Divi-Produkt-Highlight: All-in-One-Karussell für Divi
Veröffentlicht: 2024-02-10All in One Carousel for Divi ist ein vielseitiges Plugin, mit dem Sie verschiedene Arten von Inhalten über ein Karussell präsentieren können. Es bietet sieben Divi-Module, darunter Bilder, Inhalte, Blogs, Infokarten, Teammitglieder, Testimonials und Portfolio-Projekte. Jedes Modul kann mit dem Divi Builder vollständig angepasst werden, sodass Sie beeindruckende Karussells erstellen können, die zum umgebenden Inhalt Ihrer Website passen.
Für diejenigen, die den Prozess rationalisieren möchten, bietet All in One Carousel for Divi über 50 vorgefertigte Layouts, sodass Sie das Layout, das Sie am meisten anspricht, ganz einfach personalisieren können. Wählen Sie einfach ein Design aus, fügen Sie Ihre Inhalte hinzu und passen Sie es an Ihre Bedürfnisse an. Um besser zu verstehen, wie unglaublich dieses Plugin ist, führen wir Sie durch die Installation, die Auswahl eines Layouts und die Gestaltung, damit Sie alles wissen, was Sie mit dem Plugin tun können.
Lass uns anfangen!
- 1 All-in-One-Karussell für Divi installieren
- 2 All-in-One-Karussell für Divi-Anpassungsoptionen
- 2.1 All-in-One-Karussell für Divi-Inhaltseinstellungen
- 2.2 All-in-One-Karussell für Divi Design-Einstellungen
- 3 All-in-One-Karussell für Divi-Module
- 3.1 DE Blog-Karussell
- 3.2 DE-Kartenkarussell
- 3.3 DE-Inhaltskarussell
- 3.4 DE-Bildkarussell
- 3.5 DE-Portfolio-Karussell
- 3.6 DE-Teamkarussell
- 3.7 DE-Testimonial-Karussell
- 4 Kaufen Sie All-in-One-Karussell für Divi
- 5 abschließende Gedanken zum All-in-One-Karussell für Divi
All-in-One-Karussell für Divi installieren
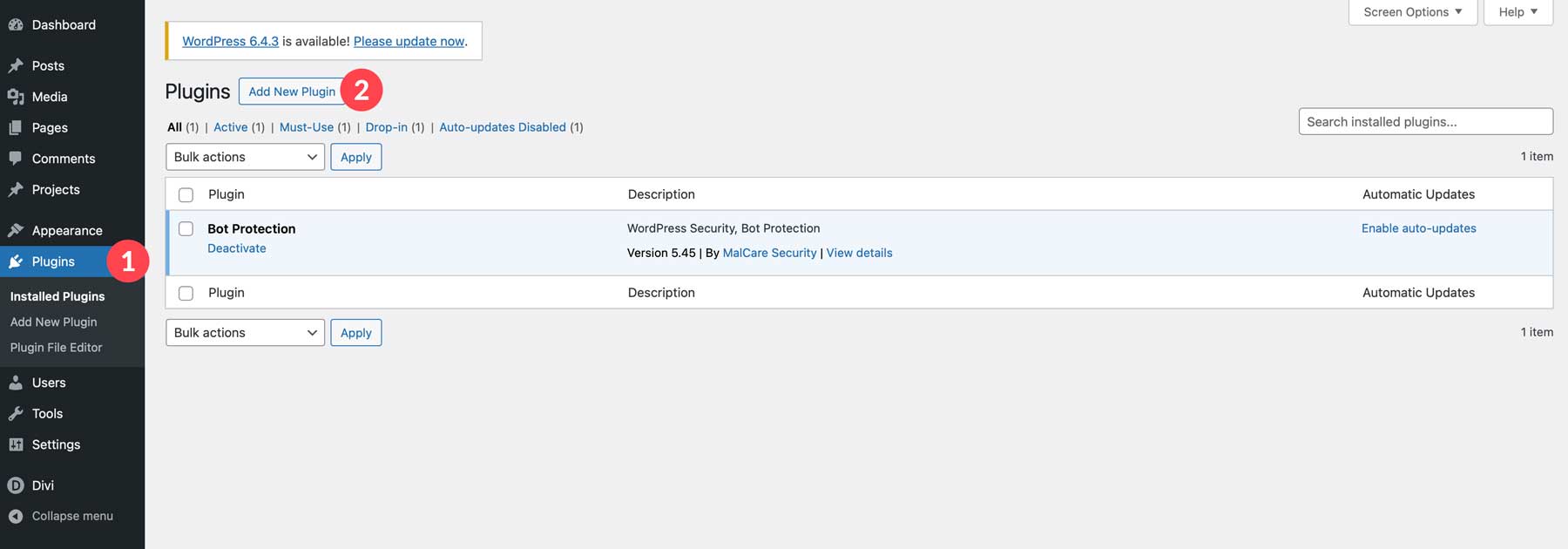
Um All in One Carousel für Divi zu installieren, müssen Sie im WordPress-Dashboard zur Registerkarte „Plugin“ gehen und auf „Neues Plugin hinzufügen“ klicken.

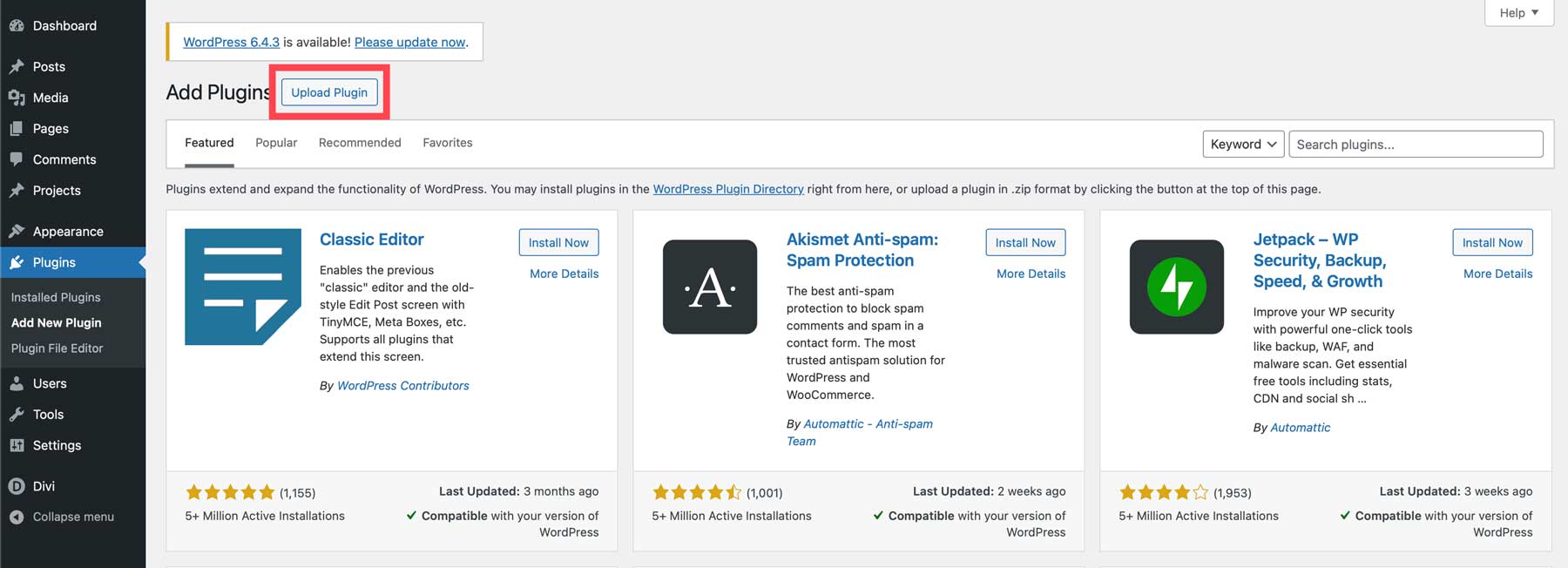
Klicken Sie anschließend auf die Schaltfläche Plugin hochladen .

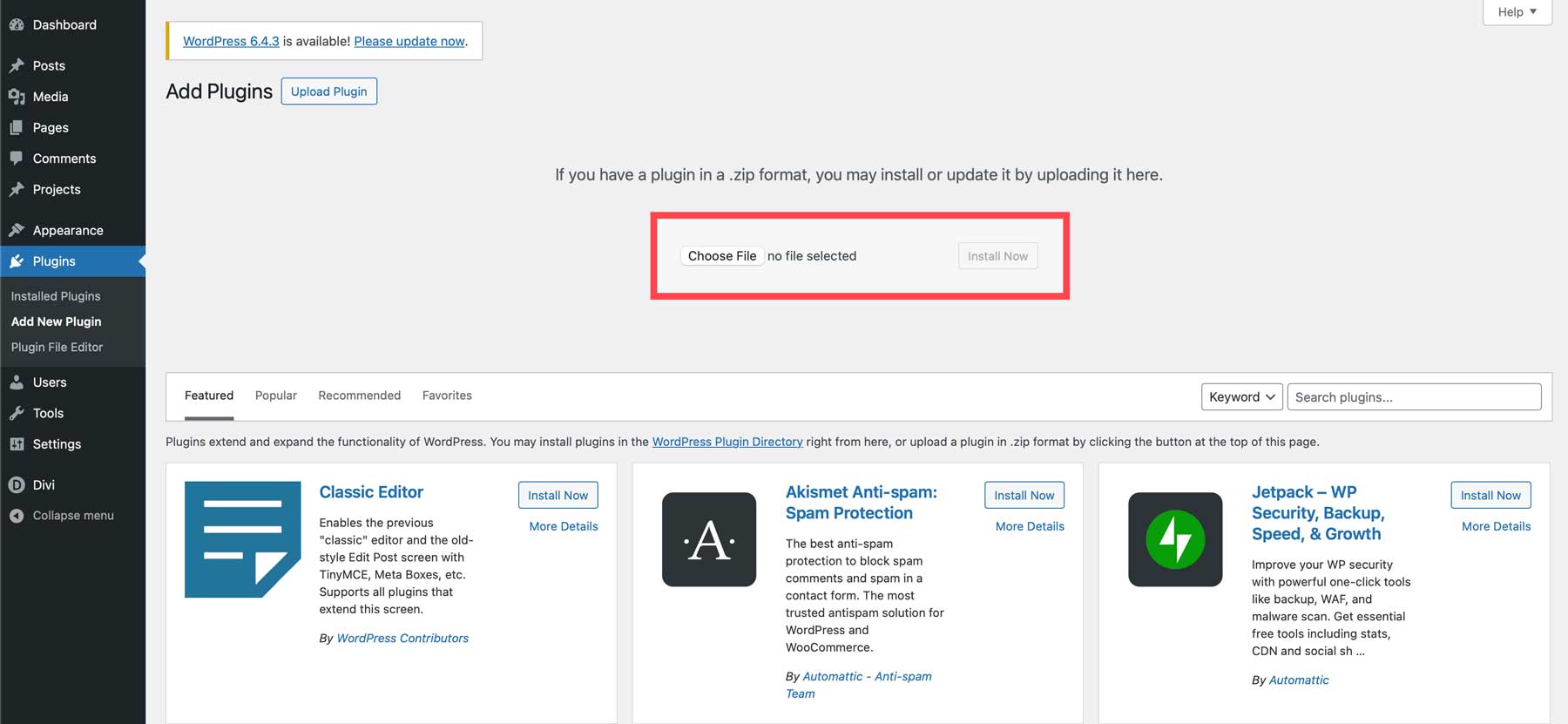
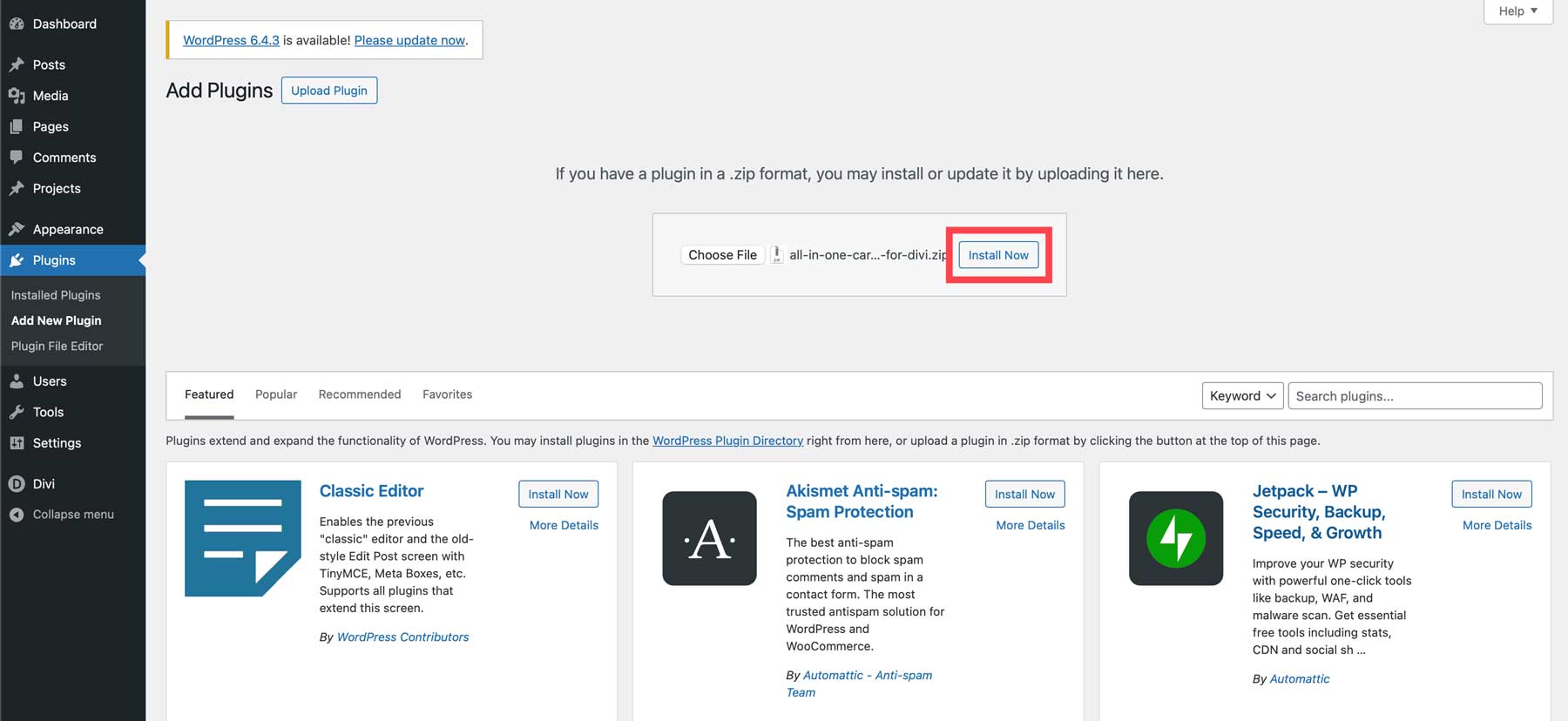
Klicken Sie auf die Schaltfläche „Datei auswählen“ , um die ZIP-Datei des Plugins in WordPress zu laden.

