Highlight des Divi-Plugins: Divi Elastic Gallery
Veröffentlicht: 2022-10-31Divi Elastic Gallery ist ein Plug-in eines Drittanbieters für Divi, das Divi Builder um ein neues Galeriemodul erweitert. Zeigen Sie Bilder mit mehreren Layoutoptionen an, wählen Sie aus, wie die Bilder beim Klicken reagieren, passen Sie die Bildunterschriften, Titel, Filter, Paginierung und mehr an. In diesem Beitrag werfen wir einen genauen Blick auf die Divi Elastic Gallery, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Modul für Ihre Anforderungen ist.
Divi Elastic Gallery-Modul
Divi Elastic Gallery fügt Divi Builder ein neues Modul namens Elastic Gallery hinzu.

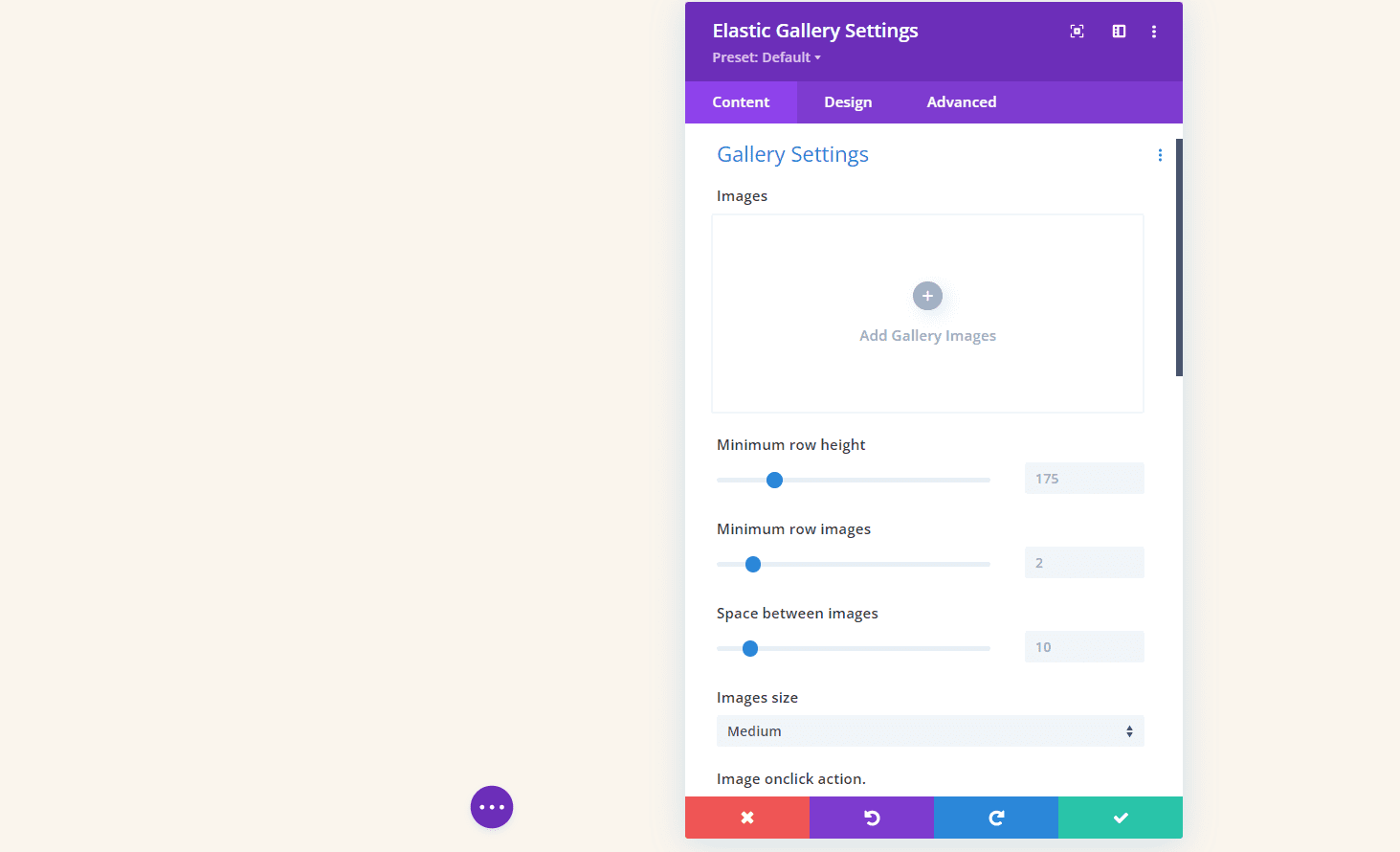
Die Registerkarte Inhalt des Moduls enthält Galerieeinstellungen, Hintergrund und Admin-Label. Die Galerieeinstellungen umfassen die Bildauswahl und viele Bildanpassungen. Um Bilder zur Galerie hinzuzufügen, wählen Sie Galeriebilder hinzufügen. Die Medienbibliothek wird geöffnet und Sie können die Bilder auswählen, die Sie anzeigen möchten.
Galerie-Einstellungen
Durch das Hinzufügen von Bildern werden diese automatisch in der Galerie angezeigt. Sie können so viele hinzufügen, wie Sie möchten, und es spielt keine Rolle, welche Größe sie haben.

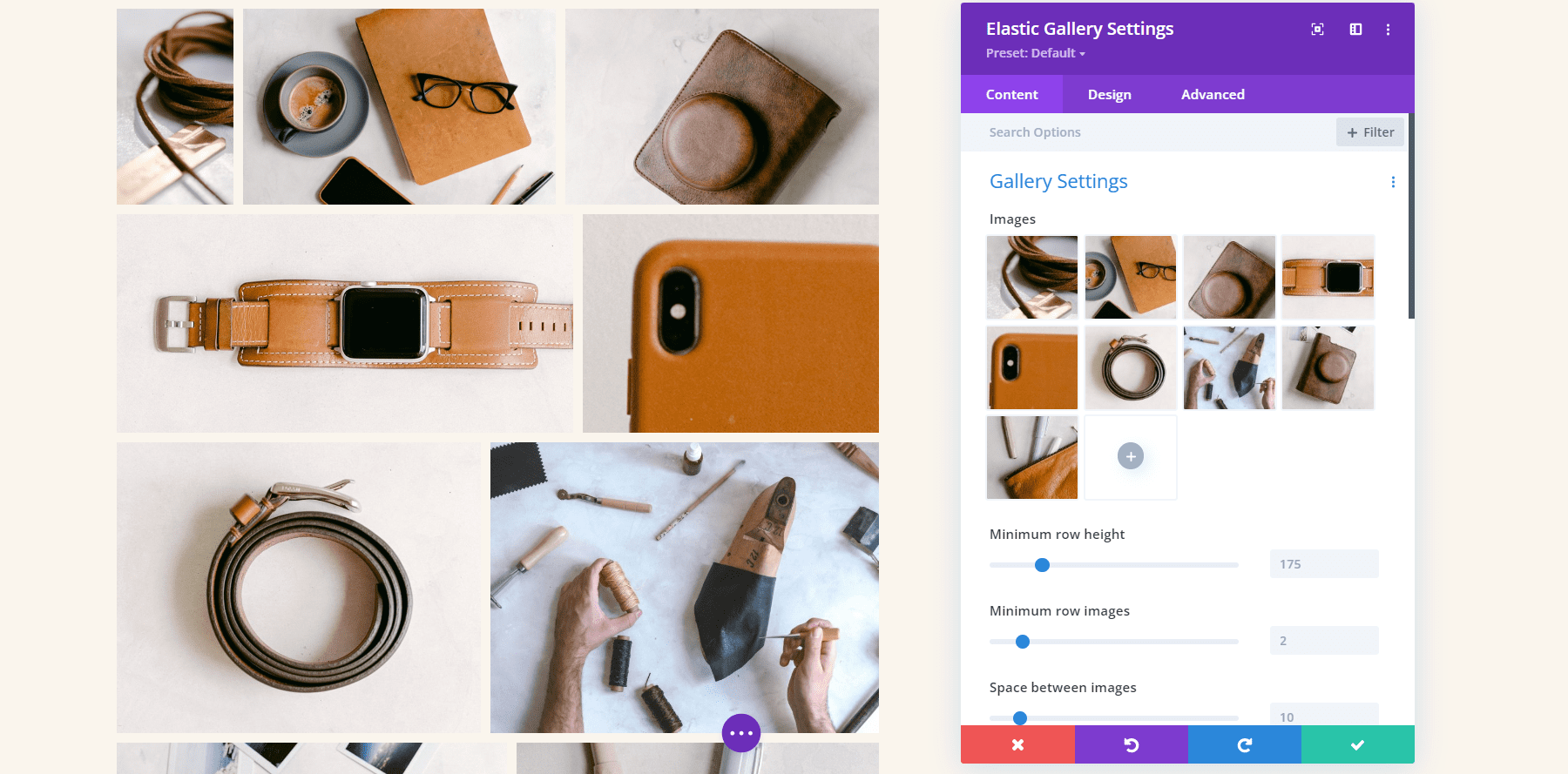
Ich habe Bilder in verschiedenen Größen für das Beispiel unten ausgewählt. Die Größe der Bilder wird automatisch an den Raum angepasst. Dadurch entstand ein Mosaik mit verschiedenen Säulen. Wir können die Anzahl der Bilder pro Zeile, die Höhe der Bilder, den Abstand zwischen ihnen, die Bildgröße usw. anpassen. Wir werden uns einige der Einstellungen ansehen.

