Divi 5-Migration und Abwärtskompatibilität
Veröffentlicht: 2024-06-01Ich bin mit einem weiteren Divi 5-Update zurück. Letzten Monat haben wir die Divi 5 Alpha-Demo veröffentlicht. Wenn Sie es verpasst haben, sollten Sie zu demo.elegantthemes.com gehen, um die neue Benutzeroberfläche auszuprobieren. Wenn Sie es bereits ausprobiert haben, sollten Sie es sich noch einmal ansehen, da die Demo alle zwei Wochen aktualisiert wird und wir bereits Verbesserungen vorgenommen und einige Ihrer Rückmeldungen berücksichtigt haben.
Wir haben Divi 5 außerdem noch schneller gemacht und verschiedene gängige Aktionen wie das Hinzufügen von Modulen zur Seite, das Wechseln des Ansichtsmodus und das Öffnen von Bedienfeldern optimiert. Wir nehmen Leistung ernst und prüfen jede Interaktion. Wenn Sie vorher dachten, Divi 5 sei schnell, versuchen Sie es noch einmal, denn es wird immer schneller.
Probieren Sie die Divi 5-Demo aus
Alle Details erfahren Sie im Video unten.
Aktualisierung auf Divi 5 und Abwärtskompatibilität
Nach der Veröffentlichung der Demo erhielten wir viele neue Fragen zum Übergang zwischen Divi 4 und 5. Heute werde ich besprechen, wie wir die Abwärtskompatibilität in Divi 5 einbauen, den Divi 5-Update-Prozess erkunden und das Divi 5 Readiness System vorstellen. das Sie durch die Alpha- und Beta-Phasen führt.
Lassen Sie mich zunächst sagen: Wenn Sie es nicht eilig haben, Divi 5 auszuprobieren, können Sie warten, bis es offiziell veröffentlicht wird und alle Ihre Drittanbieterprodukte aktualisiert sind, um ein einfaches, problemloses Update zu genießen. Divi 5 wird als reguläres Update in Ihrem WordPress-Dashboard angezeigt und Sie klicken auf eine Schaltfläche, um Ihre Website in Divi 5 zu konvertieren, wodurch alle Ihre Divi-Seiten in das neue Format migriert werden. Ihre Website wird sich nicht ändern; Es wird schneller und Sie werden Freude an der neuen, flotten Version von Visual Builder haben.
Aber wir sind auch für Sie da, wenn Sie in der Alpha- und Beta-Phase frühzeitig einsteigen möchten und selbst wenn Sie Divi stark mit Ihren eigenen Modulen und Shortcodes angepasst haben.
Rückwärtskompatibilität
Wir haben von Anfang an an die Abwärtskompatibilität gedacht. Angenommen, eine Website enthält beim Update auf Divi 5 nicht unterstützte Divi 4-Shortcodes, z. B. ältere Divi-Module von Drittanbietern oder alte Divi-Shortcodes, die in Ihr Child-Theme eingefügt wurden. In diesem Fall erkennt Divi diese Shortcodes automatisch und lädt das Divi 4-Framework bei Bedarf verzögert. Dadurch wird sichergestellt, dass Ihre Website nach der Aktualisierung intakt bleibt, sodass Sie und Entwickler aus der Community mehr Zeit für die Umstellung haben. Das Laden des Divi 4-Frameworks geht mit Leistungseinbußen einher, weshalb es für Websitebesitzer eine Priorität ist, ihre Plugins und Child-Themes zu aktualisieren. Dies betrifft jedoch nur Seiten, die ältere Shortcodes verwenden.
Ältere Module funktionieren auch im Visual Builder weiterhin. Da sie jedoch nicht mit dem neuen Front-End-Framework kompatibel sind, werden Designänderungen an diesen Modulen mit PHP langsamer neu gerendert.
