Highlight des Divi-Plugins: Divi WooCommerce Extended
Veröffentlicht: 2022-11-02Divi WooCommerce Extended ist ein Drittanbieter-Plugin für Divi mit dem Ziel, das einzige Tool zu sein, das Sie zum Erstellen von E-Commerce-Websites mit Divi benötigen. Es umfasst fünf Module mit vielen Funktionen und Optionen. In diesem Beitrag schauen wir uns Divi WooCommerce Extended an, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für die Gestaltung Ihres WooCommerce-Shops ist.
Divi WooCommerce Erweiterte Module
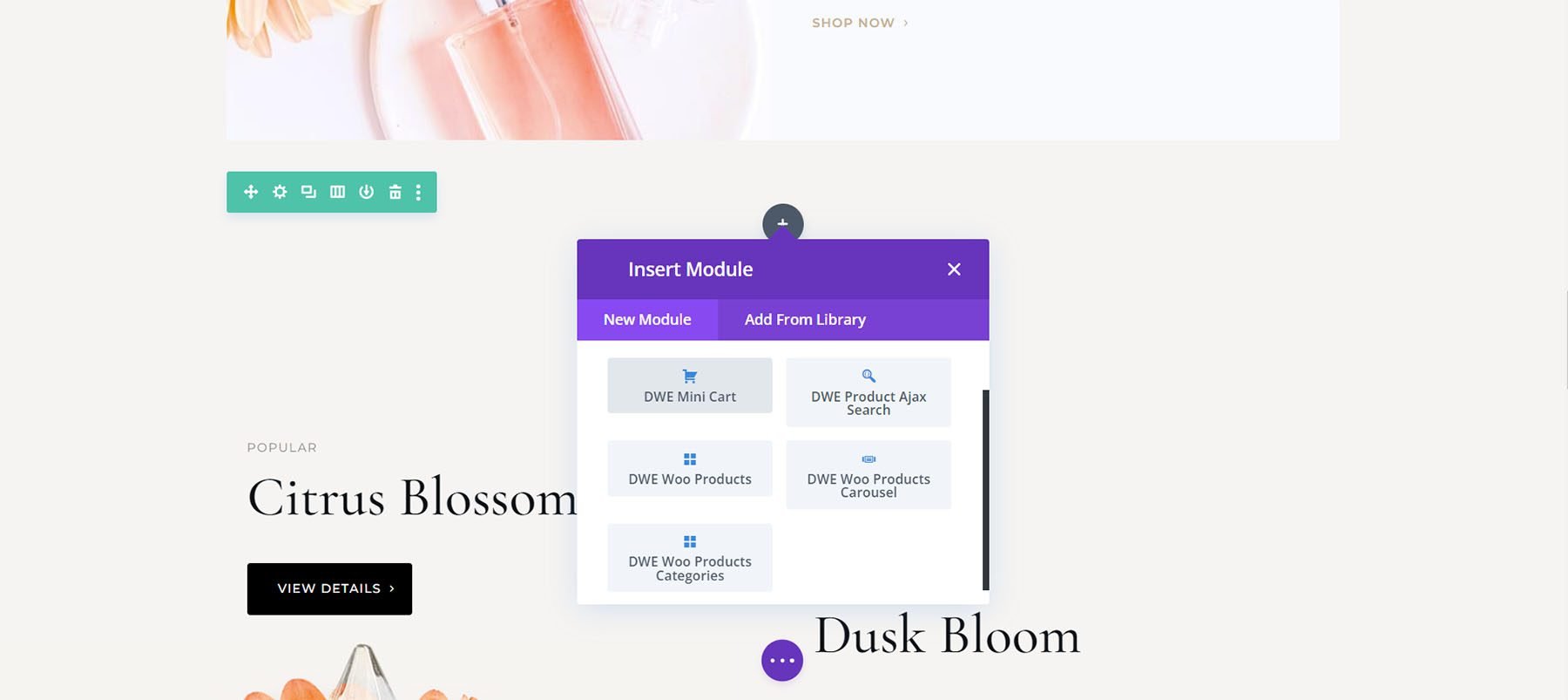
Divi WooCommerce Extended fügt dem Divi Builder 5 Module hinzu. Die Module können unabhängig voneinander auf Produktseiten, Shopseiten und regulären Seiten verwendet werden.
Features sind:
- Mini-Wagen
- Schnellansicht
- Produktkarussell
- Kategorien
- Ajax-Suche
- Registerkarten-Manager
- Kassenleiter und
- Divi Library Shortcode-Erweiterung
Wir werden uns jedes Modul durch die Augen unseres Parfümerie-Layoutpakets genauer ansehen.

Divi WooCommerce Erweiterter Mini-Wagen
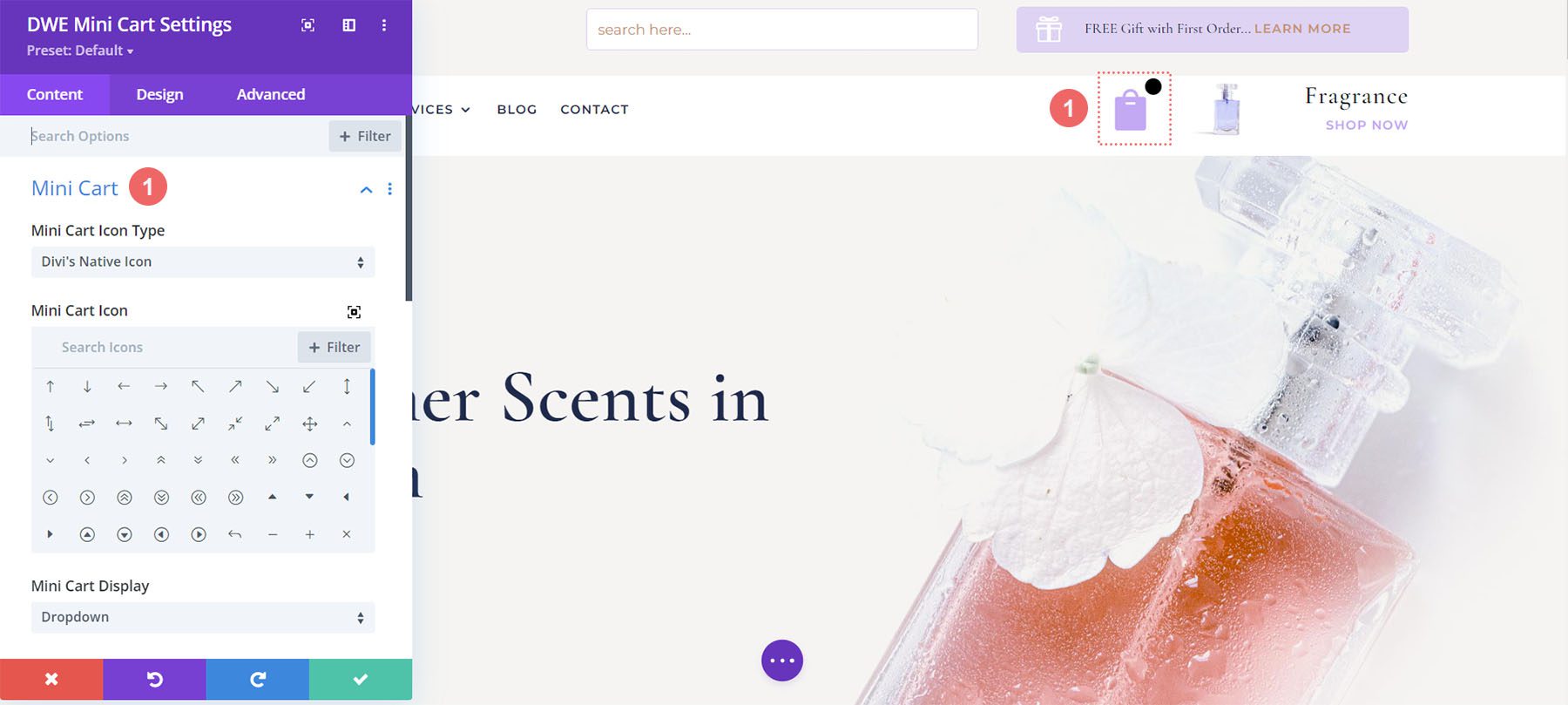
Das Mini-Warenkorb-Modul bietet viele Anzeigeoptionen für das Warenkorb-Symbol. Wählen Sie als Symboltyp eines der nativen Symbole von Divi oder ein benutzerdefiniertes Symbol aus. Die nativen Symbole enthalten eine Symbolauswahl.

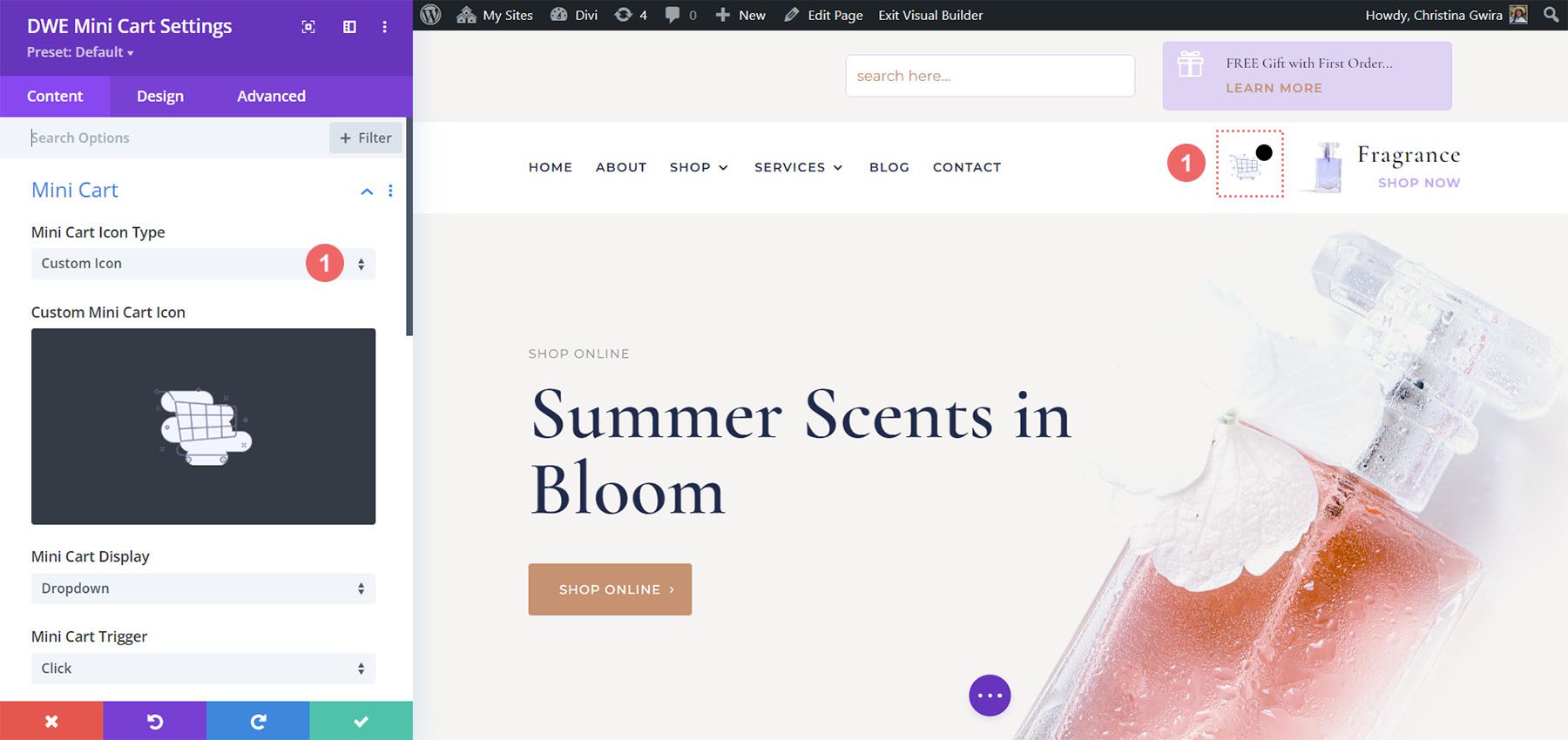
Mit der benutzerdefinierten Option können Sie ein Symbol oder Bild aus Ihrer Medienbibliothek auswählen.

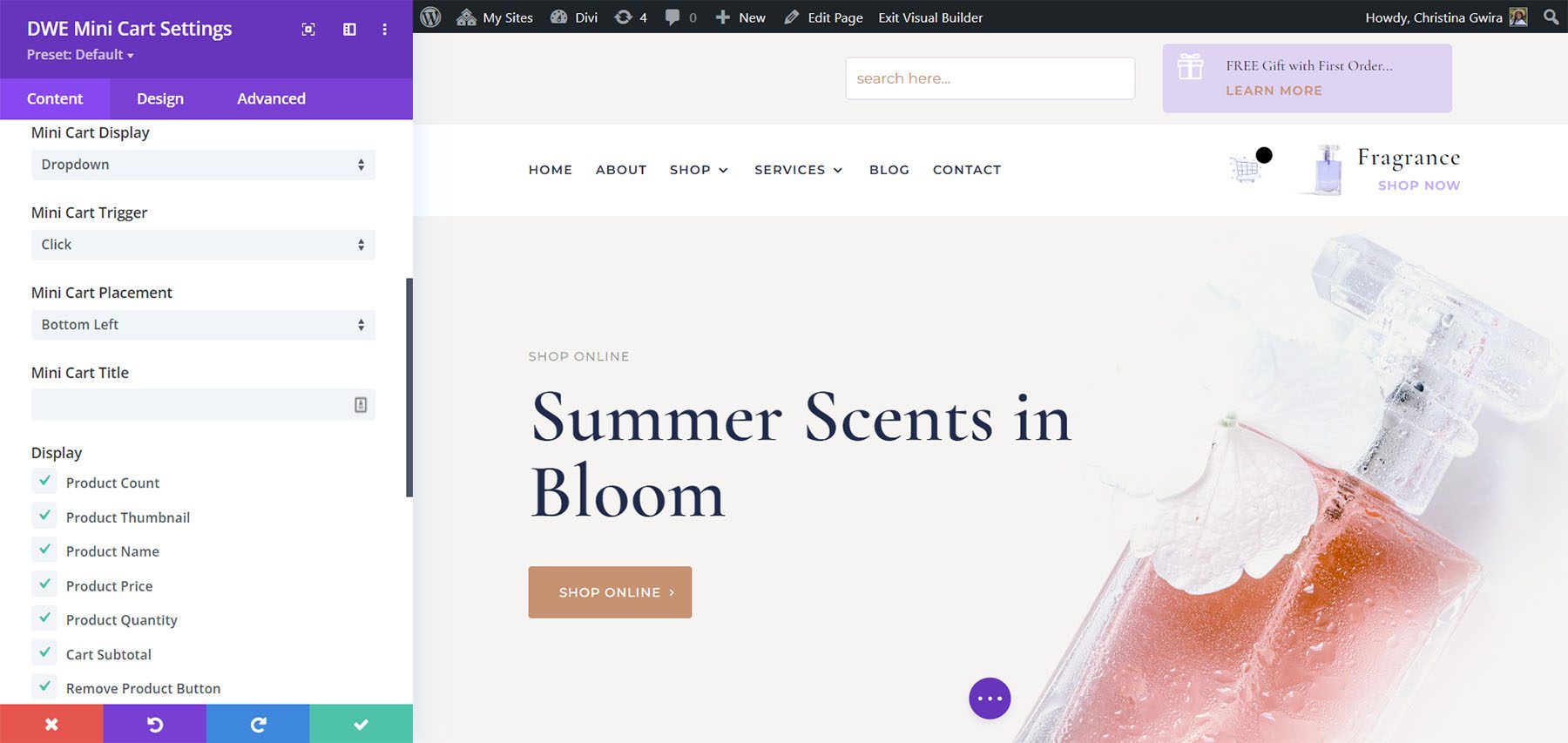
Der Mini-Warenkorb kann als Dropdown, Overlay, Off-Canvas oder Modal angezeigt werden. Zu den Triggeroptionen gehören Klicken oder Schweben. Zu den Platzierungsoptionen gehören oben oder unten sowie rechts oder links. Sie können auch einen Titel hinzufügen und die anzuzeigenden Elemente aus einer Liste auswählen.

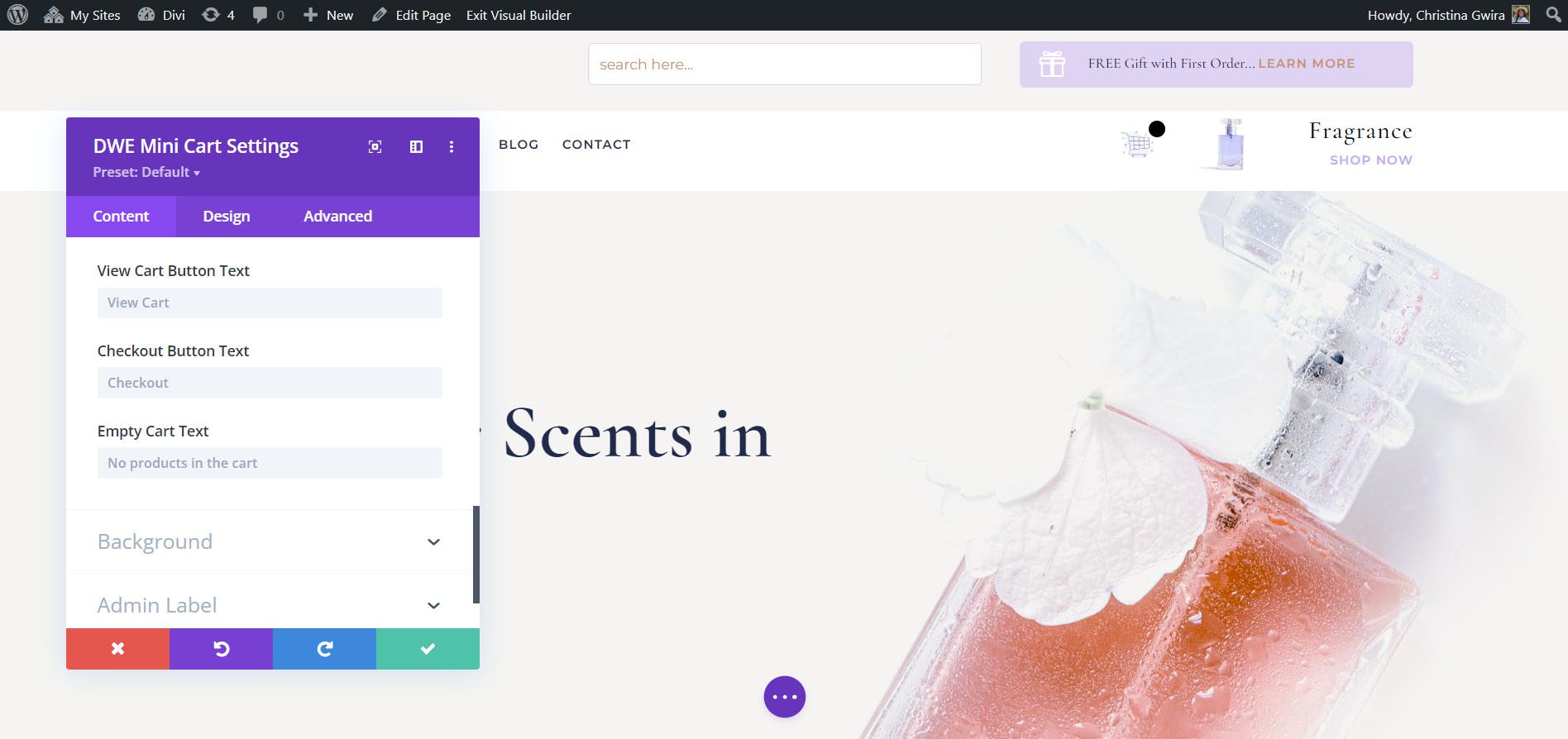
Zu den Textoptionen gehören die Schaltfläche „Warenkorb anzeigen“, die Schaltfläche „Zur Kasse“ und der Text „Leerer Warenkorb“. Es enthält auch eine separate Option für den Einkaufswagenhintergrund.

