Wie können Sie Gutscheinrabatte in Ihrem WooCommerce-Shop anzeigen?
Veröffentlicht: 2022-11-14Möchten Sie Ihre WooCommerce-Gutscheinrabatte auf Ihren Produktseiten anzeigen, um Verkäufe anzuziehen?
WooCommerce-Coupons sind eines der am häufigsten verwendeten Tools zur Umsatzsteigerung. Es kann helfen, Kunden für Ihr Geschäft zu gewinnen, und es hilft sogar dabei, Ihren Kundenstamm zu halten. WooCommerce-Gutscheine spielen eine wichtige Rolle bei der Generierung von Verkäufen, die sonst nicht zu erzielen wären.
Wenn Sie jedoch keine geeignete Technik zum Präsentieren und Bewerben Ihrer WooCommerce-Gutscheinangebote implementiert haben, werden Sie wahrscheinlich eine große Anzahl von Verkäufen verpassen. Der Display-Rabatt für WooCommerce ist die perfekte Lösung für dieses Problem. Mit dem Plugin können Sie verfügbare Gutscheinangebote auf den jeweiligen Produktseiten anzeigen, um das Bewusstsein für die Gutscheine bei Ihren Kunden zu verbessern.
In diesem Artikel werden wir uns damit befassen, einen separaten Abschnitt zum Auflisten der WooCommerce-Angebote auf Ihrer Plattform (auf einzelnen Produktseiten) mit dem WooCommerce-Coupon-Auflistungs-Plugin von WebToffee zu erstellen. Also ohne große Verzögerung, schnallen wir uns an und legen los.
Warum sollten Sie Ihre WooCommere-Gutscheine anzeigen?
WooCommerce-Gutscheine tragen häufig zum Umsatz bei. Es erhöht Ihren Ladenverkehr und ermutigt Kunden, in Ihrem Geschäft einzukaufen. Wenn Sie Ihre Coupons stärker bewerben (innerhalb und außerhalb des Ladens), können Sie sicherlich mehr Kunden anziehen und Ihre Verkaufszahlen verbessern.
Es gibt hauptsächlich zwei Möglichkeiten, Coupons in Ihrem Geschäft anzuzeigen. Die erste Möglichkeit besteht darin, die für Ihre Benutzer verfügbaren Coupons auf verschiedenen Seiten Ihres WooCommerce-Shops anzuzeigen. Zeigen Sie beispielsweise die Coupons auf den Seiten „Meine Konten“, „Warenkorb“ und „Zur Kasse“ an. Sie können das WooCommerce-Coupon-Plugin von WebToffee verwenden, um dies einzurichten.
Eine weitere Möglichkeit, Ihre Kunden über alle verfügbaren Coupons zu informieren, besteht darin, die Coupons auf den Produktseiten anzuzeigen. Auf diese Weise werden die Kunden auf die Coupons aufmerksam, wenn sie auf der Produktseite landen. Ein solches Verfahren zum Anzeigen von Coupons ermutigt Kunden, einen Kauf in Betracht zu ziehen, selbst wenn sie ohne Kaufabsicht gelandet sind. Denn wer kann zu einem stattlichen Rabatt schon nein sagen!
Mit dem Plugin WooCommerce-Gutscheinrabatte anzeigen können Sie Rabattgutscheine zu Ihren Produktseiten hinzufügen. Das Plugin erfordert eine minimale Einrichtung, da Sie mit nur wenigen Klicks Coupons zu Ihren Produktseiten hinzufügen können.
Anzeigerabatte für das WooCommerce-Plugin
Display Discounts for WooCommerce ist ein WooCommerce-Coupon-Listing-Plugin von WebToffee. Sie können dieses Plugin verwenden, um die erforderlichen Coupons auf einzelnen Produktseiten Ihres Shops aufzulisten.
