Highlight des Divi-Plugins: WP und Divi Icons Pro
Veröffentlicht: 2022-11-21WP and Divi Icons Pro ist ein Drittanbieter-Plugin, das Divi Builder über 3900 Symbole mit 11 verschiedenen Stilen hinzufügt. Zu den Symbolen gehören Font Awesome, Material Design und benutzerdefinierte Symbole. Sie können auch Ihre eigenen hochladen und mit allen anderen verwenden. In diesem Beitrag werfen wir einen genauen Blick auf WP und Divi Icons Pro, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Plugin für Ihre Symbolanforderungen ist.
Lasst uns anfangen!
Über WP und Divi Icons Pro
WP und Divi Icons Pro enthalten über 3400 einfarbige Symbole und 500 mehrfarbige Symbole. Es funktioniert mit dem klassischen Editor Gutenberg und lässt sich in Divi-Module integrieren, sodass es unabhängig vom verwendeten Editor immer verfügbar ist. Die mehrfarbigen Symbole enthalten einen Editor, mit dem Sie die Farben festlegen können. Dadurch funktionieren sie gut mit Ihrem Branding.
Für Divi ist es in jedem Divi-Modul verfügbar, das Symbole oder einen Inhaltseditor wie das Symbolmodul, das Blurb-Modul, das Akkordeonmodul, das Schaltflächenmodul, das Toggle-Modul, das Textmodul, das Call-to-Action-Modul usw. enthält. Wir werden beide Optionen sehen in diesem Beitrag.
WP- und Divi-Symbole Pro Divi-Moduleinstellungen
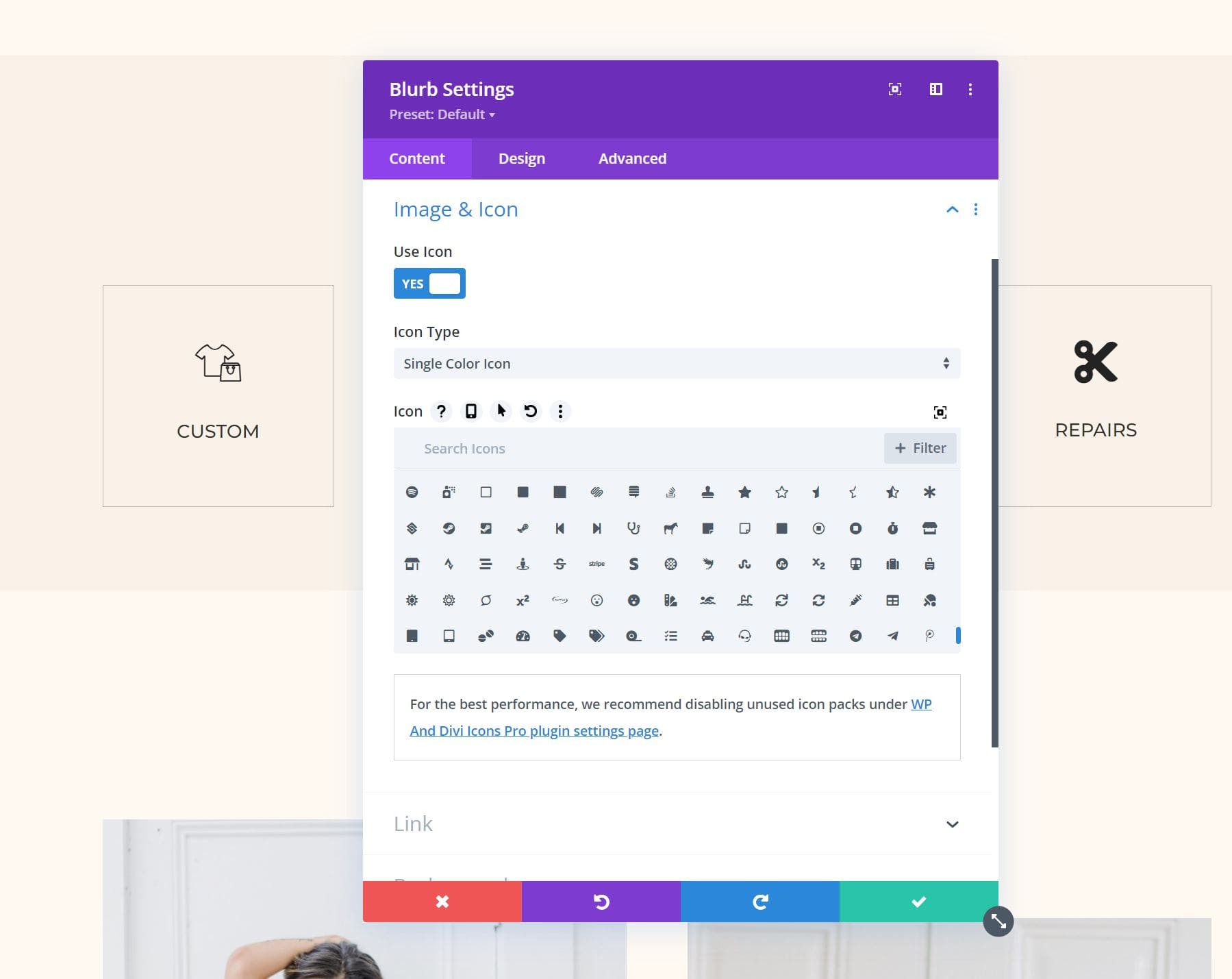
Alle Divi-Module, die Symbole anzeigen, haben eine neue Option zur Auswahl des Symboltyps, mehr Symbole zur Auswahl und mehr Optionen im Filter. Es enthält auch einen Link zur Seite mit den Plugin-Einstellungen für WP und Divi Icons Pro (dazu später mehr). Ein Beispiel für ein Divi-Modul, das ein Symbol enthält, ist das Blurb-Modul. Sobald Sie das Plugin WP und Divi Icons Pro installieren und aktivieren, erscheint eine ganze Reihe neuer Symbole im Symbolbereich.

