Highlight des Divi-Plugins: Woo Essential
Veröffentlicht: 2023-02-20Woo Essential ist ein Plug-in eines Drittanbieters, das dem Divi Builder 8 neue Woo Commerce-Module hinzufügt. Es fügt auch mehrere Funktionen hinzu, um den Einkaufsprozess zu rationalisieren, sodass Sie Produkte und Kategorien in mehreren Layouts und vielen Funktionsoptionen anzeigen können. In diesem Beitrag sehen wir uns die Module und Funktionen von Woo Essential an, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Ihre Bedürfnisse ist.
- 1 Woo Essential Divi-Module
- 1.1 Woo-Kategorie Akkordeon
- 1.2 Karussell der Woo-Kategorie
- 1.3 Woo-Kategorieraster
- 1.4 Woo Kategorie Mauerwerk
- 1.5 Woo Produkt Akkordeon
- 1.6 Woo-Produktkarussell
- 1.7 Woo-Produktfilter
- 1.8 Woo-Produktraster
- 2 weitere wichtige Funktionen von Woo
- 2.1 Woo Essential Woo Mini-Wagen
- 2.2 Woo Essential Quickview-Popup
- 2.3 Woo Essential Produkte vergleichen
- 3 Woo Essential-Einstellungen
- 4 Woo Essential-Vorlagen
- 5 Kaufen Sie Woo Essential
- 6 Abschließende Gedanken
Woo Essential Divi-Module
Woo Essential fügt dem Divi Builder 8 Module hinzu. Einige der Funktionen erfordern die Plugins YITH WooCommerce Compare und YITH WooCommerce Wishlist. Die kostenlosen Versionen sind dafür in Ordnung. Sie sehen eine Benachrichtigung, wenn Sie diese nicht installiert haben. Klicken Sie einfach auf die Benachrichtigung, um sie zu installieren und zu aktivieren, nachdem Sie das Woo Essential-Plugin aktiviert haben.
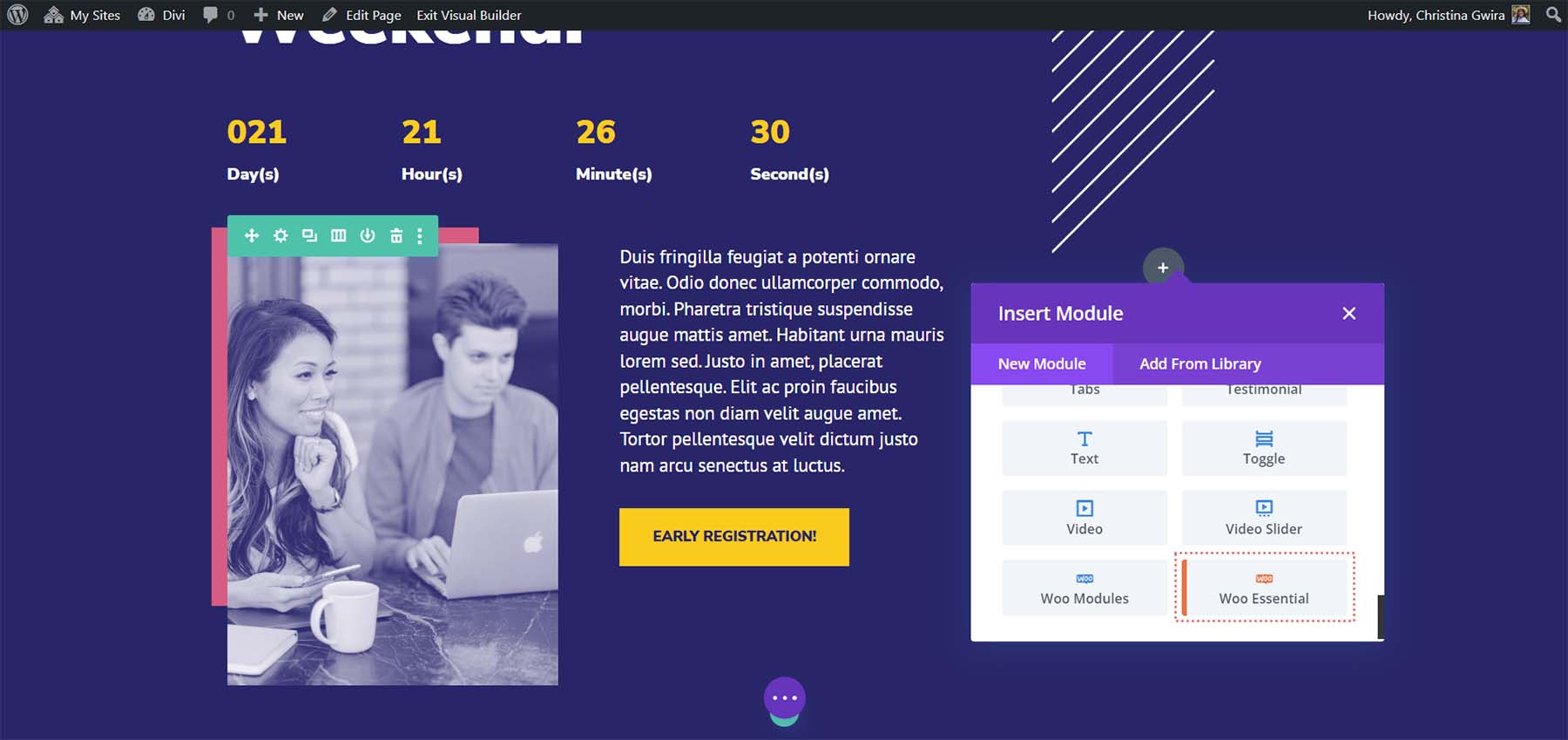
Sie werden zunächst nicht alle Module im Divi Builder sehen. Stattdessen sehen Sie ein Modul namens Woo Essential. Klicken Sie auf dieses Modul.

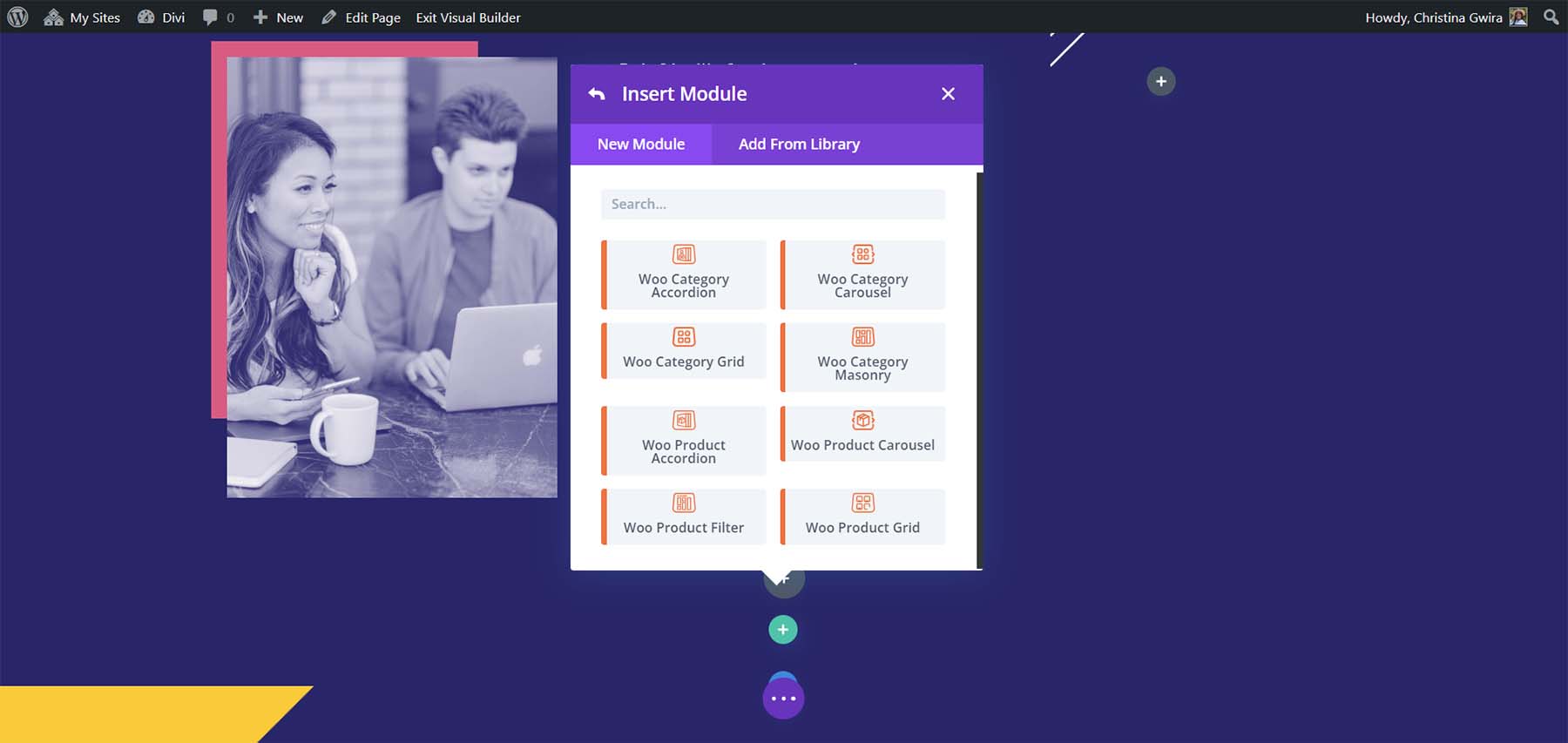
Alle Woo Essential-Module werden dann im Modal angezeigt. Sie können die Module jetzt zu jedem Divi-Layout hinzufügen, um WooCommerce-Produkte anzuzeigen.

Werfen wir einen genaueren Blick auf jedes der Woo Essential-Module. Ich zeige die Standardeinstellungen und dann ein Beispiel für einige der Designfunktionen.
Woo Kategorie Akkordeon
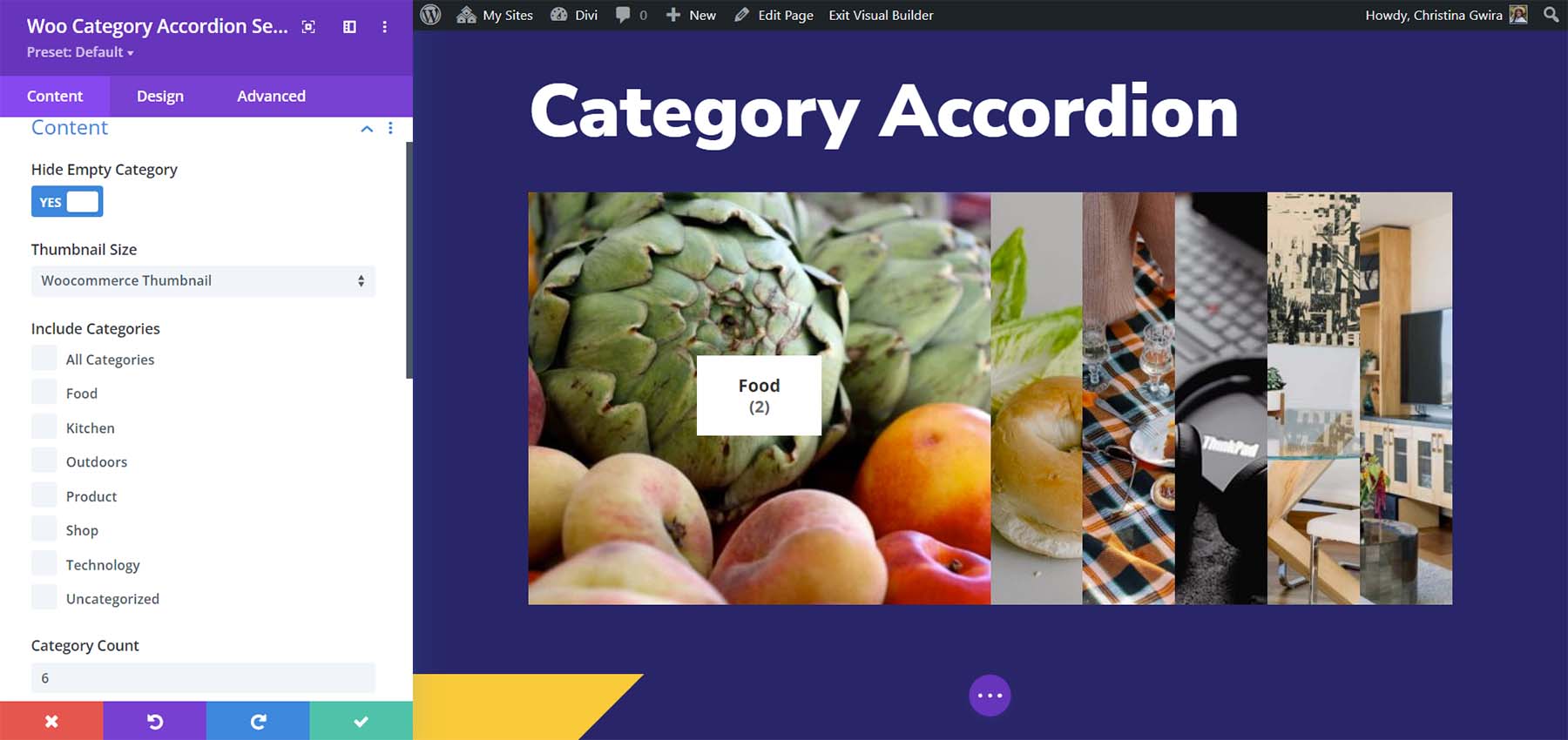
Das Woo-Kategorie-Akkordeon-Modul zeigt die Bilder für die Produktkategorien an. Die Bilder werden beim Hovern erweitert, um eine Beschreibung der Kategorie und die Anzahl der Artikel in dieser Kategorie anzuzeigen. Es wird das Kategoriebild angezeigt, wenn Sie eines eingerichtet haben.

