Entdecken Sie die Leistungsfähigkeit von WooCommerce-Shortcodes
Veröffentlicht: 2023-09-27Haben Sie schon einmal von WooCommerce-Shortcodes gehört? Betrachten Sie sie als magische Schlüssel für Ihren Online-Shop. Mit nur ein paar einfachen Codes können Sie Ihren Shop genau so gestalten, wie Sie es möchten. Es ist, als würde man coole Funktionen ohne harte Arbeit hinzufügen.
Wenn Sie einen Online-Shop haben oder darüber nachdenken, einen zu eröffnen, können diese Shortcodes Ihr bester Freund sein. Sie machen die Dinge einfach und machen Spaß. Also tauchen wir ein und sehen, wie diese magischen Schlüssel Ihr Geschäft zum Strahlen bringen können!
Was ist ein Shortcode in WooCommerce?
Wenn es um den Aufbau Ihrer WooCommerce-Shops geht, übernehmen Shortcodes die schwere Arbeit für Sie. Durch einfaches Einfügen eines kleinen Codeabschnitts führt Ihre Website eine bestimmte Aktion aus.
Möchten Sie alle Ihre Produkte anzeigen? Dafür gibt es einen Shortcode. Dies sind die Zaubersprüche der Online-Shop-Welt, von der Präsentation von Artikeln bis zum Aufstellen eines Warenkorbs.
Angenommen, Sie möchten eine Liste aller Produkte anzeigen, die Sie verkaufen. Anstatt jedes Produkt einzeln hinzuzufügen, können Sie einen Shortcode verwenden. Dieser Shortcode zeigt Ihnen automatisch alle Ihre Produkte an. Cool, oder?
Vereinfacht gesagt ist ein Shortcode in WooCommerce eine schnelle und einfache Möglichkeit, Ihrem Online-Shop ohne großen Aufwand tolle Funktionen hinzuzufügen.
Verschiedene Arten von WooCommerce-Shortcodes
Von der Anzeige von Produkten bis zur Verwaltung des Warenkorbs bieten WooCommerce-Shortcodes eine Vielzahl von Funktionen. Schauen wir uns die verschiedenen verfügbaren Typen genauer an:

Seiten-Shortcodes
Stellen Sie sich einen Seiten-Shortcode als einen Zauberspruch vor. Wenn Sie diesen Zauber auf Ihrer Website verwenden, wird sofort eine bestimmte Seite für Sie erstellt. Anstatt Seiten wie Ihren Warenkorb, Ihre Kasse oder Ihre Kontoseite manuell einzurichten, können Sie einen Seiten-Shortcode verwenden und voilà! Die Seite erscheint, voll funktionsfähig und einsatzbereit.
WooCommerce bietet mehrere Seiten-Shortcodes , um Ladenbesitzern bei der Einrichtung wesentlicher Teile ihres Online-Shops zu helfen. Hier sind einige Beispiele:
-
woocommerce_cart: Dieser Shortcode erstellt sofort eine Warenkorbseite. Wenn Kunden Produkte in ihren Warenkorb legen, können sie diese Seite besuchen, um zu sehen, was sie hinzugefügt haben, und zur Kasse gehen. -
woocommerce_checkout: Möchten Sie eine Checkout-Seite? Verwenden Sie diesen Shortcode. Es wird eine Seite eingerichtet, auf der Kunden ihre Versanddetails angeben, eine Zahlungsmethode auswählen und ihren Kauf abschließen können. -
woocommerce_my_account: Dieser Shortcode erstellt eine Kontoseite für Ihre Kunden. Hier können sie ihre vergangenen Bestellungen einsehen, Passwörter ändern und andere Kontodaten verwalten.
In den meisten Fällen werden diese Shortcodes automatisch über den Onboarding-Assistenten von WooCommerc zu den Seiten hinzugefügt und müssen nicht manuell verwendet werden.
Produkttabellen-Shortcodes
Stellen Sie sich vor, Sie haben ein Geschäft mit Hunderten von Produkten. Anstatt jedes Produkt einzeln zu zeigen, was für Ihre Besucher zeitaufwändig sein kann, möchten Sie doch eine übersichtliche Tabelle, in der sie alle Produkte auf einmal sehen können, oder?