Symboltyp
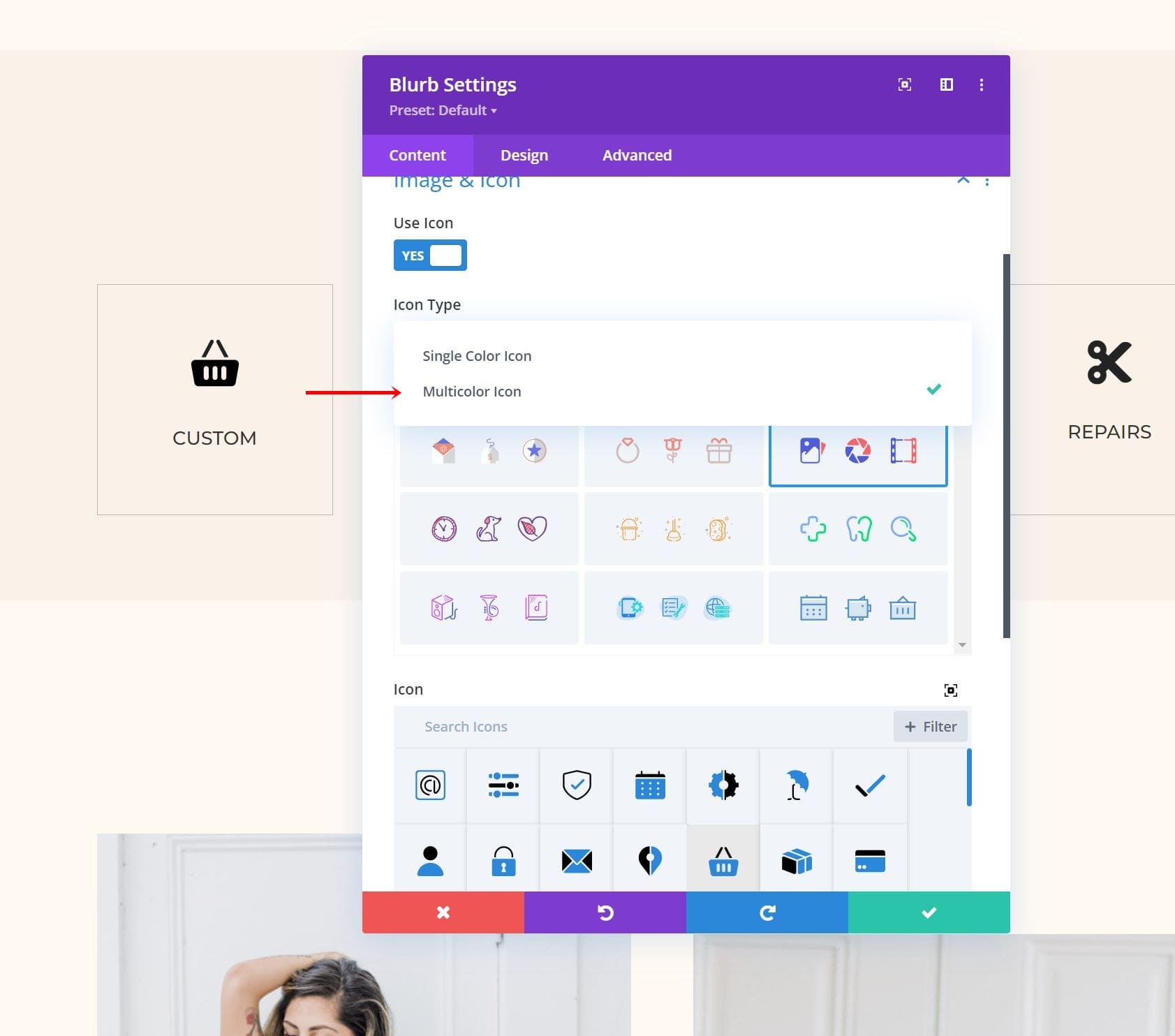
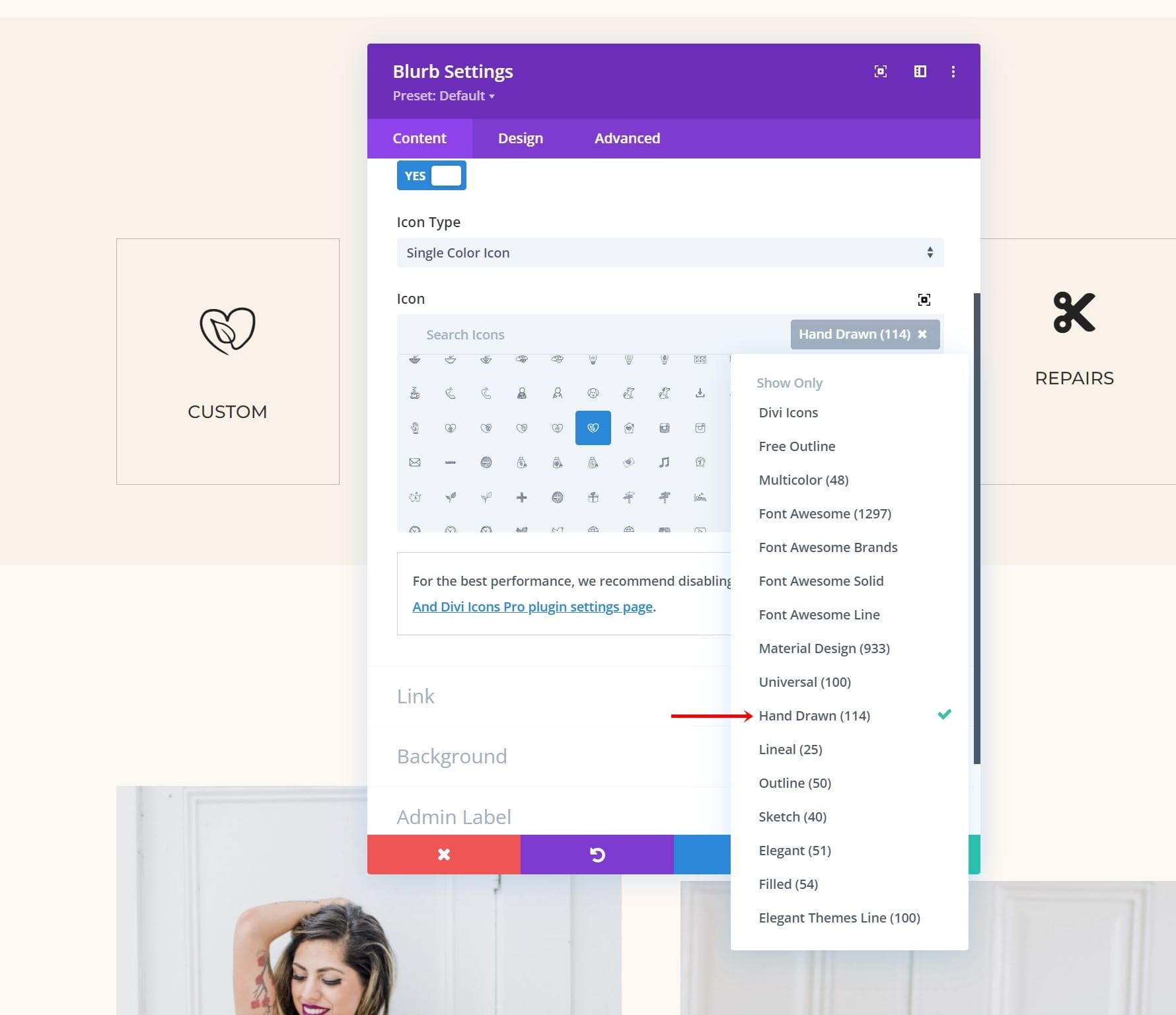
Beim Symboltyp können Sie zwischen einfarbigen und mehrfarbigen Symbolen wählen. Wenn Single Color Icon ausgewählt ist, sehen Sie die Standard-Icon-Auswahl mit Suche und einem Filter (wie im Bild oben zu sehen). Wenn Multicolor Icon ausgewählt ist, sehen Sie ein neues Auswahlfenster namens Icon Style. Dies hat 9 Optionen zur Auswahl. Diese Optionen unterteilen die Symbole nach Designstil.

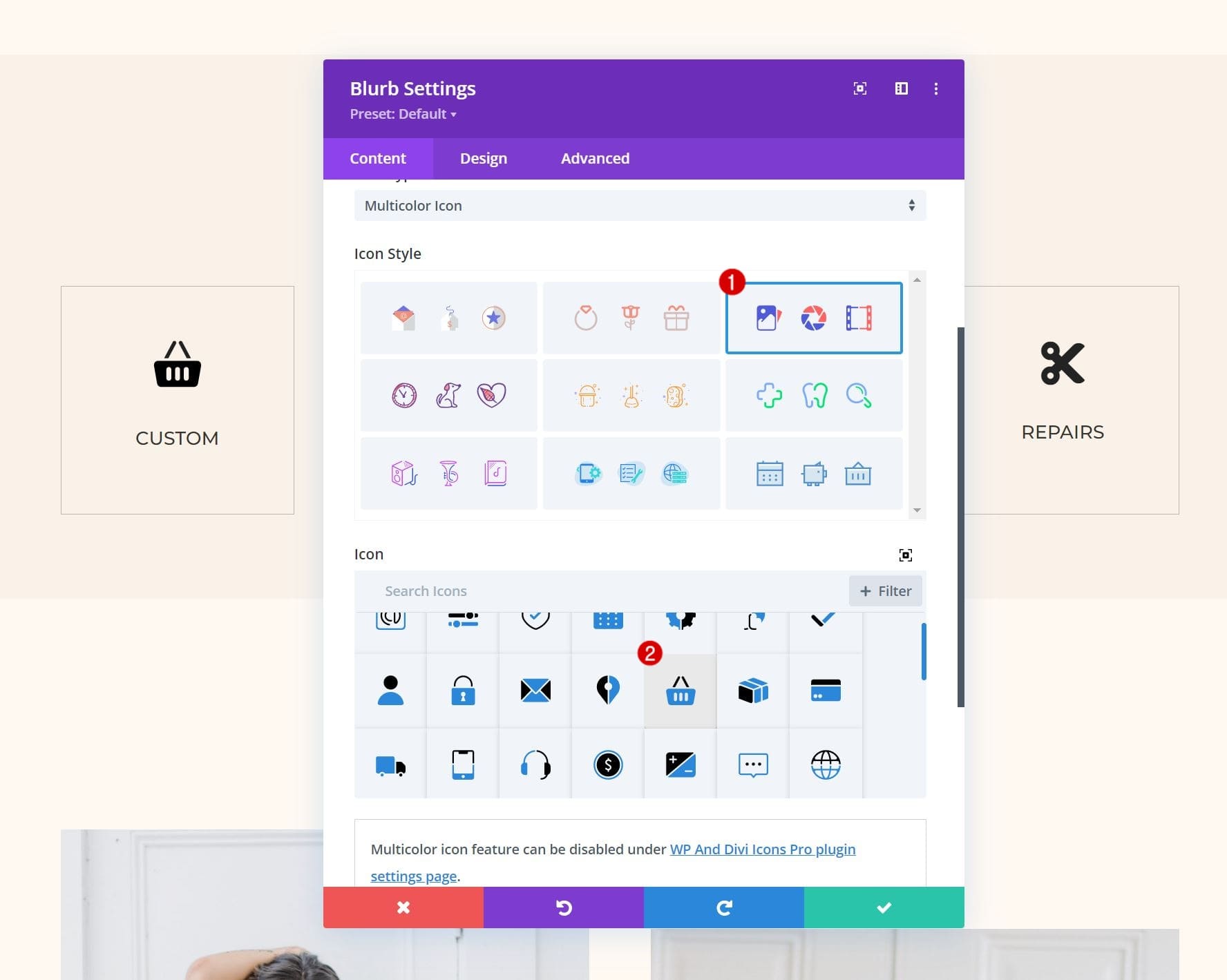
Wenn Sie einen Designstil auswählen, wird nur dieser Symboltyp im Symbolauswahlfenster angezeigt. Dieses Fenster enthält weiterhin die Such- und Filteroptionen. Der Filter wurde bereits angewendet, sodass nur die Optionen angezeigt werden, die sich auf diesen Designstil beziehen.

