Wie zeige ich beliebte Produkte in WooCommerce an?
Veröffentlicht: 2022-10-27Jeder WooCommerce-Ladenbesitzer ist auf verschiedene Tools und Techniken angewiesen, um den Umsatz zu steigern und mehr Einnahmen zu generieren. Das Schlüsselelement zur Steigerung des Umsatzes in einem E-Commerce-Shop besteht darin, es Ihren Kunden leicht zu machen. Lassen Sie sie einfach herausfinden, wonach sie suchen. Wenn Ihr Geschäft nicht genau das Produkt hat, nach dem sie suchen, zeigen Sie ihnen die besten Alternativen.
Die Leute kaufen aus verschiedenen Gründen lieber online, einige suchen nach Rabatten, andere suchen nach mehr Verfügbarkeit von Optionen und so weiter. Aber ein wichtiger Faktor, der Ihren Ladenkunden wahrscheinlicher macht, ist das allgemeine Einkaufserlebnis.
In diesem Artikel zeigen wir Ihnen ein einfaches Tool, das das Einkaufserlebnis Ihres WooCommerce-Shops erheblich verbessern kann. Wir erklären, wie beliebte Produkte in WooCommerce angezeigt werden.
Was sind beliebte Produkte in WooCommerce?
Beliebte Produkte sind einfach Produkte, die in Ihrem WooCommerce-Shop beliebt sind. Sie sind die meistverkauften Produkte, die mehr Umsatz generieren als alle anderen Produkte in Ihrem Geschäft. Es ist natürlich, dass einige Produkte mehr Verkäufe erzielen als andere.
Diese Produkte sind eine wichtige Quelle für den Datenverkehr Ihres WooCommerce-Shops. Sie können ganz einfach den Verkehr auf die Produktseite lenken, indem Sie sie als beliebte Produkte in Ihrem Geschäft anzeigen.
Dies ist bei vielen E-Commerce-Sites wie Amazon, Walmart, eBay usw. üblich. Auf diesen beliebten E-Commerce-Websites können Sie einen Bestseller-Bereich sehen. Ebenso können Sie Ihrem WooCommerce-Shop einen Bestseller-Bereich hinzufügen, um beliebte Produkte auf Ihrer Shop-Website anzuzeigen.
Warum sollten Sie beliebte Produkte in WooCommerce anzeigen?
Beliebte Produkte sind die meistverkauften Produkte in Ihrem WooCommerce-Shop. Die Anzeige beliebter Produkte in WooCommerce kann Ihnen in vielerlei Hinsicht zugute kommen. Es ist eine einfache Möglichkeit, mehr Verkäufe auf Ihrer Shop-Website zu generieren.
Da diese Produkte bereits nachweislich konvertieren, wird es den Umsatz leicht steigern, mehr Augen auf sie zu lenken. Viele beliebte E-Commerce-Websites haben einen Bestseller-Bereich auf ihrer Shop-Seite. Sie können auch eine separate Bestseller-Seite auf Ihrer Website erstellen, damit Ihre Kunden die meistverkauften Produkte in Ihrem Geschäft leicht finden können.
Indem Sie Bestseller-Produkte als beliebte Produkte anzeigen, können Sie Ihren Kunden einen sozialen Beweis liefern. Es ist üblich, dass Kunden wählen, was andere in der Vergangenheit gekauft haben. Sie können davon profitieren, indem Sie auf Ihrer Shop-Website einen Bestseller-Bereich hinzufügen, um beliebte Produkte in Ihrem Shop anzuzeigen.
Wie zeige ich beliebte Produkte in WooCommerce an?
Da in WooCommerce keine Standardoptionen verfügbar sind, um beliebte Produkte anzuzeigen, benötigen Sie ein Plugin eines Drittanbieters, um dasselbe zu tun. In solchen Fällen kommt das WebToffee WooCommerce Best Sellers Plugin zur Rettung.
Das WooCommerce Best Sellers Plugin von WebToffee ist ein einfaches, aber leistungsstarkes Tool, mit dem Sie Bestseller in WooCommerce anzeigen können.
Dieses Plugin hilft Ihnen, beliebte Produkte auf Ihrer Shop-Website mit einem Bestseller-Label zu präsentieren. Sie können die meistverkauften beliebten Produkte auf einem Schieberegler auf Ihrer Shop-, Kategorie- und Produktseite anzeigen. Das Plugin erstellt eine separate Bestseller-Seite in Ihrem WooCommerce-Shop.
Sehen wir uns nun an, wie Sie beliebte Produkte in Ihrem WooCommerce-Shop mit dem WooCommerce-Bestseller-Plugin anzeigen.
