So verbergen/deaktivieren Sie den variablen Produktpreis von WooCommerce (Code bereitgestellt)
Veröffentlicht: 2023-07-20Angenommen, Sie durchsuchen verschiedene Online-Shops, um einen neuen Kapuzenpullover zu kaufen. Glücklicherweise haben Sie das gefunden, wonach Sie gesucht haben. Was wird Ihnen also als nächstes auffallen? PREIS!
Wenn Sie nun eine Preisspanne sehen, die über Ihrem Budget liegt, werden Sie zögern, dieses Produkt zu kaufen. Der Verkäufer hat ein Sortiment angegeben, da das Produkt Variationen aufweist. Der Kapuzenpullover, der Ihnen gefallen hat, hat beispielsweise die zwei Farben Rot und Schwarz. Der Verkäufer verlangt mehr für das rote.
Einige Käufer wie Sie möchten vielleicht das schwarze Modell kaufen, wären aber aufgrund der Preisspanne verwirrt. Sofern Sie nicht die Farbe auswählen, erfahren Sie nie den tatsächlichen Preis !
Wenn Sie ein Ladenbesitzer sind, können Sie mithilfe der umgekehrten Psychologie ein ähnliches Szenario erraten. Wenn Sie also eine höhere Reichweite platzieren, werden die Kunden mit Sicherheit von Ihrer Produktseite abspringen und Sie verlieren potenzielle Verkäufe.
Daher wäre eine übliche Strategie, den Mindestpreis der Spanne anzuzeigen. Wenn Sie Inhaber eines WooCommerce-Shops sind, können Sie das Preisspannenformat variabler Produkte nicht ändern, traurig, aber wahr!
Um Ihnen aus dieser Situation zu helfen, zeigen wir Ihnen heute , wie Sie die Preisspanne für variable WooCommce-Produkte einfach ausblenden können . Also lasst uns anfangen!

WooCommerce-Preisspanne für variable Produkte verstehen

Bei WooComerce gibt es viele Arten von Produkten. Variable Produkte gehören dazu und spielen eine entscheidende Rolle, wenn Sie Produkte mit unterschiedlichen Variationen verkaufen möchten.
Dank WooCommerce können Sie Variationen desselben Produkts erstellen. Dies bedeutet, dass es möglich ist, ein einziges Produkt mit mehreren Größen, Farben, Gewichten usw. zu erstellen. Darüber hinaus können Sie unterschiedliche Preise für die Variationen Ihres Produkts festlegen.
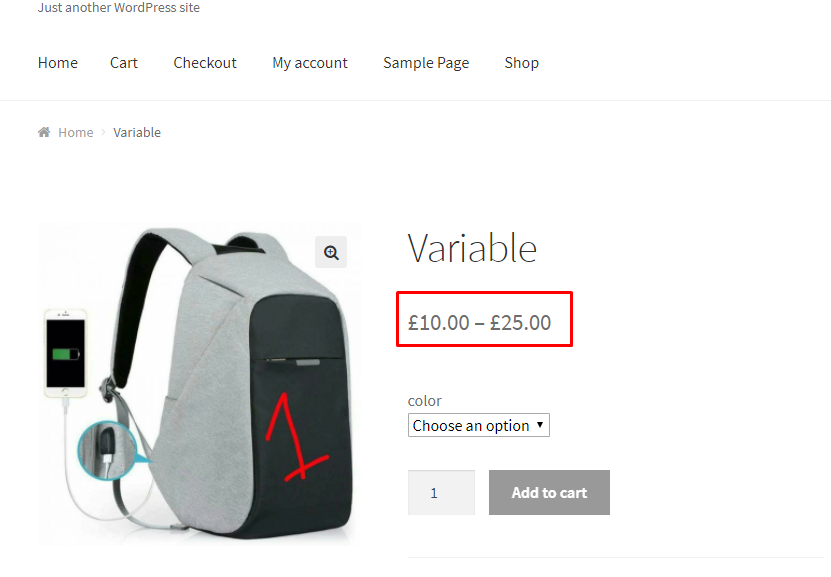
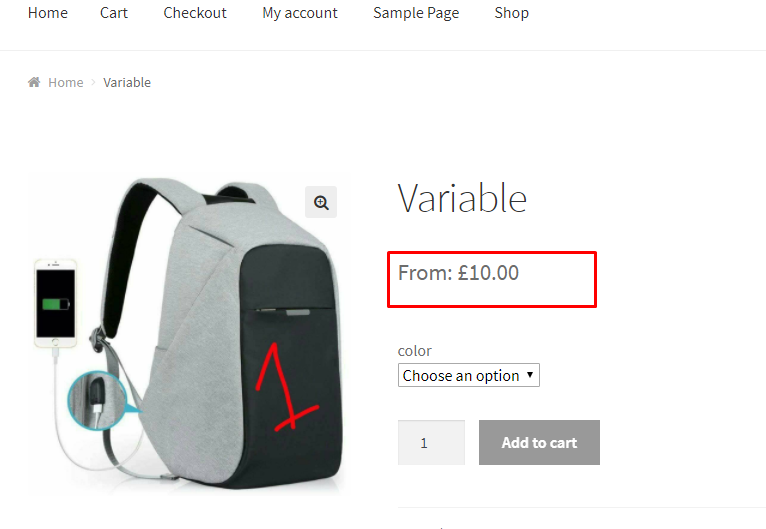
Wenn Sie also ein variables Produkt mit mehreren Preisen erstellen, wird der Preis des Produkts als Spanne auf der Produktseite angezeigt. Wenn Sie ein variables Produkt mit unterschiedlichen Preisen erstellen, wird die Preisspanne auf der Produktseite etwa wie im folgenden Screenshot angezeigt.

