Wie schnell ist Divi 5? Testen der Front-End-Seitengeschwindigkeit (3 reale Beispiele)
Veröffentlicht: 2024-10-05Divi 5 markiert einen bedeutenden Fortschritt in Bezug auf Geschwindigkeit und Leistung. Leistung ist ein zentraler Mieter von Divi 5, nicht nur im Visual Builder, sondern auch im Website-Frontend. Divi 5 ist zwei- bis viermal schneller als Divi 4!
Im heutigen Beitrag erkläre ich warum und verdeutliche den Unterschied anhand einiger direkter Vergleiche. Außerdem gebe ich Ihnen einige Tipps zum Erstellen superschneller Websites mit Divi 5.
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 Perfekte mobile Google PageSpeed-Ergebnisse sofort einsatzbereit
- 1.1 Was macht Divi 5 so schnell?
- 1.2 Fünf schnelle Divi-Performance-Tipps
- 2 Vergleich von Divi 4 mit Divi 5 in einer nicht zwischengespeicherten Umgebung
- 2.1 Einfacher Layout-Vergleich
- 2.2 Vergleich großer Layouts
- 2.3 Massiver Layout-Vergleich
- 3 Der Visual Builder lädt auch schneller
- 4 Sind Sie bereit, Divi 5 in Aktion zu sehen?
Perfekte mobile Google PageSpeed-Ergebnisse sofort einsatzbereit
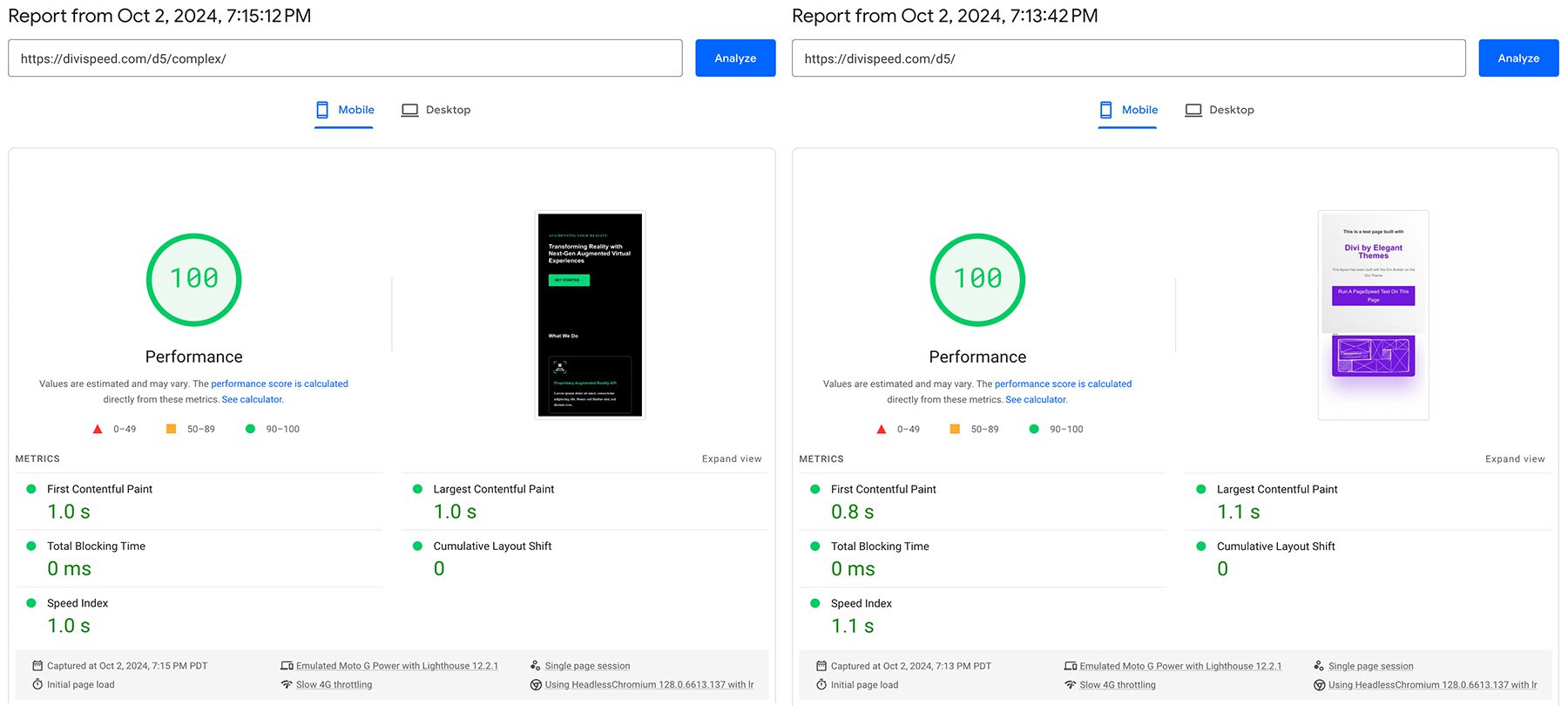
Es ist möglich, mit Divi 5 sofort und ohne ausgefallene Leistungs-Plugins perfekte Google PageSpeed-Ergebnisse zu erzielen. Um dies zu beweisen, habe ich zwei Testseiten mit Divi Hosting von SiteGround erstellt .
