Neue Divi-Starter-Site für Finanzen (Schnellinstallation)
Veröffentlicht: 2024-07-24Mit Divi können Sie die bestmöglichen Websites erstellen, und jetzt bringt Divi Quick Sites die Website-Erstellung auf ein ganz neues Niveau! Mit diesem revolutionären Tool kann jeder, unabhängig von seinem Kenntnisstand, in weniger als zwei Minuten eine vollständige Website erstellen! Divi Quick Sites bietet alles, was Sie brauchen, um Ihre Traumwebsite sofort zu starten. Sie können eine vorgefertigte Starter-Site wählen, die professionell gestaltet wurde, oder Divi AI, um ein völlig neues Design zu erstellen.
Auf jeder Starter-Site sind alle wichtigen Webseiten, 10 beeindruckende Theme Builder-Vorlagen, anpassbare globale Stile und Voreinstellungen sowie ein vorgefertigtes Navigationsmenü vorinstalliert. Aber das ist nicht alles! Divi Quick Sites sind mit dem Drag-and-Drop-Seitenersteller von Divi vollständig anpassbar.
Lassen Sie uns tiefer in die Divi-Starterseiten für Finanzen eintauchen und entdecken, was enthalten ist!
Was ist eine Divi-Starterseite?
Unser revolutionäres neues Produkt, Divi Starter Sites, generiert automatisch eine komplette Divi-Website in weniger als zwei Minuten. Unser Designteam gestaltet jede Divi-Starterseite professionell und erstellt so eine voll funktionsfähige Website. Diese Website enthält alle Kernwebseiten, globale Stile und dynamische Theme Builder-Vorlagen. Sie können alle diese Elemente mit dem Visual Builder von Divi vollständig anpassen.
Zusätzlich zu den Kernseiten und Vorlagen verfügt jede Divi Starter Site über ein benutzerfreundliches Menü, das Ihre Gäste mühelos durch Ihre Website führt. Divi Starter Sites sind auch für den E-Commerce geeignet. Wenn Sie einen Online-Shop benötigen, aktivieren Sie ein Kontrollkästchen und Divi installiert WooCommerce und alle zugehörigen Vorlagen zur Unterstützung.
Jede erstellte Vorlage und Kernseite nutzt die globale Voreinstellungsfunktion von Divi, sodass alle Divi-Module ihre eigenen Stile haben, die auf jede Seite angewendet werden können, die Sie in Zukunft erstellen. Schließlich sind alle auf Divi Starter Sites verwendeten Bilder lizenzfrei und für die kommerzielle Nutzung geeignet. Eine Divi-Starter-Site ist die perfekte Lösung, um schnelle und effektive Websites zu erstellen und gleichzeitig Ihren Arbeitsablauf zu verbessern.
Entdecken Sie, was in der Finance Quick Site für Divi enthalten ist
Jede Divi-Starter-Site bietet alles, was Sie zum Erstellen einer vollständigen Website in wenigen Minuten benötigen, von Kernseiten über Theme Builder-Vorlagen bis hin zu globalen Voreinstellungen. Werfen wir einen genaueren Blick auf den Inhalt der Finance Starter Site für Divi, damit Sie ihren phänomenalen Wert verstehen.
Kernseiten der Website
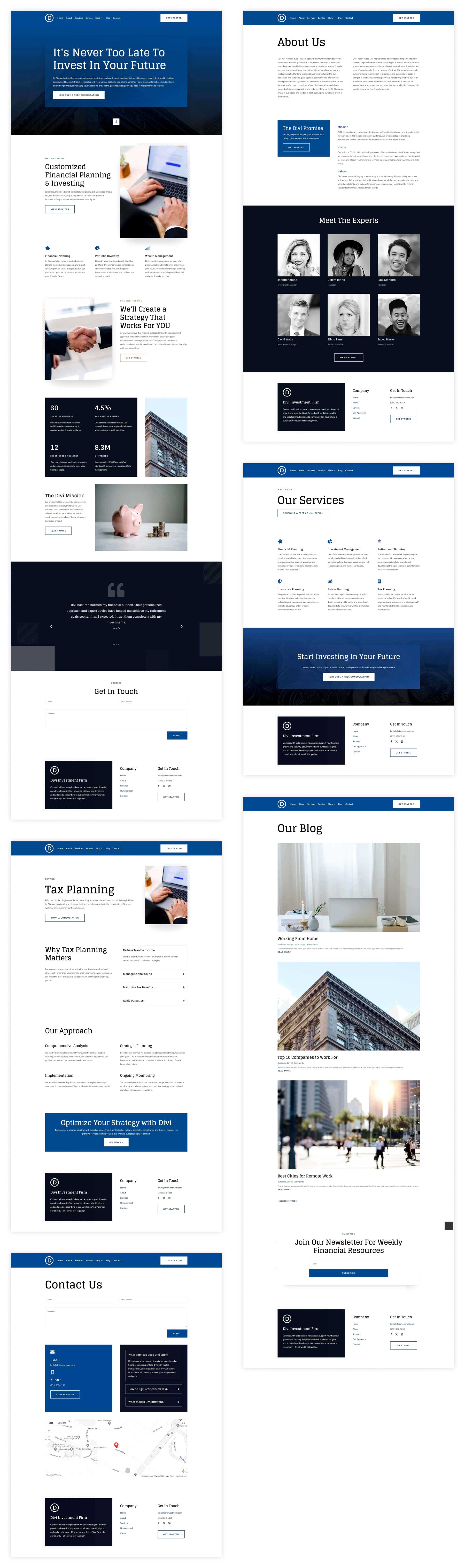
Divi bietet die Finance Starter Site an, um Ihr Finanzgeschäft zu präsentieren. Es umfasst zentrale Webseiten zur Präsentation Ihrer Dienstleistungen, Kontaktinformationen und eine kurze Unternehmensgeschichte. Hier sehen Sie genauer, was enthalten ist.

Theme Builder-Vorlagen
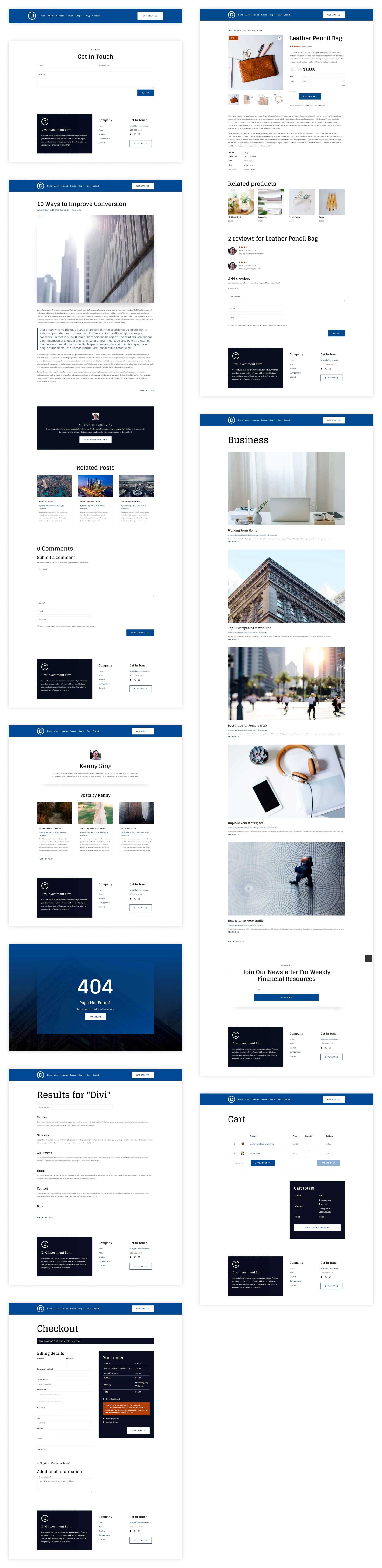
Der Theme Builder von Divi ist ein leistungsstarkes Tool, mit dem Sie über die Bearbeitung einzelner Seiten hinausgehen und das Gesamtlayout verschiedener Abschnitte Ihrer Website steuern können, einschließlich Kopf- und Fußzeile, Beiträge und Produkte. Theme Builder-Vorlagen stellen sicher, dass Ihre Website ein einheitliches Erscheinungsbild hat. Durch die Verwendung von Theme Builder-Vorlagen können Sie eine zusammenhängende und benutzerfreundliche Website erstellen, die die Markenidentität Ihres Immobilienunternehmens widerspiegelt und Besucher dazu bringt, immer wiederzukommen.

Starter-Sites sind WooCommerce-fähig

Divi Starter Sites bieten mehr als atemberaubendes Design und Effizienz – sie wurden speziell für den E-Commerce entwickelt! Mit nur wenigen Klicks können Sie in wenigen Minuten einen voll funktionsfähigen Online-Shop einrichten und in Betrieb nehmen. Divi installiert und konfiguriert WooCommerce automatisch, sodass keine manuelle Einrichtung erforderlich ist und Sie wertvolle Zeit und Mühe sparen. Aktivieren Sie während des Generierungsprozesses einfach ein Kontrollkästchen und Divi installiert eine schöne Shop-Seite zusammen mit Produkt-, Warenkorb- und Checkout-Vorlagen.
Divi Starter Sites nutzt die leistungsstarke E-Commerce-Integration von Divi und verfügt über eine Bibliothek mit über 20 WooCommerce-Modulen, die es Ihnen ermöglicht, ein einzigartiges und benutzerfreundliches Online-Bestellerlebnis zu schaffen. Von Produktrastern und Countdown-Timern bis hin zu auffälligen CTAs – Divi ermöglicht Ihnen die Erstellung eines Shops, der konvertiert.
Mit Divi Starter Sites und WooCommerce können Sie köstliche Gerichte anbieten, bequeme Online-Bestellungen anbieten, Sonderangebote und Pakete bewerben und Online-Zahlungen einfach und sicher akzeptieren.
Globale Voreinstellungen, Schriftarten und Farben
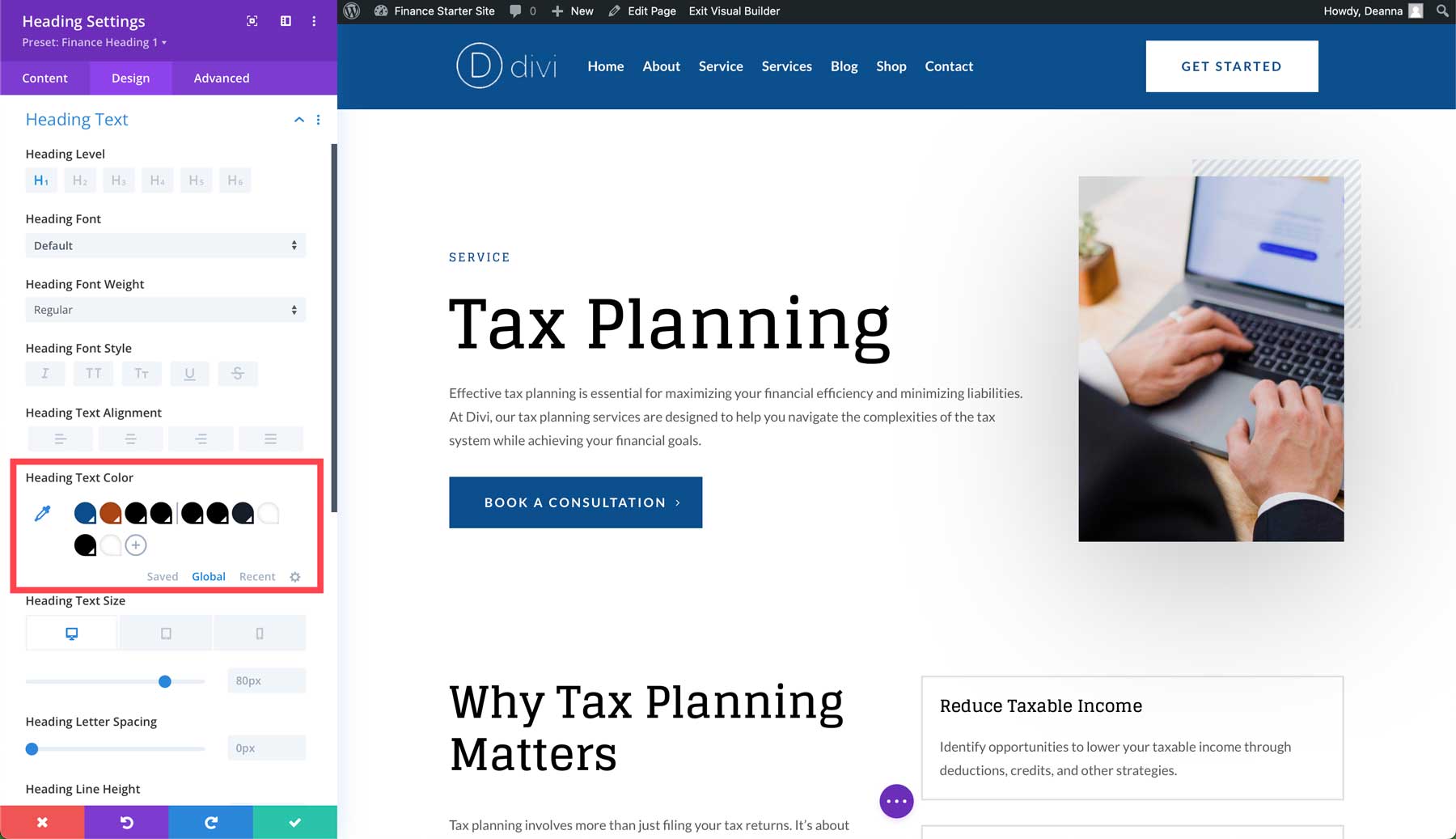
Jede Divi-Starterseite verfügt über globale Farben, Schriftarten und Voreinstellungen, sodass Sie Stile ganz einfach austauschen können, um sie an Ihr Branding anzupassen. Dies macht jedes Modul innerhalb dieser Layouts wiederverwendbar. Auf diese Weise bleibt das Design jedes Mal konsistent, wenn Sie einer neuen Seite oder einem neuen Abschnitt einer vorhandenen Seite eine neue Schaltfläche, Überschrift oder ein anderes Divi-Modul hinzufügen. Globale Farben befinden sich in den Einstellungen jedes Moduls auf der Registerkarte „Design“ .

Was Schriftarten betrifft: Wenn Sie ein Modul mit Text öffnen, werden Sie feststellen, dass jeder Textbereich auf der Startseite eine Standardkopfzeile und einen Standardtext verwendet. Wenn Ihre Site generiert wird, steuert Divi die Einstellungen der Site über den WordPress Customizer. Wenn Sie unterschiedliche Schriftarten auswählen möchten, werden diese auf diese Weise auf der gesamten Website angewendet und müssen nicht auf Modulebene geändert werden.

Schließlich ermöglichen Ihnen die globalen Voreinstellungen, die in jeder Divi-Starter-Site enthalten sind, die Konsistenz der Designelemente auf Ihrer gesamten Website beizubehalten, falls Sie neue Abschnitte oder Seiten erstellen. Die Voreinstellungen jedes Moduls befinden sich unterhalb des Kopfbereichs innerhalb eines Moduls. Klicken Sie auf das Dropdown-Menü, um die mit einem Modul verknüpften Voreinstellungen anzuzeigen.

