Highlight des Divi-Plugins: Divi ConKit Pro
Veröffentlicht: 2022-10-03Divi ConKit Pro ist ein Plugin, das 36 neue Module in Divi Builder und 4 weitere Erweiterungen bringt, die Ihrer Website neue Funktionen und Anpassbarkeit hinzufügen. Wenn Sie nach einem funktionsreichen Plugin suchen, das sich vollständig in Divi integrieren lässt und Ihnen Module wie Instagram-Feed, Timeline, animierten Text und Flipbox bietet und Ihnen die Designkontrolle über Popups, Ihre Anmeldeseite und vieles mehr gibt, ist dies der Fall könnte das Plugin für Sie sein. In diesem Plugin-Highlight werfen wir einen Blick auf alle Funktionen von Divi ConKit Pro und helfen Ihnen bei der Entscheidung, ob dieses Plugin das Richtige für Sie ist.
Lass uns anfangen!
Installation von Divi ConKit Pro
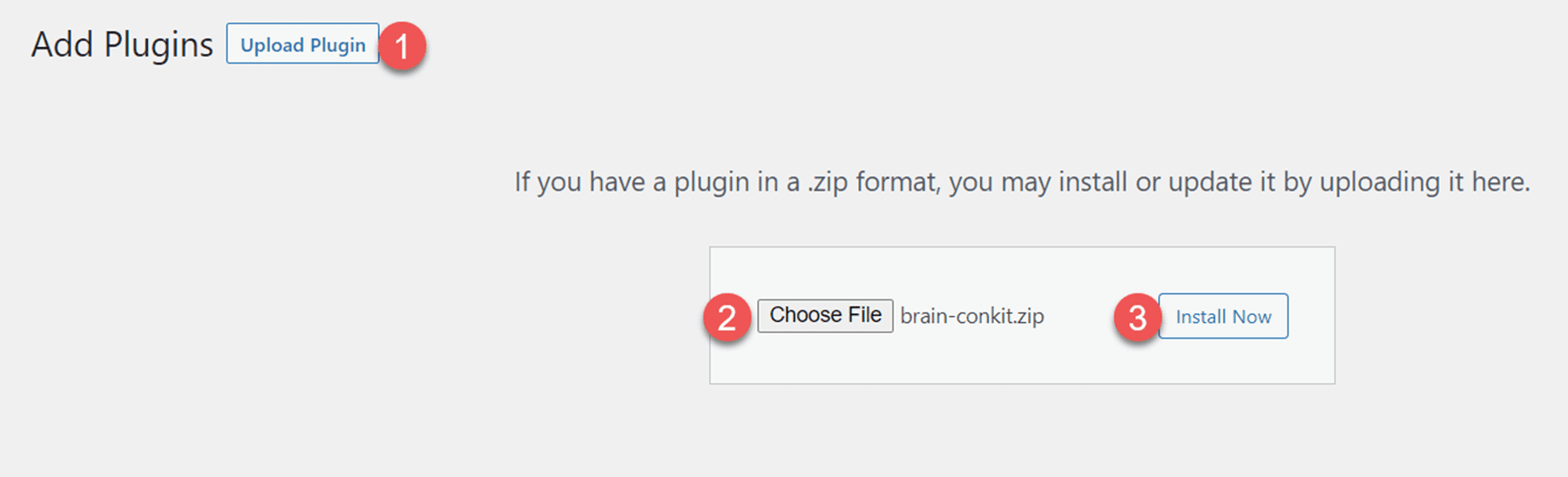
Installieren Sie Divi ConKit Pro wie jedes andere Plugin. Gehen Sie zur Plugin-Seite und klicken Sie auf Plugins hinzufügen , wählen Sie dann Plugin hochladen und wählen Sie die Plugin-Datei aus. Klicken Sie auf Jetzt installieren, um das Plug-in zu installieren, und aktivieren Sie dann das Plug-in, sobald es geladen wurde.

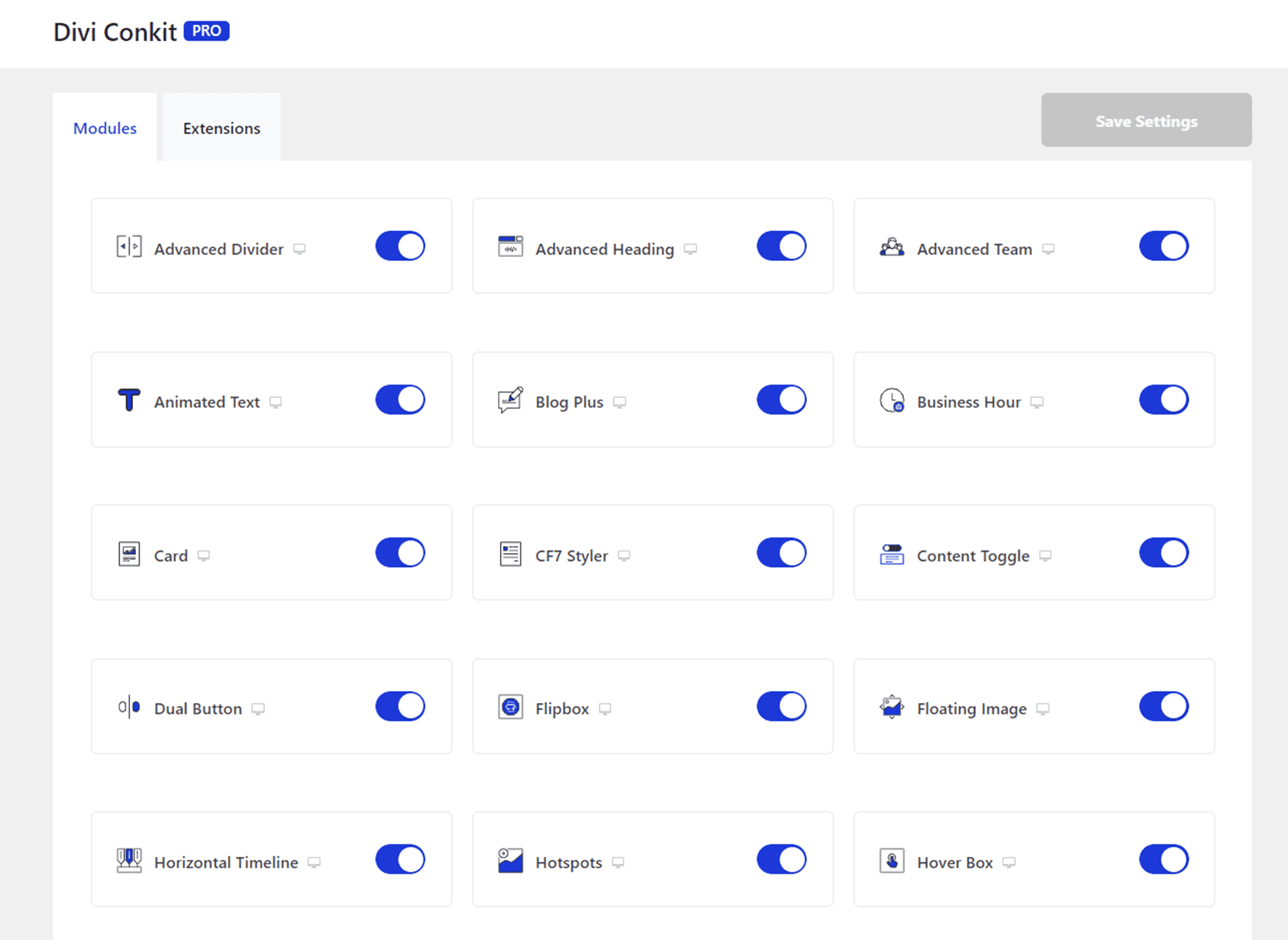
Sobald das Plugin aktiviert ist, sehen Sie eine DiviConKit-Registerkarte in Ihrem WordPress-Dashboard-Menü, wo Sie steuern können, welche Funktionen für Ihre Website aktiviert sind.

Divi ConKit Pro
Divi ConKit Pro-Module
Lassen Sie uns zunächst einen Blick auf jedes der Module werfen, die mit Divi ConKit Pro geliefert werden. Diese Module lassen sich alle in Divi Builder integrieren und Sie fügen sie wie jedes andere Divi-Modul zu Ihrer Website hinzu.
DP Erweiterte Überschrift
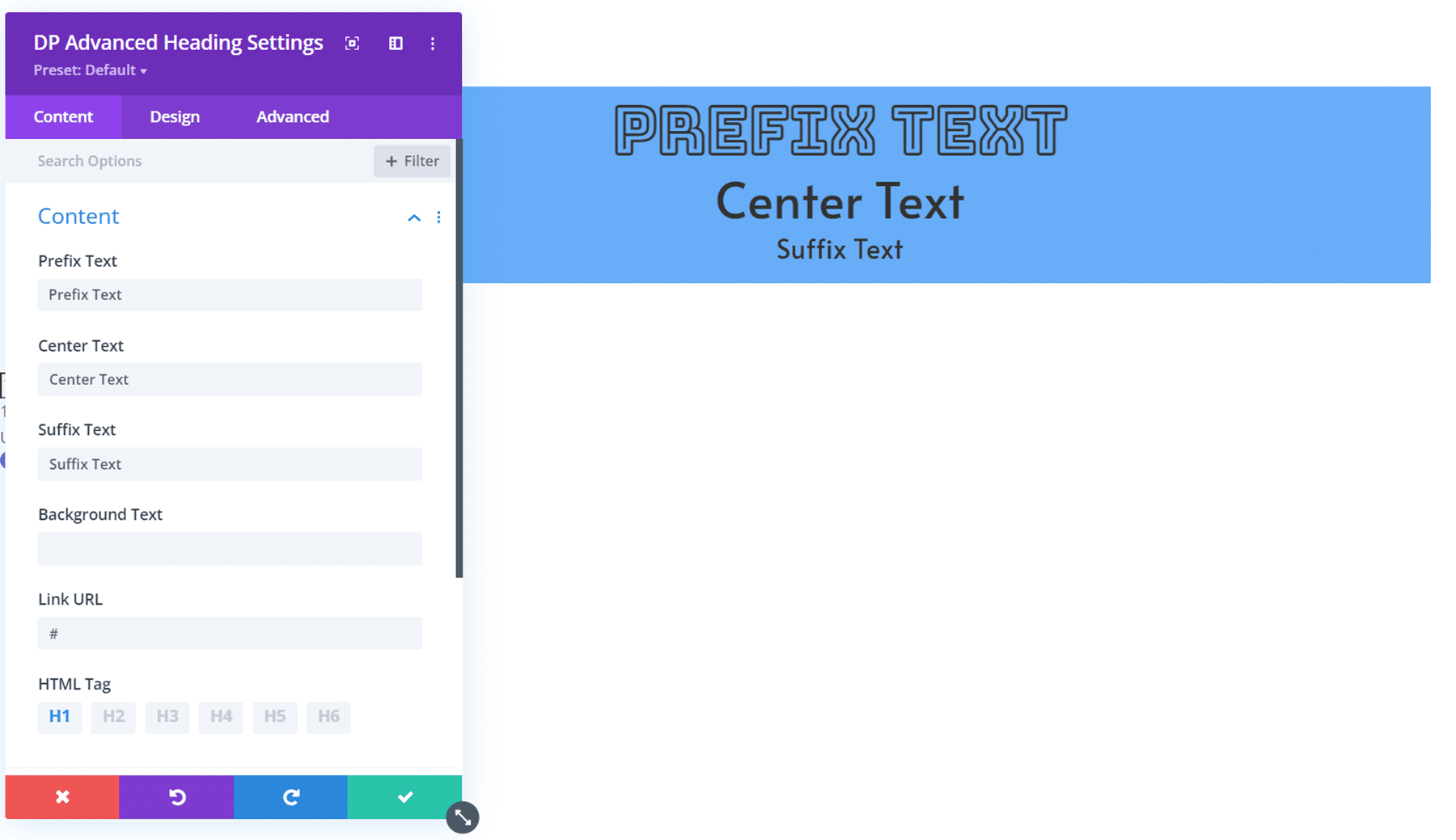
Mit diesem Modul können Sie Ihrer Seite eine Überschrift hinzufügen und bieten einige erweiterte Optionen, die über das Standardmodul von Divi hinausgehen. Sie können Präfixtext, Zentriertext, Suffixtext und Hintergrundtext hinzufügen, und das Design jedes Texttyps kann ebenfalls vollständig angepasst werden. Mit diesem Modul können Sie komplexere Überschriften mit unterschiedlichen Textstilen erstellen.

DP animierter Text
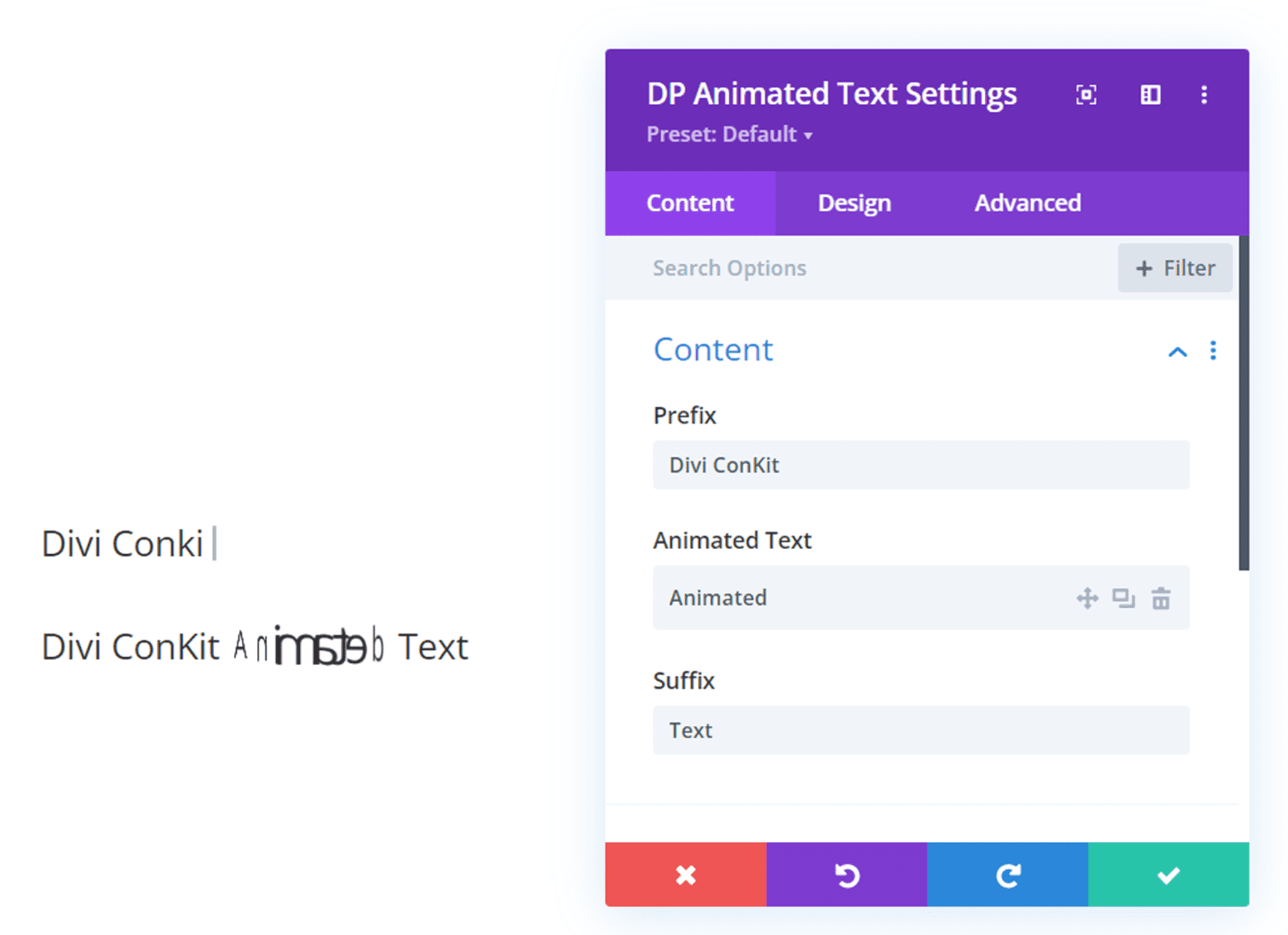
Mit diesem Modul können Sie Ihrer Seite animierten Text hinzufügen. Sie können jedem Modul mehrere Abschnitte mit animiertem Text hinzufügen, und Sie können auch Präfix- und Suffixtext hinzufügen, der sich nicht bewegt. Es gibt drei Animationsmodi, Texteingabe, Textneigung und animierte Folie. Die Animation kann mit verschiedenen Animationseinstellungen wie Geschwindigkeit und Timing angepasst werden, und der animierte Text kann mit den Standarddesignoptionen angepasst werden.

DP-Blog Plus
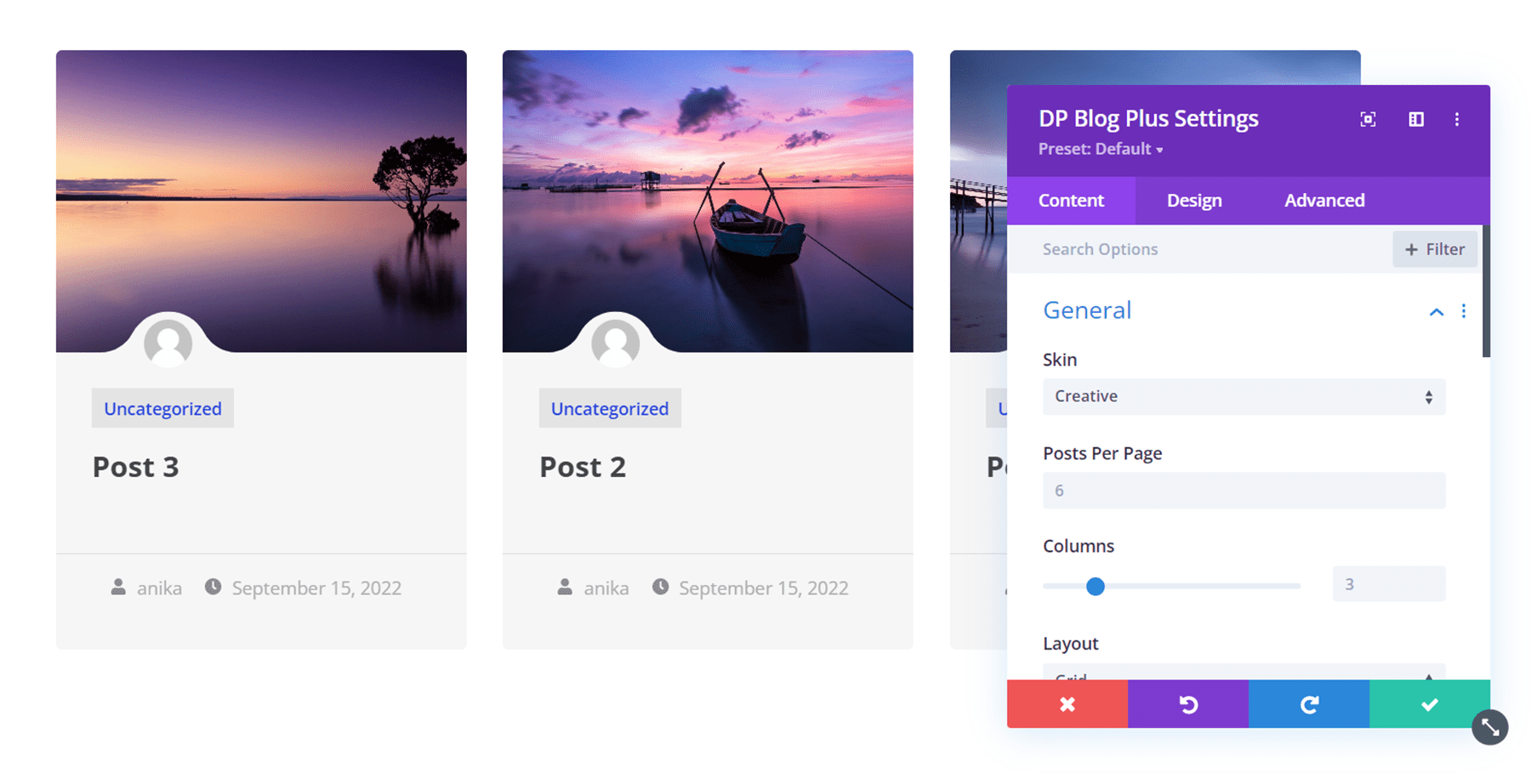
Das Blog-Plus-Modul zeigt aktuelle Posts aus Ihrem Blog an. Es hat vier verschiedene Skin-Stile, ich verwende in diesem Beispiel den Creative-Stil. Wie bei den anderen Modulen in diesem Kit können Sie die Designoptionen verwenden, um das Design des Moduls vollständig an Ihr Website-Design anzupassen.

DP-Geschäftsstunde
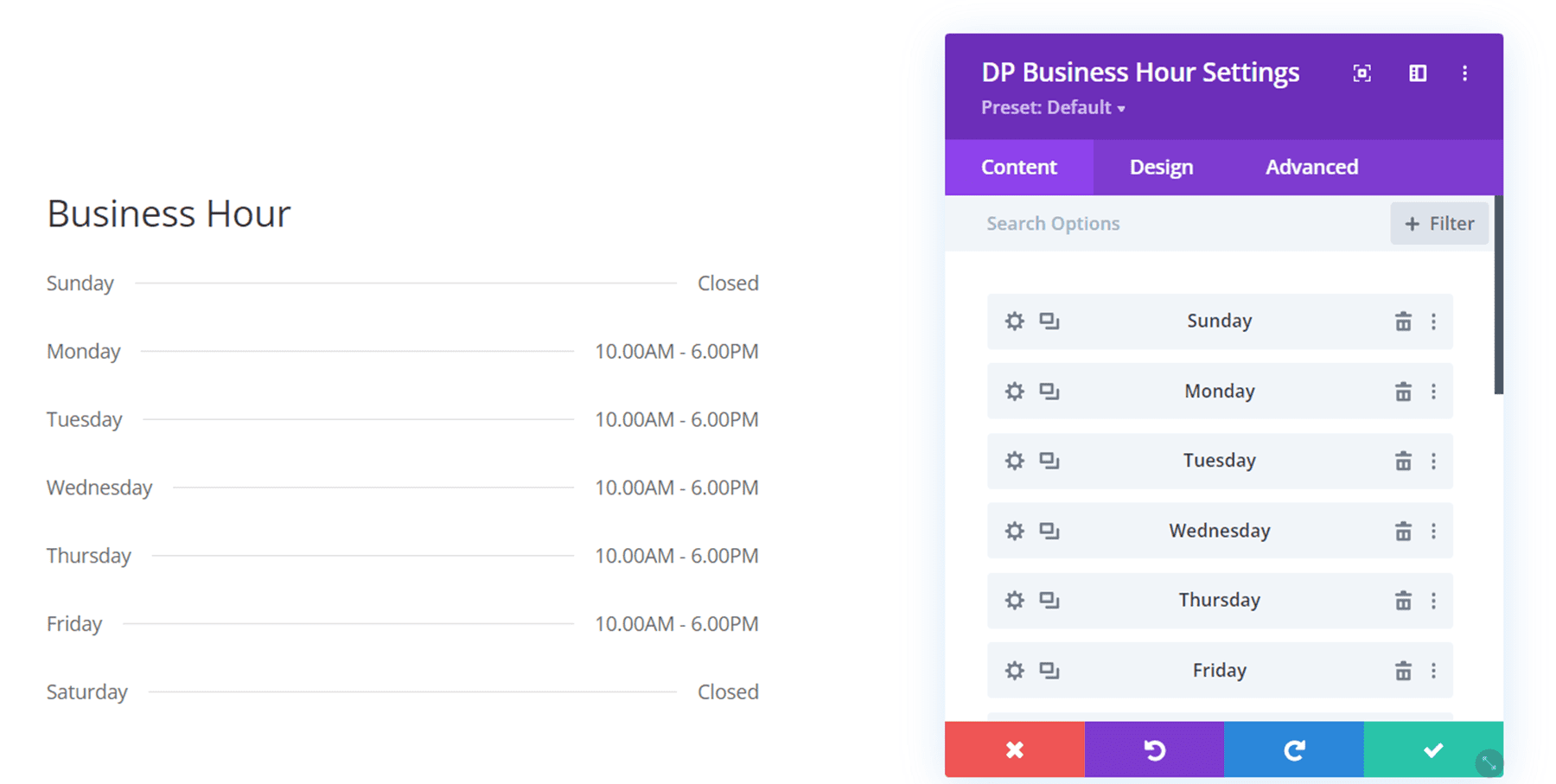
Mit dem Geschäftszeitenmodul können Sie Ihre Geschäftszeiten ganz einfach auf der Website hinzufügen. Geben Sie einfach jedes Datum und die Geschäftszeiten für diesen Tag ein, und Sie können die Designoptionen anpassen, um Schriftarten oder Farben an Ihr Design anzupassen.