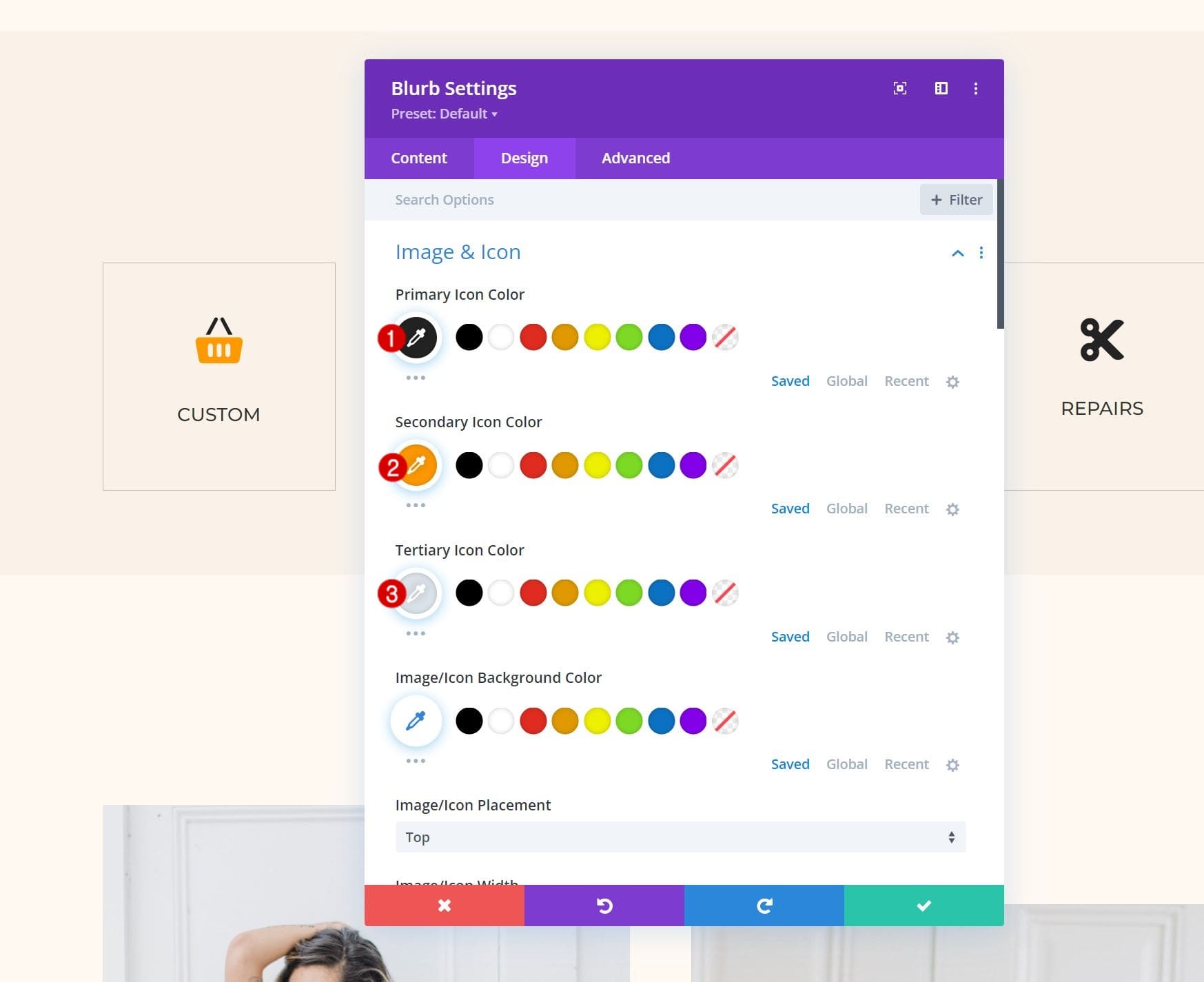
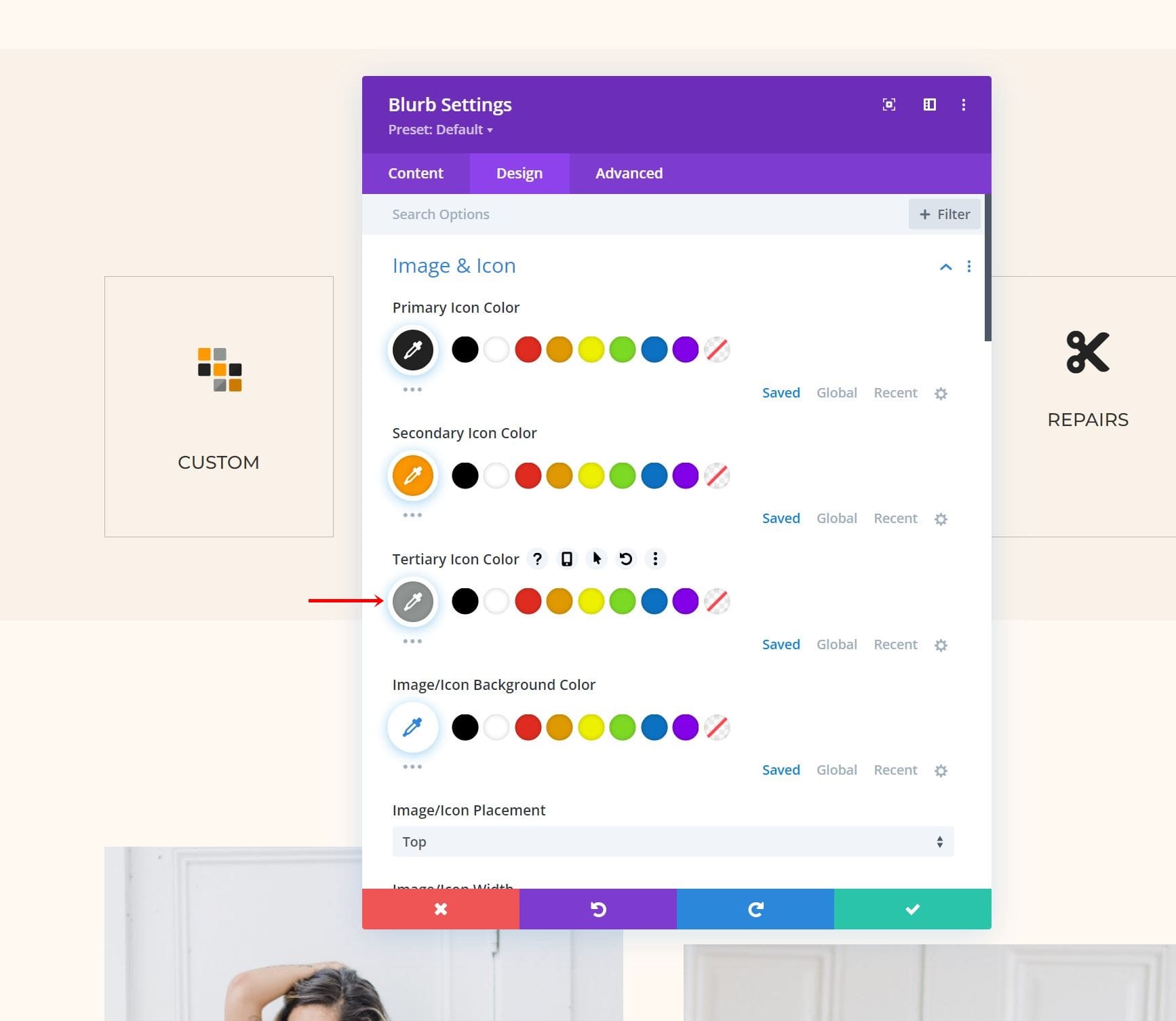
Farben werden auf der Registerkarte Design angepasst. Zu den Einstellungen gehören die primären, sekundären und tertiären Symbolfarben. Das Symbol, das ich ausgewählt habe, zeigt zwei Farben.

Wenn das Symbol drei Farben hat, können Sie alle drei anpassen. Dieses Beispiel verwendet drei Farben. Einige Symbole, wie das in diesem Beispiel, fügen eine vierte Farbe hinzu, die eine Schattierung der dritten Farbe ist.

Symbolfilter
Die Symbolauswahl enthält Such- und Filteroptionen. Der Filter umfasst Umriss, Handgezeichnet, Skizze, Gefüllt, Mehrfarbig und mehr. Mit der Filteroption können Sie schnell das gewünschte Symbol im gewünschten Stil finden.

