Divi-Fotografie-Portfolio – Überblick über das untergeordnete Divi-Thema
Veröffentlicht: 2022-11-07Divi Photography Portfolio ist ein untergeordnetes Divi-Design eines Drittanbieters, das mit Fotografen und Videografen entwickelt wurde. Es enthält viele Seiten in hellem und dunklem Design und bietet zusätzliche Funktionen mit Premium-Plugins. In diesem Beitrag sehen wir uns das untergeordnete Thema Divi Photography Portfolio an, um Ihnen bei der Entscheidung zu helfen, ob es das richtige untergeordnete Thema für Ihre Anforderungen ist.
Installation von Divi Photography Portfolio
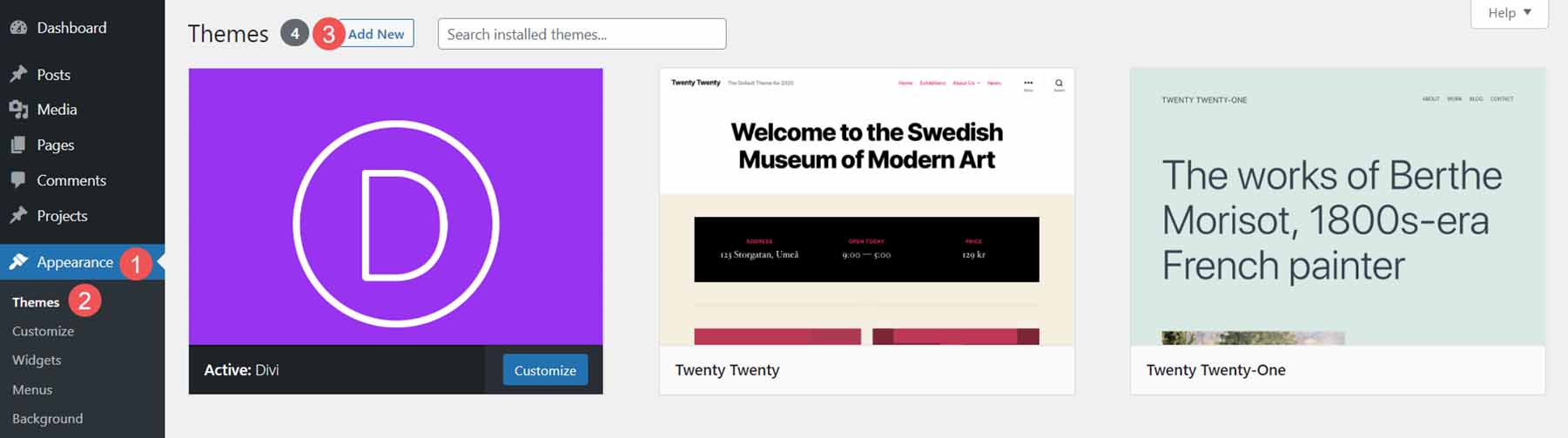
Das untergeordnete Thema Divi Photography Portfolio ist einfach zu installieren. Gehen Sie bei aktiviertem Divi zu Darstellung > Themen > Neu hinzufügen .

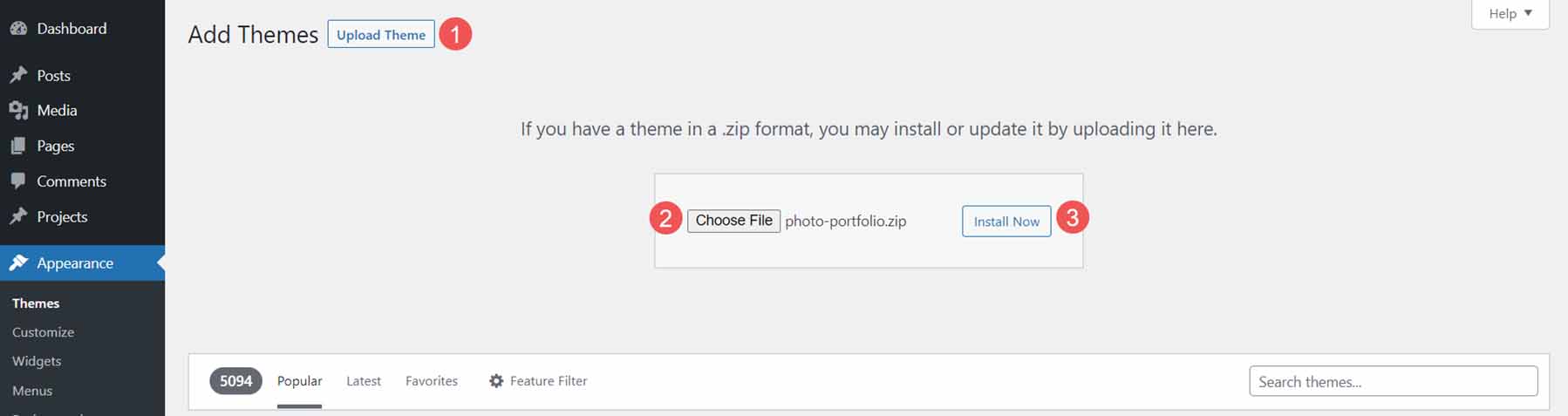
Klicken Sie auf Thema hochladen , Datei auswählen und navigieren Sie zu Ihrer gezippten Datei. Klicken Sie auf Jetzt installieren .

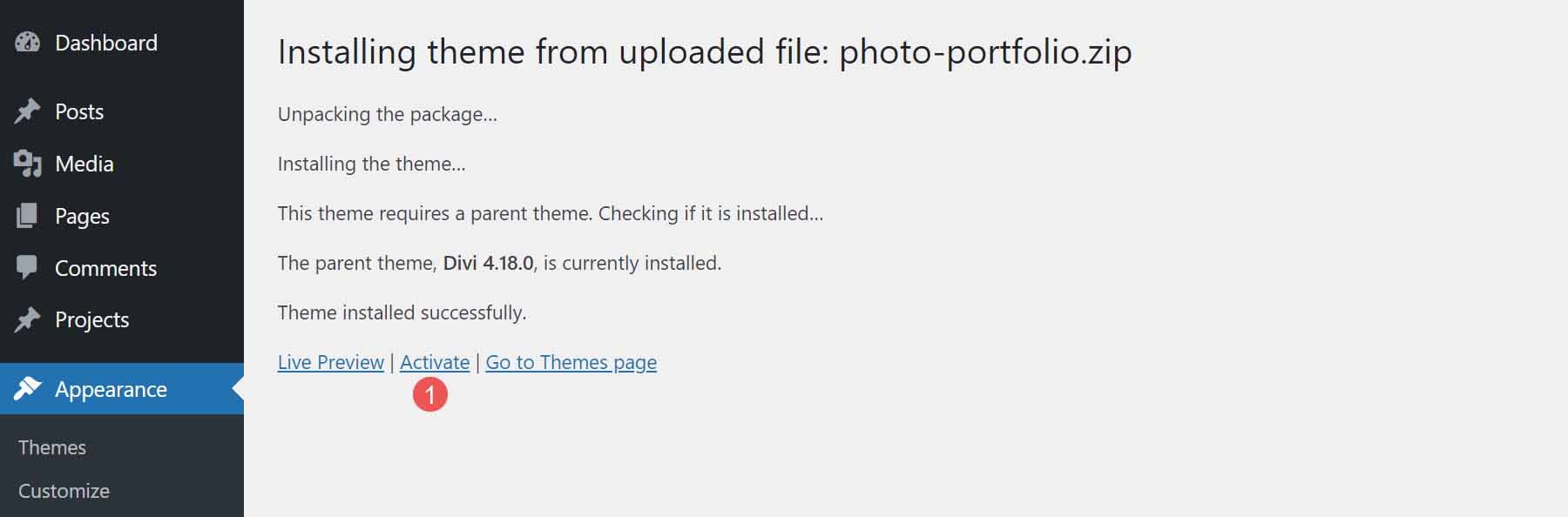
Aktiviere das Child-Theme.

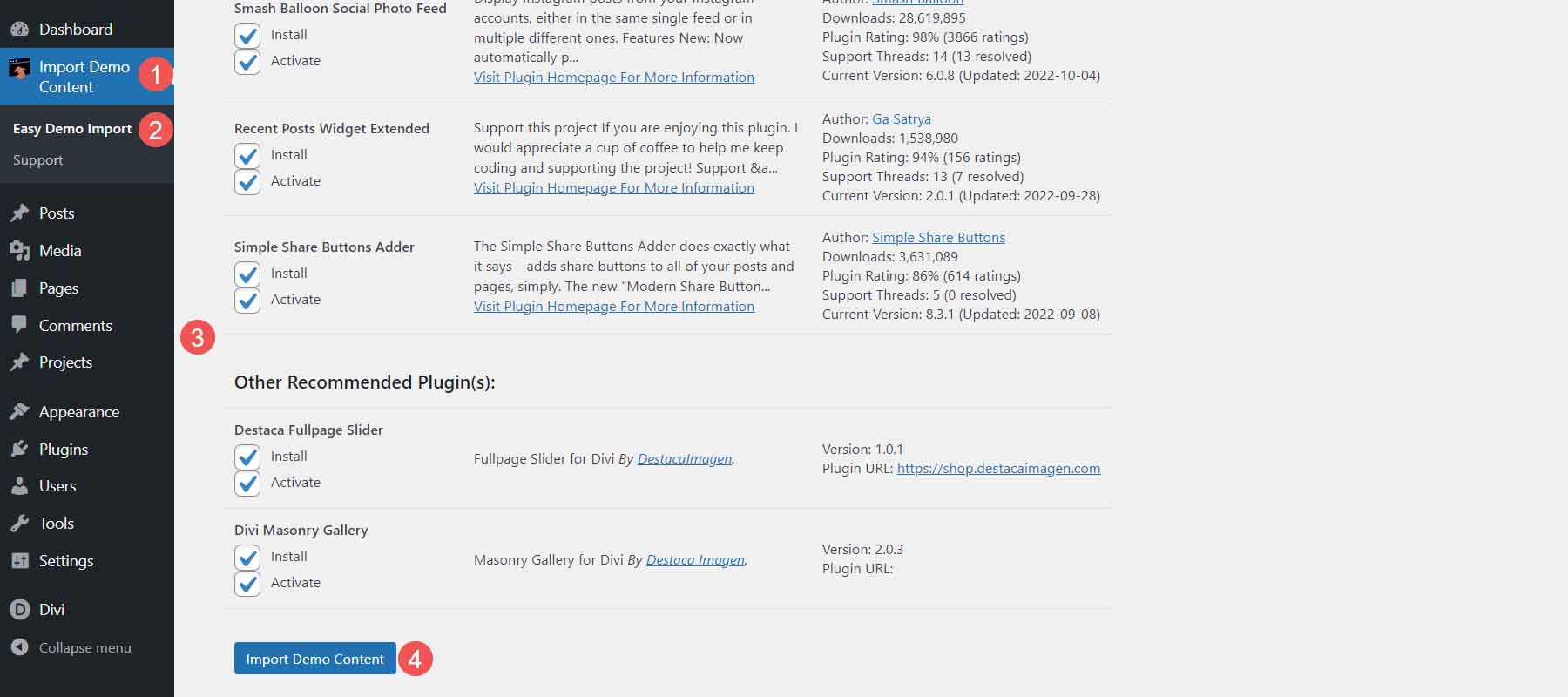
Als Nächstes müssen Sie den Demo-Inhalt importieren. Wählen Sie Demo-Inhalt importieren > Einfacher Demo-Import aus . Wählen Sie alle Dateien aus, die Sie importieren möchten. Ich empfehle, dies in den Standardeinstellungen zu belassen. Klicken Sie auf Demoinhalt importieren .

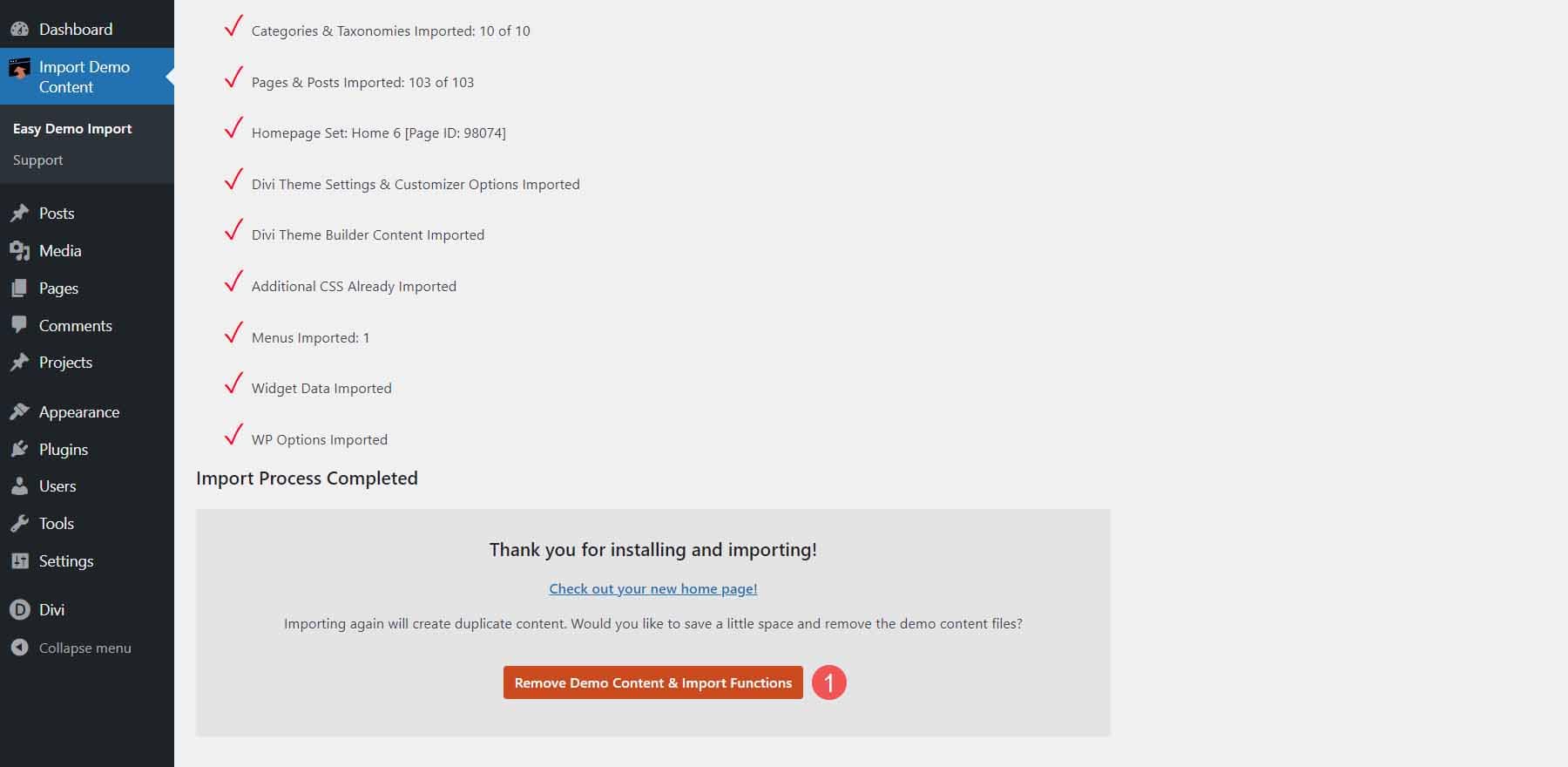
Klicken Sie nach Abschluss des Imports auf Demoinhalt und Importfunktionen entfernen, um die Dateien zu entfernen, die Sie nicht mehr benötigen. Ihre Website sieht nun wie die Demo aus.

