Highlight des Divi-Plugins: Divi Shop Builder
Veröffentlicht: 2022-11-20Der Divi Shop Builder fügt dem Divi Builder 14 neue Module hinzu, mit denen Sie das Design von Standard-WooCommerce-Seiten mit Divi anpassen können. Das Plugin enthält auch einige vorgefertigte Shop-Layouts, um Ihnen einen schnellen Einstieg in die Anpassung Ihrer Website zu ermöglichen. Wenn Sie einen Online-Shop mit WooCommerce betreiben und WooCommerce genau wie jedes andere Divi-Modul anpassen möchten, könnte dies ein großartiges Plugin für Sie sein! In diesem Plugin-Highlight werfen wir einen genauen Blick auf die Funktionen von Divi Shop Builder, um Ihnen eine Vorstellung davon zu geben, was Sie mit diesem Plugin erreichen können.
Lass uns anfangen!
Installieren von Divi Shop Builder
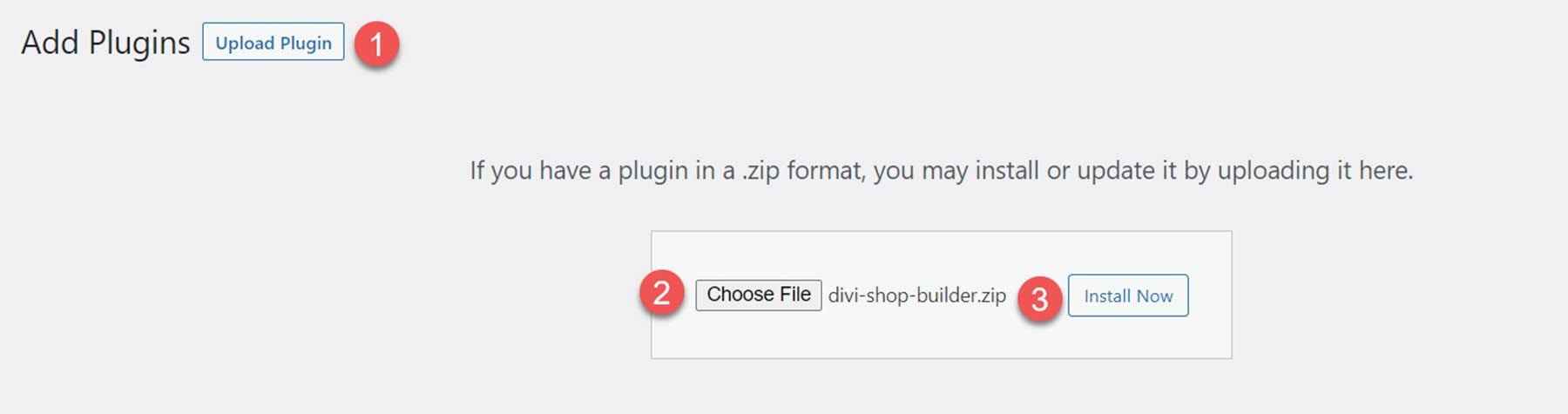
Divi Shop Builder kann wie jedes andere WordPress-Plugin installiert werden. Öffnen Sie die Plugins-Seite im WordPress-Dashboard und klicken Sie auf Neu hinzufügen. Klicken Sie oben auf Plug-in hochladen und wählen Sie dann die ZIP-Plug-in-Datei von Ihrem Computer aus.

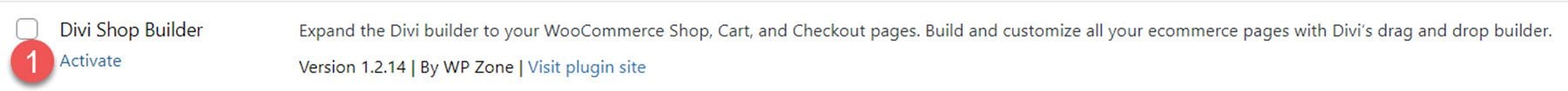
Sobald das Plugin installiert ist, aktivieren Sie das Plugin.

Divi Shop Builder
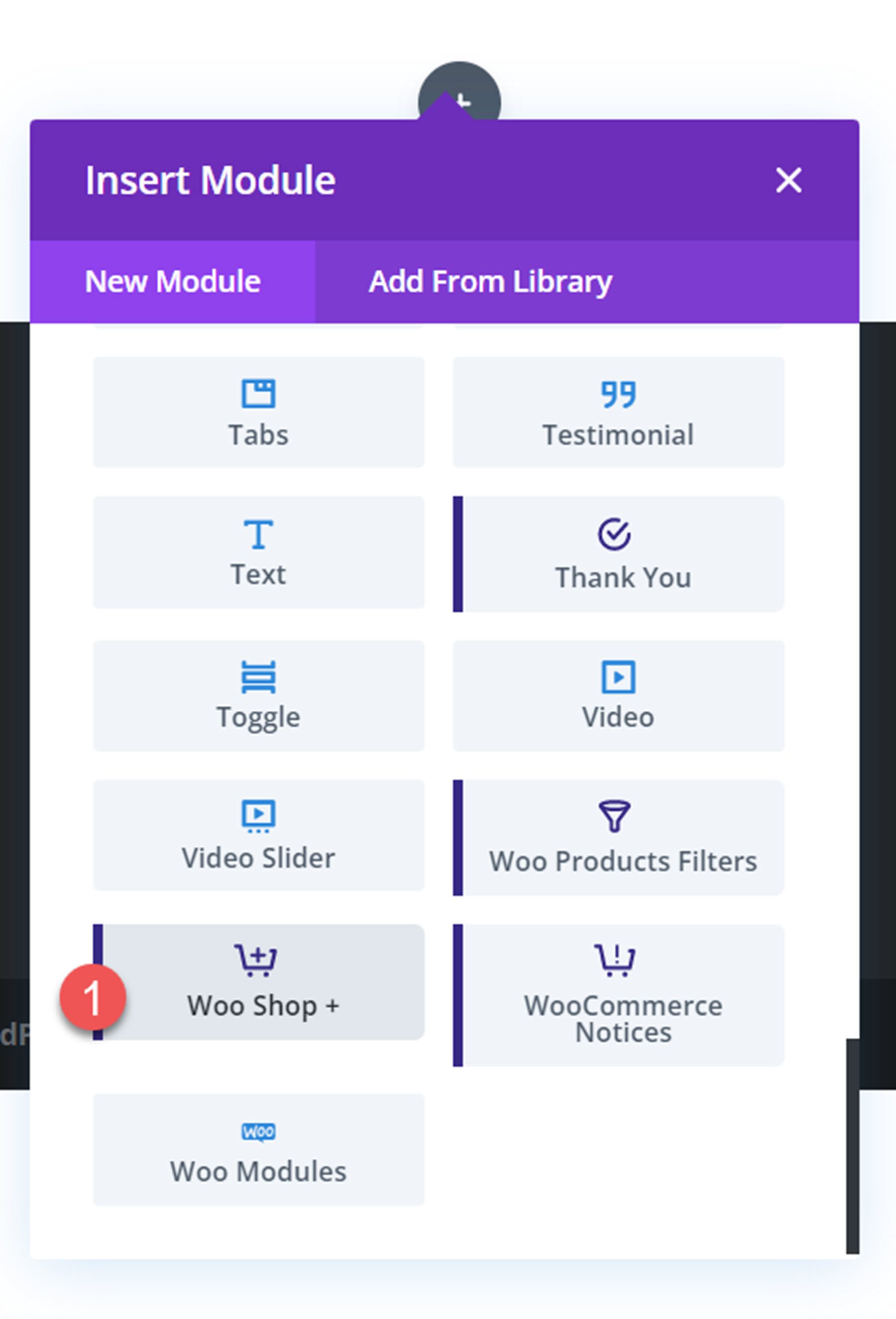
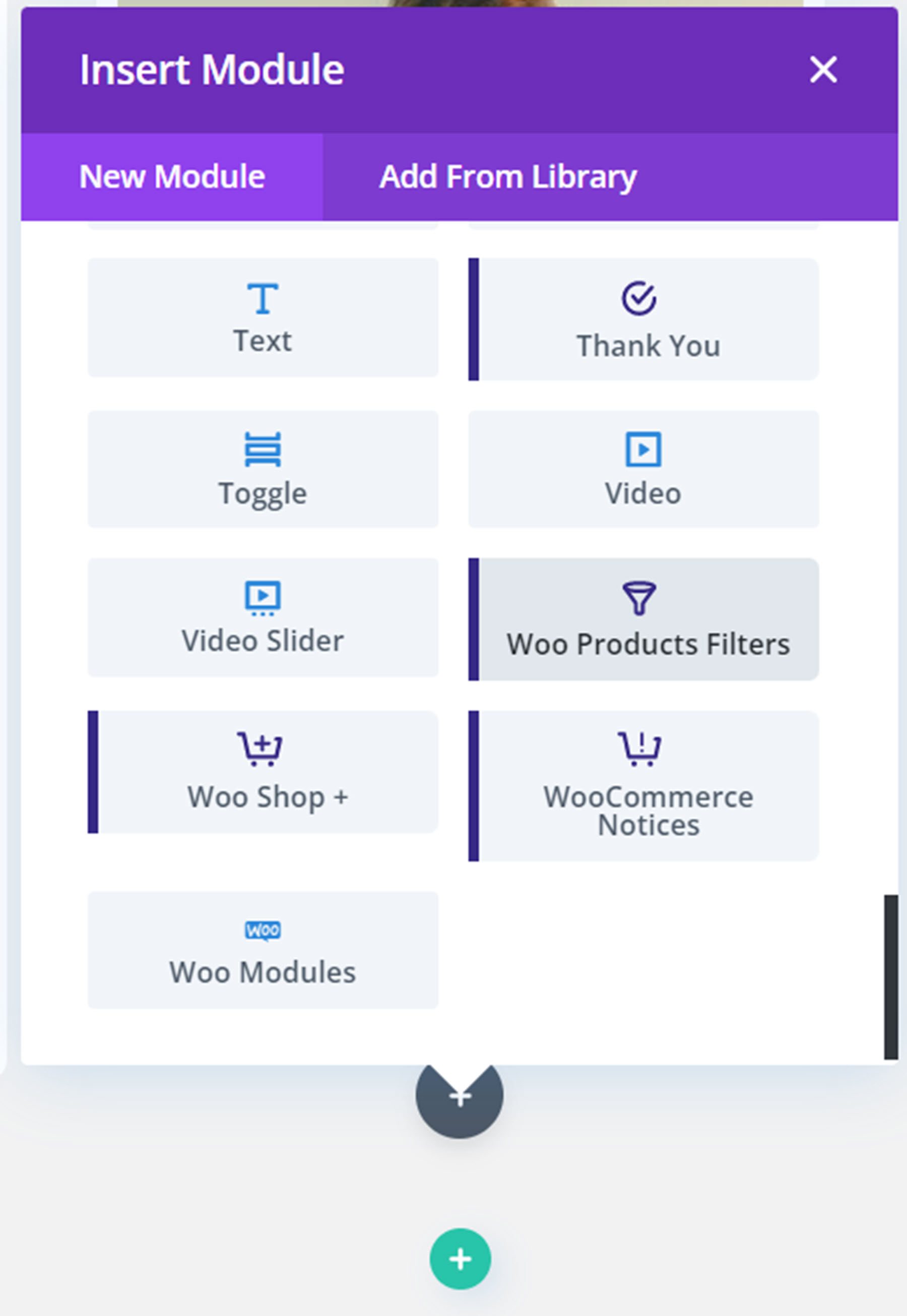
Um die Divi Shop Builder-Module zu Ihrer Website hinzuzufügen, öffnen Sie eine Seite mit Divi Builder. Fügen Sie einen neuen Abschnitt und eine neue Zeile hinzu und klicken Sie dann auf die graue Plus-Schaltfläche, um ein neues Modul hinzuzufügen. Sie werden 14 neue Module sehen, die dem Bereich Einfügemodule hinzugefügt wurden, die Sie zum Aufbau des Shops verwenden werden. Werfen wir einen Blick auf die einzelnen Module unten.
Woo Shop + Modul
Beginnen Sie mit dem Hinzufügen des Moduls Woo Shop + zu Ihrer Shop-Seite.

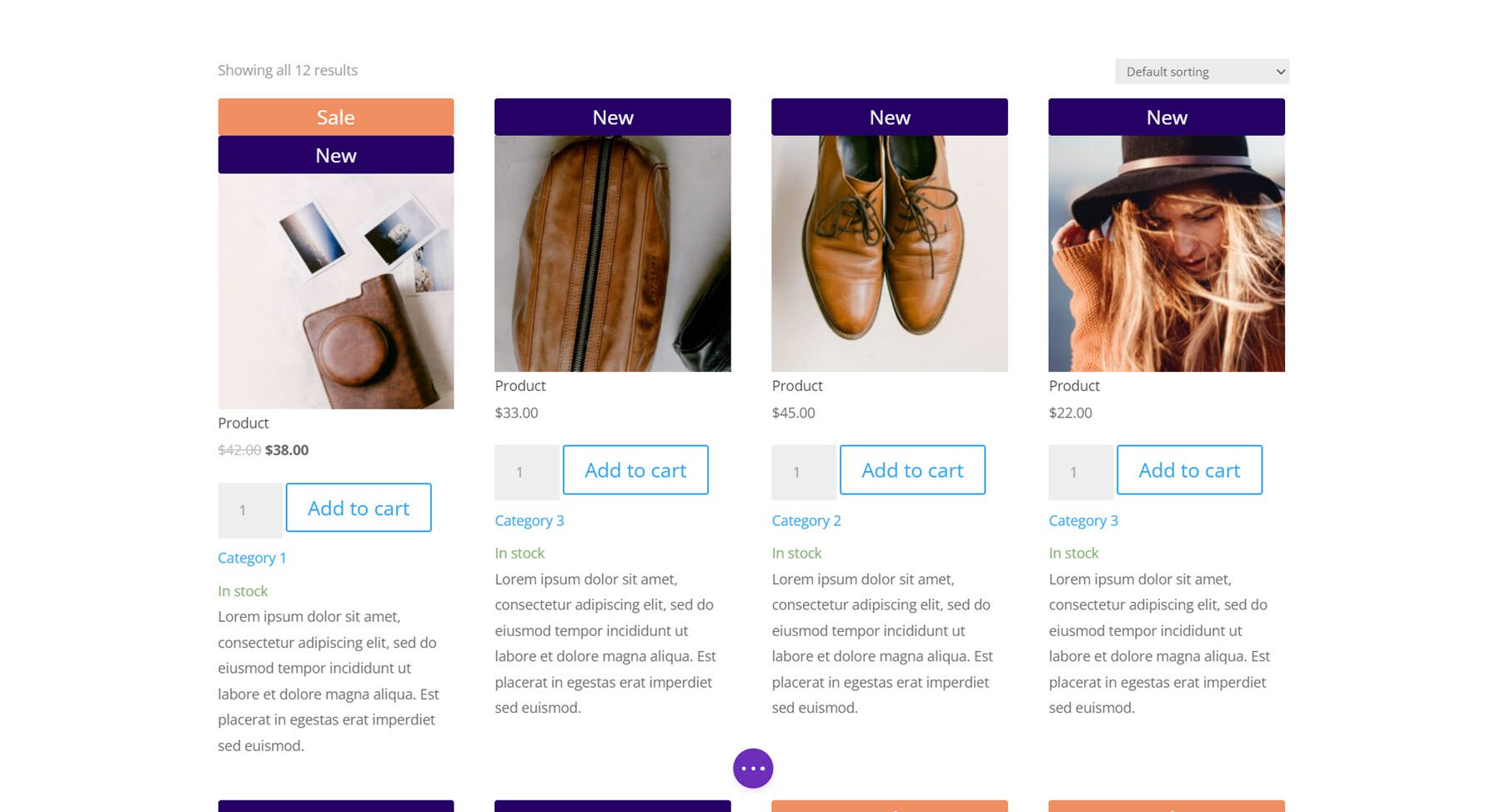
So sieht das Shop-Modul aus, wenn es zum ersten Mal geladen wird.

Registerkarte „Inhalt“.
Werfen wir einen Blick auf die Einstellungen des Moduls Woo Shop +.
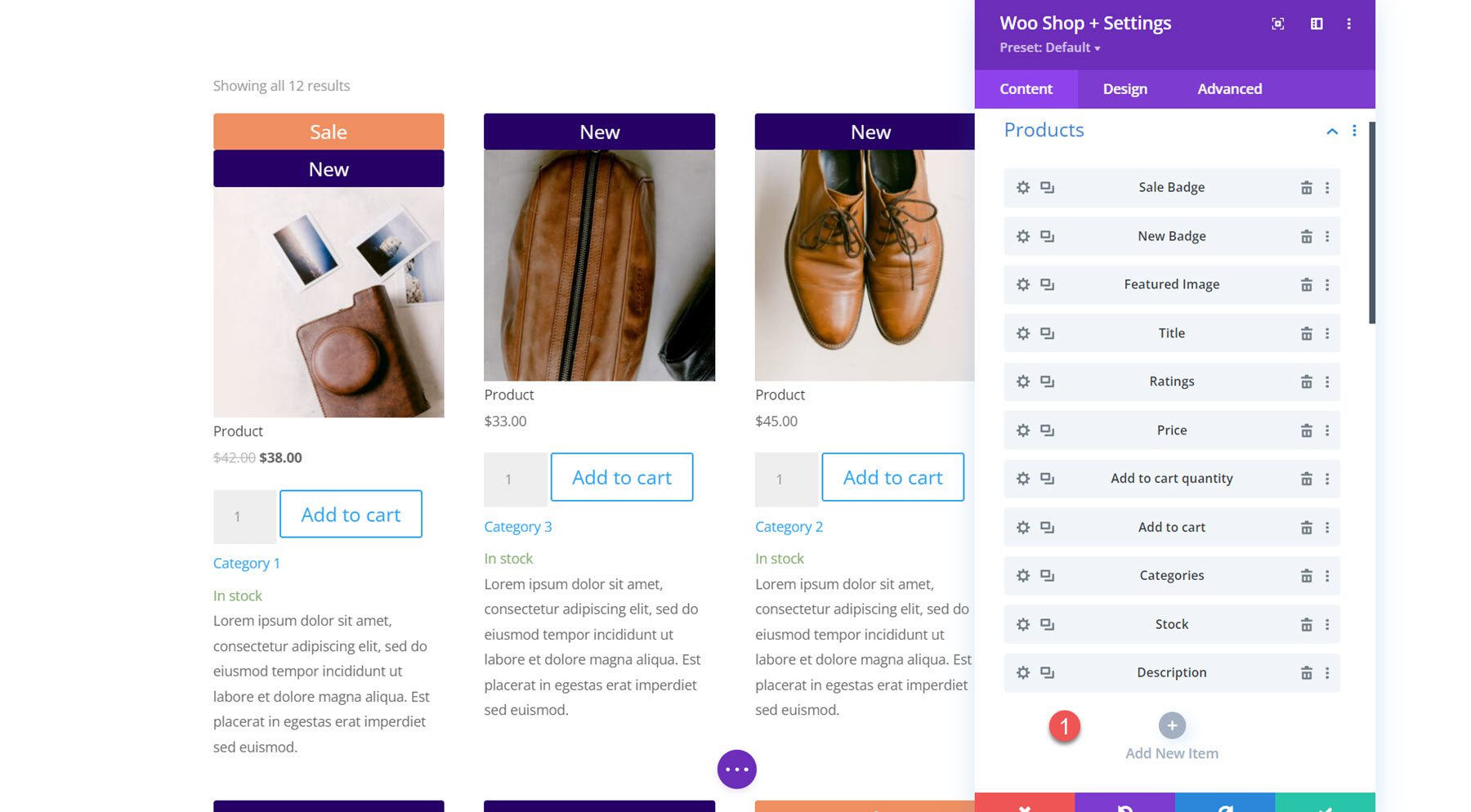
Produkte
Im ersten Abschnitt unter der Registerkarte Inhalt können Sie die im Shop-Modul angezeigten Komponenten auswählen und neu anordnen. Sie können eine Komponente hinzufügen, indem Sie unten auf die Schaltfläche Neues Element hinzufügen klicken.

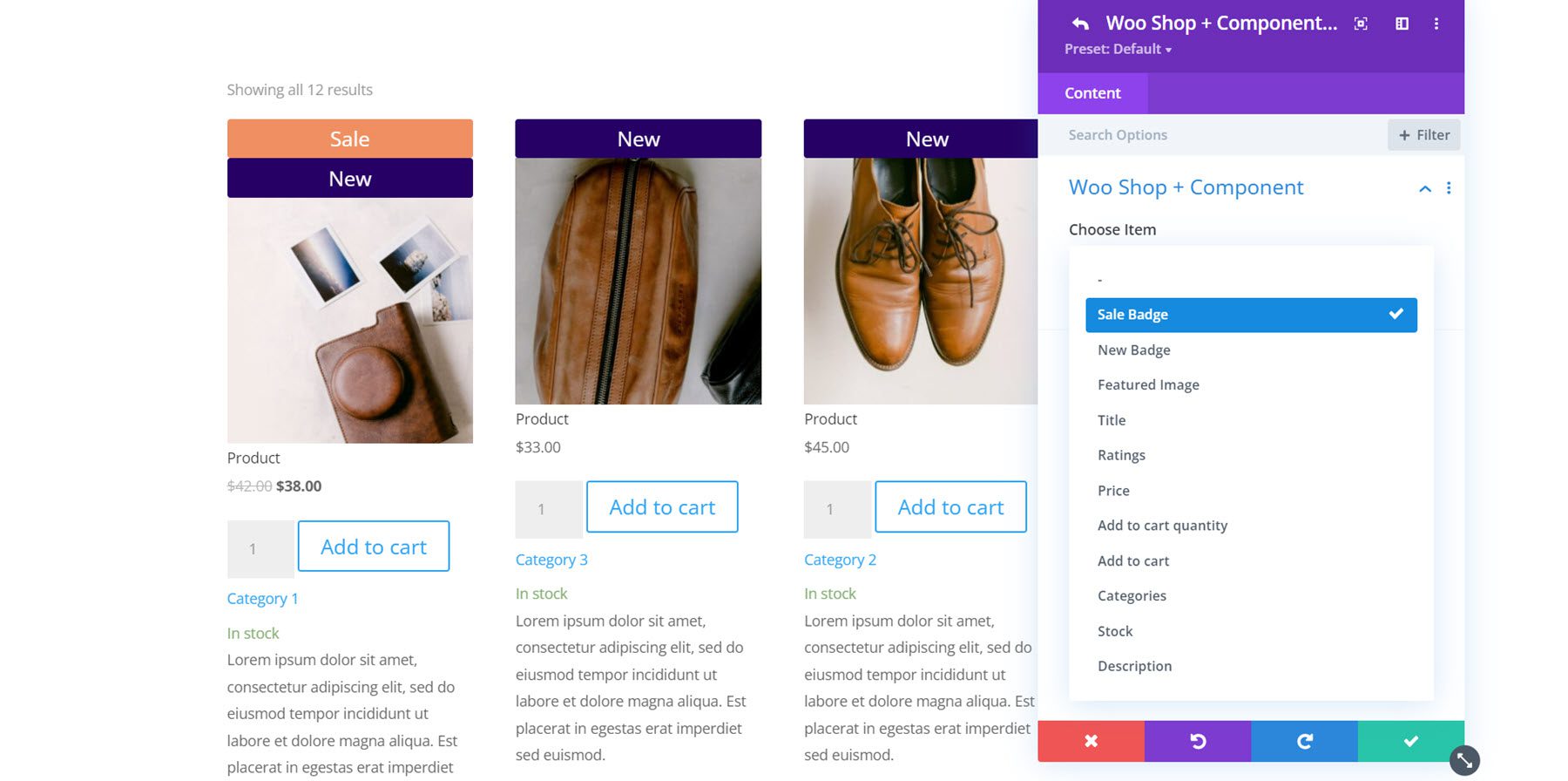
Es stehen 11 Komponenten zur Auswahl: Verkaufsabzeichen, Neues Abzeichen, Ausgewähltes Bild, Titel, Bewertungen, Preis, In den Einkaufswagen-Menge, In den Einkaufswagen, Kategorien, Bestand und Beschreibung. Diese Optionen geben Ihnen die vollständige Kontrolle darüber, welche Elemente im Shop-Modul angezeigt werden sollen, in welcher Reihenfolge sie platziert werden und mehr. Wenn wir zu den Designeinstellungen kommen, werden Sie sehen, wie einfach es ist, auch das Design jeder dieser Komponenten vollständig anzupassen.

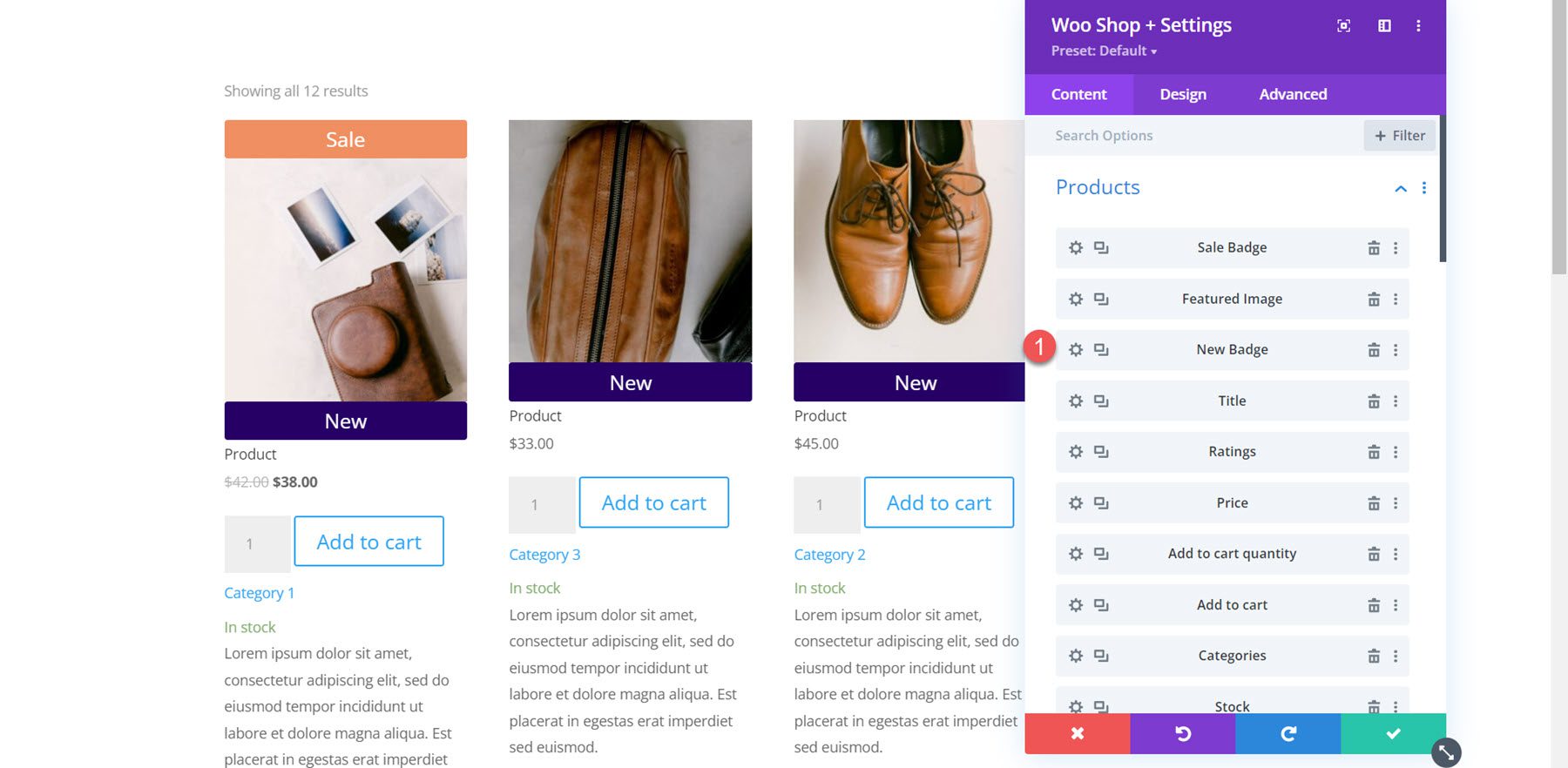
Hier habe ich die Produktkomponenten neu angeordnet, sodass das neue Abzeichen unter dem vorgestellten Bild erscheint.

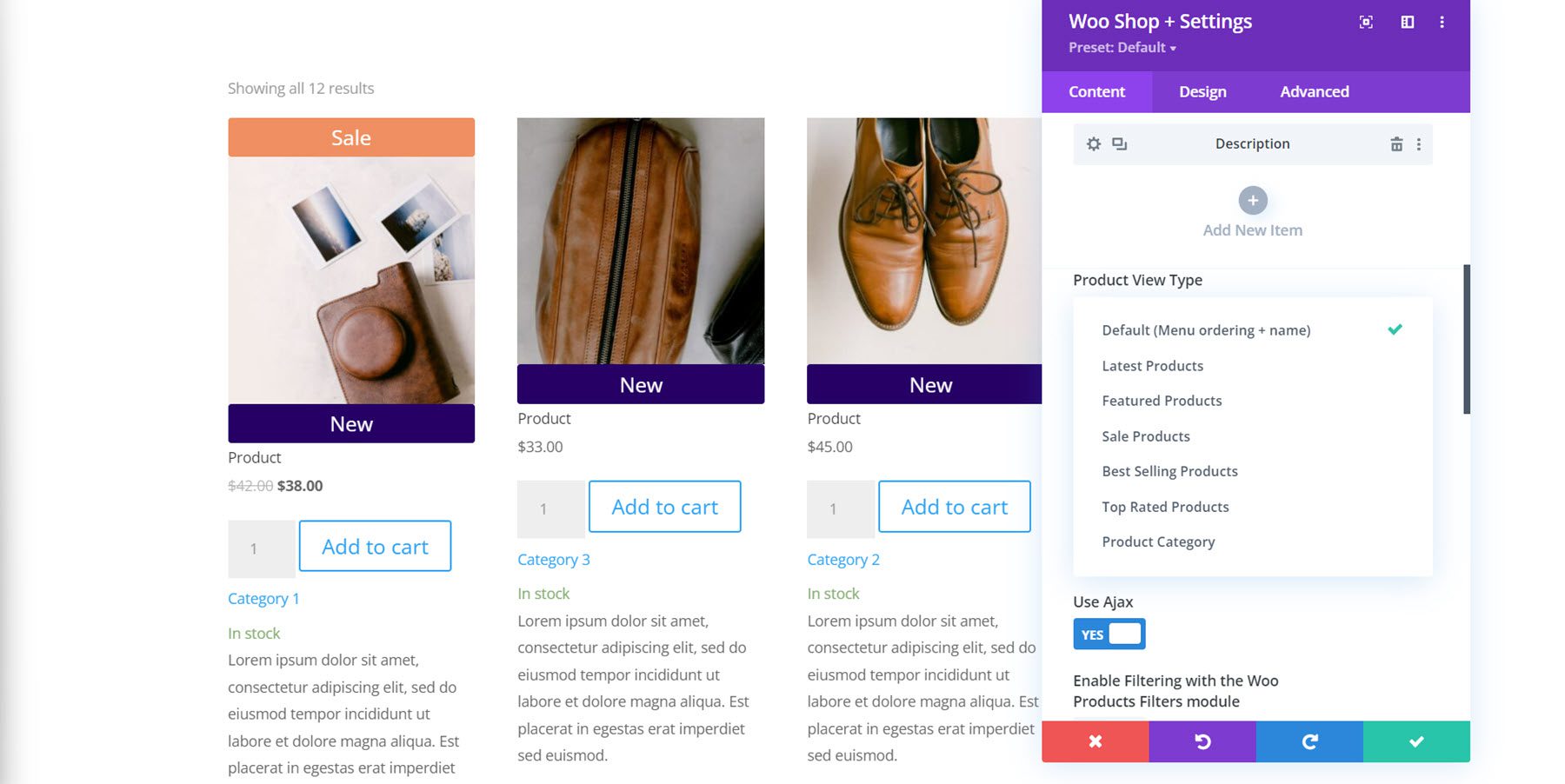
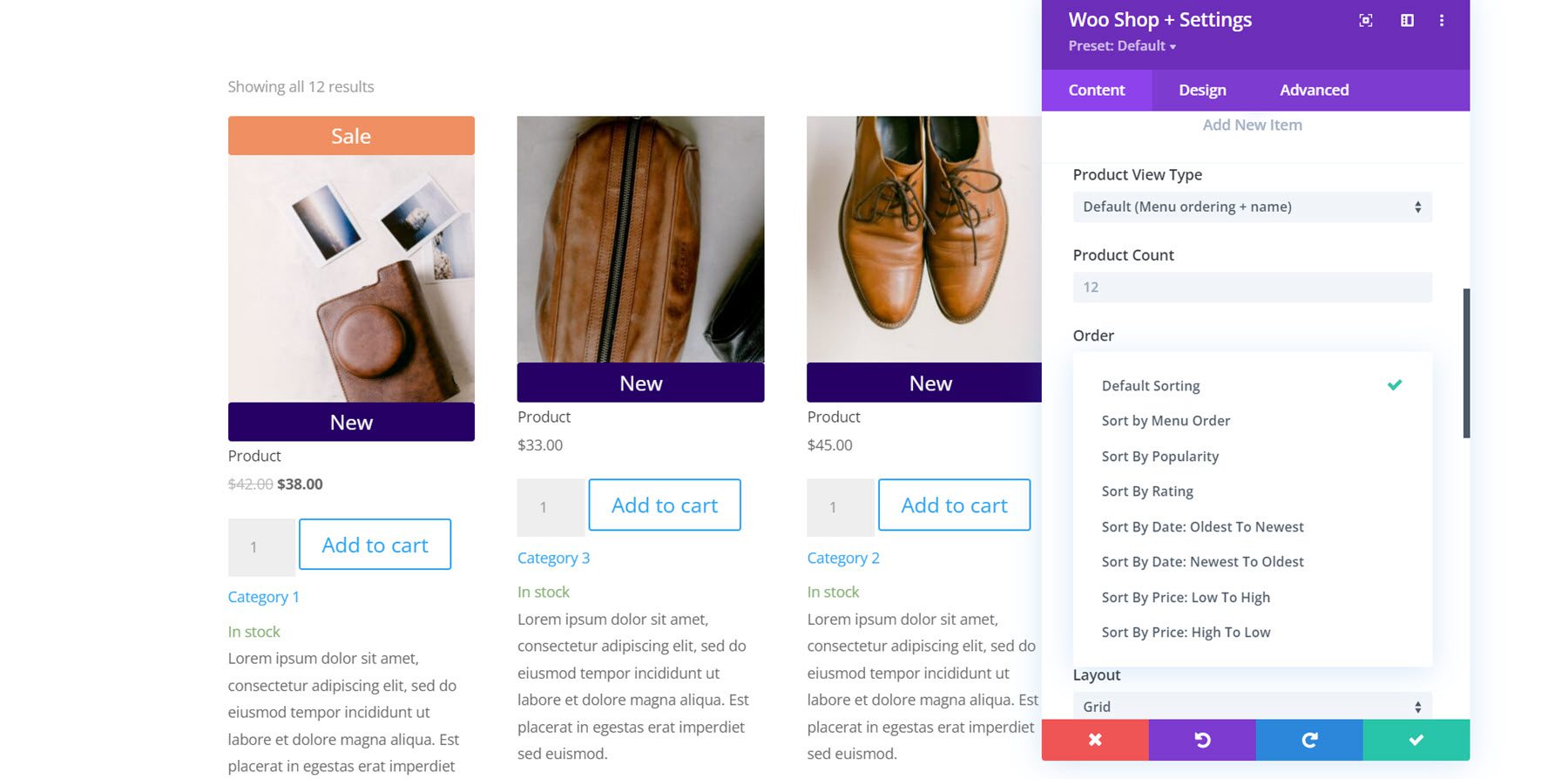
Als nächstes finden Sie im nächsten Teil die Einstellung für den Produktansichtstyp. Auf diese Weise können Sie die Art und Reihenfolge der im Modul angezeigten Produkte ändern. Sie können zwischen „Standard“ (Menüreihenfolge + Name), „Neueste Produkte“, „Empfohlene Produkte“, „Ausverkaufsprodukte“, „Bestsellerprodukte“, „Bestbewertete Produkte“ und „Produktkategorie“ wählen.

Darunter können Sie die Anzahl der im Modul angezeigten Produkte ändern und die Reihenfolge der Produkte ändern.

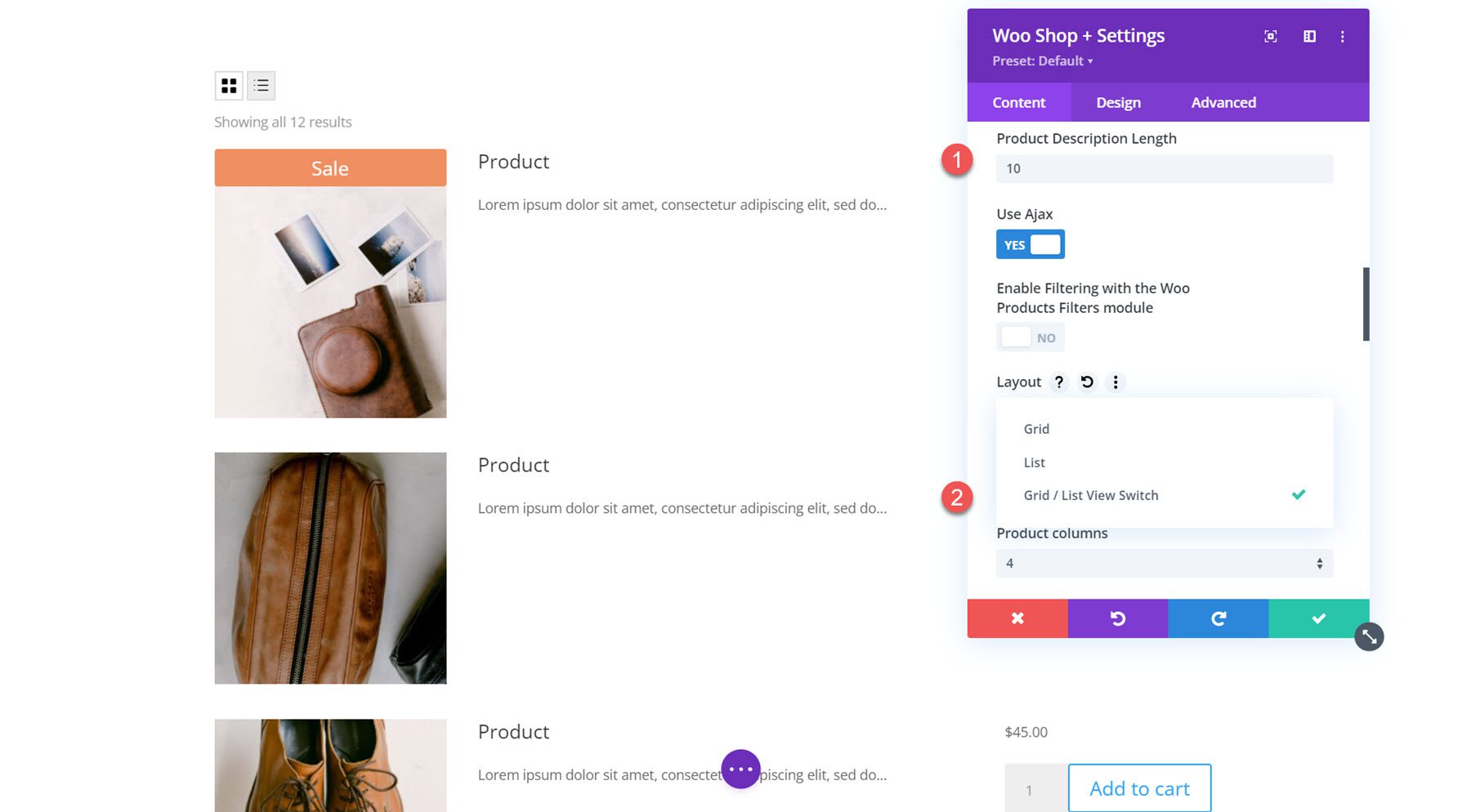
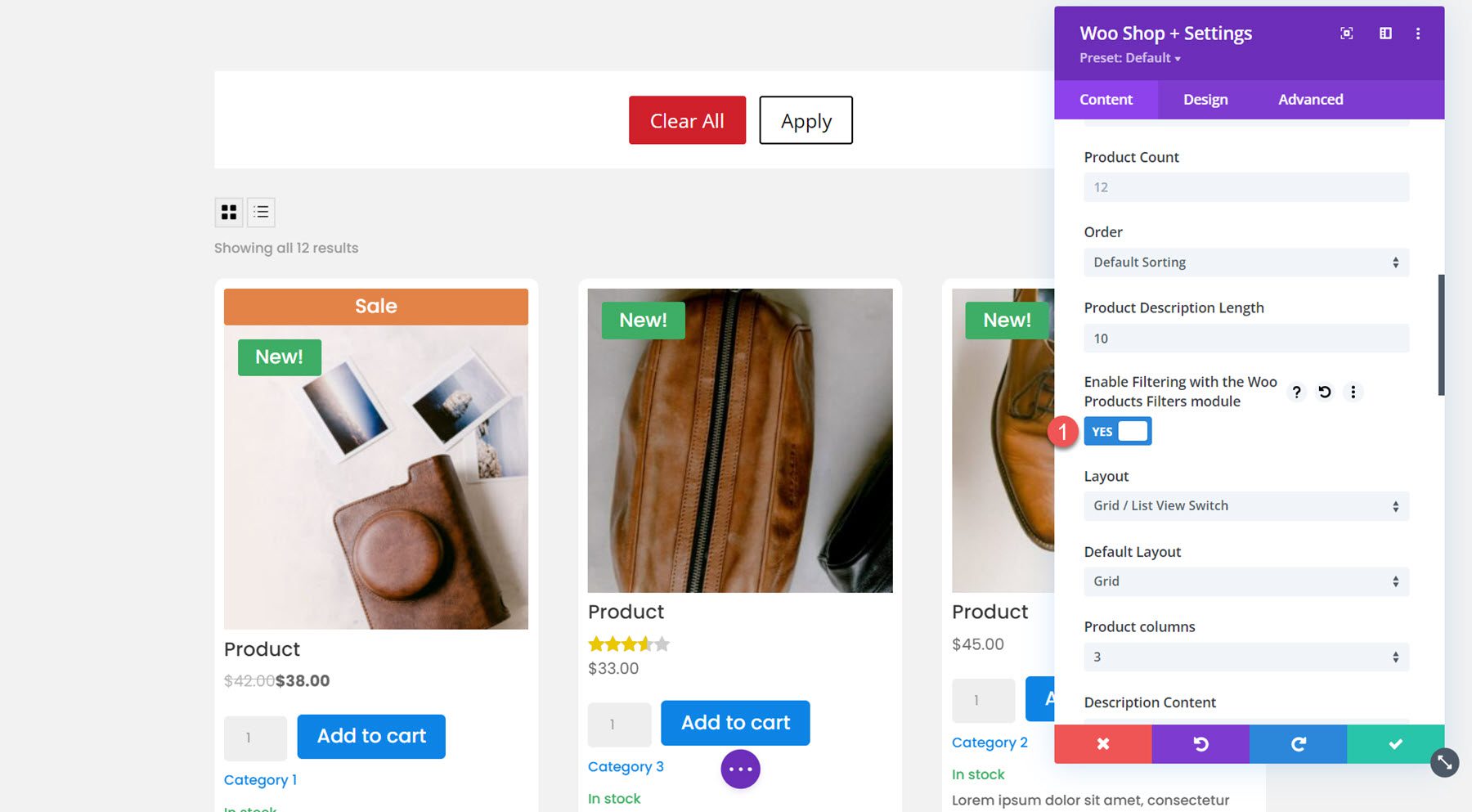
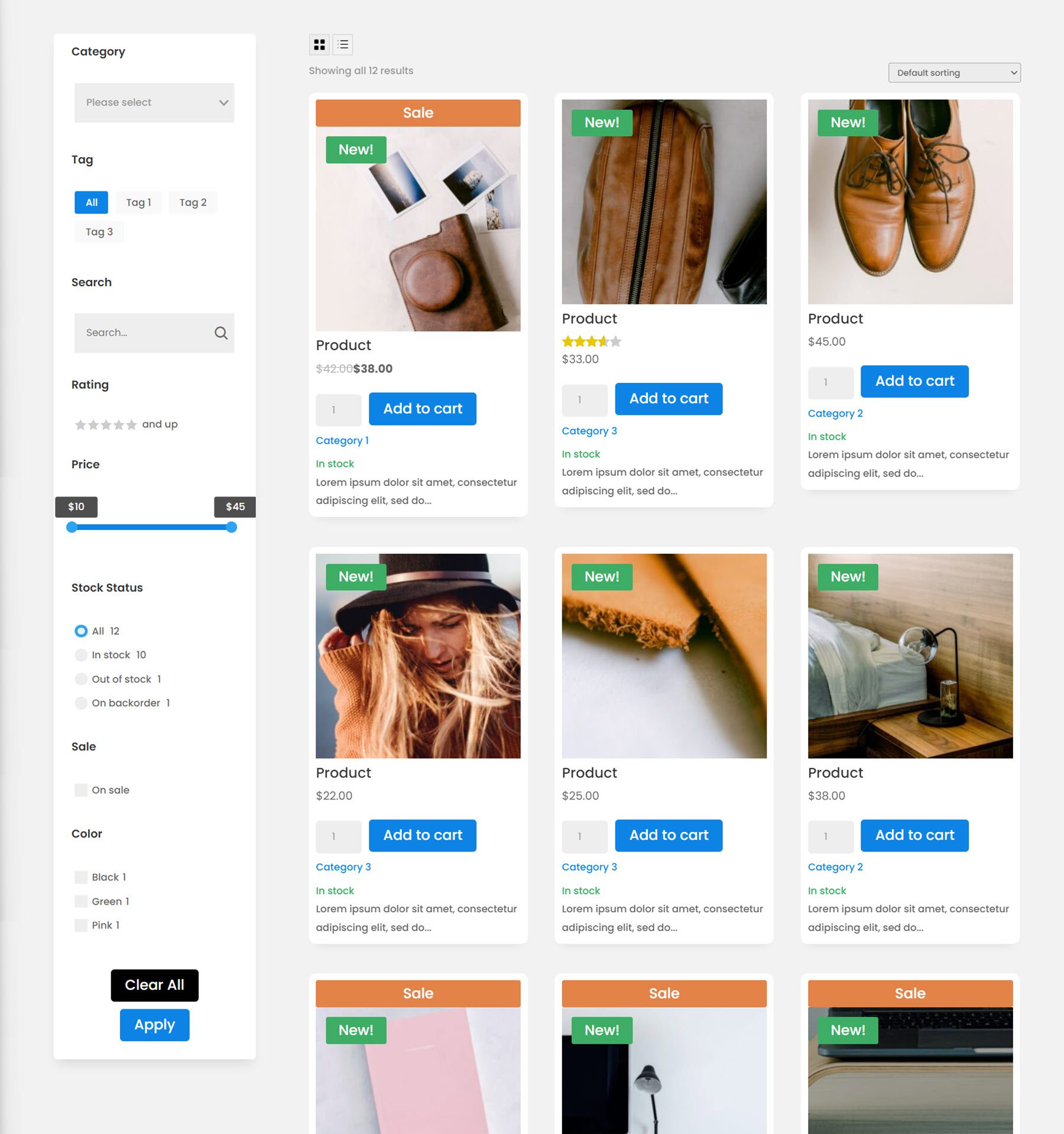
Hier habe ich die Länge der Produktbeschreibung auf 10 geändert. Sie können auch Ajax aktivieren oder deaktivieren, die Filterung mit dem Woo Products Filters-Modul aktivieren, das Layout ändern und die Anzahl der Produktspalten ändern. Dies ist die Listenansicht mit dem Grid/List View Switch-Layout, das oben eine Schaltfläche hinzufügt, mit der Sie zwischen Grid- und Listenansicht wechseln können.