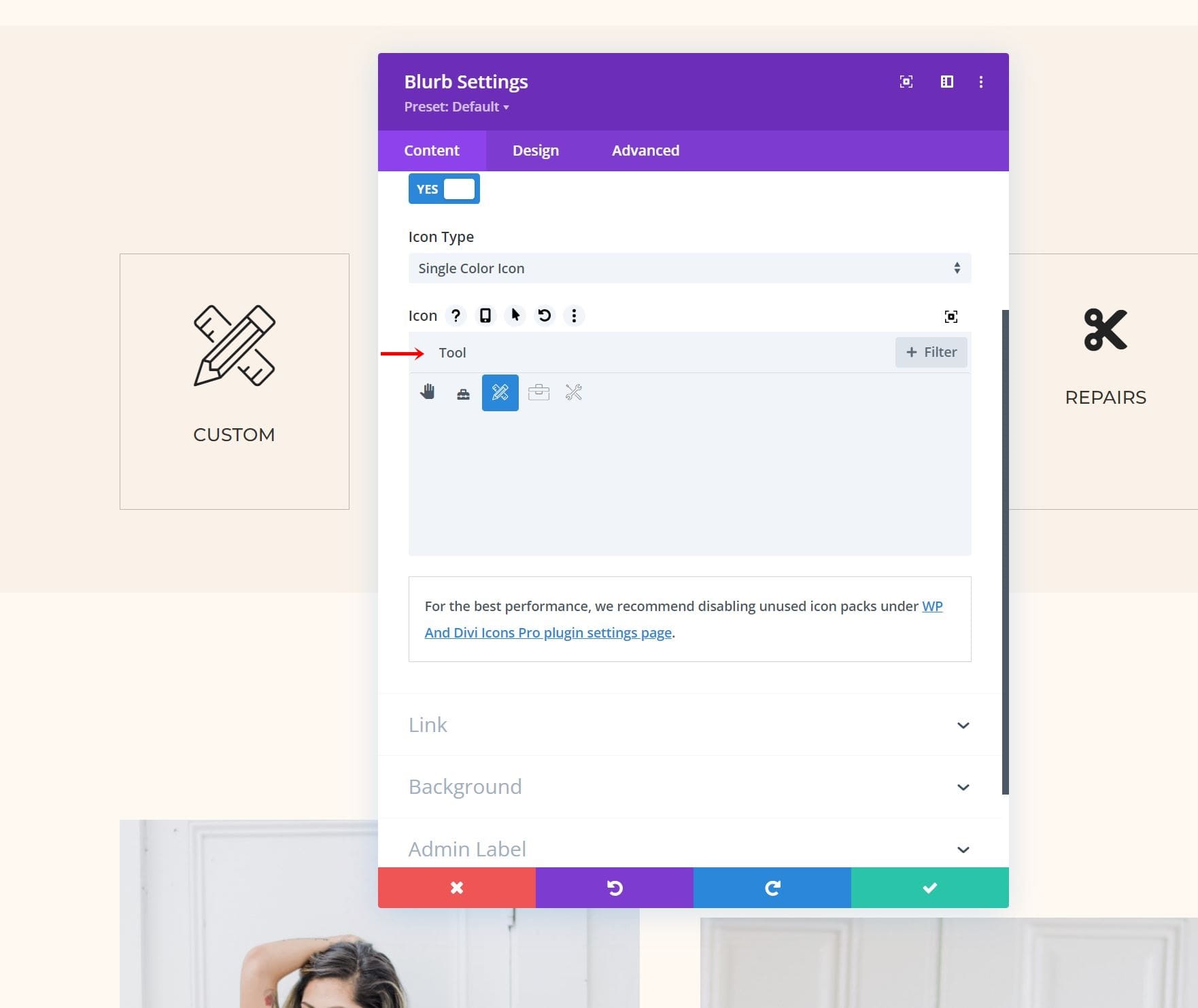
Geben Sie zum Suchen einfach das Schlüsselwort des Symboltyps ein, nach dem Sie suchen. Geben Sie beispielsweise „Werkzeug“ ein, um alle Werkzeugsymbole zu finden. Wenn Sie möchten, können Sie diese noch weiter filtern.

Gestalten Sie die WP- und Divi-Icons Pro-Icons
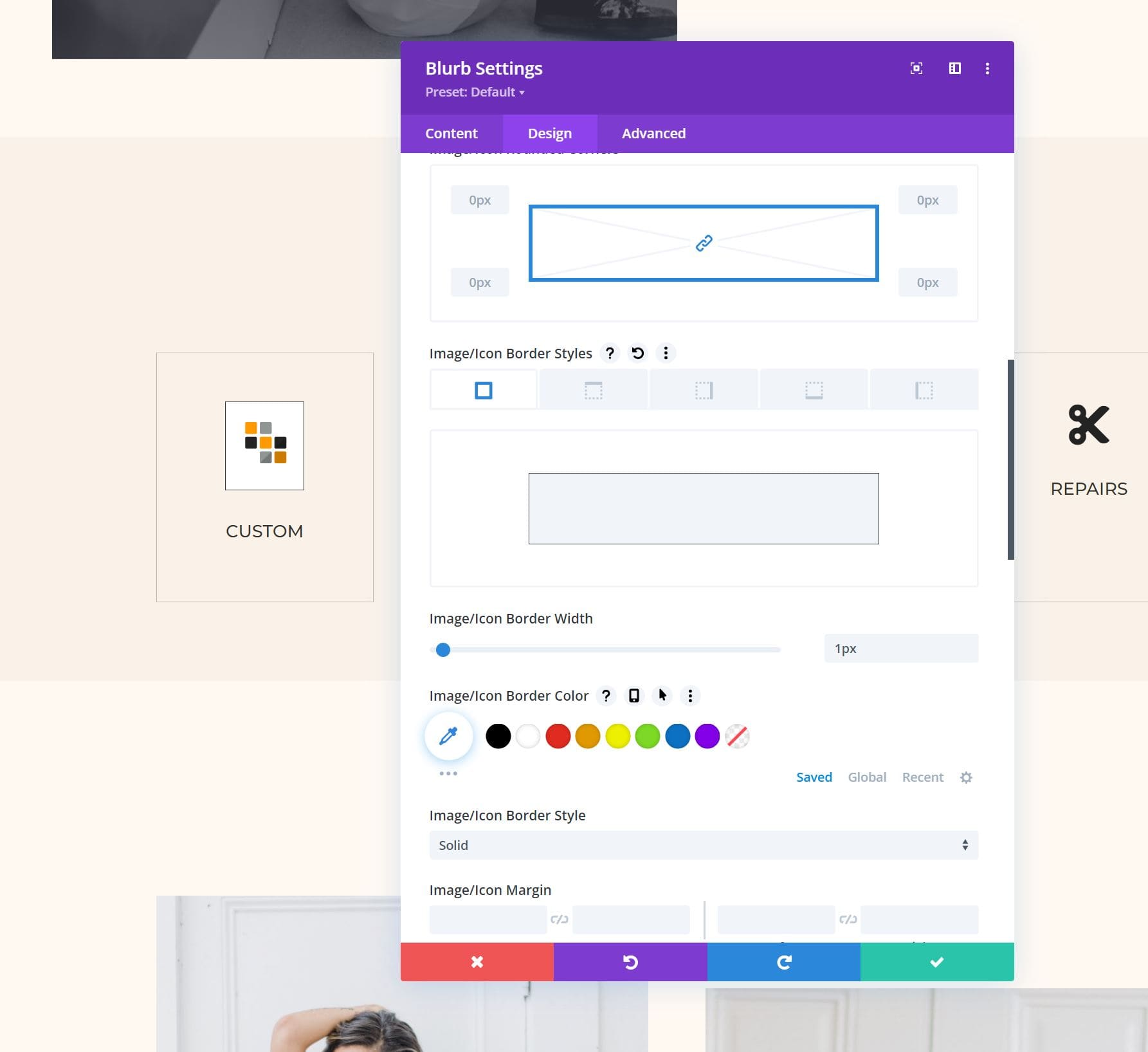
Die Symbole lassen sich in Divi integrieren und funktionieren genauso wie alle Divi-Symbole. Das Gestalten der WP- und Divi Icons Pro-Symbole ist dasselbe wie das Gestalten jedes Symbols mit Divi-Modulen. Im folgenden Beispiel haben wir eine weiße Hintergrundfarbe und einen 1-Pixel-Rand hinzugefügt.

