Highlight des Divi-Plugins: Divi SuperTabs
Veröffentlicht: 2023-01-02Divi SuperTabs ist ein Plug-in eines Drittanbieters für Divi, das Divi Builder um ein Registerkartenmodul erweitert. Obwohl der Divi Builder bereits über ein Registerkartenmodul verfügt, bietet dieses Plugin einige einzigartige Designoptionen und Funktionen, mit denen Sie komplexere Registerkarten für Ihre Divi-Website erstellen können. In diesem Plugin-Highlight sehen wir, was Divi SuperTabs kann und helfen Ihnen bei der Entscheidung, ob dies das richtige Plugin für Ihre Website ist.
Lasst uns anfangen!
Installation von Divi SuperTabs
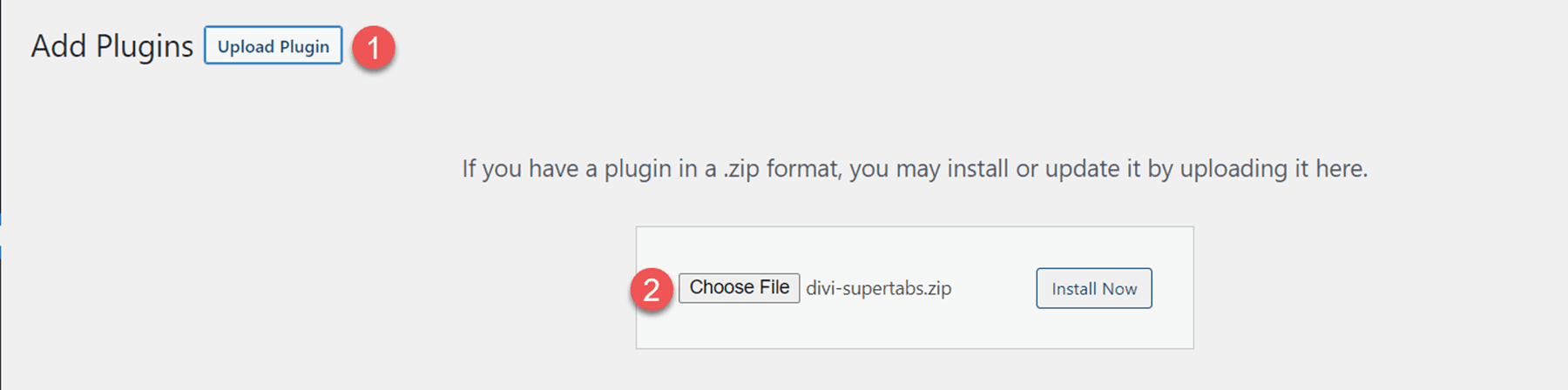
Die Installation von Divi SuperTabs ist einfach und unkompliziert. Navigieren Sie zur Plugin-Seite in Ihrem WordPress-Dashboard und klicken Sie dann auf Plugin hochladen. Laden Sie die ZIP-Datei für das Plug-in hoch und aktivieren Sie das Plug-in nach der Installation.

Divi SuperTabs-Modul
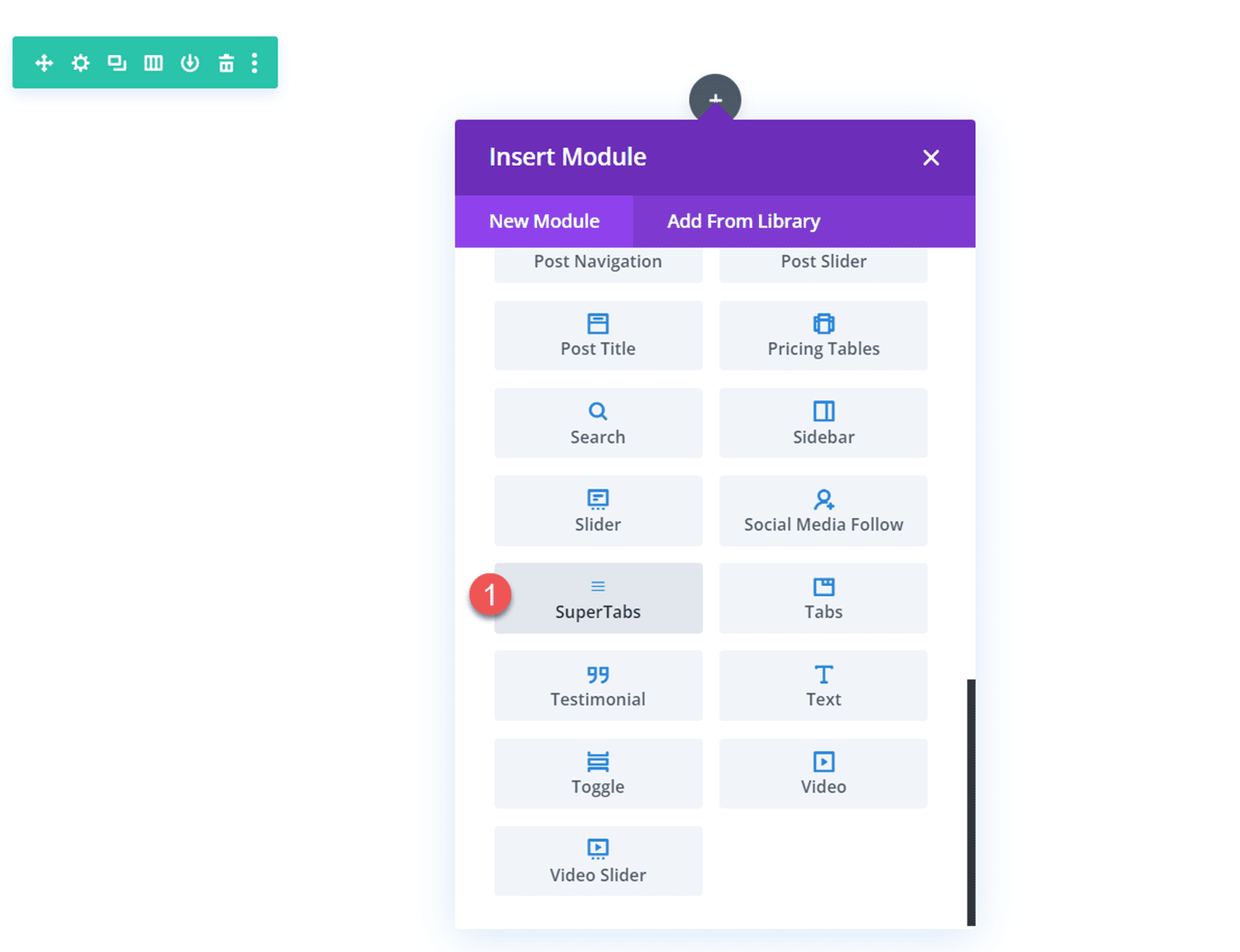
Divi Builder wird ein neues Modul namens SuperTabs hinzugefügt. Mit diesem Modul können Sie Ihrem Divi-Layout komplexe und anpassbare Registerkarten hinzufügen. Schauen wir uns die Hauptmerkmale an.

Tab-Einstellungen für Divi SuperTabs
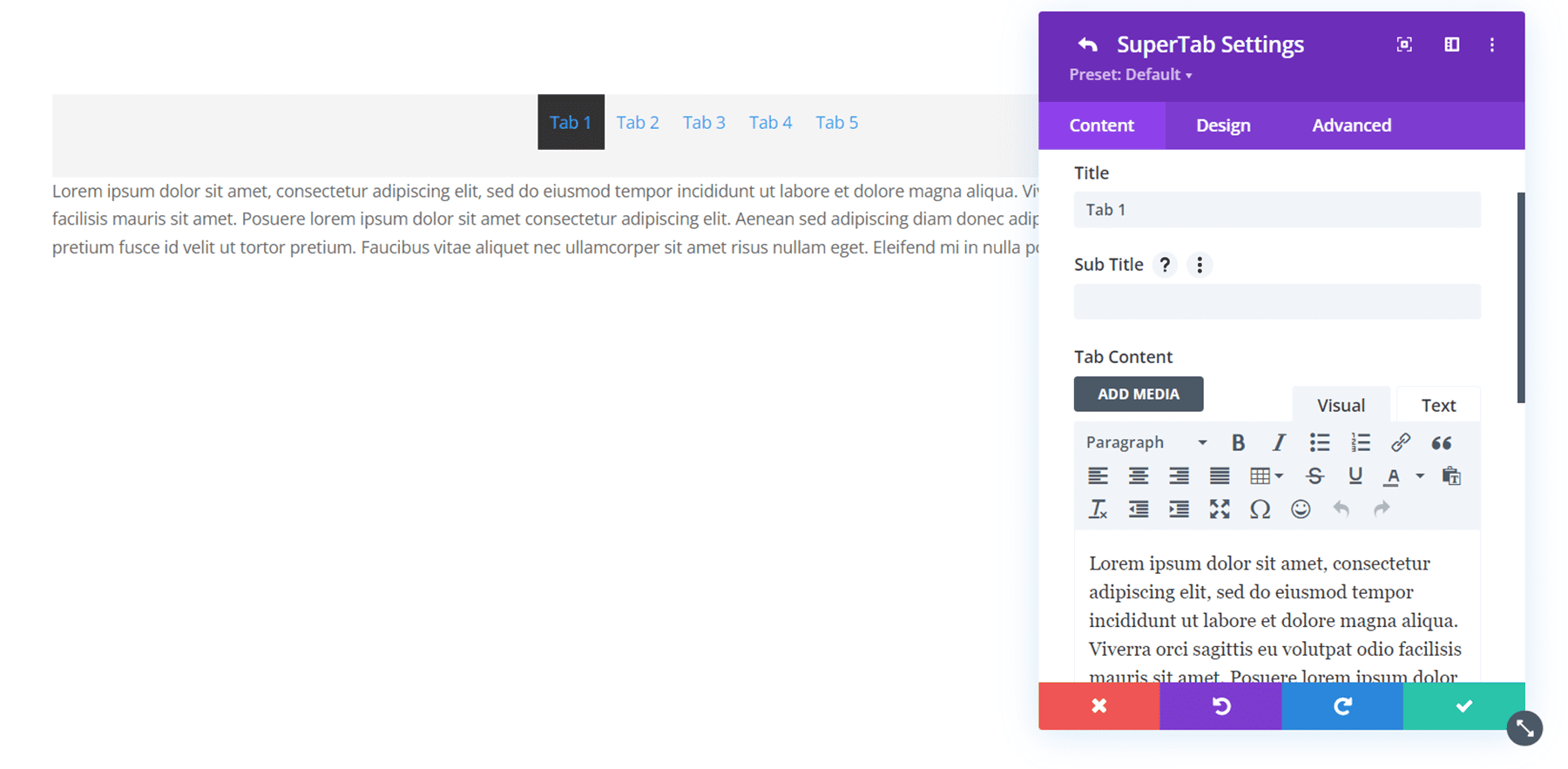
Unter der Registerkarte Inhalt für die SuperTabs-Einstellungen können Sie Ihre Registerkarten hinzufügen. Jede Registerkarte verfügt außerdem über ein eigenes Einstellungsmenü, mit dem Sie das Design jeder einzelnen Registerkarte anpassen können.

Registerkarte Einstellungen – Inhalt
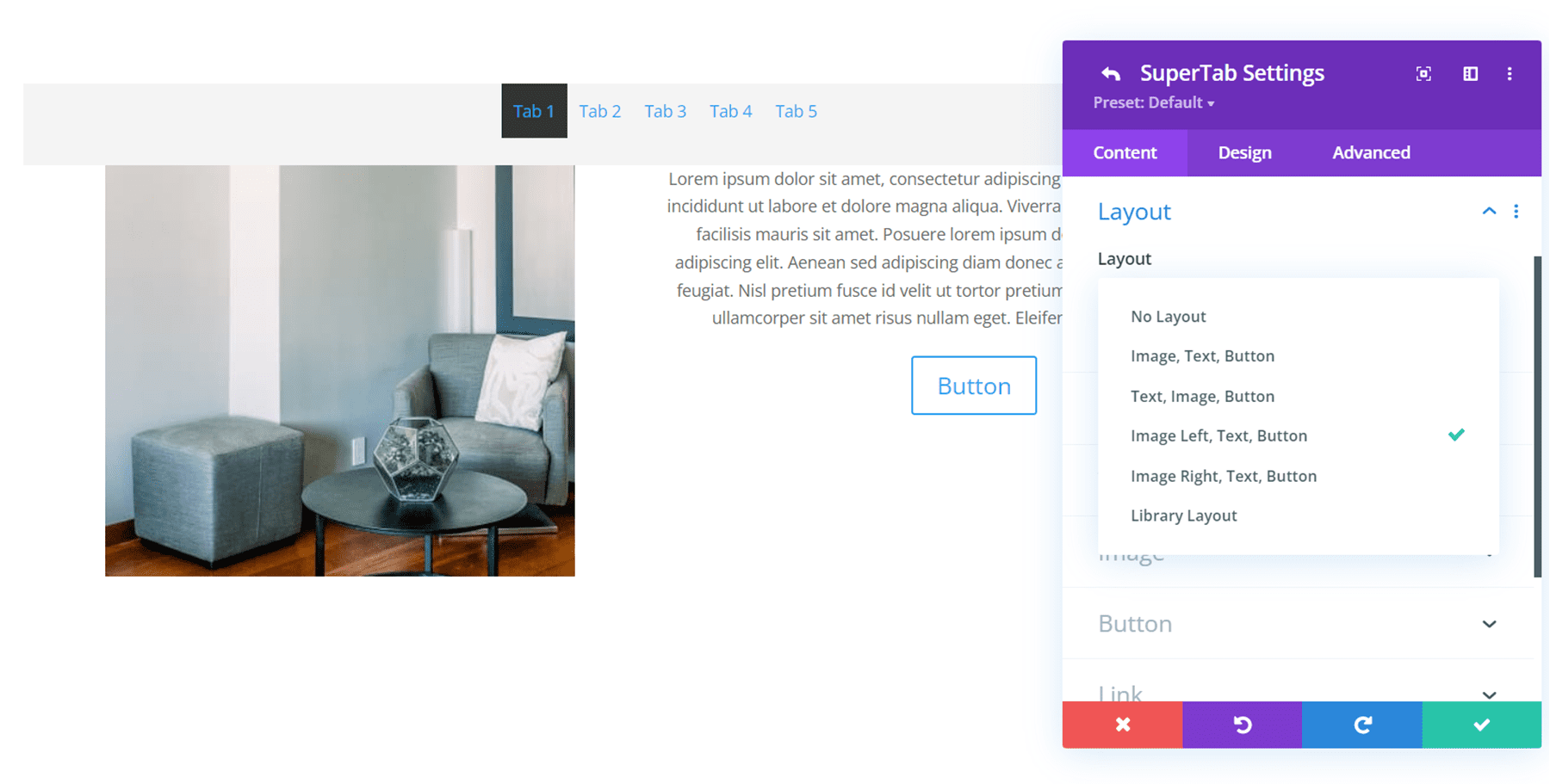
In den Einstellungen der einzelnen Registerkarten können Sie die Registerkarteninhalte wie Titel, Untertitel und Registerkarteninhalte hinzufügen.