Hier kommt der Product Table Shortcode ins Spiel. Er ermöglicht Ihnen die Anzeige Ihrer Produkte in einem übersichtlichen, organisierten Tabellenformat. In dieser Tabelle können Produktnamen, Preise, Beschreibungen und sogar Schaltflächen zum Hinzufügen zum Warenkorb angezeigt werden.
Betrachten Sie die WooCommerce-Produkttabelle von Barn2.com, die speziell für diesen Zweck entwickelt wurde. Dieses meistverkaufte Plugin listet Ihre WooCommerce-Produkte in einem durchsuchbaren Tabellenlayout mit Filtern auf. Besonders beliebt ist es für:
- Schnellbestellformulare: Kunden können Produkte schnell vom Tisch aus ansehen und in den Warenkorb legen.
- Große Produktkataloge: Bei Geschäften mit einem großen Produktsortiment erleichtert die tabellarische Darstellung die Navigation.
- Restaurantbestellsysteme: Stellen Sie sich eine Restaurantkarte vor, auf der Kunden Gerichte ansehen und direkt bestellen können.
- Großhandelslayouts: Großeinkäufer können Produkte auf einen Blick sehen und ihre Auswahl effizient treffen.
Wie funktioniert es?
Sobald Sie das Plugin installiert und eingerichtet haben, verwenden Sie den bereitgestellten Shortcode product_table an der Stelle, an der die Produkttabelle auf Ihrer Website erscheinen soll. Die Tabelle zieht dann automatisch Ihre Produkte ein und zeigt sie im von Ihnen gewählten Format an.
Vorteile der Verwendung von Produkttabellen-Shortcodes:
- Effizienz : Kunden können mehr Produkte in kürzerer Zeit ansehen.
- Flexibilität : Sie können anpassen, welche Informationen in der Tabelle angezeigt werden sollen.
- Verbesserte Benutzererfahrung : Eine gut organisierte Tabelle kann die Navigation auf der Website verbessern und den Umsatz steigern.
Produktlisten-Shortcodes
Ein Produktlisten-Shortcode in WooCommerce ist ein Code, den Sie in die Seiten oder Beiträge Ihrer Website einfügen können. Bei Verwendung wird automatisch eine Liste Ihrer Produkte angezeigt, sodass Sie Ihr Angebot einfacher präsentieren können, ohne jeden Artikel manuell hinzufügen zu müssen.
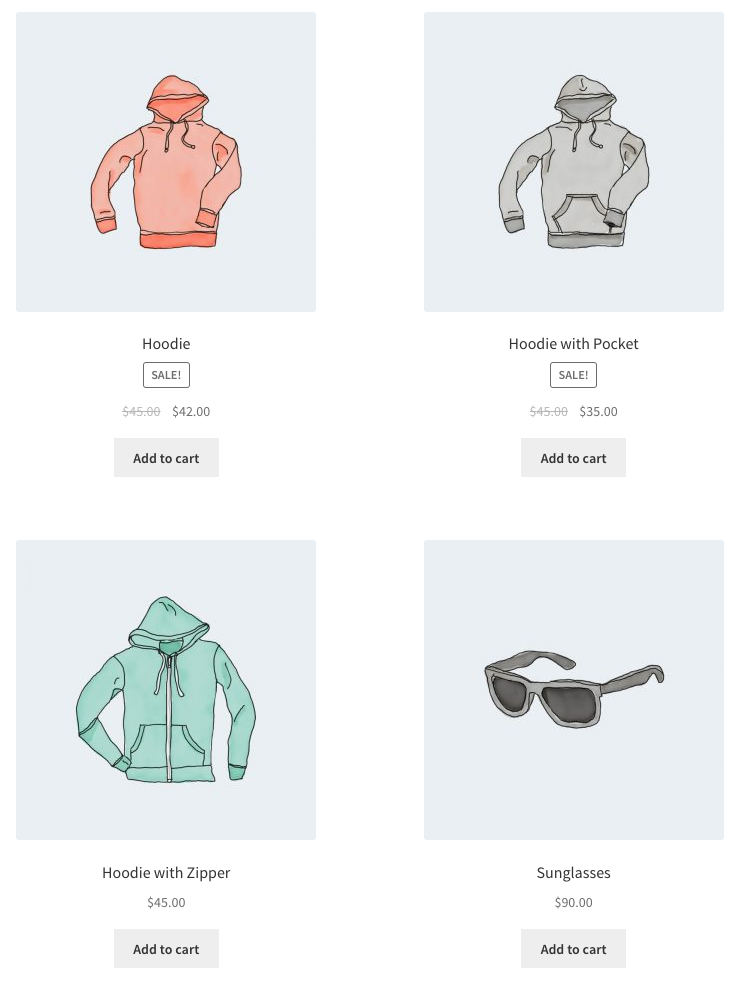
Sie können den Standard-Produkt-Shortcode an bestimmte Anforderungen anpassen. Dieser Shortcode besagt, dass bis zu vier Produkte in zwei Spalten geladen werden und dass sie vorgestellt werden müssen.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Zeigt nur die ersten vier Produkte an. -
columns="4": Zeigt nur Produkte aus der Kategorie „Schuhe“ an. -
visibility="featured": Organisiert die Produkte nach ihrem Hinzufügungsdatum.

