Divi-Produkt-Highlight: Barrierefreie Seitenleiste
Veröffentlicht: 2024-08-05In dieser sich ständig verändernden digitalen Welt ist eine Website für Ihr Unternehmen von entscheidender Bedeutung. Wenn Sie jedoch keine Maßnahmen ergreifen, um sicherzustellen, dass Ihre Website für jedermann zugänglich ist, laufen Sie Gefahr, bestimmte Gruppen mit Sehbehinderungen und anderen Behinderungen abzuschrecken.
Die Zahl der Klagen wegen Barrierefreiheit ist so hoch wie nie zuvor, mit einem Anstieg von fast 50 % bei den Klagen nach dem American Disabilities Act (ADA) seit 2018. Die Installation eines Barrierefreiheits-Plugins ist eine gute Idee, um ein angenehmeres Erlebnis zu bieten und sich vor Rechtsstreitigkeiten zu schützen. In diesem Beitrag stellen wir ein spannendes Produkt im Divi Marketplace vor: Accessibility Sidebar.
Lass uns eintauchen.
- 1 Was ist die Divi Accessibility Sidebar?
- 1.1 Add-Ons für die barrierefreie Seitenleiste
- 2 Vorteile einer ADA-konformen Website
- 2.1 Was sind einige Best Practices für Barrierefreiheit?
- 3 Funktionen der Divi Accessibility Sidebar
- 3.1 Erstellen Sie personalisierte Browsing-Erlebnisse mit Barrierefreiheitsprofilen
- 3.2 Screenreader-Tool
- 3.3 Navigationstools
- 3.4 Lesewerkzeuge
- 3.5 Textwerkzeuge
- 3.6 Grafiktools
- 4 So installieren Sie die Barrierefreiheits-Seitenleiste
- 5 Konfigurieren der Einstellungen für die barrierefreie Seitenleiste
- 6 Preise für barrierefreie Seitenleisten
- 7. Fazit
Was ist die barrierefreie Divi-Seitenleiste?

Die Accessibility Sidebar für Divi ist ein Plugin, das den Standard für die Erstellung von ADA-konformen Websites setzt, ohne viel Geld auszugeben. Im Gegensatz zu anderen, teureren Produkten wie Userway oder accessiBe (490 US-Dollar pro Jahr) ist das Accessibility Sidebar-Plugin eine supergünstige und benutzerfreundliche Option, die das gleiche großartige Benutzererlebnis zu einem Bruchteil der Kosten dieser anderen Anbieter bietet. Stellen Sie sich zufriedene Kunden vor, die Ihre Divi-Site genau nach ihren Bedürfnissen anpassen können und so ein frustfreies Erlebnis für alle schaffen. Unabhängig davon, ob Sie mit Sehbehinderungen, Mobilitätseinschränkungen oder kognitiven Unterschieden zu kämpfen haben, können Sie mit diesem Plugin eine Website bereitstellen, die sicherstellt, dass jeder Ihre Inhalte genießen kann.
Add-ons für die barrierefreie Seitenleiste
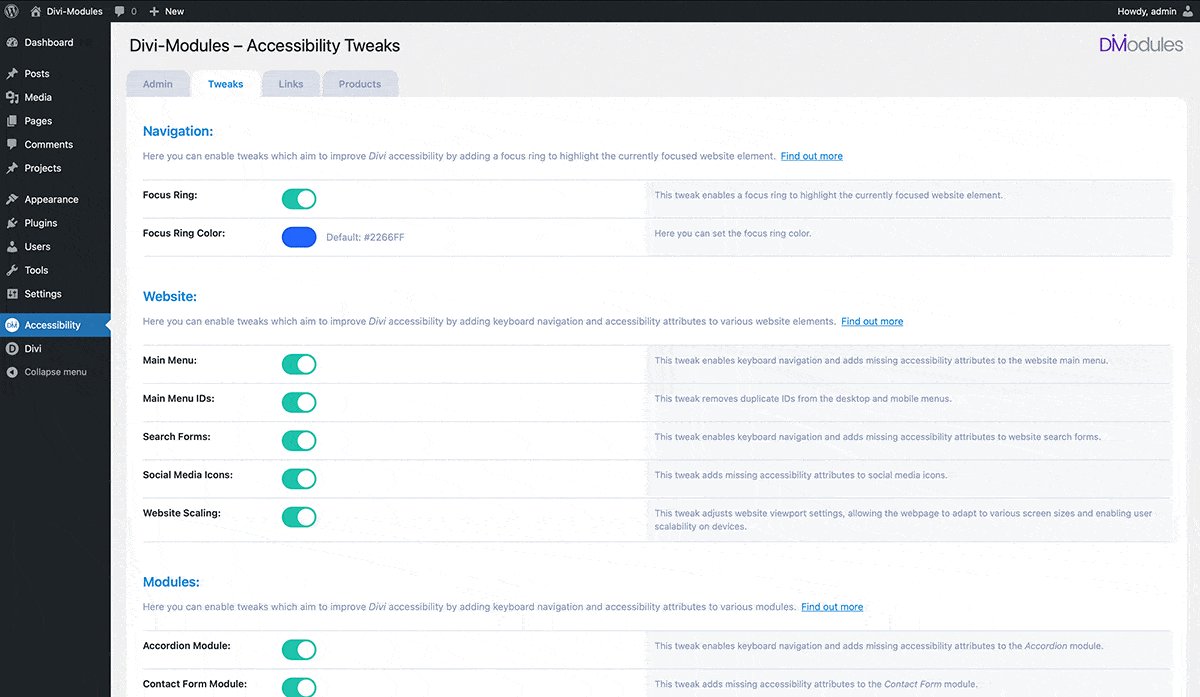
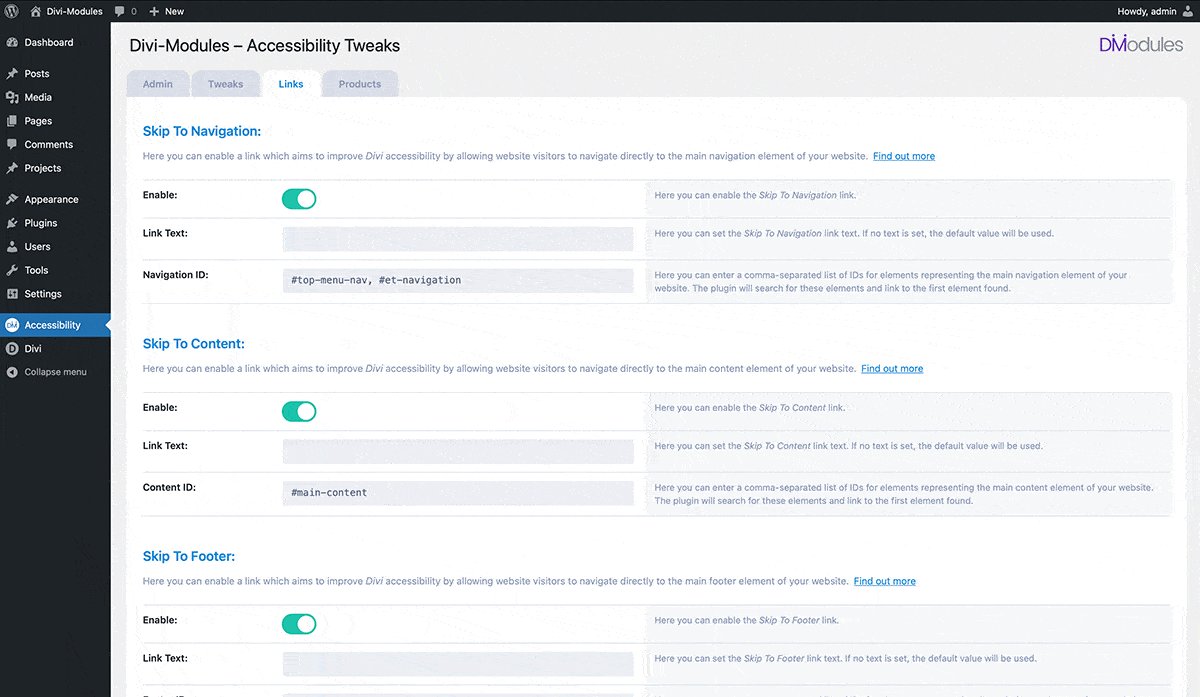
Zusätzlich zum Plugin selbst stehen zusätzliche Divi-Module zur Ergänzung der Accessibility Sidebar zur Verfügung. Erstens gibt es Accessibility Tweaks (19 US-Dollar pro Jahr), ein Divi-Modul, das die Module und den Code Ihrer Website automatisch optimiert und so den Besuchern die Navigation auf Ihrer Website erleichtert. Es fügt Tastatursteuerungen für Divi-Module wie Tabulatoren, Akkordeons und Umschalter hinzu, da diese keine Tastaturunterstützung bieten. Außerdem wurden Tastaturnavigation für Menüs, ein Fokusring für Elemente, über die Sie mit der Maus fahren, und direkte Links zu Ihren Kopf- und Fußzeilenbereichen hinzugefügt.