Sie haben die volle Kontrolle über das Design für jedes Element. In diesem Beispiel habe ich einen Kastenschatten hinzugefügt, die Ecken abgerundet und die Schriftfarben und -größen für den Kategorienamen, die Anzahl und die Beschreibung geändert. Ich habe der Beschreibung auch Polsterung und Zeilenhöhe hinzugefügt.
Woo Kategorie Karussell
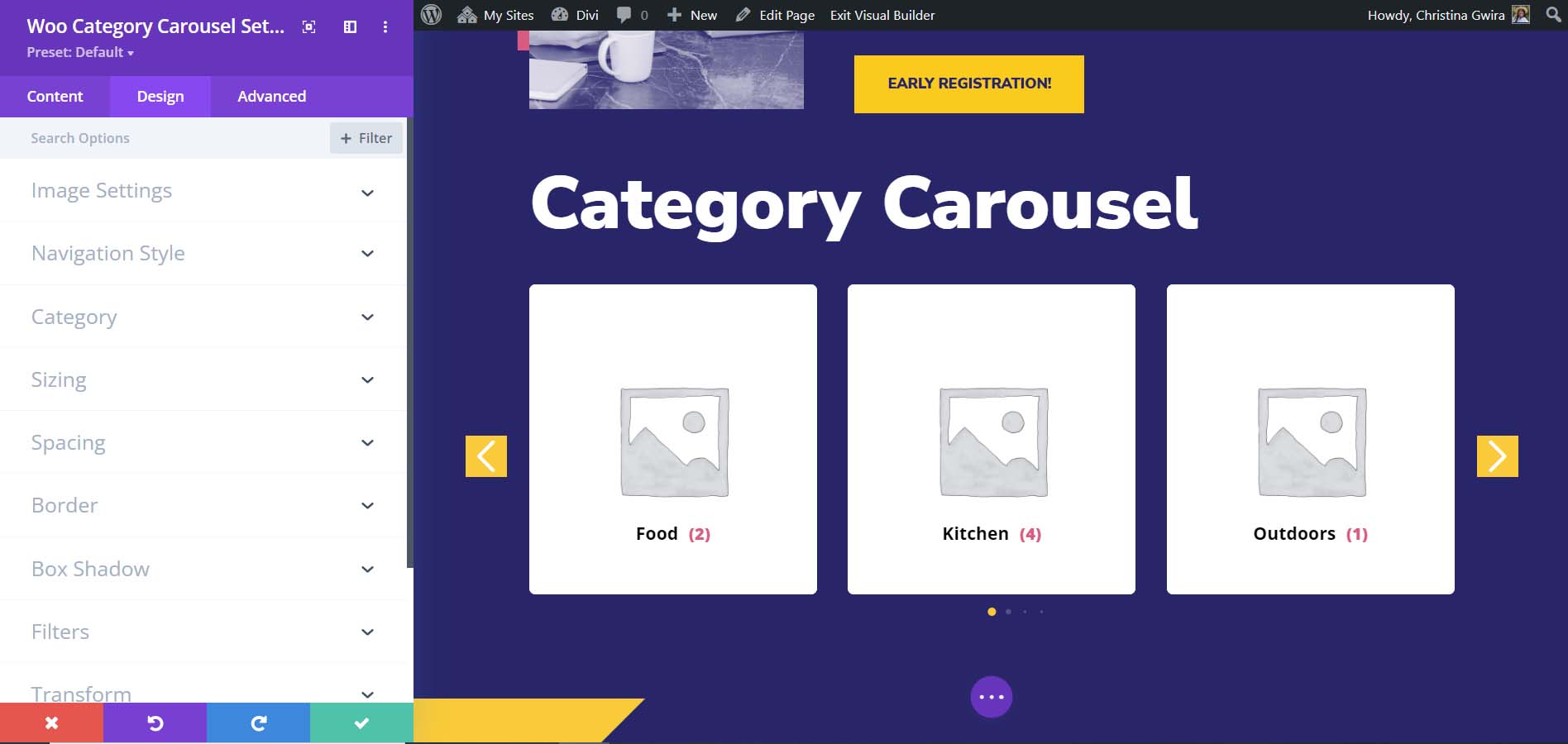
Das Woo-Kategoriekarussell erstellt einen Schieberegler mit Navigation und automatischem Schieben. Es hat viele Einstellungen, um das Karussell anzupassen.

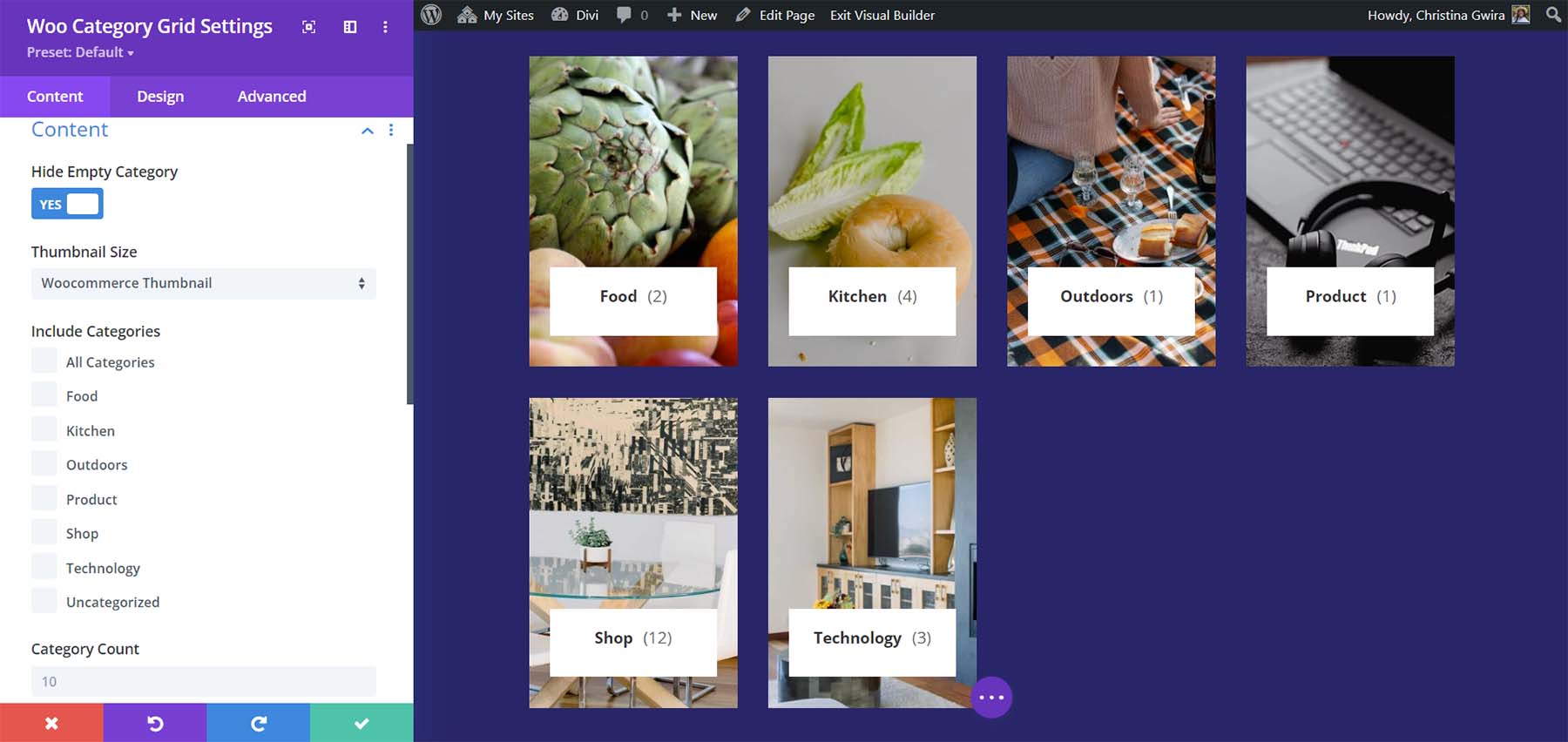
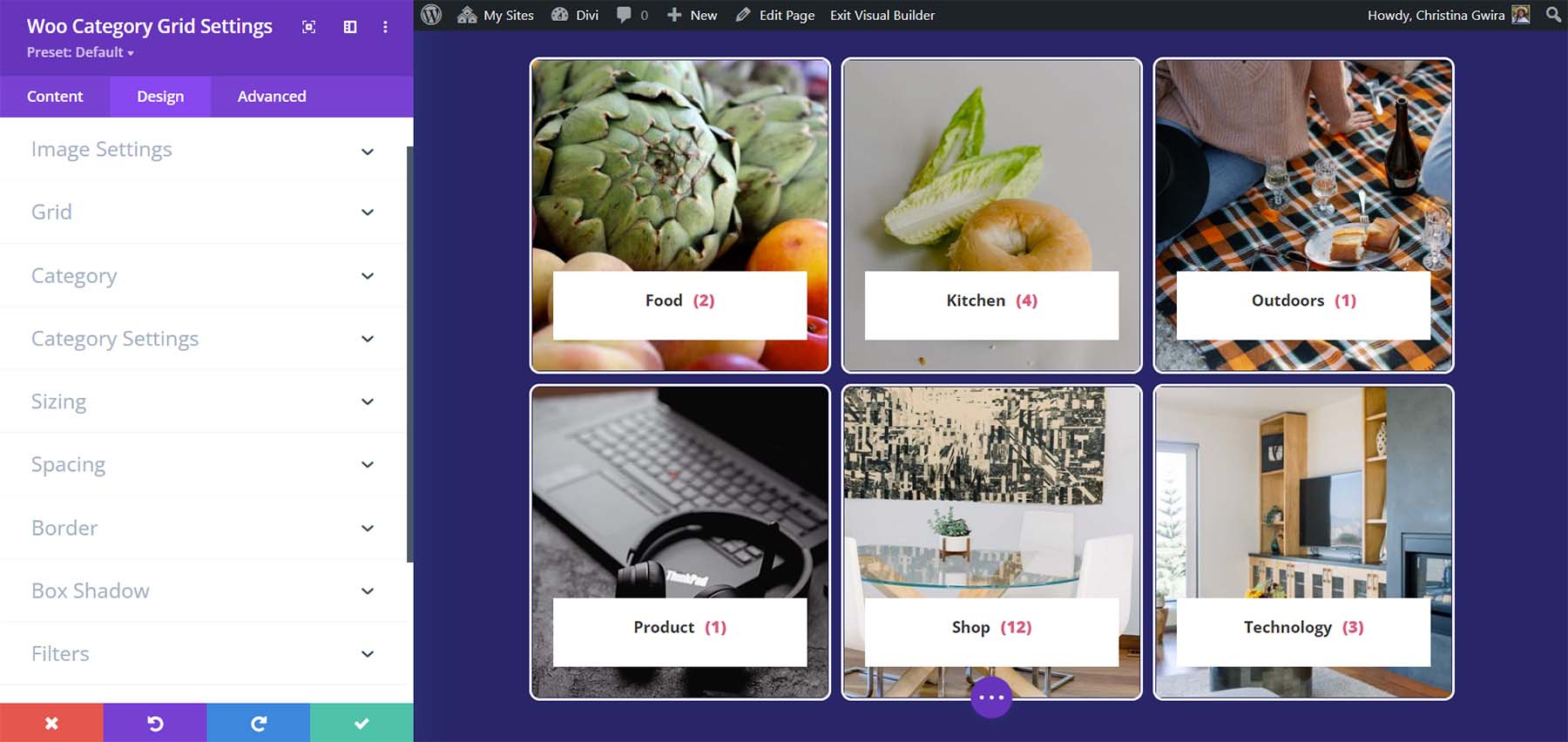
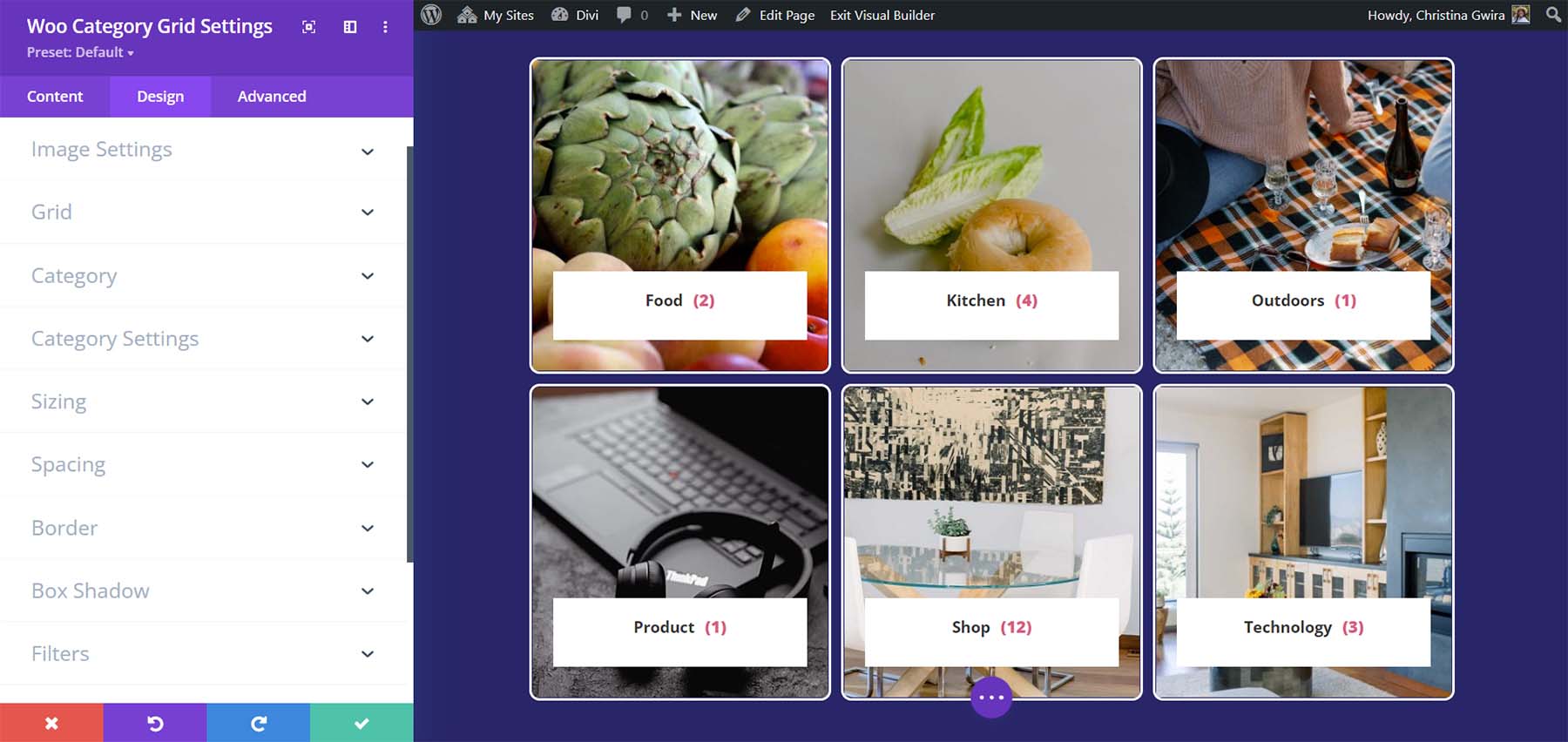
Woo-Kategorieraster
Das Woo-Kategorieraster zeigt die Kategorien als Karten in einem Raster an. Das Raster ist einstellbar, sodass Sie die Anzahl der Spalten ändern können.

