Divi Produkthighlight: Divi Designer Pack
Veröffentlicht: 2023-03-06Divi Designer Pack ist ein Layoutpaket mit über 720 Designelementen, die Sie mit Divi Builder verwenden können, um mühelos Ihre nächste Website zu erstellen. Es enthält sowohl helle als auch dunkle Layouts und eine Vielzahl von Designs für jeden Abschnitt Ihrer Seite. In diesem Beitrag werfen wir einen Blick auf einige der Layouts, die im Divi Designer Pack enthalten sind, um festzustellen, ob dies das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Divi Designer Pack installieren
- 2 Divi Designer-Paket
- 2.1 Designabschnitte von Divi Designer
- 2.2 Divi Designer Theme Builder-Vorlagen
- 2.3 Divi Designer-Blogvorlagen
- 2.4 Divi Designer Woo-Vorlagen
- 3 Kaufen Sie das Divi Designer Pack
- 4 Abschließende Gedanken
Divi Designer Pack installieren
Divi Designer Pack wird als .ZIP-Datei geliefert, die .json-Dateien der Divi Library enthält. Die Layouts sind so verpackt, dass Sie je nach Bedarf alle Layouts, alle Layouts einer bestimmten Kategorie oder alle hellen oder dunklen Layouts einer bestimmten Kategorie installieren können.
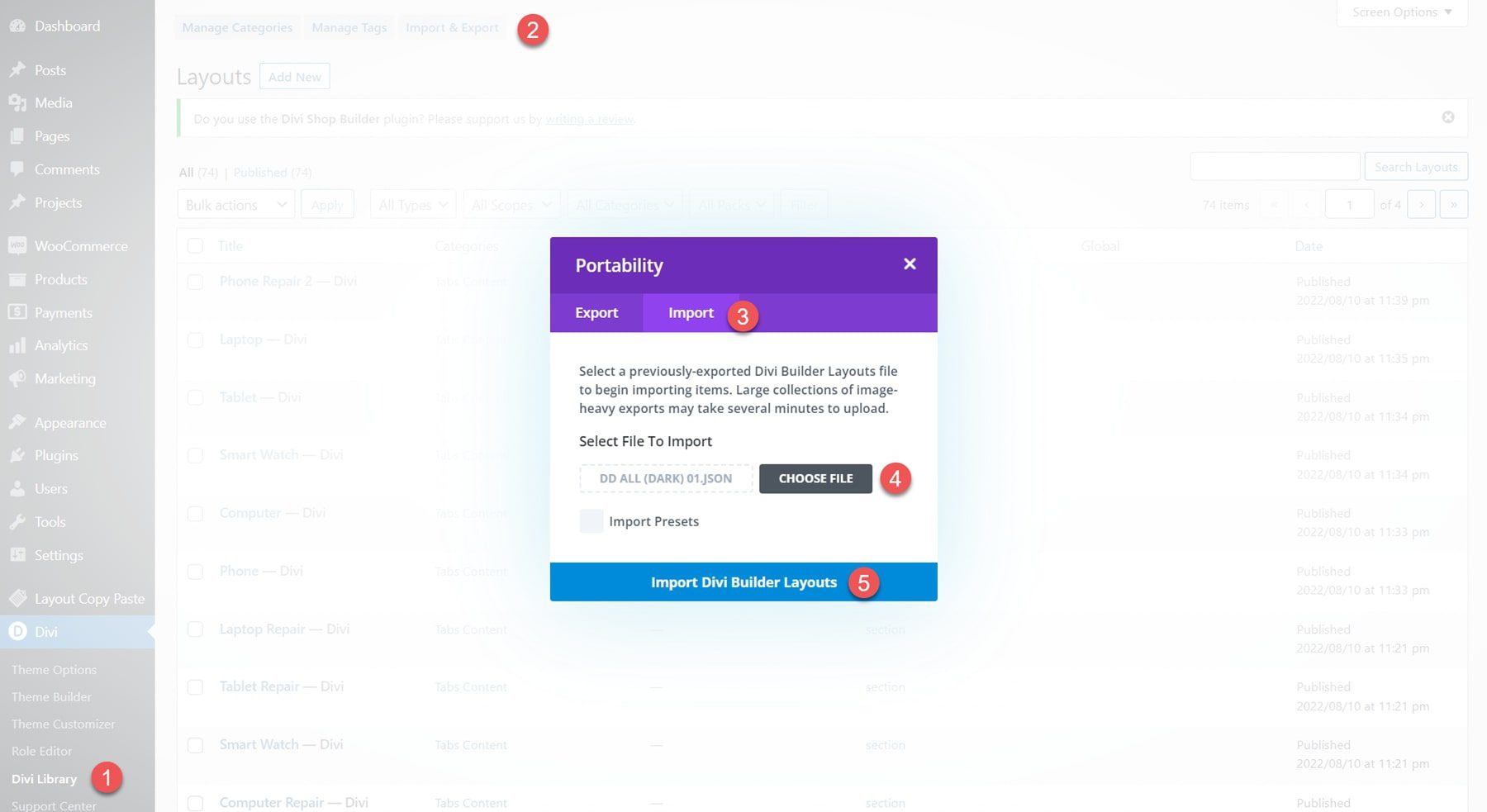
Um die Layouts zu installieren, entpacken Sie zunächst die .ZIP-Datei in Ihrem Dateimanager. Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zur Divi-Bibliotheksseite. Klicken Sie oben auf „Importieren und exportieren“ und wählen Sie dann die Registerkarte „Importieren“ aus. Wählen Sie eine .json-Layoutpaketdatei zum Importieren aus, und wählen Sie dann Divi Builder-Layouts importieren aus.

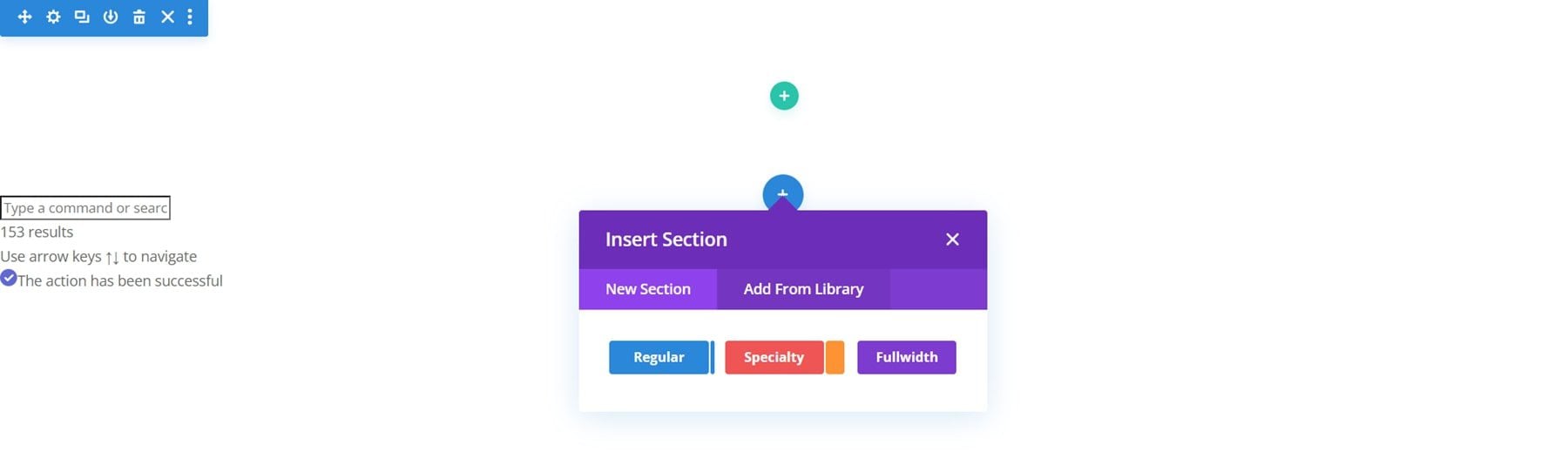
Sobald das Layout importiert wurde, öffnen Sie Ihre Seite in Divi Builder. Klicken Sie auf das blaue Plus-Symbol, um einen neuen Abschnitt hinzuzufügen, und wählen Sie dann Aus Bibliothek hinzufügen. 
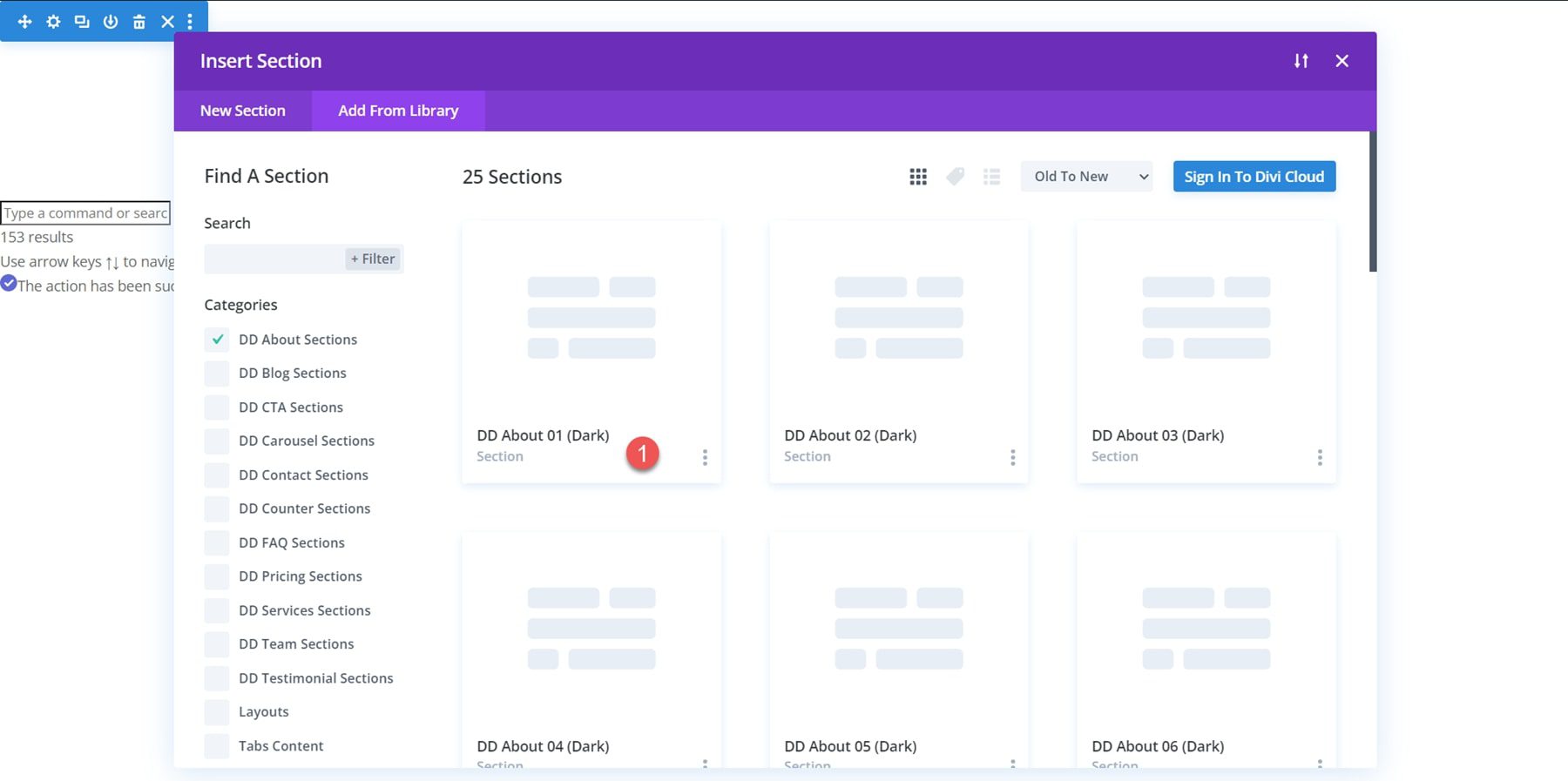
Suchen Sie das Layout, das Sie verwenden möchten, in der Divi-Bibliothek.

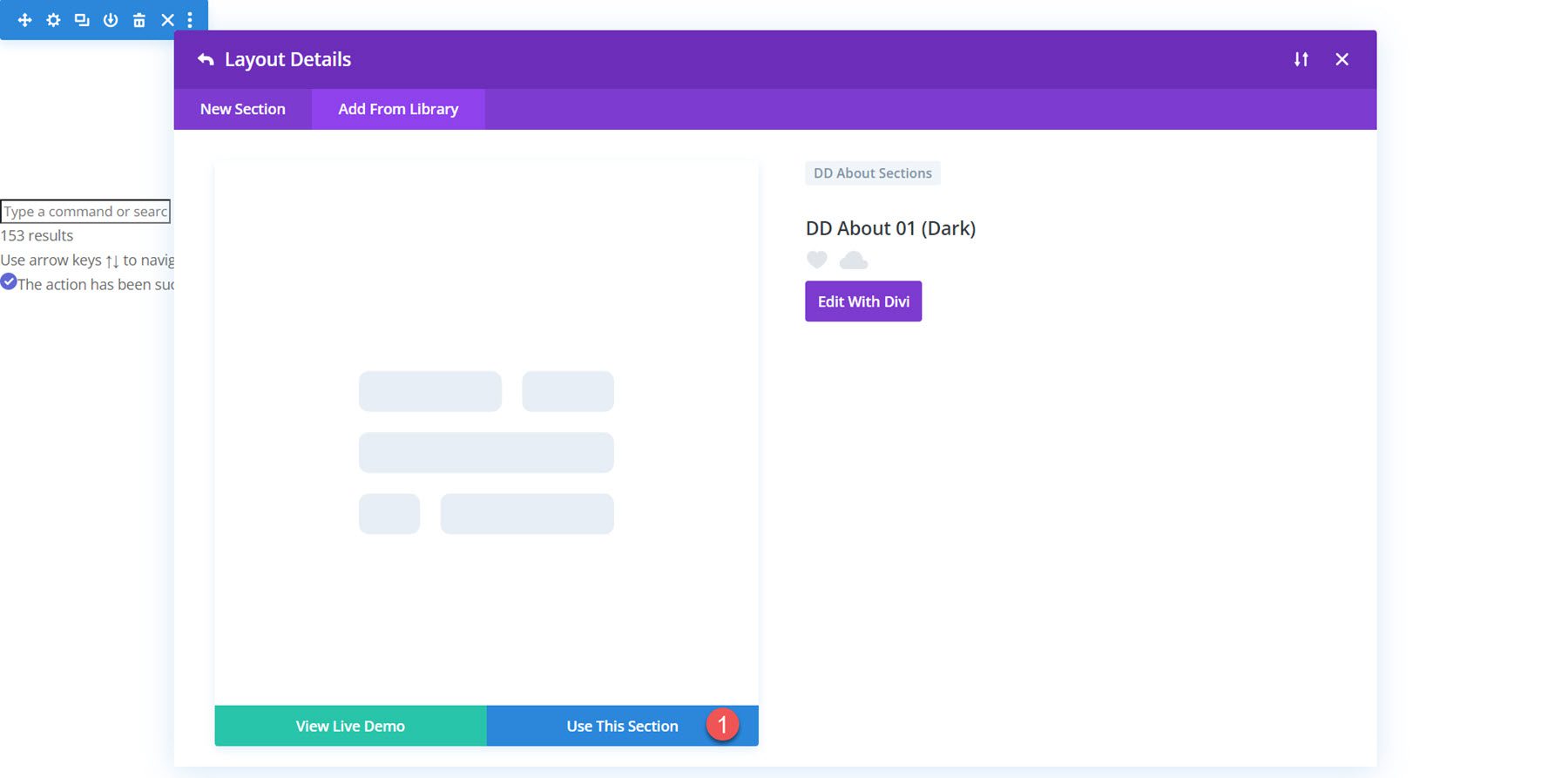
Klicken Sie dann auf die Schaltfläche Diesen Abschnitt verwenden, um das Layout auf Ihrer Seite zu laden.

Divi Designer-Paket
Divi Designer Pack enthält über 720 Layouts für verschiedene Website-Bereiche mit hellen und dunklen Designs. Jedes der Layouts kann nach Ihren Wünschen angepasst werden und der Inhalt kann durch Ihren eigenen ersetzt werden. Da dieses Paket so viele verschiedene Layouts enthält, können wir sie in diesem Beitrag nicht alle behandeln. Wir werfen einen Blick auf einige Layouts aus jeder Kategorie, um Ihnen eine Vorstellung davon zu geben, welche Designs Sie mit dem Divi Designer Pack erhalten können. Sie können sich alle Layouts auch auf der Live-Demo-Website ansehen.
Divi Designer Designabschnitte
Divi Designer über Abschnitte
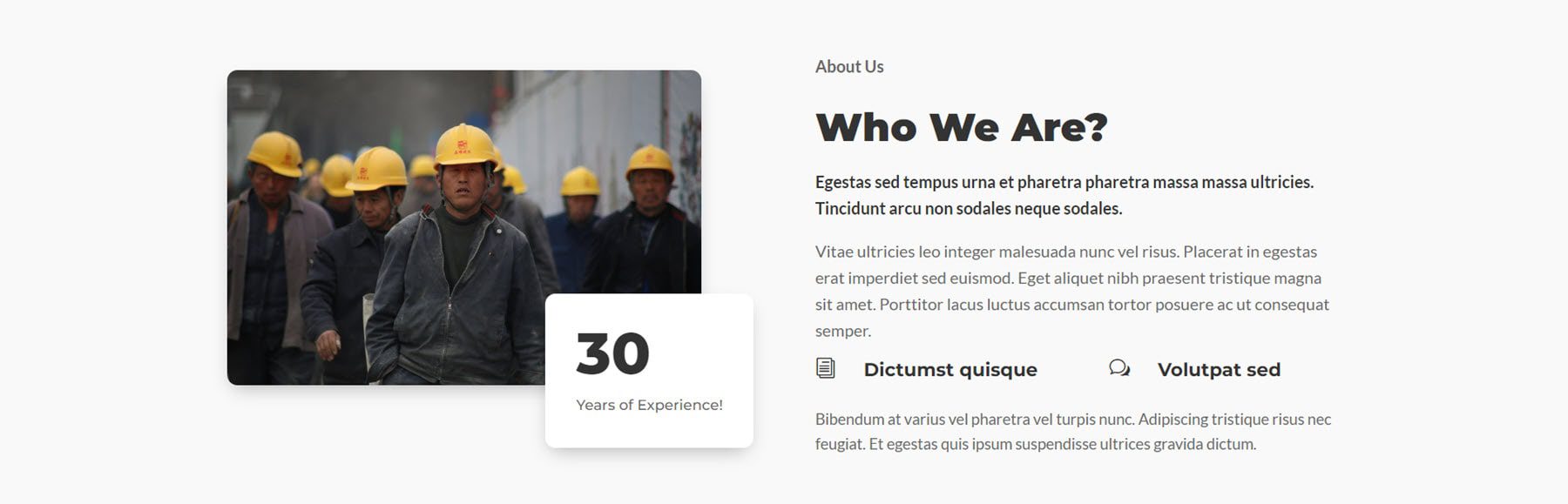
Es gibt insgesamt 25 über Abschnittslayouts. Layout 2 hat ein Bild und ein überlappendes Textfeld mit einer Zahl. Auf der rechten Seite befindet sich Text, zusammen mit einigen Klappentextmodulen.

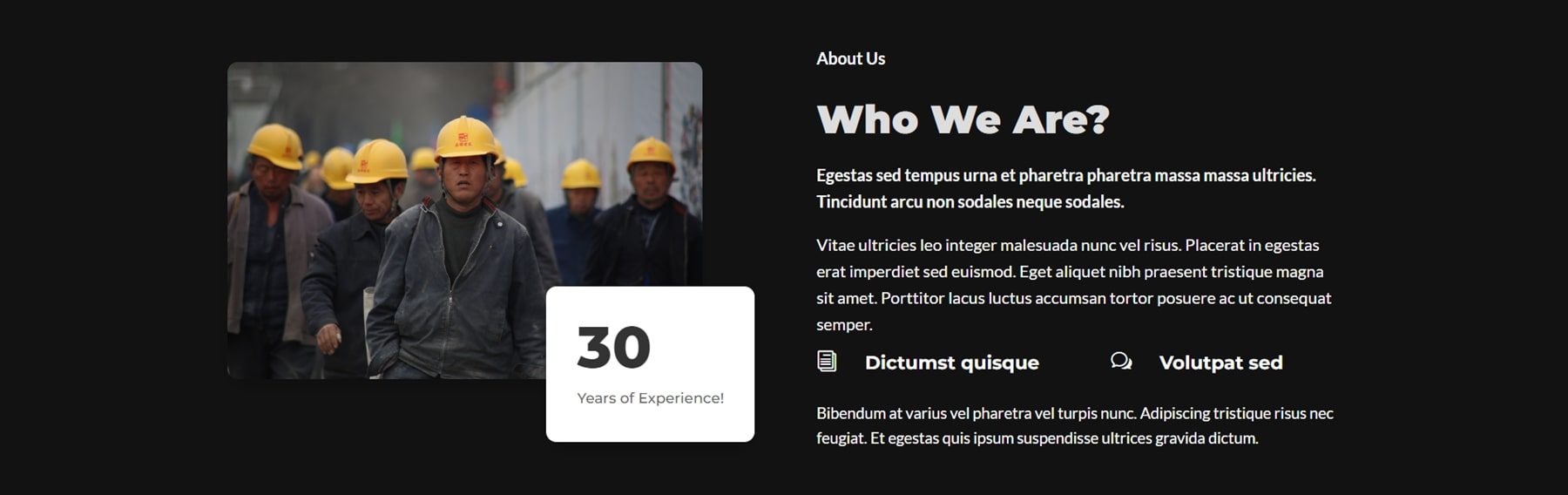
Hier ist die dunkle Version von Layout 2.

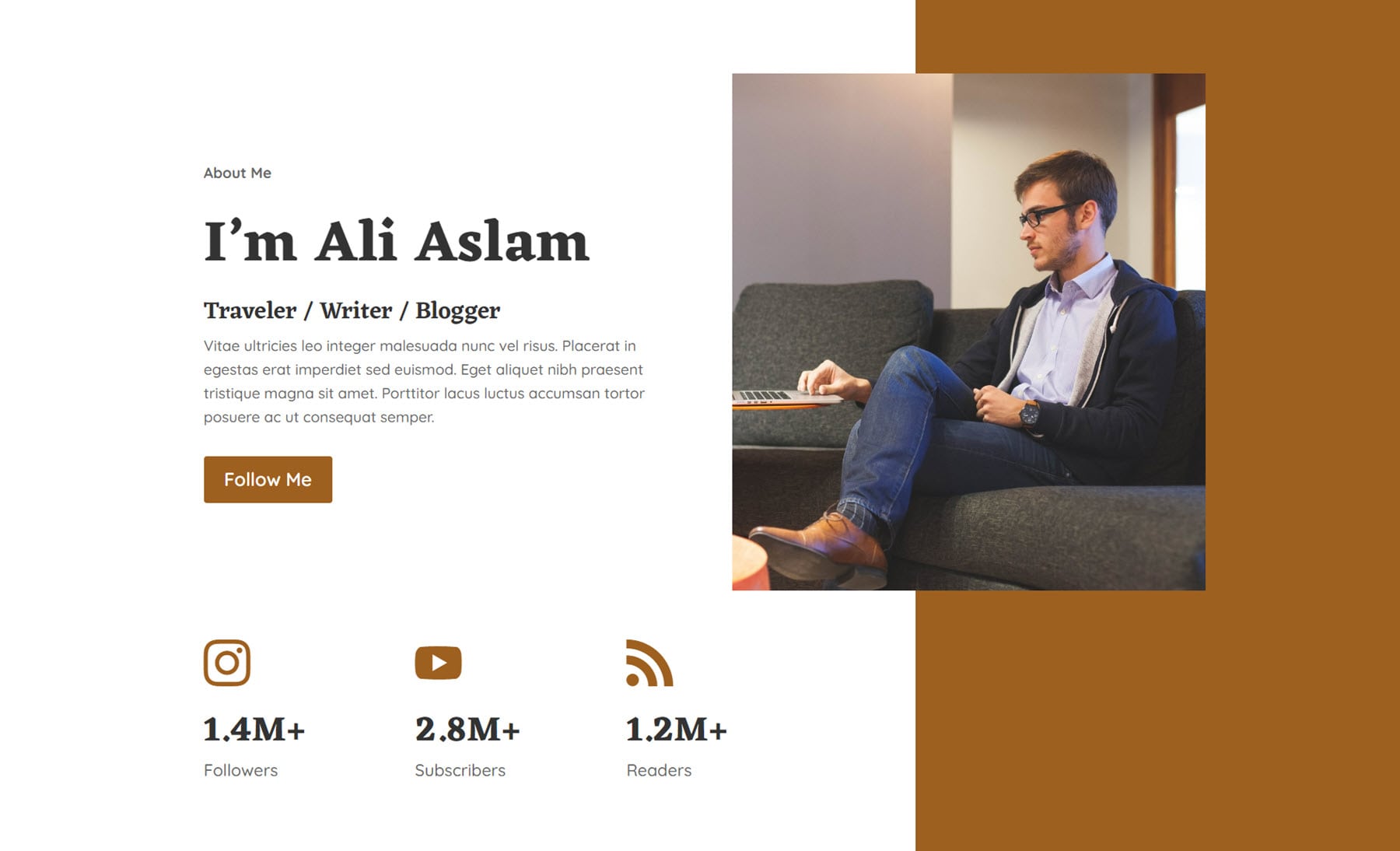
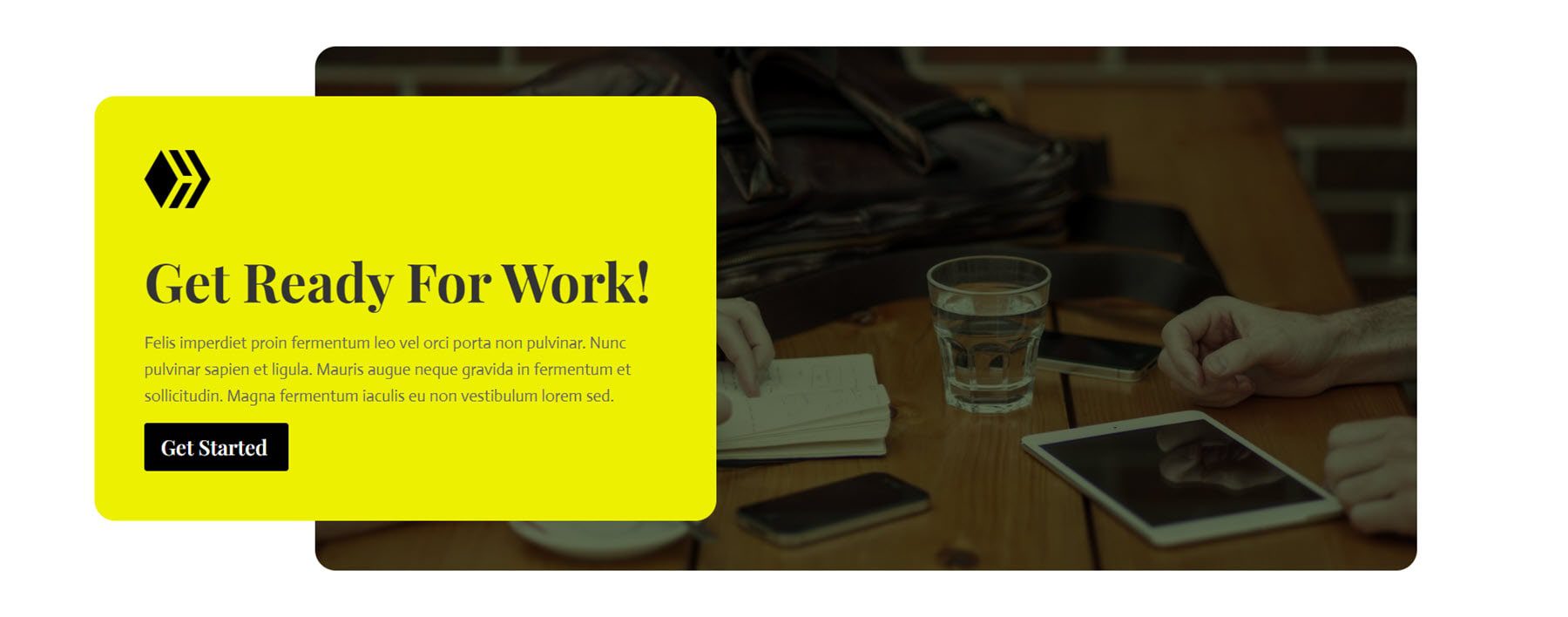
Layout 11 verfügt über ein zweifarbiges Design mit etwas Text auf der linken Seite und einem Bild auf der rechten Seite, einem CTA-Button und einigen Klappentext-Modulen mit Social-Media-Symbolen.

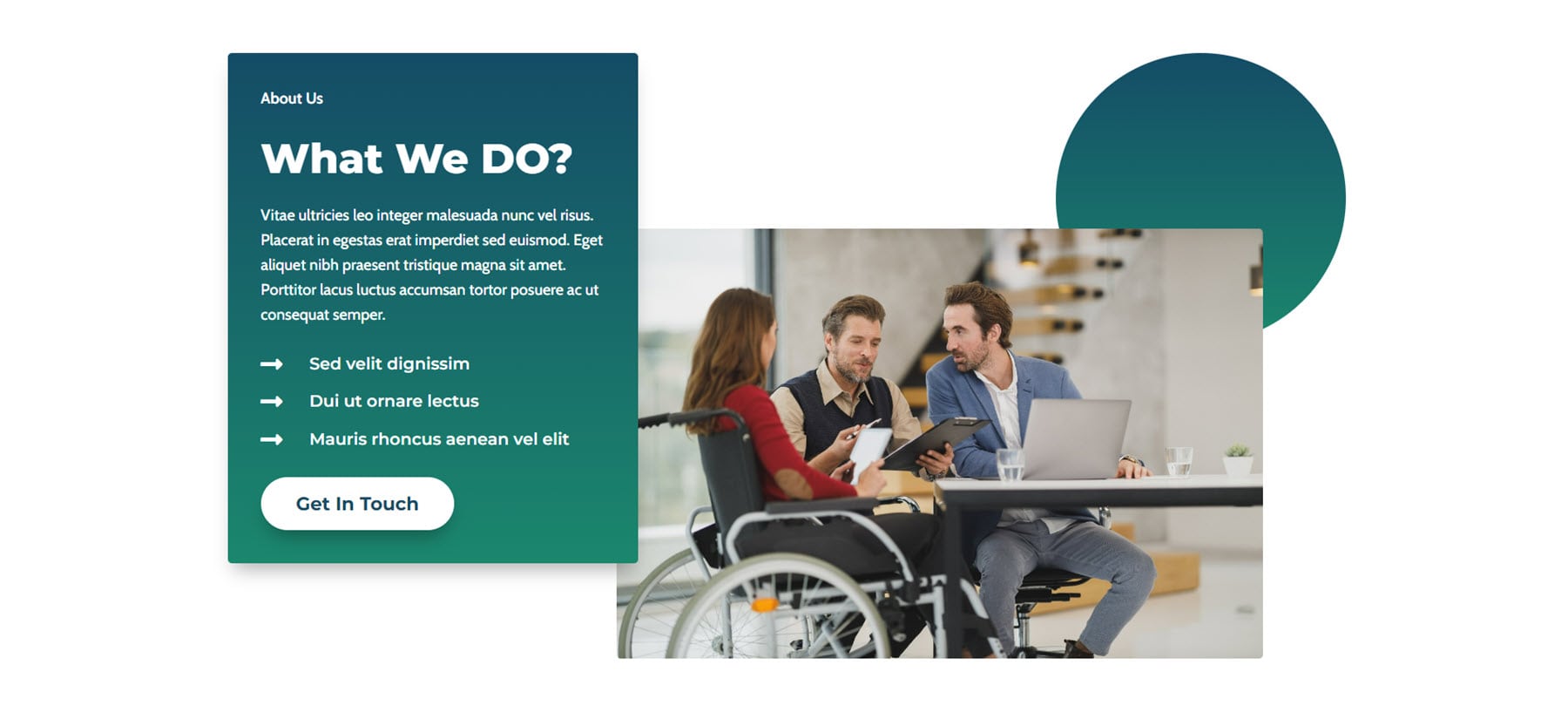
Über Layout 17 werden Verlaufsformen um ein Bild herum verwendet. Auf der linken Seite befindet sich etwas Text und eine CTA-Schaltfläche sowie einige Klappentext-Module mit Pfeilsymbolen.

