Highlight des Divi-Plugins: Divi Gravity Forms
Veröffentlicht: 2023-03-20Divi Gravity Forms ist ein Plugin für Divi Builder, mit dem Sie Ihr Gravity Form aus Divi Builder anpassen können. Das Plugin fügt dem Divi Builder ein neues Modul mit Optionen hinzu, um das Design jedes Aspekts des Formulars zu ändern. Wenn Sie ein Gravity Form-Benutzer sind, hilft dieses Plugin bei der Integration von Divi und Gravity Forms und ermöglicht es Ihnen, das Formulardesign zu ändern, genau wie bei jedem anderen Element auf Ihrer Divi-Seite. In diesem Artikel werfen wir einen Blick auf die Einstellungen, die mit dem Divi Gravity Forms-Modul geliefert werden, und zeigen Ihnen, wie Sie Ihr Formular in Divi Builder anpassen können.
Lass uns anfangen!
- 1 Installieren von Divi Gravity Forms
- 2 Divi Gravitationsformen
- 2.1 Inhaltseinstellungen
- 2.2 Designeinstellungen
- 2.3 Erweiterte Einstellungen
- 3 Divi Gravity Forms Beispiel
- 3.1 Seite 1
- 3.2 Seite 2
- 3.3 Bestätigungsnachricht
- 3.4 Validierungsfehlermeldung
- 4 Kaufen Sie Divi Gravity Forms
- 5 Abschließende Gedanken
Installieren von Divi Gravity Forms
Zunächst müssen Sie das Gravity Forms-Plugin auf Ihrer Website installiert und aktiviert haben.

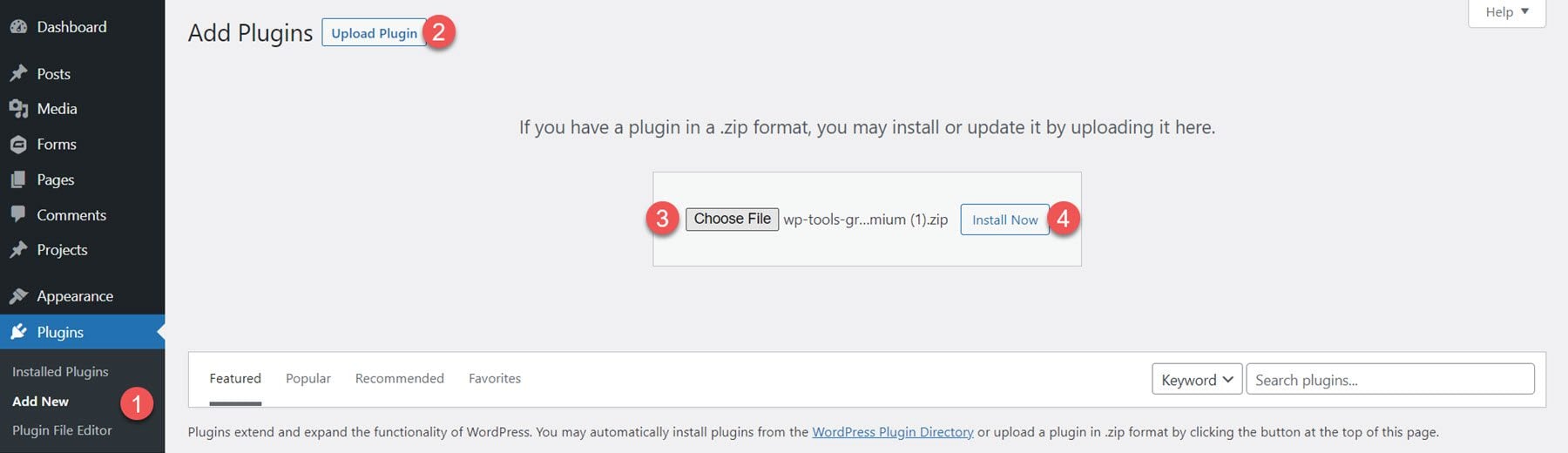
Divi Gravity Forms kann wie jedes andere WordPress-Plugin installiert werden. Öffnen Sie die Plugins-Seite im WordPress-Dashboard und klicken Sie auf Neu hinzufügen. Klicken Sie oben auf Plug-in hochladen und wählen Sie dann die ZIP-Plug-in-Datei von Ihrem Computer aus.

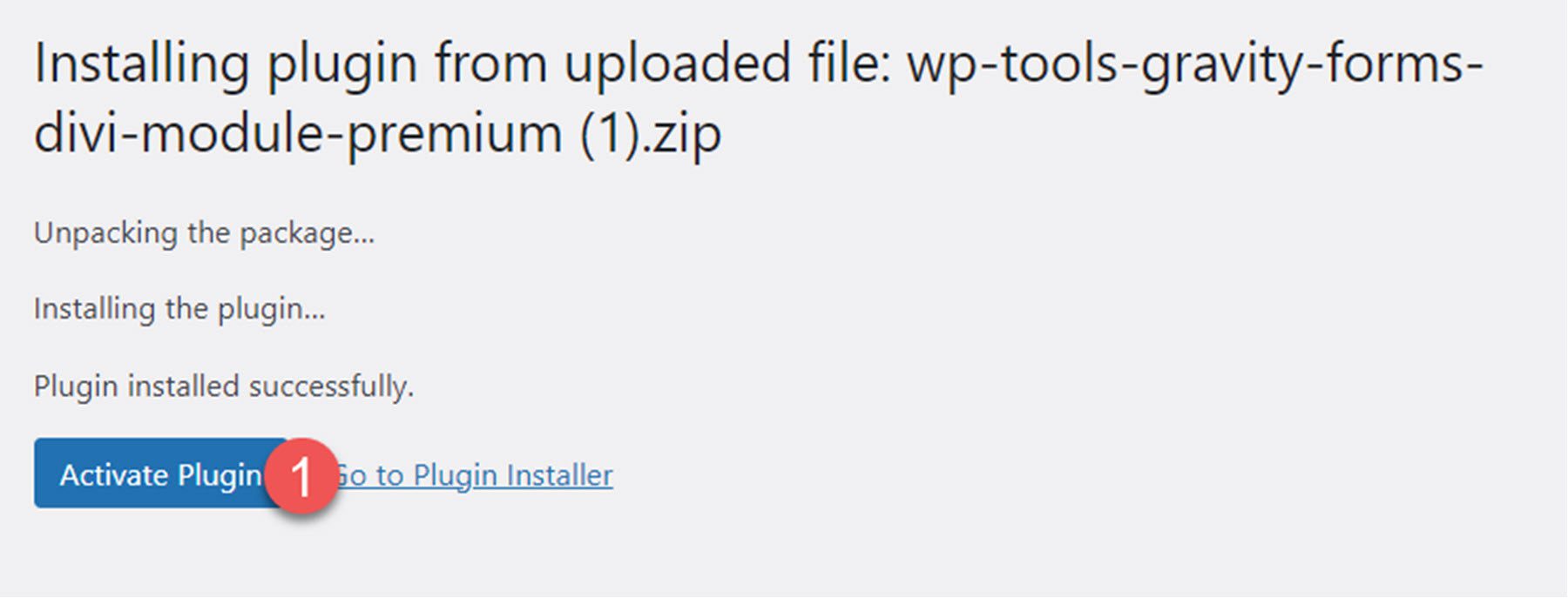
Sobald das Plugin installiert ist, aktivieren Sie das Plugin.

Divi Gravitationsformen
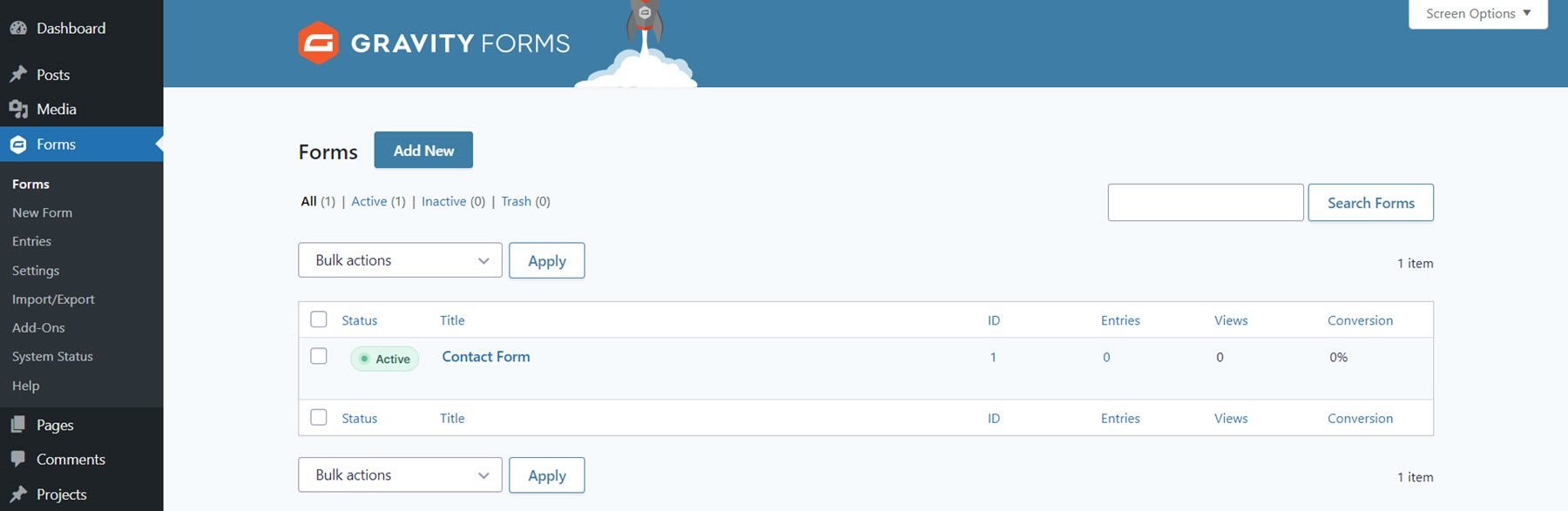
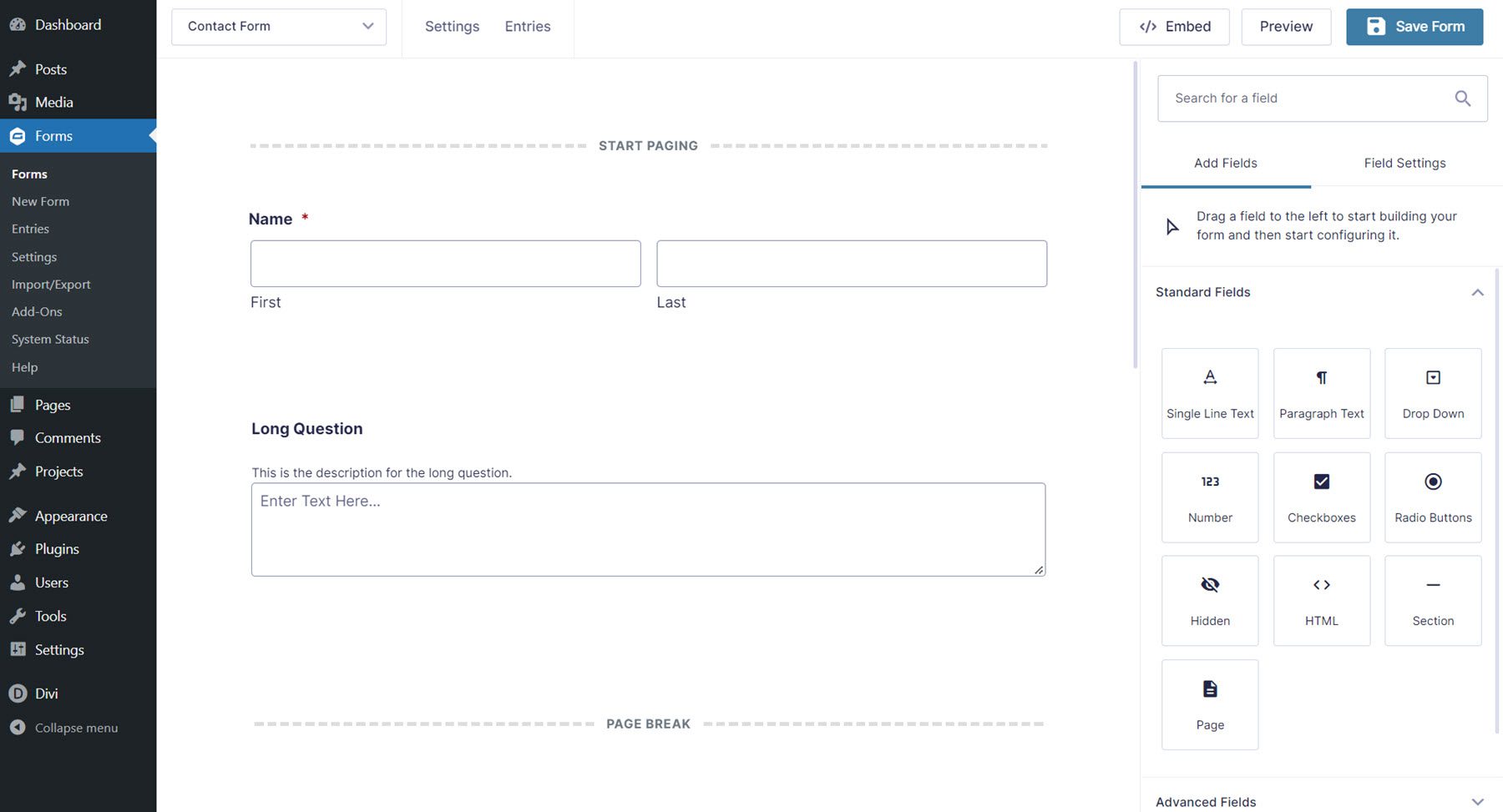
Mit dem Plug-in für Divi Gravity Forms können Sie das Gravity Form direkt im Divi Builder hinzufügen und anpassen. Um zu beginnen, müssen Sie zunächst das Formular auf der Einstellungsseite von Gravity Forms erstellen. Sobald Sie die grundlegende Struktur und Funktion Ihres Kontaktformulars festgelegt haben, können Sie zum Divi Builder wechseln, um das Design anzupassen.

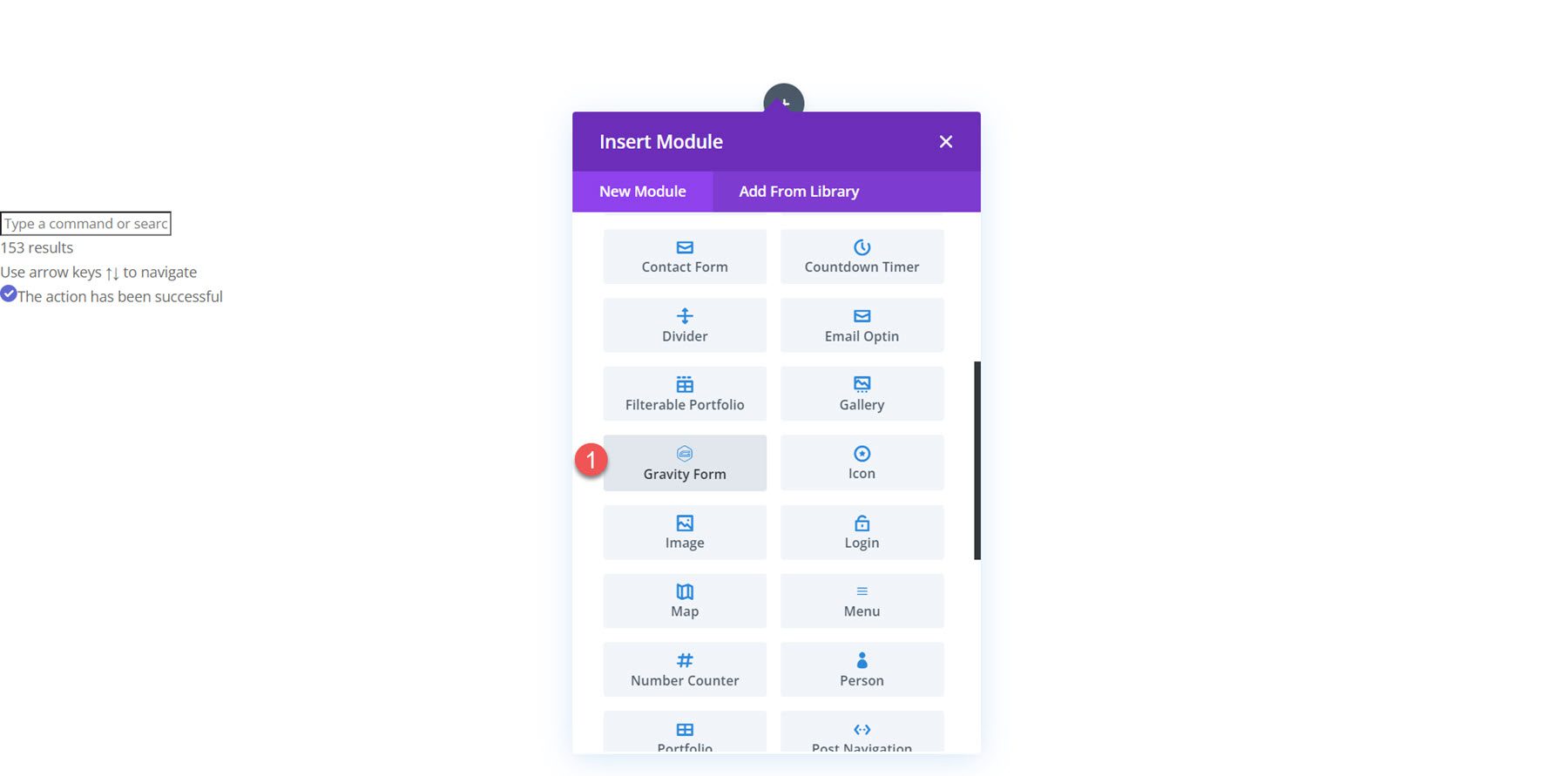
Öffnen Sie Ihre Seite im Divi Builder und klicken Sie auf das graue Plus-Symbol, um ein neues Modul einzufügen. Wählen Sie das Gravity Form-Modul aus der Liste aus.

Inhaltseinstellungen
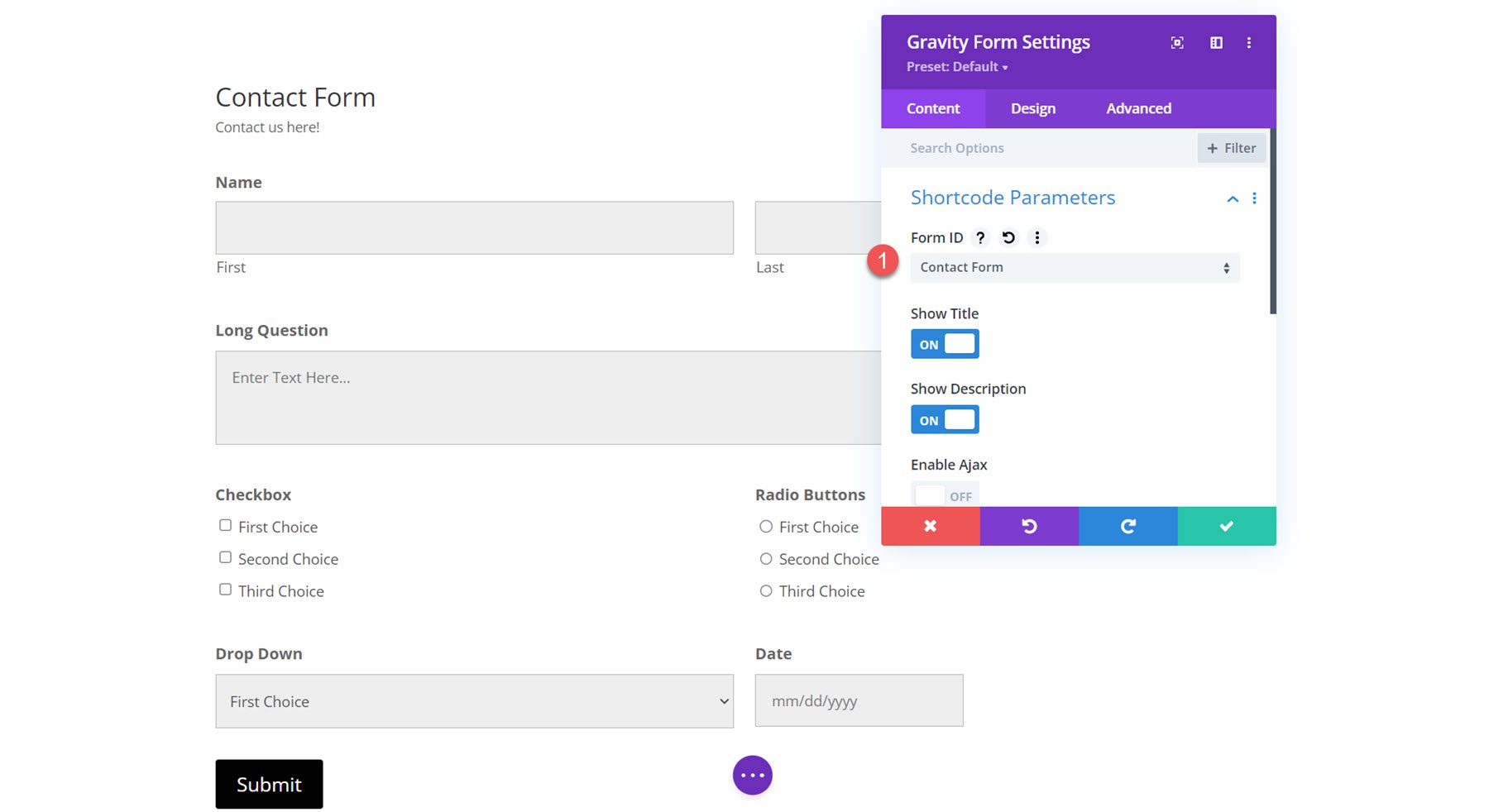
Öffnen Sie die Einstellungen des Gravity Form-Moduls auf der Registerkarte Inhalt. Zusätzlich zu den standardmäßigen Abschnitten Background und Admin Label enthält das Modul einen neuen Abschnitt namens Shortcode-Parameter.
Shortcode-Parameter
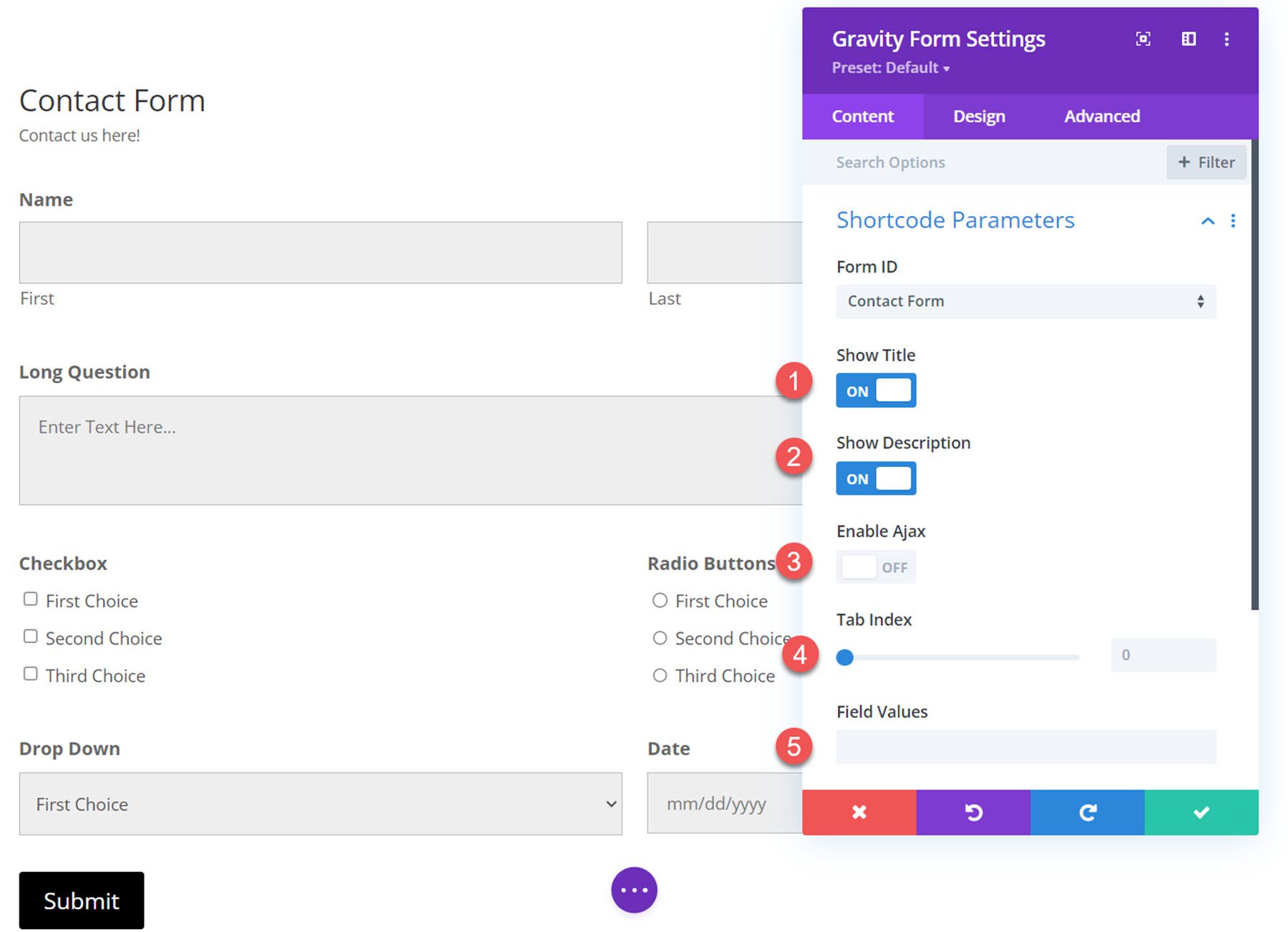
Wählen Sie das Gravity-Formular, das Sie anzeigen möchten, aus der Dropdown-Liste Formular-ID aus. Nach der Auswahl erscheint Ihr Formular auf der Seite.