DP-Karte
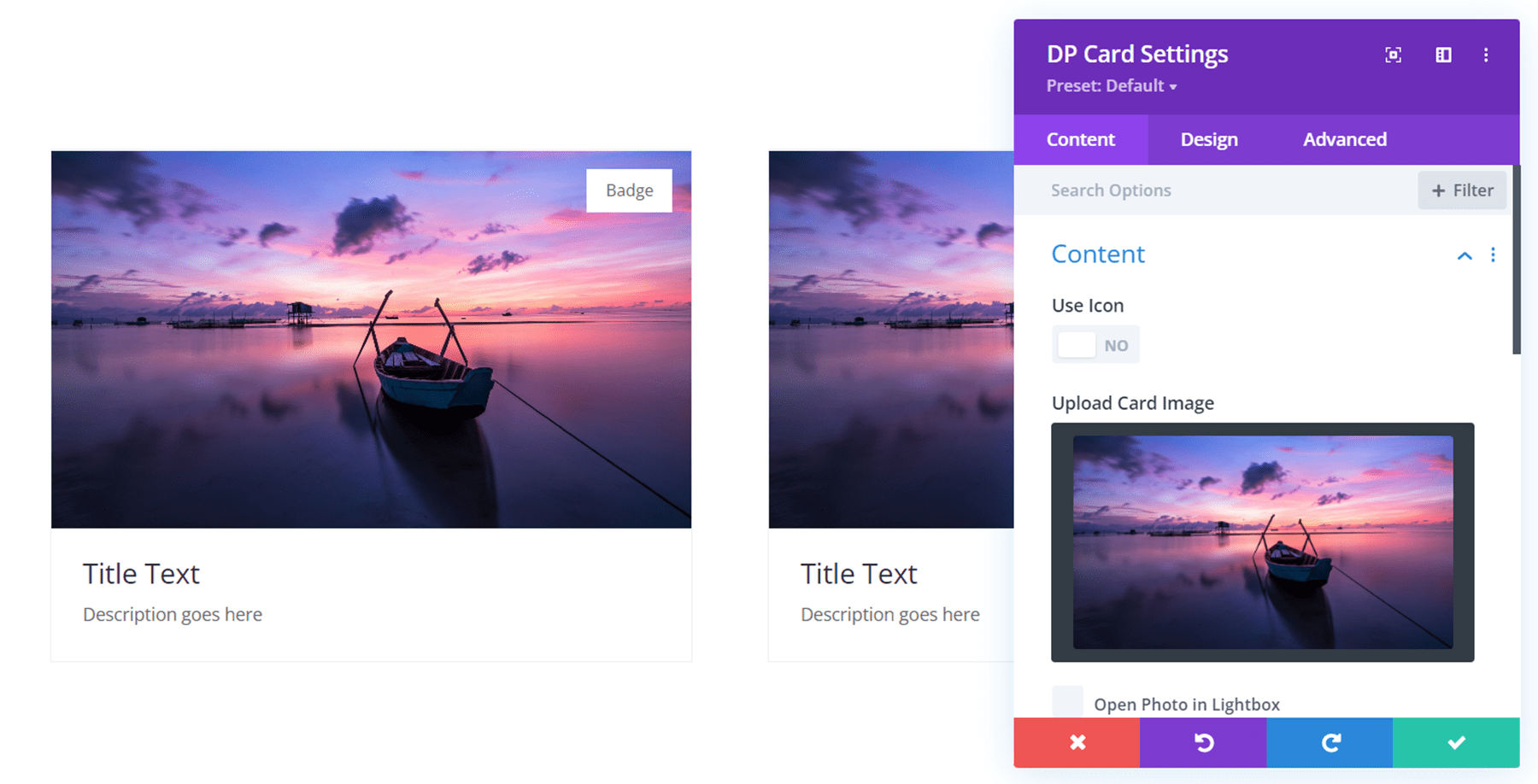
Dieses Modul ist ein Kartenmodul, das eine einfache Karte erstellt, die ein Bild oder Symbol und etwas Text enthält. Sie können wählen, ob Sie der Karte ein Abzeichen oder eine Schaltfläche hinzufügen möchten, und auch hier ist das Design der Karte vollständig anpassbar.

DP CF7 Styler
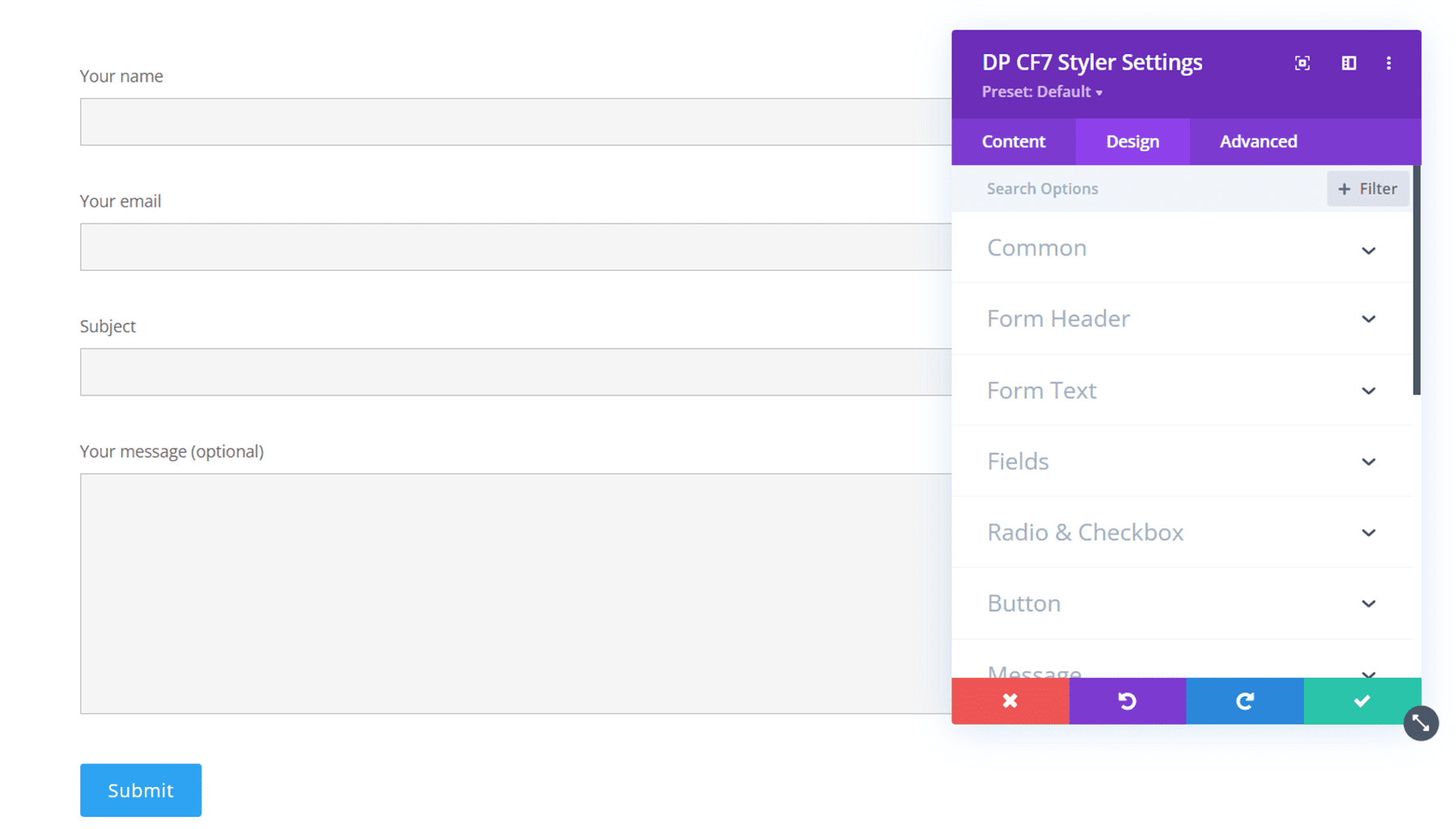
Dieses nächste Modul ist ein Styler-Modul für Contact Form 7. Sie können dieses Modul verwenden, um Ihr Kontaktformular-Styling innerhalb des Visual Builder zu bearbeiten.

DP-Inhalt umschalten
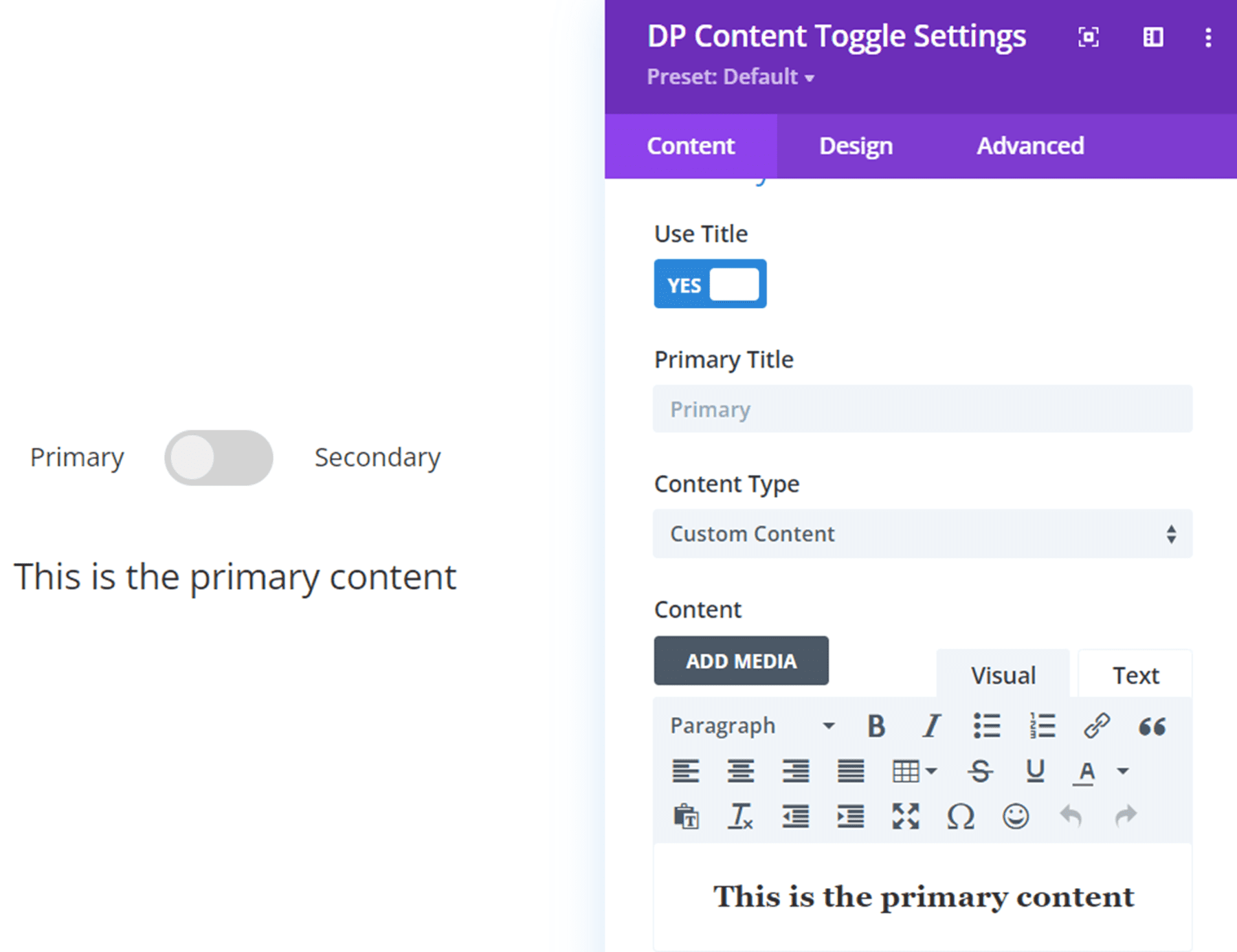
Das Inhaltsumschaltmodul fügt ein Umschaltsymbol hinzu, mit dem Sie zwischen zwei Gruppen von Textinhalten wechseln können. Der Textkörperinhalt kann benutzerdefinierter Inhalt sein, der im Inhaltseditor im Modul eingerichtet wird, oder Sie können ein Layout aus Ihrer Bibliothek importieren.

DP-Teiler
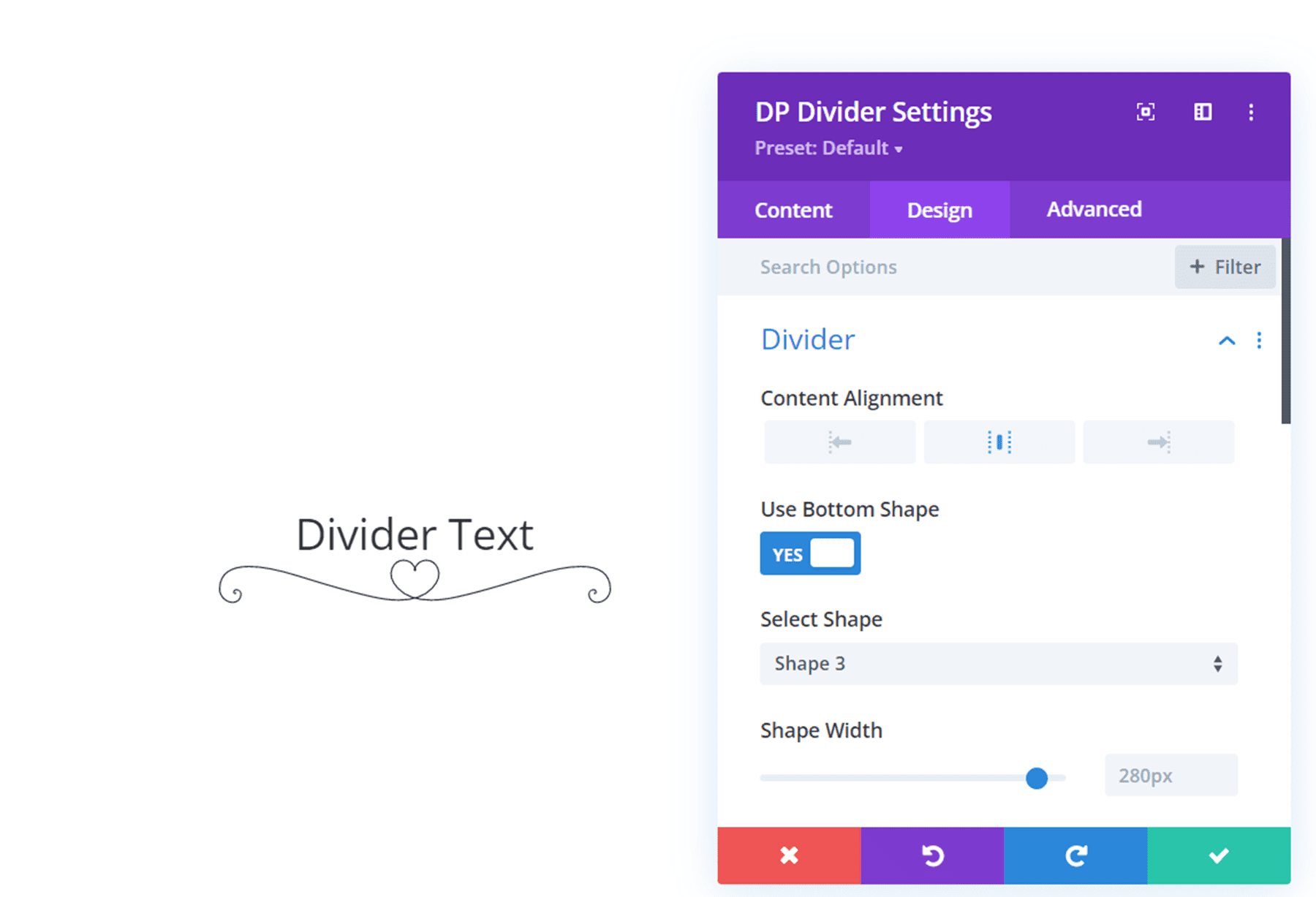
Mit dem Teilermodul können Sie ein Symbol, ein Bild oder einen Text zwischen die Teilerlinie einfügen und enthält auch einige untere Teilerformlayouts (in diesem Beispiel ist Form 3 ausgewählt), um den Text auf Ihrer Seite zu unterteilen.

DP-Dual-Taste
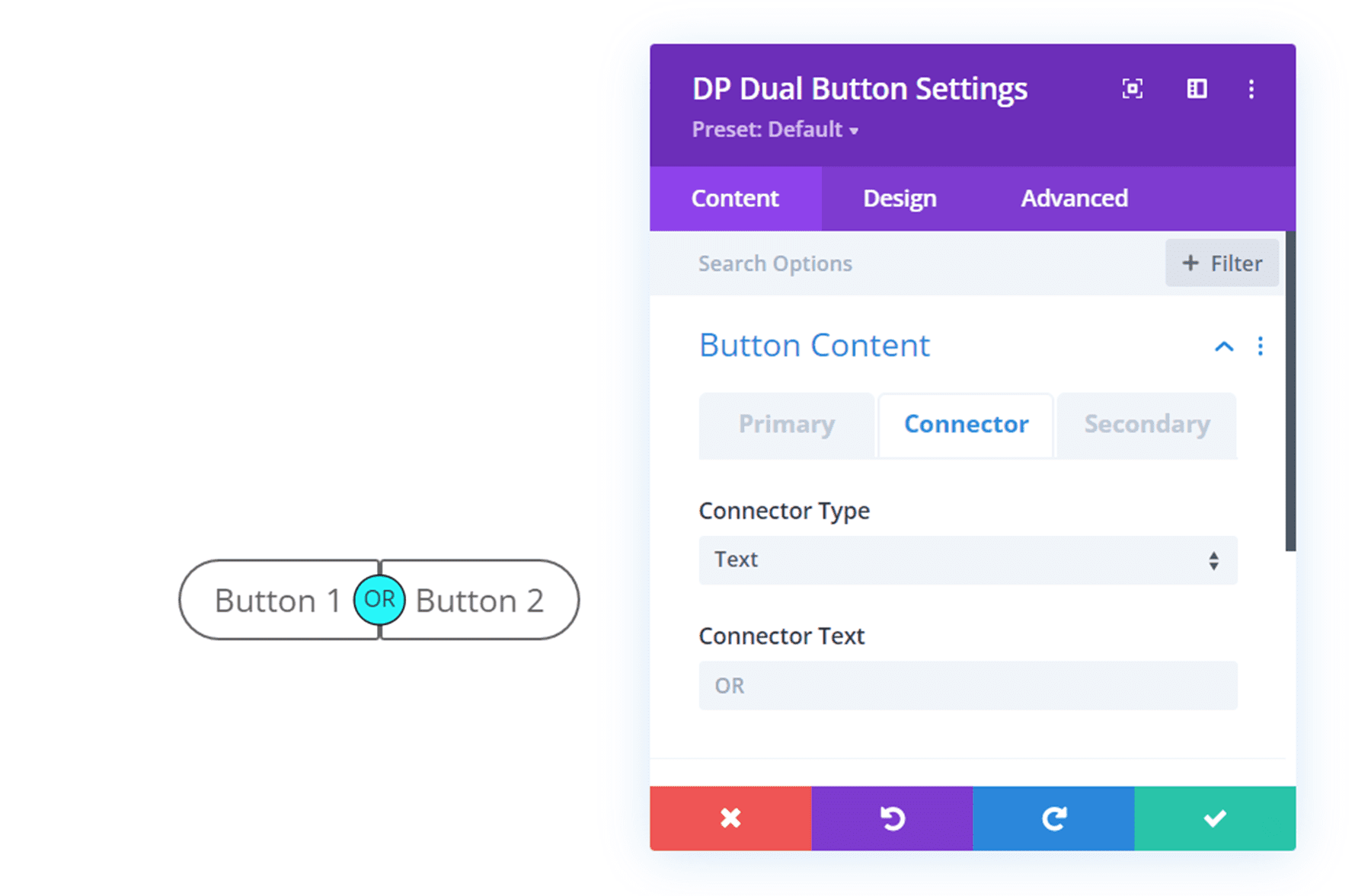
Die Dual-Tasten-Option fügt zwei Tasten als einzelnes Modul hinzu. Sie können sogar einen Konnektor (Text oder Symbol) zwischen den beiden Schaltflächen einfügen, wie ich es im obigen Beispiel getan habe. Indem Sie die verschiedenen in diesem Modul verfügbaren Designoptionen verwenden, können Sie einzigartige Zwei-Schaltflächen-Layouts für Ihre Website erstellen.

