Highlight des Divi-Plugins: DiviMenus
Veröffentlicht: 2023-07-24DiviMenus ist ein Drittanbieter-Plugin für Divi. Es handelt sich um einen Menü-Builder, der es einfach macht, manuell neue Menüs zu erstellen, die anstelle der Standard-WordPress-Menüs verwendet werden können. Es wurde jetzt mit einem neuen Modul zum Erstellen von Mega-Menüs, Dropdowns mithilfe von WordPress-Menüs und allen möglichen neuen kreativen Möglichkeiten zum Navigieren durch Ihre Inhalte aktualisiert. In diesem Beitrag schauen wir uns DiviMenus anhand des Divi Popup Picnic Layout Pack an, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Ihre Bedürfnisse ist.
- 1 Was Sie mit DiviMenus erhalten
- 1.1 Funktionen
- 1.2 Kostenlose Layouts
- 2 DiviMenus-Module
- 2.1 DiviMenus
- 2.2 Erstellen von Popups und Mega-Menüs mit DiviMenus
- 2.3 DiviMenus Flex
- 2.4 Erstellen von Popups und Mega-Menüs mit DiviMenus Flex
- 3 Bezugsquellen für DiviMenus
- 4 Schlussgedanken
Was Sie mit DiviMenus erhalten
Bevor wir uns mit dem Modul befassen, werfen wir einen Blick auf einige Dinge, die Sie vom DiviMenus-Plugin erwarten können.
Merkmale
Das DiviMenus-Plugin umfasst zwei verschiedene Module: „DiviMenus“ und „DiviMenus Flex“. Sie können diejenige verwenden, die am besten zu Ihnen passt, und Ihren Menüpunkten Linktypen zuweisen.
Ein Beispiel hierfür ist die Möglichkeit, ganze Divi-Abschnitte als Tabs-Modul umzuschalten. Auf diese Weise können Sie jedes in Ihrer Divi-Bibliothek gespeicherte Layout als Popup- oder Mega-Menü anzeigen. Sie können ein WordPress-Menü, das unter „Darstellung“ > „Menüs“ gespeichert ist, auch als zusammenklappbares Dropdown-Menü anzeigen. Die Funktionen sind fortschrittlich und vollständig an Ihre Bedürfnisse anpassbar!

Kostenlose Layouts
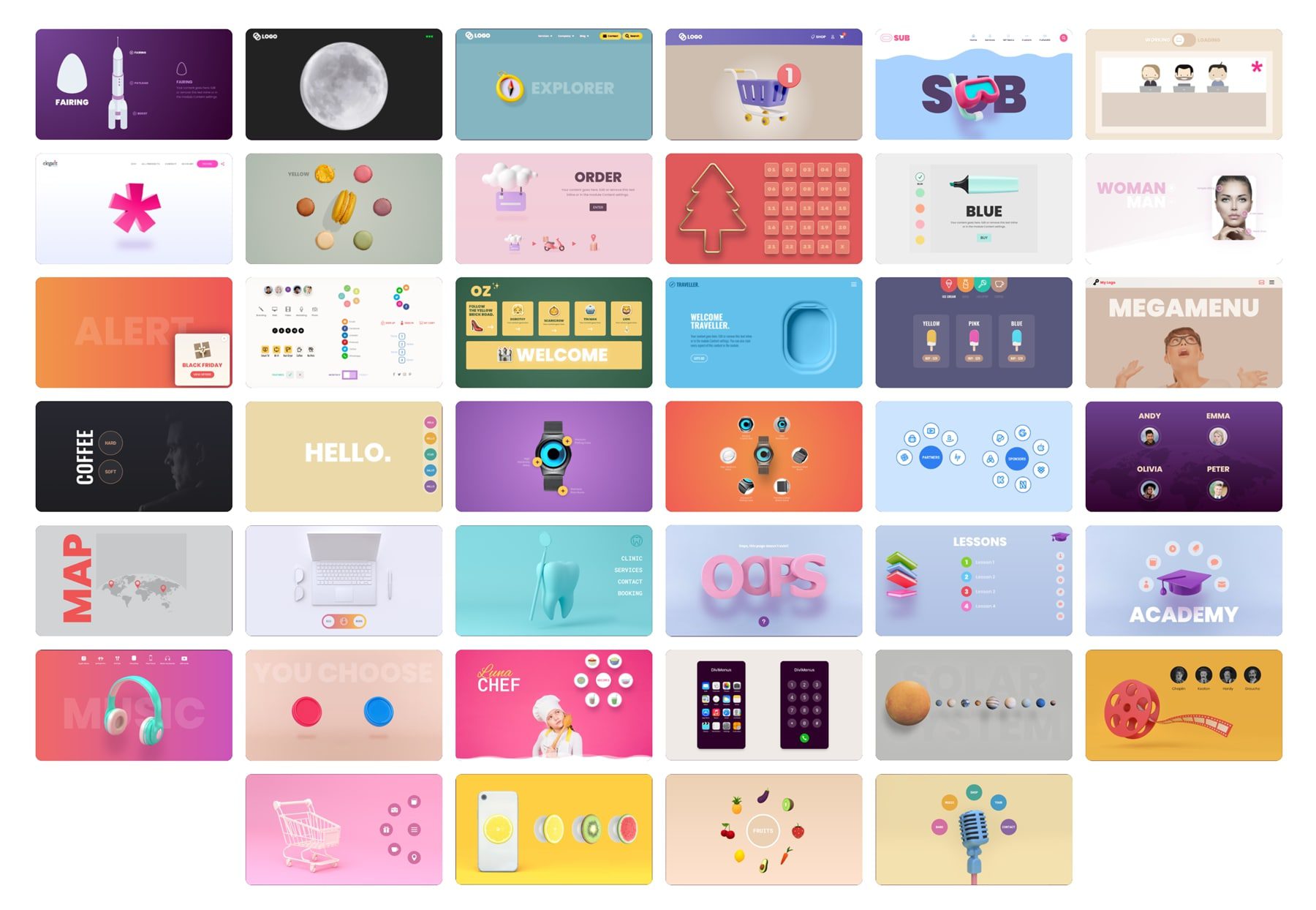
DiviMenus enthält außerdem eine Reihe kostenloser Layouts, die Sie bei der Anmeldung verwenden können. Schauen wir uns einige Beispiele an.

Beispiel 1
Das erste Layoutbeispiel hebt beim Klicken verschiedene Markierungsfarben hervor. Sie können die Demo hier ansehen.

Beispiel #2
Im zweiten Beispiel können Sie beliebige Inhalte anzeigen, indem Sie auf kreisförmig angezeigte Bilder klicken. Sehen Sie sich hier die Live-Demo an.

Beispiel #3
Im letzten Beispiel können Sie zwischen Divi-Abschnitten wechseln, indem Sie ein vielseitiges Tab-Modul neu erstellen . Die Live-Demo können Sie hier ansehen.

DiviMenus-Module
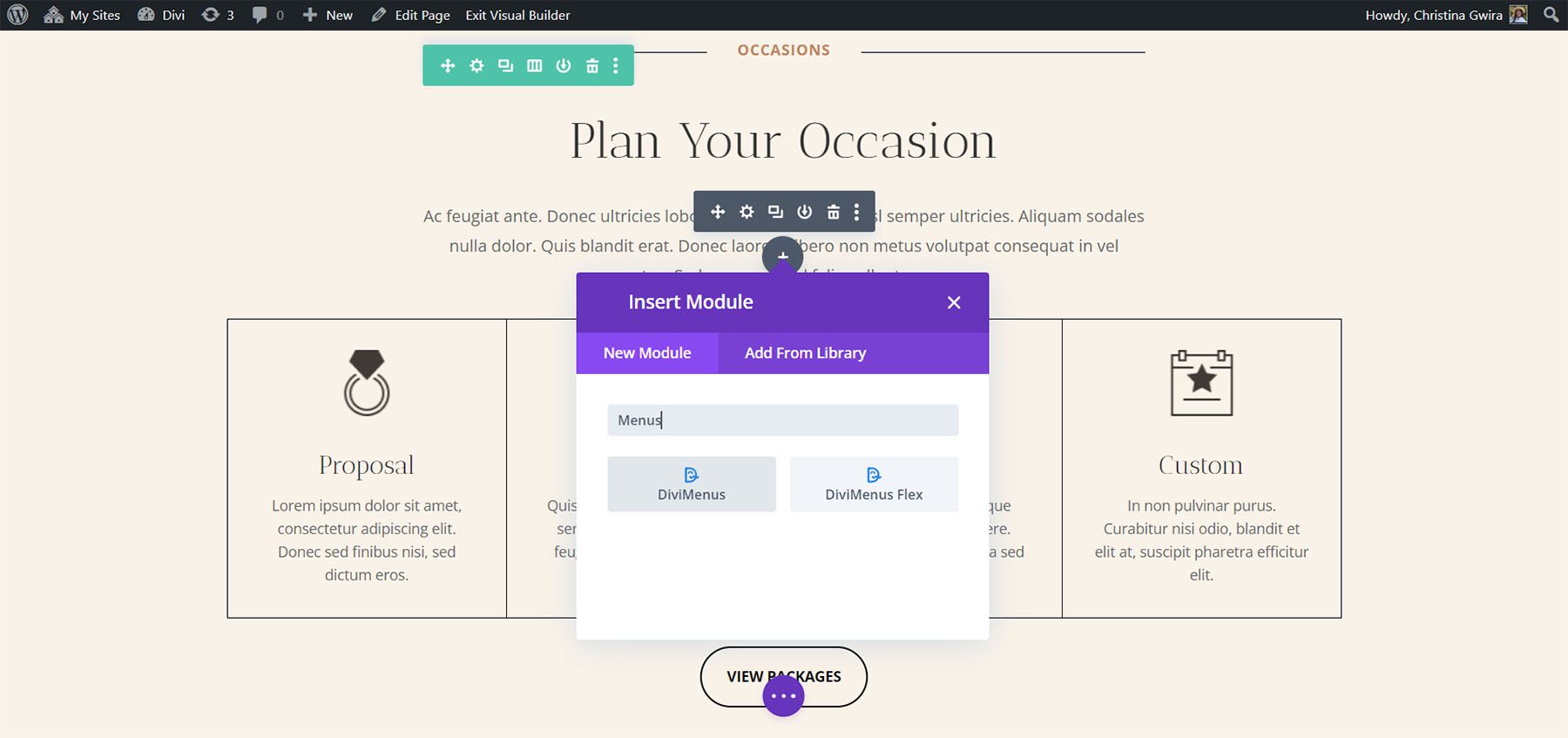
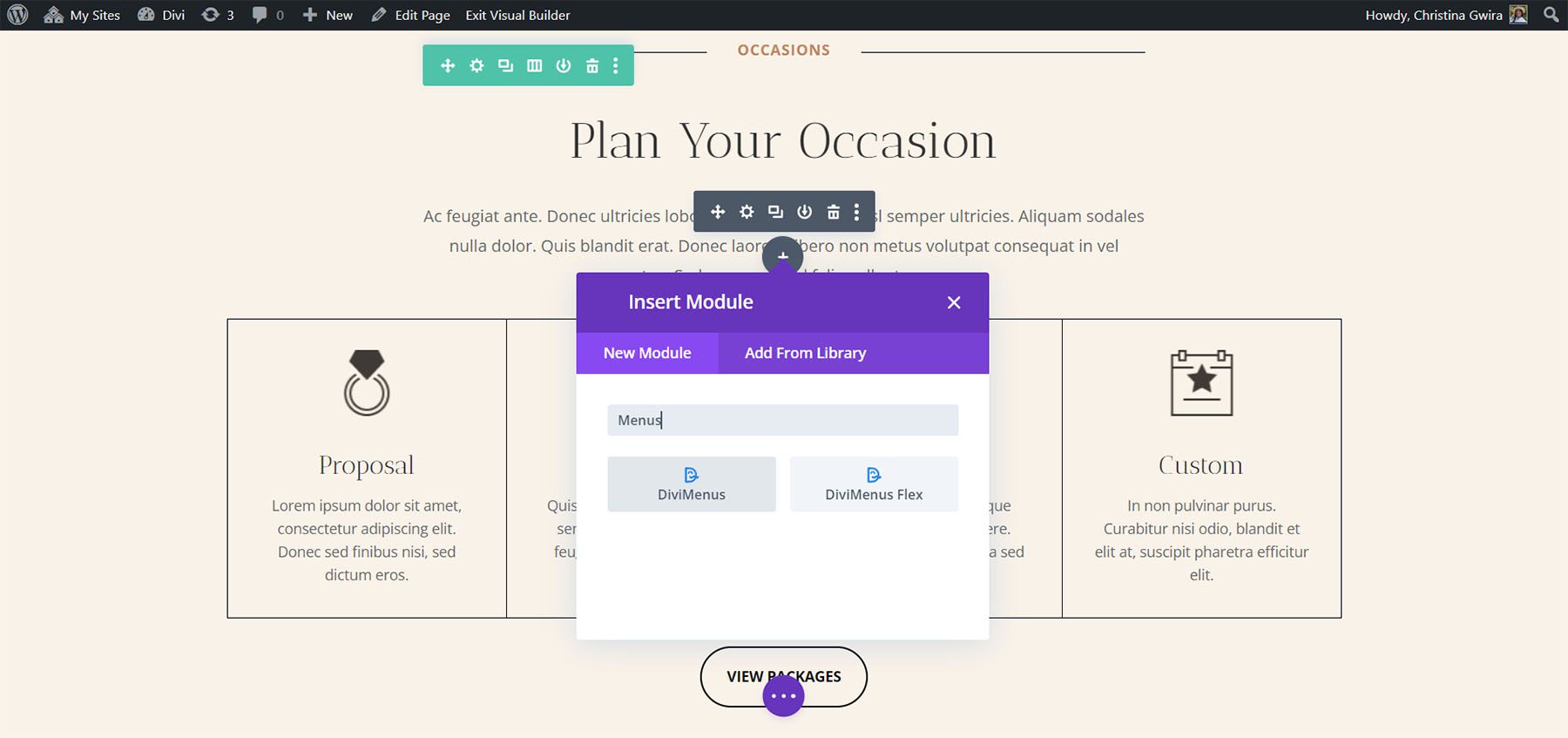
DiviMenus fügt dem Divi Builder zwei Module hinzu. Erstens gibt es das Originalmodul namens DiviMenus. Zweitens gibt es ein neues Modul namens DiviMenus Flex.

DiviMenus
DiviMenus enthält Untermodule für jeden Menüpunkt. Sie können auch die Form des Menüs anpassen, auswählen, wie es geöffnet wird, den Typ der Menüschaltfläche auswählen, den Titel anpassen, Symbole auswählen, die URL angeben und vieles mehr. Die Standardeinstellung ist ein Hamburger-Symbol innerhalb eines grauen Kreises. Es können Menüs erstellt werden, die durch Klicken oder Bewegen der Maus geöffnet werden, Menüs, die an Ort und Stelle schweben, Mega-Menüs und vieles mehr.

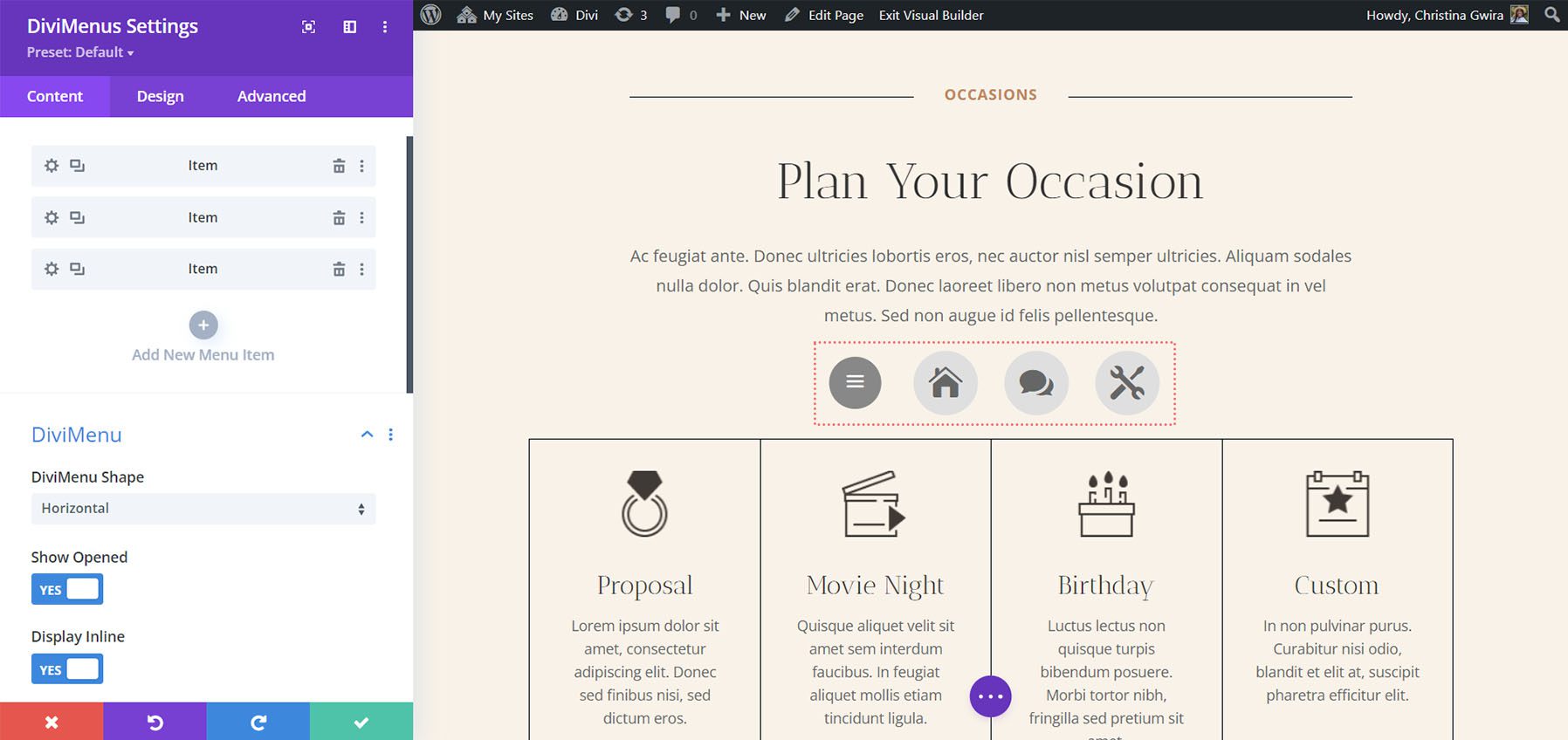
Submodul
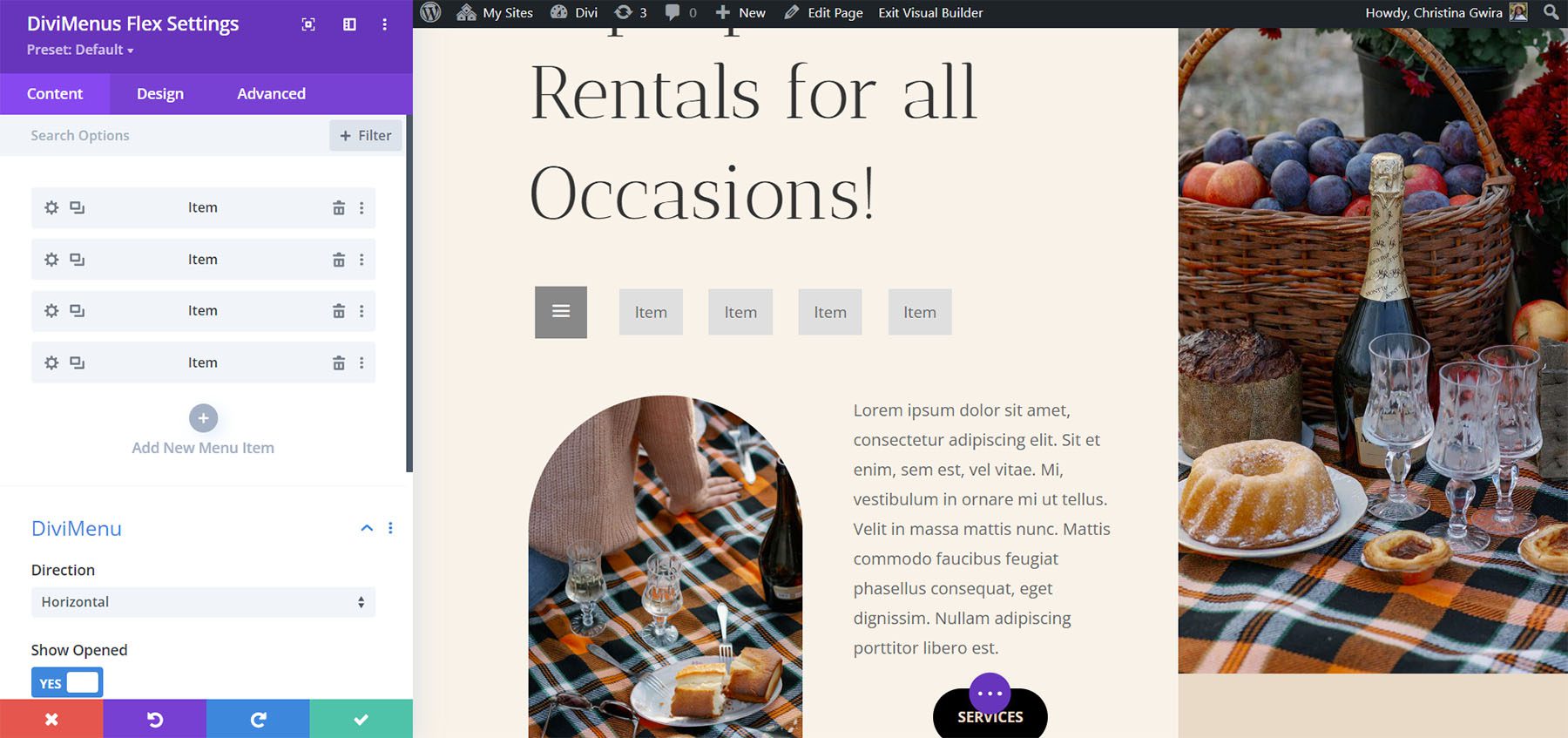
Das Submodul fügt die Elemente zum Menü hinzu. Im folgenden Beispiel habe ich drei Menüpunkte hinzugefügt. Geben Sie jedem einen Titel, wählen Sie ein Symbol, passen Sie die Funktionsweise an und gestalten Sie sie individuell in den Einstellungen des Submoduls. Im Frontend werden diese Menüelemente angezeigt, wenn der Benutzer auf das Hamburger-Symbol klickt. Darüber hinaus haben Sie die Möglichkeit, das beim Laden der Seite bereits geöffnete DiviMenu anzuzeigen und sogar die Menüschaltfläche auszublenden.