Für dieses habe ich einen Rand hinzugefügt, die Ecken abgerundet, die Schriftarten angepasst und die Rasteranzahl und die Lückeneinstellungen geändert.

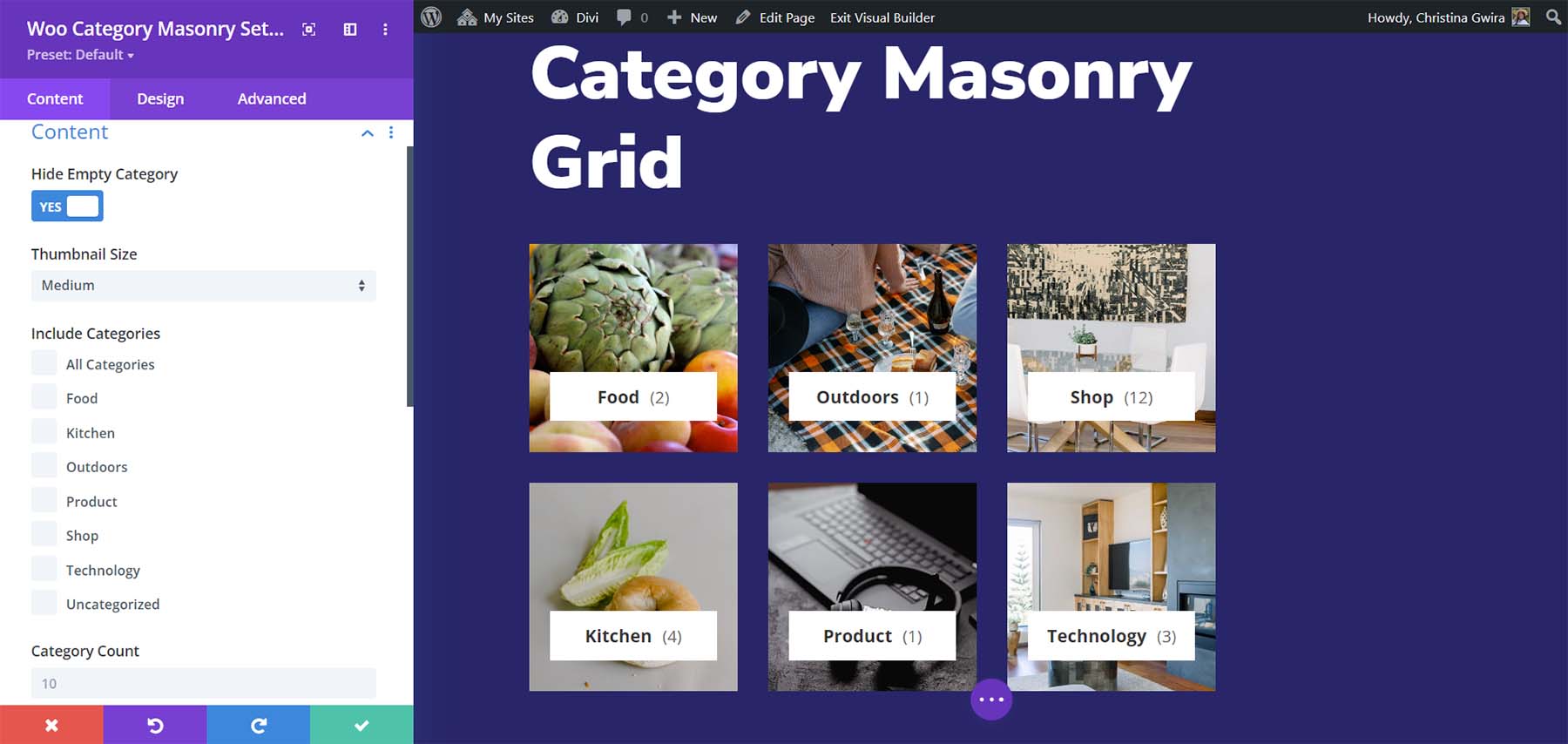
Woo Kategorie Mauerwerk
Das Woo-Kategorie-Mauerwerk-Modul platziert die Kategorien in einem Mauerwerk-Raster.

In diesem Beispiel habe ich die Rasternummer und den Abstand angepasst und die Schriftarten geändert.

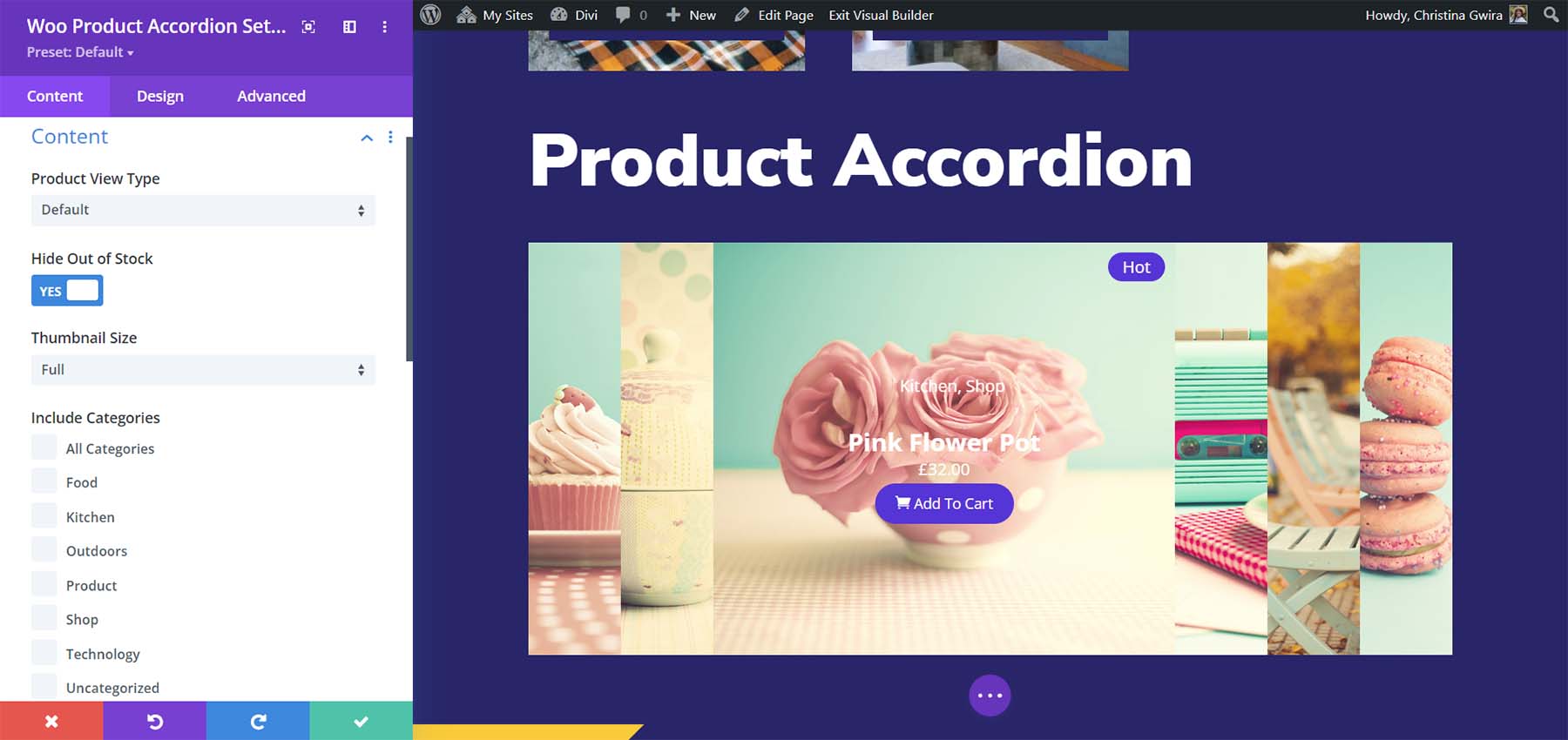
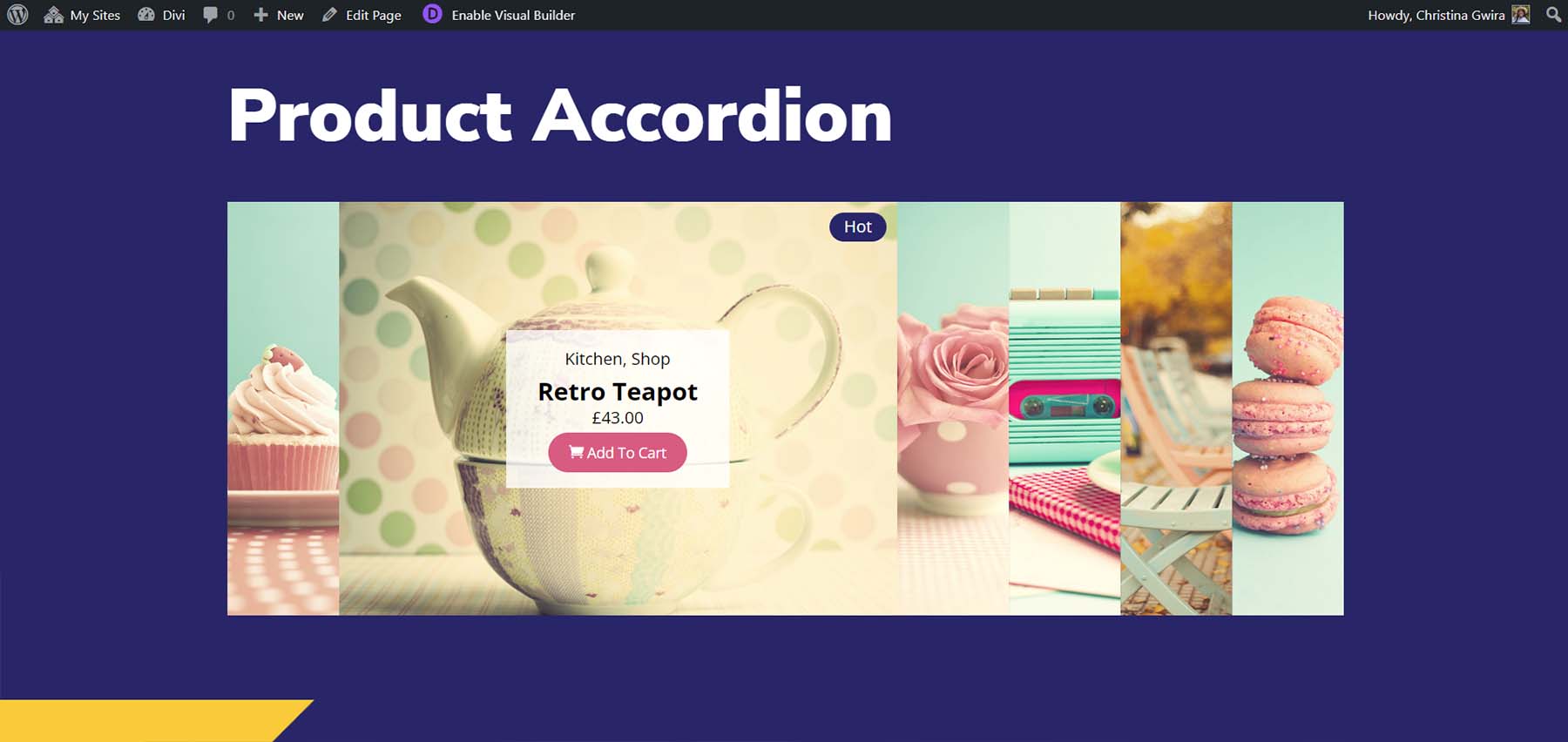
Woo Produkt Akkordeon
Das Woo-Produkt-Akkordeon funktioniert wie das Woo-Kategorie-Akkordeon, außer dass es die Produkte selbst anzeigt. Es wird beim Hover erweitert, um die Produktinformationen anzuzeigen. Wählen Sie aus, welche Elemente von der Schaltfläche „Zum Warenkorb hinzufügen“ angezeigt werden sollen, Preis, Sternebewertung, Beschreibung, Abzeichen „Empfohlenes Produkt“, Art des Verkaufsabzeichens und Text des Verkaufsabzeichens. Sie können auch steuern, wie das Akkordeon funktioniert. Alle Produktmodule zeigen standardmäßig das vorgestellte Bild.