Innerhalb der Shortcode-Parametereinstellungen können Sie auch den Titel und die Beschreibung ein- oder ausblenden und Ajax aktivieren oder deaktivieren. Außerdem können Sie den Anfangs-Tabulatorindex für die Formularfelder angeben und Standardfeldwerte angeben.

Designeinstellungen
Der Großteil der Anpassungseinstellungen für Divi Gravity Forms befindet sich auf der Registerkarte Design. Diese Einstellungen geben Ihnen eine große Flexibilität bei der Darstellung Ihres Formulars, und Sie können das Design fast aller Aspekte Ihres Formulars ändern. Werfen wir einen Blick auf die verschiedenen Designeinstellungen, die Sie verwenden können.
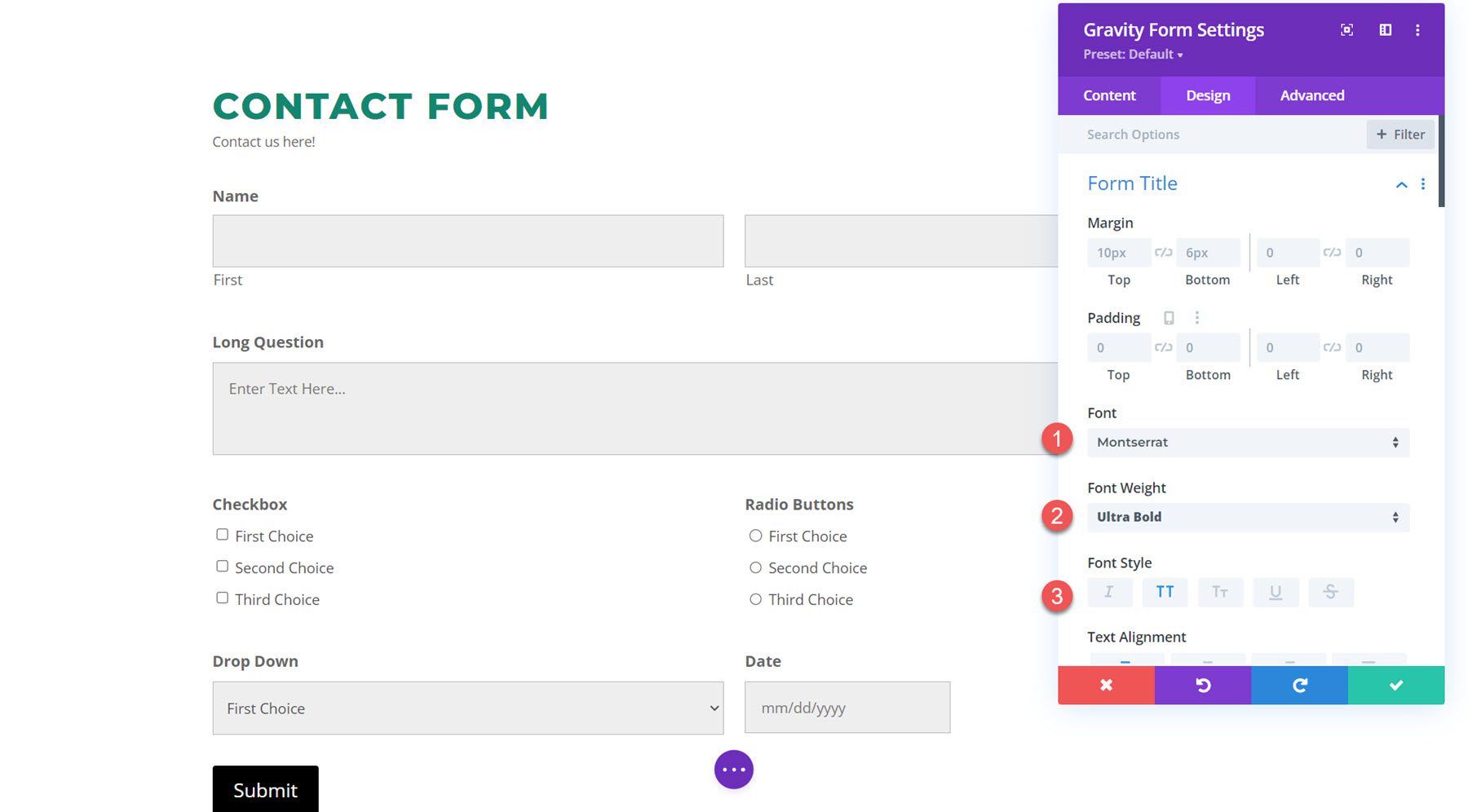
Formulartitel
Zuerst sind die Einstellungen für den Formulartitel.

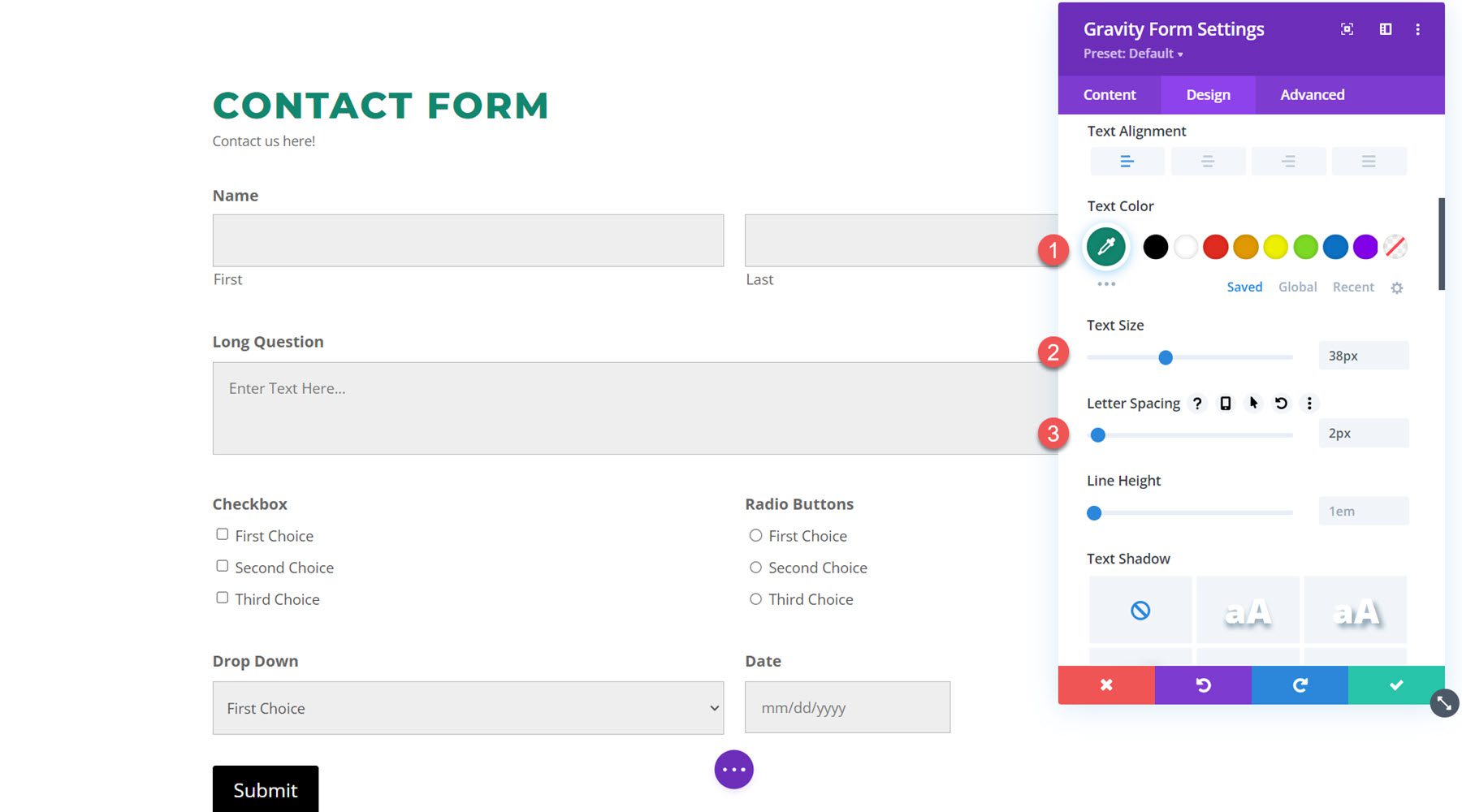
Sie können die Auffüllung des Titelrands, die Schriftarteinstellungen, die Ausrichtung, die Farbe, die Größe, den Abstand, die Zeilenhöhe und den Schatten ändern.

Formularbeschreibung
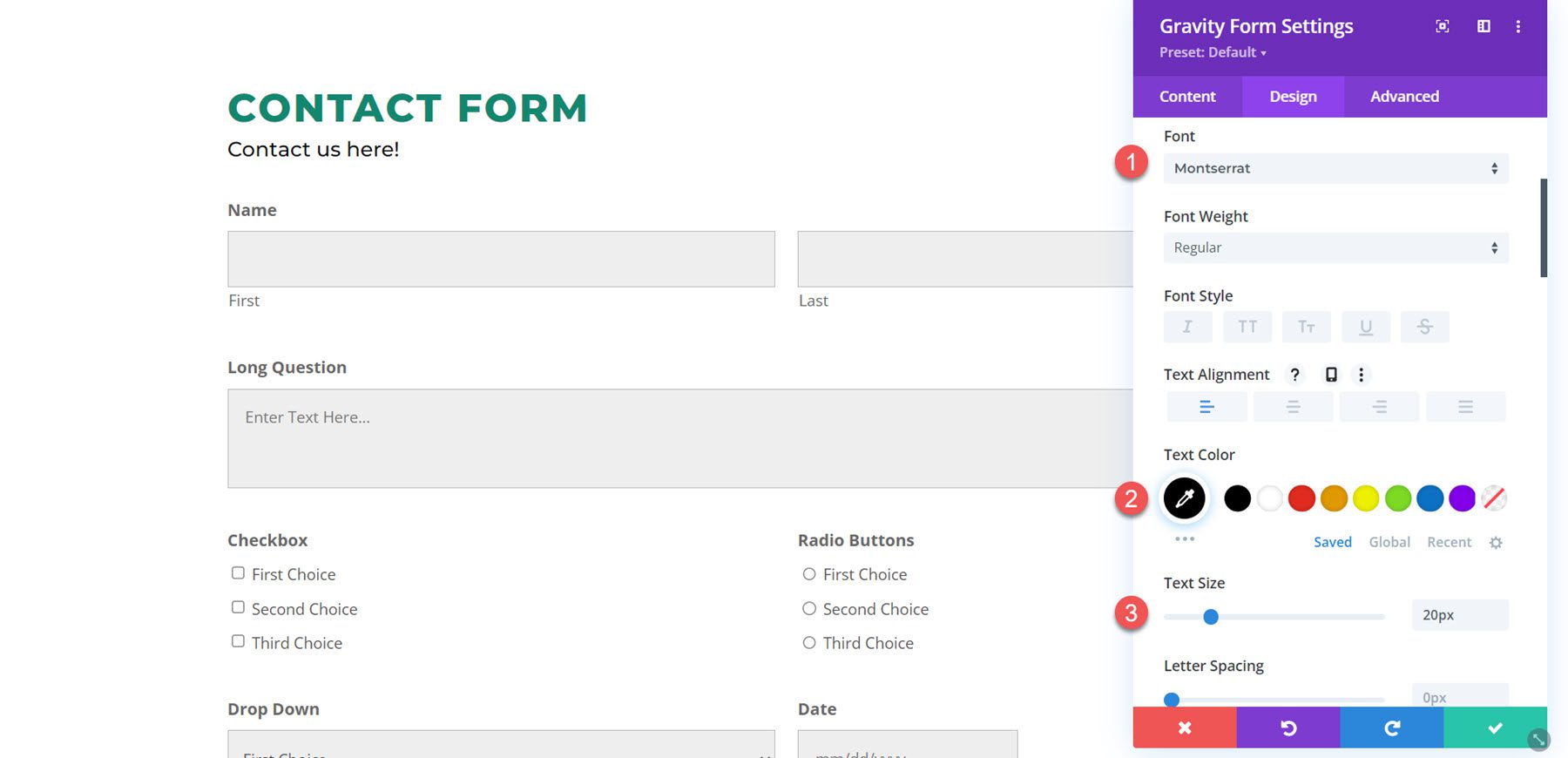
Die Einstellungen für die Formularbeschreibung sind dieselben wie die Einstellungen für den Formulartitel. Hier ist die Formularbeschreibung mit angepasster Schriftart, Textfarbe, Textgröße und Zeilenhöhe.

Feld-Wrapper
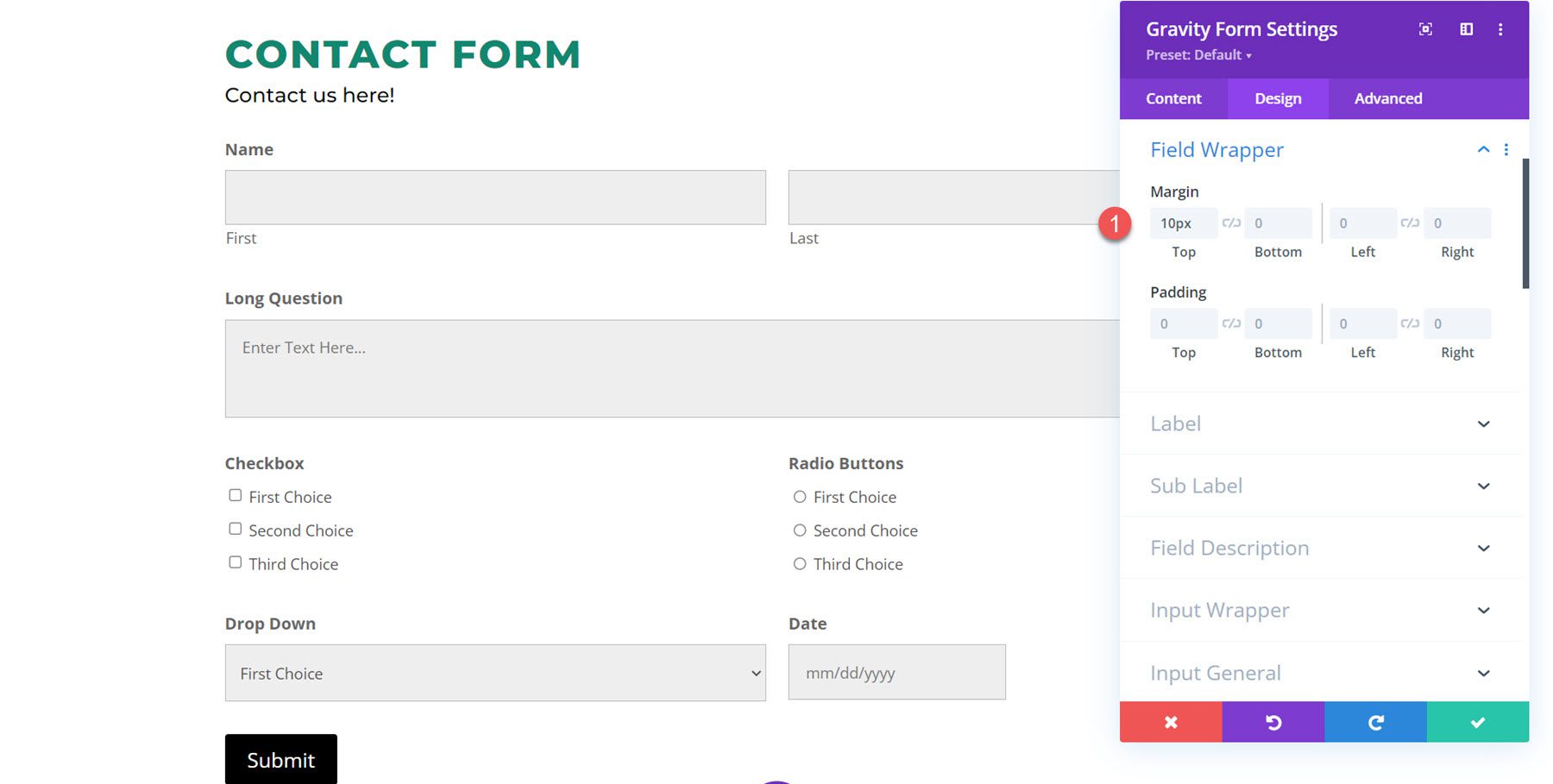
Mit den Feldumbrucheinstellungen können Sie den Rand und die Auffüllung der Felder ändern. In diesem Beispiel habe ich den oberen Rand verkleinert, sodass die Felder näher beieinander liegen.

Etikett
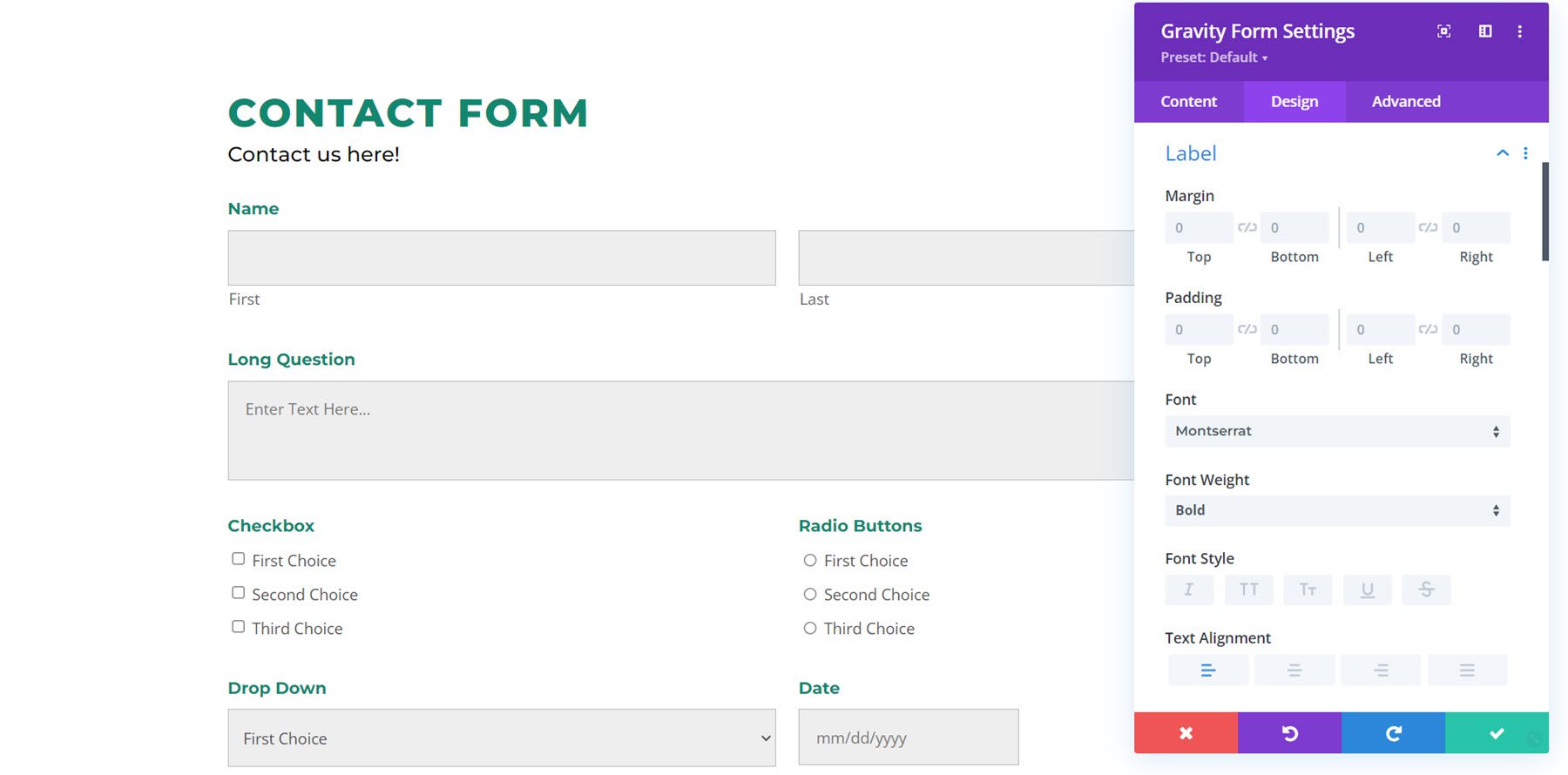
Auf der Registerkarte „Etikett“ finden Sie alle standardmäßigen Textanpassungsoptionen. Ich habe die Beschriftungsschriftart angepasst und die Textfarbe in Grün geändert.

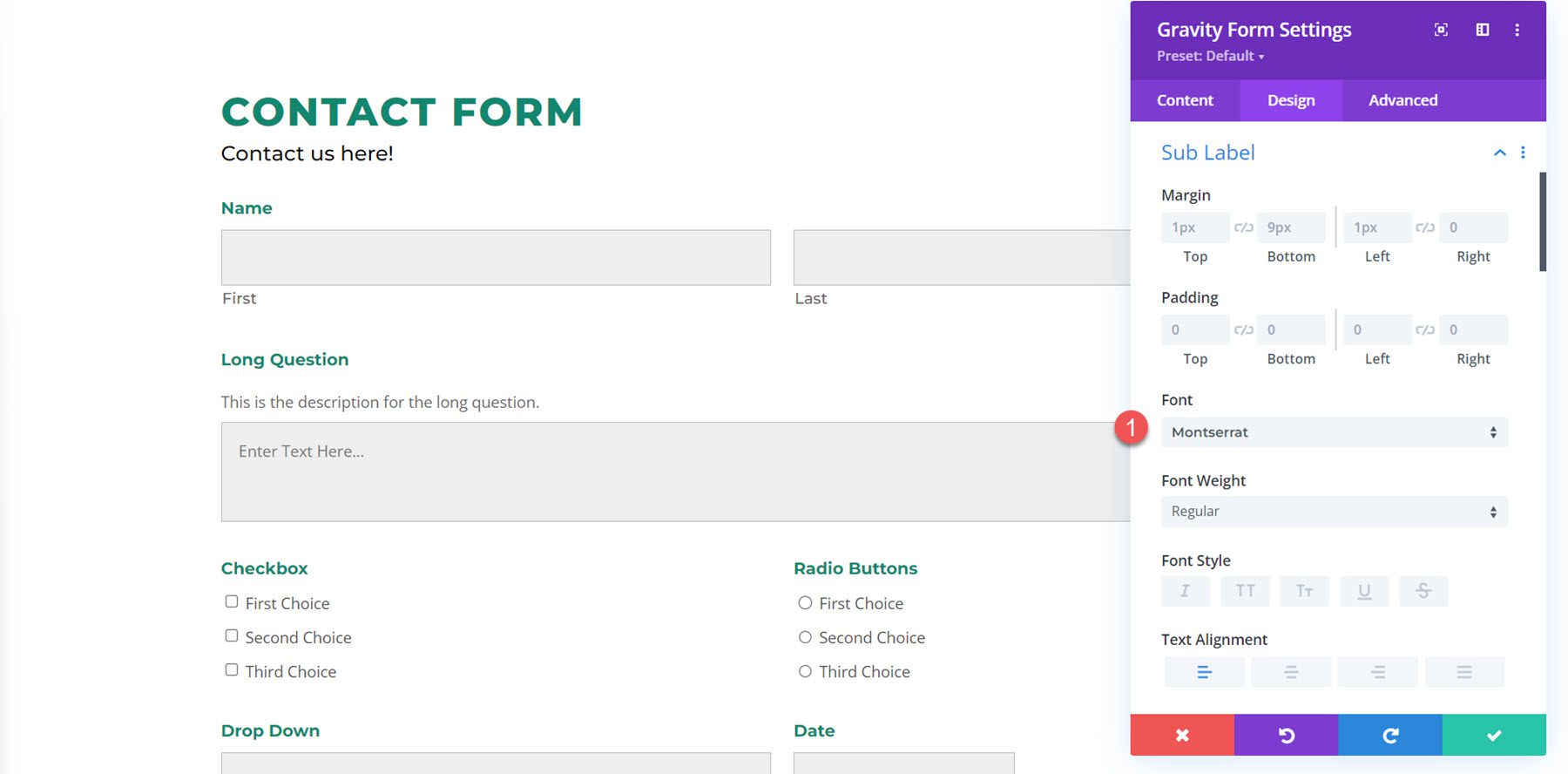
Unteretikett
Die Unteretiketteneinstellungen enthalten auch die Standardoptionen für die Textgestaltung. In diesem Beispiel sind die untergeordneten Beschriftungen die Textbeschriftungen „Erster“ und „Letzter“ unter den Namensfeldern. Ich habe die Schriftart des Unteretiketts angepasst.

