Highlight des Divi-Plugins: Divi Accordions Plus
Veröffentlicht: 2023-01-30Divi Accordions Plus ist ein Drittanbietermodul für Divi Builder, das einen neuen Akkordeon-Builder hinzufügt. Verwenden Sie mehrere Divi Accordions Plus-Module zusammen auf einer einzigen Seite und sie funktionieren wie ein einzelnes Akkordeon, sodass beim Öffnen eines anderen ein anderes geschlossen wird. Gestalten Sie die Akkordeons zusammen oder einzeln, zeigen Sie Symbole und Bilder an und vieles mehr. In diesem Beitrag sehen wir uns Divi Accordions Plus an, sehen, was es kann, und sehen, wie einfach es zu verwenden ist, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Ihre Bedürfnisse ist. Wir verwenden das Poke Restaurant About Page Layout als Hintergrund für dieses Tutorial. Wenn Sie es also noch nicht heruntergeladen haben, können Sie es jetzt mit Ihrer Divi-Mitgliedschaft herunterladen.
Divi Accordions Plus-Modul
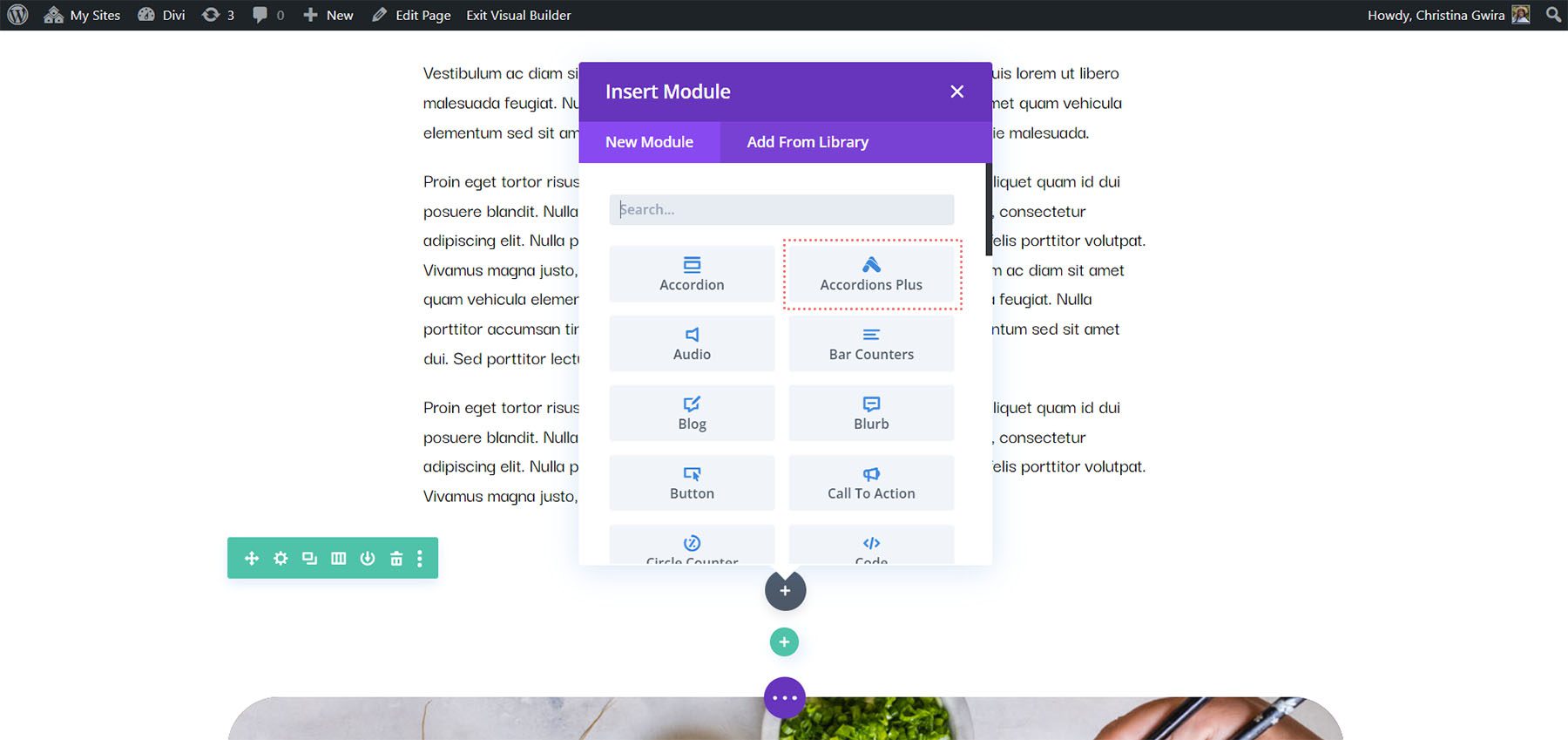
Divi Accordions Plus fügt Divi Builder ein neues Modul hinzu. Fügen Sie das Modul einfach an einer beliebigen Stelle in Ihren Divi-Layouts hinzu.

Akkordeon-Submodule
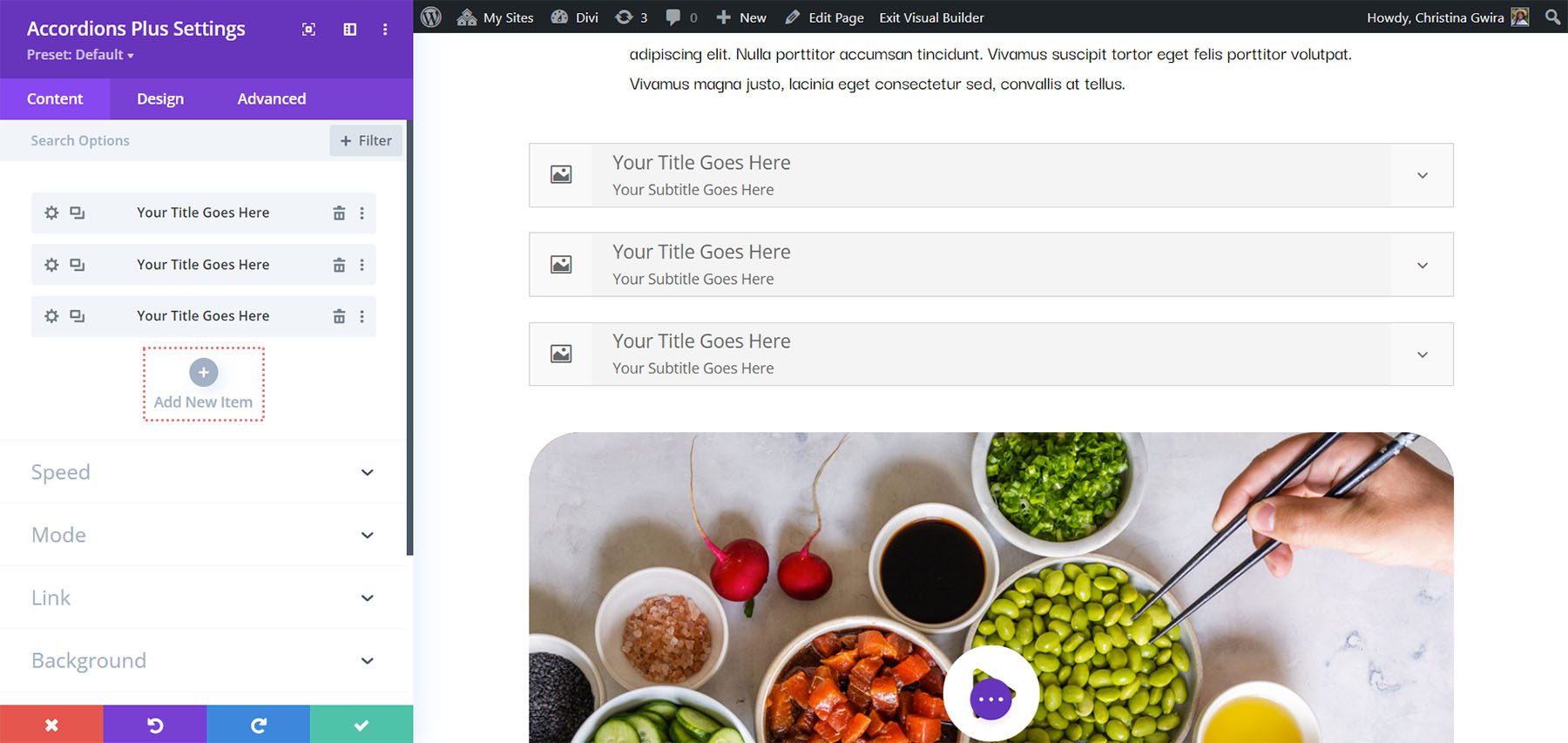
Die Submodule erzeugen individuelle Akkordeons. Fügen Sie beliebig viele hinzu, indem Sie auf Neues Element hinzufügen klicken. Sie können sie auch klonen, neu anordnen und löschen. Sie folgen den Einstellungen im Hauptmodul, aber sie haben spezifische Inhalts- und Designeinstellungen, die Sie verwenden müssen.

Inhalt
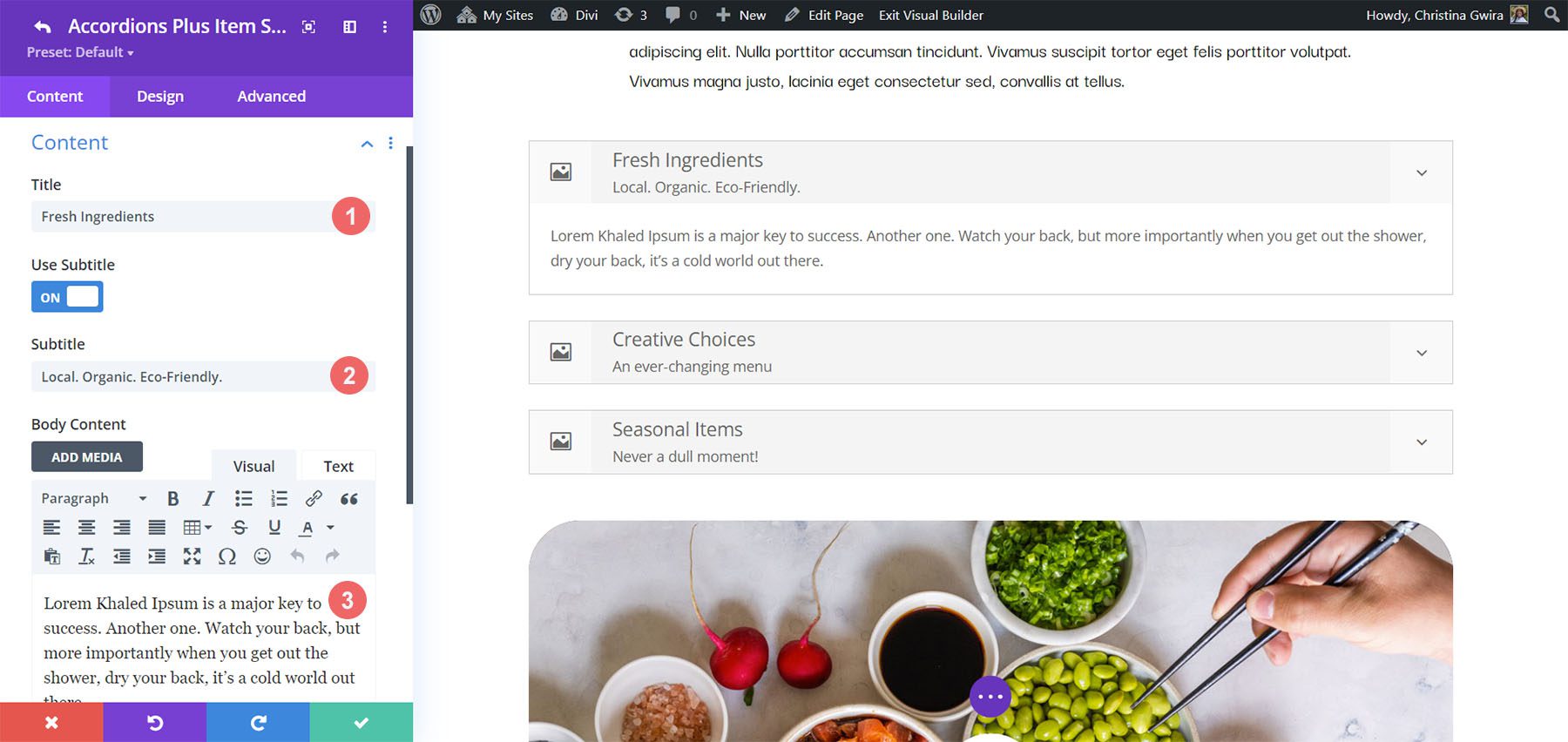
Fügen Sie einen Titel, Untertitel (den Sie bei Bedarf deaktivieren können) und Textinhalt hinzu. Dies sind die Hauptelemente des Akkordeons.