Einige der wichtigsten Funktionen des Plugins sind:
- Rabatte auf WooCommerce-Produktseiten anzeigen
- Präsentieren Sie WooCommerce-Produktangebote mit einem geeigneten Template
- Legen Sie ein Limit für die Gesamtzahl der Coupons fest, die auf der Produktseite angezeigt werden können
- Blenden Sie den Abschnitt „Verfügbare Angebote“ in Gastbenutzersitzungen aus
- Deaktivieren Sie die uneingeschränkte Anzeige von Coupons
- Zeigen Sie Beschränkungsinformationen (z. B. Mindestausgaben und Produktbeschränkungen) in der Gutscheinvorlage an
- Positionieren Sie den Abschnitt Rabatte anzeigen an verschiedenen Orten
- Fügen Sie einen Countdown-Timer in Gutscheinvorlagen für Gutscheine mit festgelegten Ablaufdaten ein
Wie zeige ich Gutscheinrabatte für WooCommerce-Produkte an?
Mit dem Plugin Rabatte anzeigen für WooCommerce können Sie Ihren WooCommerce-Produktseiten einen separaten Coupon-Listing-Bereich hinzufügen. Schauen wir uns an, wie Sie diesen Abschnitt einrichten können.
Schritt 1: Installieren Sie das Plugin
Das Plugin Display Discounts for WooCommerce muss in Ihrer WooCommerce-Konsole gekauft, heruntergeladen, installiert und aktiviert werden. Nachdem Sie das Plugin von WebToffee gekauft und heruntergeladen haben, gehen Sie zu Ihrer WordPress-Verwaltungskonsole.
- Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen .
- Klicken Sie auf Plug -in hochladen und wählen Sie die heruntergeladene ZIP-Datei des Plug-ins aus.
- Tippen Sie entsprechend der hochgeladenen ZIP-Datei auf Jetzt installieren und klicken Sie dann auf Plugin aktivieren .
Dadurch wird das Plugin in Ihrer WordPress-Verwaltungskonsole installiert und aktiviert. Dadurch wird das Plugin aktiviert und Gutscheinangebote werden automatisch zu Ihrem WooCommerce-Shop hinzugefügt. Wenn Sie jedoch das Erscheinungsbild der Coupons (sowie der Coupons selbst) anpassen möchten, fahren Sie mit den folgenden Schritten fort.
Schritt 2: Richten Sie die WooCommerce-Rabattliste ein
- Die Plugin-Einstellungen finden Sie unter Marketing > Gutscheine anzeigen .
Hinweis : Wenn Sie die Premium-Version des Plugins Smart Coupons für WooCommerce in Ihrem Shop installiert und aktiviert haben, finden Sie die Plugin-Einstellungen unter Smart Coupons > Coupons anzeigen .
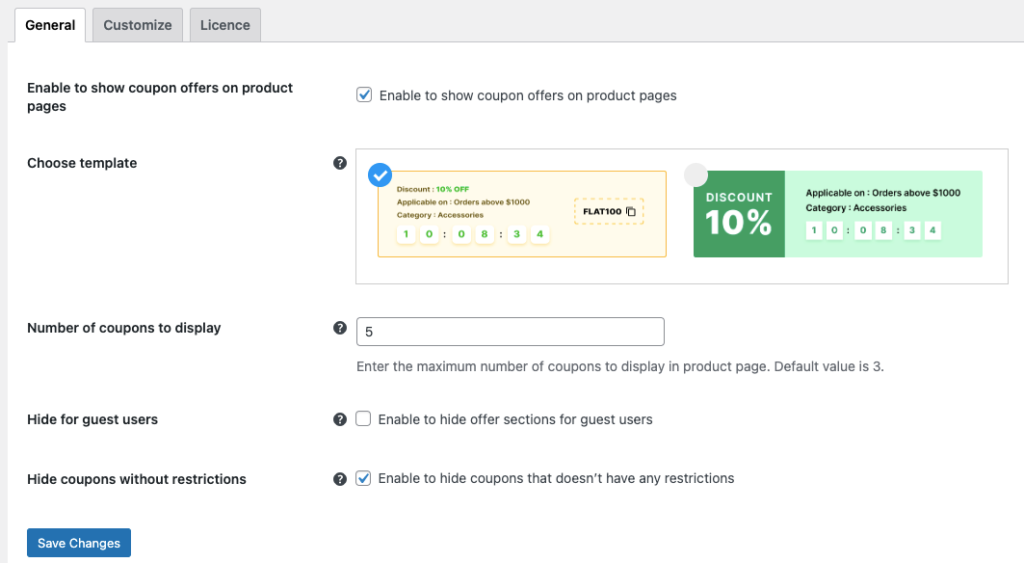
- Gehen Sie unter die Registerkarte Allgemein .