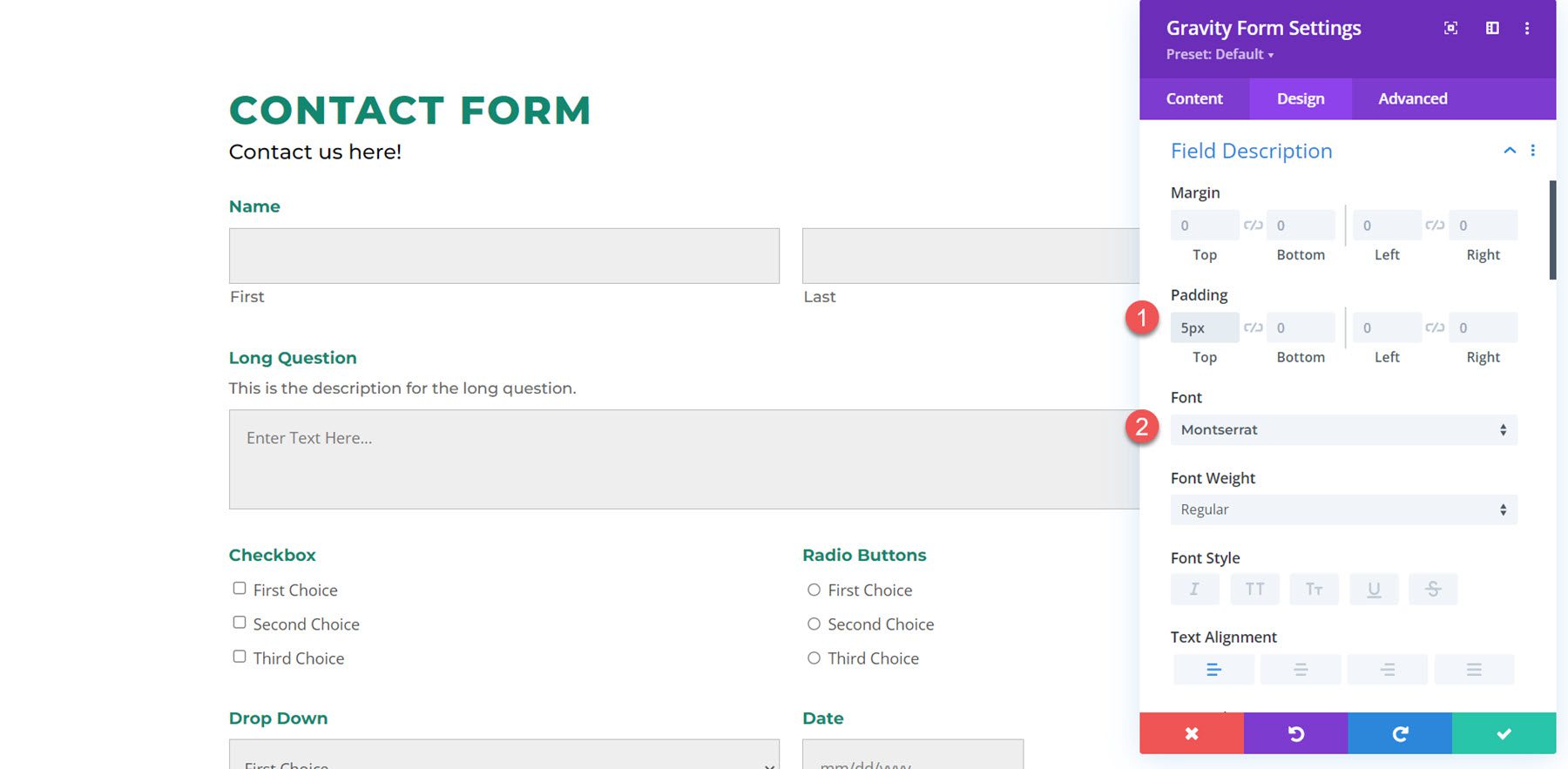
Feld Beschreibung
Das Feldbeschreibungsbeispiel befindet sich über dem Feld „Lange Frage“. Hier habe ich die obere Polsterung verringert, um den Text näher an das Etikett zu bringen, und die Schriftart geändert.

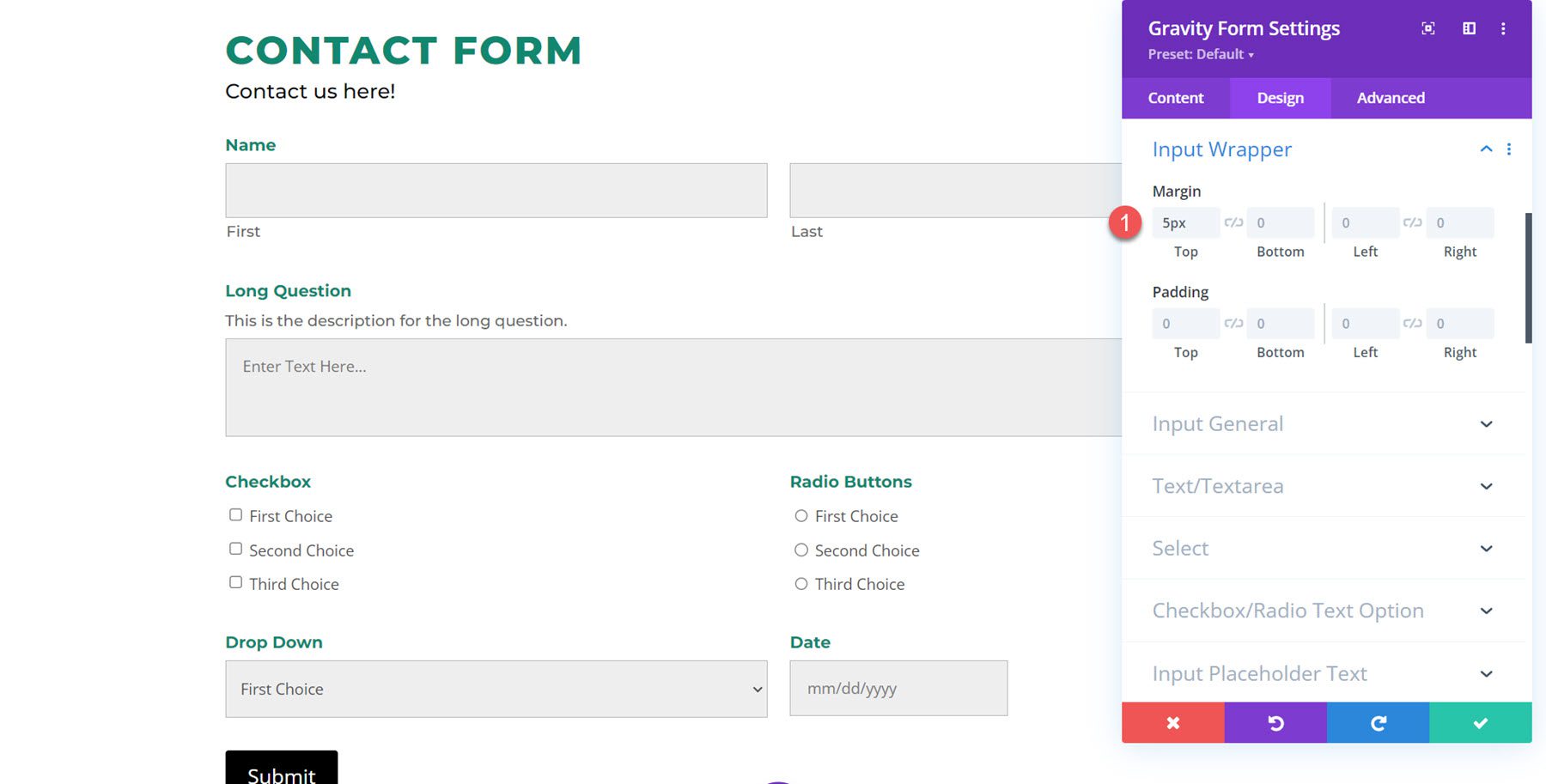
Eingabe-Wrapper
Mit den Einstellungen für den Eingabe-Wrapper können Sie den Rand oder die Auffüllung um das Eingabefeld herum ändern. In diesem Beispiel habe ich den oberen Rand verkleinert und das Eingabefeld näher an die Beschriftung und Beschreibung herangebracht.

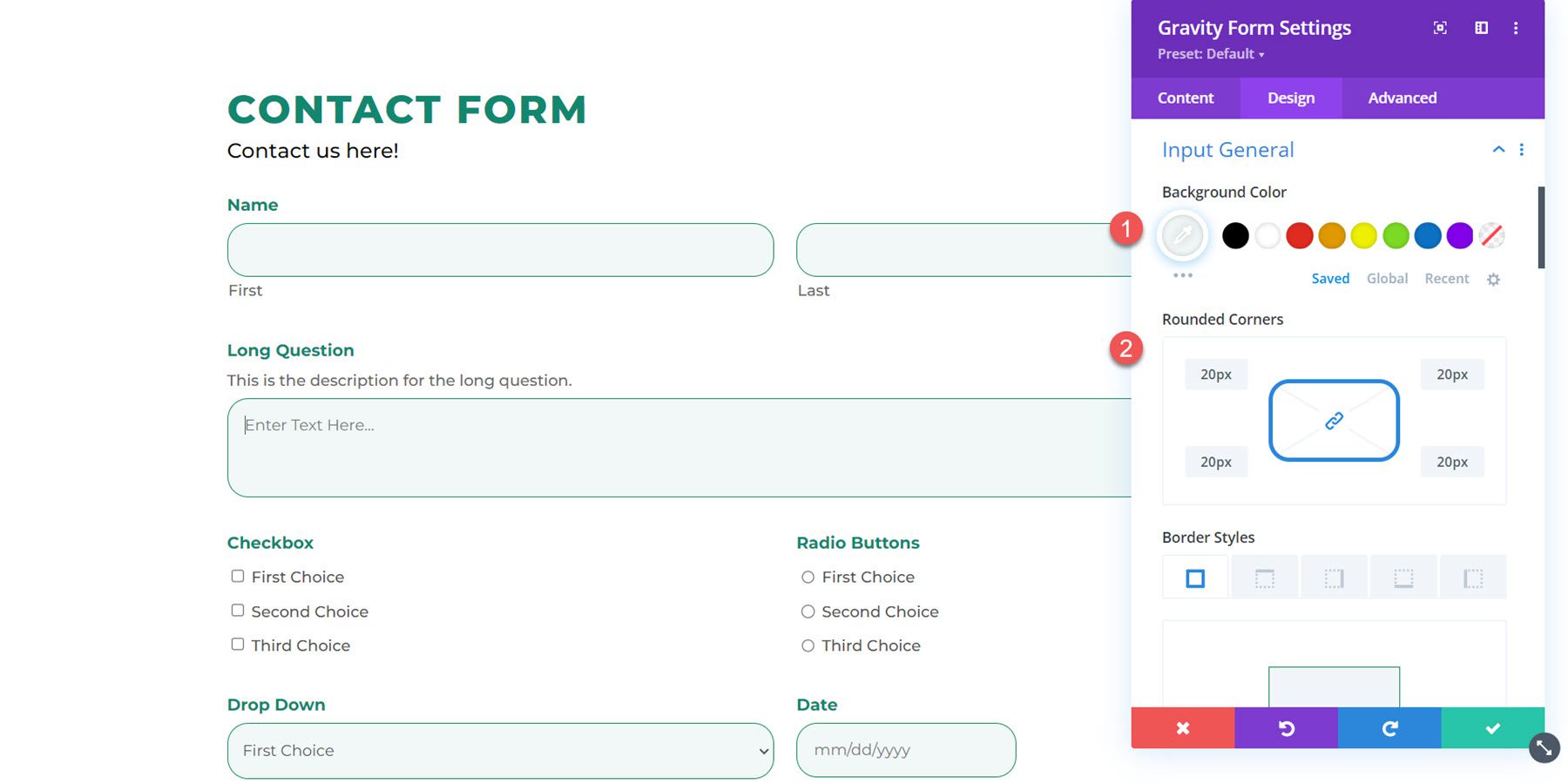
Eingabe Allgemein
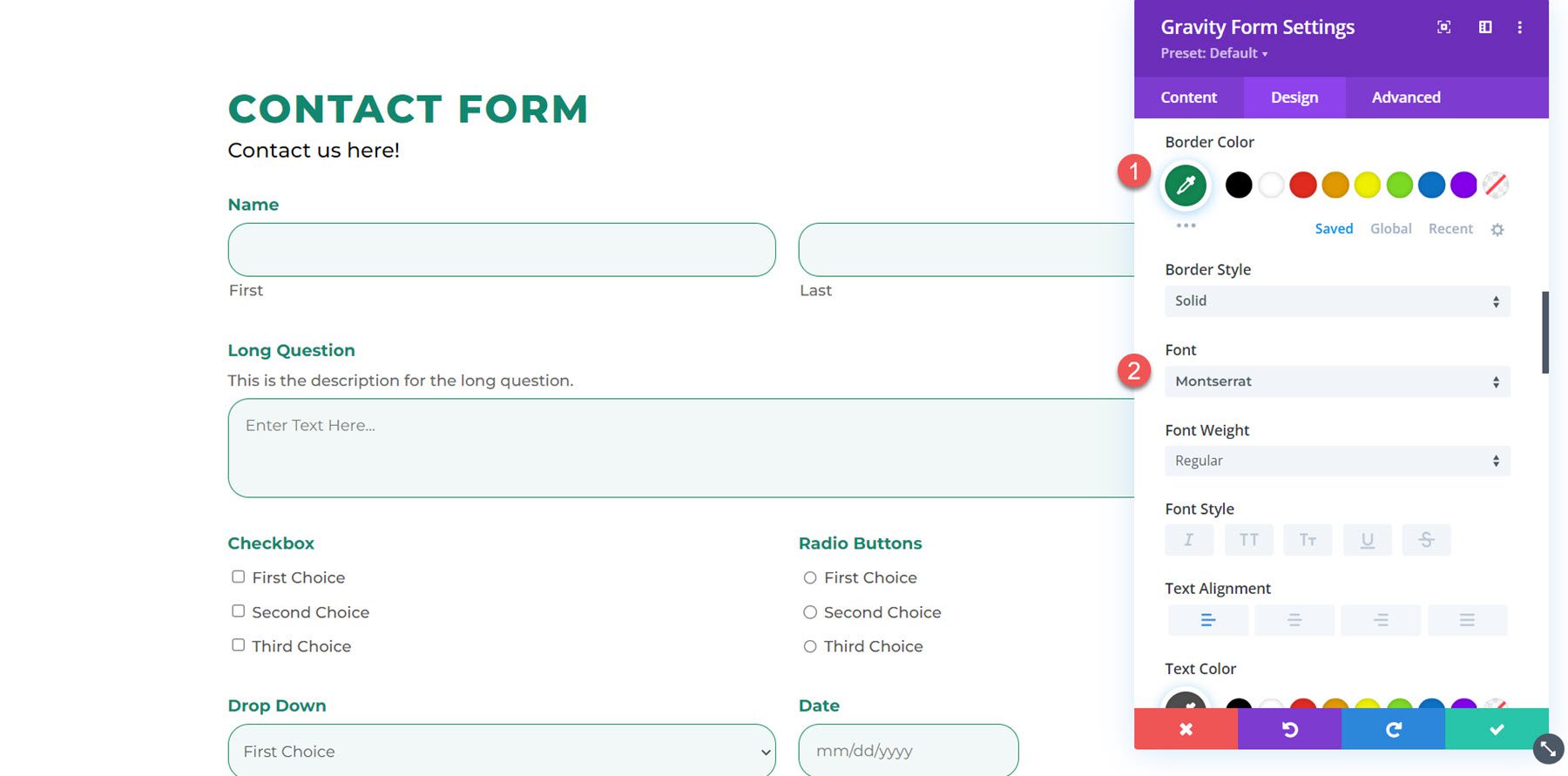
Im Abschnitt Allgemeine Eingabeeinstellungen können Sie das Design des Eingabefelds vollständig anpassen. Sie können die Hintergrundfarbe ändern, abgerundete Ecken hinzufügen, den Rahmen ändern und die Eingabeschrifteinstellungen vollständig anpassen.

Hier habe ich abgerundete Ecken hinzugefügt, die Eingabehintergrundfarbe geändert, die Randfarbe geändert und die Textschriftart geändert.

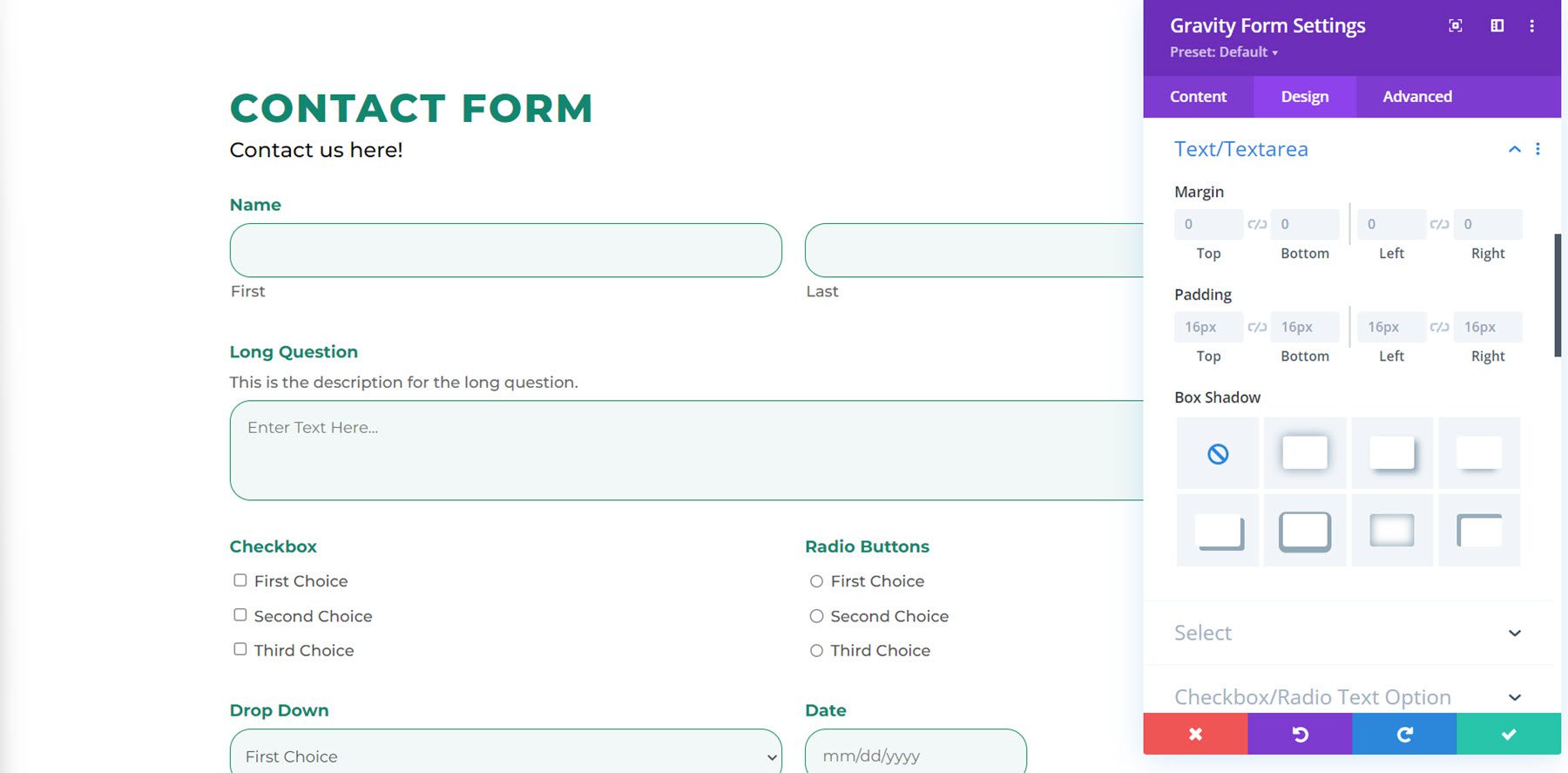
Text/Textbereich
In den Text-/Textbereichseinstellungen können Sie den Rand und die Auffüllung ändern oder den Feldern einen Rahmenschatten hinzufügen.

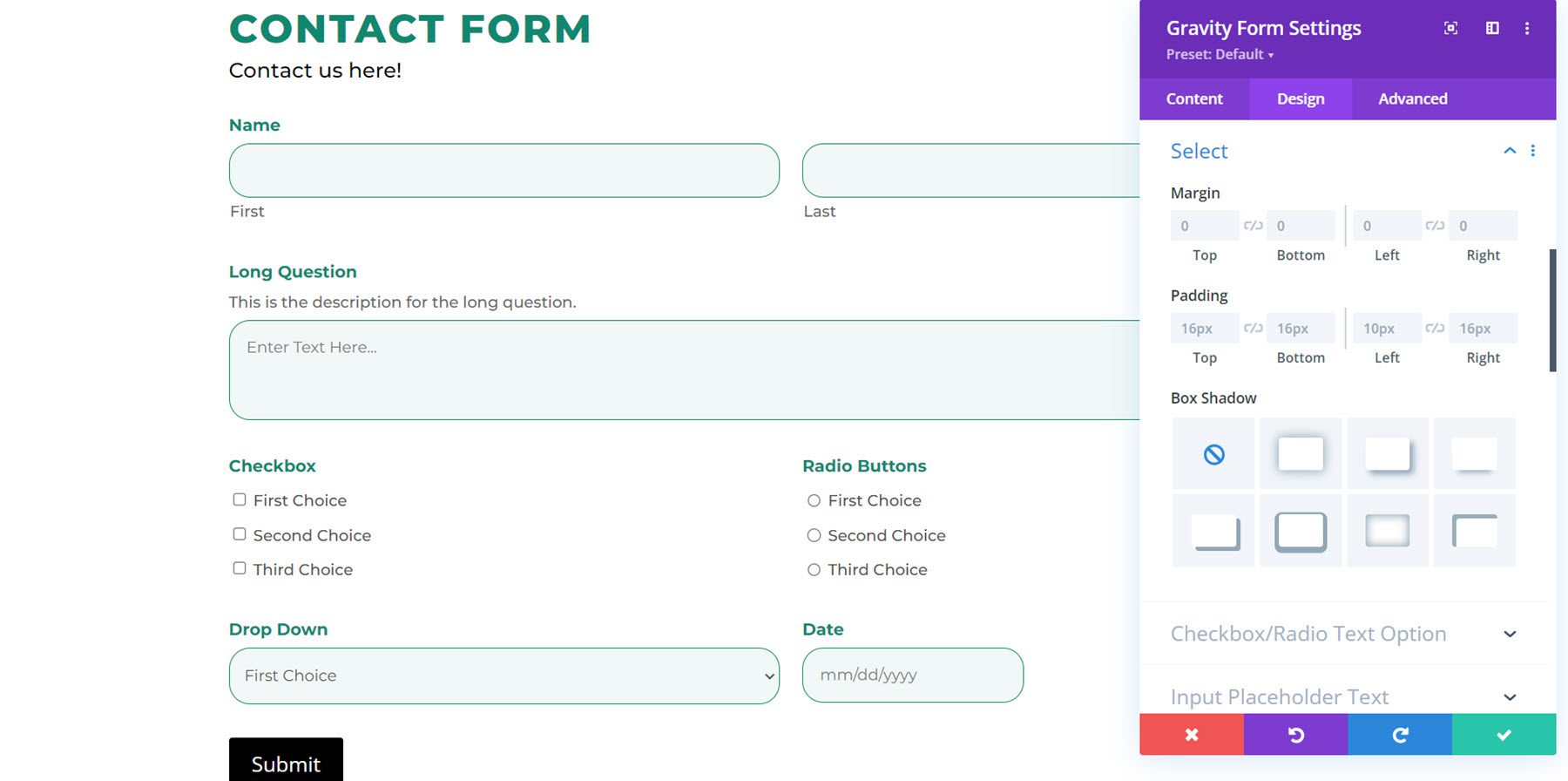
Wählen
Der Select-Abschnitt hat die gleichen Einstellungen wie der Text/Textarea-Abschnitt. Sie können den Rand, die Auffüllung und den Rahmenschatten an Ihre ausgewählten Felder anpassen.