Divi Photography Portfolio-Funktionen
Divi Photography Portfolio hat sowohl eine helle als auch eine dunkle Version mit 9 Homepages, 3 Portfolio-Layouts, 8 Projektlayouts, 2 Videogalerien, 2 „Über mich“-Seiten, 2 Kontaktseiten und 2 Blog-Designs. Insgesamt werden der Divi-Bibliothek 36 Layouts, dem Divi Theme Builder 7 Vorlagen und 26 Seiten hinzugefügt. Ich verwende die Light-Version in meinen Beispielen.
Es enthält auch die Plugins Divi Masonry Gallery, Divi Video Gallery, Destaca Fullpage Slider, Recent Posts Widget Extended, Simple Share Buttons Adder und Smash Balloon Instagram Feed. Viele der Elemente enthalten Animationen oder Bildlaufeffekte.
Divi Photography Portfolio – Homepages
Werfen wir einen Blick auf die Homepages und sehen, wie sie sich unterscheiden.
Startseite 6 – die Standard-Startseite
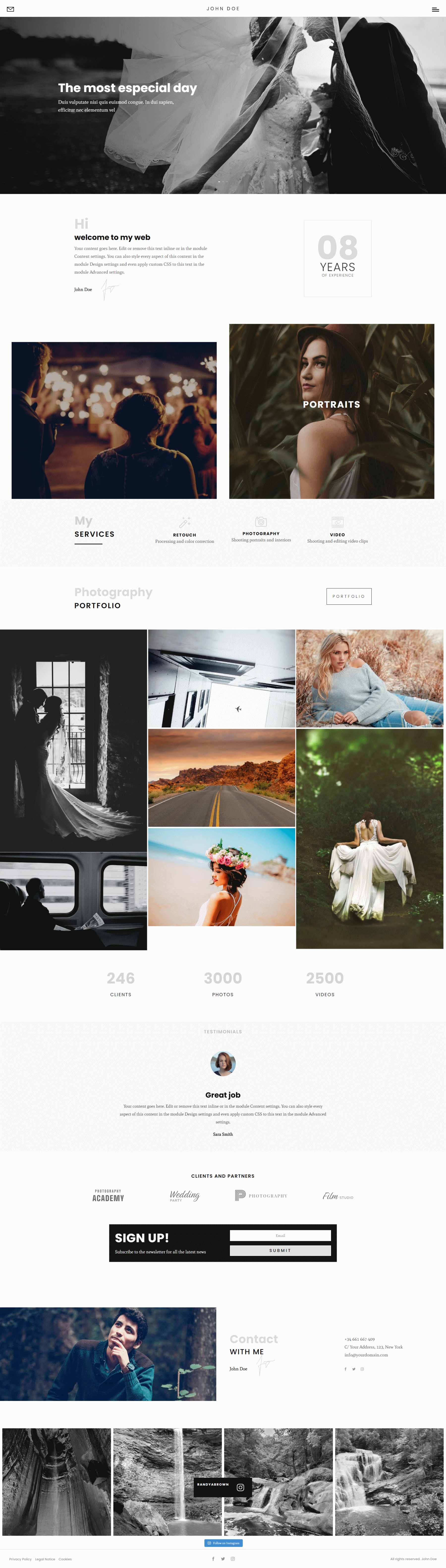
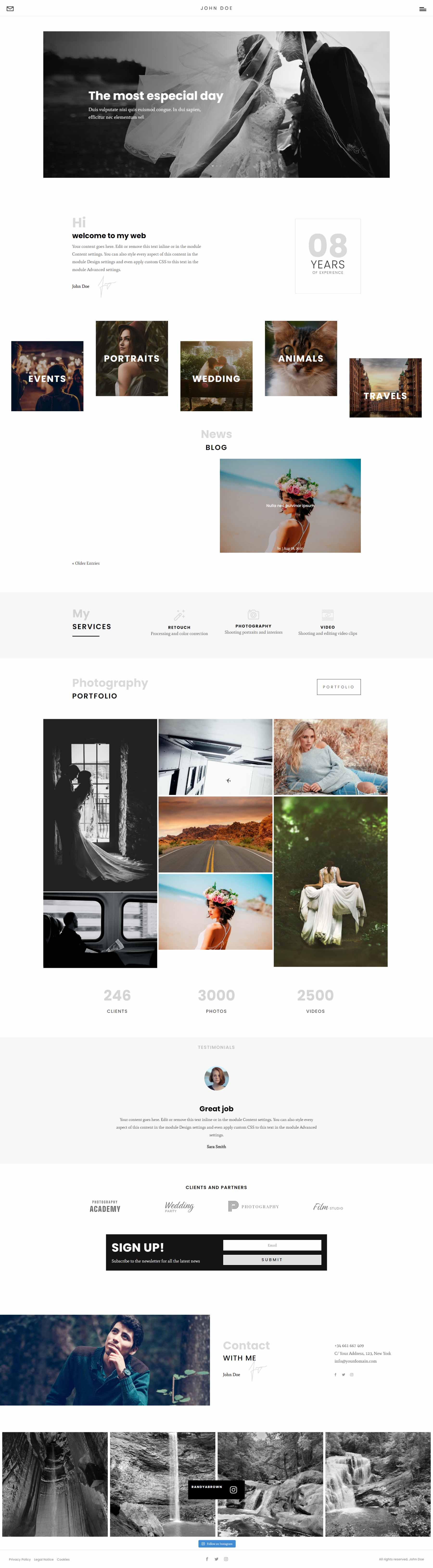
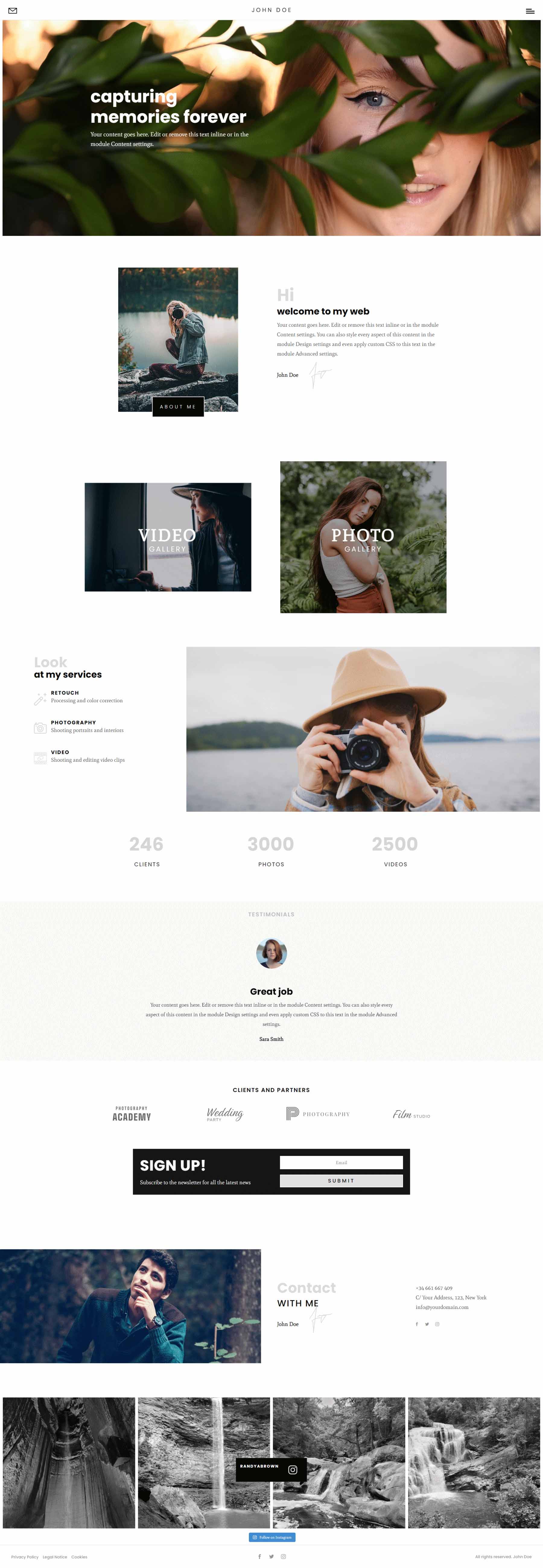
Hier ist die Haupthomepage in Licht. Dies ist die Startseite 6. Sie enthält einen Vollbild-Slider, eine Willkommensnachricht mit der Anzahl der Jahre an Erfahrung, Bilder, die auf Arten der Fotografie verlinken, Klappentexte, die auf Dienstleistungen verlinken, ein Mosaik-Portfolio, Nummernzähler, einen Slider für Erfahrungsberichte, Kundenlogos , E-Mail-Formular und Kontaktinformationen.

Startseite 1
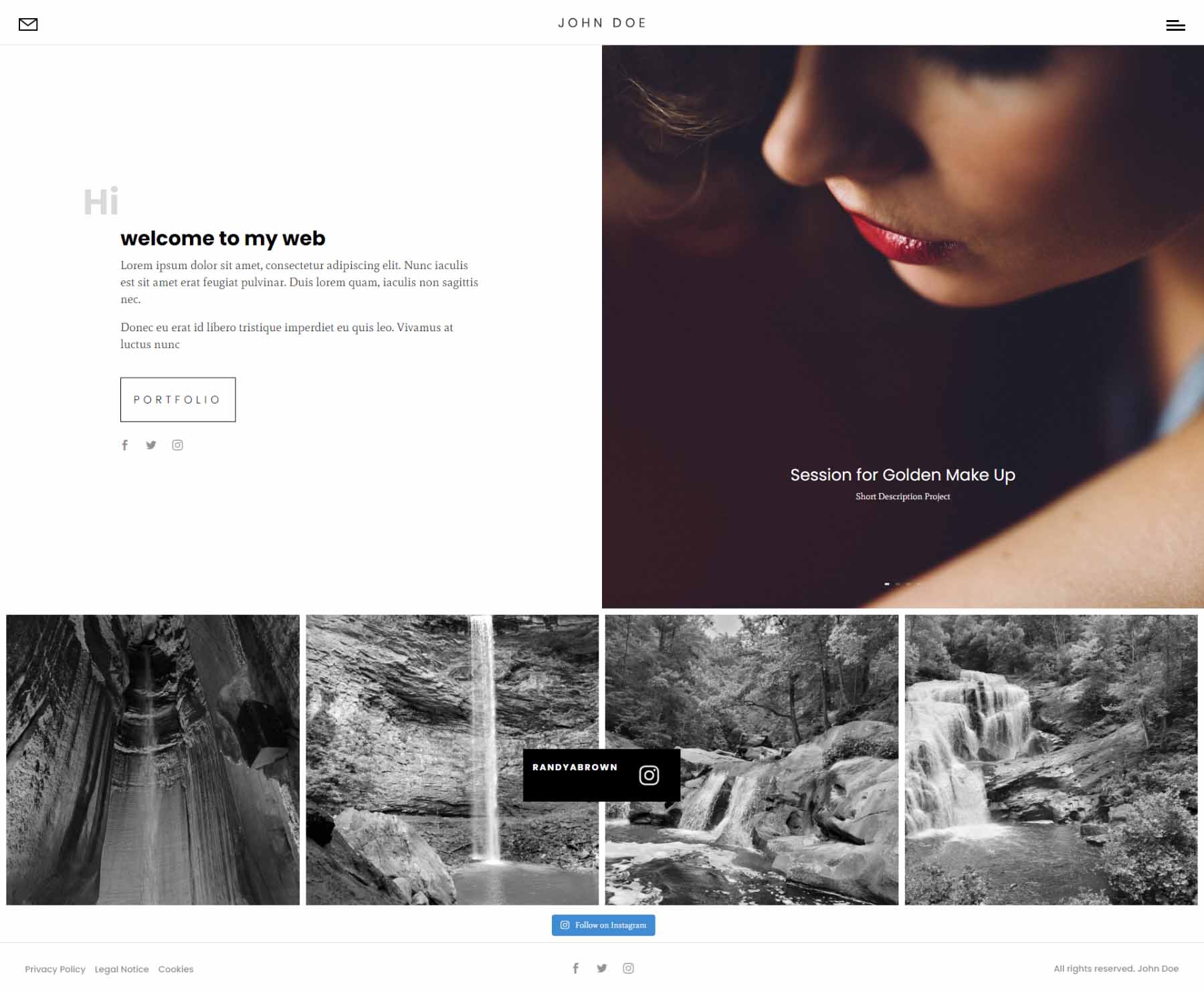
Homepage 1 ist kurz. Es hat einen oberen Abschnitt mit einer Willkommensnachricht auf der einen Seite, die einen Link zum Portfolio und Social-Follow-Buttons enthält. Die andere Seite enthält einen Bildschieber.

