Divi-Plugin-Highlight: Homepage 25 Divi-Layout-Paket
Veröffentlicht: 2022-10-24Homepage 25 Divi Layout Pack ist ein Layoutpaket mit 25 verschiedenen Homepage-Layouts, die mit dem Divi Builder funktionieren. Die Layoutpakete wurden für verschiedene Arten von Unternehmen entwickelt, aber alle Layoutpakete können vollständig angepasst werden und sind flexibel genug, um sich an jede Art von Website anzupassen, die Sie entwerfen müssen. In diesem Beitrag werfen wir einen Blick auf alle Layouts, die mit diesem Layoutpaket geliefert werden, um Ihnen bei der Entscheidung zu helfen, ob dies das richtige Produkt für Sie ist.
Lass uns anfangen!
Installieren des Homepage 25 Divi-Layoutpakets
Homepage 25 Divi Layout Pack wird als ZIP-Datei geliefert, die Divi Builder .json-Dateien enthält. Um die Slider-Layouts zu installieren, entpacken Sie zunächst die Datei. Öffnen Sie dann Ihre Seite im Divi Builder.

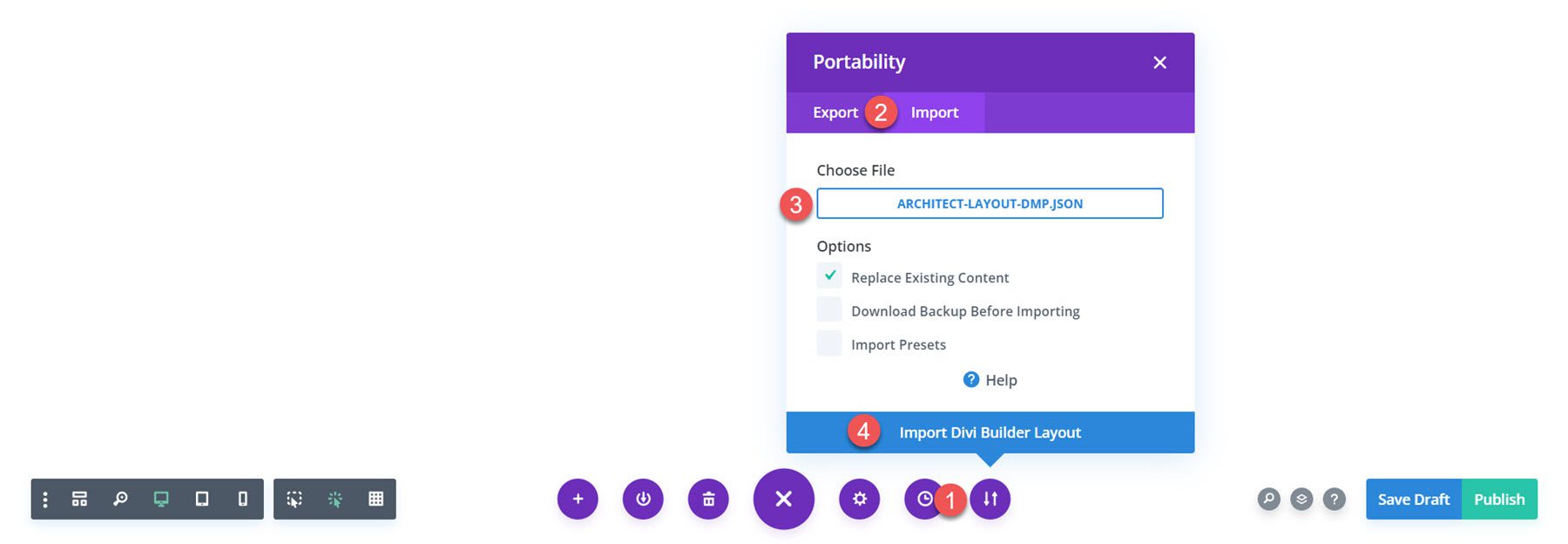
Klicken Sie unten auf der Seite auf die Portabilitätsoption und wählen Sie die Registerkarte Import aus. Wählen Sie die .json-Datei für Ihr gewünschtes Homepage-Layout aus und beginnen Sie mit dem Import des Layouts. Sobald das Layout importiert wurde, müssen Sie nur noch den Inhalt durch Ihren eigenen ersetzen und fertig!
Startseite 25 Divi-Layoutpaket
Werfen wir einen Blick auf jedes der 25 Layouts, die Sie mit dem Homepage 25 Divi Layout Pack erhalten.
Architektenlayout
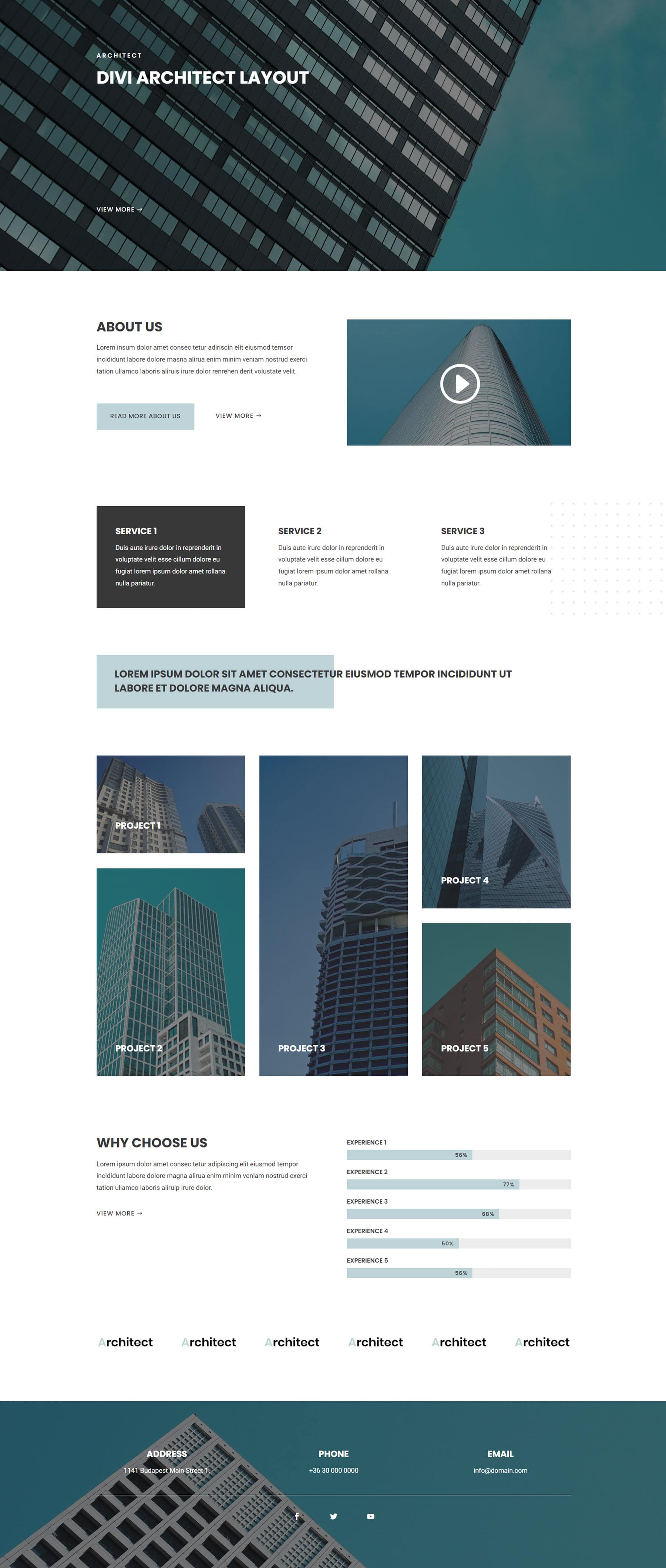
Das Architekten-Layout beginnt mit einem großen Kopfbild mit Text, gefolgt von einem Abschnitt „Über uns“ mit Links zum Weiterlesen und einem Informationsvideo. Als nächstes folgt eine Liste von Diensten und eine Liste von Projekten, die beide einige Hover-Effekte aufweisen. Es gibt einen Abschnitt „Warum Sie uns wählen“ mit Skill-Leisten und dann eine Liste mit Logos. Die Fußzeile der Seite ist einfach gehalten und enthält Informationen zu Adresse, Telefon, E-Mail und sozialen Medien. Die Seite verwendet auch viele Slide-In-Effekte für den Inhalt auf der Seite.