Im Abschnitt „Layout“ können Sie aus einer Vielzahl von Layouts für den Inhalt Ihres Tabs auswählen. Im obigen Beispiel habe ich das Layout Bild links, Text, Schaltfläche verwendet.

Alternativ können Sie die Bibliotheksoption auswählen, um ein beliebiges Divi-Bibliothekslayout in einer Registerkarte zu verwenden, sodass Sie komplexere Designs mit anderen Divi-Modulen erstellen können.

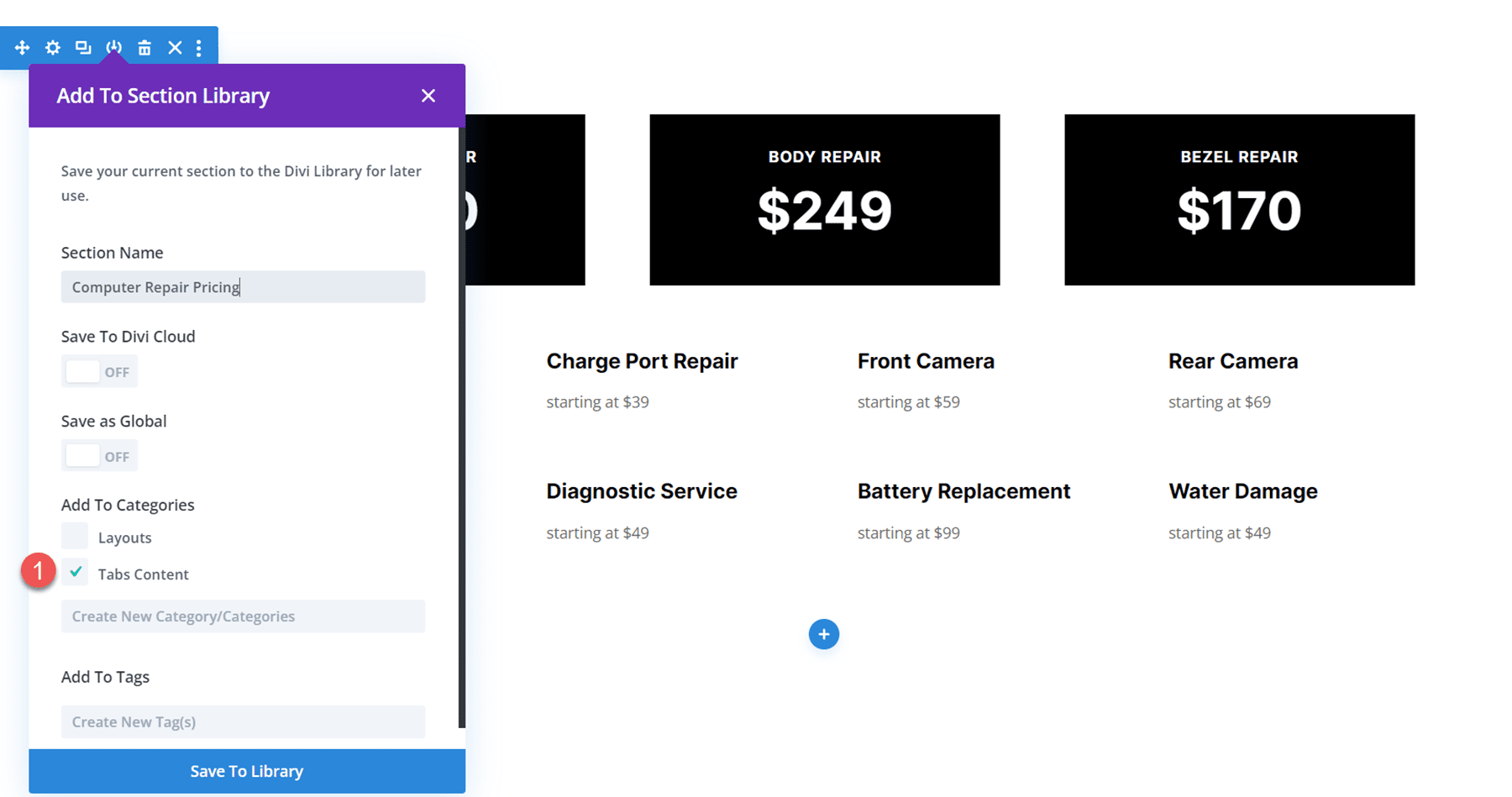
Um ein Bibliothekselement mit Divi SuperTab zu verwenden, speichern Sie Ihr gewünschtes Layout in der Divi-Bibliothek und stellen Sie sicher, dass Sie es der Kategorie „Tabs-Inhalt“ hinzufügen.

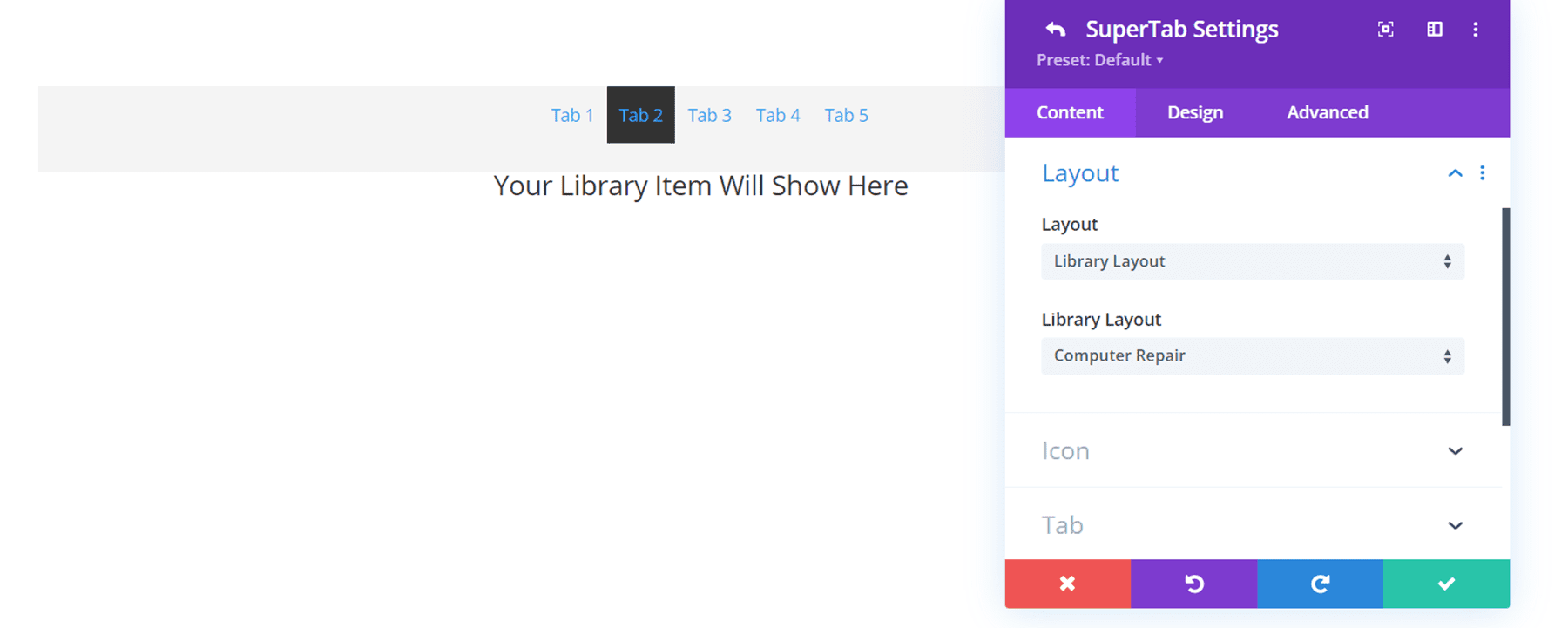
Wählen Sie dann Bibliothek unter den Tab-Layout-Einstellungen und fügen Sie Ihr Divi-Bibliothek-Layout hinzu.

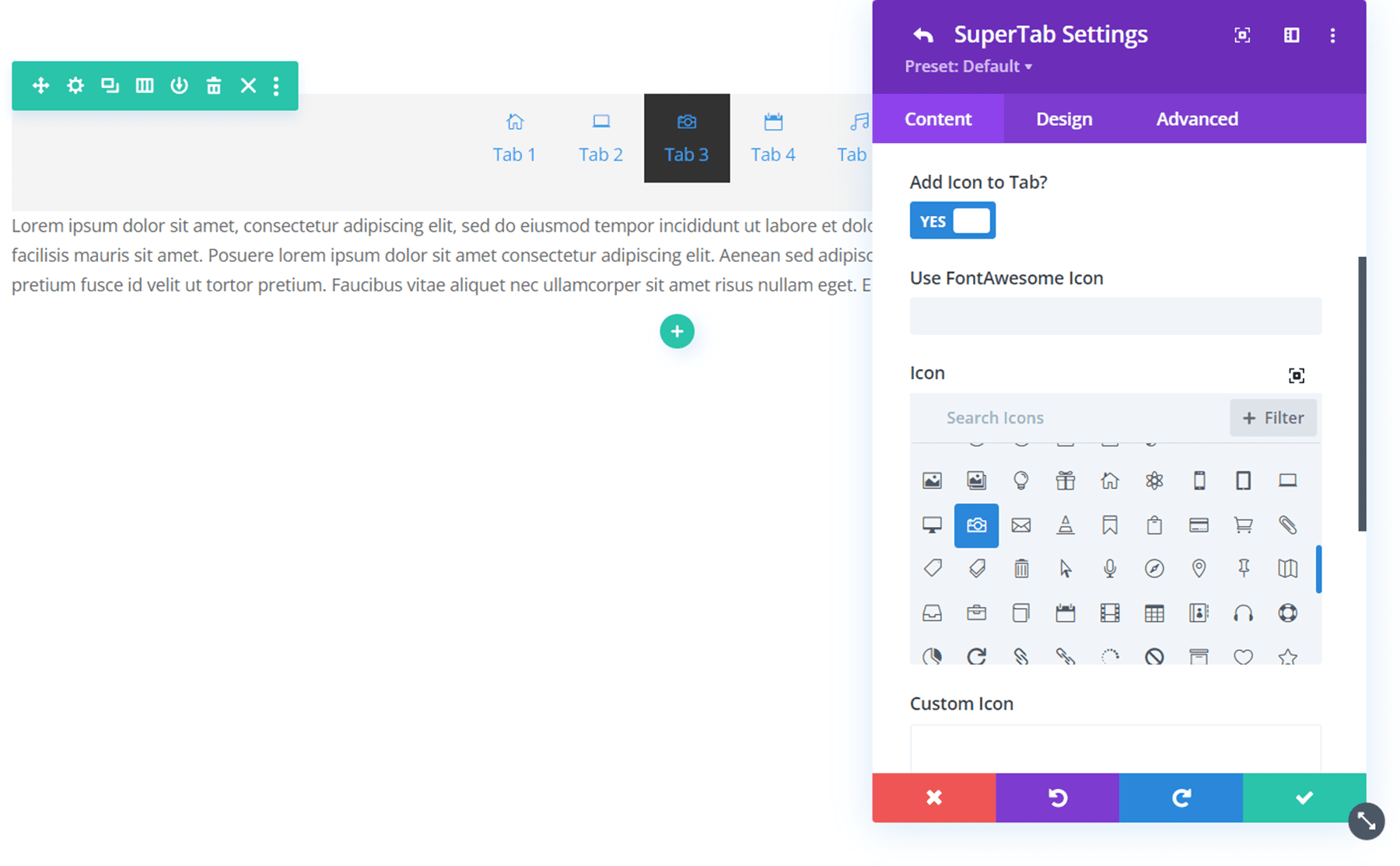
Auch unter der Registerkarte Inhalt der Registerkarteneinstellungen können Sie Ihrer Registerkarte ein Symbol hinzufügen. Mit SuperTab können Sie die Standardsymbole von Divi und die Symbole von FontAwesome verwenden und sogar Ihre eigenen benutzerdefinierten Symbole hochladen.

