So zeigen Sie Unterkategorien auf Kategorieseiten in WordPress an
Veröffentlicht: 2022-10-30WordPress bietet eine große Flexibilität, um Blog-Posts auf organisierte Weise anzuzeigen, indem es sie in Kategorien und Unterkategorien unterteilt. So ist es für die Leser einfacher, die gewünschten Beiträge zu finden. Und für Blogger oder Websitebesitzer wird es einfacher, Leser für bestimmte Kategorien und Beiträge zu gewinnen.
Smarte Blogger geben sich jedoch mit dieser einzigen Flexibilität nicht zufrieden. Sie wollen mehr von WordPress. Sie möchten die Aufmerksamkeit des Lesers auch auf Unterkategorien sowie Kategorien und Blogbeiträge lenken. Aber die Frage ist, wie man Unterkategorien auf der Kategorieseite in WordPress anzeigt?
Sie können ganz einfach Unterkategorien auf Kategorieseiten in WordPress anzeigen, indem Sie 5 einfachen Schritten folgen.
Schritt 1: Installieren Sie das PostX-Plugin
Schritt 2: Aktivieren Sie das Dynamic Site Builder Add-on für PostX
Schritt 3: Beginnen Sie mit der Erstellung einer benutzerdefinierten Kategorieseitenvorlage
Schritt 4: Fügen Sie einen Taxonomie-Block zusammen mit Post-Blöcken hinzu
Schritt 5: Wählen Sie die gewünschten Unterkategorien mithilfe der Taxonomie-Abfragen aus
Was ist der Unterschied zwischen Kategorien und Unterkategorien?
WordPress-Kategorien sind Archivseiten, in denen ähnliche Arten von Blog-Beiträgen gruppiert sind, um sie zu organisieren und den Lesern das mühelose Auffinden zu ermöglichen.
Unterkategorien sind untergeordnete Kategorien von übergeordneten Kategorien, die zum Erstellen von Nischengruppen von Blogbeiträgen verwendet werden. Beispielsweise haben Sie eine Kategorie von Nachrichten, sodass Sie Unterkategorien wie Sportnachrichten, Filmnachrichten, Spielenachrichten usw. erstellen können.
Warum sollten wir Unterkategorien auf Kategorieseiten anzeigen?
Die meisten WordPress-Blogs oder -Websites müssen möglicherweise nur Kategorien haben. Aber einige Blogs, die Hunderte von Posts innerhalb derselben Kategorie haben, sollten auch Unterkategorien haben.
Sie können die Kategorien ganz einfach im WordPress-Menü und in der Seitenleiste anzeigen. Aber was ist mit den Unterkategorien? Ja, Sie können neben Kategorien auch Unterkategorien anzeigen. Aber es kann für die Leser verwirrend sein. Es wird empfohlen, die untergeordneten Kategorien hervorzuheben, um sie von ihren übergeordneten Kategorien abzuheben.
Um zusätzliche Aufmerksamkeit zu erregen und den Lesern die Navigation zu erleichtern, ist es wichtig, untergeordnete Kategorien auf den Kategorieseiten anzuzeigen. Damit die Besucher nicht verwirrt werden und ihre gewünschten Blogbeiträge ganz einfach finden können.
So zeigen Sie Unterkategorien auf der Kategorieseite in WordPress an
Nun kommt der Hauptpunkt dieses Leitfadens. Da Sie Unterkategorien auf den Kategorienseiten anzeigen möchten, ist es für Sie mit einer benutzerdefinierten Kategorieseitenvorlage einfacher. Keine Sorge, es ist nicht so schwierig, wie Sie vielleicht denken. Befolgen Sie einfach die folgenden Schritte und Sie werden feststellen, wie einfach es ist.
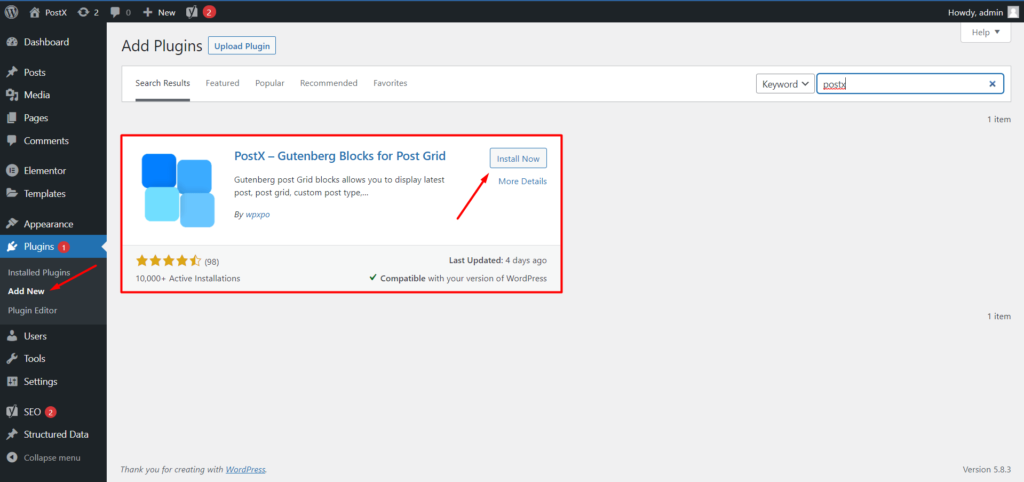
Schritt 1: Installieren Sie das PostX-Plugin
Zunächst müssen Sie das PostX-Plugin installieren. Es ist eine Gutenberg-basierte All-in-One-Lösung zum Erstellen jeder Art von WordPress-Blog. Sie können dies einfach aus dem WordPress-Verzeichnis installieren. Dafür:
- Klicken Sie im Abschnitt „Plugins“ auf die Schaltfläche „Neu hinzufügen“.
- Schreiben Sie für „PostX“ in die Suchleiste
- Installieren und aktivieren Sie das PostX-Plugin

