Highlight des Divi-Plugins: Divi Contact Form Helper
Veröffentlicht: 2023-04-17Divi Contact Form Helper ist ein Plugin, das mit Divi zusammenarbeitet, um die Funktionalität des integrierten Kontaktformularsystems zu erweitern. Es fügt dem Kontaktformular-Modul Einstellungen hinzu, eine Schnittstelle zum WordPress-Dashboard, wo Sie Ihre Formulareinträge verwalten können, und zusätzliche Einstellungen zu den Divi-Designoptionen. Das Plugin fügt neue Design- und Anpassungsoptionen sowie neue Funktionen wie eine Datumsauswahl, ein Datei-Upload-Feld, die Möglichkeit, Einreichungen in einer Datenbank zu speichern, und mehr hinzu.
In diesem Plugin-Highlight werfen wir einen Blick auf die Funktionen und Einstellungen für Divi Contact Form Helper und helfen Ihnen dabei, festzustellen, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Divi Contact Form Helper installieren
- 2 Divi-Kontaktformular-Helfer
- 2.1 Kontaktformular-Modul
- 2.2 Dashboard
- 2.3 Themenoptionen
- 3 Beispiele für Hilfsprogramme für Divi-Kontaktformulare
- 3.1 Beispiel 1
- 3.2 Beispiel 2
- 4 Divi Contact Form Helper kaufen
- 5 Abschließende Gedanken
Divi Contact Form Helper installieren
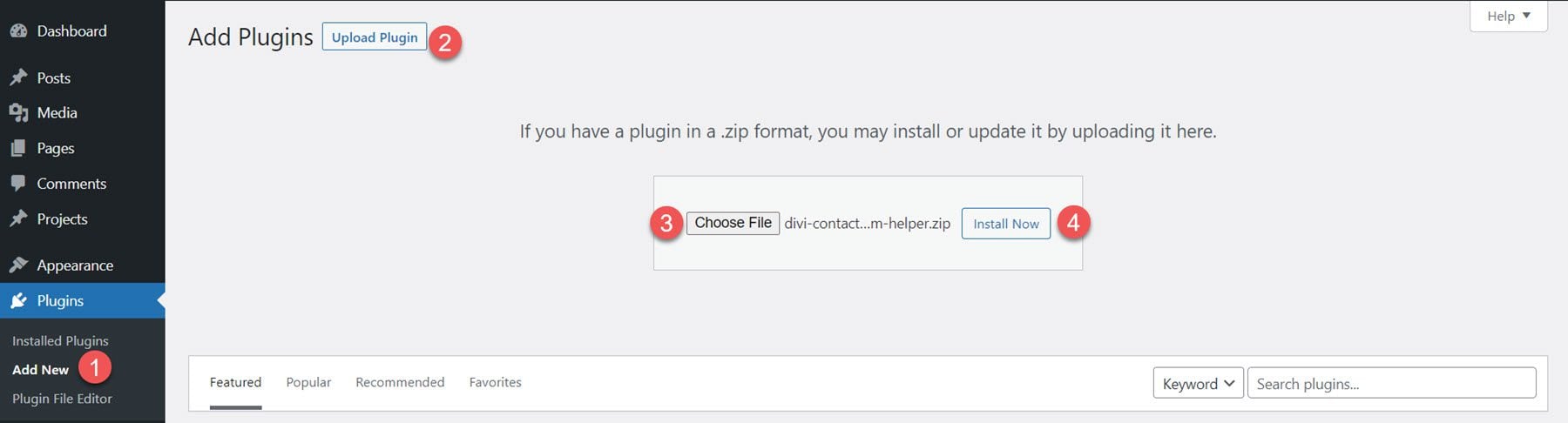
Sie können Divi Contact Form Helper wie jedes andere WordPress-Plugin installieren. Öffnen Sie die Plugins-Seite im WordPress-Dashboard und klicken Sie auf Neu hinzufügen. Klicken Sie oben auf Plug-in hochladen und wählen Sie dann die ZIP-Plug-in-Datei von Ihrem Computer aus.

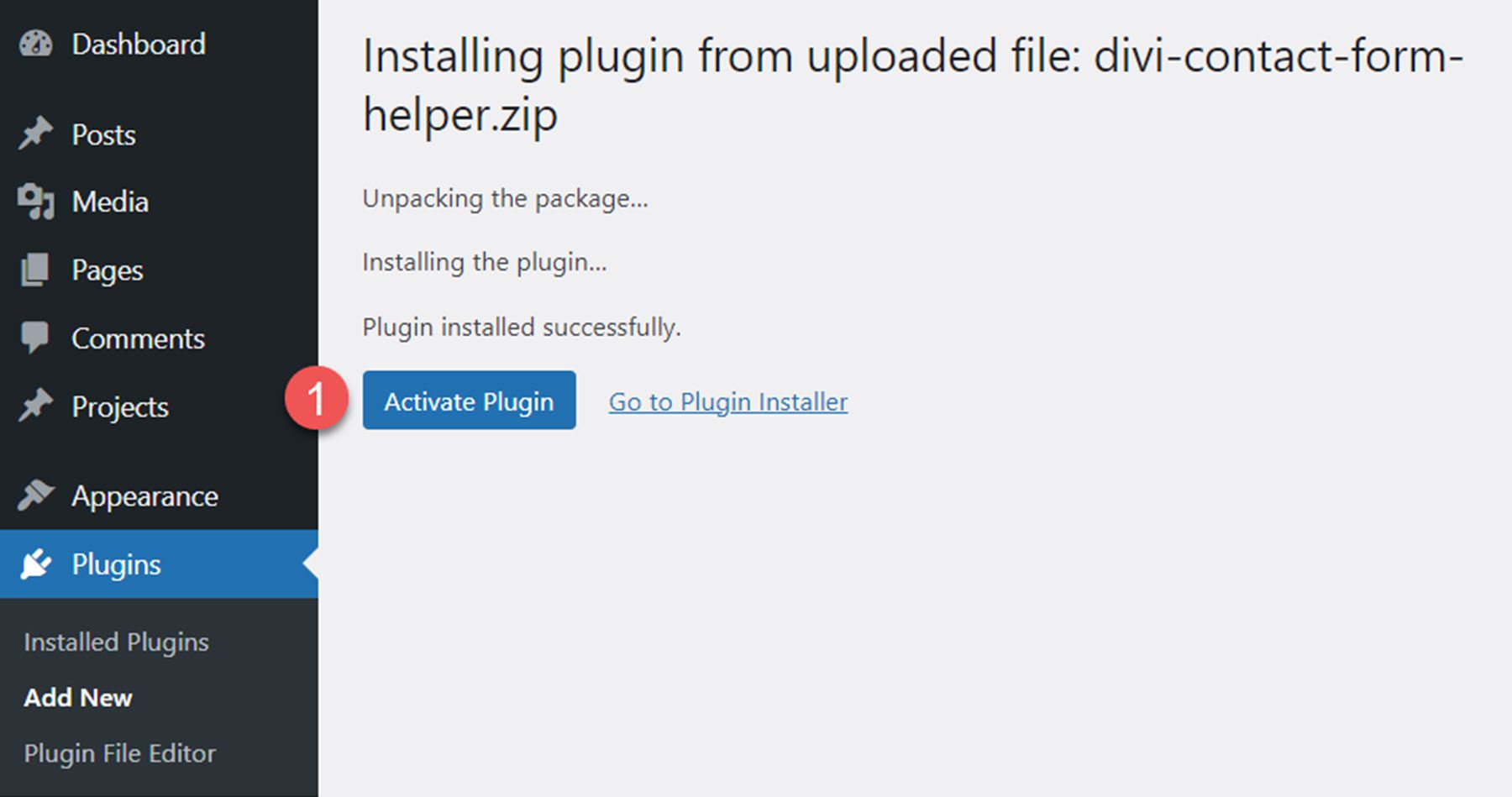
Sobald das Plugin installiert ist, aktivieren Sie das Plugin.

Divi-Kontaktformular-Helfer
Divi Contact Form Helper ist eine Erweiterung des bestehenden Kontaktformularmoduls von Divi. Es fügt Funktionen wie Datei-Uploads, Feldtextoptionen, die Möglichkeit, Übermittlungen in einer Datenbank zu speichern, eine Datums-/Uhrzeitauswahl, zusätzliche Designeinstellungen und mehr hinzu. Die Plugin-Einstellungen verteilen sich auf das Kontaktformular-Modul, eine neue WordPress-Dashboard-Seite und zusätzliche Einstellungen für Divi-Designoptionen. Wir werden uns all diese Einstellungen ansehen, um Ihnen eine Vorstellung davon zu geben, was mit diesem Plugin erreicht werden kann.
Kontaktformular-Modul
Während wir dieses Plugin-Highlight durchgehen, stellen wir fest, dass die Änderungen, die mit den Divi Builder Contact Form Helper-Einstellungen vorgenommen wurden, nicht automatisch im Visual Builder angezeigt werden. Um die vorgenommenen Änderungen anzuzeigen, müssen Sie die Seite in einem neuen Tab öffnen und aktualisieren, um das aktualisierte Design zu erhalten.
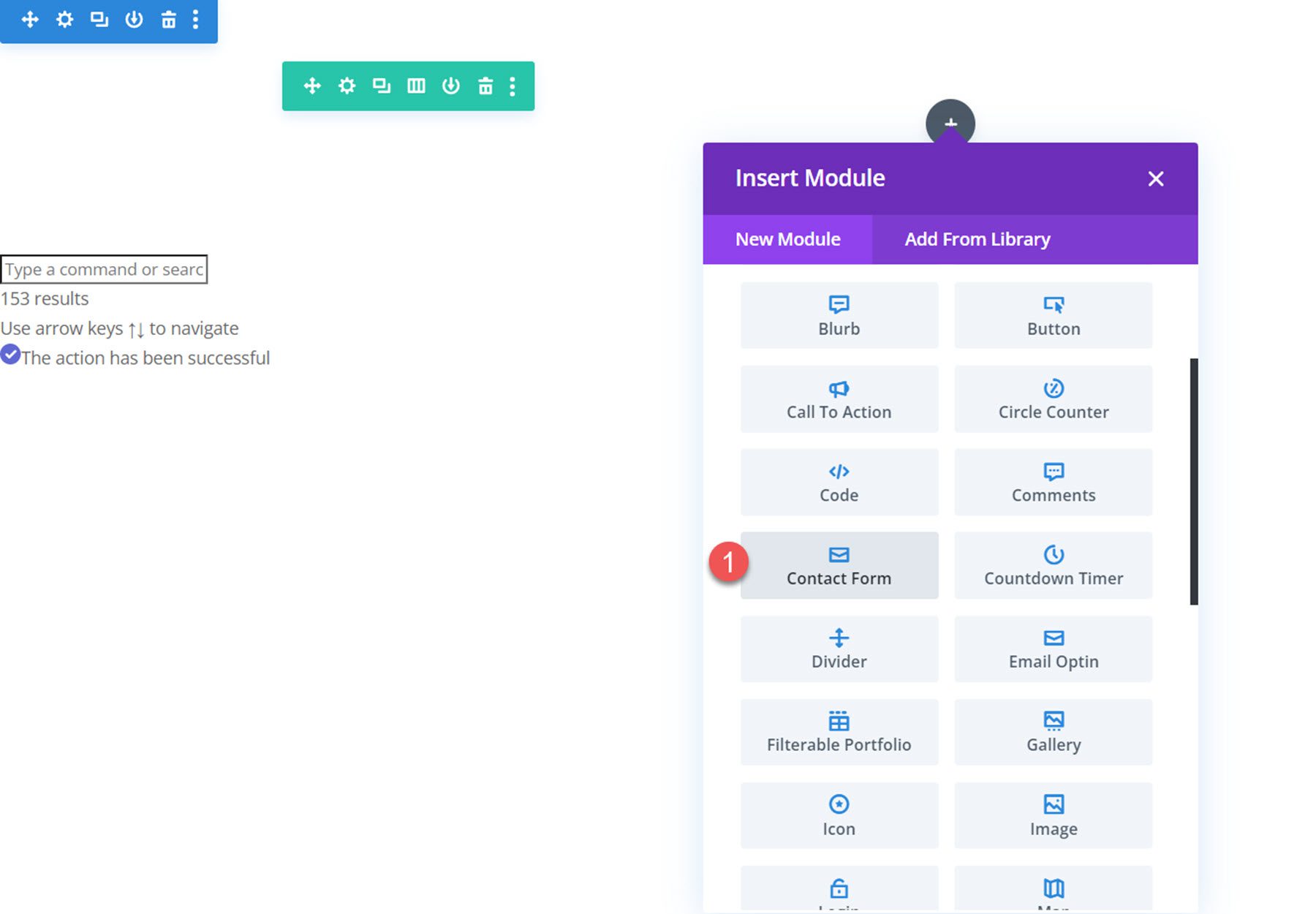
Um auf die Einstellungen des neuen Kontaktformularmoduls zuzugreifen, fügen Sie Ihrer Seite in Divi Builder ein neues Kontaktformular hinzu.

Feldinhaltseinstellungen
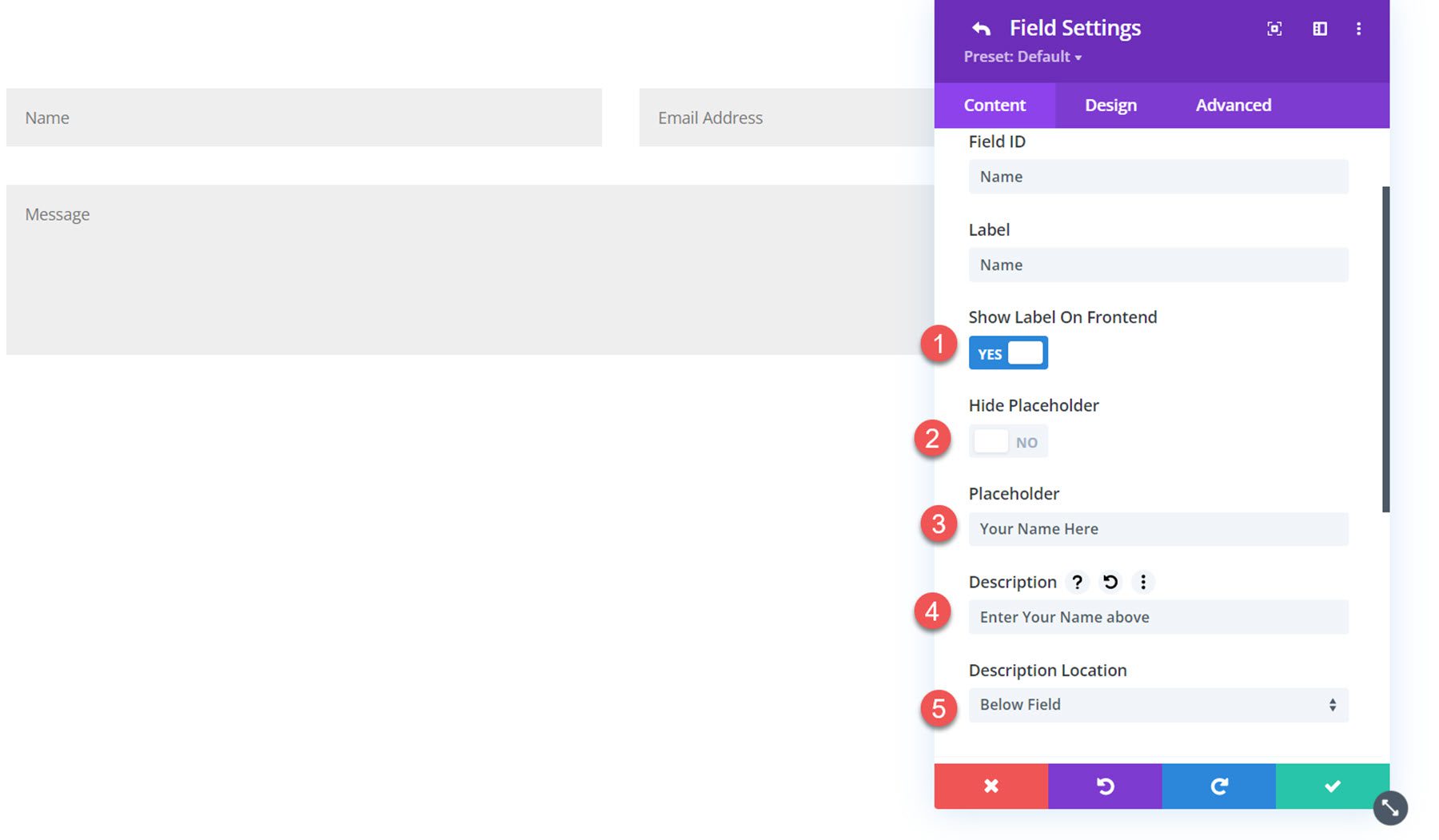
Die folgenden Einstellungen befinden sich auf der Registerkarte Inhalt der einzelnen Feldeinstellungen des Kontaktformularmoduls.
Texteinstellungen
Auf der Registerkarte Texteinstellungen können Sie die Feldbezeichnung ein- oder ausblenden, den Platzhalter ein- oder ausblenden, benutzerdefinierten Platzhaltertext eingeben, benutzerdefinierten Beschreibungstext eingeben und den Ort der Beschreibung auswählen.

Hier ist das Ergebnis am Frontend. In diesem Beispiel habe ich dem Feld „Name“ eine Bezeichnung, einen Platzhalter und eine Beschreibung hinzugefügt.

Einstellungen für Feldoptionen
Als nächstes finden Sie die Einstellungen für die Feldoptionen. Die Einstellungen ändern sich je nach ausgewähltem Feldtyp.
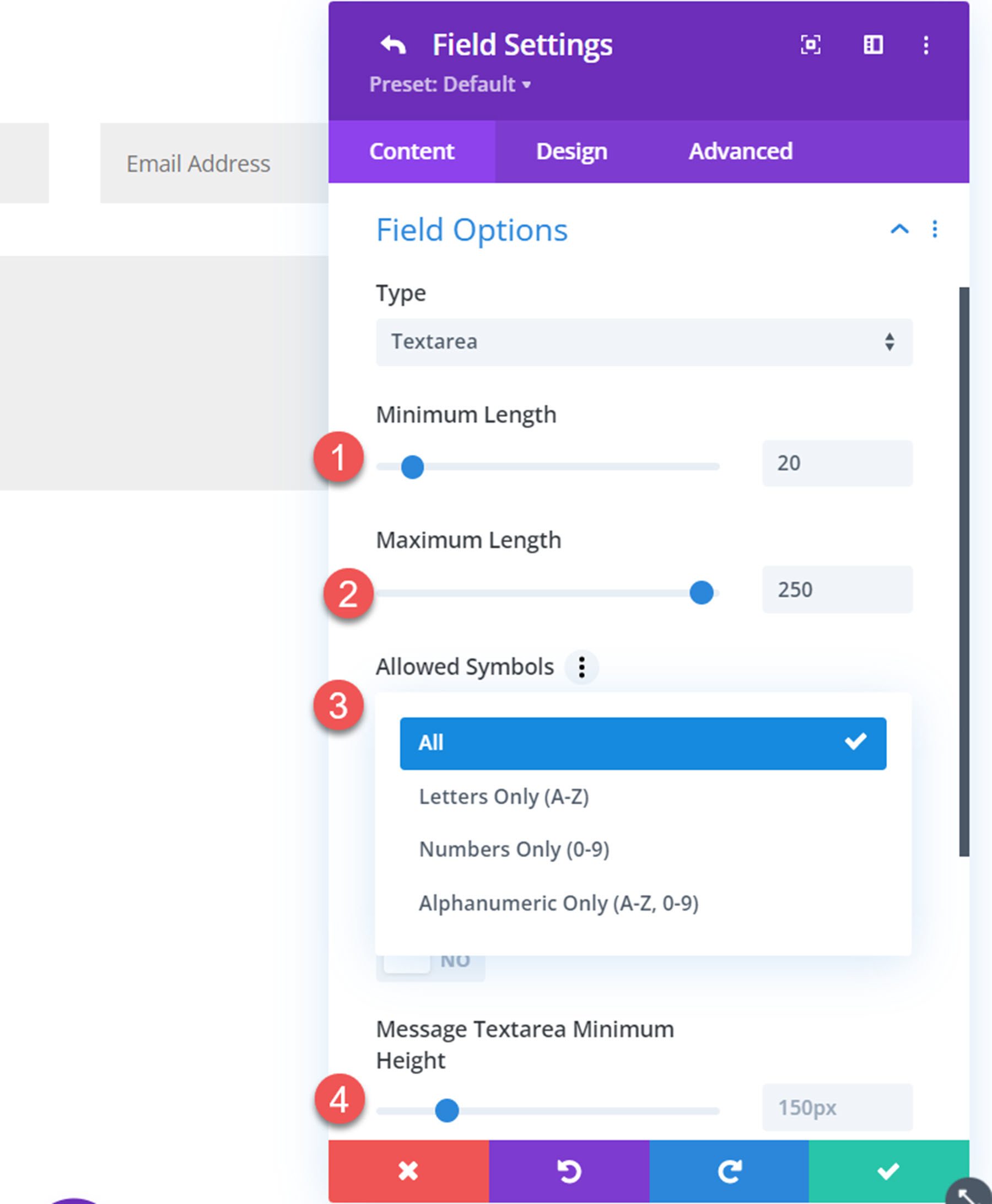
Wenn der Textbereichstyp ausgewählt ist, gibt es eine Option zum Festlegen einer minimalen und maximalen Länge für die Nachricht, zum Auswählen zulässiger Symbole und zum Ändern der Mindesthöhe des Textbereichs.

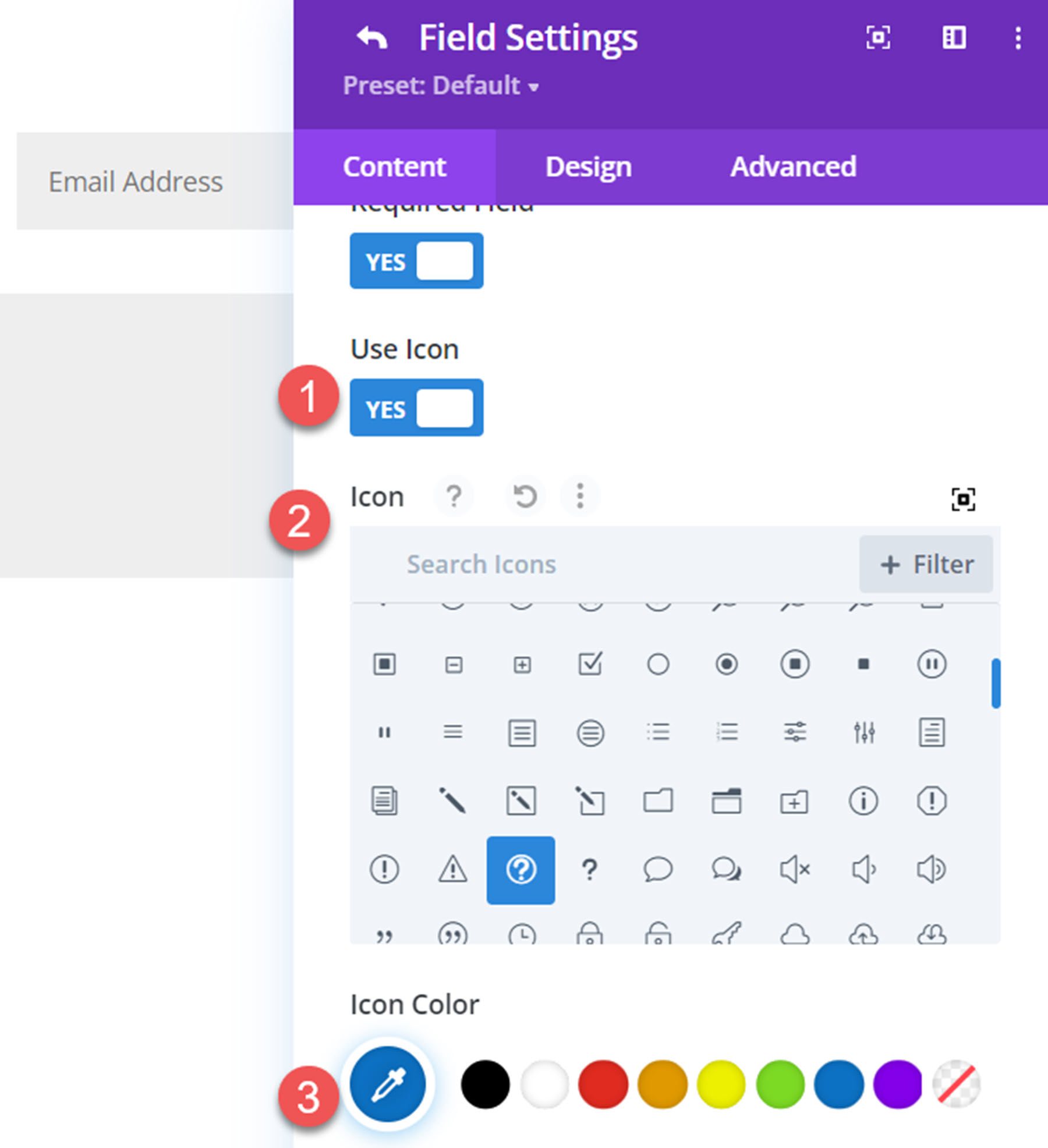
Jeder Feldtyp hat auch die Möglichkeit, ein Symbol hinzuzufügen und seine Farbe zu ändern.

Hier ist das Symbol im Frontend im Nachrichtenfeld.