Designeinstellungen
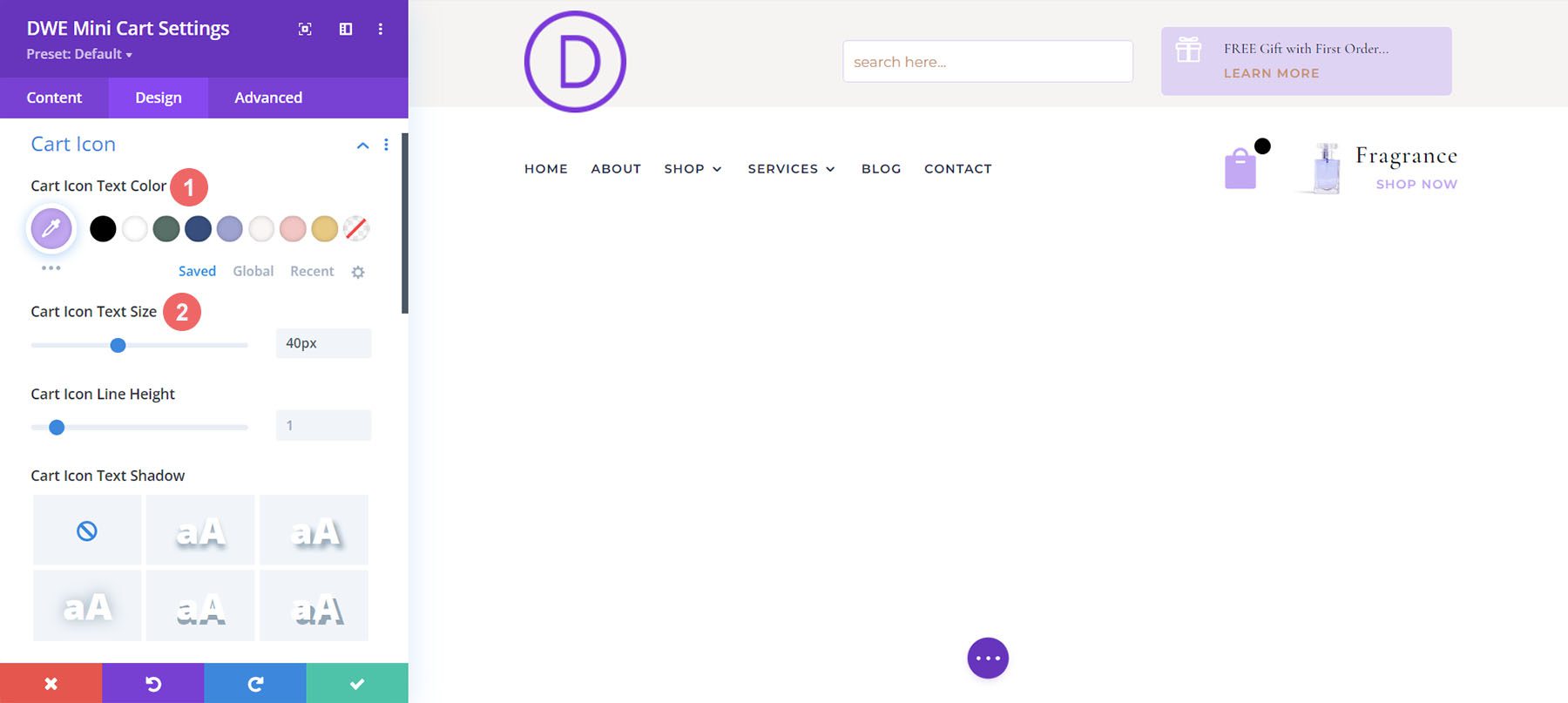
Mit den Designeinstellungen können Sie die Symbolfarbe, Größe, Zeilenhöhe, Textschatten, Schriftarten usw. anpassen. Sie enthalten Optionen für den gesamten Text, einschließlich Produktanzahl, Mini-Warenkorbtitel, Produktname, Menge und Preis, Zwischensumme. Es enthält auch Einstellungen für die Schaltflächen „Warenkorb anzeigen“, „Kasse“, „Warenkorb leeren“, „Warenkorbgröße“ und „Standardeinstellungen“. Für dieses Beispiel habe ich die Symbolfarbe und -größe geändert und einen Textschatten hinzugefügt. Die Textoptionen werden im Visual Builder nicht angezeigt, daher müssen Sie sie im Frontend sehen.

Beispiele für Mini-Wagen
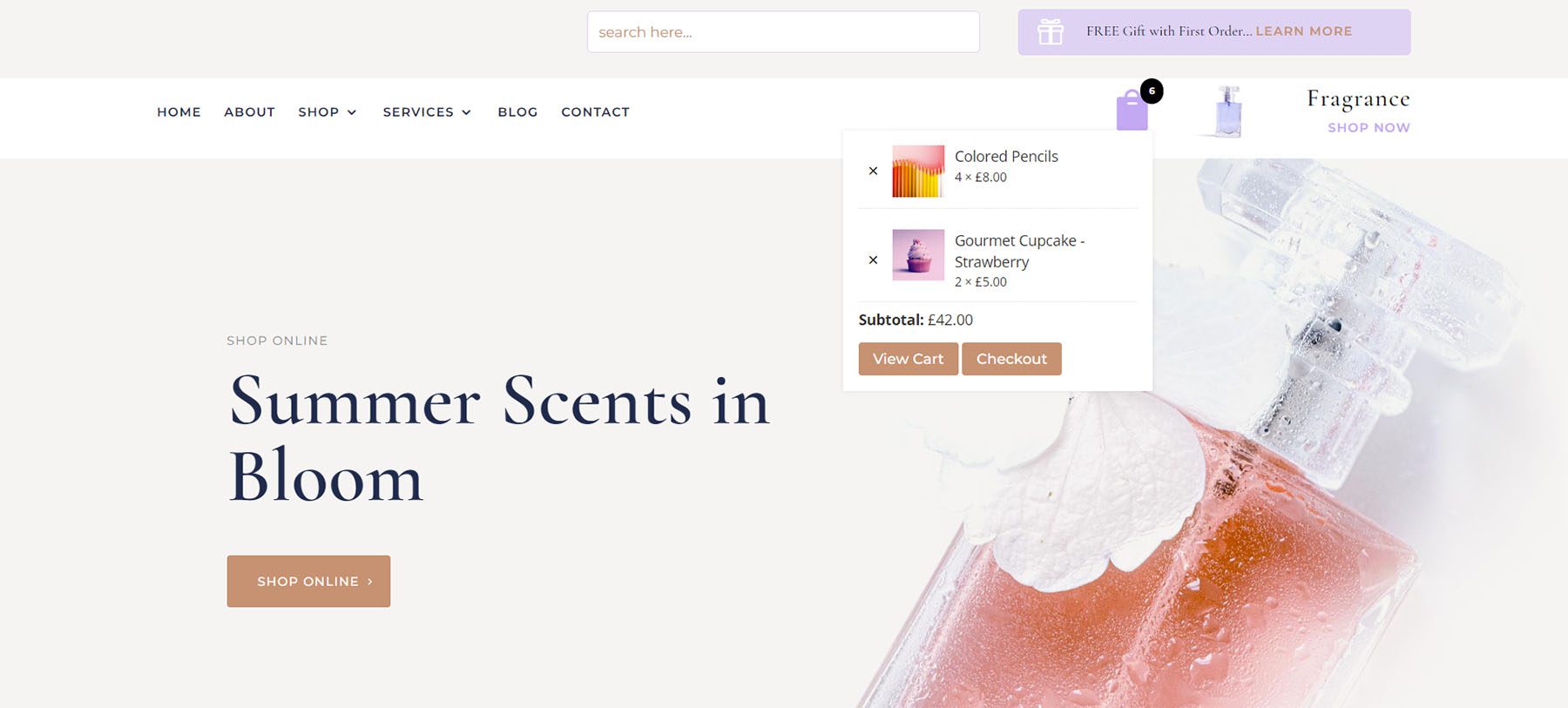
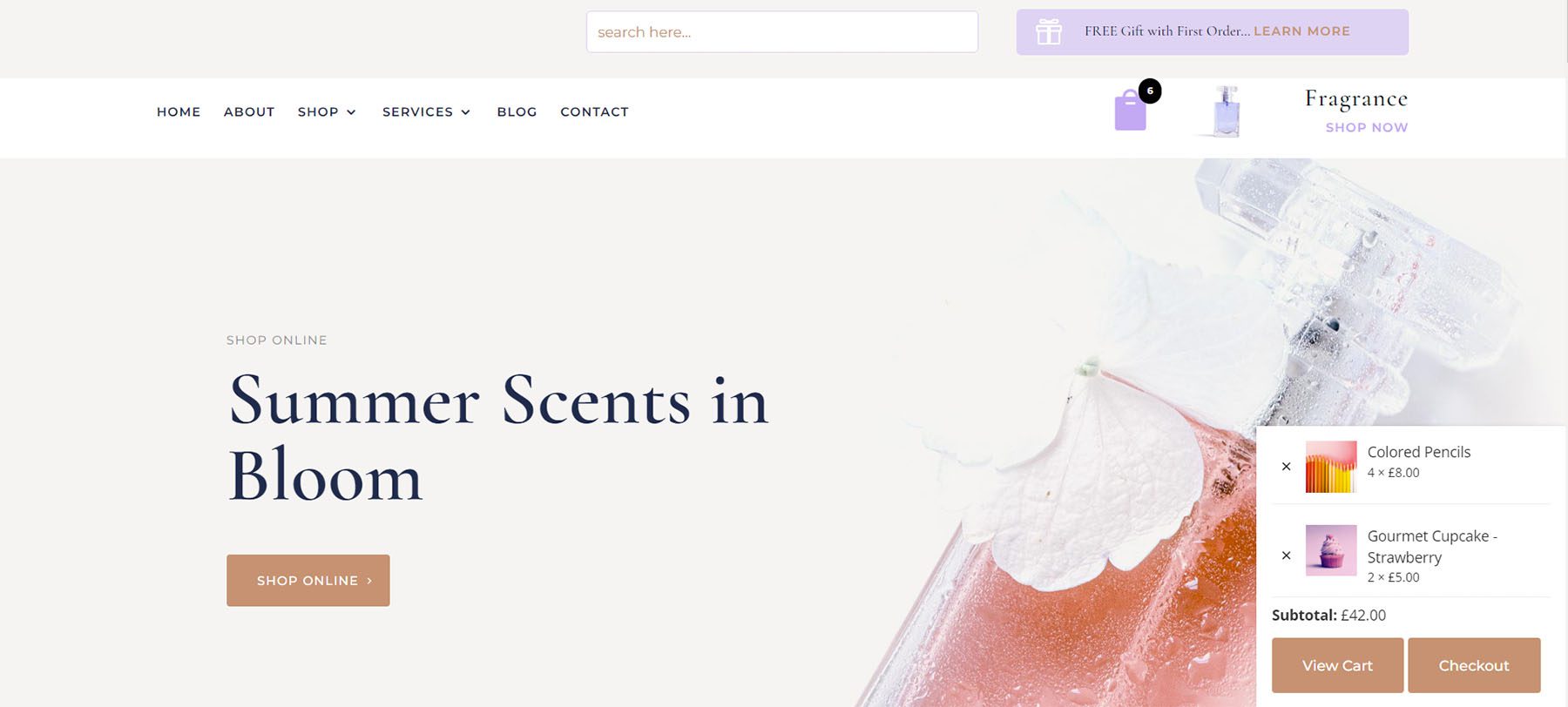
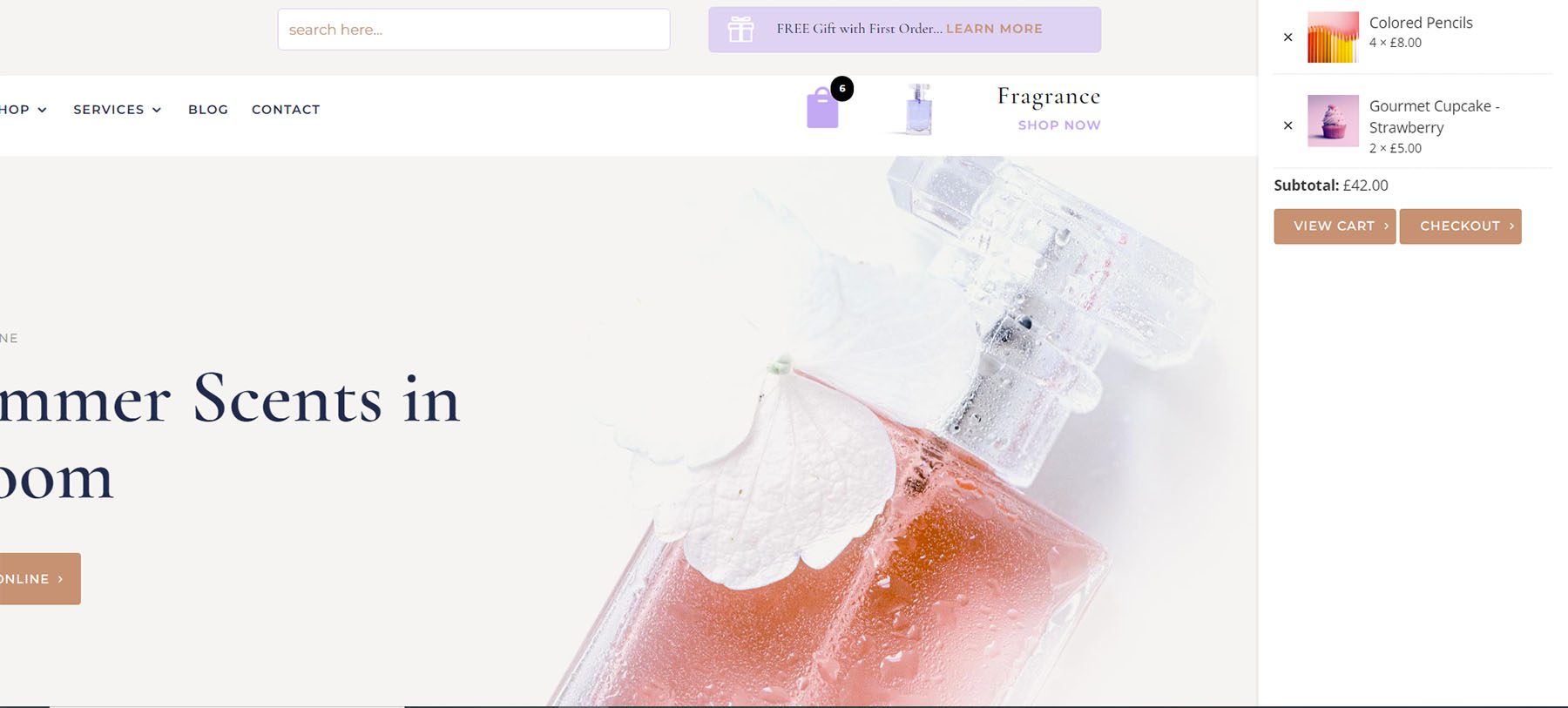
Dieses Beispiel zeigt Dropdown. Ich habe ein DWE-Produktmodul hinzugefügt und einige Produkte in meinen Warenkorb gelegt. Die Anzahl der Artikel im Warenkorb wird über dem Warenkorbsymbol angezeigt. Wenn ich auf den Warenkorb klicke, öffnet sich ein Dropdown-Menü, das den Inhalt meines Warenkorbs anzeigt. Alle Elemente können gestylt werden. Ich habe die Farbe und Größe des Einkaufswagens geändert, einen Schatten hinzugefügt, die Schriftart geändert und die Größe der Schriftarten erhöht. Ich habe auch die Schaltflächen so gestaltet, dass sie mit den Schaltflächen im Layoutpaket übereinstimmen.

Dieses Beispiel zeigt Overlay. Sie können es in jeder der vier Ecken des Bildschirms platzieren.

Dieses Beispiel zeigt Off Canvas. Der Bildschirm wird zur Seite geschoben, während der Inhalt einrastet. Durch Klicken auf eine beliebige Stelle auf dem Bildschirm wird das Fenster geschlossen. Es kann auf der rechten oder linken Seite des Bildschirms platziert werden.

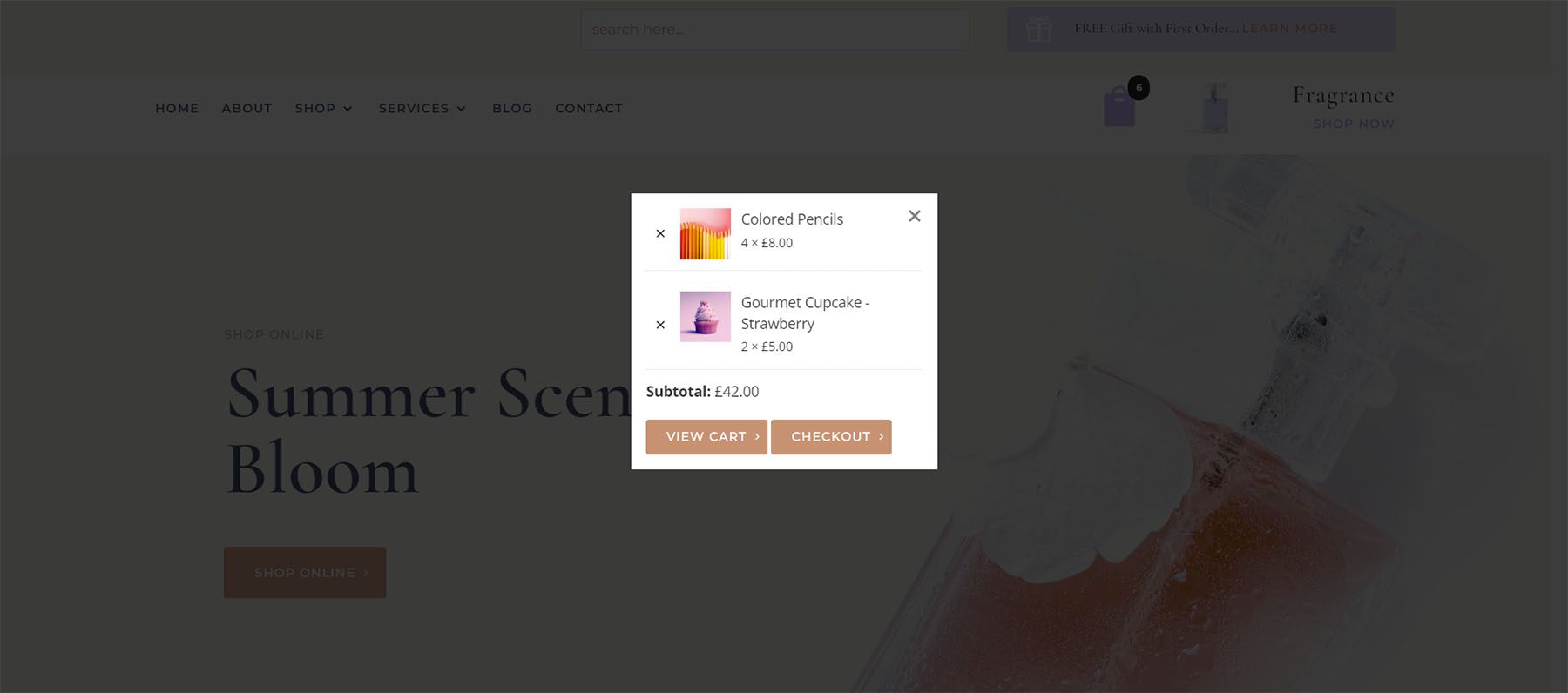
Dieses Beispiel zeigt Modal. Es zeigt den Warenkorbinhalt über dem Bildschirm an und enthält Anpassungen, um die Schließen-Schaltfläche, die Position der Schließen-Schaltfläche, Schließen oder Esc und Schließen bei Hintergrundklick anzuzeigen.