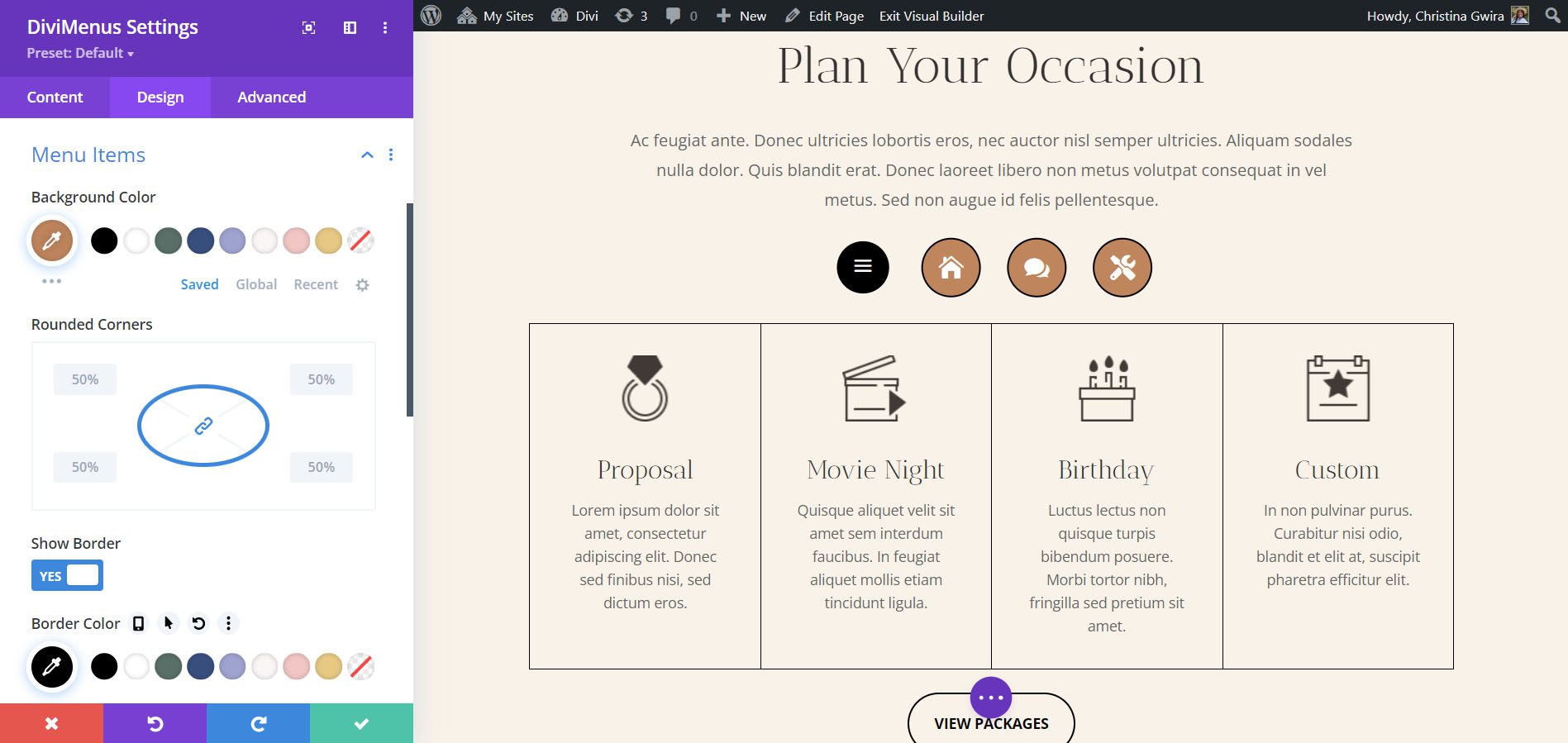
Auf der Registerkarte „Design“ haben Sie die Kontrolle über Farben, Größen, Ränder, Abstände usw. Wenn Sie auf der Registerkarte „Design“ keine benutzerdefinierten Stile verwenden, erbt der Menüpunkt die Stile vom Hauptmodul. Im folgenden Beispiel habe ich die Hintergrundfarbe, die Symbolfarbe und die Symbolgröße geändert. Außerdem habe ich den Menüpunkten einen Rahmen hinzugefügt und die Farbe des Hamburger-Menüs geändert.

DiviMenus-Einstellungen
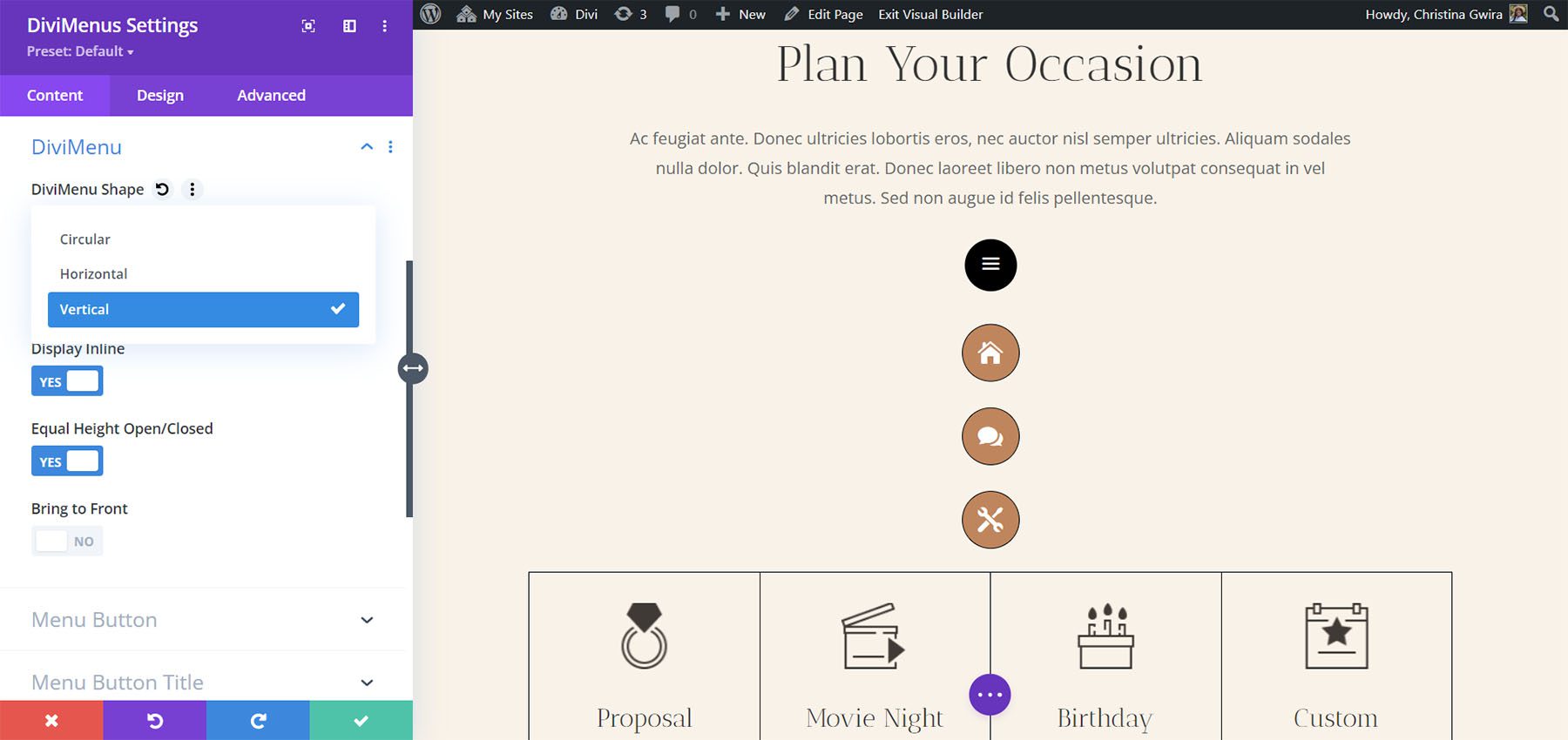
DiviMenu Shape legt das Menü in einem bestimmten Layout fest. Wählen Sie zwischen horizontaler, vertikaler oder kreisförmiger Anordnung. Die Standardeinstellung ist horizontal. Dieses Beispiel zeigt Vertikal. Sie können auch den geöffneten Zustand anpassen, inline anzeigen, die Höhen für geöffnet und geschlossen anpassen und das Menü in den Vordergrund bringen.

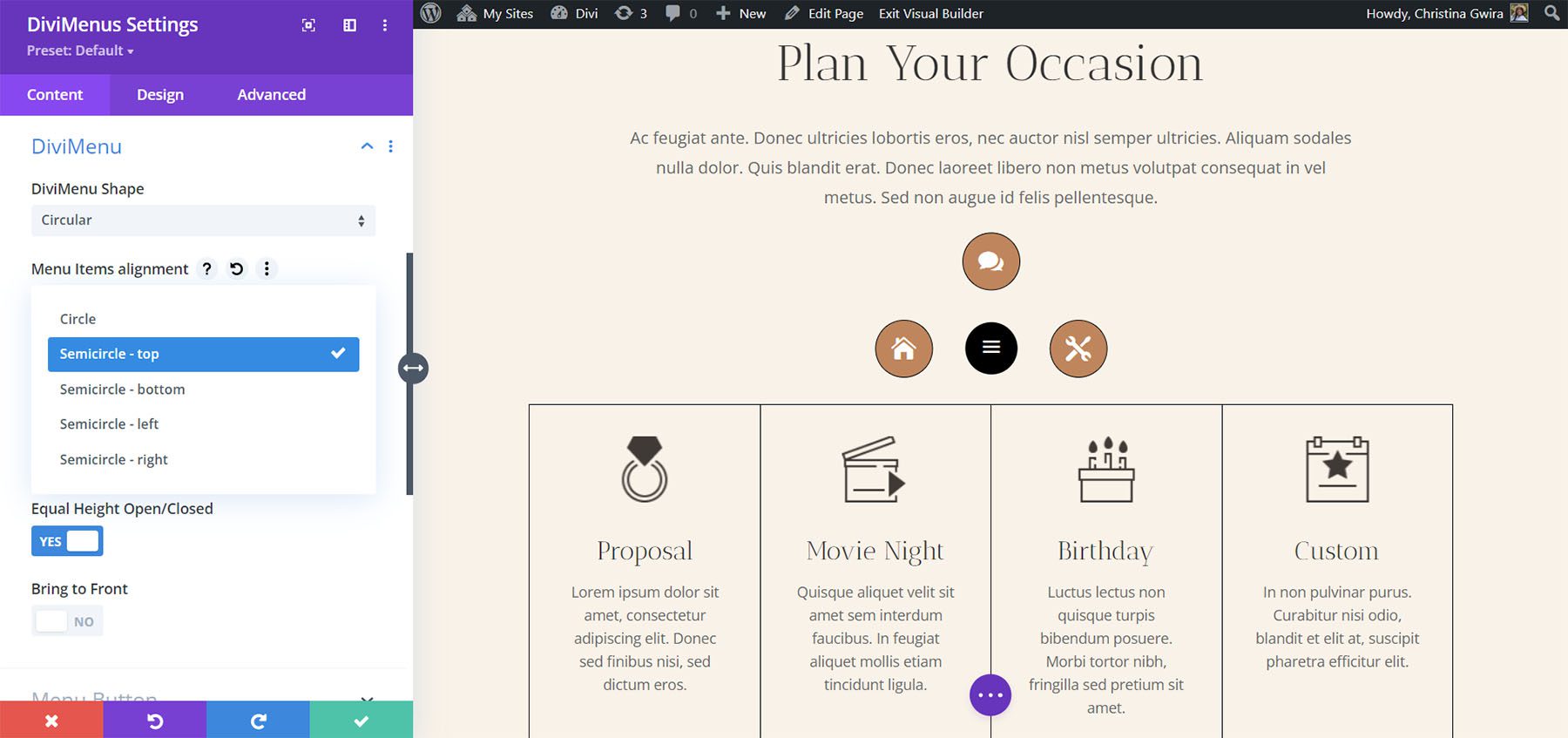
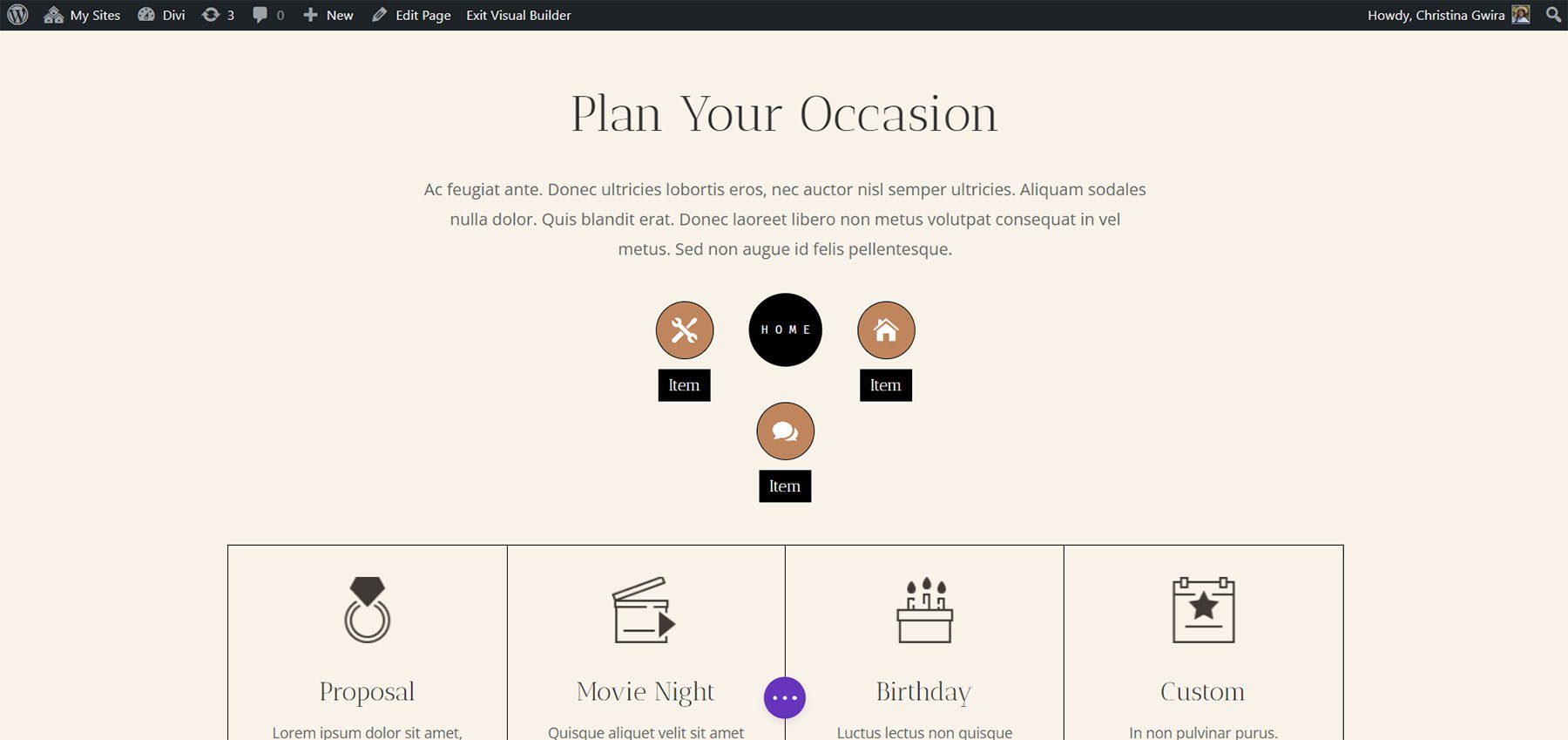
Die Option „Rundschreiben“ öffnet ein weiteres Menü, in dem Sie die Ausrichtung der Menüelemente auswählen können. Wählen Sie zwischen einem Vollkreis oder einem Halbkreis und legen Sie die Position fest. Dieses Beispiel zeigt Halbkreis – oben. Die Elemente bilden einen Halbkreis oben im Menüsymbol.