- Stellen Sie sicher, dass die Option Couponangebote auf Produktseiten anzeigen aktiviert ist.
- Wählen Sie eine Vorlage für die Anzeige der Coupons. Standardmäßig stehen Ihnen zwei Optionen zur Verfügung.
- Wählen Sie die maximale Anzahl an Coupons aus, die auf jeder Produktseite angezeigt werden sollen. Sie können in diesem Abschnitt einen beliebigen Wert bis 10 eingeben. Standardmäßig ist der Wert auf 3 eingestellt.
- Aktivieren Sie das Kontrollkästchen für Gastbenutzer ausblenden, wenn Sie nicht möchten, dass die Coupons aufgelistet werden, wenn Benutzer sich nicht bei ihren Konten angemeldet haben.
- Wenn Sie nicht möchten, dass die Coupons ohne Einschränkungen auf den Produktseiten angezeigt werden, aktivieren Sie das Kontrollkästchen neben Coupons ohne Einschränkungen ausblenden .
- Klicken Sie auf Änderungen speichern, um die bisher vorgenommenen Änderungen zu speichern.

Schritt 3: Passen Sie den Abschnitt für die WooCommerce-Gutscheinliste an
Nachdem Sie nun die grundlegenden WooCommerce-Coupon-Anzeigekonfigurationen eingerichtet haben, können wir uns an die Anpassung der Coupon-Anzeigevorlage machen.

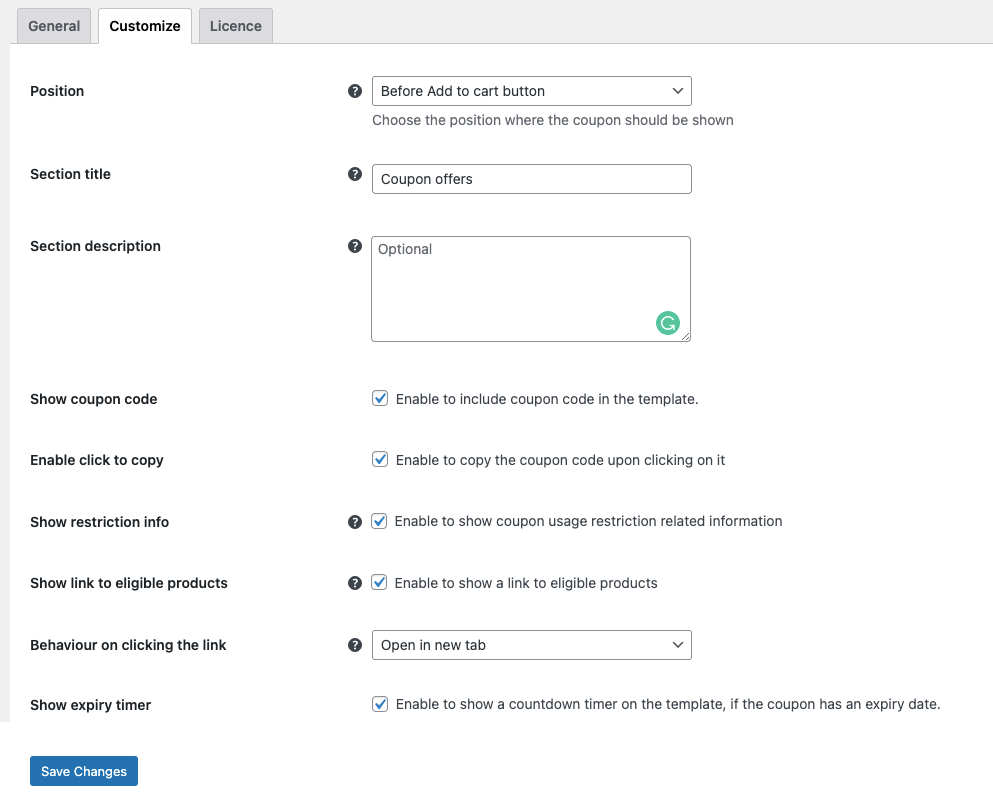
- Klicken Sie auf die Registerkarte Anpassen .
