Divi-Produkt-Highlight: Avanti – Divi Multi-Purpose Child Theme
Veröffentlicht: 2023-05-15Avanti ist ein untergeordnetes Drittanbieter-Theme für Divi mit über 60 Seiten in 9 Nischen, mit dem Sie nahezu jede Art von Website erstellen können, die Sie benötigen. Mit Avanti können Sie Ihre Website schneller erstellen. Es gibt auch auf WooCommerce ausgerichtete Designs, die Ihnen bei der einfachen Einrichtung Ihres Online-Shops helfen. In diesem Beitrag gehen wir einige der Layouts durch, die dieses Divi-Kinderthema bietet, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Sie ist!
Lasst uns anfangen.
- 1 Avanti installieren
- 2 Avanti-Seiten, Layouts und Vorlagen
- 3 Avanti-Homepages
- 3.1 Homepage des Avanti Restaurants
- 3.2 Avanti Photography-Homepage
- 4 weitere Avanti-Seiten
- 4.1 Startseite Shop V1
- 4.2 Startseite Shop V3
- 4.3 Wagen V2
- 4.4 Wagen V3
- 4.5 Kasse V3
- 4.6 Über uns V4
- 4.7 Über uns V5
- 4.8 Dienste V3
- 4.9 Einzeldienst V3
- 4.10 Kontaktieren Sie uns V4
- 4.11 Kontaktieren Sie uns V5
- 4.12 Erfahrungsberichte V2
- 4.13 Preise V2
- 5 Avanti-Elemente
- 5.1 Überschriften
- 5.2 Serviceboxen
- 5.3 Erfahrungsberichte
- 6 Avanti-Dokumentation
- 7 Bezugsquellen für Avanti
- 8 Schlussgedanken
Avanti installieren
Die Installation von Avanti ist einfach. Es funktioniert genauso wie die Installation eines regulären WordPress-Themes, umfasst jedoch ein paar weitere Schritte. Es wird empfohlen, Avanti auf einer neuen WordPress-Site zu installieren. Da es sich um ein untergeordnetes Divi-Theme handelt, ist Divi erforderlich. Ich empfand den Installationsprozess als intuitiv.
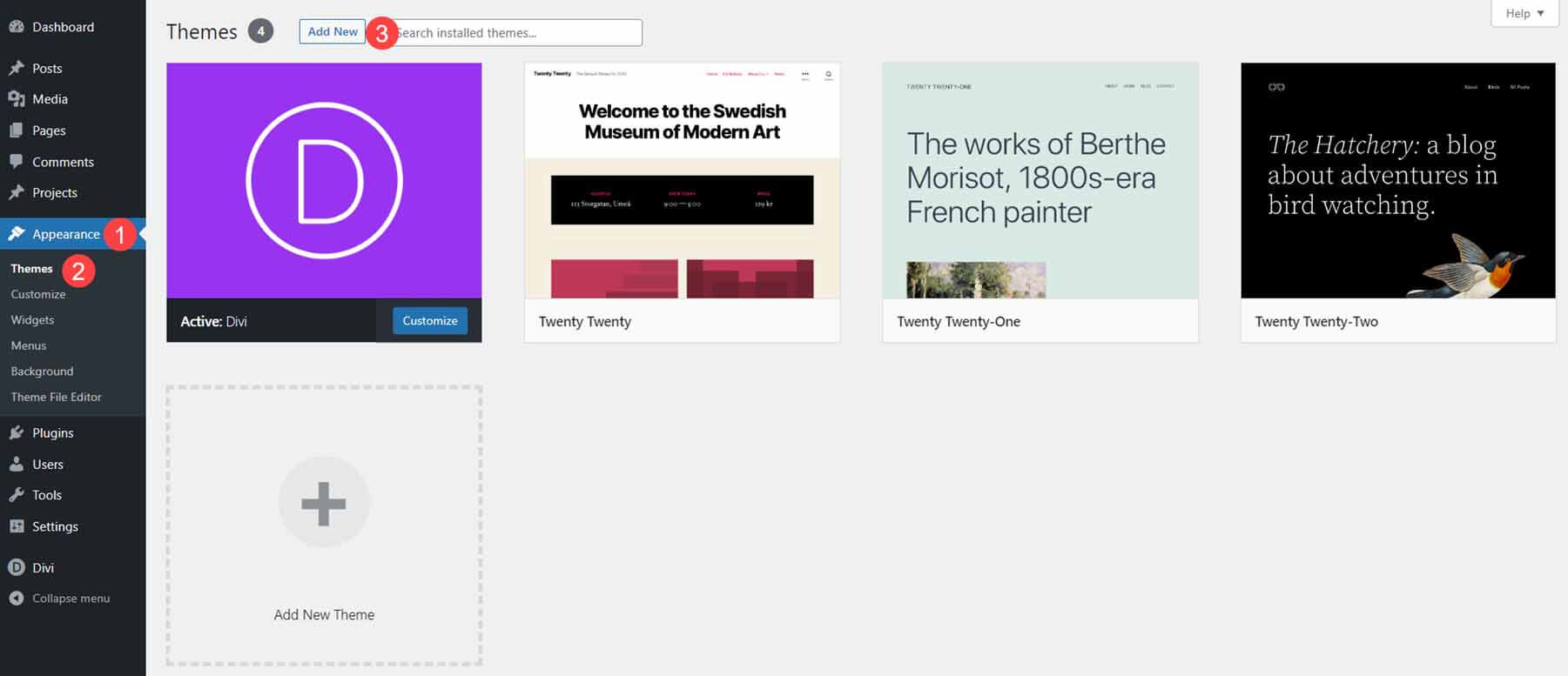
- Gehen Sie zu Aussehen
- Ausgewählte Themen
- Wählen Sie „Neu hinzufügen“.

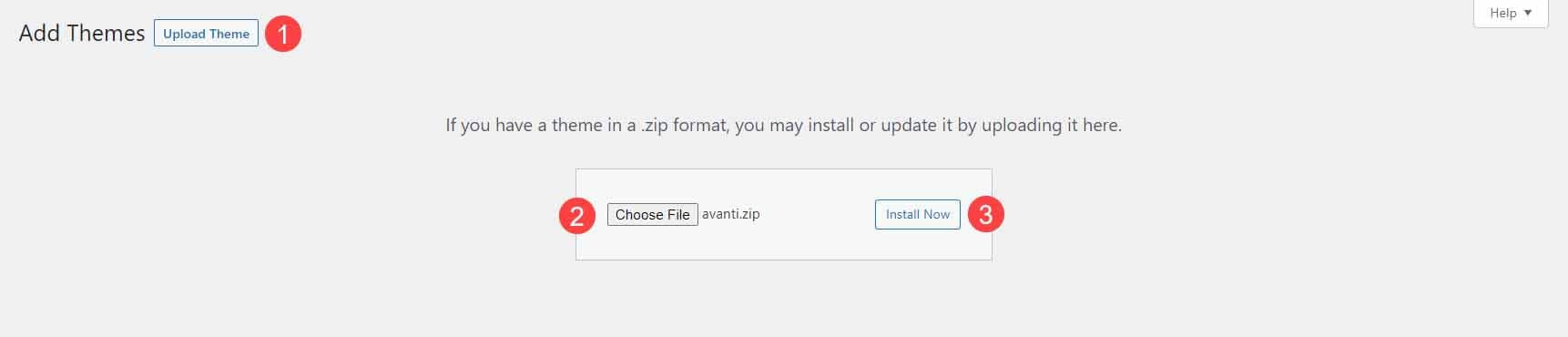
- Klicken Sie auf Theme hochladen
- Klicken Sie auf Datei auswählen
- Navigieren Sie zur komprimierten Datei auf Ihrem Computer, wählen Sie sie aus und klicken Sie auf „Jetzt installieren“.

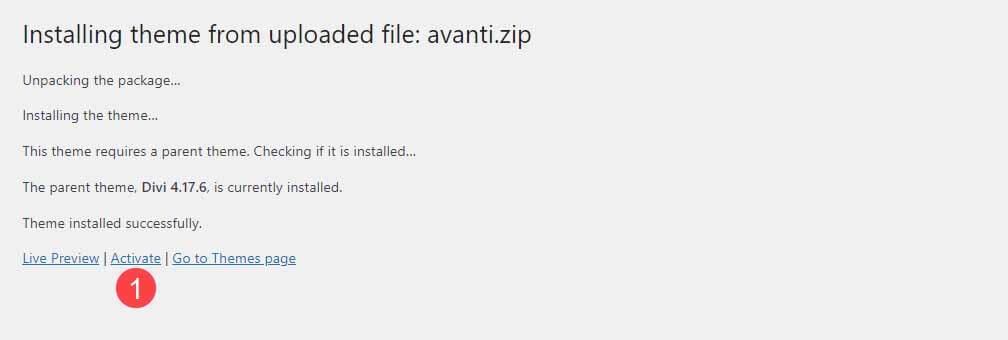
- Klicken Sie auf Aktivieren

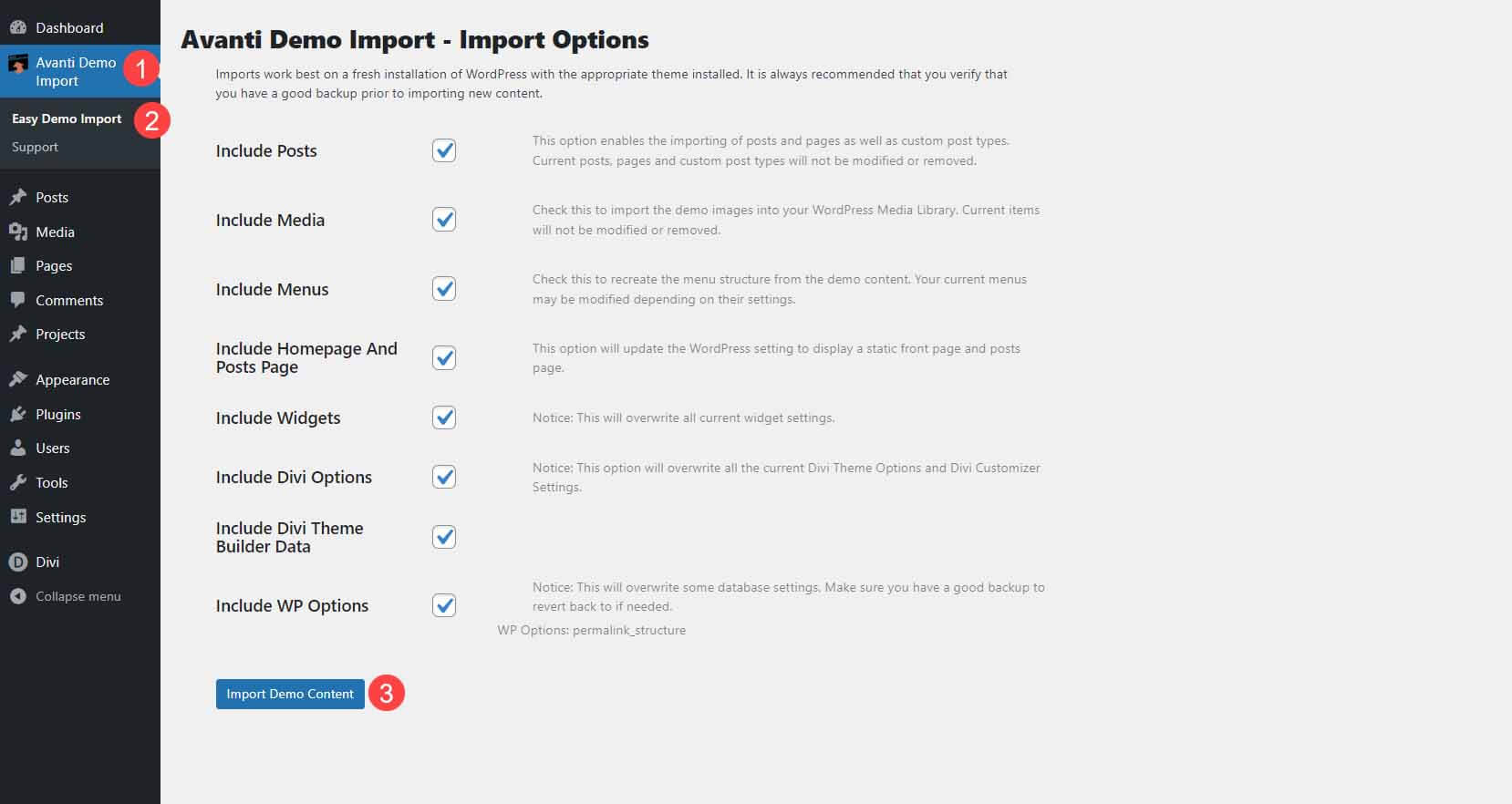
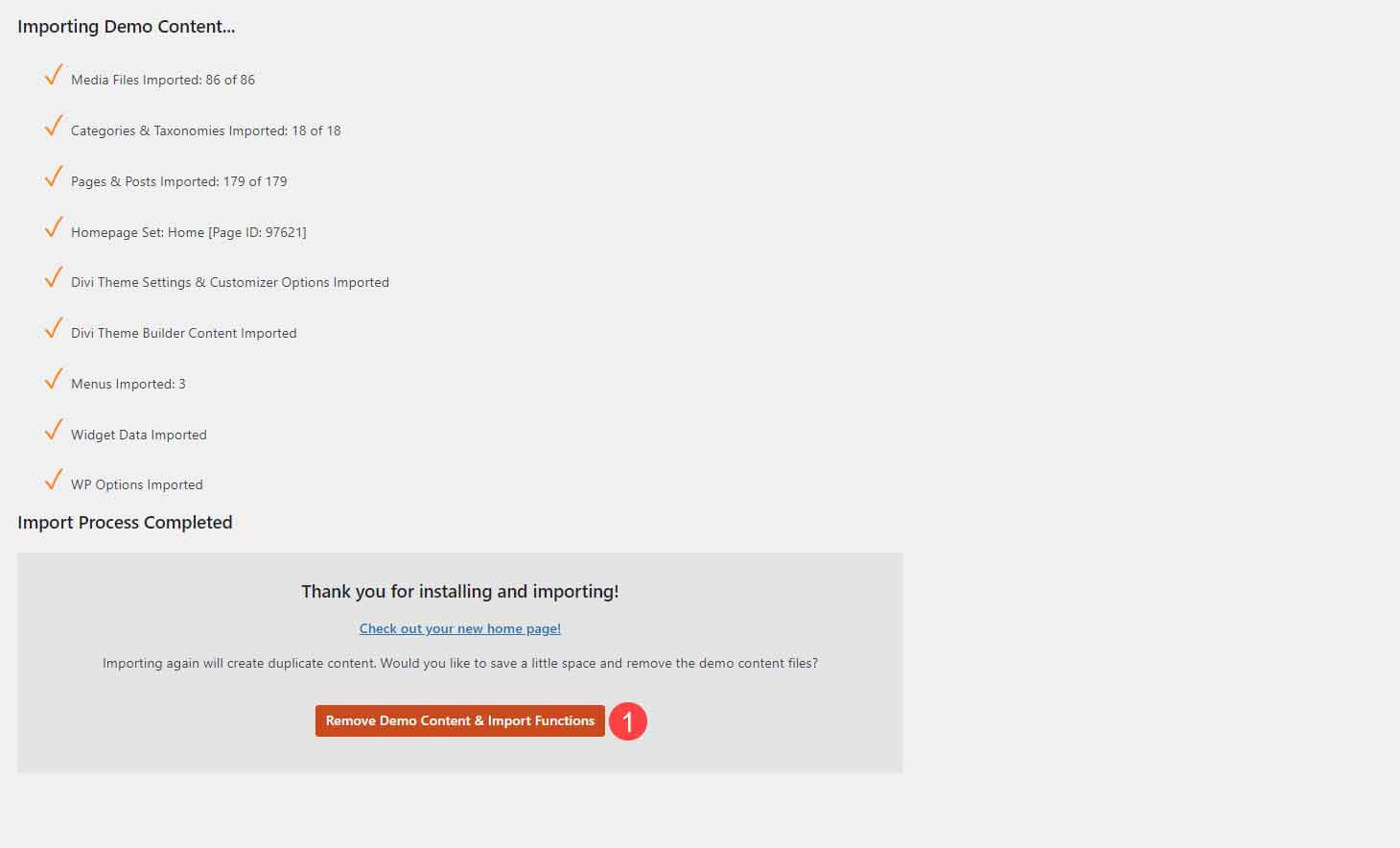
- Gehen Sie zu Avanti Demo Import
- Klicken Sie auf Einfacher Demo-Import
- Wählen Sie Demoinhalt importieren