Das Divi 5 Readiness System
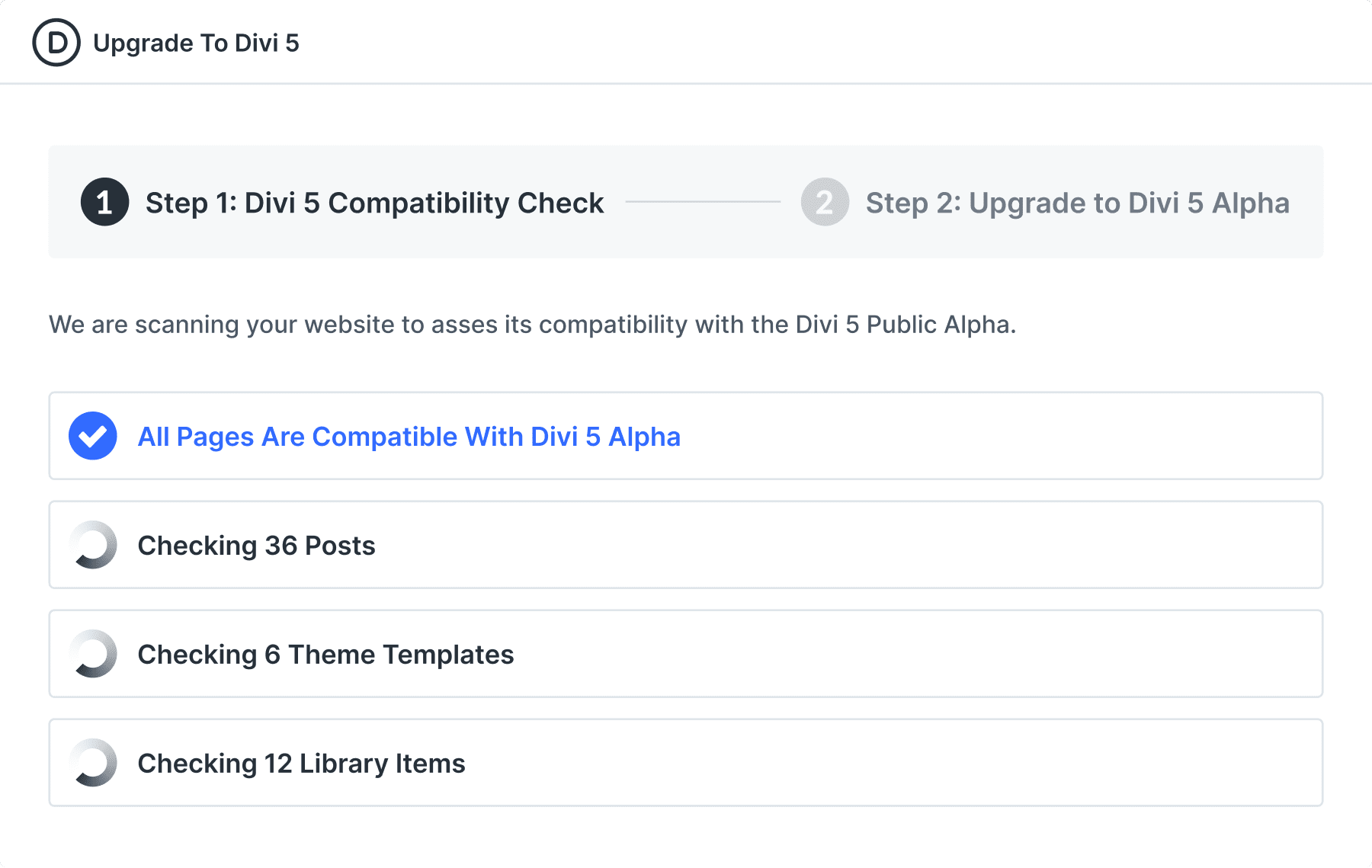
Wenn Sie die öffentliche Alpha oder Beta von Divi 5 zum ersten Mal installieren, werden Sie vom Divi 5 Readiness System begrüßt. Es scannt Ihre Website, um festzustellen, ob Sie Divi 4-Funktionen oder Module von Drittanbietern verwenden, die von der aktuellen Version von Divi 5 nicht nativ unterstützt werden. Sie erhalten einen Bericht darüber, welche Seiten Ihrer Website gegebenenfalls betroffen sind. und Sie können entscheiden, ob Sie mit dem Divi 5-Update fortfahren oder zurück zu Divi 4 wechseln möchten.