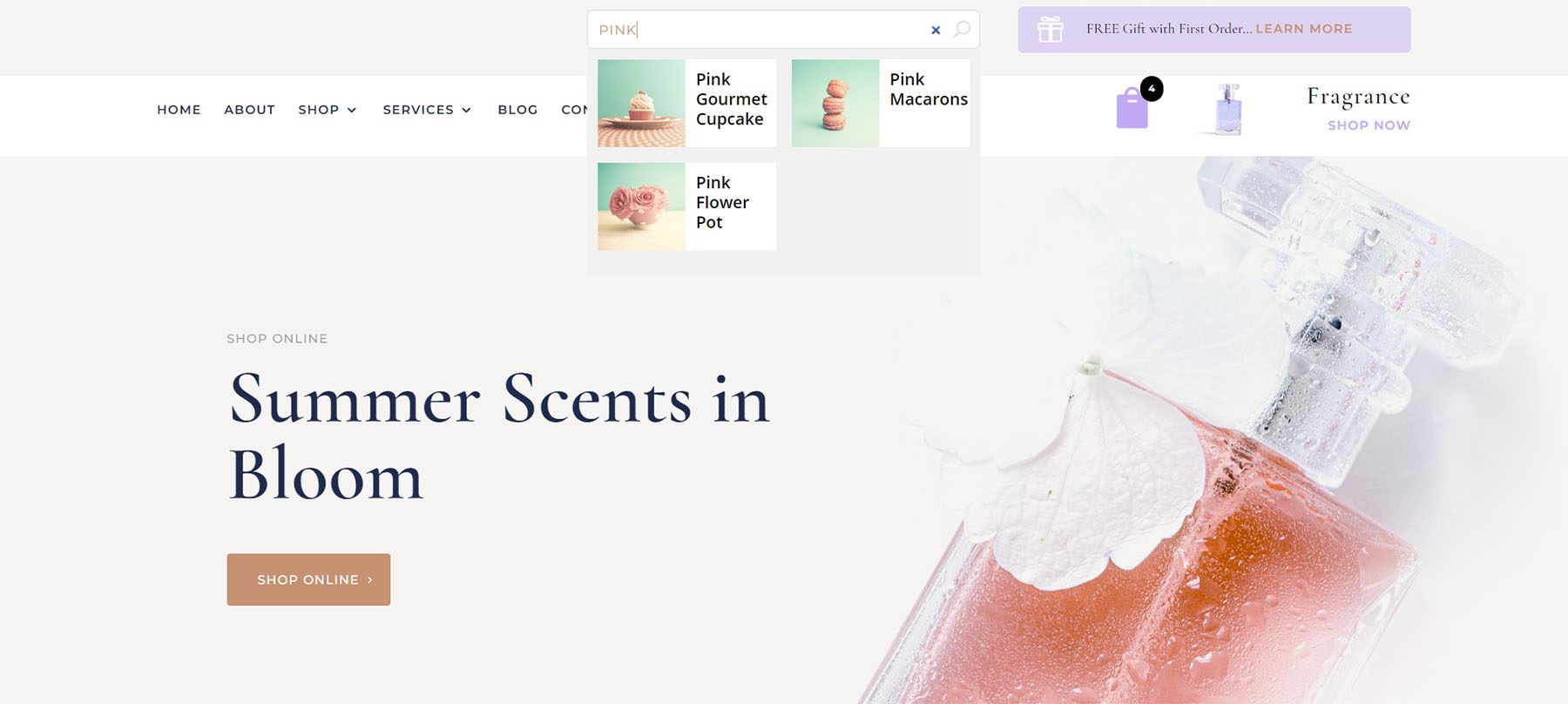
Divi WooCommerce Erweiterte Produkt-Ajax-Suche
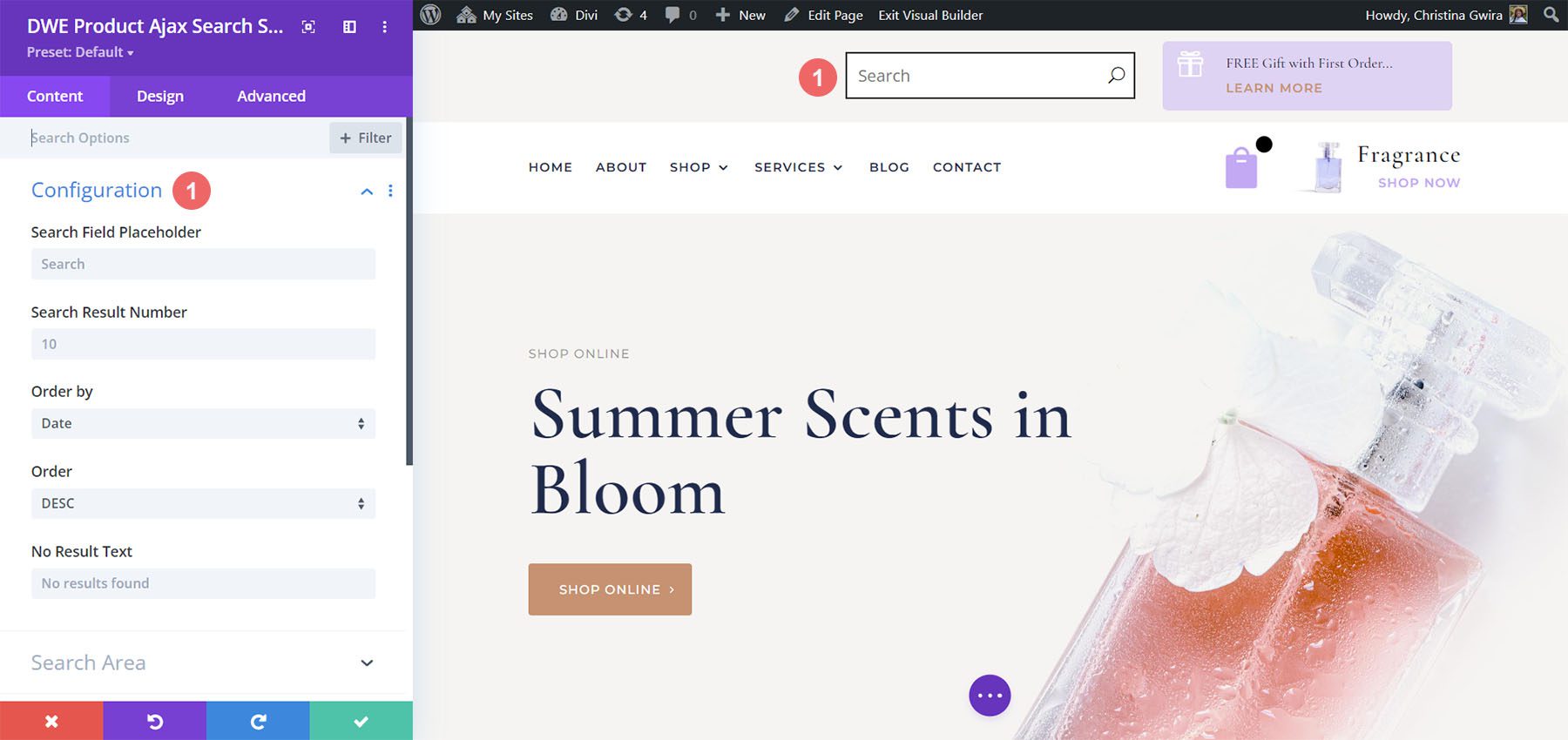
Divi WooCommerce Extended Product Ajax Search fügt eine vollständig anpassbare Produktsuche hinzu. Die Konfigurationsanpassungen umfassen den Platzhalter für das Suchfeld, die Anzahl der Suchergebnisse, Sortieren nach, Reihenfolge und den Text für keine Ergebnisse.

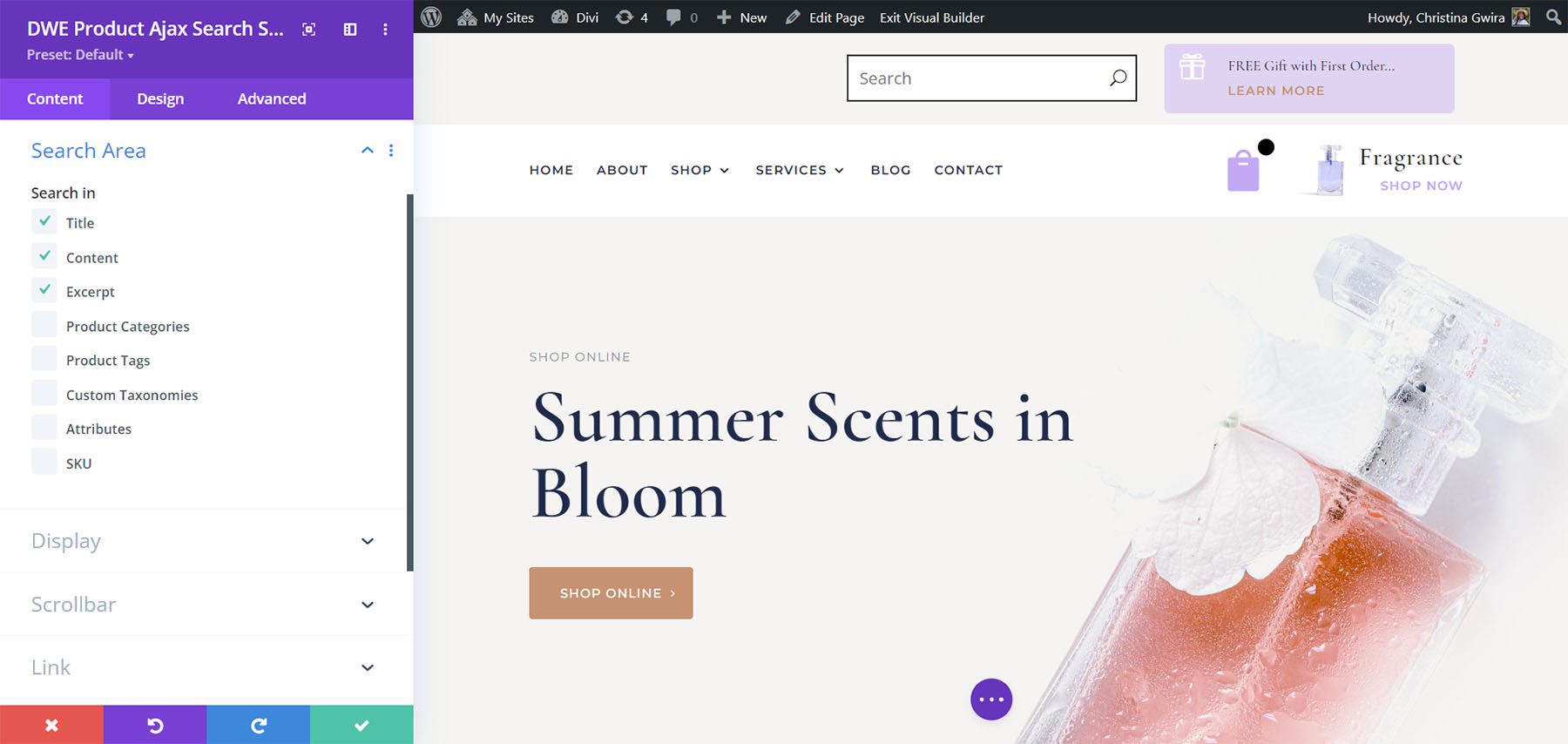
Suchbereich
Für den Suchbereich können Sie auswählen, wo das Modul die Suche durchführen soll. Sie können diese Einstellungen verwenden, um die Suche so breit oder so eng zu gestalten, wie Sie möchten.

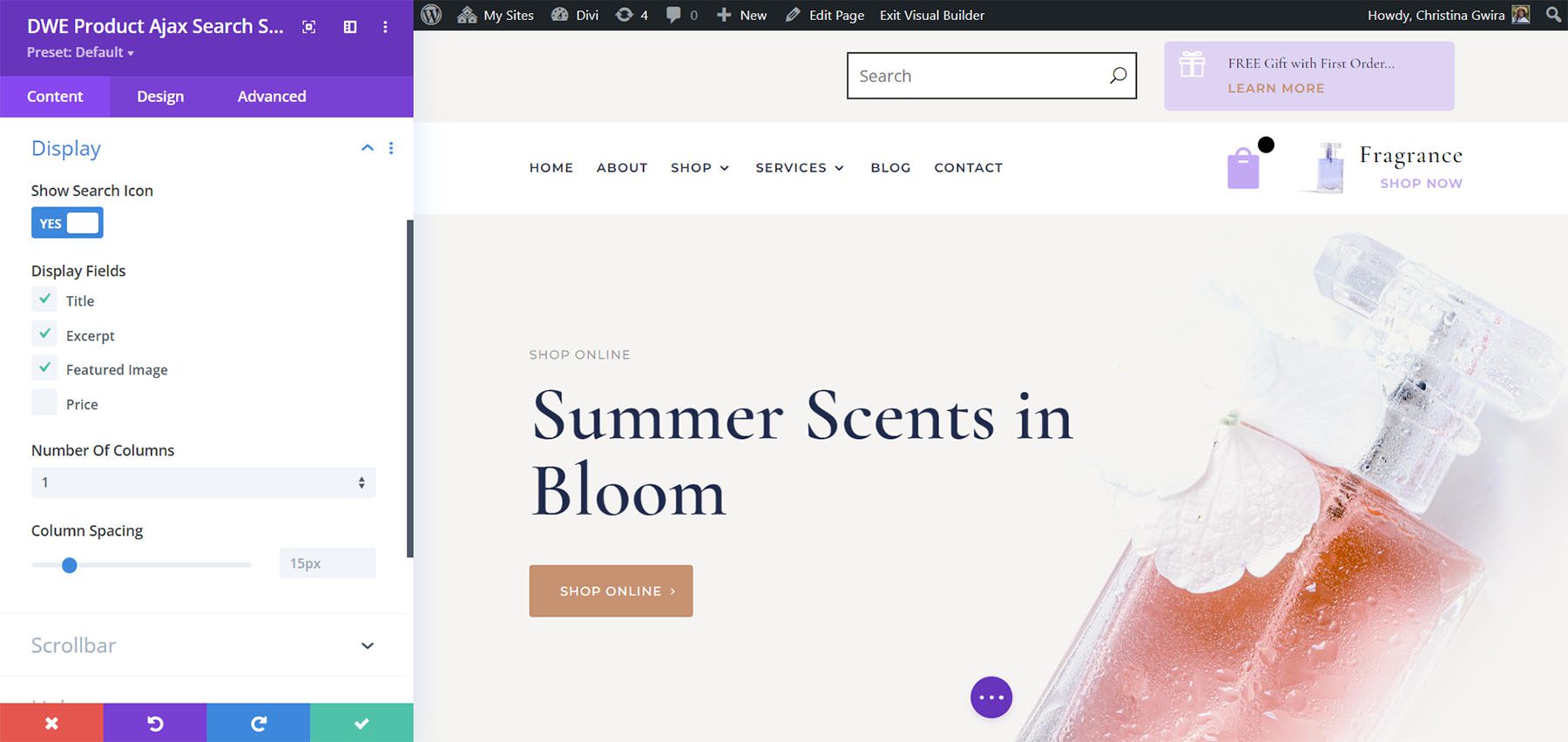
Anzeige
Mit den Anzeigeoptionen können Sie auswählen, was angezeigt werden soll. Sie können das Suchsymbol anzeigen, die Felder auswählen, die Anzahl der Spalten auswählen und den Spaltenabstand auswählen. Sie können die Bildlaufleiste auch ein- oder ausblenden.

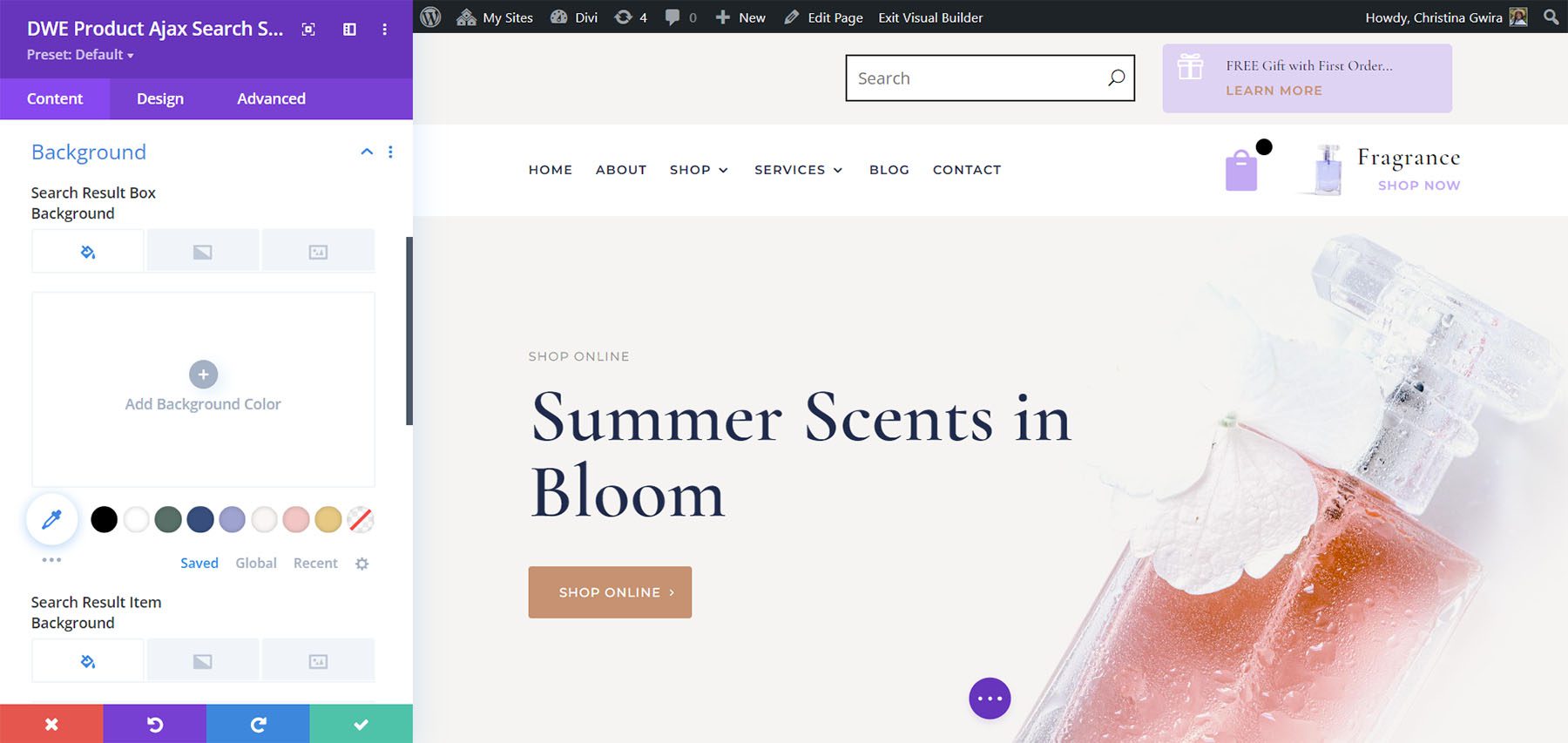
Hintergrund
Es enthält viele Hintergrundoptionen, darunter den Hintergrund des Suchergebnisfelds, den Hintergrund des Suchergebniselements und normale Hintergrundeinstellungen.

