Divi-Produkt-Highlight: Divi-Assistent
Veröffentlicht: 2024-08-30Möchten Sie Stunden damit verbringen, mühsame Aufgaben auf Ihrer Divi-Website zu erledigen? Ehrlich gesagt, das tut niemand. Glücklicherweise kann ein Produkt namens Divi Assistant Ihr zeitsparender digitaler Superheld sein. Dieses unverzichtbare Plugin, das auf dem Divi Marketplace verfügbar ist, vereinfacht Aufgaben, verbessert die Zugänglichkeit und rationalisiert die Wartung. Stellen Sie sich vor, Sie könnten Divi an Ihre Vorlieben anpassen, Probleme bei der Bildoptimierung lindern oder Ihre Website für alle zugänglicher machen.
Divi Assistant kümmert sich um alles und spart Ihnen Zeit und Geld. Sind Sie bereit, Ihr Divi-Spiel zu verbessern? Entdecken wir, wie es funktioniert!
- 1 Was ist Divi Assistant?
- 2 Divi Assistant-Funktionen
- 2.1 Starter-Helfer
- 2.2 Hilfsprogramm
- 2.3 Visual Builder-Helfer
- 2.4 Styles-Helfer
- 2.5 Schriftarten-Helfer
- 2.6 Medienhelfer
- 2.7 Code-Helfer
- 2.8 Frontend-Helfer
- 2.9 Barrierefreiheitshilfe
- 2.10 Lernhilfe
- 2.11 Wartungshelfer
- 2.12 Support-Helfer
- 3 So verwenden Sie den Divi-Assistenten
- 3.1 Installieren Sie den Divi-Assistenten
- 3.2 Navigieren im Divi Assistant Dashboard
- 3.3 Erstellen Sie ein untergeordnetes Thema
- 3.4 Benennen Sie den Beitragstyp „Projekte“ um
- 3.5 Globale Überschriftenstile festlegen
- 3.6 Laden Sie eine lokale Schriftart hoch
- 3.7 Bildoptimierung sicherstellen
- 3.8 Machen Sie Divi zugänglicher
- 3.9 Wartungsmodus aktivieren
- 4 Was kostet Divi Assistant?
- 5 Fazit
Was ist Divi Assistant?

Möchten Sie vermeiden, mit mehreren Plugins zu jonglieren, um Ihr Divi-Erlebnis zu verbessern? Divi Assistant, ein Kraftpaket von PeeAye Creative, integriert wesentliche Funktionen in ein optimiertes Plugin. Von Verbesserungen der Barrierefreiheit bis hin zu Wartungstools – mit Divi Assistant können Sie jeden Aspekt des Divi-Themes individuell anpassen. Verabschieden Sie sich von mühsamen manuellen Anpassungen und begrüßen Sie einen effizienteren und angenehmeren Arbeitsablauf. Mit Divi Assistant sind dem Potenzial Ihrer Website wirklich keine Grenzen gesetzt.
Schauen wir uns das Plugin und seine Angebote genauer an.
Divi Assistant-Funktionen
Divi Assistant ist das robusteste verfügbare Dienstprogramm-Plugin für Divi. Es ermöglicht Ihnen, Ihren Arbeitsablauf zu optimieren, indem Sie sich wiederholende Aufgaben automatisieren, deren manuelle Ausführung Stunden in Anspruch nimmt. Mit ein paar Klicks können Sie Aufgaben wie das Festlegen von Site-Permalinks, das Anzeigen eines umfassenden Systemberichts, das Beheben von Alternativtextfehlern und mehr erledigen. Schauen wir uns alles an, was Divi Assistant kann, damit Sie seinen enormen Wert erkennen.
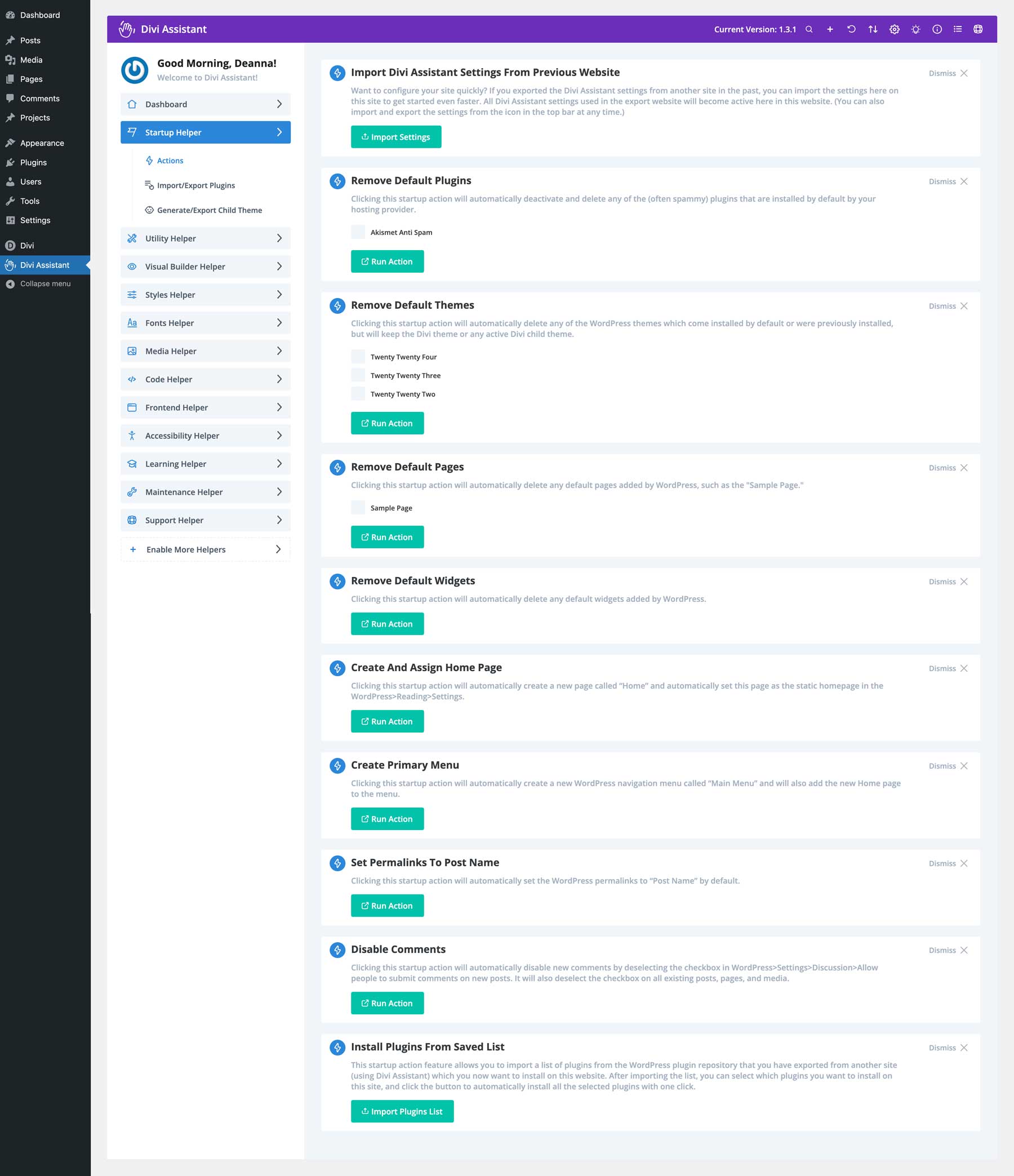
Starter-Helfer
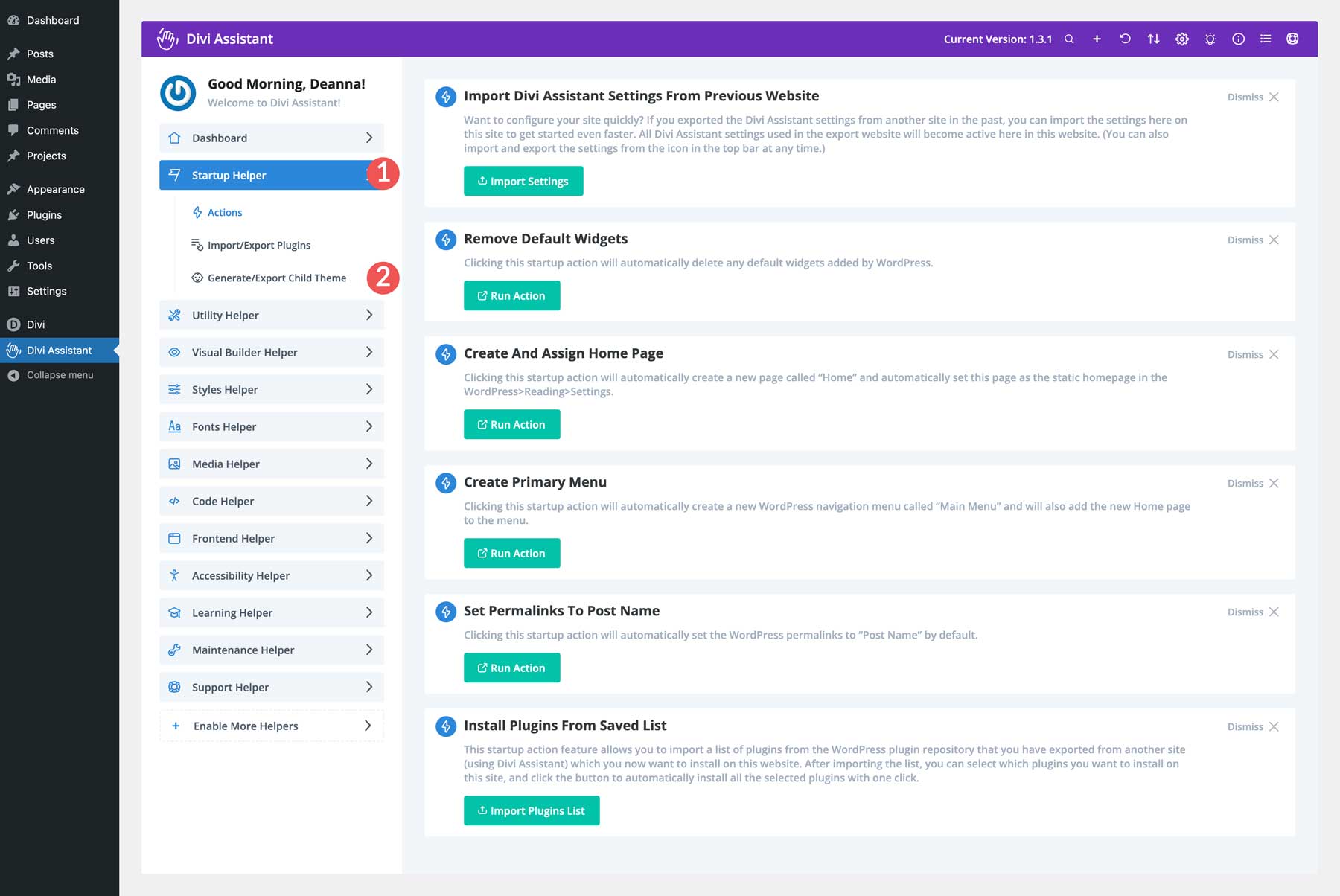
Der Starter Helper von Divi Assistant spart Zeit bei der Einrichtung einer neuen Divi-Website von Grund auf, indem er den Aufwand beseitigt. Mit nur wenigen Klicks können Sie wiederkehrende Aufgaben wie das Entfernen von Standard-Plugins und -Themes, das Entfernen von WordPress-Startseiten und -Widgets, das Erstellen und Zuweisen einer Startseite sowie das Erstellen eines Navigationsmenüs über ein praktisches Dashboard automatisieren. Sie können auch die Permalink-Einstellungen Ihrer Website ändern, Kommentare deaktivieren und Plugins aus einer gespeicherten Liste importieren.

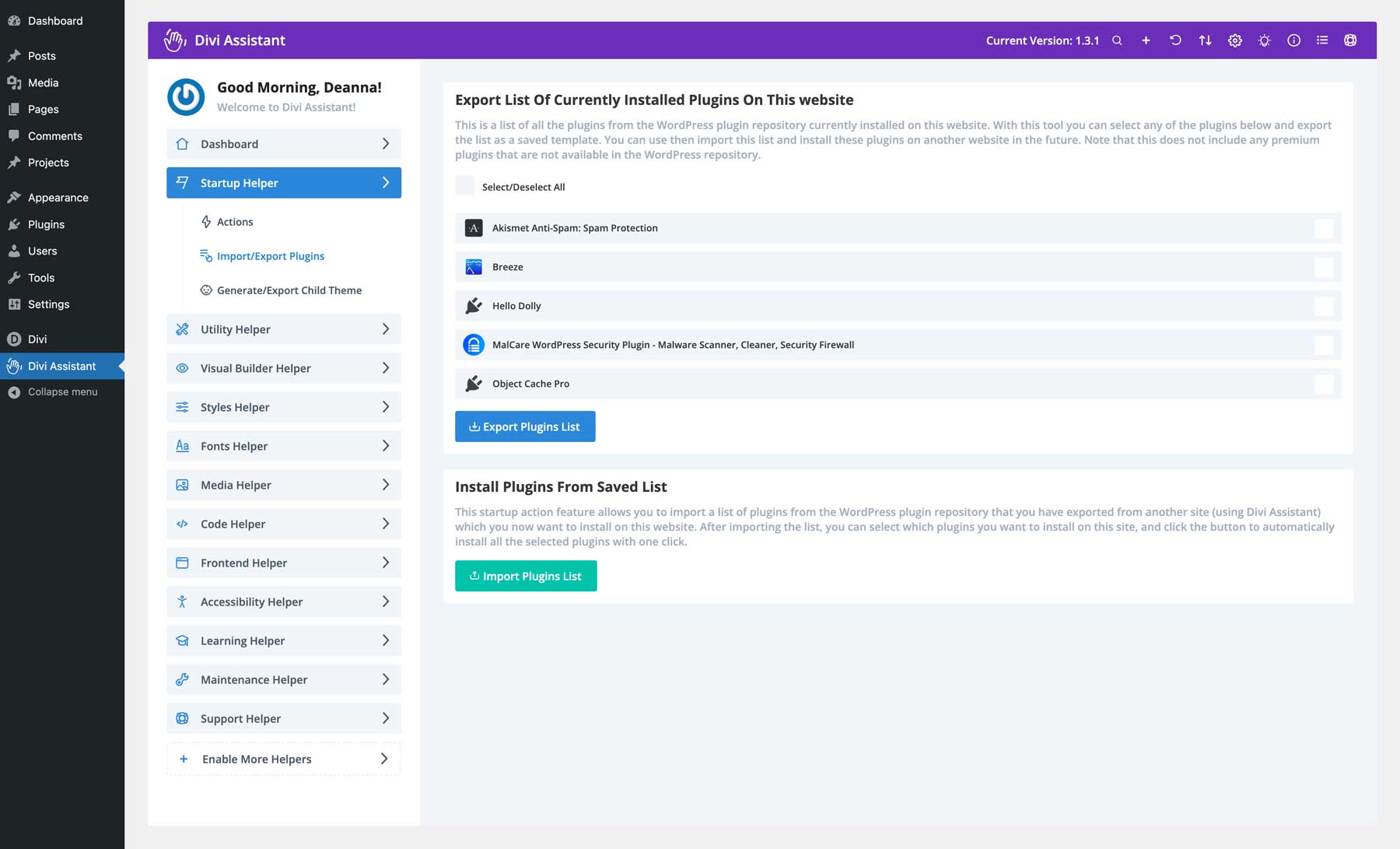
Der Starter Helper eignet sich auch perfekt zum Einrichten von Blaupausen, die auf anderen Divi-Sites verwendet werden können, auf denen Divi Assistant installiert ist. Sie können Ihre Lieblings-Plugins ganz einfach in eine ZIP-Datei exportieren und sie bequem auf andere Divi-Websites hochladen.

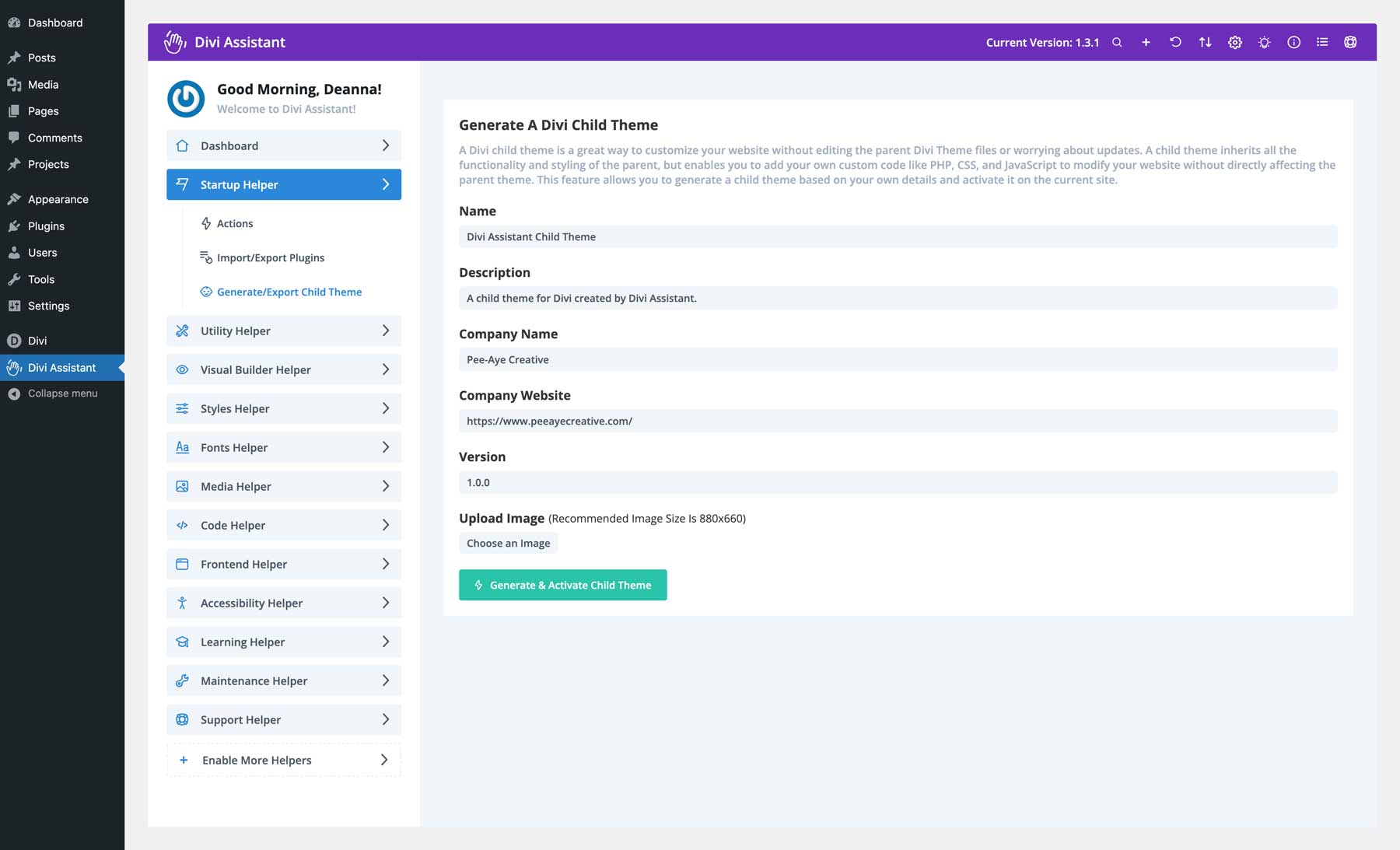
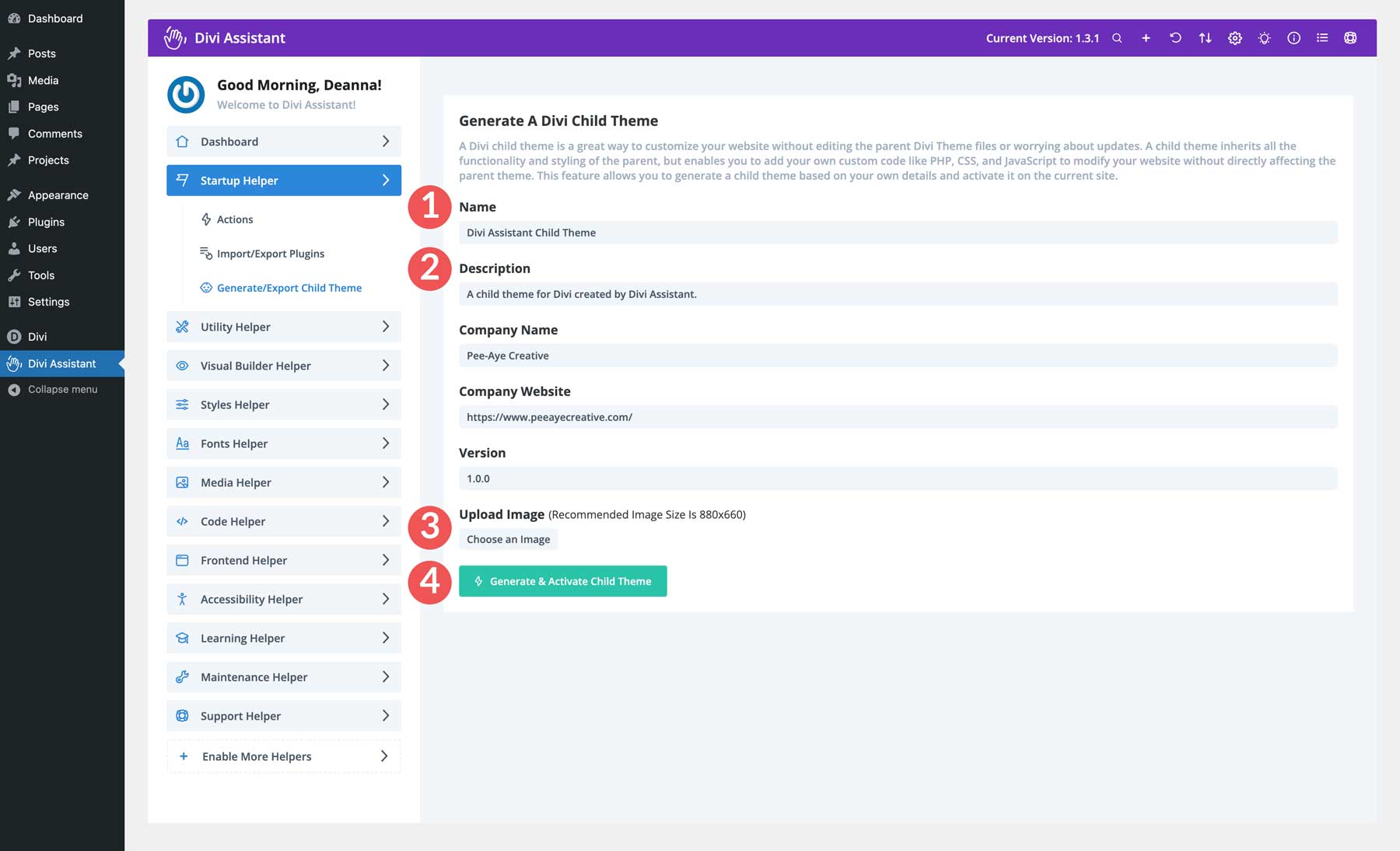
Eine weitere hervorragende Funktion von Divi Assistant ist die Möglichkeit, mit wenigen Klicks ein Divi-Child-Theme zu erstellen. Fügen Sie einfach einen Namen und eine Beschreibung hinzu, laden Sie ein Miniaturbild des Themas hoch und lehnen Sie sich zurück, während Divi Assistant den Rest erledigt. Untergeordnete Themes können auch problemlos zur Verwendung auf anderen Divi-Websites exportiert werden.

