Highlight des Divi-Plugins: Divi Ajax-Filter
Veröffentlicht: 2022-12-26Divi Ajax Filter ist ein Plugin eines Drittanbieters, das dem Divi Builder mehrere neue Module hinzufügt. Diese Module arbeiten zusammen, um einfache oder komplexe Filter zu erstellen. Divi Ajax Filter funktioniert mit Seiten, Beiträgen, Projekten und benutzerdefinierten Beitragstypen wie WooCommerce-Produkten und erweiterten benutzerdefinierten Feldern. In diesem Beitrag sehen wir uns den Divi Ajax Filter an und sehen, wie er funktioniert, um Ihnen bei der Entscheidung zu helfen, ob dies das richtige Produkt für Ihre Bedürfnisse ist. Wir werden das Divi Whisky Layout Pack verwenden, um zu zeigen, wie Sie dieses Plugin in freier Wildbahn verwenden können.
Divi Ajax-Filtermodule
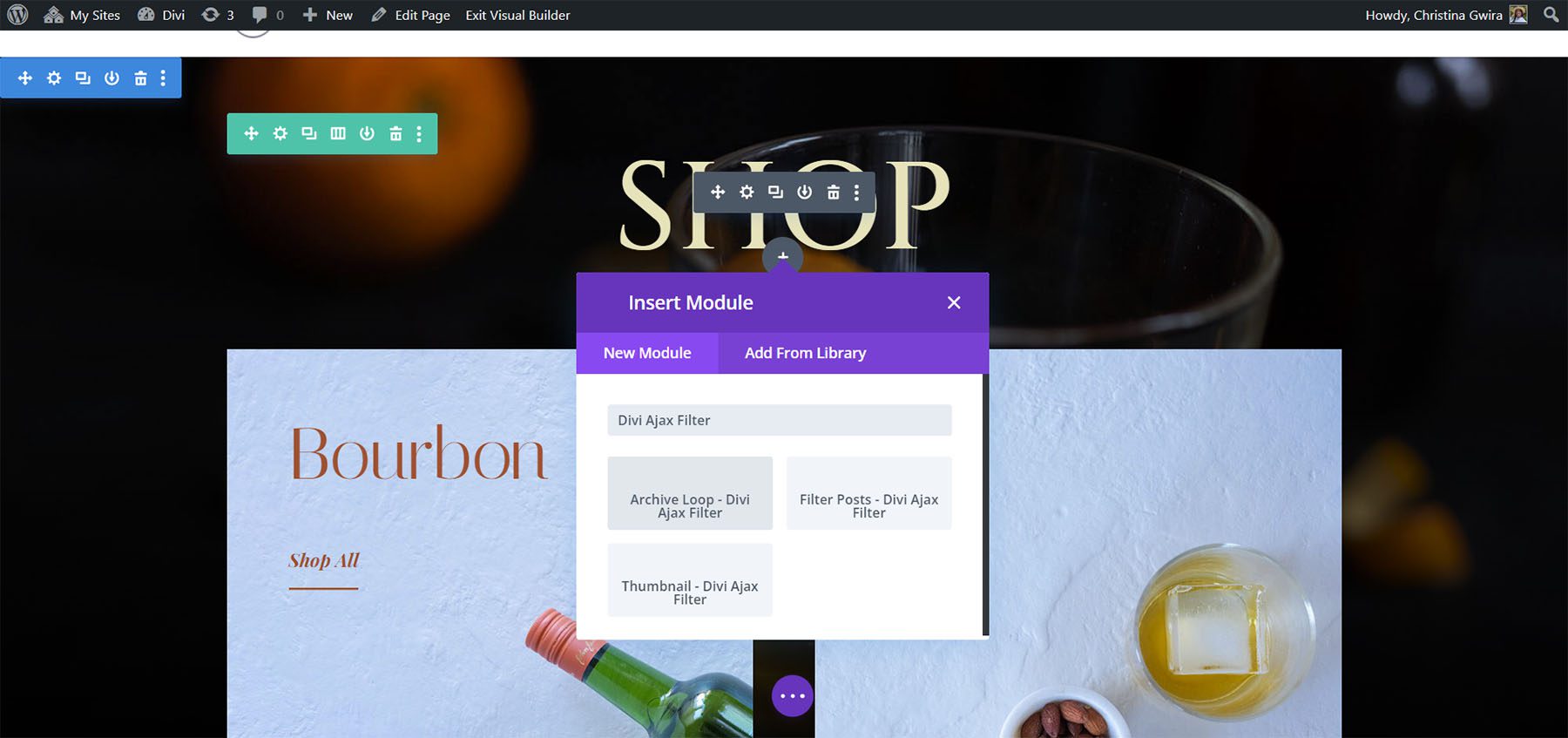
Divi Ajax Filter fügt Divi Builder einen Block hinzu. Ein Klick darauf öffnet ein Untermenü mit den Ajax-Filtermodulen. Die Module arbeiten zusammen zu einer Liste von Beiträgen mit einem Filter. Sie können sie verwenden, um Layouts zu erstellen oder von Ihnen erstellte Layouts anzuzeigen.

Archivschleife – Divi Ajax-Filter
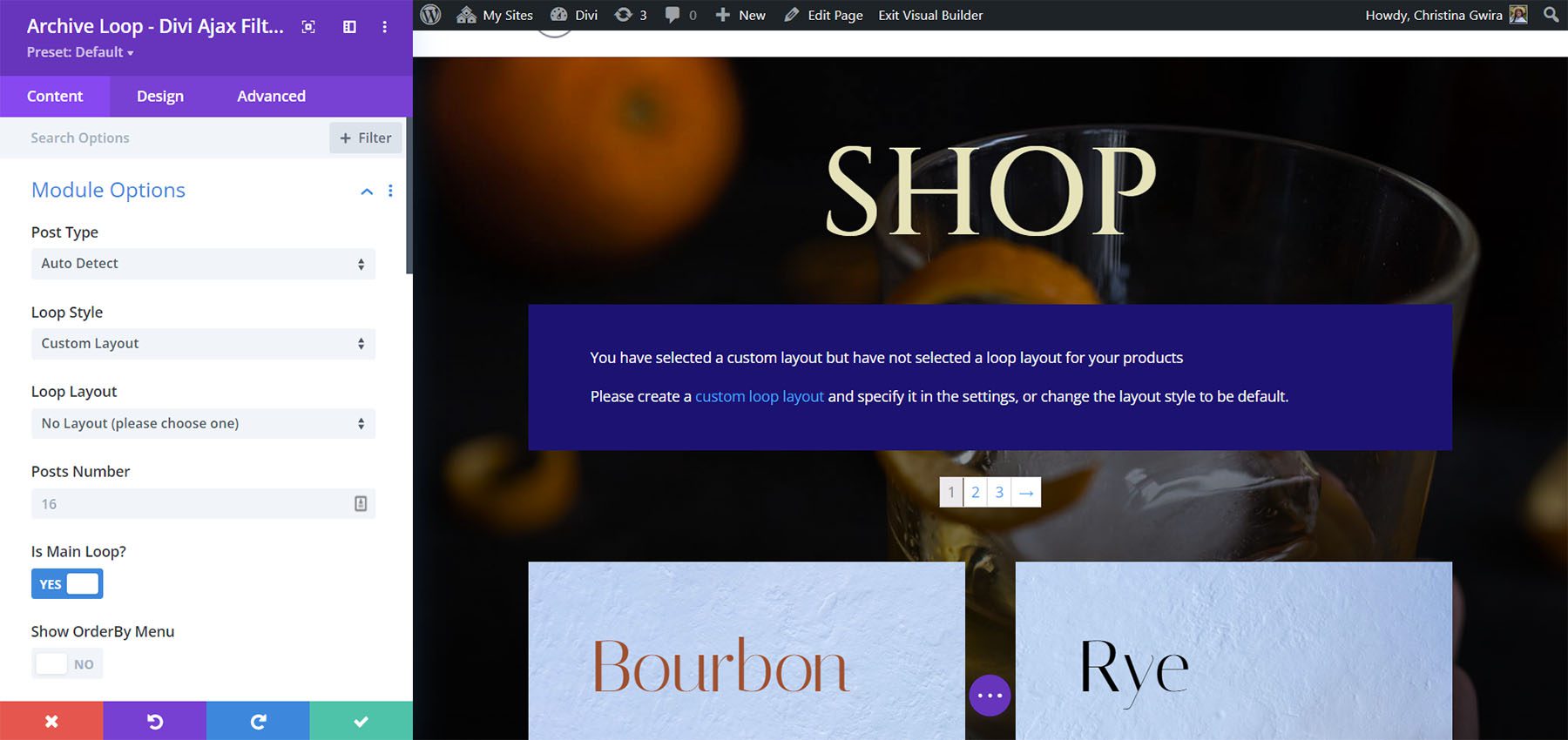
Das Archiv-Loop-Modul zeigt ein beliebiges Loop-Layout an, das Sie zum Anzeigen von Produkten oder Beiträgen auswählen. Mit anderen Worten, es zeigt eine Liste des von Ihnen ausgewählten benutzerdefinierten Beitragstyps an. Wenn Sie den Produkt-Post-Typ auswählen, wird eine Liste Ihrer Produkte angezeigt. Es kann nicht im benutzerdefinierten Loop-Layout verwendet werden. Es wurde entwickelt, um mit Archiven, Kategorieseiten und allgemeinen Seiten verwendet zu werden.
Bis Sie ein Loop-Layout erstellt und angegeben haben, wird eine Meldung zum Erstellen eines solchen angezeigt. Das Loop-Layout sollte mit den Divi Ajax-Modulen wie Post Title und Thumbnail erstellt werden. Sie können auch die standardmäßige WooCommerce-Schleife auswählen.
Moduloptionen

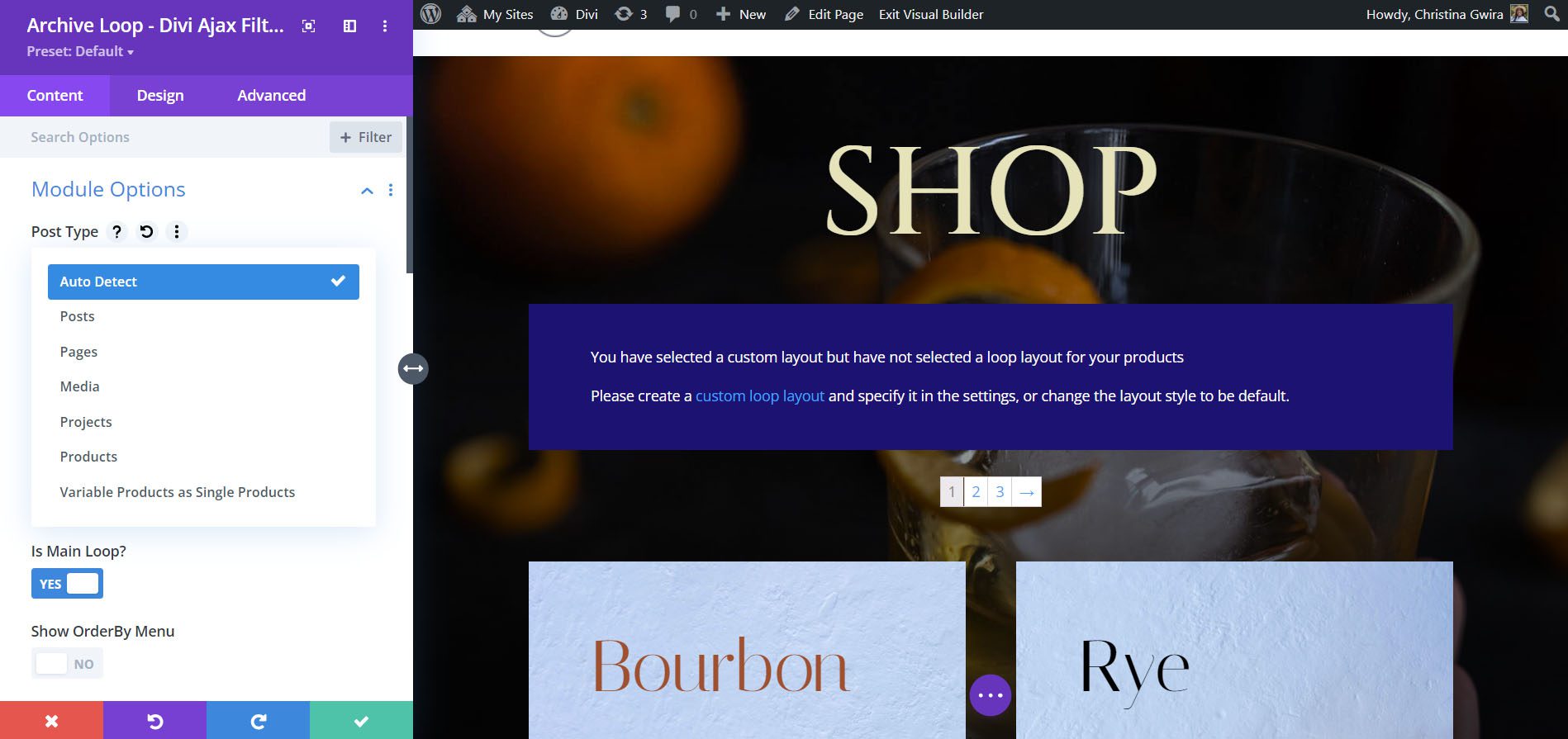
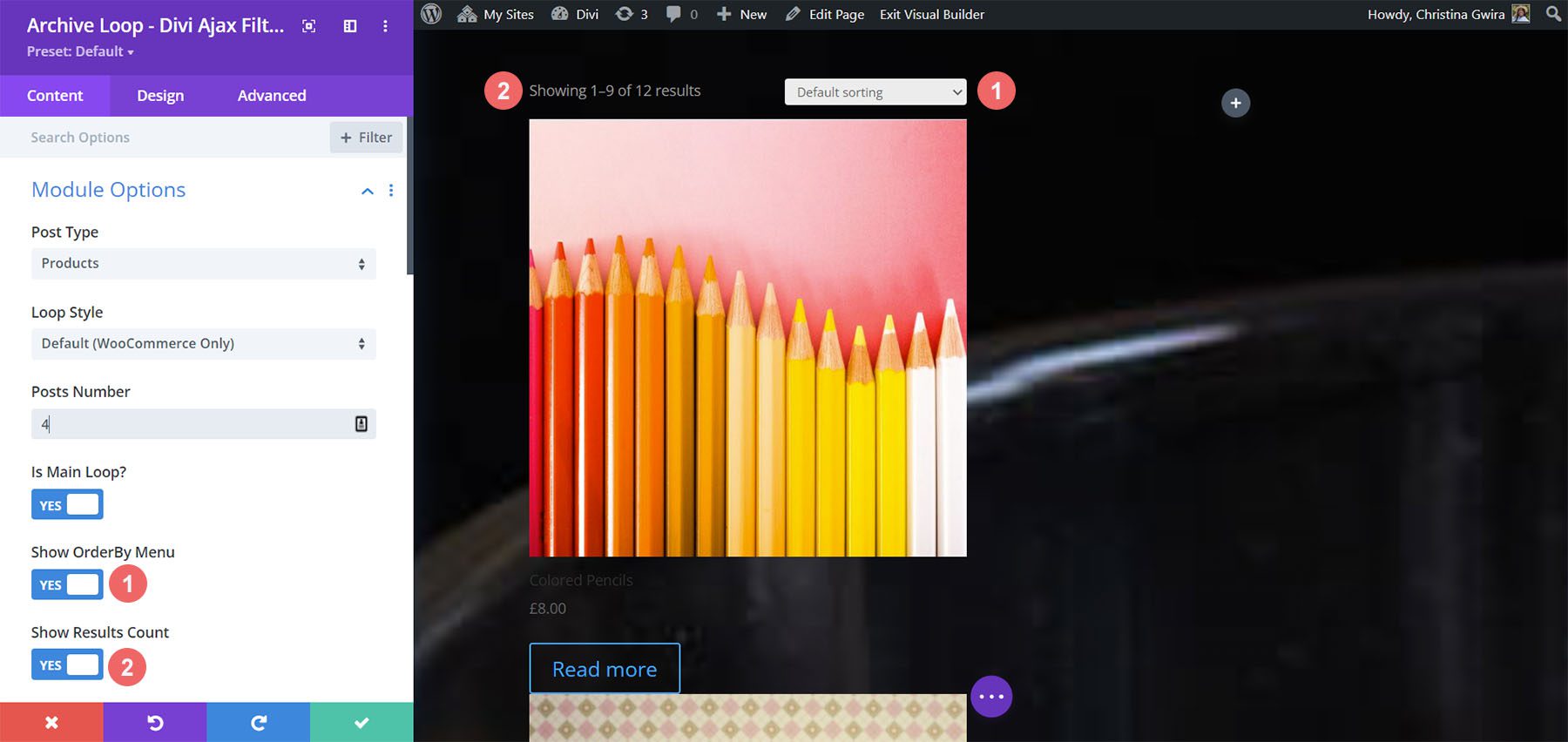
Sie können auch den Beitragstyp auswählen, z. B. Beiträge, Seiten, Medien, Projekte und Produkte. Lassen Sie Ihren Beitragstyp automatisch erkennen oder variable Produkte als einzelne Produkte festlegen.

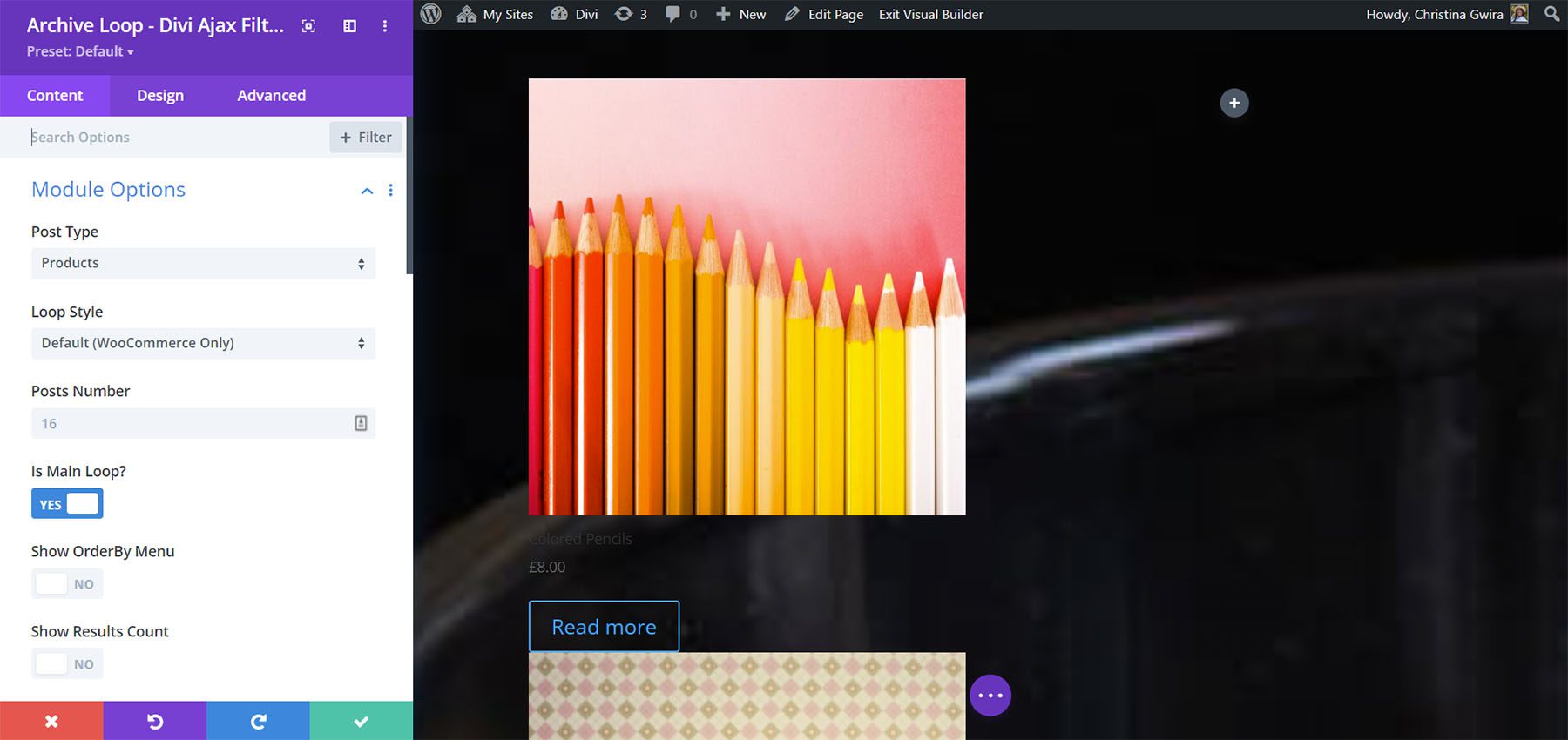
Wählen Sie für den Schleifenstil zwischen einem WooCommerce-Layout oder einem benutzerdefinierten Layout. Wenn Sie Benutzerdefiniertes Layout wählen, sehen Sie ein weiteres Dropdown-Feld, in dem Sie ein Layout aus Ihrer Divi-Bibliothek auswählen können.