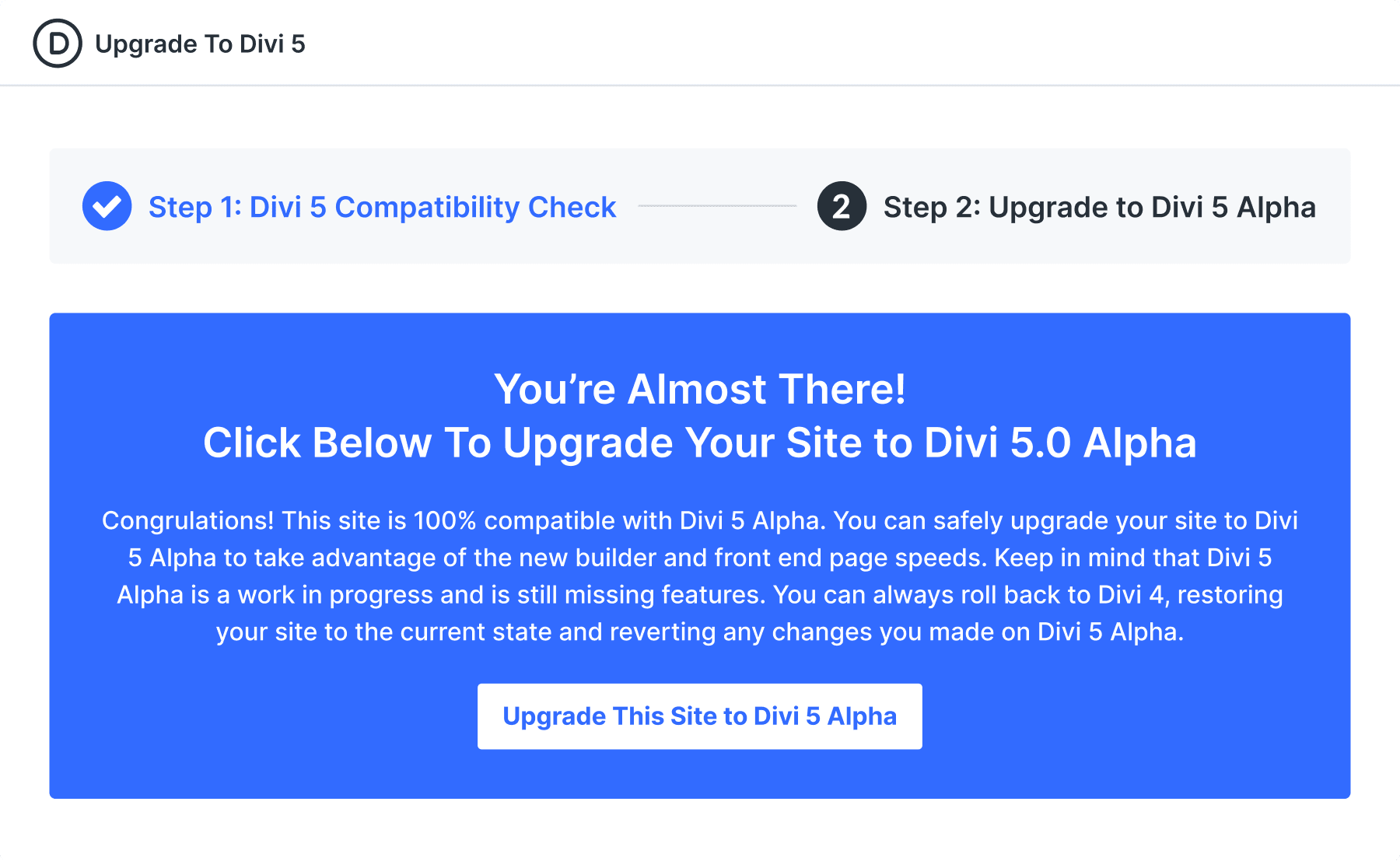
Wenn Sie mit dem Update fortfahren, wird ein Migrationsprozess eingeleitet, der alle kompatiblen Divi 4-Module in das Divi 5-Format konvertiert und nicht unterstützte Shortcodes in das Divi 5-Shortcode-Modul einschließt, um weiterhin mit dem alten Framework zu funktionieren.