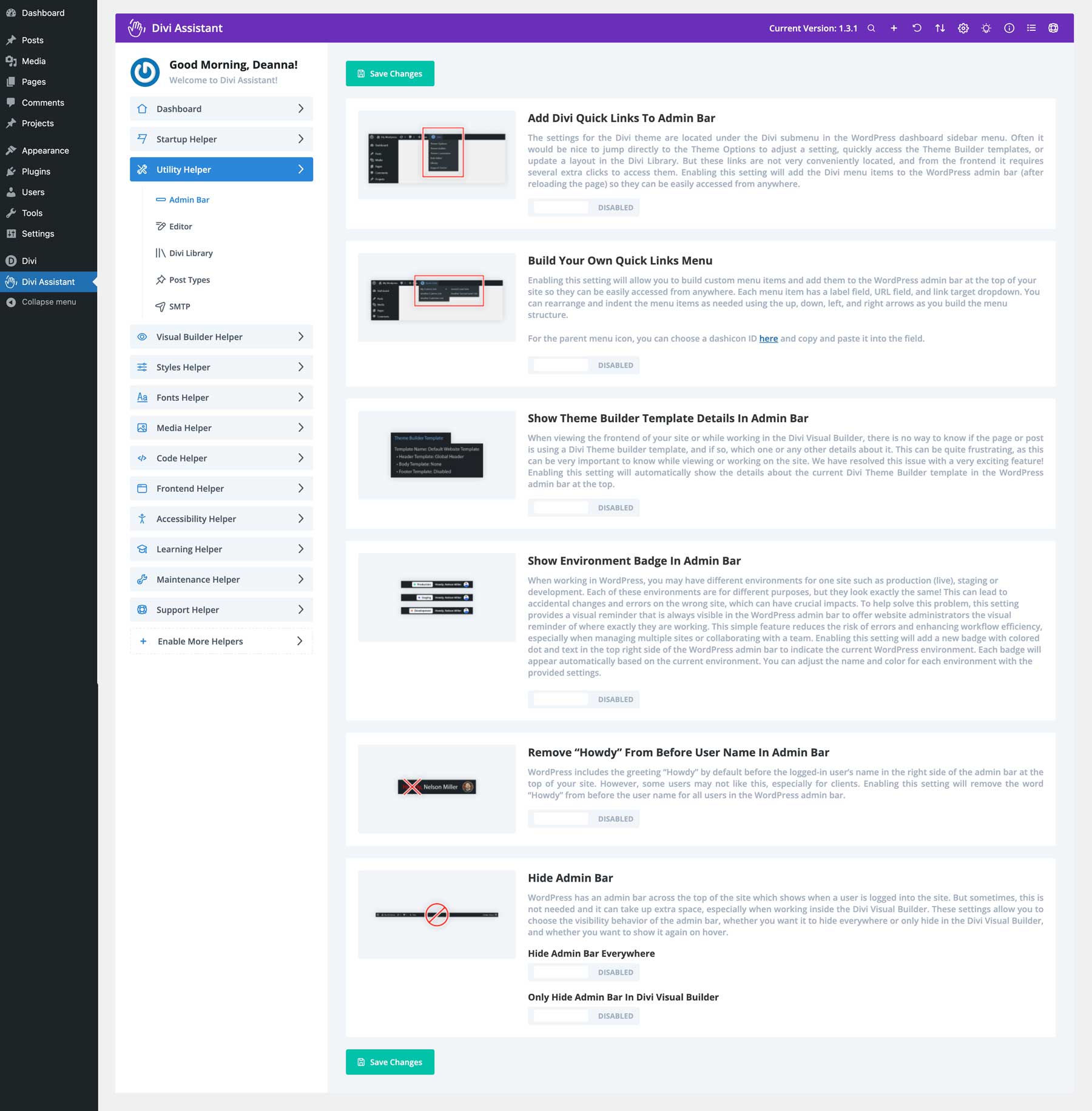
Utility-Helfer
Mit dem Divi Assistant Utility Helper können Sie ein Quick-Link-Menü erstellen, das in der WordPress-Administratorleiste angezeigt wird, es anpassen und die Tools hinzufügen, die Sie am häufigsten verwenden. Sie können die Admin-Leiste auch weiter anpassen, indem Sie „Howdy“ vor Ihrem WordPress-Benutzernamen entfernen oder es ganz ausblenden.

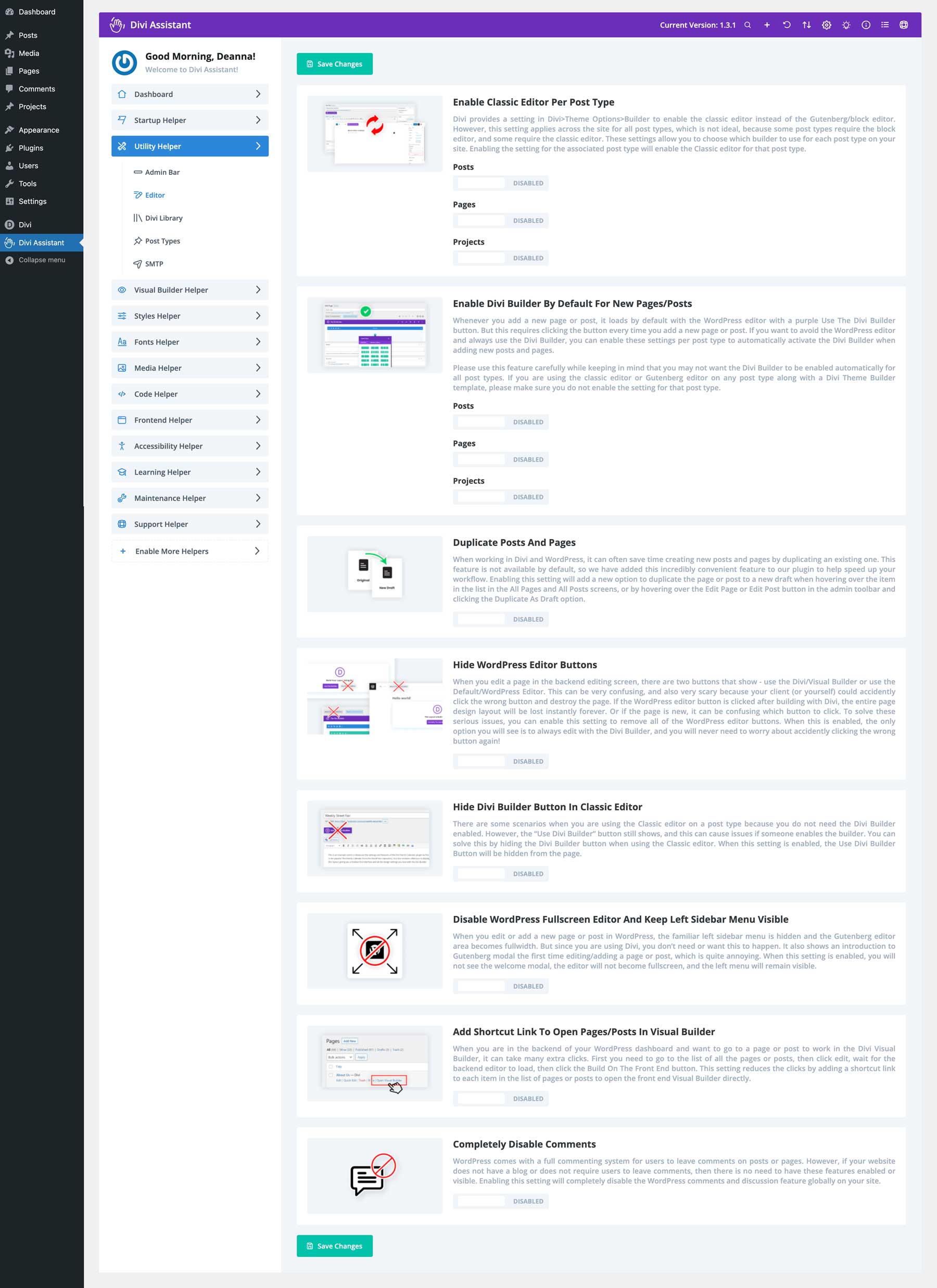
Passen Sie die Einstellungen des WordPress-Editors an
Der Utility Helper von Divi Assistant eignet sich auch perfekt zur Steuerung der benutzerdefinierten Beitragstypen Ihrer Website. Sie können den klassischen Editor ganz einfach für alle Beitragstypen von Divi aktivieren, einschließlich Beiträgen, Seiten und Projekten. Alternativ können Sie sicherstellen, dass der Divi Builder für alle Ihre benutzerdefinierten Beitragstypen eingerichtet ist, sodass Sie dies nicht manuell tun müssen. Sie können Beiträge und Seiten duplizieren, den WordPress-Editor oder die Divi Builder-Schaltflächen ausblenden oder Kommentare ganz einfach deaktivieren.

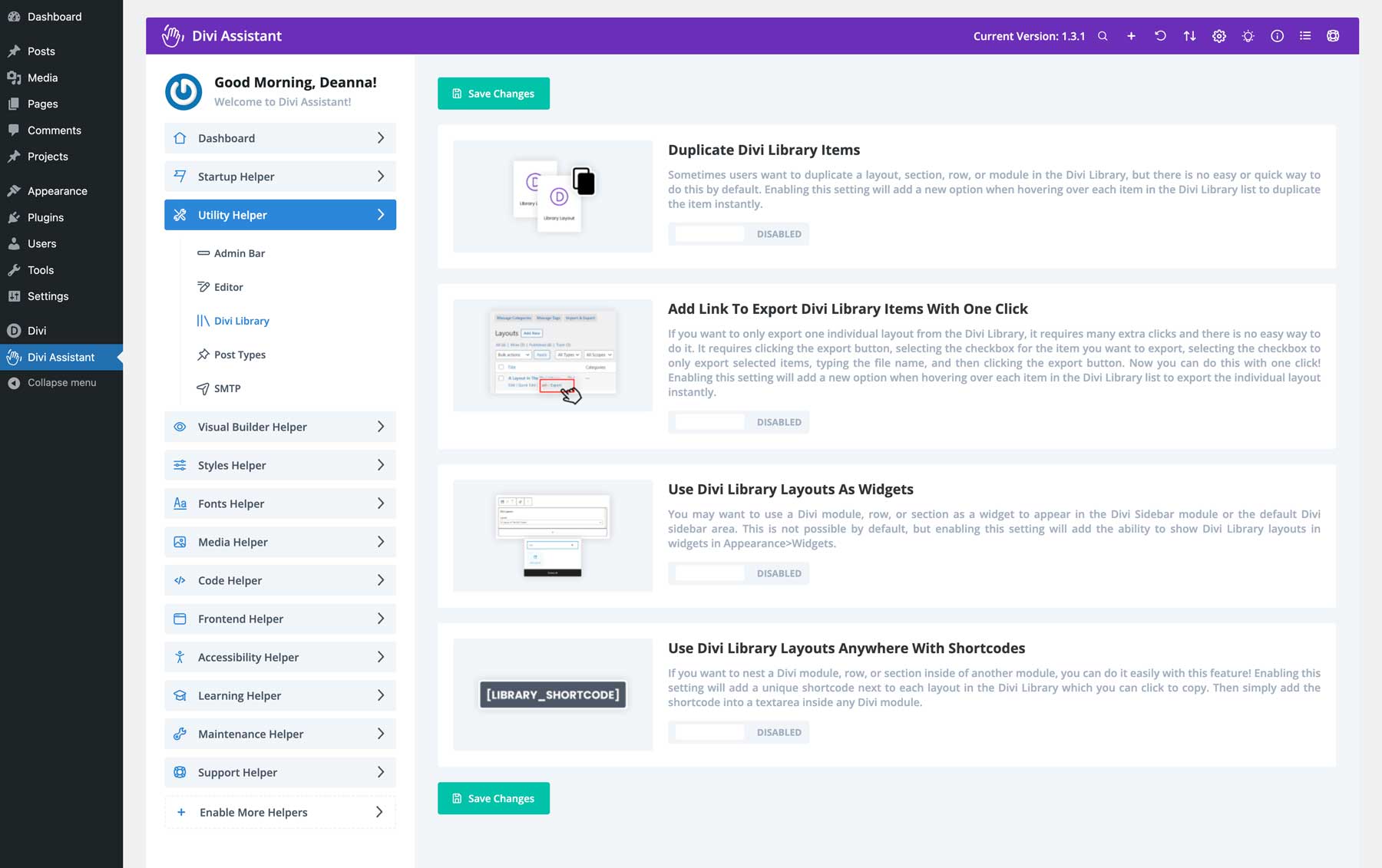
Übernehmen Sie die Kontrolle über die Layouts Ihrer Divi-Bibliothek
Mit Divi Assistant können Sie die Layouts in der Divi-Bibliothek einfach steuern. Sie können sie ganz einfach duplizieren und einen Exportlink zum Exportieren von Layouts hinzufügen. Sie können ganz einfach benutzerdefinierte Seitenleisten für Ihre Divi-Websites erstellen, indem Sie Divi-Bibliothekslayouts als Widgets integrieren. Eine weitere tolle Funktion ist die Verwendung eines praktischen Shortcodes, mit dem Sie Ihre bevorzugten Divi-Layouts überall auf Ihrer Website verwenden können.

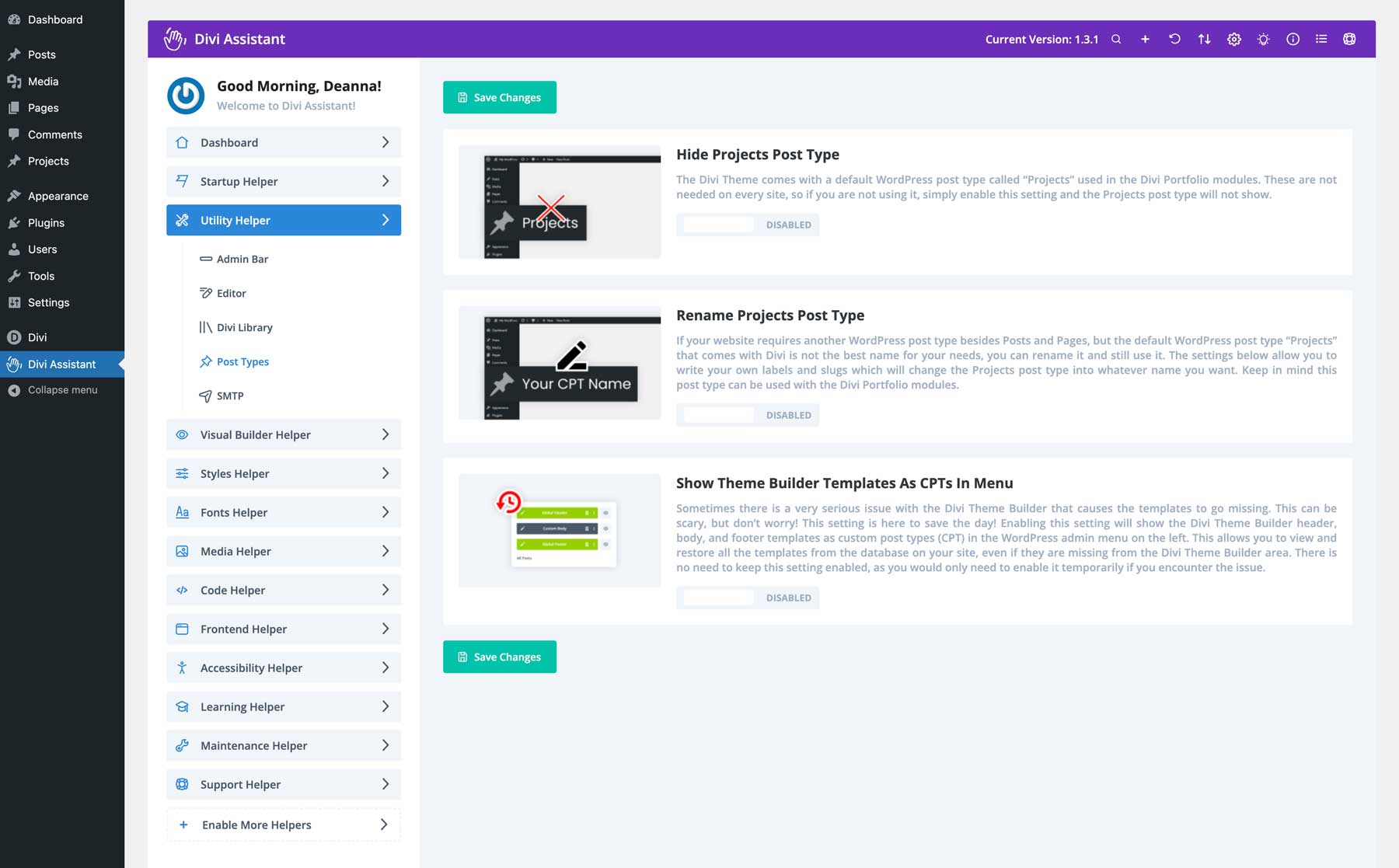
Verwalten Sie Beitragstypen ganz einfach
Eine weitere unglaubliche Funktion von Divi Assistant ist die Möglichkeit, den in Divi standardmäßig enthaltenen Projektbeitragstyp umzubenennen. Dies ist eine großartige Möglichkeit, einen neuen benutzerdefinierten Beitragstyp hinzuzufügen, ohne ein weiteres Plugin zu benötigen. Alternativ können Sie den Projektbeitragstyp ganz einfach ausblenden, um unnötige Unordnung in der WordPress-Symbolleiste zu vermeiden. Möchten Sie schneller auf Ihre Theme Builder-Vorlagen zugreifen? Auch Divi Assistant kann dies tun, indem er sie für einen einfachen Zugriff direkt zur Symbolleiste hinzufügt.

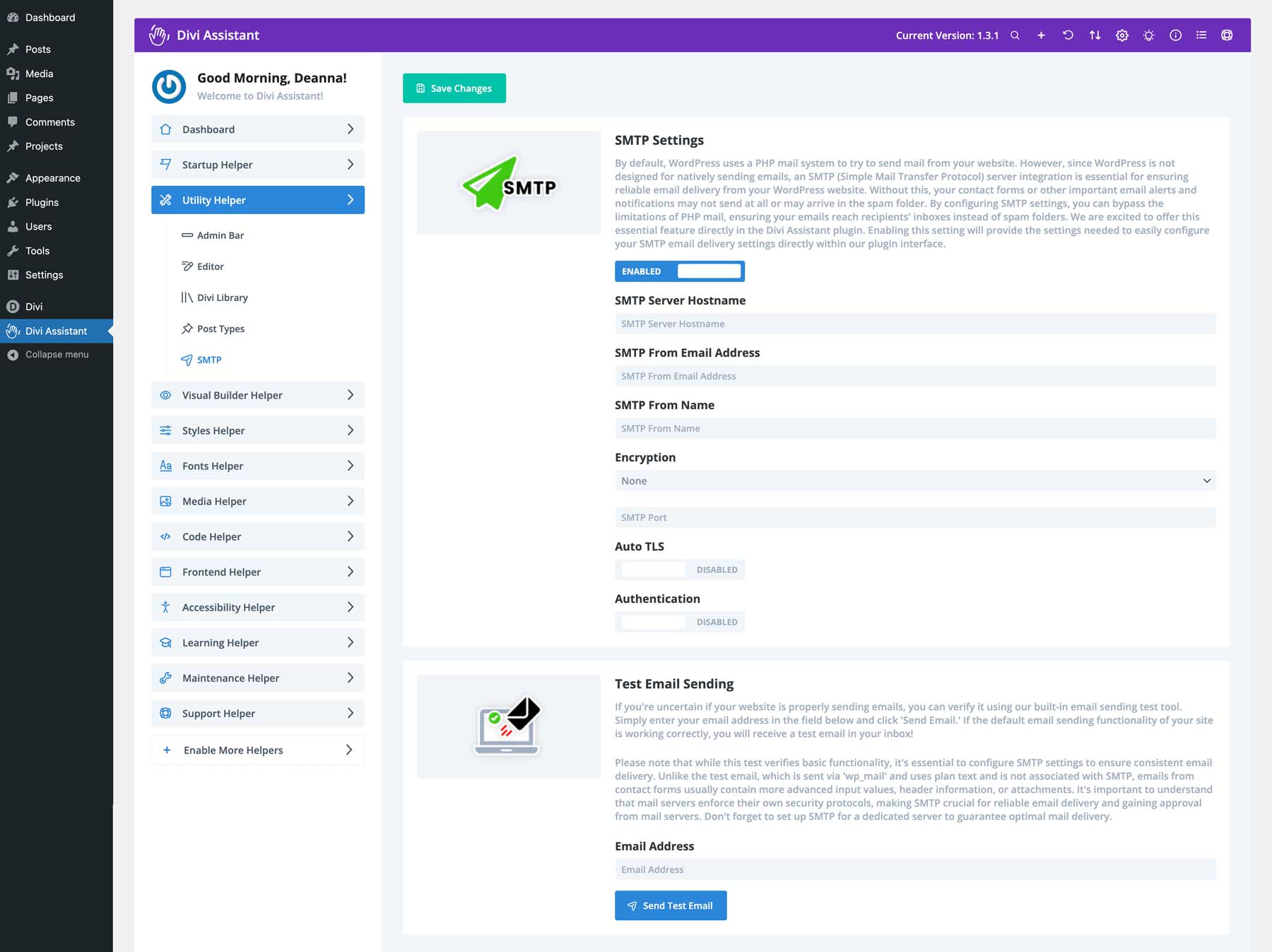
SMTP-Einstellungen verwalten
Bringen Sie PHP-Mails zum Erliegen und stellen Sie die Zustellbarkeit von E-Mails mit den integrierten SMTP-Einstellungen von Divi Assistant sicher. Unabhängig davon, ob Sie Google oder einen anderen SMTP-Anbieter verwenden, können Sie Ihre Einstellungen hinzufügen, eine Test-E-Mail senden und sicherstellen, dass Ihre Website E-Mails reibungslos zustellt.