Wählen Sie die Anzahl der anzuzeigenden Beiträge aus. Auf diese Weise haben Sie die Kontrolle über die Nummer, die im Bereich des Moduls angezeigt wird, aber Sie können mehr Beiträge mit Paginierung anzeigen, indem Sie auf die Schaltfläche Mehr laden klicken. Wenn Sie es als Hauptschleife festlegen, wird es zur Liste der Posts, die der Filter steuert. Sie können auch eine Sortieroption hinzufügen und die Anzahl der Ergebnisse anzeigen.

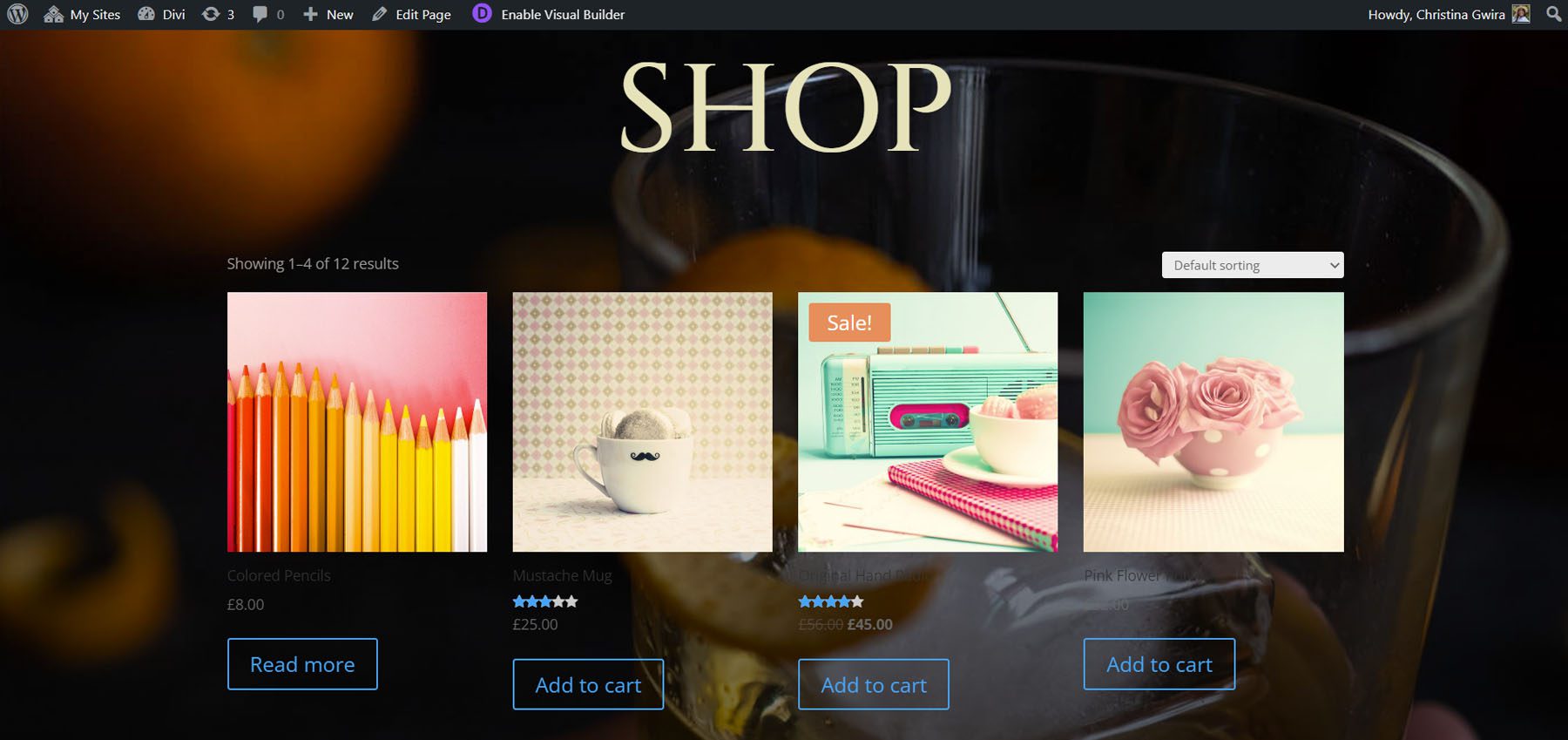
Die Anzahl der Ergebnisse zeigt immer noch 1-9 Ergebnisse in Divi Builder, aber es zeigt die korrekte Anzahl von Ergebnissen im Frontend, wie im folgenden Beispiel gezeigt.

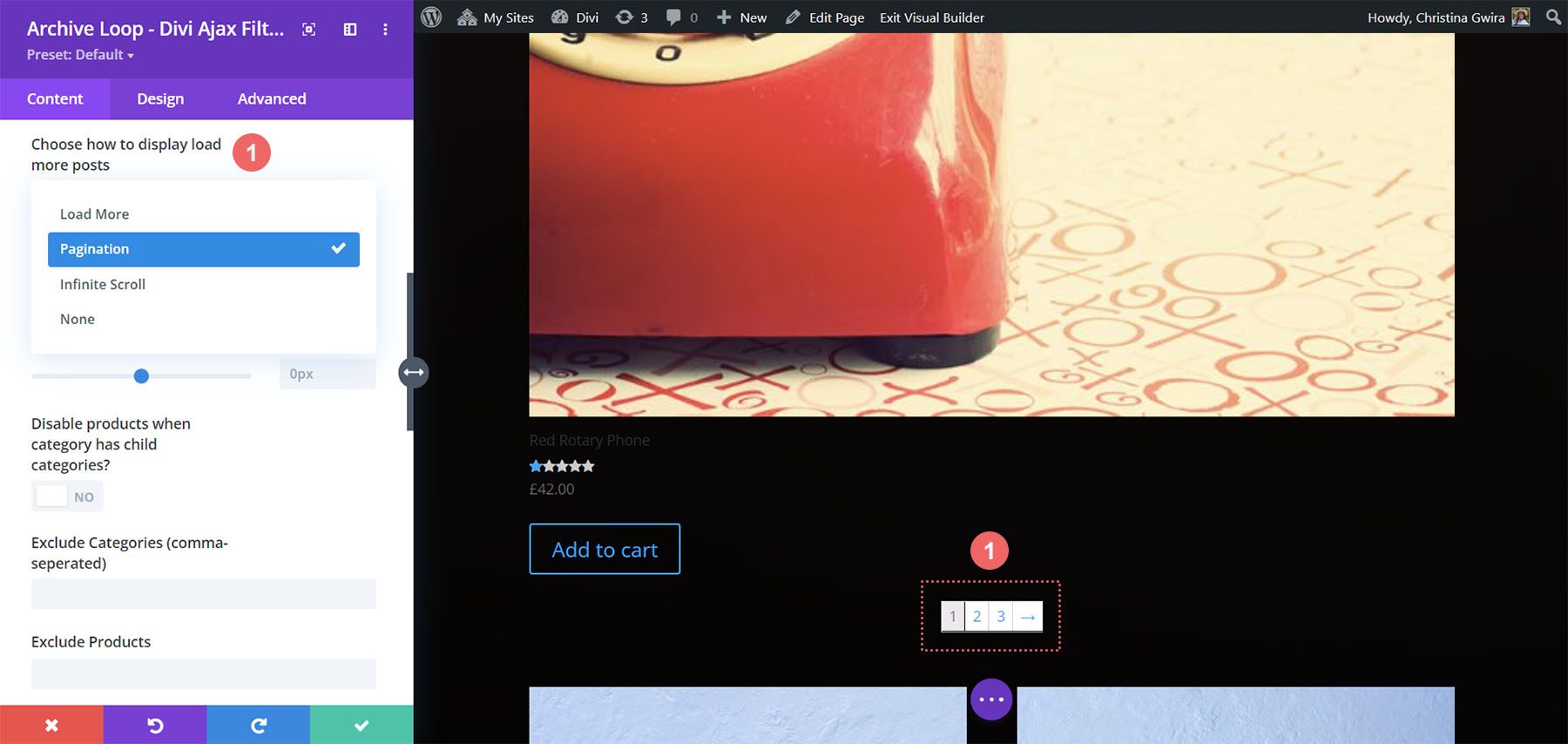
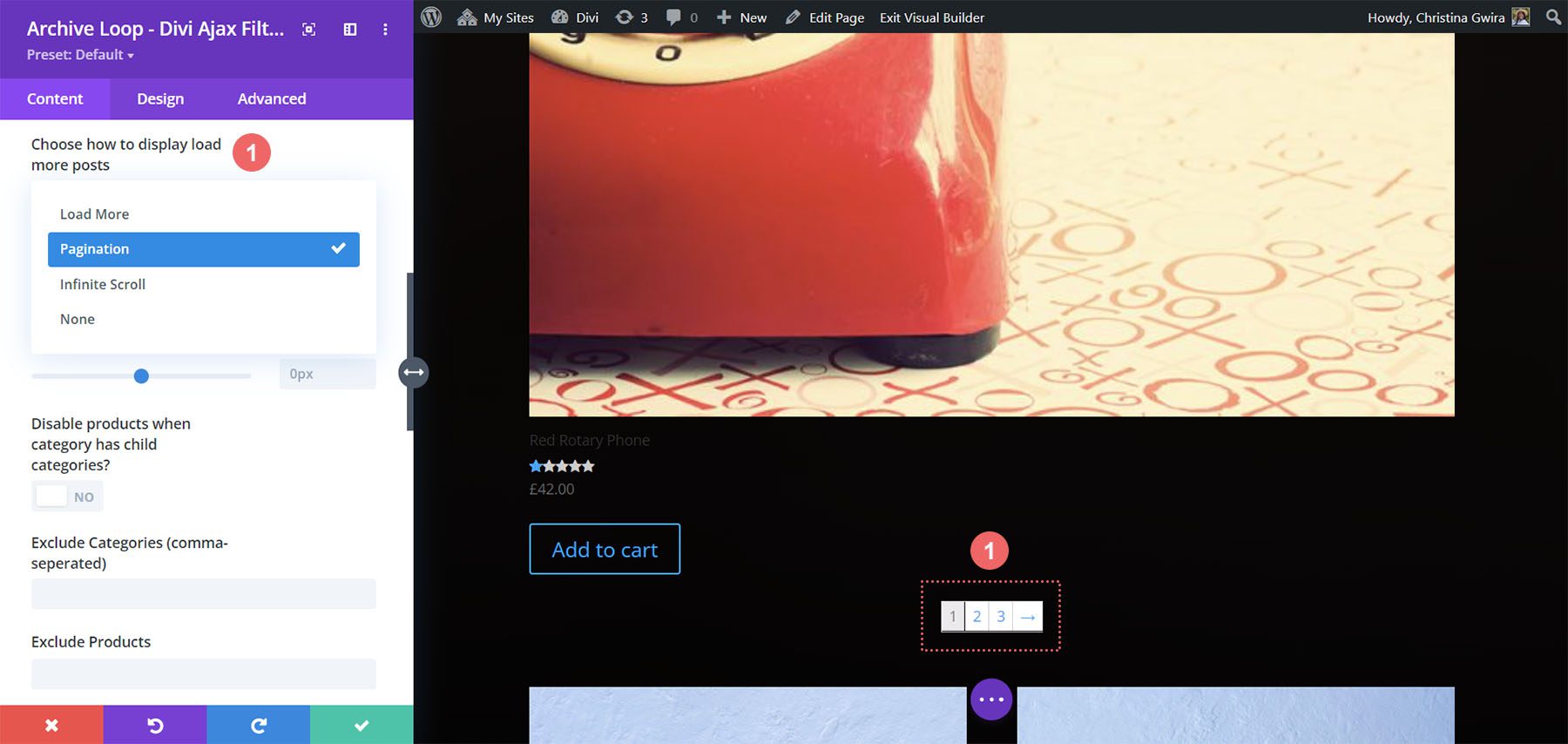
Es gibt mehrere Optionen für die Anzeige der Paginierung. Wählen Sie aus "Mehr laden", "Standard-Paginierung", "Endlos scrollen" oder "Keine".

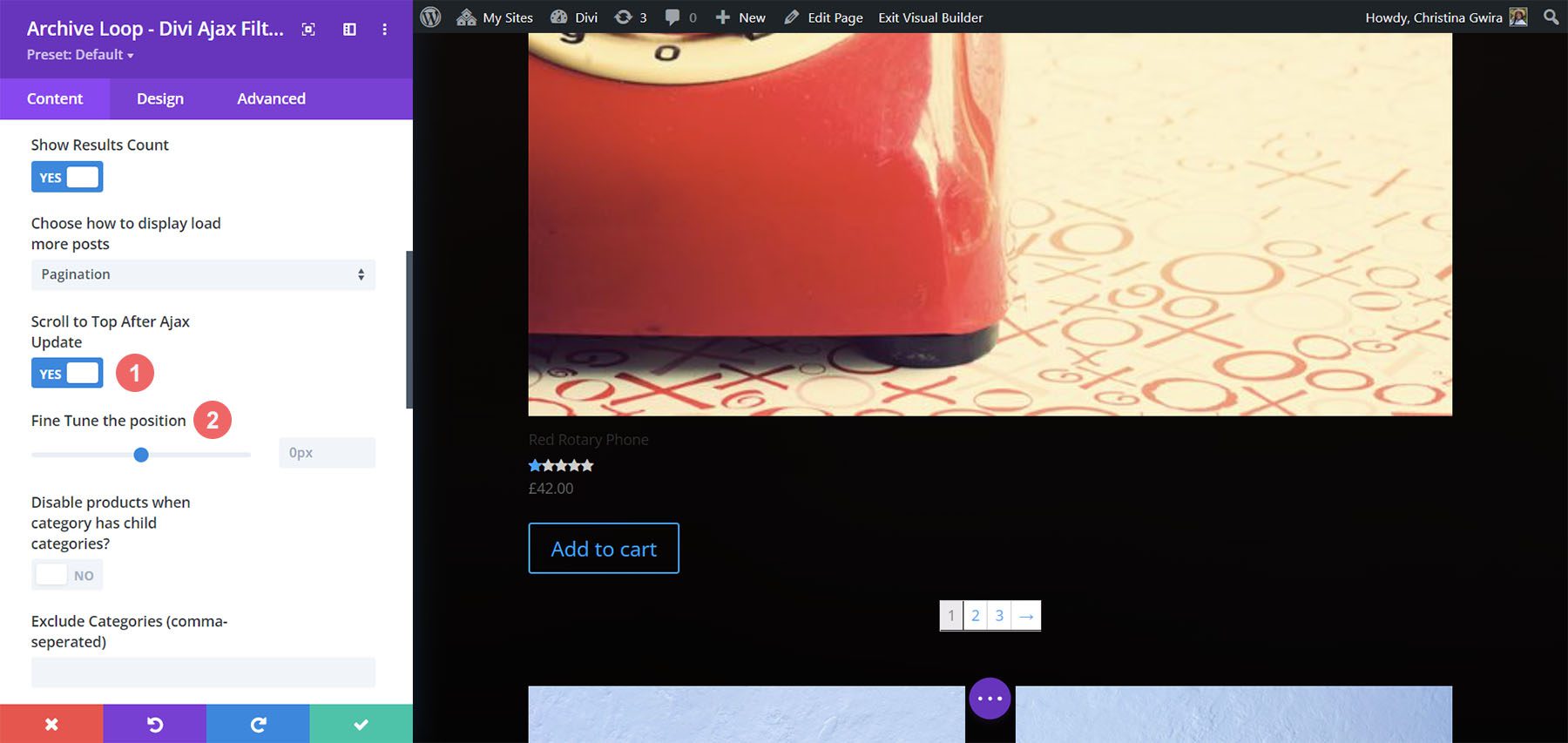
Lassen Sie es nach dem Ajax-Update nach oben scrollen oder deaktivieren Sie die Funktion. Sie können auch die Position der Paginierung feinabstimmen.

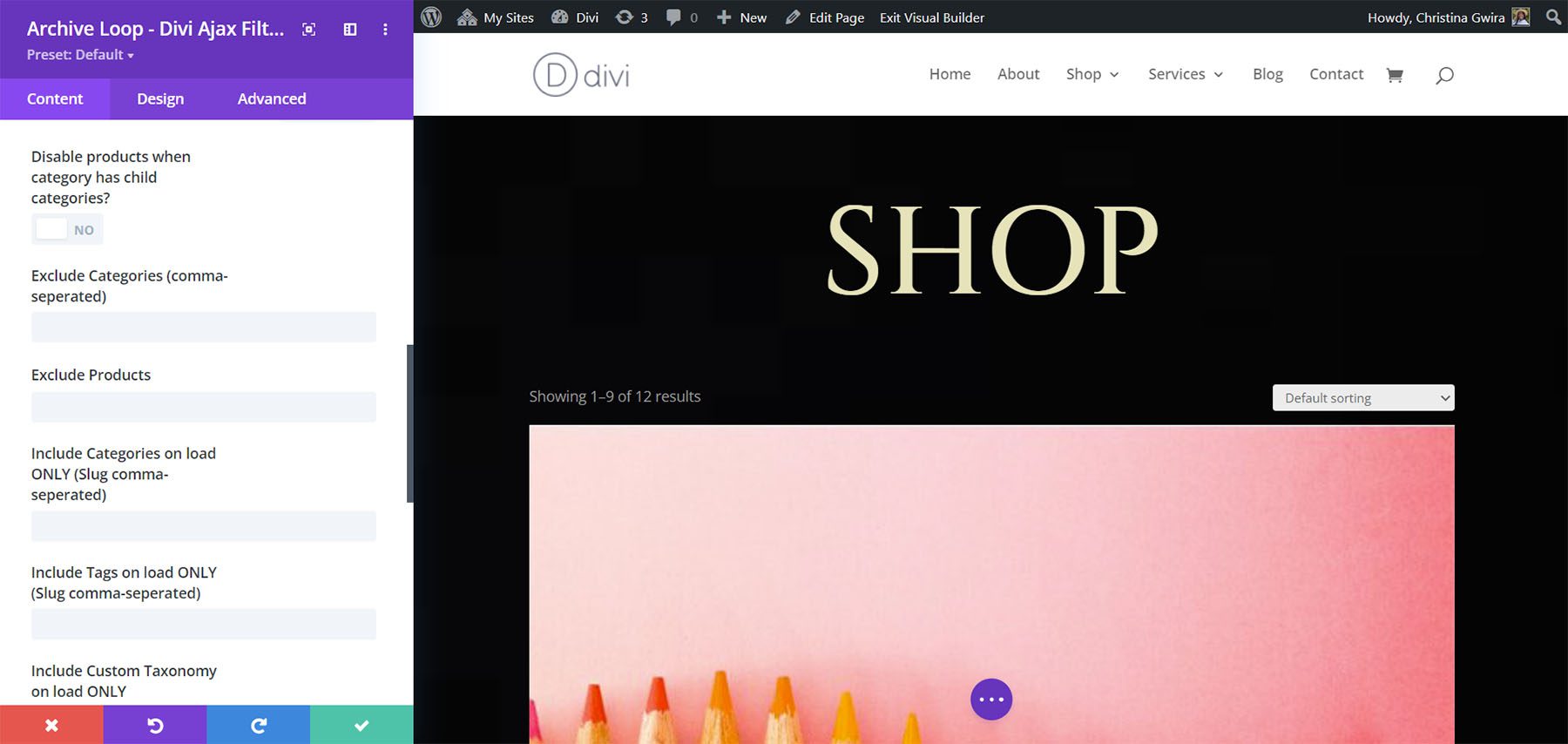
Deaktivieren, schließen oder schließen Sie viele Elemente ein, z. B. Produkte, wenn die Kategorie untergeordnete Kategorien, bestimmte Kategorien und Produkte hat. Sie können auch festlegen, dass bestimmte Elemente nur beim Laden enthalten sind. Geben Sie sie mit Kommas in die Felder ein.

