Divi-Produkt-Highlight: Divi Block
Veröffentlicht: 2023-05-29Divi Block ist ein Online-Tool zum Mischen und Anpassen vorgefertigter Blöcke. Es vereinfacht das Layout-Design und bietet eine Datei zum Hochladen und noch weiteren Anpassen. In diesem Beitrag werfen wir einen Blick auf Divi Block, um zu sehen, wie es Ihnen bei der Entscheidung helfen kann, ob es das richtige Divi-Building-Tool für Ihre Anforderungen ist.
- 1 Was ist Divi Block?
- 2 Divi Block Online-Tool
- 2.1 Seitenmenü
- 2.2 Blockmenü
- 2.3 Bearbeitungsbereich
- 2.4 Farbschema
- 3 Entwerfen eines Layouts mit Divi Block
- 3.1 Kopfzeile
- 3.2 Homepage
- 3.3 Fußzeile
- 4 Wo man Divi Block bekommt
- 5 Schlussgedanken
Was ist Divi Block?
Divi Block ist ein Online-Drag-and-Drop-Tool, mit dem Sie Layouts mit fast 480 vorgefertigten Blöcken erstellen können. Sobald Sie das Layout erstellt haben, können Sie es als JSON-Datei herunterladen und auf eine beliebige Divi-Website hochladen.
Divi Block beinhaltet:
- Header-Builder
- Layout-Builder
- Fußzeilen-Builder
- Abschnittsüberschriften
- Spezielle Modulausführungen
- Helle und dunkle Versionen
- Farbschemata
Sie können eine Vorschau Ihrer Layouts auf einer echten Divi-Website anzeigen.
Divi Block Online-Tool
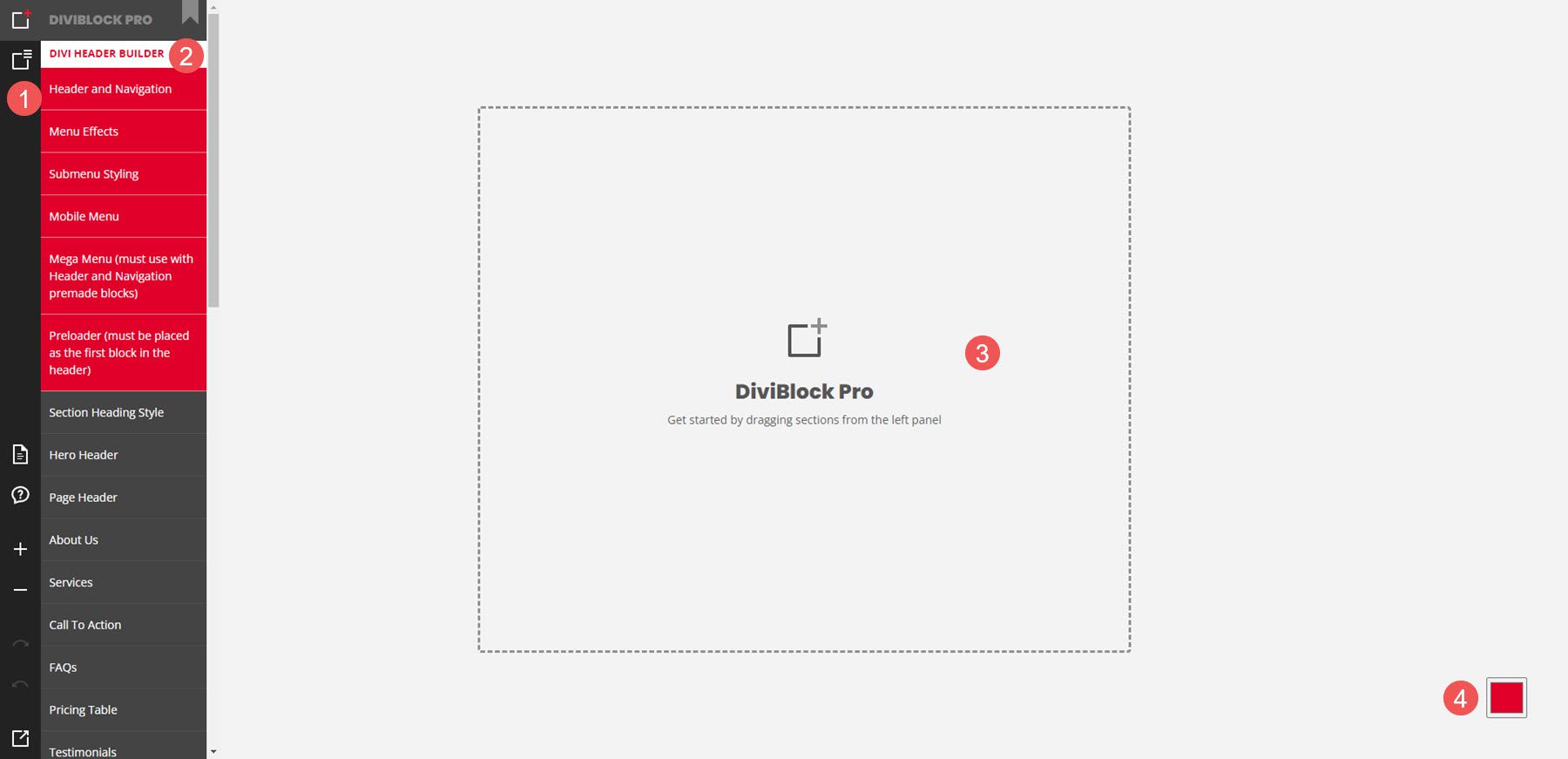
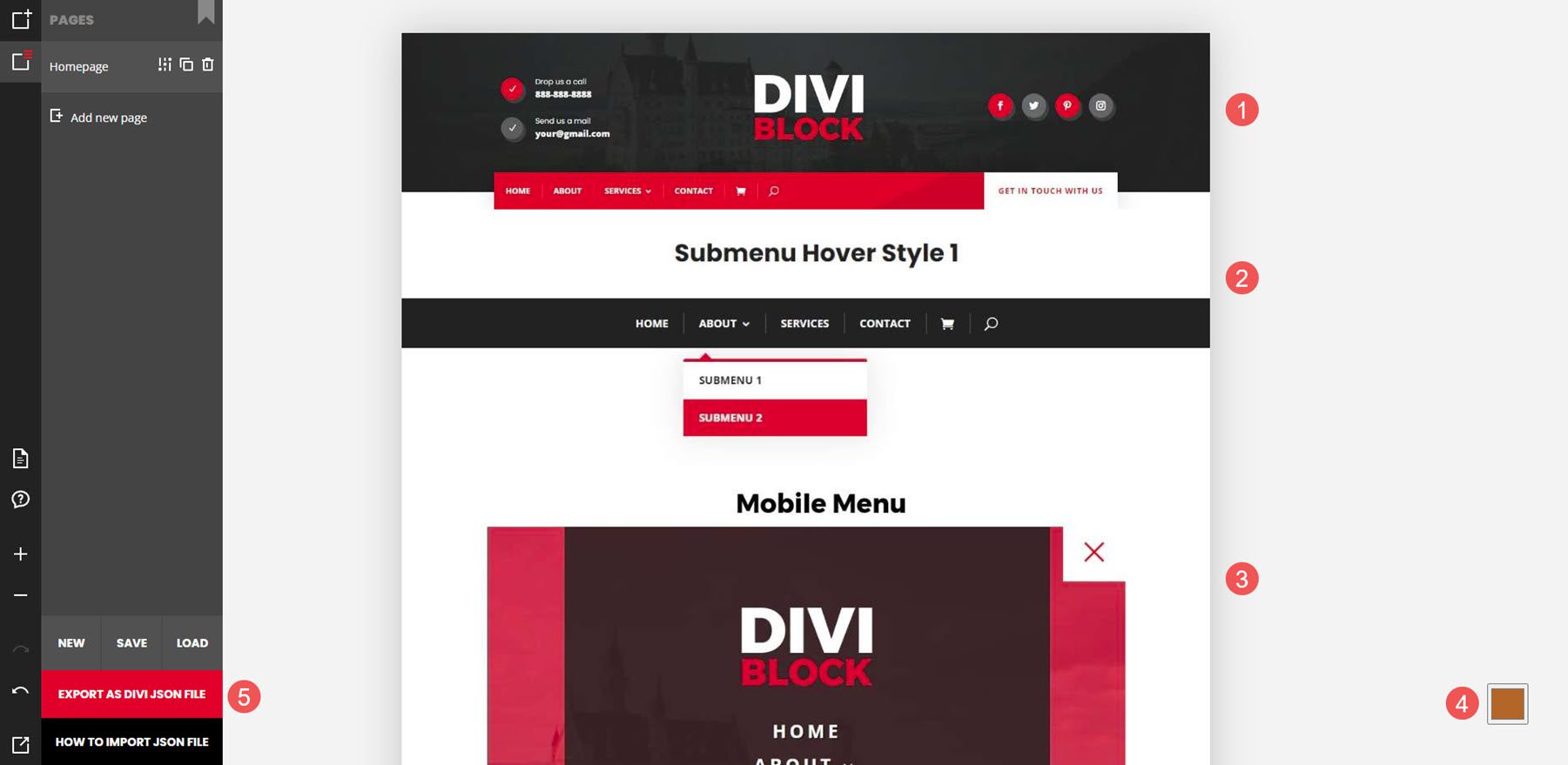
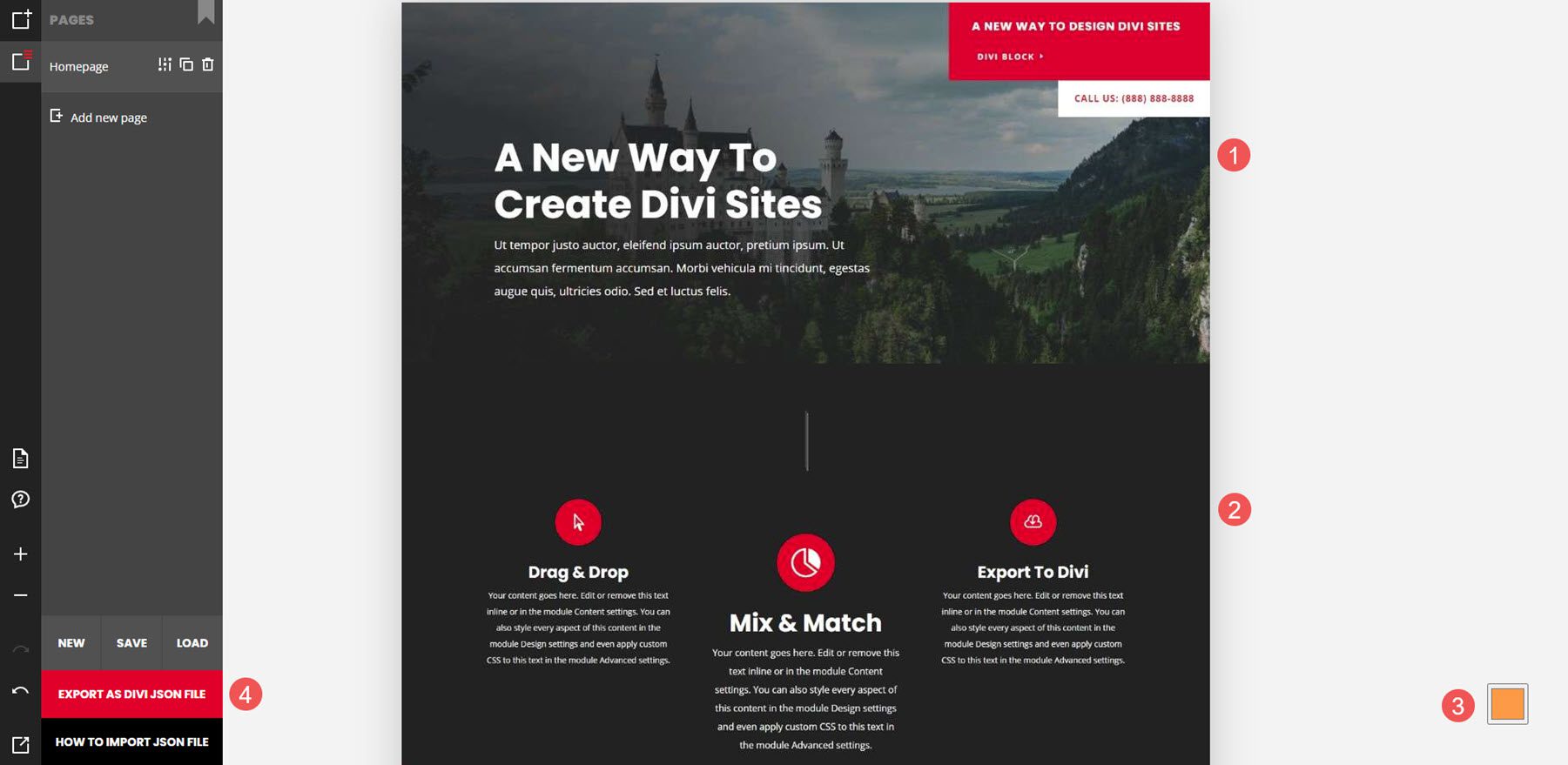
Das Divi Block-Layout umfasst 4 Bereiche. Ich habe sie nach ihrer Funktion benannt:
- Seitenmenü – Im ersten Menü können Sie Blöcke hinzufügen und bearbeiten, Seiten verwalten, nach Divi exportieren, die Dokumentation ansehen, das Support-Forum ansehen, vergrößern und verkleinern, rückgängig machen und wiederherstellen sowie eine Vorschau der Seite auf einer Live-Divi-Website anzeigen.
- Blockmenü – das zweite Menü öffnet sich, wenn Sie mit der Maus darüber fahren. Es enthält alle Blöcke, die Sie Ihrer Seite hinzufügen können. Wenn Sie auf einen der Blöcke klicken, öffnet sich ein Untermenü mit allen Designs für diesen Block.
- Bearbeitungsbereich – dies ist die Leinwand, auf die Sie die Blöcke ziehen und in beliebiger Reihenfolge anordnen können.
- Farbschema – Dies ist der Farbwähler zum Ändern des Farbschemas für das Layout.

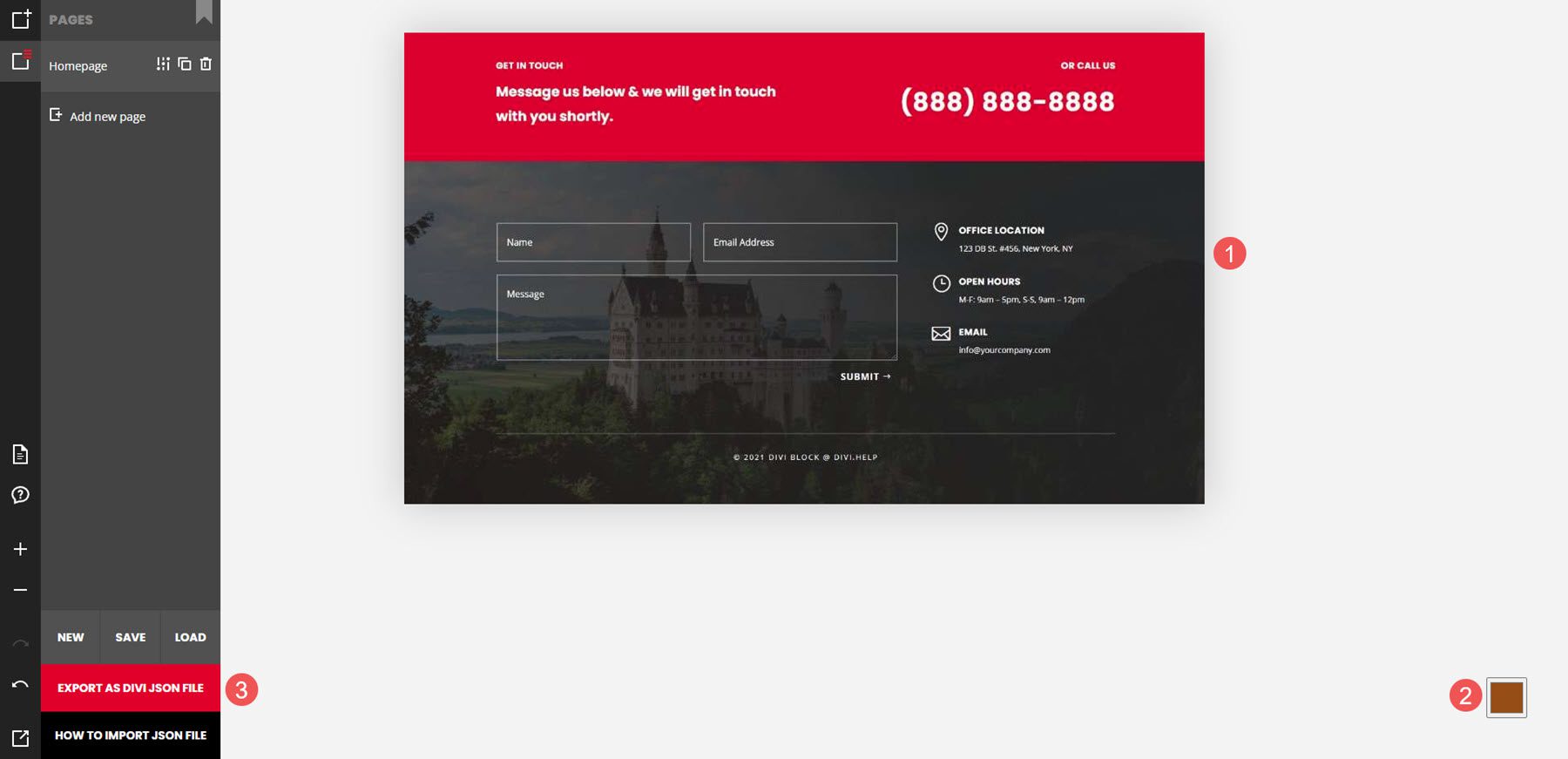
Seitenmenü
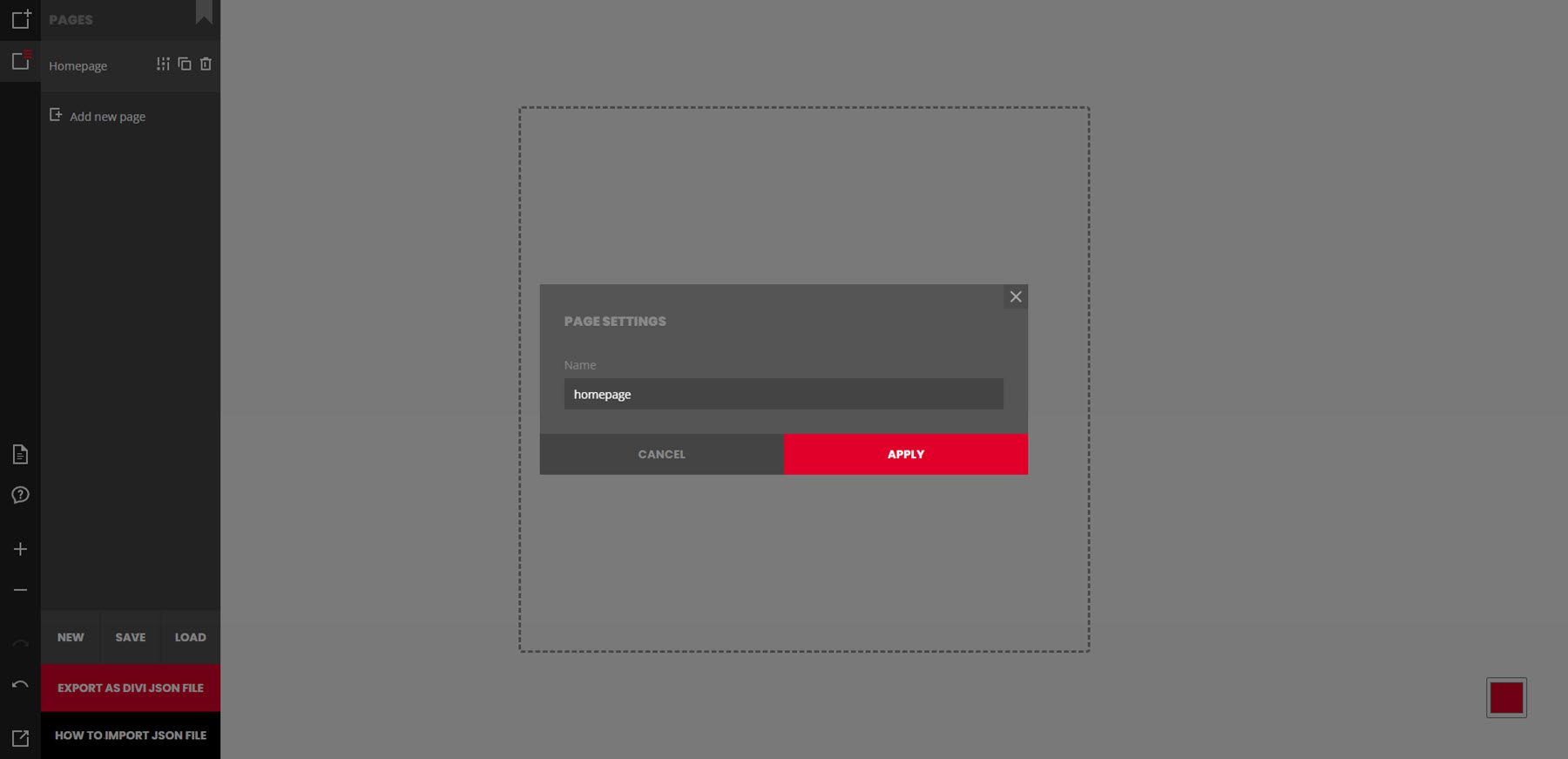
Das erste Menü steuert die Seiten. Hier können Sie die Seite bearbeiten und exportieren, neue Seiten erstellen, Ihre Arbeit speichern, eine Seite laden usw. Wenn Sie Ihre Arbeit speichern, wird eine Datei auf Ihren Computer heruntergeladen. Sie können diese Datei laden, um dort weiterzumachen, wo Sie aufgehört haben. Sie können das Layout hier auch in der Vorschau anzeigen und exportieren.
Im folgenden Beispiel habe ich auf das Symbol „Seiten verwalten und nach Divi exportieren“ geklickt und ausgewählt, um die Seiteneinstellungen zu bearbeiten. Es wurde ein Modal geöffnet, in dem ich einen Titel eingeben und ihn auf die neue Seite anwenden kann.

