Eine Anleitung zum Anzeigen von Instagram-Feeds auf WordPress-Websites [7 Schritte]
Veröffentlicht: 2023-10-27Instagram ist ein beliebtes soziales Medium zum Teilen von Bildern und Videos. Wenn Ihr Unternehmen häufig Bilder und Videos verwendet, sollten Sie auf Instagram präsent sein. Aber kennen Sie den interessanten Teil?
Sie können Ihren Insta-Feed auf Ihrer Website anzeigen. Wie mache ich das und warum sollte ich das tun?
Ich werde Ihnen gleich erklären, wie es geht, aber lassen Sie uns darüber sprechen, warum.
Manchmal sind Sie vielleicht mit Facebook oder Instagram überfordert. Welche Plattform sollte ich für mein Unternehmen nutzen? Nun, es hängt von der Art Ihres Unternehmens ab. Facebook eignet sich hervorragend, um allgemeinere Kunden mit Anzeigen anzusprechen, und auch die Community-Funktion ist großartig. Instagram eignet sich am besten für bildorientierte Aktivitäten und Einkaufsfunktionen.
Die Vorteile der Integration von Insta auf Ihre Website
Der erste Grund besteht darin, Ihren Kunden mitzuteilen, dass Sie auf Instagram existieren. Nun, Sie können ein Insta-Symbol in der Fußzeile anbringen, aber das ist nicht so spannend. Die Leute schauen sich vielleicht dein Insta an oder auch nicht. Aber wenn Sie Ihren Insta-Feed gezeigt haben, werden sie sicherlich begeistert sein und mit Ihren Kreationen interagieren.
- Wenn Ihr Unternehmen auf junge Menschen abzielt, sollten Sie sich auf jeden Fall mit großem Aufwand für Insta entscheiden. Untersuchungen zeigen, dass die Altersgruppe der 18- bis 24-Jährigen (31,6 %) Instagram am häufigsten nutzt und die zweitgrößte Nutzergruppe die Altersgruppe der 25- bis 34-Jährigen ist (29,5 %) .
- Sie können eine Live-Galerie erstellen, in der Sie lediglich Fotos auf Ihr Instagram hochladen müssen.
- Menschen können Ihr Instagram über den Feed besuchen, den Sie auf Ihrer Website präsentiert haben. Dies erhöht nicht nur Ihr Instagram-Engagement, sondern verschafft ihnen auch Social Proof.
- Eine weitere schöne Sache ist, dass Sie den Shoppable Feed verwenden und den Leuten ermöglichen können, auf Ihrer Website einzukaufen.
Das ist noch nicht alles, aber ich zeige Ihnen jetzt, wie Sie Instagram-Feeds in Ihre Website einbetten können.
Was ist WP Social Ninja und warum brauchen wir es?
Wir werden ein Social-Media-Plugin verwenden, um unsere Arbeit schneller und effizienter zu gestalten. Ich wähle WP Social Ninja (kostenlos). Der Grund? Es ist das beste Social-Media-Plugin, das derzeit im WordPress-Bereich verfügbar ist.
Ich werde kurz etwas mehr über WP Social Ninja erzählen.
Es gibt viele Social-Media-Plugins und jedes Plugin hat seinen eigenen Zweck. WP Social Ninja dient jedoch dazu, Ihre sozialen Feeds auf Ihrer Website anzuzeigen. Das Ziel besteht darin, mehr Benutzer zu verbinden, das Engagement zu steigern und Benutzern die Möglichkeit zu geben, die sozialen Netzwerke Ihrer Website zu überprüfen.
Ich werde Ihnen nicht alle Anwendungsfälle nennen, die Sie mit diesem großartigen Tool anwenden können. Lassen Sie mich hier ein Beispiel nennen. Mit WP Social Ninja können Sie Ihre YouTube-Videos auf Ihrer Website anzeigen, indem Sie einfach Ihren Kanal integrieren. Diese Option gibt Ihnen einfach die Möglichkeit, ohne zusätzlichen Aufwand einen Videobereich zu organisieren.
Schauen Sie sich WP Social Ninja (die Pro-Version) an, um weitere interessante Funktionen zu entdecken. Wenn Sie sich vor dem Kauf einer Lizenz die Benutzeroberfläche und deren Funktionsweise ansehen möchten, können Sie die kostenlose Version herunterladen.
Fügen Sie Ihrer WordPress-Website einen Instagram-Feed hinzu
Hier erfahren Sie Schritt für Schritt, wie Sie Ihrer Website einen Instagram-Feed hinzufügen. Um das zu erreichen, müssen wir zuerst WP Social Ninja installieren.
Schritt 1: Installieren Sie WP Social Ninja
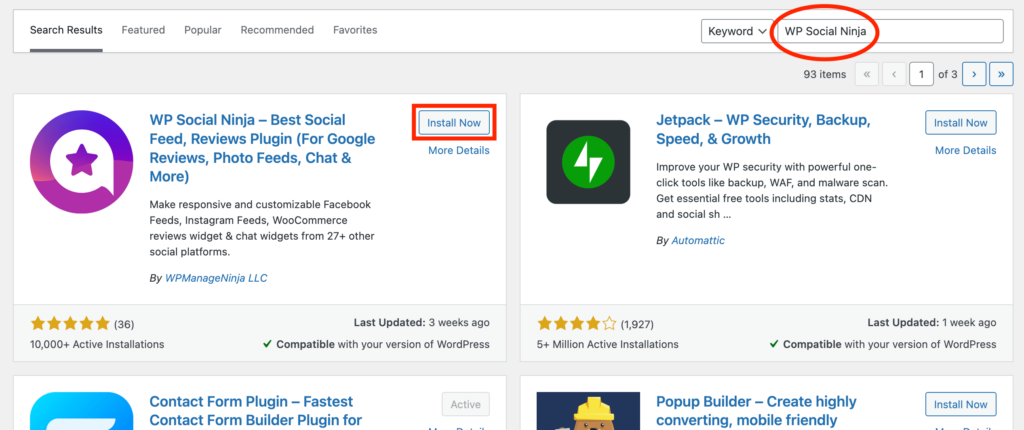
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen . Suchen Sie dann mit WP Social Ninja in der Suchleiste. Sie können sehen, dass das Plugin im Ergebnis angezeigt wird. Klicken Sie dort auf die Schaltfläche „Jetzt installieren“ .