Sie benötigen einen anständigen Host mit wesentlichen Funktionen wie Seiten-Caching, Objekt-Caching und einem CDN, weshalb ich mich für SiteGround entschieden habe. Aber so ziemlich jeder erfahrene WordPress-Host wird es tun.
Ich habe zwei Layouts erstellt: ein einfaches Layout, um eine Grundlinie zu erhalten, und ein größeres, das auf einem der vorgefertigten Designs von Divi basiert. Beide erzielten 100 Punkte auf Mobilgeräten und Desktops, wobei das supereinfache Layout das größere Layout in Bezug auf First Contentful Paint um 200 ms übertrifft.
Bei der Bewertung für Mobilgeräte simuliert Google eine langsame 4G-Verbindung. Die Desktop-Ergebnisse sind noch schneller!

Was macht Divi 5 so schnell?
- Ein völlig neues Backend-Framework: Wir haben von vorne begonnen und die Grundlage von Divi neu erstellt, wobei der Schwerpunkt auf der Leistung lag. Die Zeit, die Ihr Server benötigt, um Ihr Layout zu verarbeiten und Ihre Designauswahl in eine funktionierende Seite umzuwandeln, wurde je nach Layout um 40–80 % reduziert.
- Deutlich reduzierte JavaScript-Größe: Die grundlegende JavaScript-Größe von Divi wurde von 276 KB vollständig auf 45 KB reduziert, was nach der GZIP-Komprimierung nur noch 16 KB entspricht. Die Reduzierung der JavaScript-Nutzung verbessert auch die Renderzeiten des Browsers, weshalb Divi 5 in den oben gezeigten Tests eine Gesamtblockierungszeit von 0 ms aufweist.
- Hunderte von Mikroverbesserungen: Das ist noch nicht alles. Wir haben die Codebasis von Divi durchsucht und nach jeder Kante gesucht, die wir finden konnten. Wir haben Hunderte von Mikroverbesserungen kombiniert, um die Leistung in verschiedenen Bereichen deutlich zu steigern. Das Laden des Visual Builder, das Navigieren im WordPress-Adminbereich, das Durchsuchen Ihrer Website und das Speichern von Seiten geht in Divi 5 schneller (um nur einige zu nennen).
Fünf schnelle Divi-Performance-Tipps
Vergessen Sie nicht, dass es nicht nur darum geht, welche Tools Sie verwenden, sondern auch darum, wie Sie sie verwenden. Sie könnten das schnellste Theme auf dem schnellsten Host ausführen, aber wenn Sie ein einziges riesiges, nicht optimiertes Bild in Ihrem Hero platzieren, führt das zu einem Absturz Ihrer Leistungswerte. Hier sind ein paar Tipps zum Erstellen schnellerer Divi-Sites, die Sie vielleicht noch nicht in Betracht gezogen haben:
- Reduzieren Sie die Nutzung von Google Fonts : Google Fonts blockieren das Rendern und werden von einer externen Quelle geladen. Die Verwendung nativer Systemschriftarten wie Arial und Helvetica kann großartig aussehen und Ihre PageSpeed-Werte erheblich verbessern.