Mit diesem Plugin können Sie:
- Fügen Sie eine separate Bestseller-Seite hinzu, auf der alle beliebten Produkte in Ihrem Geschäft angezeigt werden.
- Zeigen Sie ein Bestseller-Label auf dem Produktbild an.
- Zeige beliebte Produkte auf kategoriebasierten Schiebereglern.
- Fügen Sie ein benutzerdefiniertes Bestseller-Logo hinzu, das auf der Produktseite angezeigt werden soll.
Bevor wir uns mit der Plugin-Konfiguration befassen, vergewissern Sie sich, dass Sie das empfohlene Bestseller-Plugin von der WebToffee-Website gekauft haben. Laden Sie nach dem Kauf des Plugins die Plugin-Datei von der Seite „Mein Konto“ herunter.
Installieren und aktivieren Sie dann das Plugin auf Ihrer WooCommerce-Shop-Website.
WooCommerce Bestseller-Plugin-Konfiguration
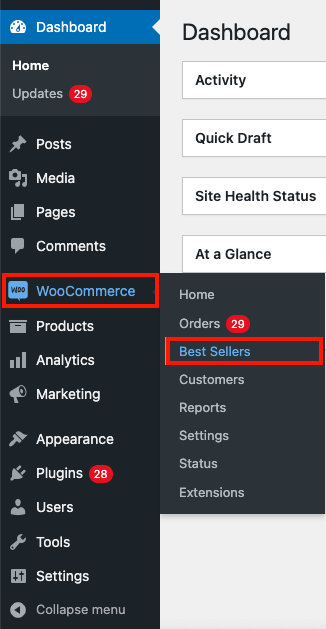
Navigieren Sie nach der Installation des Plugins in Ihrem WordPress-Dashboard zu WooCommerce > Bestseller .

Sie werden zur Einstellungsseite von WooCommerce Best Sellers weitergeleitet. Hier haben Sie die allgemeinen Einstellungen zur Konfiguration des Plugins.
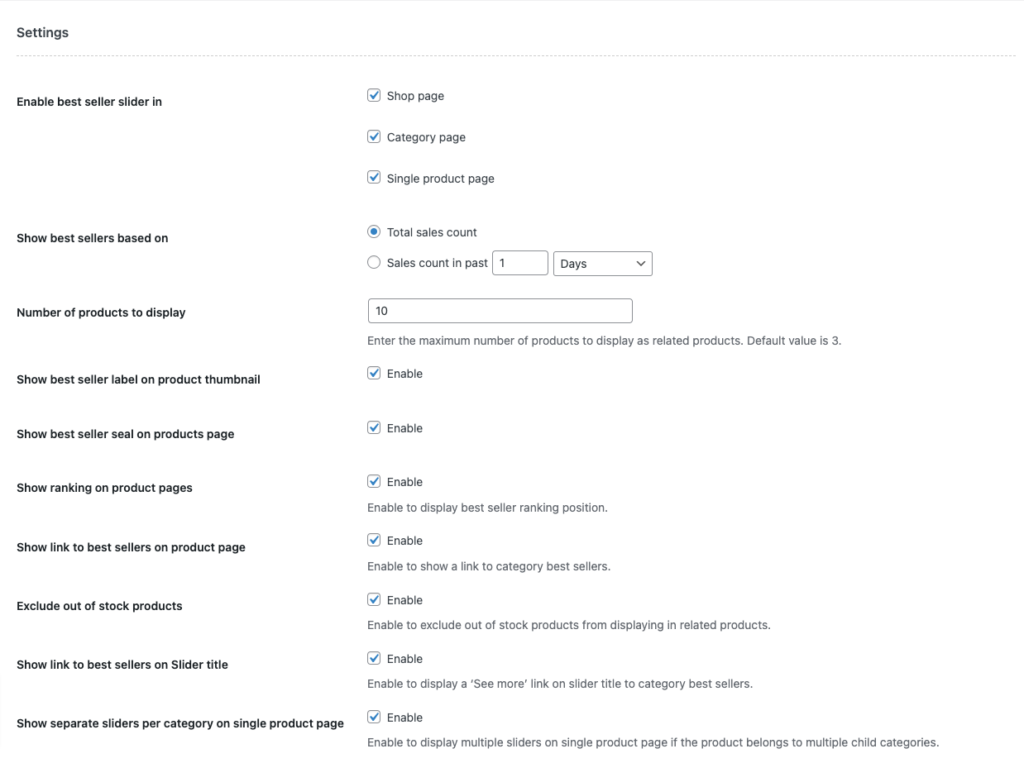
Schauen wir uns die allgemeinen Einstellungen des Plugins im Detail an.