- Klicken Sie auf Demoinhalt entfernen und Funktionen importieren

Avanti-Seiten, Layouts und Vorlagen
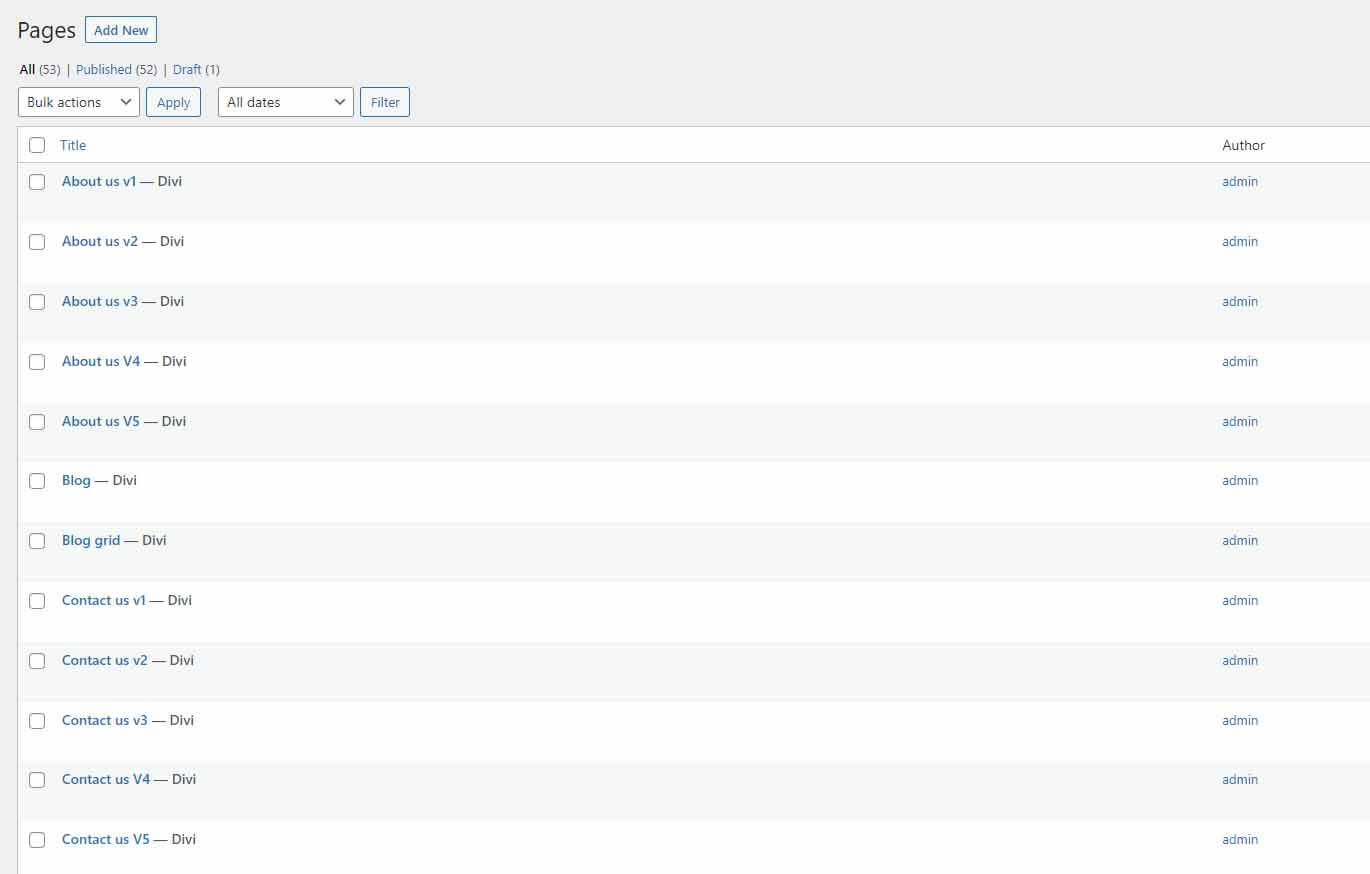
Mit einer Kombination aus Seiten und Vorlagen bietet Avanti über 60 Seiten mit über 30 Elementen in 9 Nischen. Dazu gehören komplette Websites, mehrere Kopf- und Fußzeilendesigns, Shop-Seiten usw. Ich zeige das Layout mit den Platzhalterbildern für einige der Layouts und Screenshots mit den Bildern aus der Verkaufsdemo, um einen besseren Blick auf das fertige Produkt zu bekommen. Hier sind einige der Seiten.

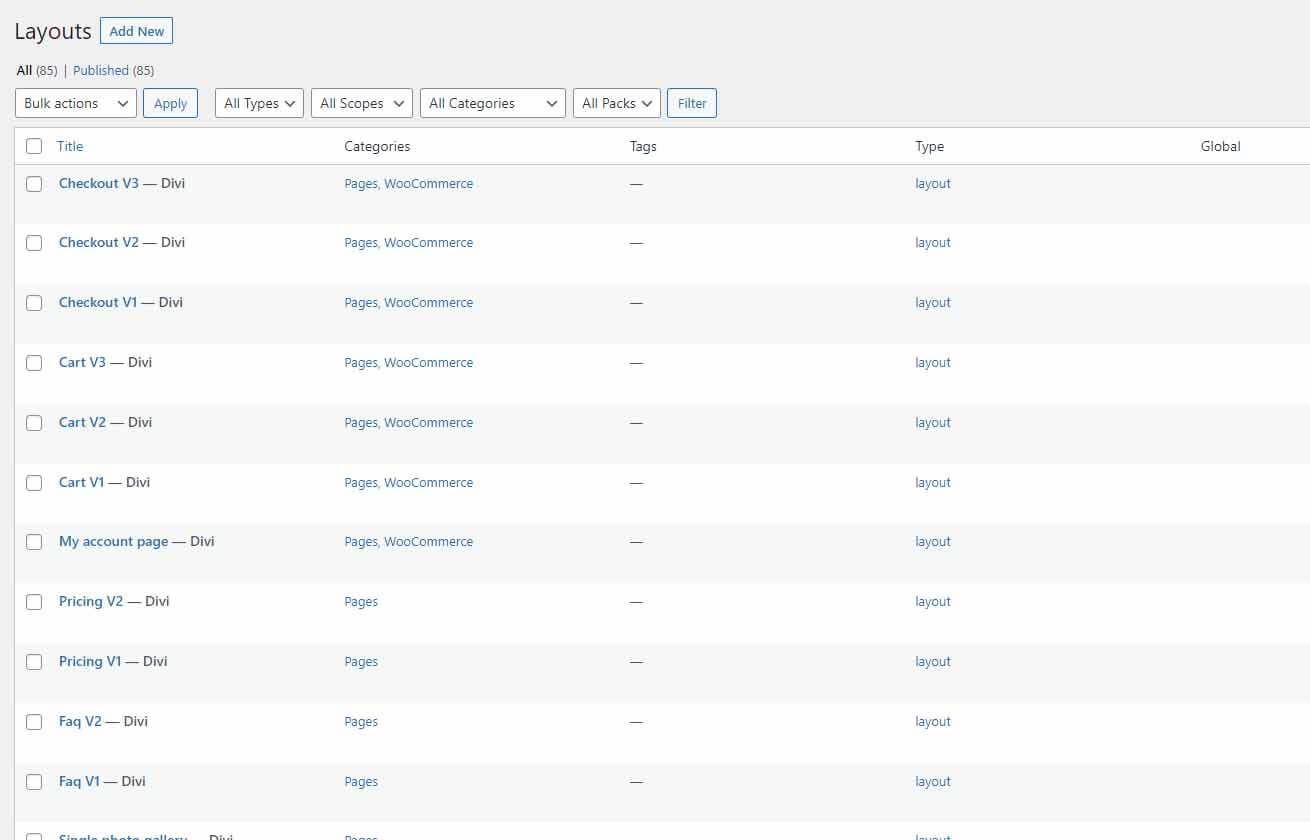
Hier sind einige der Layouts, die der Divi-Bibliothek hinzugefügt wurden.

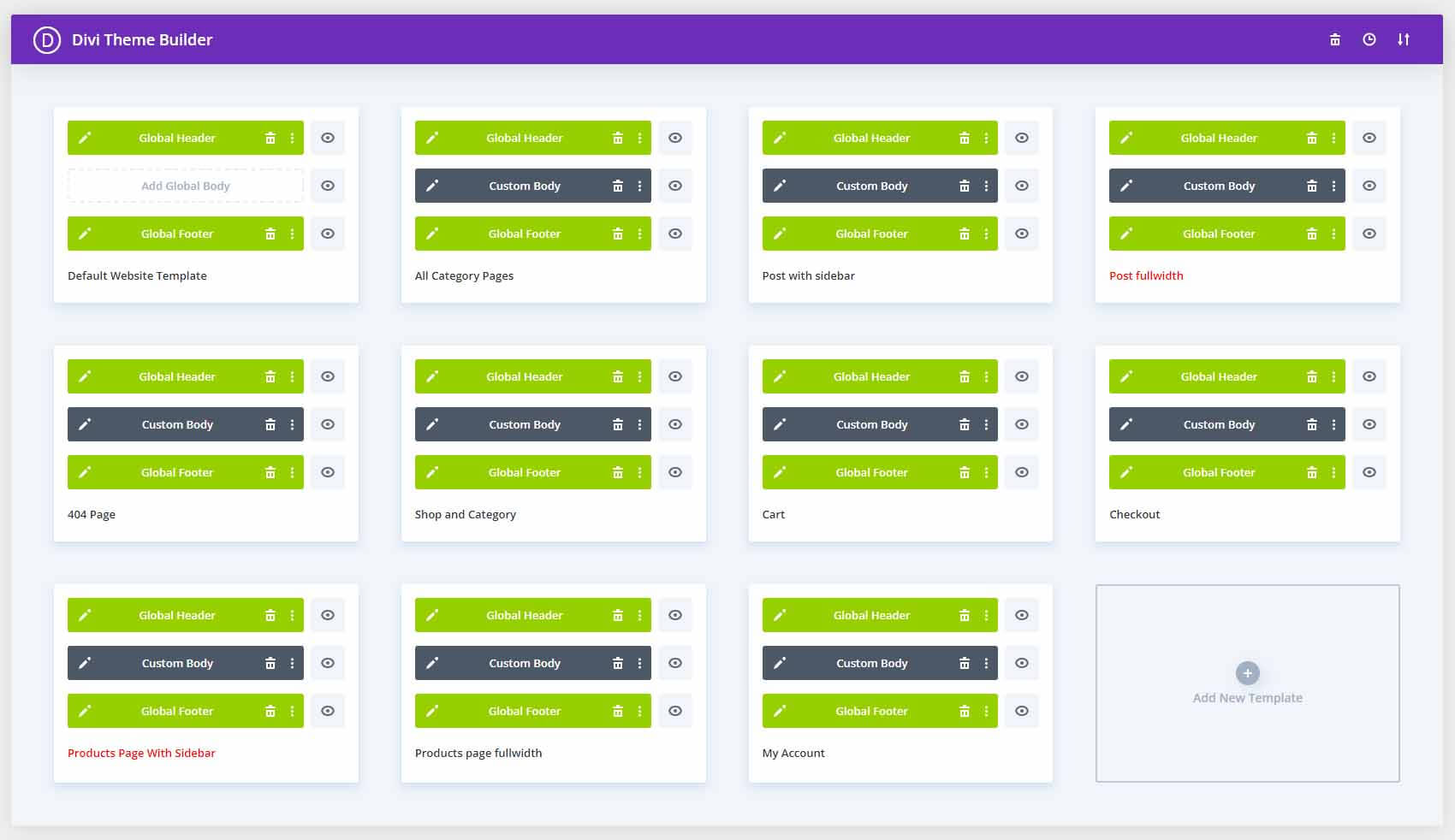
Es enthält außerdem 11 vorgefertigte und vorab zugewiesene Vorlagen.