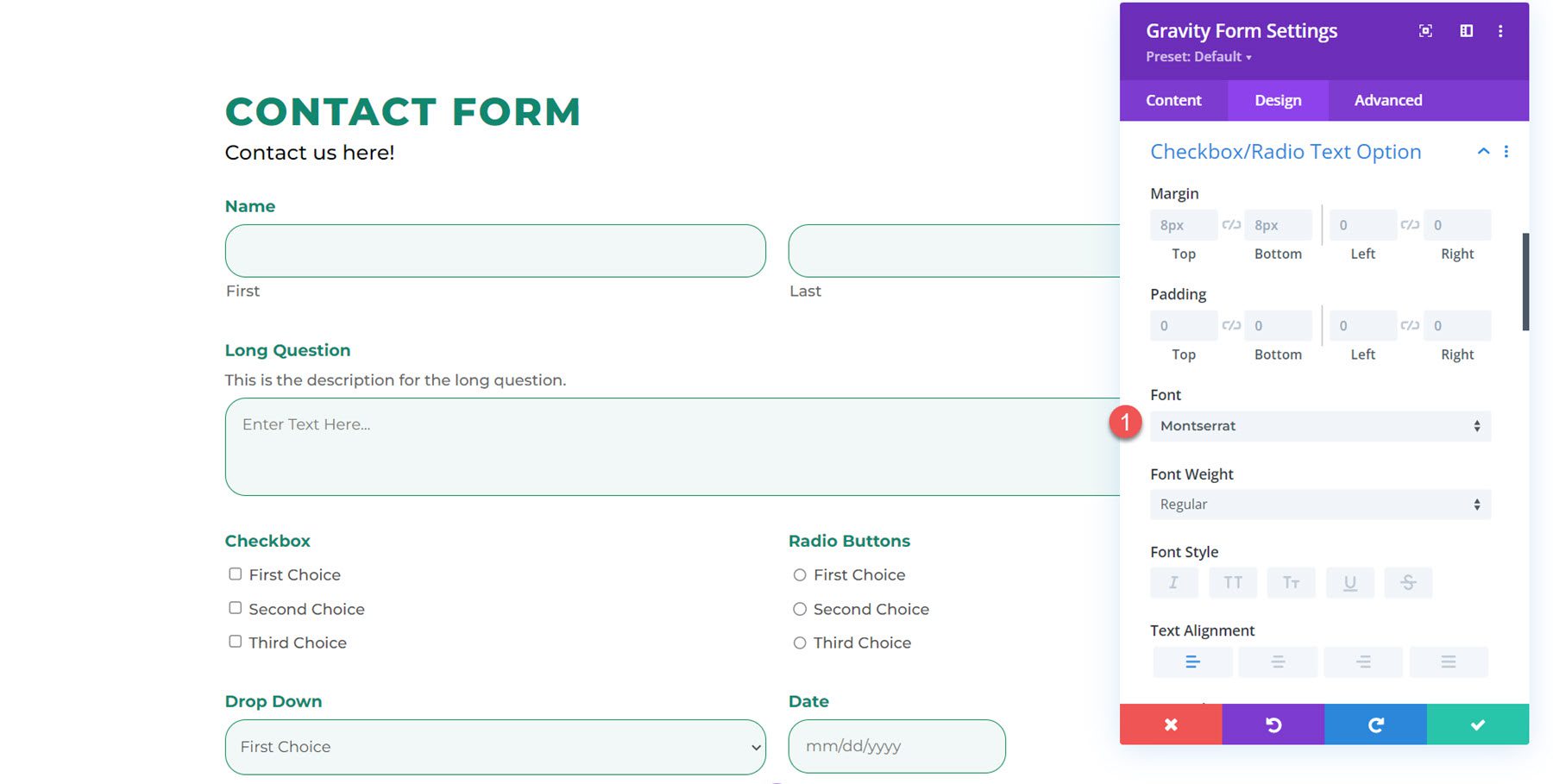
Kontrollkästchen/Radiotext-Option
Hier können Sie den Rand und die Auffüllung ändern und die Schriftart für die Kontrollkästchen-/Radiotextoption anpassen. Ich habe die Schriftart in diesem Beispiel angepasst.

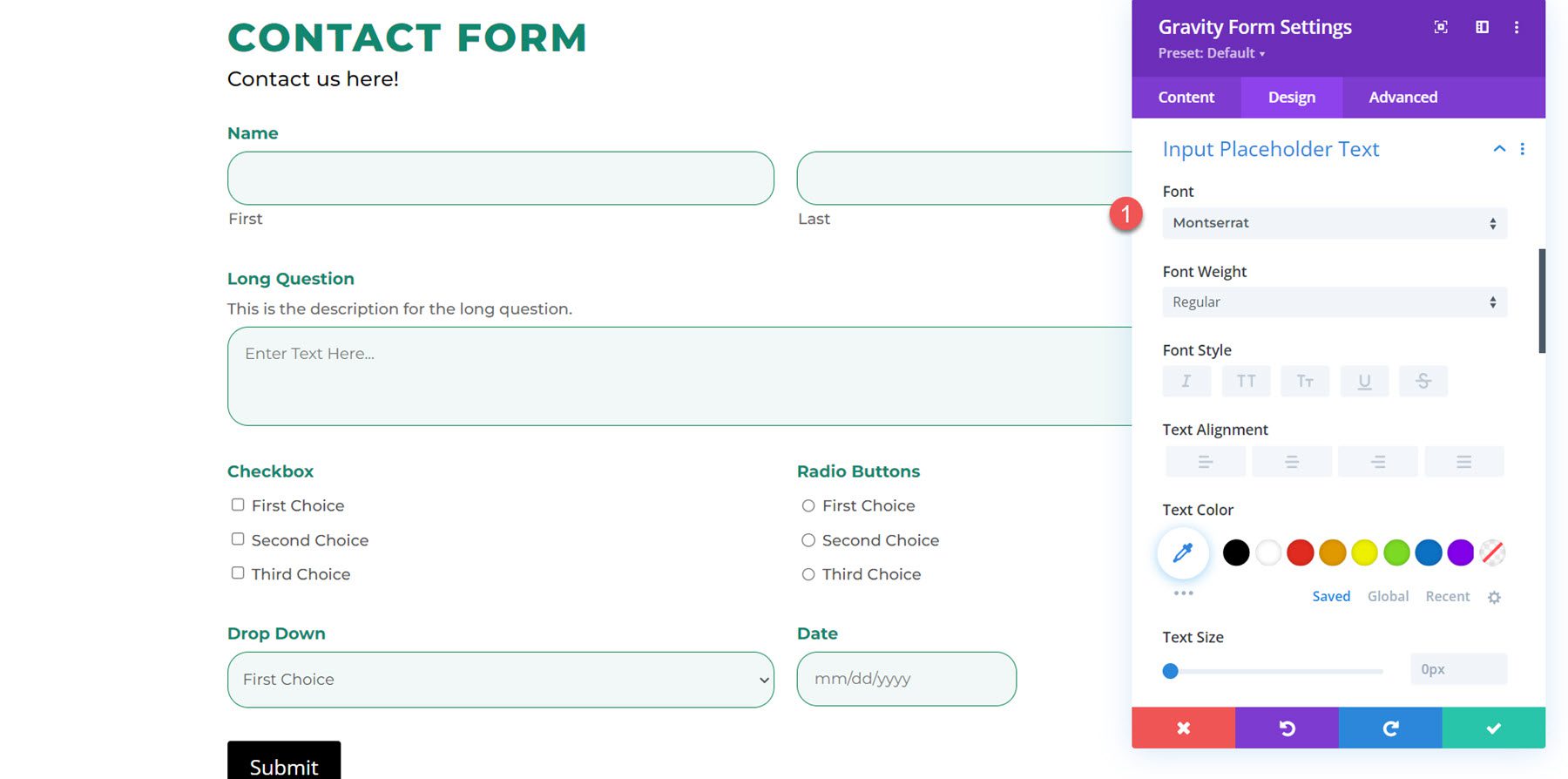
Platzhaltertext eingeben
Hier können Sie die Schriftarteinstellungen für den eingegebenen Platzhaltertext anpassen. Ich habe die Schriftart in Montserrat geändert.

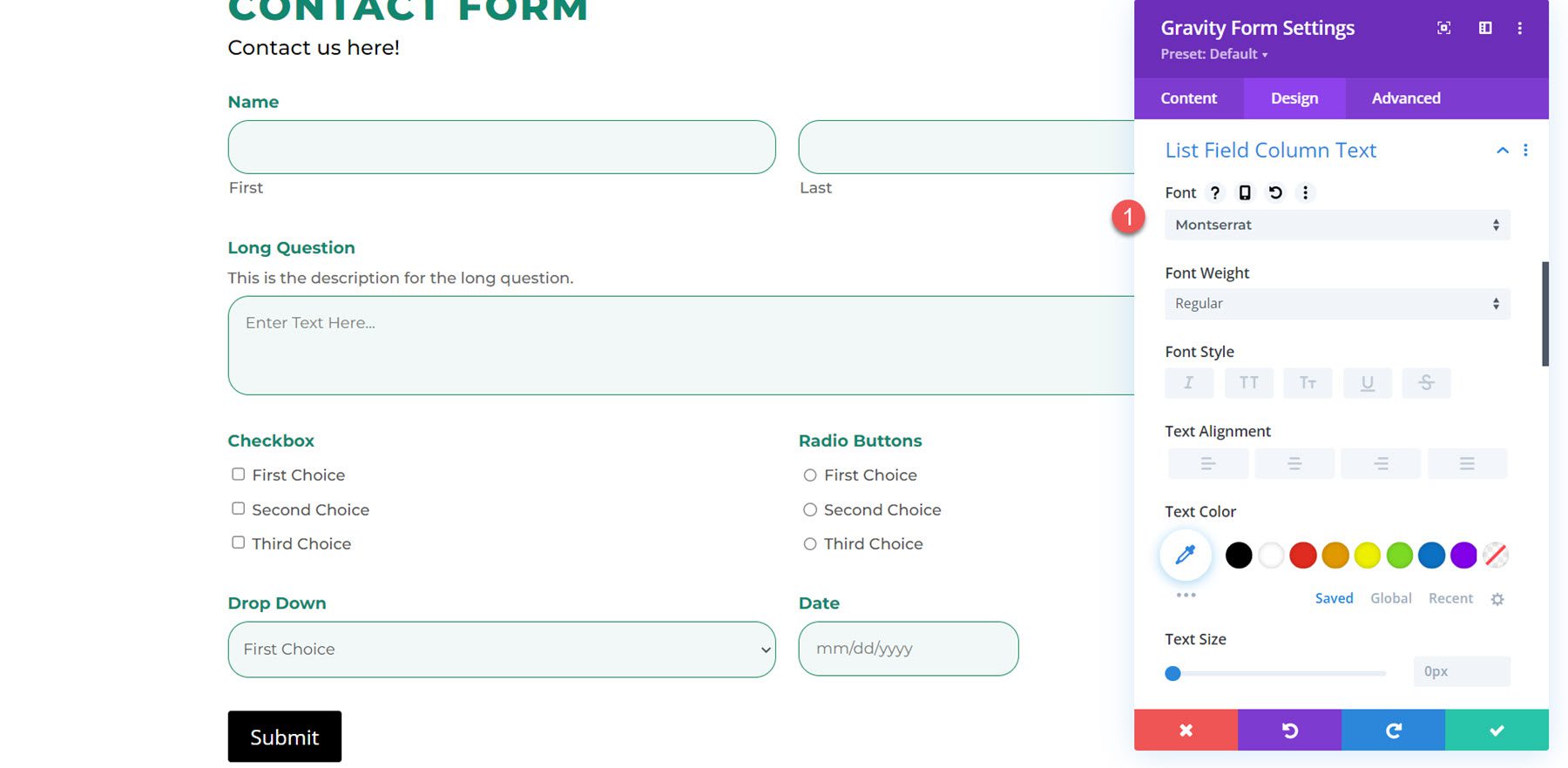
Listenfeld-Spaltentext
Gleiche Einstellungen hier wie beim Eingabefeld Textabschnitt. Auch hier habe ich die Schriftart für den Spaltentext des Listenfelds angepasst.

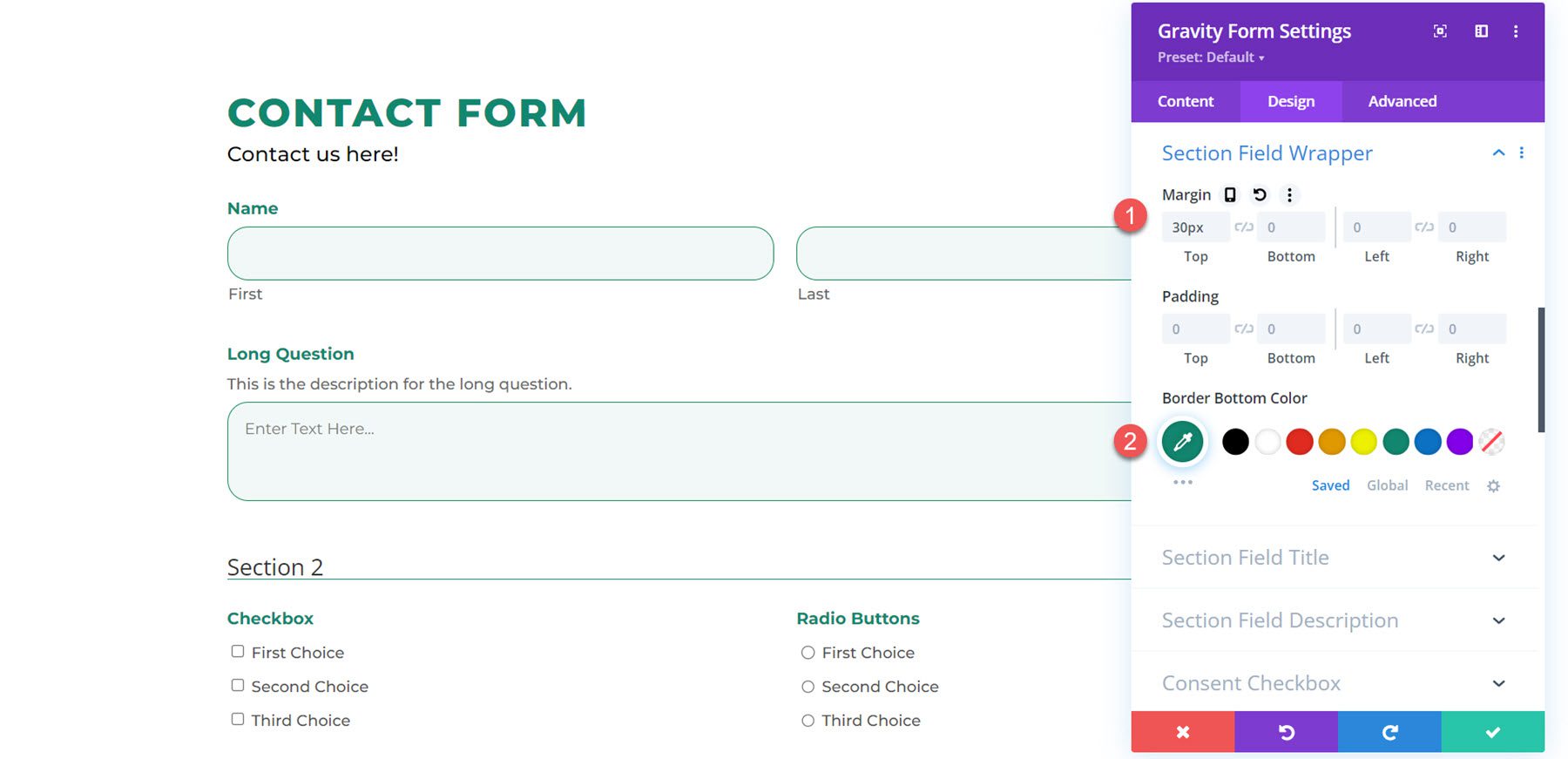
Abschnittsfeld-Wrapper
Mit den Abschnittsfeld-Wrapper-Einstellungen können Sie den Rand, die Auffüllung und die untere Rahmenfarbe ändern. Ich habe meinem Formular einen Abschnitt hinzugefügt, einen oberen Rand hinzugefügt und die untere Rahmenfarbe geändert.


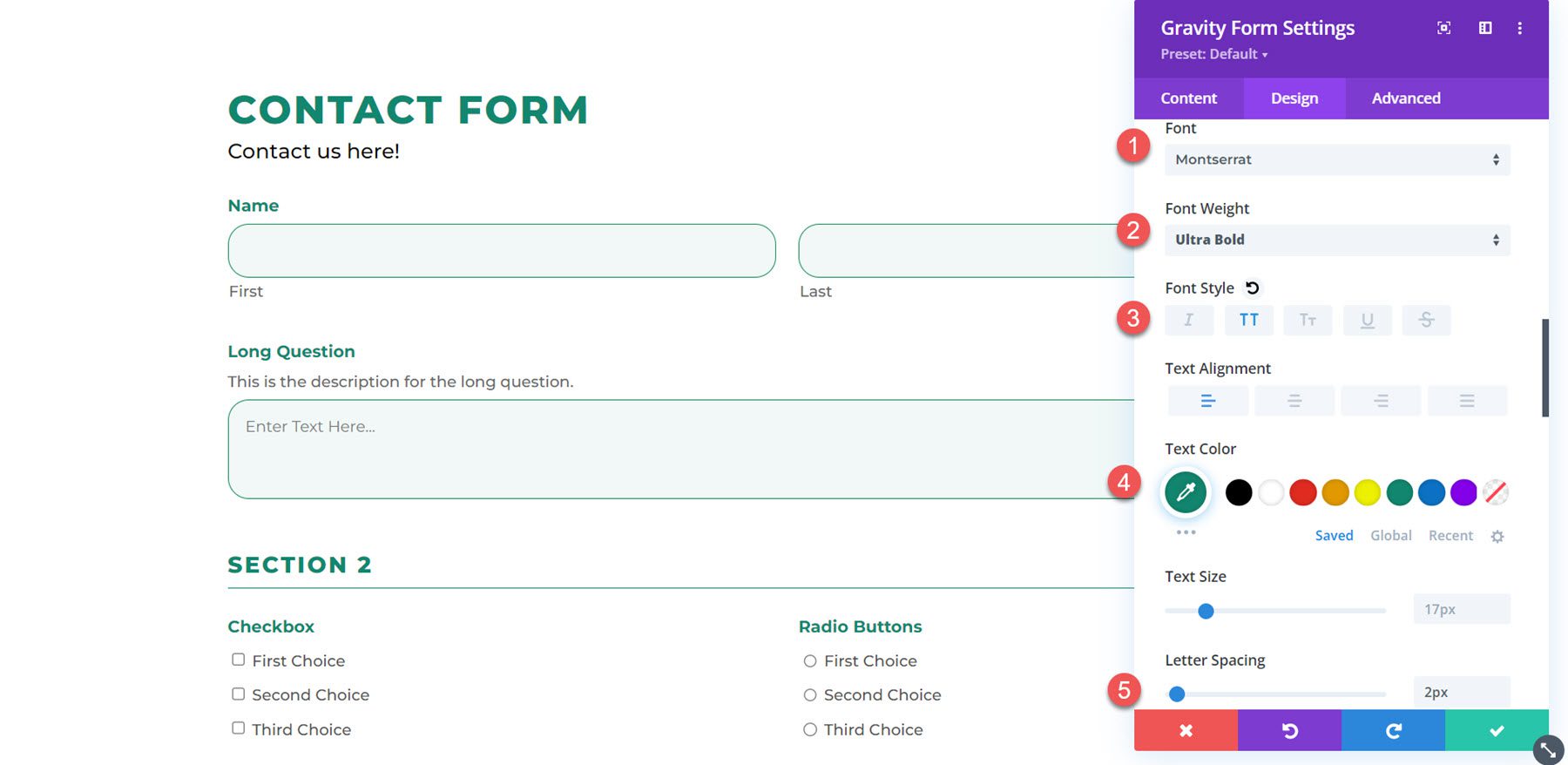
Feldtitel des Abschnitts
Um den Abschnittsfeldtitel anzupassen, habe ich hier die Schriftart, die Schriftstärke, den Schriftstil, die Textfarbe und den Buchstabenabstand geändert.

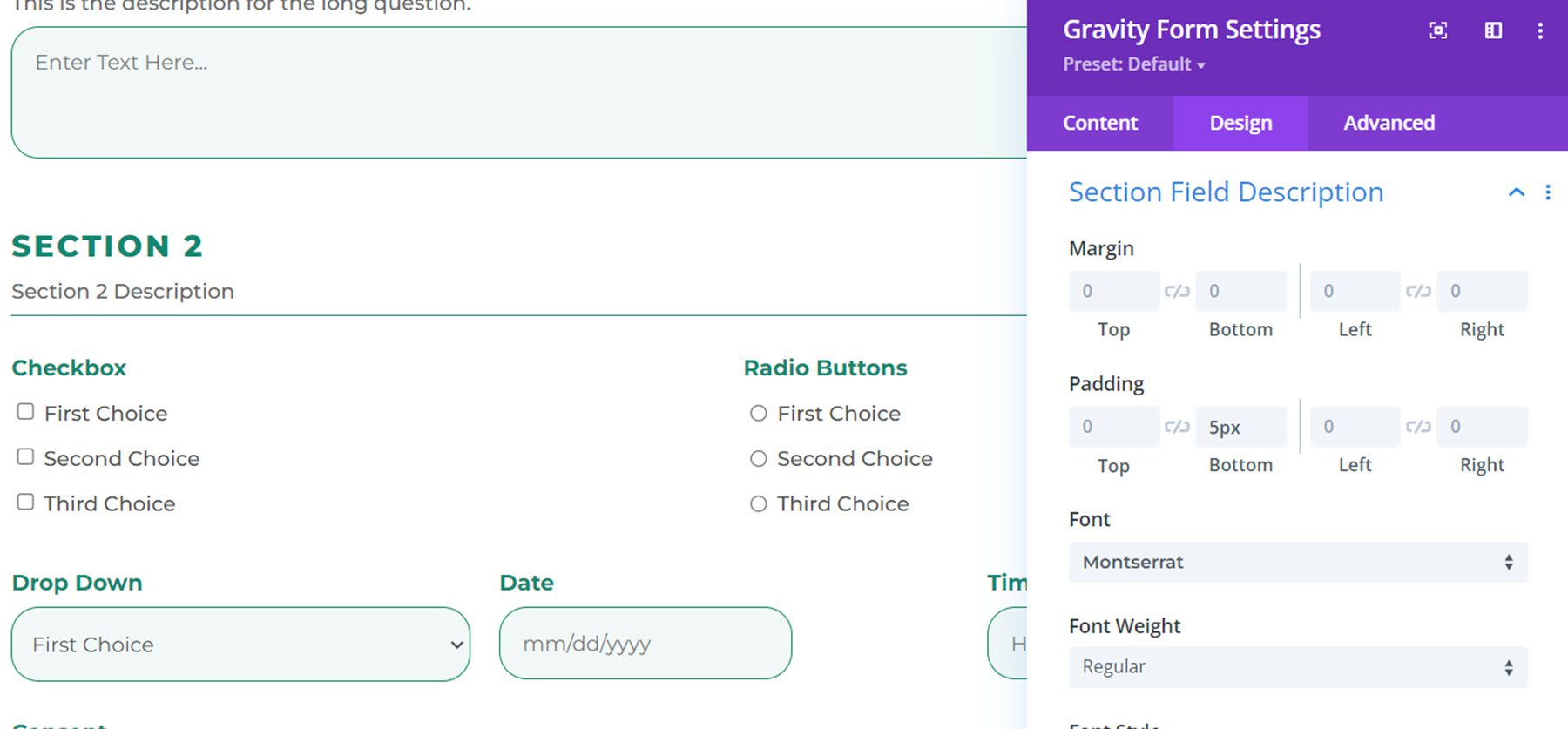
Abschnitt Feldbeschreibung
In diesem Beispiel habe ich dem Abschnitt eine Beschreibung hinzugefügt und die Schriftart geändert. Ich habe auch etwas untere Polsterung hinzugefügt, um Platz zwischen der Beschreibung und der Zeile zu schaffen.