Auto-Reparatur-Layout
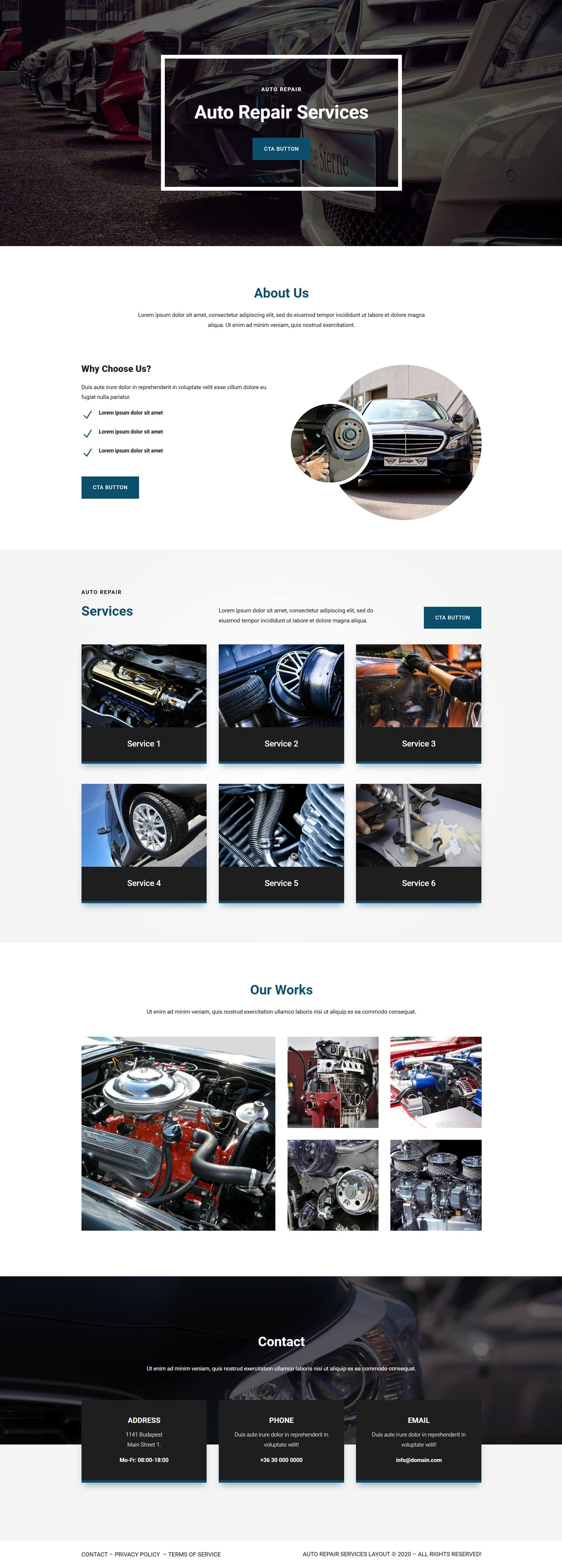
Das Auto-Reparatur-Layout hat ein großes Header-Bild mit weißem Rand und Text neben einer CTA-Schaltfläche. Der Abschnitt „Über uns“ enthält einige runde Bilder und etwas Text neben Häkchen, die einen subtilen Hover-Effekt haben. Als nächstes kommt der Servicebereich. Jeder Dienst hat ein Bild und einen Titel, und für jede Karte in diesem Abschnitt gibt es einen Hover-Effekt. Als nächstes befindet sich unter dem Abschnitt „unsere Werke“ eine Galerie mit Bildern, auf die Sie klicken können, um sie im Vollbildmodus anzuzeigen. Schließlich ist der Kontaktbereich mit Adress-, Telefon- und E-Mail-Informationen sowie einer Fußleiste mit einigen Links und Copyright-Informationen.

