So deaktivieren Sie das Inspect-Element in WordPress
Veröffentlicht: 2023-01-26Sie möchten das Vermögen Ihrer Website sichern und verhindern, dass Ihre mühselige Arbeit kopiert wird? Haben Sie es satt, dass der Inhalt Ihrer Website gestohlen wird?
Statistiken zeigen, dass fast 60 % der Online-Inhalte gestohlen werden, was schlecht für Ihre finanzielle Situation sowie Ihren Ruf als Ersteller ist und ein wachsendes Problem für Website-Eigentümer und Blogger darstellt.
In diesem Artikel werde ich einige Ratschläge geben, wie man die Inspect Element-Funktion von WordPress deaktiviert, die es Besuchern einfach macht, den Quellcode und den Inhalt Ihrer Website anzuzeigen und zu kopieren.
Darüber hinaus werde ich andere Strategien zum Schutz verschiedener Arten von Informationen und Inhalten auf Ihrer Website besprechen, um den Diebstahl von Inhalten zu stoppen.
Lesen Sie weiter, um mehr über Inhaltsdiebstahl, das Verhindern von Inspektionselementen und den Schutz von Quellcode zu erfahren sowie darüber, wie Sie die Vermögenswerte Ihrer Website sichern und Ihre harte Arbeit schützen können.
Was ist Element prüfen?
Inspect Element ist eine Funktion in Webbrowsern wie Google Chrome, Firefox und Safari, mit der Benutzer den HTML- und CSS-Code einer Webseite anzeigen und bearbeiten können.
Sie können auf diese Funktion zugreifen, indem Sie „Inspect Element“ aus dem Kontextmenü auswählen, wenn Sie mit der rechten Maustaste auf eine Webseite klicken, „Ctrl + Shift + I“ auf einem Windows-Computer oder „Cmd + Shift + I“ auf einem Mac drücken.
Der HTML- und CSS-Code der Webseite kann von Benutzern angezeigt werden, sobald die Funktion „Inspect Element“ geöffnet ist, und Benutzer können den Code bearbeiten, während sie die von ihnen vorgenommenen Änderungen in Echtzeit sehen.
Warum müssen Sie Inspect Element deaktivieren?
Sie sollten die Funktion „Inspect Element“ auf Ihrer WordPress-Website als einen der Schritte deaktivieren, die Sie als Website-Eigentümer unternehmen sollten, um Ihre Inhalte vor unbefugtem Zugriff zu schützen.
1. Schützen Sie den Code Ihrer Website : Indem Sie diese Funktion deaktivieren, können Sie unbefugte Personen daran hindern, den HTML- und CSS-Code Ihrer Website zu ändern, und die Kontrolle über deren Erscheinungsbild und Funktionalität behalten. Mit Inspect Element können Benutzer den HTML- und CSS-Code Ihrer Website anzeigen und bearbeiten, und es ist wichtig, um den Diebstahl von Inhalten in WordPress zu verhindern.
2. Halten Sie Ihre Website sicher: Inspect Element kann auch von Hackern verwendet werden, um auf vertrauliche Informationen auf Ihrer Website zuzugreifen, wie z.
3. Behalten Sie die Kontrolle über Ihre Marke : Sie können steuern, wie Ihre Website angezeigt und verwendet wird, indem Sie Inspect Element deaktivieren, um sicherzustellen, dass Ihre Marke so dargestellt wird, wie Sie es möchten, und dass sie nicht böswillig oder unbefugt verwendet wird .
4. Halten Sie Ihr Publikum bei der Stange : Indem Sie es den Benutzern erschweren, auf den Code Ihrer Website zuzugreifen, können sie das Interesse an den Inhalten aufrechterhalten und häufig zurückkehren.
5. Schützen Sie Ihre Einnahmen : Wenn Ihre Website Einnahmen durch Werbung, Sponsoring oder andere Mittel generiert, kann das Deaktivieren von Inspect Element dazu beitragen, sicherzustellen, dass Ihre Gewinne nicht durch unbefugten Zugriff auf den Code Ihrer Website reduziert werden.