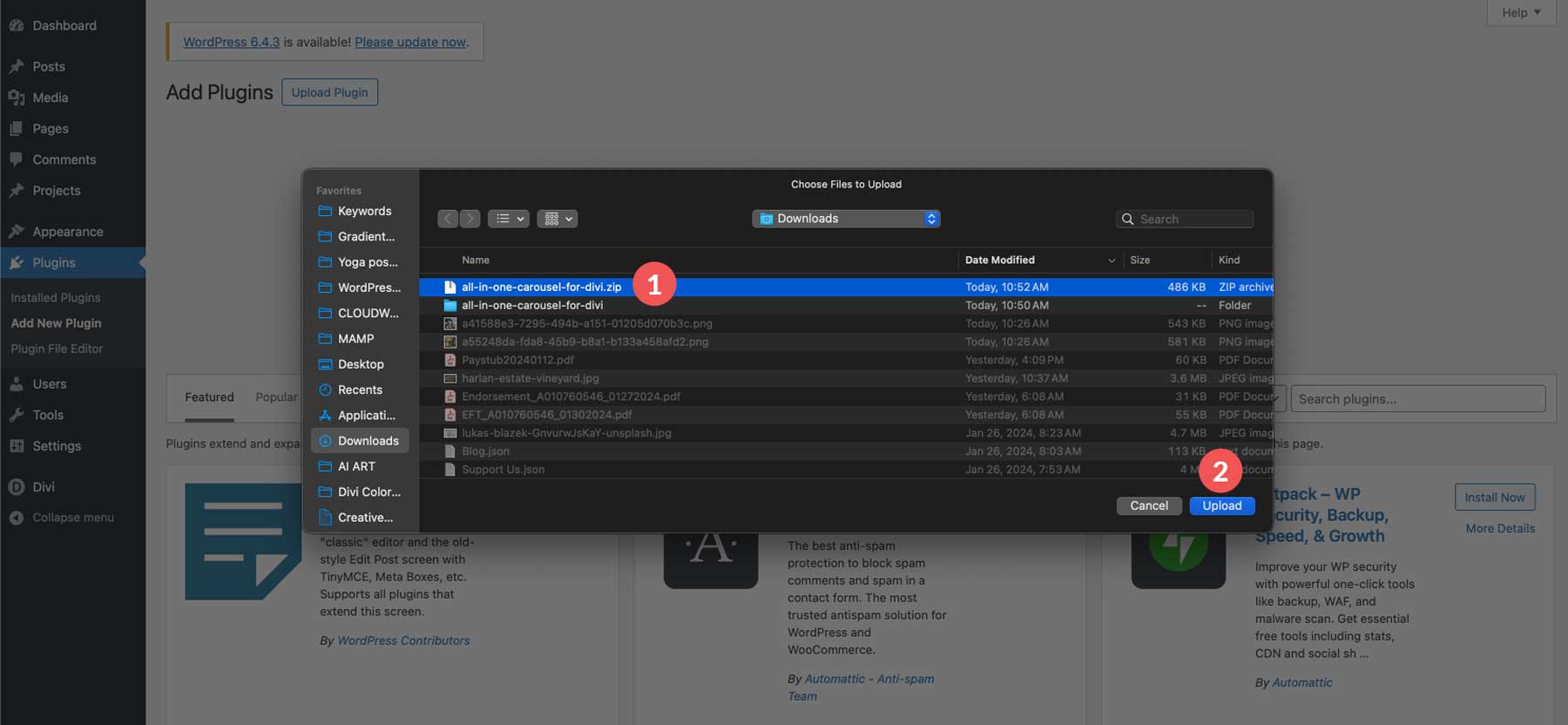
Navigieren Sie zum Speicherort der ZIP-Datei auf Ihrem Computer und klicken Sie auf „Hochladen“.

Sobald die Datei geladen ist, klicken Sie auf die Schaltfläche „Jetzt installieren“ , um das Plugin zu installieren.

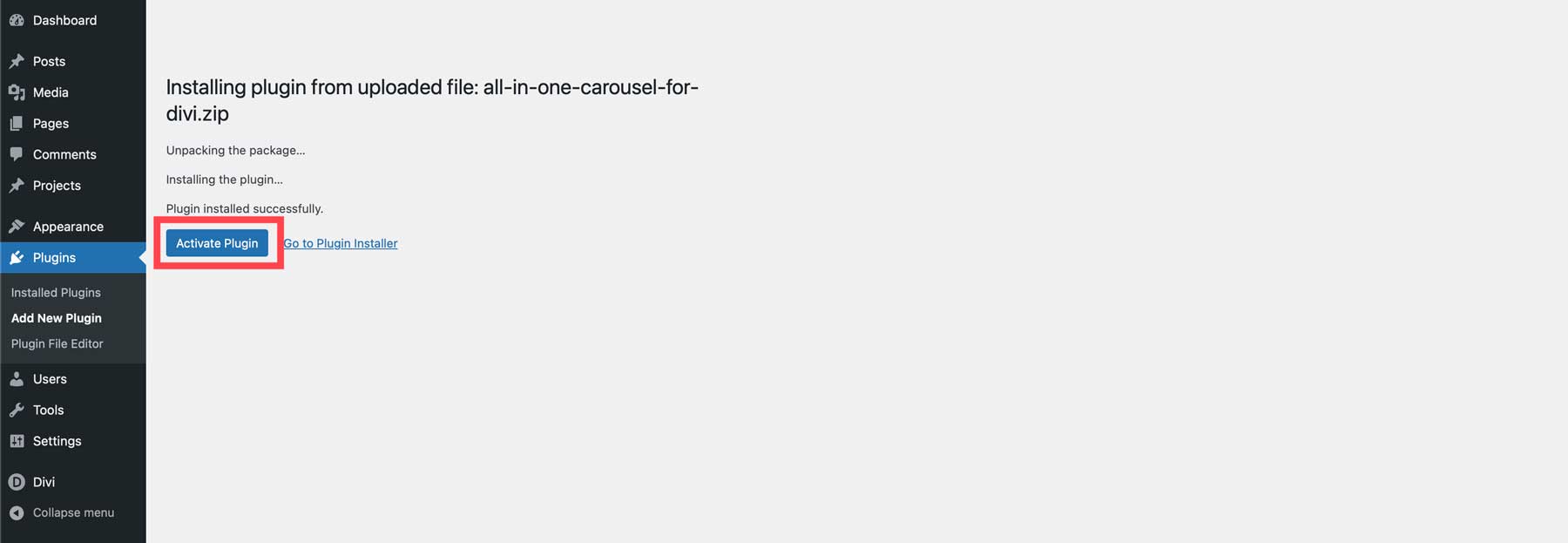
Klicken Sie abschließend auf die Schaltfläche Plugin aktivieren, um das Plugin zu installieren.