Schönheitssalon-Layout
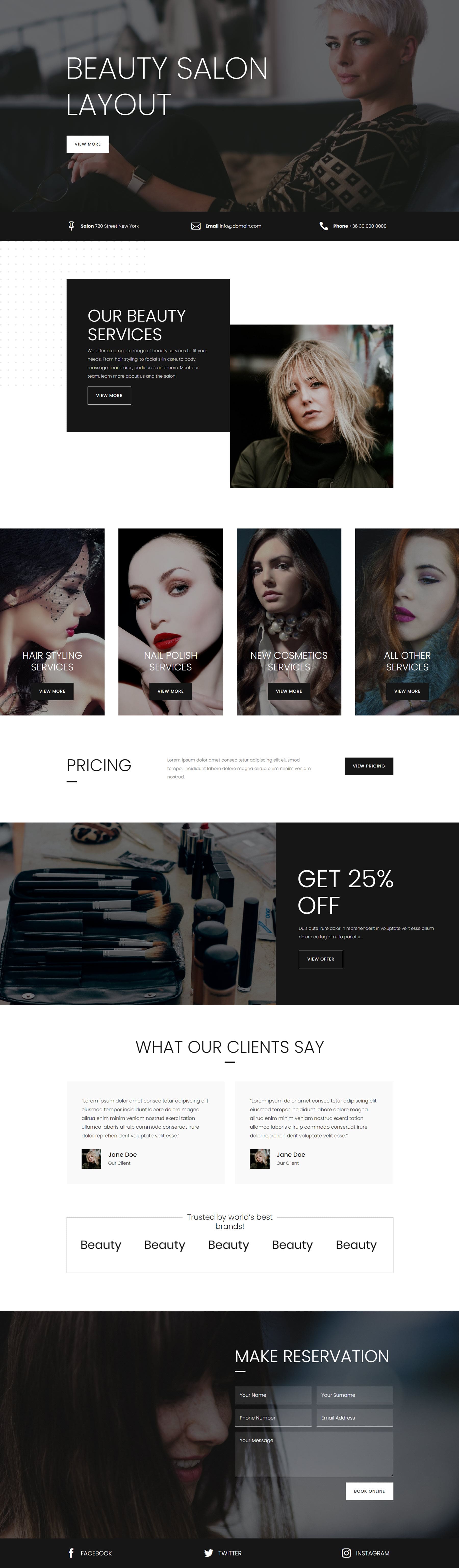
Das Schönheitssalon-Layout bietet ein elegantes Layout mit vielen Ladeanimationen. Die Seite beginnt mit einer großen Kopfzeile mit einem CTA, in dem die Adress-, E-Mail- und Telefoninformationen bequem unten aufgeführt sind. Darauf folgt der Serviceabschnitt mit etwas Einführungstext und einer Liste von Services über Bildern, die einen Hover-Dunkeleffekt haben. Es gibt eine Schaltfläche zum Anzeigen von Preisinformationen und ein Angebot mit 25 % Rabatt mit einer Schaltfläche zum Anzeigen. Darunter befinden sich zwei Kundenrezensionen und eine Liste mit Logos. Schließlich gibt es ein Reservierungsformular und die Fußzeile enthält Links zu sozialen Medien.

