Highlight des Divi-Plugins: Divi MadMenu
Veröffentlicht: 2023-03-13Divi MadMenu ist ein Drittanbietermodul, das dem Divi Builder zwei neue Module hinzufügt, um interessante und elegante Menüdesigns zu erstellen. Die Module enthalten viele Funktionen zum Hinzufügen von CTAs, zum Erstellen von Popup-Anmeldeformularen und Einschubmenüs, und Sie können vertikale Menüs erstellen. In diesem Beitrag werden wir uns Divi MadMenu genauer ansehen, sehen, was es kann und wie einfach es ist. Hoffentlich hilft Ihnen dies bei der Entscheidung, ob dies das richtige Produkt für Ihre Bedürfnisse ist.
- 1 Divi MadMenu-Module
- 1.1 Divi MadMenu-Funktionen
- 1.2 Divi MadMenu-Layoutoptionen
- 1.3 Vertikales Divi MadMenu-Menümodul
- 1.4 Optionen für das vertikale Menülayout von Divi MadMenu
- 2 Divi MadMenu Demo Dreizehn
- 2.1 Divi MadMenu Demo Dreizehn Wireframe
- 2.2 Demo Dreizehn Desktop
- 2.3 Demo Dreizehn Telefon
- 3 Bezugsquellen für Divi MadMenus
- 4 Abschließende Gedanken
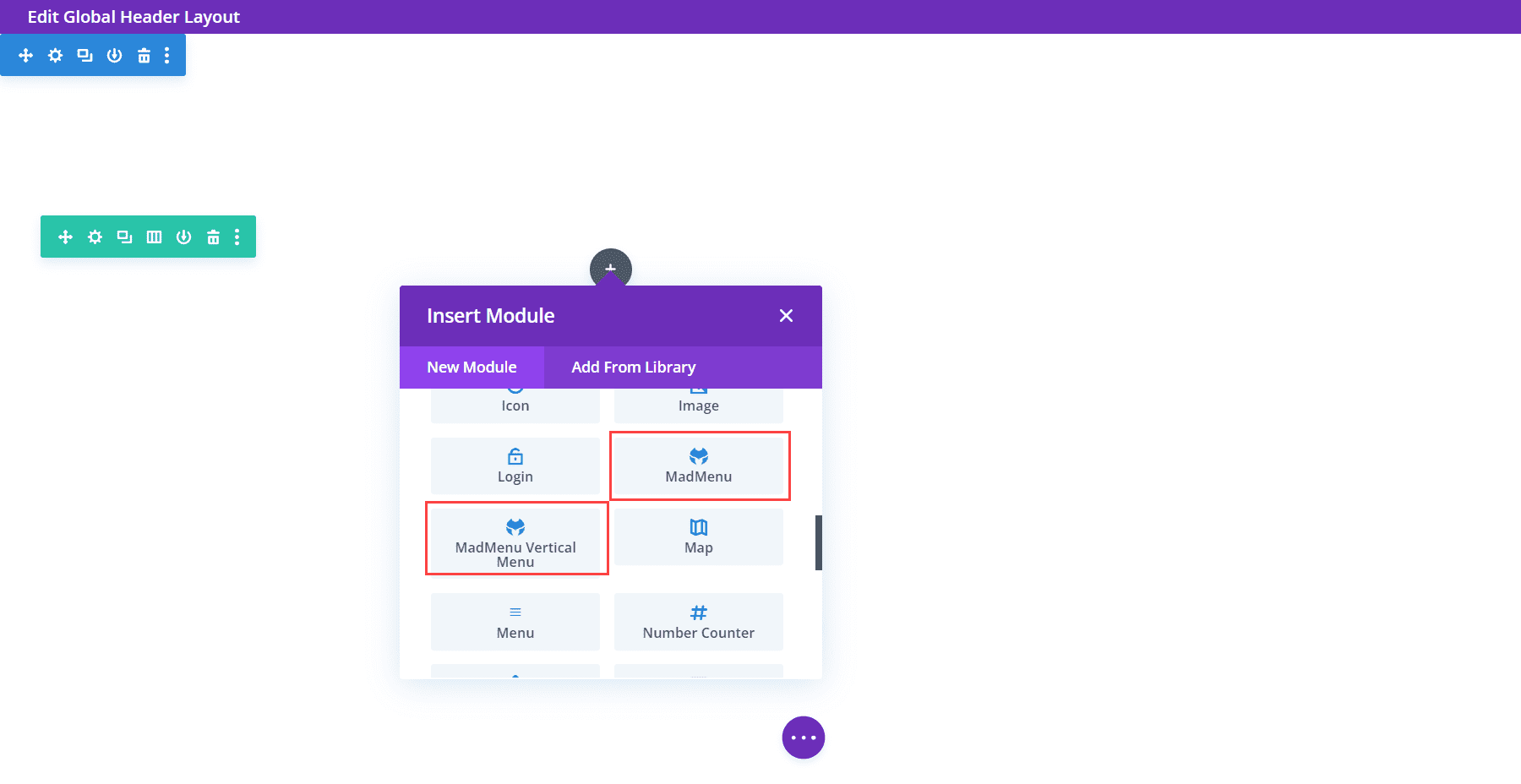
Divi MadMenu-Module
MadMenu fügt dem Divi Builder zwei neue Module hinzu. Hier ist eine Beschreibung der einzelnen Module:
- Divi MadMenu ist das Originalmodul mit den Hauptfunktionen. Es enthält Schaltflächen, Popup-Optionen, Einschuboptionen und viele Layoutoptionen.
- Divi MadMenu Vertical Menu Module ist ein neues Modul, das vertikale Menüoptionen hinzufügt.

Divi MadMenu-Funktionen
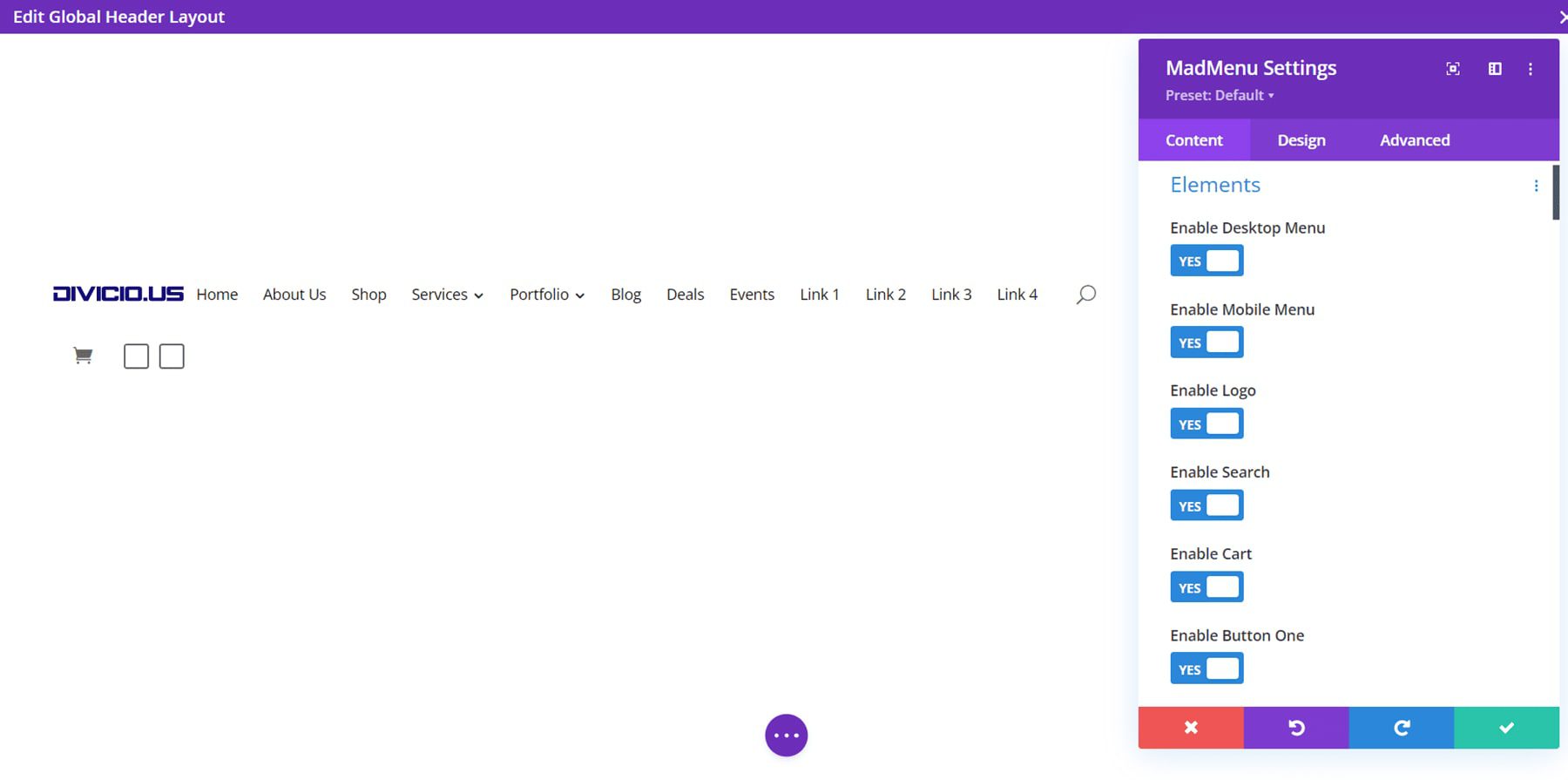
Schauen wir uns zunächst das Originalmodul an. Das Divi MadMenu-Modul fügt viele Funktionen hinzu. Hier ist ein Blick auf die Registerkarte „Inhalt“ und die darin enthaltenen Tools.
Elemente
Elemente sind all die Dinge, die Sie dem Menü hinzufügen können. Dazu gehört die Auswahl des Desktop- oder Mobilmenüs, die Aktivierung des Logos, der Suche, des Einkaufswagens, der Schaltfläche eins und der Schaltfläche zwei. Jedes Element wird in seinen eigenen Abschnitten auf der Registerkarte Inhalt ausgewählt und angepasst. Sie aktivieren sie hier und richten sie dann darunter ein.

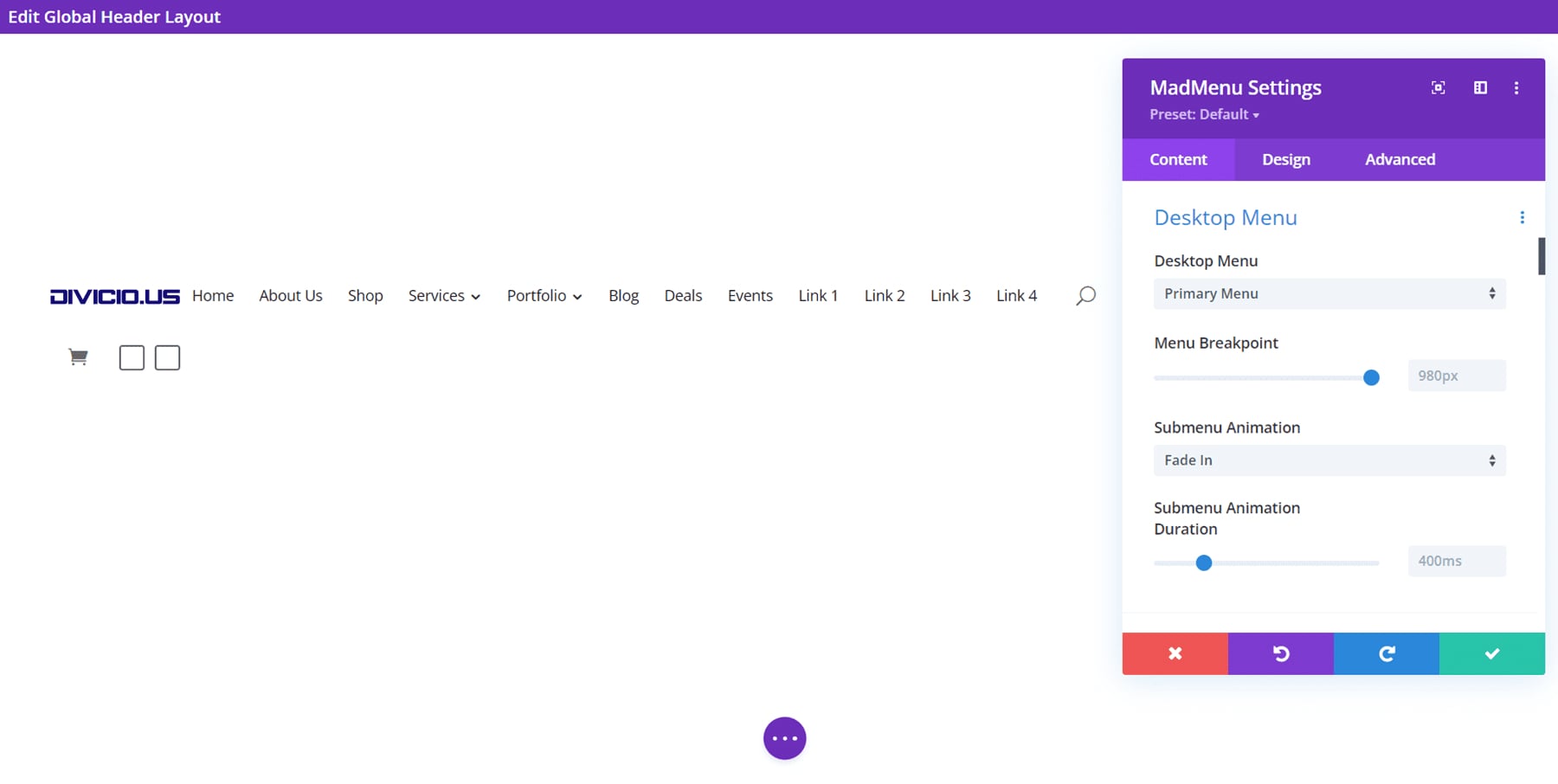
Desktop-Menü
Wählen Sie das anzuzeigende Menü aus, legen Sie den Haltepunkt fest, der sich in die mobile Menüversion Ihres Menüs ändert, wählen Sie die Untermenüanimation und die Animationsdauer aus.

