So zeigen Sie einen Instagram-Feed in WordPress an (in 4 Schritten)
Veröffentlicht: 2023-02-10Neuer Marktplatz für Beaver Builder-Vorlagen! Starten Sie KOSTENLOS bei Assistant.Pro


Da WordPress oEmbeds im Jahr 2020 eingestellt hat, können Sie Ihren Instagram-Feed nicht einfach durch Einfügen eines Links in Inhalte einfügen. Daher suchen Sie möglicherweise nach einer benutzerfreundlichen Möglichkeit, einen Instagram-Feed auf Ihrer WordPress-Site anzuzeigen.
Das Anzeigen eines Instagram-Feeds in WordPress ist mit PowerPack für Beaver Builder einfach. Dies ist eine großartige Möglichkeit, Ihre soziale Präsenz im Auge zu behalten. Außerdem können Sie durch das Hinzufügen eines Feeds zu Ihrer Website den Datenverkehr zwischen beiden Plattformen lenken, um die Benutzer zu beschäftigen.
In diesem Beitrag sehen wir uns die Vorteile der Anzeige Ihres Instagram-Feeds auf Ihrer Website genauer an. Anschließend führen wir Sie durch vier einfache Schritte, die Ihnen dabei helfen, dies zu erreichen. Lass uns anfangen!
Inhaltsverzeichnis
Indem Sie einen Instagram-Feed auf Ihrer Website anzeigen, haben Sie immer frische Inhalte, mit denen sich die Benutzer beschäftigen können. Außerdem bedeutet ein regelmäßig aktualisierter Feed, dass Ihre Website selbst dann, wenn sie erneut besucht wird, immer etwas anders aussieht und etwas Neues zu bieten hat.
Darüber hinaus ist das Hinzufügen eines Instagram-Feeds eine schnelle und einfache Möglichkeit, Ihre Seite aufzupeppen und Ihr WordPress-Webdesign zu verbessern. Da es sich selbst verwaltet, ist es eine bequemere Lösung, als für extravagante Themen zu bezahlen oder ständig Bilder hochzuladen, um Kunden zu beeindrucken.
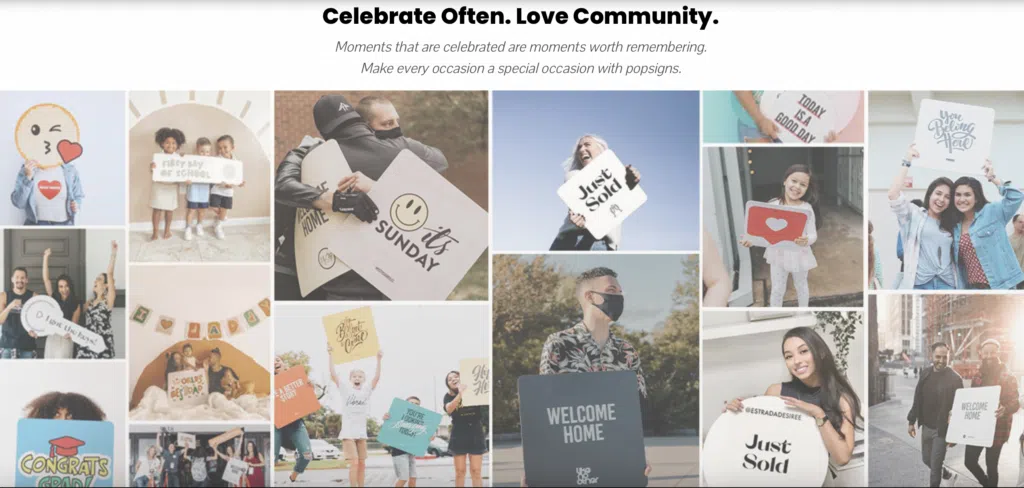
Darüber hinaus können Sie einen Instagram-Feed mit nutzergenerierten Inhalten von echten Kunden anzeigen, die Ihre Produkte verwenden:

In diesen Beiträgen können Sie die Präsenz und die Werte Ihres Unternehmens demonstrieren, indem Sie mit den Benutzern in den Kommentaren interagieren. Besser noch, ein Instagram-Feed wie dieser kann als sozialer Beweis dienen und es Ihnen ermöglichen, Vertrauen aufzubauen und den Umsatz zu steigern.
Der wichtigste Vorteil der Einbindung eines Instagram-Feeds auf Ihrer Website besteht schließlich darin, dass dies eine großartige Möglichkeit ist, den Verkehr zu Ihren sozialen Konten zu lenken. Dies ist besonders nützlich, wenn Ihre Social-Media-Seiten relativ neu sind und Sie nach einer Möglichkeit suchen, mehr Follower zu gewinnen.
Der einfachste Weg, einen Instagram-Feed in WordPress anzuzeigen, ist mit PowerPack für Beaver Builder:

Sobald das Plugin installiert ist, können Sie aus einer Reihe von funktionalen und kreativen Modulen wählen, darunter erweiterte Menüs, Kartenschieberegler und Suchformulare.
Sie können auch das Beste aus vorgefertigten Vorlagen machen, um Ihre Webdesign-Arbeit zu beschleunigen. Besser noch, Sie profitieren von vielen nützlichen Integrationen, die den Bedarf an Plugins von Drittanbietern reduzieren.
Um PowerPack zu installieren, müssen Sie unser Seitenerstellungs-Plug-in Beaver Builder auf Ihrer Website aktivieren. Anschließend können Sie das PowerPack-Plugin in WordPress hochladen, indem Sie zu Plugins > Neu hinzufügen > Hochladen navigieren. Gehen Sie schließlich zu PowerPack und geben Sie Ihren Lizenzschlüssel ein.
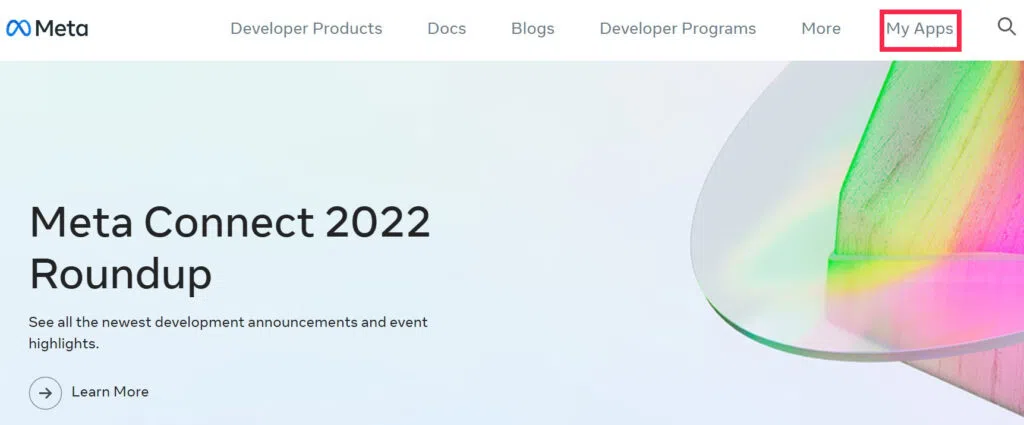
Um zu beginnen, müssen Sie zunächst ein Konto bei Meta for Developers erstellen. Wenn Sie bereits ein Konto haben, melden Sie sich auf der Website an. Sobald Ihr Konto eingerichtet ist, klicken Sie auf Meine Apps :


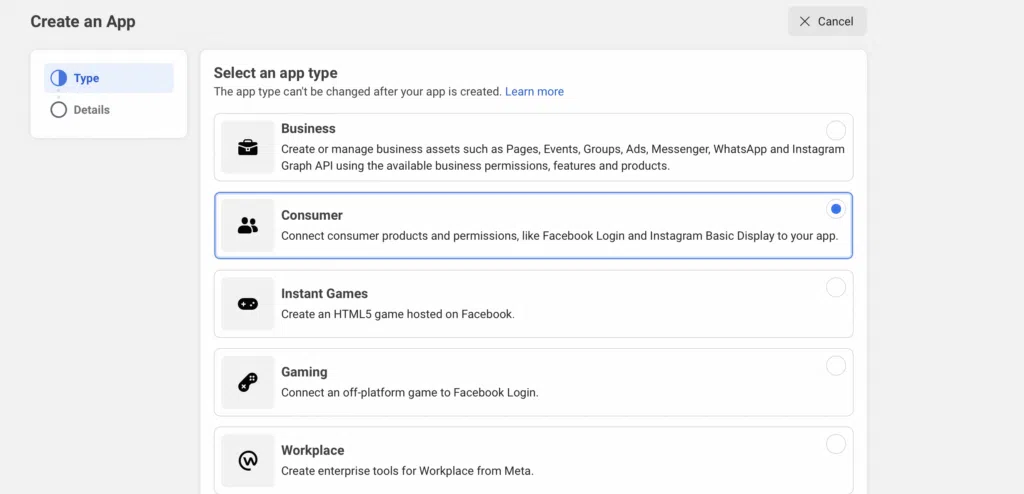
Wählen Sie App erstellen, und Sie werden zu einem neuen Bildschirm weitergeleitet. Wählen Sie hier Verbraucher und klicken Sie dann auf Weiter :