- Animationen über der Falte entfernen : Wenn Google die Leistung Ihrer Website misst, misst es nicht nur, wie lange das Laden der Seite dauert. Es misst, wie lange es dauert, bis Ihre Seite interagierbar wird. Wenn Ihr FCP-Element oberhalb der Falte animiert ist, verschwendet die künstliche Verzögerung die Zeit Ihres Besuchers und Google rechnet es Ihnen zuwider.
- Komprimieren Sie Ihre Bilder : Es ist so einfach, versehentlich ein 10-MB-Bild zu Ihrer Seite hinzuzufügen und Ihre Ladezeiten zu verkürzen. Obwohl dies nichts mit Divi zu tun hat, vergessen Sie nicht, Ihre Bilder zu komprimieren!
- Vermeiden Sie YouTube-Videos : Externe Ressourcen, wie z. B. YouTube-Einbettungen, sind überraschend umfangreich, hauptsächlich aufgrund der Art und Weise, wie WordPress die Einbettung erstellt. Glücklicherweise speichert Divi 5 diese Einbettungen im Cache! Wenn die Leistung jedoch Priorität hat, sollten Sie erwägen, YouTube-Videos zu entfernen.
Ich habe diese Konzepte auf die in diesem Beitrag verwendeten Layouts angewendet, um Störfaktoren zu beseitigen, wie z. B. die zusätzliche Reaktionszeit beim Anfordern externer Ressourcen von Google und YouTube, die außerhalb der Kontrolle von Divi liegen.

Vergleich von Divi 4 mit Divi 5 in einer nicht zwischengespeicherten Umgebung
Wie viel schneller ist Divi 5 als Divi 4? Lassen Sie uns einige Tests durchführen, um das herauszufinden. Um den Unterschied zu spüren, dürfen die Seiten nicht im Browser zwischengespeichert werden. Für diese Vergleiche habe ich das Website- und Browser-Caching deaktiviert , damit Divi für sich selbst sorgen und die Serverantwortzeiten messen kann.
Um die Verbesserung zu veranschaulichen, vergleichen wir die Serverantwortzeiten und die Seitengröße.
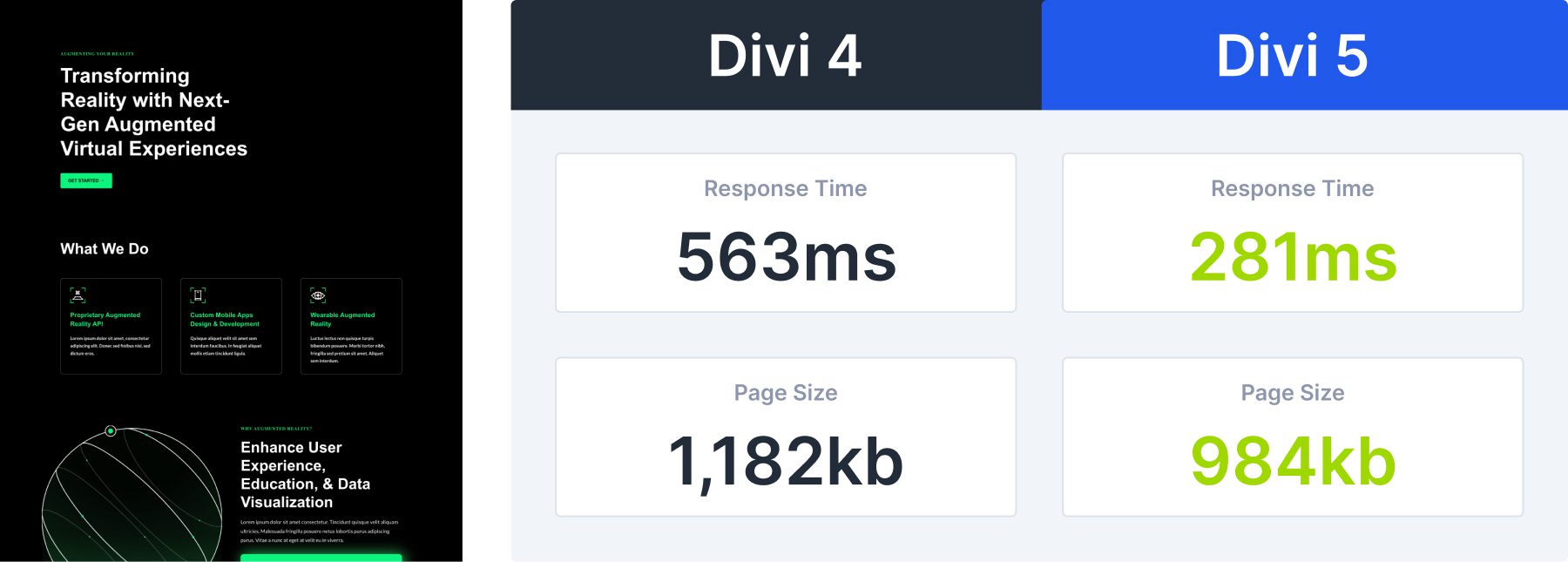
Einfacher Layout-Vergleich
Beginnen wir mit dem Vergleich des einfachen Layouts, das ich zuvor im PageSpeed-Test verwendet habe. Divi 5 reduzierte die Antwortzeiten um 41 % und die Seitengröße um 47 % .