Zeilenhöhe und Abstand zwischen den Bildern
Für einige dieser Einstellungen brauchte ich eine Minute, um sie zu verstehen. Hier ist meine Erklärung jeder Einstellung basierend auf der Dokumentation und meinen Tests.
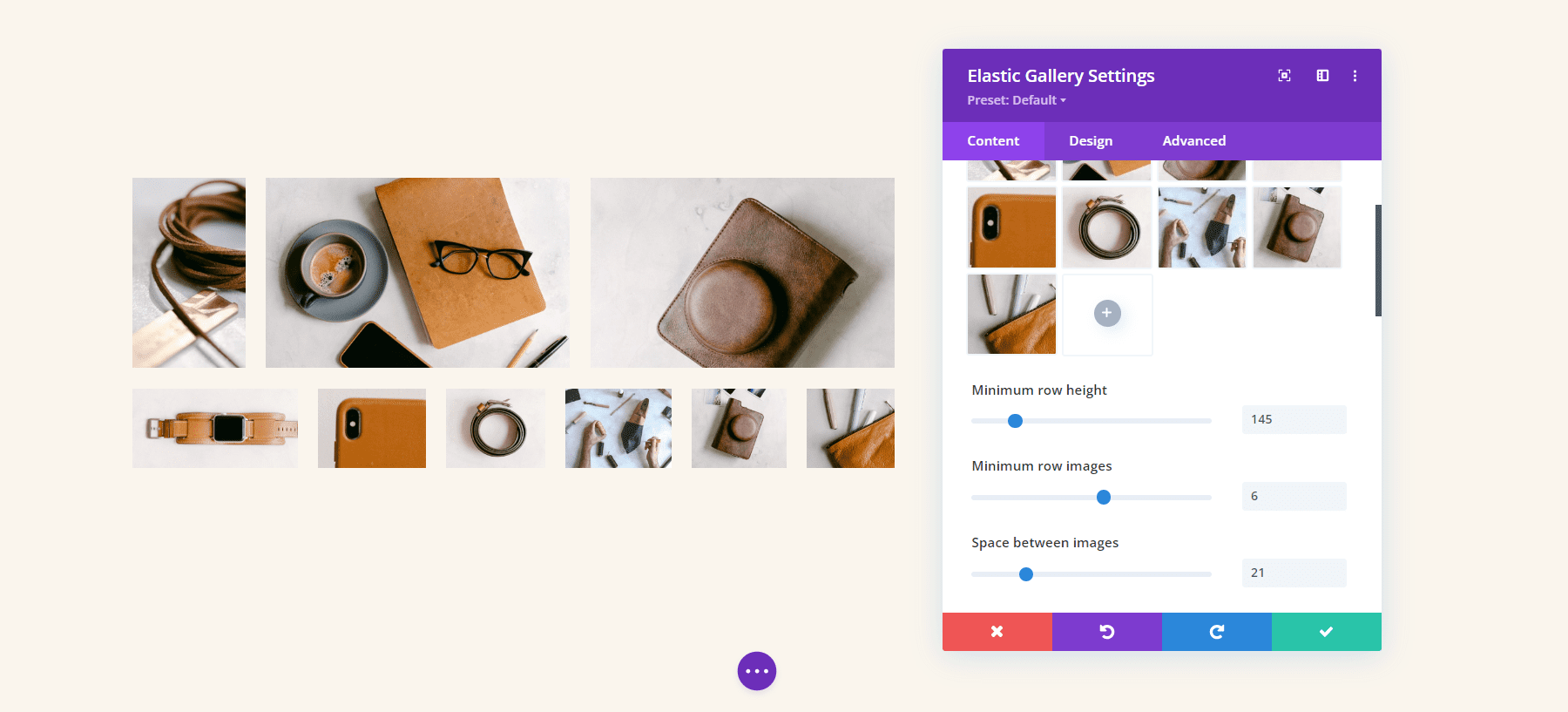
Die Mindestzeilenhöhe fügt jeder Zeile Bilder hinzu, bis die Größe größer als das Minimum ist. Wenn Sie eine niedrigere Zahl verwenden, werden mehr Bilder in der Galerie angezeigt. Im folgenden Beispiel habe ich die Mindestzeilenhöhe auf 145 festgelegt.
Minimum Row Images bestimmt die Anzahl der Bilder, die in so vielen Zeilen wie möglich erscheinen, beginnend mit der untersten Zeile. Im Beispiel unten habe ich die Minimum Row Images auf 6 eingestellt. Die untere Reihe zeigt 6 Bilder und die obere Reihe 3. Wenn ich es auf 4 setze, zeigt die obere Reihe ein Bild und die zweite und dritte Reihe werden angezeigt 4 Bilder.
Der Abstand zwischen Bildern bestimmt die Anzahl der Pixel zwischen den einzelnen Bildern oben, unten und an den Seiten. Ich habe das Beispiel unten auf 21 Pixel eingestellt und es gibt 21 Pixel auf allen Seiten zwischen jedem Bild.