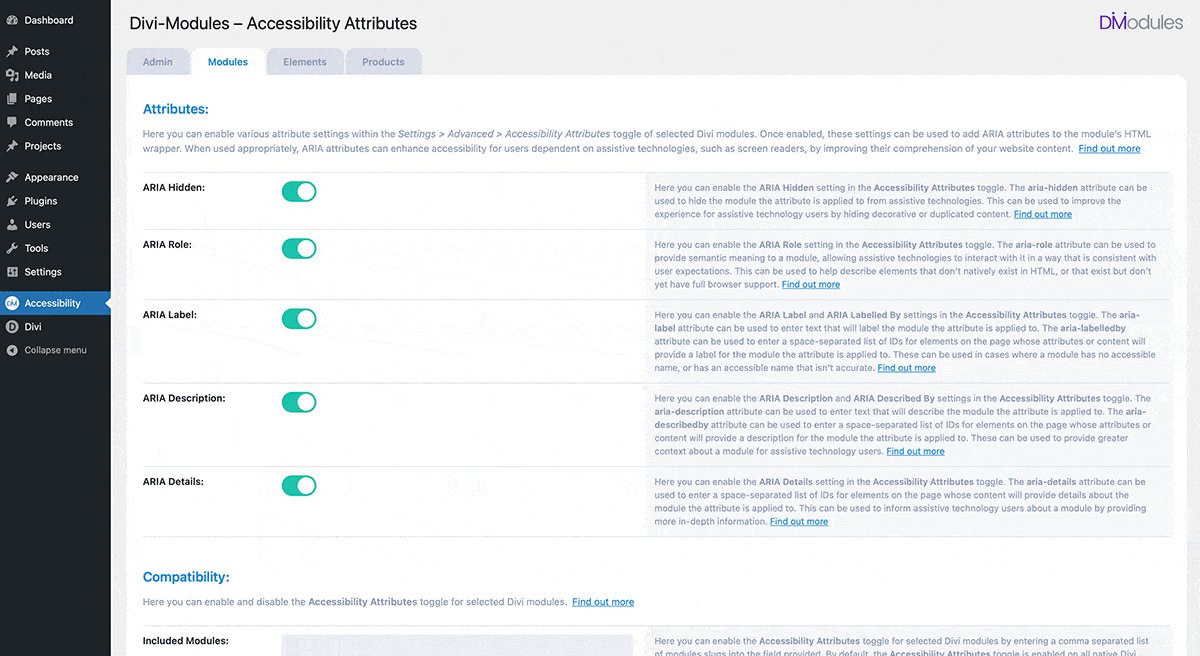
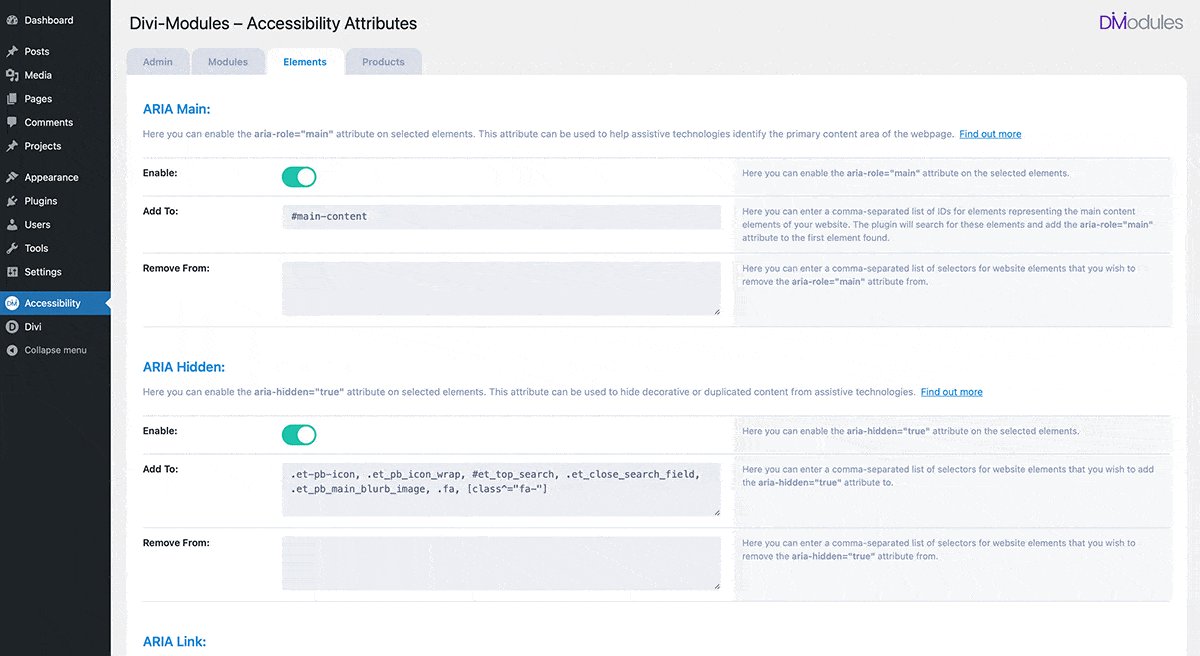
Eine weitere hervorragende Erweiterung ist Accessibility Attributes (19 $ pro Jahr). Es fügt jedem Divi-Modul, jeder Spalte, jeder Zeile und jedem Abschnitt eine neue Registerkarte zum Hinzufügen unterstützender Attribute hinzu. Mit der Erweiterung können Sie die ARIA-Einstellungen steuern, indem Sie Schalter und Felder hinzufügen, um dem Inhalt Ihrer Website eine semantische Bedeutung zu verleihen. Dabei handelt es sich im Wesentlichen um spezielle Labels, die Divi mitteilen, wofür jeder Teil der Website gedacht ist und ob er für unterstützende Technologien wie Screenreader zugänglich sein soll.

Vorteile einer ADA-konformen Website
Der Aufbau einer ADA-konformen Website ist nicht nur das Richtige; Es ist auch für Ihr Unternehmen unerlässlich. Das ADA gilt für Websites in einigen Regionen und macht Barrierefreiheit zu einer gesetzlichen Anforderung. Sie können potenzielle Klagen und Bußgelder vermeiden, indem Sie sicherstellen, dass Ihre Website konform ist. Neben rechtlichen Gesichtspunkten ist eine ADA-konforme Website für alle integrativer. Millionen von Menschen auf der ganzen Welt haben Behinderungen, die sich auf ihr Surferlebnis im Internet auswirken können. Eine barrierefreie Website bietet eine einzigartige Gelegenheit, ein breites und vielfältiges Publikum anzusprechen, Ihren potenziellen Kundenstamm zu vergrößern und eine integrativere Online-Community zu fördern.
Ein weiterer potenzieller Vorteil der Erstellung einer barrierefreien Website ist die Suchmaschinenoptimierung (SEO). Suchmaschinen wie Google priorisieren Websites, die benutzerfreundlich und zugänglich sind. Indem Sie Best Practices zur Barrierefreiheit befolgen, helfen Sie nicht nur den Benutzern, sondern verbessern möglicherweise auch die Bewertungen Ihrer Website in den Suchmaschinen-Ranking-Seiten (SERPs), was zu mehr organischem Traffic führt.
Was sind einige Best Practices für Barrierefreiheit?
Um eine Website zu erstellen, die für jedermann zugänglich ist, ist das Accessibility Sidebar-Plugin ein Muss. Darüber hinaus gibt es einige Best Practices, die Sie befolgen sollten:
- Verwenden Sie Alt-Tags: Geben Sie alternative Textbeschreibungen (Alt-Tags) für Ihre Bilder an.
- Integrieren Sie kontrastierende Farben: Achten Sie auf einen ausreichenden Farbkontrast zwischen Text und Hintergrund.
- Bieten Sie alternative Möglichkeiten für den Zugriff auf Inhalte: Bieten Sie Untertitel und Transkripte für Audio- und Videoinhalte an.
- Nutzen Sie die Prinzipien der einfachen Navigation: Gestalten Sie Ihre Website so, dass sie nur mit einer Tastatur voll funktionsfähig ist.
- Verwenden Sie klare CTAs: Sorgen Sie für eine klare Beschriftung von Formularfeldern, Schaltflächen und anderen Handlungsaufforderungen.
- Schreiben Sie leicht verständliche Inhalte: Verwenden Sie eine klare und prägnante Sprache und vermeiden Sie Fachjargon oder Fachbegriffe.
- Integrieren Sie unterstützende Technologien: Stellen Sie sicher, dass sich Ihre Website gut in Screenreader und andere unterstützende Technologien integrieren lässt.
- Führen Sie Tests durch: Testen Sie Ihre Website, um etwaige Probleme zu identifizieren und zu beheben.
Funktionen der barrierefreien Divi-Seitenleiste
Die Barrierefreiheits-Seitenleiste für Divi geht über das bloße Aktivieren des Kontrollkästchens für Barrierefreiheit hinaus. Es ermöglicht Ihnen, eine wirklich integrative Website mit umfassenden Funktionen zu erstellen. Lassen Sie uns sie einzeln untersuchen, um den Gesamtwert zu demonstrieren, den das Accessibility Sidebar-Plugin bietet.
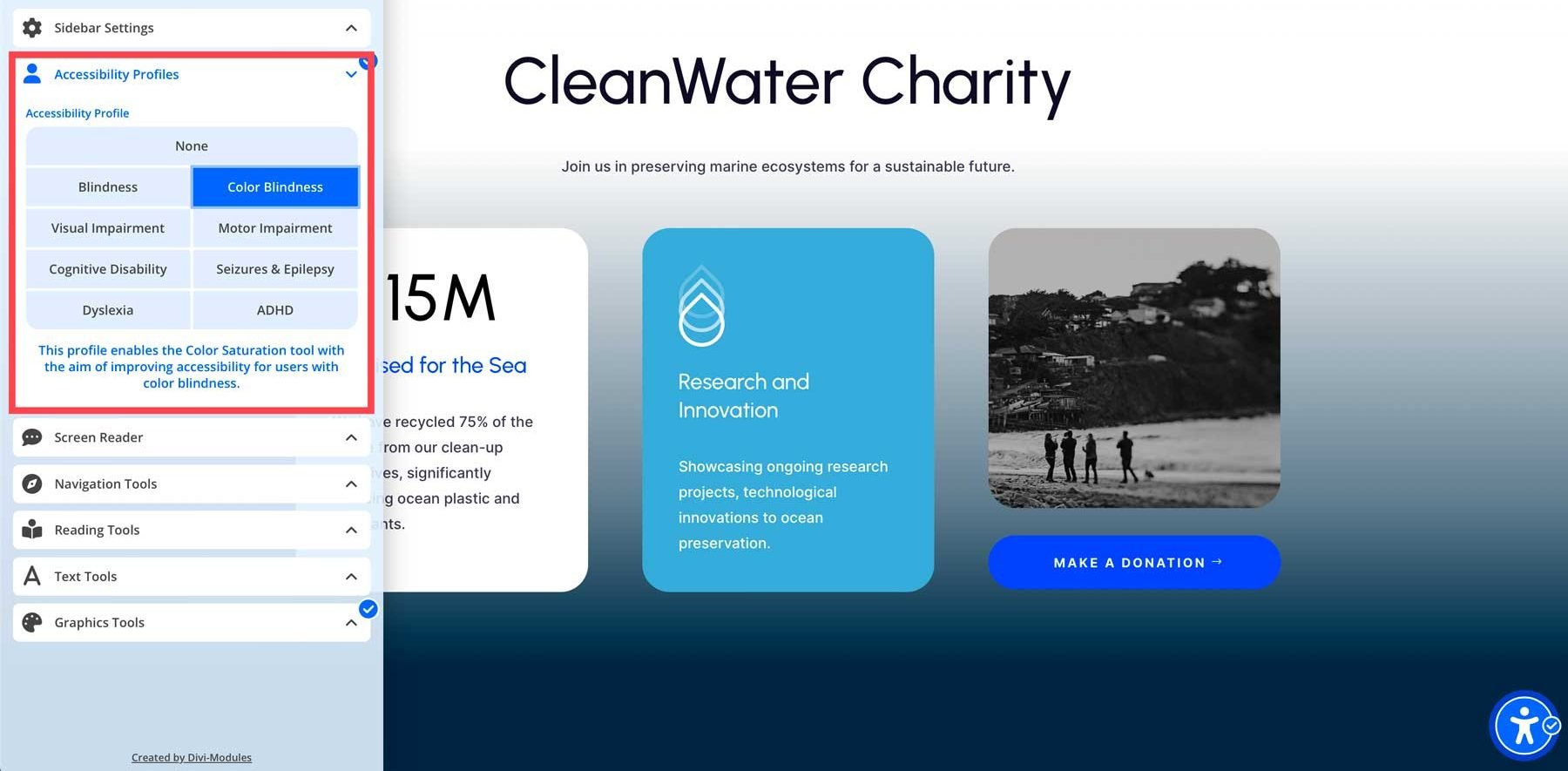
Erstellen Sie personalisierte Browsing-Erlebnisse mit Barrierefreiheitsprofilen

Die Barrierefreiheits-Seitenleiste geht mit der Funktion „Barrierefreiheitsprofile“ noch einen Schritt weiter. Dadurch können Besucher vorkonfigurierte Einstellungen wählen, die auf spezifische Bedürfnisse zugeschnitten sind. Es sind keine manuellen Anpassungen erforderlich, die Seitenleiste erledigt die ganze harte Arbeit für Sie! Einige unglaubliche Funktionen sind integriert, darunter ein Screenreader, der die Website für Benutzer optimiert, die für die Navigation auf Screenreader angewiesen sind. Es gewährleistet eine ordnungsgemäße Fokusverwaltung, Überschriftenstruktur und Bild-Alt-Tag-Beschreibungen. Es gibt auch Voreinstellungen für Farbenblindheit, Sehbehinderungen, ADHS, Legasthenie und mehr.

