Divi-Produkt-Highlight: Clara Divi Child Theme
Veröffentlicht: 2023-07-03Clara ist ein Divi-Kinderthema mit einem modernen und femininen Design. Es enthält über 16 vollständig anpassbare Seiten und mehrere Designvarianten für die Header- und Hero-Bereiche. Das untergeordnete Clara Divi-Theme eignet sich perfekt für dienstleistungsorientierte Unternehmen und enthält Layouts für Ihr Portfolio, Serviceseiten, Erfahrungsberichte und mehr. In diesem Beitrag werfen wir einen genauen Blick auf das Clara-Divi-Child-Theme, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Child-Theme für Sie ist.
Lass uns anfangen!
- 1 Installation des Clara Divi Child Theme
- 2 Clara Divi Kinder-Themenseiten
- 2.1 Clara-Homepage
- 2.2 Clara Über uns-Seite
- 2.3 Clara-Services-Seite
- 2.4 Clara Single Service-Seite
- 2.5 Clara-Projektseite
- 2.6 Clara-Einzelprojektseite
- 2.7 Clara-Testimonials-Seite
- 2.8 Clara-Preisseite
- 2.9 Clara FAQ-Seite
- 2.10 Clara Blog mit Sidebar
- 2.11 Clara Blog-Raster
- 2.12 Clara Kontaktseite
- 2.13 Clara-Dankeseite
- 3 Clara Divi Child Theme Divi Theme Builder-Vorlagen
- 3.1 Clara-Kategorie-Layout
- 3.2 Clara Single Post Layout
- 3.3 Clara 404-Seitenlayout
- 3.4 Clara-Kopfzeilen- und Menülayouts
- 4 Clara Divi Child Theme zusätzliche Layouts
- 4.1 Clara Hero-Header-Layouts
- 4.2 Clara-Sub-Header-Layouts
- 5 Bezugsquellen für das Clara Divi Child Theme
- 6 abschließende Gedanken
Installieren des Clara Divi Child Theme
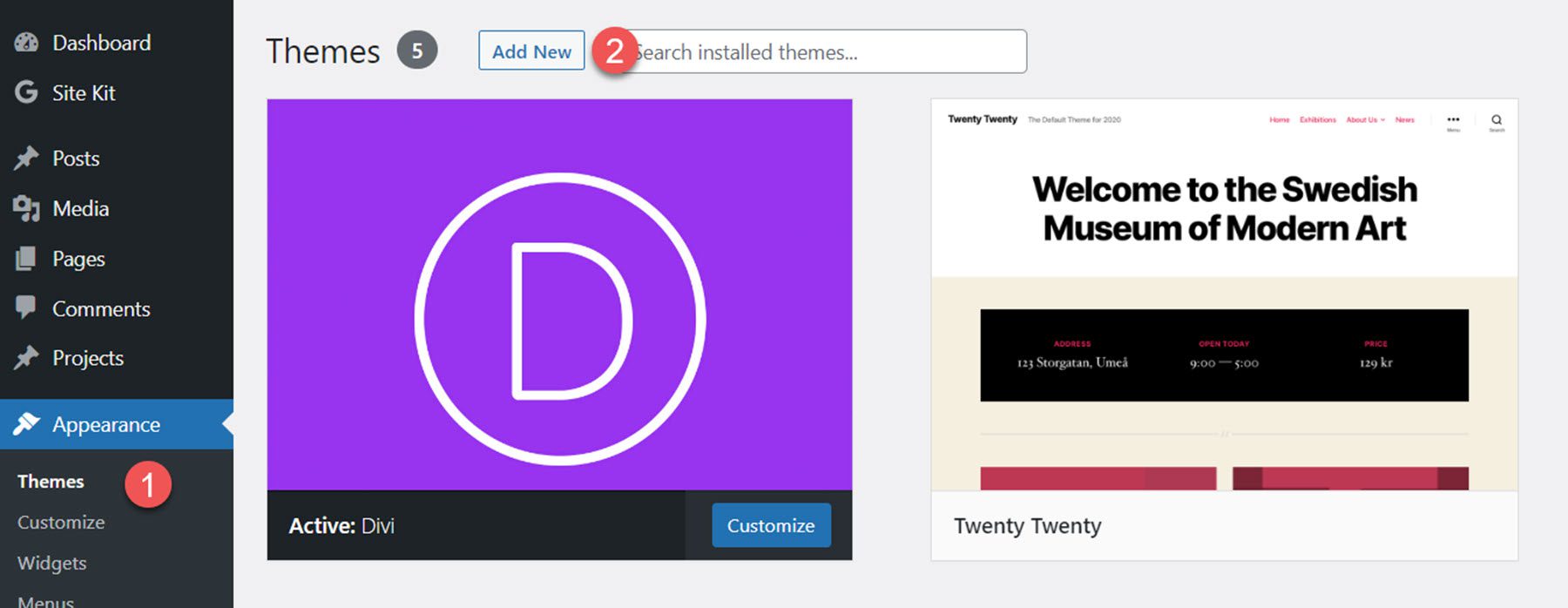
Stellen Sie vor der Installation des untergeordneten Clara Divi-Themes sicher, dass Divi auf Ihrer WordPress-Site installiert ist. Der Theme-Autor empfiehlt, Clara auf einer neuen WordPress-Installation zu installieren, da das Child-Theme die vorhandene Website überschreibt. Sobald Sie zur Installation bereit sind, navigieren Sie in Ihrem WordPress-Dashboard unter „Darstellung“ zur Seite „Themen“ und klicken Sie auf „Neu hinzufügen“.

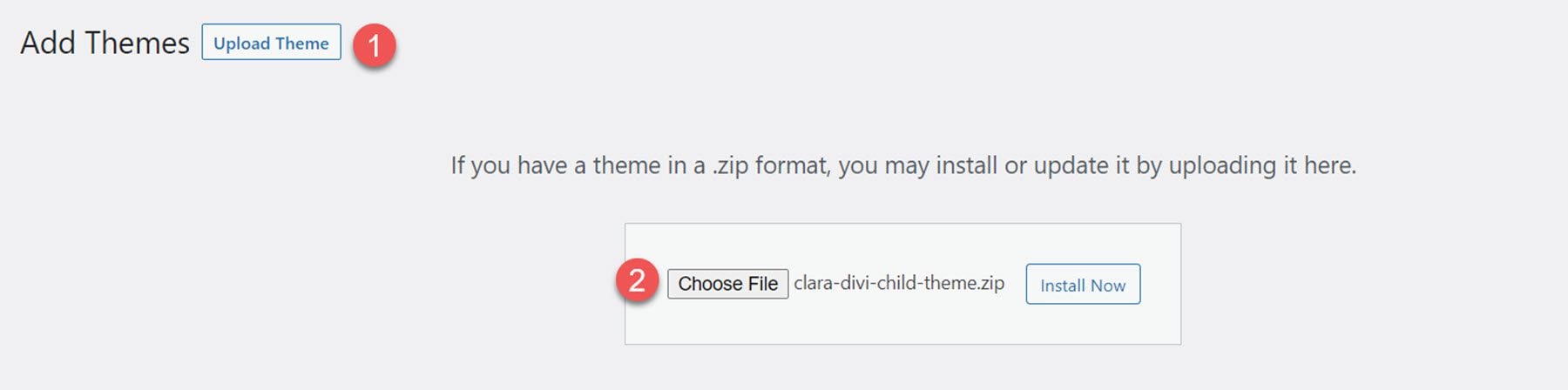
Klicken Sie auf der Seite „Designs hinzufügen“ oben auf die Schaltfläche „Design hochladen“. Wählen Sie clara-divi-child-theme.zip aus Ihren Dateien aus und klicken Sie dann auf Jetzt installieren.

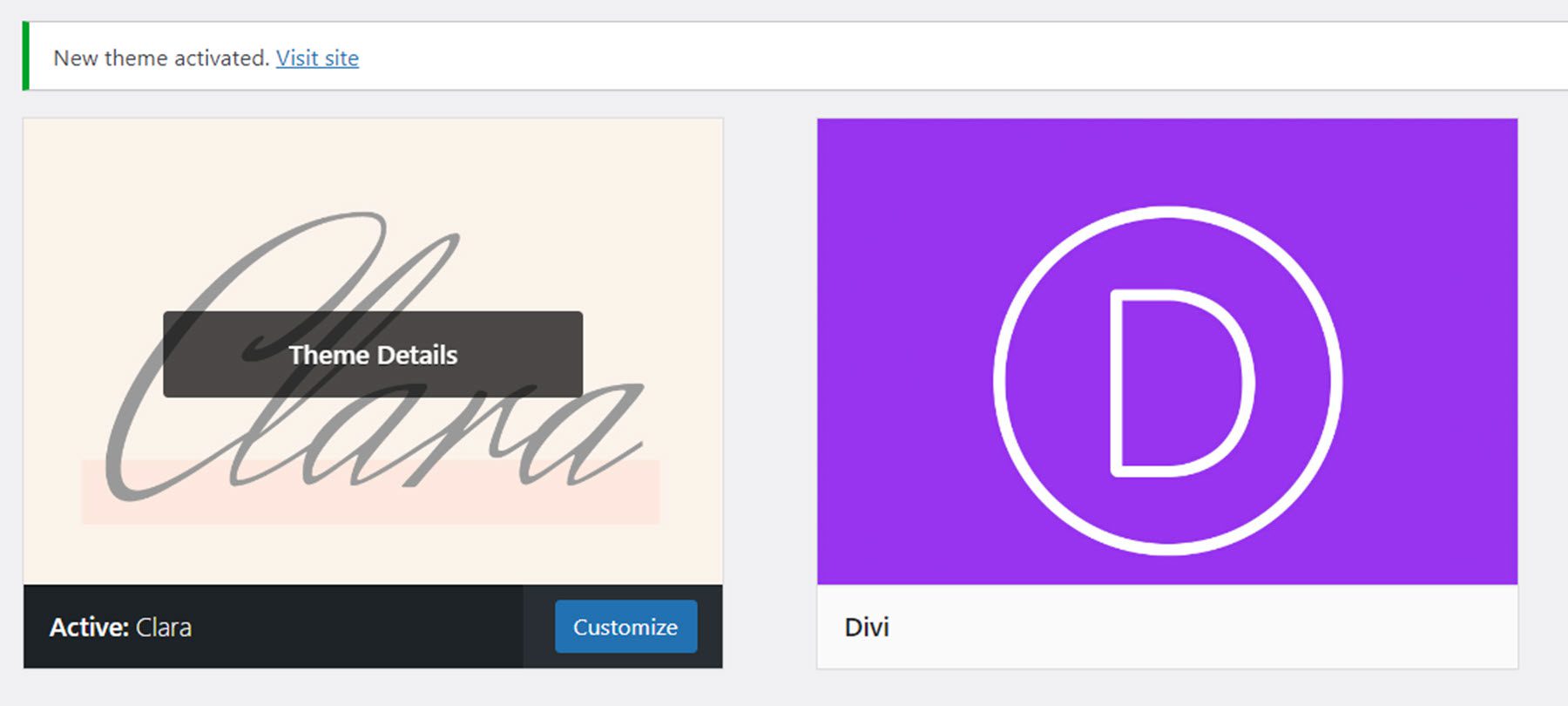
Aktivieren Sie das Theme nach der Installation.