Artikelzustand
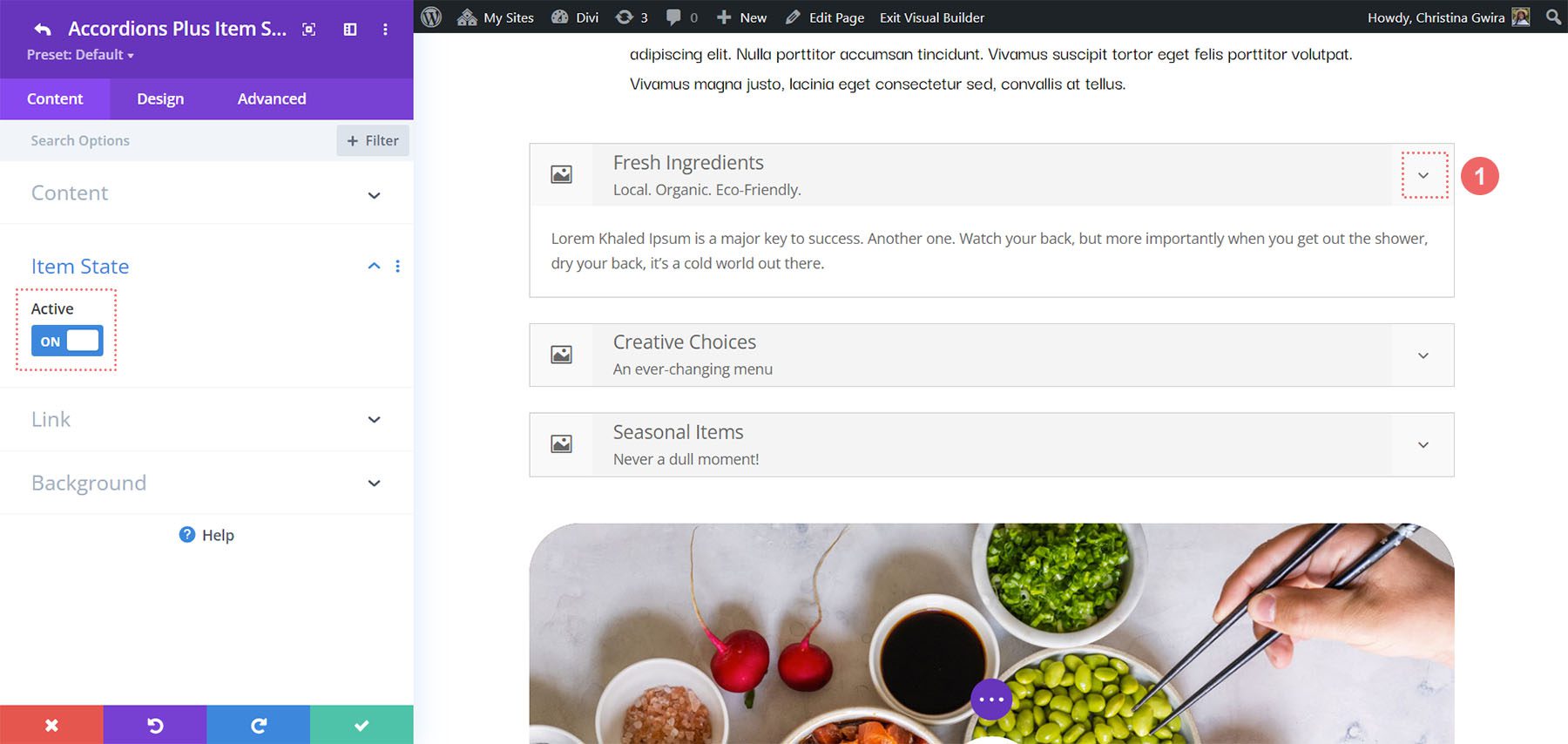
Item State legt den offenen oder geschlossenen Zustand der Akkordeons fest, wenn die Seite geladen wird. Es ist standardmäßig ausgeschaltet, also sind die Akkordeons geschlossen. Ich habe das Akkordeon in diesem Beispiel nicht geöffnet. Es öffnete sich automatisch, als ich Item State aktiviert habe.

Designeinstellungen für Divi Accordions Plus Akkordeon-Submodule
Die Design-Registerkarte für die Submodule steuert die Einstellungen für dieses eine Akkordeon. Sie können sie in den Einstellungen des Hauptmoduls anpassen, wenn Sie möchten, dass sie gleich aussehen, aber Sie müssen diese Einstellungen dennoch verwenden, um die Bilder und Symbole auszuwählen. Schauen wir uns die Einstellungen an, die für das Submodul einzigartig sind.
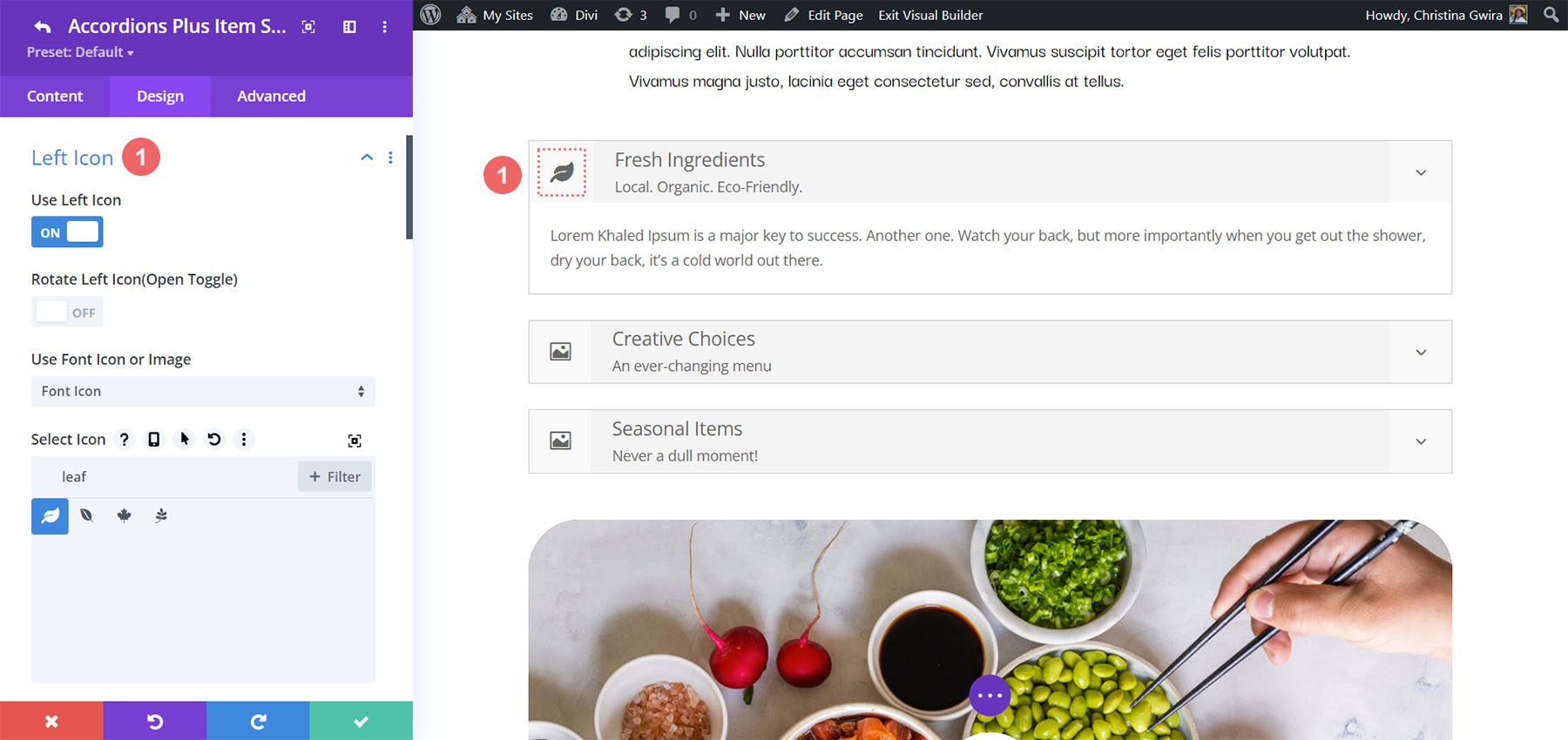
Linkes Symbol
Linkes Symbol steuert das grafische Element, das auf der linken Seite des Akkordeons erscheint. Aktivieren oder deaktivieren Sie es, lassen Sie es beim Öffnen rotieren, wählen Sie ein Symbol oder ein Bild aus und gestalten Sie es mit den Standard-Divi-Werkzeugen. Ein Bild oder Symbol wie ein Logo funktioniert gut auf der linken Seite. In diesem Beispiel habe ich ein Bild ausgewählt und das Symbol „Links drehen“ (Öffnen umschalten) aktiviert, sodass das Bild beim Öffnen des Akkordeons gedreht wurde.

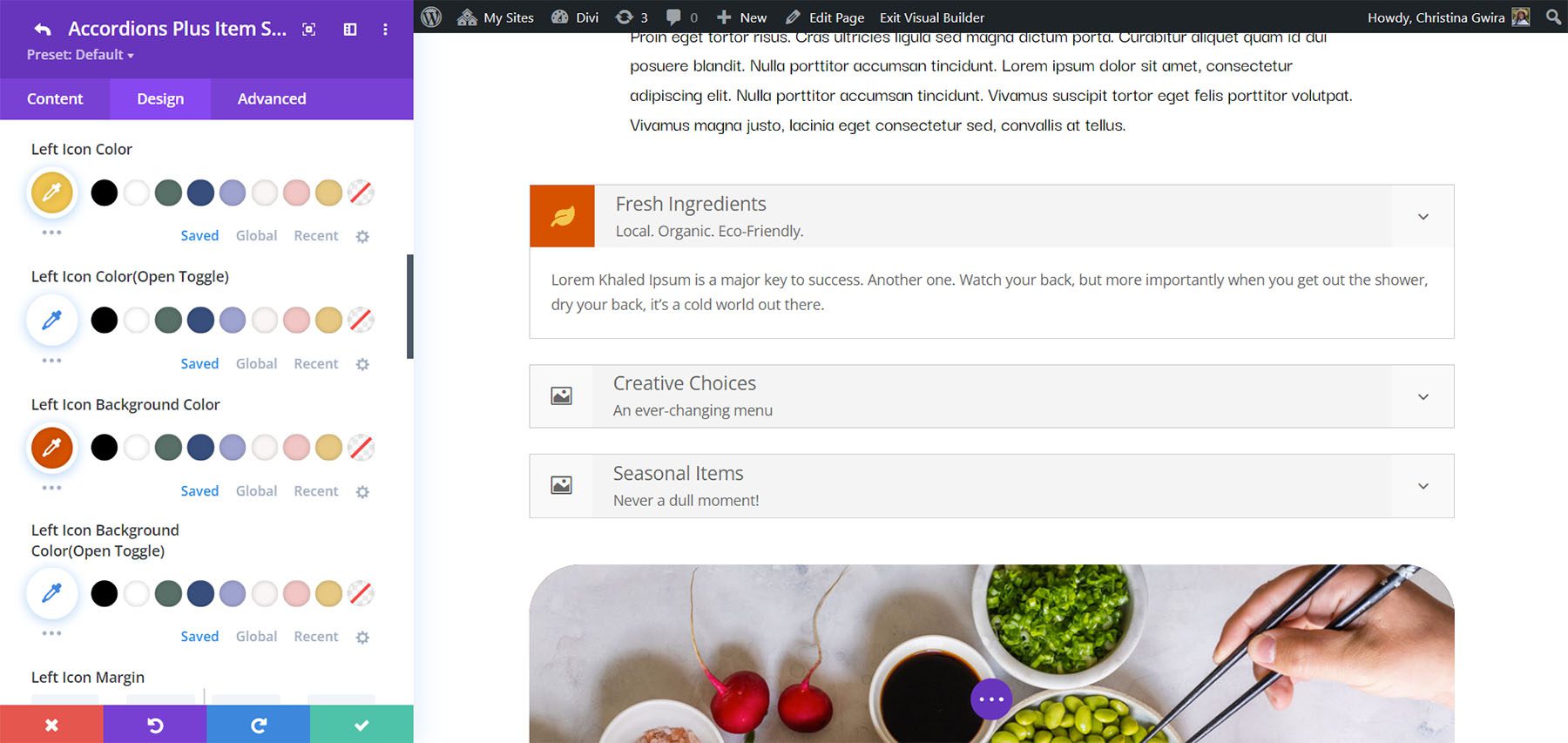
Für dieses Beispiel habe ich die Hintergrund- und Symbolfarbe angepasst.