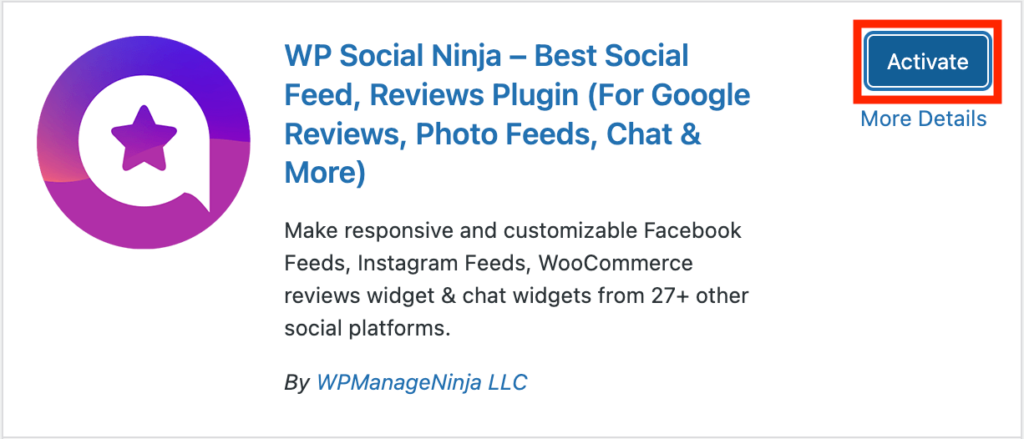
Klicken Sie dann auf Aktivieren . Das Plugin wird nun automatisch aktiviert.

Schritt 2: Instagram-Feed konfigurieren
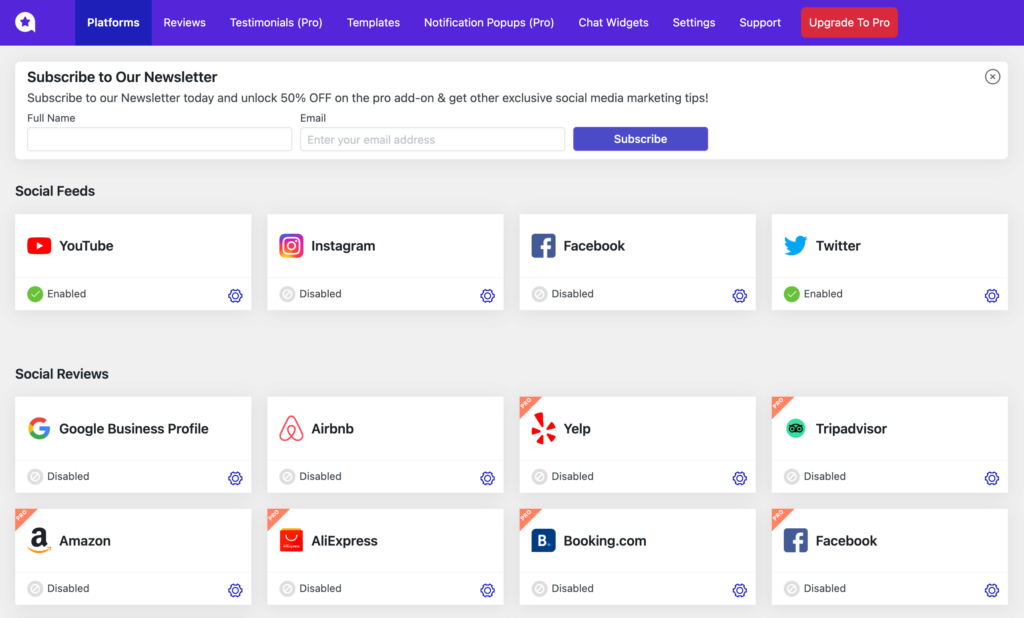
Gehen Sie nun zum Plugin und Sie sehen die Startseite mit vielen Plattformen.