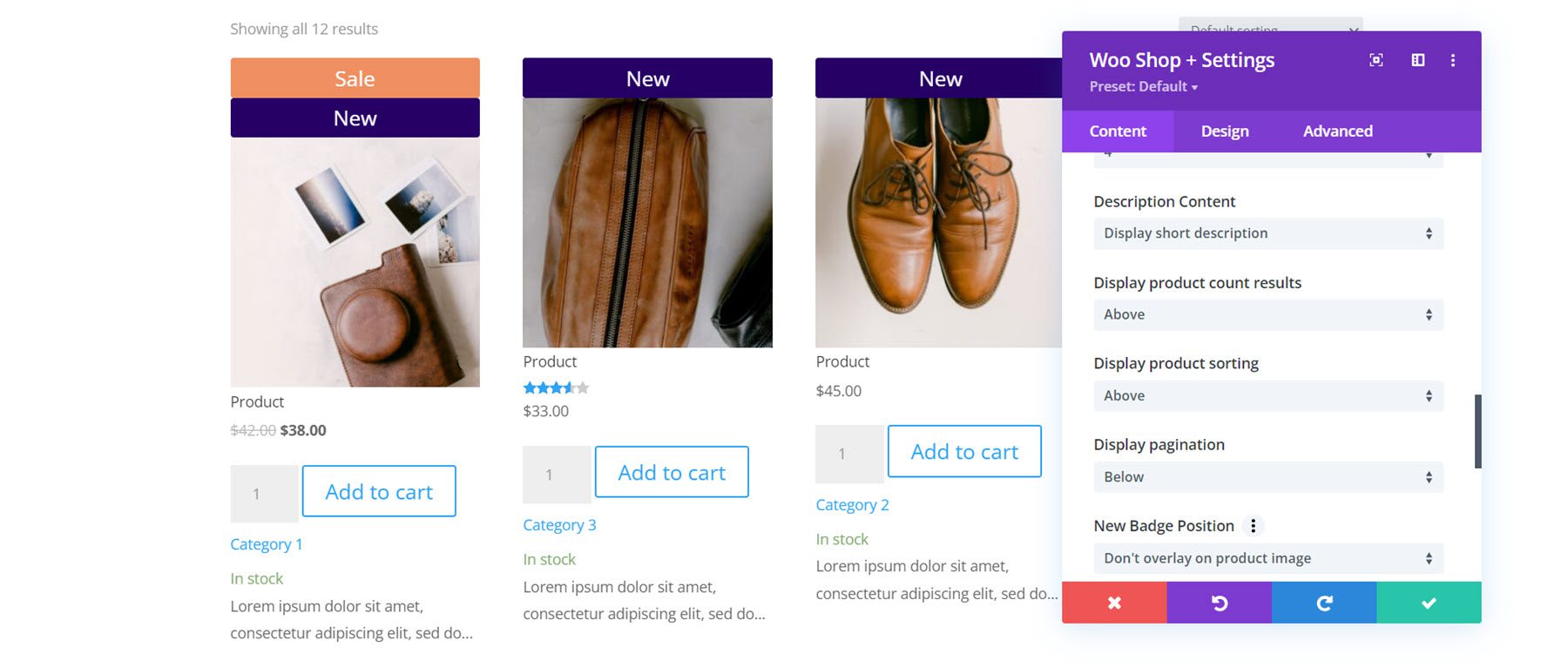
Mit der Einstellung Beschreibungsinhalt können Sie eine kurze Beschreibung oder eine benutzerdefinierte Beschreibung anzeigen. Anschließend können Sie die Ergebnisse der Produktzählung, die Produktsortierung und die Paginierung entweder oben, unten, oben und unten anzeigen oder vollständig ausblenden. Sie können auch Verkaufsblitze aktivieren oder deaktivieren.

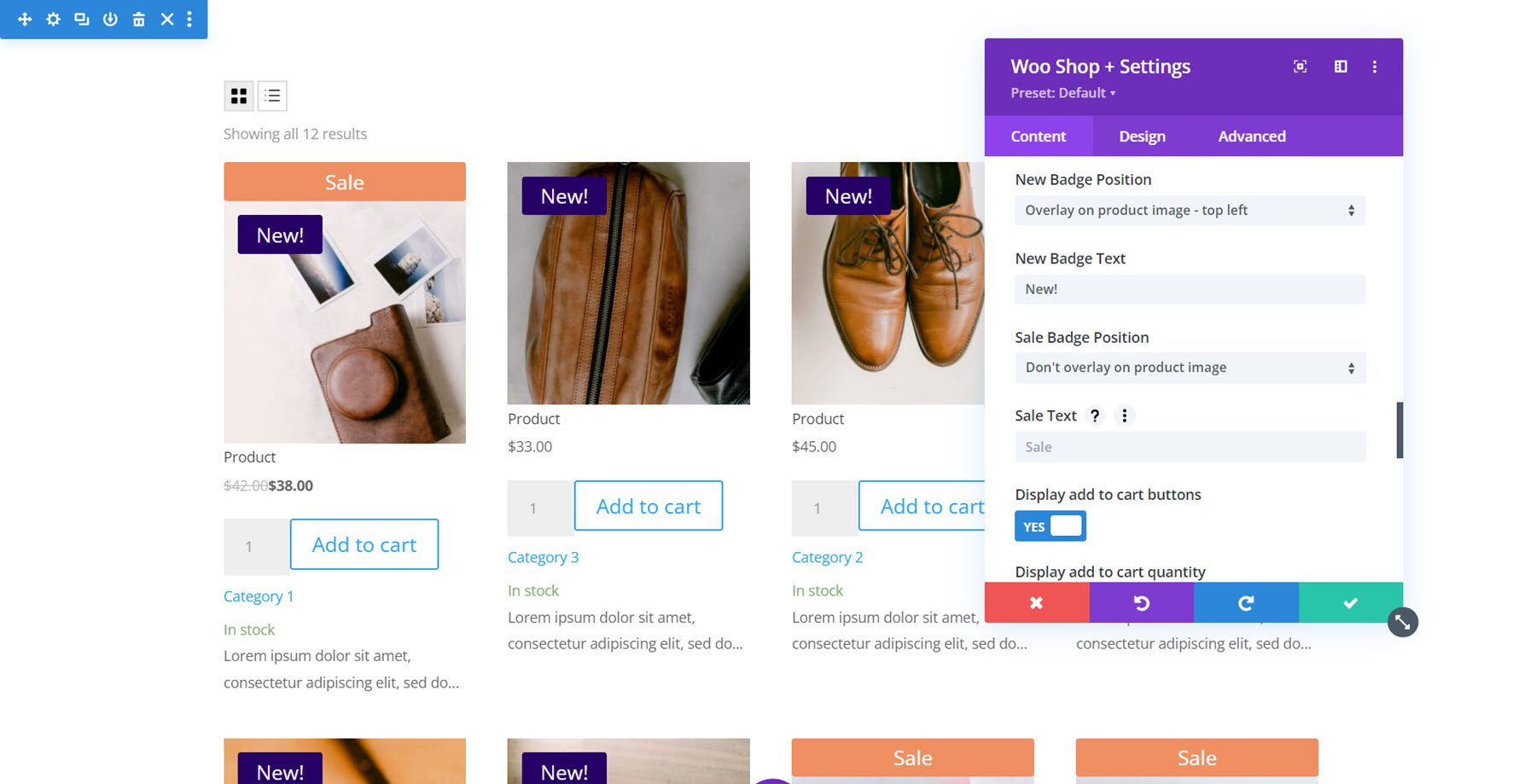
Sie können die Position des neuen Abzeichens mit den Einstellungen für die Abzeichenposition ändern. Die Standardoption ist Produktbild nicht überlagern, wodurch ein Banner hinzugefügt wird, das sich über die Breite des vorgestellten Bildes erstreckt. Alternativ können Sie eine Überlagerungsposition (oben links, oben rechts, unten links, unten rechts) auswählen, die ein kleines Abzeichen über dem Bild hinzufügt. Sie können auch den Text für das neue Abzeichen ändern. Danach folgen genau die gleichen Einstellungen für das Verkaufsabzeichen.

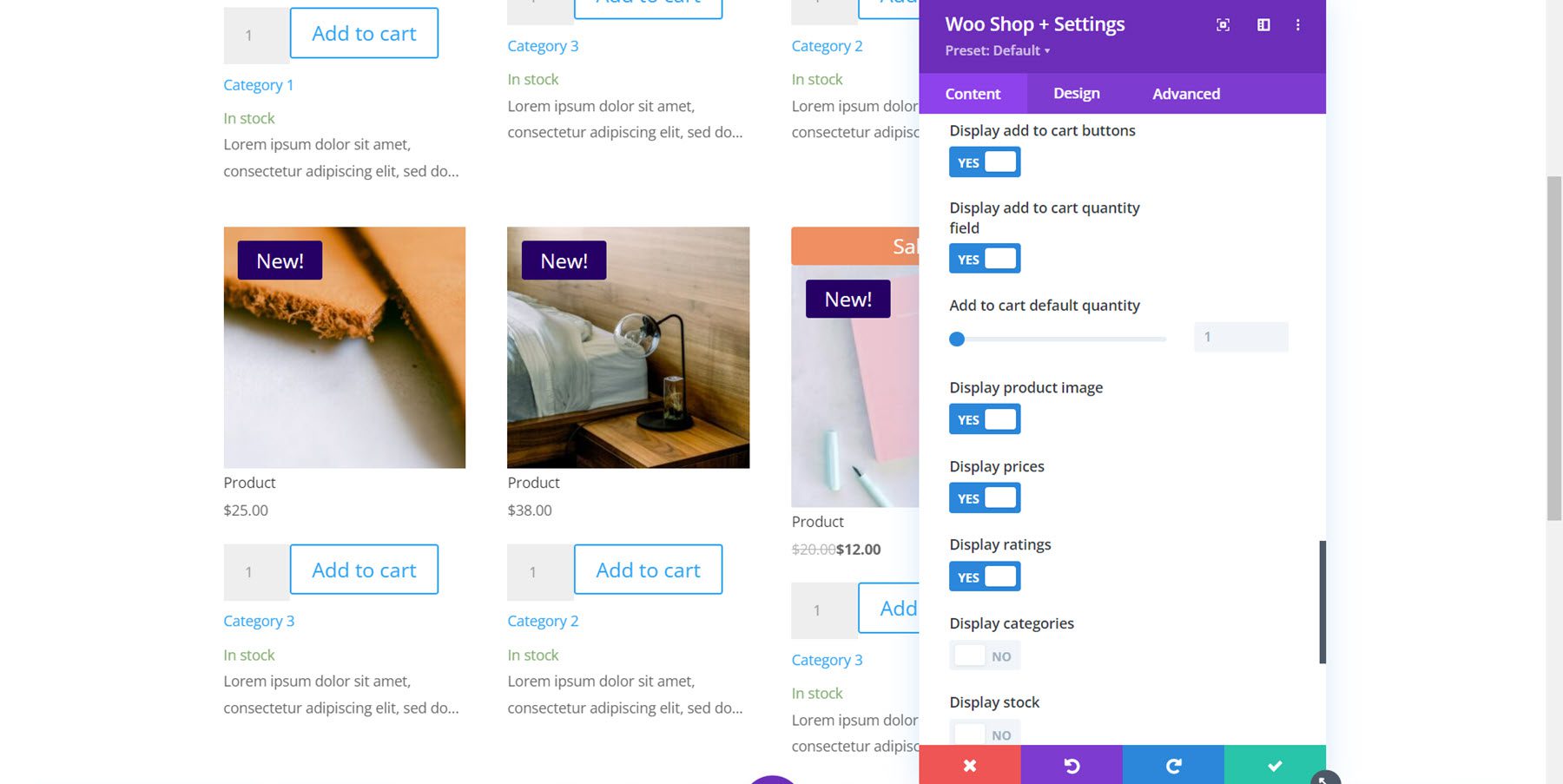
Zuletzt in diesem Abschnitt sind einige Anzeigeoptionen. Sie können wählen, ob Sie die Schaltfläche „Zum Warenkorb hinzufügen“ und das Feld „Zum Warenkorb hinzufügen“ anzeigen möchten, die Standardmenge zum Hinzufügen zum Warenkorb ändern, das Produktbild, Preise, Bewertungen, Kategorien, den Bestand und das neue Abzeichen ändern möchten.

Keine Produkte gefunden
Hier können Sie die Überschrift und den Nachrichtentext für die Seite Keine Produkte gefunden ändern.

Standardeinstellungen für die Registerkarte "Inhalt".
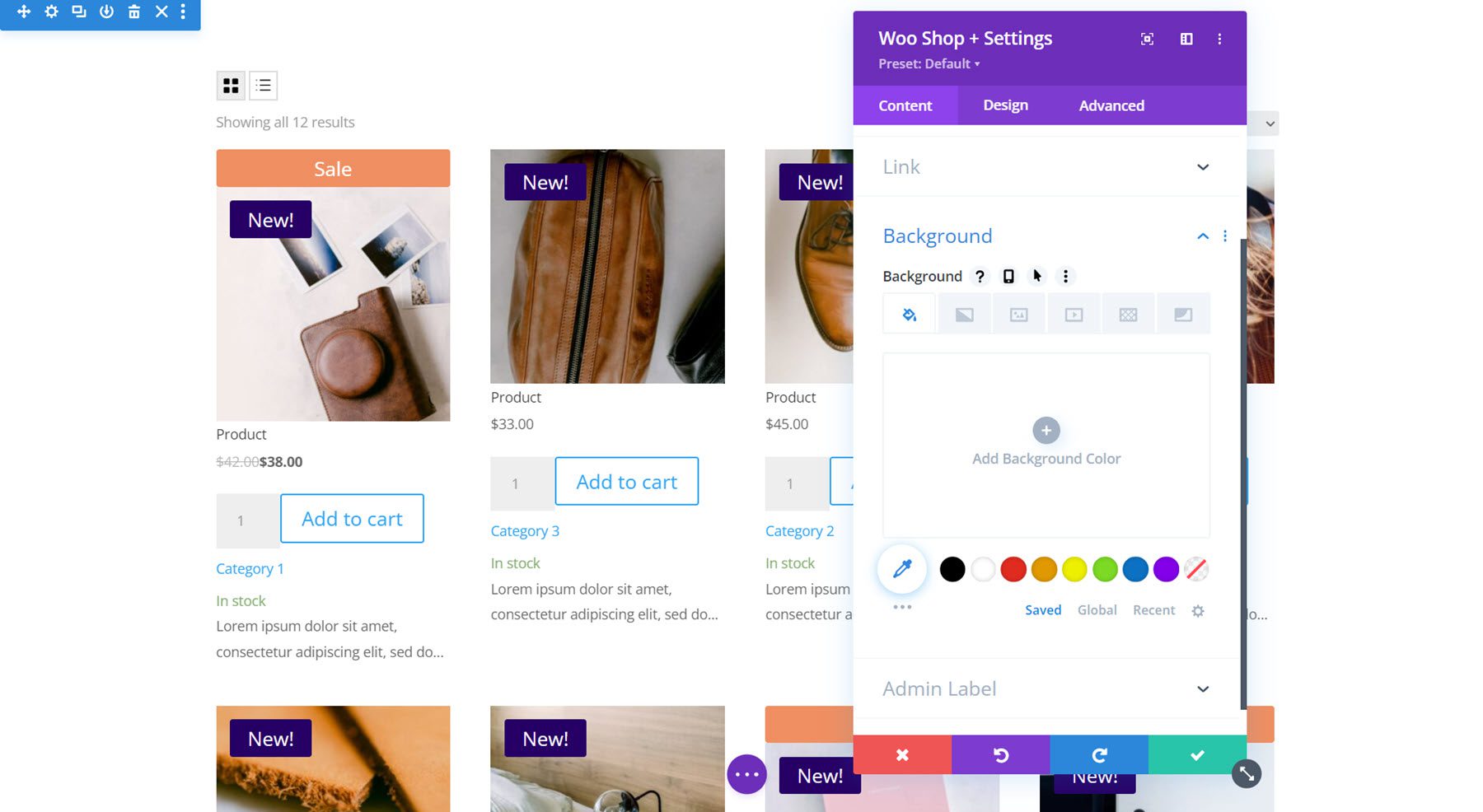
Das Woo Shop + -Modul bietet auch die Standardeinstellungen für die Inhaltsregisterkarten wie Link, Hintergrund und Admin-Label.

Design-Registerkarte
Auf der Registerkarte Design können Sie jeden Aspekt des Woo Shop + -Moduls vollständig anpassen.
Überlagerung
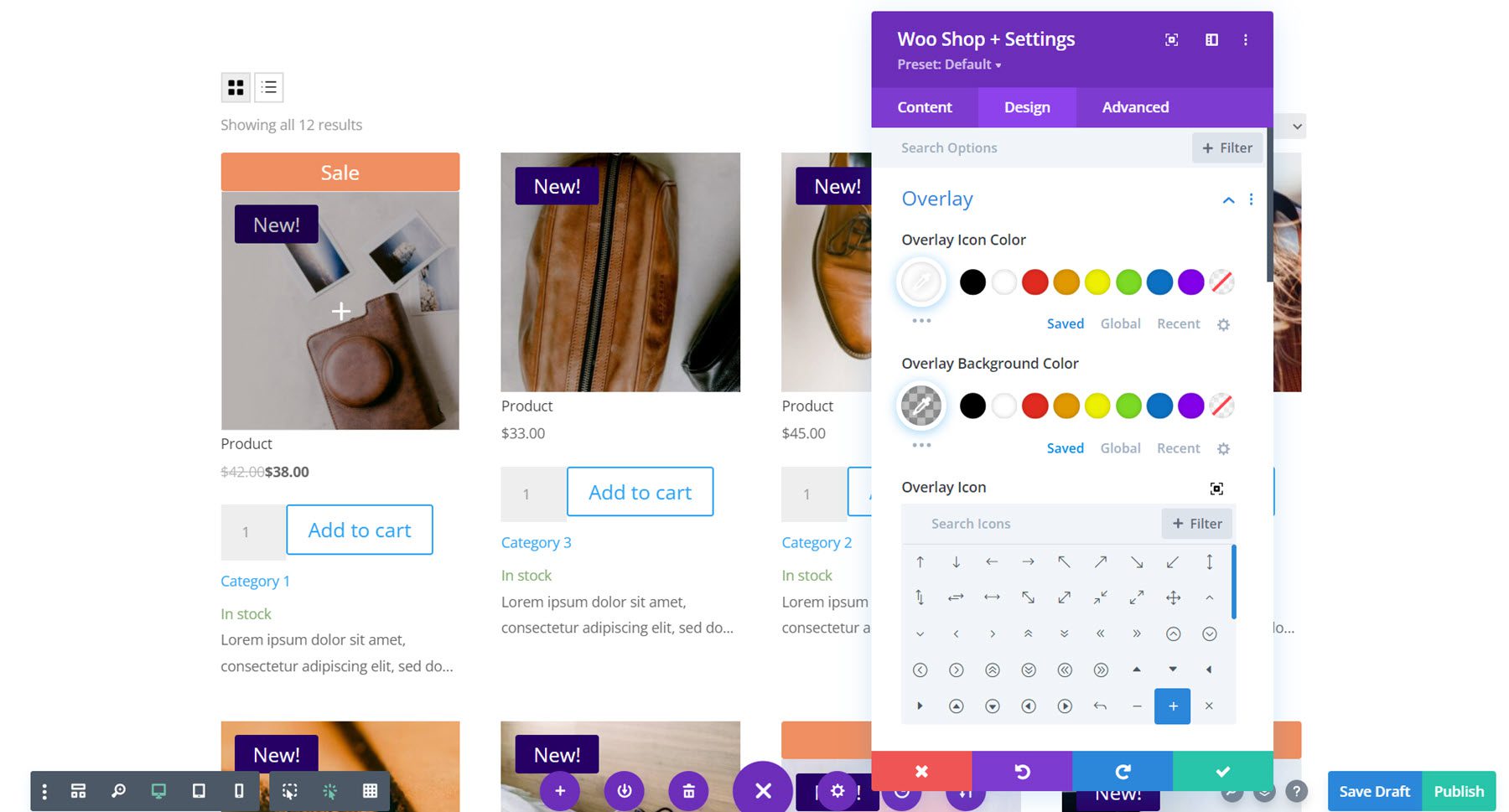
Zuerst die Overlay-Einstellungen. Hier können Sie das Overlay anpassen, das beim Hover über dem vorgestellten Bild angezeigt wird. In diesem Beispiel habe ich ein dunkles Overlay und ein weißes Symbol hinzugefügt.

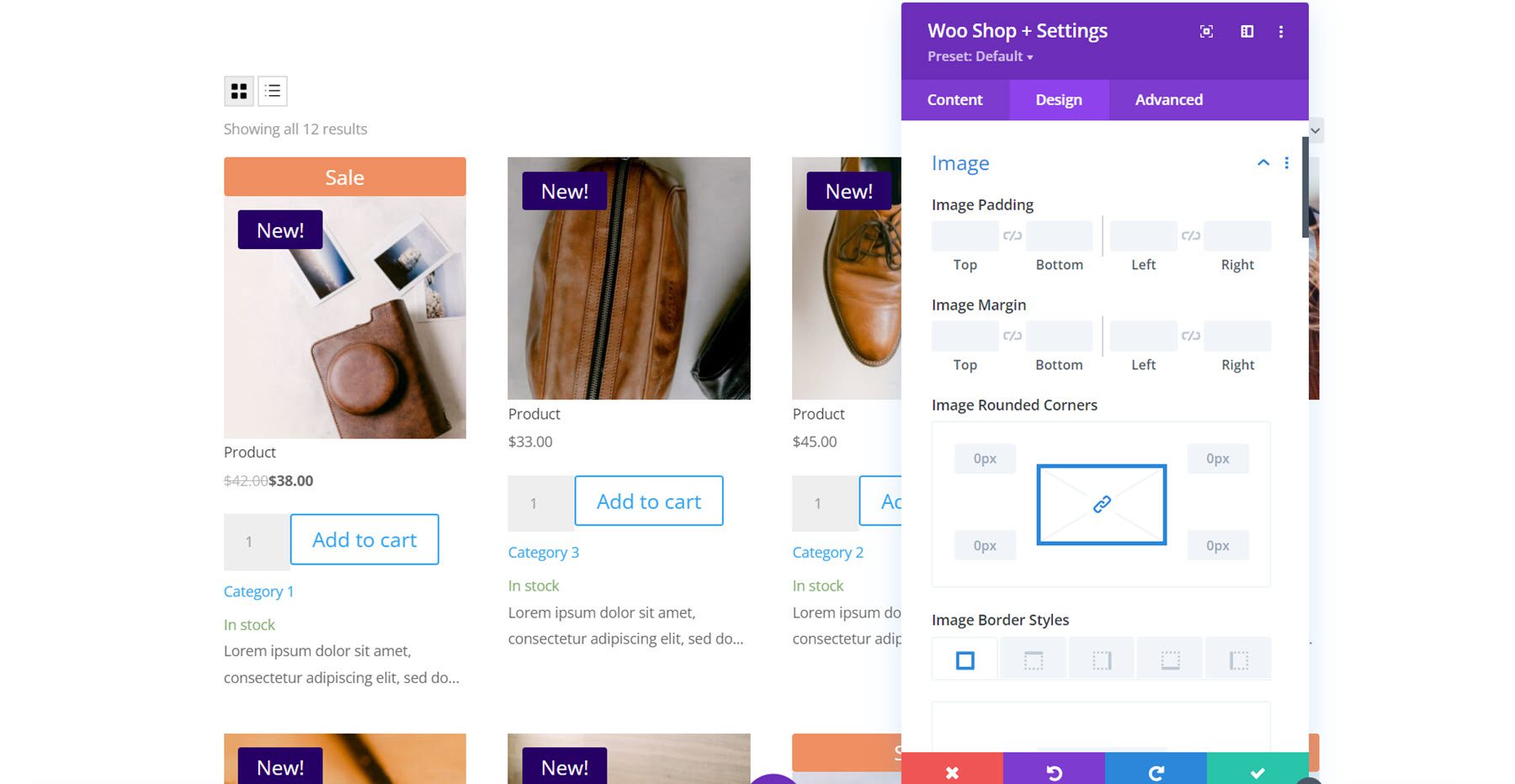
Bild
Mit den Bildeinstellungen können Sie die Füllung und den Rand ändern, abgerundete Ecken hinzufügen, den Rand anpassen und das Bild mit beliebigen Filtereinstellungen wie Farbton, Sättigung, Helligkeit und mehr ändern.

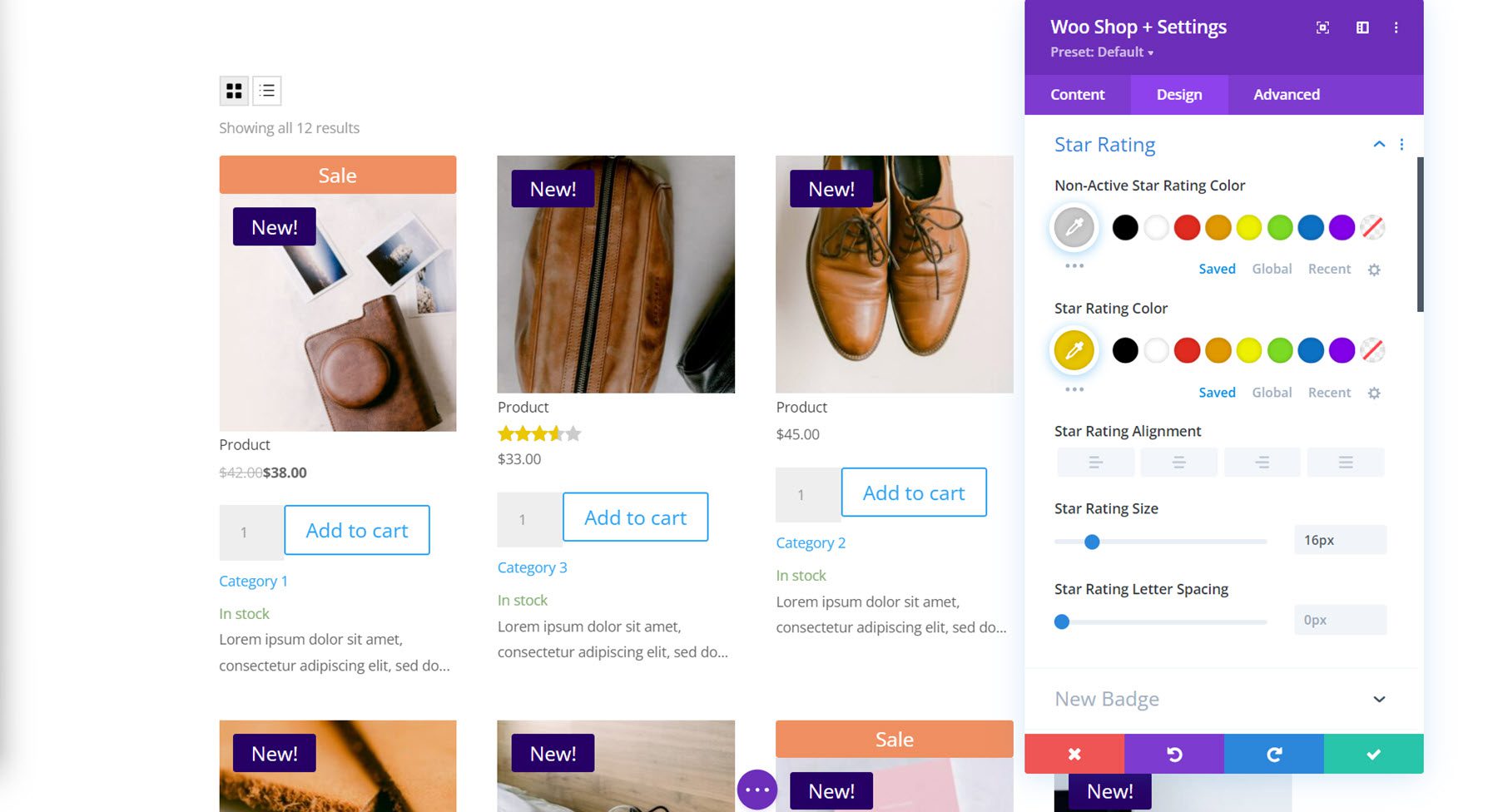
Bewertung in Sternen
Hier können Sie das Design der Sternebewertung individuell anpassen. Sie können die nicht aktive und aktive Bewertungsfarbe sowie die Ausrichtung, Größe und den Abstand ändern.

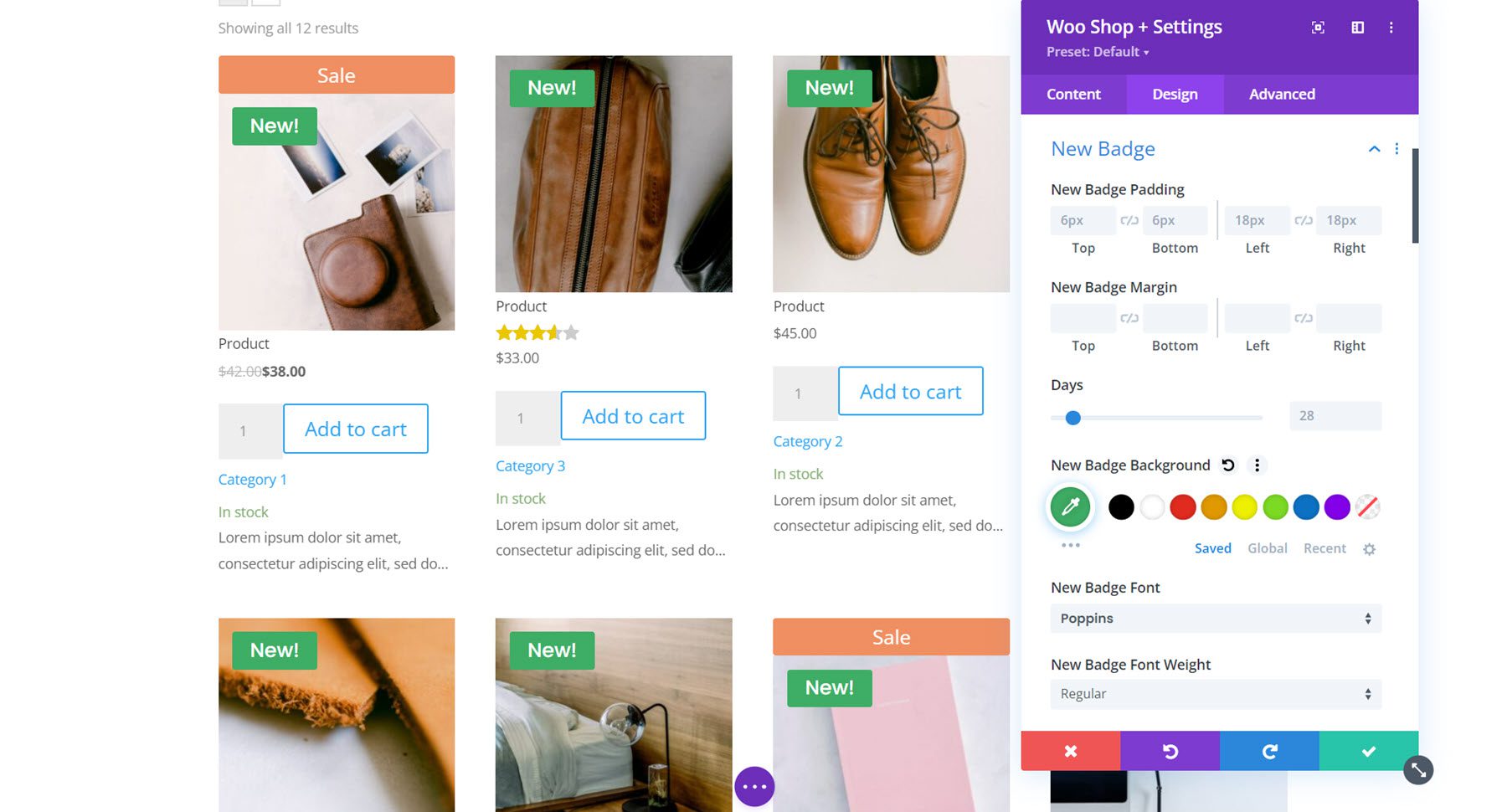
Neues Abzeichen
Als nächstes kommen die neuen Badge-Einstellungen. Sie können die Auffüllung und den Rand anpassen, festlegen, wie viele Tage die neue Registerkarte angezeigt wird, und das Design mit allen Optionen für Hintergrund, Schriftart und Rahmen vollständig anpassen.

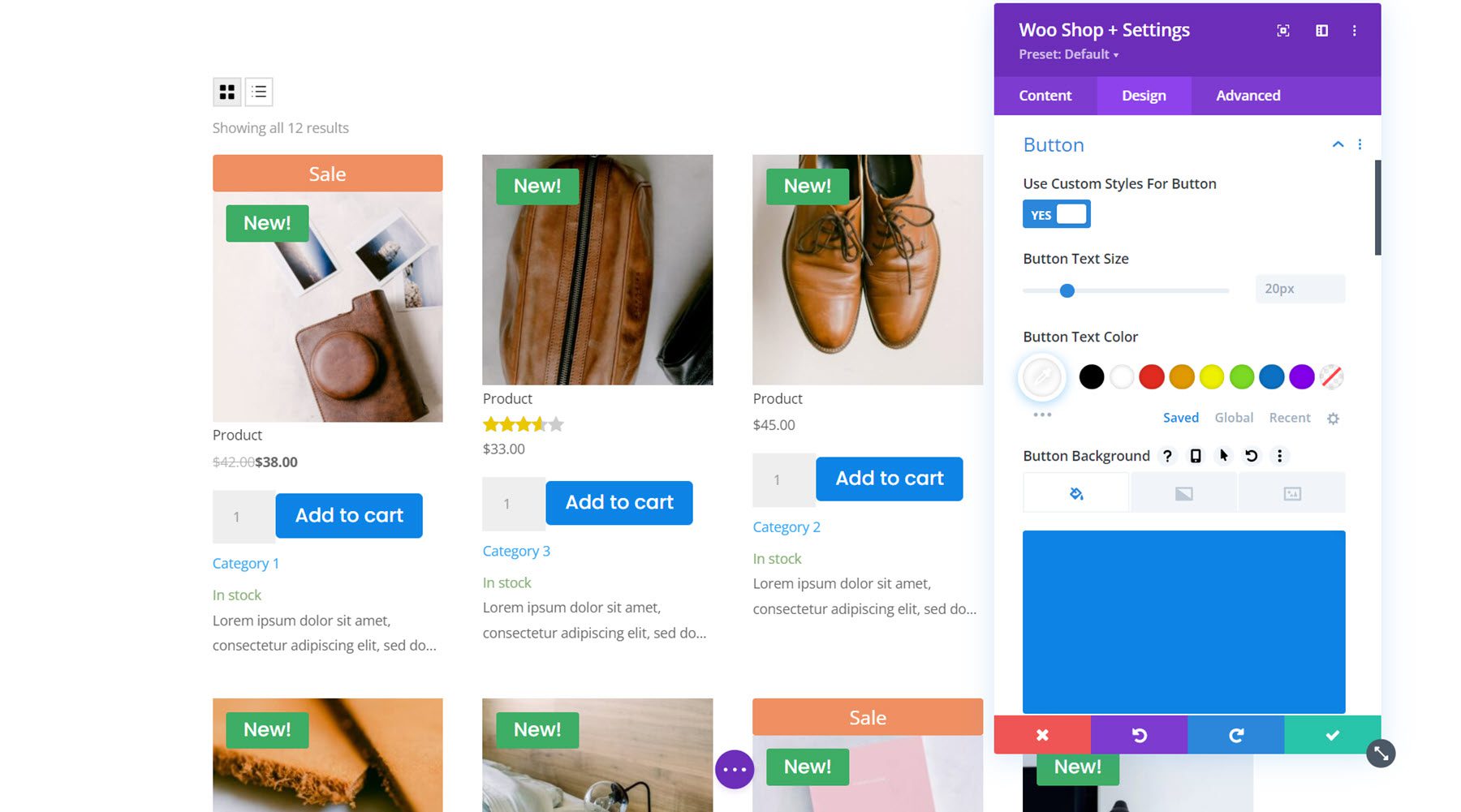
Taste
Die Schaltflächeneinstellungsgruppe enthält alle standardmäßigen Anpassungsoptionen für Schaltflächen, wie Hintergrund-, Schriftart-, Rahmen-, Symbol- und Rahmenschatteneinstellungen. Hier habe ich die Textfarbe, den Hintergrund, die Schriftart und den Randradius angepasst.