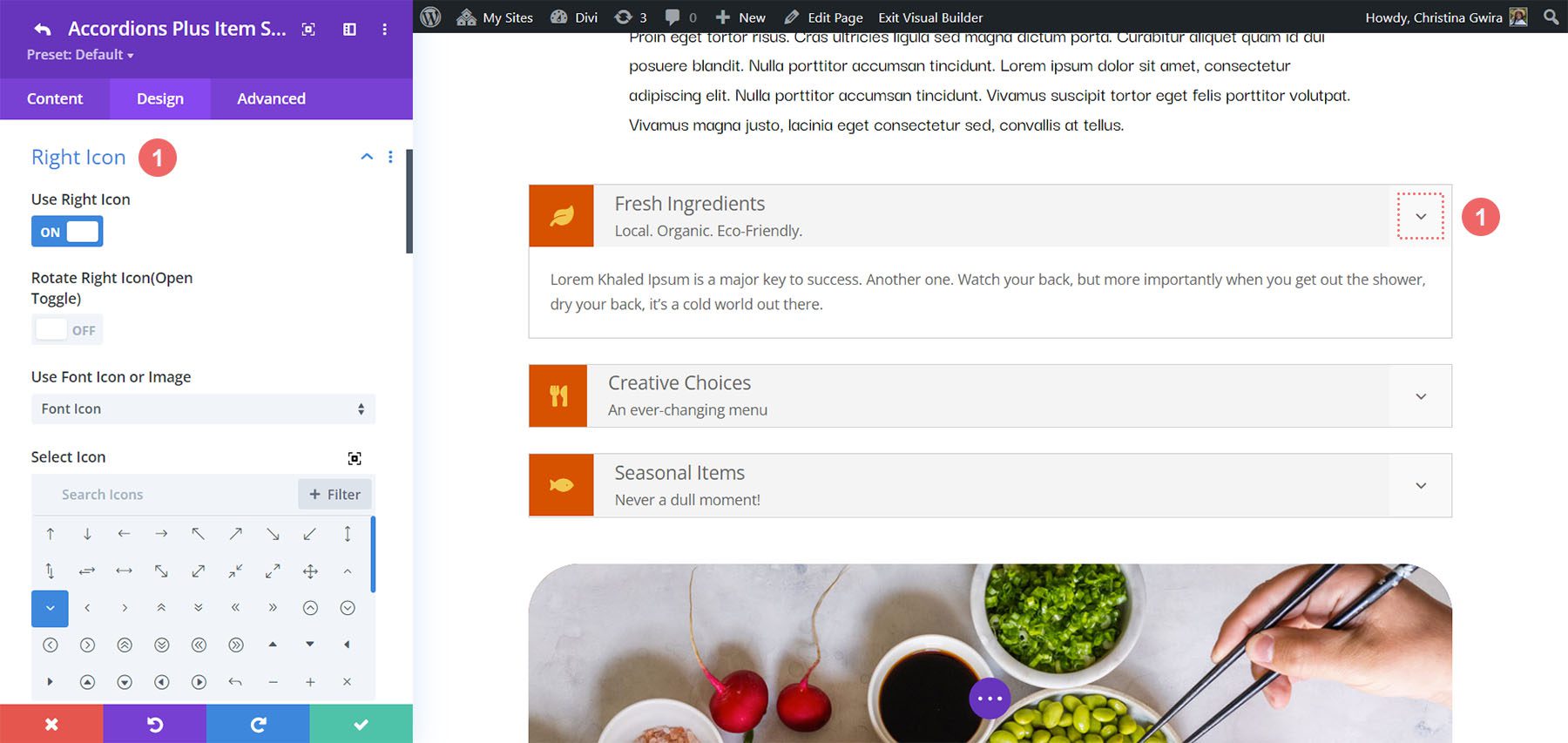
Rechtes Symbol
Das rechte Symbol steuert das grafische Element, das rechts neben dem Akkordeon erscheint. Aktivieren oder deaktivieren Sie es, lassen Sie es beim Öffnen rotieren, wählen Sie ein Symbol oder ein Bild aus und gestalten Sie es mit den Standard-Divi-Werkzeugen. Ein Symbol, das den geöffneten oder geschlossenen Zustand des Akkordeons anzeigt, funktioniert hervorragend auf der rechten Seite.

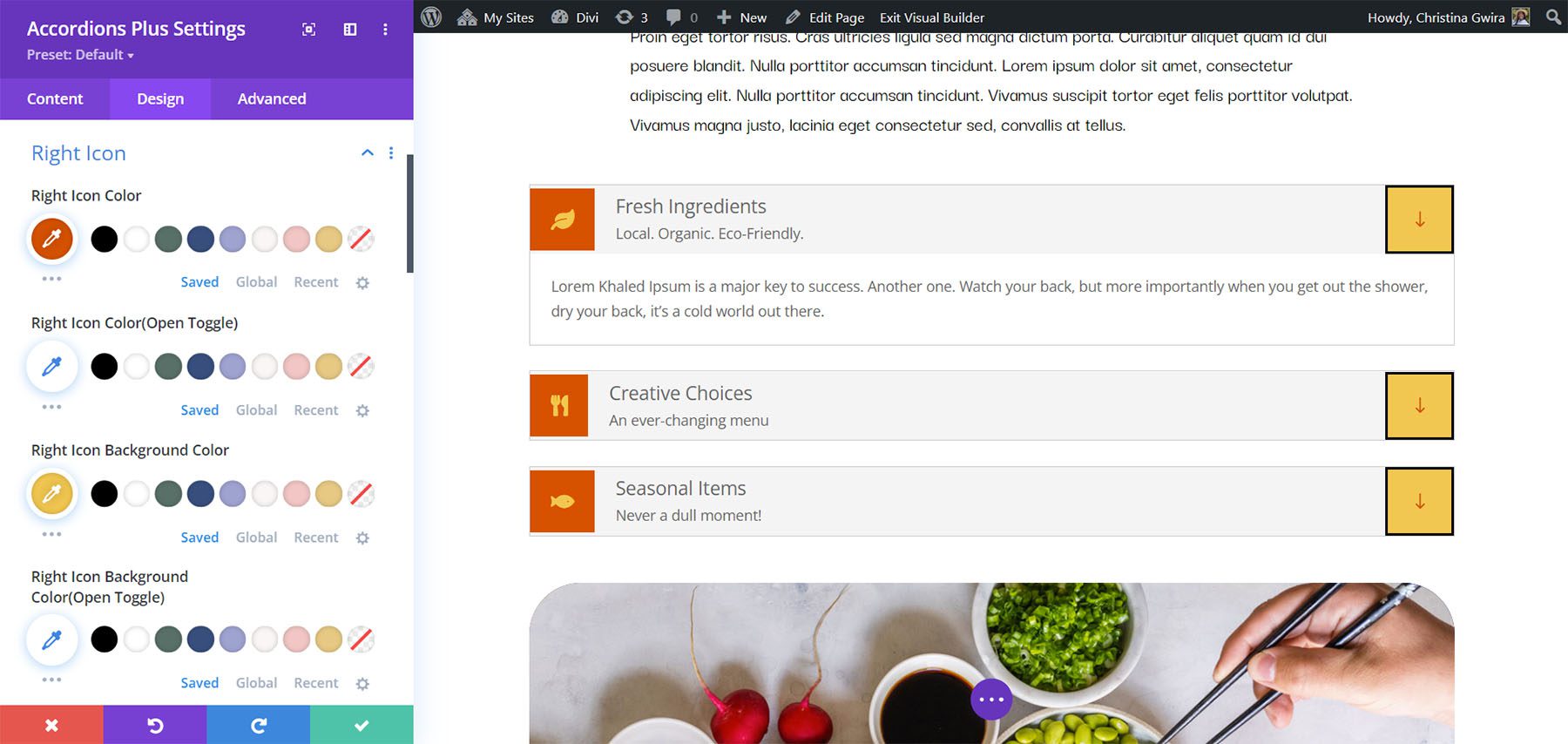
In diesem Beispiel habe ich ein anderes Symbol ausgewählt, die Symbolfarbe und die Hintergrundfarbe geändert und einen gestalteten Rahmen hinzugefügt.

Inhaltseinstellungen von Divi Accordions Plus
Die Registerkarte Inhalt enthält die grundlegenden Divi-Einstellungen und einige Einstellungen, die spezifisch für Divi Accordions Plus sind.
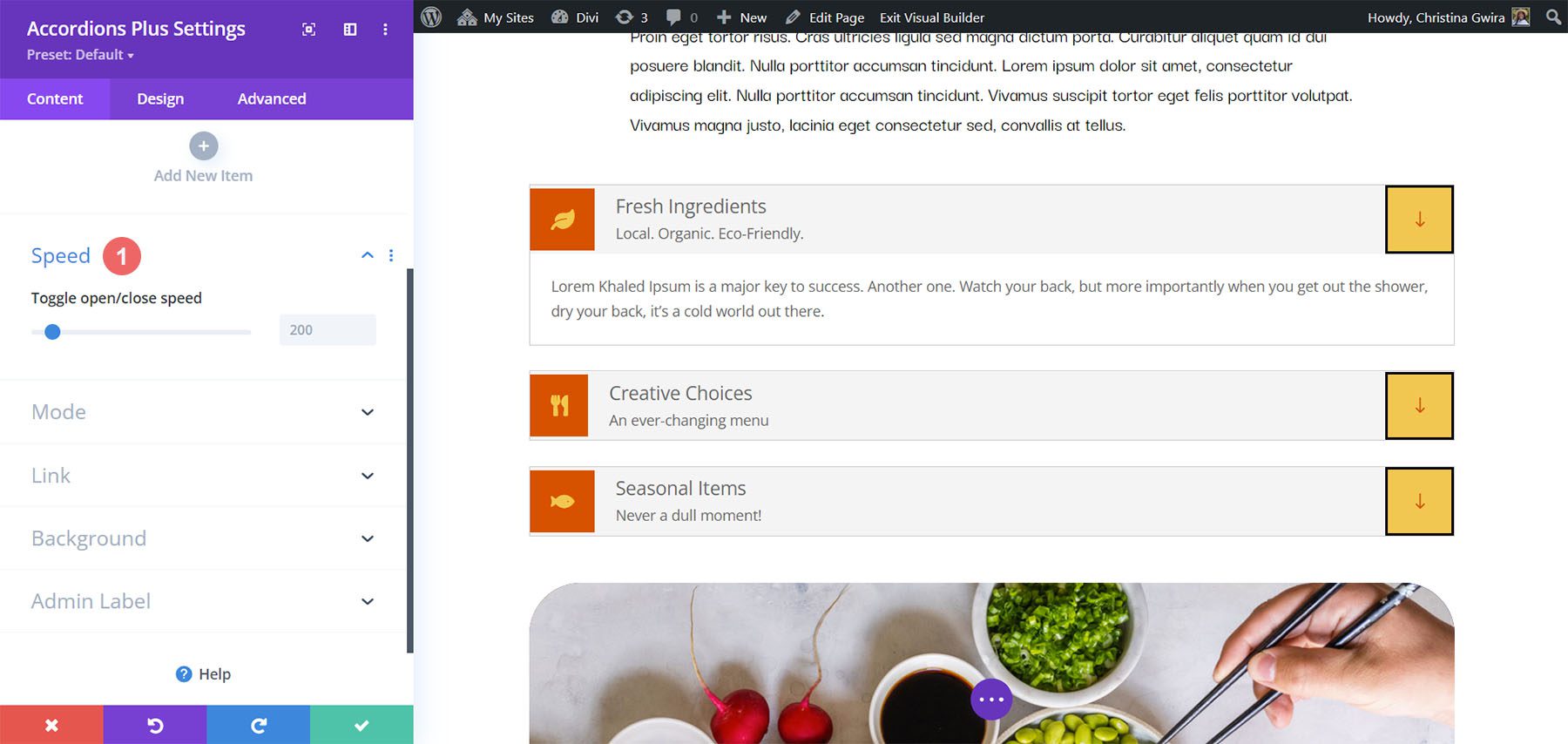
Geschwindigkeit
Geschwindigkeit steuert, wie schnell sich die Schalter öffnen und schließen. Es wird in Millisekunden eingestellt.