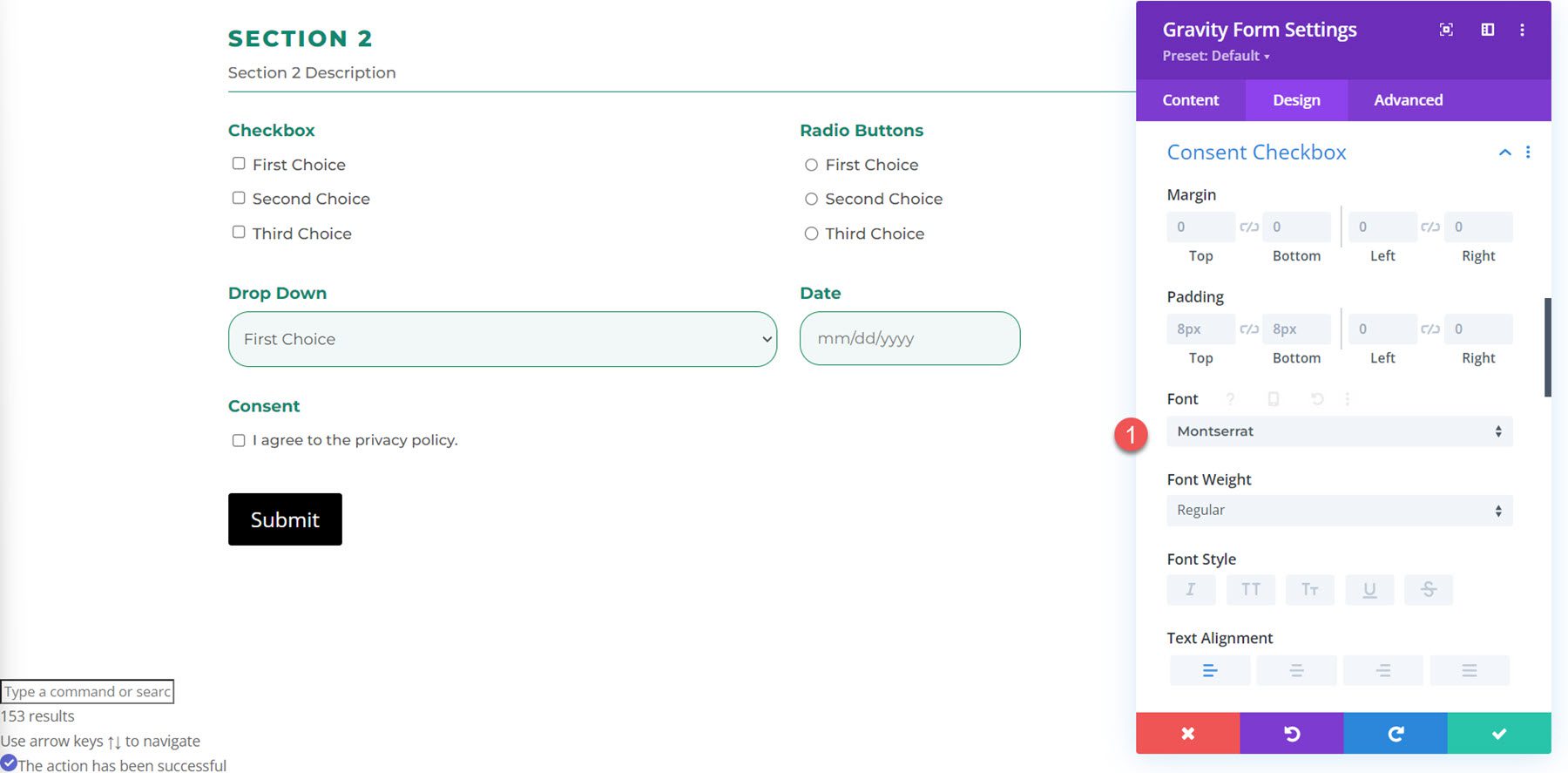
Kontrollkästchen Zustimmung
Mit den Designeinstellungen für das Zustimmungs-Kontrollkästchen können Sie die Rand-, Polster- und Schriftarteinstellungen ändern. Hier habe ich die Schriftart geändert.

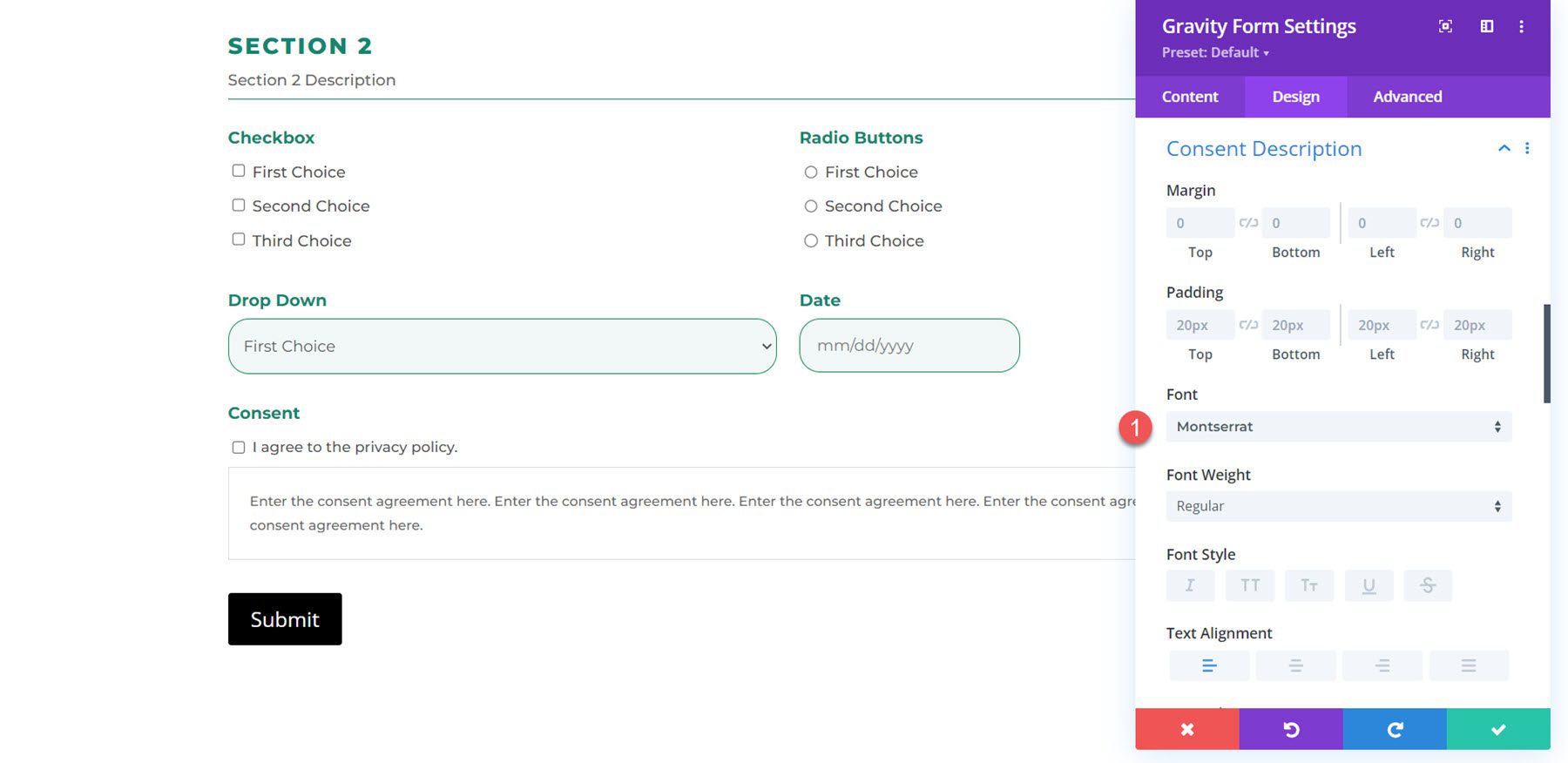
Einwilligungsbeschreibung
Genau wie bei den Einstellungen für die Einwilligungsbeschreibung können Sie den Rand und die Auffüllung ändern und die Schriftart anpassen. In diesem Beispiel habe ich die Schriftart geändert.

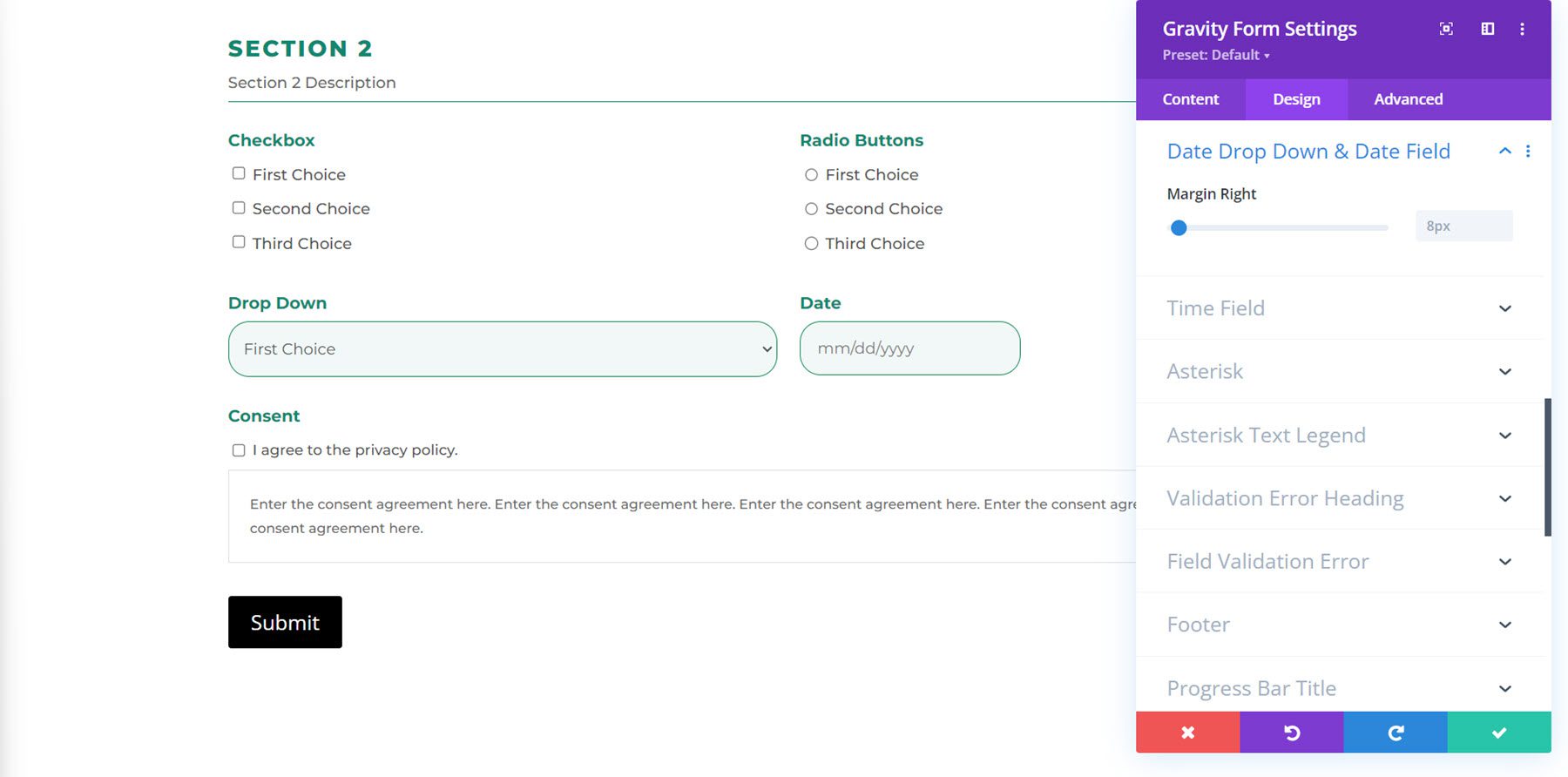
Datums-Dropdown & Datumsfeld
Hier können Sie den rechten Rand ändern.

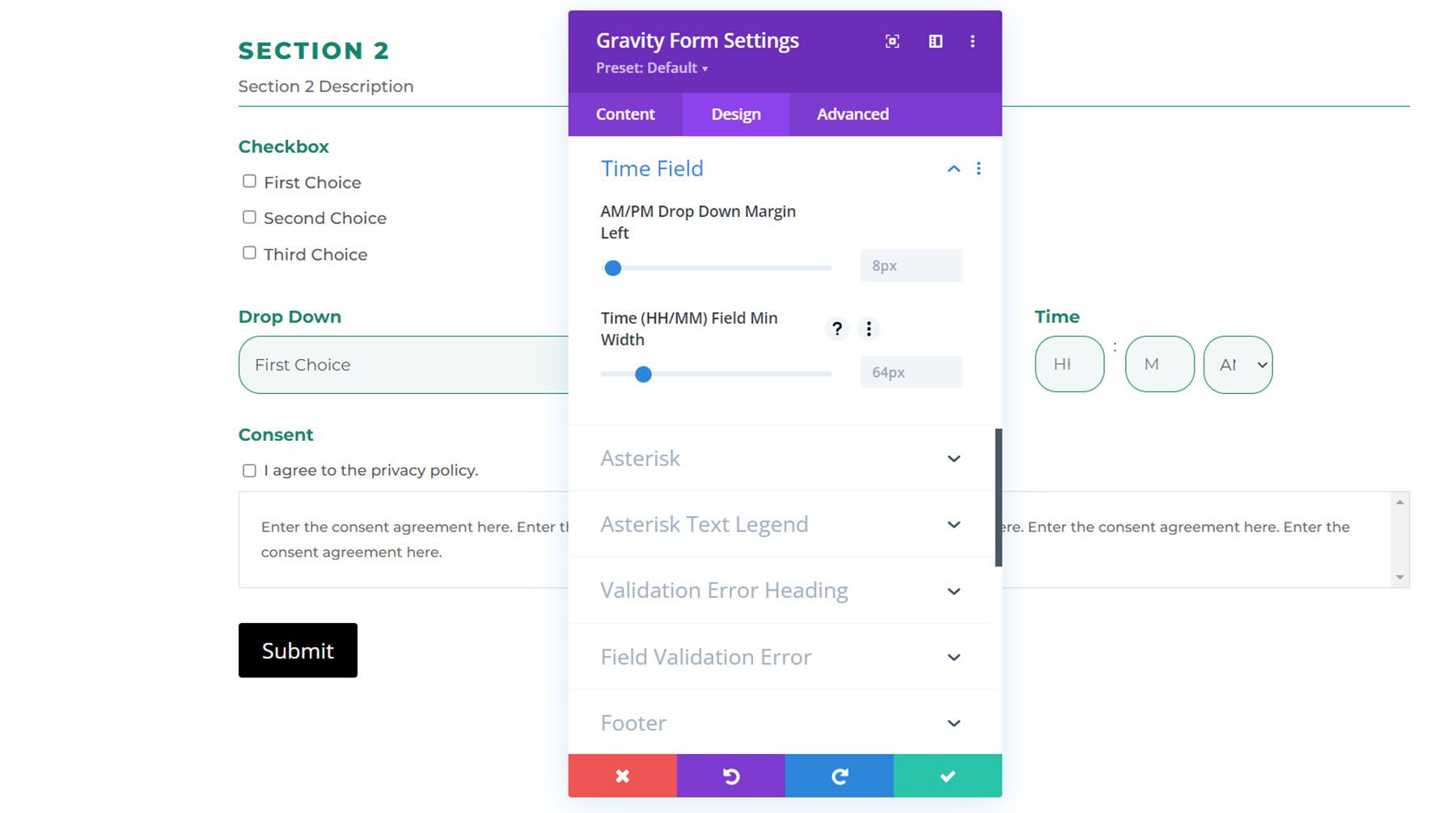
Zeitfeld
In den Zeitfeldeinstellungen können Sie den AM/PM-Dropdown-Rand links und die Mindestbreite des Zeitfelds (HH/MM) anpassen.

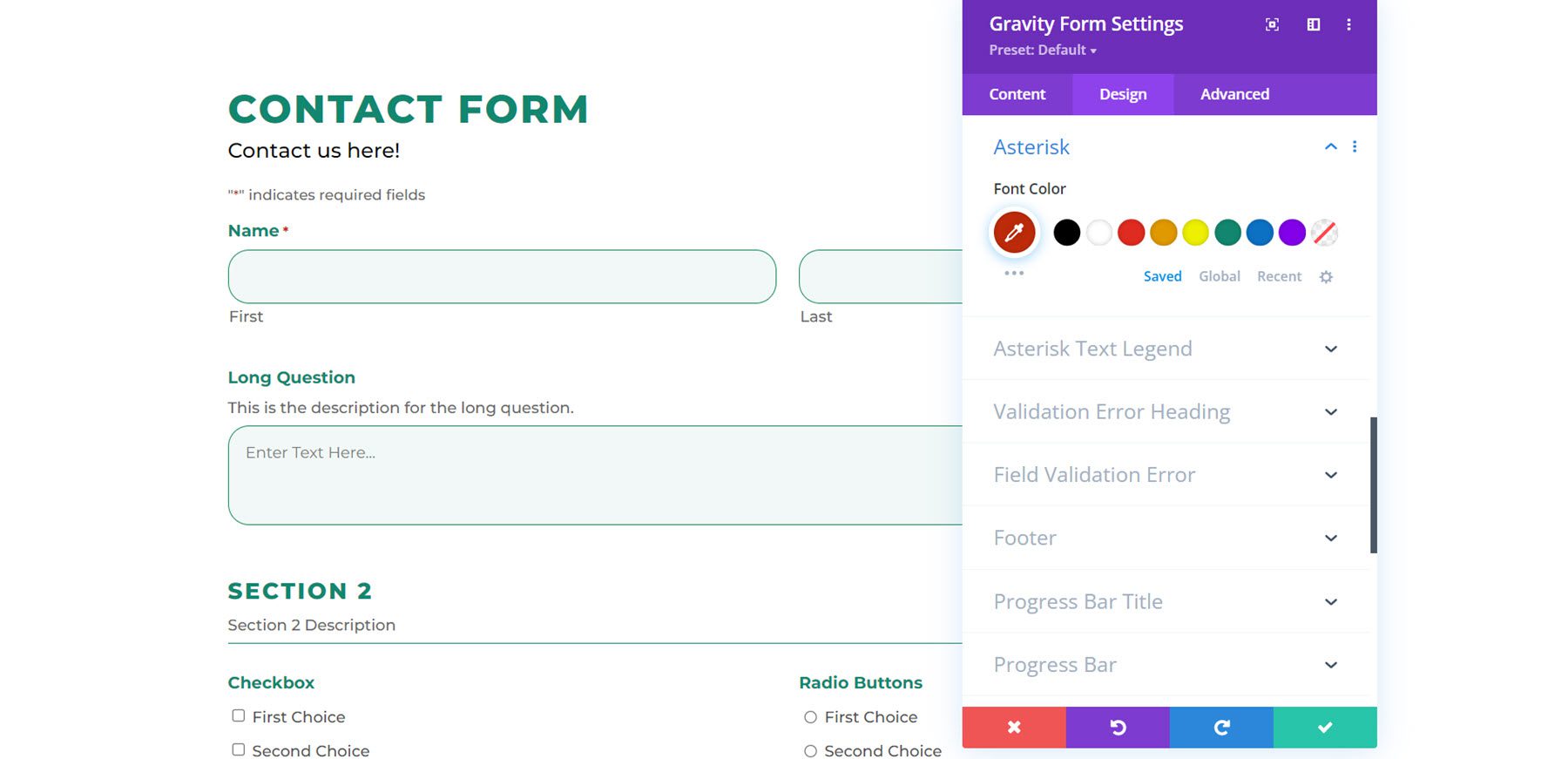
Sternchen
Unter den Sternchen-Einstellungen können Sie die Schriftfarbe ändern.

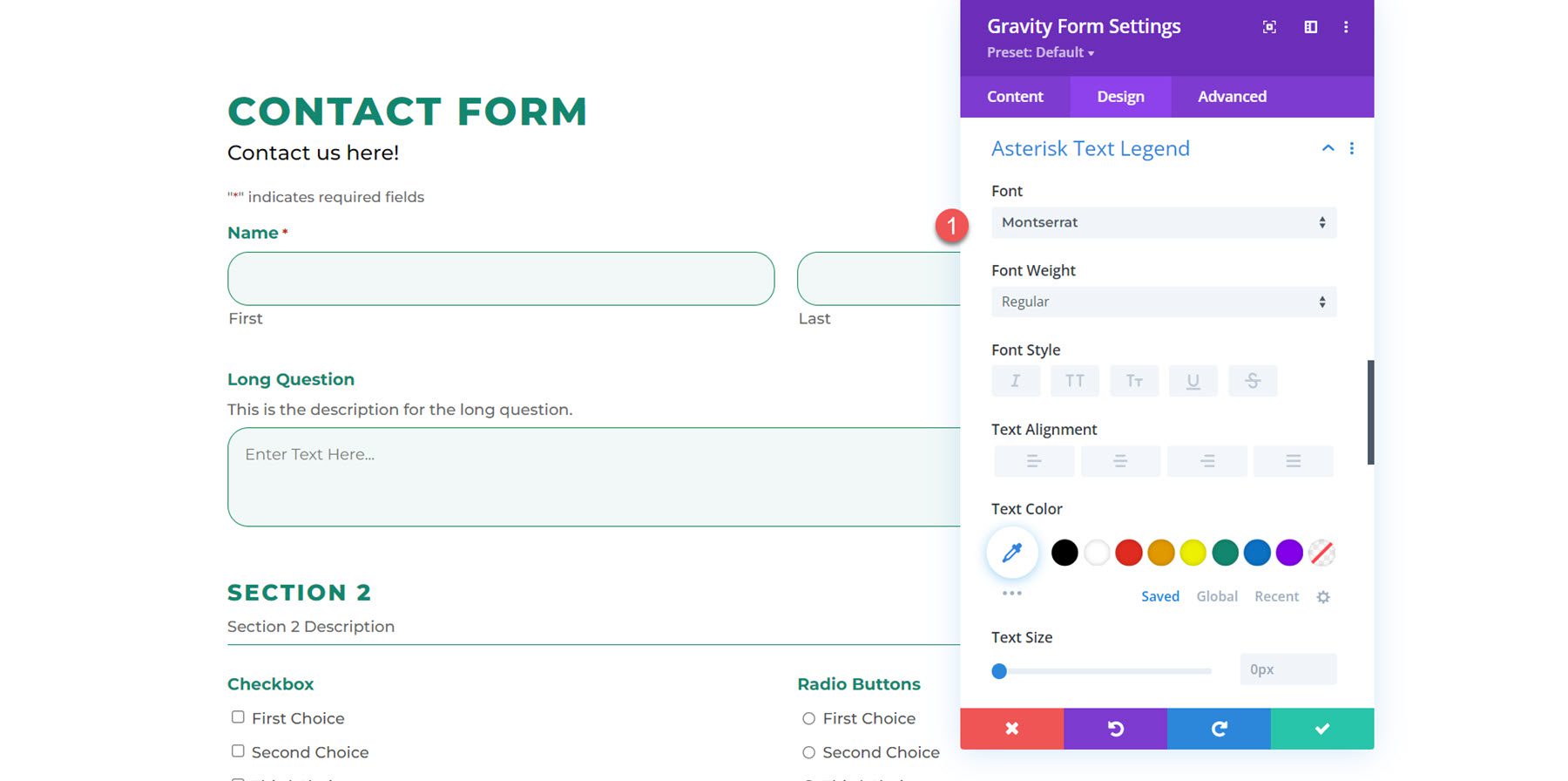
Sternchen-Textlegende
Mit den Einstellungen für die Sternchen-Textlegende können Sie Schriftart, Größe, Abstand und mehr der Sternchen-Textlegende anpassen. In diesem Beispiel habe ich die Schriftart geändert.