Divi Designer Blog-Abschnitte
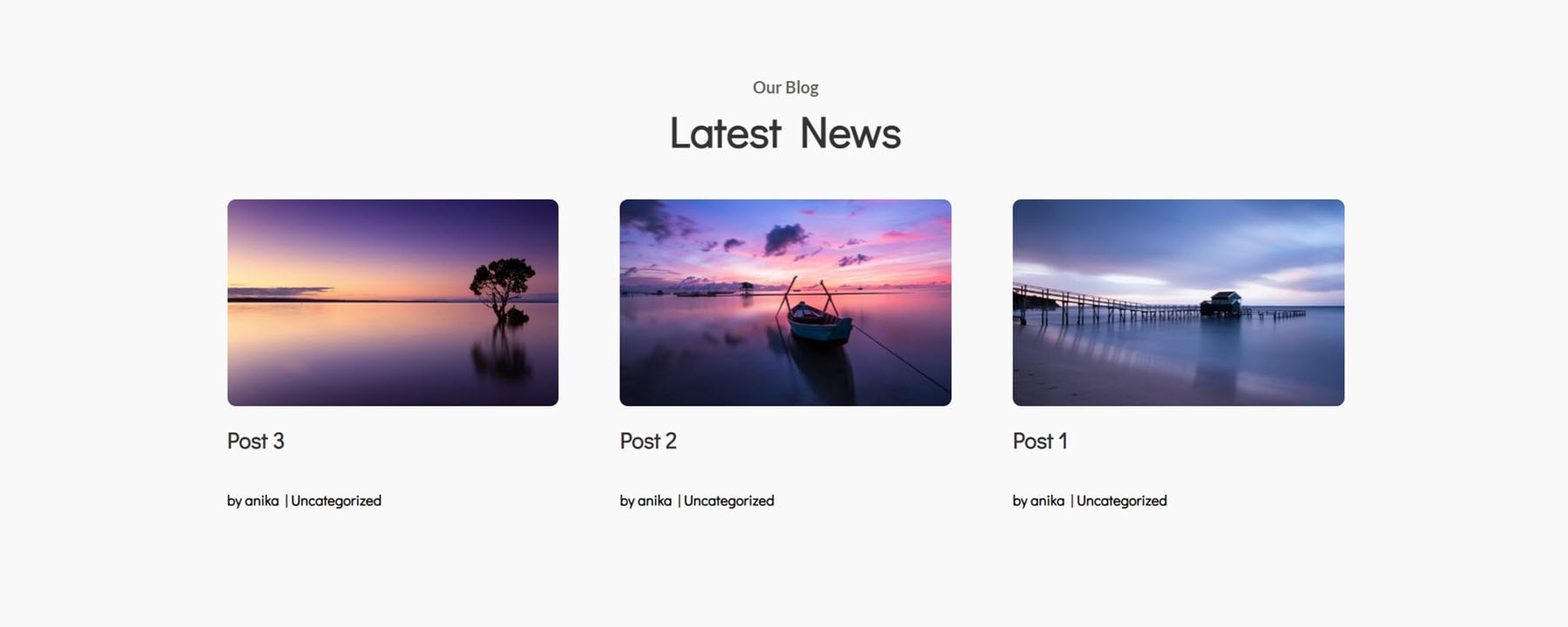
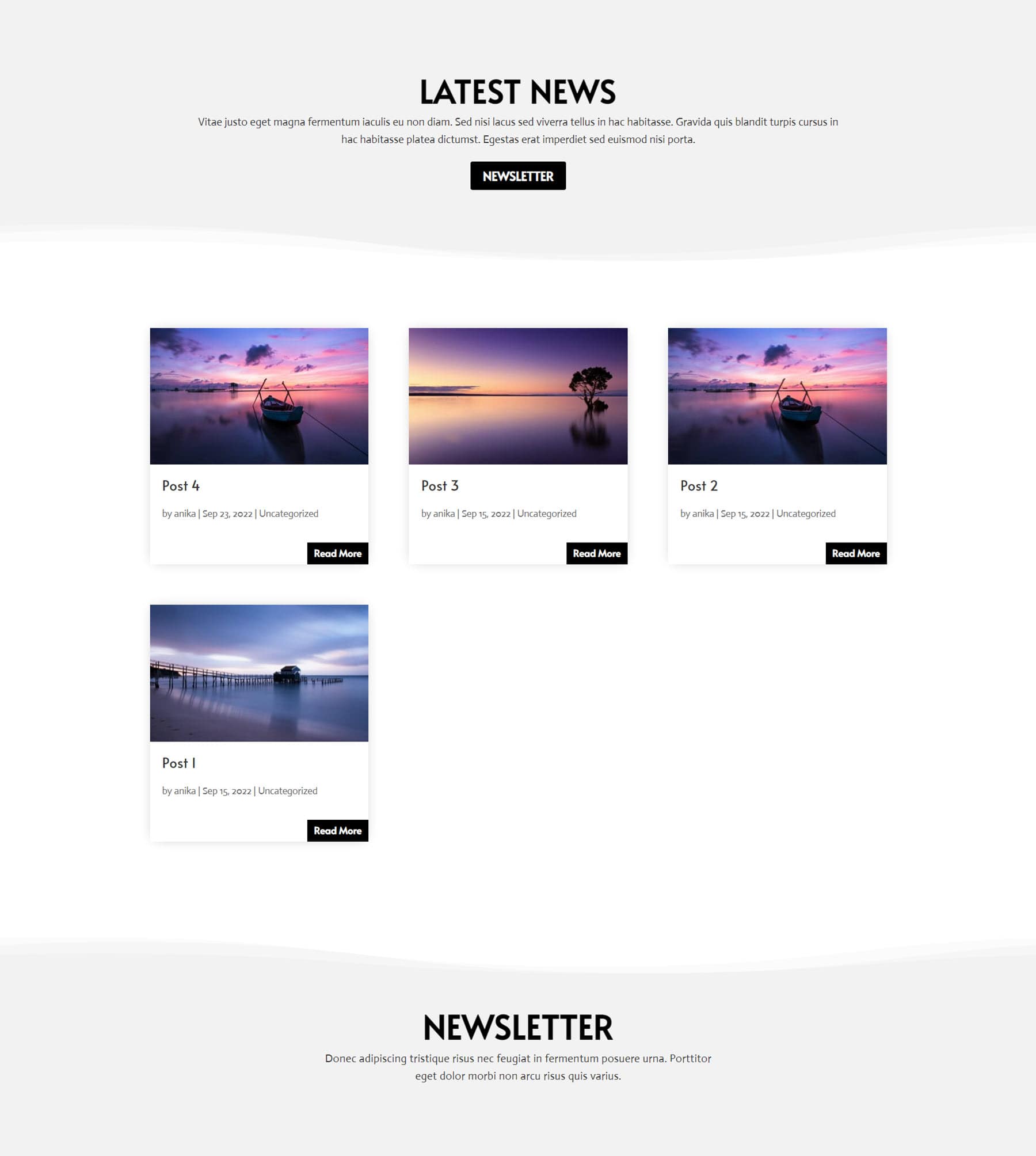
Es gibt insgesamt 7 Blog-Abschnitte mit dunklen und hellen Variationen. Diese Abschnitte zeigen eine Auswahl von Posts in Ihrem Blog an. Layout 1 hat ein einfaches und minimalistisches Design mit einem Zoom-In-Hover-Effekt auf den Bildern und einem Unterstreichungs-Hover-Effekt auf dem Beitragstitel.

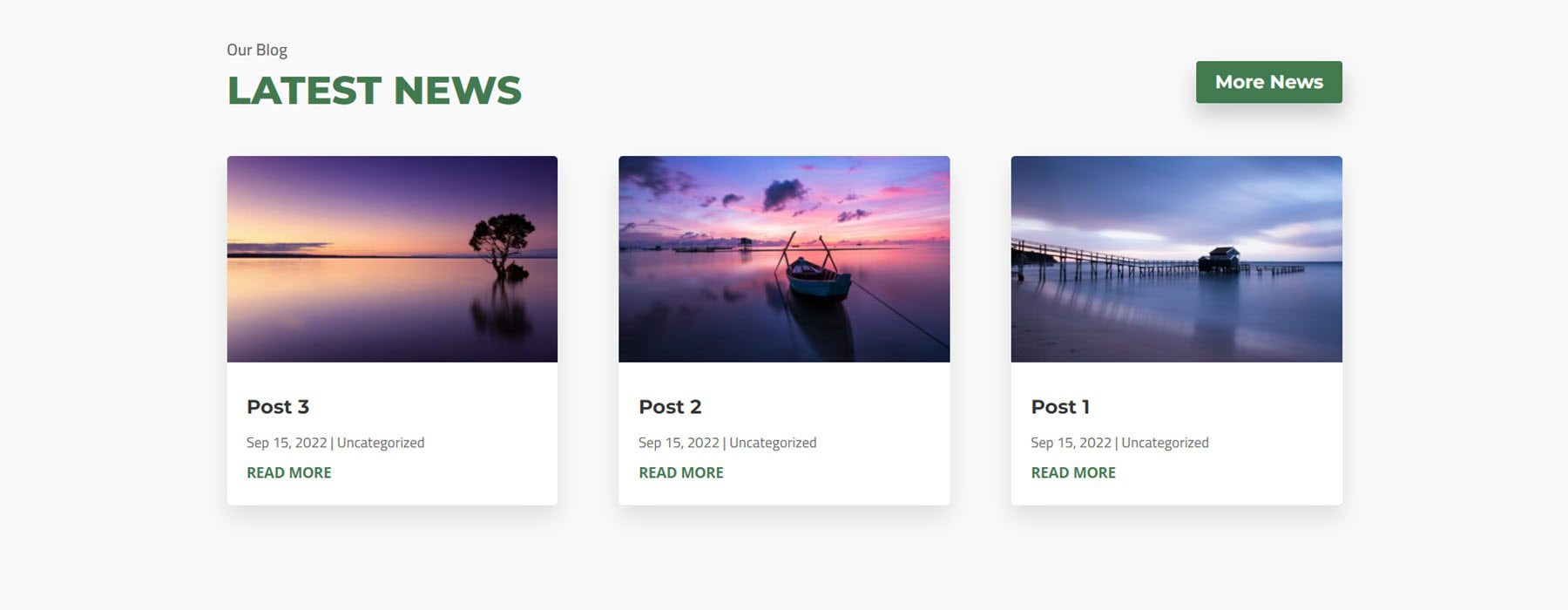
Das dritte Blog-Layout verfügt über einen CTA-Button oben rechts und Karten mit einem leichten Schatten-Hover-Effekt.

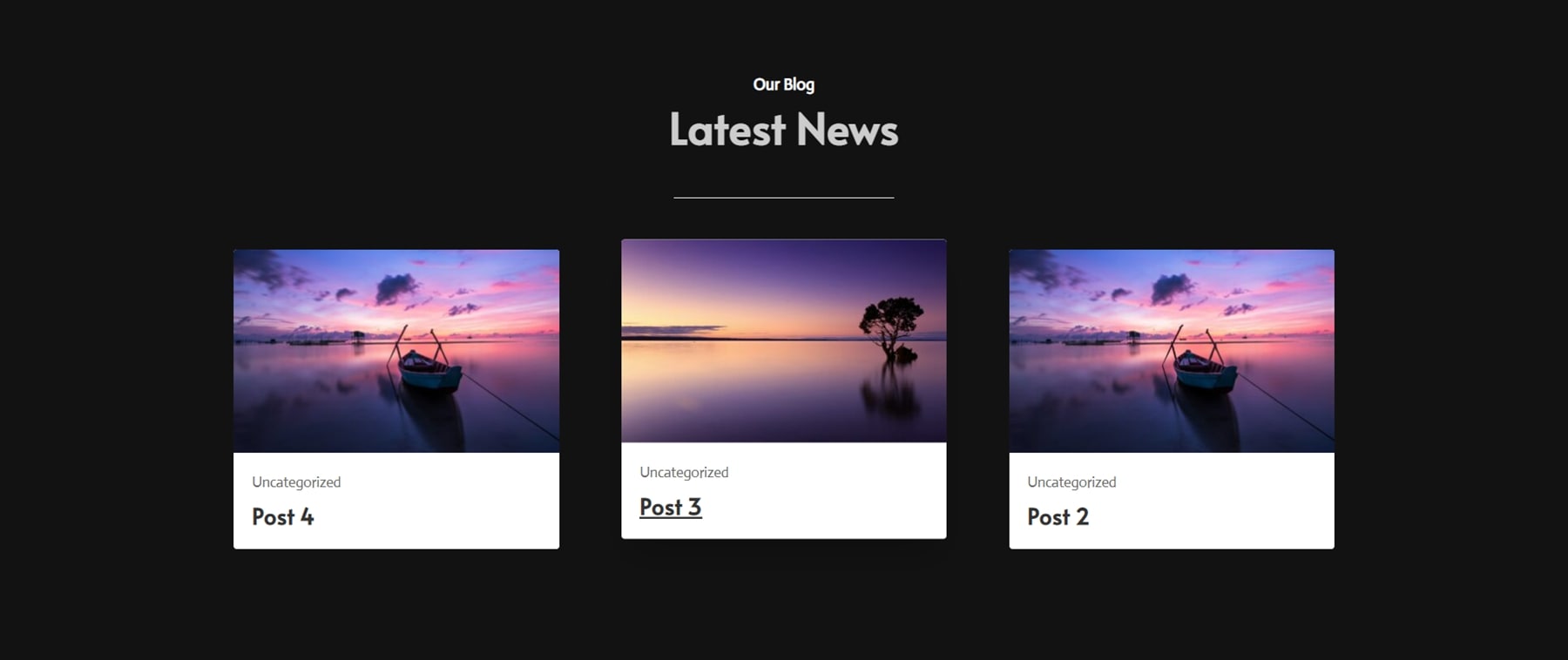
Hier ist die dunkle Variante von Blog-Layout 5. Sie verfügt über einen Hover-Effekt, der den Beitragstitel unterstrichen hinzufügt und die Karte leicht nach oben bewegt.

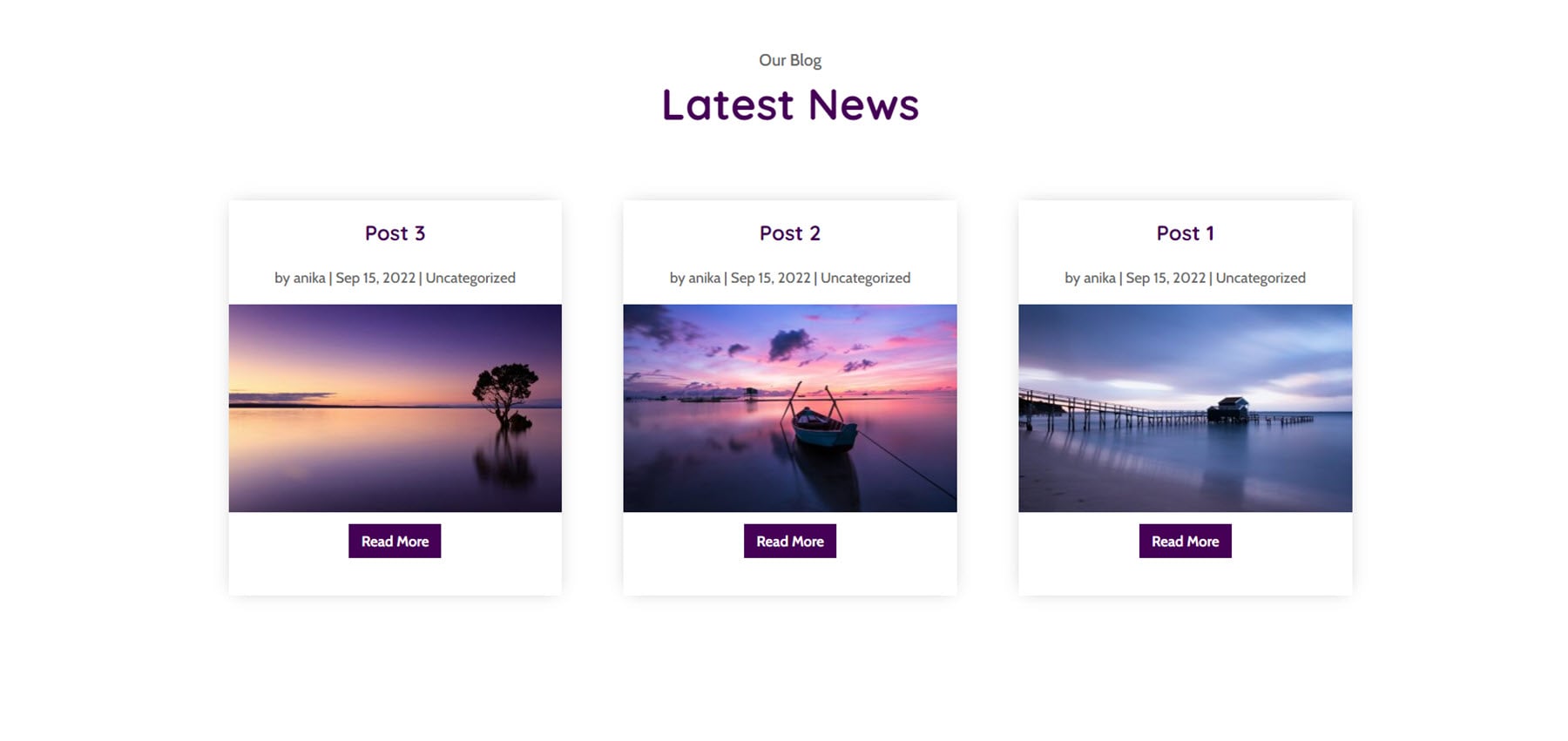
Blog-Layout 7 enthält eine Karte mit den Beitragsinformationen oben, dem Bild in der Mitte und einer Schaltfläche „Weiterlesen“ unten.

Divi Designer Karussellabschnitte
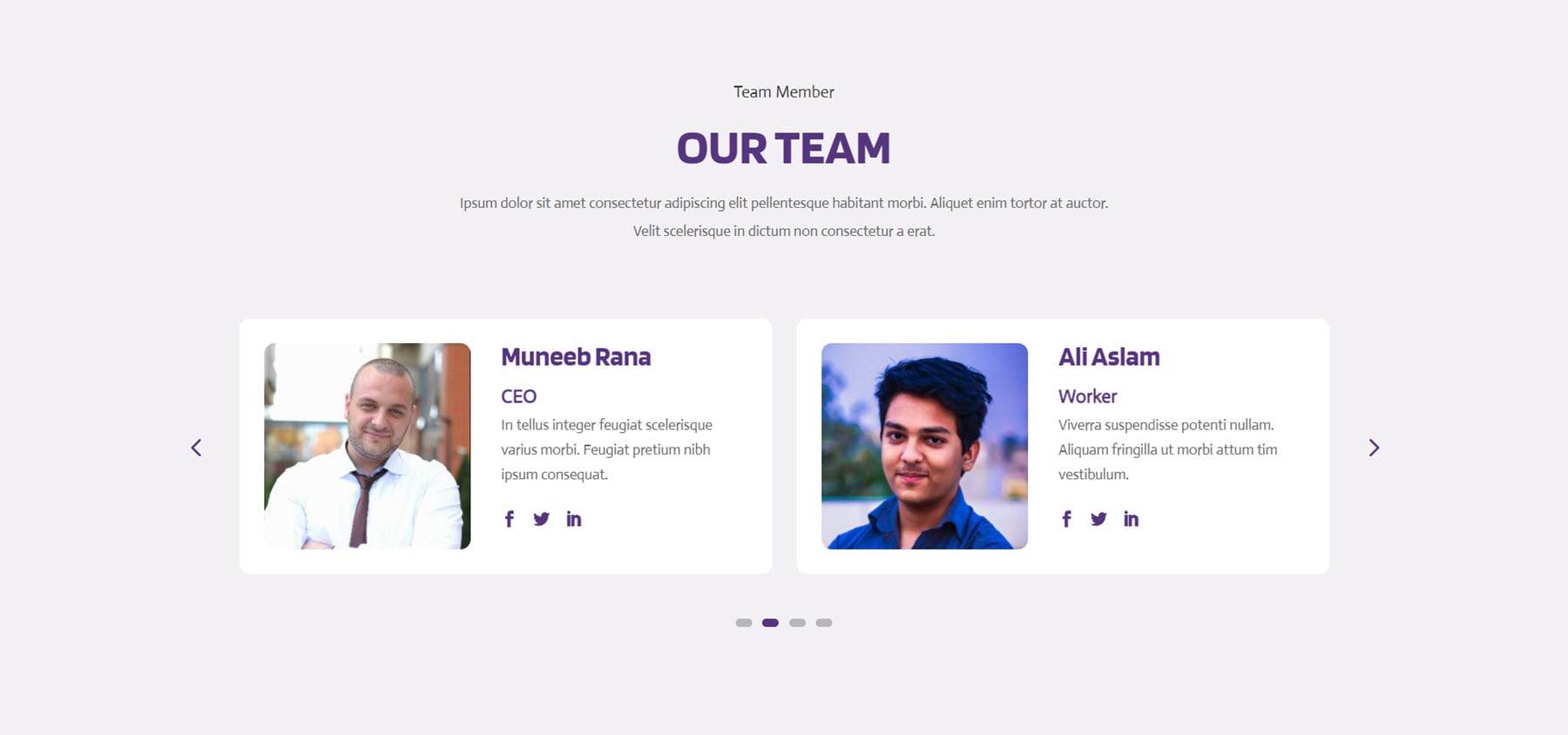
Es gibt 16 verschiedene Karusselldesigns mit mehreren verschiedenen Arten von Karussells. Das erste Beispiel ist Karussell 4, ein Karussell für Teammitglieder. Jede Teammitgliedskarte enthält ein Bild, einen Namen, eine Berufsbezeichnung, eine Beschreibung und Symbole für soziale Medien.

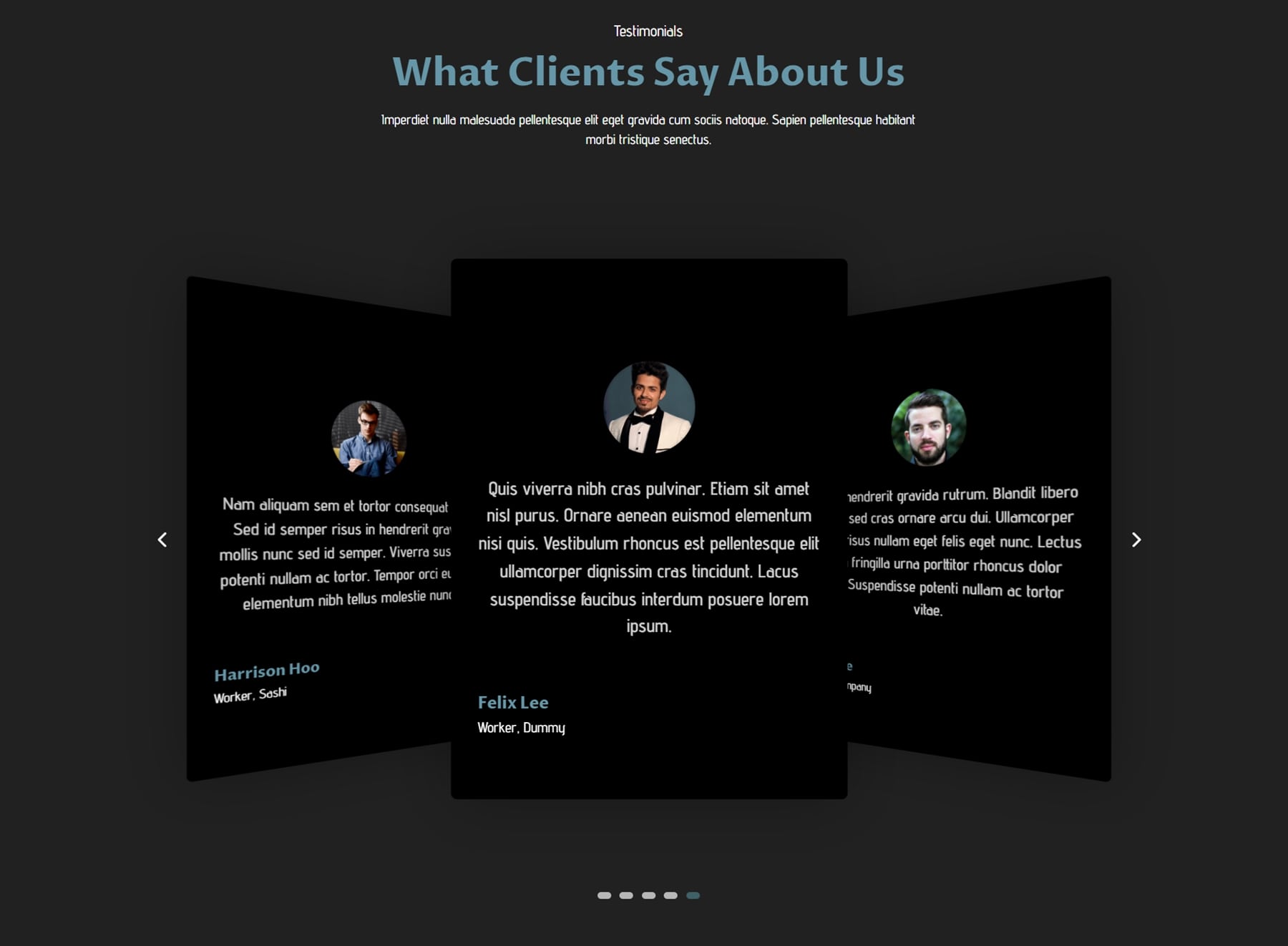
Layout 7 ist ein Testimonial-Karussell. Dies ist das dunkle Layout. Jedes Karussellelement enthält ein Profilfoto, einen Empfehlungstext, einen Namen und eine Berufsbezeichnung.

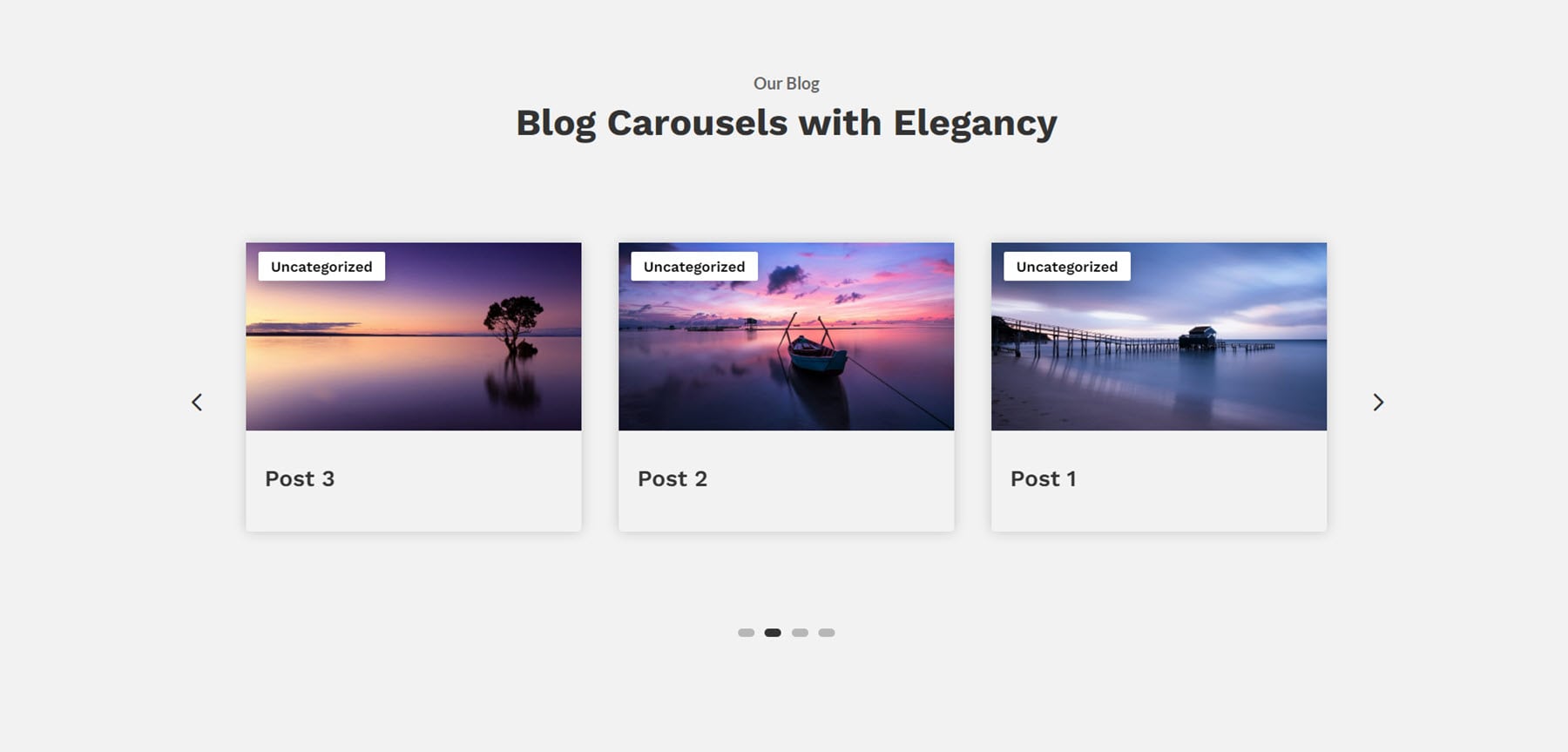
Karussell 13 ist ein Blogpost-Karussell. Es ist ein einfaches Kartenlayout mit der Blog-Kategorie in der oberen rechten Ecke des Bildes und dem Beitragstitel darunter.

Divi Designer Kontaktbereiche
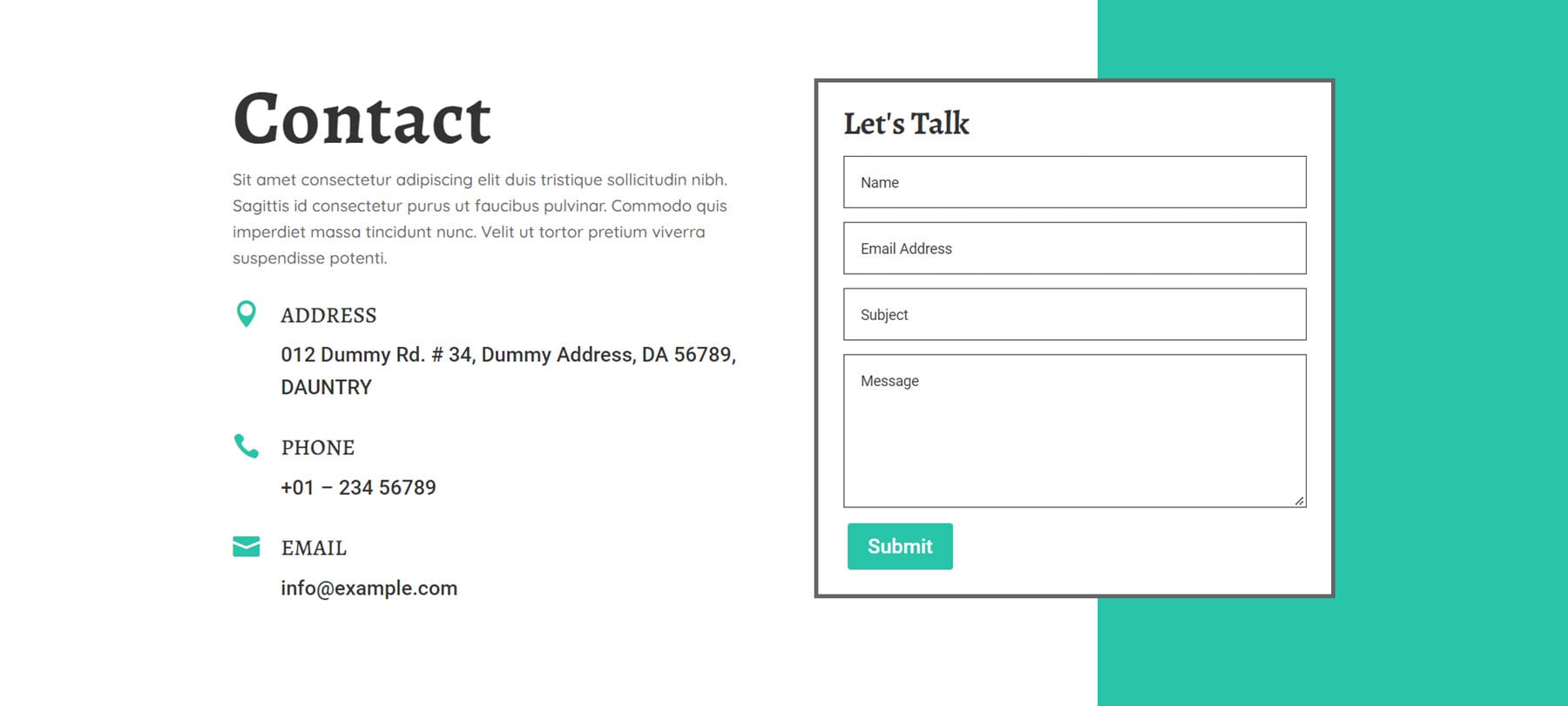
Divi Designer enthält 20 Layouts für Kontaktabschnitte. Dies ist Layout 4, das links etwas Text und Kontaktinformationen und rechts ein Kontaktformular enthält.