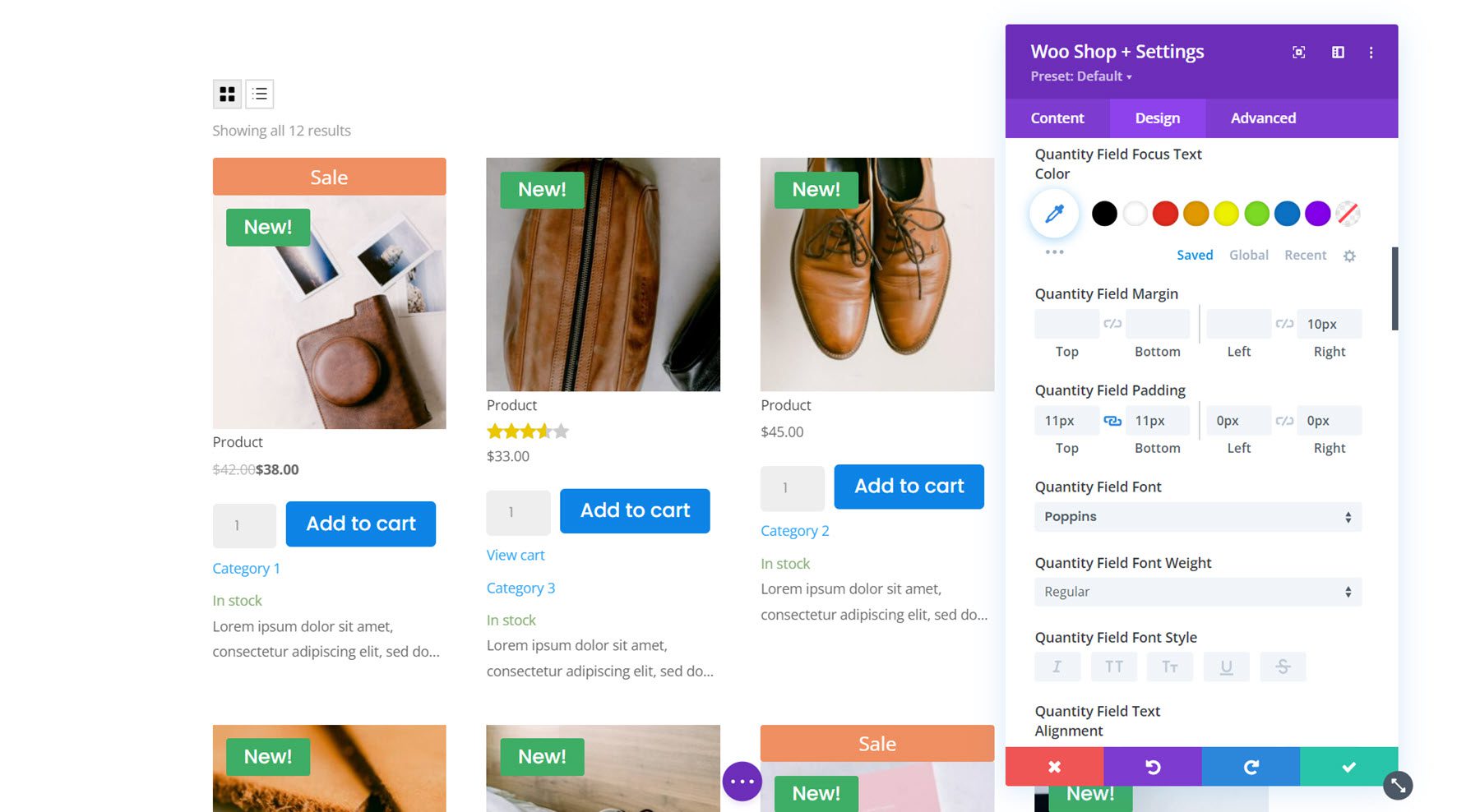
Mengenfeld
Mit den Mengenfeldoptionen können Sie die Hintergrundfarbe, die Textfarbe, die Fokushintergrundfarbe, die Fokustextfarbe, den Abstand, die Schriftart, den Rand und den Schatten ändern. Ich habe die Abstandsoptionen geändert, um Platz zwischen dem Mengenfeld und der Schaltfläche hinzuzufügen. Ich habe auch die Schriftart und den Randradius geändert.

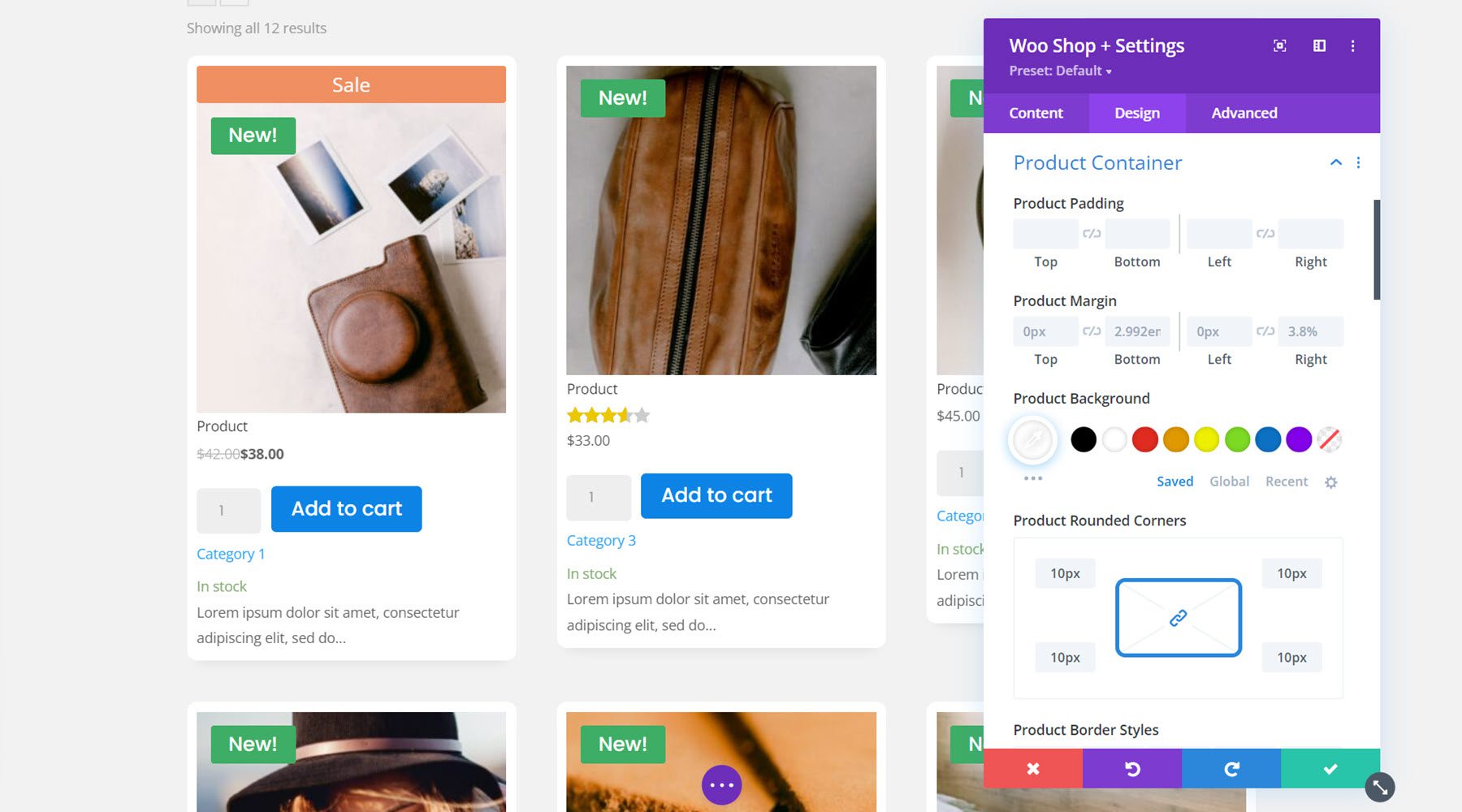
Produktbehälter
Hier können Sie das Design des Produktbehälters ändern, der jedes einzelne aufgeführte Produkt umgibt. Sie können die Füllung, den Rand, den Hintergrund, die abgerundeten Ecken, den Rand und den Schatten ändern. Ich habe dem Abschnitt einen grauen Hintergrund hinzugefügt und die Rasterspalten auf 3 geändert, dann habe ich dem Produktcontainer einen weißen Hintergrund hinzugefügt. Ich habe auch abgerundete Ecken und einen Schatten hinzugefügt, um dieses Design zu erreichen.

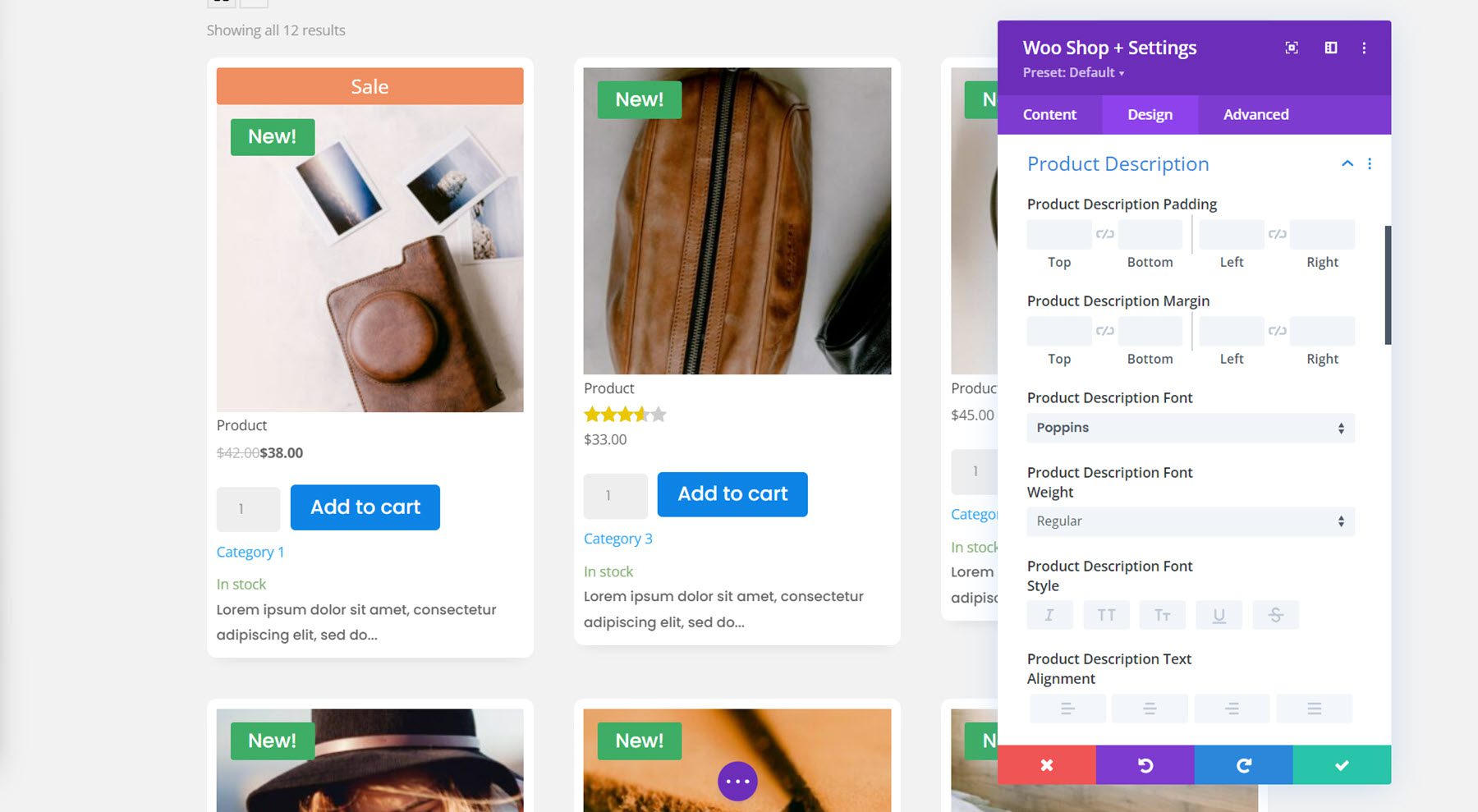
Produktbeschreibung
Hier können Sie den Produktbeschreibungstext anpassen. Es enthält Einstellungen für die Auffüllung und den Rand der Beschreibung sowie alle Standardschriftoptionen.

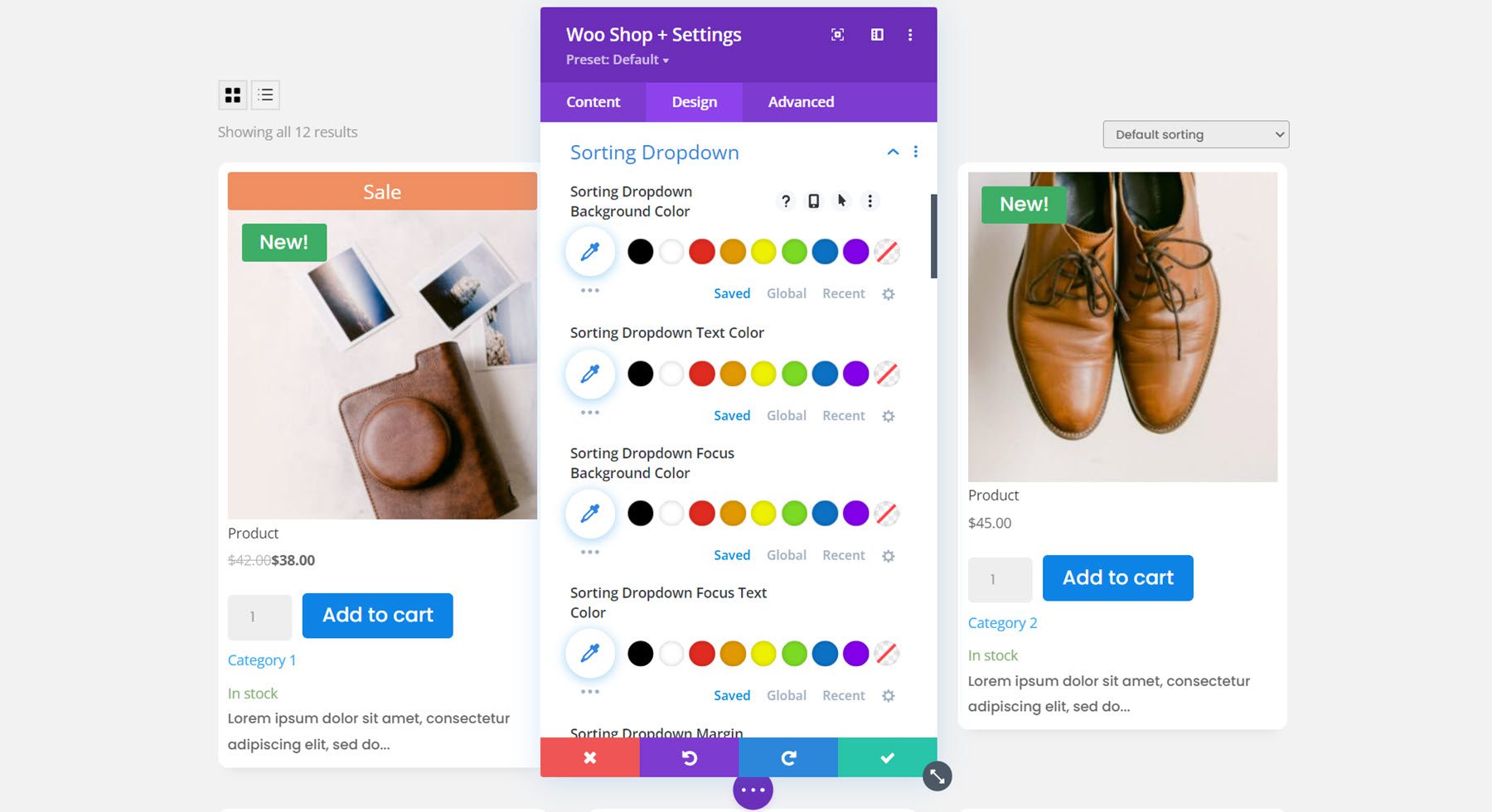
Dropdown sortieren
Als nächstes können Sie in diesem Abschnitt das Design des Sortier-Dropdowns für das Shop-Modul anpassen. Sie können die Hintergrundfarbe, die Textfarbe, den Fokushintergrund und die Textfarbe ändern, den Dropdown-Rand und die Auffüllung festlegen, die Schriftartoptionen ändern und den Rahmen anpassen. In diesem Beispiel habe ich es einfach gehalten, indem ich die Schriftart geändert und einen grauen Rand hinzugefügt habe.

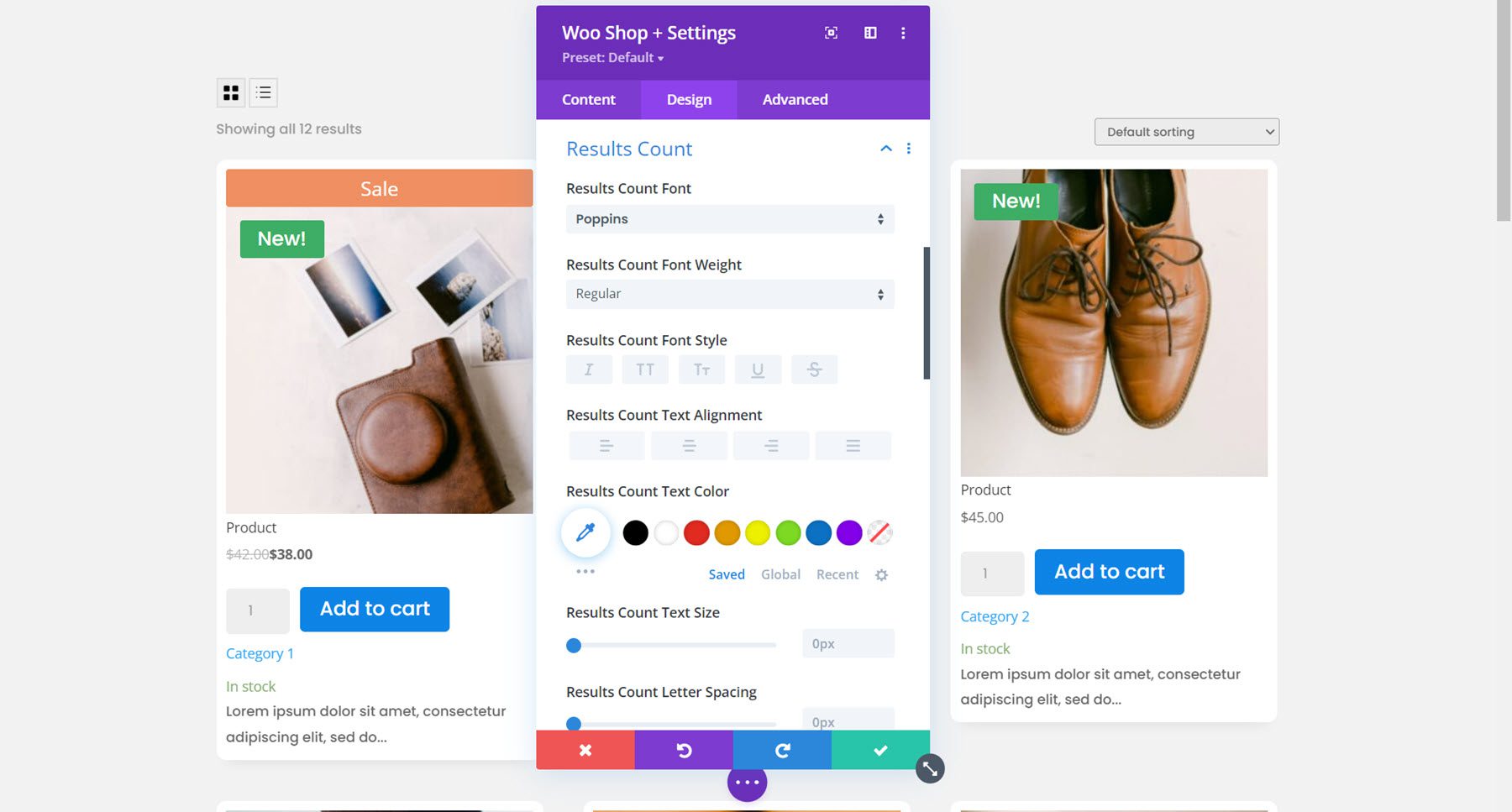
Ergebnisse zählen
Mit den Optionen für die Ergebniszählung können Sie die Schriftarteinstellungen für diesen Text anpassen. Hier habe ich die Schriftart geändert.

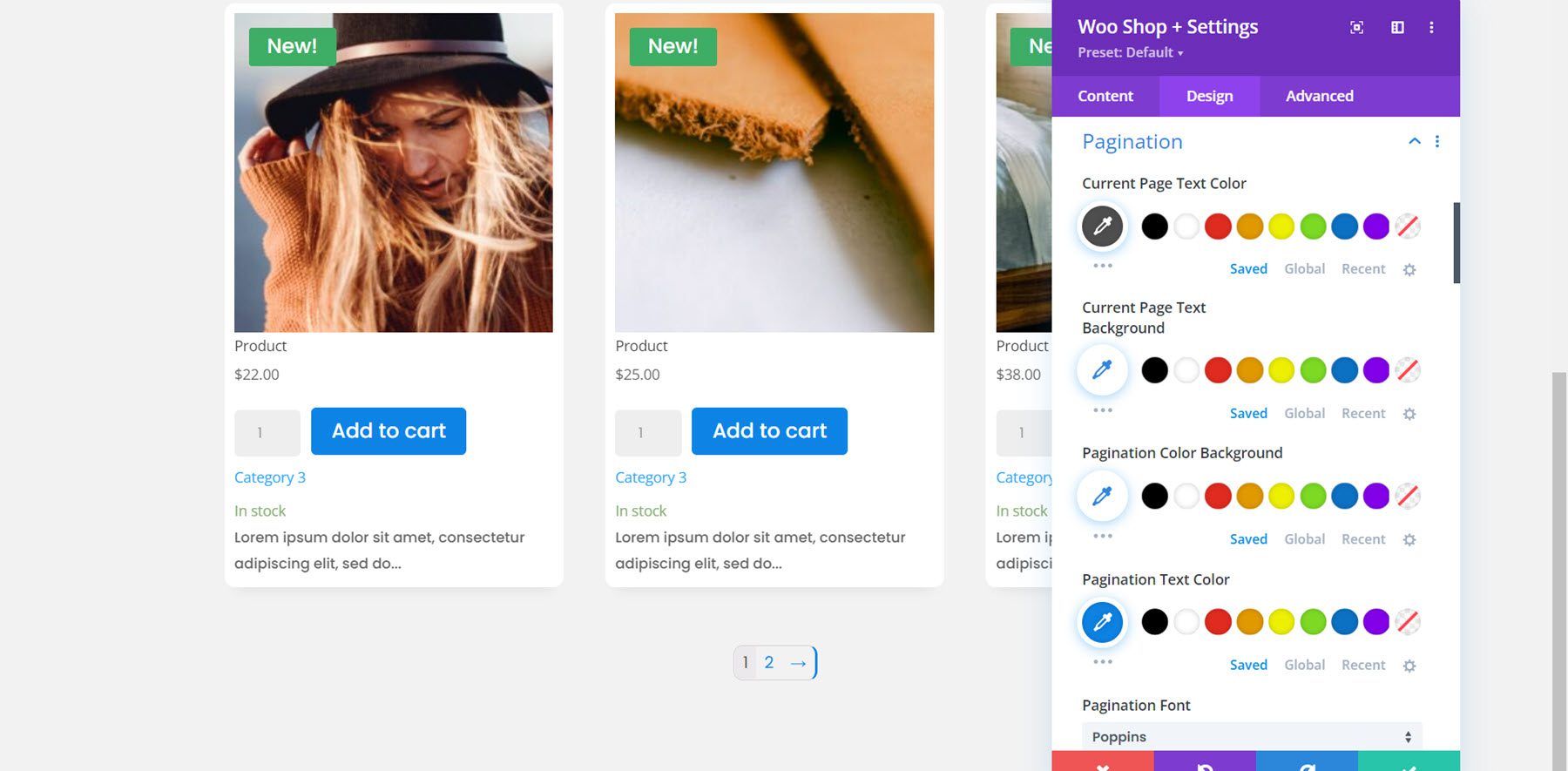
Seitennummerierung
Hier können Sie das Design der Paginierung anpassen. Es gibt Optionen für die Textfarbe der aktuellen Seite, den Texthintergrund der aktuellen Seite, die Hintergrundfarbe der Paginierung, die Textfarbe der Paginierung, die Schriftart der Paginierung und den Rand der Paginierung. In diesem Beispiel habe ich die Textfarbe der aktuellen Seite, die Paginierungstextfarbe, die Paginierungsschriftart, die Paginierungstextgröße und die abgerundeten Ecken des Paginierungsumbruchs geändert.

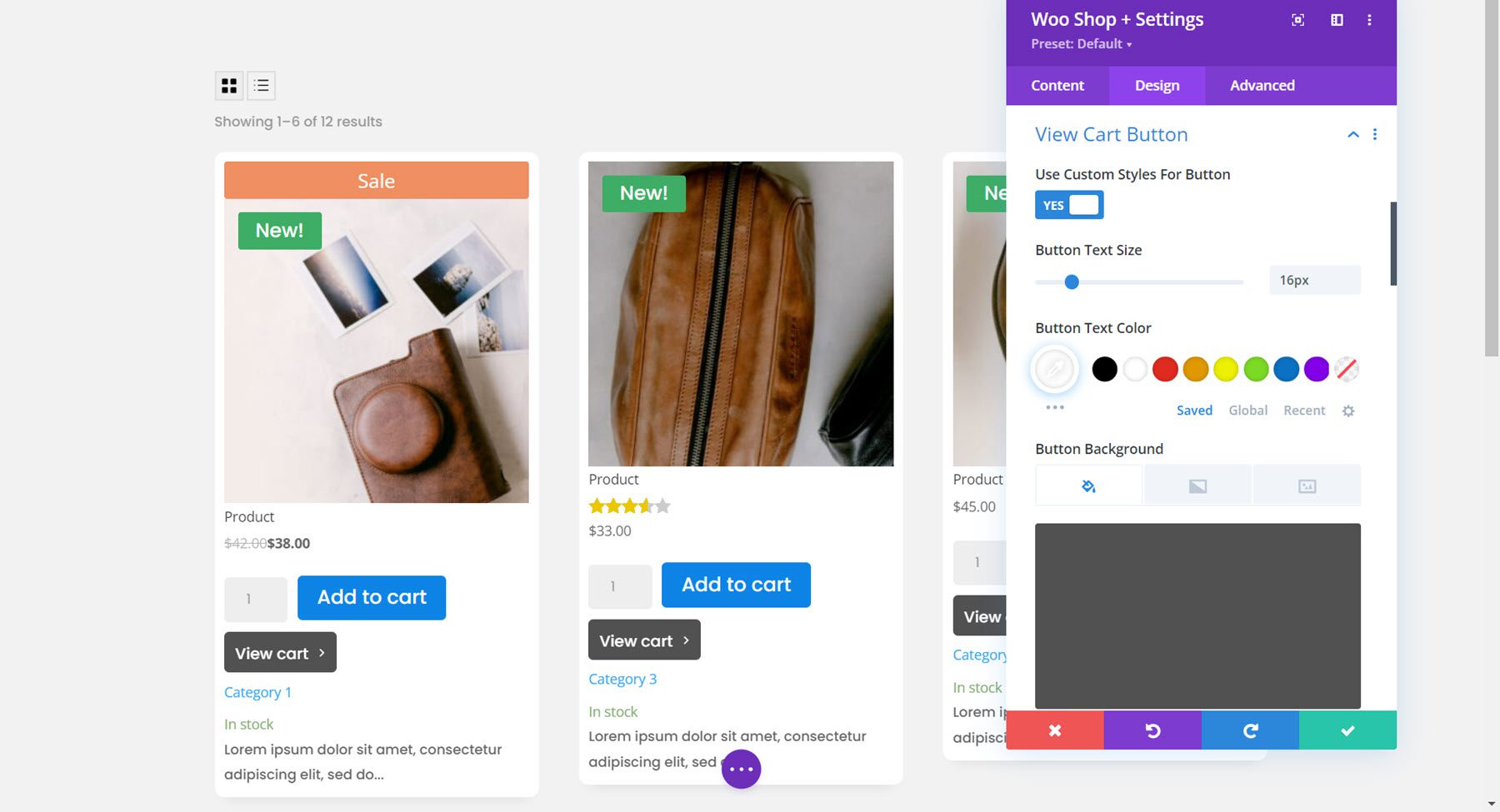
Warenkorb-Button anzeigen
Die Schaltfläche „Warenkorb anzeigen“ wird angezeigt, sobald ein Benutzer ein Produkt zu seinem Warenkorb hinzufügt. Ich habe benutzerdefinierte Stile für die Schaltfläche aktiviert und Textgröße, Farbe, Schaltflächenhintergrund, Rahmenradius, Schriftart, Symbol, Rand und Abstand geändert.

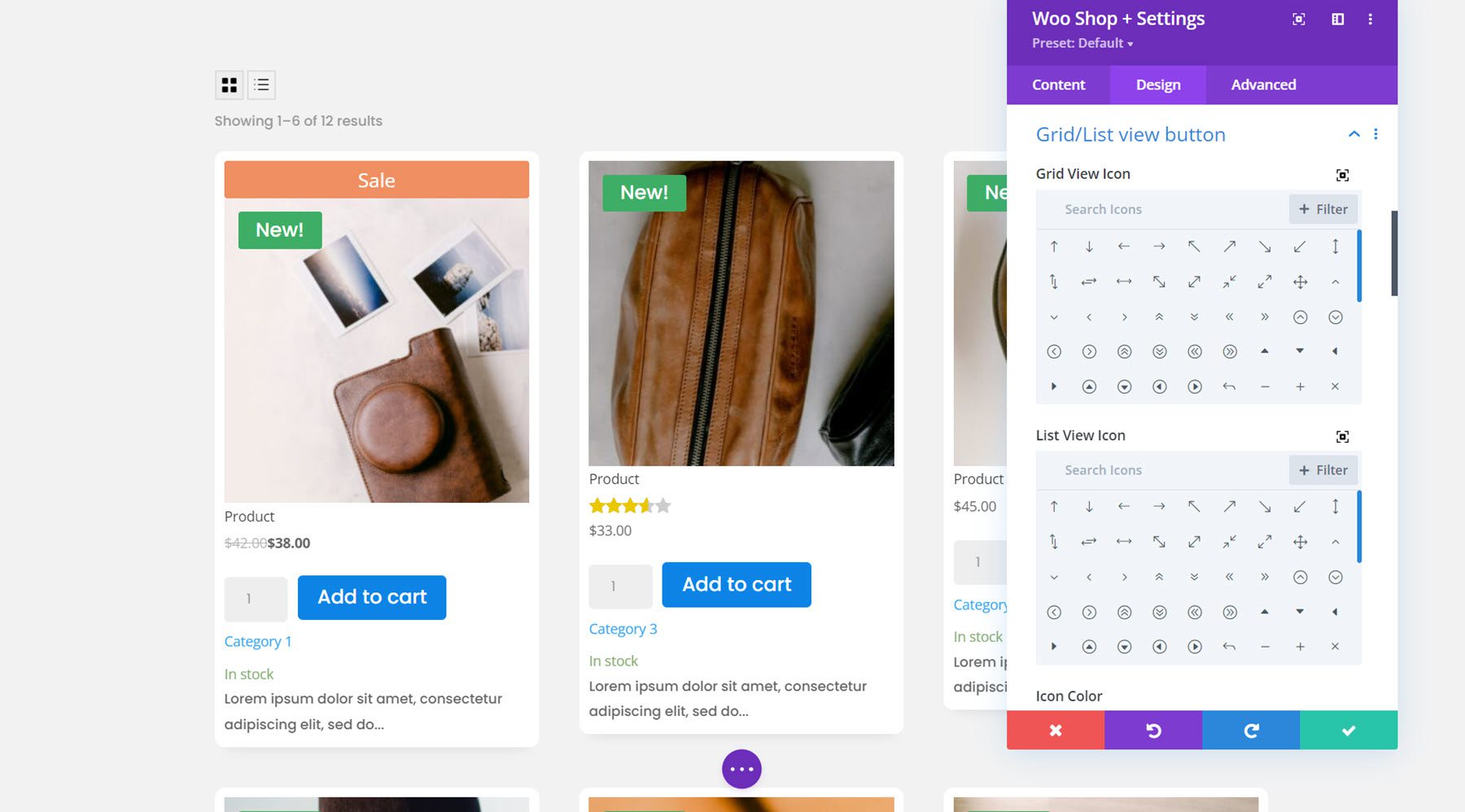
Raster-/Listenansicht-Schaltfläche
Mit den Schaltflächenoptionen für die Raster-/Listenansicht können Sie die Symbole ändern, die Symbol- und Hintergrundfarben ändern, die Auffüllung und den Rand anpassen und den Rand- und Feldschatten anpassen. Ich habe die Optionen für dieses Beispiel standardmäßig belassen.

Keine Produkte gefunden
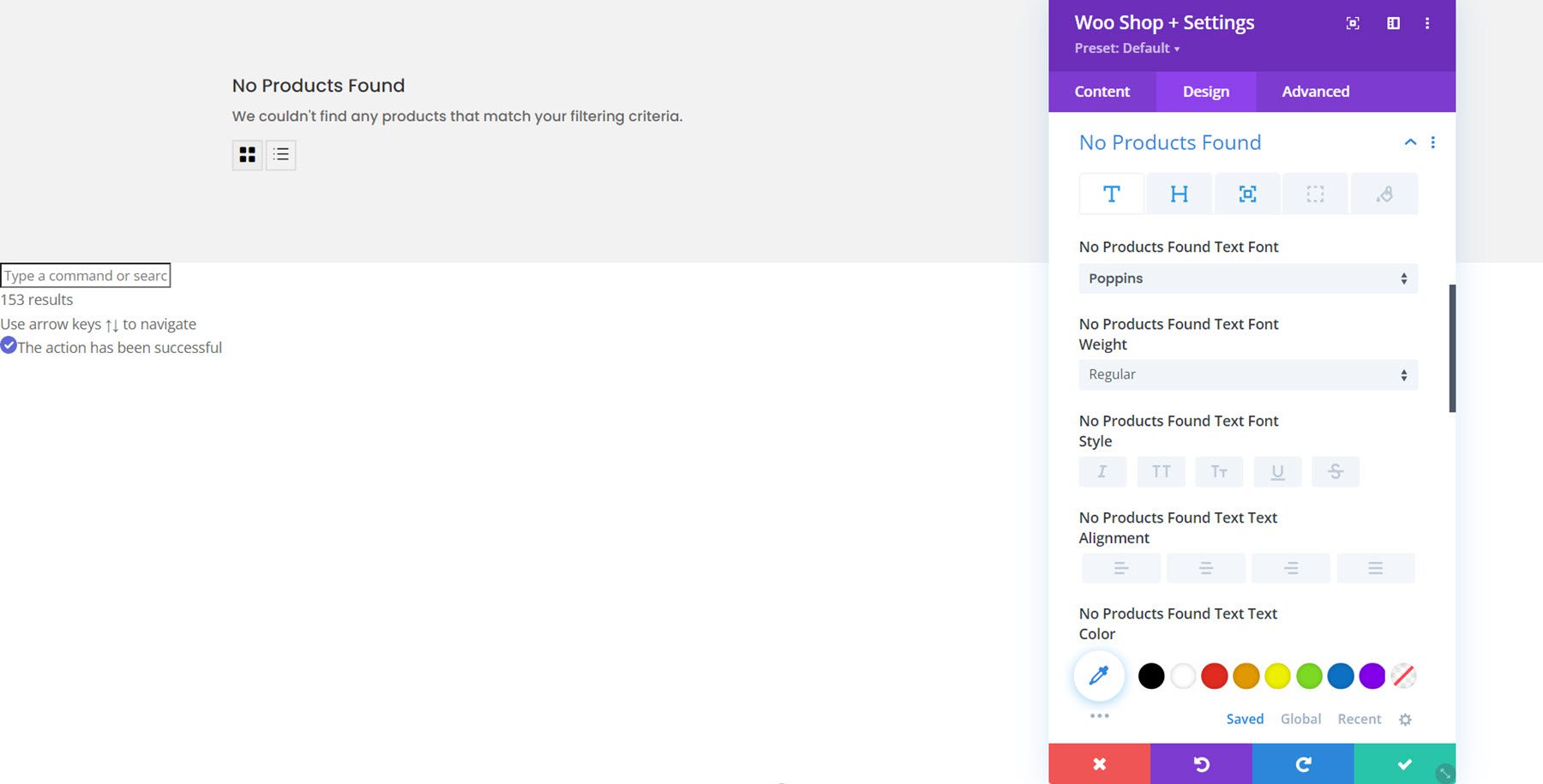
In dieser Einstellungsgruppe können Sie die Text- und Überschriftenschriftart, den Abstand, den Rand und die Farben für die Meldung „Keine Produkte gefunden“ ändern. Ich habe den Text und die Schriftart der Überschrift geändert und dem Abschnitt etwas unteres Polster hinzugefügt.

Text
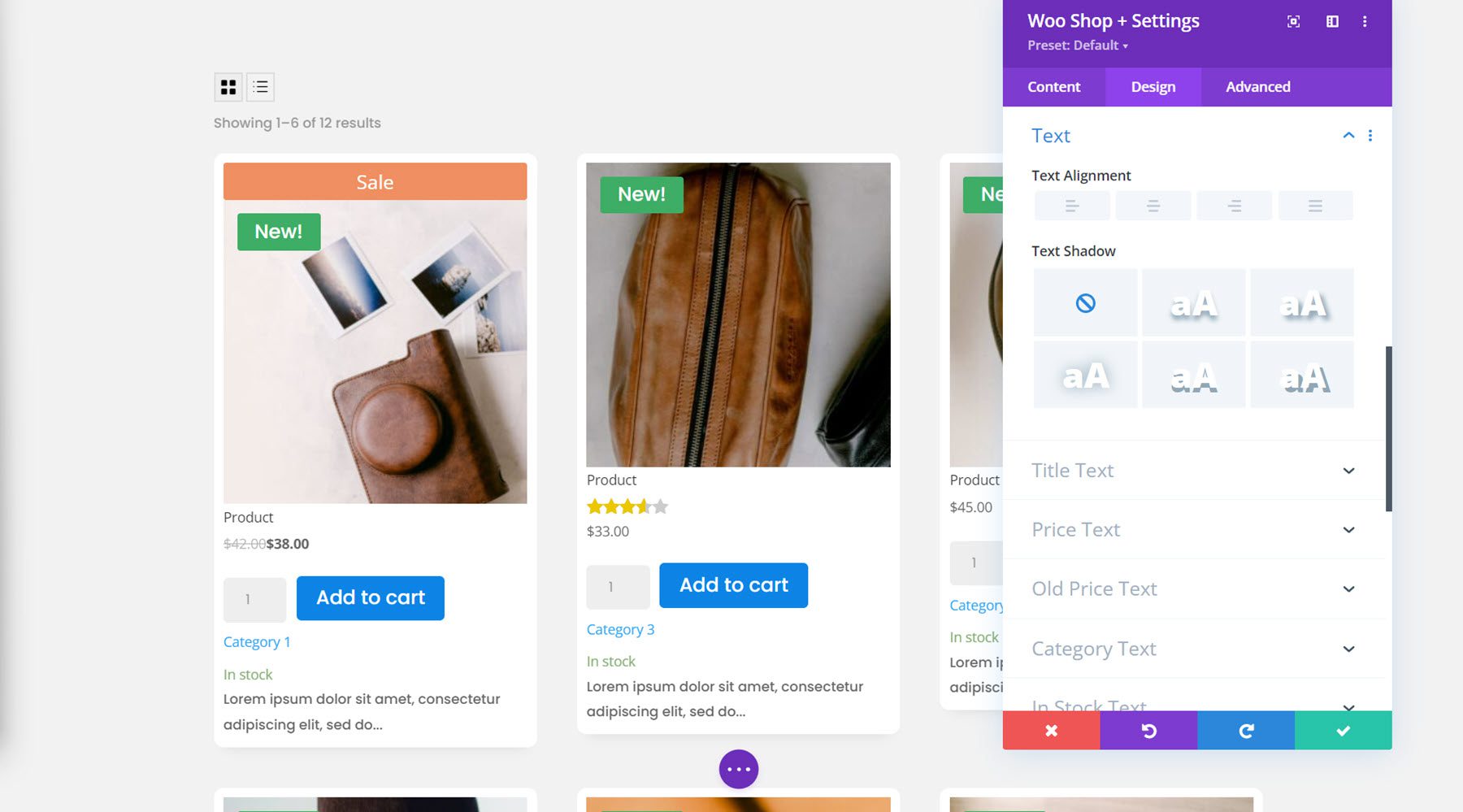
Hier können Sie die Textausrichtung ändern und einen Textschatten hinzufügen.

Titeltext
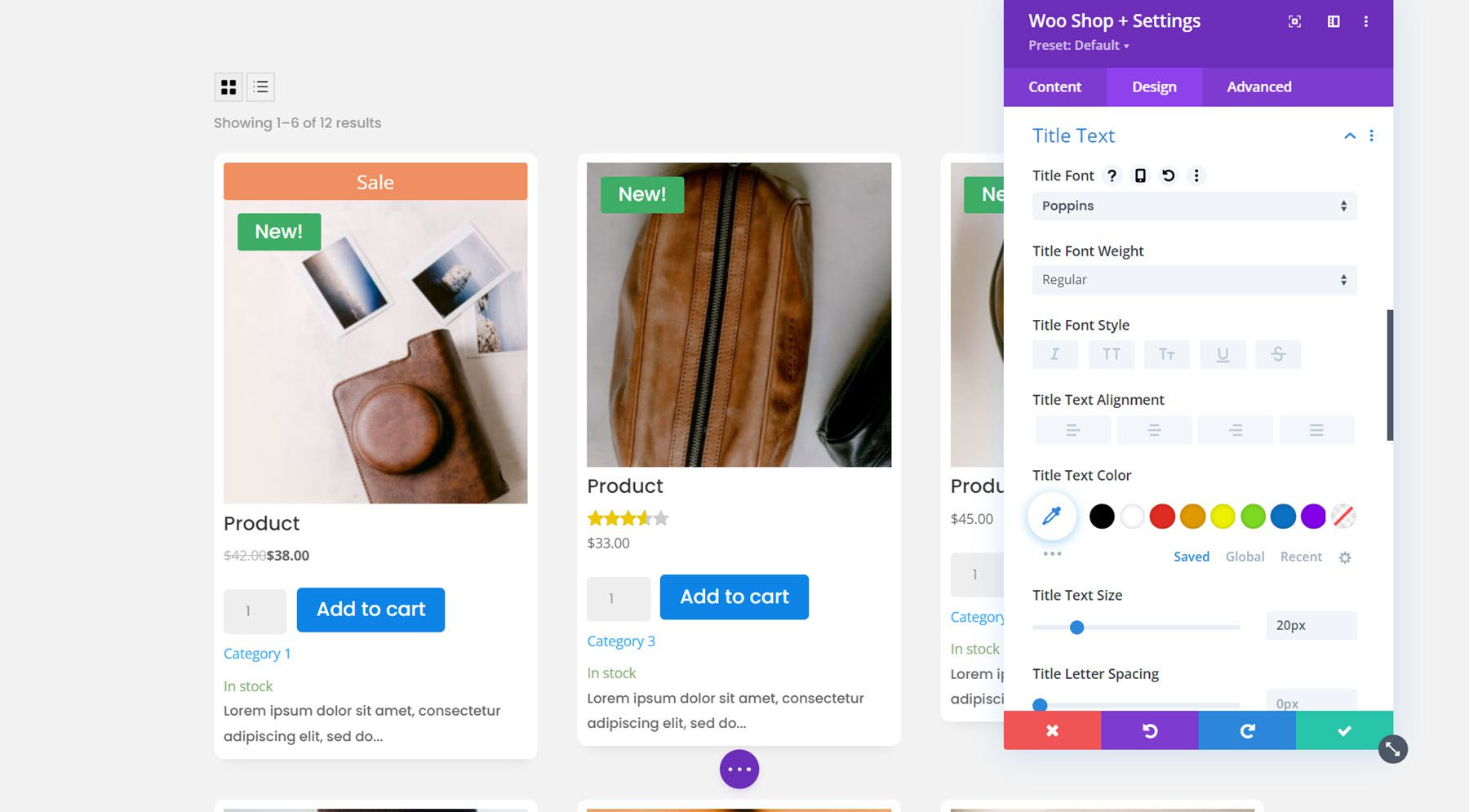
Als nächstes kommen die Titeltexteinstellungen, in denen Sie die Schriftart des Produkttitels anpassen können. Für dieses Beispiel habe ich die Schriftart und die Textgröße geändert.