Avanti-Homepages
Avanti umfasst 11 Homepages für verschiedene Arten von Unternehmen. Sie beinhalten:
- Geschäft
- Restaurant
- Fotografie
- Beratung
- Web-Design
- Dental
- Renovierung
- Klempner
- Shop V1
- Shop V2
- Shop V3

Jedes enthält viele gestaltete Elemente, Hover-Animationen, Scroll-Animationen und sogar den Ken Burns-Effekt für Hintergrundbilder. Sie enthalten Dummy-Bilder mit ihrer Bildgröße. Die Business-Homepage ist die Standardeinstellung. Dieses Divi-Child-Theme wird regelmäßig aktualisiert. Wir werfen einen Blick auf die beiden neuesten Homepages „Restaurant“ und „Fotografie“ sowie auf das neueste WooCommerce-Update.
Homepage des Avanti Restaurants
Das Restaurant-Layout umfasst 5 Seiten, einschließlich der Startseite, der Info, der Speisekarte, der Erfahrungsberichte und der Kontaktseite. Hier ist der Heldenbereich der Homepage mit den Dummy-Bildern.

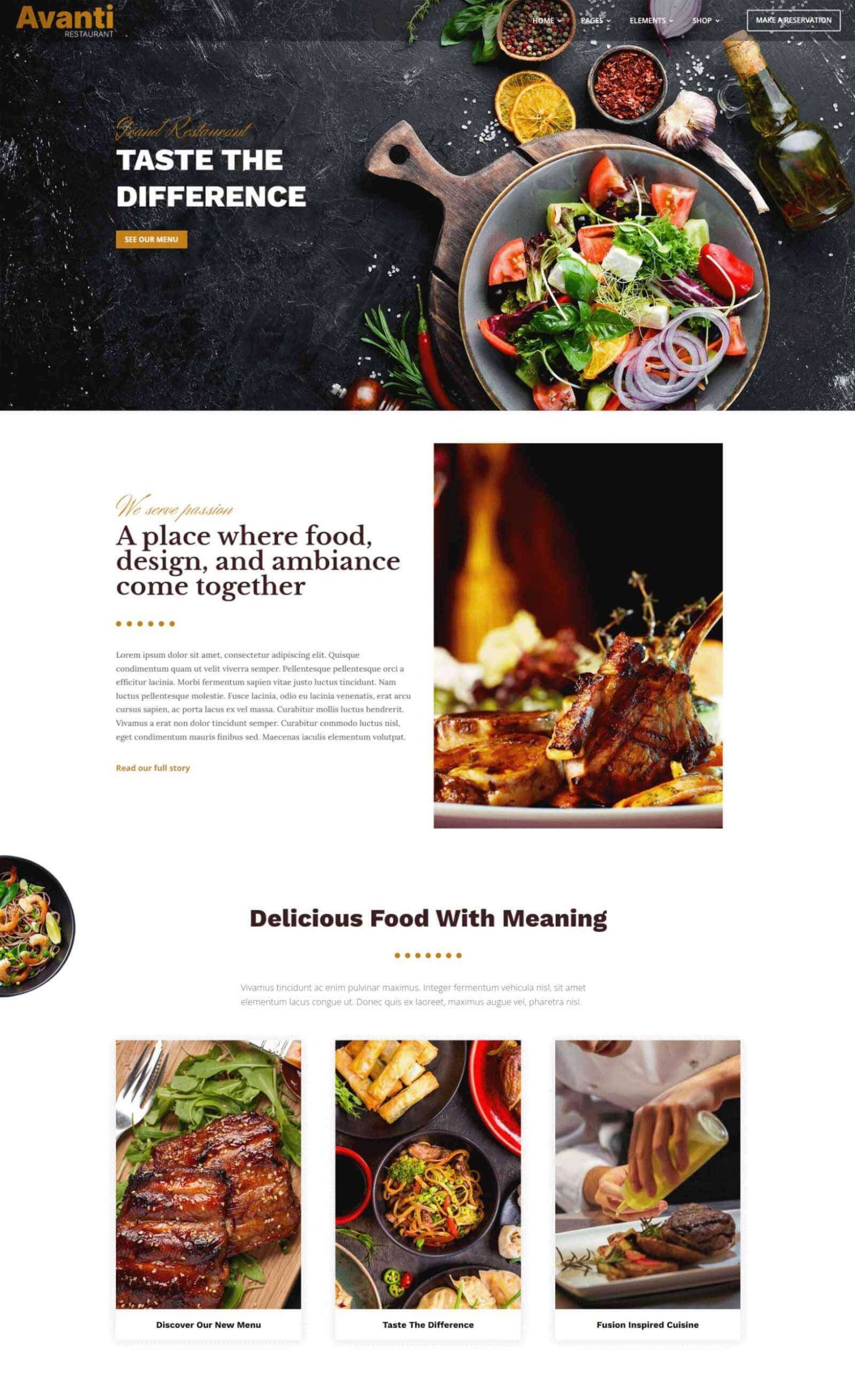
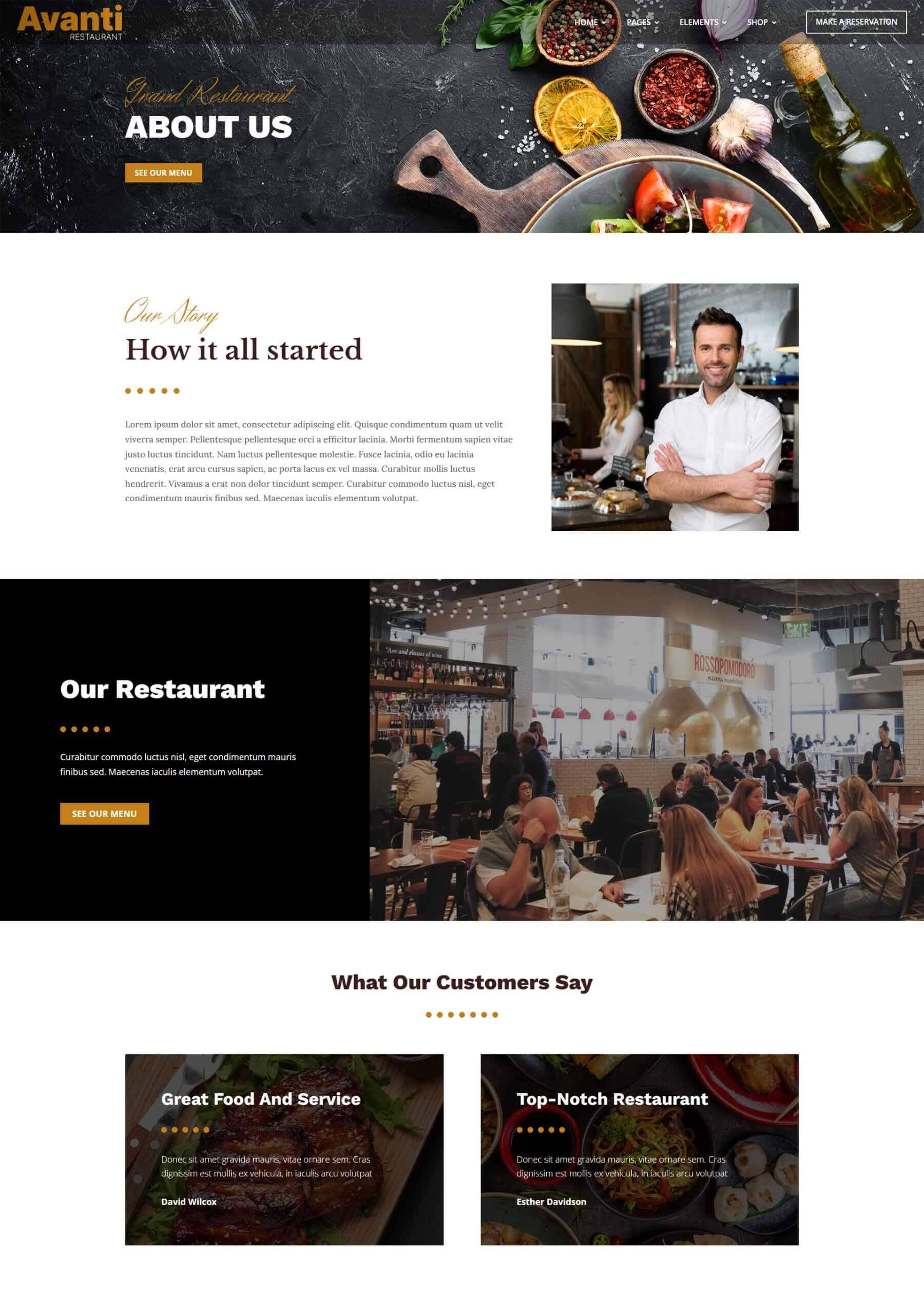
Hier ist ein Blick auf die Startseite mit Bildern von der Demoseite des untergeordneten Themas. Dazu gehört ein benutzerdefinierter Header.

Hier ist ein Teil der Demoseite. Wie Sie sehen, handelt es sich um eine große Seite mit vielen Elementen. Alle Vollbildbilder sind stationär. Es enthält einen Vollbild-Hero-Bereich mit einem Link zum Menü, einen About-Bereich mit Bild-Hover-Effekten, Bilder mit Hover-Effekten, die auf die Lebensmittelkategorien verweisen, einen CTA zur Lebensmittelkarte, einen CTA zum Reservieren und einen Zweier-CTA -Speisekarte mit Klappentexten, benutzerdefinierten Testimonialkarten, einem Kontaktformular und mehr.

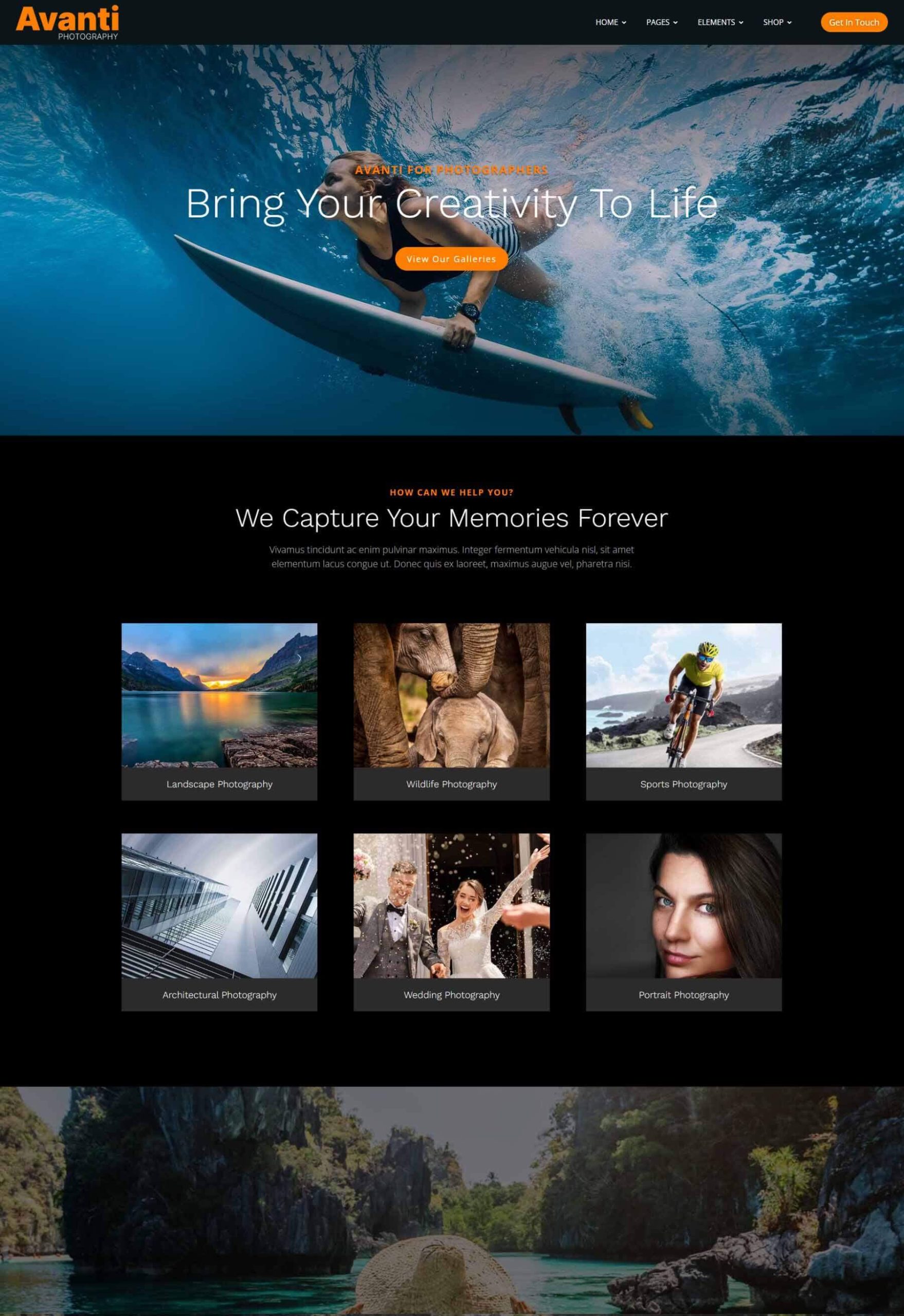
Avanti Photography-Homepage
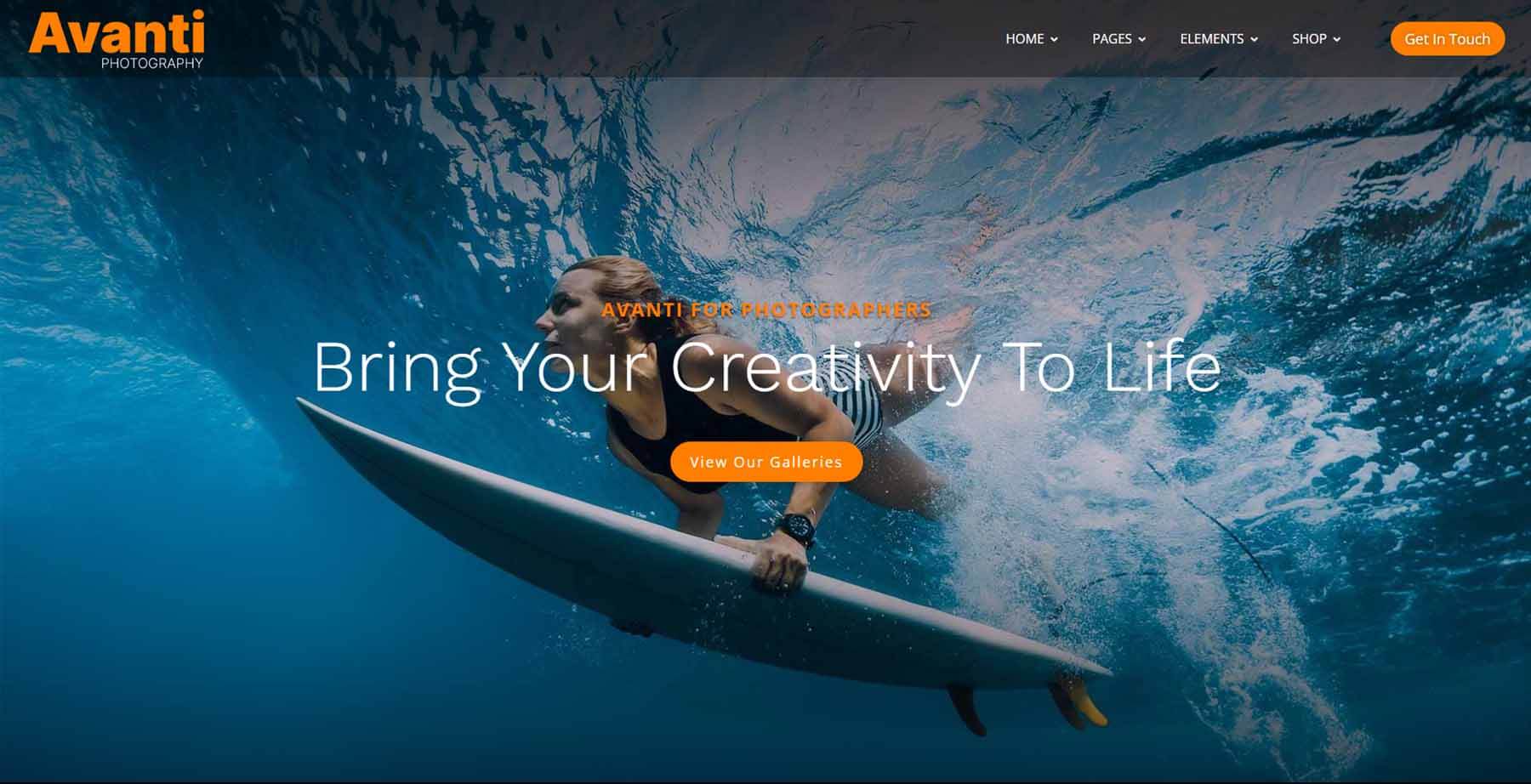
Die Fotografie umfasst 10 Seiten, einschließlich Home, About, Services, Single Service, Fotogalerie, Single Gallery, Testimonials, Preise, FAQ und Kontakt. Hier ist die Fotografie-Homepage. Es enthält auch einen transparenten Header. Dies ist der Heldenbereich mit Bildern von der Demoseite des untergeordneten Themas.