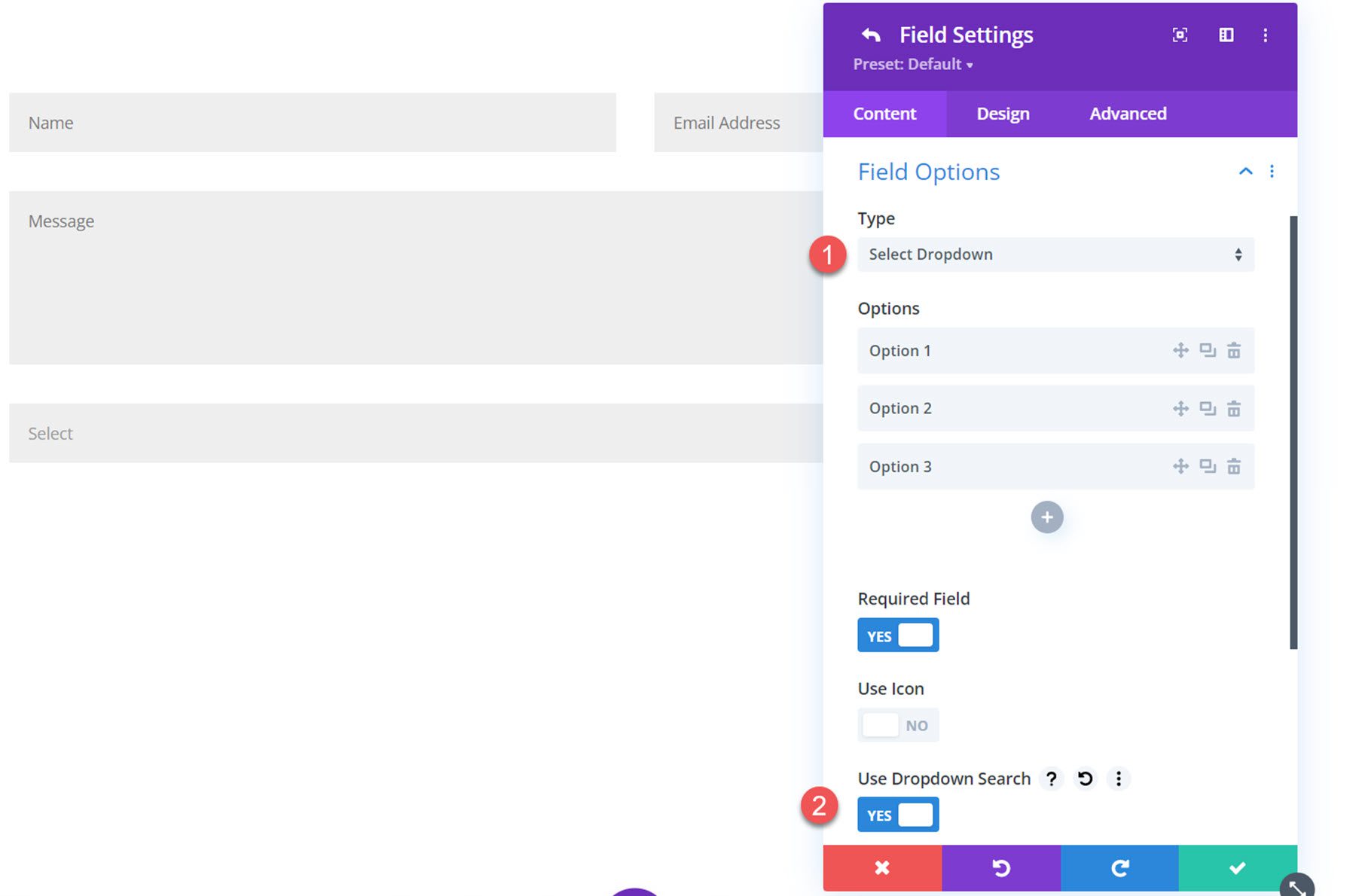
Wenn der Feldtyp Dropdown auswählen ausgewählt ist, gibt es eine Option zur Verwendung der Dropdown-Suche.

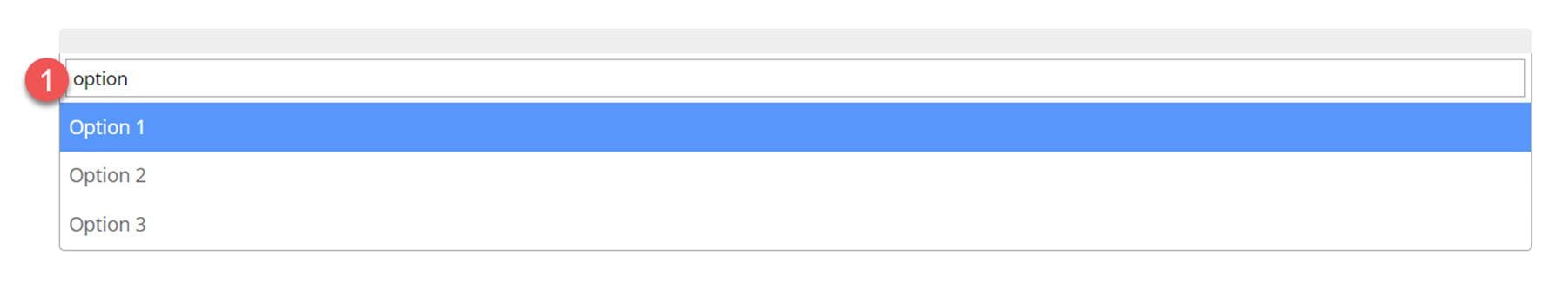
Hier ist die Dropdown-Suche im Frontend. Dropdown-Ergebnisse werden gefiltert, während Sie oben in die Suchleiste tippen.

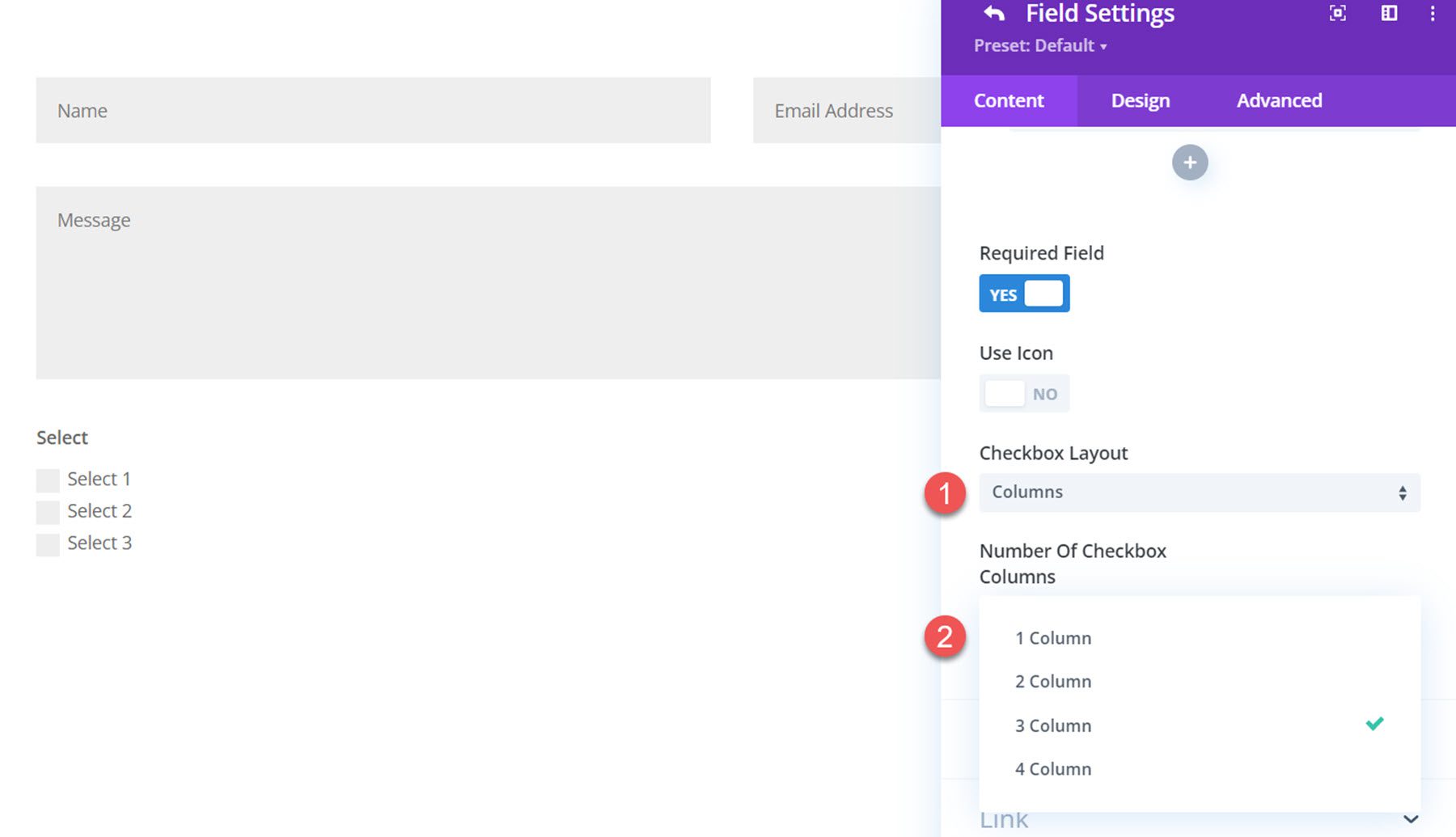
Wenn die Option Kontrollkästchenfeld ausgewählt ist, sehen Sie zwei Layoutoptionen: Spalten oder Inline. Wenn Spalten ausgewählt ist, können Sie die Anzahl der Spalten festlegen (bis zu 4 Spalten).

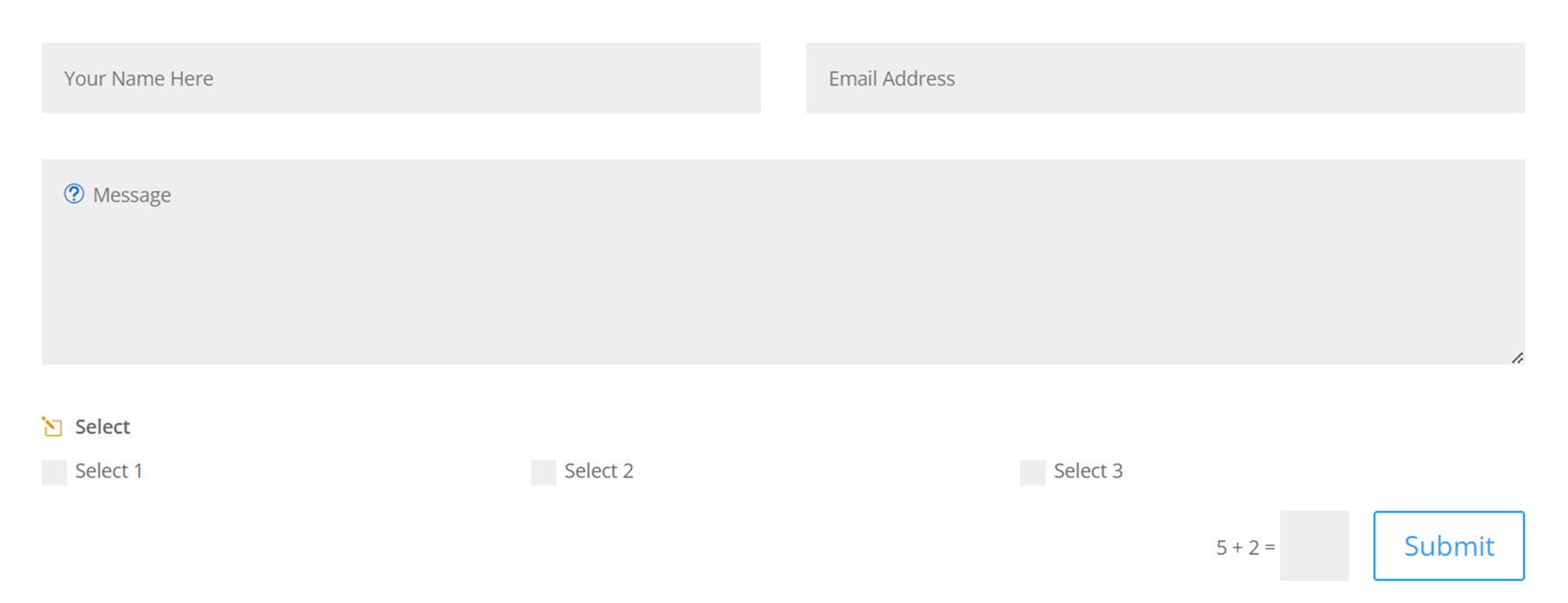
Hier ist das Spaltenlayout mit 3 Spalten und einem Symbol.

Und hier ist das alternative Inline-Layout.

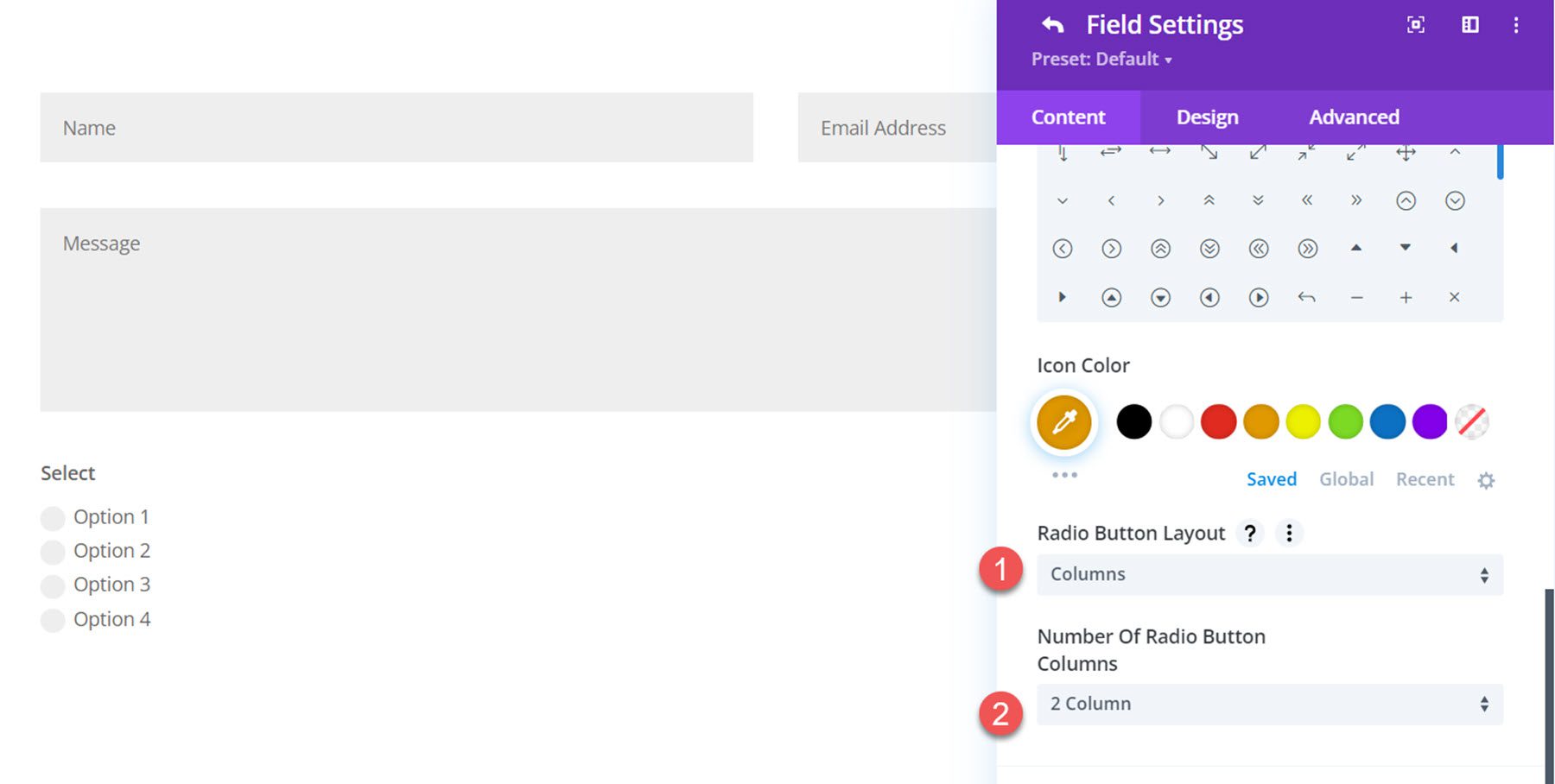
Das Optionsfeld-Feldlayout hat auch eine Option für ein Spalten- oder Inline-Layout mit einer Option für bis zu 4 verschiedene Spalten.

Hier ist das Spaltenlayout mit 2 Spalten.

Und hier ist das Inline-Layout.

Datei-Upload-Einstellungen
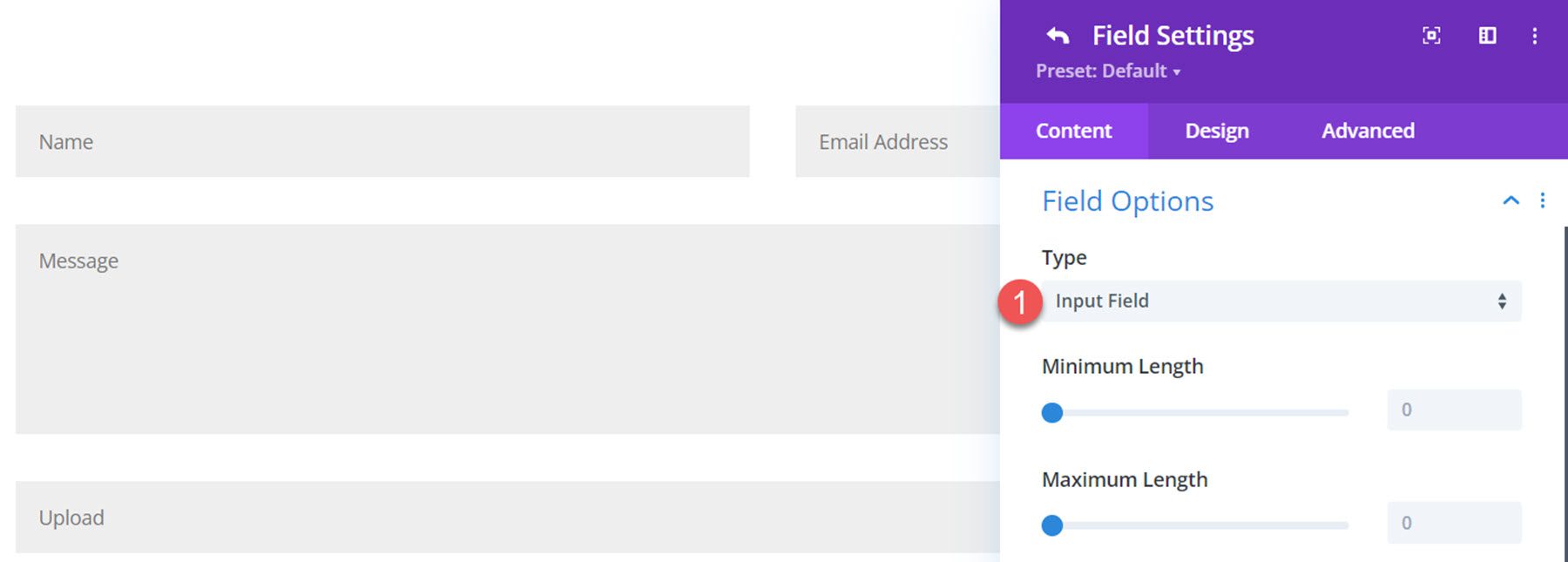
Um auf die Datei-Upload-Einstellungen zuzugreifen, müssen Sie zuerst den Feldtyp in den Feldoptionen-Einstellungen auf Eingabefeld setzen. Dann erscheinen die Datei-Upload-Einstellungen.

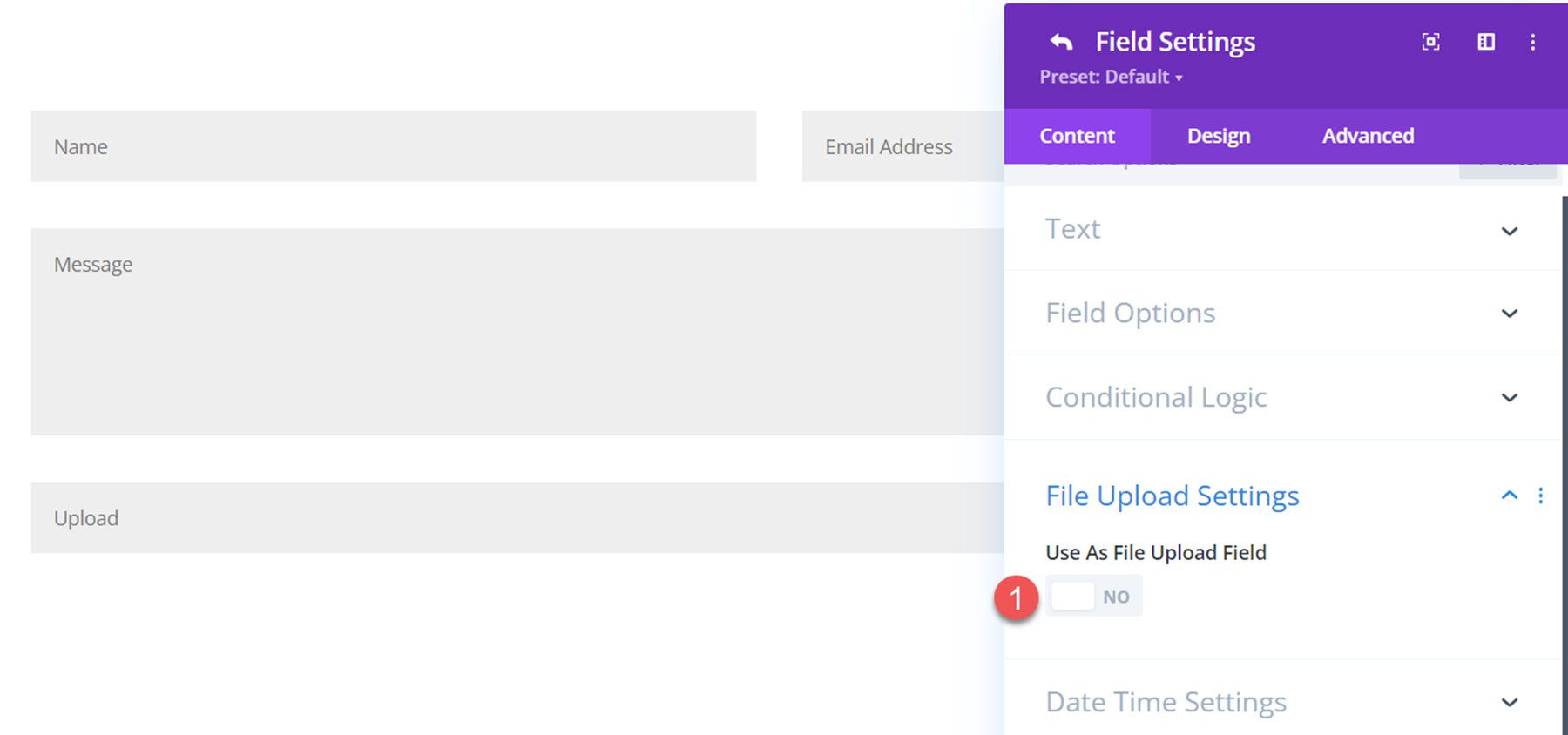
Wählen Sie auf der Registerkarte Datei-Upload-Einstellungen die Schaltfläche aus, damit das Feld als Datei-Upload-Feld verwendet werden kann.

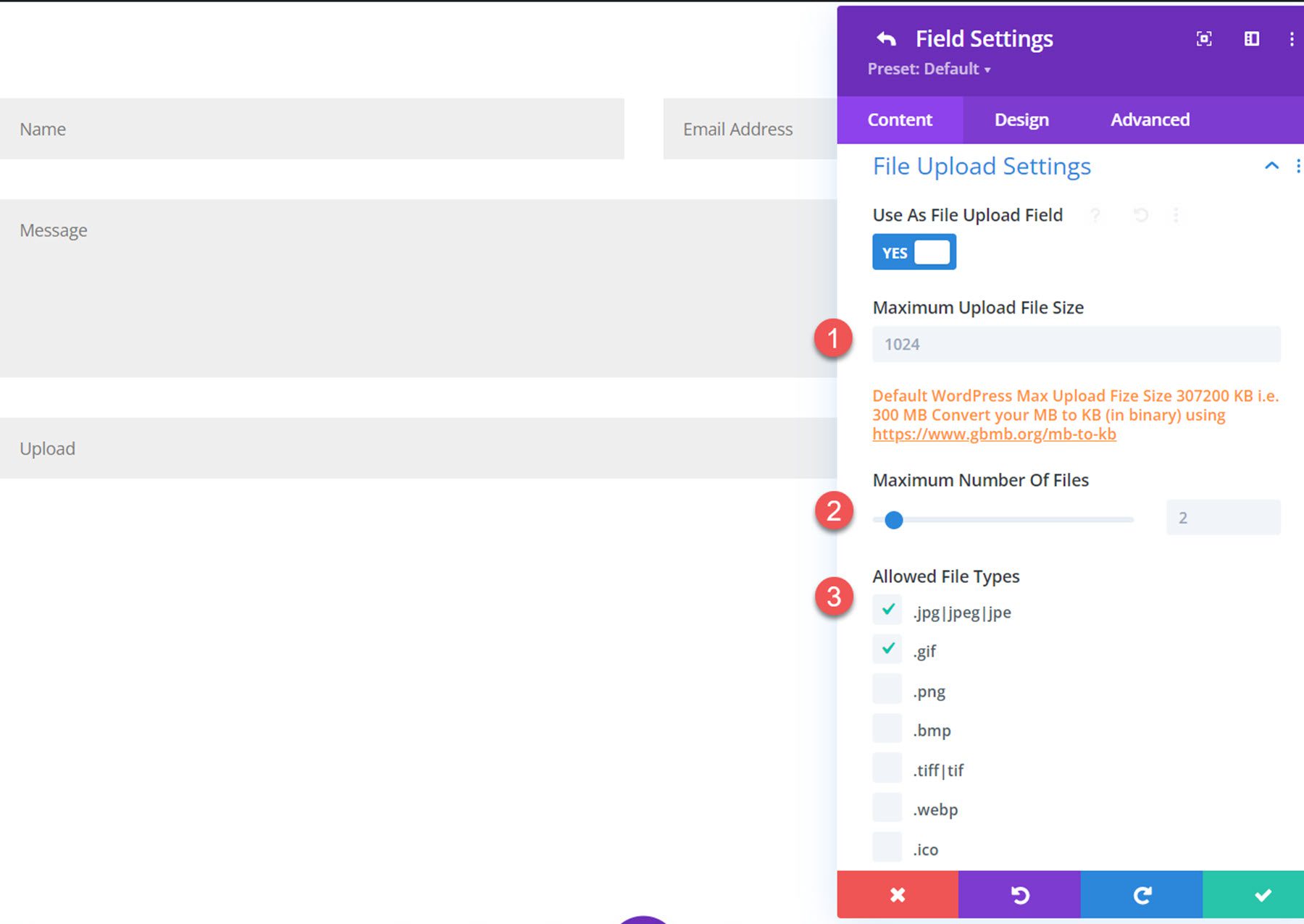
Nach der Aktivierung können Sie die maximale Upload-Dateigröße, die maximale Anzahl von Dateien und die zulässigen Dateitypen festlegen.