DP-Flip-Box
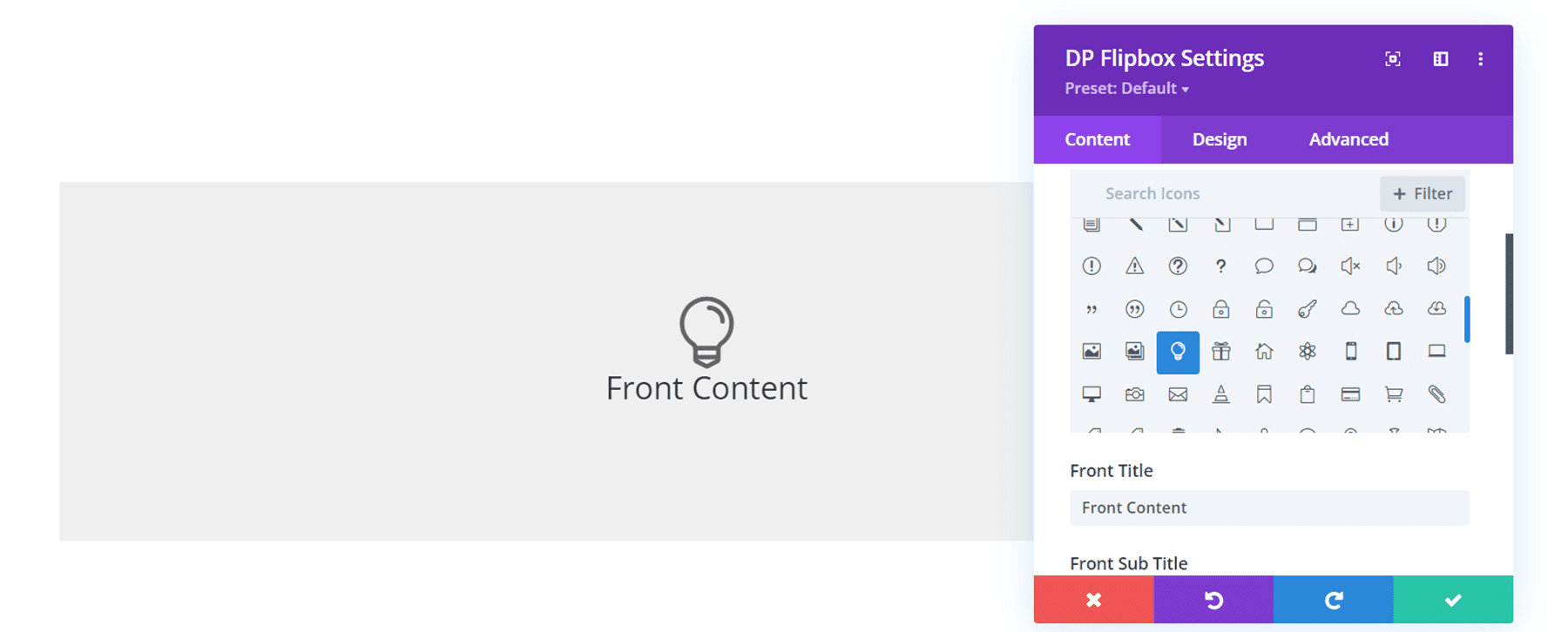
Dieses Modul erstellt eine Box mit Inhalt auf Vorder- und Rückseite. Wenn Sie den Mauszeiger über das Feld bewegen, wird der hintere Inhalt mit einer Flip-Animation angezeigt. Dies kann nützlich sein, um Vorher-Nachher-Effekte zu demonstrieren oder Inhalte auf ansprechende Weise offenzulegen.

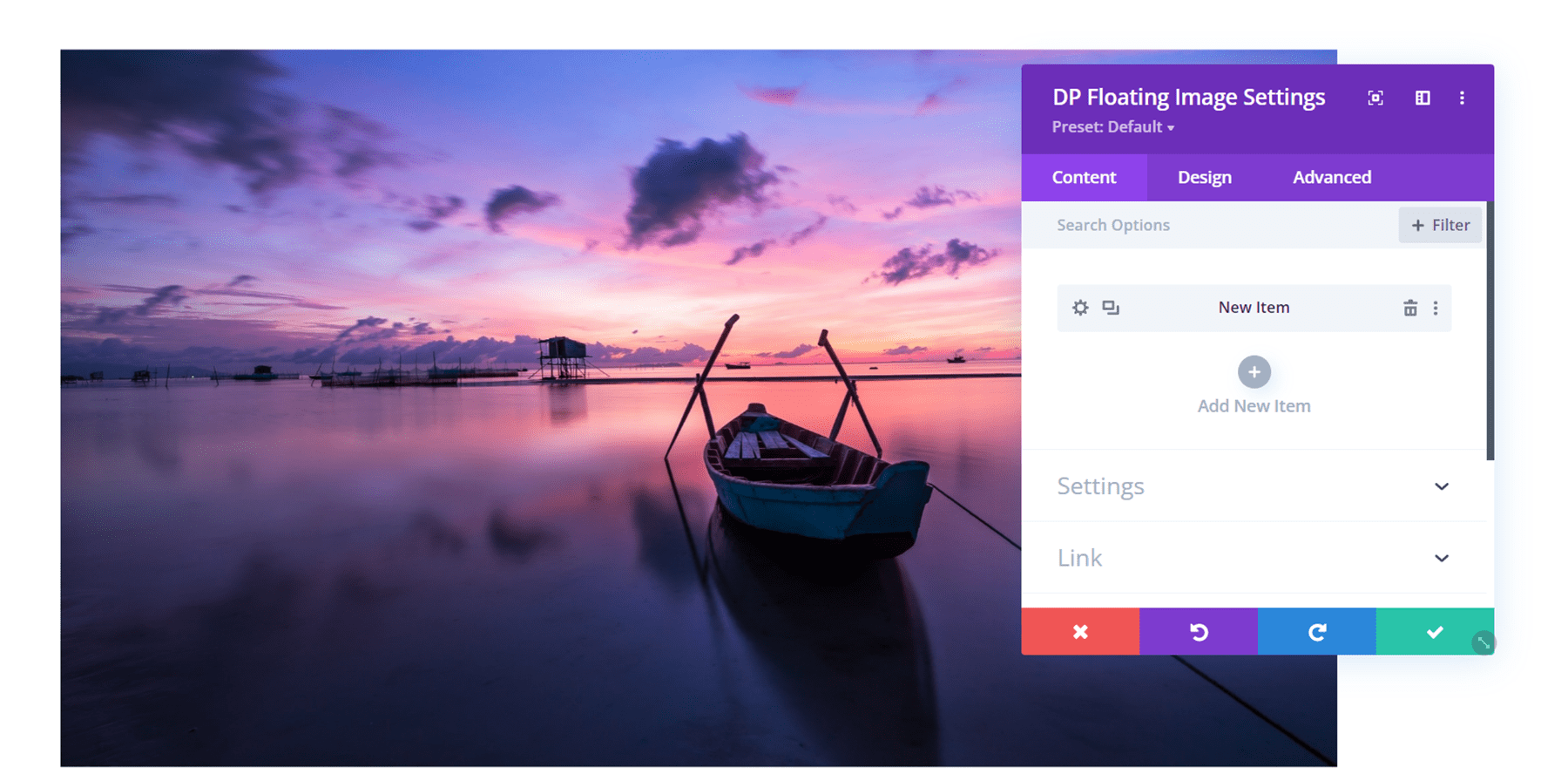
Schwebendes DP-Bild
Mit dem Floating-Image-Modul können Sie ein Bild hinzufügen, das auf der Seite nach oben und unten schwebt. Es fügt dem Design der Seite eine subtile Bewegung hinzu, um das Design zu verbessern.

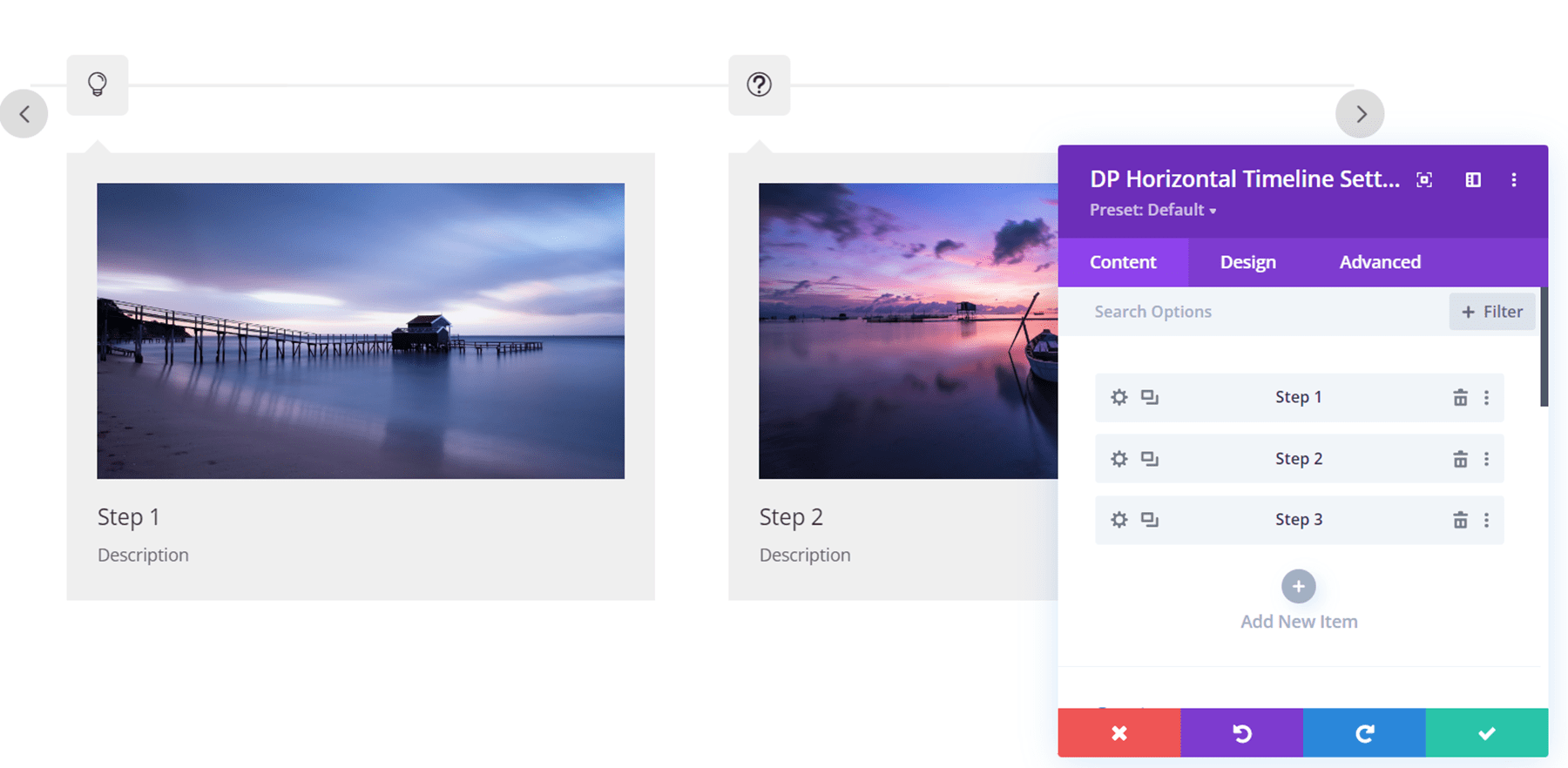
Horizontale DP-Zeitachse
Mit dem horizontalen Zeitleistenmodul können Sie eine Zeitleiste erstellen, die Text, Bilder und ein Symbol für jeden Schritt enthält. Es hat auch Schleifen- und automatische Bildlaufoptionen, sodass Sie die Zeitleiste automatisch durch die Seite scrollen lassen können. Auch hier können die Designoptionen verwendet werden, um das Erscheinungsbild vollständig anzupassen.

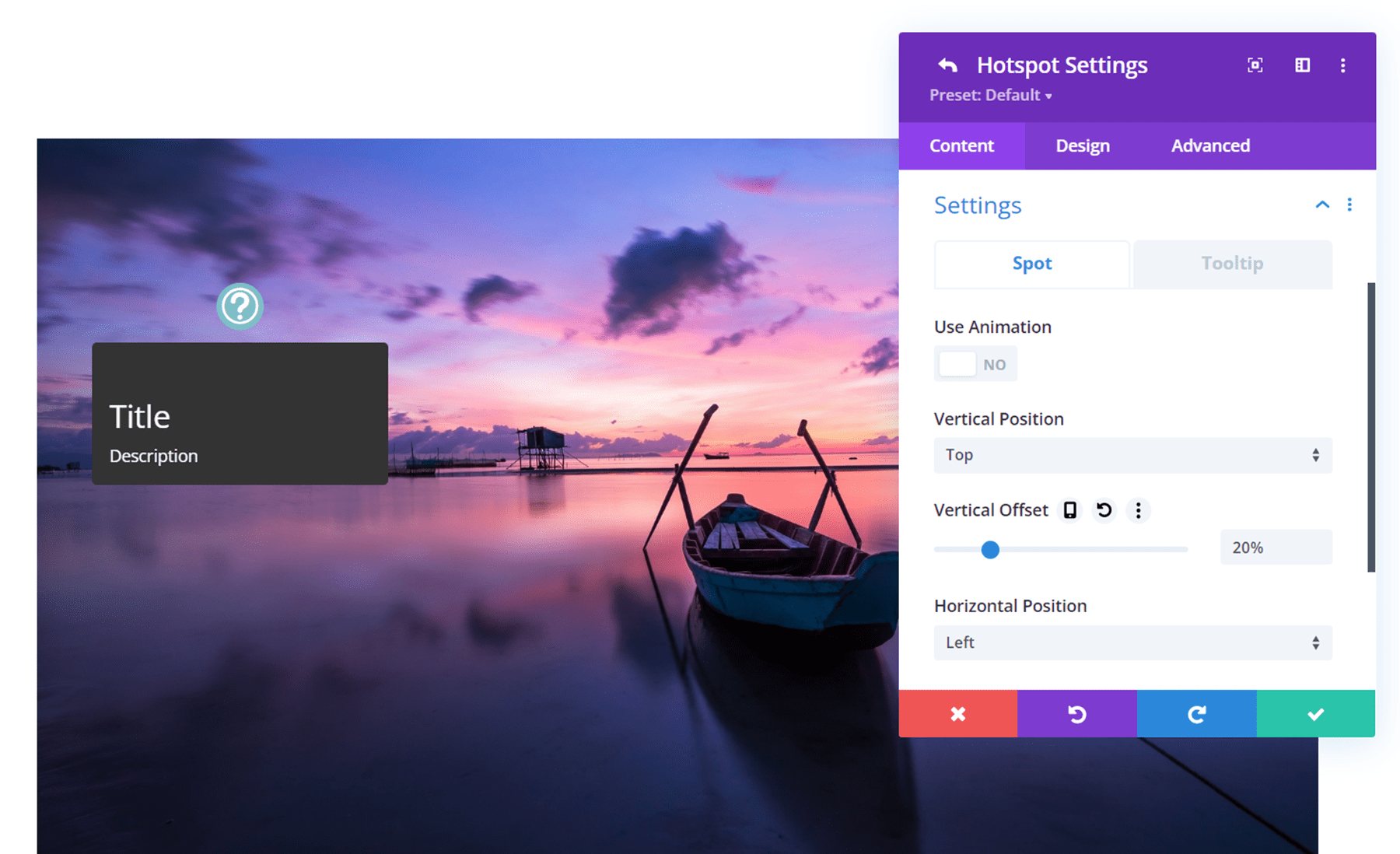
DP-Hotspots
Mit diesem Modul können Sie QuickInfos zu jedem Bild hinzufügen, das Text, Bilder oder Symbole enthält. Sie können genau angeben, wo die Tooltips über dem Bild erscheinen sollen, und natürlich können Sie das Design aller Elemente mit den Designeinstellungen anpassen.

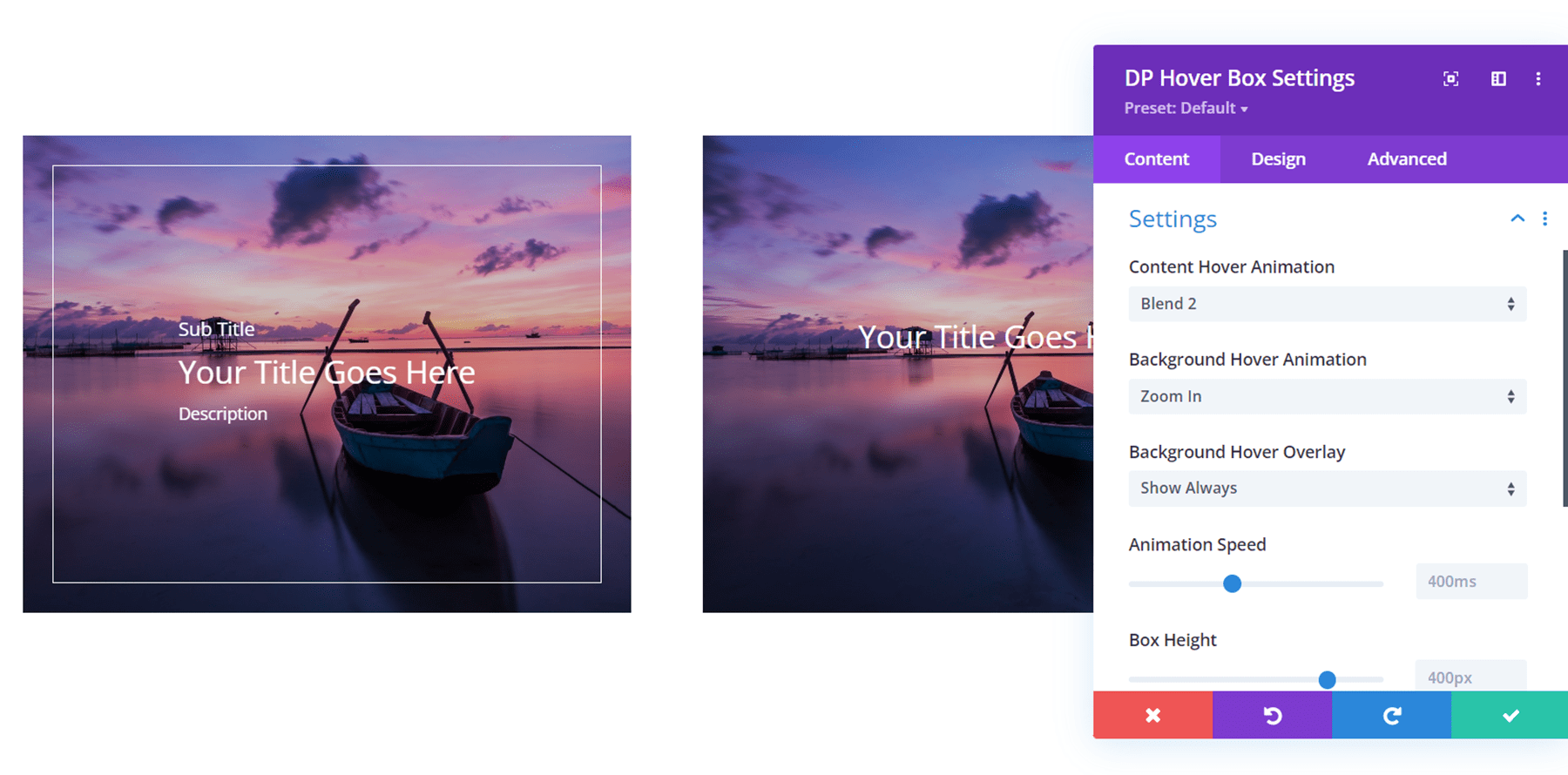
DP-Schwebefeld
Mit dem Hover-Feld können Sie Text und andere Elemente wie einen Rahmen anzeigen, wenn Sie mit der Maus über das Bild fahren. Wie Sie im obigen Beispiel sehen können, wird das Kästchen auf der linken Seite mit der Maus bewegt und Sie können sehen, dass der Untertitel und die Beschreibung sowie der Rahmen angezeigt wurden. Auf der rechten Seite befindet sich das Feld, auf das nicht gefahren wird, und es zeigt nur den Titel an. Auch für dieses Modul gibt es viele verschiedene Hover-Einstellungen.

DP-Icon-Box
Dieses Modul ist ein einfaches Modul, mit dem Sie ein Symbol und optionalen Text in einem Feld anzeigen können.