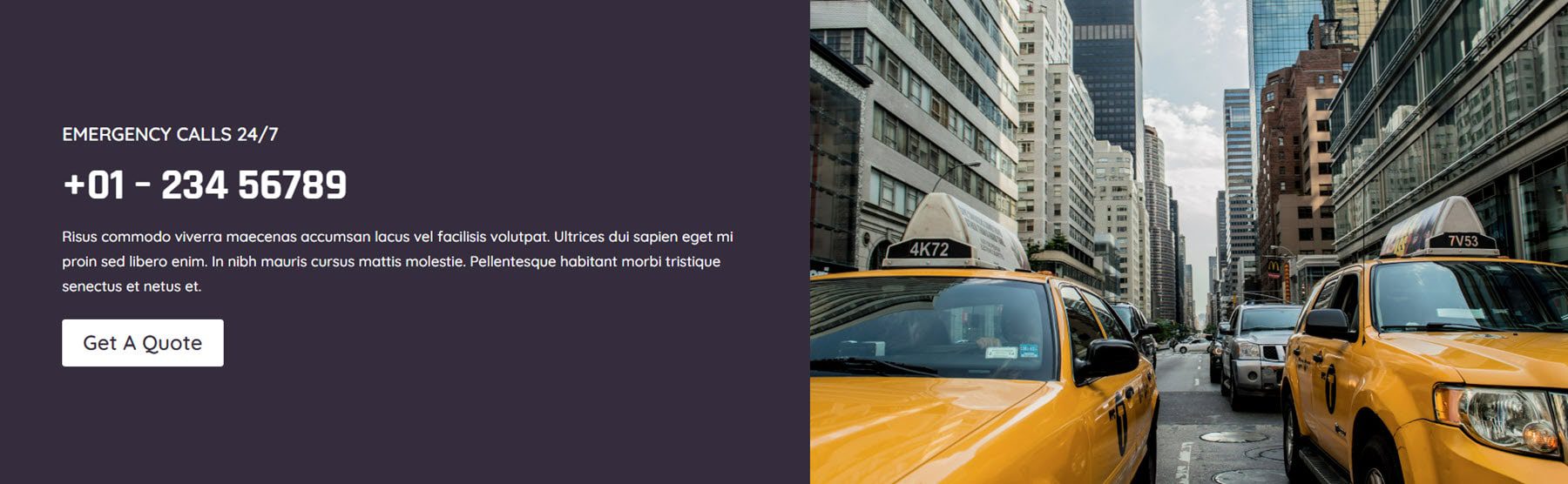
Kontaktlayout 6 ist ein einfacher Abschnitt mit einer Telefonnummer, etwas Text und einer CTA-Schaltfläche auf der linken Seite, mit einem Bild auf der rechten Seite.

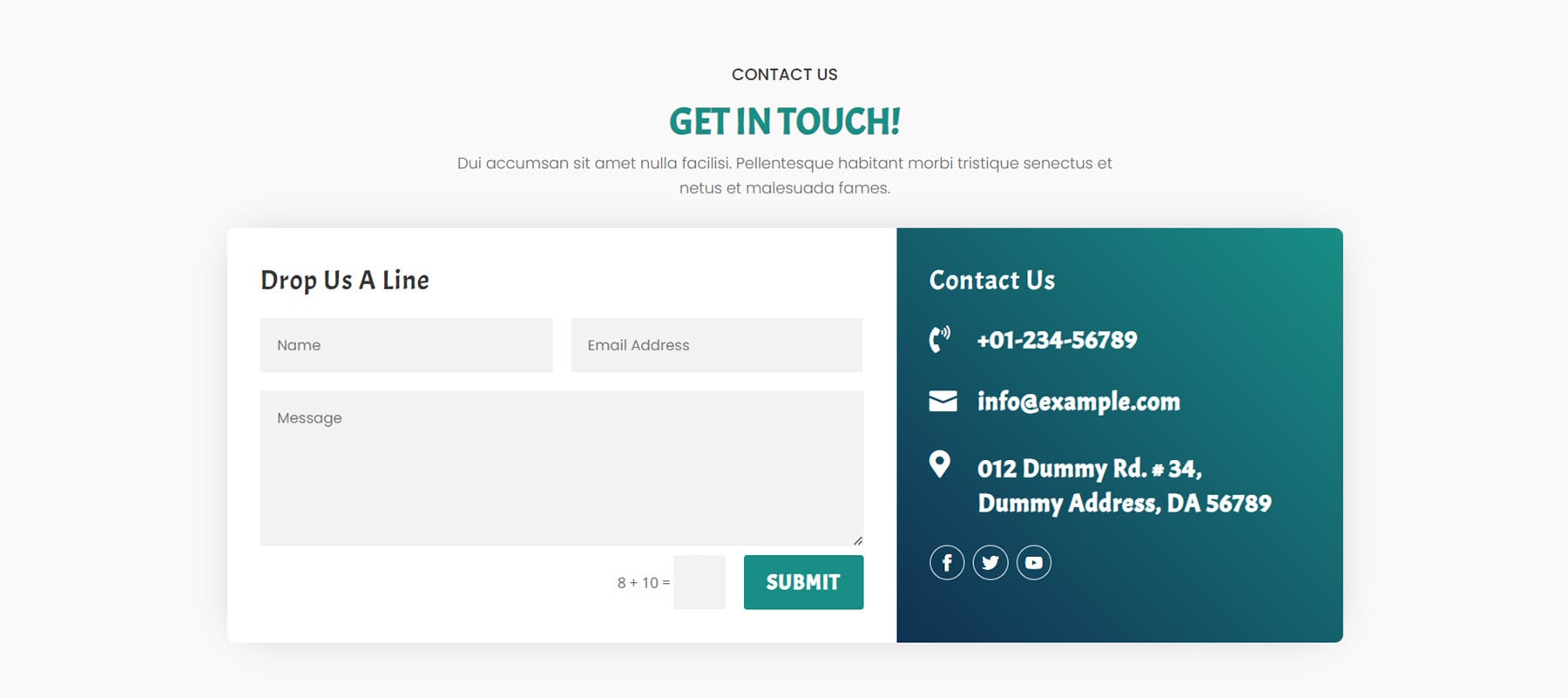
Layout 15 zeigt das Kontaktformular auf der linken Seite mit Kontaktinformationen auf der rechten Seite über einem Hintergrund mit Farbverlauf.

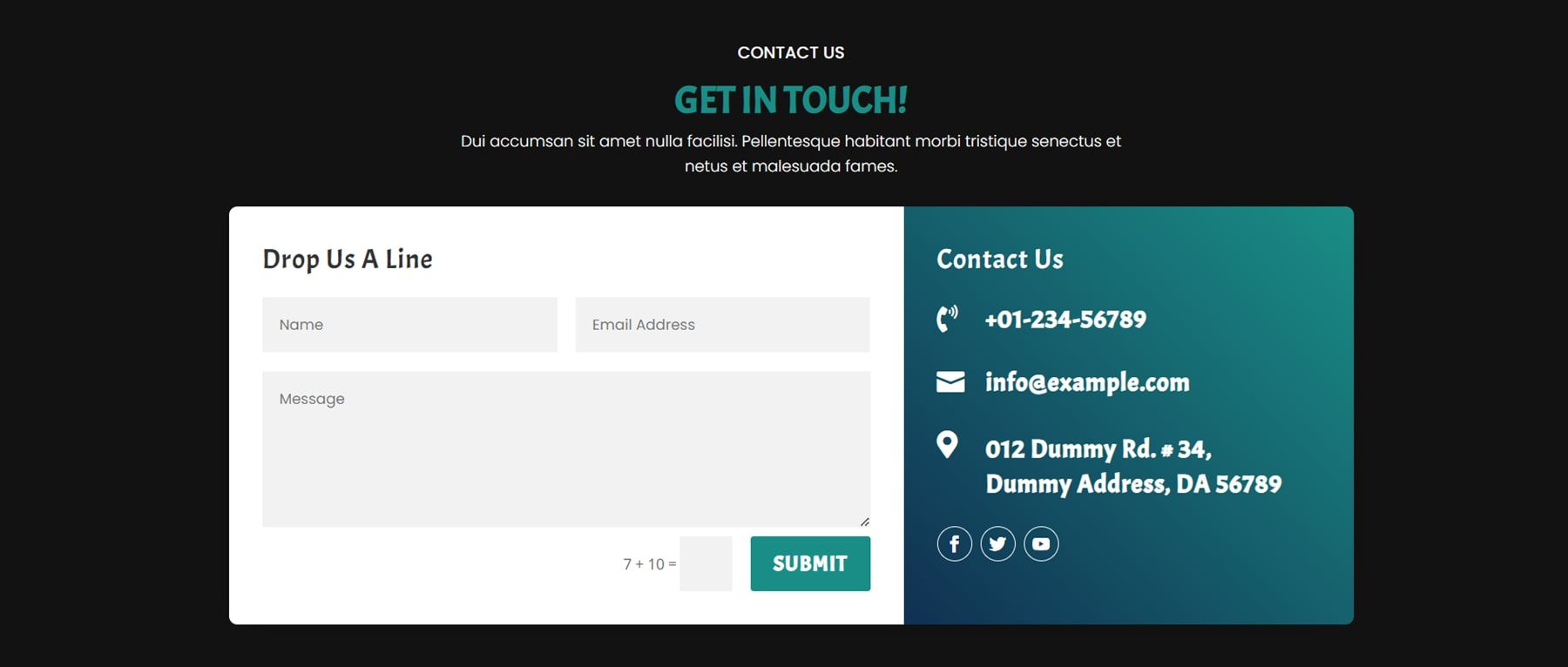
Dies ist die dunkle Variante von Layout 15.

Divi Designer Thekenabschnitte
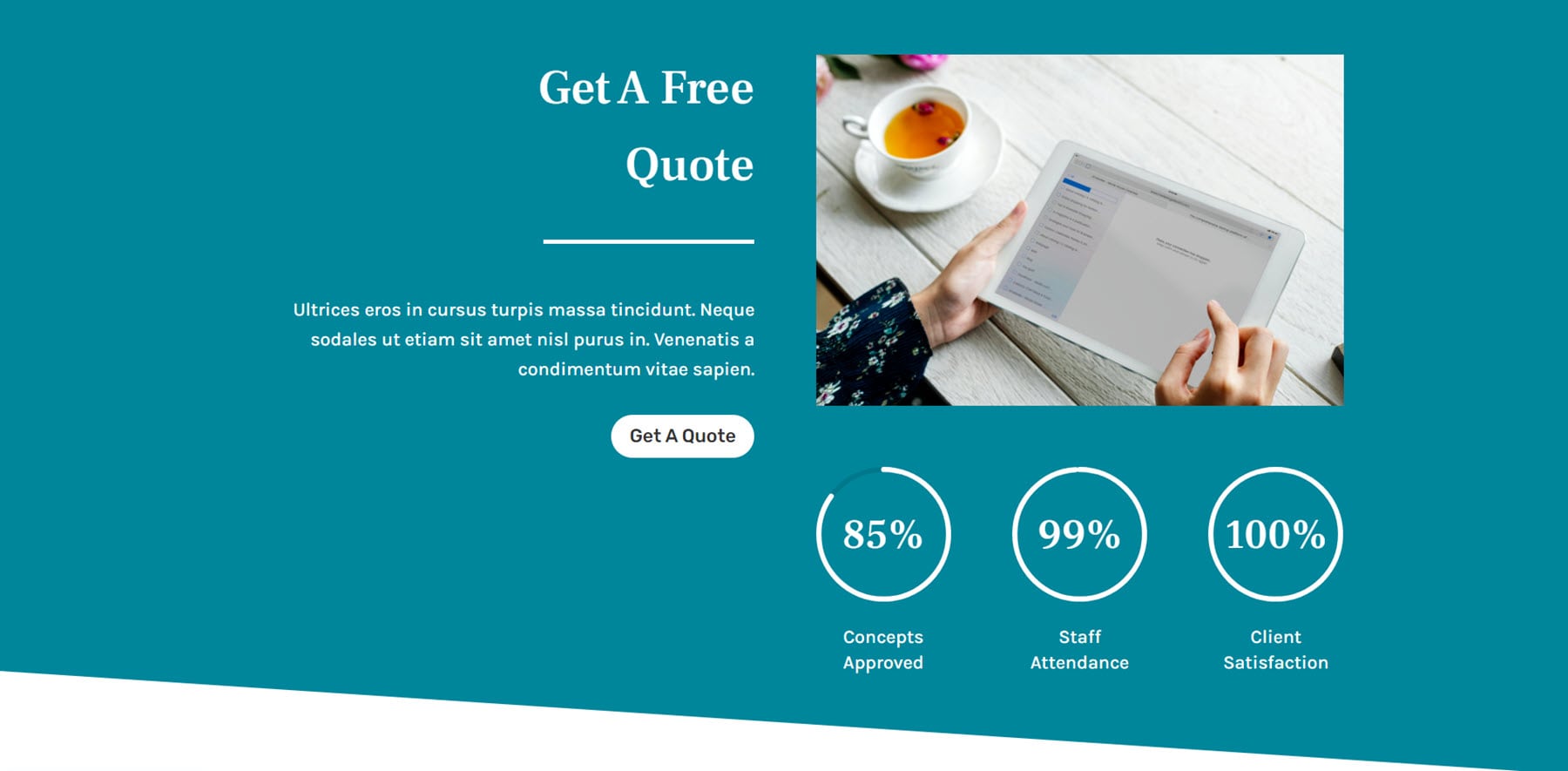
Insgesamt gibt es 16 Thekenlayouts. Das erste Layout dient dazu, ein kostenloses Angebot zu erhalten, und enthält links Text und eine CTA-Schaltfläche sowie darunter ein Bild und einige Zahlenzähler.

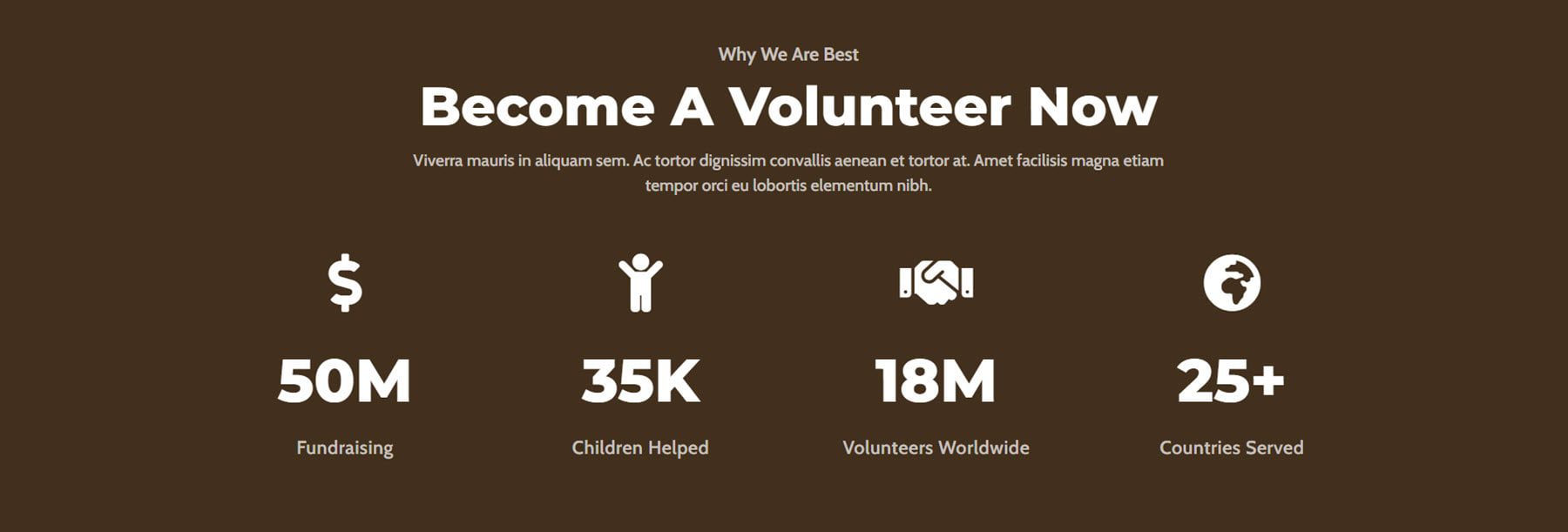
Layout 9 enthält oben etwas Text und darunter Zahlenzähler mit Symbolen.

Das Zählerlayout 11 hat einen Zählerbalken, der sich füllt, wenn die Seite geladen wird. Dies ist das dunkle Layout.

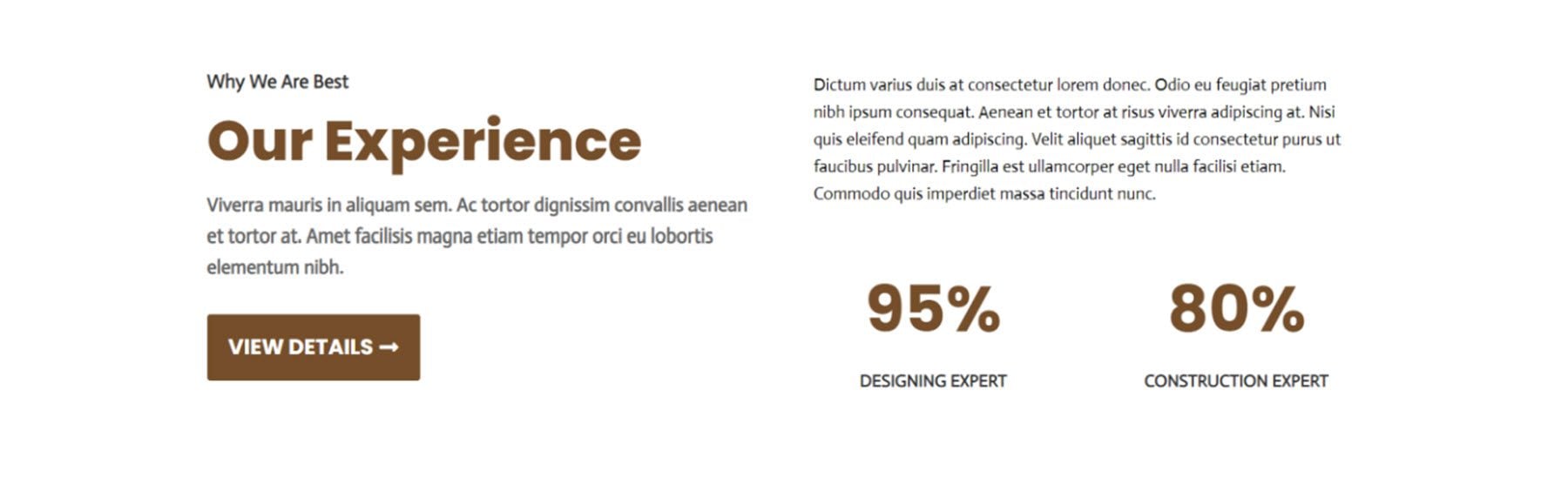
Zählerlayout 15 enthält Text auf der linken Seite und eine CTA-Schaltfläche, mit etwas mehr Text auf der rechten Seite, gefolgt von Zahlenzählern.

Divi Designer CTA-Abschnitte
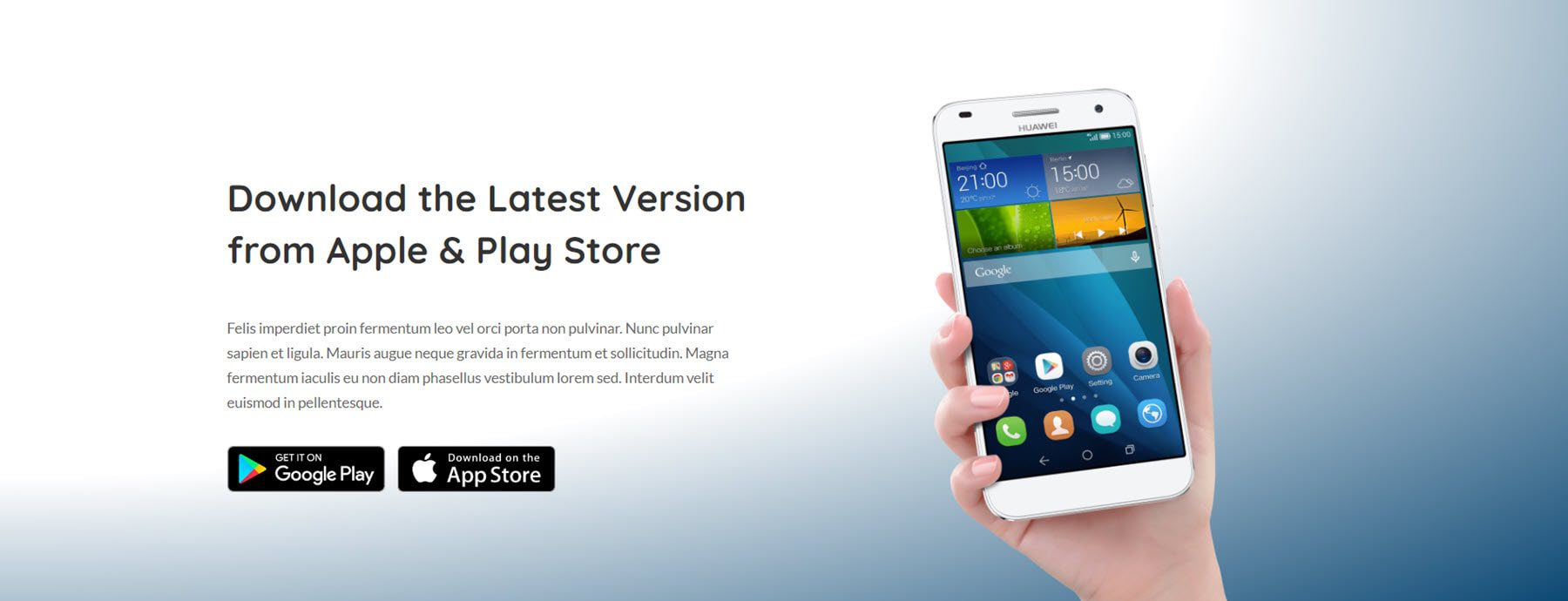
Das Divi Designer Pack enthält 15 CTA-Layouts. Dieses erste Beispiel ist Layout 5. Es ist ein CTA-Abschnitt, der eine mobile App hervorhebt und Bilder enthält, die mit dem Google Play Store und dem App Store verlinkt werden können.

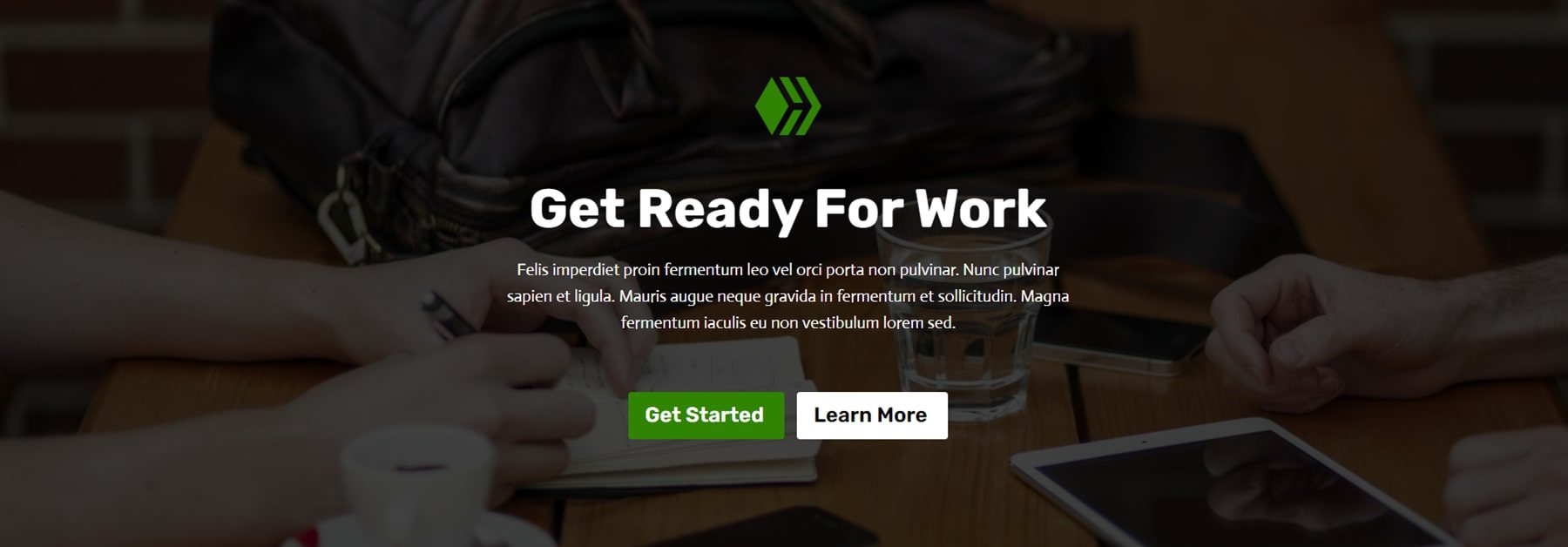
Dies ist CTA-Layout 7 in der dunklen Variante. Es hat ein dunkles überlagertes Bild mit einem Symbol, Text und zwei CTA-Schaltflächen.

Layout 9 enthält ein Klappentext-Modul mit etwas Text und einer CTA-Schaltfläche, die ein Bild mit abgerundeten Ecken überlagert.

Layout 10 enthält einige Text- und Social-Media-Symbole.

Divi Designer FAQ-Abschnitte
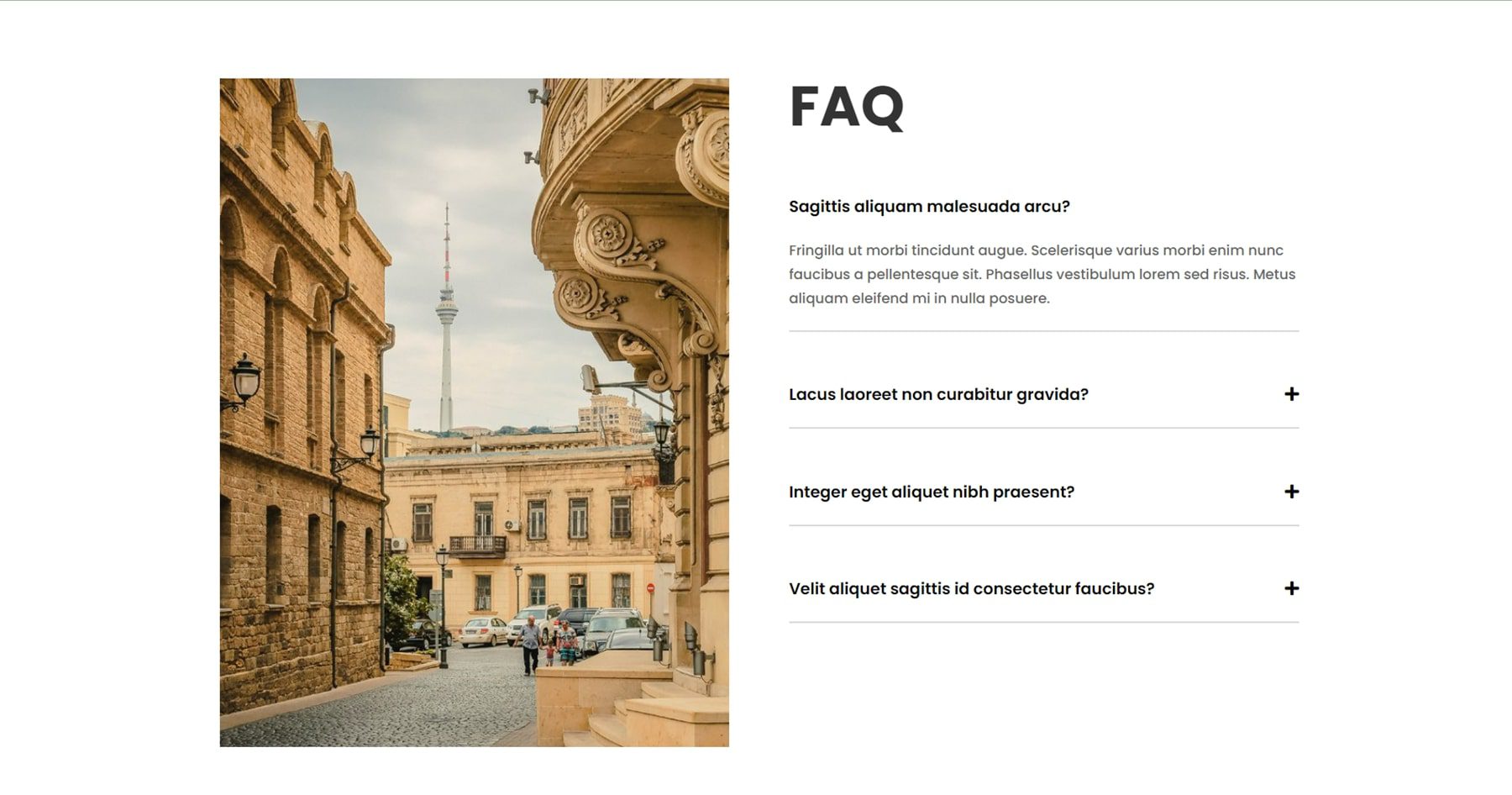
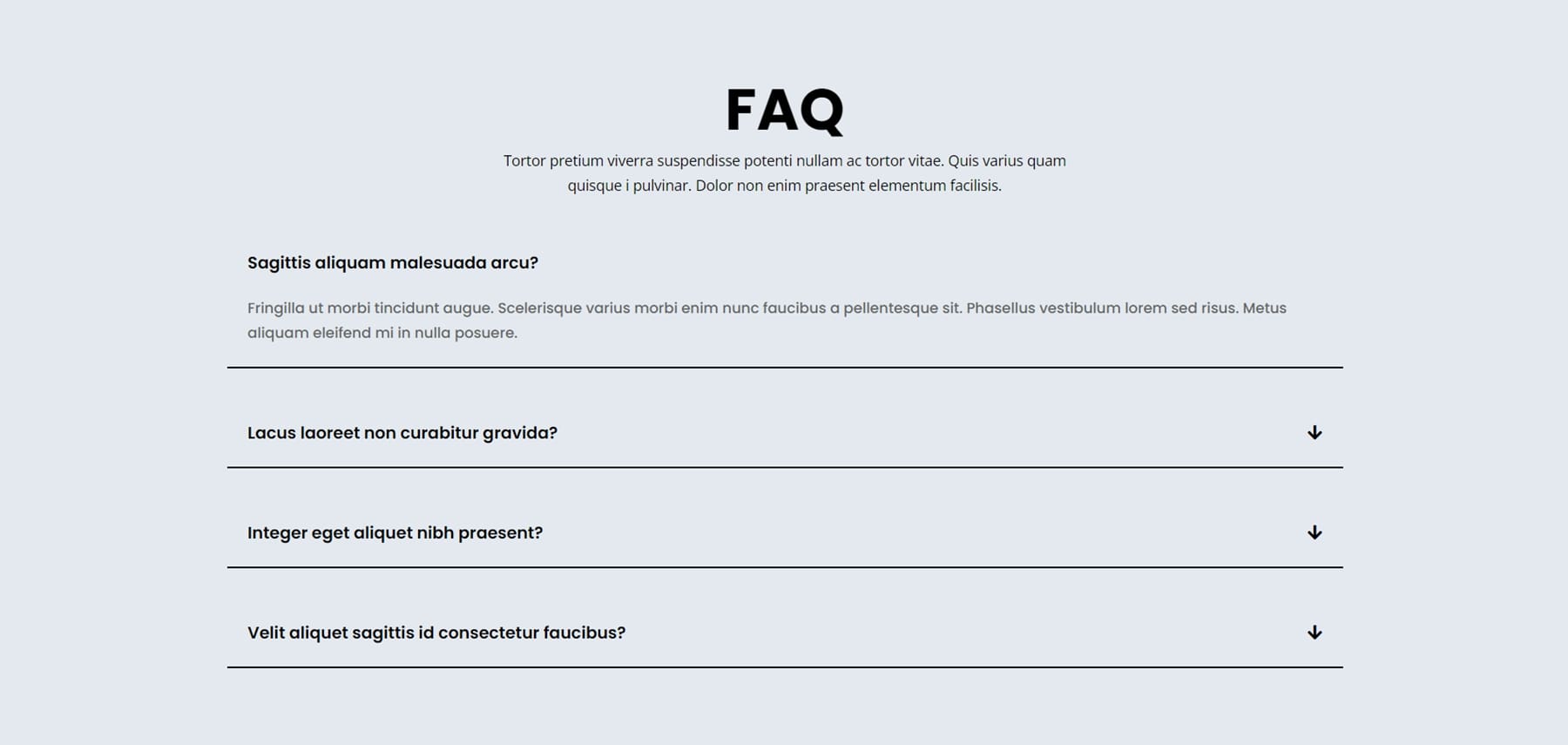
Es gibt 15 FAQ-Abschnittslayouts. Dies ist FAQ-Abschnitt eins. Es zeigt ein großes Bild auf der einen Seite und FAQ-Fragen im Umschaltstil auf der rechten Seite.

