So finden Sie heraus, welche Themes und Tools WordPress-Websites verwenden (3 Methoden)
Veröffentlicht: 2022-03-15Als Entwickler möchten Sie vielleicht eine Website mit einem schönen Thema und effektiver Funktionalität emulieren. Wenn Sie jedoch nicht wissen, welche Tools diese Website verwendet, kann es schwierig sein, diese Funktionen auf die Website Ihres Kunden anzuwenden.
Glücklicherweise gibt es ein paar einfache Möglichkeiten, das Thema einer Website und andere Tools zu identifizieren. Indem Sie diese Informationen lernen, können Sie genau das richtige Design, Plugin oder die Erweiterung von Drittanbietern auf der Website Ihres Kunden implementieren und so die Benutzererfahrung und das Design verbessern.
In diesem Beitrag besprechen wir, warum Sie vielleicht die Tools entdecken möchten, die auf einer Website verwendet werden. Dann zeigen wir Ihnen, wie Sie dies mit drei verschiedenen Methoden tun. Lass uns anfangen!
Warum Sie vielleicht herausfinden möchten, welche Tools WordPress-Websites verwenden
Egal, ob Sie die WordPress-Verzeichnisse oder Plattformen von Drittanbietern wie ThemeForest durchsuchen, es gibt Tausende von Möglichkeiten, wie Sie eine Website anpassen können. Da Sie aus vielen verfügbaren Themen und Plugins wählen können, kann es schwierig sein, die effektivsten Optionen zu finden.
Eine Möglichkeit, dieses Problem zu lösen, besteht darin, sich von einer Website inspirieren zu lassen, die Ihnen gefällt. Sie können das spezifische Design, Plugin oder die Erweiterung identifizieren, die bei der Entwicklung verwendet wurden, um bestimmte gewünschte Funktionen auf der von Ihnen erstellten Website zu implementieren.
Wenn Sie die Funktionalität einer Website bewundern, könnte das an ihrem Thema liegen. Möglicherweise möchten Sie dasselbe verwenden, um die Benutzererfahrung zu verbessern, die Geschwindigkeit zu erhöhen oder zusätzliche Sicherheit hinzuzufügen. Auch die Anwendung eines Designs mit leichtgewichtiger Codierung kann der Schlüssel sein, um eine Website mobilfreundlich zu machen.
In ähnlicher Weise fügen Plugins viele Arten nützlicher Funktionen zu WordPress-Websites hinzu. Wenn Sie sich jedoch eine Funktion im Frontend einer Website ansehen, wissen Sie möglicherweise nicht, wie sie implementiert wurde. In diesem Fall sollten Sie erwägen, ein Tool zu verwenden, um die Plugins der Website zu identifizieren.
Schließlich möchten Sie vielleicht die Erweiterungen von Drittanbietern der Website lokalisieren. Einige Websites verwenden bestimmte Content Delivery Networks (CDNs), extern gehostetes JavaScript, Sicherheitstools oder Werbenetzwerke. Die Identifizierung dieser Elemente kann Ihnen helfen, die Leistung, Sicherheit und Funktionalität der Websites Ihrer Kunden zu verbessern.
So finden Sie heraus, welche Themen und Tools WordPress-Websites verwenden (3 Methoden)
Sobald Sie eine Website finden, die Sie bewundern, ist es an der Zeit herauszufinden, welche Tools während ihrer Entwicklung verwendet wurden. Lassen Sie uns die verschiedenen Möglichkeiten besprechen, wie Sie WordPress-Designs, Plugins und Erweiterungen von Drittanbietern vom Frontend einer Website aus identifizieren können.
1. Überprüfen Sie den Quellcode
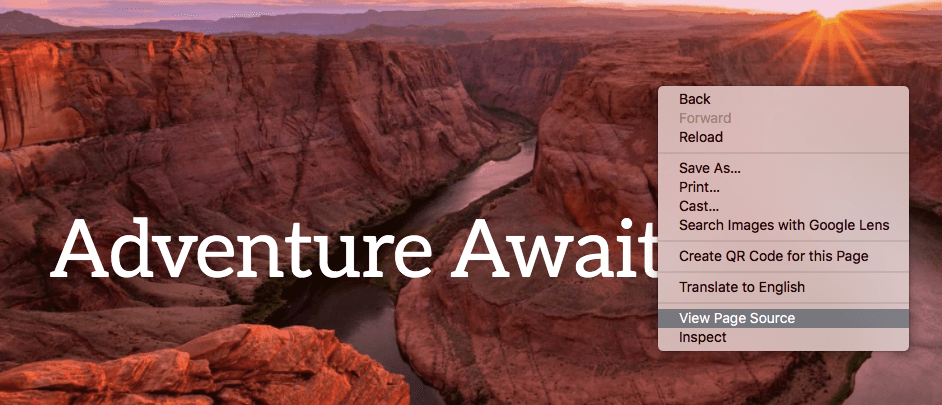
Eine Methode, um die von WordPress-Websites verwendeten Tools zu identifizieren, besteht darin, sich den Quellcode anzusehen. Navigieren Sie zunächst zu der Website, die Sie bewerten möchten. Klicken Sie dann mit der rechten Maustaste auf die Seite und wählen Sie Seitenquelle anzeigen aus:

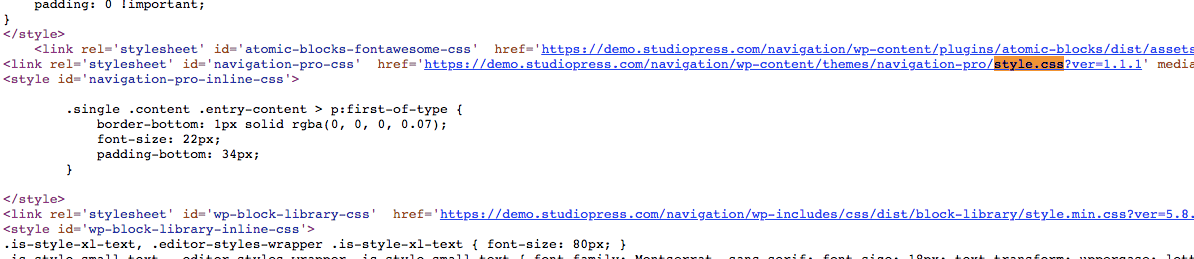
Dadurch wird der Quellcode in einem neuen Tab geöffnet. Wenn Sie das Thema identifizieren möchten, müssen Sie nach style.css suchen:

Auf einigen Websites wird der Designname nach „id=“ aufgeführt. Sie können jedoch auch auf erweiterte Informationen zugreifen, indem Sie auf den CSS-Datei-Link klicken:

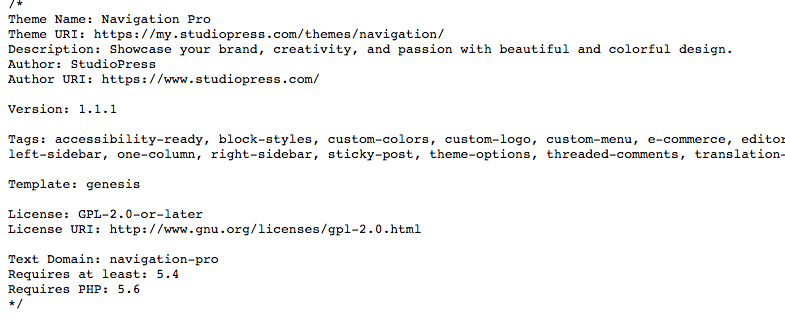
Dadurch erhalten Sie den Namen, den Autor, die Version und die Beschreibung des Themas. Von dort aus können Sie zur Themenquelle navigieren und sie herunterladen.
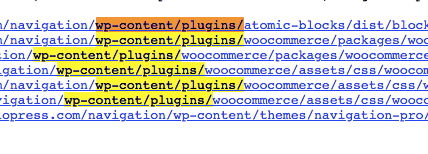
Wenn Sie zur Quellcodeseite zurückkehren, können Sie auch die Plugins identifizieren, die eine Website verwendet. Suchen Sie dazu nach wp-content/plugins/ und suchen Sie nach den Namen, die direkt danach kommen:

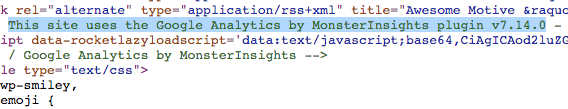
Der Eigentümer der Website verwendet möglicherweise Plugins, die ihren eigenen Code hinterlassen. Um diese zu identifizieren, suchen Sie nach grünem Text, der ein HTML-Kommentar ist:

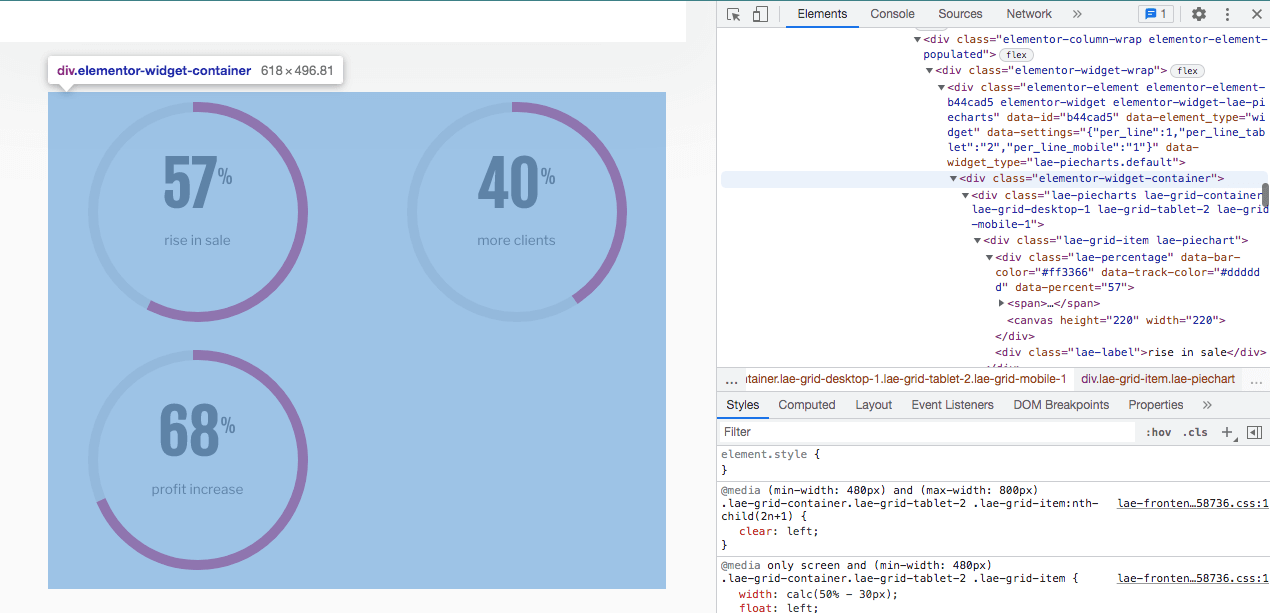
Nachdem Sie ein bestimmtes Feature auf einer Website gefunden haben, können Sie mit der rechten Maustaste darauf klicken und Inspect auswählen. Dadurch werden die Codierungsinformationen angezeigt. Nach „class=“ oder „id=“ sehen Sie den Namen des verwendeten Tools:

Im obigen Beispiel verwendete diese Website Elementor als Seitenersteller. Als wir die Codierung für die auf der Seite angezeigten Tortendiagramme untersuchten, stellten wir fest, dass die Funktion mit einem Container-Element erstellt wurde.
2. Verwenden Sie eine Drittanbieterplattform
Wenn Sie die Codierung einer Website nicht durchsuchen möchten, können Sie eine Plattform eines Drittanbieters ausprobieren. Durch die Verwendung eines Website-Profilers wie BuiltWith können Sie detaillierte Informationen über eine Seite erhalten, indem Sie einfach ihre URL eingeben:

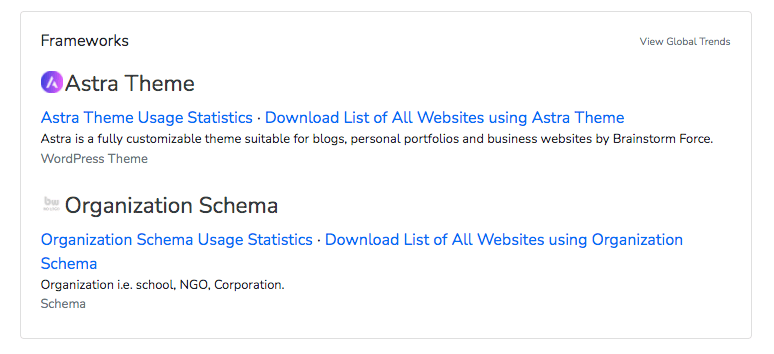
Nachdem Sie nach einer bestimmten Website gesucht haben, stellt BuiltWith ein Technologieprofil bereit. Auf dieser Registerkarte können Sie auf allgemeine Informationen über das Content Management System, den Seitenersteller und das Webhosting der Website zugreifen. Unter Frameworks sehen Sie das WordPress-Theme:


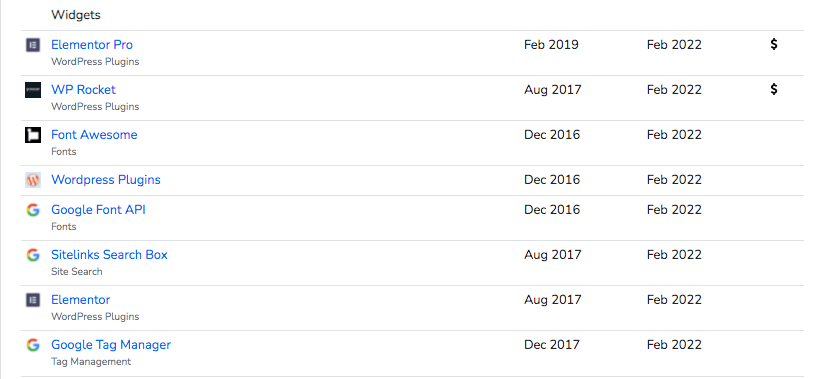
Im detaillierten Technologieprofil finden Sie die spezifischen Plugins, die eine Website verwendet. In unserem Beispiel haben wir festgestellt, dass die Website sowohl Elementor Pro als auch WP Rocket verwendet:

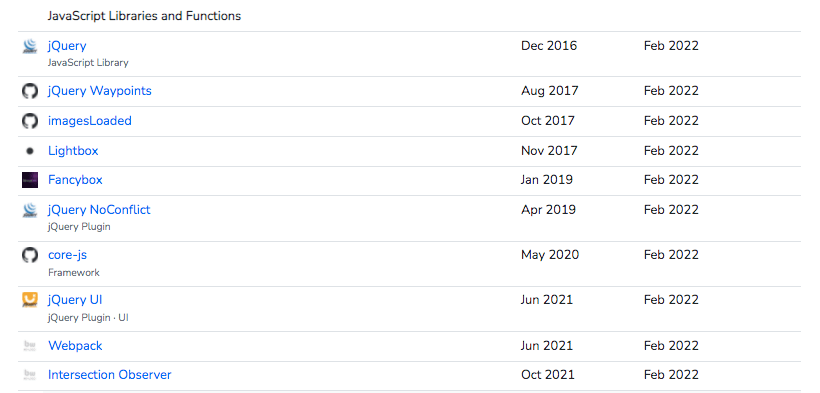
Wenn Sie auf dieser Seite nach unten scrollen, finden Sie auch Informationen zu den JavaScript-Bibliotheken und -Funktionen der Website. BuiltWith kann auch Sicherheitstools wie SSL-Zertifikate, Webhosting-Anbieter und Webserver erkennen:

Anhand dieser Daten können Sie entscheiden, welche Funktionen auf der Website Ihres Kunden implementiert werden sollen. Basierend auf Ihren Anforderungen können Sie die Elemente auswählen, die Sie für nützlich halten.
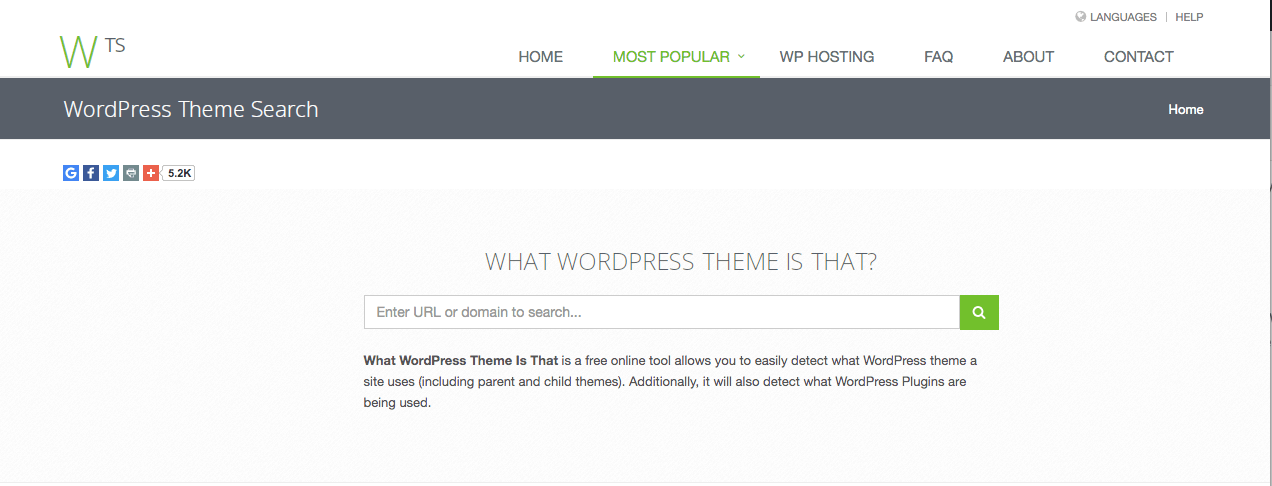
Wenn Sie nur Informationen zu Themen und Plugins benötigen, sollten Sie ein einfacheres Tool wie What WordPress Theme Is That verwenden. Dies ist ein Online-Detektor, der einfache Funktionen identifiziert (nur auf WordPress-Websites):

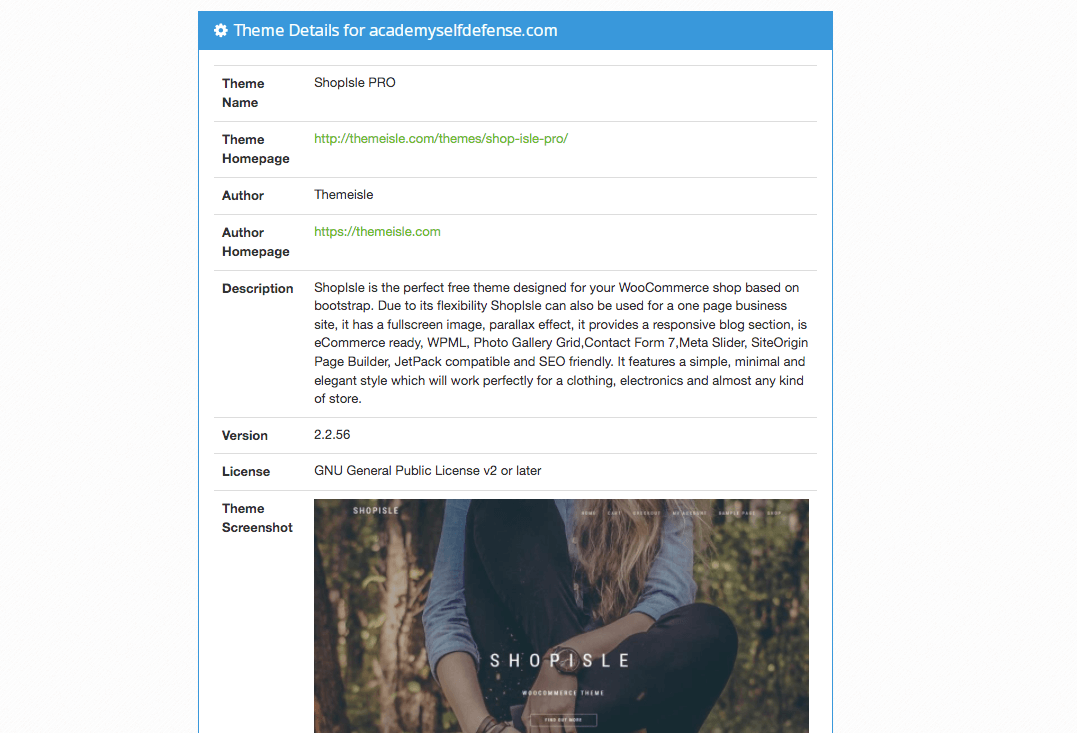
Nachdem Sie die URL einer Website eingegeben haben, zeigt What WP Theme Is That den Namen, den Autor und die Beschreibung des Themas an. Sie können auch auf jeden Link klicken, um auf das Thema zuzugreifen:

Als Nächstes können Sie eine Liste der erkannten Plugins anzeigen. Unter jedem Plugin können Sie More Info auswählen, wodurch Sie zu einer WordPress-Downloadseite weitergeleitet werden.
Es ist wichtig, sich daran zu erinnern, dass Erkennungstools von Drittanbietern möglicherweise nicht jedes Plugin auf einer WordPress-Website identifizieren. Außerdem werden sie wahrscheinlich kein benutzerdefiniertes Design erkennen.
3. Installieren Sie eine Erweiterung
Für eine schnellere Website-Analyse können Sie Ihrem Browser eine Erweiterung hinzufügen. Wenn Sie dies tun, können Sie jede Website besuchen und einfach auf die Erweiterung klicken, um ihre Tools zu erkennen.
Beispielsweise ist WPSNIFFER eine Chrome-Erweiterung, die nützlich ist, um das Thema einer Website zu identifizieren. Es ist sehr einfach zu bedienen, obwohl es nur aktive Themen erkennen kann:

Rufen Sie zunächst den Chrome Web Store auf und installieren Sie die Erweiterung. Dann können Sie in Ihrem Browser auf das Symbol klicken, wann immer Sie eine Website analysieren möchten:

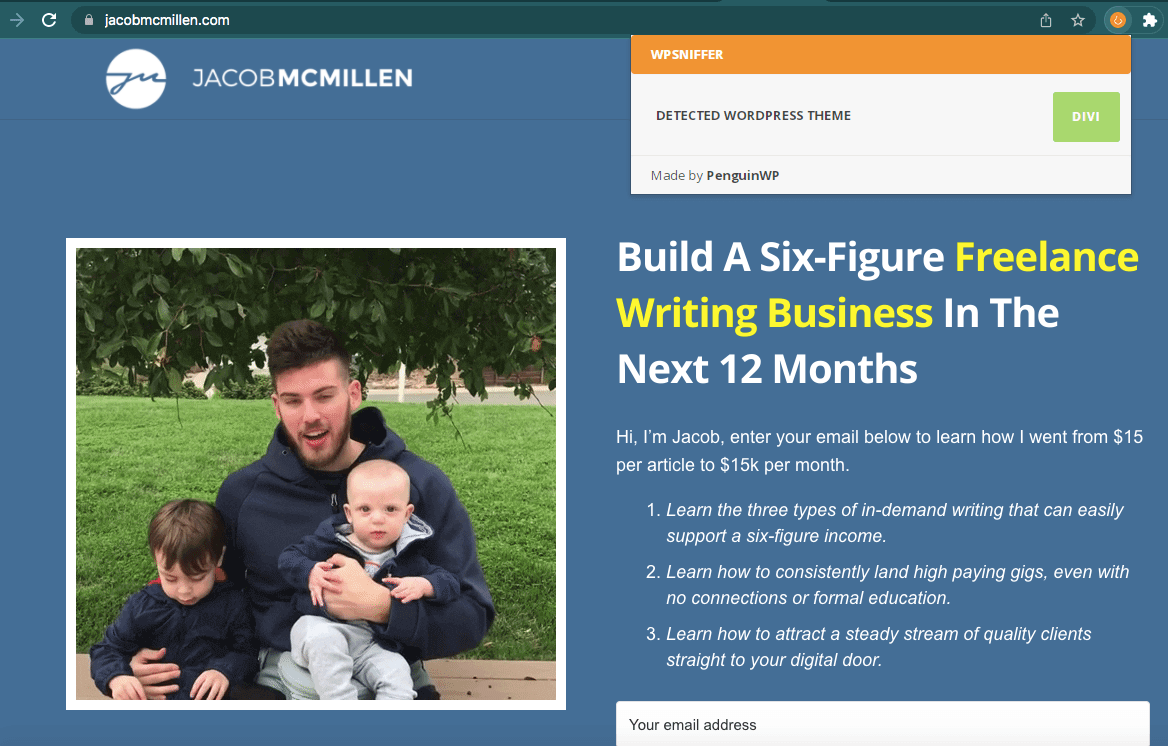
WPSNIFFER gibt den Namen des aktiven Designs an. Sie können darauf klicken, um zur Download-Seite des Themas zu navigieren (falls verfügbar).
Möglicherweise benötigen Sie jedoch mehr detaillierte Informationen zu einer Website als nur das Thema. Für einen detaillierten Einblick in die Technologie einer Website empfehlen wir die Verwendung von Wappalyzer:

Wappalyzer ist eine Erweiterung, die Ihnen ein detailliertes Technologieprofil für jede Website liefert. Mit diesem Tool können Sie das CMS, das Framework, die JavaScript-Bibliotheken und mehr einer Website identifizieren. Tatsächlich ist Wappalyzer in der Lage, über 1.000 verschiedene Website-Technologien aufzudecken.
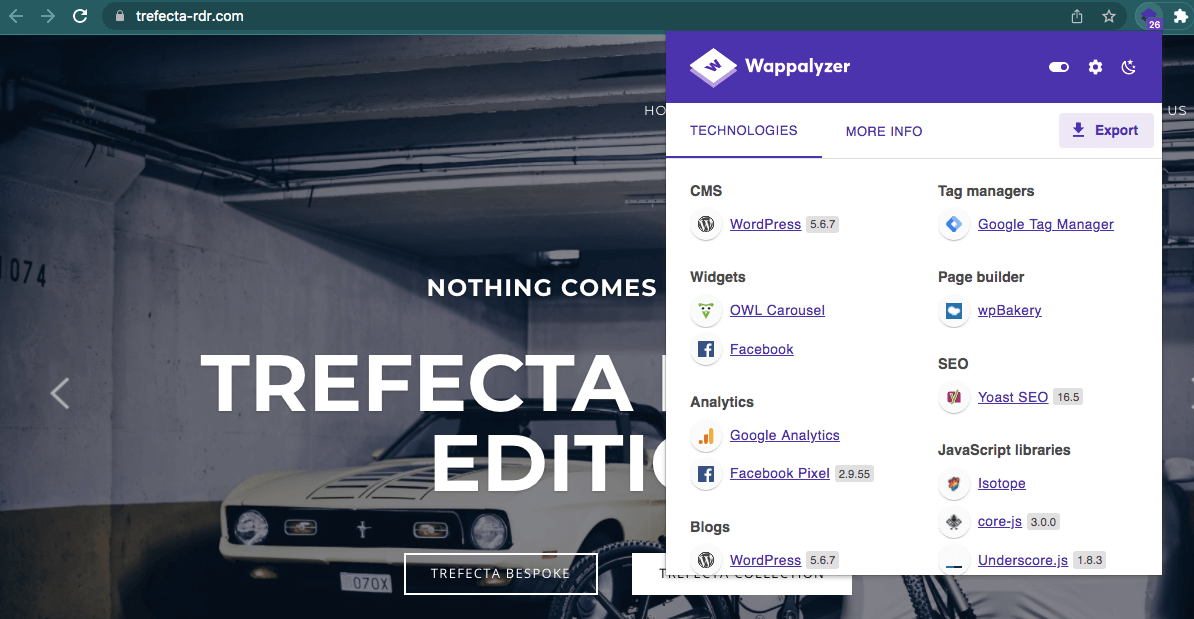
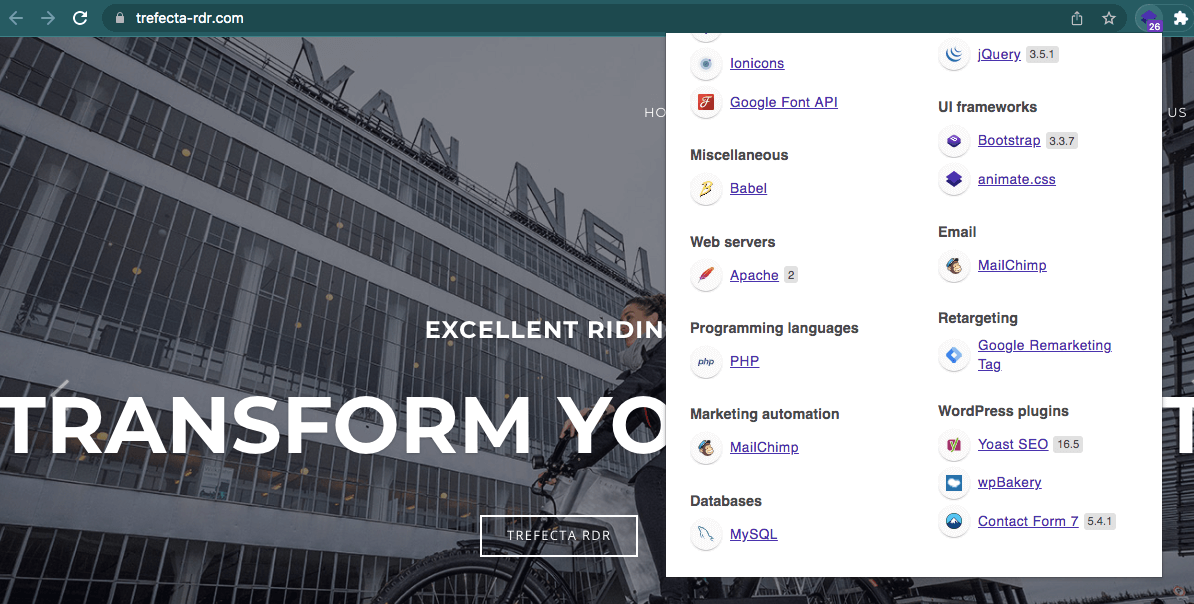
Installieren Sie zunächst die Wappalyzer-Erweiterung. Suchen Sie dann die Website, die Sie analysieren möchten, und klicken Sie auf das Erweiterungssymbol. Oben in der Analyse können Sie das CMS und den Seitenersteller anzeigen, die das Design der Website unterstützen:

Wenn Sie nach unten scrollen, sehen Sie Kategorien für Analysen, JavaScript-Bibliotheken und UI-Frameworks. Wappalyzer listet auch alle aktiven Plugins auf:

Durch das Sammeln dieser detaillierten Informationen können Sie bewährte Tools auf der Website eines Kunden aktivieren, um seine Leistung in bestimmten Bereichen zu verbessern.
Fazit
Das Identifizieren des Designs und der Plugins einer anderen Website kann der Schlüssel zur Verbesserung der Funktionalität der Websites Ihrer Kunden sein. Wenn Sie das richtige Tool verwenden, können Sie leicht neue Funktionen finden und mit der Implementierung in WordPress beginnen.
Hier sind die besten Methoden, um herauszufinden, welche Tools WordPress-Websites verwenden:
- Überprüfen Sie den Quellcode.
- Verwenden Sie eine Drittanbieter-Plattform wie BuiltWith oder What WordPress Theme Is That .
- Installieren Sie eine Erweiterung wie WPSNIFFER oder Wappalyzer.
Haben Sie Fragen dazu, wie Sie bestimmte WordPress-Themes oder Plugins identifizieren können? Fragen Sie uns im Kommentarbereich unten!
Bildnachweis: Pixabay.