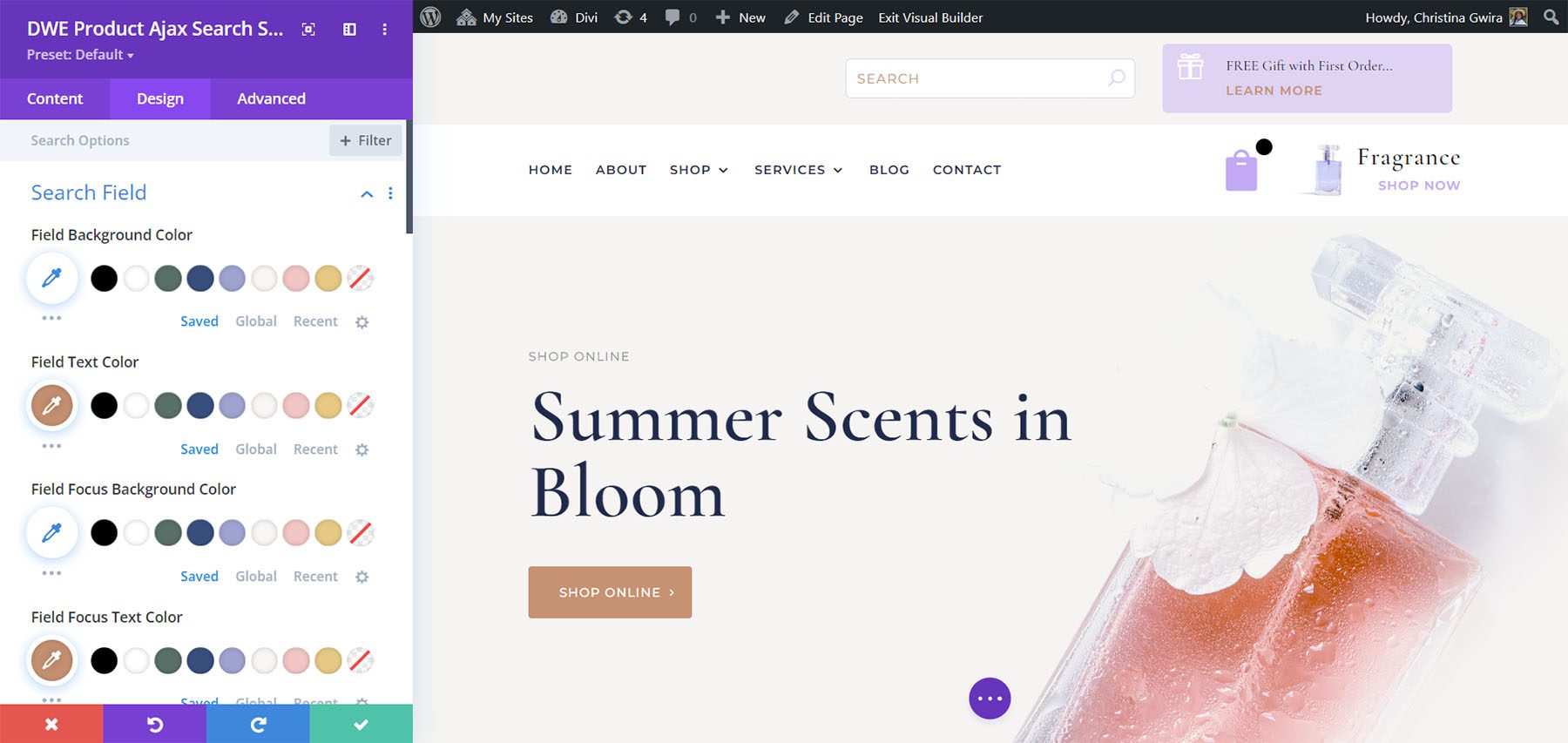
Designeinstellungen
Die Designeinstellungen umfassen alle Schriftartanpassungen, Rahmen, Hintergründe usw. Passen Sie die Felder, das Suchsymbol, das Ladeprogramm und mehr an. In diesem Beispiel habe ich die Schriftarten geändert und das Suchsymbol gestaltet. Ich habe auch die Ecken abgerundet und die Farben geändert.

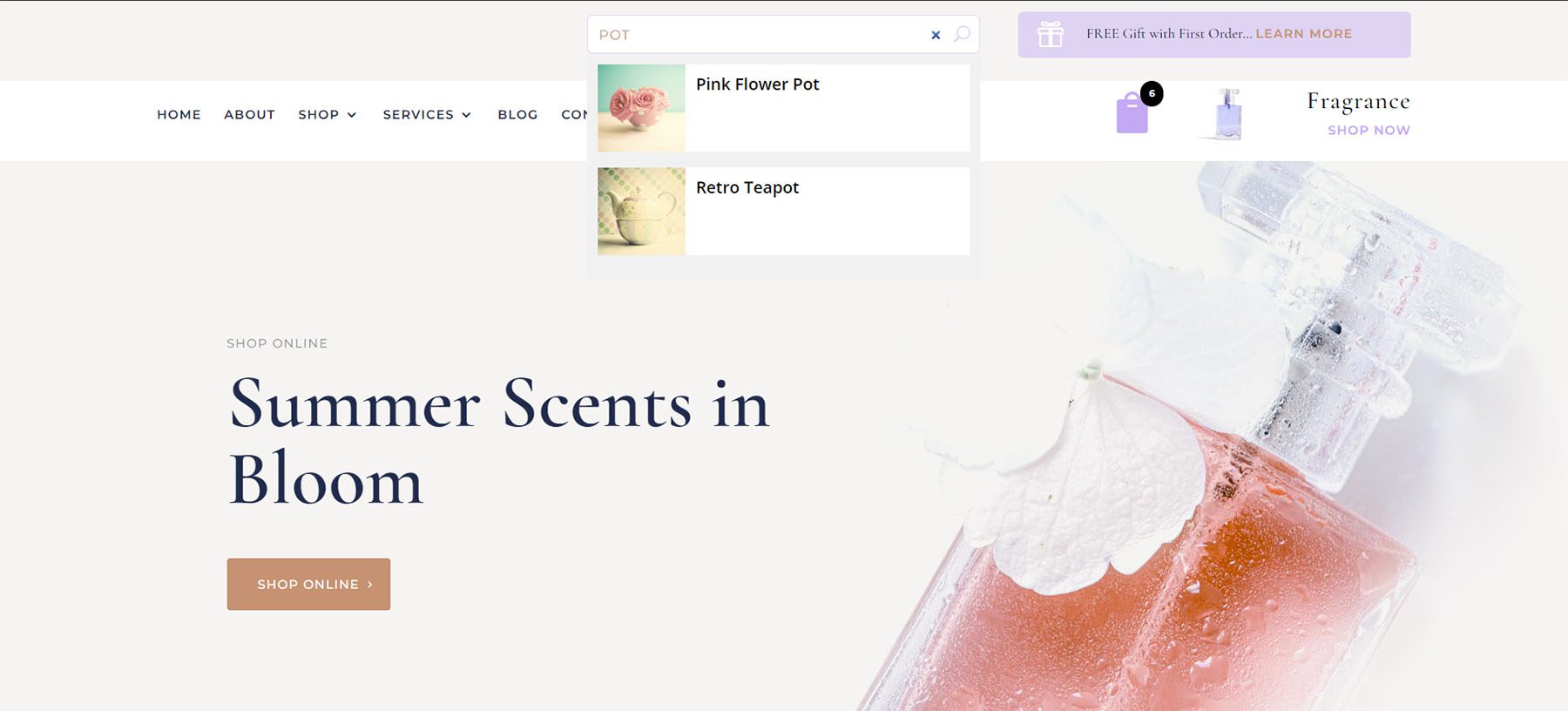
Produktbeispiele für die Ajax-Suche
So sehen die Suchergebnisse mit den Standardeinstellungen von 1 Spalte unter Verwendung meiner Designeinstellungen aus dem obigen Beispiel aus.

Dieses Beispiel zeigt 2 Spalten.

Erweiterte Produkte von Divi WooCommerce
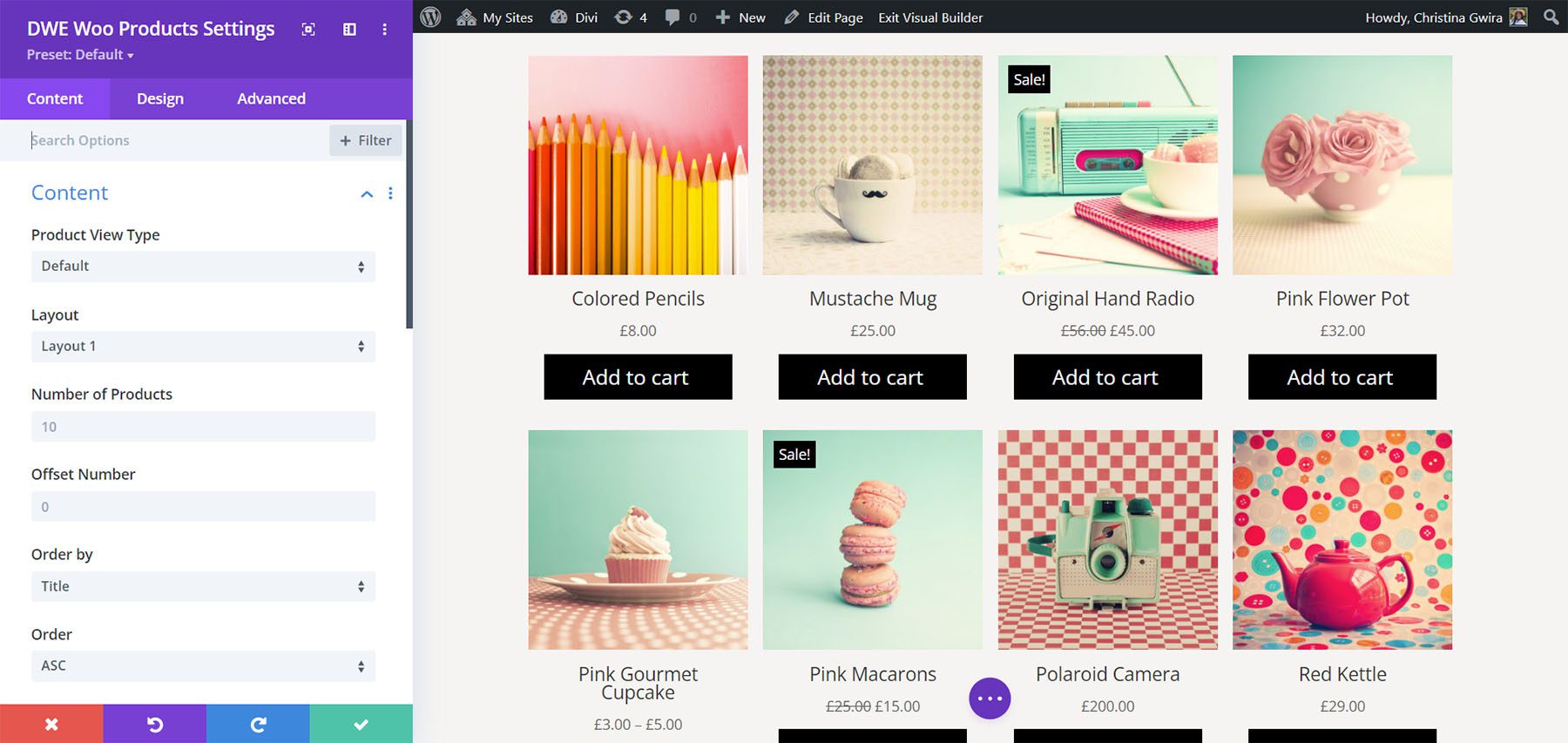
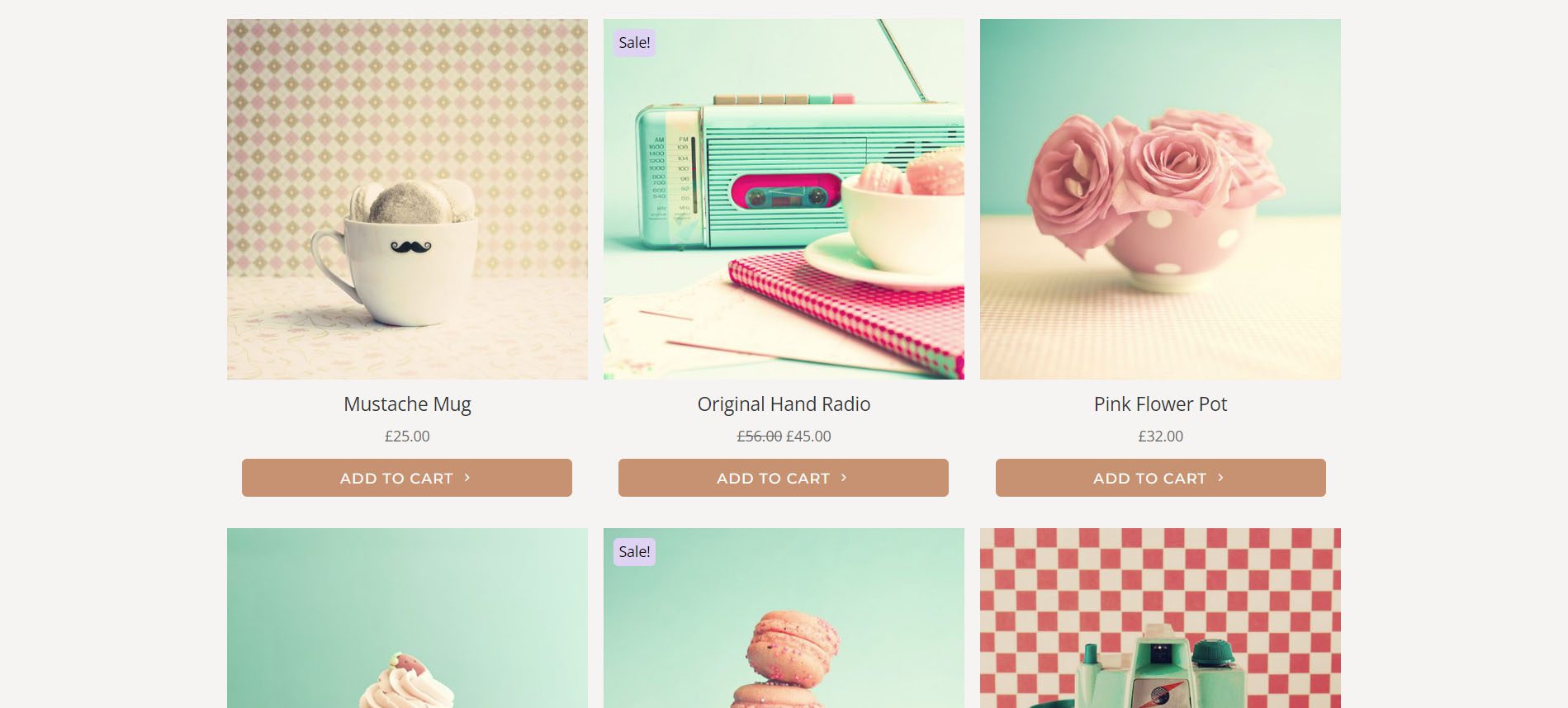
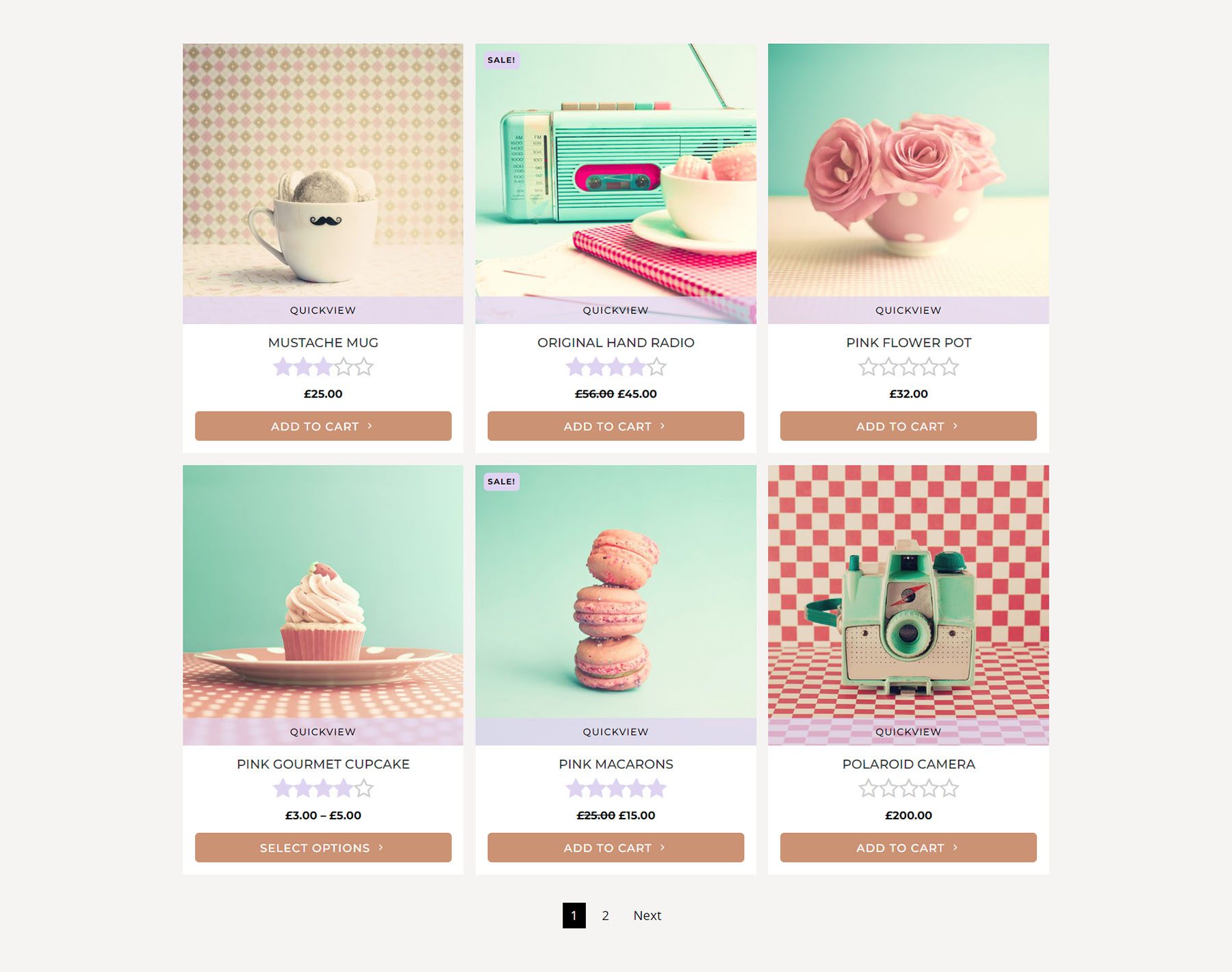
Divi WooCommerce Extended Products zeigt die WooCommerce-Produkte als Karten in einem Raster an. Es ist mit mehreren Ansichtstypen und Layouts vollständig anpassbar. Dieses Beispiel verwendet den Standardansichtstyp und das Layout 1. Sie können die Anzahl der anzuzeigenden Produkte auswählen, eine Offset-Nummer hinzufügen, falls ein Produkt bereits in einem anderen Modul angezeigt wird, und die Bestelloptionen festlegen.

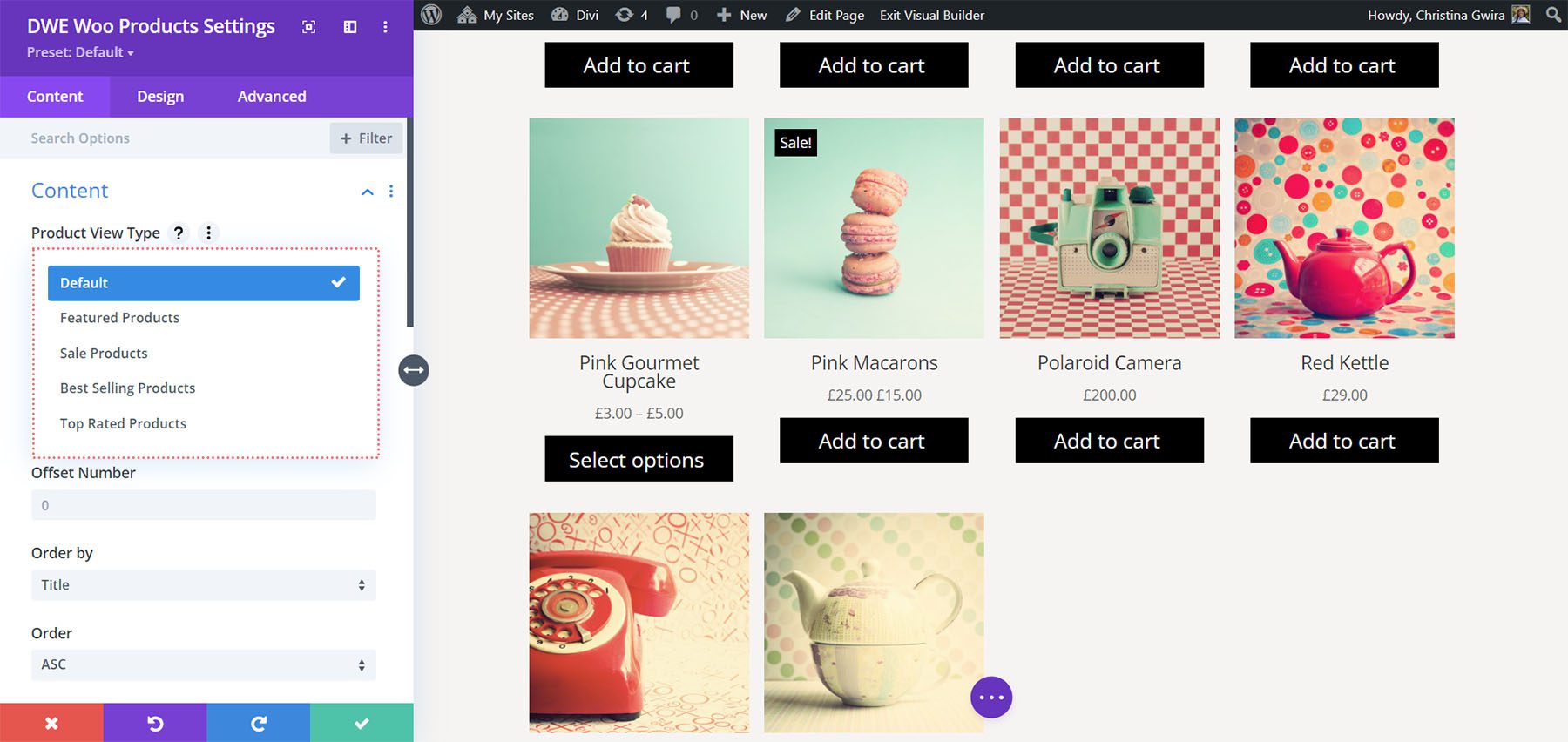
Wählen Sie für den Ansichtstyp die Standardoption oder wählen Sie aus, um vorgestellte Produkte, Verkaufsprodukte, meistverkaufte Produkte oder am besten bewertete Produkte anzuzeigen.