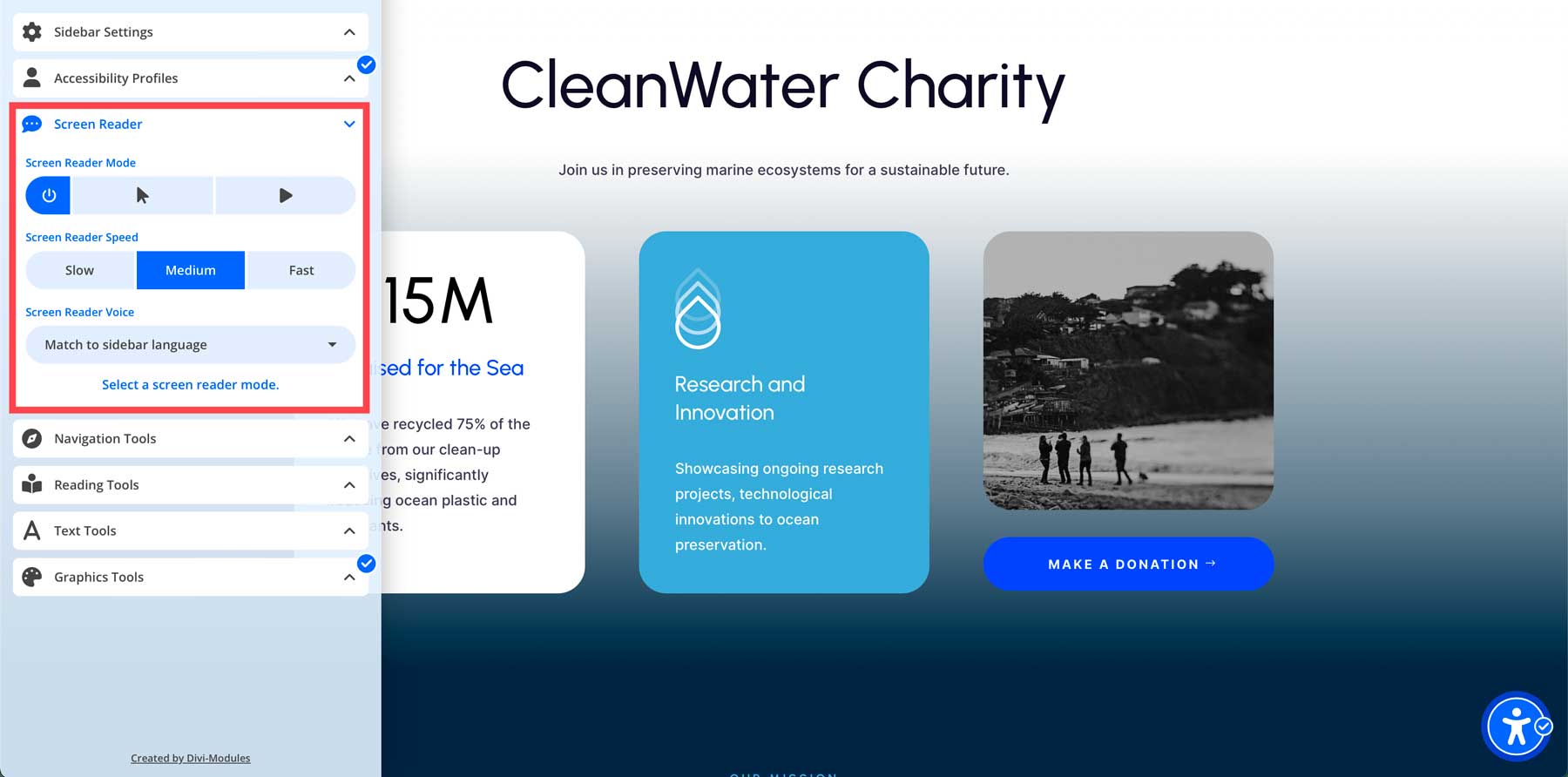
Screenreader-Tool

Die Barrierefreiheit-Seitenleiste bietet eine leistungsstarke Bildschirmlesefunktion, die es den Besuchern Ihrer Website ermöglicht, Text in hörbare Sprache umzuwandeln. Es ist eine großartige Funktion, um Menschen mit Sehbehinderungen oder Leseschwierigkeiten zu helfen. Sie können problemlos zwischen verschiedenen Screenreader-Modi wechseln, einschließlich manuell oder automatisch. Im manuellen Modus kann der Benutzer den Bereich der Seite auswählen, den er für sich transkribieren lassen möchte. Im automatischen Modus wird der gesamte Text auf der Seite von oben nach unten gelesen. Neben verschiedenen Modi können Benutzer die Geschwindigkeit und Sprache des Lesegeräts auswählen.
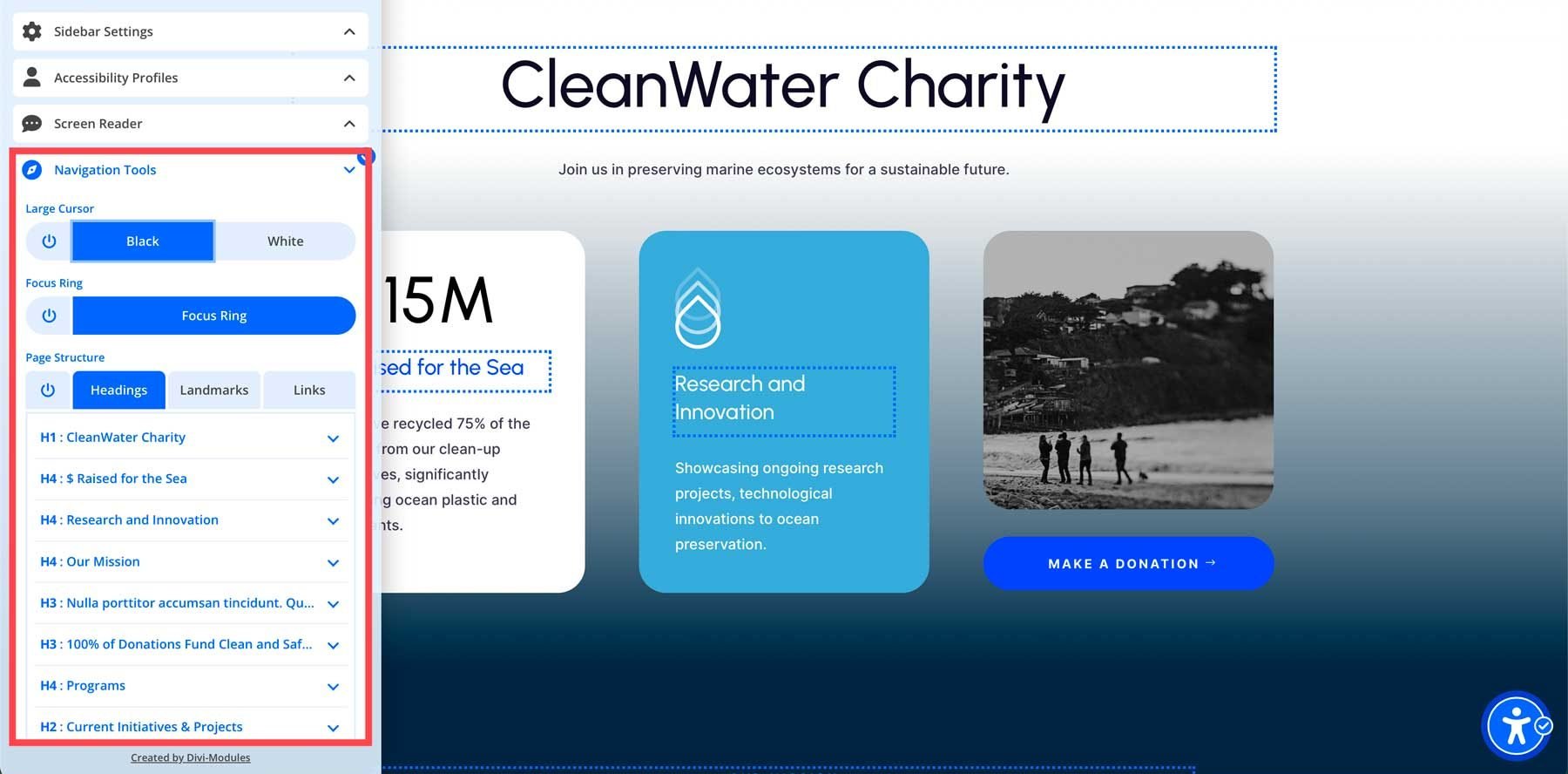
Navigationstools