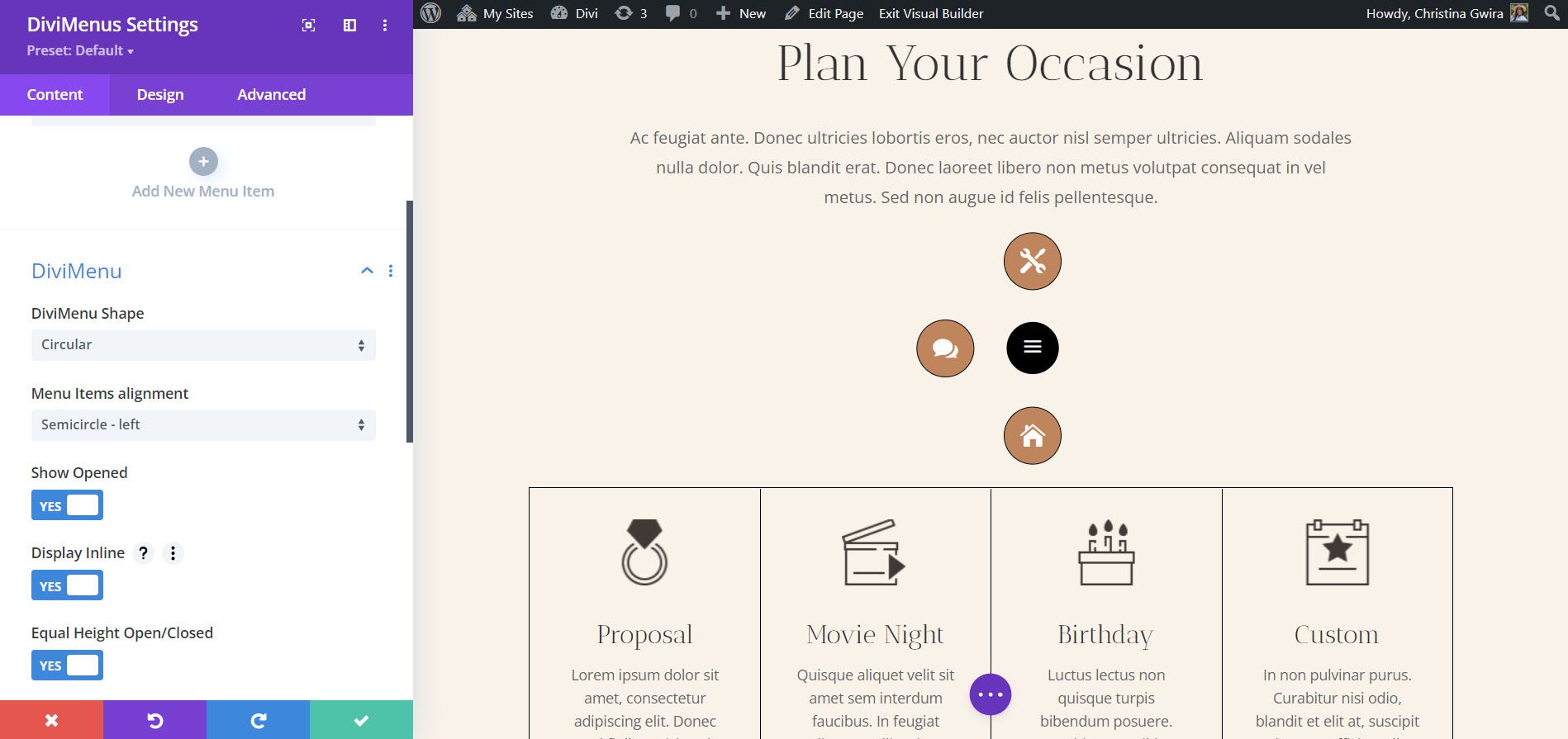
Dieses Beispiel zeigt Halbkreis – links. Alle Elemente sind in der linken Hälfte des Menüsymbols eingekreist.

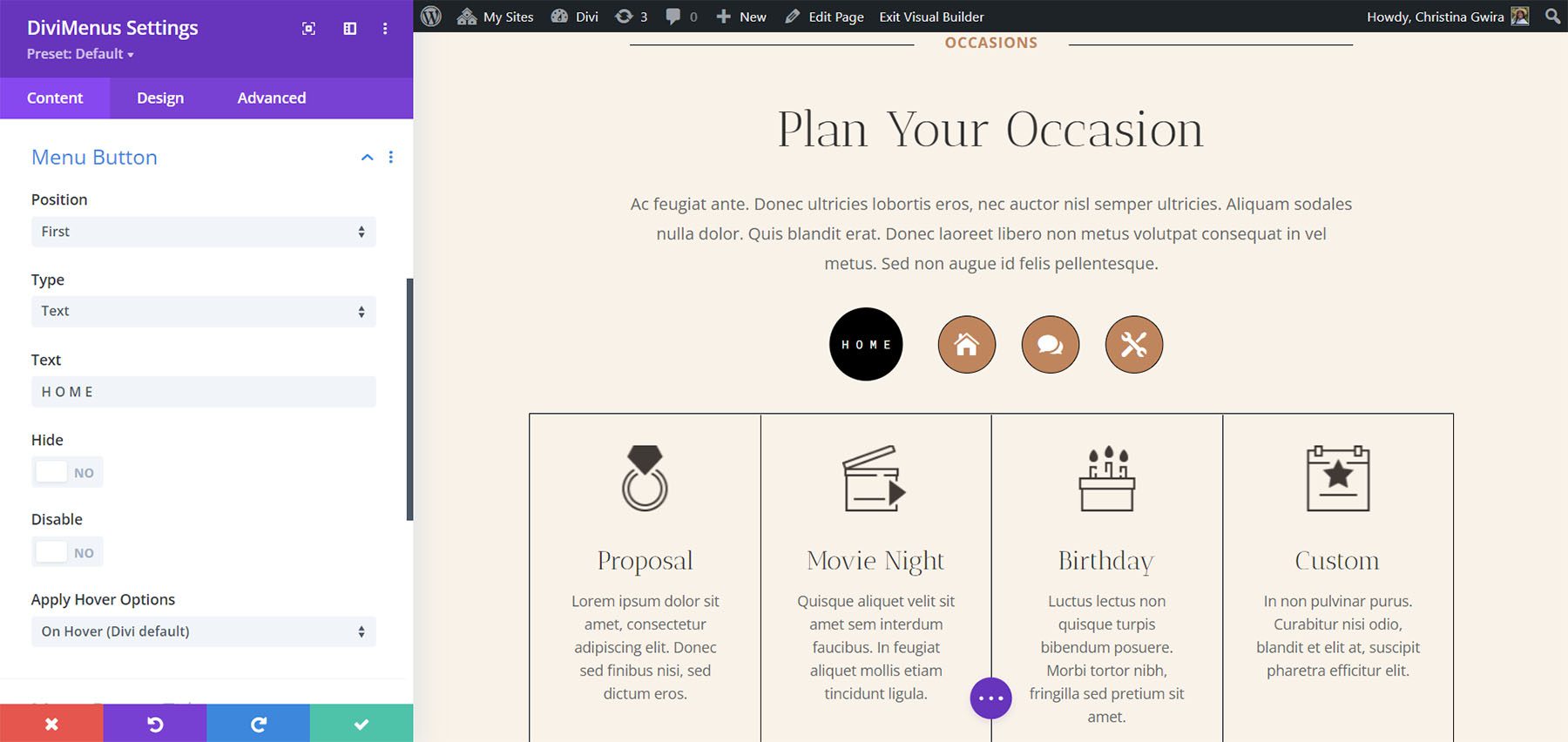
Menütaste
Mit den Menüschaltflächeneinstellungen können Sie ein Symbol, ein Bild oder einen Text für die Menüschaltfläche verwenden und deren Position im geöffneten Menü festlegen. Der Standardwert ist ein Symbol. Sie können es auch ausblenden, deaktivieren oder anzeigen, indem Sie darauf klicken oder mit der Maus darüber fahren. Dieses Beispiel zeigt ein Bild. Ich habe ein Divi-Logo ausgewählt.

Das ist Text. Geben Sie einen beliebigen Text in das Feld ein.

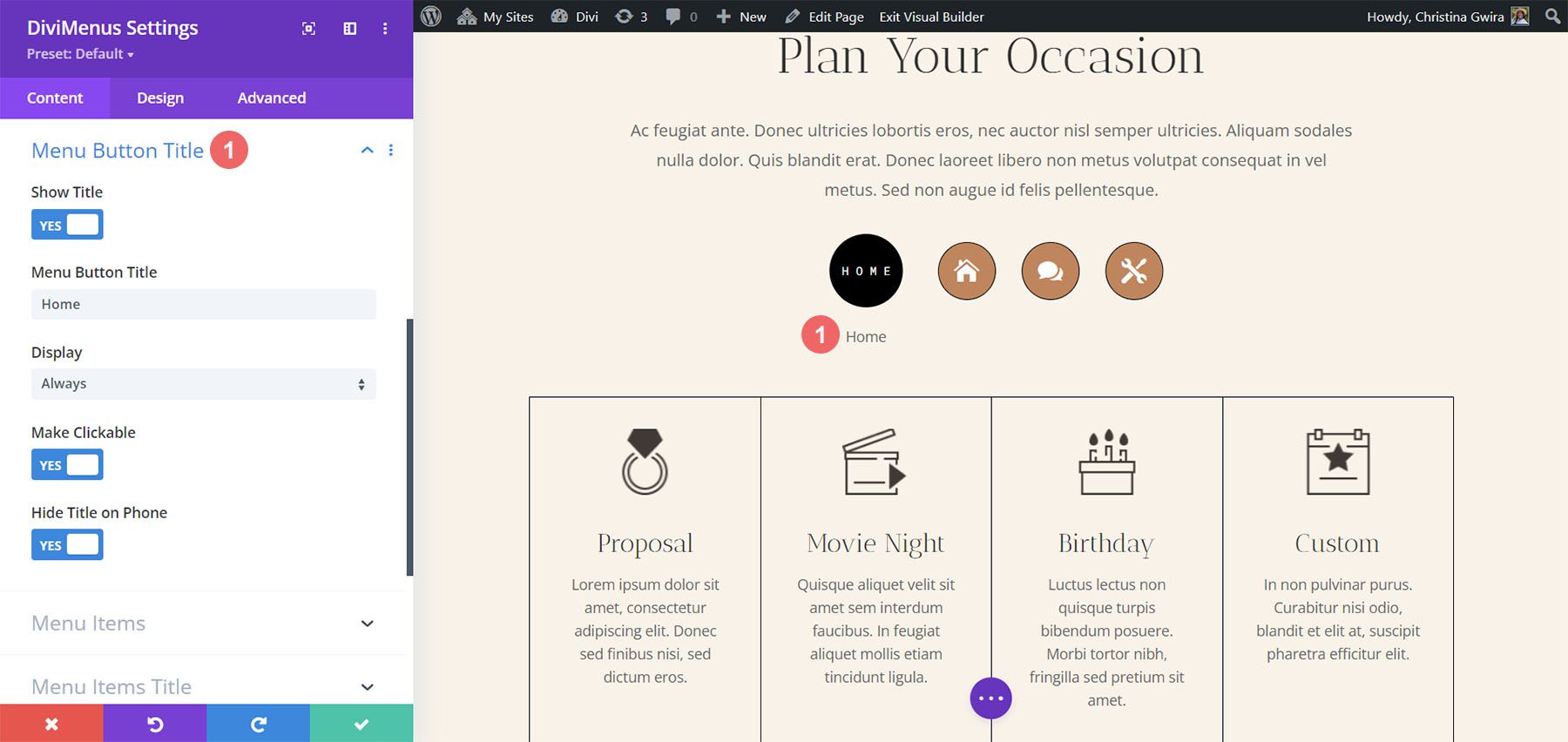
Titel der Menüschaltfläche
Menüschaltflächentitel fügt dem Menüsymbol einen Titel hinzu. Sie können den Text eingeben, auswählen, wann er angezeigt wird, ihn anklickbar machen und ihn auf Telefonen ausblenden.

Menüpunkte
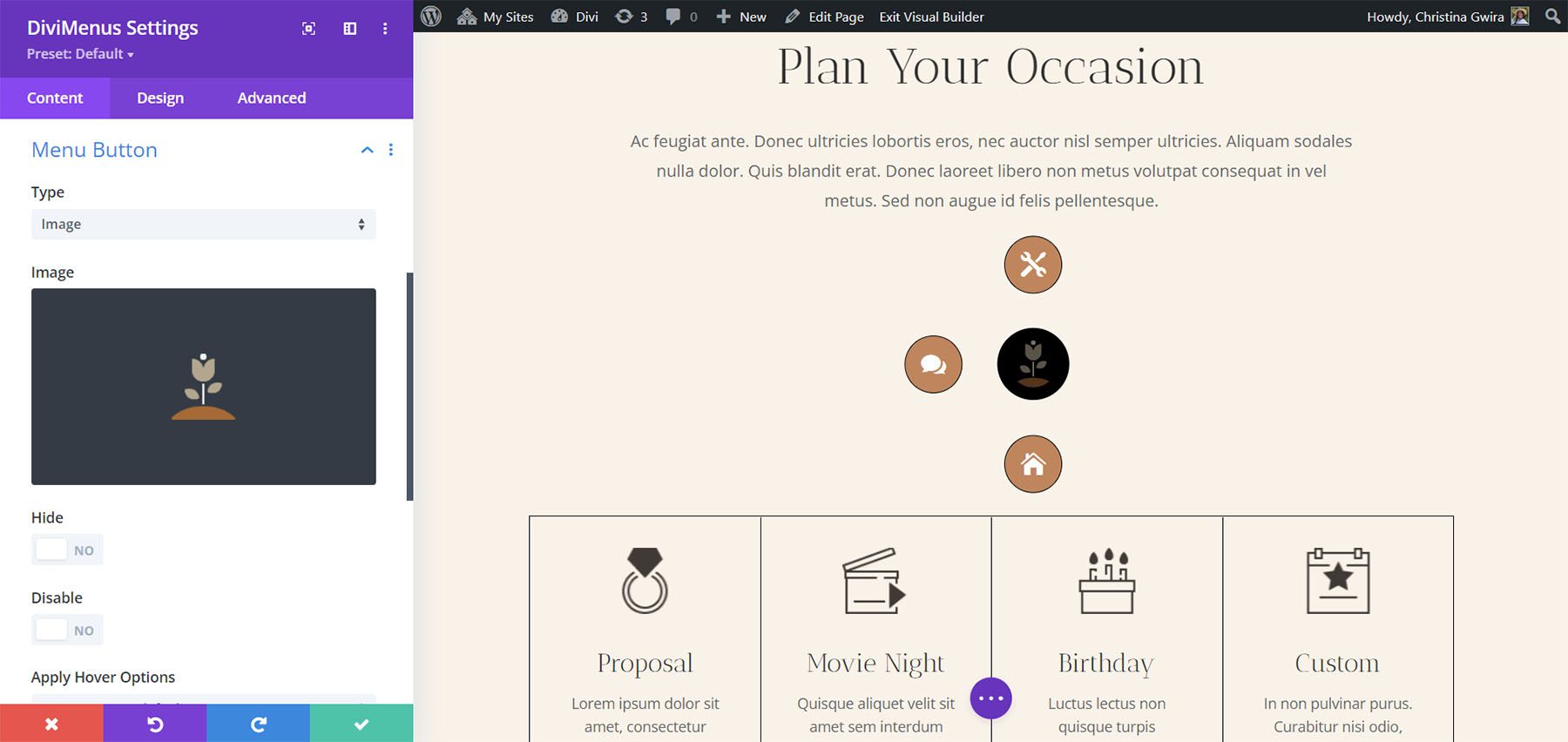
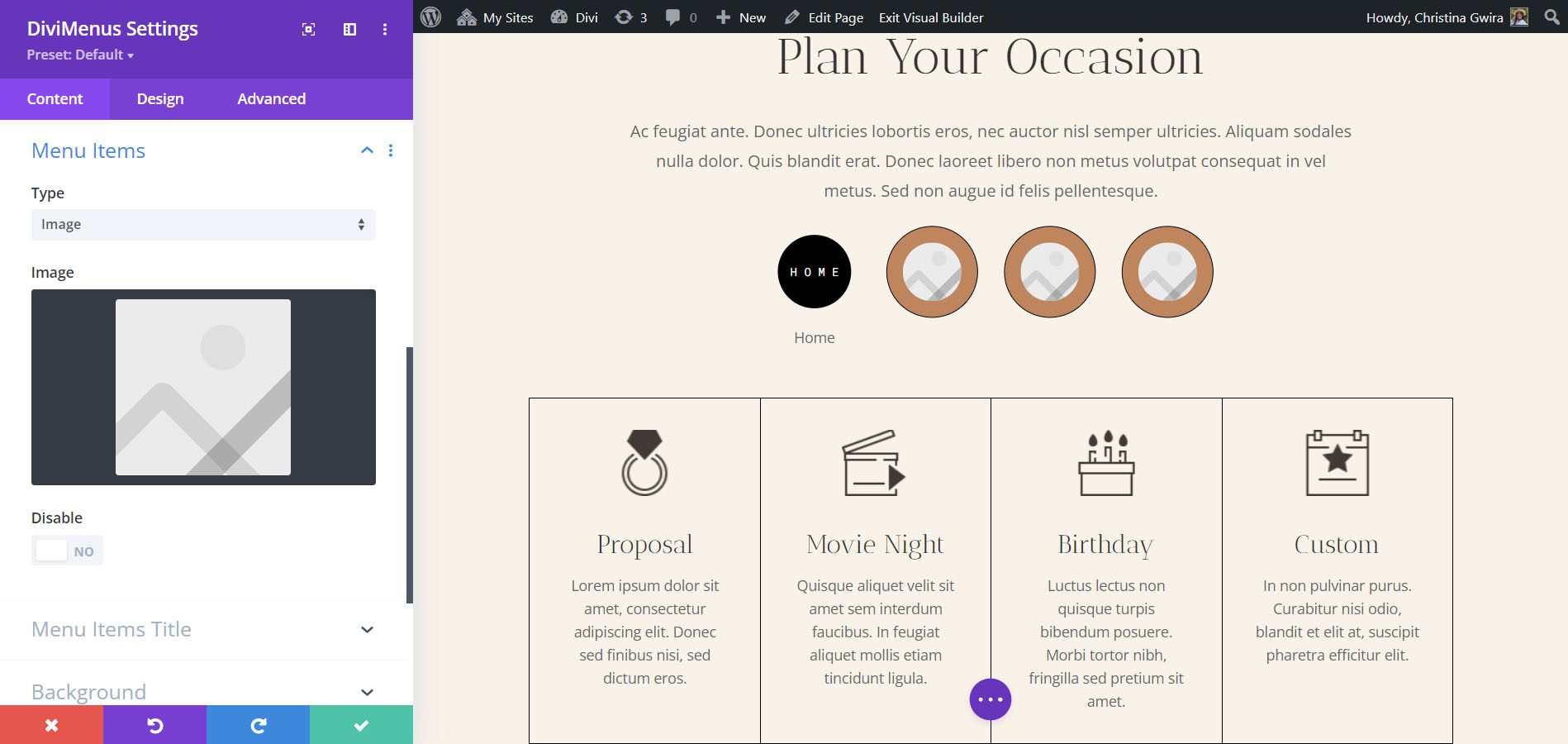
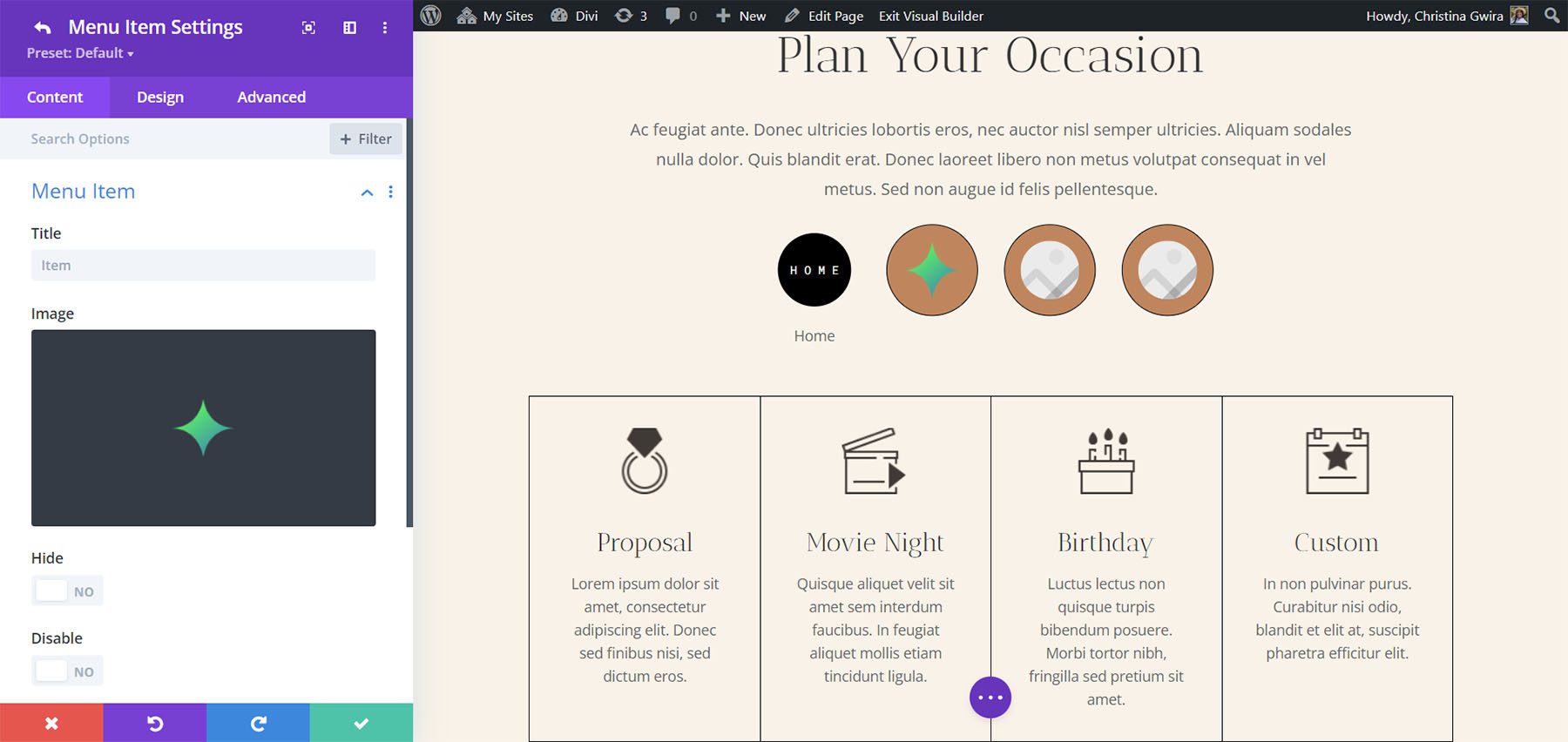
Die Menüpunkte können auch Symbole, Bilder oder Text sein. Symbole sind die Standardeinstellung. Dieses Beispiel zeigt ein Bild.