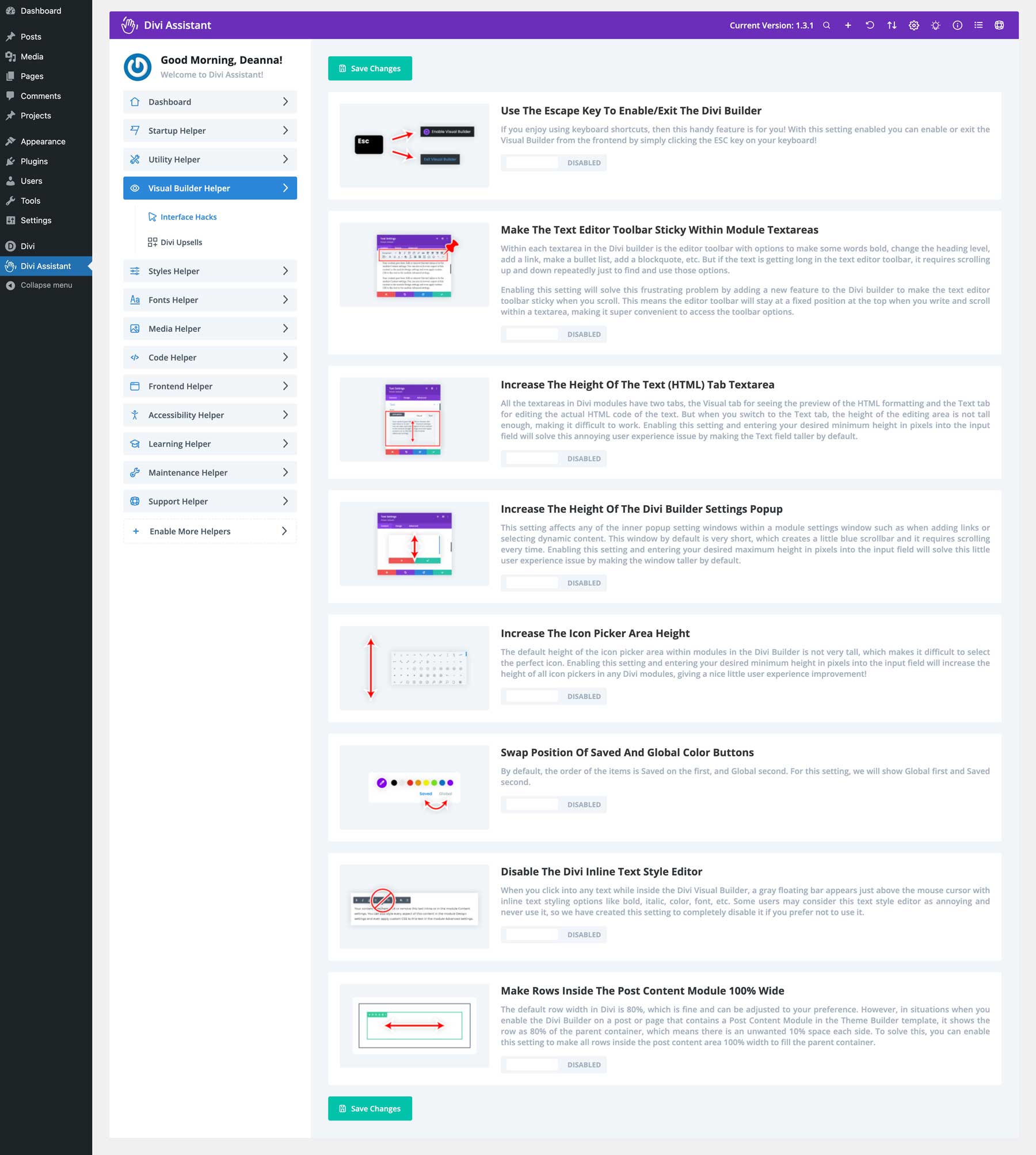
Visual Builder-Helfer
Divi Assistant enthält einige herausragende Funktionen, die Ihnen helfen, mit dem Drag-and-Drop-Seitenersteller von Divi produktiver zu arbeiten. Zu den Optionen gehören das Hinzufügen einer Tastenkombination zum Aktivieren oder Deaktivieren des Visual Builder mit der Escape-Taste und das Einkleben der Symbolleiste des Texteditors. Für diejenigen, die Blog-Beiträge oder andere lange Inhalte schreiben, ist dies ein großartiges Tool, das Ihnen das Scrollen nach oben erspart, um Links hinzuzufügen, Bilder einzufügen und mehr. Divi Assistant fügt außerdem Optionen zum Erhöhen der Höhe des Textbereichs des Textmoduls, zum Anpassen der Höhe der Symbolauswahl und zum Vertauschen der Positionen gespeicherter und globaler Farben hinzu.

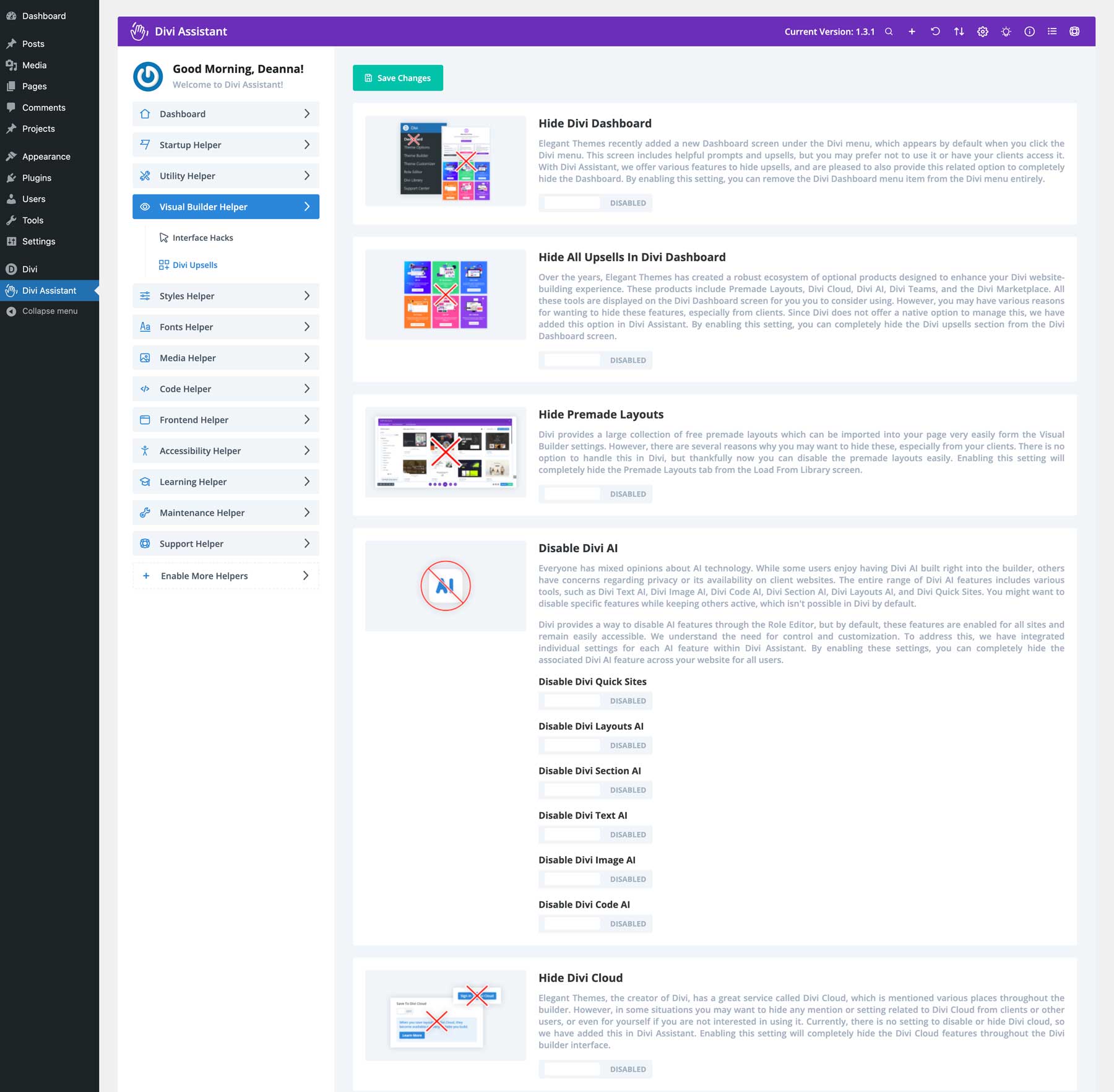
Sie können Zeilen auch standardmäßig auf 100 % setzen, das Divi Dashboard und seine Upsells ausblenden, vorgefertigte Layouts deaktivieren und Divi AI, Divi Cloud oder andere Produkte deaktivieren, die Sie nicht abonniert haben.

Styles-Helfer
Mit dem Styler Helper können Sie Ihre globalen Farben ganz einfach über das Divi Assistant-Dashboard hinzufügen und verwalten. Durch das Hinzufügen dieser Funktionalität ist die Aktivierung des Visual Builder zum Bearbeiten innerhalb eines Beitrags oder einer Seite nicht mehr erforderlich. Sie können auch benutzerdefinierte Stile für Ihre Überschriften, Textkörper, Links, Aufzählungslisten und Nummernlisten an einem praktischen Ort festlegen. Sie können diese enorme Zeitersparnis nutzen, um alle Ihre Divi-Websites einzurichten, indem Sie die Divi Assistant-Einstellungen exportieren. Das Beste daran? Sie können alle Ihre Stile für kleinere Bildschirmgrößen festlegen und so ein nahtloses Surferlebnis auf allen Geräten gewährleisten.

Schriftarten-Helfer
Wenn Sie in Divi andere Schriftarten als ttf oder otf verwenden möchten, ist Divi Assistant genau das Richtige für Sie. Über den Administratorzugriff können Sie problemlos die Verwendung anderer Schriftartdateitypen in Divi zulassen. Über eine Registerkarte für lokale Schriftarten können Sie benutzerdefinierte Schriftarten im Divi Assistant-Dashboard hochladen. Auf diese Weise müssen Sie das Dashboard nicht verlassen, um den Visual Builder zu aktivieren.

Medienhelfer
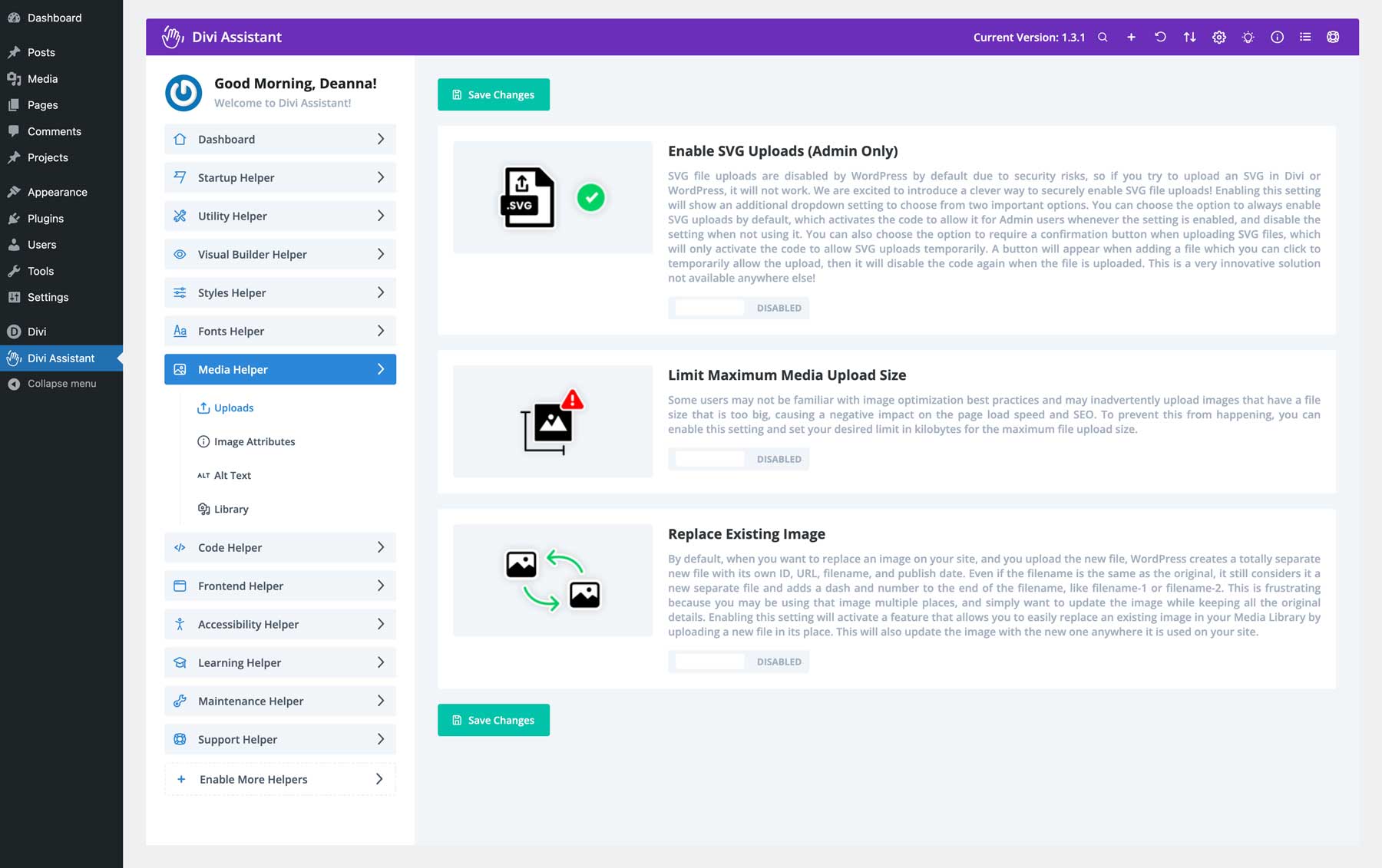
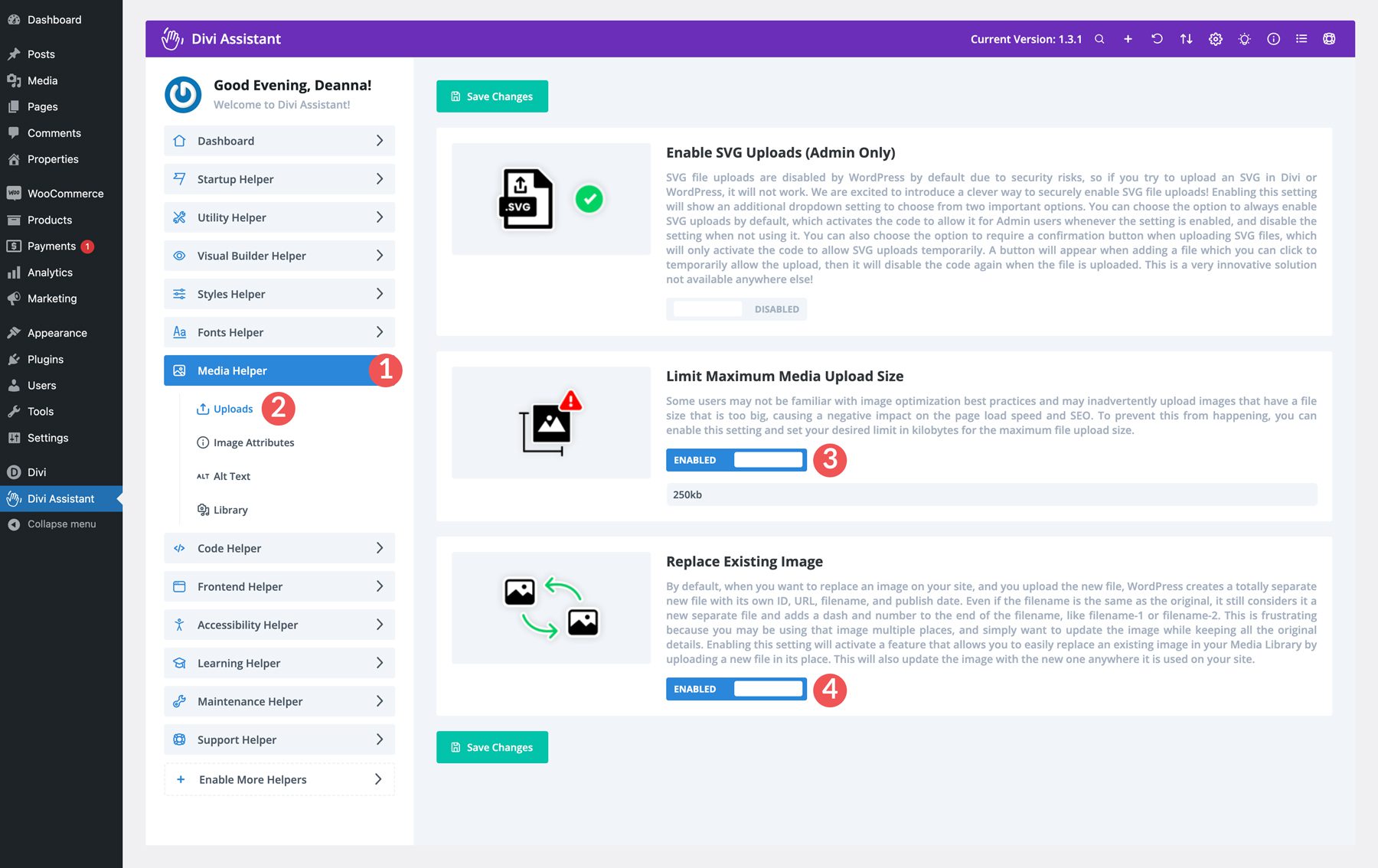
Sie können SVG-Dateien über die Medienbibliothek über die Registerkarte „Medienhelfer“ der Divi-Assistenten sicher direkt in Divi hochladen. Sie können wählen, ob Sie sie immer zulassen oder sie deaktivieren möchten, wenn Sie dies nicht tun. Zu den weiteren Tools gehört das Festlegen einer maximalen Bild-Upload-Größe. Dies ist hilfreich, wenn mehrere Benutzer für die Erstellung von Inhalten auf Ihrer Website verantwortlich sind. Denn das Hochladen großer Bilddateien beeinträchtigt schnell die Geschwindigkeit und Leistung Ihrer Website. Sie können Bilder auf Ihrer Website auch automatisch ersetzen. WordPress erstellt eine neue Bilddatei, wenn Sie eine vorhandene ersetzen, auch wenn die Dateinamen übereinstimmen. Mit Divi Assistant können Sie vorhandene Bilder direkt ersetzen und sie überall dort aktualisieren, wo sie auf Ihrer Website verwendet werden.

Sie können auch Tooltips für Bilder ausblenden, Divi dazu zwingen, automatisch Alt-Text zu verwenden, der den Bildern in der Mediengalerie zugewiesen ist, und Bildtitel als Alt-Tags verwenden, wenn keines definiert ist. Eine weitere nützliche Funktion von Divi Assistant ist die Möglichkeit, die Schaltfläche „Mehr laden“ in der Mediengalerie zu deaktivieren und durch einen unendlichen Bildlauf zu ersetzen.
Code-Helfer
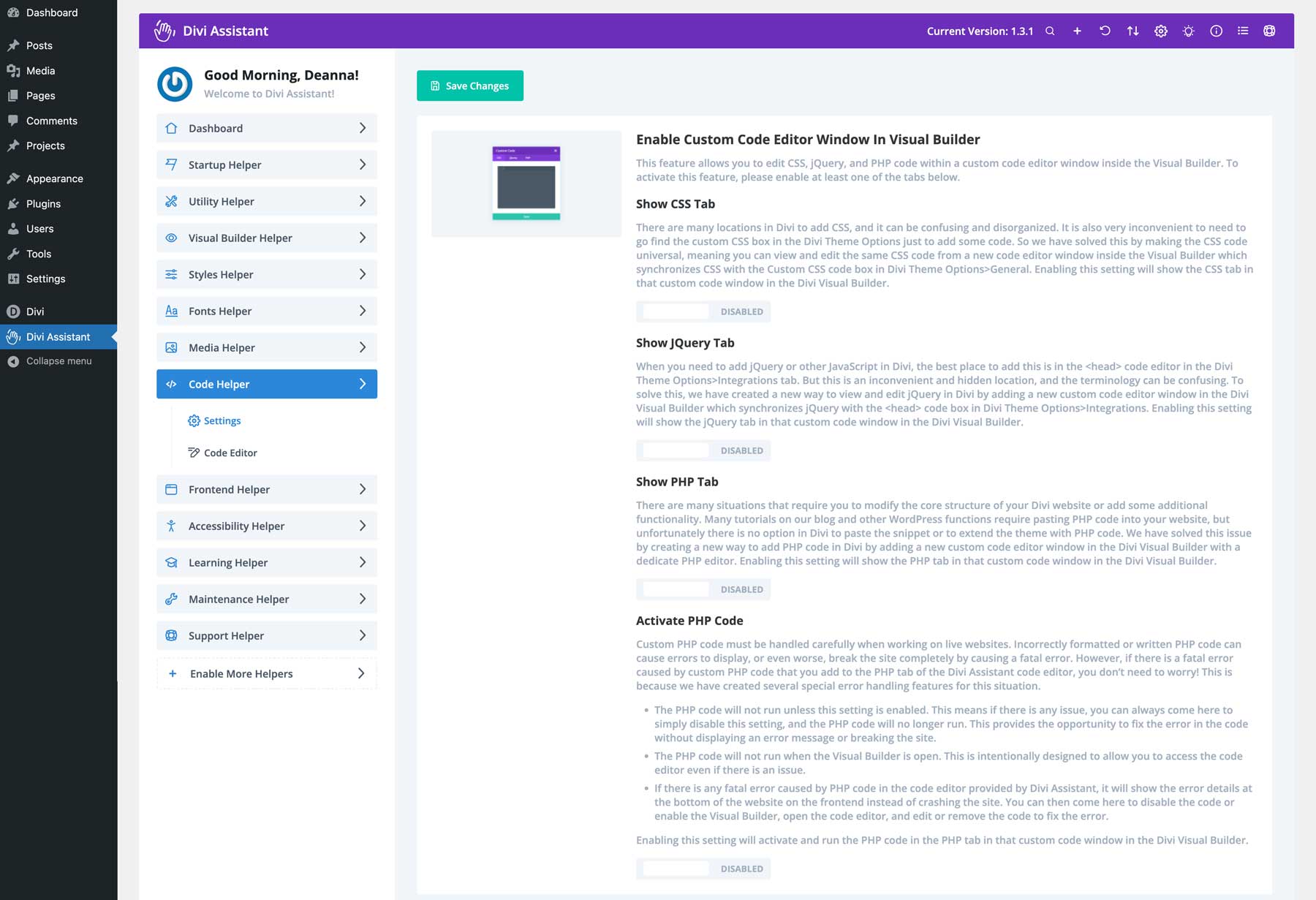
Divi Assistant führt ein neues Code-Editor-Fenster im Visual Builder ein. Dieses Fenster ermöglicht die universelle Bearbeitung von CSS-, jQuery- und PHP-Code, sodass nicht mehr zu separaten Stellen in den Divi-Theme-Optionen navigiert werden muss. Das Plugin enthält außerdem Fehlerbehandlungsfunktionen, um schwerwiegende Fehler durch benutzerdefinierten PHP-Code zu verhindern und das Experimentieren mit Codeänderungen sicherer zu machen.