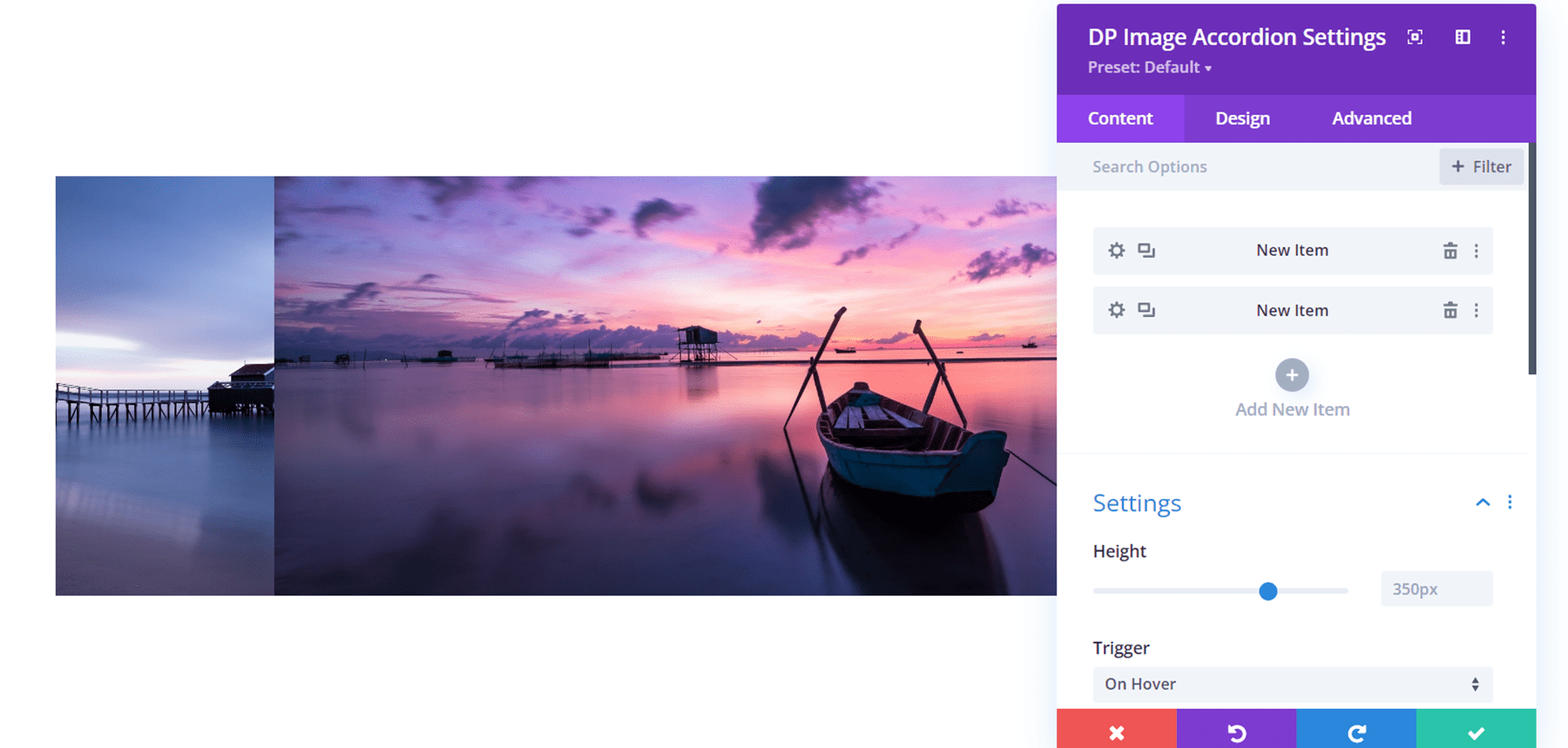
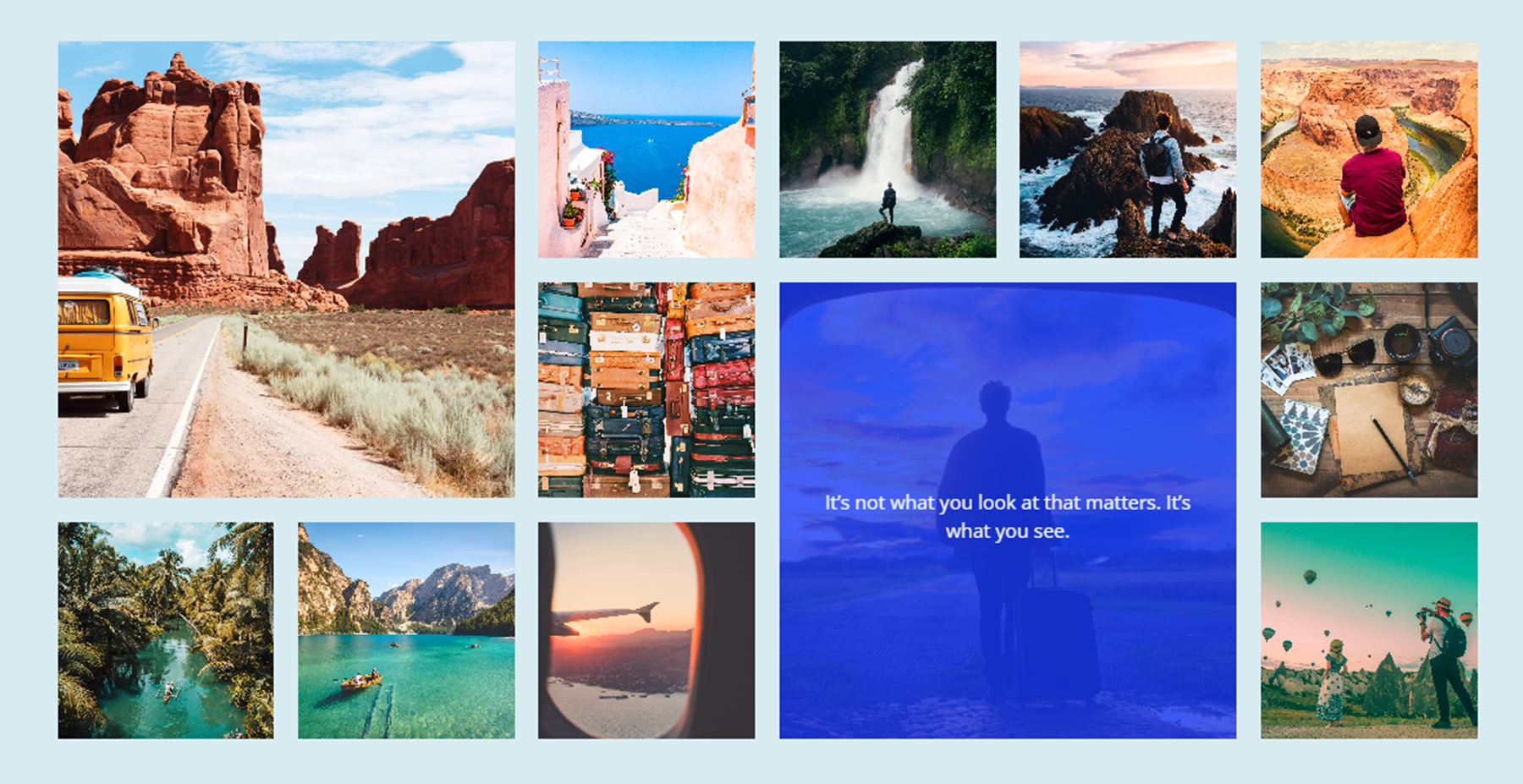
DP-Bildakkordeon
Das Bild-Akkordeon-Modul zeigt mehrere Bilder nebeneinander an. Wenn Sie den Mauszeiger über eines der Bilder bewegen, werden die anderen vergrößert und verkleinert, sodass Sie das gesamte Foto sehen können. Im obigen Beispiel bewege ich den Mauszeiger über das Foto auf der rechten Seite.

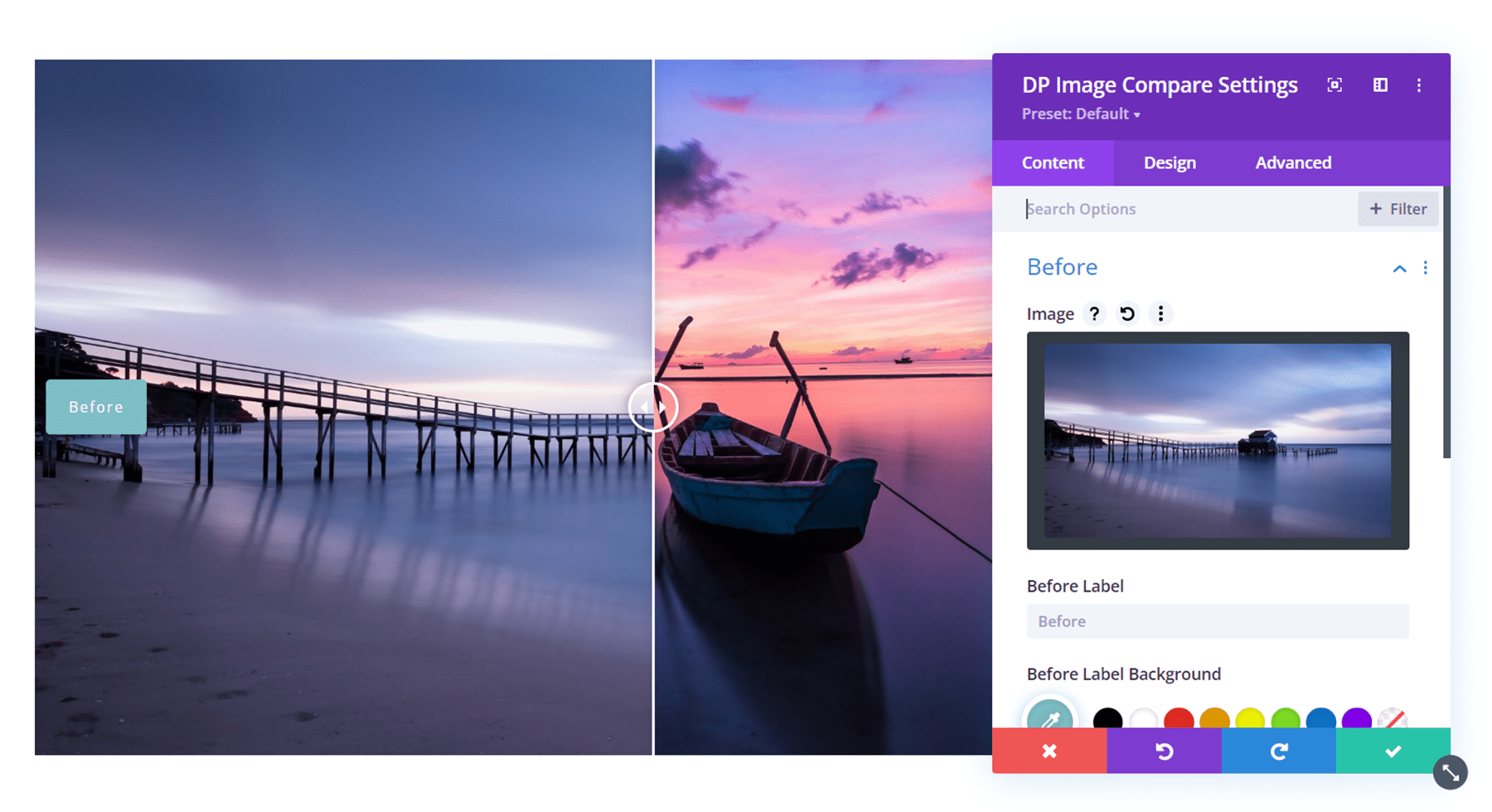
DP-Bildvergleich
Mit dem Bildvergleichsmodul können Sie zwei Bilder mit einem Schieberegler vergleichen, den Sie ziehen können, um jede Seite zu sehen. Sie können jeder Seite auch eine Beschriftung hinzufügen, z. B. „vorher“ und „nachher“.

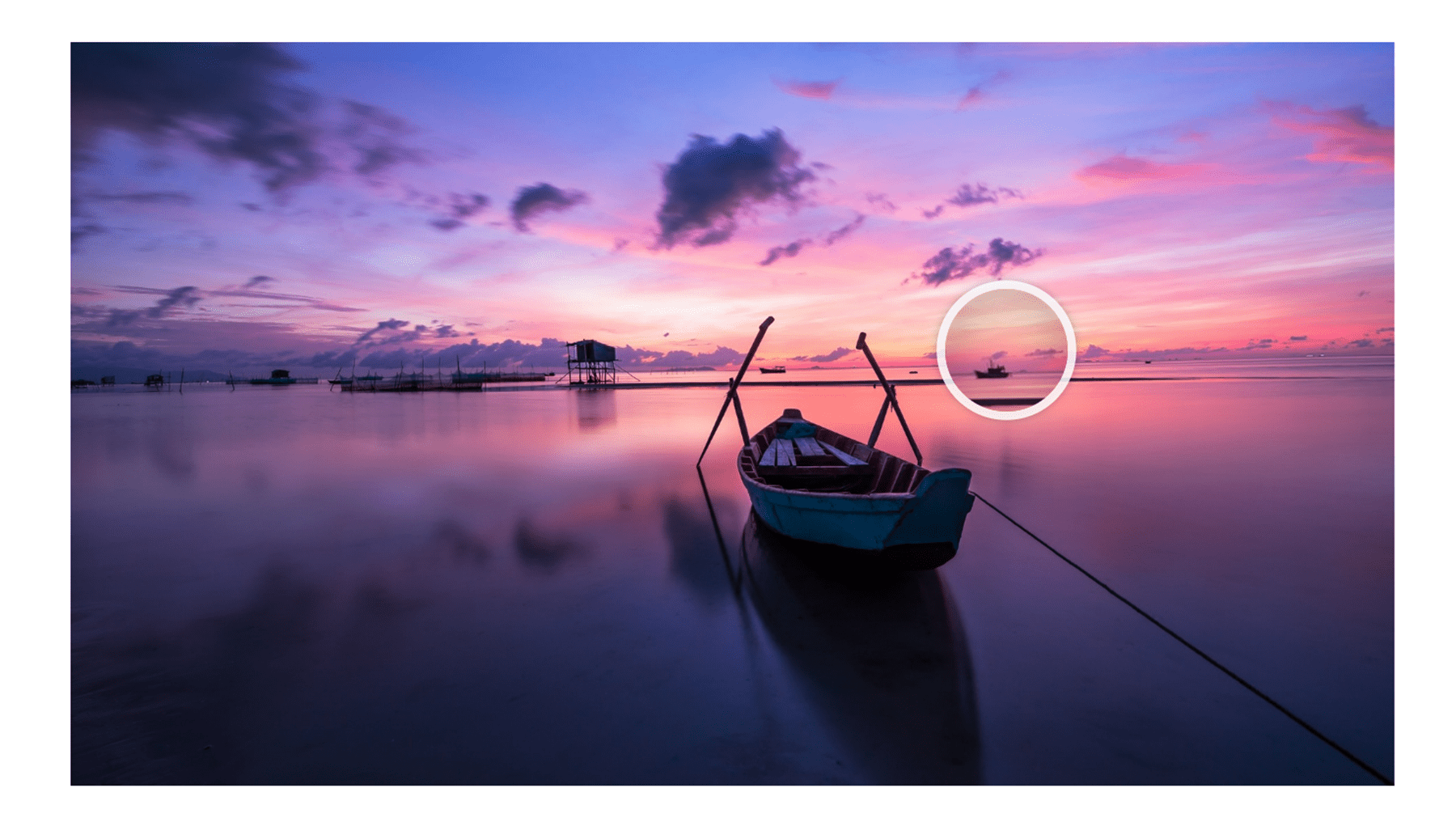
DP-Bildlupe
Das Bildlupenmodul fordert Sie auf, eine große und eine kleine Version eines Bildes hochzuladen. Wenn Sie den Mauszeiger über das Bild bewegen, wird eine Lupe angezeigt, und Sie können eine größere Version des Bereichs sehen, über den Sie den Mauszeiger bewegt haben.

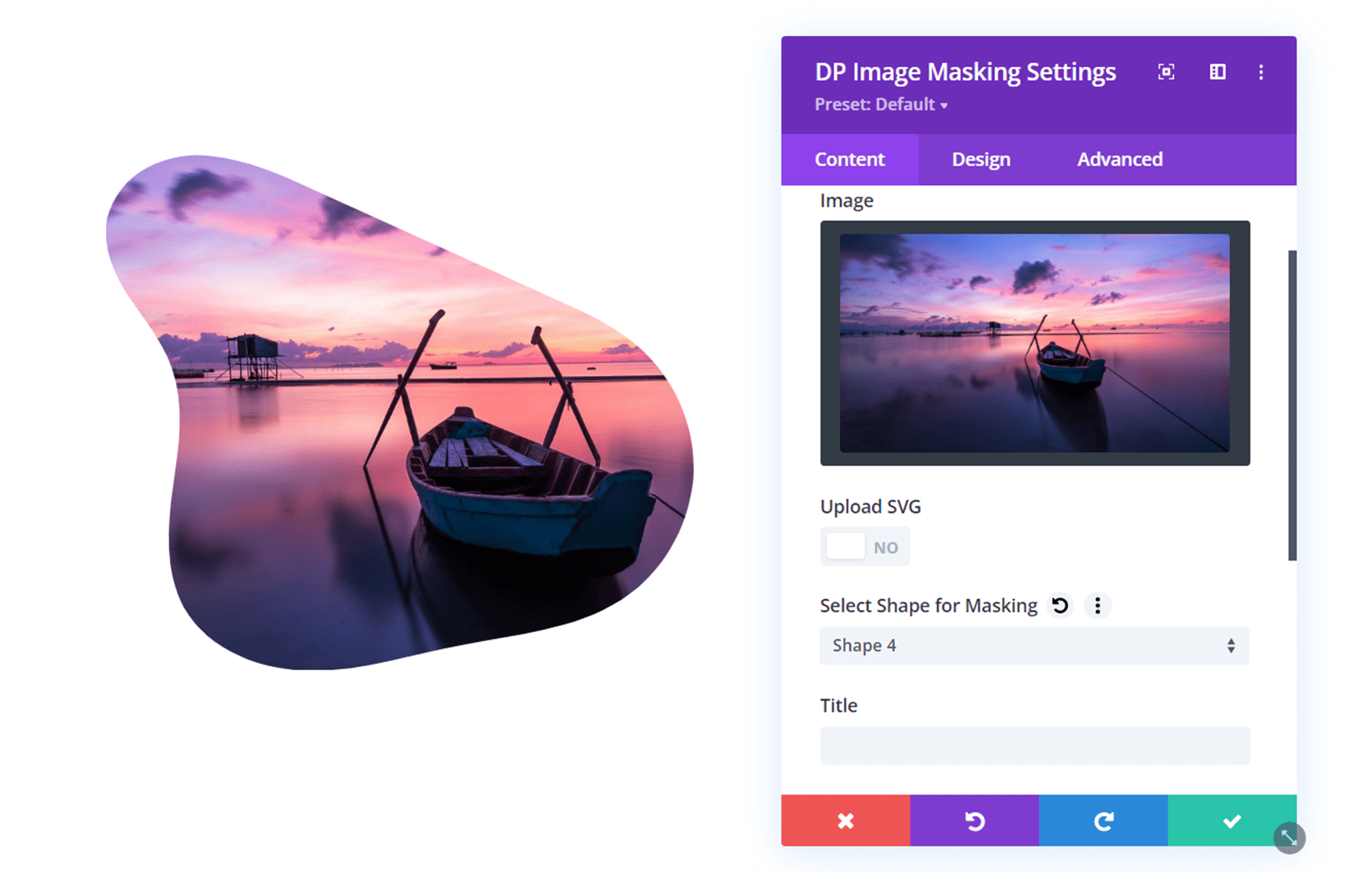
DP-Bildmaskierung
In diesem Modul können Sie ein Bild mit einer Maskenform hinzufügen. Innerhalb des Moduls stehen Ihnen viele verschiedene Formen zur Auswahl, und Sie können das Design weiter anpassen, indem Sie der Maske oder dem Bild Farben hinzufügen.

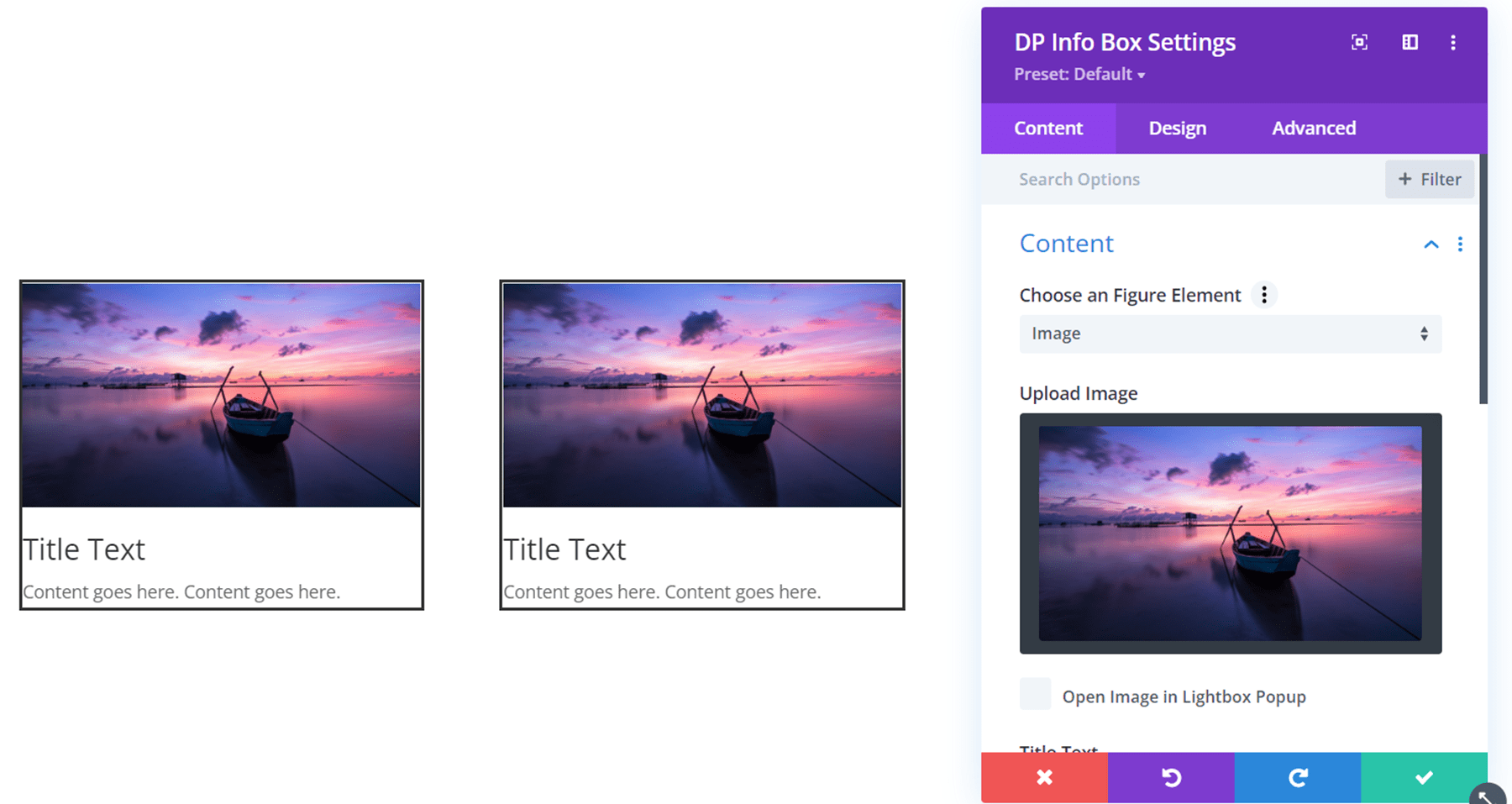
DP-Infobox
Mit diesem Modul können Sie einfach ein Feld mit Textinhalt und einem optionalen Bild oder Symbol hinzufügen.

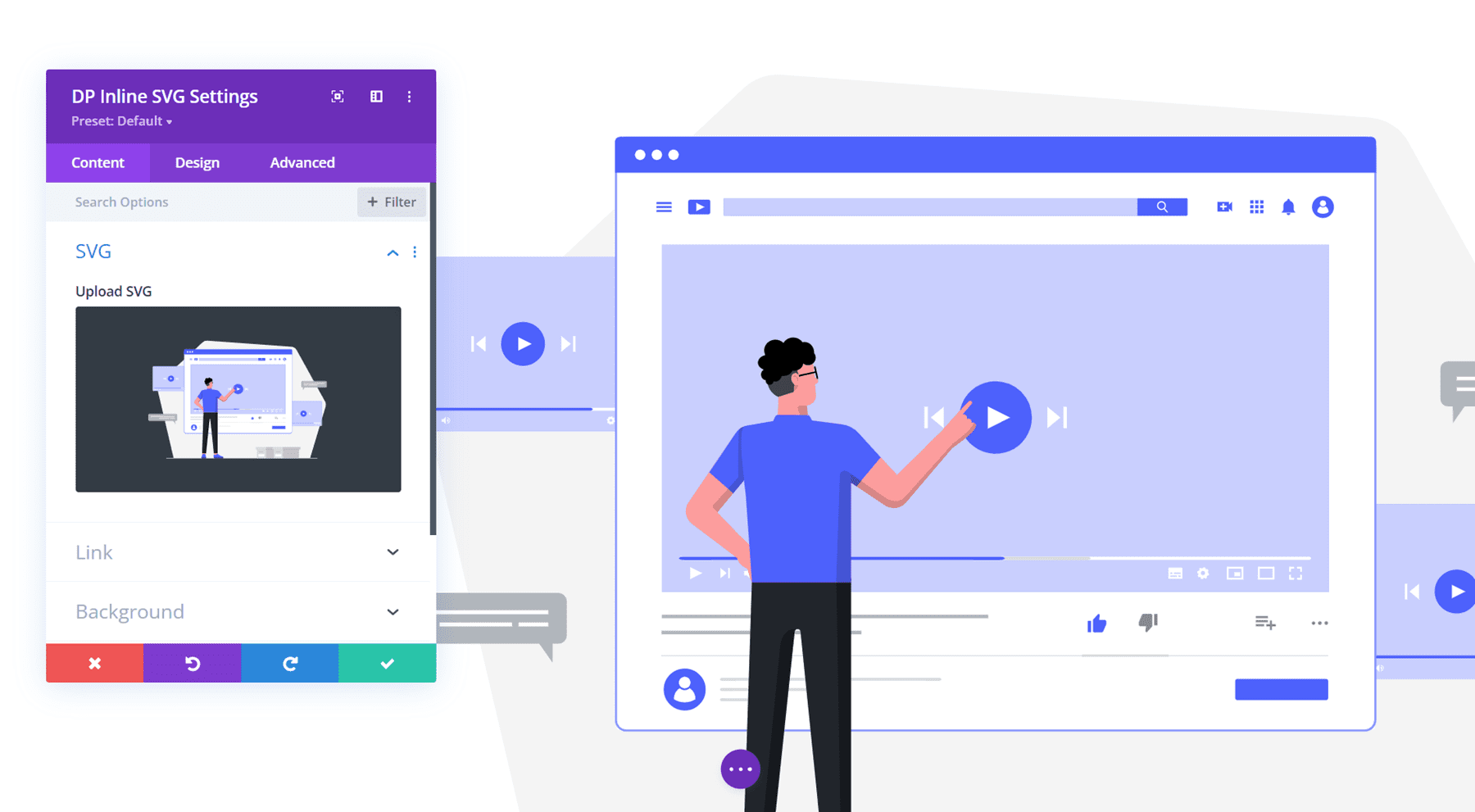
DP-Inline-SVG
Mit diesem Modul können Sie SVG-Dateien direkt hochladen und in Divi Builder anzeigen.