Sobald Sie „Bild“ auswählen, öffnen sich die Bildeinstellungen in den Untermodulen, sodass Sie für jeden Menüpunkt ein Bild angeben können.

Wenn Sie „Text“ wählen, wird für jedes Menüelement der Titel angezeigt, den Sie ihm gegeben haben.

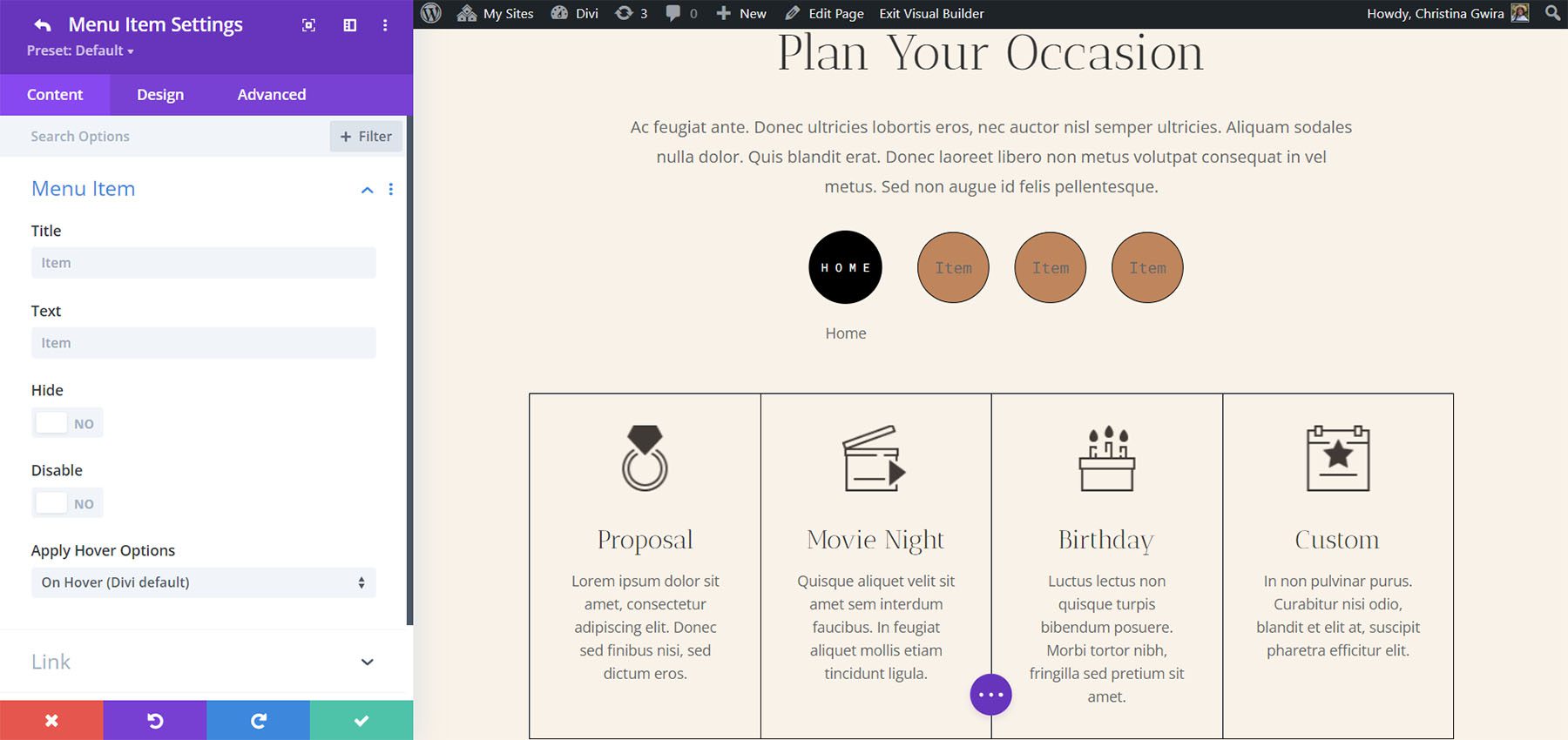
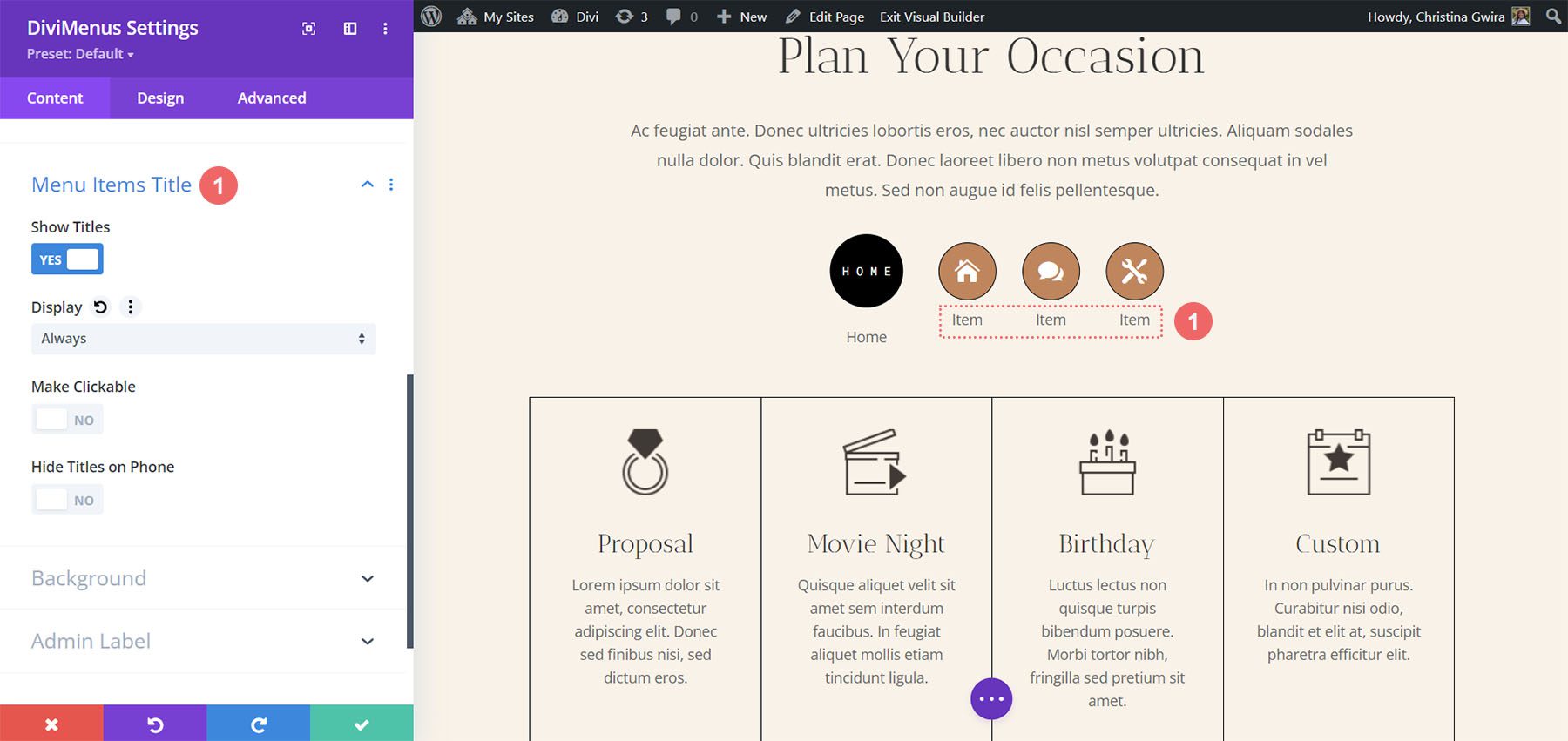
Titel der Menüelemente
Sie können auch die Titel der Menüelemente zusammen mit den Symbolen und Bildern anzeigen. Wählen Sie, ob Sie sie beim Schweben oder immer anzeigen möchten. Sie können sie auch anklickbar machen und auf Telefonen ausblenden. Diese Einstellung hat bei mir im Divi Visual Builder funktioniert.

DiviMenus-Designeinstellungen
Die Registerkarte „Design“ enthält Einstellungen für das Hauptmenü und die Menüelemente. Passen Sie die Größen, Symbol- und Textfarben, Hintergrundfarben, Rahmenformen und Rahmenfarben an, wählen Sie die Textausrichtung, fügen Sie Abstände hinzu usw. Legen Sie für die Textausrichtung den Text oben, unten, rechts oder links vom Menüelement fest. Im folgenden Beispiel habe ich viele dieser Einstellungen angepasst, damit sie besser zu unserem Layoutpaket passen.

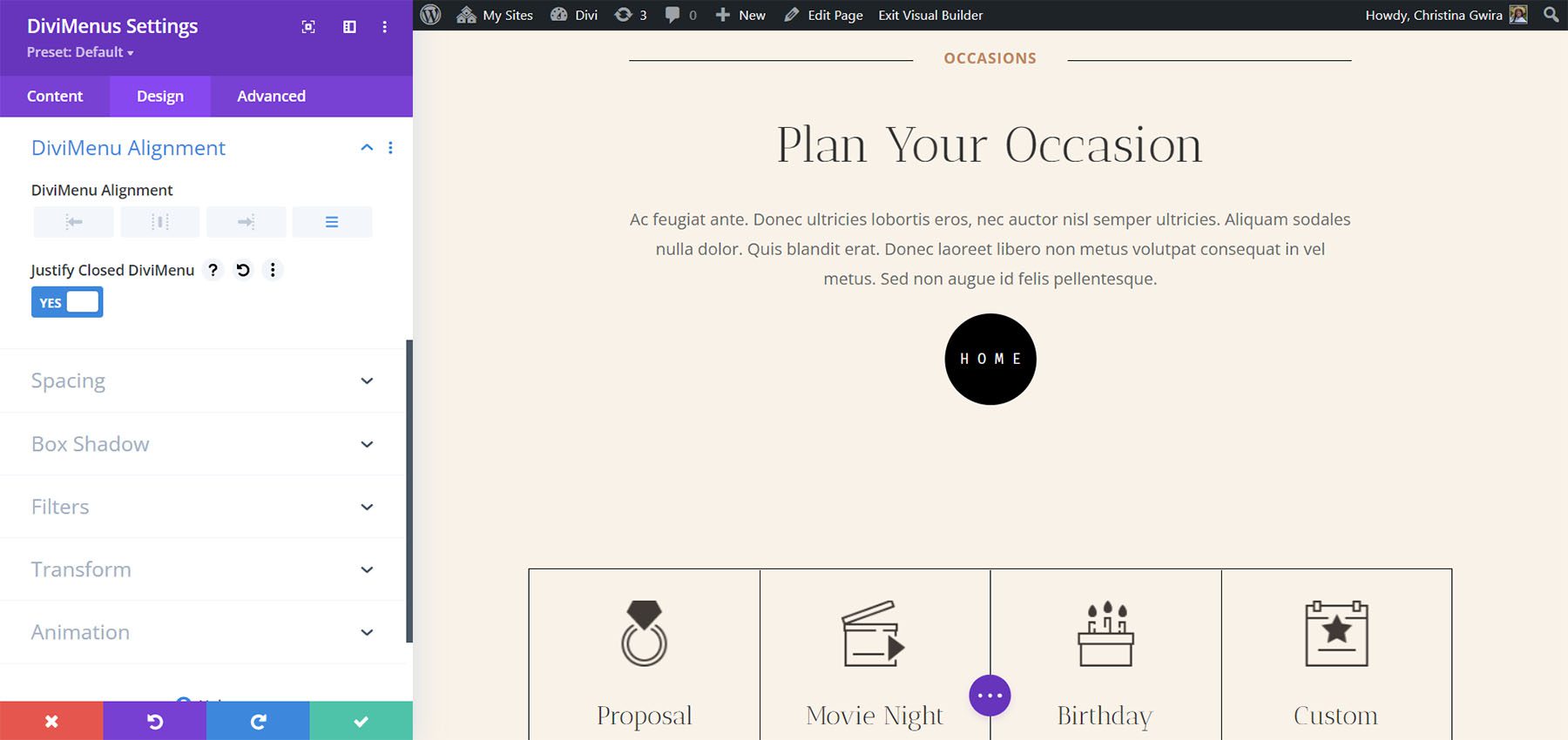
Sie können auch die DiviMenu-Ausrichtung anpassen und das geschlossene DiviMenu ausrichten, wodurch das Hamburger-Symbol verschoben wird, wenn das Menü geschlossen wird. Für dieses Beispiel habe ich das geschlossene DiviMenu begründet. Das Menüsymbol wandert in die Mitte, wenn das Menü geschlossen wird. Wenn Sie eine Ausrichtungsoption auswählen, bleibt das Menüsymbol beim Schließen an dieser Stelle.