WP- und Divi Icons Pro-Inhaltseditor
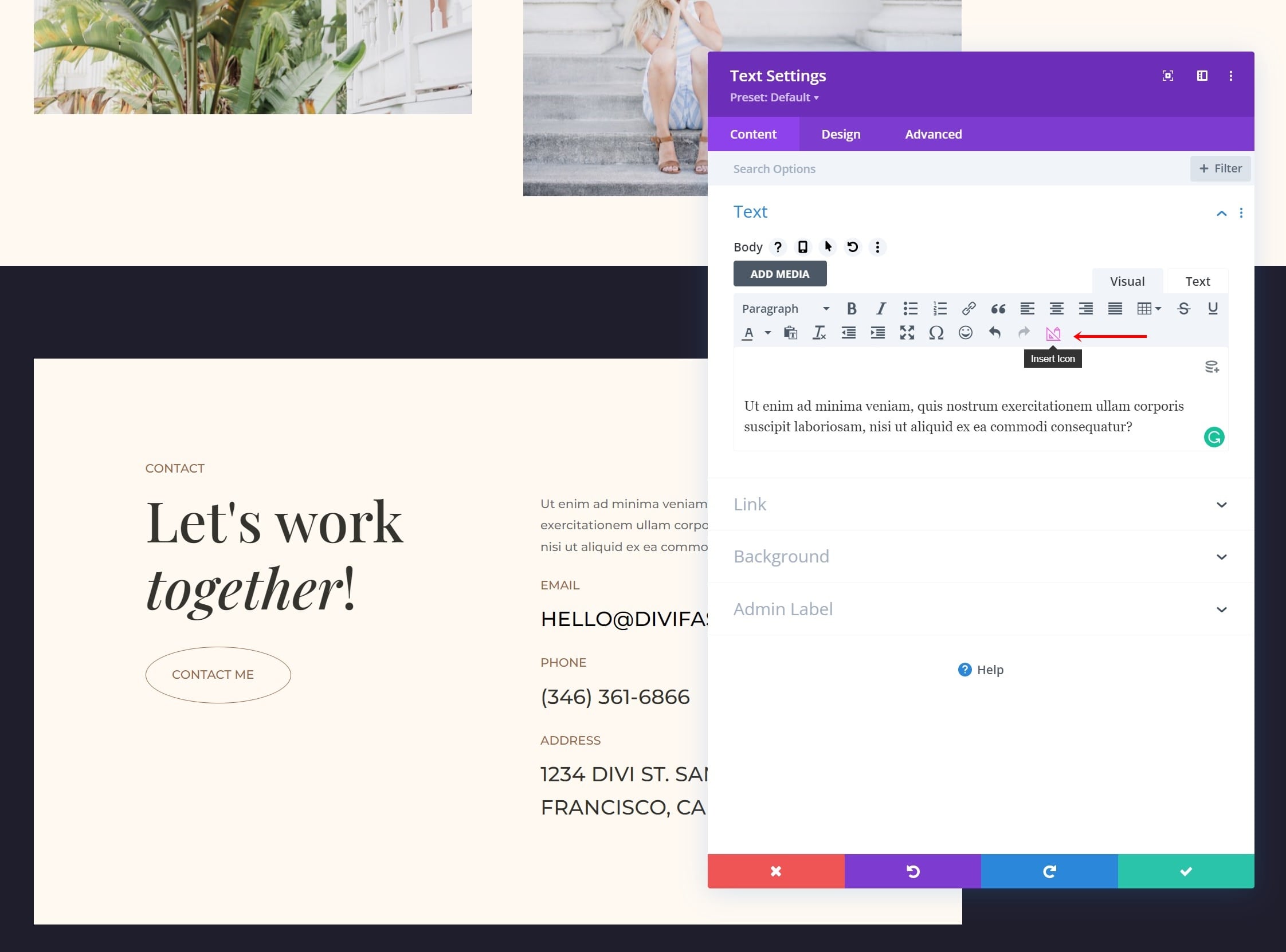
Alle Divi-Module mit einem Inhaltseditor, wie z. B. der im Textmodul, Call-to-Action-Modul, Akkordeon-Modul, Blurb-Modul usw., enthalten eine Option in der Symbolleiste, um Ihrem Inhalt ein Symbol hinzuzufügen.