Unternehmenslayout 1
Geschäftslayout 1 beginnt mit einem Kopfzeilenabschnitt mit etwas Text, einer Telefonnummer und einem Kontaktformular, das einen großen Fotohintergrund überlagert. Es gibt einen Abschnitt „Über uns“ mit Text, einem Foto und Symbol sowie einem CTA-Button. Als nächstes enthält der Servicebereich drei Services mit einer Beschreibung, einem Foto und einem CTA. Es gibt eine Preistabelle und einen Abschnitt „Warum Sie uns wählen“ mit Symbolen und CTA-Schaltflächen. Das Layout enthält auch einen Galeriebereich und einen FAQ-Bereich. Die Fußzeile zeigt Kontaktinformationen und Öffnungszeiten über einem großen Bild.

Geschäftslayout 2
Business Layout 2 hat ein Header-Bild mit Social-Media-Symbolen, Text, einer CTA-Schaltfläche und drei Klappentext-Modulen, die prägnant Unternehmensinformationen über dem Falz vermitteln. Der Servicebereich enthält drei Services mit einem Foto, etwas Text und einem CTA-Button. Der Abschnitt „Über mich“ enthält Text und einen CTA-Button auf der linken Seite, mit zwei Fotos auf der rechten Seite und einer Zahl, die die Jahre im Geschäft darstellt. Daran schließt sich ein großer Galeriestreifen sowie ein FAQ-Bereich an. Der letzte Abschnitt auf der Seite ist ein Kontaktformular neben Kontaktinformationen. Dieses Layout bietet auch viele Ladeanimationen im gesamten Design.

Unternehmenslayout 3
Das dritte Business-Layout hat ein großes Header-Bild mit etwas Text, einer CTA-Schaltfläche und einigen Klappentext-Symbolen auf der rechten Seite. Der Abschnitt „Über uns“ unten enthält Text, eine Kundenreferenz und ein Foto. Der Servicebereich ist ähnlich aufgebaut wie Business Layout 2. Daran schließt sich ein Galeriebereich sowie Kundenrezensionen und FAQs an. In der Fußzeile finden Sie Kontaktinformationen und Öffnungszeiten sowie ein Kontaktformular.

Geschäftslayout 4
Business Layout 4 hat eine einfachere Kopfzeile mit Text und ein blaues Banner darunter mit Text und einer CTA-Schaltfläche. Der About-Bereich enthält Text, ein Bild, eine CTA-Schaltfläche und eine Telefonnummer. Der Dienstabschnitt zeigt jeden Dienst mit einem Bild und einer Textzeile an. In diesem Layout gibt es einen Abschnitt „Warum uns wählen“ mit Klappentextmodulen und einem schönen Hover-Effekt. Als nächstes folgt eine Preistabelle und ein Galeriebereich, dann einige Kundenbewertungen. Schließlich enthält der letzte Abschnitt ein Kontaktformular und Symbole für soziale Medien.

Unternehmenslayout 5
Das fünfte Business-Layout hat ein einfaches Header-Bild mit etwas Text und einem CTA-Button. Der About-Bereich hat links ein Bild mit einer Schaltfläche darüber und About-Text auf der rechten Seite. Der Abschnitt Dienste enthält drei Dienste mit einem Bild, einer Schaltfläche und etwas Text. Es gibt eine Preistabelle, einen Abschnitt „Warum Sie uns wählen“ mit Klappentextmodulen, eine Galerie und einen Abschnitt mit häufig gestellten Fragen. Schließlich endet die Seite mit einigen Kontaktinformationen. Die Seite bietet durchgehend mehrere Hover-Effekte und Animationen.

Geschäftslayout 6
Business Layout 6 beginnt mit einem großen Bildheader mit Text und einem CTA-Button innerhalb eines weißen Rahmens. Der About-Bereich enthält etwas Text, eine CTA-Schaltfläche und zwei kreisförmige Bilder. Im Abschnitt „Dienste“ sind sechs Karten aufgeführt, jede mit einem Bild und etwas Text. Danach folgt der Galeriebereich, dann Kundenrezensionen und FAQs. Schließlich sind die Kontaktinformationen am Ende der Seite aufgeführt.