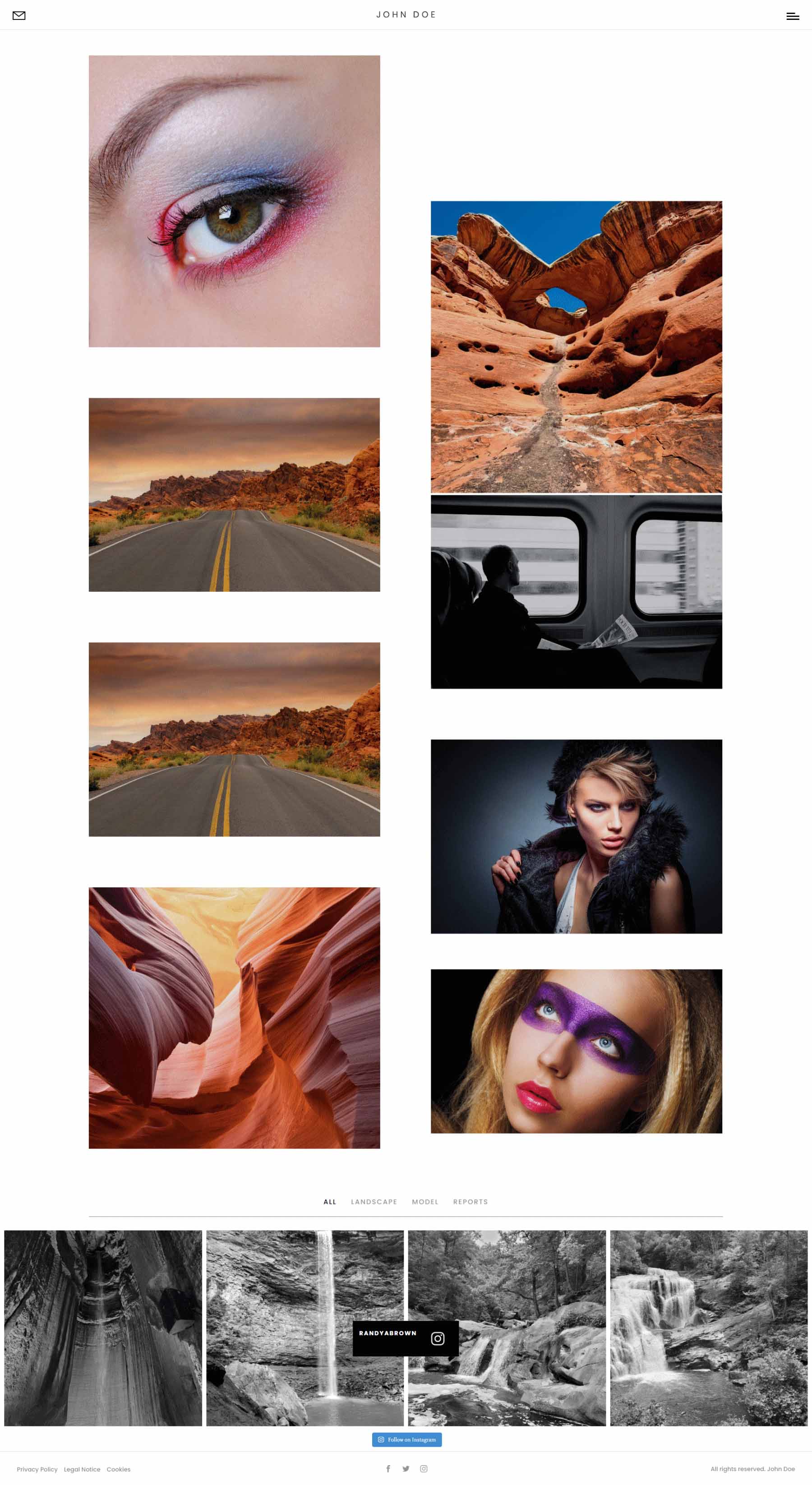
Haus 2
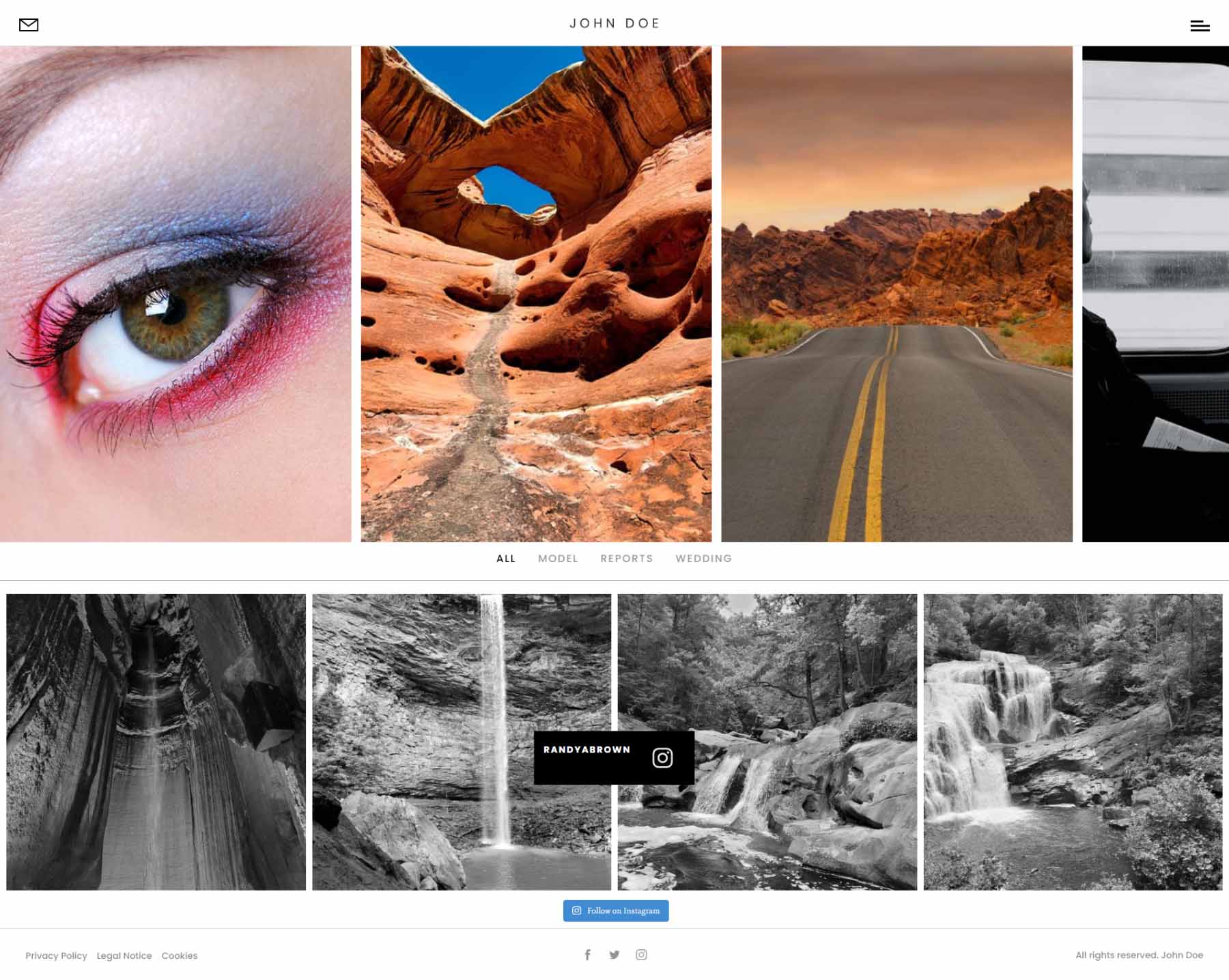
Besonders interessant ist die zweite Homepage. Es enthält einen Schieberegler, der sich mit dem Scrollrad Ihrer Maus von einer Seite zur anderen bewegt. Wenn Sie den Mauszeiger über ein Bild bewegen, werden Titel und Kategorie angezeigt. Es enthält auch den Instagram-Feed. Die Kategorien werden unten auf dem Bildschirm angezeigt, bis Sie zu diesem Punkt scrollen.

Zuhause 3
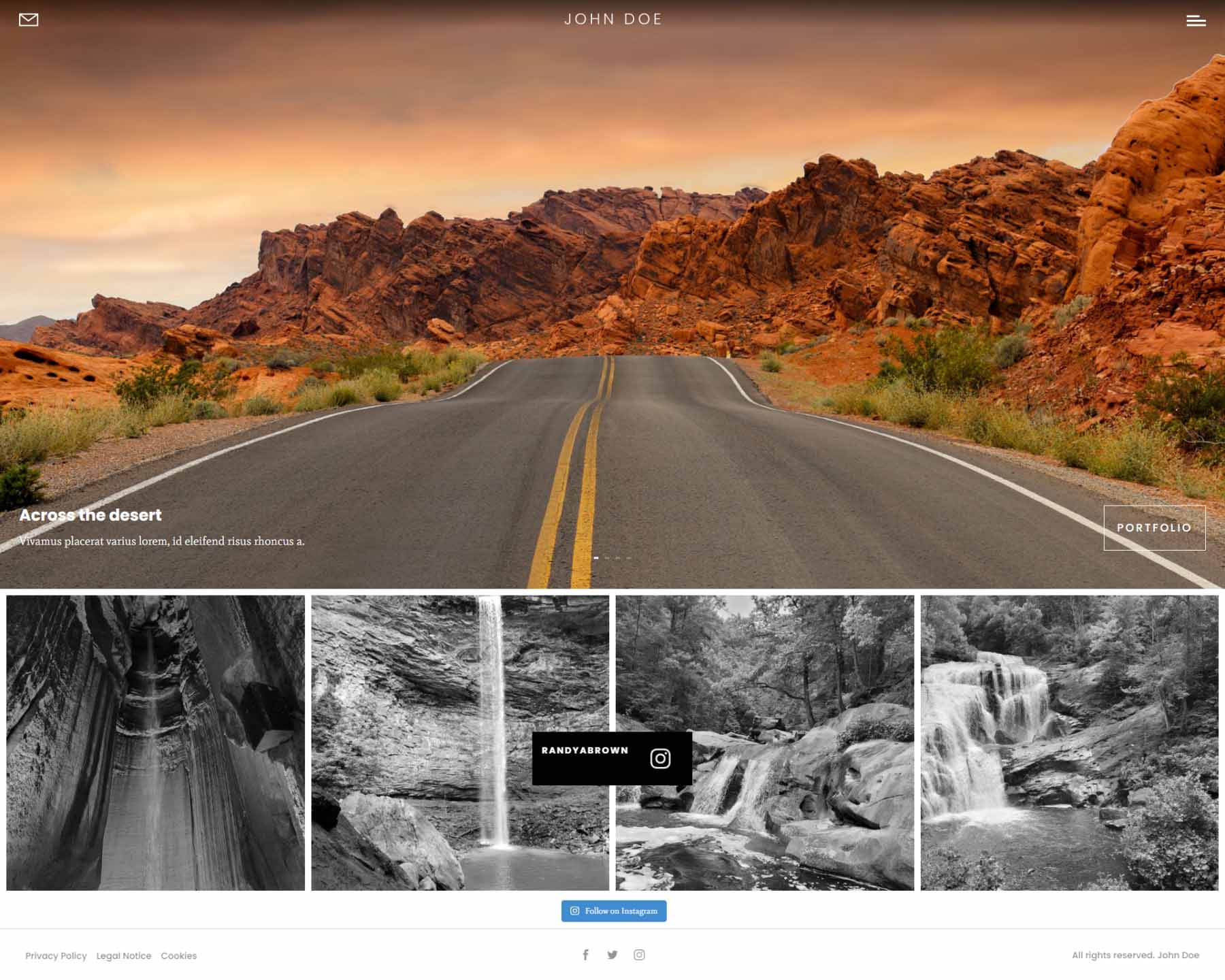
Die dritte Homepage zeigt einen Vollbild-Schieberegler mit dem Titel in der unteren linken Ecke des Bildes und einer Schaltfläche, die auf die Portfolio-Seite in der unteren rechten Ecke verweist.

Startseite 4
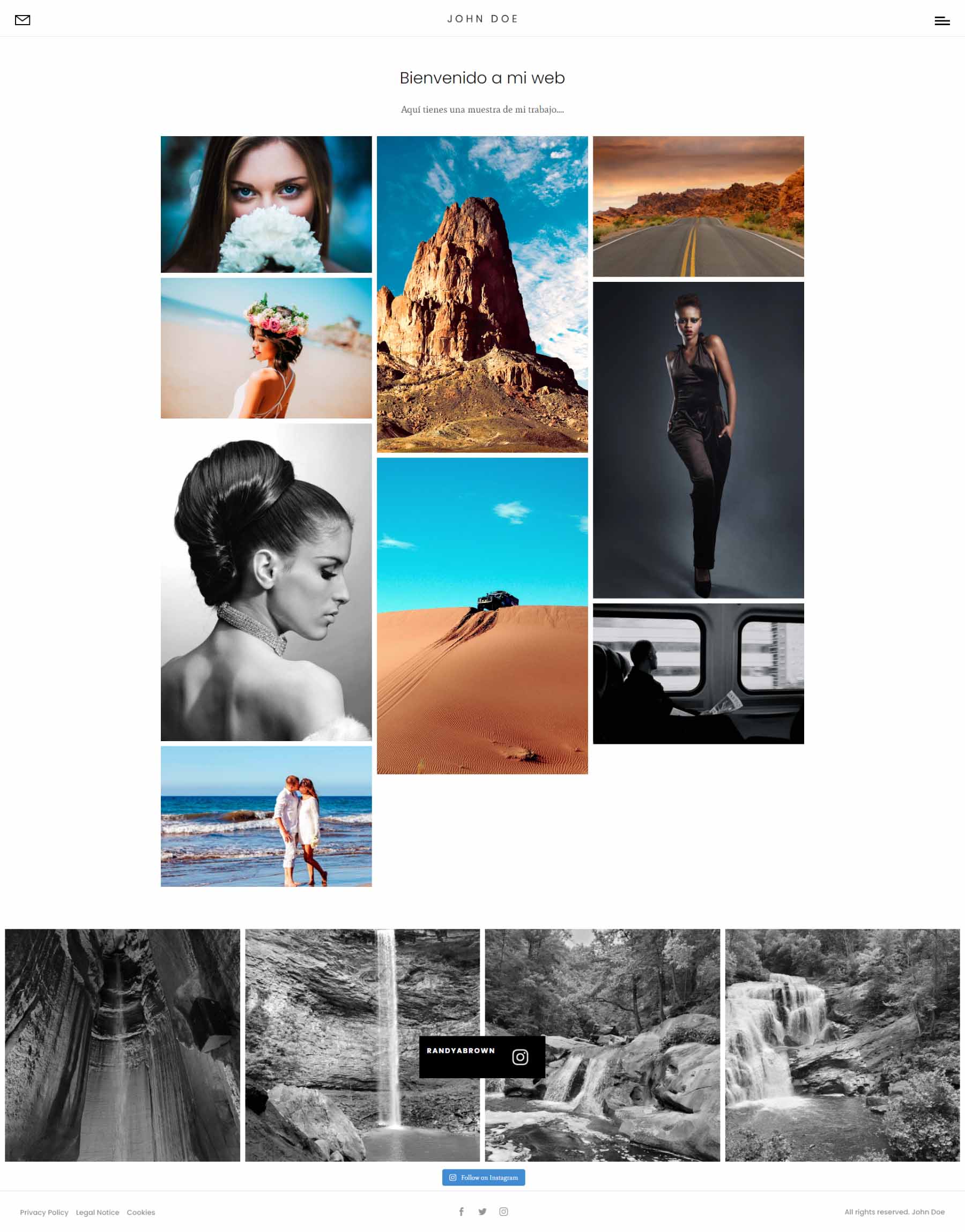
Die vierte Startseite zeigt Bilder in einem Mosaik an. Der Titel erscheint beim Hover.

Startseite 5
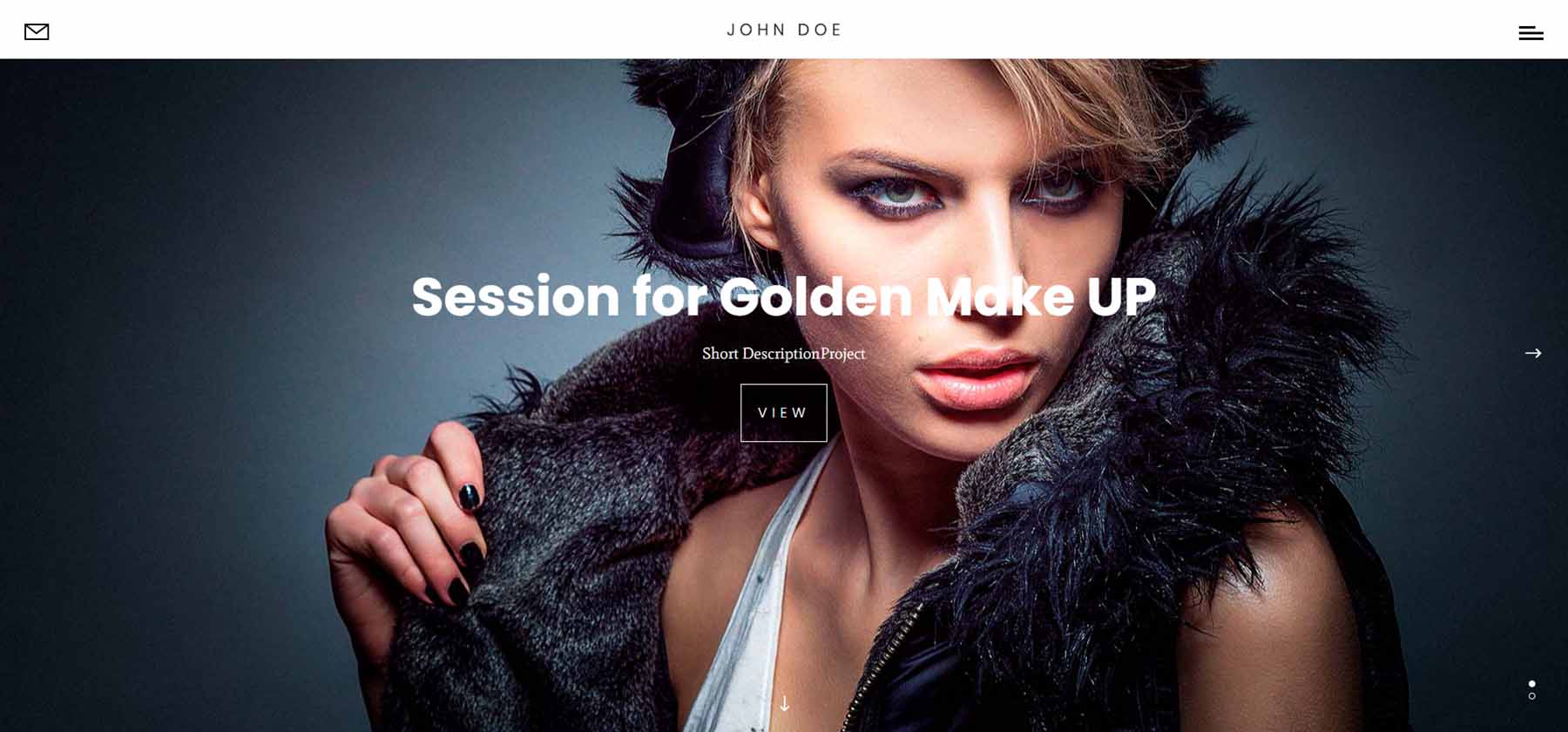
Die fünfte Homepage ist ein einzigartiger Vollbild-Slider. Das zeigt einen Schieberegler mit Navigation an, um nach unten oder zur Seite zu gleiten. Wenn Sie scrollen, wechselt es zur nächsten Folie, die klebrig ist. Sie können auf die Pfeile an den Seiten klicken, und es gleitet zur Seite, wo Sie die nächsten beiden Folien sehen. Punkte zeigen an, welche Folie Sie gerade ansehen. Dies ist eine der interessantesten Homepages für Fotografie-Websites, die ich je gesehen habe.