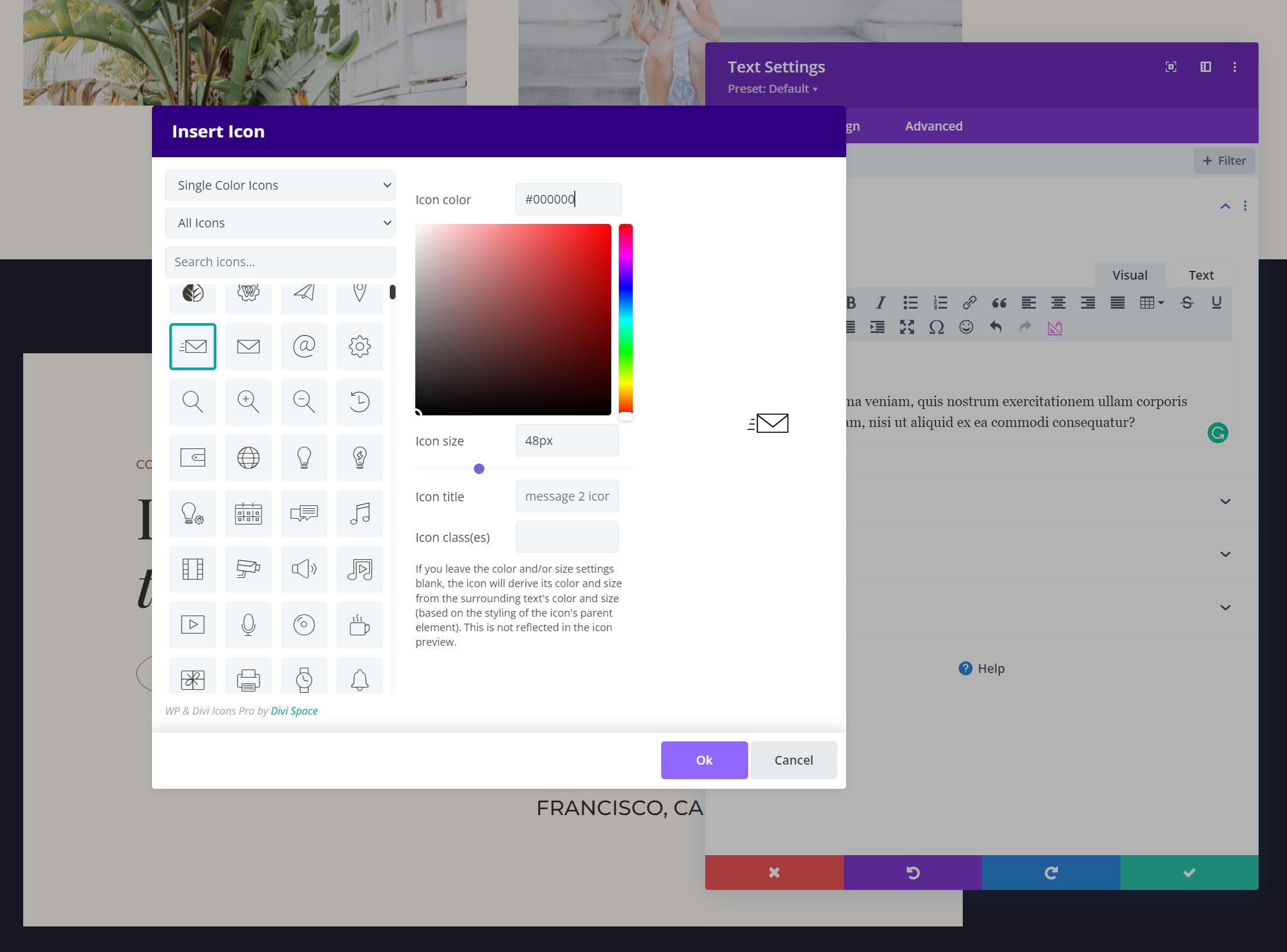
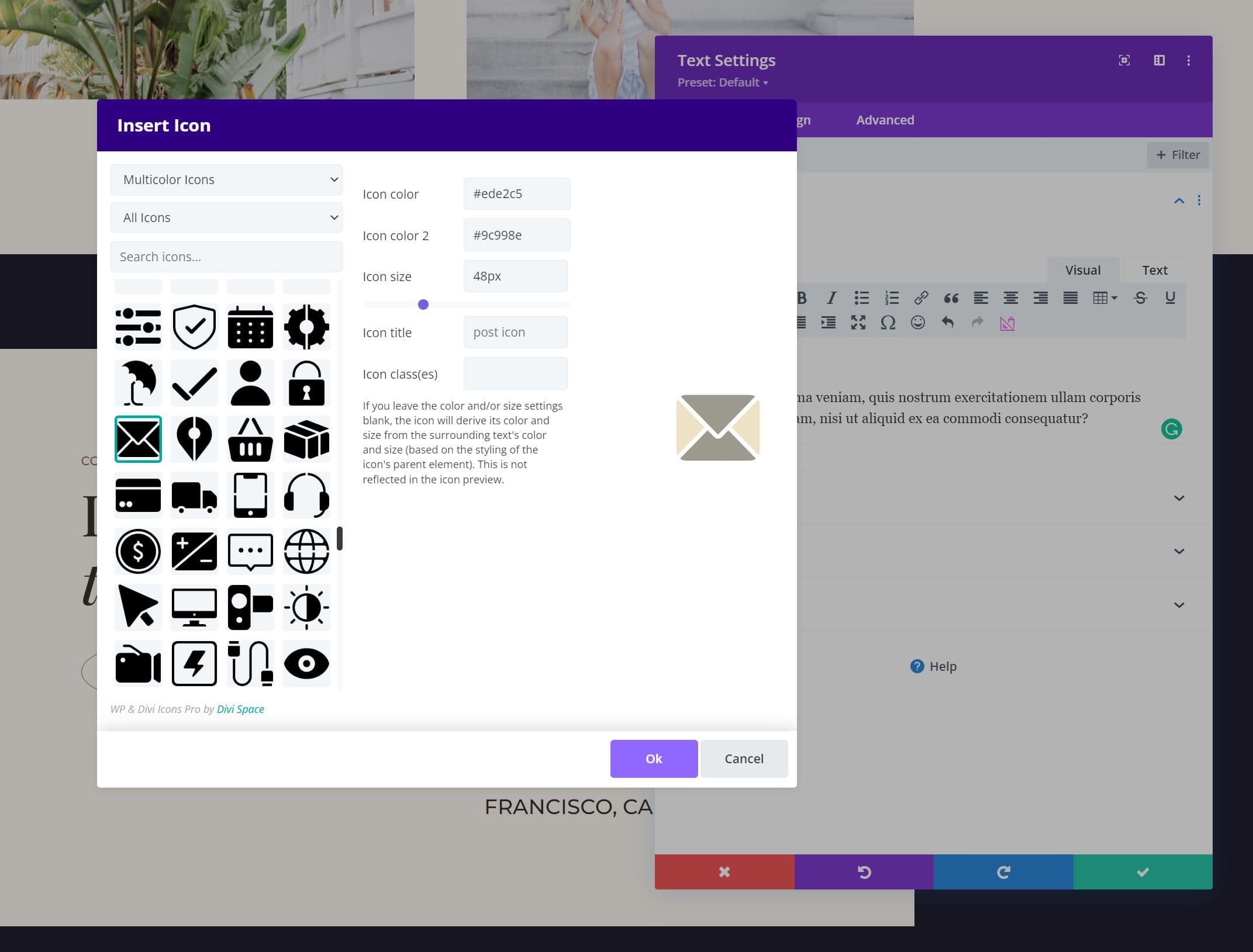
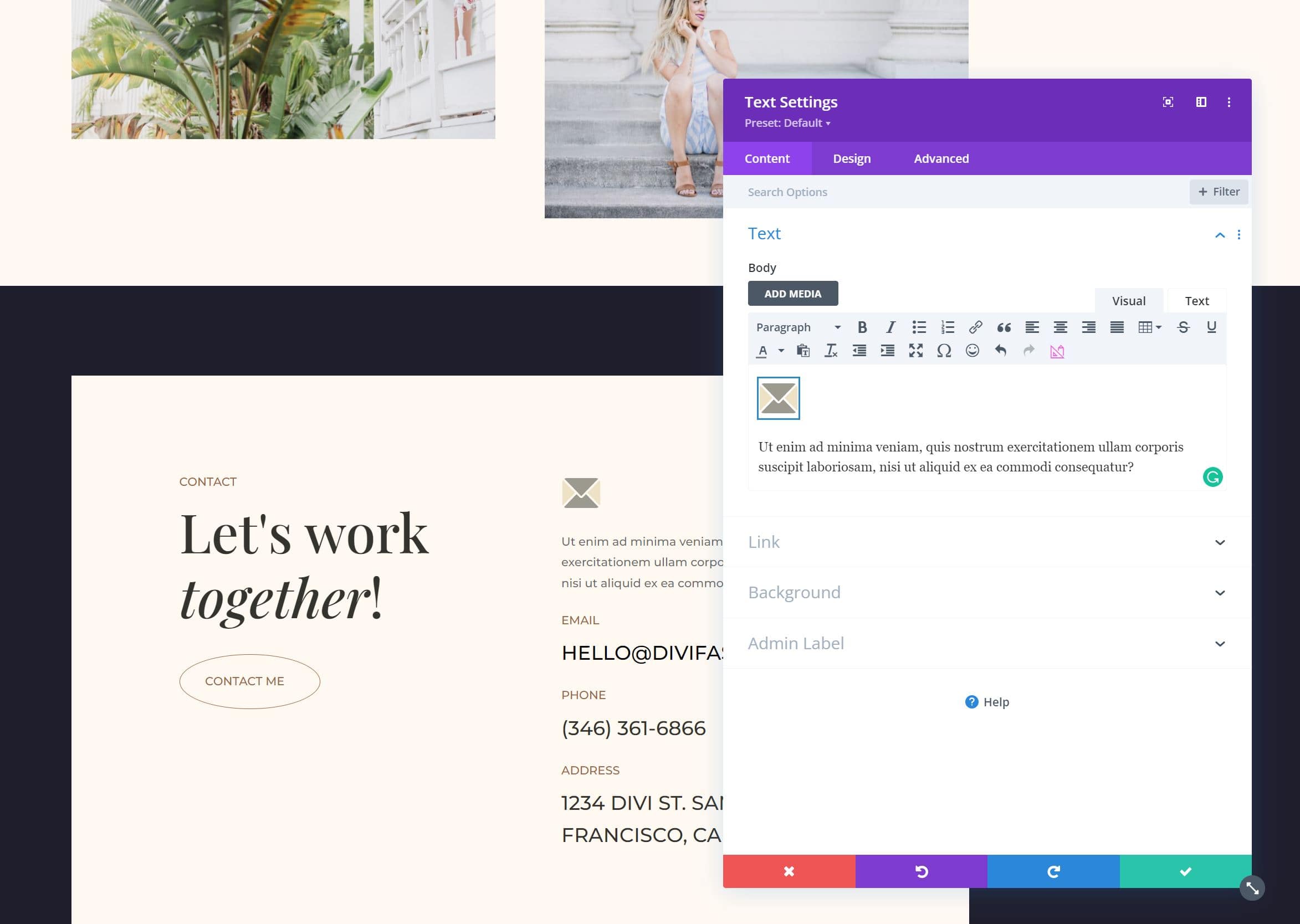
Dadurch wird ein Fenster zum Einfügen von Symbolen geöffnet, mit dem Sie ein Symbol innerhalb des Inhalts hinzufügen können, an dem Sie Ihren Cursor platziert haben. Wenn Sie dies auswählen, wird das Symbolauswahl-Modal geöffnet, in dem Sie ein- oder mehrfarbige Symbole auswählen, den Symboltyp auswählen, suchen, eine Farbe auswählen, die Symbolgröße ändern, den Symboltitel anzeigen und eine CSS-Klasse hinzufügen können. Natürlich enthält es auch ein Fenster mit den Symbolen, die Sie auswählen können. Sie können Ihren Inhalten beliebig viele Symbole hinzufügen.


Mehrfarbige Symbole fügen dem Editor weitere Farboptionen hinzu. Je nach ausgewähltem Symbol werden entweder zwei oder drei Farbwähler hinzugefügt.

Sie können auf das Symbol im Inhalt doppelklicken, um das Fenster erneut zu öffnen, um ein anderes Symbol auszuwählen oder Anpassungen vorzunehmen.

Plugin-Einstellungen für WP und Divi Icons Pro
WP und Divi Icons Pro enthalten einen Einstellungsbildschirm mit mehreren Registerkarten, auf denen Sie Anpassungen vornehmen, Symbole hochladen, die gewünschten Symbole auswählen und Anweisungen zur Verwendung des Plugins anzeigen können.
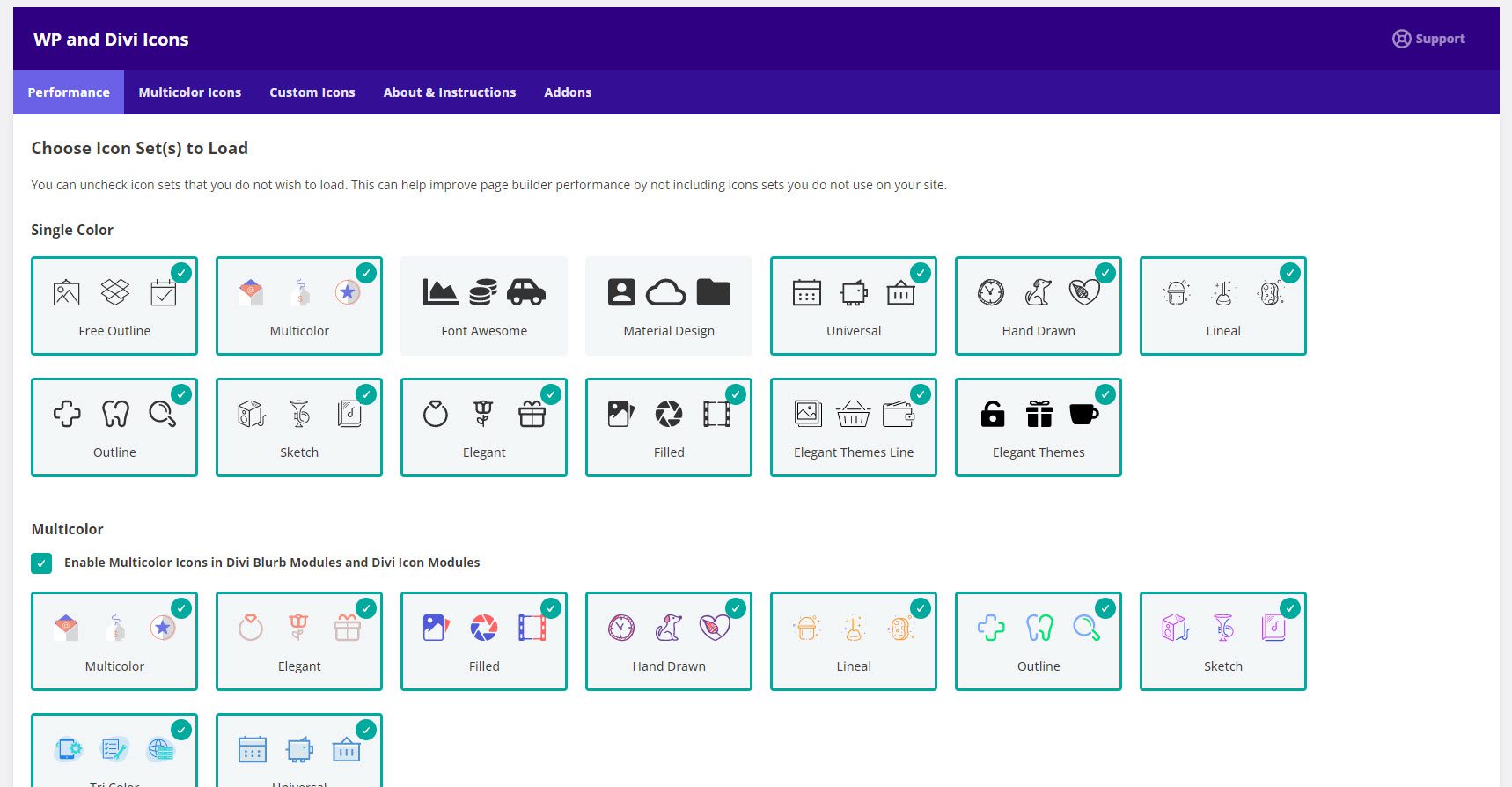
Registerkarte Leistung
Auf der Registerkarte Leistung können Sie die Symbole deaktivieren, die Sie nicht verwenden möchten. Deaktivieren Sie sie und sie werden nicht in der Symbolauswahl angezeigt. Dies hilft, die Leistung von Divi zu verbessern, da Sie keine unbenutzten Symbole laden. In diesem Beispiel habe ich die Symbole „Font Awesome“ und „Material Design“ deaktiviert.