Wenn Sie die öffentliche Alpha oder Beta nur zum Erstellen neuer Websites verwenden, überspringen Sie diesen Prozess und legen direkt los. Dies wird unsere Empfehlung sein, wenn die öffentliche Alpha live geht. In beiden Fällen können wir so frühe Versionen von Divi 5 für den Großteil der Community gut nutzbar machen. Anstatt bis zum Ende zu warten, können Sie zu jedem Zeitpunkt des Beta-Prozesses in Divi 5 einsteigen und erhalten so alle Vorteile von Divi 5, abzüglich einiger fehlender Funktionen hier und da, die dank unseres Fokus auf die Rückwärtsentwicklung trotzdem funktionieren Kompatibilität.
Wählen Sie Ihr eigenes Abenteuer
Auf diese Weise machen wir das umfangreiche Divi 5-Update leichter verdaulich. Der Beta-Prozess von Divi 5 gibt jedem ausreichend Zeit, es in seinem eigenen Tempo einzuführen, sodass Erstanwender so schnell wie möglich von den Vorteilen profitieren können. Wir gehen mit großer Sorgfalt an dieses Update heran und nehmen uns die Zeit, die Dinge richtig zu machen, aber wir kommen dem Ziel näher und danken Ihnen sehr für Ihre Geduld.
Was wir diesen Monat erreicht haben
Wir haben die Divi Cloud-Integration abgeschlossen und in wichtigen Bereichen wie Voreinstellungen, Front-End-Leistungsoptimierung und dem Divi 5 Readiness System gute Fortschritte gemacht. Wir haben über 100 Updates zusammengeführt, darunter Fehlerbehebungen, Verbesserungen und kleinere Funktionserweiterungen, wie z. B. Suche und Filterung im Ebenenbedienfeld, verschiebbare Größenanpassung für reaktionsfähige Ansichten und die neue Benutzeroberfläche zum Vergrößern und Verkleinern, die alle im Änderungsprotokoll unten aufgeführt sind.
Da die Demo letzten Monat veröffentlicht wurde, konzentrierten sich die letzten Sprints dank Ihres Feedbacks stark auf Fehlerbehebungen. Dies verzögerte vorübergehend unseren Fortschritt in Richtung der öffentlichen Alpha, ermöglichte uns jedoch, dem Spiel bei Fehlern einen Schritt voraus zu sein. Da viele dieser Fehler nun behoben sind, können wir uns wieder auf die Funktionsentwicklung konzentrieren.
Hier sind die neuesten Divi 5-Changelog-Einträge.
- Wenn Benutzer unregelmäßige Abschnitte erstellen, werden ihnen die richtigen Farben zugewiesen.
- Problem behoben, bei dem ein Benutzer mit der Maus über Ebenen fährt: In den Optionen wird der Tooltip-Text „Weitere Optionen“ angezeigt.
- Probleme mit der Hintergrundfarbe und Textfarbe des Layer Global Module behoben.
- Die Farbe des Spaltensymbols in der Ebenenansicht sollte mit der Farbe des Spaltentextes übereinstimmen.
- Die Implementierung von „Global Colors“ wurde aktualisiert, um Fallback-Farben zu entfernen, die im Modulattribut gespeichert wurden, um Redundanz zu vermeiden.