All-in-One-Karussell für Divi-Anpassungsoptionen
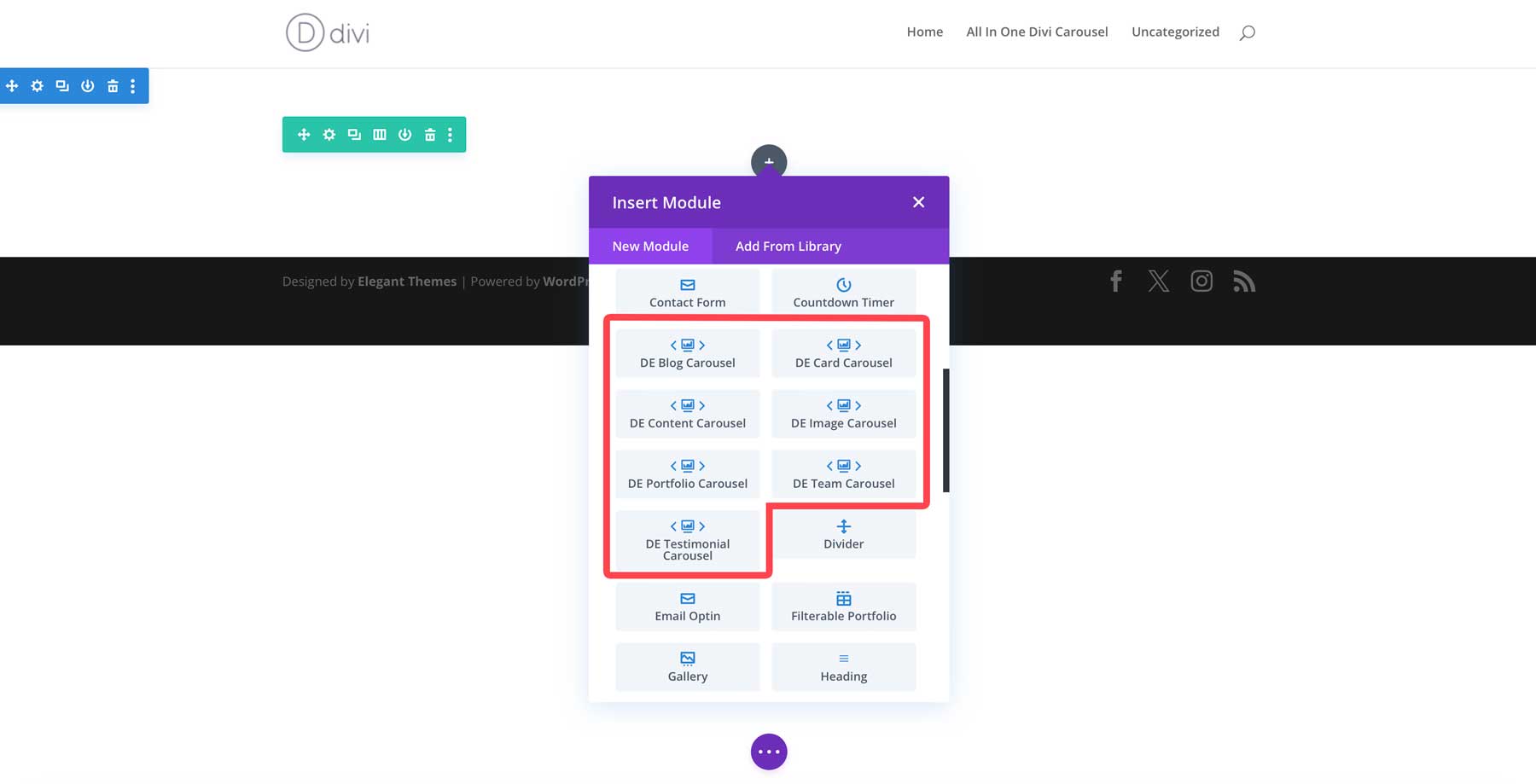
Wie bereits erwähnt, verfügt das All-in-One-Karussell für Divi-Plugin über 7 einzigartige Divi-Module, mit denen Sie wunderschöne Karussells erstellen können, um Ihre Inhalte zu präsentieren.

Jedes Modul des Plugins ist mit dem Divi Builder vollständig anpassbar. Wie native Divi-Module bietet Ihnen All in One Carousel für Divi drei Registerkarten für Inhalt, Design und erweiterte Einstellungen.
All-in-One-Karussell für Divi-Inhaltseinstellungen
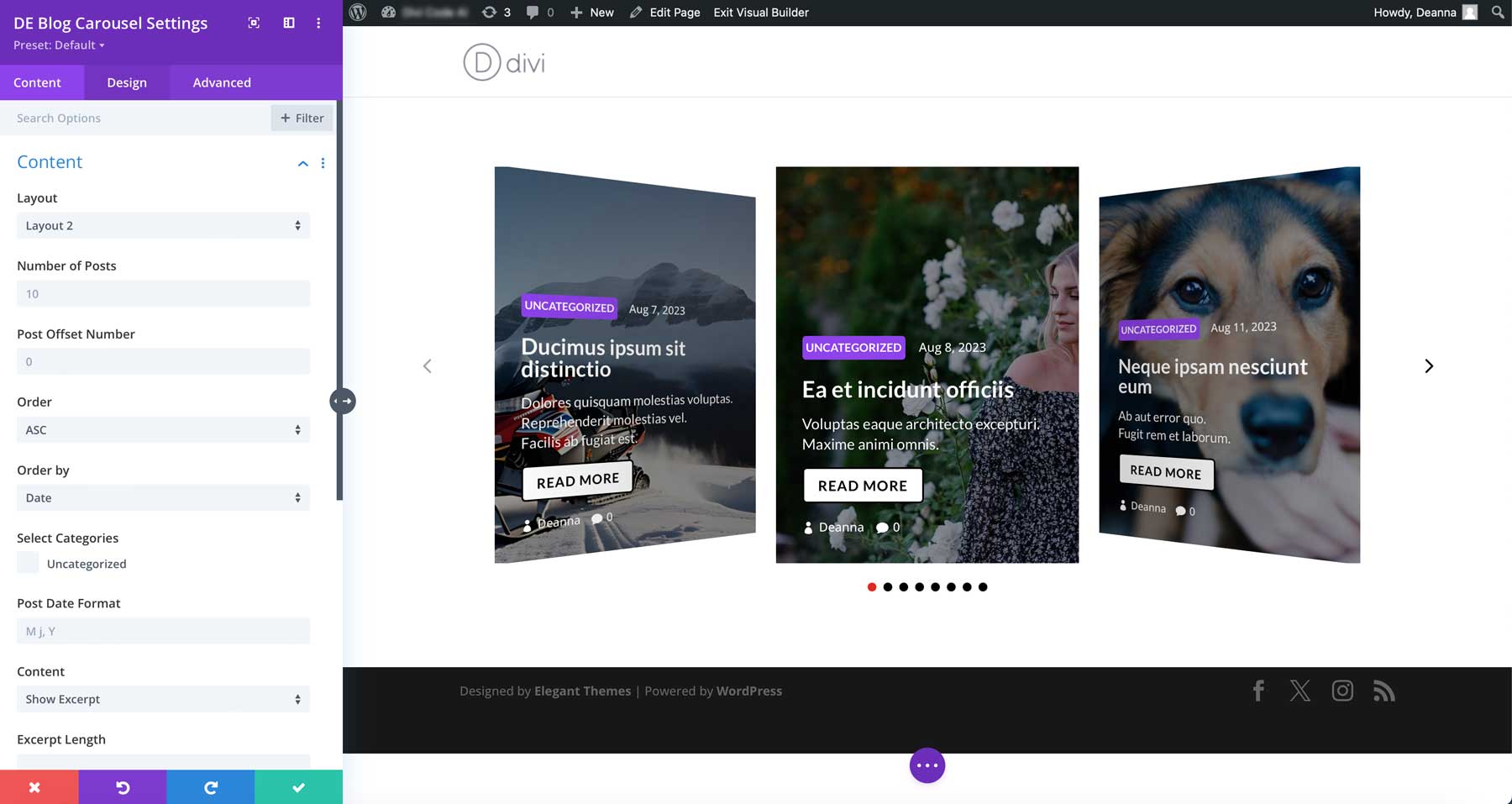
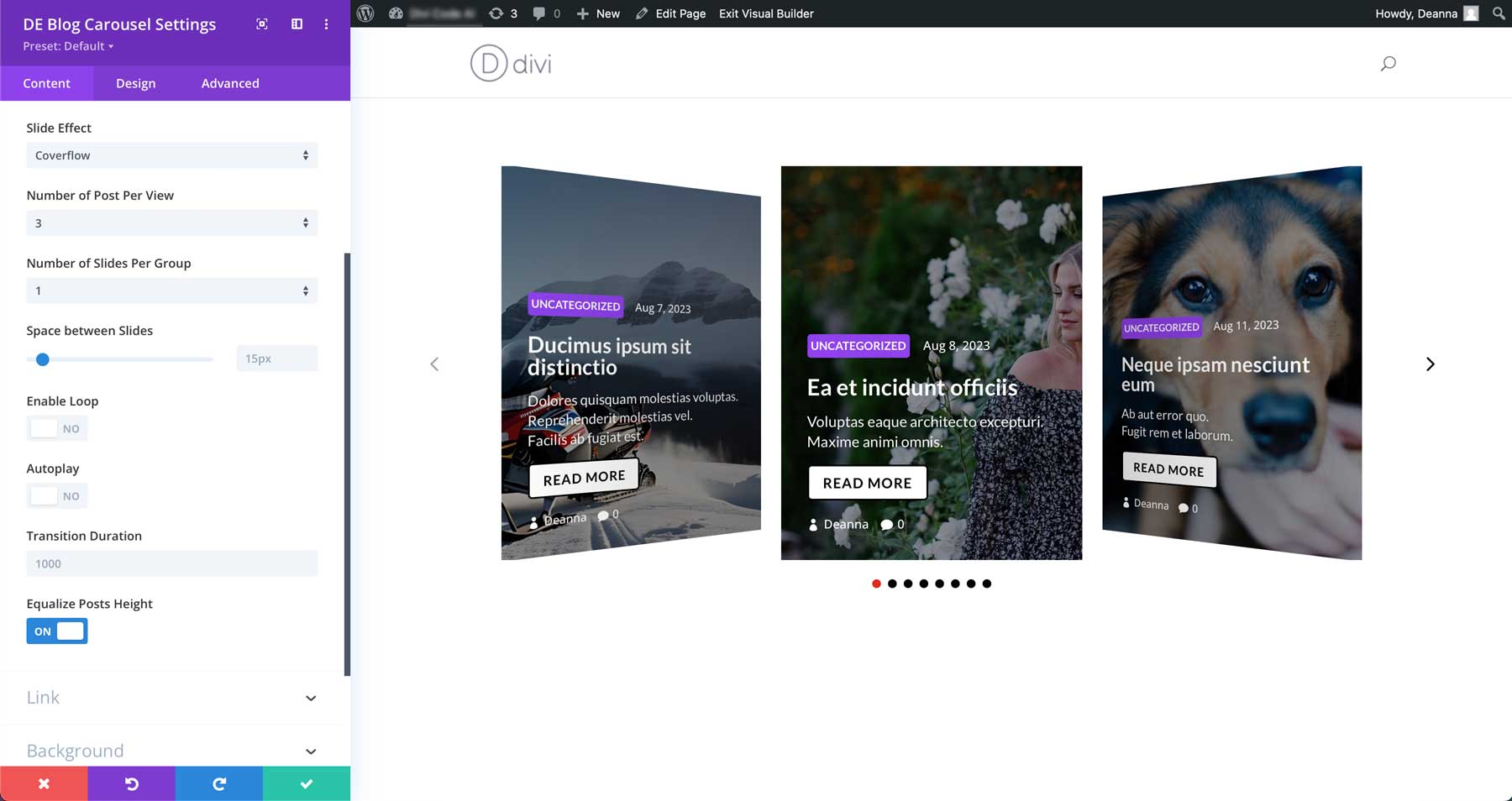
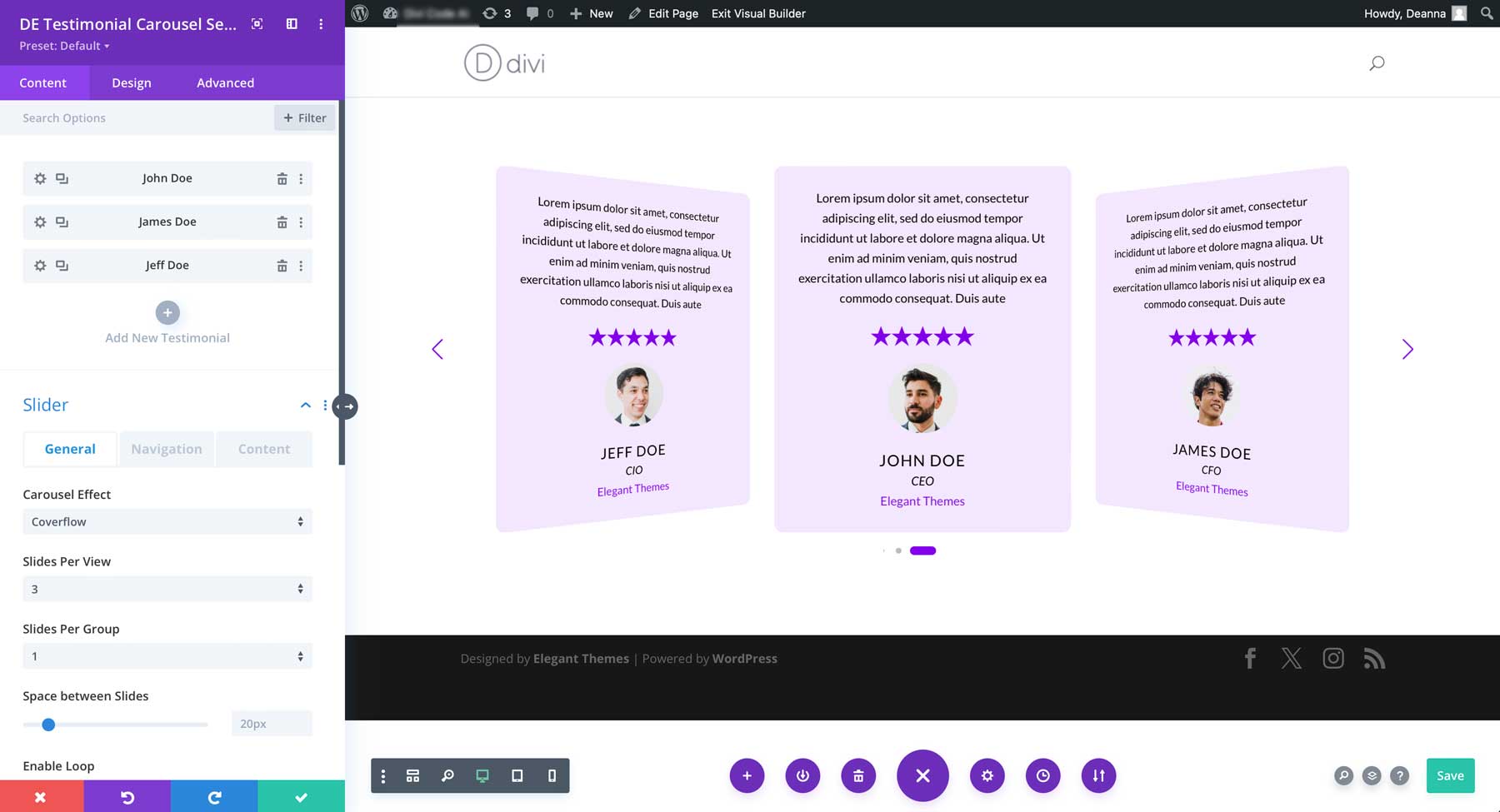
Jedes Modul verfügt über einzigartige, spezifische Inhaltsoptionen. Das ET Blog Carousel-Modul bietet beispielsweise Optionen zur Auswahl eines Layouts und stellt die Standardoptionen bereit, die im Blog-Modul von Divi verfügbar sind.