Zusammenfassend lässt sich sagen, dass das Deaktivieren des Inspect-Elements entscheidend für die Aufrechterhaltung des Codes, der Sicherheit, des Rufs, der Benutzerinteraktion und der finanziellen Rentabilität Ihrer Website ist.
Dies ist eine von vielen verfügbaren Sicherheitsmaßnahmen für Ihre Website und ein kluger Schachzug, um die Kontrolle über Ihre Online-Identität zu behalten.
2 Möglichkeiten zum Deaktivieren von Inspect Elements in WordPress
Selbst wenn Sie Rechtsklick und Copy-Paste auf Ihrer Website deaktivieren, sind Ihre Inhalte in Gefahr. Viele verwenden die Inspect-Elemente in Browsern, um den Quellcode Ihrer Website zu überprüfen, Ihre Inhalte zu stehlen oder die Links Ihres Bildes zu erhalten.
In den meisten Browsern können Benutzer problemlos Inspect-Elemente verwenden. Fortgeschrittene Benutzer könnten diese Methode verwenden, um die geschützte Website auszutricksen und Ihre Vermögenswerte zu stehlen.
Indem Sie die Inspektionselemente auf Ihrer Website deaktivieren, können Sie sicherstellen, dass Ihre Inhalte sicher sind. Die Verwendung eines WordPress-Plugins ist der einfachste Weg, dies zu tun.
Methode 1: Verwenden Sie das WPShield Content Protector Plugin
Die Verwendung eines Plugins ist der schnellste und einfachste Weg, um ein Ziel auf einer WordPress-Website zu erreichen. Aufgrund der Popularität von WordPress gibt es unzählige Plugins auf dem Markt, aber welches ist für Ihre Bedürfnisse geeignet?
Ich schlage vor, WPShield Content Protector zu verwenden, um die Entwicklertools in allen Browsern und allen anderen Browsern zu deaktivieren. Dieses Plugin ist das beste WordPress-Inhaltsschutz-Plugin und funktioniert auch mit deaktiviertem JavaScript im Browser.
Gehen Sie wie folgt vor, um die Inspektionselemente zu deaktivieren:
Schritt 1: Laden Sie WPShield Content Protector herunter.
Schritt 2: Installieren Sie ein Plugin von Plugins → Add New .
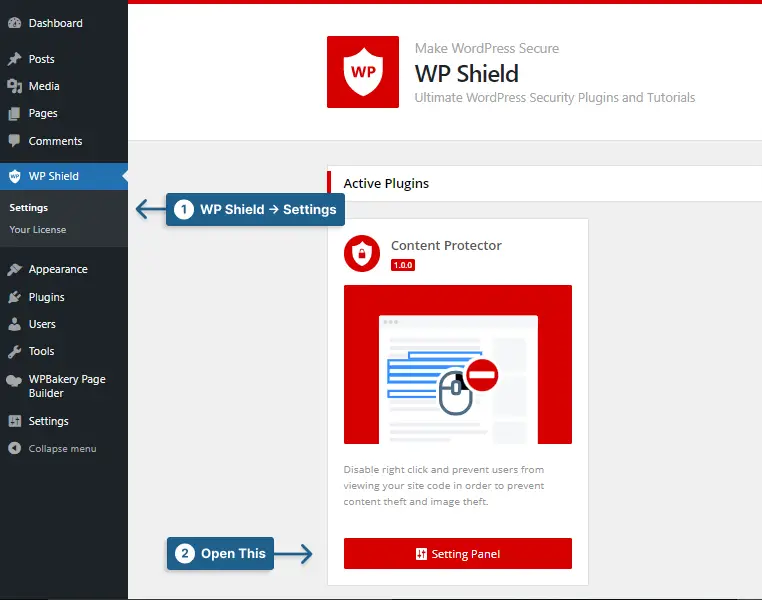
Schritt 3: Gehen Sie zu WP Shield → Einstellungen .