- Es wurde ein Problem behoben, bei dem beim Erstellen eines neuen voreingestellten Elements aus dem aktuellen Stil die Quellmodulattribute nicht entfernt wurden.
- Es wurde ein Problem behoben, bei dem der Button-Wrapper-Hintergrund für das voreingestellte Bedienfeld falsch war.
- Es wurde ein Problem behoben, bei dem der Modultitel im Kopfbereich falsch war.
- Die Dokumentblöcke für globale Farben wurden aktualisiert und die derzeit nicht verwendeten Eigenschaftsbezeichnungen und Ordner entfernt.
- Es wurde ein Problem behoben, bei dem das globale farbspezifische Kontextmenü nicht funktionierte. Es wurde nicht angezeigt, als Sie mit der rechten Maustaste darauf klickten.
- Den folgenden Modulen wurden voreingestellte Requisiten hinzugefügt: Akkordeon, Akkordeonelement, Audio, Blog, Klappentext, Schaltfläche, Kreiszähler und Code.
- Den folgenden Modulen wurden voreingestellte Requisiten hinzugefügt: Spalte, Innere Spalte, Kommentare, Kontaktfeld, Kontaktformular, Countdown-Timer, Zähler und Zähler.
- Den Modulen CTA, Divider, Filterbares Portfolio, Fullwidth-Code, Fullwidth-Header, Fullwidth-Bild, Fullwidth-Karte und Fullwidth-Menü wurden voreingestellte Requisiten hinzugefügt.
- Den Modulen „Bild“, „Anmeldung“, „Karte“, „Kartennadel“, „Menü“, „Zahlenzähler“, „Portfolio“ und „Post-Navigation“ wurden voreingestellte Requisiten hinzugefügt.
- Den Modulen Post-Slider, Post-Titel, Preistabelle, Preistabellen, Zeile, innere Zeile, Suche und Abschnitt wurden voreingestellte Requisiten hinzugefügt.
- Den Modulen „Anmeldung“, „Benutzerdefiniertes Feld“, „Folie“, „Slider“, „Social Media Follow“, „Social Media Follow Item“, „Tab“ und „Tabs“ wurden voreingestellte Requisiten hinzugefügt.
- Den vorhandenen Modulen „Seitenleiste“, „Teammitglied“, „Testimonial“, „Text“, „Umschalten“, „Video“, „Video-Slider“ und „Video-Slider-Element“ wurden voreingestellte Requisiten hinzugefügt.
- Verzögerung beim Exportieren lokaler Elemente aus der Bibliothek behoben.
- Es wurde ein Leistungsproblem behoben, bei dem das Bewegen des Mauszeigers über Layer-Module dazu führte, dass sich der Builder verzögert anfühlte, insbesondere bei der Hervorhebung des Layer-Moduls und der Modulumrissanzeige im Builder-Layout.
- Verbessertes Benutzererlebnis beim Ziehen, indem die Dropzone-Breite der Breite der übergeordneten Zone und der gleiche Abstand zwischen den Modulen entspricht.
- Es wurde ein Problem behoben, bei dem eine React-Warnung „Warnung: Interner React-Fehler: Erwartetes statisches Flag“ fehlte. Bitte benachrichtigen Sie das React-Team. InlineEditorToolbar@ wird in der Browserkonsole ausgegeben, wenn Sie zunächst auf den mit dem Rich-Text-Inline-Editor bearbeitbaren Inhalt doppelklicken, um mit der Bearbeitung zu beginnen.
- Problem behoben, bei dem der Randradius des Bildmoduls nicht richtig funktionierte.
- Das Problem wurde behoben, bei dem das E-Mail-Optin-Modul und andere Module mit der Option „Hintergrundfarbe verwenden“ beim Import vorgefertigter Layouts aktiviert wurden.
- Hintergrundprobleme für das Social Media Follow-Modul beim Import vorgefertigter Layouts wurden behoben.