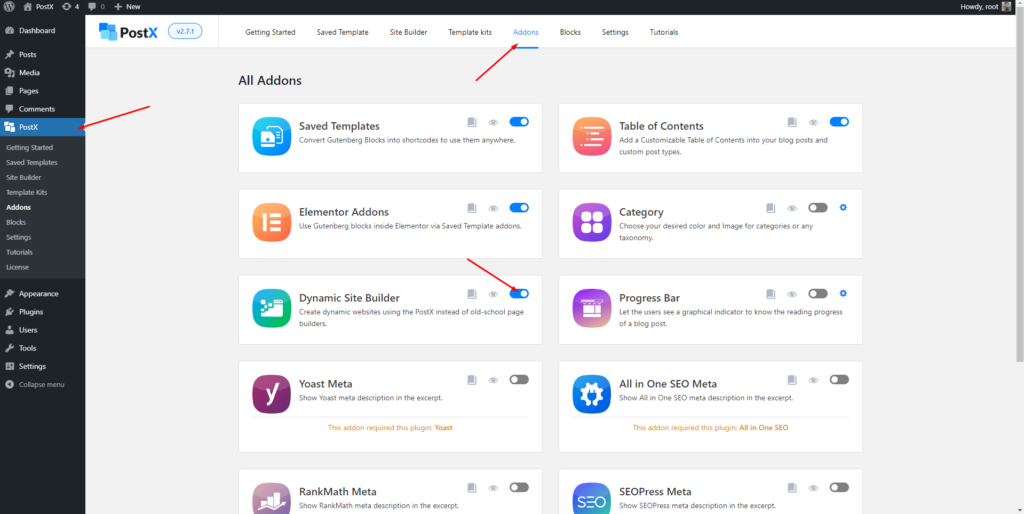
Schritt 2: Aktivieren Sie das Dynamic Site Builder Add-on für PostX
Wie ich bereits sagte, werden wir eine benutzerdefinierte Kategorieseitenvorlage erstellen. PostX bietet ein erstaunliches Gutenberg-basiertes Dynamic Site Builder-Addon. Es hilft, Vorlagen für alle erforderlichen Seiten einer WordPress-Blogging- oder News-Magazin-Site zu erstellen. Wir müssen also das Addon aktivieren, um es zu verwenden. Dafür:
- Gehen Sie zum Addons-Bereich von PostX
- Aktivieren Sie das Dynamic Site Builder-Add-on