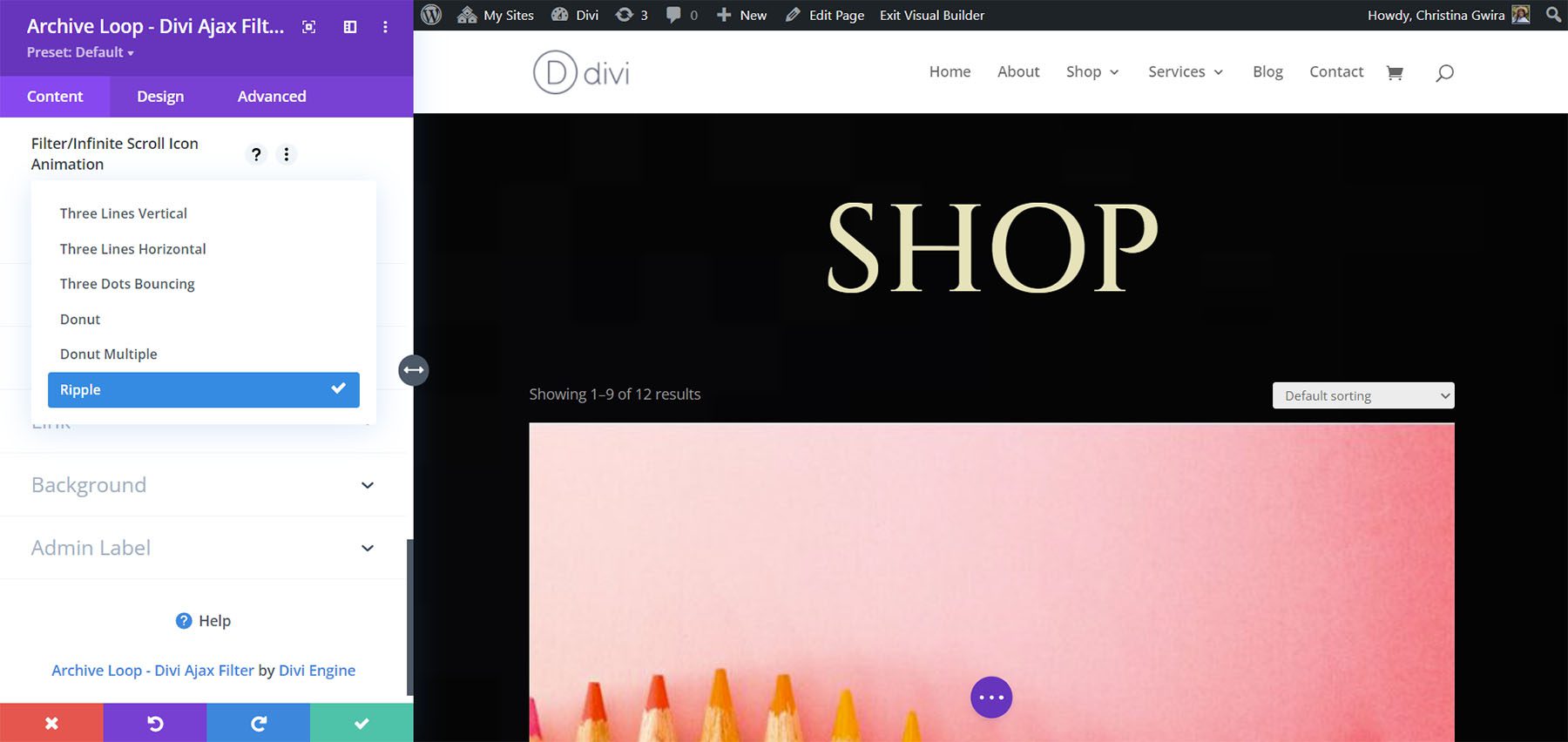
Wählen Sie die Animation für den Filter und die Endlos-Scroll-Option. Es stehen sechs Animationen zur Auswahl, darunter drei vertikale Linien, drei horizontale Linien, drei springende Punkte, Donut, Donut-Multiple und Welligkeit. Die Animationen sind flüssig und verleihen ihm einen zusätzlichen Glanz.

Benutzerdefinierte Layoutoptionen
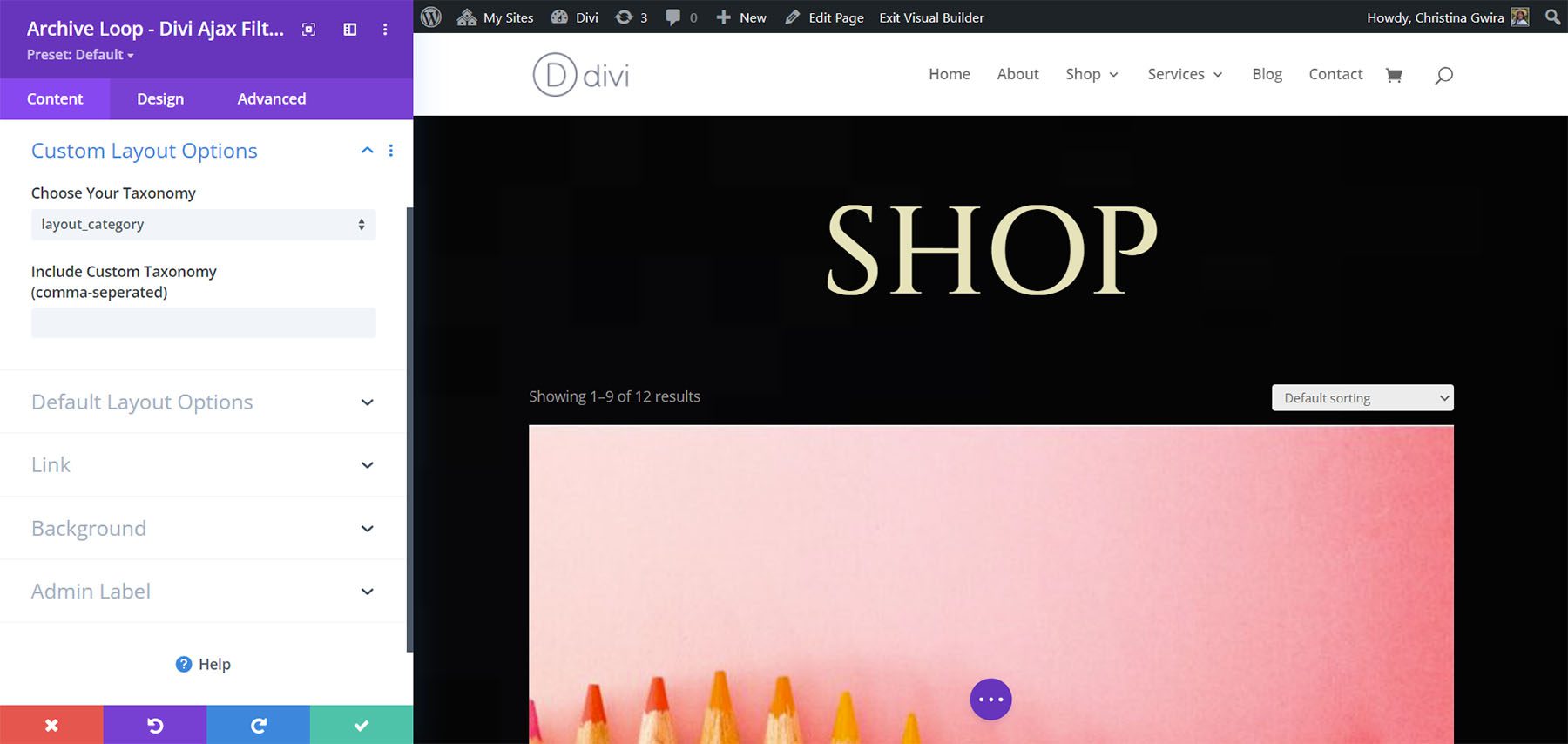
Mit den benutzerdefinierten Layoutoptionen können Sie ein von Ihnen erstelltes Layout auswählen, das Sie als benutzerdefinierte Taxonomie verwenden möchten. Sie können auch die einzuschließenden benutzerdefinierten Taxonomien angeben.

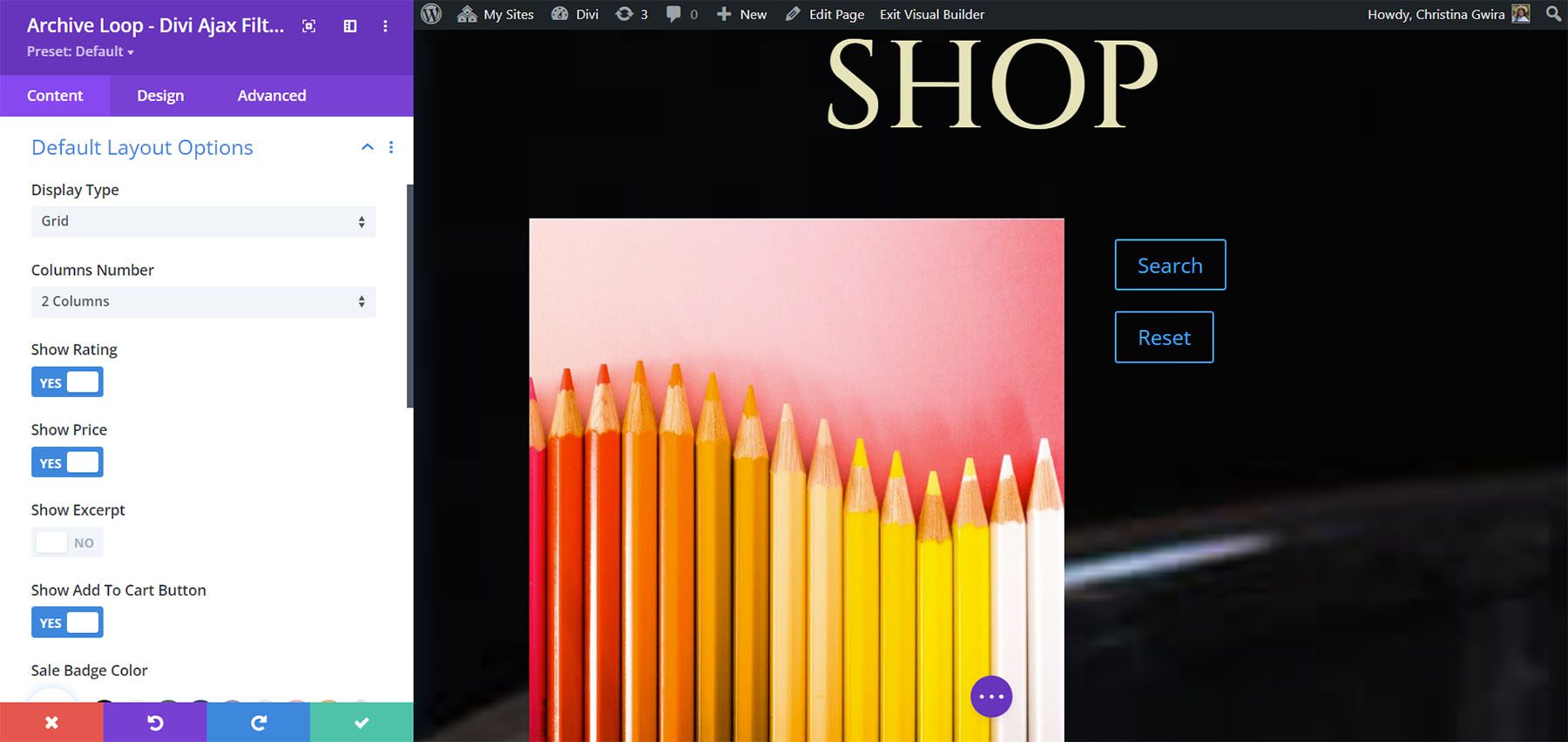
Standardlayoutoptionen
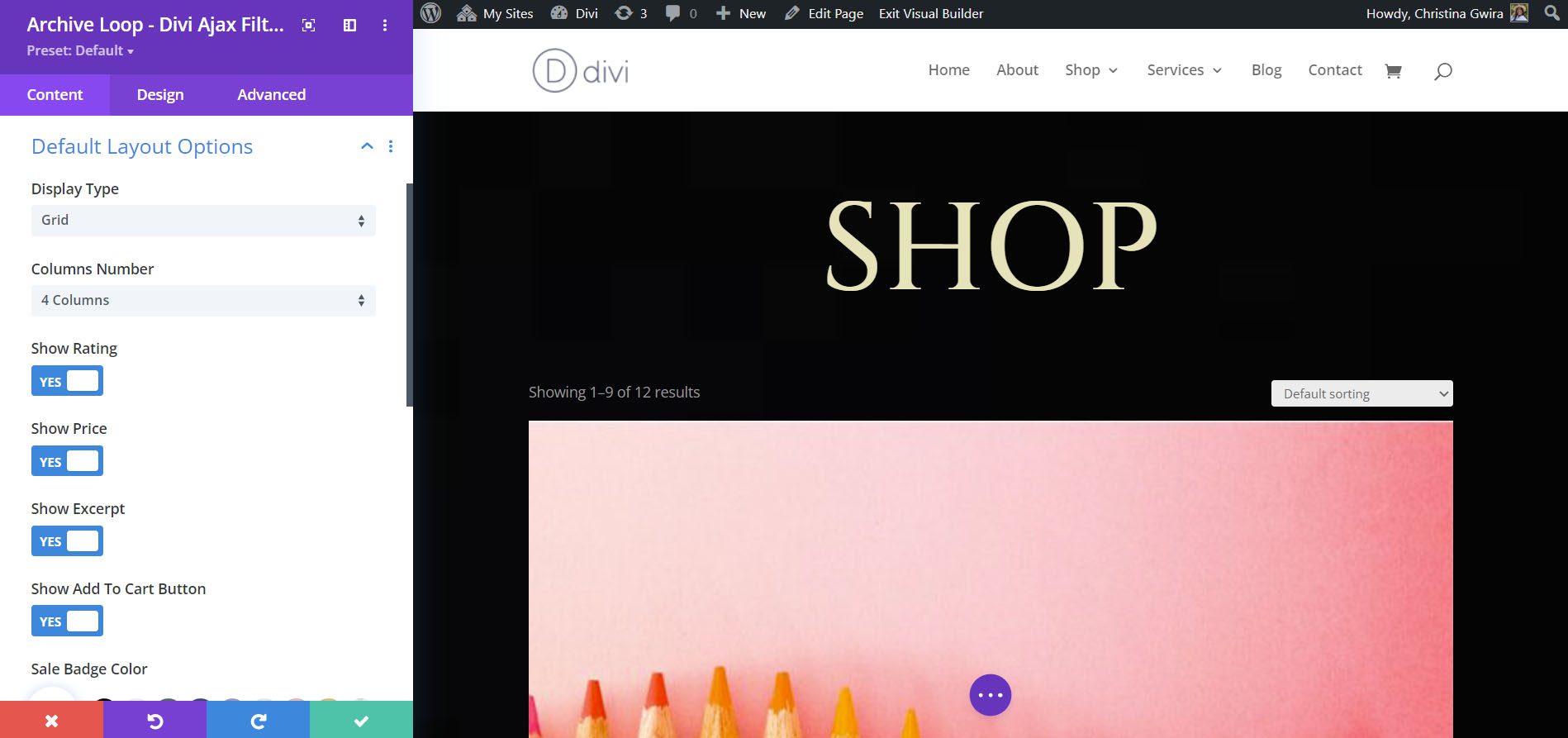
Mit den Standard-Layoutoptionen können Sie zwischen einem Raster- oder einem klassischen Blog-Layout wählen. Wählen Sie für das Raster die Anzahl der anzuzeigenden Spalten aus. Sie können auch die Bewertung, den Auszug, den Preis und die Schaltfläche „In den Warenkorb“ anzeigen.

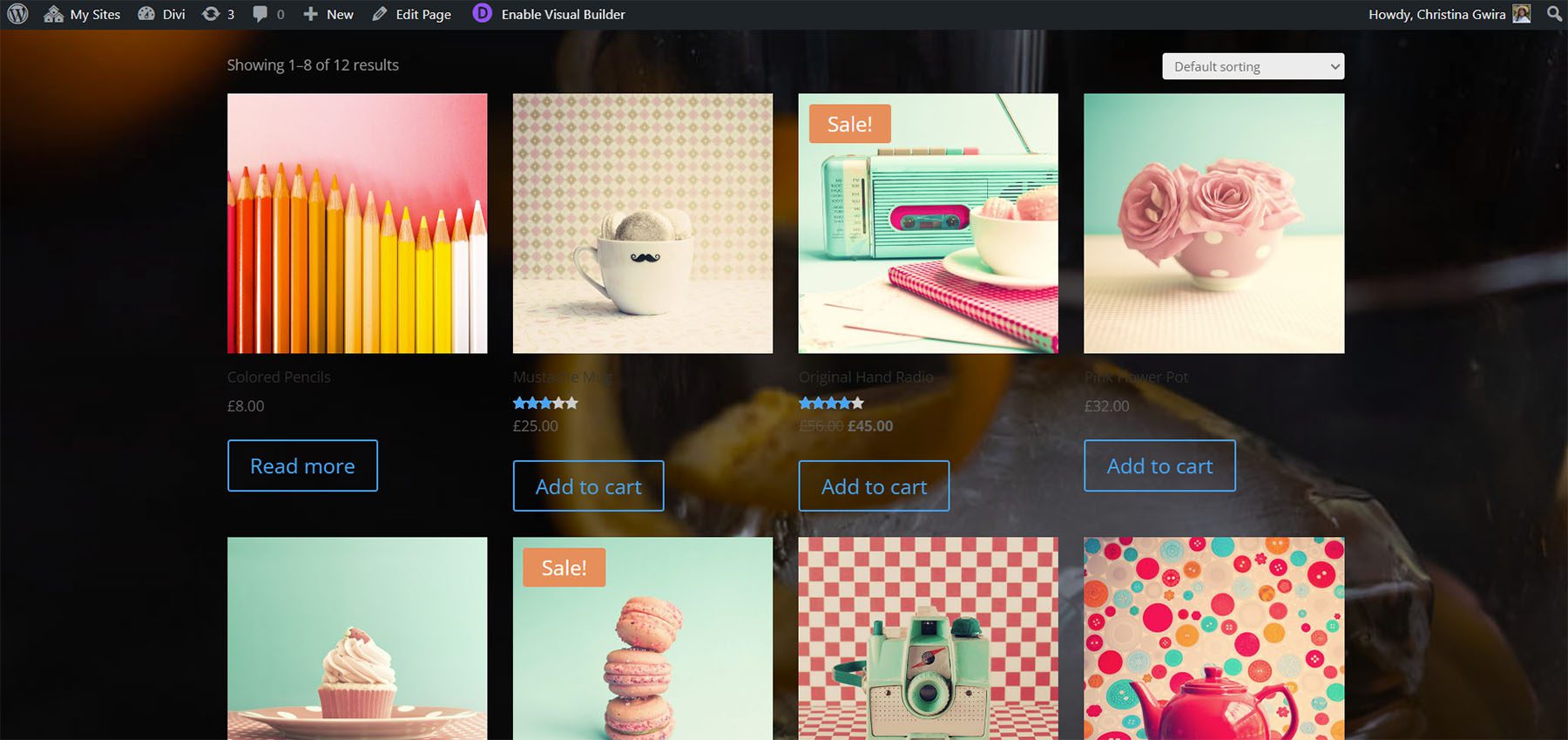
So sieht es an der Front aus. Ich habe es so eingestellt, dass es ein Raster mit 4 Spalten anzeigt. Ich habe auch die Auszugsoption deaktiviert.