Erstellen Sie Popups und Mega-Menüs mit DiviMenus
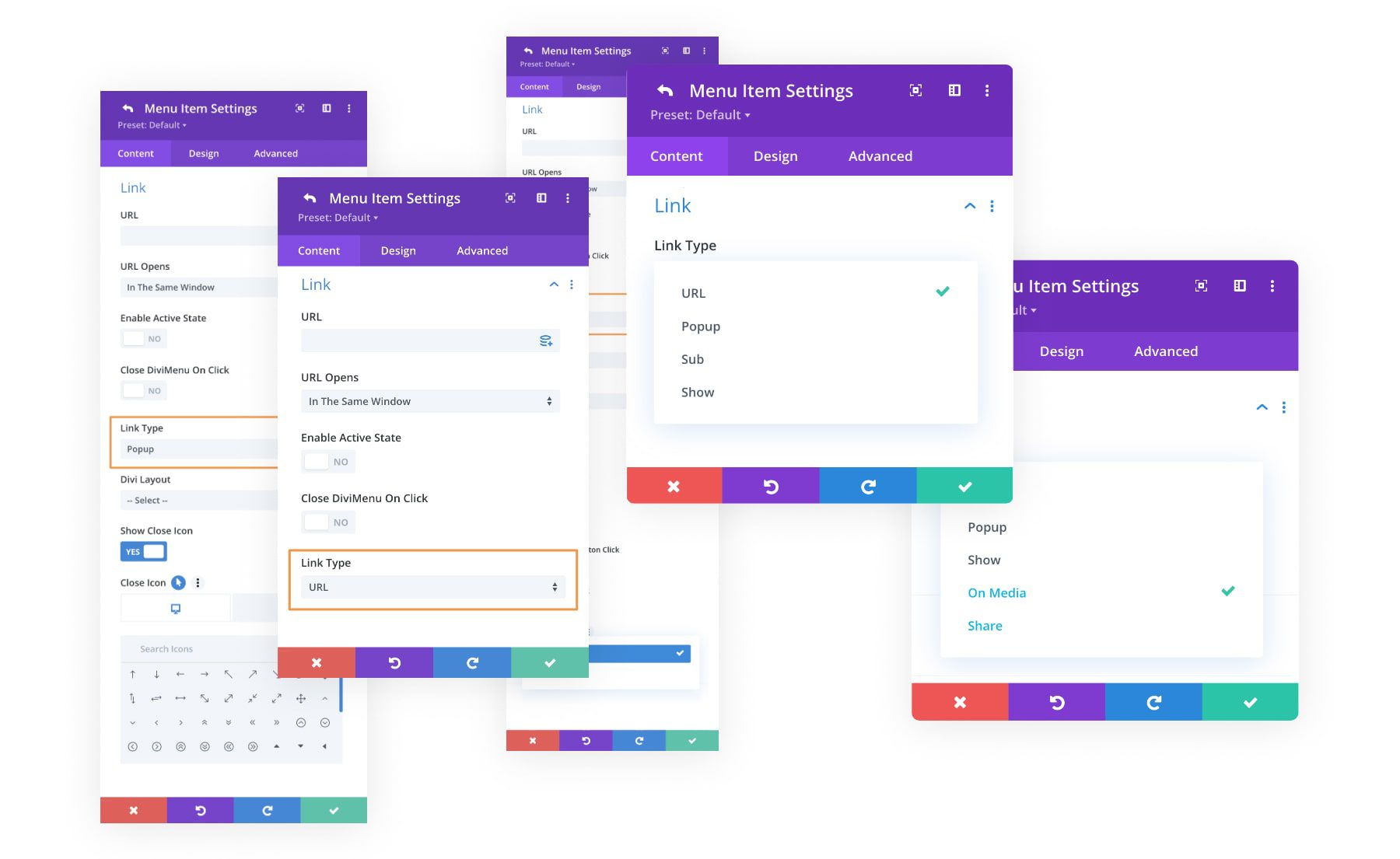
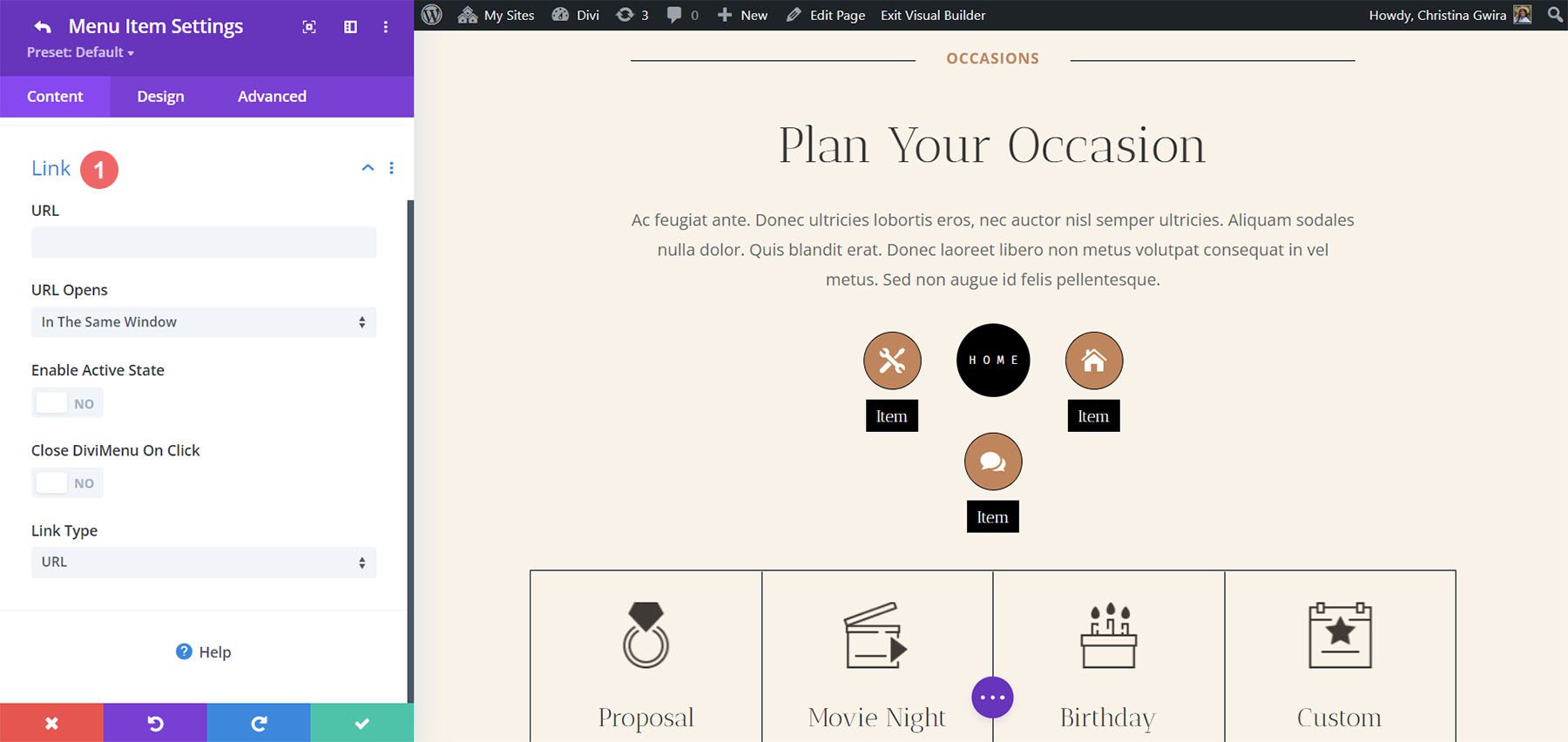
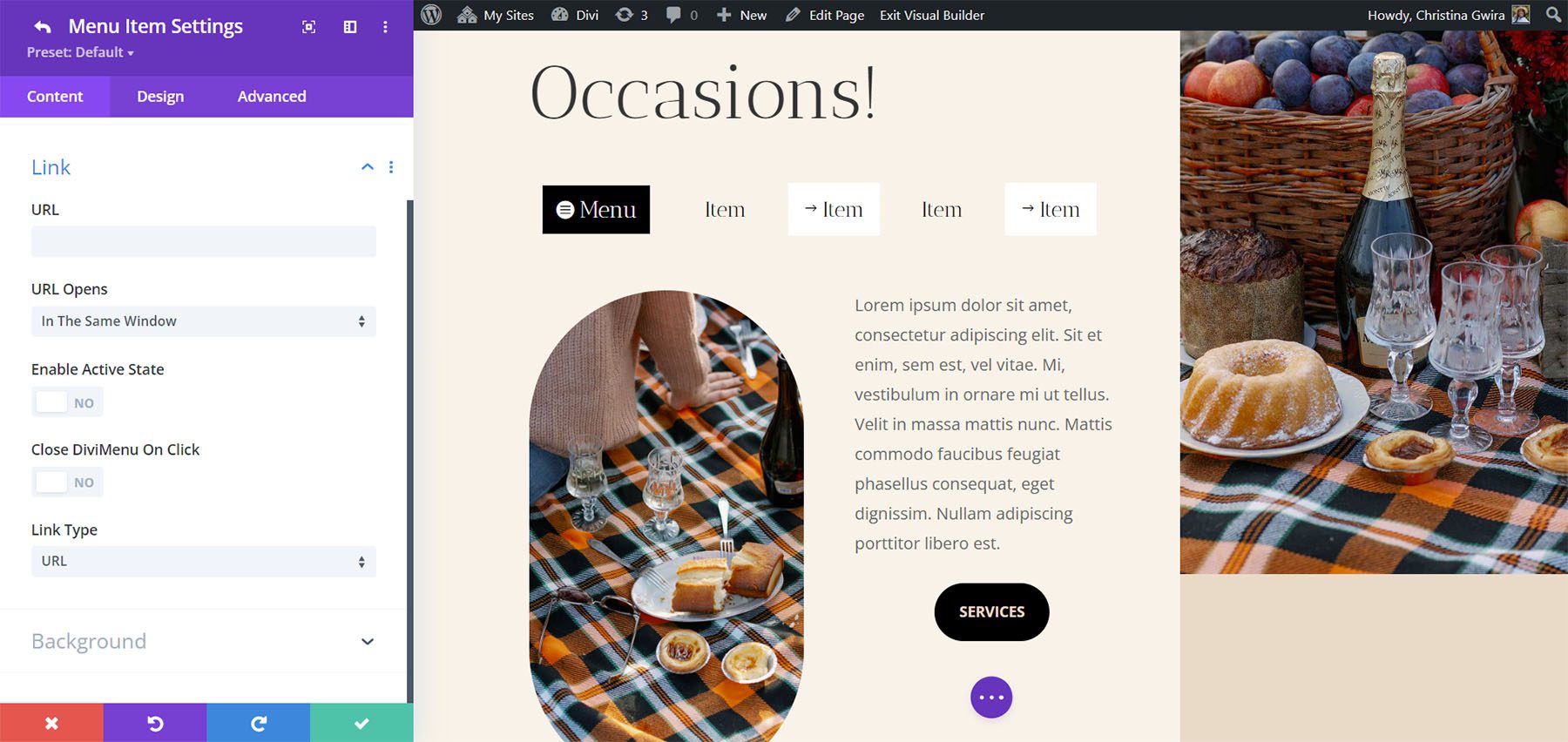
Jedes Submodul enthält einen Abschnitt für Links. Hier können Sie die URL angeben, wie die URL geöffnet wird, sie als aktiv aktivieren, sie so einstellen, dass sie beim Klicken geschlossen wird, und den Linktyp auswählen.


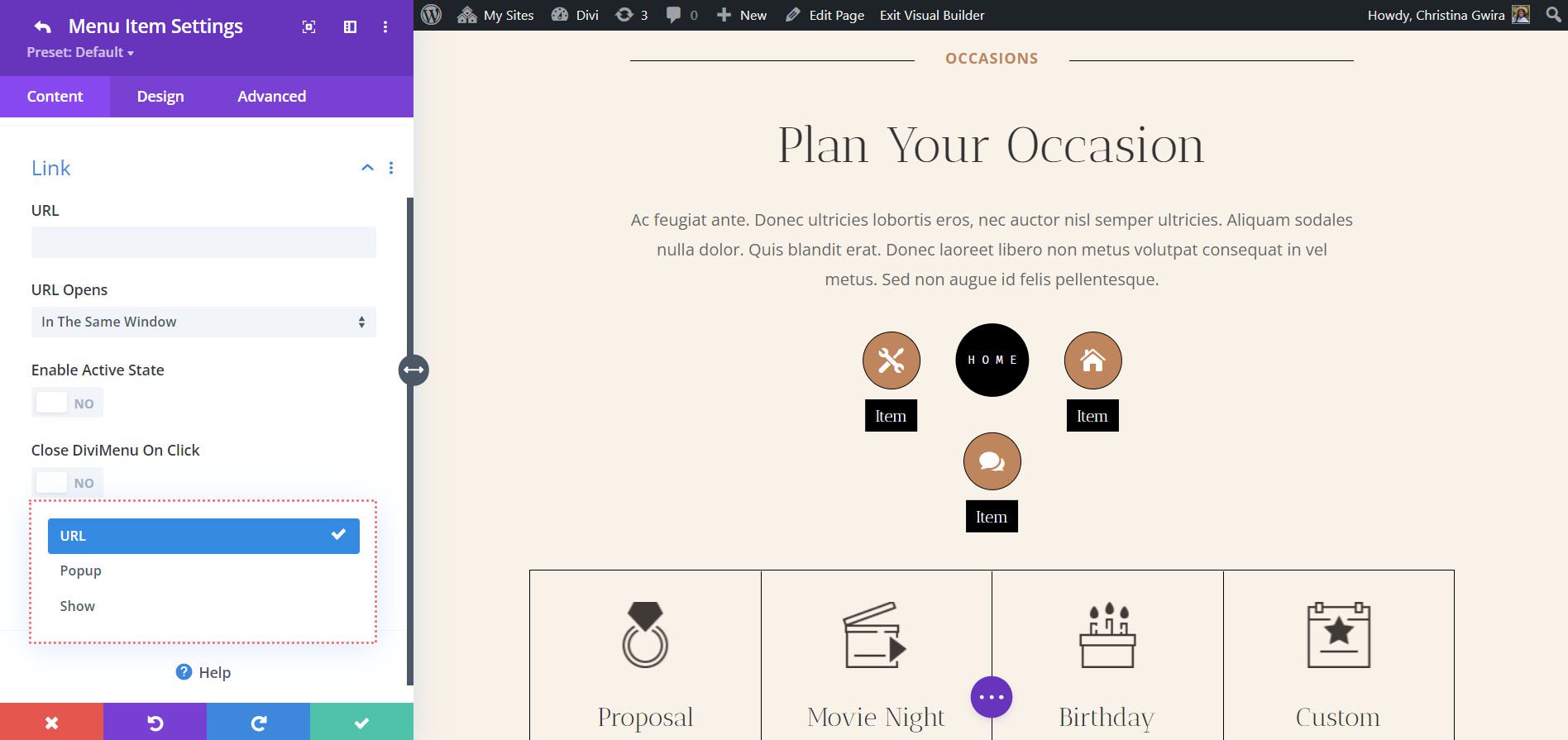
Linktyp
Der Linktyp ermöglicht es uns, einige interessante Menüs zu erstellen. Dazu gehören URL, Popup und Show. URL öffnet die Seite, die Sie als URL eingegeben haben.

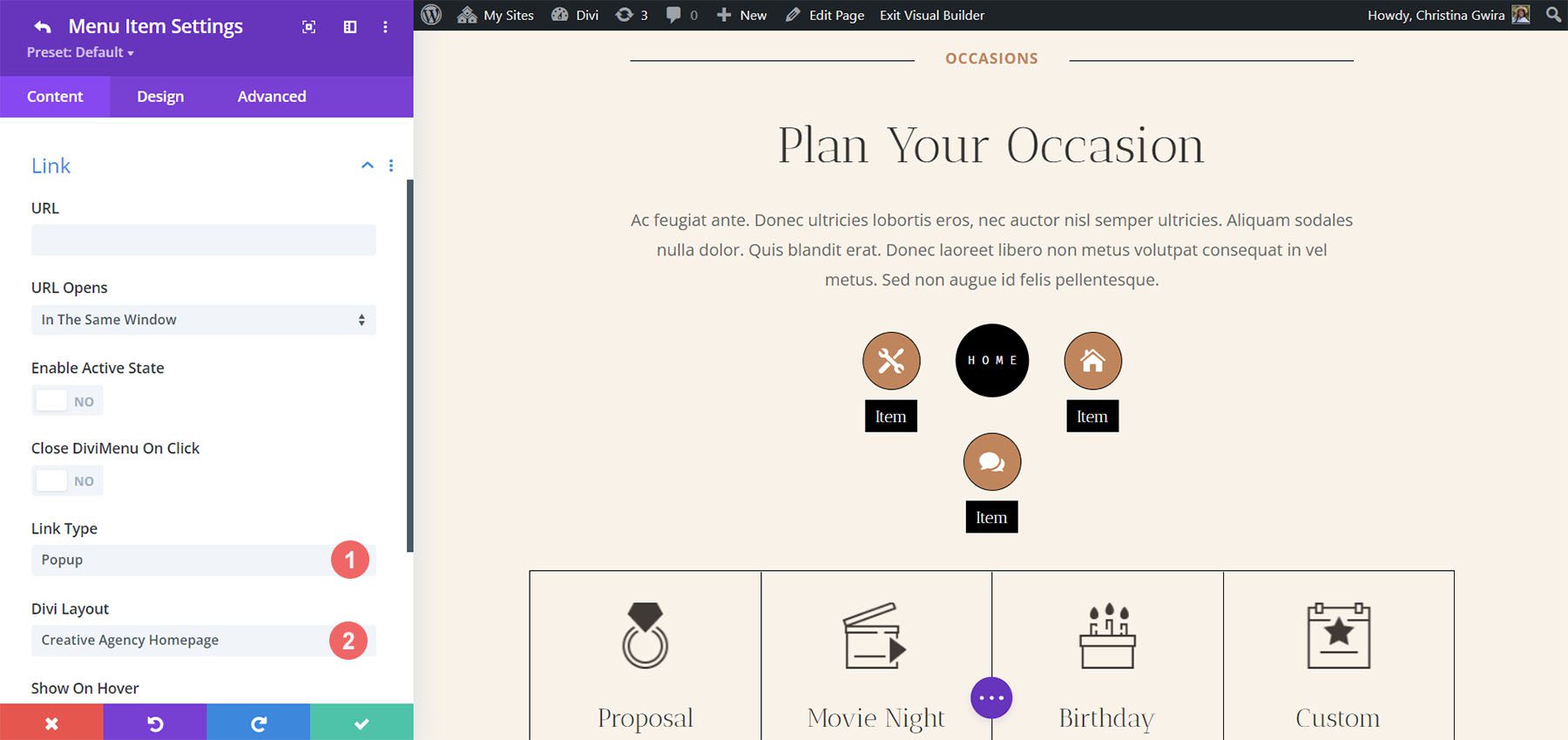
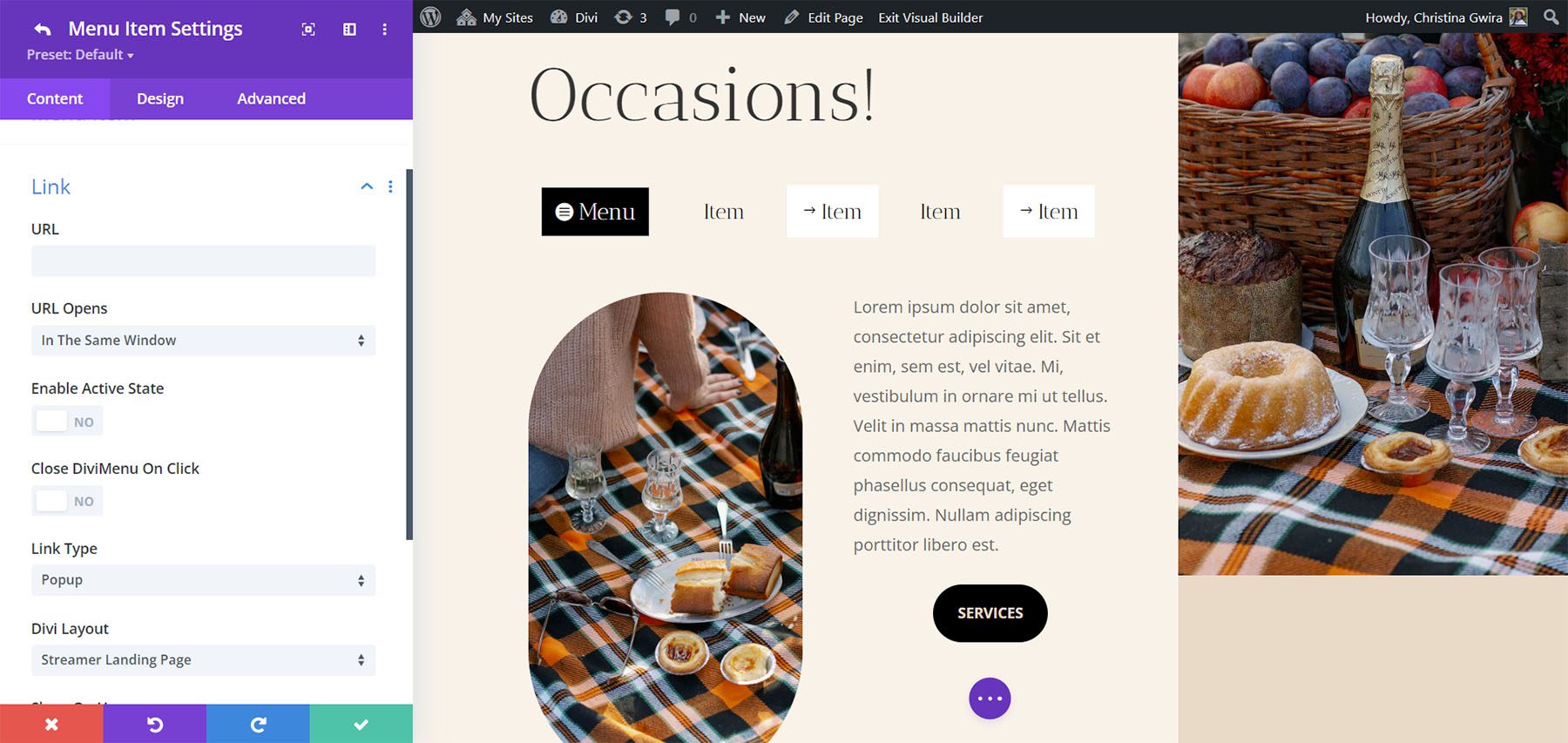
Popup-Linktyp
Mit dem Popup-Linktyp können Sie ein Layout aus Ihrer Divi-Bibliothek auswählen, das angezeigt wird, wenn das Menüelement ausgewählt wird. Lassen Sie es beim Hover anzeigen, fügen Sie ein Schließen-Symbol hinzu usw. Ich habe ein Layout namens „Kontaktformular“ ausgewählt, das beim Hover angezeigt werden soll.