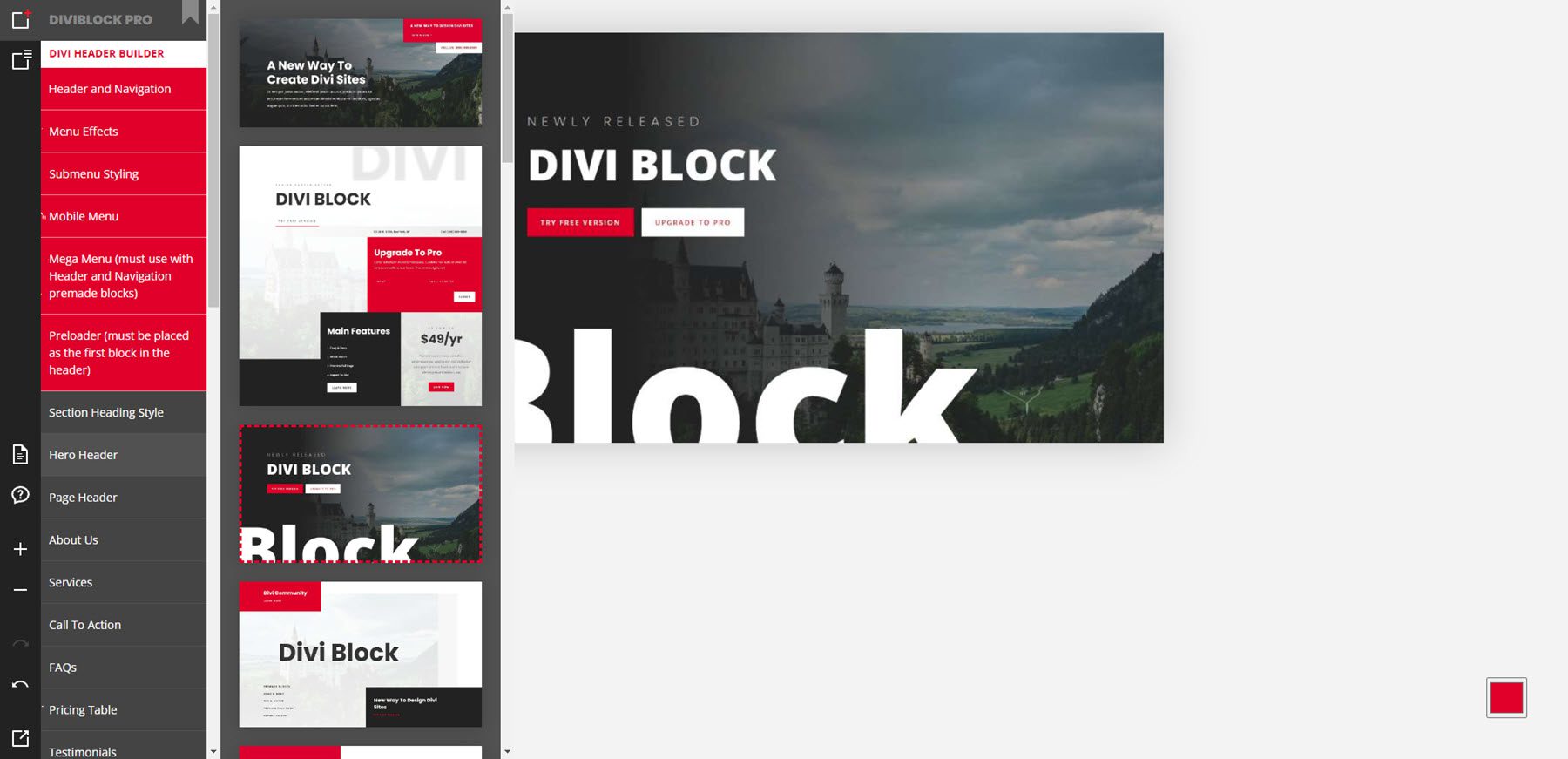
Blockmenü
Das Blockmenü enthält alle Blöcke und Elemente, die Sie der Seite hinzufügen können. Bewegen Sie den Mauszeiger über ein beliebiges Element, um alle Designs für dieses Element anzuzeigen. Es umfasst Kopfzeilen, Seitenlayouts, Fußzeilen und benutzerdefinierte Module. Viele von ihnen enthalten Funktionen, die ohne Plugins hinzugefügt werden. Klicken Sie auf das Element, um es der Seite hinzuzufügen. Im folgenden Beispiel habe ich ausgewählt, dass die Hero-Header angezeigt werden sollen. Ich habe auf den dritten Helden-Header geklickt und ihn der Seite hinzugefügt.

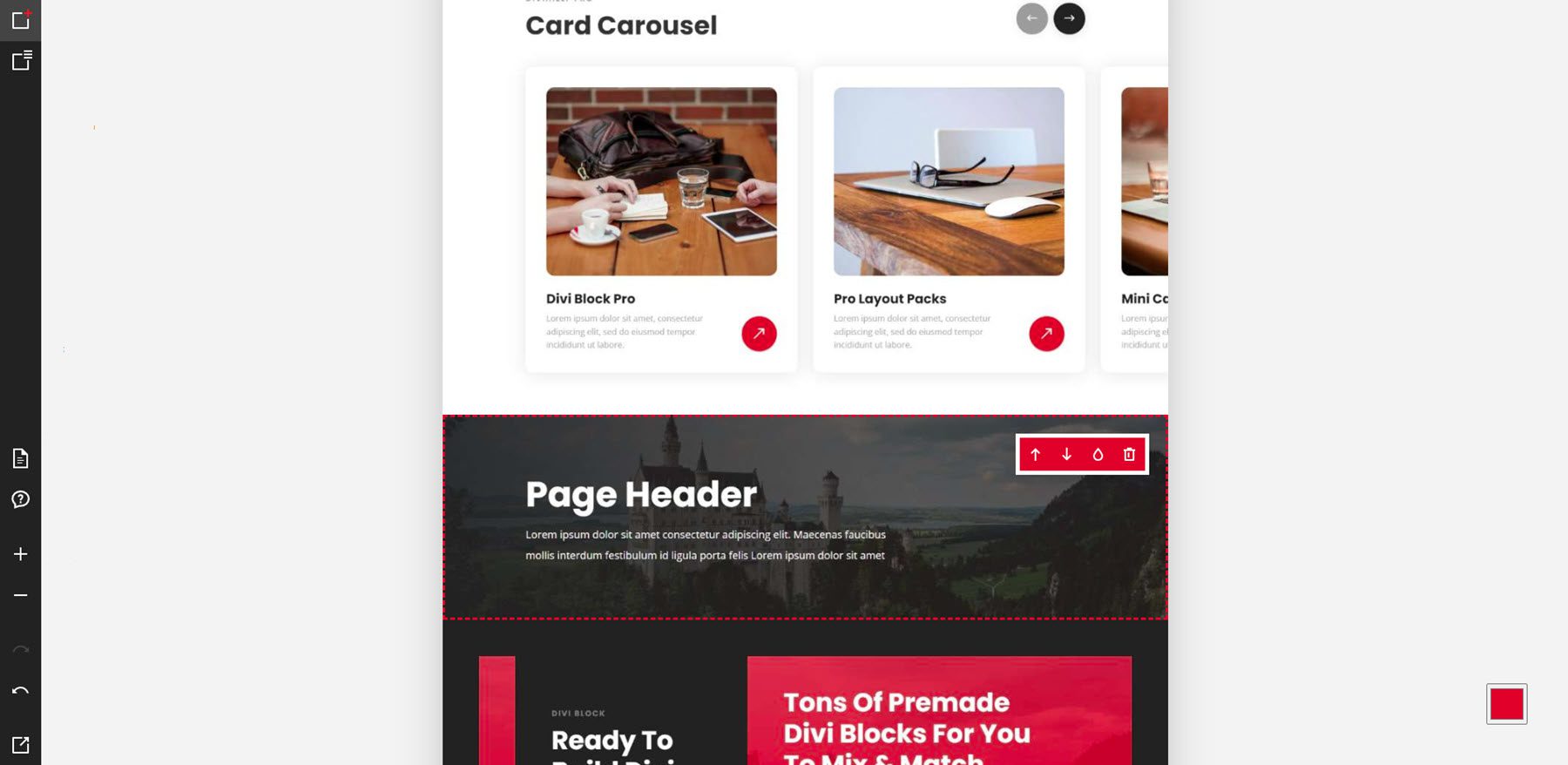
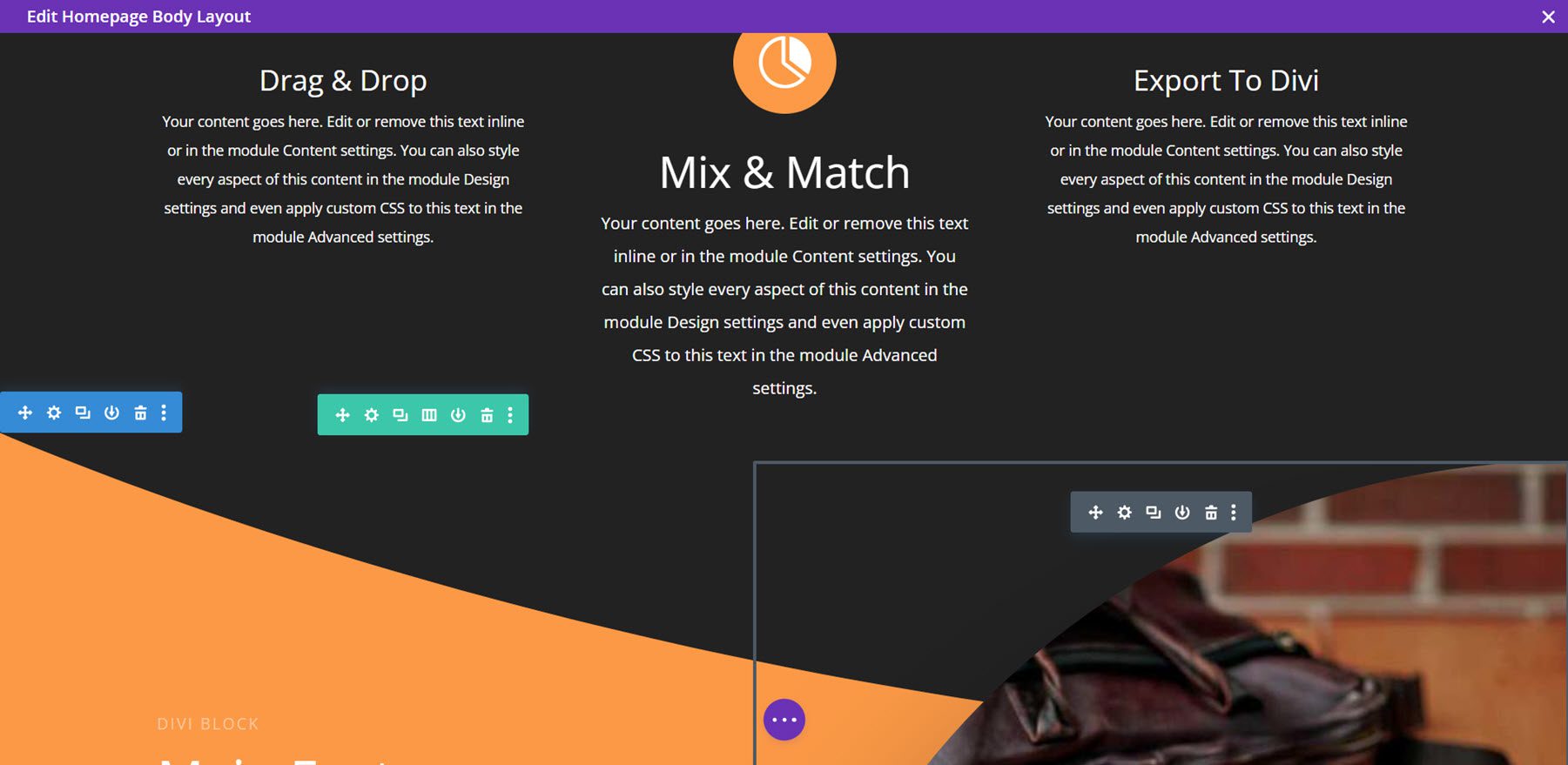
Bearbeitungsbereich
Wenn Sie auf einen der Blöcke klicken, werden diese dem Bearbeitungsbereich hinzugefügt. Anschließend können Sie das Layout weiter bearbeiten. Wenn Sie mit der Maus über einen Block fahren, wird ein kleines Fenster mit einigen Bearbeitungswerkzeugen angezeigt. Sie können den Block nach oben oder unten verschieben, ihn in eine helle oder dunkle Version des Blocks ändern und den Block aus dem Layout löschen. Sie können keine Änderungen an den Layouts wie Farben, Text usw. vornehmen. Diese Änderungen werden in der Vorschau und im Layout auf Ihrer Website angezeigt.
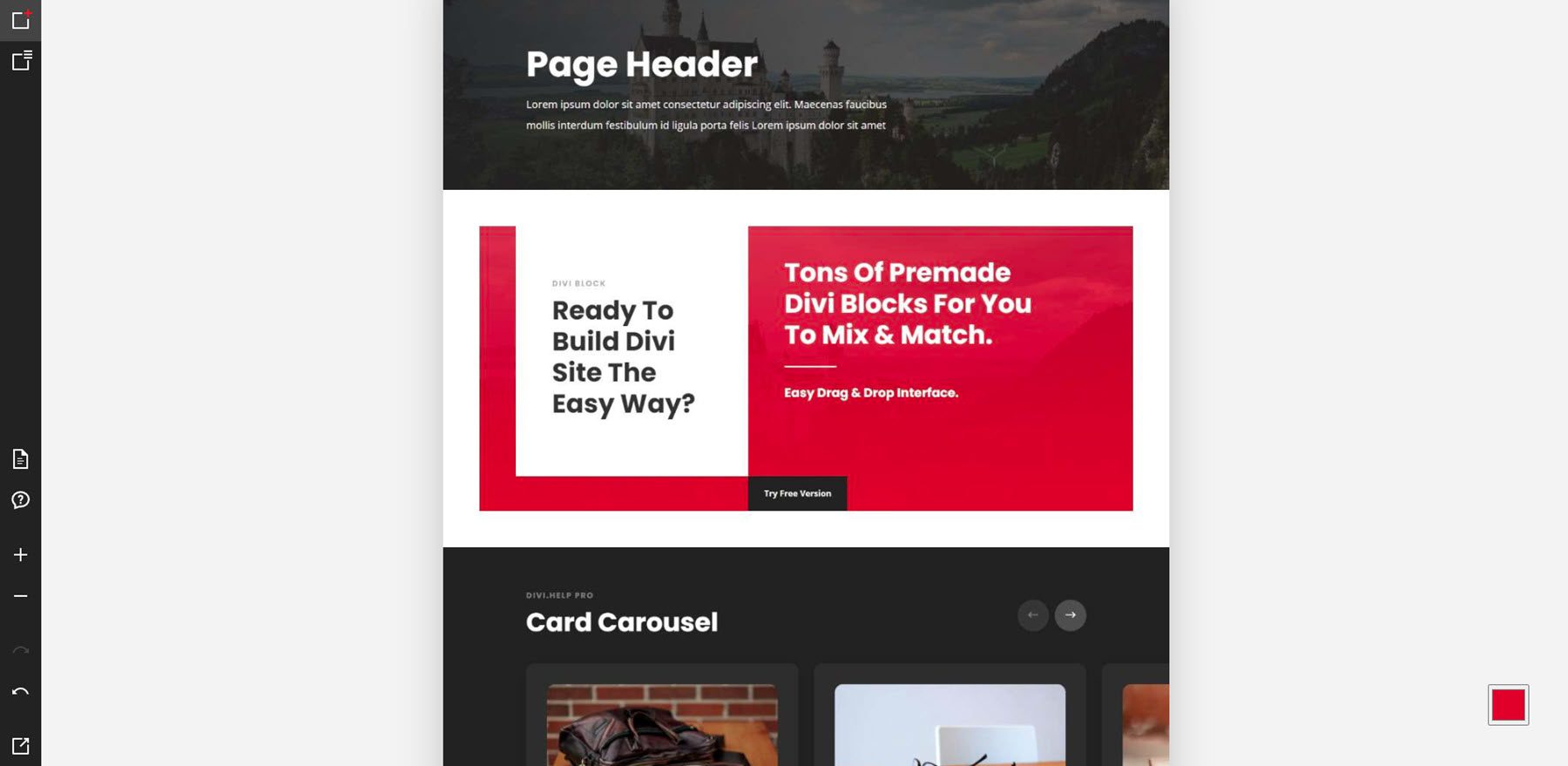
Für dieses Beispiel habe ich drei Blöcke hinzugefügt: ein Kartenkarussell, einen Seitenkopf und einen CTA. Sie wurden in der Reihenfolge auf der Seite platziert, in der ich sie ausgewählt habe.

Beispiele für Header-Builder
In diesem Beispiel habe ich die Blöcke an verschiedene Stellen im Layout verschoben. Ich habe auch zwei der Blöcke geändert. Der CTA ist jetzt hell und das Kartenkarussell ist jetzt dunkel. Die Blöcke bewegten und veränderten sich extrem schnell. Ich musste nicht warten, um das neue Layout zu sehen.