- Wählen Sie die Position aus, an der die Coupons angezeigt werden sollen. Sie können die Gutscheinliste über oder unter der Schaltfläche „Zum Warenkorb hinzufügen“, vor oder nach dem Produkt-Meta oder nach der Produktzusammenfassung hinzufügen. Wählen Sie einen sichtbaren und bequemen Ort.
- Fügen Sie bei Bedarf einen Titel für den Abschnitt hinzu. Sie können es auch leer lassen, wenn Sie keine Abschnittsüberschrift hinzufügen möchten.
- In ähnlicher Weise können Sie auch eine Abschnittsbeschreibung für den Abschnitt Rabatte anzeigen hinzufügen.
- Aktivieren Sie das Kontrollkästchen neben Gutscheincode anzeigen, um den Gutscheincode in der Gutscheinvorlage anzuzeigen.
- Aktivieren Sie außerdem die Option „Zum Kopieren anklicken“ anzeigen, damit der Gutscheincode kopiert werden kann, indem Sie einfach darauf klicken.
- Aktivieren Sie Beschränkungsinformationen anzeigen , um Informationen zur Beschränkung der Couponnutzung in der Couponvorlage anzuzeigen.
- Die Option Link zu berechtigten Produkten anzeigen kann aktiviert werden, wenn Sie einen Link zu einer neuen Seite hinzufügen möchten, auf der die berechtigten Produkte für den Zugriff auf den Coupon aufgelistet sind, wenn Couponbeschränkungen festgelegt sind.
- Legen Sie fest, was passieren soll, wenn ein Benutzer auf den Link zu berechtigten Produkten klickt. Sie können die neue Seite so einstellen, dass sie in einem neuen Tab oder im selben Tab geöffnet wird.
- Wenn der Coupon ein Ablaufdatum hat, können Sie Ihre Kunden darauf aufmerksam machen, indem Sie Ihrer Coupon-Vorlage einen Countdown-Timer für den Coupon hinzufügen.
- Sobald alle Konfigurationen eingerichtet sind, klicken Sie auf Änderungen speichern .

Dadurch wird der Coupon-Anzeigeabschnitt basierend auf Ihren Konfigurationen geändert.
Schritt 4: Fügen Sie der Gutscheinliste bestimmte Gutscheine hinzu
Sie müssen diese Option nur konfigurieren, wenn Sie möchten, dass nur bestimmte Gutscheine zur Gutscheinliste hinzugefügt werden.
Standardmäßig wird jeder erstellte WooCommerce-Gutschein (neu oder alt) so konfiguriert, dass er auf der Produktseite angezeigt wird. Sie können dies deaktivieren, indem Sie jeden Gutschein bearbeiten. Sehen wir uns an, wie Sie die Anzeige eines Gutscheins auf der Produktseite aktivieren oder deaktivieren können, während Sie den Gutschein erstellen (oder bearbeiten).
- Gehen Sie zu Marketing > Gutscheine und klicken Sie auf Gutschein hinzufügen .
- Geben Sie einen Gutscheincode ein und geben Sie eine Gutscheinbeschreibung an (optional).
- Gehen Sie nun zum Coupon-Daten- Widget und klicken Sie auf die Registerkarte Allgemein .
- Wählen Sie einen Rabatttyp und geben Sie den Gutscheinbetrag an .
- Stellen Sie nun sicher, dass das Kontrollkästchen Gutschein auf Produktseiten anzeigen aktiviert ist.
- Richten Sie alle Nutzungsbeschränkungen oder Nutzungslimits ein, die Sie Ihren Coupons auferlegen möchten, indem Sie die entsprechenden Optionen verwenden.
- Klicken Sie auf Veröffentlichen , um Ihren Gutschein zu veröffentlichen.
Hinweis: Sie müssen die Option Gutschein auf Produktseiten anzeigen bei den Gutscheinen, die Sie nicht auf den Produktseiten anzeigen möchten, manuell deaktivieren.