Eine mühelose Navigation ist für eine barrierefreie Website von entscheidender Bedeutung. Glücklicherweise stattet Sie die Erweiterung „Accessible Sidebar“ mit einer Reihe von Funktionen aus, die dafür sorgen, dass jeder ein gutes Surferlebnis hat. Benutzer können den Cursor vergrößern, die Farbe ändern und einen Fokusring hinzufügen, um Besuchern die Navigation auf Ihrer Website zu erleichtern. Sie können die Struktur der Seite auch hervorheben, indem Sie Überschriften, Orientierungspunkte und Links identifizieren. Mit diesen Funktionen beseitigt das Plugin Navigationsbarrieren und ermöglicht es jedem, Ihre Website intuitiv zu erkunden.
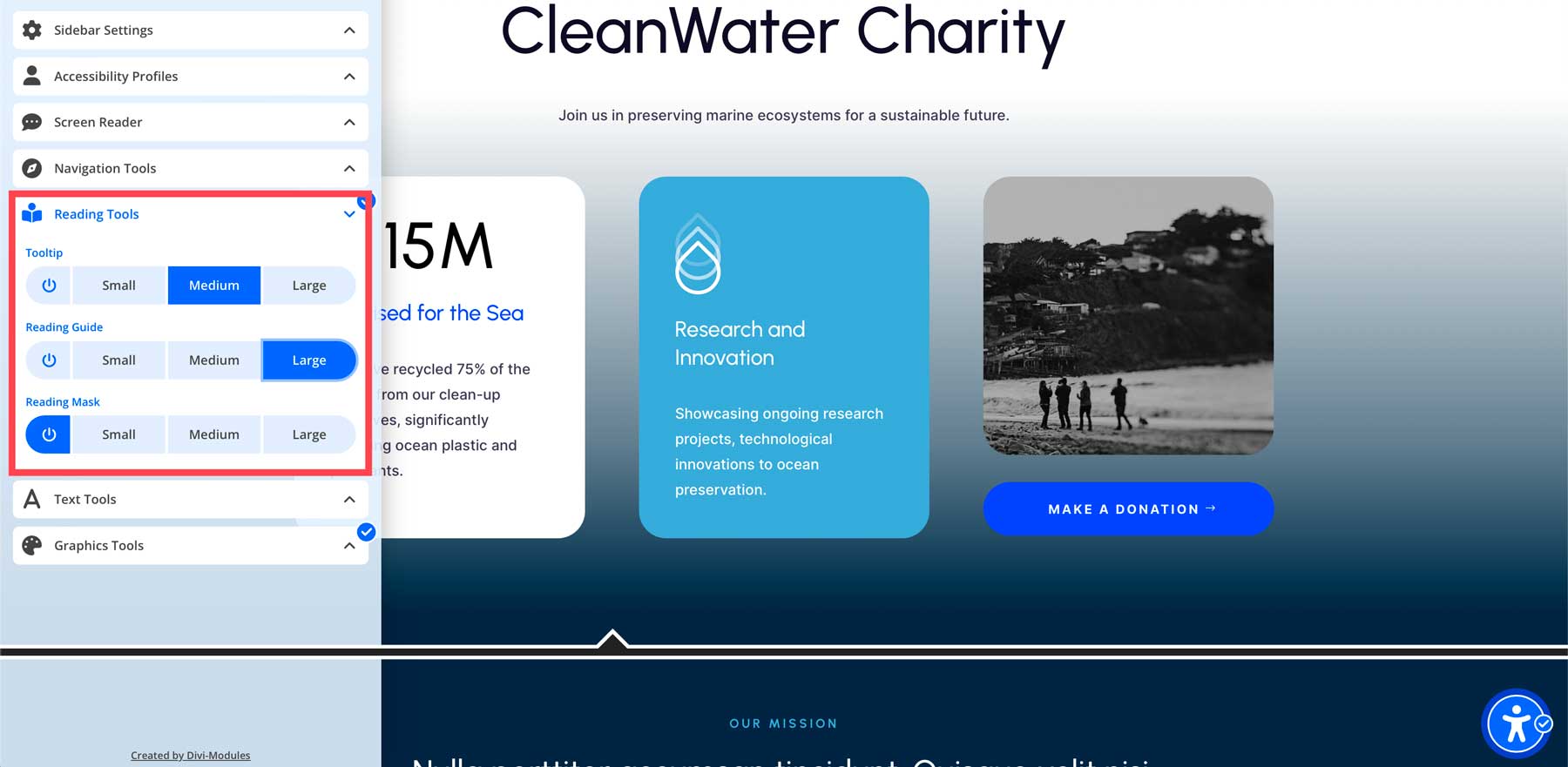
Lesewerkzeuge

Jeder hat andere Lesevorlieben. Glücklicherweise versteht die Erweiterung „Accessibility Sidebar“ dies und bietet mehrere Tools, die für jeden attraktiv sind. Sie können damit die Größe des Tooltip-Textes anpassen, eine Lesehilfe hinzufügen, damit Benutzer ihren Platz auf der Seite behalten, und ein Lesemasken-Tool hinzufügen. Mit dem Lesemasken-Tool können Sie einen hervorgehobenen Abschnitt hinzufügen, auf den Sie sich beim Lesen von Text konzentrieren können.
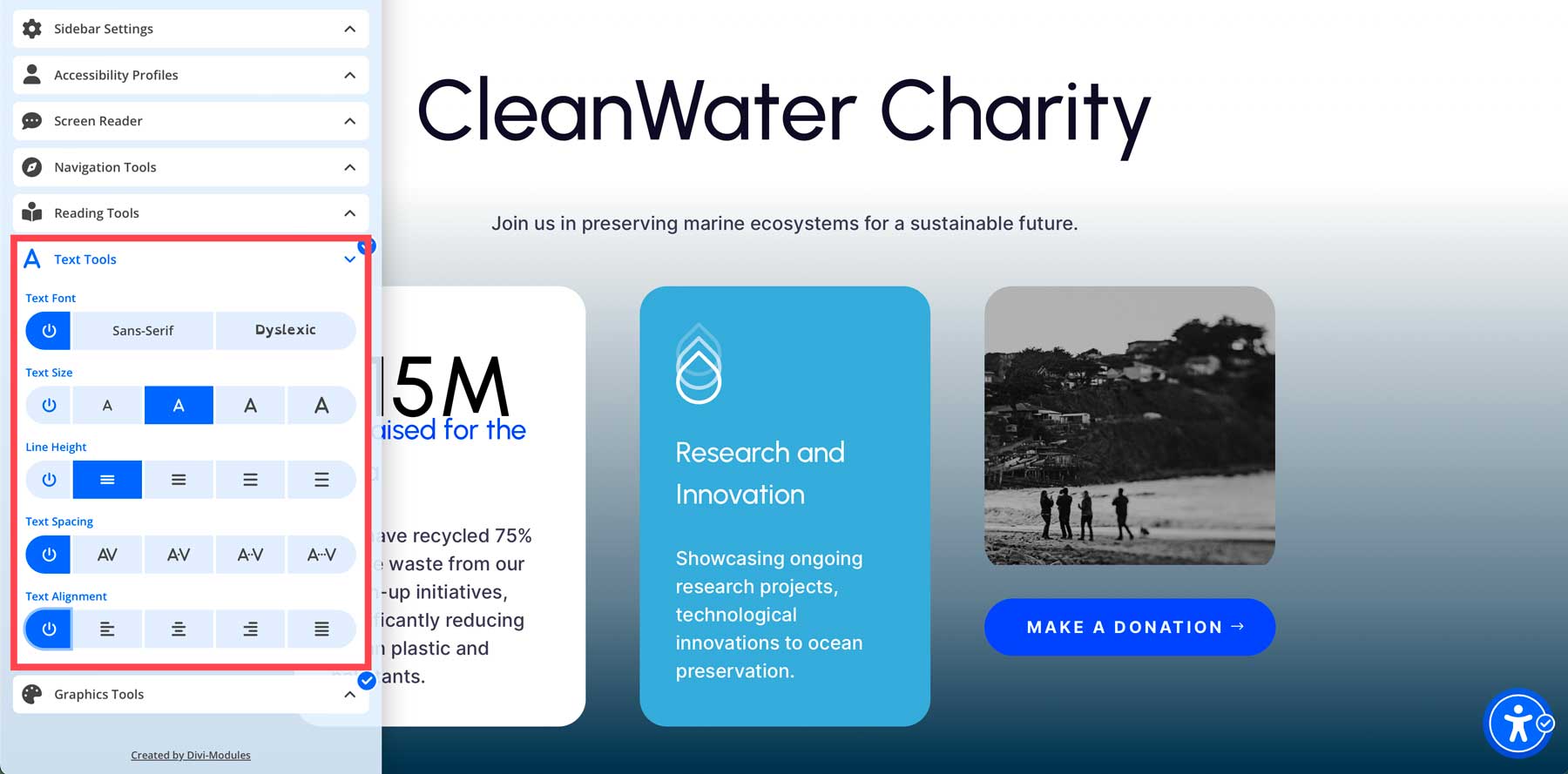
Textwerkzeuge

Die Accessibility Sidebar-Erweiterung bietet verschiedene Tools zum Anpassen der Größe, Zeilenhöhe, des Abstands und der Ausrichtung des Inhalts Ihrer Website. Diese Tools eignen sich hervorragend für Menschen mit Sehbehinderungen oder Vorlieben für die Steuerung der Textdarstellung. Indem Sie den Besuchern Ihrer Website diese Tools zur Verfügung stellen, können Sie ein umfassenderes Erlebnis bieten und sicherstellen, dass jeder problemlos mit Ihrer Website interagieren kann.
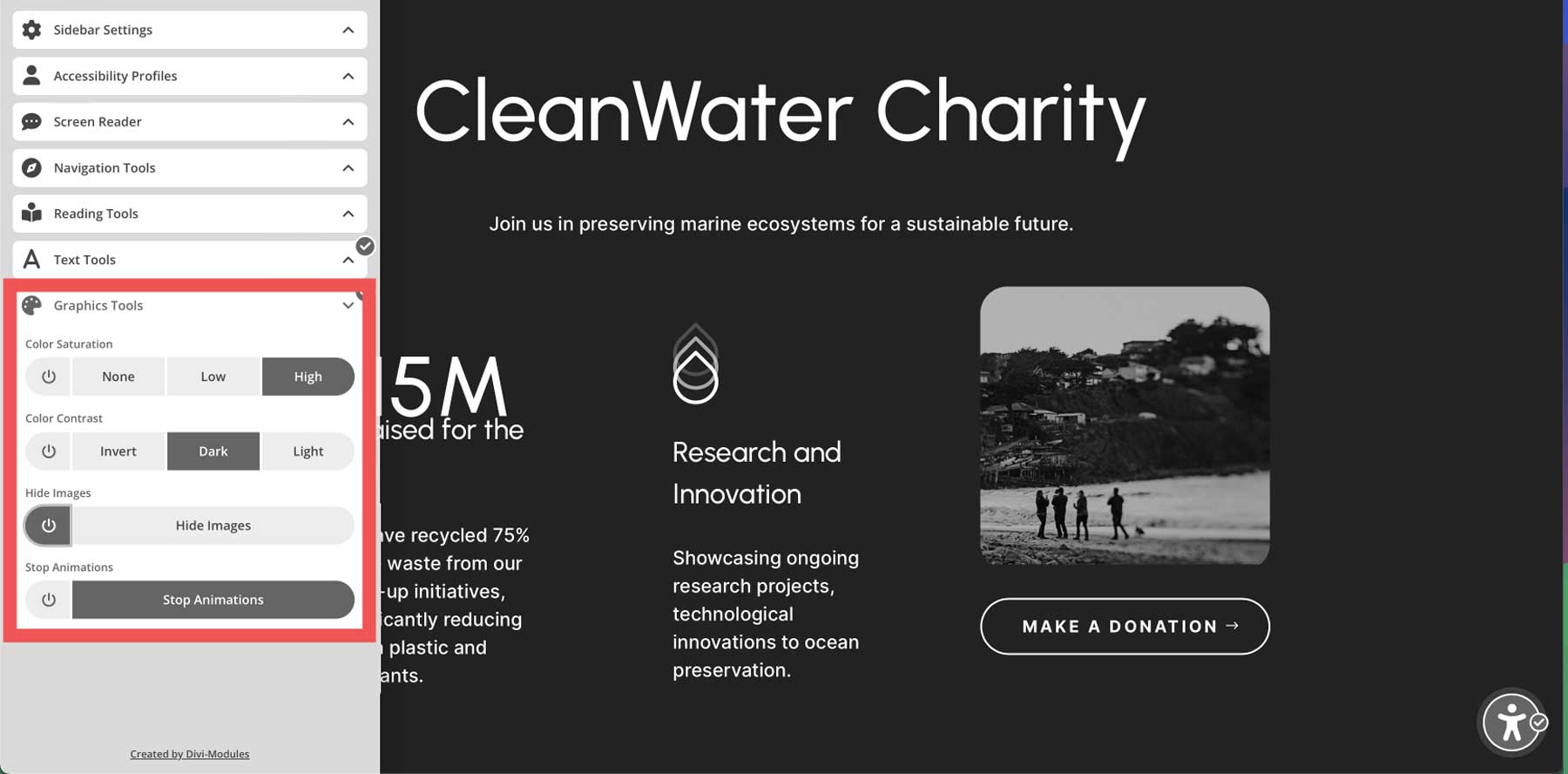
Grafiktools

