So zeigen Sie neue Produkte in WooCommerce an: Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-04-16Möchten Sie Ihrem Online-Shop einige neue Produkte hinzufügen und sind sich nicht sicher, wie Sie diese anzeigen sollen? Gute Nachrichten, wir haben die perfekte Anleitung für Sie. In diesem Artikel zeigen wir Ihnen, wie Sie neue Produkte in WooCommerce anzeigen können .
Warum neue Produkte in Ihrem WooCommerce-Shop anzeigen?
Wenn Sie Ihrer E-Commerce-Website neue Produkte hinzufügen, ist es sehr wichtig , Ihre Kunden darüber zu informieren . Die bestehenden Produkte Ihres Shops sind den meisten Ihrer Kunden bereits bekannt und können sogar bereits gekauft werden.
Aber wenn Sie die neuen Produkte in Ihr Geschäft aufnehmen, müssen Ihre Kunden sich dessen bewusst sein. Wenn die neuen Produkte auf Ihrer Website nicht richtig hervorgehoben werden, verlieren Sie möglicherweise viele potenzielle Kunden, nur weil sie die neuen Produkte nicht kennen.
Um also sicherzustellen, dass die Kunden auf Ihre neuen Produkte aufmerksam werden, müssen Sie sie in Ihrem WooCommerce-Shop richtig anzeigen. Dies wird die Kunden auf die neuen Produkte aufmerksam machen und die Möglichkeit zum Kauf dieser Produkte erhöhen . Schauen wir uns nun an, wie Sie neue Produkte in WooCommerce anzeigen können.
Wie zeige ich neue Produkte in WooCommerce an?
Sie können neue Produkte in WooCommerce auf zwei Arten anzeigen:
- Standard-WooCommerce-Optionen
- Programmatisch
1. Zeigen Sie neue Produkte mit Standard-WooCommerce-Optionen an
WooCommerce ist bereits eine sehr flexible und robuste Plattform, um eine E-Commerce-Website zu gestalten. Daher haben sie bereits über die neuen Produkte nachgedacht, die Sie Ihrer Website hinzufügen können.
Sobald Sie WooCommerce für Ihre Website vollständig eingerichtet haben, enthält es integrierte Blöcke und Shortcode-Optionen , um Ihre neuen Produkte anzuzeigen. Diese Optionen sind standardmäßig in WooCommerce enthalten und Sie benötigen keine zusätzlichen Tools, um sie zu verwenden. Stellen Sie jedoch sicher, dass Sie eines der kompatiblen WooCommerce-Designs verwenden, damit Sie bei der Verwendung keine visuellen Probleme haben.
1.1. Neue Produkte mit Blöcken anzeigen
Um Ihre neuen Produkte mit den WooCommerce-Blöcken anzuzeigen, müssen Sie zuerst die Seite öffnen, auf der Sie sie anzeigen möchten. Sie können sogar eine neue Seite nur für die neuen Produkte erstellen, wenn Sie möchten. Aber für diesen Abschnitt werden wir die neuen Produkte auf einer der bestehenden Seiten unseres WooCommerce-Shops anzeigen.
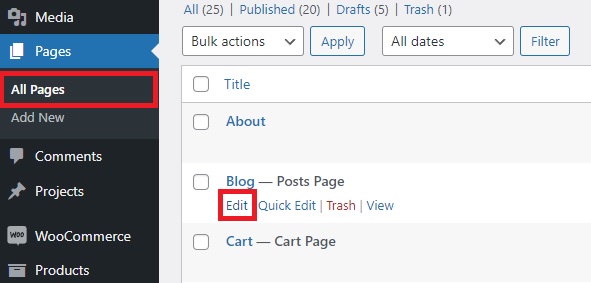
Gehen Sie also zu Seiten > Alle Seiten und klicken Sie bei der Seite, auf der Sie die Produkte anzeigen möchten, auf Bearbeiten .

Wenn Sie eine komplett neue Seite hinzufügen möchten, klicken Sie auf Neu hinzufügen .