Image Onclick-Aktion
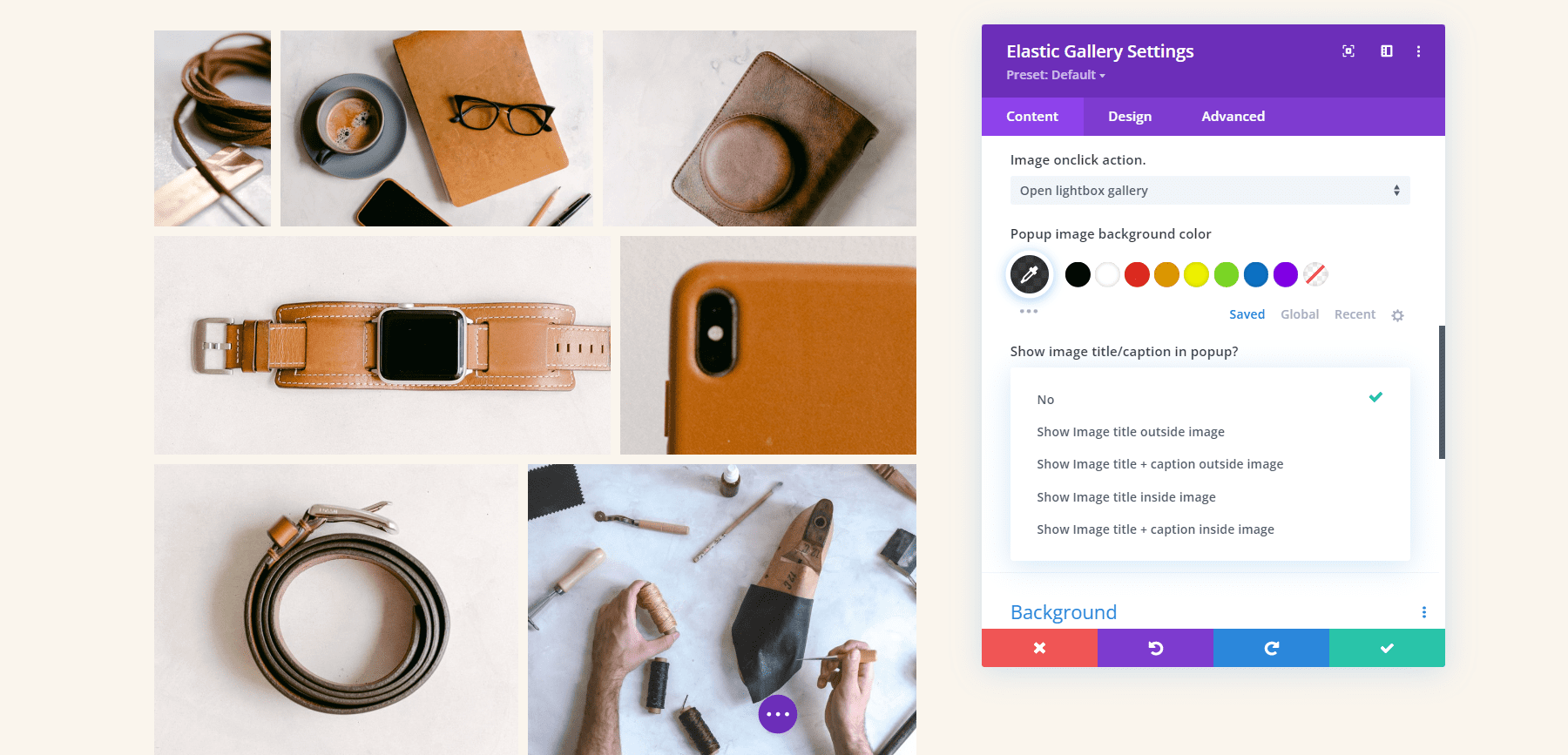
Die Bild-Onclick-Aktion bestimmt, was passiert, wenn der Benutzer auf ein Bild in der Galerie klickt. Es kann das Bild in einer Lightbox öffnen, auf andere Seiten verlinken oder nichts tun. Wenn Sie es in einer Lightbox geöffnet haben, sehen Sie Optionen für die Lightbox. Wenn Sie Links zu anderen Seiten erstellen möchten, sehen Sie ein Feld, in das Sie jede URL mit Anweisungen zum Hinzufügen der Links eingeben können.
Hier ist ein Blick auf die Lightbox-Optionen. Sie können die Lightbox-Farbe anpassen und im Popup zwischen fünf Optionen für den Bildtitel und die Bildunterschrift wählen. Nichts anzeigen, den Titel außerhalb des Bildes, den Titel und die Beschriftung außerhalb des Bildes, den Titel innerhalb des Bildes oder den Titel und die Beschriftung innerhalb des Bildes. Das Anzeigen des Titels fügt eine Option für die Legendenfarbe hinzu.

Hier ist die Standard-Lightbox. Es hat einen dunklen Hintergrund, eine Pfeilnavigation, ein Schließen-Symbol und einen Titel unter dem Bild.

Für dieses Beispiel habe ich den Titel in das Bild eingefügt und die Hintergrundfarbe geändert.

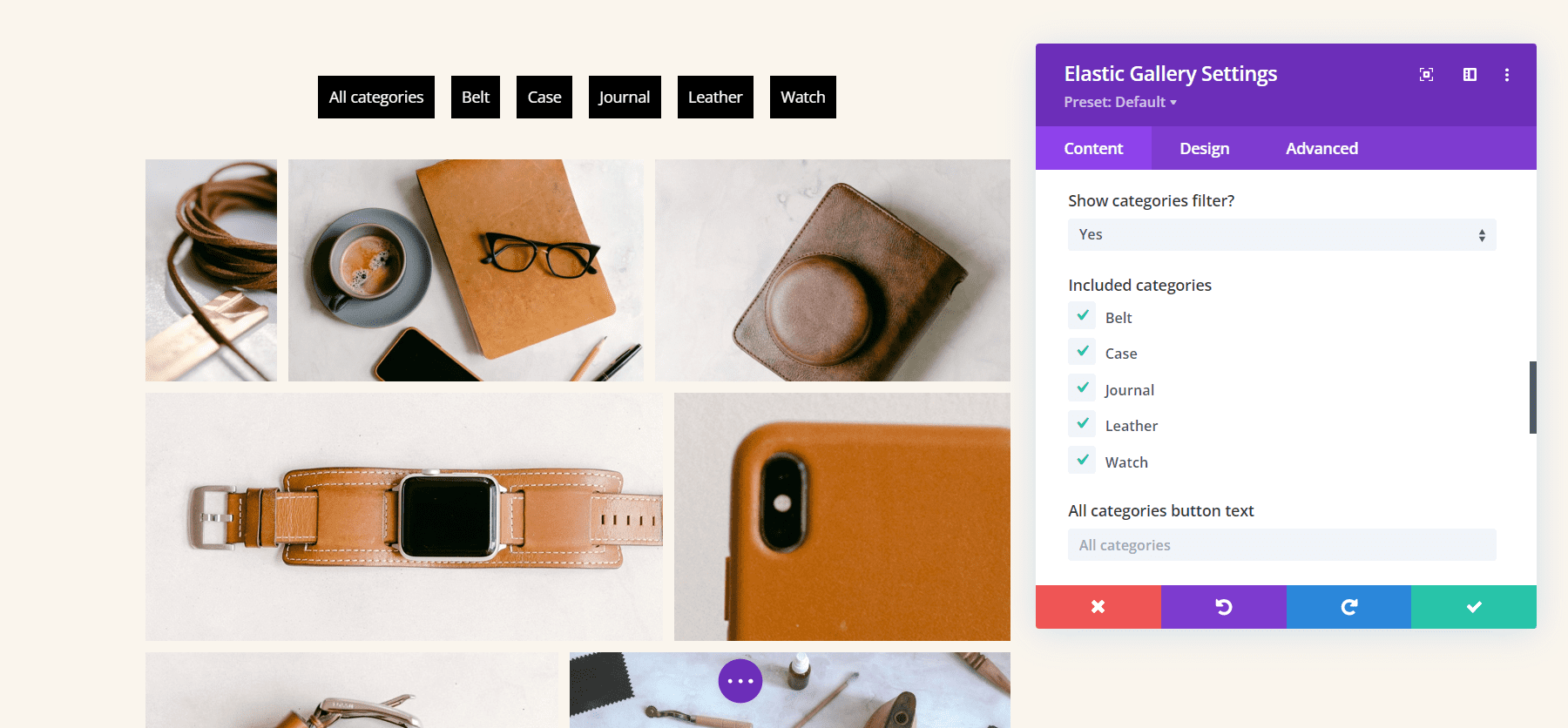
Kategorien-Filter
Mit dem Kategorienfilter können Sie die anzuzeigenden Kategorien auswählen und den Text für die Schaltfläche „Alle Kategorien“ ändern.