Divi Assistant bietet außerdem eine bequeme Möglichkeit, Code anzuzeigen, während Sie ihn schreiben. Der benutzerdefinierte CSS-Code-Editor „Theme Options“ von Divi ist standardmäßig nicht erweiterbar. Mit den Einstellungen im Code Helper können Sie eine Mindesthöhe festlegen oder die Codebereiche ziehen, um sie zu vergrößern, sodass Sie mehr Platz zum Codieren haben.
Frontend-Helfer
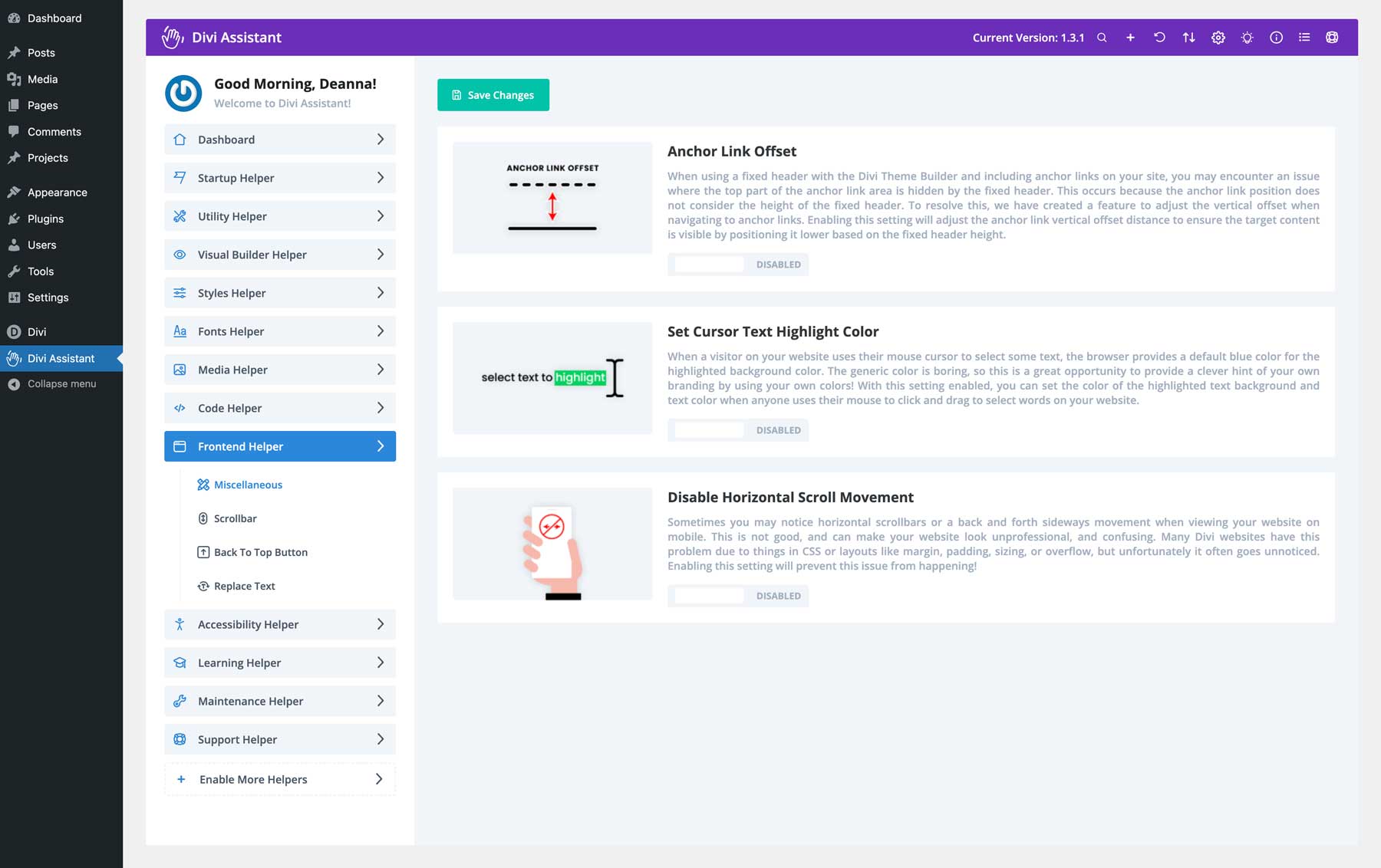
Der Frontend Helper eignet sich hervorragend zum Anpassen bestimmter Funktionen Ihrer Website. Beispielsweise können Sie häufige Fehler wie fehlende Ankerlinks in festen Headern beheben. Sie können auch die Texthervorhebungsfarbe ändern, um sie an Ihre Marke anzupassen. Es gibt auch eine Funktion zur Behebung von Problemen beim horizontalen Scrollen auf Mobilgeräten.

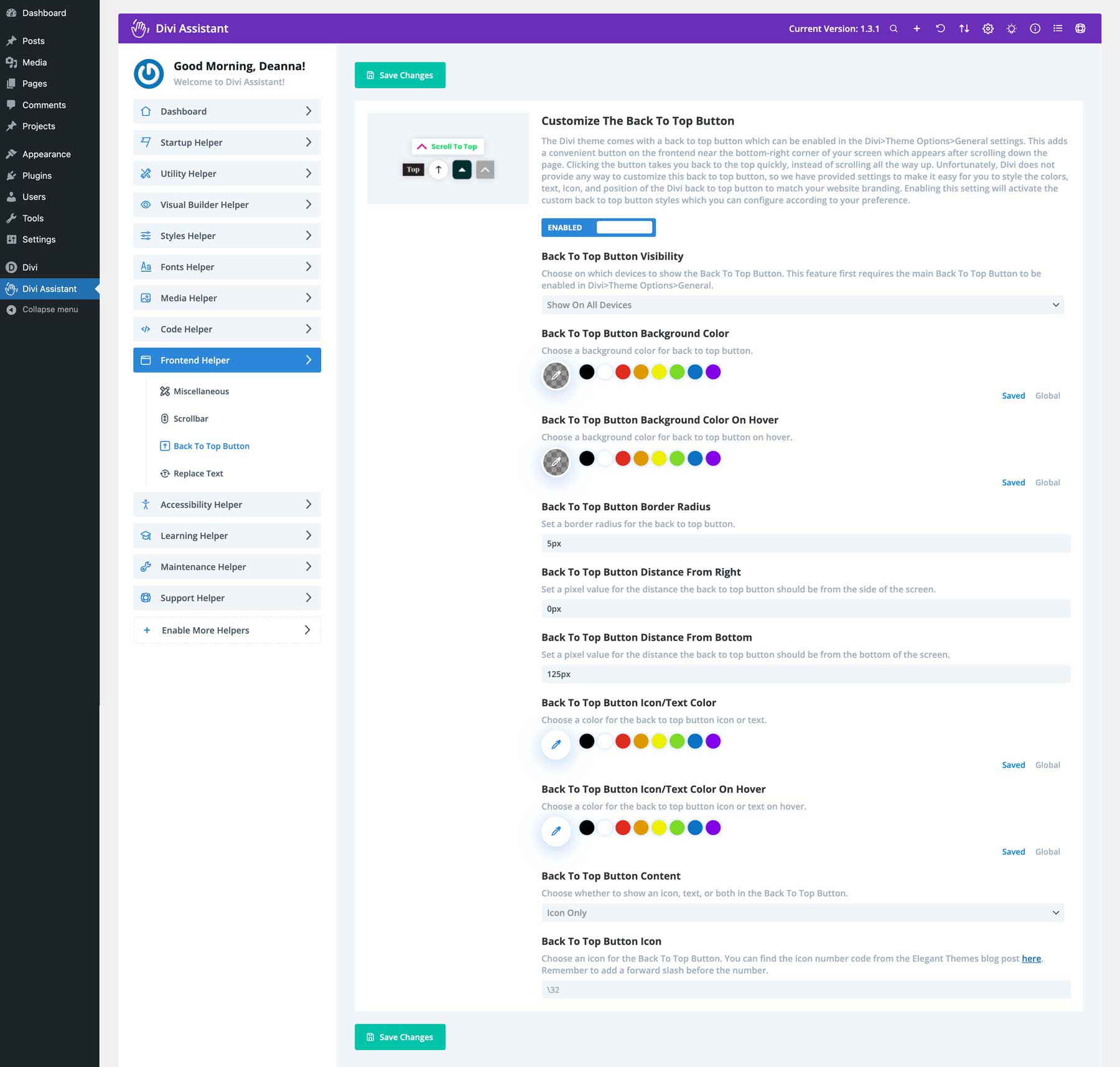
Zu den weiteren Funktionen des Frontend Helper gehört die Möglichkeit, die Bildlaufleiste des Browsers anzupassen. Sie können ganz einfach die Breite anpassen, die Vordergrund- und Hintergrundfarben ändern und den Randradius anpassen. Ebenso können Sie die integrierte Back-to-Top-Taste anpassen, die standardmäßig in Divi enthalten ist. Sie können die Reaktionsoptionen anpassen, die Farben ändern, einen Rahmenradius hinzufügen und vieles mehr.

Barrierefreiheitshelfer
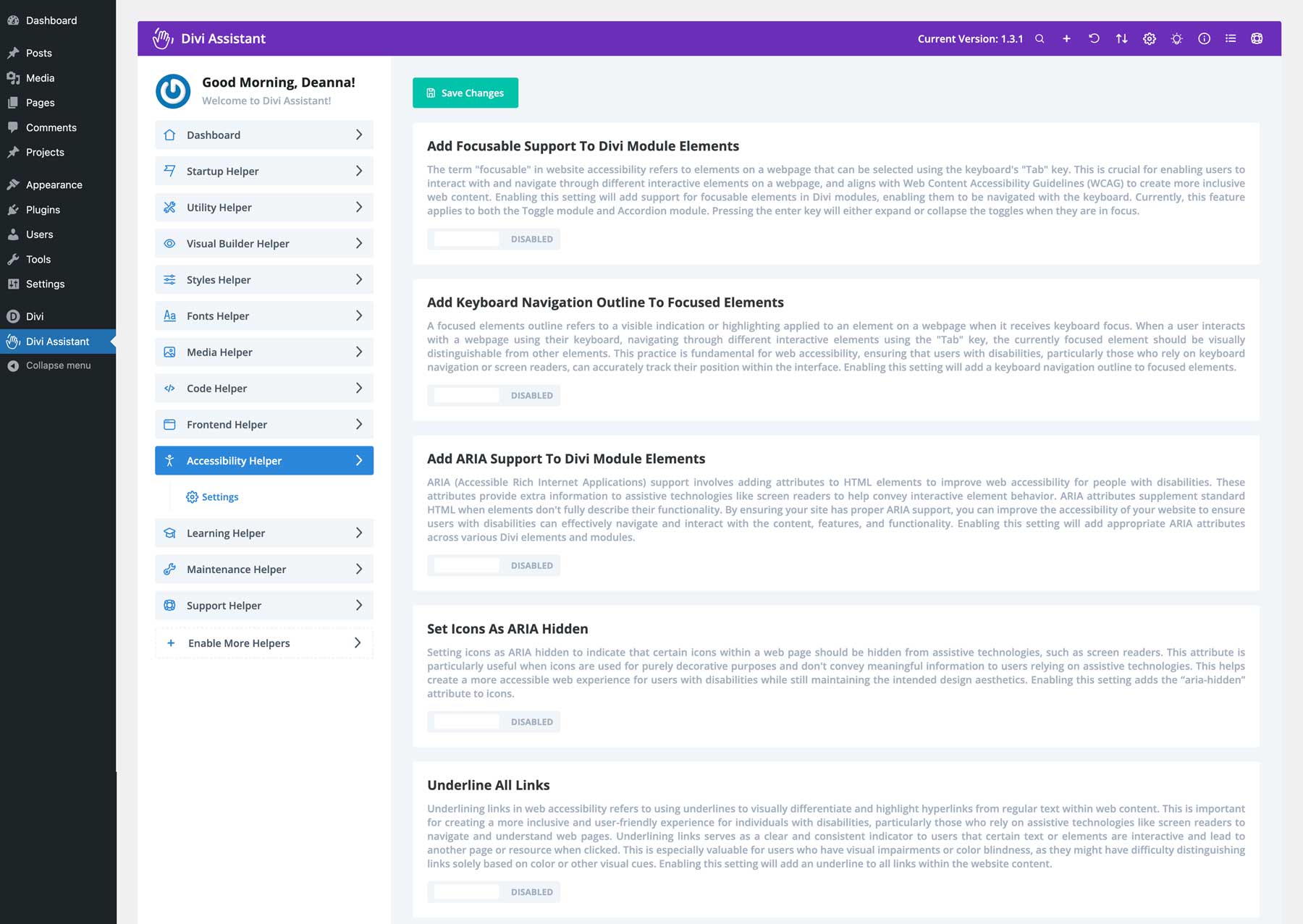
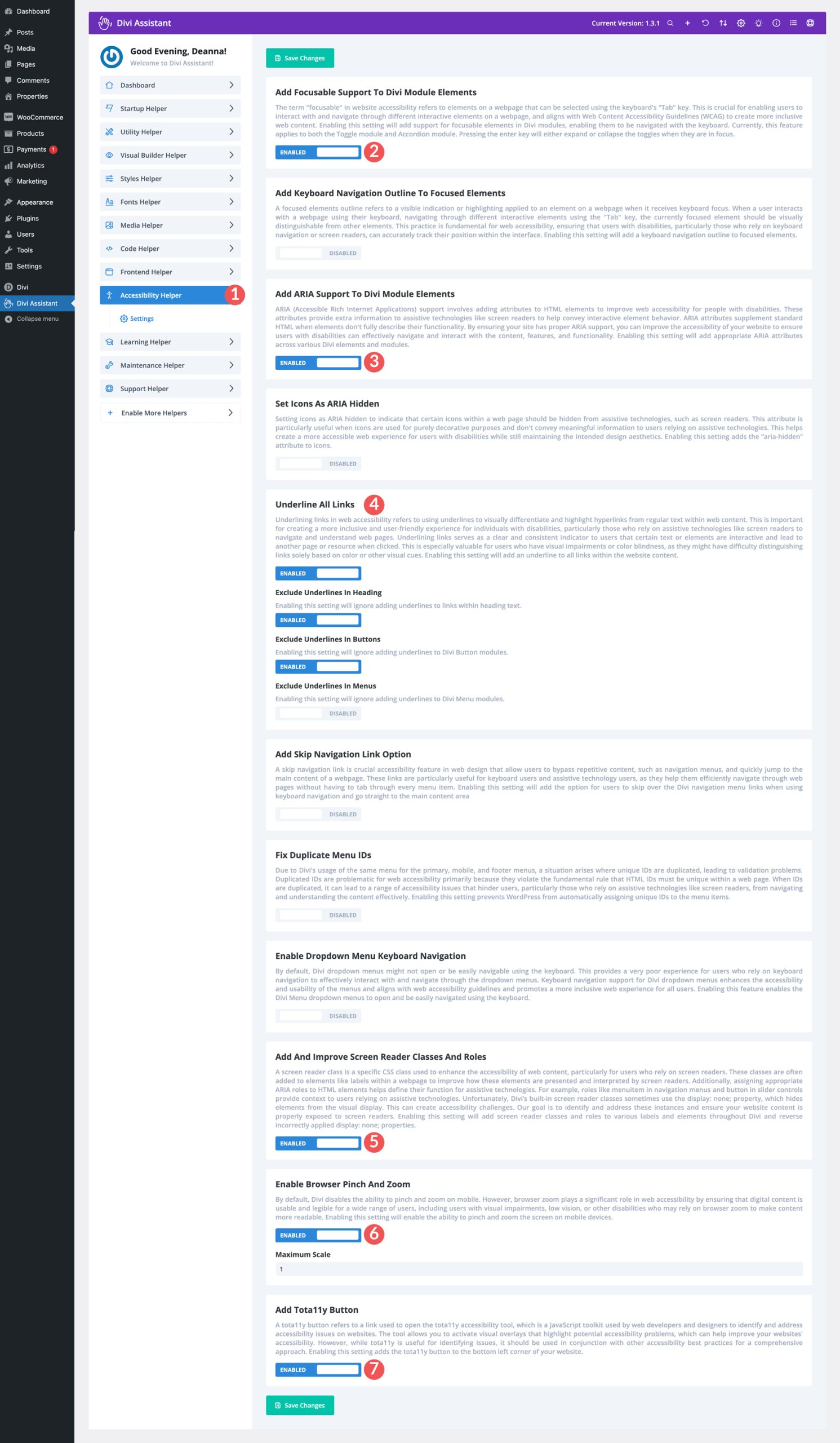
Eine für alle Nutzer zugängliche Website ist entscheidend für die Inklusivität und dafür, wie Sie in Suchmaschinen wie Google angezeigt werden. Divi Assistant behebt dieses Problem, indem es Barrierefreiheitsfunktionen zu Ihrer Divi-Website hinzufügt. Durch das Hinzufügen von fokussierbarer Unterstützung, Tastaturnavigationskonturen und ARIA-Attributen wird sichergestellt, dass Ihre Website für alle, auch für Menschen mit Behinderungen, einfach zu nutzen ist.

Divi Assistant optimiert Divi-Module für Screenreader und andere unterstützende Technologien. Indem Sie Symbole als ARIA-versteckt festlegen, eine Option zum Überspringen von Navigationslinks hinzufügen und doppelte Menü-IDs korrigieren, können Sie sicherstellen, dass die Navigation Ihrer Website intuitiv ist. Darüber hinaus sorgt eine Browser-Pinch- und Zoom-Funktion dafür, dass Ihre Website auf allen Geräten nutzbar ist. Eine weitere tolle Funktion ist die Tota11y-Schaltfläche, mit der Entwickler Probleme mit der Barrierefreiheit schnell erkennen und beheben können.
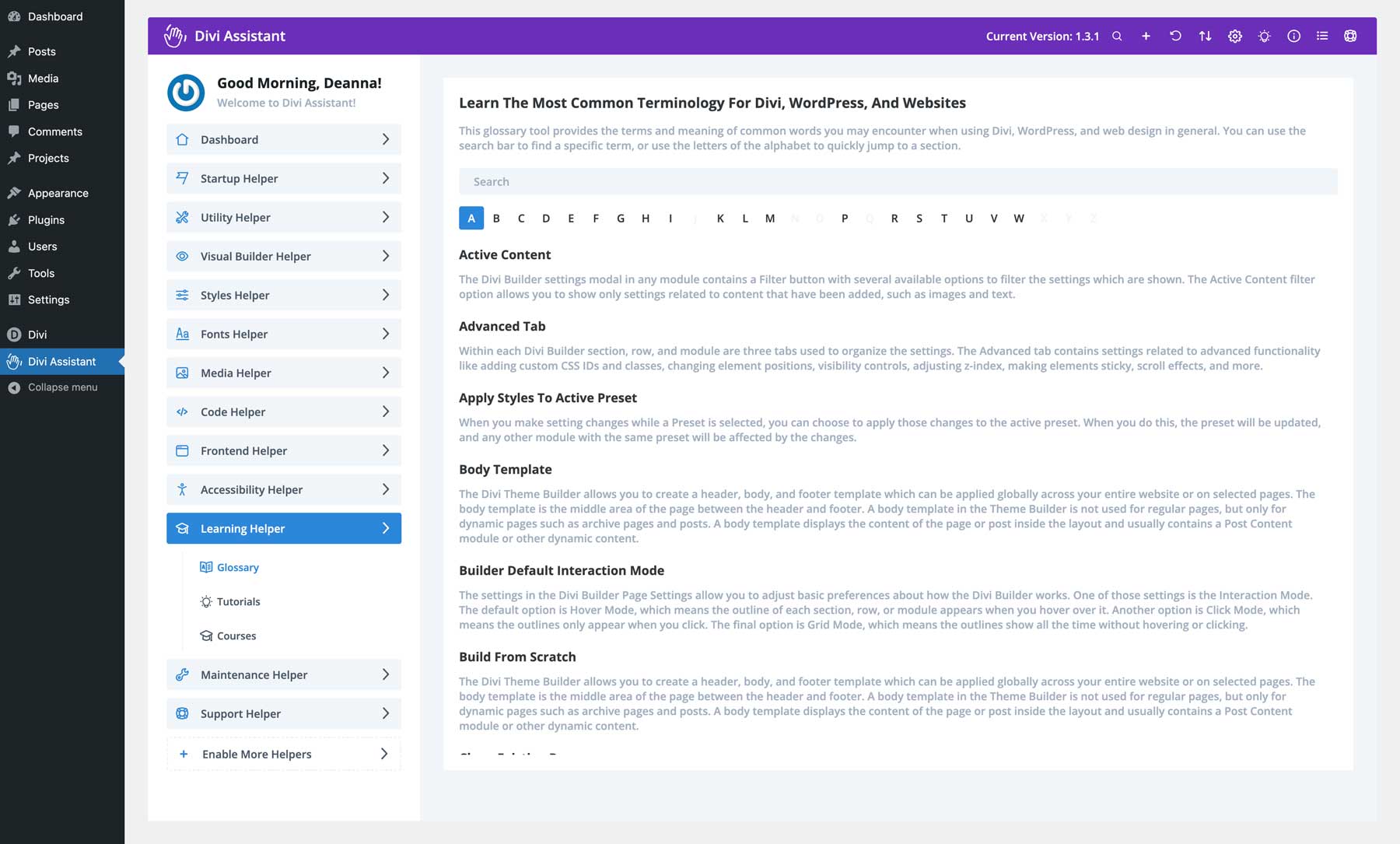
Lernhelfer
Das Divi Assistant-Plugin verfügt außerdem über einen unglaublichen Lernhelfer, der die häufigsten Begriffe im Zusammenhang mit Divi, WordPress und Websites im Allgemeinen hervorhebt. Es verfügt über ein umfangreiches Glossar mit allen notwendigen Definitionen und eine nützliche Suchleiste, um genau das zu finden, was Sie suchen.


Wartungshelfer
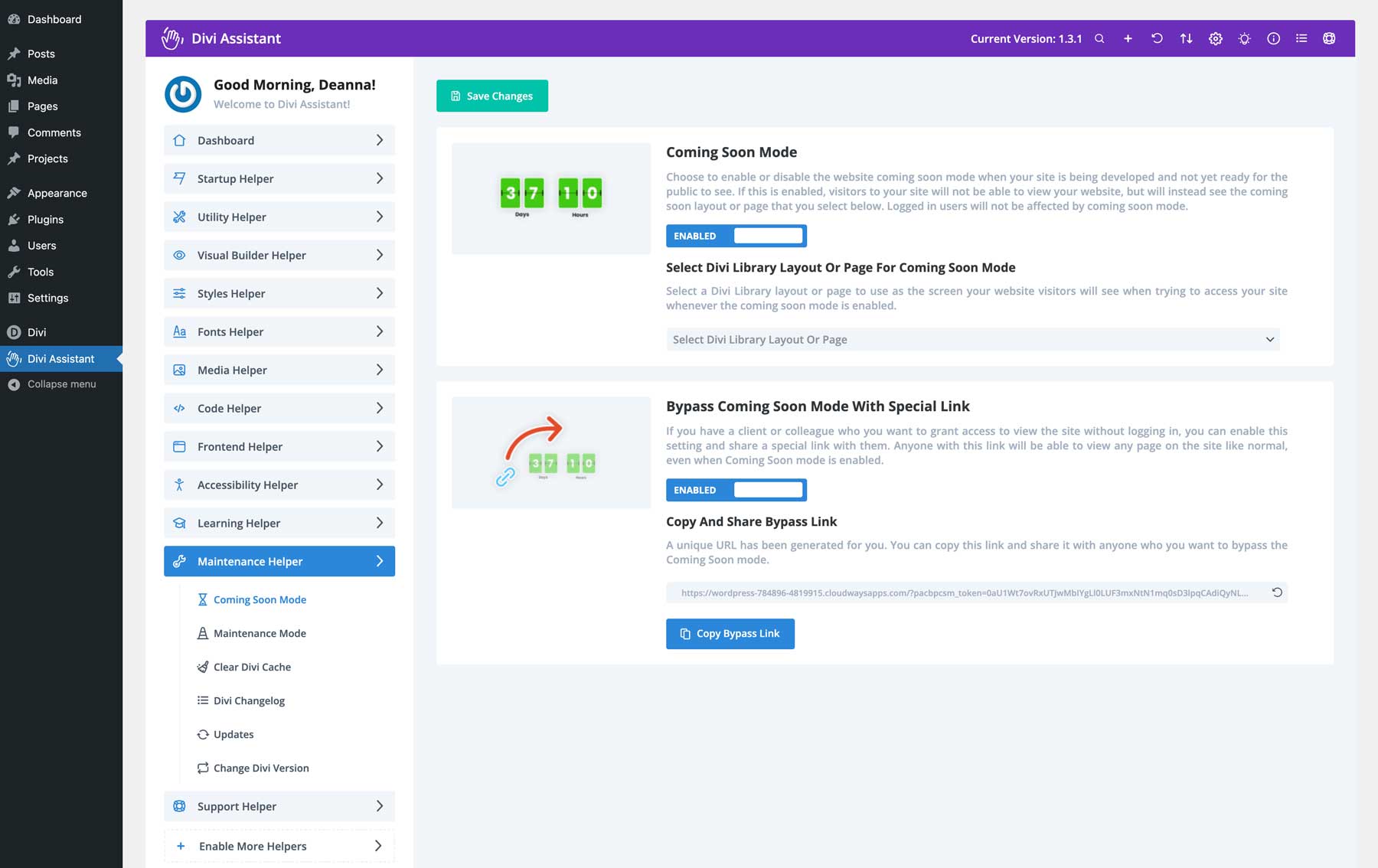
Möchten Sie Ihre Website geheim halten, bis sie für die Hauptsendezeit bereit ist? Mit dem Maintenance Helper ist das möglich! Mit der Funktion „Coming Soon“ können Sie eine professionelle Coming Soon- oder Wartungsseite mit Ihrem Branding erstellen, während sich Ihre Website im Aufbau befindet. Sie können das Layout ganz einfach mit dem Visual Builder (oder einem vorgefertigten Layout) erstellen und in den Einstellungen von Divi Assistant damit verknüpfen. Mit der Option „Coming Soon Bypass Link“ können Sie bestimmten Benutzern, die möglicherweise mit Ihnen zusammenarbeiten, die Erlaubnis erteilen.