In diesem Beispiel habe ich den Inhaltshintergrund angepasst, die Schriftfarben geändert, die Abzeichenfarbe geändert, die Schriftgröße des Produktnamens erhöht und die Farbe der Schaltfläche „In den Einkaufswagen“ geändert.

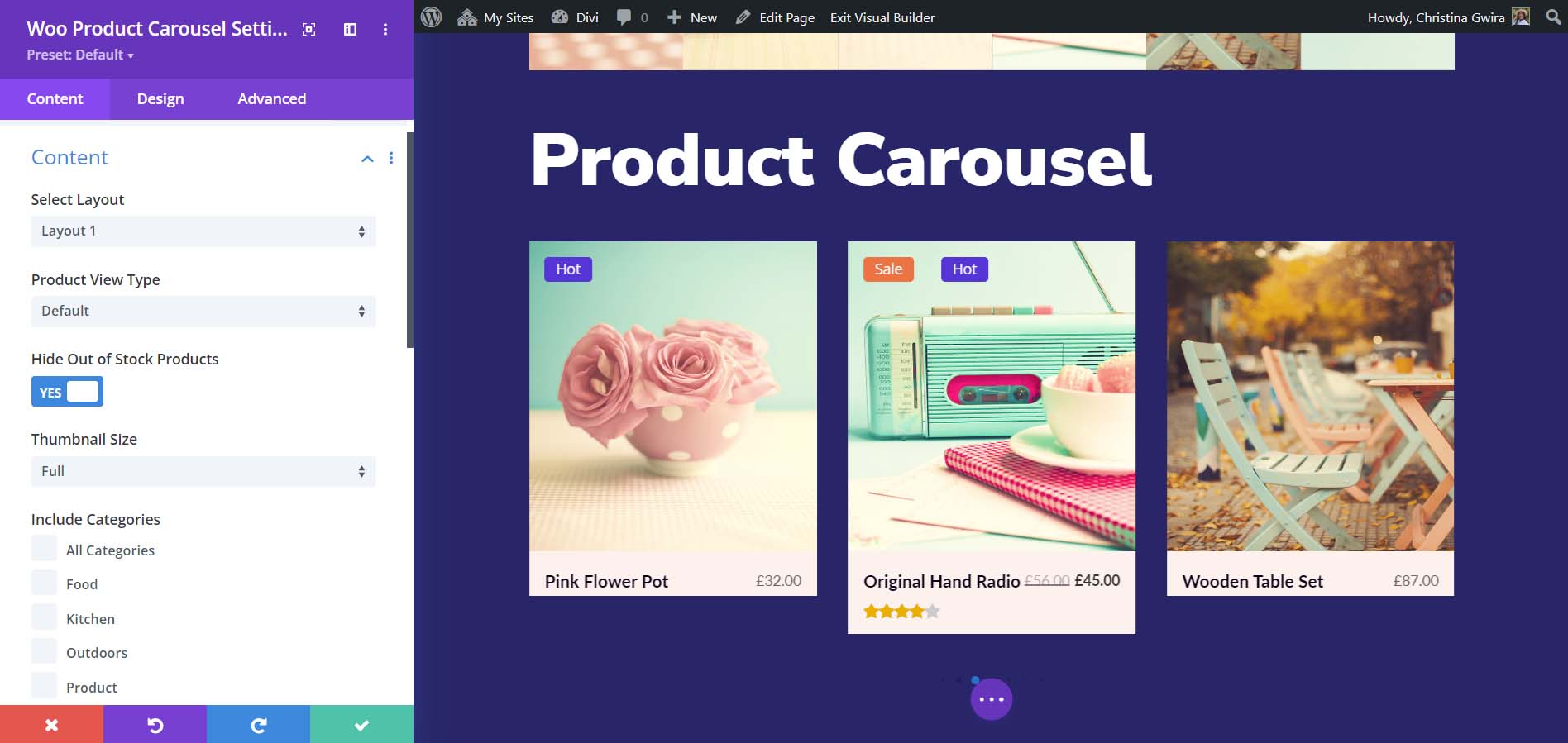
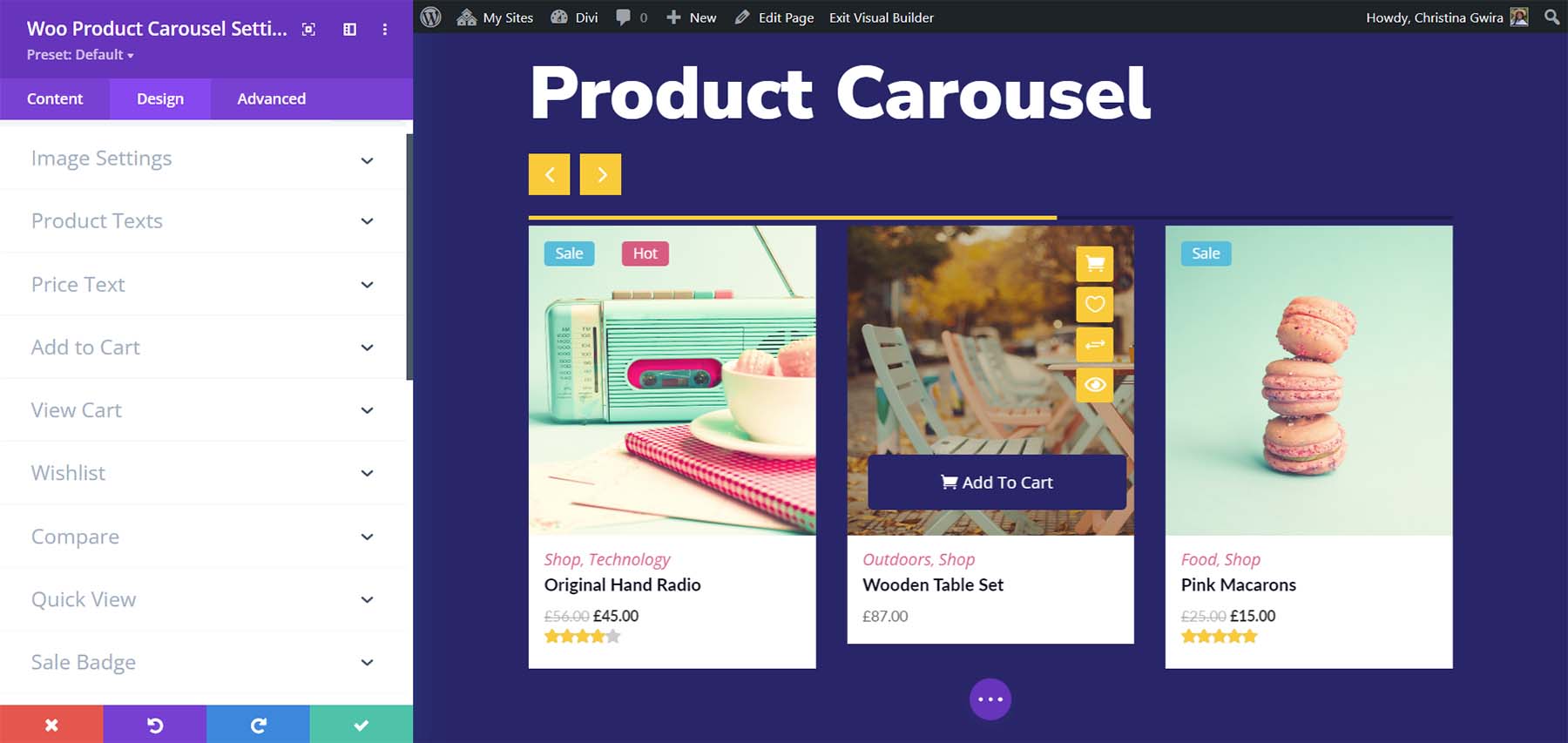
Woo Produktkarussell
Das Woo-Produktkarussell zeigt die Produkte in einer von sechs Layoutoptionen an. Jeder enthält einen anderen Hover-Effekt für die Schaltflächen. Sie können auch auswählen, welche Elemente angezeigt werden sollen, die Karusselleinstellungen anpassen usw.

Sie können jedes Element unabhängig voneinander anpassen. In diesem Beispiel habe ich viele Farben, Rahmen und Schriftarten angepasst. Ich habe auch Pfeilnavigation hinzugefügt. Dies ist Layout 3, das den Warenkorb und andere Links beim Hover am unteren Rand des Bildes platziert.

Woo-Produktfilter
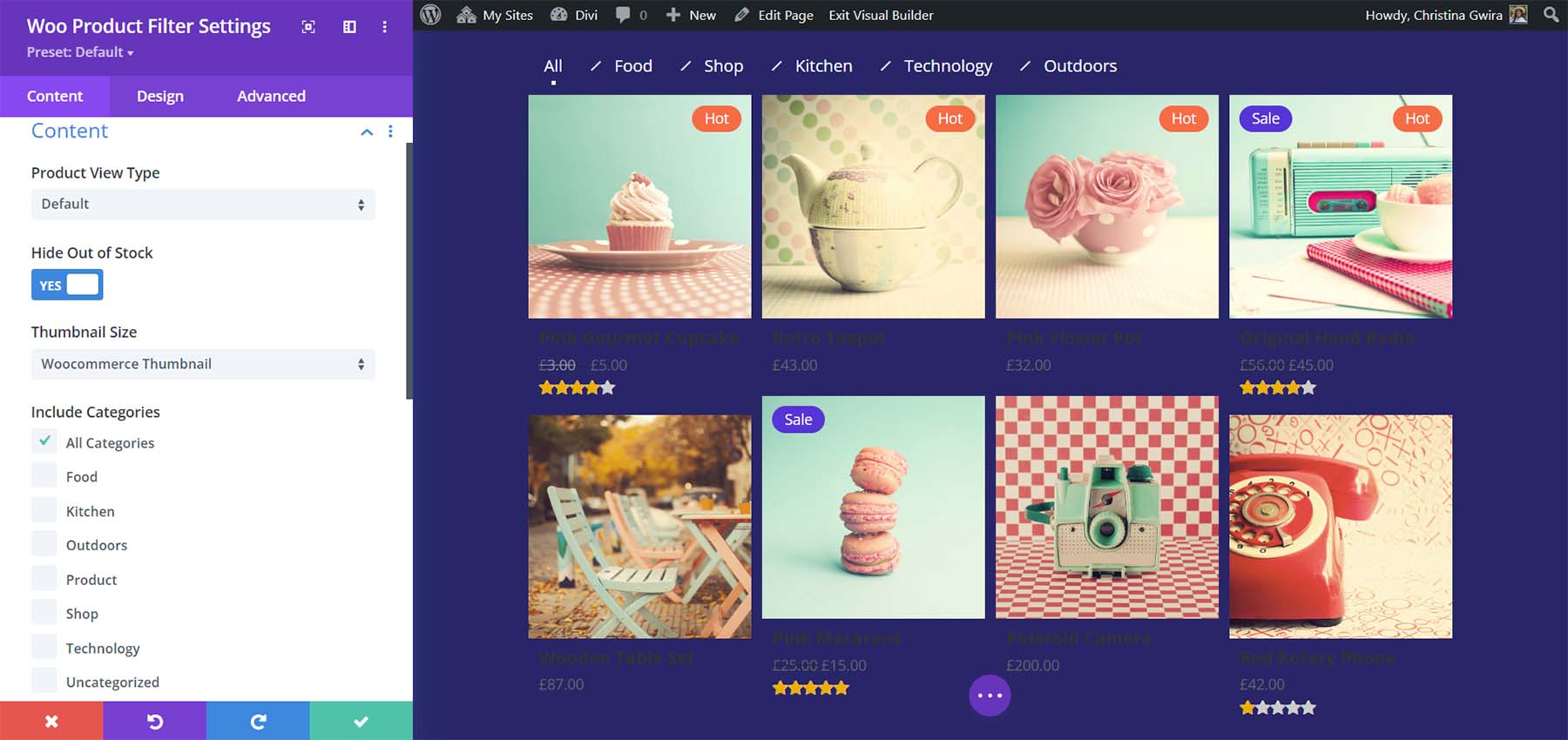
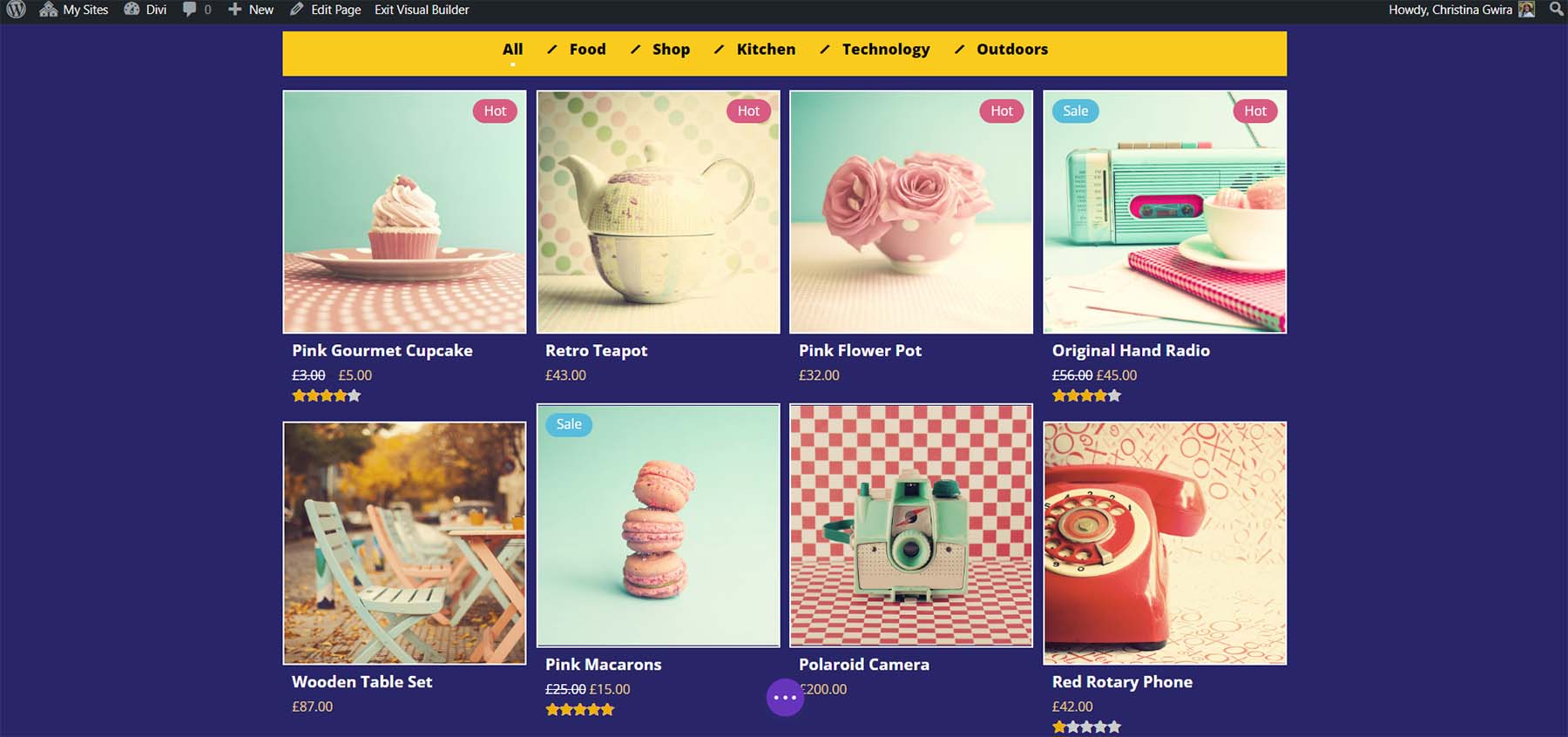
Der Woo-Produktfilter fügt ein WooCommerce-Produktraster mit einem anpassbaren Filter hinzu. Sie können auswählen, welches der Elemente angezeigt werden soll.