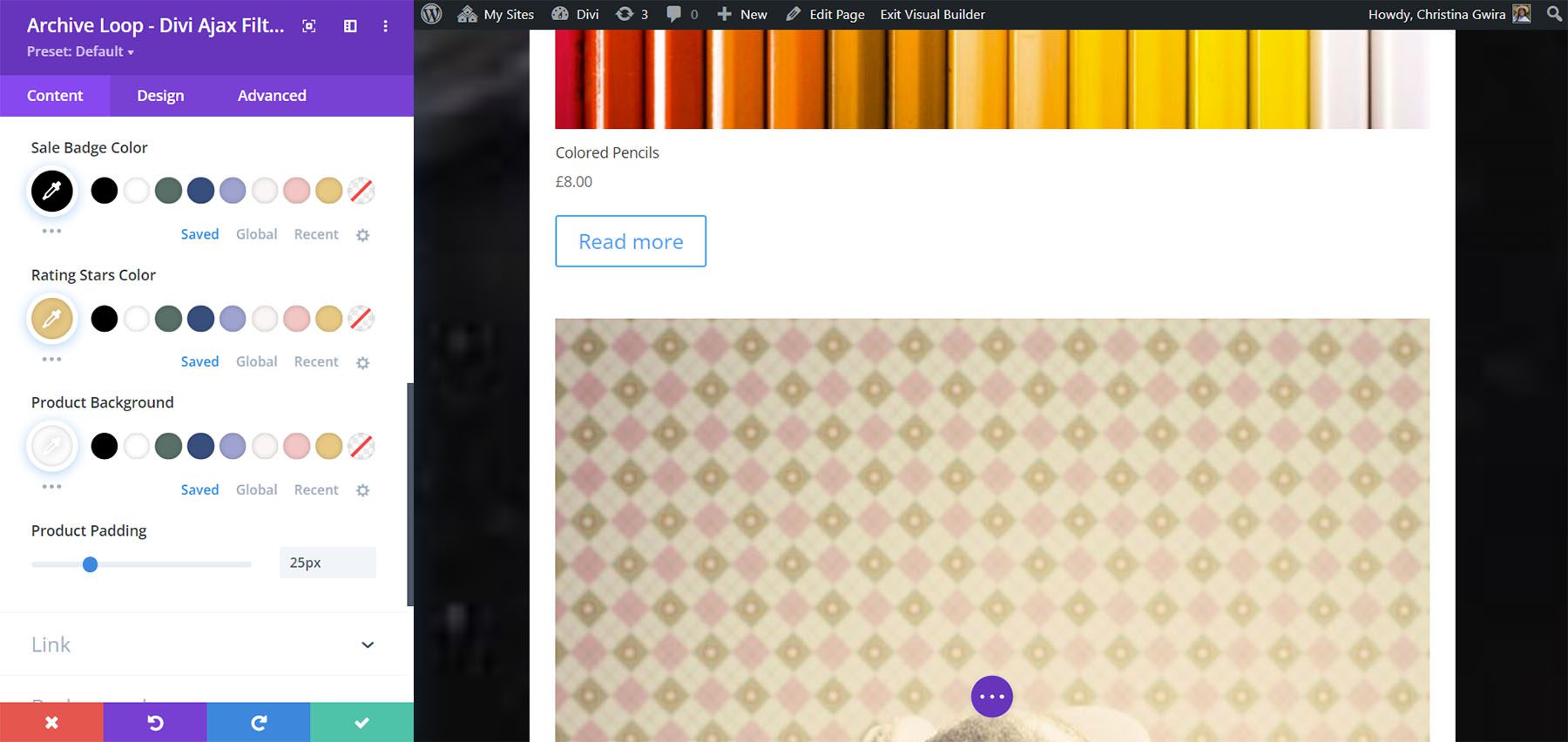
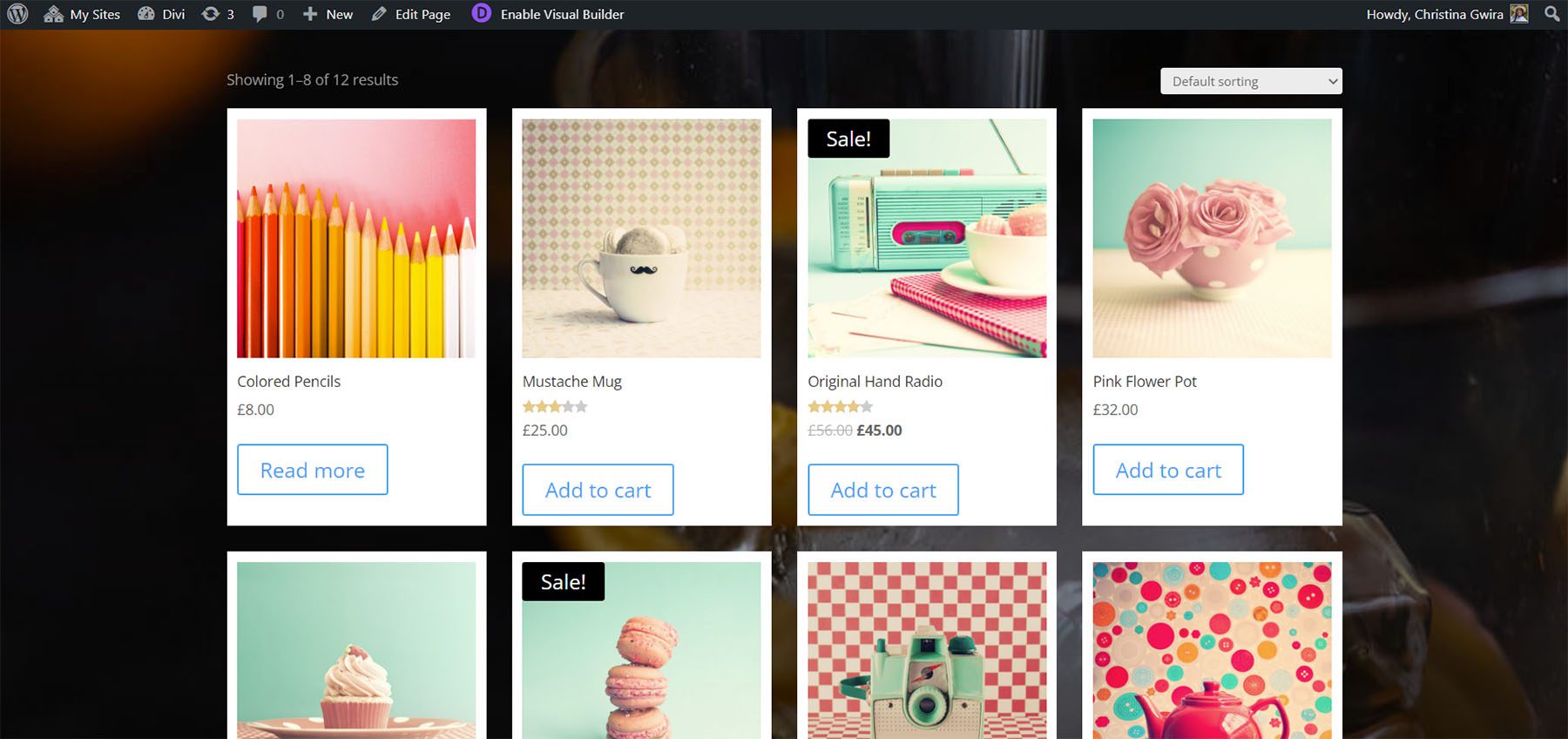
Dieser enthält auch Farb- und Polsteroptionen. Ändern Sie die Farbe des Verkaufsabzeichens, die Sternebewertungen und den Hintergrund des Produkts. Verwenden Sie den Schieberegler, um alle vier Seiten des Produkts zu polstern. Ich habe etwas Polsterung hinzugefügt, die Sterne eingefärbt und die Farbe des Verkaufsabzeichens geändert.

So sieht es an der Front aus.

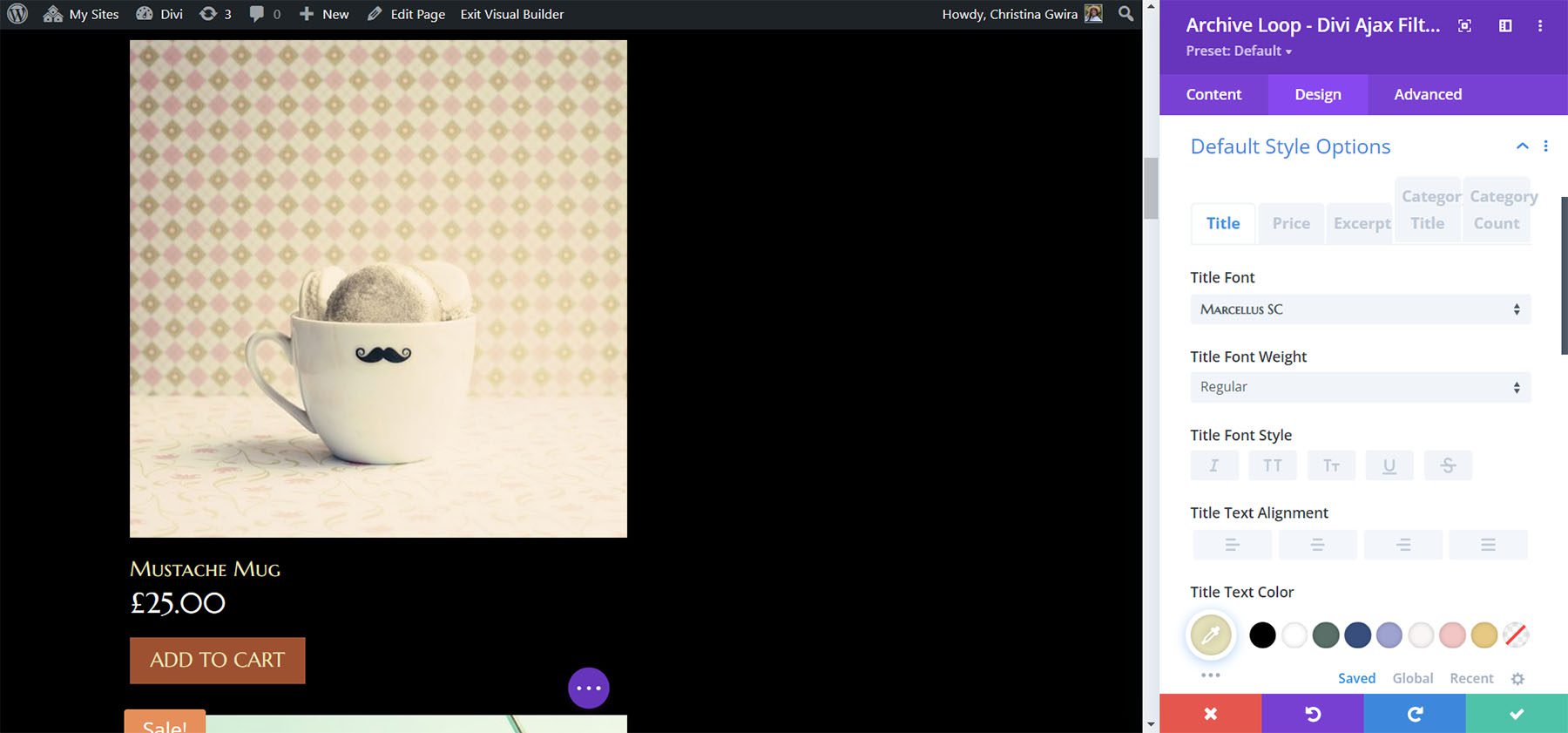
Designeinstellungen
Die Designeinstellungen umfassen detaillierte Optionen für jedes Element, einschließlich Schriftarten, Farben, Abstände und den Rest der Standardeinstellungen von Divi.

Filterbeiträge – Divi Ajax Filter
Das Filter Posts-Modul arbeitet mit dem Archive Loop-Modul zusammen, um die angezeigten Posts zu filtern. Es sollte nicht im benutzerdefinierten Loop-Layout verwendet werden. Die Filterelemente sind Untermodule. Sie können beliebig viele hinzufügen, um den Filter zu erstellen.

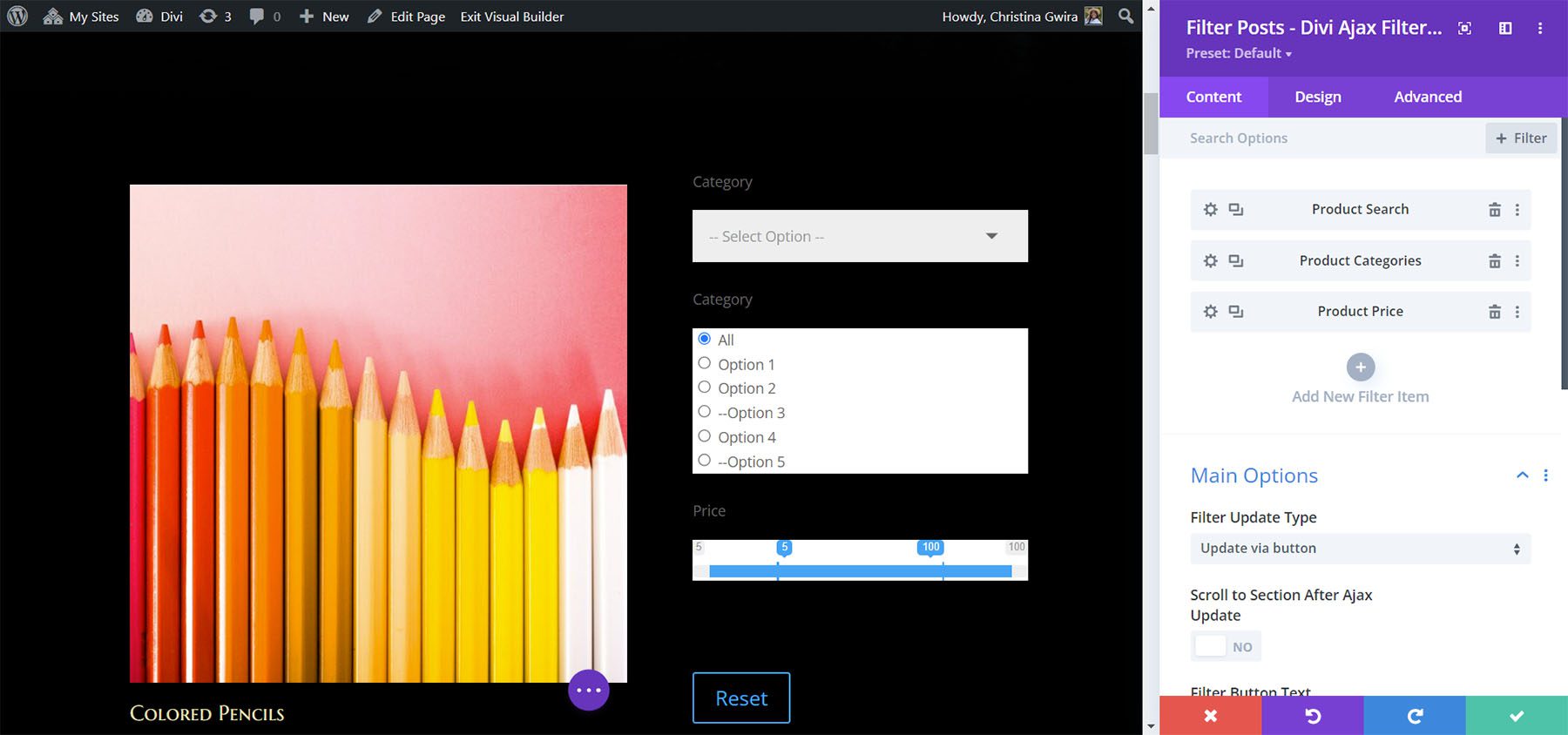
Neues Filterelement
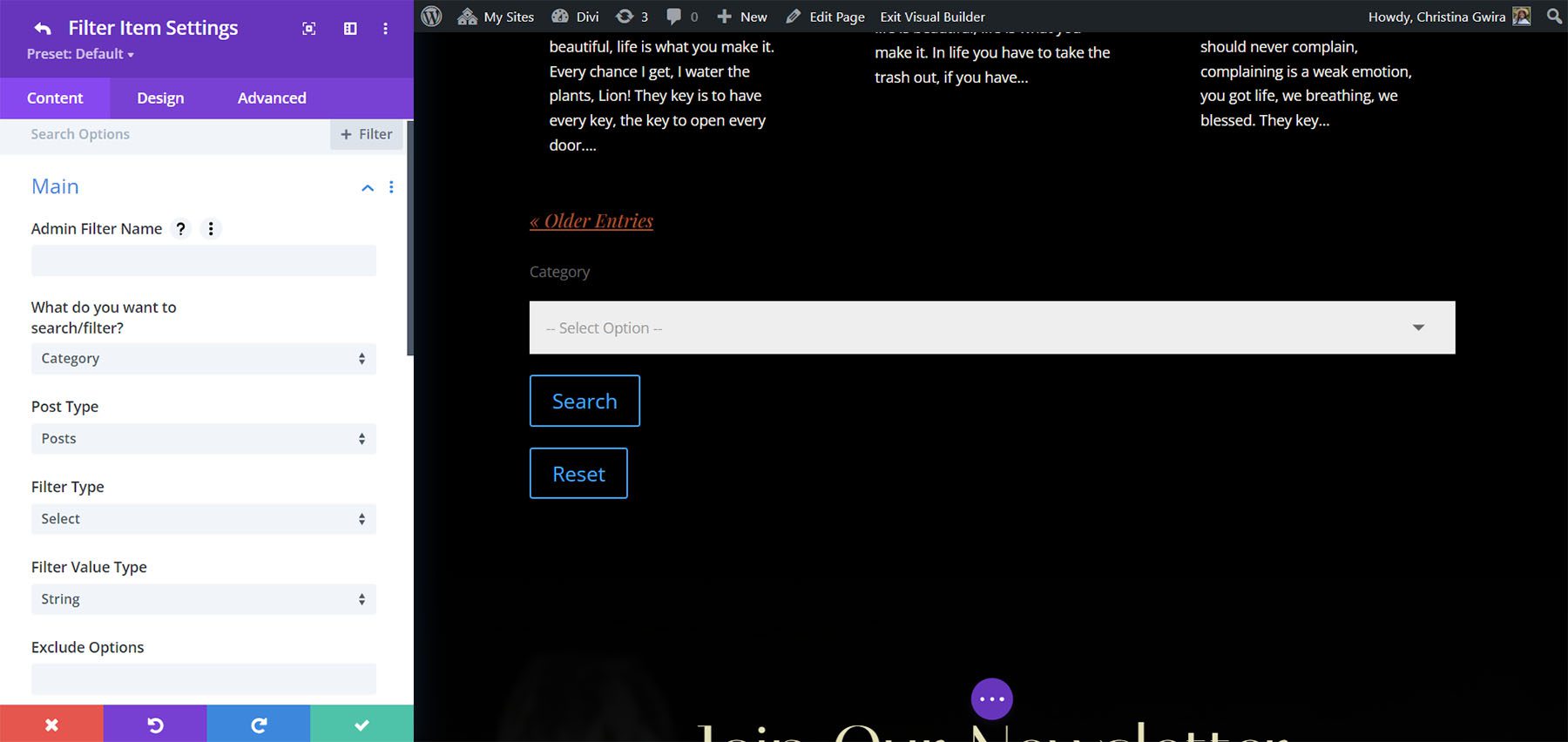
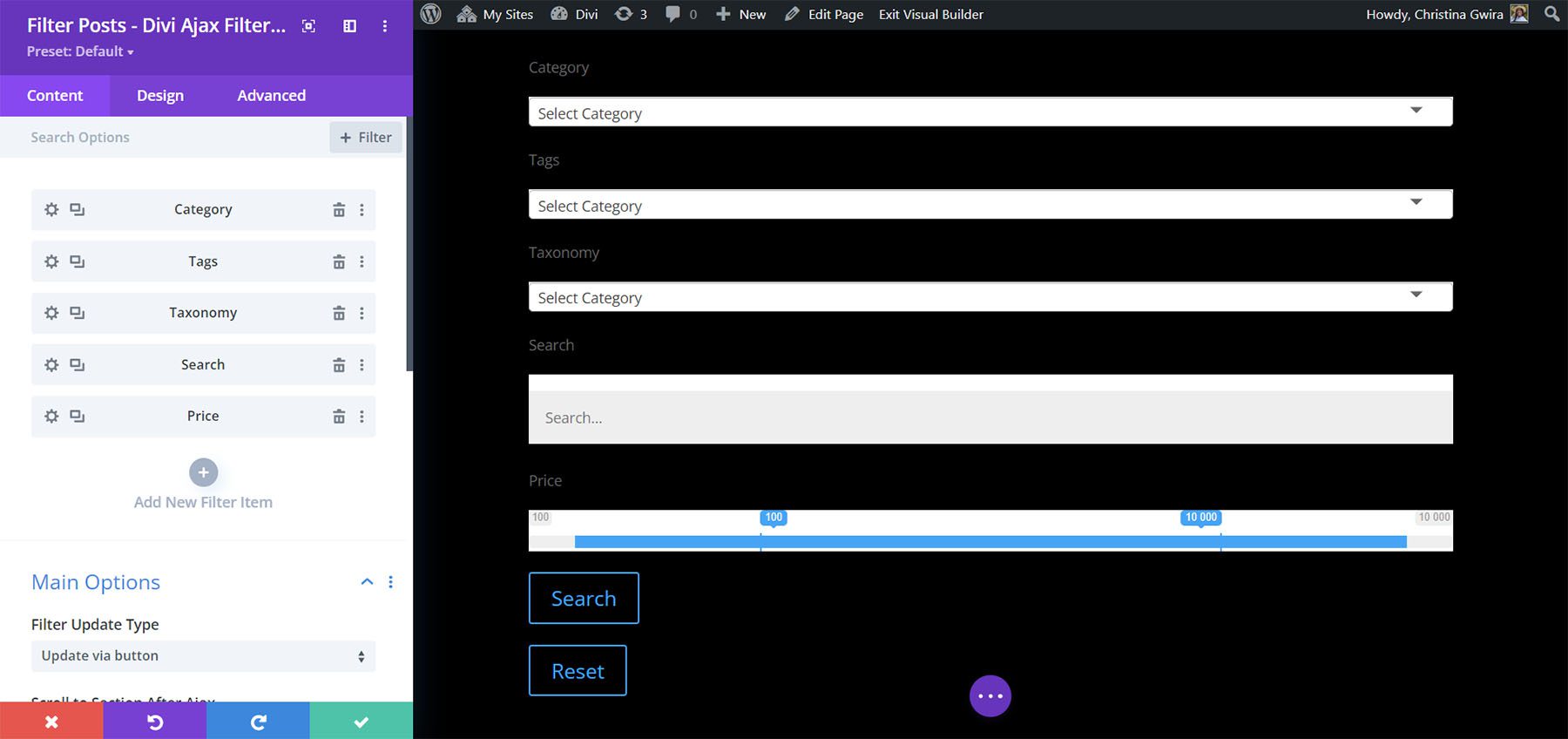
Das Hinzufügen eines neuen Filterelements öffnet sein Untermodul. Dazu gehören viele Einstellungen. In den Haupteinstellungen können Sie auswählen, was zwischen Kategorien, Tags, Preisen, Bewertungen, Attributen und benutzerdefinierten Taxonomien gefiltert werden soll. Sie können auch ein Suchfeld erstellen. Wählen Sie die Beitragstypen, Werte, Ausschlussoptionen usw.