Einstellungen für Datum und Uhrzeit
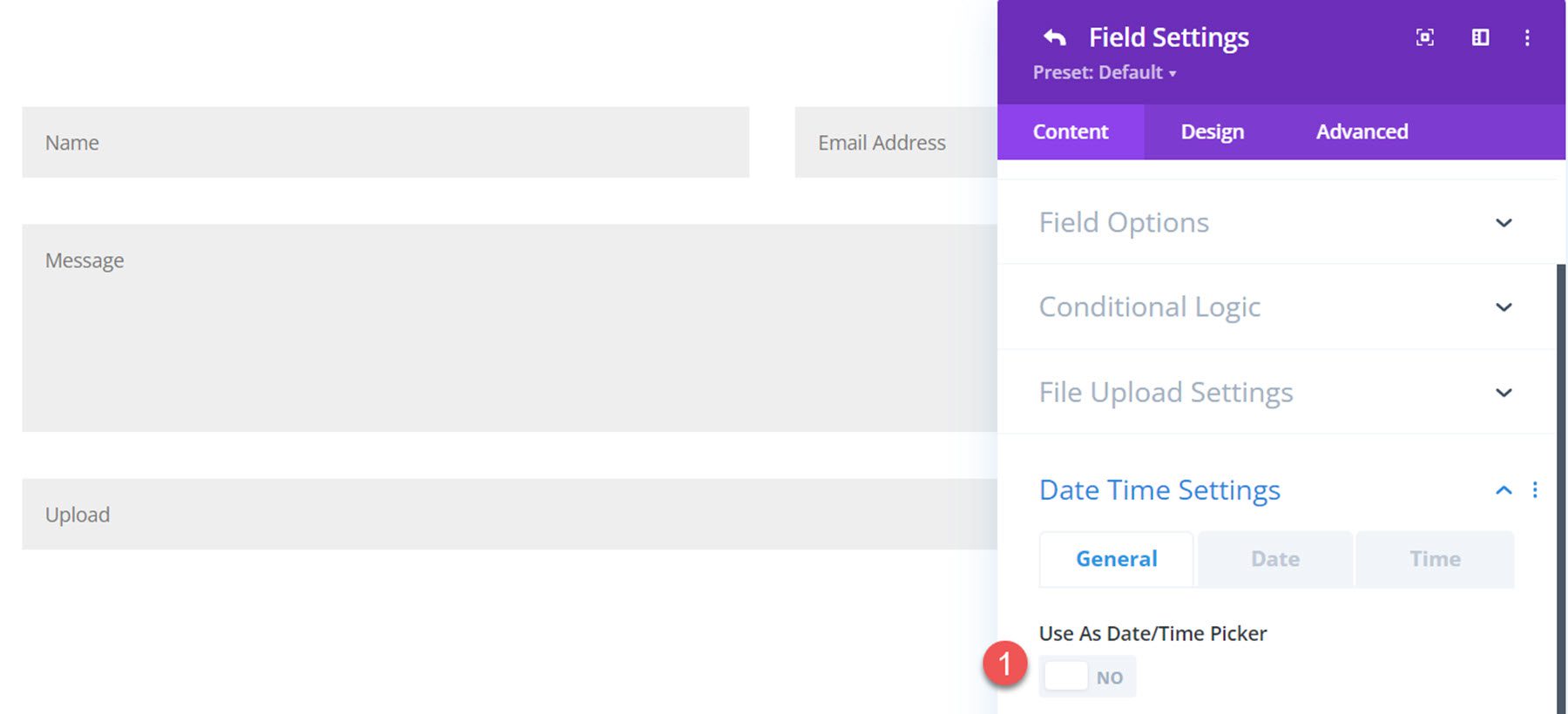
Die Datums-/Uhrzeiteinstellungen erscheinen nur, wenn der Feldtyp auf Eingabefeld eingestellt ist. Schalten Sie die Schaltfläche um, um das Eingabefeld als Datums-/Uhrzeitauswahl zu verwenden.

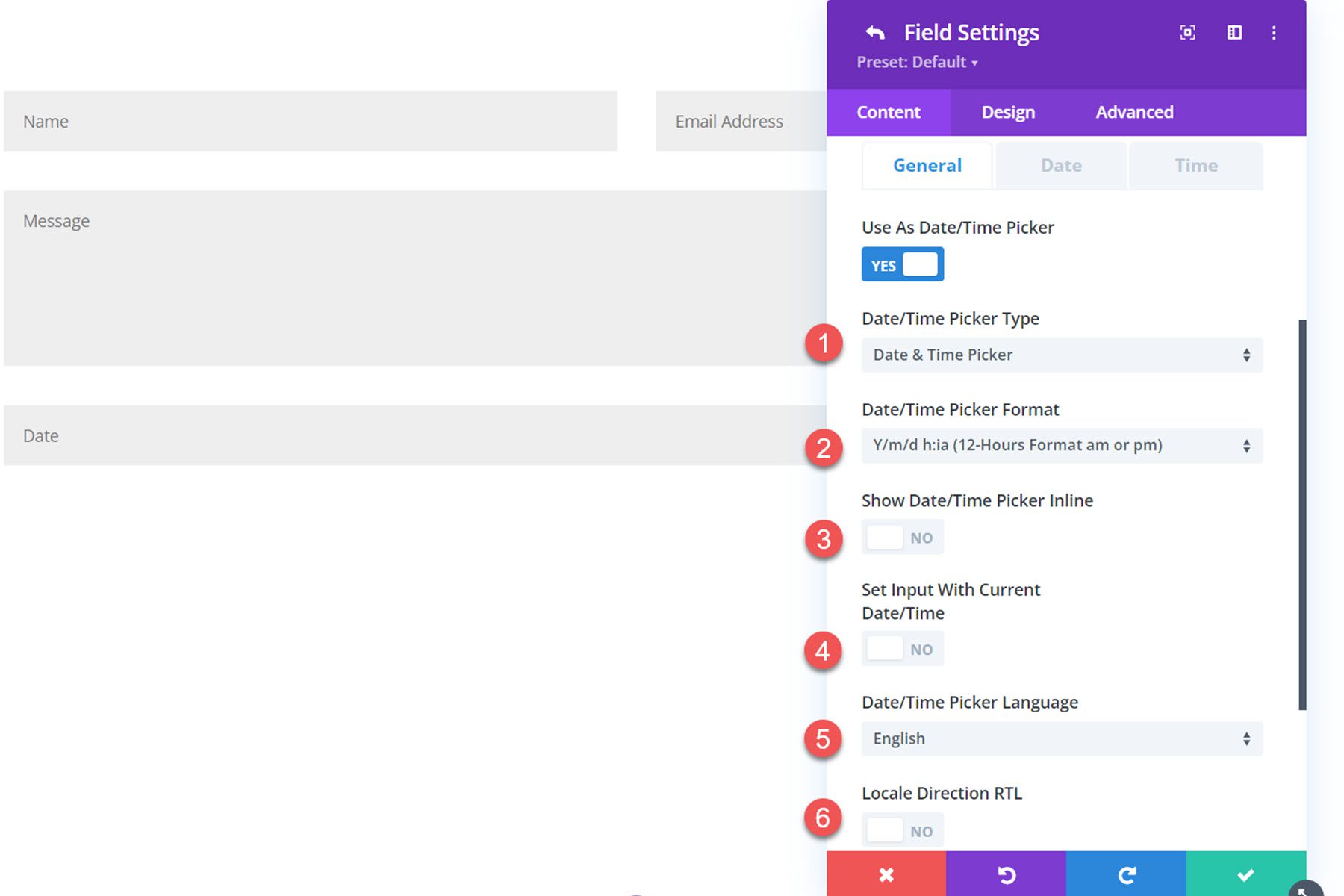
Wenn die Option aktiviert ist, werden drei Einstellungsregisterkarten angezeigt. Auf der Registerkarte „Allgemein“ können Sie den Typ (Datums- und Zeitauswahl, Datumsauswahl oder Zeitauswahl), das Datums-/Uhrzeitformat festlegen, die Auswahl inline anzeigen, die Eingabe mit dem aktuellen Datum/der aktuellen Uhrzeit festlegen und die Sprache ändern , oder ändern Sie die Gebietsschemarichtung in RTL.

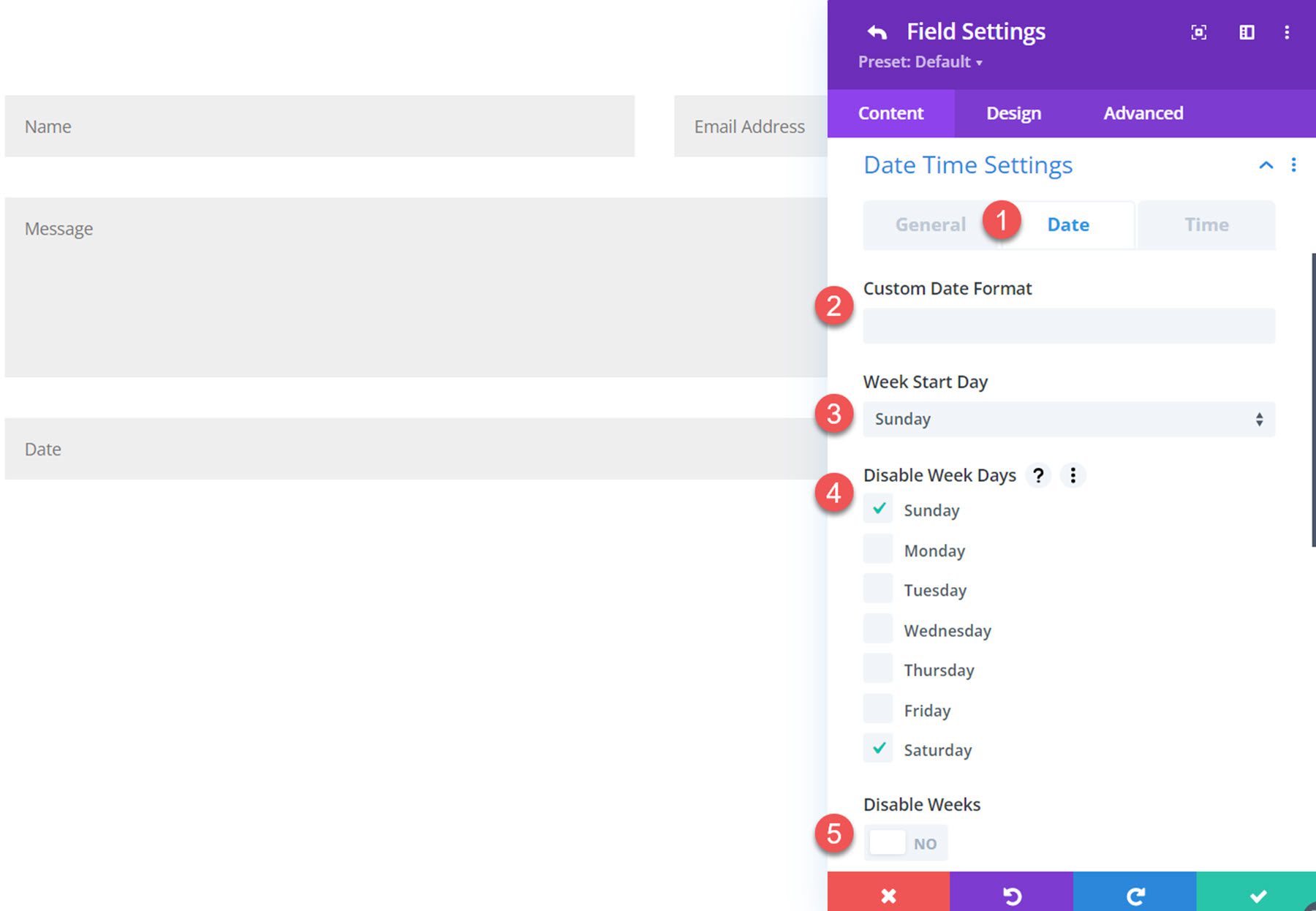
Auf der Registerkarte Datumseinstellungen können Sie ein benutzerdefiniertes Datumsformat festlegen, den Wochenstarttag festlegen, zu deaktivierende Wochentage auswählen und Wochen deaktivieren.

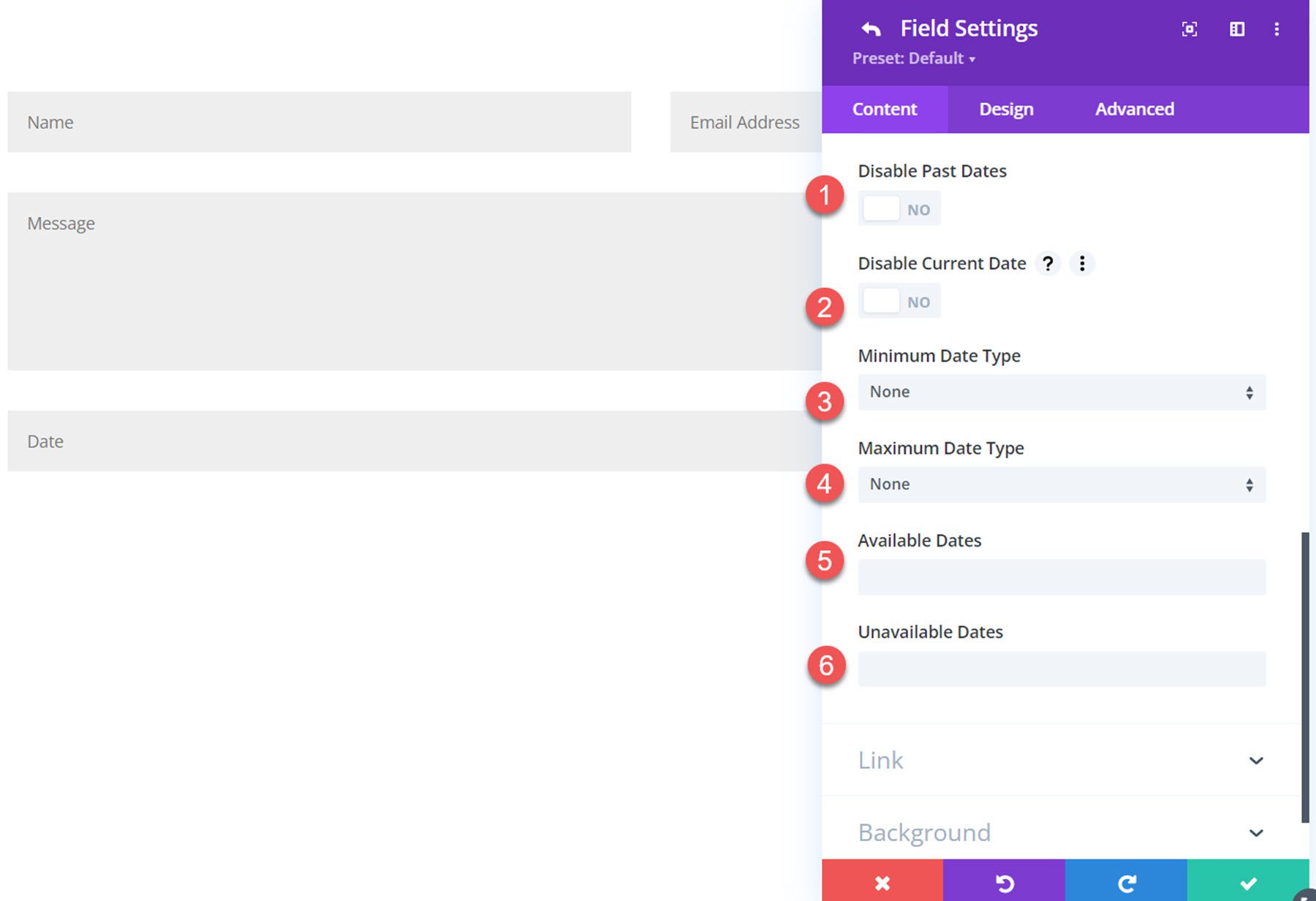
Sie können auch vergangene Daten deaktivieren, das aktuelle Datum deaktivieren, ein festes oder relatives Mindestdatum festlegen, einen festen oder relativen Höchstdatumstyp festlegen und verfügbare und nicht verfügbare Daten festlegen.

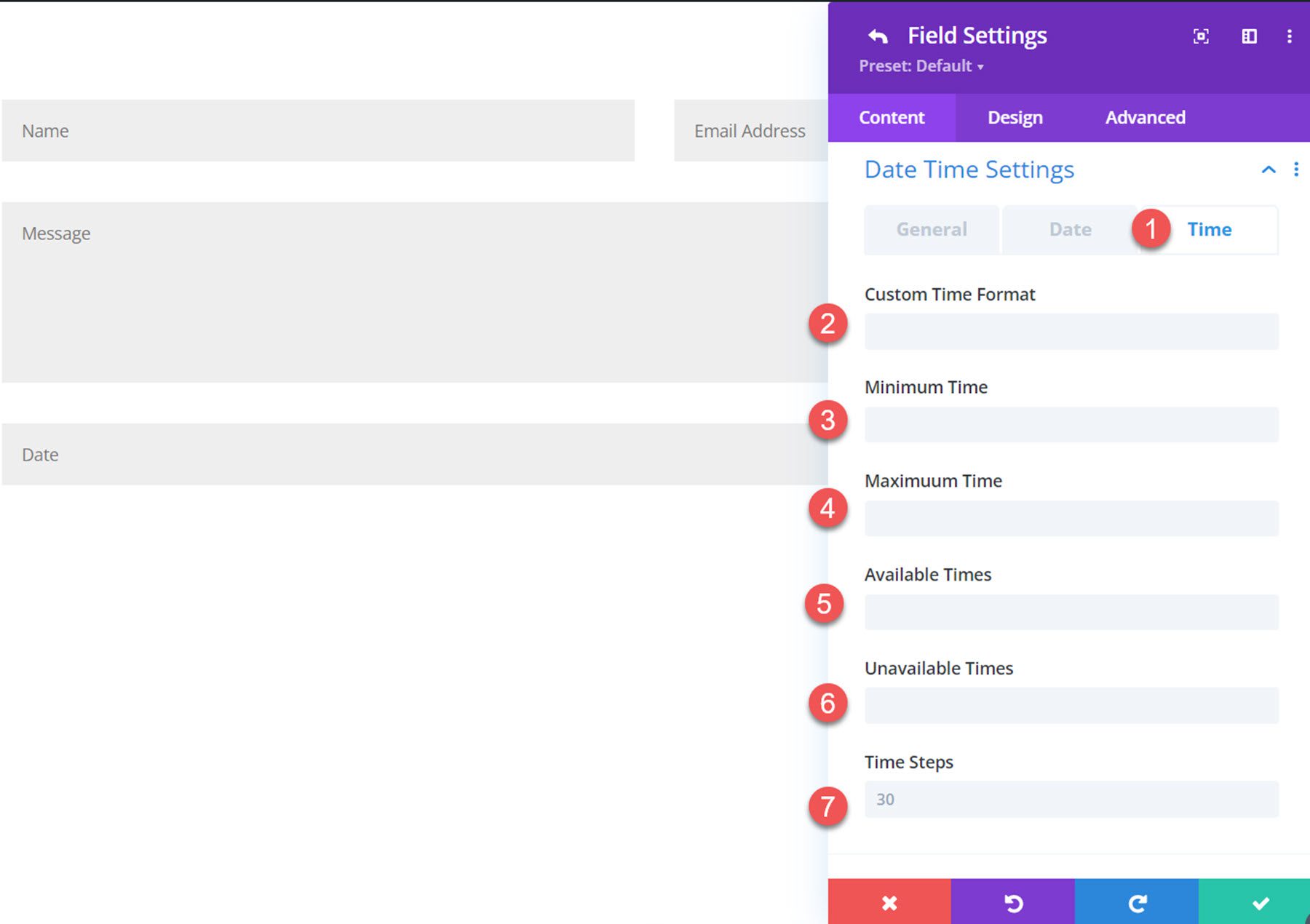
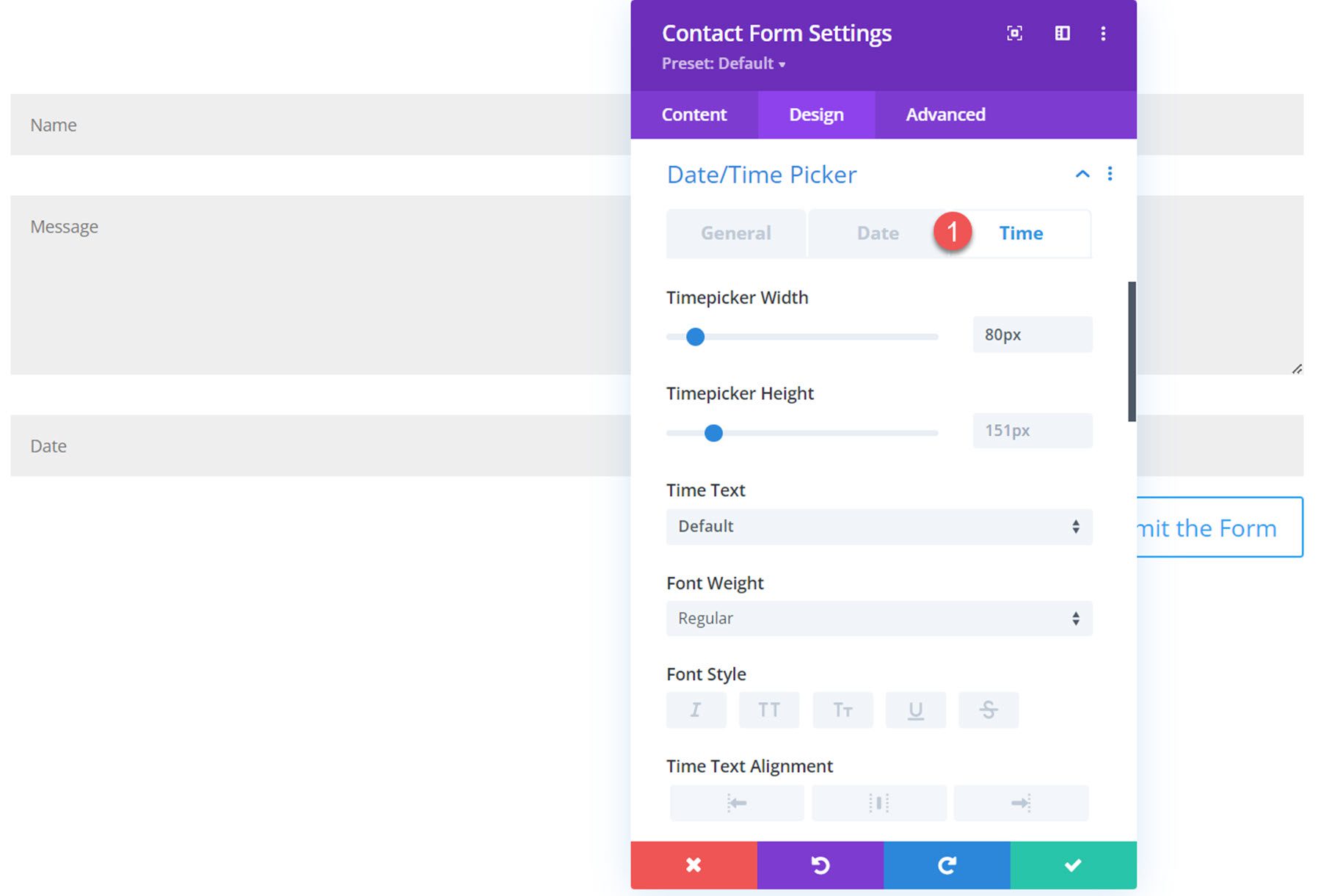
Auf der Registerkarte „Zeit“ können Sie ein benutzerdefiniertes Zeitformat, eine minimale und maximale Zeit, verfügbare und nicht verfügbare Zeiten und ein Zeitschrittintervall festlegen.