Außerdem werden modulspezifische Optionen für den Schieberegler und seine Navigation hinzugefügt. Sie können aus vier Folieneffekten wählen, den Abstand zwischen Folien festlegen und die Einstellungen für die automatische Wiedergabe und den Übergang konfigurieren.

All-in-One-Karussell für Divi Design-Einstellungen
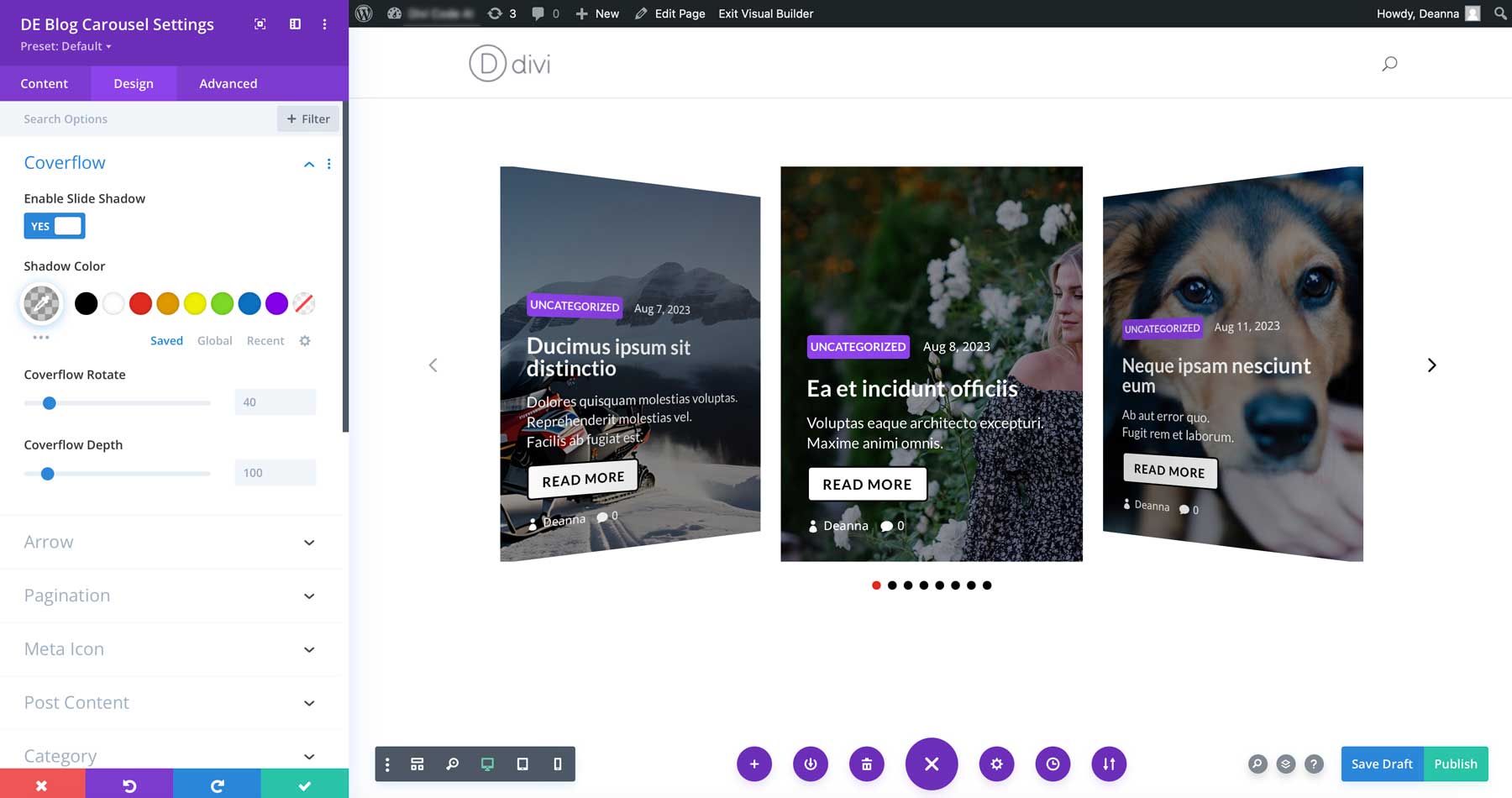
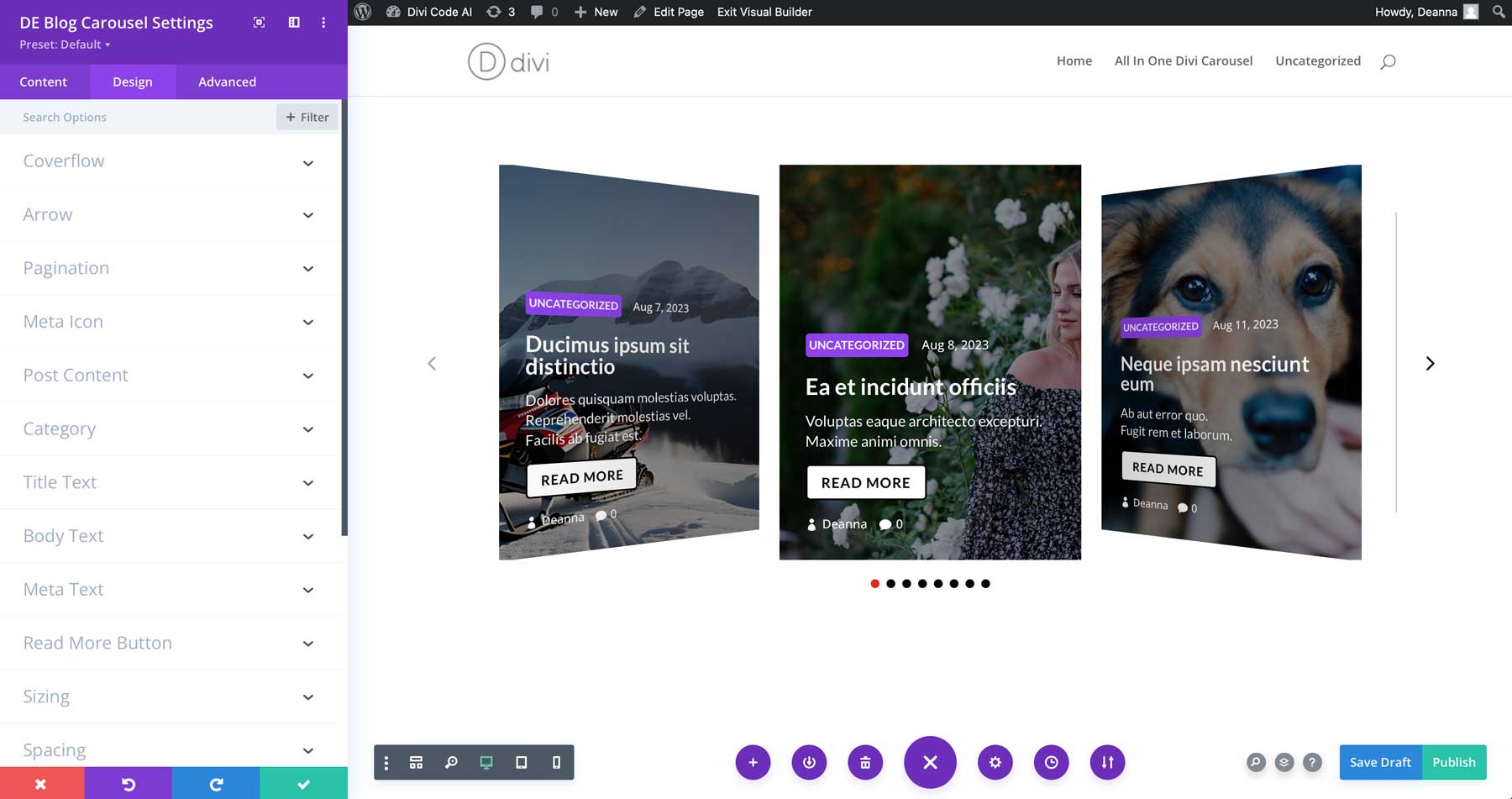
Ähnlich wie die Designmodule von Divi verfügen alle Module des Plugins über Designeinstellungen, die speziell auf den von Ihnen gewählten Karusselltyp abgestimmt sind. Anhand desselben Blog-Karussell-Modulbeispiels sehen Sie Optionen für Coverflow. Diese Optionen ändern sich jedoch je nach gewähltem Schiebereglerstil.

Zu den Standarddesignoptionen aller Module gehört die Möglichkeit, die Pfeilsteuerelemente, Paginierung, Symbole, Inhalte, Schaltflächen und Text zu gestalten. Dank der umfangreichen Designeinstellungen des All-in-One-Karussells für Divi-Plugins sind der Personalisierung Ihrer Karussells keine Grenzen gesetzt.