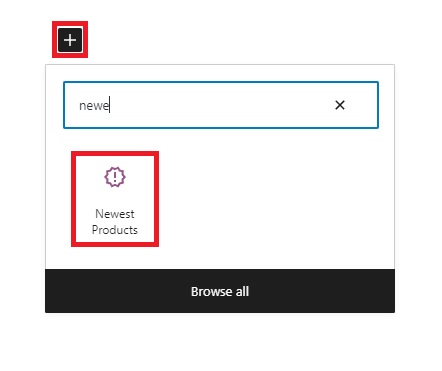
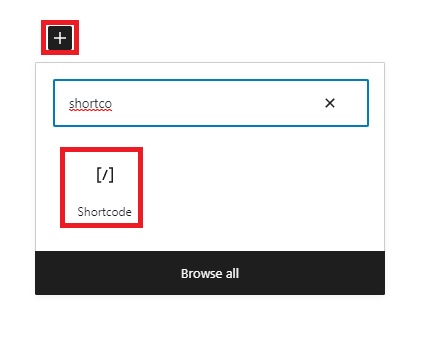
Sobald Sie den Seiteneditor geöffnet haben, klicken Sie auf das Symbol „ + “ und suchen Sie hier nach dem Block „ Neueste Produkte “.

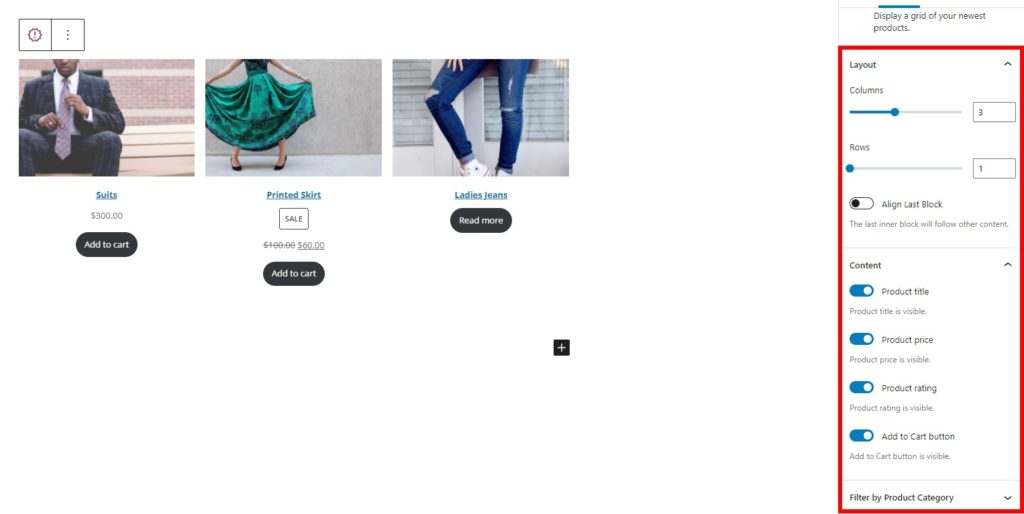
Nachdem Sie es zur Seite hinzugefügt haben, können Sie die Einstellungen dafür auf der rechten Seite Ihres Bildschirms sehen. Erstens können Sie das Layout des Blocks ändern, in dem die Anzahl der Zeilen und Spalten angepasst werden kann, und ihn auch so ausrichten, dass er anderen Inhalten folgt.

Ebenso können Sie den Titel, den Produktpreis, die Produktbewertung und die Schaltfläche „In den Warenkorb“ sichtbar machen.
Die neuen Produkte können sogar nach ihren jeweiligen Kategorien hinzugefügt werden.