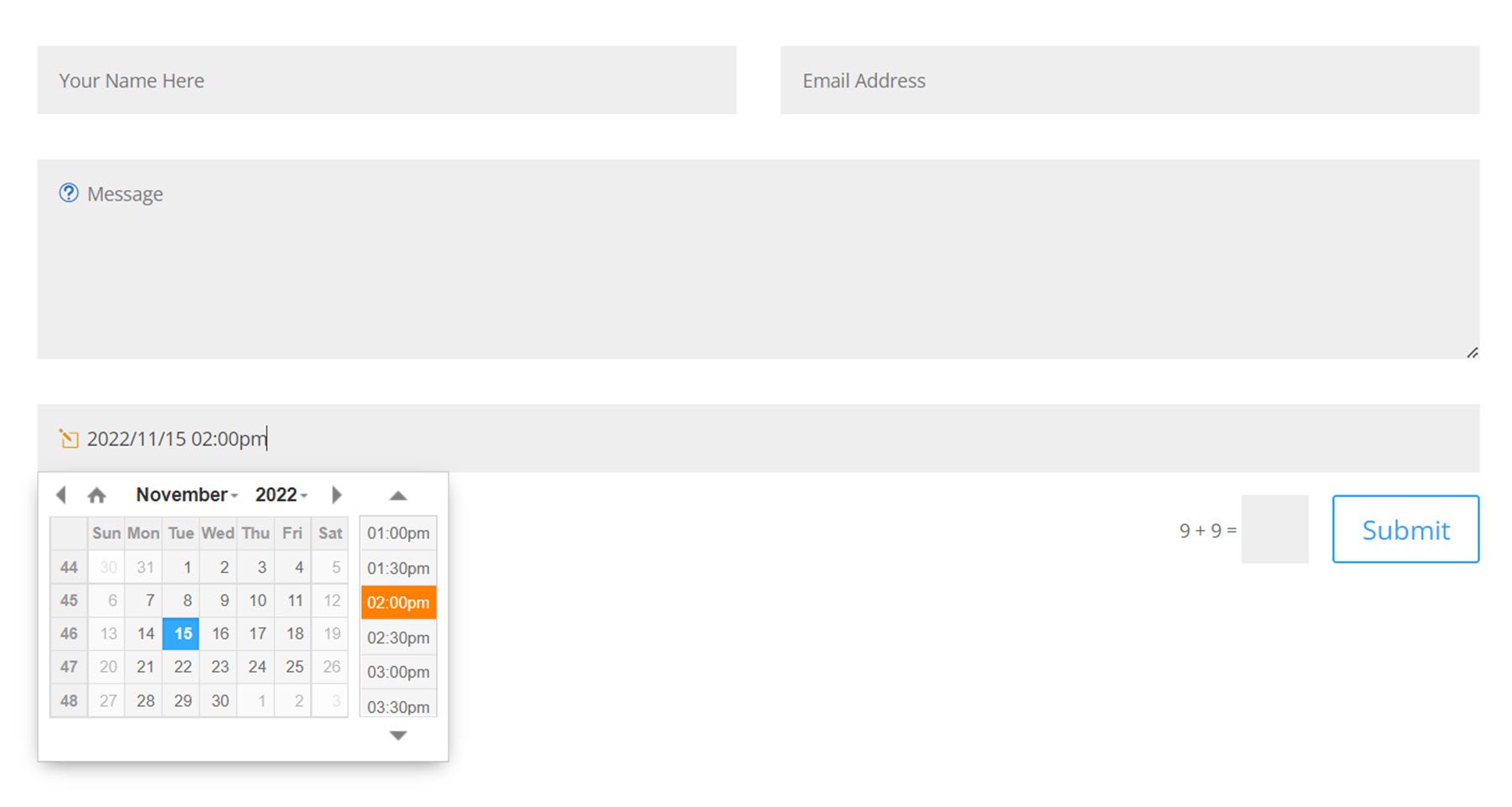
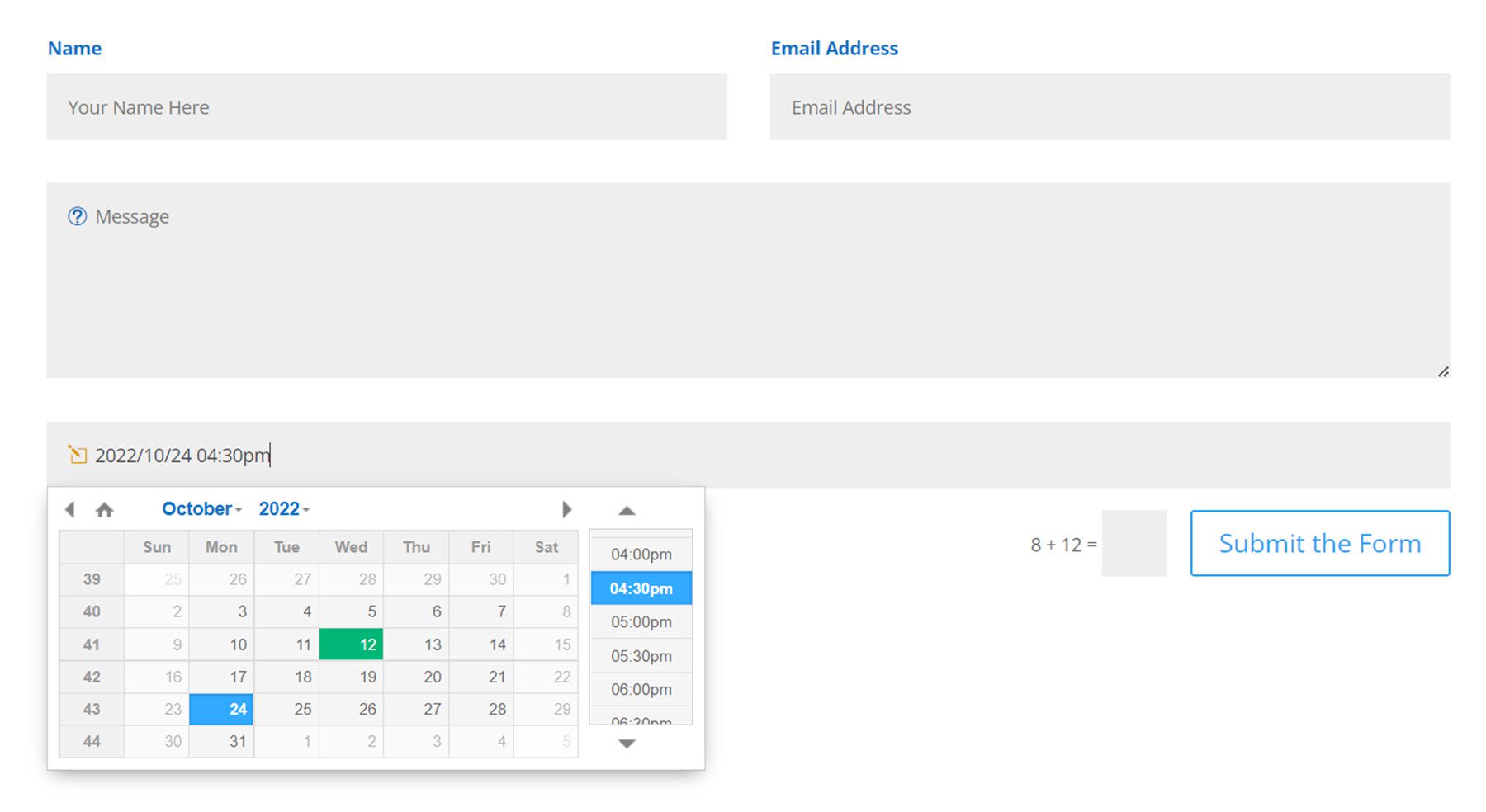
Hier ist die Datums-/Uhrzeitauswahl am Frontend.

Formularinhaltseinstellungen
Die folgenden Einstellungen befinden sich auf der Registerkarte Inhalt der Kontaktformulareinstellungen.
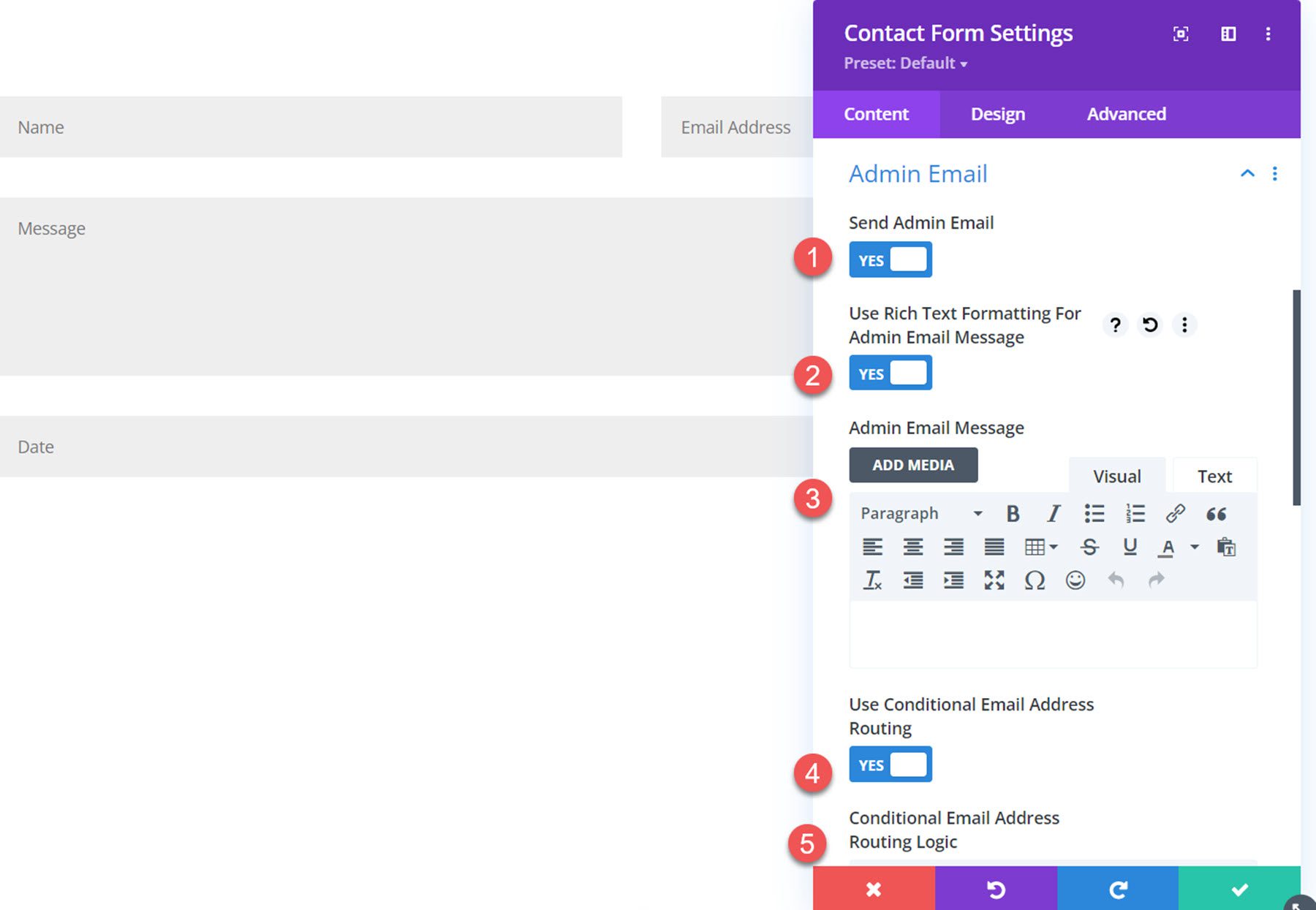
Admin-E-Mail-Einstellungen
Unter den Admin-E-Mail-Einstellungen können Sie eine benutzerdefinierte Nachricht für den Admin eingeben und Rich-Text verwenden, um die Admin-Nachricht zu formatieren. Mit diesen Einstellungen können Sie eine Administrator-E-Mail hinzufügen oder das bedingte E-Mail-Adressen-Routing mit benutzerdefinierter Logik aktivieren (keine Sorge, der Plugin-Autor hat eine Dokumentation, die Ihnen beim Einrichten hilft!).

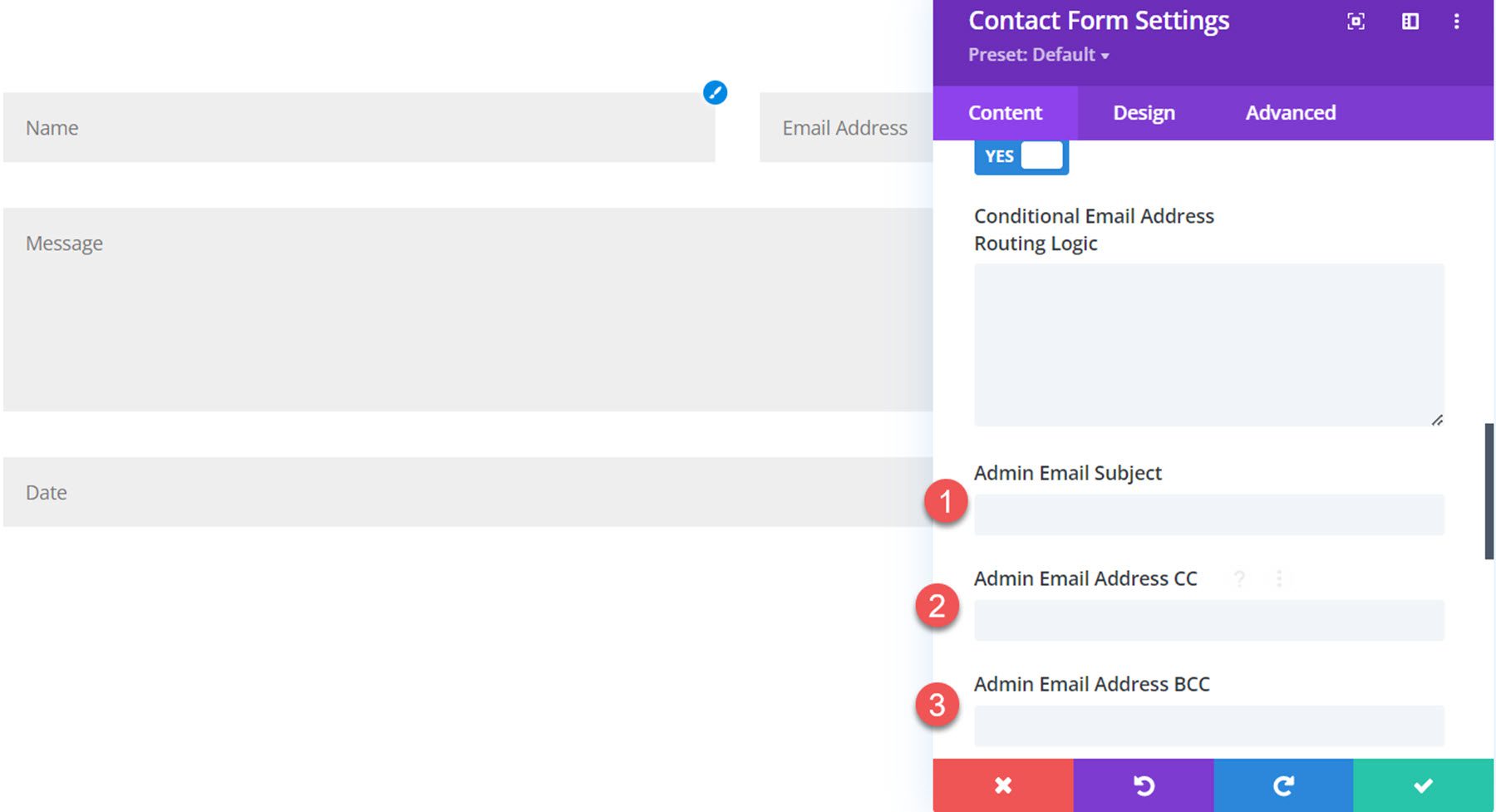
Außerdem können Sie den Administrator-E-Mail-Betreff, die E-Mail-Adresse CC und die E-Mail-Adresse BCC festlegen.

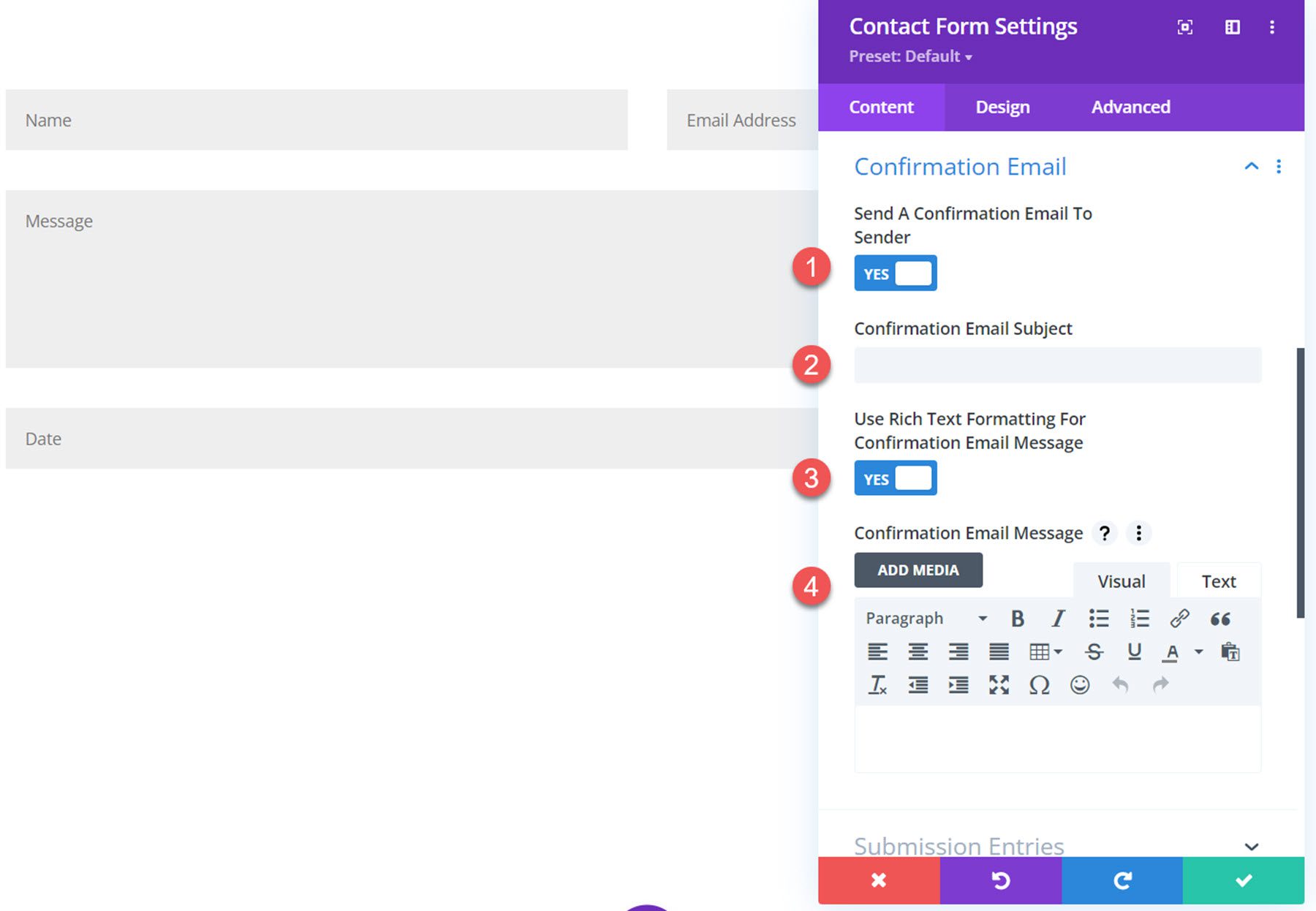
E-Mail-Bestätigungseinstellungen
Die Einstellungen für die Bestätigungs-E-Mail können ebenfalls angepasst werden. Sie können das Senden der Bestätigungs-E-Mail aktivieren, eine benutzerdefinierte Betreffzeile eingeben und eine benutzerdefinierte Nachricht eingeben. Sie können auch die Rich-Text-Formatierung für die Nachricht aktivieren.

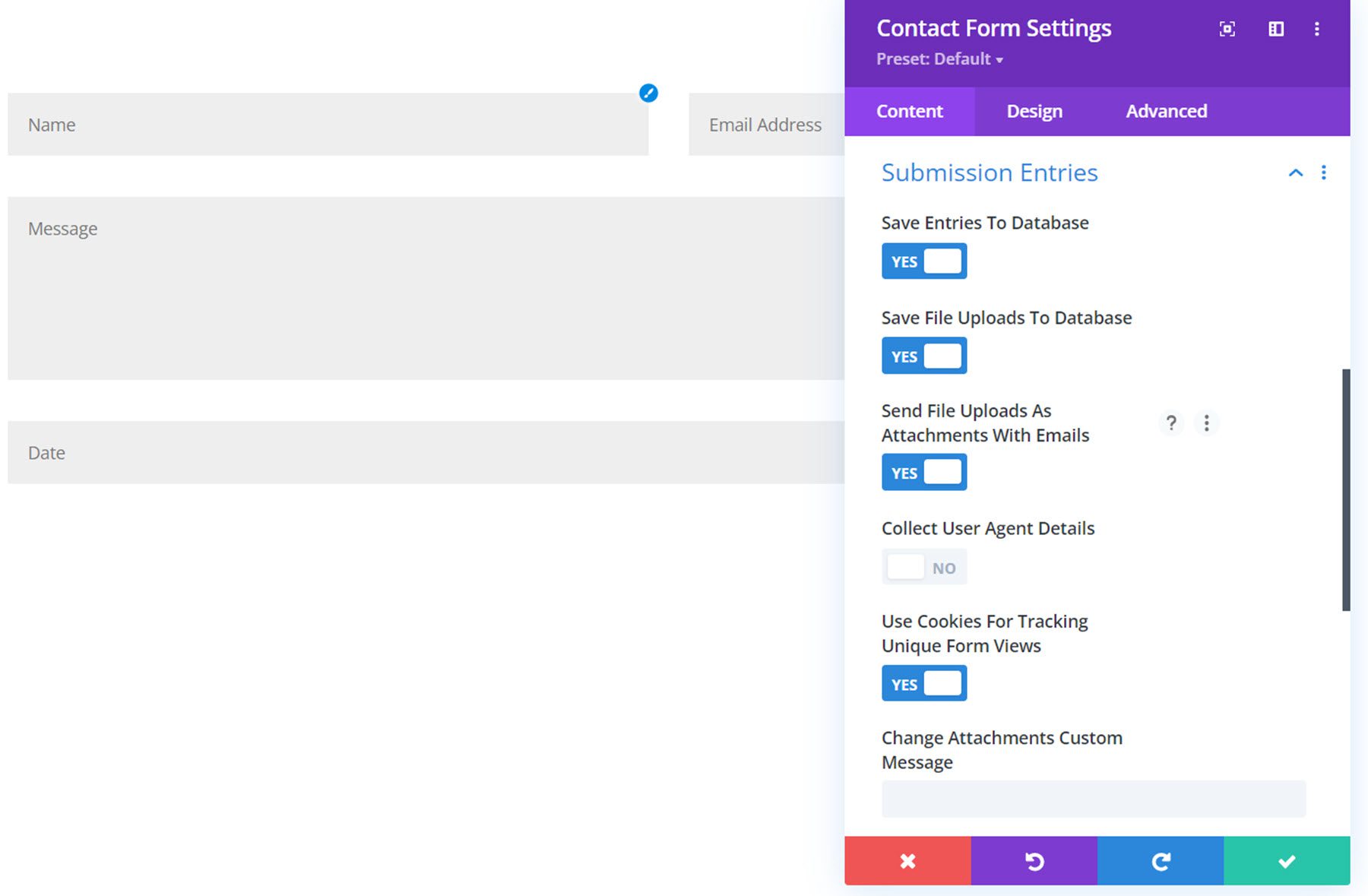
Einreichungseinträge
Unter den Einstellungen für Übermittlungseinträge können Sie Einträge in einer Datenbank speichern, Datei-Uploads in eine Datenbank speichern, Datei-Uploads als Anhänge mit E-Mails senden, Benutzeragentendetails sammeln, Cookies zum Verfolgen eindeutiger Formularansichten verwenden und die hinzugefügte benutzerdefinierte Nachricht ändern zu E-Mails mit Dateien.