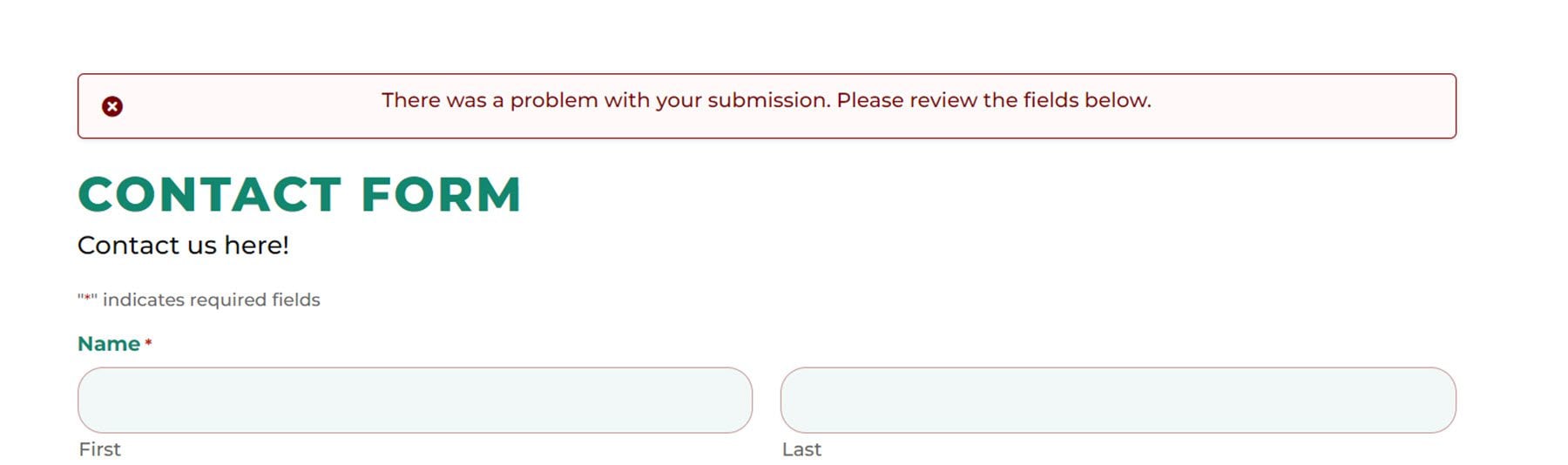
Validierungsfehler-Überschrift
Hier können Sie die Hintergrundfarbe, den Rand und die Auffüllung sowie das Schriftdesign für die Überschrift des Validierungsfehlers anpassen. Hier ist die benutzerdefinierte Überschrift für den Validierungsfehler mit geänderter Auffüllung, einer anderen Schriftart und einer größeren Schriftgröße.

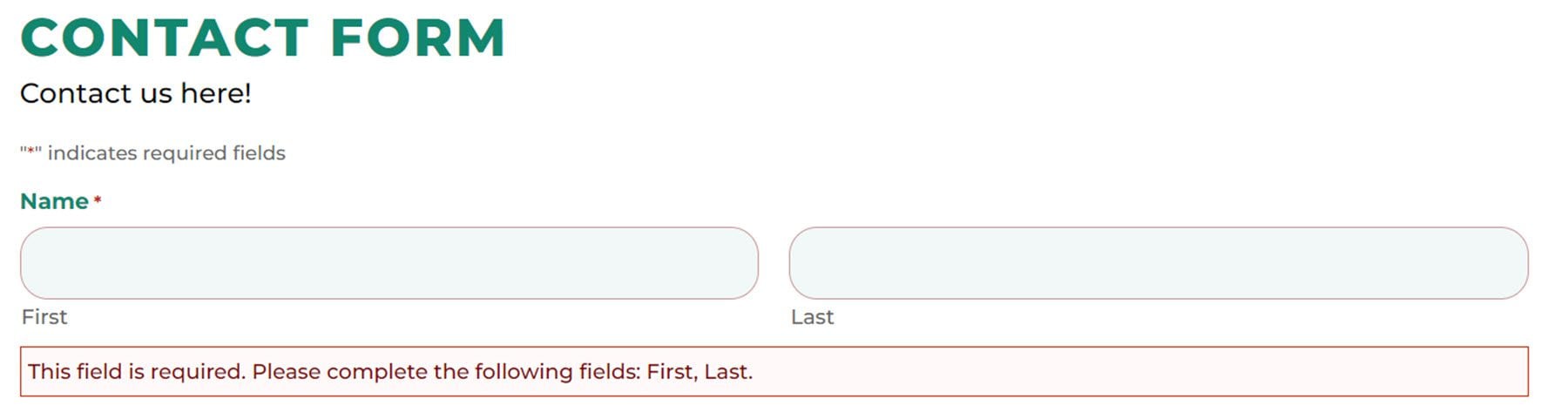
Feldvalidierungsfehler
Und hier können Sie den Feldvalidierungsfehler auf die gleiche Weise wie die Überschrift des Validierungsfehlers anpassen. Ich habe oben, unten und links etwas Polsterung hinzugefügt und die Schriftart geändert. Hier ist das Ergebnis am Frontend.

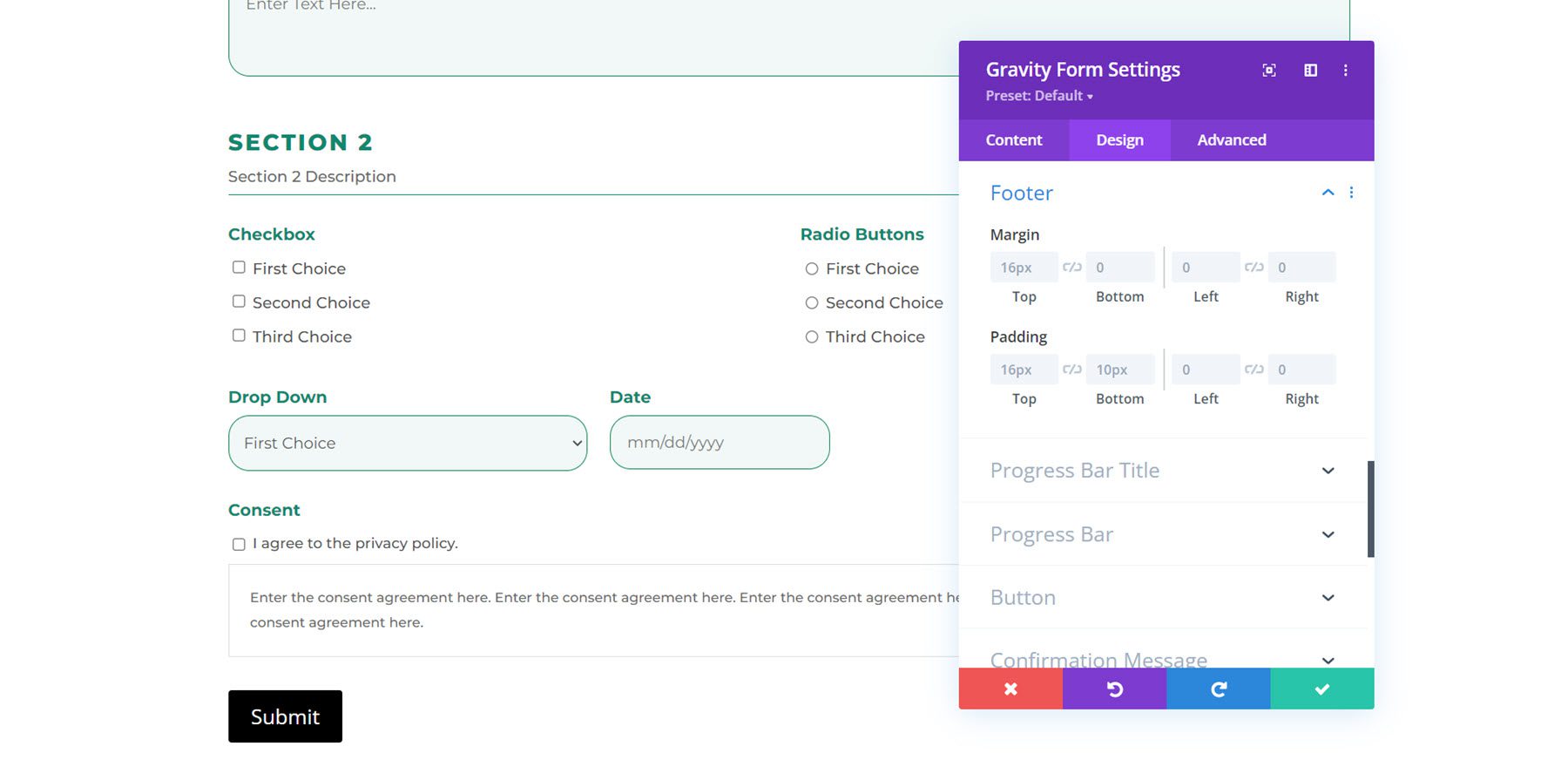
Fusszeile
Mit diesen Einstellungen können Sie den Rand und die Auffüllung der Fußzeile ändern.

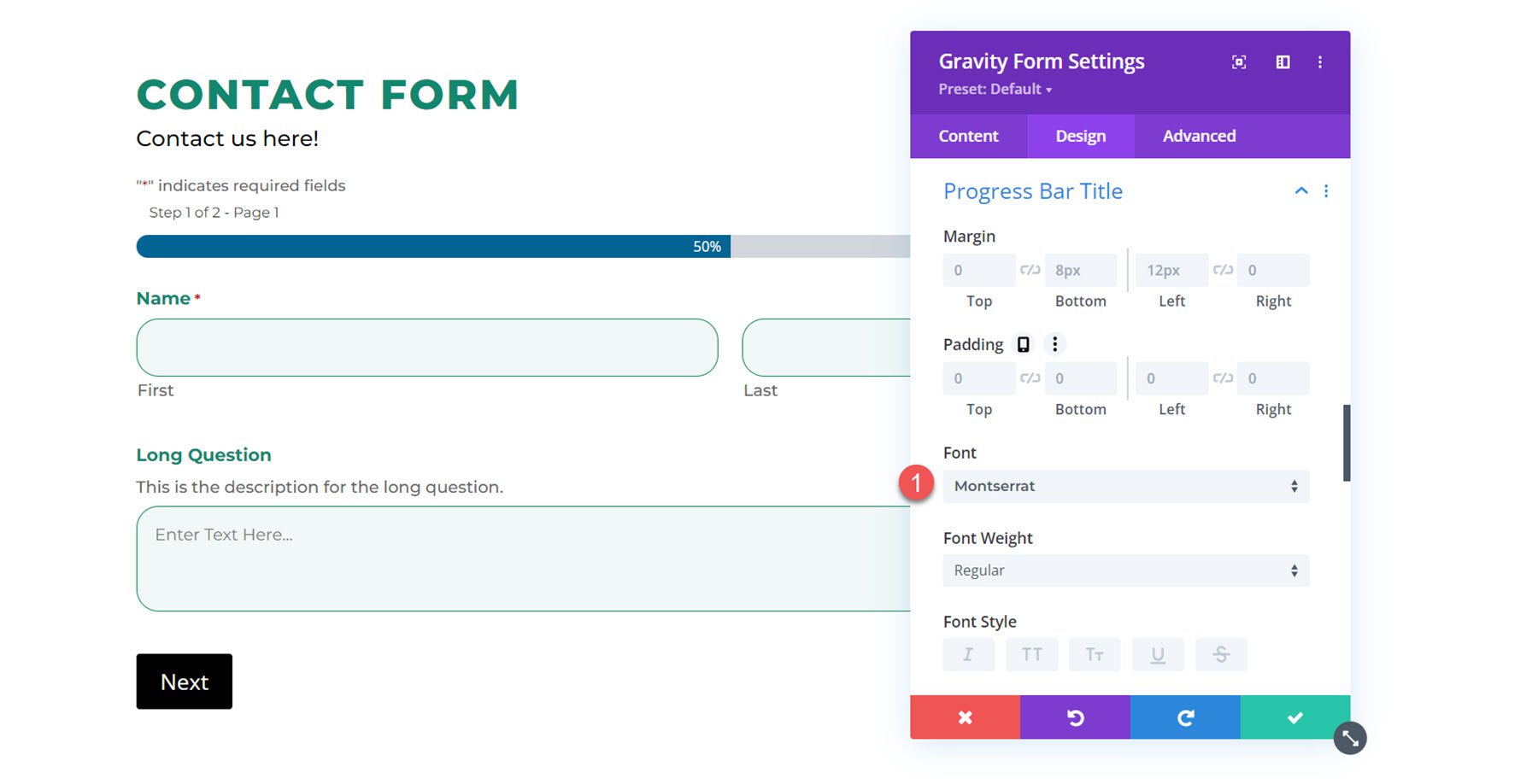
Titel des Fortschrittsbalkens
Hier können Sie den Rand und die Auffüllung des Fortschrittsbalkens sowie das Schriftdesign ändern.

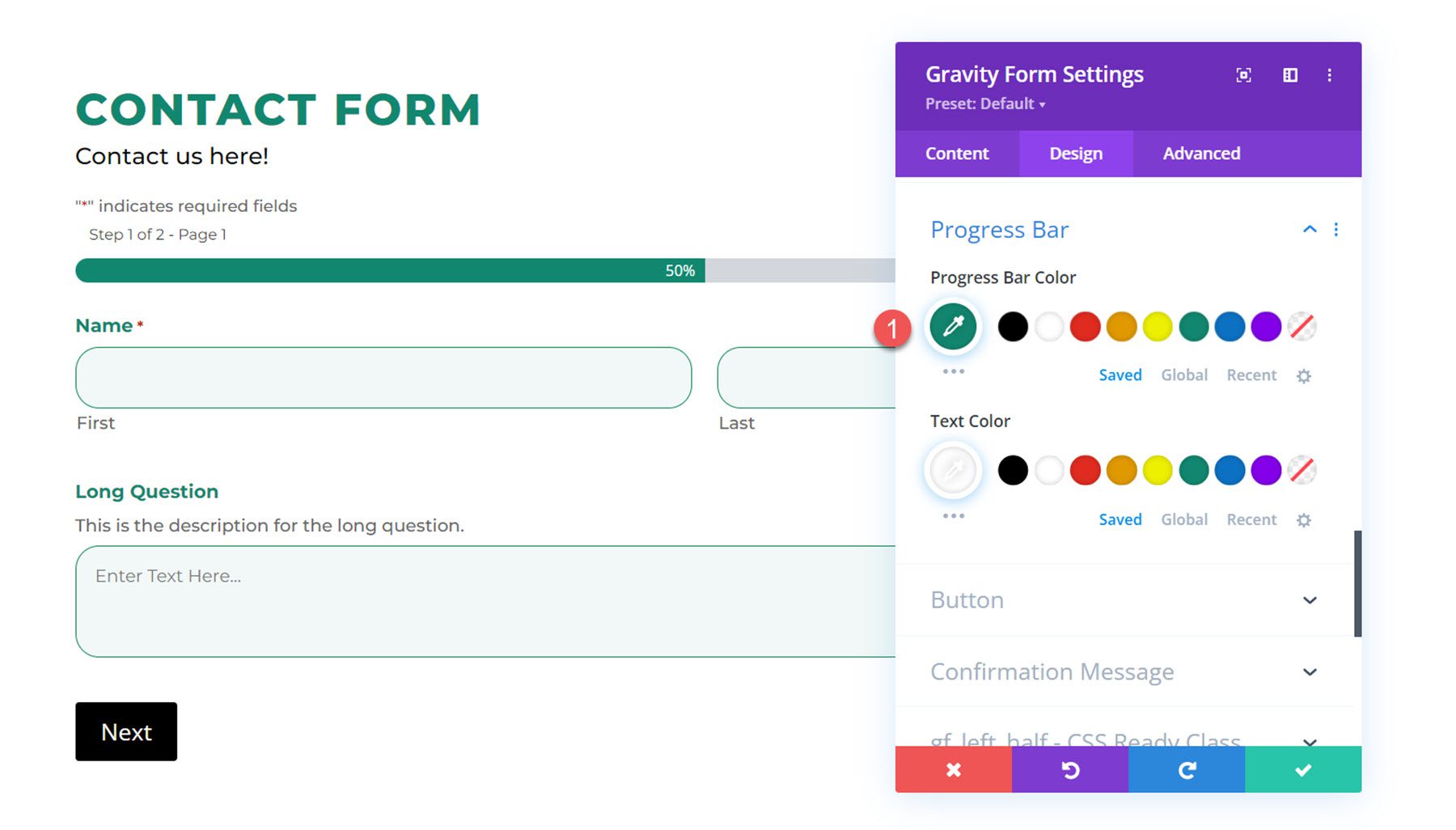
Fortschrittsanzeige
In den Fortschrittsbalkeneinstellungen können Sie die Farbe des Fortschrittsbalkens und die Textfarbe ändern. Ich habe die Farbe des Fortschrittsbalkens auf grün geändert.

Taste
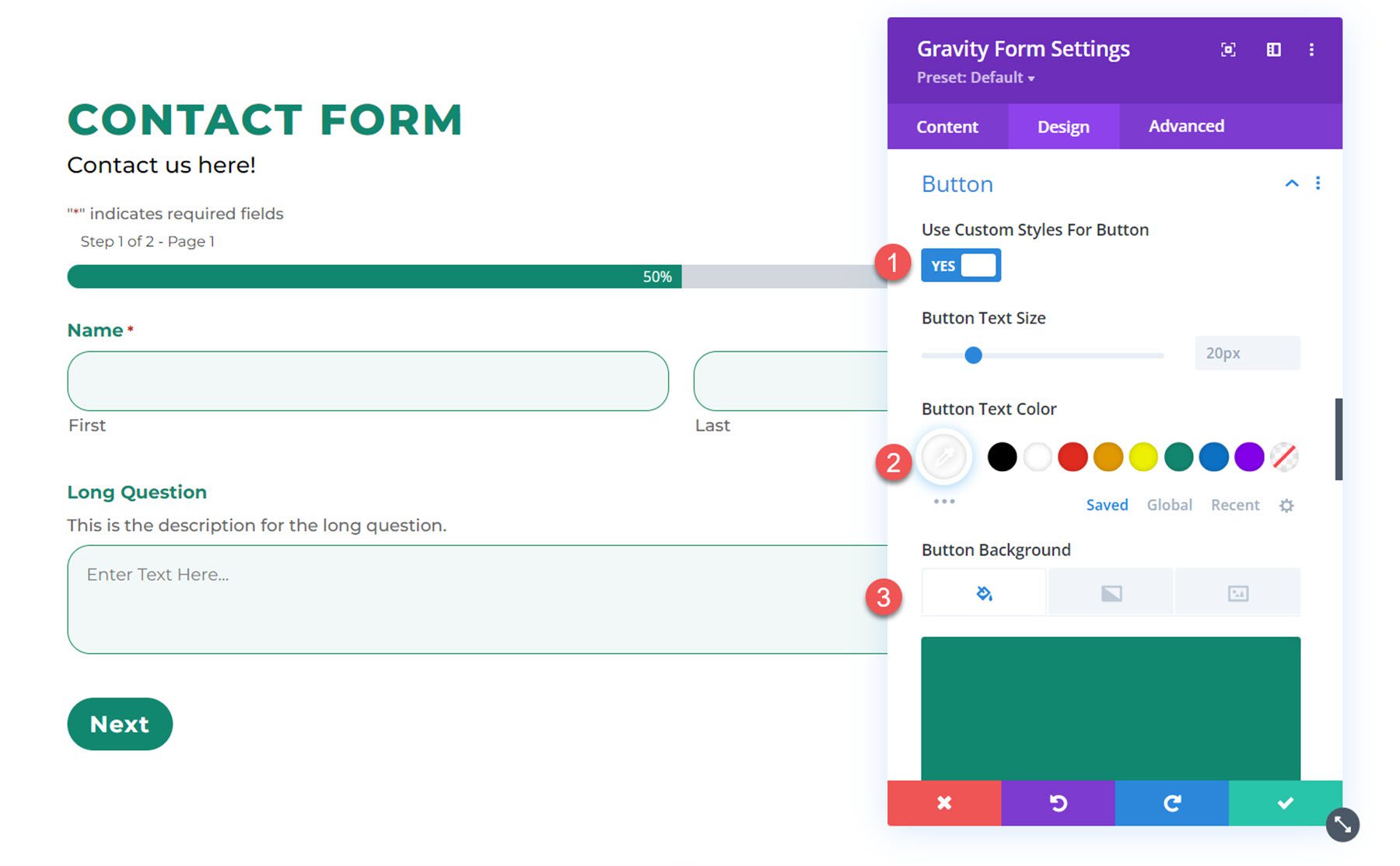
Als Nächstes können Sie in den Schaltflächeneinstellungen benutzerdefinierte Stile auf die Schaltfläche zum Senden des Formulars anwenden. Sie können auch die Tastenausrichtung ändern. Hier habe ich die Textfarbe, den Hintergrund, die Schriftart, die Schriftstärke, den Randradius und den Buchstabenabstand geändert, um die Schaltfläche zu gestalten.

Bestätigungsmeldung
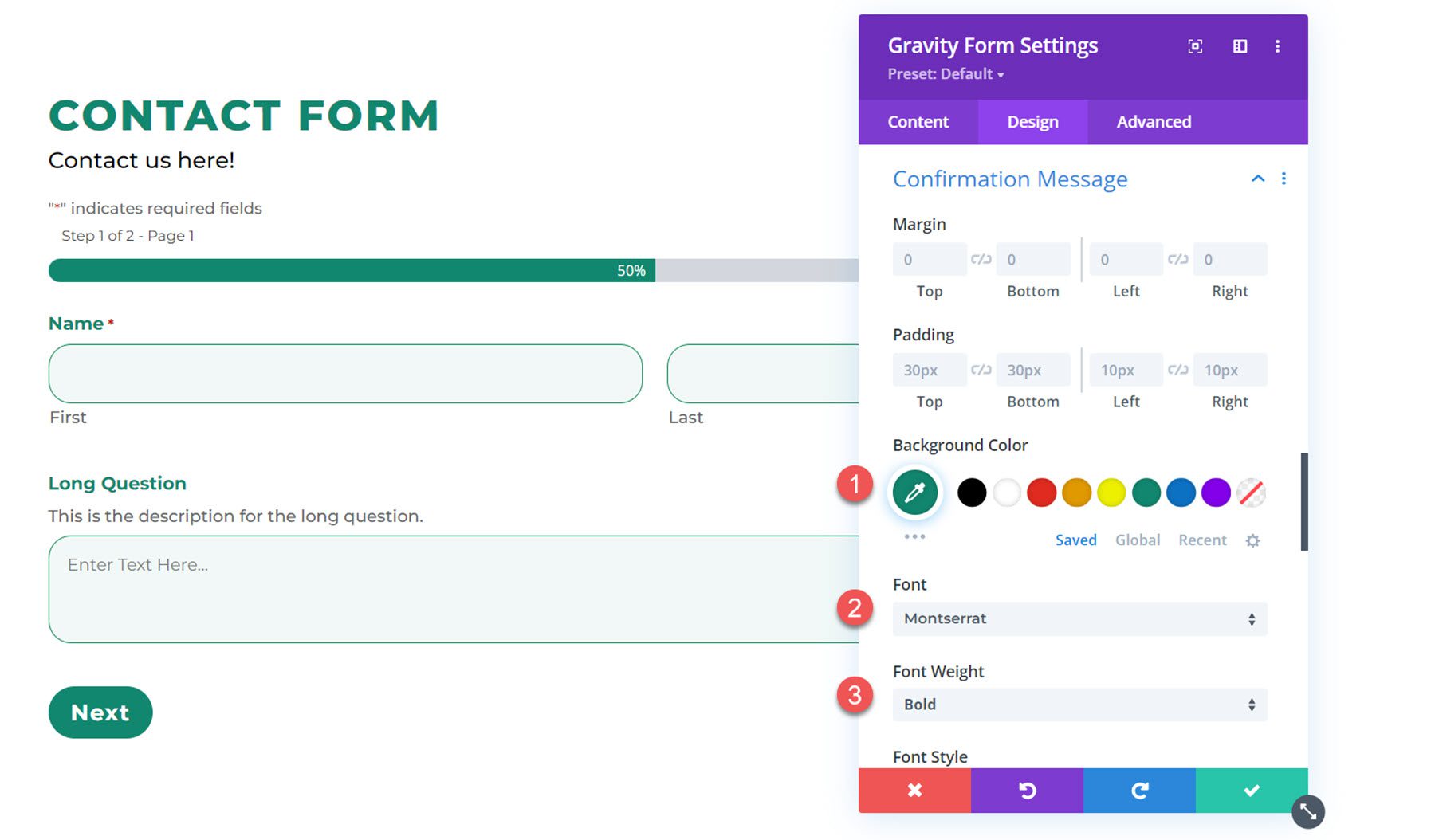
In den Einstellungen für die Bestätigungsnachricht können Sie ändern, wie die Bestätigungsnachricht nach dem Absenden des Formulars angezeigt wird. Ich habe in diesem Beispiel die Hintergrundfarbe, Schriftart und Textfarbe geändert.