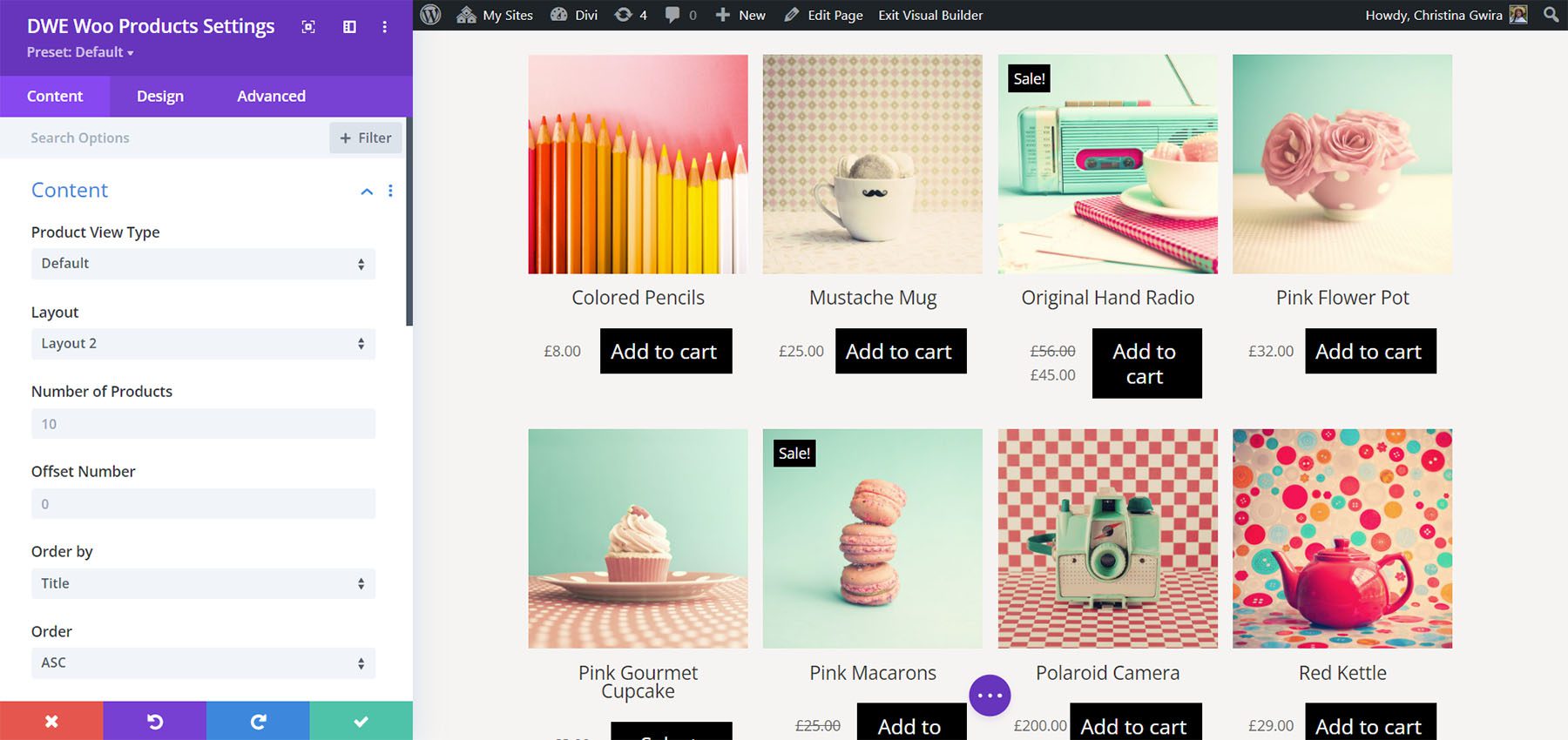
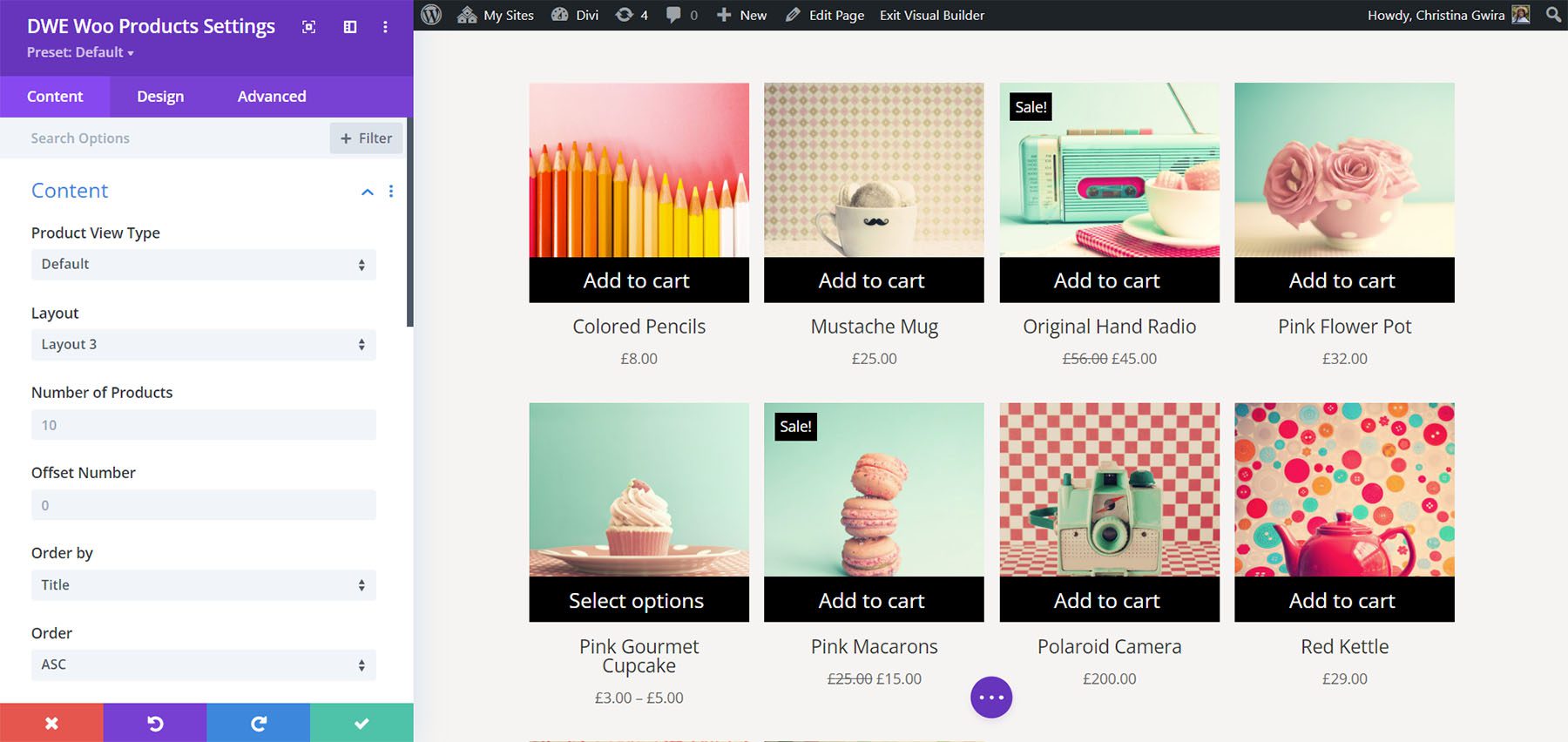
Es enthält 3 Layoutoptionen. Sie platzieren die Elemente an verschiedenen Stellen innerhalb der Karten. Layout 1 platziert den Preis über der Schaltfläche „Zum Warenkorb hinzufügen“. Dieses Beispiel zeigt Layout 2, das sie nebeneinander platziert.


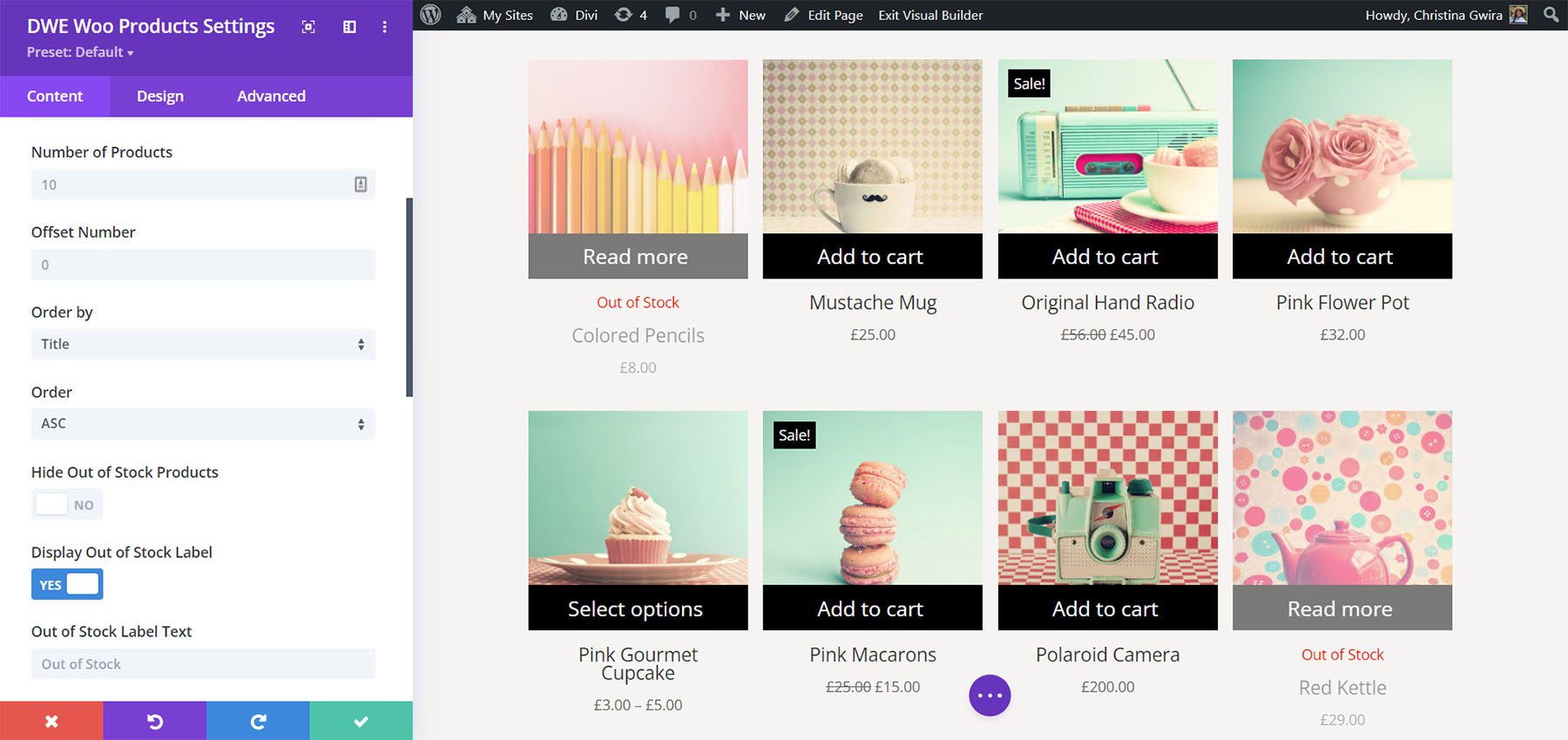
Layout 3 platziert die Schaltfläche „In den Warenkorb“ über dem Titel.

Sie können die nicht vorrätigen Produkte ein- oder ausblenden. Wenn Sie sie ausblenden, können Sie sie als nicht vorrätig kennzeichnen, wenn Sie möchten, oder ein beliebiges Etikett hinzufügen, das Sie verwenden möchten. Sie können auch die Kategorien und Tags auswählen, die eingeschlossen werden sollen, und die Taxonomiebeziehung für einige Logiksteuerungen auswählen.

Anzeige
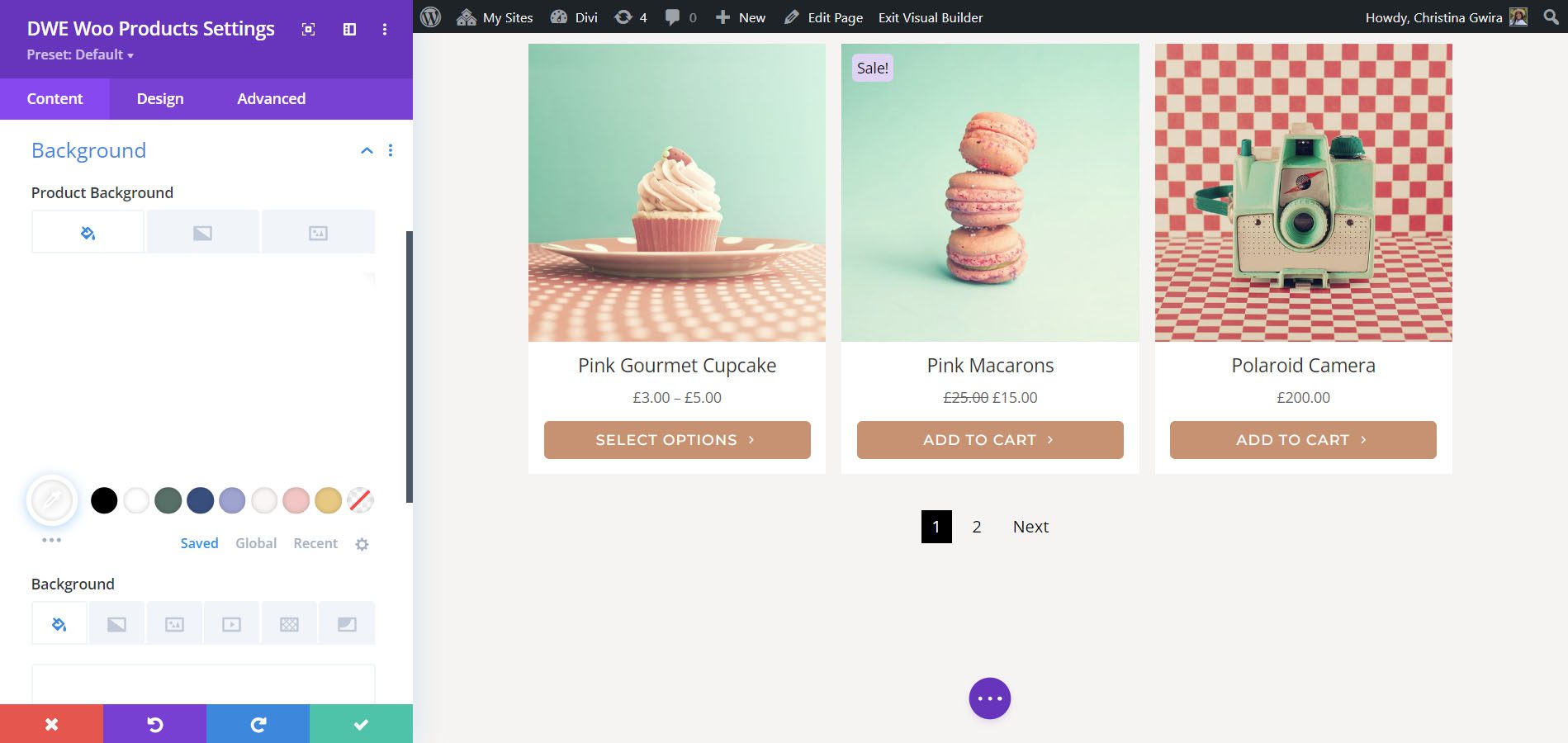
Mit den Anzeigeoptionen können Sie die Anzahl der Säulen auswählen, den Abstand zwischen den Säulen, Mauerwerk anzeigen, ein Sortier-Dropdown anzeigen, einen Schnellansichtslink anzeigen, Schnellansichtstext und ein Symbol hinzufügen, auswählen, welche Elemente angezeigt werden sollen, Zoomeffekte hinzufügen, auswählen die Thumbnail-Größe und vieles mehr. Sie können jedes der Elemente einzeln aktivieren, sodass Sie die Bilder, das Verkaufsabzeichen usw. deaktivieren können. Ich habe dieses Beispiel in zwei Spalten geändert, das Verkaufsetikett gestaltet und die Schaltfläche angepasst.

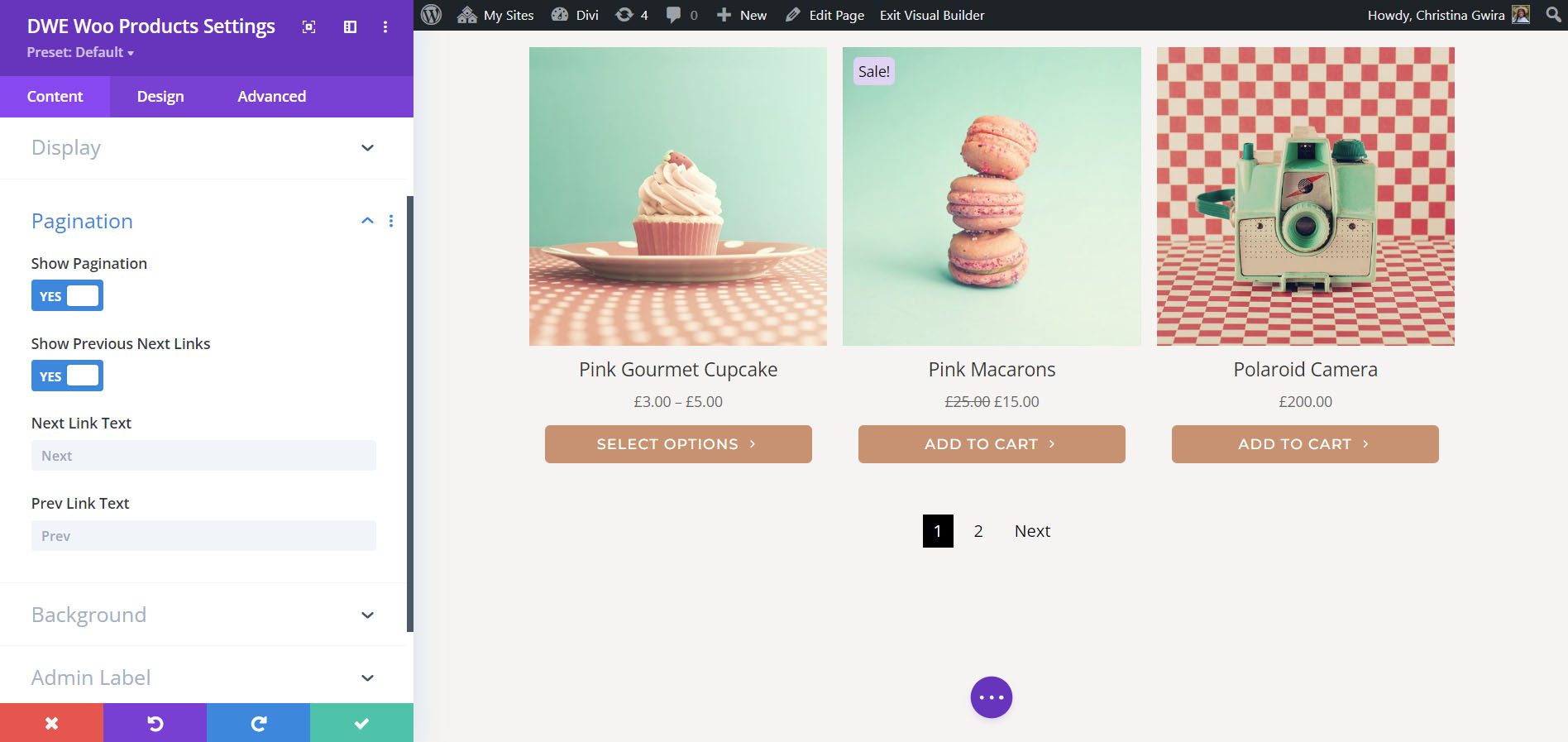
Seitennummerierung
Paginierung fügt Seitenzahlen hinzu. Sie können auch die vorherigen und nächsten Links aktivieren und den Text hinzufügen, der angezeigt werden soll.