Ein guter Farbkontrast zwischen Text, Bildern und deren Hintergründen ist für Benutzer mit Sehbehinderungen oder Sehbehinderungen von entscheidender Bedeutung. Die Accessibility Sidebar-Erweiterung bietet verschiedene Grafiktools, um sicherzustellen, dass auch Menschen mit Sehschwierigkeiten Ihre Inhalte effektiv sehen können. Es gibt Tools zum Anpassen von Farbsättigung und Kontrast sowie die Möglichkeit, Bilder auszublenden und Animationen zu stoppen. Benutzer können die Stufe entsprechend ihren Vorlieben auswählen, was diese Erweiterung zu einer großartigen Ergänzung Ihrer Website macht.
So installieren Sie die barrierefreie Seitenleiste
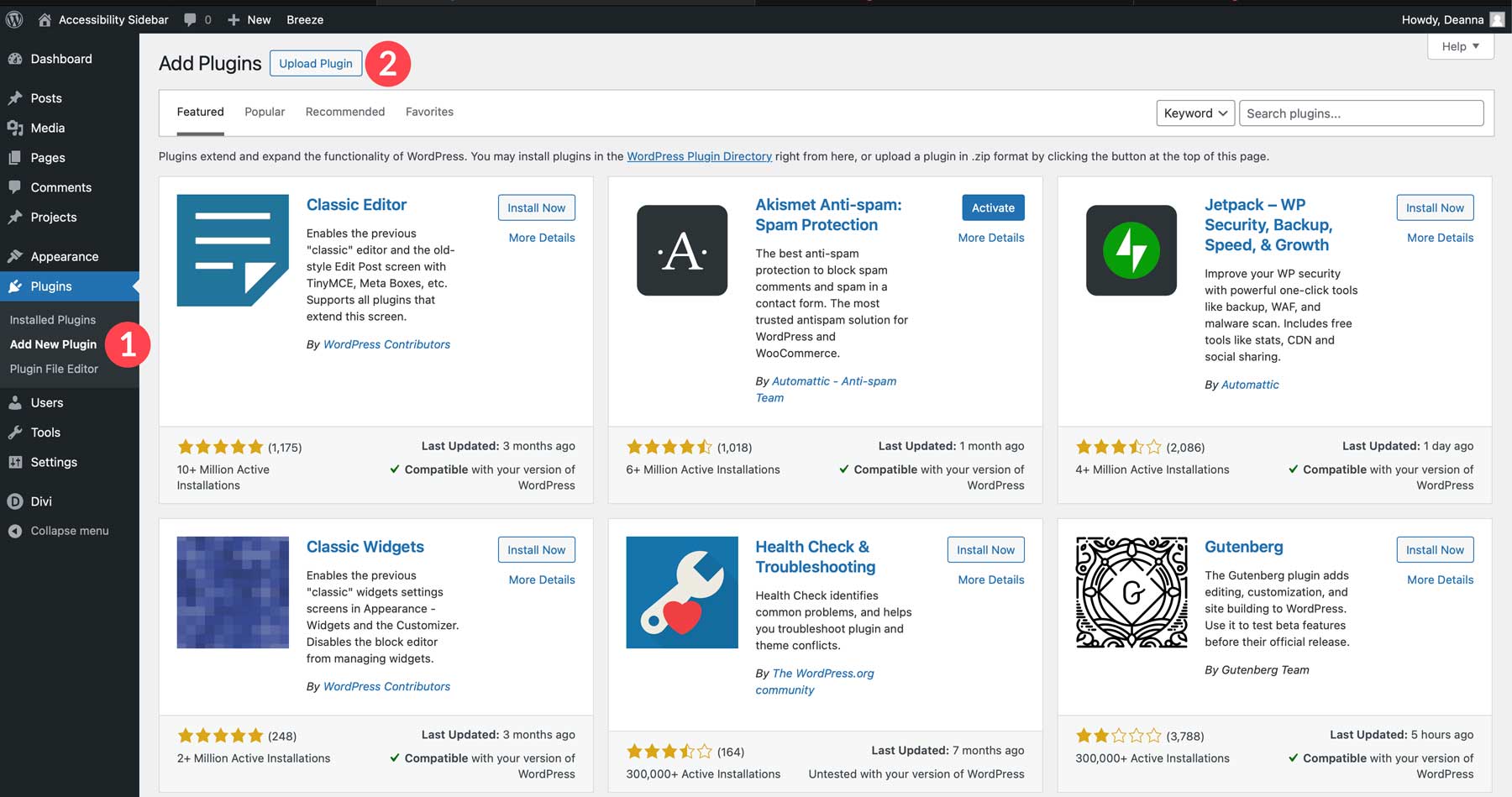
Die Installation des Accessibility Sidebar-Plugins ist einfach. Navigieren Sie zunächst im WordPress-Dashboard zu Plugins > Neues Plugin hinzufügen . Klicken Sie anschließend auf die Schaltfläche Plugin hochladen .

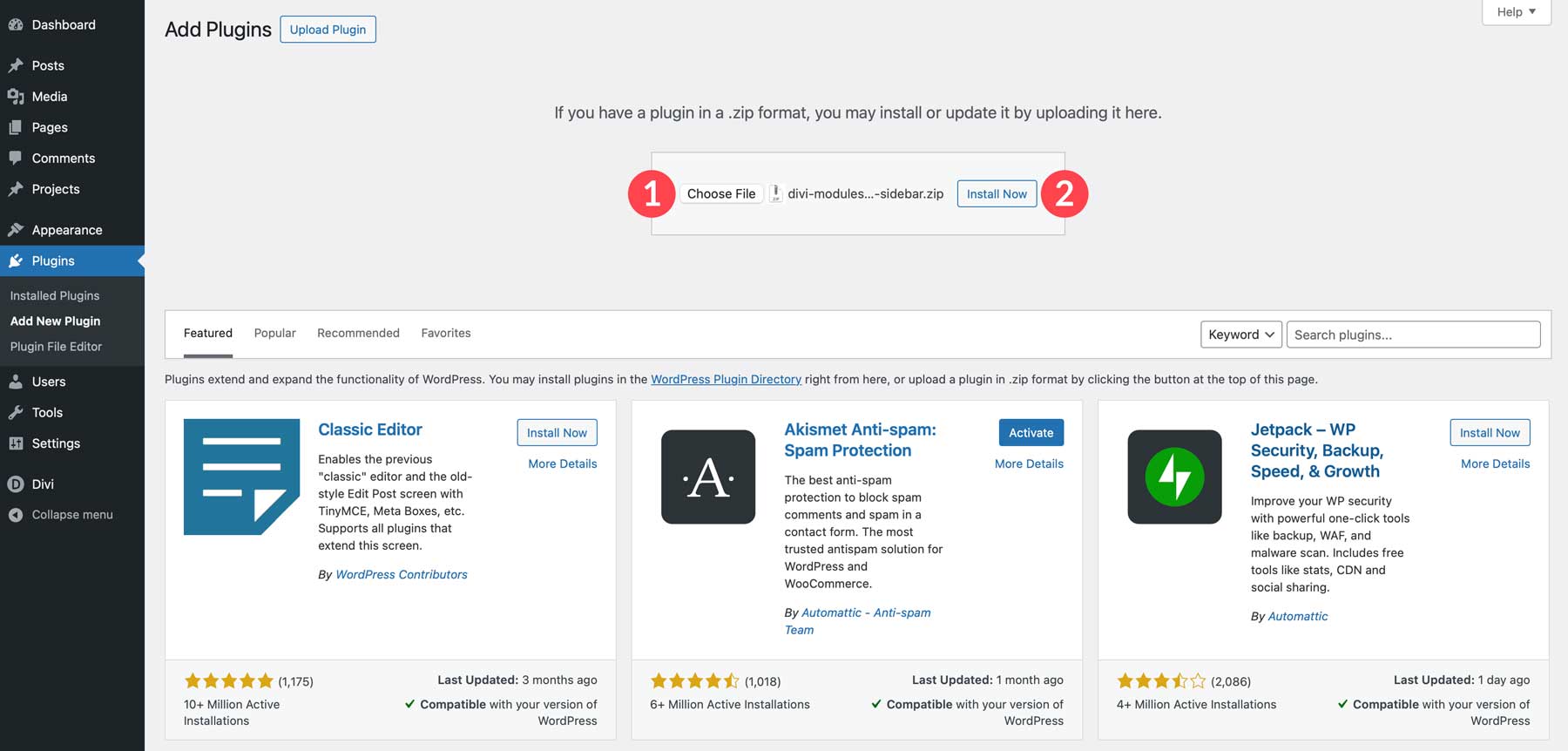
Wenn die Seite aktualisiert wird, klicken Sie auf die Schaltfläche „Datei auswählen“ , laden Sie die Zip-Datei der Barrierefreiheits-Seitenleiste von Ihrem Computer hoch und klicken Sie auf „ Jetzt installieren“ .