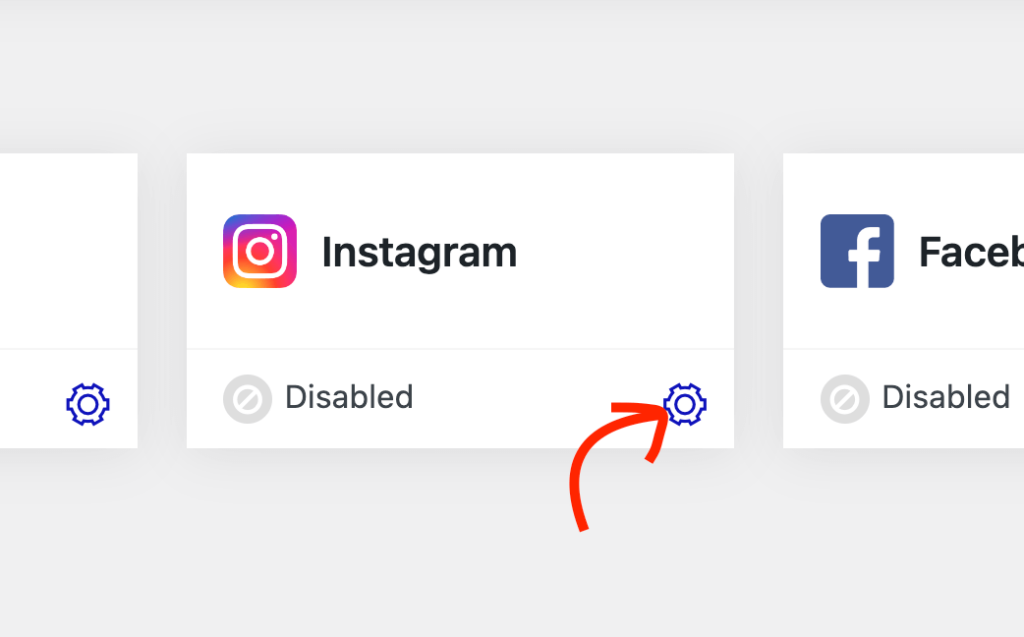
Da wir nach dem Instagram-Feed suchen, beginnen wir mit der Konfiguration. Klicken Sie auf das Einstellungssymbol und ein Popup wird angezeigt.

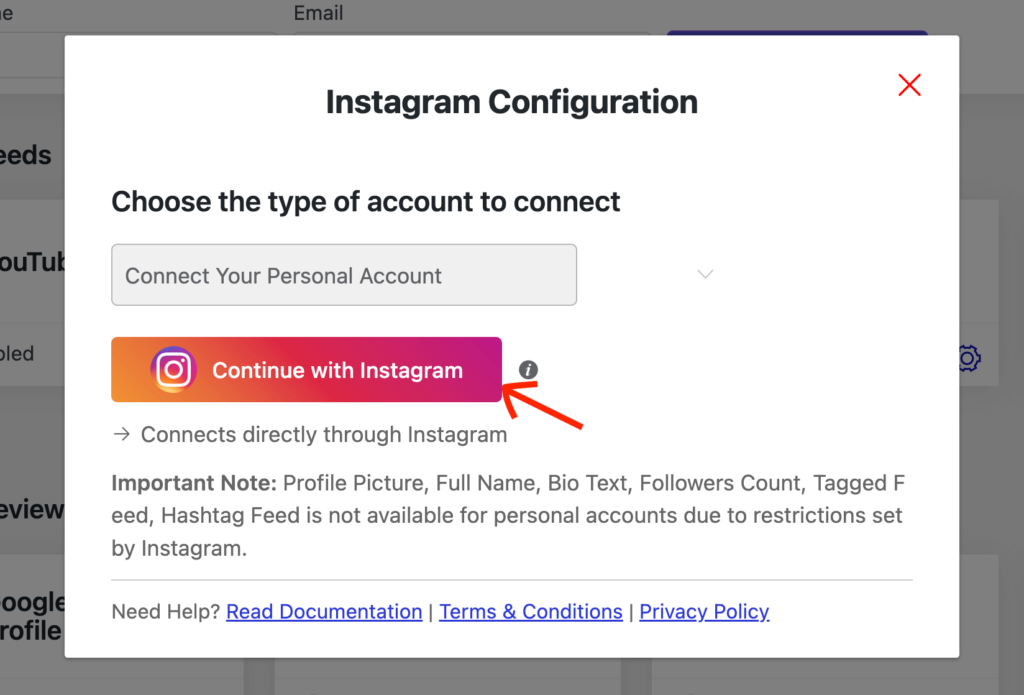
Wählen Sie den Kontotyp aus, den Sie verbinden möchten.
Wenn Sie sich für ein persönliches Konto entscheiden, können Sie dieses direkt über Instagram verbinden. Für ein Geschäftskonto müssen Sie Facebook nutzen. Und schließlich müssen Sie für eine manuelle Verbindung ein Zugriffstoken bereitstellen.