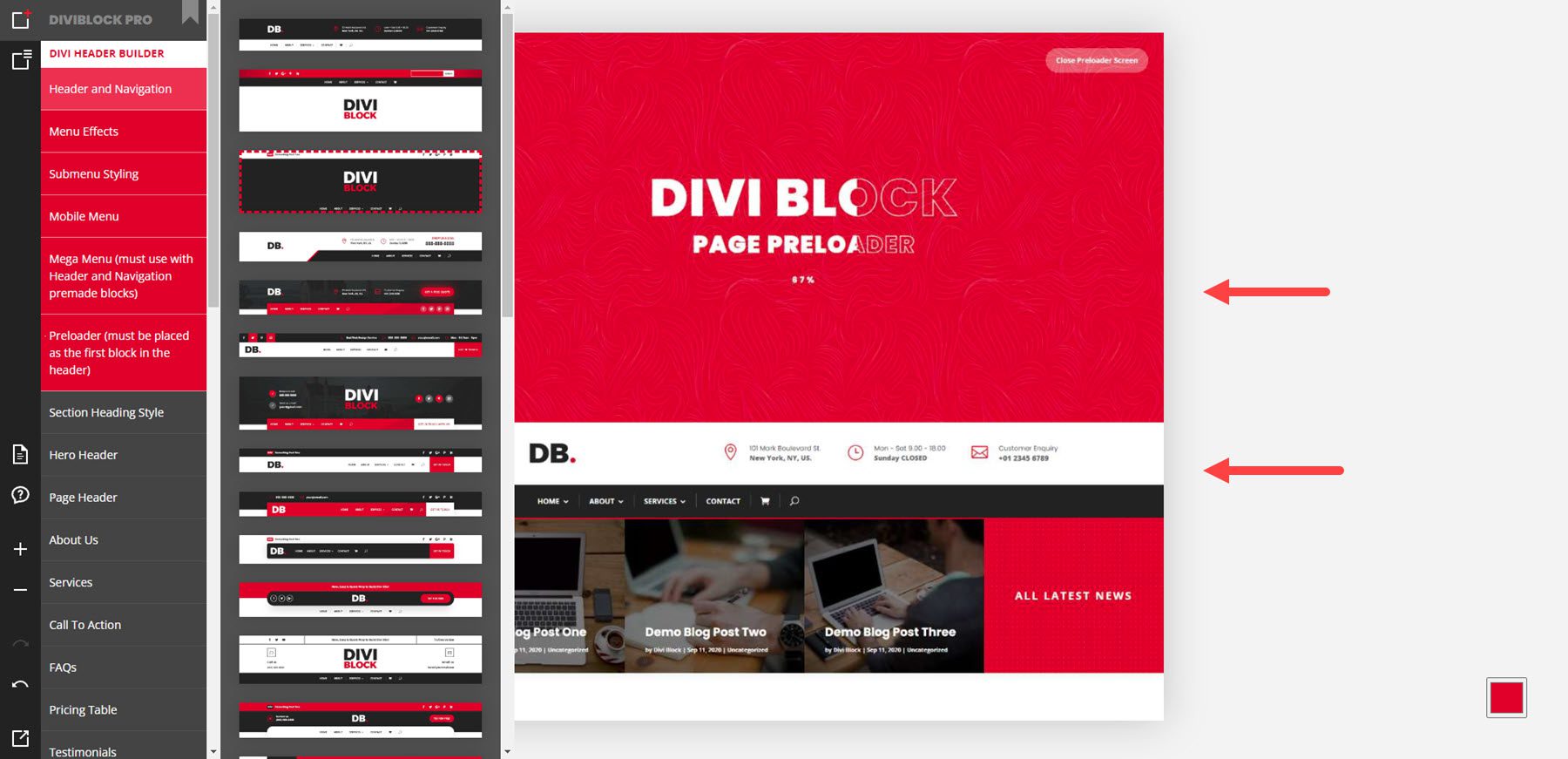
Der Header-Builder verfügt über 6 Optionen, darunter vorgefertigte Header, Effekte, Untermenüs, mobile Menüs, Mega-Menüs und Preloader. Die Effekte werden in der Vorschau angezeigt, wenn Sie mit der Maus darüber fahren. In diesem Beispiel bewege ich den Mauszeiger über die Optionen „Kopfzeile“ und „Navigation“, die die vorgefertigten Kopfzeilen enthalten. Ich habe dem Layout einen Preloader und ein Mega-Menü hinzugefügt.

Layout-Beispiele
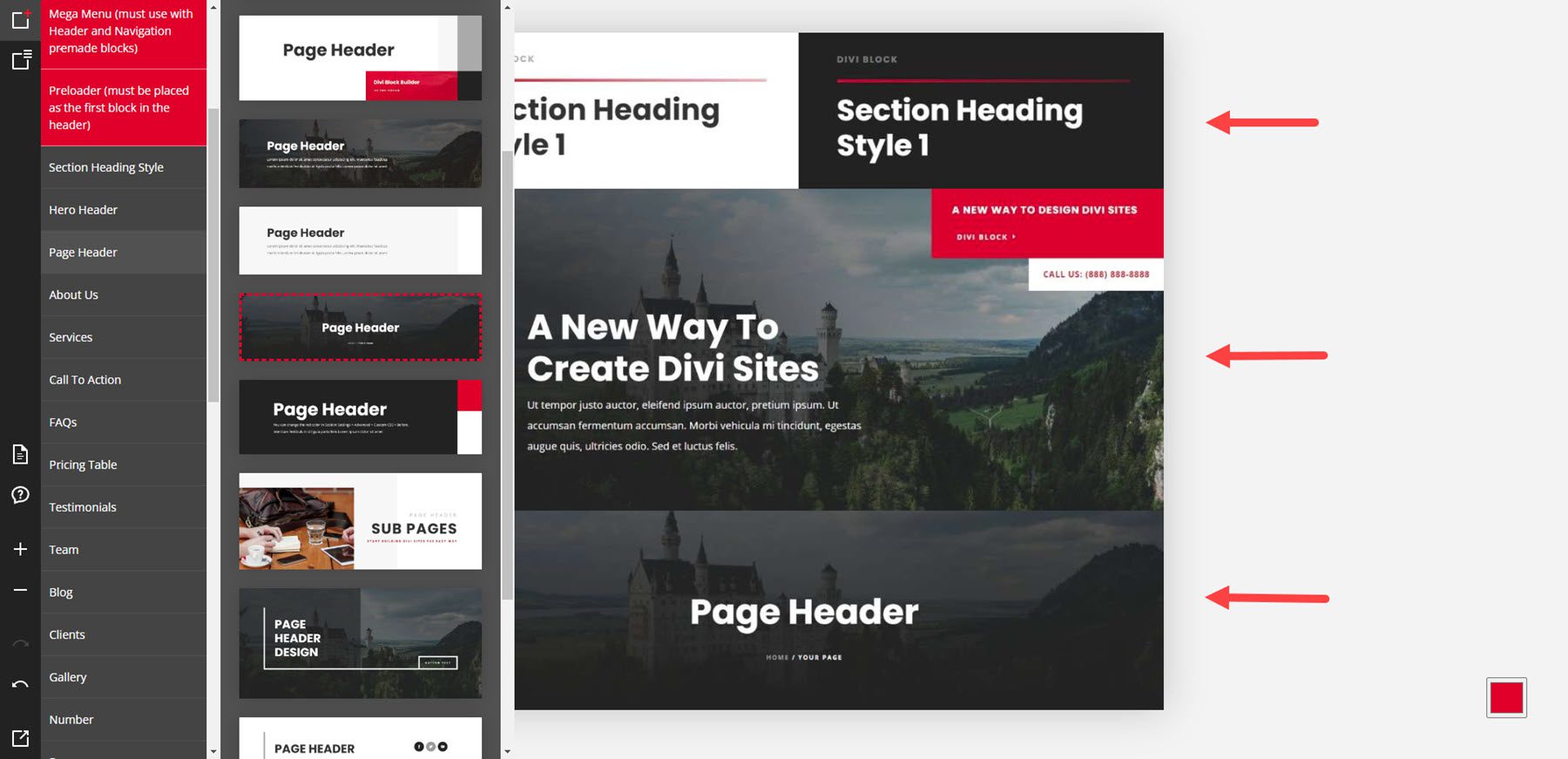
Die Layouts umfassen Heldenabschnitte, Kopfzeilen, Seiten über uns, Dienste, CTAs, FAQs, Preistabellen, Testimonials, Teammitglieder, Blogs, Kunden, Galerien, Zahlen, Prozesse, Portfolios, E-Mail-Formulare, Kontaktformulare und Fußzeilen. Das folgende Beispiel zeigt eine Abschnittsüberschrift, einen Hero-Header und einen Seitenheader.

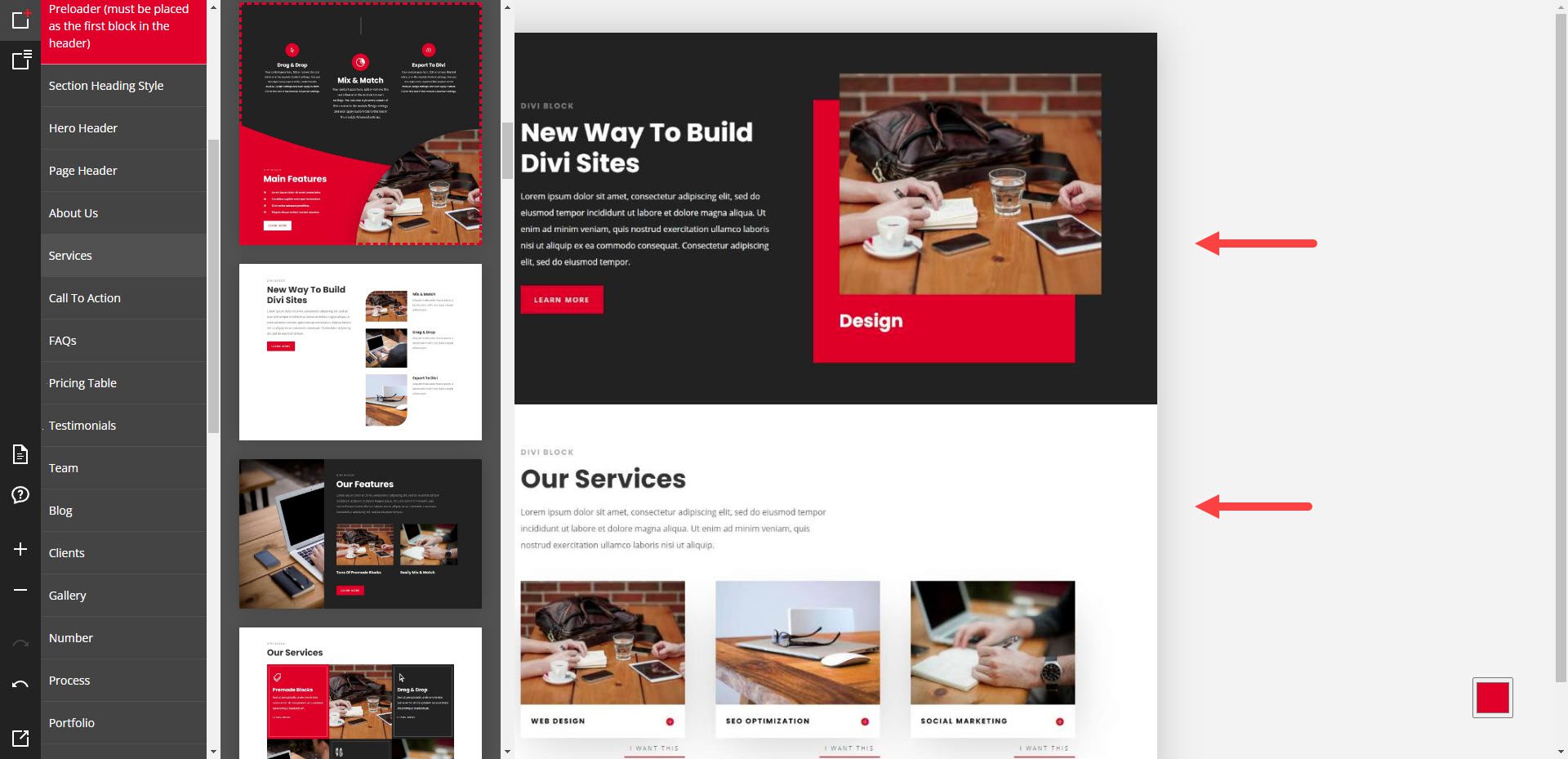
Dieses Beispiel zeigt Abschnitte für „Über uns“ und „Dienste“.

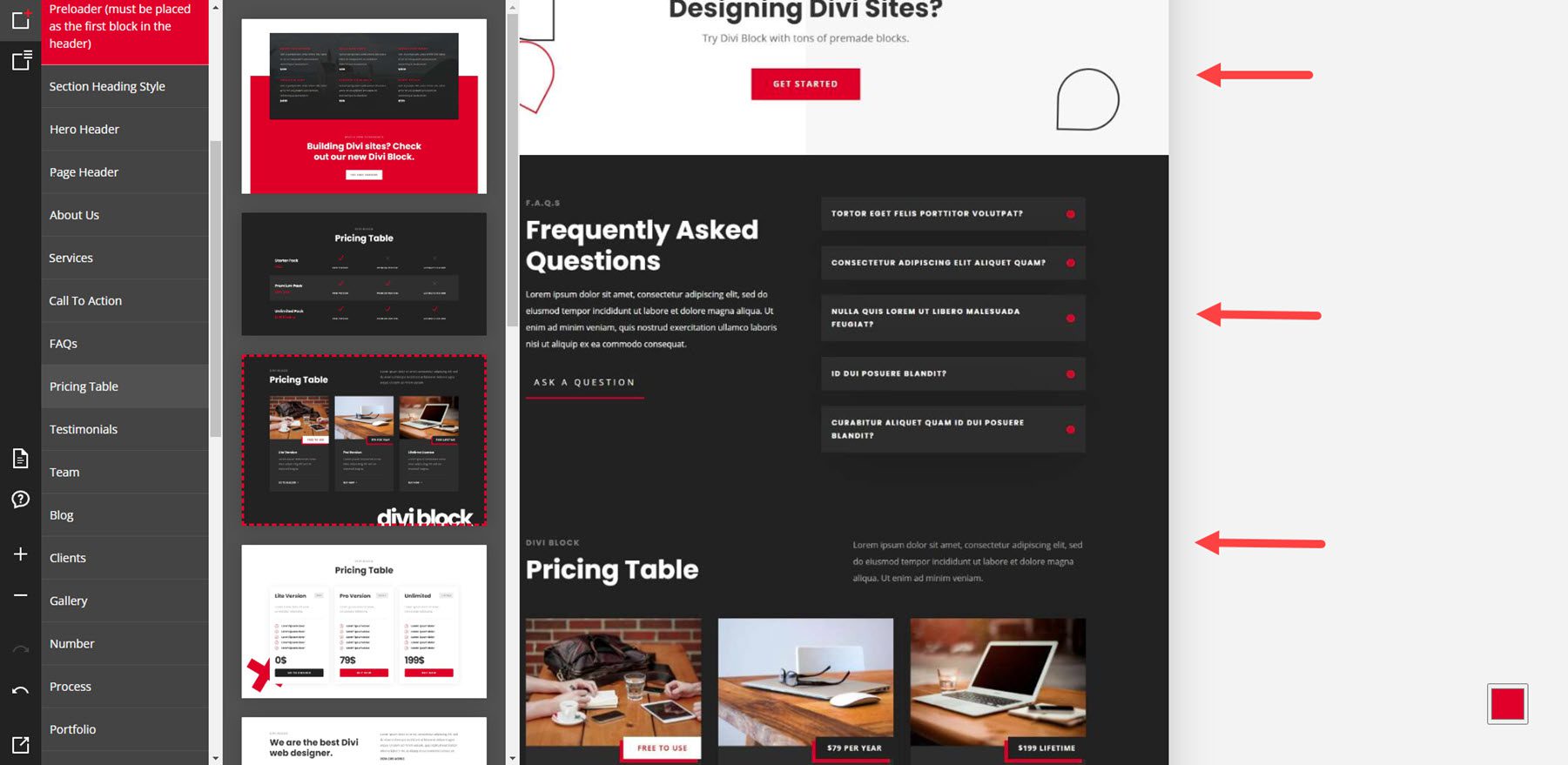
Dieses Beispiel zeigt einen CTA, eine FAQ und eine Preistabelle.

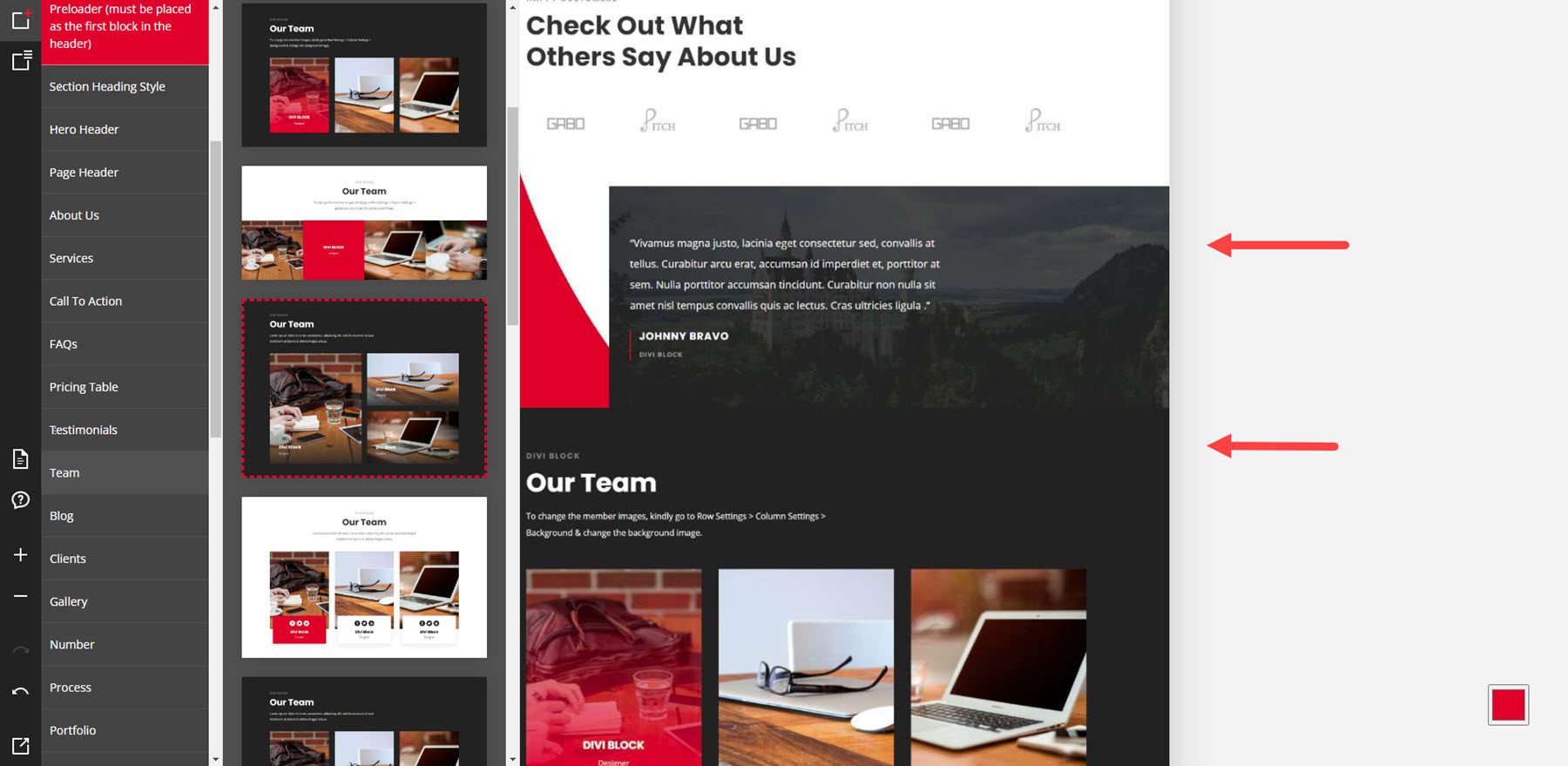
Hier finden Sie Beispiele für ein Testimonial und ein Teamlayout.