Sie haben die volle Kontrolle über jedes Element, einschließlich Filter, Raster, Schriftarten, Farben usw. Ich habe in diesem Beispiel einige der Farben und Schriftgrößen geändert und die Rasteranzahl angepasst. Ich habe sowohl dem Filter als auch dem Produktraster einen Boxschatten hinzugefügt.

Woo-Produktraster
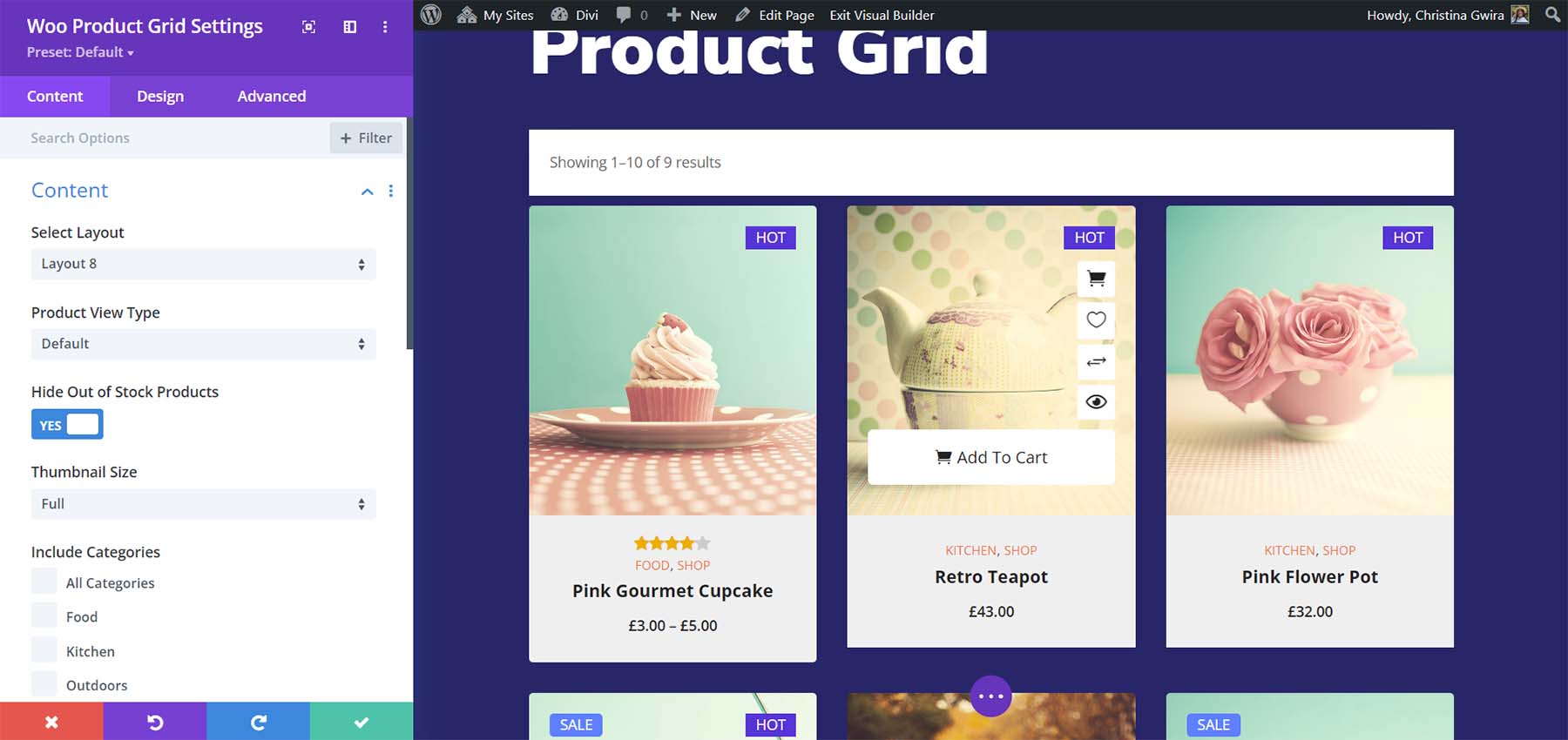
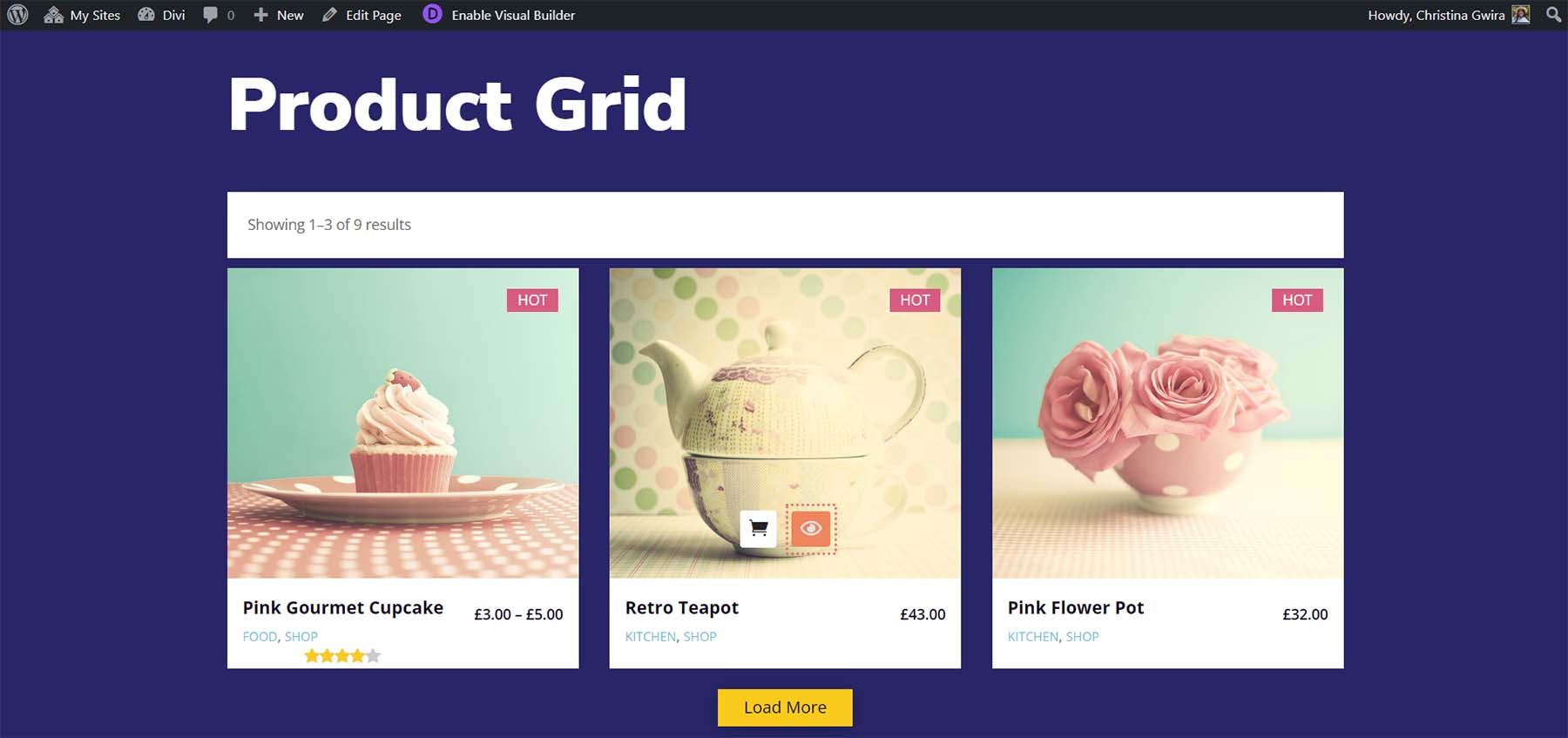
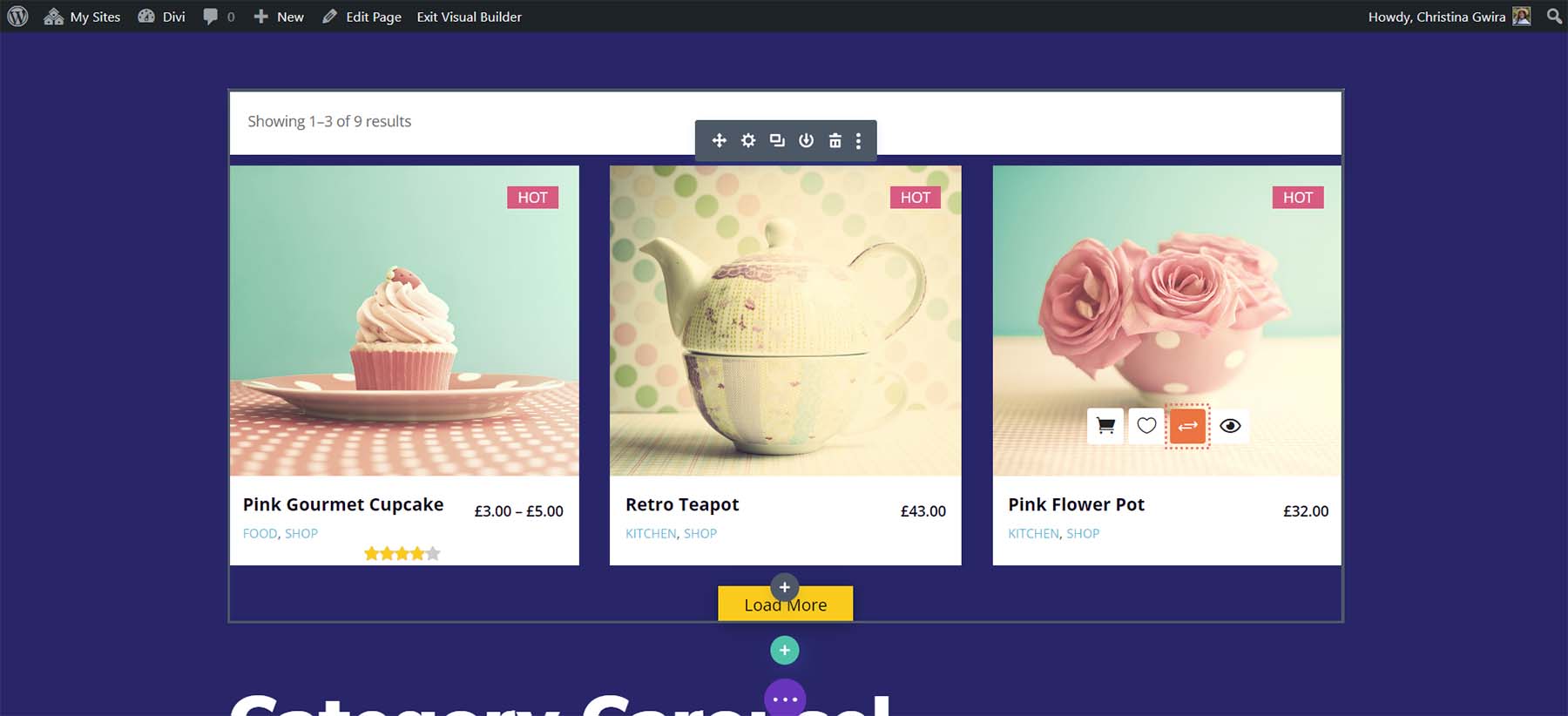
Das Woo-Produktrastermodul zeigt die Produkte in einem Raster mit einem Banner an, das die Produktanzahl anzeigt. Es hat 8 Layoutoptionen für das Raster, das die Größe des Bildes ändert und die Schaltflächen beim Schweben an verschiedenen Stellen platziert. Sie können die angezeigten Elemente auswählen. Dies zeigt Layout 8, das die Symbole auf der rechten Seite des Bildes und die Schaltfläche „In den Warenkorb“ am unteren Rand des Bildes platziert, wenn Sie den Mauszeiger darüber bewegen.