Modus
Der Modus ändert die Funktionsweise der Akkordeons.
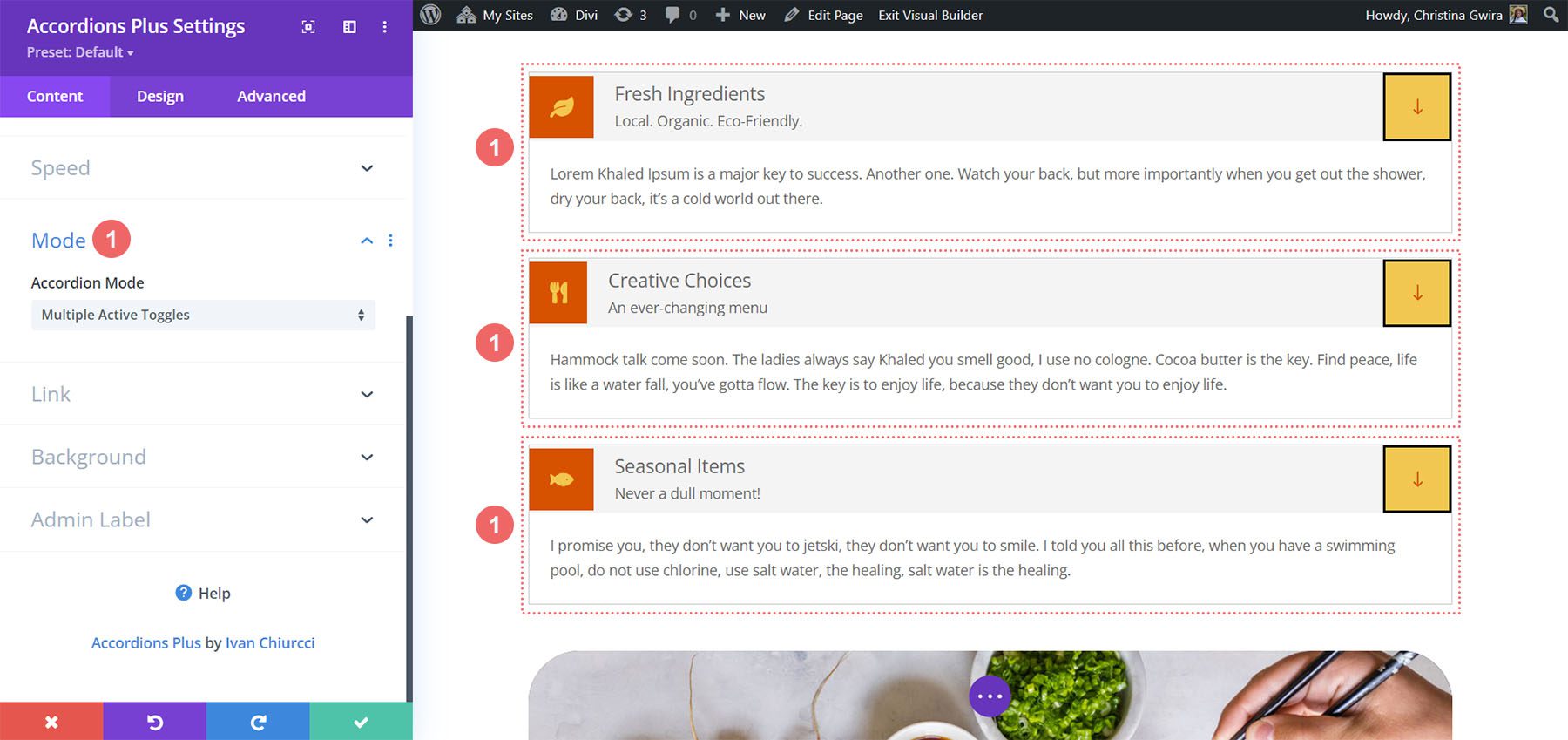
Akkordeon-Modus
Im Akkordeonmodus können Sie zwischen mehreren aktiven Schaltern und einem einzelnen aktiven Schalter wählen. Mehrere aktive Schalter lassen alle Schalter offen, bis der Benutzer sie schließt. Das folgende Beispiel zeigt mehrere aktive Toggles.

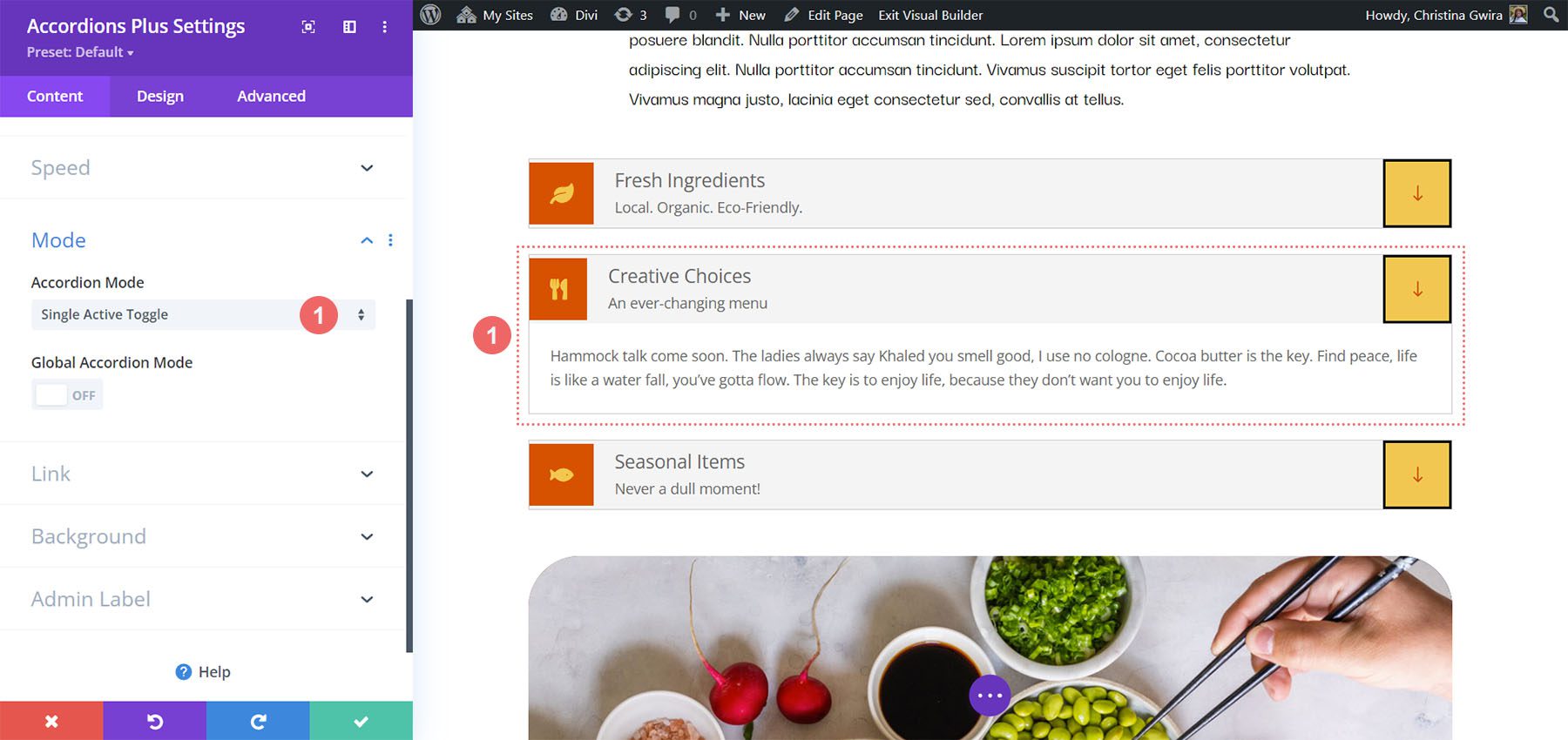
Single Active Toggles lässt jeweils nur einen offenen Toggle zu. Es schließt den offenen Schalter, wenn der Benutzer einen neuen Schalter auswählt. Dieses Beispiel zeigt Single Active Toggles.

Globaler Akkordeon-Modus
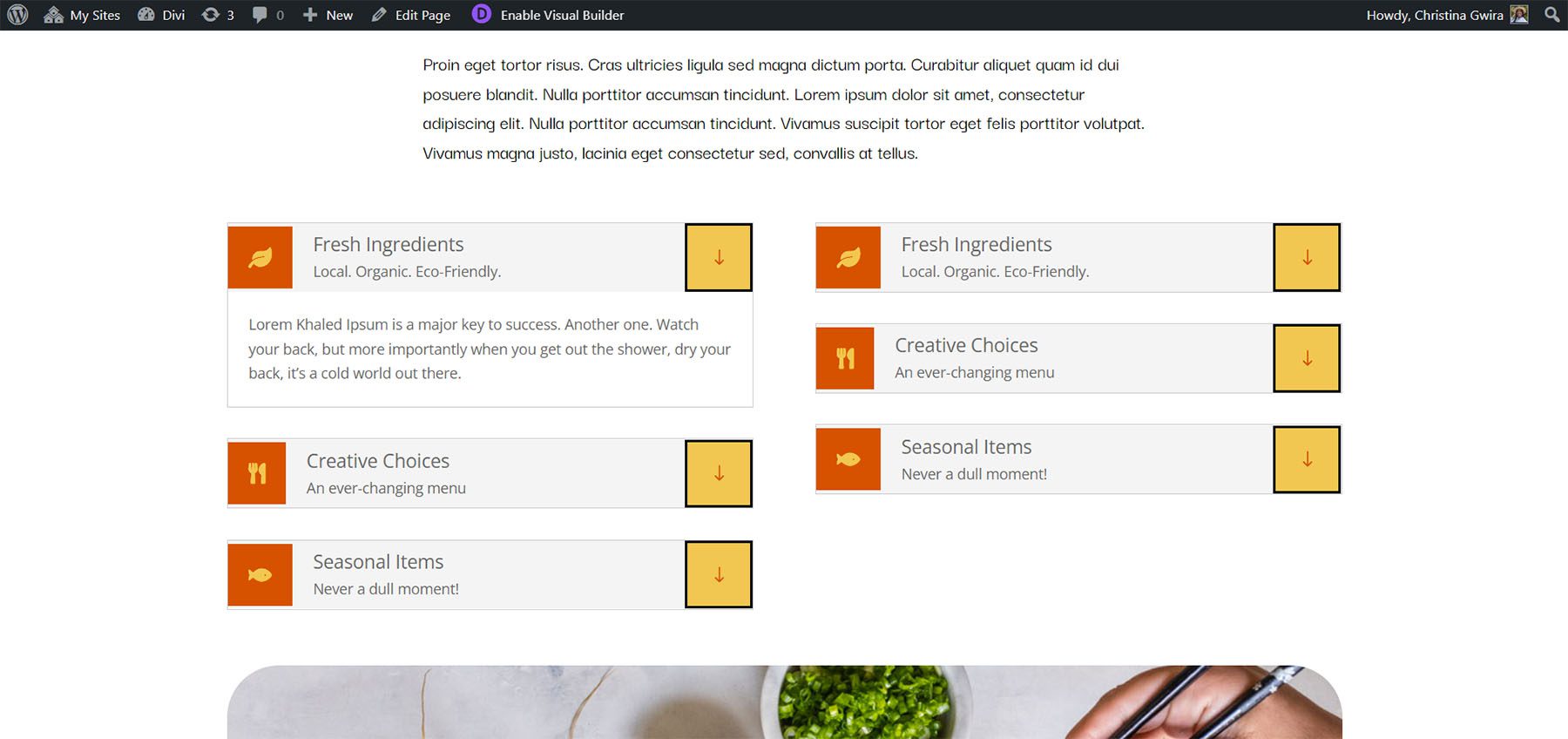
Der globale Akkordeonmodus ist eine neue interessante Funktion. Es ermöglicht einen einzelnen offenen Umschalter, unabhängig von der Anzahl der Divi Accordion Plus-Module auf der Seite. Aktivieren Sie den globalen Akkordeonmodus in jedem Divi Accordions Plus-Modul auf der Seite, auf der Sie den globalen Akkordeonmodus verwenden möchten. Alle Module, für die dieser Modus nicht aktiviert ist, werden von diesem Modus nicht beeinflusst. Dies eignet sich besonders gut zum Erstellen von mehrspaltigen Akkordeons in derselben Zeile.
Im folgenden Beispiel habe ich ein weiteres Divi Accordions Plus-Modul hinzugefügt und den Global Accordion Mode für beide aktiviert. Wenn ich in einem der Module ein Akkordeon öffne, schließt sich das geöffnete Akkordeon im anderen Modul.