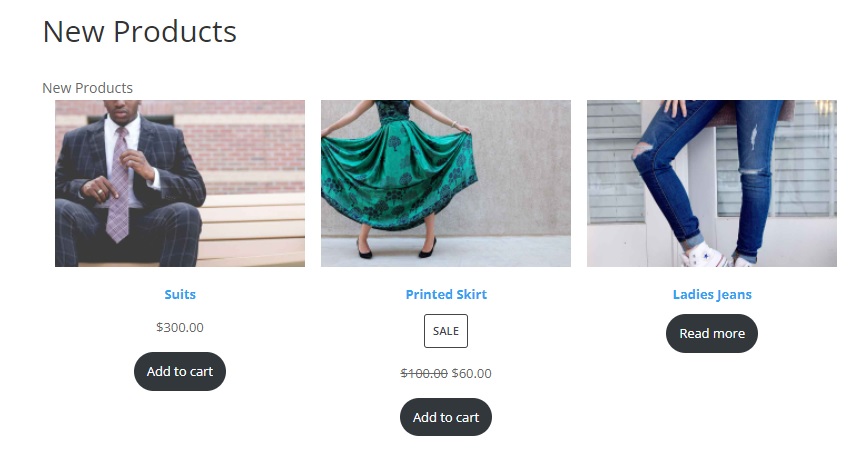
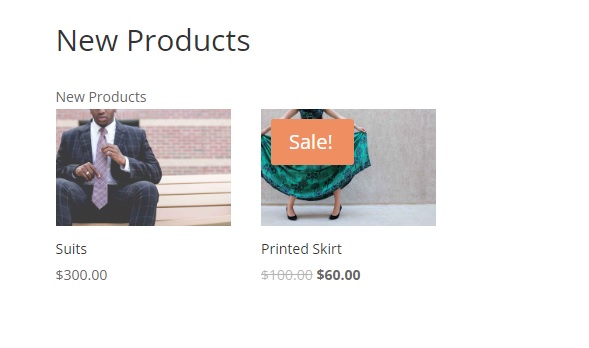
Nachdem Sie alle Änderungen vorgenommen haben, aktualisieren oder veröffentlichen Sie die Seite. Sie können die neuen Produkte sehen, wenn Sie die Seite in der Vorschau anzeigen.

1.2. Zeigen Sie die letzten Produkte mit Shortcodes an
Wie bereits erwähnt, können Sie die neuen Produkte in WooCommerce auch mithilfe von Shortcodes anzeigen. WooCommerce bietet Ihnen eine Reihe von Shortcode-Optionen, die Sie verwenden können. Sie können die neuen Produkte mit dem Shortcode hinzufügen
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
Um diesen Shortcode zu verwenden, bearbeiten Sie eine vorhandene Seite oder fügen Sie Ihrer WordPress-Website erneut eine neue Seite hinzu. Klicken Sie dann auf das Symbol „ + “, um hier einen neuen Shortcode- Block hinzuzufügen.

Sie können dem Shortcode sogar einige weitere Attribute hinzufügen, um ihn spezifischer zu machen. Der folgende Shortcode zeigt beispielsweise 2 neue Produkte pro Seite aus der Kategorie Kleidung an.
Nachdem Sie diesen Shortcode hinzugefügt haben, aktualisieren Sie die Seite erneut. Wenn Sie sich die Vorschau der Seite ansehen, können Sie die kürzlich hinzugefügten neuen Produkte sehen, die darauf angezeigt werden.

Hinweis: Da es sich um einen Shortcode handelt, können Sie ihn sogar zu Widget-Bereichen Ihrer Website wie den Seitenleisten oder den Fußzeilenbereichen Ihrer Website hinzufügen. Nehmen Sie einfach die notwendigen Änderungen am Shortcode vor, um ihn an das Design der Widget-Bereiche anzupassen, und veröffentlichen Sie ihn.
2. Zeigen Sie neue Produkte programmgesteuert an
Angenommen, Sie möchten, dass die Produkte an mehreren Stellen auf Ihrer Website angezeigt werden. Dann kann es sehr mühsam sein, alle erforderlichen Bereiche Ihrer Website zu öffnen und den Block oder den Shortcode hinzuzufügen. Stattdessen können Sie Ihren Designdateien einfach einen Code hinzufügen, um ein „Neu“-Abzeichen auf den neuen Produkten Ihres WooCommerce-Shops anzuzeigen.