1. Wählen Sie aus der Option Bestseller-Schieberegler aktivieren in aus, wo der Schieberegler auf Ihrer Shop-Website erscheinen soll. Lassen Sie uns den Schieberegler für die Shop-Seite , die Kategorieseite und die Einzelproduktseite aktivieren.
2. Wählen Sie die Kriterien für die Anzeige beliebter Produkte in WooCommerce. Wählen Sie die Gesamtverkaufszahl oder die Verkäufe für einen bestimmten Zeitraum aus der Option Bestseller anzeigen basierend auf aus . Wir gehen hier von der Gesamtzahl der Verkäufe aus.
3. Geben Sie unter Anzahl der anzuzeigenden Produkte die maximale Anzahl der Produkte ein, die Sie als beliebte Produkte anzeigen möchten. Geben wir 10 ein.
4. Dann können Sie das Kontrollkästchen Bestseller-Label auf Produkt-Miniaturbild anzeigen aktivieren, um ein Bestseller-Label auf dem Produktbild hinzuzufügen.
5. Aktivieren Sie die Option Bestseller-Siegel auf Produktseite anzeigen, um ein benutzerdefiniertes Bestseller-Logo auf der Produktseite anzuzeigen.

6. Wenn Sie Ranking-Positionen für die Bestseller-Produkte anzeigen möchten, aktivieren Sie Ranking auf Produktseiten anzeigen .
7. Dann können Sie einen Link zu Bestsellern für bestimmte Kategorien auf der Produktseite hinzufügen, indem Sie das Kontrollkästchen Link zu Bestsellern auf Produktseite anzeigen aktivieren.
8. Aktivieren Sie die Option Nicht vorrätige Produkte ausschließen, um nicht vorrätige Produkte von der Anzeige als beliebte Produkte auszuschließen.
9. Sie können einen „Mehr anzeigen“-Link zur Bestseller-Kategorieseite auf den Bestseller-Schiebereglern hinzufügen, indem Sie das Kontrollkästchen Link zu den Bestsellern auf Schieberegler-Titel anzeigen aktivieren.
10. Wählen Sie die Option Separate Slider pro Kategorie auf einer einzelnen Produktseite anzeigen, um mehrere Bestseller-Slider auf der Produktseite anzuzeigen, wenn das Produkt zu mehreren Kategorien gehört.

Dies sind die allgemeinen Einstellungen für das Plugin WebToffee WooCommerce Best Sellers.
Jetzt haben wir einige Anpassungsoptionen für das Plugin. Sehen wir uns die Optionen im Detail an.
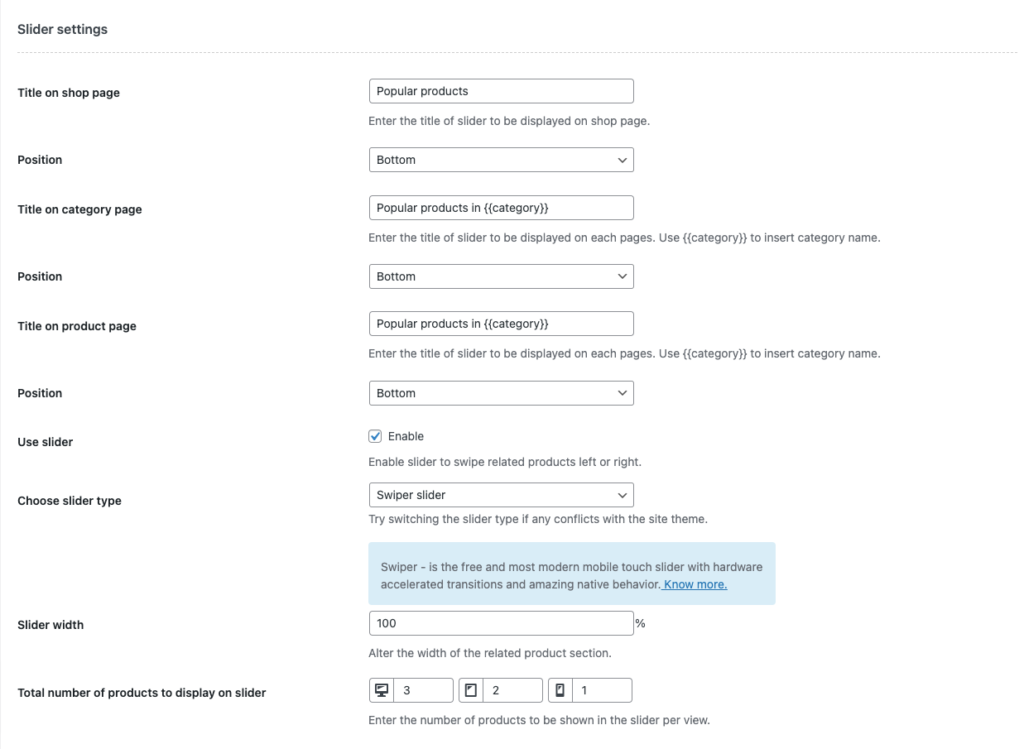
Anpassen von Schiebereglern zum Anzeigen beliebter Produkte in WooCommerce
- Wählen Sie einen Titel und eine Position für die Bestseller-Schieberegler. Sie können separate Titel und Positionen für die Shop-Seite, Kategorie-Seite und einzelne Produktseite wählen. Lassen Sie uns Beliebte Produkte als Slider-Titel eingeben.