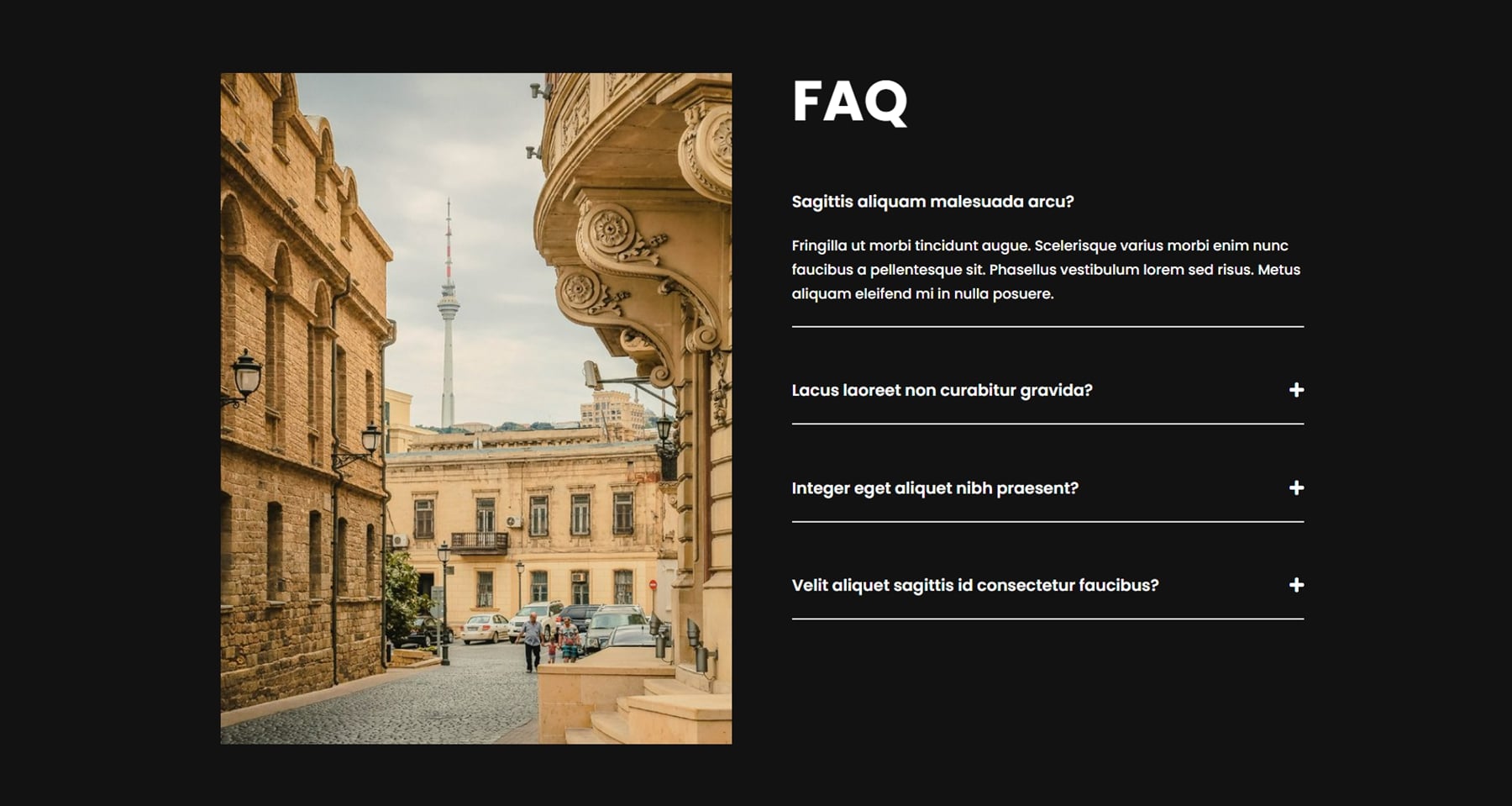
Und dies ist die dunkle Version von FAQ-Abschnitt eins.

FAQ-Layout 4 hat ein Toggle-Layout in voller Breite.

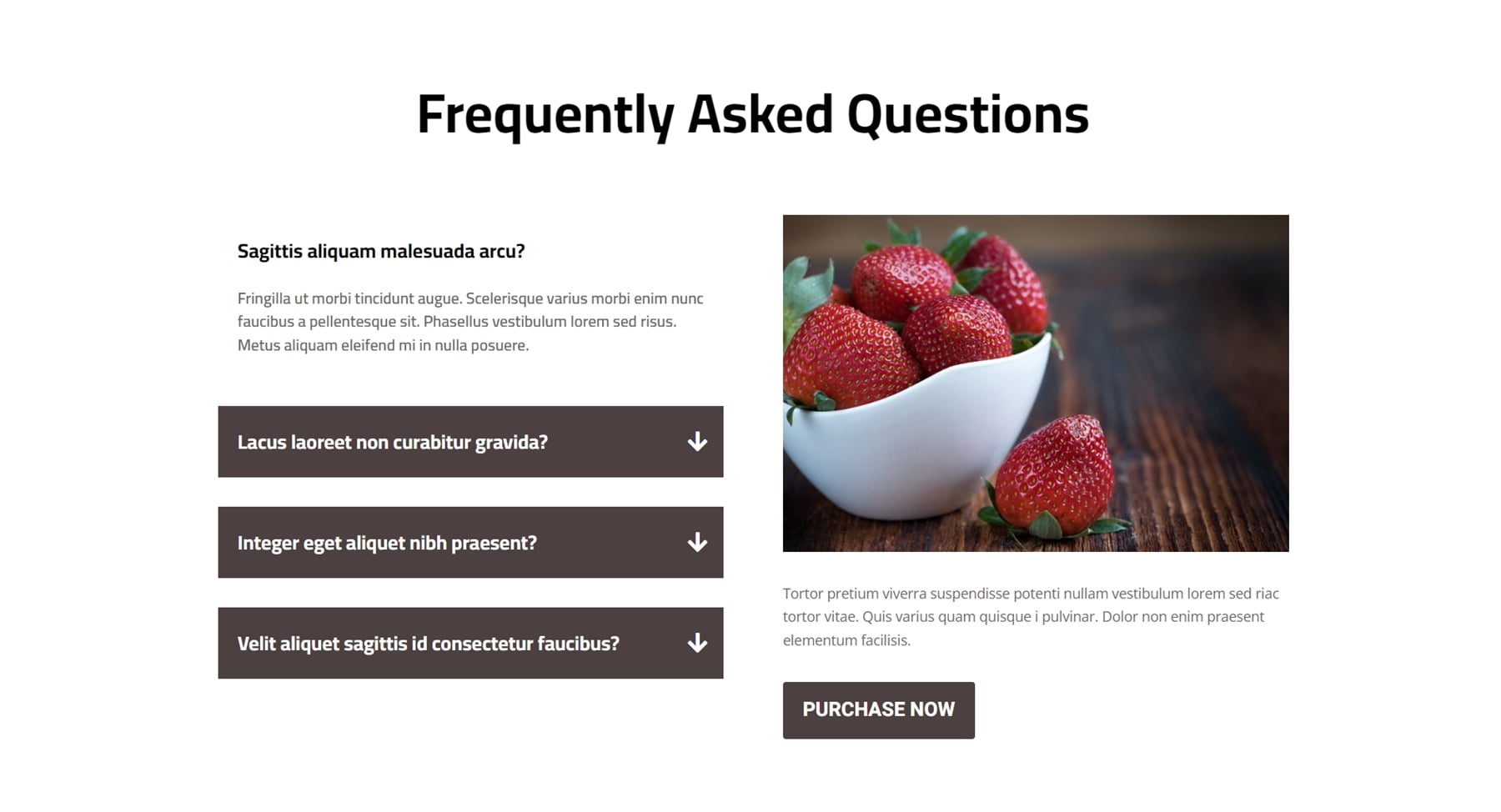
Schließlich bietet das FAQ-Layout 7 Links zum Umschalten von FAQ-Fragen und rechts ein Bild, etwas Text und eine CTA-Schaltfläche.

Divi Designer Hero-Abschnitte
Es gibt insgesamt 30 Layouts für Heldenabschnitte. Das erste, Layout 8, enthält auf der linken Seite etwas Text und auf der rechten Seite ein transparentes Bild einer Person.

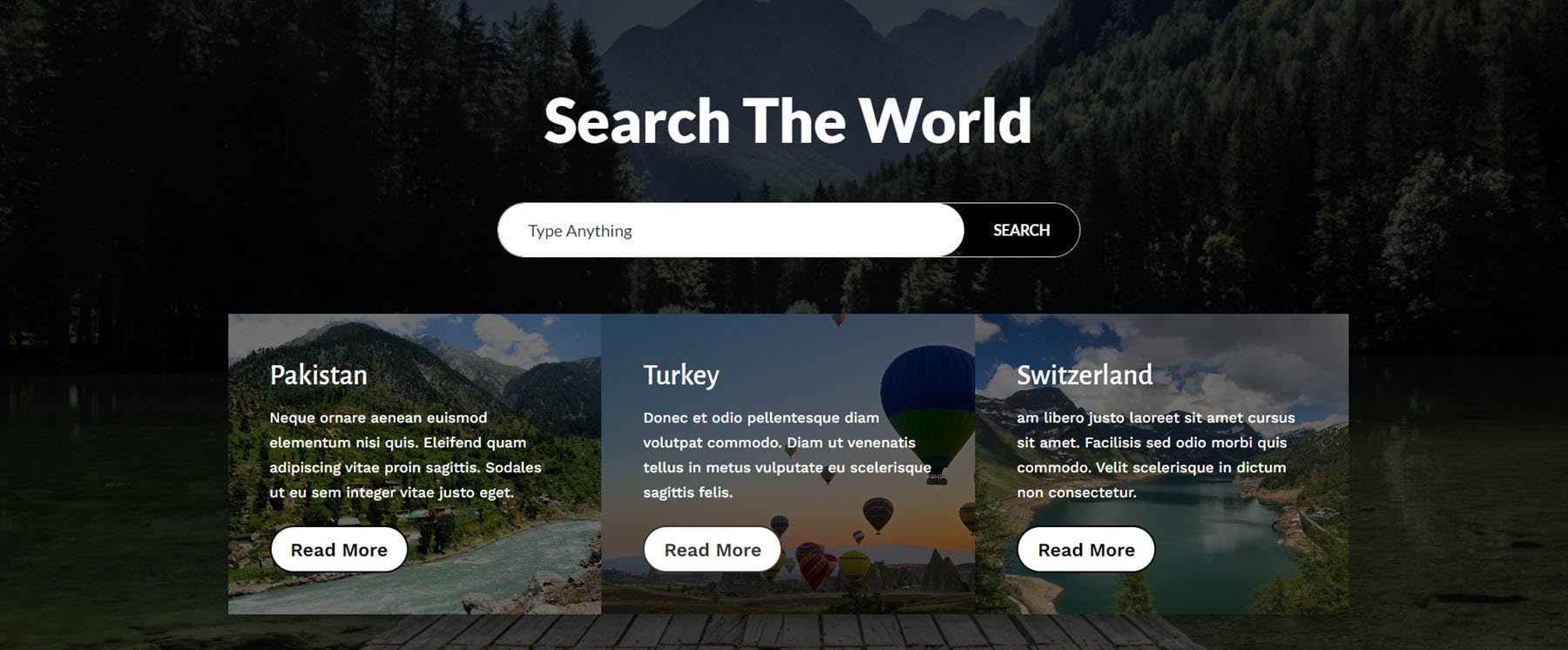
Hero-Layout 9 verfügt über ein abgedunkeltes Hintergrundbild mit großem Hero-Text und einer Suchleiste. Unterhalb der Suchleiste befinden sich drei Bildkarten mit Beschreibungstext und einer Schaltfläche „Weiterlesen“.

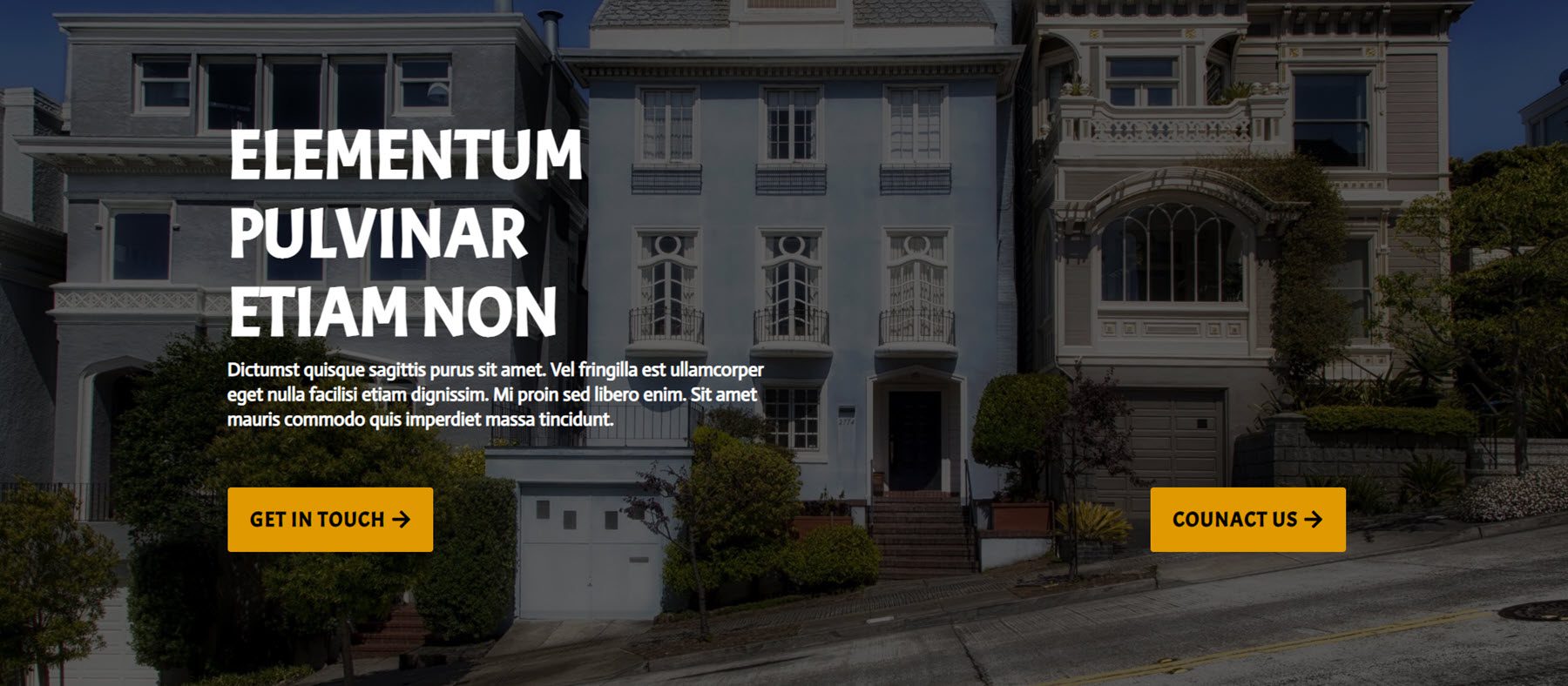
Layout 19 verwendet ein großes dunkles Hintergrundbild und enthält etwas Text und zwei Schaltflächen.

Divi Designer-Preisabschnitte
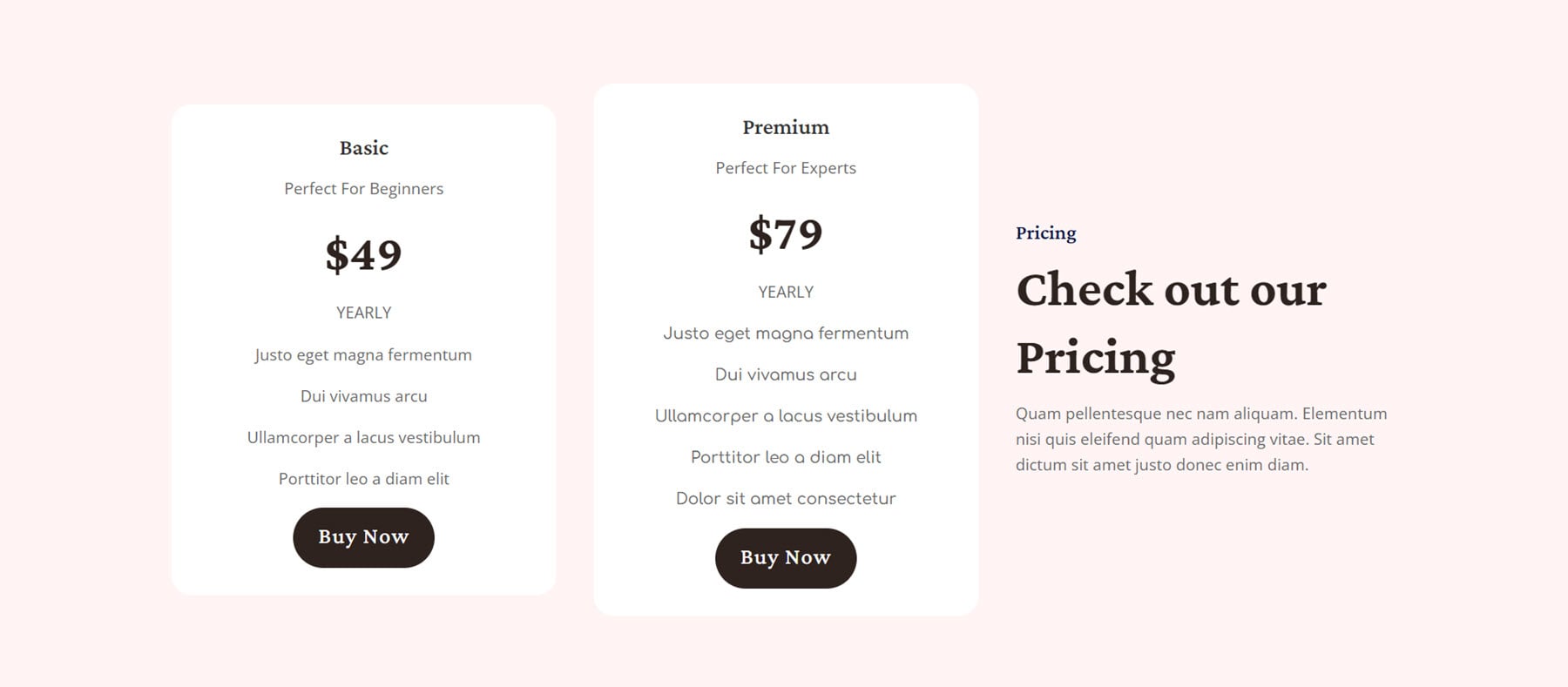
Es gibt auch 20 Preislayouts. Dies ist das Preislayout 7. Es hat einen rosa Hintergrund und zwei Preiskarten mit etwas Text auf der rechten Seite. Jede Preiskarte hat eine Überschrift und eine Unterüberschrift, einen Preis, Details und eine Schaltfläche „Jetzt kaufen“.

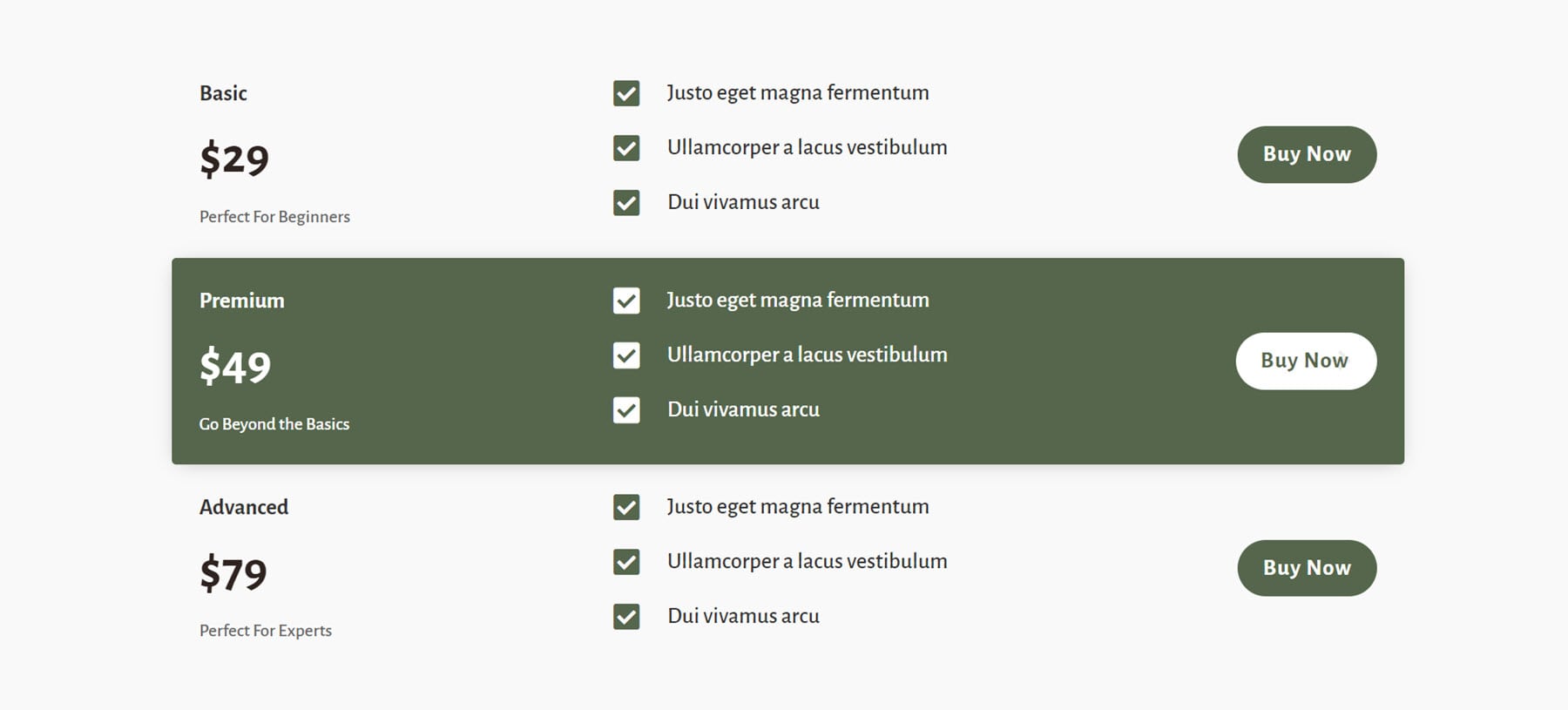
Preislayout 8 bietet drei Preisstufen. Der Titel und der Preis sowie der Untertitel befinden sich auf der linken Seite. Die Funktionen sind auf der rechten Seite mit Häkchen dargestellt, und die Schaltfläche „Jetzt kaufen“ befindet sich auf der rechten Seite. Die mittlere Option ist grün hervorgehoben.

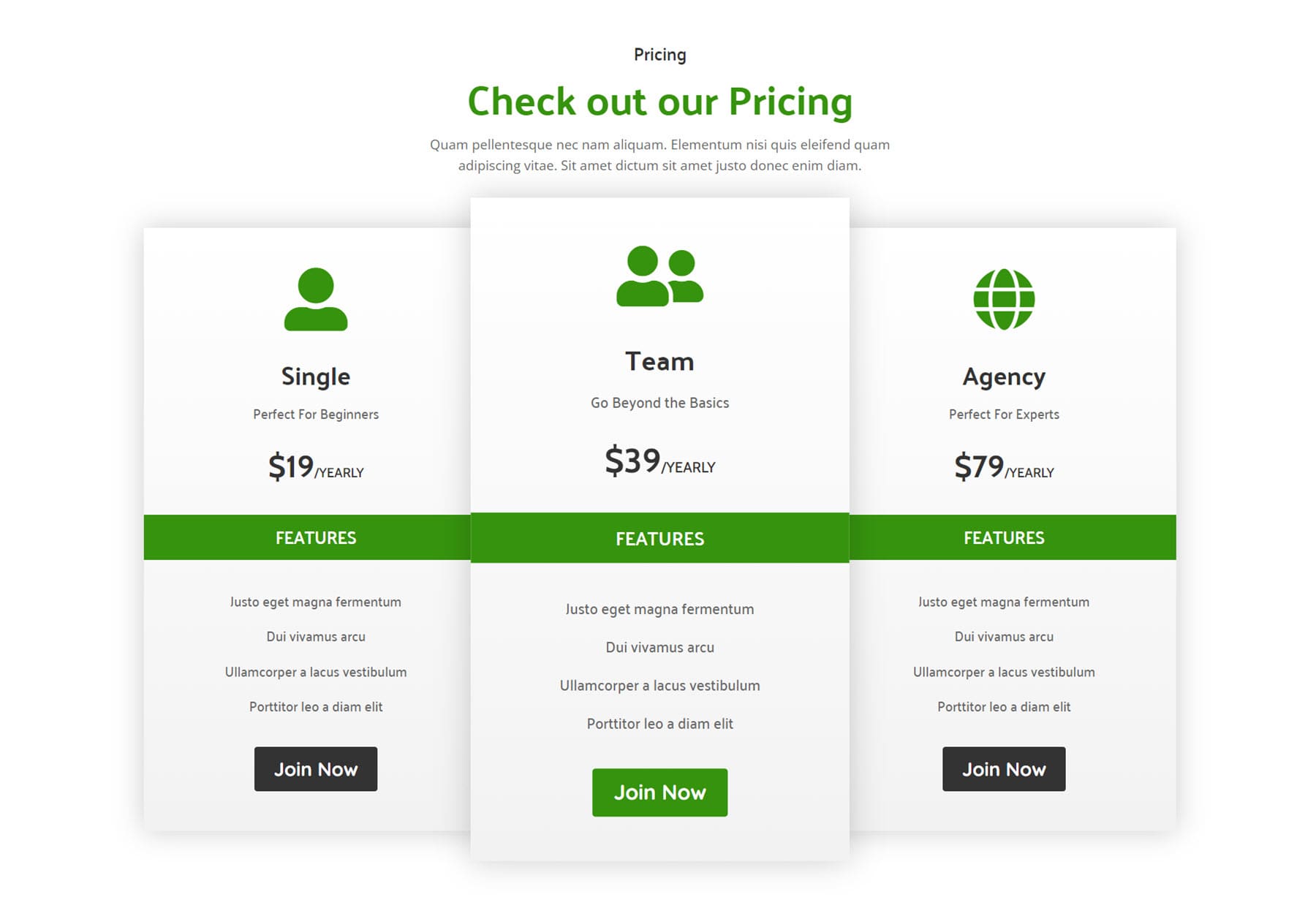
Layout 12 enthält drei Karten mit einem Symbol, Titel und Untertitel sowie einem Preis oben auf jeder Karte. Es gibt ein grünes Banner, das die Oberseite von den Funktionen trennt, und dann eine Liste von Funktionen, gefolgt von einer Schaltfläche. Jede Karte hat einen Schwebeeffekt, der die Karte beim Schweben nach oben bewegt.

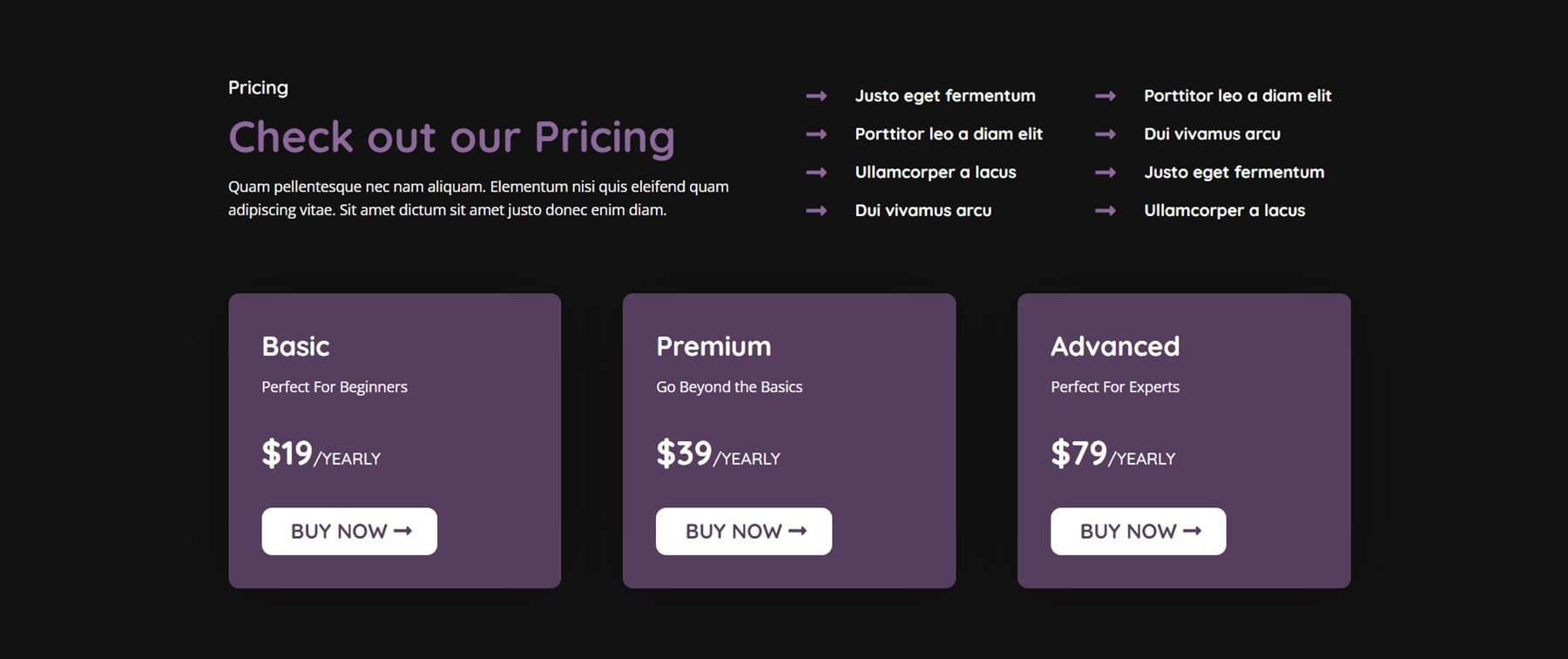
Hier ist die dunkle Version des Preislayouts 19. Sie hat oben einige Klappentext-Symbole, um Funktionen hervorzuheben, und drei Preisplanblöcke.

Abschnitte der Divi Designer-Dienste
Das Divi Designer Pack enthält 25 Dienstlayouts. Layout 3 enthält eine Überschrift, drei Klappentext-Module auf dunklem Hintergrund mit Beschreibungstext und eine Schaltfläche.

Das Dienstlayout 14 enthält drei Karten mit einem Symbol oben, etwas Beschreibungstext, einer nummerierten Textliste und einem Link zum Anzeigen von Details.

Layout 19 enthält Überschriftentext und Beschreibungstext sowie sechs Klappentext-Module mit Symbolen, die jeden Dienst darstellen.

Dies ist die dunkle Version des Service-Layouts 25. Es enthält vier Service-Abschnitte mit einem Hover-Effekt, der die Karte dunkel macht.

Divi Designer Slider-Abschnitte
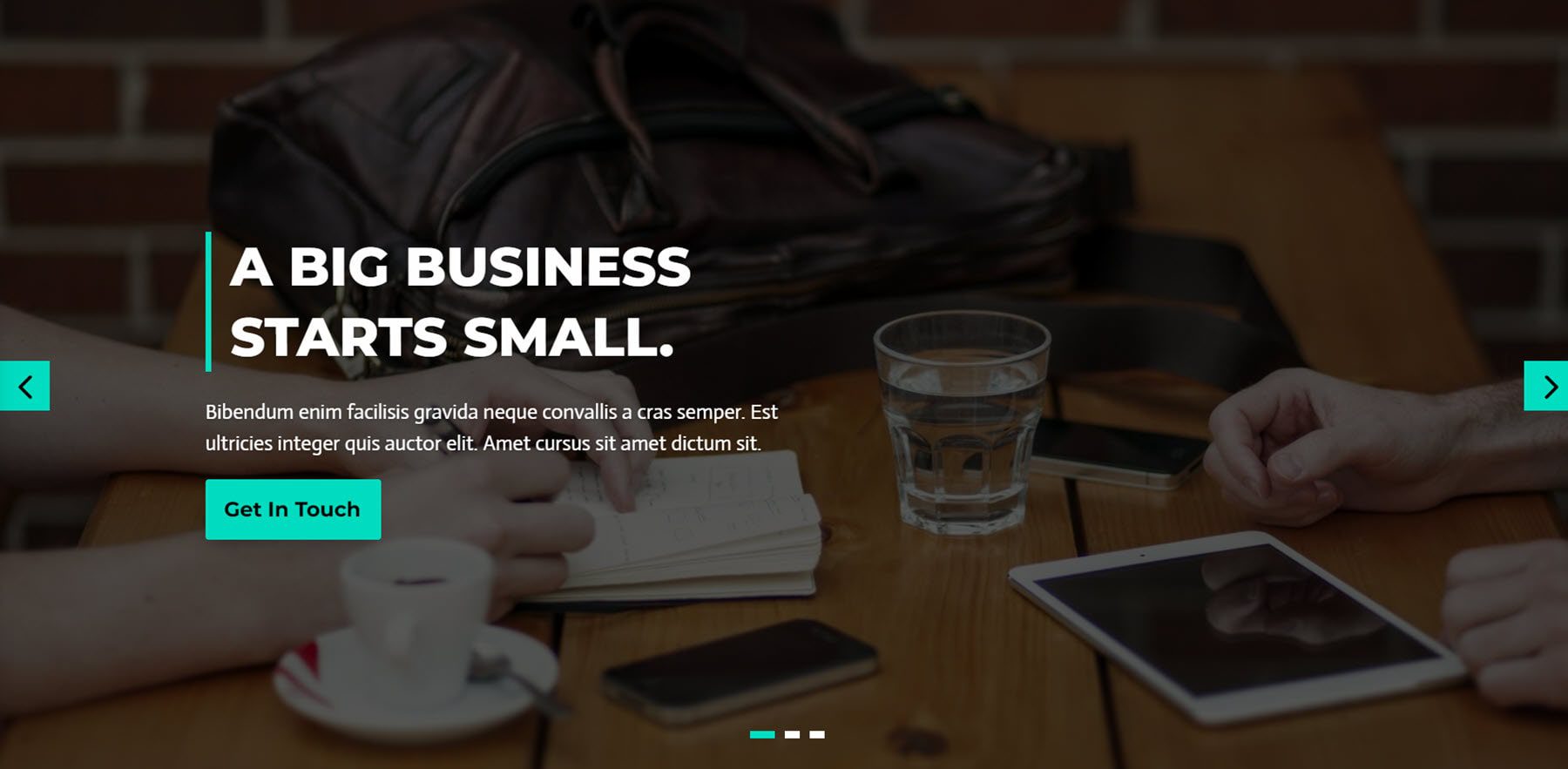
Es gibt insgesamt 15 Slider-Layouts. Slider-Layout 1 verfügt über einen kleinen Text-Slider mit einer Zahl, Text und einer Schaltfläche auf jeder Folie. Über dem Schieberegler befindet sich ein Titelbereich mit grünem Hintergrund und auf der rechten Seite ein Bild.