Geschäftslayout 7
Das siebte Business-Layout hat eine große Kopfzeile mit einem CTA-Button und drei Klappentext-Module mit einem Symbol und Kontaktinformationen sowie Öffnungszeiten. Der About-Abschnitt enthält Text, eine Kundenbewertung und ein kreisförmiges Bild. Der Servicebereich erstreckt sich über die gesamte Breite des Bildschirms, wobei jedes Feld Text und eine CTA-Schaltfläche für weitere Informationen zu jedem Service enthält. Der Abschnitt „Warum Sie uns wählen“ enthält Text und Pfeile mit Hover-Effekten, ein rundes Bild, eine CTA-Schaltfläche und eine Telefonnummer. Dann gibt es eine Preistabelle, einen Galeriebereich und FAQs. Schließlich endet die Seite mit einem Kontaktformular neben einigen Kontaktinformationen.

Geschäftslayout 8
Dieses Layout weist ein Feld über dem großen Header-Bild auf, das Text und eine CTA-Schaltfläche enthält. Der Abschnitt über uns ist ebenfalls einfach, mit einer Schaltfläche über dem großen Bild und etwas Text auf der rechten Seite. Der Servicebereich enthält ein Symbol über jedem Bild und bietet Platz für Text und eine CTA-Schaltfläche für jeden Service. Die Preistabelle bietet Platz für 4 verschiedene Preispläne und enthält ein Symbol für jeden Plan sowie Text und eine CTA-Schaltfläche. Der Abschnitt „Warum uns wählen“ zeigt einige Klappentext-Module mit großen Symbolen, die ein Hintergrundbild überlagern. Schließlich hat die Seite einen Galeriebereich, einen Bewertungsbereich, einen FAQ-Bereich und endet mit einem Kontaktformular und Links zu sozialen Medien.

Geschäftslayout 9
Business Layout 9 verfügt über eine einfache Kopfzeile mit Text und eine CTA-Schaltfläche. Die Seite „Über uns“ enthält Text, eine Schaltfläche und ein Bild auf der rechten Seite. Als nächstes listet der Abschnitt „Dienste“ Text, eine CTA-Schaltfläche und ein Bild mit einem überlagerten Symbol auf. Es gibt auch eine Preistabelle und einen Abschnitt „Warum Sie uns wählen“ mit Klappentextmodulen in diesem Layout, gefolgt von einem Galerieabschnitt, Kundenrezensionen und FAQs. Schließlich endet die Seite mit Kontaktinformationen und Öffnungszeiten.

Geschäftslayout 10
Das letzte Business-Layout enthält schließlich ein Header-Bild mit dem Header-Text auf farbigem Hintergrund. Der About-Abschnitt enthält etwas Text, eine CTA-Schaltfläche und ein Bild. Der Servicebereich enthält drei Karten, eine für jeden Service, mit Text und einer CTA-Schaltfläche. Die Preistabelle ist die 4-stufige Preistabelle, die wir in Layout 8 gesehen haben, gefolgt vom Abschnitt „Warum Sie uns wählen“ mit Klappentextmodulen mit Symbolen. Das Layout hat auch einen Galeriebereich, Kundenrezensionen und FAQs. Und schließlich endet das Layout mit einigen Social-Media-Links und einem Kontaktformular.

Tanzstudio-Layout
Das Tanzstudio-Layout verfügt über eine rosa und graue Farbpalette und verwendet im gesamten Layout ansprechende Fotografie. Die Kopfzeile enthält ein Symbol und einen Überschriftentext auf einem rosa Hintergrund über einem abgedunkelten Bild. Der About-Bereich enthält Text, eine CTA-Schaltfläche und ein Bild. Darunter befinden sich drei Felder mit einem Symbol, die drei Tanzstile auflisten. Der Tanzkursbereich ist ein Abschnitt im Collagenstil mit Bildern und Karten mit Kursinformationen und einem CTA-Button darauf. Der Abschnitt Tanzkurse enthält zwei Karten mit zwei Gruppen von Kursinformationen. Schließlich gibt es einen Schieberegler für Kundenbewertungen und die Seite endet mit einem Kontaktformular und Kontaktinformationen.


Modegeschäft-Layout
Das Layout des Modegeschäfts weist eine geteilte Kopfzeile mit Text und einer CTA-Schaltfläche auf der linken Seite und einem Bild auf der rechten Seite auf. Darauf folgt eine Liste mit Logos und großen Bildern, die auf verschiedene Shopseiten verlinken. Unten finden Sie einige Logos und Texte, die verschiedene Shop-Services wie kostenlosen Versand und Kundensupport darstellen. Als nächstes folgt ein Abschnitt mit aktuellen Produkten, der das Woo Products-Modul verwendet, das mit WooCommerce funktioniert. Es gibt einen weiteren geteilten Bild-/Textabschnitt, der mit einem CTA-Button für tägliche Rabatte wirbt, gefolgt von Testimonials und einem E-Mail-Anmeldeformular, um einen Rabatt zu erhalten.