- Es wurde ein Problem behoben, bei dem das Feld zum Zurücksetzen der Farbe im Farbwähler nicht anklickbar war
- Behebt unnötiges erneutes Rendern auf allen Modulen, wenn Moduleinstellungen geöffnet/neues Modul ausgewählt werden
- Unnötiges erneutes Rendern bei allen Modulen behoben, wenn ein neues Modul mit einem Inline-RichText-Editor hinzugefügt wird
- Das falsche Erscheinungsbild von Löschsymbolen beim Bearbeiten von Farbfeldern in der Palette „Gespeichert“ wurde behoben.
- Die Hilfeinformationen für die Rand- und Füllfeldoption der Abstandsfeldgruppe wurden korrigiert.
- Es wurde ein Problem behoben, bei dem ein undefiniertes globales Farbobjekt, z. B. {gcid-invalid-color: undefiniert}, die gesamte VB zum Absturz brachte.
- Es wurde ein Problem behoben, bei dem in module.json deklarierte Standardattribute im FE nicht verwendet wurden.
- Der Anmeldefluss in der Funktion „In Cloud speichern“ von Visual Builder wurde korrigiert.
- Der Titel der Fußzeilenschaltfläche des Bedienfelds „In Bibliothek speichern“ wurde basierend auf dem Schalter „In Divi Cloud speichern“ korrigiert.
- Unnötiges erneutes Rendern des Tooltips beim Wechseln des Haltepunkts behoben
- Unnötiges erneutes Rendern der Transformationsgruppenkomponente beim Wechseln des Haltepunkts behoben.
- Problem behoben, bei dem die Drop-Zone-Linie in voller Breite ein Problem anzeigte, wenn man mit der Maus über das erste Element fuhr
- Suche und Filterung korrigiert Filteroptionen anpassen UI Unerwartete Bildlaufleiste
- Unnötiges erneutes Rendern in der Moduleinstellungsgruppe behoben, wenn ein anderes Panel gezogen wird
- Doppelte Einstellungsfelder und unerwünschter Platz in der Seitenleiste wurden behoben.
- Der Scroll-Effektgruppe wurden voreingestellte Requisiten hinzugefügt.
- Benutzeroberfläche der Seitenleiste zum Auswählen der Breite des benutzerdefinierten App-Fensters hinzugefügt.
- Ziehbarer Griff zum Ändern der Größe des App-Rahmens per Drag-and-Drop hinzugefügt
- Schriftstil für responsive Haltepunkte korrigiert.
- Einige verschiedene Inline-Editor-Tests wurden behoben, die nach dem Upgrade auf React 18 fehlschlugen.
- Feste Ebenenmodule können nicht einzeln geschlossen werden, wenn wir im Ebenenansicht-Bedienfeld auf die Schaltfläche „Alle Ebenenmodule öffnen“ klicken.
- Es wurde ein Problem behoben, bei dem die Rechtsklick-Aktion in einigen Ebenenmodulbereichen eine Inline-Bearbeitung, eine Ziehaktion und ein integriertes Browser-Kontextmenü auslöste.
- Das unerwünschte Erscheinungsbild des Kontextmenüs im Bedienfeld „Modul hinzufügen“ und im Bedienfeld „Bibliothek“ wurde behoben.
- Die fehlende Umschaltfunktion „In Divi Cloud speichern“ wurde zu den Bedienfeldern „In Libraray speichern“ hinzugefügt.
- Wir haben ein Problem behoben, bei dem das Zurücksetzen des Textbereichs nicht mehr funktionierte, wenn Sie zwei oder mehr Textmodule hinzugefügt hatten.
- Das Entfernen unerwarteter Abstände aus den Schaltflächenausrichtungsoptionen wurde behoben.
- Verbesserte Leistung des Bedienfelds „Ebenenansicht“.
- Fix: Erforderlichen Abstand für den Abschnitt „FullWidth“ anwenden
- DOM-Verschachtelungsfehler im E-Mail-Optin-Modul behoben.