DP-Instagram-Feed
Mit dem Instagram-Feed-Modul können Sie Ihre letzten Instagram-Posts elegant auf Ihrer Website anzeigen. Es stehen 3 Layouts zur Auswahl: Raster, Highlight (im obigen Beispiel verwendet) und Mauerwerk. Sie können die Gestaltungsoptionen verwenden, um den Abstand, die Überlagerung, die Beschriftung und vieles mehr anzupassen.


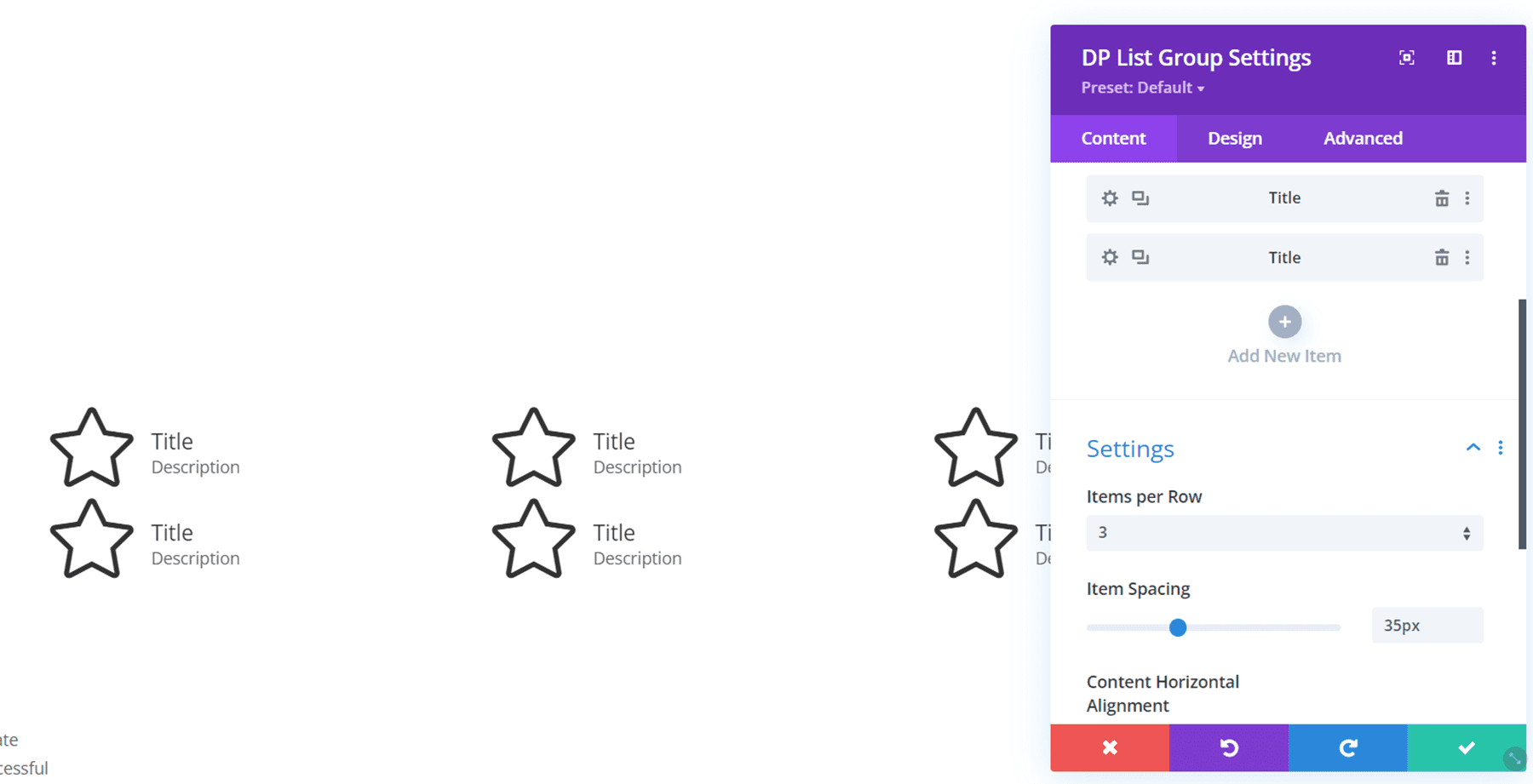
DP-Liste
Dieses Modul kann verwendet werden, um Informationen in einer Liste mit einem Symbol oder Bild zu organisieren.

DP-Logo-Raster
Das Logo-Grid-Modul könnte nützlich sein, um Kundenlogos oder „vorgestellt in…“-Logos anzuzeigen. Sie können dem Logo auch Hover-Effekte hinzufügen. In diesem Beispiel verwende ich einen Hover-Effekt zum Herauszoomen, den Sie auf dem zweiten Logo im Screenshot sehen können.

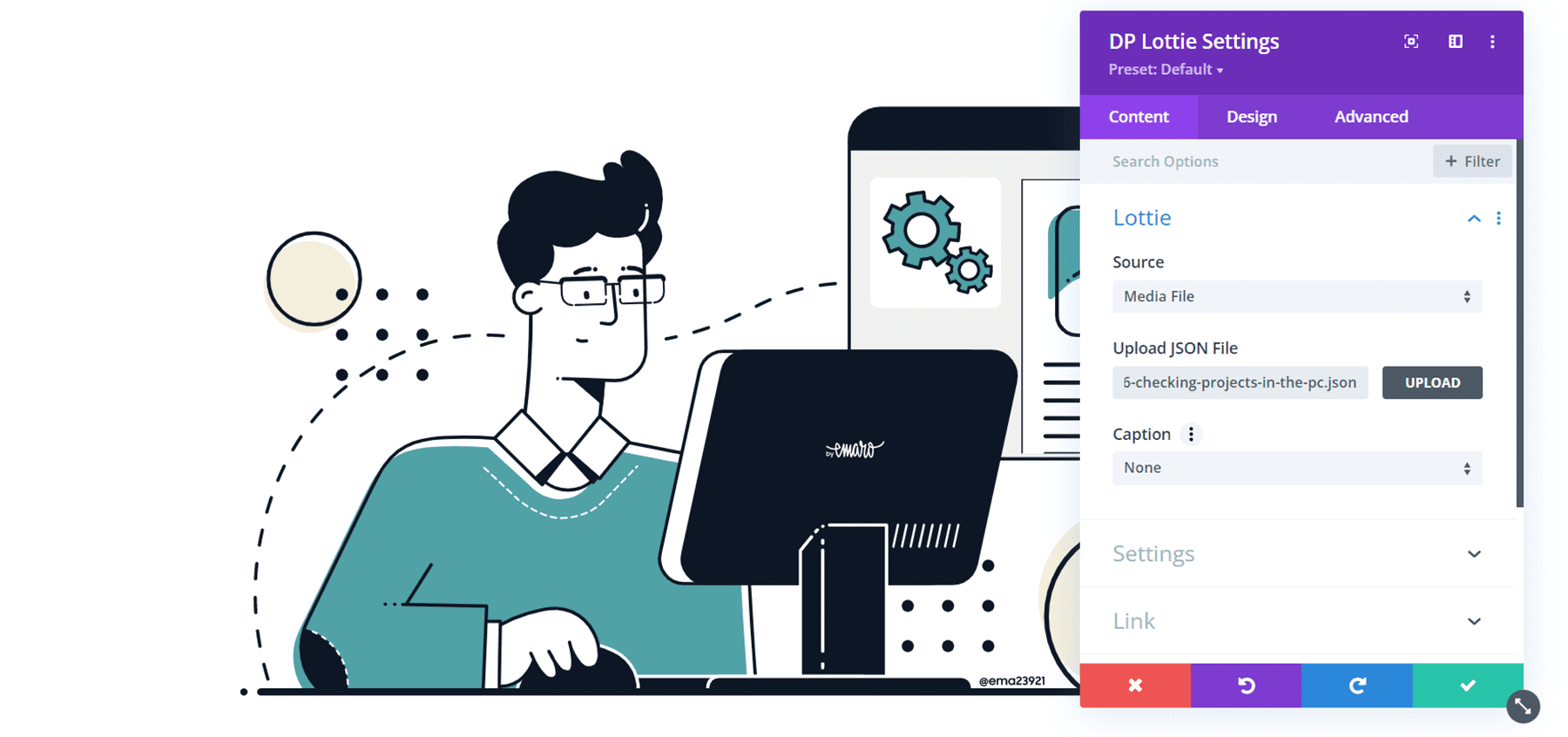
DP Lottie
Mit diesem Modul können Sie Ihrer Seite im Divi Builder direkt eine Lottie-Animation hinzufügen. Sie können die Lottie-Animation hinzufügen, indem Sie die Lottie-JSON-Datei oder eine URL hochladen.

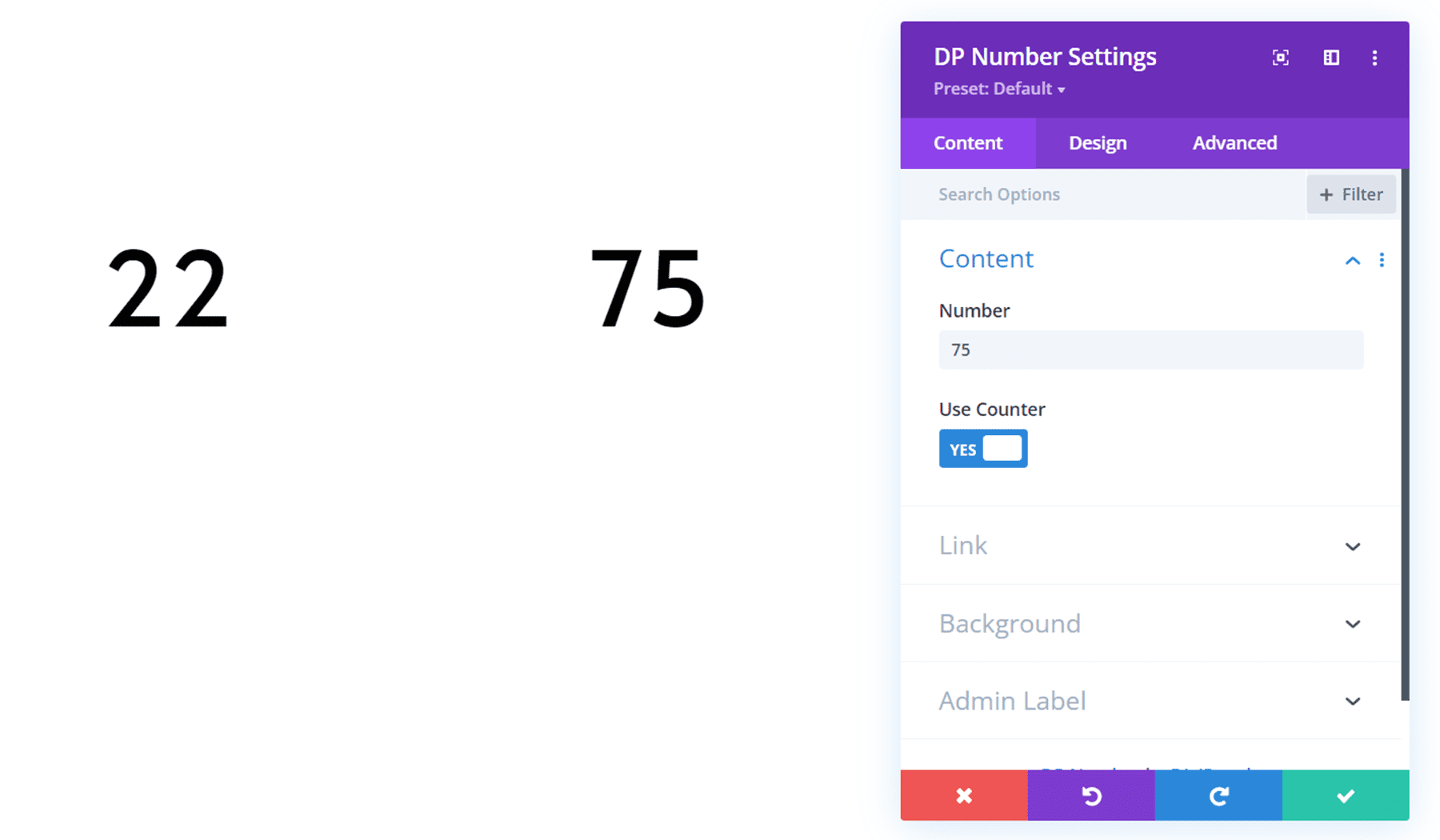
DP-Nummer
Das Zahlenmodul zeigt einfach eine Zahl an. Sie können die Zähleroption aktivieren und die Zahl wird hochgezählt, sobald sie angezeigt wird. Auch hier können Sie die Designeinstellungen verwenden, um das Erscheinungsbild vollständig anzupassen.

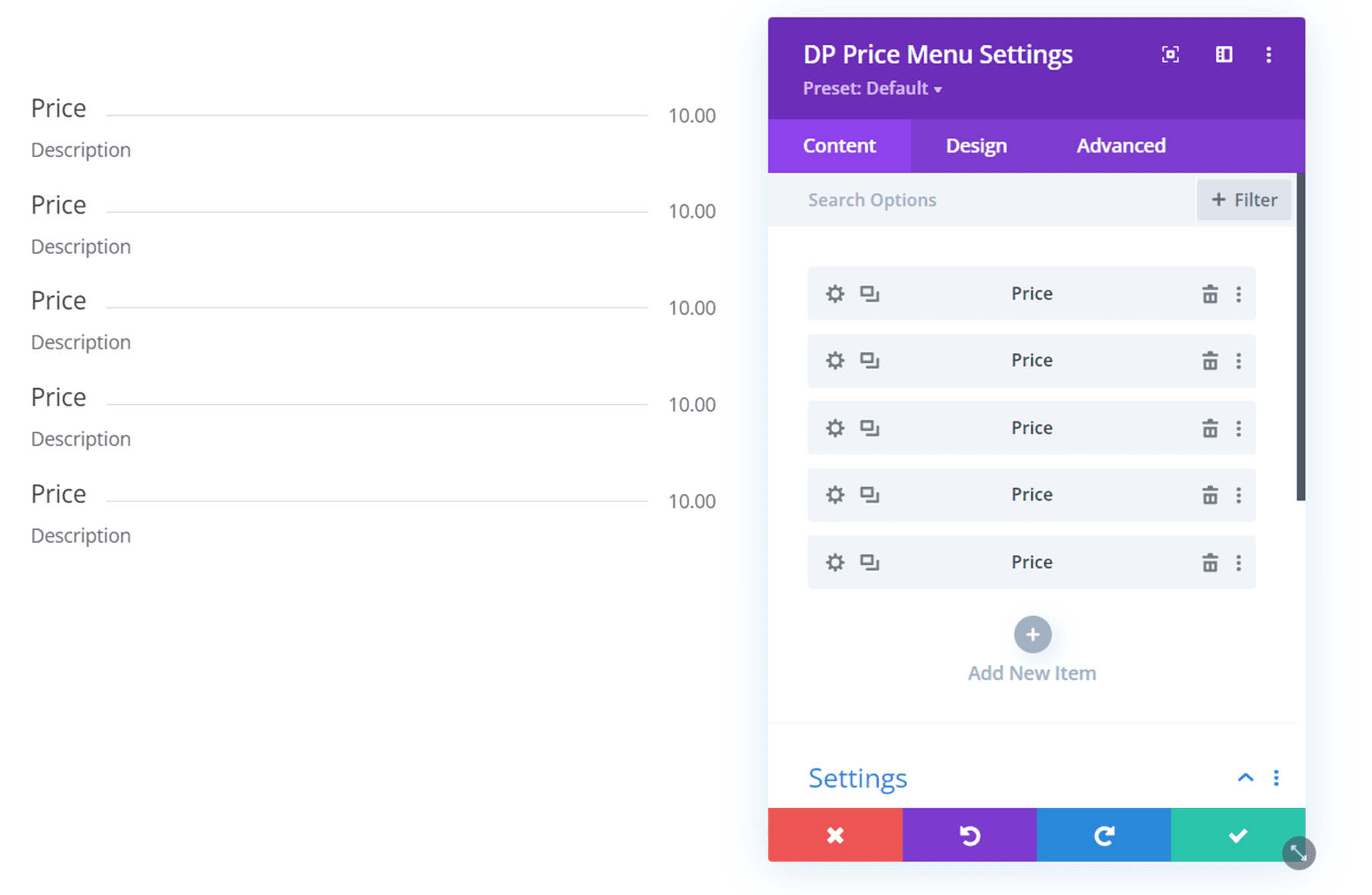
DP-Preismenü
Mit dem Preismenü-Modul können Sie auf Ihrer Website ganz einfach ein Menü mit Preisen, einem Titel und einer Beschreibung sowie vielen Optionen zum Anpassen des Erscheinungsbilds erstellen.

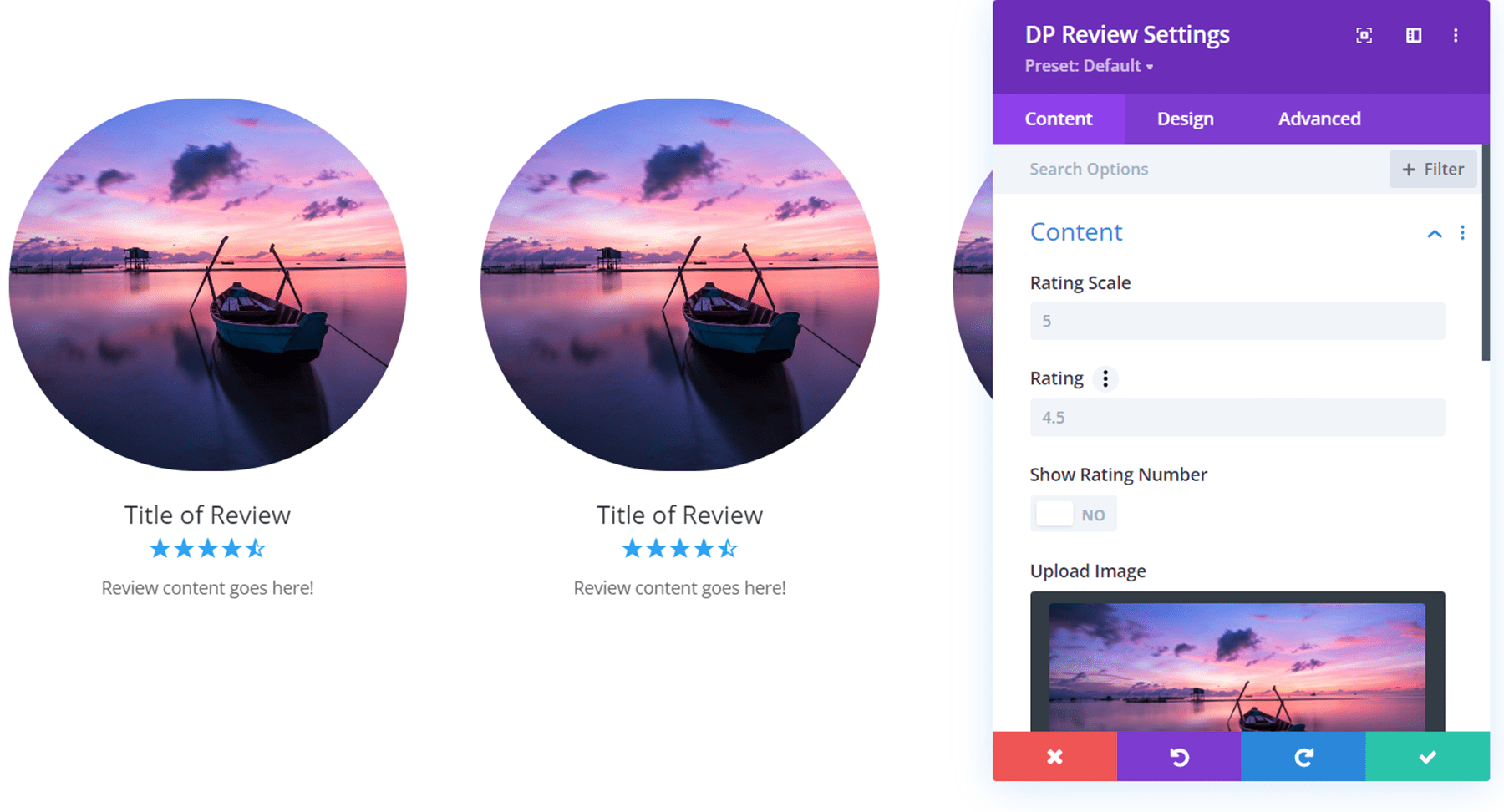
DP-Überprüfung
Mit diesem Modul können Sie Ihrer Website Bewertungen mit Sternbewertungen, einem Bild und natürlich dem Inhalt des Bewertungstextes hinzufügen.