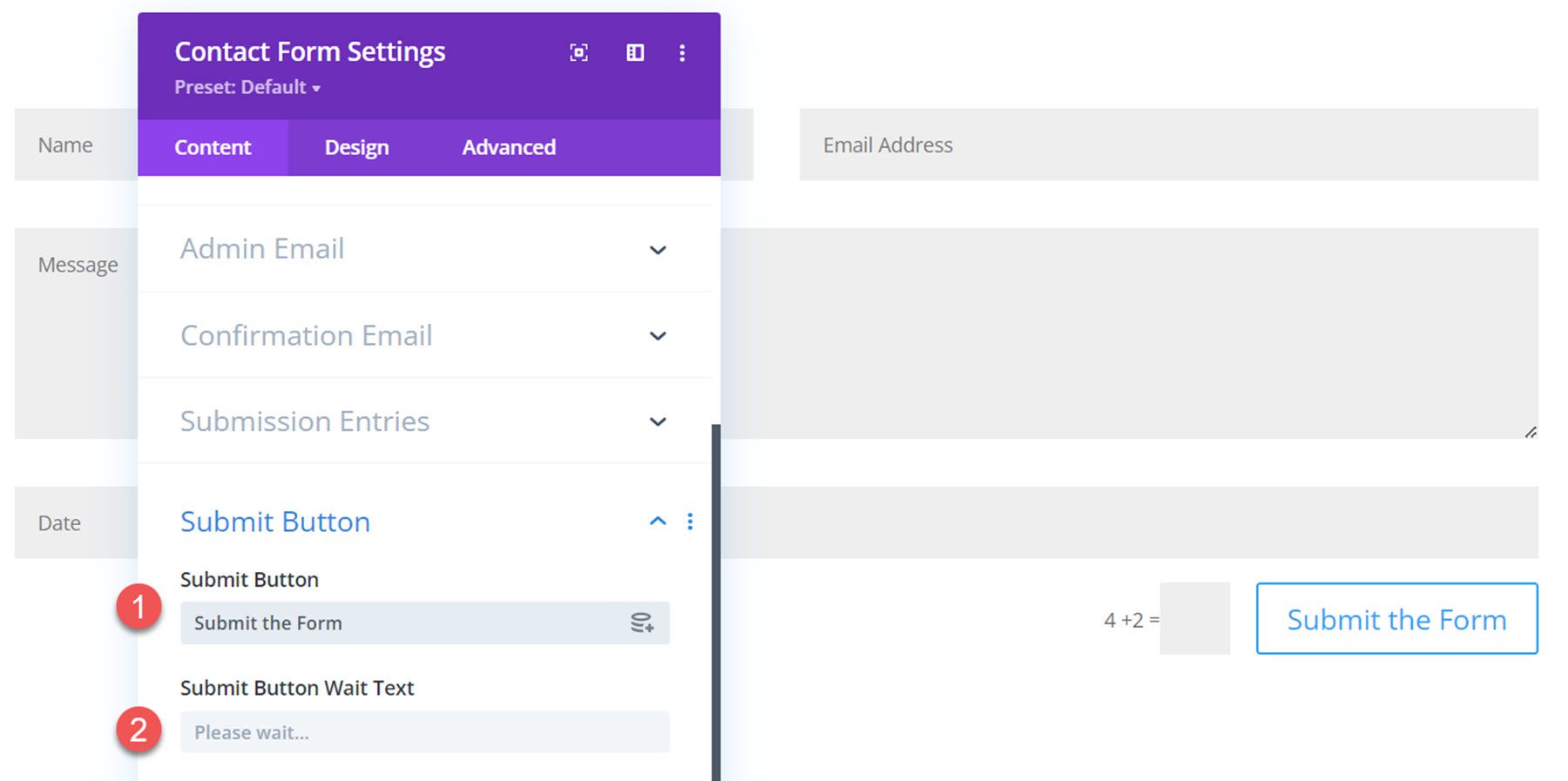
Senden-Schaltfläche
Unter den Einstellungen des Submit-Buttons können Sie den Text des Submit-Buttons und den Wait-Text ändern.

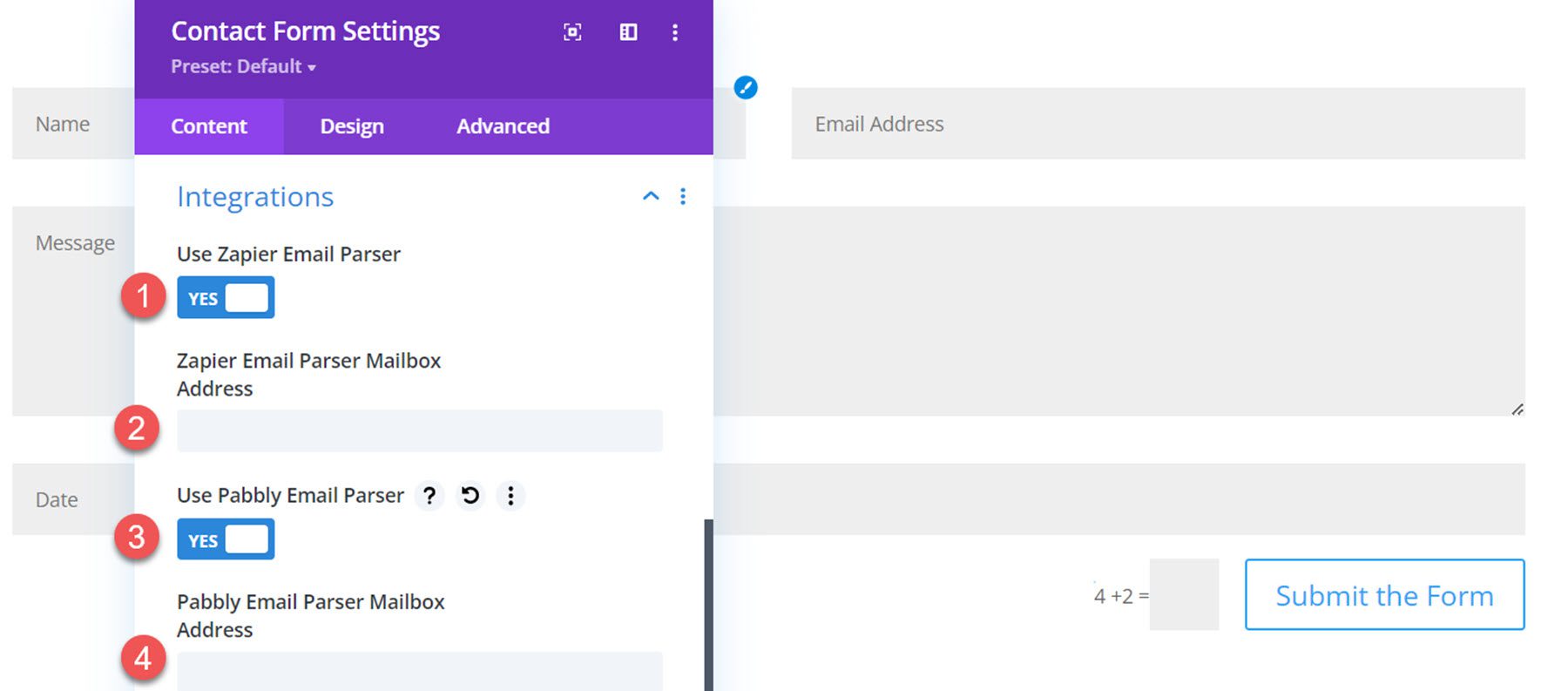
Integrationen
Es gibt zwei Integrationsoptionen, Zapier und Pabbly. Sie können beide Optionen aktivieren und die Postfachadresse hinzufügen, an die E-Mails gesendet werden sollen.


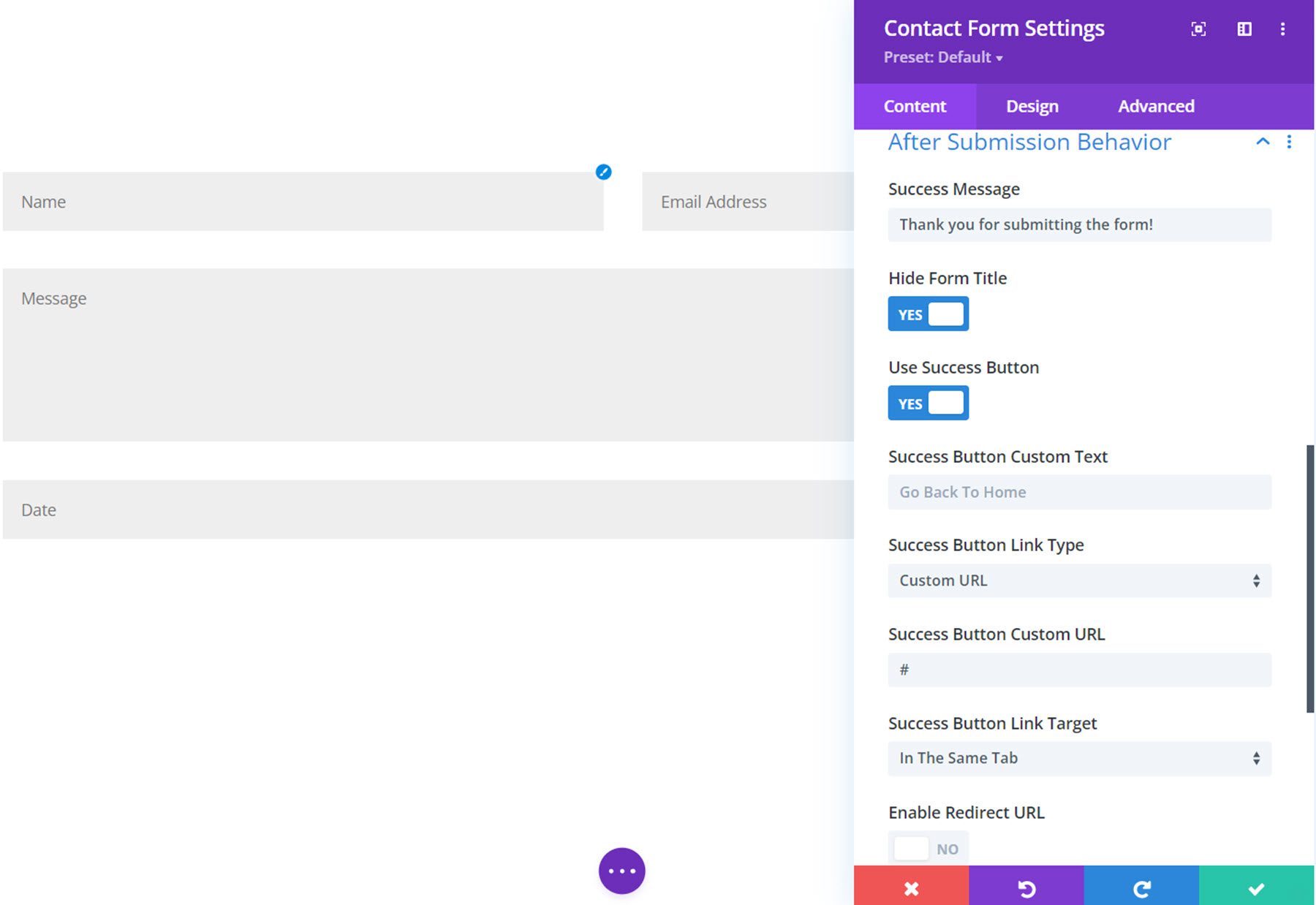
Verhalten nach der Übermittlung
Das Verhalten nach dem Absenden umfasst ein Feld zum Hinzufügen einer benutzerdefinierten Erfolgsmeldung sowie eine Option zum Ausblenden des Formulartitels, zum Anzeigen einer Erfolgsschaltfläche mit benutzerdefiniertem Text und einem Link oder zum Aktivieren einer Weiterleitungs-URL.

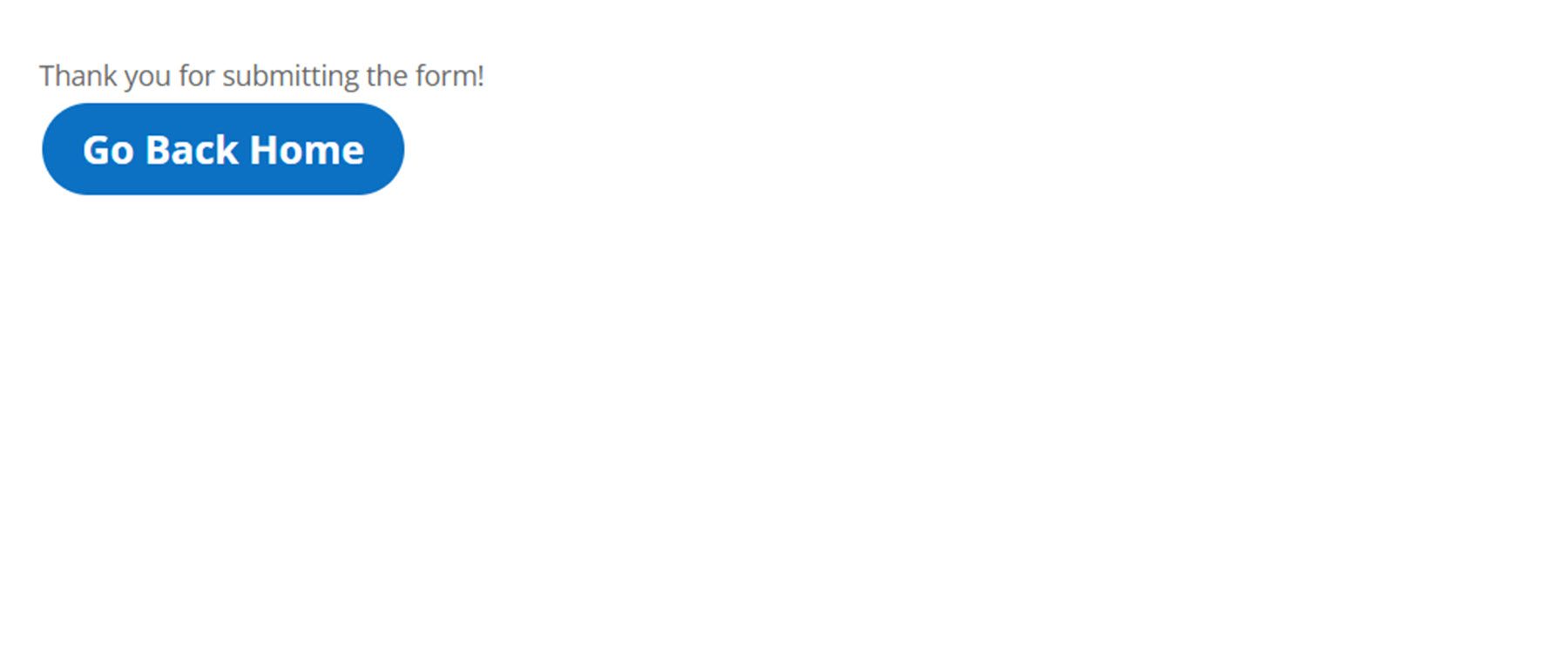
Hier ist das Verhalten nach dem Absenden in Aktion, das Anzeigen der Erfolgsmeldung, das Ausblenden des Formulartitels und das Anzeigen der Erfolgsschaltfläche.

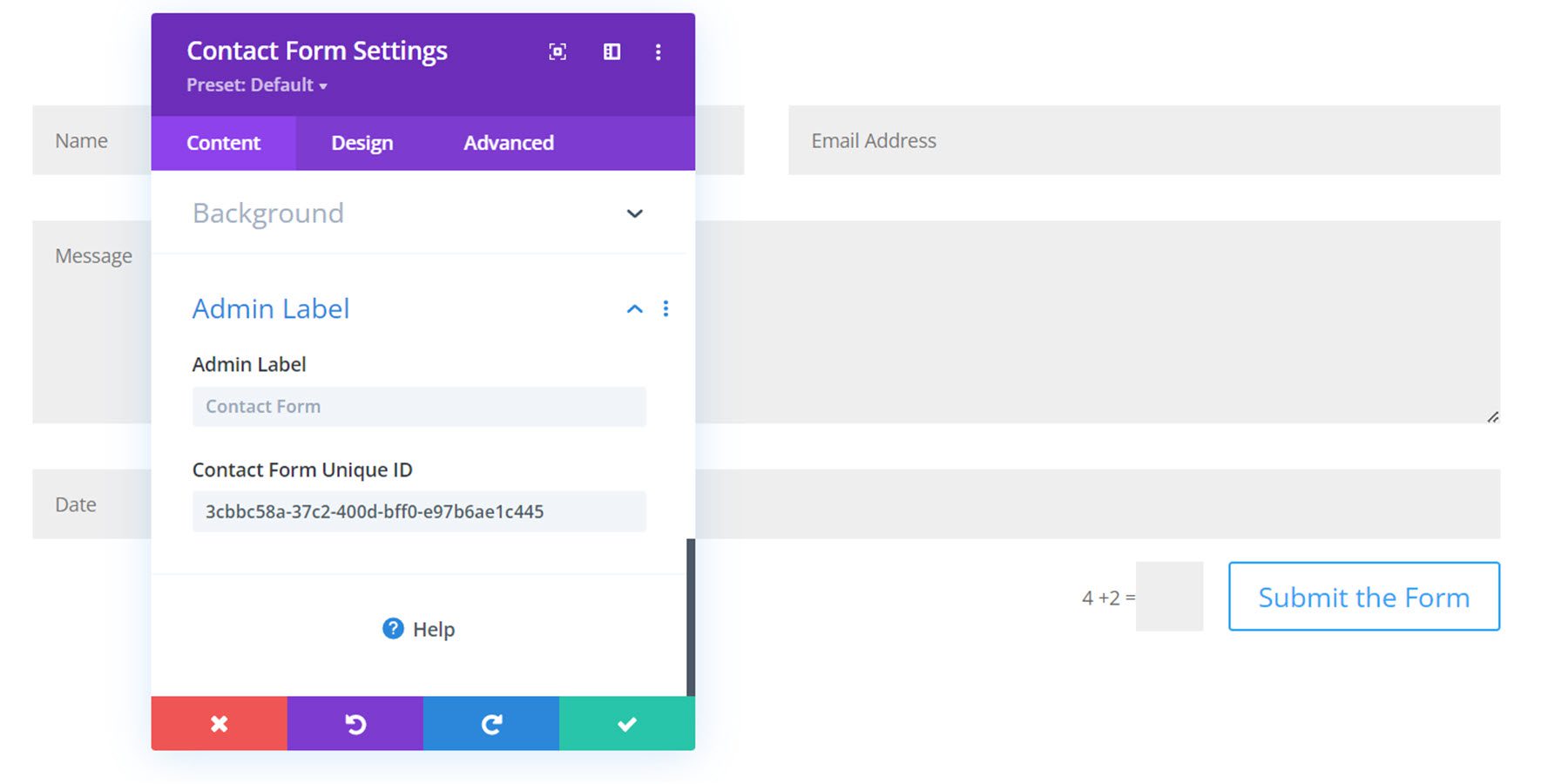
Admin-Label
Hier können Sie Ihr eigenes Admin-Label (Formular-ID) hinzufügen, das in der Datenbank angezeigt wird. Sie können auch eine eindeutige Identifikationsnummer hinzufügen, die in der Datenbank und anderen Verwaltungsbereichen angezeigt wird.

Designeinstellungen
Gehen wir zum Design-Tab der Kontaktformular-Einstellungen. Sie werden auch hier einige neue Einstellungen bemerken.
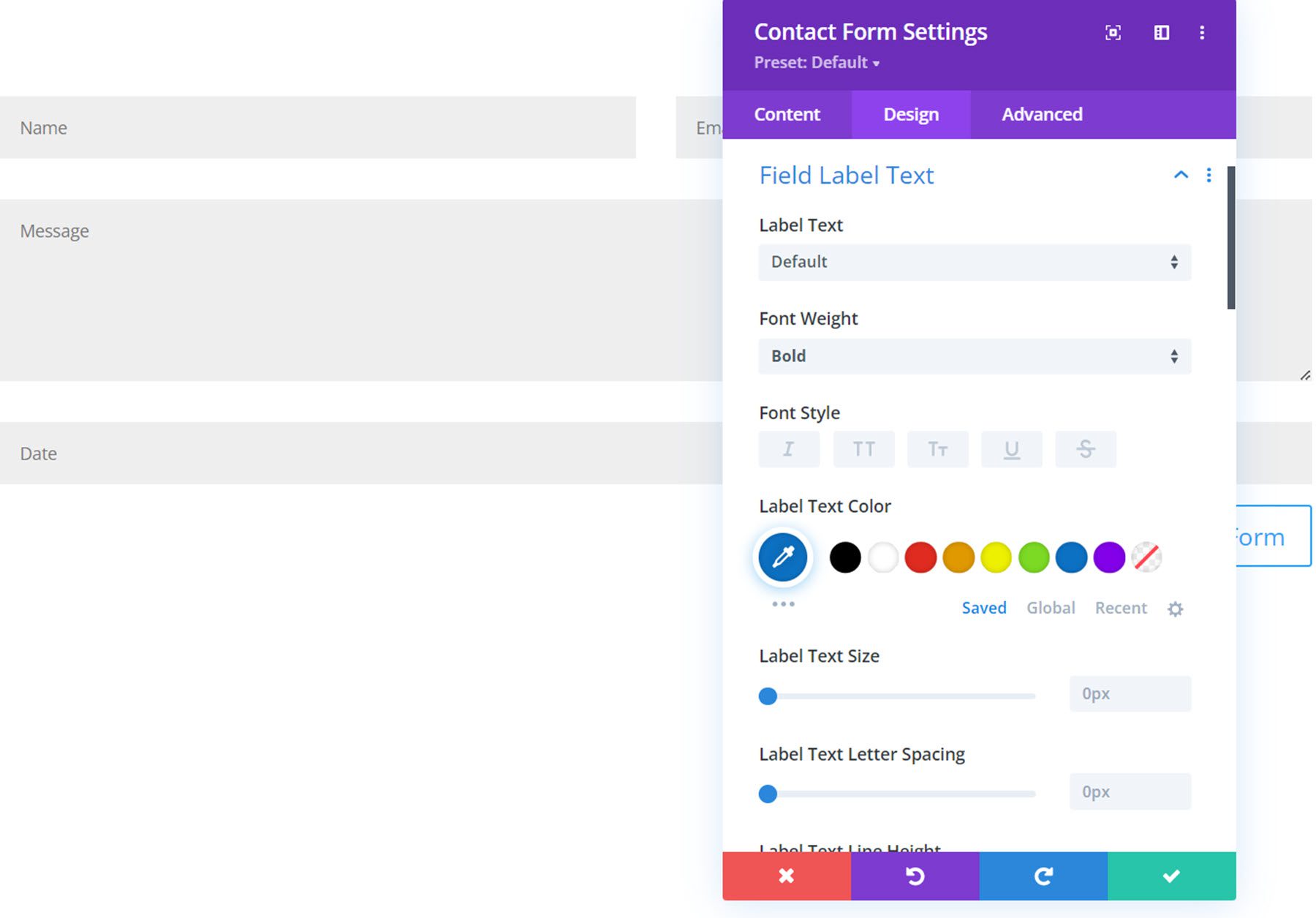
Feldbezeichnung, Feldbeschreibung, Texteinstellungen für Erfolgsmeldungen
Die Texteinstellungen für Feldbeschriftungen, die Texteinstellungen für Feldbeschreibungen und die Texteinstellungen für Erfolgsmeldungen enthalten alle Standardeinstellungen für Schriftart und Textdesign, wie z. B. Schriftart, Textfarbe, Größe, Abstand, Ausrichtung usw.

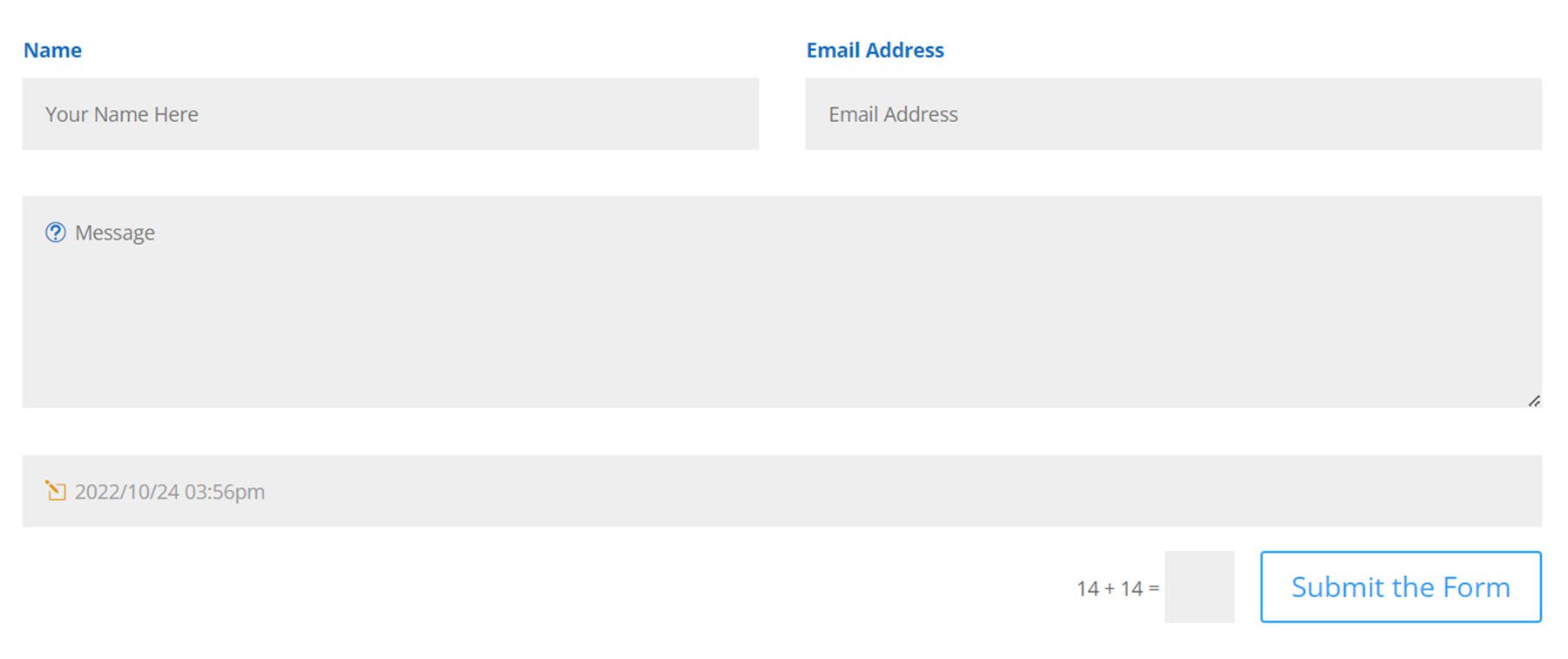
Hier können Sie sehen, dass die Beschriftungen für die Felder Name und E-Mail angezeigt wurden, und das Textdesign der Feldbeschriftung wurde angepasst, um im Frontend angezeigt zu werden.