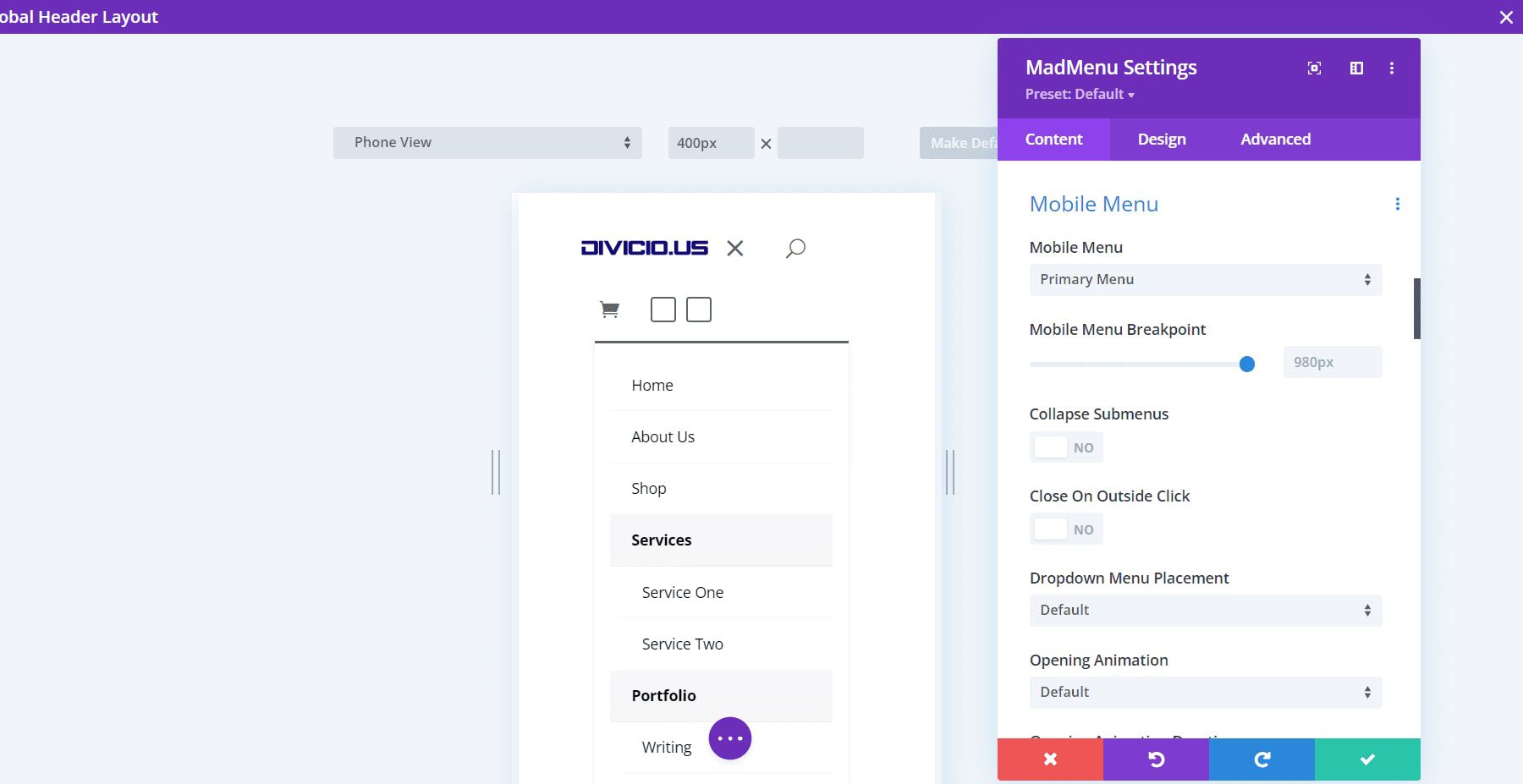
Mobiles Menü
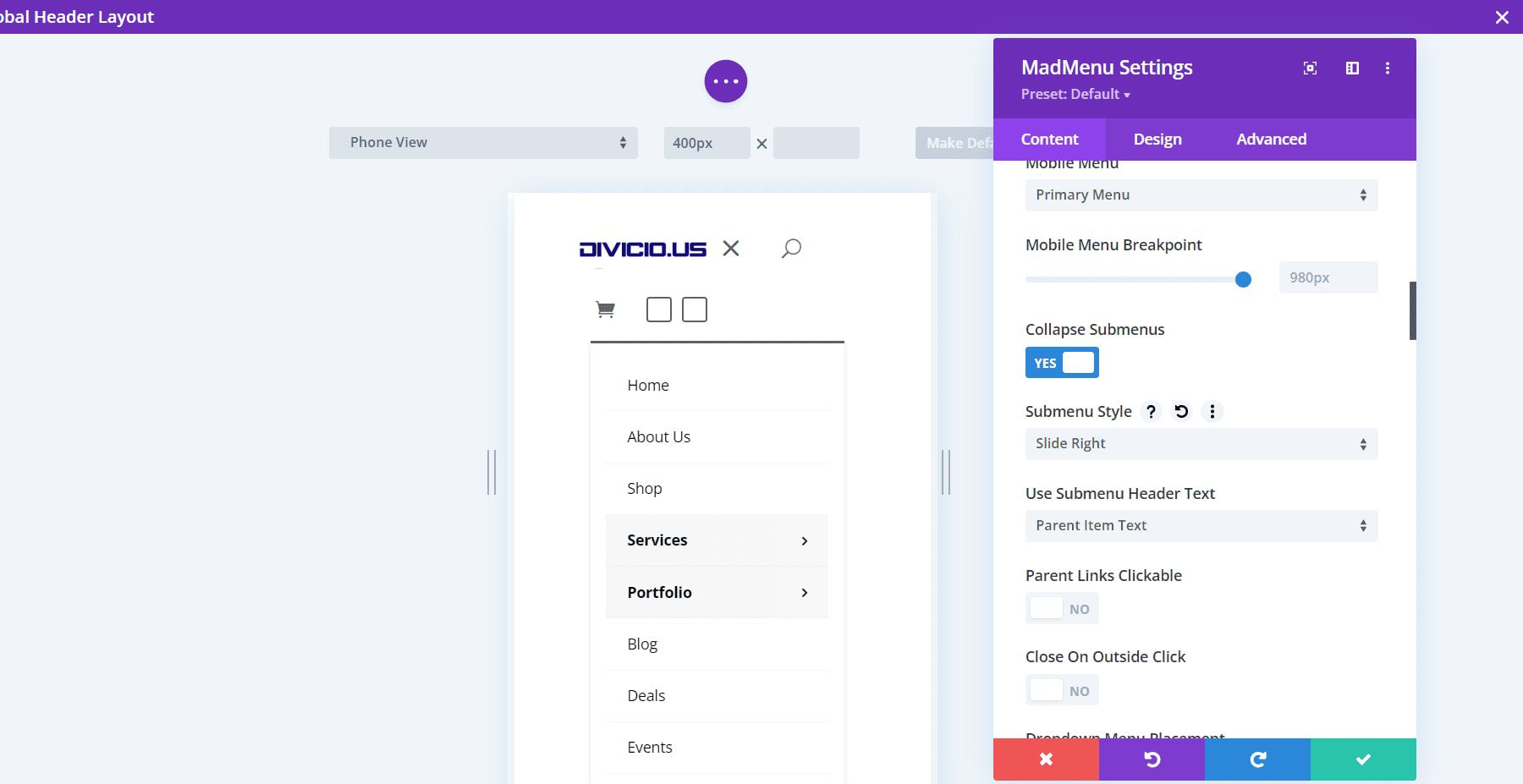
Mit dem mobilen Menü können Sie die mobile Version des Menüs getrennt von der Desktop-Version gestalten. Wählen Sie das anzuzeigende mobile Menü aus, legen Sie den Haltepunkt fest, wählen Sie aus, ob es minimiert ist, schließen Sie es bei einem Außenklick, wählen Sie die Platzierung des Dropdown-Menüs und passen Sie die Animationseinstellungen an.

Untermenüs zuklappen schließt die Untermenüs standardmäßig. Wenn Sie sie reduzieren, haben Sie die Möglichkeit auszuwählen, wie sie beim Klicken geöffnet werden. Wählen Sie zwischen „Erweitern“, „Nach rechts schieben“ oder „Nach links schieben“. Dadurch wird auch die Option „Use Submenue Header Text“ hinzugefügt, mit der Sie zwischen Parent Item Text, Custom Text und No Text wählen können.

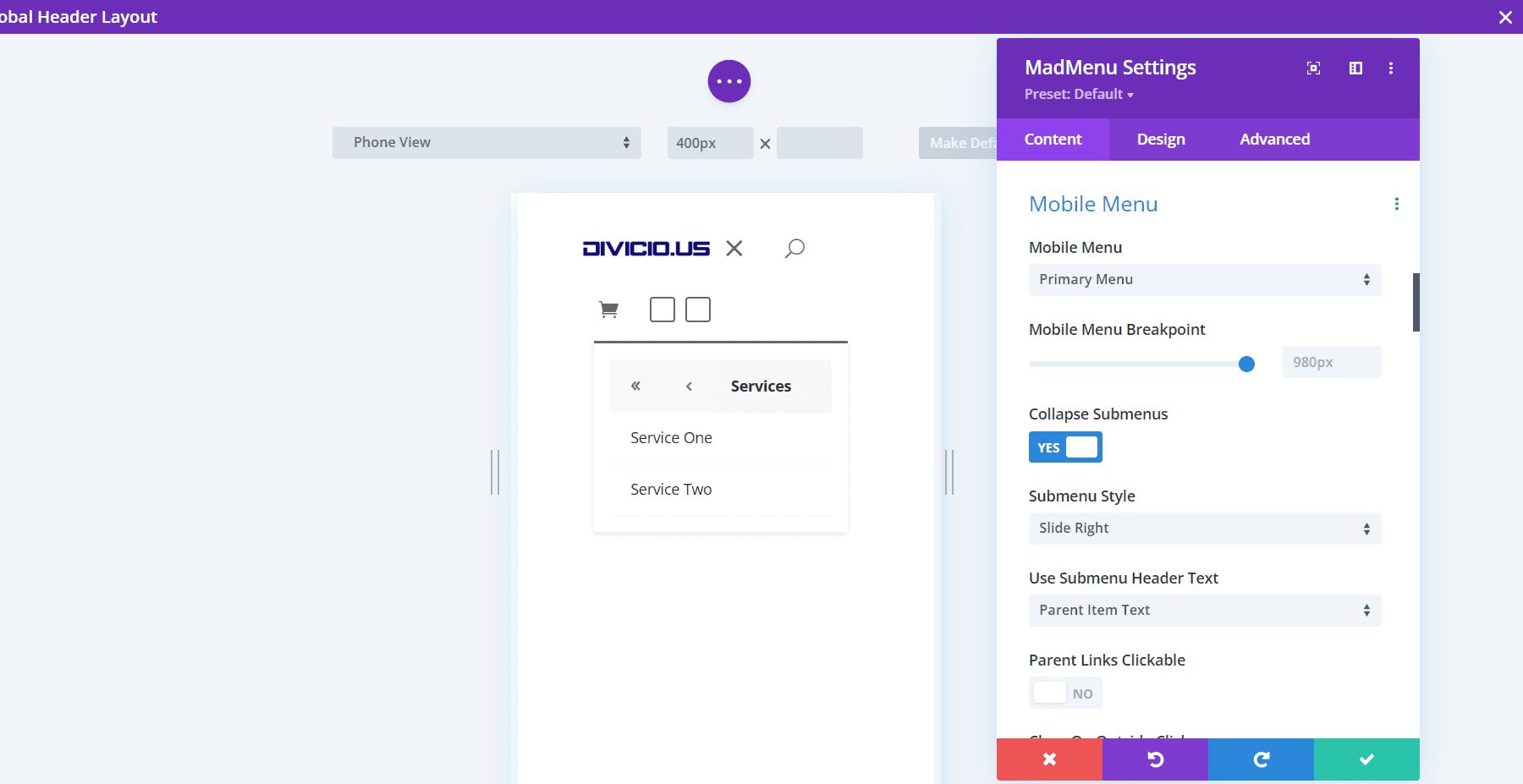
Nach rechts schieben und Nach links schieben zeigen die Pfeile nach rechts oder links. Wenn Sie darauf klicken, wird das Menü in diese Richtung verschoben. Dies ist Folie nach rechts. Es zeigt das geöffnete Untermenü und Pfeile, die darauf hinweisen, dass es sich um ein Untermenü handelt. Es verwendet den Text des übergeordneten Elements für den Text der Untermenü-Kopfzeile.

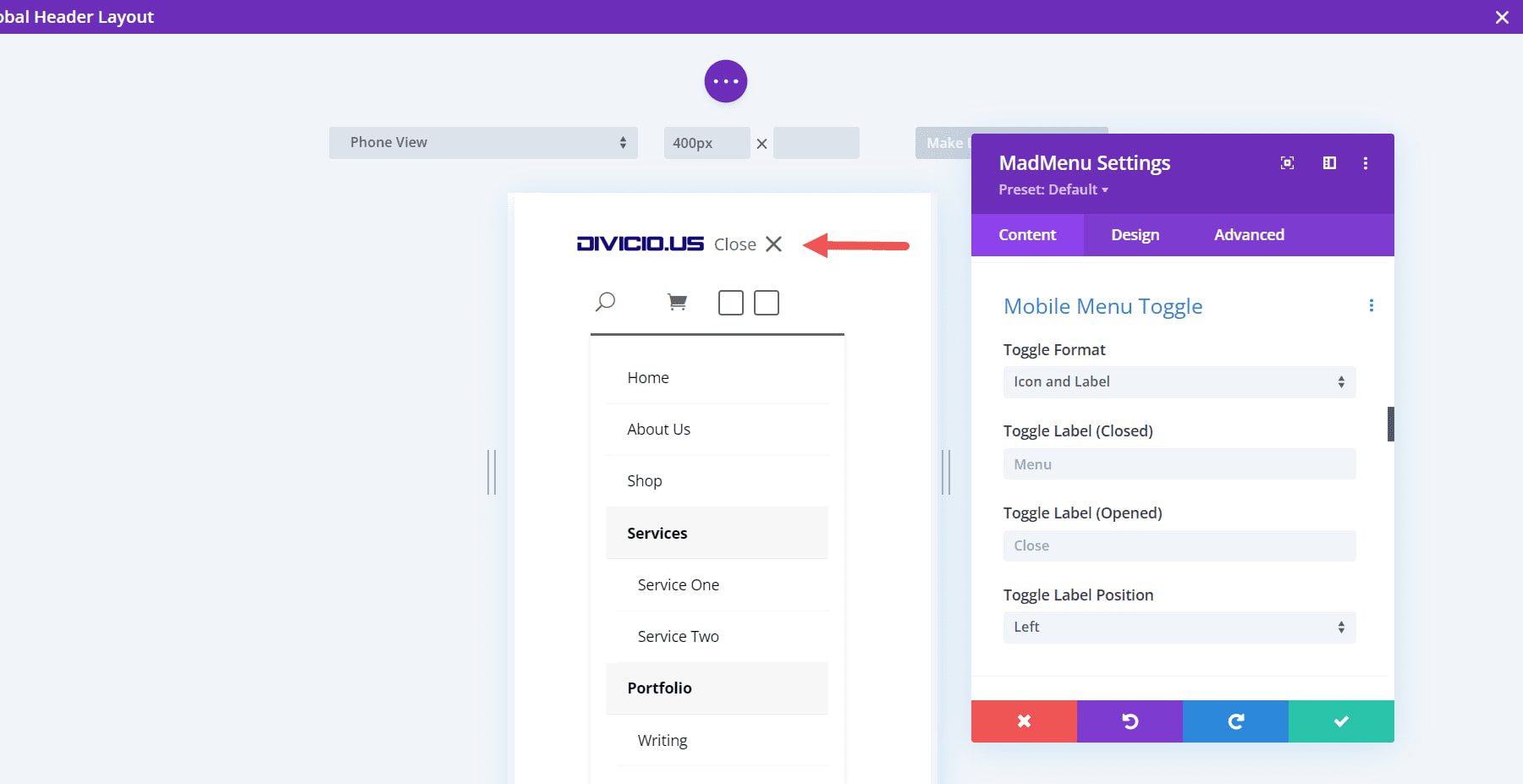
Mobiles Menü umschalten
Aktivieren Sie dies, um nur ein Symbol anzuzeigen, eine Beschriftung anzupassen oder das Symbol und die Beschriftung. Wählen Sie das Format, das offene und geschlossene Etikett und die Etikettenposition. Die Position platziert die Beschriftung auf der rechten oder linken Seite des Menüsymbols.