Divi Assistant verfügt über eine integrierte Caching-Funktion, die den statischen CSS-Cache von Divi nach einem Zeitplan löscht. Zu den weiteren Optionen gehört das Zuweisen von Regeln zum Leeren des Caches, sei es jedes Mal, wenn jemand den Visual Builder verwendet oder wenn ein Plugin oder Theme aktualisiert wird. Sie können Schaltflächen für diese Aktionen auch direkt zur WordPress-Administratorleiste hinzufügen, was Ihnen die Mühe erspart, durch die Einstellungen des Divi-Assistenten zu navigieren, um den Cache von Divi zu verwalten.

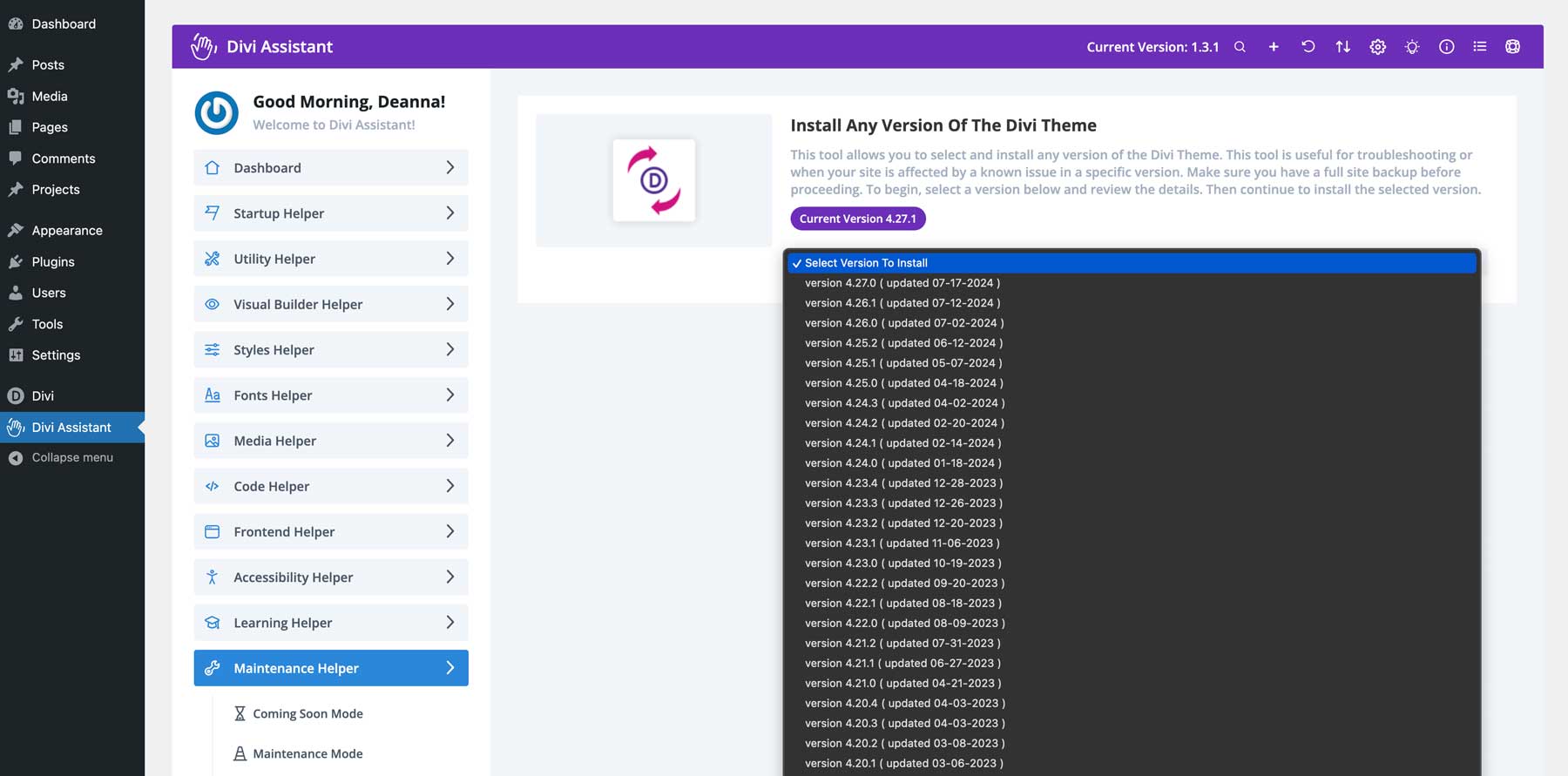
Maintenance Helper enthält außerdem einen leicht lesbaren Divi-Changeling, der Informationen über die neueste Version von Divi und aktuelle Updates bereitstellt. Apropos Updates: Sie können die automatischen Theme- und Plugin-Updates von WordPress ganz einfach deaktivieren und ausblenden, die Installation zukünftiger Standard-WordPress-Themes verhindern oder Divi auf eine frühere Version zurücksetzen.
Support-Helfer
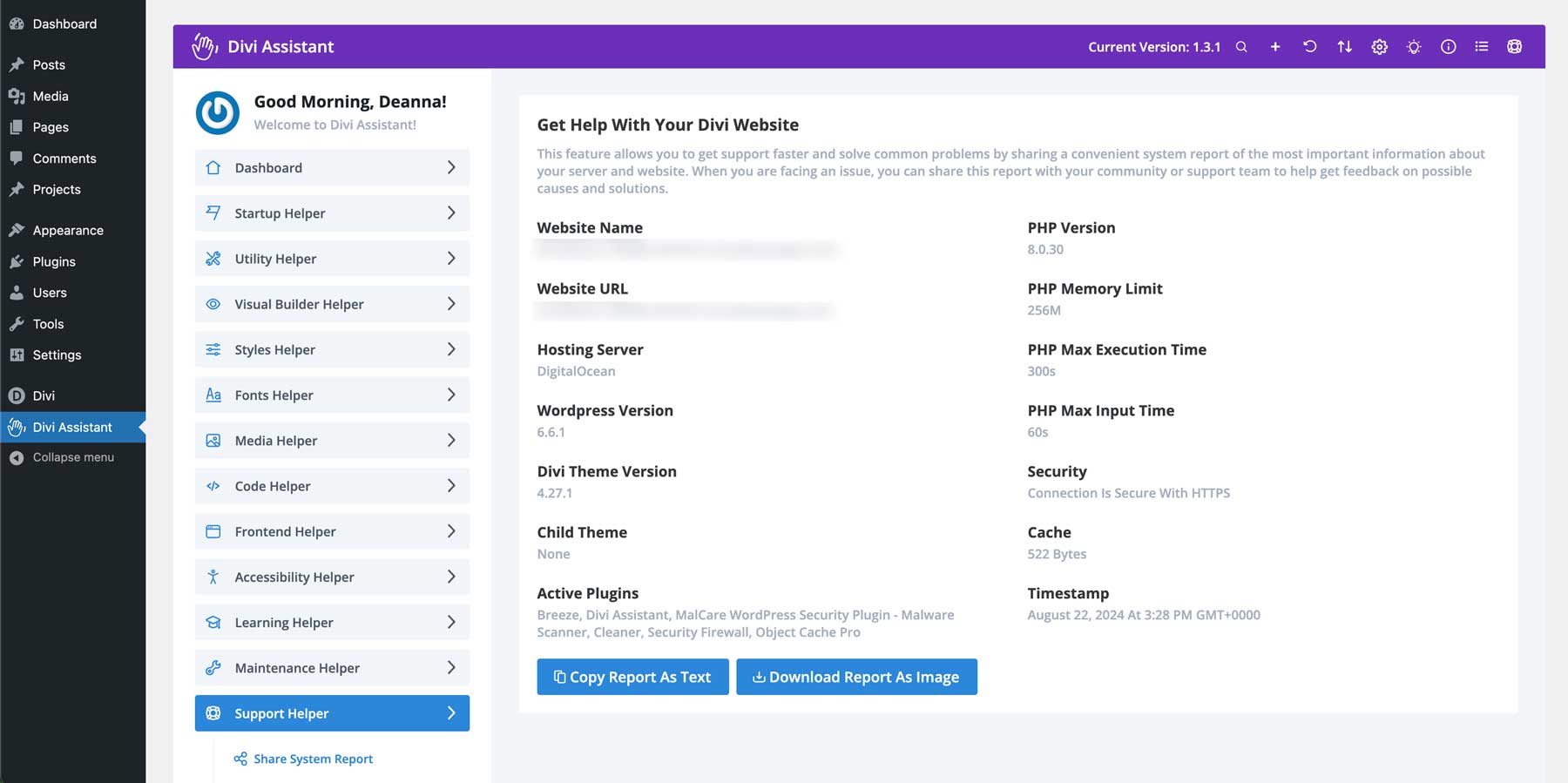
Schließlich gibt Ihnen der Support-Helper-Bereich von Divi Assistant einen Überblick über Ihre Website und deren Status. Es stellt Ihnen wichtige Informationen zur Verfügung, einschließlich PHP-Parametern für Speicherlimit, maximale Ausführungszeit und maximale Eingabezeit. Sie erhalten außerdem einen Überblick über die auf Ihrer Website installierten Plugins, die von Ihnen verwendete WordPress-Version und Ihren Hosting-Server. Wenn Sie auf ein Problem stoßen und Unterstützung von Elegant Themes oder Ihrem Hosting-Anbieter benötigen, können Sie ganz einfach einen Systembericht herunterladen oder ihn per E-Mail an ein Support-Teammitglied senden, um Hilfe zu erhalten.

So verwenden Sie den Divi-Assistenten
Nachdem Sie nun wissen, wie großartig Divi Assistant ist, gehen wir nun durch die Installation und Verwendung des Plugins.
Installieren Sie den Divi-Assistenten
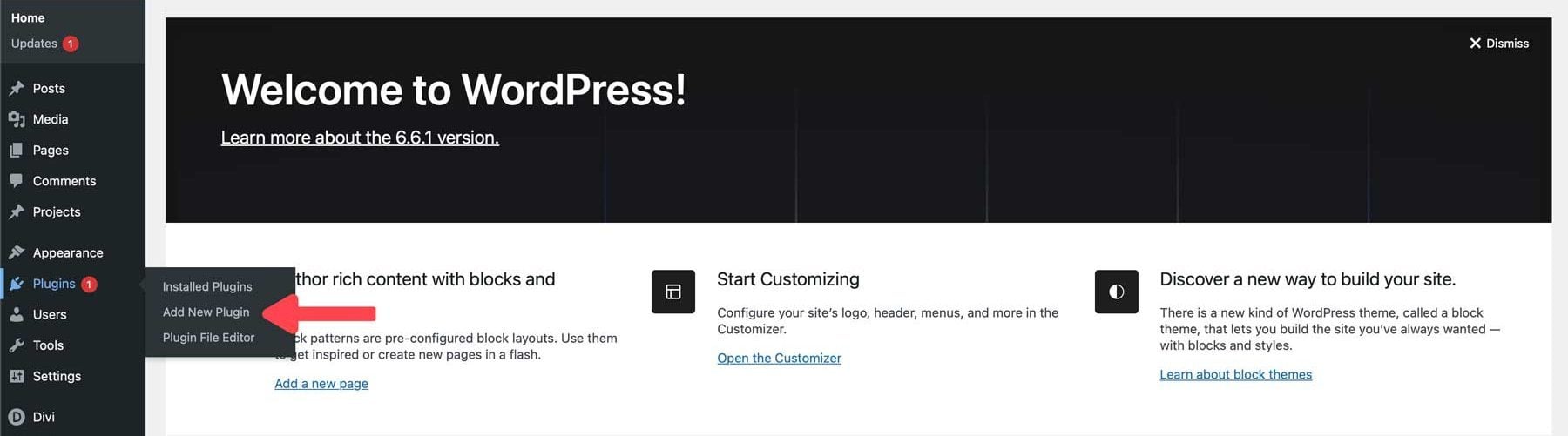
Nachdem Sie Divi Assistant vom Divi Marketplace gekauft und heruntergeladen haben, melden Sie sich bei Ihrer WordPress-Website an. Wählen Sie Plugins > Neues Plugin hinzufügen .

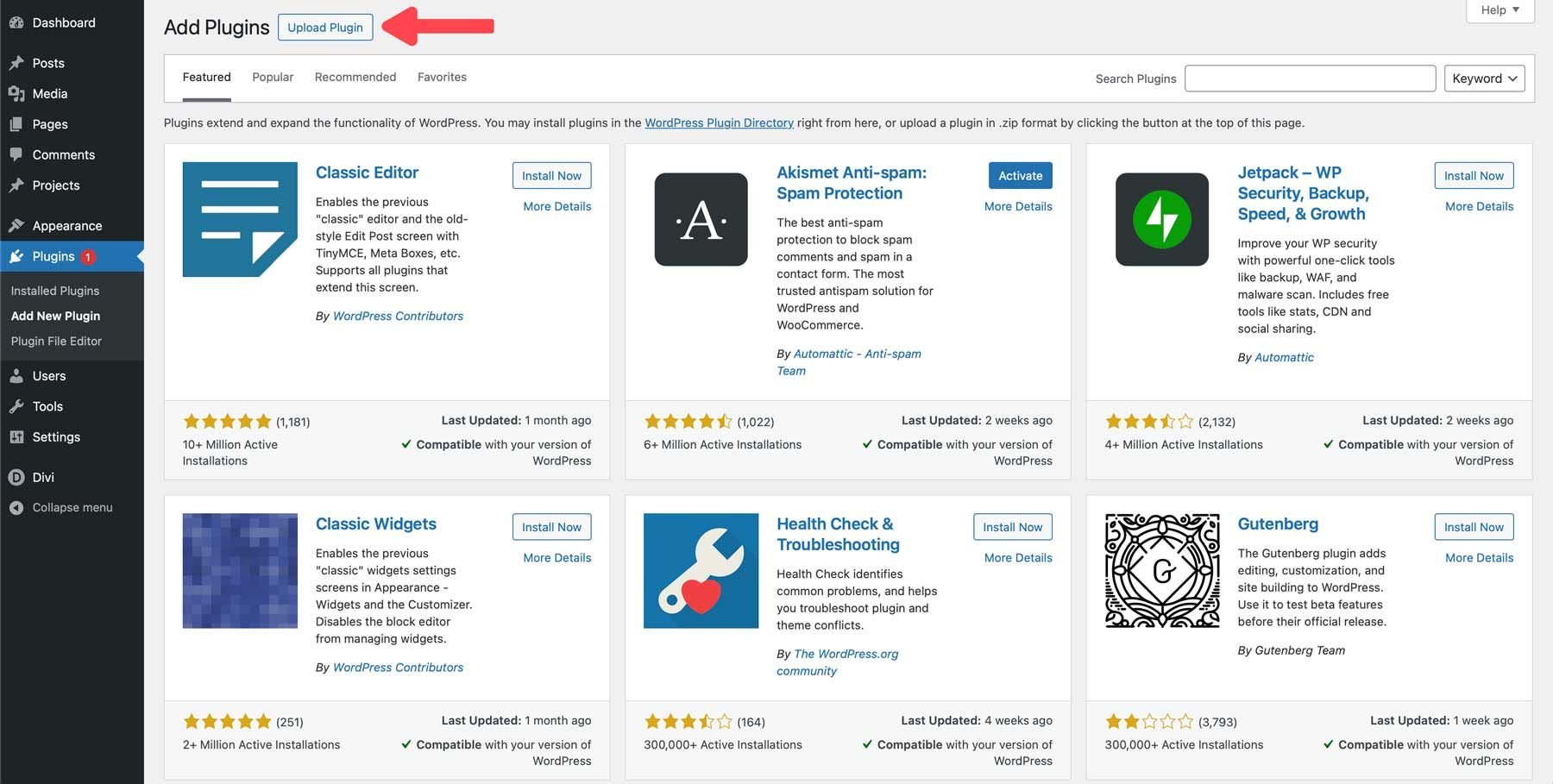
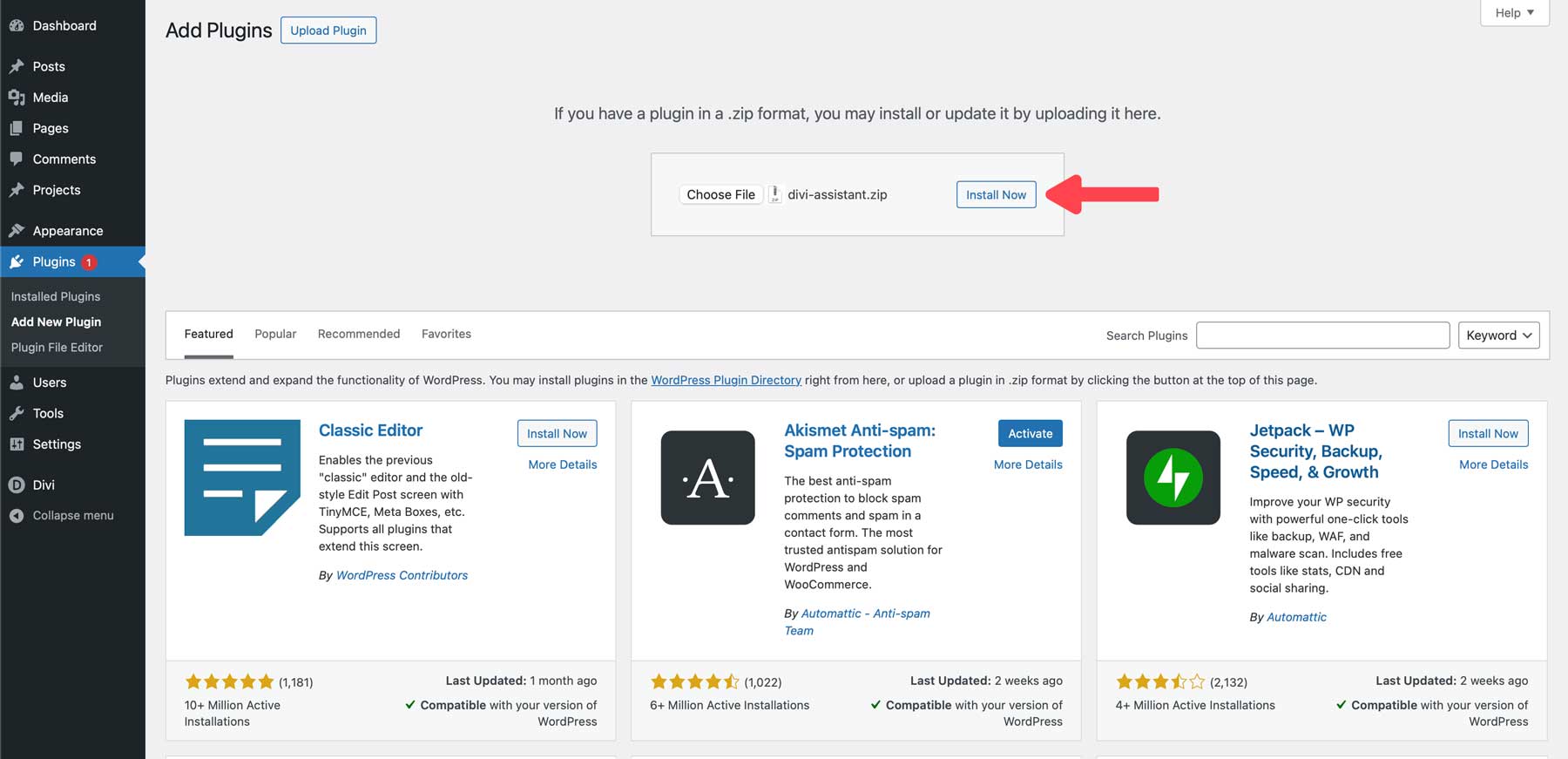
Klicken Sie auf die Schaltfläche Plugin hochladen .

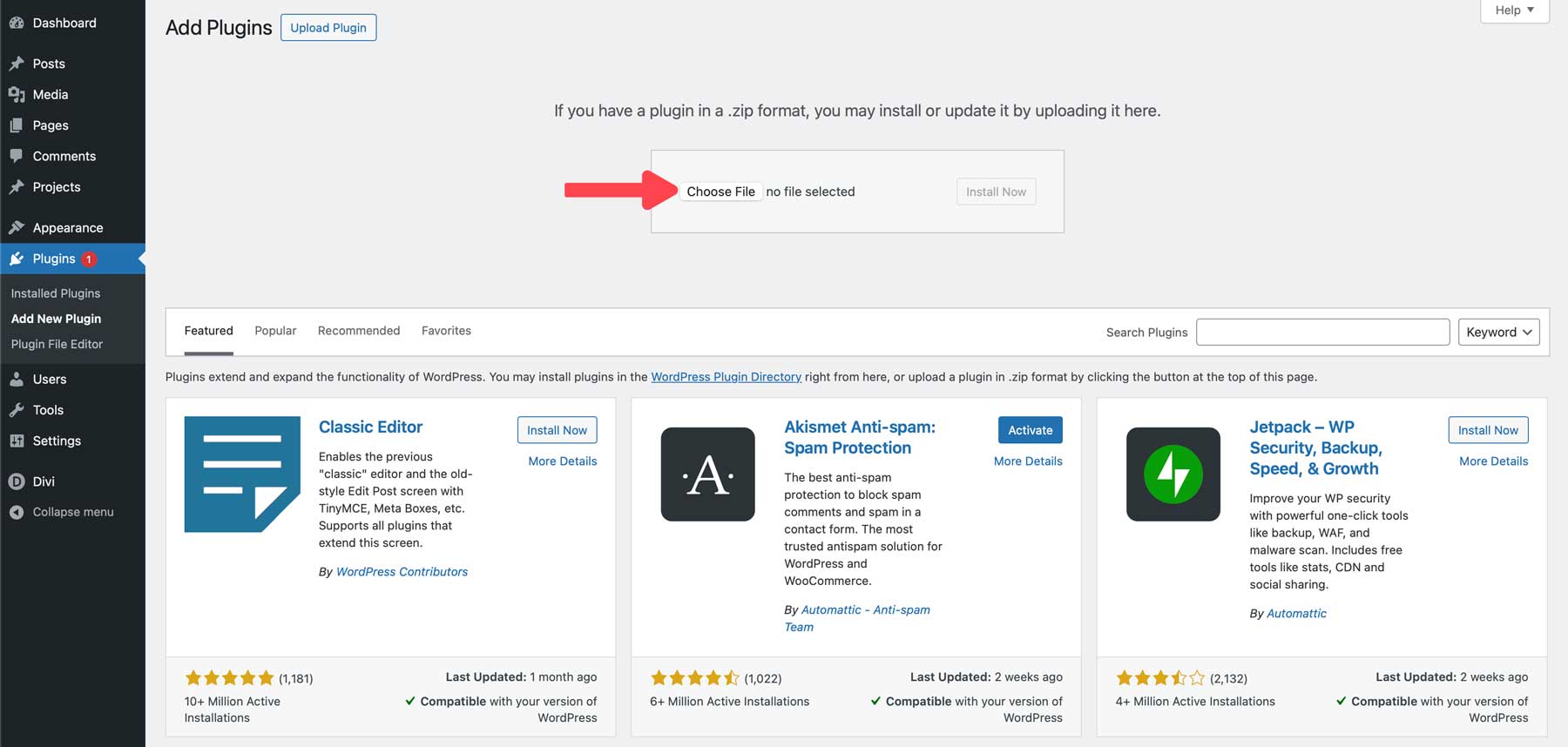
Wählen Sie Datei auswählen und suchen Sie die komprimierte Plugin-Datei auf Ihrem Computer.