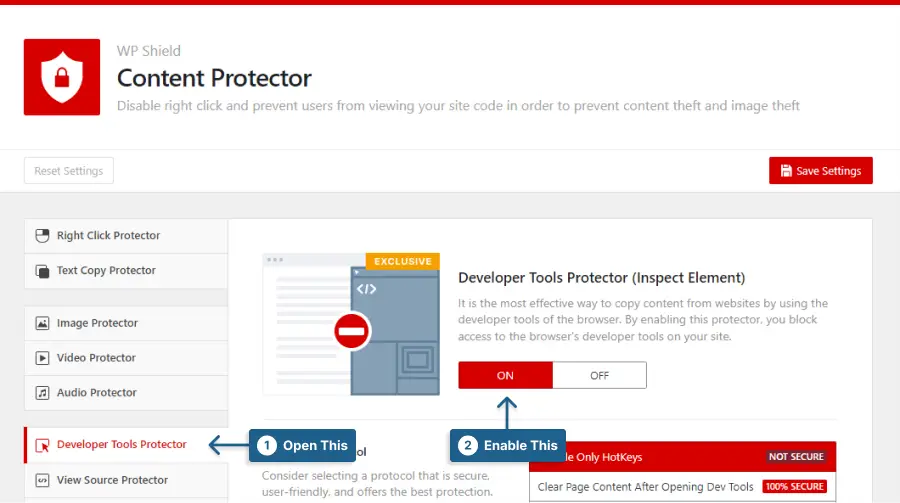
Schritt 4: Gehen Sie zu Developer Tools Protector und aktivieren Sie die Option Developer Tools Protector (Inspect Element) .

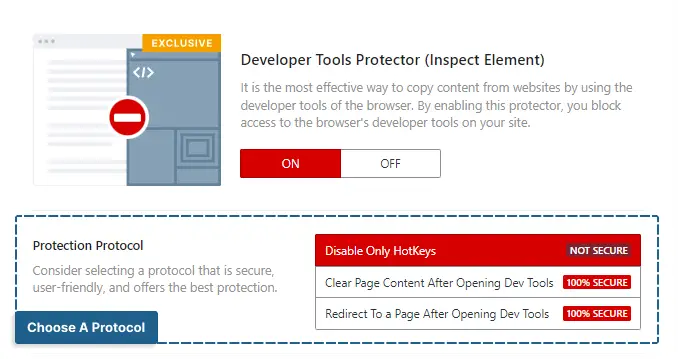
Schritt 5: Dieser Beschützer bietet drei Schutzprotokolle mit unterschiedlichen Sicherheitsstufen.

Wählen Sie das Protokoll, das zu Ihnen passt:
- Nur HotKeys deaktivieren: Dieses Protokoll deaktiviert die Tastenkombination f12, STRG + UMSCHALT + C und alle anderen Hotkeys, die zum Öffnen der Untersuchungselemente verwendet werden. Es gibt sicherere Optionen.
- Seiteninhalt nach dem Öffnen der Entwicklertools löschen: Mit diesem Protokoll wird der Seiteninhalt gelöscht, wenn jemand auf das Entwicklertool zugreift. Dieses Protokoll ist sehr sicher.
- Nach dem Öffnen von Dev Tools auf eine Seite umleiten: Dieses Protokoll kann Benutzer auf eine benutzerdefinierte Seite umleiten, sobald das Inspect-Element geöffnet wird. Sie können die Seite im Abschnitt Weiterleitung zu Seite auswählen. Dieser Schutz ist sehr sicher in der Anwendung.
Dieser Beschützer kann WordPress auch schützen, indem er den Quellcode versteckt und den RSS-Feed deaktiviert. Wenn Sie den Inhalt Ihrer Website sichern möchten, ist WPShield Content Protector ein großartiges Plugin.

Wichtiger Hinweis: Ich schlage vor, dass Sie unseren ultimativen Leitfaden zur Verhinderung von Inhaltsdiebstahl lesen, um den Inhalt Ihrer Website sicherer zu machen.
Methode 2: Rechtsklick mit CSS deaktivieren
Wenn Sie den Rechtsklick in WordPress ohne Plugin deaktivieren möchten, können Sie einen CSS-Code verwenden. Eine einfache Methode zum Deaktivieren des Rechtsklicks ist ein CSS-Code. Dies ist nicht die fortschrittlichste Methode, aber sie kann durchschnittliche Benutzer täuschen.