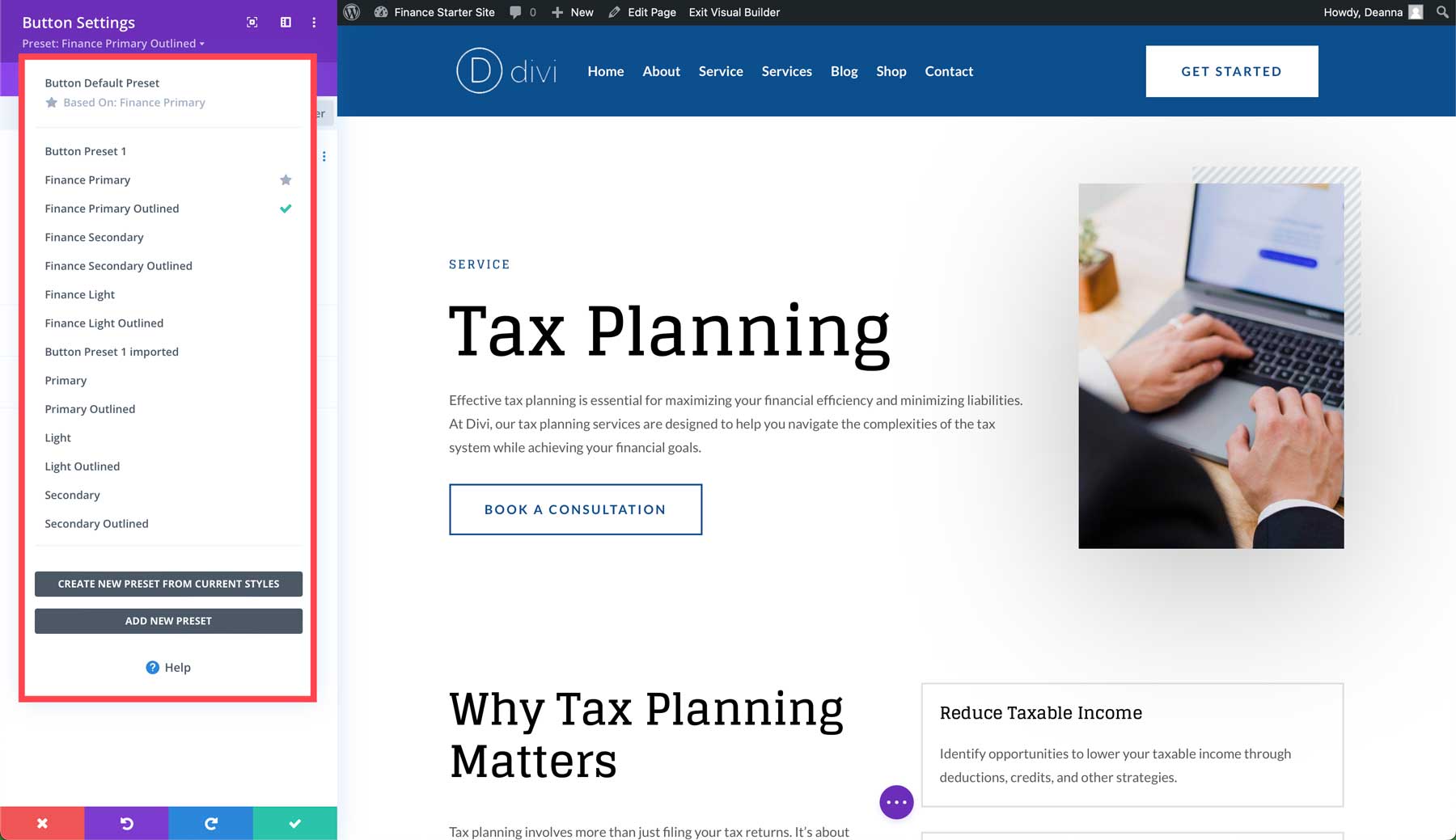
Es erscheint ein Dialogfeld mit einer Liste der Voreinstellungen.

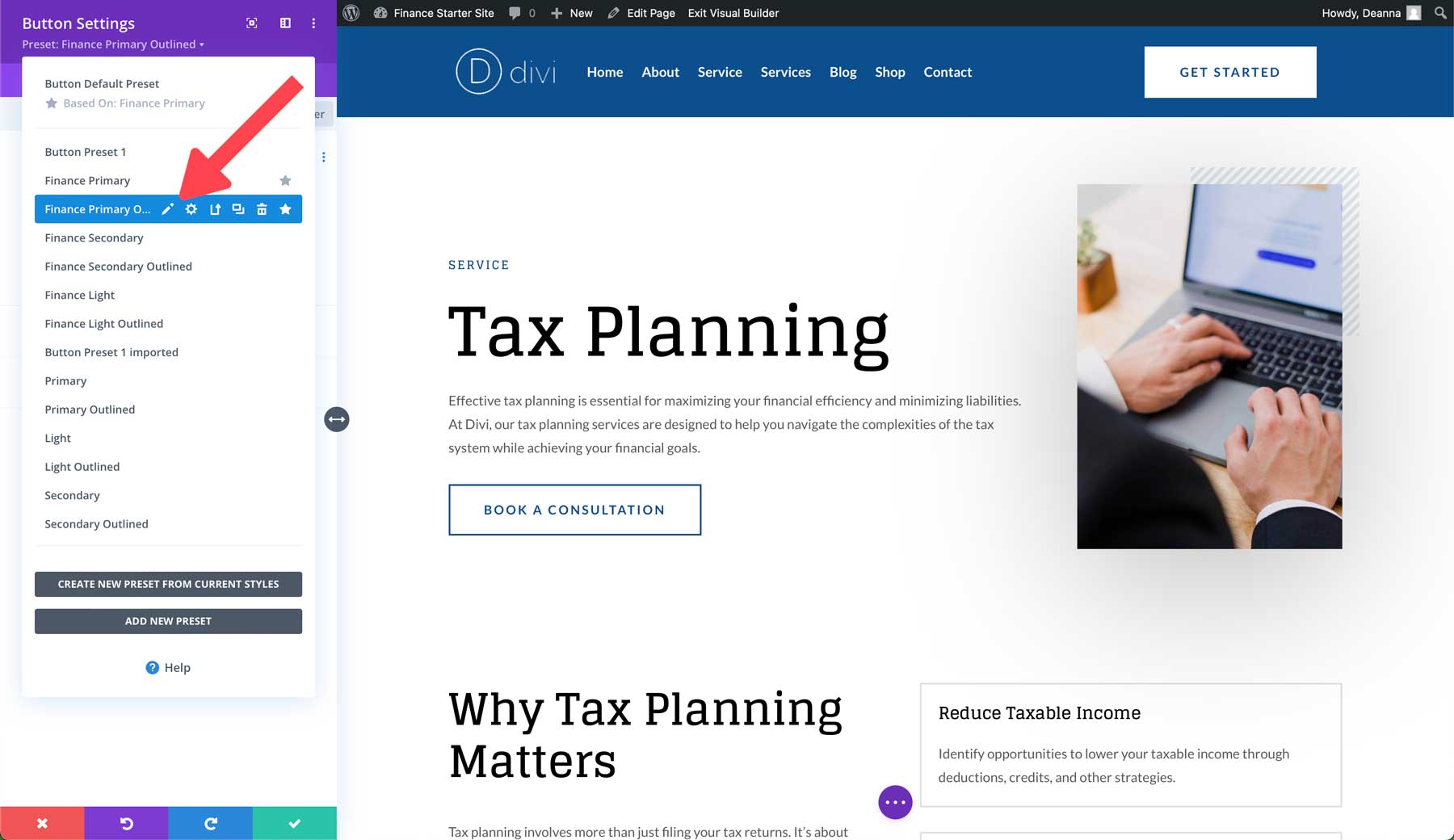
Um eine Voreinstellung zu bearbeiten, klicken Sie auf das Stiftsymbol neben dem Namen der Voreinstellung, nehmen Sie die gewünschten Designänderungen vor und speichern Sie die Voreinstellung, um sie auf alle Instanzen davon auf Ihrer Website anzuwenden. Wir werden etwas später in diesem Beitrag ausführlicher darauf eingehen.

So starten Sie eine Starter-Site im Divi-Dashboard
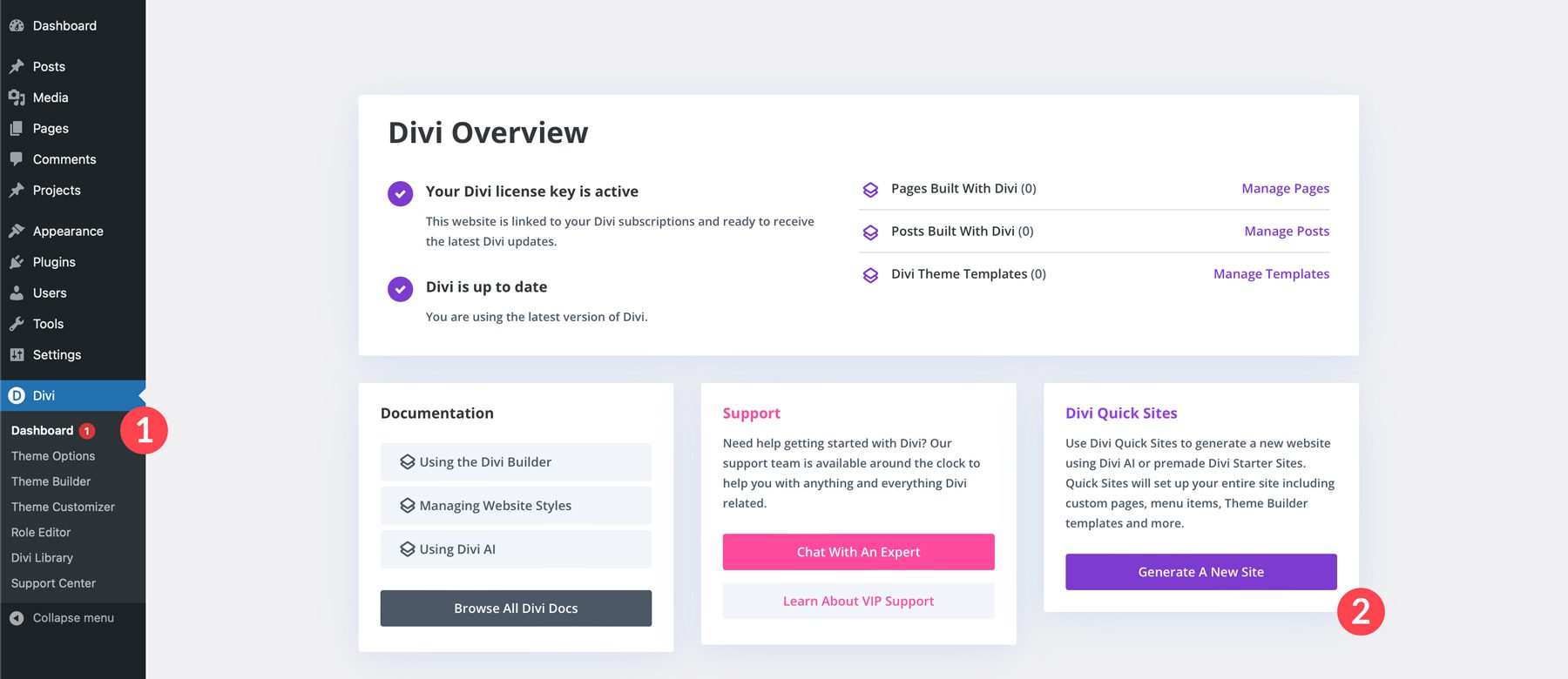
In der neuesten Version des Divi-Themes gibt es in den Divi-Einstellungen einen neuen Menüpunkt namens Dashboard. Wählen Sie unter „Divi Quick Sites“ die Schaltfläche „Neue Site generieren“, um zu beginnen.

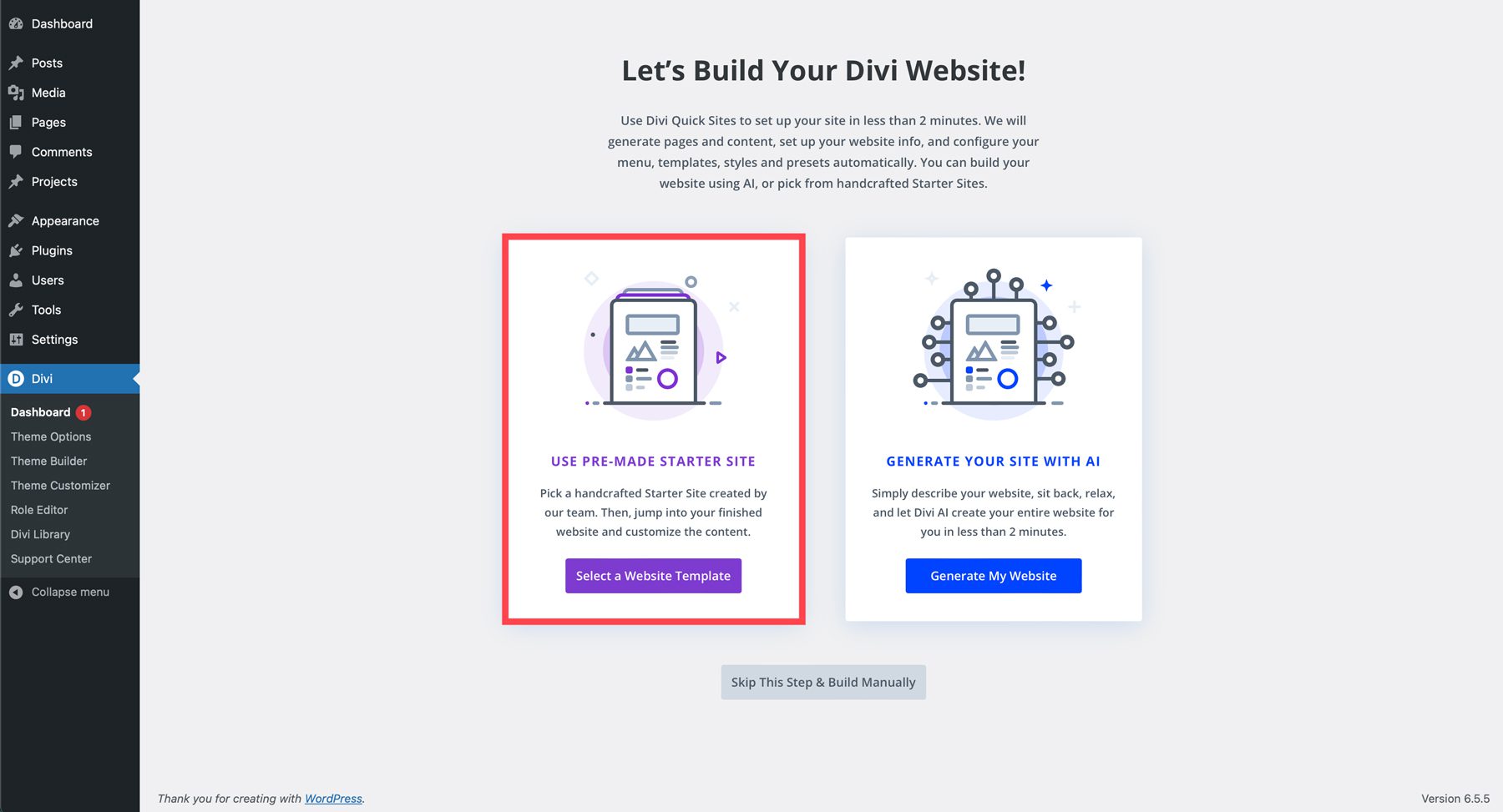
Wenn der Bildschirm aktualisiert wird, haben Sie zwei Möglichkeiten, Ihre Divi-Website zu erstellen: Beginnen Sie mit einer Website-Vorlage oder erstellen Sie eine Website mit KI. Wählen Sie „Website-Vorlage auswählen“ .