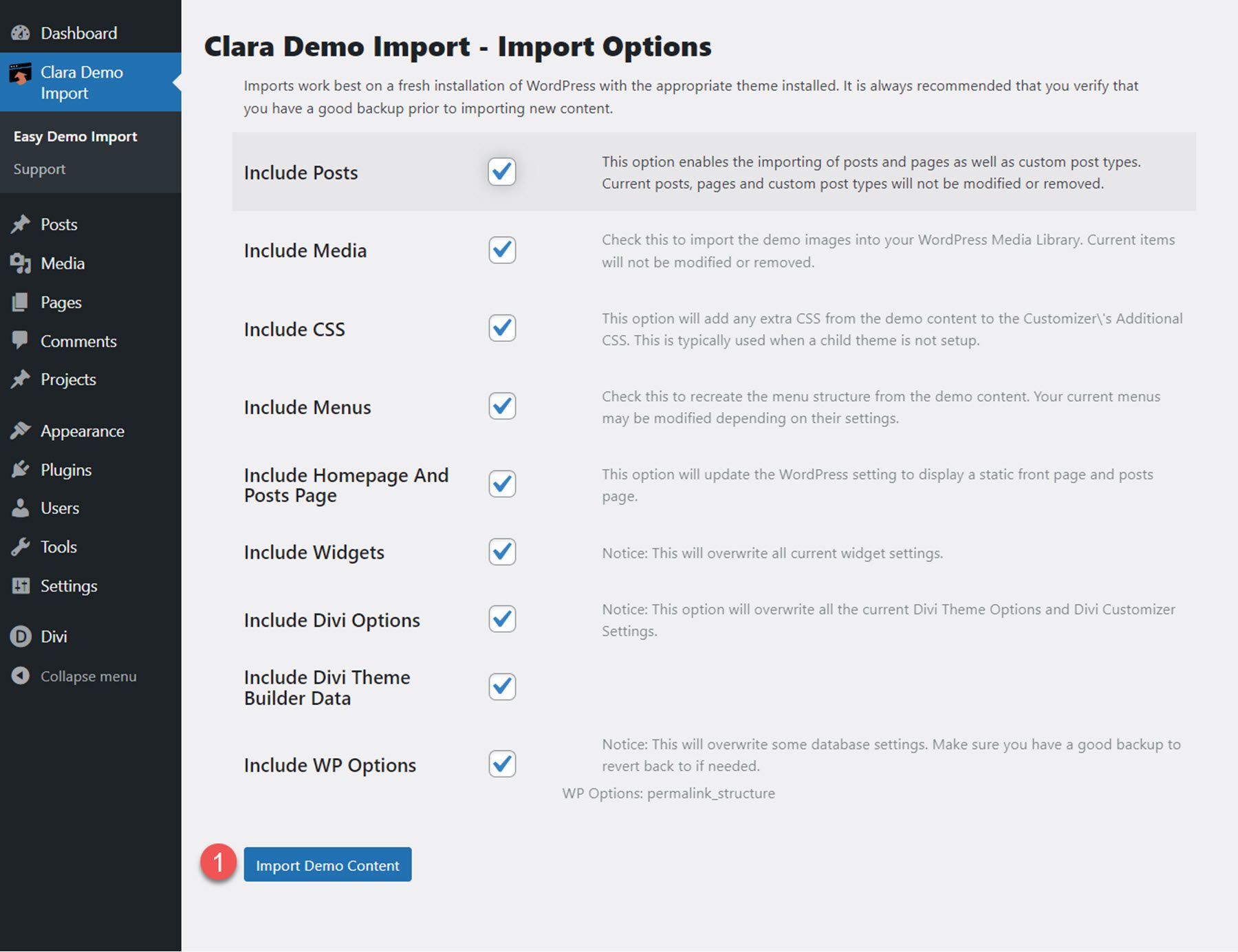
Wenn das untergeordnete Thema aktiviert ist, wird die Registerkarte „Clara-Demo-Import“ im Dashboard-Menü angezeigt. Auf dieser Seite können Sie alle Inhalte und Einstellungen des untergeordneten Themes ganz einfach mit einem Klick importieren. Wählen Sie Demoinhalt importieren, um zu beginnen.

Sobald die Installation erfolgreich ist, wird eine Abschlussmeldung angezeigt.

Jetzt ist das Child-Theme vollständig installiert und für Sie eingerichtet – Sie müssen nur noch den Inhalt ersetzen! Sehen wir uns die Seitenlayouts an, die zum untergeordneten Clara Divi-Theme gehören.
Clara Divi Kinder-Themenseiten
Das untergeordnete Clara Divi-Theme verfügt über 16 verschiedene Seitenlayouts, einschließlich Blog- und Projektseiten. Einige der Layouts sind als Seiten eingerichtet, andere als Divi Theme Builder-Layouts. Das untergeordnete Thema kann mit dem Divi Builder bearbeitet werden, sodass Sie den Inhalt ganz einfach ändern oder das Design und die Farben nach Ihren Wünschen anpassen können.
Das Design des Clara Divi-Kinderthemas ist schlicht, elegant und feminin, mit einem gedämpften Rosa- und Orange-Farbschema. Mir gefällt die primäre Serifenschrift, die für die Überschriften ausgewählt wurde, und die als Akzent verwendete Schreibschrift verleiht dem Design eine nette Note. Im gesamten Design werden Ladeanimationen für Bilder verwendet, die den Layouts subtile, aber wirkungsvolle Bewegung verleihen.
Schauen wir uns jedes Layout genauer an.
Clara-Homepage
Die Startseite öffnet sich mit einem Hero-Header-Bereich mit einem Bild, das von der Seite eingeschoben wird, und einem Call-to-Action-Button. Die Seite enthält außerdem einen Servicebereich, einen Call-to-Action-Bereich, einen Testimonial-Bereich, einen Bereich „Unsere Arbeitsweise“, in dem Sie Schritte eines Prozesses hervorheben können, aktuelle Blog-Beiträge und ein Newsletter-Anmeldeformular. Mir gefällt das Layout der Startseite sehr gut, besonders der Abschnitt „Wie wir arbeiten“ mit dem überlagerten Text und den Pfeilen.

Clara Über uns Seite
Die Seite „Über uns“ enthält eine Kopfzeile mit zwei Bildern, gefolgt von einem Abschnitt „Wie alles begann“ mit drei Zahlenzählern. Der Abschnitt „Unsere bisherige Geschichte“ enthält rechts ein Bild und einen Umschaltbereich. Darauf folgen ein Testimonial-Bereich, ein CTA-Bereich und ein Newsletter-Anmeldeformular.

Clara-Services-Seite
Die Serviceseite enthält eine Kopfzeile, etwas Beschreibungstext und 6 Blöcke, um jeden Ihrer Services vorzustellen. Darauf folgen die Abschnitte „Testimonial“, „CTA“ und „Newsletter-Anmeldung“.

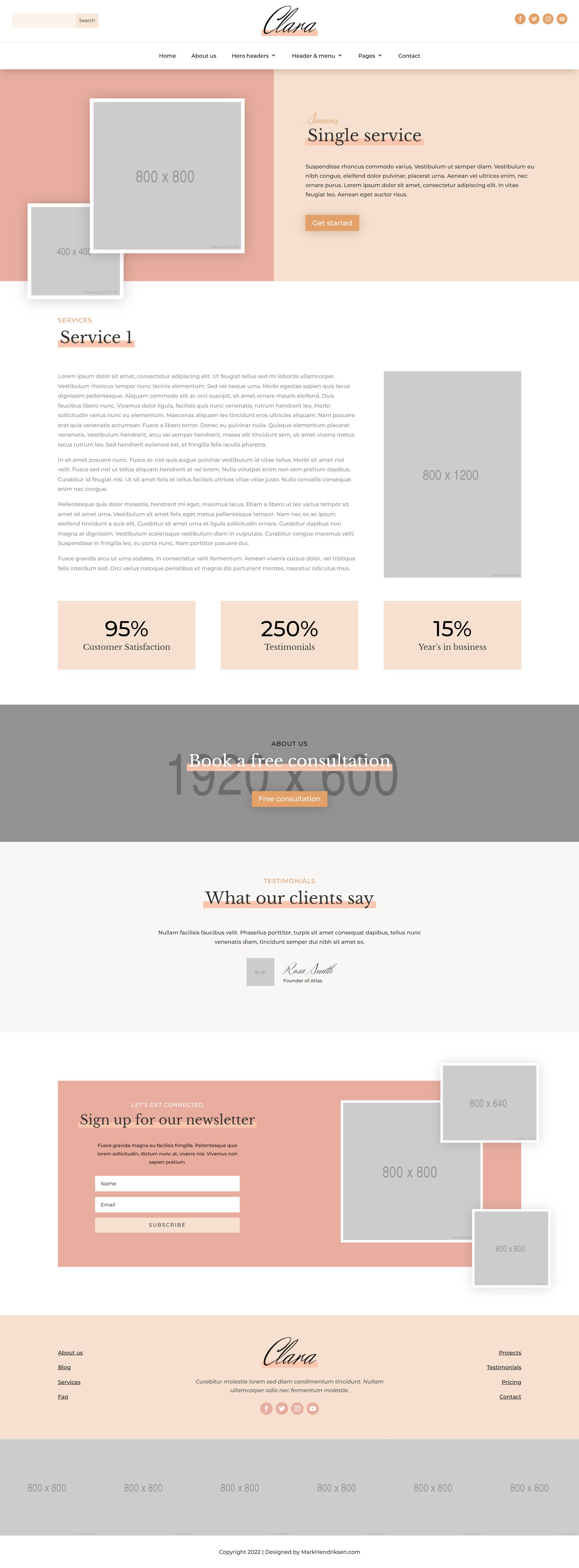
Clara Single Service-Seite
In diesem Seitenlayout können Sie ausführliche Informationen zu Ihrem Service teilen. Wie die anderen Seiten beginnt auch diese Seite mit einem Kopfbereich mit zwei Bildern, die von der Seite eingeschoben werden. Der Hauptabschnitt dieser Seite enthält einen langen Textabschnitt mit einem Bild auf der rechten Seite. Darunter befinden sich drei Zahlenzähler, gefolgt von einem CTA-Bereich, Testimonials und einer Newsletter-Anmeldung.