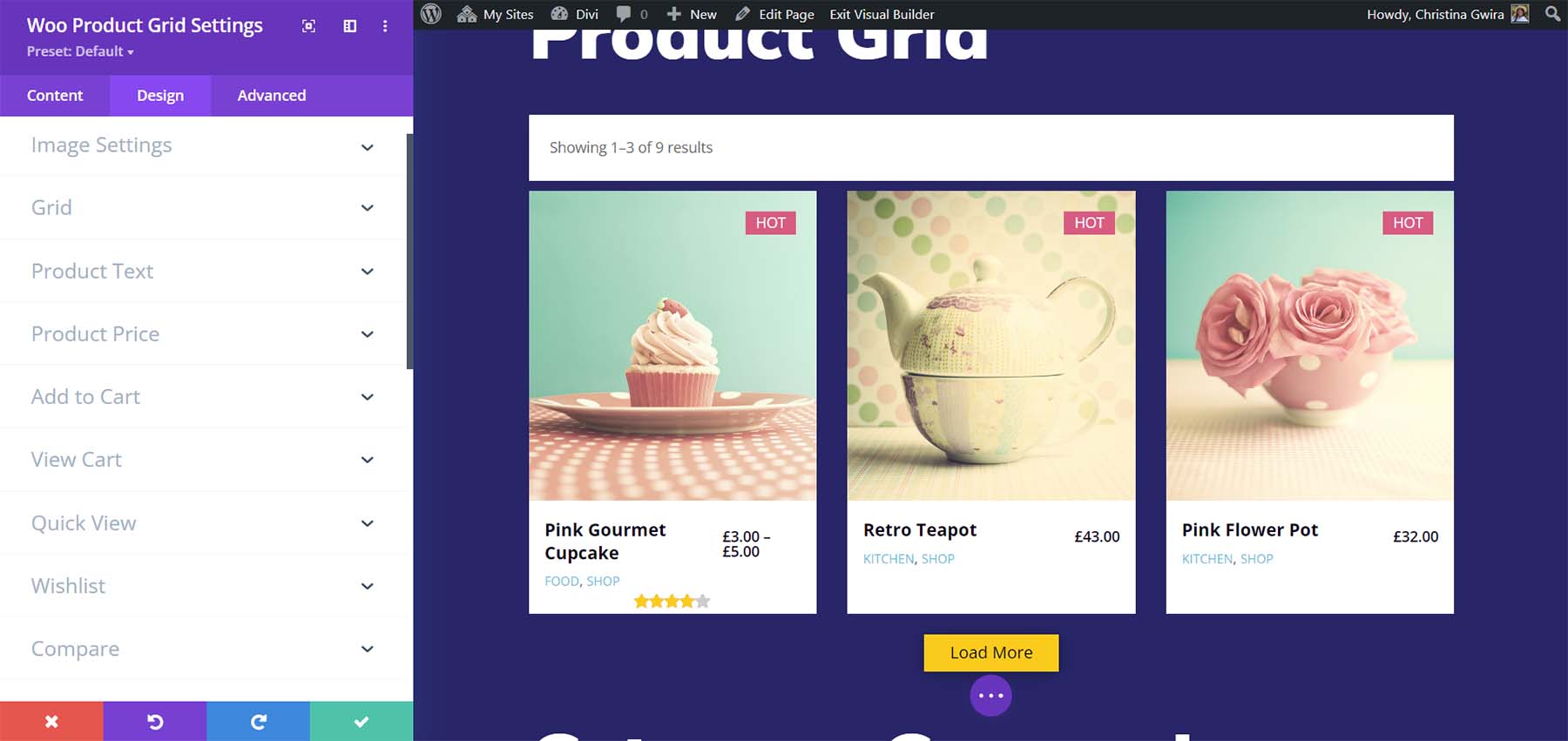
Sie können jeder Seite eine Paginierung mit Schaltflächen oder eine Schaltfläche "Mehr laden" hinzufügen. Ich habe in diesem Beispiel die Schaltfläche „Mehr laden“ hinzugefügt und gestaltet. Dies ist Layout 3, das den Titel und den Preis unter dem Bild platziert und die Symbole beim Hover am unteren Rand des Bildes hinzufügt.

Weitere wichtige Funktionen von Woo
Es gibt viele Funktionen, von denen die meisten in den Modulen enthalten sind, die den WooCommerce-Angeboten Funktionalität hinzufügen. Hier ist ein kurzer Blick auf einige dieser Funktionen.
Woo Essential Woo Mini-Wagen
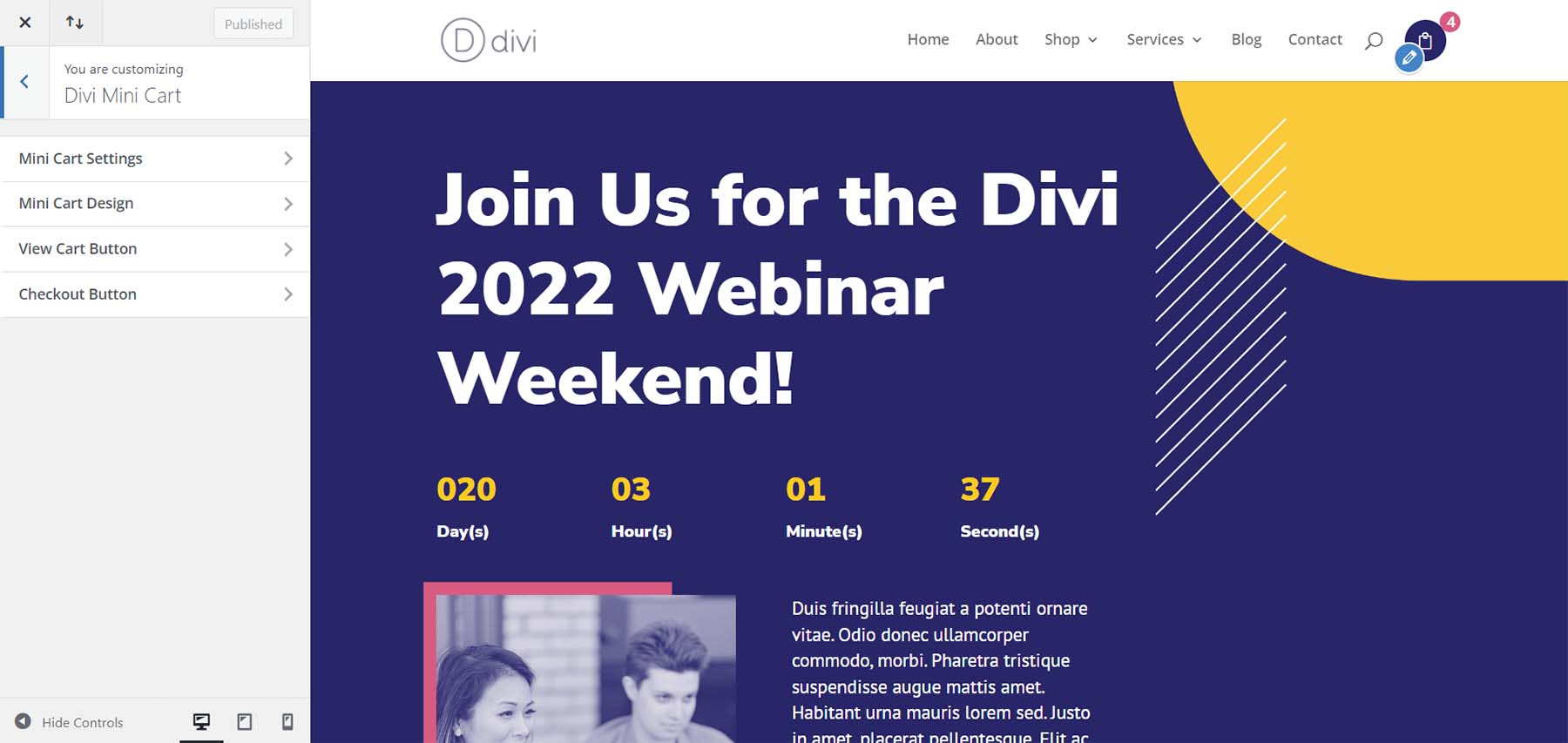
Die Mini-Warenkorb-Funktion fügt dem Warenkorb ein Popup-Menü hinzu. Es wird automatisch zum standardmäßigen WordPress-Header hinzugefügt. Es funktioniert nur mit dem Standard-Header, sodass Sie es nicht zu Headern hinzufügen können, die mit Divi Builder erstellt wurden. Dies bedeutet, dass es nicht so vielseitig ist wie die anderen Funktionen dieses Plugins. Sie können alle drei Elemente unabhängig voneinander mit dem Theme Customizer anpassen.

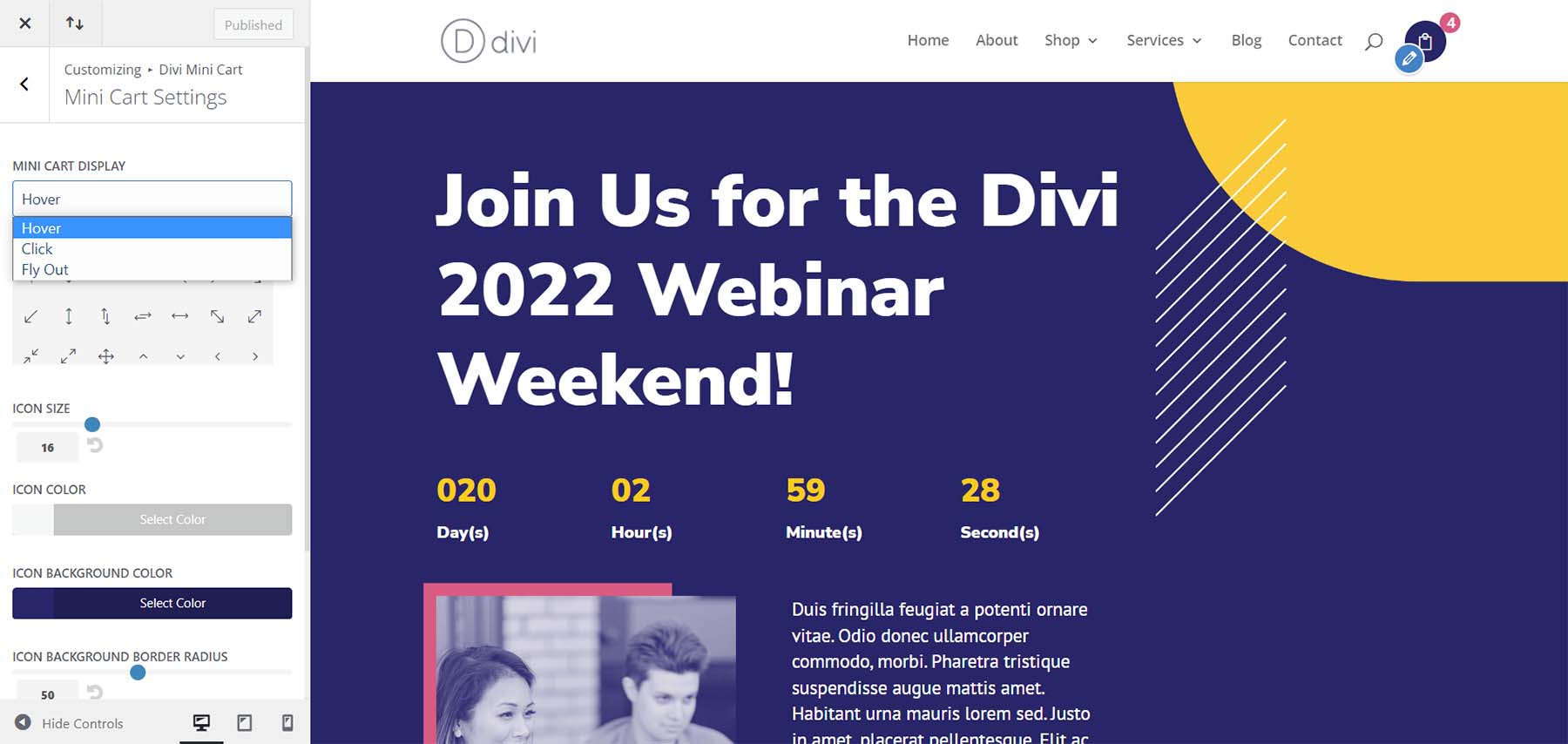
Es enthält vier Abschnitte mit Einstellungen für die wichtigsten Warenkorbeinstellungen, das Warenkorbdesign, die Schaltfläche „Warenkorb anzeigen“ und die Schaltfläche „Kasse“.