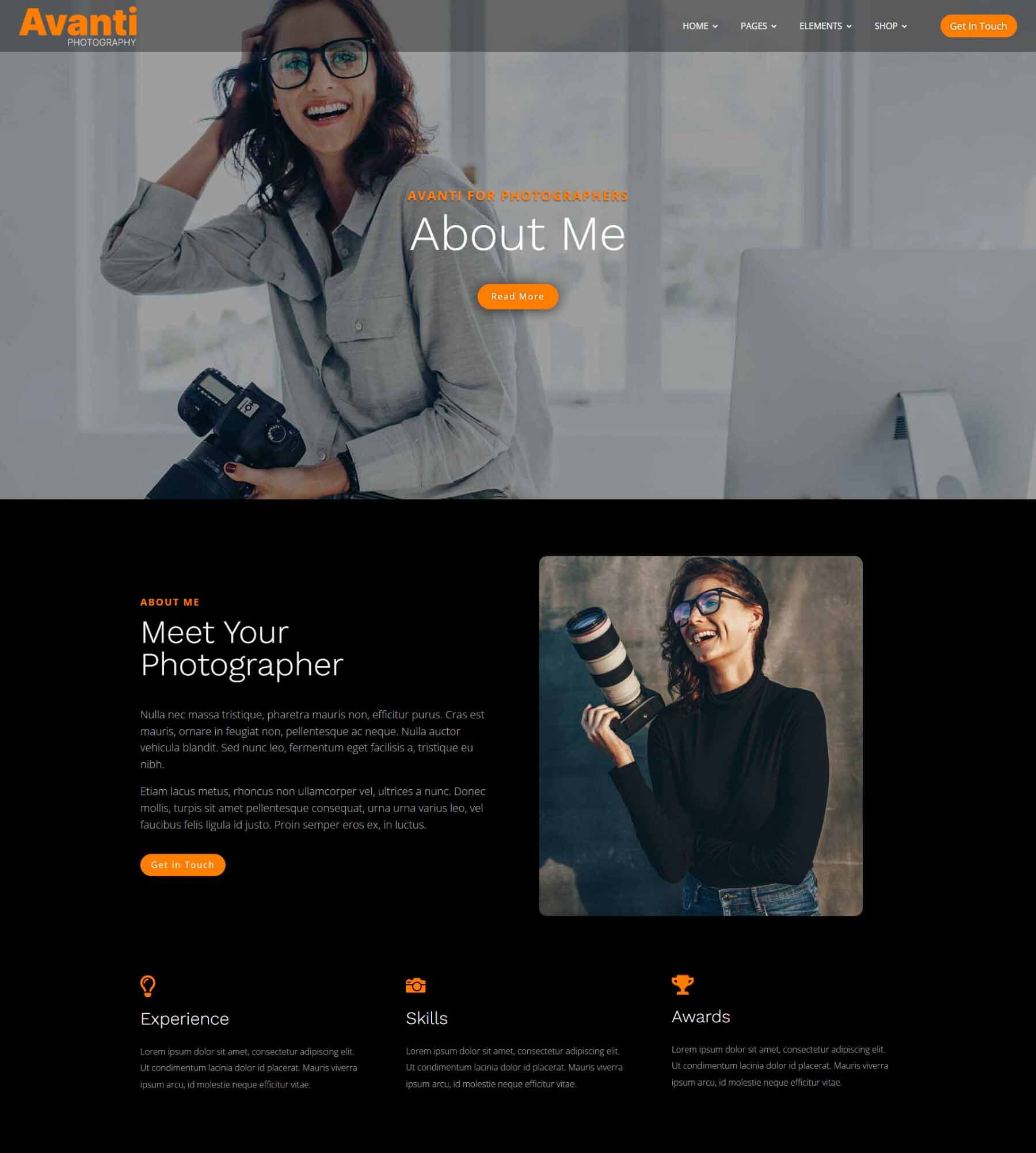
Hier ist die Demo-Homepage. Dieses Bild wurde mit Parallax-Scroll-Effekten aufgenommen. Es umfasst einen Heldenbereich im Vollbildmodus mit einem Link zu den Galerien, Bilder, die auf die Kategorien verweisen, einen About-Bereich mit einem Link zur vollständigen Geschichte, gestaltete Testimonials mit individuellem Design, einen Blog mit benutzerdefinierten Blogkarten und ein Kontaktformular mit Bildern auf beiden Seiten und einer benutzerdefinierten Fußzeile mit Kontaktinformationen und einem E-Mail-Formular.

Andere Avanti-Seiten
Neben den Homepages umfasst Avanti drei WooCommerce-Shop-Homepages, fünf Über uns, drei Services, drei Serviceseiten, fünf Kontaktseiten, vier Portfolioseiten und viele mehr. Andere Seiten umfassen Blogs, Danke, Erfahrungsberichte, FAQ, Preise, 404 usw. Viele davon umfassen auch mehrere Versionen.

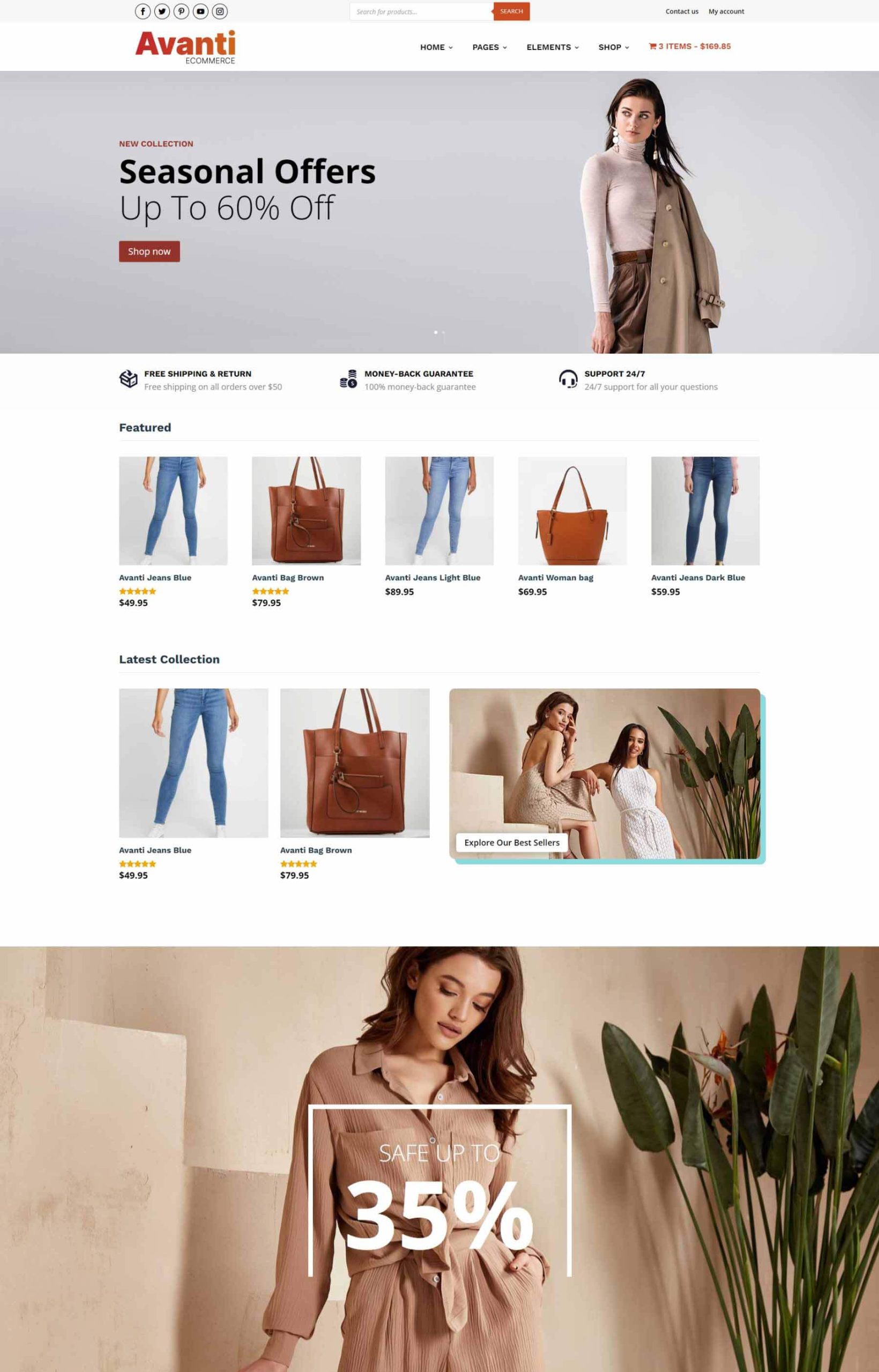
Startseite Shop V1
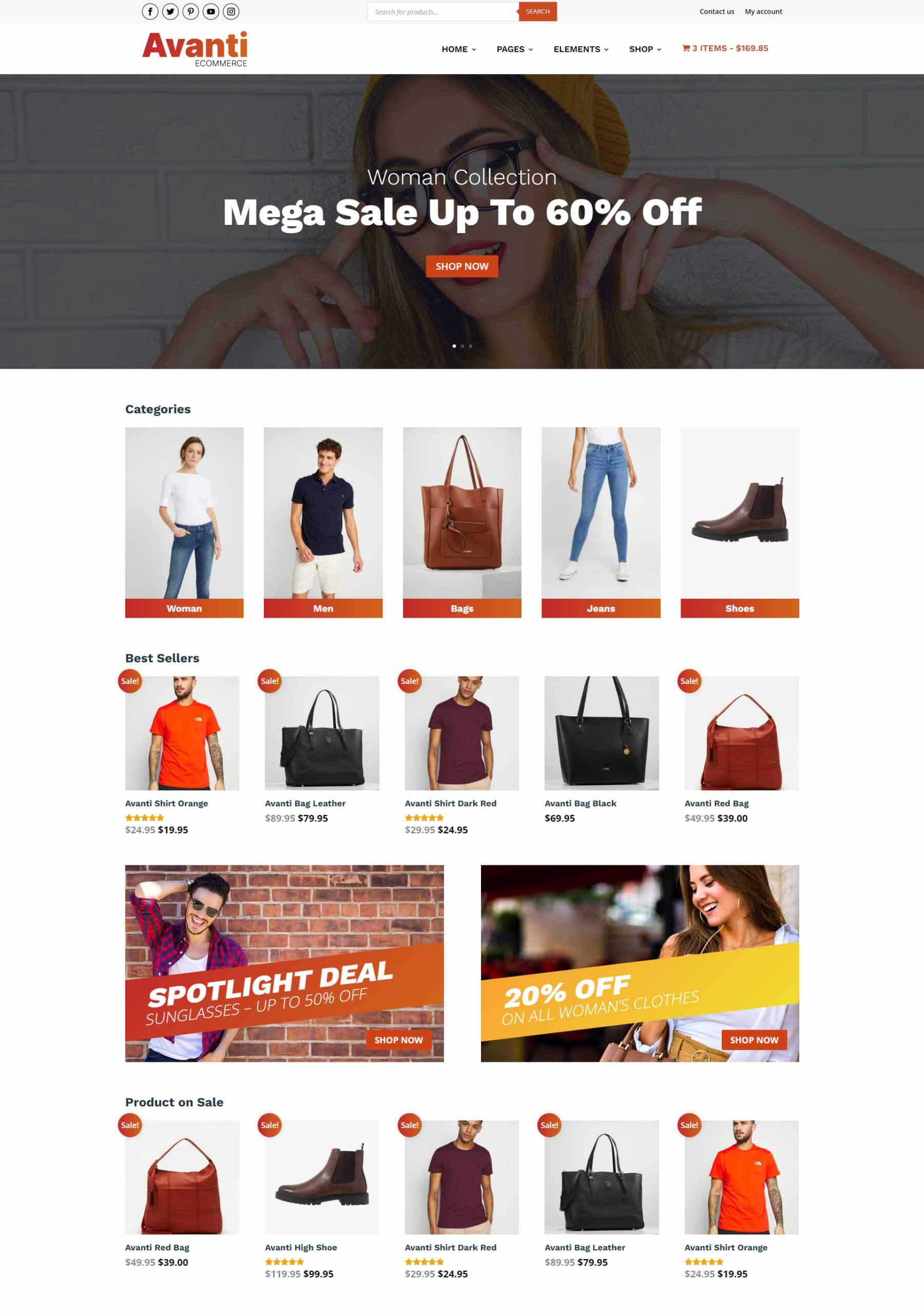
Die Startseite von Shop V1 zeigt einen Schieberegler in voller Breite mit einem CTA zum Shop an. Dies ist die Seite mit Platzhalterbildern. Dies ist eines der ursprünglichen Layouts, aber ich wollte es einbinden, um zu sehen, wie die neuen Layouts im Vergleich aussehen.