Sehen Sie sich die vollständige Liste der verfügbaren Anpassungen an.
Vorteile der Verwendung von Produktlisten-Shortcodes:
- Einfachheit : Präsentieren Sie Produkte ganz einfach, ohne sie einzeln hinzufügen zu müssen.
- Anpassungsfähigkeit : Passen Sie die Art und Weise, wie Produkte angezeigt werden, an den Stil und die Bedürfnisse Ihres Geschäfts an.
- Einheitlichkeit : Sorgen Sie für ein einheitliches Erscheinungsbild Ihrer Produktlisten und verbessern Sie so das Benutzererlebnis.
Schnellansicht-Shortcodes
Ein Quick View Shortcode ermöglicht es Ladenbesitzern, den Einkauf zu beschleunigen und eine einfache Benutzerreise zu erstellen. Wenn ein Kunde mit der Maus über ein Produkt fährt oder darauf klickt, wird möglicherweise nicht auf eine neue Seite weitergeleitet, sondern direkt dort ein kleines Fenster oder Pop-up mit den wesentlichen Details des Produkts angezeigt. Dazu können das Produktbild, der Preis, eine kurze Beschreibung und möglicherweise eine Schaltfläche „In den Warenkorb“ gehören.
Dieser spezielle Shortcode ist nicht in der Standardinstallation von WooCommerce enthalten. Sie benötigen ein Plugin wie das Quick View Pro-Plugin von Barn2. Bei ordnungsgemäßer Implementierung ist die Schnellansicht eine benutzerfreundliche Funktion, mit der Käufer Produktdetails anzeigen können, ohne die Produktseite des Artikels öffnen zu müssen.
Mit Quick View Pro können Sie eine Produkt-Schnellansichtsfunktion integrieren, die großartig aussieht und alle Best Practices für die Benutzererfahrung (UX) befolgt, um sicherzustellen, dass Ihre Käufer den größtmöglichen Nutzen ziehen. Schauen Sie sich das kurze Video unten von Barn2 an.
Mögliche Vorteile der Verwendung von Schnellansicht-Shortcodes:
- Effizienz für Käufer : Kunden können schnell einen Blick auf Produktdetails werfen, ohne eine neue Seite laden zu müssen.
- Erhöhtes Engagement : Durch die Reduzierung der Schritte zum Anzeigen eines Produkts sind Kunden möglicherweise eher geneigt, weiter einzukaufen und weitere Produkte zu erkunden.
- Reduzierte Absprungrate : Der Komfort von Schnellansichten kann dazu führen, dass weniger Kunden die Website aus Ungeduld oder Navigationsproblemen verlassen.
So verwenden Sie WooCommerce-Shortcodes
WooCommerce-Shortcodes sind wie die Schweizer Taschenmesser der E-Commerce-Welt. Sie können sie auf verschiedene Arten in Ihren WordPress-Inhalt einbinden.
Für welchen Prozess Sie sich entscheiden, hängt davon ab, ob Sie einen Seitenersteller wie Elementor oder den Gutenberg-Blockersteller verwenden.