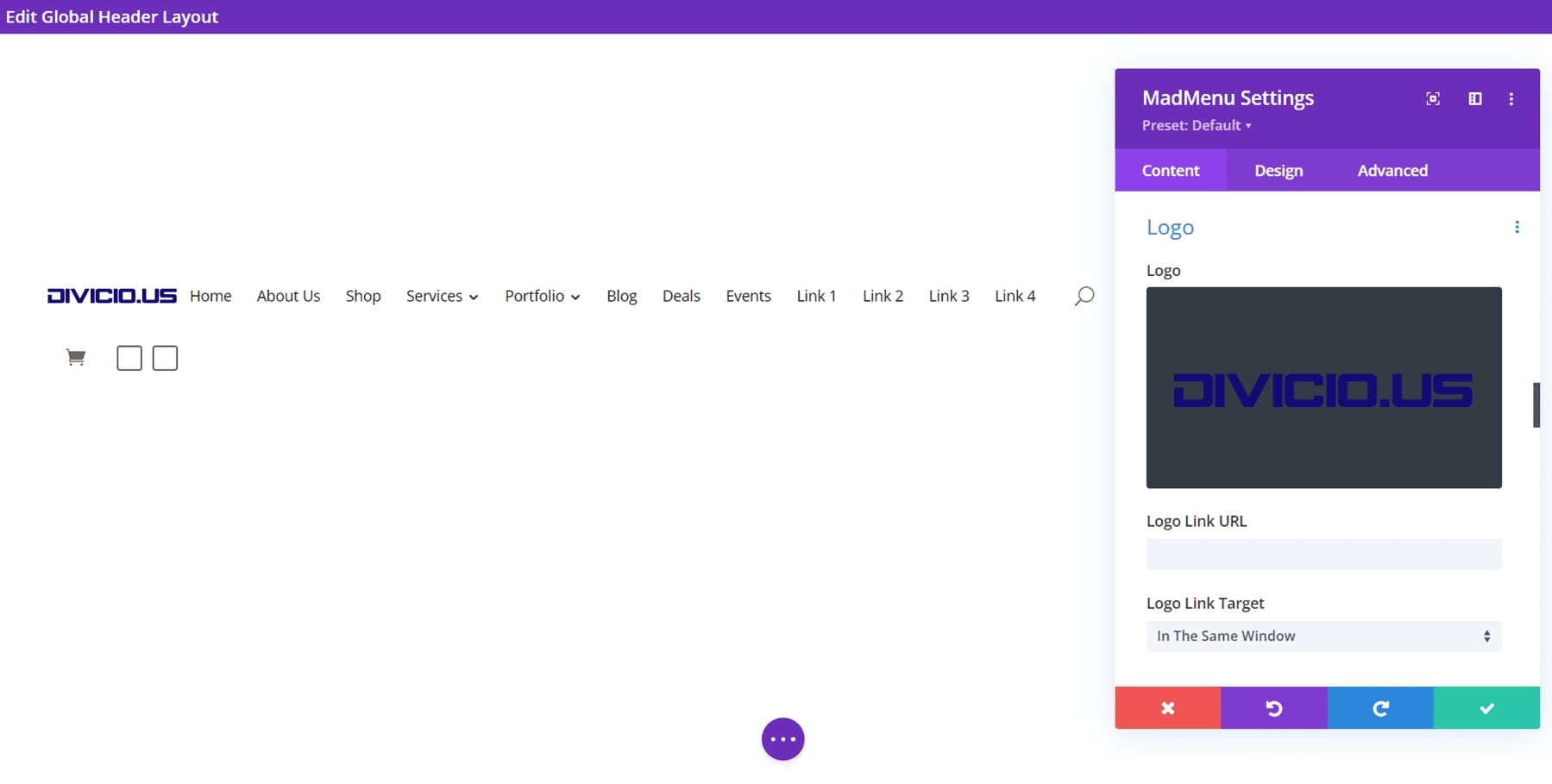
Logo
Wählen Sie das Logo aus, fügen Sie die URL hinzu und wählen Sie, ob der Link im selben Fenster oder in einem anderen Fenster geöffnet wird.

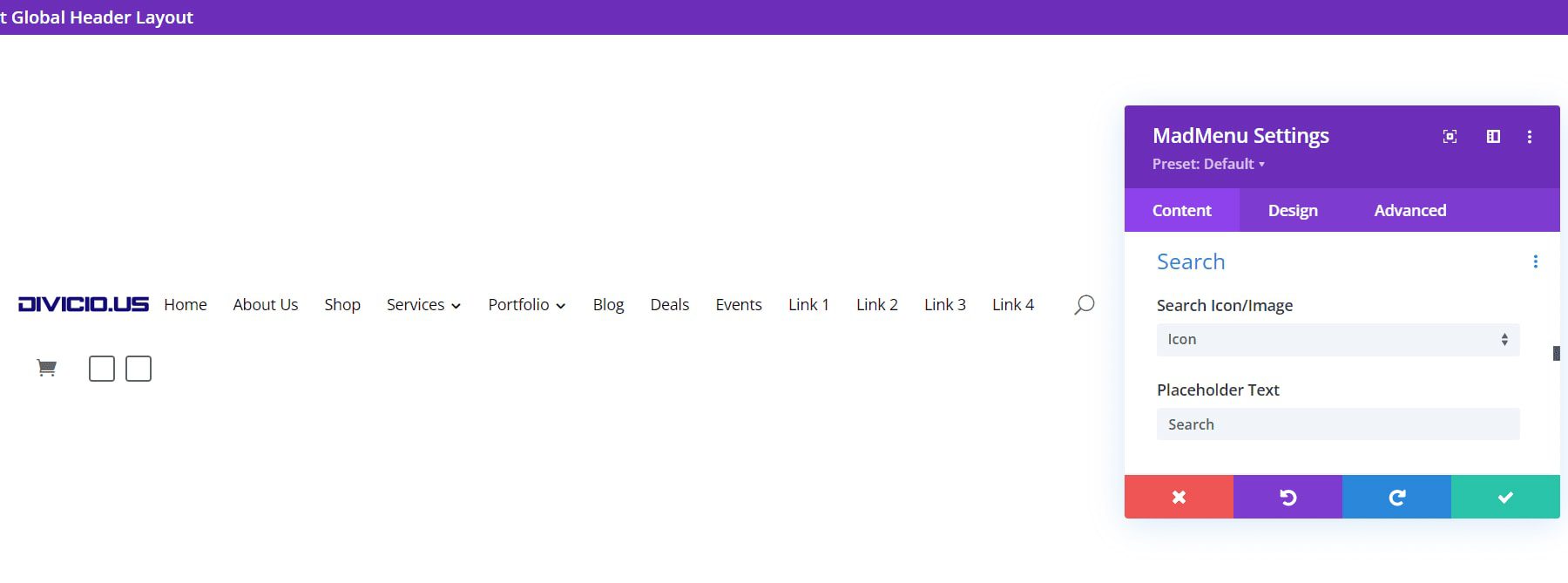
Suchen
Wählen Sie zwischen einem Symbol oder einem Bild und geben Sie den Platzhaltertext ein. Der Platzhaltertext wird im Suchfeld angezeigt, das angezeigt wird, wenn auf das Suchsymbol geklickt wird.

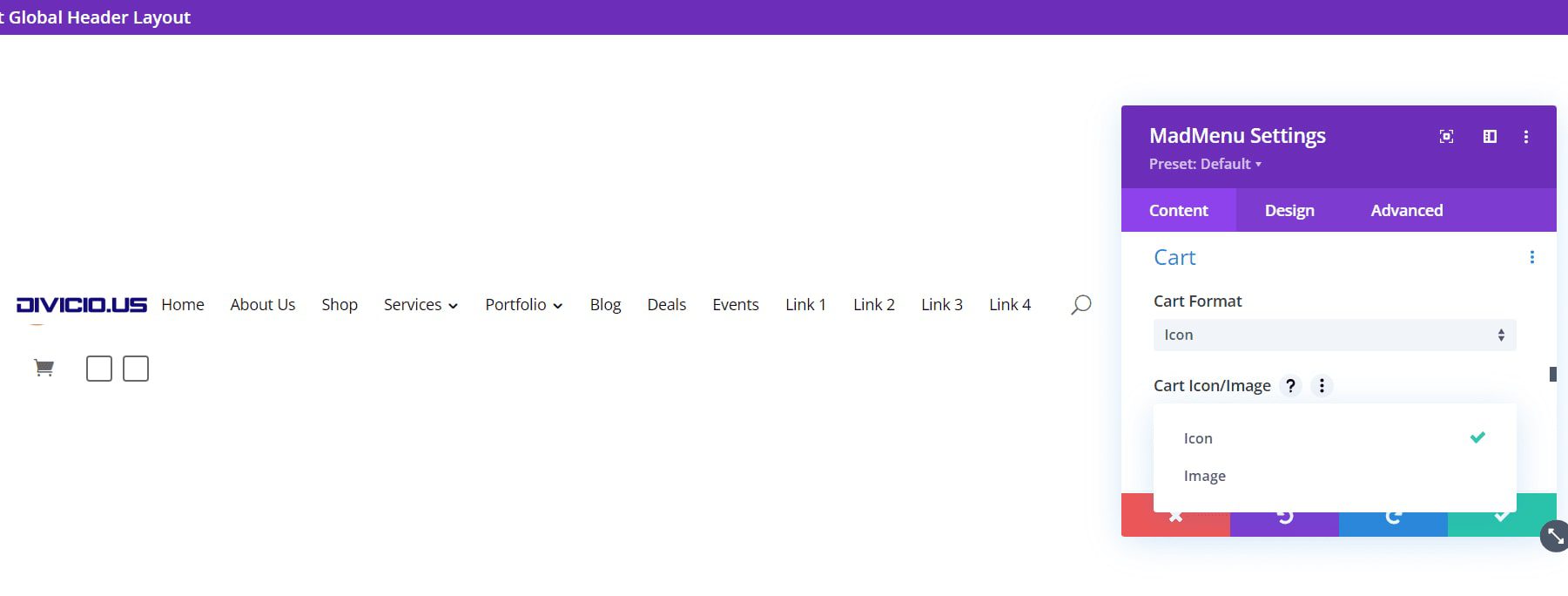
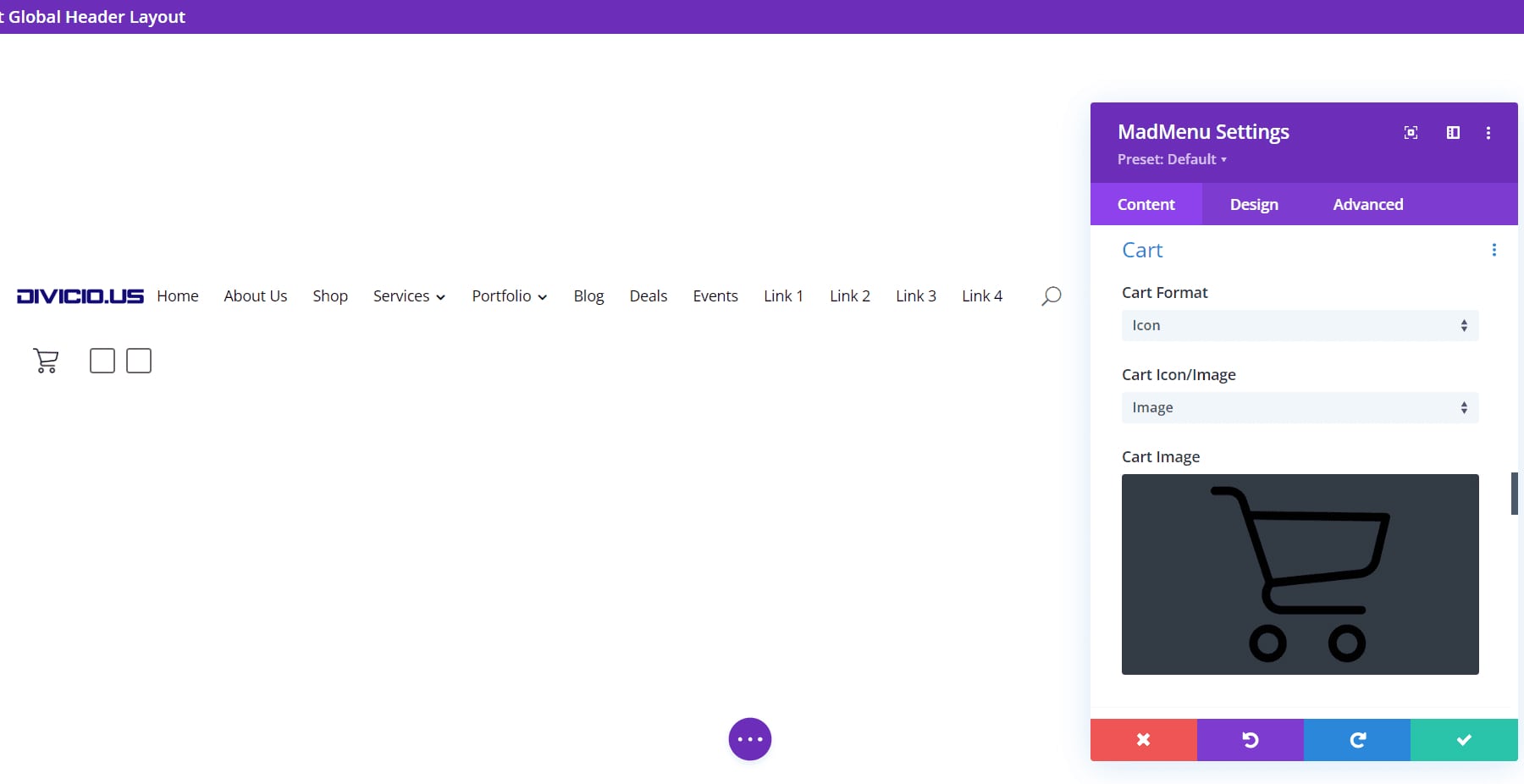
Wagen
Wählen Sie das Warenkorbformat und wählen Sie zwischen einem Symbol oder einem Bild. Dies ist mit WooCommerce kompatibel und zeigt die Anzahl der Artikel im Warenkorb an.