Slider-Layout 8 ist ein großer Bild-Slider mit einem dunklen Overlay. Auf der linken Seite befindet sich Text und darunter eine Schaltfläche.

Das Slider-Layout 12 hat ein großes Hintergrundbild und Textfolien auf einem weißen Hintergrund, der sich mit jeder Folie ändert. Es gibt auch eine Schaltfläche auf jeder Folie.


Abschnitte des Divi-Designerteams
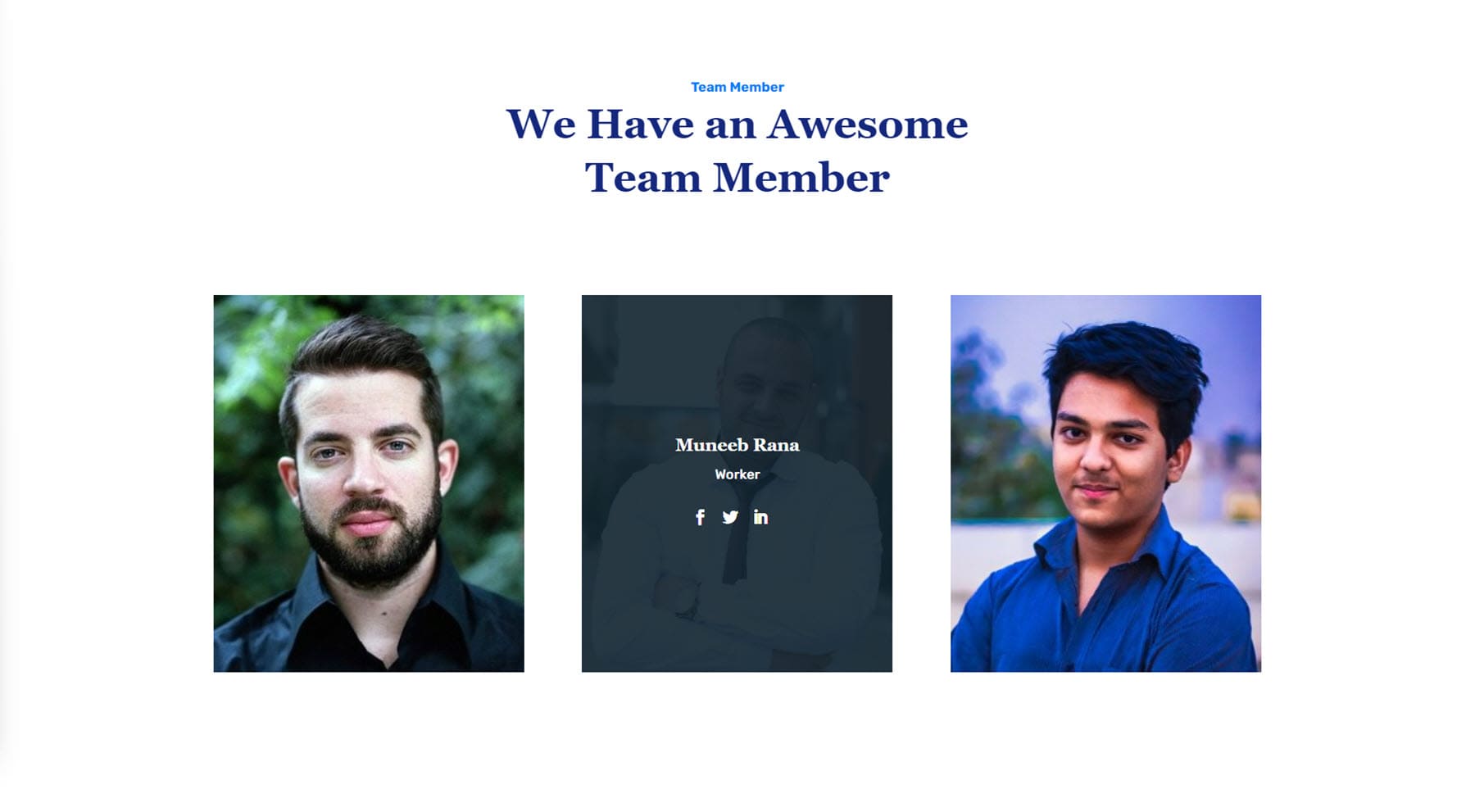
Es gibt insgesamt 25 Mannschaftsabschnitt-Layouts. Layout 8 enthält eine Überschrift und drei Teammitgliederbilder mit Hover-Effekt. Wenn Sie den Mauszeiger über das Bild bewegen, wird ein dunkles Overlay angezeigt, und der Name, die Berufsbezeichnung und die Symbole für soziale Medien des Teammitglieds werden angezeigt.

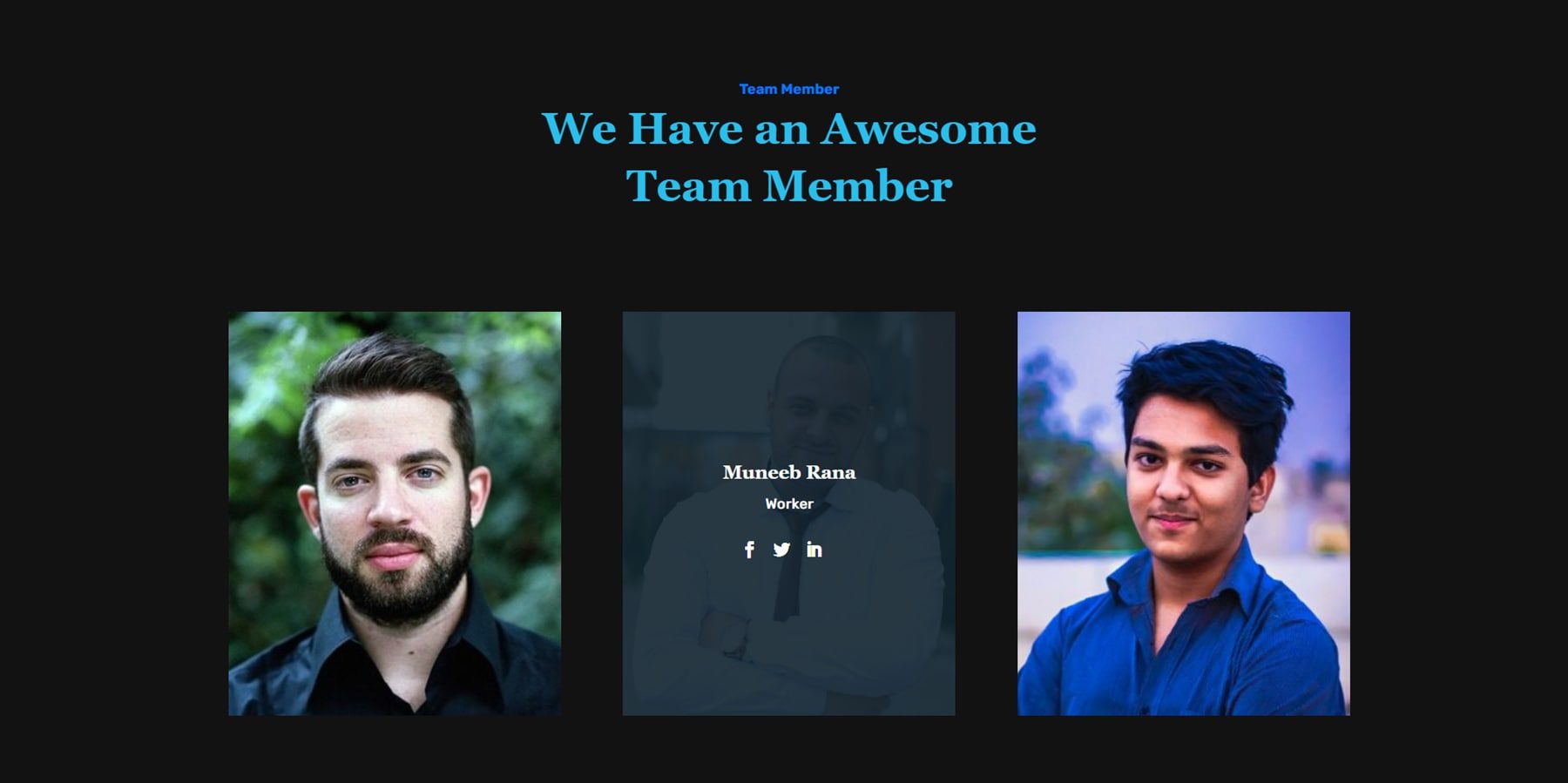
Hier ist die dunkle Version von Layout 8.

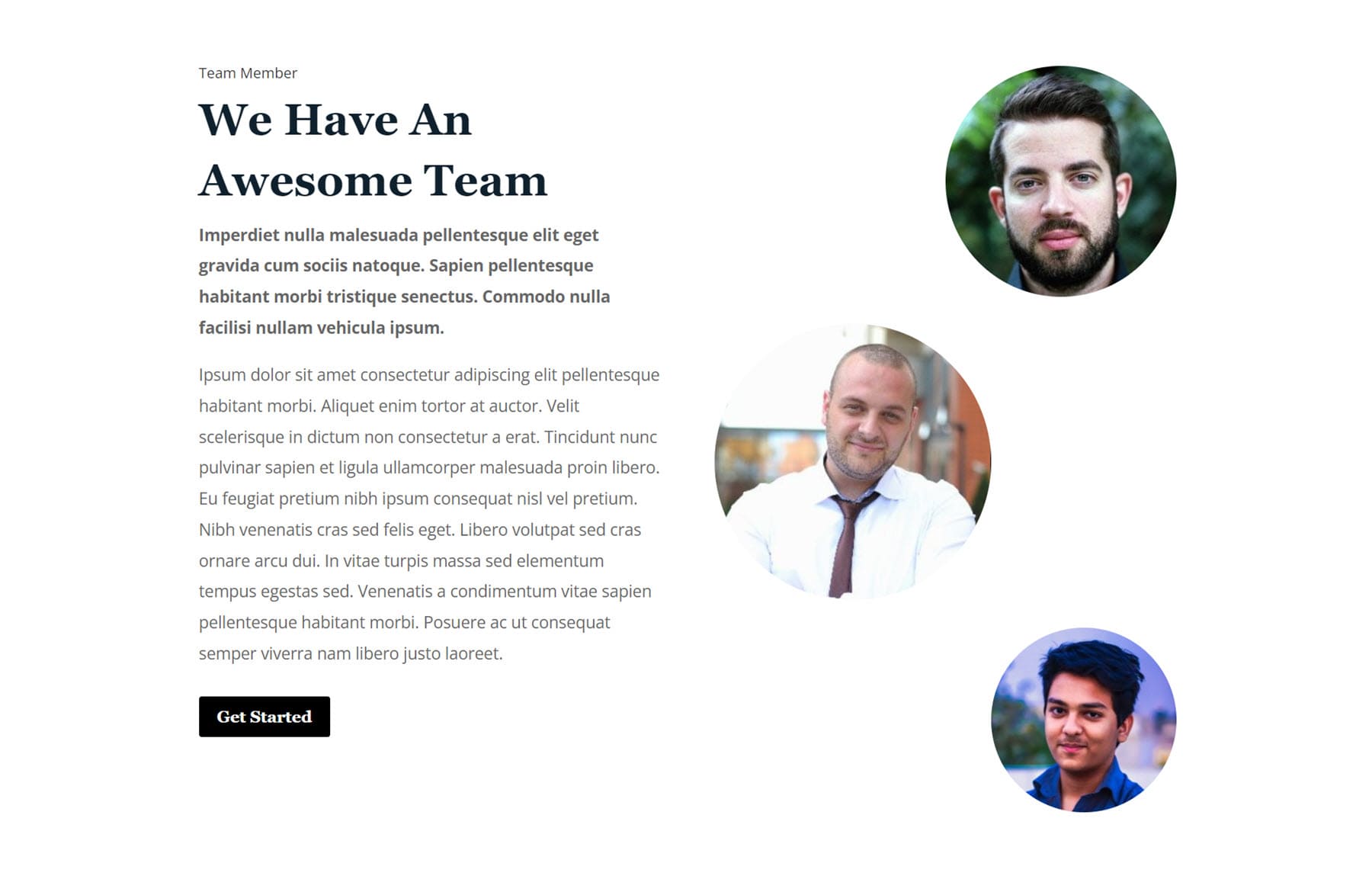
Layout 13 hat eine Überschrift und Text auf der linken Seite, zusammen mit einer CTA-Schaltfläche. Auf der rechten Seite befinden sich drei kreisförmige Bilder von Teammitgliedern. Ähnlich wie beim letzten Design werden, wenn Sie mit der Maus über das Bild fahren, der Name, die Berufsbezeichnung und die Symbole für soziale Medien des Teammitglieds angezeigt.

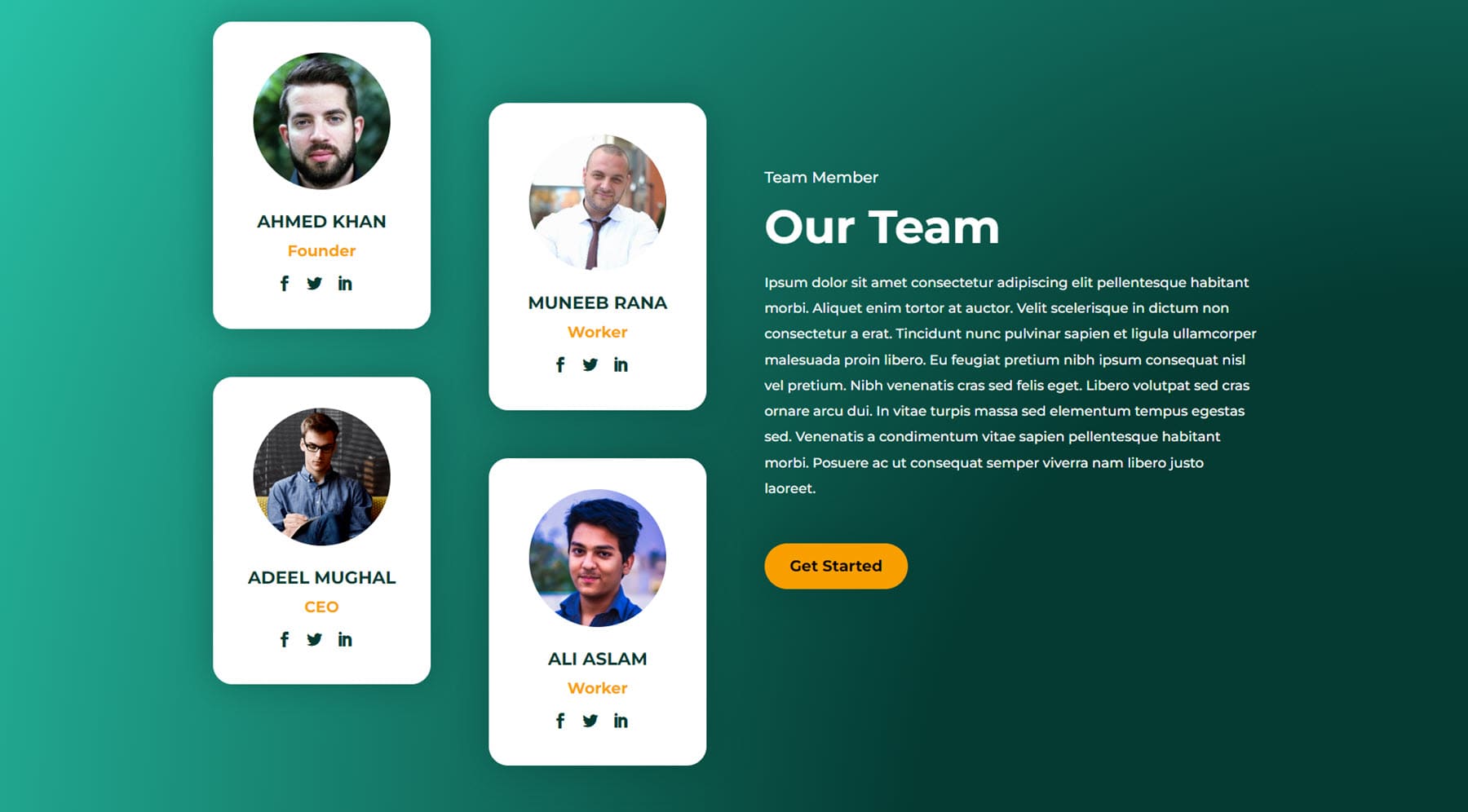
Dieses Design ist Layout 18 und enthält Karten mit Fotos von Teammitgliedern, Berufsbezeichnungen und Links zu sozialen Medien. Auf der rechten Seite befindet sich eine Überschrift und Beschreibung, gefolgt von einer CTA-Schaltfläche.

Testimonial-Abschnitte von Divi Designer
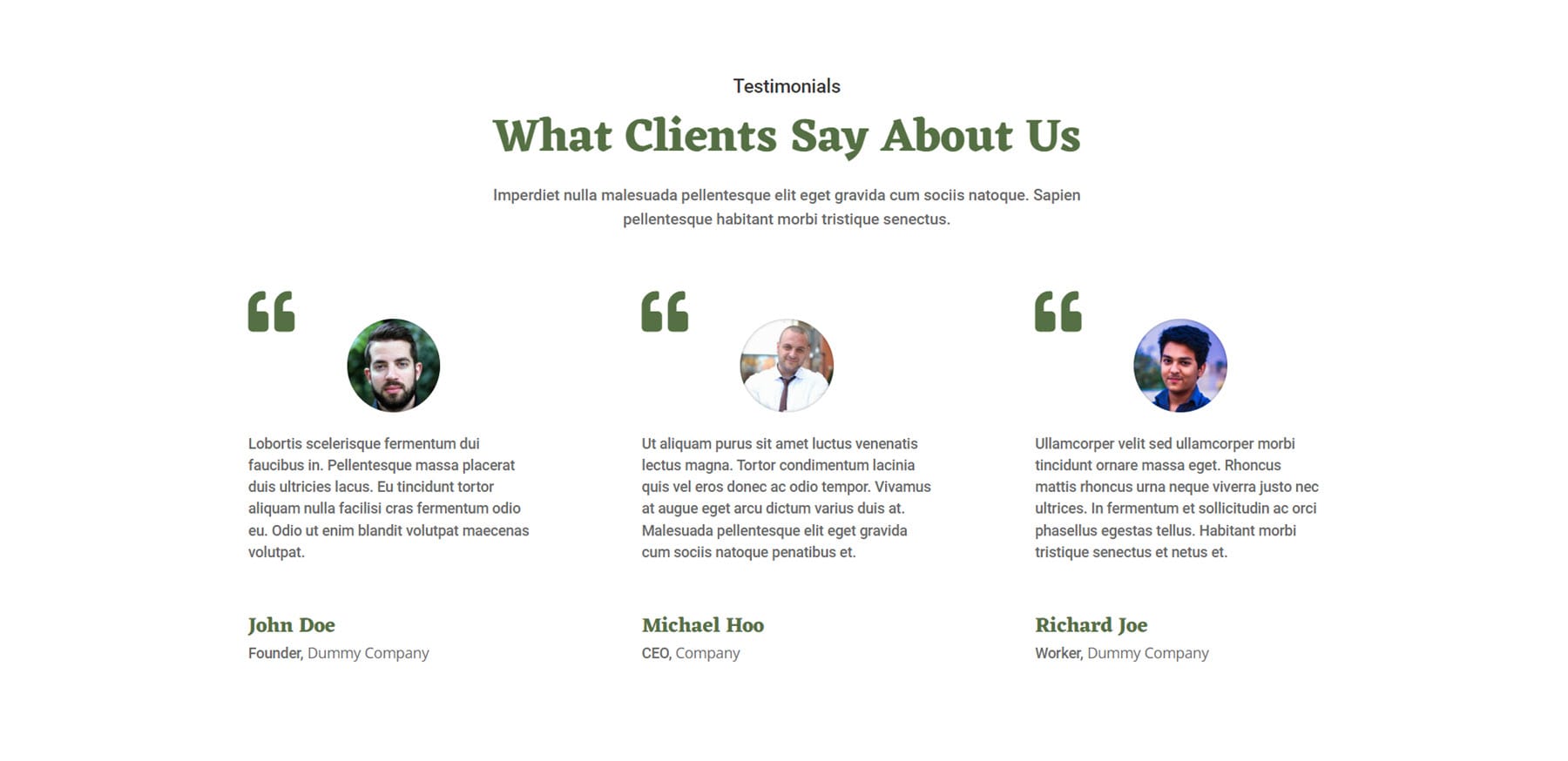
Es gibt 25 verschiedene Testimonial-Abschnitte. Dies ist Layout 1 und enthält oben Überschrift und Haupttext, gefolgt von drei Testimonial-Abschnitten. Jedes Testimonial hat ein Symbol, ein Bild, einen Fließtext, einen Namen, eine Berufsbezeichnung und ein Unternehmen.

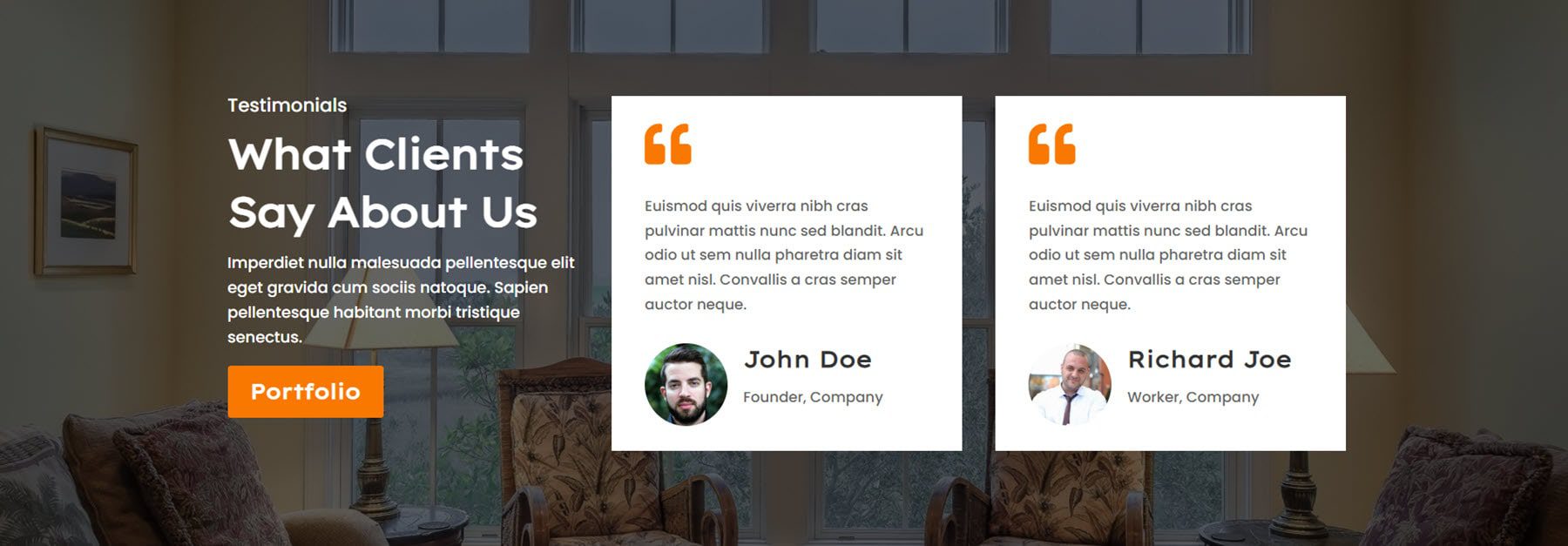
Dieser Abschnitt ist Layout 2. Er enthält zwei Testimonial-Karten mit einem Zitat-Symbol, Text, einem Bild, einem Namen, einer Berufsbezeichnung und einer Firmenbezeichnung auf einem Bildhintergrund mit dunkler Überlagerung. Auf der linken Seite finden Sie Kopfzeilentext, Textkörper und eine CTA-Schaltfläche.

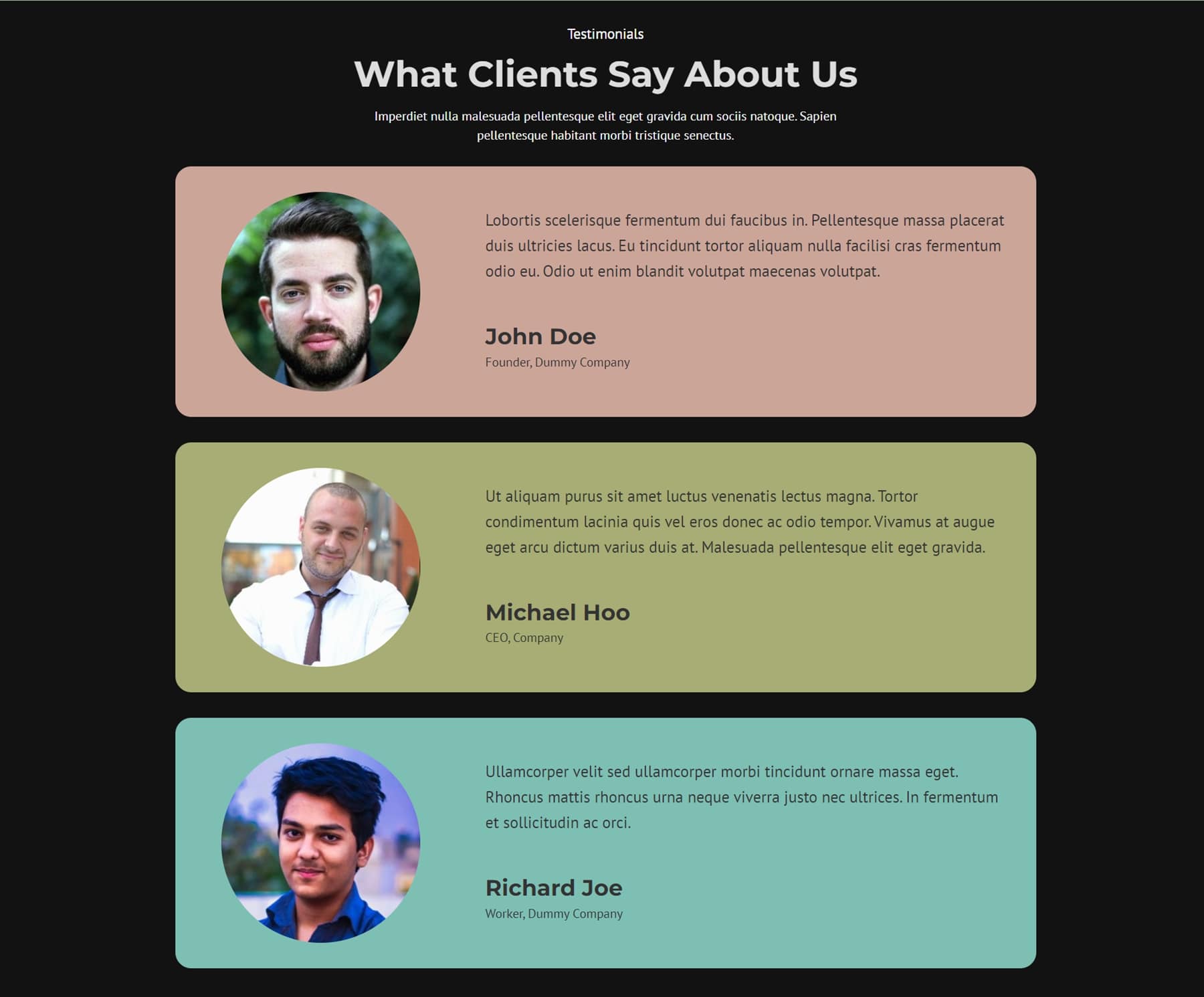
Dies ist die dunkle Version von Layout 5 mit farbenfrohen Abschnitten mit Kundenreferenzen.

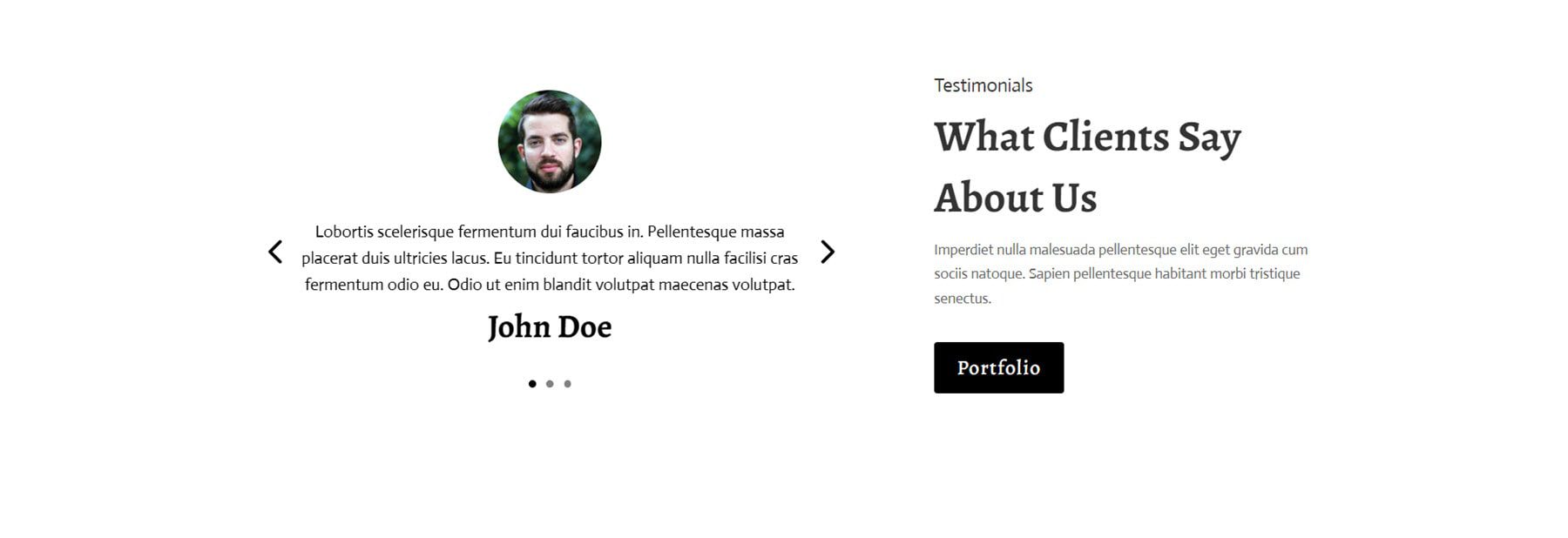
Layout 7 enthält links einen Testimonial-Schieberegler mit einem Bild, Testimonial-Text und einem Namen unten. Auf der rechten Seite befinden sich Überschriftentext, Fließtext und eine CTA-Schaltfläche.

Divi Designer Theme Builder-Vorlagen
Als nächstes kommen die Theme-Builder-Vorlagen. Dies sind Kopf-, Fuß- und Textvorlagen, die aus dem Theme Builder in den Divi-Einstellungen in Ihrem WordPress-Dashboard hochgeladen werden können.
Divi Designer-Fußzeilenvorlagen
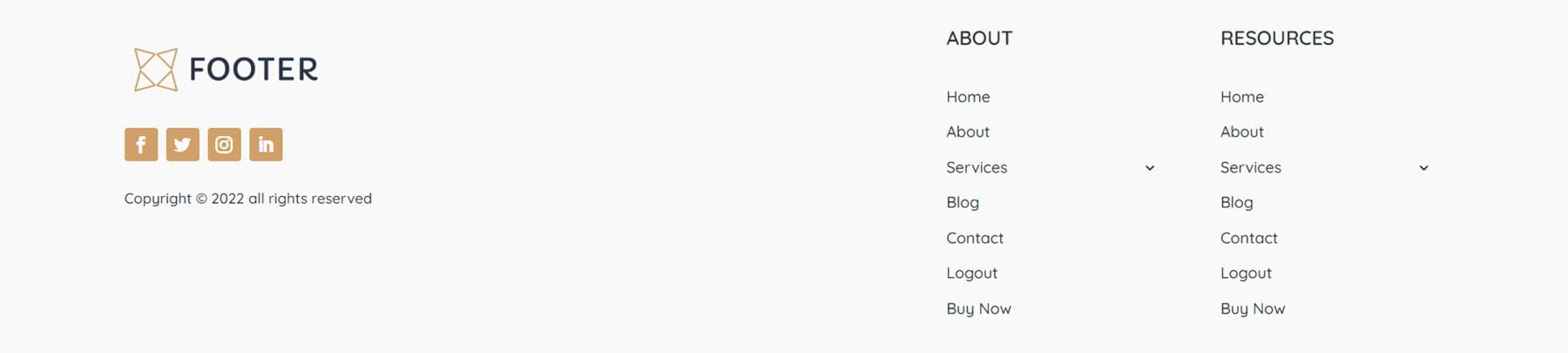
Es gibt insgesamt 20 Fußzeilenvorlagen. Das erste ist Fußzeilenlayout 4. Dieses Design enthält links ein Logo, Symbole für soziale Medien und einen Copyright-Hinweis. Auf der rechten Seite befinden sich zwei Spalten mit Menüpunkten.