Ich werde das persönliche Konto wählen. Für persönliche Konten sind einige Dinge nicht verfügbar, da Instagram dies nicht zulässt. Dies sind Ihr Profilbild, Ihr vollständiger Name, Ihre Biografie, die Anzahl der Follower sowie Beiträge mit Tags und Hashtags.
Klicken Sie auf die Schaltfläche „Mit Instagram fortfahren“ . Sie gelangen zu Instagram.
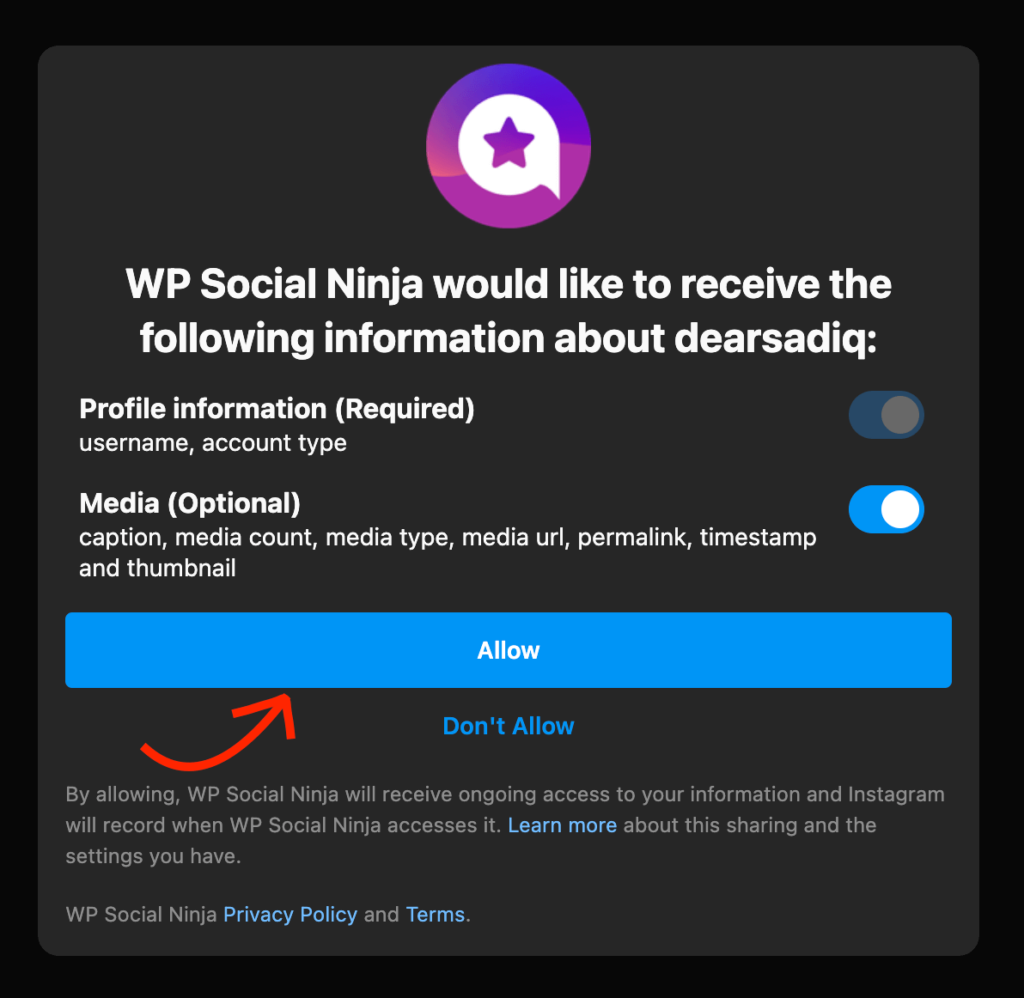
Klicken Sie nun auf die Schaltfläche Zulassen .

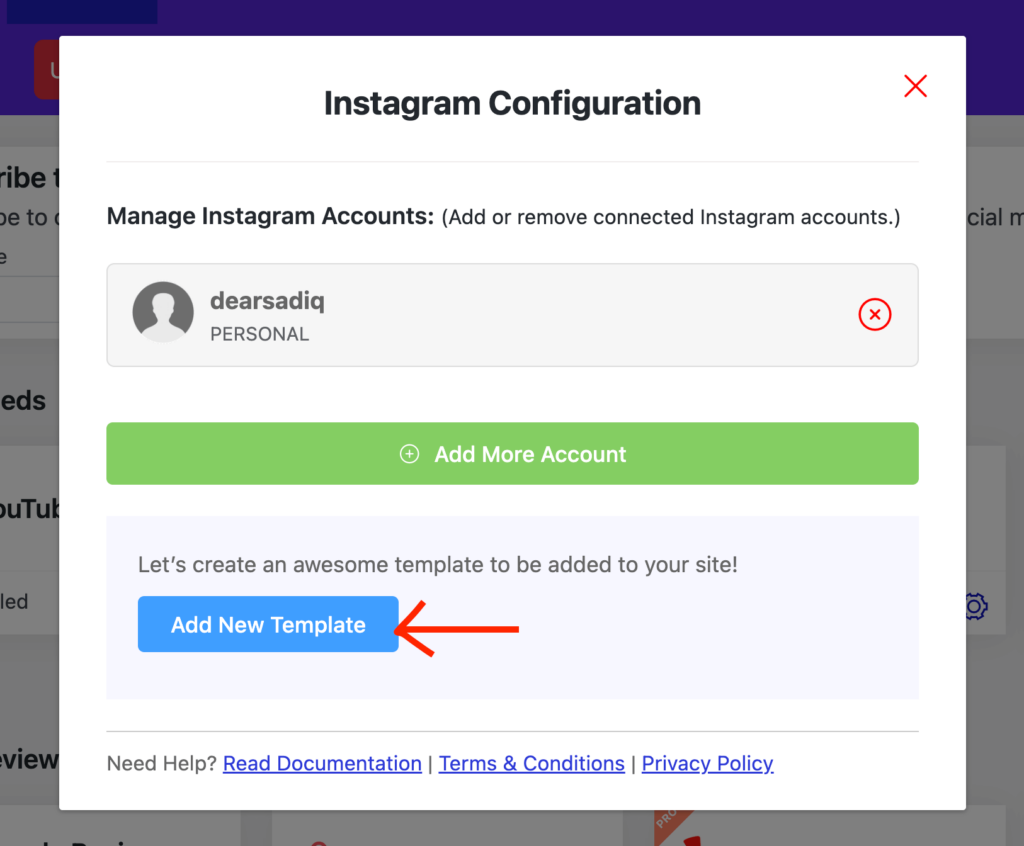
Kehren Sie zu Ihrer Website zurück und Sie werden sehen, dass Ihre Instagram-Verbindung erfolgreich hergestellt wurde. Wenn Sie ein weiteres Konto hinzufügen möchten, klicken Sie auf die Schaltfläche „Weiteres Konto hinzufügen“ .