Fitness-Layout
Dieses Layout verwendet ein schwarzes, weißes und grünes Farbschema mit dunklen Bildern. Die Kopfzeile enthält ein großes Hintergrundbild, etwas Text, eine CTA-Schaltfläche und Links zu sozialen Medien. Der About-Bereich enthält Text, eine CTA-Schaltfläche und zwei Bilder mit einigen Hover-Effekten. Der Serviceabschnitt hebt drei Services mit Bildern, einem CTA-Link und etwas Text hervor. Es gibt einen Abschnitt mit Informationen über die Trainer, mit etwas Text und einem CTA neben einem großen Bild, gefolgt von einigen Zahlenzählern, die Informationen über das Fitnessstudio darstellen. Als nächstes folgt ein Abschnitt mit Mitgliedschaftsvorteilen, mit etwas Text und einer CTA-Schaltfläche. Es gibt einen Bereich für Fitnessdienste, der Klappentext-Module mit einem großen Symbol und einem Beschreibungstext verwendet. Dann ist ein Abschnitt für Mitgliedschaftspläne mit einem weiteren großen Bild neben Text und einem CTA. Schließlich gibt es drei Testimonials und die Seite endet mit einem Newsletter-Anmeldeformular und Kontaktinformationen.

Möbelgeschäft-Layout
Das Layout des Möbelgeschäfts beginnt mit einem großen Bild mit Kopfzeilentext und einem Pfeil mit einer Schaltfläche zum Erkunden beliebter Kategorien. Unten befindet sich der Kategoriebereich mit großen Bildkarten, die mit jeder Kategorie verknüpft sind. Darunter befinden sich einige Symbole mit Shop-Funktionen wie kostenloser Versand und Kundensupport. Darauf folgt eine Einführung in eine Sammlung mit einem großen Bild und etwas Beschreibungstext. Als nächstes kommt der Abschnitt für neue Produkte, der das Woo Products-Modul verwendet. Als nächstes folgt ein Bild mit etwas Text, der für einen Rabatt wirbt, und dann der Abschnitt „Mehr entdecken“ mit verknüpften Bildern zu Rabatten und am besten bewerteten Produkten. Es gibt ein E-Mail-Abonnementformular und die Seite endet mit Klappentextmodulen mit Kontaktinformationen.

Gärtner-Layout
Das Gärtner-Layout beginnt mit einem großen Blumenbild mit Social-Media-Symbolen, Kopfzeilentext und einem CTA-Button. Überlagert sind drei Klappentext-Module mit drei Diensten. Der About-Bereich enthält Text und eine CTA-Schaltfläche auf der linken Seite, mit einem Symbol und einem Bild auf der rechten Seite. Als nächstes kommt der Abschnitt „Warum uns wählen“ mit Pfeilen und Text mit Hover-Effekt. Der Bereich „Unsere Werke“ enthält eine Galerie und die Seite endet mit einem Kontaktformular und Kontaktinformationen.

Grüne Energie-Layout
Das Green-Energy-Layout beginnt mit einem großen Header-Bild mit Header-Text, drei Häkchen neben einigen Unternehmensqualitäten und einem CTA-Button. Der Abschnitt „Über uns“ enthält Text und eine CTA-Schaltfläche neben einem Bild mit Hover-Effekt. Als nächstes gibt es drei Karten, die drei Arten von grüner Energie darstellen. Der Abschnitt „Dienste“ enthält drei Dienste mit jeweils einem Bild, einem Symbol, einem Beschreibungstext und einer Schaltfläche. Es gibt einen Abschnitt, warum man grün werden sollte, der ein großes Bild und ein Feld mit etwas Text und einer Schaltfläche enthält. Darauf folgt ein Abschnitt „Wie wir arbeiten“ mit einigen Symbolen auf der rechten Seite und Beschreibungstext auf der linken Seite. Darunter befinden sich einige Zahlenzähler, die relevante Daten darstellen. Danach folgt ein Testimonial-Abschnitt auf einem großen Bildhintergrund, dann ein Abschnitt, warum Sie uns wählen, mit einem Skill-Diagramm. Schließlich enthält die Fußzeile Symbole für soziale Medien, Links zu einigen internen Seiten und Copyright-Text.

Fitnessstudio-Layout
Das Fitnessstudio-Layout verwendet ein schwarzes, blaues und weißes Farbschema mit vielen Ladeanimationen. Die Kopfzeile ist ein großes Bild mit Kopfzeilentext und einer Schaltfläche, und am unteren Rand der Kopfzeile befinden sich zwei zusätzliche Schaltflächen. Als nächstes kommt der Servicebereich mit Beschreibungstext, einer CTA-Schaltfläche und einem Bild für jeden Service. Der Abschnitt „Unsere Trainer“ enthält rechts ein Bild mit Text sowie eine CTA-Schaltfläche. Nachfolgend finden Sie Informationen über das Fitnessstudio, die Kurse und das Online-Training. Dann gibt es einen Abschnitt mit einem großen Bild, das die Fitnessdienste zeigt, gefolgt von einem weiteren Abschnitt mit Text zur Beschreibung der Mitgliedschaftspläne. Der Abschnitt „Warum Sie uns wählen“ enthält ein Skill-Balkendiagramm, Kundenreferenzen und vier Zahlenzählermodule. Es folgen ein FAQ-Bereich und ein Kontaktbereich mit Kontaktformular und Kontaktinformationen.