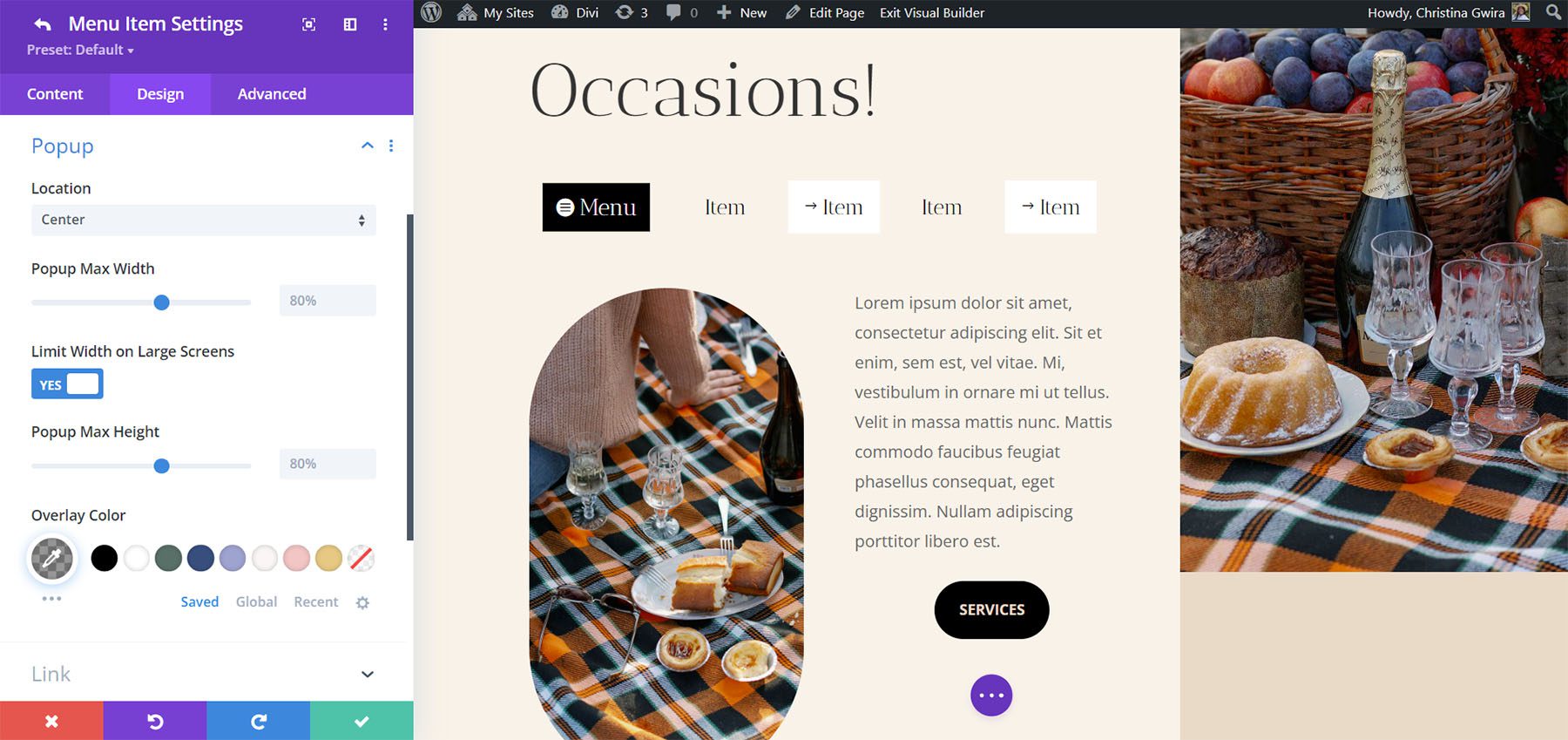
Wenn der Benutzer mit der Maus über den Menüpunkt fährt, wird das Homepage-Layout als Popup angezeigt. Sie können das Popup auf der Registerkarte „Design“ gestalten.
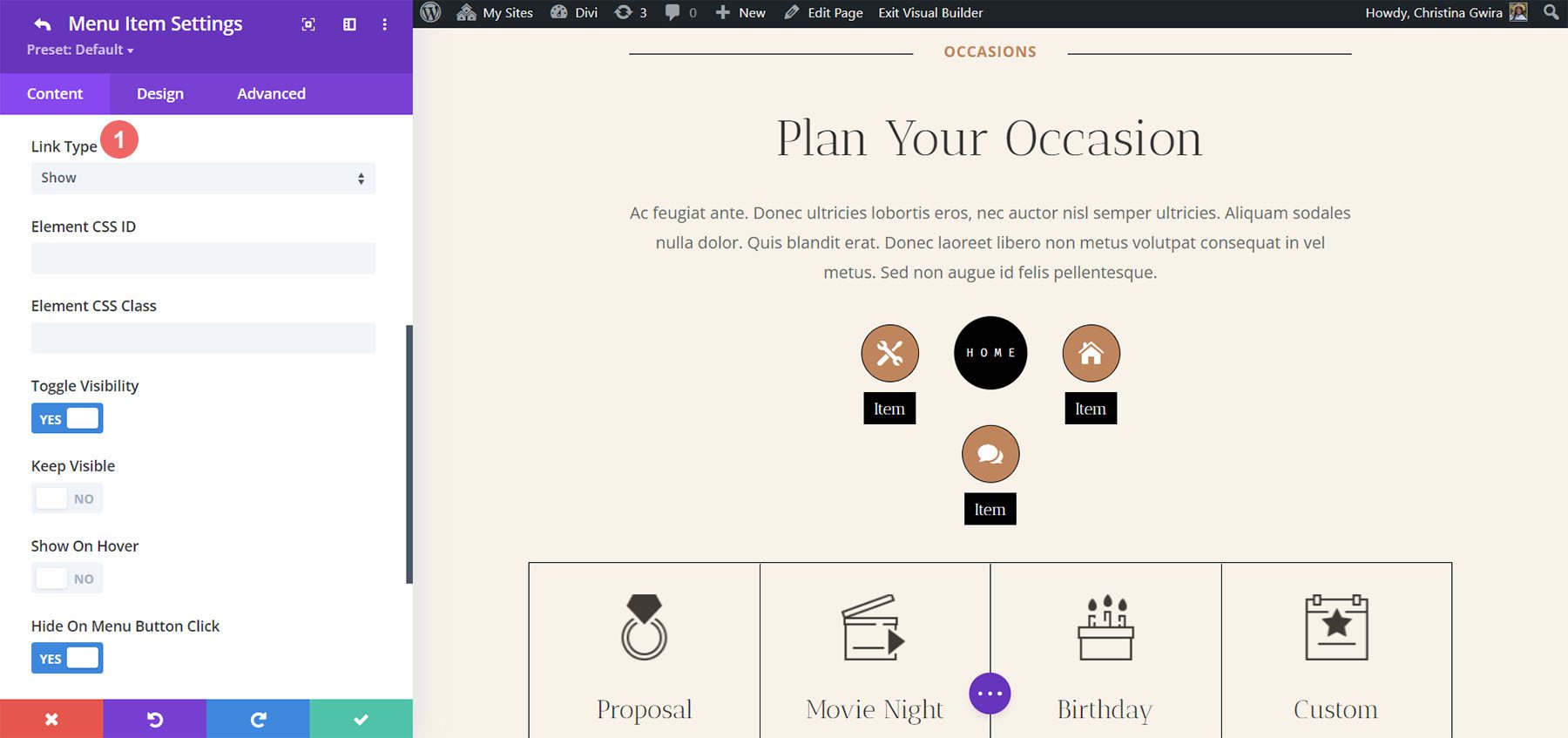
Linktyp anzeigen
„Anzeigen“ bietet Einstellungen zum Ein- und Ausblenden von Elementen. Es enthält CSS-Optionen zum Binden der Elemente und ist etwas komplizierter als die anderen Einstellungen. Dies ist eine gute Einstellung, da Sie Untermenüs erstellen können. Sie müssen lediglich die CSS-IDs der Elemente kennen, die Sie anzeigen möchten. Sie können den Elementen auch Klassen hinzufügen.

DiviMenus Flex
DiviMenus Flex ist das neueste Modul. Es verwendet CSS-Flexbox und den neuen Sub-Link-Typ, um Mega-Menüs und Dropdown-Menüs zu erstellen. Es funktioniert auch mit WooCommerce und Easy Digital Downloads und zeigt die Anzahl der Artikel im Warenkorb an. In diesem Beispiel habe ich bereits vier Menüpunkte hinzugefügt.

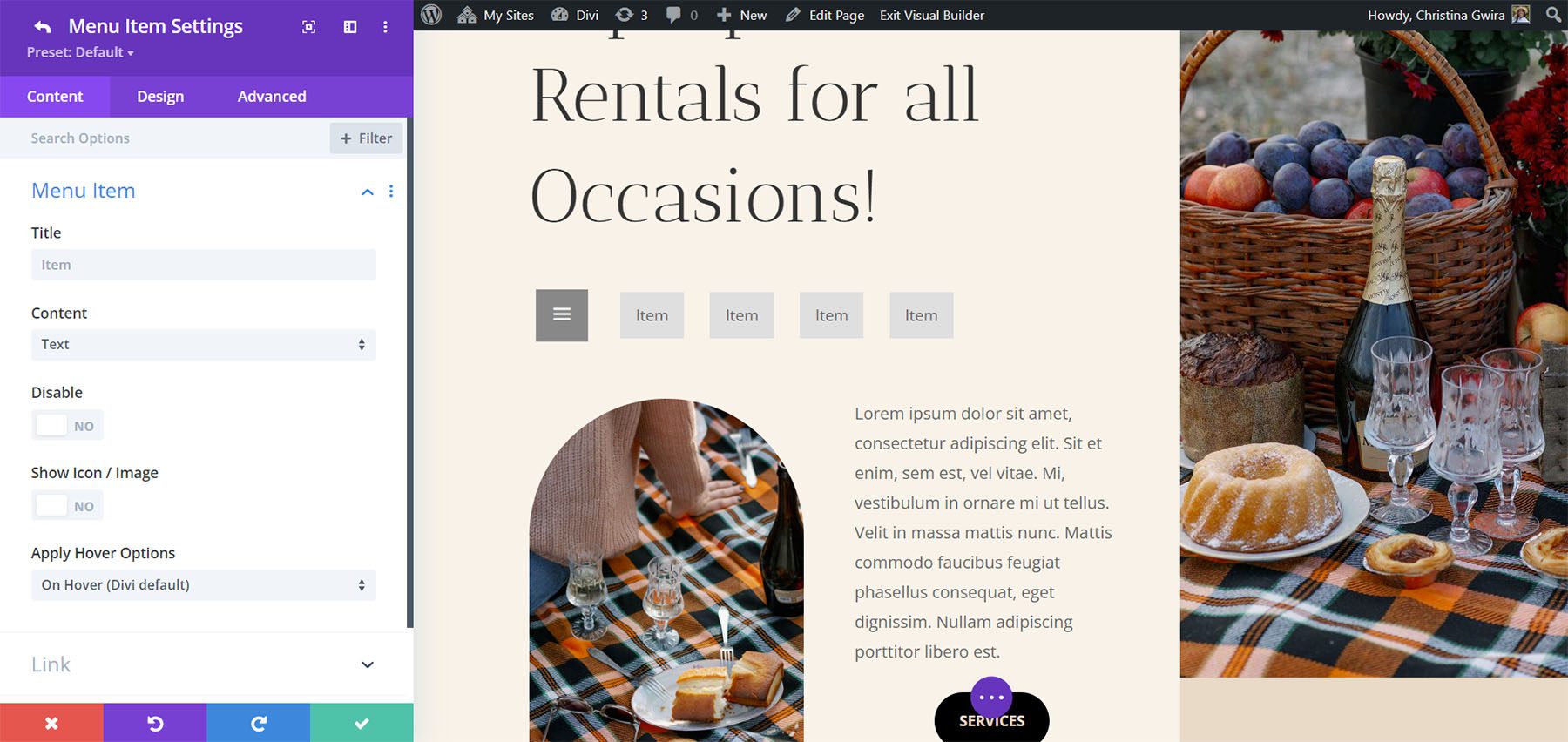
Submodule
Die Untermodule erstellen die Menüpunkte. Fügen Sie einen Titel hinzu, wählen Sie den Inhaltstyp, deaktivieren Sie das Klickereignis, zeigen Sie das Symbol/Bild an und wählen Sie zwischen Hover- und Klickoptionen. Es enthält außerdem Linkoptionen zum Festlegen der URL und ihrer Funktionsweise, zum Auswählen des Linktyps zum Erstellen von Popups und Megamenüs oder zum Ein-/Ausblenden anderer Elemente Ihres Seiteninhalts .

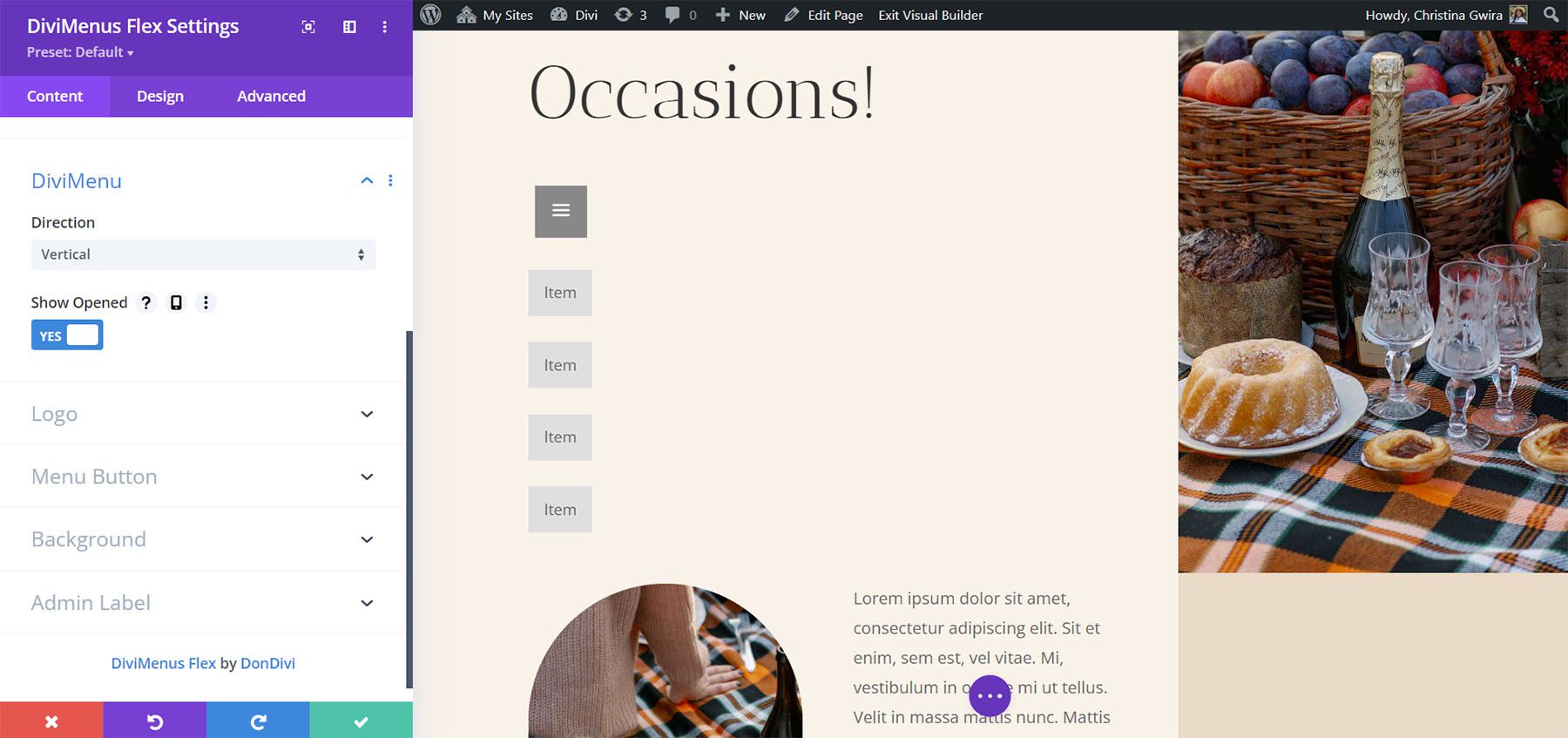
DiviMenus Flex-Einstellungen
Zu den Einstellungen gehören die Richtung und die Anzeige geöffnet oder geschlossen. Wählen Sie für die Richtung zwischen horizontal und vertikal. Horizontal ist die Standardeinstellung. In diesem Beispiel habe ich „Vertikal“ ausgewählt.