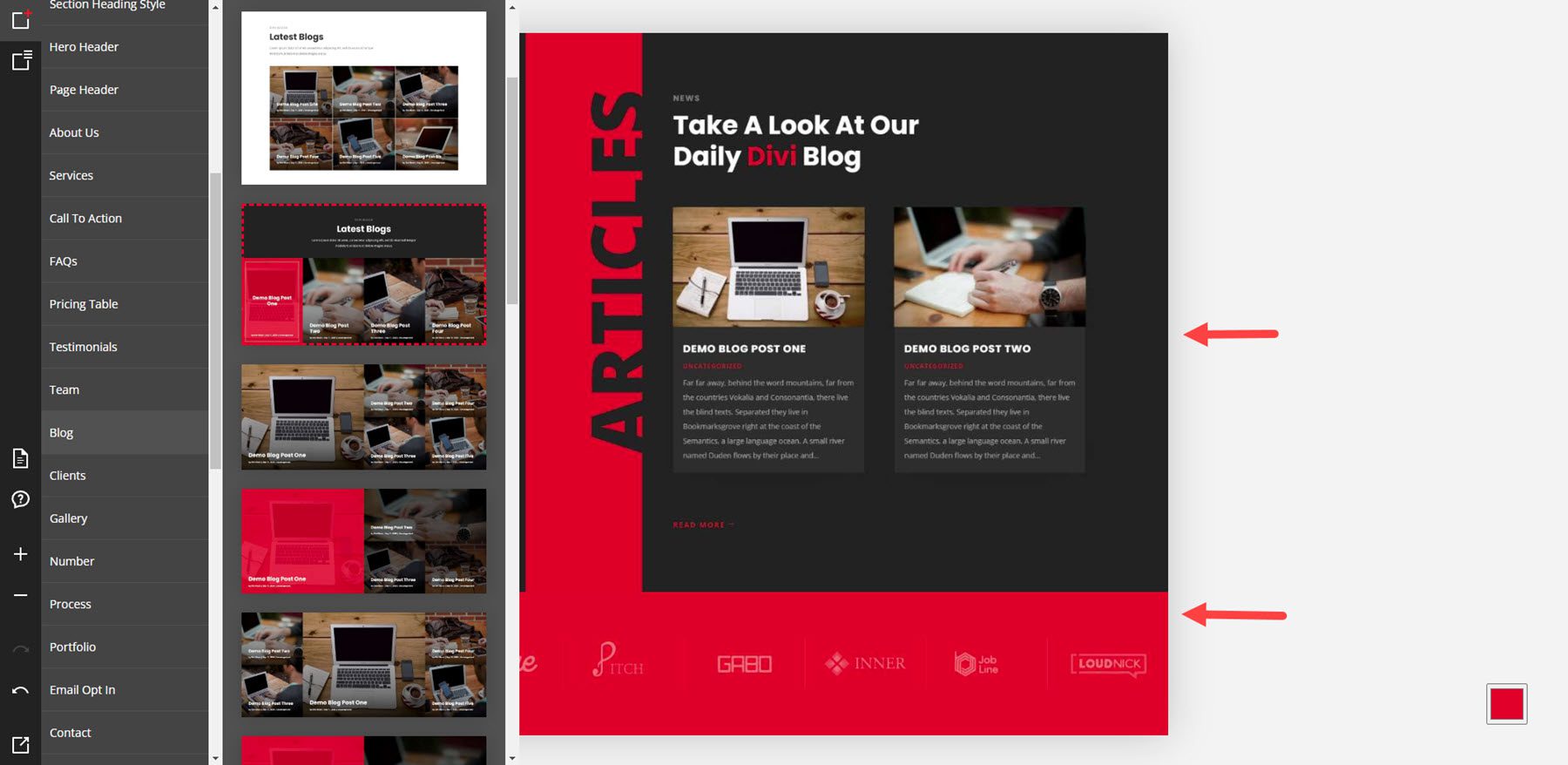
Dieses zeigt ein Blog-Layout und Kundenlogos.

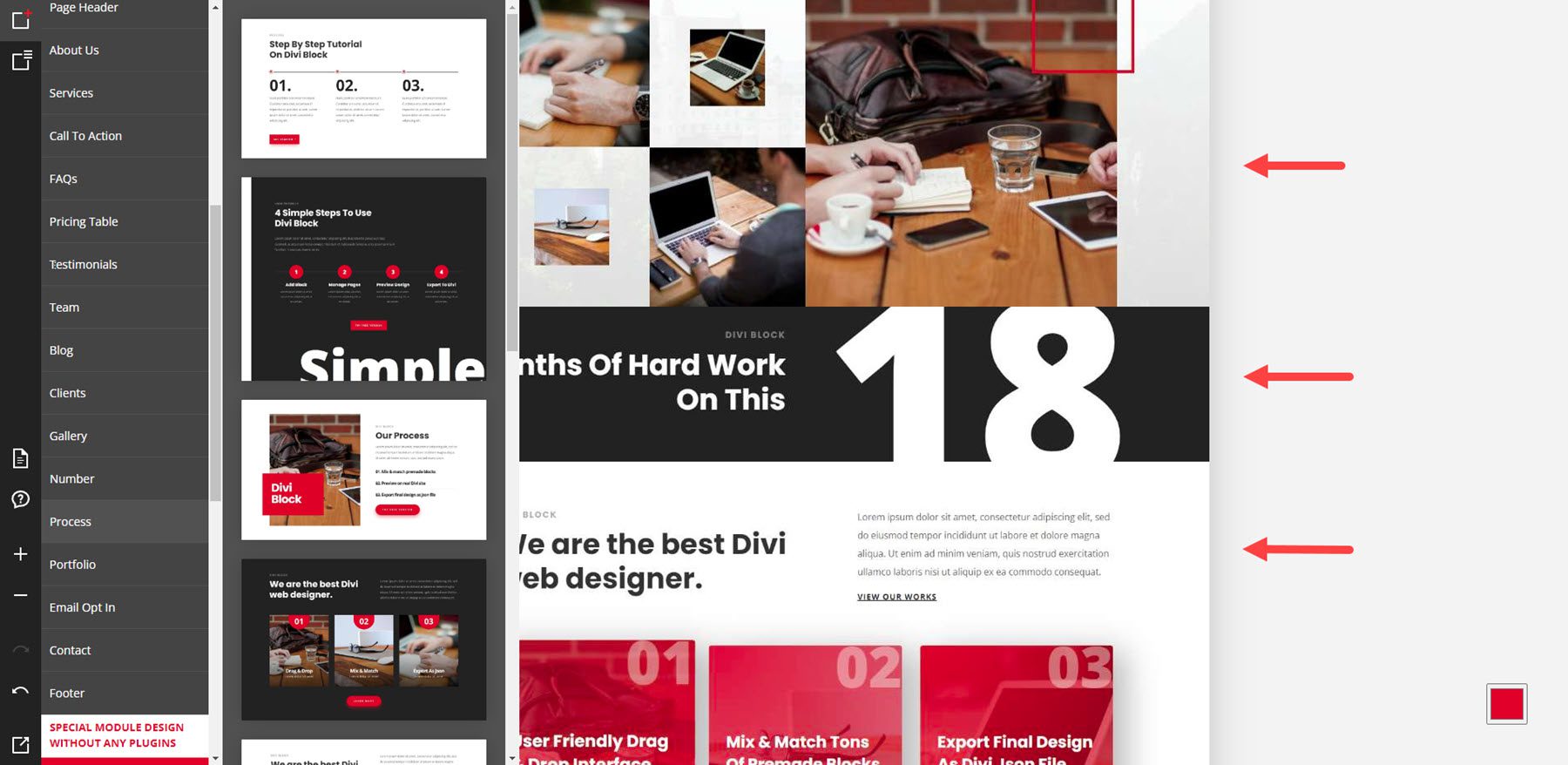
Dieses Beispiel zeigt eine Galerie, einen Zahlenabschnitt und einen Prozessabschnitt, der die Schritte eines Prozesses zeigt.

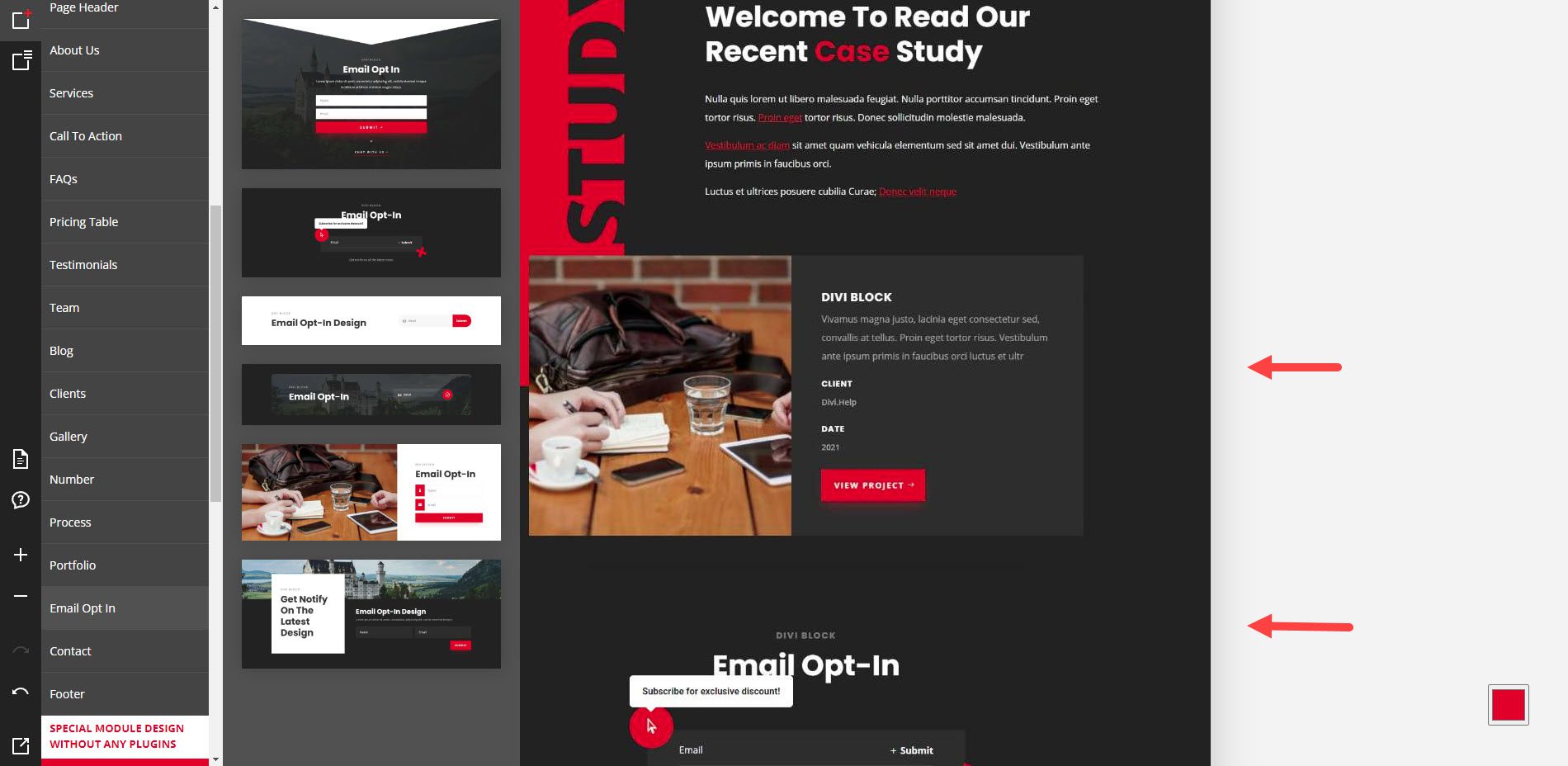
Hier finden Sie Beispiele für ein Portfolio und ein E-Mail-Opt-in-Formular.

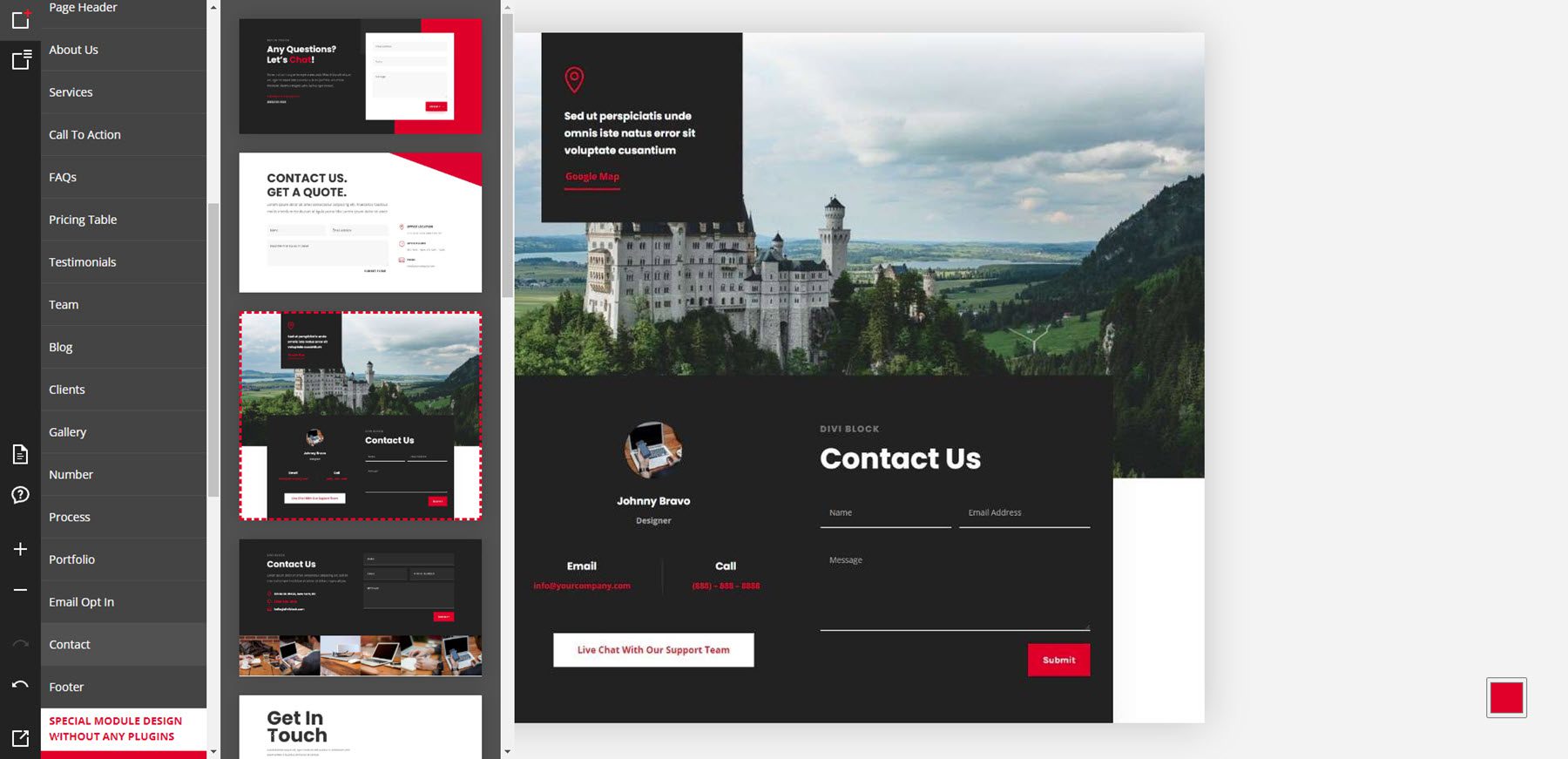
Dieses Beispiel zeigt ein Kontaktformular.

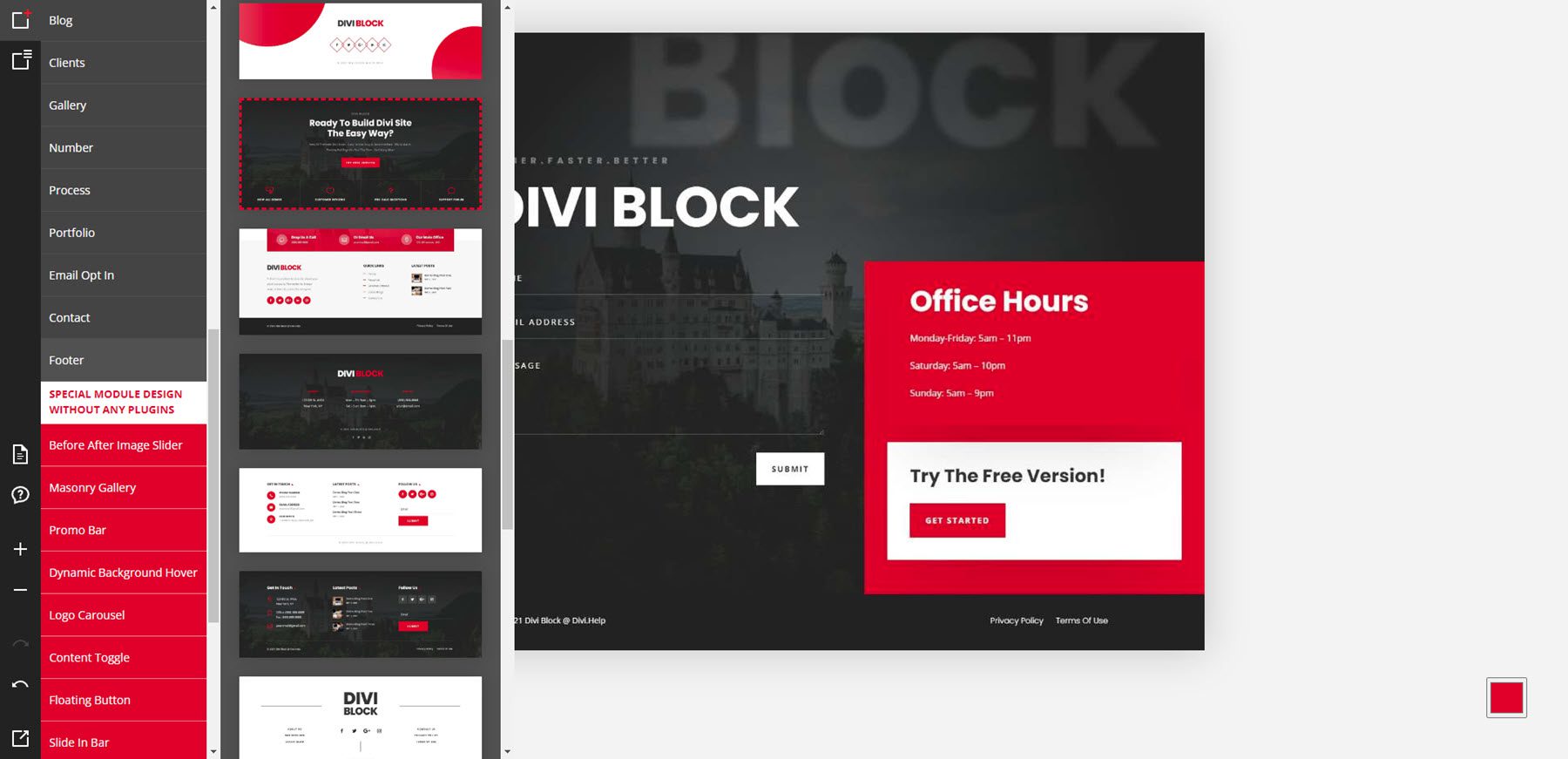
Dieses Beispiel zeigt eine Fußzeile.

Beispiele für spezielle Moduldesigns
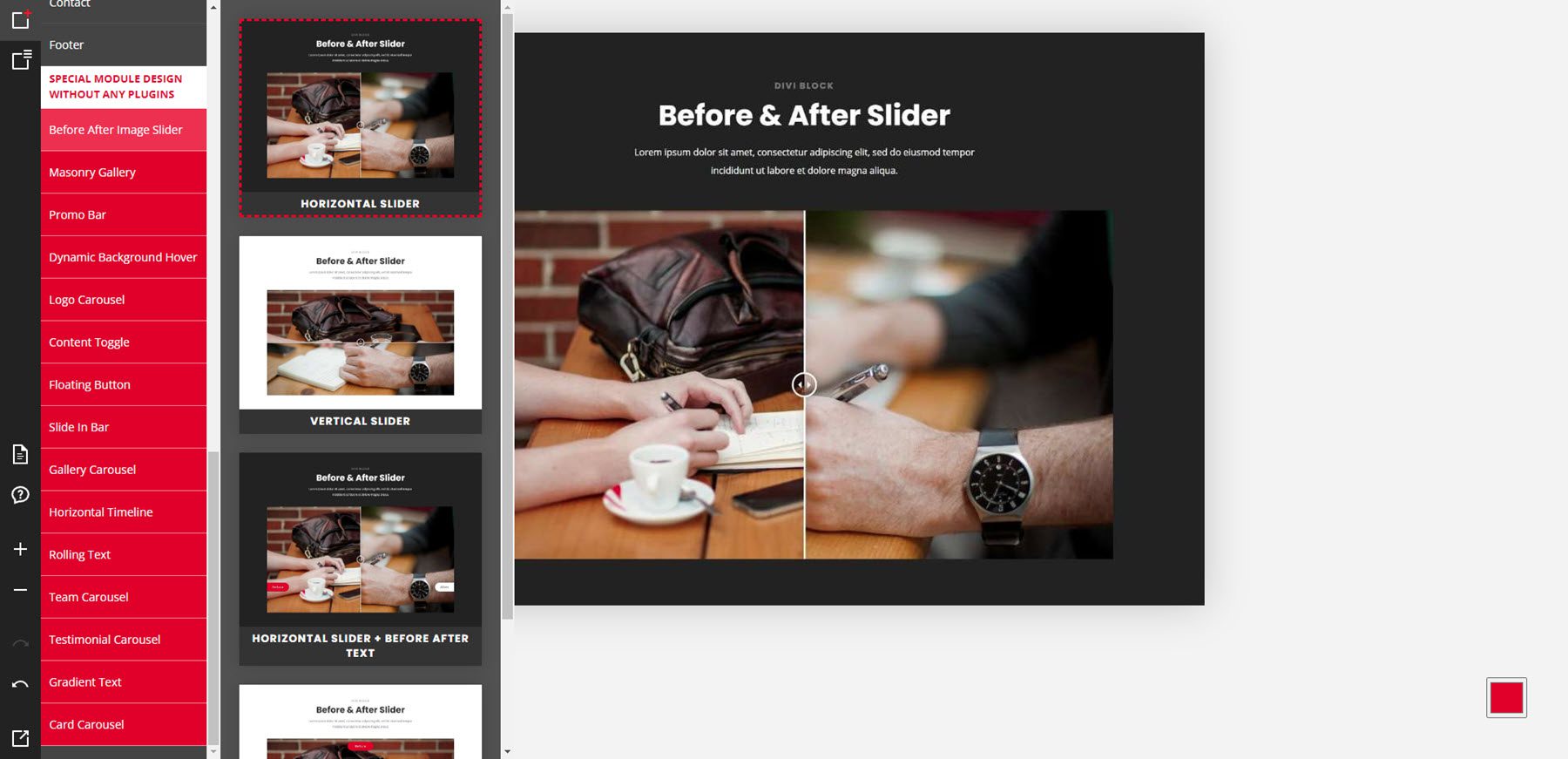
Der letzte Teil der Layouts enthält spezielle Module, die Funktionen hinzufügen, ohne Plugins zu verwenden. Einige davon sind in den anderen Layouts zu sehen, aber ich werde einige davon zeigen. Hier werden die Vorher- und Nachher-Schieberegleroptionen angezeigt.