Startseite 7
Die siebte Homepage ist eine weitere große Homepage. Es enthält einen großen Schieberegler im Heldenbereich, einen einzigartigen Bereich mit Bildern, die mit unterschiedlichen Geschwindigkeiten scrollen und auf Dienste verlinken, einen Blog und ein Mosaik-Portfolio.

Startseite 8
Die achte Homepage 8 enthält mehrere Videohintergründe. Der Heldenbereich zeigt ein Hintergrundvideo in voller Breite an. Einige Bilder verlinken auf andere Seiten. Ein weiteres Video macht auf Ihre Leistungen aufmerksam.

Startseite 9
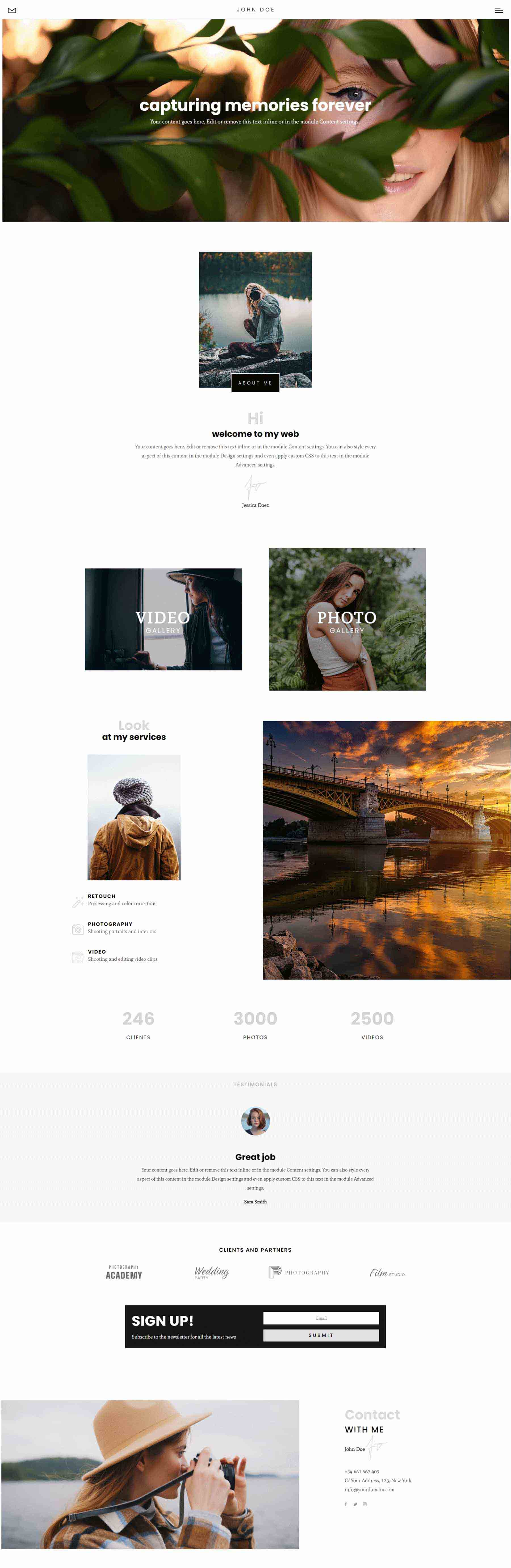
Home 9 enthält auch Videos und verwendet einen gestapelten About-Bereich. Der Abschnitt „Dienste“ zeigt einige Bilder unterschiedlicher Größe zusammen mit den Klappentexten, die auf die Dienste verweisen.

Divi Photography Portfolio – Über mich Seiten
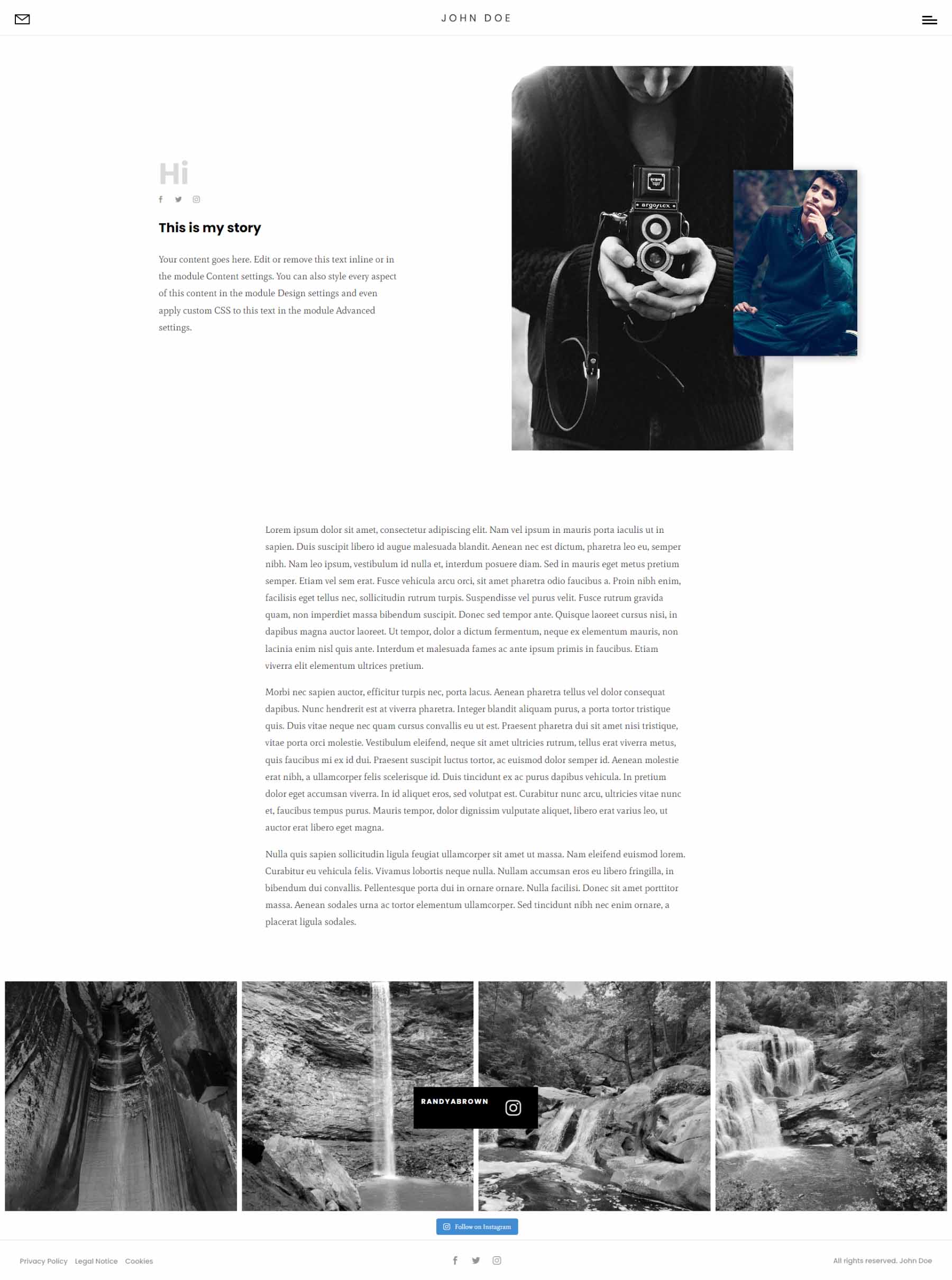
Divi Photography Portfolio enthält zwei „Über mich“-Seiten. Die erste „Über mich“-Seite zeigt auf der einen Seite Text und auf der anderen Seite überlappende Bilder für den Heldenabschnitt, gefolgt von Text.

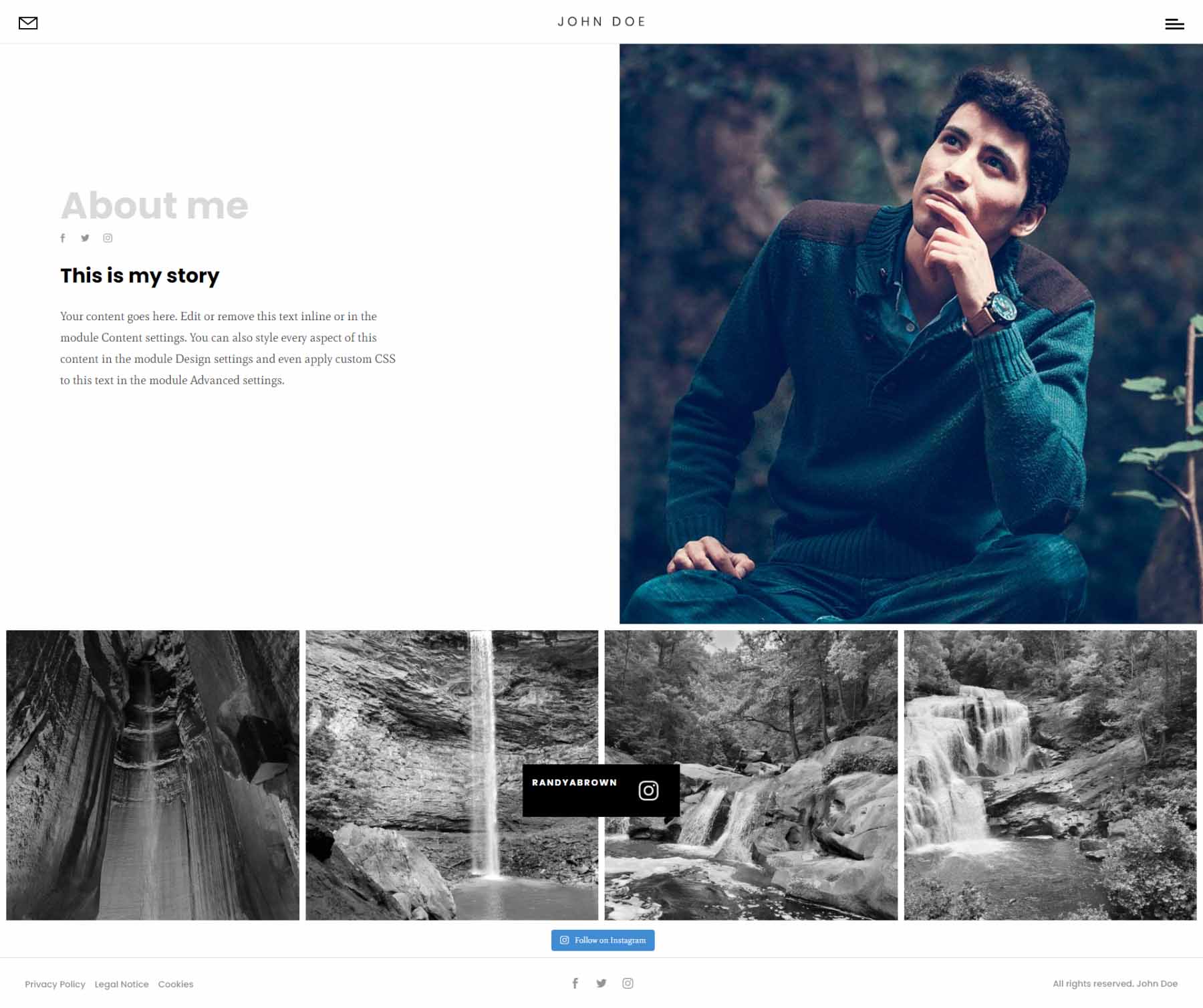
Die zweite „Über mich“-Seite platziert Text auf der linken Seite und ein größeres Bild auf der rechten Seite für den Heldenabschnitt. Es entfernt den Textabschnitt.

Divi Photography Portfolio – Kontaktseiten
Auf der ersten Kontaktseite wird im Heldenbereich ein großes Kontaktformular angezeigt.

Die zweite fügt oben auf der Seite eine Karte in voller Breite hinzu.


Divi Photography Portfolio – Portfolio-Seiten
Es enthält drei Portfolioseiten.
Portfolio-Raster
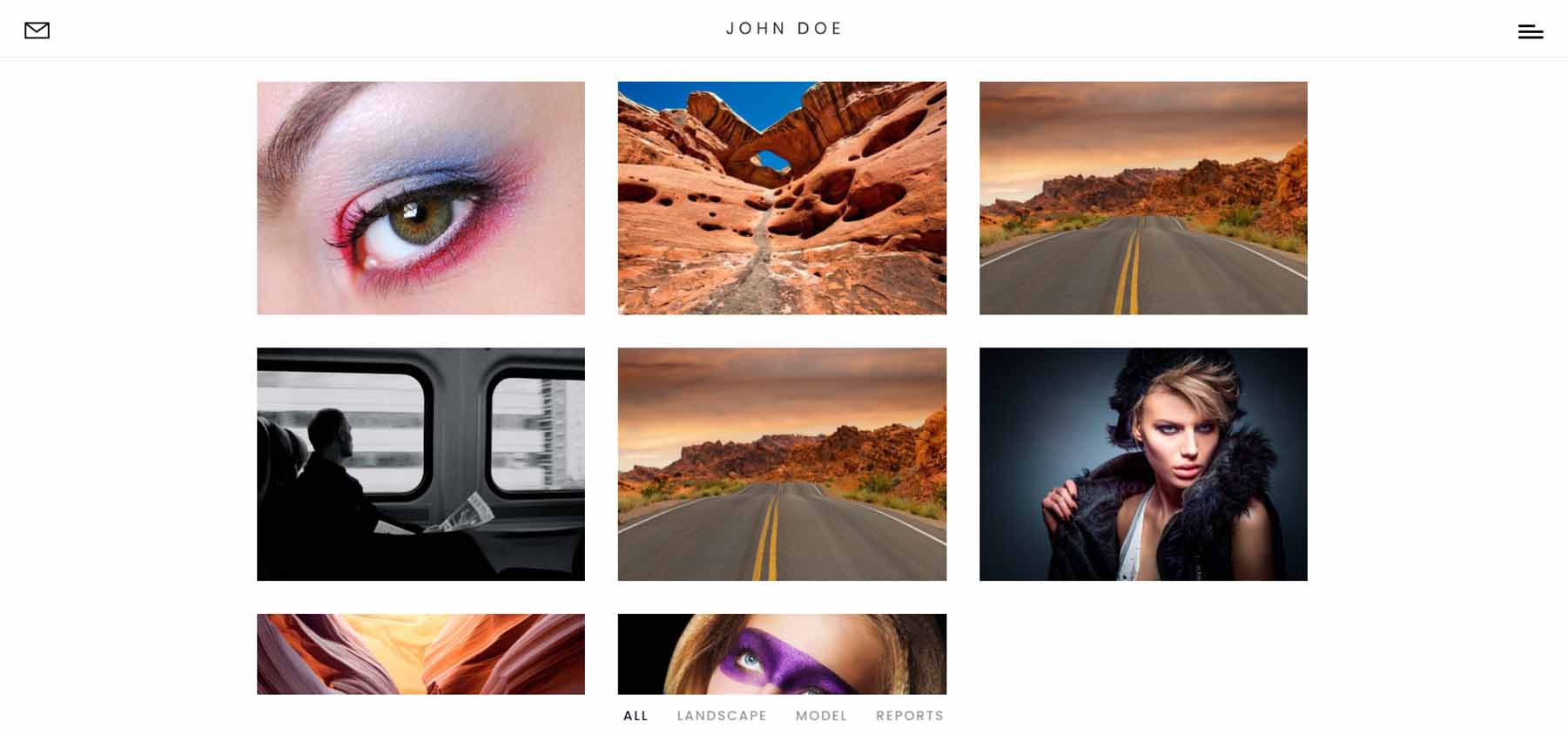
Die erste Portfolioseite zeigt Projekte in einem Raster an. Die Kategorien werden unten auf der Seite angezeigt, bis Sie zu diesem Punkt scrollen.