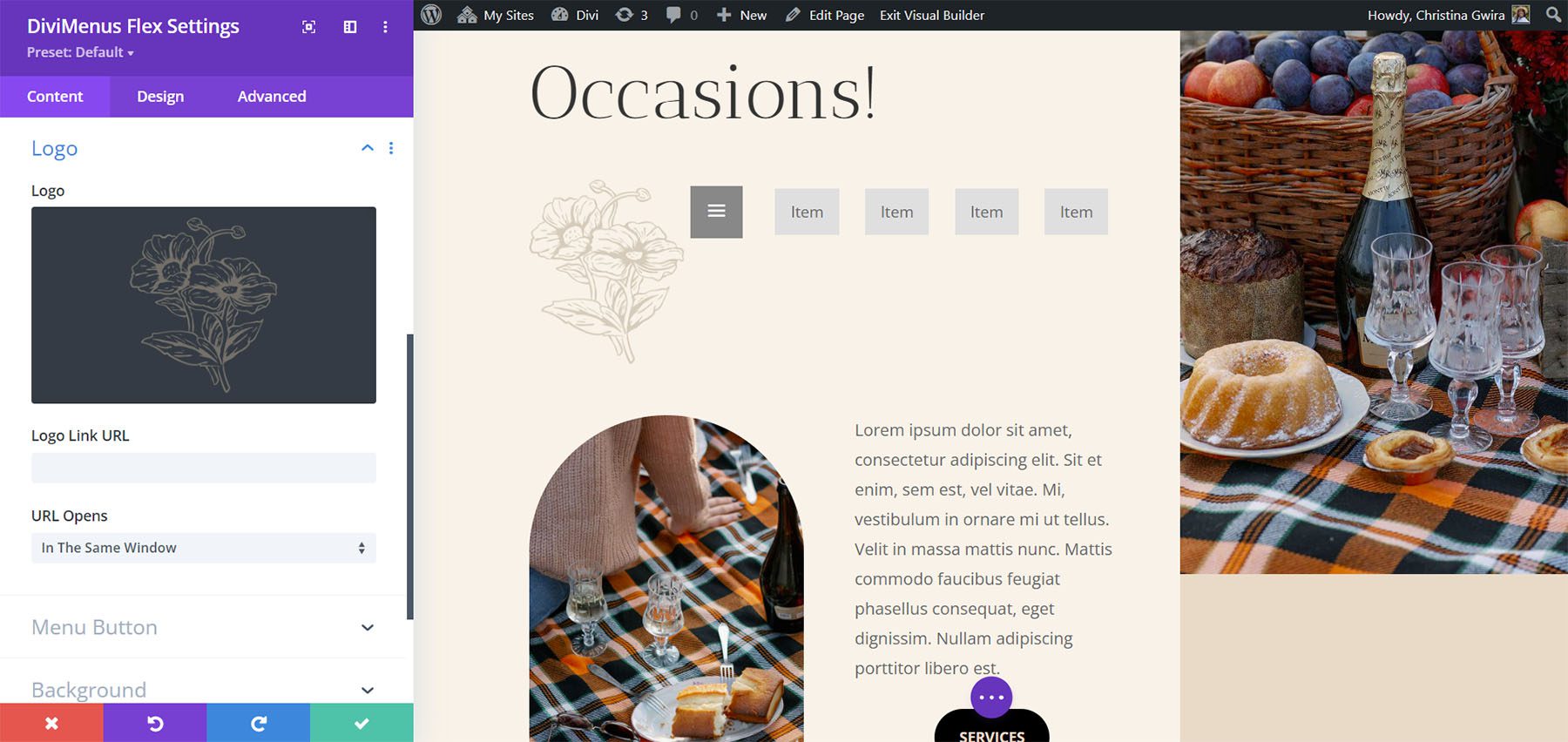
Mit den Logo-Einstellungen können Sie dem Menü ein Logo hinzufügen. Sie können es anklickbar machen und die URL hinzufügen.

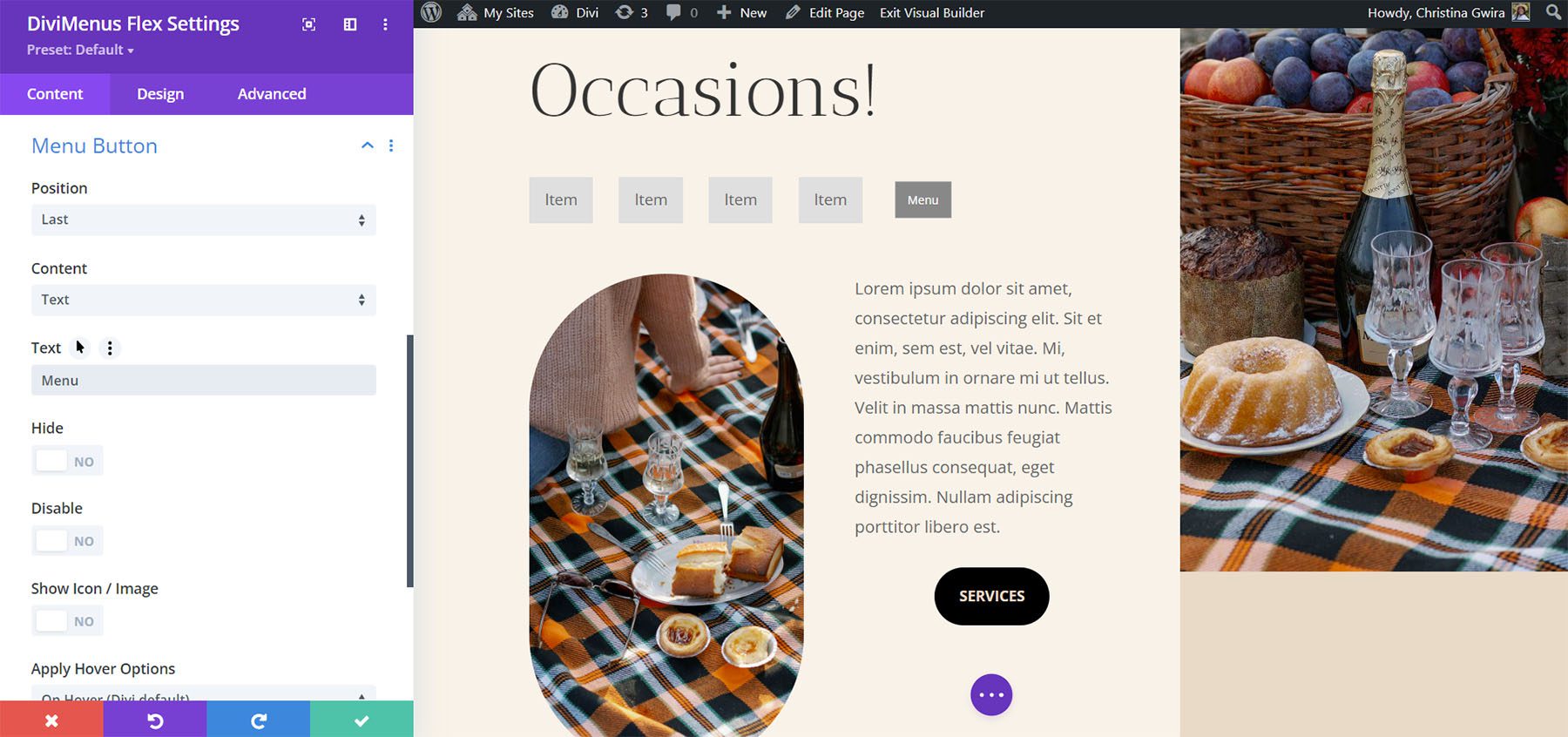
Mit den Menüschaltflächeneinstellungen können Sie die Position der Schaltfläche festlegen. Wählen Sie zwischen „Erster“ und „Letzter“. Sie können auch den Inhaltstyp auswählen. Wählen Sie zwischen Symbol, Bild oder Text. Weitere Optionen sind das Ausblenden der Schaltfläche, das Deaktivieren der Schaltfläche und das Anwenden von Hover-Effekten. Text bietet ein Feld, in das Sie den anzuzeigenden Text eingeben können. In diesem Beispiel habe ich Text hinzugefügt und die Schaltfläche auf „Letzte“ verschoben.

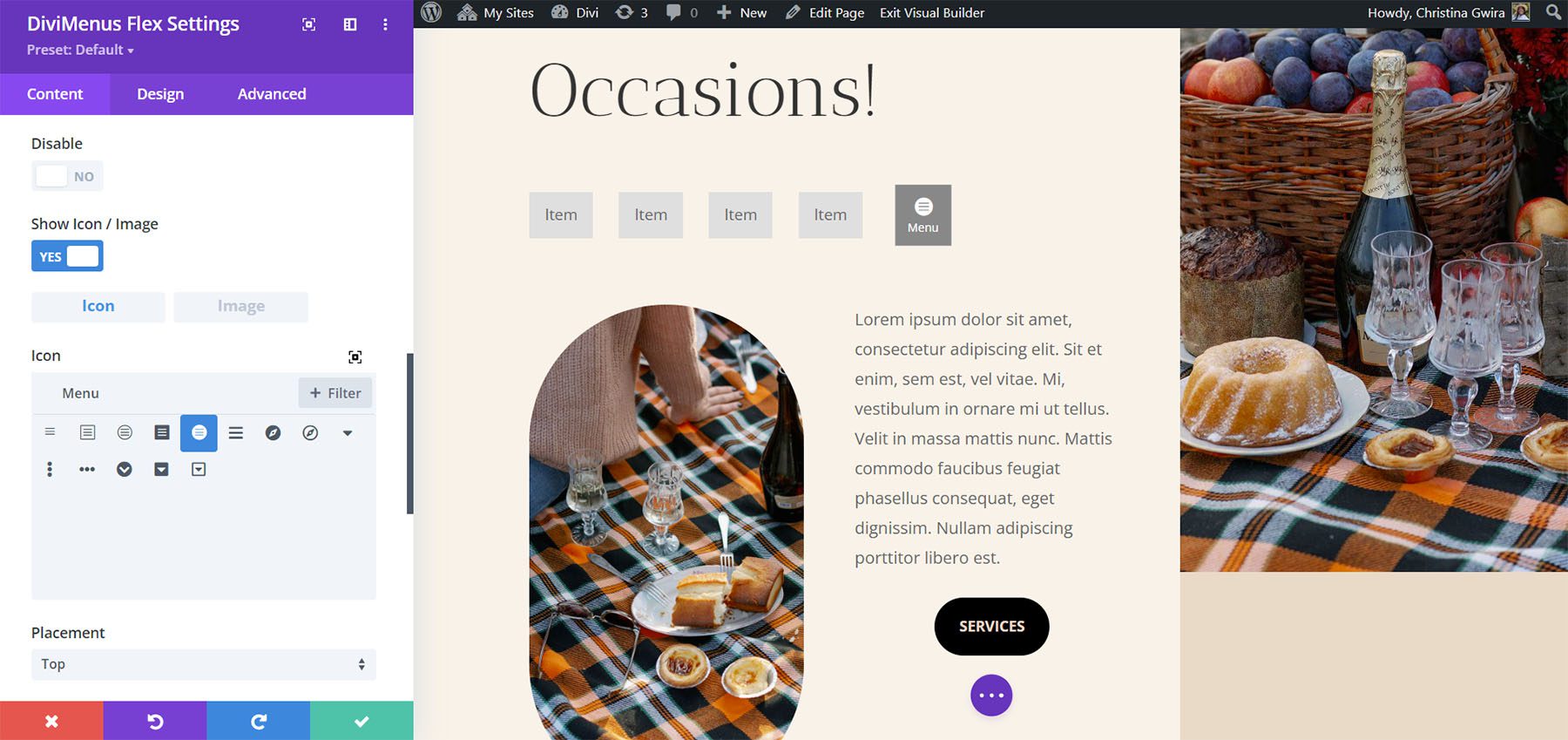
Text enthält auch eine Option zum Hinzufügen eines Symbols oder Bildes zur Schaltfläche. Wählen Sie das Symbol oder Bild und die Platzierung aus, fügen Sie Abstände hinzu, blenden Sie den Text auf bestimmten Geräten aus, blenden Sie das Symbol oder Bild auf bestimmten Geräten aus und wenden Sie Hover-Optionen an.

Designeinstellungen
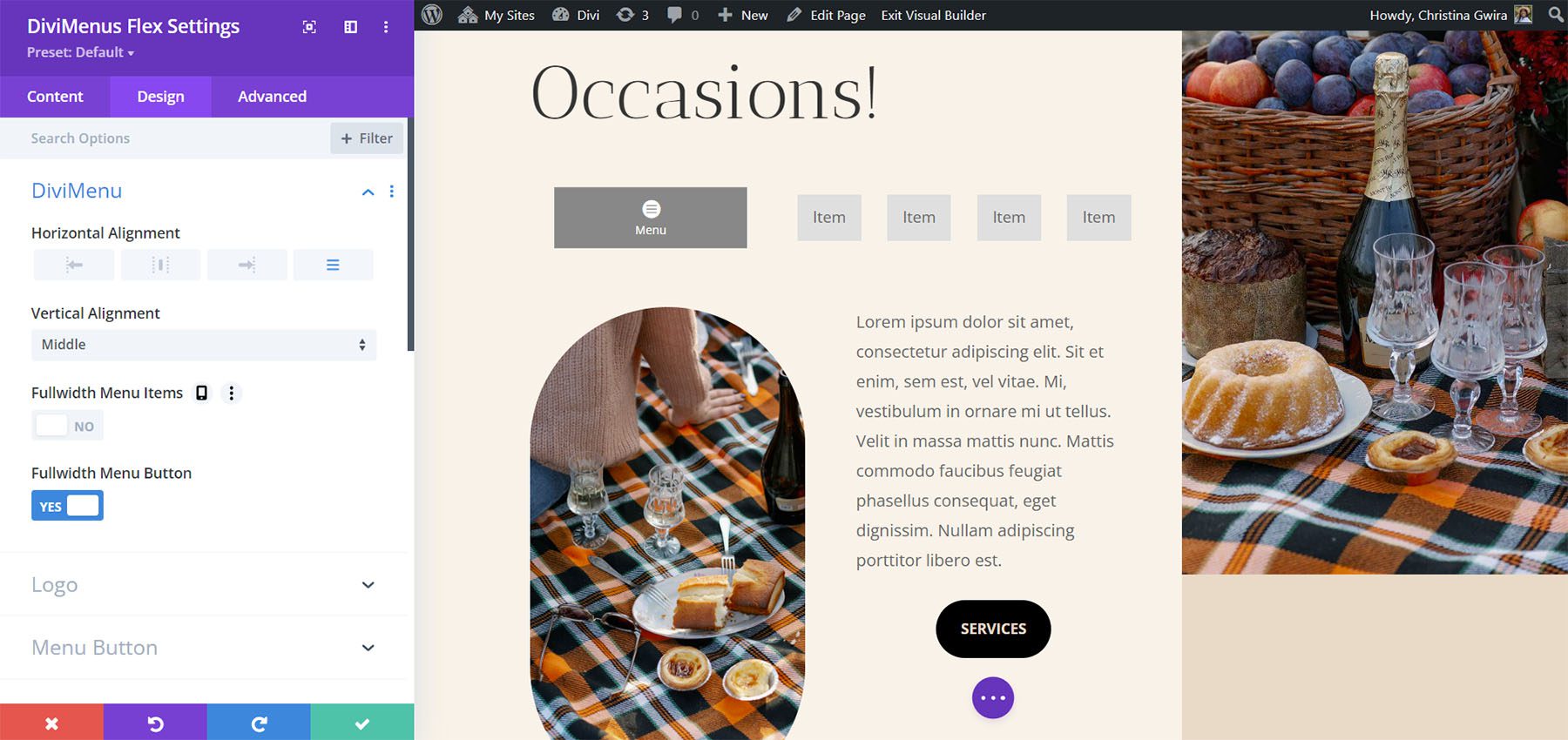
Die Design-Einstellungen enthalten viele neue Funktionen. Legen Sie die horizontale und vertikale Ausrichtung fest, machen Sie die Menüelemente in voller Breite, machen Sie die Menüschaltfläche in voller Breite und passen Sie das Logo an. In den Logo-Einstellungen können Sie die Platzierung, Ausrichtung, Breite und absolute Position des Logos auswählen. Für das folgende Beispiel habe ich die Menüschaltfläche in voller Breite und die Einstellungen für die horizontale Ausrichtung angepasst.

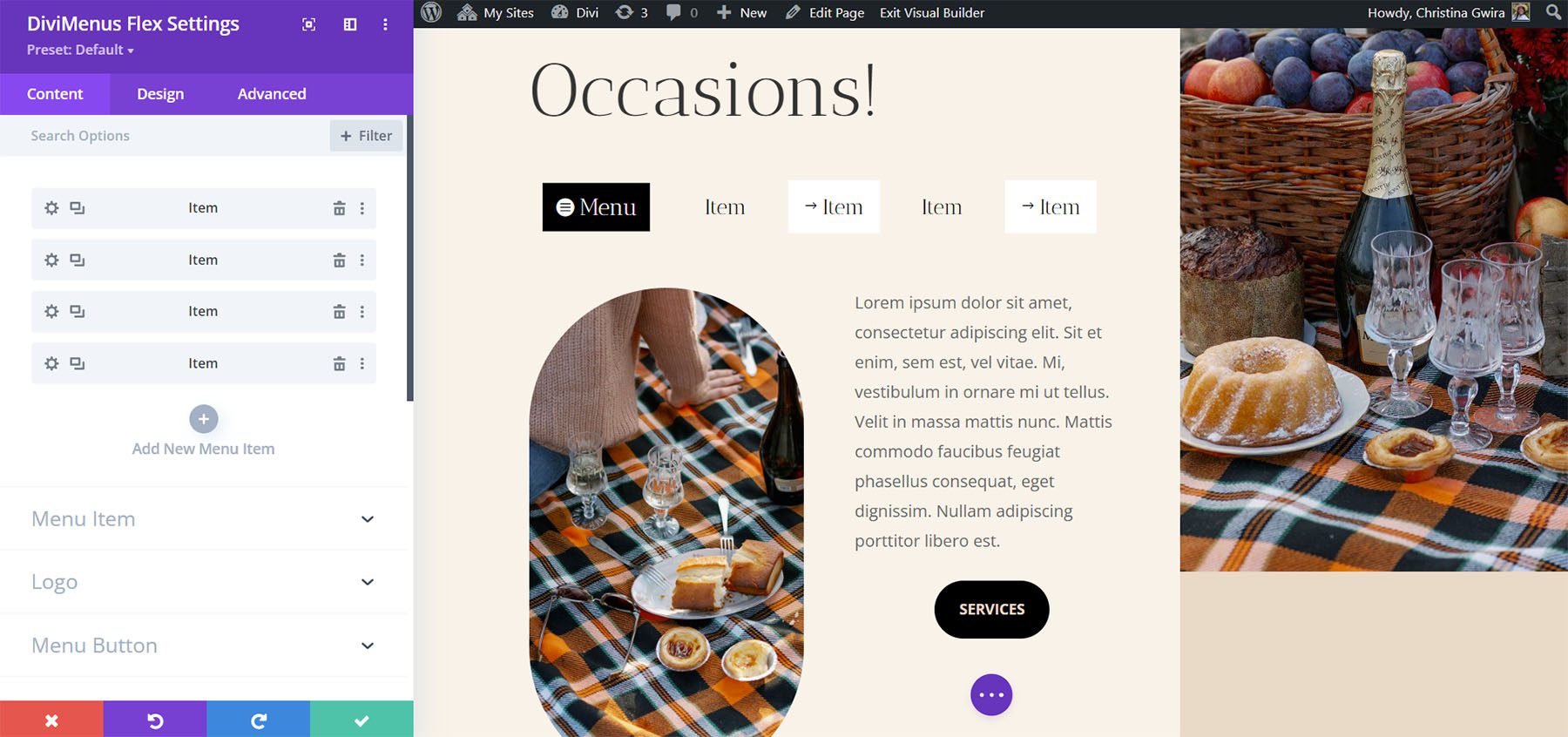
Passen Sie Farben, Schriftarten, Größen, Abstand, Position und vieles mehr an. Passen Sie die Menütaste und die Menüelemente separat an. Die Menüelemente folgen den Einstellungen auf der Registerkarte „Design“, sofern Sie sie nicht in ihren Untermodulen angepasst haben. In diesem Beispiel habe ich den Menüelementen Symbole und Text hinzugefügt und dann deren Hintergrund- und Schriftfarben angepasst. Ich habe die gleichen Einstellungen für die Schaltfläche angepasst.