Schritt 3: Anpassung der Vorlage
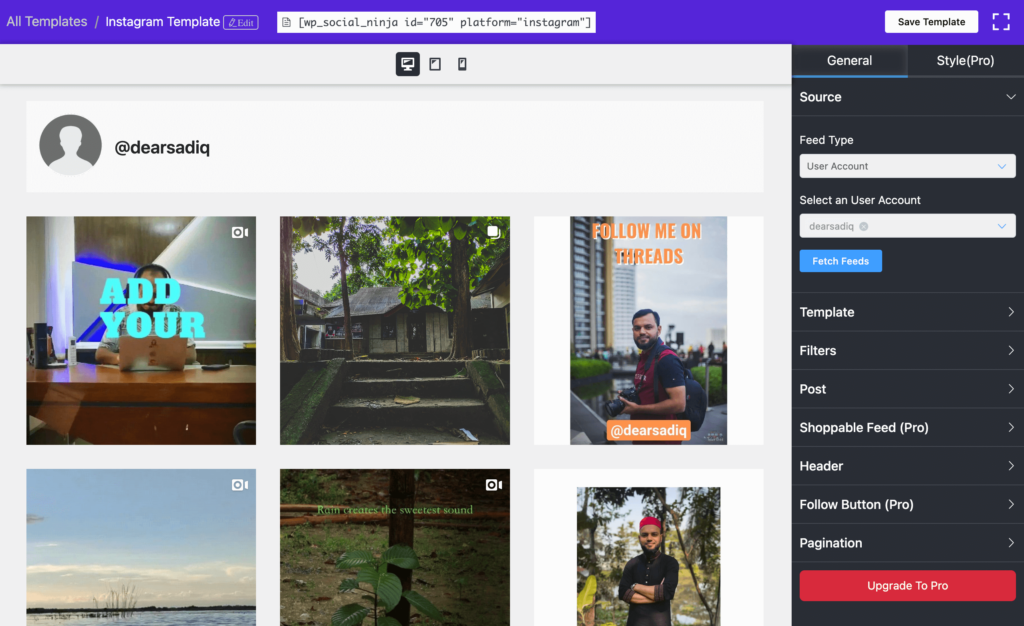
Kommen wir zur weiteren Anpassung. Wenn Sie auf „Neue Vorlage hinzufügen“ klicken, gelangen Sie zur Seite zum Bearbeiten der Vorlage.


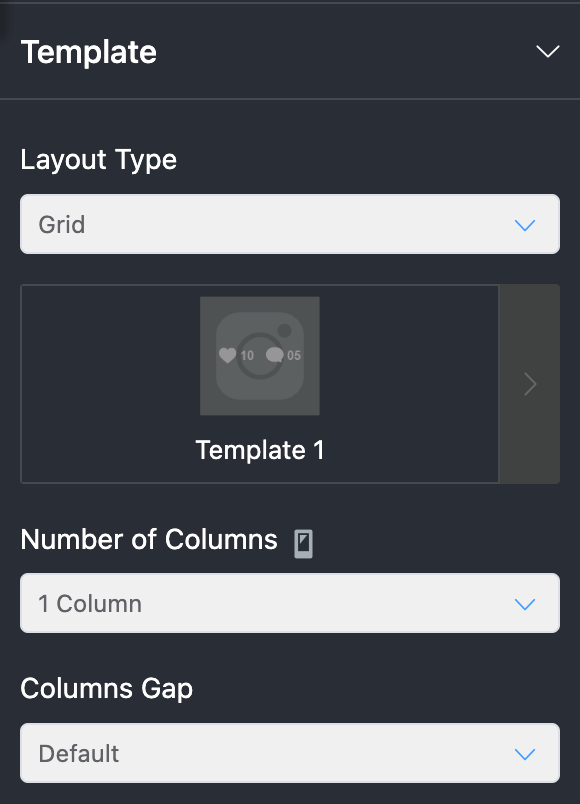
Layouttyp: Es gibt zwar drei verschiedene Kategorien, aber in der kostenlosen Version ist nur das Raster verfügbar. Die anderen beiden Carousel und Masonry sind für professionelle Benutzer gedacht. Außerdem können Sie zwischen zwei Vorlagen wählen: Die erste zeigt Bildunterschriften an, wenn jemand mit der Maus über ein Bild fährt, und die zweite zeigt Bildunterschriften an.