Einfügen und Verwenden von Shortcodes in verschiedenen Editoren und Widgets
- Für den klassischen Editor : Fügen Sie den Shortcode dort ein, wo die Funktion angezeigt werden soll.
- Für Gutenberg : Verwenden Sie den Block „Shortcode“ und fügen Sie Ihren Shortcode ein.
- Für Elementor : Ziehen Sie das „Shortcode“-Widget an die gewünschte Stelle und fügen Sie dann den Shortcode ein.
- Für Divi : Verwenden Sie das Modul „Code“ und geben Sie Ihren Shortcode ein.
Darüber hinaus können in den Shortcodes möglicherweise Anpassungen enthalten sein. Sehen Sie sich daher unbedingt die Plugin-Dokumentation an.
Anpassen Ihres WooCommerce-Shops mit Shortcodes
Hinzufügen von Schnellansichtsschaltflächen zu Produkt-Shortcodes
Sobald Sie Quick View Pro aktivieren, werden Ihrer Hauptshopseite und Ihren Kategorieseiten automatisch Schnellansichtsschaltflächen hinzugefügt.

Sobald Sie das Plugin installiert und eingerichtet haben, können Sie außerdem die Schaltfläche „Schnellansicht“ in jede Seite oder jeden Blog-Beitrag einbinden, indem Sie die folgenden Schritte ausführen:
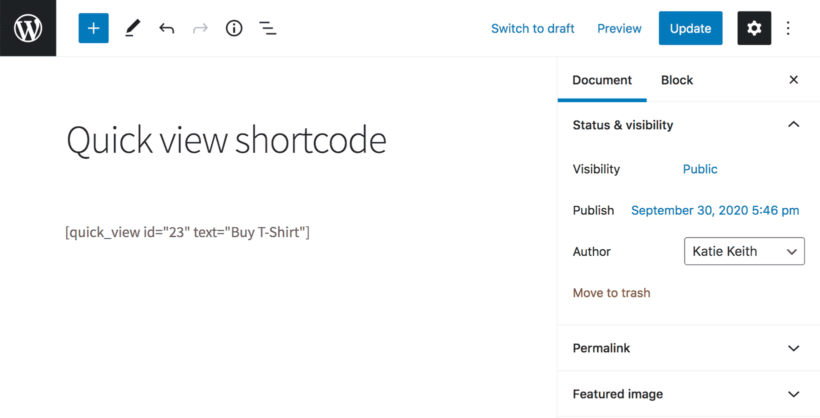
- Gehen Sie nun zu der Seite oder dem Beitrag, auf der Sie eine Schnellansichtsschaltfläche hinzufügen möchten, und fügen Sie den Shortcode
[quick_view]hinzu. - Ersetzen Sie „ 123 “ durch die ID des Produkts (Sie können diese erhalten, indem Sie mit der Maus über ein Produkt in der Hauptproduktliste im WordPress-Adminbereich fahren).
- Der Schaltflächentext stammt von der Einstellungsseite des Quick View-Plugins. Sie können dies für jede einzelne Schaltfläche ändern, indem Sie die Textoption wie folgt zum WooCommerce Quick View Pro-Shortcode hinzufügen:
[quick_view text="Buy Hoodie"]

Anpassen des Layouts mit Parametern
WooCommerce bietet eine leistungsstarke und dennoch flexible Möglichkeit, Produkte mithilfe von Shortcodes auf Ihrer Website anzuzeigen. Diese Shortcodes und verschiedene Parameter ermöglichen eine maßgeschneiderte Präsentation. Durch die Kombination verschiedener Parameter können Sie eine individuell auf Ihre Bedürfnisse zugeschnittene Produktdarstellung erreichen.
Nachfolgend sind nur einige der vielen Parameter aufgeführt, die mit WooCommerce-Shortcodes verfügbar sind.
- Grundlegende Produktanzeige : Der grundlegende Shortcode zum Anzeigen von Produkten ist
products. Standardmäßig werden alle Produkte in einem Rasterformat angezeigt. - Begrenzung der Anzahl der Produkte : Verwenden Sie den Parameter
limit.- Beispiel:
products limit="4"zeigt nur die ersten vier Produkte an.