Die Bildoption fügt eine Einkaufswagen-Bildauswahl hinzu, in der Sie ein beliebiges Bild in Ihrer Medienbibliothek als Einkaufswagen-Link auswählen können. Es wird in der Größe an das Menü angepasst, aber Sie können es in den Designeinstellungen anpassen, wenn Sie möchten.

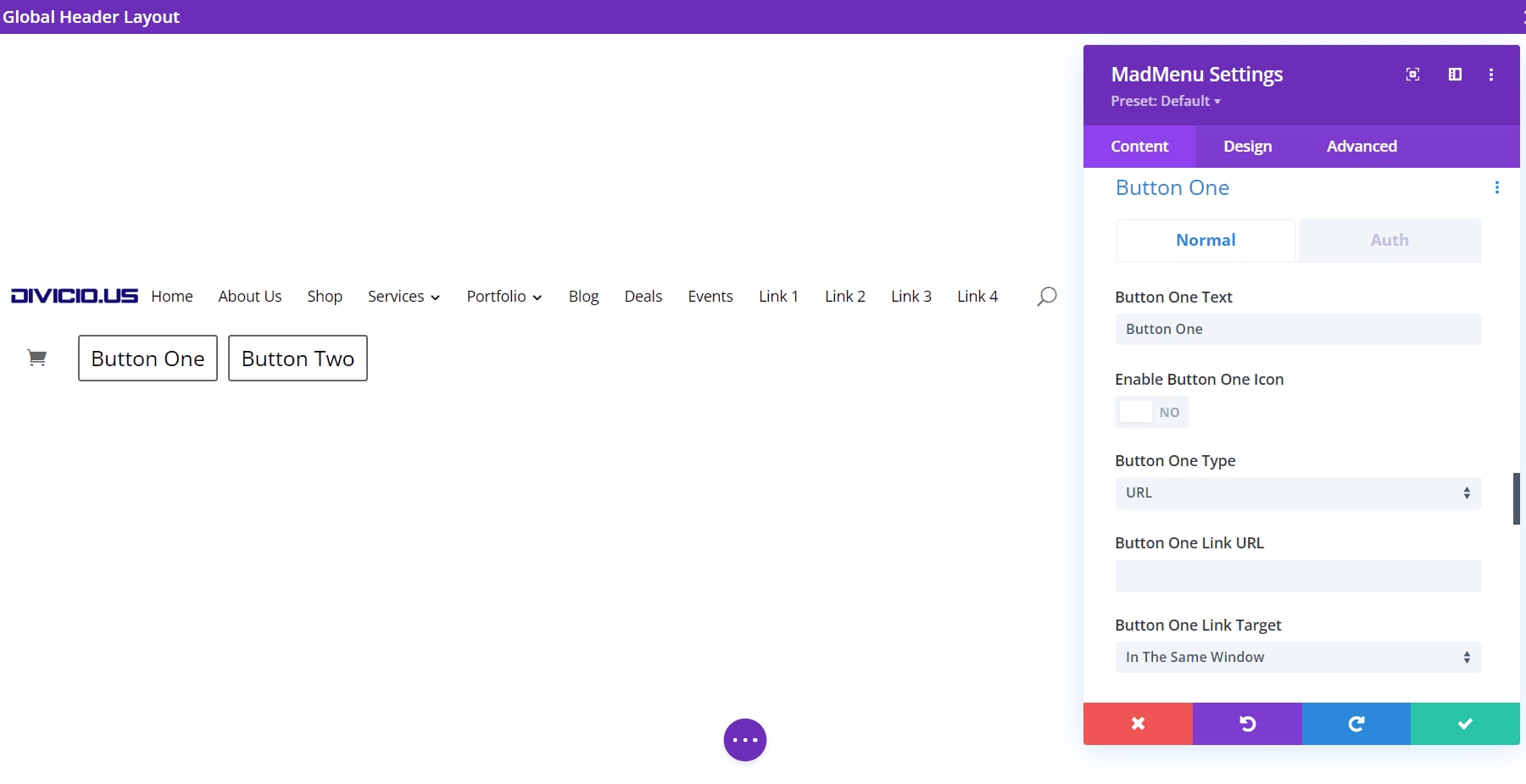
Knopf eins und Knopf zwei
Divi MadMenu fügt dem Menü zwei Schaltflächen hinzu, die als CTAs fungieren. Sie können eine oder beide Schaltflächen hinzufügen. Fügen Sie den Text der Schaltfläche hinzu, aktivieren Sie ein Symbol und wählen Sie zwischen einer URL oder einem Popup. Taste Eins und Taste Zwei funktionieren gleich.

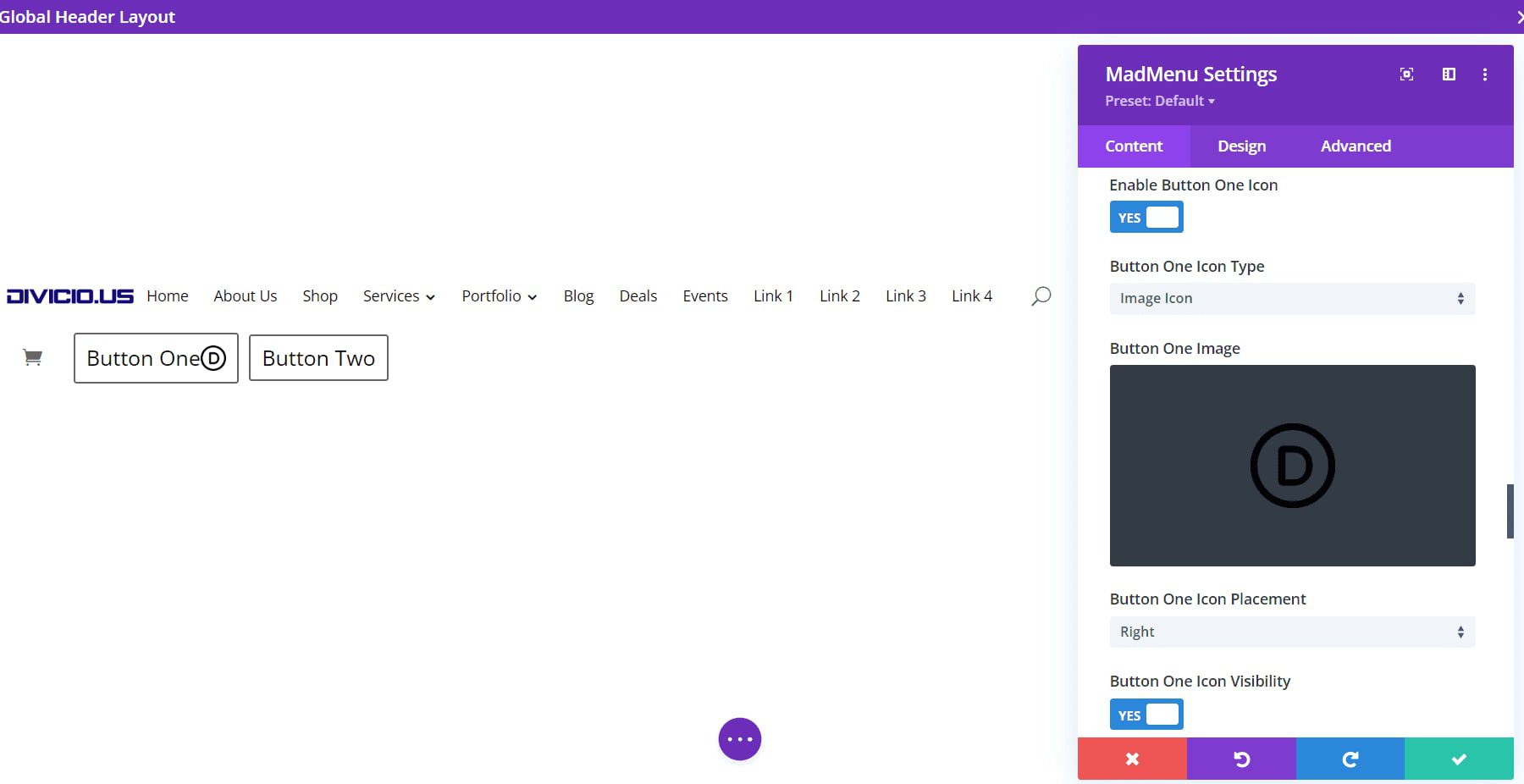
Für das Symbol der Schaltfläche können Sie zwischen einem Symbol oder einem Bild wählen. Sie können es auch so einstellen, dass das Symbol angezeigt wird oder es nur beim Hover anzeigen.

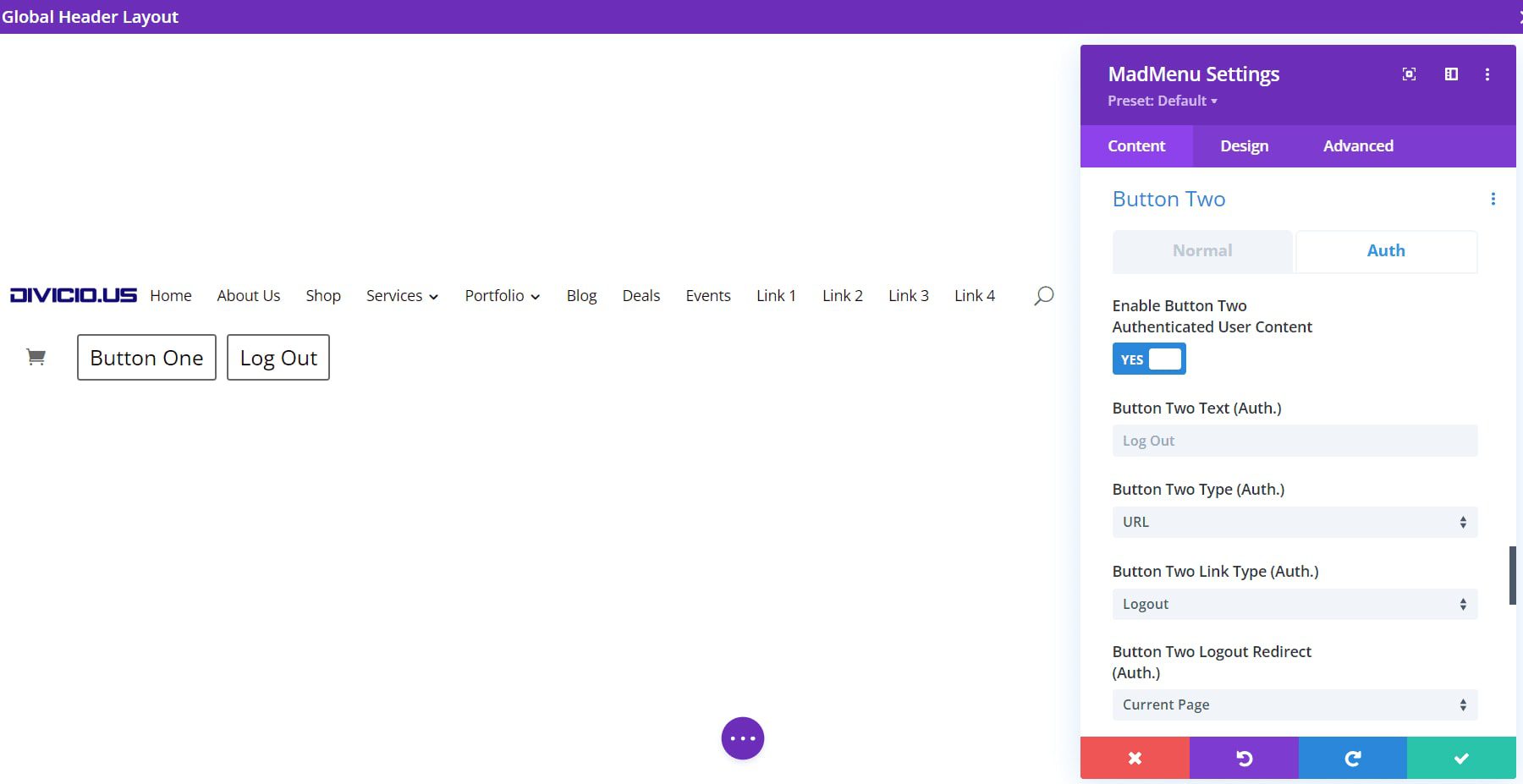
Wählen Sie die Registerkarte Auth aus, um authentifizierte Benutzerinhalte zu aktivieren. Durch das Aktivieren von Benutzerinhalten werden neue Optionen geöffnet, in denen Sie den Autorisierungstyp zwischen einer URL und einem Anmeldeformular auswählen können. Legen Sie den Linktyp und die Abmelde-Umleitungs-URL fest.


Builder-Einstellungen
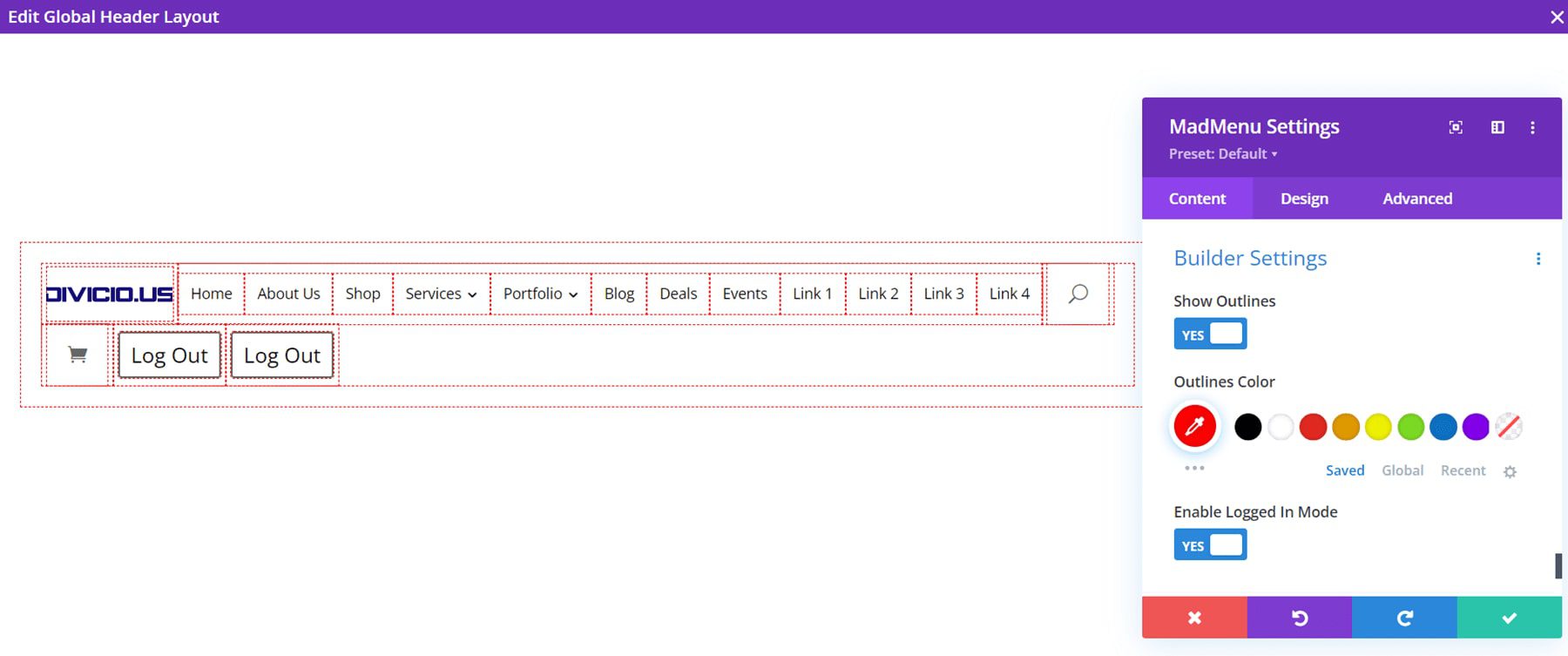
Umrisse anzeigen erstellt einen Umriss um jedes Element. Sie können die Farbe der Kontur wählen. Angemeldeten Modus aktivieren hebt Schaltfläche Eins hervor und ändert den Text in Abmelden, was anzeigt, dass sie angemeldet sind.