Aber bevor Sie fortfahren, stellen Sie bitte sicher, dass Sie Ihre Website sichern und ein Child-Theme mit einem der Child-Theme-Plugins erstellen. Dadurch wird sichergestellt, dass alle Änderungen, die Sie an den Kerndesigndateien vornehmen, nicht betroffen sind, wenn Sie das WordPress-Design aktualisieren.
2.1. Öffnen Sie die Themenfunktionsdatei
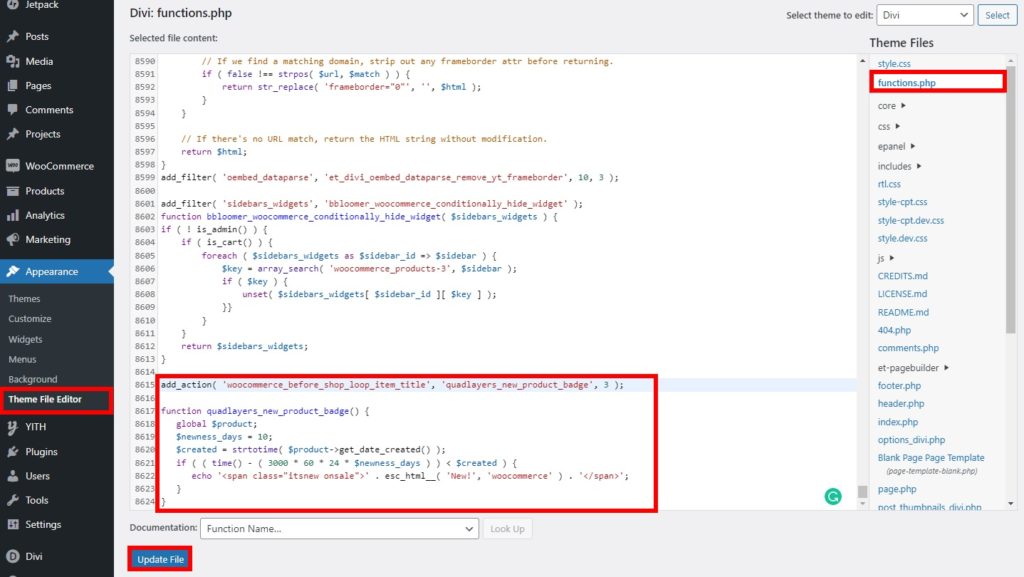
Wir fügen das Code-Snippet zur Datei functions.php Ihres Themes hinzu. Gehen Sie also in Ihrem WordPress-Dashboard zu Design > Designdatei-Editor , nachdem Sie das untergeordnete Design aktiviert haben.
Dann müssen Sie die Datei functions.php aus den Designdateien auf der rechten Seite Ihres Bildschirms öffnen.

2.2. Fügen Sie den Code den Designdateien hinzu
Nachdem Sie die Designfunktionsdatei geöffnet haben, scrollen Sie zum Ende der Datei und fügen Sie das folgende Code-Snippet hier ein.
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
Funktion quadlayers_new_product_badge() {
globales $Produkt;
$Neuheit_Tage = 10;
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew onsale">' . esc_html__( 'Neu!', 'woocommerce' ) . '</span>';
}
}Der obige Code fügt das neue Abzeichen zu den Produkten hinzu, die in den letzten 10 Tagen zu Ihrer Website hinzugefügt wurden. Sie können die Anzahl der Tage entsprechend den Anforderungen Ihrer Website anpassen. Sie können abhängig von der Anzahl der Tage geändert werden, die Sie Ihre kürzlich hinzugefügten Produkte als neu ansehen.
Klicken Sie nach dem Hinzufügen des Codes auf Datei aktualisieren .