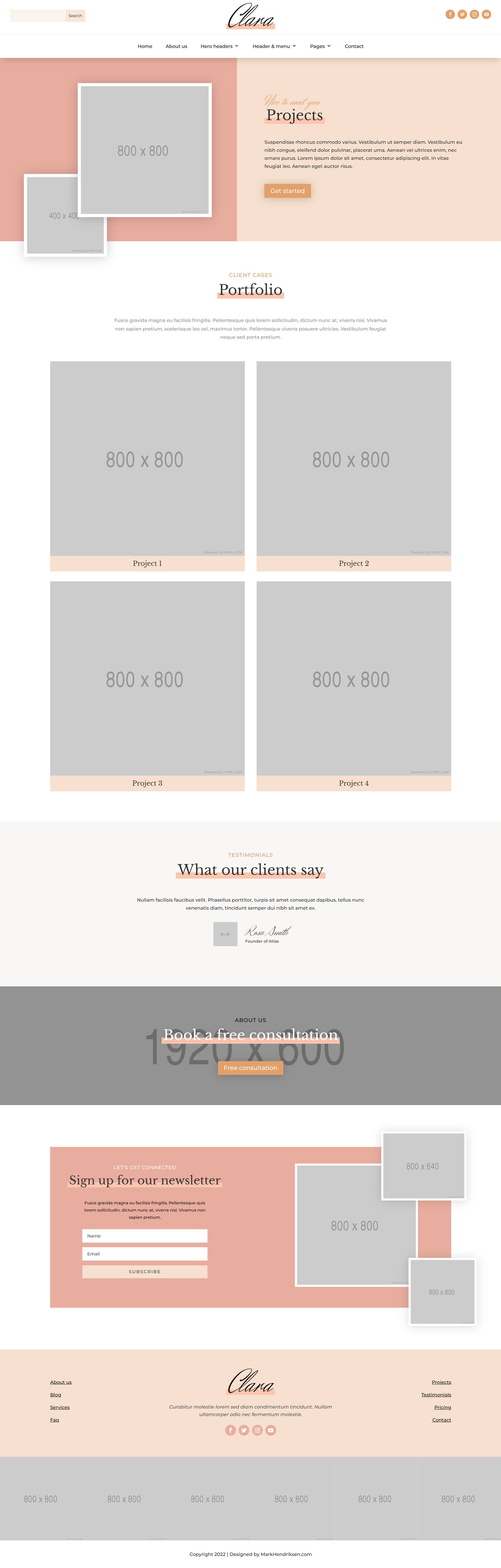
Clara-Projektseite
Die Projektseite kann als Portfolio dienen, um Ihre bisherige Arbeit zu zeigen. Das Layout verfügt über eine Kopfzeile, gefolgt vom Portfolio-Bereich mit großen Bildern, um Ihre Arbeit zu präsentieren. Beim Schweben erscheint eine orangefarbene Überlagerung. Wie viele andere Seiten endet diese Seite mit einem Testimonial-Bereich, einem CTA-Bereich und einer Newsletter-Anmeldung.

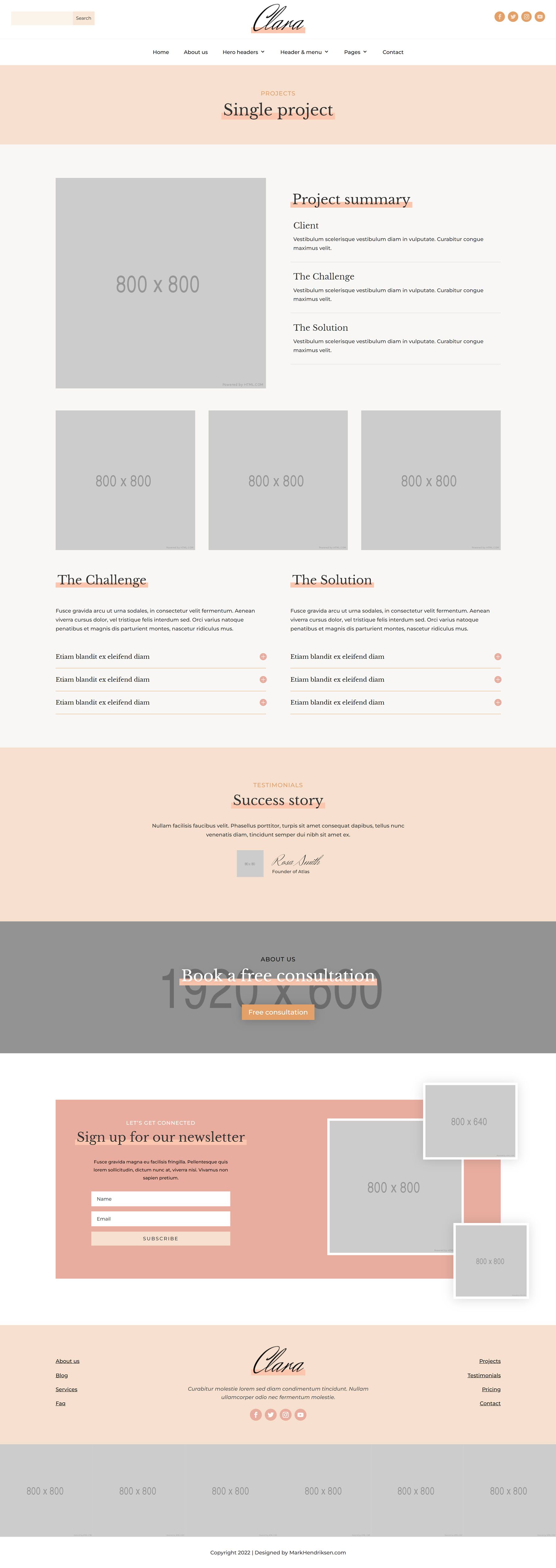
Clara Einzelprojektseite
Auf der Seite „Einzelprojekt“ können Sie ein einzelnes Projekt oder Portfolioelement hervorheben, das Sie präsentieren möchten. Das Layout verwendet einen einfachen Überschriftenabschnitt mit dem Titel, gefolgt von einem Projektzusammenfassungsabschnitt, in dem Sie über den Kunden, die Herausforderung und die Lösung schreiben können. Dieses Layout enthält vier Bilder, mit denen Sie Bilder Ihrer Arbeit zeigen können. Darunter befinden sich zwei Unterüberschriften für die Herausforderung und die Lösung mit einem Umschaltbereich, der geöffnet werden kann, um weitere Informationen über die Arbeit anzuzeigen. Darauf folgen der Testimonial-Bereich, der CTA-Bereich und der Newsletter-Anmeldebereich.


Clara-Testimonials-Seite
Die Seite mit den Erfahrungsberichten enthält eine Kopfzeile, gefolgt vom Abschnitt mit den Erfahrungsberichten. Jeder Erfahrungsbericht befindet sich in einem Feld mit einem Zitatsymbol in der oberen rechten Ecke. Es gibt zwei Reihen dieser Testimonial-Abschnitte, mit einem Testimonial in voller Breite dazwischen. Die Seite endet mit einem CTA und einem Newsletter-Anmeldebereich.

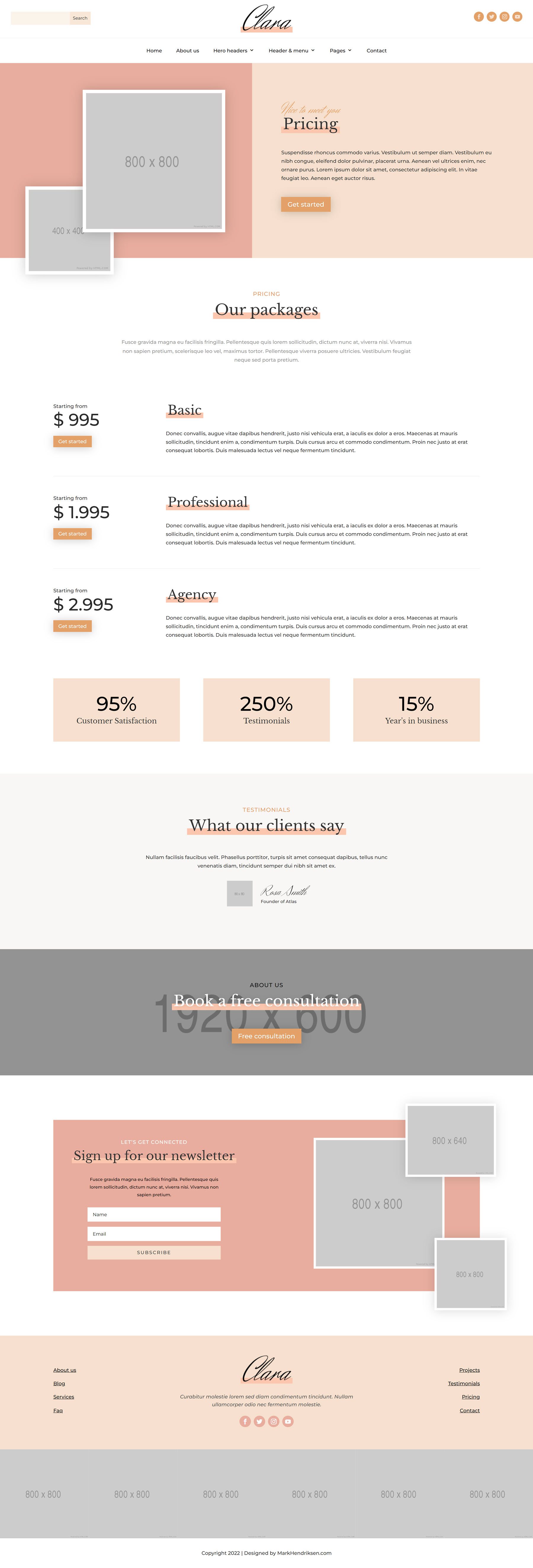
Clara-Preisseite
Die Preisseite wird mit einem Kopfbereich geöffnet. Der Preisabschnitt befindet sich unten und enthält die Preise und eine Schaltfläche auf der linken Seite sowie den Titel der Preisstufe und eine Beschreibung auf der rechten Seite. Dieser Abschnitt verfügt außerdem über drei Nummernzähler, denen die Abschnitte „Testimonial“, „CTA“ und „Newsletter-Anmeldung“ folgen.