Divi MadMenu-Layoutoptionen
Die Registerkarte Design enthält viele spezielle Einstellungen zum Anpassen des Menülayouts.
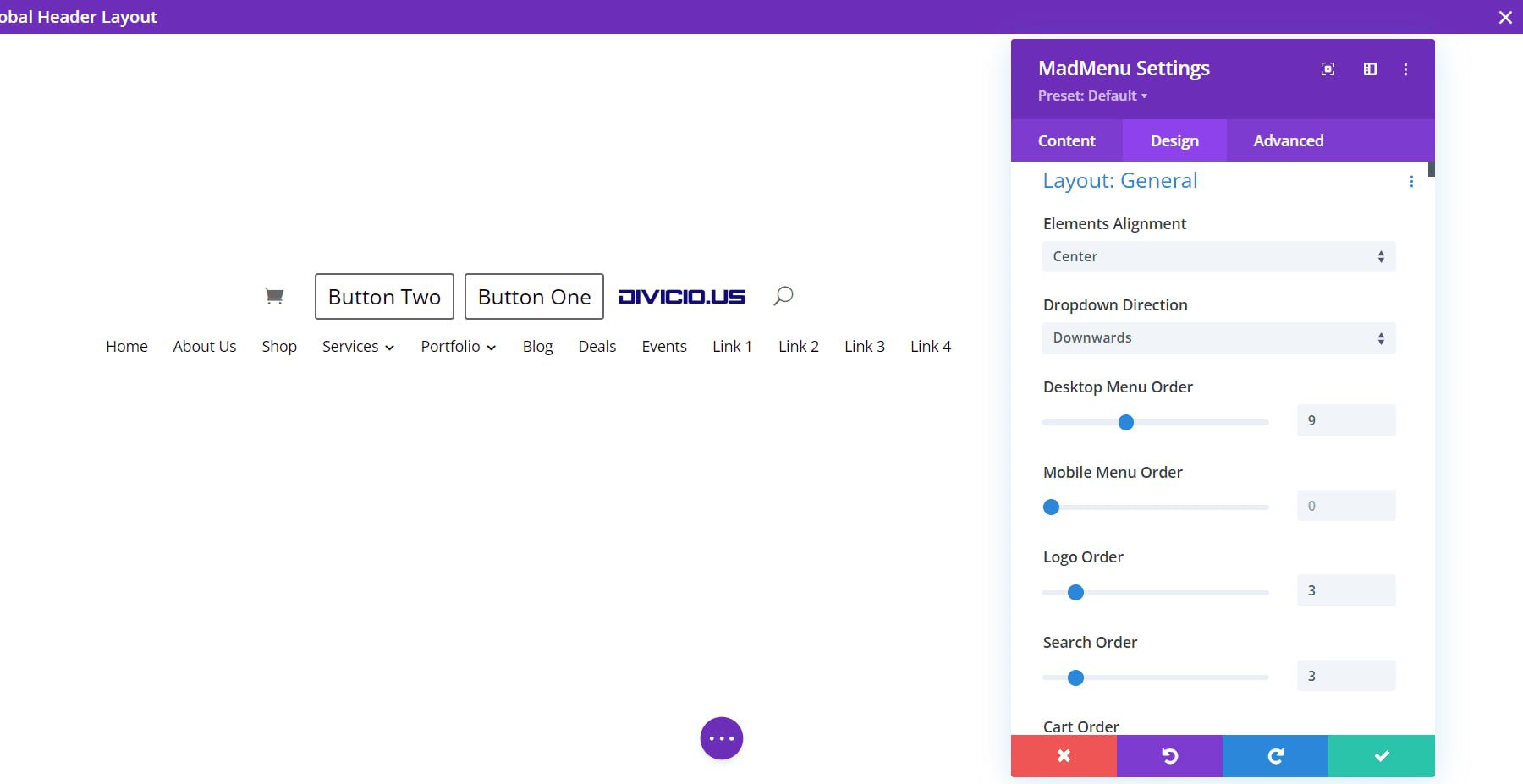
Divi MadMenu-Layout Allgemein
Zu den Einstellungen gehören Elementausrichtung, Dropdown-Richtung, Menüreihenfolge, Logoreihenfolge, Suchreihenfolge, Einkaufswagenreihenfolge und Schaltflächenreihenfolge. Das Mischen bietet viele Layout-Optionen.

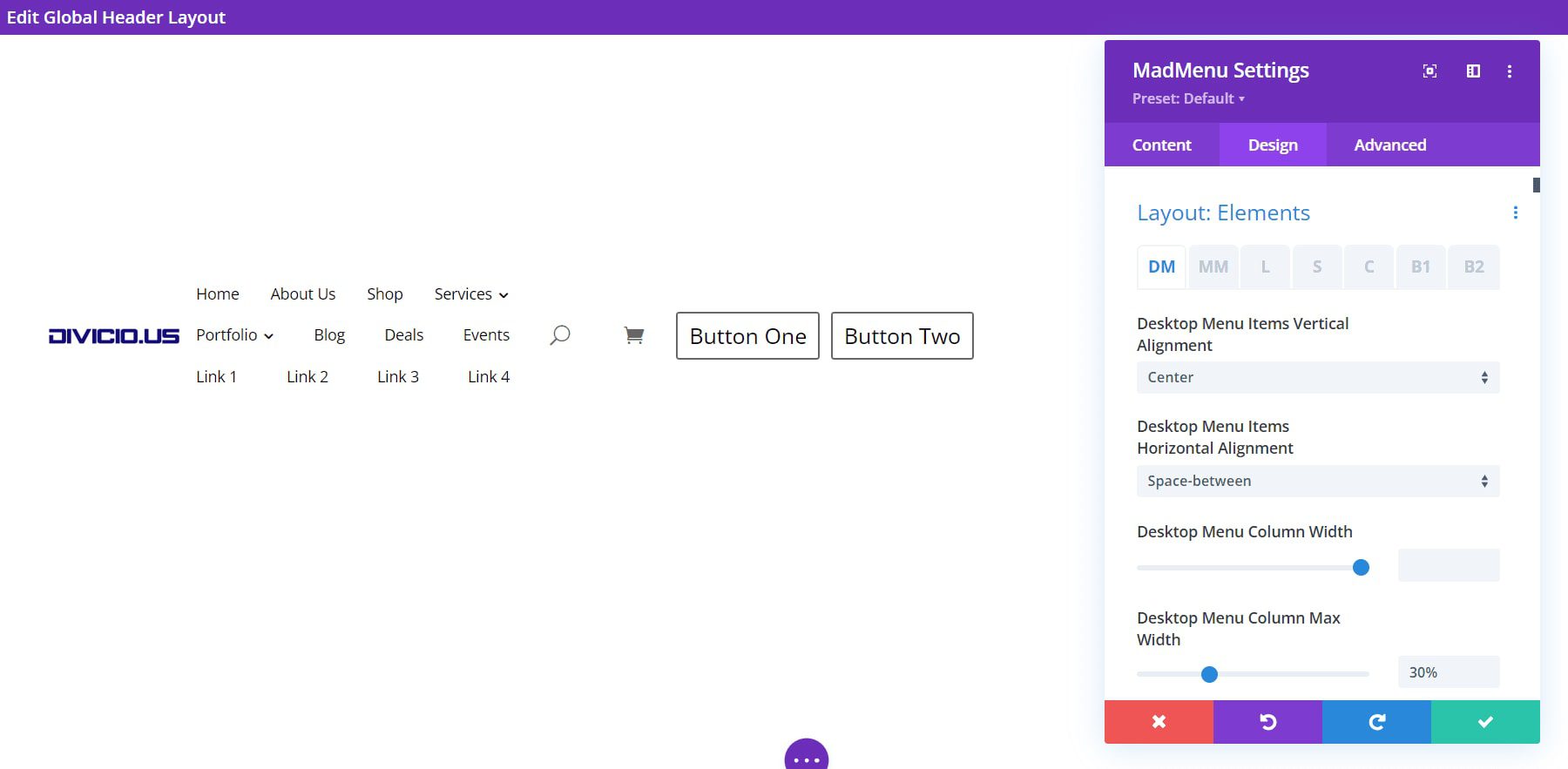
Layout-Elemente
Mit diesen Einstellungen können Sie die einzelnen Elemente individuell anpassen. Ändern Sie die vertikale und horizontale Ausrichtung, passen Sie die Breite an und passen Sie die maximale Breite an. In Kombination können sie einige interessante Layouts erstellen.

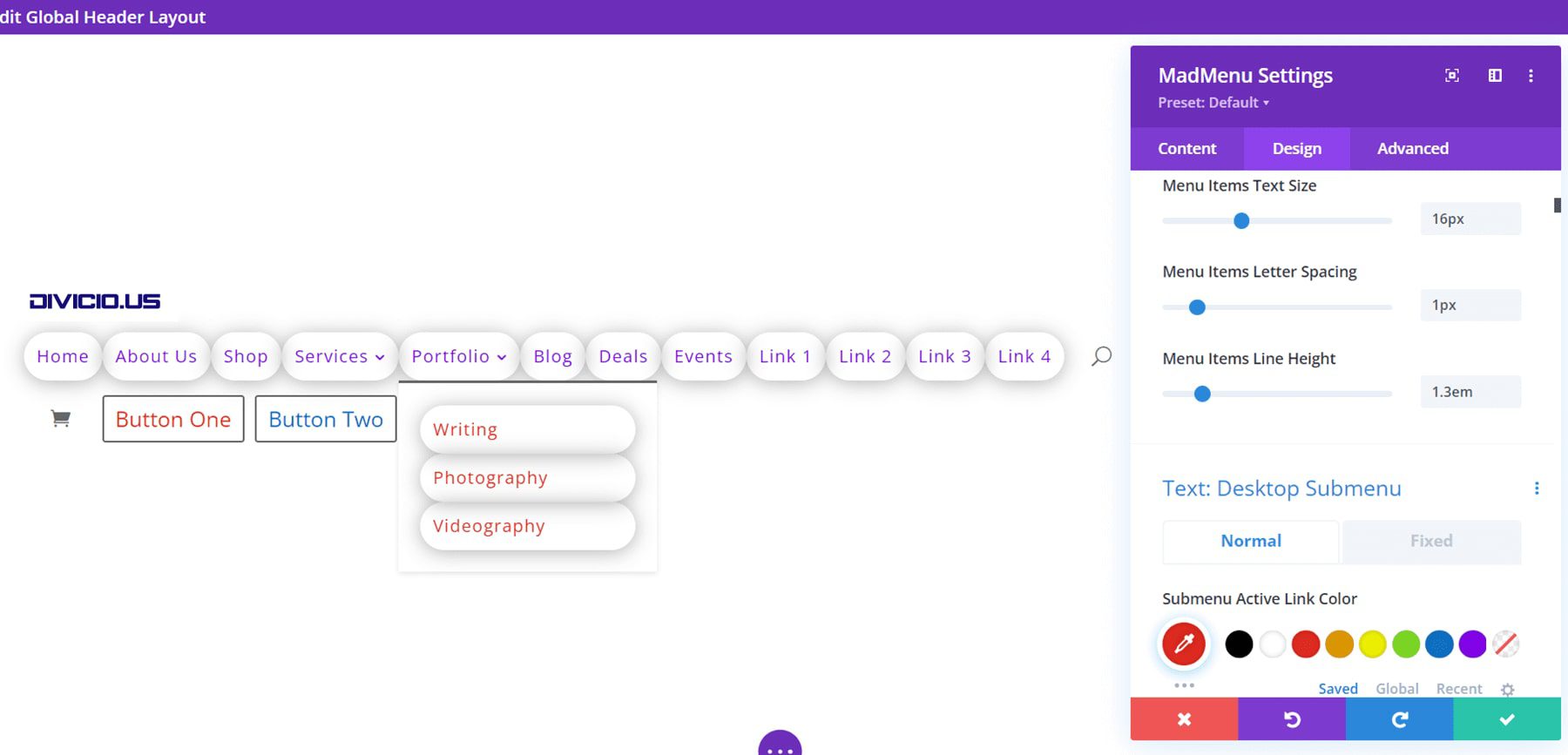
Stiloptionen
Die Mad Menu Design-Einstellungen umfassen alle Optionen, die Sie von einem Divi-Modul erwarten würden. Ich habe in diesem Beispiel mehrere Designeinstellungen hinzugefügt.