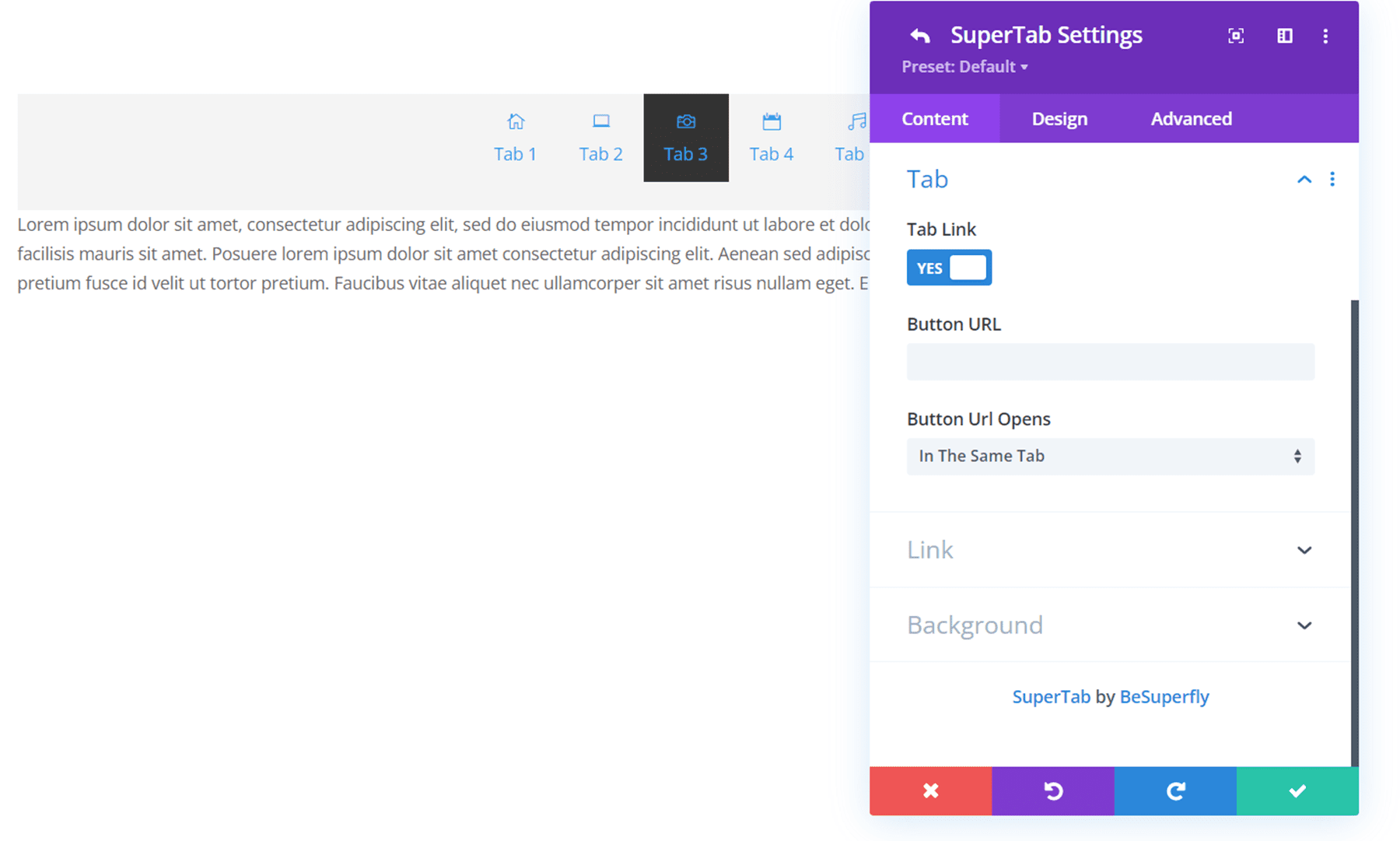
Sie können auch festlegen, dass eine Registerkarte mit einer URL verknüpft ist, sodass der Link geöffnet wird, wenn die Registerkarte ausgewählt wird. Dies ist eine praktische Möglichkeit, neben Ihren Tab-Inhalten auf externe Websites zu verlinken. Unter den Link-Einstellungen können Sie auch einen Link für das gesamte Modul setzen.

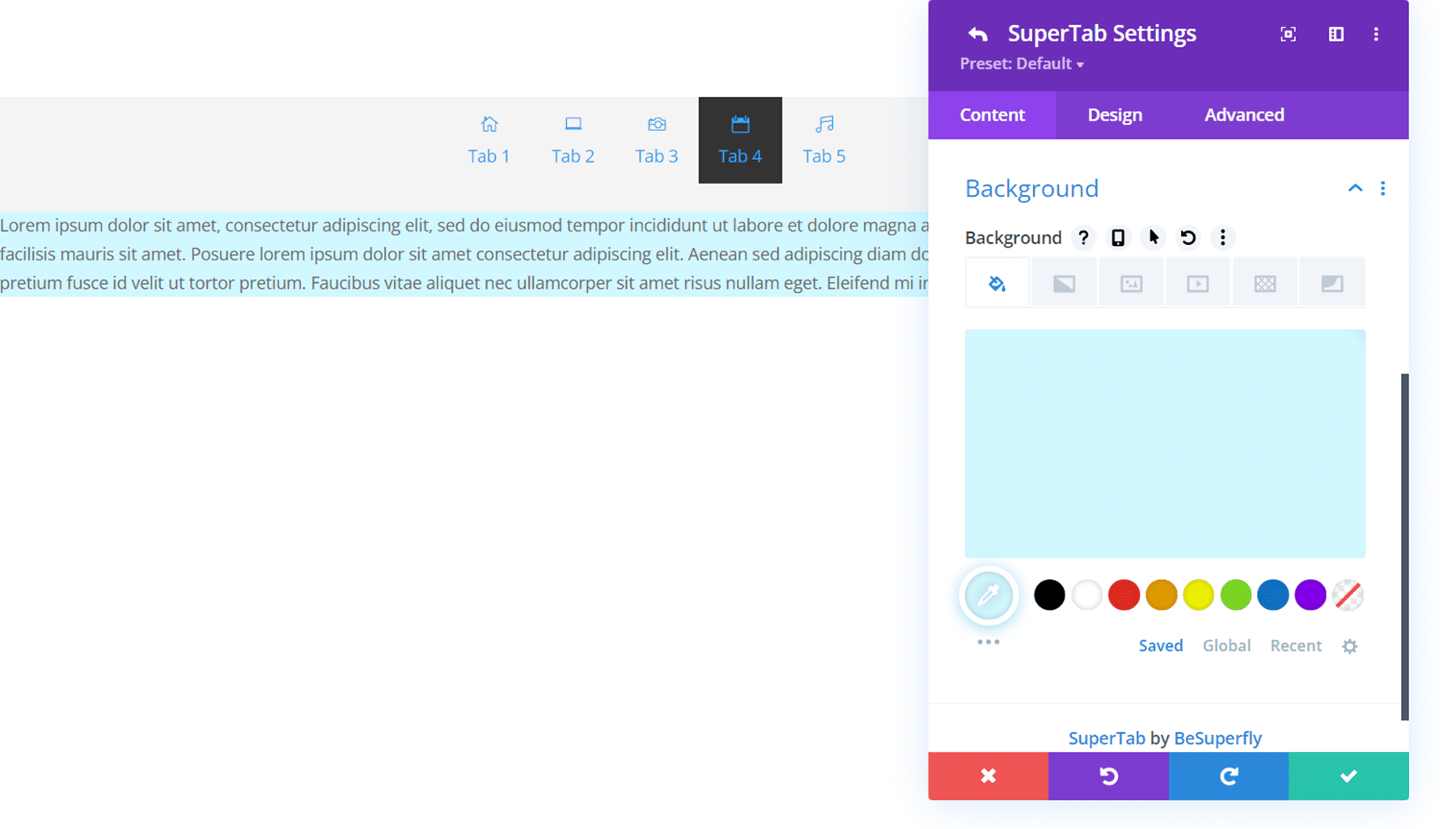
Schließlich können Sie einen einzigartigen Hintergrund für Ihren Tab festlegen. Die Hintergrundeinstellungen umfassen alle standardmäßigen Hintergrundoptionen von Divi (Farbe, Farbverlauf, Bild, Video, Muster und Maske). In diesem Beispiel habe ich dieser Registerkarte einen einfachen farbigen Hintergrund hinzugefügt.

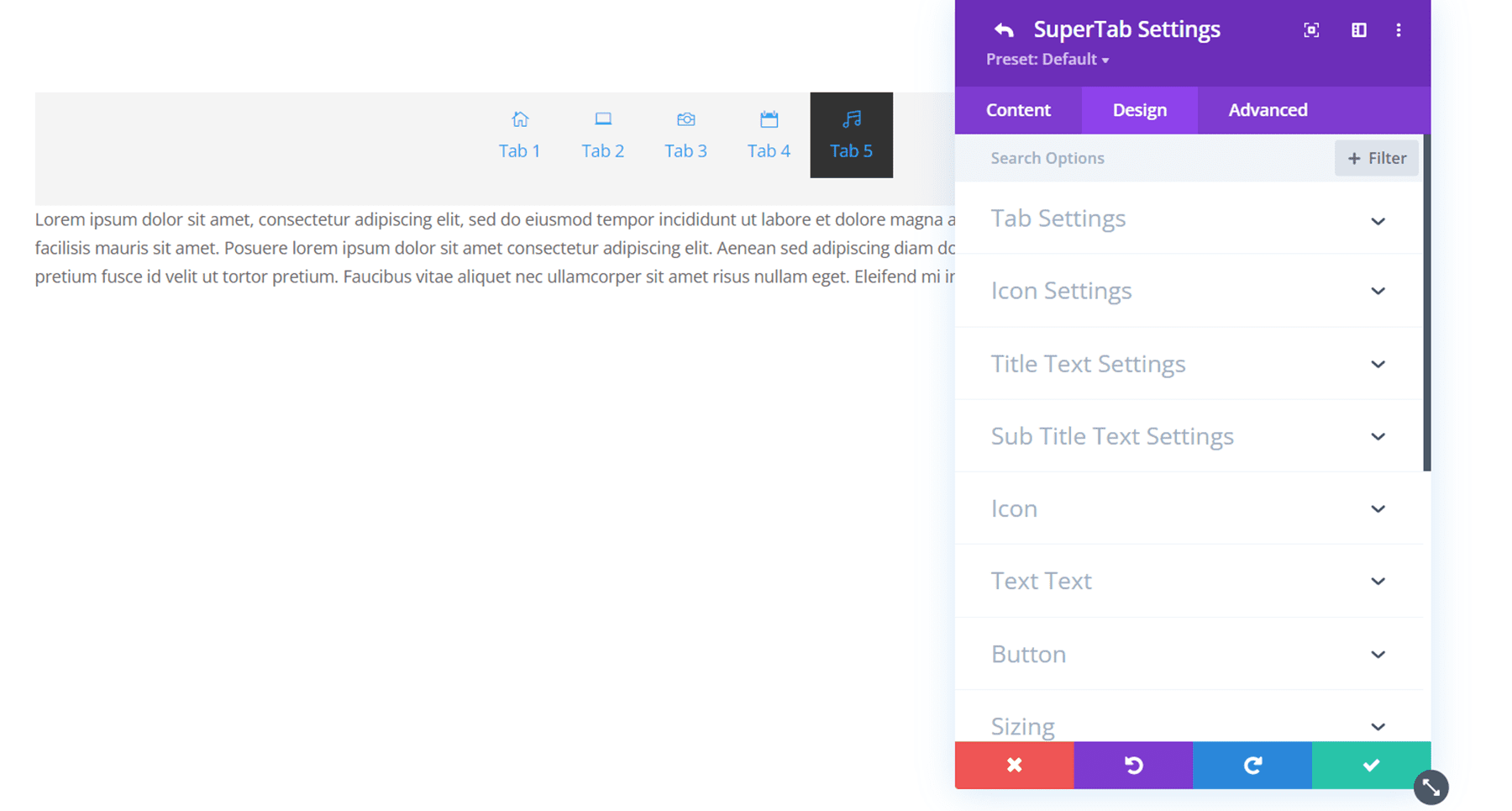
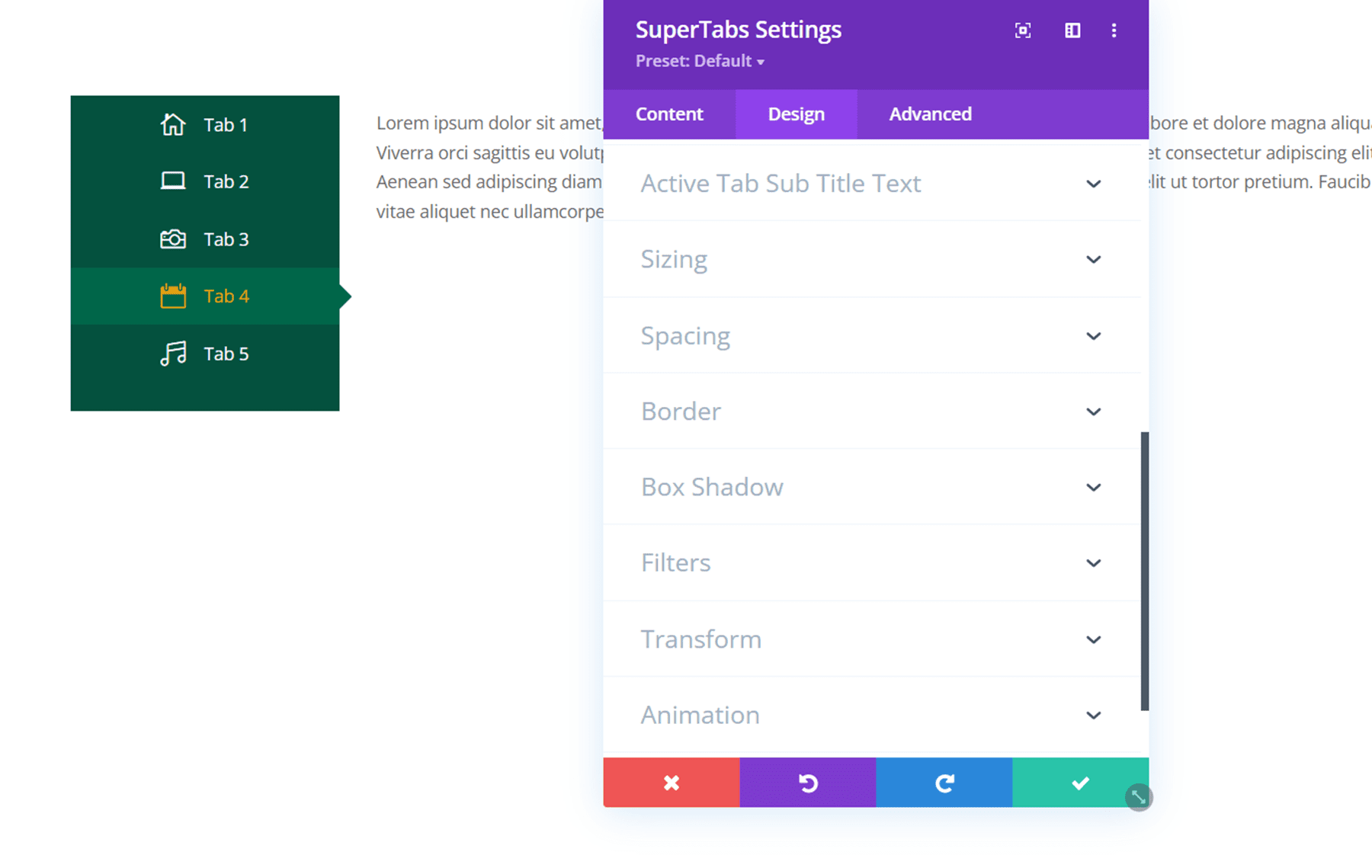
Registerkarte Einstellungen – Design
Unter der Registerkarte Design der Registerkarteneinstellungen finden Sie viele Optionen, um das Aussehen Ihrer Registerkarte vollständig anzupassen. Wenn Sie das Design auf diese Weise anpassen, werden Ihre Änderungen nur auf die einzelne Registerkarte angewendet, die Sie bearbeiten, nicht auf die übrigen Registerkarten. Die Designoptionen innerhalb der einzelnen Registerkarteneinstellungen sind die gleichen wie die Designoptionen innerhalb der SuperTabs-Einstellungen. Der Hauptunterschied besteht also darin, ob Ihr Design auf alle Registerkarten oder nur auf eine einzelne Registerkarte angewendet werden soll.
Mit den Designeinstellungen können Sie das Aussehen von Navigation, Registerkarte, Inhalt, Layout, Text, Größe, Abstand usw. bearbeiten. Wir gehen später in diesem Artikel ausführlich auf alle Designoptionen ein.