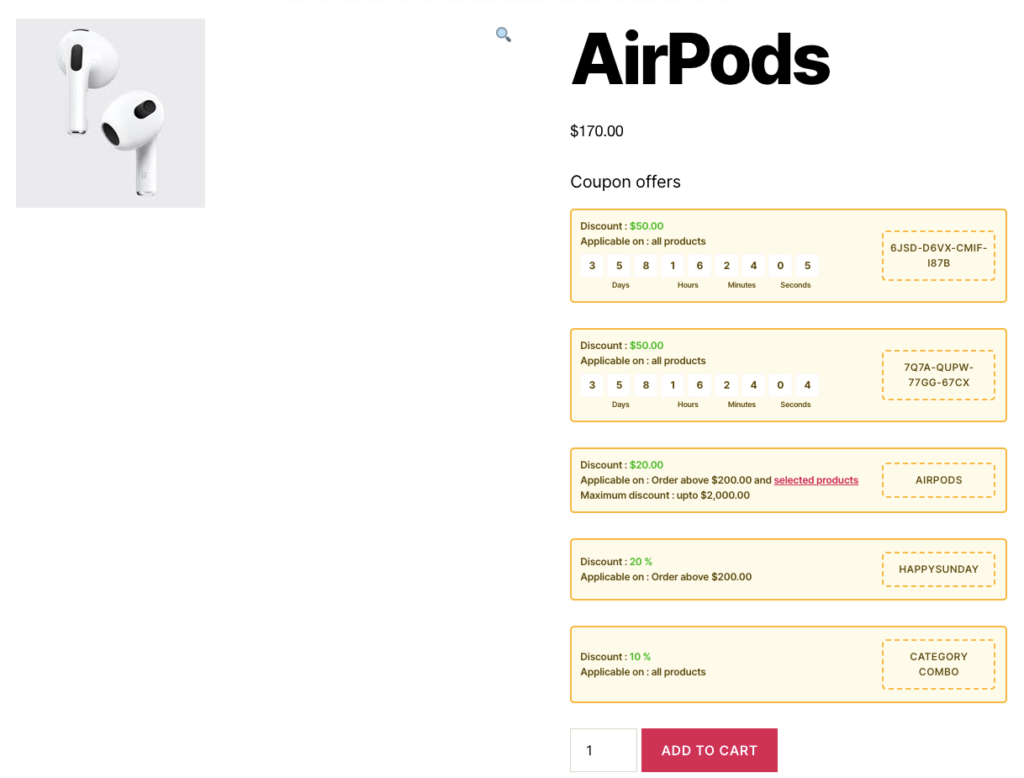
WooCommerce-Gutscheinrabatte anzeigen – Kundenerfahrung
Wenn ein Kunde eine Produktseite im WooCommere-Shop öffnet, kann er vor der Schaltfläche „In den Warenkorb“ (wie konfiguriert) einen Abschnitt „Gutscheinangebote“ sehen. Wenn der Gutschein Produktbeschränkungen festgelegt hat, wird unter dem Ankertext „ausgewählte Produkte“ ein Link zu den berechtigten Produkten angezeigt. Wenn Sie darauf klicken, werden Kunden auf eine neue Seite weitergeleitet, auf der alle Produkte angezeigt werden, die für den Coupon in Frage kommen.

Fazit
Die Anzeige Ihrer WooCommerce-Gutscheine in einem Rabattlistenbereich in Ihrem Geschäft kann Ihre Konversionsmöglichkeiten stetig erhöhen. Dies liegt daran, dass ein verfügbarer Angebotsbereich es Ihren Kunden leicht macht, Rabatte zu finden (so dass sie nicht vom Abschluss des Kaufs abgelenkt werden). Es hilft auch dabei, Schaufensterkäufer leicht in Kunden umzuwandeln.
Sie benötigen nur ein einziges Plugin, um Coupons auf Ihren WooCommerce-Seiten anzuzeigen. Außerdem ist das Plugin mit den standardmäßigen WooCommerce-Gutscheineinstellungen sowie Smart Coupons für WooCommerce (sowohl kostenlos als auch Pro) kompatibel. Sie können die von jedem Coupon-Plugin generierten Coupons auch zu Ihren Produktseiten auf WooCommerce hinzufügen.
Hoffe, dieser Artikel war hilfreich. Teilen Sie uns in den Kommentaren unten mit, was Sie über das Plugin und den Blog denken.