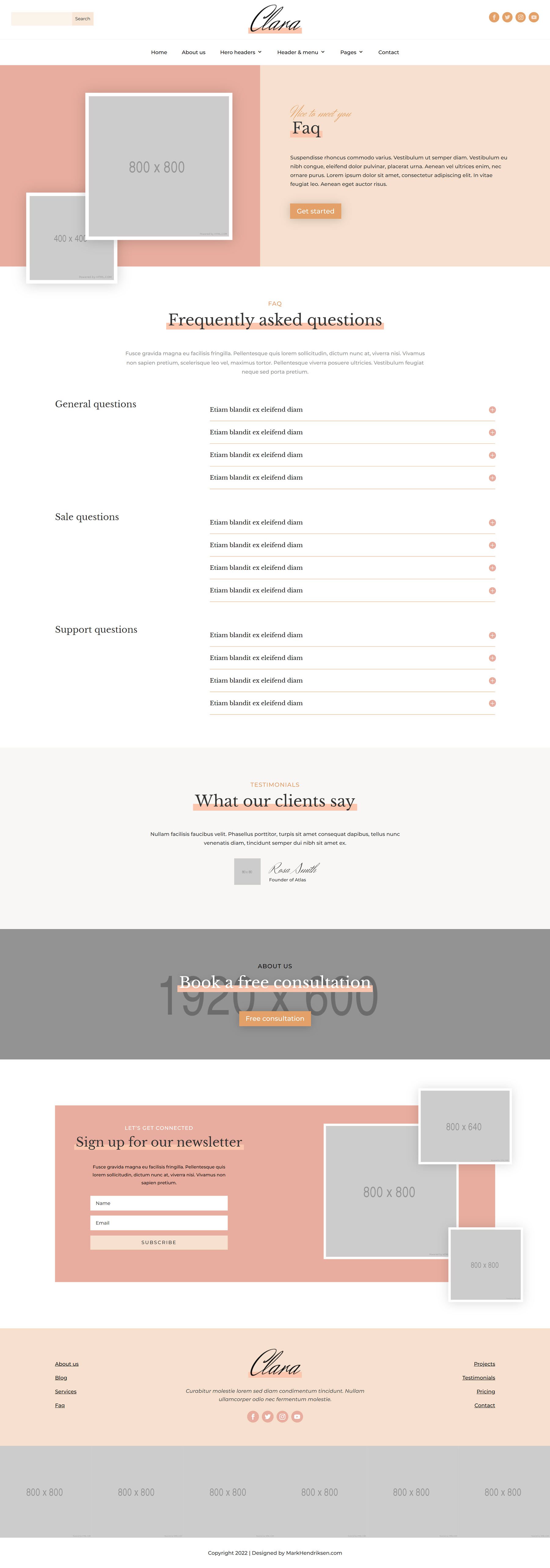
Clara FAQ-Seite
Das Layout der FAQ-Seite beginnt außerdem mit einem Kopfbereich mit zwei Bildern. Der FAQ-Bereich unten ist in drei Unterabschnitte unterteilt, was meiner Meinung nach eine nette Geste ist, um Kunden die Navigation auf der Seite zu erleichtern. FAQ-Fragen sind in Umschaltmodulen formatiert, die sich beim Klicken erweitern. Darauf folgen die Abschnitte „Testimonial“, „CTA“ und „Newsletter-Anmeldung“.

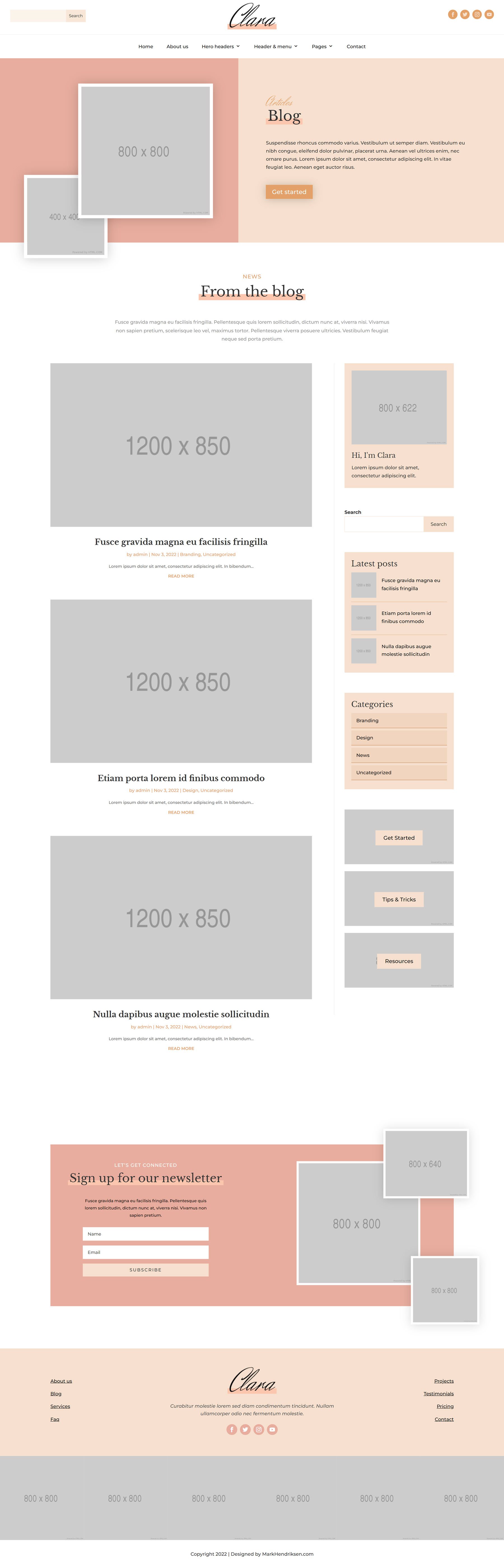
Clara Blog mit Seitenleiste
Das untergeordnete Clara Divi-Theme verfügt über zwei verschiedene Blog-Seitenlayouts. Das erste Layout ist das Blog mit einem Seitenleisten-Layout. Dieses Layout beginnt mit einer großen Kopfzeile, gefolgt von einem Blog-Abschnitt, der mit dem Blog-Inhalt auf der linken Seite und einer Seitenleiste auf der rechten Seite aufgeteilt ist. Der Blog-Inhalt ist zentriert und verfügt über ein großes Bild. Die Seitenleiste enthält einen Einführungsbereich, ein Suchmodul, aktuelle Beiträge und Links zu Blog-Kategorien. Unten auf der Seite befindet sich ein Abschnitt zur Newsletter-Anmeldung.

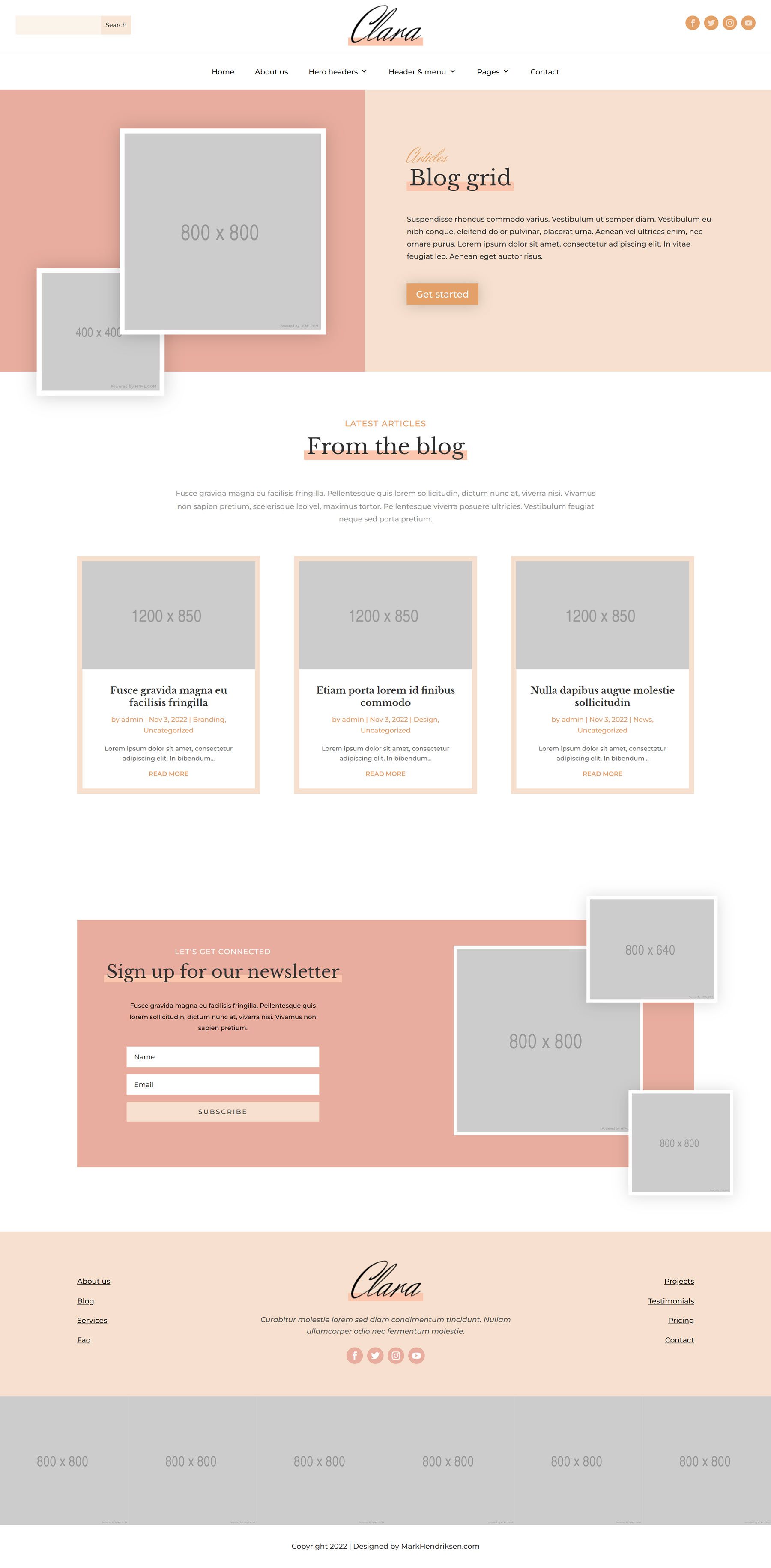
Clara Blog Grid
Das alternative Blog-Layout ist das Blog-Raster-Layout, das keine Seitenleiste enthält. Die Seite beginnt mit einer großen Kopfzeile und die Blogbeiträge unten sind in einem Raster organisiert. Unten finden Sie einen Abschnitt zur Newsletter-Anmeldung.

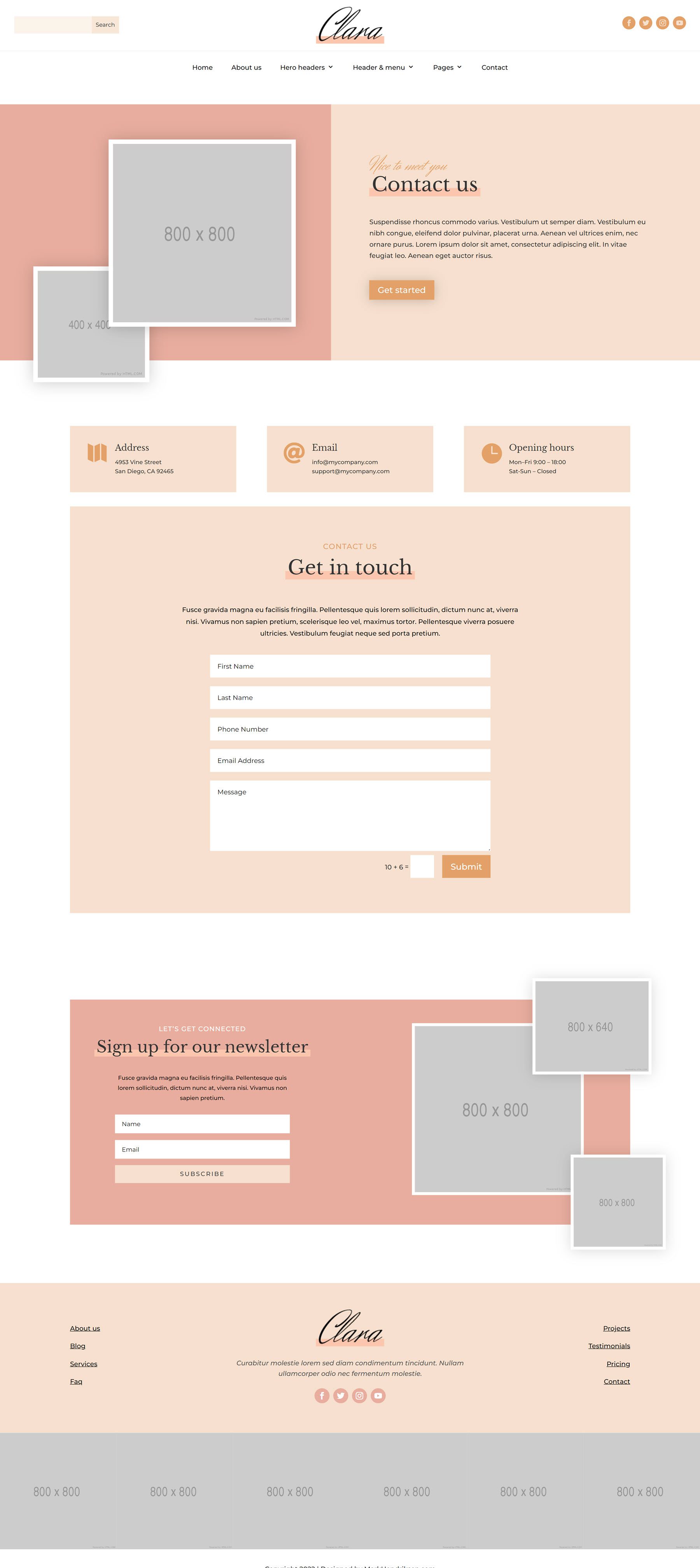
Clara Kontaktseite
Die Kontaktseite enthält einen Kopfbereich mit zwei Bildern. Adresse, E-Mail und Öffnungszeiten werden unten durch Symbole hervorgehoben. Daran schließt sich der Kontaktbereich an, der Text und ein Kontaktformular enthält. Darunter befindet sich ein Newsletter-Anmeldeformular.