Erstellen Sie Popups und Mega-Menüs mit DiviMenus Flex
Mithilfe der Linkoptionen in den Menüelement-Untermodulen können wir DiviMenus Flex verwenden, um reguläre Menüs zu erstellen, Dropdown-Menüs hinzuzufügen, Popups zu erstellen und Mega-Menüs zu erstellen. Die Option „Linktyp“ erledigt dies für uns. Wenn wir URL, die Standardeinstellung, wählen, funktioniert das Menü wie gewohnt. Fügen Sie den Link hinzu, wählen Sie aus, wie er geöffnet wird, wählen Sie seinen aktiven Status und legen Sie fest, wie er geschlossen wird.

Popup-Linktyp
Mit dem Popup-Linktyp können Sie ein Layout aus Ihrer Divi-Bibliothek auswählen, das Sie als Popup verwenden möchten. Wenn Sie das Schließen-Symbol anzeigen möchten, wird eine Symbolauswahl angezeigt.

Auf der Registerkarte „Design“ werden Optionen zum Gestalten des Popups hinzugefügt , sodass Sie anpassbare Eingangs- und Ausgangsanimationen anwenden können, um die visuellen Effekte zu verbessern.

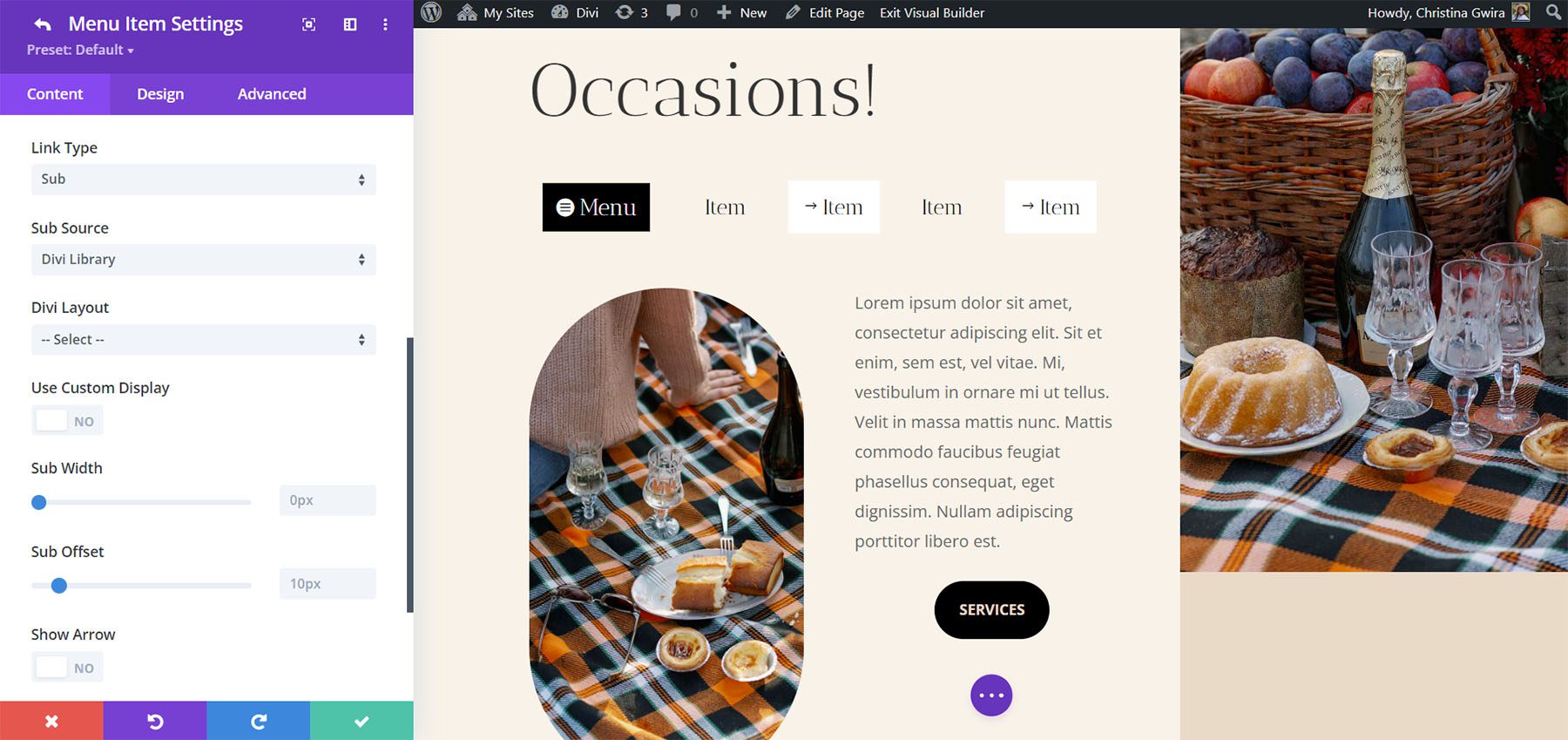
Unterlinktyp
Der Sublink-Typ ist interessant. Hier können Sie etwas auswählen, das Sie als Dropdown-Menü verwenden möchten. Wählen Sie aus einem WordPress-Menü oder einem Divi-Bibliothekslayout.

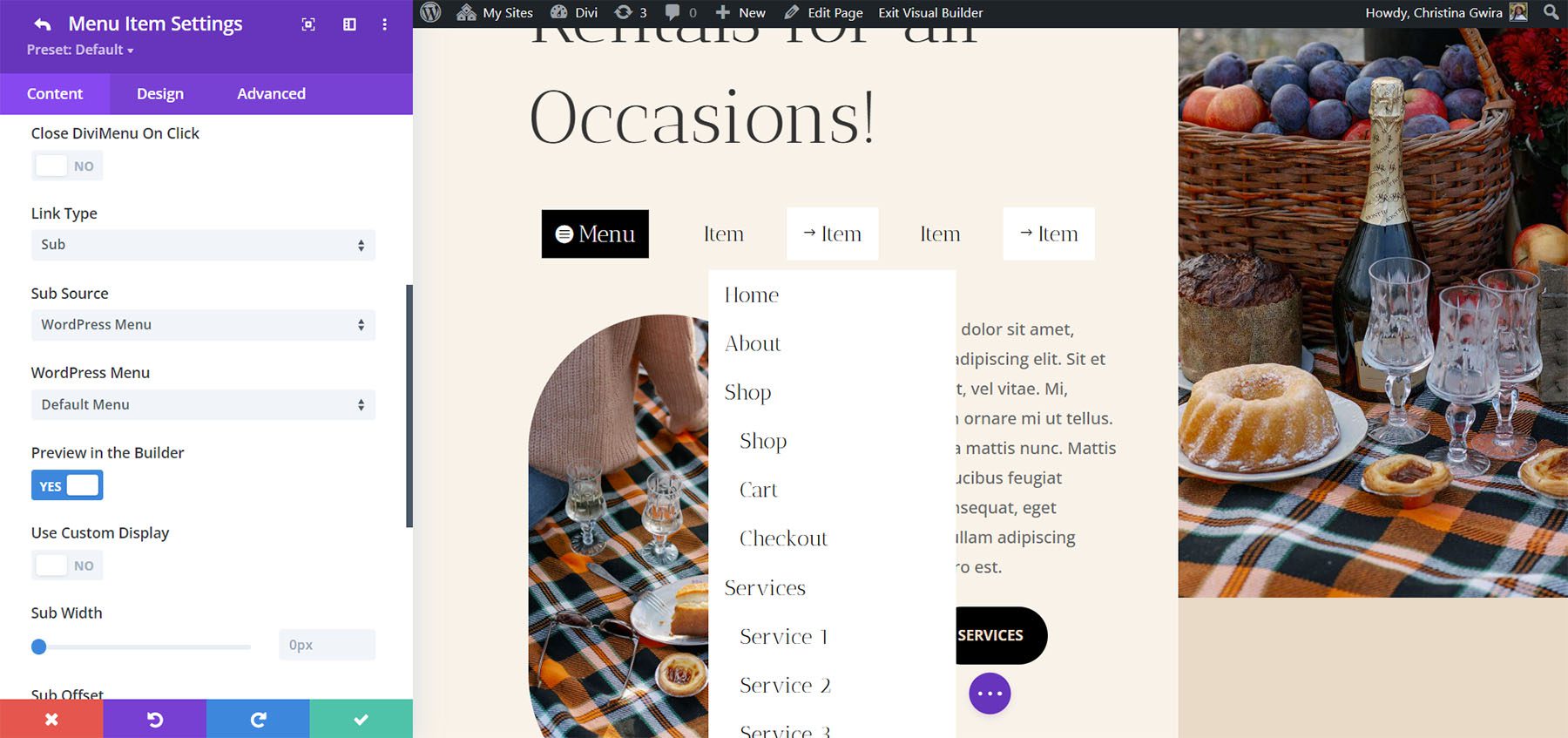
Wenn Sie ein WordPress-Menü auswählen, können Sie das Menü aus den von Ihnen erstellten Menüs auswählen. Sie können die Vorschau im Builder aktivieren, eine benutzerdefinierte Anzeige verwenden, das Verhalten des Menüs auswählen, es ausklappbar machen, Akkordeon aktivieren, einen Richtungspfeil anzeigen, das Symbol auswählen usw. Dies eignet sich hervorragend zum Erstellen benutzerdefinierter Menüs, die auch die Standard-WordPress-Menüs verwenden. Sie müssen für jeden Menüpunkt, in dem Sie ein WordPress-Menü anzeigen möchten, ein anderes Menü erstellen.

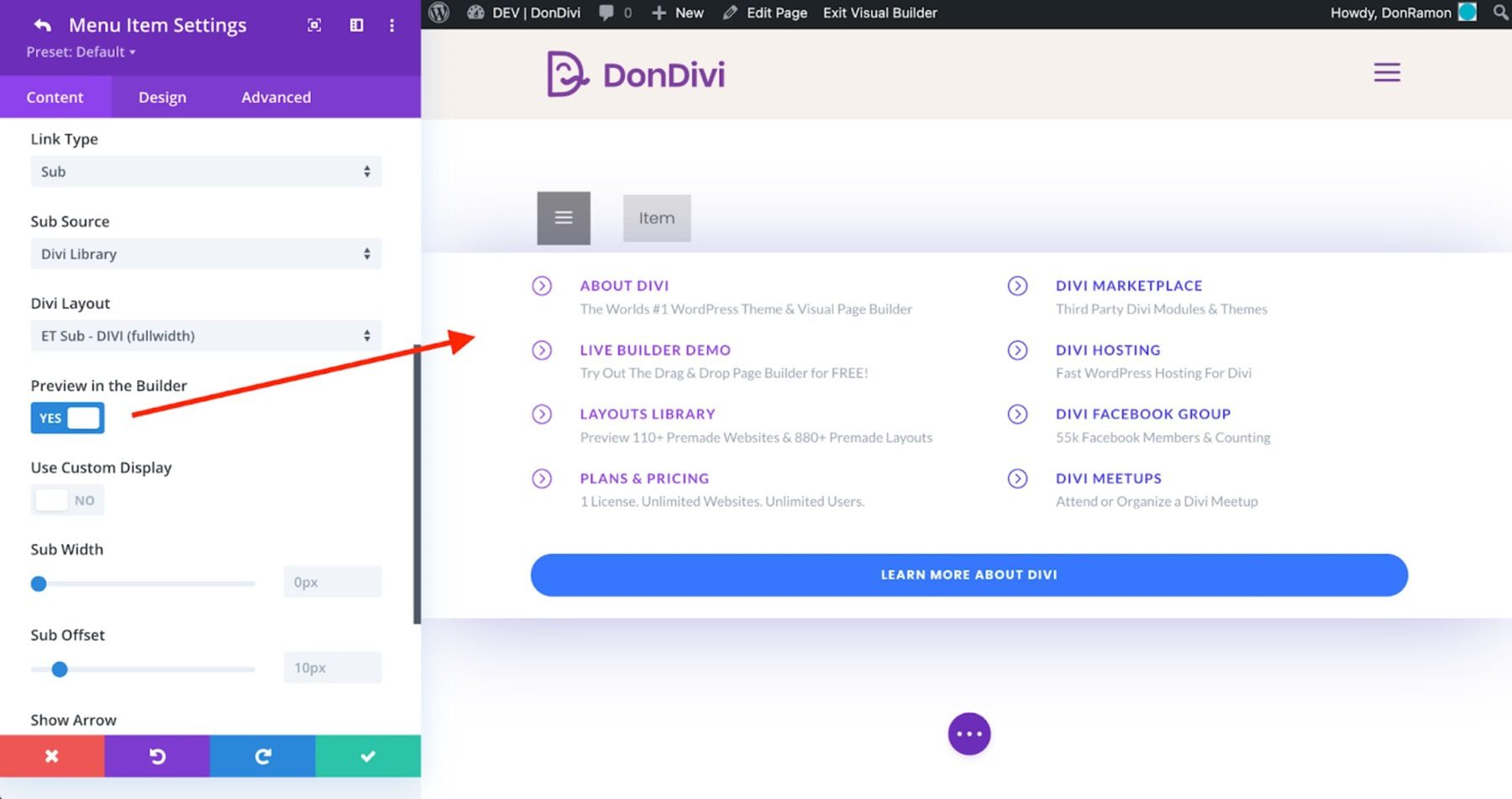
Wenn Sie sich für Divi Library entscheiden, können Sie das anzuzeigende Layout auswählen. Dadurch können Sie Divi-Layouts als Mega-Menüs verwenden. Um Ihr Bearbeitungserlebnis zu verbessern, haben Sie die Möglichkeit, die Funktion „Vorschau im Builder“ zu aktivieren. Dadurch können Sie das ausgewählte Divi-Layout im Divi Builder selbst anzeigen und erhalten so einen Einblick, wie es außerhalb des Builders angezeigt wird. Bitte beachten Sie, dass bestimmte Stile aufgrund der spezifischen Elemente im Layout möglicherweise etwas anders aussehen. Diese Vorschaufunktion dient jedoch als hilfreiche Hilfe und das Endergebnis wird im Frontend präzise angezeigt.

Linktyp anzeigen
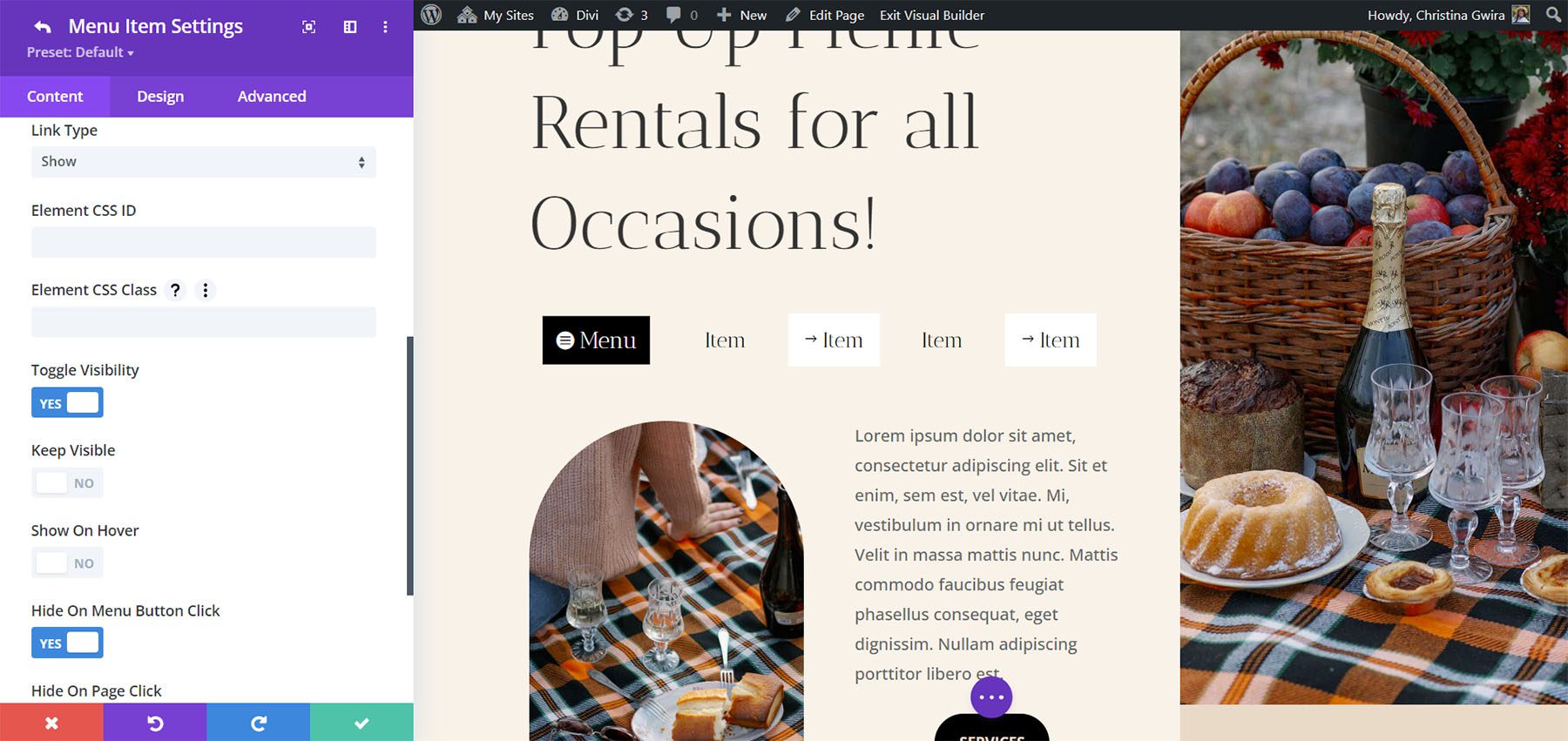
DiviMenus Flex enthält außerdem den Linktyp „Show“, der Elemente basierend auf den von Ihnen eingebundenen CSS-IDs oder CSS-Klassen anzeigt. Schalten Sie die Sichtbarkeit um, lassen Sie sie sichtbar, zeigen Sie sie beim Hover an, verbergen Sie sie beim Klicken auf die Schaltfläche, verbergen Sie sie beim Klicken auf die Seite und wählen Sie den Anfangszustand beim Laden der Seite. Wenn Sie beispielsweise auf einen Menüpunkt klicken, können Sie ein bestimmtes Element mit einer eindeutigen CSS-ID oder gleichzeitig mehrere Elemente auf Ihrer Seite mit derselben CSS-Klasse anzeigen.

Wo kann man DiviMenus kaufen?
DiviMenus ist im Divi Marketplace für 49 US-Dollar erhältlich. Es beinhaltet unbegrenzte Nutzung und ein Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Schlussgedanken
Das ist unser Blick auf DiviMenus. Dies ist ein leistungsstarker Menü-Builder. Ich habe nur an der Oberfläche dessen gekratzt, was DiviMenus leisten kann. Mir gefällt, dass es jetzt zwei Module enthält und ein Logo hinzufügt, die Möglichkeit, WordPress-Menüs als Untermenüs zu verwenden und die Möglichkeit, ganz einfach Mega-Menüs mit Divi-Layouts zu erstellen. Ich fand es intuitiv und es enthält alle Stiloptionen, um jedes Element des Menüs anzupassen. Wenn Sie an einem leistungsstarken Menü-Builder interessiert sind, ist DiviMenus einen Blick wert.
Wir wollen von dir hören. Haben Sie DiviMenus ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