Preistext
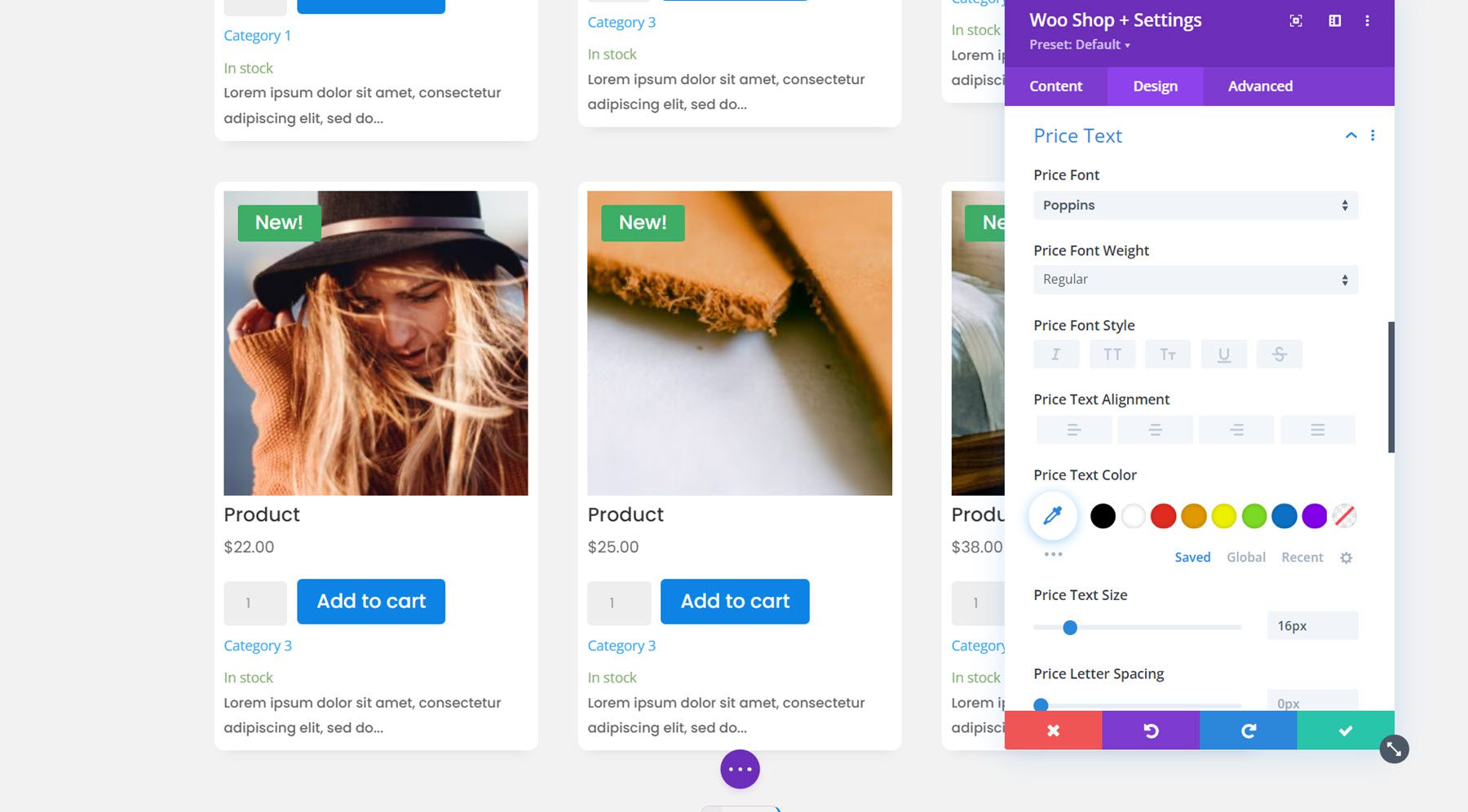
Auch für den Preistext stehen alle Schriftarten zur Verfügung. Auch hier habe ich die Schriftart und die Textgröße für den Preis geändert.

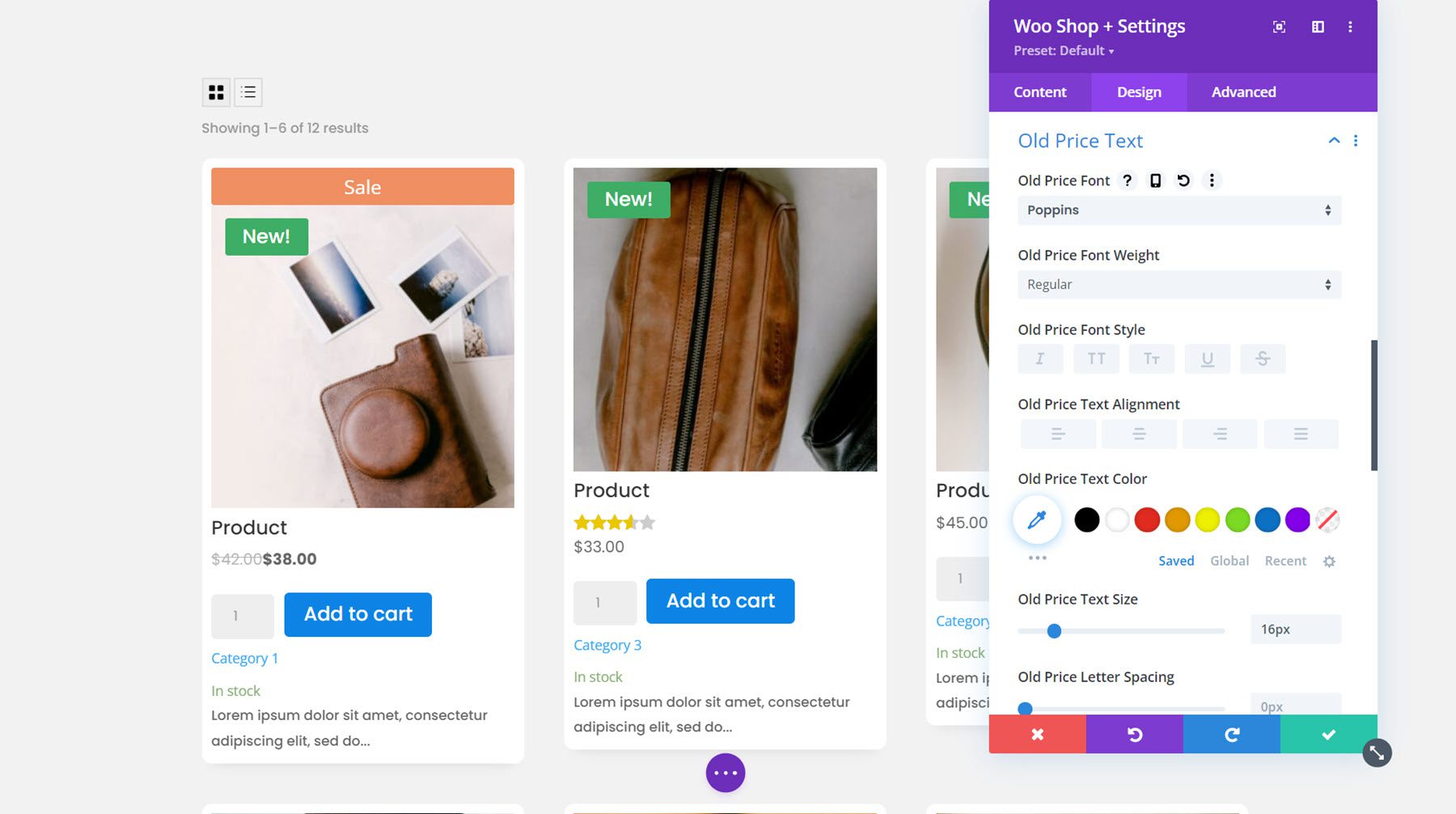
Alter Preistext
Der alte Preistext erscheint durchgestrichen, wenn ein Produkt im Angebot ist. Sie können die Schriftartoptionen hier anpassen. Ich habe die Schriftart geändert und die Textgröße erhöht, um sie an die reguläre Preisschrift anzupassen.

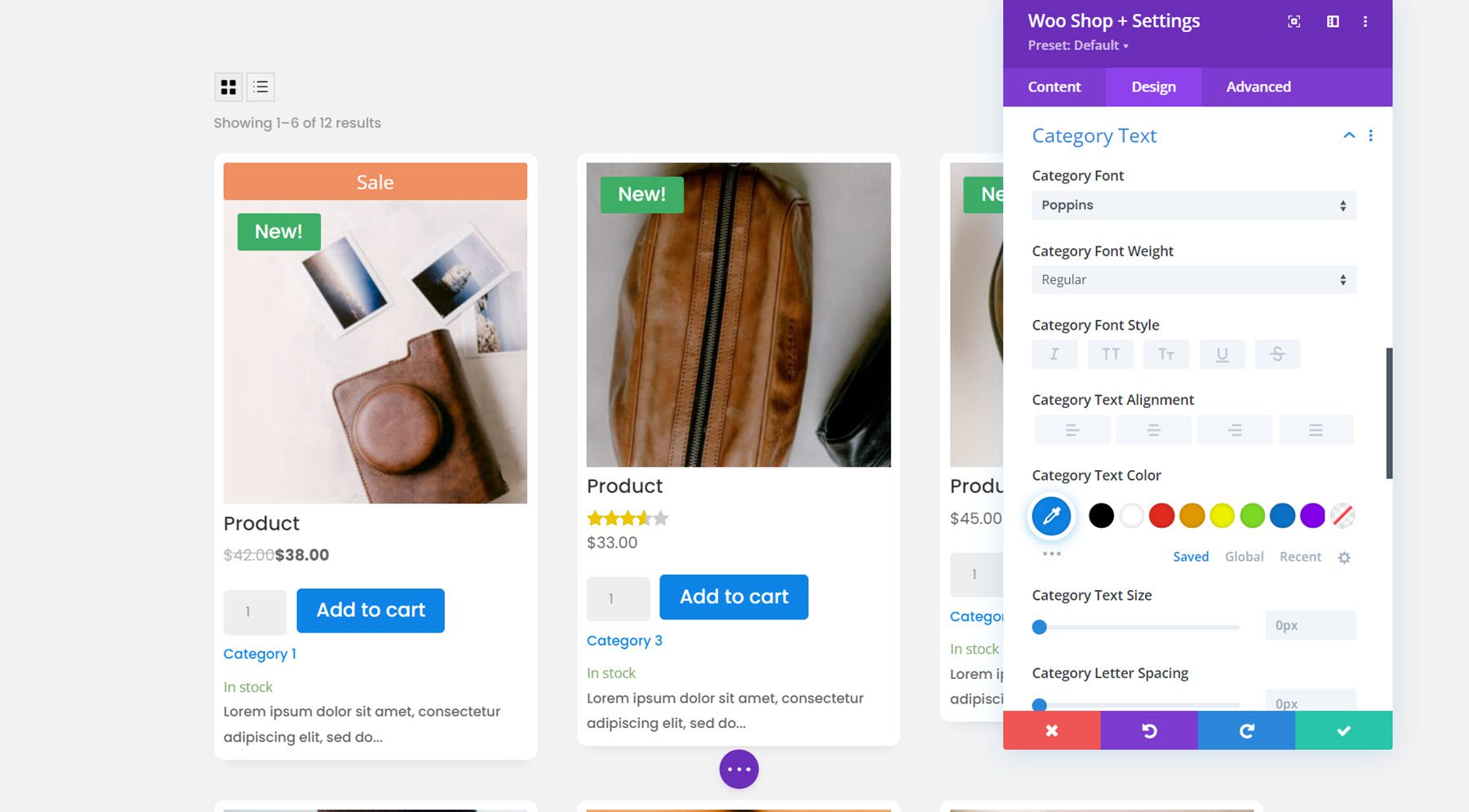
Kategorietext
Für den Kategorietext habe ich die Schriftartoptionen verwendet, um die Schriftart und die Textfarbe zu ändern.

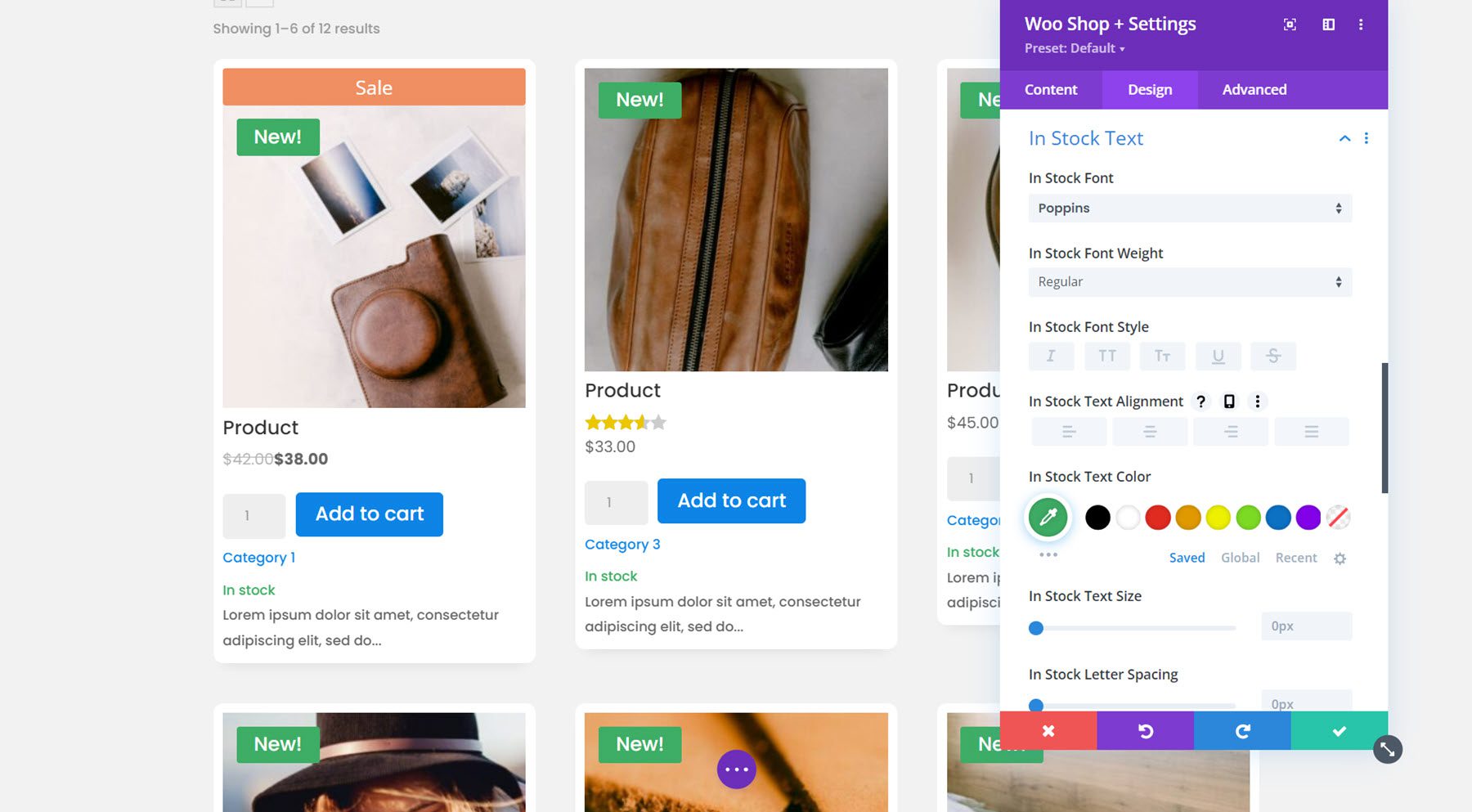
Auf Lager Text
Sie können den vorrätigen Text auch mit allen Schriftartoptionen anpassen. Ich habe die Schriftart und die Textfarbe geändert.

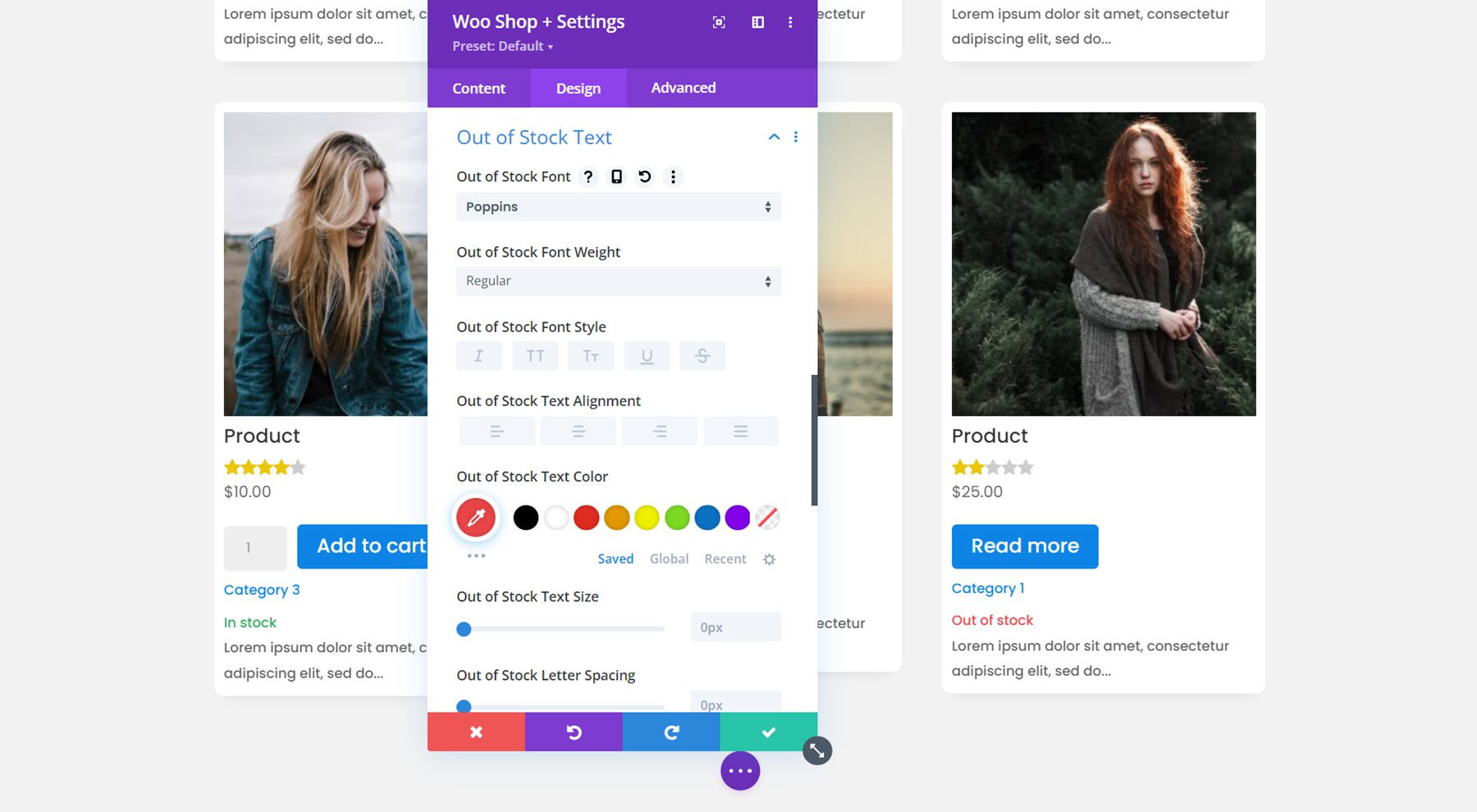
Nicht vorrätiger Text
Als nächstes kommt der Text "Vergriffen". Ich habe es einfach gehalten und die Schriftart für dieses Beispiel geändert.

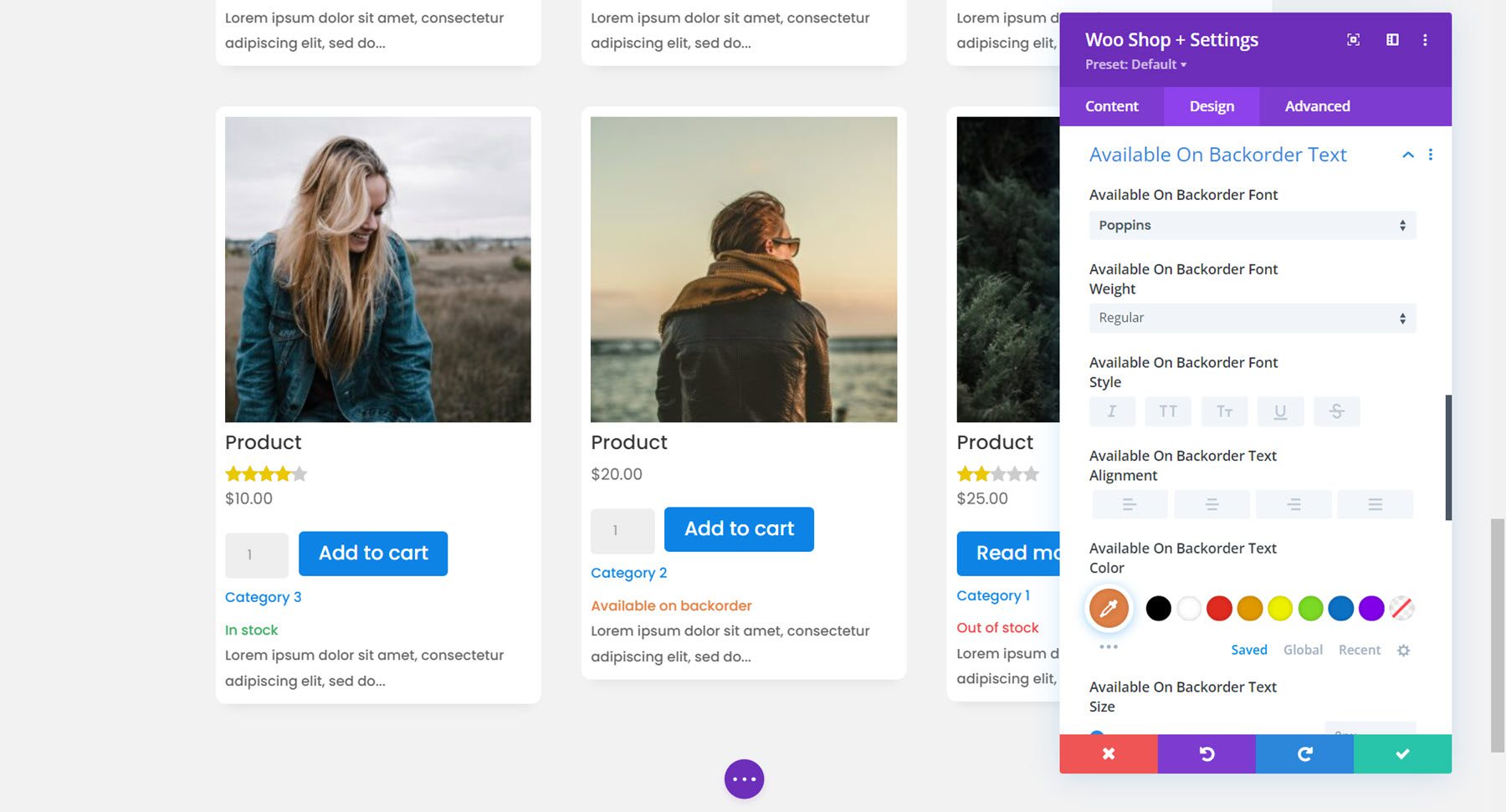
Verfügbar auf Nachbestellungstext
Hier habe ich die auf Nachbestellung verfügbare Schriftart geändert und die Textfarbe in Orange geändert.

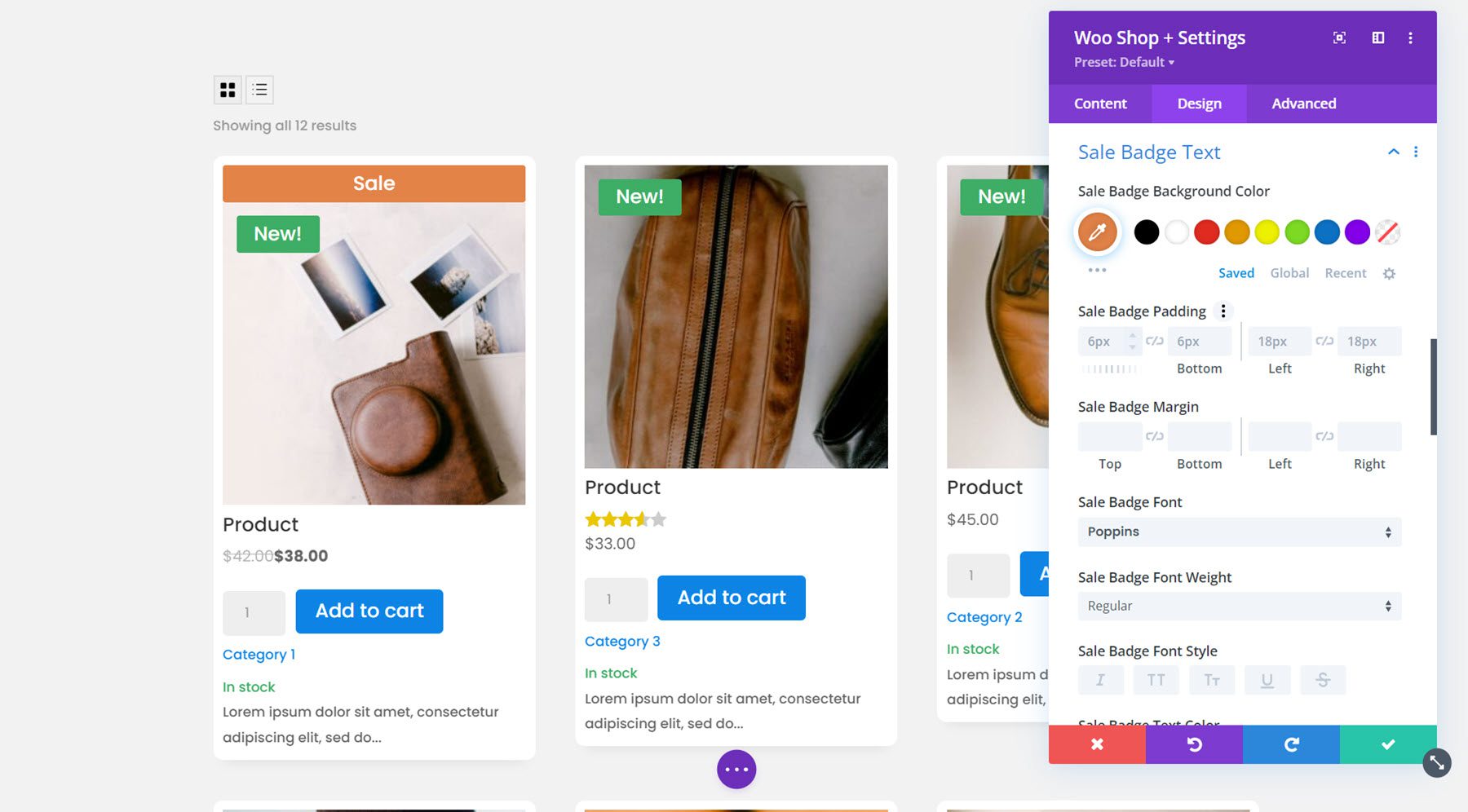
Text des Verkaufsabzeichens
Hier können Sie das Design des Sale-Badges anpassen. Ich habe die Schriftart und die Hintergrundfarbe geändert.

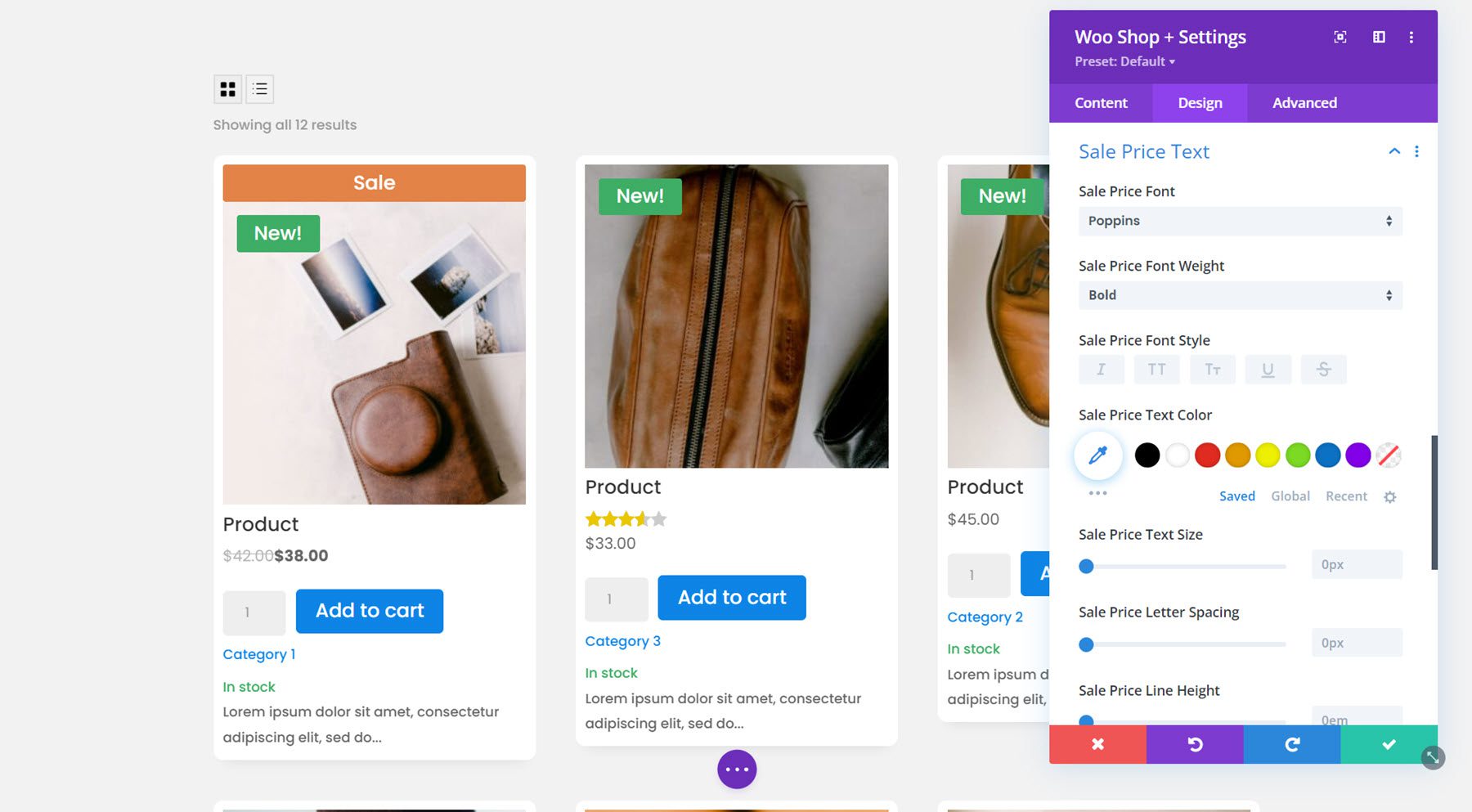
Verkaufspreis-Text
Schließlich habe ich die Schriftart für den Verkaufspreistext mit den verfügbaren Schriftartoptionen angepasst.

Standardeinstellungen für die Design-Registerkarte
Das war's für die neuen Einstellungen, die der Design-Registerkarte hinzugefügt wurden. Das Modul enthält auch einige der standardmäßigen Design-Tab-Optionen wie Größe, Abstand, Rahmen, Rahmenschatten, Filter, Transformation und Animation. Mit diesen Gestaltungsmöglichkeiten kannst du dein Woo Shop+ Modul weiter aufwerten.
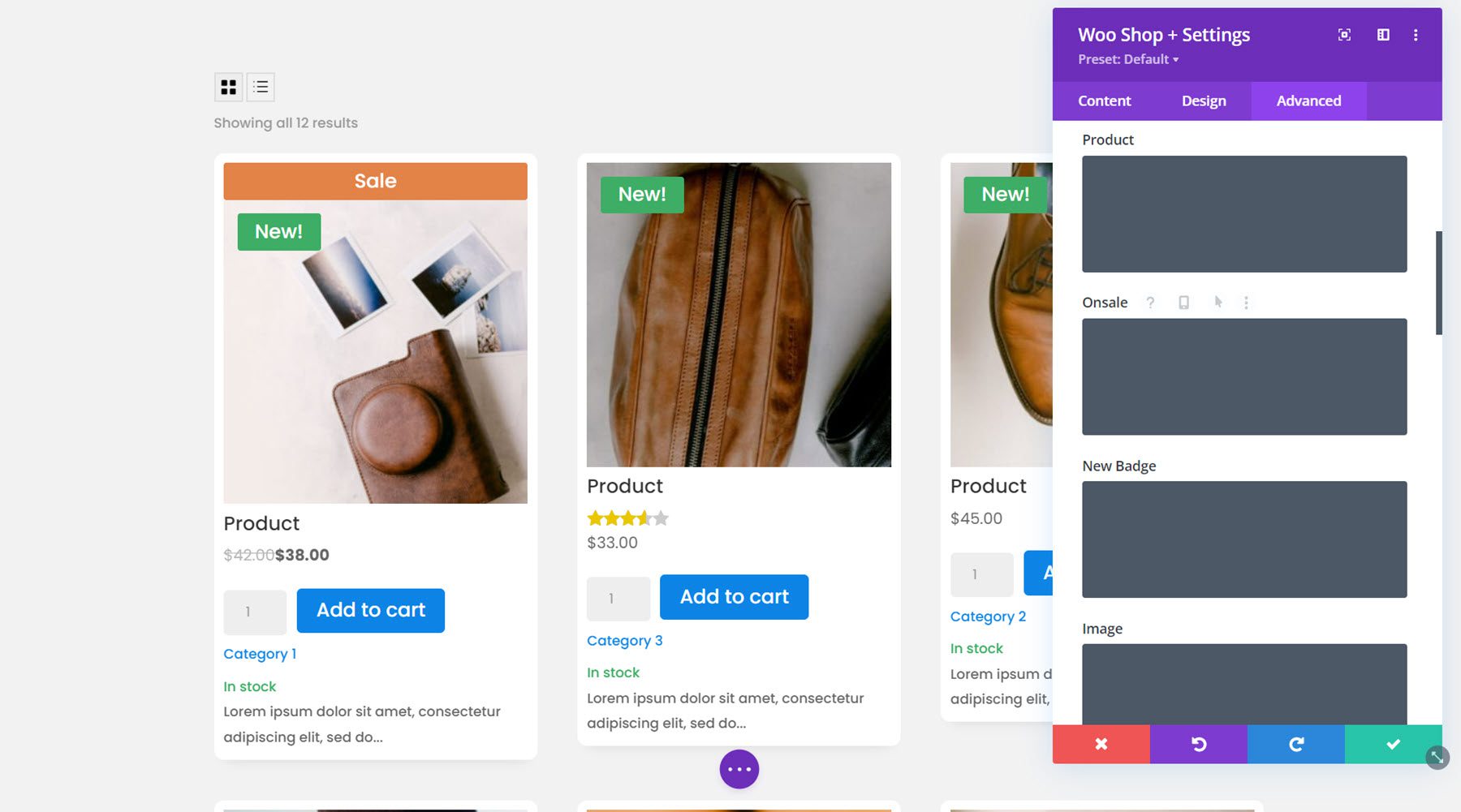
Registerkarte „Erweitert“.
Die Registerkarte „Erweitert“ ist ziemlich standardmäßig und enthält alle Abschnitte, die Sie erwarten würden, um Ihr Modul mit CSS und mehr anzupassen. Im Abschnitt Benutzerdefiniertes CSS können Sie CSS hinzufügen, um Aspekte des Shop-Moduls individuell anzupassen, z. B. Produkt, Onsale, neues Abzeichen, Bild und mehr.

Woo Products Filtermodul
Nachdem wir uns nun das Shop-Modul genauer angesehen haben, werfen wir einen Blick auf das Woo Products Filter-Modul. Dieses Modul fügt Ihrer Seite einen Filter hinzu, mit dem Sie Ihre Shop-Ergebnisse ändern können. Klicken Sie auf die graue Plus-Schaltfläche, um ein Modul einzufügen, und wählen Sie das Modul Woo Products Filters aus.

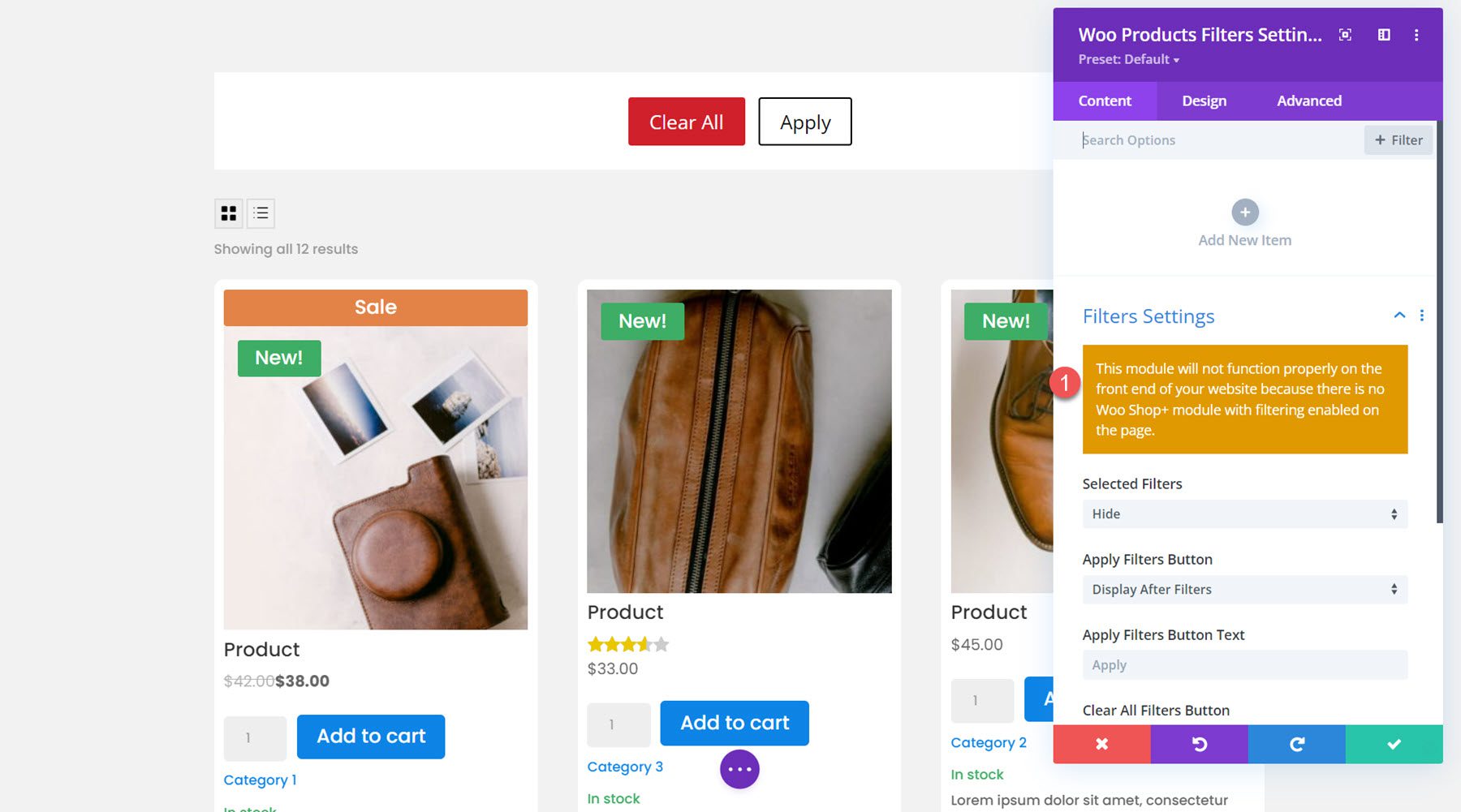
Nachdem Sie das Modul hinzugefügt haben, wird möglicherweise diese Fehlermeldung zum Aktivieren der Filterung angezeigt.

Öffnen Sie Ihr Woo Shop + -Modul und wählen Sie die Option zum Aktivieren der Filterung mit dem Woo Products Filters-Modul. Dies hilft dabei, das Filtermodul und das Shop-Modul zu verbinden, sodass sich die Shop-Artikel je nach den von Ihnen ausgewählten Filtern ändern.