Klicken Sie auf „Jetzt installieren“ , während die Plugin-Datei geladen ist.

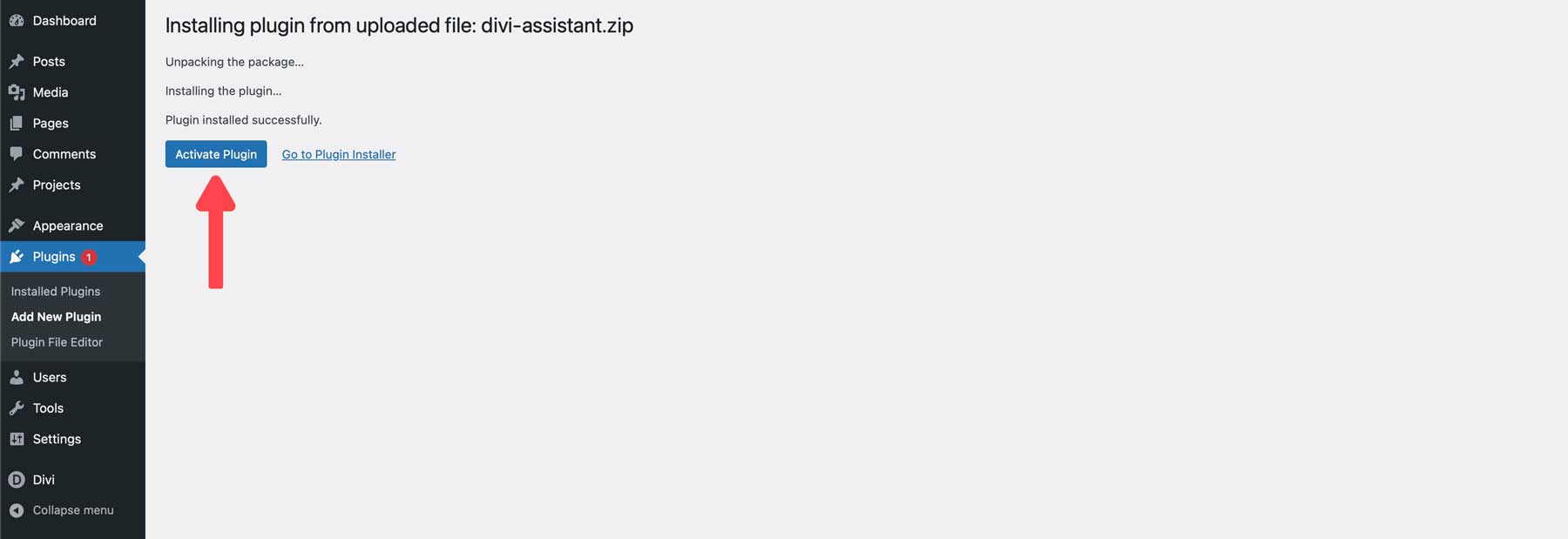
Sobald das Plugin installiert ist, klicken Sie auf Plugin aktivieren .

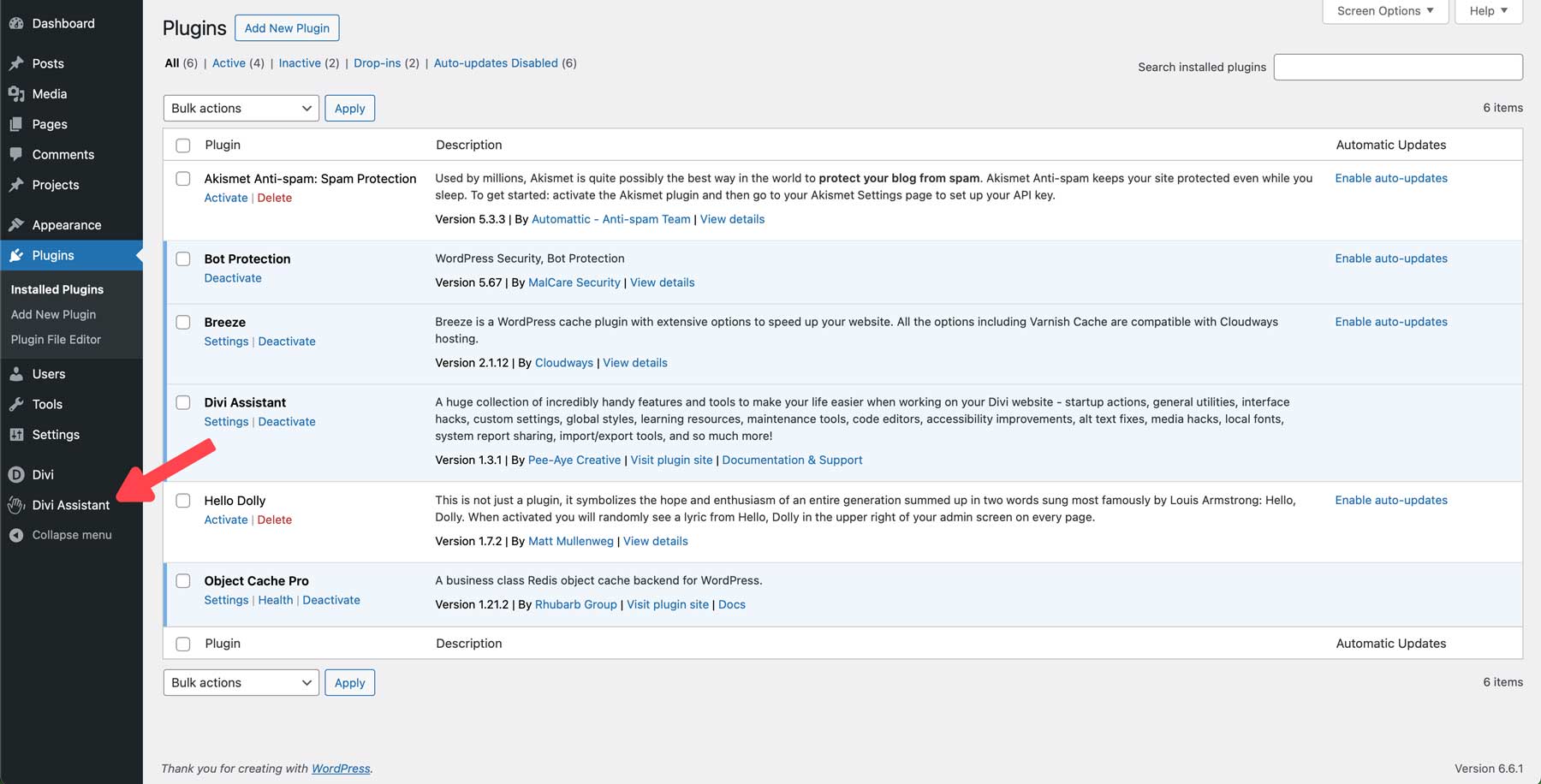
Sobald das Plugin installiert ist, klicken Sie auf die Menüregisterkarte Divi Assistant, um auf die Einstellungen zuzugreifen.

Navigieren im Divi Assistant-Dashboard
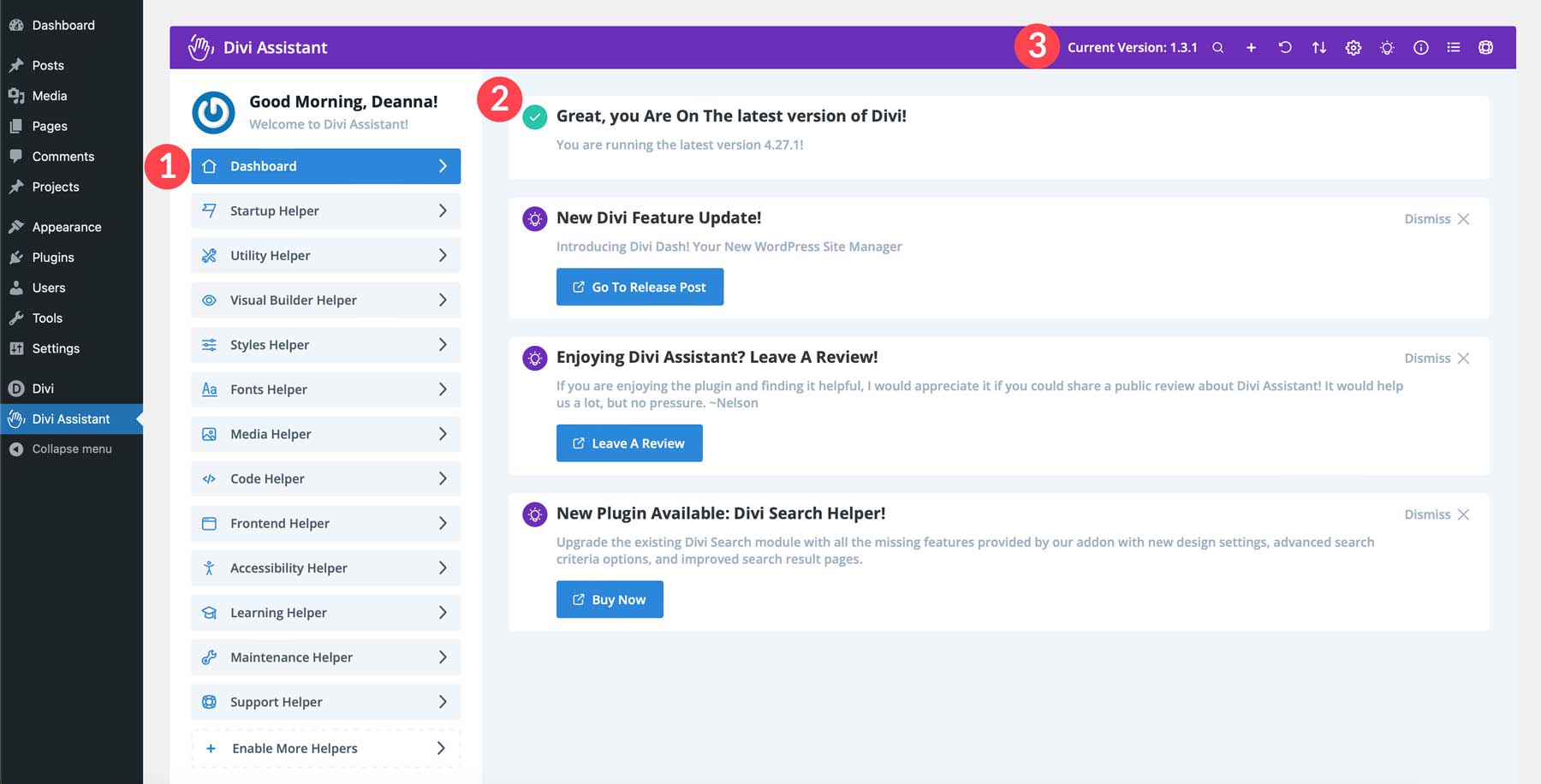
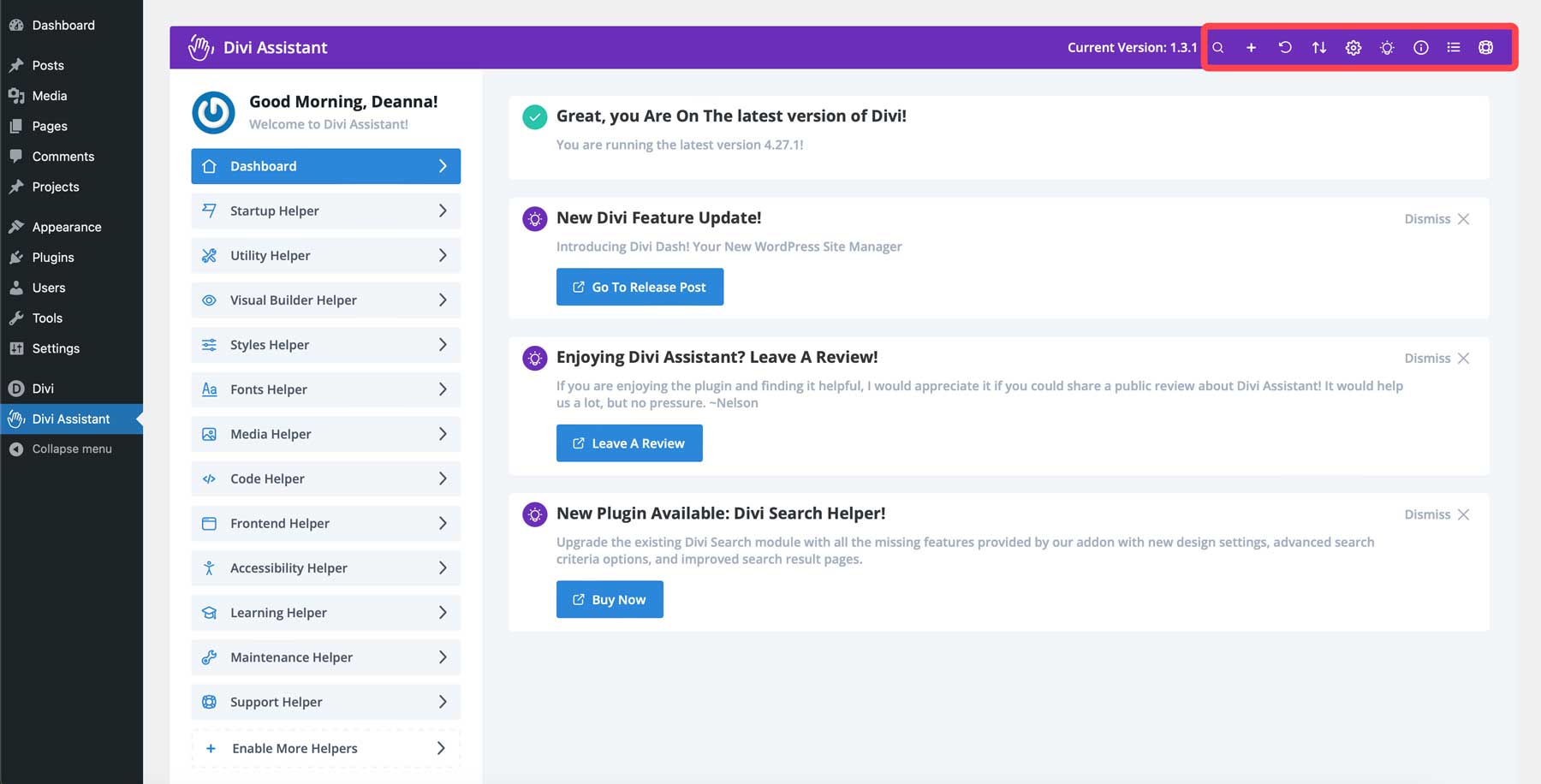
Wenn Sie zum ersten Mal einen Blick auf das Divi Assistant-Dashboard werfen, kann es einschüchternd wirken. Aber keine Sorge, denn die Leute von PeeAye Creative haben es Ihnen leicht gemacht, das zu finden, was Sie brauchen. Auf der linken Seite sehen Sie ein Menü, Divi-bezogene Warnungen und die Taskleiste auf dem Hauptbildschirm des Dashboards. Jeder Menüpunkt enthält verschiedene Tools und Einstellungen zur Verbesserung Ihres Divi-Erlebnisses.

Es gibt auch einige Optionen in der Taskleiste. Sie können nach Einstellungen suchen, steuern, welche Helfer aktiviert sind, Einstellungen auf die Standardeinstellungen zurücksetzen, Einstellungen von einer anderen Divi-Website importieren oder exportieren, auf Administratoreinstellungen zugreifen, eine neue Funktion vorschlagen und vieles mehr.

In den nächsten Abschnitten zeigen wir Ihnen, wie Sie einige wichtige Dinge in Divi Assistant erledigen, wobei die meisten Dinge ganz einfach mit einem einzigen Klick erledigt werden können. Von der Erstellung eines untergeordneten Themes über das Versetzen Ihrer Website in den Wartungsmodus bis hin zum Hinzufügen globaler Schriftarten – Divi Assistant macht es Ihnen leicht.
Erstellen Sie ein untergeordnetes Thema
Mit Divi Assistant können Sie ein untergeordnetes Thema in Divi erstellen, ohne ein zusätzliches Plugin installieren zu müssen. Ein untergeordnetes Thema ist für die Anpassung von Divi unerlässlich, ohne das Framework zu beeinträchtigen. Mit untergeordneten Themes können Sie Änderungen an Ihrer WordPress-Website vornehmen, indem Sie die Originaldateien beibehalten, einfache Aktualisierungen gewährleisten und Ihre Websites vor Schwachstellen schützen.
Der gesamte Vorgang dauert nur wenige Sekunden. Klicken Sie im Divi Assistant-Haupt-Dashboard auf die Registerkarte „Starter-Helfer-Menü“ und wählen Sie „Untergeordnetes Theme generieren/exportieren“ aus.

Geben Sie Ihrem untergeordneten Thema auf dem nächsten Bildschirm einen Namen, eine Beschreibung und ein Miniaturbild. Klicken Sie abschließend auf Untergeordnetes Theme generieren und aktivieren .

Benennen Sie den Beitragstyp „Projekte“ um
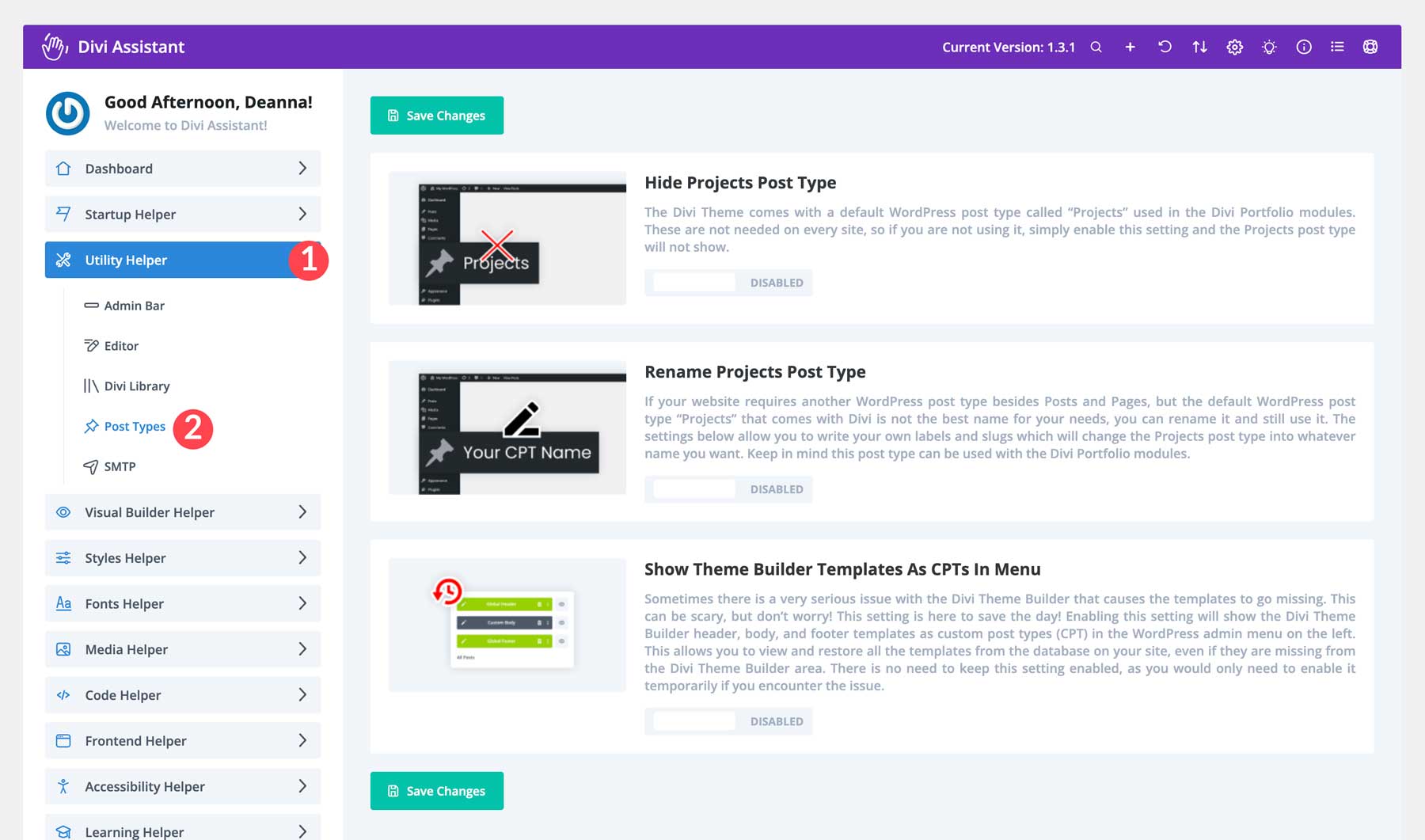
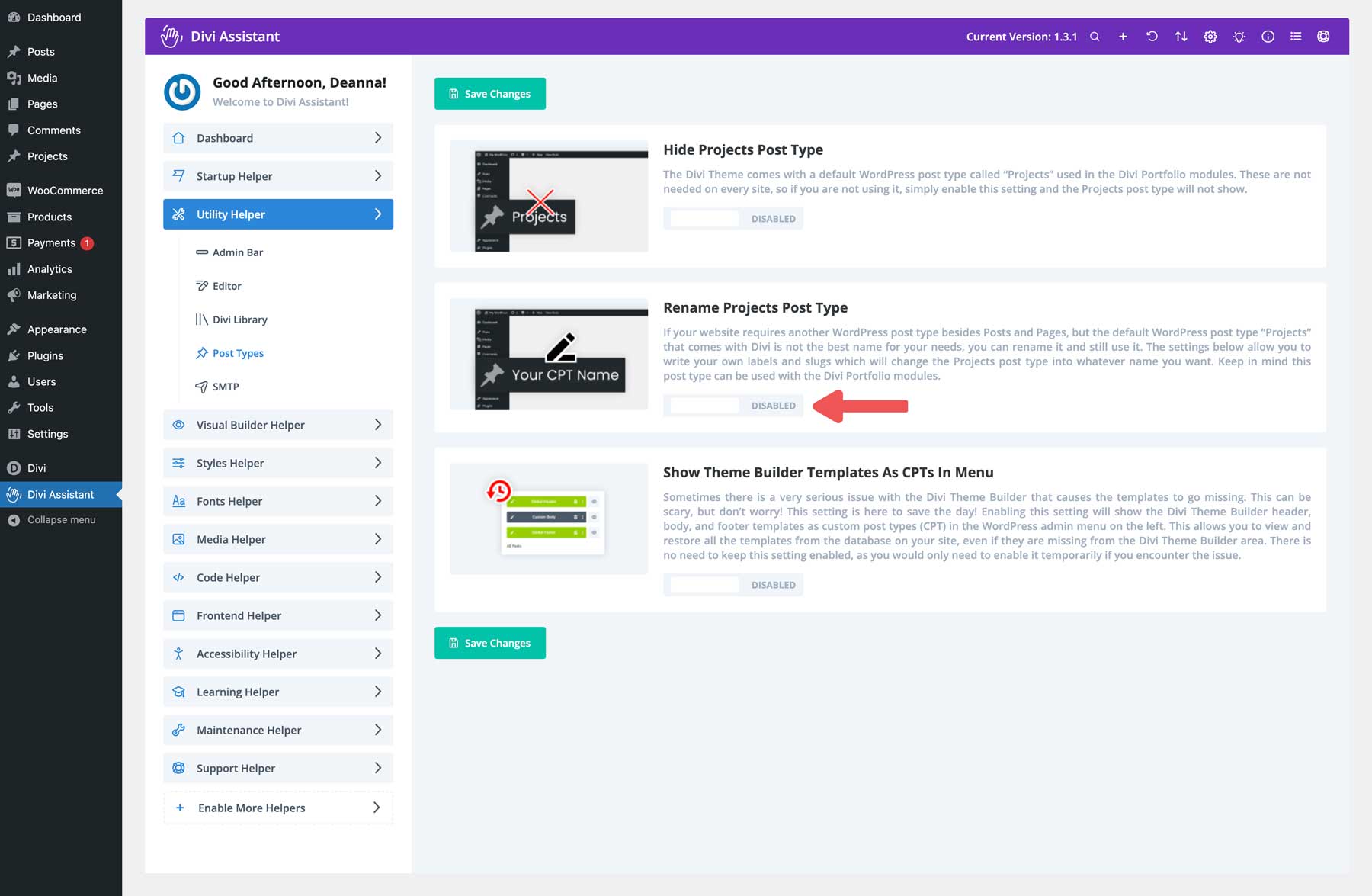
Abhängig vom Typ Ihrer Website kann es sinnvoll sein, den Beitragstyp des Projekts in einen anderen zu ändern. Beispielsweise könnte eine Immobilien-Website von einem Immobilienbeitragstyp zur Präsentation von Immobilien profitieren. Um es zu ändern, wählen Sie die Menüregisterkarte „Utility Helper“ und klicken Sie auf den Link „Beitragstypen“ .