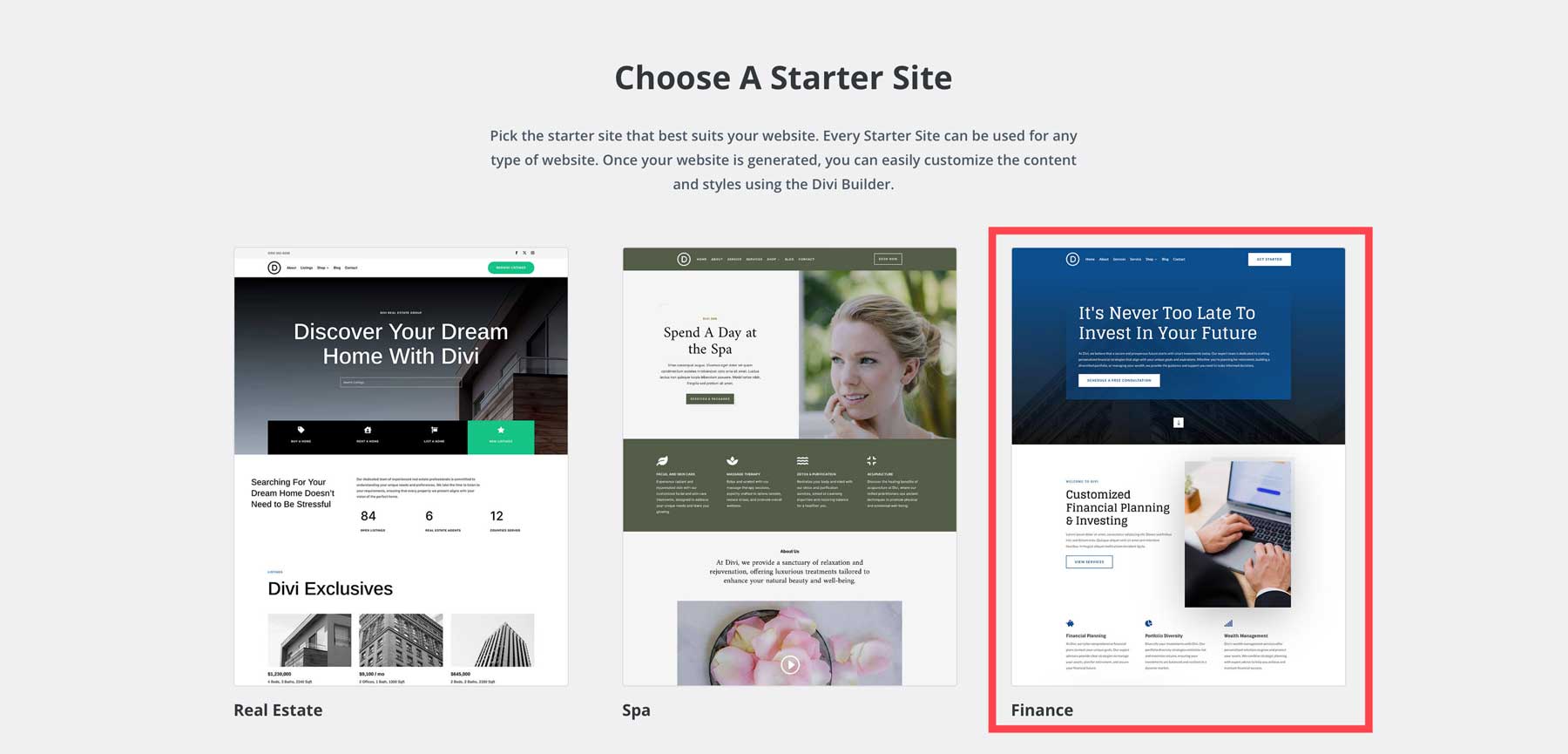
Wählen Sie als Nächstes die Vorlage aus, die Sie auf Ihrer Divi-Website installieren möchten.

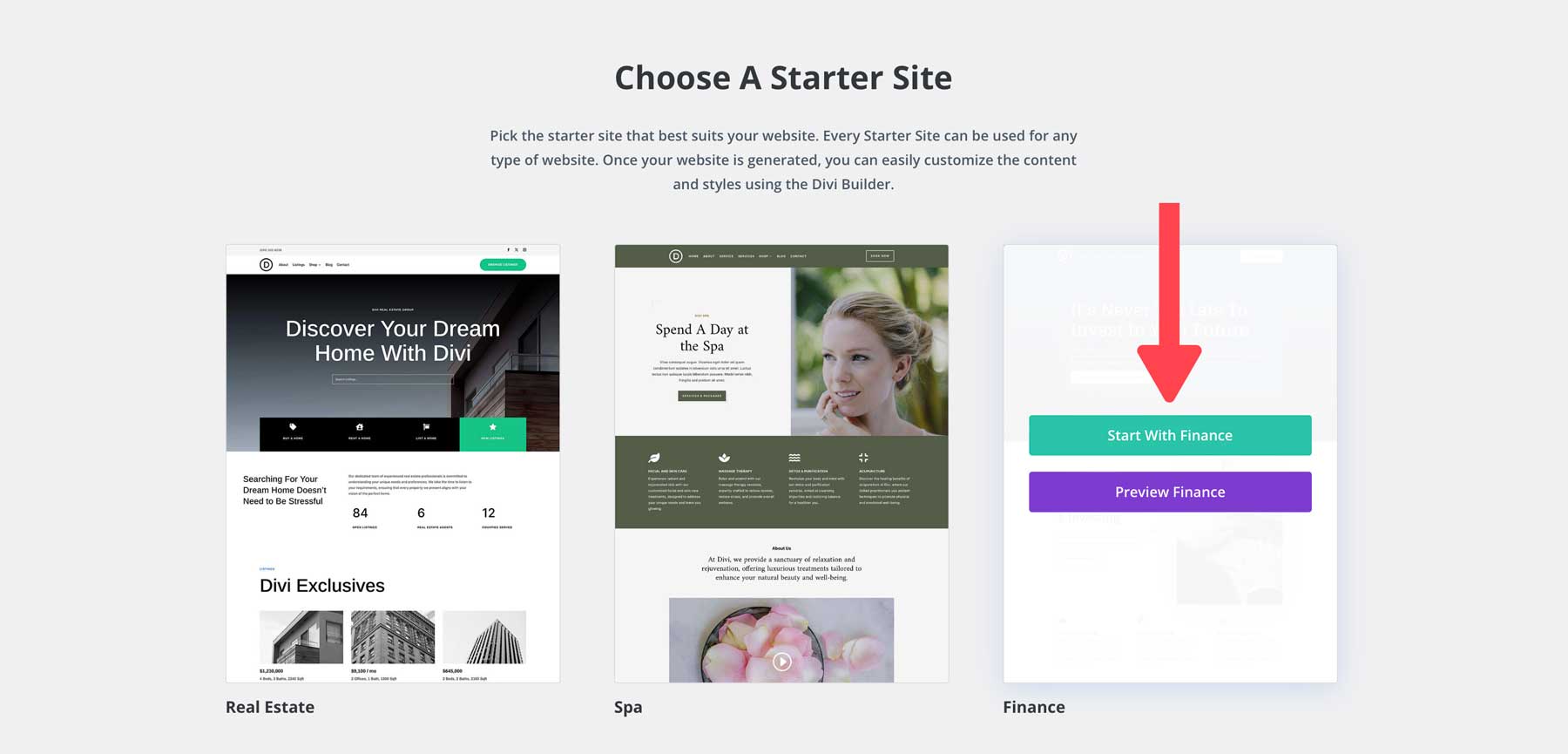
Sie können eine Vorschau der Starter-Site anzeigen oder sie installieren, indem Sie auf die Schaltfläche „Start With Finance“ klicken.

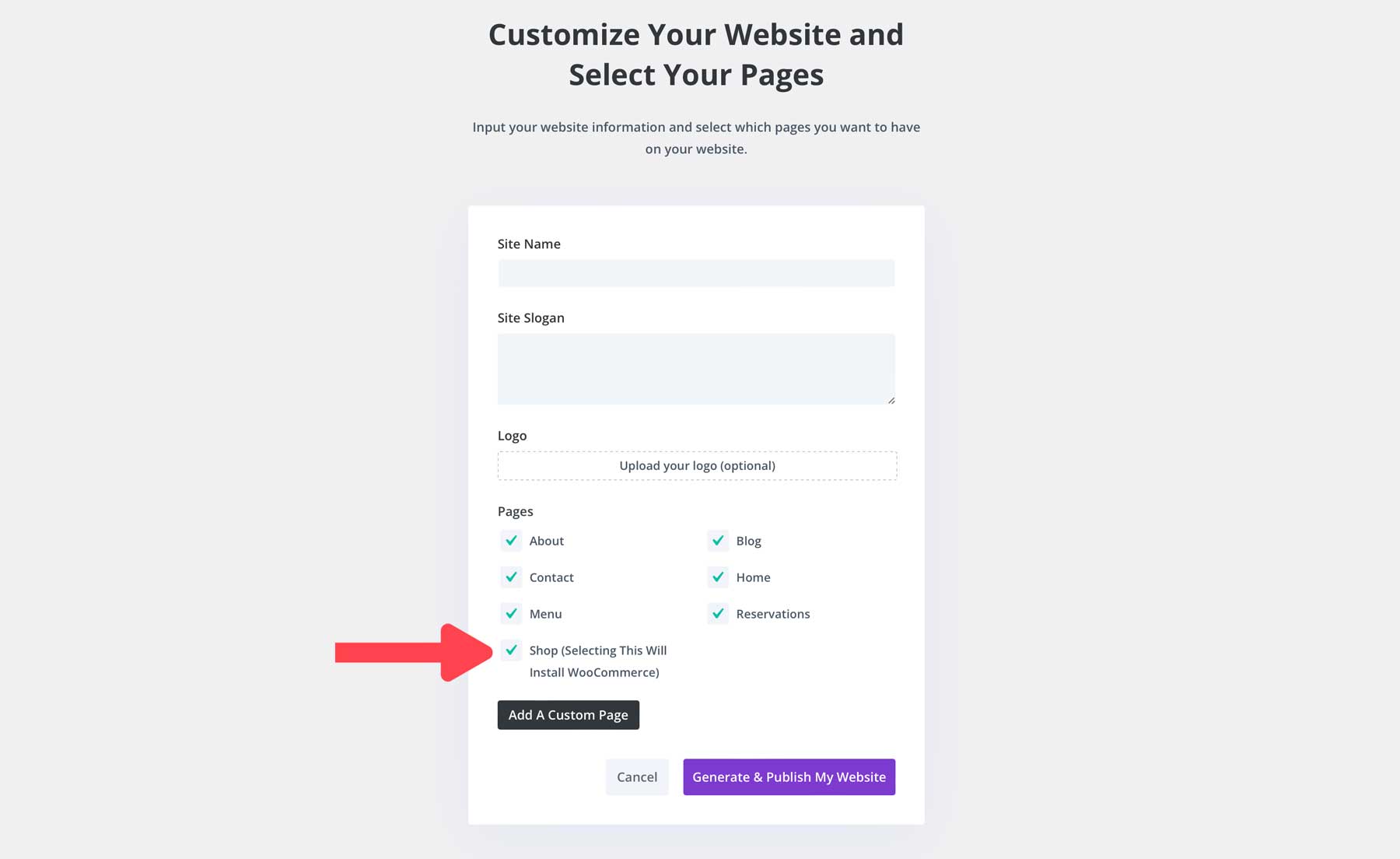
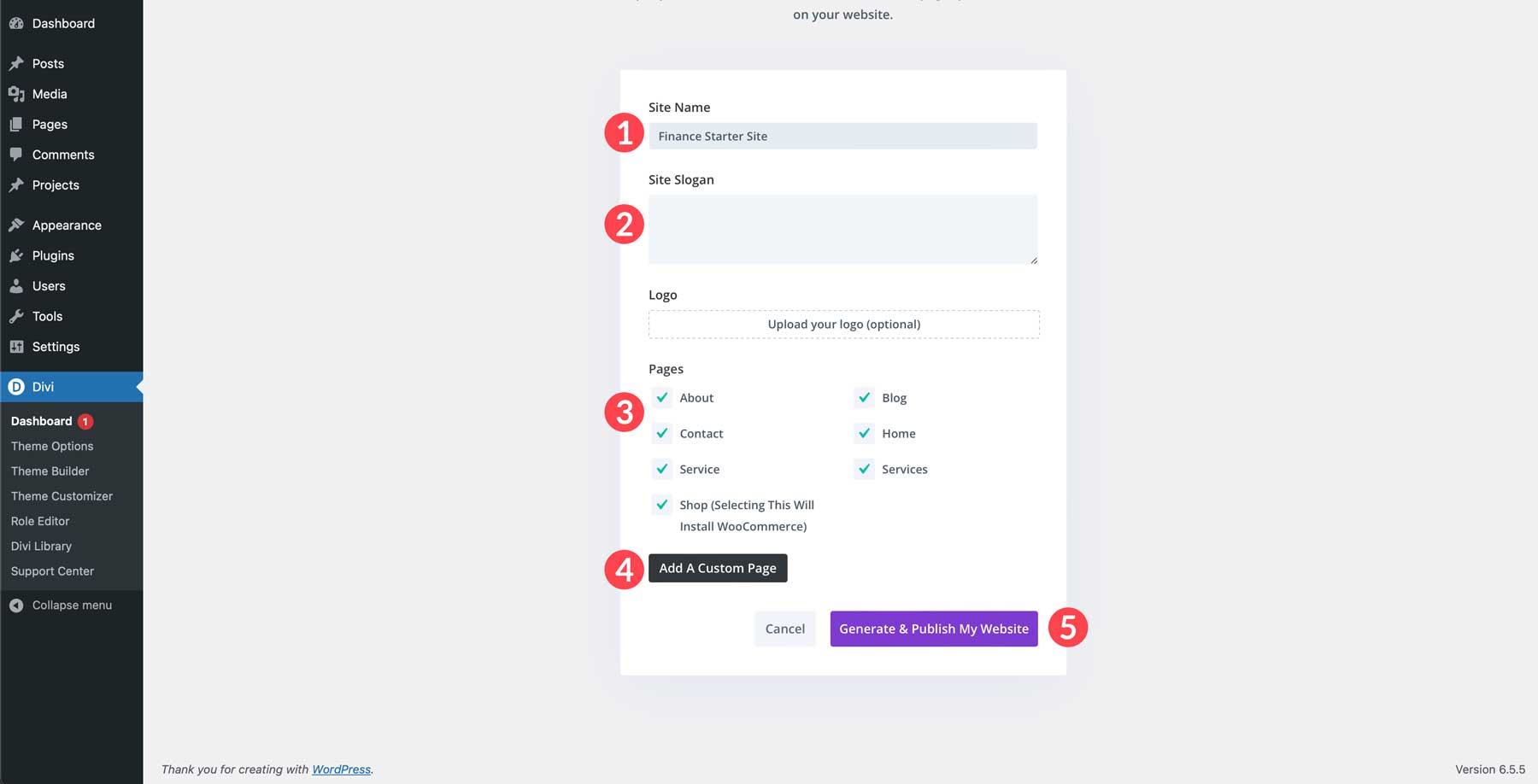
Es erscheint ein Dialogfeld, in dem Sie einen Site-Namen, einen Slogan, ein Logo und Seiten eingeben können. Sie können zusätzliche Seiten hinzufügen, indem Sie auf die Schaltfläche „Benutzerdefinierte Seite hinzufügen“ klicken. Wenn Ihre Einstellungen vorgenommen wurden, klicken Sie auf die Schaltfläche „Meine Website generieren und veröffentlichen“.