Registerkarte „Inhalt“.
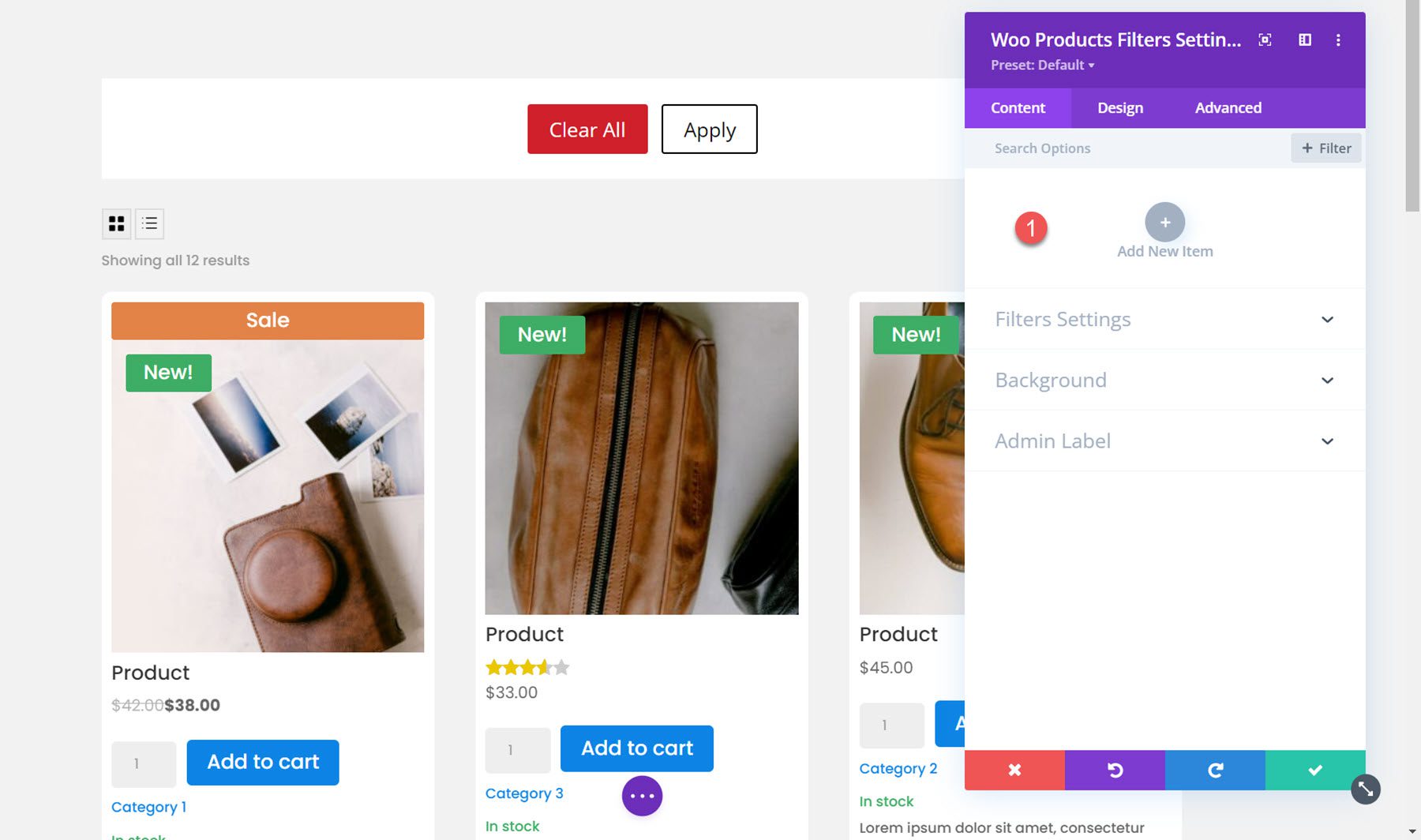
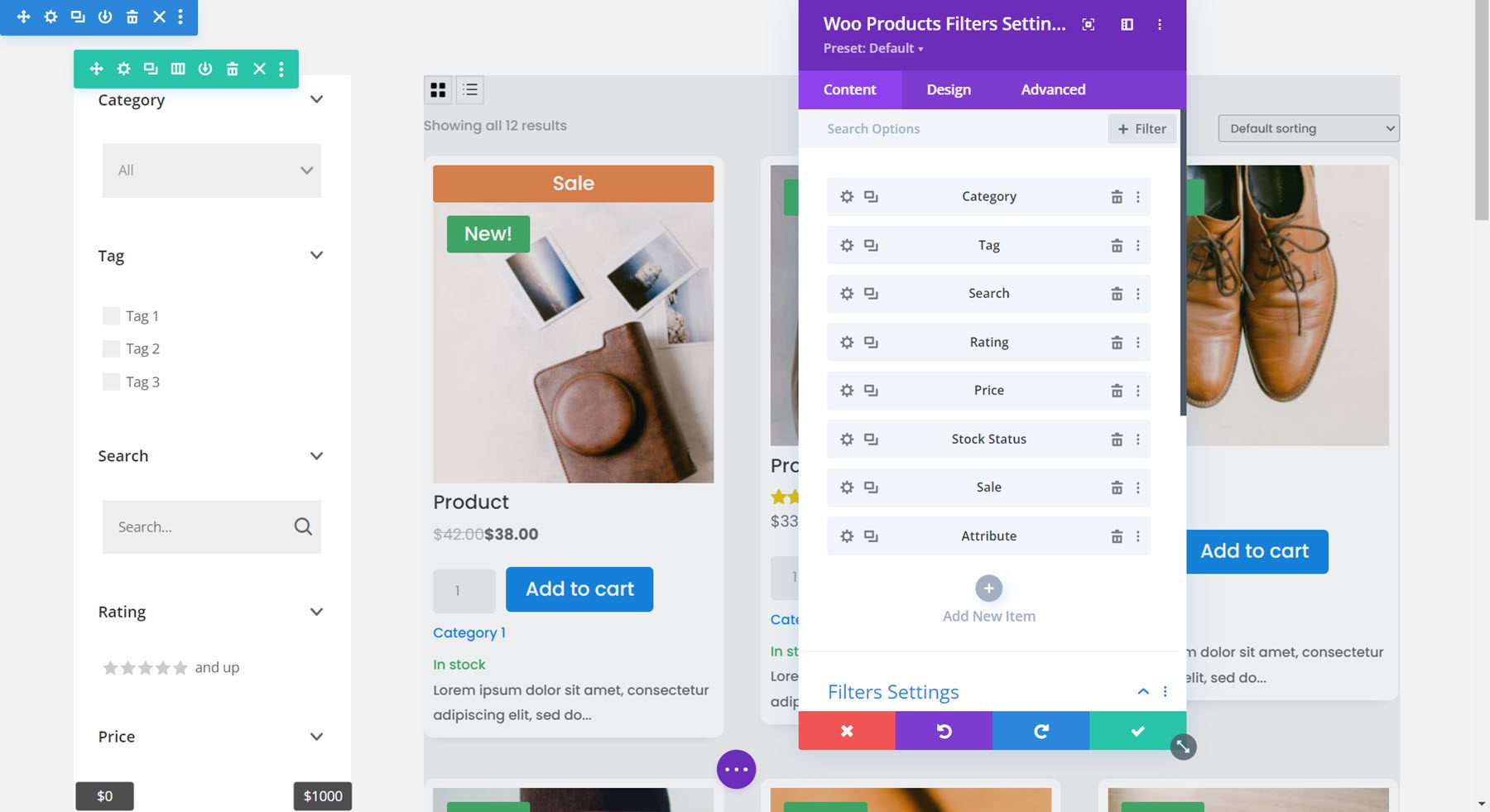
Auf der Registerkarte Inhalt können Sie Ihrem Filtermodul ein neues Element hinzufügen.

Sobald Sie ein neues Element hinzugefügt haben, wird es in einem individuellen Einstellungsfenster geöffnet, in dem Sie den Filtertyp auswählen und viele Aspekte des Filters anpassen können. Für jeden Filter gibt es individuelle Gestaltungsmöglichkeiten, mit denen Sie das Aussehen des Filters individuell gestalten können. Jede dieser Optionen ist auch auf der Registerkarte Design des Filtermoduls verfügbar, wo Sie das Gesamtdesign jedes Filtertyps anpassen können.
Es gibt 8 Arten von Filtern, die Sie hinzufügen können: Kategorie, Tag, Attribut, Suche, Bewertung, Preis, Bestandsstatus und Verkauf. Hier habe ich der Zeile eine Spalte hinzugefügt, damit der Filter neben dem Shopmodul platziert werden kann.

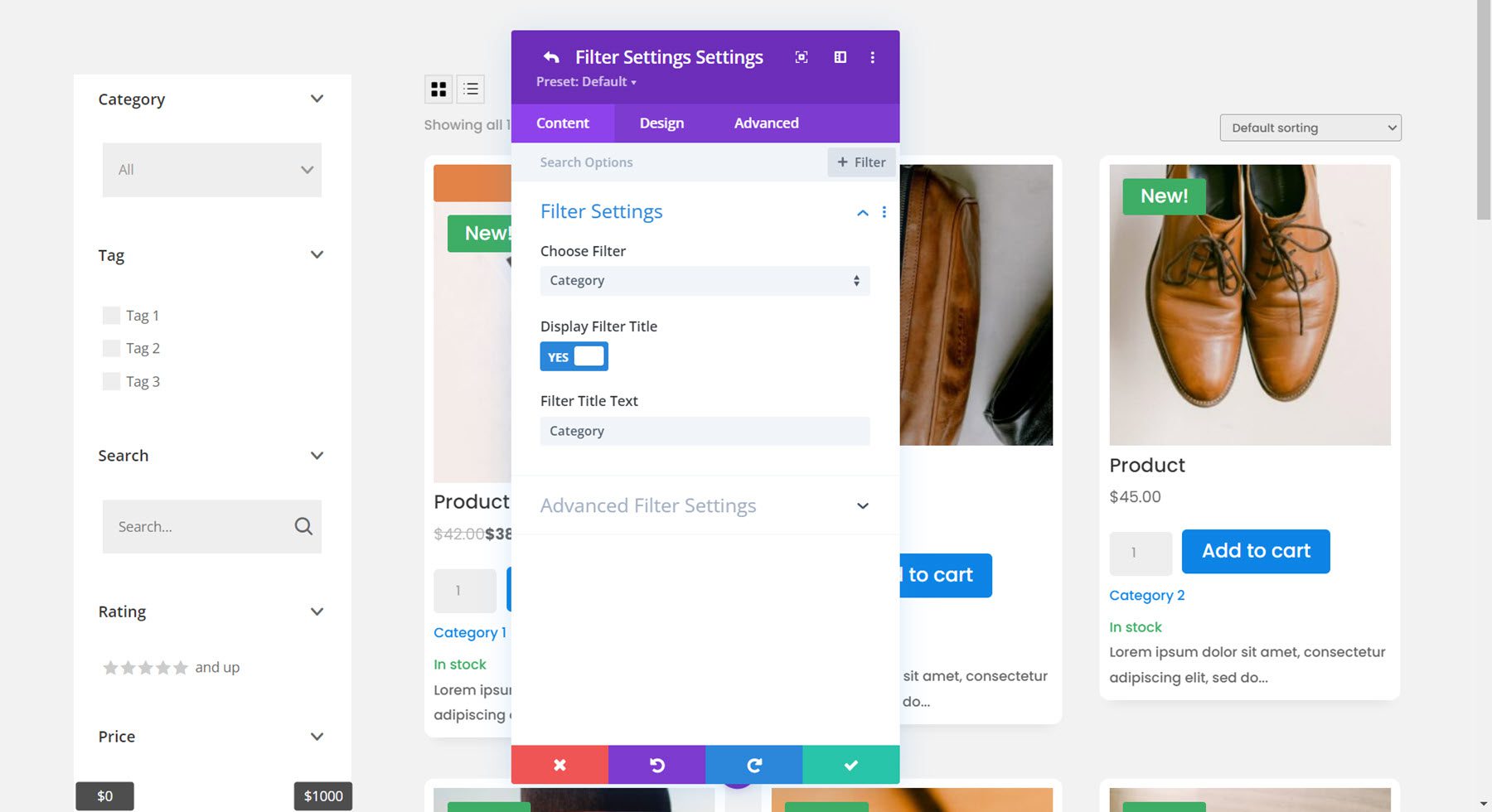
Unter den Filtereinstellungen für den einzelnen Filter können Sie den Filtertyp auswählen, den Filtertitel ein- oder ausblenden und benutzerdefinierten Filtertiteltext hinzufügen.


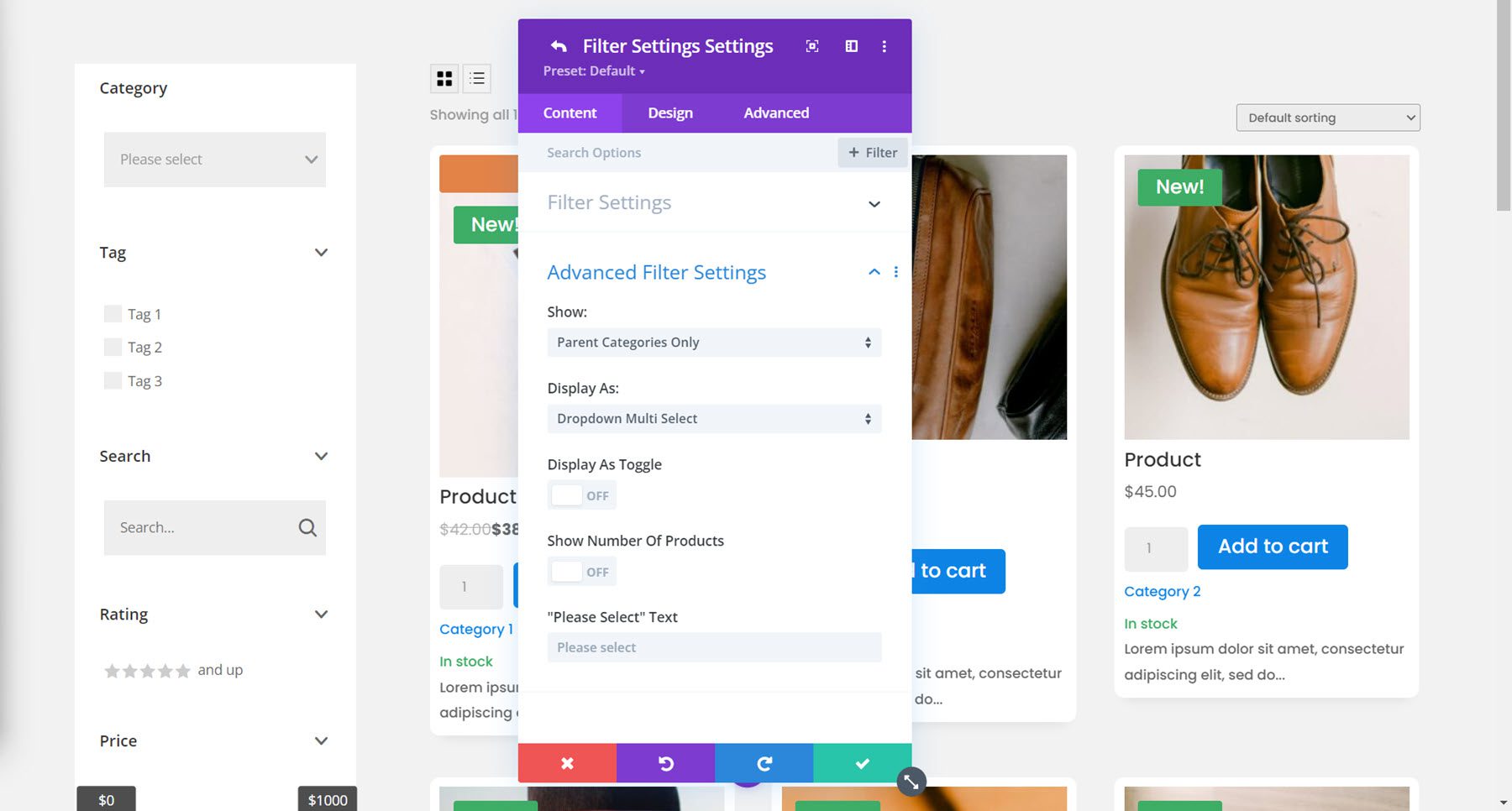
Kategoriefilter
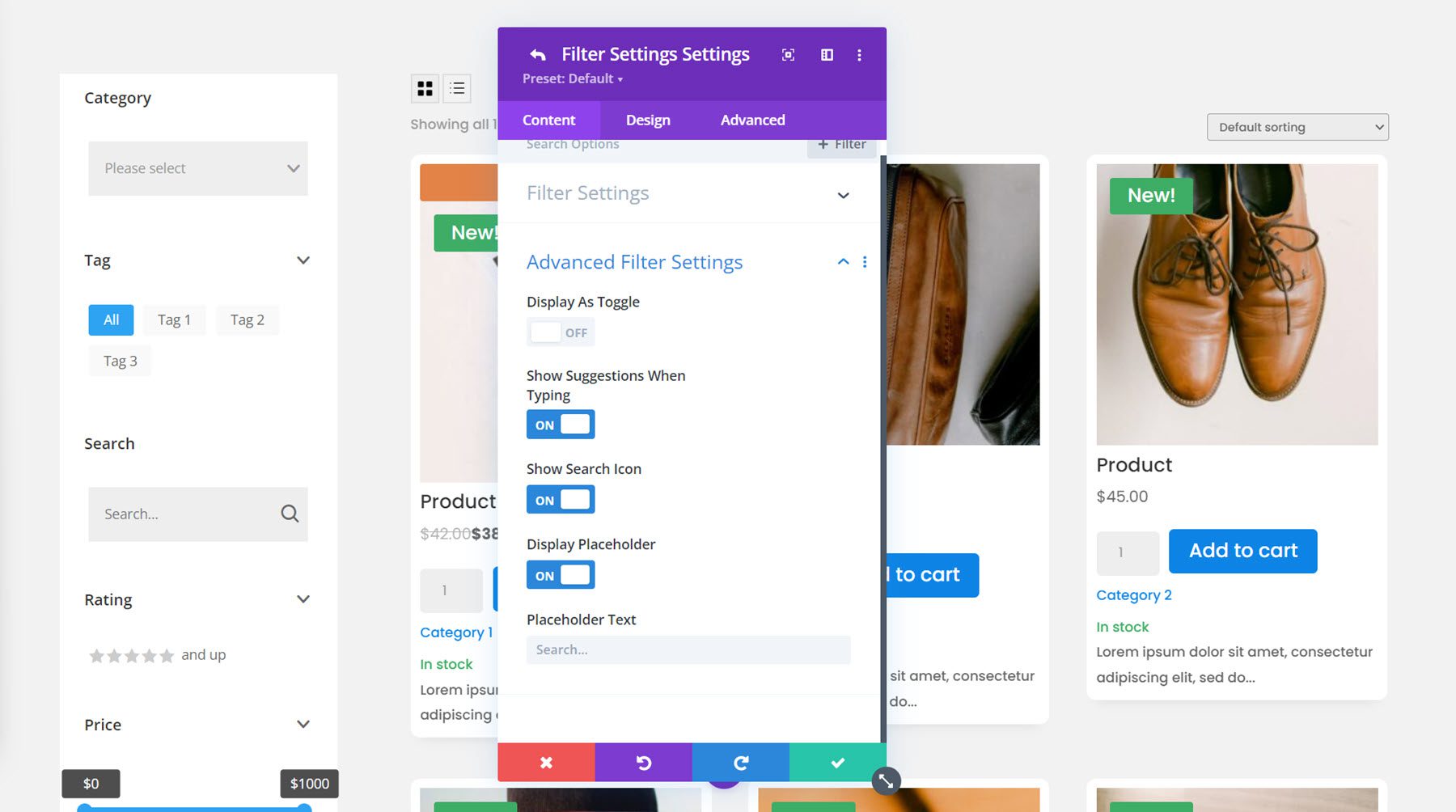
Die erweiterten Filtereinstellungen für die einzelnen Filter ändern sich je nach ausgewähltem Filtertyp. Für den Kategoriefilter können Sie auswählen, ob nur übergeordnete Kategorien, übergeordnete Kategorien und Unterkategorien nicht hierarchisch oder übergeordnete Kategorien und Unterkategorien hierarchisch angezeigt werden sollen. Sie können auch ändern, wie der Filter angezeigt wird: Liste mit Kontrollkästchen, Liste mit Optionsfeldern, Dropdown-Einzelauswahl, Dropdown-Mehrfachauswahl oder Schlagwortwolke. Für dieses Beispiel habe ich die Dropdown-Mehrfachauswahl ausgewählt. Außerdem können Sie in diesem Abschnitt die Anzeige als Umschalter aktivieren oder deaktivieren, die Anzahl der Produkte ein- oder ausblenden und den Text „Bitte auswählen“ ändern.

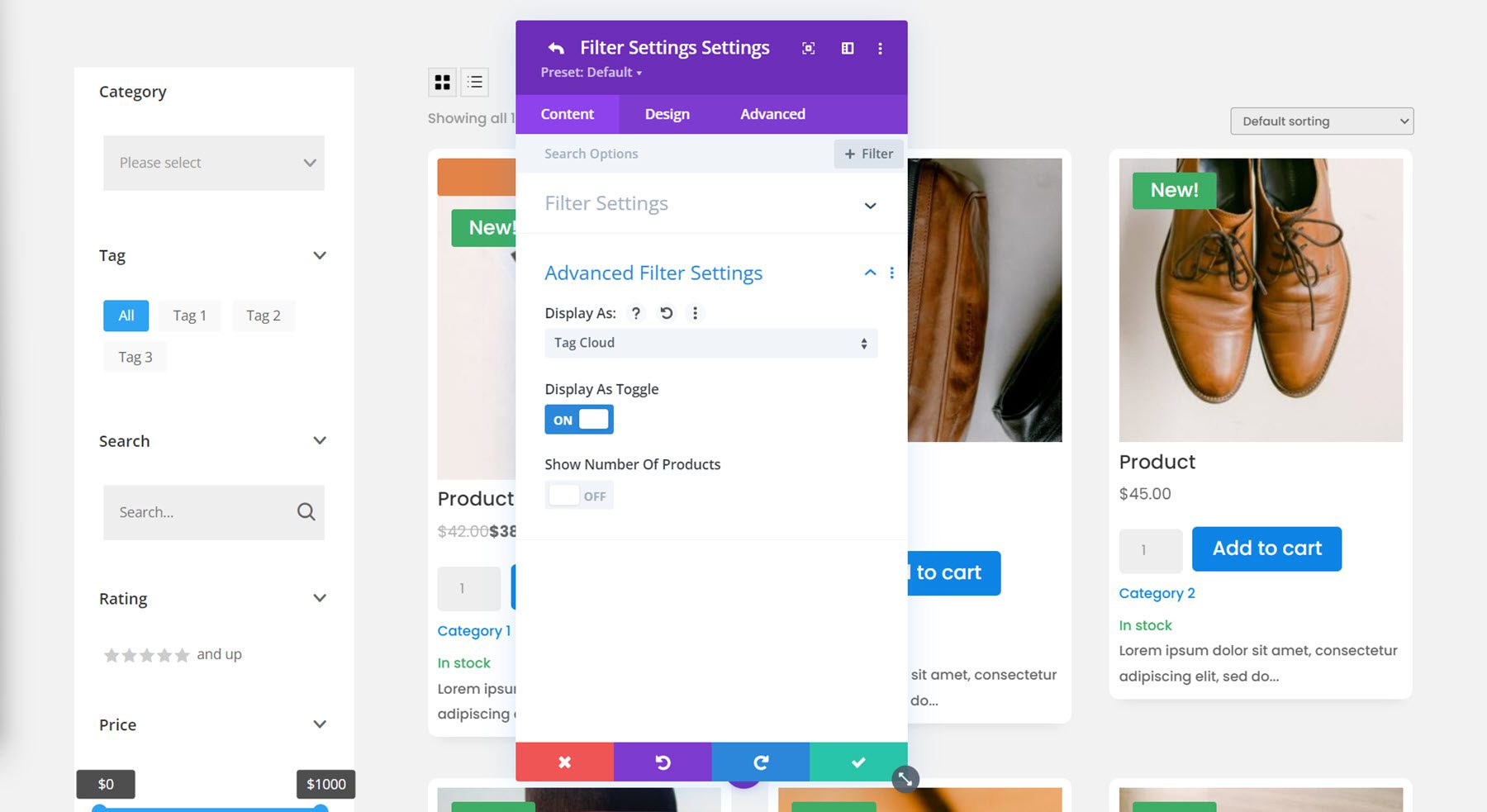
Tag-Filter
Für den Tag-Filter aktiviere ich die Tag-Cloud-Anzeige und deaktiviere die Toggle-Anzeige.

Suchfilter
Hier sind die Suchfiltereinstellungen. Wieder einmal habe ich die Toggle-Ansicht deaktiviert.

Bewertungsfilter
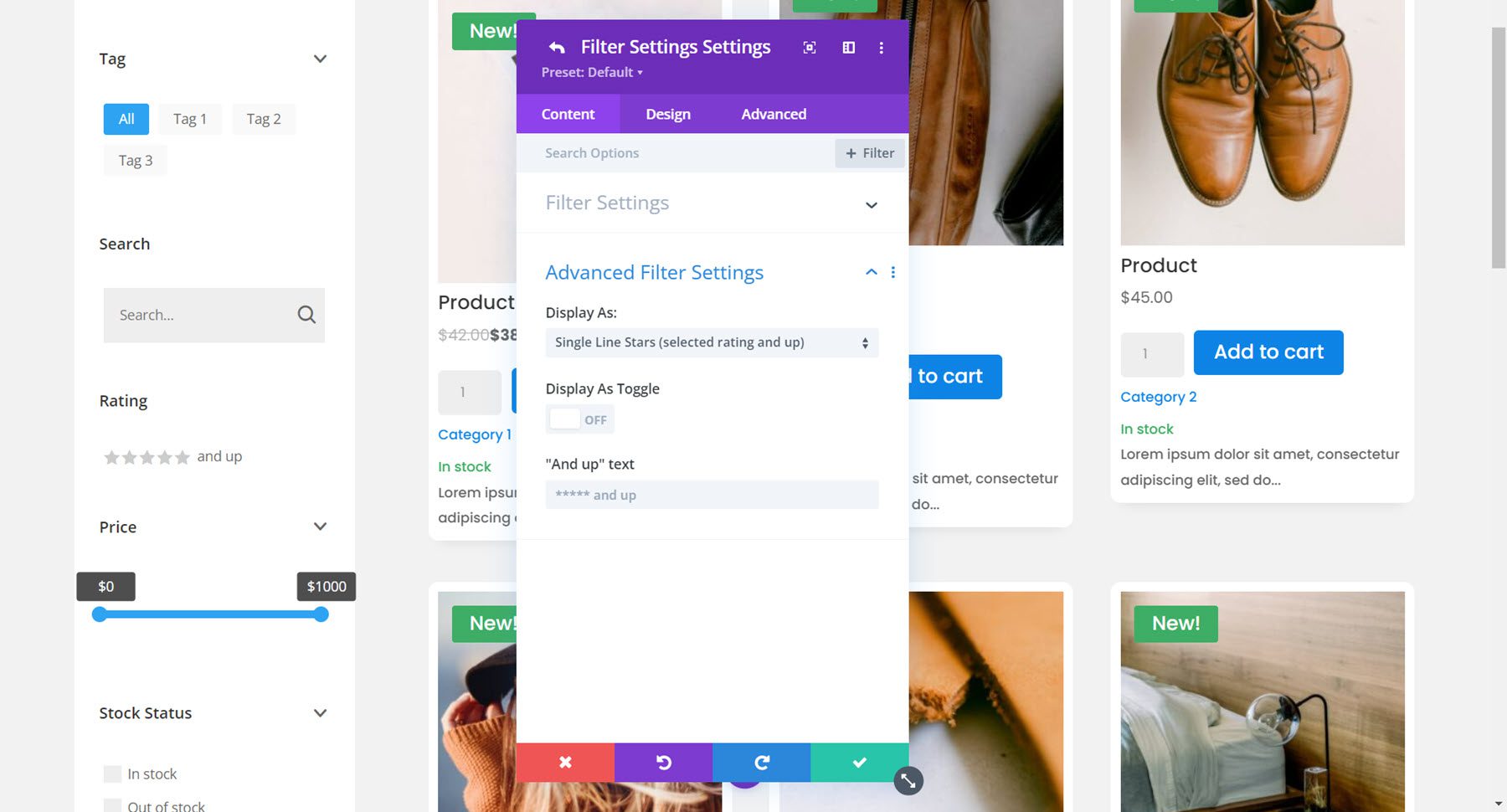
Der Bewertungsfilter hat mehrere Anzeigeoptionen: einzeilige Sterne (ausgewählte Bewertung und höher), einzeilige Sterne (nur ausgewählte Bewertung), Radiobuttons Sterne, Radiobuttons Text, Kontrollkästchen Sterne, Kontrollkästchen Text, Dropdown-Sterne, Dropdown-Text. Ich habe die Option „Einzeilige Sterne“ (ausgewählte Bewertung und höher) ausgewählt.

Preisfilter
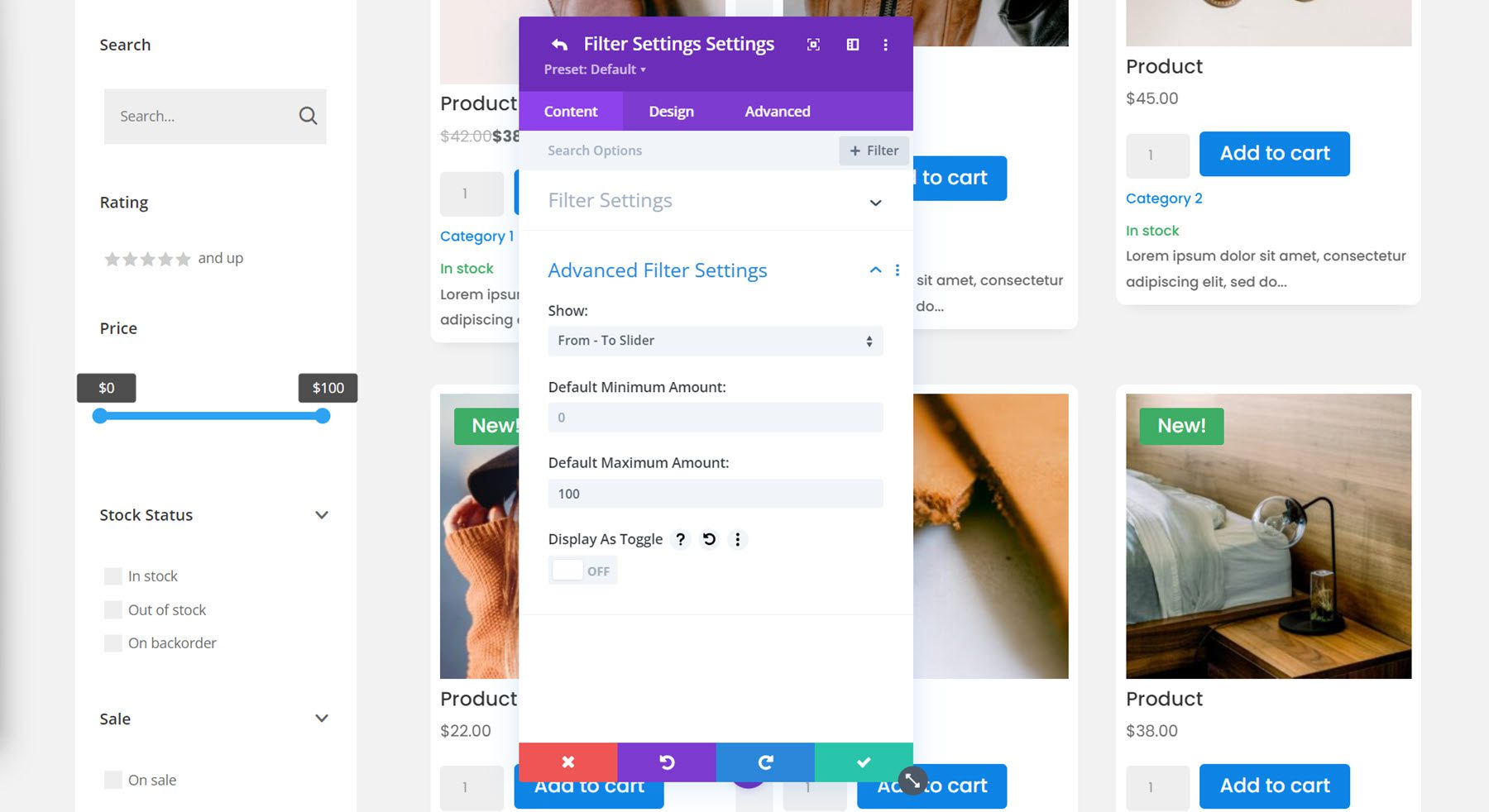
Als nächstes kommt der Preisfilter. Sie können zwischen einem Von-bis-Schieberegler, einer Von-bis-Zahleneingabe oder einem Von-bis-Schieberegler und einer Zahleneingabe wählen. Für dieses Beispiel habe ich den Von-Bis-Schieberegler ausgewählt und die maximale Menge angepasst.

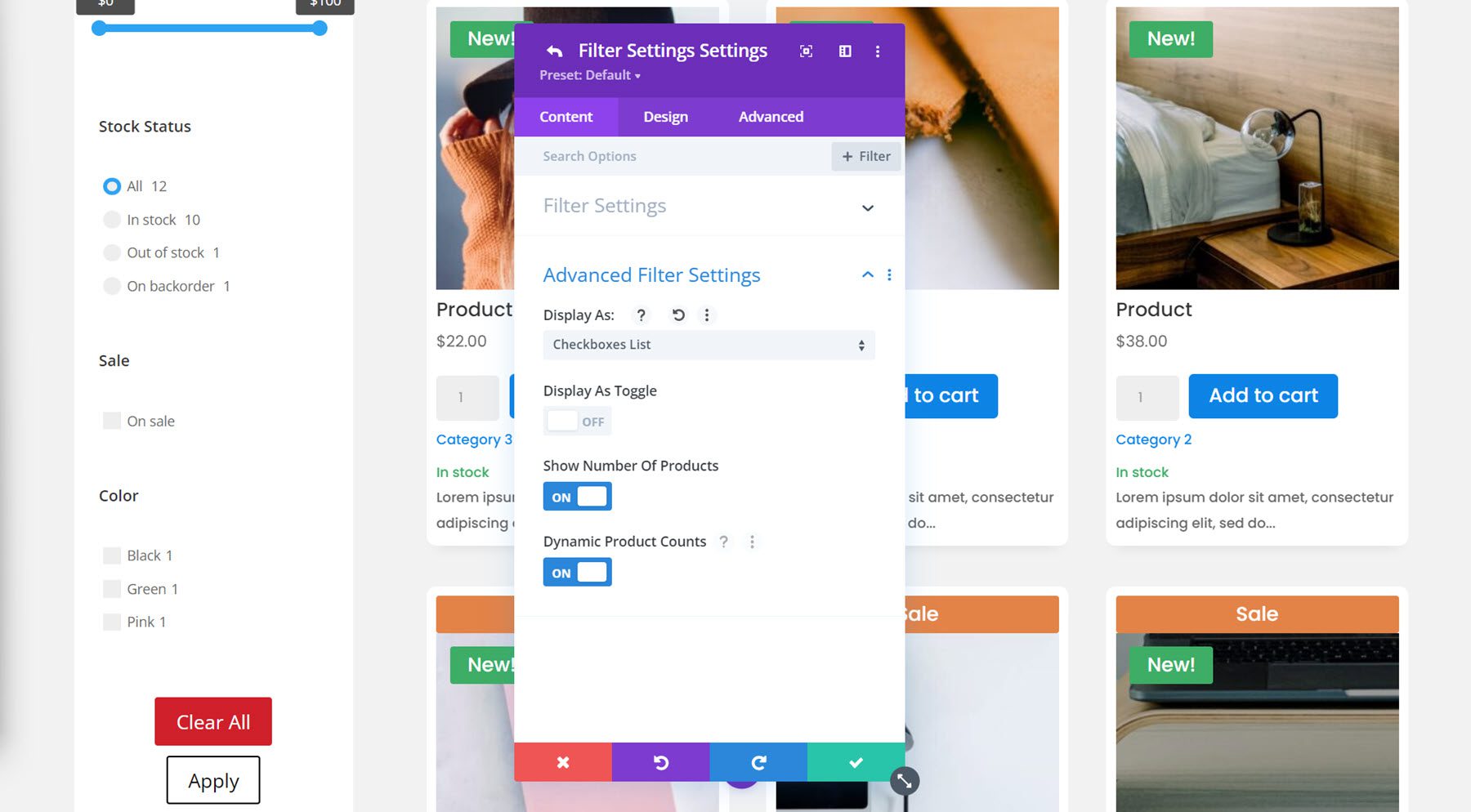
Bestandsfilter
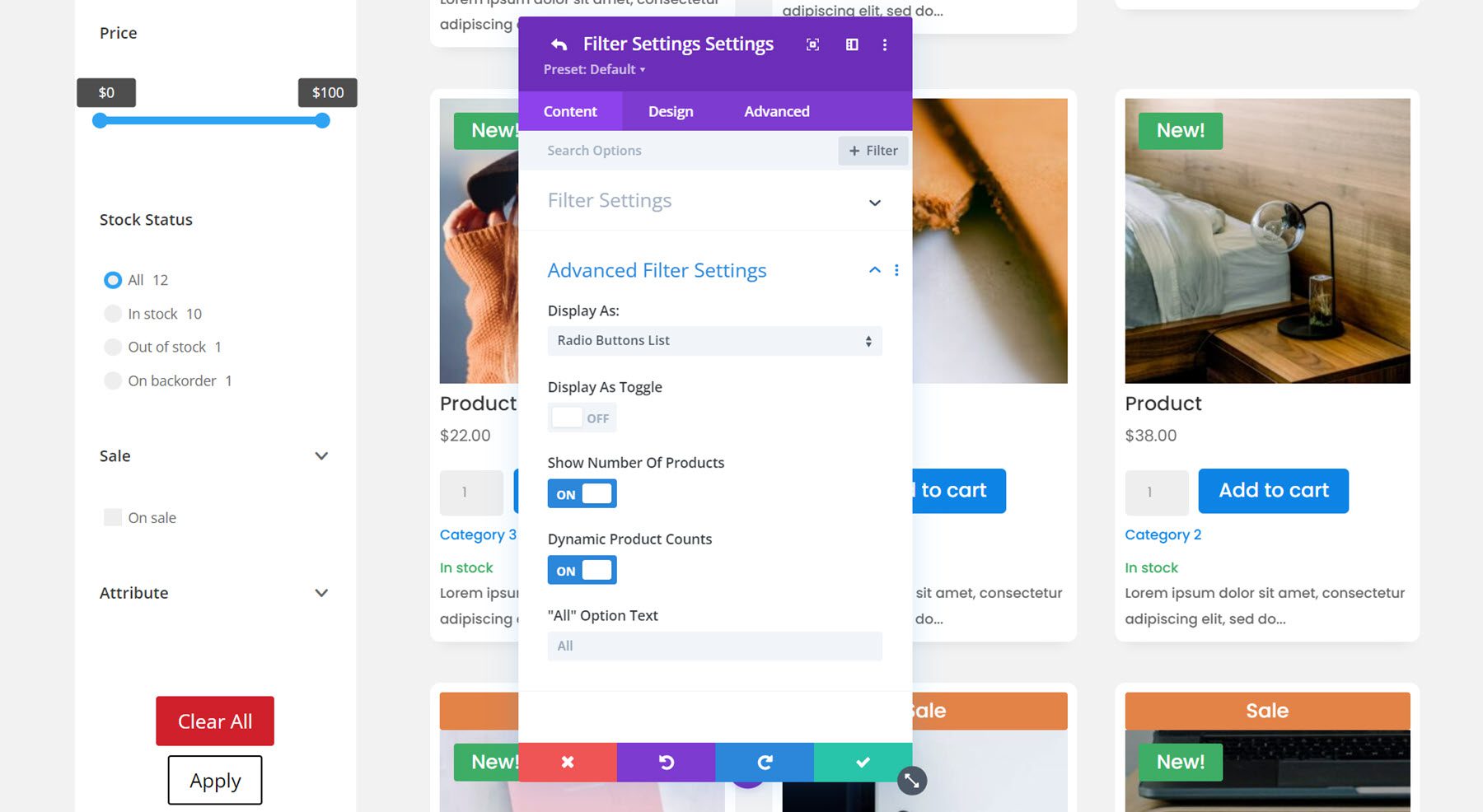
Sie können den Bestandsfilter als Kontrollkästchenliste, Optionsfeldliste, Dropdown-Einzelauswahl, Dropdown-Mehrfachauswahl oder Schlagwortwolke anzeigen. Ich habe die Optionsfeldliste für diesen Filter ausgewählt und ausgewählt, um die Anzahl der Produkte anzuzeigen.

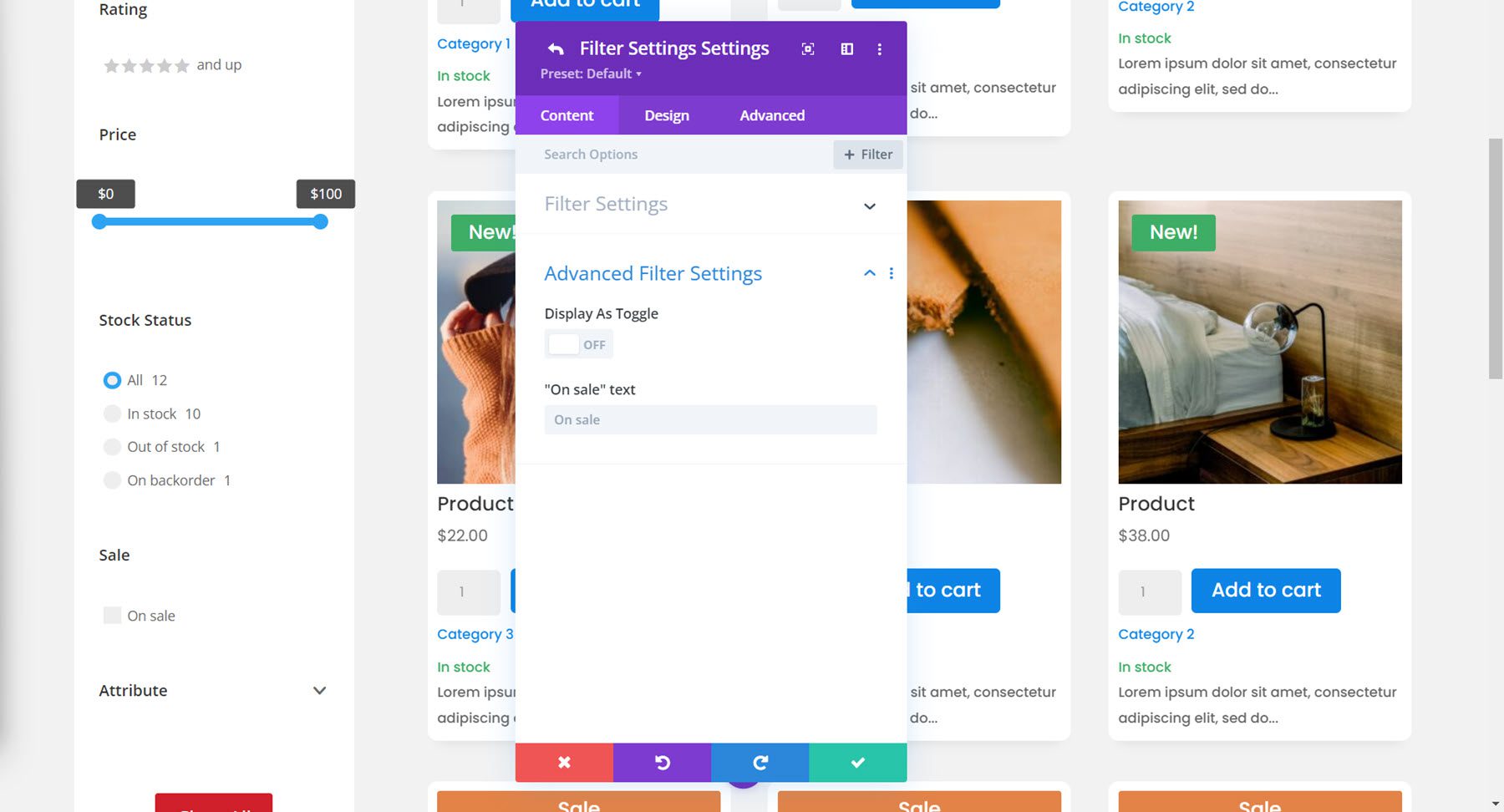
Verkaufsfilter
Die Angebotsfilteroptionen sind ziemlich einfach – Sie können die Umschaltanzeige aktivieren oder deaktivieren und den Angebotstext ändern.

Attributfilter
Schließlich haben wir den Attributfilter. Ich habe mich entschieden, Farben für das Attributbeispiel zu verwenden, und ich habe die Anzeigeoption für die Liste der Kontrollkästchen ausgewählt.