Dieser Code deaktiviert tatsächlich die Textauswahl und nicht den Rechtsklick. Da nur wenige die Möglichkeit kennen, die Textauswahl mit CSS zu deaktivieren, können sie sie nicht deaktivieren.
Hinweis: Diese Methode bietet keinen vollständigen Schutz und es gibt keine Garantie dafür, dass Ihre Inhalte und Ihr Quellcode sicher sind. Jeder Benutzer mit wenig Wissen über CSS-Code oder wenig Erfahrung kann ihn hacken.
Diebe könnten sogar die Hotkeys ihres Browsers verwenden, um auf das Inspektionselement zuzugreifen. Am besten deaktivieren Sie STRG+UMSCHALT+U und andere Hotkeys, um den Quellcode Ihrer Website zu sichern.
Wenn Sie den Rechtsklick auf Ihrer Website tatsächlich deaktivieren möchten, verwenden Sie WPShield Content Protector. Dieser Schutz kann Ihnen helfen, das Rechtsklickmenü zu deaktivieren oder sogar einzuschränken. Das Einschränken des Rechtsklickmenüs, anstatt es zu deaktivieren, wirkt sich erheblich auf die UX Ihrer Website aus.
Gehen Sie folgendermaßen vor, um die Inspektionselemente zu deaktivieren:
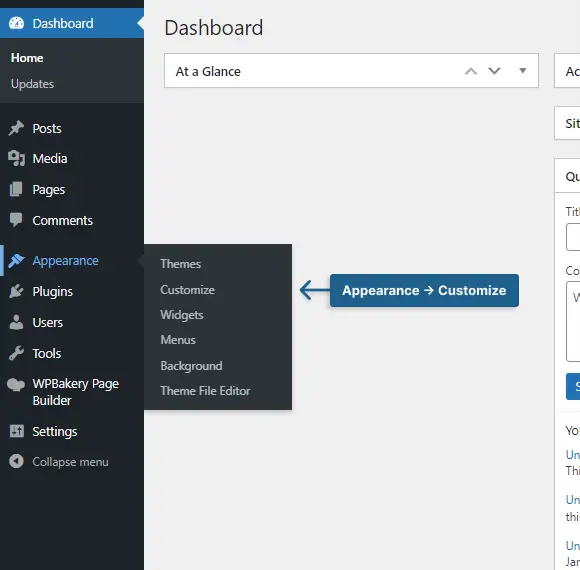
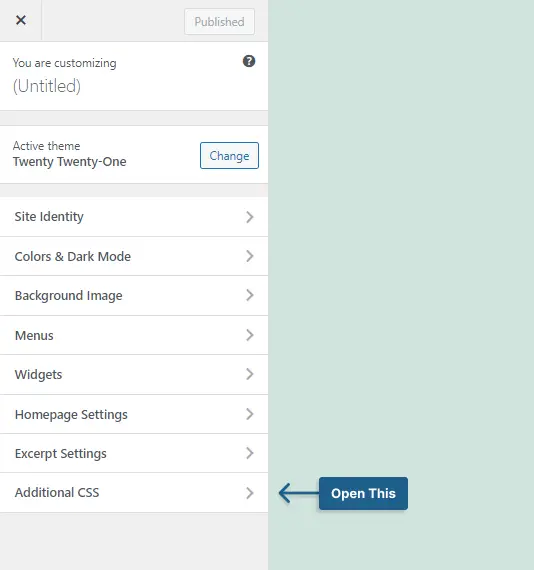
Schritt 1: Gehen Sie zu Darstellung → Anpassen .

Schritt 2: Zusätzliches CSS öffnen.