Kontrollieren Sie, wie es funktioniert, und ändern Sie Größe, Form, Farben, Schriftarten, Symbole usw. Öffnen Sie es, indem Sie den Mauszeiger darüber bewegen, klicken oder von rechts oder links schieben.

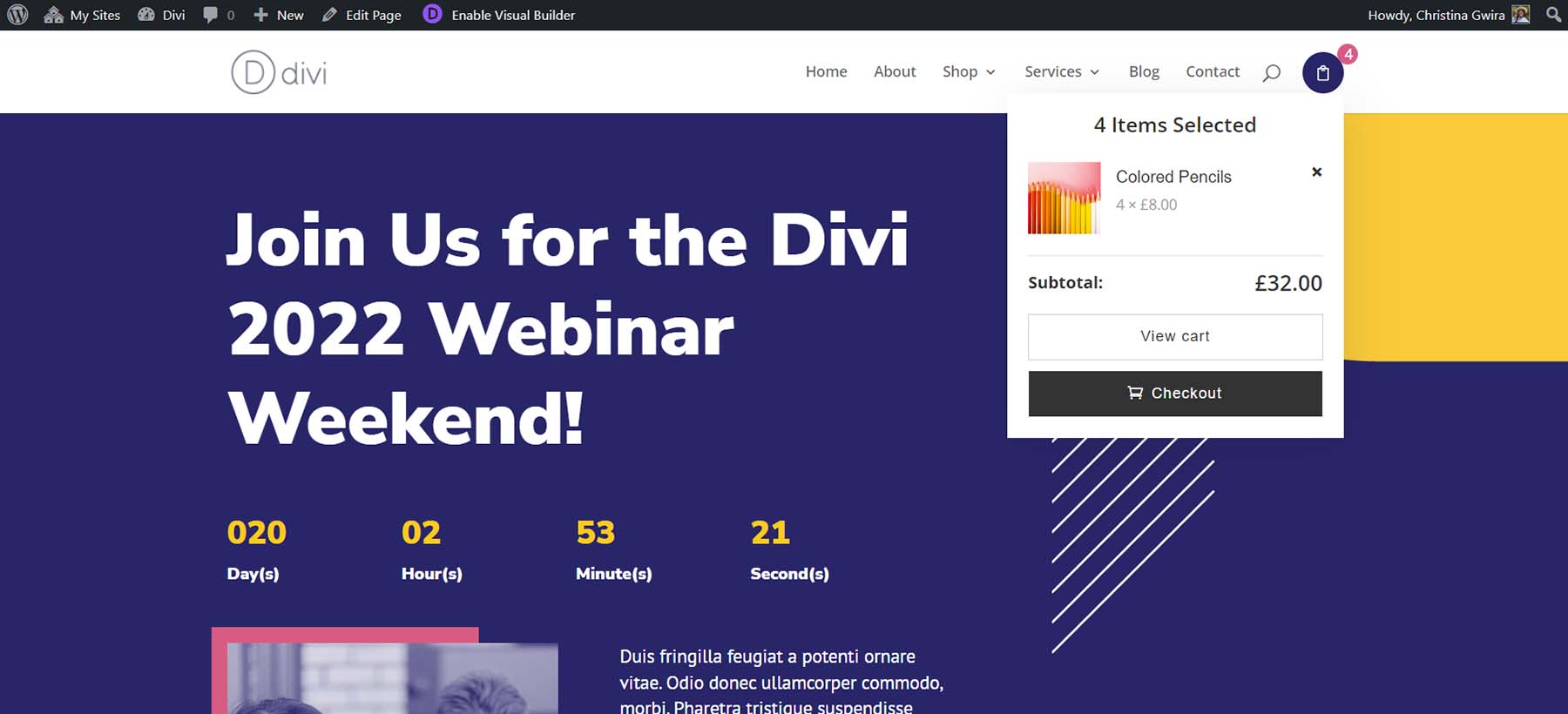
Der Mini-Warenkorb öffnet ein kleines Modal, das den Inhalt Ihres Warenkorbs anzeigt. Abhängig von Ihren Einstellungen kann es auch ein Fenster rechts oder links öffnen. Dieses Beispiel zeigt die modale Öffnung beim Hover. Die Fly-In-Option, die von rechts oder links gleitet, gibt dem Modal die volle Höhe des Bildschirms.

Woo Essential Quickview-Popup
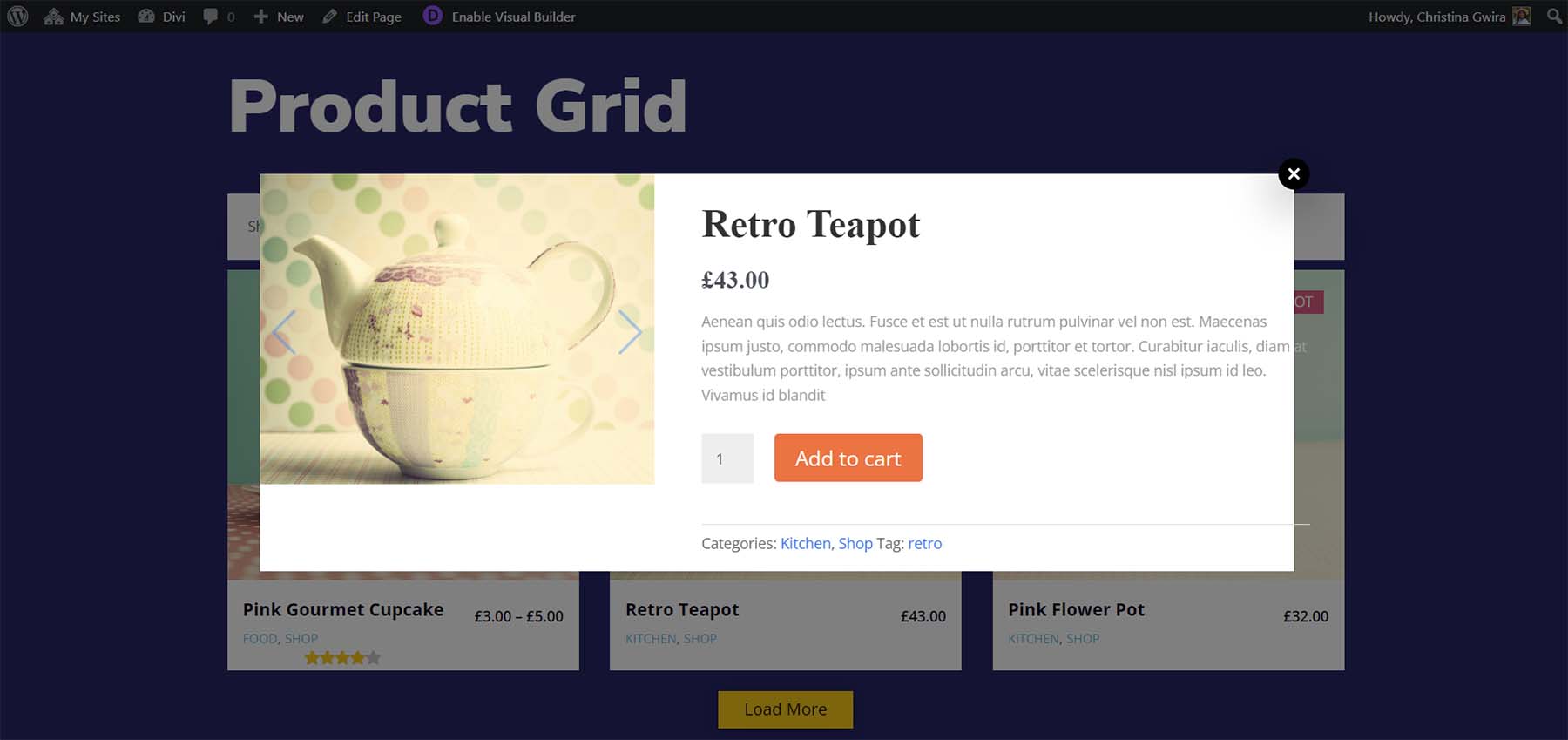
Sie können die Artikeldetails anzeigen, ohne die aktuelle Seite zu verlassen. Das Schnellansichtssymbol wird mehreren Modulen hinzugefügt. Durch Klicken auf dieses Symbol werden die Details in einem Modal geöffnet. Das Popup ist schnell und macht es einfach, die Details des Produkts anzuzeigen, ohne eine weitere Seite zu laden.

Die Details umfassen alle Produktinformationen wie Beschreibung, Galerie, Schaltfläche „In den Warenkorb“, Kategorie usw.

Woo Essential Produkte vergleichen
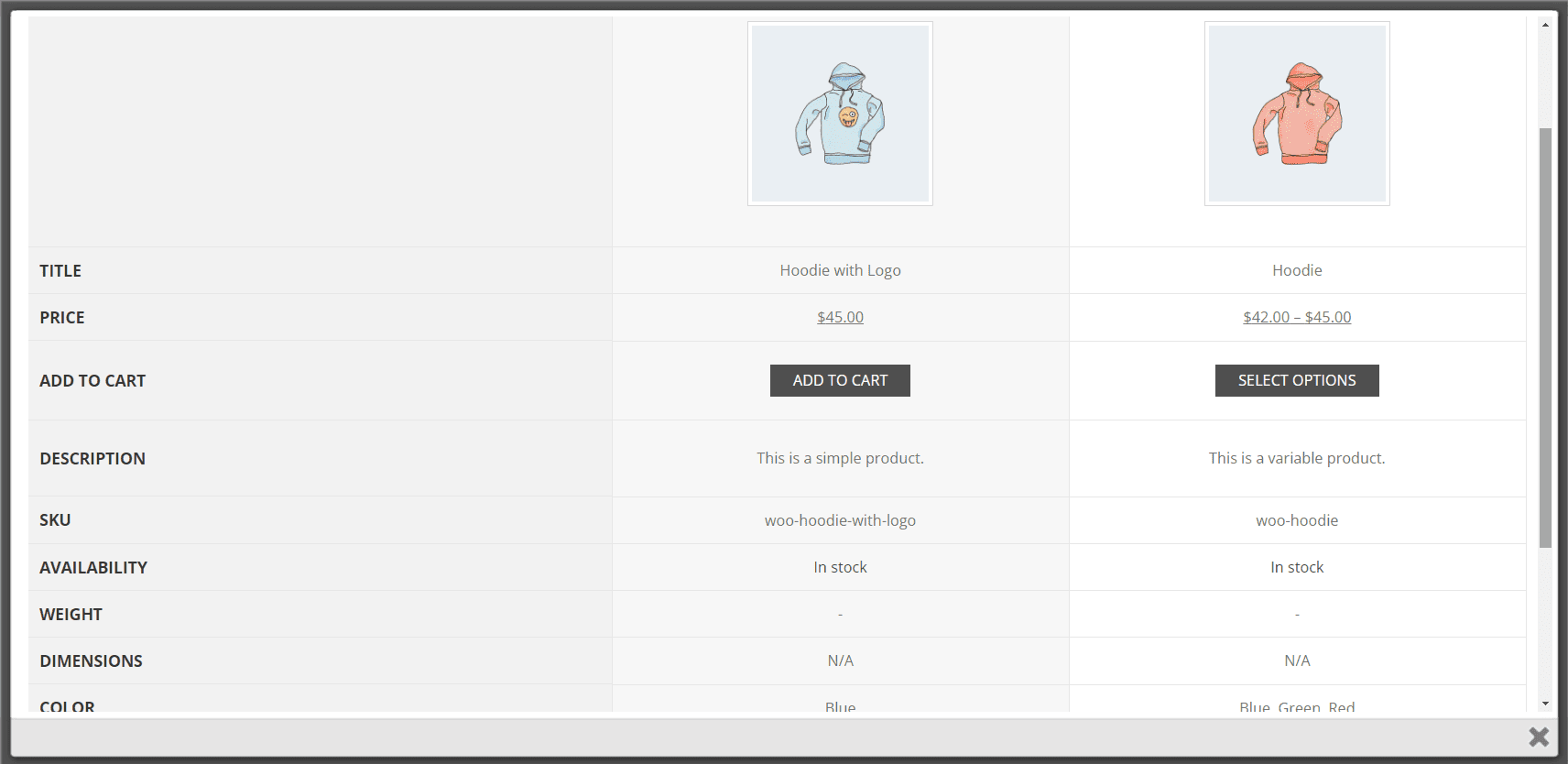
Sie können mehrere Produkte vergleichen, indem Sie das Vergleichssymbol auswählen. Dieser Vorgang kann anfangs etwas knifflig sein, sodass viele Benutzer möglicherweise nicht wissen, dass sie Produkte vergleichen können.

Um den Vergleich durchzuführen, sehen Sie sich die Produkte einzeln an, die Sie vergleichen möchten. Klicken Sie dann bei einem der Produkte auf das Vergleichssymbol. Das Vergleichsmodul mit Open mit den verglichenen Produkten in einer Tabelle. Das funktioniert, aber es ist nicht so intuitiv, wie ich es mag. Es hat ein wenig Arbeit gekostet, das herauszufinden. Die Informationen, die ich brauchte, waren in der Dokumentation. Sie können durch den Vergleich blättern und das Modal schließen, wenn Sie bereit sind.