Horizontales Portfolio
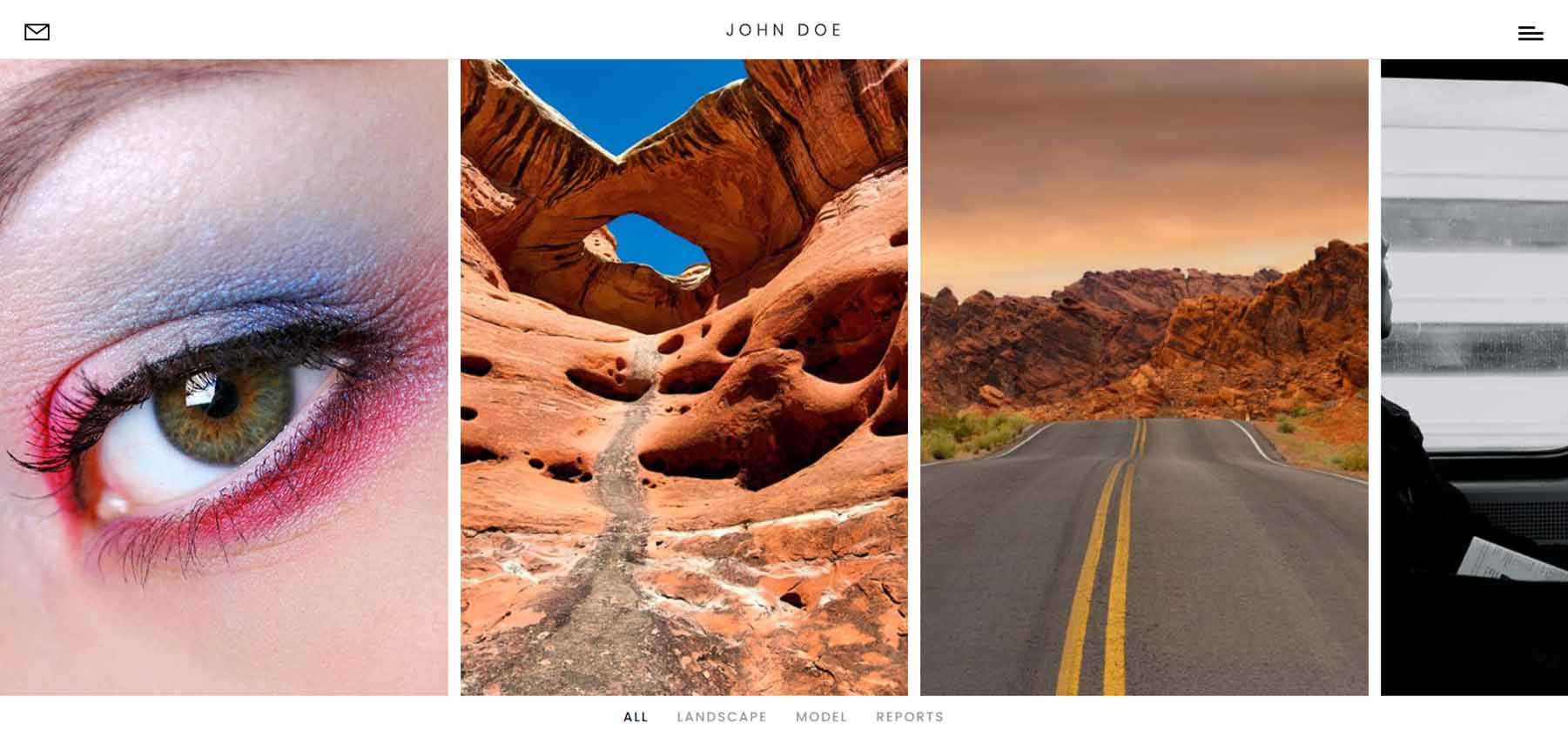
Das horizontale Portfolio enthält einen Schieberegler, der sich beim Scrollen horizontal verschiebt. Kategorien werden unter dem Schieberegler platziert.

Vertikales Portfolio
Das vertikale Portfolio präsentiert die Projekte in einem zweispaltigen Mosaik. Die Kategorien bleiben am unteren Rand des Bildschirms, bis Sie über das Portfolio hinaus scrollen.

Divi Photography Portfolio – Videogalerie-Seiten
Es enthält zwei Videogalerieseiten. Diese verwenden das im untergeordneten Thema enthaltene Videogalerie-Modul.
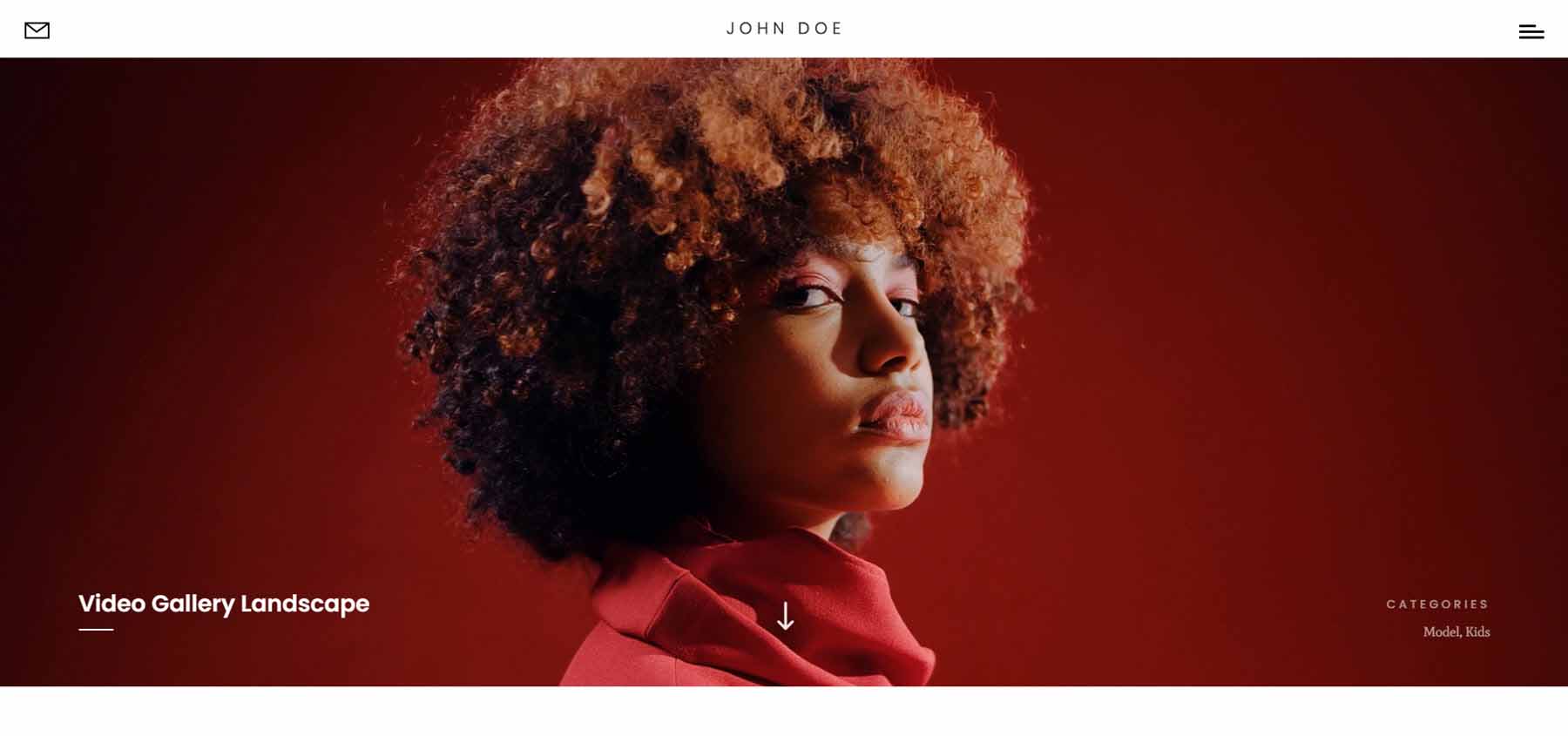
Videogalerie Landschaft
Video Gallery Landscape bietet einen großen Video-Hero-Bereich, der einen Titel in der unteren linken Ecke und die Kategorien in der unteren rechten Ecke anzeigt.

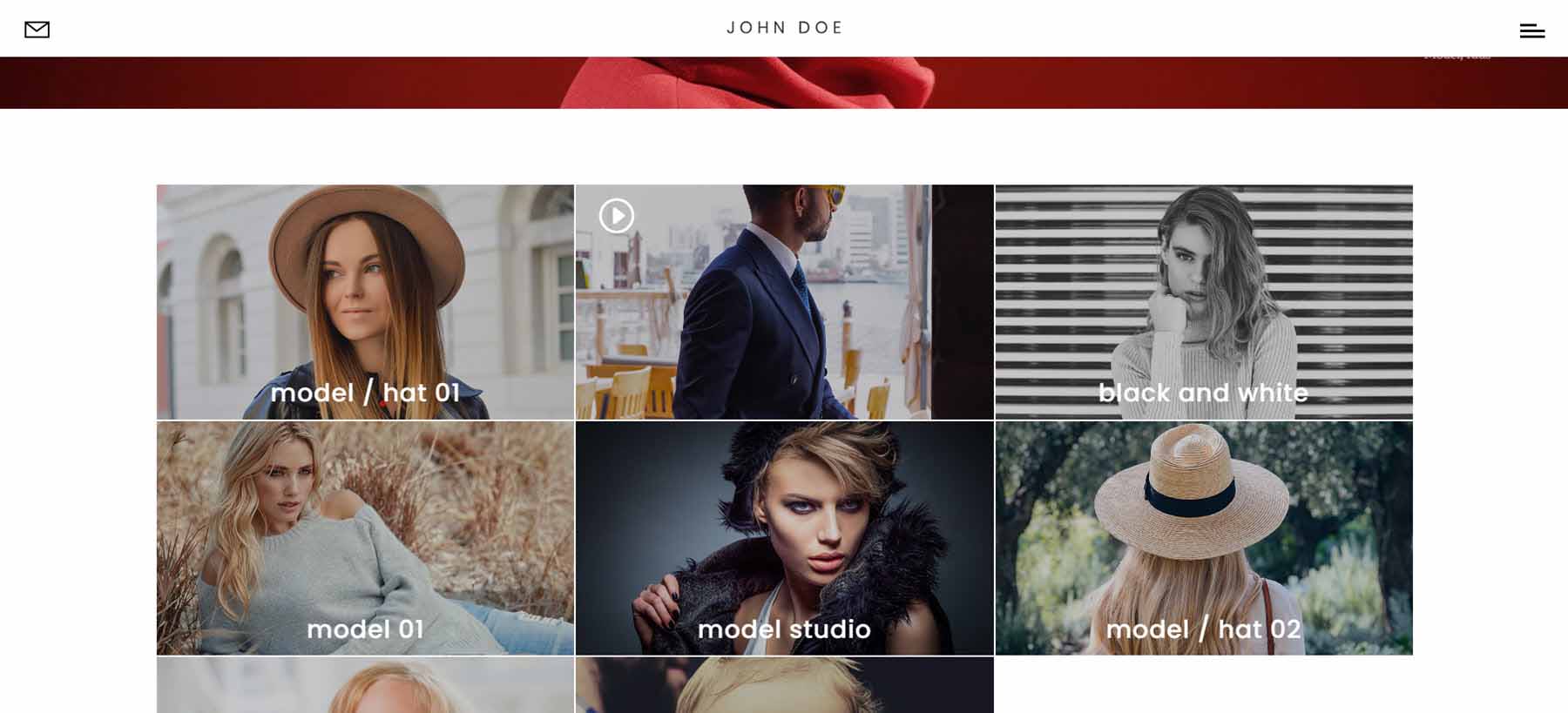
Danach folgt die Videogalerie. Es zeigt die vorgestellten Bilder des Videos in einem Raster mit der Kategorie an. Durch Bewegen des Mauszeigers wird die Kategorie entfernt und die Wiedergabeschaltfläche angezeigt. Ich bewege den Mauszeiger über das zweite Video in diesem Beispiel.

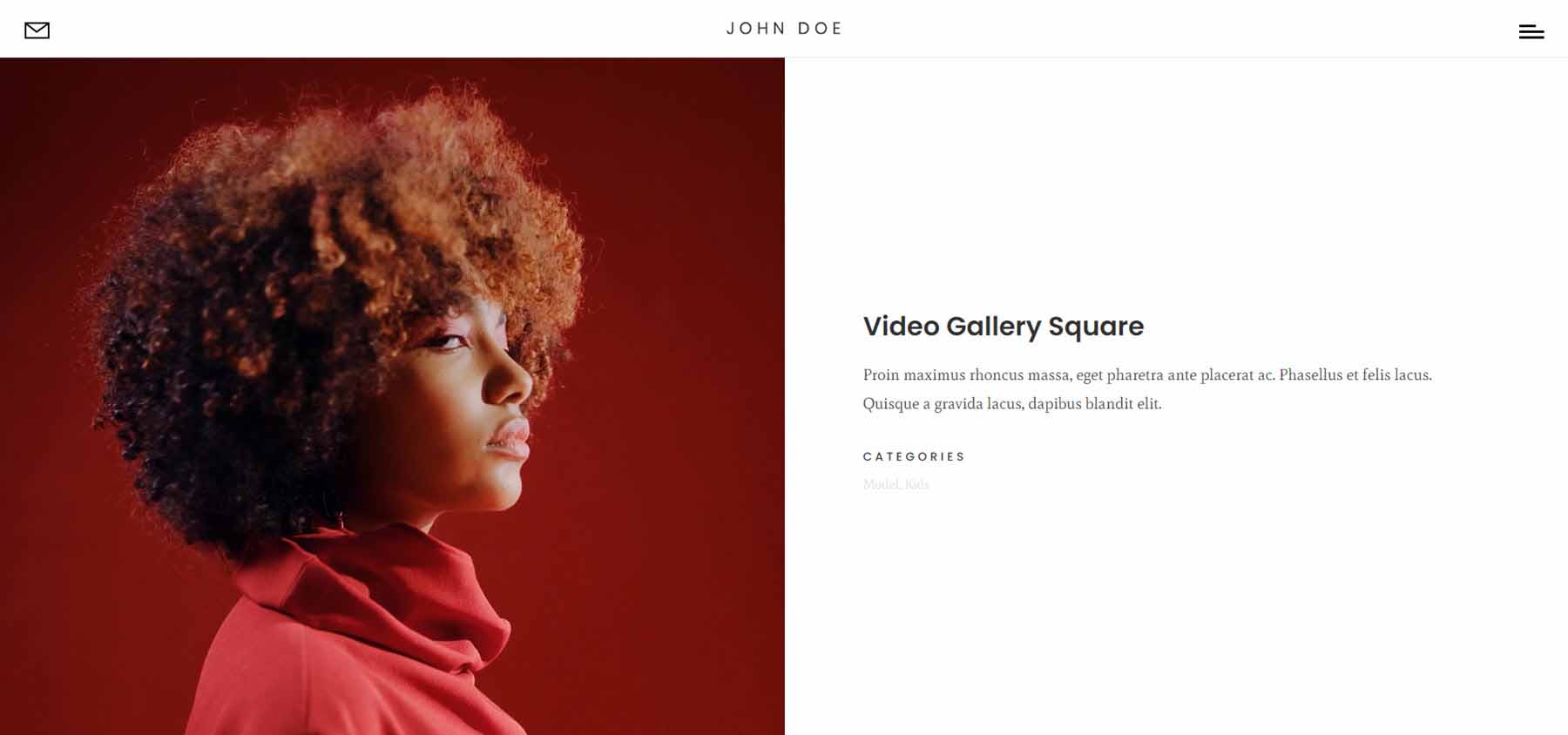
Platz der Videogalerie
Die quadratische Version platziert das Video in der linken Hälfte des Heldenbereichs. Die rechte Hälfte zeigt den Titel, die Beschreibung und die Kategorien.