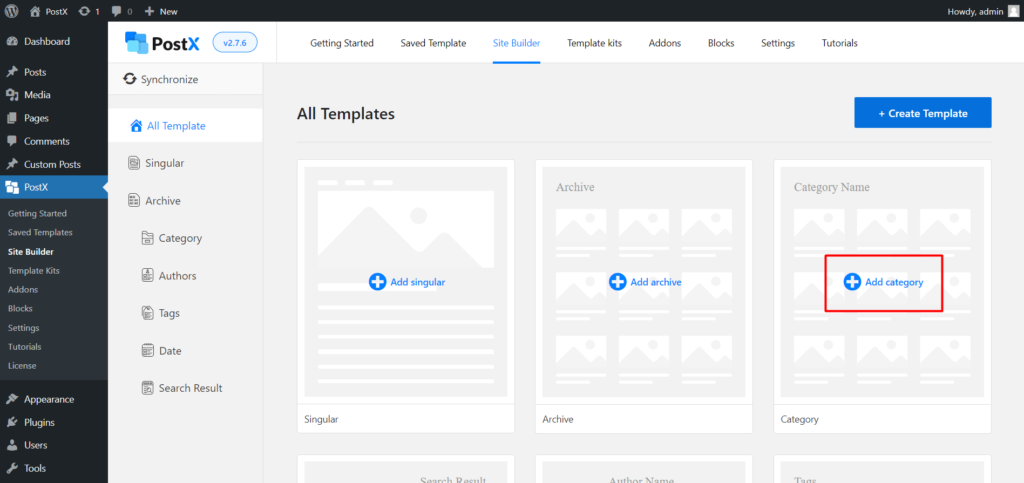
Schritt 3: Beginnen Sie mit der Erstellung einer benutzerdefinierten Kategorieseitenvorlage
Nachdem Sie den Dynamic Site Builder aktiviert haben, können Sie mit der Erstellung einer benutzerdefinierten Kategorieseitenvorlage beginnen. Zunächst müssen wir zum Site Builder-Bereich von PostX navigieren. Und dann müssen wir auf die Schaltfläche „Kategorie hinzufügen“ klicken.

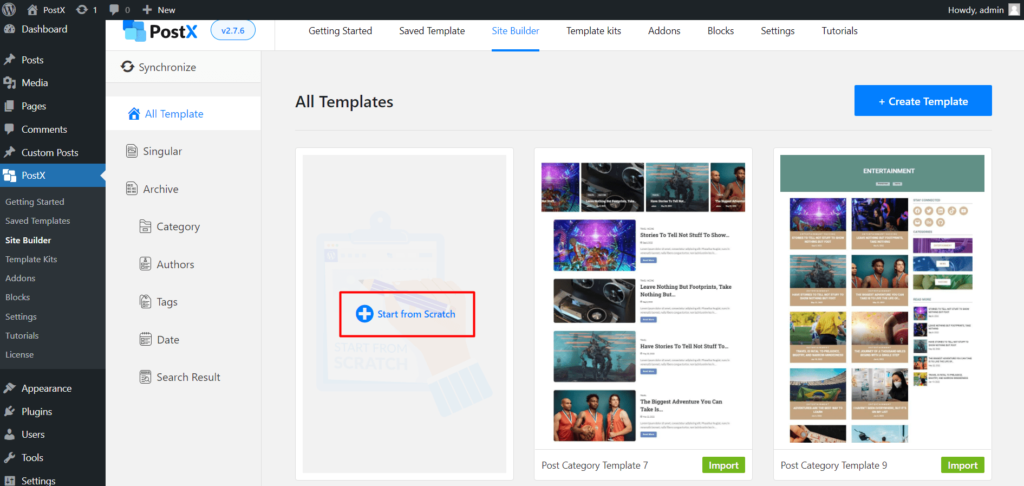
Hier können wir sehen, dass einige vorgefertigte Vorlagen verfügbar sind, um mit der Erstellung zu beginnen. Allerdings klicke ich zum Beispiel auf „Start from Scratch“, da ich eine neue erstellen möchte.