Es kommt häufig vor, dass Anbieter die Preisspanne, die sie für ein variables Produkt festgelegt haben, nicht mitteilen. Leider lässt es WooCommerce nicht zu, die Preisspanne in den Einstellungen zu ändern. Was würden Sie also in einem solchen Szenario tun?
In diesem Fall müssen Sie einige Änderungen vornehmen. Sie müssen sich keine Sorgen machen oder Angst haben, da diese Änderung sehr einfach ist. Sie können die Preisspanne ganz einfach mit ein paar Codezeilen ändern . Hier stellen wir Ihnen einen einfachen Code zur Verfügung, den Sie verwenden können. Dies wird Ihnen helfen, die WooCommerce-Preisspanne auszublenden.
So verbergen Sie die Preisspanne für variable WooCommerce-Produkte
Sie können entweder Ihr Hauptthema oder das untergeordnete Thema verwenden, um diese Änderungen vorzunehmen. Wir empfehlen immer die Verwendung eines Child-Themes. Damit es Ihr Hauptdesign nicht beeinträchtigt, wenn Sie versehentlich Fehler machen.
Wenn Sie kein untergeordnetes Thema haben, können Sie ein untergeordnetes Thema erstellen, indem Sie unserer Schritt-für-Schritt-Anleitung zum Erstellen eines untergeordneten Themas folgen.
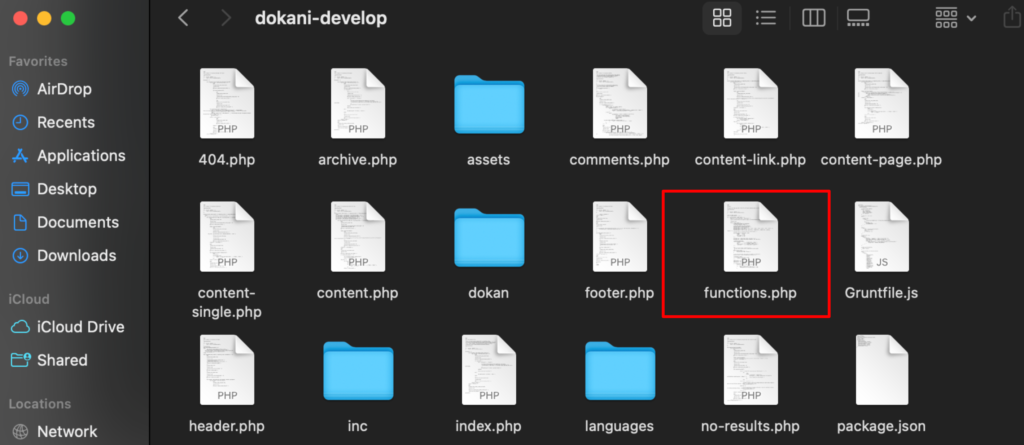
Nachdem Sie das untergeordnete Thema erstellt haben, greifen Sie auf die Datei function.php zu, um die Datei zu bearbeiten.
Gehen Sie zum Finder oder zu den Ordnern und navigieren Sie zu WP-Content–>Themes–>Name Ihres untergeordneten Themes–>Datei „functions.php“ öffnen .
Wenn Sie das Hauptthema bearbeiten, navigieren Sie zu WP-Content–>Themes–>Themename –>Datei „functions.php“ öffnen .