Filtereinstellungen für die Registerkarte „Inhalt“.
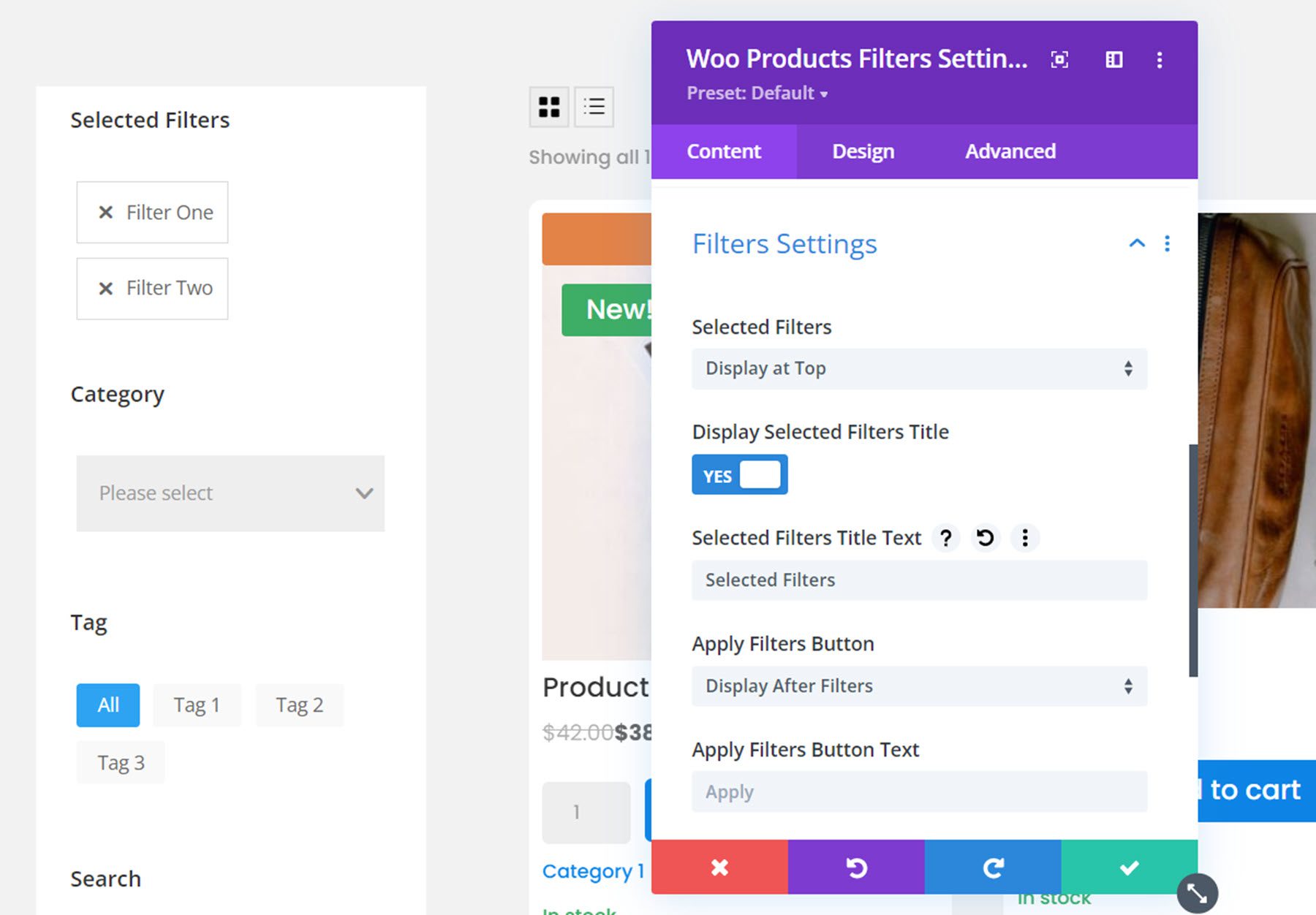
Zurück auf der Registerkarte „Inhalt“ der Filtermoduleinstellungen sind einige zusätzliche Optionen unter der Gruppe „Filtereinstellungen“ aufgeführt.
Erstens können Sie auswählen, ob ausgewählte Filter oben oder unten angezeigt oder vollständig ausgeblendet werden sollen. Ich habe mich entschieden, sie oben anzuzeigen. Sie können auch den Titel des ausgewählten Filters ein- oder ausblenden und den Titeltext ändern.

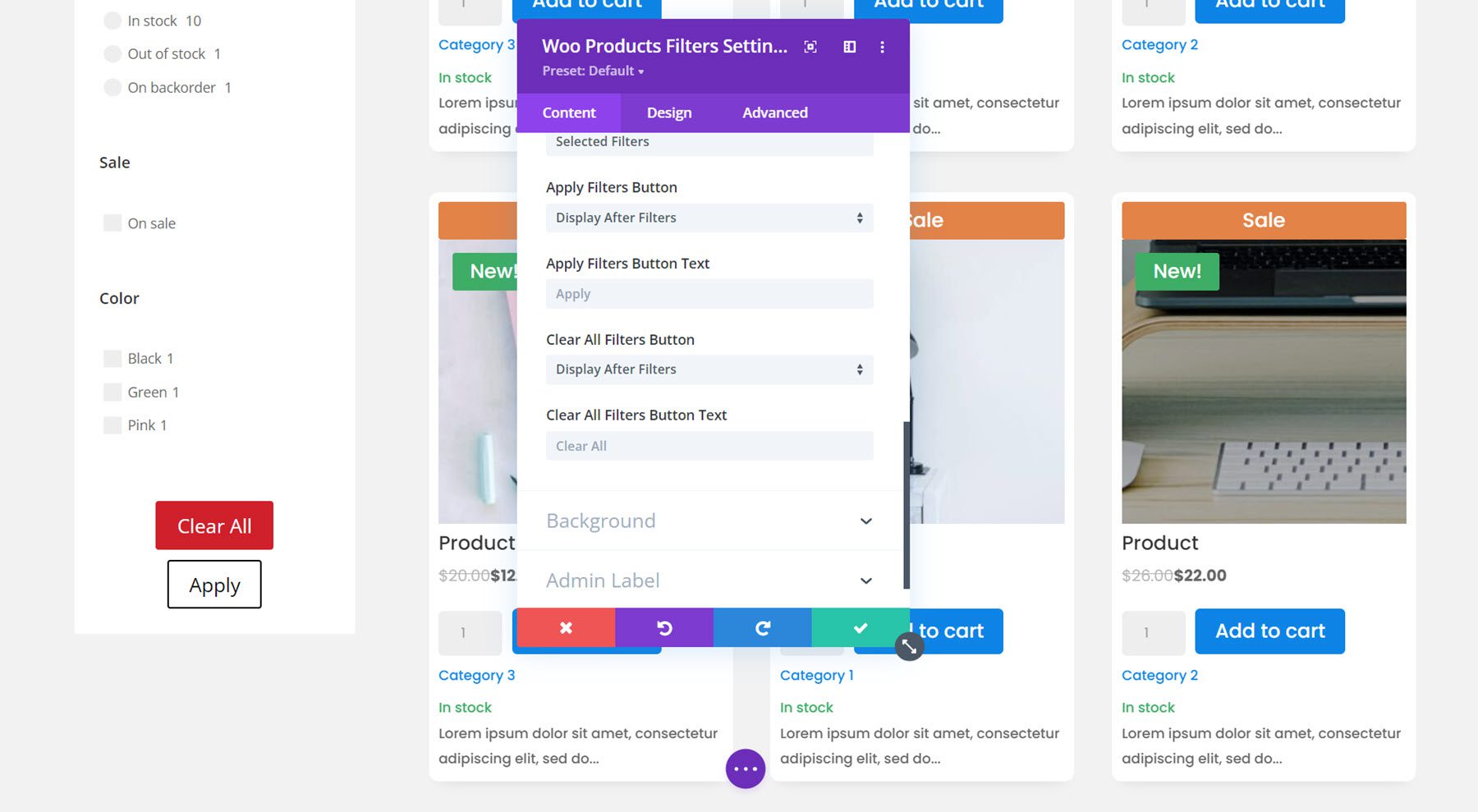
Außerdem befinden sich in diesem Abschnitt Optionen für die Schaltflächen „Filter anwenden“ und „Filter löschen“. Sie können auswählen, ob sie vor oder nach den Filtern oder gar nicht angezeigt werden sollen. Sie können auch den Schaltflächentext ändern. Ich habe mich dafür entschieden, beide Schaltflächen nach den Filtern anzuzeigen.

Die Registerkarte „Inhalt“ enthält auch einen Abschnitt für Hintergrundeinstellungen und Einstellungen für das Admin-Label.
Design-Registerkarte
Die Design-Registerkarte für das Filtermodul bietet umfangreiche Designoptionen, mit denen Sie die Filterdesigns vollständig anpassen können. Sie können die Schriftart, den Abstand, den Rahmen und den Hintergrund für jeden der Filtertypen anpassen. Sie können auch die Schaltflächen, ausgewählte Filter, Größe, Abstände, Rahmen, Rahmenschatten, Filter, Transformations- und Animationsoptionen anpassen. Wir werden hier nicht sehr ins Detail gehen, aber wissen Sie einfach, dass Sie fast jeden Aspekt des Filtermoduls nach Ihren Wünschen modifizieren können.
Für dieses Beispiel habe ich die Schriftart geändert, den ausgewählten Filtern abgerundete Ecken hinzugefügt, den unteren Rand zwischen den Filtern verringert, dem Dropdown-Filter einen Rahmen hinzugefügt, die Farbe des aktiven Tags, den Preisfilter, den Lagerstatus und die Häkchen entsprechend geändert das Farbschema, passte das Button-Design an und fügte dem Filtermodul eine abgerundete Ecke und einen Kastenschatten hinzu. Hier ist das endgültige Design mit dem Filtermodul und dem Shopmodul.

Warenkorb-Listen-Modul
Kommen wir nun zur Warenkorbseite. Zuerst das Warenkorblistenmodul. Dieses Modul zeigt den Inhalt Ihres Warenkorbs an.
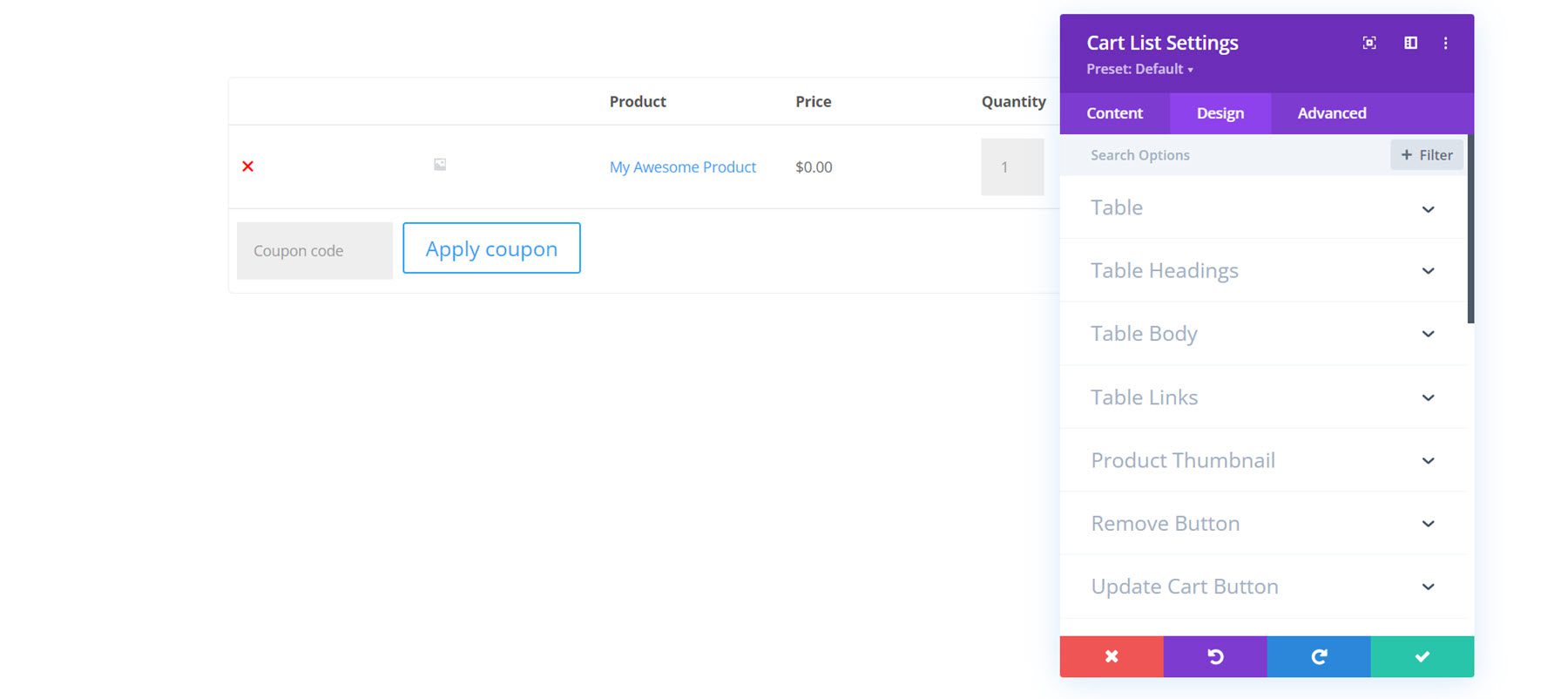
Registerkarte „Inhalt“.
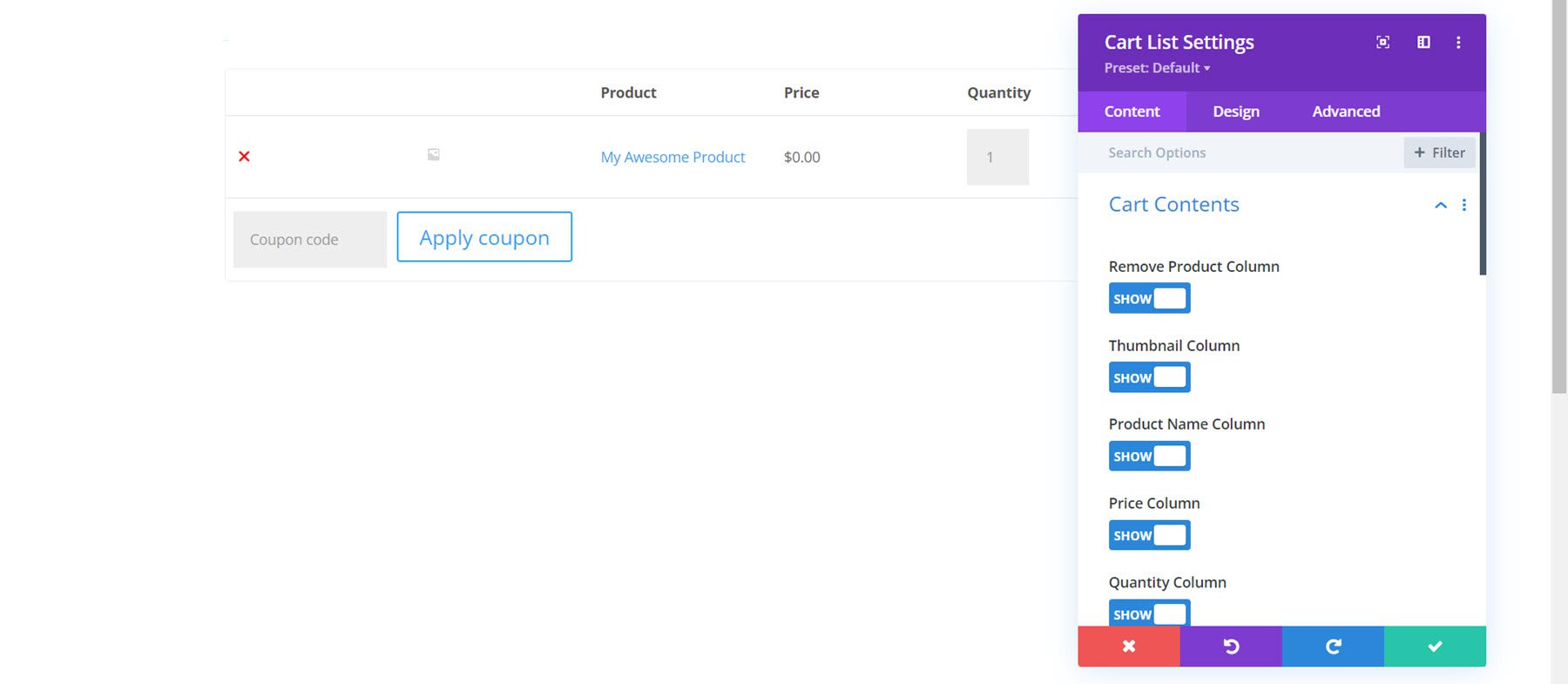
Innerhalb der Moduleinstellungen können Sie den angezeigten Inhalt ändern. Sie können bestimmte Spalten ein- oder ausblenden, z. B. die Produktspalte, die Produktspalte, die Miniaturansicht, den Produktnamen, den Preis, die Menge, die Zwischensumme und den Gutscheincode.

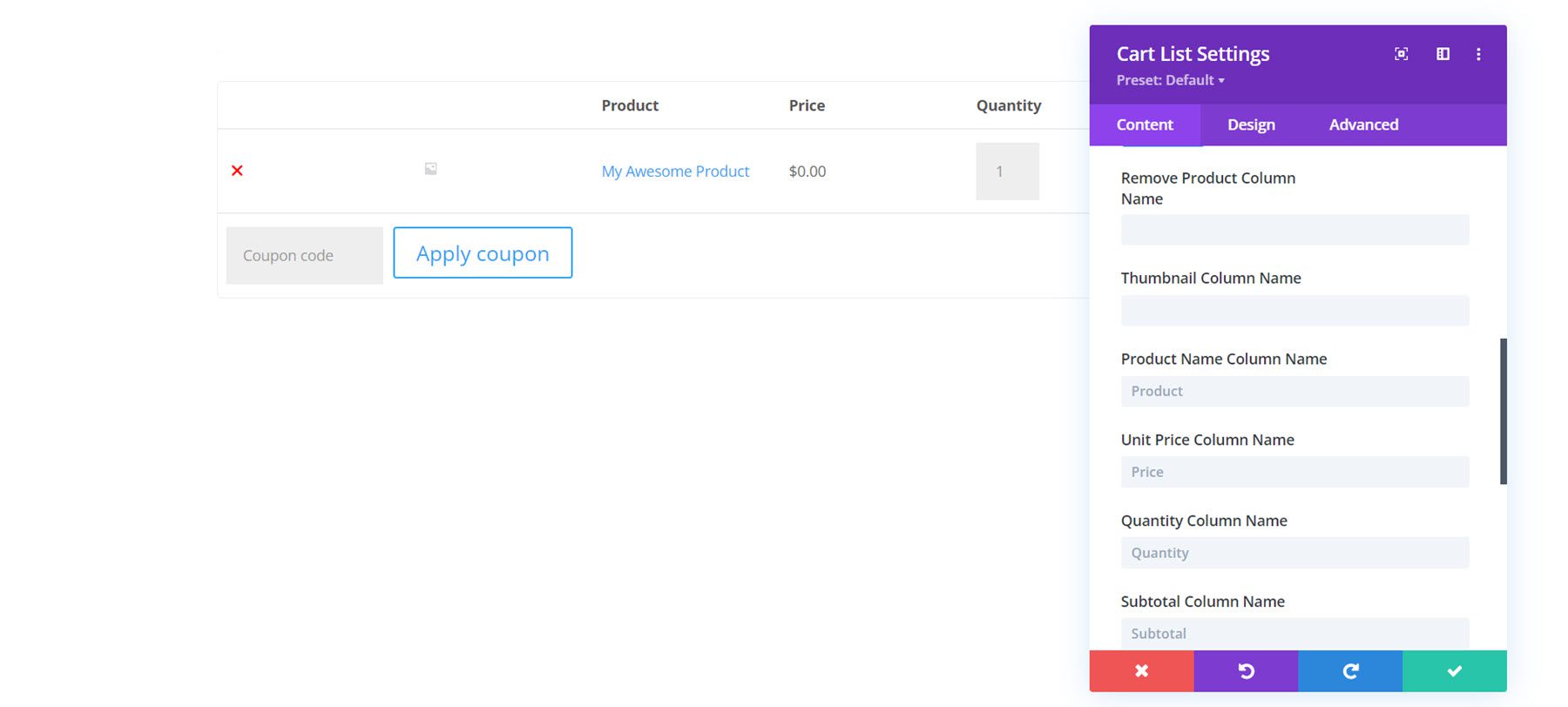
Sie können auch jede der Spalten mit benutzerdefiniertem Text umbenennen.

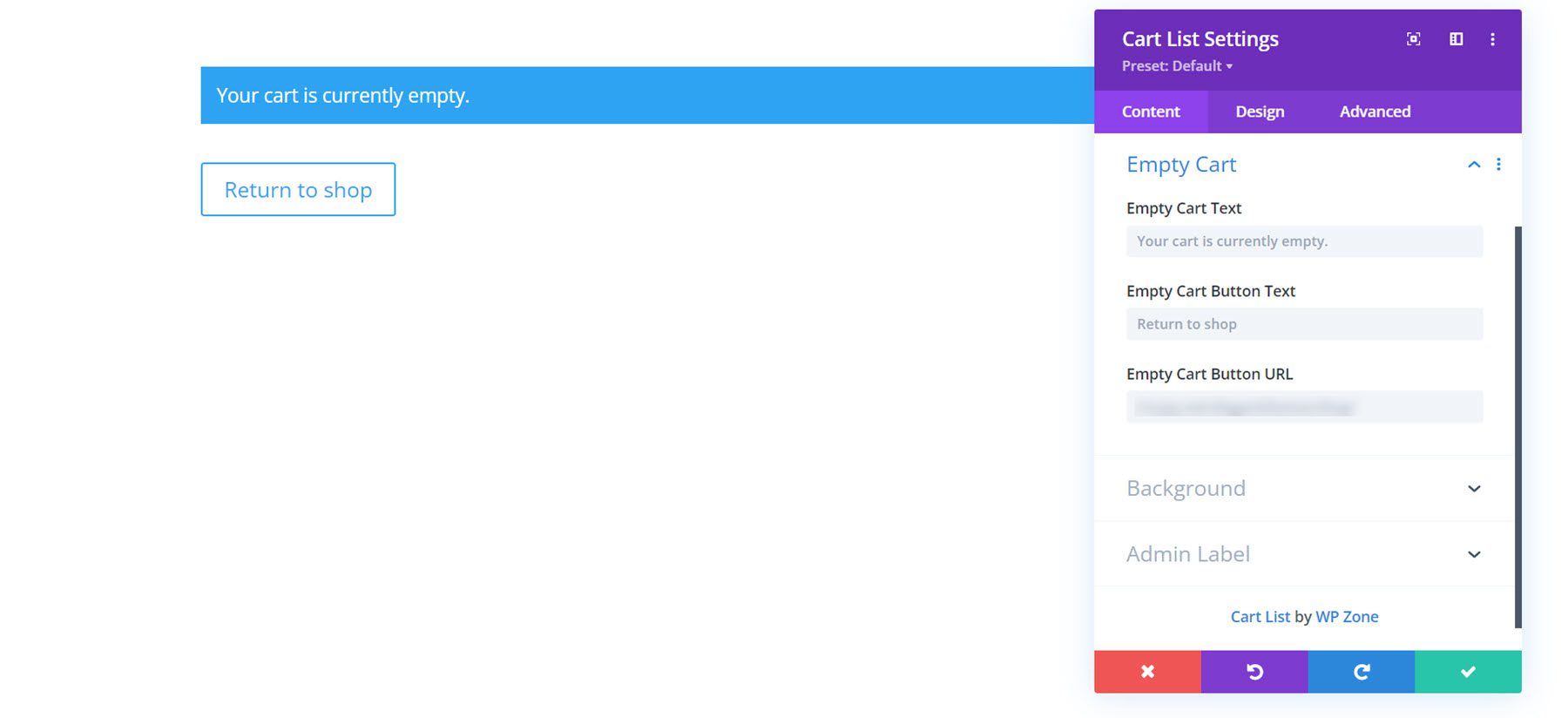
Darüber hinaus können Sie den leeren Einkaufswagentext, den Schaltflächentext und die Schaltflächen-URL anpassen.

Die Registerkarte Inhalt enthält auch die Standardeinstellungen für Hintergrund und Admin-Label.
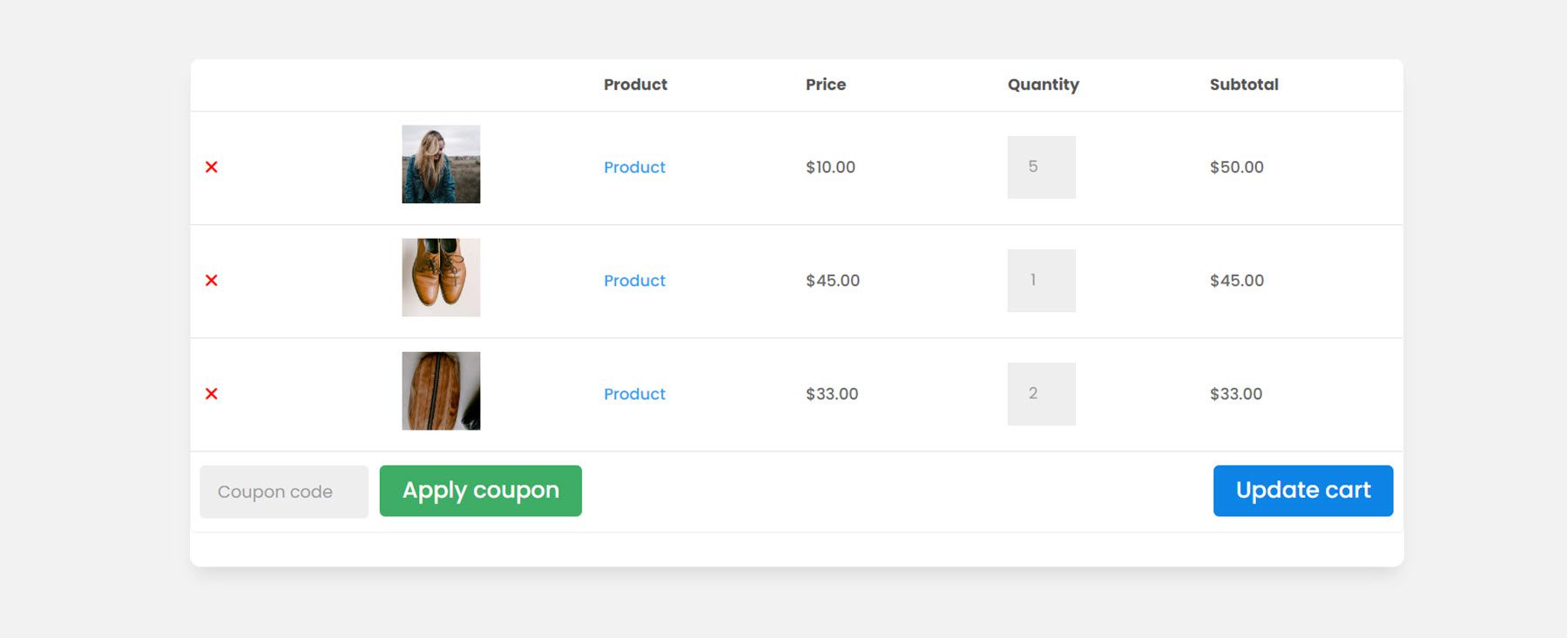
Design-Registerkarte
Hier können Sie das Design des Warenkorbmoduls vollständig anpassen. Jeder Aspekt des Warenkorbmoduls kann geändert werden, einschließlich der Schaltflächen, des Textes, der Tabelle und mehr.

Ich habe das Design angepasst, indem ich einen weißen Hintergrund und abgerundete Ecken hinzugefügt, die Schriftart geändert, die Größe der Miniaturbilder erhöht und die Schaltflächen angepasst habe.

Warenkorb-Summenmodul
Das Warenkorbsummenmodul sollte auch zur Warenkorbseite hinzugefügt werden. Es zeigt die Zwischensumme und Gesamtsumme für die Artikel im Warenkorb an und hat eine Schaltfläche, um zur Kasse zu gehen.
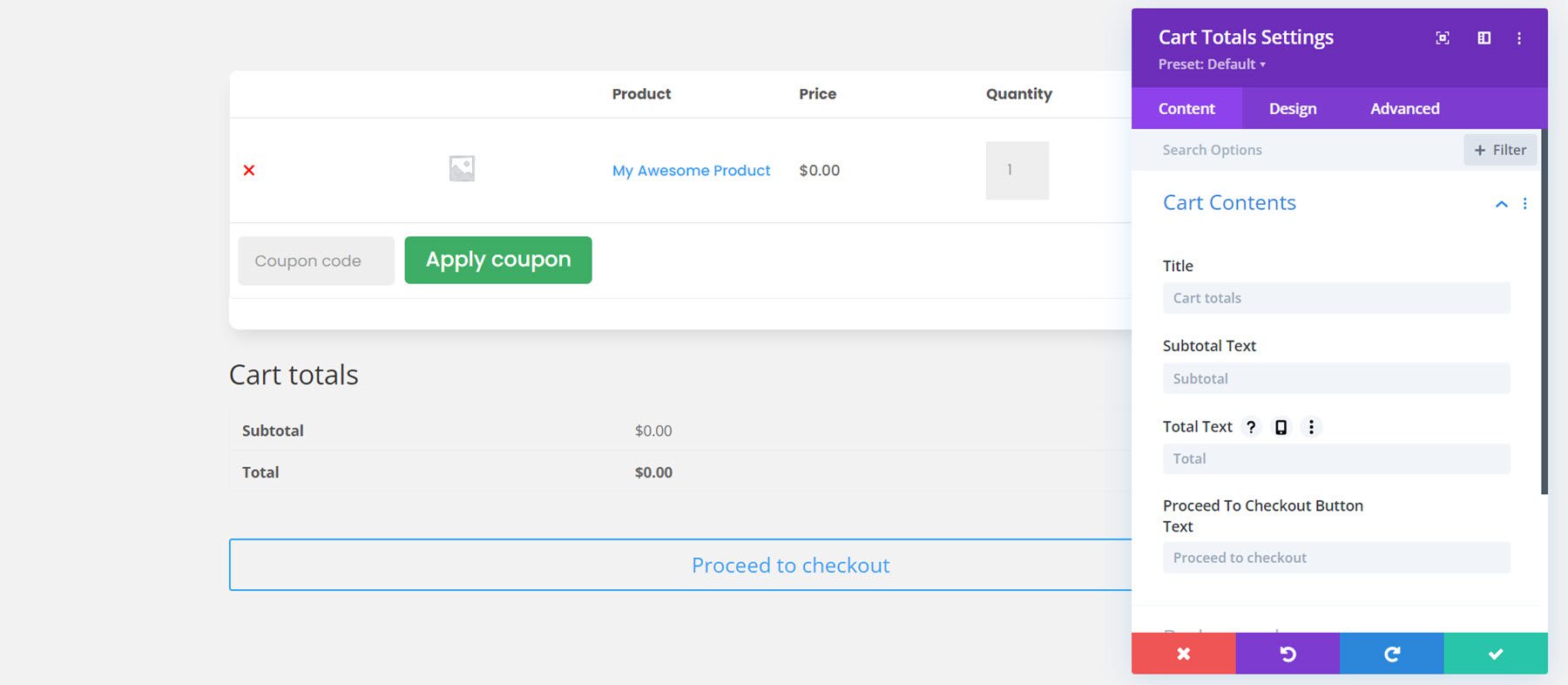
Registerkarte „Inhalt“.
Innerhalb der Moduleinstellungen können Sie den Text wie Titel, Zwischensummentext, Gesamttext ändern und zum Text der Schaltfläche „Zur Kasse“ gehen. Sie können auch einen Hintergrund hinzufügen und das Admin-Label ändern.

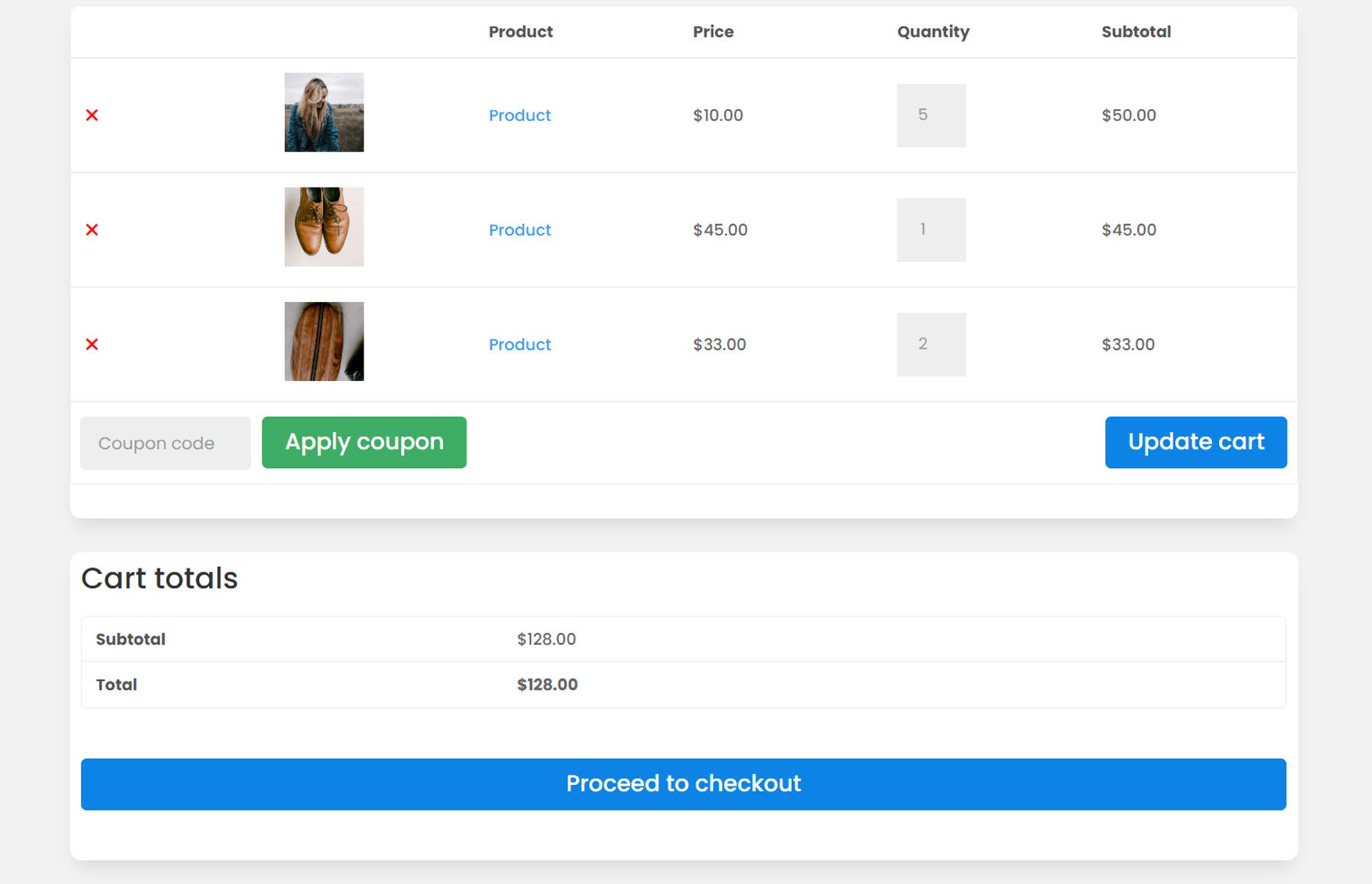
Design-Registerkarte
Mit den Designeinstellungen können Sie jeden Aspekt des Einkaufswagen-Gesamtmoduls anpassen. Für dieses Beispiel habe ich dem Modul einen Hintergrund, einen Kastenschatten und abgerundete Ecken hinzugefügt. Ich habe die Schriftart geändert, damit sie zum Rest des Designs passt, und auch die Schaltfläche „Zur Kasse gehen“ angepasst.

WooCommerce-Benachrichtigungsmodul
Das WooCommerce Notices-Modul kann auch auf der Warenkorbseite platziert werden. Dieses Modul zeigt eventuell auftretende Fehlermeldungen oder Hinweise an. Ich füge es oben auf der Warenkorbseite über dem Warenkorblistenmodul hinzu.
Registerkarte „Inhalt“.
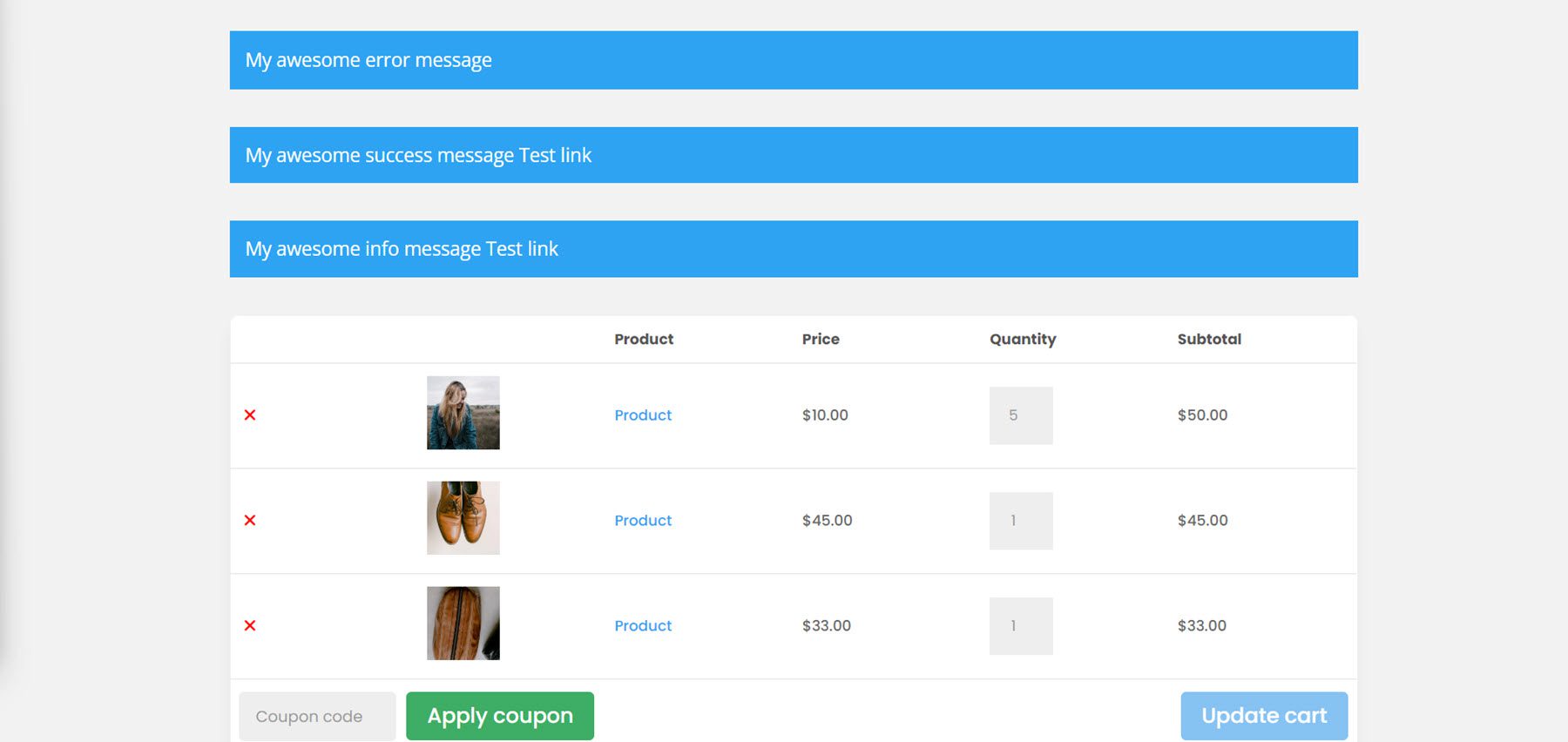
Unter der Registerkarte Inhalt können Sie den Testmodus aktivieren, der alle Hinweise im Frontend anzeigt, während Sie das Design testen. So sehen die drei verschiedenen Hinweise standardmäßig aus.

Design-Registerkarte
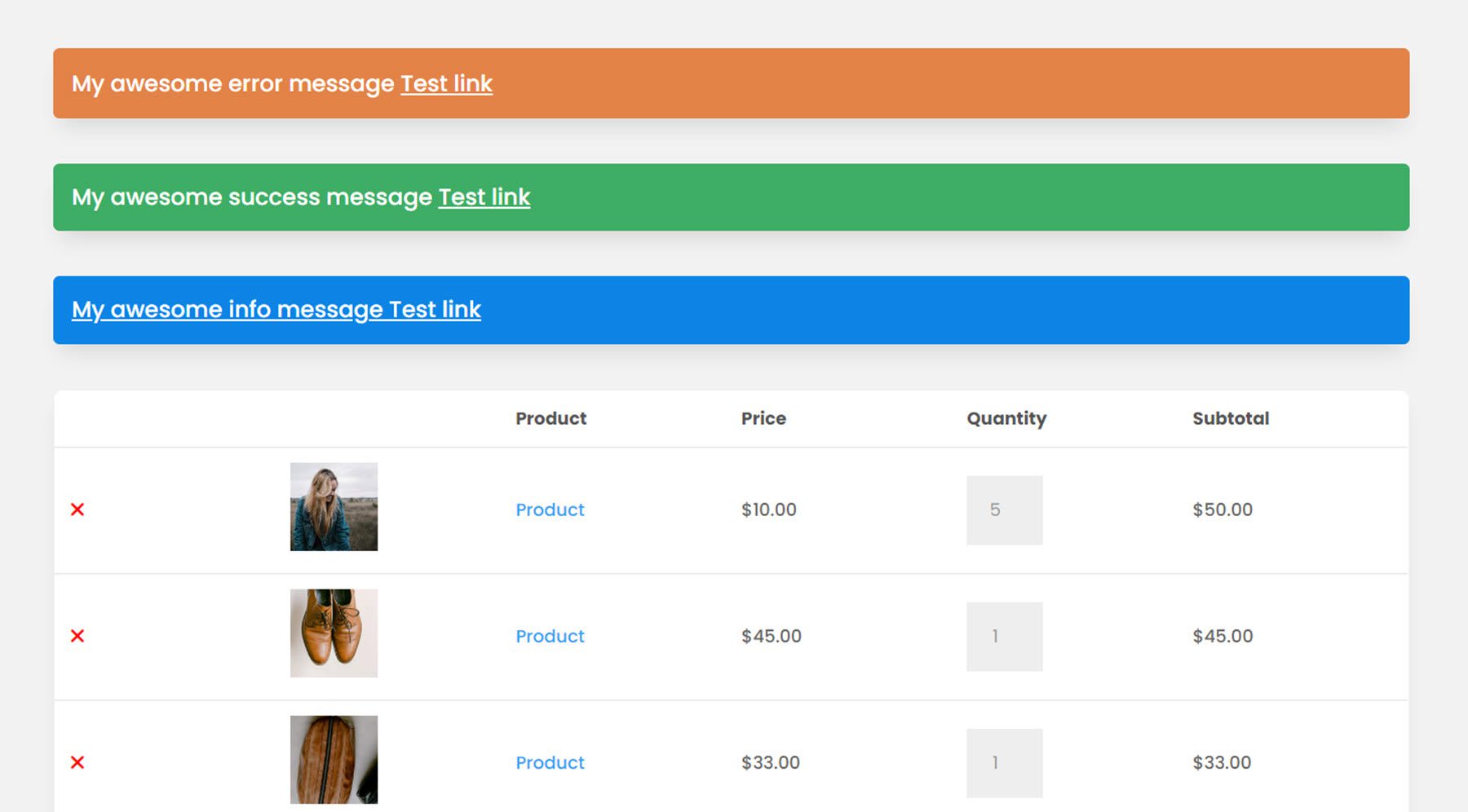
Hier können Sie das Design der Hinweise ändern. Ich habe die Hintergrundfarben so geändert, dass sie der Art des Hinweises entsprechen, und das Styling so geändert, dass es zum Rest des Designs passt.