- Beispiel:
- Produkte nach Kategorie anzeigen : Verwenden Sie den
category.- Beispiel:
products category="shoes"zeigt nur Produkte aus der Kategorie „Schuhe“ an.
- Beispiel:
- Produkte bestellen : Verwenden Sie die Parameter
orderbyundorder.- Beispiel:
products orderby="date" order="DESC"zeigt Produkte in absteigender Reihenfolge an, basierend auf dem Datum, an dem sie hinzugefügt wurden.
- Beispiel:
- Spalten : Verwenden Sie den Parameter, um die Anzahl der Spalten im Raster anzugeben.
- Beispiel:
products columns="3"zeigt Produkte in einem dreispaltigen Raster an.
- Beispiel:
- Bestimmte Produkte anzeigen : Verwenden Sie den Parameter
ids.- Beispiel:
products ids="1, 2, 3"zeigt nur die Produkte mit den IDs 1, 2 und 3 an.
- Beispiel:
- Bestimmte Produkte ausschließen : Verwenden Sie den
exclude.- Beispiel:
products exclude="4, 5"zeigt alle Produkte außer denen mit den IDs 4 und 5 an.
- Beispiel:
- Produkte im Angebot anzeigen : Verwenden Sie den Parameter
on_sale.- Beispiel:
products on_sale="true"zeigt nur die Produkte an, die derzeit im Angebot sind.
- Beispiel:
- Paginierung : Wenn Sie viele Produkte haben und diese auf mehreren Seiten anzeigen möchten, verwenden Sie den Parameter
paginate.- Beispiel:
products paginate="true"fügt der Produktanzeige eine Paginierung hinzu.
- Beispiel:
- Sichtbarkeit : Um Produkte basierend auf ihren Sichtbarkeitseinstellungen anzuzeigen, verwenden Sie den
visibility.- Beispiel:
products visibility="hidden"zeigt Produkte an, die im Katalog ausgeblendet werden sollen.
- Beispiel:
Produktattribute in Shortcodes verwenden
Produktattribute sind die Details, die bestimmte Produkte definieren. Wenn Sie beispielsweise T-Shirts verkaufen, können die Attribute Größen (Klein, Mittel, Groß) und Farben (Rot, Blau, Grün) umfassen.
So verwenden Sie Attribute in Shortcodes:
- Produkte mit einem bestimmten Attribut anzeigen :
- Wenn Sie alle T-Shirts anzeigen möchten, die in der Farbe Blau erhältlich sind, verwenden Sie einen Shortcode wie diesen:
products attribute="color" terms="blue"
- Wenn Sie alle T-Shirts anzeigen möchten, die in der Farbe Blau erhältlich sind, verwenden Sie einen Shortcode wie diesen:
- Produkte mit mehreren Attributen anzeigen :
- Um alle großen blauen T-Shirts zu präsentieren, kombinieren Sie die Größen- und Farbattribute:
products attribute="size|color" terms="large|blue"
- Um alle großen blauen T-Shirts zu präsentieren, kombinieren Sie die Größen- und Farbattribute:
- Produkte mit einem bestimmten Attribut ausschließen :
- Wenn Sie alle T-Shirts außer denen in kleiner Größe anzeigen möchten:
products attribute="size" terms="small" operator="exclude"
- Wenn Sie alle T-Shirts außer denen in kleiner Größe anzeigen möchten:
Beispiele:
- Präsentation der Sommerkollektion : Wenn Sie ein Attribut für die Saison festgelegt haben, können Sie alle Produkte aus der Sommerkollektion anzeigen mit:
products attribute="season" terms="summer" - Hervorheben von Bio-Produkten : Wenn Sie über ein Attribut verfügen, das angibt, ob Produkte biologisch sind oder nicht, können Sie alle Bio-Produkte präsentieren mit:
products attribute="type" terms="organic"
Die leistungsstärksten WooCommerce-Shortcodes für 2023
WooCommerce-Shortcodes sind ein leistungsstarkes Tool, das die Anpassung und Funktionalität Ihres E-Commerce-Shops erheblich verbessern kann. Auf dem Weg ins Jahr 2023 gibt es mehrere wichtige Shortcodes, die als besonders wirkungsvoll hervorgehoben wurden:
Anzeige nach Kategorie : products category="shoes" Hier werden nur Produkte aus der Kategorie „Schuhe“ angezeigt, was Ihnen bei der Segmentierung Ihrer Angebote hilft.