Clara Dankesseite
Die Dankesseite wird angezeigt, nachdem das Kontaktformular ausgefüllt wurde. Dieses Layout enthält eine Kopfzeile, drei Klappentexte für Adresse, E-Mail, Öffnungszeiteninformationen und aktuelle Blogbeiträge, gefolgt von einem Newsletter-Anmeldeformular.

Clara Divi Child Theme Divi Theme Builder-Vorlagen
Clara-Kategorielayout
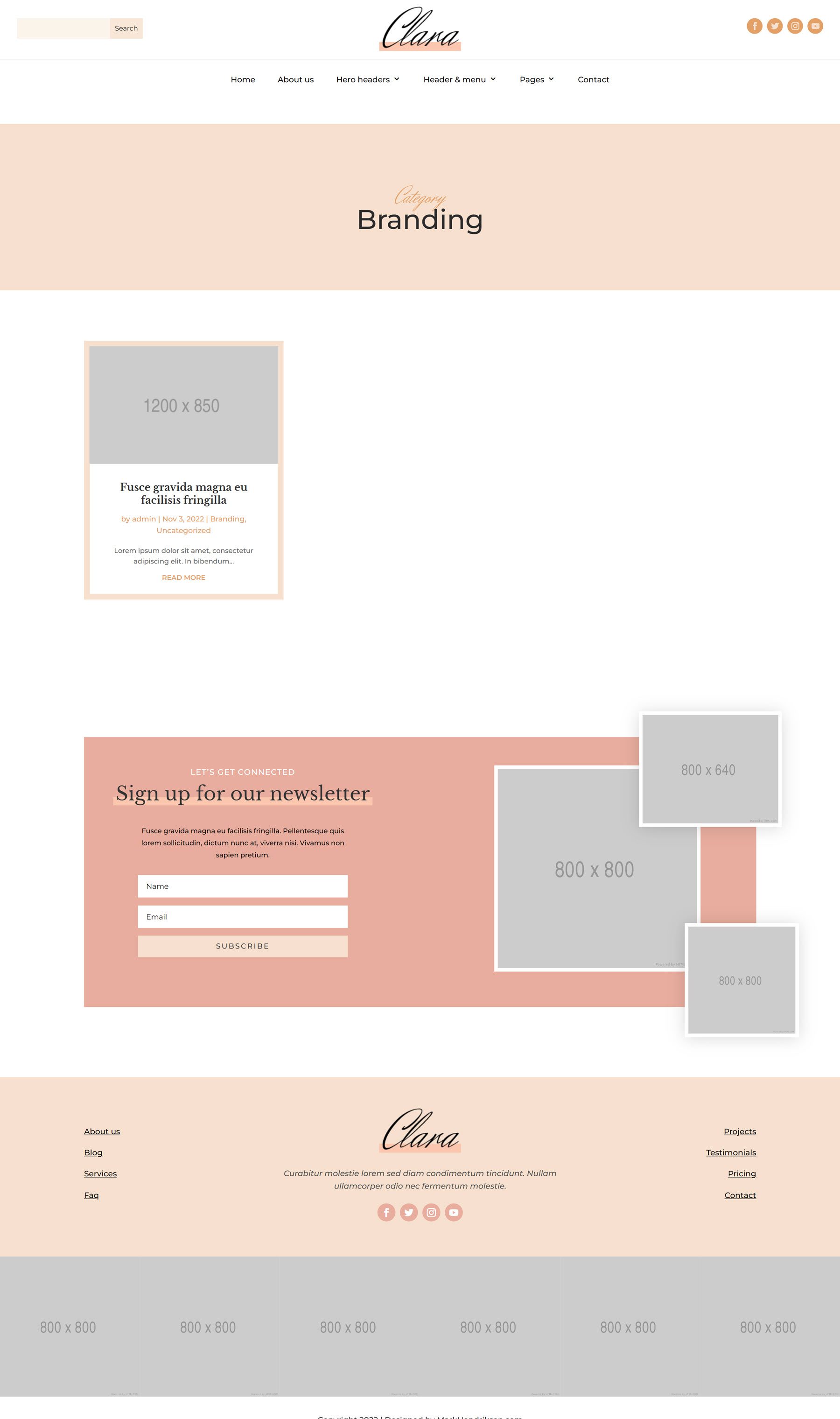
Das Blog-Kategorie-Layout wird mit einer einfachen Kopfzeile geöffnet und enthält Blog-Beiträge in einem Rasterlayout, gefolgt von einem Abschnitt zur Newsletter-Anmeldung.

Clara Single Post Layout
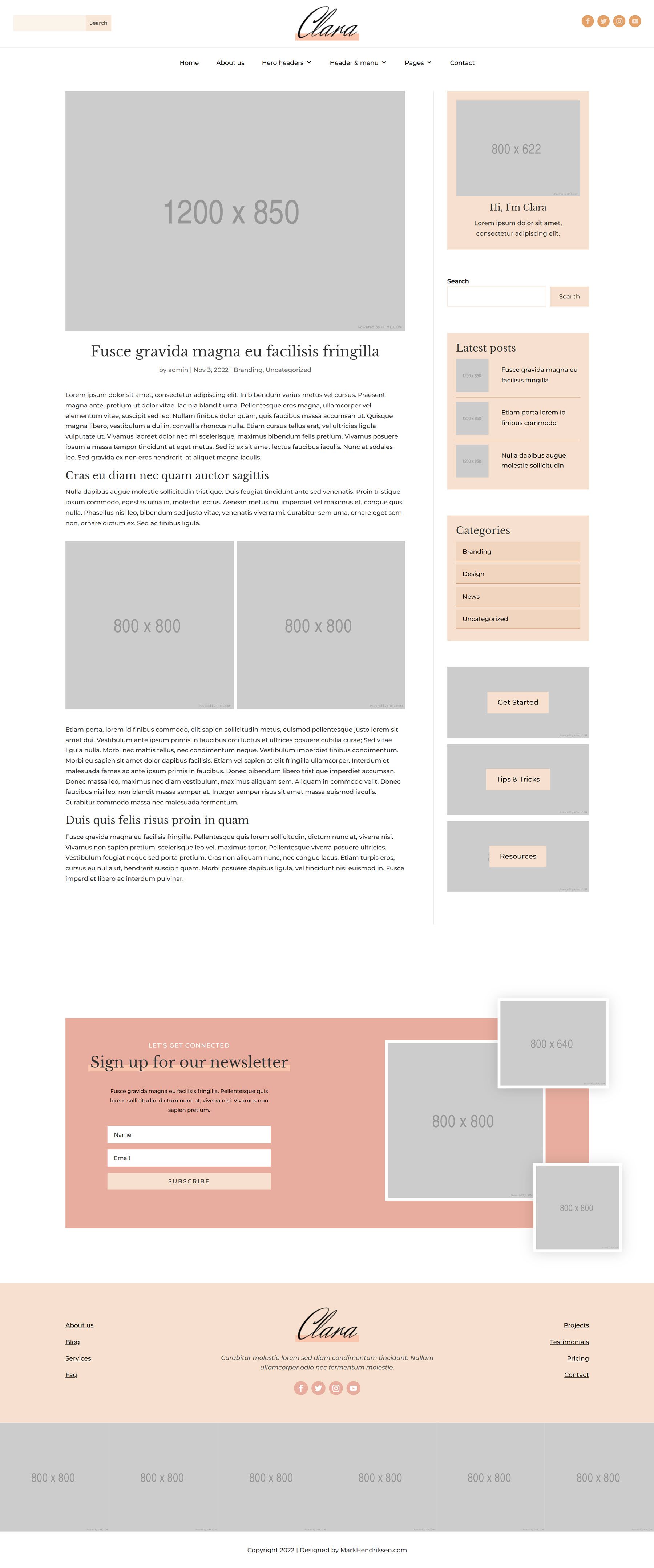
Das Einzelpost-Layout zeigt den Blog-Post-Inhalt auf der linken Seite und die Seitenleiste auf der rechten Seite. Dem Inhalt folgt ein Newsletter-Anmeldebereich.