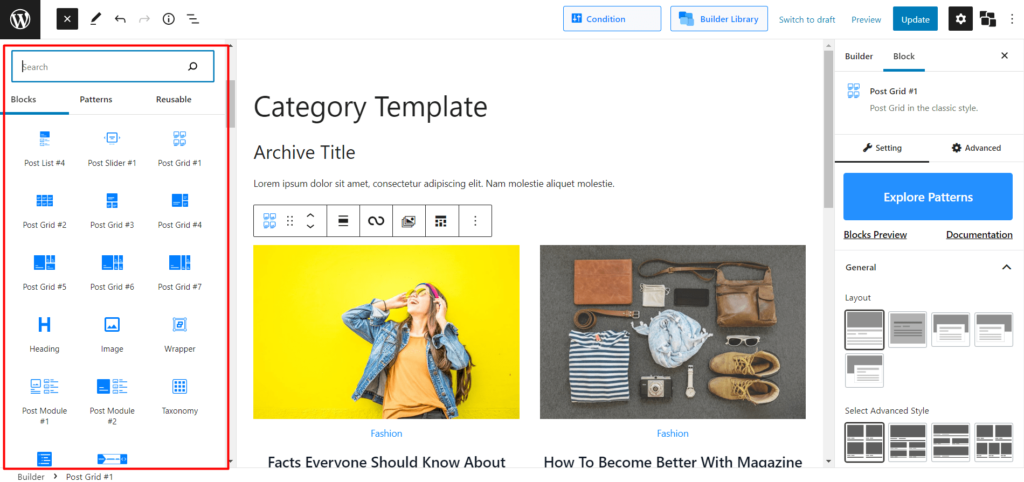
Jetzt können Sie eine leere Seite sehen. Für den Anpassungsteil bietet PostX einige erstaunliche Blöcke. Für Anzeigetitel der Kategorieseiten müssen wir den Archivtitel hinzufügen und für Blogbeiträge müssen wir einen der Beitragsblöcke hinzufügen. Im Moment verwende ich Post Grid 1-Blöcke, da ich die Posts in einem Rasterlayout anzeigen möchte.

Das Kategorie-Template ist fast fertig. Jetzt müssen wir nur noch Unterkategorien hinzufügen. Was im nächsten Schritt erledigt wird. Sie können mehr über das Erstellen einer benutzerdefinierten Kategorieseitenvorlage erfahren, indem Sie hier klicken.
Schritt 4: Fügen Sie einen Taxonomie-Block zusammen mit Post-Blöcken hinzu
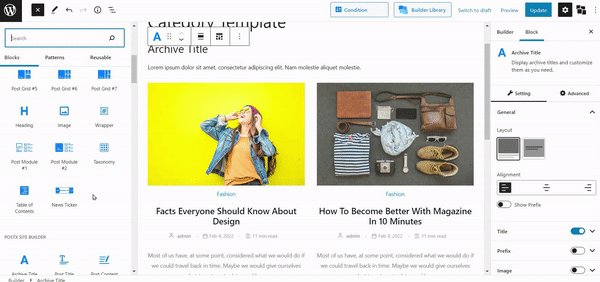
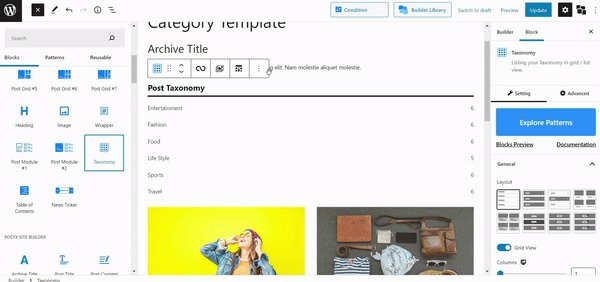
Da wir Unterkategorien auf den Kategorieseiten anzeigen möchten, müssen wir den Taxonomieblock an unserer gewünschten Position der Kategorievorlage hinzufügen.
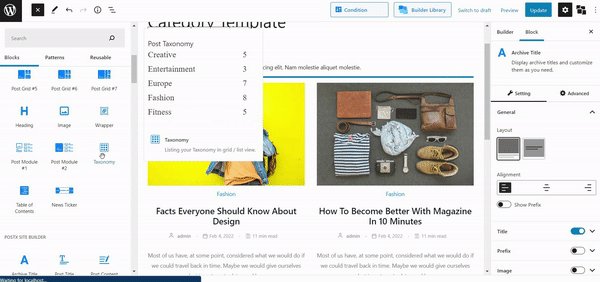
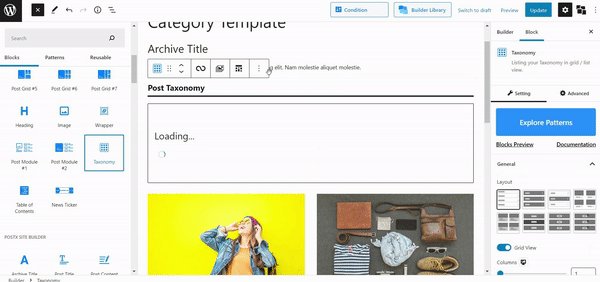
Ich möchte die Unterkategorien zwischen dem Titel der Kategorieseite und den Blogbeiträgen anzeigen. Also füge ich die Taxonomieblöcke zwischen dem Archivtitel und dem Beitragsblock hinzu, die ich bereits in den vorherigen Schritten hinzugefügt habe. Sie können es jedoch überall anzeigen, wo Sie möchten.