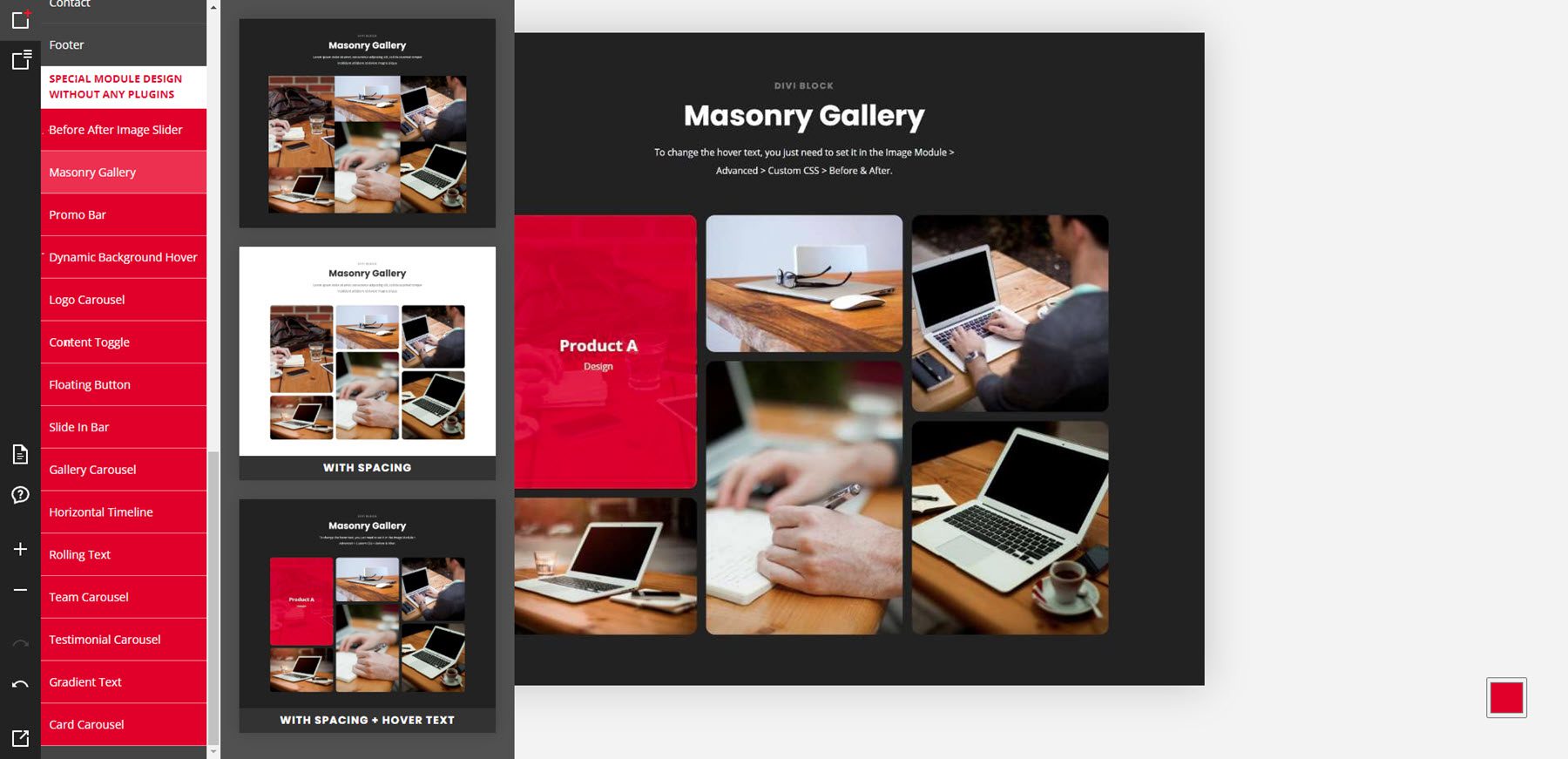
Hier ist die Mauerwerksgalerie.

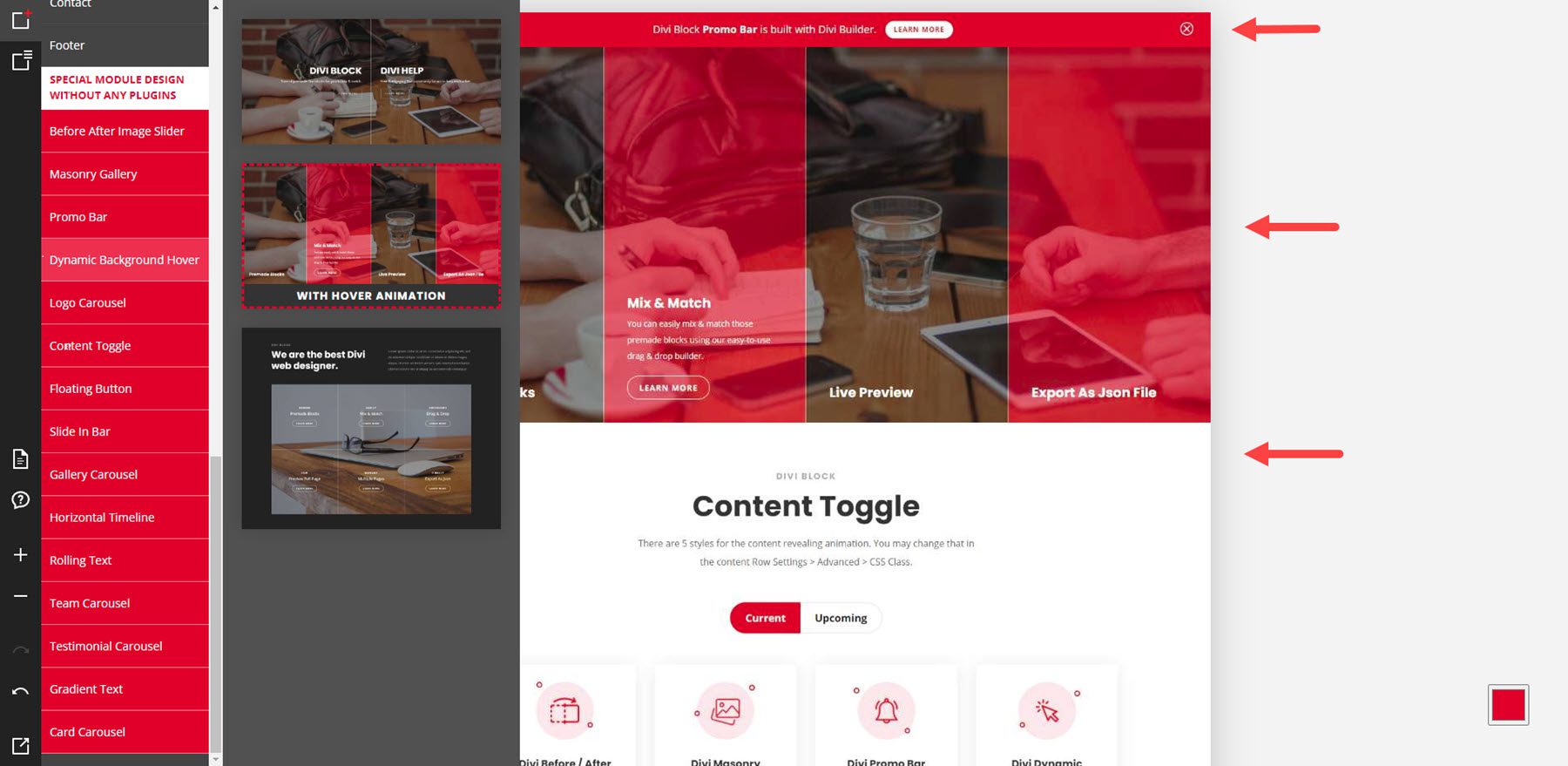
Dieses Beispiel zeigt eine Promo-Leiste, einen dynamischen Hintergrund und einen Inhaltsumschalter.

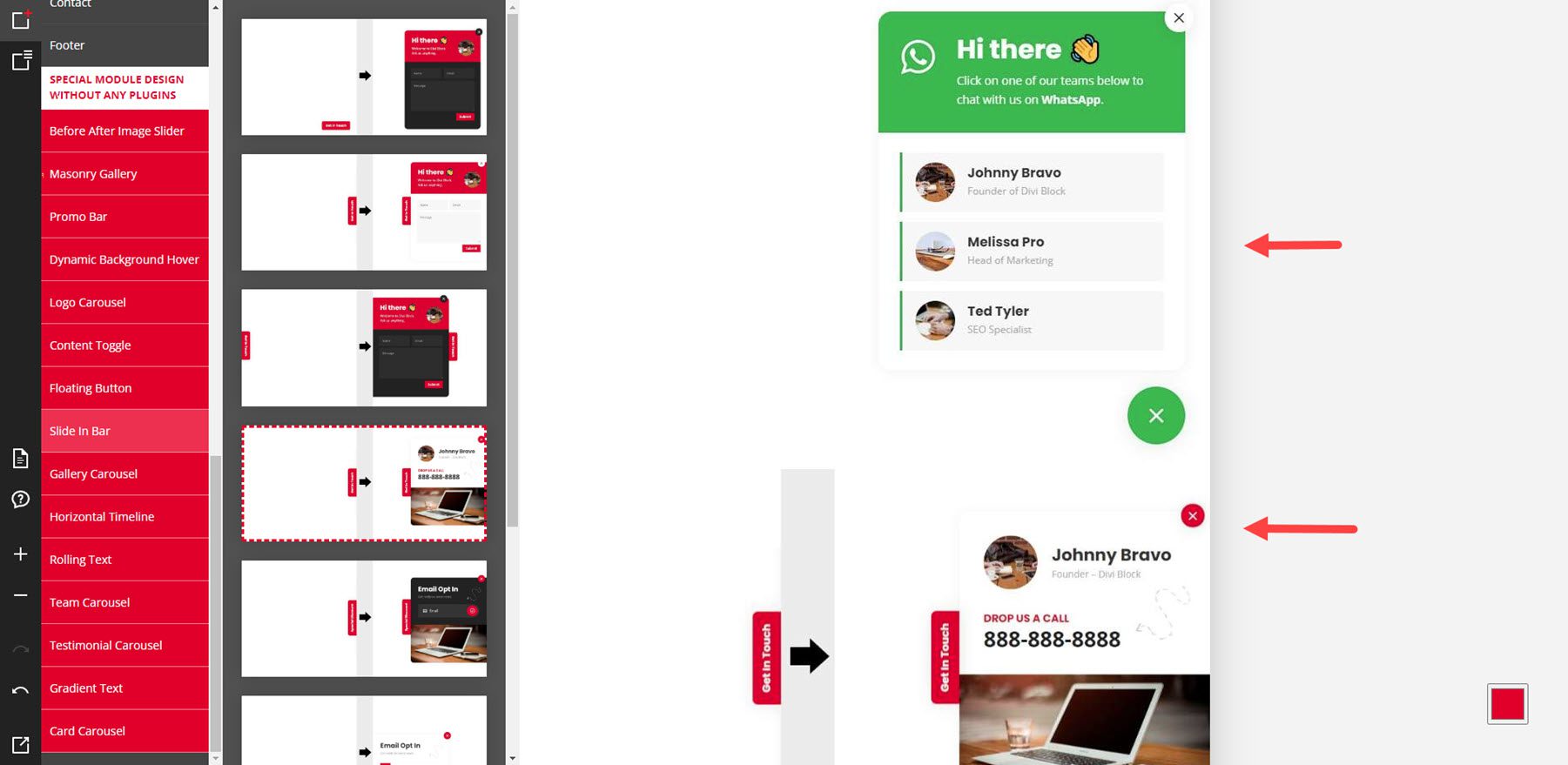
Für dieses Beispiel habe ich eine schwebende Schaltfläche und eine Einschubleiste ausgewählt.

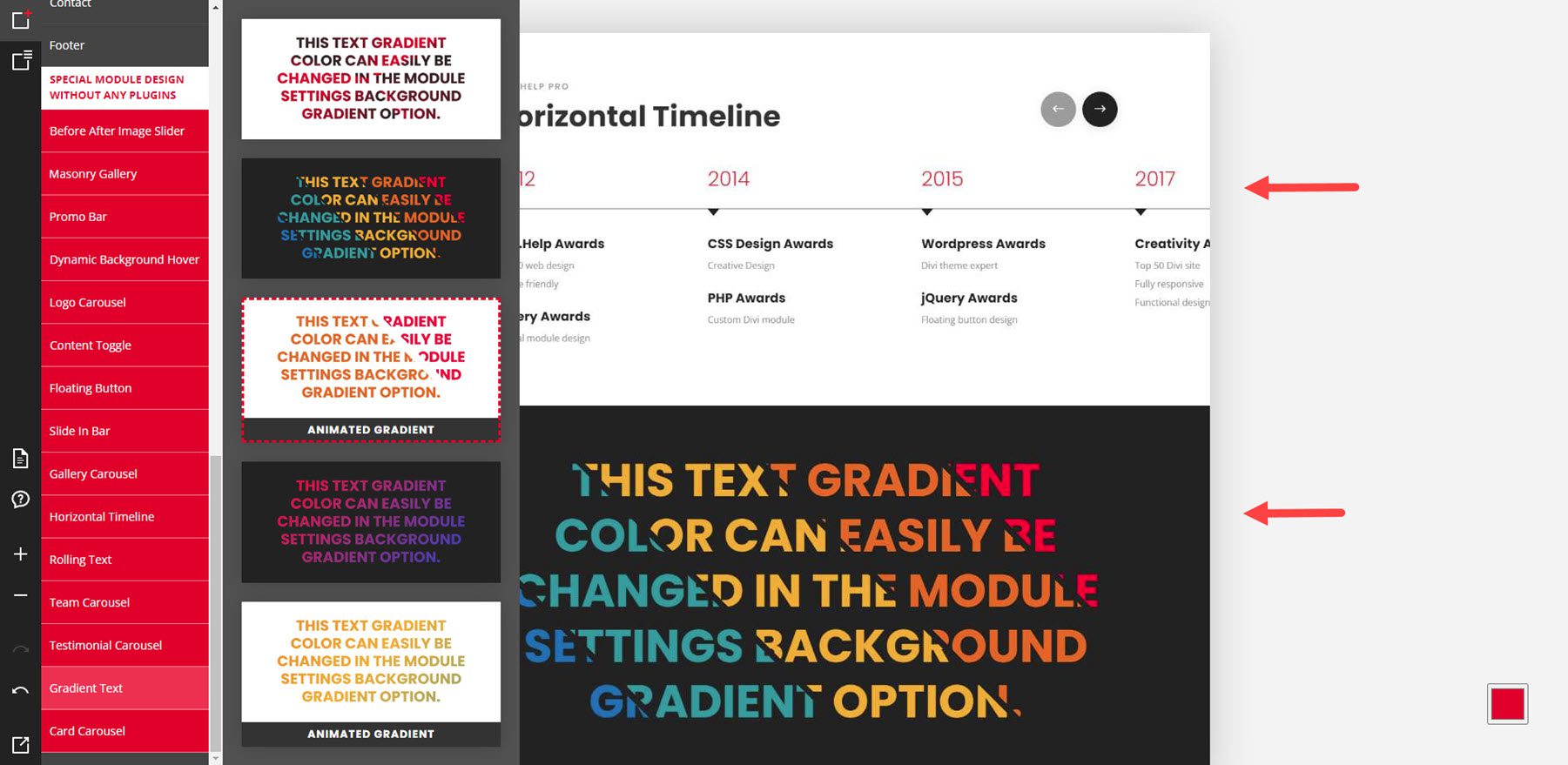
Dieses Beispiel zeigt eine horizontale Zeitleiste und einen Verlaufstext.