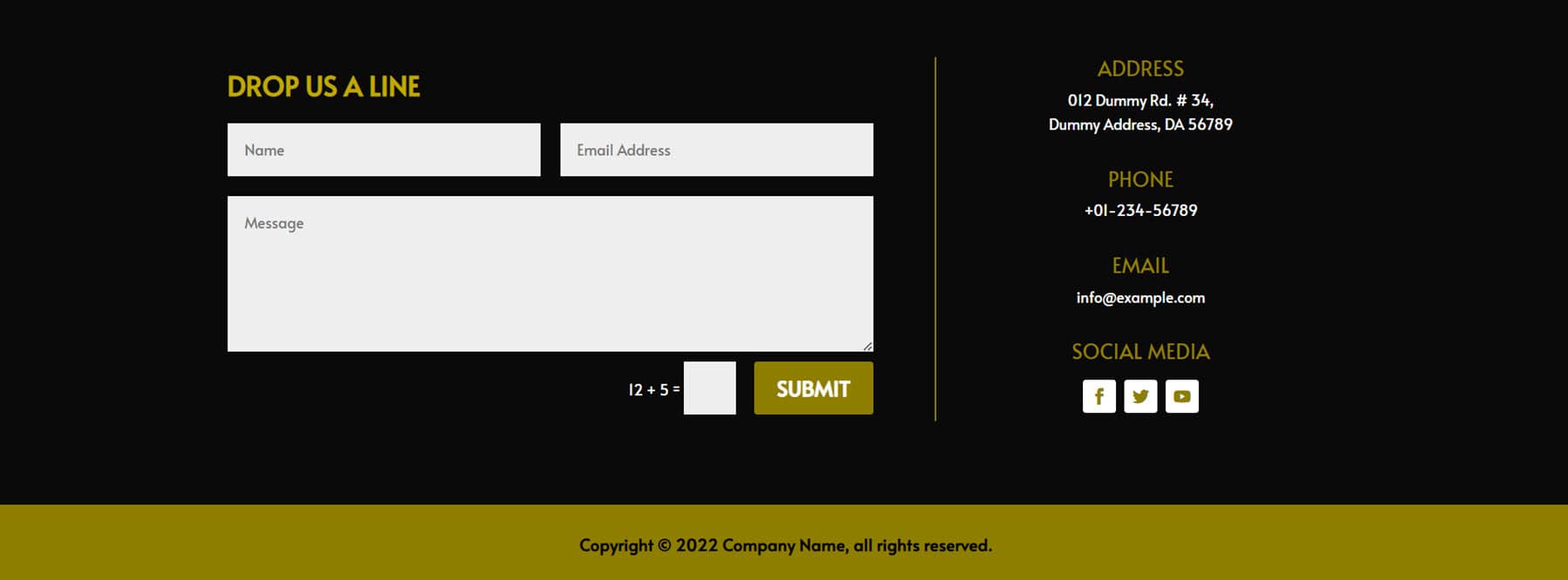
Das Fußzeilenlayout 13 hat links ein Kontaktformular und rechts Kontaktinformationen und Symbole für soziale Medien. Es gibt auch eine Unterfußleiste mit Copyright-Informationen.

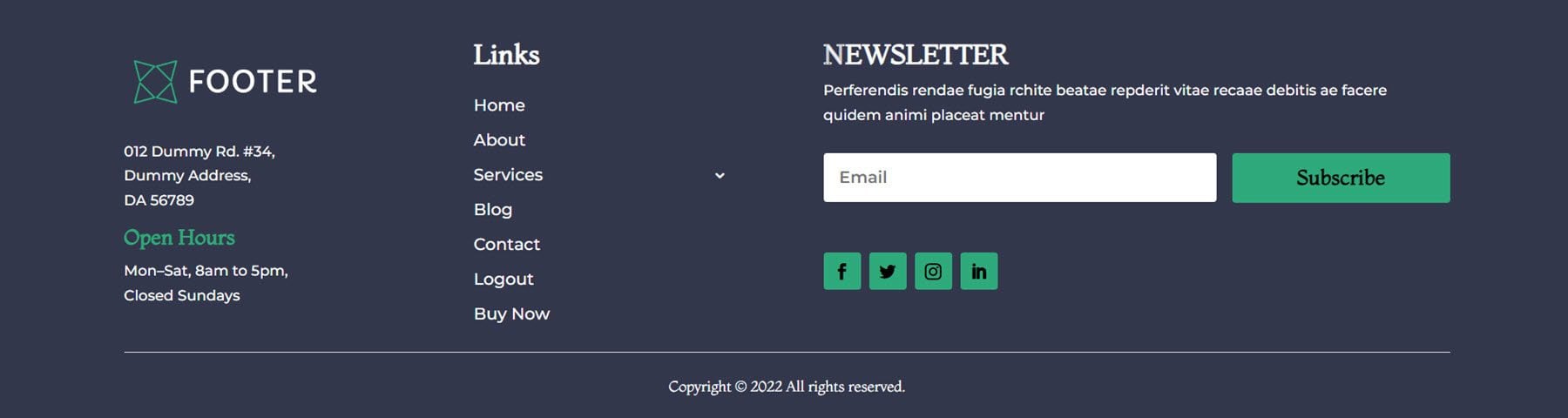
Das Fußzeilenlayout 19 enthält auf der linken Seite ein Logo, eine Adresse und Öffnungszeiten. In der Mitte befindet sich eine Menüleiste und rechts ein Newsletter-Anmeldeformular und Links zu sozialen Medien. Ganz unten ist ein Copyright-Vermerk.

Divi Designer Header-Vorlagen
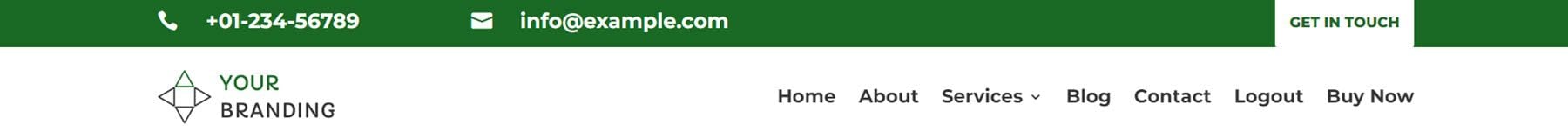
Es gibt auch 20 Header-Vorlagen im Divi Designer Pack. Dies ist Kopfzeile 7. Sie verfügt über eine sekundäre Menüleiste in Grün mit Kontaktinformationen und einer CTA-Schaltfläche. Die primäre Menüleiste enthält links ein Logo und rechts ausgerichtete Menüelemente.

Kopfzeilenlayout 8 enthält Kontaktinformationen mit einem Inline-Logo oben. Nachfolgend die Menüpunkte.

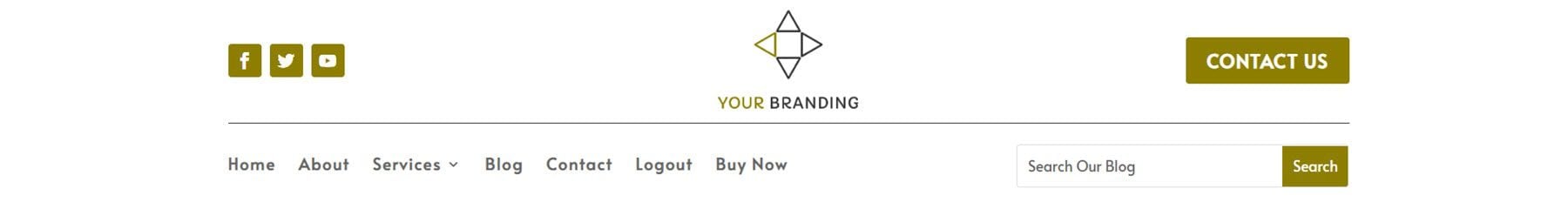
Das Header-Layout 13 enthält links einige Social-Media-Symbole, ein Logo in der Mitte und einen CTA-Button rechts. Darunter befinden sich die links ausgerichteten Menüpunkte und eine rechts ausgerichtete Suchleiste.

Divi Designer 404-Vorlagen
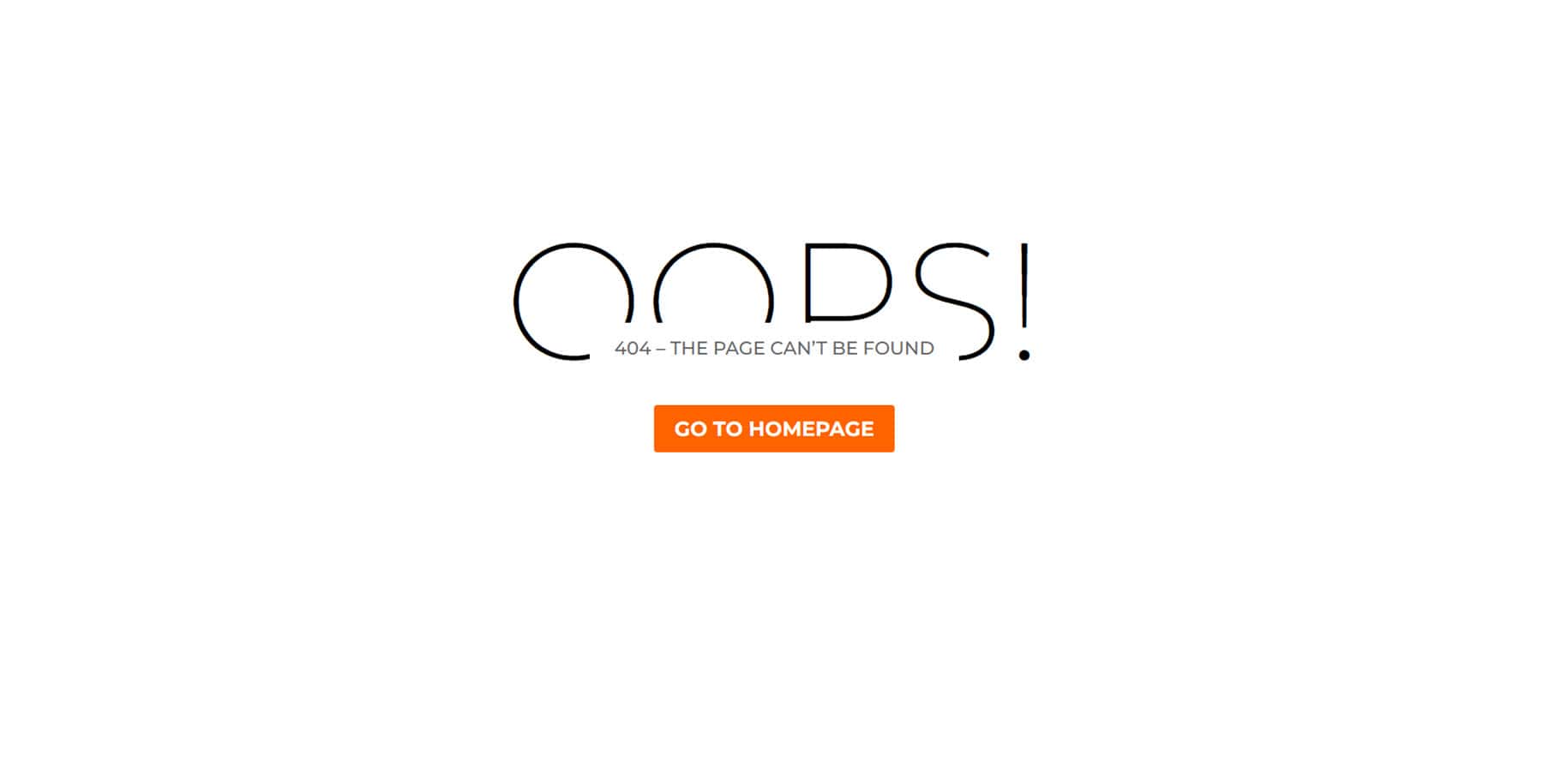
Es gibt 25 verschiedene 404-Seitenvorlagen. Das erste Design, Layout 6, enthält die Buchstaben „OOPS“ hinter dem 404-Fehlertext. Dieses Layout hat auch eine orangefarbene Schaltfläche, um zur Startseite zu gelangen.

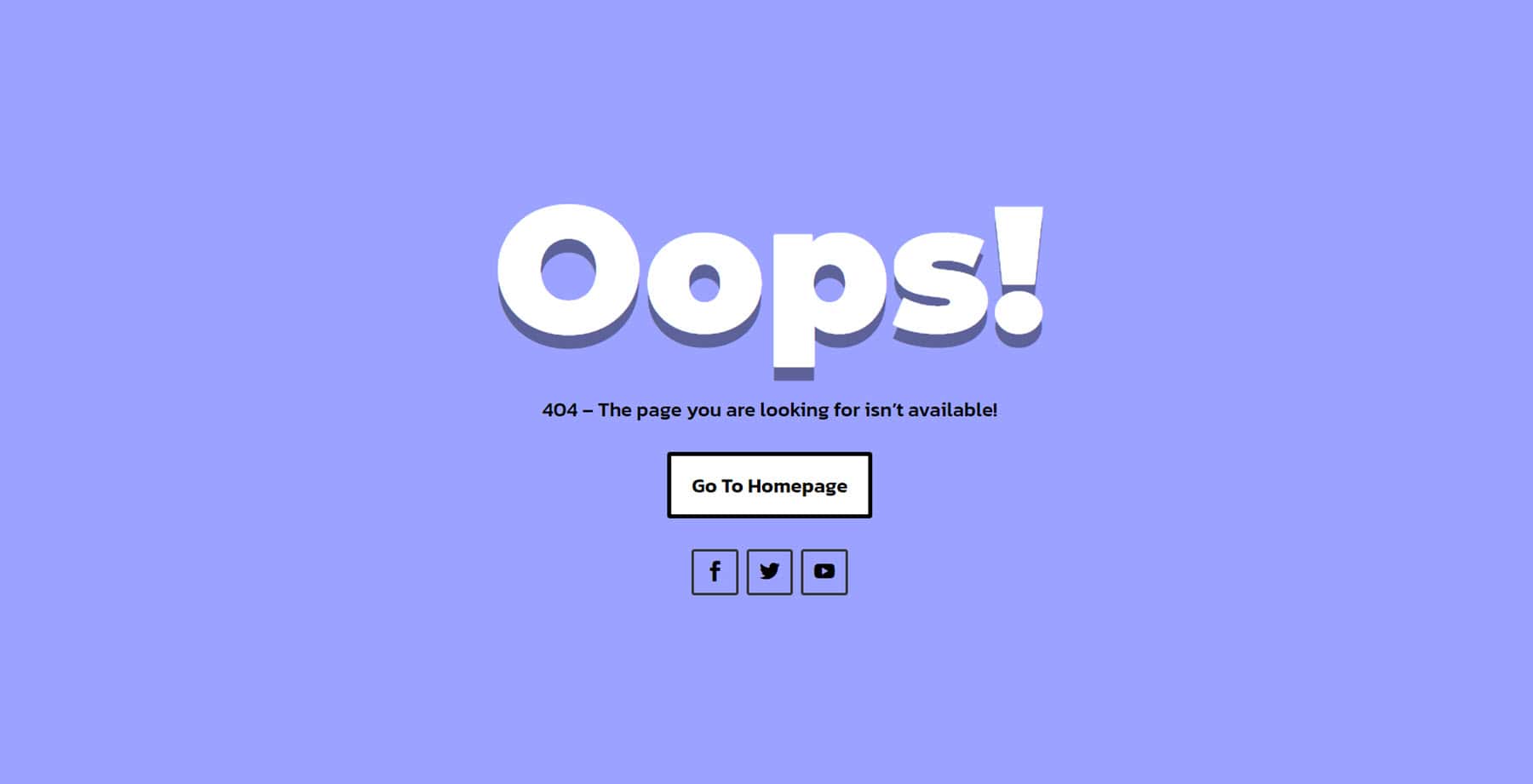
Dies ist Layout 9. Es enthält einen großen schattierten Text und den 404-Fehler sowie eine Schaltfläche, um zur Startseite zurückzukehren, gefolgt von einigen Social-Media-Symbolen.

Layout 12 zeigt die 404-Nummern in großer Schrift und hat eine Schaltfläche, um zur Startseite zurückzukehren.

Divi Designer Blog-Vorlagen
Vorlagen für Divi Designer-Blogseiten
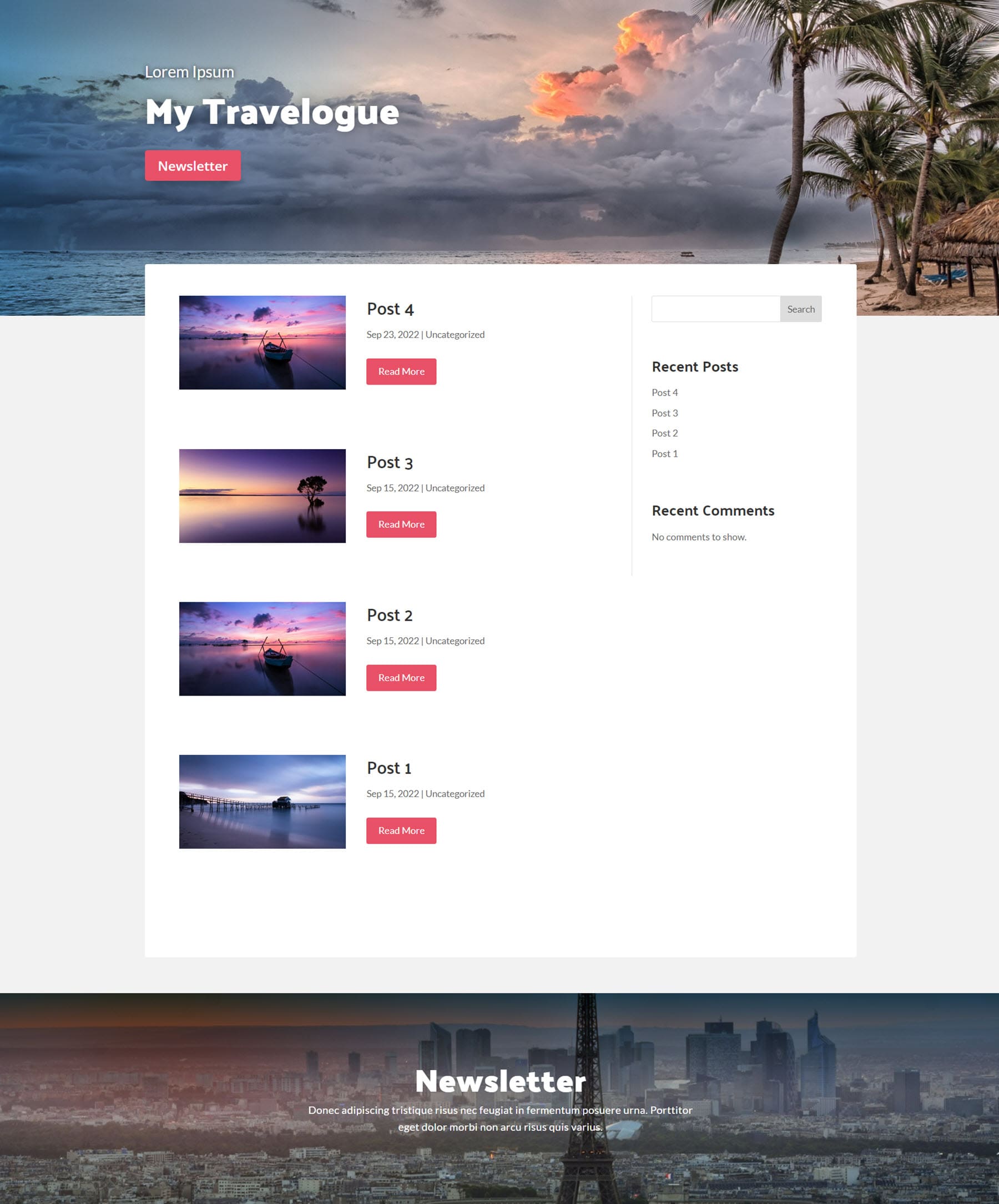
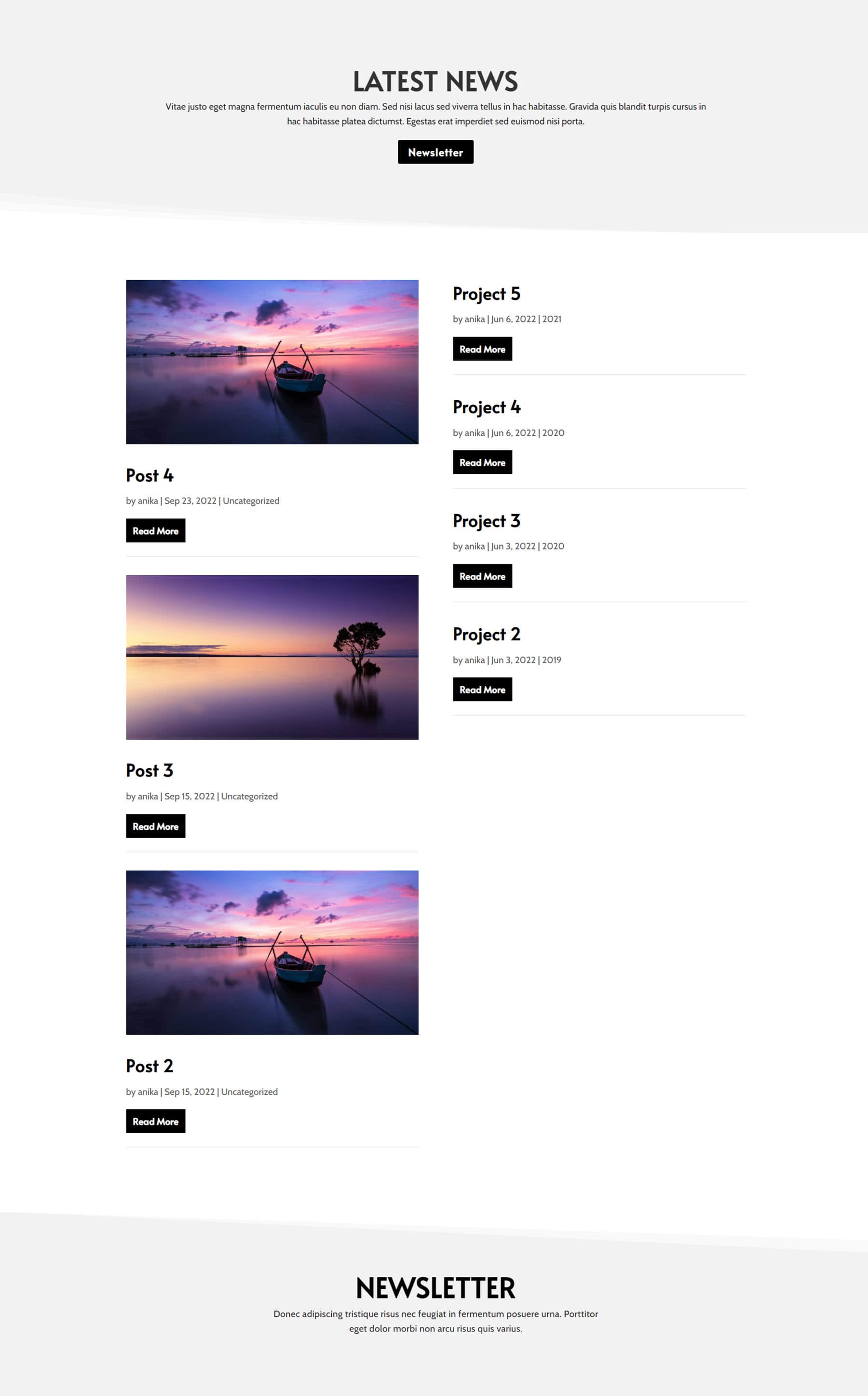
Es gibt 20 Blog-Vorlagen, die im Divi Designer Pack enthalten sind. Blog-Layout 1 enthält einen Bildkopf mit einem Titel und einer Schaltfläche. Die Beiträge werden auf der linken Seite mit dem vorgestellten Bild, den Beitragsinformationen und der Schaltfläche „Weiterlesen“ aufgelistet. Auf der rechten Seite befindet sich eine Seitenleiste mit einer Suchleiste, den letzten Posts und den letzten Kommentaren. Unten ist ein weiteres Bild mit überlagertem Text.

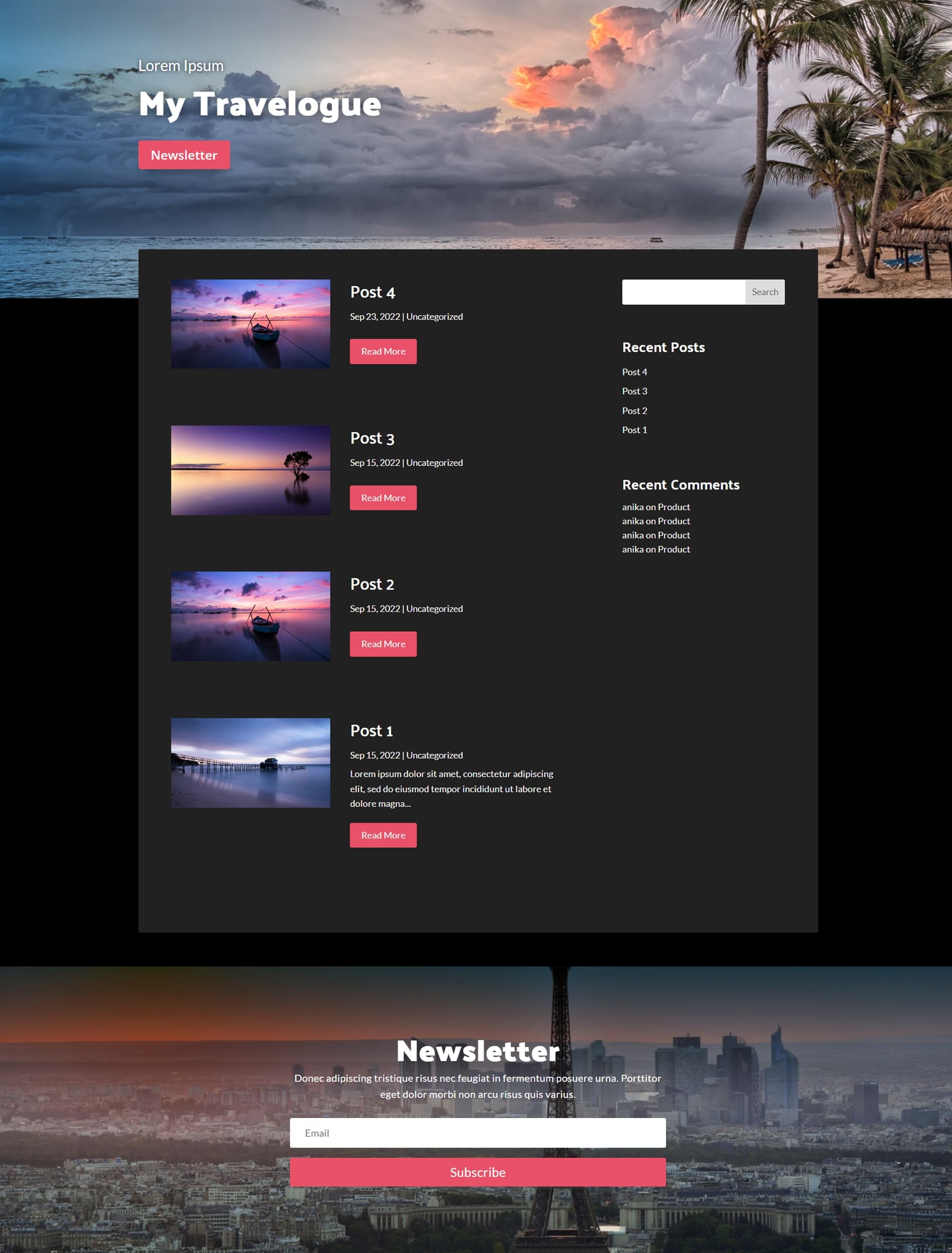
Hier ist die dunkle Version von Blog-Layout 1.

Blog-Layout 8 verfügt über einige geschwungene Abschnittstrenner und einen Kopfbereich mit Text und einer Schaltfläche oben. Blogposts haben ein Layout im Kartenstil mit einem Bild, Postdetails und einer Schaltfläche „Weiterlesen“. Unten auf der Seite befindet sich ein weiterer Textabschnitt.

Blog-Layout 18 enthält einen Überschriftenbereich mit Text und einer Schaltfläche, gefolgt von zwei Blog-Spalten. Die linke Spalte zeigt Beiträge mit einem großen Beitragsbild. Die rechte Spalte enthält nur die Details des Beitrags und eine Schaltfläche „Weiterlesen“. Schließlich gibt es noch etwas zusätzlichen Text in der Fußzeile.

Divi Designer Post-Vorlagen
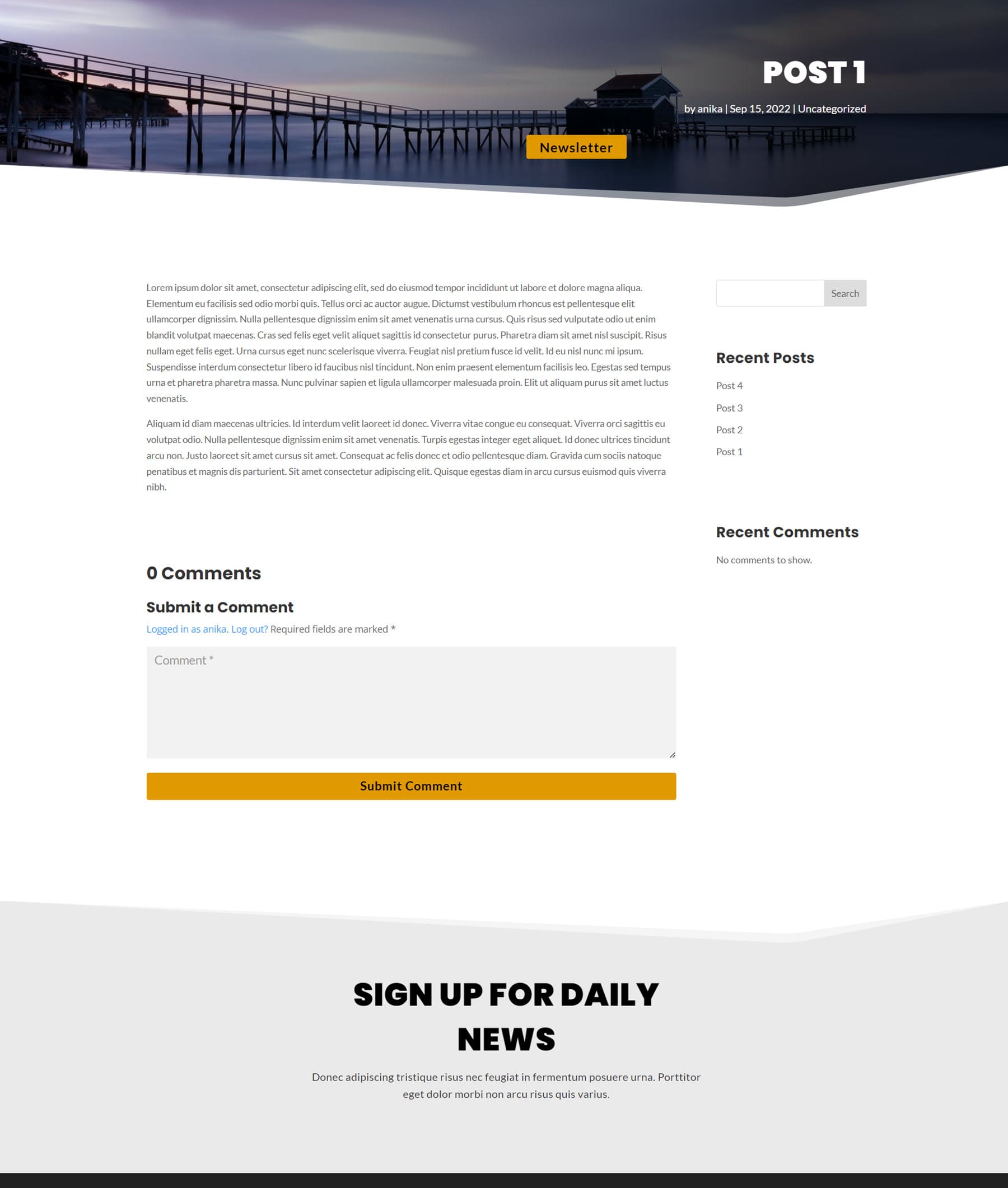
Es gibt 20 verschiedene Beitragsvorlagen, die mit dem Paket geliefert werden. Post-Layout 4 hat das Beitragsbild ganz oben auf der Seite, mit dem Post-Titel, den Post-Informationen und einer überlagerten Schaltfläche. Danach folgt der Beitragsinhalt und die Kommentare. Auf der rechten Seite befindet sich eine Seitenleiste mit einer Suchleiste, den letzten Posts und den letzten Kommentaren. Unten auf der Seite befindet sich zusätzlicher Text.