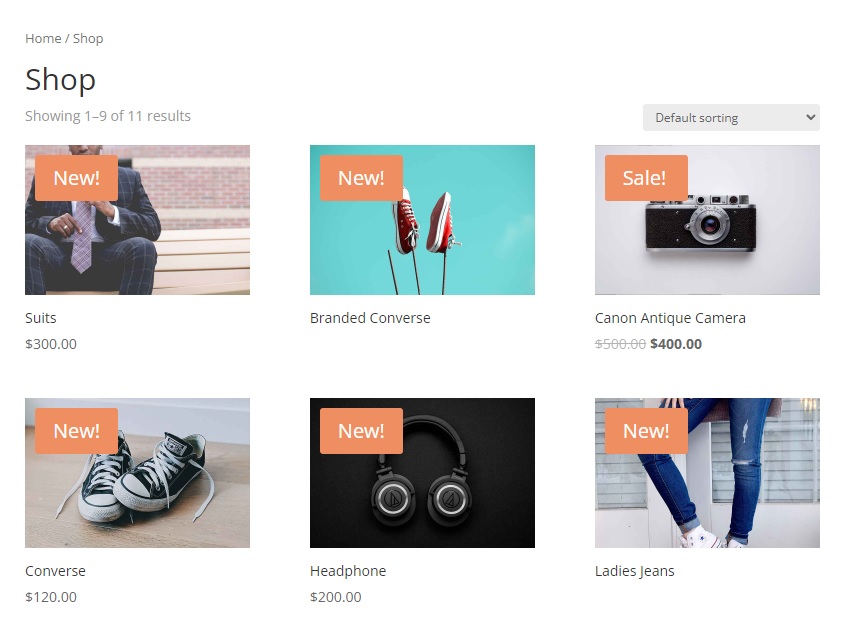
In der Vorschau können Sie sehen, dass das neue Abzeichen zu den neuen Produkten Ihres WooCommerce-Shops hinzugefügt wurde. Der schnellste Weg, sie anzuzeigen, ist von der Shop-Seite selbst.

Wenn Sie die Themendateien nicht öffnen möchten, können Sie diese Codes auch mit einem Code-Editor-Plugin wie Code Snippets hinzufügen. Alles, was Sie tun müssen, ist das Plugin zu installieren und den Code im Plugin-Code-Editor hinzuzufügen.
Das ist es! Ihre Kunden können die neuen Produkte, die Sie Ihrem WooCommerce-Shop hinzugefügt haben, jetzt bestätigen.
Bonus: Vorgestelltes Bild in WooCommerce festlegen und anzeigen
Wir haben Ihnen bereits gezeigt, wie Sie neue Produkte in Ihrem WooCommerce-Shop anzeigen können. Ebenso kann es für Sie hilfreich sein zu wissen, wie Sie vorgestellte Produkte festlegen und anzeigen. Ausgewählte Produkte heben Produkte Ihres Geschäfts hervor, was Ihnen hilft, mehr Verkäufe für diese Produkte mit der zusätzlichen Präsenz zu erzielen, die sie in Ihrem Geschäft erhalten.
Als Bonus zeigen wir Ihnen, wie Sie vorgestellte Produkte in Ihrem Geschäft einstellen und diese auch anzeigen können. Beginnen wir damit, die Produkte als vorgestellt zu kategorisieren.
1. Legen Sie in Ihrem Shop die empfohlenen Produkte fest
Sie können ganz einfach vorgestellte Produkte in Ihrem Online-Shop festlegen. Der hervorgehobene Status kann sowohl für die bestehenden Produkte als auch für die neu hinzugefügten Produkte auf Ihrer WooCommerce-Website markiert werden. Hier gibt es verschiedene Möglichkeiten, aber wir verwenden nur die Seite „Produkt bearbeiten“ Ihres WooCommerce-Dashboards.