Produkthintergrund
Die Produkthintergrundeinstellungen steuern den Hintergrund für den Textbereich der Karte.

Designeinstellungen
Mit den Design-Einstellungen können Sie jedes Element unabhängig voneinander anpassen. Sie haben die volle Kontrolle über die Größen, Farben, Schriftarten, Hintergründe, Rahmen usw. Ich habe viele der Einstellungen in diesem Beispiel angepasst.

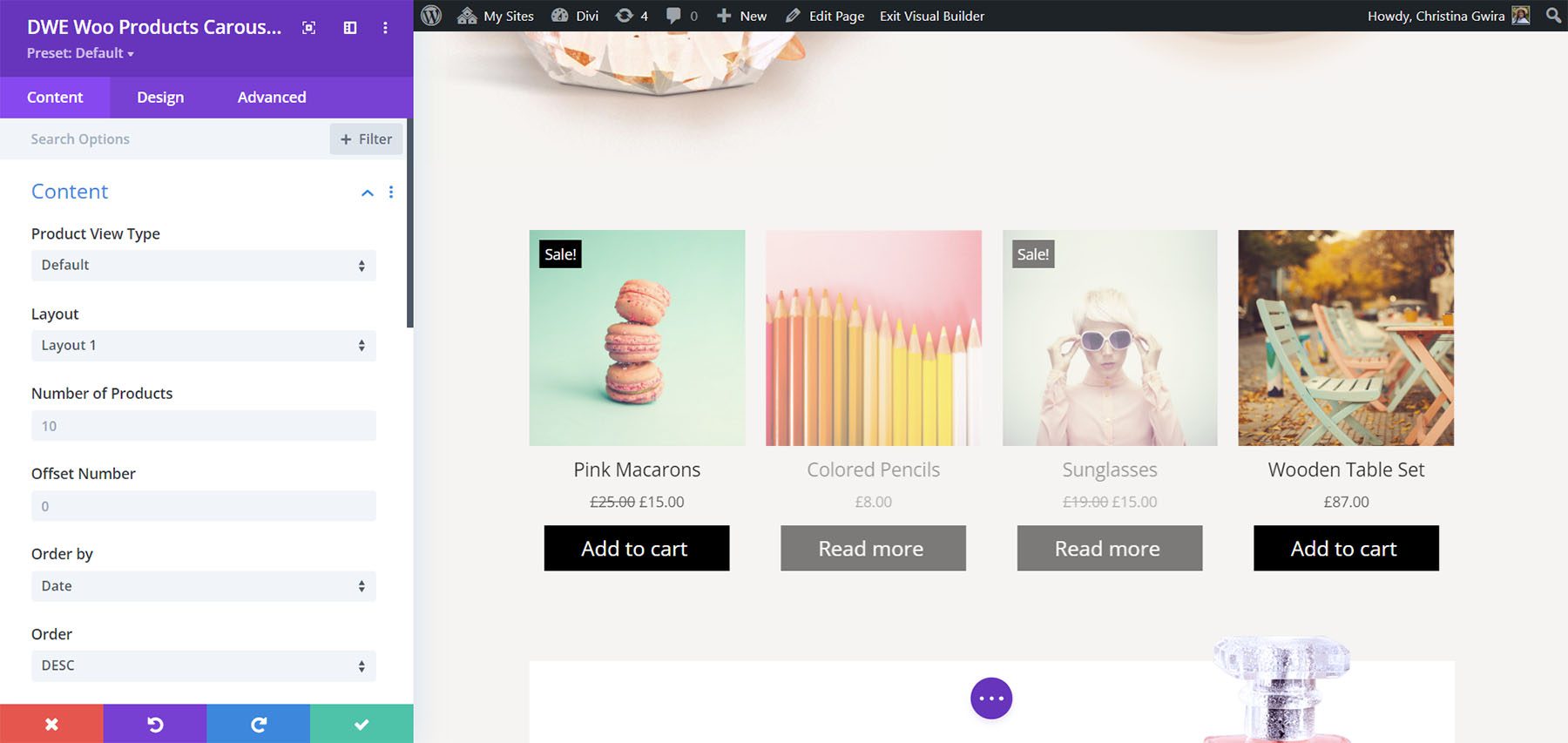
Divi WooCommerce Erweitertes Produktkarussell
Divi WooCommerce Extended Products Carousel präsentiert die WooCommerce-Produkte in einem Schieberegler. Es enthält dieselben Einstellungen wie das WCE-Produktmodul und fügt diese für das Karussell hinzu. Sie können den Produkttyp, das Layout, die anzuzeigende Anzahl, die Sortierreihenfolge auswählen, nicht vorrätige Produkte ausblenden, Kategorien auswählen usw.

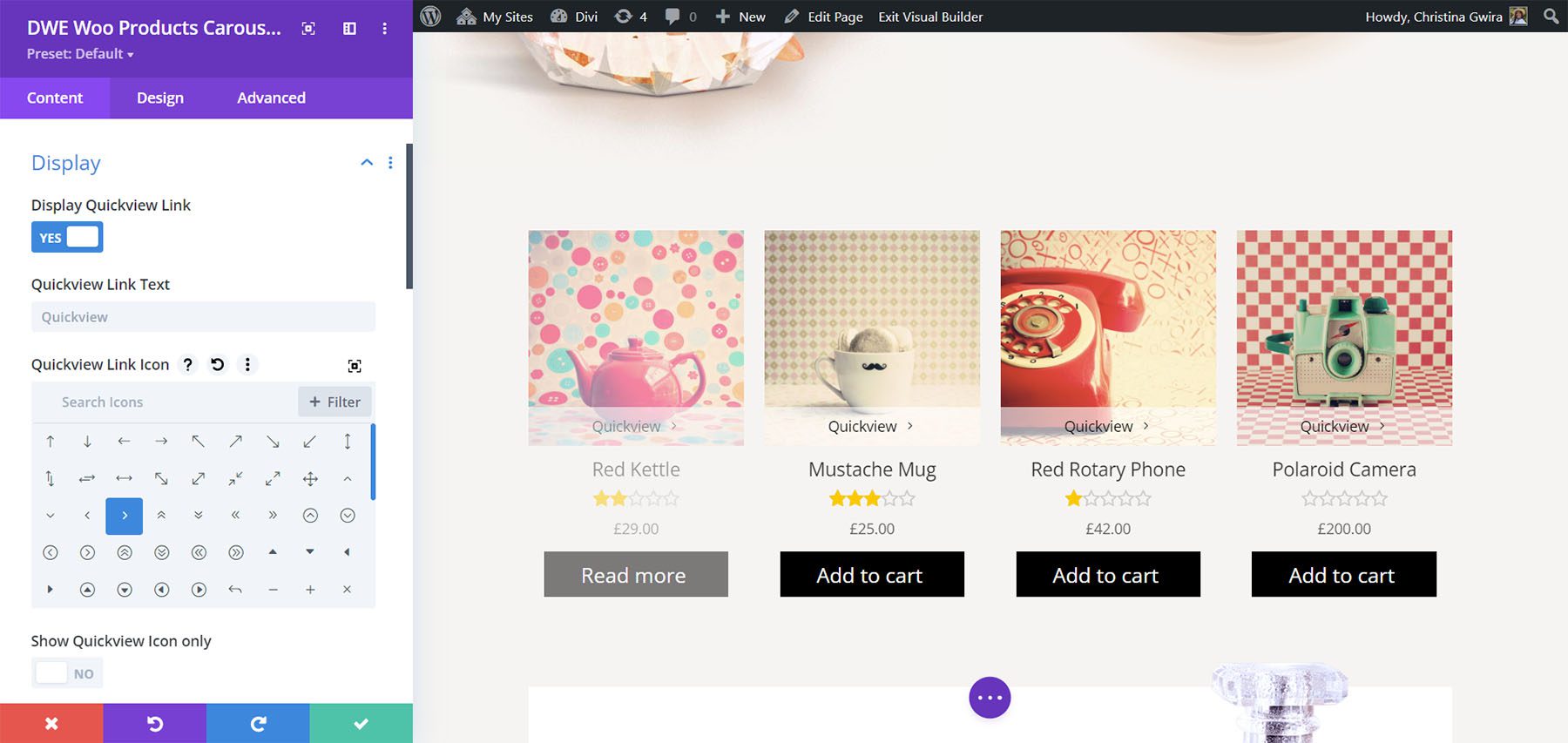
Anzeige
Alle Anzeigeoptionen sind ebenfalls gleich. Zeigen Sie eine Schnellansichtsschaltfläche an, wählen Sie die anzuzeigenden oder auszublendenden Elemente aus, fügen Sie Text hinzu und zeigen Sie das Verkaufsabzeichen an.

Schieberegler
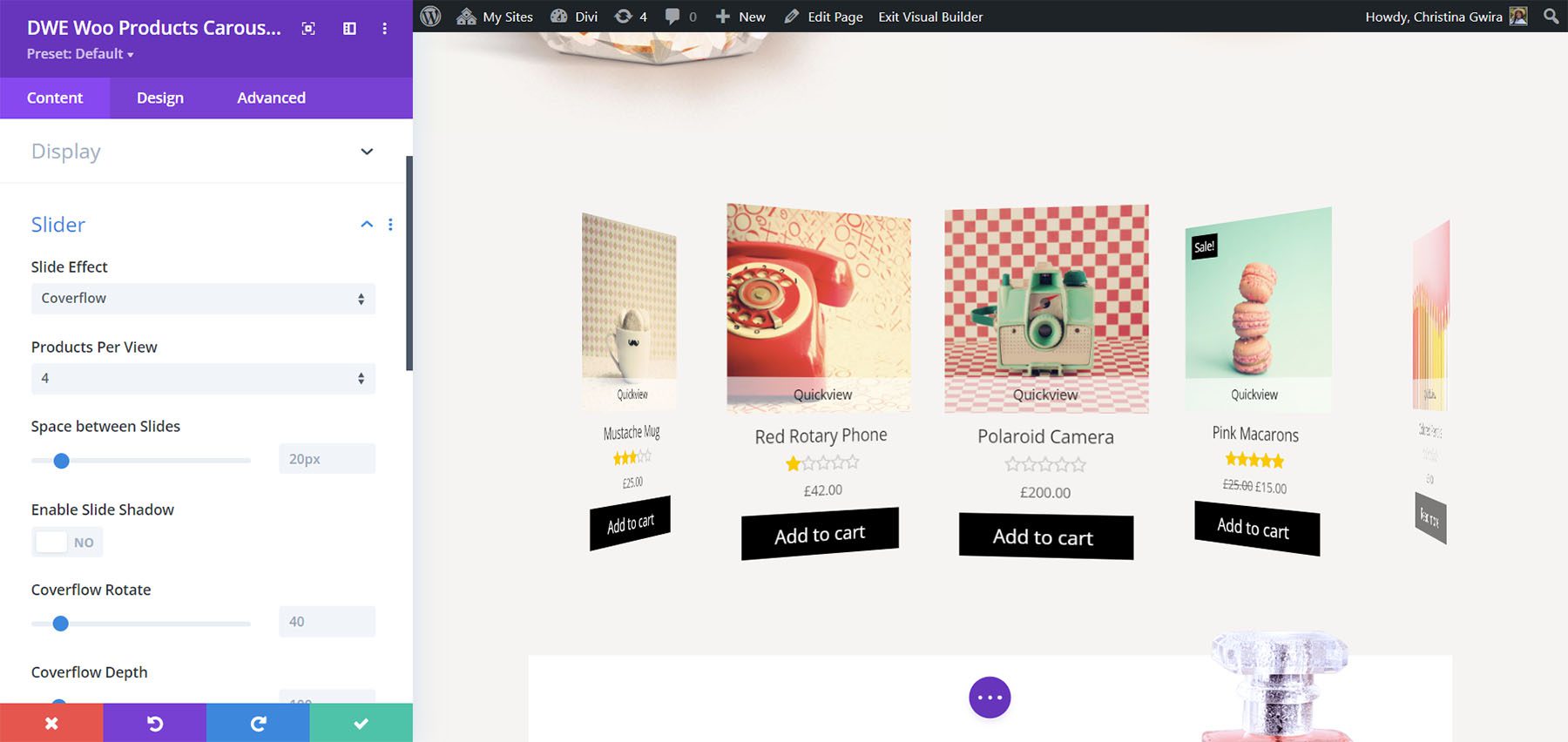
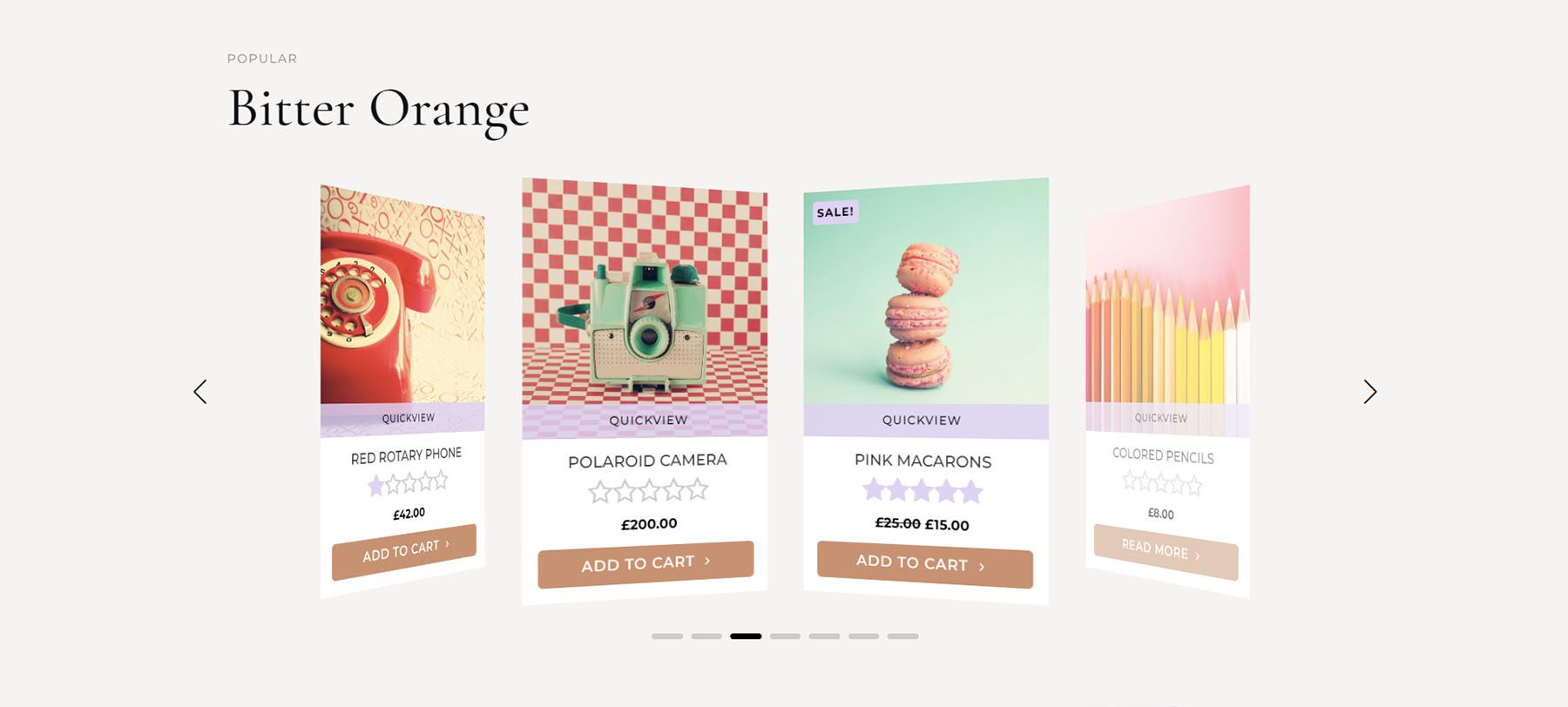
Es enthält keine Paginierung. Stattdessen verfügt es über Schieberegleroptionen. Wählen Sie den Slide-Effekt zwischen Slide, Cube, Coverflow und Flip. Jede der Optionen hat unterschiedliche Einstellungen. Wählen Sie die Anzahl der Produkte aus, die auf einer Folie angezeigt werden sollen, passen Sie den Abstand zwischen den Folien an, gleichen Sie die Höhen aus, aktivieren Sie die Schleife, aktivieren Sie die automatische Wiedergabe, passen Sie die Geschwindigkeit an usw. Dieses Beispiel zeigt Coverflow.

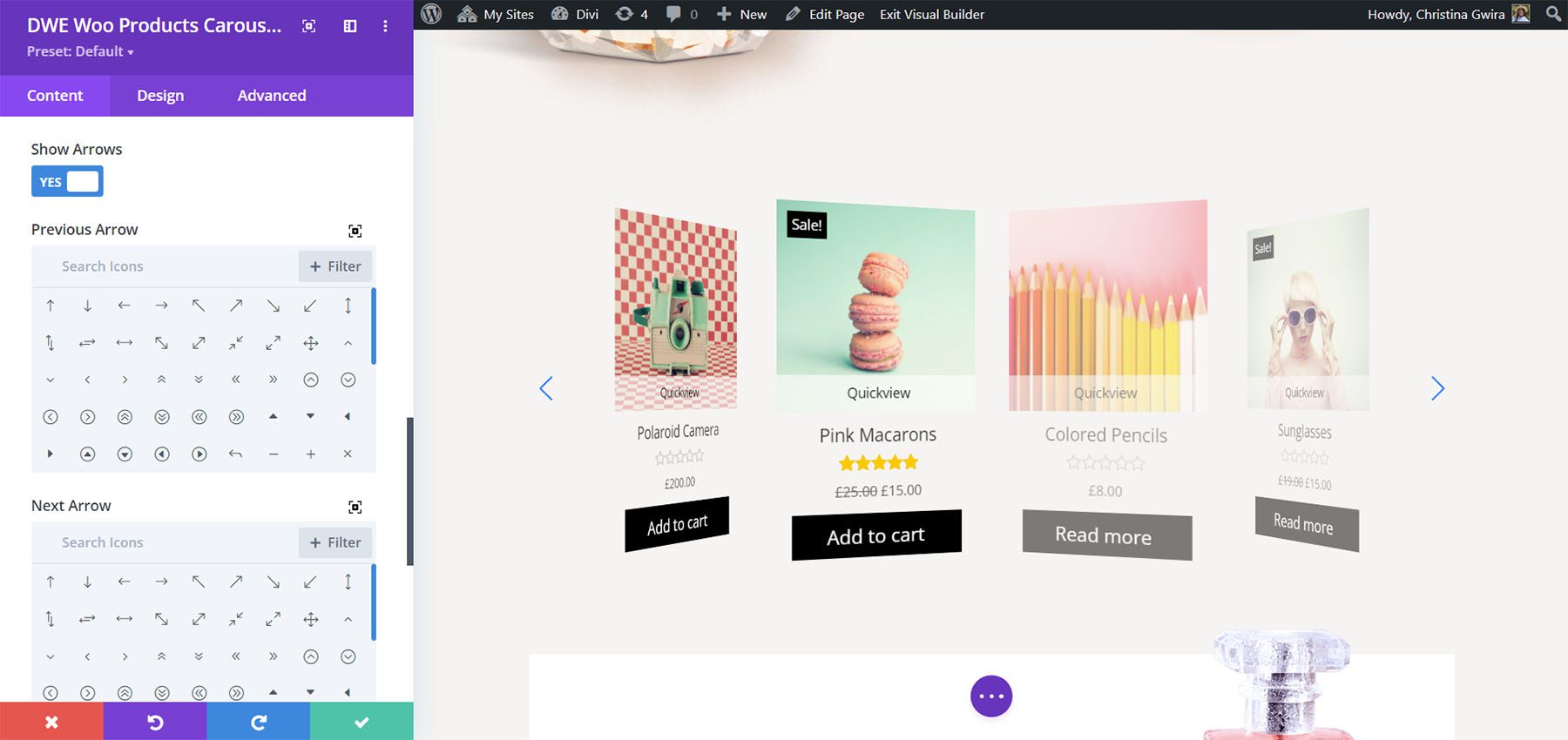
Der Slider beinhaltet auch die Standard-Navigationsarten. Sie können sie anzeigen oder deaktivieren. Sie können die Pfeile auch aus der Liste der Symbole auswählen, sie nur beim Hover anzeigen und ihre Position aus 8 Optionen auswählen. Dies zeigt die Standardoption innerhalb des Schiebereglers. Dieses Beispiel zeigt Pfeile in ihrer Standardposition.