Farbschema
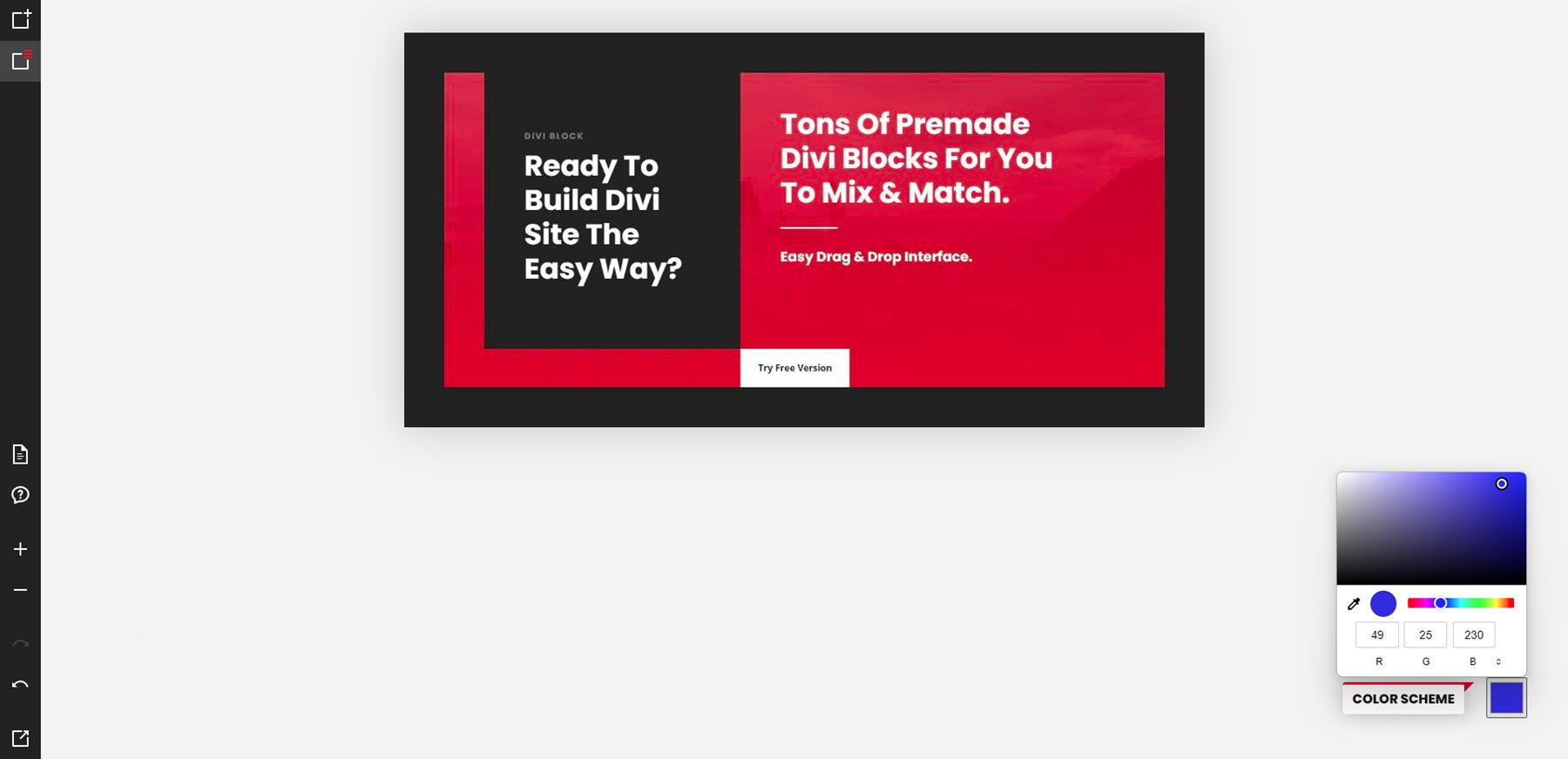
Durch Klicken auf das Farbquadrat in der unteren rechten Ecke wird die Farbauswahl geöffnet. Dies steuert das Farbschema für die Elemente auf der Seite. Der Standardwert ist Rot, Hex-Code 229, 27, 35. Sie können ihn ändern, indem Sie den Kreis im Farbbereich verschieben, den Kreis im Farbregler verschieben oder die gewünschten RGB-Werte hinzufügen. Wenn Sie es ändern, werden sich die Farben in den vorgefertigten Layouts nicht ändern, Sie sehen sie jedoch in Ihren JSON-Dateien, wenn Sie sie hochladen, und in der Vorschau, wenn Sie sich für die Anzeige entscheiden.
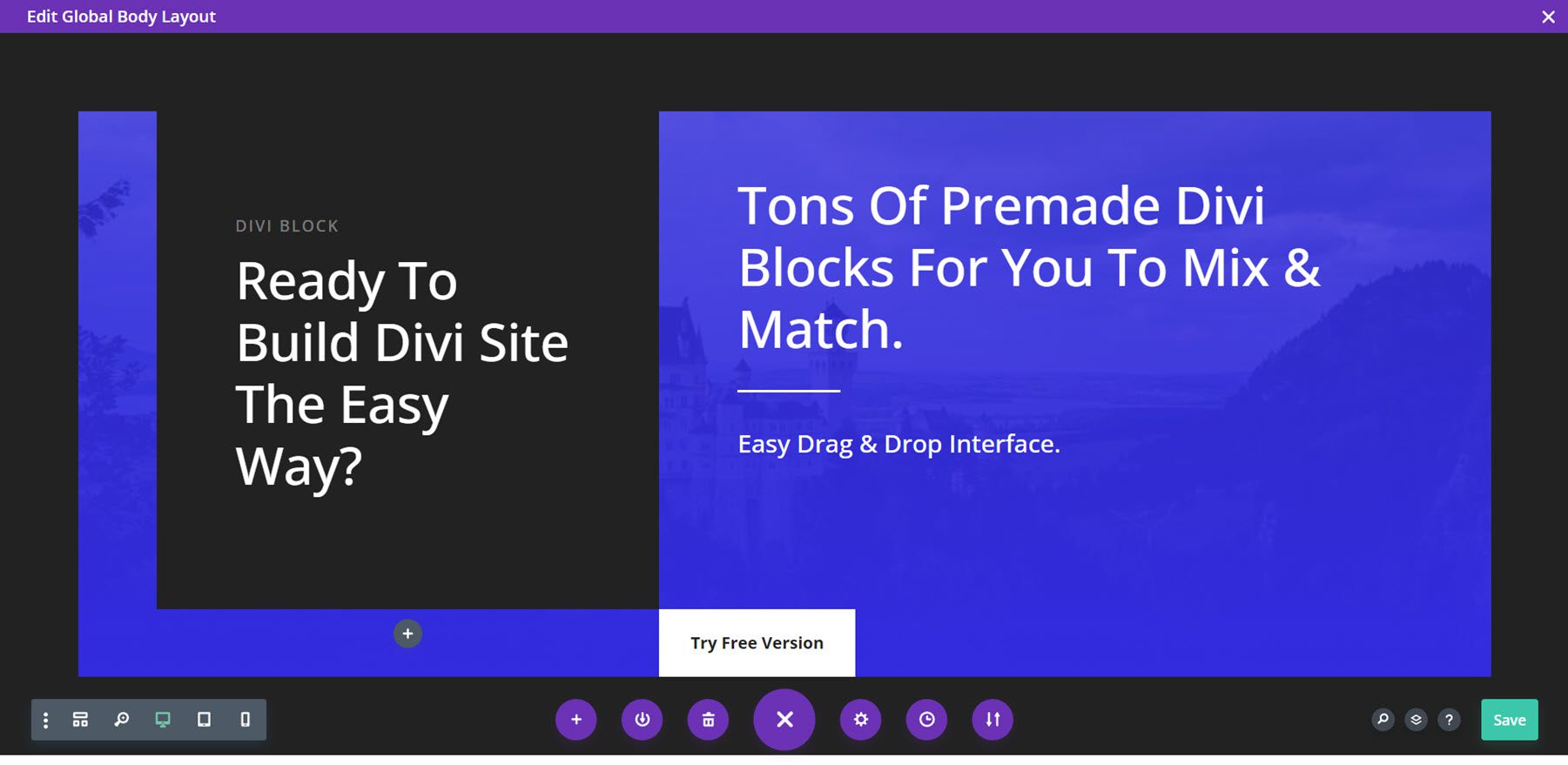
Hier ist das Layout mit der Originalfarbe. Ich habe es im Farbschema-Tool in Blau geändert.

Hier ist das Layout meiner Website. Es zeigt das Blau, das ich gewählt habe. Als Nächstes sehen wir, wie Sie das Layout von Divi Block auf Ihre Website übertragen und was Sie damit machen können, wenn Sie es dort haben.

Entwerfen eines Layouts mit Divi Block
Ich verwende Divi Block, um eine Kopfzeile, eine Startseite und eine Fußzeile zu erstellen. Ich lade sie dann als Vorlagen im Divi Theme Builder hoch.
Header
Für die Kopfzeile habe ich eine Kopfzeile mit Effekten, Untermenüstil und einem mobilen Menü verwendet. Für die Farbgebung habe ich eine braune Farbe verwendet. Ich exportiere die JSON-Datei. Es wird als ZIP-Datei heruntergeladen, die ich auf meinem Computer entpacken werde.

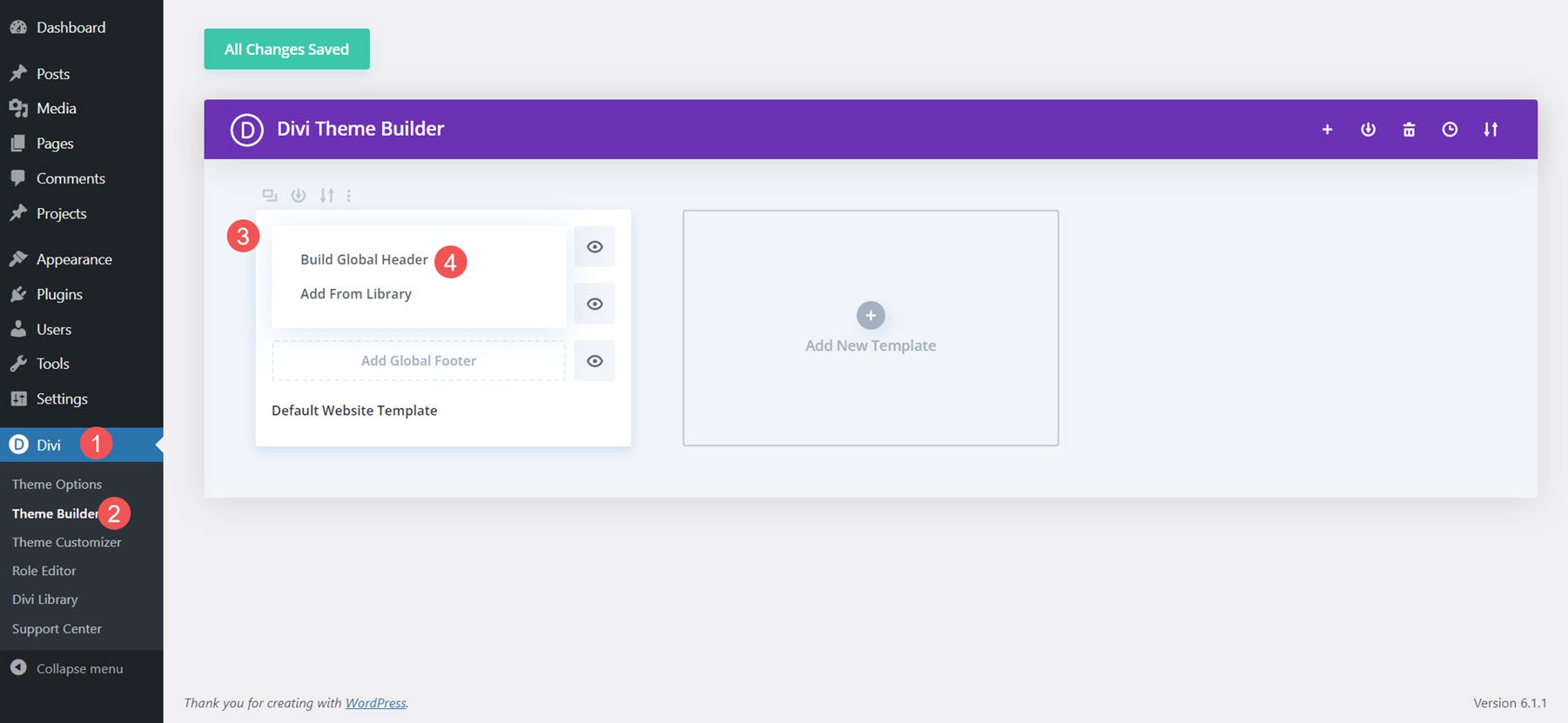
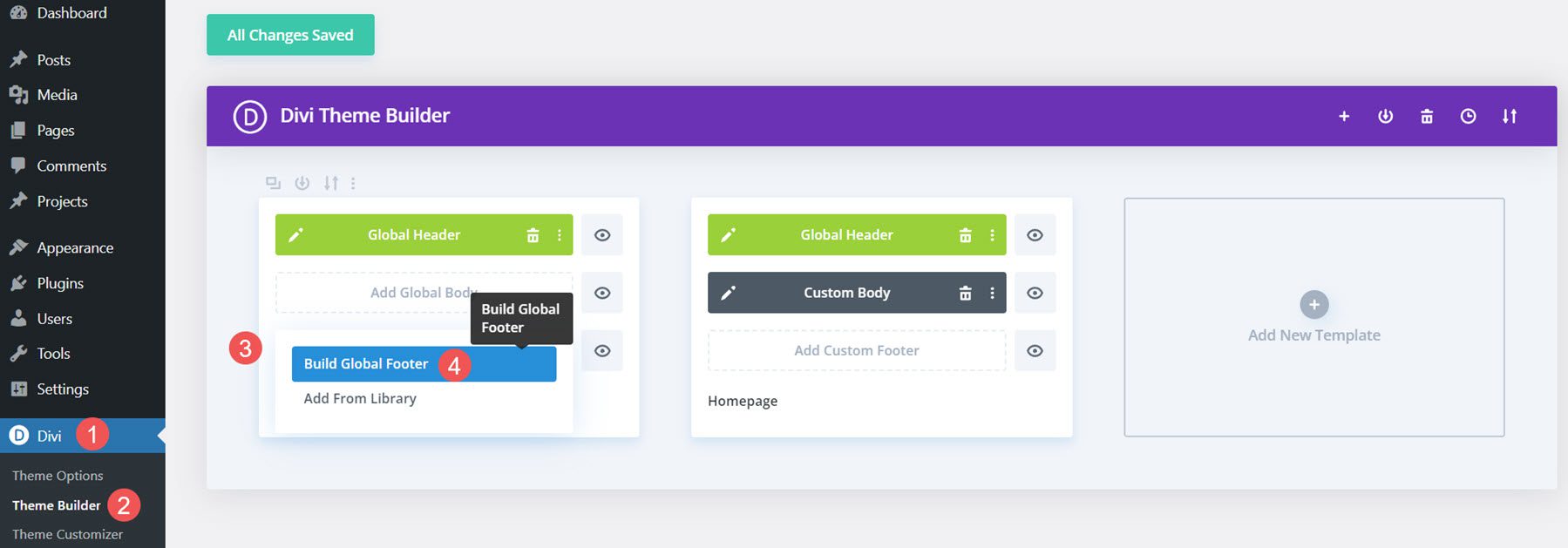
Als Nächstes erstelle ich im Divi Theme Builder einen globalen Header von Grund auf.

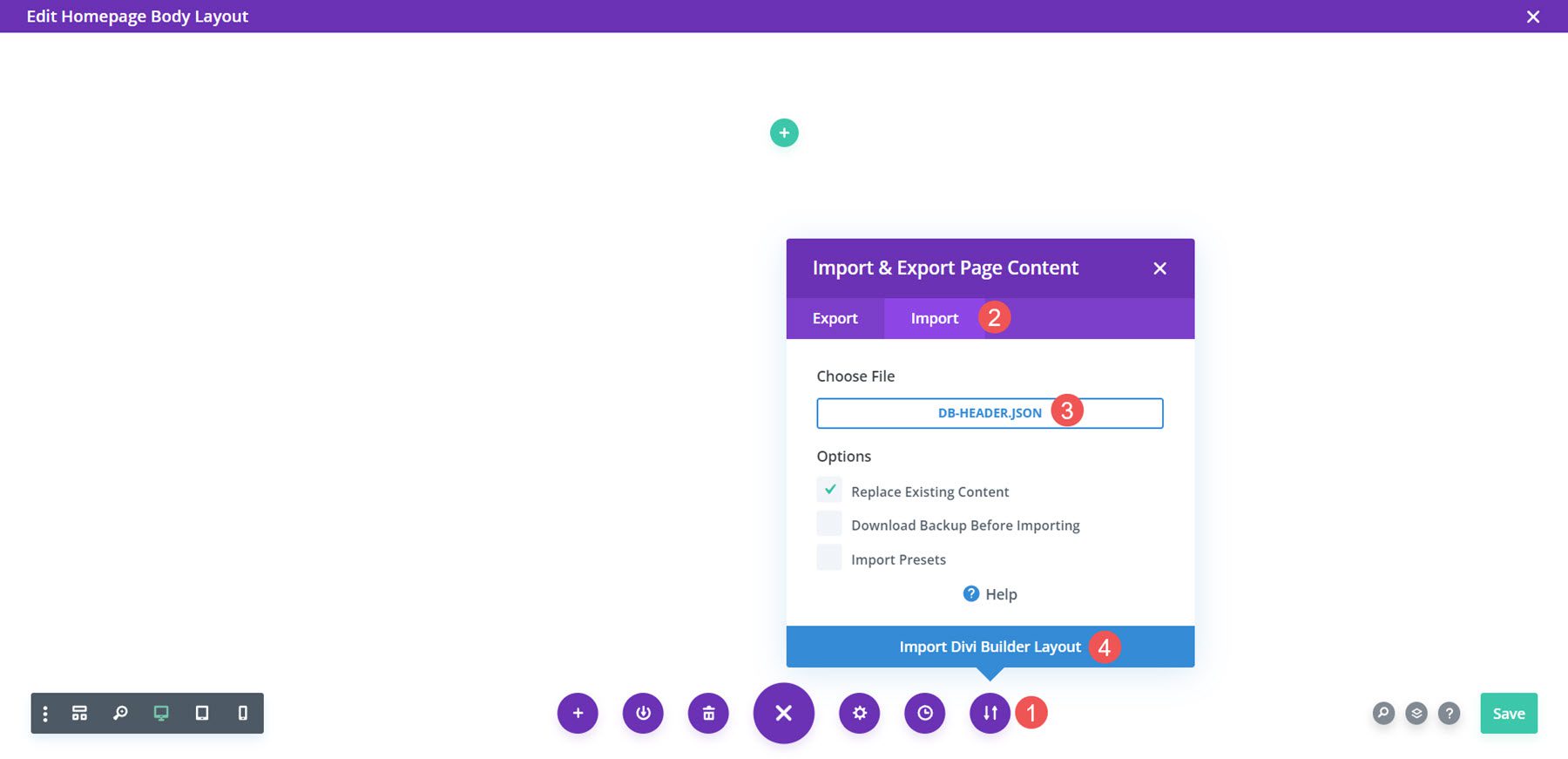
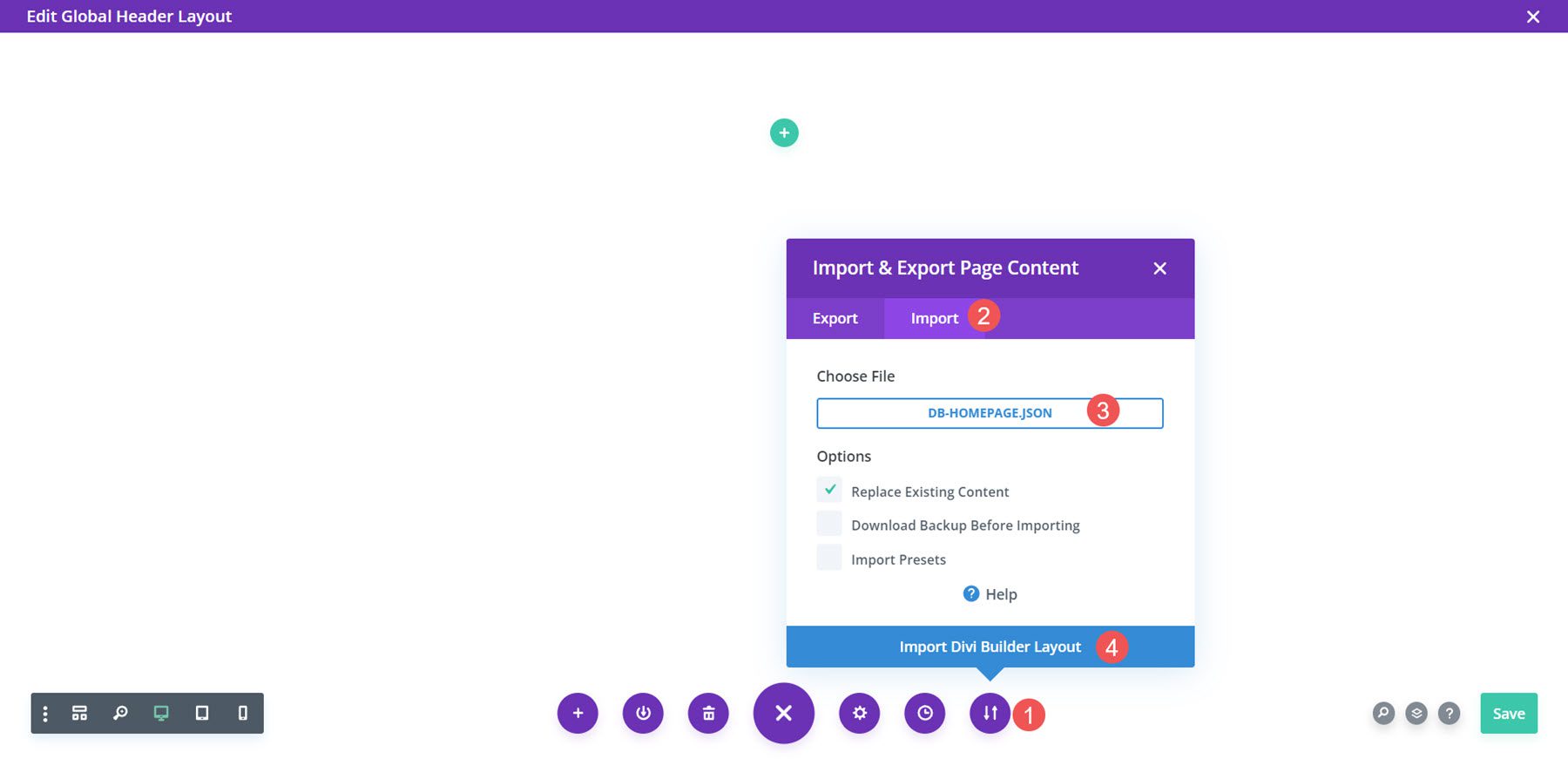
Als nächstes importiere ich das Layout.