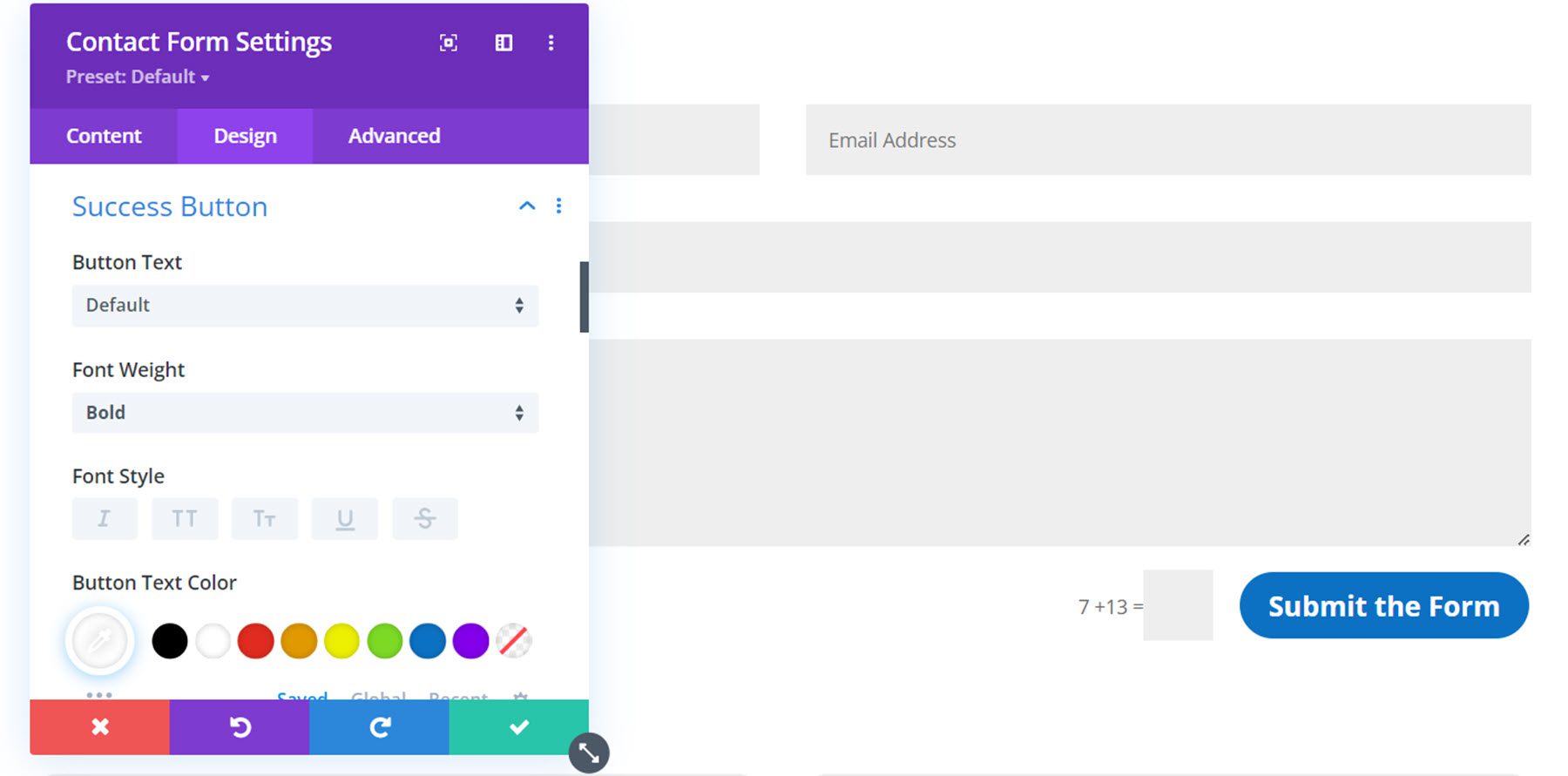
Einstellungen der Erfolgsschaltfläche
Mit den Einstellungen für die Erfolgsschaltfläche können Sie das Design der Erfolgsschaltfläche anpassen, indem Sie die Standardeinstellungen für das Schaltflächendesign verwenden, z. B. Schriftart, Textgröße, Schaltflächenabstand, Schaltflächenfarben usw.

Hier ist die angepasste Erfolgsschaltfläche am Frontend.

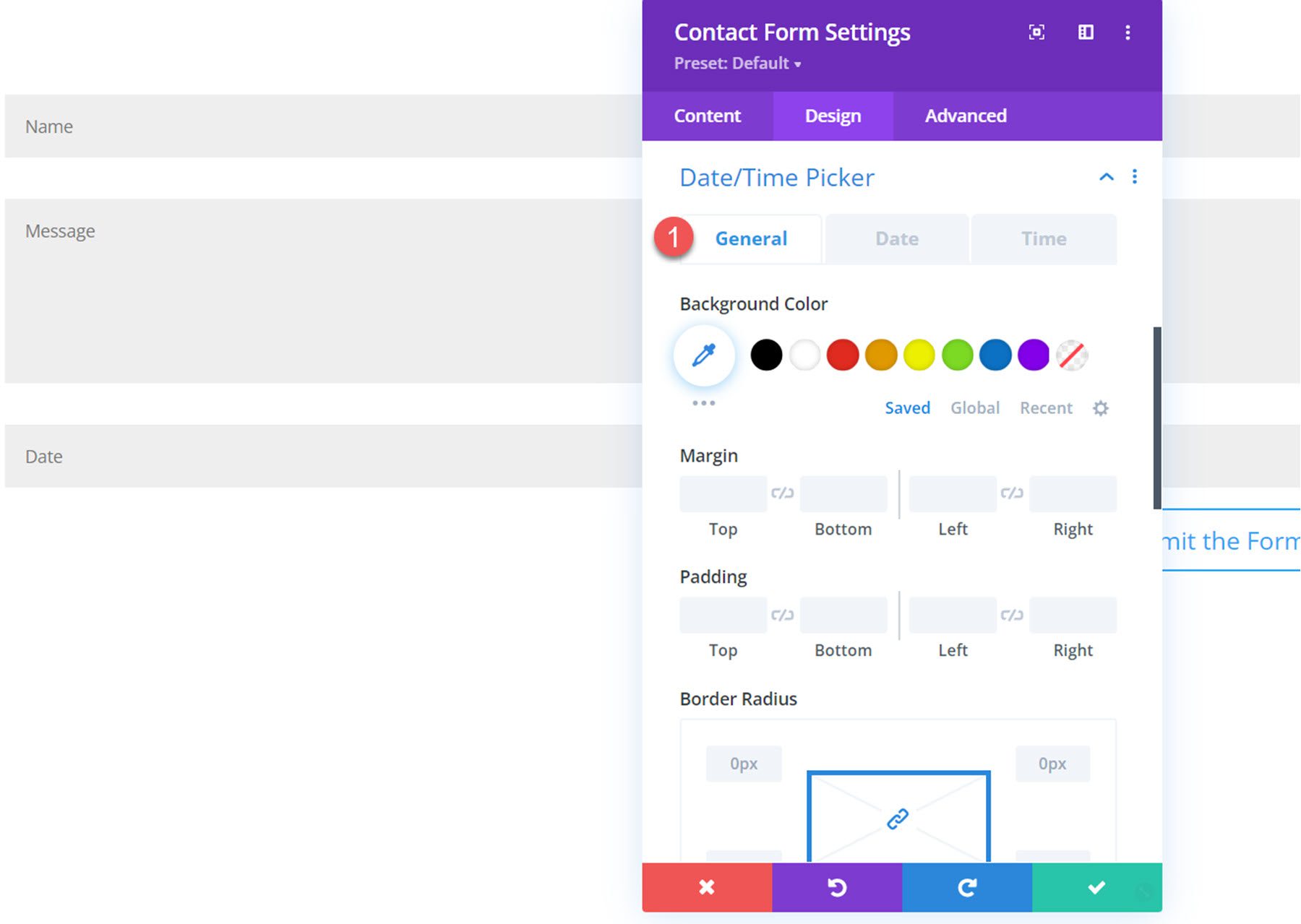
Einstellungen für die Datums-/Uhrzeitauswahl
Auf der allgemeinen Registerkarte der Designeinstellungen für die Datums-/Uhrzeitauswahl können Sie die Hintergrundfarbe, den Rand, die Füllung, den Rahmen und die Schatteneinstellungen anpassen.

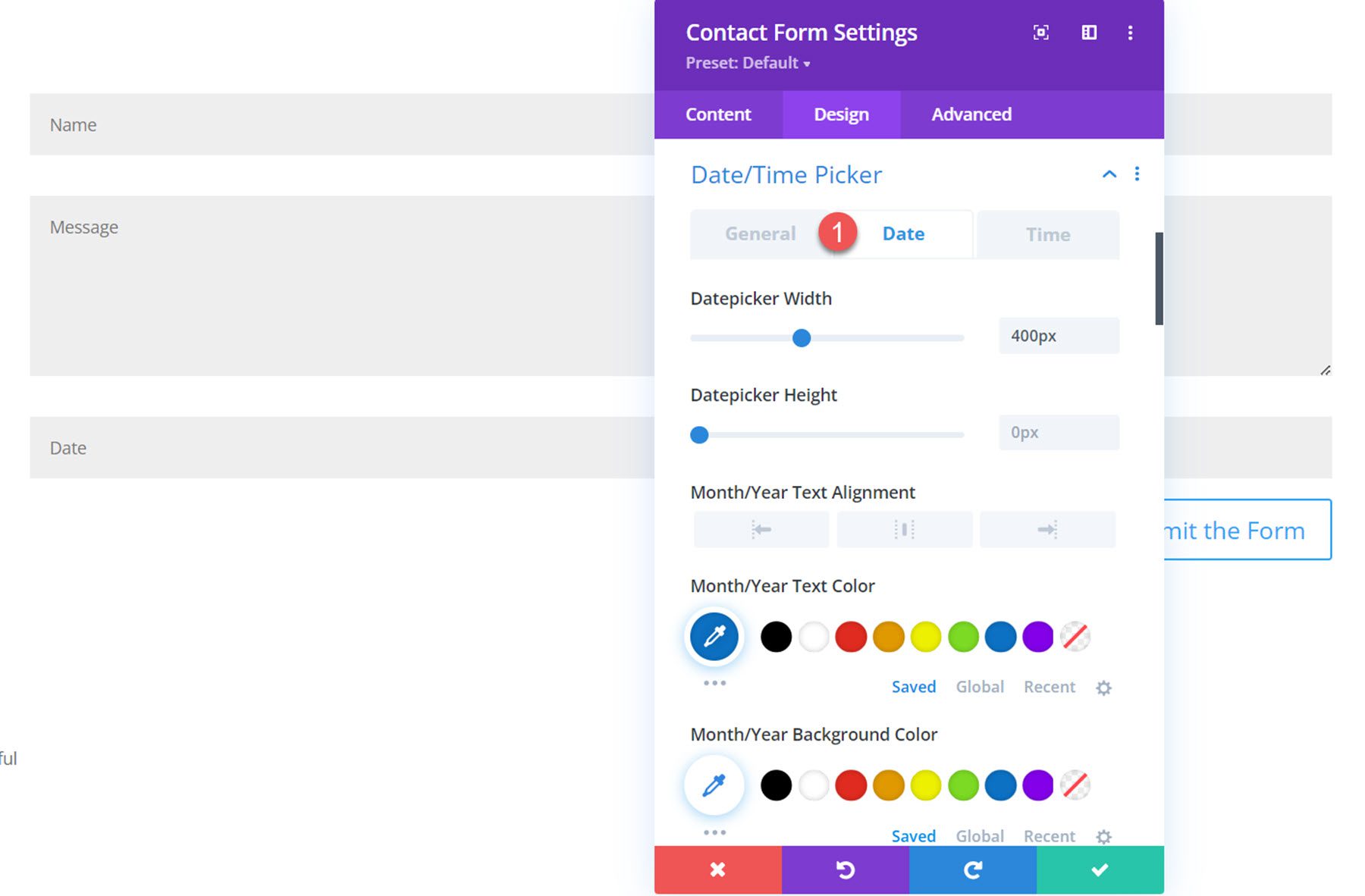
Wenn Sie zur Registerkarte „Datum“ wechseln, können Sie die Breite und Höhe der Datumsauswahl ändern, die Texteinstellungen für Monat/Jahr, die Texteinstellungen für Wochentage, die Texteinstellungen für Kalenderdaten, den aktuellen Datumshintergrund und die Textfarbe sowie das ausgewählte Datum anpassen Hintergrund- und Textfarbe, die Hintergrund- und Textfarbe für verfügbare Daten und die Hintergrund- und Textfarbe für nicht verfügbare Daten.

Auf der Registerkarte „Zeit“ können Sie die Breite und Höhe der Zeitauswahl, die Zeittexteinstellungen, die Hintergrund- und Textfarbe der aktuellen Zeit, die Hintergrund- und Textfarbe des ausgewählten Datums, die Hintergrund- und Textfarbe der verfügbaren Zeit und den Hintergrund der nicht verfügbaren Zeit anpassen Textfarbe.

Mit all diesen Anpassungsoptionen können Sie das Aussehen Ihrer Datums-/Uhrzeitauswahl vollständig anpassen. Hier ist die Datums-/Uhrzeitauswahl am Frontend mit einigen benutzerdefinierten Designeinstellungen.

Senden-Schaltfläche
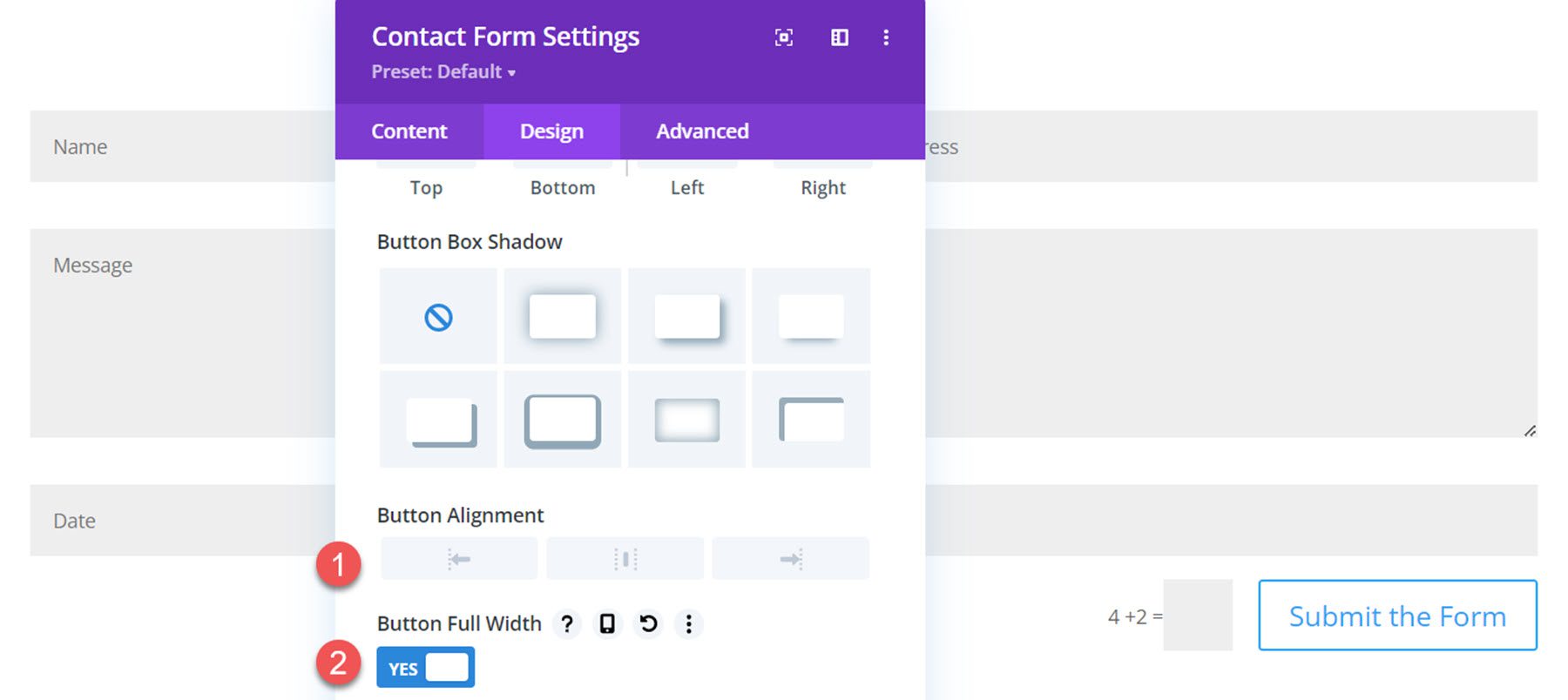
Zwei neue Einstellungen sind unter dem Abschnitt „Senden“-Schaltfläche erschienen. Sie können die Schaltflächenausrichtung ändern und die Schaltfläche in voller Breite anzeigen.

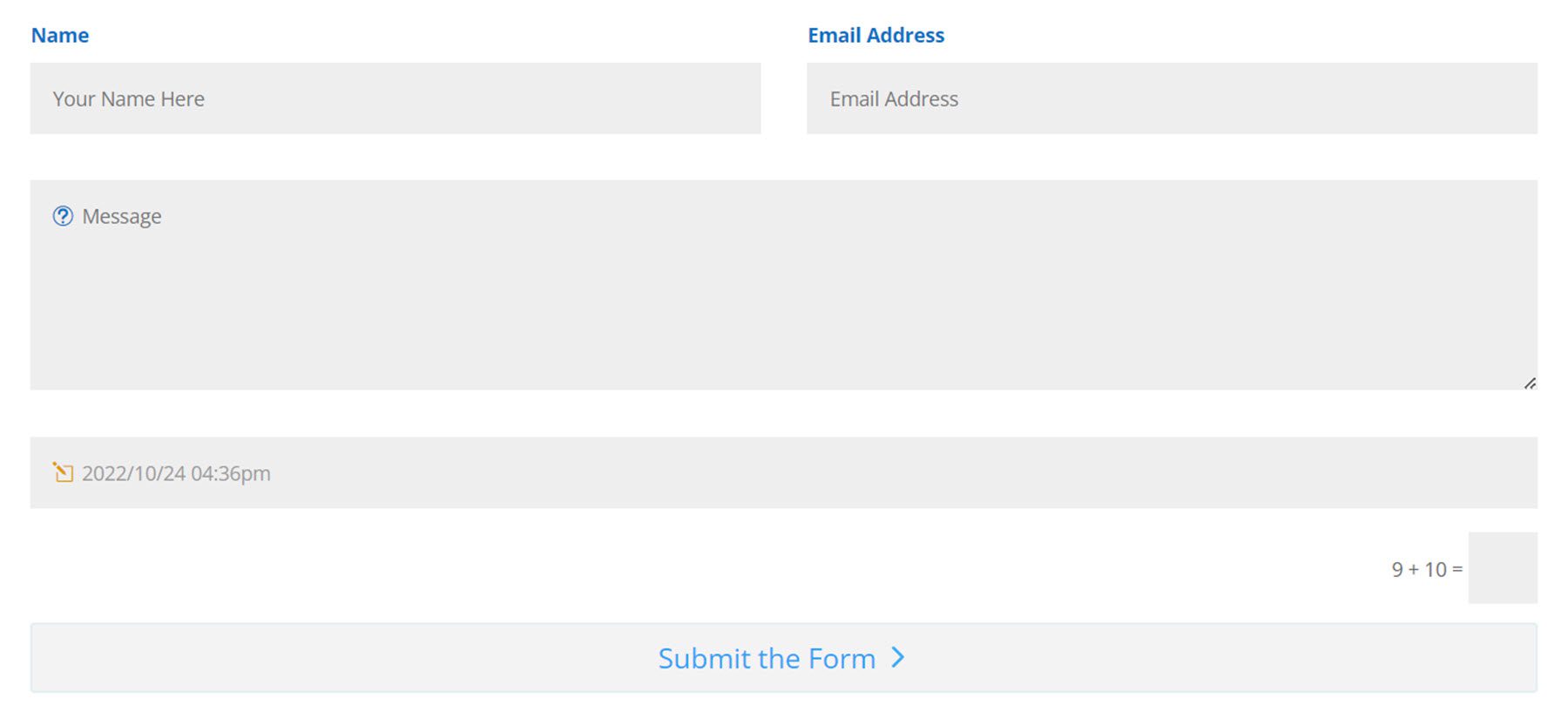
Hier ist die Schaltfläche in voller Breite am vorderen Ende.

Grenze
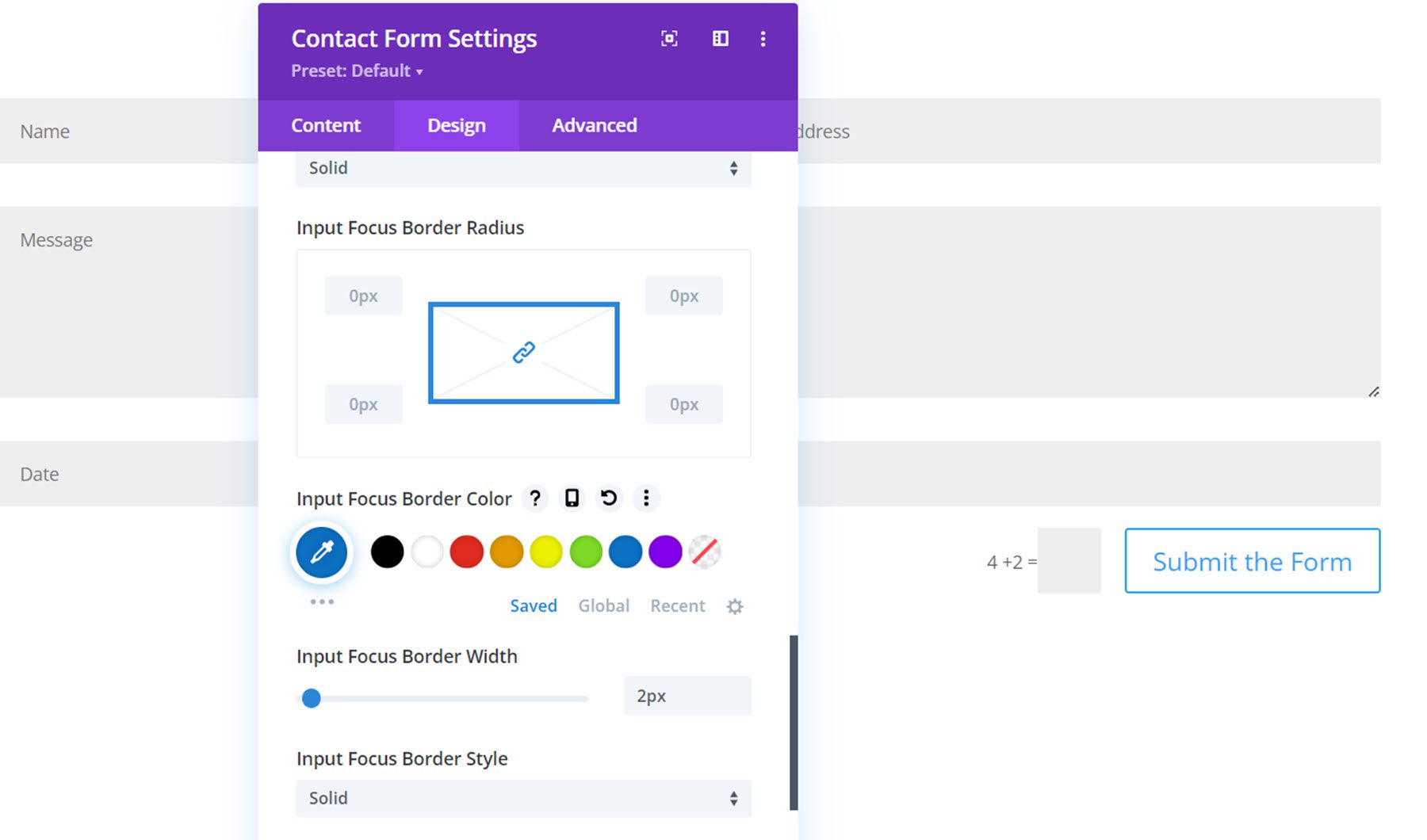
Hier können Sie den Fokuseingaberahmen mit Farbe, Stil, Radius, Breite und Stileinstellungen gestalten. Dieser Rahmen erscheint um das einzelne Feld herum, wenn es ausgewählt ist.