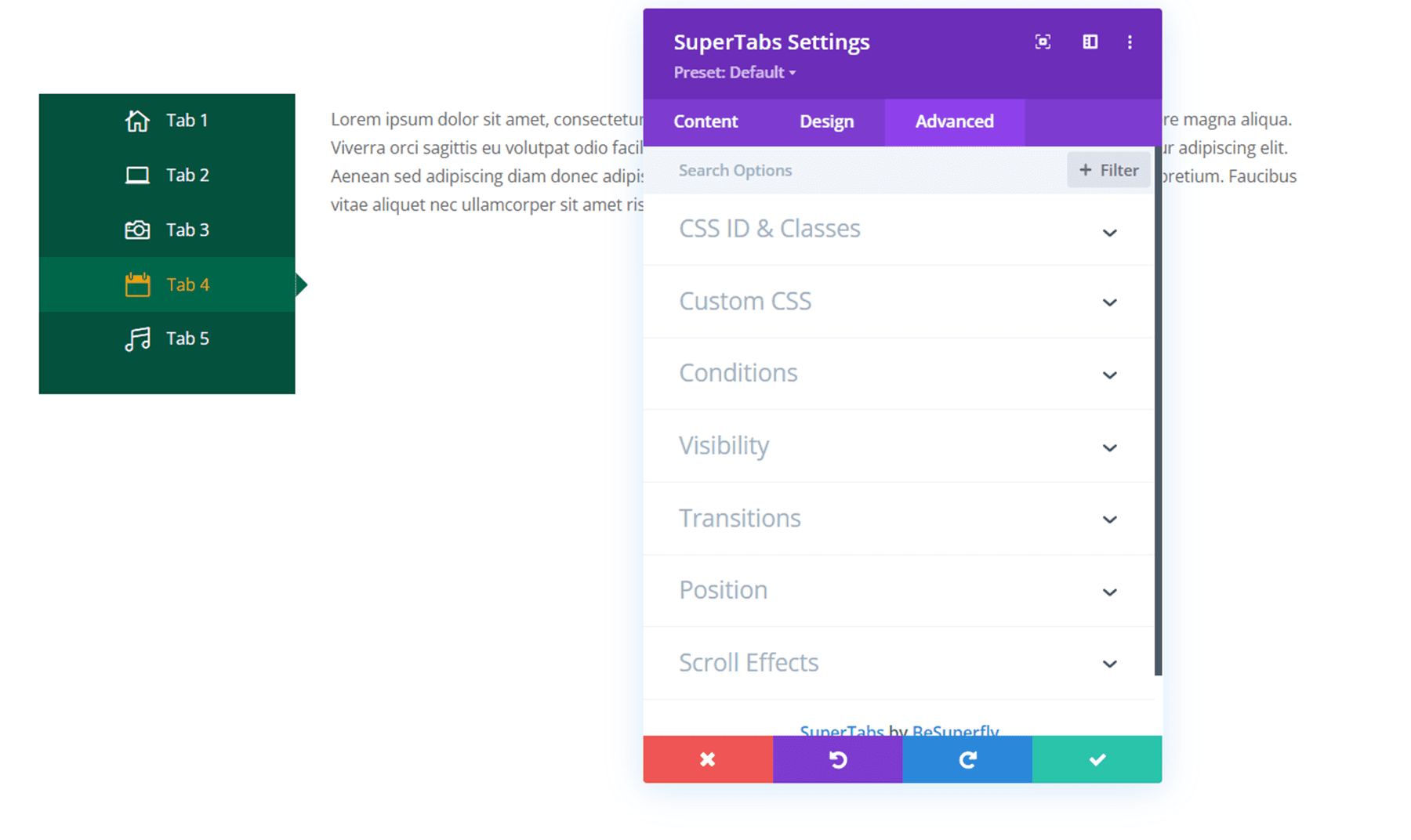
Registerkarte Einstellungen – Erweitert
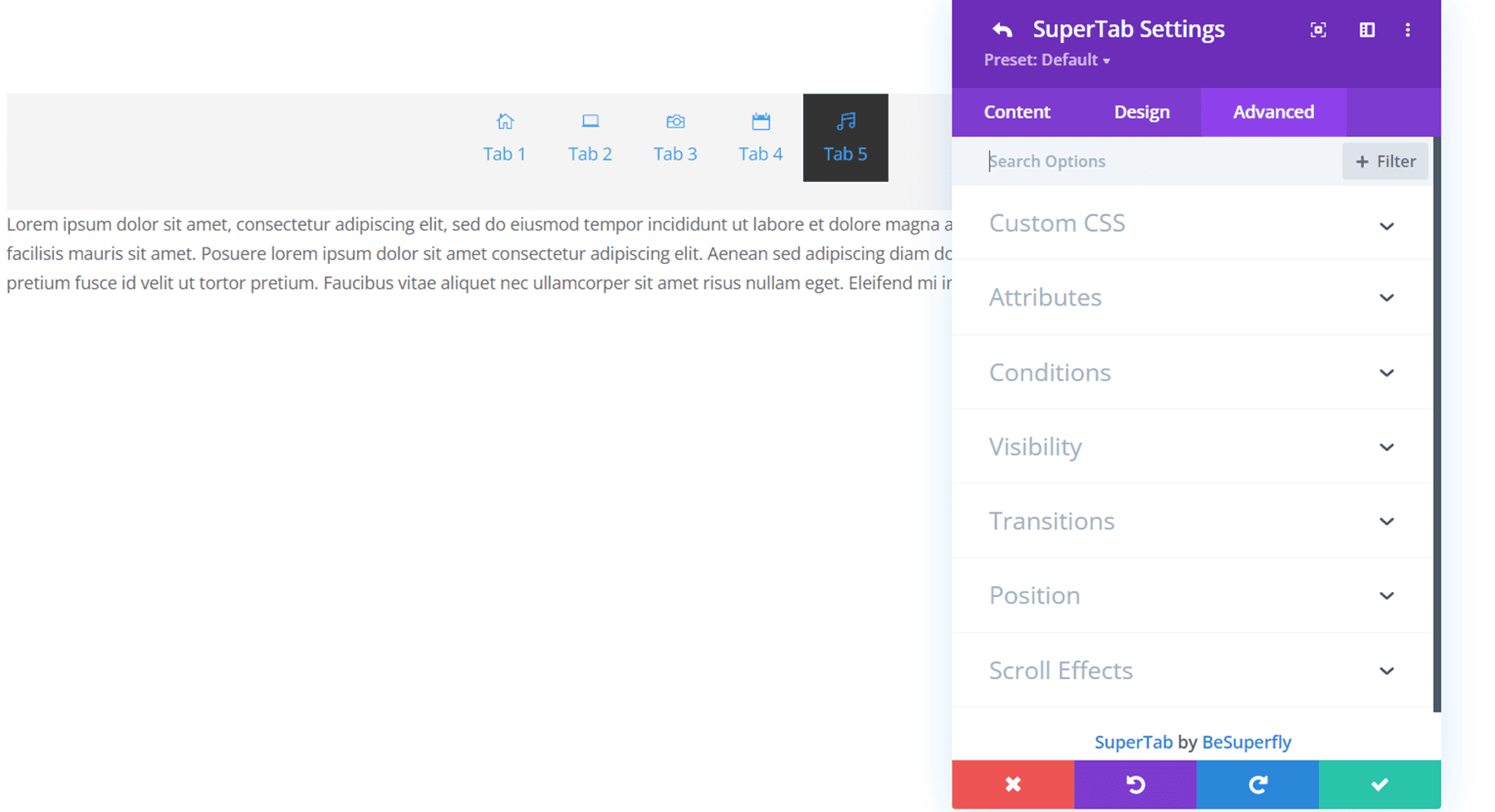
Auf der Registerkarte Erweitert haben Sie alle standardmäßigen erweiterten Divi-Optionen, einschließlich benutzerdefiniertem CSS, Bedingungen, Sichtbarkeit, Übergängen, Position und Bildlaufeffekten.

Registerkarte Inhalt von Divi SuperTabs
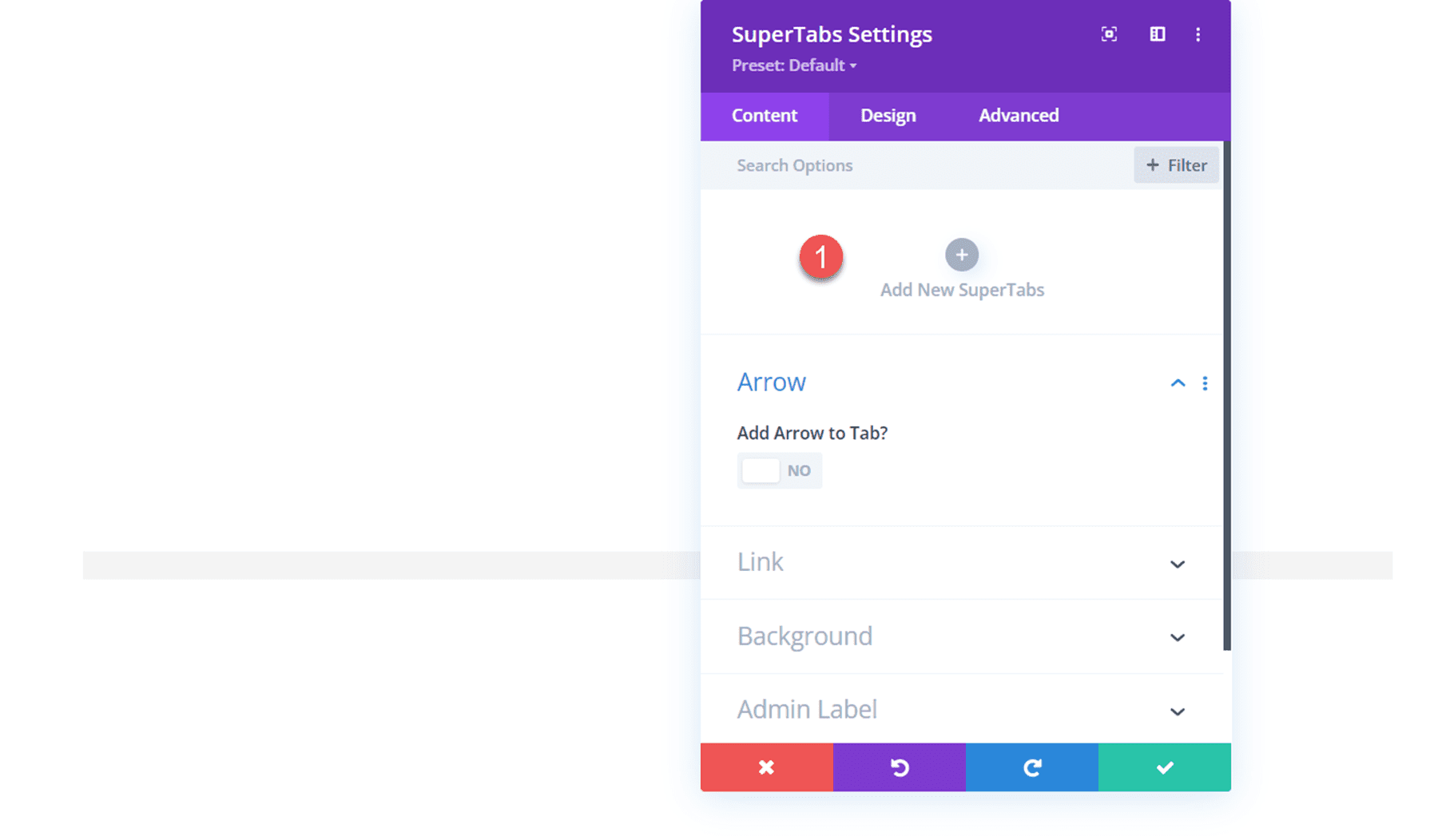
Nachdem wir nun die Einstellungen für die einzelnen Registerkarten im Divi SuperTabs-Modul behandelt haben, wollen wir die allgemeinen Einstellungen für das SuperTabs-Modul untersuchen, beginnend mit der Registerkarte Inhalt. Wie wir bereits besprochen haben, fügen Sie hier jede Ihrer Registerkarten hinzu.
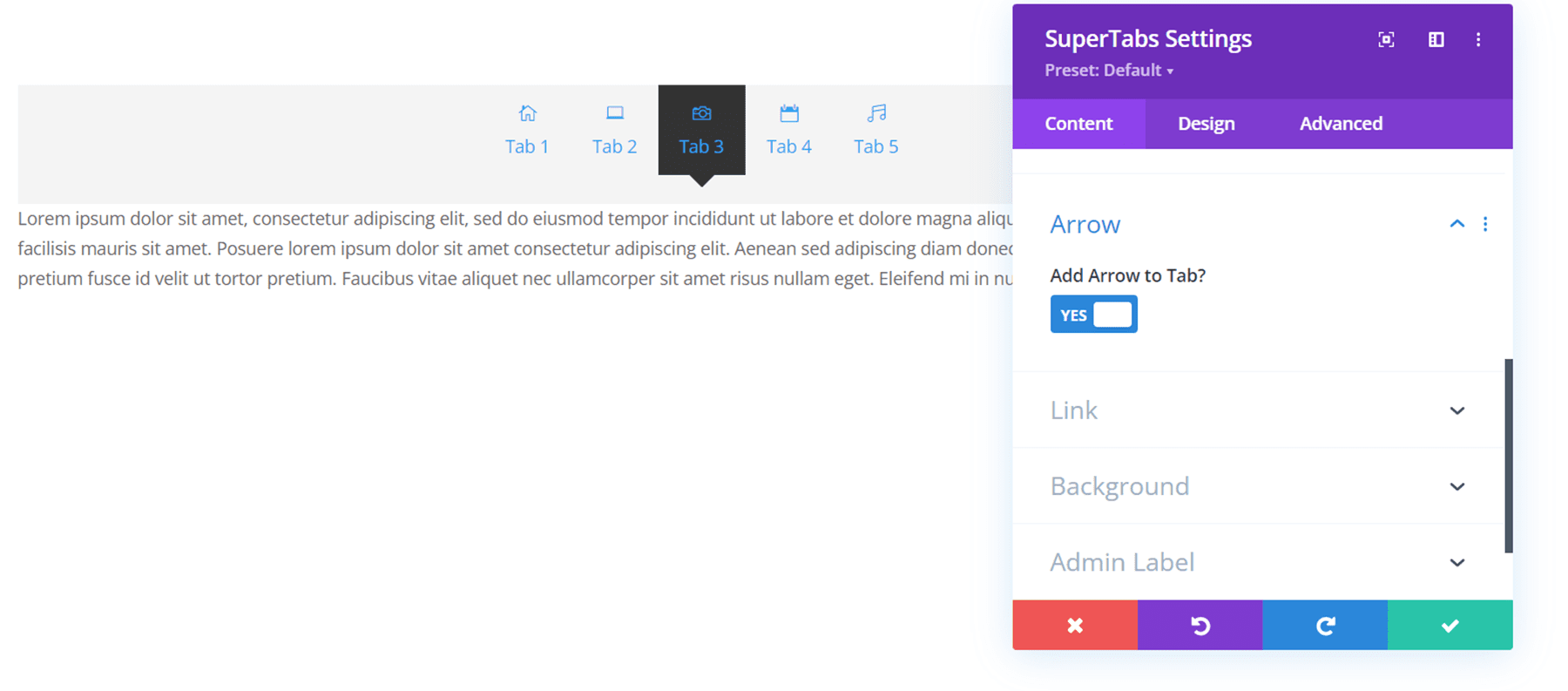
Pfeil
Mit dieser Option können Sie Ihren Registerkarten einen Pfeil hinzufügen, der auf der aktiven Registerkarte angezeigt wird. Ein Beispiel dafür sehen Sie oben. Die Pfeilfarbe kann im Design-Tab angepasst werden.