Hier ist die Seite der Demo. Es enthält einen Bereich für den Shop mit Kategorien, Bestsellern, CTAs und im Angebot befindlichen Produkten. Darauf folgt ein Vollbild-CTA in Parallaxe mit Textlaufeffekten, ein Blog-Bereich für die neuesten Nachrichten und ein E-Mail-Abonnement-CTA.

Startseite Shop V3
Home Page Shop V3 ist ein neues Shop-Design. Hier ist der Heldenbereich mit den Platzhalterbildern.

Hier ist die Seite der Demo. Es umfasst einen Slider mit CTA, Klappentexte mit Informationen, einen Shop-Bereich mit den vorgestellten und neuesten Produkten, einen Vollbild-CTA in echter Parallaxe, Produkte im Angebot mit einem gestalteten Bild, einen Bereich für Angebote des Tages mit Countdown-Timer und CTAs , neue Produkte, aktuelle Nachrichten und Markenlogos.

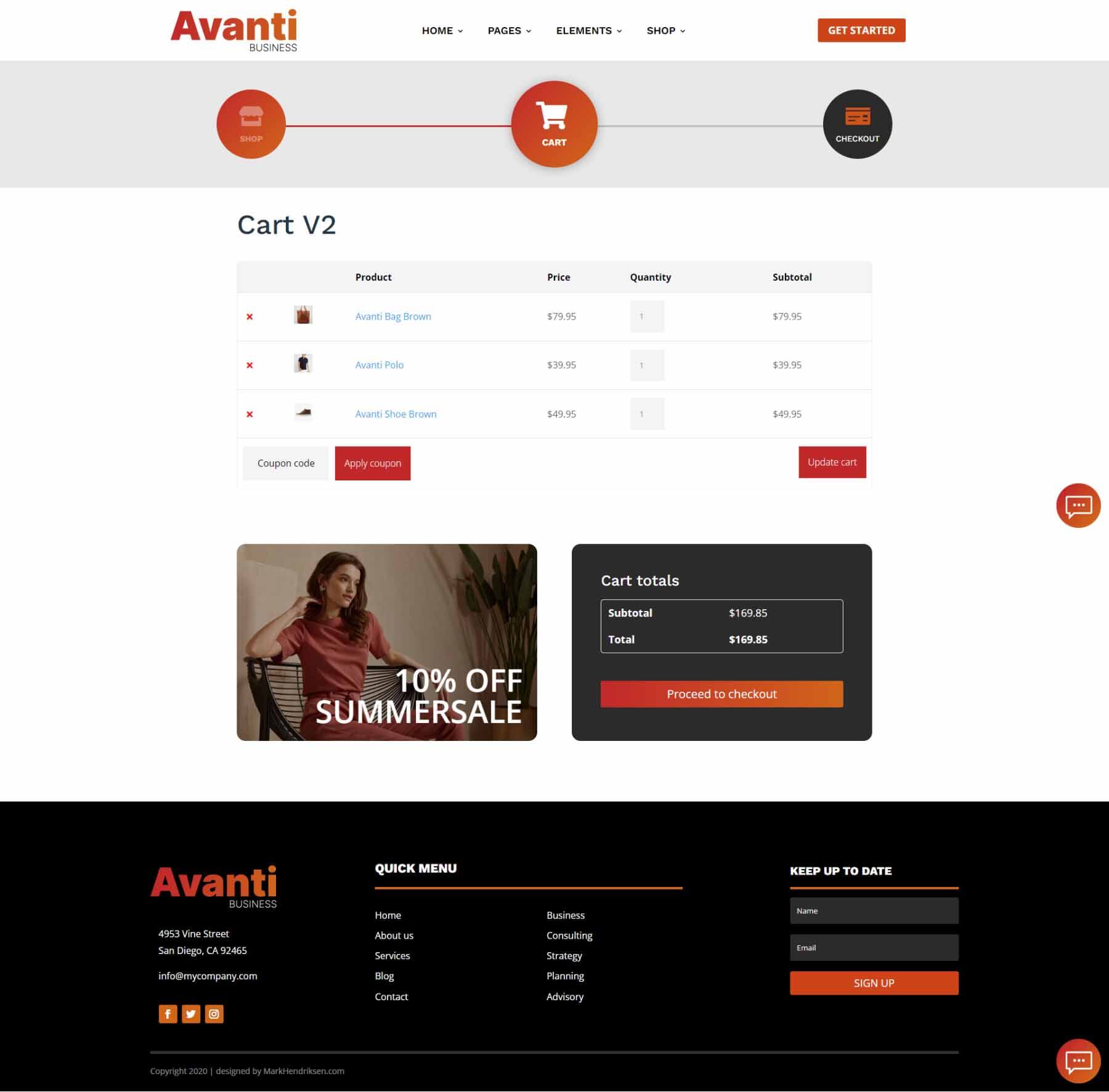
Warenkorb V2
Cart V2 ist eine neue Warenkorbseite, die oben auf der Seite Navigationssymbole anzeigt, um dem Benutzer zu zeigen, wo er sich im Einkaufsprozess befindet. Außerdem werden ein gestalteter Warenkorb, ein Verkaufs-CTA und die Warenkorbsummen angezeigt.

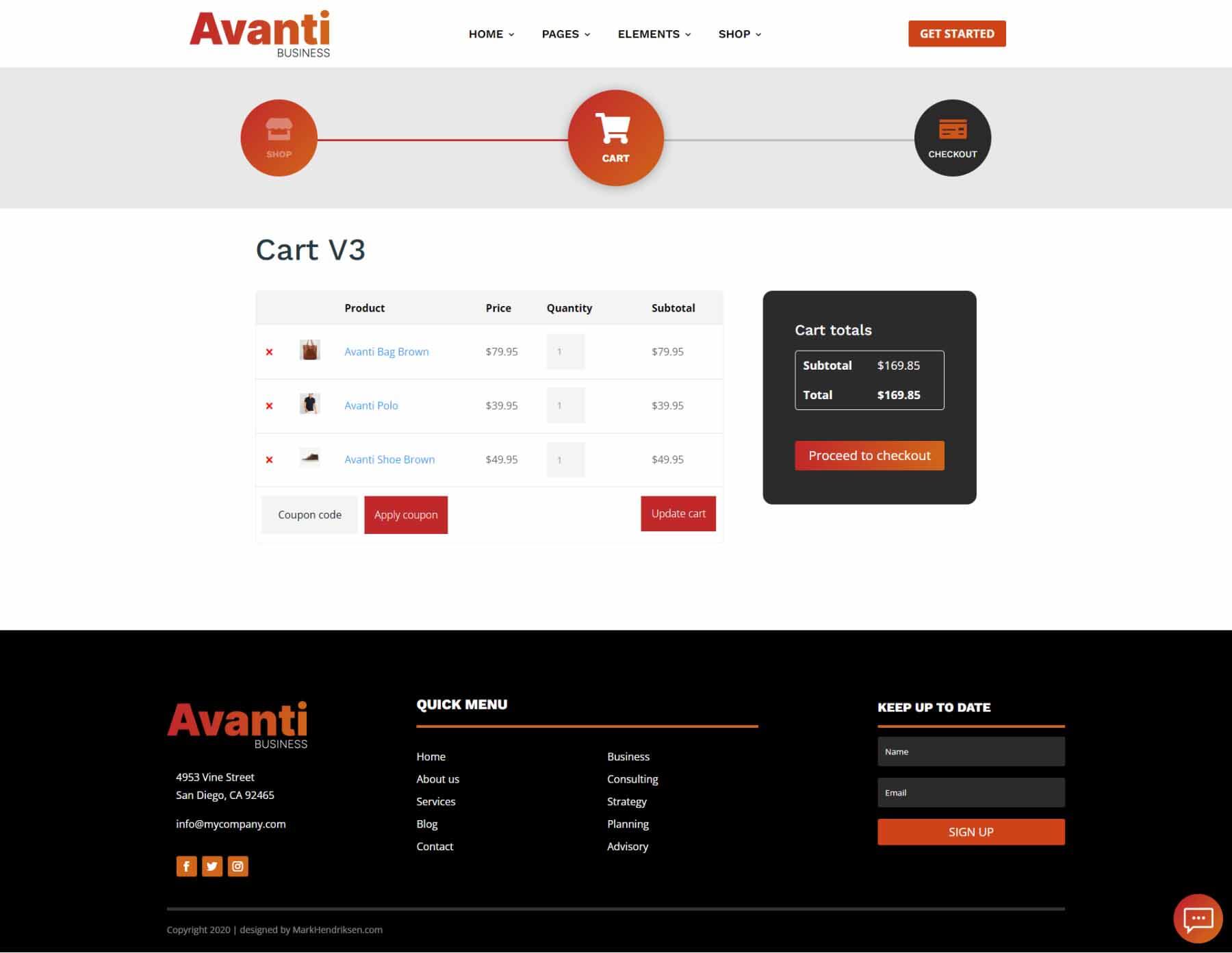
Warenkorb V3
Cart V3 ist ebenfalls neu. Es enthält den gleichen Stil wie Cart V2, verschiebt jedoch die Warenkorbsummen neben den Warenkorb und enthält nicht den Verkaufs-CTA.

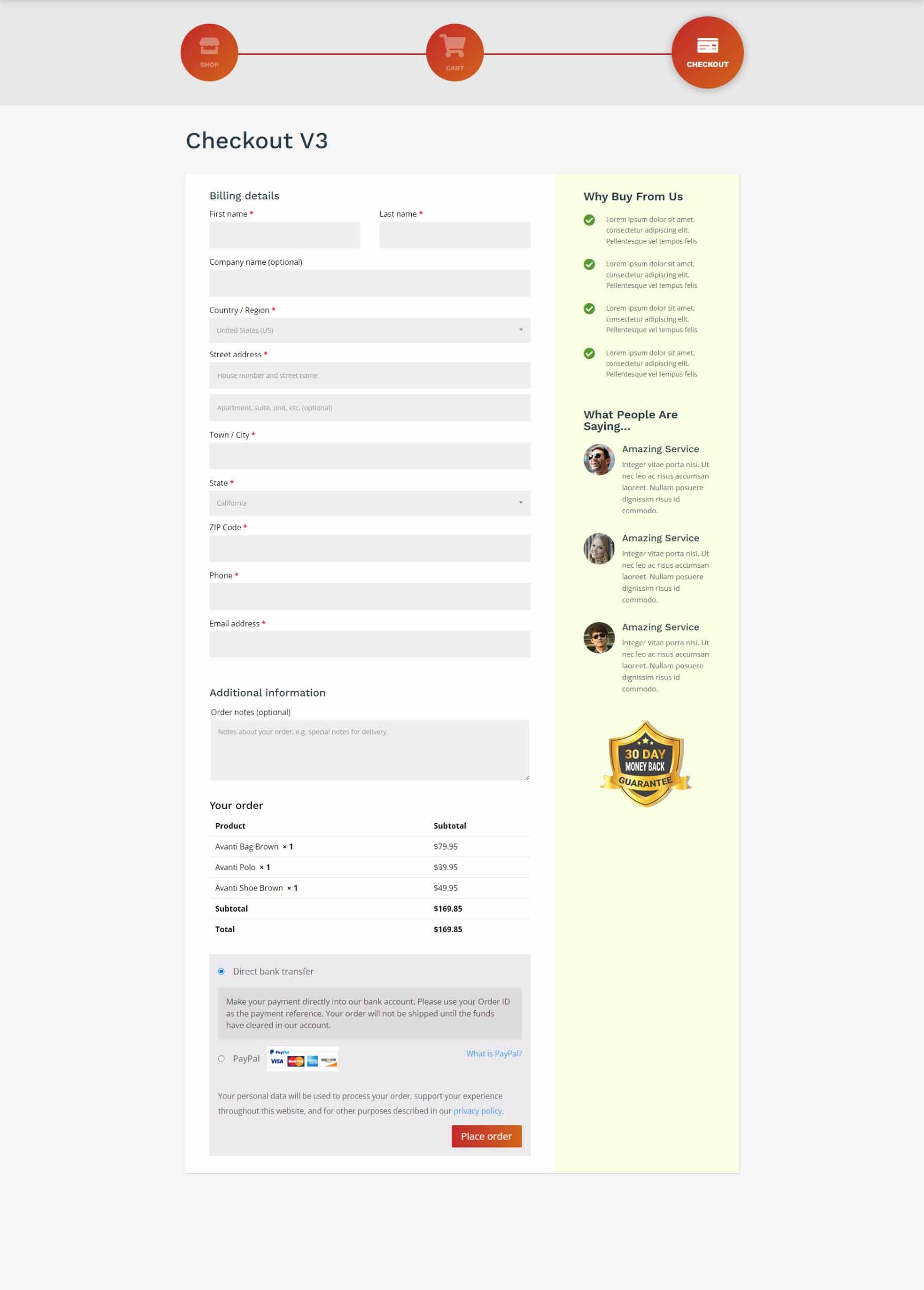
Kasse V3
Checkout V3 ist eine neue Checkout-Seite. Es enthält die Navigationssymbole oben auf der Seite und einen zweispaltigen Abschnitt mit einem Checkout-Formular auf der linken Seite und einer kleineren Spalte auf der rechten Seite mit Informationen und Erfahrungsberichten.