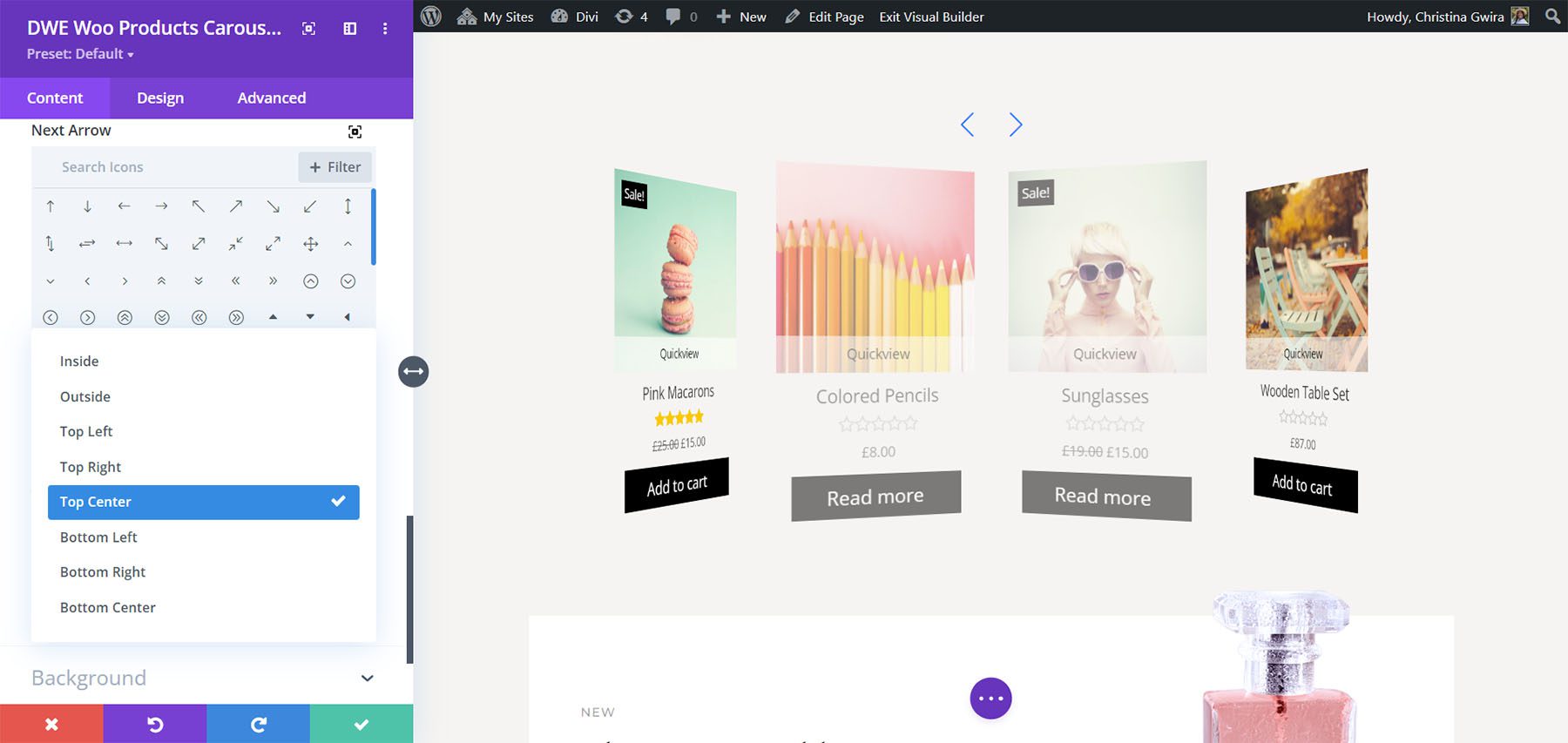
Dieses Beispiel zeigt die Pfeile oben in der Mitte.

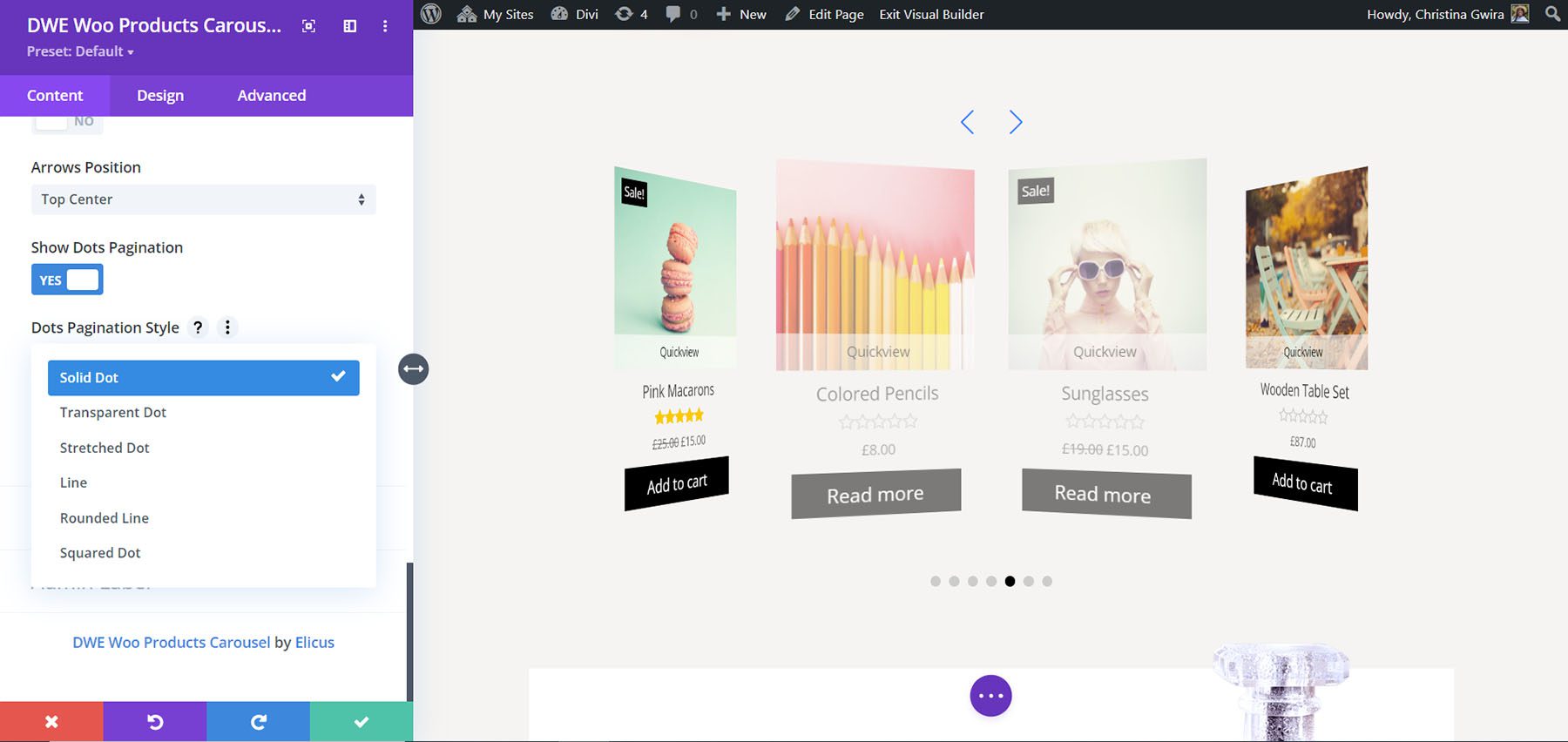
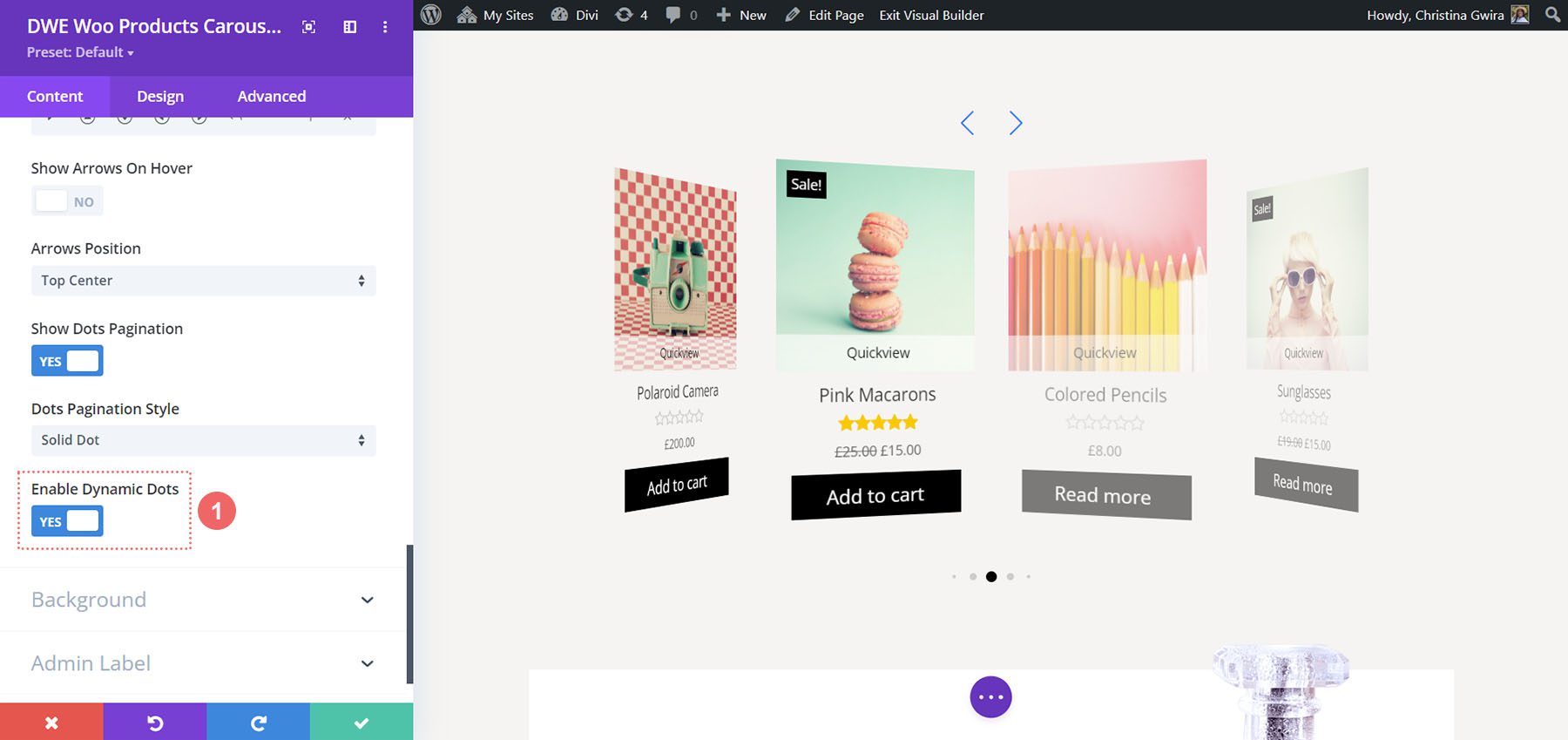
Es enthält auch Punkt-Paginierung mit 6 Stilen zur Auswahl. Dieses Beispiel zeigt Solid Dot.

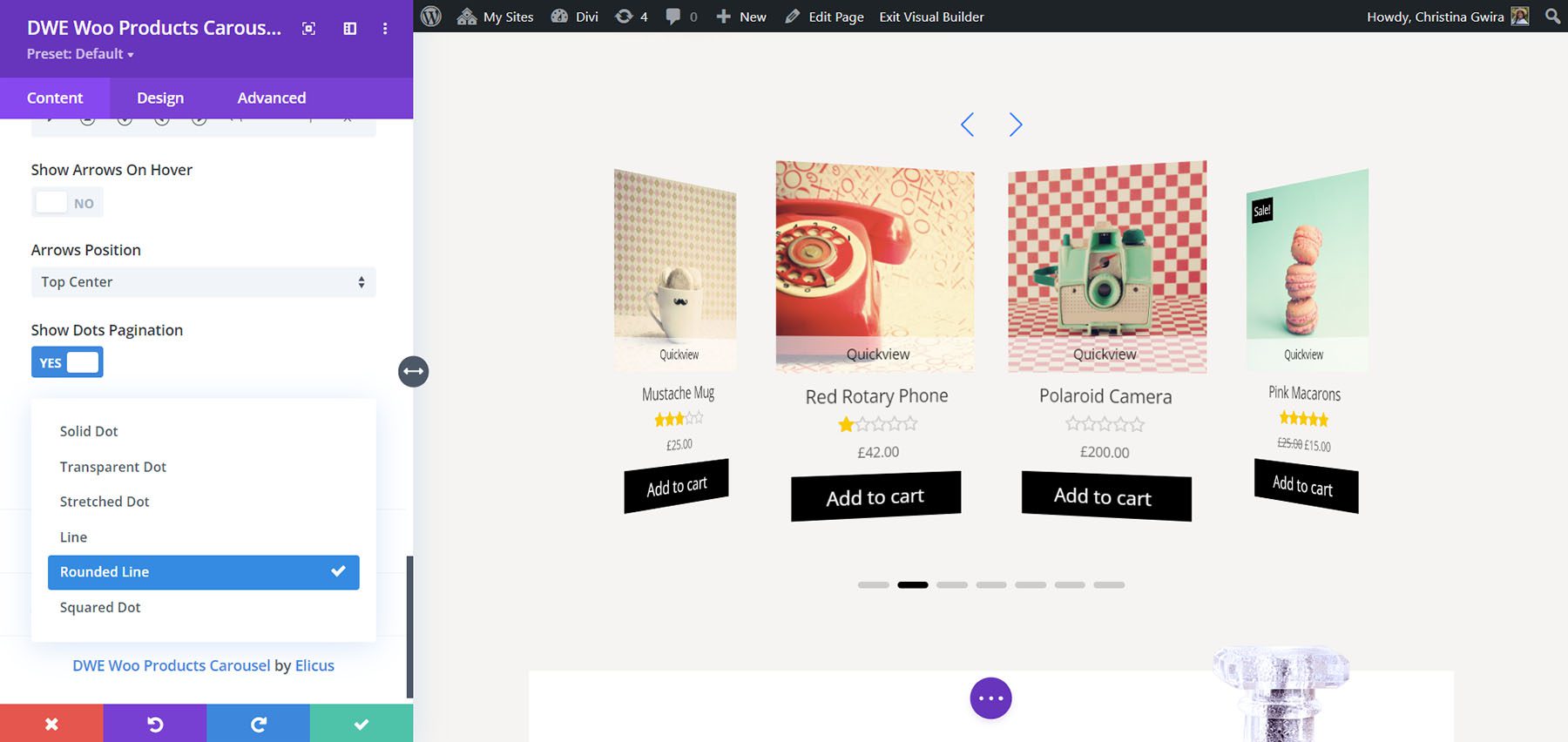
Dieses Beispiel zeigt eine abgerundete Linie.

Es hat auch eine Option namens Dynamic Dots. Dadurch wird die Größe der Punkte geändert, um anzuzeigen, dass diejenigen, die der aktuellen Folie am nächsten sind, größer sind als diejenigen, die weiter entfernt sind.

Designeinstellungen
Die Designeinstellungen enthalten Optionen für jedes Element des Schiebereglers. In diesem Beispiel habe ich Schriftfarben, Hintergrundfarben, Rahmen, Pfeile und Punkte angepasst.