Verknüpfung
Diese Option ist eine Standardoption des Divi-Moduls, mit der Sie das Modul mit einer URL verknüpfen können.
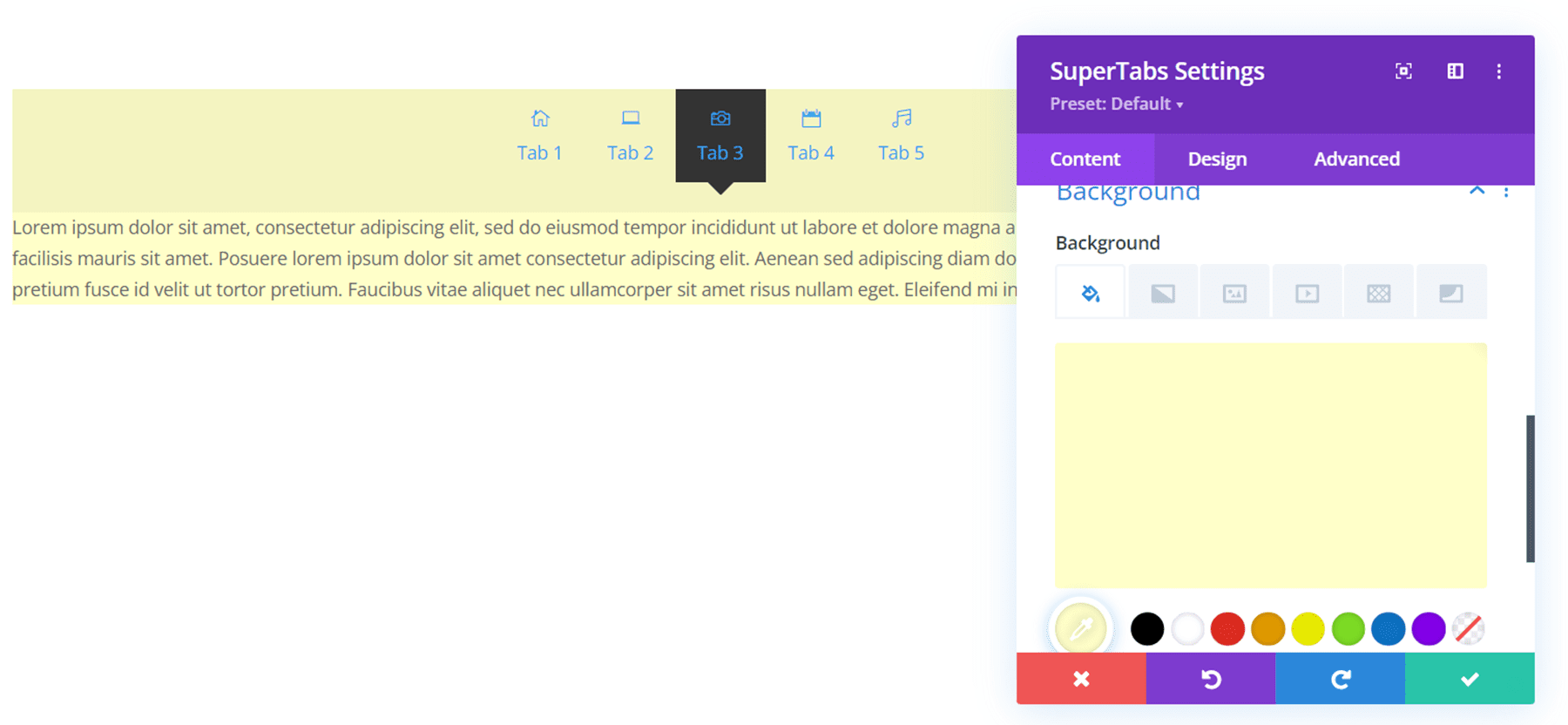
Hintergrund
Mit der Option Hintergrund können Sie dem Modul einen Hintergrund hinzufügen. Wenn Sie auf diese Weise einen Hintergrund hinzufügen, erstreckt sich die Farbe über die Tab-Navigation und den Inhaltsbereich. In diesem Beispiel habe ich dem Modul einen gelben Hintergrund hinzugefügt. Es gibt weitere Hintergrundoptionen auf der Registerkarte Design, mit denen Sie verschiedene Farben für die Registerkarten und den Inhaltsbereich hinzufügen können. Auf diese Designoptionen gehen wir im nächsten Abschnitt ein.

Divi SuperTabs Design-Tab
Auf der Design-Registerkarte glänzt dieses Plugin wirklich. Es gibt viele Möglichkeiten, jeden Aspekt des SuperTabs-Moduls anzupassen. Lass uns einen Blick darauf werfen.
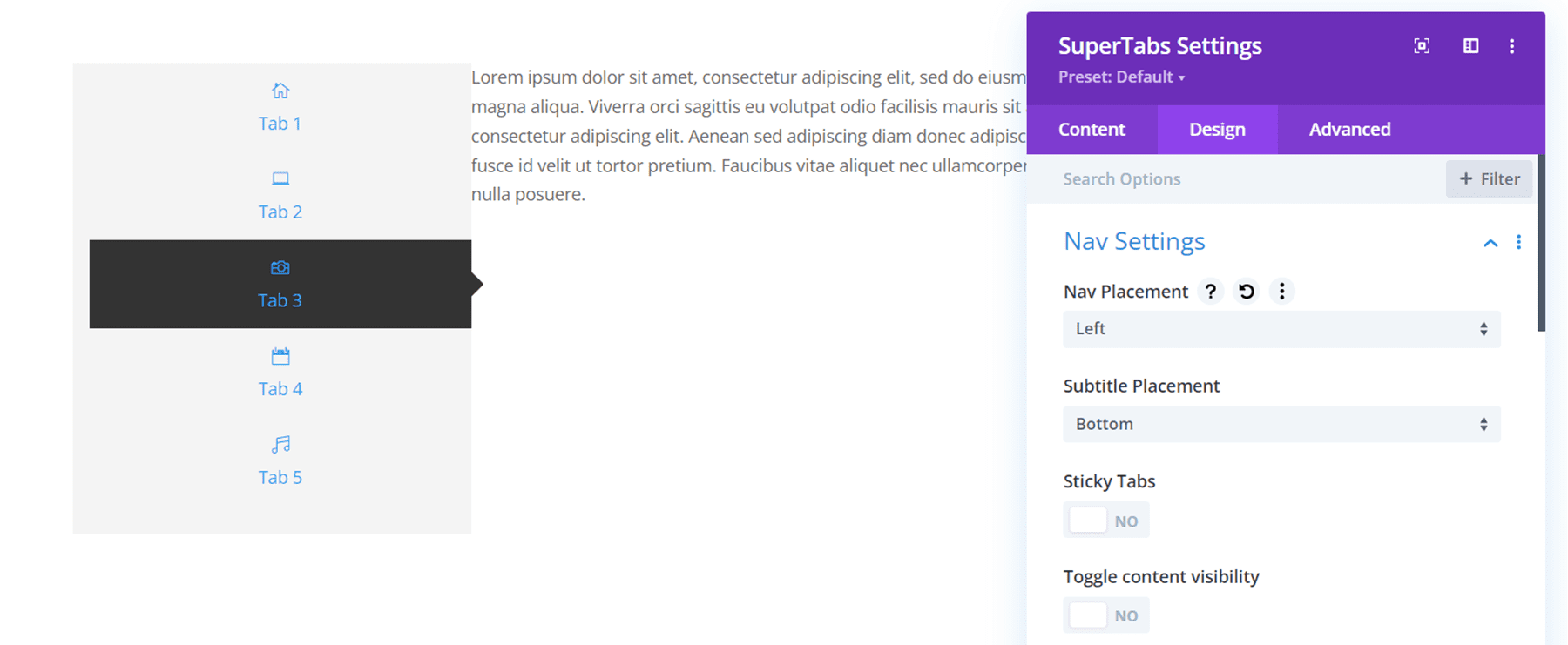
Navigationseinstellungen
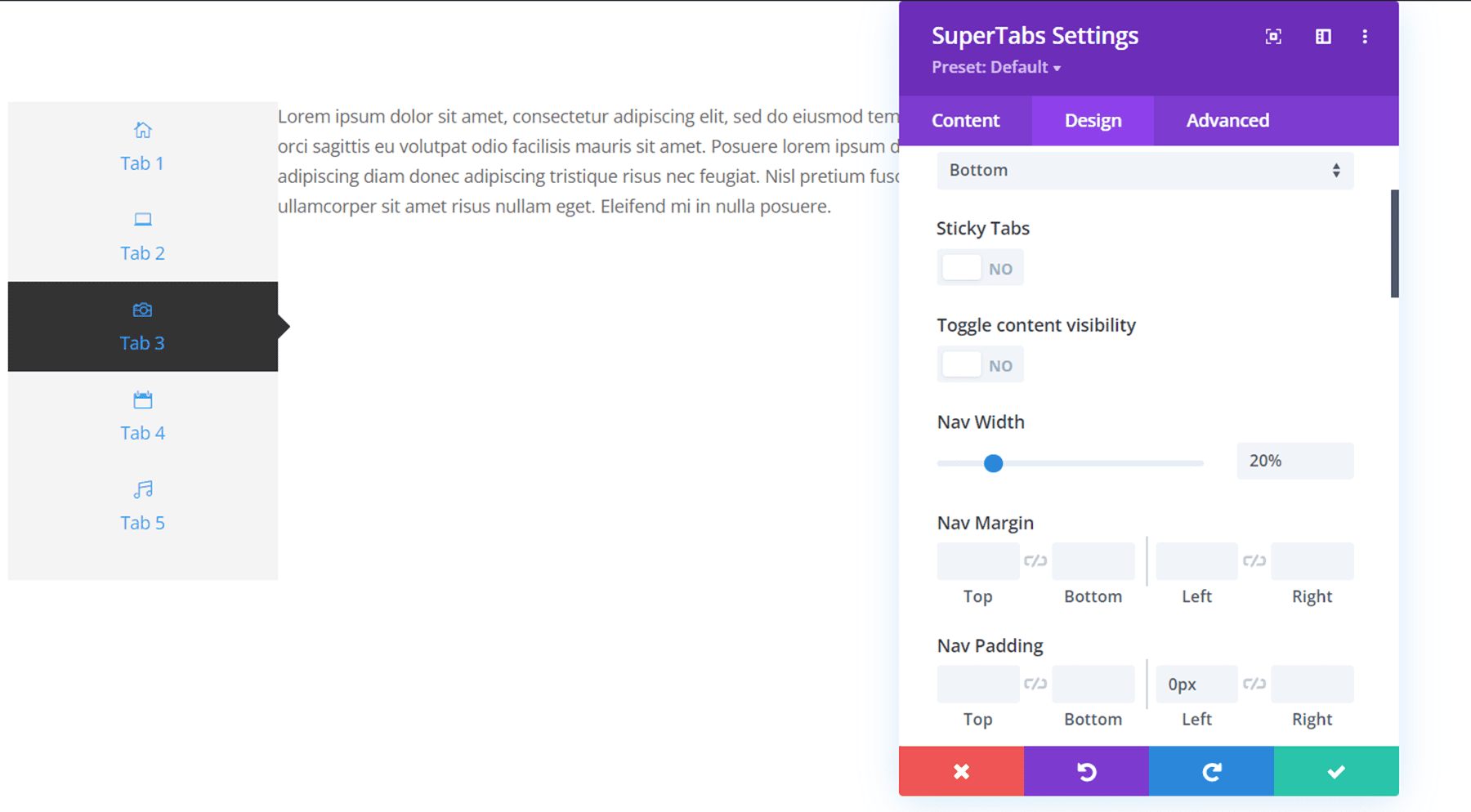
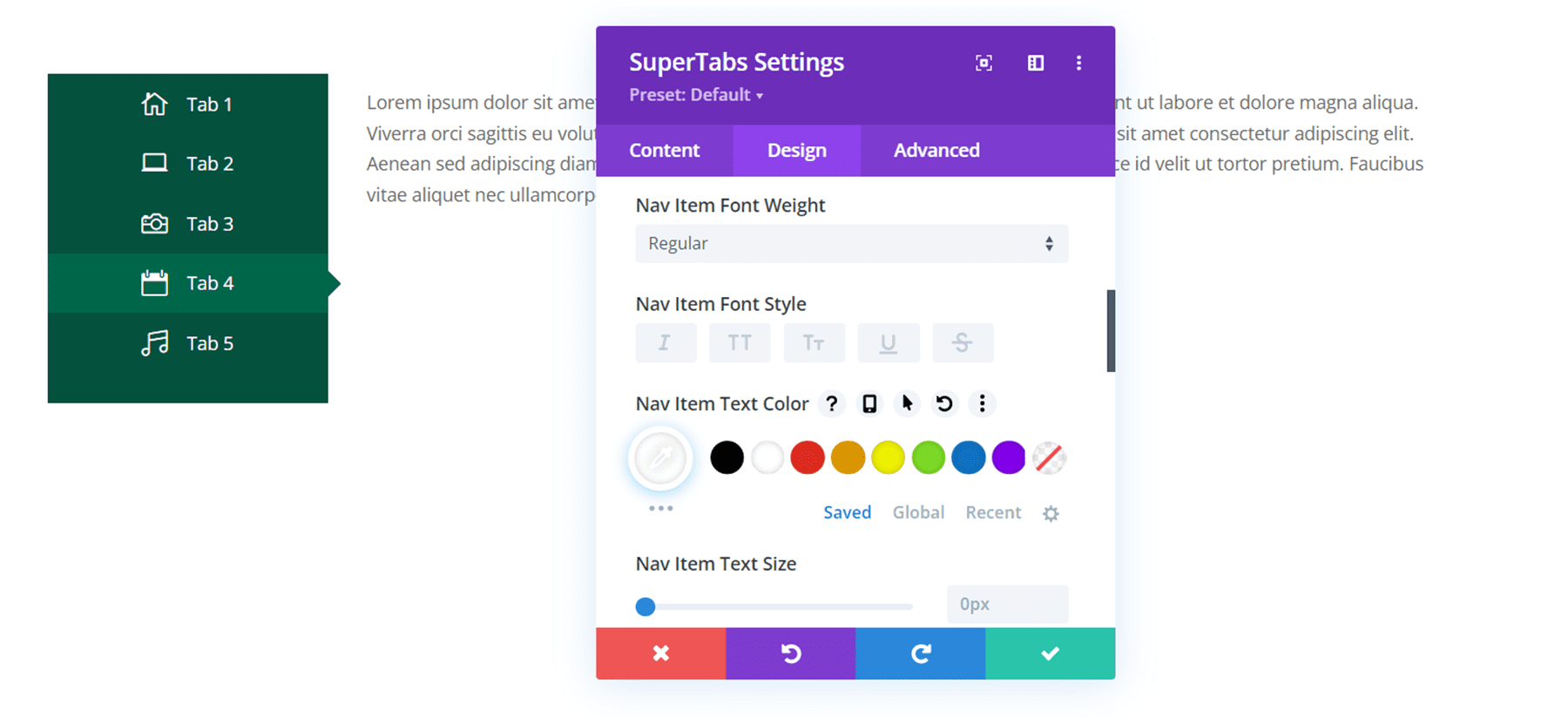
Unter den Navigationseinstellungen können Sie die Navigationsplatzierung, Ausrichtung und Untertitelplatzierung ändern. Im obigen Beispiel ist die Navigationsplatzierung auf Links eingestellt. Sie können die Registerkarten auch klebrig machen, sodass sie oben auf der Seite haften bleiben, wenn Sie durch den Registerkarteninhalt scrollen.