Aktivieren Sie als Nächstes den Schalter unter „Beitragstyp für Projekte umbenennen“ .

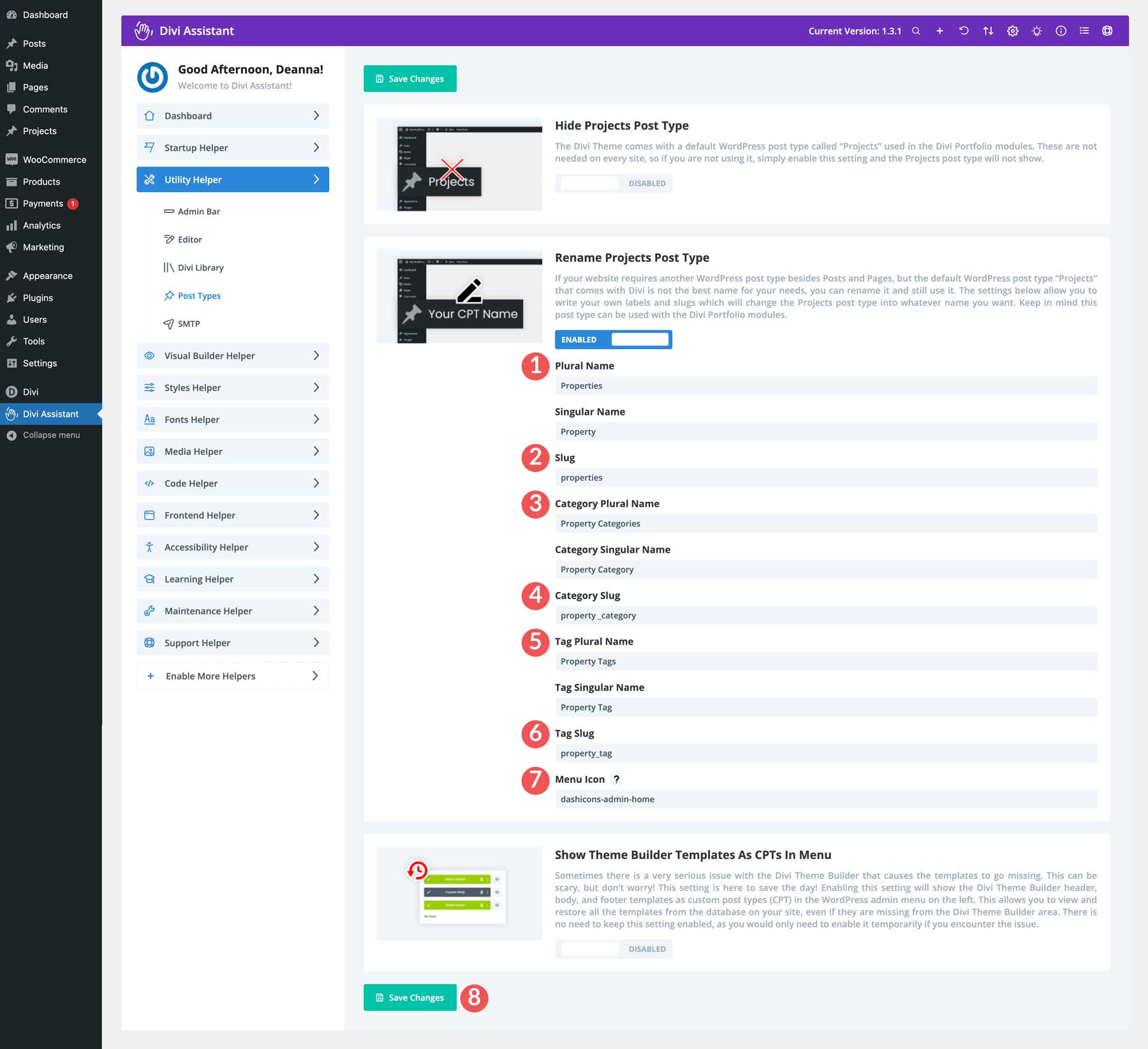
Abschließend benennen Sie die Projektinformationen (Name, Slug, Kategorie usw.) mit der Eigenschaft um und klicken auf die Schaltfläche „Änderungen speichern“, um die Änderung vorzunehmen.

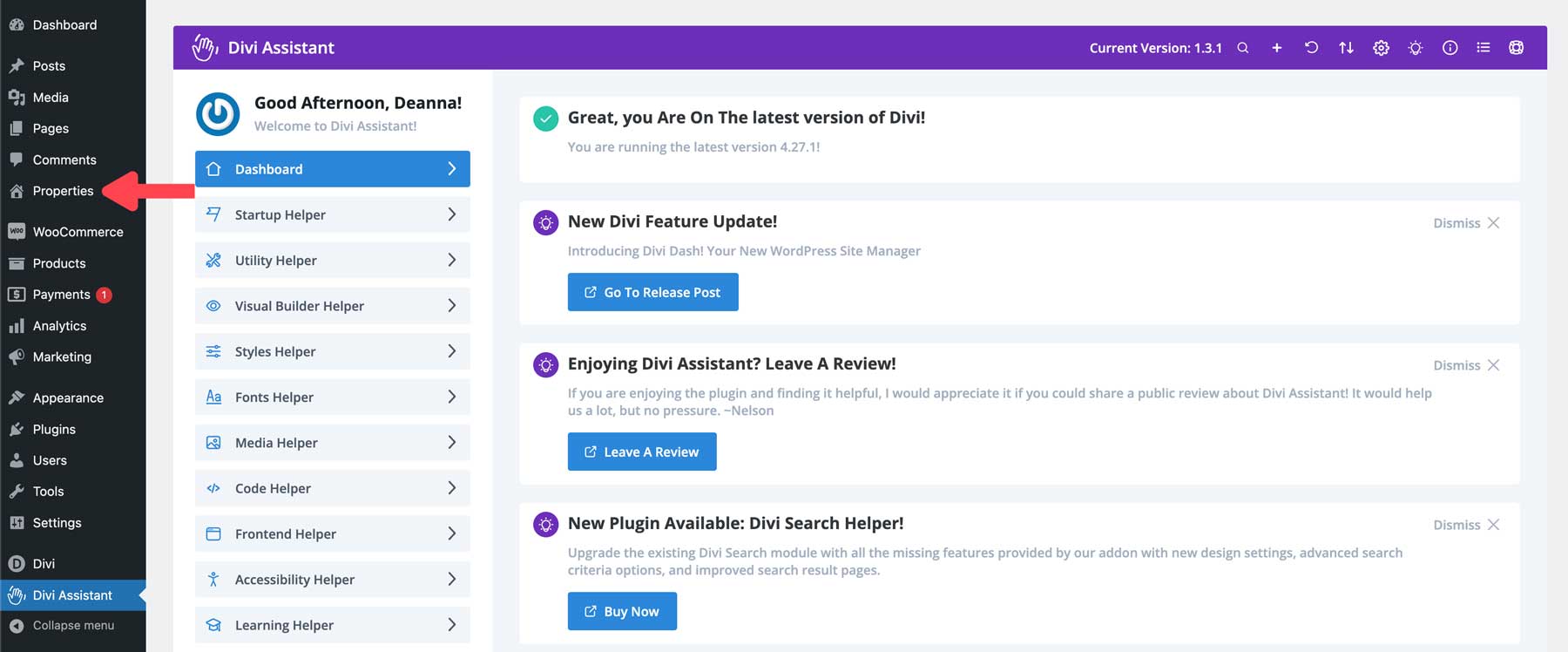
Sobald die Änderung vorgenommen wurde, werden Sie feststellen, dass Projekte in der WordPress-Symbolleiste in Eigenschaften geändert wurden.

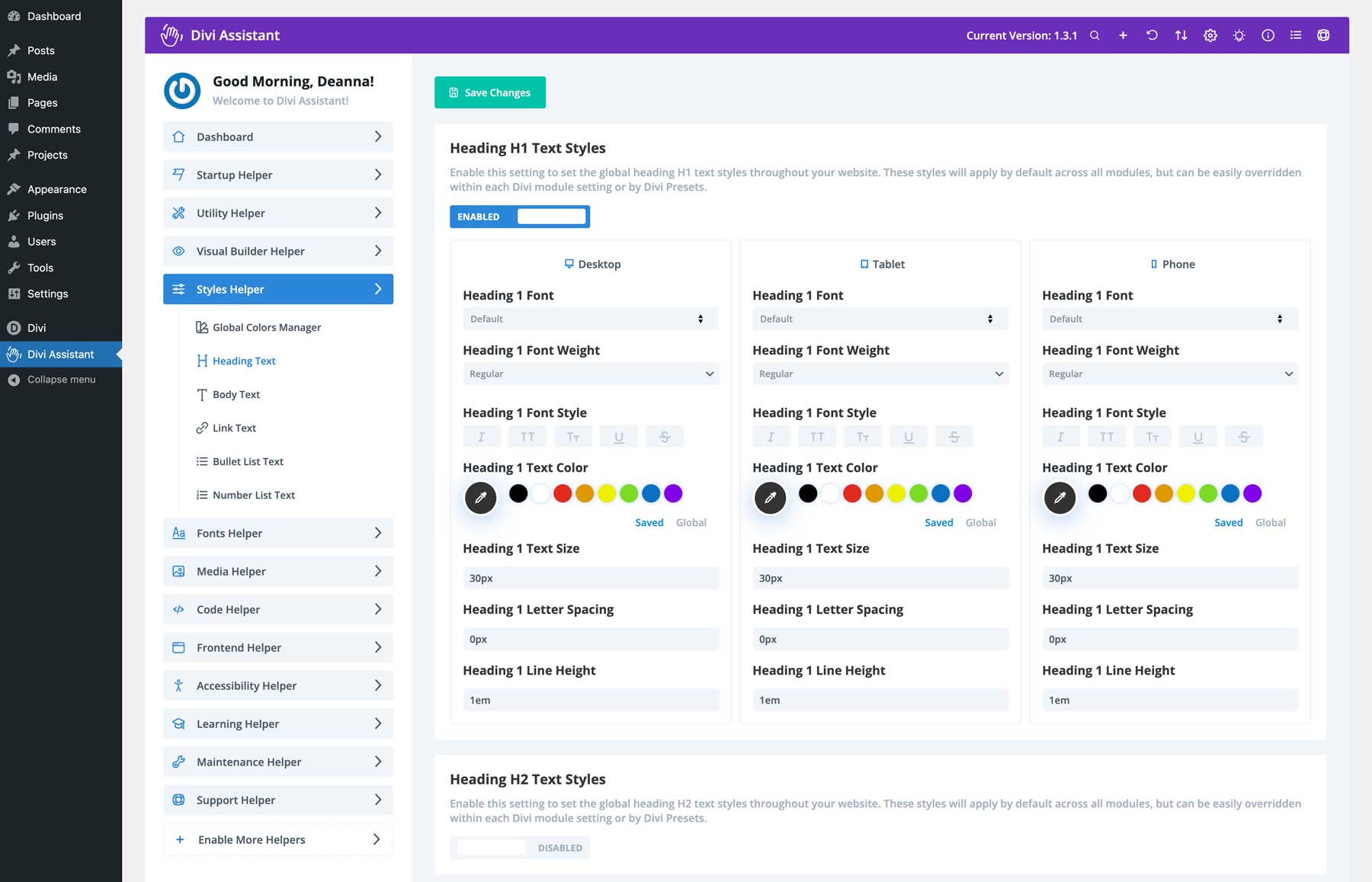
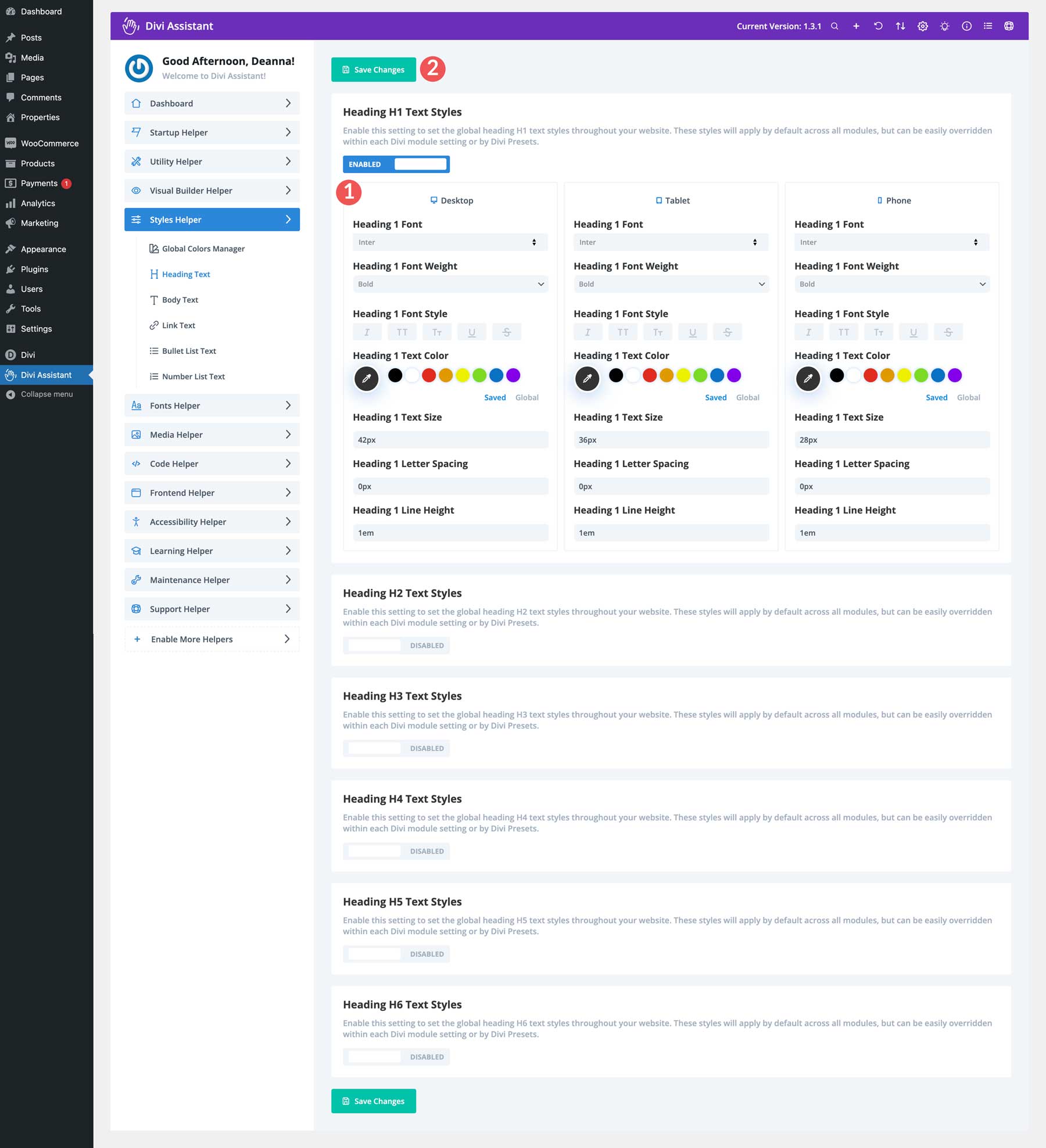
Legen Sie globale Überschriftenstile fest
Eine coole Funktion von Divi Assistant ist die Möglichkeit, globale Überschriftenstile festzulegen. Das ist eine enorme Zeitersparnis. Natürlich können Sie mit Divi globale Voreinstellungen für Überschriften festlegen, aber dazu müssen Sie den Visual Builder und dann ein Überschriftenmodul öffnen. Mit Divi Assistant können Sie mit nur wenigen Einstellungen Stile für Ihre gesamte Website festlegen.
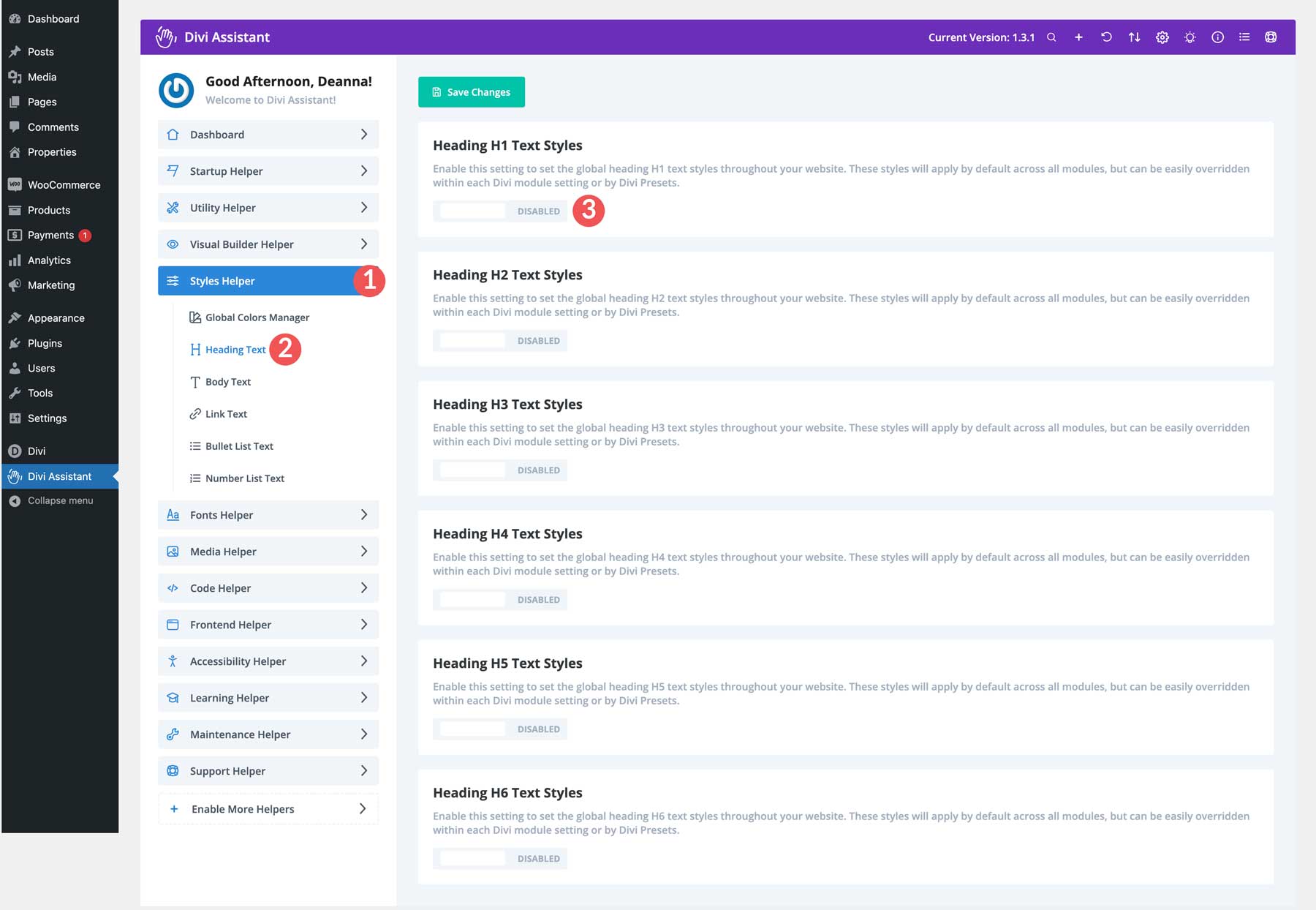
Öffnen Sie die Menüregisterkarte „Styles Helper“ und wählen Sie „Überschriftentext“ aus den Optionen aus. Aktivieren Sie die Umschaltoption unter Überschrift H1-Textstile .

Mit Divi Assistant können Sie Schriftart, Schriftstärke und Schriftstil reaktionsschnell auswählen. Das bedeutet, dass Ihre Besucher unabhängig von der Bildschirmgröße ein nahtloses Seherlebnis haben. Bei Divi müssen Sie dies auf Modulebene tun oder globale Stilvorlagen erstellen, um Schriftgrößen, Farben oder Zeilenhöhe zu ändern. Mit Divi Assistant können Sie alle Überschriftenstile von H1 bis H6 an einem Ort ändern. Sobald Sie die gewünschten Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Änderungen speichern“, damit sie wirksam werden.