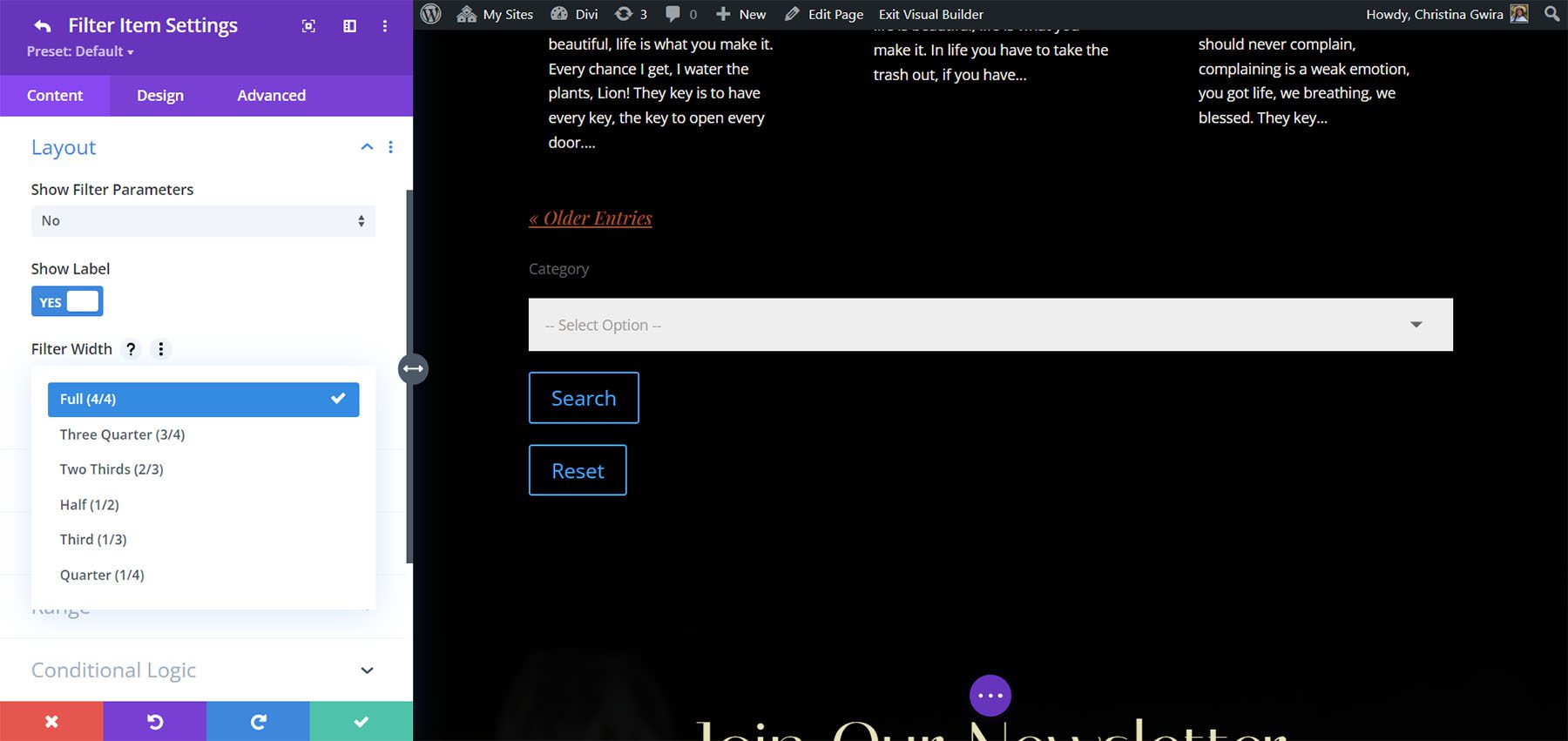
Mit Layout können Sie die Filterparameter anzeigen, die Bezeichnung anzeigen und die Filterbreite auswählen.

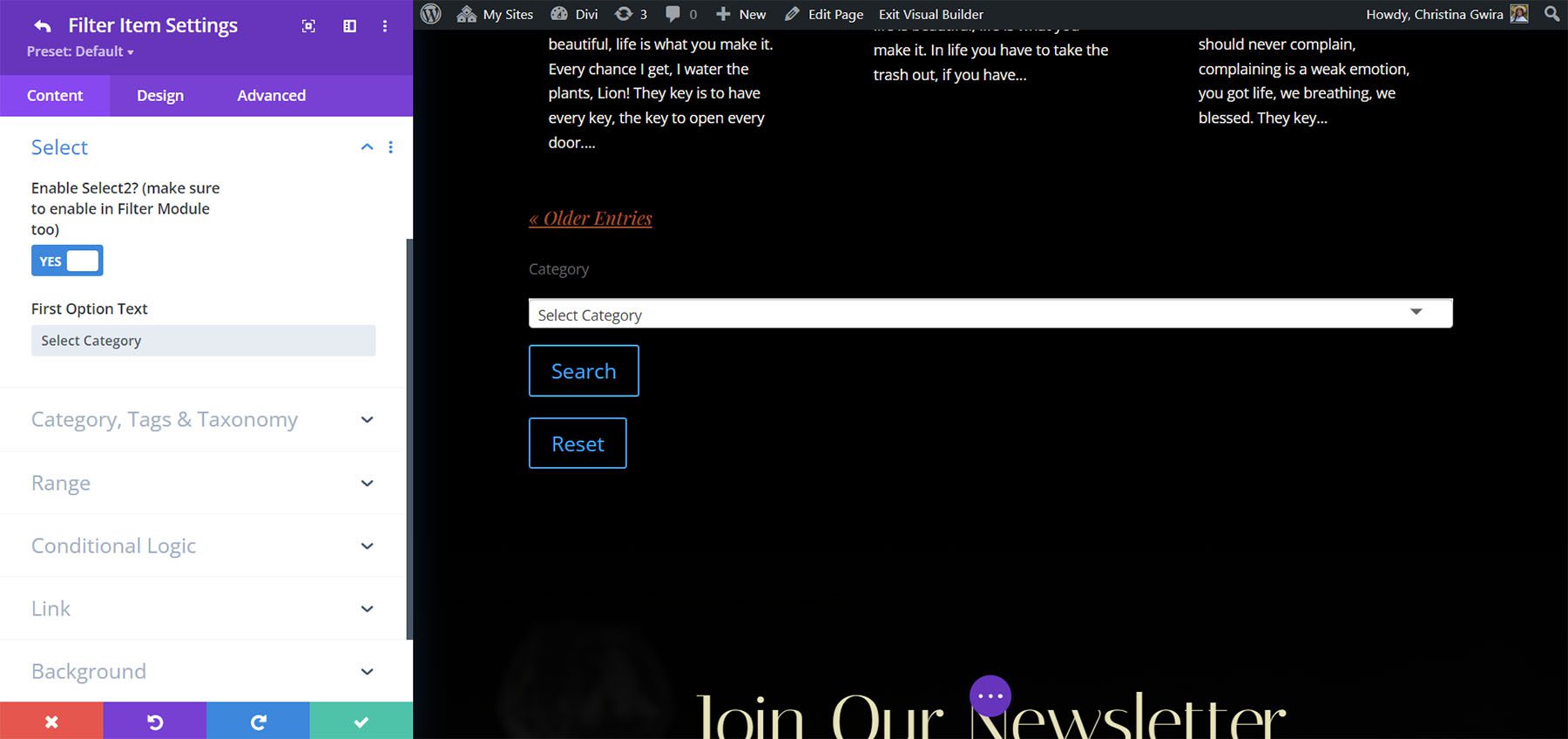
Mit den Auswahloptionen können Sie Select2 aktivieren und den Optionstext ändern.


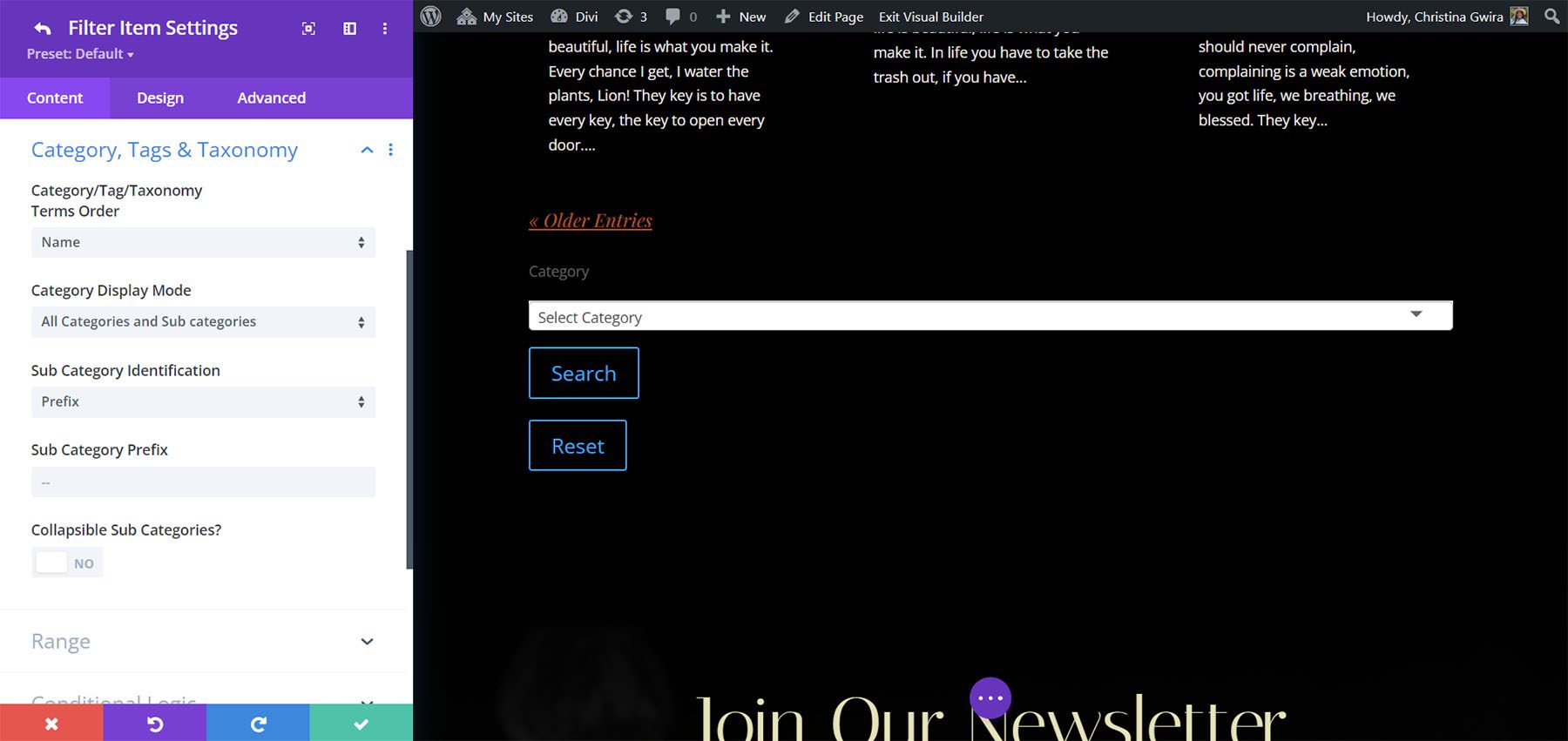
Mit Kategorie, Tags und Taxonomie können Sie auswählen, wie die Begriffe in der Liste angeordnet werden, den Anzeigemodus, das Präfix und die Optionen zum Reduzieren.

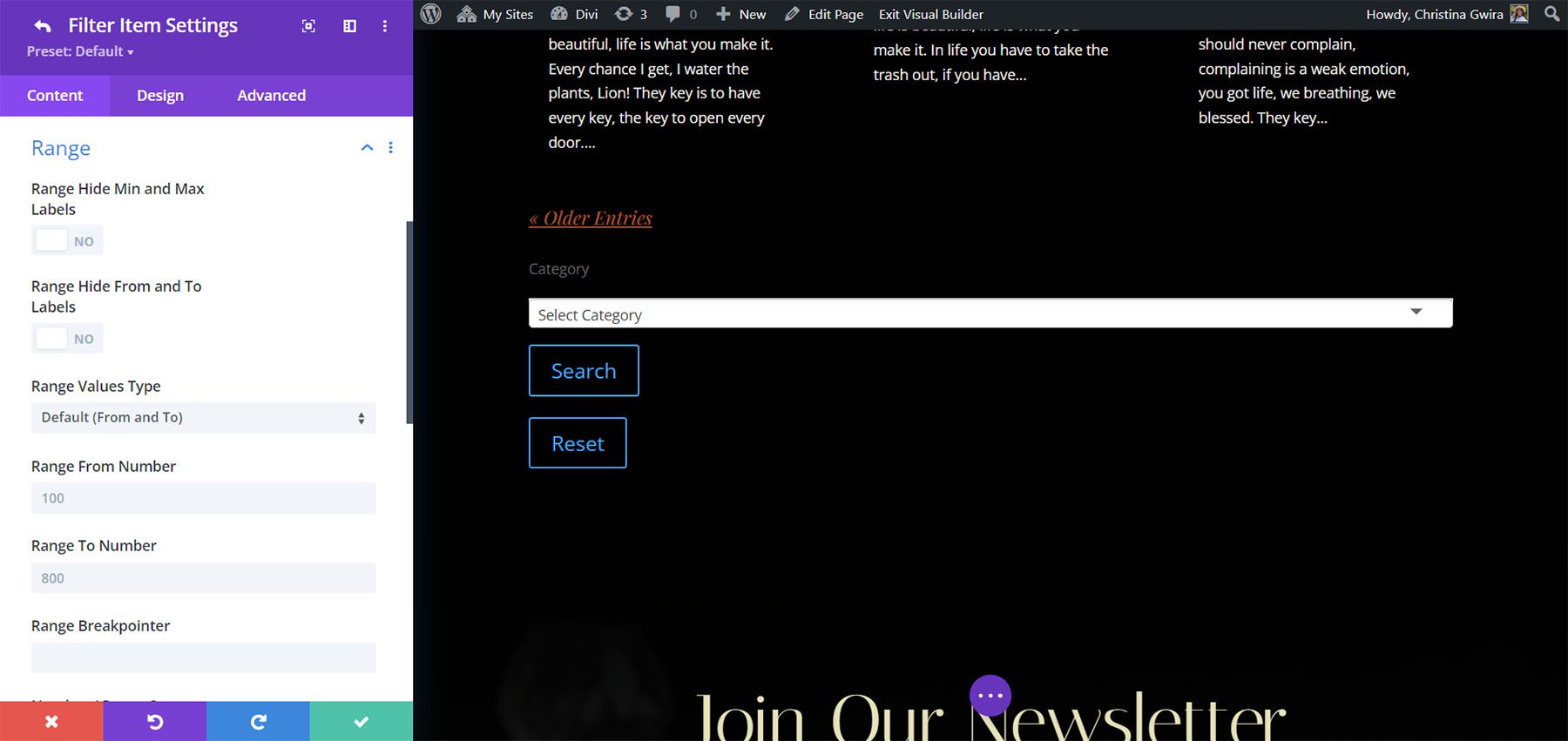
Bereich gibt Ihnen die volle Kontrolle über die Bereichseinstellungen des Filters. Blenden Sie die Beschriftungen aus, wählen Sie den Werttyp aus, legen Sie den Bereich fest, wählen Sie die Schrittstufen aus, passen Sie das Erscheinungsbild an, wählen Sie Vorher- und Nachher-Text aus und vieles mehr.

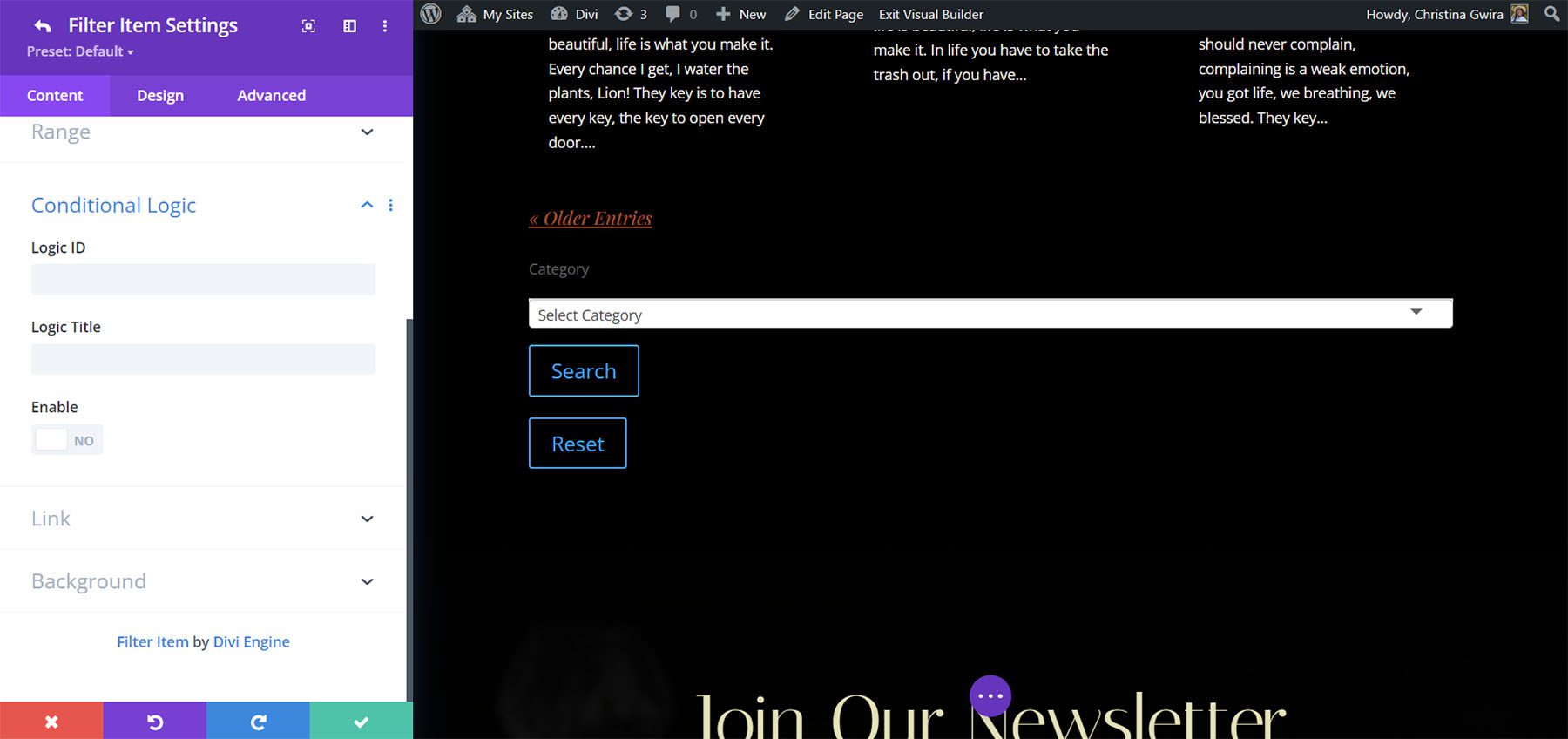
Mit der bedingten Logik können Sie Logikregeln für den Filter erstellen. Dies bedeutet, dass Sie den Filter feinabstimmen können, um den Filter zu steuern und ihn so intelligent wie möglich zu machen.

Fügen Sie mehrere Filterelemente hinzu, um genau den gewünschten Filter zu erstellen. Ich habe einen Filter mit einer Suchoption, Kategorien, Tags und Preisen erstellt. Benutzer können eines der Filterwerkzeuge auswählen oder sie zusammen verwenden.