Und hier ist die Bestätigungsnachricht.

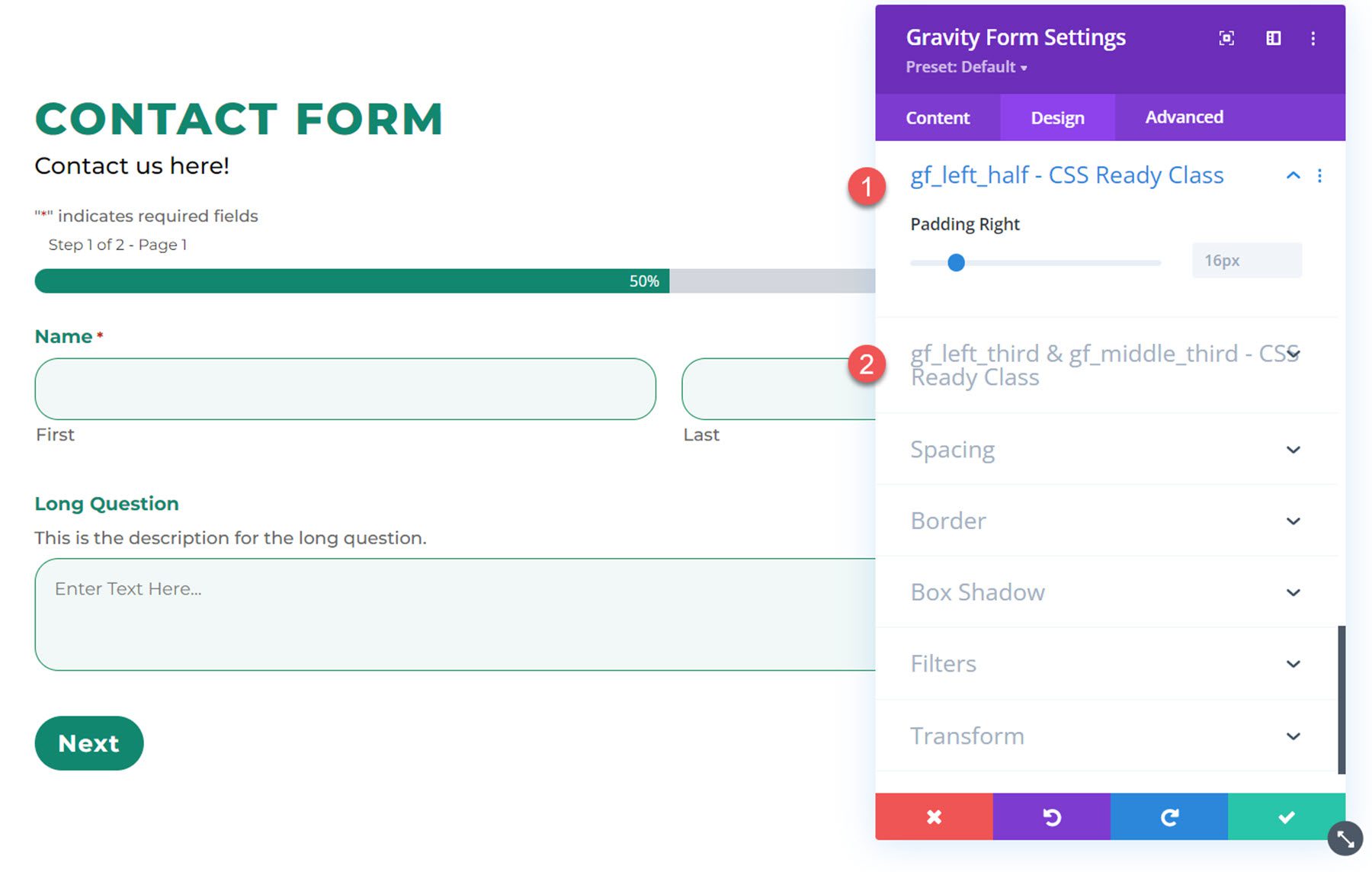
Gf_left_half – CSS-fähige Klasse und Gf_left_third & gf_middle_third – CSS-fähige Klasse
Sie können diese CSS-Klassen auf ein Gravity Forms-Feld anwenden, um erweiterte Layouts zu erstellen. Mit diesen Designeinstellungen können Sie die richtige Auffüllung der Felder mit diesen CSS-Klassen anpassen.

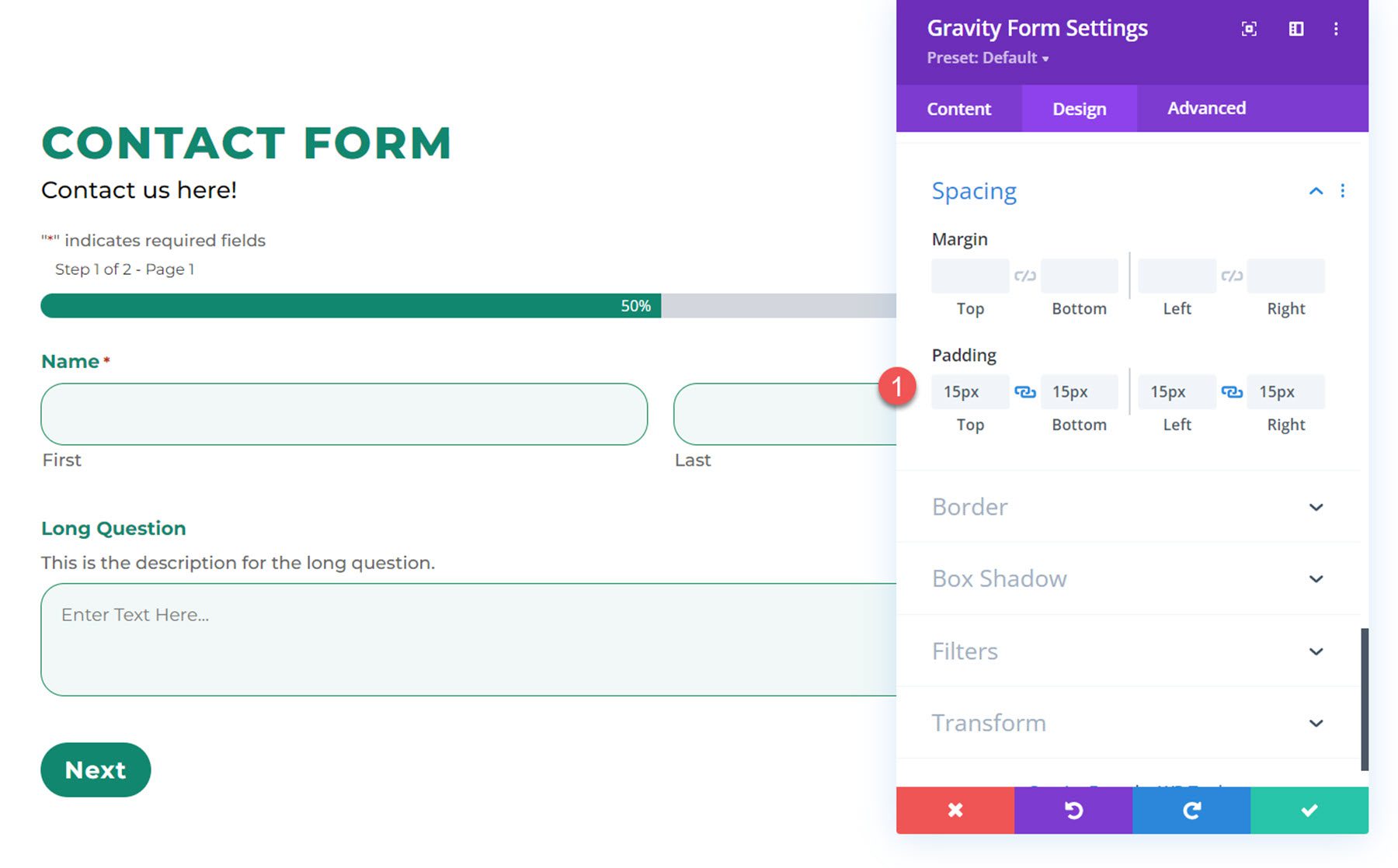
Abstand
Mit den Abstandseinstellungen können Sie den Rand und die Auffüllung für das gesamte Formular anpassen. Hier habe ich allen 4 Seiten meiner Form eine Innenpolsterung hinzugefügt.

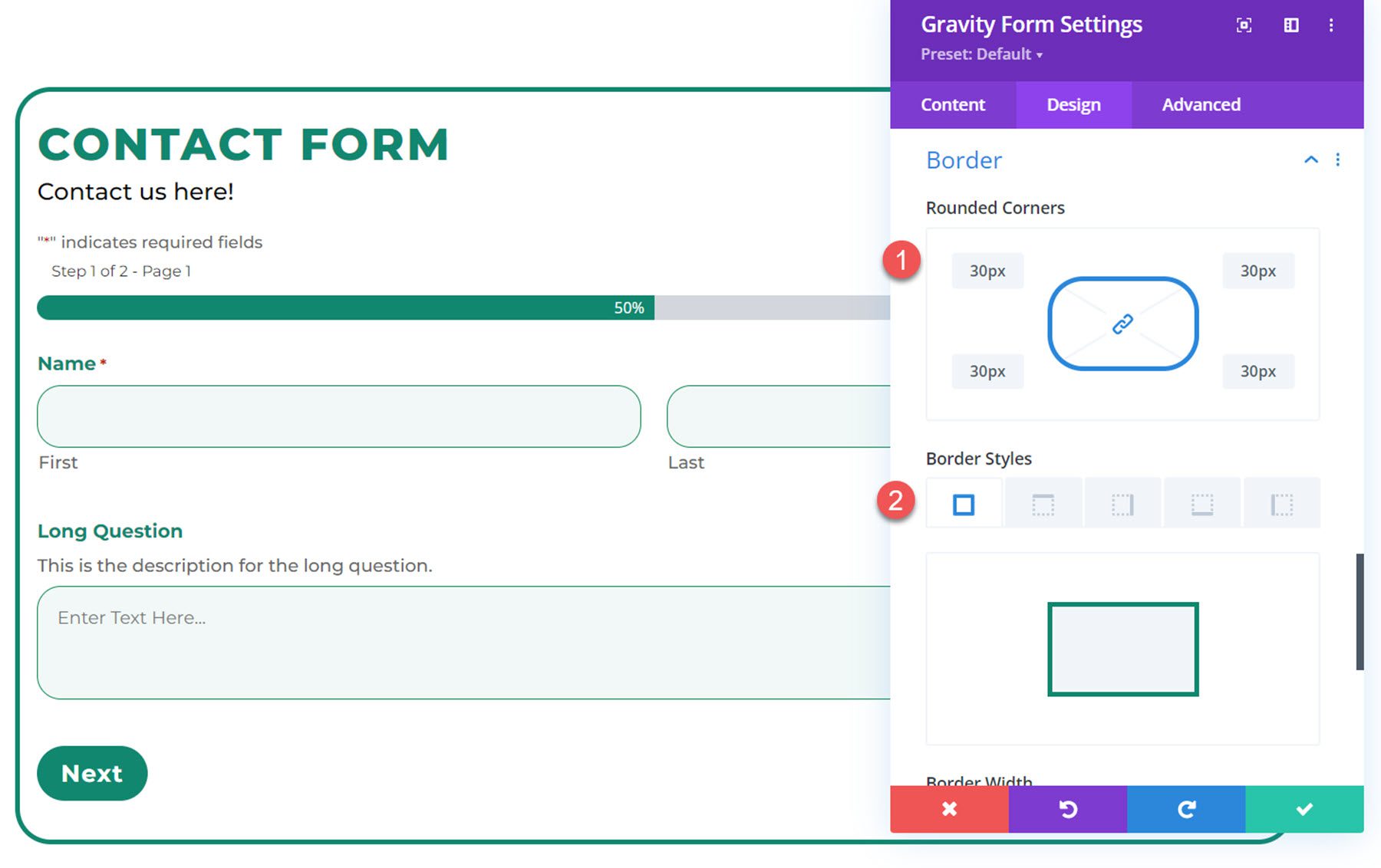
Grenze
In den Rahmeneinstellungen können Sie Ihrem Formular einen Rahmen hinzufügen, die Rahmenfarbe und -größe ändern, abgerundete Ecken hinzufügen und vieles mehr. Für dieses Beispiel habe ich dem Formular einen Rand mit abgerundeten Ecken hinzugefügt.

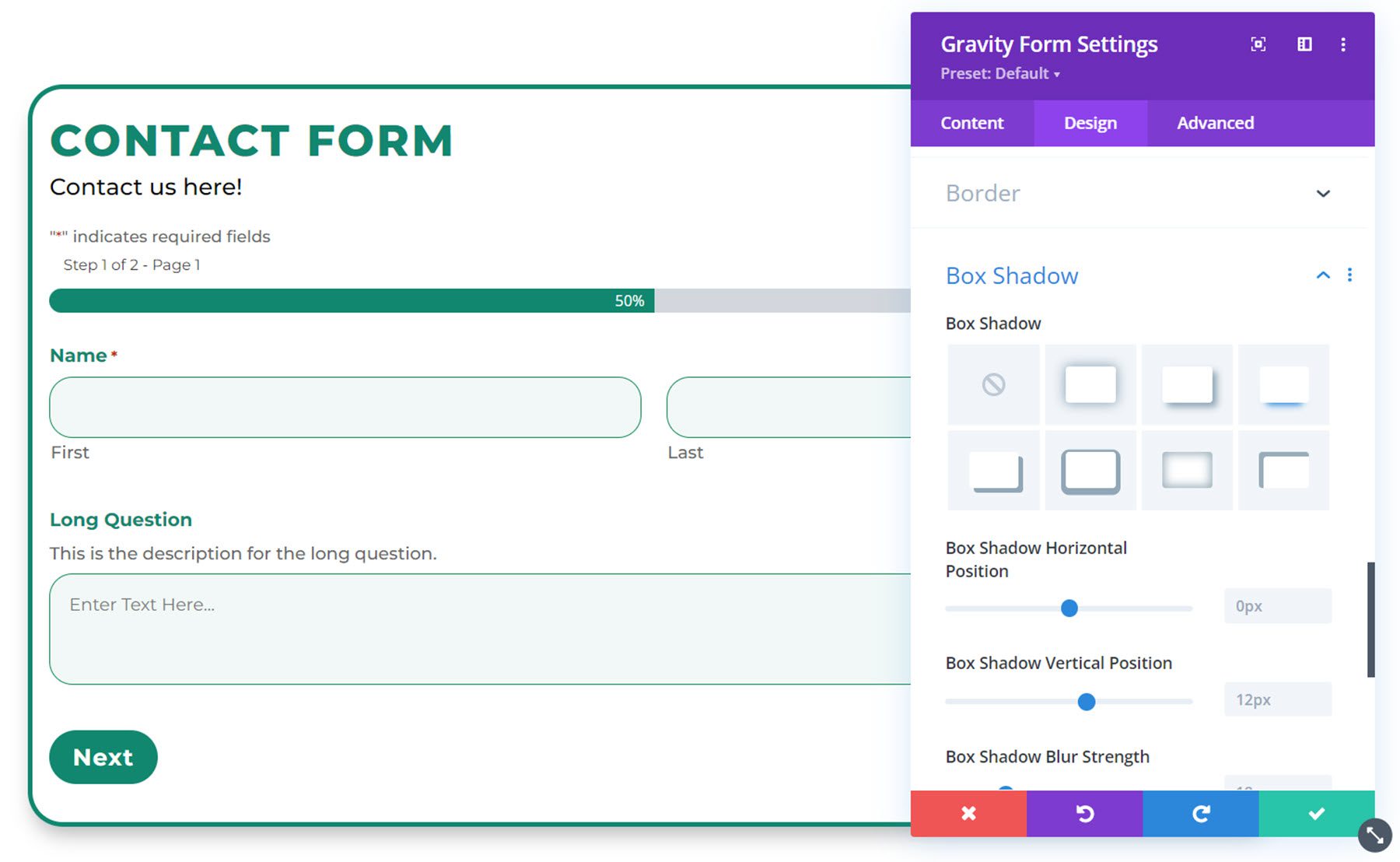
Box Schatten
Mit dieser Einstellung können Sie Ihrem Formular einen Rahmenschatten hinzufügen.

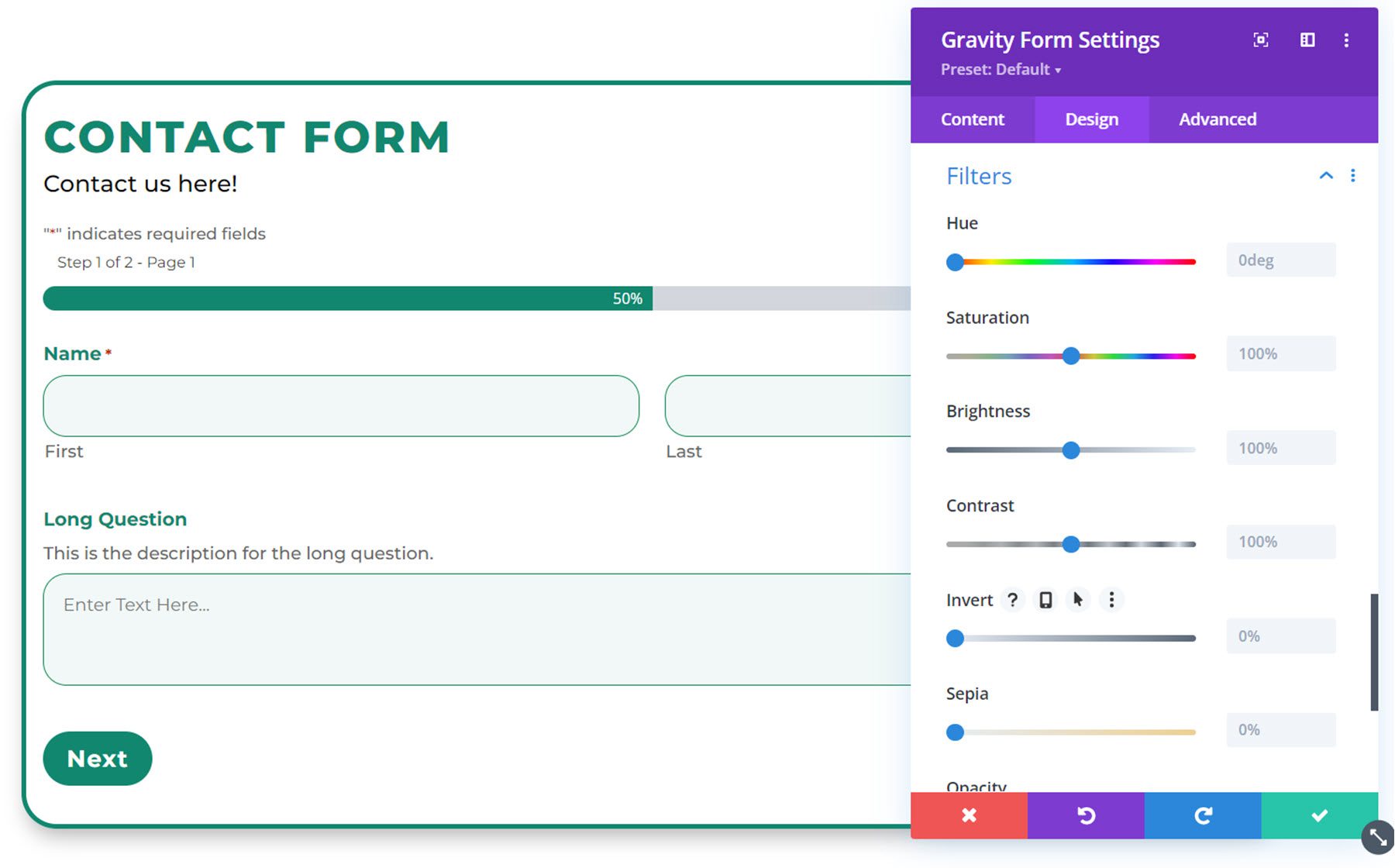
Filter
Mit den Filtereinstellungen können Sie die Farbe Ihres Designs ändern, indem Sie einen Filter hinzufügen.

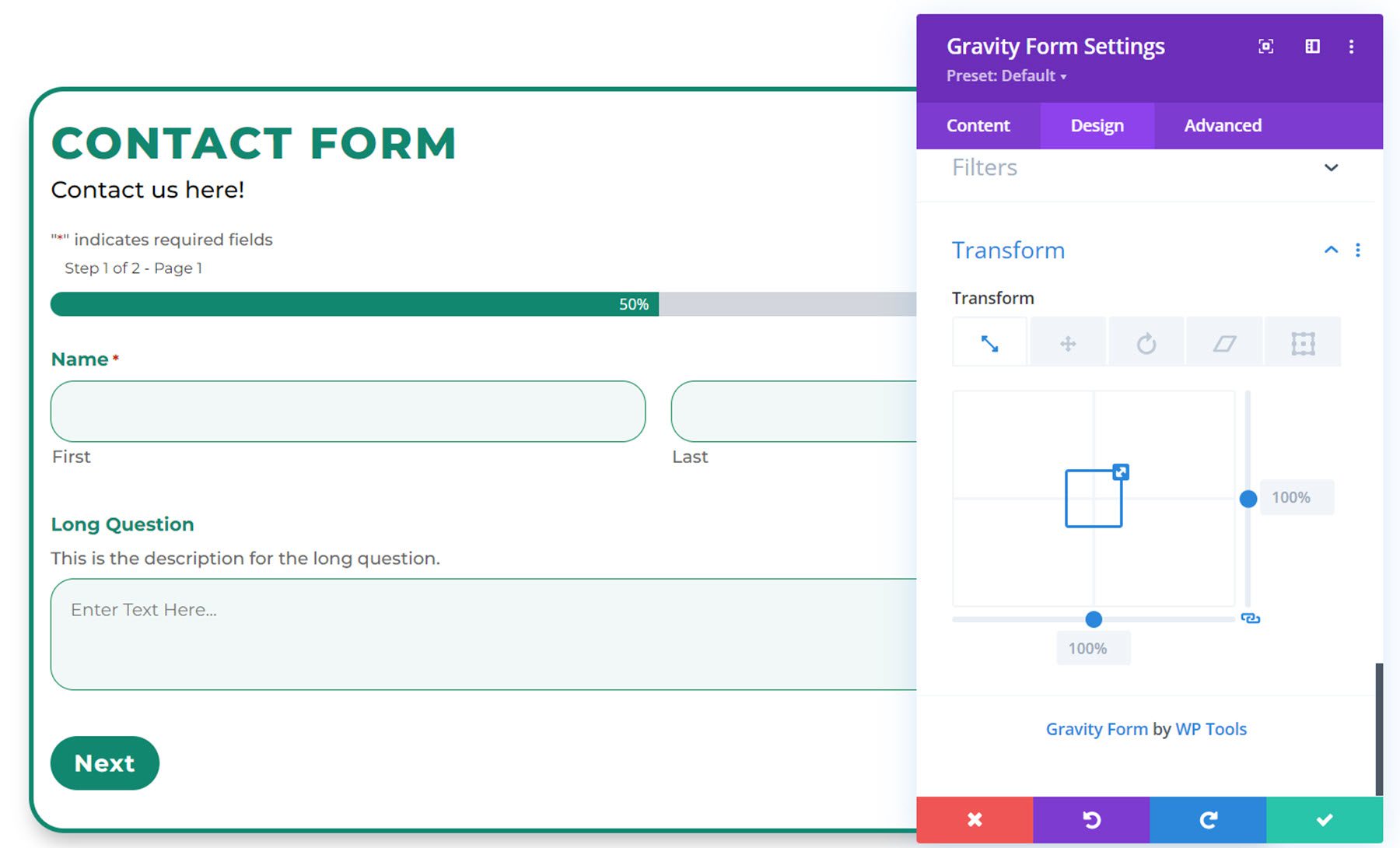
Verwandeln
Schließlich ermöglichen Ihnen die Transformationseinstellungen, die Platzierung des Formulars auf der Seite zu ändern.