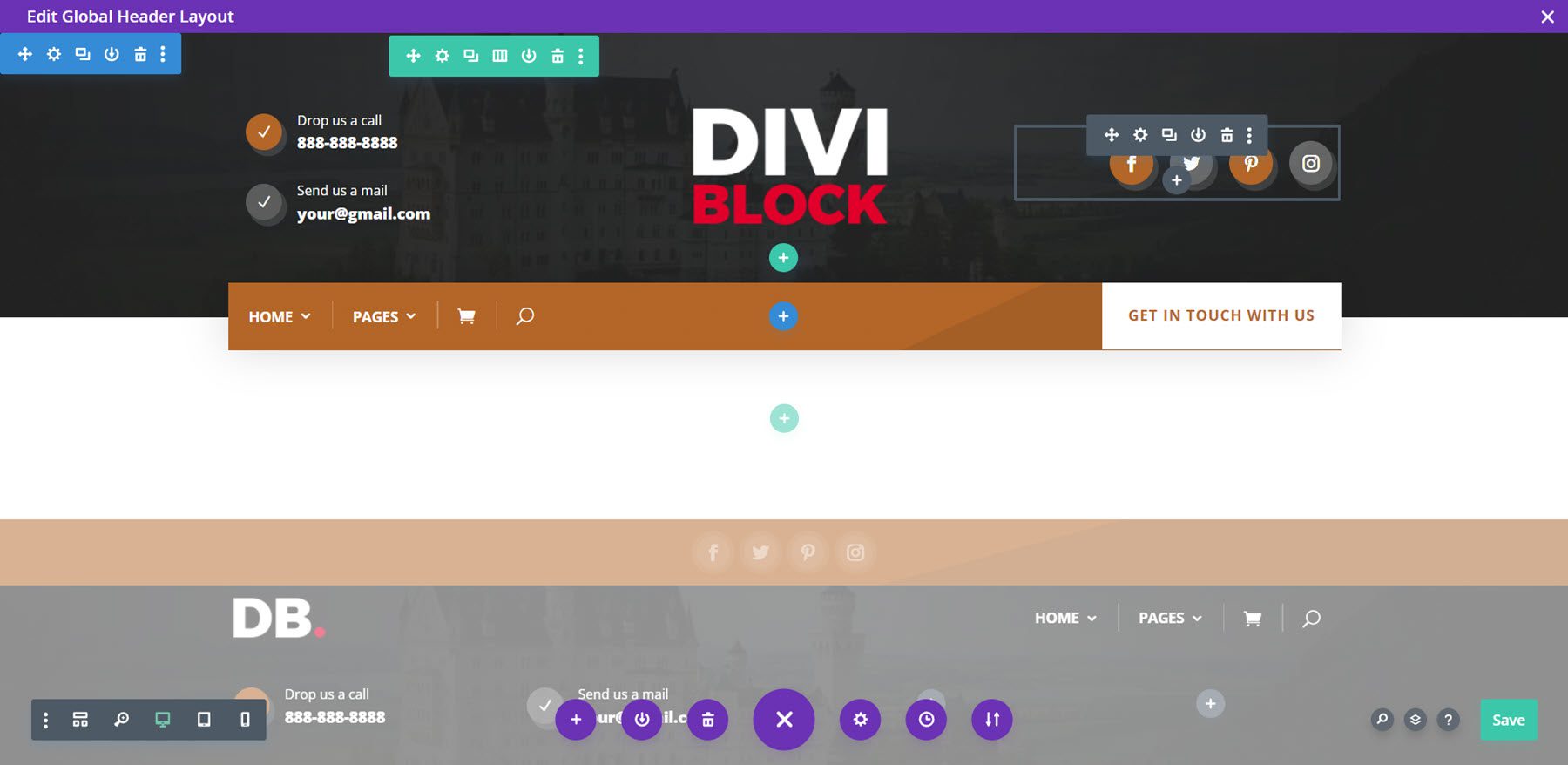
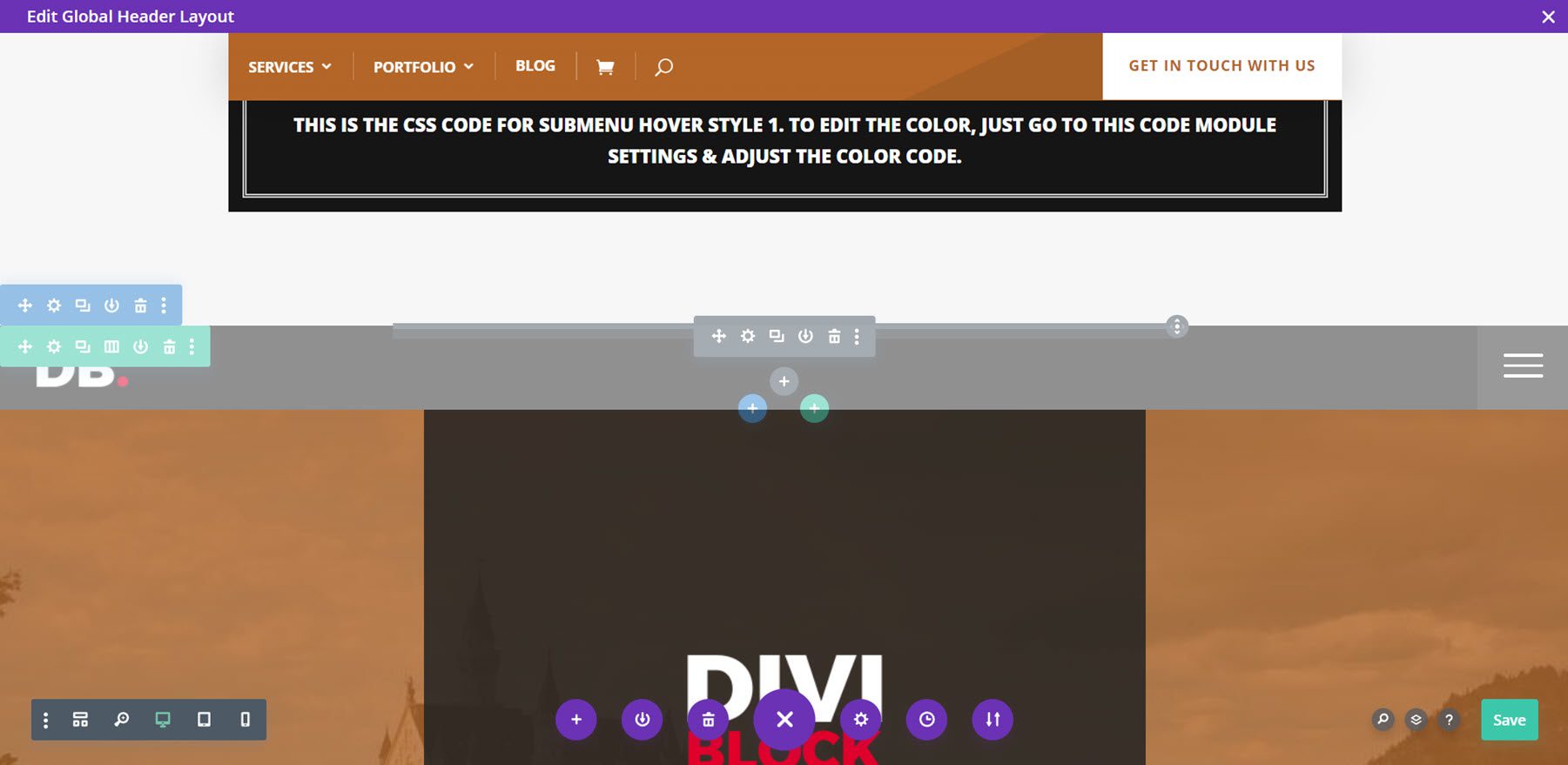
Endlich kann ich nun alle gewünschten Anpassungen am Layout vornehmen. Ich füge mein Hauptmenü, Kontaktinformationen, soziale Links und mein Logo hinzu. Sobald ich es speichere, erscheint die Kopfzeile auf meiner Website.

Das gesamte CSS wird den Codeblöcken hinzugefügt. Das mobile Menü ist wie gewohnt ausgegraut.

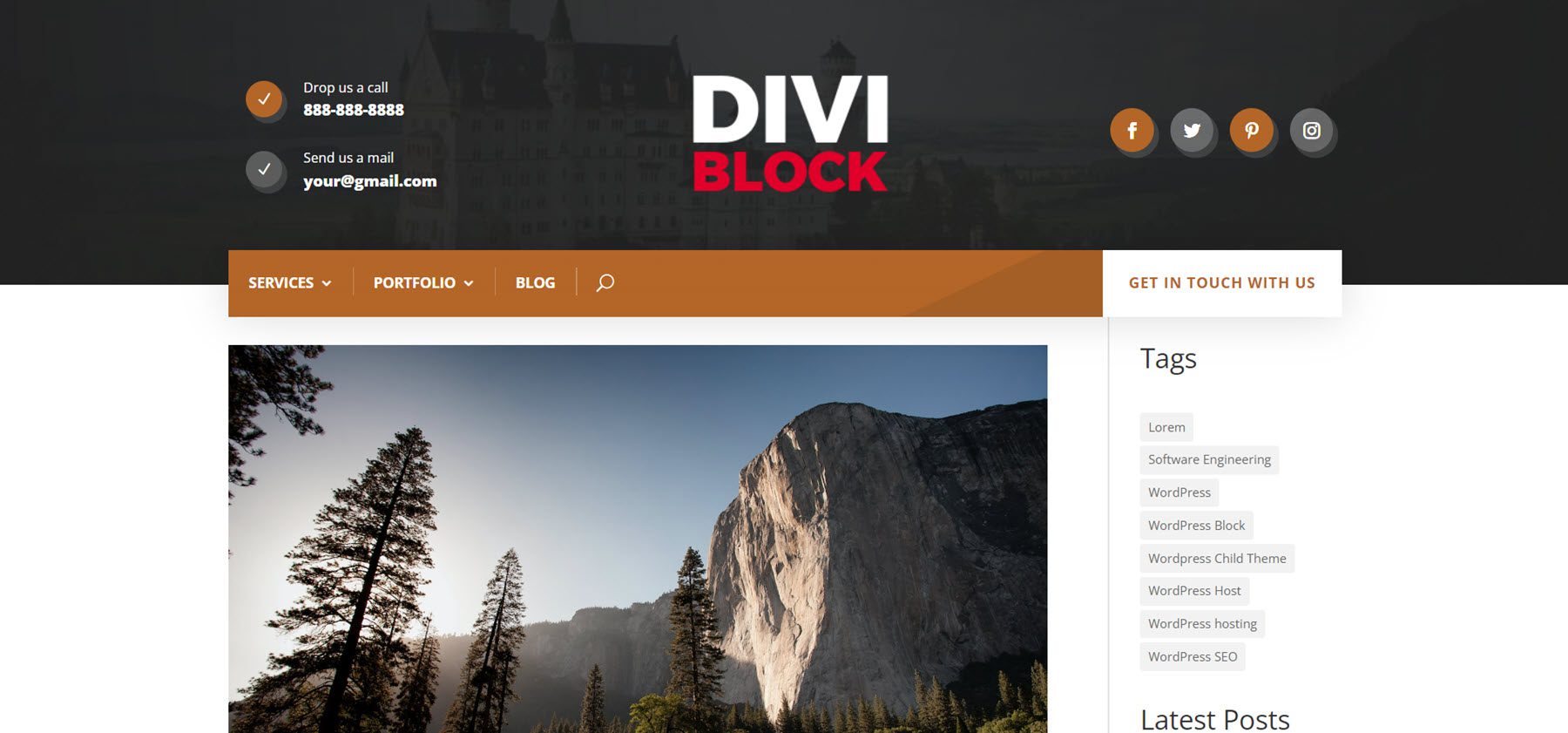
Hier ist der Header im Frontend. Das Menü ist „sticky“, sodass es beim Scrollen des Benutzers oben auf der Seite bleibt.

Startseite
Für das Homepage-Layout habe ich einen Heldenbereich und einen CTA hinzugefügt. Für die Farbgebung habe ich ein helles Orange verwendet. Ich exportiere die JSON-Datei, die ich auf meinem Computer entpacken werde.

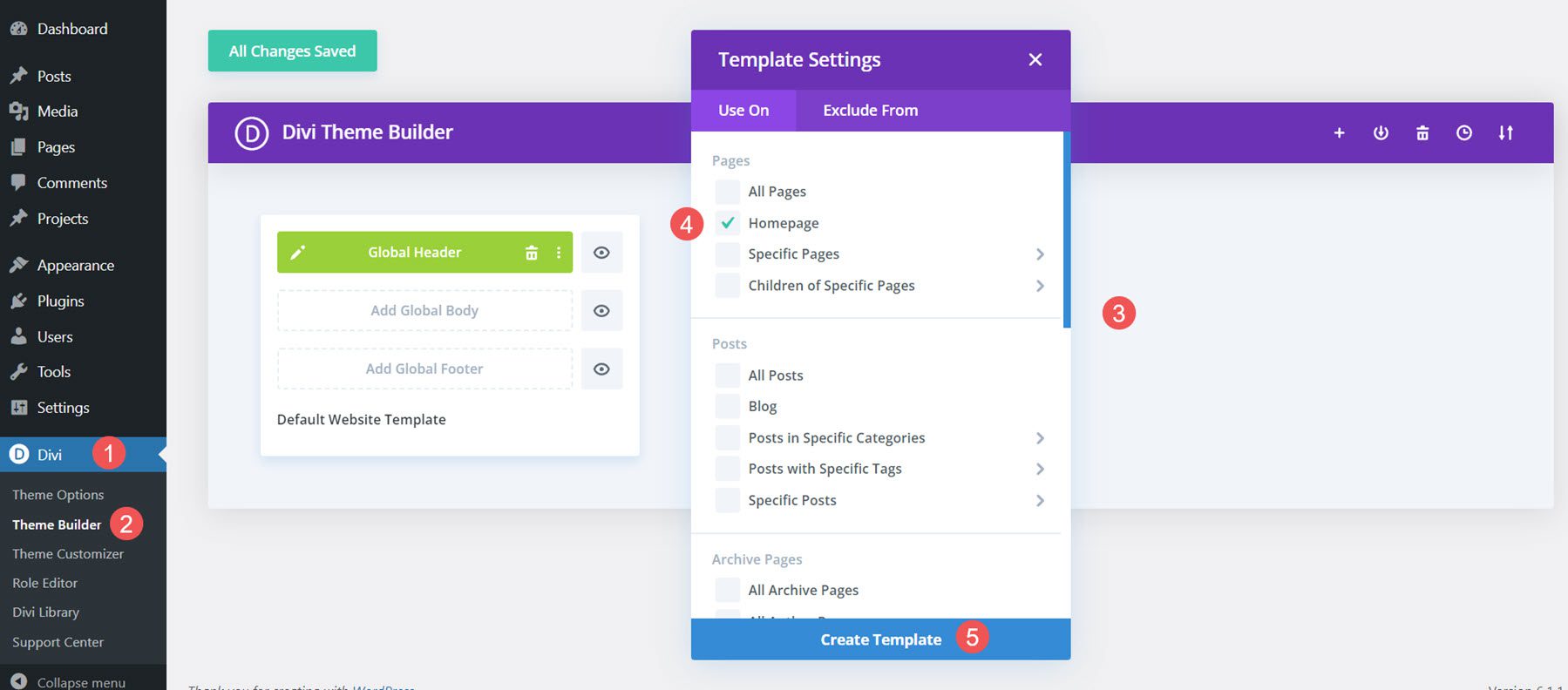
Als Nächstes erstelle ich im Divi Theme Builder eine Homepage-Vorlage von Grund auf und füge einen benutzerdefinierten Text hinzu.

Als nächstes importiere ich das Layout.

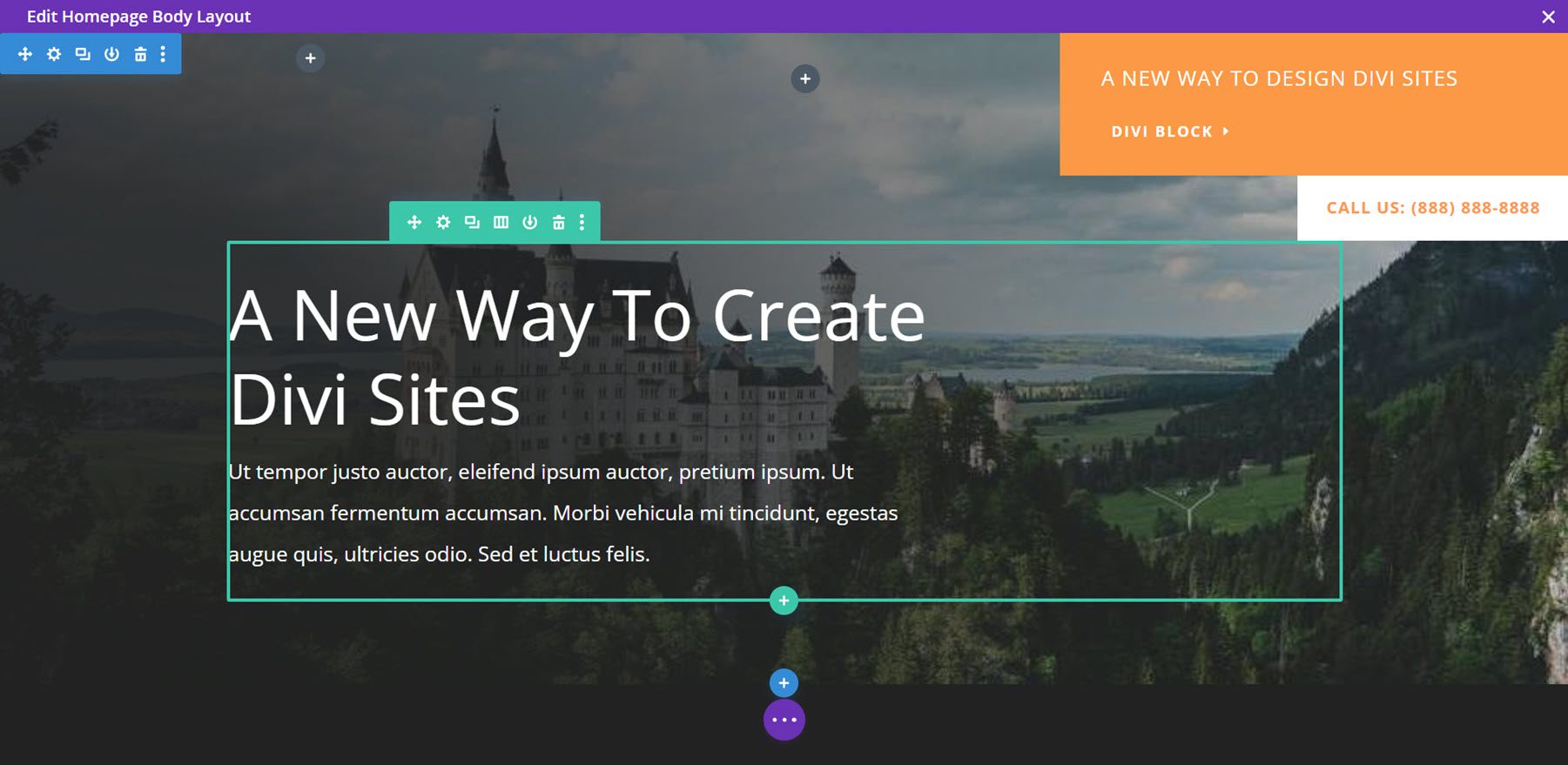
Endlich kann ich nun alle gewünschten Anpassungen am Layout vornehmen. Ich werde meinen Text und meine Bilder hinzufügen. Sobald ich es speichere, erscheint das Layout auf meiner Homepage. Dies ist der Heldenbereich.

Hier ist ein Teil des CTA.