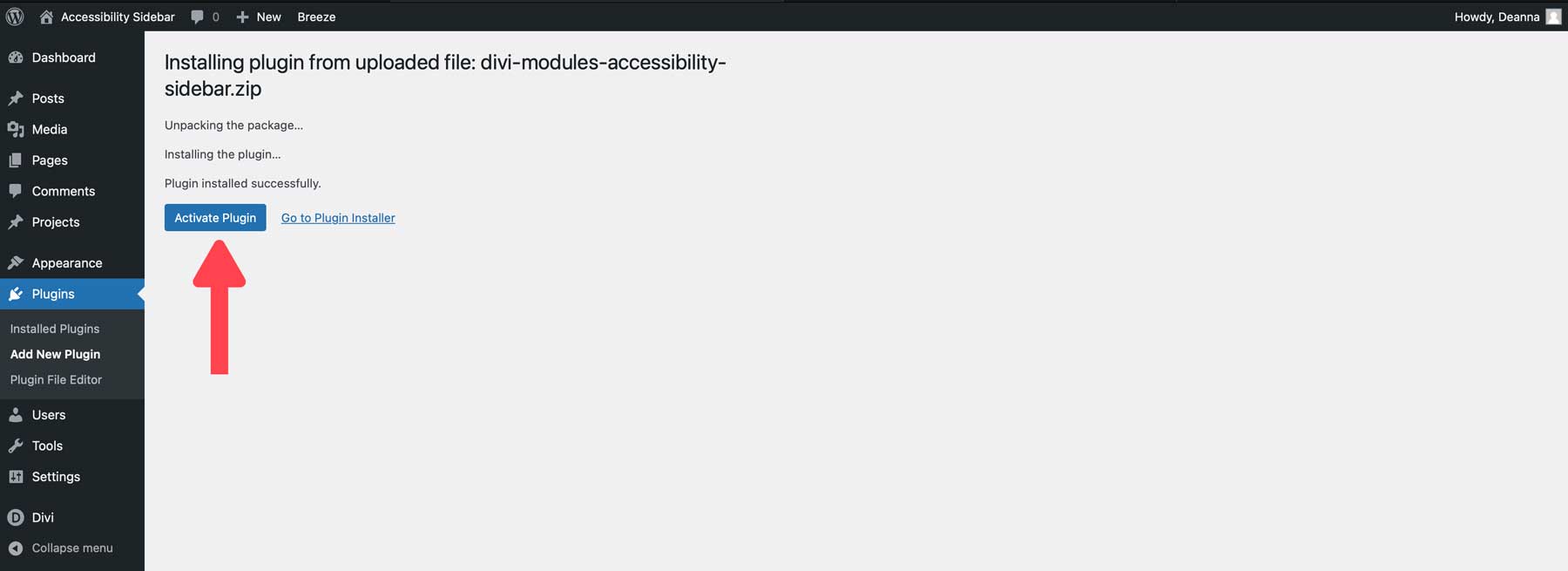
Klicken Sie nach der Installation auf die Schaltfläche „Plugin aktivieren“ , um die Installation des Plugins abzuschließen.

Konfigurieren der Einstellungen für die barrierefreie Seitenleiste

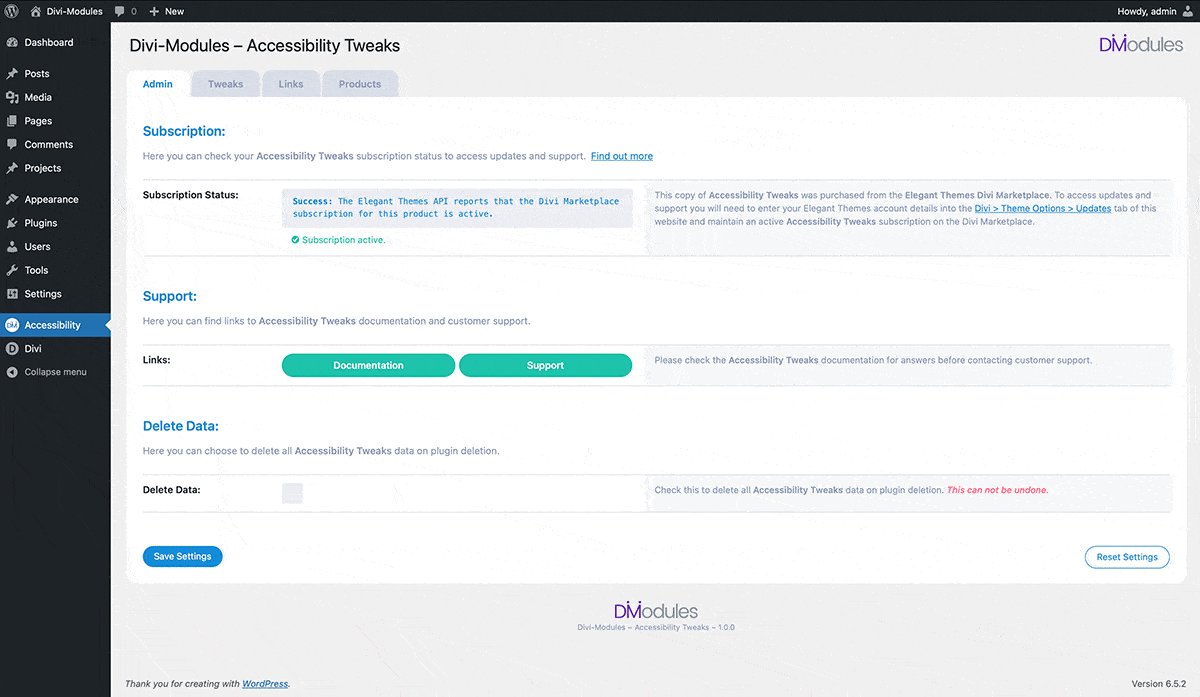
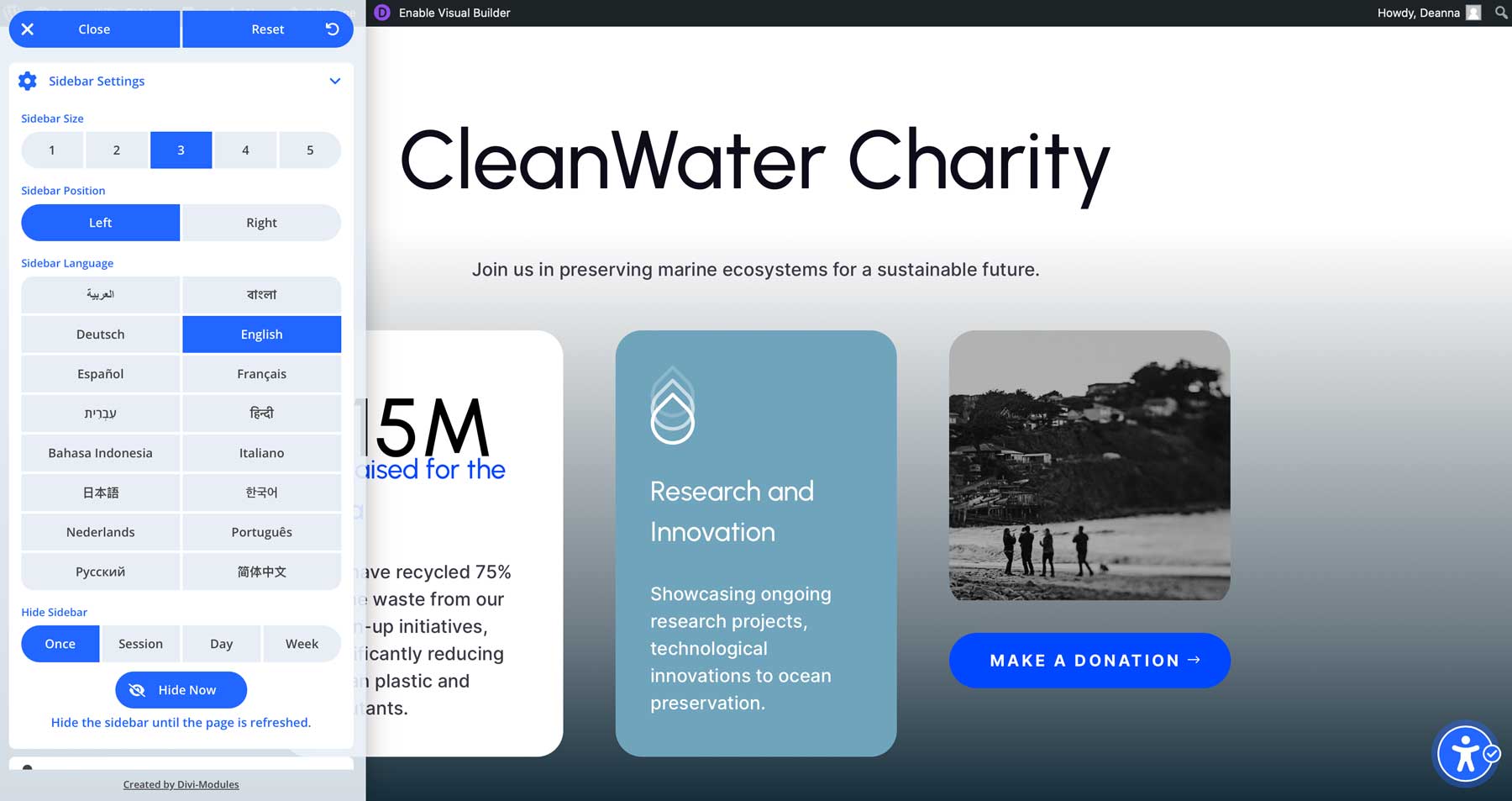
Die Barrierefreiheits-Seitenleiste verfügt über Front-End- und Back-End-Einstellungen. Im Frontend können Benutzer die Größe, Position und Sprache der Seitenleiste anpassen. Wiederkehrende Benutzer können festlegen, wie oft sie es anzeigen möchten, mit Optionen für einmal, pro Sitzung, täglich oder wöchentlich.