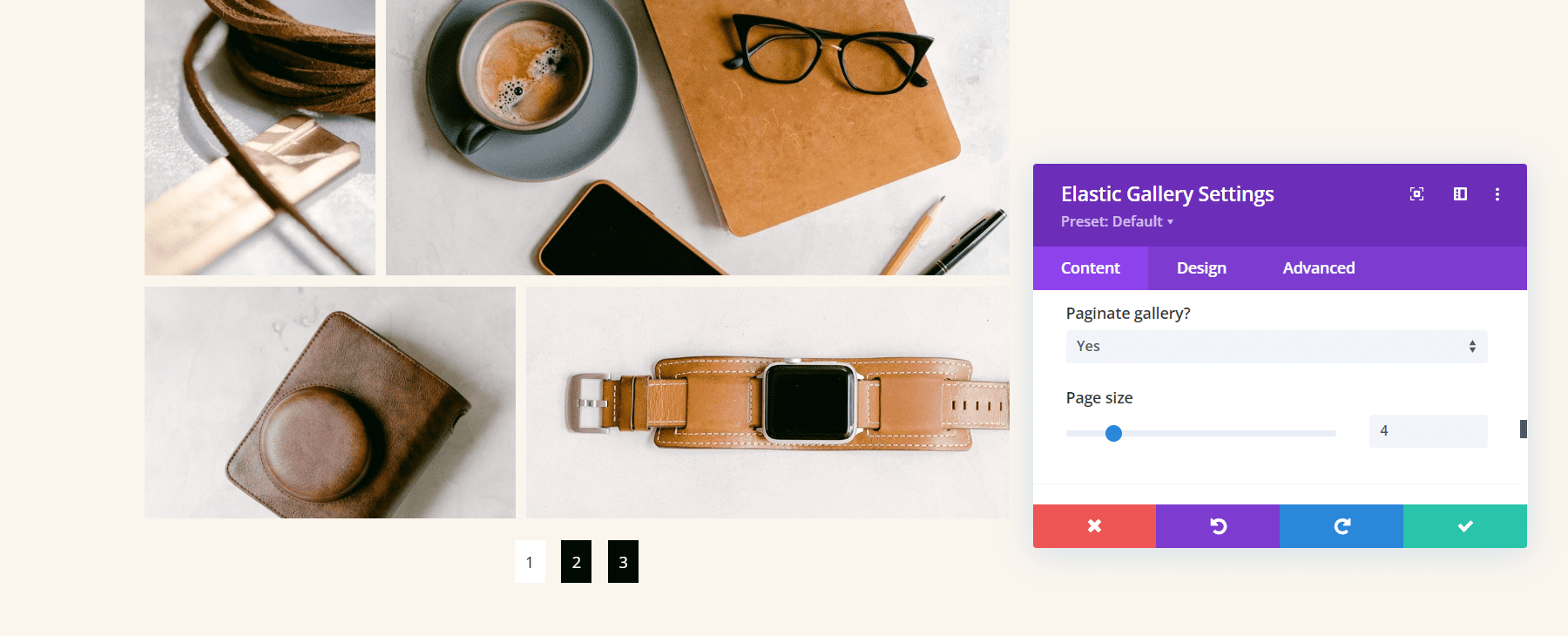
Seitennummerierung
Die Paginierungsoption fügt eine Paginierung unter der Galerie hinzu. Sie können auch die Seitengröße auswählen, die die Anzahl der Bilder bestimmt, die auf jeder Seite angezeigt werden. In diesem Beispiel habe ich eine Seitengröße von 4 ausgewählt. Dies zeigt 4 Bilder pro Seite und erstellt 3 Seiten, um meine Bilder anzuzeigen.

Divi Elastic Gallery-Designoptionen
Das Elastic Gallery-Modul enthält alle Divi-Standardeinstellungen, sodass Sie die volle Kontrolle über das Styling jedes Elements haben. Hier ist ein Blick auf die wichtigsten Einstellungen.

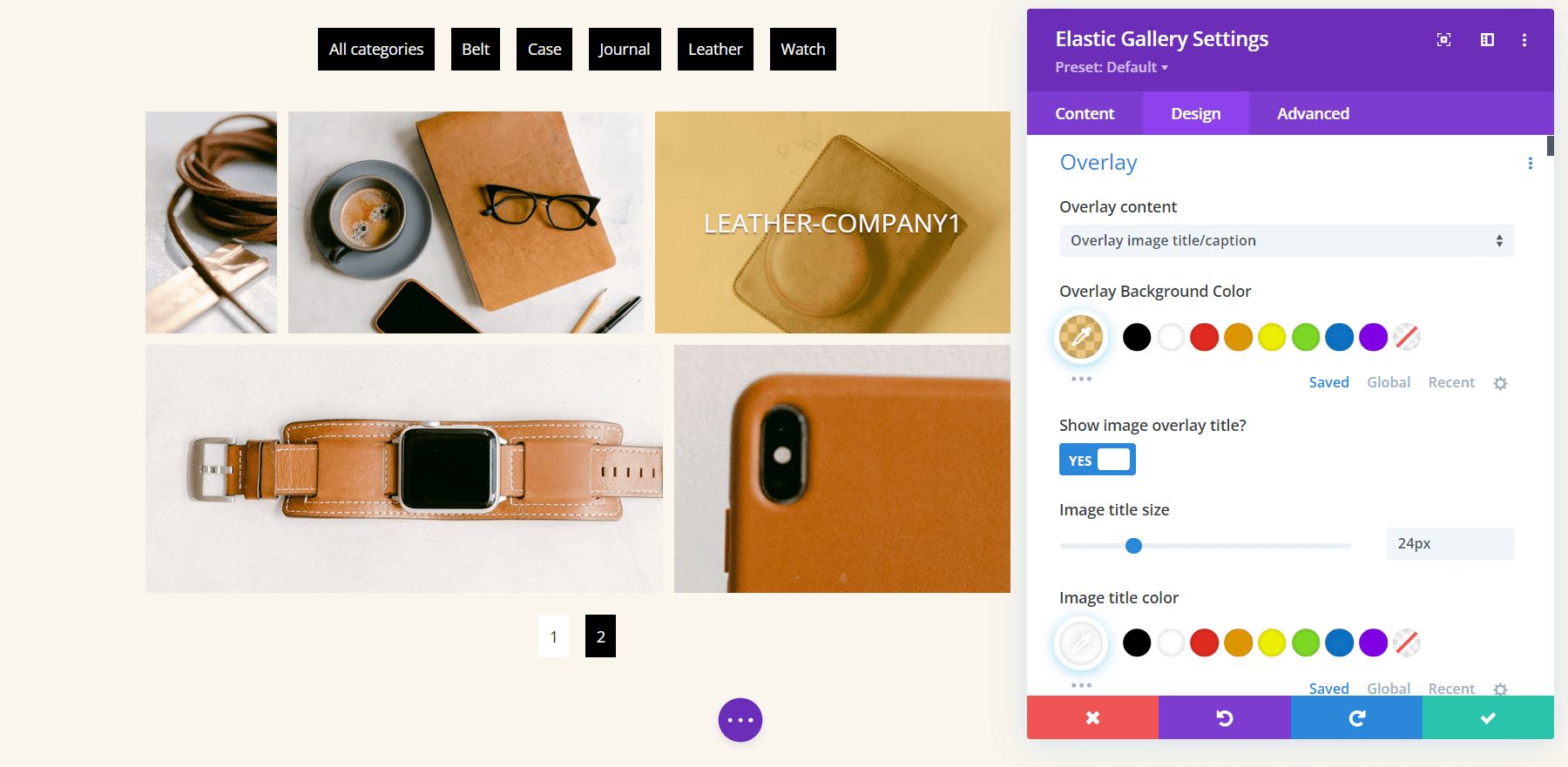
Überlagerung
Mit den Overlay-Einstellungen können Sie wählen, ob Sie ein Symbol, den Bildtitel im Overlay oder nur das Overlay anzeigen möchten. Ändern Sie die Farben und Schriftarten mit den Standardeinstellungen von Divi. Im Beispiel unten habe ich ausgewählt, dass der Titel angezeigt wird, und die Überlagerungsfarbe, Schriftfarbe, Schriftgröße und den Stil geändert und der Schriftart einen Schatten hinzugefügt.