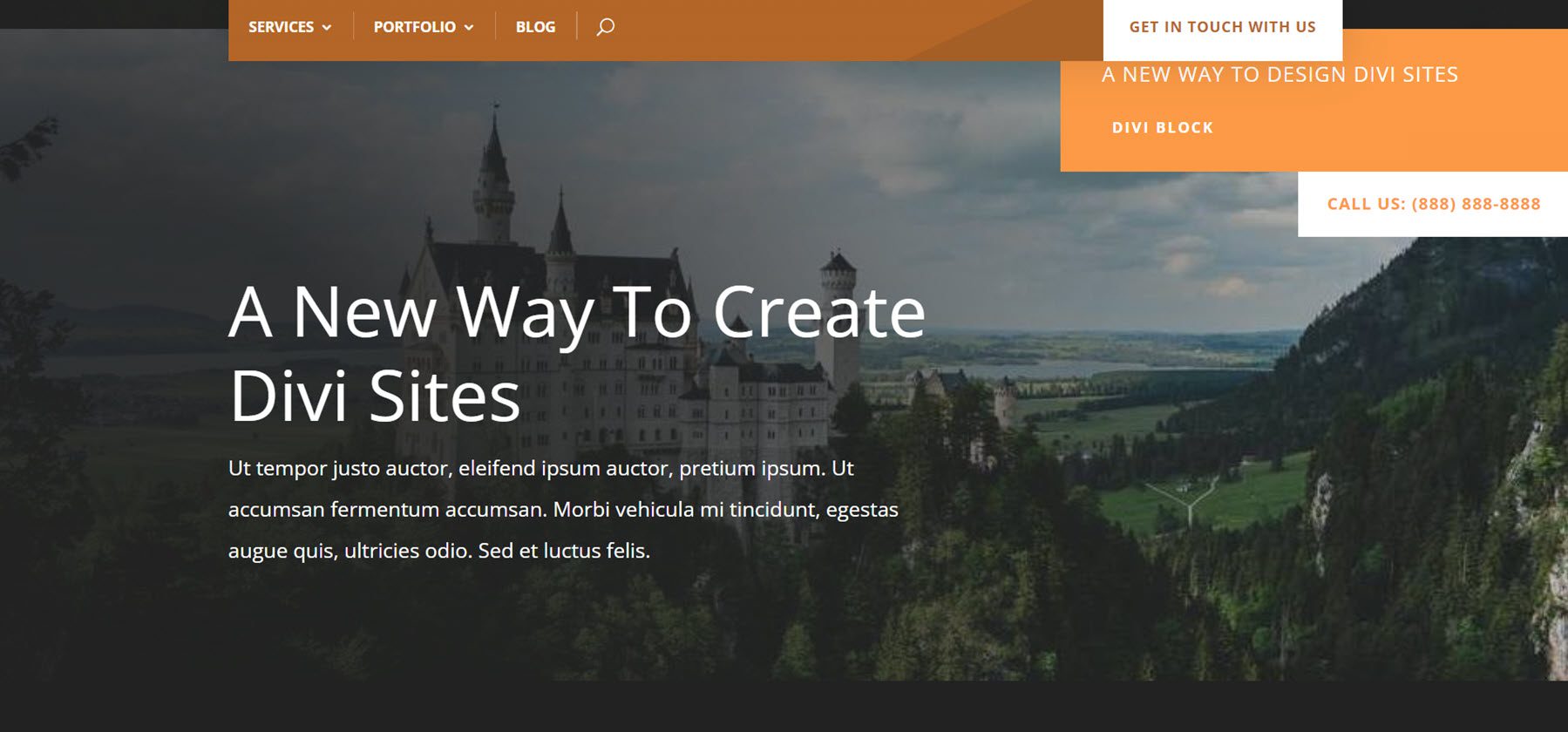
Hier ist der Heldenbereich im Frontend. Ich habe nach unten gescrollt, um das Menü oben auf dem Bildschirm anzuzeigen.

Fusszeile
Für die Fußzeile habe ich ein Layout mit Kontaktinformationen verwendet. Für die Farbgebung habe ich eine braune Farbe verwendet. Jetzt exportiere ich die JSON-Datei. Ich werde es auf meinem Computer entpacken.

Als Nächstes erstelle ich im Divi Theme Builder eine globale Fußzeile von Grund auf.

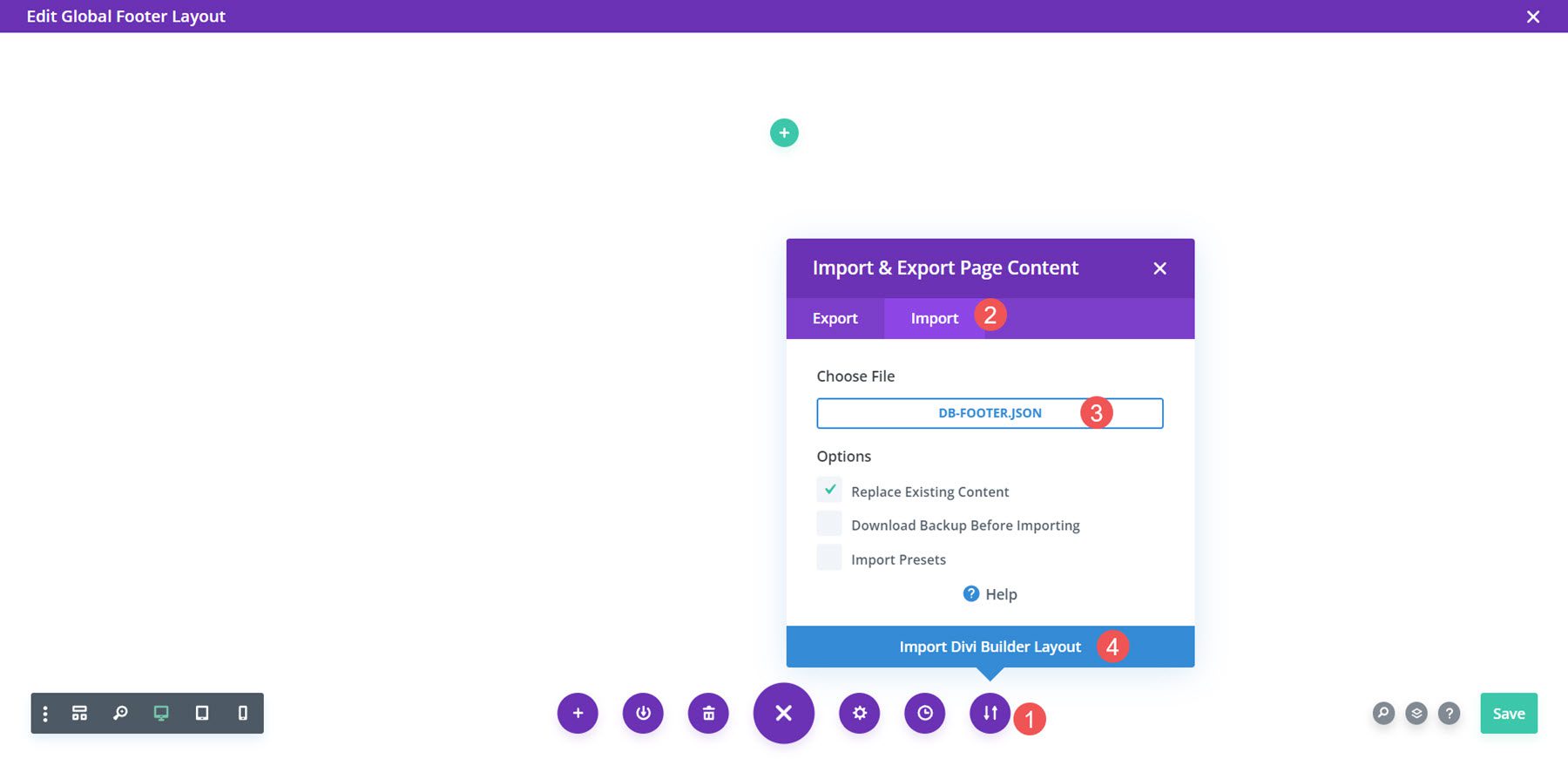
Als nächstes importiere ich das Layout.

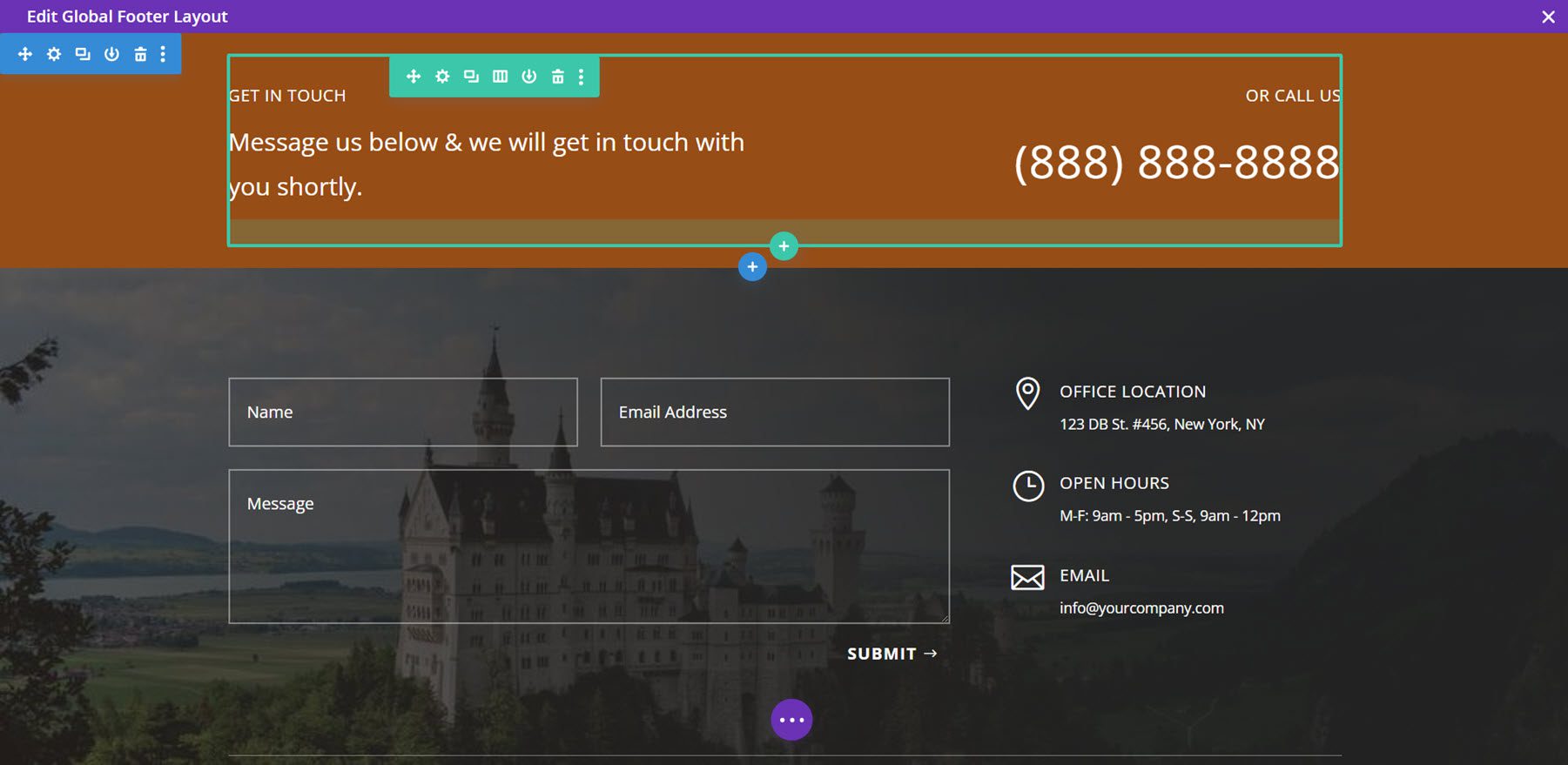
Endlich kann ich nun alle gewünschten Anpassungen am Layout vornehmen. Ich werde meine Kontaktinformationen hinzufügen. Sobald ich es speichere, erscheint die Fußzeile auf meiner Website.

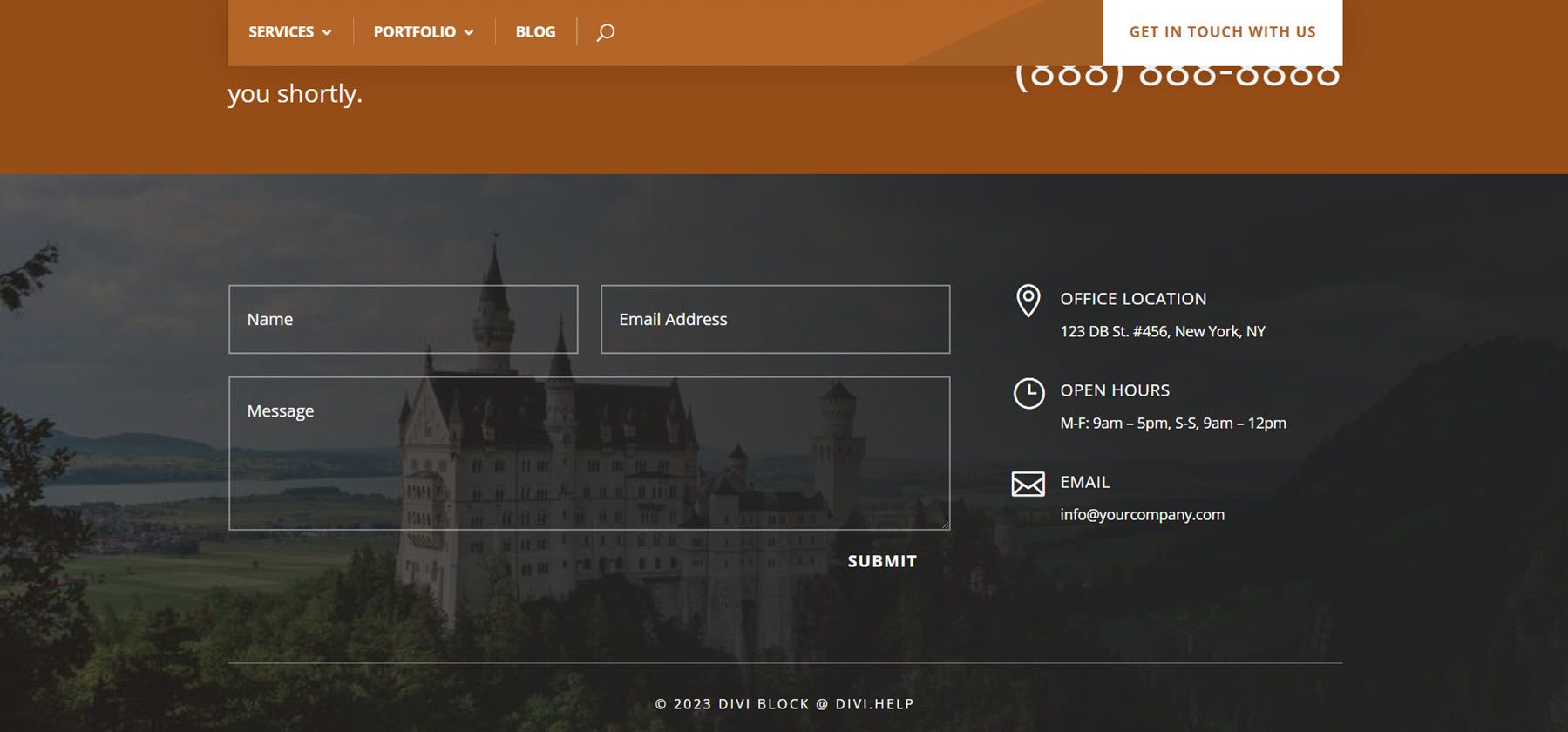
Hier ist die Fußzeile im Frontend.

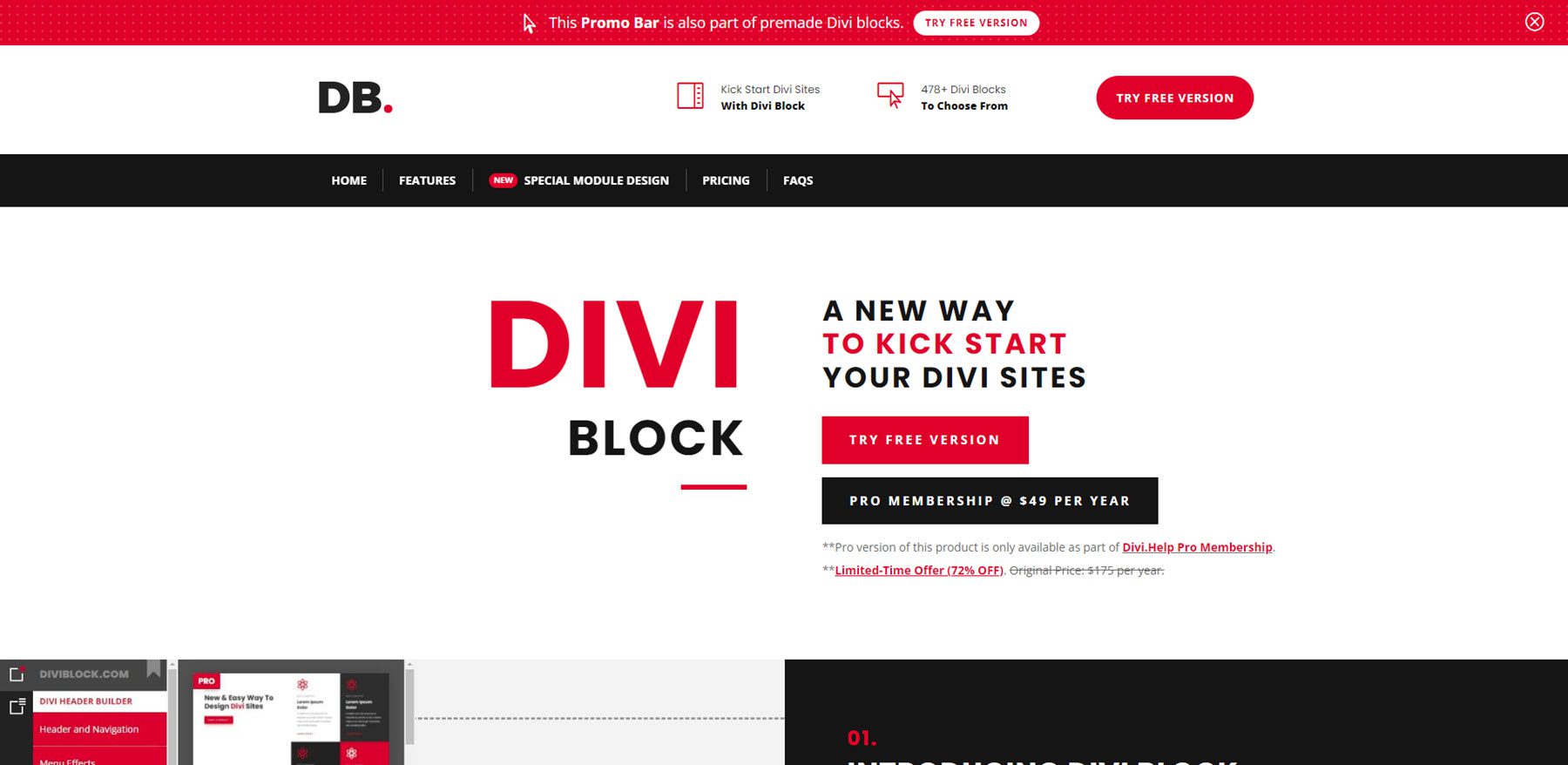
Wo man Divi Block bekommt

Divi Block ist auf der Website des Herausgebers verfügbar. Die kostenlose Version steht jedem zur Nutzung zur Verfügung. Die Pro-Version von Divi Block ist nur als Teil der Divi.Help Pro-Mitgliedschaft verfügbar. Abonnenten erhalten Zugriff auf alle ihre Divi-bezogenen Produkte, einschließlich der Divi Block Pro-Version, Premium-Plugins, untergeordneten Themes und Layout-Paketen. Die Pro-Mitgliedschaft kostet 49 $ pro Jahr.
Schlussgedanken
Das ist unser Blick auf Divi Block. Dies ist ein interessanter Drag-and-Drop-Builder. Anstatt Module und andere Elemente zu verschieben, arbeiten wir mit vollständigen Elementen als vorgerenderten Blöcken. Dadurch ist es einfacher, Layouts zu erstellen, ohne dass Sie sich darüber verzetteln müssen, wo alles auf der Seite hingehört. Es vereinfacht auch das vollständige Layout-Design, da wir vorgefertigte Abschnitte kombinieren und maximieren können. Während Sie in Divi Block arbeiten, werden Ihnen die benutzerdefinierten Farben nicht angezeigt. Da die Blöcke jedoch vorgerendert sind, ist dies sinnvoll. Sobald die Dateien in den Divi Builder importiert sind, können wir eine Vorschau anzeigen und alles anpassen. Ich fand, dass Divi Block einfach zu bedienen ist und Divi-Layouts schnell und einfach erstellt werden kann.
Wir wollen von dir hören. Haben Sie Divi Block ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