All-in-One-Karussell für Divi-Module
Um Ihnen einen wirklich detaillierten Einblick in All in One Carousel for Divi zu geben, müssen wir Beispiele für die wunderschönen Karussells bereitstellen, die Sie erstellen können. Wir führen Sie durch jedes Modul und seine verschiedenen Layouts, damit Sie genau wissen, was Sie für Ihren Kauf erhalten.
DE Blog-Karussell
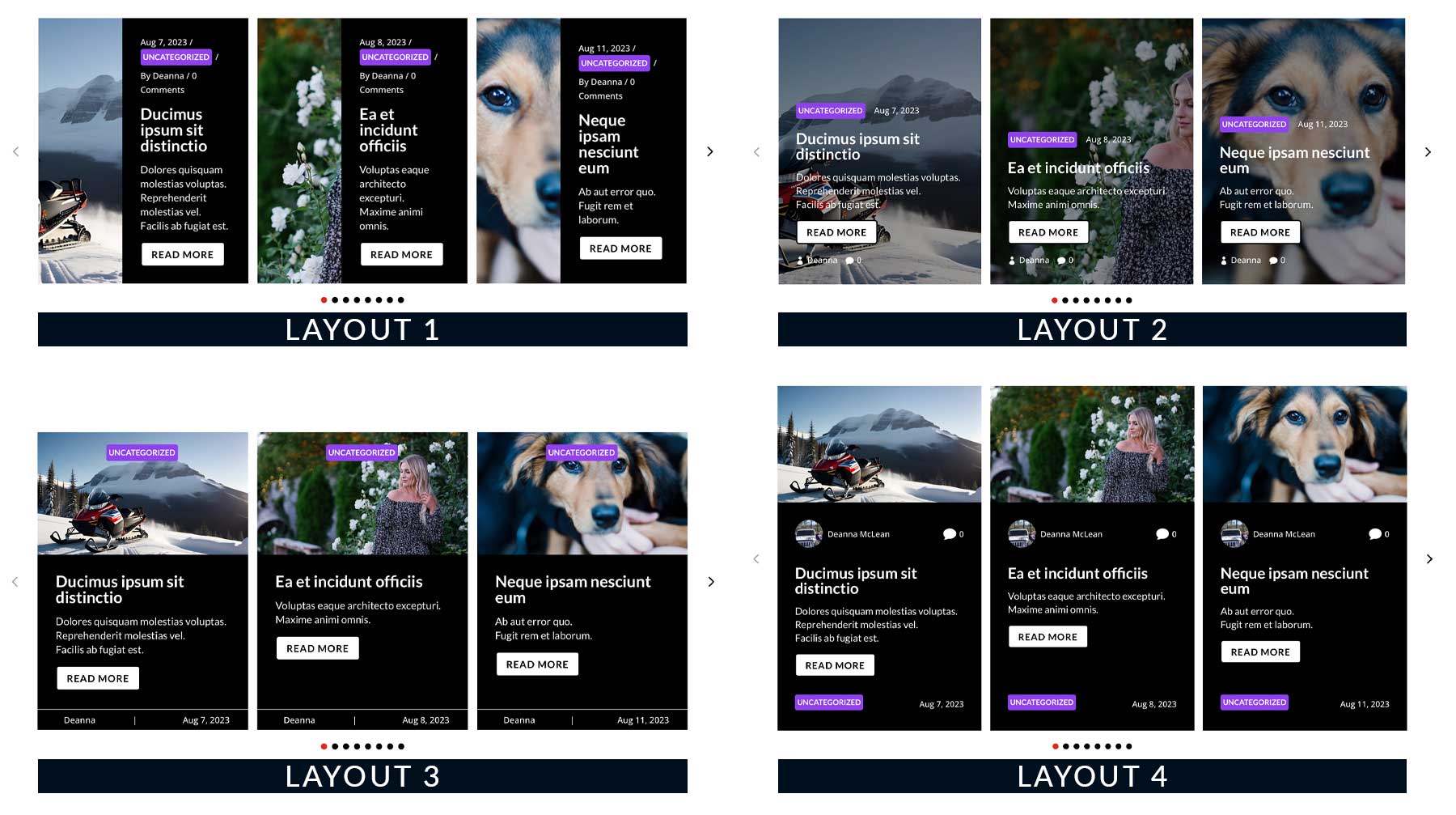
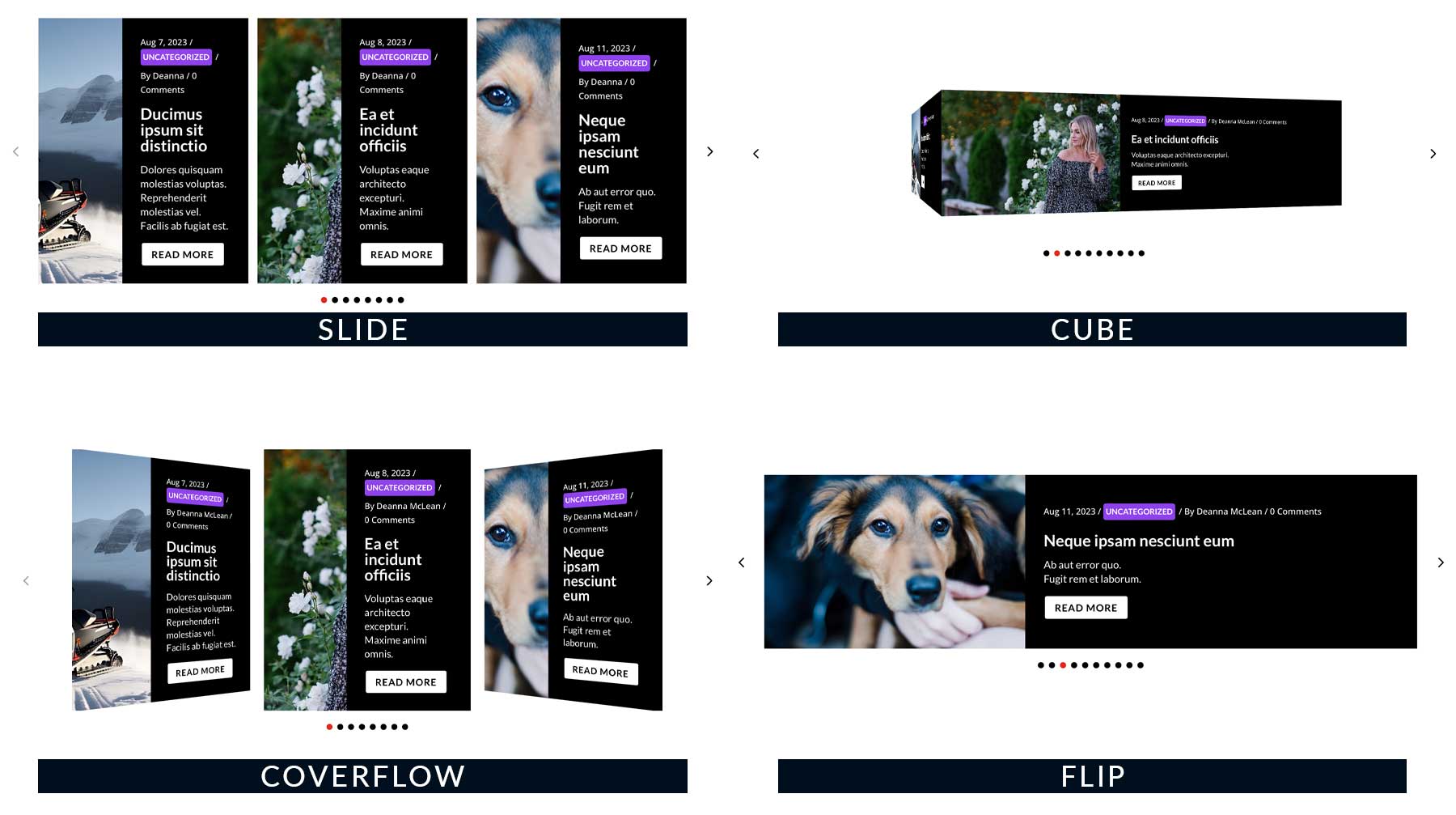
Mit dem Blog-Karussell-Modul können Sie einzigartige Scroll-Galerien erstellen, um Ihre neuesten Blog-Beiträge zu präsentieren. Das Modul verfügt über vier verschiedene Layouts, sodass Sie die Wahl haben, Ihre Inhalte zu präsentieren. Blogbilder können links oder oben ausgerichtet oder als Hintergrundbild platziert werden.

Das Blog-Karussell und alle vom Plugin angebotenen Module verfügen über vier Schieberegler-Optionen, die Ihnen noch mehr Auswahlmöglichkeiten bei der Präsentation Ihrer Inhalte bieten.

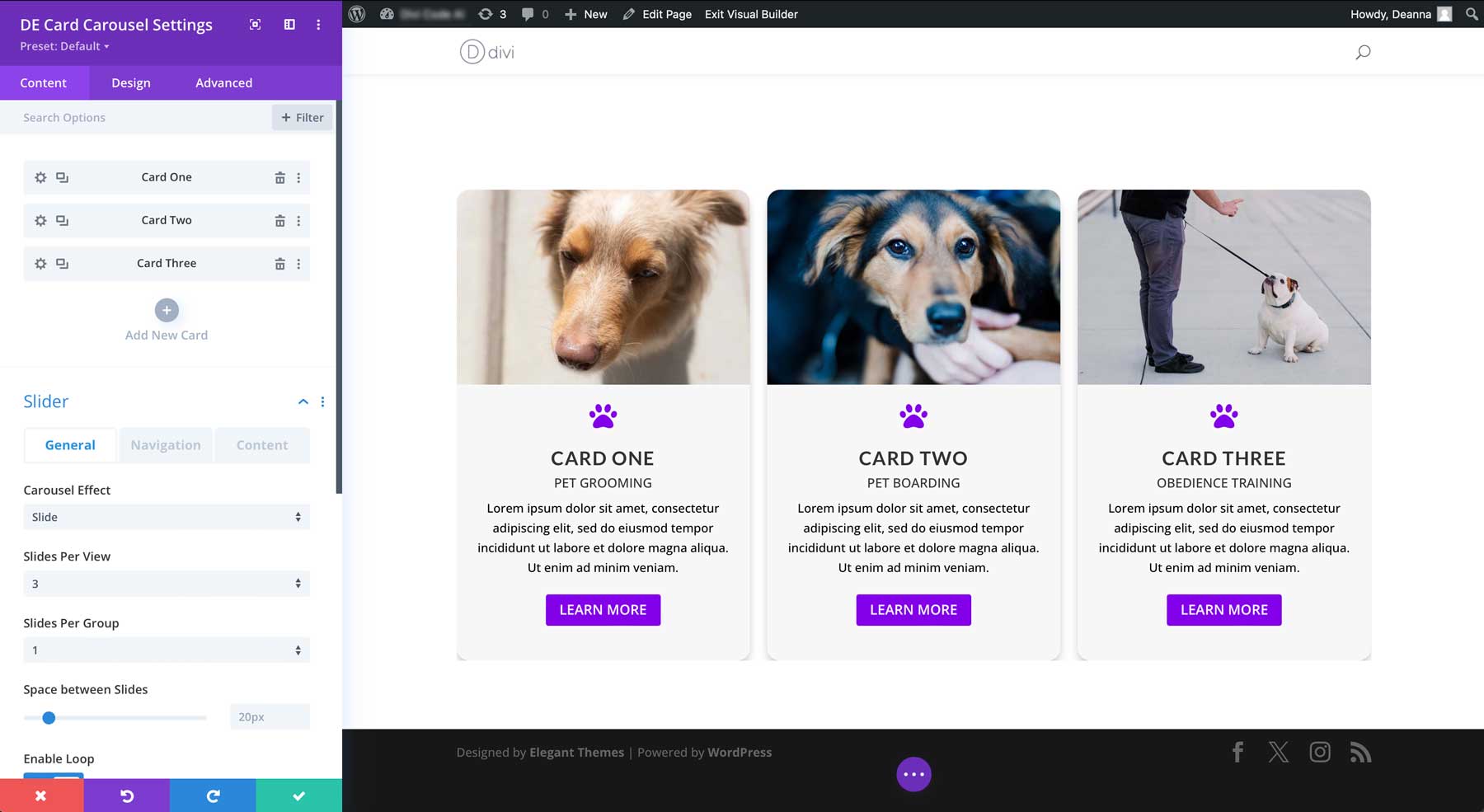
DE-Kartenkarussell
Das DE Card Carousel-Modul verfügt über ähnliche Designmerkmale wie das Blog Carousel, die Inhaltseinstellungen unterscheiden sich jedoch völlig. Benutzer können so viele Karten hinzufügen, wie sie möchten, mit spezifischen Einstellungen für den Schieberegler, einschließlich des Karusselleffekts (vier Typen), der Anzahl der anzuzeigenden Folien, dem Hinzufügen von bis zu zwei Schaltflächen und Animationseinstellungen.