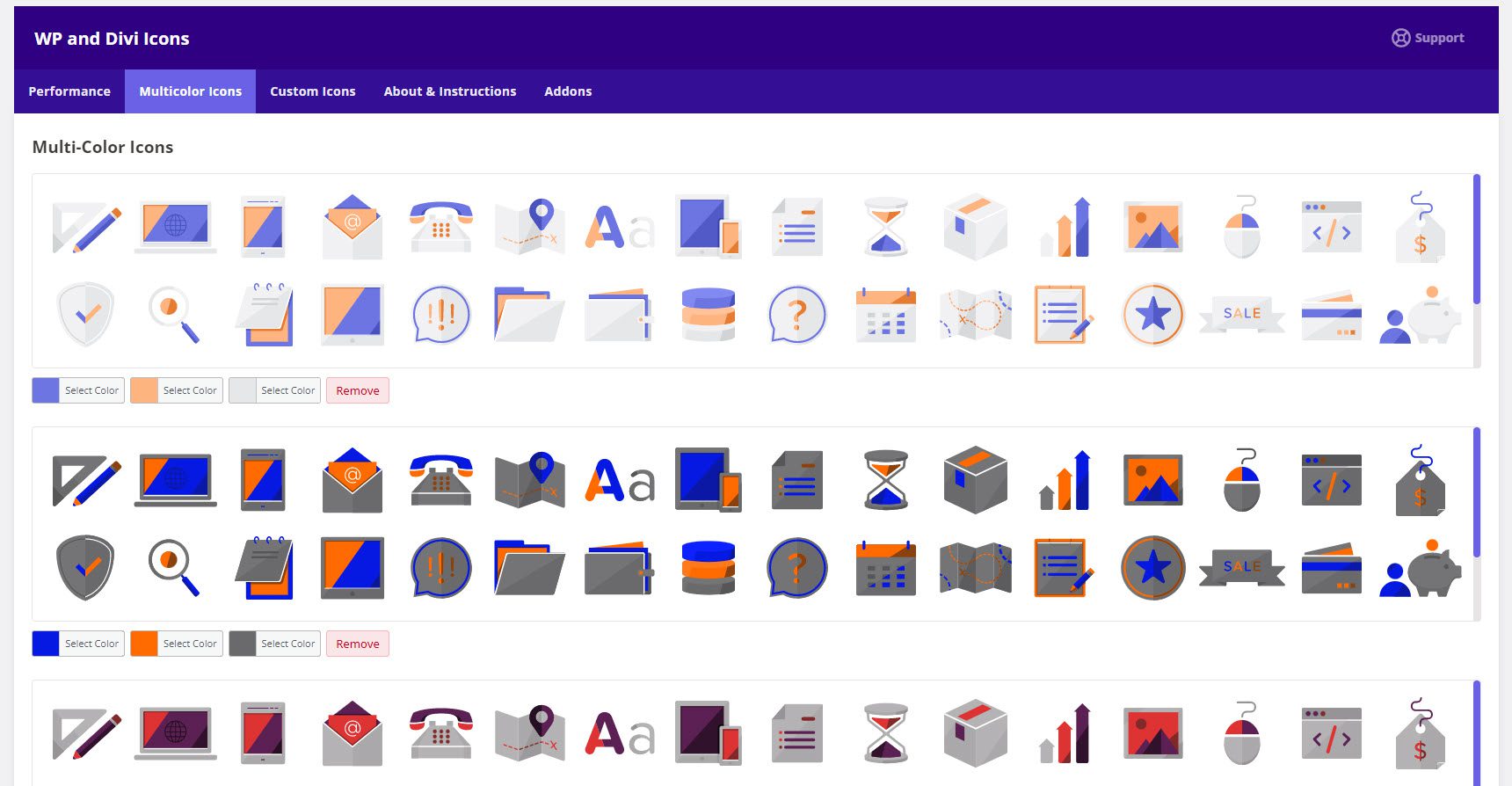
Registerkarte Mehrfarbige Symbole
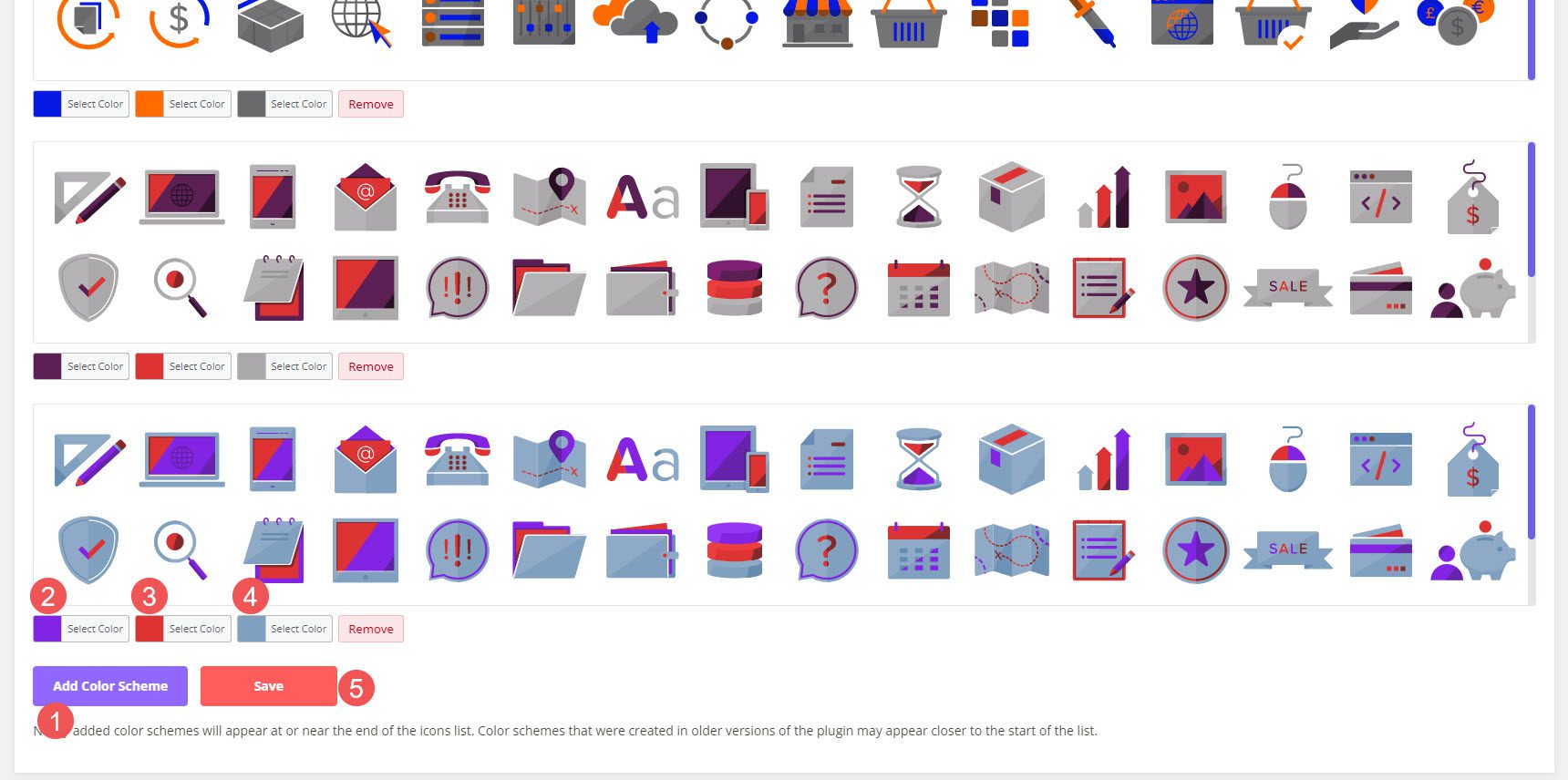
Mit mehrfarbigen Symbolen können Sie Farbschemata für Ihre Symbole festlegen. Die hier festgelegten Farben erscheinen am Ende der Symbollisten. Zuerst wurden die mehrfarbigen Symbole nicht in der Divi-Symbolauswahl angezeigt, bis ich ein Farbschema in den Plugin-Einstellungen von WP und Divi Icons Pro definiert hatte. Glücklicherweise ist dies einfach zu bewerkstelligen.