Post-Einstellungen des Hauptfilters
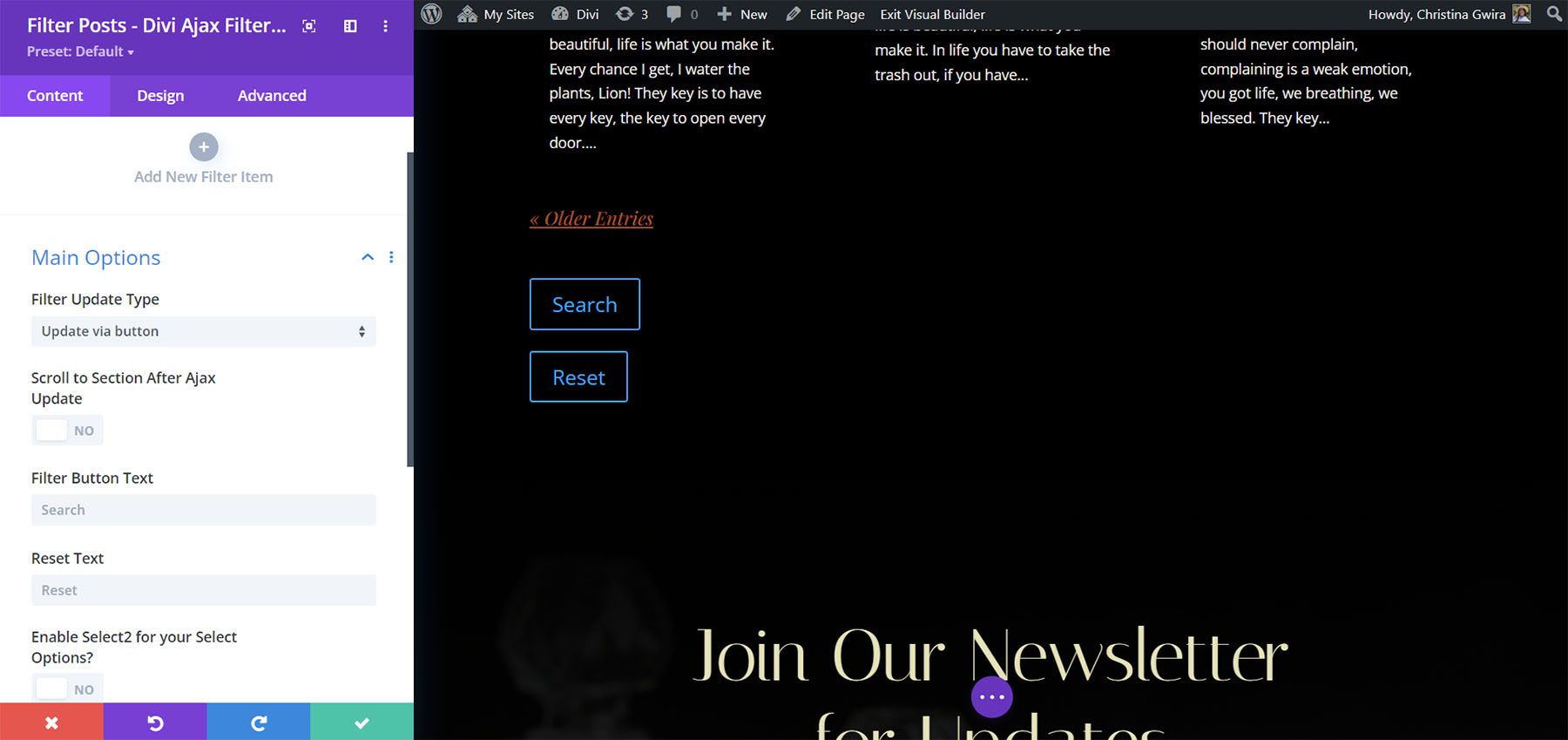
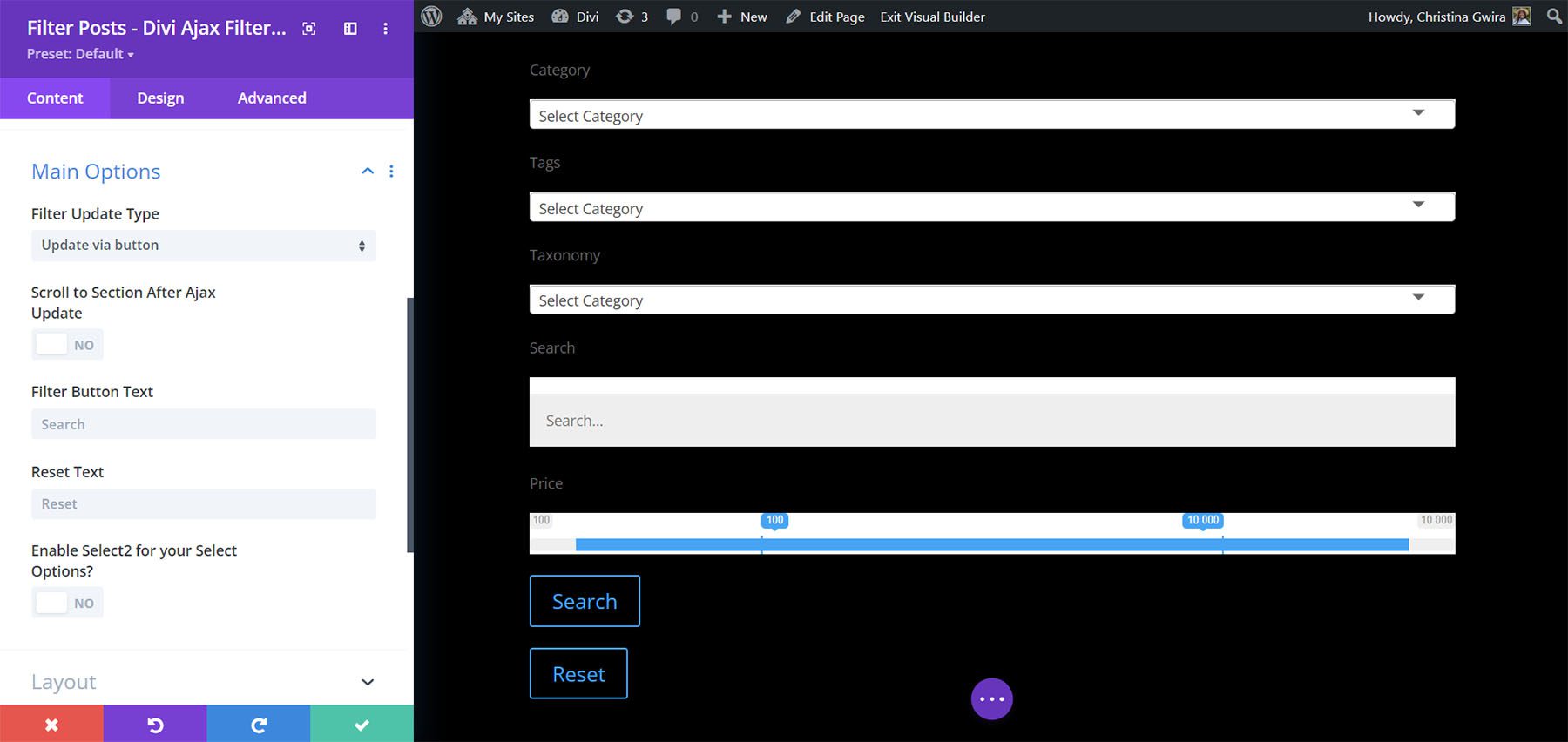
Zu den Hauptoptionen gehören der Aktualisierungstyp des Filters (wählen Sie einen Klick auf eine Schaltfläche oder eine Feldänderung), die Auswahl, wo gescrollt wird, das Hinzufügen von Text für die Schaltflächen „Suchen“ und „Zurücksetzen“ und die Aktivierung von „Select2“.

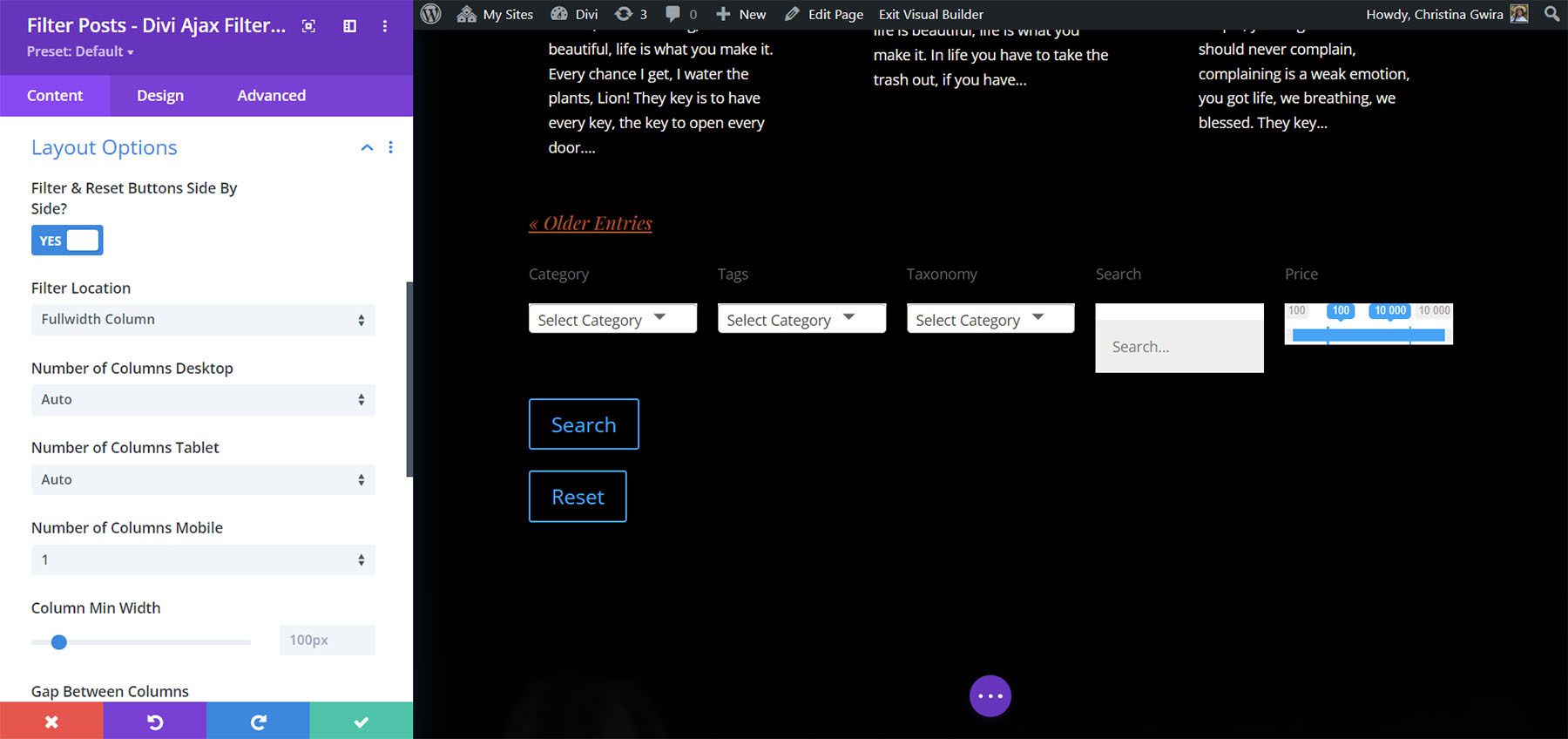
Die Layoutoptionen bestimmen das Layout der Filterelemente. Wählen Sie eine Colome-Seitenspalte oder eine Spalte in voller Breite, legen Sie die Größen und den Filterstil zwischen Umschalten und Schieben fest und blenden Sie die Schaltflächen ein oder aus.

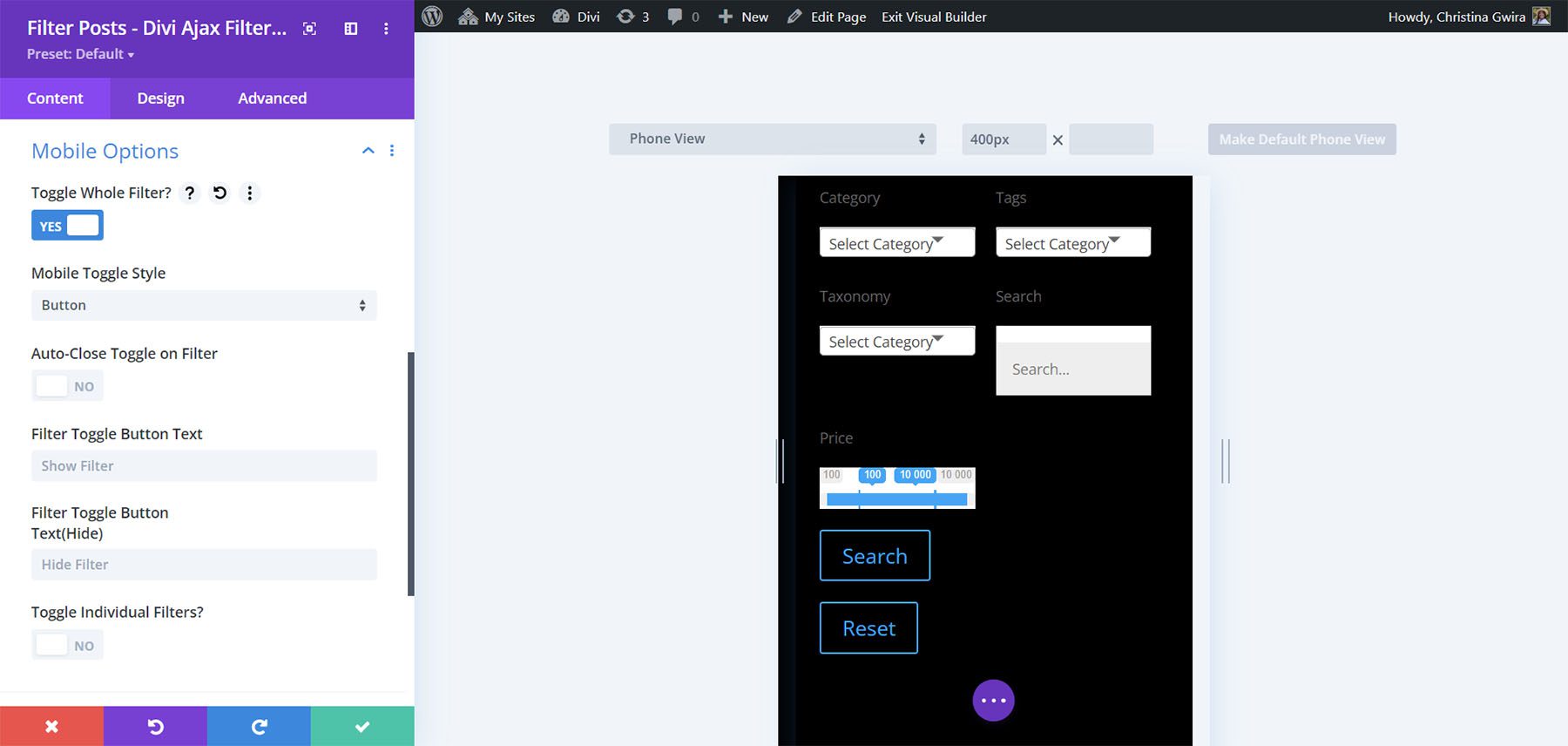
Mobile Optionen fügen Umschalter hinzu, lassen Sie den Umschaltstil auswählen, den Schaltflächentext ändern und die Filter einzeln umschalten.

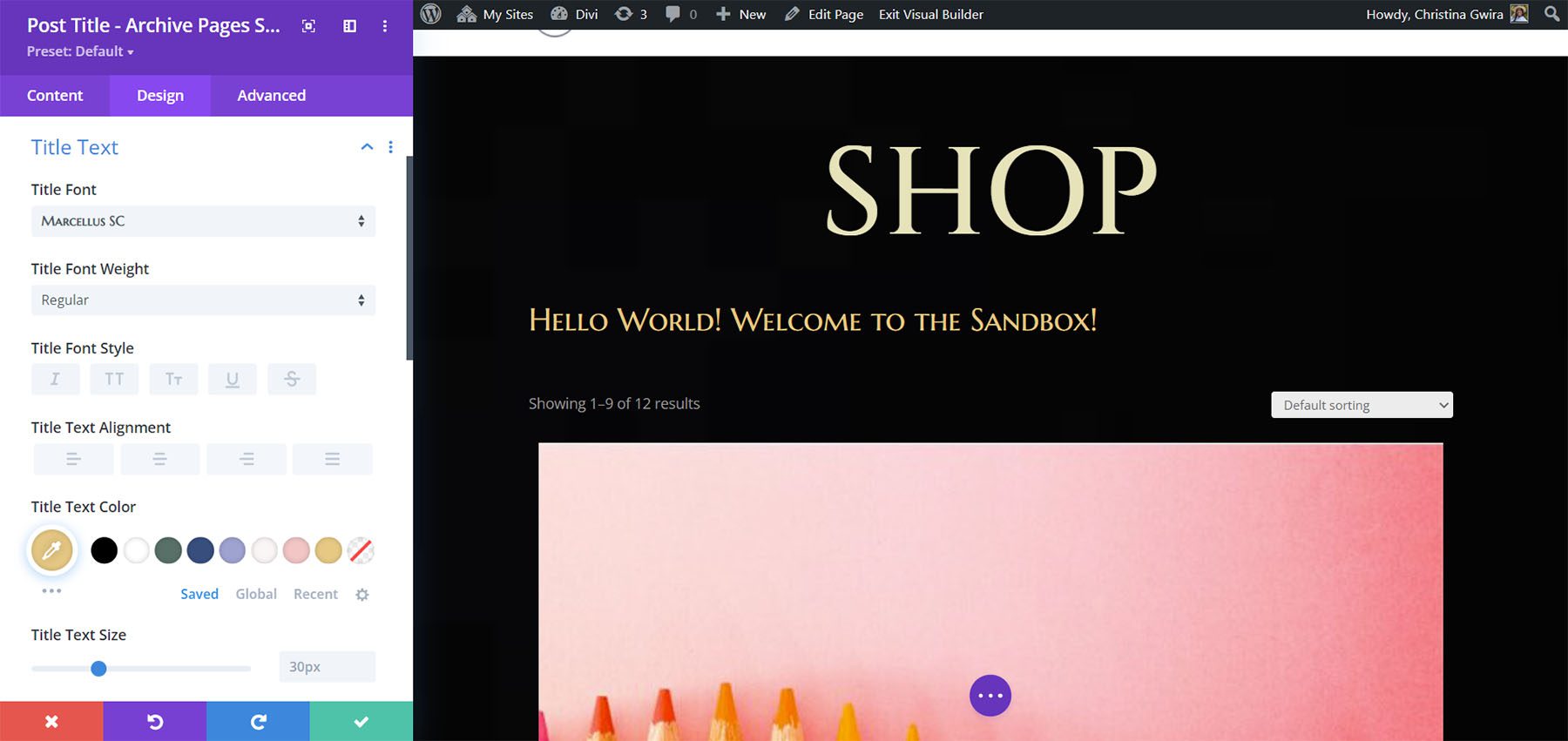
Beitragstitel – Archivseiten
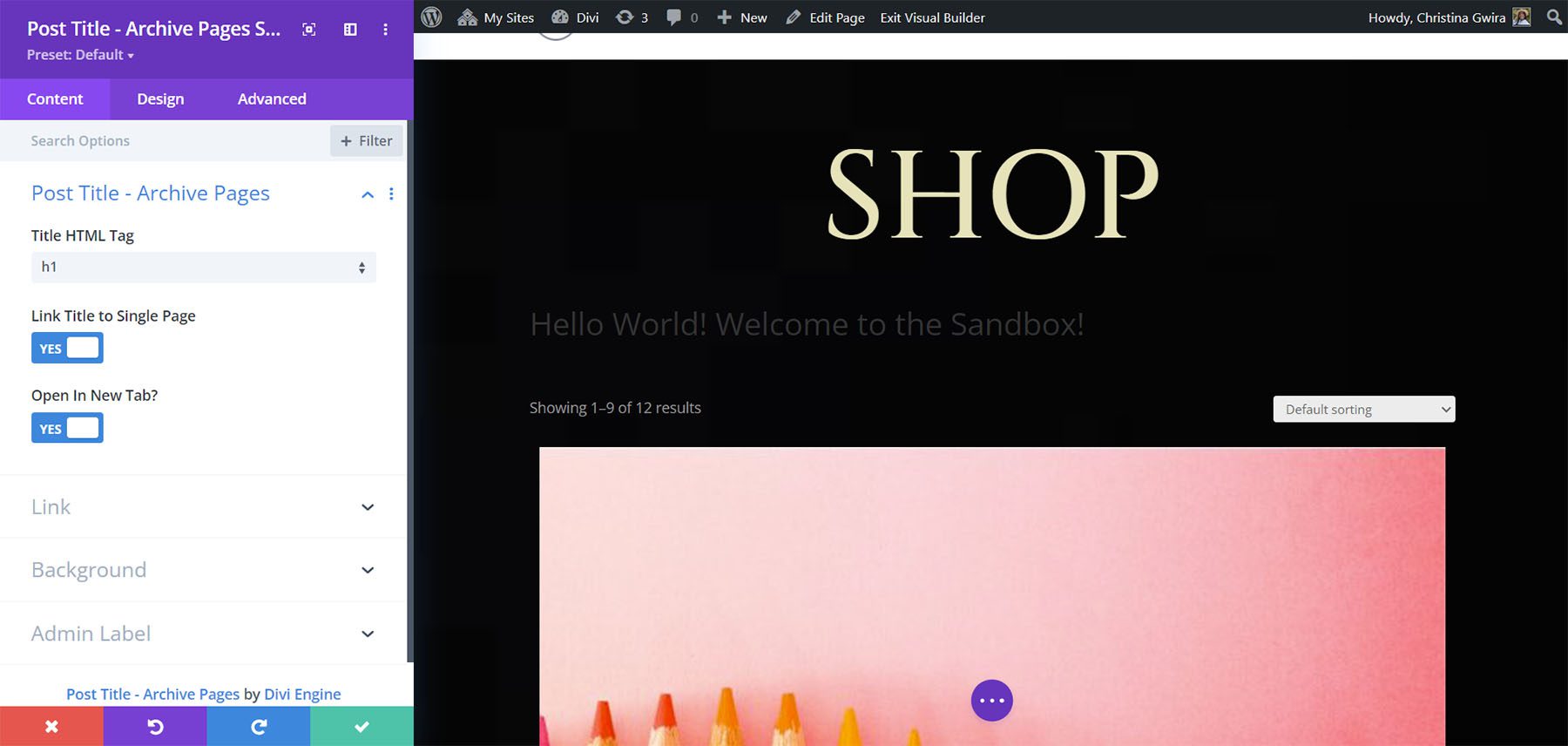
Das Beitragstitelmodul zeigt den Titel an und lässt Sie die Überschriftenebene auswählen, auf eine einzelne Seite verlinken, eine neue Registerkarte öffnen und die URL eingeben.