Auch unter den Navigationseinstellungen können Sie den Navigationsabstand vollständig anpassen, indem Sie die Navigationsbreite, den Rand, die Polsterung und den Bundsteg ändern. In diesem Beispiel habe ich die linke Polsterung entfernt und die Navigationsbreite auf 20 % geändert. Schließlich können Sie die Farben und das Gesamtdesign der Navigationsleiste anpassen, indem Sie die Hintergrundfarbe ändern, abgerundete Ecken hinzufügen oder einen Rahmen hinzufügen. Ich habe den Hintergrund der Navigationsleiste auf grün geändert.

Tab-Einstellungen
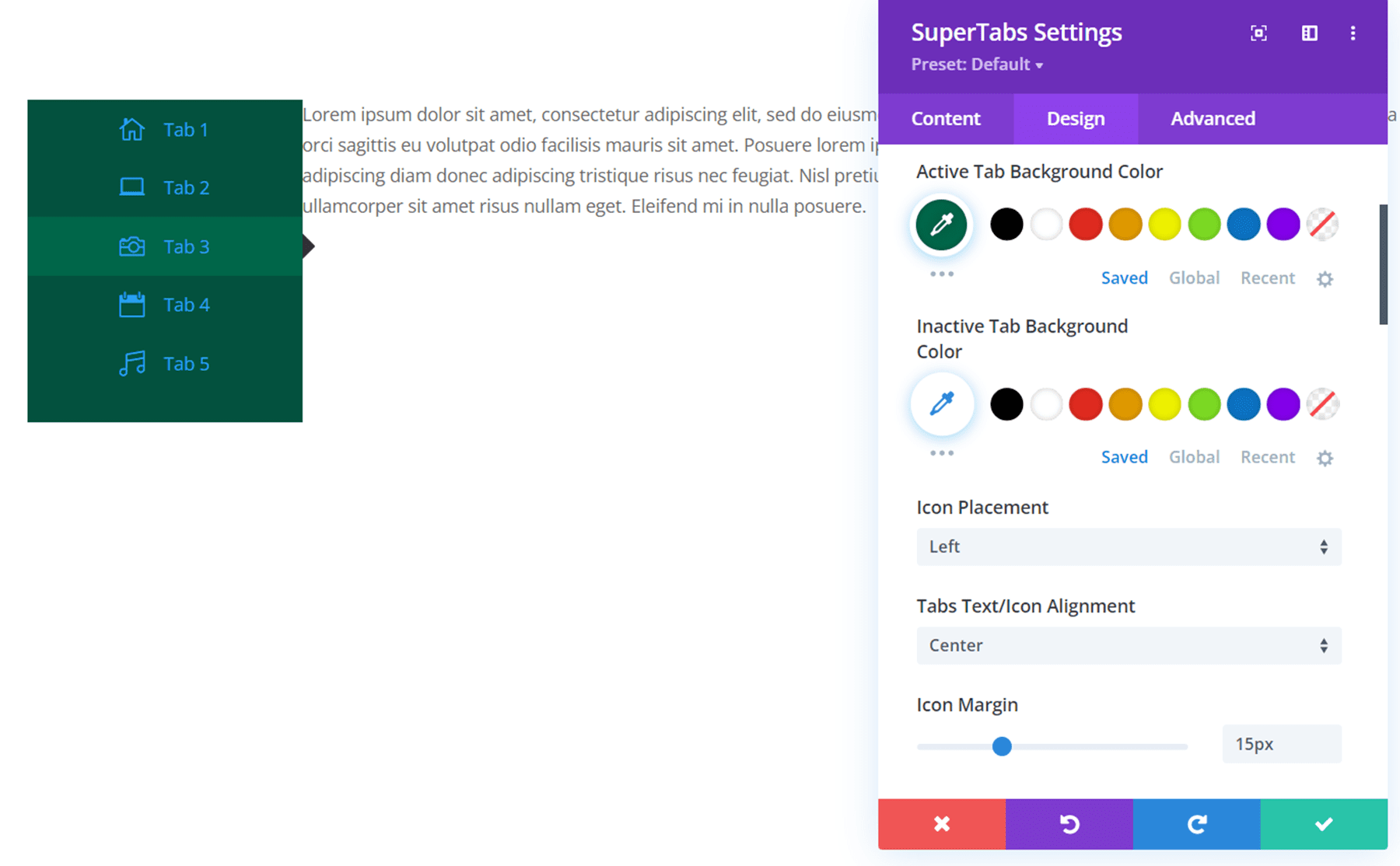
In den Registerkarteneinstellungen können Sie die Registerkartenauffüllung, die Hintergrundfarbe der aktiven Registerkarte und die Hintergrundfarbe der inaktiven Registerkarte anpassen. Sie können auch die Platzierung, Ausrichtung, den Rand und die Größe der Symbole ändern. Schließlich können Sie das Symbol oder den Titel ausblenden, abgerundete Ecken hinzufügen oder einen Rahmen hinzufügen.
Im folgenden Beispiel habe ich die Hintergrundfarbe des aktiven Tabs in ein helleres Grün geändert und die Symbolplatzierung nach links geändert und einen Symbolrand hinzugefügt.

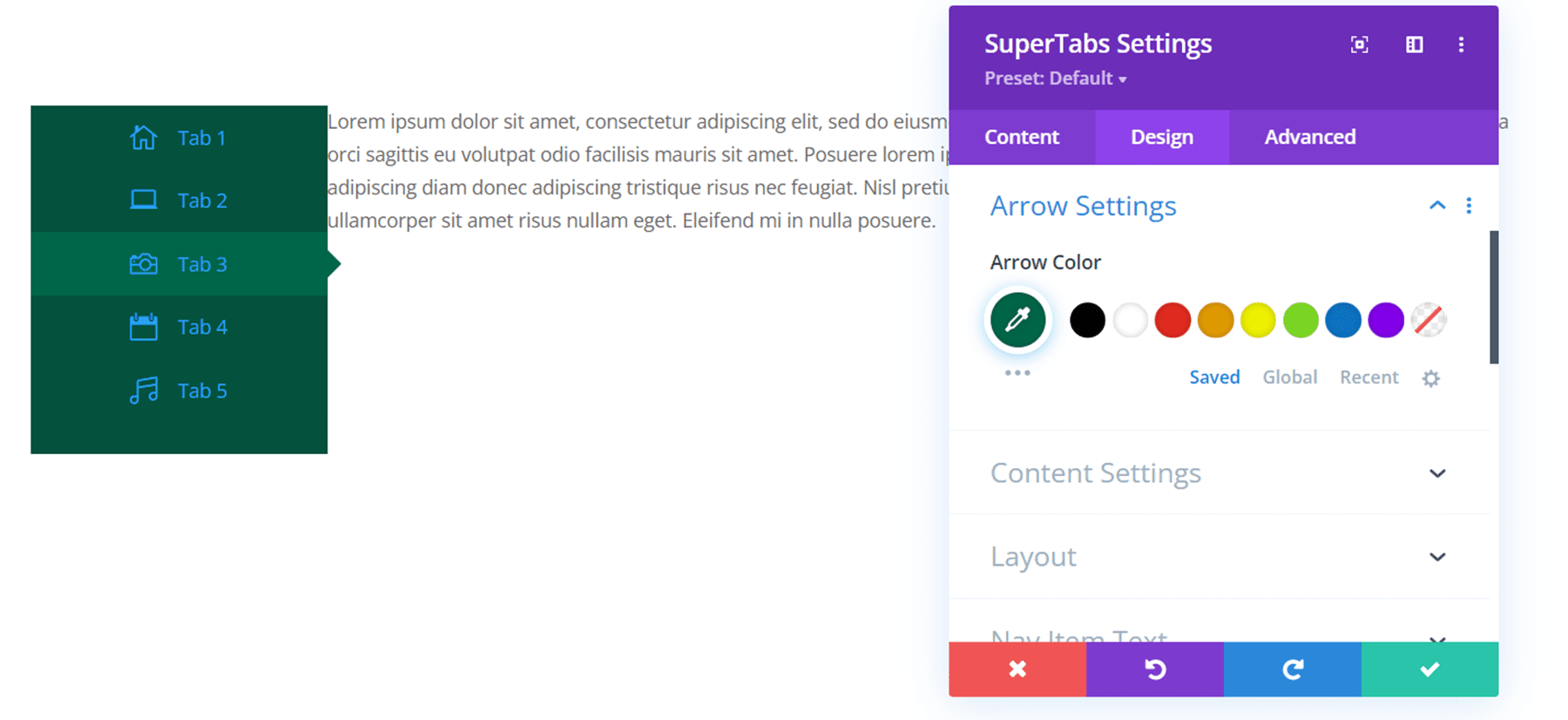
Pfeileinstellungen
In den Pfeileinstellungen können Sie die Pfeilfarbe ändern. Ich habe es in ein helleres Grün geändert, um es der Hintergrundfarbe des aktiven Tabs anzupassen.

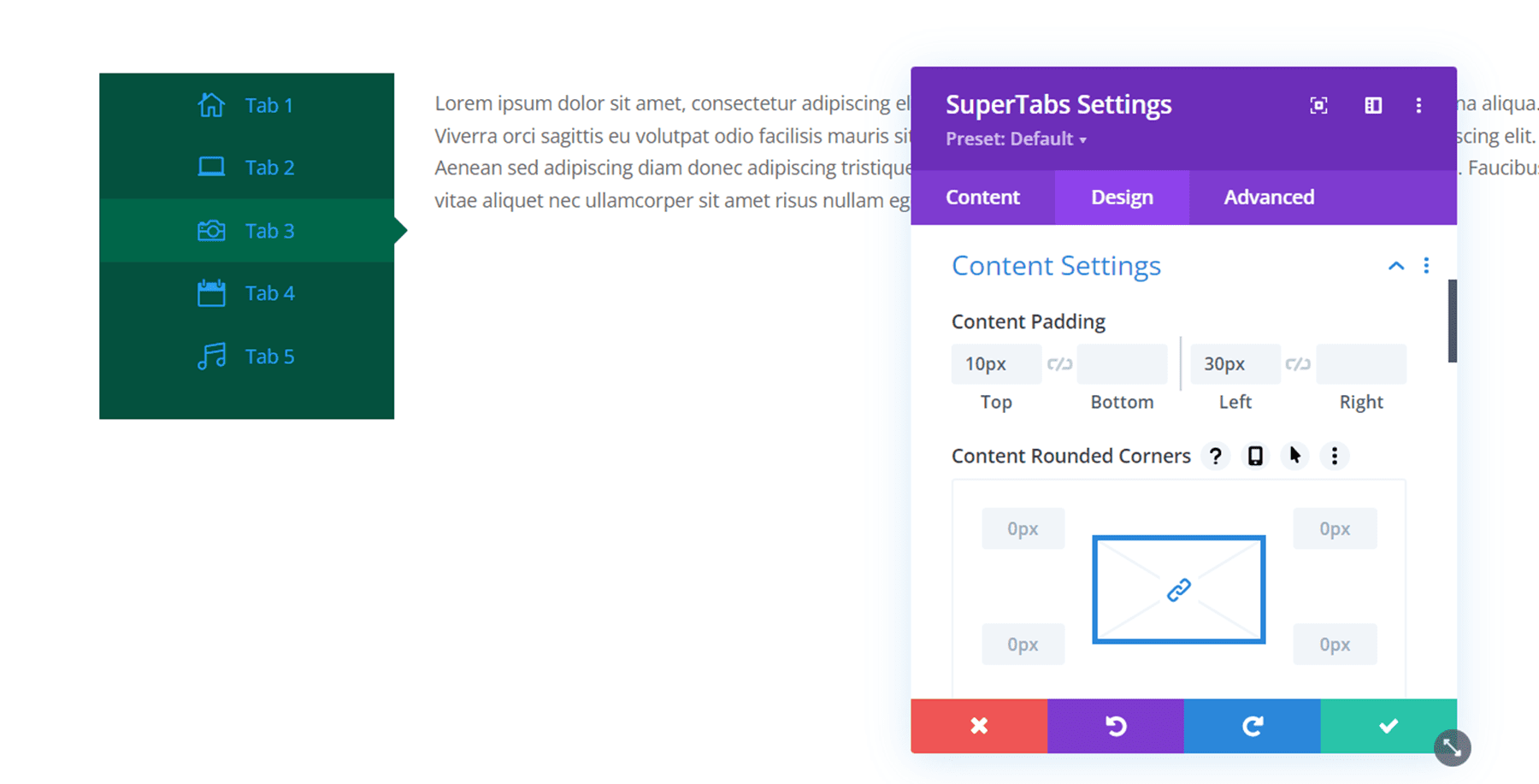
Inhaltseinstellungen
Hier können Sie das Gesamtdesign für den Inhalt Ihrer Registerkarten anpassen. Sie können Polsterung, abgerundete Ecken und einen Rahmen hinzufügen. Ich habe dem Inhaltsbereich etwas Polsterung hinzugefügt, um das Gesamtdesign besser auszugleichen.