Clara 404 Seitenlayout
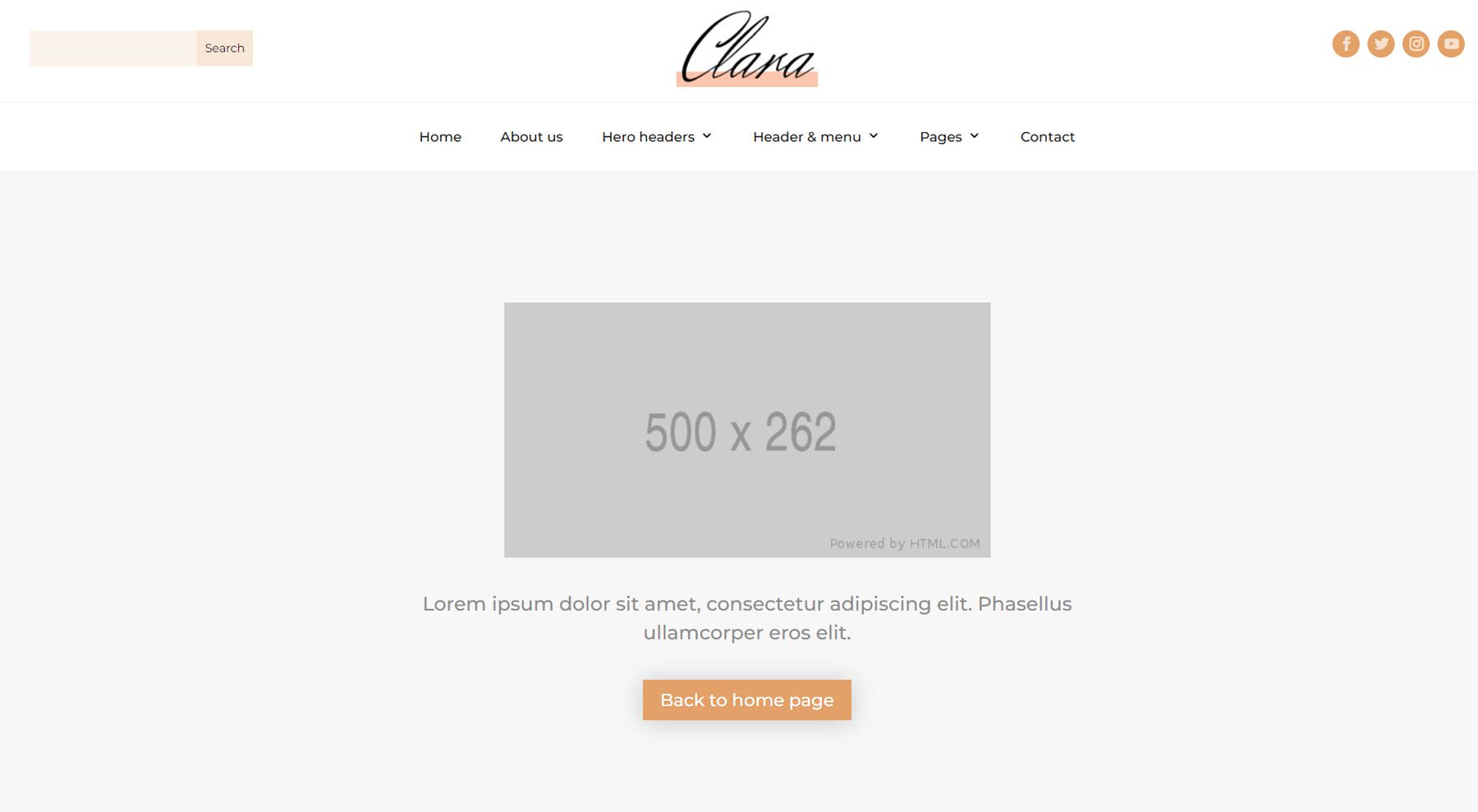
Die 404-Seite enthält einen Platzhalter für ein Bild, Text und eine Schaltfläche, um Benutzer zurück zur Startseite zu führen.

Clara Header- und Menülayouts
Das untergeordnete Clara Divi-Theme verfügt über vier Kopfzeilen- und Menülayouts, aus denen Sie wählen können.
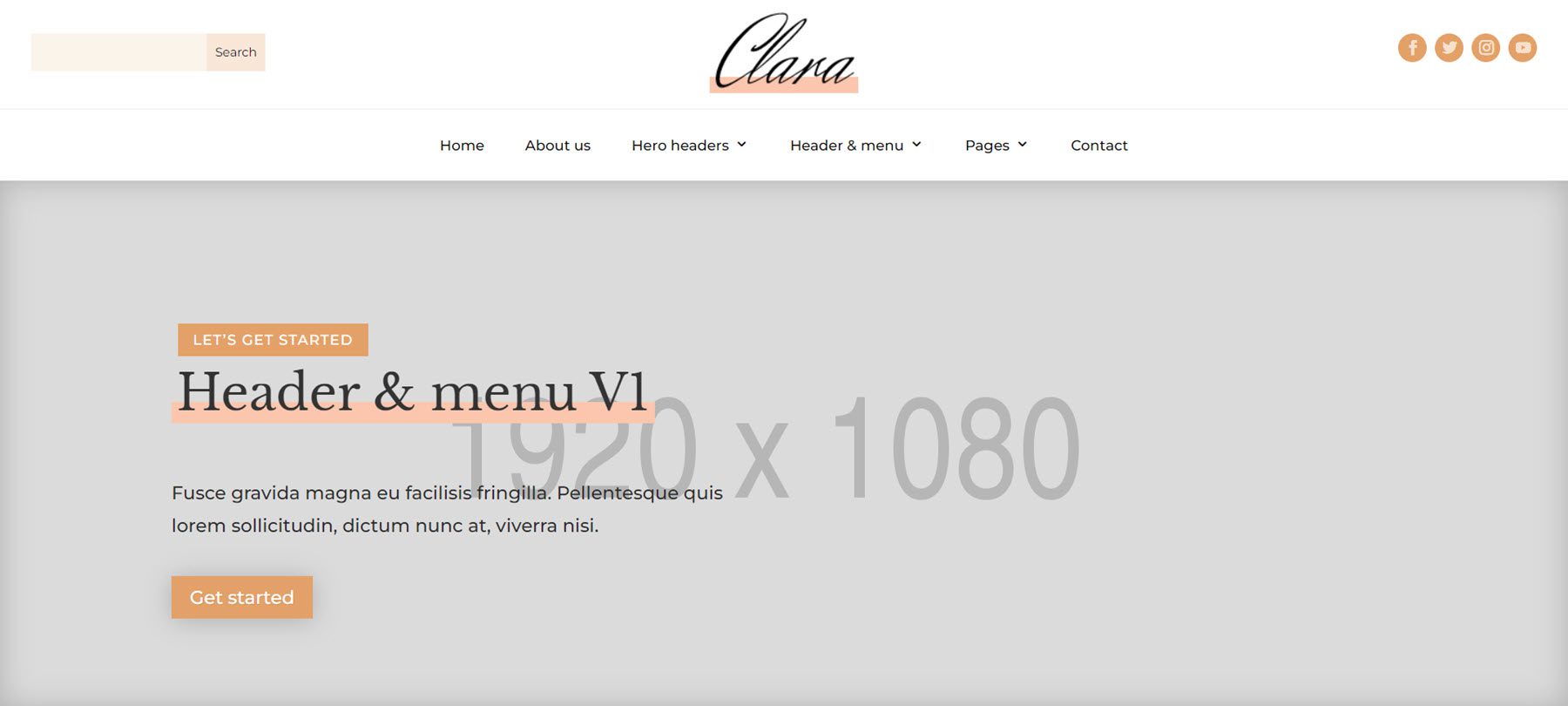
Clara Header- und Menülayout V1
Das erste Layout weist oben ein großes, zentriertes Logo, links ein Suchfeld und rechts Social-Media-Symbole auf. Das Menü ist unten zentriert.

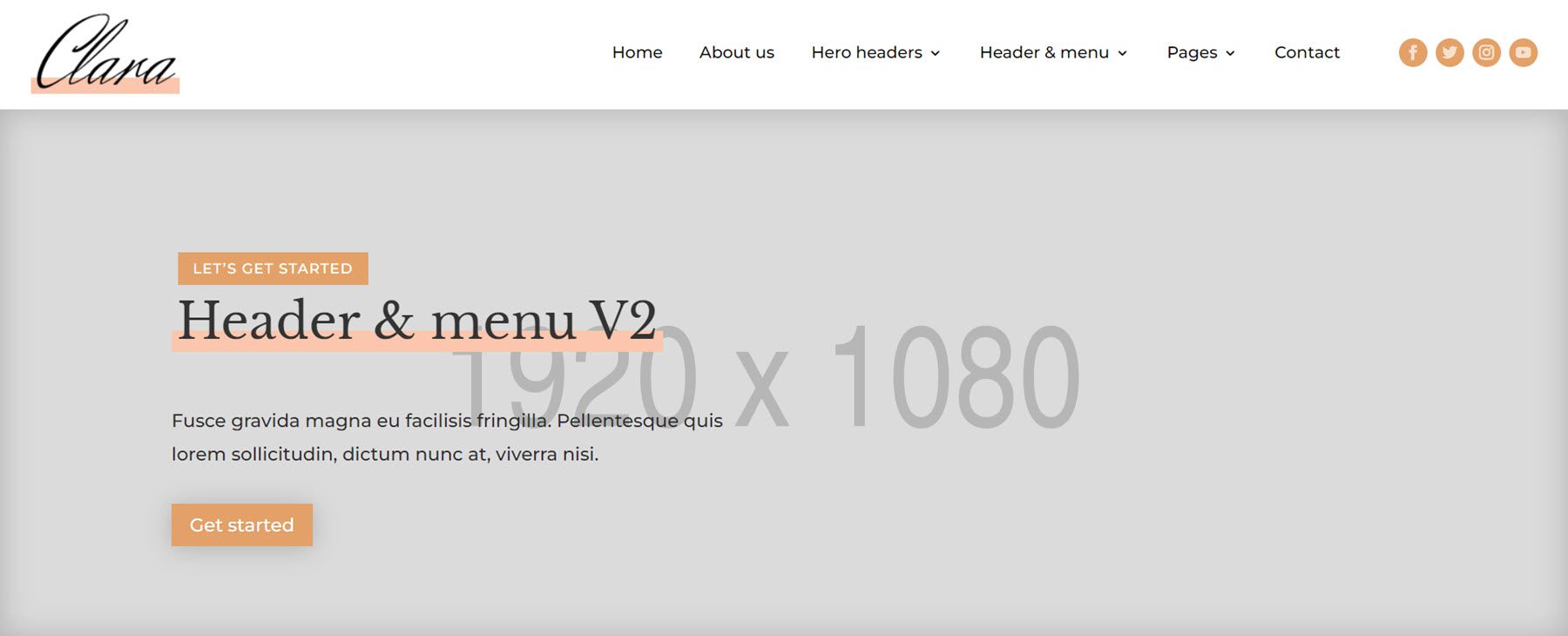
Clara Header- und Menülayout V2
Kopfzeile und Menülayout 2 enthalten das Logo auf der linken Seite, ein rechtsbündiges Menü in der Mitte und Social-Media-Symbole auf der rechten Seite.