Woo Essential-Einstellungen
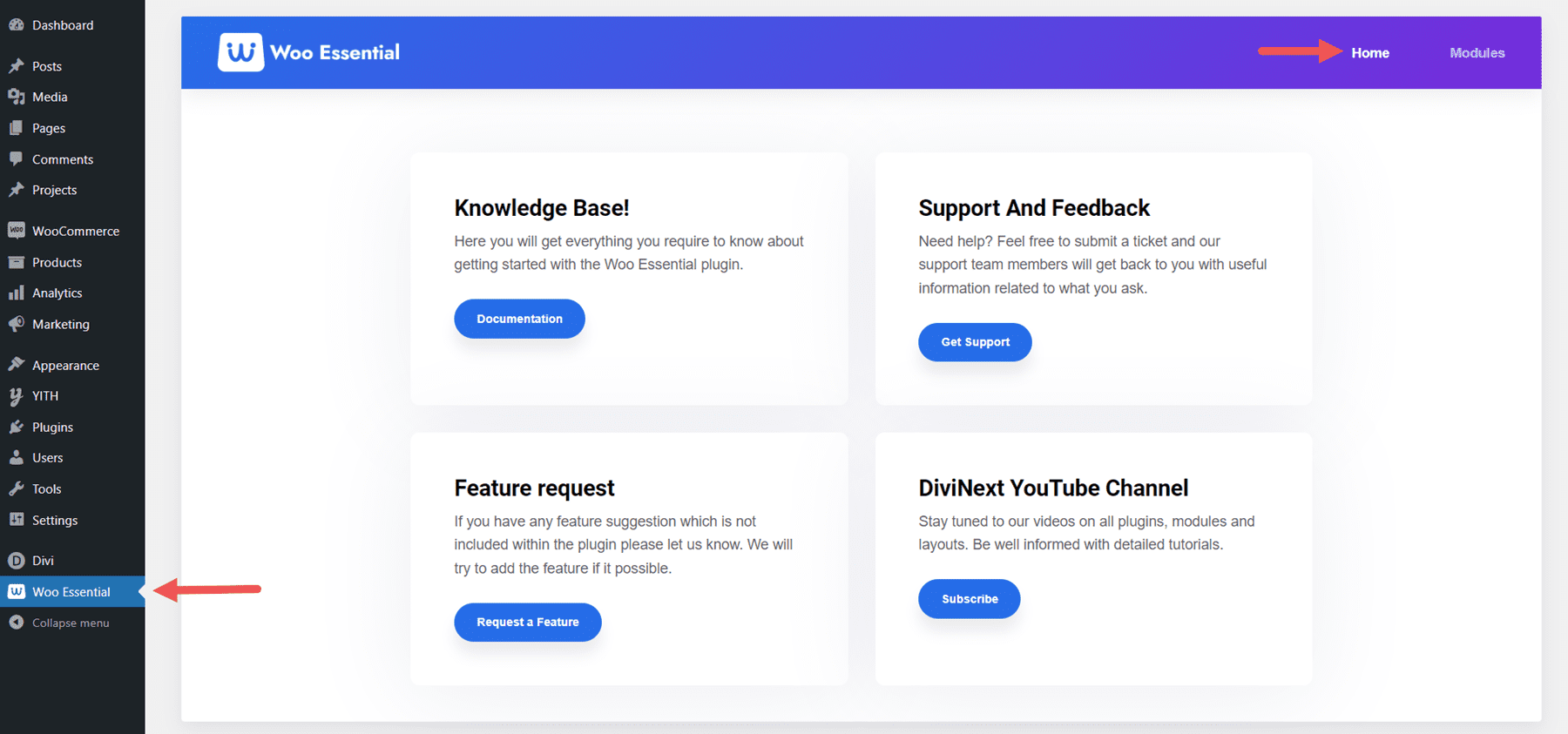
Woo Essential fügt einen Link zum WordPress-Dashboard hinzu. Wählen Sie diesen Link, um die Einstellungen zu öffnen. Die erste Seite, Startseite, enthält Links zur Wissensdatenbank, zu Support und Feedback, Funktionsanfragen und dem YouTube-Kanal von DiviNext.

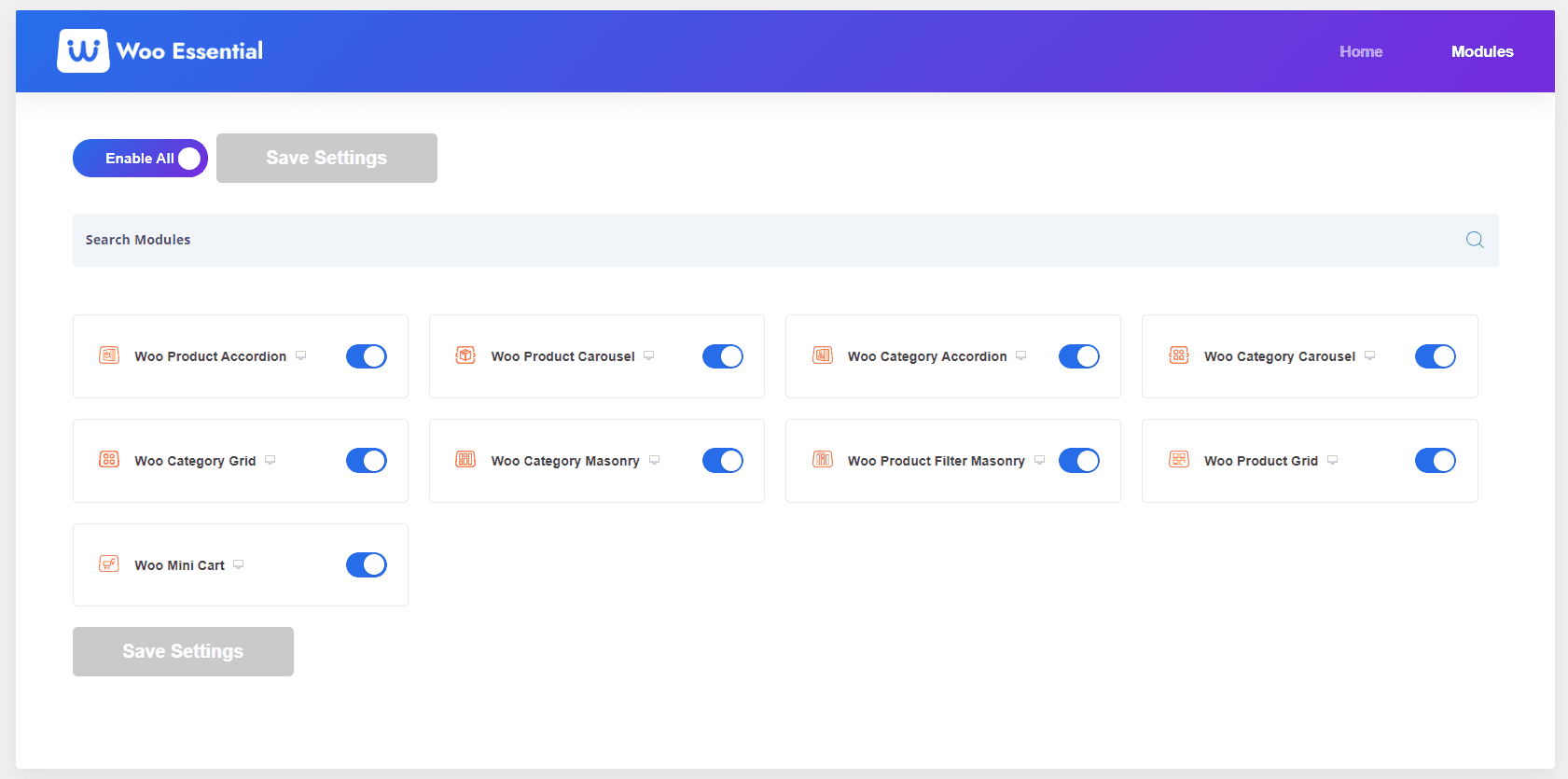
Wählen Sie Module aus, um die zweite Seite anzuzeigen. Hier können Sie eines der Woo Essential-Module deaktivieren oder aktivieren. Das ist gut, wenn Sie das Design auf wenige Module beschränken möchten. Alle sind standardmäßig aktiviert.

Woo Essential-Vorlagen
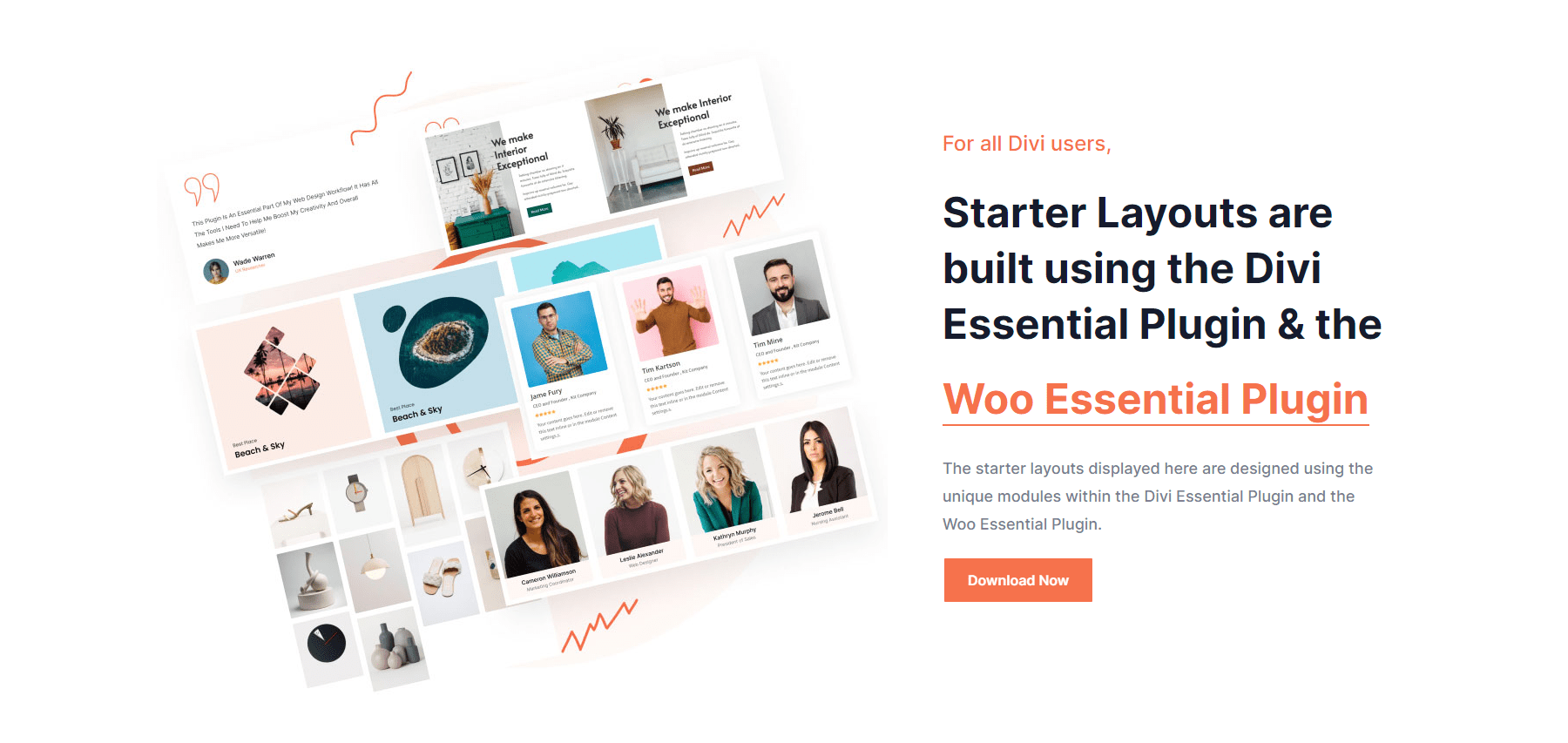
Die Website des Herausgebers enthält 8 kostenlose Starter-Layouts, die Ihnen den Einstieg in Ihre Designs erleichtern. Sie benötigen auch ein anderes Divi-Plugin, um zu funktionieren, sodass ihre Verwendbarkeit auf diejenigen mit beiden Plugins beschränkt ist. Sie sehen toll aus und bieten viele Abschnitte zur Verwendung.

Kaufen Sie Woo Essential
Wii Essential ist im Divi Marketplace für 79 US-Dollar erhältlich. Es beinhaltet eine unbegrenzte Nutzung, eine 30-tägige Geld-zurück-Garantie und ein Jahr Support und Updates.

Endgedanken
Das ist unser Blick auf Woo Essentials für Divi. Diese 8 Divi-Module bieten viele Optionen für Produktraster und Akkordeons. Zeigen Sie einzelne Produkte und Kategorien ganz einfach an und gestalten Sie sie mit dem Divi Builder. Zeigen Sie ganz einfach den Inhalt im Warenkorb und die Produktdetails an und vergleichen Sie Produkte. Ich möchte den Mini Cart als Divi-Modul sehen, damit er zu den mit Divi Builder erstellten Kopfzeilen hinzugefügt werden kann. Es funktioniert jedoch gut, wenn Sie den Standard-WordPress-Header verwenden. Wenn Sie daran interessiert sind, Ihre WooCommerce-Produktseiten mit vielen interessanten Grids zu erweitern, ist Woo Essentials einen Blick wert.
Wir wollen von dir hören. Haben Sie Divi Essentials ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