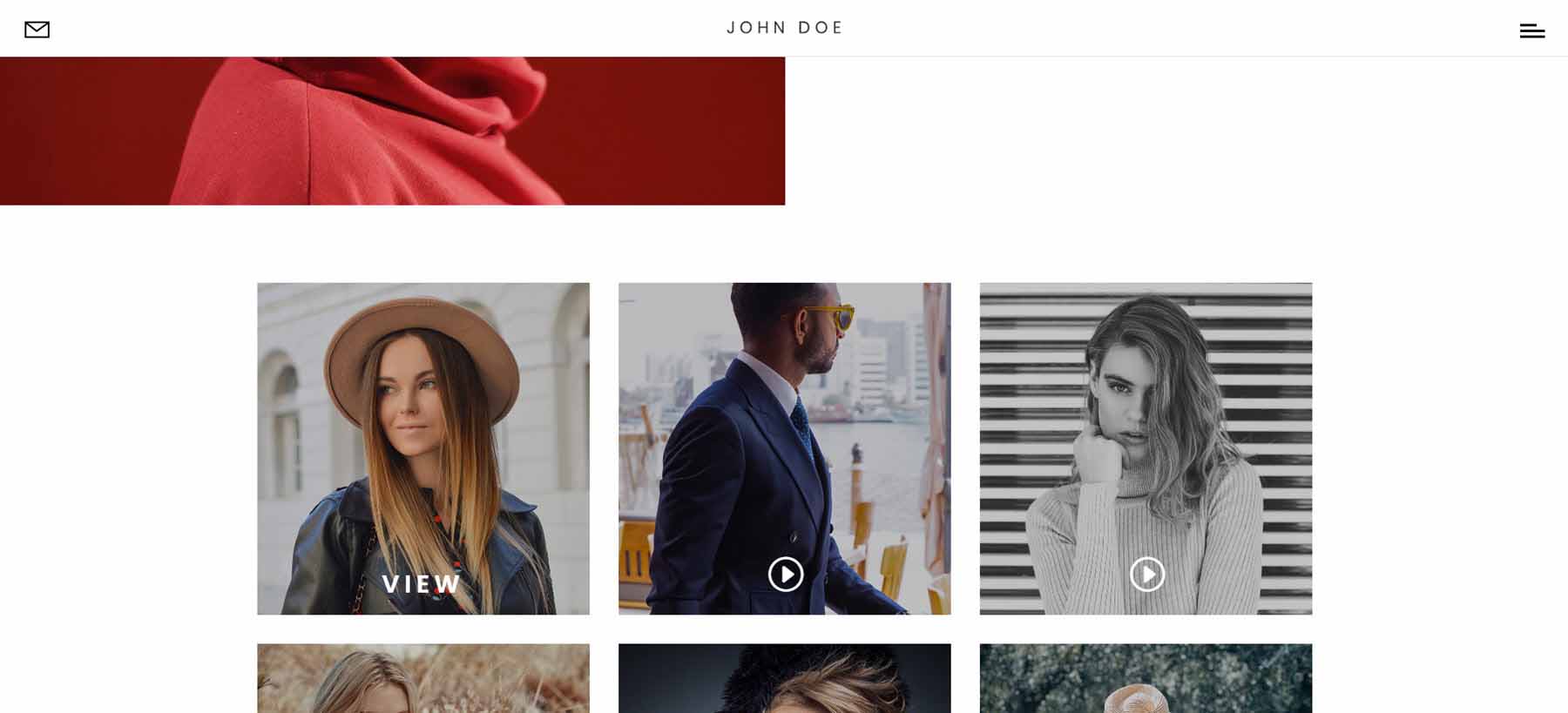
Diese Seite enthält auch das Videoraster. Dieses Raster zeigt das Play-Symbol und ersetzt es durch das Wort View on hover. Ich bewege den Mauszeiger über das erste Video in diesem Beispiel.

Divi Photography Portfolio – Blog-Seiten
Es enthält zwei Blogseiten-Designs, die sehr unterschiedlich aussehen.
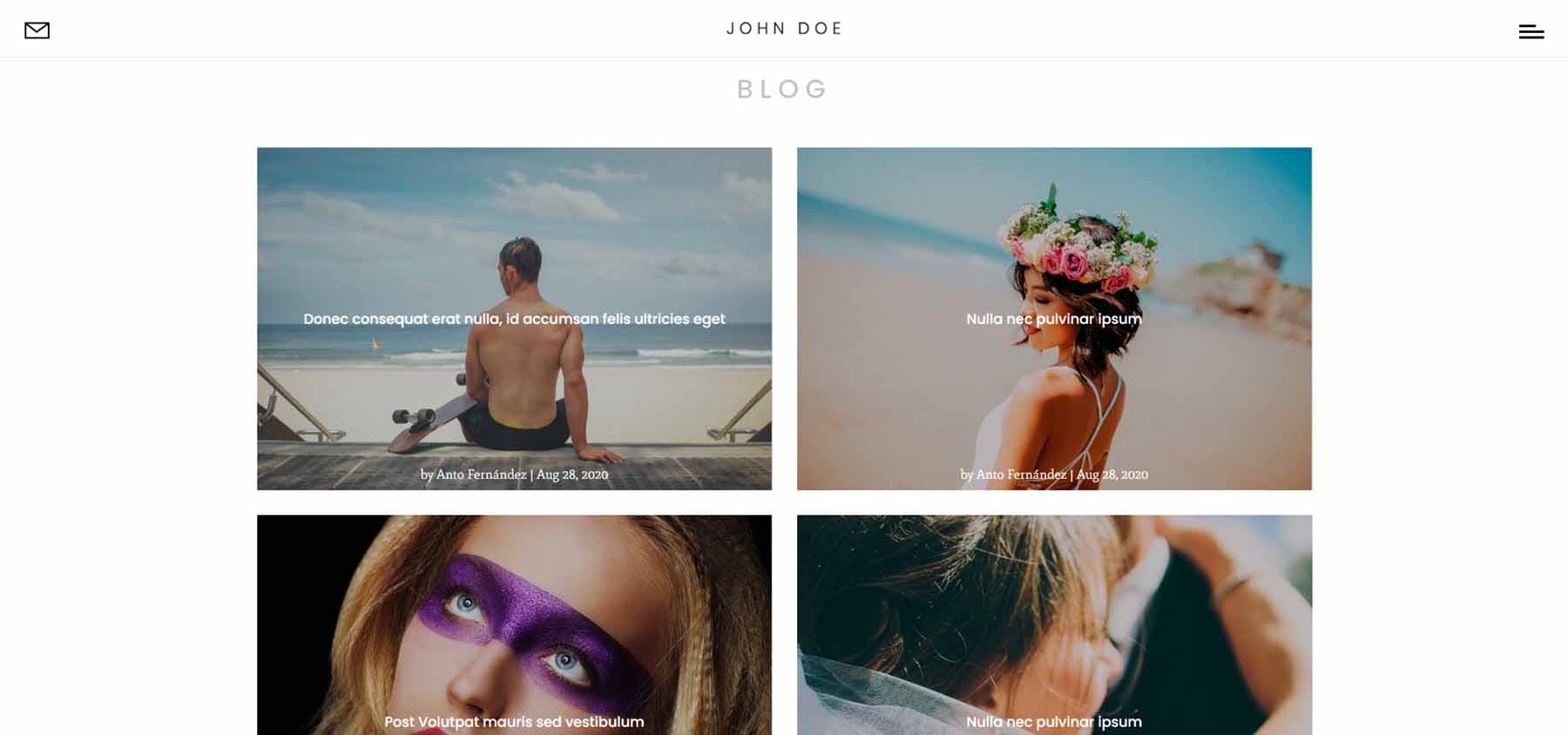
Bloggen
Das erste Blog-Layout platziert Blog-Beiträge in einem zweispaltigen Raster. Es zeigt das vorgestellte Bild mit Titel, Autor, Datum und Overlay über dem Bild. Beim Hover zoomt das Bild und entfernt die Überlagerung und den Text. Dazu gehört auch die Paginierung.

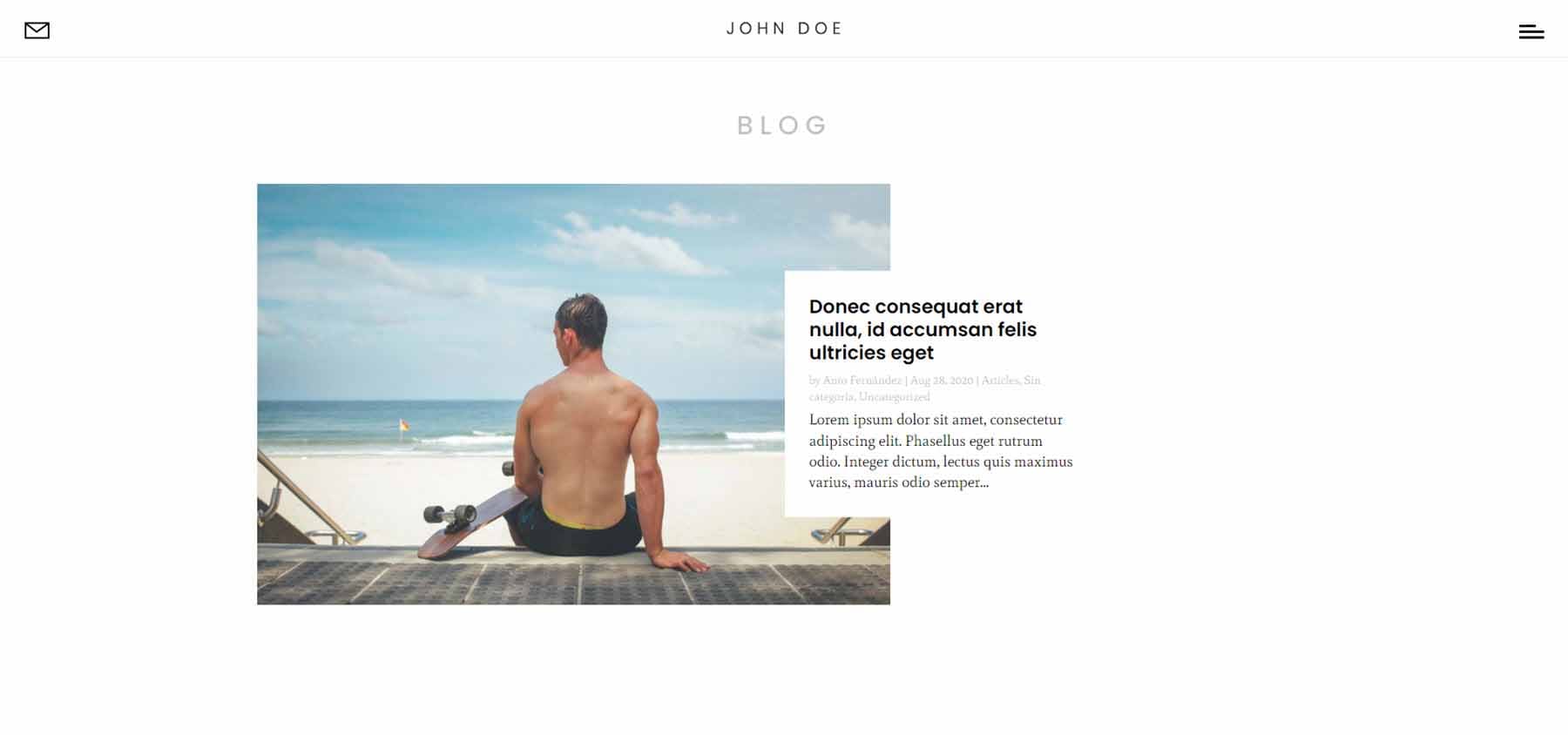
Blog 2
Das zweite Blog-Layout zeigt Blog-Beiträge in einer einzelnen Spalte in einem wechselnden Layout an. Es zeigt das vorgestellte Bild und den Titel, das Meta und den Auszug in einem Feld, das das Bild überlappt. Das Textfeld verschiebt sich, und das Bild zeigt beim Hover ein Pfeilsymbol an. Dazu gehört auch die Paginierung.

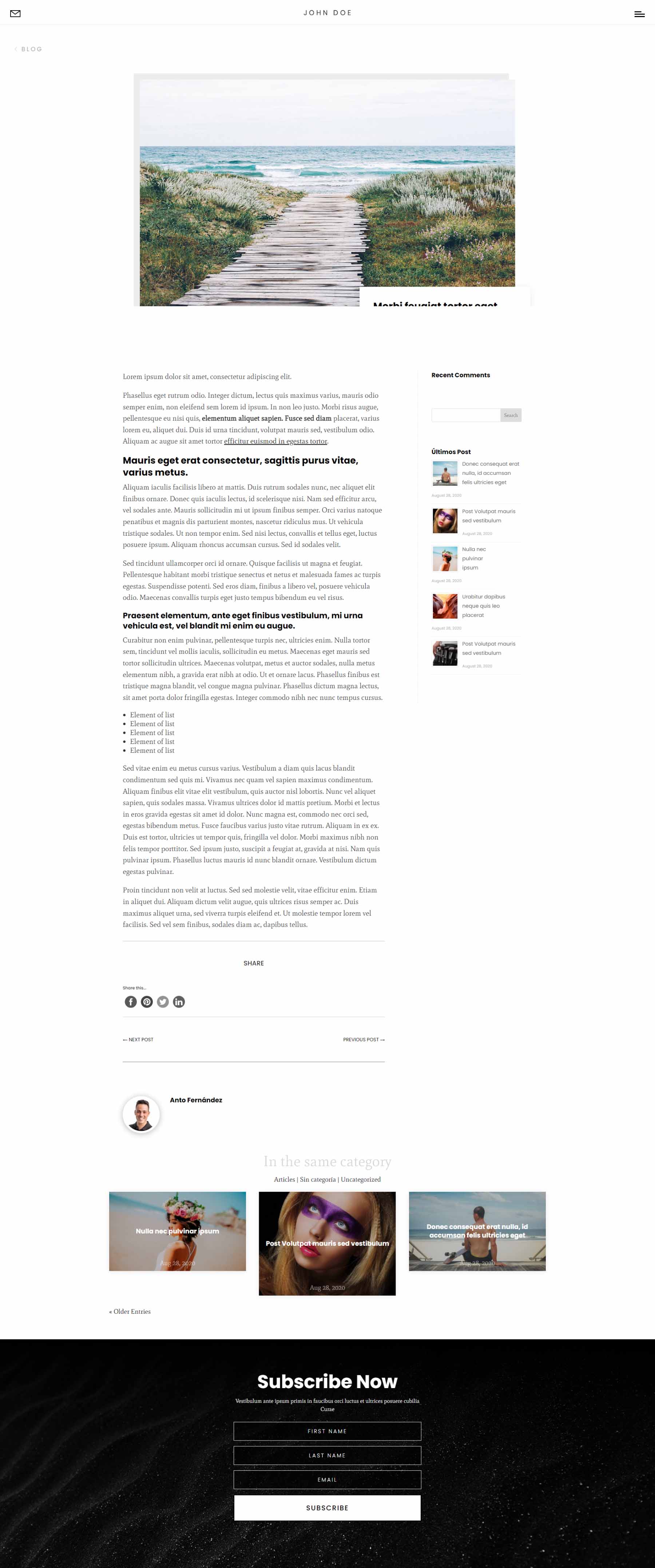
Divi Photography Portfolio – Blogbeiträge
Zwei Blog-Post-Layouts sind enthalten. Die erste enthält eine Seitenleiste, die zweite nicht. Beide zeigen das vorgestellte Bild mit einem schwebenden Titel und Meta, Share-Buttons, Navigation, mehr Beiträgen in derselben Kategorie und einem Abonnementformular.