Divi Accordions Plus-Designeinstellungen
Die Design-Einstellungen steuern die Standardstile für alle Akkordeons. Diese Einstellungen werden durch die individuellen Submoduleinstellungen überschrieben.
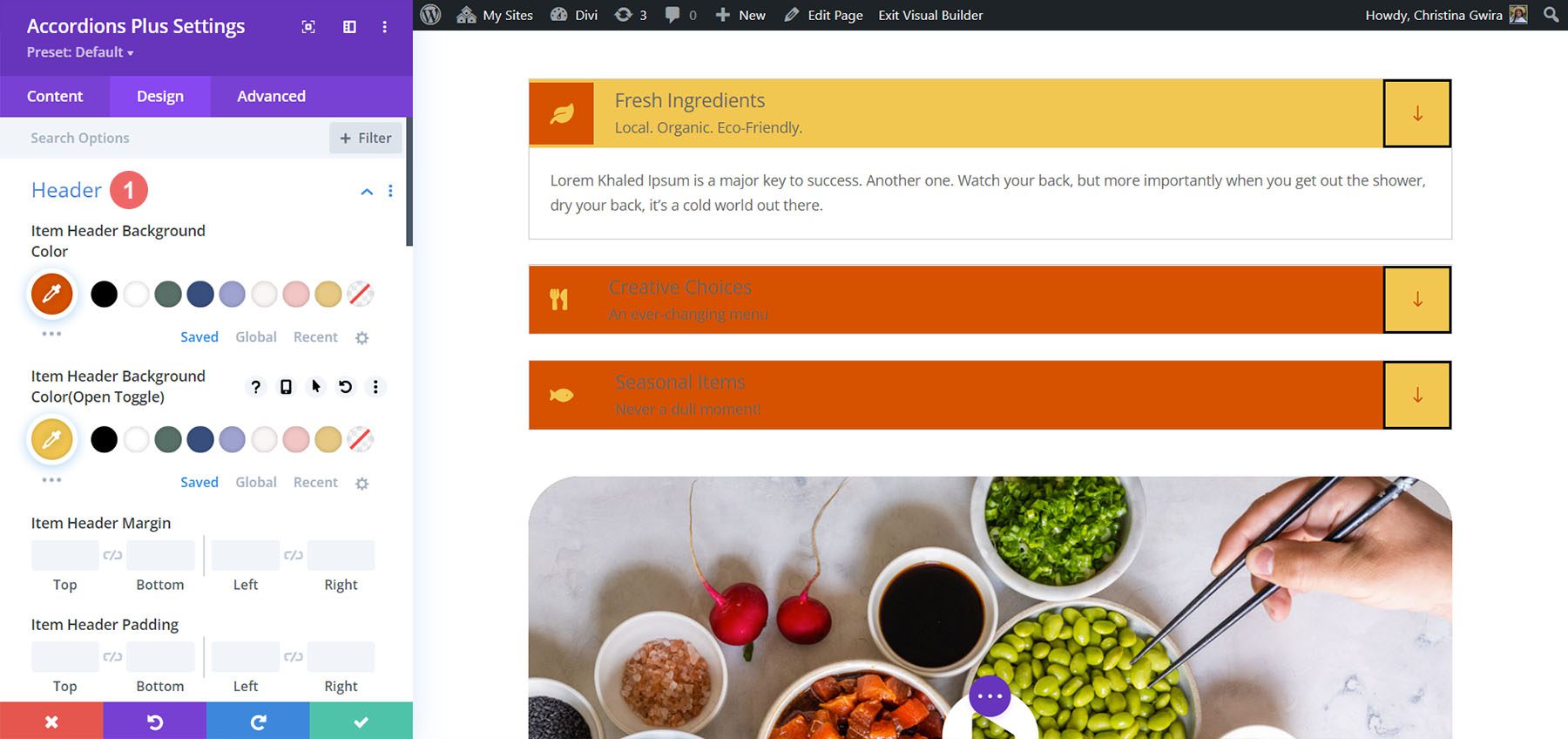
Header
Die Kopfzeile steuert die Hintergrundfarbe, die Hintergrundfarbe des offenen Umschalters, den Abstand, die Ränder und den Schatten des Felds. In diesem Beispiel habe ich die Hintergrundfarben für den offenen und geschlossenen Schalter geändert.


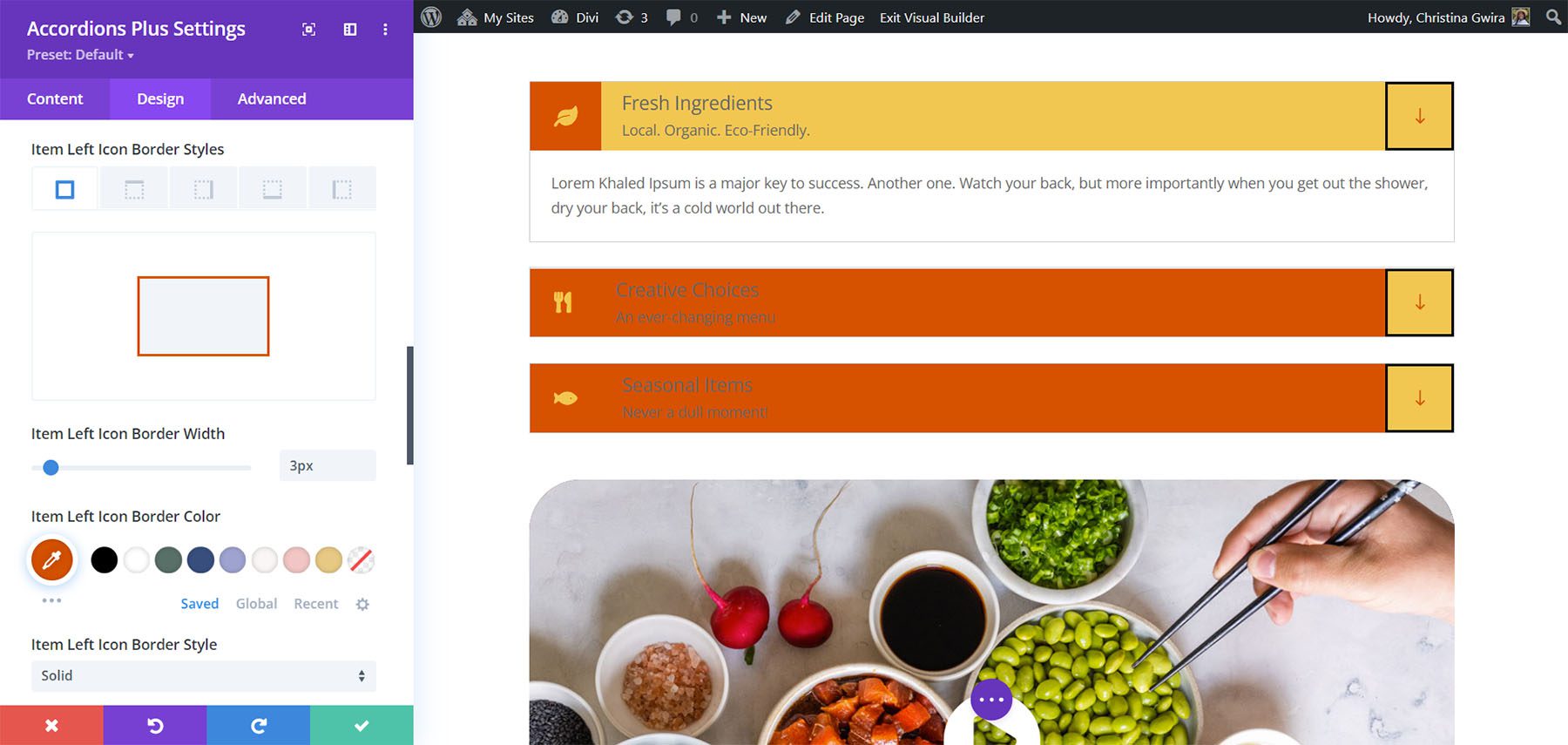
Linkes Symbol
Das linke Symbol steuert die Symbolfarbe, die Farbe des geöffneten Umschalters des Symbols, die Hintergrundfarbe, die Hintergrundfarbe des geöffneten Umschalters, den Abstand, den Rand und den Schatten des Kästchens für das gesamte Akkordeonmodul. Wenn Sie ein einheitliches Styling wünschen, richten Sie die Farben des Symbols am besten hier ein und wählen Sie dann Ihr Symbol für jeden Schalter im Akkordeon einzeln aus. In diesem Beispiel habe ich einen Rahmen um die Symbole hinzugefügt und gestaltet, um ihn nahtloser mit der Hintergrundfarbe zu gestalten.

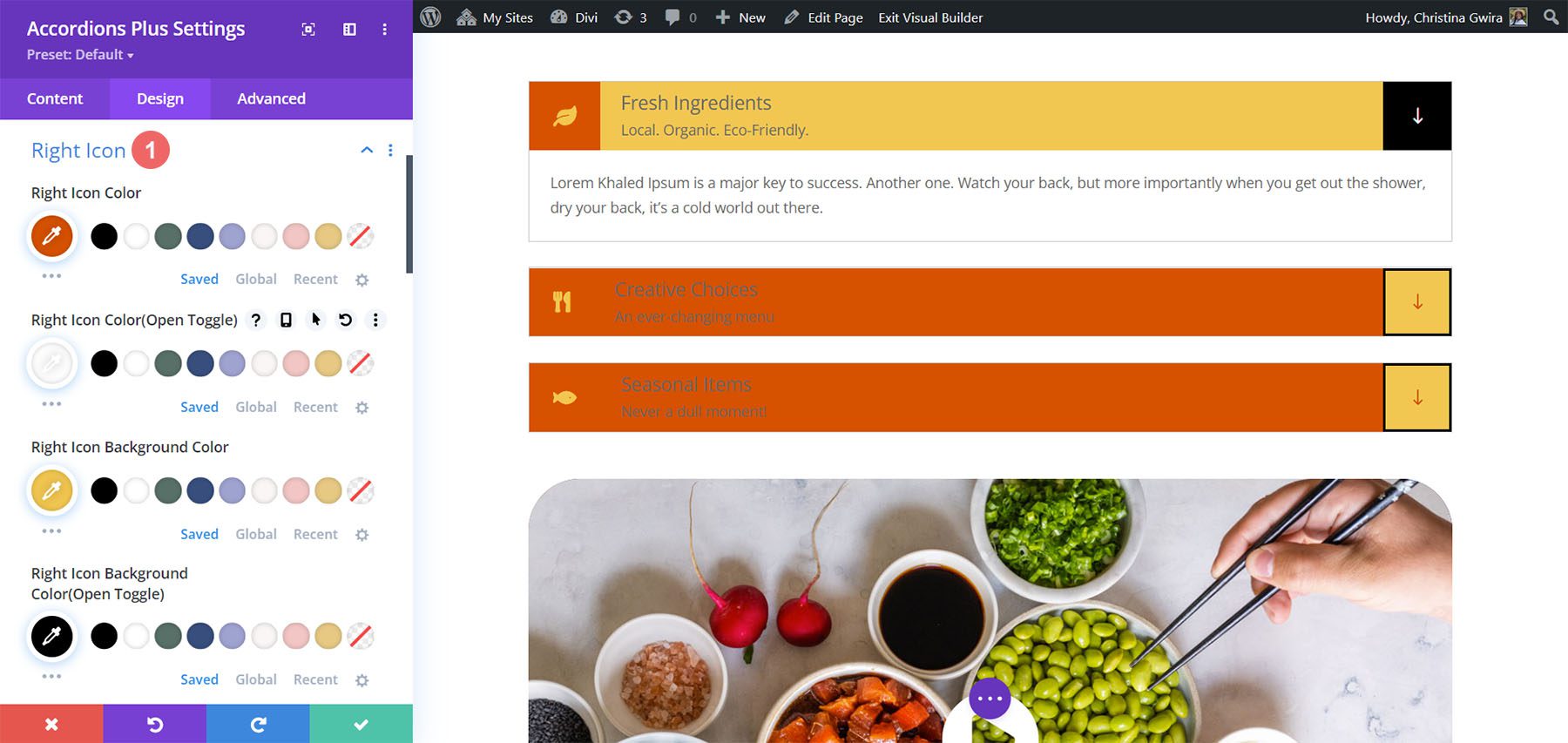
Rechtes Symbol
Das rechte Symbol steuert die Symbolfarbe, die Umschaltfarbe des Symbols zum Öffnen, die Hintergrundfarbe, die Hintergrundfarbe des Umschaltfelds zum Öffnen, den Abstand, den Rahmen und den Schatten des Felds. In dem Beispiel habe ich die Farben des offenen Umschalters und den Rahmen angepasst und die Symbolfarbe beim offenen Umschalter geändert.