Benutzer können wie bei anderen DE-Karussellmodulen zwischen Slide, Cube, Overflow und Flip wählen. Im Gegensatz zu den anderen Modulen gibt es jedoch nur eine Layout-Option. Bei den Designeinstellungen können Sie die Farben, den Text (Titel, Farbe und Inhalt) sowie Symbole ändern und Schaltflächen hinzufügen, um Besucher zu anderen Website-Bereichen weiterzuleiten.
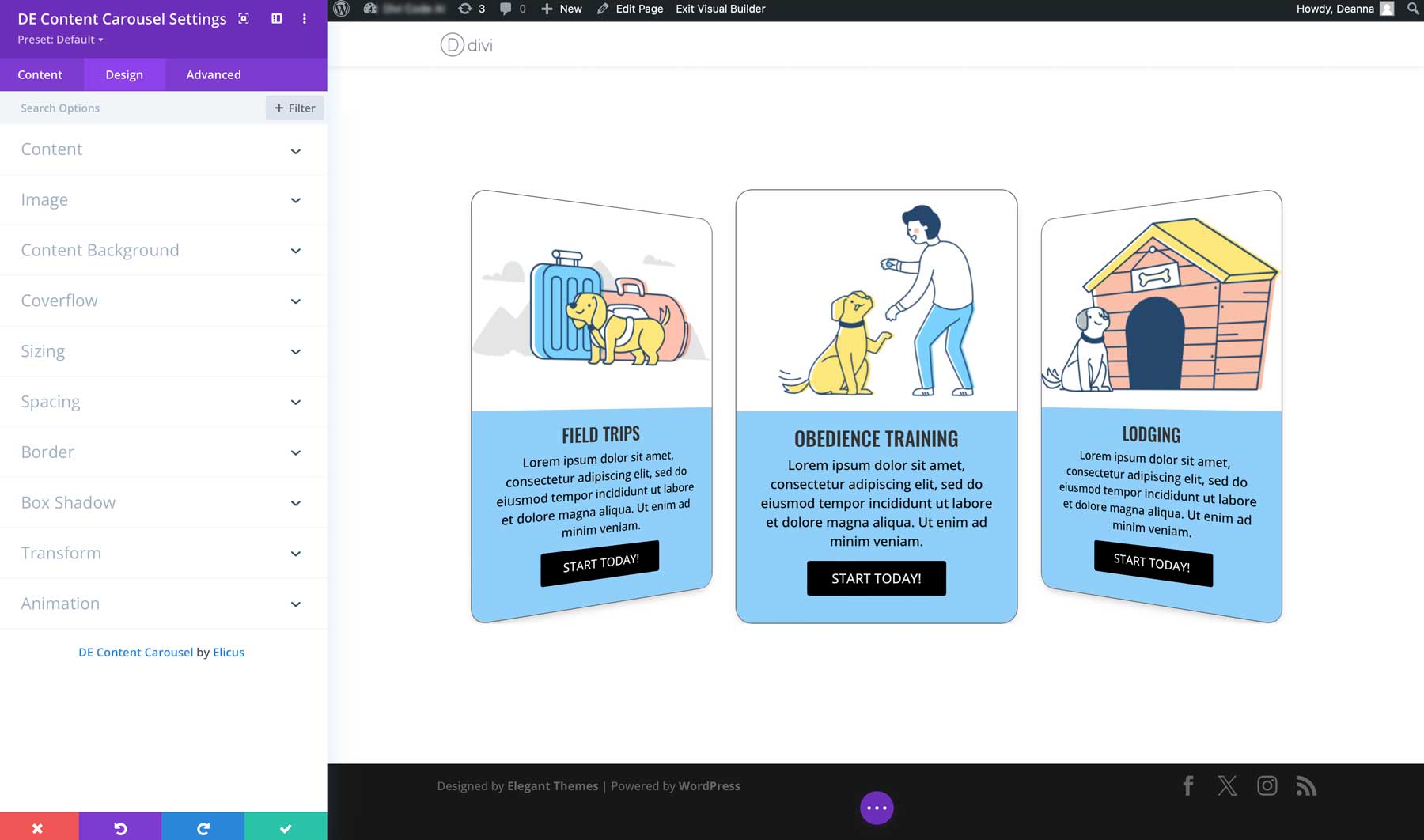
DE-Inhaltskarussell
Das DE Content Carousel funktioniert praktisch genauso wie das Card Carousel-Modul, mit einigen Unterschieden. Anders als beim Kartenkarussell gibt es keine Option für ein Symbol und Sie müssen die Schaltfläche auf der Ebene des Inhaltselements formatieren.

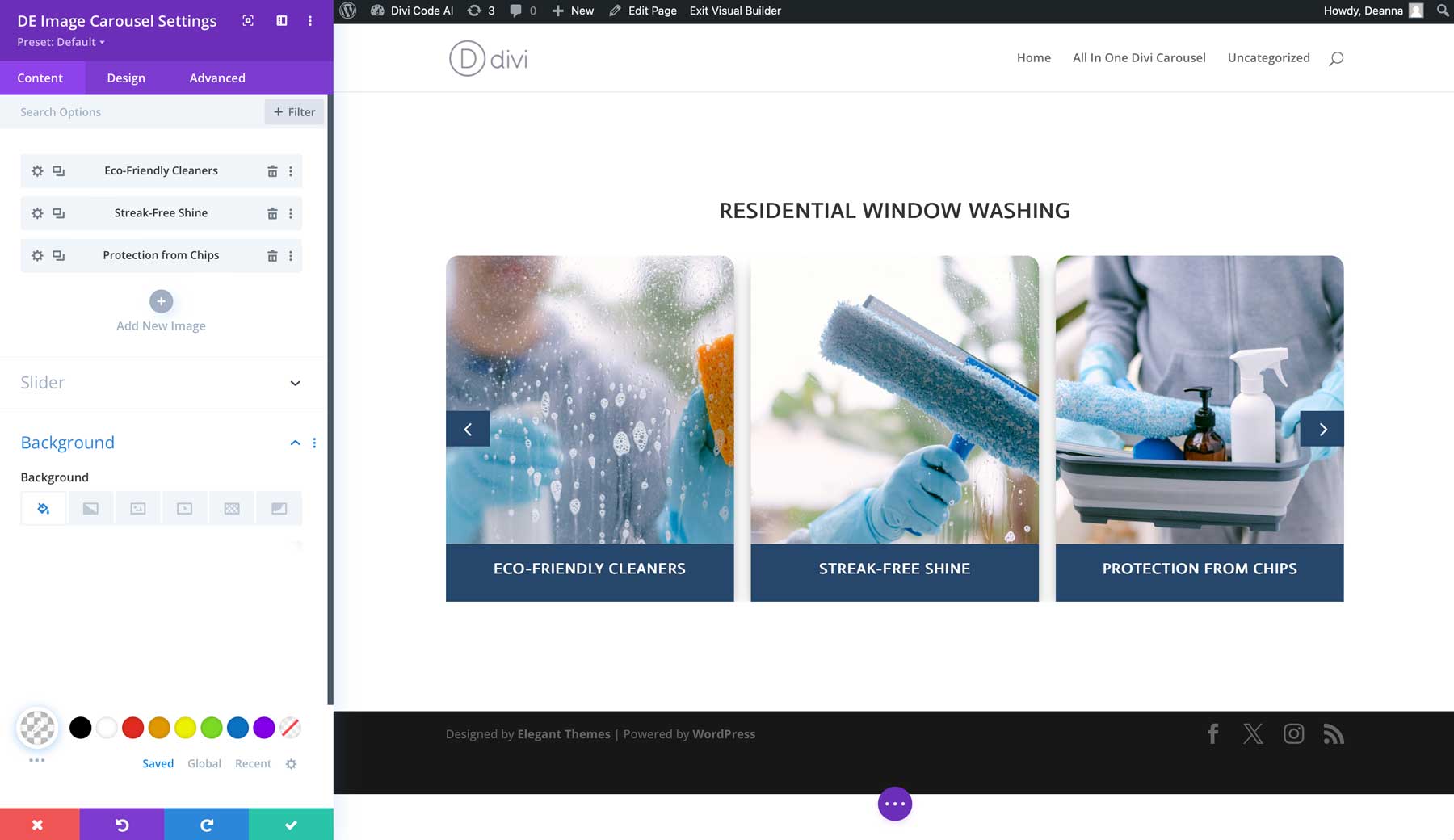
DE Bilderkarussell
Mit dem DE Image Carousel-Modul können Sie Bilder beeindruckend präsentieren. Sie können Ihren Bildern Titel und Untertitel, Pfeile und Paginierung hinzufügen und jedes Element gestalten, sodass Besucher Ihre Bilder interaktiv durchsuchen können. Einzelne Fotos können zusammen mit Links separat gestaltet werden, sodass Sie Benutzer zu den von Ihnen ausgewählten Inhalten weiterleiten können.