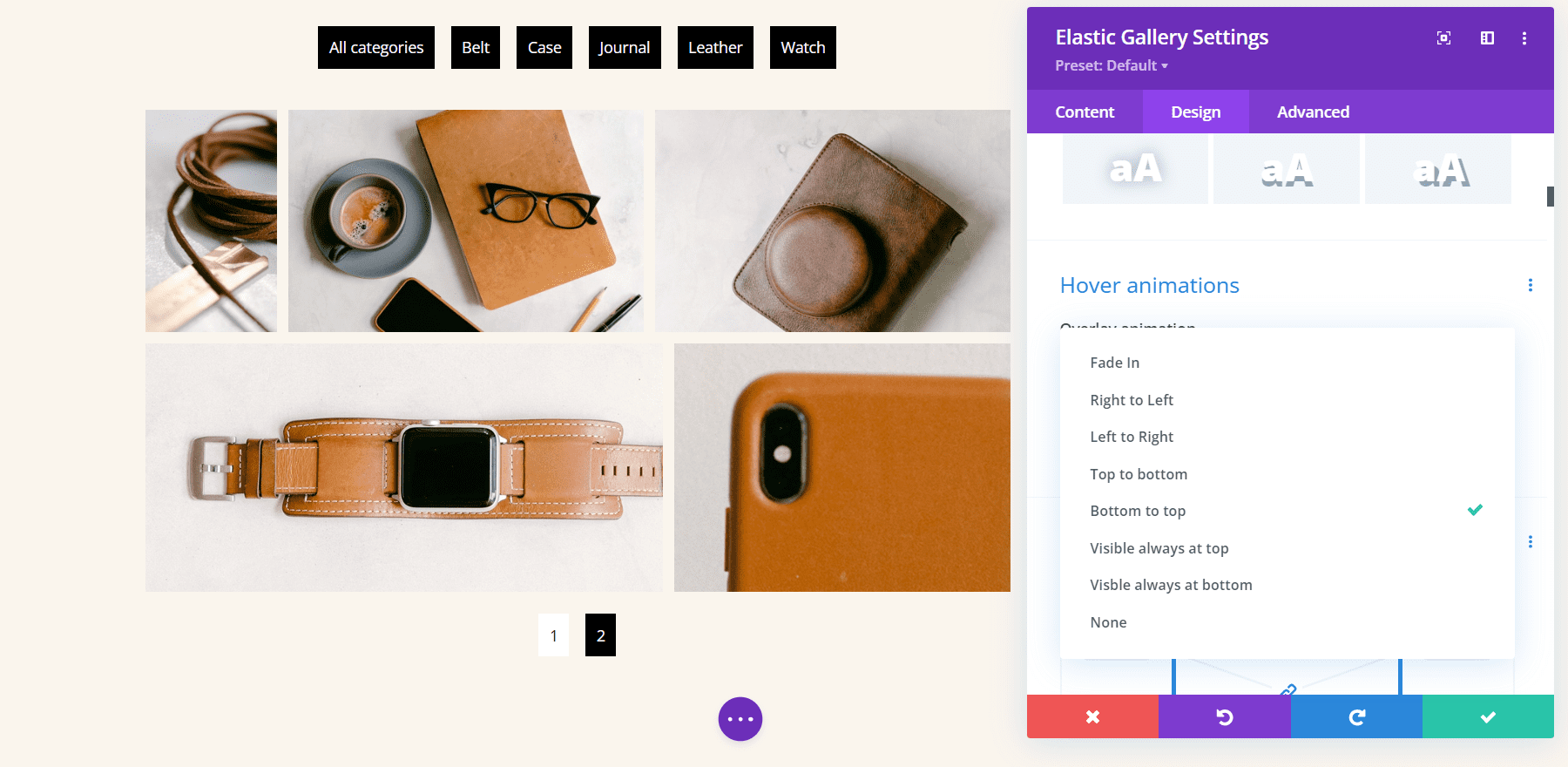
Hover-Animationen
Die Hover-Animationen bestimmen, wie das Overlay aussieht, wenn der Benutzer mit der Maus über das Bild fährt. Wählen Sie aus 7 Animationen oder deaktivieren Sie Animationen.

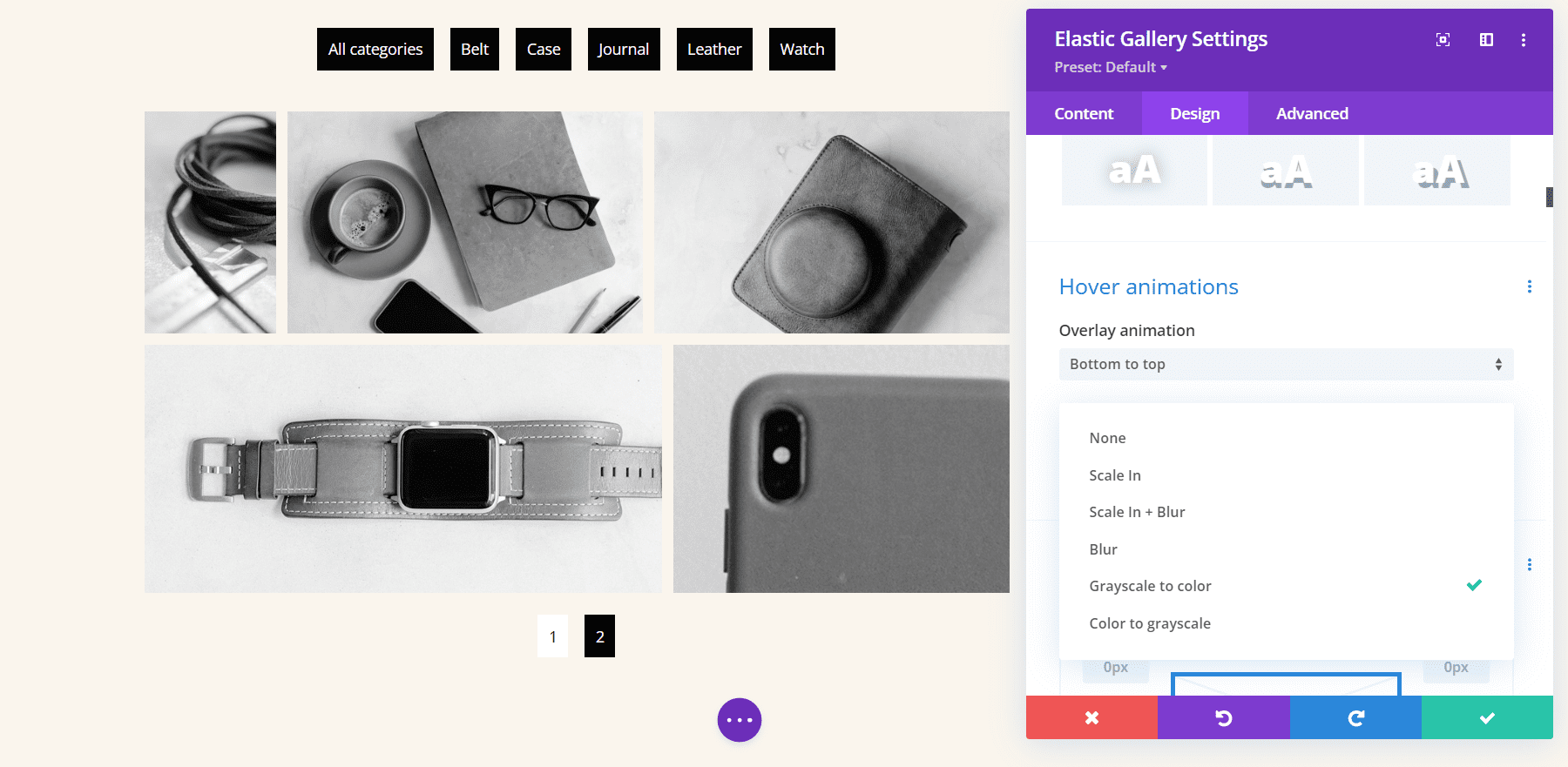
Sie können auch eine Animation für das Bild auswählen, die gleichzeitig mit der Overlay-Animation stattfindet. Wählen Sie aus 5 Animationen oder deaktivieren Sie die Bildanimation. Im folgenden Beispiel habe ich Graustufen zu Farbe ausgewählt. Dies ändert die Bilder in Graustufen und zeigt das Bild in Farbe, wenn Sie mit der Maus darüber fahren.