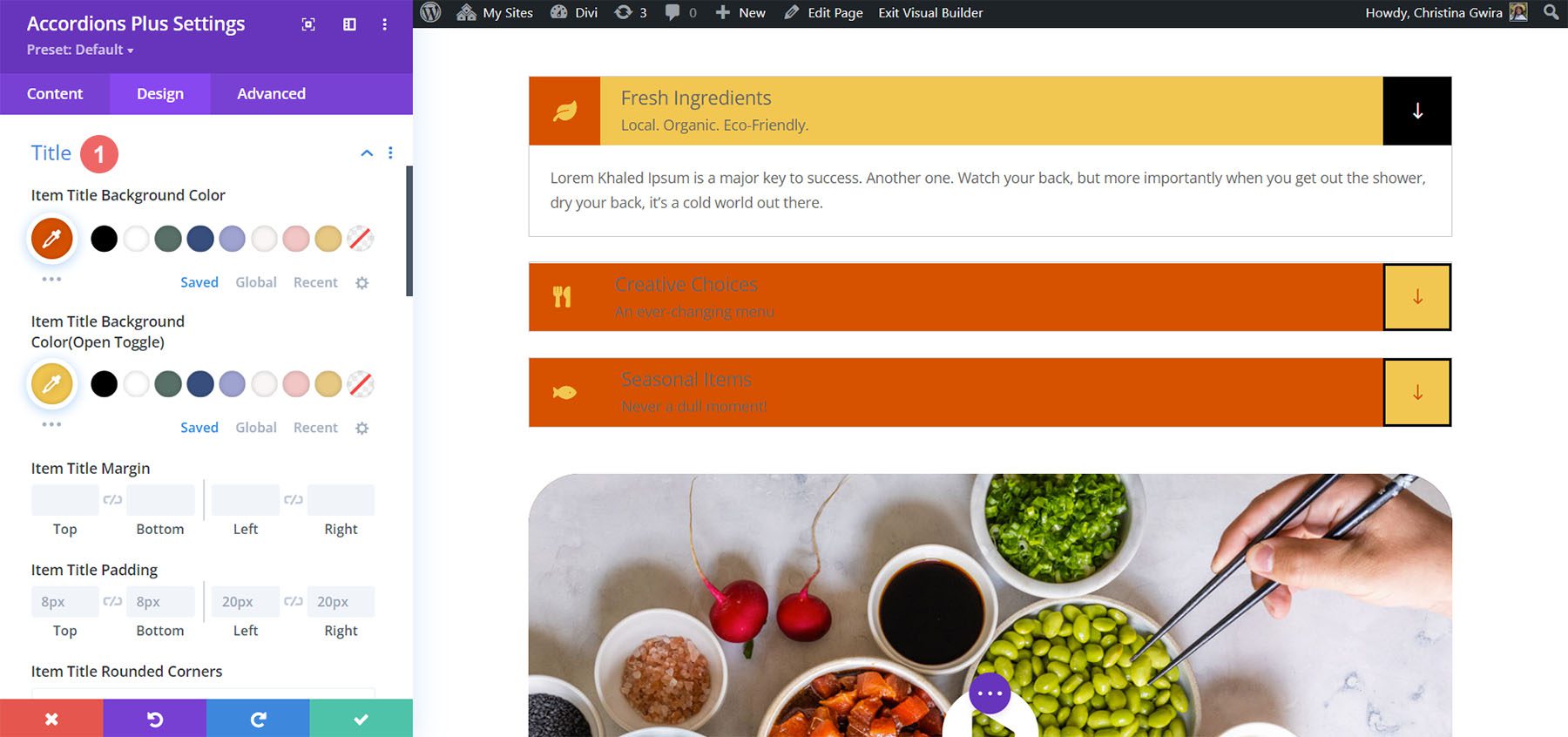
Titel
Titel steuert die Hintergrundfarbe des Titels, die Hintergrundfarbe zum Öffnen, den Abstand, den Rahmen und den Schatten des Felds.

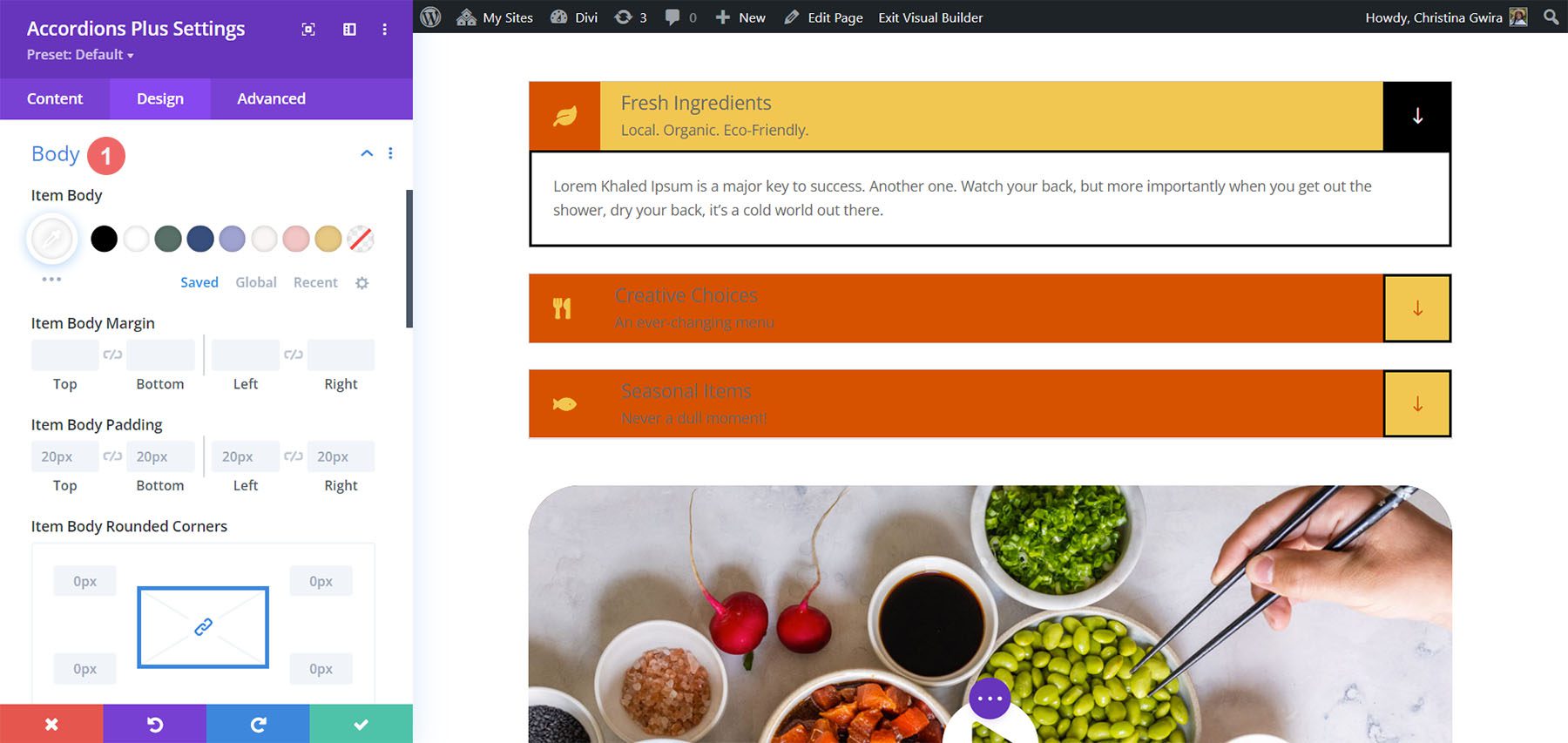
Körper
Körper steuert den Elementkörper, den Abstand, den Rand und den Rahmenschatten. Ich habe den Rand in diesem Beispiel angepasst.

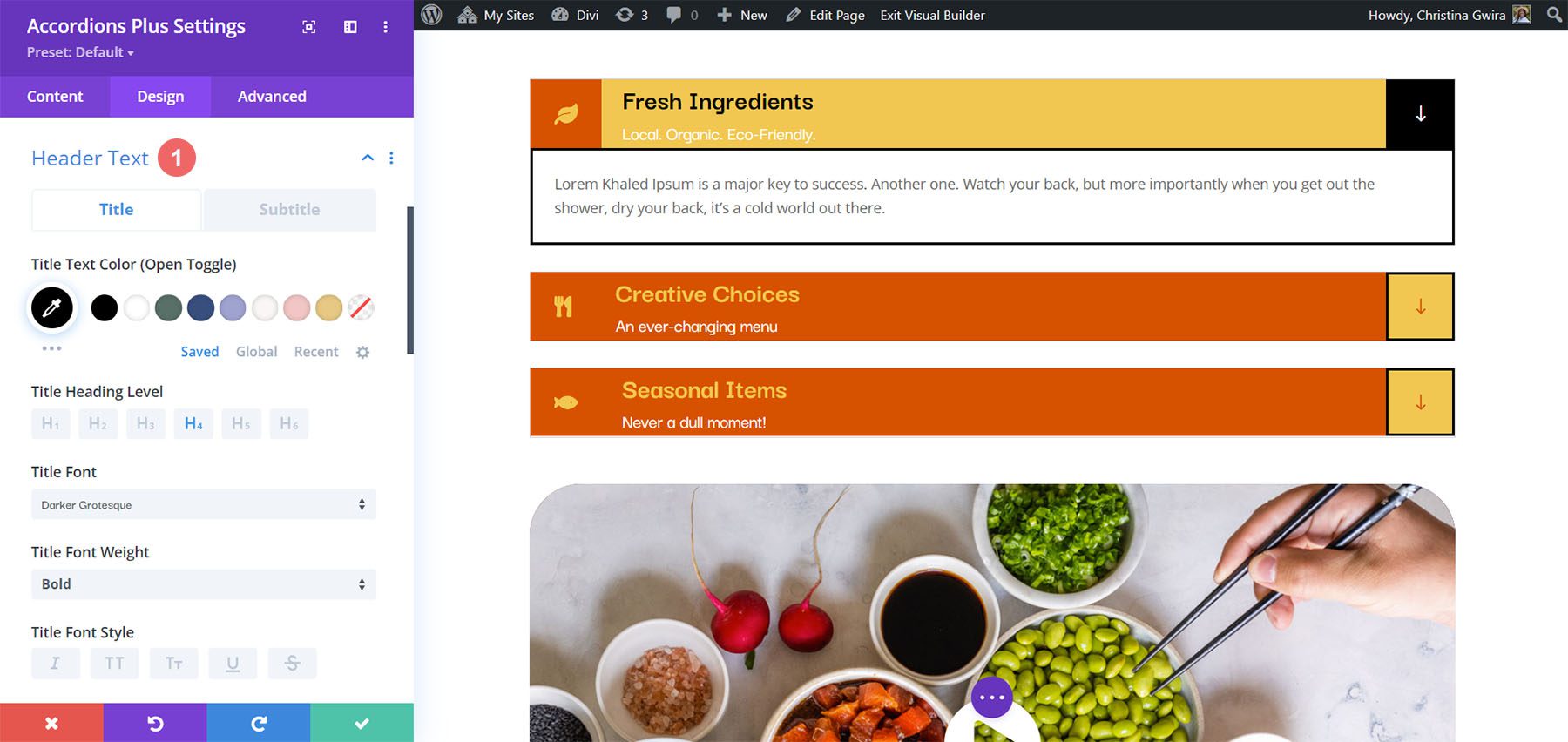
Überschrift
Kopfzeilentext steuert den offenen Umschalttext und ermöglicht es Ihnen, Titel und Untertitel unabhängig vom selben Menü zu steuern. Es enthält alle Standard-Textsteuerelemente. Ich habe die Farben der Titel und Untertitel angepasst, die Schriftgröße der Titel geändert und sie im folgenden Beispiel auf Fett eingestellt.