Divi MadMenu Vertikales Menümodul
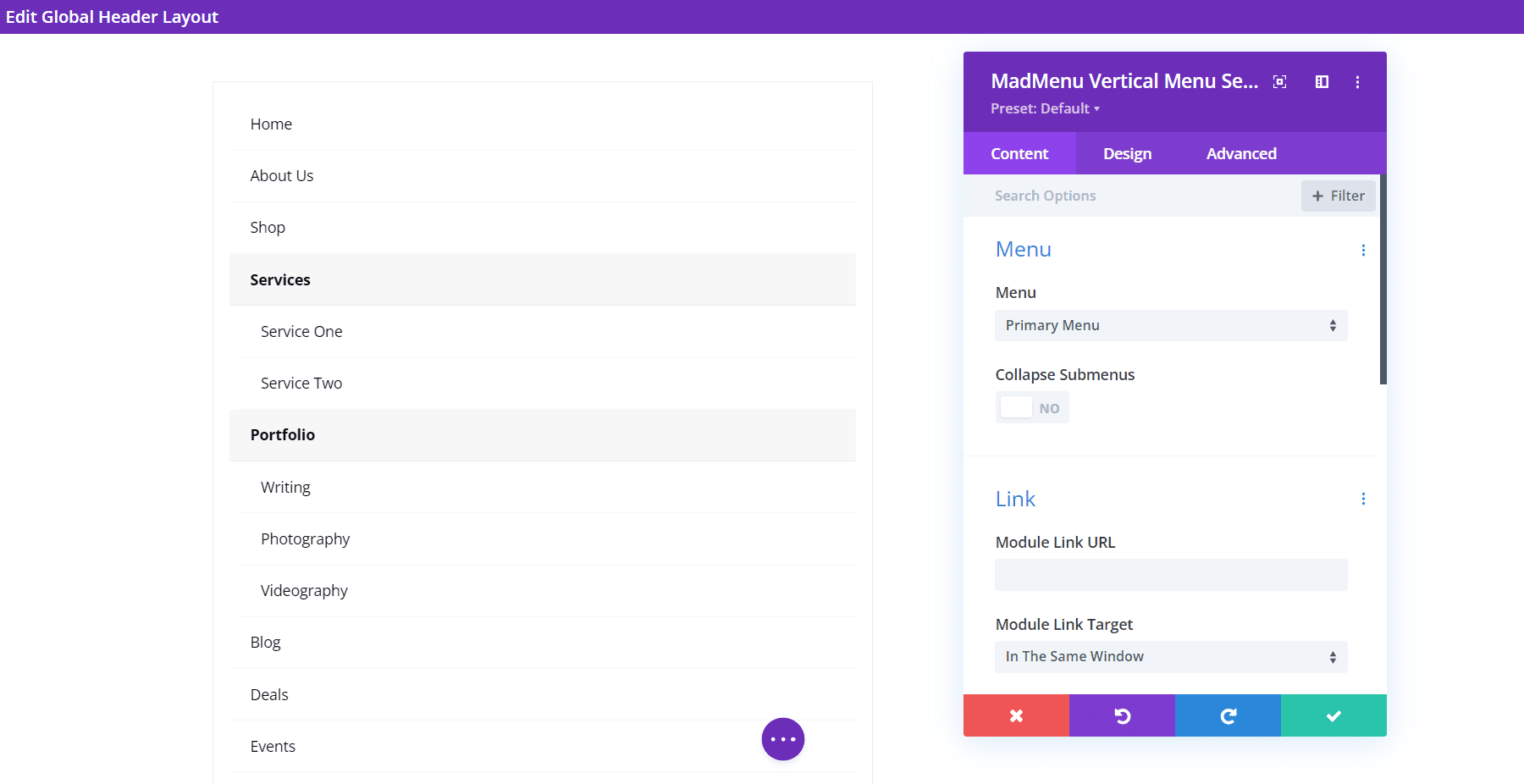
Das vertikale Menümodul von Divi MadMenu sieht zunächst einfach aus. Es enthält einen Menüabschnitt, in dem Sie das anzuzeigende Menü auswählen und Untermenüs ausblenden aktivieren können.

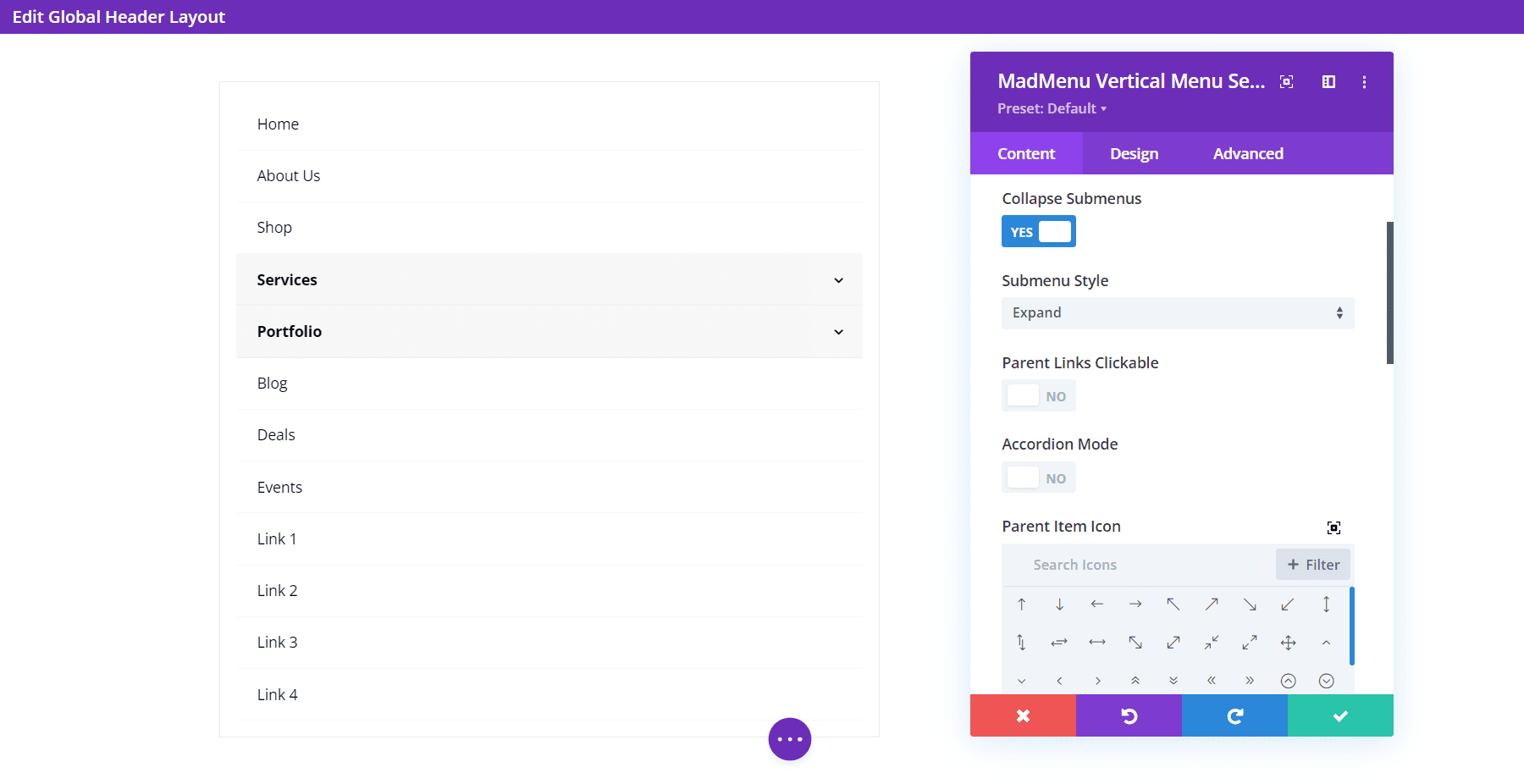
Untermenüs minimieren
Durch Aktivieren von Untermenüs ausblenden werden Optionen für den Untermenüstil hinzugefügt, wodurch die übergeordneten Links anklickbar werden, der Akkordeonmodus aktiviert, das übergeordnete Symbol ausgewählt und das übergeordnete Symbol animiert wird.

Untermenü Stil
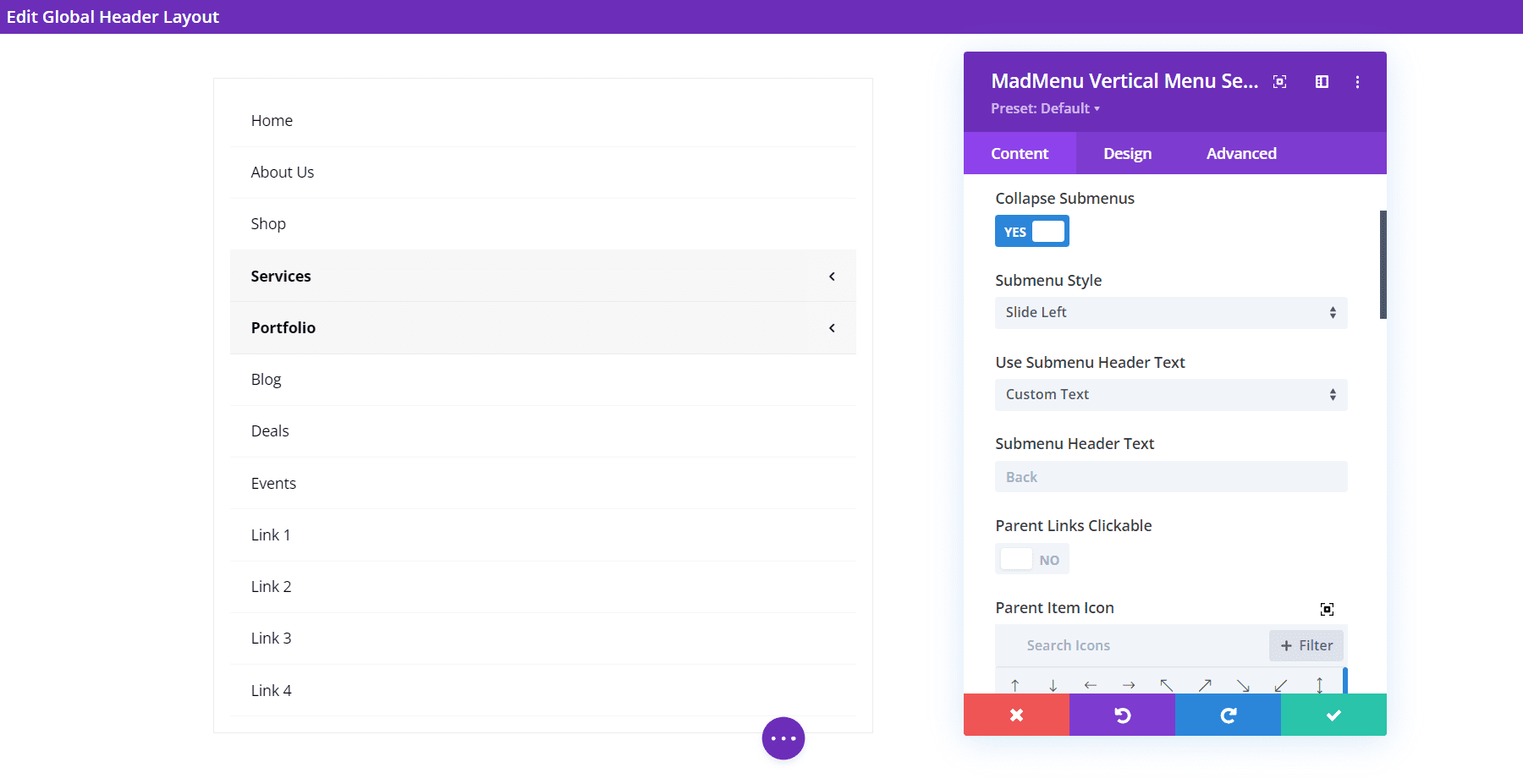
Im Dropdown-Feld „Stil des Untermenüs“ können Sie zwischen „Erweitern“, „Nach rechts schieben“ und „Nach links schieben“ wählen.

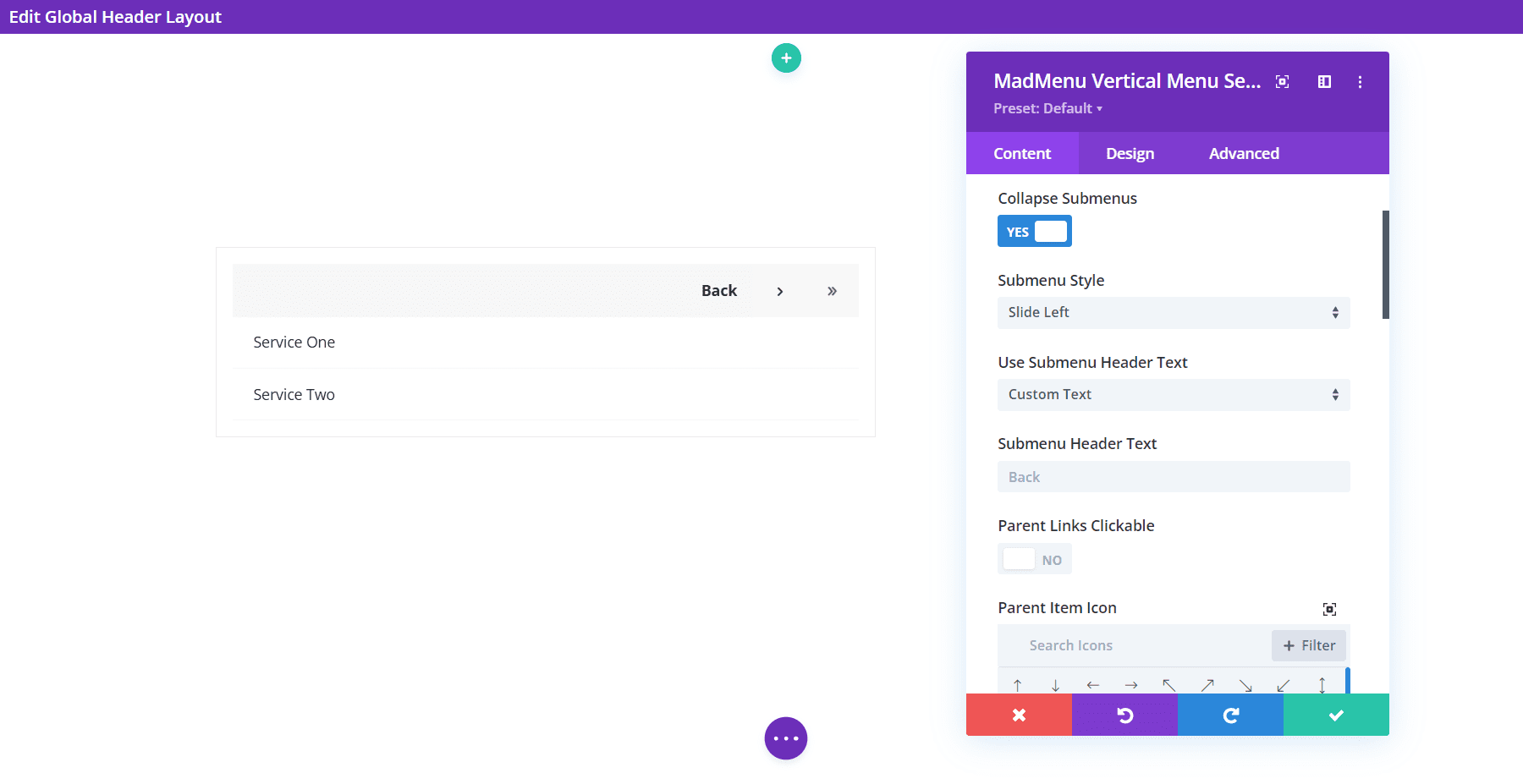
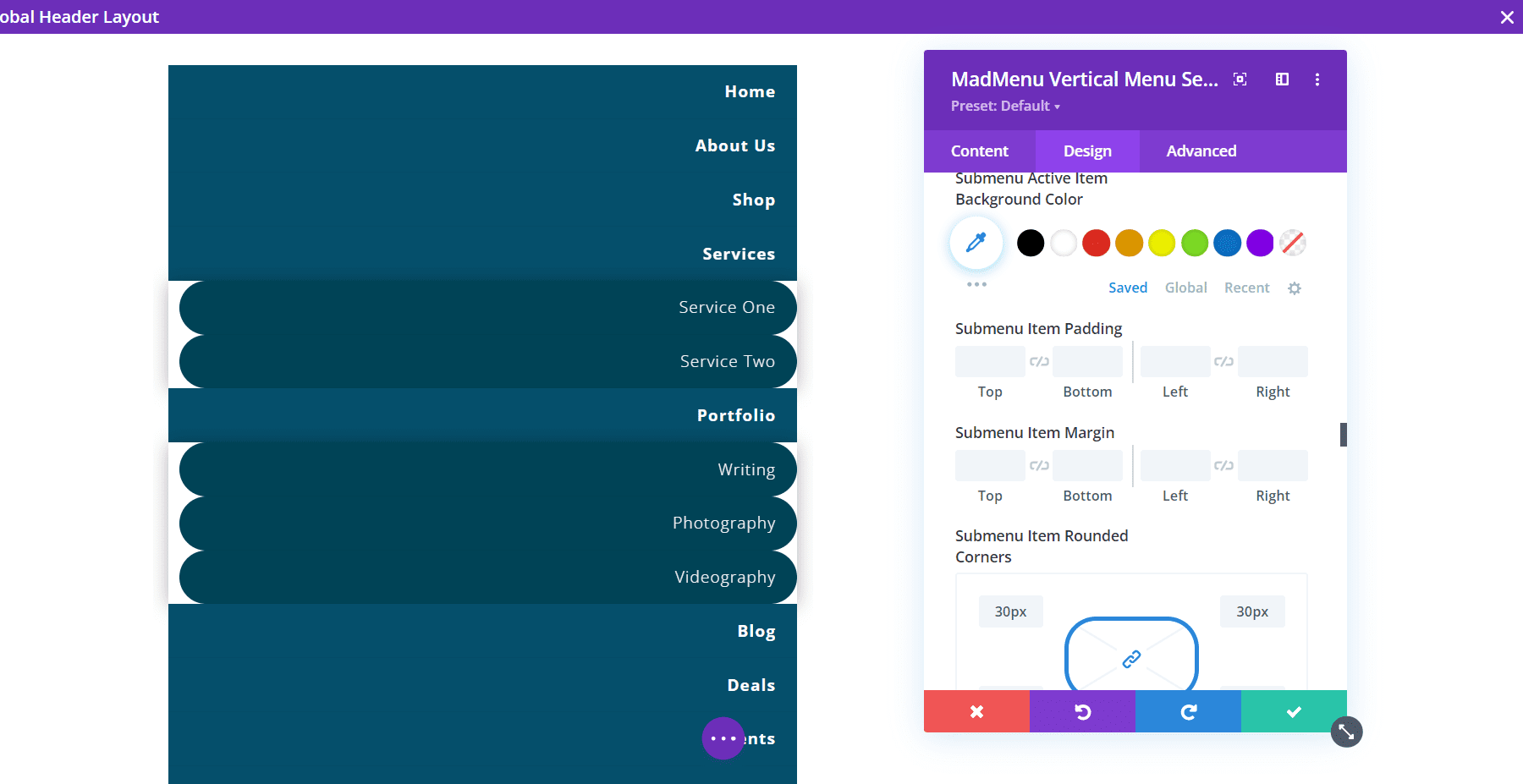
Dieses Beispiel zeigt die Option Nach links schieben. Ich habe auch den Kopfzeilentext in benutzerdefinierten Text geändert.