Checkout-Abrechnungsmodul
Auf der Checkout-Seite ist zuerst das Abrechnungsmodul. Hier können Sie Rechnungsdaten erfassen, um die Transaktion abzuschließen.
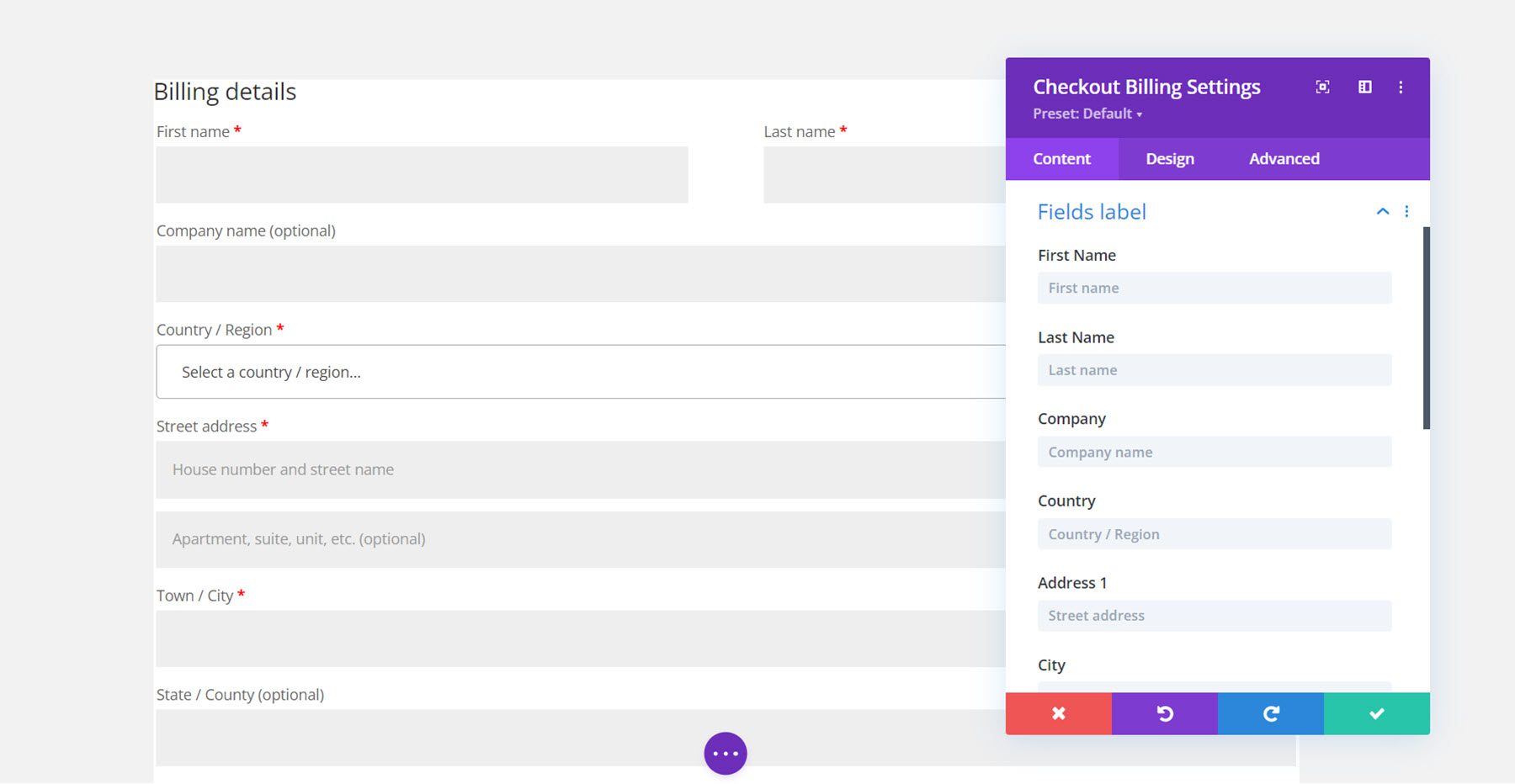
Registerkarte „Inhalt“.
Auf der Registerkarte Inhalt können Sie den Rechnungstiteltext sowie alle Feldbezeichnungen ändern. Sie können auch einen Link oder Hintergrund hinzufügen und das Admin-Label ändern. Hier habe ich dem Layout eine Hintergrundfarbe hinzugefügt.

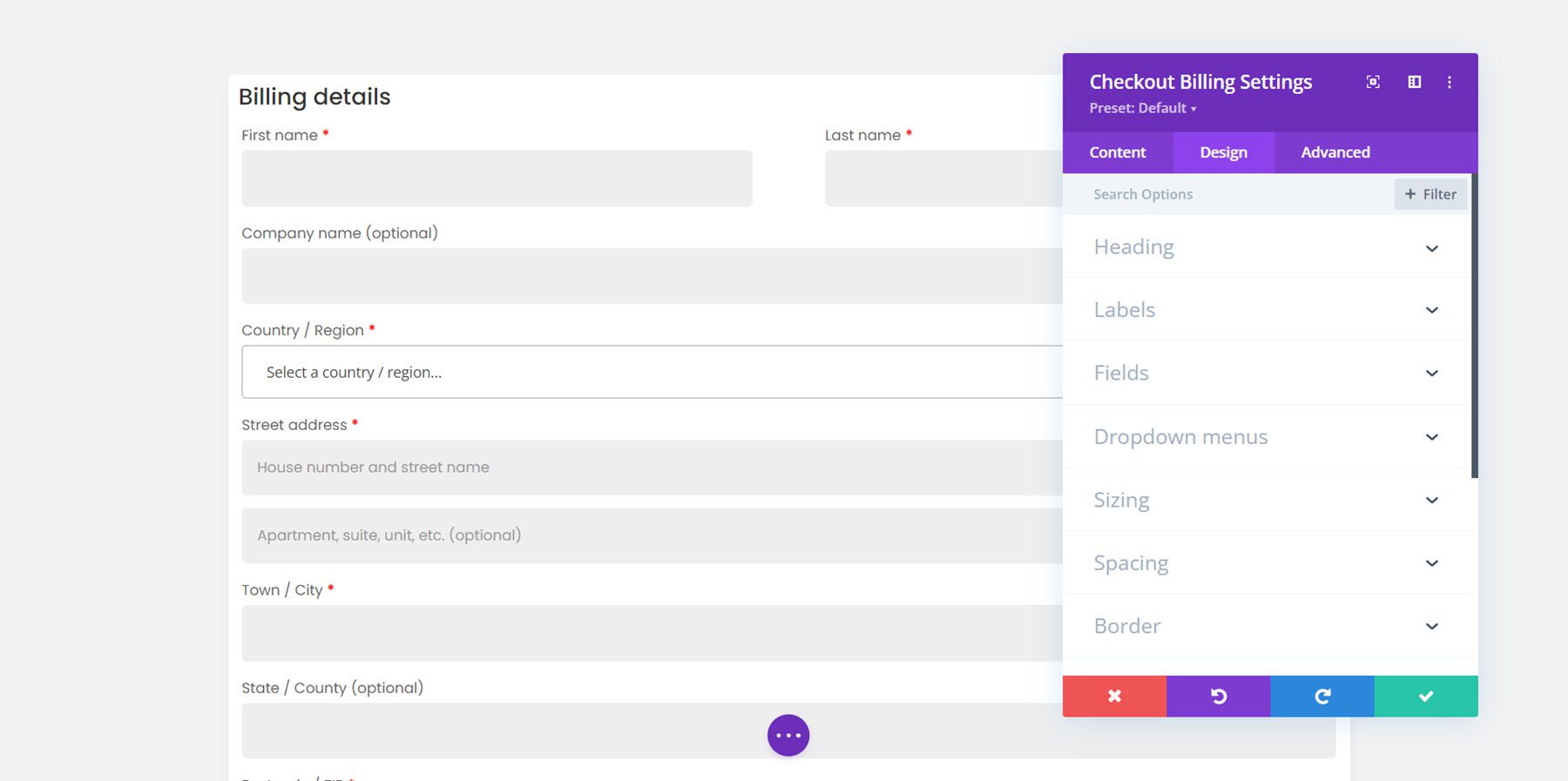
Design-Registerkarte
Auf der Registerkarte „Design“ können Sie alles anpassen, von der Überschrift und den Beschriftungen bis hin zu den Feldern und Rahmen. Für dieses Beispiel habe ich das Design an den anderen Modulen ausgerichtet und einen abgerundeten Rand und einen Kastenschatten hinzugefügt, den Abstand geändert und die Schriftart geändert.

Checkout-Coupon-Modul
Als nächstes können wir das Checkout-Coupon-Modul zur Checkout-Seite hinzufügen.
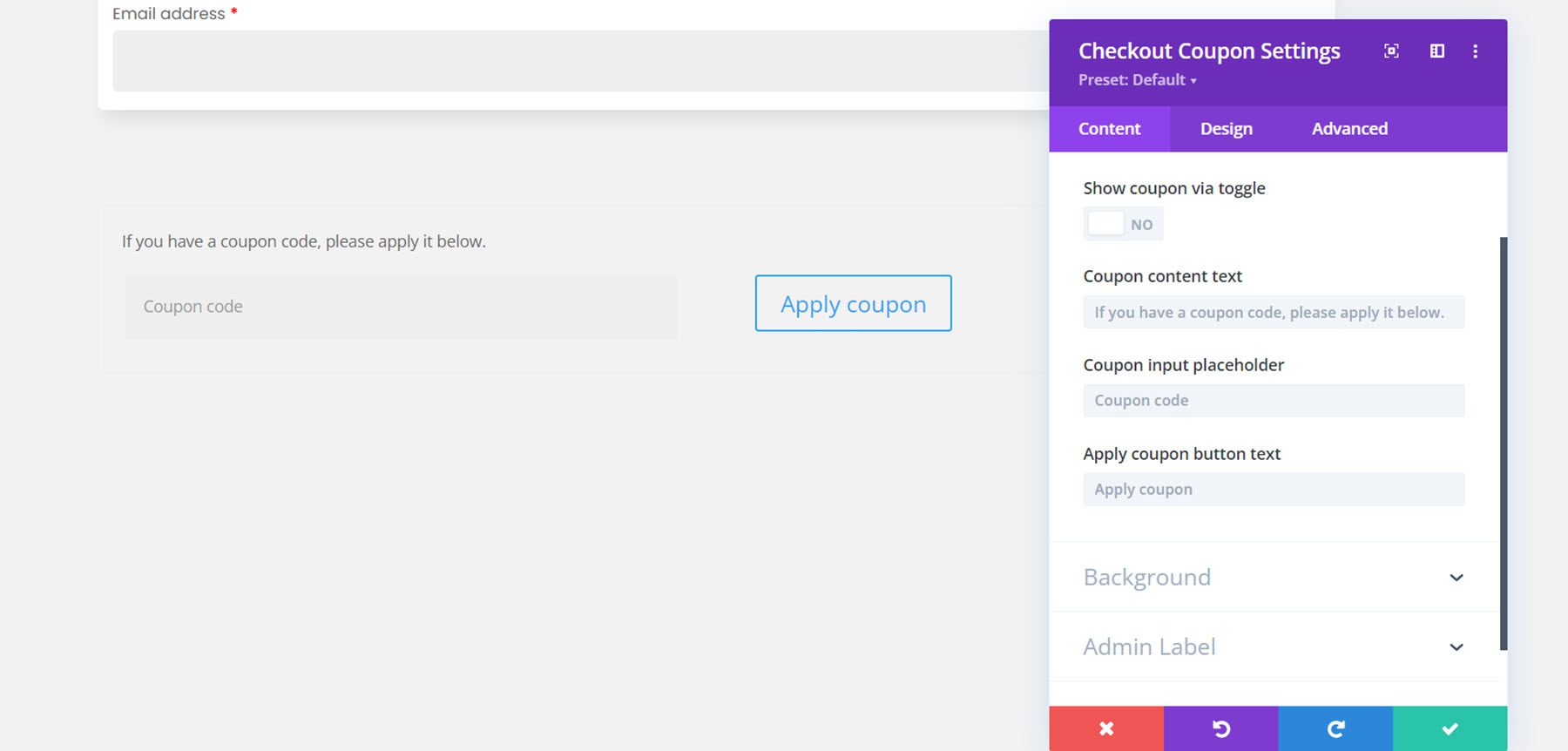
Registerkarte „Inhalt“.
Auf der Registerkarte „Inhalt“ können Sie auswählen, ob der Coupon-Bereich per Umschalter angezeigt werden soll oder ob er immer angezeigt werden soll. Ich habe mich für die Anzeige entschieden. Hier können Sie auch den Text für jedes Element des Gutscheinmoduls ändern.

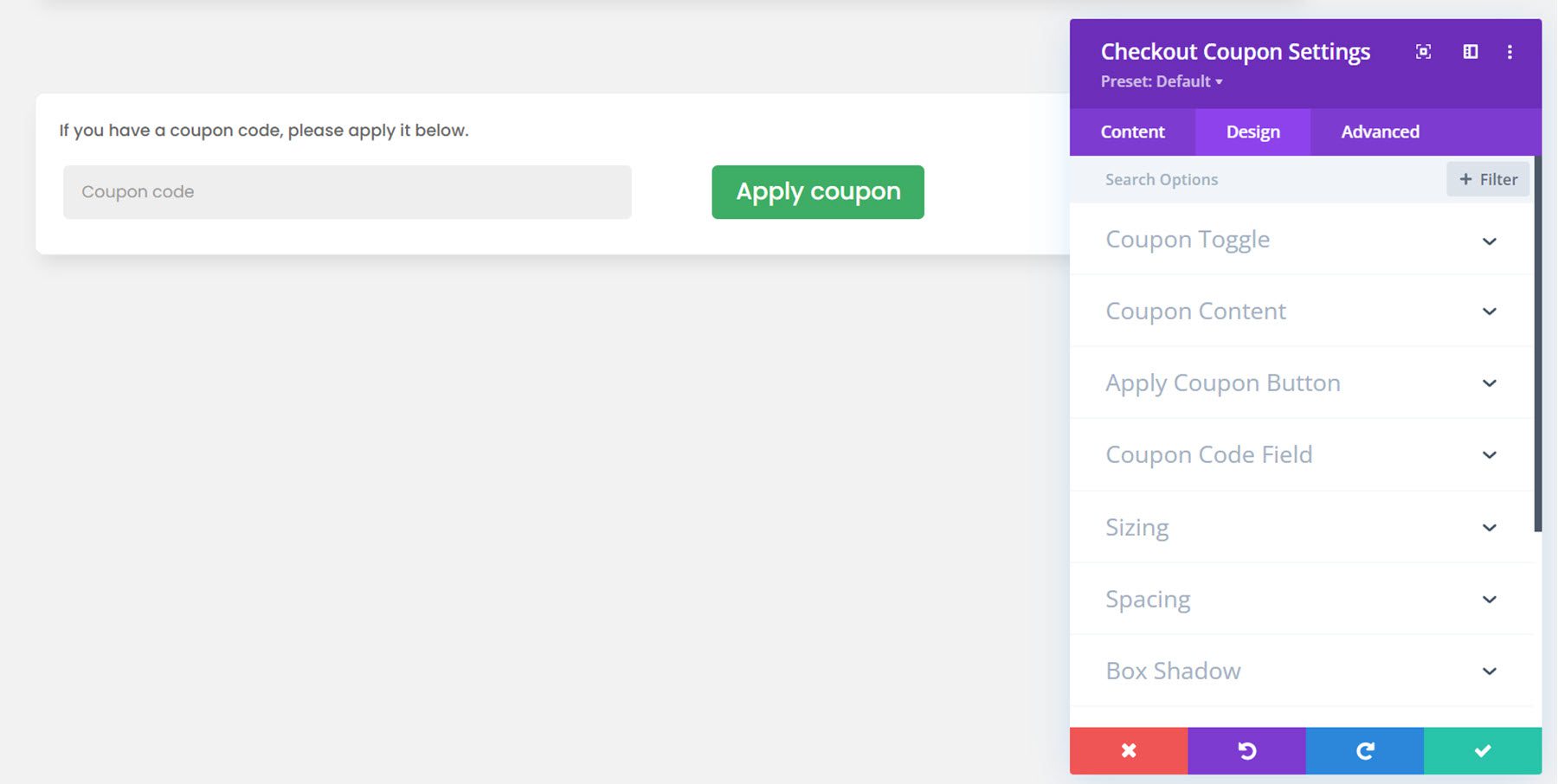
Design-Registerkarte
Hier ist das entworfene Coupon-Modul. Ich fügte einen Hintergrund, einen Kastenschatten und abgerundete Ecken hinzu. Ich habe auch die Schriftart geändert und den Button angepasst.

Checkout-Bestellmodul
Kommen wir nun zum Checkout-Bestellmodul. Dies ist ein weiteres Modul für die Checkout-Seite und zeigt die Bestellinformationen des Kunden an, z. B. die ausgewählten Produkte, die Zwischensumme, den Versand, die Gesamtkosten, die Zahlungsoptionen und ein Kontrollkästchen für die Datenschutzrichtlinie.
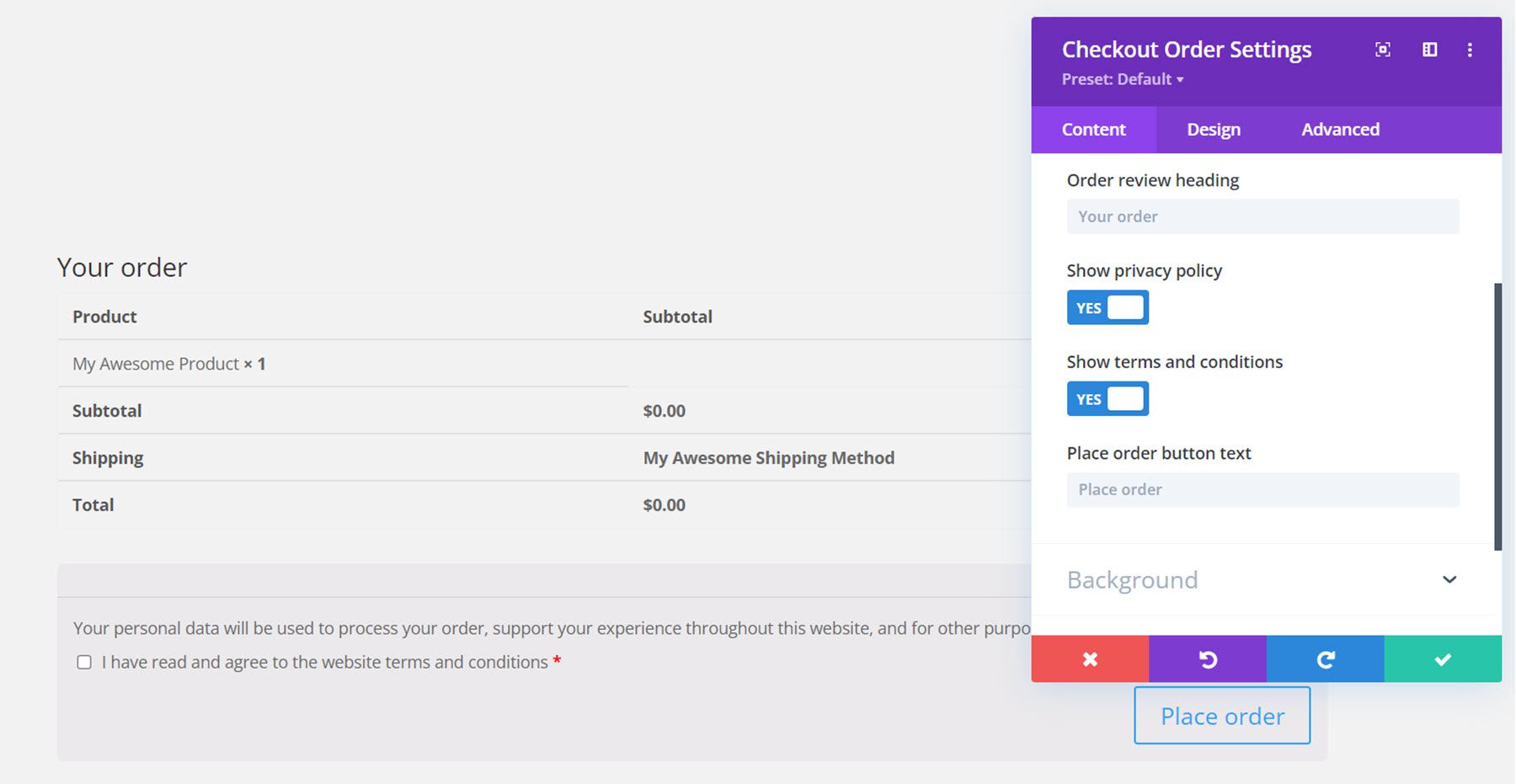
Registerkarte „Inhalt“.
Auf der Registerkarte „Inhalt“ können Sie den Text der Überschrift und den Text der Schaltfläche „Bestellung aufgeben“ ändern. Sie können auch die Datenschutzrichtlinie und die Allgemeinen Geschäftsbedingungen ein- oder ausblenden. Natürlich können Sie auch hier einen Hintergrund hinzufügen und das Admin-Label ändern.

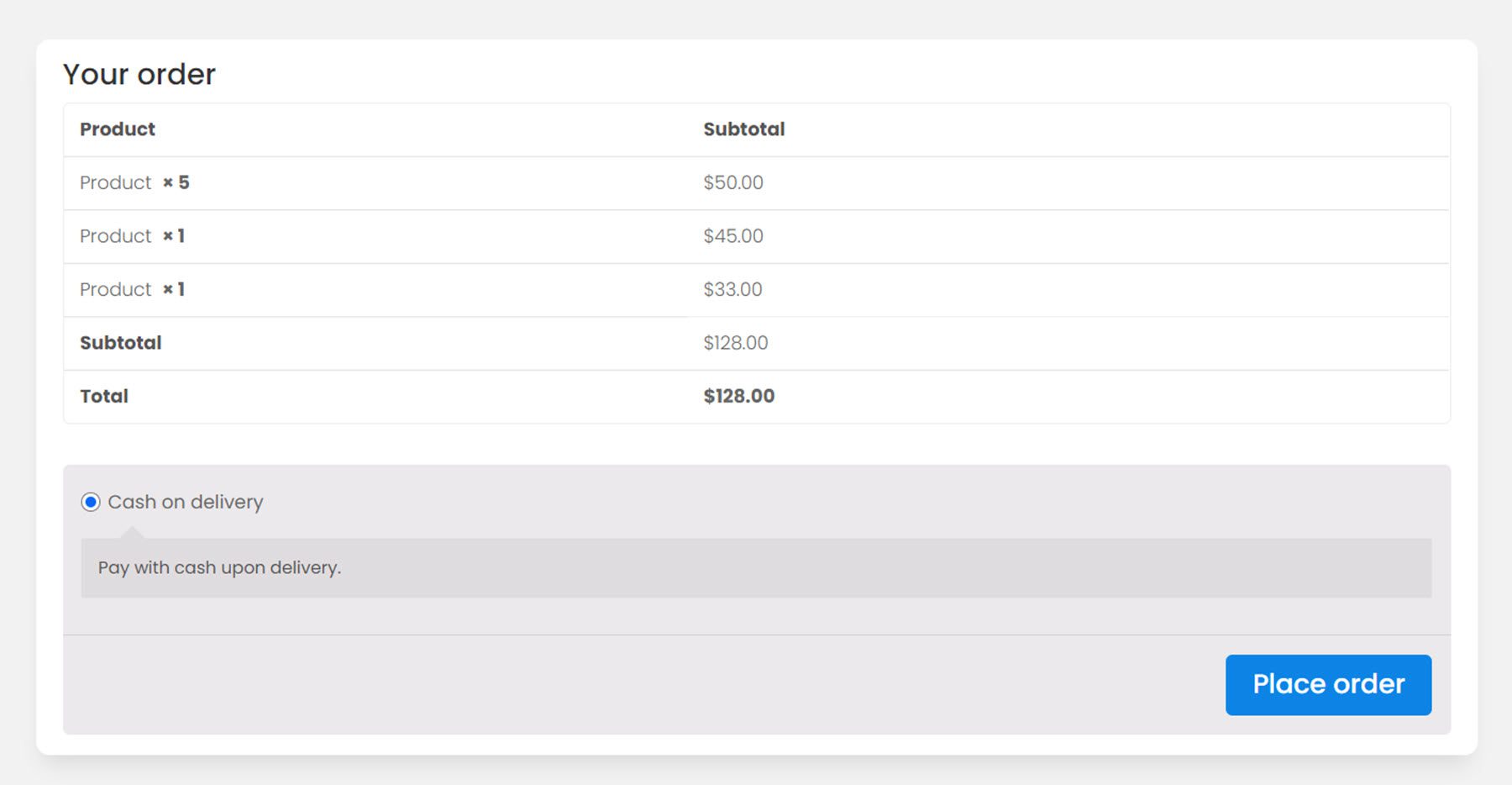
Design-Registerkarte
Genau wie die anderen Module kann auch das Kassenbestellungsmodul vollständig angepasst werden. Hier habe ich die Schriftart geändert, einen Hintergrund und abgerundete Ecken hinzugefügt und die Schaltfläche angepasst.

Checkout-Versandmodul
Das letzte Modul für die Checkout-Seite ist das Checkout-Versandmodul.
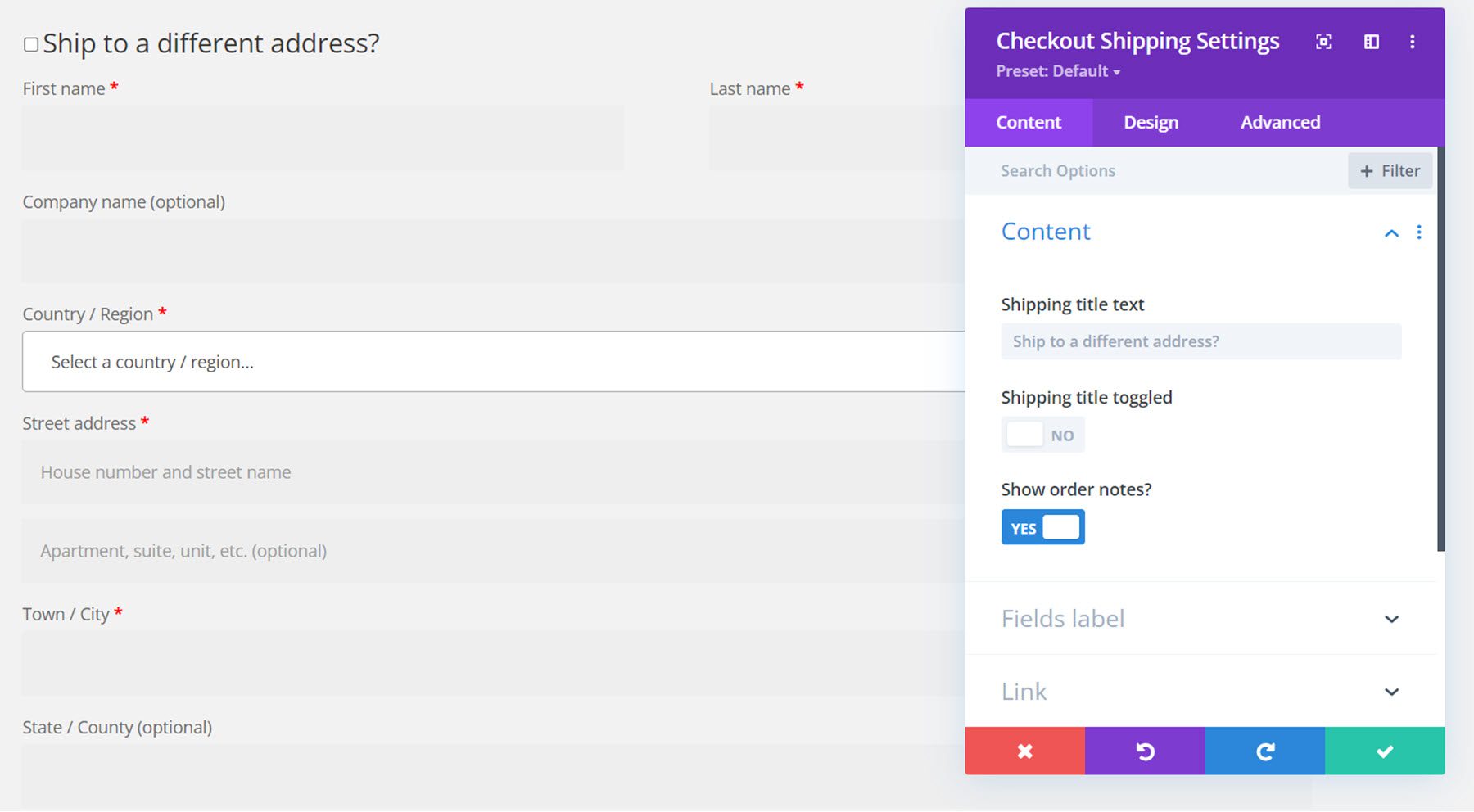
Registerkarte „Inhalt“.
Auf der Registerkarte „Inhalt“ können Sie den Titeltext ändern, den Titel umschalten und Bestellnotizen ein- oder ausblenden. Sie können auch alle Feldbezeichnungen ändern.

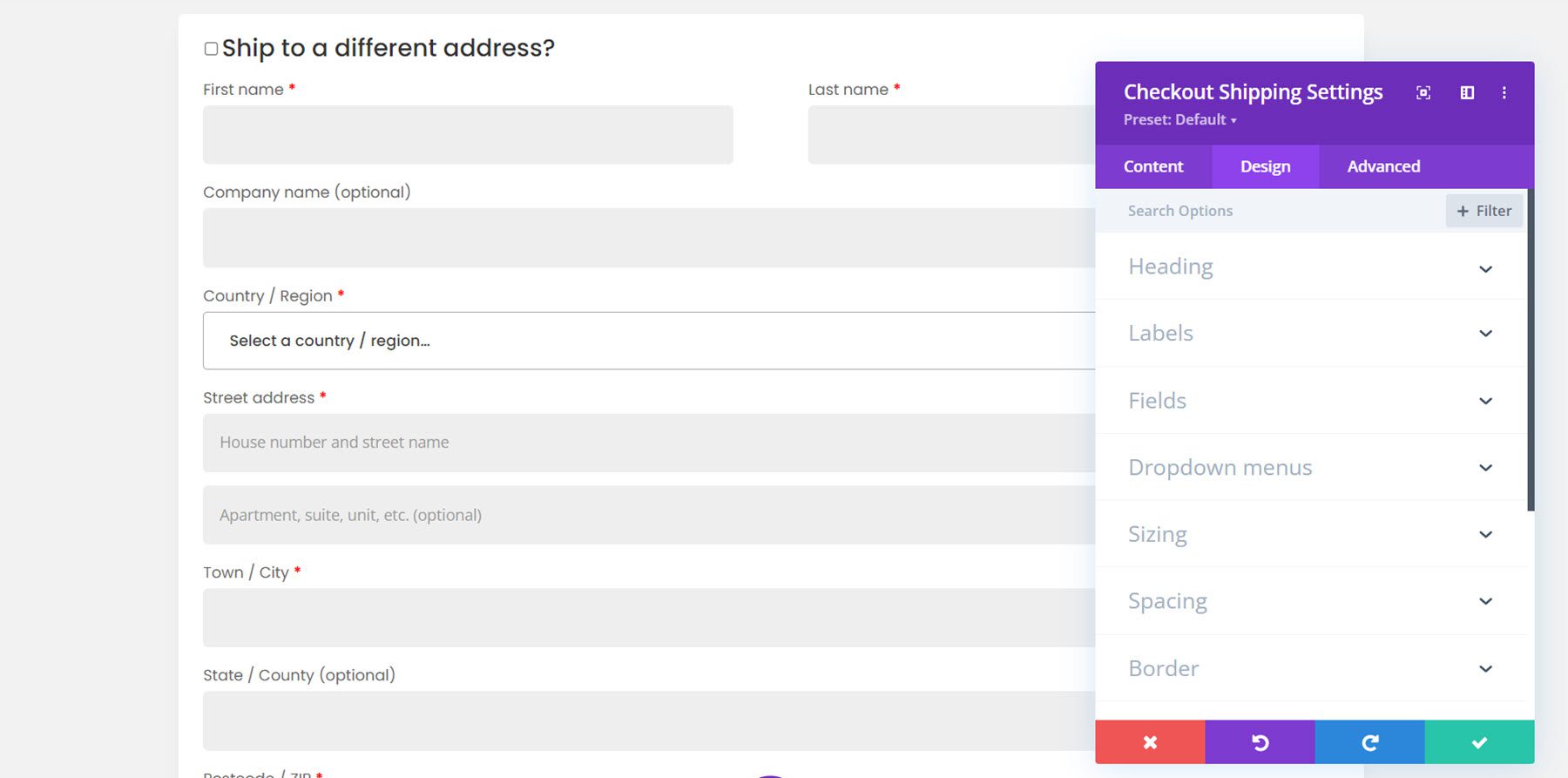
Design-Registerkarte
Hier ist das individuelle Design. Wieder fügte ich einen Hintergrund, abgerundete Ränder, einen Kastenschatten hinzu und änderte die Schriftart.

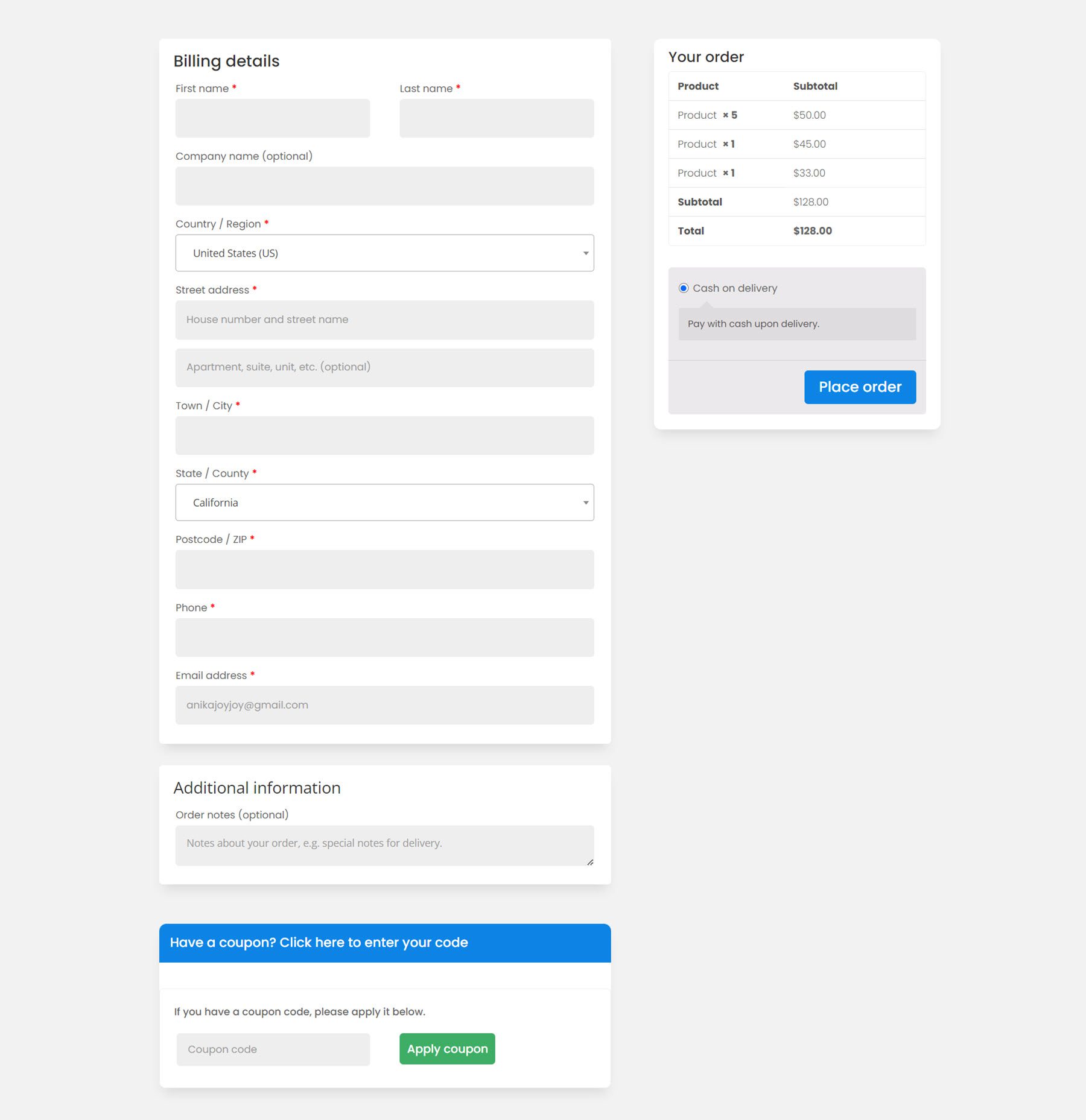
Und hier ist das vollständige Design für die Checkout-Seite.

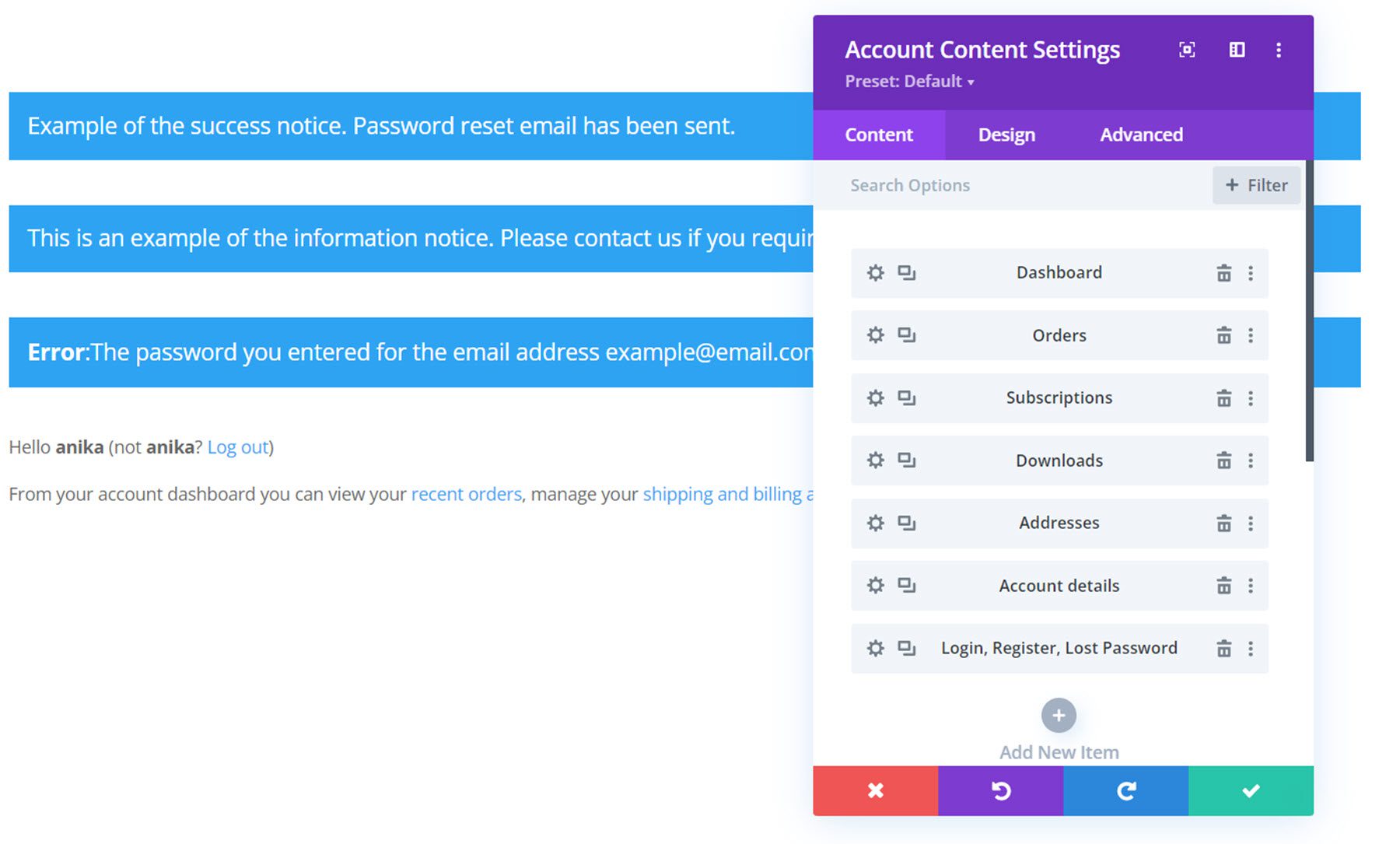
Kontoinhaltsmodul
Divi Shop Builder enthält auch einige Module zum Anpassen der Kontoseite. Werfen wir zunächst einen Blick auf das Kontoinhaltsmodul. Es gibt verschiedene Elemente, die Sie der Seite hinzufügen und nach Belieben neu anordnen können. Zu diesen Elementen gehören Dashboard, Bestellungen, Abonnements, Downloads, Adressen, Kontodetails, Anmeldung, Registrierung und Abschnitte für verlorene Passwörter. Jedes Element hat seine eigene Einstellungsseite, auf der Sie das Design des einzelnen Elements anpassen können. Das Kontoinhaltsmodul verfügt auch über Designoptionen, mit denen Sie das Gesamtdesign anpassen können.

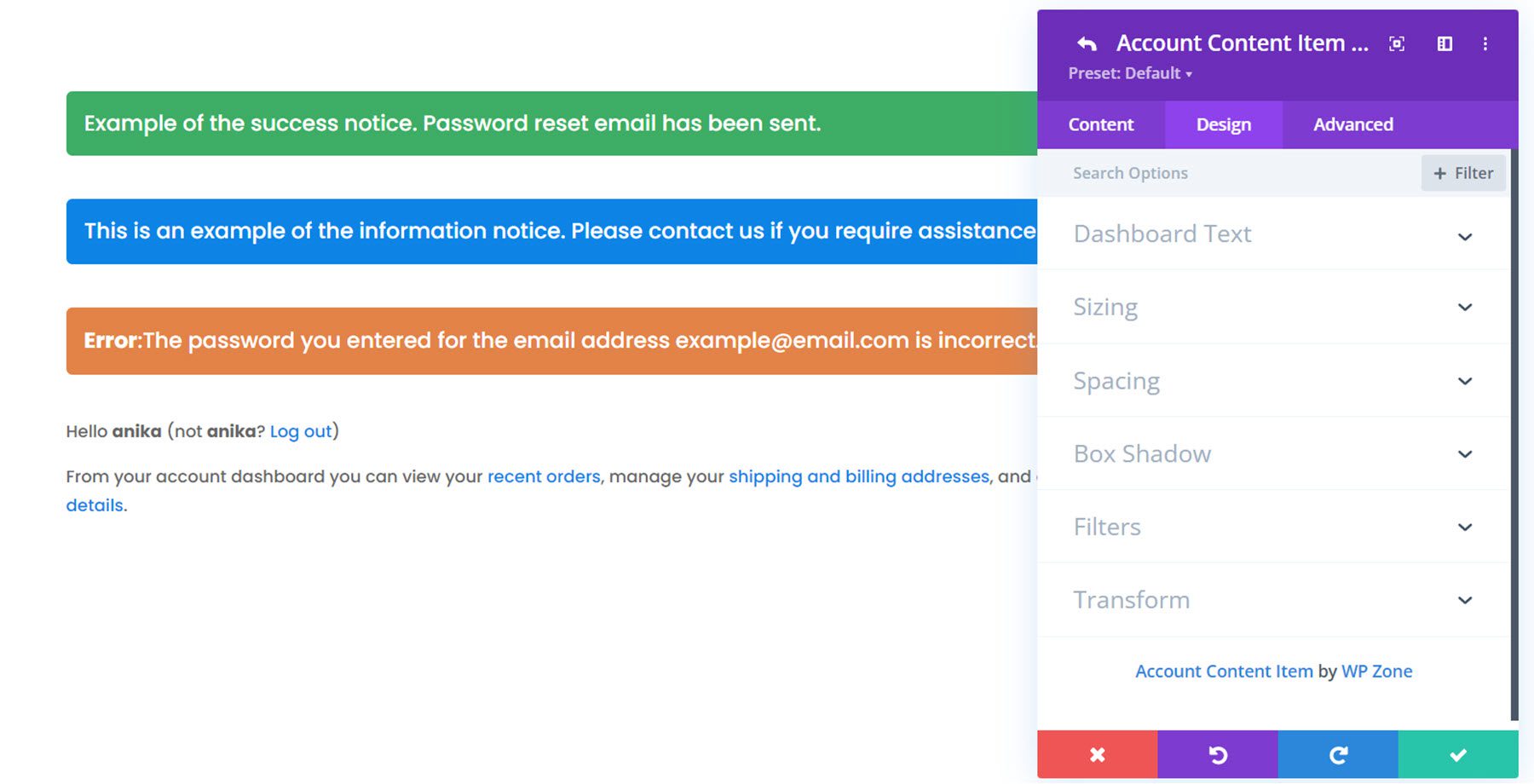
Hier ist die gestylte Standard-Dashboard-Ansicht zusammen mit den Hinweismeldungen oben.