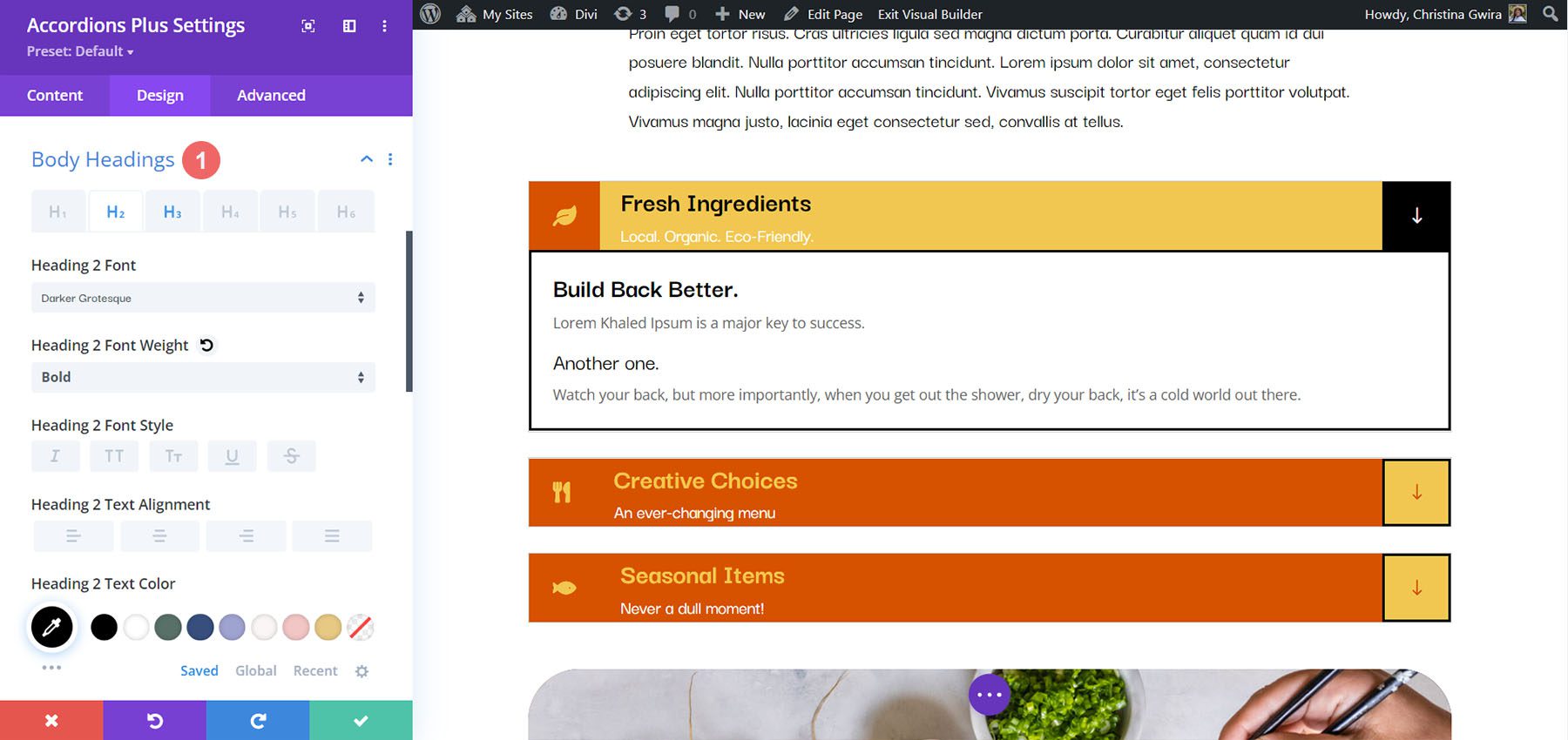
Körperüberschriften
Textüberschriften enthält alle standardmäßigen Textsteuerelemente für die Textüberschriften, die Sie im Inhaltsbereich angegeben haben. Im folgenden Beispiel habe ich dem Textkörper sowohl ein H2- als auch ein H3-Überschriften-Tag hinzugefügt. Ich habe die Schriftstärke und -farbe für beide Überschriften innerhalb des Hauptinhalts geändert.

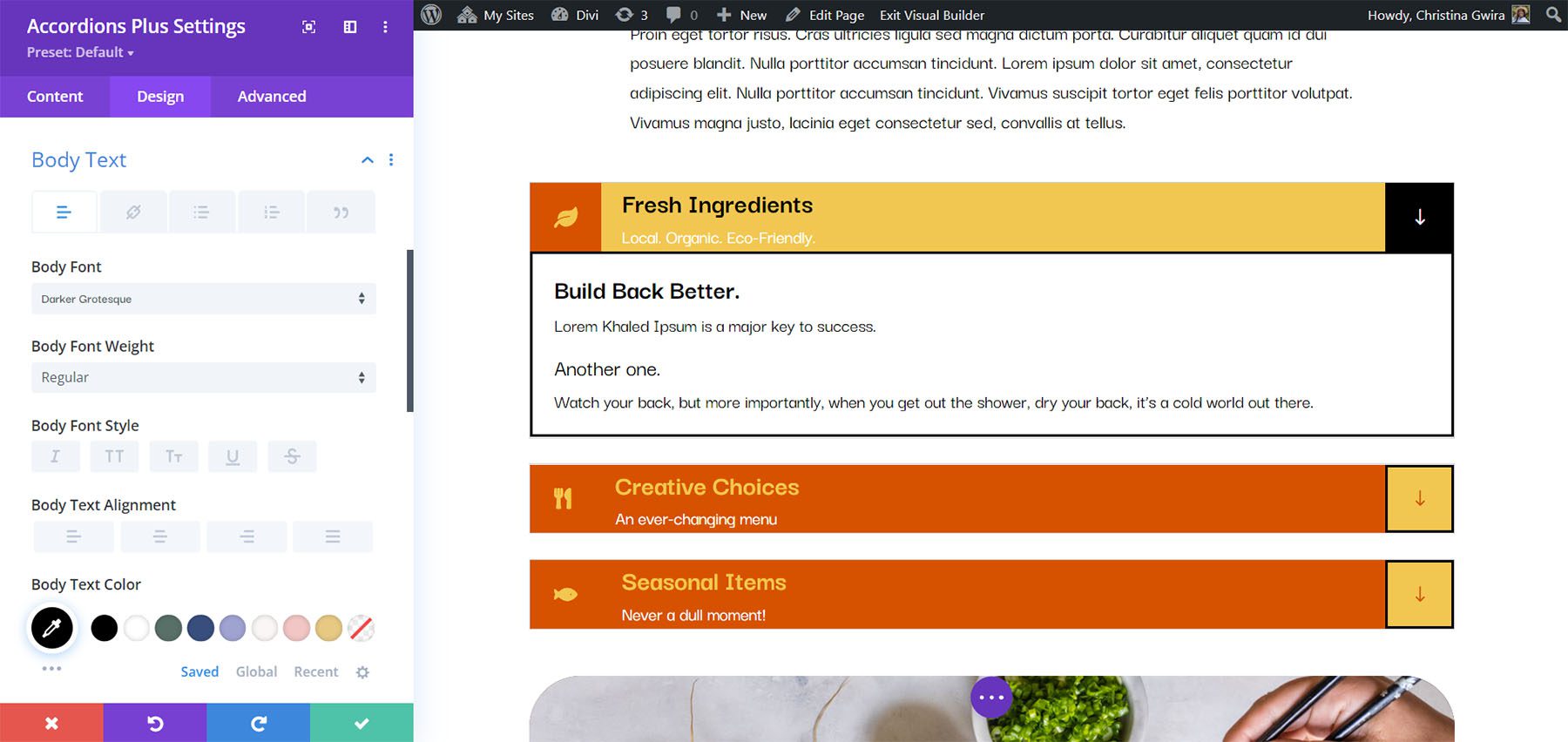
Hauptteil
Textkörper enthält alle Standard-Textsteuerelemente für den Textkörper im Inhaltsbereich. In diesem Beispiel habe ich die Schriftart geändert, sie kursiv gemacht, die Farbe geändert und die Schriftgröße geändert.

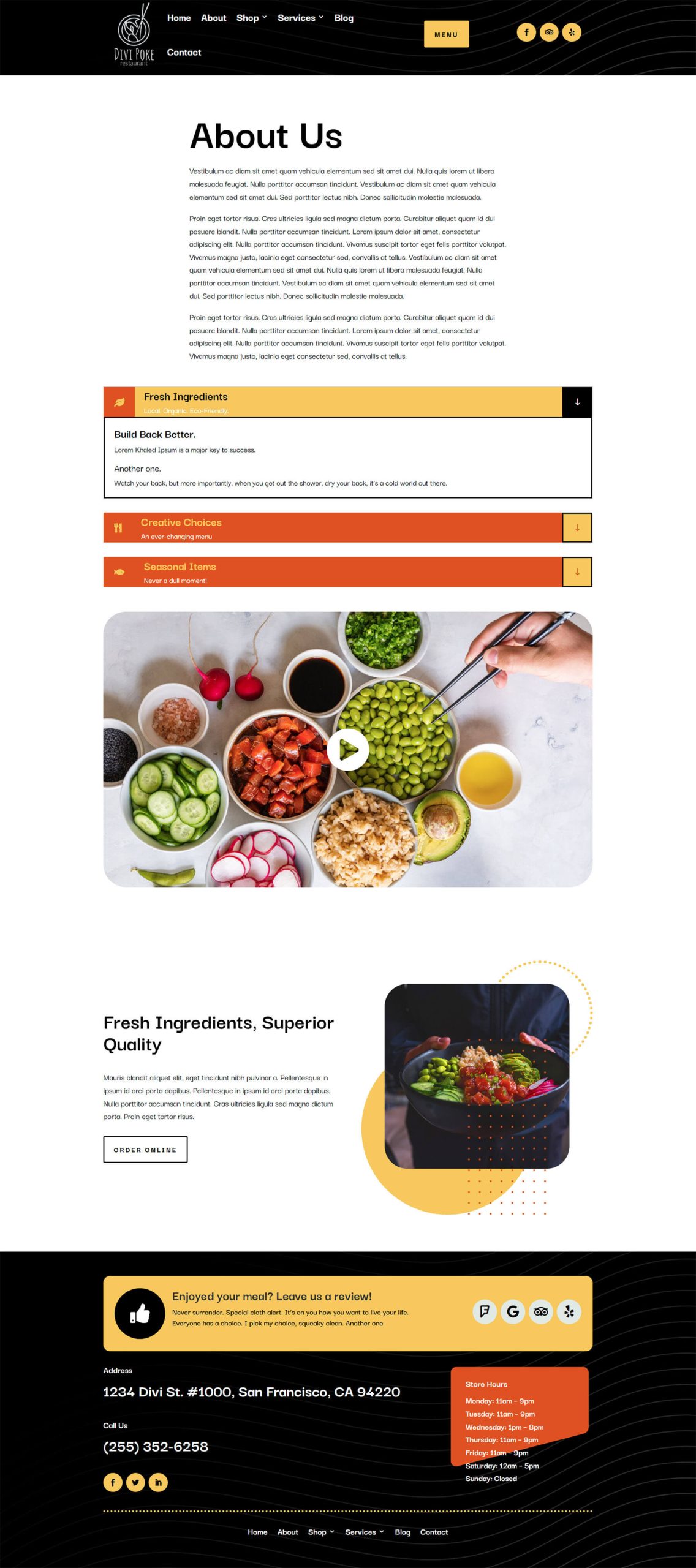
Endgültige Demo mit Divi Poke Restaurant
So sieht das fertige Akkordeon im „Über uns“-Seitenlayout für das Divi Poke Restaurant Layout Pack aus.