Divi Photography Portfolio – Kontaktseiten
Es enthält zwei Kontaktseiten. Beide beinhalten ein Kontaktformular und ein sauberes Design.
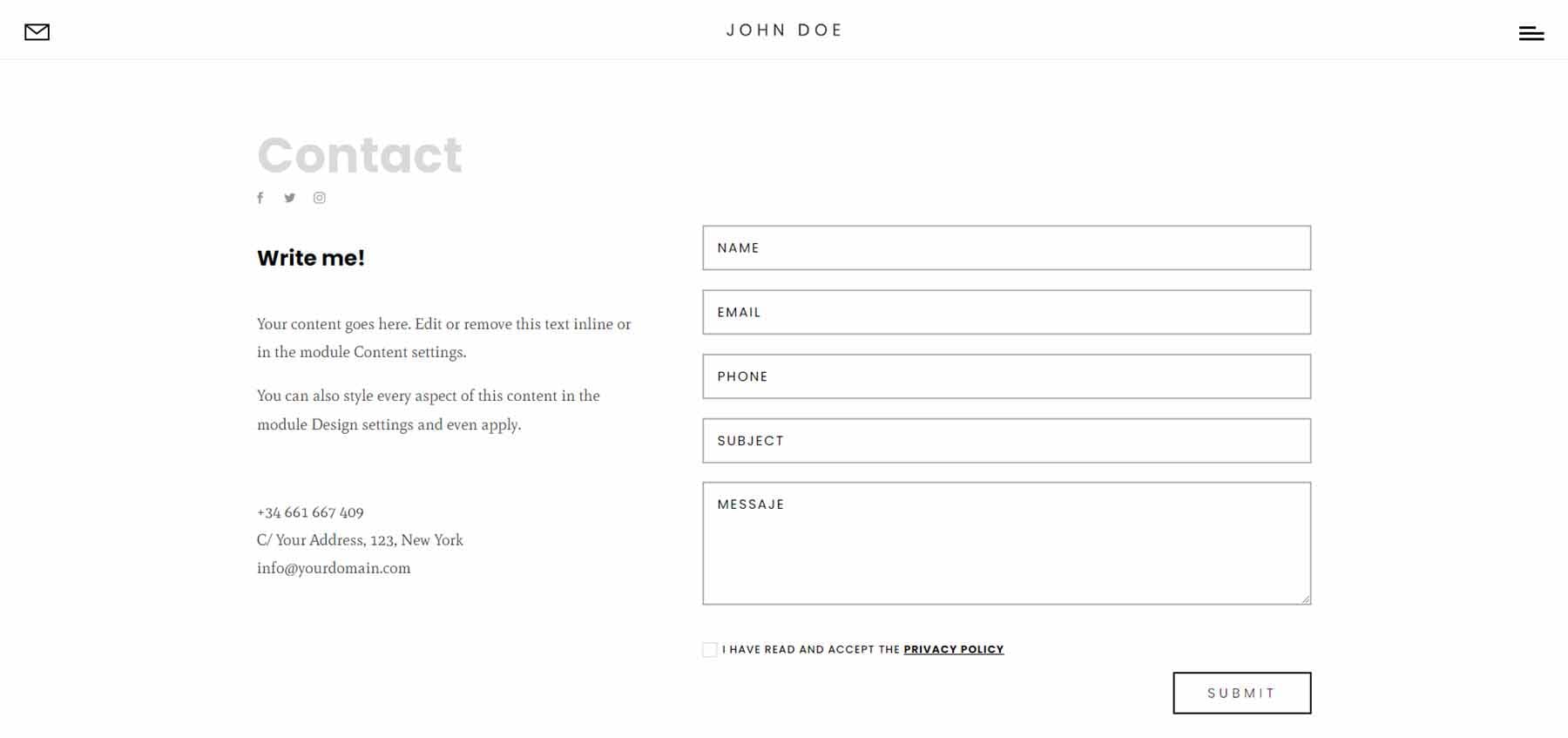
Kontakt
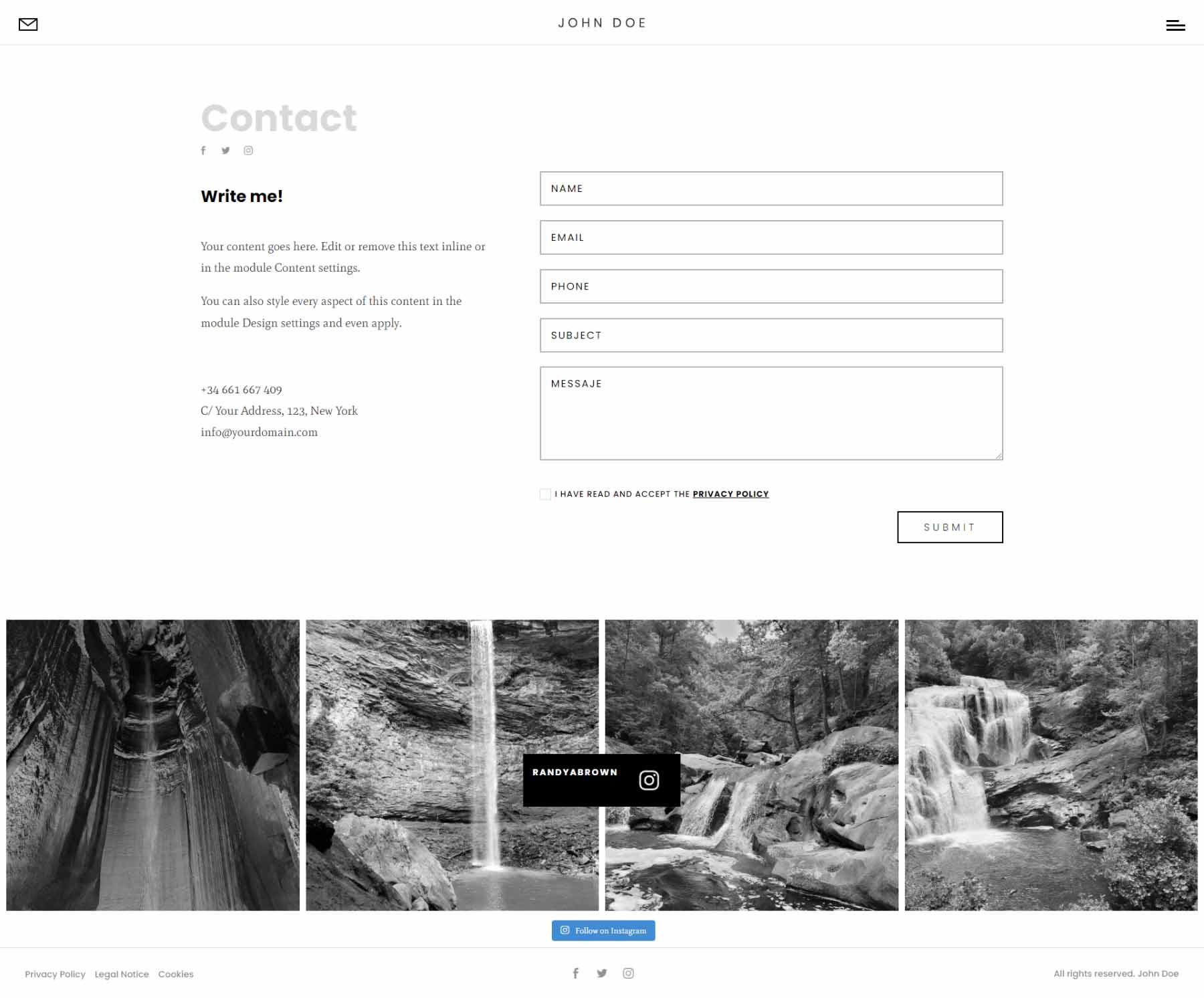
Die Standard-Kontaktseite enthält auf der einen Seite Kontaktinformationen und auf der anderen Seite das Kontaktformular. Die Felder sind grau, aber sie verdunkeln sich, wenn Sie den Mauszeiger darüber bewegen.

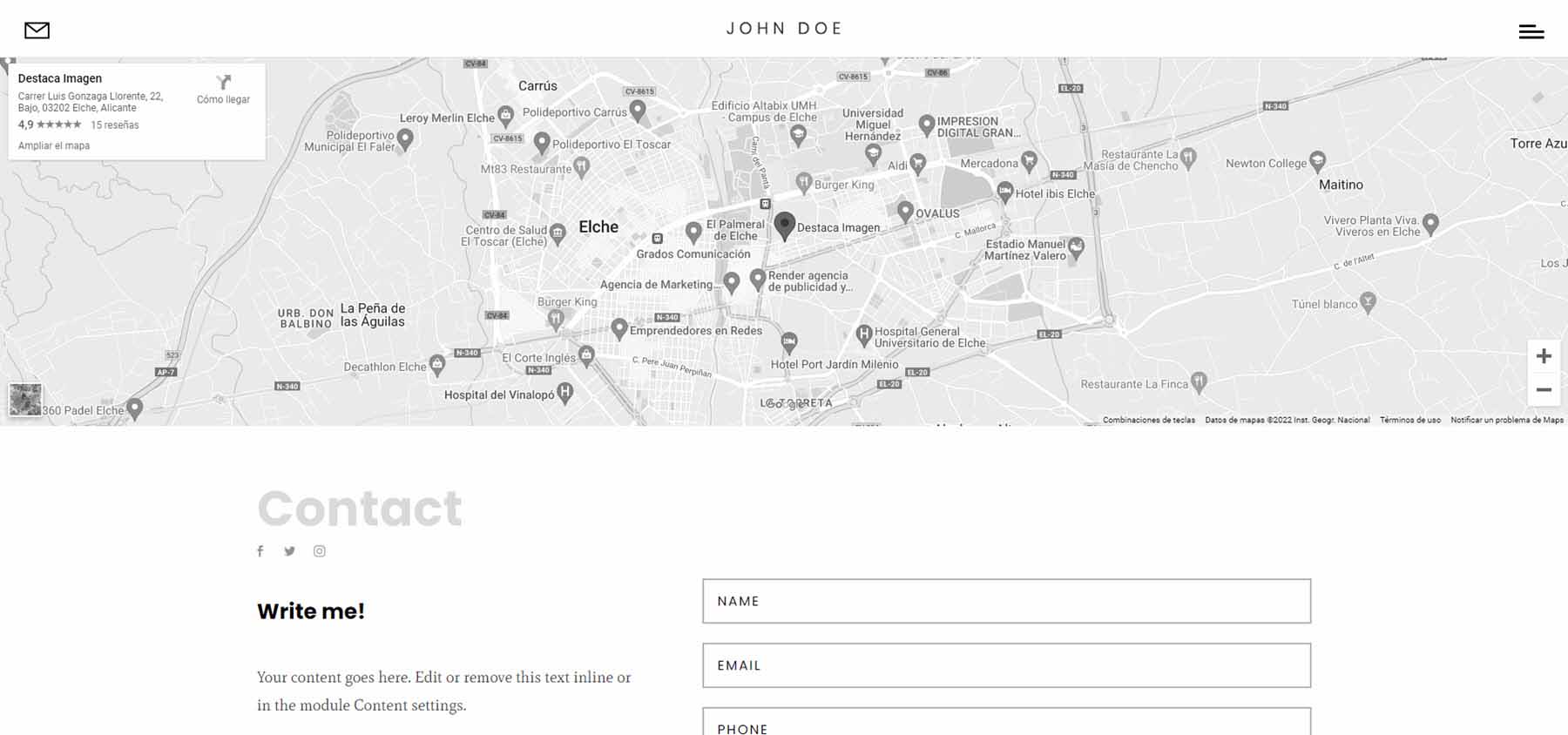
Kontakt Karte
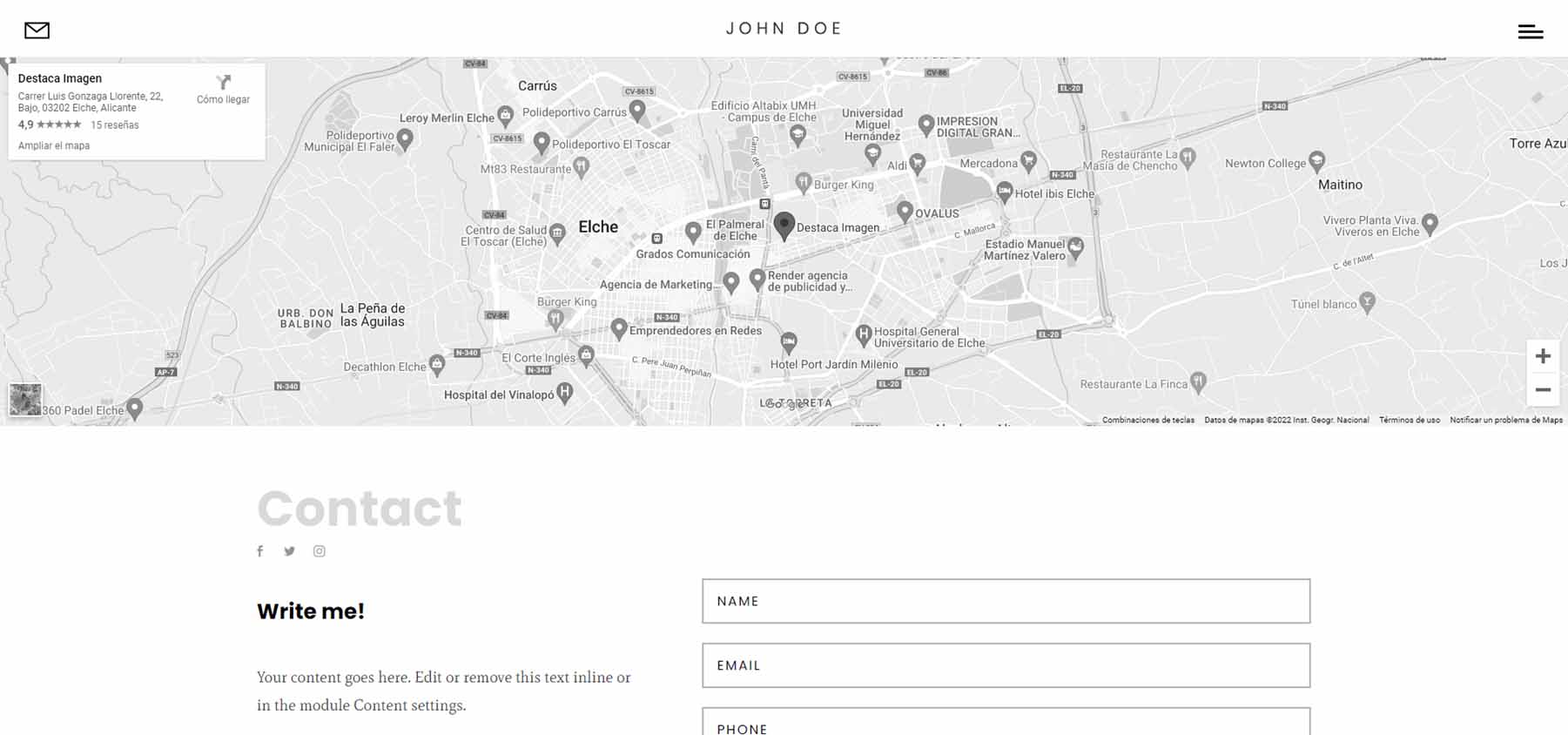
Die Kontaktübersichtsseite zeigt das gleiche Formular wie die Standardkontaktseite an, fügt jedoch oben auf der Seite eine Übersicht in voller Breite hinzu. Es ist monochrom und zoomt nicht beim Scrollen.