Divi erstellt die Seite Ihrer Website, fügt alle geeigneten Vorlagendateien für Beiträge, Archive und Suchergebnisse hinzu und konfiguriert Ihr Menü, Stile und Voreinstellungen.

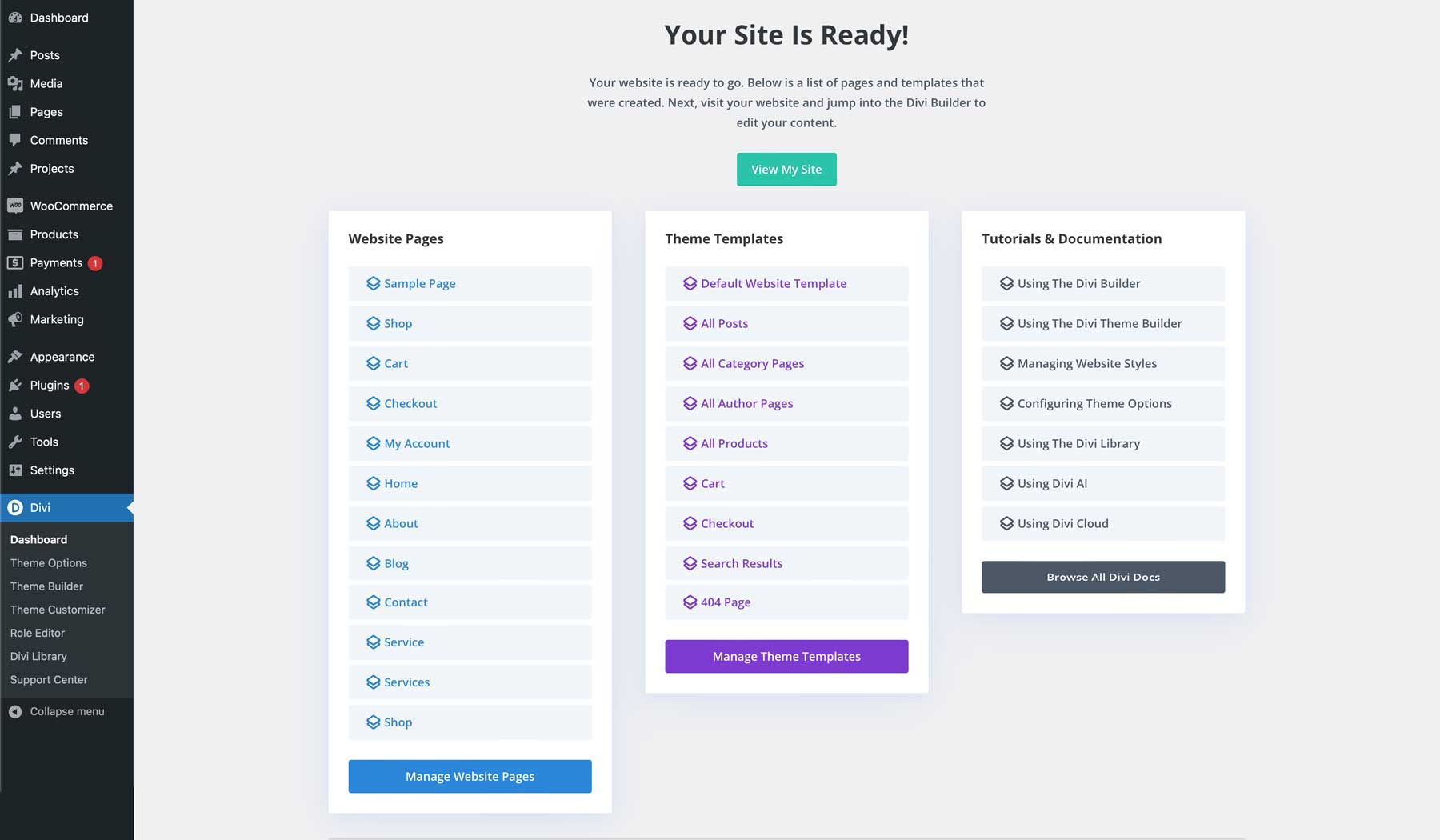
Sobald Ihre Website erstellt ist, können Sie sie anzeigen, ihre Seiten und Vorlagen verwalten und auf hilfreiche Tutorials und Dokumentationen zugreifen, um sich auf den Erfolg mit Divi vorzubereiten.

Vollständig anpassbar: So ändern Sie Ihre Starter-Site
Die Starter-Sites von Divi sind eine fantastische Möglichkeit, Ihre Divi-Website in Schwung zu bringen. Aber was ist, wenn Sie den Dingen Ihre eigene, einzigartige Note verleihen möchten? Mit den globalen Voreinstellungen und Theme Builder-Vorlagen von Divi können Sie Ihre Divi-Starter-Site genau so anpassen, wie Sie es sich vorstellen.
Bearbeiten von Divi Starter Site Theme Builder-Vorlagen
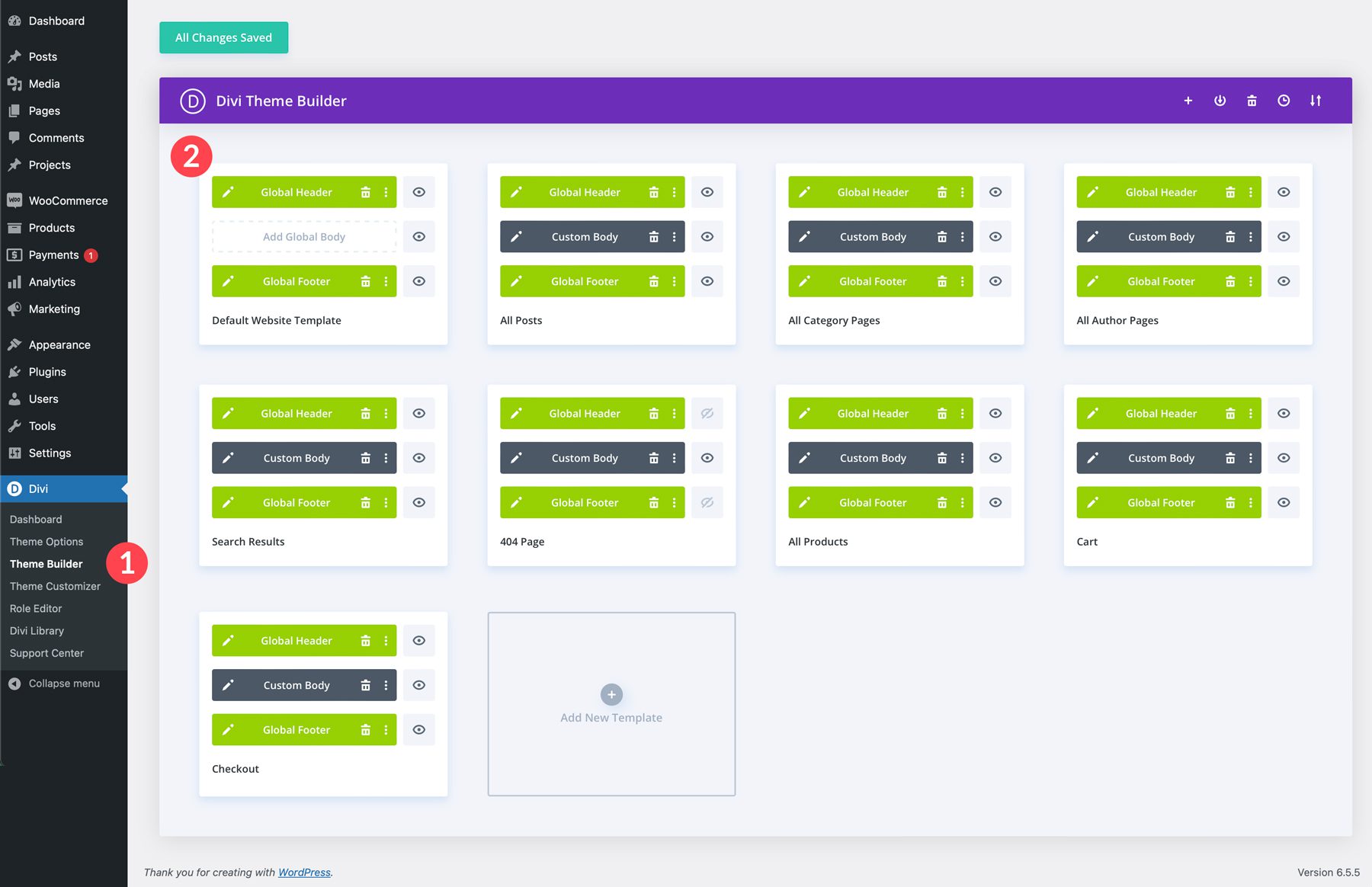
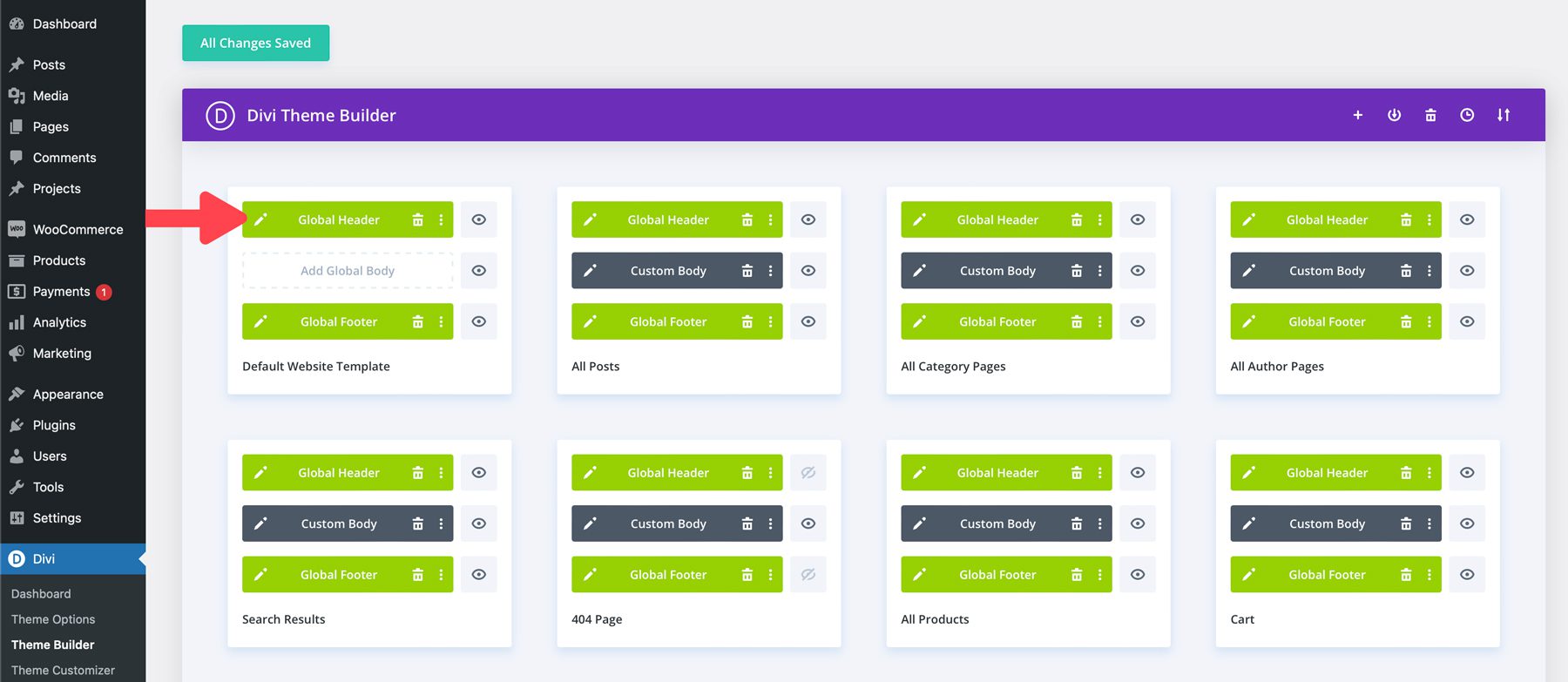
Jede Divi-Starter-Site verfügt über Theme Builder-Vorlagen, die das Gesamtlayout bestimmter Teile Ihrer Website steuern, wie Kopf- und Fußzeilen sowie Blogbeiträge. Sobald Ihre Site erstellt ist, können Sie die zugehörigen Vorlagen anzeigen, indem Sie zu Divi > Theme Builder navigieren.

Die Vorlagen jeder Starter-Site können bearbeitet werden, indem Sie auf das Stiftsymbol links neben dem globalen Kopfzeilen-, benutzerdefinierten Hauptteil- oder globalen Fußzeilenabschnitt einer beliebigen Vorlage klicken. Änderungen werden unabhängig von der Vorlage übernommen, die Sie beim Bearbeiten der Kopf- oder Fußzeile bearbeiten. Klicken Sie zur Demonstration auf das Stiftsymbol für die Standard-Website-Vorlage .