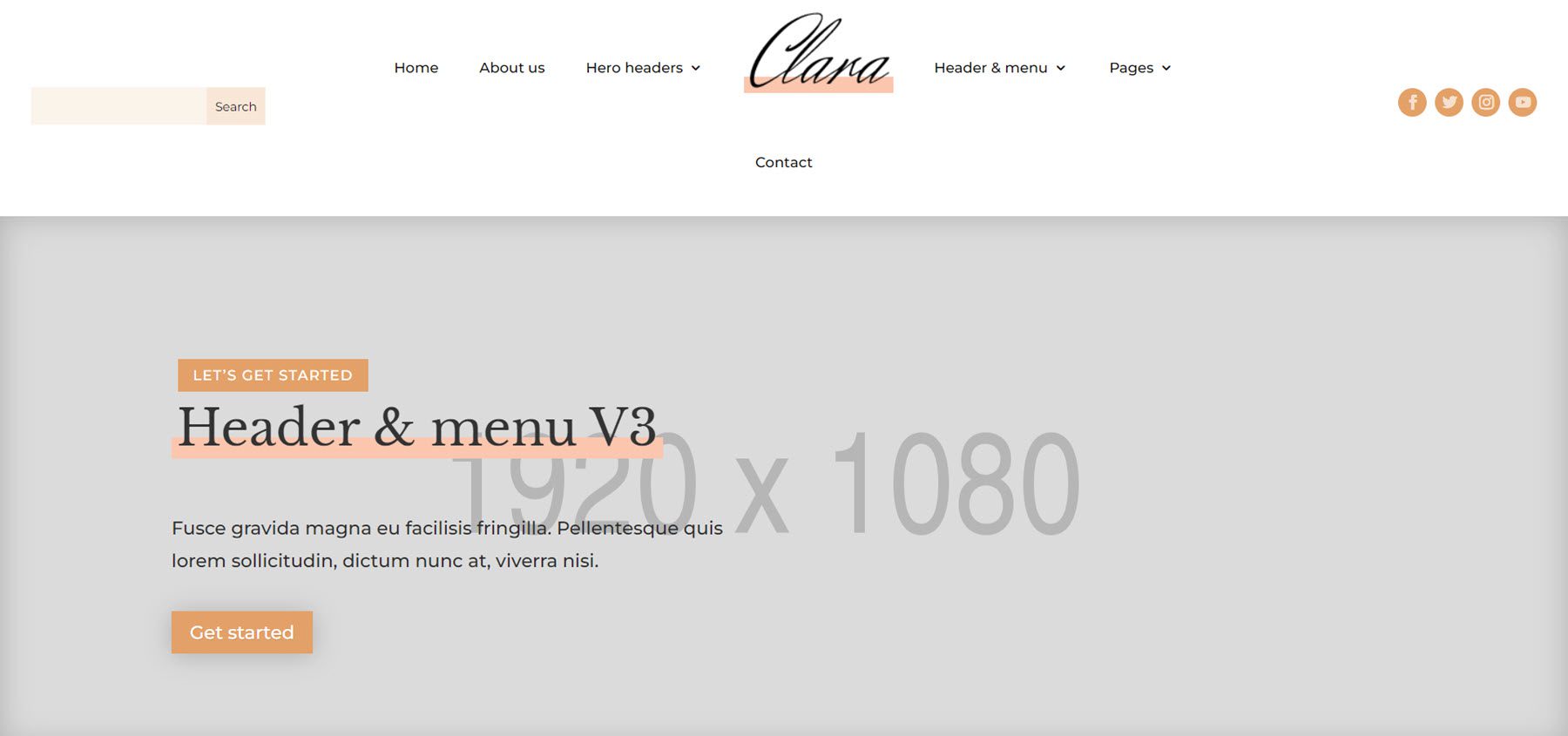
Clara Header- und Menülayout V3
Das dritte Layout verfügt über ein zentriertes Menü mit einem Inline-Logo. Links befindet sich eine Suchleiste und rechts Social-Media-Symbole.

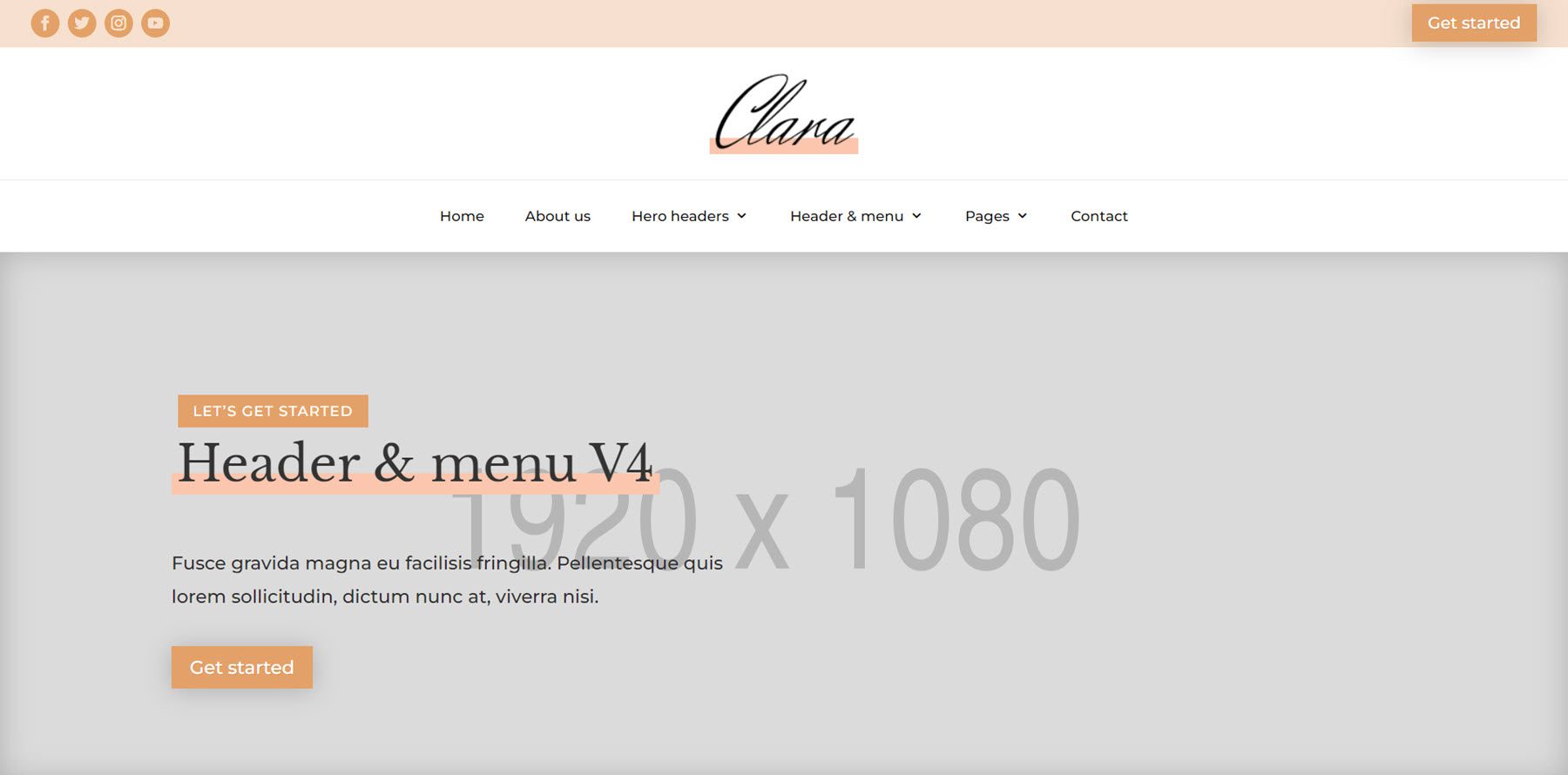
Clara Header- und Menülayout V4
Das vierte Layout verwendet oben ein orangefarbenes Untermenü, um die Social-Media-Symbole und eine CTA-Schaltfläche anzuzeigen. Darunter befindet sich das Logo zentriert mit dem Menü darunter.

Zusätzliche Layouts für das Clara Divi-Kinderthema
Das untergeordnete Clara Divi-Theme umfasst auch alternative Hero-Header- und Sub-Header-Layouts. Lass uns einen Blick darauf werfen.
Clara Hero-Header-Layouts
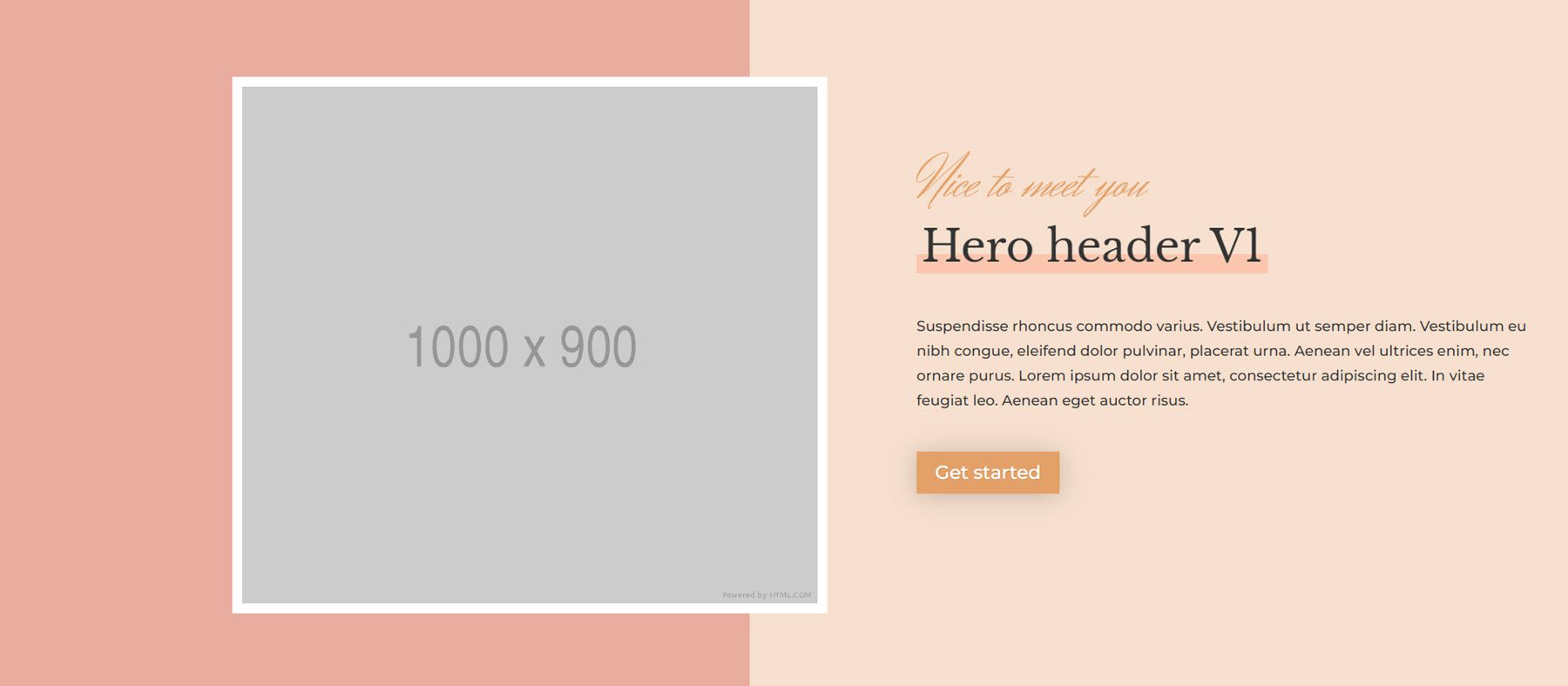
Clara Hero Header V1
Dieses Header-Layout enthält ein großes Bild, das von der Seite eingeschoben wird.

Clara Hero Header V2
Dieser Header enthält Text und eine Schaltfläche auf einem großen Bild mit dunkler Überlagerung.