- Es wurde ein Problem behoben, bei dem während des Layoutimports in der Browserkonsole eine Warnmeldung angezeigt wurde: Warnung: Eine Komponente (Unbekannt) kann nicht aktualisiert werden, während eine andere Komponente (StyleContainer) gerendert wird.
- Durch Klicken mit der rechten Maustaste wird das Moduleinstellungsfeld geöffnet. Das Problem wurde behoben.
- Positionsprobleme für das Bedienfeld „Modul hinzufügen“, das Kontextmenü und die Option „Option auswählen“ behoben, wenn die Admin-Leiste deaktiviert ist.
- Verbessertes Drag-and-Drop-Erlebnis im Wireframe-Modus.
- Modifizierte Modulaktionen, Hervorhebung und hinzugefügtes Modulschaltflächenverhalten, so dass das Bewegen des Mauszeigers über eine Spalte als Bewegen des Mauszeigers über eine Zeile behandelt werden sollte
- Offene Moduleinstellungen hinzugefügt, wenn wir auf das Ebenenbedienfeld -> Modul klicken
- Das Aktivieren des Moduls, wenn wir in VB auf Moduleinstellungen klicken, wurde behoben.
- Machen Sie das Ladelayout-Panel reaktionsfähig.
- Es wurde ein Problem behoben, bei dem der Inhalt des Hilfebereichs im Visual Builder bei einer Größenänderung überlief.
- Fehlende Muster- und Maskenvorschau im Hintergrundeinstellungsfeld behoben.
- Die Dropzone des gezogenen Moduls bleibt gerendert, bis der Cursor des gezogenen Moduls in ein anderes Modul eintritt
- Den Builder-Einstellungsfeldern wurden eindeutige Klassennamen hinzugefügt.
- Problem mit der Textbeschriftung für Wireframe-Elemente in voller Breite behoben
- Das Symbol für das Preistabellenmodul wurde behoben, das in den Ebenen fehlte.
- Die Höhe des Bereichs „Zeile hinzufügen“ wurde korrigiert.
- Es wurde ein Problem behoben, bei dem die Moduloptionen und/oder die Schaltfläche „Modul hinzufügen“ einen Teil des bearbeiteten Inhalts überlappten/ausblendeten, während der Inline-Editor verwendet wurde.
- Schaltfläche „Modul hinzufügen“ rendern, wenn Moduloptionen gerendert werden.
- Problem behoben, das dazu führte, dass dreifache REST-Anfragen gesendet wurden.
- Rechtsklick-Aktionen für vorhandene Seiten im Divi-Bibliotheksfenster wurden korrigiert.
- Das Problem mit der Portabilität im Backend der Divi-Bibliothek wurde behoben, das D5-Inhalte nicht unterstützte.
- Es wurde ein Problem behoben, bei dem die Seitenleiste der Moduloptionen unterbrochen wurde, wenn auf die Schaltfläche „Layout löschen“ geklickt wurde.
- Es wurde ein Problem behoben, bei dem das Schließsymbol im Bereich „Modul-/Zeilen-/Abschnittseinstellungen“ nicht reagierte.
- Es wurde ein Problem behoben, bei dem das Blog-Modul abstürzte, wenn das Feld „Beitragsanzahl“ leer war.
- Es wurde ein Fehler im Inline-Texteditor behoben, der manchmal einen JS-Fehler auslöste.
- Das Problem mit dem geklonten Fullwidth-Portfolio-Modul wurde behoben, das beim Duplizieren aus dem Fullwidth-Portfolio-Modul nicht sichtbar war.
- Es wurde behoben, dass die Aktionen und Hervorhebungen der Zeile sowie die Schaltfläche zum Hinzufügen eines Moduls nicht angezeigt werden konnten, wenn der Mauszeiger über die Zeile direkt nach dem Hoverabschnitt bewegt wurde
- Das Timepicker-Feld war nicht sichtbar, da es durch eine CSS-Deklaration ausgeblendet wurde.
- Das Problem, dass das Fenster „Neues Modul hinzufügen“ im Ansichtsfenster ausgeblendet ist, wurde behoben.