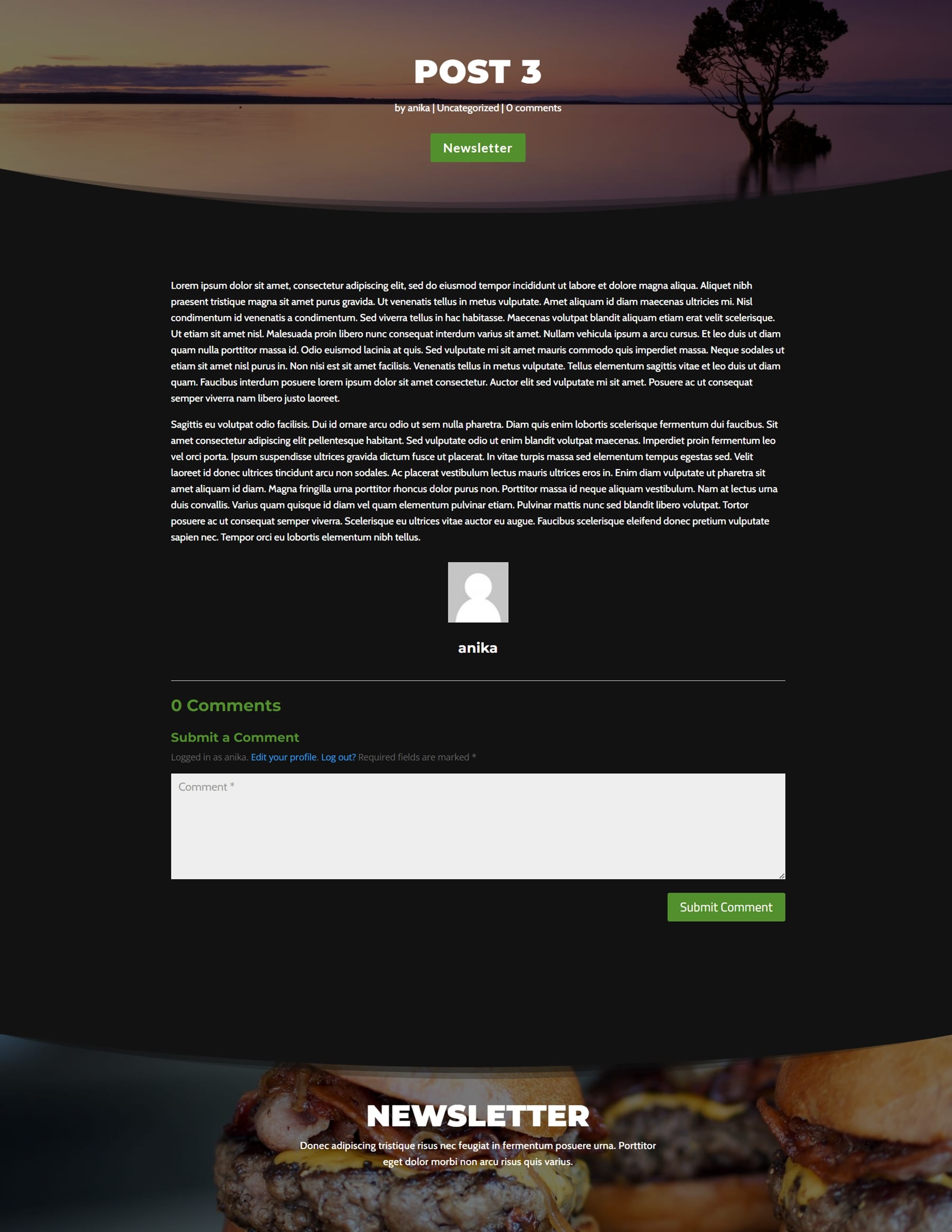
Hier ist die dunkle Version von Post-Layout 5. Das vorgestellte Bild befindet sich oben mit einer gebogenen Trennlinie. Der Beitragsinhalt und die Kommentare sind auf einem dunklen Hintergrund, gefolgt von einem Abschnitt mit einem Bild und überlagertem Text, der für ein Angebot wirbt.

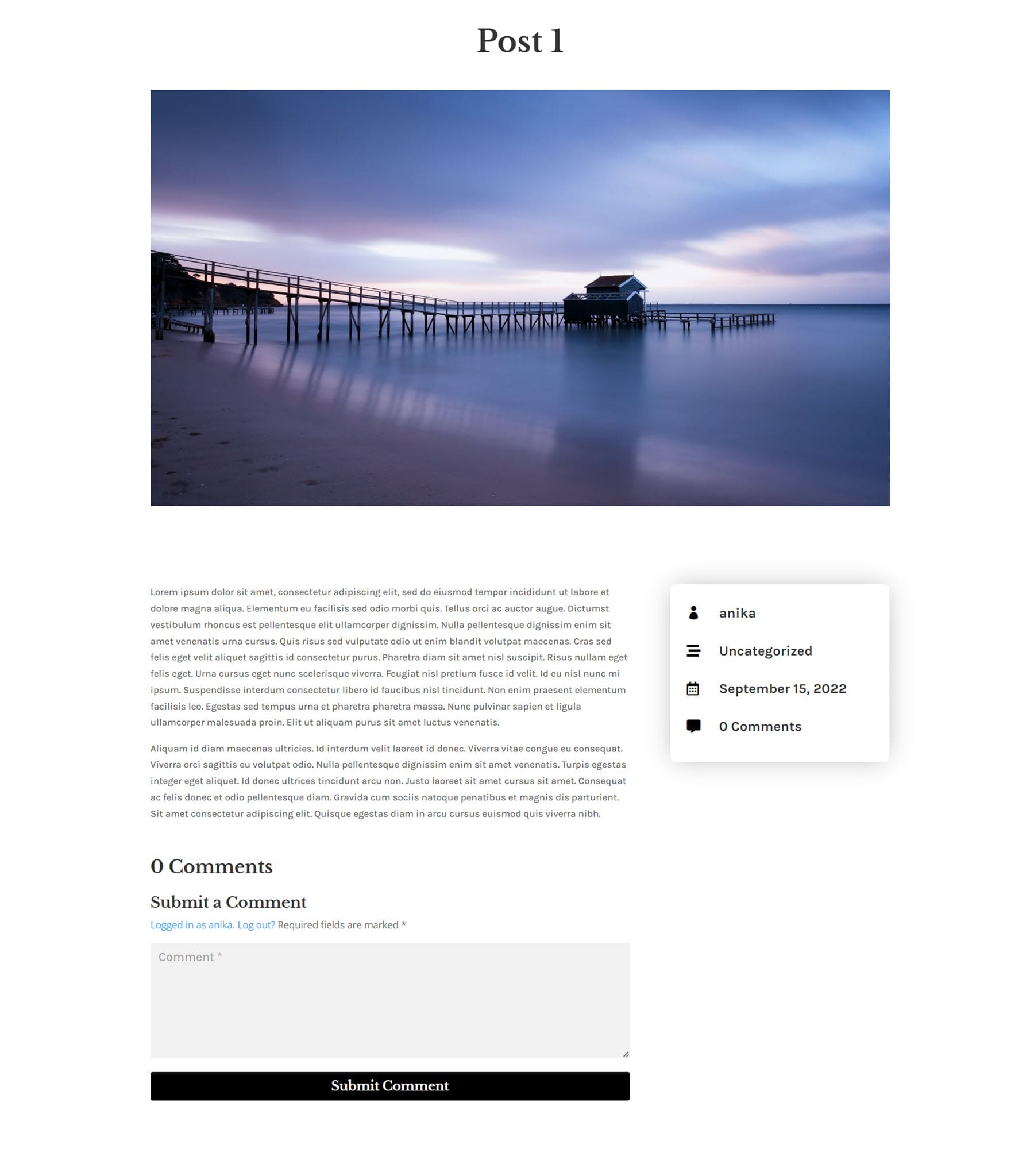
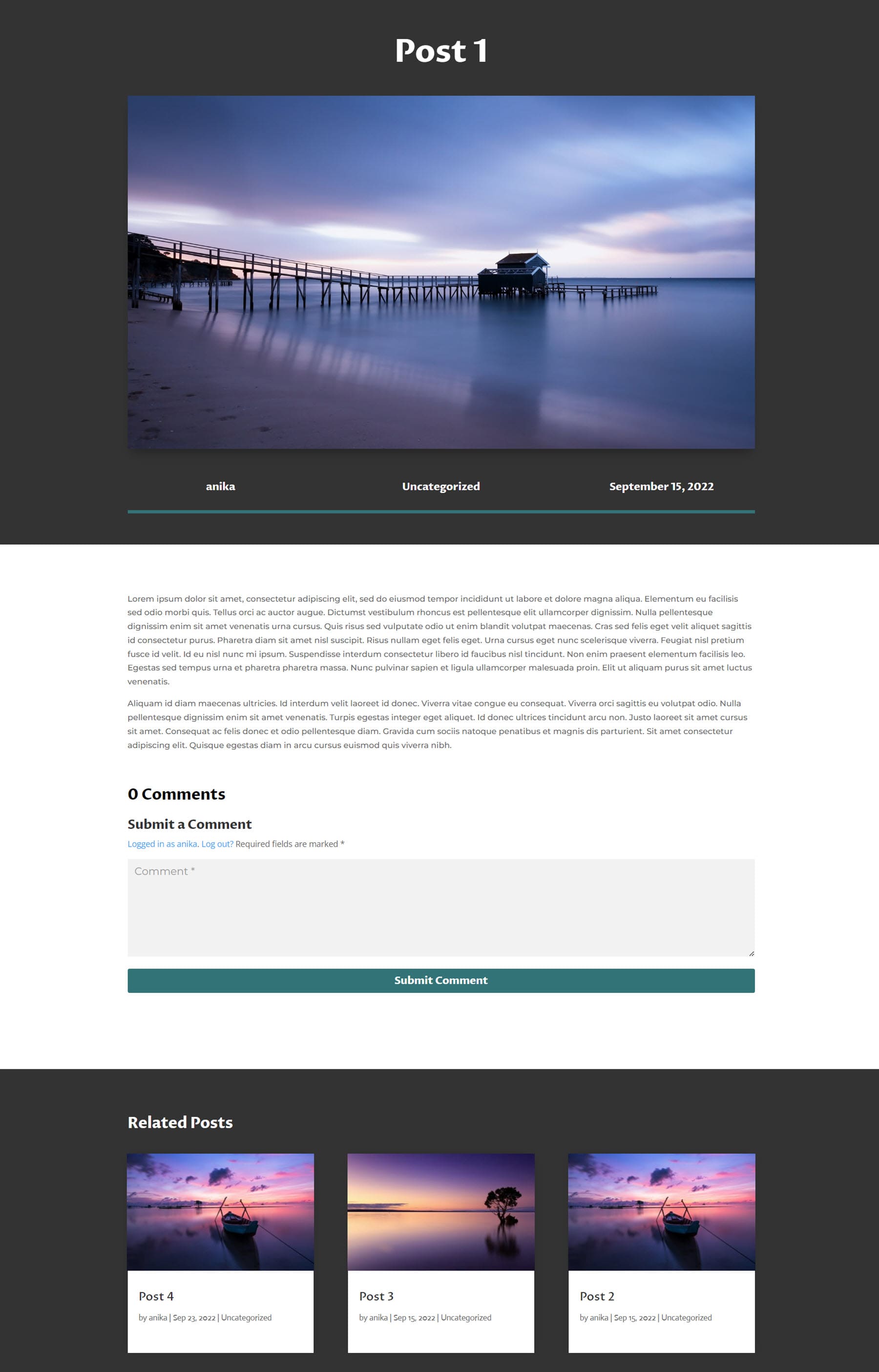
Layout 11 beginnt mit dem Beitragstitel oben, dann dem großen vorgestellten Bild. Dann können Sie den Beitragsinhalt und die Kommentare finden. Auf der rechten Seite befindet sich eine Karte mit den Postinformationen.

Post-Layout 13 zeigt oben auch den Titel, gefolgt vom vorgestellten Bild. Die Beitragsinformationen sind unter dem Bild aufgeführt. Als nächstes folgen der Inhalt und die Kommentare der Beiträge, und schließlich gibt es einen Abschnitt für verwandte Beiträge, in dem Karten mit anderen Beiträgen aus dem Blog angezeigt werden.

Divi Designer Woo-Vorlagen
Die Woo Templates sind Layouts, die mit dem Woo Commerce Plugin funktionieren.
Divi Designer-Warenkorbvorlagen
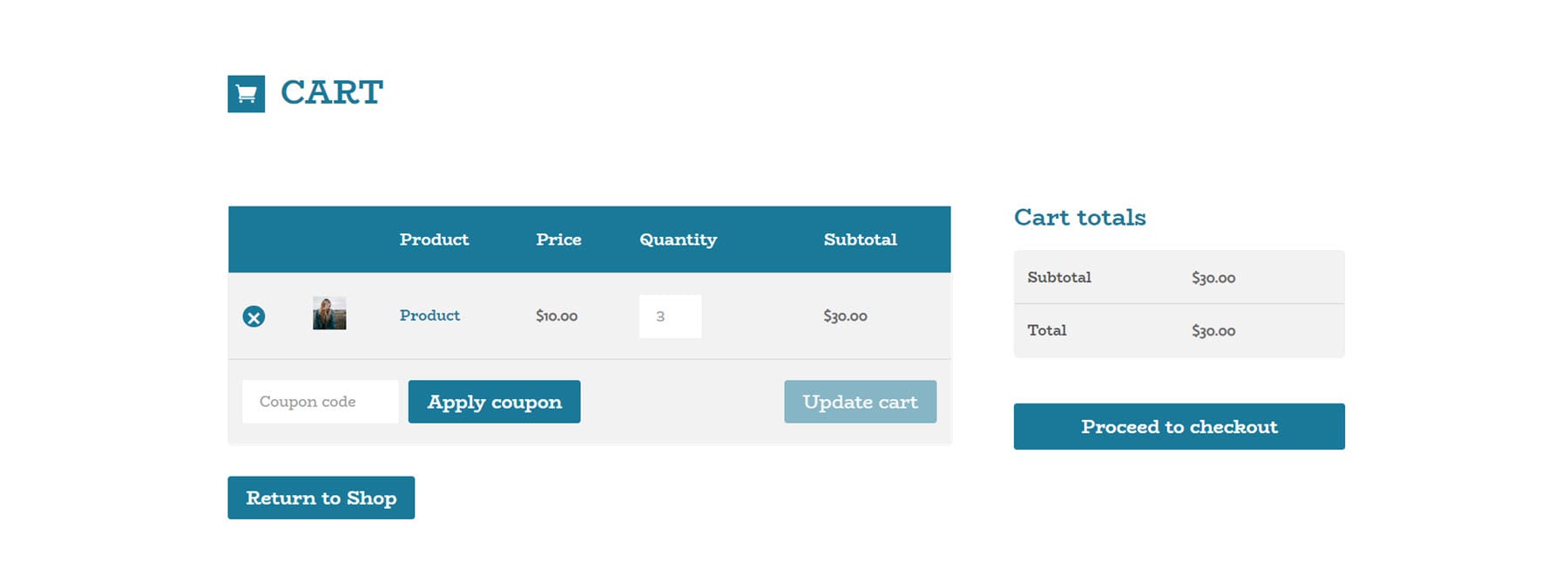
Es gibt 13 Einkaufswagenvorlagen, die mit dem Paket geliefert werden. Wagenlayout 1 verfügt über ein blaues Farbthema. Oben befindet sich eine Überschrift, gefolgt vom Warenkorb, in dem Sie den Inhalt des Warenkorbs sehen, einen Gutschein einlösen und den Warenkorb aktualisieren können. Darunter befindet sich ein Zurück-zum-Shop-Button. Auf der rechten Seite befindet sich die Gesamtsumme des Warenkorbs, gefolgt von der Schaltfläche „Zur Kasse gehen“.

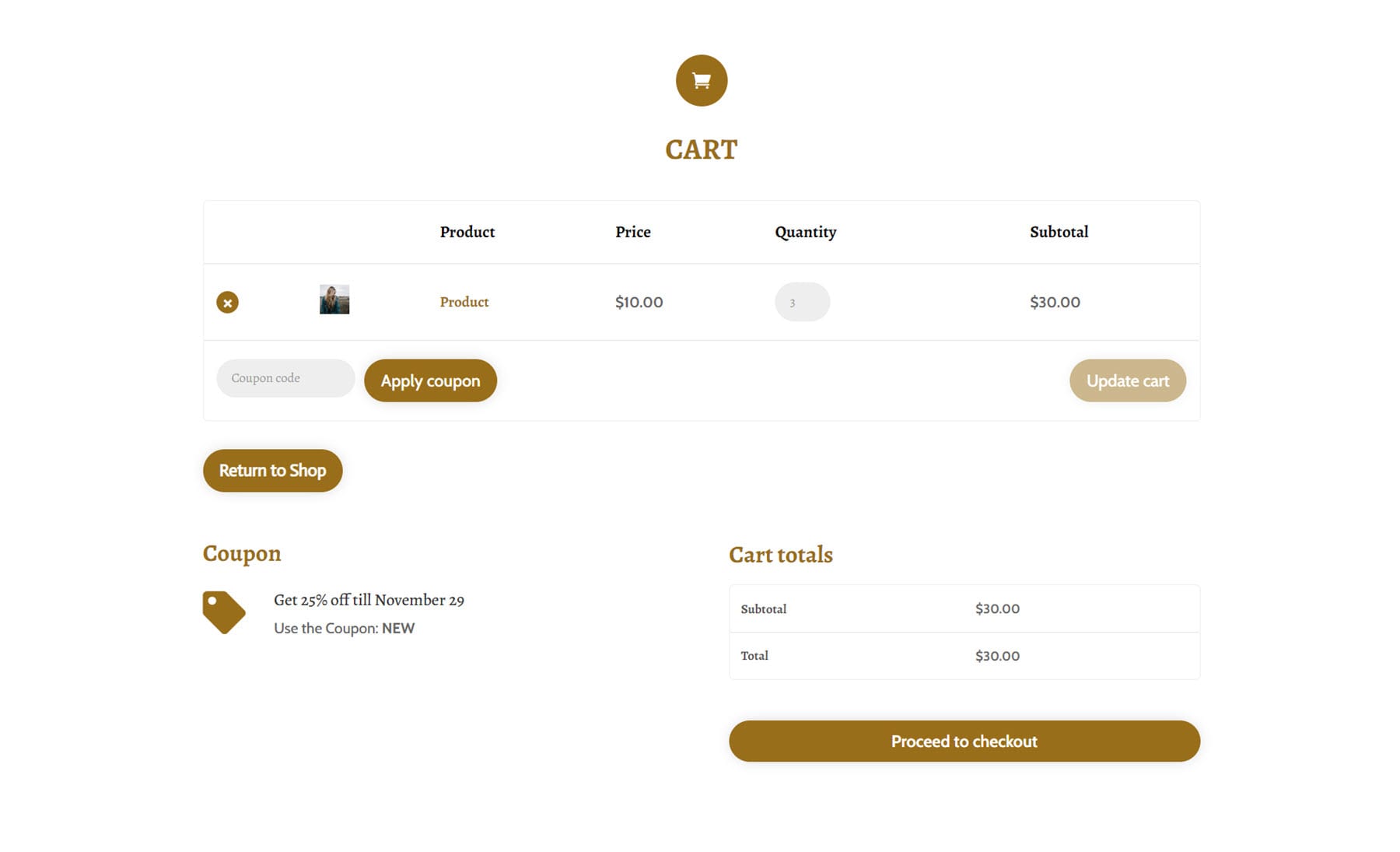
Warenkorb-Layout 2 hat eine Überschrift mit einem Warenkorb-Symbol. Dann gibt es den Warenkorb, in dem Sie die Produkte sehen können. Darauf folgen auf der linken Seite einige Gutscheininformationen, und auf der rechten Seite befindet sich die Gesamtsumme des Einkaufswagens und die Schaltfläche „Zur Kasse gehen“.

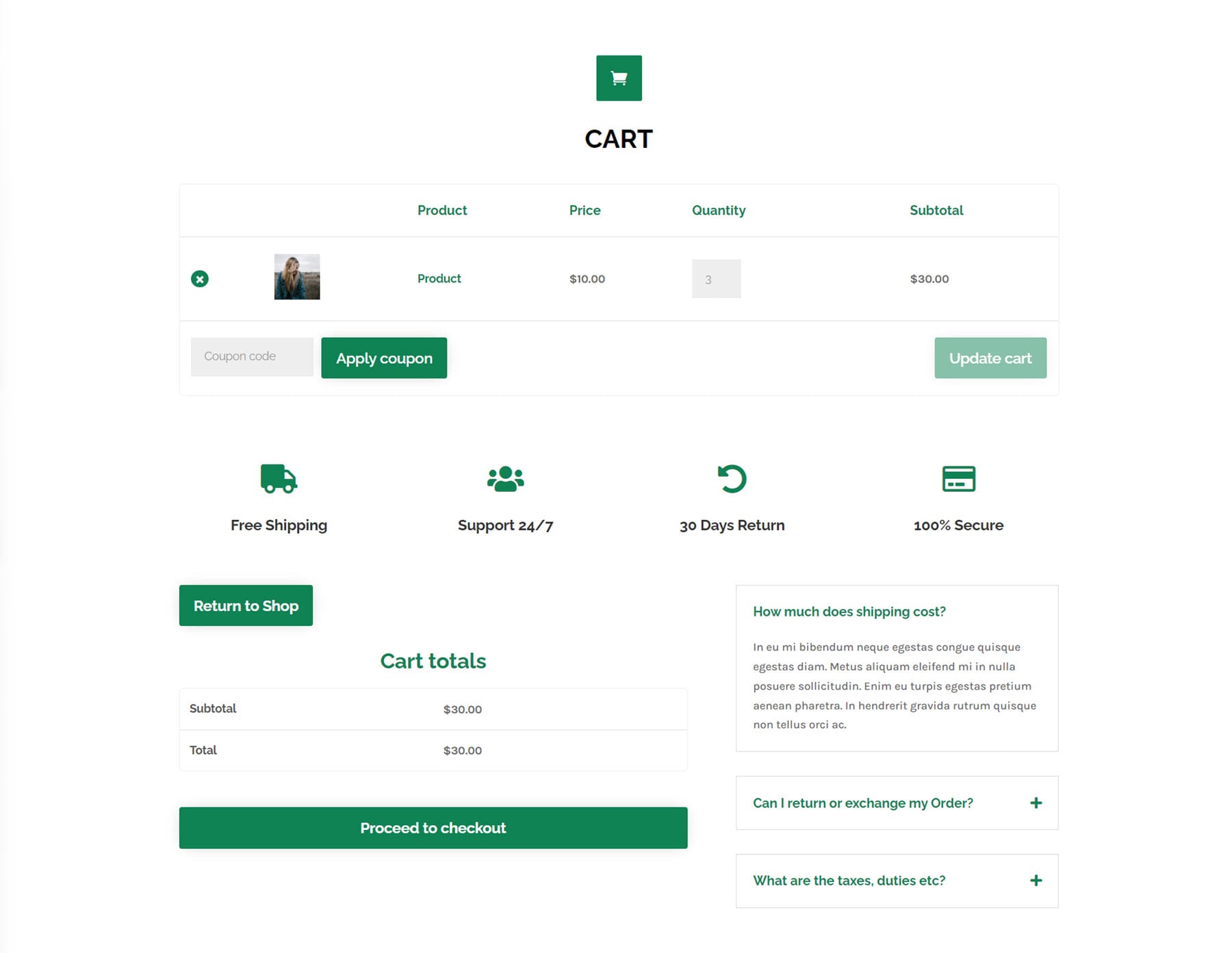
Warenkorblayout 8 beginnt mit einer Überschrift, gefolgt vom Inhalt des Warenkorbs. Darunter befinden sich einige Klappentext-Symbole und eine Schaltfläche „Zurück zum Shop“. Darauf folgt die Gesamtsumme des Warenkorbs und eine Schaltfläche „Zur Kasse gehen“. Rechts davon ist ein Akkordeonmodul mit einigen FAQs.

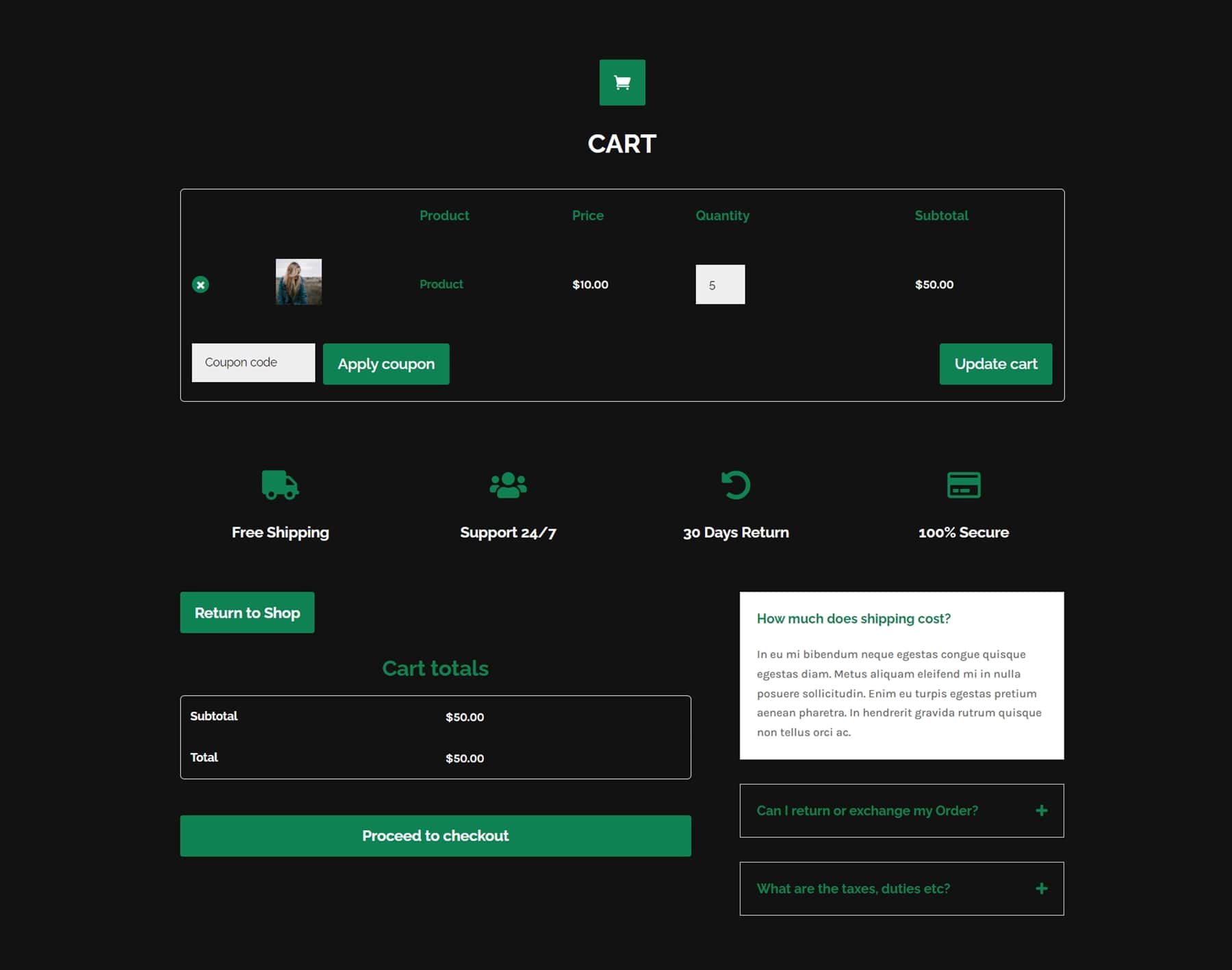
Und hier ist die dunkle Version von Wagenlayout 8.

Divi Designer Checkout-Vorlagen
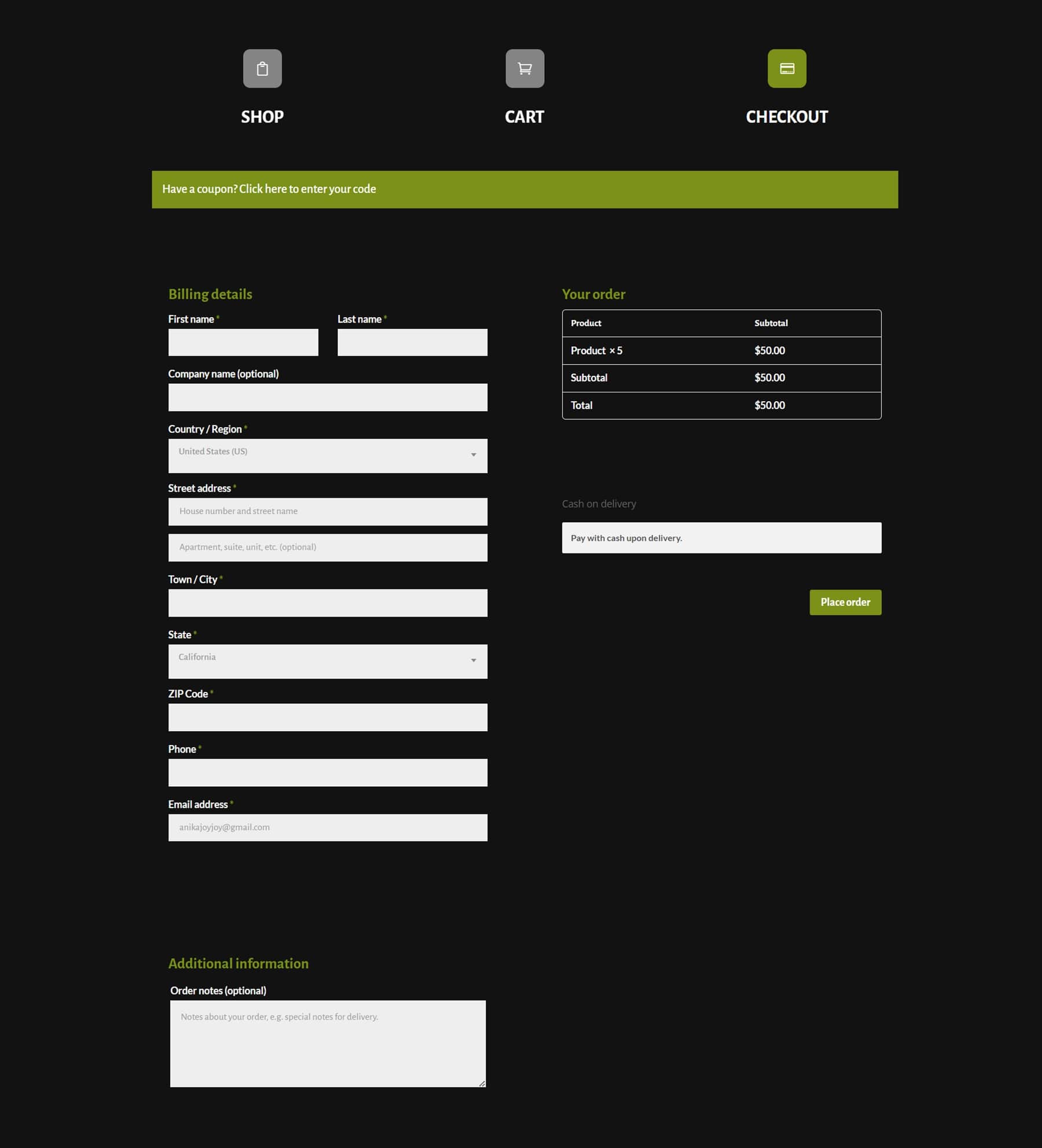
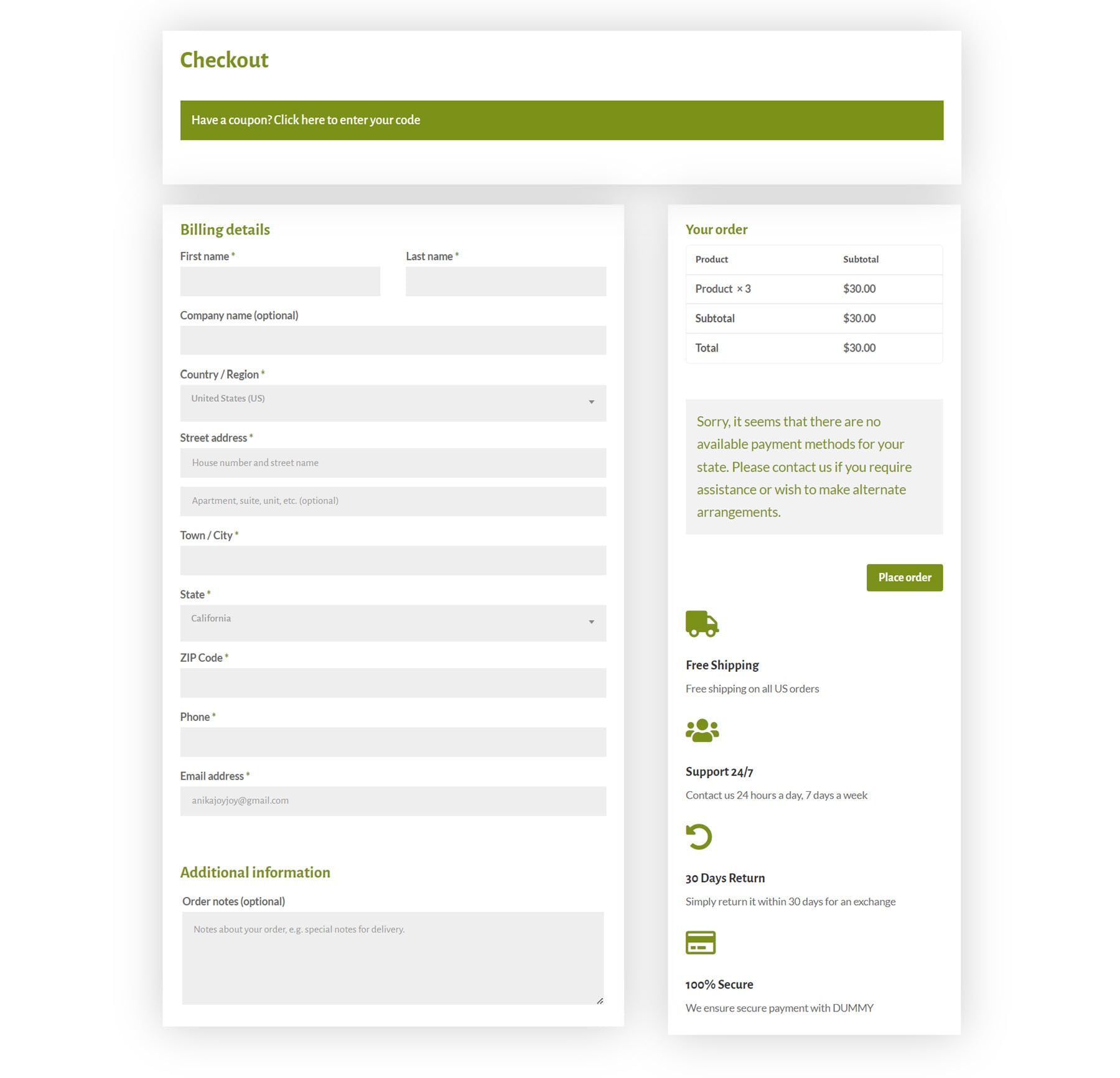
Es gibt insgesamt 13 Checkout-Vorlagen. Checkout-Layout 3 enthält oben Links zu den Shop- und Warenkorbseiten, gefolgt von einem Coupon-Eingabebereich. Unten links finden Sie Rechnungsdetails und zusätzliche Informationen, rechts die Gesamtsumme der Bestellung und die Zahlung. Dies ist die dunkle Version.