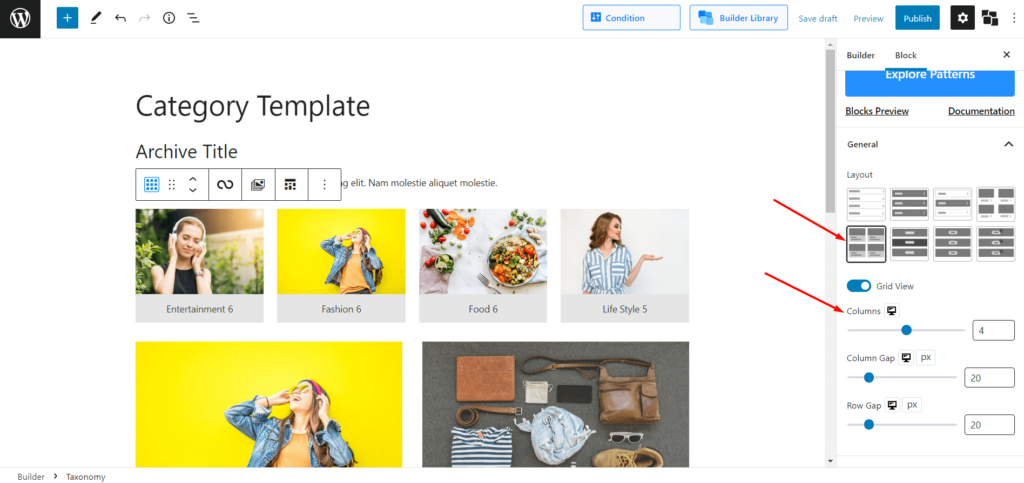
Nachdem Sie die Taxonomieblöcke hinzugefügt haben, können Sie auch das Layout des Blocks ändern, indem Sie Ihr gewünschtes Design auswählen. Da ich die Unterkategorien in einem Rasterlayout anzeigen möchte, ändere ich das Standardlayout, indem ich mein gewünschtes aus dem vorgefertigten Layoutbereich auswähle. Ich werde auch die Anzahl der Spalten auf 1 und die Anzahl der Beiträge auf 4 Abfrageoptionen ändern, da ich vier Unterkategorien anzeigen möchte.

Schritt 5: Wählen Sie die gewünschten Unterkategorien mithilfe der Taxonomie-Abfragen aus
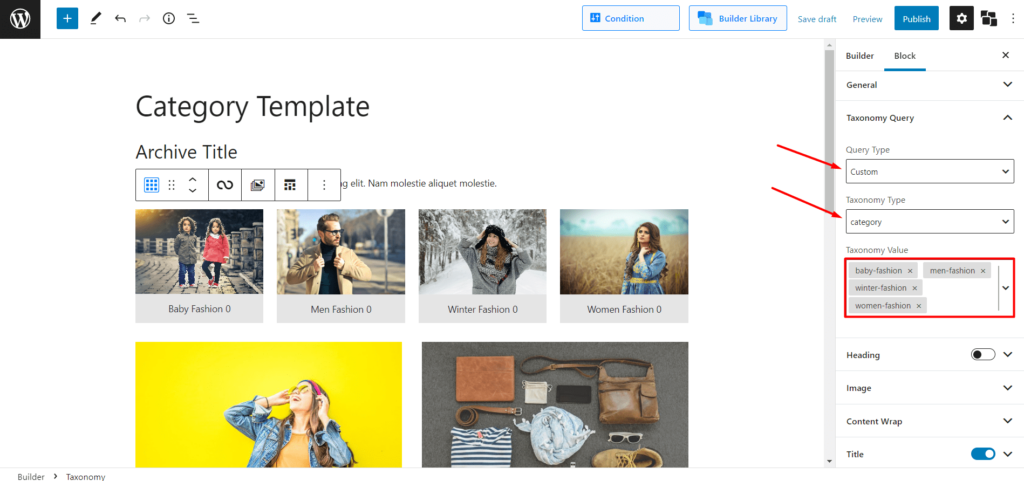
Jetzt kommt der wichtigste Schritt dieses Blogs, das Sortieren von Unterkategorien anstelle von Kategorien. Dafür können wir die Taxonomie-Abfragefunktion verwenden. Wir müssen nur benutzerdefiniert als Abfragetyp und Kategorie als Taxonomietyp auswählen. Dann können wir unsere gewünschten Unterkategorien aus der Auswahloption für den Taxonomiewert auswählen.