Optionen für das vertikale Menülayout von Divi MadMenu
Die Registerkarte Design enthält alle Divi-Standardeinstellungen zum Gestalten des Menüs. Ich habe einige Farboptionen hinzugefügt, den Schriftstil und die Ausrichtung geändert, die abgerundeten Ecken der Untermenüs geändert und dem Untermenü einen Kastenschatten hinzugefügt.

Divi MadMenu Demo Dreizehn
Divi MadMenu wird mit 13 Demos geliefert, um Ihnen den Einstieg zu erleichtern. Um den besten Eindruck davon zu bekommen, was Divi MadMenu kann, schauen wir uns Demo Nummer dreizehn an, um zu sehen, was es kann. Ich habe dieses zufällig ausgewählt, aber es ist ein gutes. Es verwendet mehrere Divi MadMenu-Module, um ein interessantes Design zu erstellen. Wir werden die Desktop- und Telefonversionen sehen.
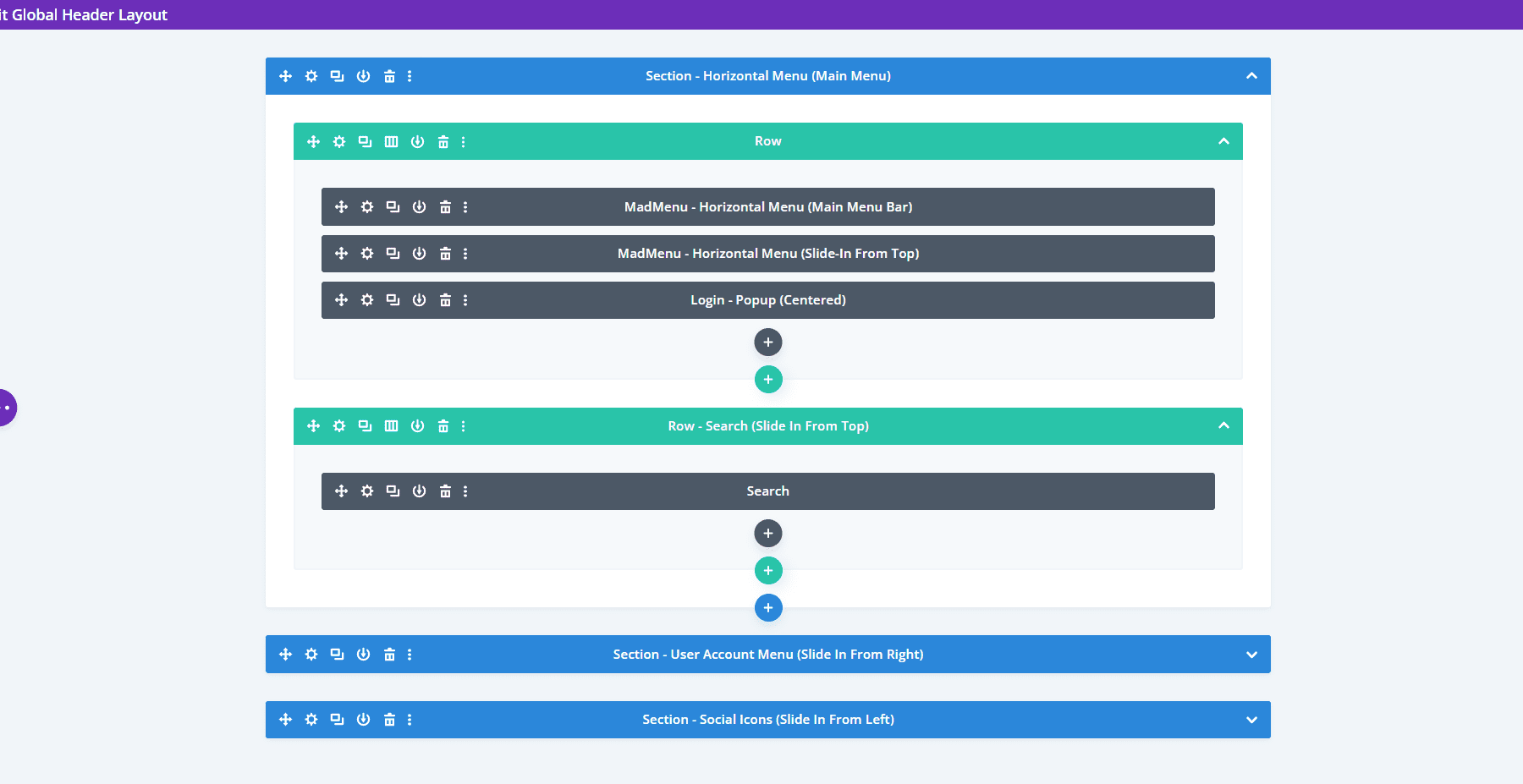
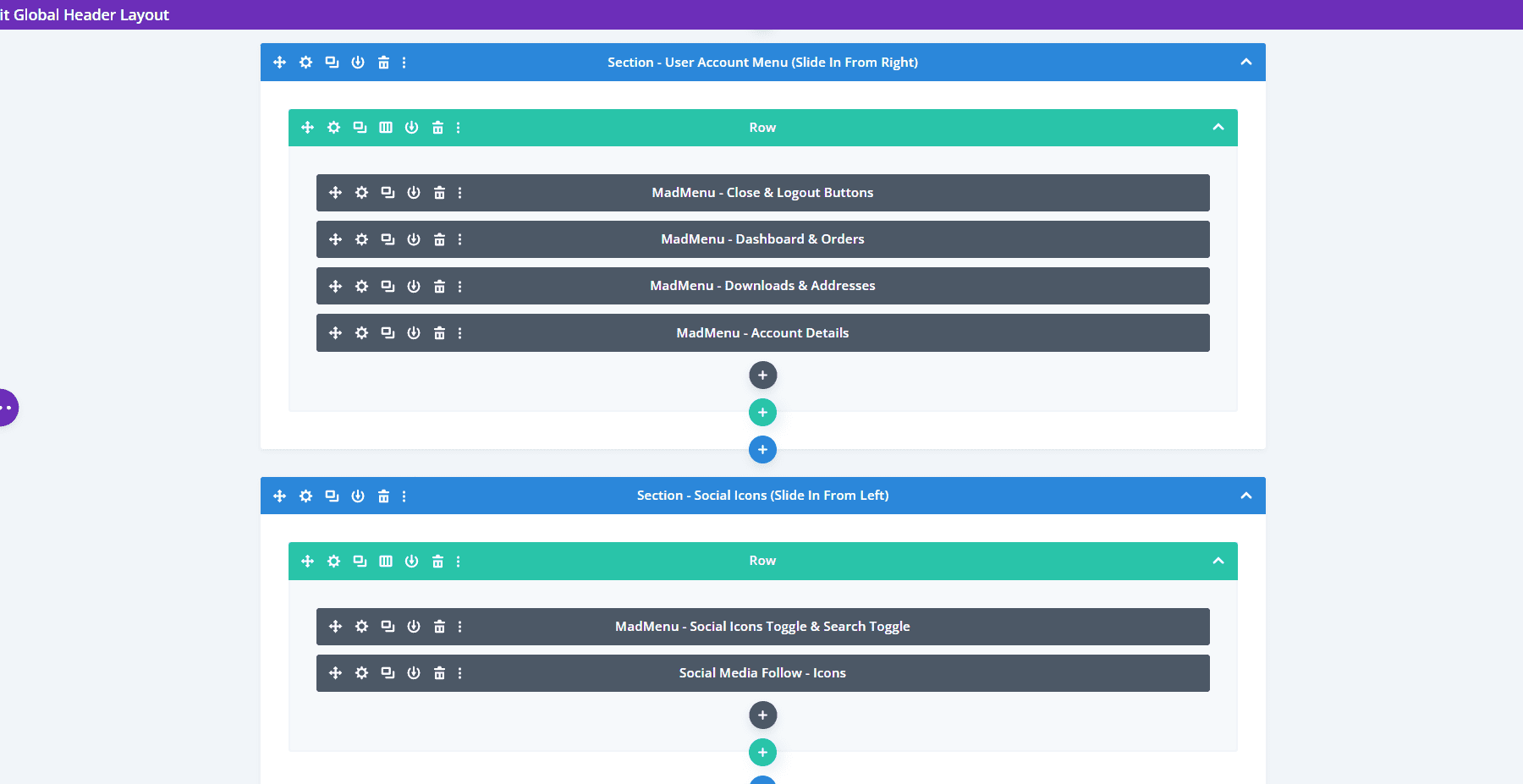
Divi MadMenu Demo Dreizehn Wireframe
Demo dreizehn verwendet zwei Divi MadMenu-Module, ein Anmeldemodul und ein Suchmodul für die Haupteinstellungen. Hier ist das Wireframe, das die Module zeigt.

Es enthält außerdem fünf weitere Divi MadMenu-Module zum Erstellen der Einschubelemente und ein Social-Follow-Modul.

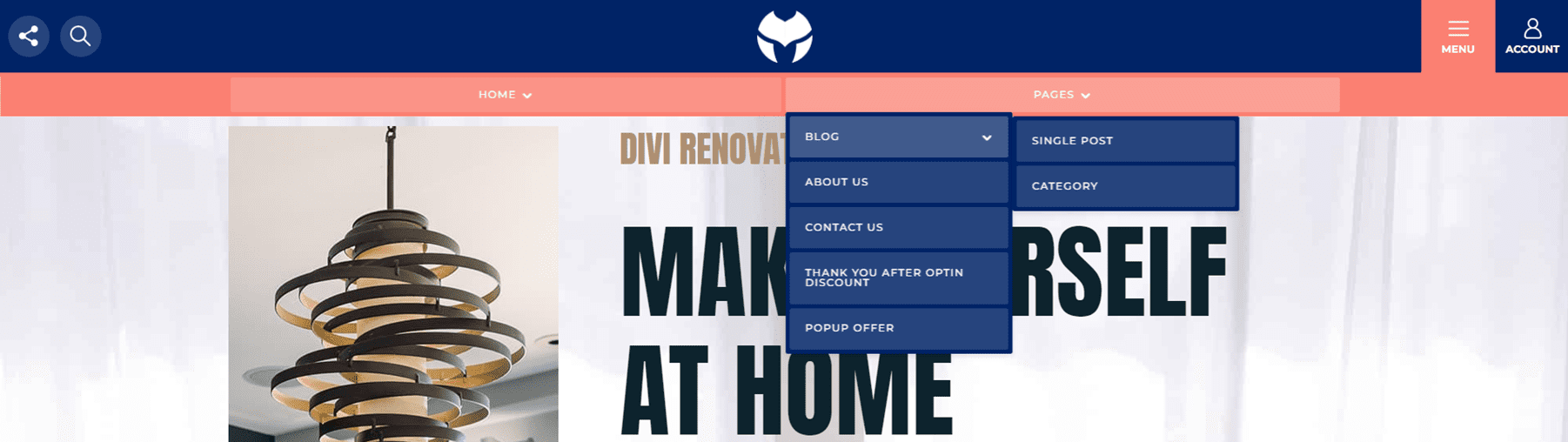
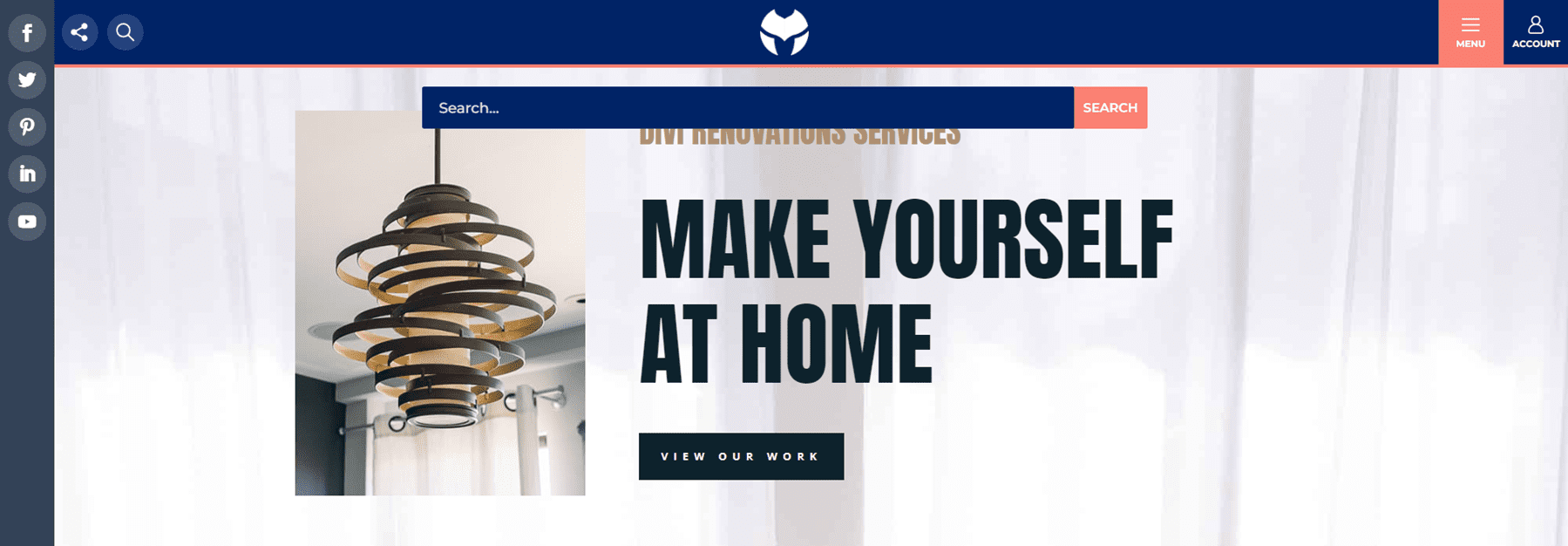
Demo Dreizehn Desktop
Hier ist ein Blick auf die Demo auf dem Frontend. Die Menüs unten werden durch das Hamburger-Menü geöffnet. Dies ist normalerweise geschlossen und wird automatisch geschlossen, wenn die anderen Menüs ausgewählt werden.