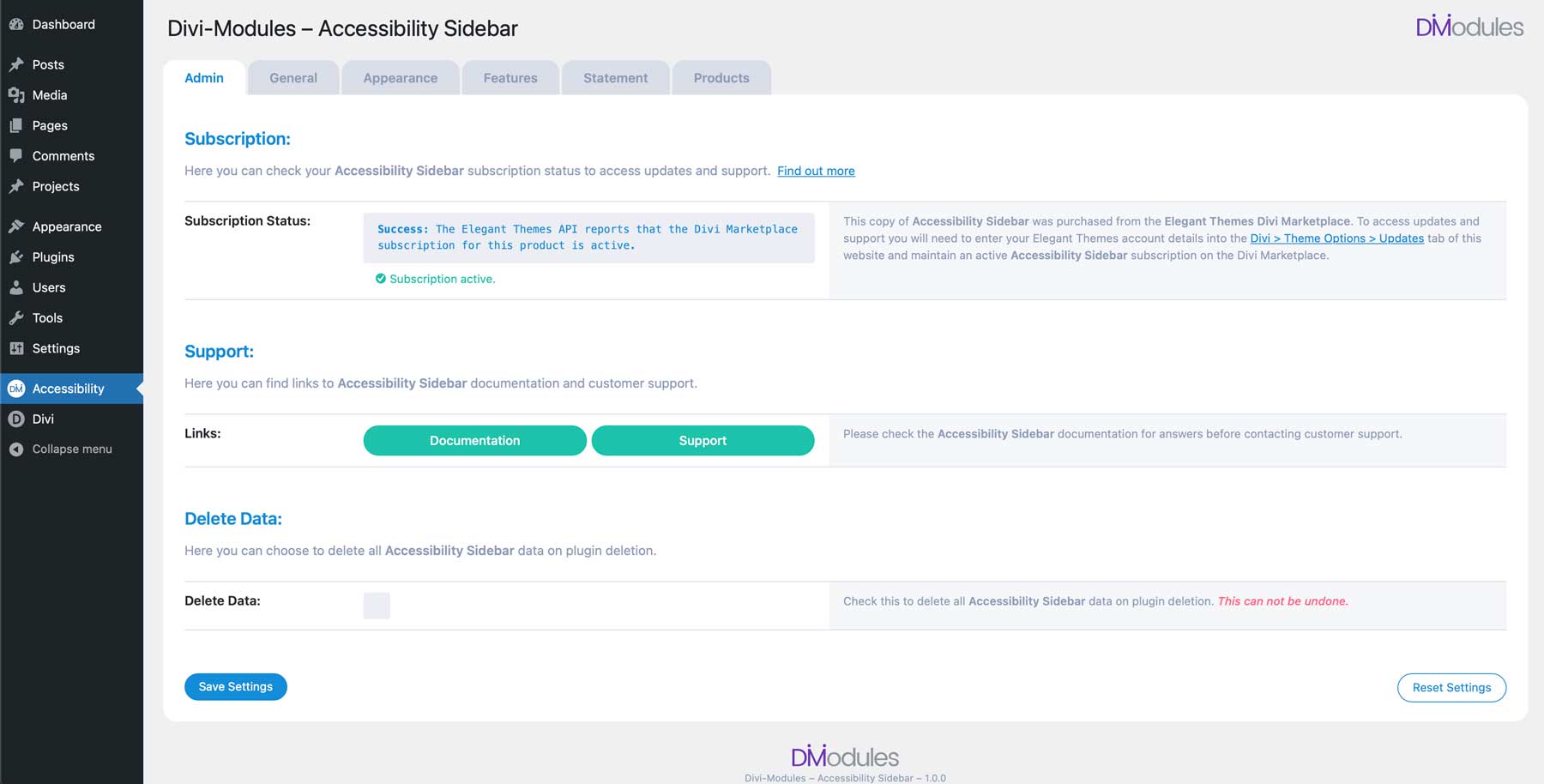
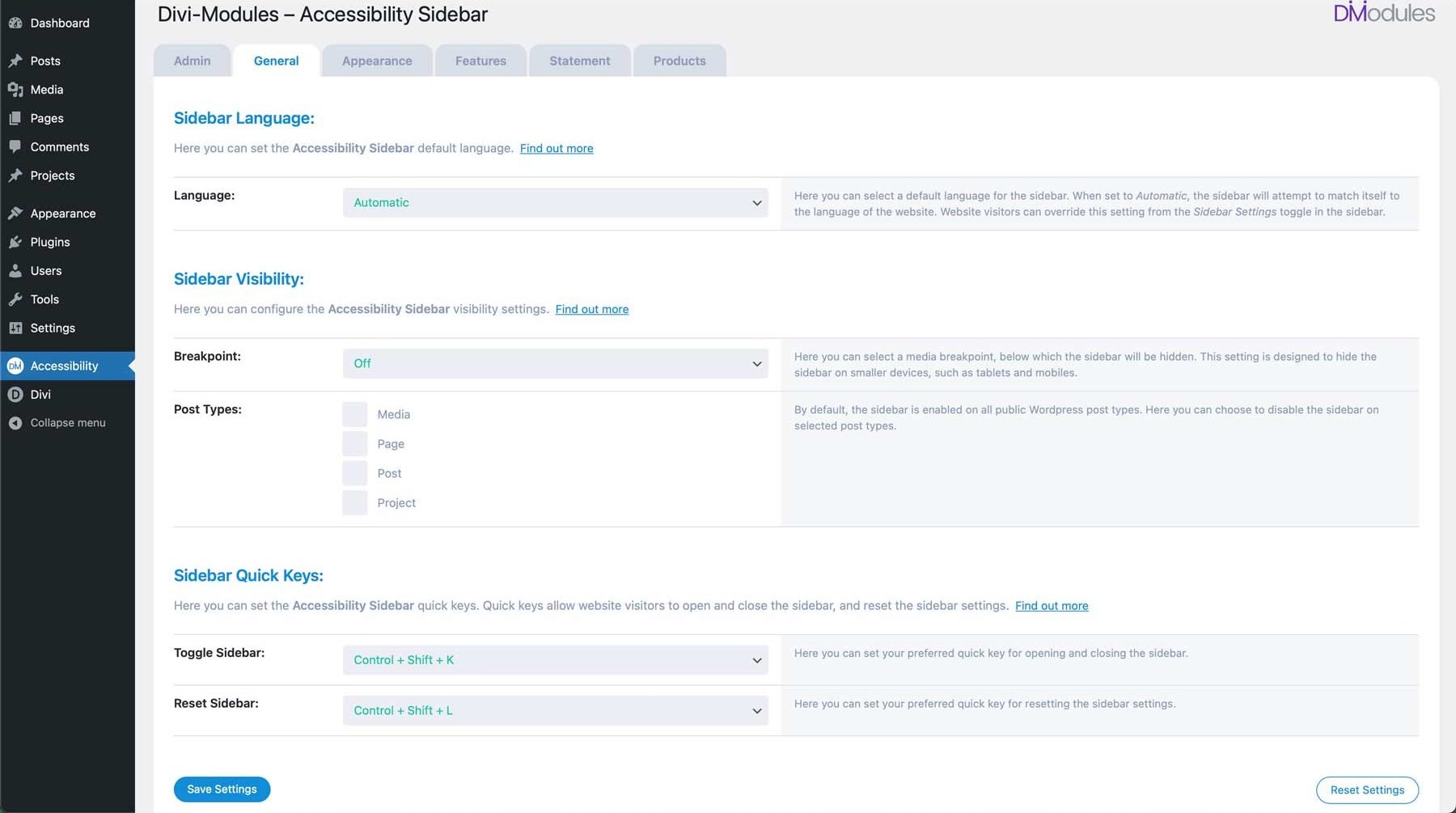
Im Backend kann der Websitebesitzer eine Reihe von Einstellungen konfigurieren, darunter allgemeine Einstellungen für Sprache, Beitragstypen und Schnelltasten.

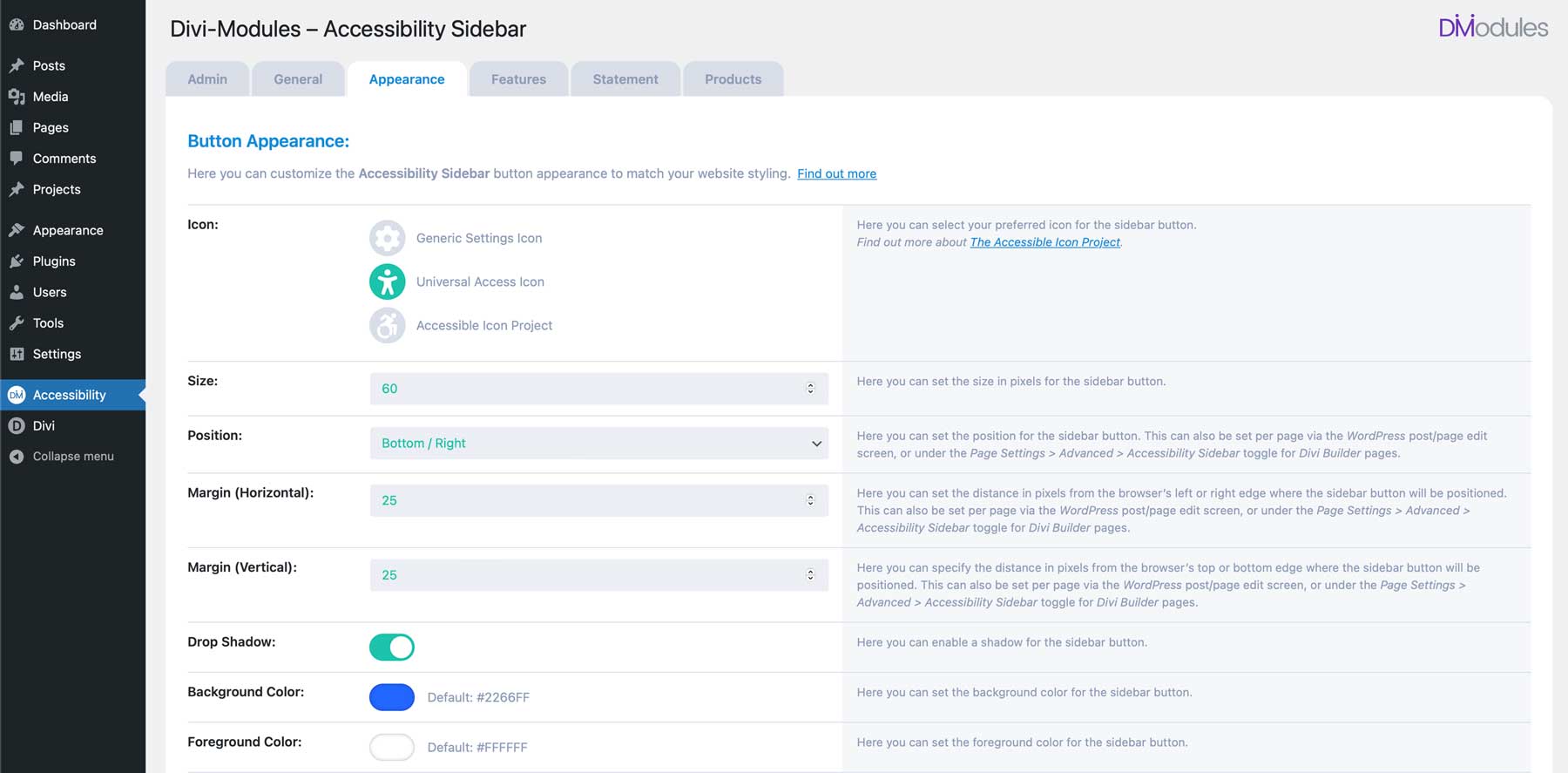
Auf der Registerkarte „Darstellung“ können Sie das Symbol der Seitenleiste auswählen, Einstellungen für Größe, Position und Abstand konfigurieren sowie Farbeinstellungen für Schaltflächen und die Seitenleiste selbst bearbeiten.