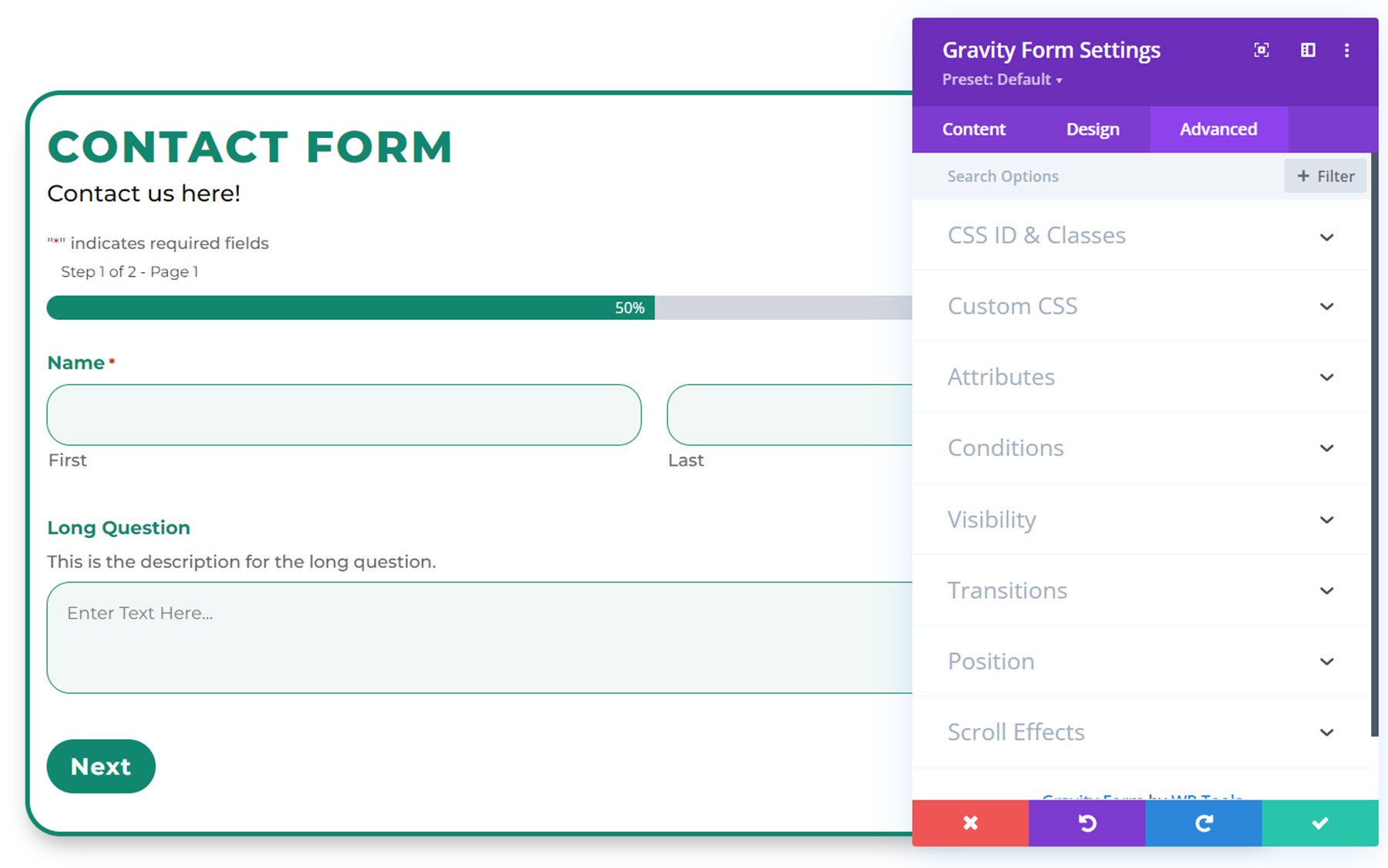
Erweiterte Einstellungen
Wenn Sie zur Registerkarte „Erweitert“ wechseln, sehen Sie, dass die standardmäßigen erweiterten Abschnitte aufgelistet sind.

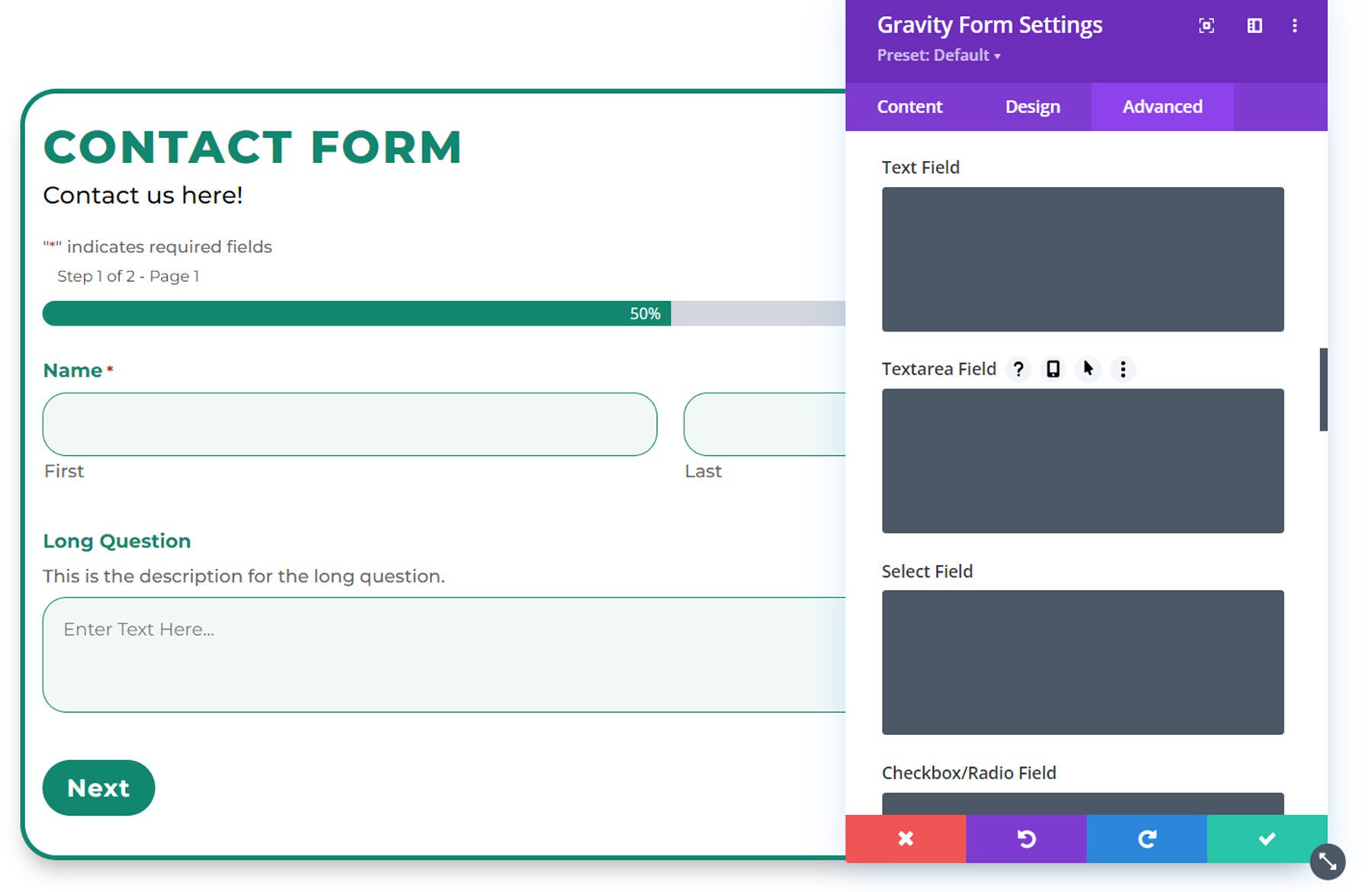
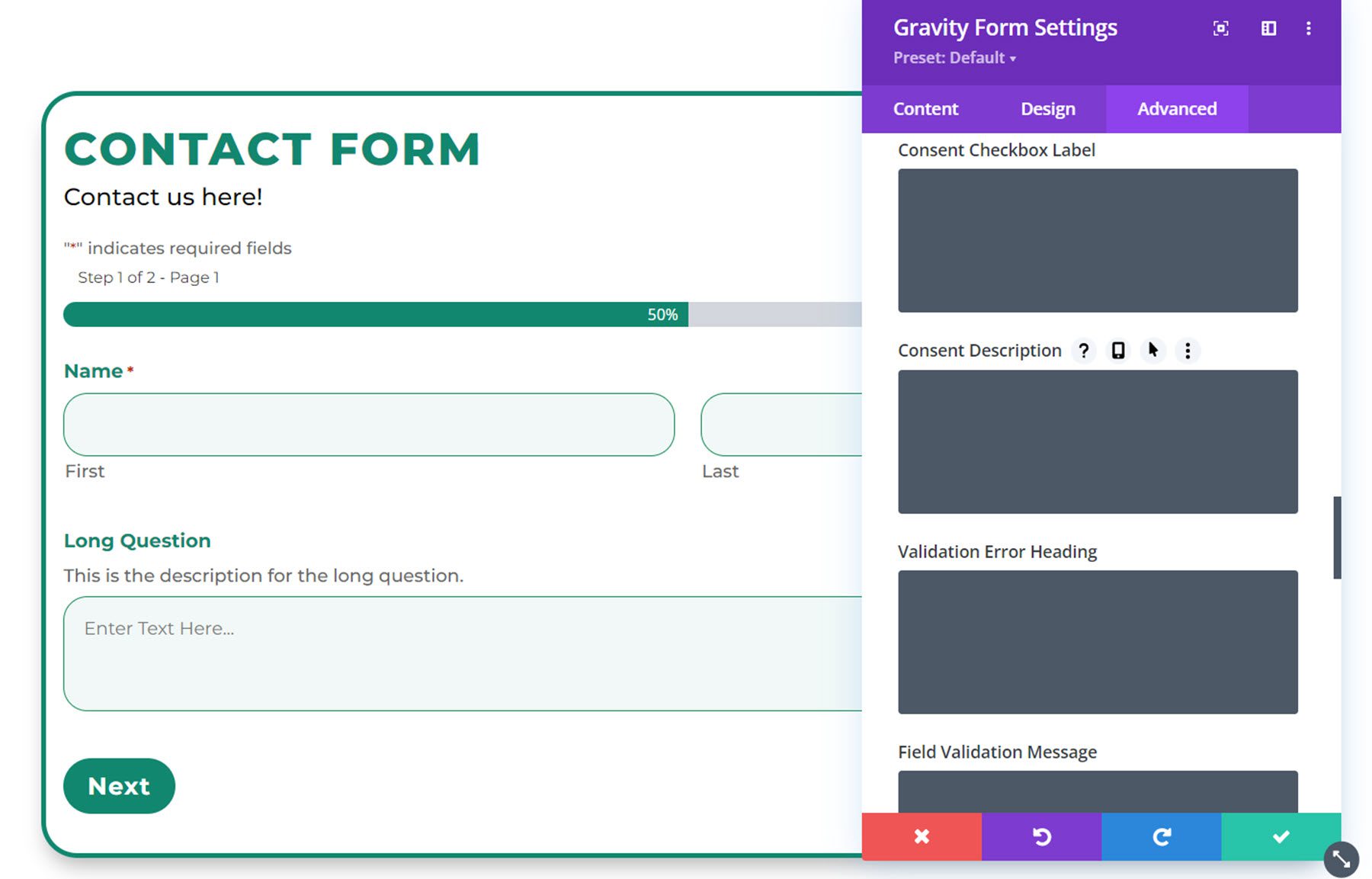
Wenn Sie die Registerkarte Benutzerdefiniertes CSS auswählen, können Sie benutzerdefiniertes CSS zu den verschiedenen Elementen des Gravity-Formulars hinzufügen, einschließlich Titel, Beschreibung, Beschriftung, Textfeld, Auswahlfeld, Kontrollkästchen/Optionsfeld, Kontrollkästchenbeschriftung für Zustimmung, Überschrift für Validierungsfehler, Schaltfläche , und vieles mehr.

Auf diese Weise können Sie Ihr Formular vollständig anpassen, sogar über die Optionen hinaus, die Divi Gravity Forms dem Divi Builder hinzufügt.

Divi Gravity Forms Beispiel
Hier ist das Endergebnis des mit Divi Gravity Forms angepassten Gravity Form.
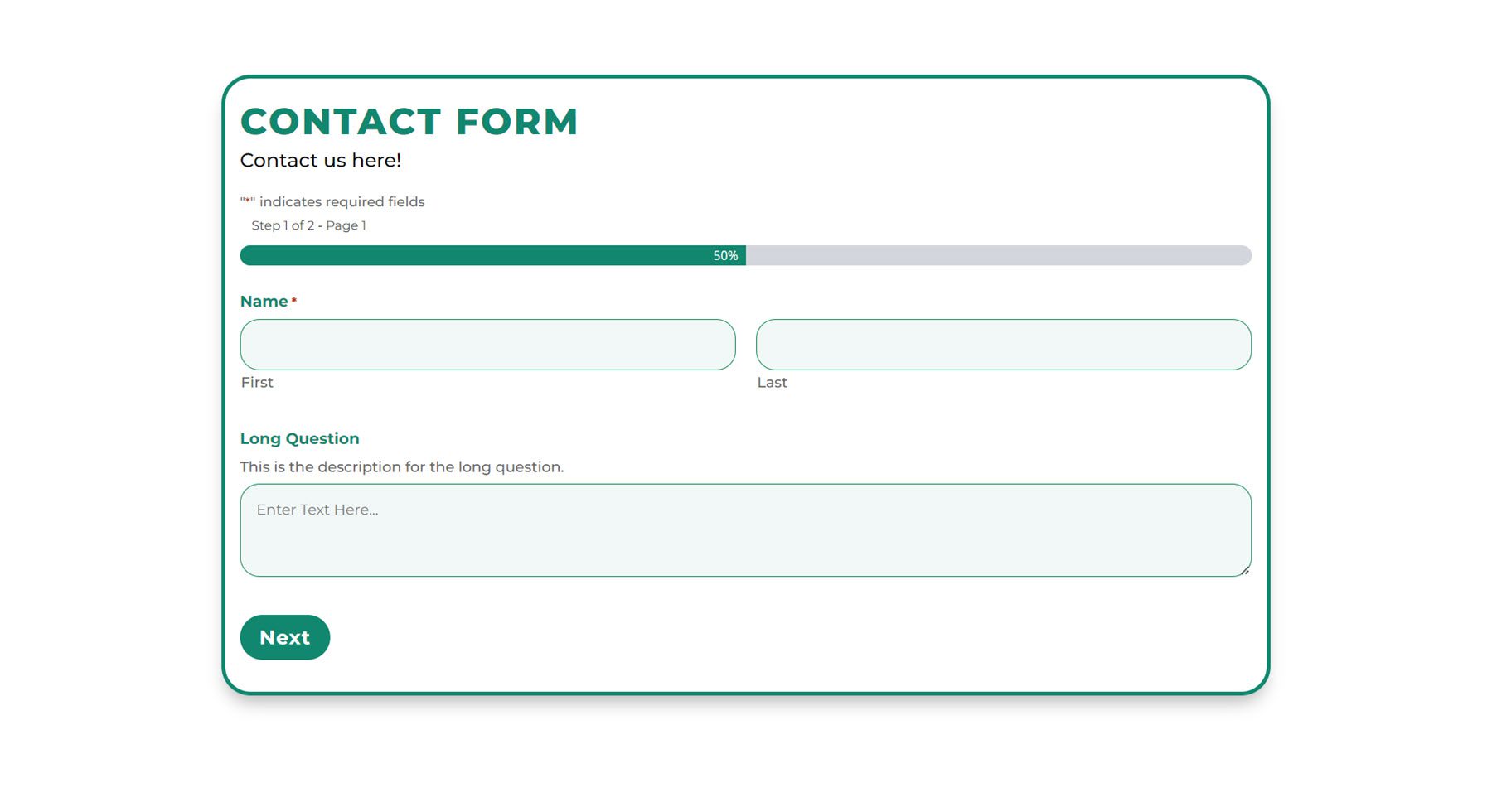
Seite 1

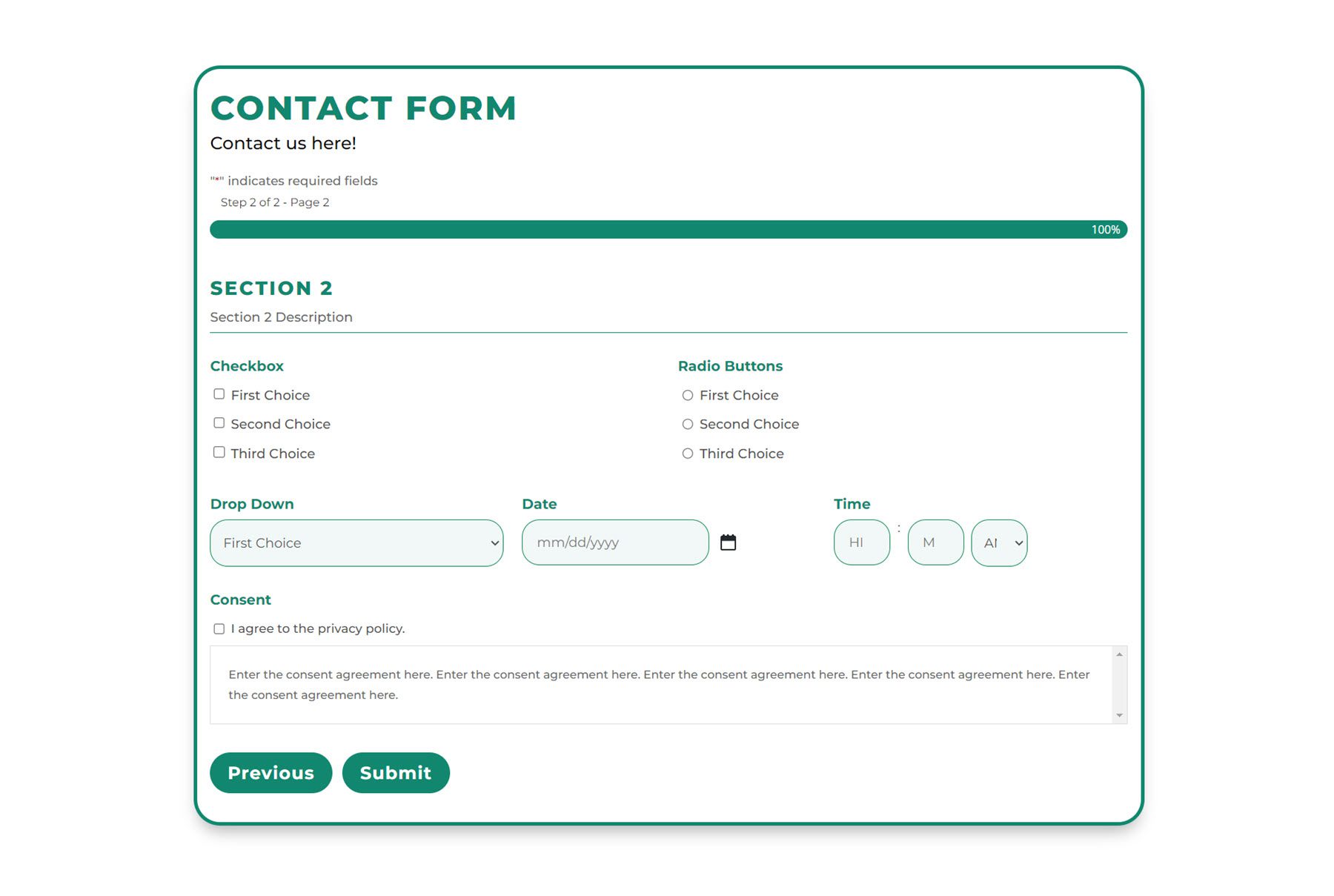
Seite 2

Bestätigungsmeldung

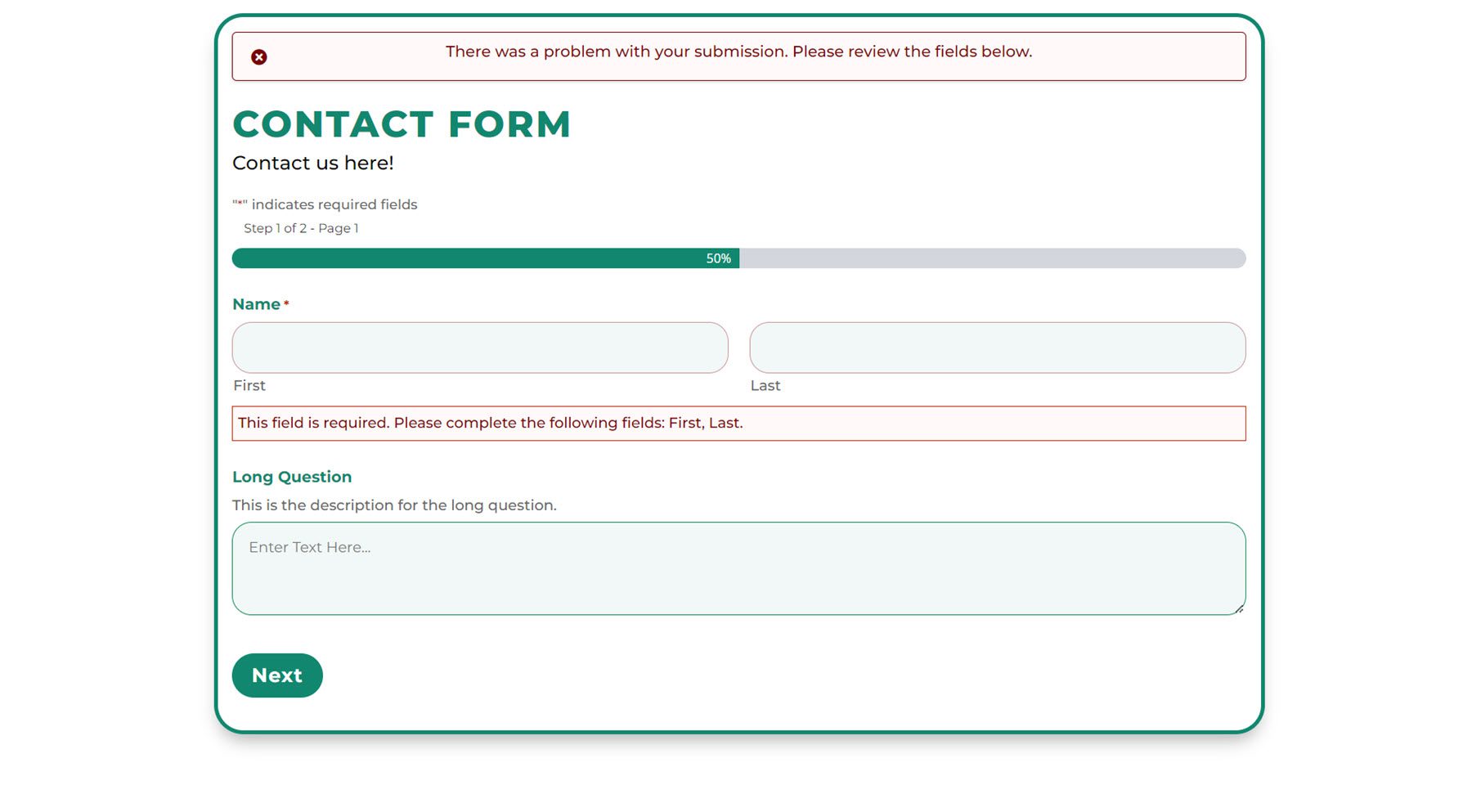
Validierungsfehlermeldung

Kaufen Sie Divi Gravity Forms
Divi Gravity Forms ist auf dem Divi Marketplace verfügbar. Es kostet 69 US-Dollar für die unbegrenzte Nutzung der Website und 1 Jahr Support und Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Mit Divi Gravity Forms ist es einfach, Ihr Formular vollständig in Divi Builder zu entwerfen. Das Plugin aktualisiert Ihr Formular automatisch nach jeder von Ihnen vorgenommenen Änderung, sodass Sie die aktuellste Vorschau direkt im Divi Builder sehen können. Wenn Sie Gravity Forms-Benutzer sind und Websites mit Divi entwerfen, ist dies möglicherweise das perfekte Tool, um Ihre Formulare mit der Leichtigkeit und Bequemlichkeit von Divi Builder zu entwerfen und anzupassen.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Gravity Forms ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