Anzahl der Spalten: Wählen Sie zwischen 1 und 10 Spalten die Anzahl, die Sie für Ihre Website benötigen.
Spaltenlücke: Wählen Sie zwischen „klein“, „schmal“, „breiter“, „keine Lücke“, „breit“ oder „Standard“.
Schritt 4: Filter einrichten

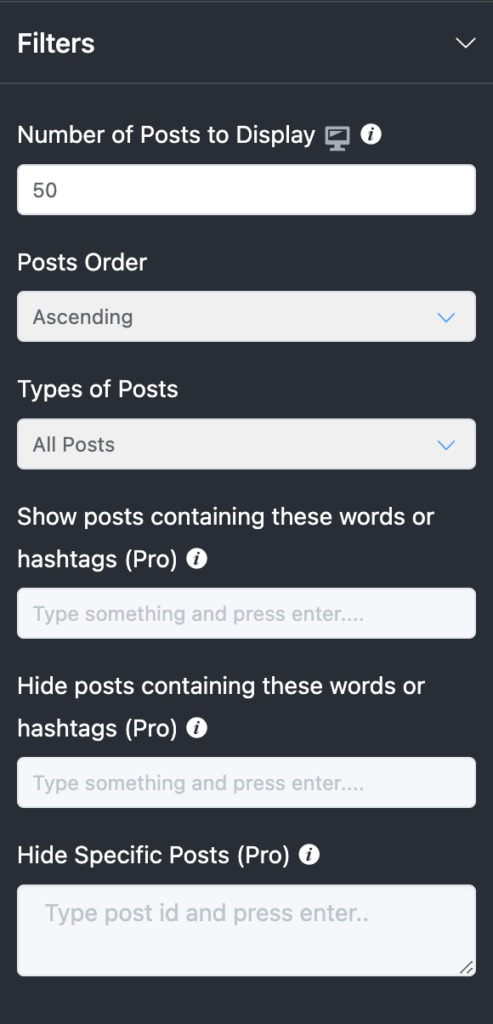
Anzahl der anzuzeigenden Beiträge: Hier können Sie festlegen, wie viele Beiträge aus Ihrem Feed angezeigt werden sollen.
Reihenfolge der Beiträge: Hier können Sie die Reihenfolge der Beiträge aufsteigend, absteigend, am wenigsten beliebt, am beliebtesten oder zufällig festlegen. Die letzten drei Optionen sind nur mit der Pro-Version verfügbar.
Art der Beiträge: Sie können auswählen, welche Art von Beiträgen Sie anzeigen möchten. Sie können zwischen allen Beiträgen, nur Videos und nur Bildern wählen.
Beiträge basierend auf Hashtags ein-/ausblenden: Mit den nächsten beiden Feldern können Sie einige Beiträge basierend auf Hashtags ein- oder ausblenden (auch dies sind Pro-Funktionen).
Spezifische Funktion ausblenden (Pro): Blenden Sie den gewünschten Beitrag aus, indem Sie die Beitrags-ID eingeben
Schritt 5: Anpassungen veröffentlichen

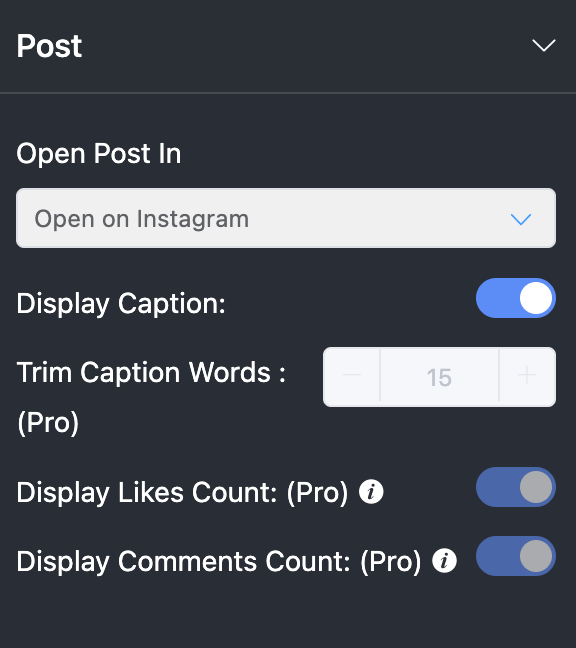
Beiträge öffnen in: Wo möchten Sie den Beitrag öffnen? Sie können es in Instagram öffnen. Dies ist die beste Option, die in der kostenlosen Version verfügbar ist. Die anderen beiden Optionen sind „none“ und „inline“. Um das Öffnen eines Beitrags in einem Popup zu ermöglichen, müssen Sie die Premium-Lizenz kaufen.
Beschriftung anzeigen: Wenn Sie die Beschriftung anzeigen möchten, lassen Sie den Schalter aktiviert.
Beschriftungswörter kürzen: Dies ist eine Profifunktion und Sie können einen Teil Ihrer Beschriftung ausblenden.
Anzahl der Likes/Kommentare anzeigen: Da es sich hierbei um Pro-Funktionen handelt, werde ich nicht näher darauf eingehen. Aber sie sind selbsterklärend, denke ich.
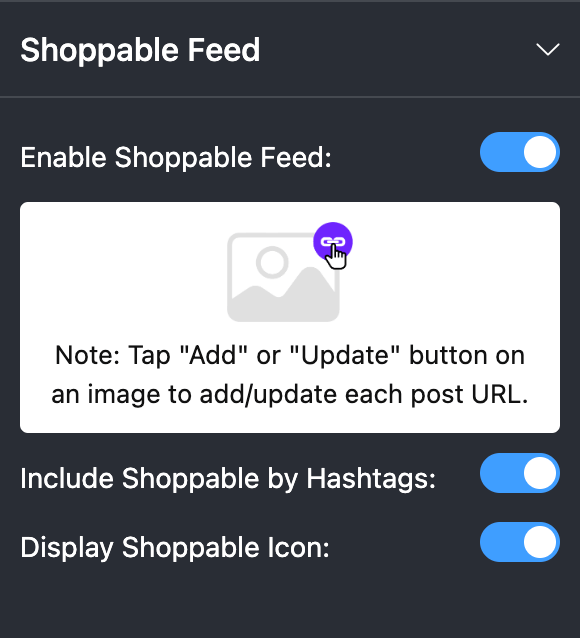
Schritt 6: Kaufbarer Feed