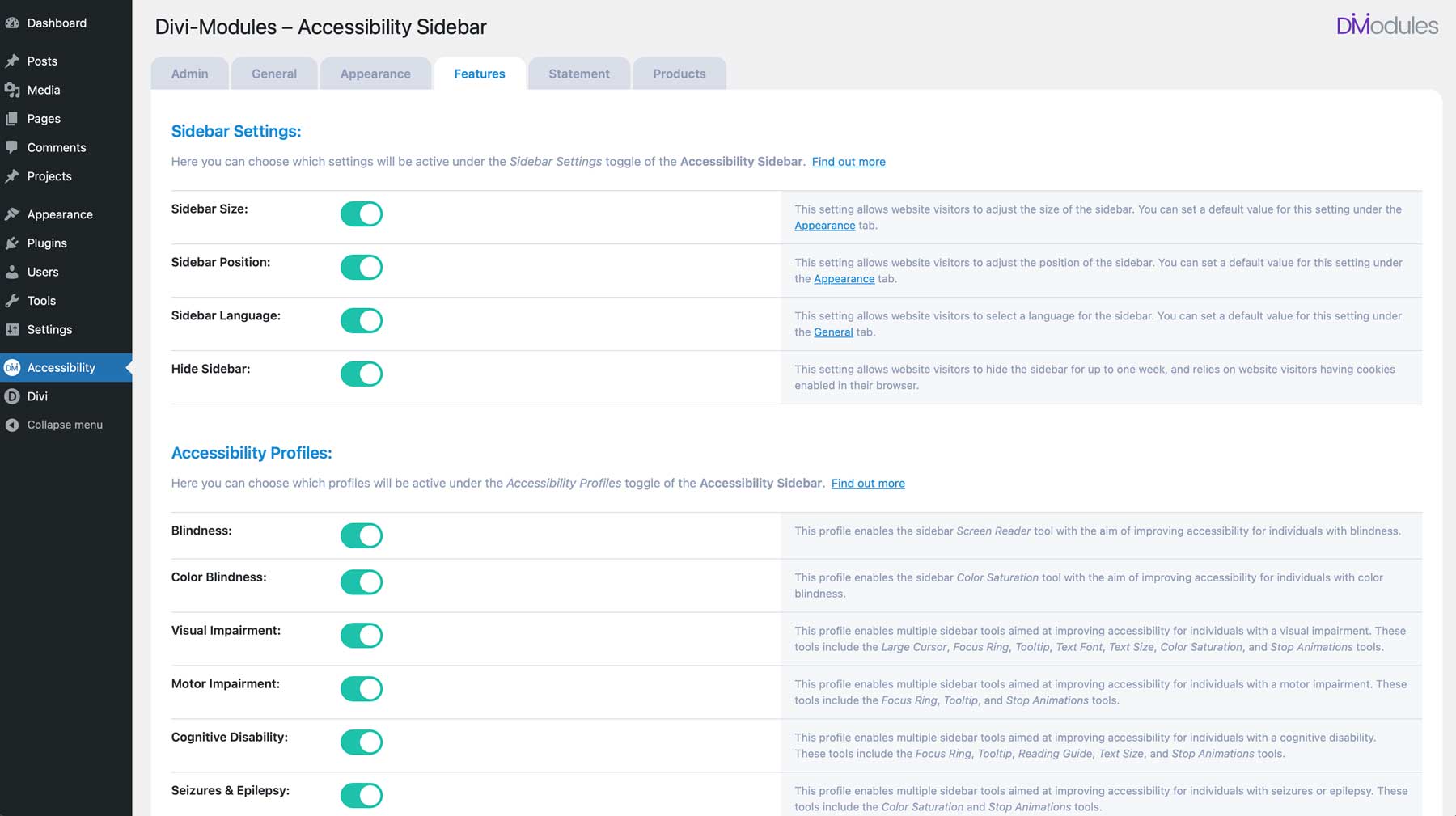
Auf der Registerkarte „Funktionen“ können Sie Einstellungen für die Seitenleiste und ihre Funktionen ein- oder ausblenden, mit individuellen Schaltern unter jedem Abschnitt.

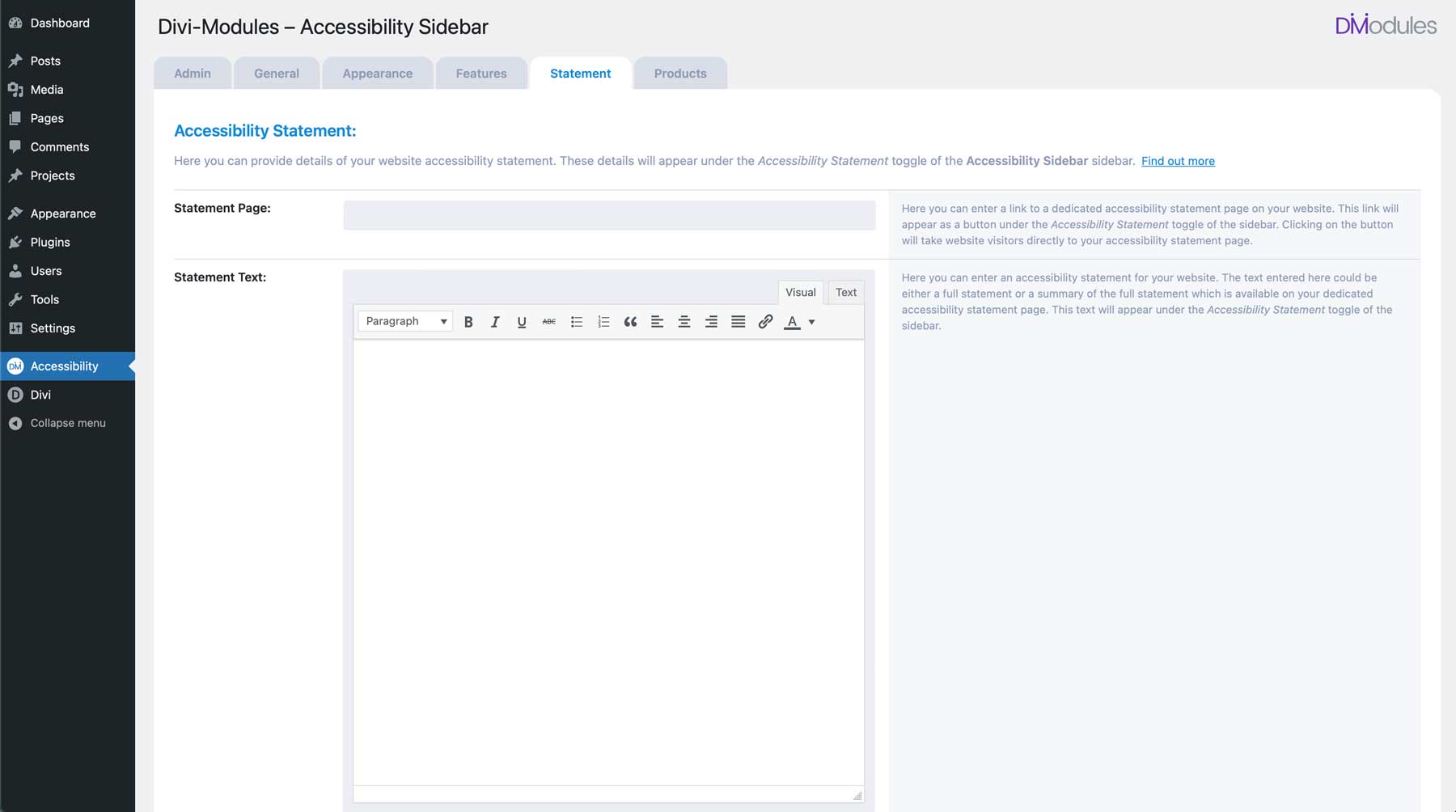
Zu den weiteren Optionen gehört eine Registerkarte zum Verfassen Ihrer Erklärung zur Barrierefreiheit. Dadurch wird eine einzigartige Kontoauszugsseite auf Ihrer Website erstellt, auf der Sie eine benutzerdefinierte Erklärung für die Besucher Ihrer Website verfassen können. Nach dem Schreiben wird ein Link zu Ihrer Kontoauszugsseite in der Fußzeile der Barrierefreiheits-Seitenleiste platziert.

Preise für die barrierefreie Seitenleiste
Das Accessibility Sidebar-Plugin ist für 43 US-Dollar pro Jahr auf dem Divi Marketplace erhältlich. Die beiden ergänzenden Erweiterungen Accessibility Attributes und Accessibility Tweaks sind für jeweils 19 US-Dollar pro Jahr erhältlich. Wer ein Paketangebot sucht, kann das Accessibility Bundle ab 84 US-Dollar für eine lebenslange Lizenz erwerben.
Sie können alle Produkte auf unbegrenzten Divi-Websites verwenden, was sie zu einer großartigen Option für Freiberufler und Webagenturen macht, die sicherstellen möchten, dass alle ihre Divi-Websites ADA-konform sind. Wenn Sie mit Ihrem Kauf nicht 100 % zufrieden sind, können Sie innerhalb von 30 Tagen nach dem Kauf eine volle Rückerstattung erhalten. Mit Ihrem Kauf erhalten Sie außerdem ein Jahr lang Updates und Support.
ERHALTEN SIE BARRIERIGKEIT IN DER SIDEBAR
Abschluss
Sicherzustellen, dass Ihre Website für jedermann zugänglich ist, ist in der sich ständig verändernden digitalen Landschaft von heute eine wesentliche Maßnahme. Mit dem Accessibility Sidebar-Plugin für Divi können Sie mühelos ein inklusives Webbrowser-Erlebnis schaffen, Barrieren beseitigen und ein breiteres Publikum ansprechen. Von der Verbesserung der Navigation über die Anpassung der Leseoptionen bis hin zur Anpassung der Farben zur Erhöhung des Kontrasts können Sie sicher sein, dass Ihre Besucher bequem mit Ihren Inhalten interagieren können. Durch die Integration des Accessibility Sidebar-Plugins in Ihre Divi-Website können Sie einen wichtigen Schritt zur Schaffung eines wirklich integrativen Online-Bereichs machen.