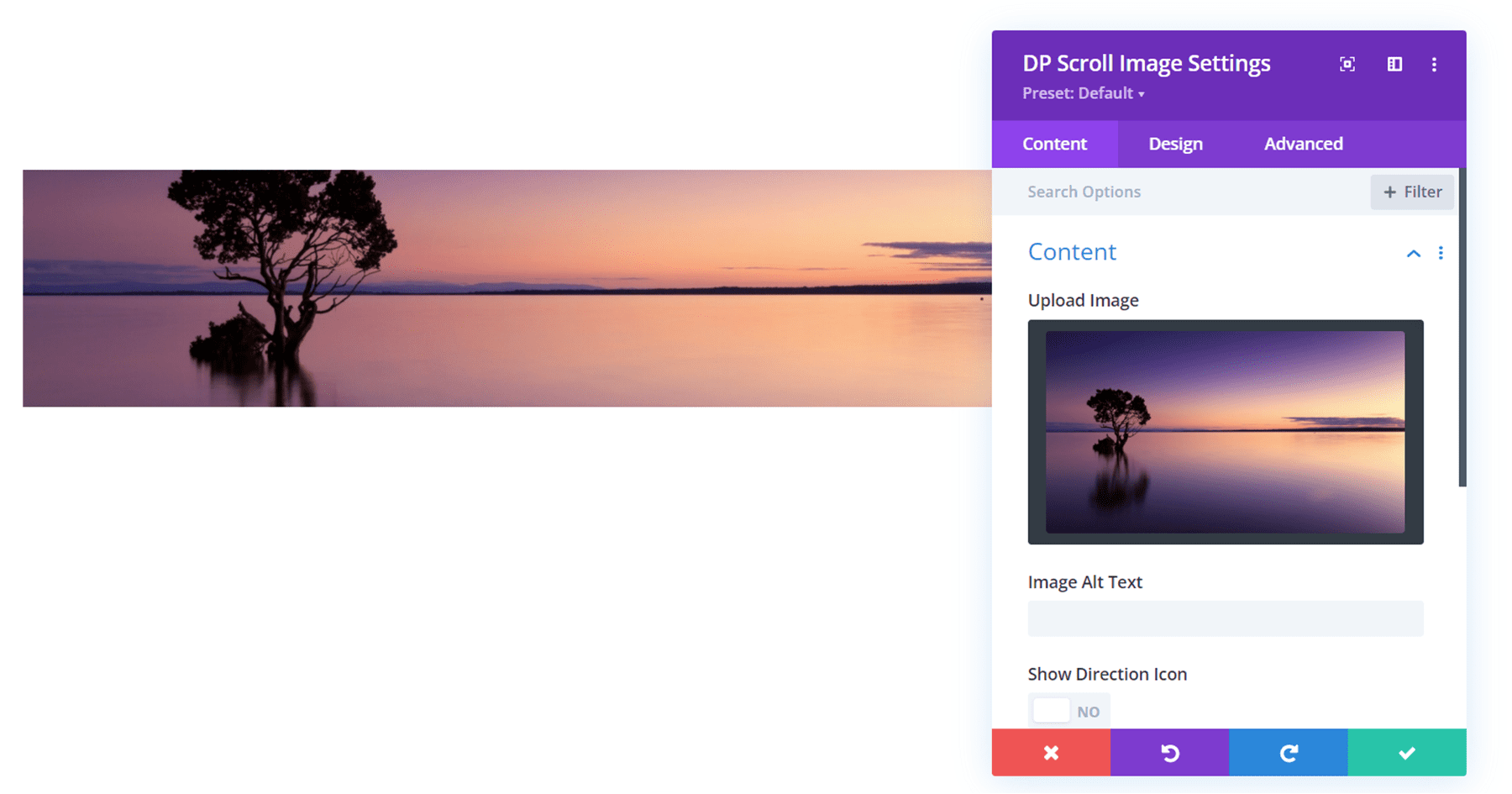
DP-Scroll-Bild
Mit dem Bildlaufmodul wird Ihr Bild nur teilweise in einer festgelegten Höhe angezeigt. Wenn Sie den Mauszeiger über das Bild bewegen (oder je nach ausgewählter Option scrollen), wird das Bild gescrollt, sodass Sie den Rest des Bildes sehen können.

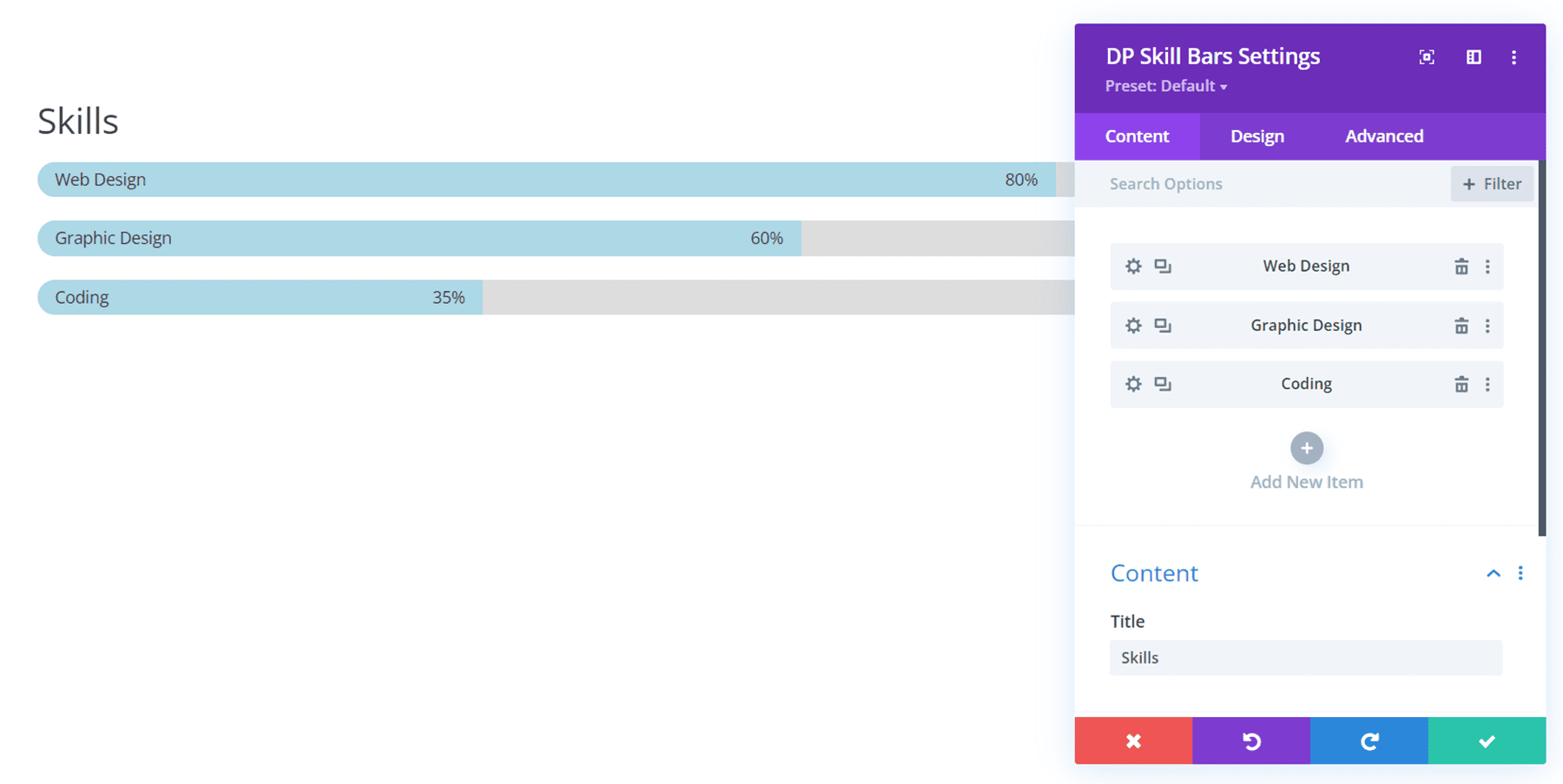
DP-Fertigkeitsbalken
Dieses Modul kann verwendet werden, um Fertigkeitsstufen oder alles andere, was durch Fortschrittsbalken dargestellt werden kann, zu demonstrieren. Sie können auswählen, welche Beschriftungen angezeigt werden, und natürlich können alle Designelemente angepasst werden.

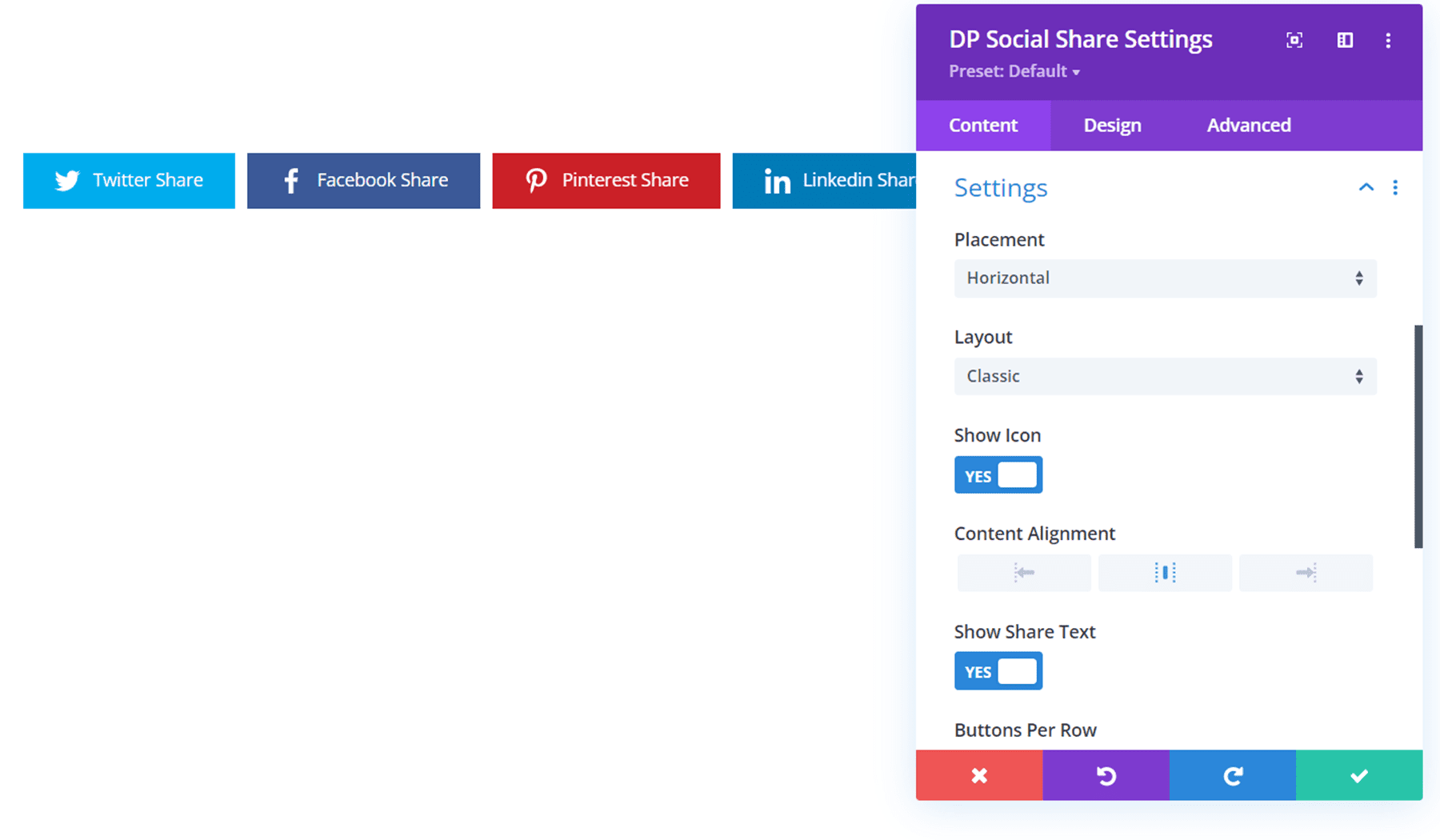
DP Social Share
Dieses Modul hat viele Social-Media-Plattformen zur Auswahl und Sie können den Schaltflächentext, die Stile, das Layout, die Platzierung und viele andere Einstellungen einfach ändern.

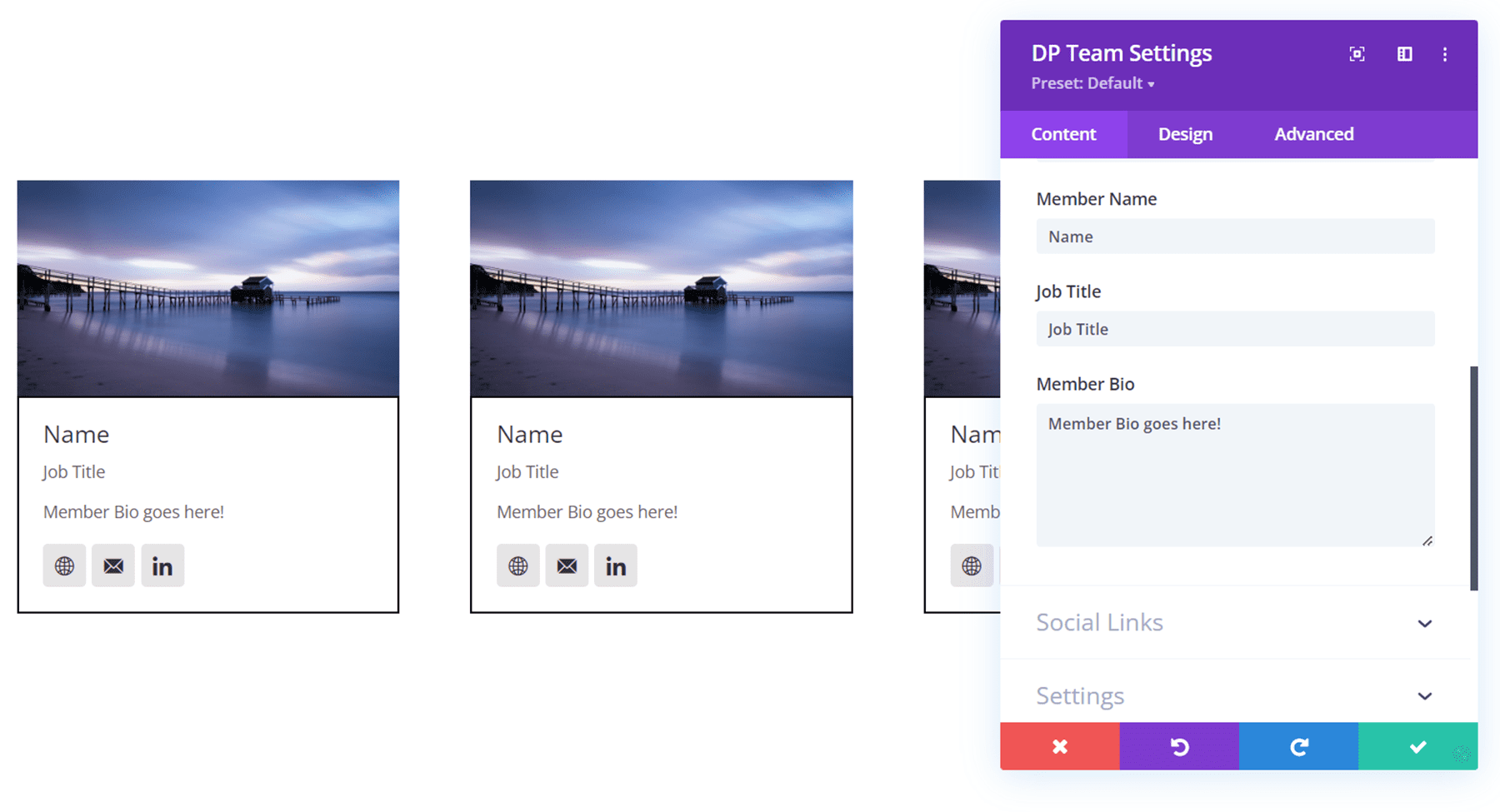
DP-Team
Das Team-Modul macht es einfach, Ihre Teammitglieder auf Ihrer Website anzuzeigen. Sie können ein Foto, den Namen, die Berufsbezeichnung und die Biografie und sogar Links zu einer persönlichen Website, E-Mail-Adresse und Social-Media-Sites hinzufügen. Es gibt ein paar verschiedene Optionen, bei denen der Inhalt auch beim Hover über dem Bild angezeigt wird.

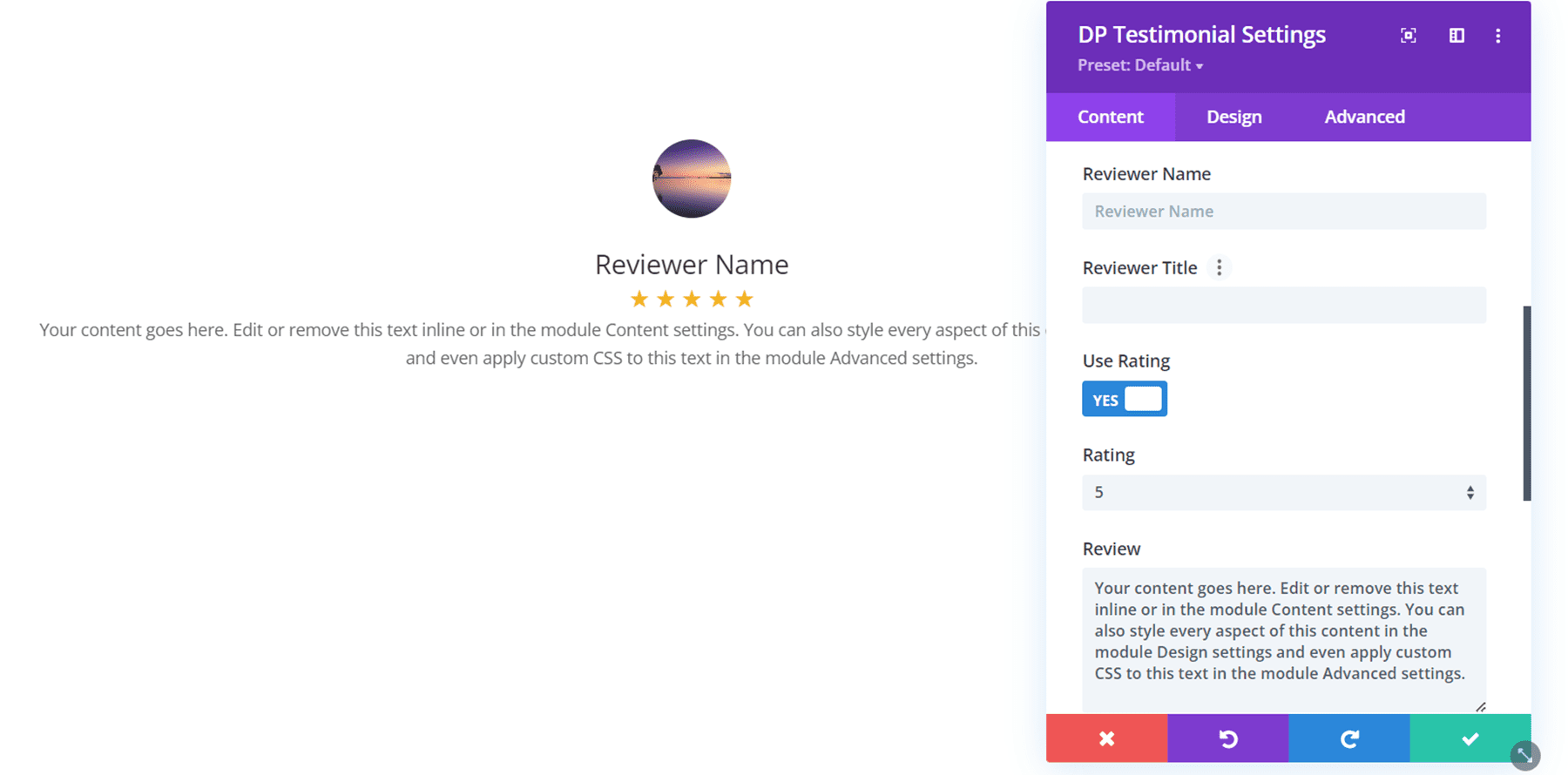
DP-Zeugnis
Mit dem Testimonial-Modul können Sie Ihrer Website Kundenreferenzen hinzufügen. Sie haben die Möglichkeit, eine Sternbewertung hinzuzufügen, und Sie können wählen, ob Sie ein Zitatsymbol verwenden oder Ihr eigenes hochladen möchten. Es stehen auch mehrere Positionierungs- und Layoutoptionen zur Auswahl, mit denen Sie ein vollständig individuelles Design erstellen können.

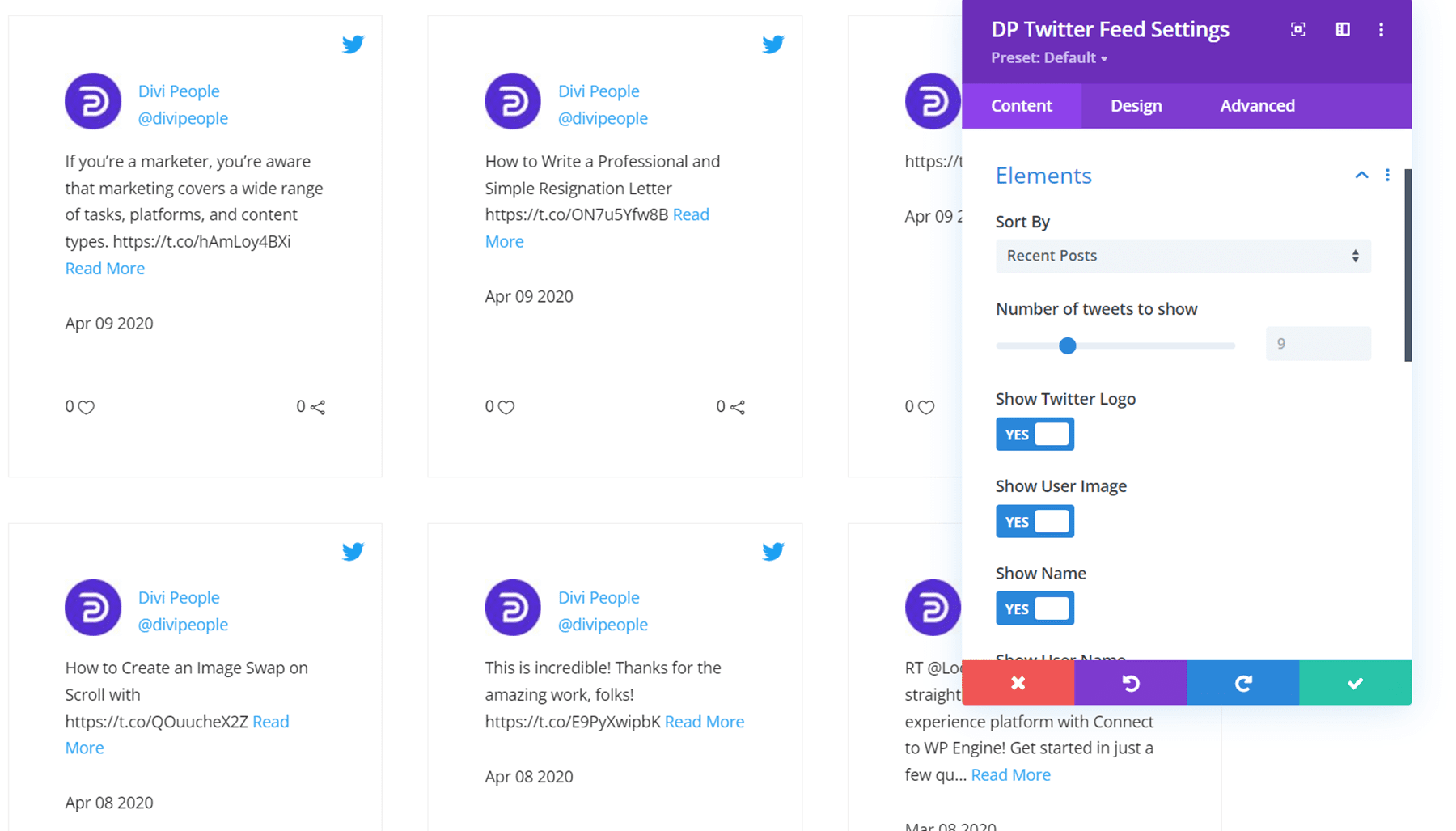
DP-Twitter-Feed
Mit diesem Modul können Sie einen Twitter-Feed auf Ihrer Website anzeigen. Dieses Modul bietet viele Optionen, mit denen Sie genau auswählen können, was angezeigt wird, und natürlich ist das Design mit den vielen Designoptionen von Divi vollständig anpassbar.