Kopieren Sie nun den folgenden Code und fügen Sie ihn am Ende der Datei „functions.php“ ein.

function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );Vergessen Sie nach dem Einfügen des Codes nicht, ihn zu speichern. Aktualisieren Sie anschließend Ihre Website und überprüfen Sie die Änderung.

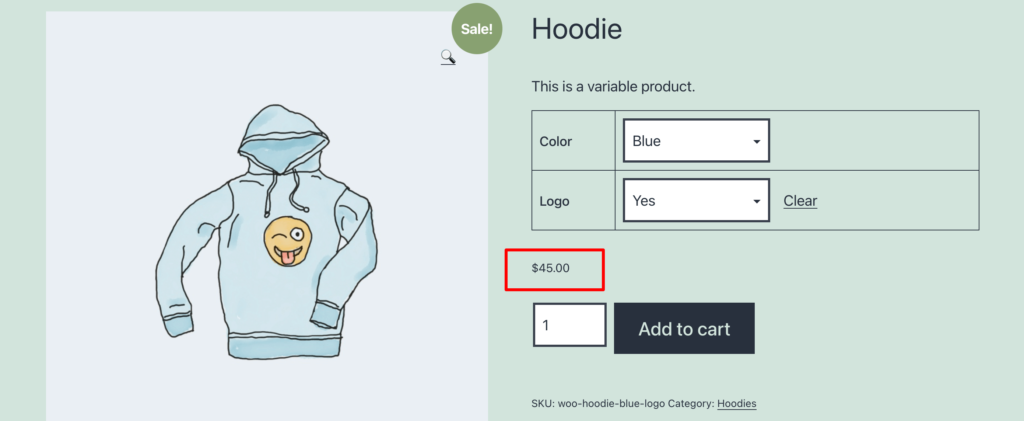
Sie haben jetzt einen einheitlichen Preis. Wir haben hier den niedrigsten Preis für variable WooCommerce-Produkte angezeigt . Wenn ein Kunde eine andere Variante mit einem anderen Preis wählt, wird dies über der Schaltfläche „In den Warenkorb“ angezeigt.
Bonus: So entfernen Sie den Teil „Von: $X“ aus dem variablen Produktpreis von WooCommerce
Konzentrieren Sie sich auf den rot markierten Punkt im obigen Bild. Sie sehen „Ab: 10,00 €“, oder? Wenn Sie diesen Teil ausblenden möchten, können Sie dies auch tun.
Fügen Sie dazu den folgenden Codeausschnitt am Ende der Datei „functions.php“ hinzu.
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }Vergessen Sie nicht, die Datei zu speichern. Aktualisieren Sie dann Ihre Website und sehen Sie die Änderung.

Glückwunsch! Jetzt zeigen Sie erfolgreich nur den niedrigsten Preis für ein WooCommerce-Variablenprodukt an.

Deaktivieren Sie den variablen Produktpreis von WooCommerce – eine kurze Zusammenfassung für Sie
Jetzt wissen Sie also, wie Sie die Preisspanne für variable WooCommerce-Produkte ausblenden können. Befolgen Sie einfach die Anweisungen und kontrollieren Sie Ihre Preisspanne in WooCommerce-Shops.
Stellen Sie beim Ändern des variablen Produktpreises von WooCommerce Folgendes sicher:
- Sie verwenden ein untergeordnetes Thema (nicht obligatorisch, aber empfohlen)
- Kopieren Sie den Code sorgfältig und fügen Sie ihn in die richtige Datei ein
- Speichern Sie die Änderung immer und aktualisieren Sie die Site, um das Ergebnis zu sehen
Wenn Sie jedoch hinsichtlich des Themas Unklarheiten haben, zögern Sie nicht, hier einen Kommentar abzugeben. Wir freuen uns immer über Ihr Feedback. Danke schön.