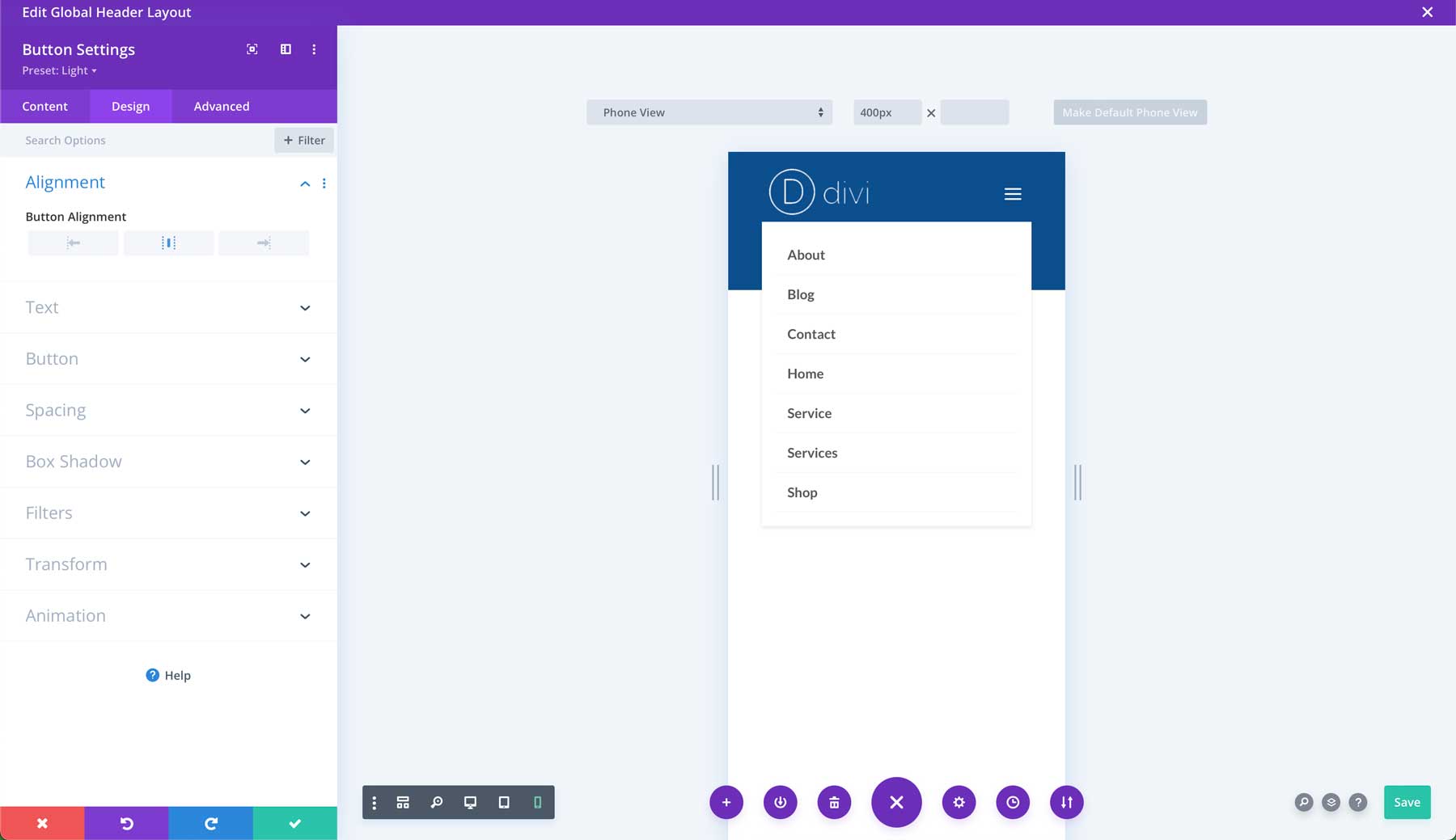
Wenn die Vorlage geöffnet wird, können Sie mit dem Visual Builder die Hintergrundfarbe der Kopfzeile bearbeiten, ein Logo hinzufügen oder Schriftarten und Farben in den Menüeinstellungen anpassen. Fügen Sie Divi-Module hinzu, entfernen Sie sie und gestalten Sie sie wie auf einer Webseite.

Hier liegt das Schöne an der Verwendung von Vorlagen. Alle Änderungen, die Sie an der Kopfzeile (oder einer anderen Theme Builder-Vorlage) vornehmen, werden automatisch auf Ihrer gesamten Website aktualisiert, unabhängig davon, wo diese Vorlage verwendet wird.
Globale Divi-Voreinstellungen
Globale Divi-Voreinstellungen sind wiederverwendbare Stile für jedes Divi-Modul. Stellen Sie sie sich wie kleine Stilvorlagen vor, die Sie auf Schaltflächen, Textmodule, Klappentexte oder andere Module anwenden können. Wenn Sie eine globale Voreinstellung für ein bestimmtes Modul, beispielsweise eine Schaltfläche, erstellen, können Sie diese als Standardschaltfläche anwenden oder eine neue Voreinstellung erstellen, um sie auf eine beliebige Schaltfläche auf Ihrer Website anzuwenden. Auf diese Weise können Sie, wenn Sie eine globale Voreinstellung für Ihren Standard-Schaltflächenstil, Textstil oder jedes andere Modul, das Sie häufig verwenden, erstellen, diese jederzeit und überall anwenden, wo Sie sie benötigen.
Divi Starter Sites verfügen über Voreinstellungen für jedes in den Seiten und Vorlagen verwendete Modul, sodass keine neuen erstellt werden müssen. Es kann jedoch Situationen geben, in denen Sie die vorhandenen Voreinstellungen bearbeiten möchten, um sie an den Stil Ihrer Marke anzupassen. Zum Glück macht Divi das zum Kinderspiel.
Bearbeiten Sie eine vorhandene Voreinstellung
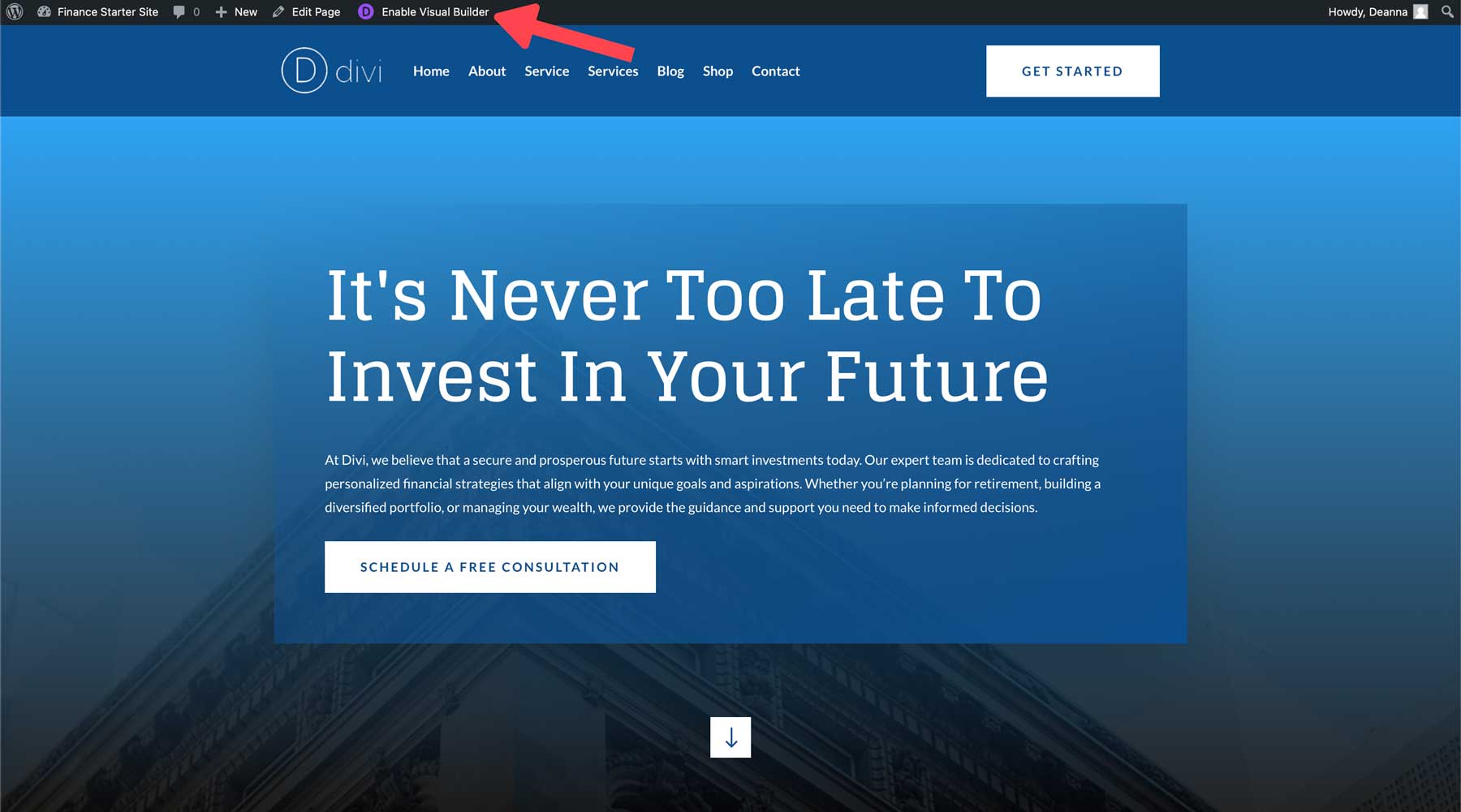
Wir bearbeiten die Startseite auf der neuen Starter-Site, um eine globale Voreinstellung zu bearbeiten. Klicken Sie im Frontend auf „Visual Builder aktivieren“ .

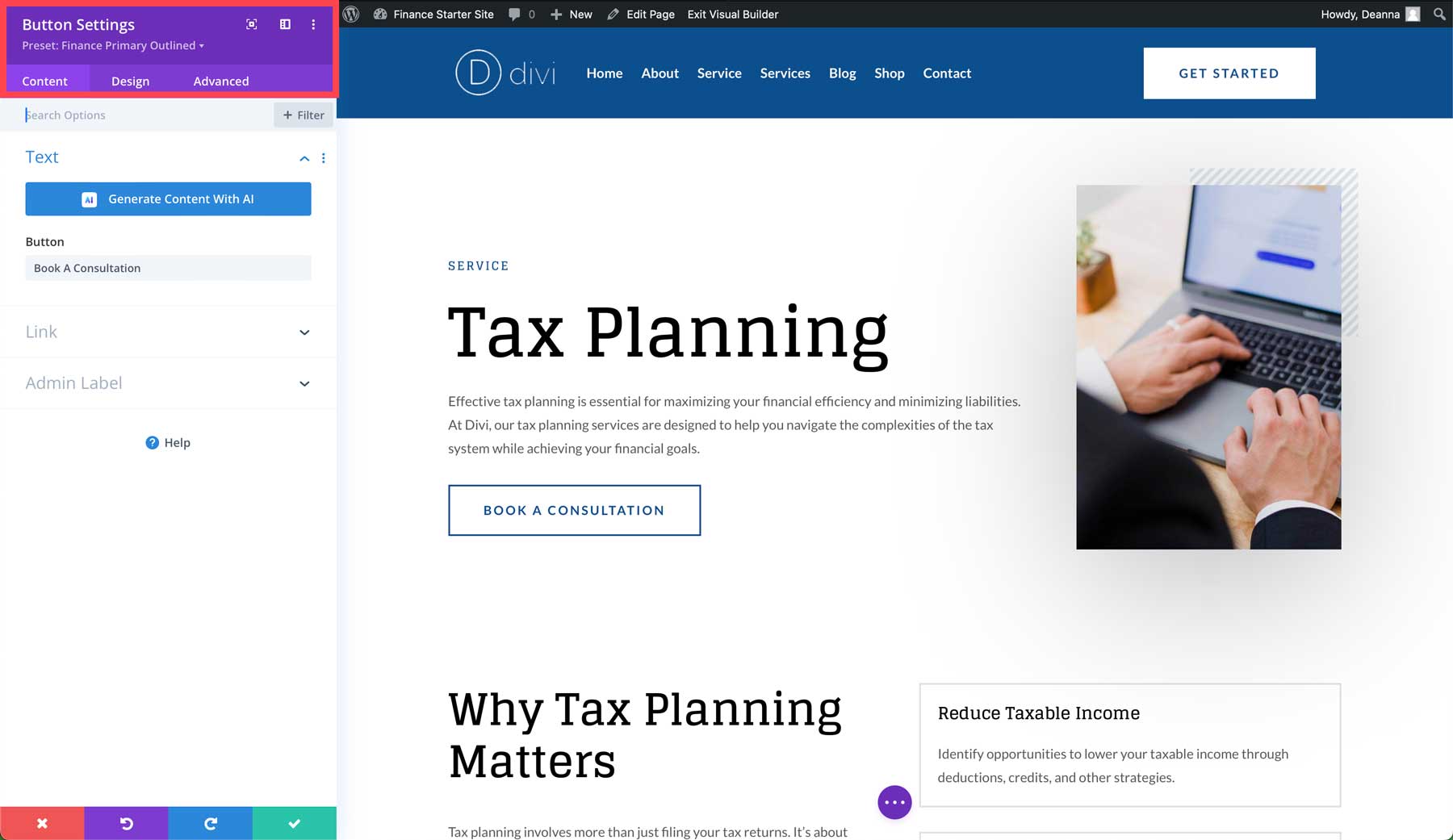
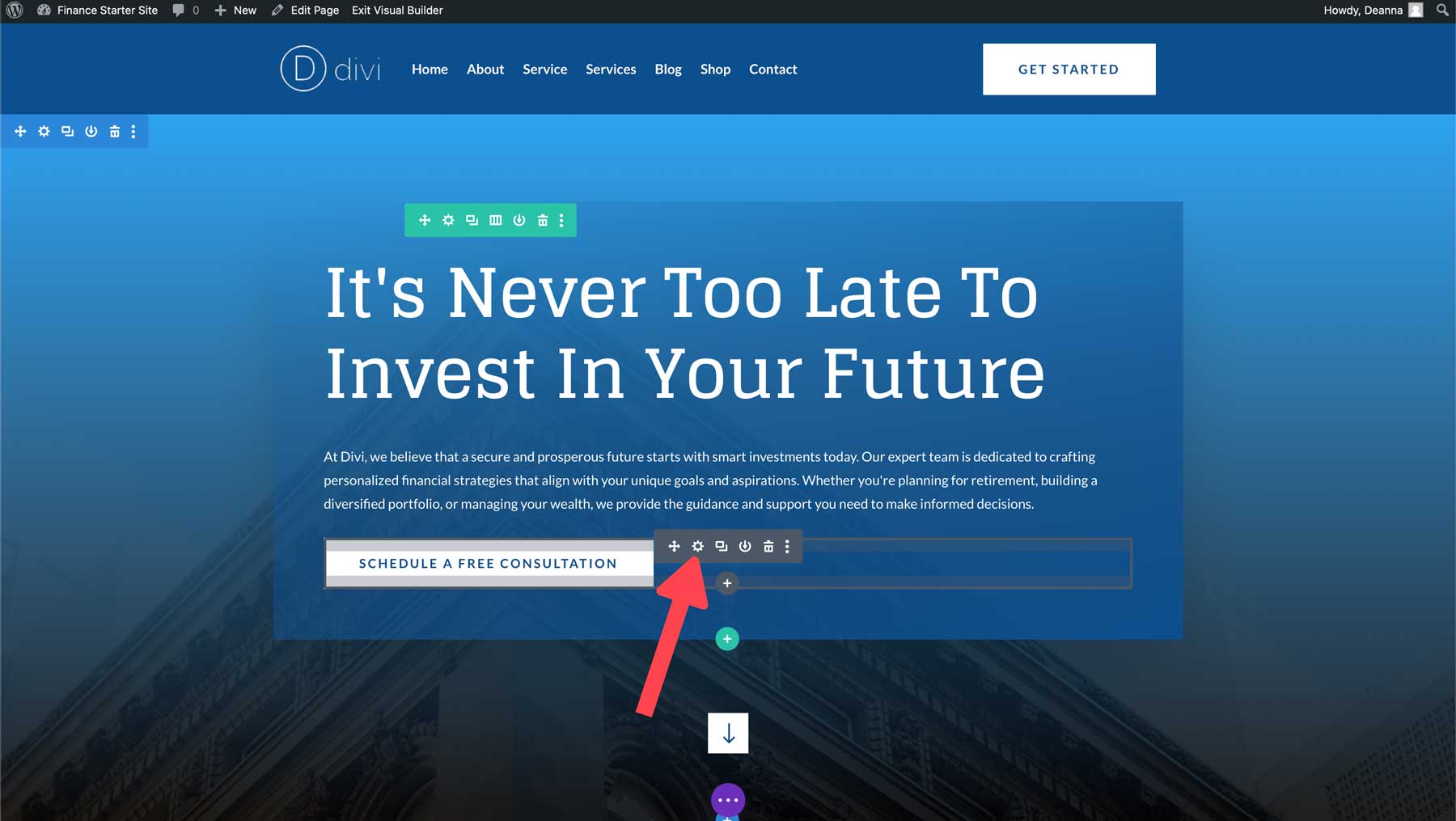
Bewegen Sie den Mauszeiger über ein Schaltflächenmodul auf der Seite und klicken Sie auf das graue +-Symbol, um es zu bearbeiten.