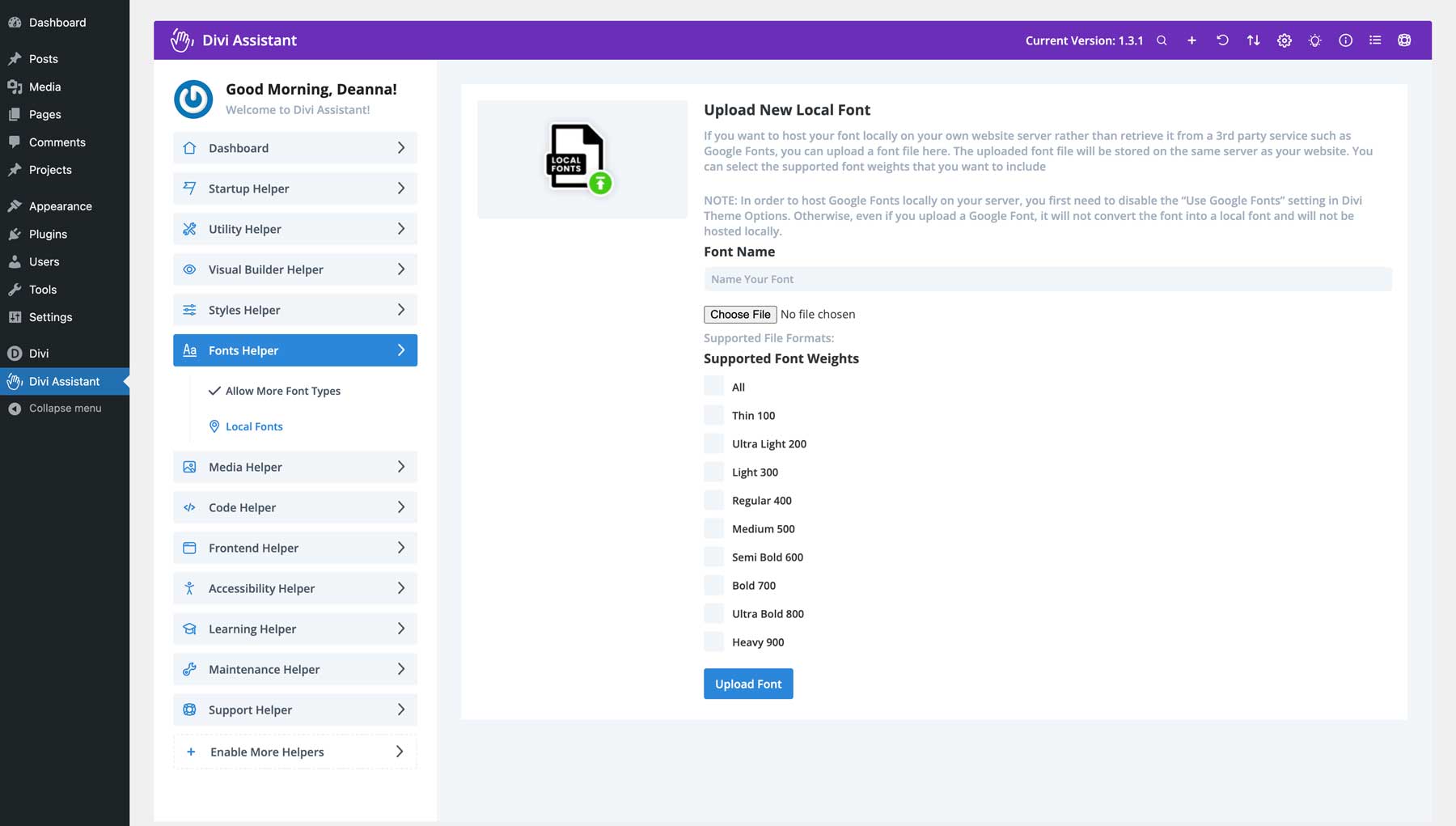
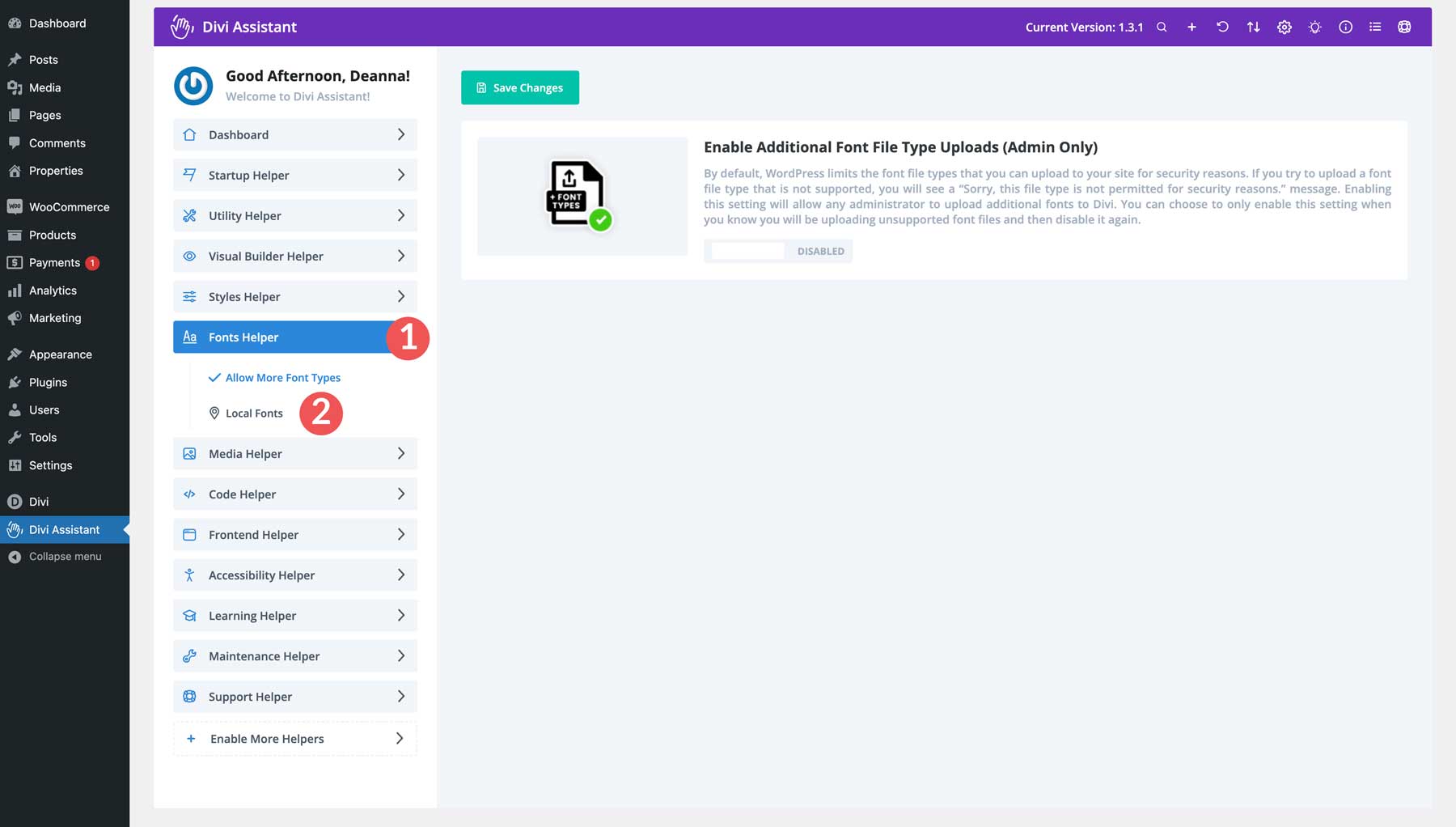
Laden Sie eine lokale Schriftart hoch
Eine der besten Funktionen von Divi ist die Möglichkeit, eigene Schriftarten zu verwenden. Um dies nativ zu tun, müssen Sie den Visual Builder öffnen und sie auf Modulebene hinzufügen. Sie können dies mit Divi Assistant im Dashboard tun.
Wählen Sie die Menüregisterkarte „Fonts Helper“ und klicken Sie auf„Lokale Schriftarten“.

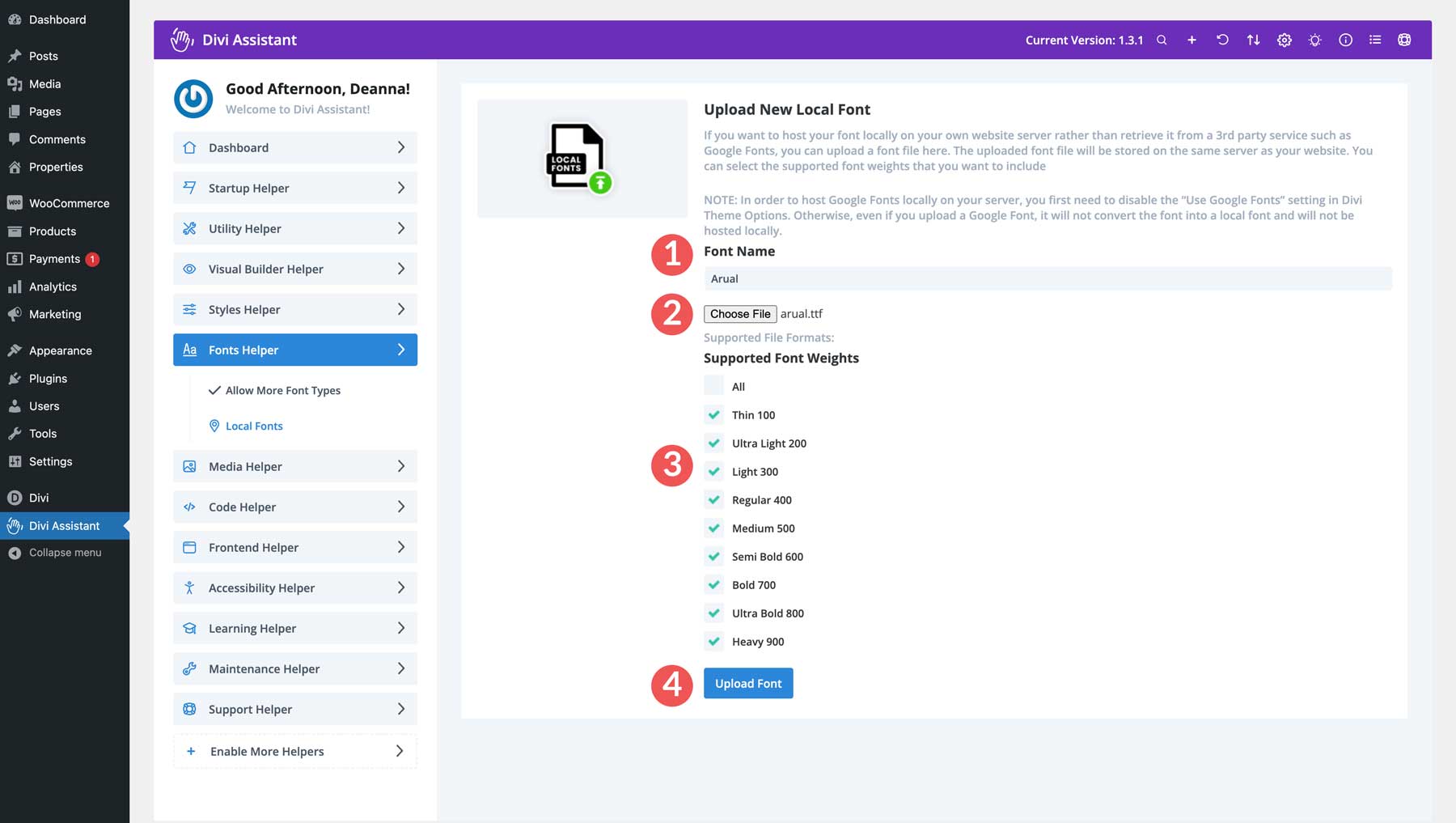
Wenn die Seite geöffnet wird, geben Sie Ihrer Schriftart einen Namen, laden Sie die Schriftartendatei von Ihrem Computer hoch und weisen Sie die unterstützten Schriftstärken zu. Klicken Sie abschließend auf die Schaltfläche „Schriftart hochladen“ .

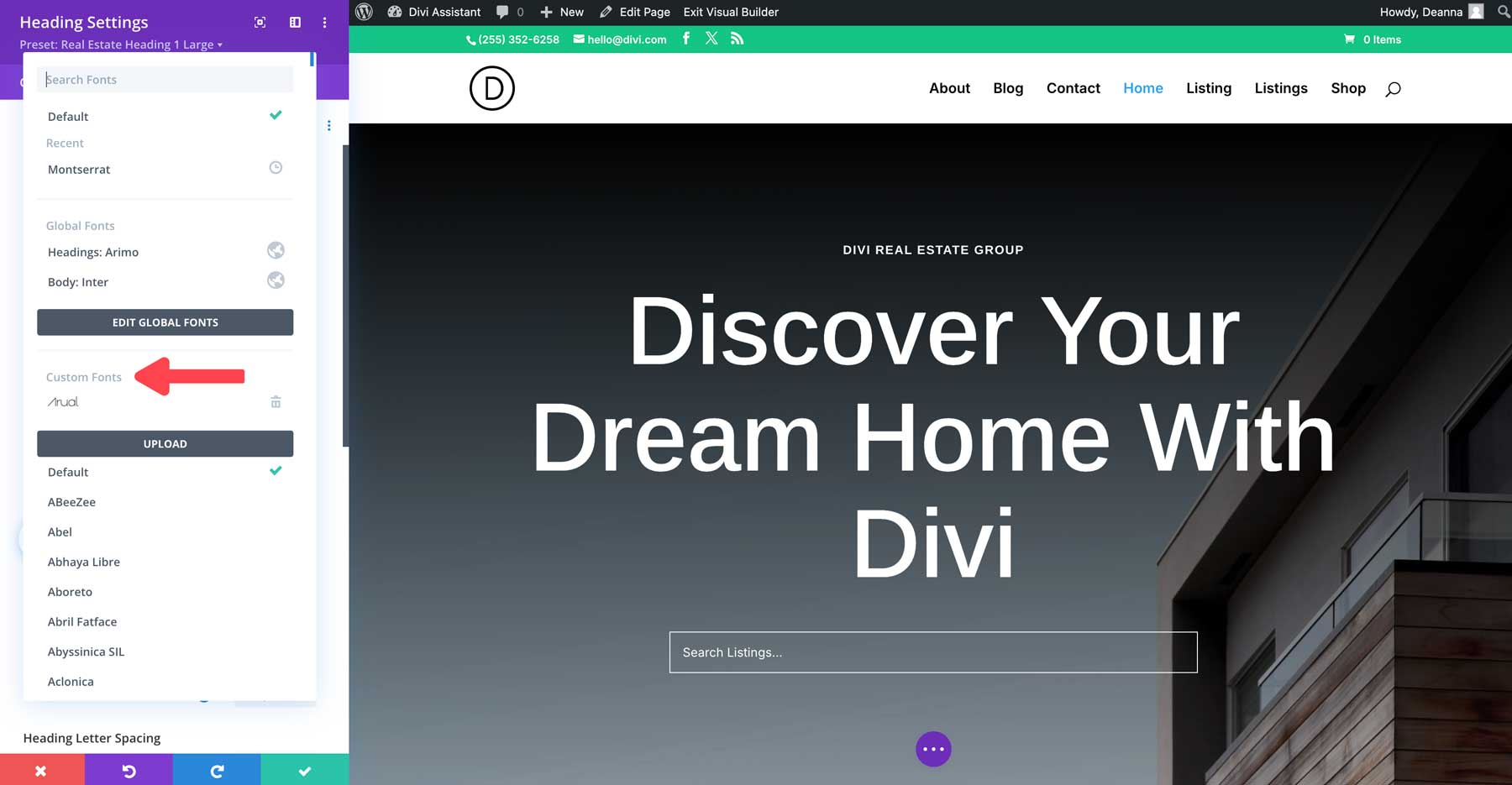
Öffnen Sie den Visual Builder, bearbeiten Sie ein Text- oder Überschriftenmodul und Ihre neue benutzerdefinierte Schriftart wird in den Designeinstellungen angezeigt.

Sorgen Sie für Bildoptimierung
WordPress kann Bilder komprimieren, wenn Sie sie auf Ihre Website hochladen. Sofern Sie die PHP-Parameter jedoch nicht für die maximale Upload-Größe anpassen, können die Benutzer Ihrer Website große Bilder hochladen, die Ihre Website belasten. Darüber hinaus betrachten Suchmaschinen wie Google die Seitenladegeschwindigkeit als einen Faktor dafür, wie Ihre Website auf den Suchmaschinen-Ranking-Seiten (SERPs) erscheint. Deshalb ist es wichtig, Bilder zu optimieren, um ihre Größe gering zu halten. Klar, Bildoptimierungs-Plugins wirken dem entgegen, aber das Laden Ihrer Website mit Plugins belastet Ihre Website auch.
Zum Glück hat Divi Assistant eine Lösung dafür. Damit können Sie die Größe Ihrer Bild-Uploads steuern und die Benutzer Ihrer Website dazu zwingen, optimierte Bilder hochzuladen. Darüber hinaus können Sie dank der Funktion zum Umbenennen von Bildern die Anzahl der benötigten Bilder auf ein Minimum beschränken.
Auf der Registerkarte „Medien“ des Media Helper können Sie die maximale Größe des Medien-Uploads begrenzen und vorhandene Bilder auf Ihrer Website ersetzen, während der ursprüngliche Dateiname beibehalten wird. Wählen Sie den Upload-Link aus und aktivieren Sie diese beiden Funktionen. Auf diese Weise leisten Sie einen entscheidenden Schritt zur Begrenzung der Überfrachtung Ihrer Website.

Machen Sie Divi zugänglicher
Eines der wichtigsten Dinge, die Sie beim Erstellen einer Website tun können, besteht darin, sicherzustellen, dass sie für jedermann zugänglich ist. Stellen Sie sich vor, Sie könnten eine Speisekarte nicht lesen oder eine Website nicht nutzen, weil es zu schwierig wäre. Eine barrierefreie Website bedeutet, dass jeder sie nutzen kann, unabhängig von seinen Fähigkeiten. Barrierefreie Websites sind oft für alle einfacher zu nutzen, was zu einem besseren Benutzererlebnis und mehr Besuchern führt.
Divi Assistant ist sich dessen bewusst und bietet zahlreiche Barrierefreiheitsfunktionen für Divi. Mit Unterstützung für barrierefreie Rich-Internet-Anwendungen (ARIA), fokussierbarer Unterstützung für Divi-Module und Hervorhebungselementen für die Tastaturnavigation können Sie sicherstellen, dass Ihre Website für jeden, der darauf landet, zugänglich ist.
Um Eingabehilfen zu aktivieren, navigieren Sie im Divi Assistant-Dashboard zur Menüregisterkarte „Eingabehilfen“ . Einige Einstellungen, die Sie aktivieren sollten, werden im Screenshot unten hervorgehoben :

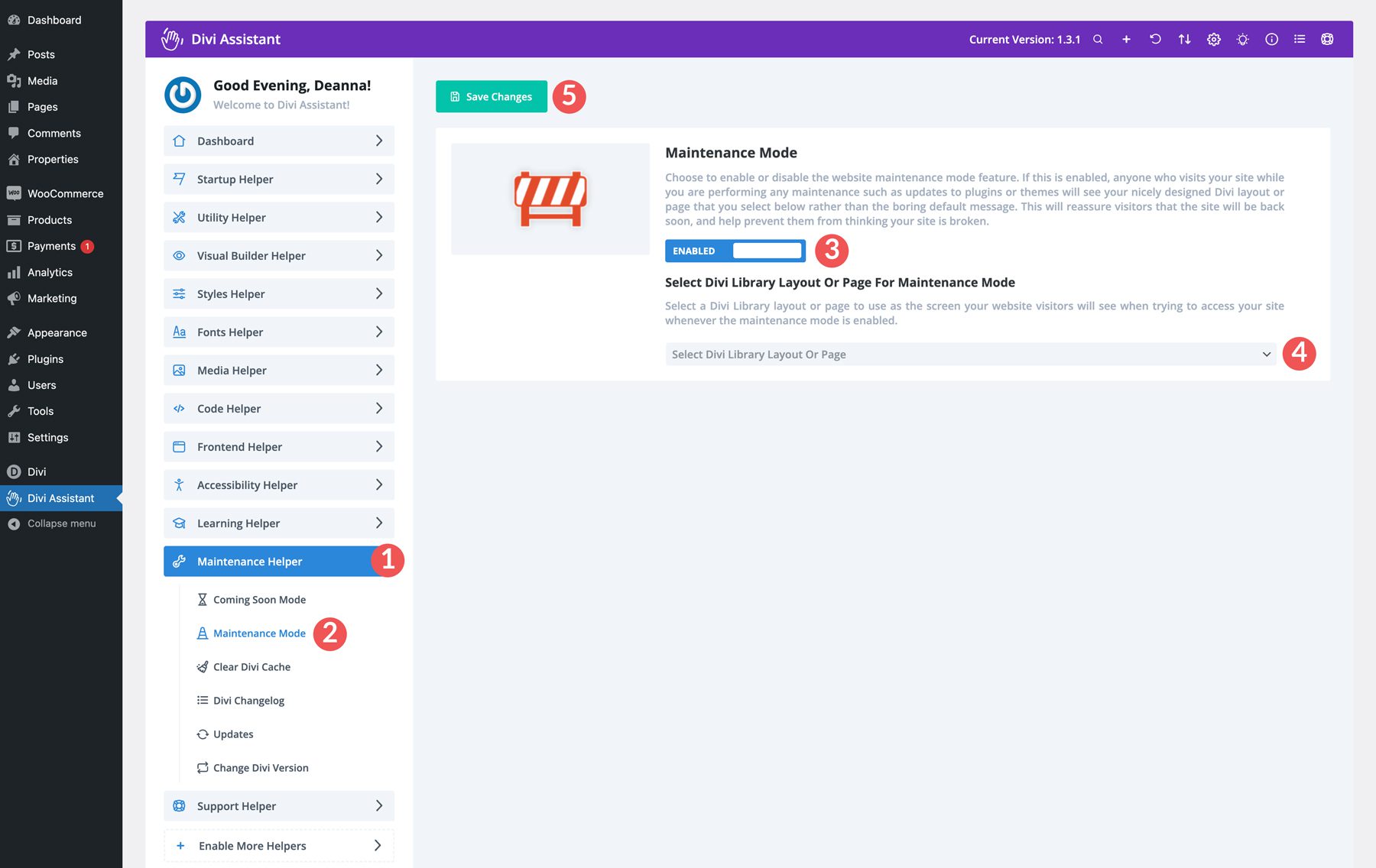
Aktivieren Sie den Wartungsmodus
Wenn Sie an Ihrer Website arbeiten, ohne dass der Wartungsmodus aktiviert ist, riskieren Sie, Besucher zu verlieren, die auf Ihrer Website landen. Beim Aktualisieren von Plugins und Themes empfiehlt es sich, den Besuchern Ihrer Website eine benutzerdefinierte Nachricht anstelle der Standardnachricht von WordPress anzuzeigen. Mit Divi Assistant können Sie eine Seite oder ein Divi-Bibliothekslayout verwenden, das an Ihre Nachrichten angepasst ist. Dies ist eine großartige Möglichkeit, Informationen über Ihre Website bereitzustellen, während Sie wichtige Aktualisierungen durchführen oder Inhaltsänderungen vornehmen.
Um den Wartungsmodus zu aktivieren, navigieren Sie zur Menüregisterkarte Maintenance Helper . Wählen Sie dort den Wartungsmodus aus. Schalten Sie die Wartungsmodusoption auf Aktiviert um . Wählen Sie abschließend die Seite oder das Divi-Bibliothekslayout aus, das Sie anzeigen möchten, und klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Was kostet Divi Assistant?

Divi Assistant ist im Divi Marketplace für 69 $ erhältlich. Der Preis beinhaltet die unbegrenzte Website-Nutzung, sodass Sie es auf jeder Divi-Website verwenden können, die Sie besitzen! Sie können ganz einfach einen Blueprint für alle Ihre Einstellungen erstellen und diese auf andere Websites exportieren. Divi Assistant bietet außerdem ein Jahr lang Support und Updates, um sicherzustellen, dass Sie bei Bedarf über die neueste Version der Software und Antworten auf alle Ihre Fragen verfügen. Wenn Sie mit Ihrem Kauf nicht vollständig zufrieden sind, können Sie 30 Tage nach dem Kauf eine vollständige Rückerstattung beantragen.
Holen Sie sich Divi Assistant
Abschluss
Divi Assistant ist ein unverzichtbares Plugin für jeden, der das Divi Theme verwendet. Es bietet eine umfassende Suite von Tools, die Ihren Arbeitsablauf rationalisieren, die Zugänglichkeit verbessern und die gesamte Website-Wartung verbessern. Divi Assistant ist die perfekte Lösung zum Anpassen Ihres Divi-Erlebnisses und zum Erstellen außergewöhnlicher Websites, von der Automatisierung sich wiederholender Aufgaben bis hin zur Bereitstellung wichtiger Hilfsfunktionen.
Mit seiner benutzerfreundlichen Oberfläche und den umfangreichen Funktionen ist Divi Assistant eine wertvolle Bereicherung für Divi-Benutzer aller Ebenen. Durch die Integration von Divi Assistant in Ihren Workflow können Sie Zeit sparen, Frustrationen reduzieren und Websites erstellen, die sowohl zugänglich als auch effizient sind. Probieren Sie es aus!