Über uns V4
Über uns V4 ist eine neue Seite, die für das neue Restaurant-Layout entwickelt wurde.

Hier ist ein Teil der Seite aus der Demo. Es enthält einen CTA in voller Breite in Parallaxe, einen About-Abschnitt mit Zoomeffekten, einen Menü-CTA und gestaltete Testimonials.

Über uns V5
Über uns V5 wurde für das neue Fotografie-Layout entwickelt.

Die Seite enthält einen Heldenbereich in Parallaxe mit einem CTA, einen About-Bereich mit einem Link zur Kontaktseite, Klappentexte mit Informationen, Erfahrungsberichten, einen Blog und ein gestaltetes Kontaktformular. Die meisten davon sind auf der Homepage enthalten.

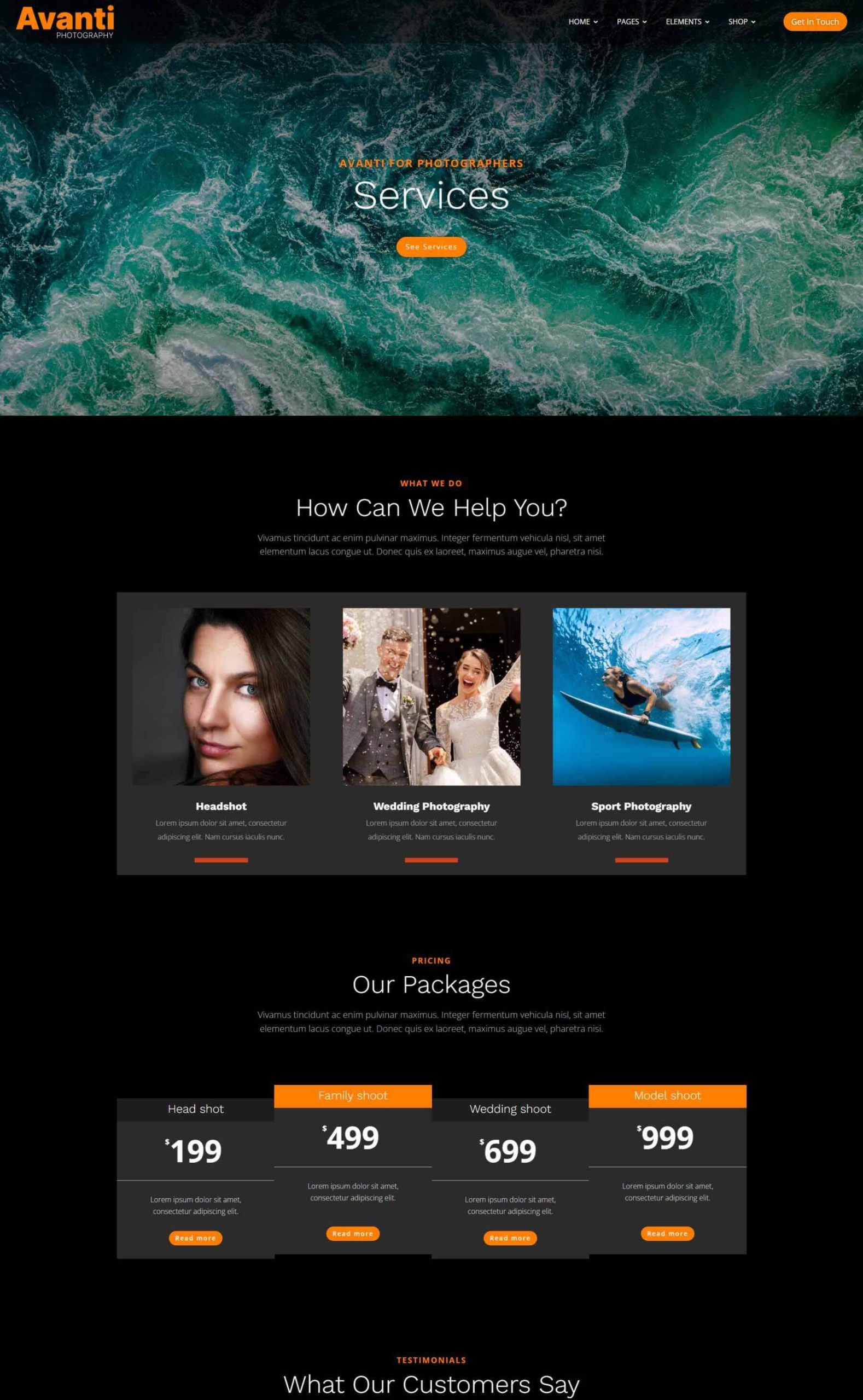
Dienste V3
Services V3 ist eine neue Seite, die für das Fotografie-Layout entwickelt wurde. Es enthält einen Abschnitt mit Bildern für die Dienste mit einem interessanten Hover-Effekt. Das Bild schwenkt nach oben und der Text innerhalb der Karte nach unten, um ein Foto und eine Schaltfläche zum Anzeigen weiterer Informationen freizugeben. Es enthält auch gestaltete Preistabellen.

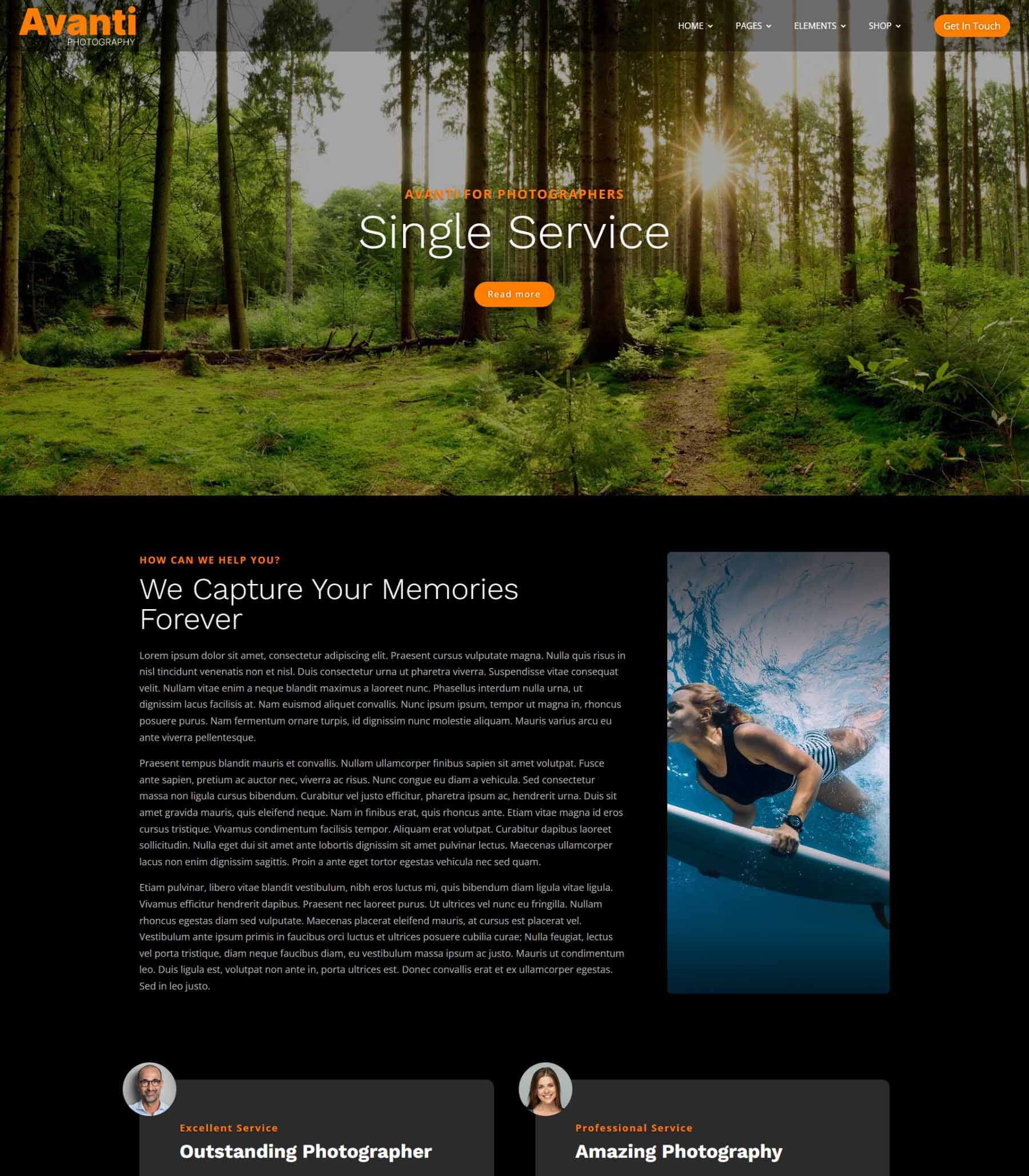
Einzeldienst V3
Single Service V3 ist eine neue Seite für das Fotografie-Layout. Es enthält einen großen Textabschnitt und ein Bild zur Beschreibung eines einzelnen Dienstes. Es enthält auch Erfahrungsberichte, ein Kontaktformular usw.

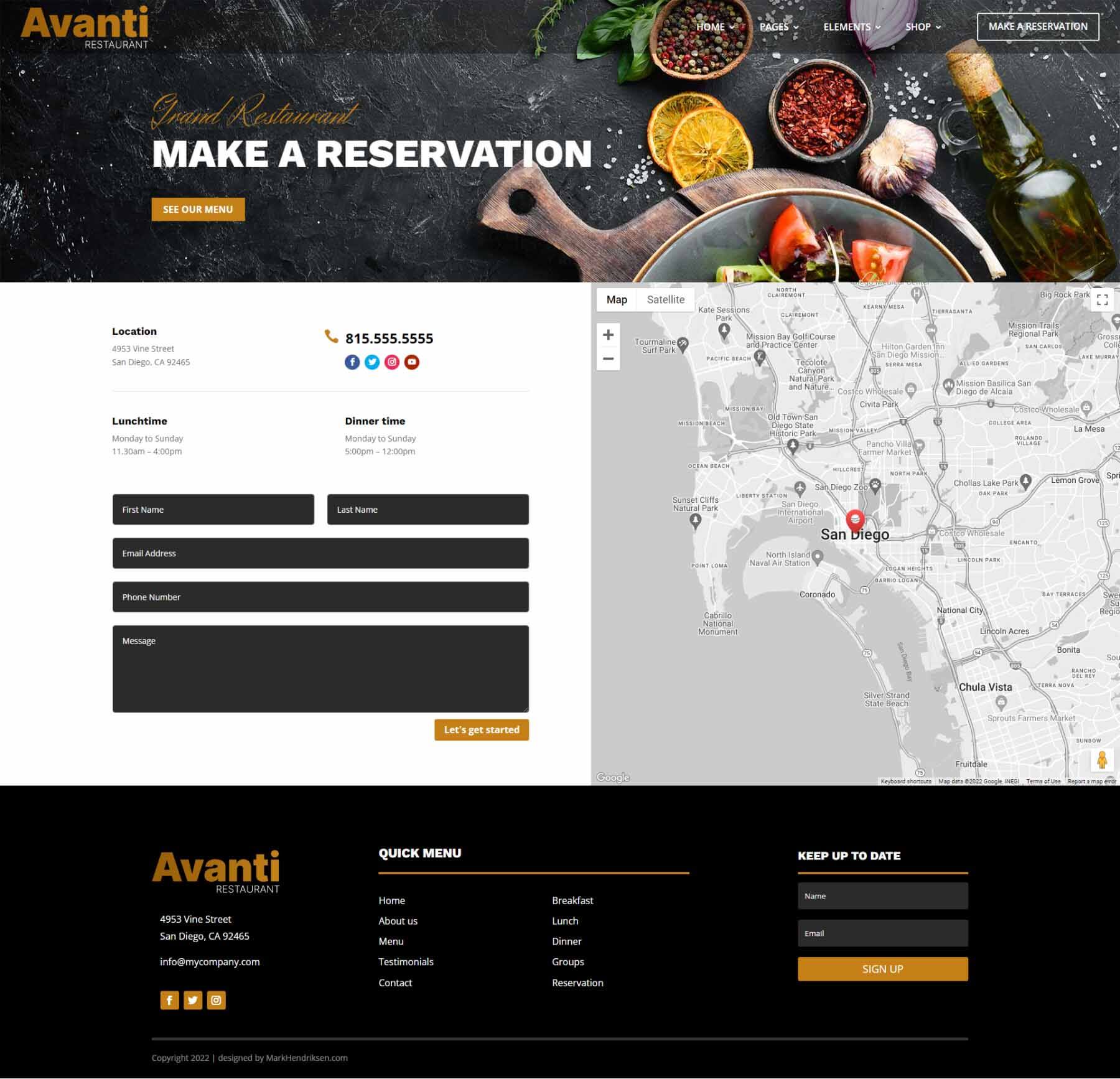
Kontaktieren Sie uns V4
„Kontakt“ V4 ist eine Kontaktseite für das neue Restaurant-Layout. Es enthält einen zweispaltigen Abschnitt mit Kontaktinformationen, Öffnungszeiten und einem Formular auf der linken Seite. Die rechte Seite enthält eine Karte in Schwarzweiß.