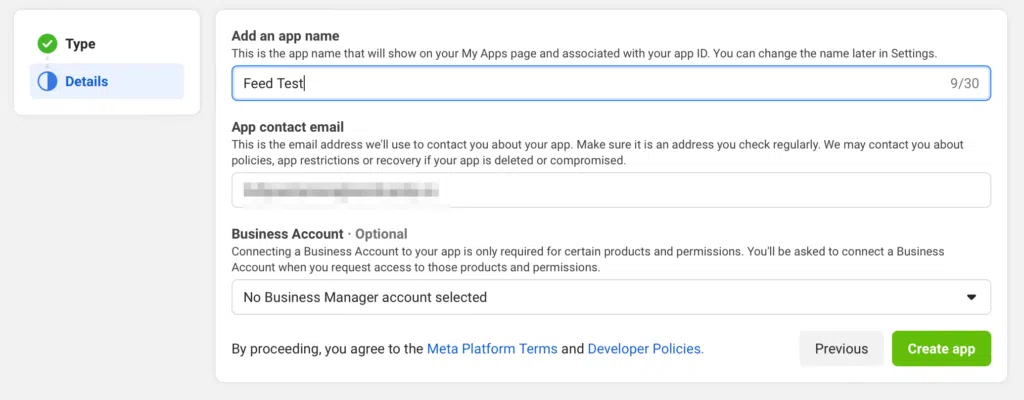
An dieser Stelle wird Ihnen ein Formular angezeigt, in das Sie Ihren App-Namen eingeben und Ihre E-Mail-Adresse bestätigen können. Klicken Sie anschließend auf App erstellen :

Sie werden aufgefordert, Ihr Passwort erneut einzugeben, um die Einrichtung Ihrer App abzuschließen.
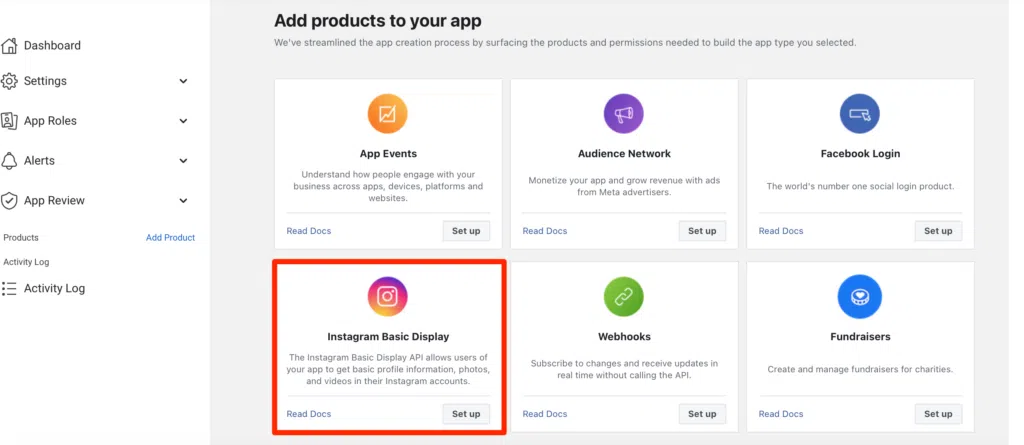
Sie sehen nun eine Liste aller verfügbaren Apps wie Facebook Login, Fundraisers und Webhooks. Suchen Sie die Option Instagram Basic Display und klicken Sie auf Setup :

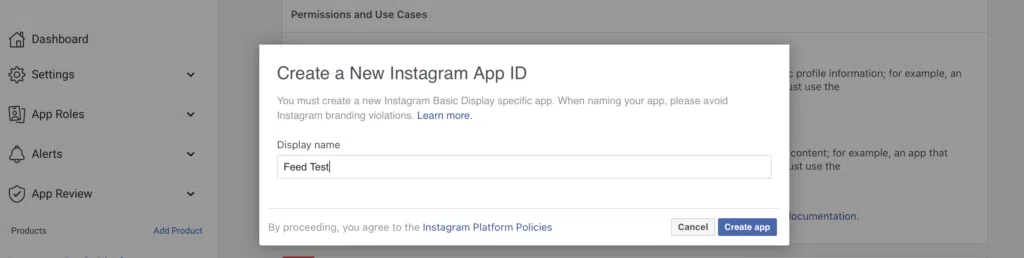
Als Nächstes werden Ihnen einige Informationen über die Anzeige Ihrer App, Anwendungsfälle und Berechtigungen angezeigt. Scannen Sie diese Details und klicken Sie dann auf Neue App erstellen . Es erscheint ein Popup, in dem Sie eine neue Instagram-App-ID eingeben können:

Es ist eine gute Idee, den im Popup bereitgestellten Link zu besuchen, um Verstöße gegen das Instagram-Branding zu vermeiden. Geben Sie dann im Feld Anzeigename eine neue Instagram-App-ID ein und klicken Sie auf App erstellen .
Nachdem Sie Ihre App eingerichtet haben, müssen Sie Ihre App-Einstellungen konfigurieren und einen Testbenutzer aus Ihrem Meta for Developers-Dashboard hinzufügen.
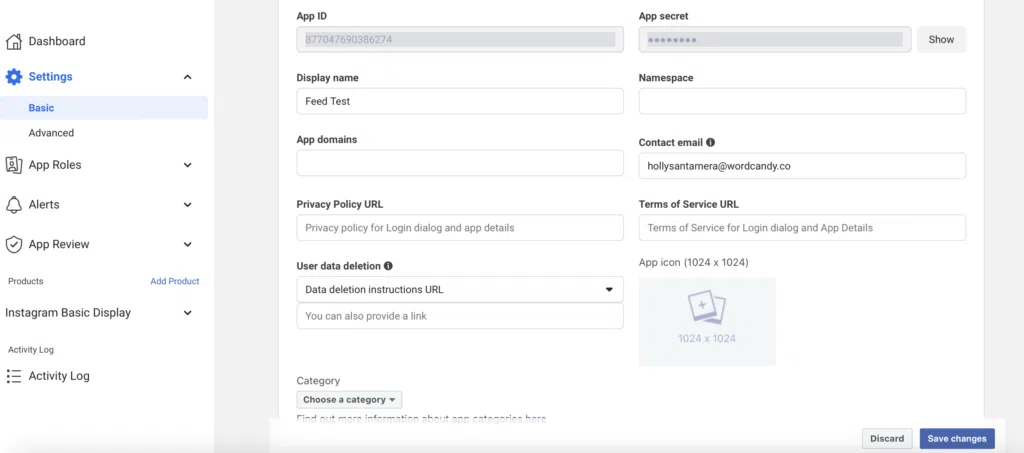
Navigieren Sie in diesem Bereich zu Einstellungen > Allgemein :

Sie werden zu einem neuen Bildschirm mit Feldern weitergeleitet, die Sie ausfüllen müssen. Einige der Felder sind bereits ausgefüllt, z. B. Ihr App-Geheimnis und Ihre App-ID . Füllen Sie die verbleibenden Felder aus, die für Ihre App und Ihr Unternehmen gelten.
Wählen Sie im Dropdown-Menü Kategorie die Option Unternehmen und Seiten aus. Speichern Sie dann Ihre Änderungen.
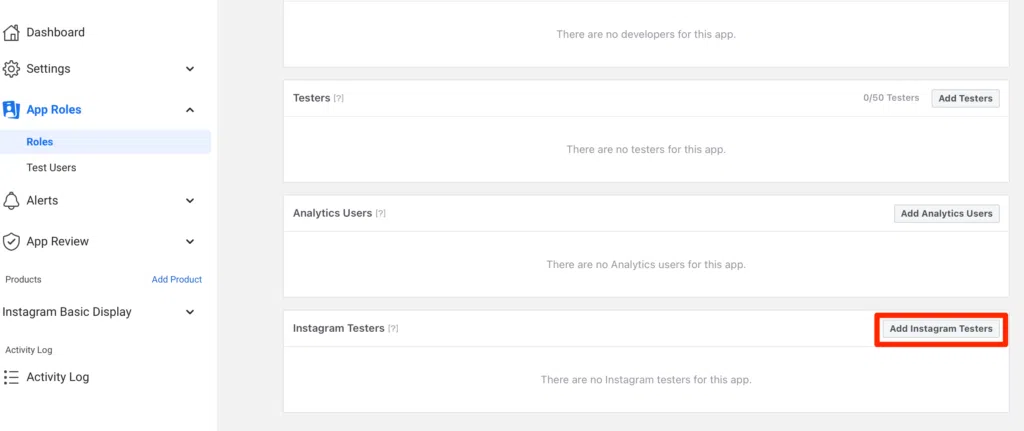
Sie können Ihrer App jetzt einen Testbenutzer hinzufügen. Gehen Sie dazu zu App-Rollen > Rollen und scrollen Sie nach unten, um Instagram-Tester hinzufügen zu finden:

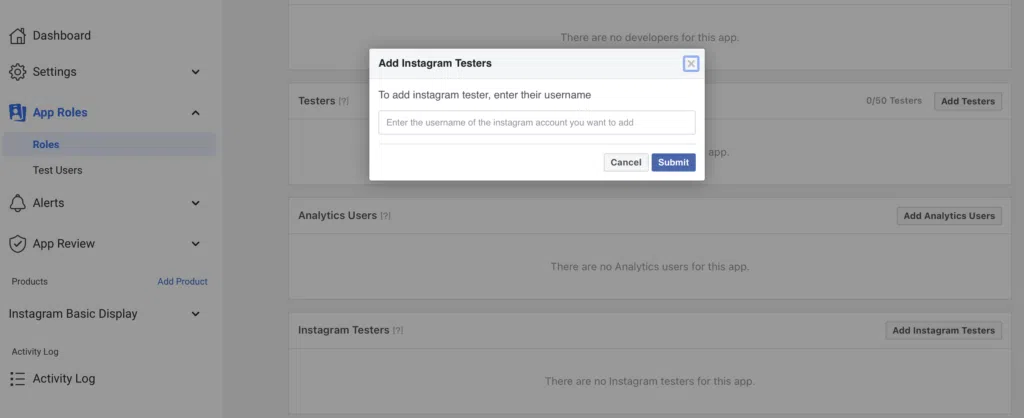
Es erscheint ein Popup, in dem Sie Ihren Instagram-Benutzernamen hinzufügen können:

Klicken Sie auf Senden , um eine Einladung an Ihr ausgewähltes Instagram-Konto zu senden.
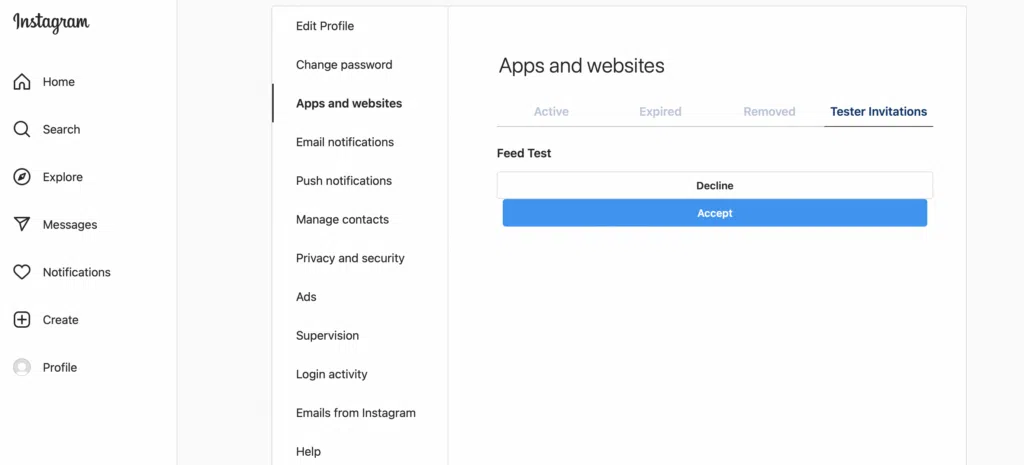
Jetzt müssen Sie die Einladung annehmen, also gehen Sie zu Ihrem Instagram-Konto. Gehen Sie zu Einstellungen > Apps und Websites > Tester-Einladungen :

Nehmen Sie dann die Einladung an. Es ist wichtig zu beachten, dass dieser Schritt auf einem Desktop-Computer ausgeführt werden muss und nicht erfolgreich ist, wenn Sie die mobile App verwenden.
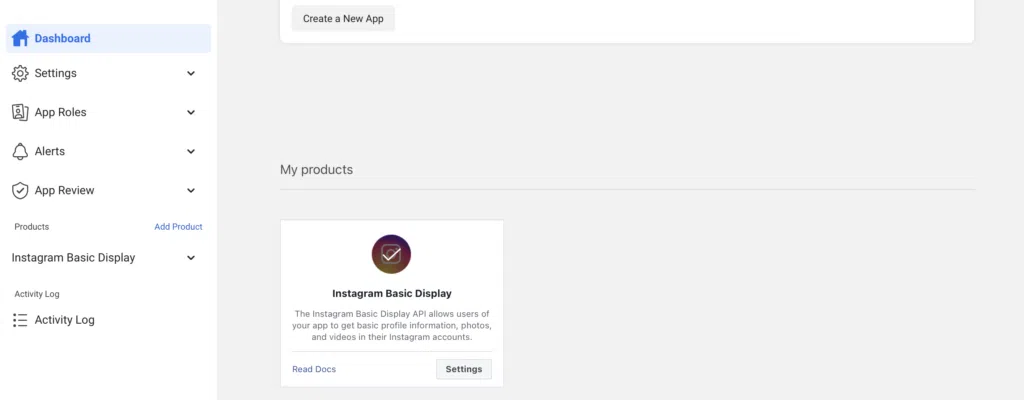
In diesem Stadium sind Sie bereit, Ihr Instagram-Zugriffstoken zu generieren. Wechseln Sie also zurück zu Ihrem Meta for Developers-Dashboard. Scrollen Sie nach unten, bis Sie Meine Produkte sehen:

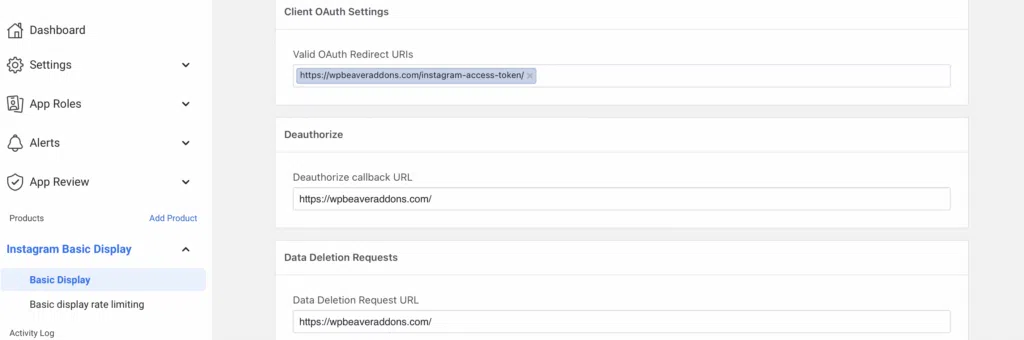
Klicken Sie auf Einstellungen und scrollen Sie zu Client-OAuth-Einstellungen . Geben Sie in dieses Feld die folgende URL ein: „https://wpbeaveraddons.com/instagram-access-token/“.
Geben Sie dort, wo Callback-URL deautorisieren steht , diese Adresse ein: „https://wpbeaveraddons.com/“. Verwenden Sie für die URL der Datenlöschungsanforderung dieselbe URL wie oben. Speichern Sie dann Ihre Änderungen:

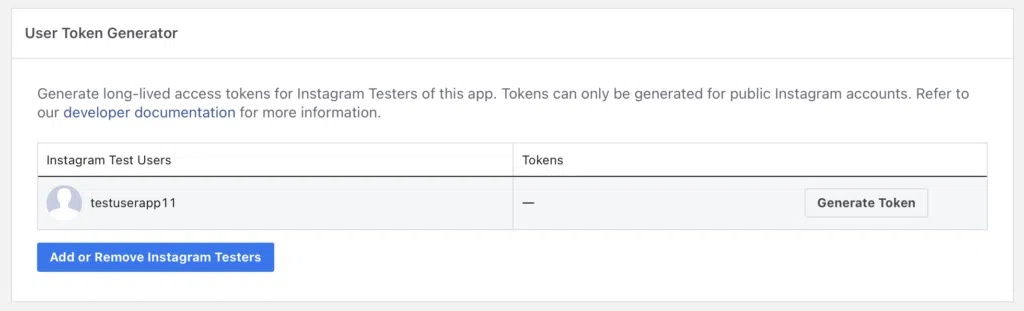
Scrollen Sie nun nach unten zum Benutzer-Token-Generator und wählen Sie Token generieren aus:

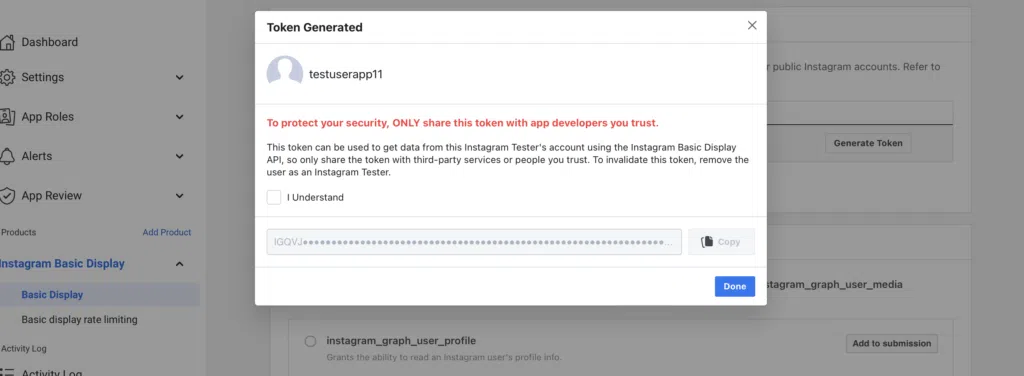
Möglicherweise müssen Sie sich erneut bei Ihrem Instagram-Konto anmelden, wenn Ihre Sitzung beendet ist. Klicken Sie dann im neuen Fenster auf Zulassen , um Ihr Zugriffstoken zu generieren:

Aktivieren Sie das Kontrollkästchen, um zu zeigen, dass Sie die Bedingungen verstehen. Kopieren Sie dann das Token in Ihre Zwischenablage und klicken Sie auf Fertig.
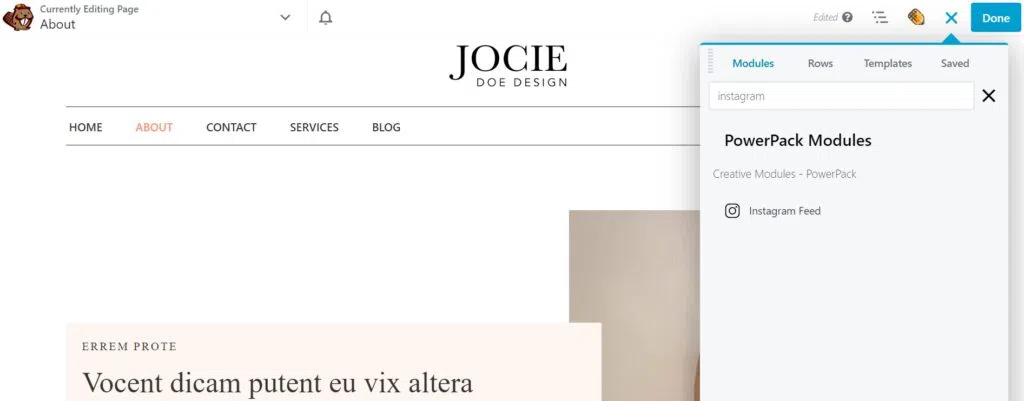
Es ist jetzt an der Zeit, den Instagram-Feed zu Ihrer Seite hinzuzufügen oder in WordPress zu posten. Starten Sie den Beaver Builder-Editor und greifen Sie über die Seitenleiste auf die Module zu. Wählen Sie dann das PowerPack Instagram Feed- Modul aus und ziehen Sie es auf Ihre Seite:

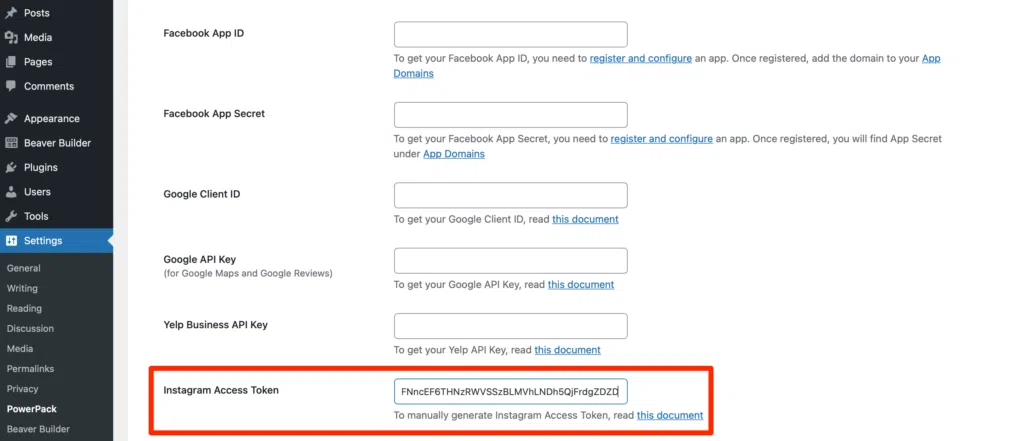
Auf der Registerkarte „Allgemein“ der Moduleinstellungen sehen Sie einen Link mit der Aufschrift „ Ihr Instagram-Zugriffstoken fehlt, zum Konfigurieren hier klicken“ . Folgen Sie diesem Link zu Ihren PowerPack-Integrationseinstellungen und fügen Sie das zuvor kopierte Zugriffstoken ein:

Gehen Sie jetzt zurück zu Ihrer WordPress-Seite oder Ihrem Beitrag, und Sie werden sehen, dass Ihre Instagram-Fotos erscheinen.
Darüber hinaus können Sie mit PowerPack-Add-Ons sogar die Anzeigeeinstellungen Ihres Feeds mithilfe der vielen Anpassungsoptionen anpassen. Klicken Sie zunächst auf das Schraubenschlüssel-Symbol und wählen Sie Instagram-Feed-Einstellungen aus:

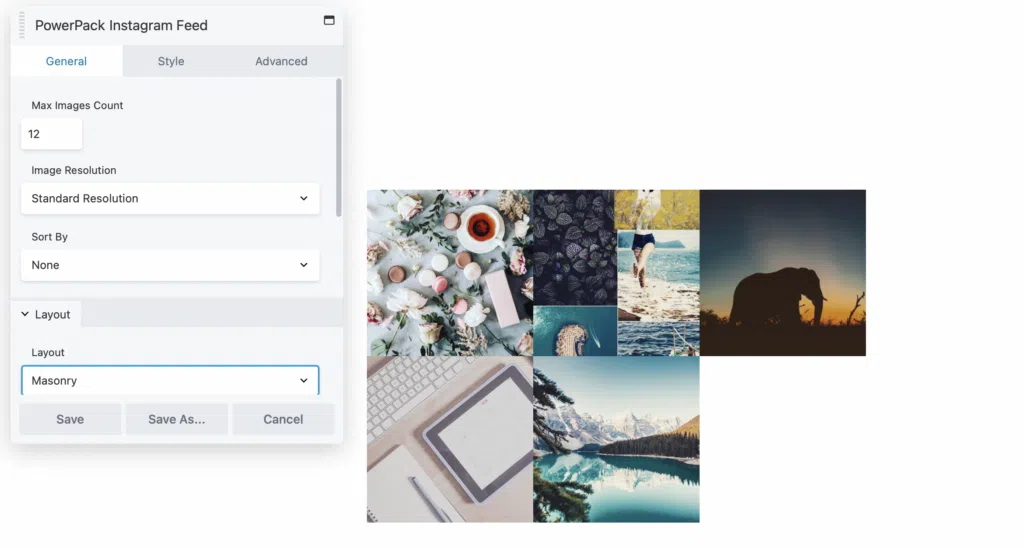
Hier können Sie die Anzahl der Bilder begrenzen, die in Ihrem Feed angezeigt werden. Sie können auch die Auflösung anpassen und die Reihenfolge Ihrer Beiträge ändern, sodass Ihre neuesten Fotos zuerst angezeigt werden.
Unter Layout können Sie das Format Ihrer Bilder ändern und zwischen Mauerwerk, Säulen oder einem Karussell wählen:

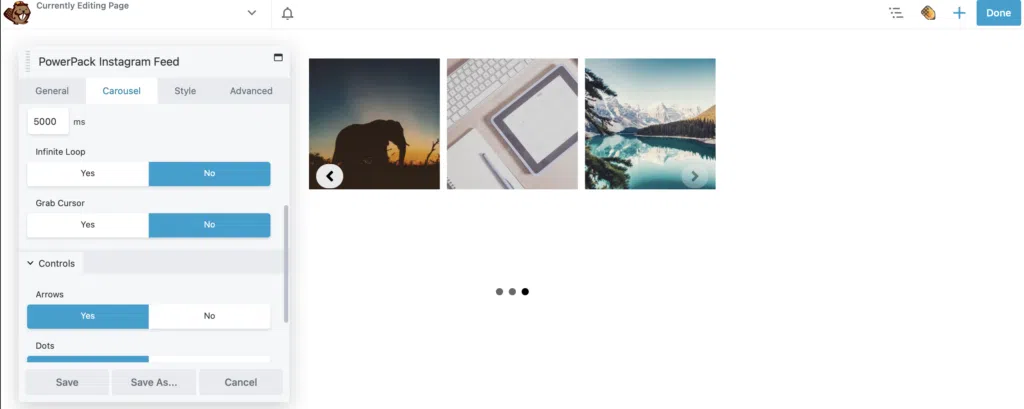
Wenn Sie die Option „Karussell“ wählen, können Sie Ihren Feed automatisch abspielen, die Steuerschaltflächen ändern und die Wiedergabegeschwindigkeit auf der Registerkarte „Karussell“ anpassen.
Unten in den allgemeinen Einstellungen können Sie sich auch einen Link zu Ihrem Instagram-Profil anzeigen lassen. In der Zwischenzeit können Sie auf der Registerkarte Stil Ihren Bildern Überlagerungen oder Graustufen hinzufügen.
Sobald Ihr Feed genau wie gewünscht aussieht, klicken Sie auf Speichern . Dann Fertig > Veröffentlichen , um Ihre Seite zu veröffentlichen.
Die Integration Ihrer Website in Social-Media-Websites ist eine großartige Möglichkeit, Besucher zwischen beiden Plattformen hin- und herzuleiten. Allerdings mag die Umsetzung auf den ersten Blick schwierig erscheinen. Glücklicherweise können Sie mit PowerPack for Beaver Builder Ihren Instagram-Feed ganz einfach auf Ihren Seiten anzeigen.
Um es noch einmal zusammenzufassen, hier sind vier Schritte, um Ihren Instagram-Feed in WordPress anzuzeigen:
Der einfachste Weg, Ihre sozialen Feeds auf WordPress anzuzeigen, ist die Verwendung eines Plugins. PowerPack für Beaver Builder ist eine wirklich einfache Lösung. Sie können es verwenden, um eine Facebook-Like-Box, eine Facebook-Timeline, ein Twitter-Raster, Twitter-Schaltflächen, Instagram-Feeds und mehr einzufügen.
Im Jahr 2020 stellte WordPress oEmbeds für Facebook und Instagram ein, wodurch es unmöglich wurde, einen Instagram-Feed einfach durch Einfügen des Links einzubetten. Die gute Nachricht ist jedoch, dass Sie mit einem Plugin wie PowerPack für Beaver Builder Ihren Instagram-Feed ganz einfach auf Ihren Seiten anzeigen können.