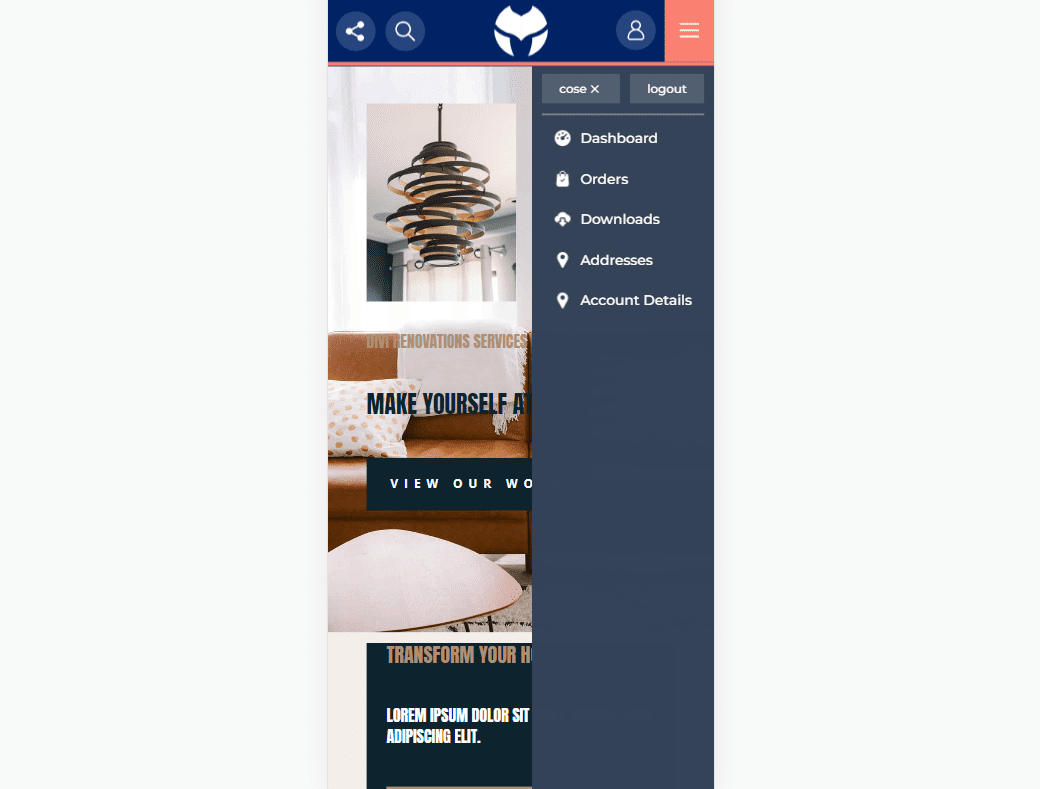
Das Kontosymbol öffnet ein Slide-in-Menü von rechts. Es enthält eine Schließen-Schaltfläche und eine Abmelden-Schaltfläche sowie Links zu den Kontoseiten der Person.

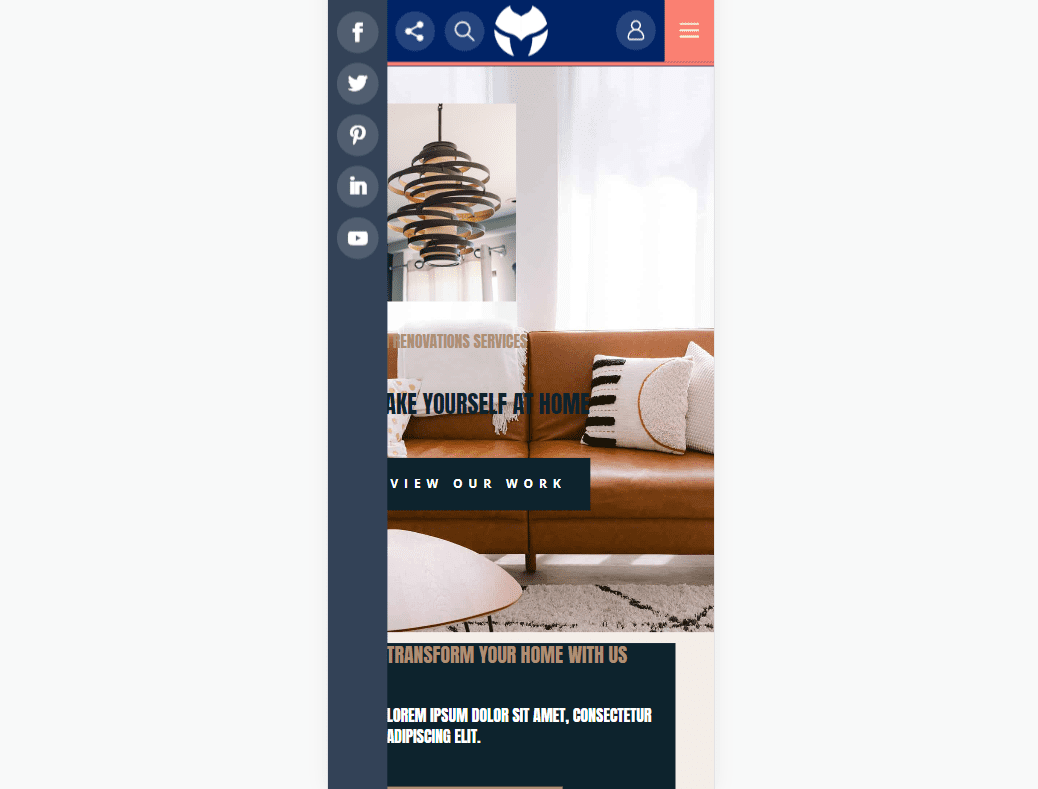
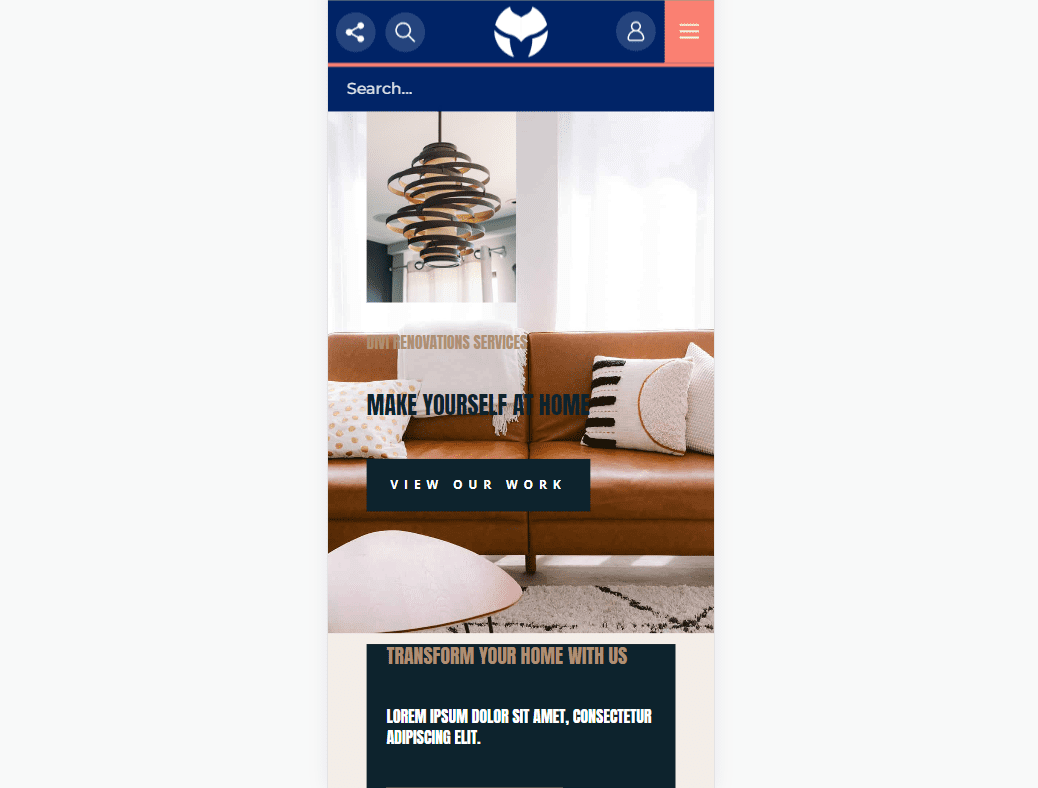
Das Social-Media-Symbol öffnet ein Slide-in-Menü von links. Das Suchsymbol öffnet ein Suchfeld unter der Kopfzeile. Dies sind die einzigen zwei Menüelemente, die gleichzeitig geöffnet werden.

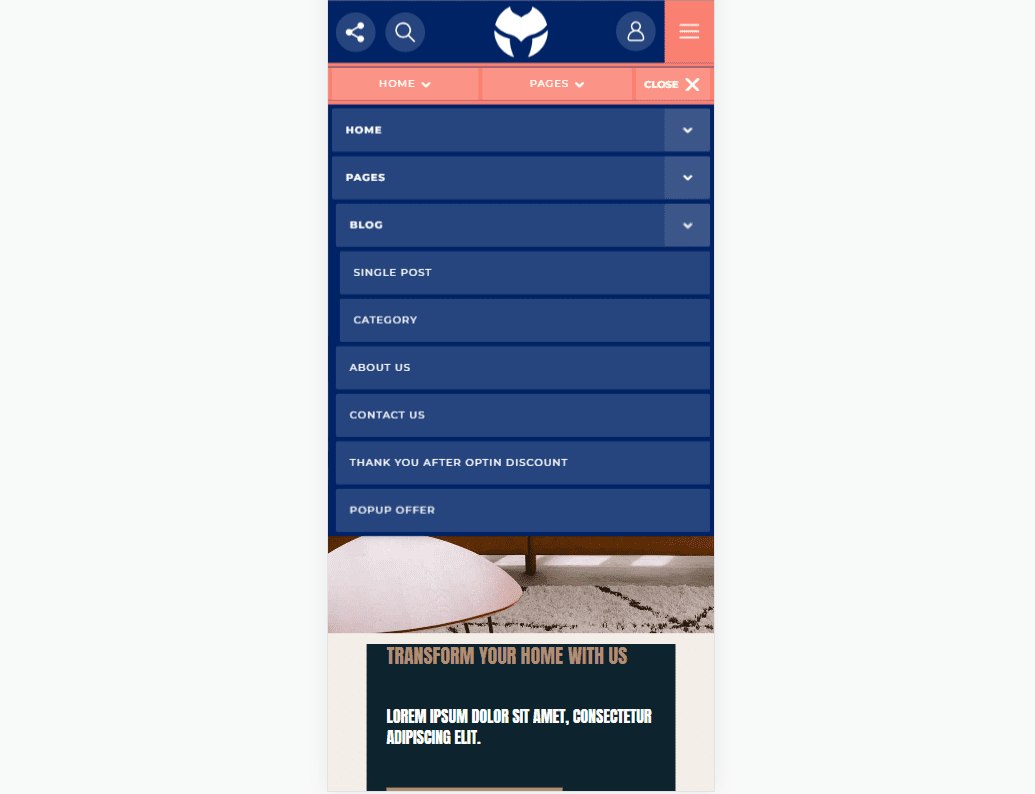
Demo dreizehn Telefon
Die Telefonversion zeigt das gleiche Format mit dem Hamburger-Menü, das die Startseiten- und Seitenlinks öffnet. Alle Untermenüs sind so gestaltet, dass sie der oberen Leiste entsprechen, und enthalten erweiterbare Untermenüs.

Das Kontosymbol öffnet das Slide-in-Menü von rechts.

Alle sozialen Symbole öffnen sich im linken Einschubmenü. Wie der Desktop-Header wird es gleichzeitig mit den Suchmenüs geöffnet, aber die Suche sieht besser aus, wenn sie alleine geöffnet wird.

Unter der Kopfzeile öffnet sich das Suchfeld.

Wo kann man Divi MadMenus kaufen
Divi MadMenus ist im Divi Marketplace für 39 $ erhältlich. Es beinhaltet eine unbegrenzte Nutzung der Website, eine 30-tägige Geld-zurück-Garantie und ein Jahr Support und Updates.

Endgedanken
Das ist unser Blick auf Divi MadMenu für Divi. Ich habe in diesem Beitrag nur an der Oberfläche gekratzt. Beide Module sind einfach zu bedienen und bieten viele Gestaltungs- und Layoutoptionen für Divi-Menüs. Die Slide-In-Optionen sehen toll aus und die Popup-Option macht es einfach, einzigartige Logins zu erstellen. Fügen Sie bis zu zwei Schaltflächen pro Modul hinzu, um CTAs zu erstellen. Erstellen Sie mehrere Layouts mit einem einzigen Modul oder fügen Sie noch mehr Divi MadMenu-Module hinzu, um einzigartige Kopfzeilen zu erstellen. Die Demos sehen fantastisch aus und bieten eine gute Vorlage, um mit Ihren eigenen Designs zu beginnen oder sie so zu verwenden, wie sie sind.
Wir wollen von dir hören. Haben Sie Divi MadMenu ausprobiert? Teilen Sie uns Ihre Meinung zu diesem Divi-Modul in den Kommentaren mit.