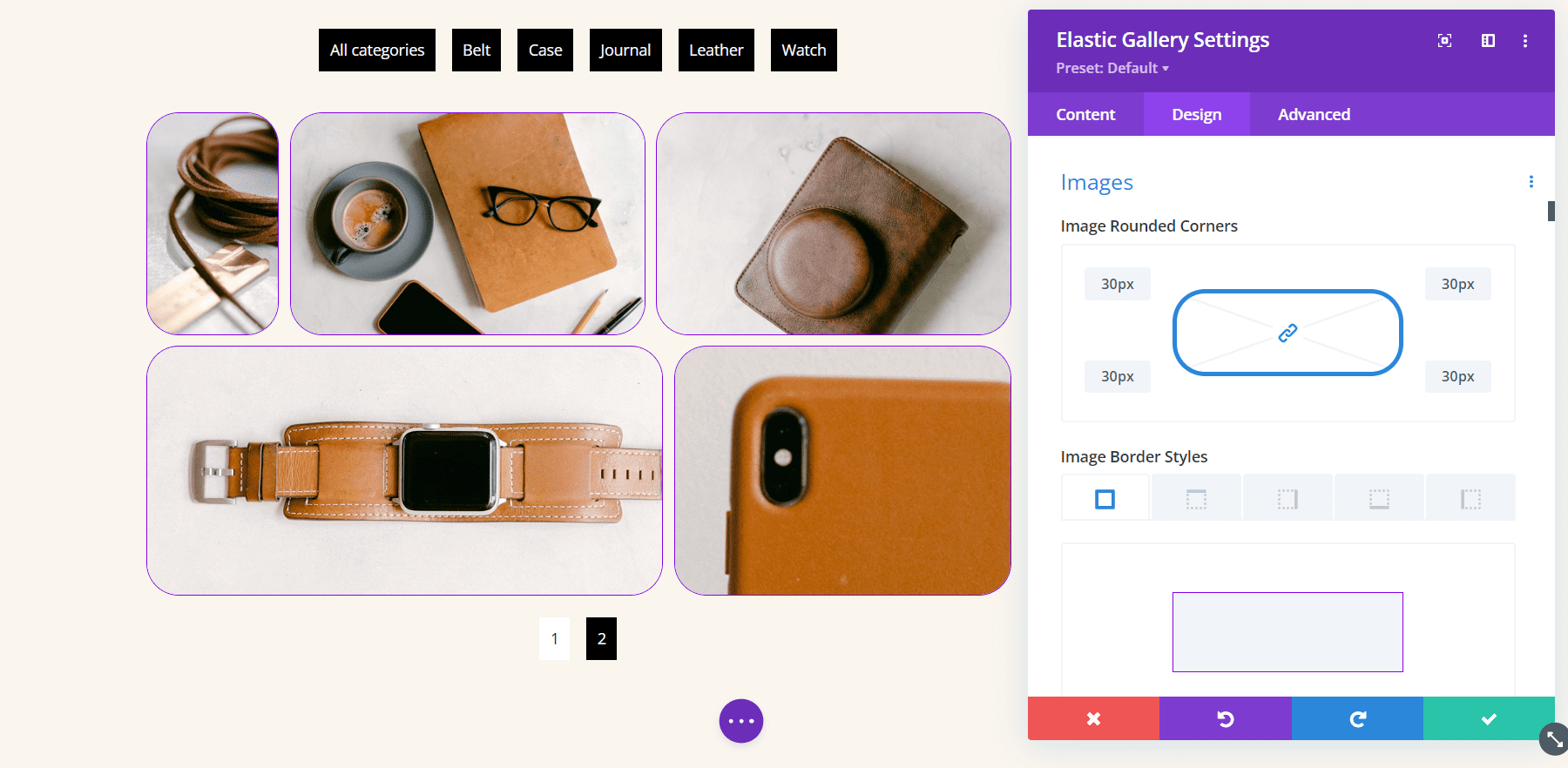
Bilder
Die Bildeinstellungen steuern die abgerundeten Ecken und den Rand. Passen Sie Stil, Breite und Farbe des Rahmens an. Im folgenden Beispiel habe ich die abgerundeten Ecken auf 30 Pixel eingestellt, einen 1-Pixel-Rand hinzugefügt und die Farbe in Lila geändert.

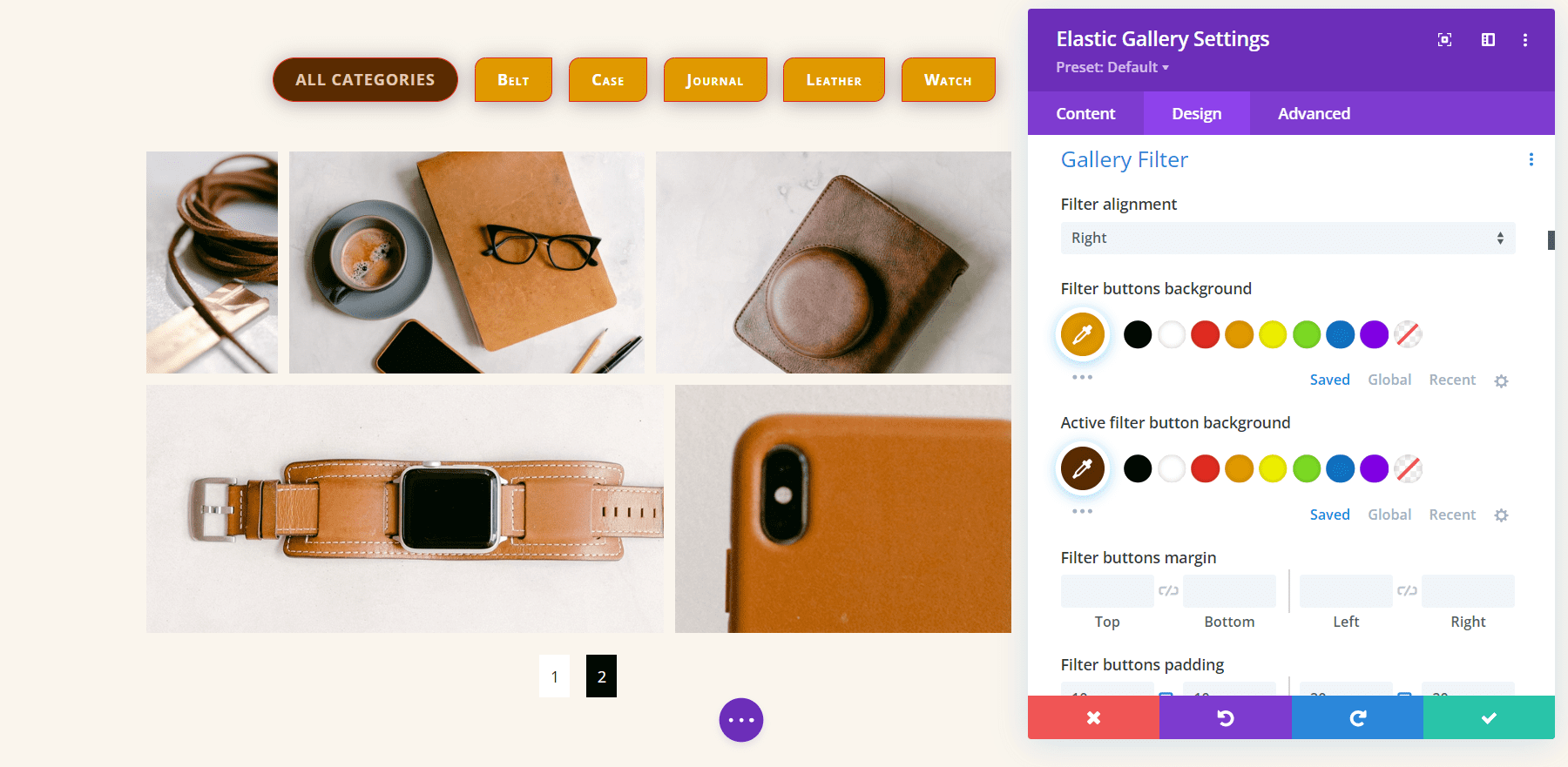
Galerie-Filter
Der Galeriefilter hat eine erstaunliche Anzahl von Optionen. Passen Sie Ausrichtung, Farbe, Schriftarten, Rahmen usw. für die Kategorieschaltflächen an und passen Sie dann die aktuelle Kategorie unabhängig an. Die derzeit aktive Kategorie verwendet die regulären Filtereinstellungen, wenn Sie sie nicht separat anpassen.
Im folgenden Beispiel habe ich den Filter so eingestellt, dass er rechts angezeigt wird. Ich habe auch die Größe der Schriftarten, den Schriftstil und die Stärke erhöht, die Zeilenlänge hinzugefügt, die Hintergrundfarbe geändert, einen Rahmen hinzugefügt, zwei der Ecken abgerundet und eine rechte und linke Polsterung hinzugefügt. Ich habe die aktive Kategorie unabhängig angepasst.