Divi 4 bewältigt diese einfache Seite gut, aber Divi 5 ist fast doppelt so schnell. Je komplexer die Seite wird, desto mehr wird Divi 5 Divi 4 hinsichtlich der Antwortzeiten in den Schatten stellen.
Was die Seitengröße betrifft, veranschaulicht dieses einfache Layout eine beträchtliche Reduzierung der Grundseitengröße zwischen Divi 4 und Divi 5. In Divi 5 haben wir alle JavaScript-Dateien von Divi modularisiert, sodass sie nur bei Bedarf in die Warteschlange gestellt werden.

Großer Layout-Vergleich
Als Nächstes testen wir das größere Layout, das im vorherigen PageSpeed-Test verwendet wurde. In diesem Vergleich reduzierte Divi 5 die Antwortzeiten um 51 % und die Seitengröße um 17 % . Der relative Unterschied in der Seitengröße ist hier weniger auffällig, da beide Layoutversionen die gleichen ~800 KB an Bildern enthalten.
Sie sehen jedoch, dass der Unterschied in den Antwortzeiten umso größer wird, je komplexer das Layout wird. Die Reaktionszeiten von Divi 5 haben sich kaum verändert.

Umfangreicher Layout-Vergleich
Lassen Sie uns noch einen Schritt weiter gehen und beide Versionen von Divi mit einem riesigen Layout an ihre Grenzen bringen. Im folgenden Vergleich habe ich das Landingpage-Layout aus dem Water None Profit-Layoutpaket von Divi importiert, bei dem es sich bereits um ein sehr langes Layout handelt. Dann habe ich es erneut importiert, um die Seite doppelt so lang zu machen, viel länger als jede Seite, die Sie wahrscheinlich auf einer echten Website erstellen würden.
In diesem Beispiel können Sie sehen, wie das Framework von Divi 4 zu kämpfen beginnt. Andererseits hat sich die Serverreaktion für Divi 5 im Vergleich zu unseren beiden vorherigen Tests kaum verändert. Mit einer Reaktionszeitverkürzung von 74 % lädt Divi 5 dieses Layout dreimal schneller als Divi 4.
Die Seitengröße beginnt sich anzunähern, da 90 % der Seitengröße in diesem Layout von den Bildern und nicht von Divi stammt.

Der Visual Builder lädt auch schneller
Die Leistungsverbesserungen von Divi 5 beschränken sich nicht nur auf die Geschwindigkeit der Front-End-Seiten. In Divi 5 ist alles schneller, insbesondere der Visual Builder. Hier ist ein Video, in dem ich verglichen habe, wie lange es dauert, den Visual Builder zu starten. Divi 5 ist 2-3x schneller. Es ist so schnell, dass die Preloader-Animation keine Zeit zum Animieren hatte!
Je größer das Layout und je langsamer Ihr Host, desto deutlicher werden Sie den Unterschied bemerken.
Sind Sie bereit, Divi 5 in Aktion zu sehen?
Wir haben besprochen, wie Divi 5 eine schnellere Leistung liefert, aber es selbst auszuprobieren ist der beste Weg, diese Änderungen zu verstehen .
Divi 5 befindet sich noch im Alpha-Stadium, was bedeutet, dass es Fehler und Leistungsprobleme gibt, die noch entdeckt und behoben werden müssen. Bitte teilen Sie uns Ihr Feedback mit und melden Sie Fehler, damit wir die endgültige Version noch besser machen können.