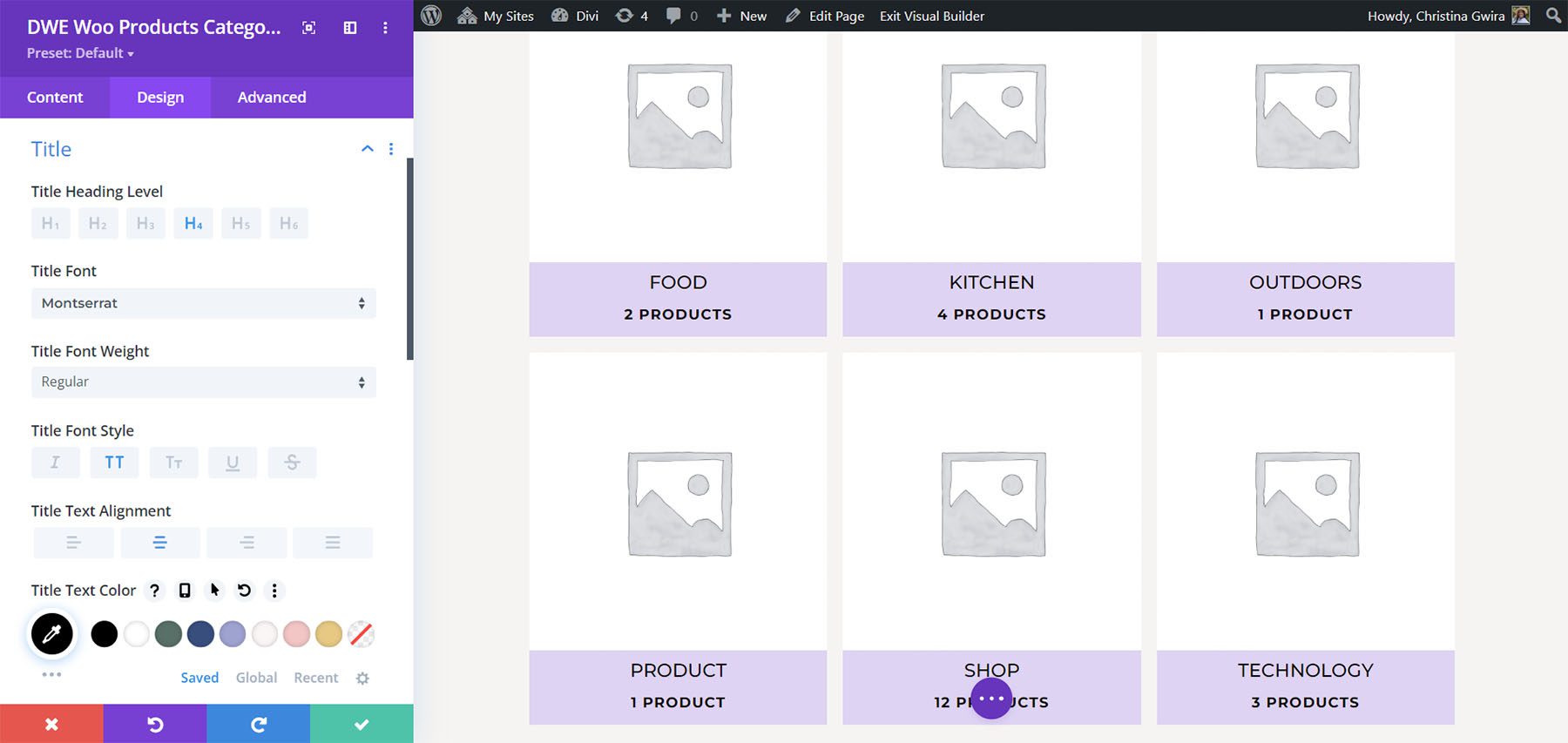
Erweiterte Produktkategorien von Divi WooCommerce
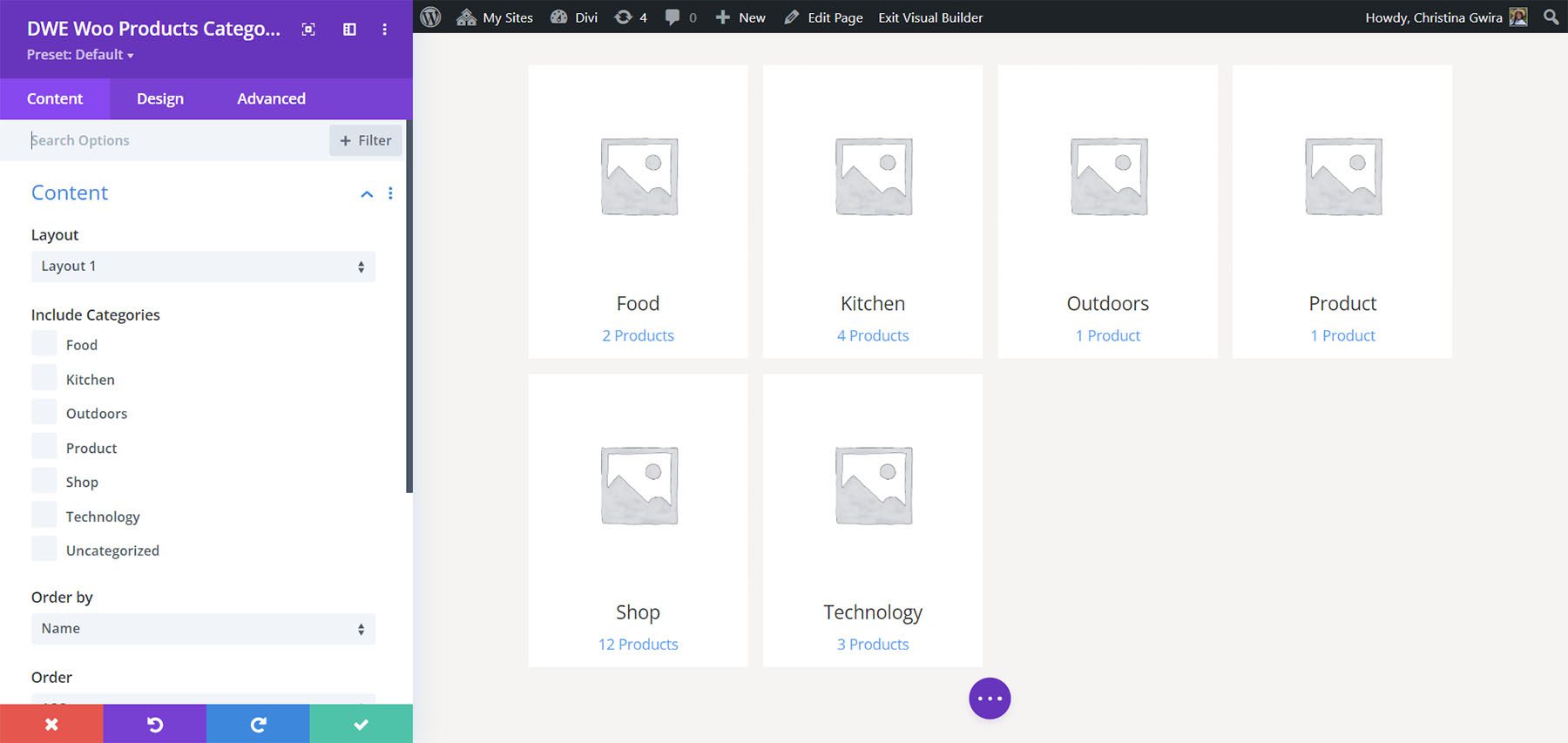
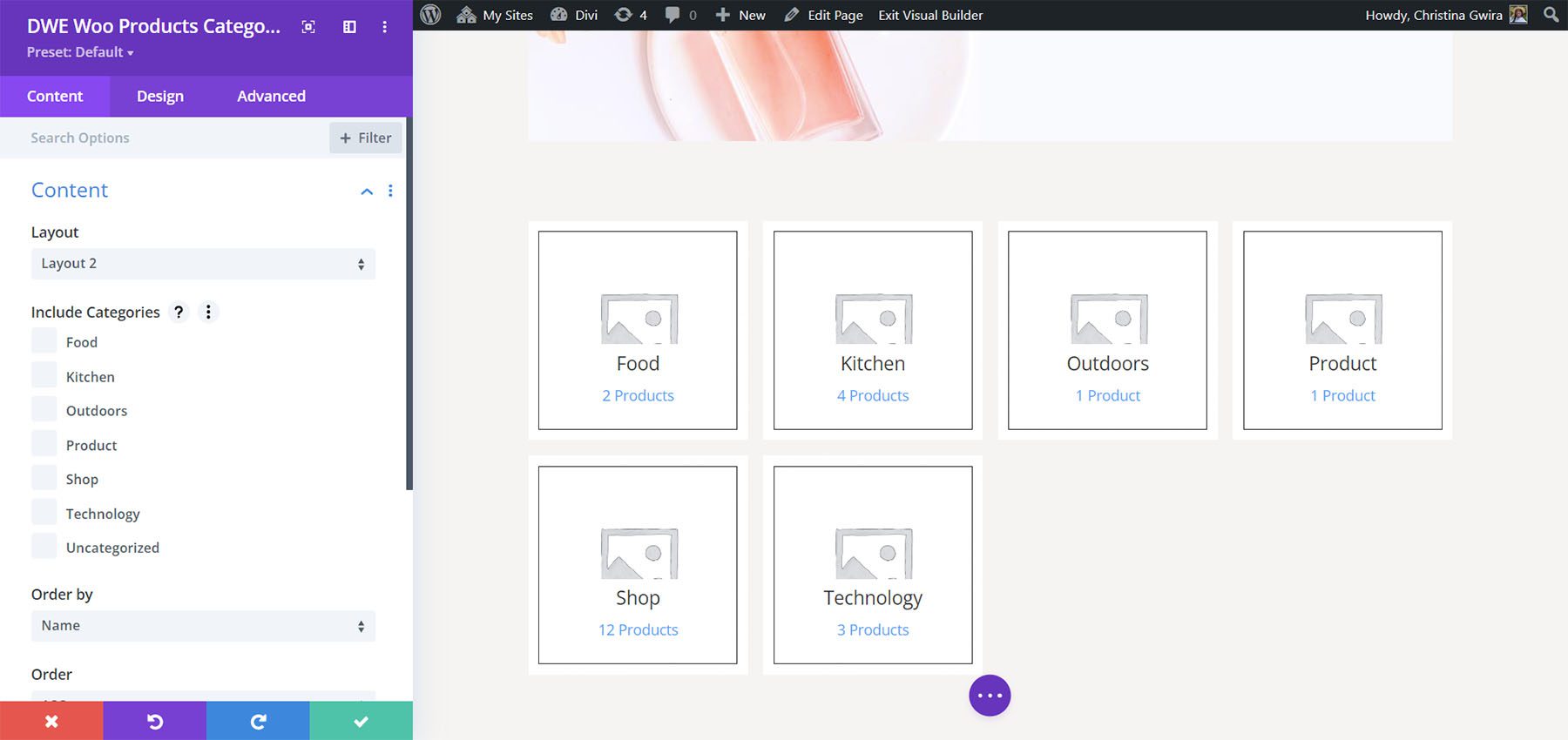
Divi WooCommerce Extended Products Categories erstellt Karten, die jede der Kategorien in Ihrem WooCommerce-Shop darstellen. Es enthält 2 Layouts und Sie können die Kategorien auswählen, die Sie anzeigen möchten. Dies ist Layout 1. Es platziert den Titel und die Anzahl der Artikel in dieser Kategorie unter dem vorgestellten Bild für die Kategorie.

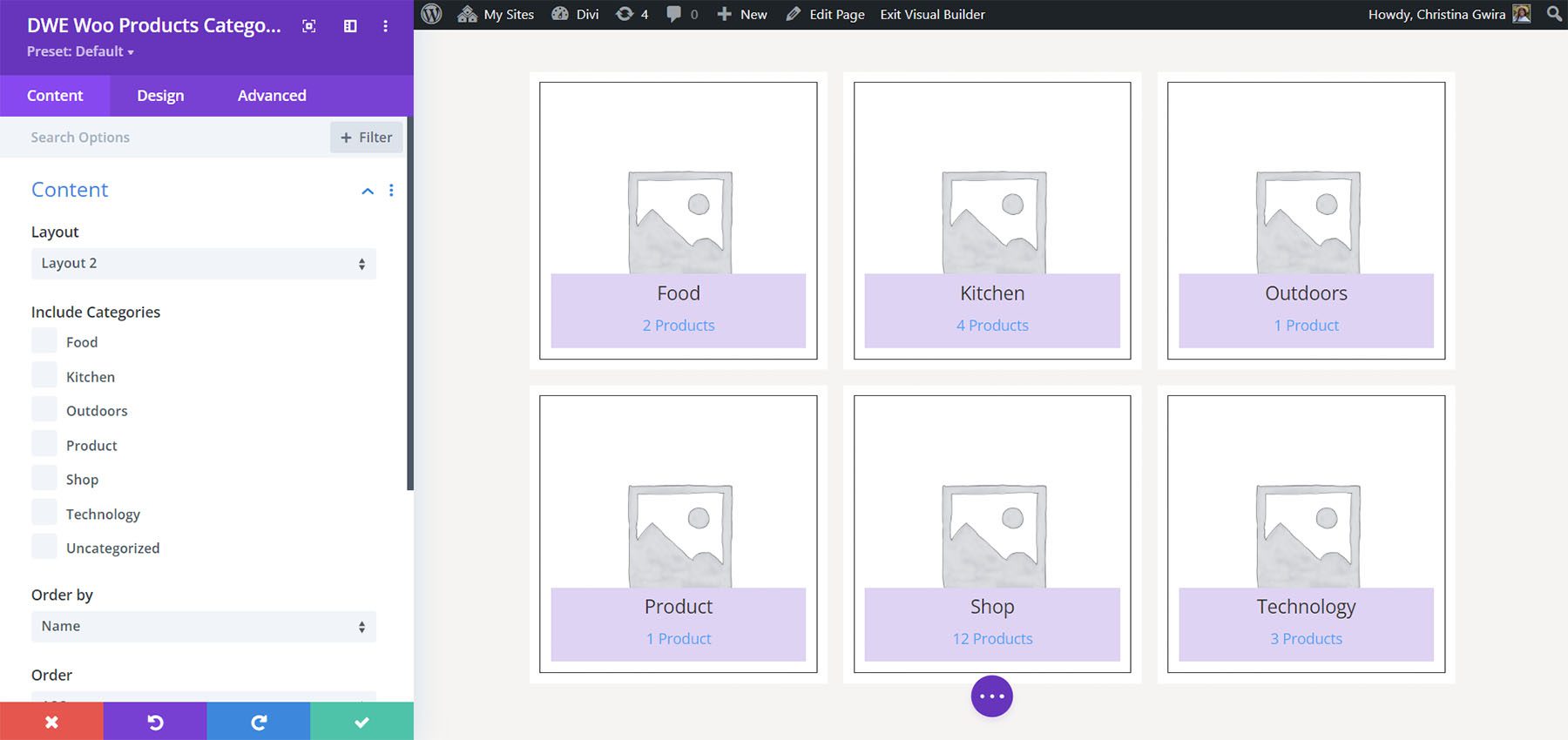
Dies ist Layout 2. Es platziert den Titel und die Anzahl der Artikel über dem Bild und zeigt die Karte als umrandetes Quadrat an.

Anzeige
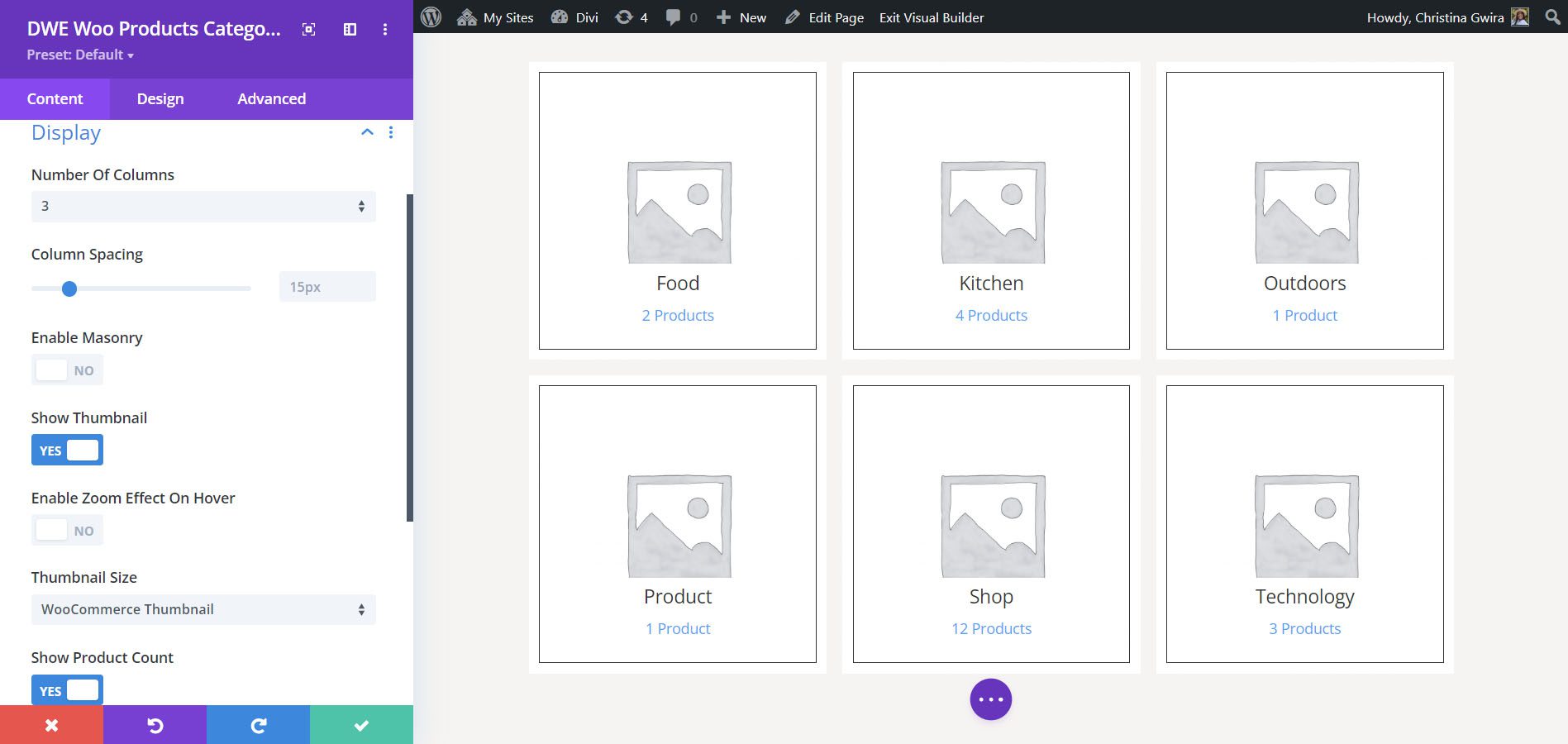
Zu den Anzeigeoptionen gehören die Anzahl der Spalten, der Spaltenabstand, das Mauerwerk, die Miniaturansicht, der Zoomeffekt, die Miniaturansichtsgröße und die Produktanzahl.

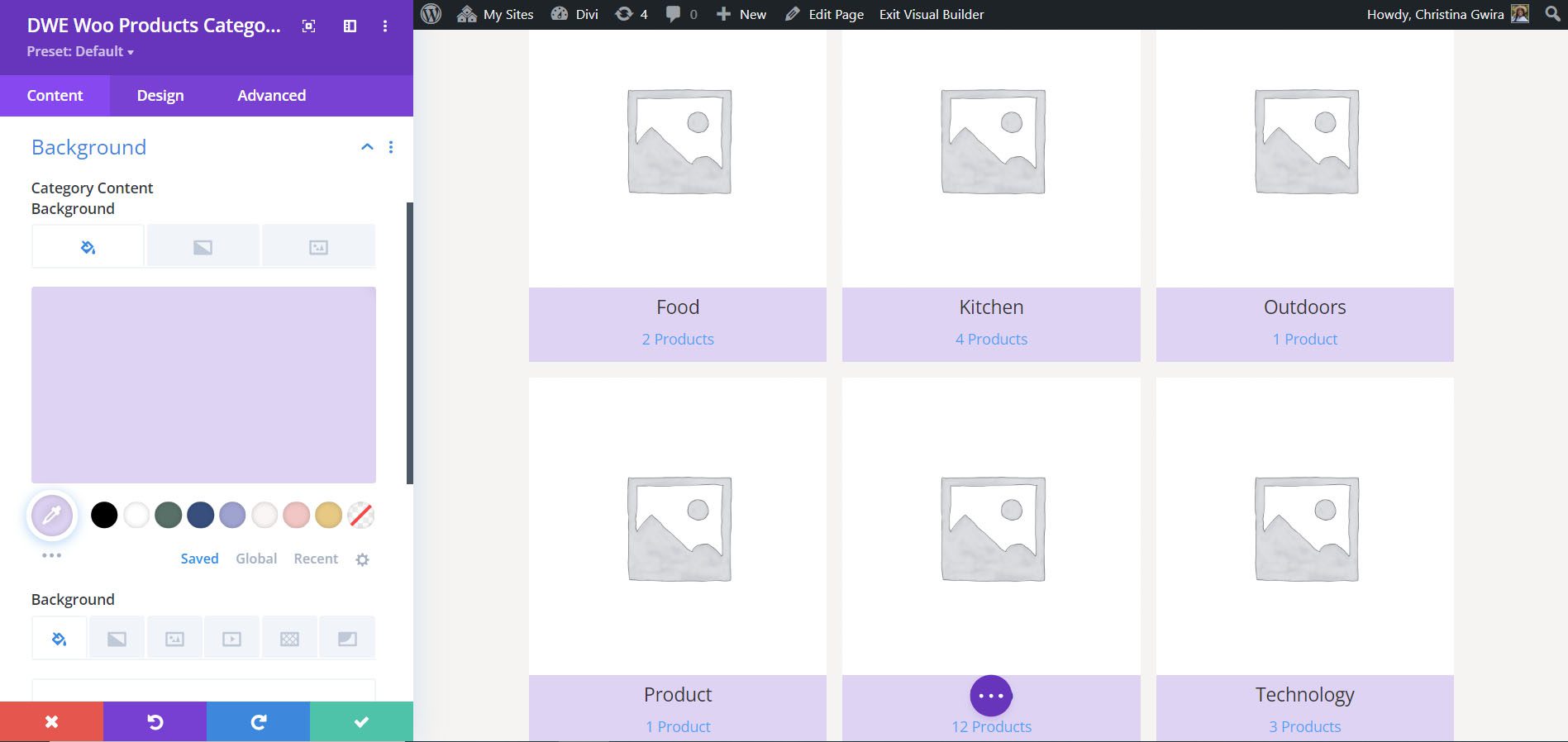
Hintergrund
Die Hintergrundeinstellungen platzieren eine Hintergrundfarbe hinter dem Titel und der Produktanzahl.

So sieht der Hintergrund mit Layout 2 aus.

Designeinstellungen
Die Designeinstellungen umfassen Optionen für alle Elemente. In diesem Beispiel habe ich die Textfarben, -größen, -stärken und -abstände so angepasst, dass sie mit dem Stil übereinstimmen, den wir in der Seitenvorlage und im Parfümerie-Layoutpaket verwendet haben.

Bezugsquellen für Divi WooCommerce Extended
Divi WooCommerce Extended ist im Divi Marketplace für 59 $ erhältlich. Es umfasst unbegrenzte Nutzung, 1 Jahr Support und Updates sowie eine 20-tägige Geld-zurück-Garantie.

Endgedanken
Das ist unser kurzer Blick auf Divi WooCommerce Extended. Diese fünf Module fügen Divi viele Funktionen hinzu, um Shop-Seiten für Ihre WooCommerce-Produkte zu erstellen. Ich habe nur die Hauptfunktionen angesprochen und es ist leicht zu erkennen, wie leistungsfähig es ist. Wenn Sie daran interessiert sind, Ihrem WooCommerce-Shop neue Funktionen hinzuzufügen, ist Divi WooCommerce Extended einen Blick wert.
Wir wollen von dir hören. Haben Sie Divi WooCommerce Extended ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