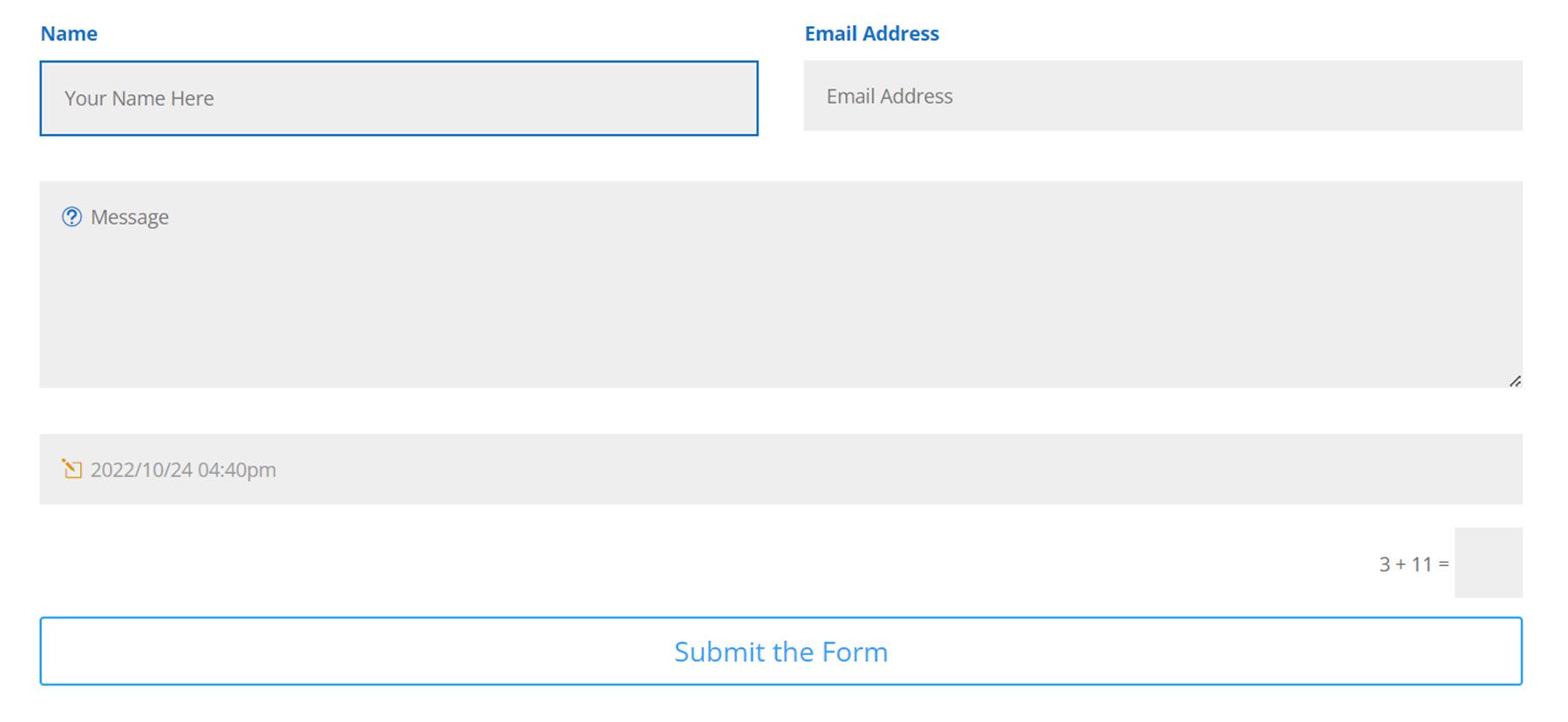
Hier ist der Fokus-Eingaberahmen, der das Namensfeld hervorhebt.

Armaturenbrett
Nachdem wir nun die neuen Einstellungen des Kontaktformularmoduls erkundet haben, werfen wir einen Blick auf die Seite „Kontaktformular“ im WordPress-Dashboard.
Einträge
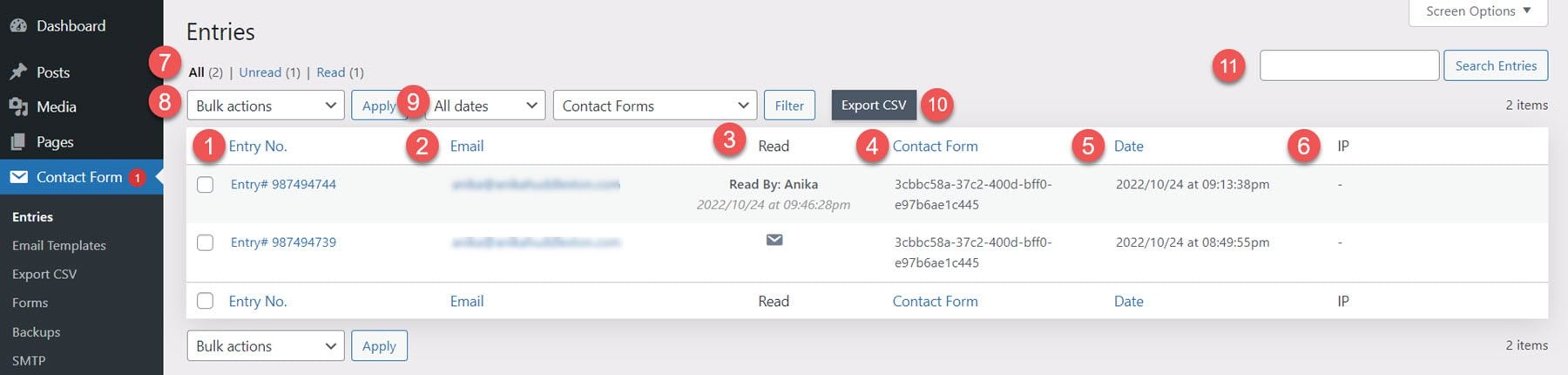
Sie können alle Formulareinsendungen, die Sie erhalten haben, auf der Seite „Einträge“ sehen. Für jeden Eintrag sehen Sie die Eintragsnummer, die E-Mail-Adresse, seinen Lesestatus (einschließlich des Benutzers, der den Eintrag gelesen hat, und die genaue Uhrzeit und das Datum, an dem er gelesen wurde), die Formular-ID, das Datum und die IP. Die Eintragsseite kann nach ungelesen und gelesen ganz oben sortiert werden. Sie können auch Massenaktionen für Einträge verwenden und die Tabelle nach Monat oder nach einem bestimmten Formular filtern. Schließlich können Sie mit der Schaltfläche oben eine CSV-Datei Ihrer Einträge exportieren und Ihre Einträge mit der Suchleiste durchsuchen.

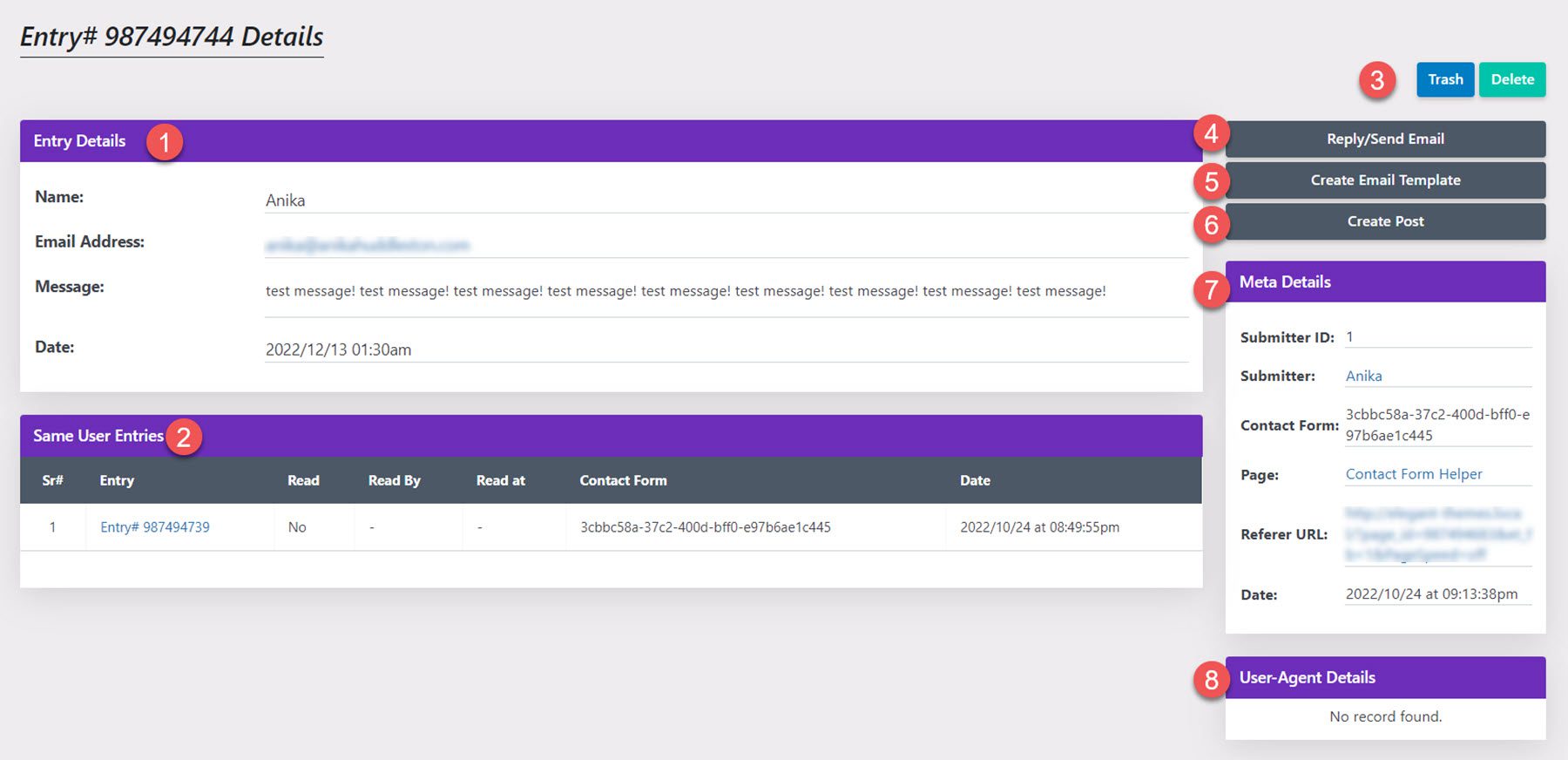
Wenn Sie auf klicken, um einen einzelnen Eintrag anzuzeigen, sehen Sie den Feldinhalt im Abschnitt mit den Eintragsdetails. Darunter befinden sich weitere Einträge desselben Benutzers, was eine sehr hilfreiche Funktion ist. Auf der rechten Seite befinden sich die Schaltflächen „Papierkorb“ und „Löschen“, eine Schaltfläche „E-Mail beantworten/senden“, eine Schaltfläche „E-Mail-Vorlage erstellen“ und eine Schaltfläche „Beitrag erstellen“. Unten sind Meta-Details wie Übermittler-ID, Übermittler, Kontaktformular-ID, Seite, Referrer-URL und Datum, gefolgt von Benutzer-Agent-Details.

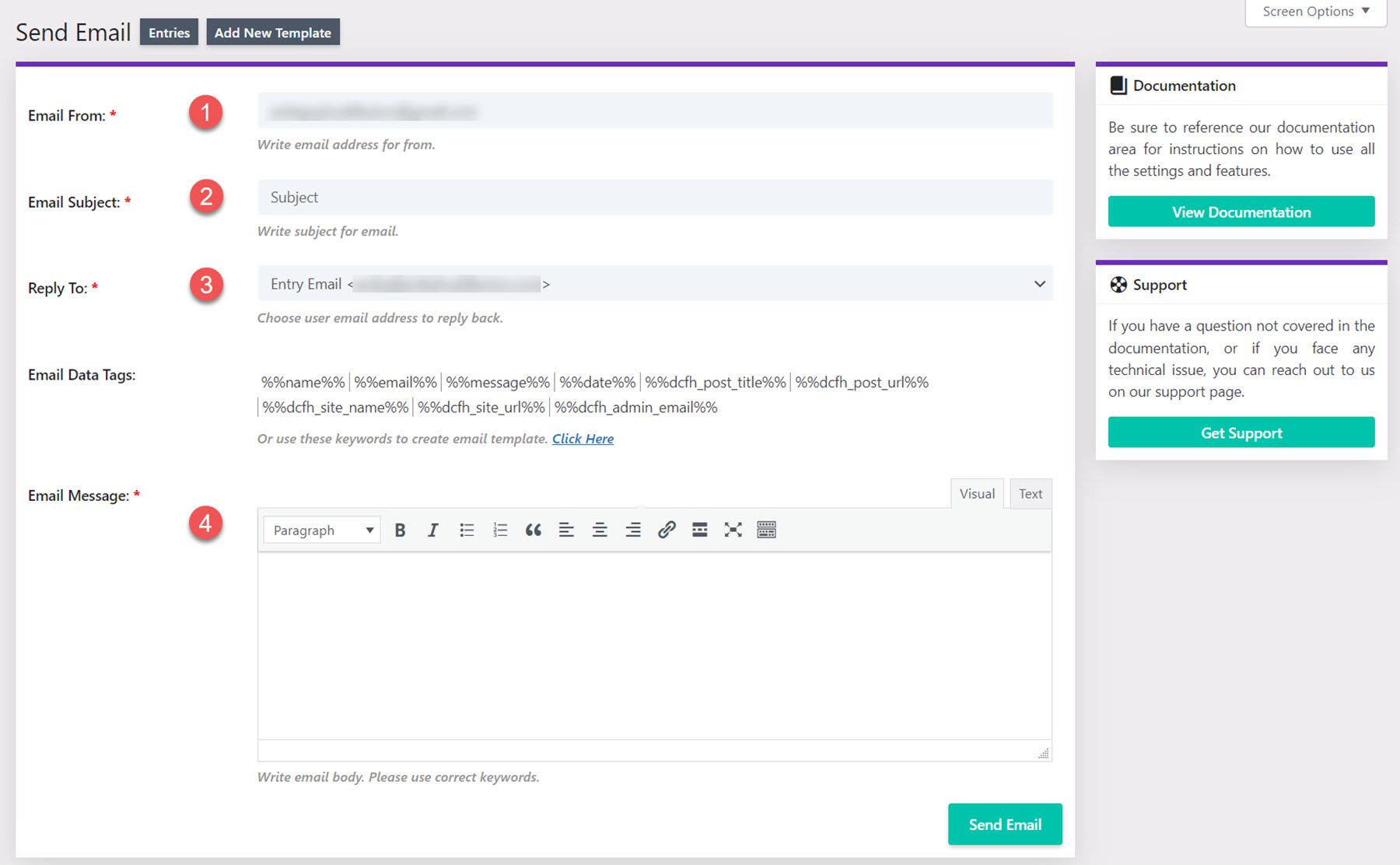
E-Mail senden
Wenn Sie die Schaltfläche E-Mail senden auswählen, sehen Sie diese Oberfläche. Sie können die Absenderadresse der E-Mail, den E-Mail-Betreff, die Antwort-E-Mail-Adresse und die Nachricht hinzufügen. Sie können auch die in Ihrer Nachricht aufgeführten E-Mail-Daten-Tags verwenden.

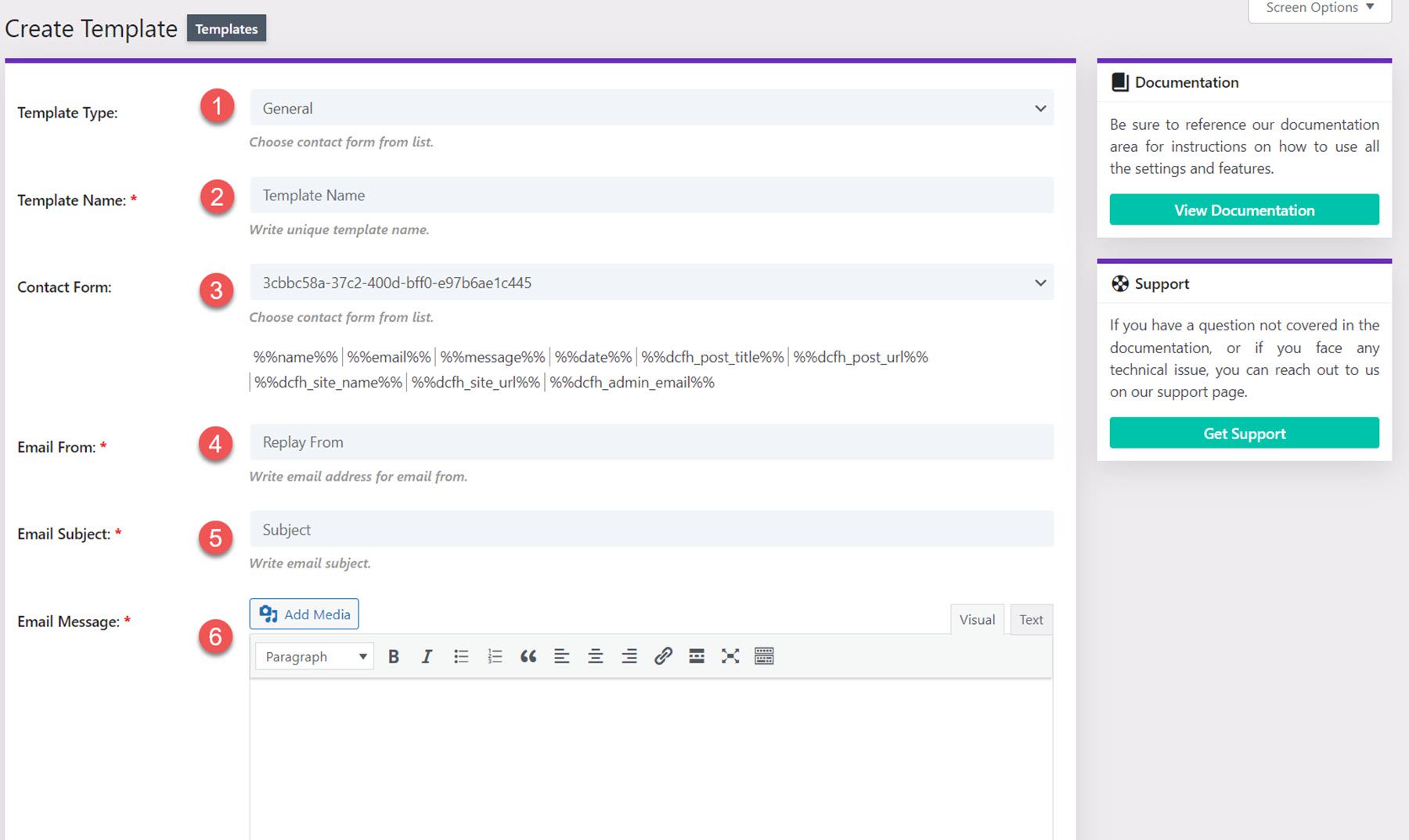
Vorlage erstellen
Sie können auch E-Mail-Vorlagen erstellen, um schnell auf Einträge zu reagieren. Sie können den Vorlagentyp und den Vorlagennamen festlegen, ein Kontaktformular auswählen, eine E-Mail-Absenderadresse, den E-Mail-Betreff und die E-Mail-Nachricht festlegen.

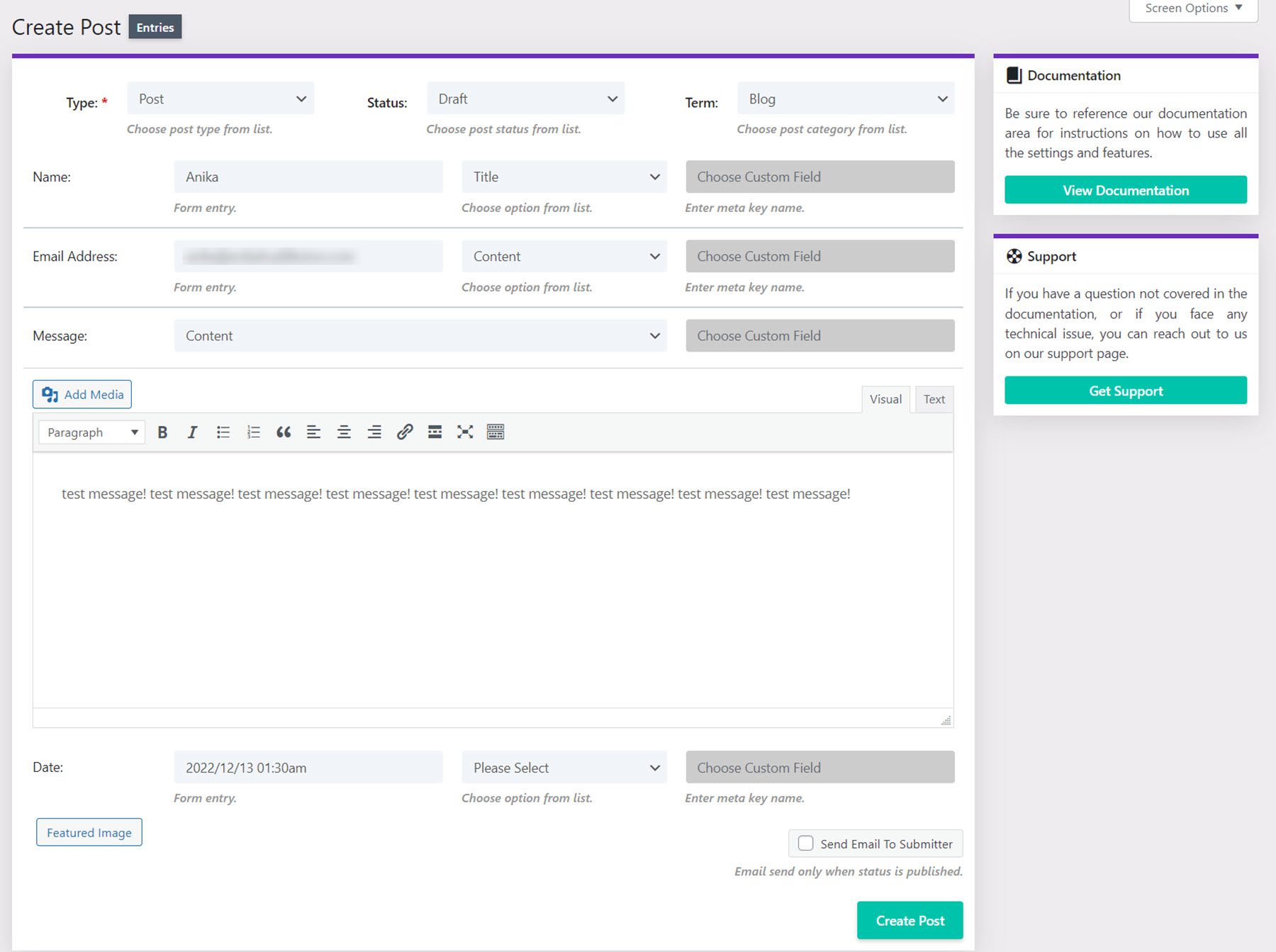
Beitrag erstellen
Mit der Option Beitrag erstellen können Sie einen neuen Blogbeitrag oder eine neue Seite erstellen, indem Sie Felder im Kontaktformular zuordnen.

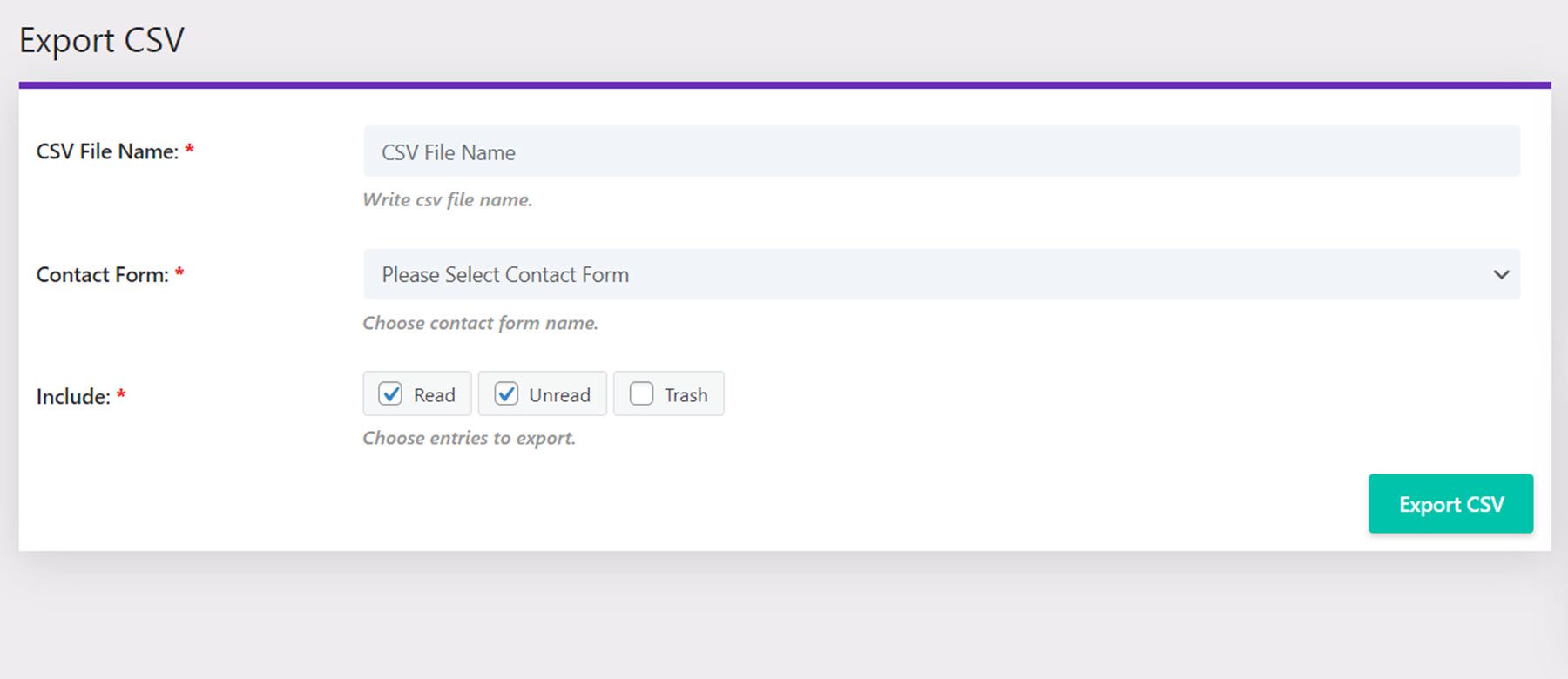
CSV-Datei exportieren
Auf der Export-CSV-Seite können Sie den CSV-Dateinamen ändern, das Kontaktformular auswählen und auswählen, welche Art von Einträgen in den Export eingeschlossen werden sollen.