Handwerker-Layout
Dieses Layout enthält eine Kopfzeile mit Überschriftentext, eine CTA-Schaltfläche und Klappentext-Module mit Kontaktinformationen. Der Abschnitt „Über uns“ enthält Text, ein rundes Bild und eine Kundenreferenz. Die Services werden auf farbigen Hintergründen mit Text und einem CTA-Button präsentiert. Als nächstes kommt der Abschnitt Warum uns wählen, mit Pfeilen und Text, einer CTA-Schaltfläche, einer Telefonnummer und einem runden Bild. Der Bereich Unsere Werke ist ein Galeriebereich, gefolgt von einem Kontaktformular, Kontaktinformationen und einer Fußleiste.

Innenarchitekt dunkles Layout
Dies ist die dunkle Version des Innenarchitekten-Layouts. Die Kopfzeile enthält ein großes Bild mit Überschriftentext und eine CTA-Schaltfläche. Der Abschnitt „Über uns“ enthält ein Symbol, Text und ein Bild mit einem Label darüber. Der Abschnitt „Unsere Dienstleistungen“ ist über ein Bild gelegt und enthält auch ein Symbol. Der Abschnitt „Warum Sie uns wählen“ zeigt einige Kundenbewertungen, eine CTA-Schaltfläche und ein Bild. Darauf folgt der Abschnitt Unsere Werke, der ein Galeriemodul ist. Der Abschnitt „Wie wir arbeiten“ besteht aus drei Schritten mit jeweils einem Foto, einer Beschreibung und einer CTA-Schaltfläche. Schließlich gibt es Kontaktinformationen, ein Kontaktformular und eine Fußleiste.

Innenarchitekt Lichtlayout
Und dies ist die Light-Version des Innenarchitekten-Layouts. Das Layout ist genau das gleiche wie die dunkle Version, aber die primäre Hintergrundfarbe ist hell.

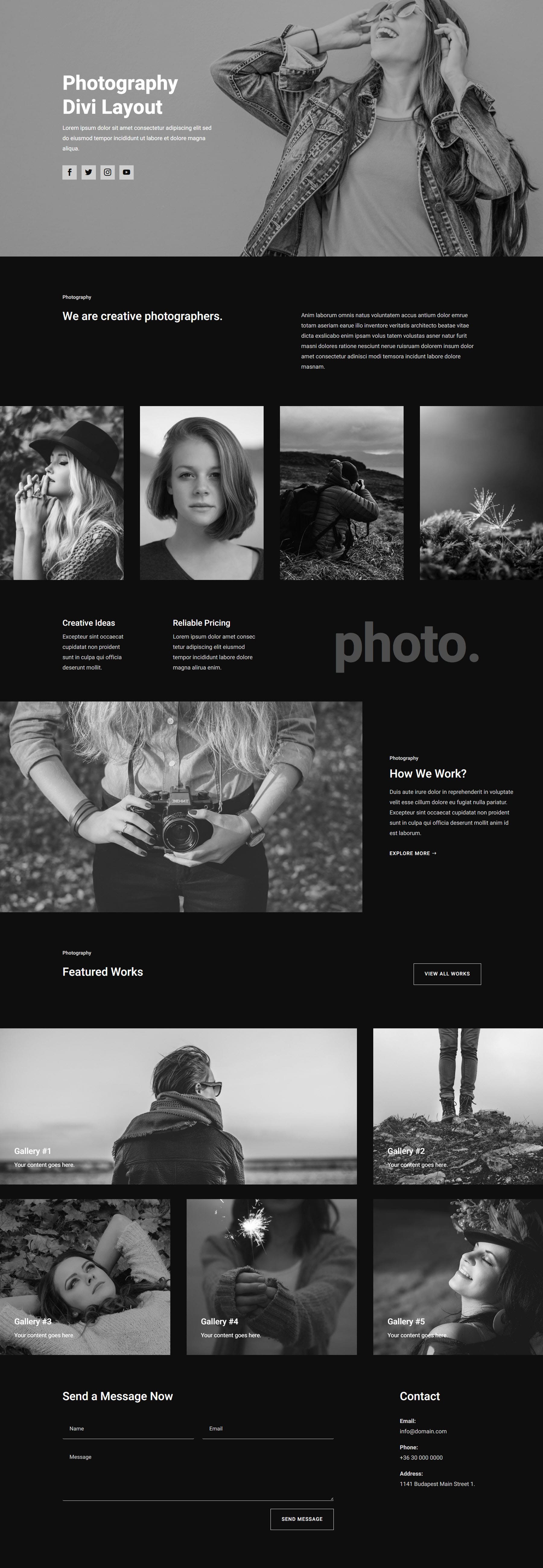
Fotografie-Layout
Das Fotografie-Layout verwendet ein Schwarz-Weiß-Farbschema und Schwarz-Weiß-Filter auf den Fotos. Es gibt ein großes Header-Bild mit Text und Symbolen für soziale Medien, gefolgt von etwas über Text. Es gibt vier Fotos, die vier verschiedene Fotografiestile repräsentieren und mit ihnen verlinken, sowie etwas zusätzlichen Text darunter. Der Abschnitt „Wie wir arbeiten“ enthält auch ein großes Foto, einen Text und einen CTA-Button. Es gibt einen Abschnitt mit vorgestellten Werken mit einem CTA-Button und einer Galerie, und dann endet die Seite mit einem Kontaktformular und Kontaktinformationen.