Layout
In den Layouteinstellungen können Sie festlegen, dass die Navigationsleiste eingebettet ist und innerhalb des Rahmens der Registerkarte angezeigt wird.

Navigationselementtext
Hier können Sie die Schriftart, die Schriftstärke, den Stil, die Farbe, die Größe, den Abstand, die Zeilenhöhe und den Schatten des Navigationselements anpassen. Hier habe ich die Schriftfarbe des Navigationselements in Weiß geändert. Dies ändert auch die Symbolfarbe.

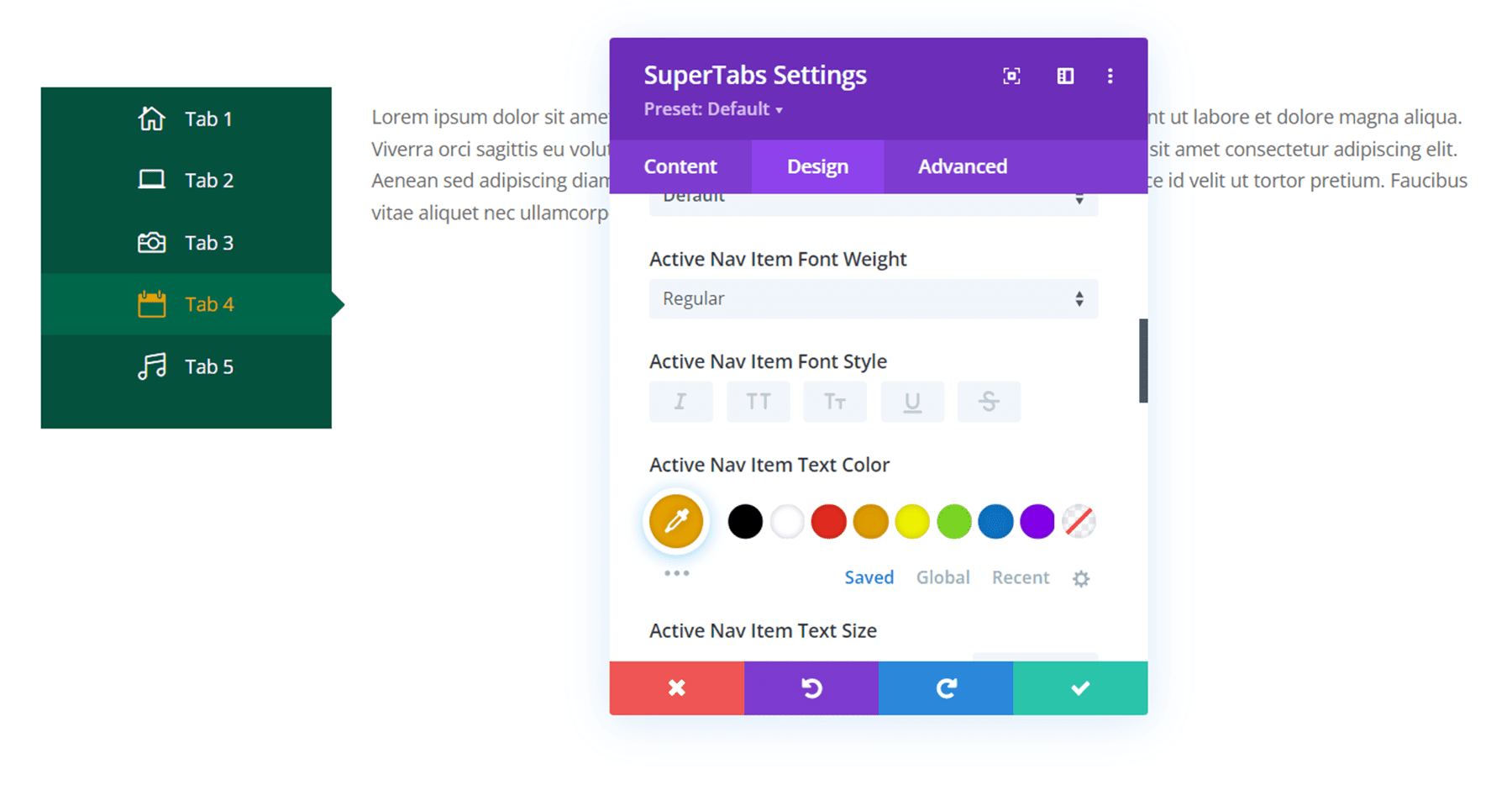
Text des aktiven Navigationselements
Die Texteinstellungen des aktiven Navigationselements haben die gleichen Einstellungen wie die Texteinstellungen des Navigationselements, aber diese Optionen gelten nur für das Navigationselement, wenn es aktiv (ausgewählt) ist. Hier habe ich die Textfarbe des aktiven Navigationselements in Orange geändert.

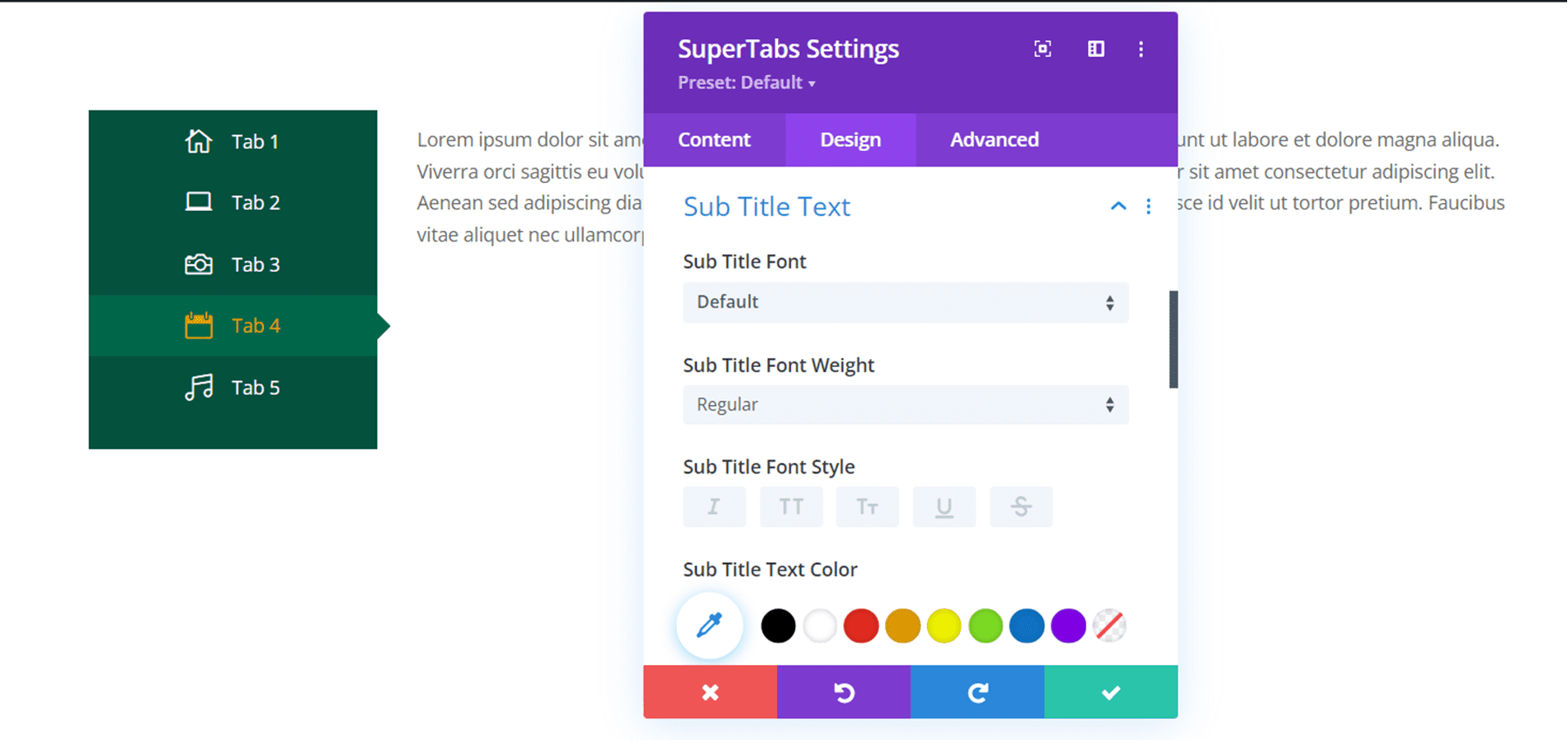
Untertiteltext
Hier können Sie das Design des Untertiteltextes anpassen. Die Optionen sind dieselben wie die Navigationstextoptionen.

Untertiteltext der aktiven Registerkarte
Und in diesem Abschnitt können Sie das aktive Untertiteltextdesign anpassen. Auch hier haben wir die gleichen Anpassungsoptionen wie in den letzten drei Abschnitten, aber diese Einstellungen gelten nur für den Untertitel, wenn er aktiv ist.
Andere Designeinstellungen
Zusätzlich zu den einzigartigen Einstellungen, die wir behandelt haben, gibt es auch andere Standardoptionen wie Größenanpassung, Randabstände, Rahmenschatten, Filter, Transformation und Animation.

Registerkarte „Erweitert“ von Divi SuperTabs
Die Registerkarte Erweitert für Divi SuperTabs ist ziemlich Standard. Sie können benutzerdefiniertes CSS hinzufügen, um das Modul noch weiter anzupassen, und Sie können die anderen Einstellungen wie Bedingungen, Sichtbarkeit, Übergänge, Position und Bildlaufeffekte verwenden, um Ihr SuperTabs-Design auf die nächste Ebene zu bringen.