Dies ist eine Pro-Funktion von WP Social Ninja. Dennoch werde ich ein wenig darüber sprechen, da es für Ihr Unternehmen so wertvoll ist, dass Sie es nicht bereuen werden, es eingesetzt zu haben. Wenn diese Funktion aktiviert ist, können Sie Ihren Kunden ermöglichen, über Instagram auf Ihrer Website einzukaufen.
Schritt 7: Fügen Sie den Instagram-Feed zu Ihrer Website hinzu
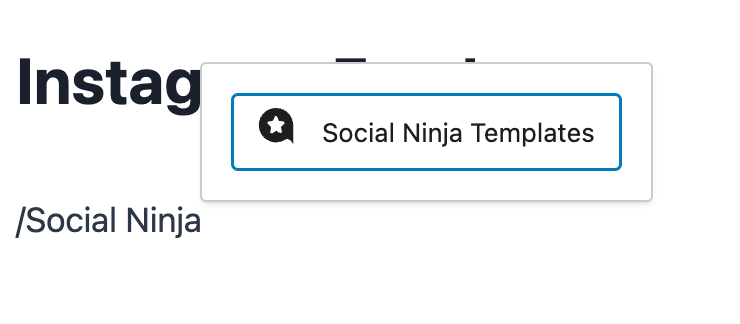
Wir haben alle Anpassungen vorgenommen. Jetzt fügen wir den Instagram-Feed zu unserer Website hinzu. Gehen Sie in Ihrem WordPress-Dashboard zu Seiten > Neu hinzufügen oder Beiträge > Neu hinzufügen . Geben Sie in Ihrem Gutenberg-Editor „ / “ ein und schreiben Sie dann „WP Social Ninja“.

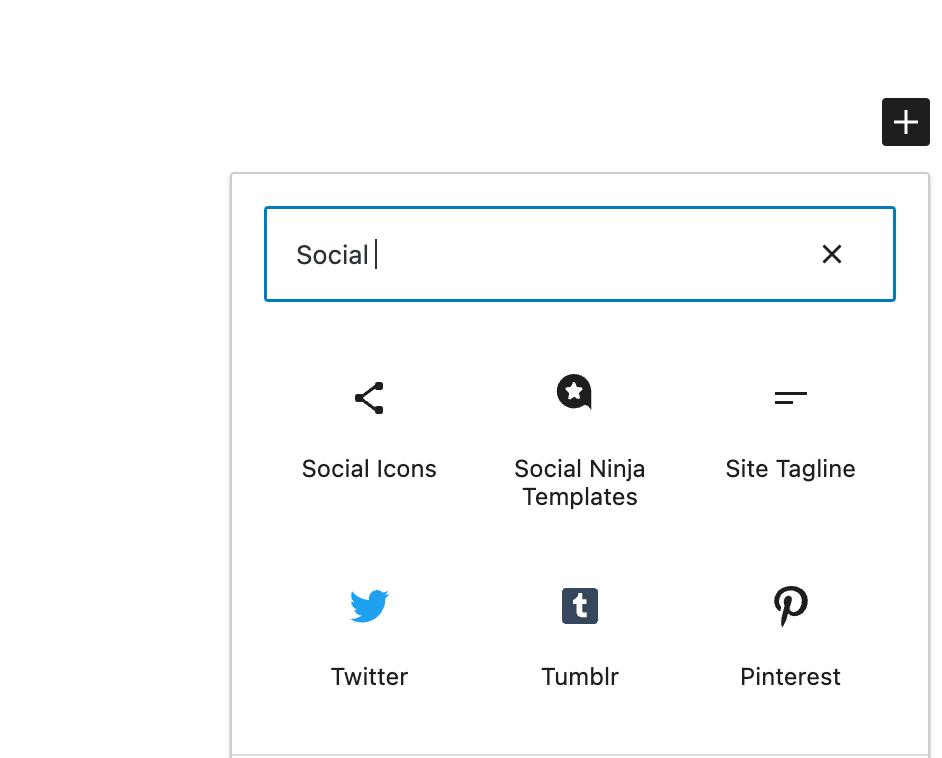
Sie können auch auf das „ + “-Symbol klicken und nach dem WP Social Ninja-Widget suchen.