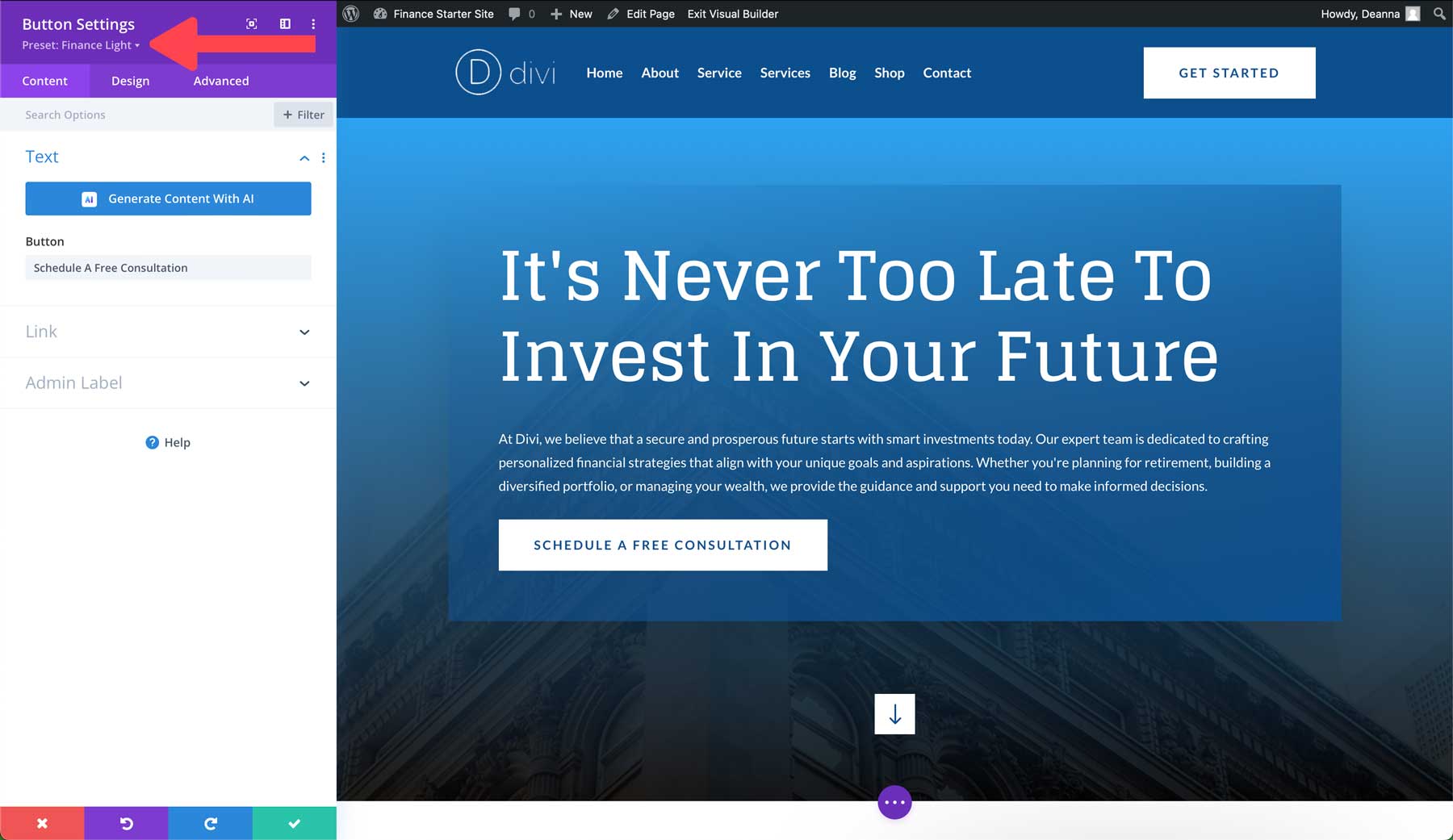
Wie bereits erwähnt, haben alle Starter-Sites für Divi ihre eigenen Voreinstellungen. Beispielsweise bearbeiten wir eine der aktuellen Schaltflächenvoreinstellungen der Starter-Site. Klicken Sie dazu auf den Dropdown-Pfeil neben dem voreingestellten Bereich unter der Kopfzeile des Tastenmoduls.

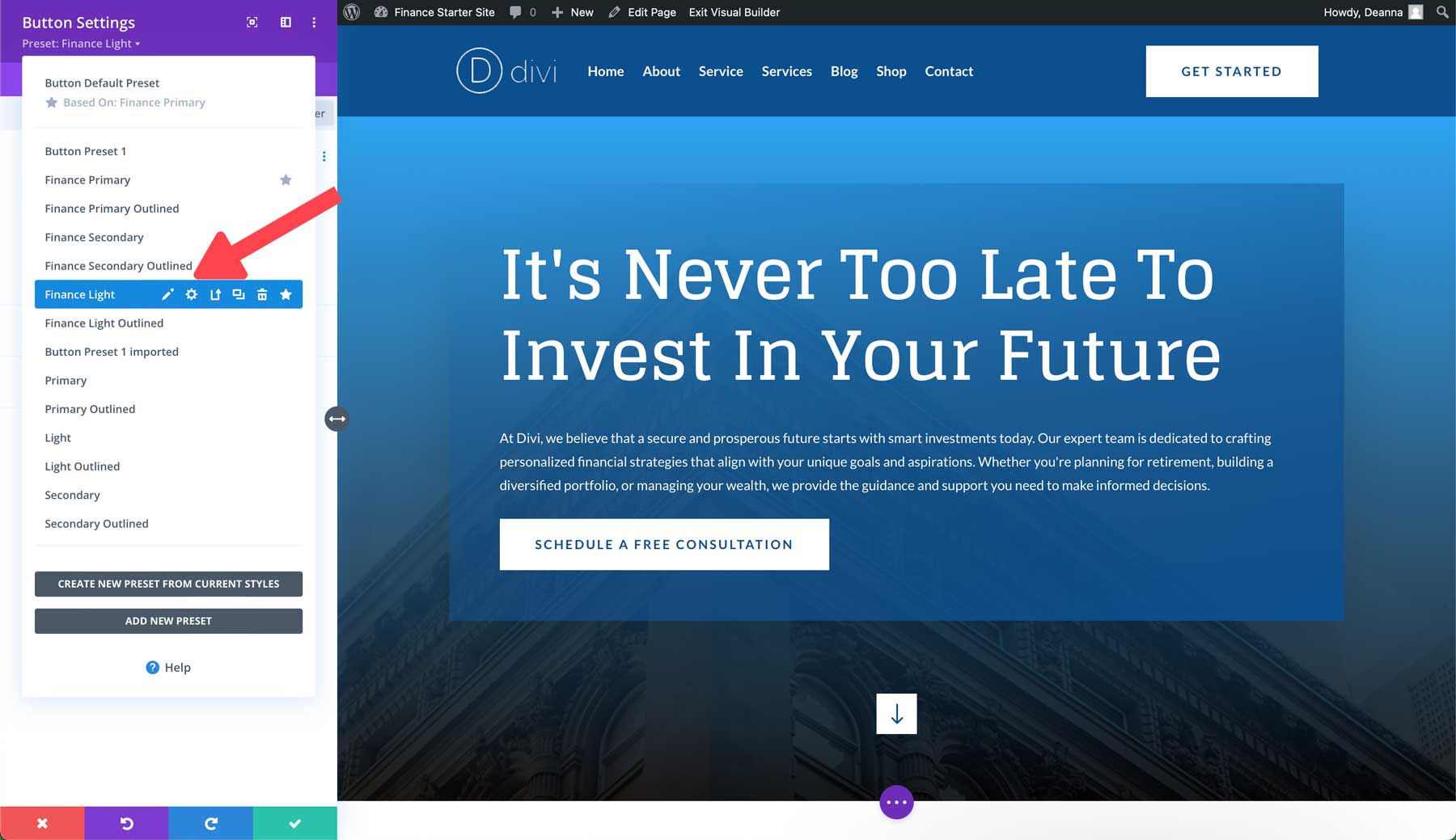
Suchen Sie als Nächstes die Voreinstellung für die aktuelle Schaltfläche, in diesem Fall „Finance Light“ . Bewegen Sie den Mauszeiger über die Voreinstellung, um das Menü der Voreinstellung anzuzeigen. Klicken Sie auf das Stiftsymbol, um die Voreinstellung zu bearbeiten.

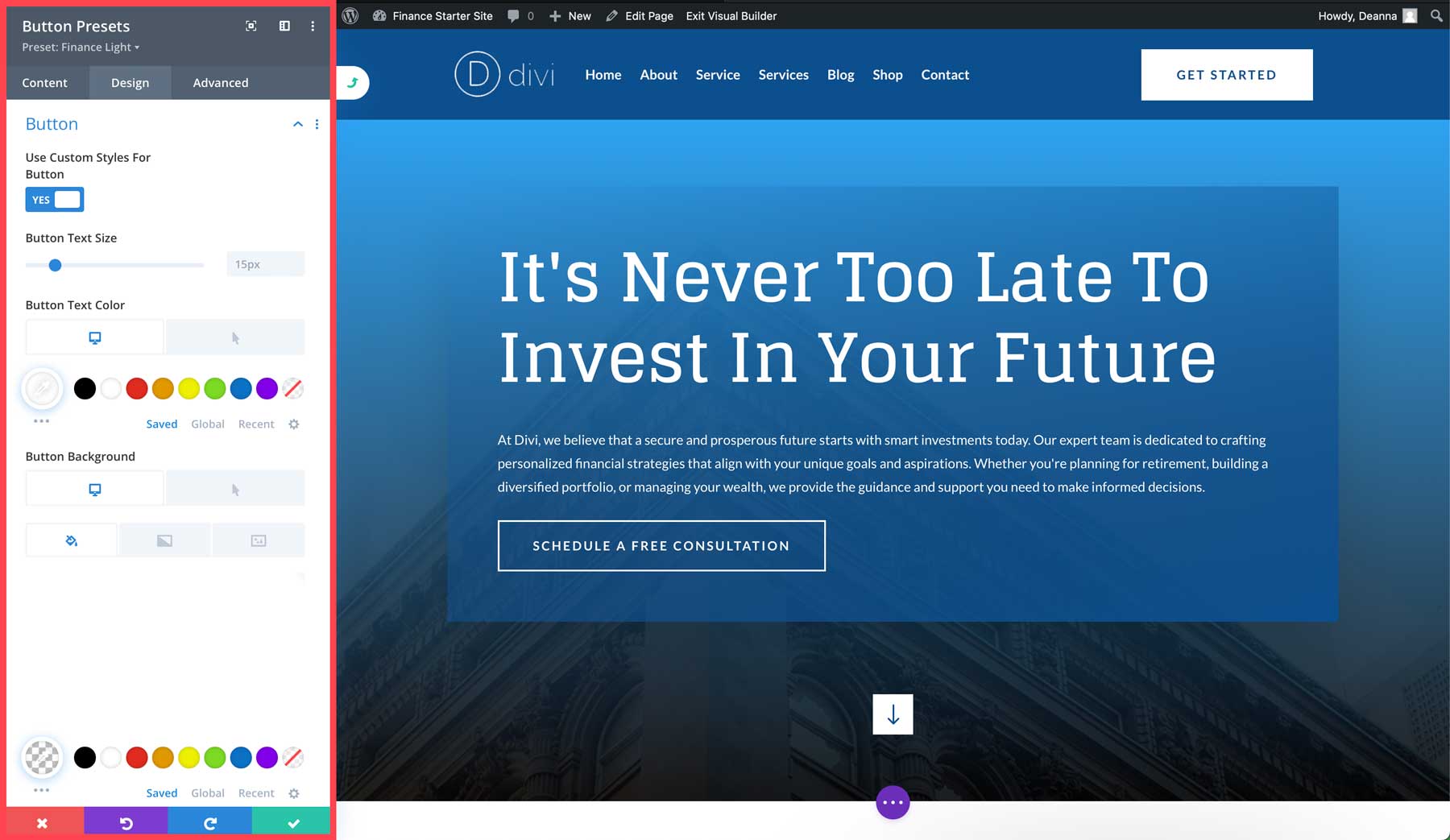
Beim Bearbeiten von Divi-Voreinstellungen ändert sich die Farbe der Kopfzeile des Moduls von Lila zu Grau, was darauf hinweist, dass Designänderungen vorgenommen werden.