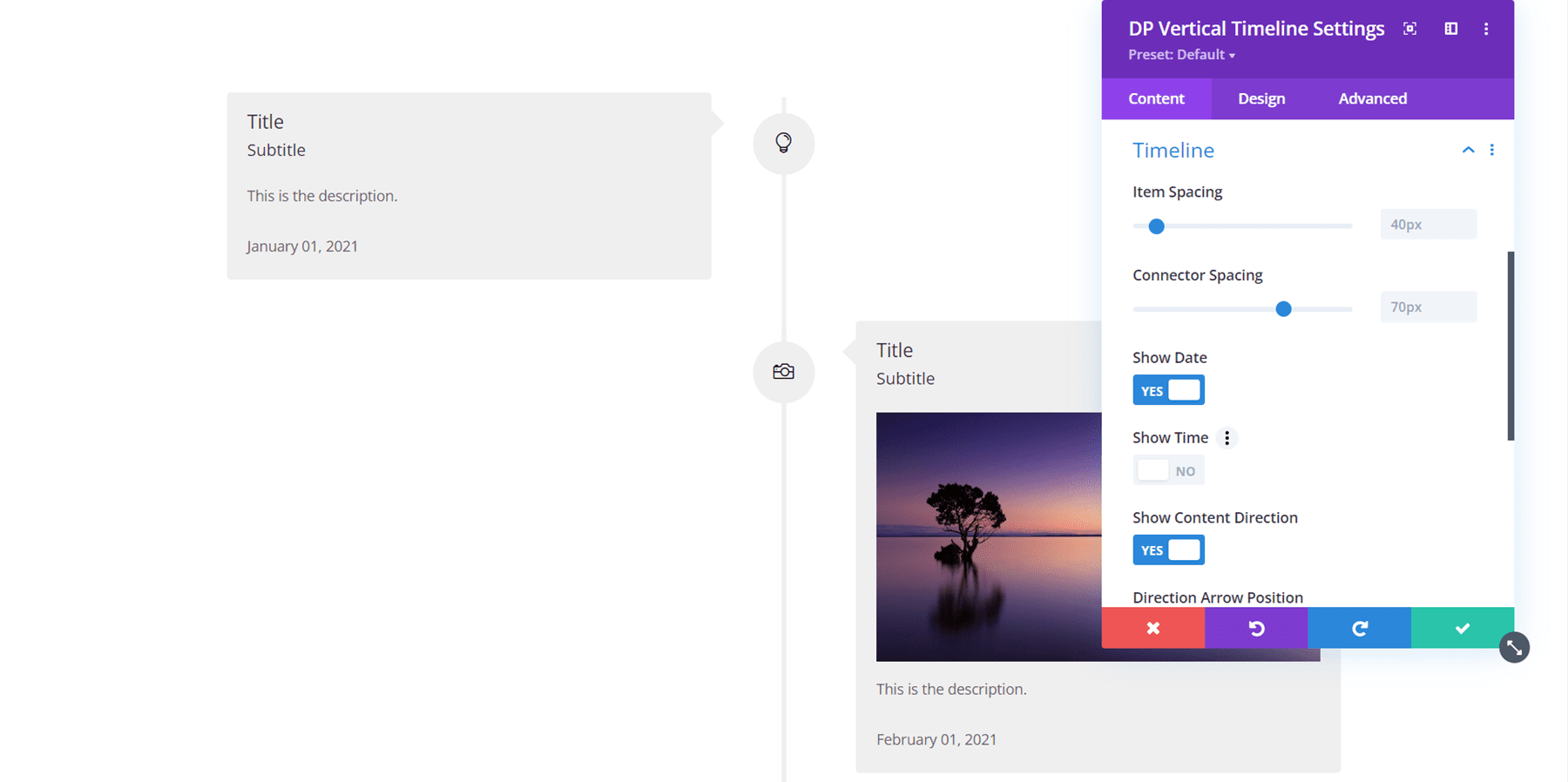
Vertikale DP-Zeitachse
Mit dem vertikalen Zeitleistenmodul können Sie eine Zeitleiste mit Text- und Bildinhalten erstellen. Es stehen mehrere Layoutoptionen zur Verfügung, und Sie können eine Lauflinie hinzufügen, die der Zeitleiste eine dynamische Bewegung hinzufügt. Darüber hinaus können Sie das Design der Zeitleiste vollständig anpassen und sogar verschiedene Farben für die aktiven und inaktiven Zustände hinzufügen.

DP-Video-Popup
Mit diesem Modul können Sie ein Video hinzufügen, das auf derselben Seite auf einem dunklen Overlay-Hintergrund erscheint. Sie können ein Titelbild hochladen und das Gesamtdesign, das Overlay-Symbol und andere Designelemente anpassen. Sie können ein Video von YouTube oder Vimeo verlinken oder Ihr eigenes hochladen.

Divi ConKit Pro-Erweiterungen
Zusätzlich zu den Modulen, die mit DiviConKit geliefert werden, gibt es einige Erweiterungen, die mit dem Plugin geliefert werden, das Ihrer Website zusätzliche Funktionen hinzufügt. Werfen wir einen Blick auf jeden einzelnen.
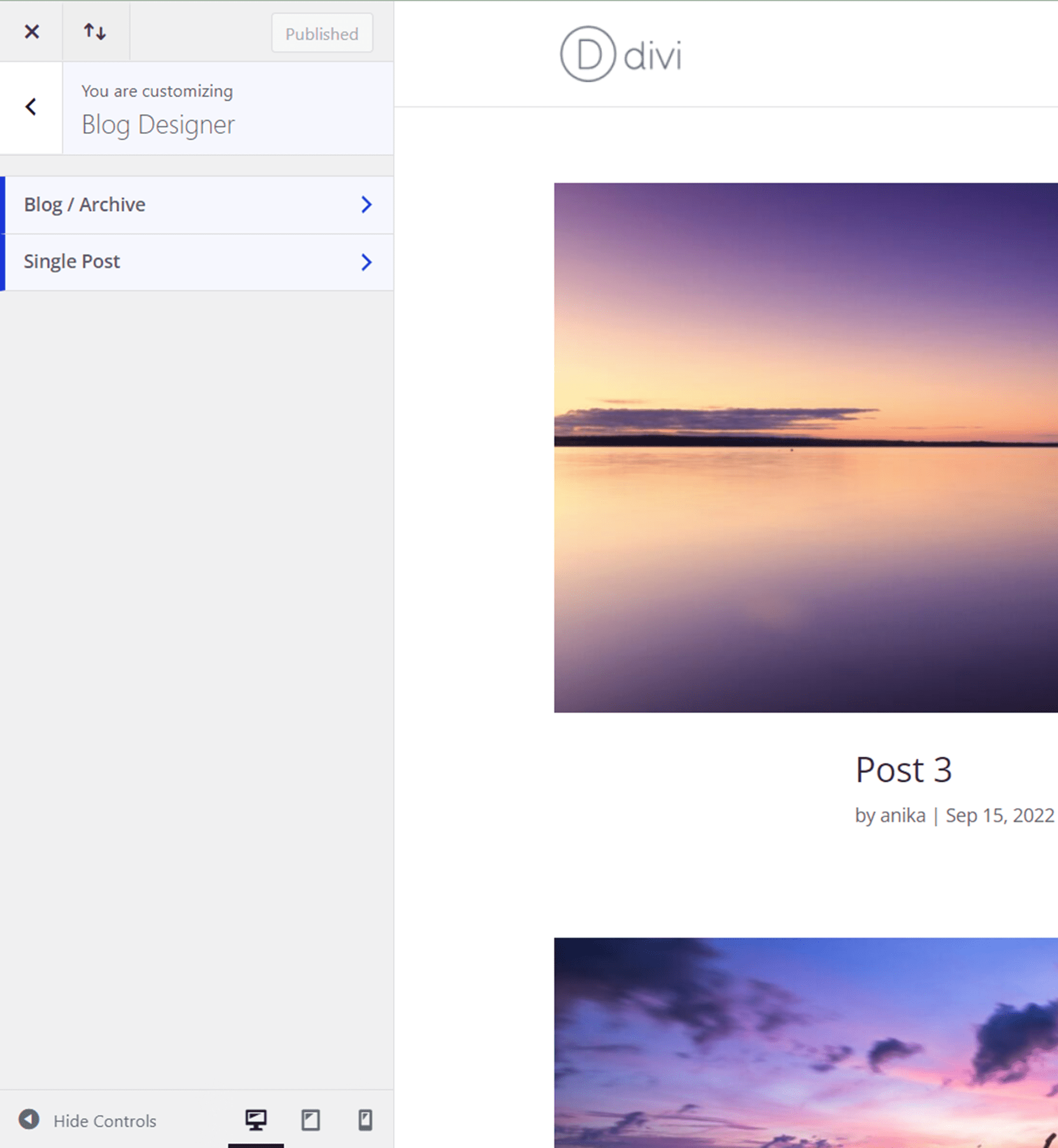
Blog-Designer
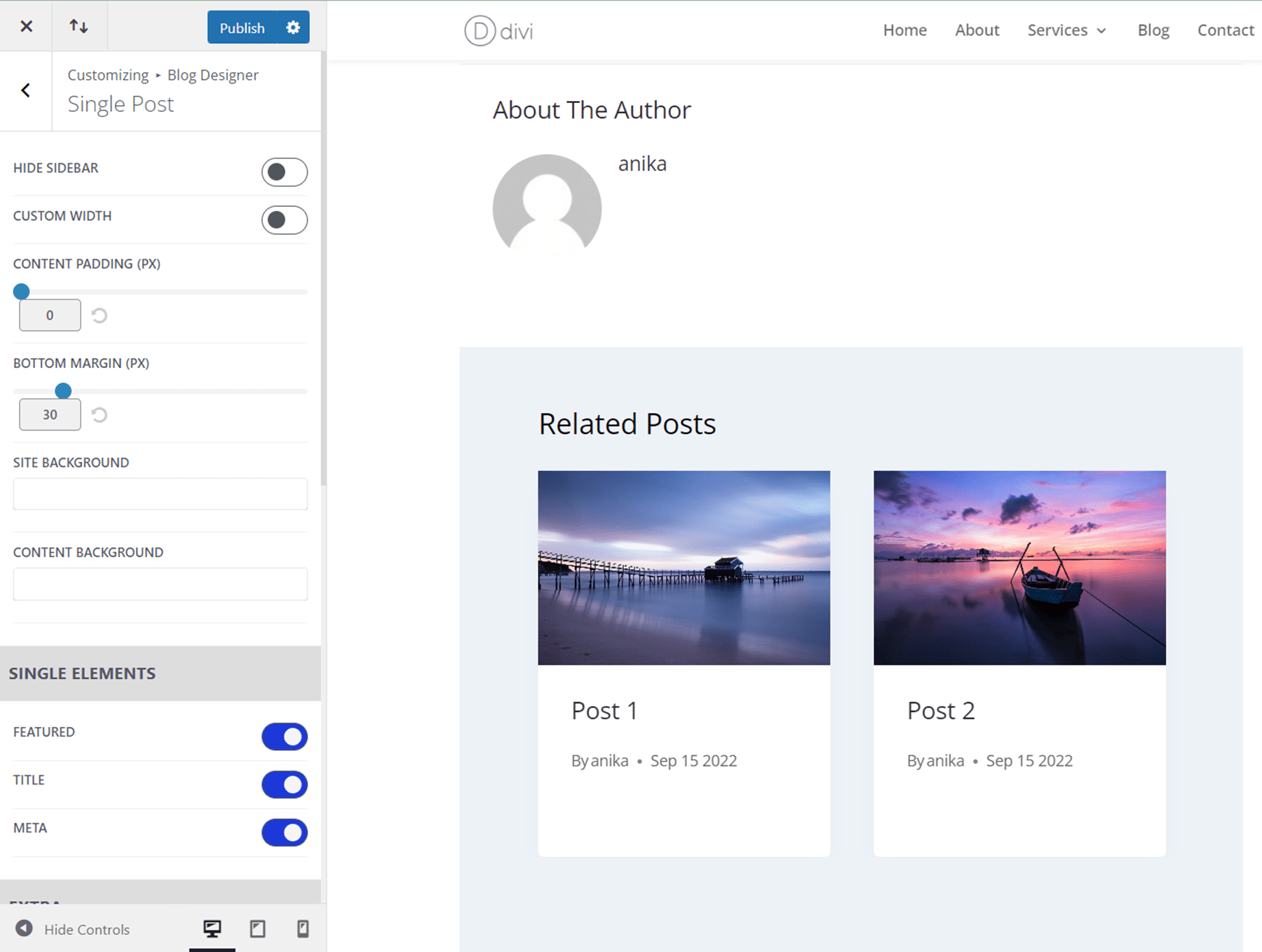
Der Blog-Designer bietet Ihnen zusätzliche Optionen zum Anpassen der Gestaltung Ihrer Blog- und Beitragsseiten. Sie finden die Blog-Designer-Einstellungen im Menü „Anpassen“ unter „Erscheinungsbild“ oder indem Sie auf den Link in den Divi ConKit-Einstellungen klicken.

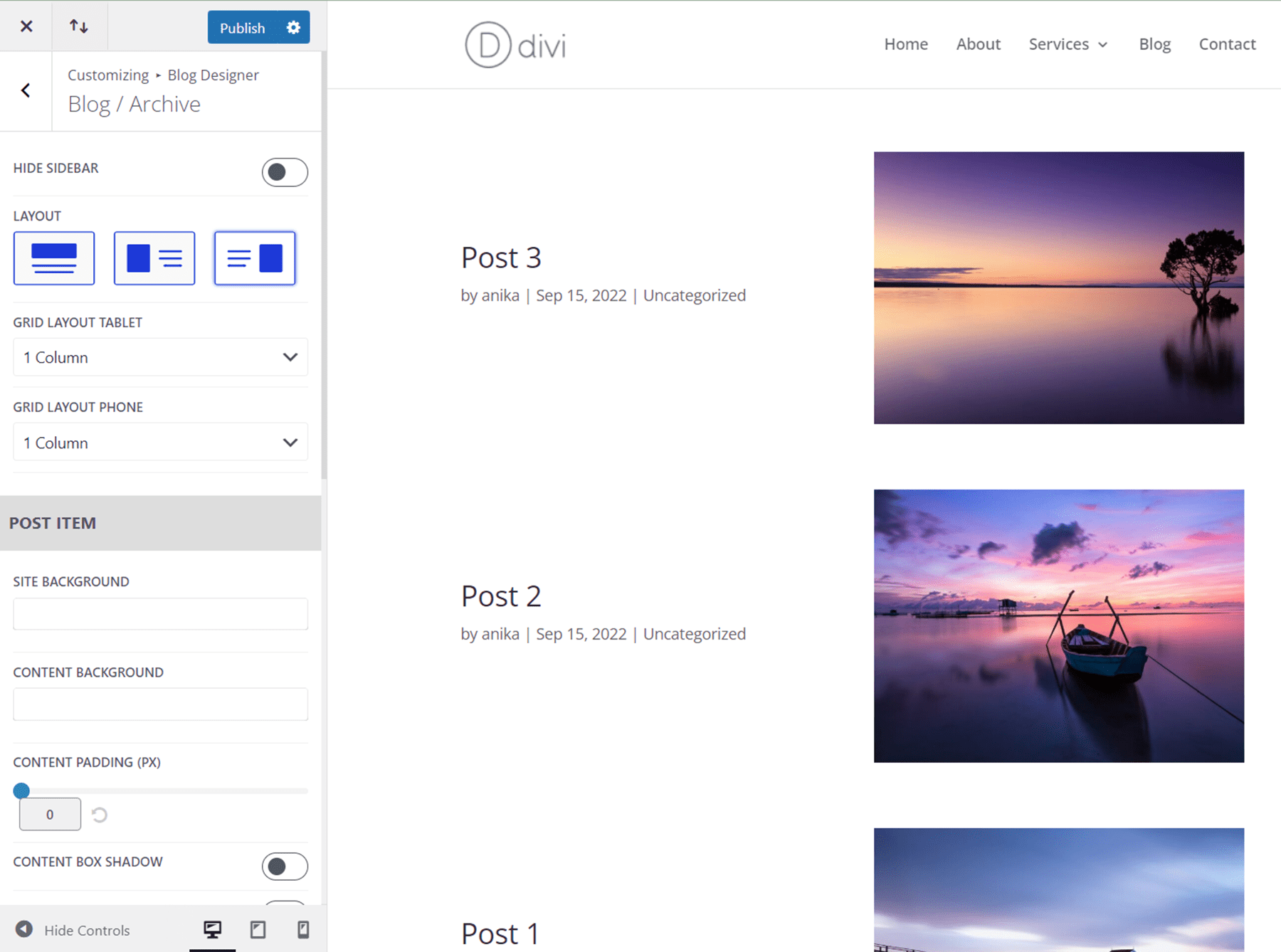
Innerhalb der Blog-/Archiveinstellungen können Sie das Layout, den Hintergrund, die angezeigten Post-Elemente, die Größe der vorgestellten Bilder und andere Größen- und Abstandsoptionen ändern.

Als Nächstes können Sie in den einzelnen Post-Einstellungen die Größe und den Abstand des Inhalts anpassen, den Hintergrund ändern, auswählen, welche Elemente angezeigt werden, ein Post-Autorenfeld hinzufügen, Post-Navigation, verwandte Posts und mehr.

Popup-Maker
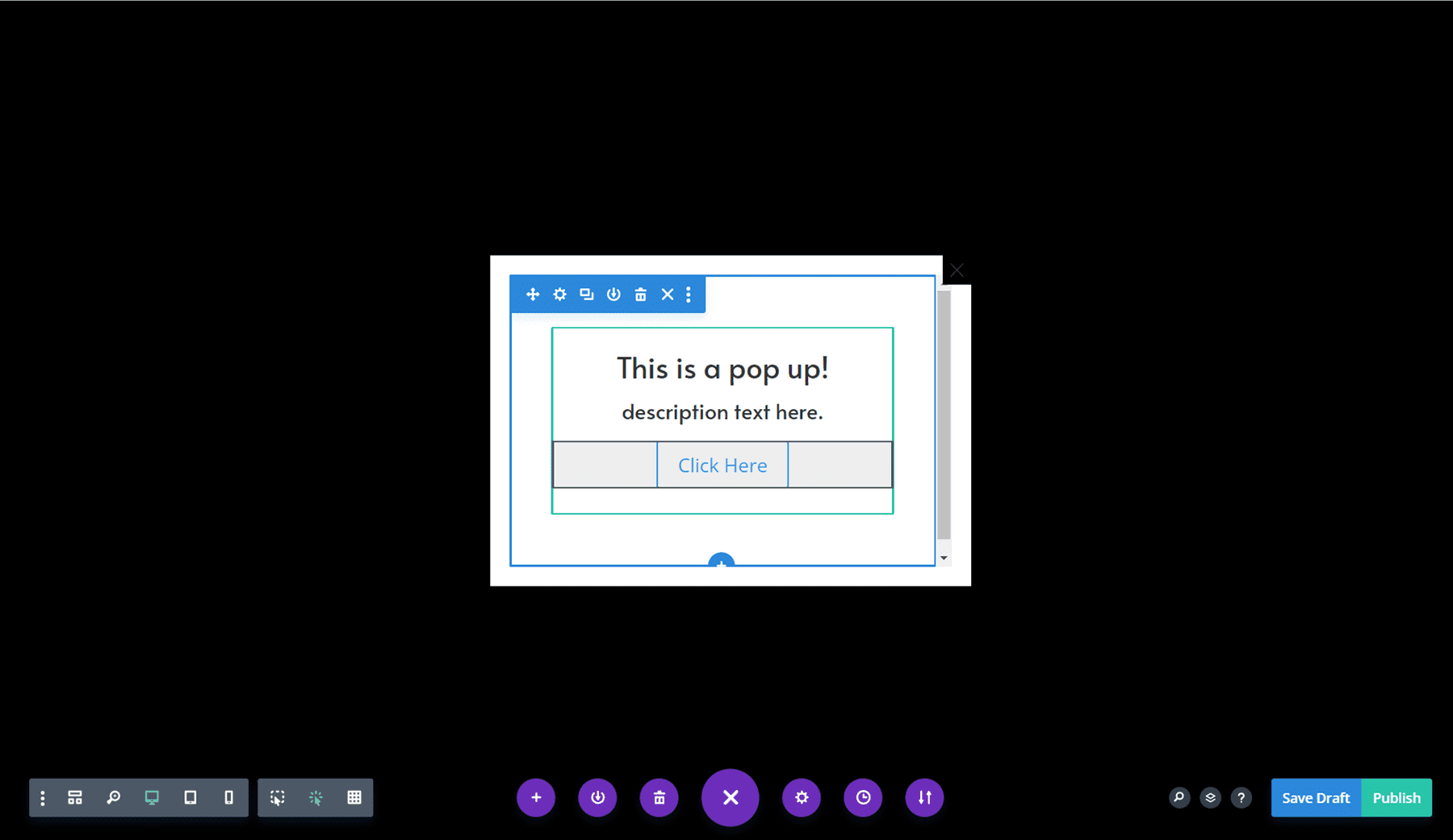
Mit dem Popup-Ersteller können Sie mit dem visuellen Builder von Divi ein benutzerdefiniertes Popup entwerfen. Sie finden die Popup-Einstellung im Abschnitt DiviConKit-Einstellungen im WordPress-Dashboard. Sie können bestimmte Seiten festlegen, auf denen jedes Popup angezeigt werden soll.