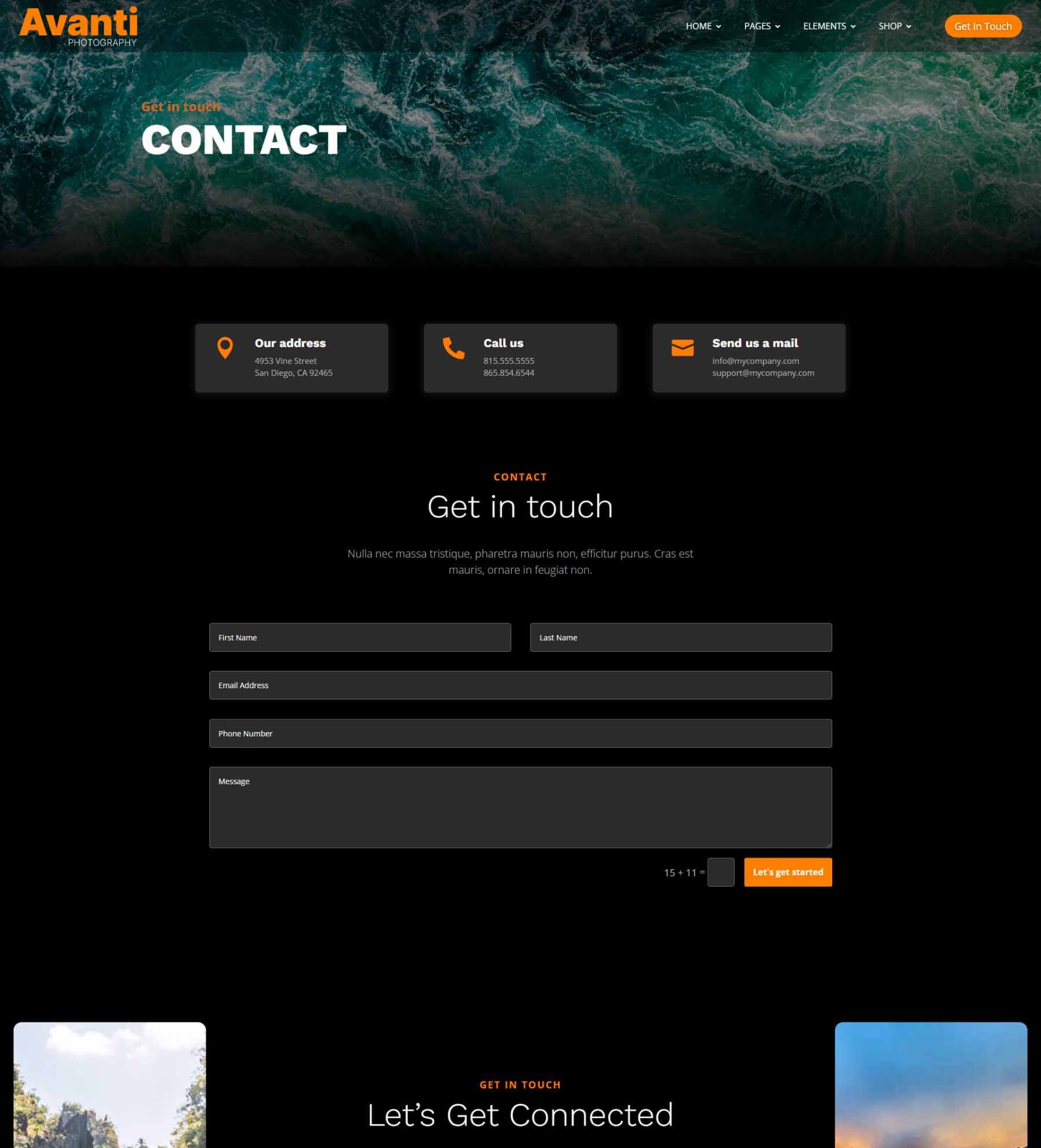
Kontaktieren Sie uns V5
Kontakt V5 ist die Kontaktseite für das Fotolayout. Es enthält einen Abschnitt mit Klappentexten und Kontaktinformationen. Der Hauptteil der Seite enthält ein großes Kontaktformular.

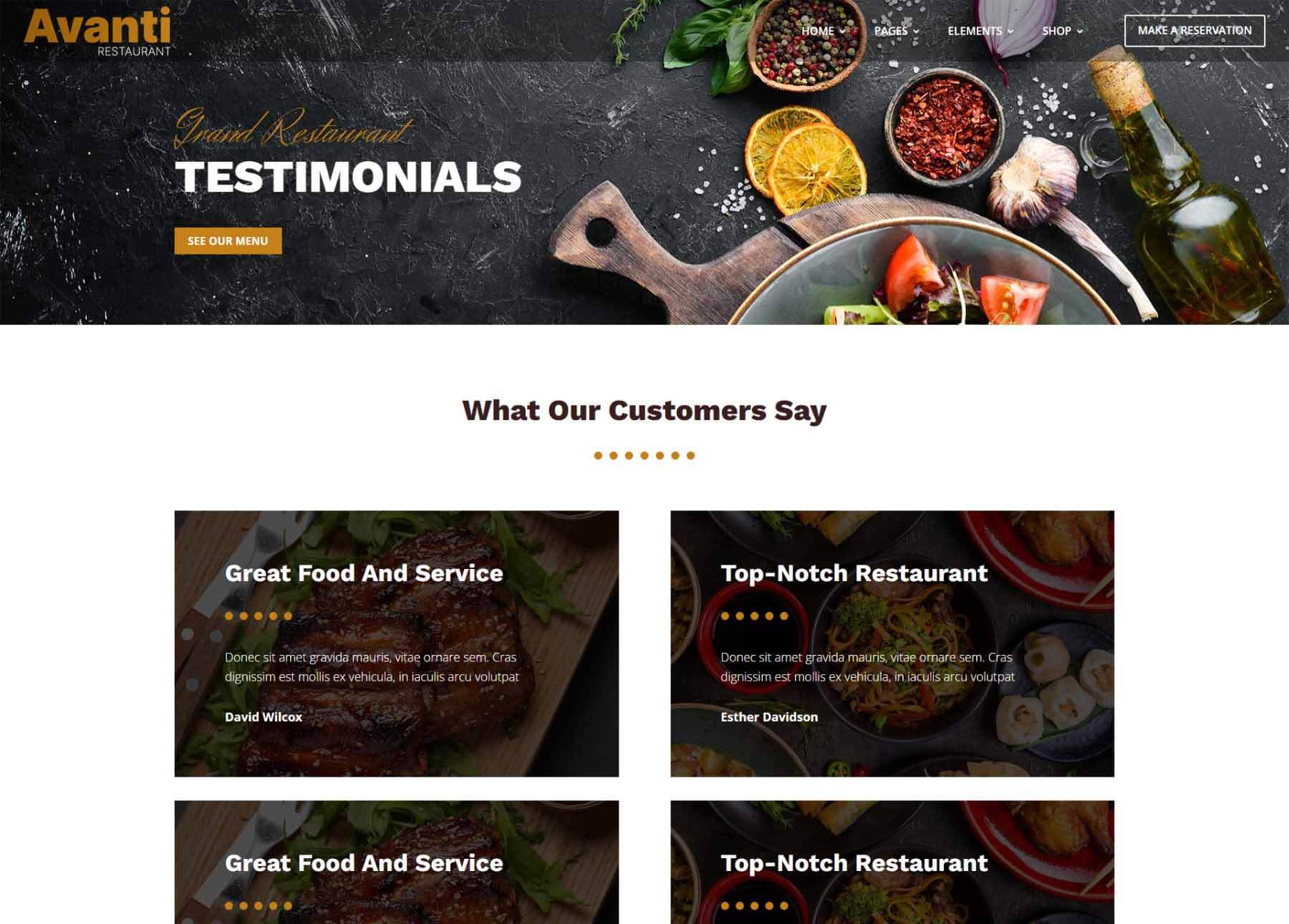
Erfahrungsberichte V2
Testimonials V2 ist eine Testimonials-Seite für das neue Restaurant-Layout. Es zeigt Erfahrungsberichte auf einer gestalteten Karte mit einem Bildhintergrund an.

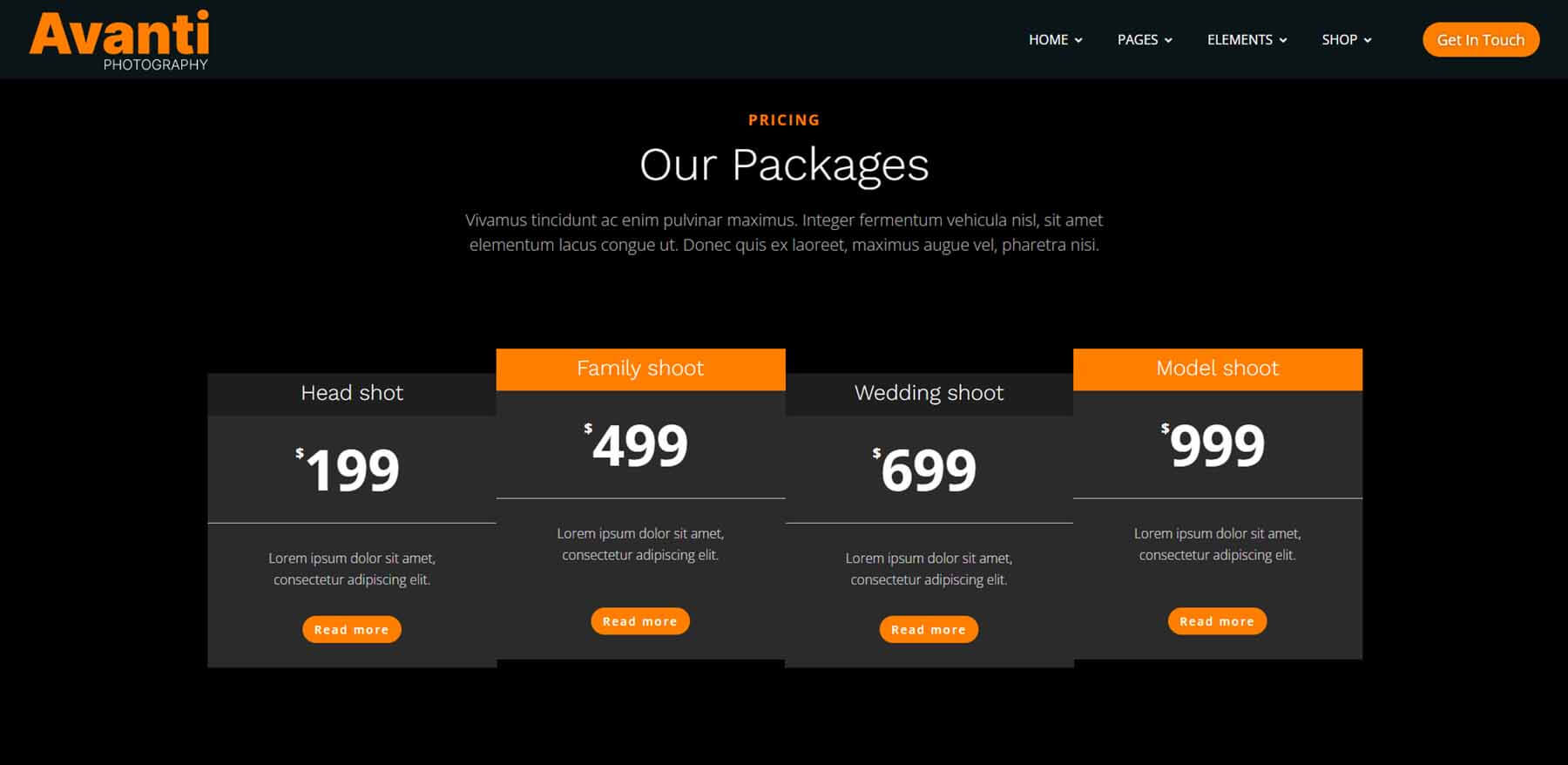
Preise V2
Preise V2 ist eine neue Seite für das Fotografie-Layout. Es enthält denselben Heldenbereich, dieselben Testimonials und denselben Kontaktbereich wie die anderen Seiten und fügt eine gestaltete Preistabelle hinzu. In der Tabelle werden Karten mit unterschiedlichen Höhen und Hintergrundfarben für die Titel angezeigt.