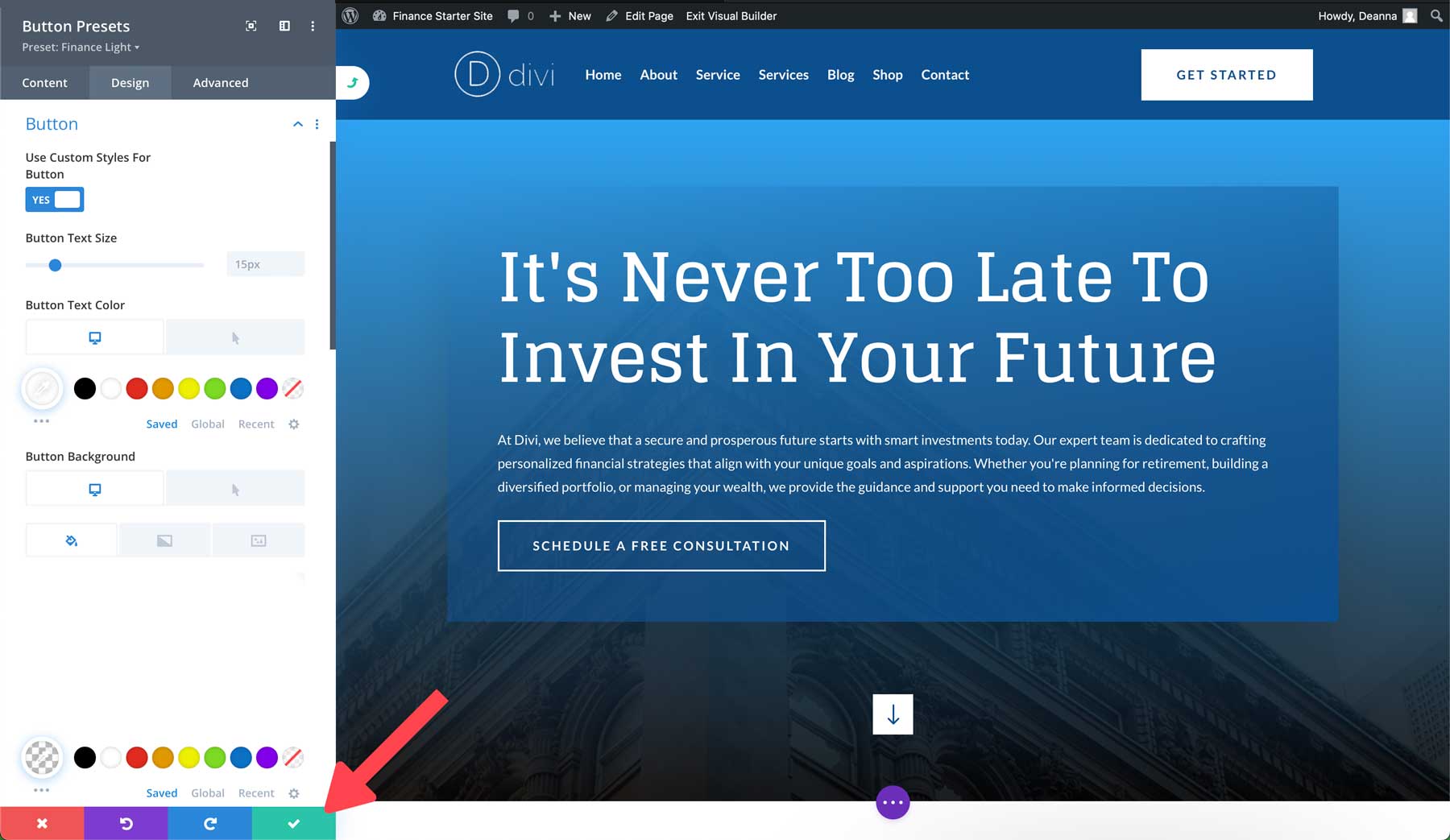
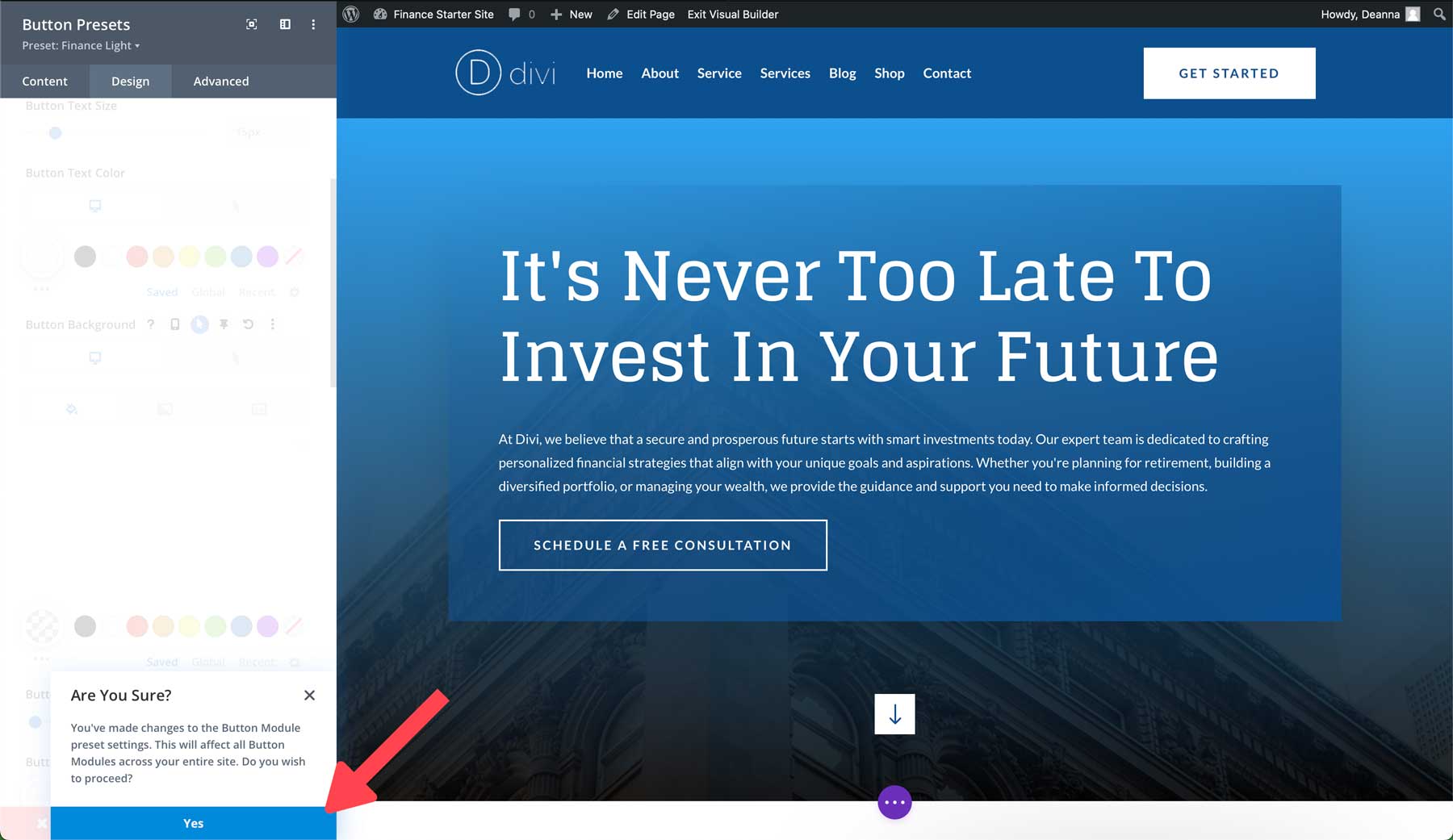
Nehmen Sie alle gewünschten Designänderungen vor und speichern Sie das Modul, indem Sie auf die grüne Häkchenschaltfläche klicken.

Unten erscheint ein Dialogfeld, in dem Sie gefragt werden, ob Sie wirklich Änderungen an der Voreinstellung vornehmen möchten. Wählen Sie Ja, um die Änderungen zu speichern.

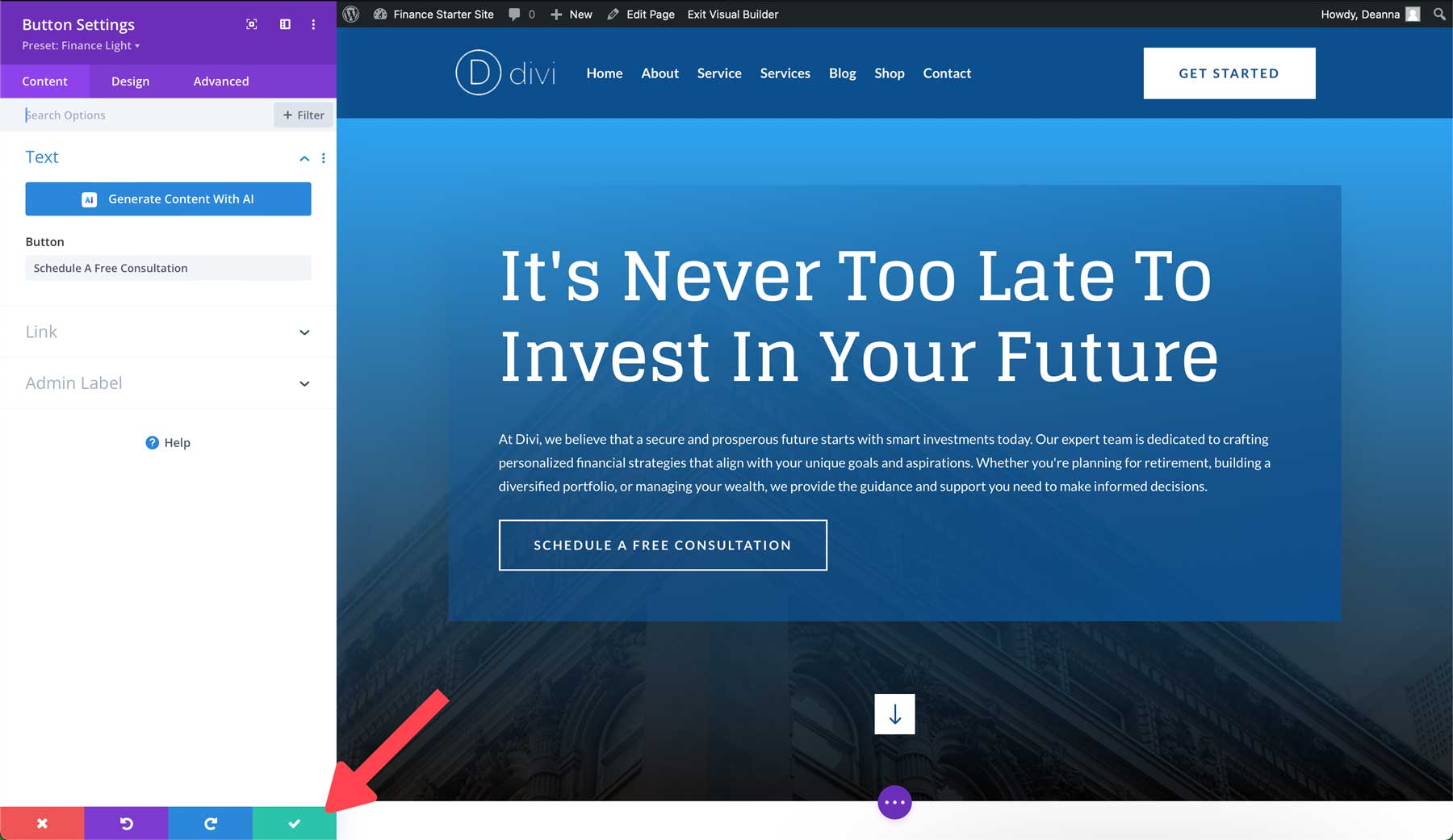
Die Kopfzeile des Moduls wird wieder lila. Klicken Sie ein letztes Mal auf die grüne Schaltfläche „Speichern“, um die Voreinstellung zu speichern.

Anpassen globaler Schriftarten und Farben
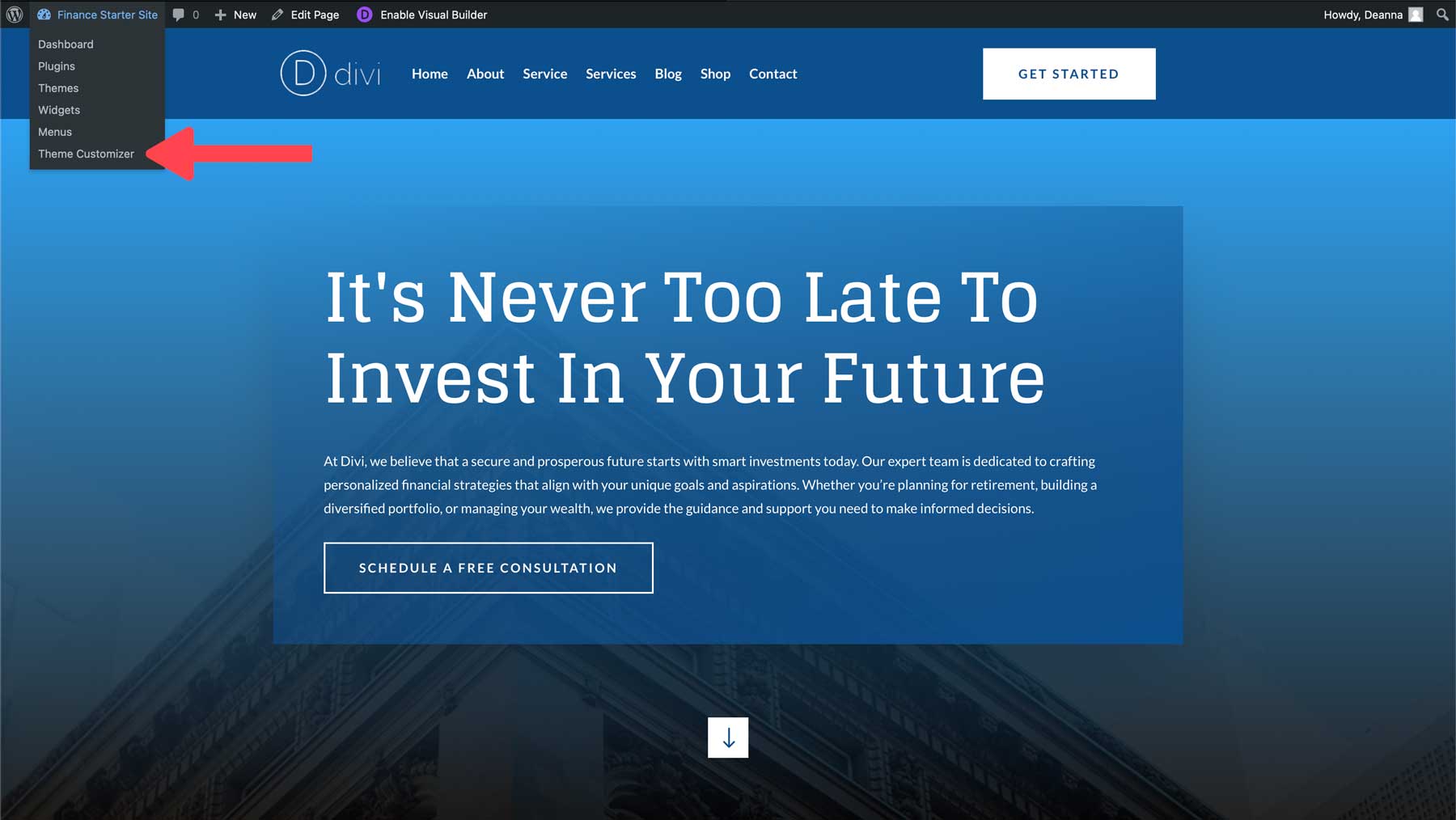
Mit Divi können Sie die globalen Schriftarten und Farben Ihrer Starter-Site ganz einfach über den WordPress Customizer anpassen. Sie können Änderungen global vornehmen und beobachten, wie sie sich wie von Zauberhand auf Ihre gesamte Website auswirken. Um auf den WordPress Customizer zuzugreifen, wählen Sie „Theme Customizer“ aus dem Dropdown-Menü im Frontend.