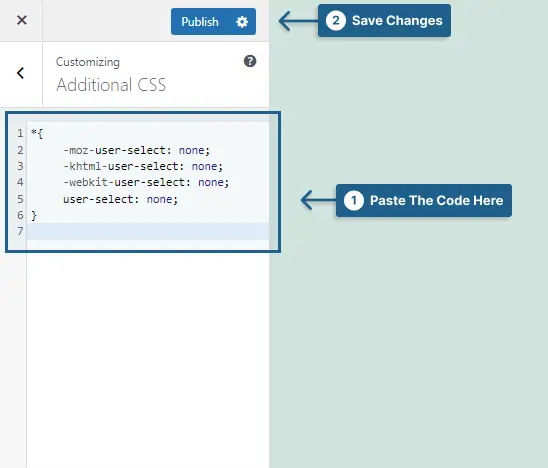
Schritt 3: Fügen Sie den folgenden Code ein und speichern Sie die Änderungen.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Wichtiger Hinweis: Weitere Informationen finden Sie in unserer ultimativen Anleitung zum Deaktivieren des Rechtsklicks in WordPress.
Häufig gestellte Fragen zum Deaktivieren von Inspect Element
Die folgenden häufig gestellten Fragen zum Deaktivieren des Inspect-Elements in WordPress sollen Ihnen helfen, die Gefahren besser zu verstehen und Ihre Website zu schützen.
Durch die Installation eines Plugins wie „WPShield Content Protector“ oder das Hinzufügen von Code zur Datei functions.php Ihres Themes wird sowohl das Inspizieren von Elementen in WordPress deaktiviert als auch verhindert, dass Benutzer die Entwicklertools des Browsers verwenden.
Obwohl nicht narrensicher, können diese Methoden es für Website-Besucher schwieriger machen, den Quellcode anzuzeigen.
Das Deaktivieren des Inspect-Elements in WordPress kann aus einer Reihe von Gründen eine gute Idee sein, einschließlich der Verbesserung der Website-Sicherheit und der Verhinderung, dass Benutzer Ihre Inhalte stehlen oder den Code der Website ändern.
WPShield Content Protector, das mit „Inspect Element Protector“ und „Right Click Disabler“ geliefert wird, ist die beste Option von allen Plugins, die zum Deaktivieren von Inspect Element in WordPress verfügbar sind.
Es kann für Benutzer schwieriger sein, Ihre Inhalte zu stehlen oder den Code Ihrer Website zu ändern, wenn Inspect Element in WordPress deaktiviert ist, da Benutzer nicht auf die Entwicklertools in ihrem Browser zugreifen können.
Neben der Deaktivierung von Inspect Element gibt es andere Möglichkeiten, Benutzer daran zu hindern, Ihre Inhalte in WordPress zu stehlen, z. B. die Verwendung eines Plugins wie „WPShield Content Protector“ oder das Hinzufügen von Code zur Datei functions.php Ihres Themes.
Ja, es ist möglich, Inspect Element nur für bestimmte Benutzer in WordPress zu deaktivieren, indem Sie das Plugin WPShield Content Protector verwenden oder Code zur Datei functions.php Ihres Themes hinzufügen.
Auf diese Weise könnten Sie vertrauenswürdigen Benutzern Zugriff auf die Entwicklertools gewähren, während andere daran gehindert werden, darauf zuzugreifen.
Fazit
In diesem Beitrag haben wir besprochen, wie wichtig es ist, Inspect Elements in WordPress zu deaktivieren, um den Inhalt Ihrer Website zu schützen. Wir haben uns verschiedene Methoden angesehen, z. B. die Verwendung von Plugins und Codes, und die Vorteile der Verwendung eines Plugins wie WPShield Content Protector hervorgehoben.
Es ist wichtig, den Inhalt Ihrer Website zu schützen, und das Deaktivieren des Inspektionselements ist nur ein Schritt in diesem Prozess. Wir empfehlen, weitere Artikel über WordPress-Sicherheit im BetterStudio-Blog zu lesen, um Ihre Website weiter zu sichern.
Vielen Dank, dass Sie diesen Artikel bis zum Ende gelesen haben. Wenn Sie Erfahrungen mit der Deaktivierung von Inspektionselementen haben oder Fragen haben, teilen Sie uns dies bitte in den Kommentaren mit.
Bitte folgen Sie BetterStudio auf Facebook und Twitter, wenn Sie als Erster über unsere neuen Inhalte informiert werden möchten.