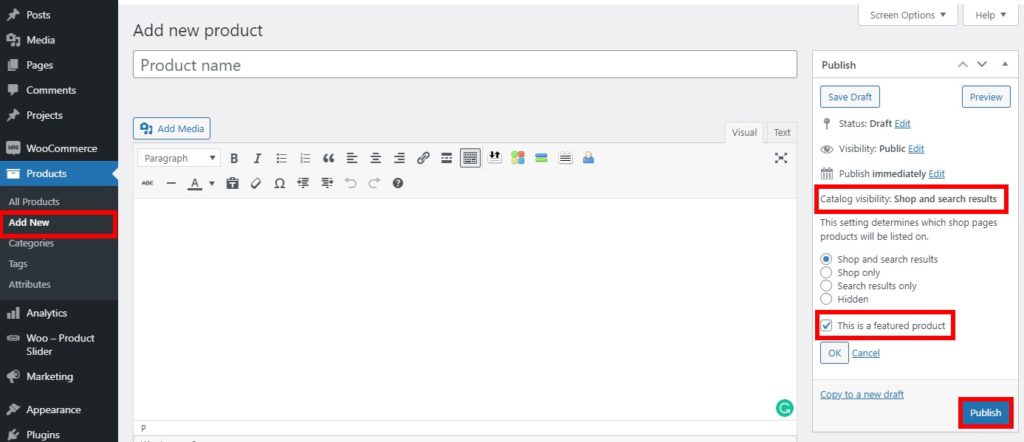
Gehen Sie einfach in Ihrem WooCommerce-Dashboard zu Produkte > Alle Produkte und klicken Sie für das Produkt, das Sie als vorgestelltes Produkt festlegen möchten, auf Bearbeiten . Wenn Sie ein neues Produkt als empfohlenes Produkt hinzufügen möchten, klicken Sie auf Neu hinzufügen .
In beiden Fällen werden Sie auf die Produktbearbeitungsseite Ihres Online-Shops weitergeleitet. Wenn Sie hier auf die rechte Seite Ihres Bildschirms schauen, sehen Sie den Abschnitt zur Sichtbarkeit des Produktkatalogs. Jetzt müssen Sie die Sichtbarkeitsoptionen des Produkts in diesem Abschnitt bearbeiten und die Option „ Dies ist ein vorgestelltes Produkt “ aktivieren.

Veröffentlichen Sie dann das Produkt, wenn es sich um ein neues Produkt handelt. Oder klicken Sie auf Aktualisieren , um ein vorhandenes Produkt als vorgestelltes Produkt festzulegen.
Exzellent! Sie haben ein empfohlenes Produkt für Ihren E-Commerce-Shop. Lassen Sie uns jetzt fortfahren und es anzeigen.
2. Zeigen Sie die empfohlenen Produkte an
Da Sie Ihrem WooCommerce-Shop ein vorgestelltes Produkt hinzugefügt haben, müssen Sie auch das neue vorgestellte Produkt anzeigen. Der einfachste Weg, die vorgestellten Produkte anzuzeigen, ist die Verwendung von Shortcodes. Mit Hilfe der Shortcodes kannst du dir die neu vorgestellten Produkte ganz einfach direkt auf der Startseite anzeigen lassen.
Ebenso sind WordPress und WooCommerce extrem Shortcode-freundlich. Aus diesem Grund können Shortcodes einfach verwendet werden, um die vorgestellten Produkte überall in Ihrem Online-Shop anzuzeigen.
Alles, was Sie tun müssen, ist, den folgenden Shortcode zu dem Teil der Website hinzuzufügen, in dem Sie die vorgestellten Produkte anzeigen möchten. Wenn Sie mit der Verwendung nicht vertraut sind, werfen Sie bitte einen Blick auf unseren vollständigen Leitfaden zu WooCommerce-Shortcodes.