Anzahl der Produkte begrenzen : products limit="4" Hier werden nur die ersten vier Produkte angezeigt, was eine kuratiertere Präsentation ermöglicht.
Produkte bestellen : products orderby="date" order="DESC" Dadurch werden Produkte in absteigender Reihenfolge nach dem Datum, an dem sie hinzugefügt wurden, angeordnet, um sicherzustellen, dass die neuesten Produkte zuerst angezeigt werden.
Spezifische Produktanzeige : product Hier wird ein bestimmtes Produkt anhand seiner ID angezeigt, was zum Hervorheben eines bestimmten Artikels hilfreich ist.
Warenkorbanzeige : woocommerce_cart Dieser Shortcode zeigt die Warenkorbseite an, die für den Bezahlvorgang unerlässlich ist.
Checkout-Seite : woocommerce_checkout Zeigt die Checkout-Seite an, einen entscheidenden Schritt auf dem Weg zum E-Commerce-Kauf.
Benutzerkontoinformationen : woocommerce_my_account Hier wird die Kontoseite des Benutzers angezeigt, auf der er den Bestellverlauf anzeigen, Passwörter ändern und andere Kontodetails verwalten kann.
Produktsuchformular : woocommerce_product_search Hier wird ein Suchformular angezeigt, mit dem Benutzer bestimmte Produkte in Ihrem Shop finden können.
Produkte im Angebot anzeigen : sale_products Hier werden alle derzeit im Angebot befindlichen Produkte angezeigt und auf Rabatte und Sonderangebote aufmerksam gemacht.
Häufige Fragen zu WooCommerce-Shortcodes
WooCommerce stellt in seiner offiziellen Dokumentation eine Liste der integrierten Shortcodes bereit. Sie finden sie auch in den WooCommerce-Einstellungen in Ihrem WordPress-Dashboard oder in der Dokumentation aller WooCommerce-Erweiterungen, die Sie installiert haben.
Ja, WooCommerce-Shortcodes sind so konzipiert, dass sie mit jedem WordPress-Theme funktionieren, das WooCommerce-kompatibel ist. Der Stil und das Erscheinungsbild können jedoch je nach Design des Themas variieren.
Viele WooCommerce-Erweiterungen und -Plugins verfügen über zusätzliche Shortcodes, die zusätzliche Funktionen bieten. Es ist immer eine gute Idee, die Dokumentation der Erweiterung oder des Plugins zu überprüfen, um zu sehen, ob neue Shortcodes verfügbar sind und wie man sie verwendet.
recent_products und products Shortcodes gesehen. Was ist der Unterschied? Der Shortcode recent_products zeigt speziell die neuesten Produkte an, die Ihrem Shop hinzugefügt wurden. Andererseits ist der products Shortcode allgemeiner und kann verwendet werden, um Produkte basierend auf verschiedenen Parametern wie Kategorie, Tag oder bestimmten IDs anzuzeigen.
Fazit: Die Leistungsfähigkeit von WooCommerce-Shortcodes beherrschen
WooCommerce-Shortcodes sind unbestreitbar das Geheimnis, das einen gewöhnlichen Online-Shop in ein dynamisches und benutzerfreundliches Einkaufserlebnis verwandeln kann. Diese „Zauberschlüssel“ vereinfachen das Hinzufügen und Anpassen von Funktionen und ermöglichen Ladenbesitzern, ihre Geschäfte genau nach ihren Vorstellungen zu gestalten.
Von der Präsentation bestimmter Produkte bis hin zur Erstellung ganzer Seiten bieten diese Shortcodes eine Reihe von Funktionen, die sowohl Anfängern als auch erfahrenen E-Commerce-Enthusiasten gerecht werden.
Die Nutzung von WooCommerce-Plugins und -Tools kann Ihren Online-Shop zweifellos hervorheben und Ihren Kunden ein unvergleichliches Einkaufserlebnis bieten. Tauchen Sie ein, experimentieren Sie und schöpfen Sie mit diesen leistungsstarken Shortcodes das volle Potenzial Ihres WooCommerce-Shops aus!