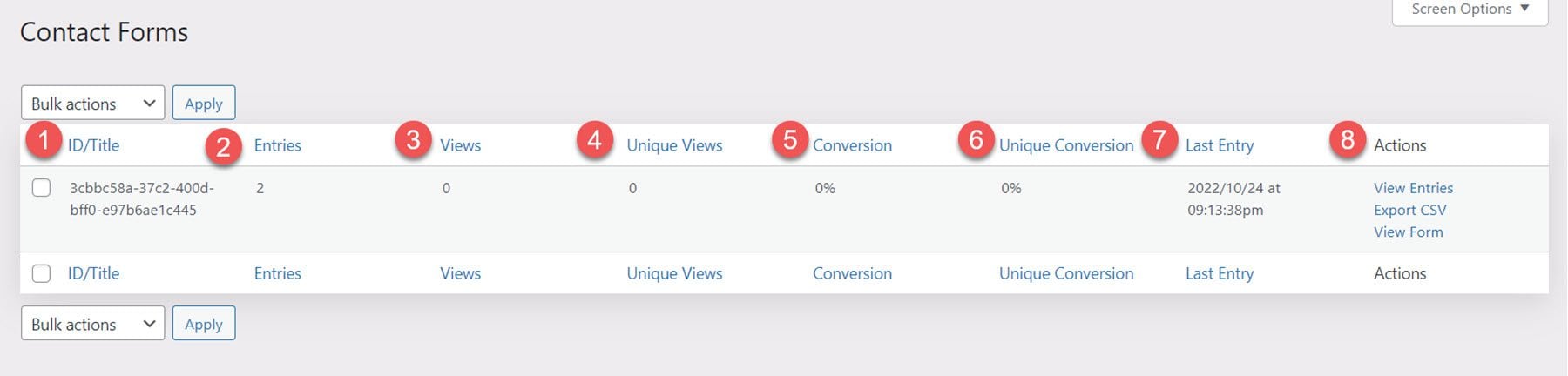
Formen
Auf der Formularseite können Sie eine Liste aller Formulare auf Ihrer Website mit Informationen wie Einträgen, Aufrufen, eindeutigen Aufrufen, Konversionsrate, eindeutiger Konversionsrate, letztem Eintrag und Links zum Anzeigen von Einträgen, Exportieren von CSV und Anzeigen anzeigen die Form.

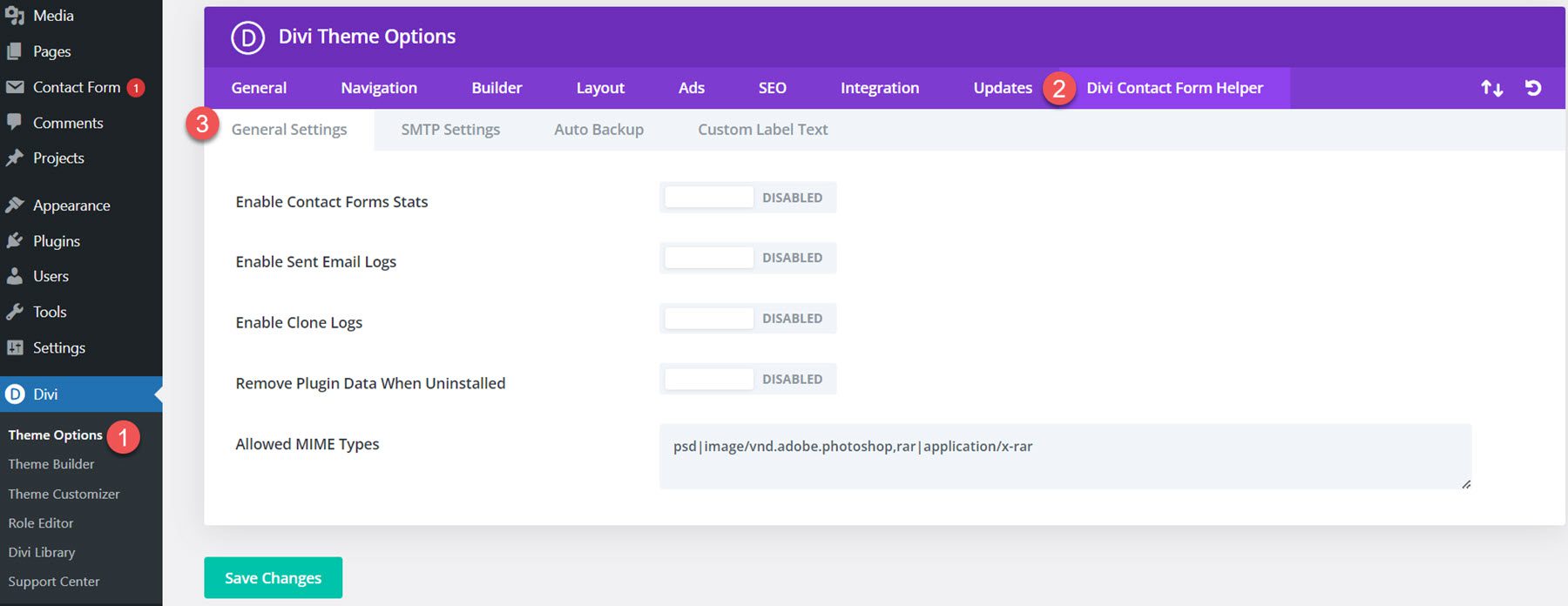
Themenoptionen
Navigieren wir nun zu den Divi-Designoptionen im WordPress-Dashboard. Hier sehen Sie eine neue Registerkarte mit dem Titel Divi Contact Form Helper.
Allgemeine Einstellungen
Unter den allgemeinen Einstellungen können Sie Kontaktformular-Statistiken aktivieren, gesendete E-Mail-Protokolle aktivieren, Klonprotokolle aktivieren, Plugin-Daten bei der Deinstallation entfernen und die zulässigen MIME-Typen bearbeiten.

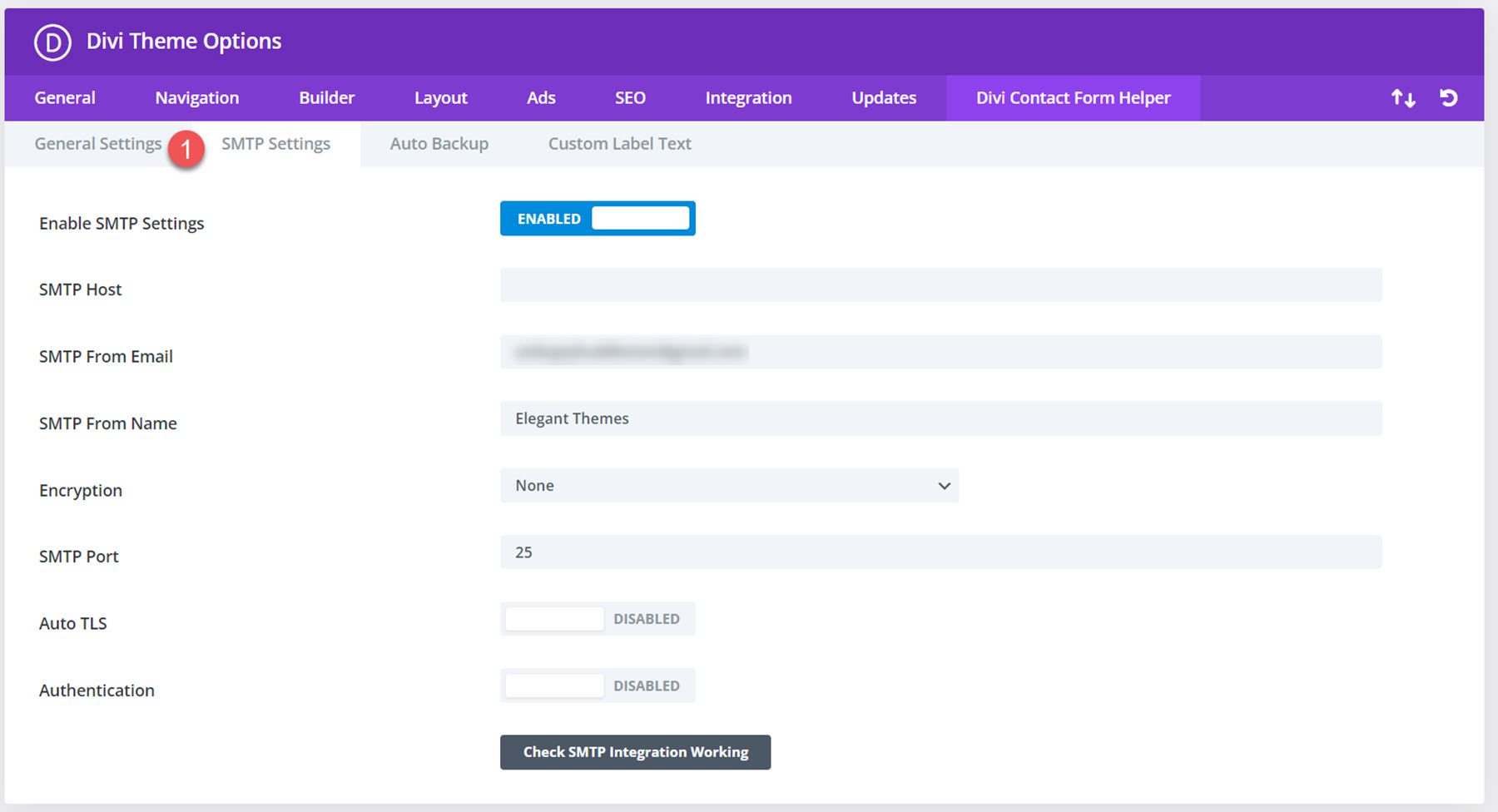
SMTP-Einstellungen
Die Registerkarte SMTP-Einstellungen verfügt über eine Schaltfläche zum Aktivieren der SMTP-Einstellungen. Nach der Aktivierung sehen Sie Einstellungen für den SMTP-Host, SMTP von E-Mail, SMTP von Name, Verschlüsselung, SMTP-Port, Auto TLS und Authentifizierung. Es gibt eine Schaltfläche, um zu überprüfen, ob die SMTP-Integration auch funktioniert.

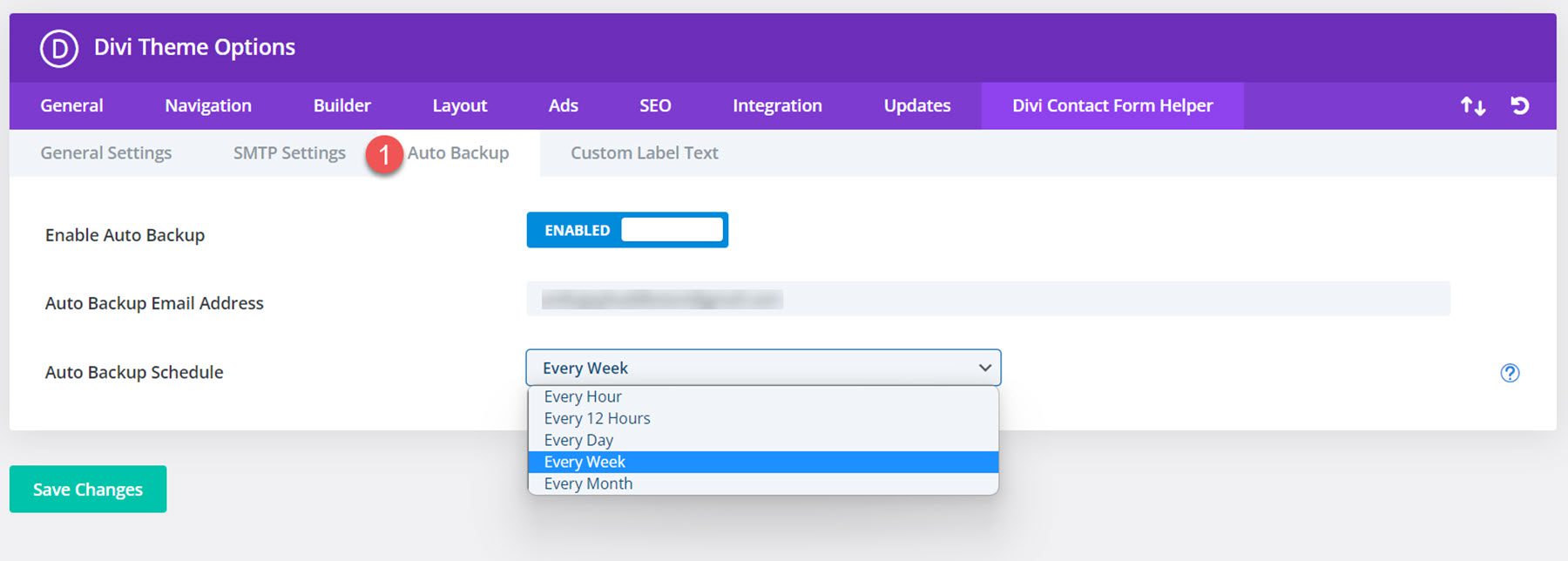
Automatische Sicherungseinstellungen
Divi Contact Form Helper verfügt über eine automatische Sicherungseinstellung, die Sie aktivieren können. Sie können diese Funktion aktivieren, eine Backup-E-Mail-Adresse hinzufügen und den Backup-Zeitplan festlegen.

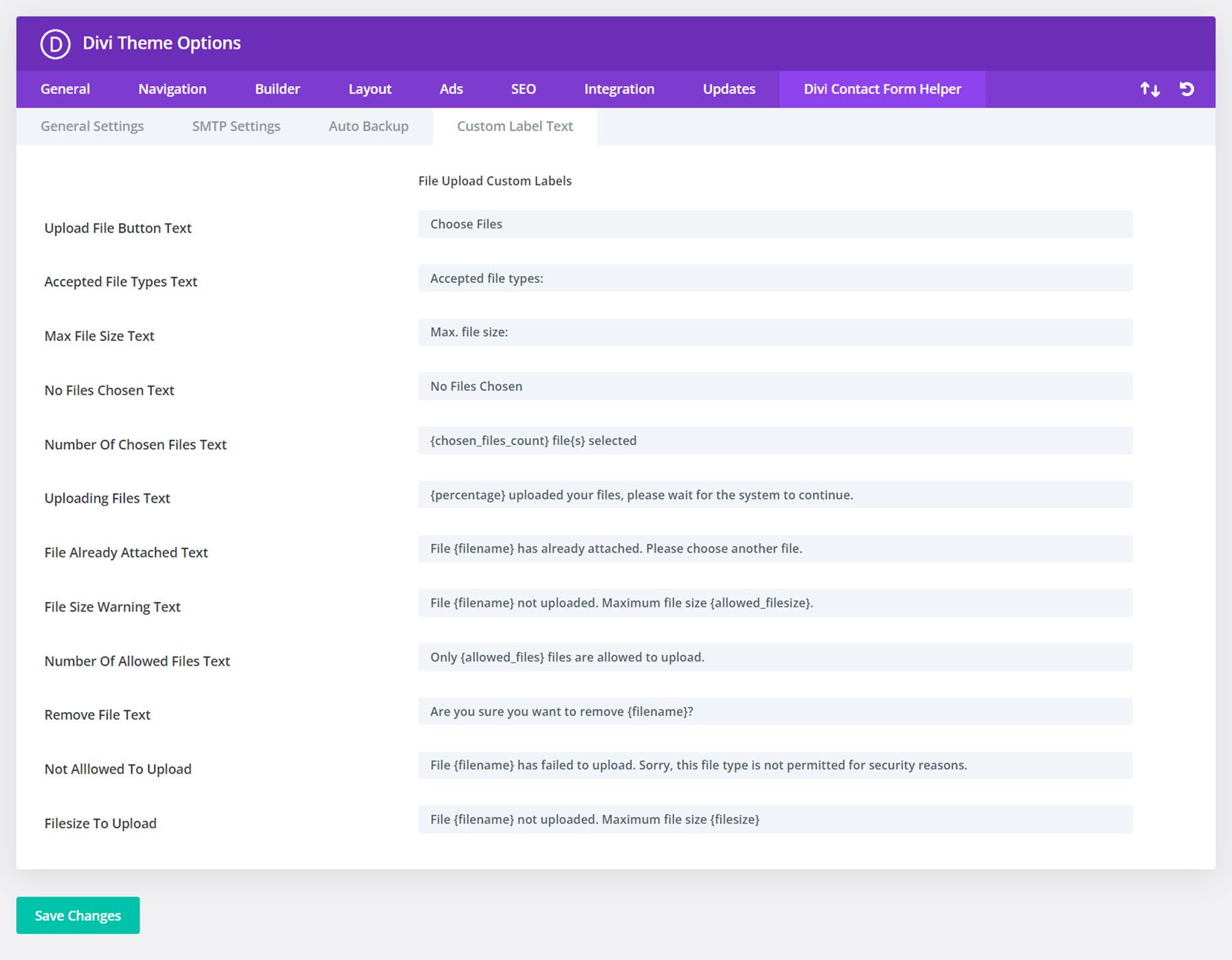
Benutzerdefinierter Etikettentext
Schließlich können Sie hier den Beschriftungstext des Kontaktformulars anpassen.

Beispiele für Divi-Kontaktformular-Helfer
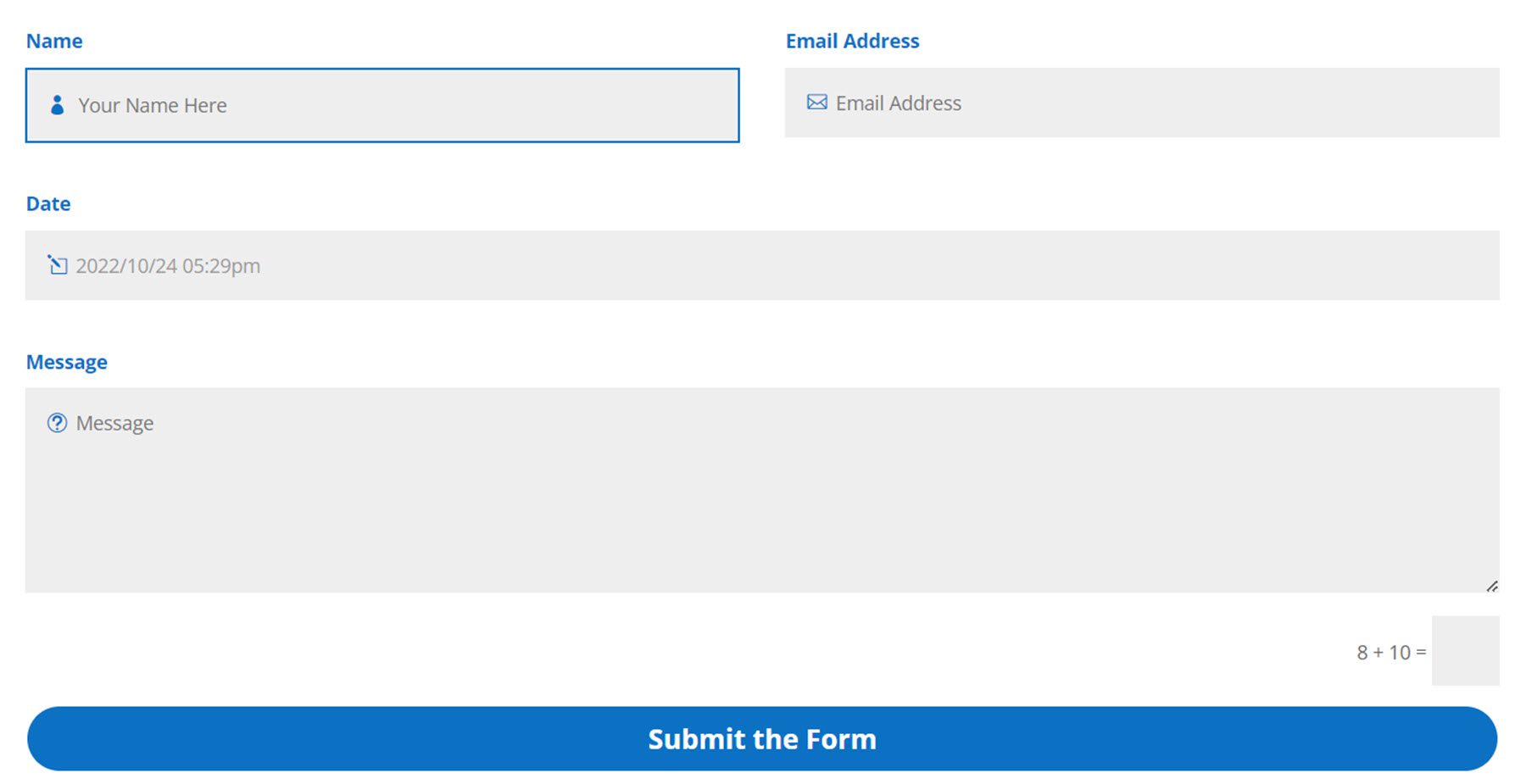
Beispiel 1
Das erste Beispiel enthält ein Namensfeld, ein E-Mail-Adressfeld, eine Datumsauswahl und ein Nachrichtenfeld. Es verfügt über ein blaues Farbschema mit einer Schaltfläche in voller Breite.

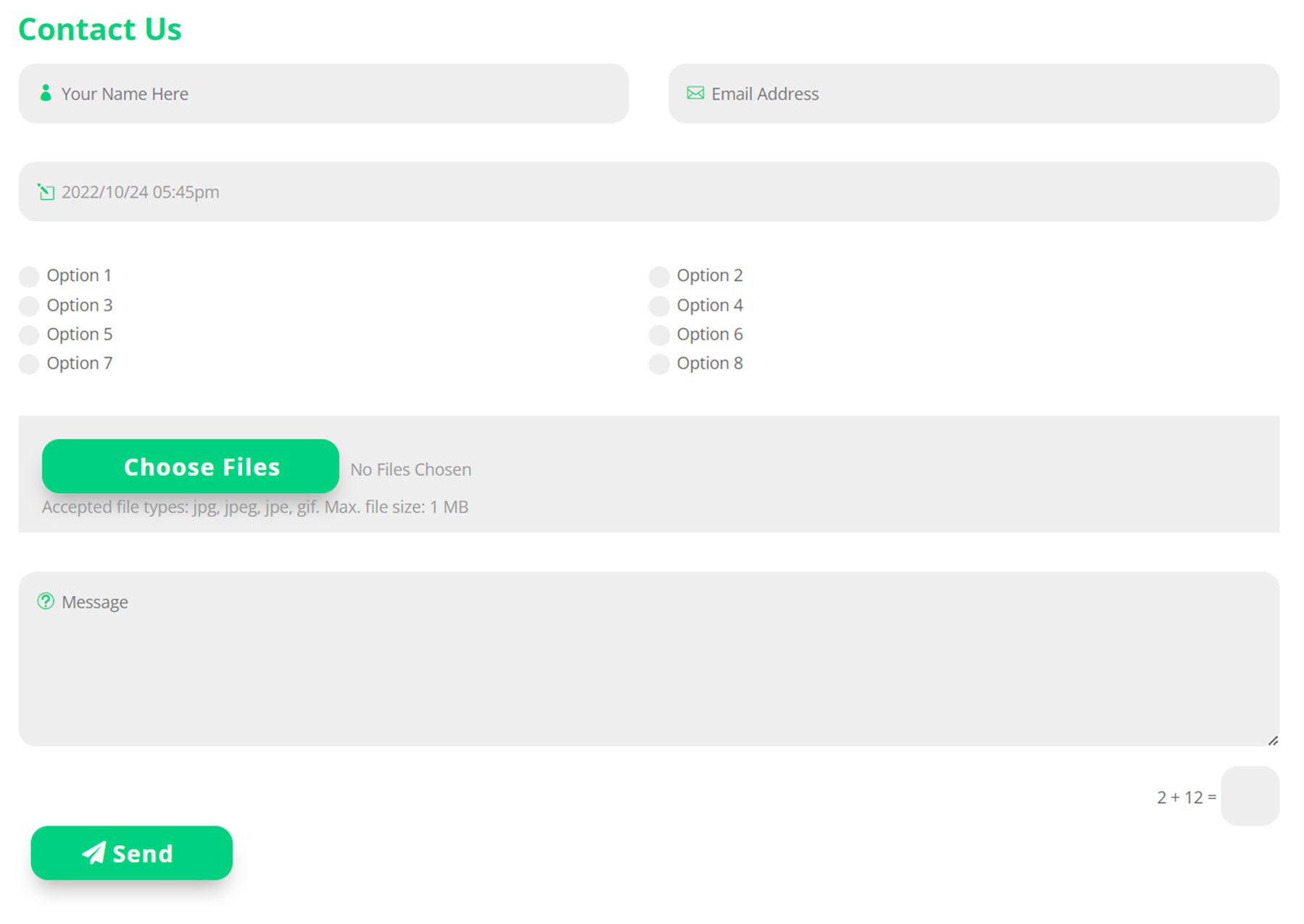
Beispiel 2
Das zweite Beispiel hat ein grünes Farbschema und enthält dieselben Felder für Name, E-Mail-Adresse, Datumsauswahl und Nachrichten sowie ein Optionsfeld und ein Datei-Upload-Feld.

Divi Contact Form Helper kaufen
Divi Contact Form Helper ist im Divi Marketplace verfügbar. Es kostet 25 US-Dollar für die unbegrenzte Nutzung der Website und ein Jahr Support und Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Divi Contact Form Helper fügt dem Divi Contact Form-Modul einige wichtige Funktionen hinzu. Sie können jeden Aspekt des Kontaktformulars vollständig anpassen und aufgrund der zusätzlichen Designoptionen dieses Plugins ein einzigartiges Design erstellen. Und dank der Funktionalität, die Divi Contact Form Helper hinzufügt, können Sie sogar Dateien akzeptieren, Ereignisse planen und vieles mehr. Die Benutzeroberfläche für Einträge ist praktisch und ermöglicht es Ihnen, einfach auf Nachrichten zu antworten und Einträge vom WordPress-Dashboard aus zu verfolgen. Wenn Sie Ihr Kontaktformular auf die nächste Stufe heben möchten oder Funktionen benötigen, die über das hinausgehen, was das Standard-Kontaktformular bieten kann, könnte dies ein großartiges Produkt für Sie sein.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Contact Form Helper ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