Die Registerkarte Design enthält separate Einstellungen für Beitragstitel und Produkttitel. Alle Standardeinstellungen sind enthalten.

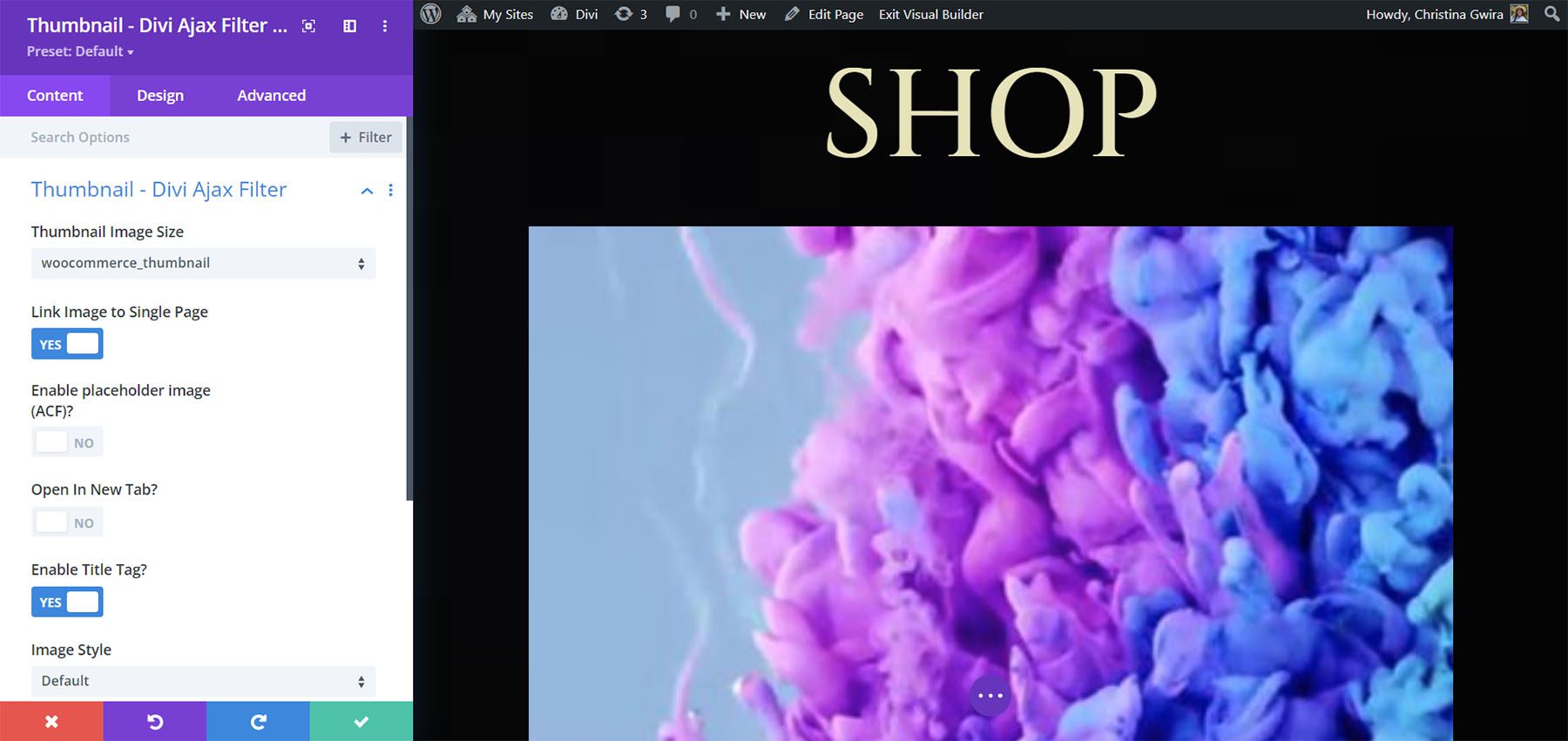
Miniaturansicht – Divi Ajax-Filter
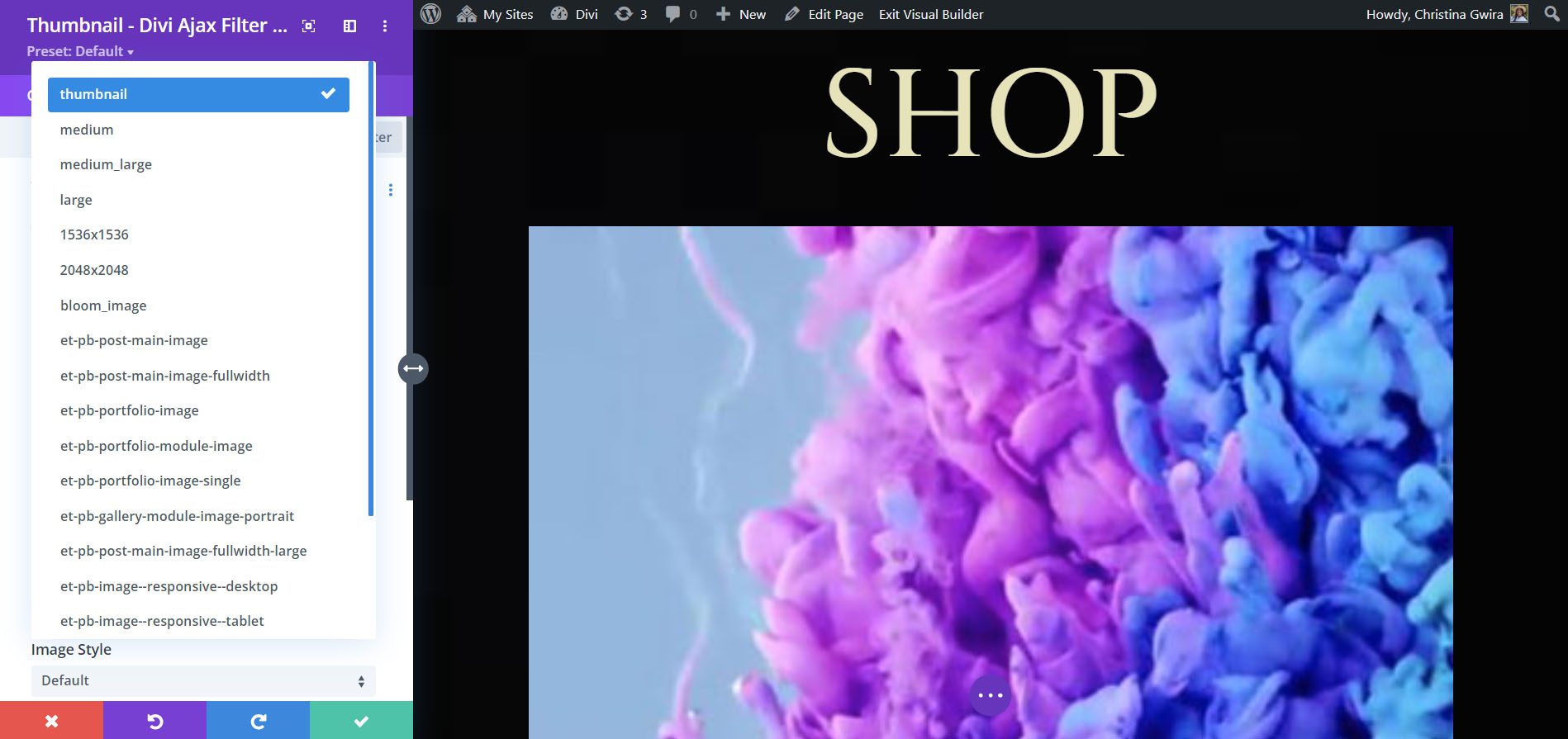
Mit dem Thumbnail-Modul können Sie die Bildgröße auswählen, das Bild mit einer einzelnen Seite verknüpfen, Platzhalterbilder mit erweiterten benutzerdefinierten Feldern verwenden, in einem neuen Tab öffnen, ein Titel-Tag aktivieren und den Bildstil auswählen.

Die Miniaturbildgrößen umfassen viele Optionen.

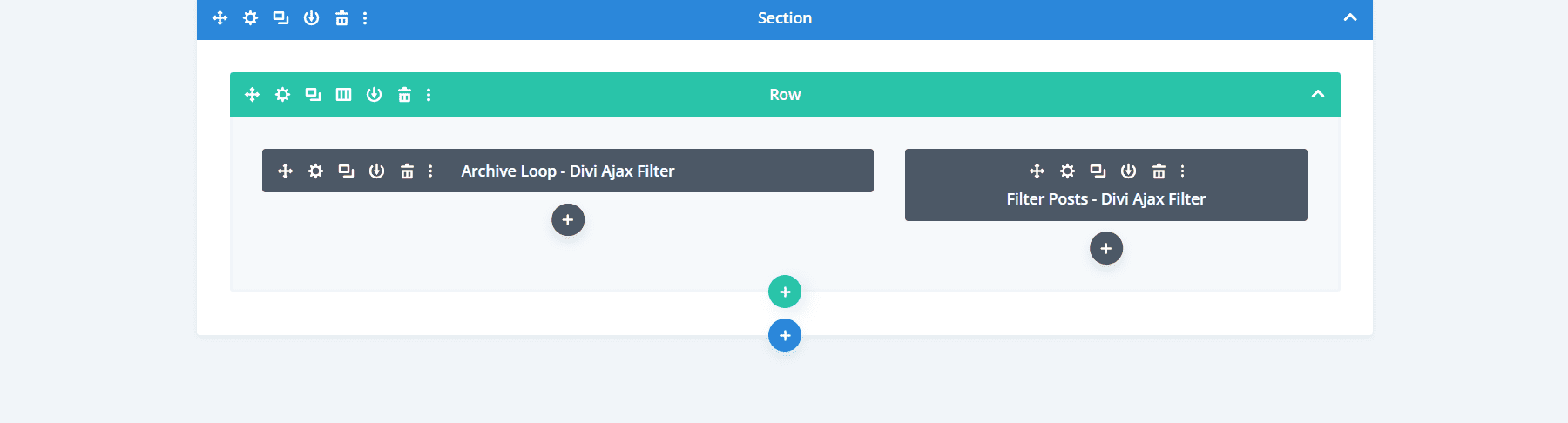
Erstellen eines Produktfilters
Zuerst baue ich einen Produktfilter mit dem Archive Loop Module und dem Filter Posts Module.

Als Nächstes habe ich für das Archive Loop-Modul „Products“ eingestellt und das standardmäßige WooCommerce-Layout ausgewählt. Dadurch erhalten wir standardmäßig das Bild, den Titel und den Preis. Ich habe es als Hauptschleife festgelegt und das Order By-Menü und die Ergebniszählung aktiviert. Ich habe Load More für die Ladeoption ausgewählt. Das Layout ist auf ein Raster mit 3 Spalten eingestellt. Ich habe auch ausgewählt, dass die Bewertung, der Preis, der Auszug und die Schaltfläche „In den Warenkorb“ angezeigt werden. Das Verkaufsabzeichen und die Sternebewertungen haben benutzerdefinierte Farben, und ich habe dem Produkt etwas Polsterung hinzugefügt.

Als nächstes folgen die Designeinstellungen. Ich habe die Farben und Stile der einzelnen Textelemente sowie den Button „In den Warenkorb“ angepasst.

Zuletzt habe ich für den Filter Suche, Kategorien, Preis und Bewertung hinzugefügt. Für den Kategoriefilter habe ich Radio Buttons ausgewählt. Der Preis liegt zwischen 5 und 100 US-Dollar.

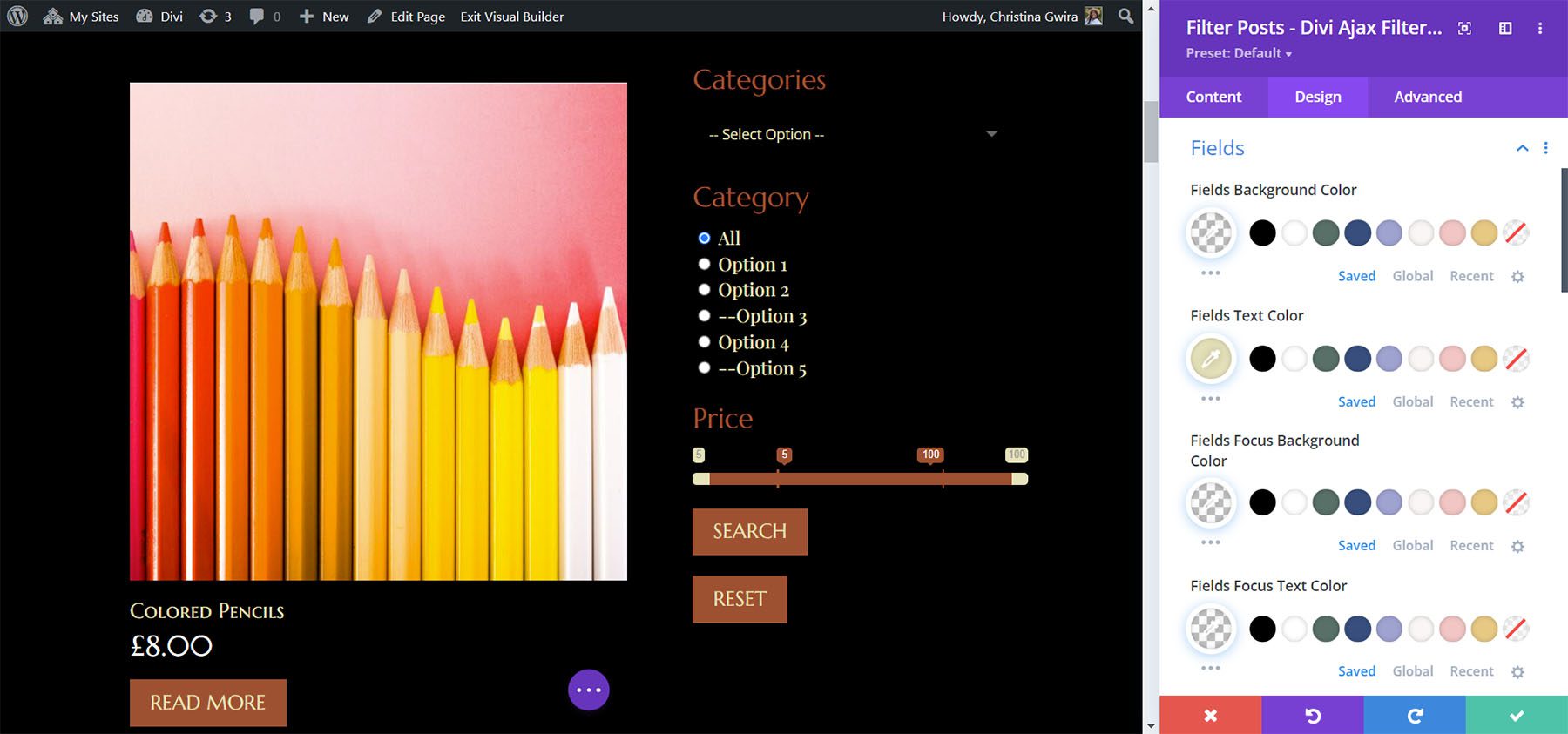
Für die Designeinstellungen des Filters habe ich die Schriftfarben, Schaltflächenfarben usw. angepasst.

Ergebnisse des Produktfilters
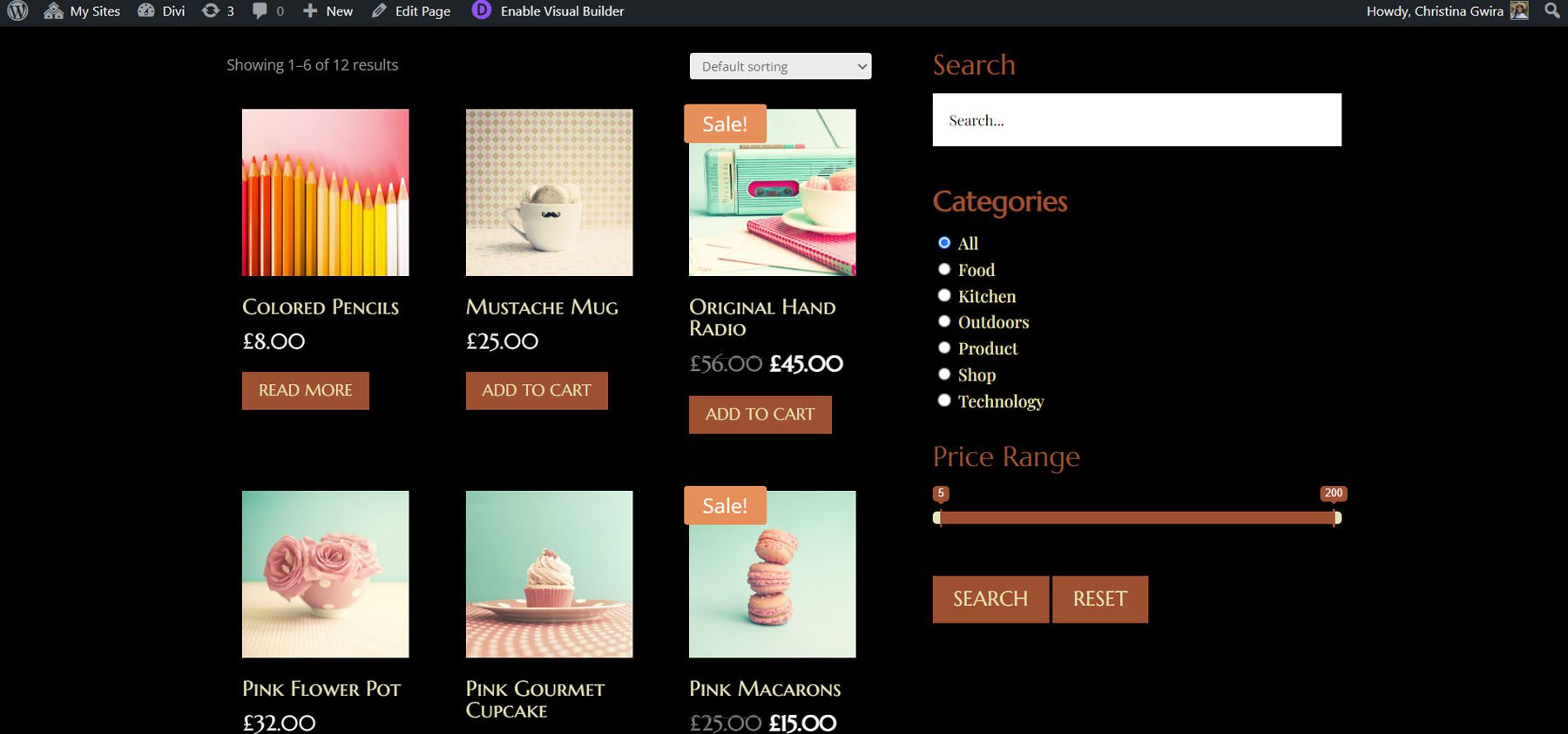
So sieht es am Frontend mit den Stylings des Divi Whisky Layout Packs aus.