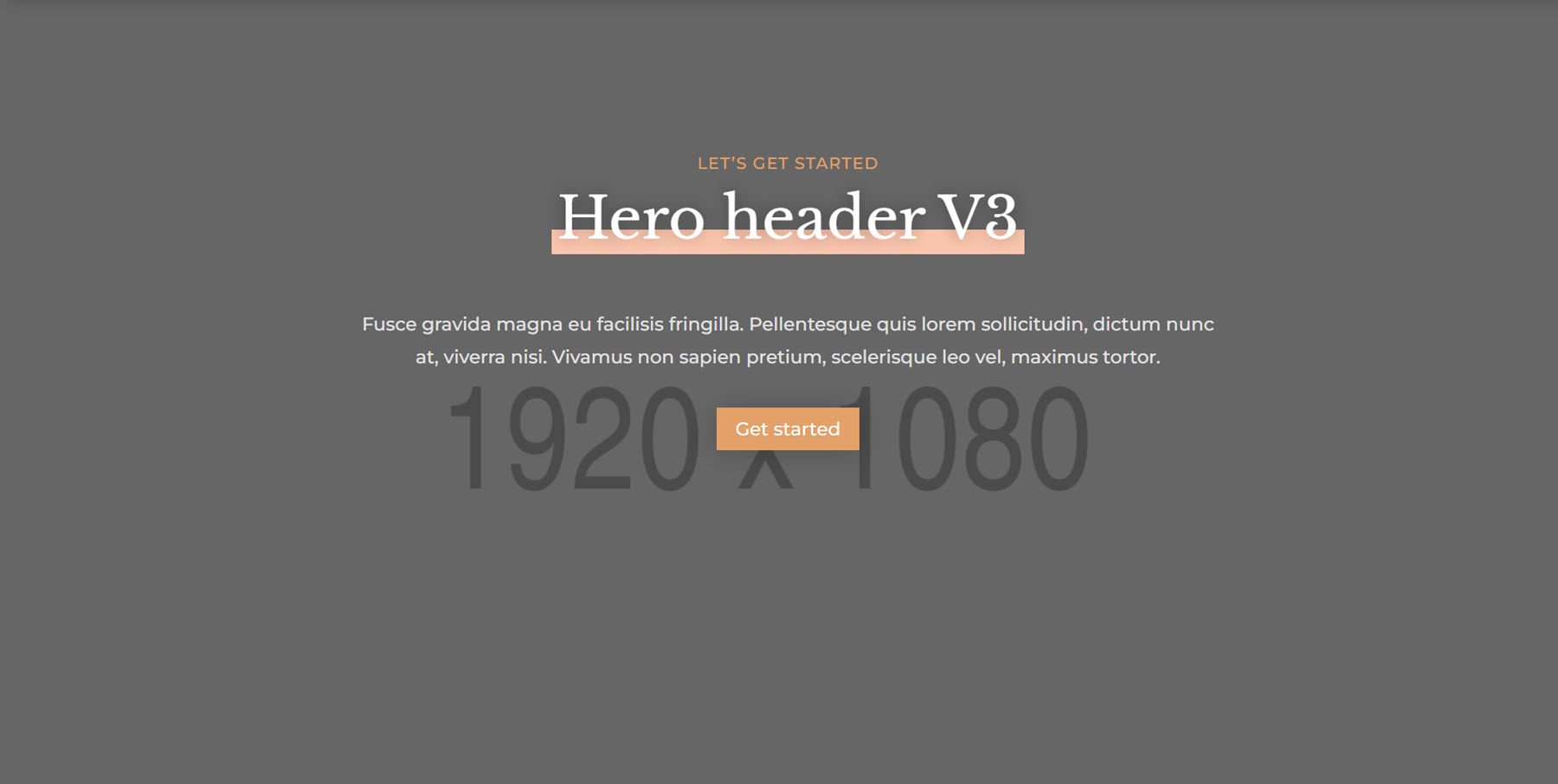
Clara Hero Header V3
Dieser Header verfügt außerdem über einen großen Bildhintergrund mit dunkler Überlagerung. Der Kopftext ist zentriert.

Clara Hero Header V4
Der vierte Hero-Header enthält drei Bilder nebeneinander mit großem Überschriftentext.

Clara-Sub-Header-Layouts
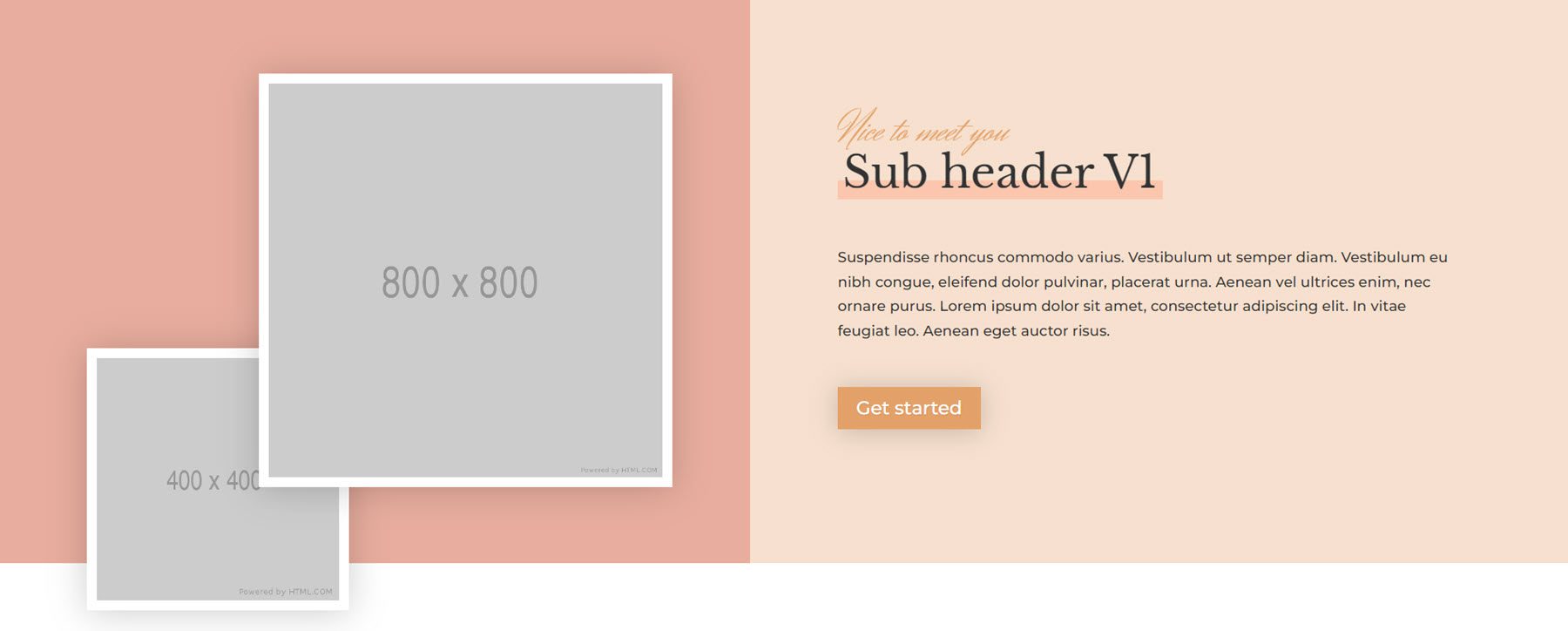
Clara Sub Header V1
Das erste Untertitel-Layout enthält zwei Bilder, die von gegenüberliegenden Seiten eingeschoben werden und sich überlappen. Der Inhalt der Unterüberschrift befindet sich rechts mit einer CTA-Schaltfläche.

Clara Sub Header V2
Sub-Header v2 befindet sich auf einem großen Bildhintergrund. Der Text ist linksbündig.

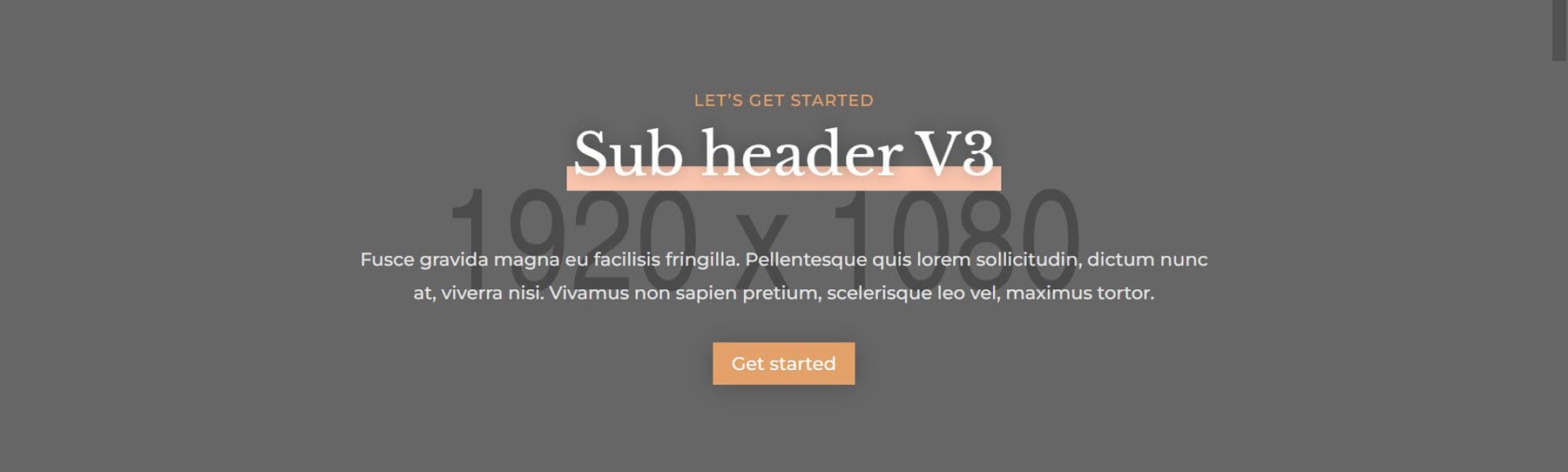
Clara Sub Header V3
Schließlich befindet sich auch der dritte Untertitel auf einem großen Bildhintergrund und ist dunkel überlagert. Der Text wird im Abschnitt zentriert.

Wo kann man das Clara Divi Child Theme kaufen?
Das Clara Divi-Kinderthema ist im Divi-Marktplatz verfügbar. Die unbegrenzte Website-Nutzung und ein Jahr Support und Updates kosten 35 US-Dollar. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.

Abschließende Gedanken
Damit ist unser Blick auf das Clara Divi-Kinderthema abgeschlossen. Clara ist einfach zu installieren und kann Ihnen dabei helfen, den Webdesign-Prozess in Gang zu bringen. Das Gesamtdesign des Child-Themes gefällt mir sehr gut und ich schätze die Variationen einiger Designelemente, die der Theme-Autor integriert hat. Da es sich um ein untergeordnetes Divi-Theme handelt, können Sie die Designoptionen von Divi ganz einfach nutzen, um das Design anzupassen. Oder Sie ersetzen einfach den Inhalt und haben mit minimalem Aufwand eine einsatzbereite Website. Wenn Sie nach einem modernen, gut gestalteten Divi-Kinderthema suchen, um Ihre Dienste zu bewerben, ist das Clara Divi-Kinderthema eine großartige Option.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie das Clara Divi-Kinderthema ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!