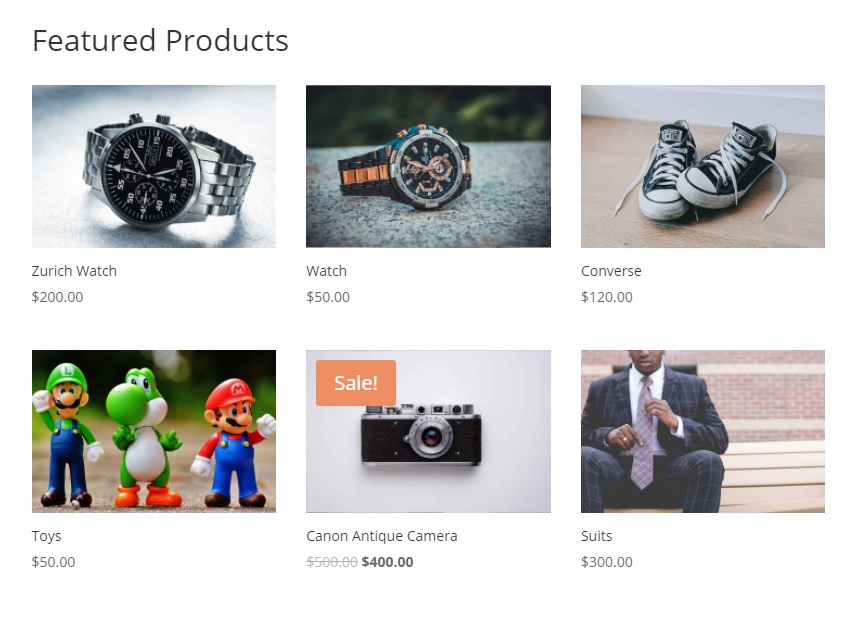
[ featured_products ]Darüber hinaus können Sie sogar einige Änderungen am Shortcode vornehmen und etwas mehr Kontrolle darüber haben, wie sie in Ihrem Geschäft angezeigt werden. Betrachten wir den folgenden Shortcode:
[ featured_products per_page=”6” columns=”3” ]Wenn Sie diesen Shortcode verwenden, werden nur insgesamt 6 vorgestellte Produkte in 3 Spalten angezeigt.
Sobald Sie den erforderlichen Shortcode zu Ihrer Website hinzugefügt haben, aktualisieren Sie einfach den Beitrag oder die Seite und sehen Sie sich Ihre Änderungen im Frontend an. Die vorgestellten Produkte werden entsprechend angezeigt.

Es gibt auch mehr Möglichkeiten, die neu vorgestellten Produkte in Ihrem WooCommerces-Shop festzulegen und anzuzeigen. Für weitere Informationen dazu haben wir auch ein vollständiges Tutorial zum Einstellen und Anzeigen von vorgestellten Produkten in WooCommerce.
Fazit
Damit sind wir am Ende unseres Leitfadens zur Anzeige neuer Produkte in WooCommerce angelangt . Sie sind sehr wichtig, um die Konversionsraten Ihres Geschäfts zu erhöhen, indem Sie Ihre Kunden für die neuen Produkte gewinnen. Zusammenfassend können Sie die neuen Produkte auf zwei Arten anzeigen:
- Standard-WooCommerce-Optionen
- Programmatisch
Die standardmäßigen WooCommerce-Optionen umfassen die Verwendung von Shortcodes oder Blöcken, die standardmäßig in WooCommerce bereitgestellt werden. Wenn Sie jedoch über grundlegende technische Kenntnisse verfügen, können Sie sogar Codes verwenden, um die neuen Produkte anzuzeigen, indem Sie ihnen ein neues Abzeichen hinzufügen.
Wir haben diesem Tutorial auch eine kurze Anleitung zum Festlegen und Anzeigen von vorgestellten Produkten in WooCommerce beigefügt. Dies kann sehr nützlich sein, wenn Sie die neuen Produkte auch als empfohlene Produkte anzeigen möchten. Oder aber. Sie können sogar die vorhandenen Produkte als vorgestellt festlegen und auf Ihrer Website anzeigen.
War unser Leitfaden hilfreich für Sie? Wie präsentieren Sie die neuen Produkte in Ihrem Geschäft? Bitte teilen Sie uns dies in den Kommentaren mit
In der Zwischenzeit finden Sie hier weitere Artikel, die Sie interessieren könnten:
- So fügen Sie Produktdesigner zu WooCommerce hinzu
- Schnelle Schritte zum Hinzufügen einer Wunschliste zu Ihrem WooCommerce-Shop
- So importieren Sie Produkte in WooCommerce