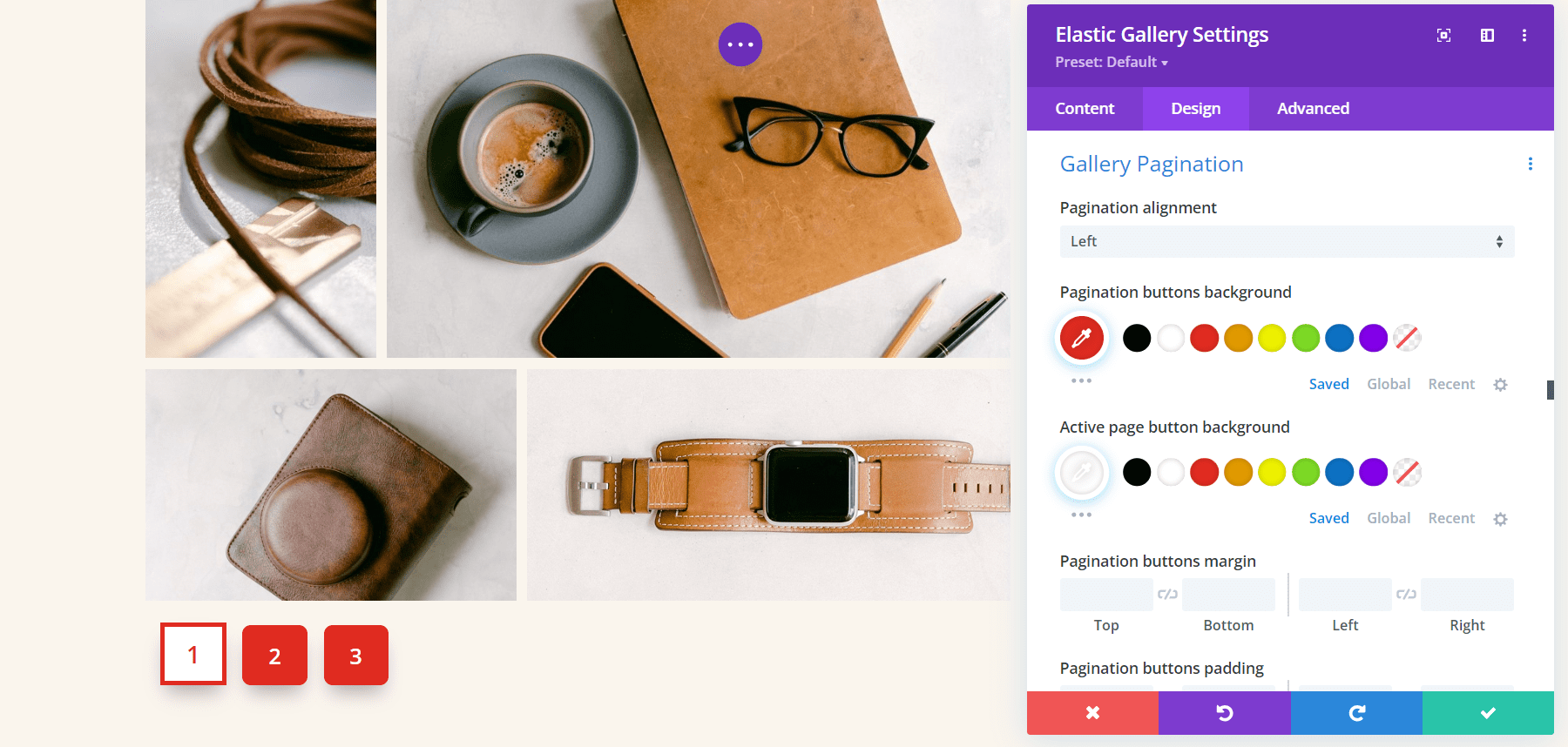
Galerie-Paginierung
Die Galerie-Paginierung hat auch eine erstaunliche Anzahl von Optionen. Passen Sie Ausrichtung, Farben, Schriftarten, Rahmen, Abstände, Schatten und mehr an. In diesem Beispiel habe ich die Größe der Schriftarten angepasst, ihr Gewicht geändert, die Ecken abgerundet, die Farben der Schriftarten und Hintergründe geändert und ihnen einen Rahmenschatten gegeben. Außerdem habe ich der aktiven Seite einen Rahmen hinzugefügt, die Ecken quadriert, die Farben umgekehrt und die Schriftgröße erhöht.