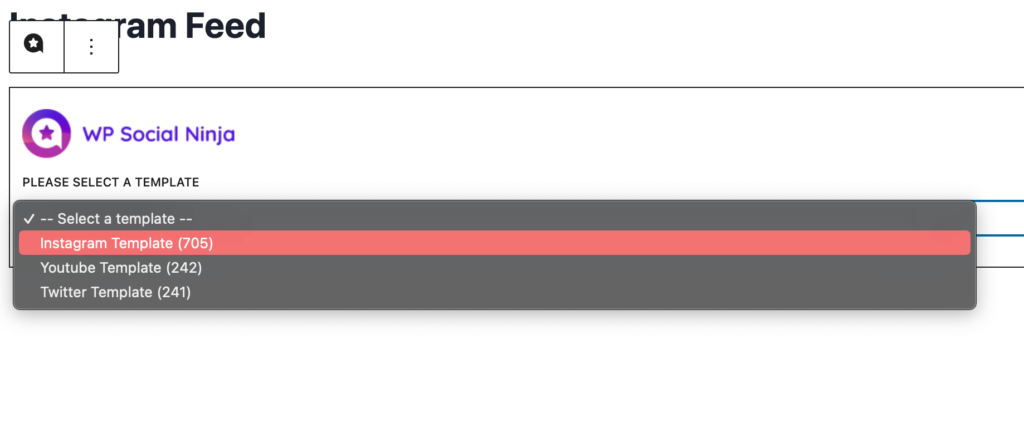
Wählen Sie nun die von Ihnen erstellte Vorlage aus.

Wenn Sie den Feed zu einer vorhandenen Seite oder einem vorhandenen Beitrag hinzufügen möchten, können Sie dies ebenfalls tun. Nachdem Sie Ihre Vorlage hinzugefügt haben, speichern Sie die Seite oder klicken Sie auf „Veröffentlichen“, wenn sie neu ist.
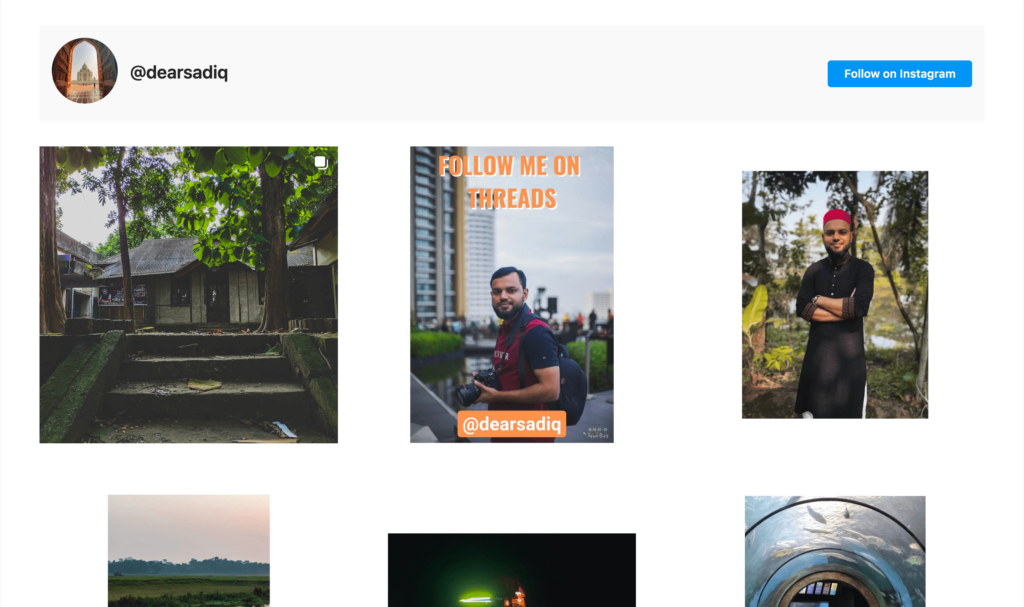
Das ist es. Sehen Sie sich nun die Vorschau an. Sie haben Ihren Instagram-Feed erfolgreich zu Ihrer Website hinzugefügt.

Abschluss
Los geht's. Jetzt wissen Sie, wie Sie Ihrer WordPress-Website einen Instagram-Feed hinzufügen. Es ist an der Zeit, verschiedene Optionen auszuprobieren und herauszufinden, welche Kombination das beste Ergebnis liefert. Sie können die Vorlagen und Filter ausprobieren und herausfinden, wie sie zum Stil Ihrer Website passen.
Sobald Sie mit der Instagram-Vorlage vertraut sind, empfehle ich Ihnen, andere soziale Plattformen auszuprobieren und Ihre Website mit verschiedenen Feeds zu bereichern. Dies vermittelt Ihren Benutzern einen neuen Geschmack und sie können mehr Zeit mit der Navigation auf Ihrer Website verbringen.