DE-Portfolio-Karussell
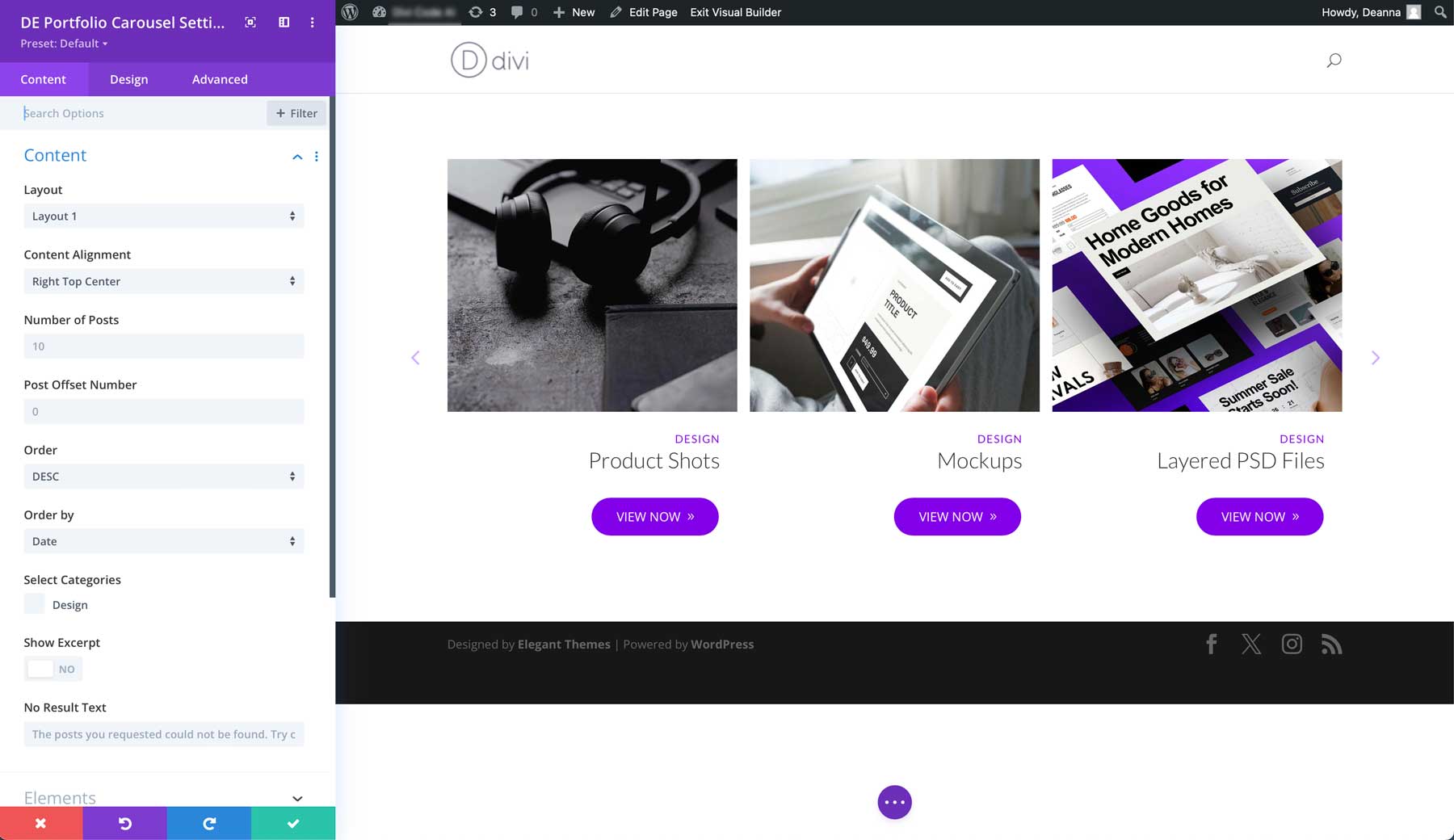
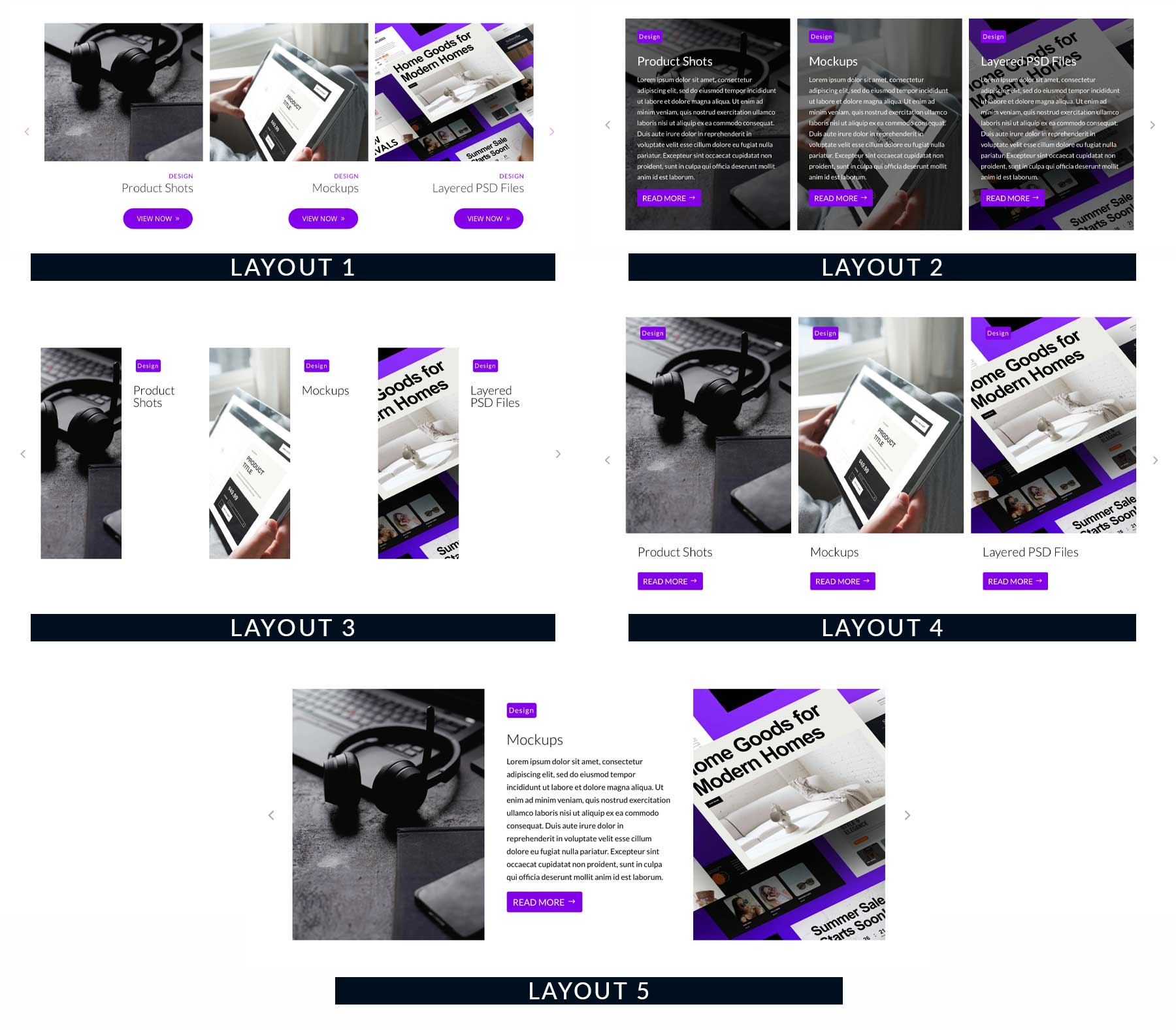
Das DE-Portfolio-Karussell-Modul eignet sich perfekt für die Präsentation Ihrer Portfolio-Projekte. Es verfügt über fünf verschiedene Layouts und ermöglicht Ihnen die Auswahl der Anzahl der Beiträge, die Festlegung der Inhaltsausrichtung und die Auswahl einzelner Kategorien.

Es gibt auch die gleichen vier Auswahlmöglichkeiten für Diaeffekte und eine Fülle von Designoptionen, damit Ihre Projekte für sich sprechen.

DE-Teamkarussell
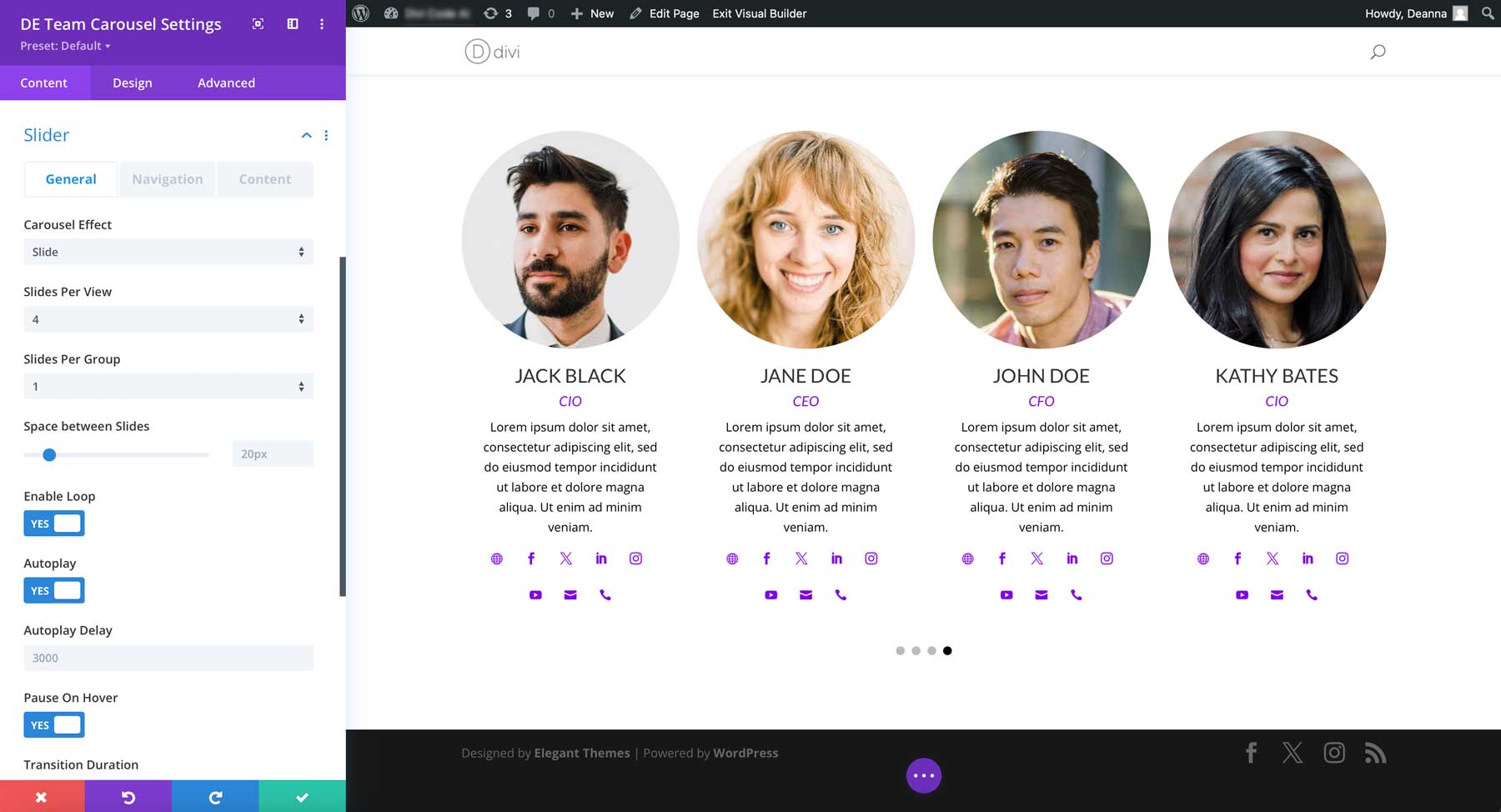
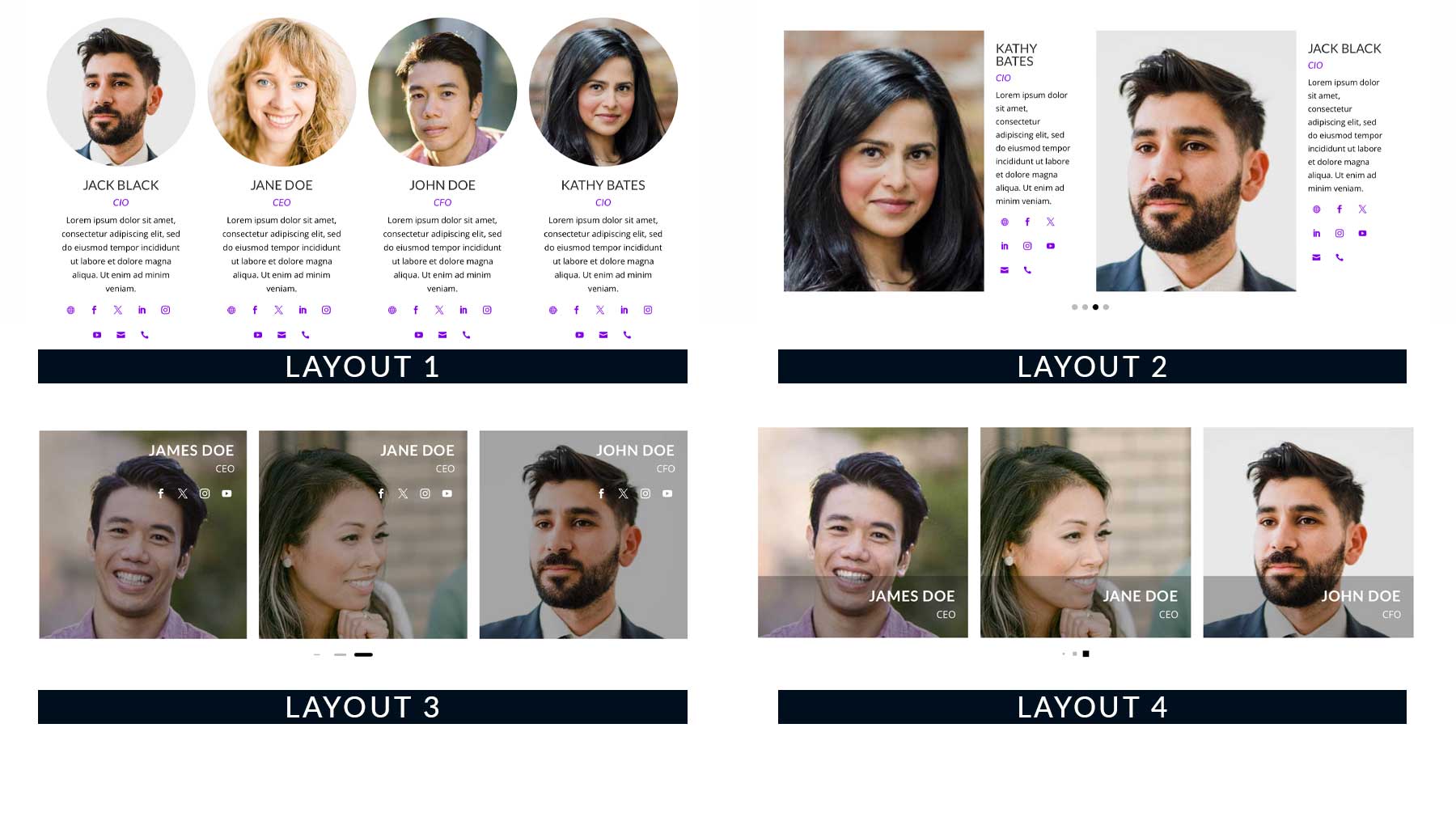
Das DE Team Carousel-Modul eignet sich perfekt für die Präsentation von Teammitgliedern auf Ihrer Website. Das Modul verwandelt das Personenmodul von Divi in einen interaktiven Schieberegler mit Optionen für Fotos, Namen, Berufsbezeichnungen und Links zu sozialen Medien.