Das ist alles, wir sind mit den Schritten zum Anzeigen von Unterkategorien auf Kategorieseiten in WordPress fertig. Jetzt müssen wir die Vorlage veröffentlichen. Sobald wir auf die Schaltfläche „Veröffentlichen“ klicken, wird ein Popup-Fenster angezeigt, das bei der Auswahl der Bedingung für die gerade erstellte Vorlage hilft.
Da ich eine einzige Vorlage für alle Kategorieseiten erstellen möchte, werde ich den Zustand so beibehalten, wie er ist. Sie können die Kategorieseiten aber auch individuell gestalten, wenn Sie möchten.
Jetzt können Sie zu den Kategorieseiten gehen und sehen, wie sie zusammen mit Ihren Unterkategorien aussehen. Wenn Sie sich fragen, wie Kategorien und Unterkategorien Bilder wie Blogbeiträge haben, sollten Sie das Kategorie-Addon von PostX erkunden. Das hilft dabei, vorgestellte Bilder zu Kategorien, Unterkategorien, Tags und anderen Taxonomien Ihrer Website hinzuzufügen.
Bonus: So zeigen Sie alle untergeordneten Kategorien der übergeordneten Kategorie in WordPress an
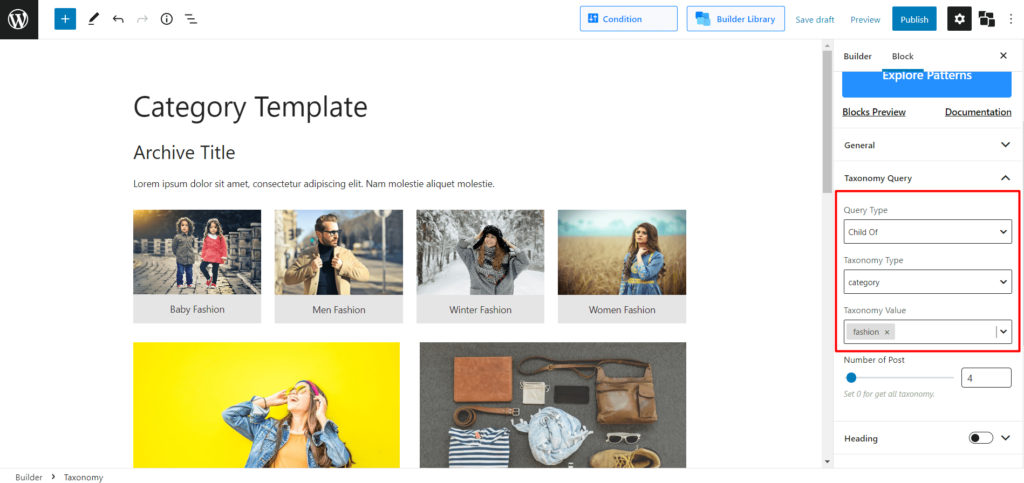
Wenn Sie alle untergeordneten Kategorien der übergeordneten Kategorie anzeigen möchten, ist dies auch mit PostX möglich. Sie können dies tun, indem Sie verschiedene Vorlagen für bestimmte Kategorien erstellen und die Taxonomie verwenden. Wählen Sie in der Taxonomie-Abfrageoption Kind von und dann die gewünschte übergeordnete Kategorie und Unterkategorien der übergeordneten Kategorie aus.

Fazit
Das ist alles über die Anzeige von Unterkategorien. Ich hoffe, jetzt können Sie Unterkategorien auf Kategorieseiten in WordPress anzeigen. Fühlen Sie sich frei, unten einen Kommentar abzugeben, wenn Sie bei der Verwendung des PostX-Plugins auf Schwierigkeiten stoßen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So zeigen Sie den nächsten vorherigen Beitrag in WordPress an

Erstellen Sie eine WordPress-Startseite im Design Twenty Twenty Two

Neues Starterpaket Fein gestaltet für Sportnachrichten
![PostX feiert über 20.000 aktive Installationen! [Feiern Sie mit uns!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX feiert über 20.000 aktive Installationen! [Feiern Sie mit uns!]