Beispiele für Divi SuperTabs
Hier sind einige Beispiele, wie Sie Divi SuperTabs verwenden können.
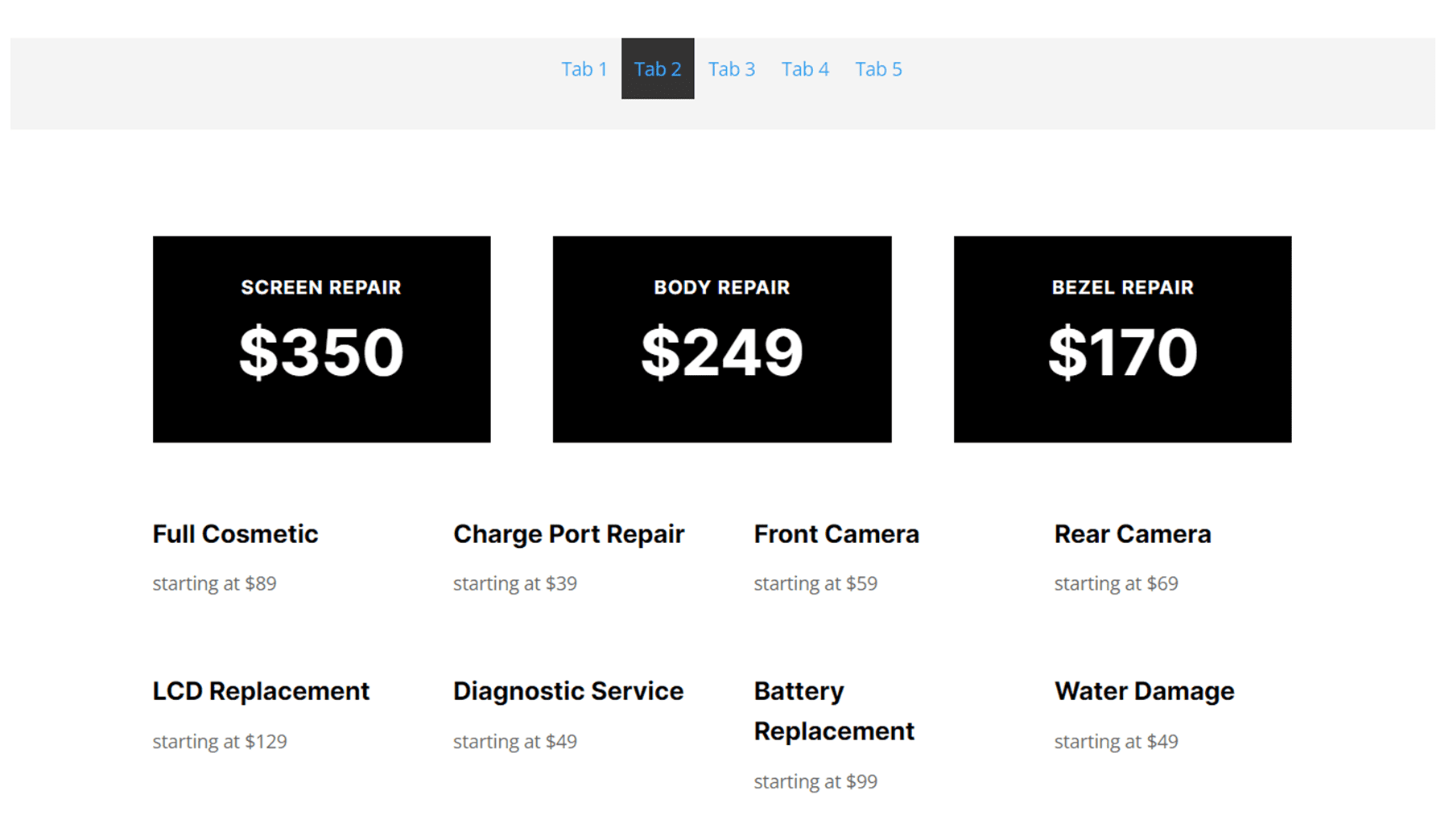
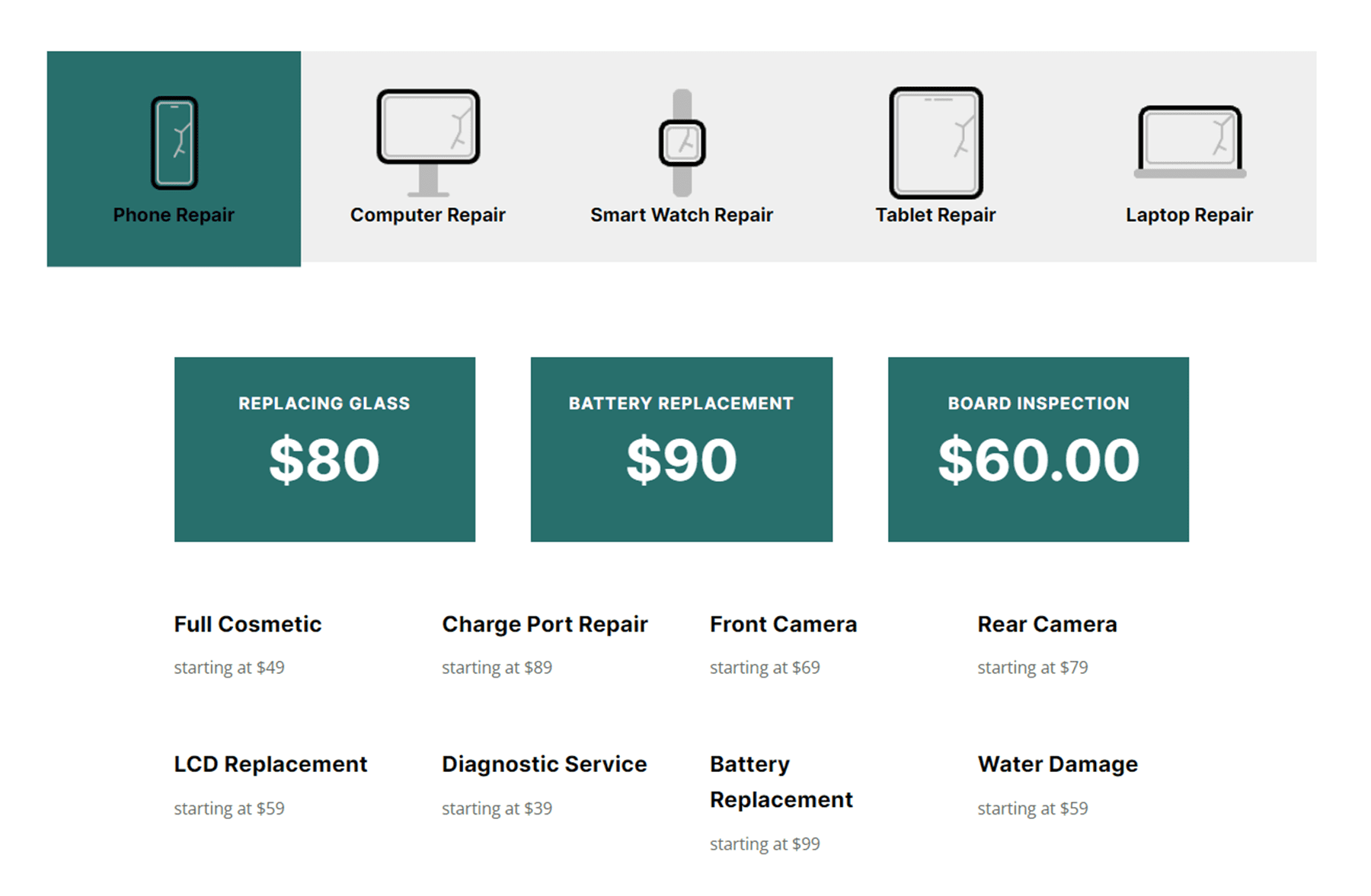
Preistabelle
Das erste Beispiel ist eine Preistabelle. Der Inhalt stammt aus dem Gerätereparatur-Layoutpaket. Ich habe jede der Preistabellen in der Divi-Bibliothek gespeichert und die Bibliothekslayoutfunktion verwendet, um den Inhalt zu jeder Registerkarte hinzuzufügen. Dies erleichtert das Hinzufügen komplexerer Inhaltslayouts in den Registerkarten.

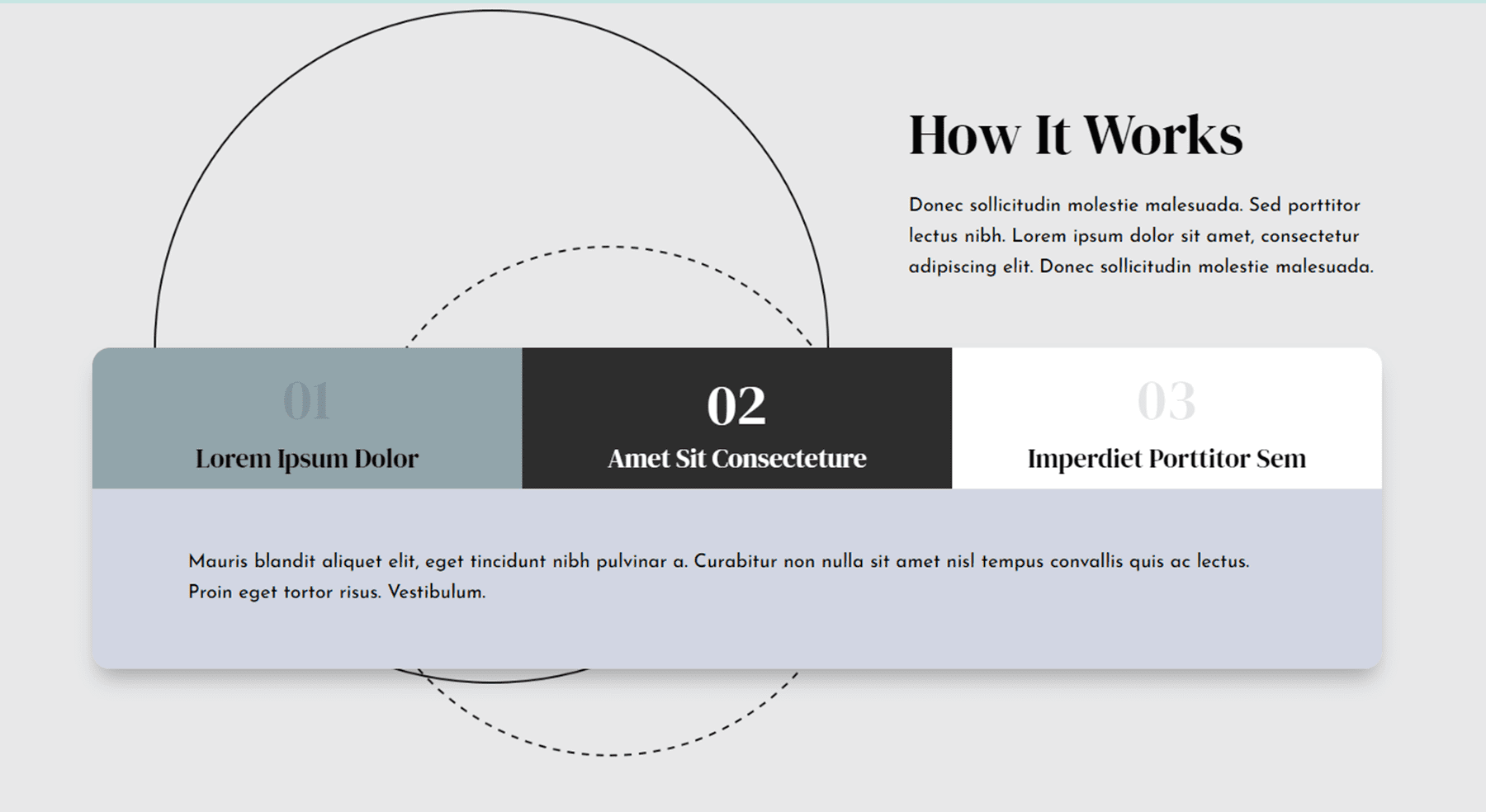
Wie es funktioniert
Das zweite Beispiel verwendet die Registerkarten, um verschiedene Schritte eines Prozesses zu organisieren. Dieses Layout wurde mit dem Estate Planning-Layoutpaket erstellt. Ich habe die einzelnen Registerkarteneinstellungen verwendet, um für jede der Registerkarten eine andere Registerkartenfarbe und einen anderen Hintergrund festzulegen.

Merkmale
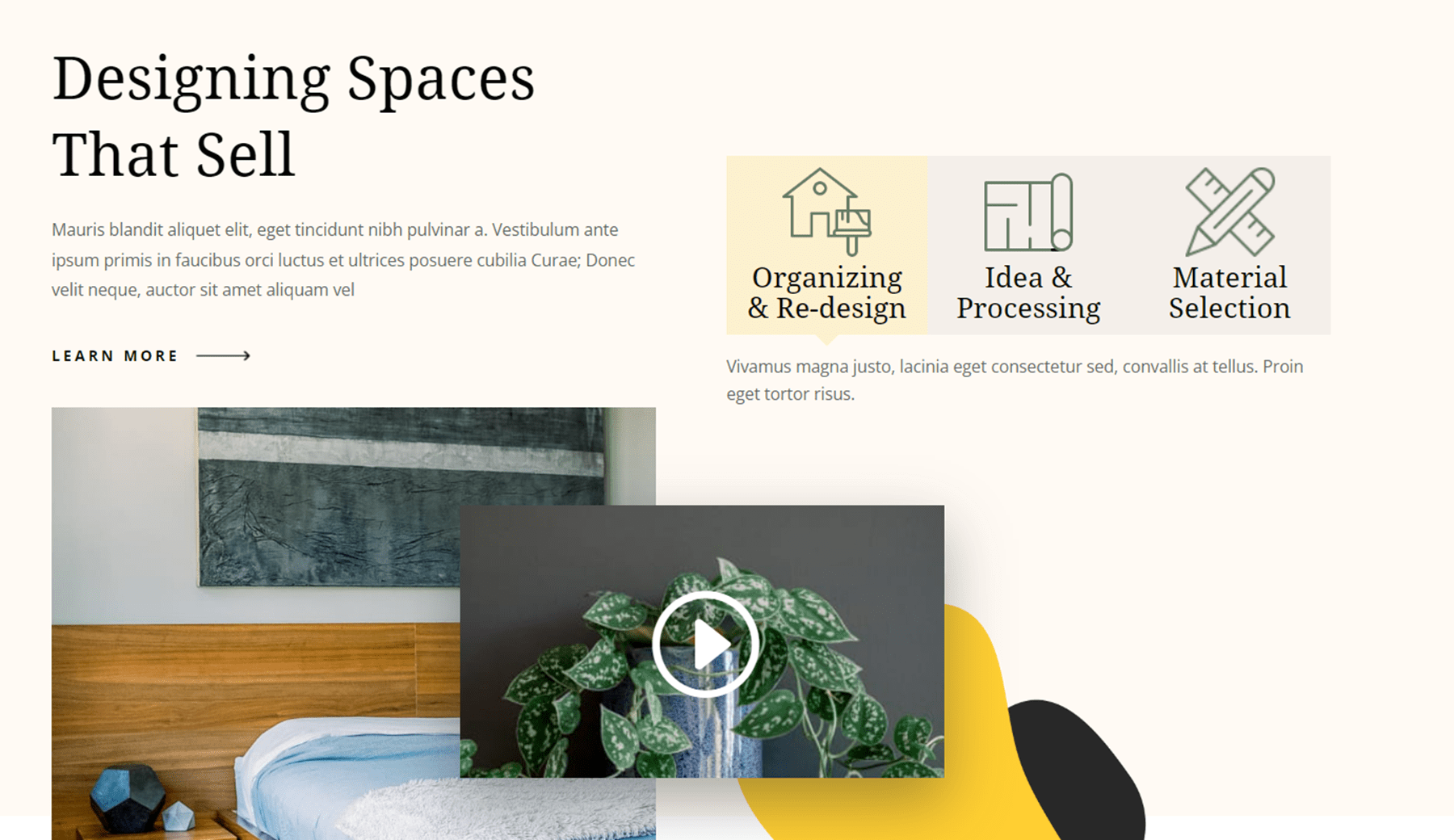
Das letzte Beispiel verwendet das Divi Home Staging Layout Pack. Ich habe SuperTabs verwendet, um einige der auf der Seite hervorgehobenen Funktionen zu organisieren. Außerdem habe ich benutzerdefinierte Symbole verwendet, um den Registerkarten etwas visuelles Interesse zu verleihen.

Kaufen Sie Divi SuperTabs
Divi SuperTabs ist im Divi Marketplace verfügbar. Marktplatz. Es kostet 29 US-Dollar für die unbegrenzte Nutzung der Website und 1 Jahr Support und Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Divi SuperTabs ist ein funktionsreiches Plugin für den Divi Builder, mit dem Sie komplexe Registerkarten für Ihre Divi-Website erstellen können. Die Stärke dieses Plugins ist definitiv die Fähigkeit, Layouts aus Ihrer Divi-Bibliothek als Registerkarte zu importieren, sodass Sie komplexe Registerkarteninhalte hinzufügen können, die andere Divi-Module enthalten. Darüber hinaus ist die Anpassbarkeit des Plugins großartig. Mit allen verfügbaren Einstellungen können Sie die Registerkarten anpassen und feinabstimmen, um genau das gewünschte Aussehen zu erzielen.
Insgesamt ist Divi SuperTabs sehr einfach einzurichten und zu verwenden, und Sie können großartig aussehende Registerkarten erstellen, um die Informationen auf Ihrer Website zu organisieren. Wenn Sie sich durch das native Tabs-Modul von Divi eingeschränkt fühlen oder Inhalte der Divi-Bibliothek in Ihren Tabs verwenden möchten, ist dieses Plugin möglicherweise eine großartige Option für Sie.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi SuperTabs ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