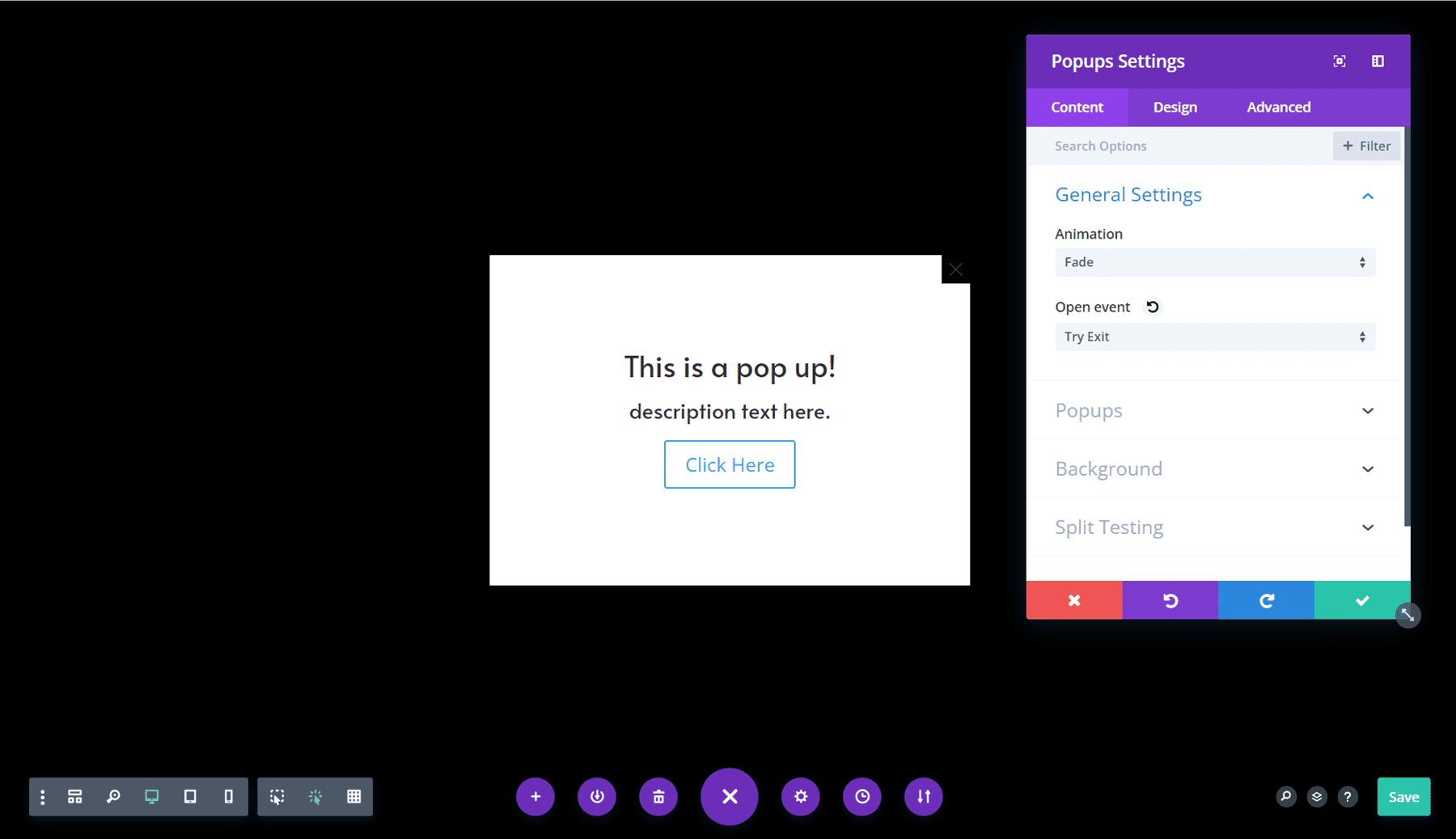
In den Einstellungen für das Popup können Sie das offene Ereignis und den Animationsstil festlegen, den Hintergrund und die Überlagerung ändern, die Positionierung und Größe anpassen und vieles mehr.

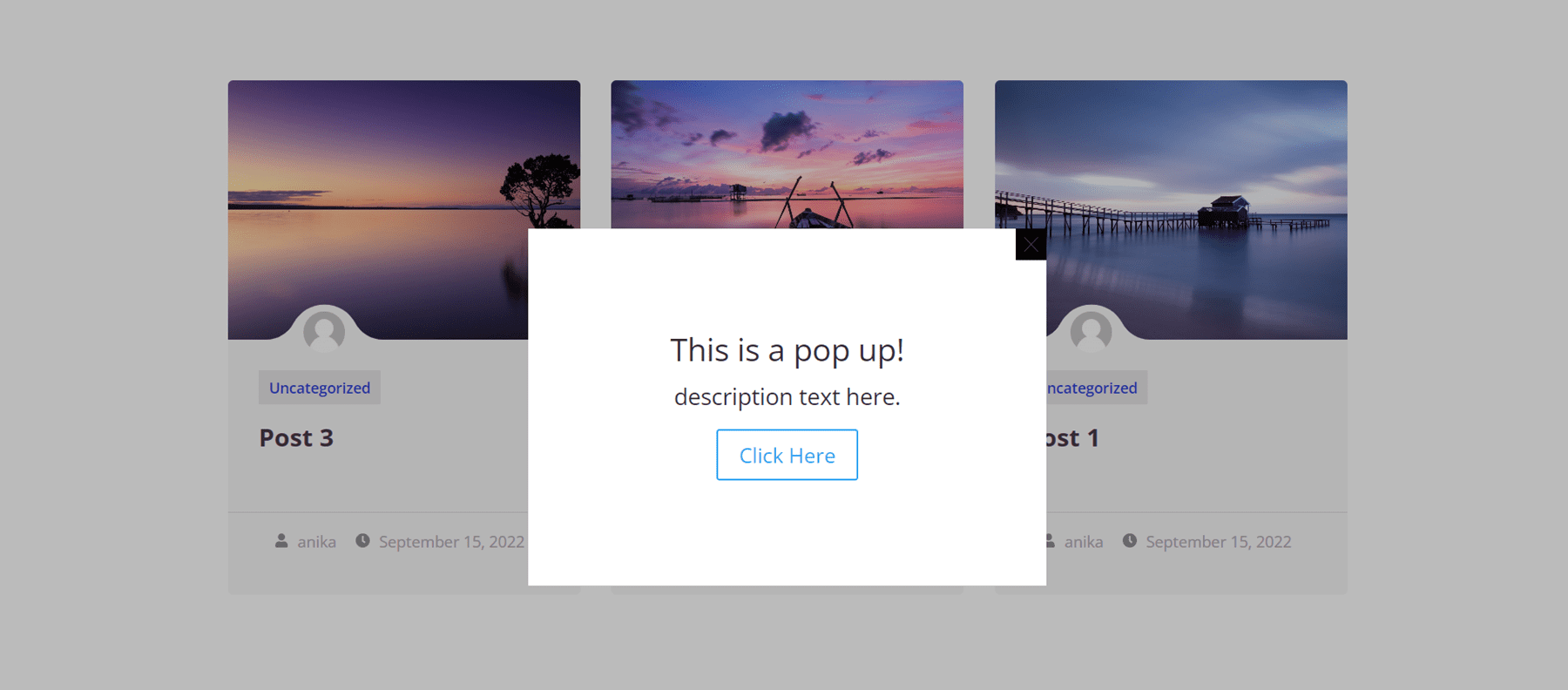
Und hier ist das Popup in Aktion.

Login-Designer
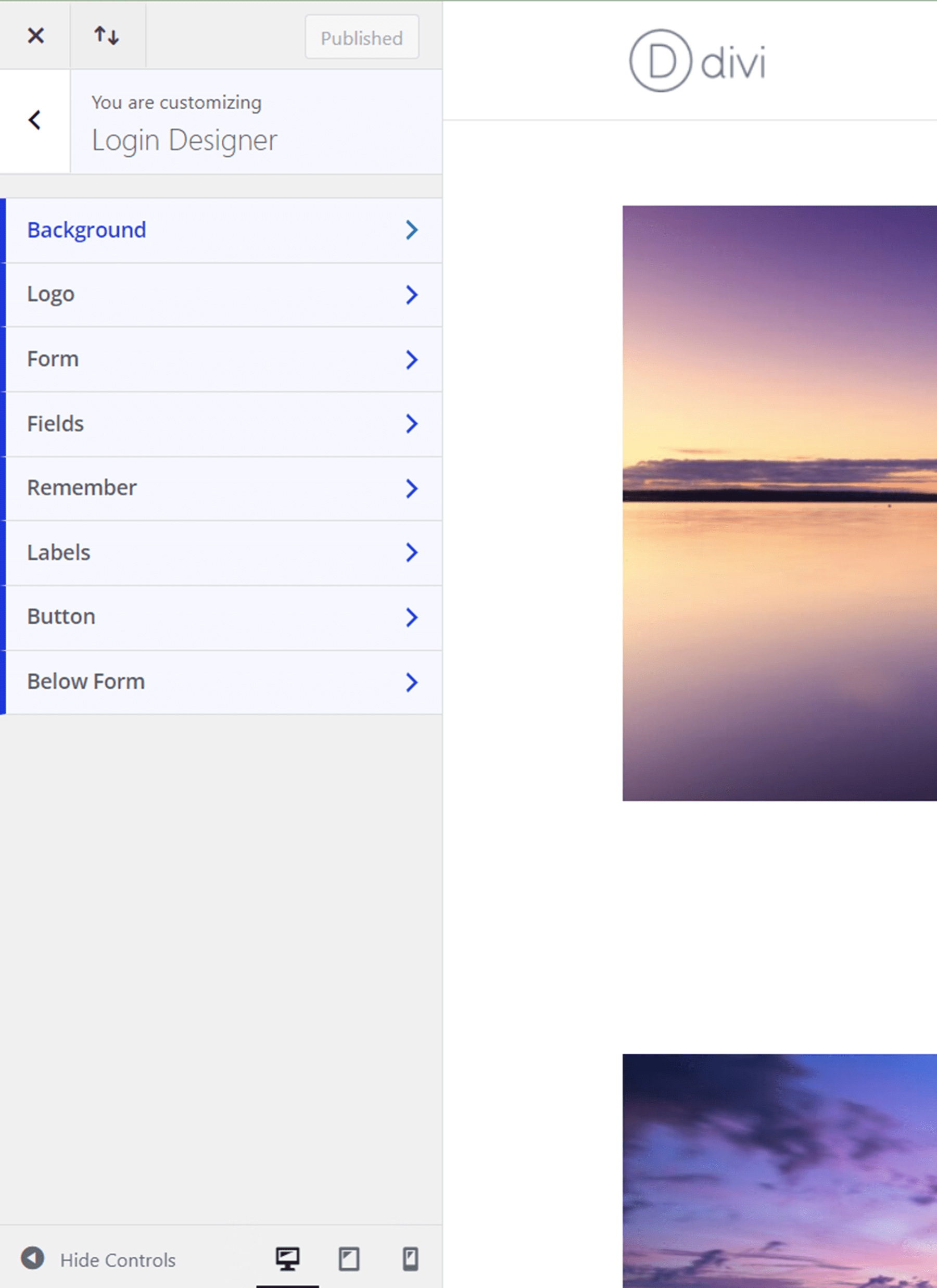
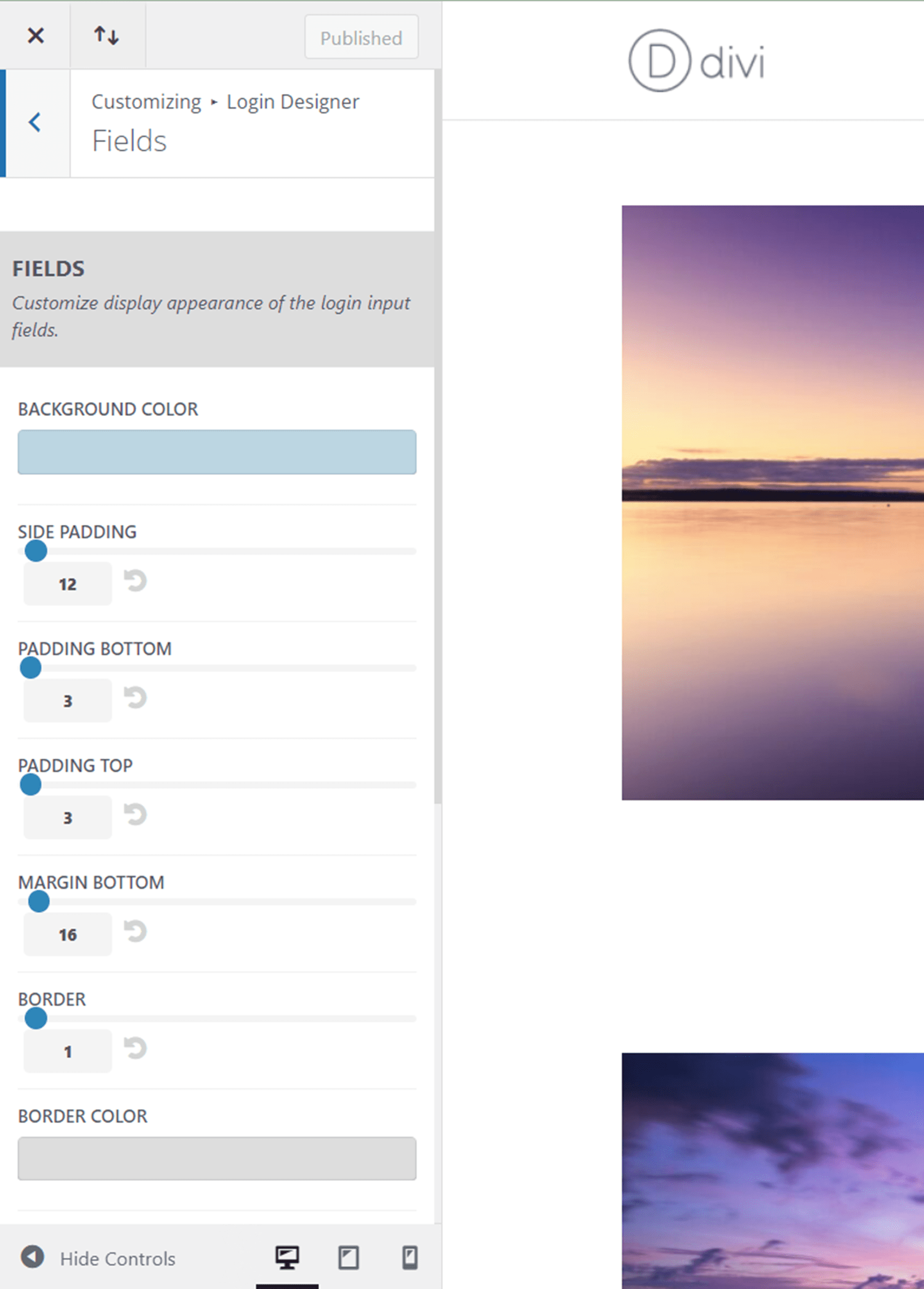
Mit dem Login-Designer können Sie die WordPress-Anmeldeseite für Ihre Website anpassen. Sie finden die Login-Designer-Einstellungen im Menü „Anpassen“ unter „Erscheinungsbild“ oder indem Sie auf den Link in den Divi ConKit-Einstellungen klicken. Sie können den Hintergrund, das Logo, das Anmeldeformular und die Felder, alle Texte und Beschriftungen sowie die Schaltfläche anpassen.

Leider können Sie die Anmeldeseite nicht sehen, während Sie diese Änderungen vornehmen, da Sie abgemeldet sein müssen, um die Anmeldeseite sehen zu können. Um dies zu umgehen, habe ich die Anmeldeseite mit einem Inkognito-Fenster in meinem Browser geöffnet, damit ich beide gleichzeitig sehen und die von mir vorgenommenen Änderungen sehen konnte.

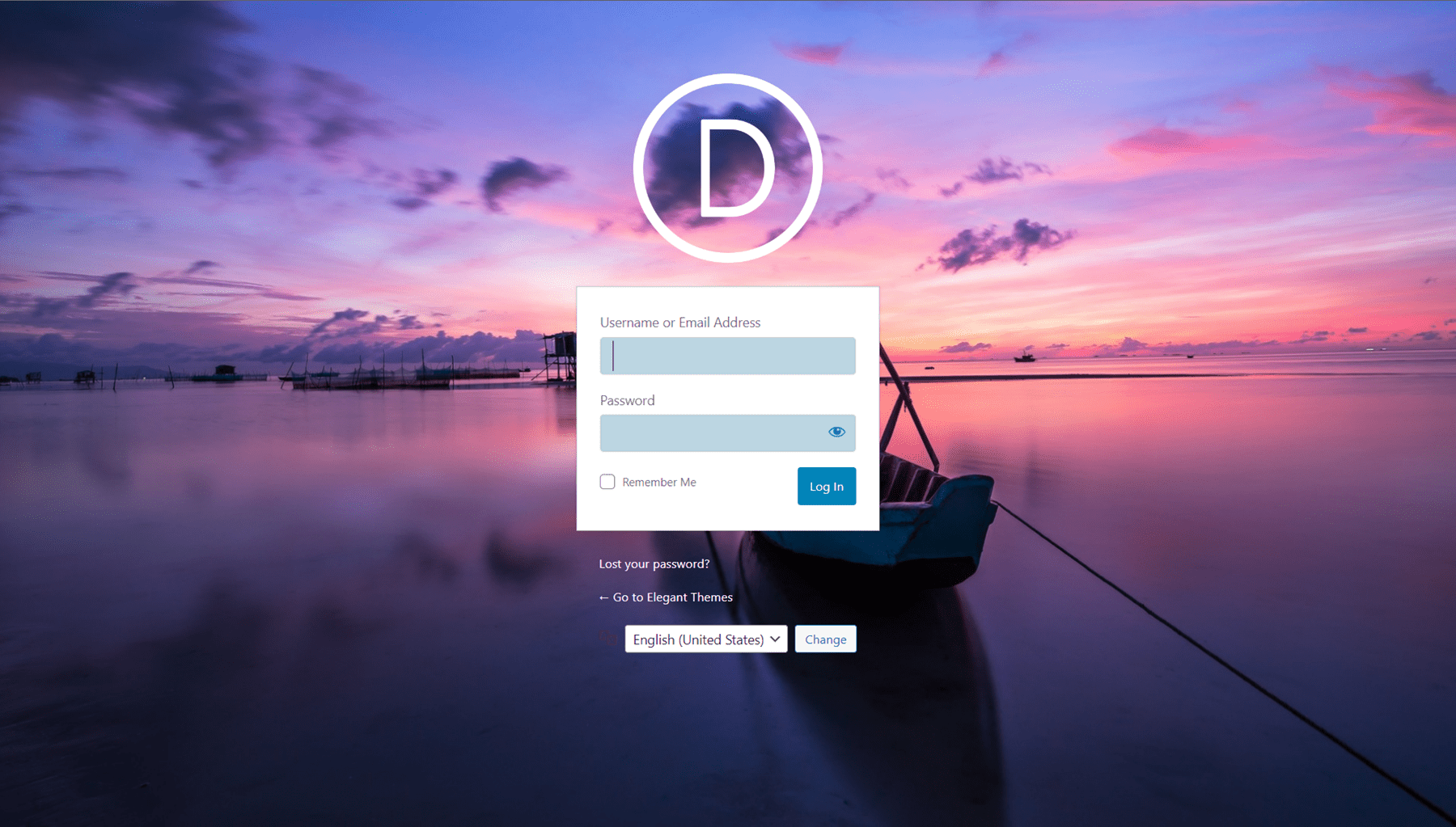
Hier ist eine angepasste Version der Anmeldeseite mit neuem Hintergrund, Logo, Feldhintergrund und Textfarbe.

Shortcodes der Divi-Bibliothek
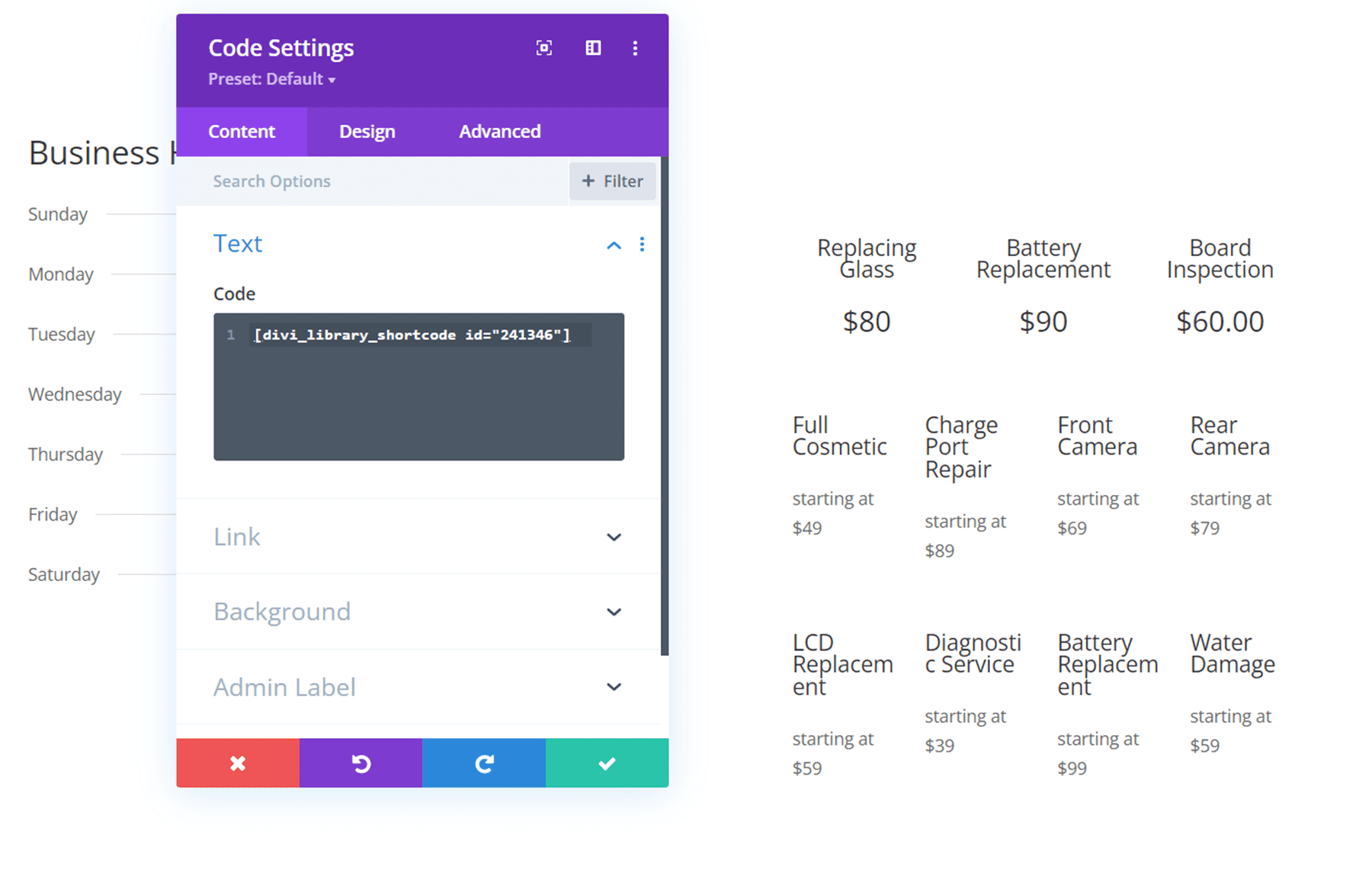
Mit DiviConKit Pro können Sie auch Shortcodes verwenden, um jede Divi-Bibliotheksvorlage in einem Divi-Modul oder in einer .php-Datei anzuzeigen. Wenn Sie auf die Divi-Bibliothek zugreifen, sehen Sie den Shortcode für jedes aufgelistete Bibliothekselement. Kopieren Sie einfach den Shortcode und verwenden Sie ihn im Code-Modul im Divi-Builder oder fügen Sie ihn einer .php-Datei hinzu, dann erscheint das Divi-Bibliothekselement. In diesem Beispiel habe ich meiner Seite mithilfe des Shortcodes eine Preistabelle aus meiner Divi-Bibliothek hinzugefügt.

Kaufen Sie Divi ConKit Pro
Divi ConKit Pro ist auf dem Divi Marketplace erhältlich. Es kostet 59 US-Dollar für die unbegrenzte Nutzung der Website und 1 Jahr Support und Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.
Abschließende Gedanken
Divi ConKit Pro ist ein funktionsreiches Plugin, das viele großartige Module hinzufügt, um die Funktionalität von Divi Builder zu erweitern. Jedes Modul ist vollgepackt mit Optionen und vollständig anpassbar, sodass Sie ganz einfach schöne Module für Ihre Website erstellen können. Schließlich würden wir uns freuen, von Ihnen zu hören! Haben Sie Divi ConKit Pro ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