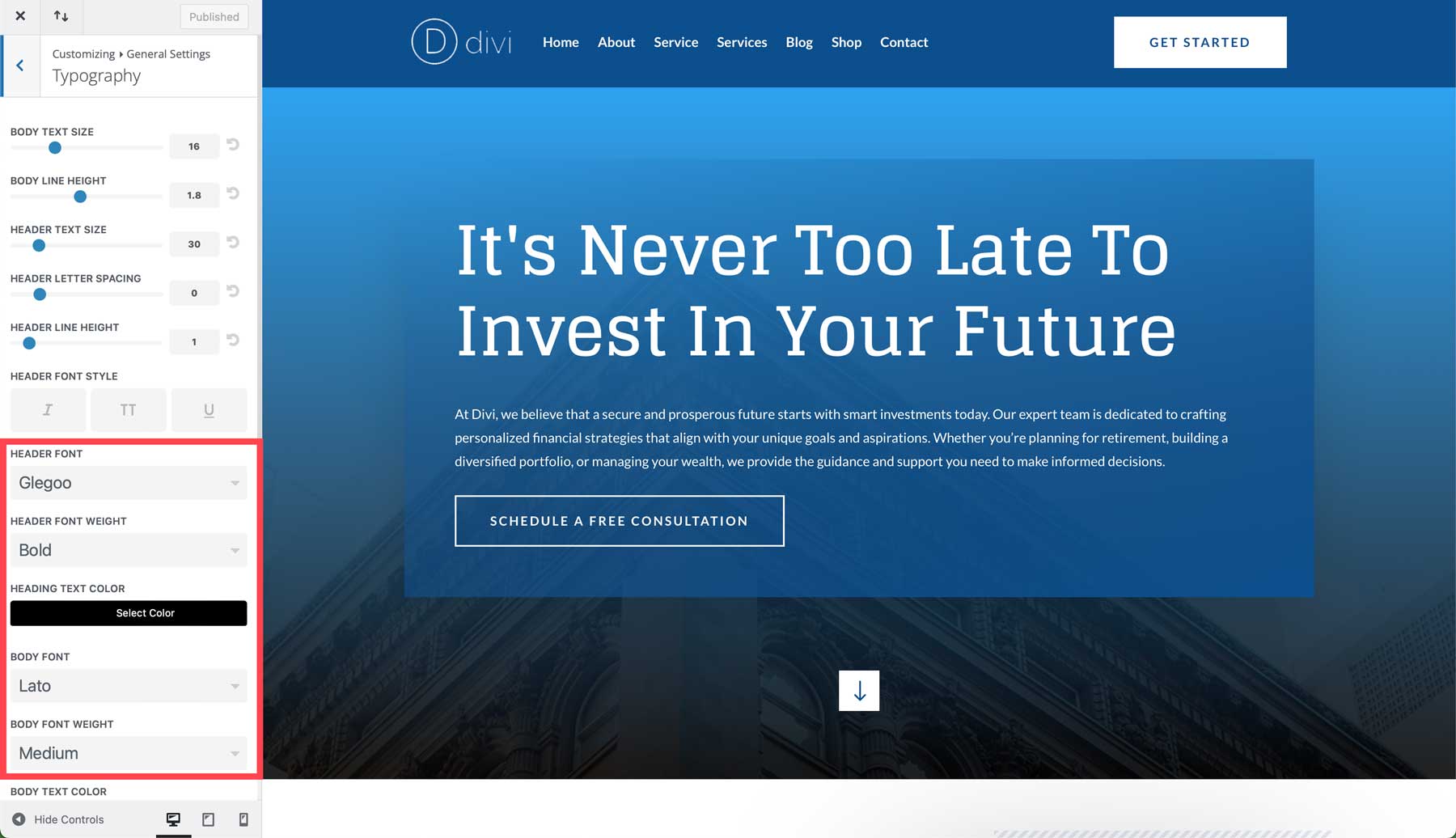
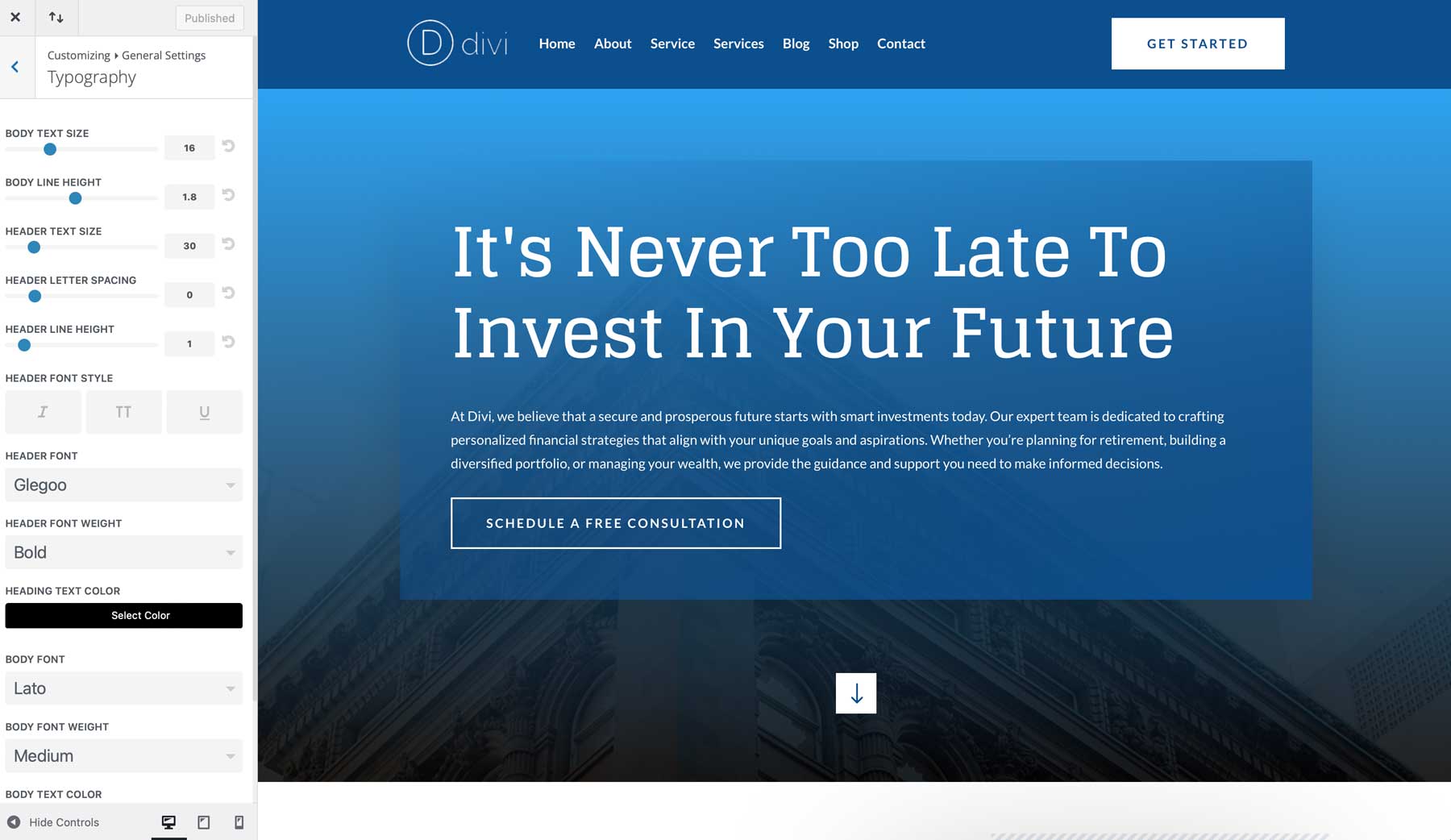
Beim WordPress Customizer gibt es vier Hauptbereiche, auf die man sich konzentrieren sollte. Erstens ist die Typografie wichtig. Sie können die Schriftarten für Überschrift und Text, die Schriftgröße und mehr ganz einfach ändern, indem Sie zu „Allgemeine Einstellungen“ > „Typografie“ navigieren.

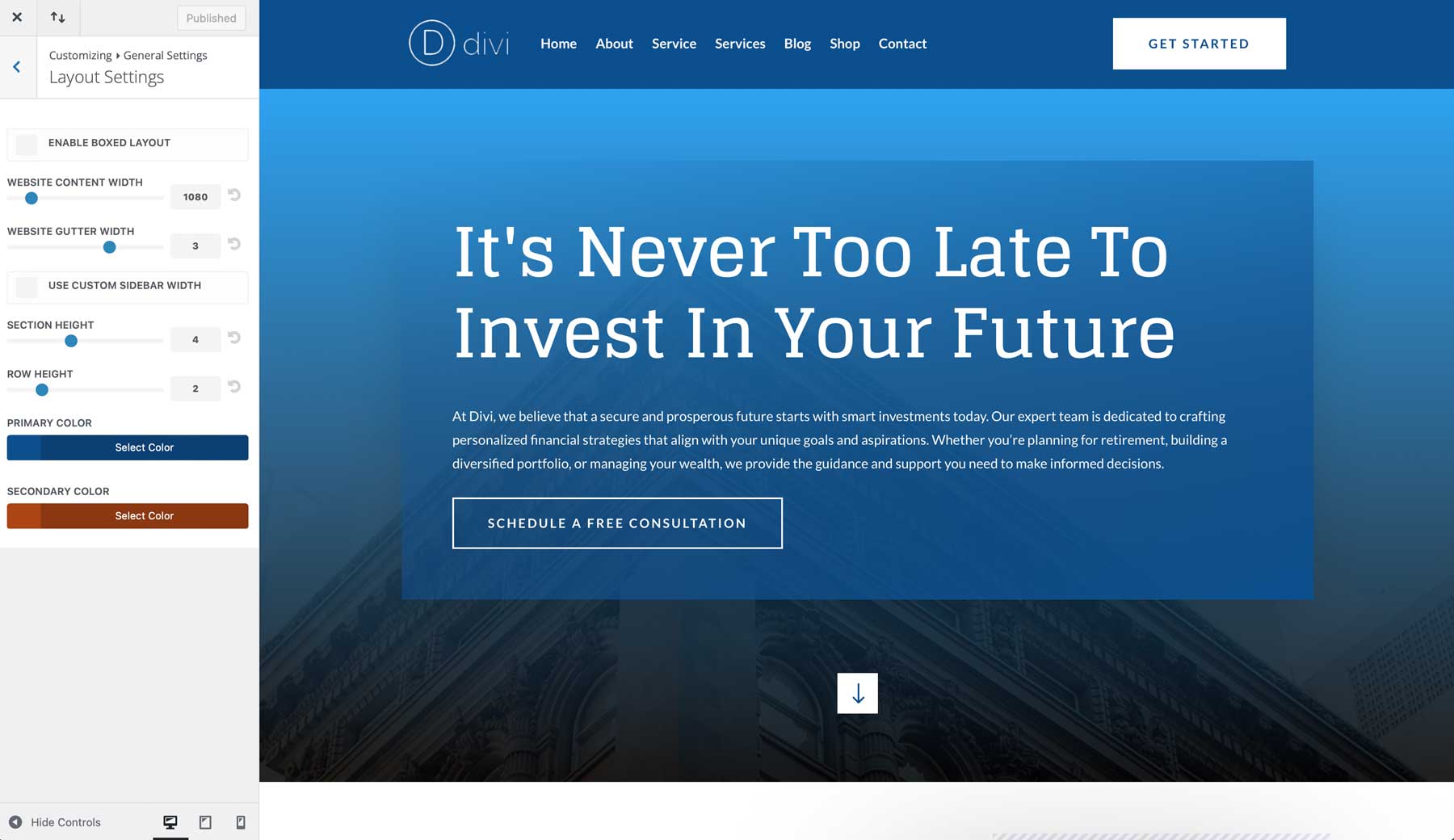
Unter Allgemein > Layouteinstellungen können Sie die Seitenbreite anpassen und Primär- und Sekundärfarben hinzufügen.

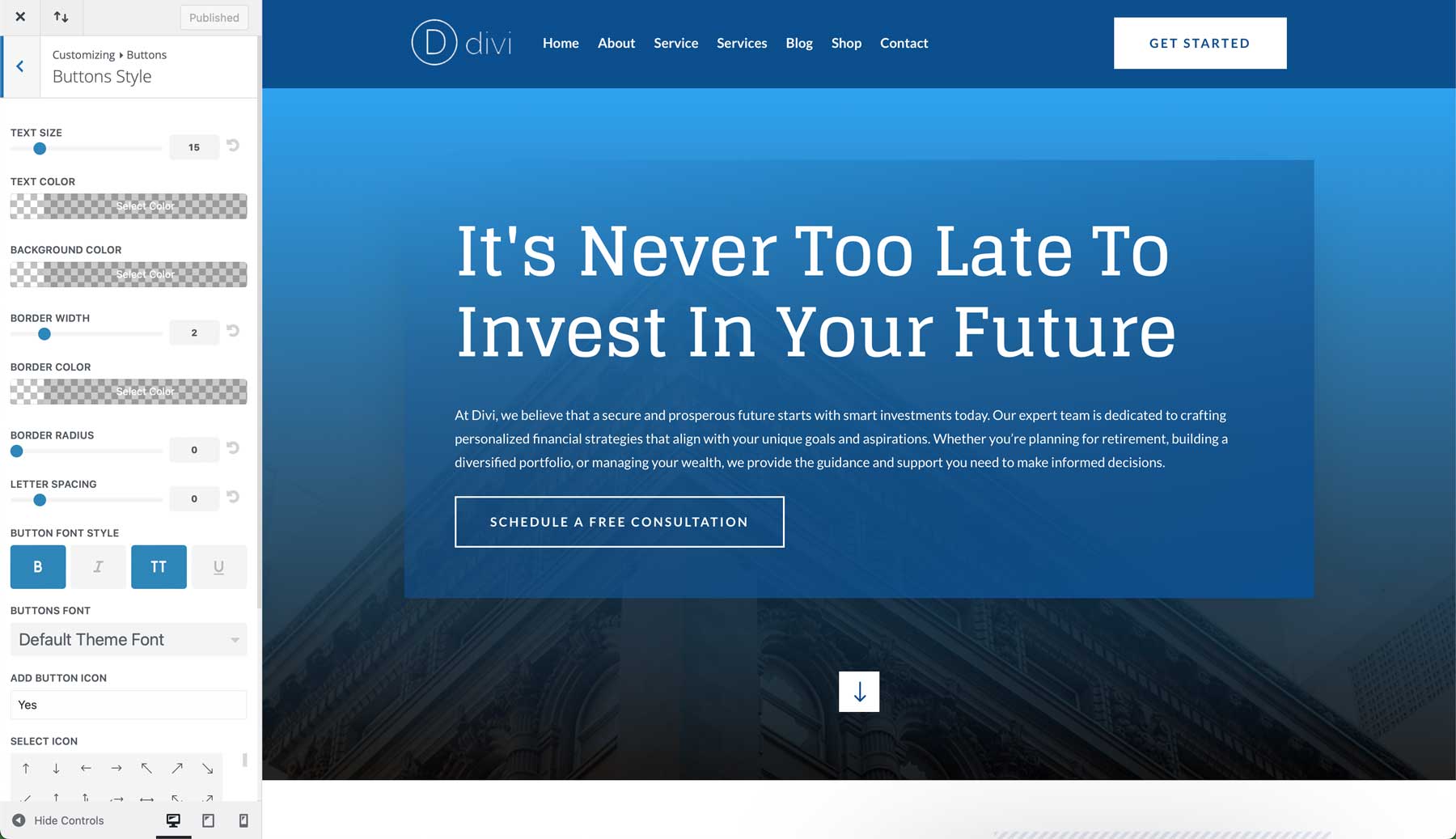
Ihre Anpassungsoptionen gehen über Schriftarten und Website-Farben hinaus. Mit wenigen Klicks können Sie auch die Schaltflächen Ihrer Website anpassen.

Wie Sie sehen, können Sie mit Divi Starter Sites ganz einfach Schriftarten, Farben und andere Website-Einstellungen global anpassen.
Starten Sie Ihre Divi-Website mit einer Starter-Site
Vorbei sind die Zeiten, in denen man auf einer leeren Seite anfing und nicht wusste, wo man anfangen sollte. Mit Divi Starter Sites können Sie Ihre neue Website in Minuten statt Wochen oder Monaten erstellen. Mit atemberaubenden Webseiten-Layouts, nahtloser WooCommerce-Integration und der Möglichkeit, mit wenigen Klicks globale Stiländerungen vorzunehmen, bietet Divi Starter Sites alles, was Sie zum Erstellen einer schönen und funktionalen Website benötigen, die Ihre Marke wunderschön präsentiert.
Kaufen Sie noch heute ein Divi-Abonnement und entdecken Sie die Leistungsfähigkeit von Divi Quick Sites!