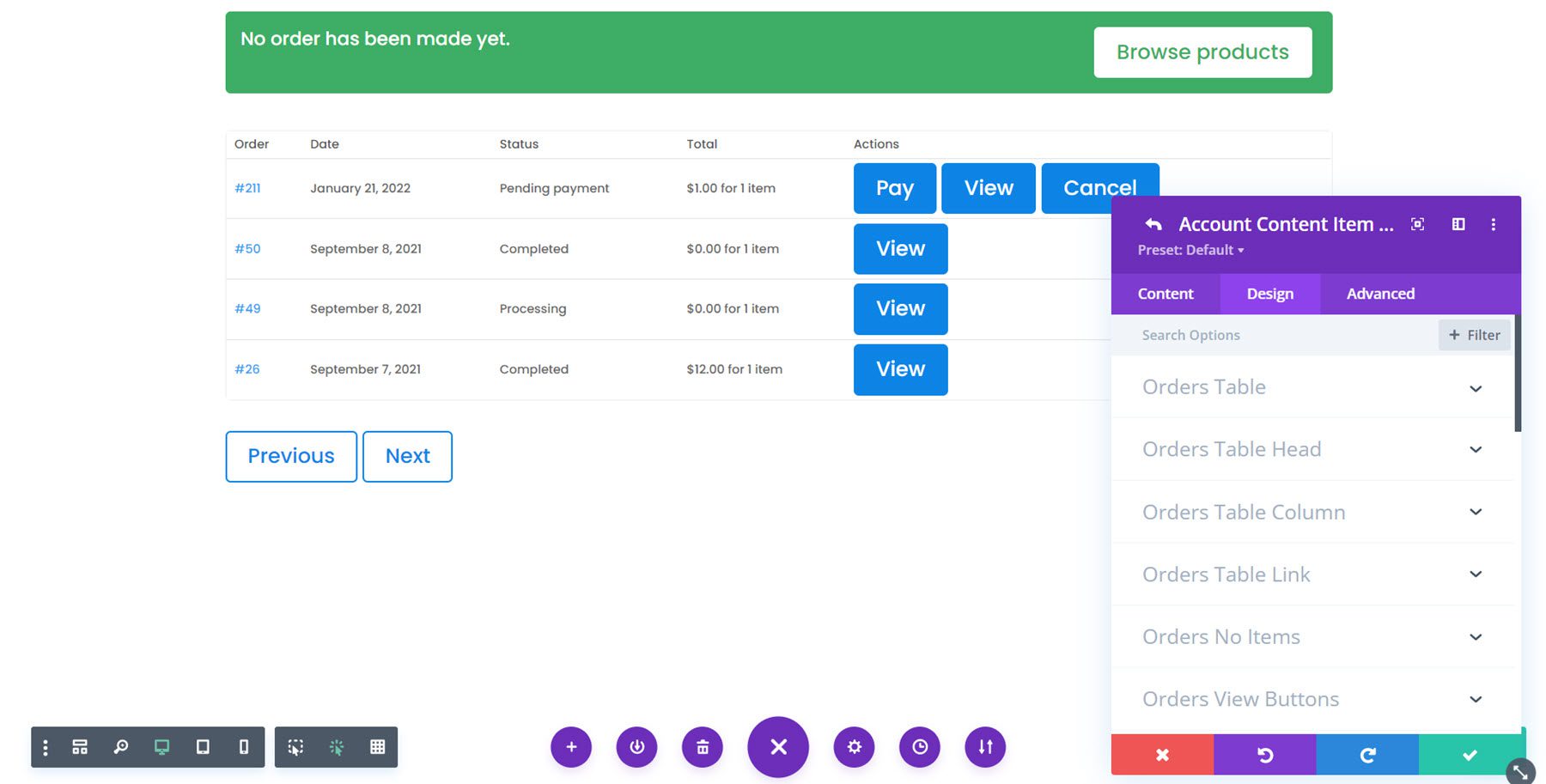
Dies ist die gestaltete Bestellseite, auf der Kunden alle ihre abgeschlossenen und ausstehenden Bestellungen sehen können.

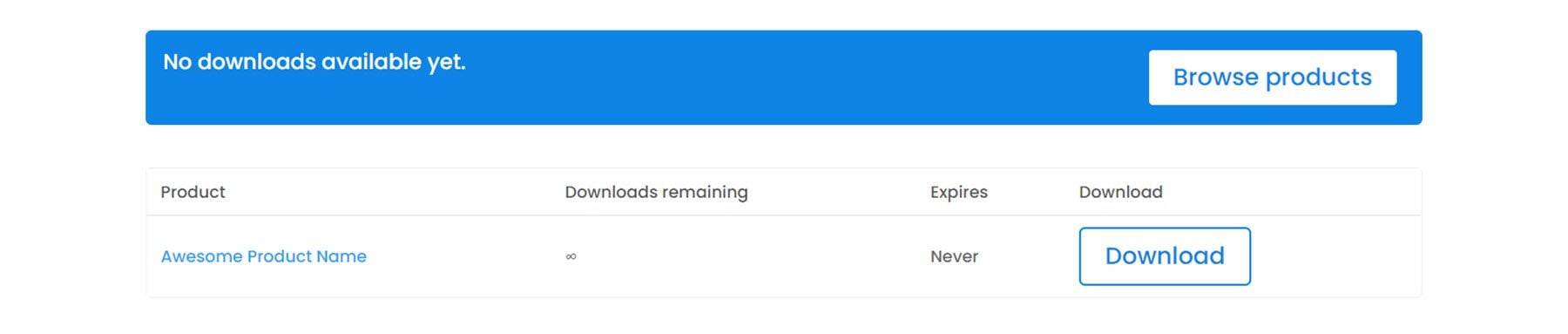
Dies ist ein Beispiel für eine Download-Seite.

Wie Sie sehen können, gibt Ihnen dieses Plugin auch die vollständige Kontrolle über das Design der Kontoseite. Werfen wir einen Blick auf ein paar weitere Module, die mit der Kontoseite funktionieren.
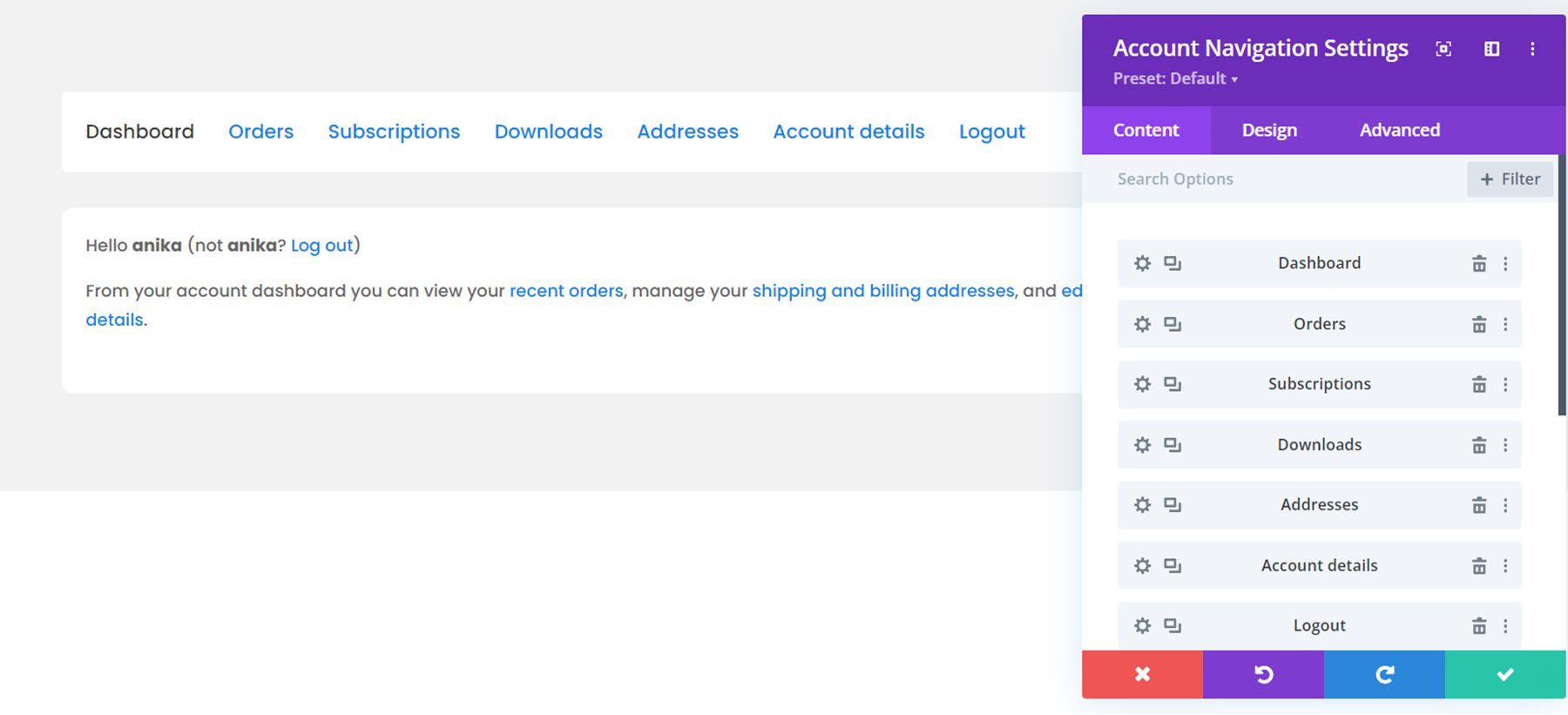
Kontonavigationsmodul
Dieses Modul fügt der Seite ein Navigationsmenü hinzu, damit Benutzer die verschiedenen Seiten in ihrem Konto anzeigen können. Genau wie beim Kontoinhaltsmodul können Sie beliebige Seiten zum Menü hinzufügen und entfernen und ihre Reihenfolge ändern. Hier ist das gestylte Navigationsmodul.

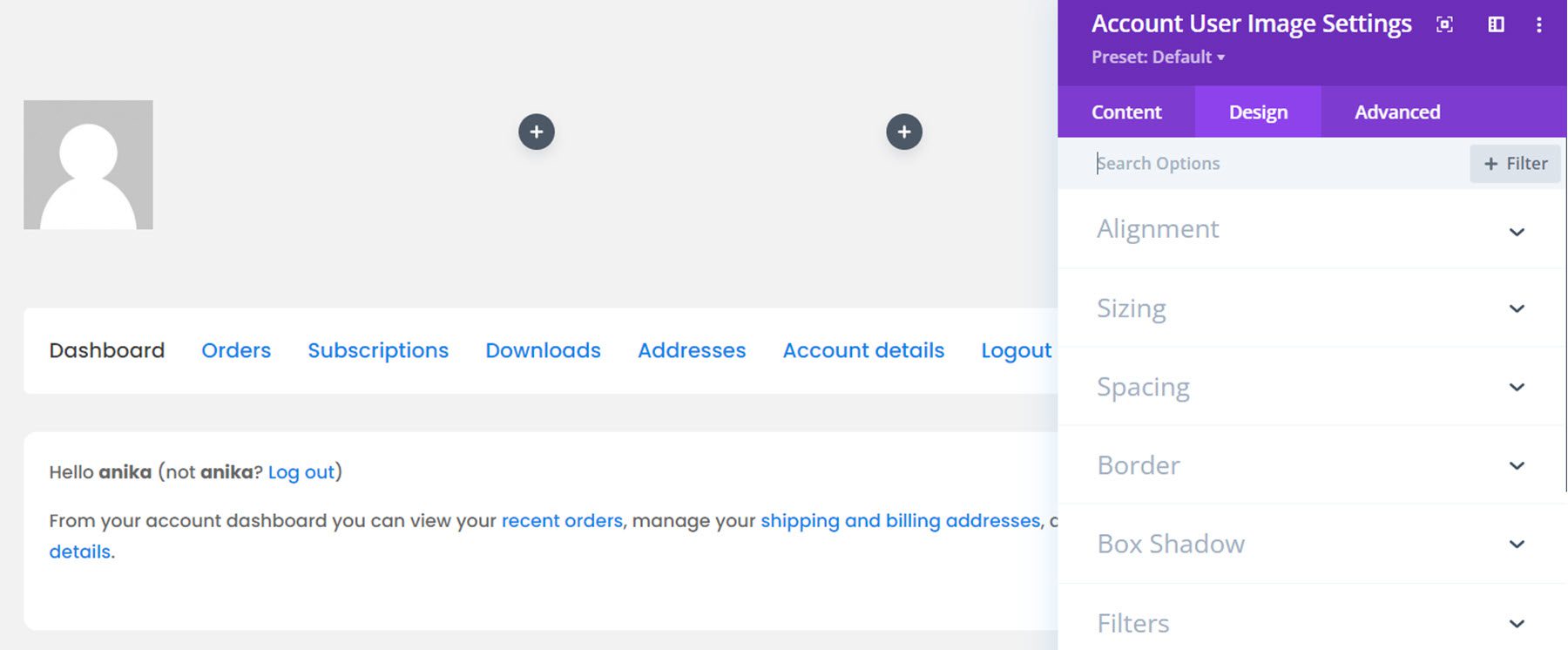
Account User Image-Modul
Das Kontobenutzerbildmodul fügt das Profilbild des Benutzers zur Seite hinzu. Hier ist es in Aktion.

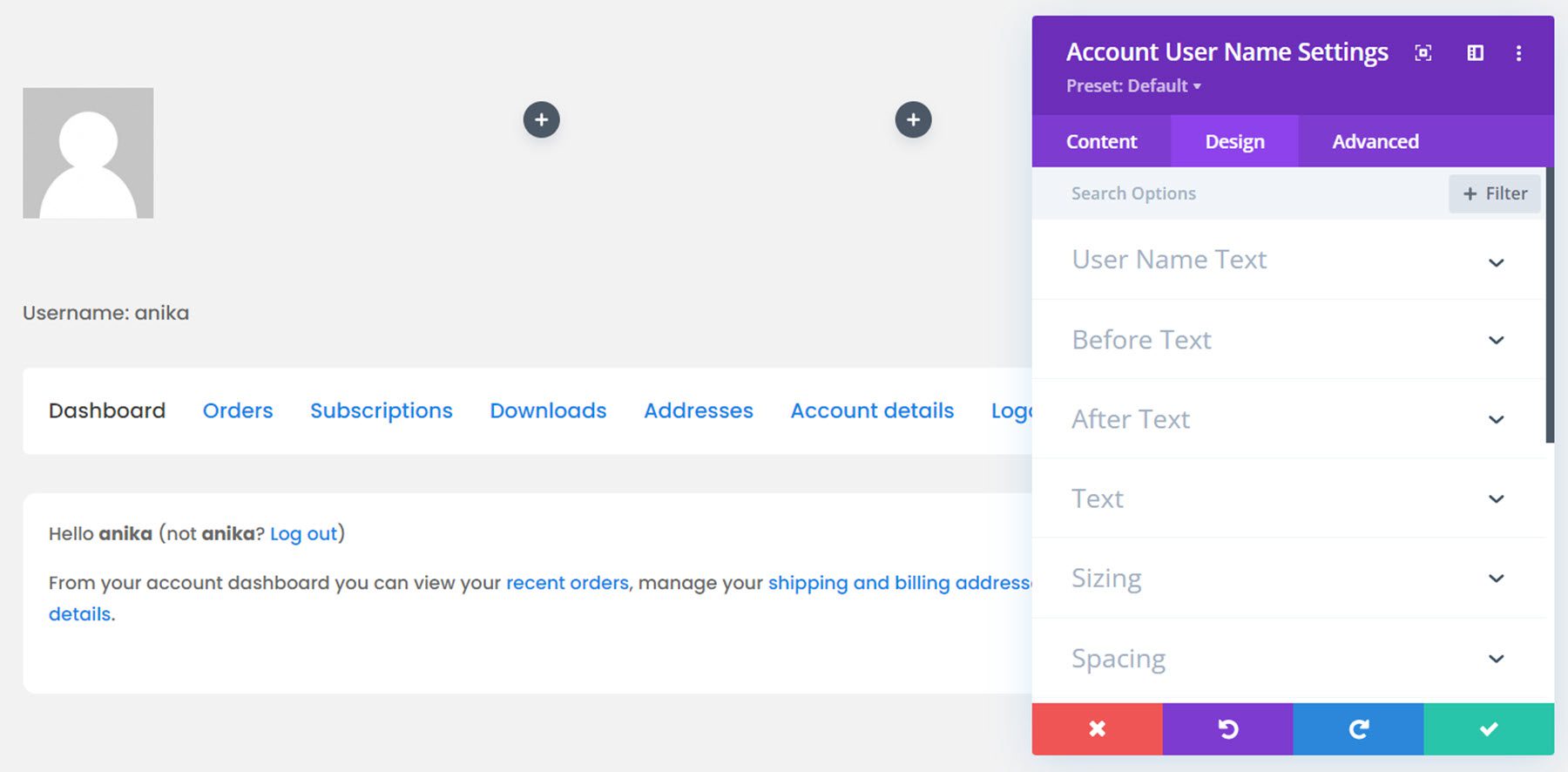
Konto-Benutzername-Modul
In ähnlicher Weise fügt das Modul für den Benutzernamen des Kontos den Benutzernamen des Benutzers zur Seite hinzu. Sie können alternativ auswählen, ob der Vorname, Nachname, vollständige Name oder Anzeigename angezeigt werden soll.

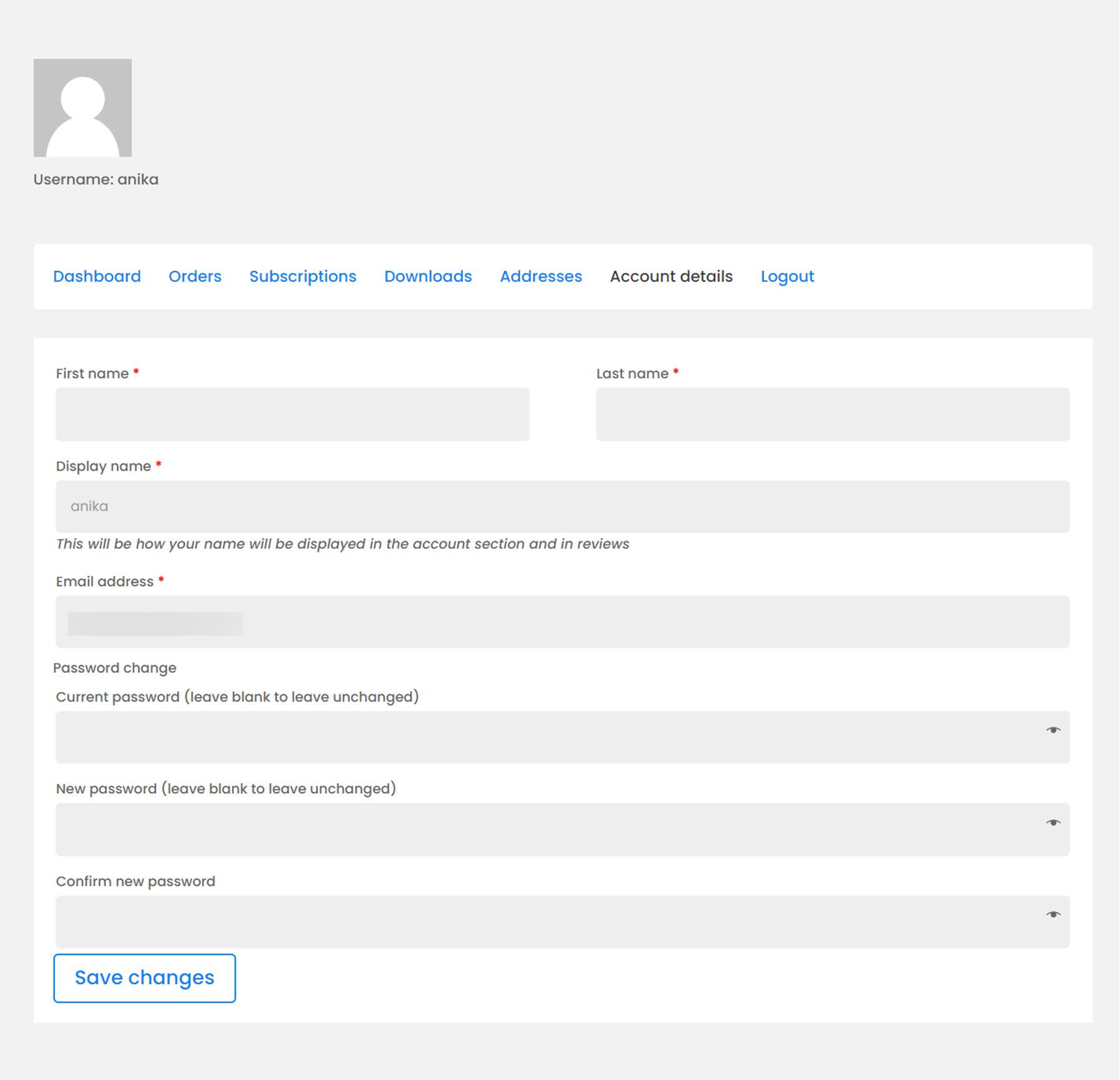
Hier ist die vollständige Kontoschnittstelle am Frontend. Dies ist die Seite mit den Kontodetails.

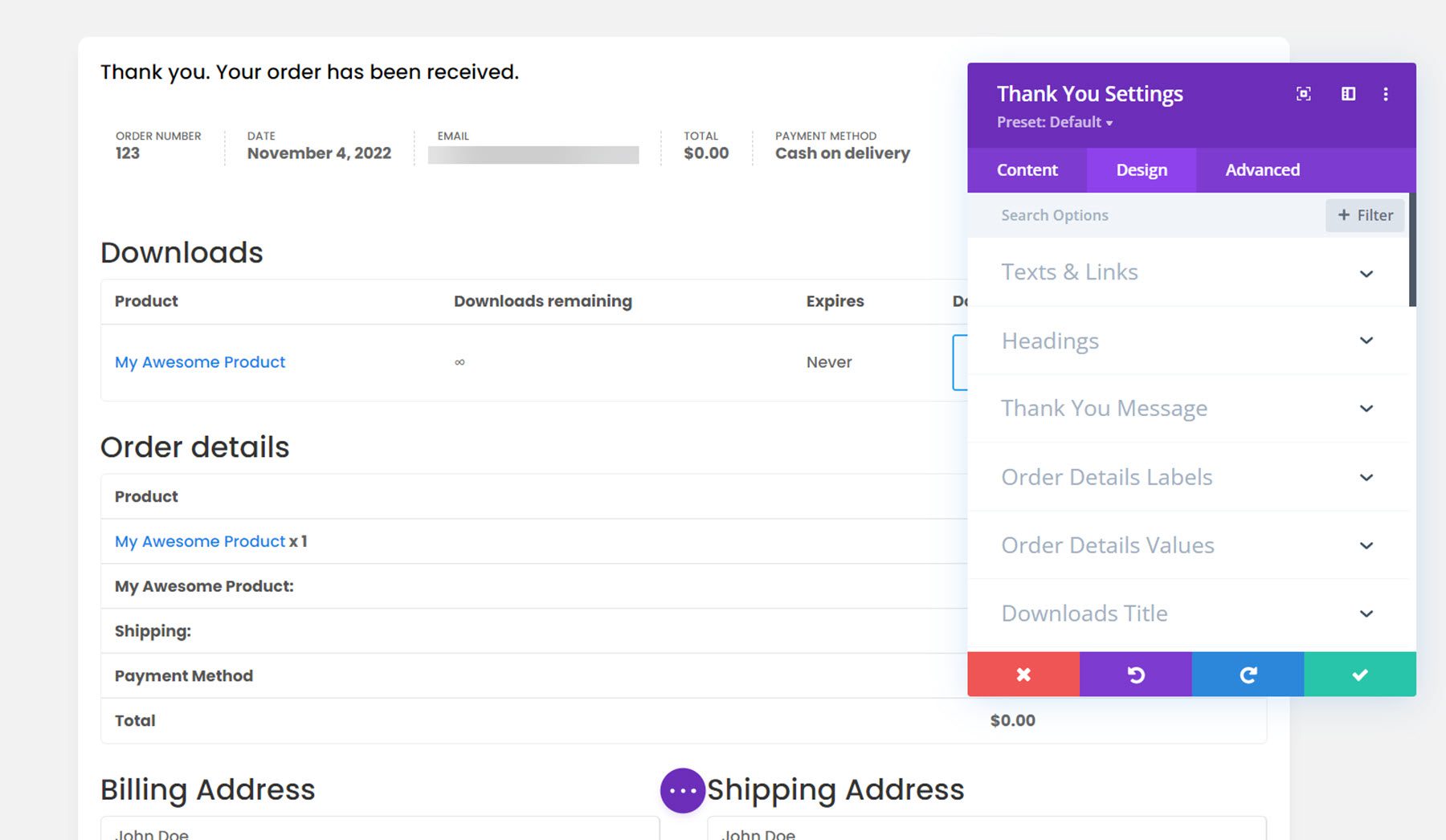
Danke Modul
Das letzte Modul, das wir behandeln werden, ist das Dankeschön-Modul. Diese erscheint nach Abschluss einer Bestellung. Sie können alle Beschriftungen über die Einstellungen der Inhaltsregisterkarte ändern, und natürlich kann das gesamte Modul mit seinen Designeinstellungen angepasst werden. Hier ist die gestylte Dankesseite.

Divi Shop Builder-Layouts
Divi Shop Builder enthält auch mehrere vorgefertigte Shop-Layouts, mit denen Sie den Designprozess starten können. Werfen wir einen Blick auf ein paar der Entwürfe.
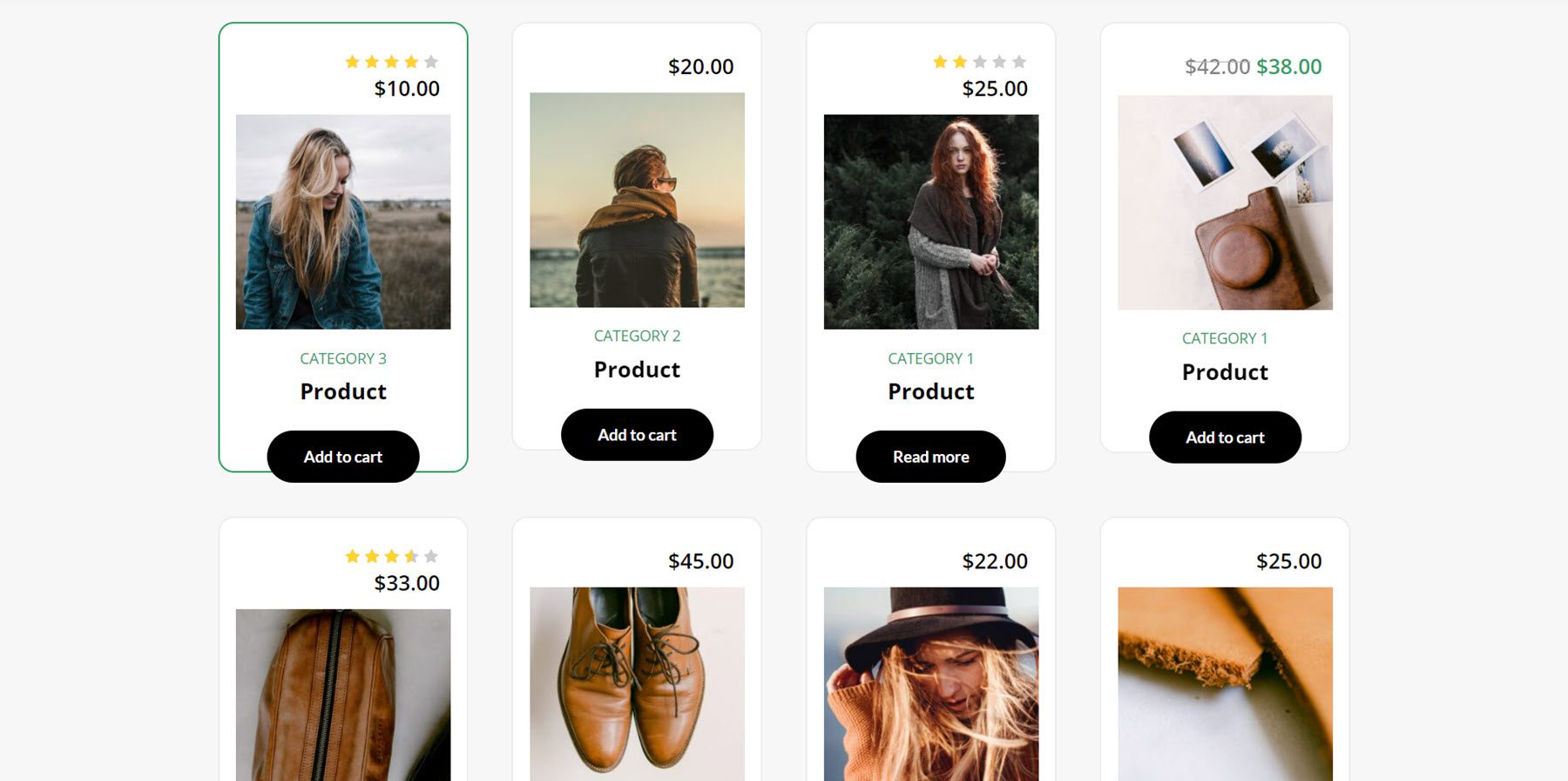
Woo Shop + Modul-Demo 1
Dies ist eines der Shop-Demo-Layouts. Es hat ein Design im Kartenstil und verfügt über einen grünen Rand, der beim Schweben erscheint.

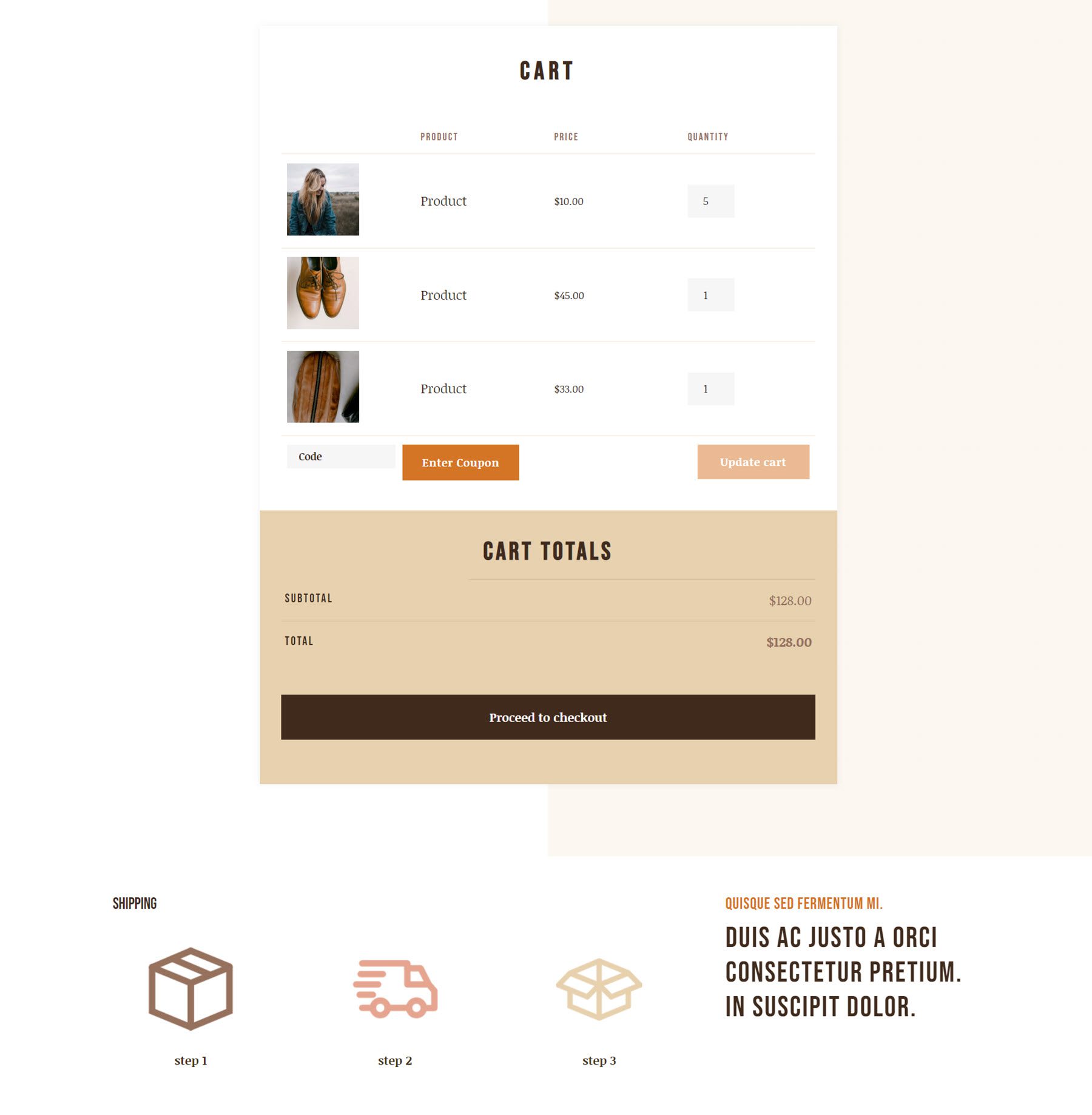
Kaffeewagen- und Kassenlayouts
Das Kaffee-Layout enthält ein Warenkorb-Layout und ein Kassen-Layout. Hier ist das Warenkorb-Layout.

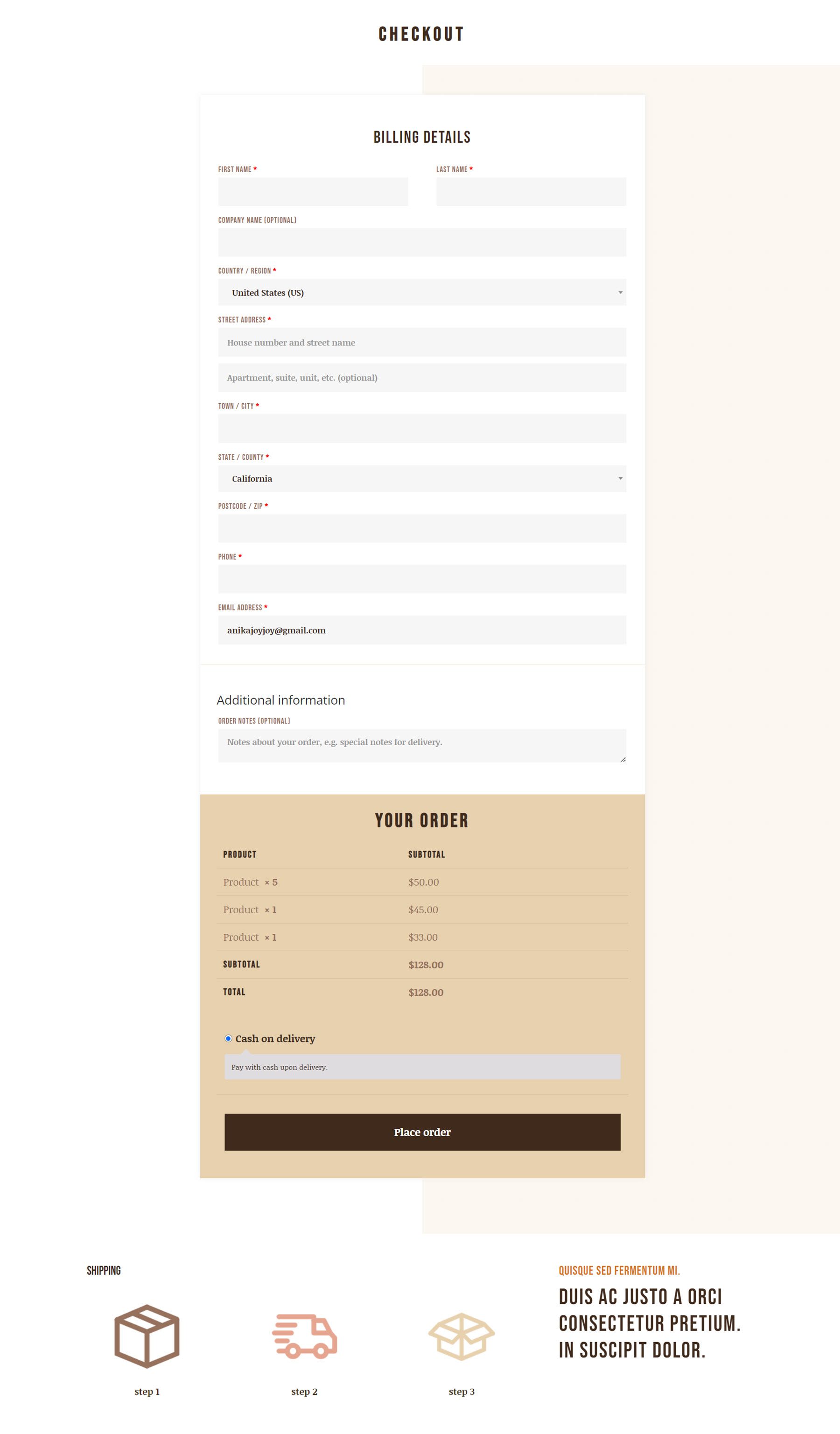
Und hier ist das Checkout-Layout.

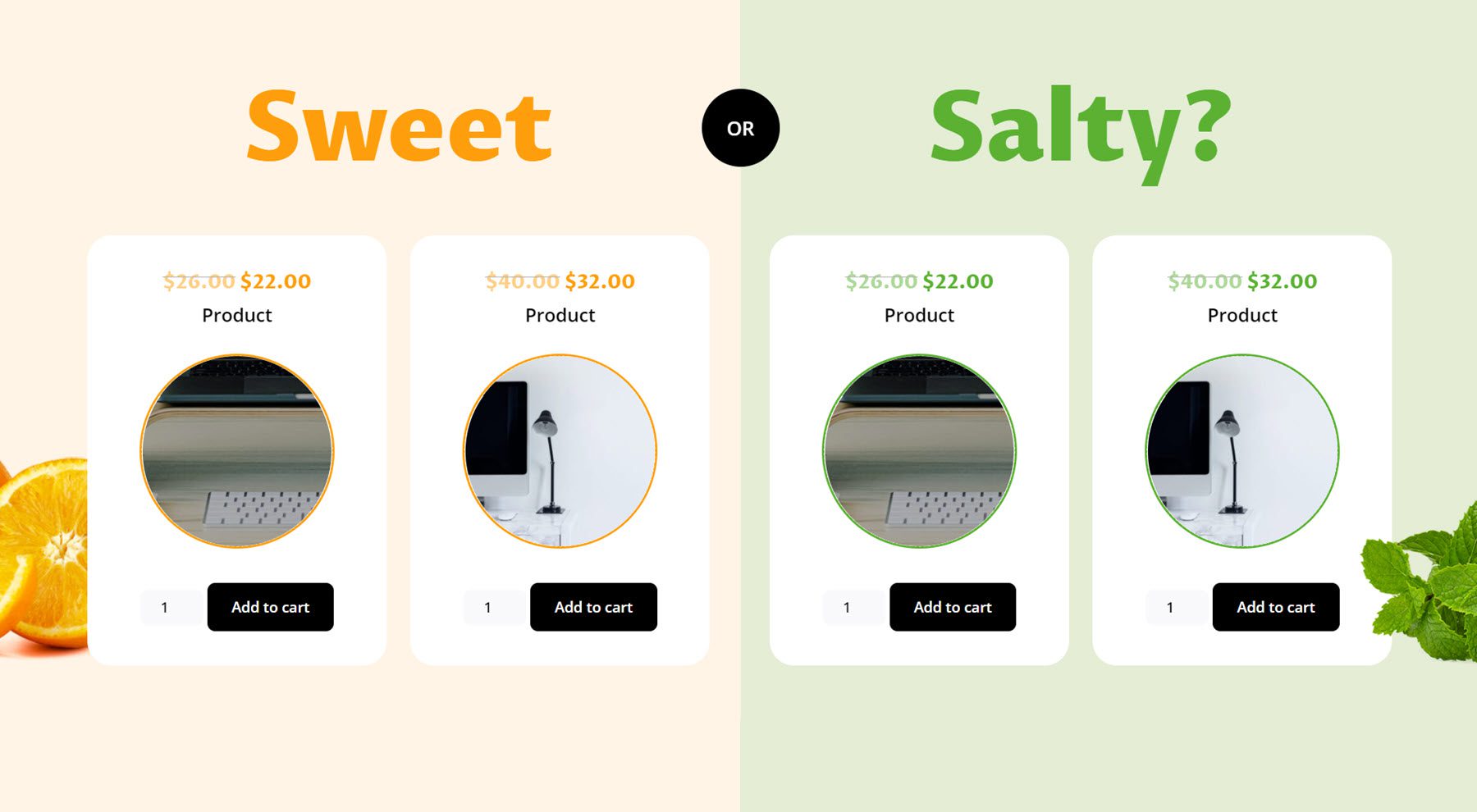
Woo Shop + Food-Layout
Dies ist ein weiteres Shop-Modul-Layout mit einem kreativen Split-Layout „süß oder salzig“. Dieses Layout zeigt ein rundes Produktbild mit farbigem Rand.

Kaufen Sie Divi Shop Builder
Divi Shop Builder ist auf dem Divi Marketplace verfügbar. Es kostet 109 US-Dollar für die unbegrenzte Nutzung der Website und 1 Jahr Support und Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Das war unser Blick auf Divi Shop Builder. Wie Sie sehen können, ist dieses Plugin vollgepackt mit Modulen und Designoptionen, die Ihnen die vollständige Kontrolle über das Design Ihres Shops, Warenkorbs, Kasse, Kontos und Dankeschön-Seiten geben. So umfassend dieses Plugin auch ist, es ist auch sehr einfach zu bedienen und anzupassen. Der Plugin-Autor hat auch eine umfangreiche Dokumentation für das Produkt, was sehr hilfreich ist. Wenn Sie nach einer Möglichkeit suchen, Ihren WooCommerce-Shop mit Divi anzupassen, ist dies eine großartige Option. Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Shop Builder ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