Wie bei anderen Modulen, die mit diesem Plugin verfügbar sind, können Benutzer aus vier Layouts wählen, um einen einzigartigen Look für die Präsentation von Teammitgliedern zu schaffen.

DE Testimonial-Karussell
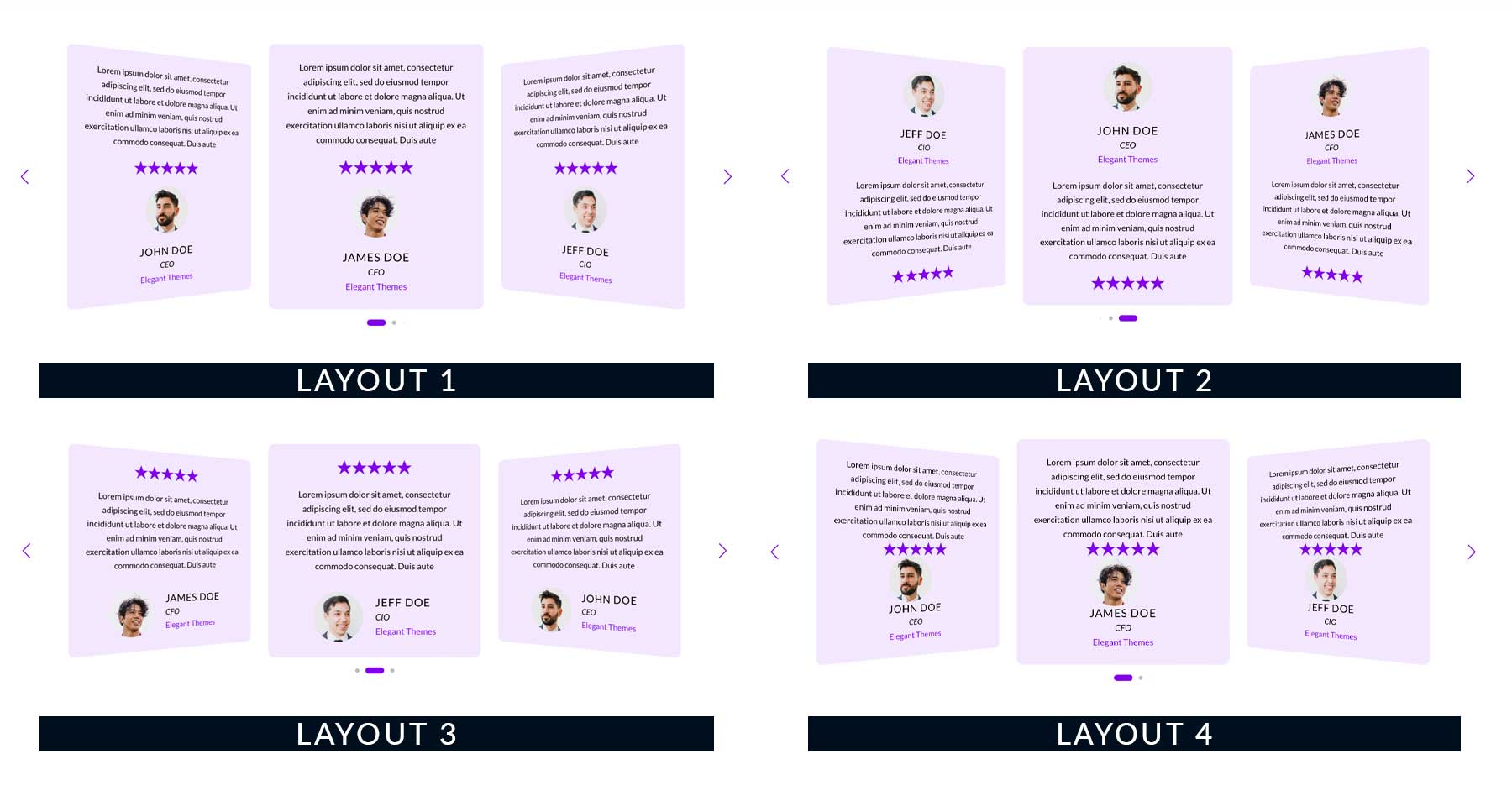
Schließlich können Sie mit dem DE Testimonial Carousel-Modul Kundenreferenzen und -bewertungen auf attraktive Weise präsentieren. Es stehen mehrere Layouts mit nahezu unbegrenzten Anpassungsmöglichkeiten zur Auswahl. Sie können das Bild, den Namen, die Berufsbezeichnung, den Firmennamen, Sternebewertungen, Anführungszeichen, Schiebepfeile und die Paginierung des Autors anzeigen.

Es gibt außerdem vier verschiedene Layouts, sodass es ein Kinderspiel ist, den perfekten Look für die Präsentation Ihrer Testimonials zu finden.

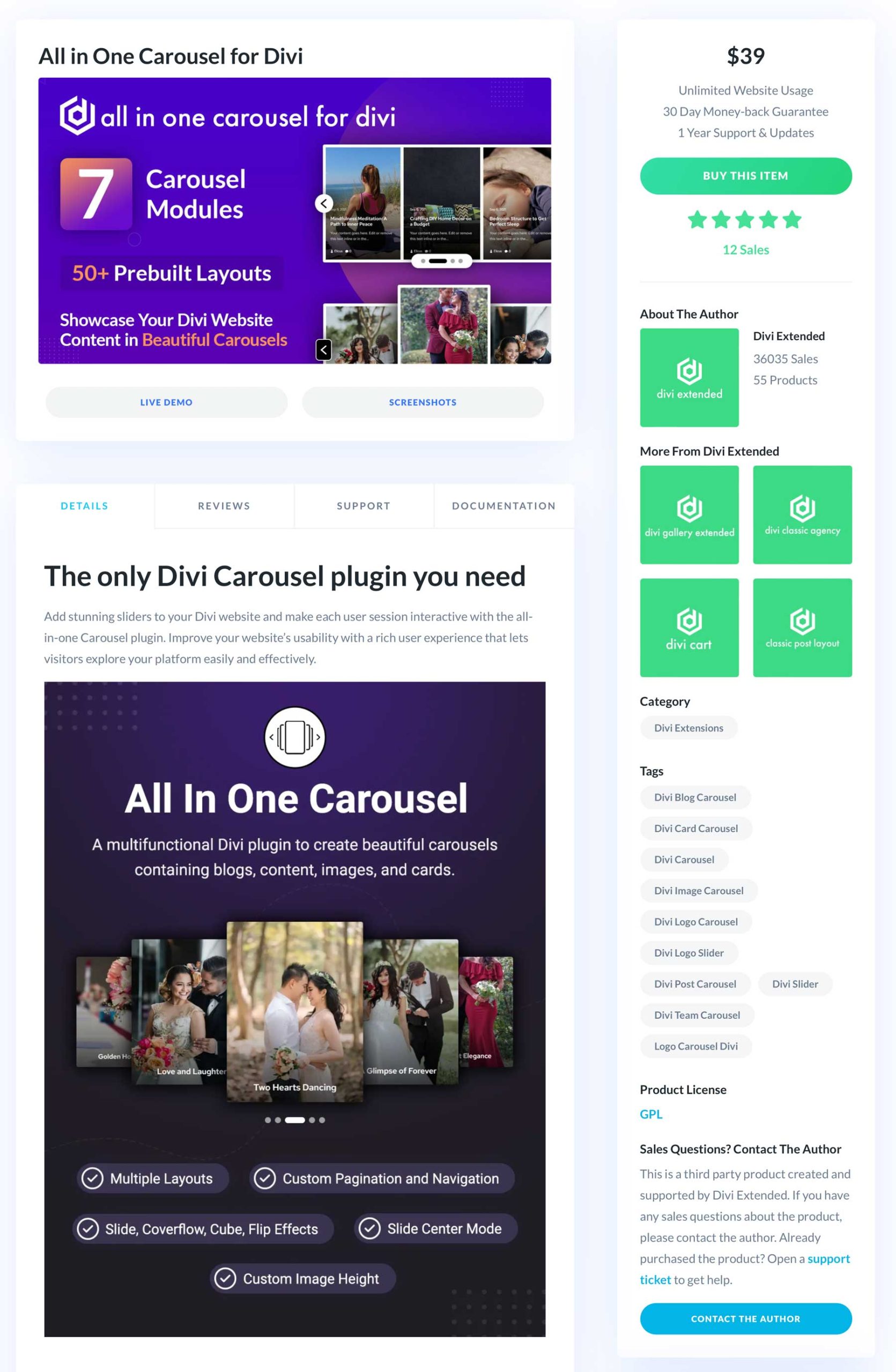
Kaufen Sie All-in-One-Karussell für Divi
All-in-One-Karussell für Divi ist im Divi-Marktplatz für 39 US-Dollar erhältlich. Mit Ihrem Kauf erhalten Sie eine 30-tägige Geld-zurück-Garantie, sodass Sie Anspruch auf eine Rückerstattung haben, wenn Sie nicht vollständig zufrieden sind. Darüber hinaus können Sie das Plugin auf einer unbegrenzten Anzahl von Websites verwenden und es beinhaltet ein Jahr Support und Produktaktualisierungen.

Abschließende Gedanken zum All-in-One-Karussell für Divi
Das Plugin „All in One Carousel for Divi“ enthält Funktionen, mit denen Sie beeindruckende und effektive Karussells für Ihre Divi-Website erstellen können. Mit über 50 Layouts und 7 einzigartigen Modulen haben Sie mit All in One Carousel for Divi kein Problem damit, Ihre wichtigsten Inhalte schön zu präsentieren.
Suchen Sie nach weiteren Divi Marketplace-Produkten? Schauen Sie sich alle unsere Divi-Produkt-Highlight-Beiträge in unserem Blog an.