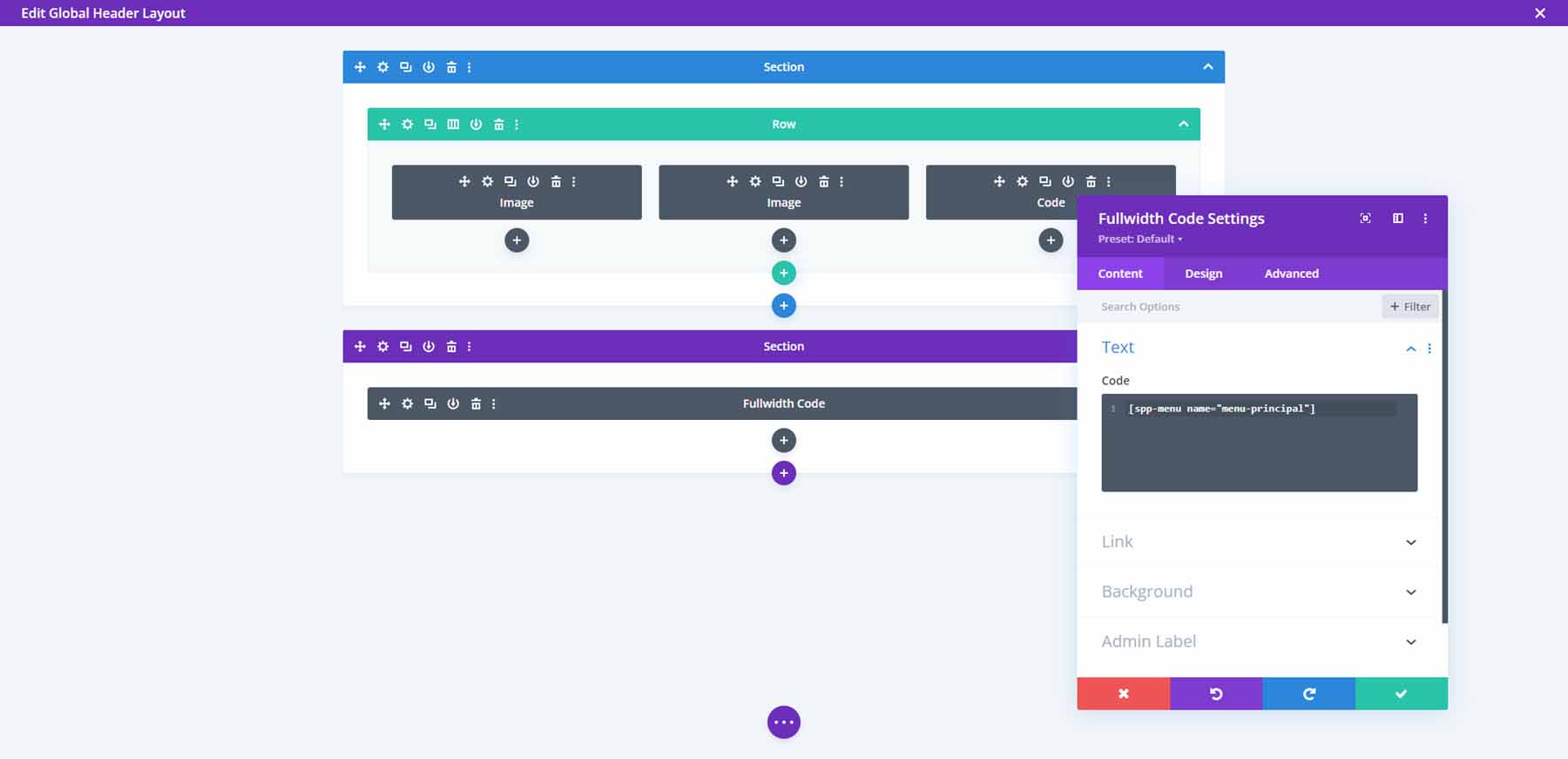
Divi-Fotografie-Portfolio – Kopfzeile
Der globale Kopf enthält zwei Bildmodule und zwei Codemodule. Das erste Bildmodul zeigt ein E-Mail-Symbol an, während das andere das Logo anzeigt. Das erste Code-Modul enthält den Code für das Hamburger-Symbol und das zweite den Shortcode für das Menü.

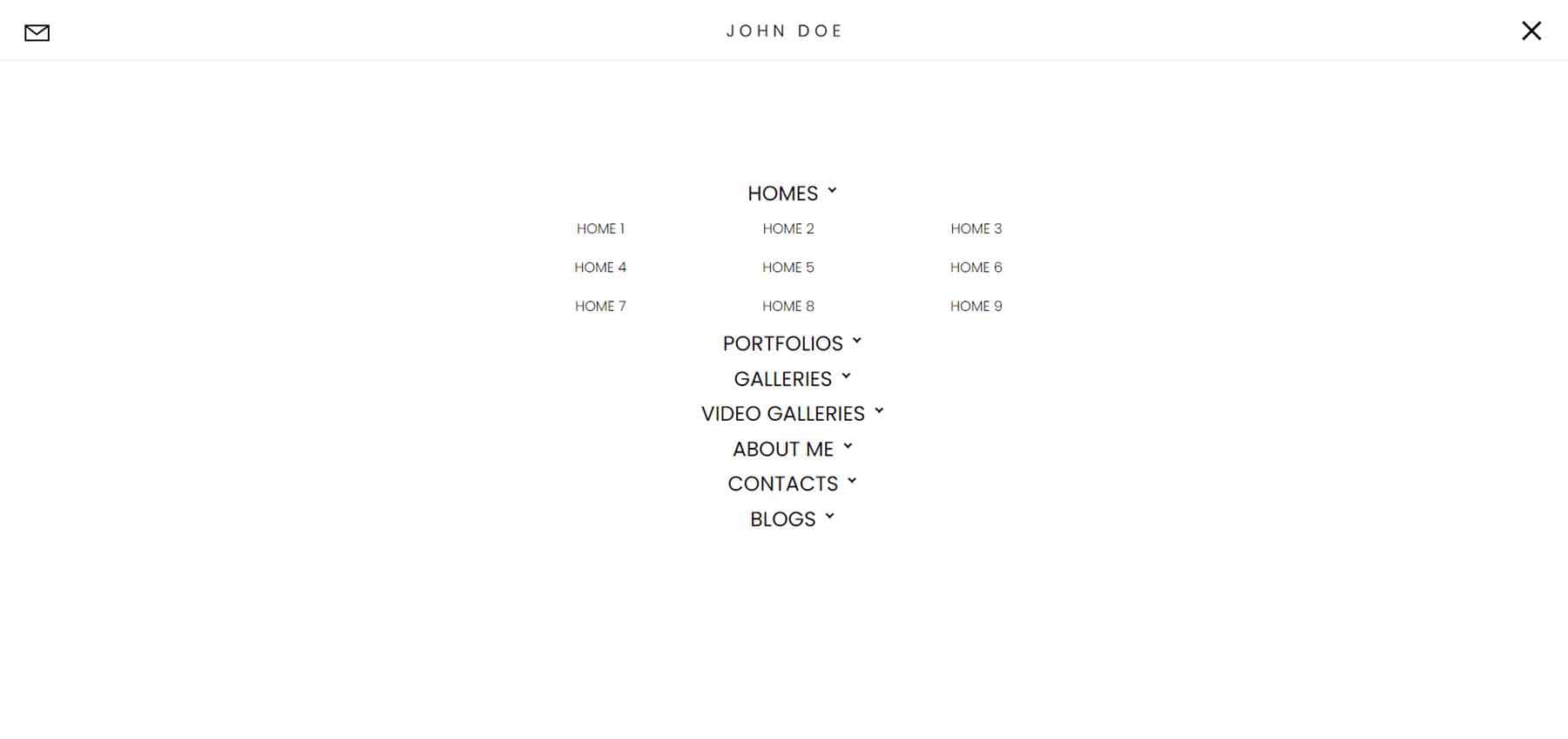
Das Menü öffnet sich im Vollbildmodus und zeigt die Menüpunkte mit Pfeilen an. Durch Klicken auf einen Menüpunkt wird dessen Untermenü angezeigt. Durch Klicken auf einen anderen Menüpunkt wird der erste geschlossen. Das Hamburger-Symbol ändert sich in ein X. Klicken Sie auf das X-Symbol, um das Menü zu schließen.

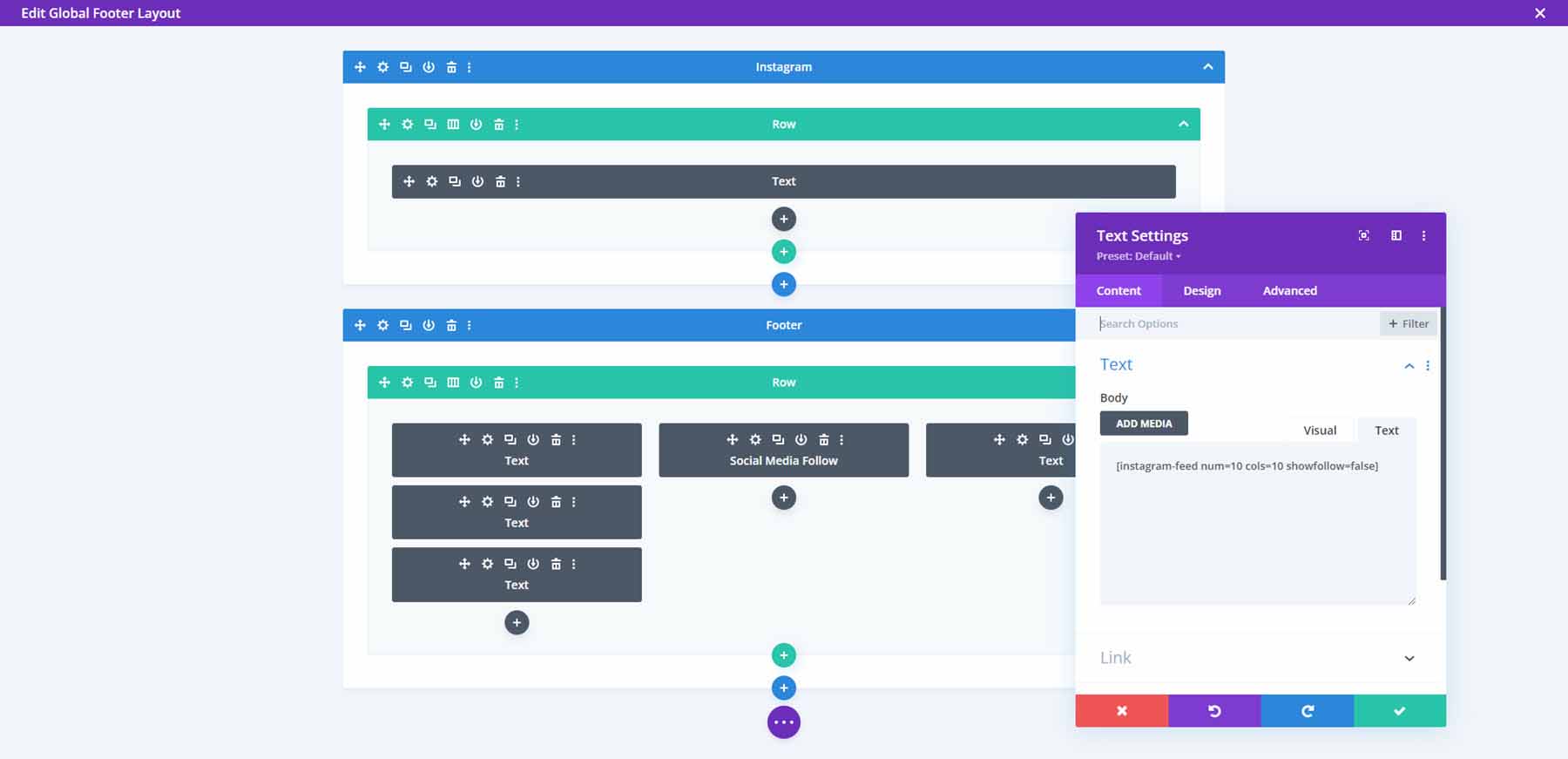
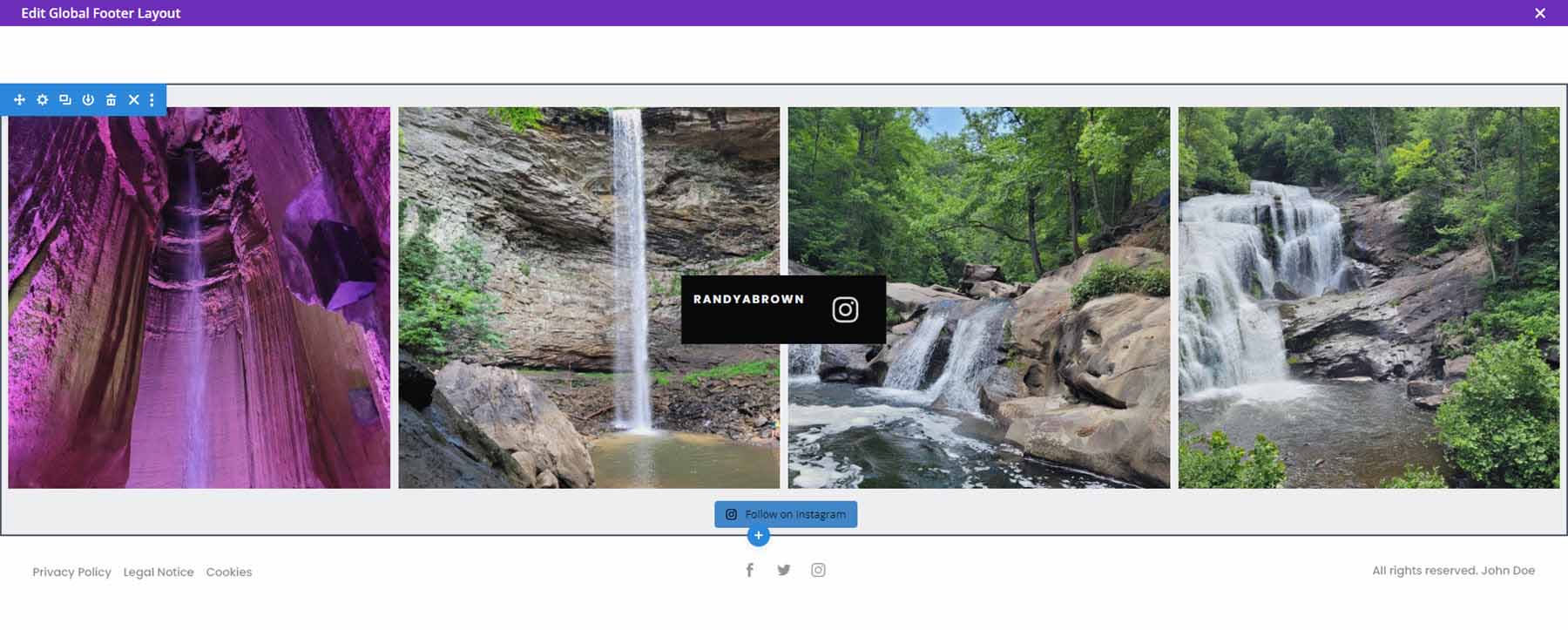
Divi-Fotografie-Portfolio – Fußzeile
Die globale Fußzeile enthält 6 Divi-Module für den Instagram-Feed, rechtliche Hinweise und Social-Media-Follow-Buttons.

So sieht es auf der Vorderseite aus (die Fotos sind von mir, aus East Tennessee).

Bezugsquellen für das Divi Photography Portfolio
Divi Photography Portfolio ist im Divi Marketplace für 65 $ erhältlich. Es beinhaltet unbegrenzte Nutzung der Website, 1 Jahr Updates und Support sowie eine 30-tägige Geld-zurück-Garantie.

Endgedanken
Das ist unser Blick auf das untergeordnete Thema Divi Photography Portfolio. Dies ist ein interessantes untergeordnetes Thema mit vielen Seitenoptionen. Zusätzliche Funktionen werden mit kostenlosen und Premium-Plugins hinzugefügt. Es enthält auch eine dunkle Version aller Seiten, sodass Sie problemlos mit beiden Designs beginnen können. Divi Photography Portfolio ist ein hervorragendes untergeordnetes Divi-Thema für jeden Fotografen oder Videofilmer.
Wir wollen von dir hören. Haben Sie das untergeordnete Thema Divi Photography Portfolio ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