Gehen Sie im Dashboard-Menü zu Divi > WP und Divi-Symbole . Wählen Sie die Registerkarte Mehrfarbige Symbole . Klicken Sie auf Farbschema hinzufügen und wählen Sie die Farben aus, um Ihre eigenen festzulegen, oder klicken Sie auf Speichern , um die Standardfarben zu verwenden. Sie können drei verschiedene Farben einstellen. Sie können mehrere Farbschemata hinzufügen und Sie können auch jedes Farbschema entfernen, das Sie nicht behalten möchten.

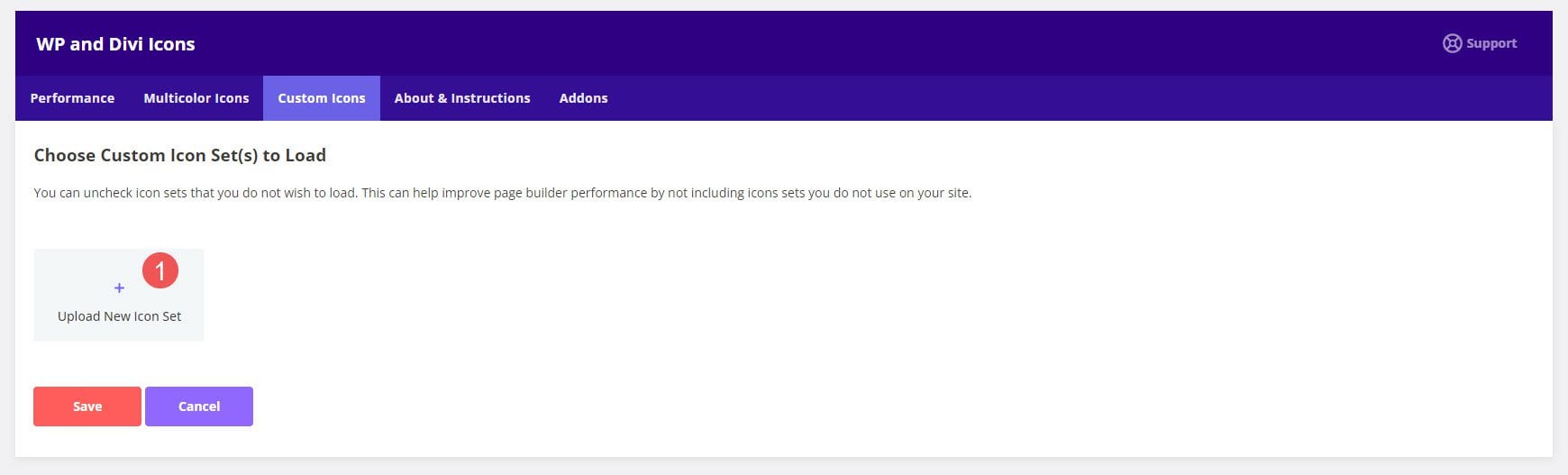
Registerkarte „Benutzerdefinierte Symbole“.
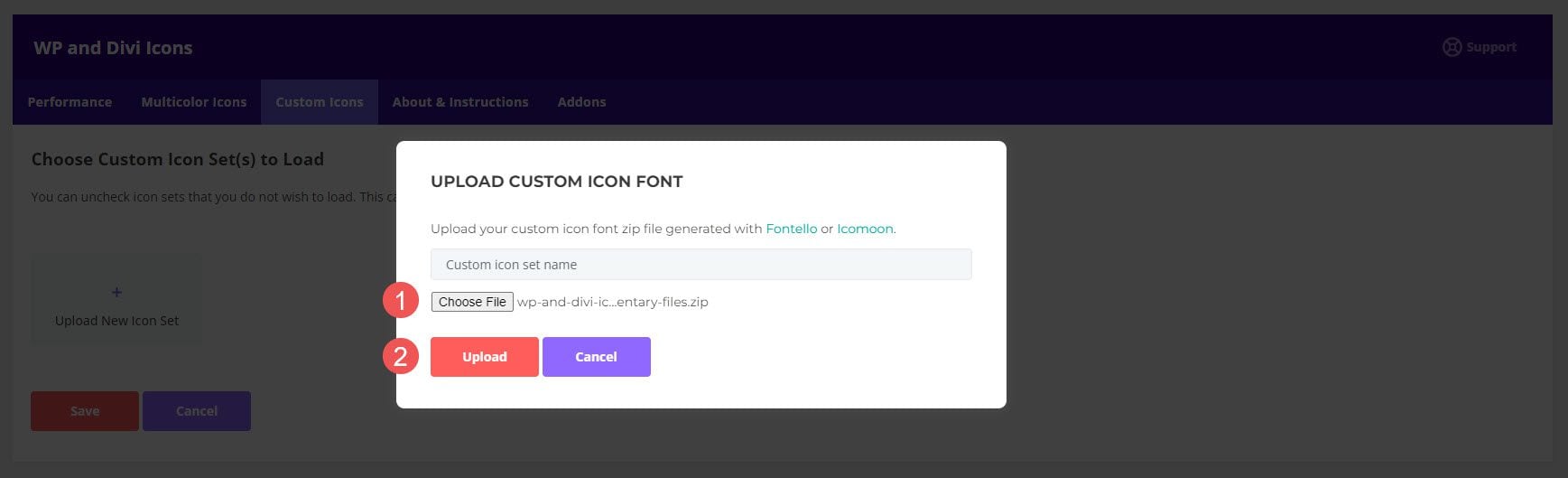
Auf der Registerkarte Benutzerdefinierte Symbole können Sie benutzerdefinierte SVG-Symbolsätze hochladen. Sobald sie hinzugefügt wurden, sind sie genau wie die anderen in den Divi-Modulen verfügbar. Klicken Sie zum Hochladen auf Neues Symbolset hochladen , wählen Sie im sich öffnenden Modal Datei auswählen und wählen Sie Ihre Symbole aus. Die ZIP-Datei für die benutzerdefinierte Symbolschrift muss mit Fontello oder Icomoon generiert werden.

Es dauert ein paar Schritte, aber es ist einfach und leicht. Gehen Sie zu Fontello oder Icomoon und laden Sie Ihre Schriftarten auf deren Plattformen hoch. Laden Sie dann die Symbole als ZIP-Datei in ihrem Format herunter. Sobald Sie Ihre gezippte Datei haben, laden Sie sie auf der Registerkarte Benutzerdefinierte Symbole hoch. Ihre Symbole integrieren sich in alle anderen Symbole.

Bezugsquellen für WP und Divi Icons Pro
WP und Divi Icons Pro sind im Divi Marketplace für 79 $ erhältlich. Es beinhaltet die unbegrenzte Nutzung der Website, 1 Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Endgedanken
Das ist unser Blick auf WP und Divi Icons Pro. Es lässt sich gut in den Divi Builder integrieren und bietet mehrere Möglichkeiten, Symbole zu Ihren Layouts und Inhalten hinzuzufügen. Die Funktionen und Einstellungen sind intuitiv. Ich mag die Option, alle Symbole zu deaktivieren, die ich nicht verwende, um Webressourcen zu speichern. Ich mag auch die Möglichkeit, meine Symbole hochzuladen. Sie müssen zwar in einem bestimmten Format vorliegen, aber glücklicherweise ist es nicht schwierig, sie in diesem Format zu erstellen. Wenn Sie daran interessiert sind, Ihrer Website viele neue Symbole hinzuzufügen, sind WP und Divi Icons Pro einen Blick wert.
Wir wollen von dir hören. Haben Sie WP und Divi Icons Pro ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