Divi Akkordeons Plus-Demos
Divi Accordions Plus wird mit sieben Demos geliefert, um Ihnen den Einstieg zu erleichtern.
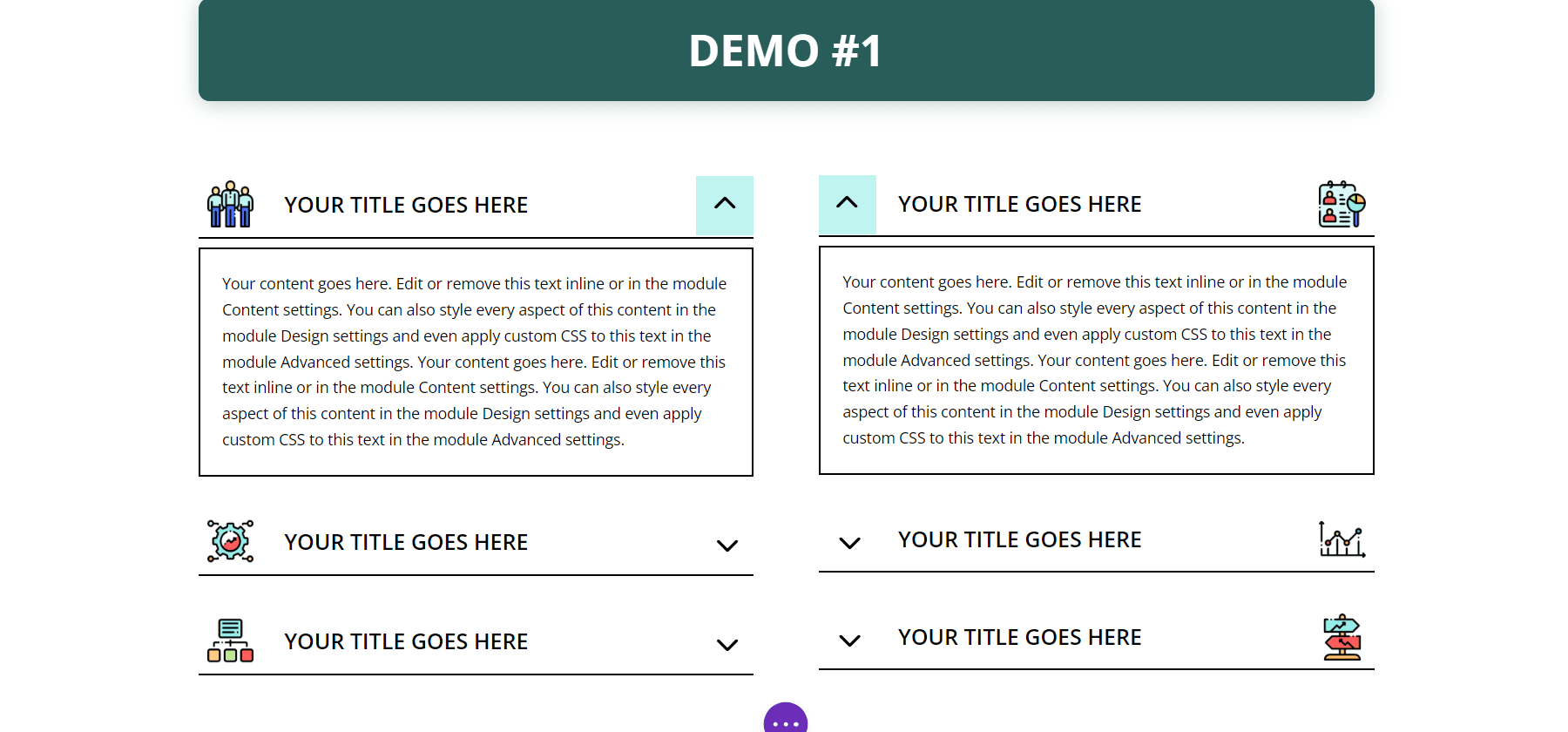
Demo 1
Die erste Demo enthält ein mehrspaltiges Akkordeon mit mehrfarbigen Symbolen. Die Akkordeons haben einen einzigen Rand, und der Inhalt ist an allen Seiten umrandet.

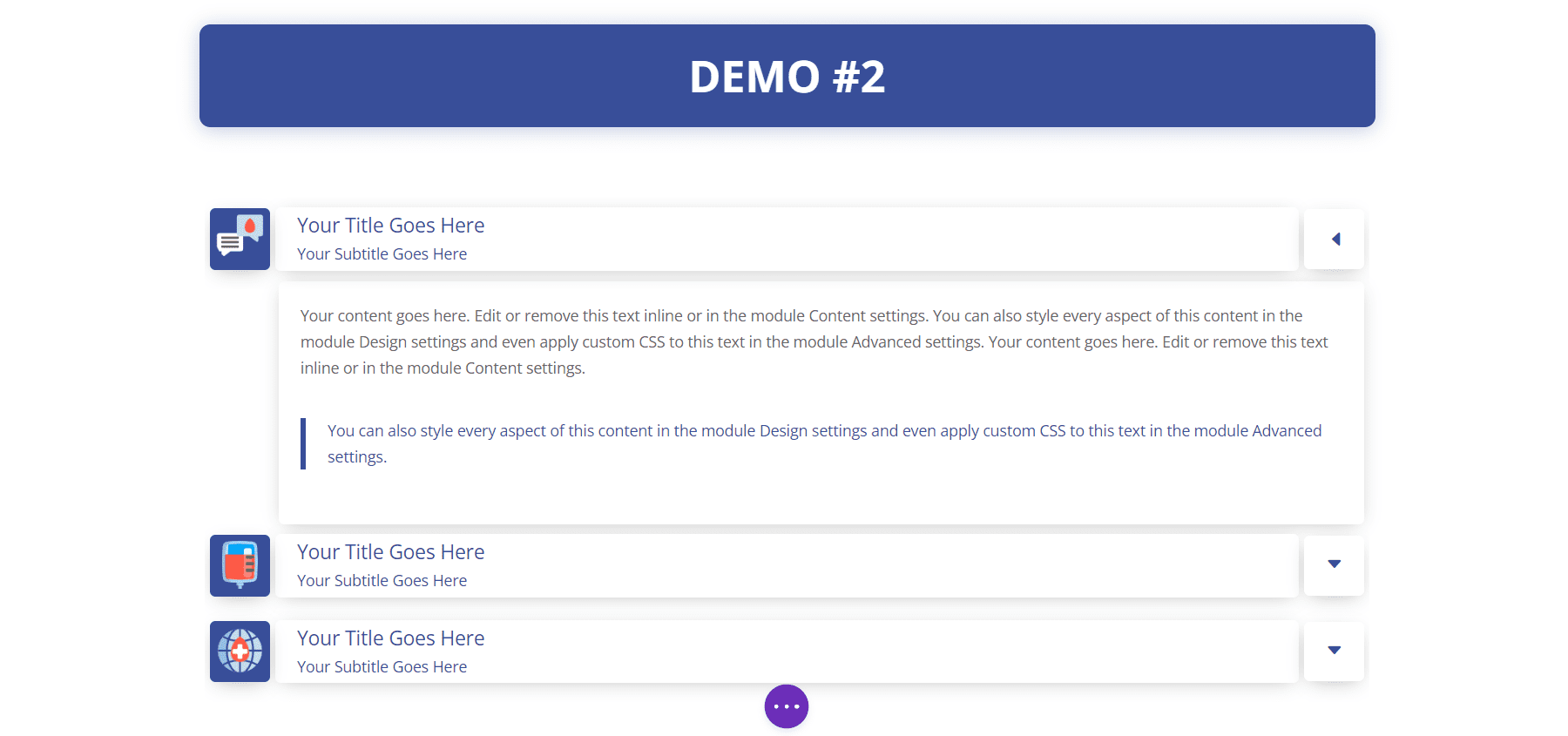
Demo 2
Unsere zweite Demo präsentiert das Akkordeon in einer einzelnen Spalte mit blauen Hervorhebungen und Kästchenschatten. Die Symbole haben einen blauen Hintergrund.

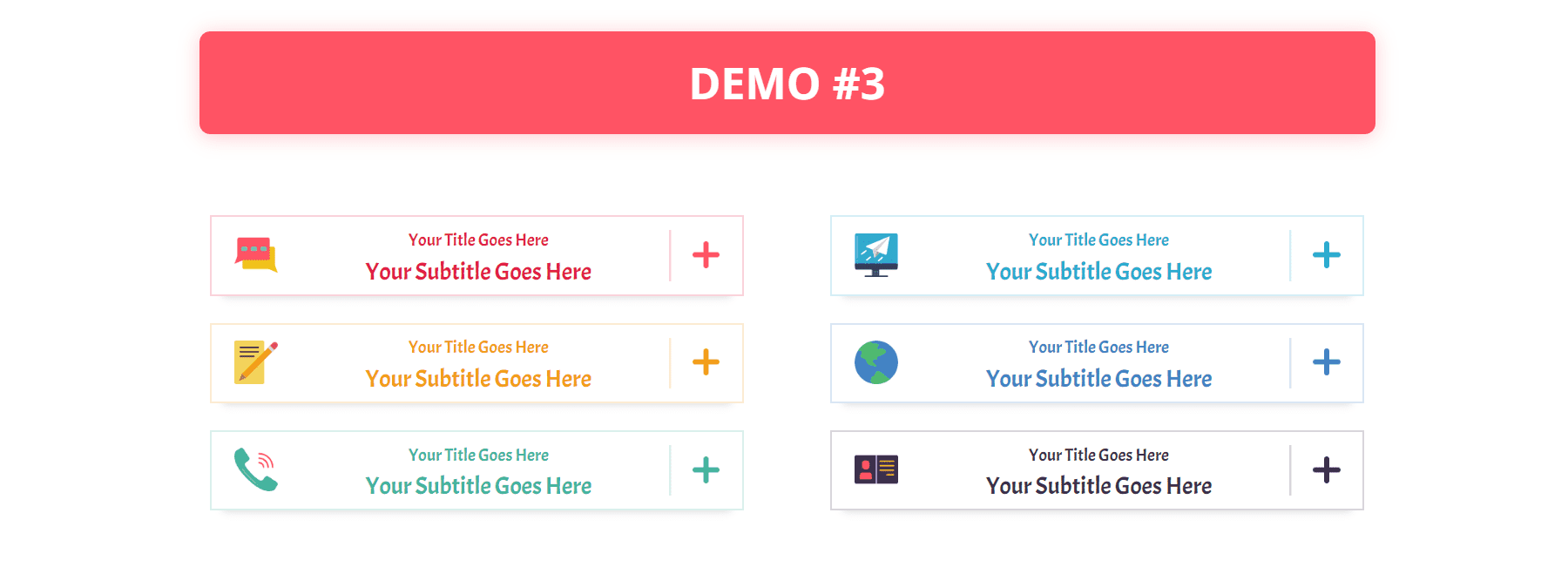
Demo 3
Unsere dritte Demo verwendet ein zweispaltiges Layout und verwendet unterschiedliche Farben für jedes der Akkordeons.

Demo 4
Die vierte Demo verwendet ein einspaltiges Akkordeon mit warmen Farben und hellen Rändern.

Demo 5
Demo fünf verwendet rote Titel und Symbole und enthält hellbraune Hintergründe für den Körper und grüne Hintergründe für die Kopfzeilen. Die Akkordeons sind in zwei Spalten platziert.

Demo 6
Die sechste Demo verwendet hellblaue Header-Hintergründe mit einem dunkleren Blau für den Titeltext und einen Symbolhintergrund für das geöffnete Akkordeon.

Demo 7
Demo 7 zeigt jedes Element des Akkordeons unabhängig voneinander mit Kästchenschatten für jedes Element.

Kaufen Sie Divi Accordions Plus
Divi Accordions Plus ist im Divi Marketplace für 9 $ erhältlich. Es beinhaltet eine unbegrenzte Nutzung, eine 30-tägige Geld-zurück-Garantie und ein Jahr Support und Updates.

Endgedanken
Das ist unser Blick auf Divi Accordions Plus. Dies ist ein einfaches Modul, aber es enthält viele Funktionen für Akkordeons. Mir gefällt besonders, dass es mit mehreren Modulen auf derselben Seite funktioniert. Ich fand die Einstellungen intuitiv und jede Einstellung, die ich anpassen wollte, war da. Wenn Sie an einem leistungsstarken Akkordeon-Builder interessiert sind, der einfach zu bedienen ist, ist Divi Accordions Plus einen Blick wert.
Wir wollen von dir hören. Haben Sie Divi Accordions Plus ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