Avanti-Elemente
Avanti umfasst mehrere Seiten nur mit den Elementen, sodass Sie leicht darauf zugreifen können. Dazu gehören Kopfzeilen, Fußzeilen, Slide-Ins, Flipboxen, Serviceboxen, Preistabellen, Opt-Ins, Teammitglieder und Testimonials. Drei davon enthalten neue Elemente. Wir werden uns diese drei ansehen.
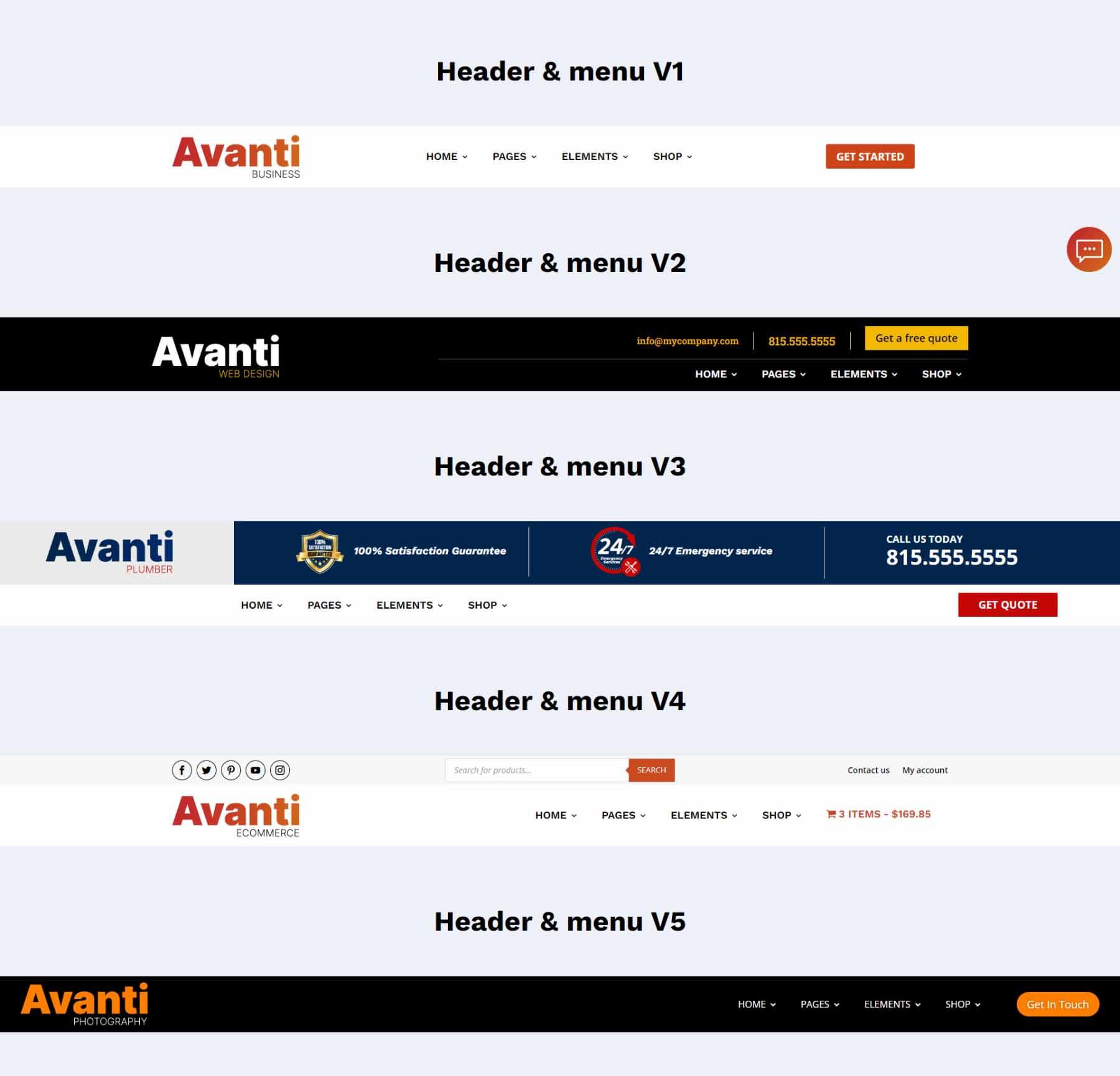
Überschriften
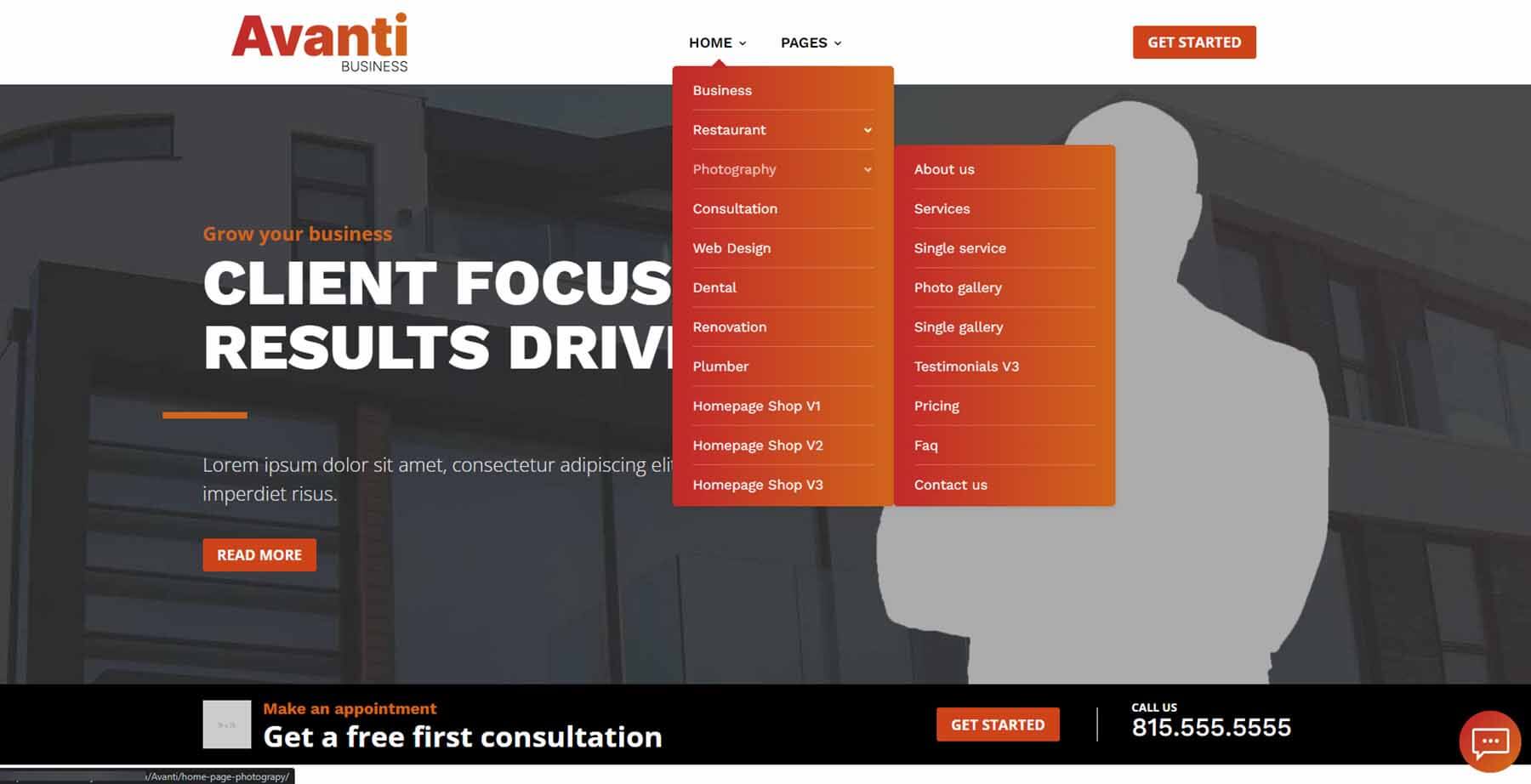
Avanti bietet 5 Header zur Auswahl. Dazu gehören Dropdown-Menüs mit Hintergründen, die den Elementen in der Kopfzeile entsprechen. Der erste Header ist der Standard. Es wird im Divi Theme Builder als globaler Header eingerichtet. Alle Header werden zur Divi-Bibliothek hinzugefügt, sodass Sie bei Bedarf problemlos zu einem anderen Header wechseln können.

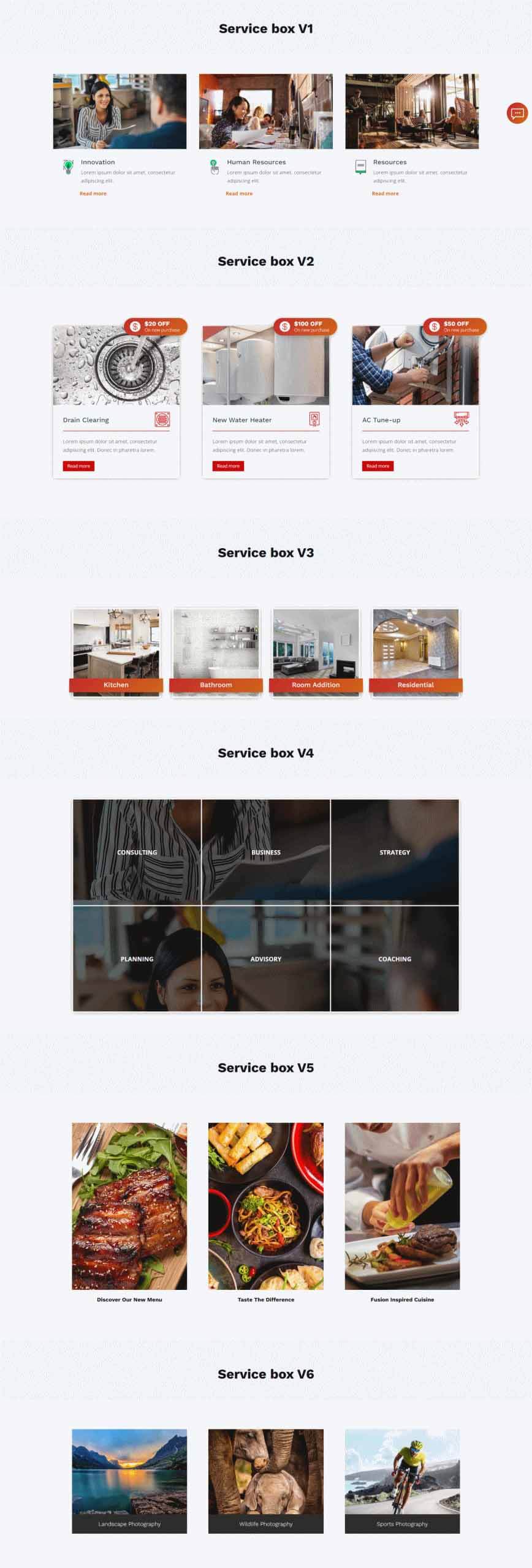
Serviceboxen
Die Serviceboxen von Avanti bieten sechs verschiedene Möglichkeiten, Ihre Dienstleistungen zu präsentieren. Die meisten beinhalten Hover-Effekte, die Text hinzufügen, die Bilder ändern, zoomen usw., um interessante Karten zu erstellen.

Referenzen
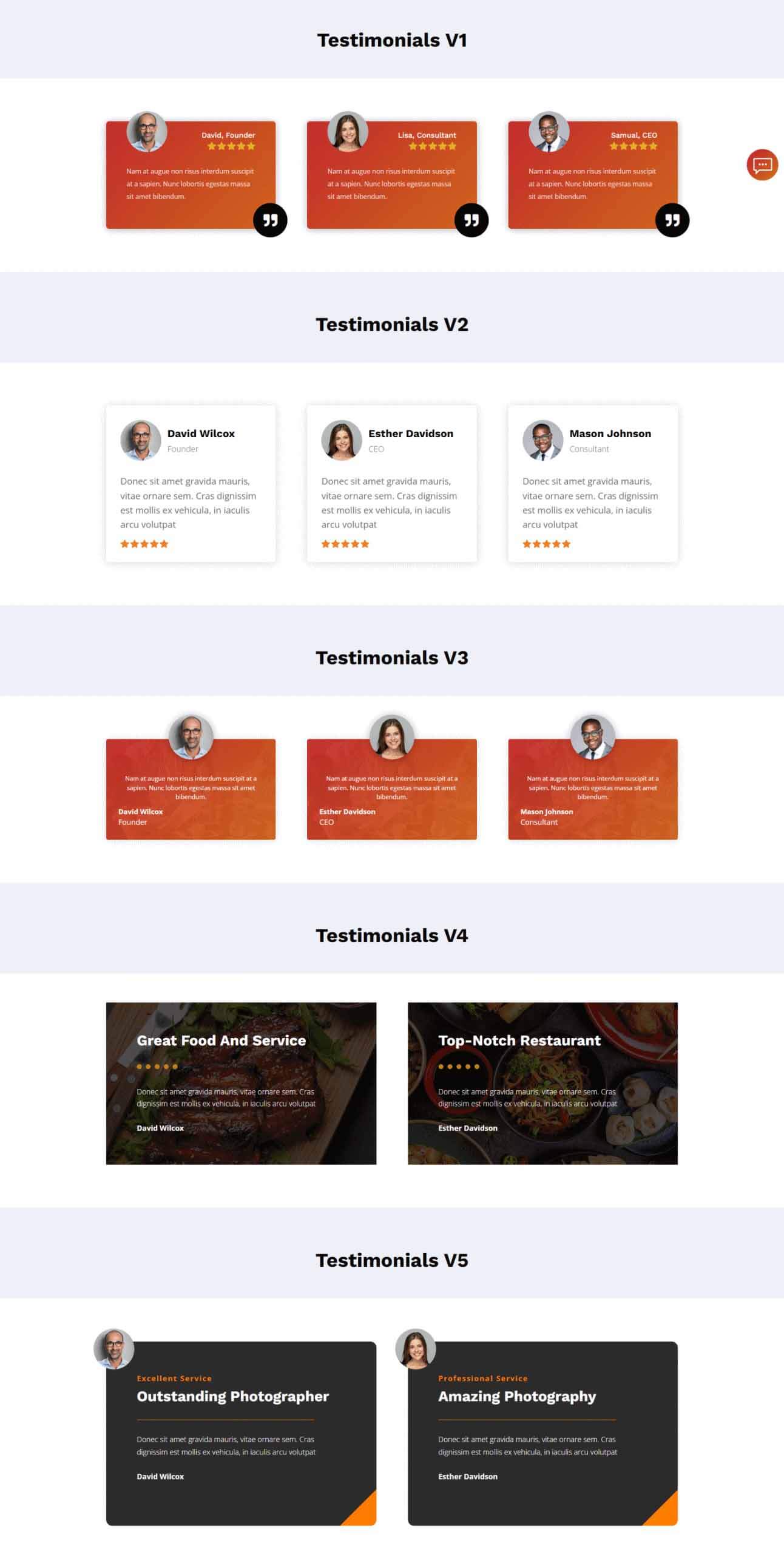
Avanti enthält 5 Testimonial-Designs. Diese präsentieren Ihre Erfahrungsberichte in gestalteten Karten. Dazu gehören die neuen Designs für die Restaurant- und Fotografie-Layouts. Der erste Erfahrungsbericht beinhaltet Hover-Effekte.

Avanti-Dokumentation
Die Dokumentation führt Sie schrittweise durch die Einrichtung des untergeordneten Themas und die Durchführung spezifischer Aufgaben, wie z. B. das Deaktivieren des Ken Burns-Effekts, das Ändern des Inhalts der Flipboxen, das Umleiten des Kontaktformulars, das Ändern des Slide-Ins, das Hinzufügen eines Menü-Badges und mehr.
Wo kann man Avanti kaufen?
Avanti ist im Divi Marketplace für 35 US-Dollar erhältlich. Es beinhaltet unbegrenzte Nutzung, eine 30-tägige Geld-zurück-Garantie sowie ein Jahr Support und Updates.

Schlussgedanken
Das ist unser Blick auf das Avanti Divi-Kinderthema. Ich fand es einfach zu bedienen und die Anzahl der Seiten macht es sehr vielseitig. Die neuen Seiten und Elemente sehen großartig aus. Besonders gut haben mir die neuen Restaurant-, Fotografie- und Shop-Homepages gefallen. Avanti verfügt über viele Seiten in vielen Nischen und ist daher eine gute Wahl für nahezu jede Art von Website. Ich hatte das Gefühl, dass sein Wert seinen Preis bei weitem überstieg.
Wir wollen von dir hören. Haben Sie das untergeordnete Avanti Divi-Theme ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