- Feste Ebenenmodule können nicht einzeln geschlossen werden, wenn wir im Ebenenansicht-Bedienfeld auf die Schaltfläche „Alle Ebenenmodule öffnen“ klicken.
- Es wurde ein Fehler behoben, der einen JS-Fehler verursachte, wenn ein Modul mit aktivierter Sticky-Option gelöscht wurde.
- Falscher Wert für den oberen Versatz in „Container für Formularbibliotheksfenster hinzufügen“ behoben.
- Modulaktionen, Hervorhebungen und Schaltflächen zum Hinzufügen von Modulen wurden korrigiert, die auch dann noch gerendert werden, wenn die Maus ein Modul verlässt
- Das Problem, dass Text im Inline-Rich-Text-Editor beim ersten Hover blinkte, wurde behoben.
- Fix: Entfernen Sie unerwünschte native Texthervorhebungen beim Ziehen eines Moduls
- Die falsche horizontale Position des Bedienfelds „Modul hinzufügen“ und der Rechtsklickoptionen im Reaktionsmodus wurde behoben
- Falsche Tooltip-Position in den Optionen des Abschnittsmoduls behoben.
- Die falsche horizontale Position des Bedienfelds „Modul hinzufügen“ und der Rechtsklickoptionen im Reaktionsmodus wurde behoben
- Die Position der Symbolleiste des Inline-Editors ändert sich, wenn Untermenüs in der Symbolleiste des Inline-Rich-Text-Editors geschlossen werden.
- Die Drosselung wurde aus der Rückruffunktion onMouseMove entfernt, um die Reaktionsfähigkeit des Dropzone-Indikators bei schnellen Modul-Ziehbewegungen zu verbessern.
- Es wurde ein Problem behoben, bei dem das Importieren eines Layouts mit aktivierter Option „Vorhandenen Inhalt ersetzen“ im Bedienfeld „Bibliothek“ zu einem Fehler führte, wenn ein Bedienfeld mit Moduleinstellungen geöffnet war.
- Behoben: Dynamische Optionen werden im Tastenmodul nicht aufgelöst.
- Aktualisierte Benutzeroberfläche, um die Symbolleiste für Schriftart-/Texteinstellungen innerhalb der Inline-Editor-Steuerelemente korrekt zu positionieren.
- Problem behoben, bei dem das Klick-Ebenen-Panel nicht im Breadcrumb angezeigt wird.
- Das Problem, dass beim Klicken auf das Modul zum Öffnen der Moduleinstellungen die zuletzt geschlossene Position des Panels gespeichert wurde, wurde behoben.
- Das Fenster „Feste Seiteneinstellungen“ wird geöffnet, wenn das Fenster „Moduleinstellungen“ geschlossen wird.
- Der Modulabsturz wurde behoben, wenn die Sticky-Option ausgewählt wurde.
- Es wurde ein Problem behoben, bei dem Benutzer beim Ziehen eines Abschnitts in einem Ziehzustand stecken bleiben konnten.
- Behebt ein Problem, bei dem beim Importieren aus der Bibliothek keine globalen Farben importiert wurden.
- Wir haben ein Problem behoben, bei dem die Kontrollkästchen für unterstützte Schriftstärken im Bereich „Benutzerdefinierte Schriftarten hochladen“ ihren ausgewählten Status nicht beibehielten.
Bleiben Sie dran für weitere Updates
Das ist alles für den Fortschrittsbericht dieses Monats. Seien Sie gespannt auf weitere Updates und vergessen Sie nicht, uns per E-Mail zu folgen und unseren YouTube-Kanal zu abonnieren, um sicherzustellen, dass Sie nichts verpassen. Divi 5 ist ein riesiges Projekt, aber ich melde mich monatlich zurück, um Sie über unsere Fortschritte zu informieren. Wenn Sie es noch nicht getan haben, schauen Sie sich die Divi 5-Demo an und teilen Sie uns Ihre Meinung mit!