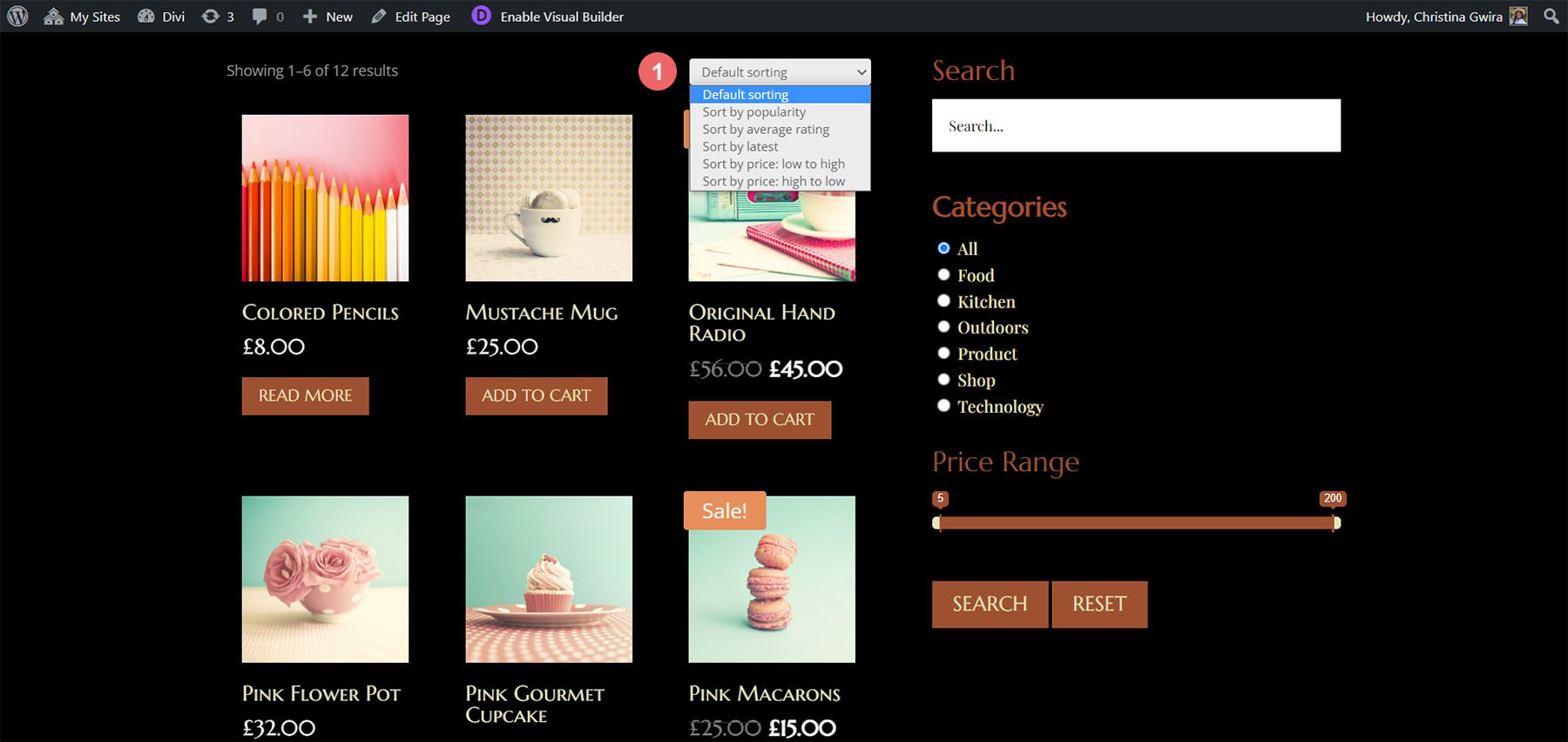
Hier ist die Sortierfunktion. Benutzer können die Standardsortierung, Sortierung nach Beliebtheit, durchschnittliche Bewertung, neueste, Preis niedrig bis hoch oder Preis hoch bis niedrig auswählen.

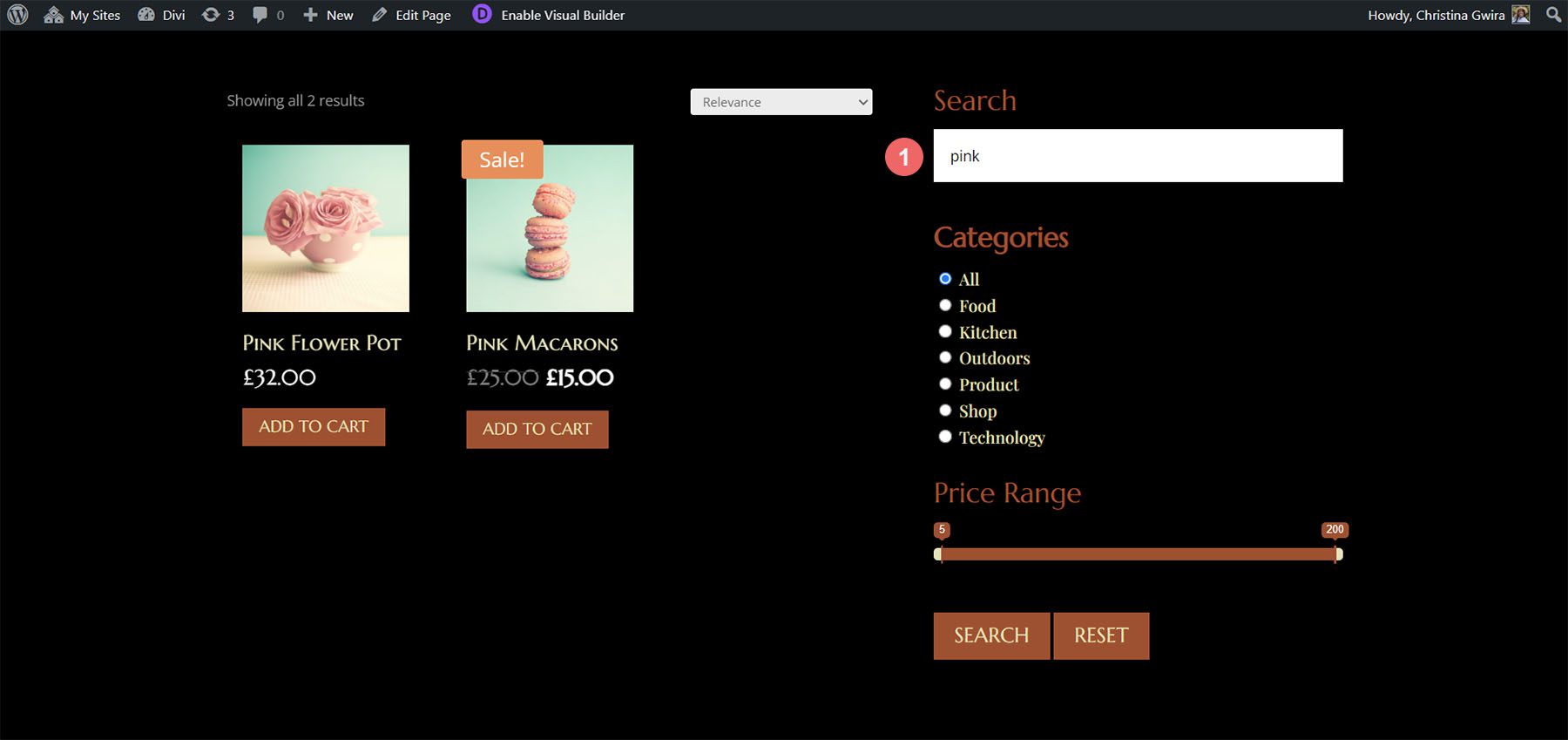
Hier sind die Ergebnisse für die Suchoption. Ich verwende die WooCommerce-Demoprodukte. Ich habe nach „pink“ gesucht und zwei Ergebnisse gefunden.

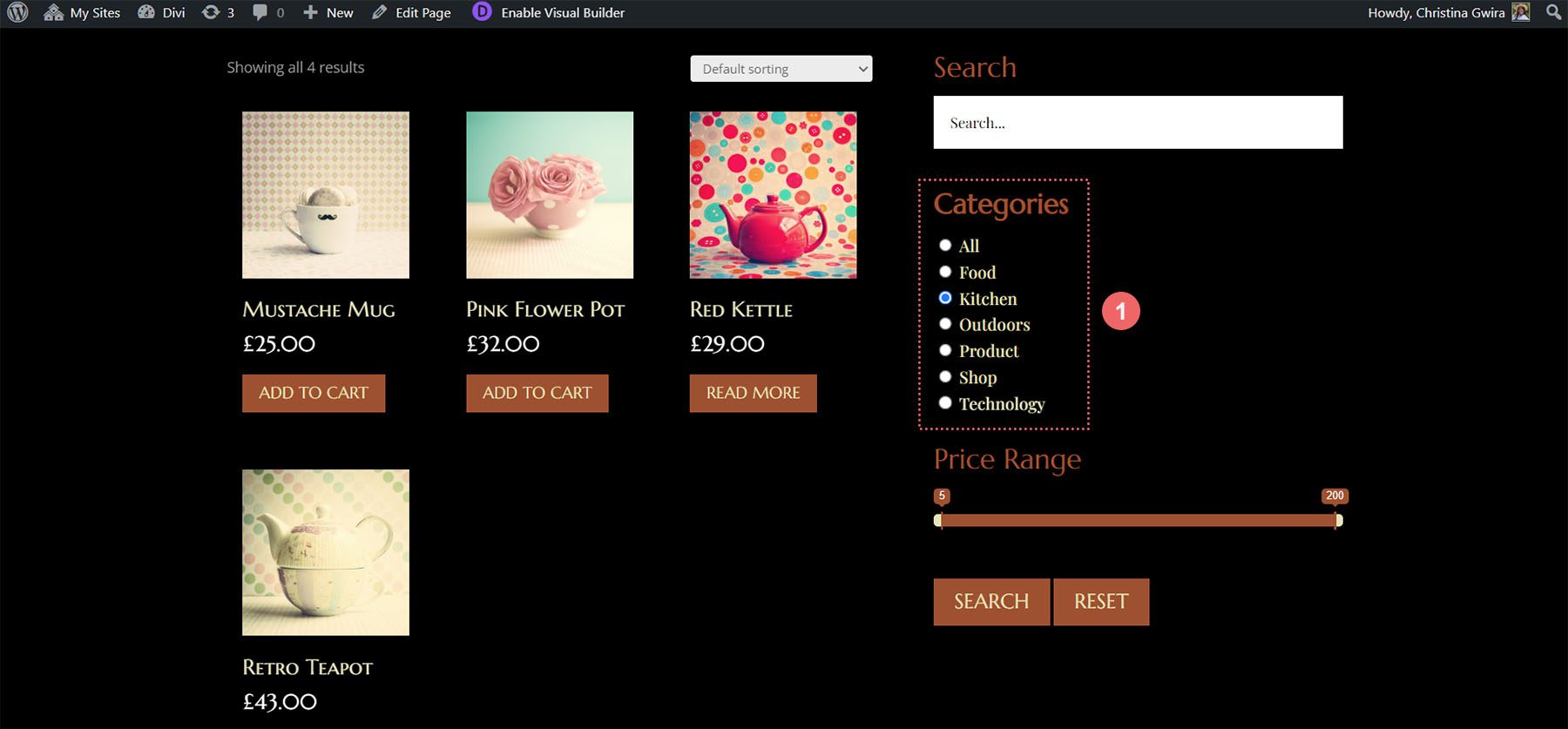
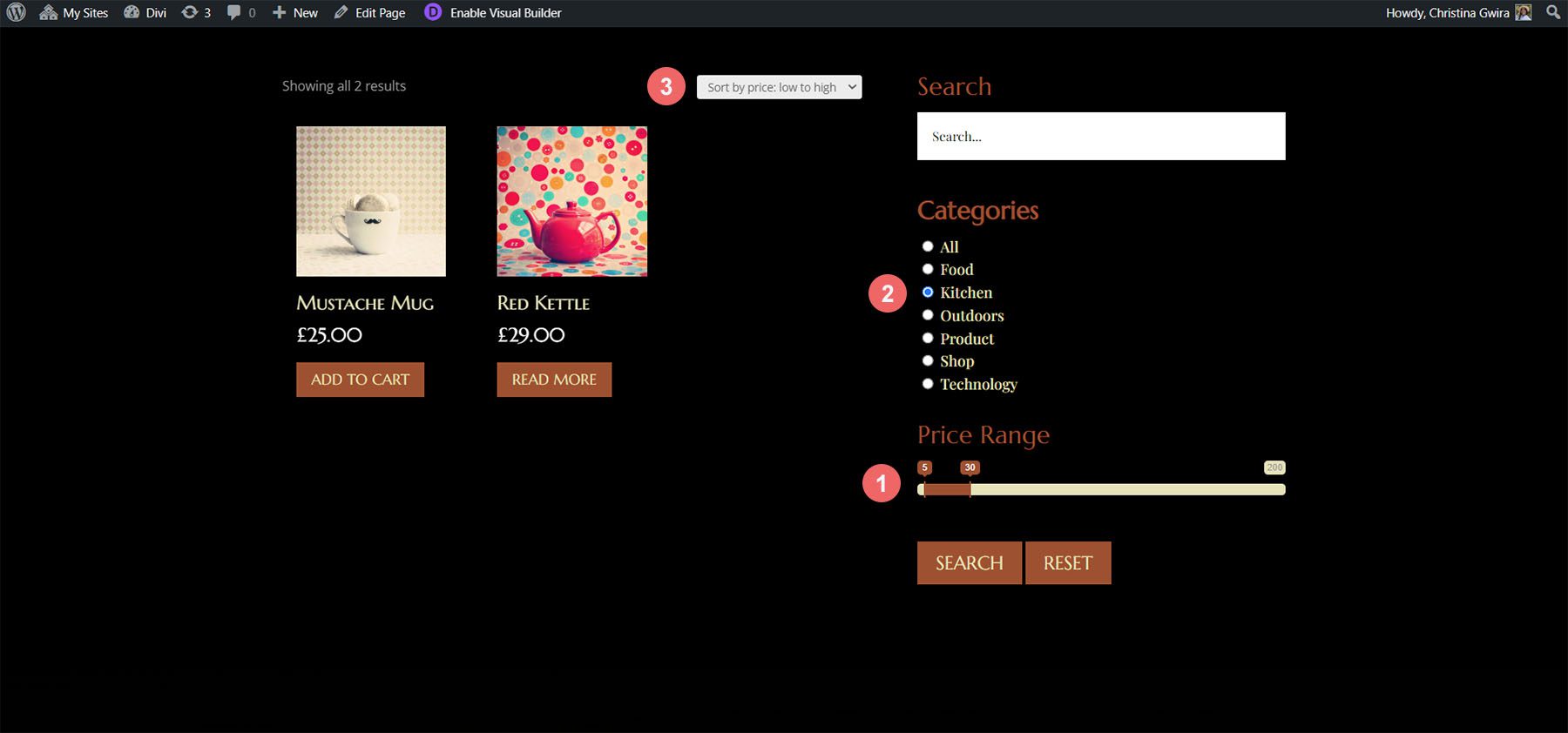
Für die Kategorien habe ich das Optionsfeld „Küche“ ausgewählt und die vier Ergebnisse gefunden.

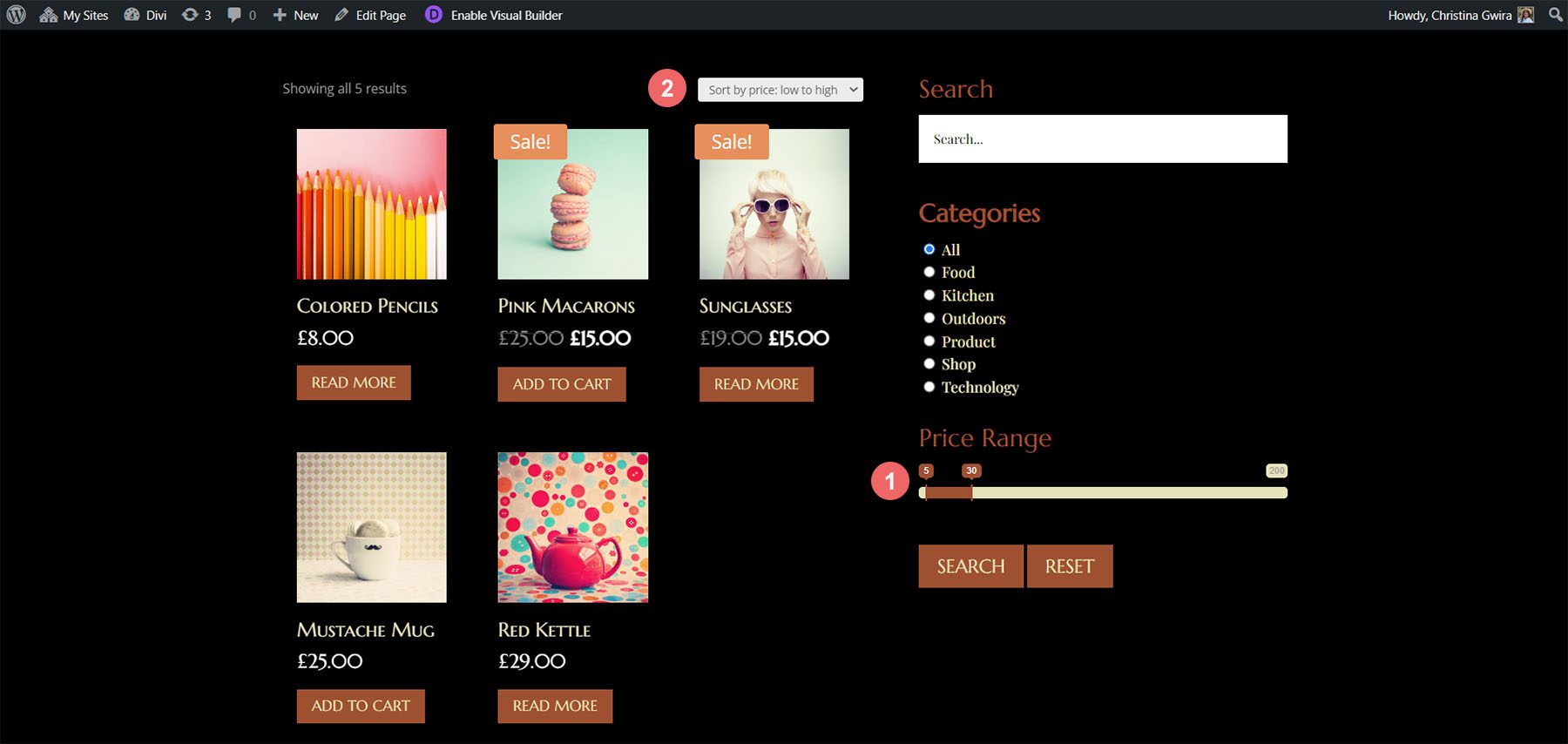
In diesem Beispiel habe ich die Produkte nach Preisspanne gefiltert. Ich habe 5-30 ausgewählt und nach Preis von niedrig bis hoch sortiert.

Sie können die Filter auch zusammen verwenden. Für dieses Beispiel habe ich die Kategorie „Küche“ ausgewählt und die Preisspanne auf 30 bis 50 US-Dollar festgelegt. Es zeigt die Produkte in meinem Bestand in dieser Kategorie und Preisspanne.

Bezugsquellen für den Divi Ajax-Filter
Divi Ajax Filter ist im Divi Marketplace für 97 $ erhältlich. Es beinhaltet ein Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Endgedanken
Das ist unser Blick auf Divi Ajax Filter. Dies ist ein leistungsstarker Satz von Modulen für den Divi Builder, der erstaunliche Filter für viele WordPress-Beitragstypen erstellt. Divi Ajax Filter ist komplex. Es braucht einige Zeit, um es zu lernen, aber es ist nicht allzu schwer zu verstehen und zu verwenden, wenn Sie einmal angefangen haben. Wenn Sie den Demos folgen, sparen Sie Zeit und verkürzen die Lernkurve erheblich. Wenn Sie an einem erweiterten Filter für Ihre Beitragstypen interessiert sind, ist Divi Ajax Filter eine gute Wahl.
Wir wollen von dir hören. Haben Sie Divi Ajax Filter ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