- Aktivieren Sie das Kontrollkästchen Slider verwenden , um Slider zu Ihrer Shop-Website hinzuzufügen.
- Wählen Sie einen Slider-Typ für Ihre Shop-Website. Sie können zwischen Swiper-Slider und bxSlider wechseln, wenn es Konflikte mit dem Design Ihrer Website gibt.
- Wählen Sie dann eine Breite für den Schieberegler in Prozent aus. Bleiben wir bei 100.
- Wählen Sie die Gesamtzahl der Produkte, die pro Einzelansicht auf dem Slider angezeigt werden sollen. Sie können Produkte für verschiedene Ansichten auswählen, Mobil , Tablet und Desktop . Lassen Sie uns hier die Standardeinstellungen beibehalten.

Dies sind die Anpassungsoptionen für Bestseller-Schieberegler.
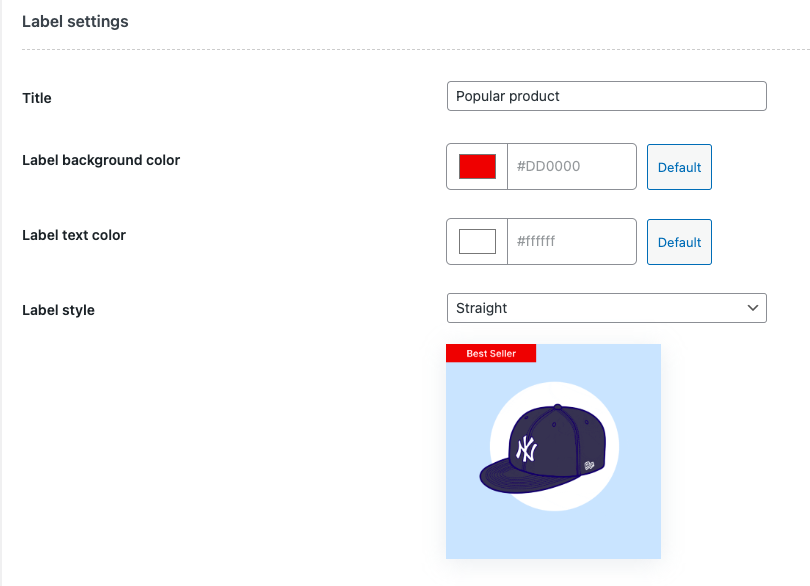
Anpassen von Bestseller-Etiketten für beliebte Produkte
- Geben Sie einen Titel für das Etikett ein, das auf dem Produktminiaturbild angezeigt werden soll. Lassen Sie uns beliebtes Produkt eingeben.
- Wählen Sie eine Hintergrundfarbe und eine Textfarbe für das Etikett. Wählen wir Rot (#DD0000) als Hintergrundfarbe und Weiß (#ffffff) als Textfarbe.
- Wählen Sie einen Stil für das Etikett, das auf der Produktminiaturansicht angezeigt werden soll, aus dem Dropdown-Feld Etikettenstil aus. Wählen wir Straight.

Jetzt haben wir die Möglichkeit, ein benutzerdefiniertes Logo für das Bestseller-Siegel auszuwählen.