Beispiel für die Divi Elastic Gallery
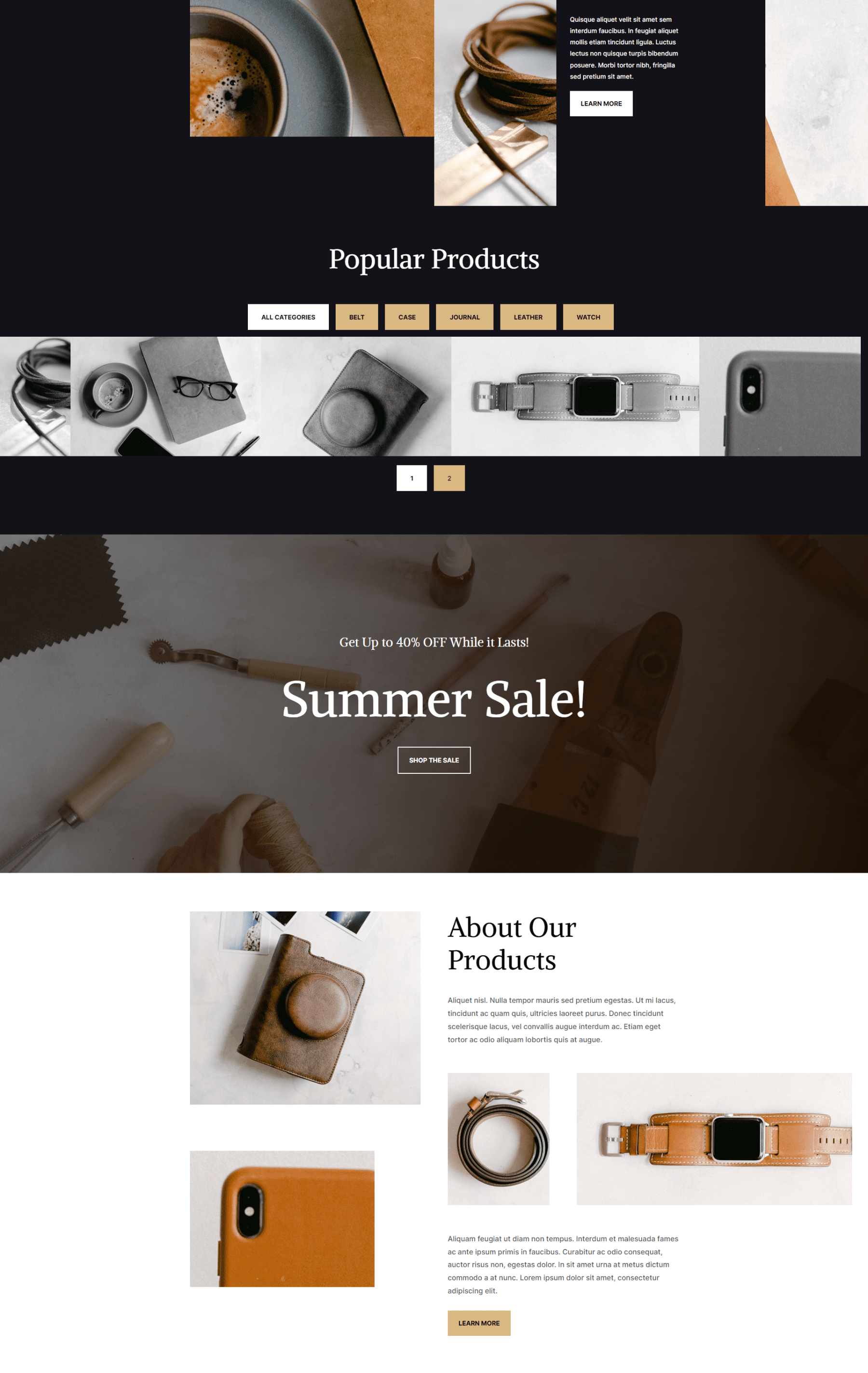
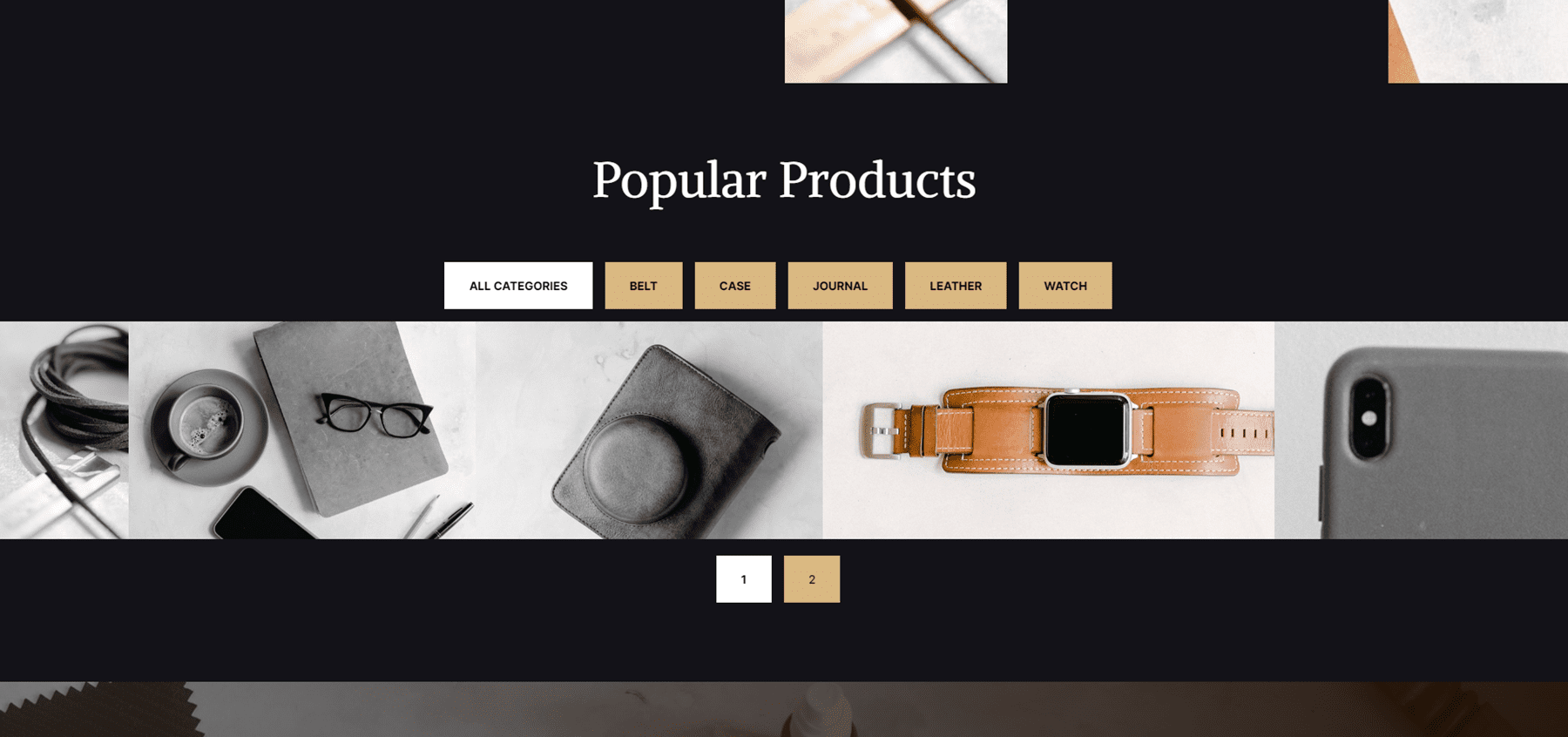
So sieht Divi Elastic Gallery in einem Layout aus. Ich verwende das kostenlose Lederwaren-Layoutpaket, das in Divi verfügbar ist. Ich habe die Galerie in voller Breite erstellt, die Farben an das Layout angepasst und die Bilder in Graustufen geändert und sie beim Hover in Farbe geändert. Der Abstand zwischen den Bildern ist Null. Die Schriftart ist Inter, mit fett für das Gewicht und TT für den Stil. Ich habe 20 Pixel Padding oben und unten und 30 Pixel Padding links und rechts hinzugefügt.

Dieses Beispiel zeigt die Elastic Gallery mit einem der Bilder, die den Hover-Effekt zeigen. Es war einfach, die Galerie an das Layout anzupassen.

Kaufen Sie Divi Elastic Gallery
Divi Elastic Gallery ist im Divi Marketplace für 25 $ erhältlich. Es beinhaltet eine unbegrenzte Nutzung der Website, eine 30-tägige Geld-zurück-Garantie und ein Jahr Support und Updates.

Endgedanken
Das ist unser Blick auf die Divi Elastic Gallery. Dies ist ein einfaches Modul, aber es verfügt über viele Anzeige- und Gestaltungsoptionen, um nahezu jede Art von Galerie zu erstellen, die Sie benötigen. Einige der Min-Einstellungen erfordern einige Anpassungen, um das gewünschte Design zu erhalten, aber ich war beeindruckt von den Layouts, die ich daraus erhalten konnte. Wenn Sie an einem funktionsreichen Galeriemodul für Divi interessiert sind, ist Elastic Gallery einen Blick wert.
Wir wollen von dir hören. Hast du Elastic Gallery für Divi ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