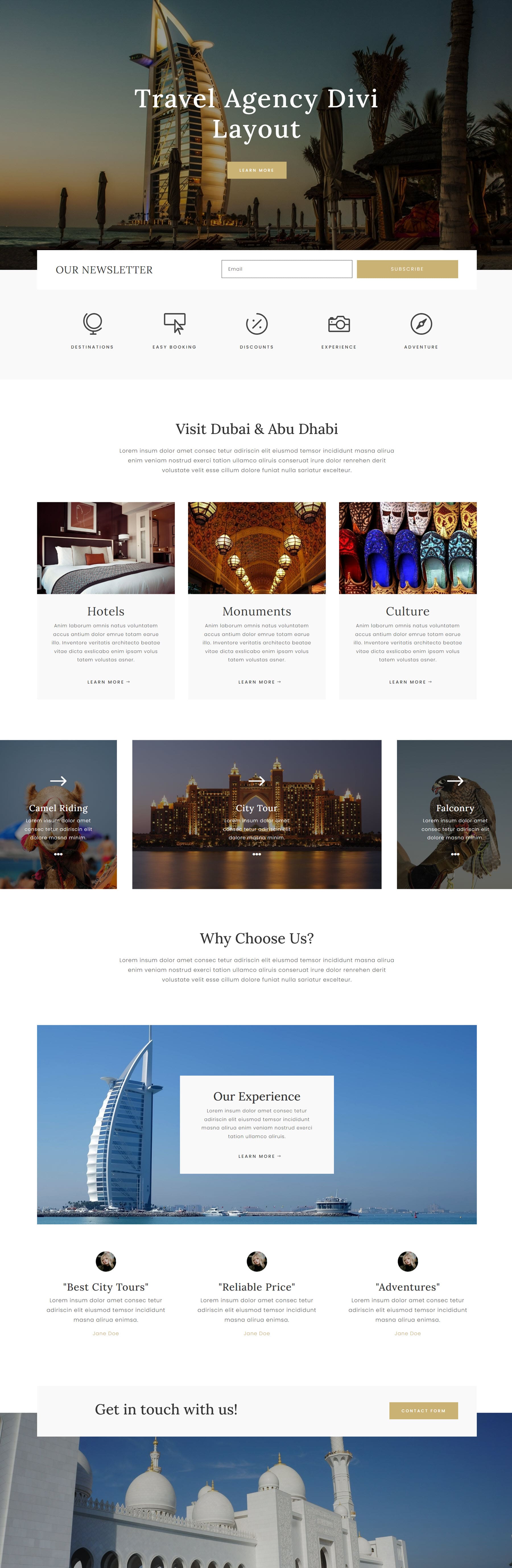
Reisebüro-Layout
Unser endgültiges Layout ist das Reisebüro-Layout. Dieses Layout verfügt über ein großes Kopfzeilenbild mit Kopfbedeckungstext und eine CTA-Schaltfläche. Über der Kopfzeile befindet sich ein Newsletter-Abonnement-Anmeldeformular. Darauf folgt eine Liste mit Symbolen, dann etwas Einführungstext und drei verschiedene Karten mit einem Bild, Text und einer Schaltfläche. Dann gibt es drei verlinkte Bilder mit Aktivitäten, die Sie buchen können, mit etwas Beschreibungstext. Der Abschnitt „Warum Sie uns wählen“ enthält etwas Text und dann ein Bild mit einem Link und etwas mehr Text. Als nächstes folgen einige Klappentexte zu Testimonials. Schließlich endet die Seite mit einem Button zu einem Kontaktformular und einem Bild.

Kaufen Sie das Homepage 25 Divi Layout Pack
Homepage 25 Divi Layout Pack ist auf dem Divi Marketplace verfügbar. Es kostet 19,99 $ für unbegrenzte Website-Nutzung und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.
Abschließende Gedanken
Homepage 25 bietet mehrere schöne Homepage-Layouts für Ihr nächstes Designprojekt. Jedes Layout ist einzigartig und für eine bestimmte Branche gestaltet, aber jedes Design kann vollständig an Ihre Bedürfnisse angepasst werden. Beachten Sie, dass diese Homepage-Layouts nur eine Seite enthalten und alle CTA-Links zu verschiedenen Unterseiten enthalten, die Sie selbst gestalten müssen. Wenn Sie sich jedoch mit einer Homepage-Vorlage einen Vorsprung bei Ihrem nächsten Designprojekt verschaffen möchten, wird Ihnen dieses Produkt sicherlich helfen.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie das Homepage 25 Divi Layout Pack ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