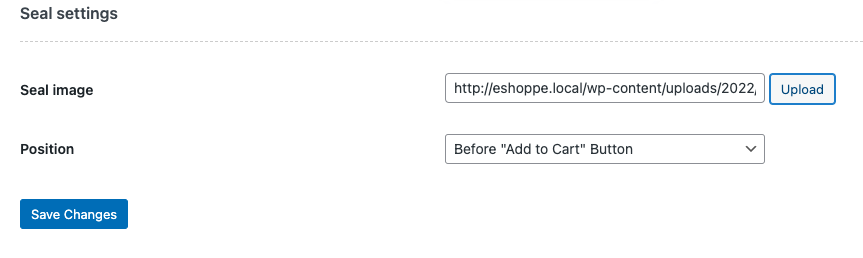
Wählen Sie ein benutzerdefiniertes Logo aus, das auf der Produktseite angezeigt werden soll

- Laden Sie ein benutzerdefiniertes Logobild aus der Option Siegelbild hoch. Sie können auch einen aus Ihrer Medienbibliothek auswählen.
- Wählen Sie eine Position für das anzuzeigende Siegel.
- Klicken Sie auf Änderungen speichern, um die Einstellungen zu speichern.
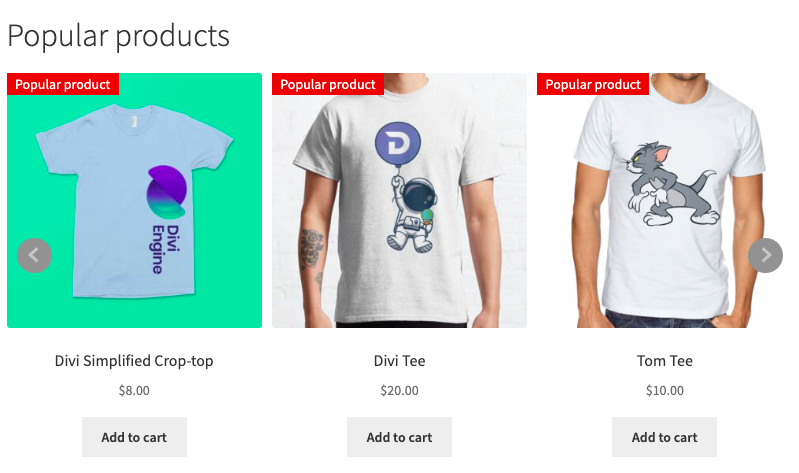
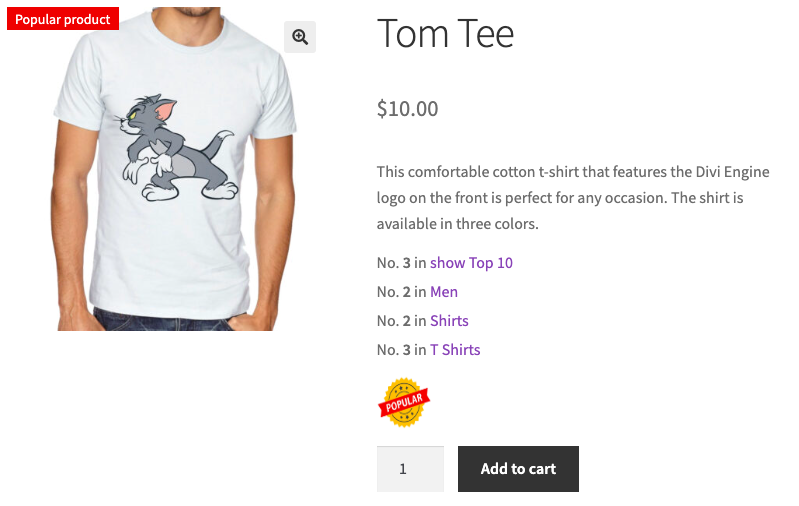
Front-End-Vorschau beliebter WooCommerce-Produkte.
Gehen wir nun zum Frontend unserer Website und werfen Sie einen Blick auf die beliebten Produkte.


Sie können das beliebte Produktetikett, das benutzerdefinierte Logo und die Ranking-Positionen auf der Produktseite sehen.
Einpacken
Die Anzeige beliebter Produkte in WooCommerce kann Ihnen helfen, mehr Aufmerksamkeit für Ihre meistverkauften Produkte zu erregen. Es kann Ihren Kunden auch helfen, die meistverkauften Produkte in Ihrem WooCommerce-Shop zu finden.
Unser Ziel beim Schreiben dieses Artikels war es, Sie darüber zu informieren, wie Sie beliebte Produkte in WooCommerce anzeigen können. Hoffentlich können Sie mit dieser einfachen Technik den Umsatz in Ihrem WooCommerce-Shop steigern.
Wenn Sie verwandte Produkte in WooCommerce anzeigen möchten, lesen Sie diesen Artikel hier.
Was denkst du über diesen Artikel? Schreiben Sie Ihr Feedback in die Kommentare.