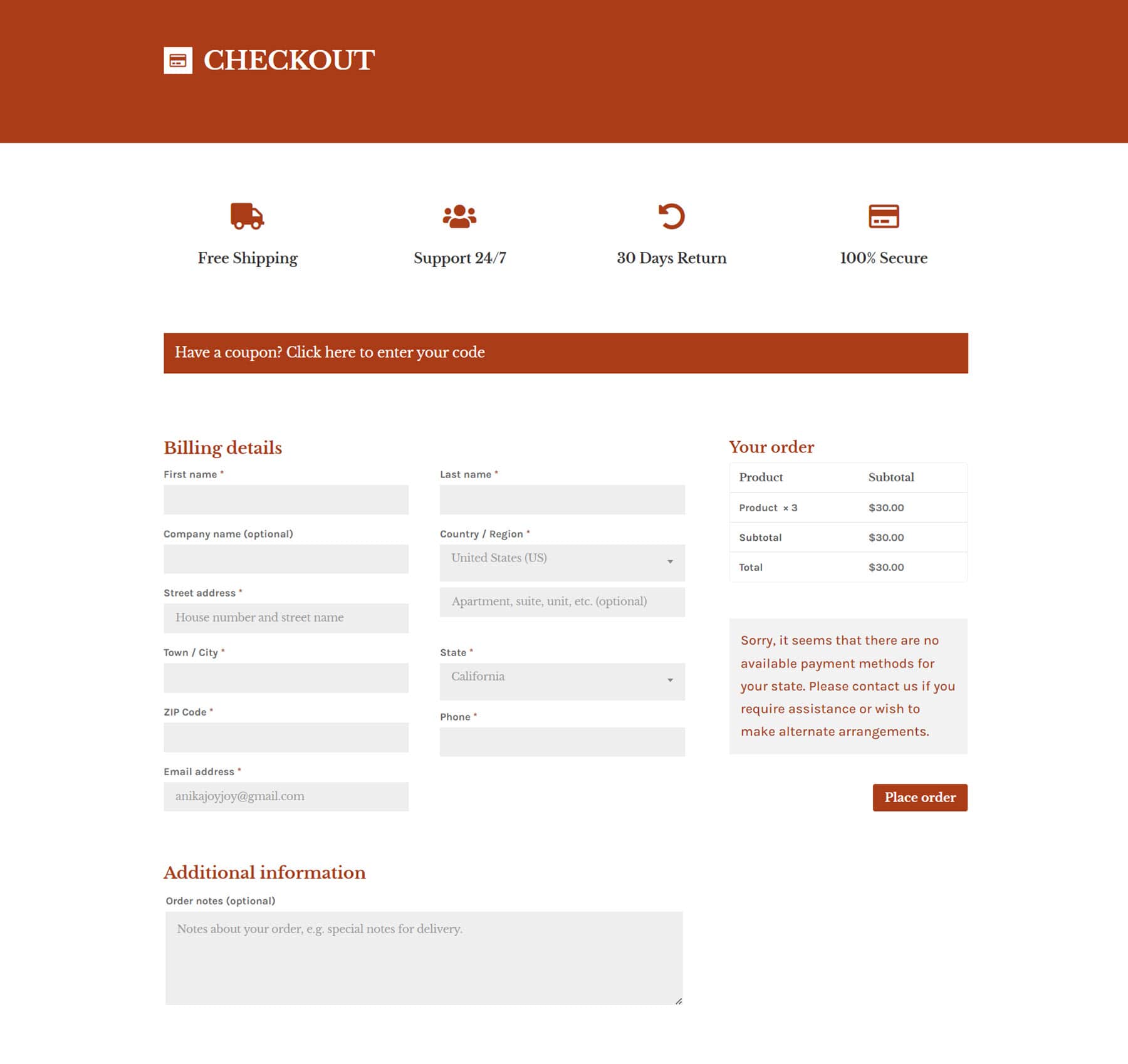
Dies ist die 4. Vorlage. Es enthält oben mehrere Symbole, die mit dem Warenkorb und dem Shop verknüpft sind, gefolgt von einer Gutscheincode-Eingabe. Auf der linken Seite befinden sich Rechnungsdetails und zusätzliche Informationen, auf der rechten Seite die Gesamtsumme der Bestellung und die Zahlungsmethode.

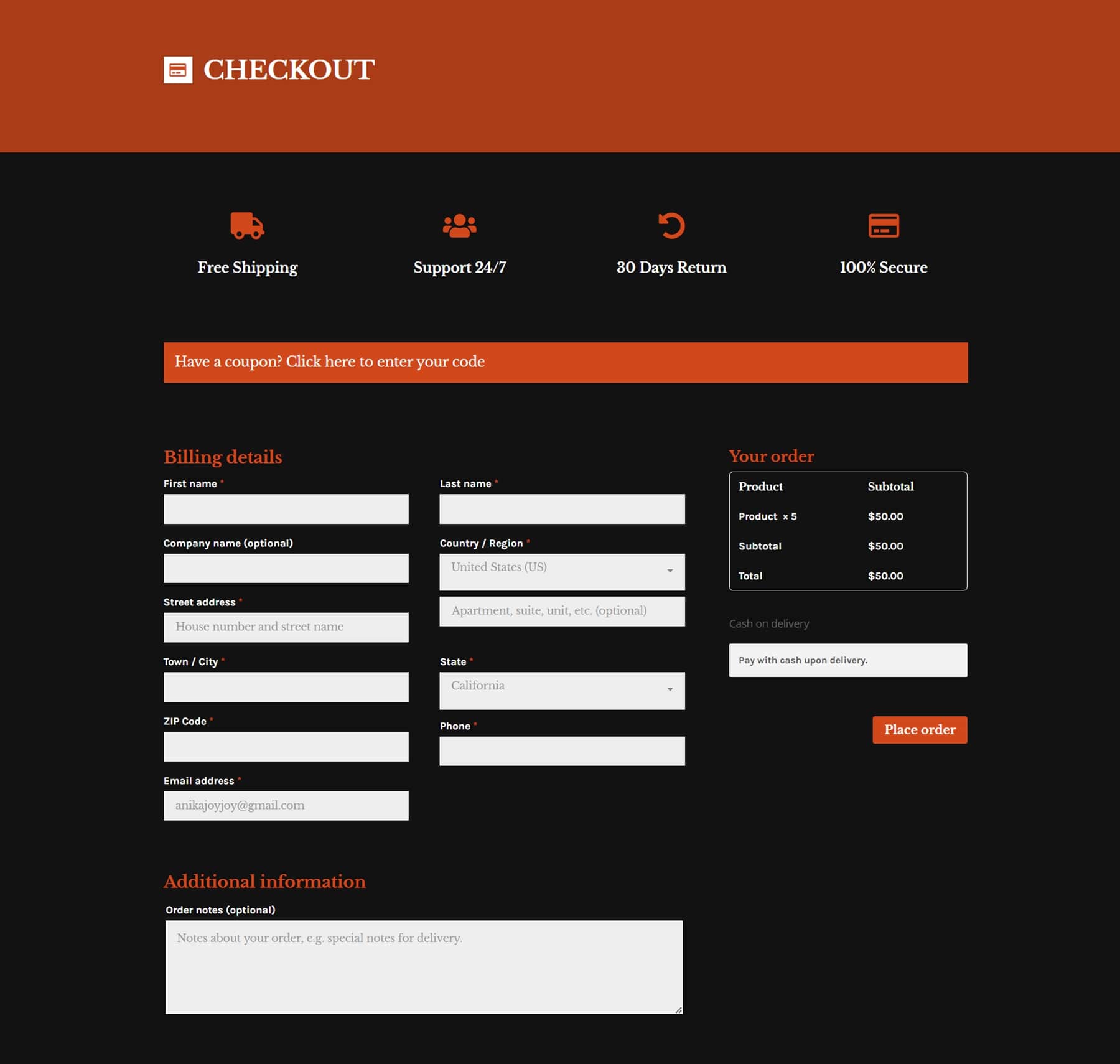
Hier ist die dunkle Version von Kassenlayout 4.

Das Checkout-Layout 10 enthält oben einen Titel und einen Gutscheineintrag, gefolgt von den Rechnungsdetails und zusätzlichen Informationen. Auf der rechten Seite befinden sich die Gesamtsumme der Bestellung, die Zahlung und einige Klappentext-Module.

Divi Designer-Produktvorlagen
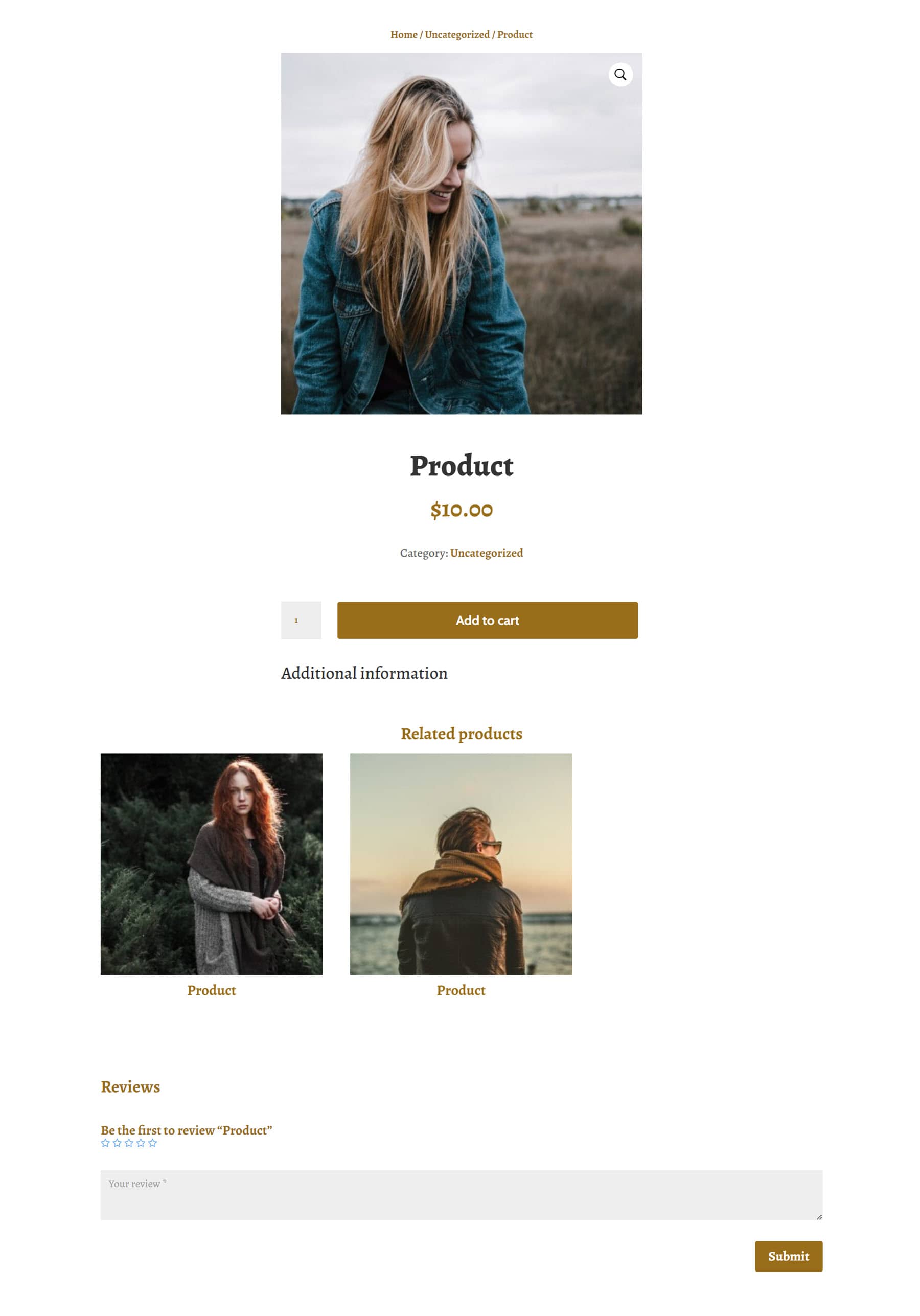
Es gibt auch 13 Produktvorlagen. Dies ist Layout 2, das oben ein großes Bild des Produkts enthält. Darauf folgen der Produktname, die Kosten, die Beschreibung und die Schaltfläche „In den Warenkorb“. Nachfolgend finden Sie verwandte Produkte und Bewertungen.

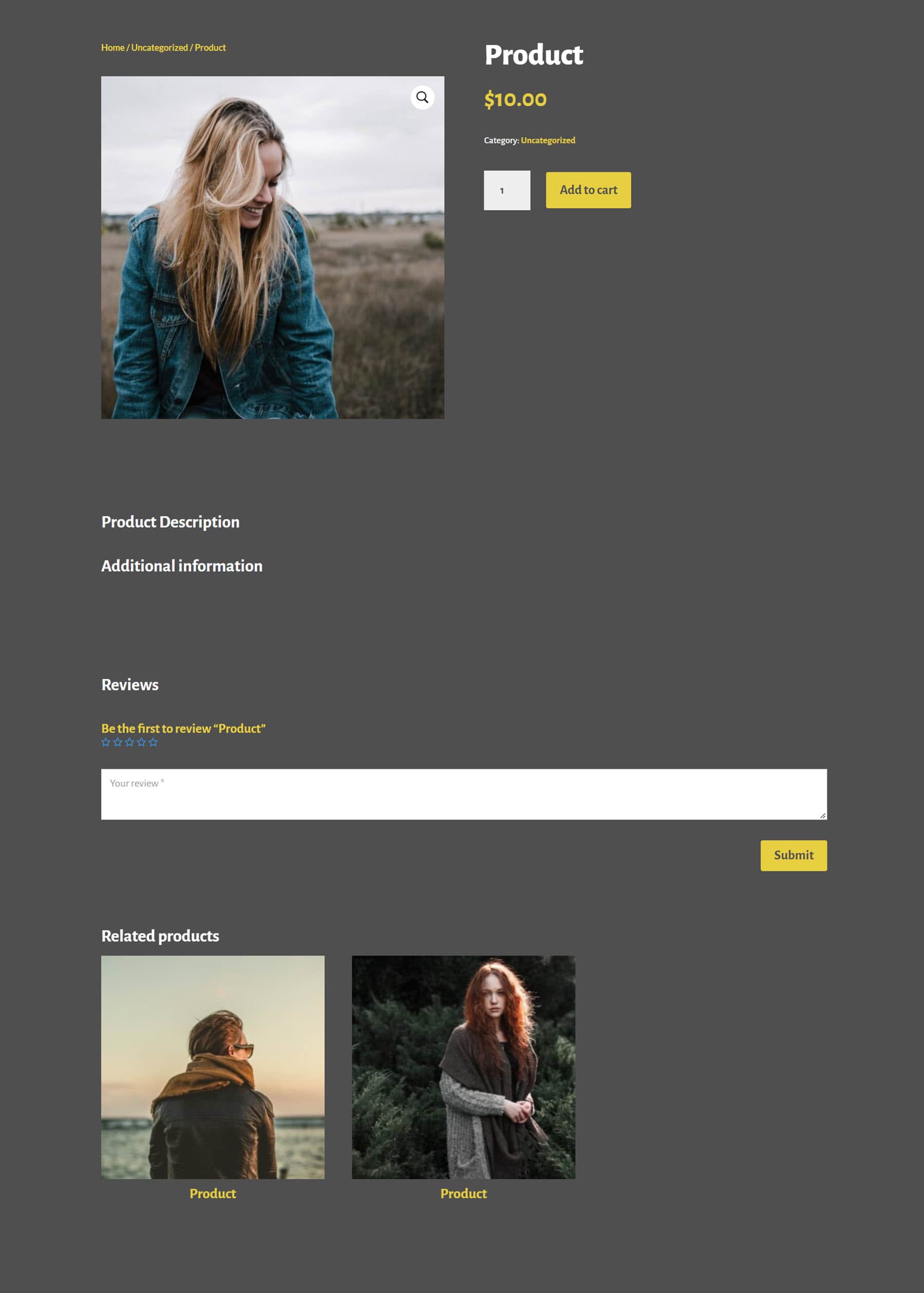
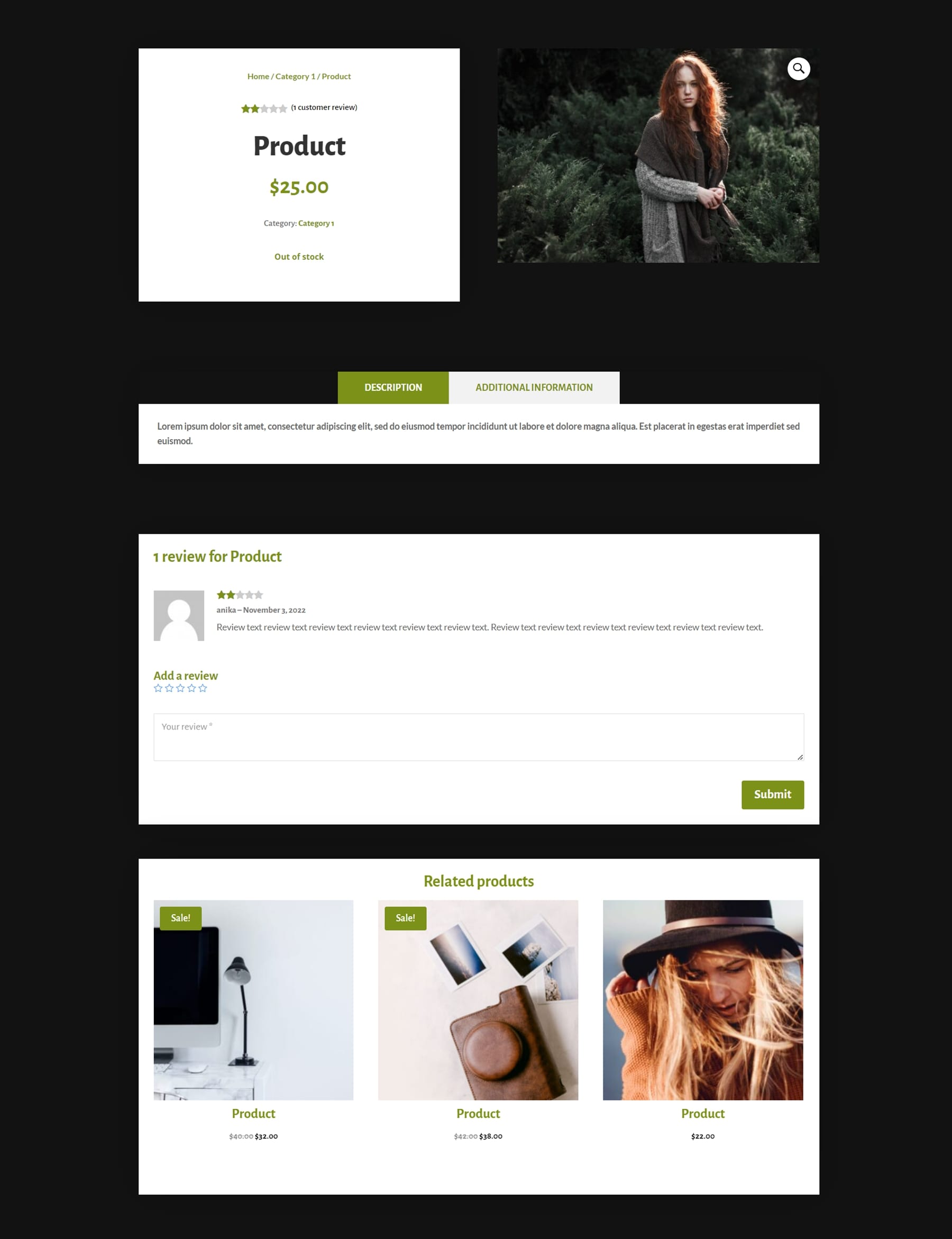
Produktlayout 6 hat einen dunkleren Hintergrund und zeigt links das Produktfoto und rechts die Produktinformationen mit der Schaltfläche „In den Warenkorb“. Nachfolgend finden Sie die Beschreibung, Bewertungen und verwandte Produkte.

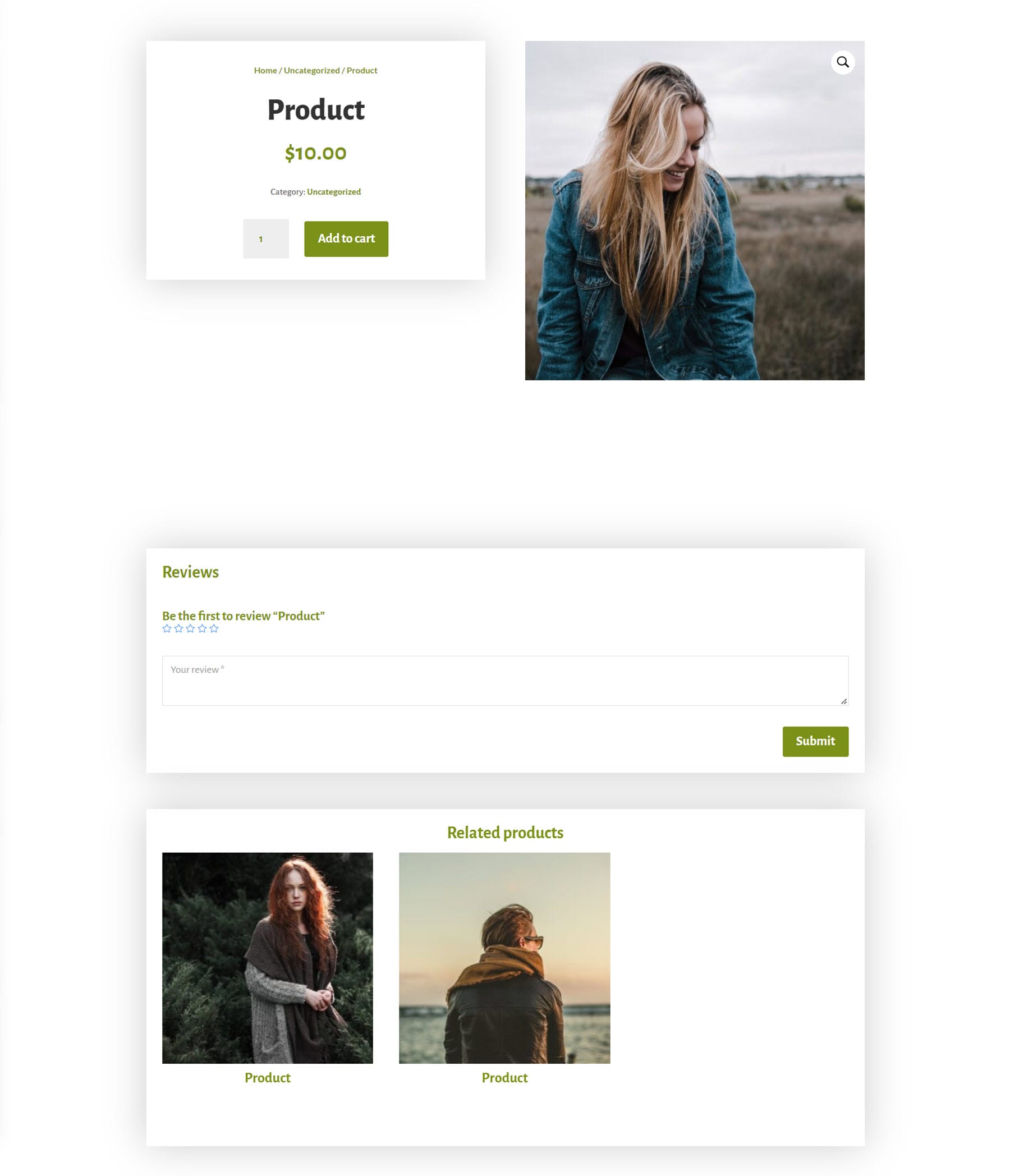
Produktlayout 10 hat ein Kartenlayout mit den Produktinformationen und der Schaltfläche zum Hinzufügen zum Einkaufswagen auf der linken Seite. Rechts ist das Produktbild. Nachfolgend finden Sie Bewertungen und verwandte Produkte.

Hier ist die dunkle Version von Produktlayout 10.

Divi Designer Shop-Vorlagen
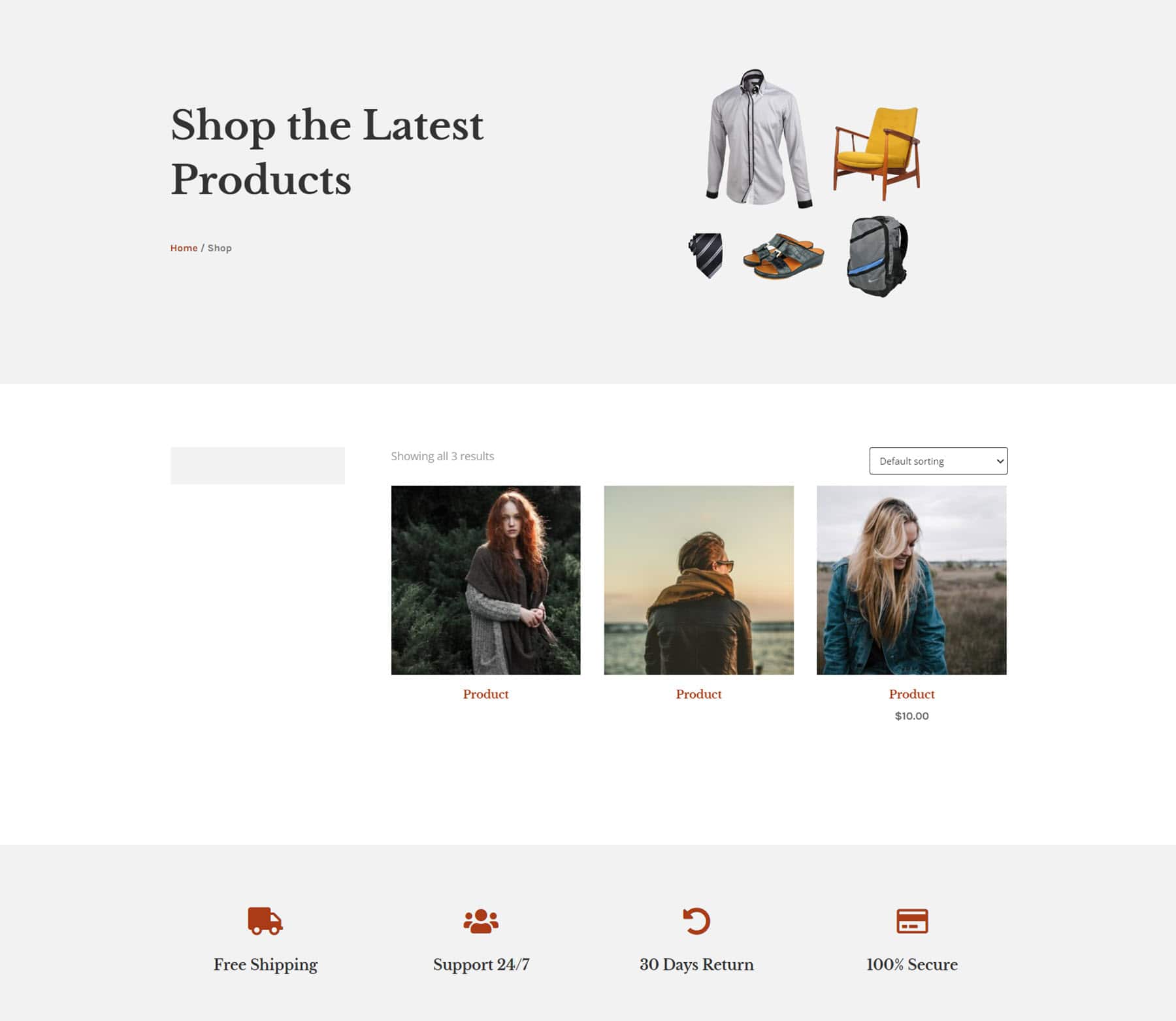
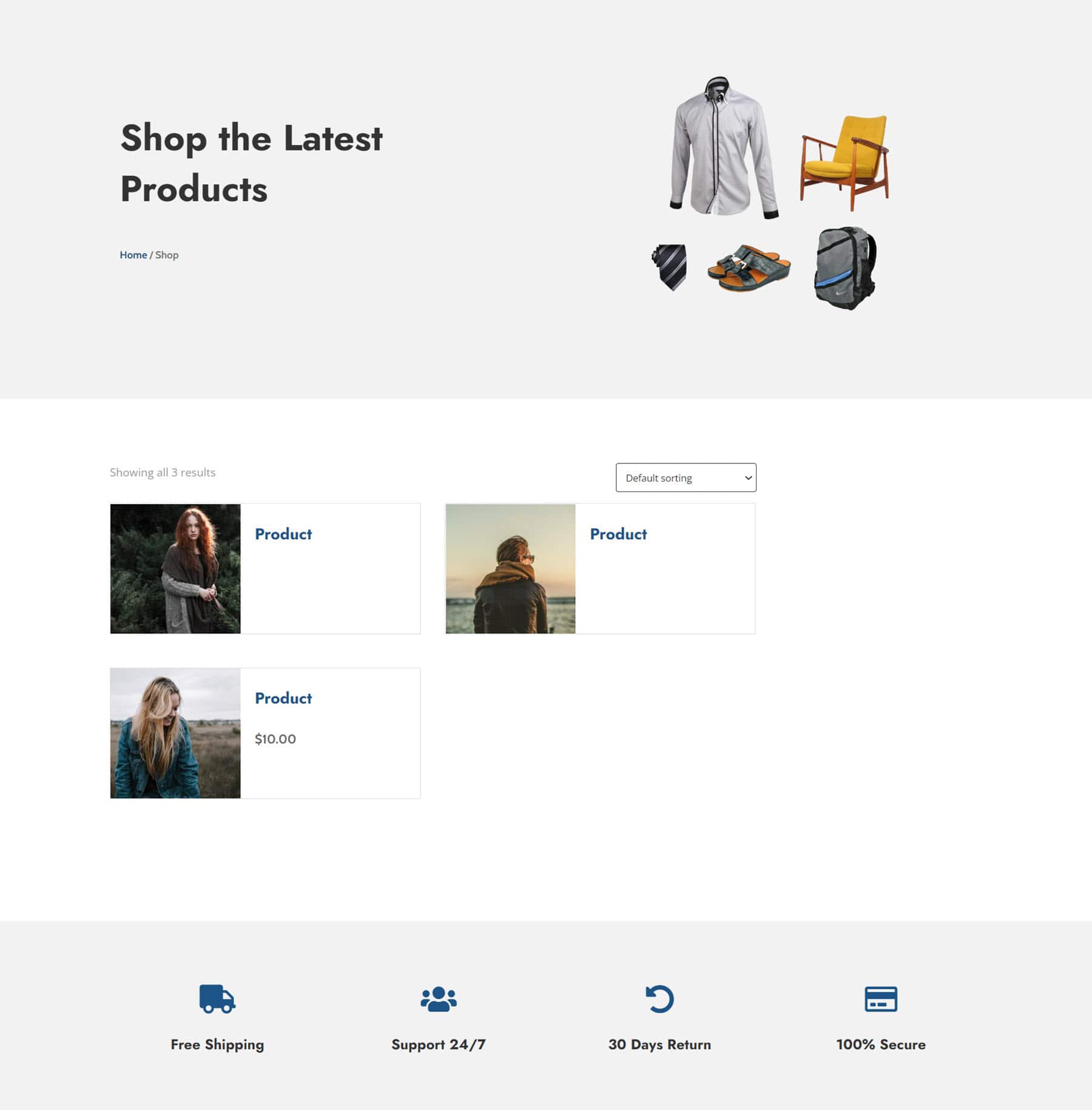
Schließlich gibt es auch 10 Shop-Vorlagen, die im Divi Designer Pack enthalten sind. Dies ist Layout 4, das eine Kopfzeile mit einem Bild enthält, gefolgt von einer Seitenleiste und den Produkten. Unten befinden sich einige Klappentext-Module mit großen Symbolen.

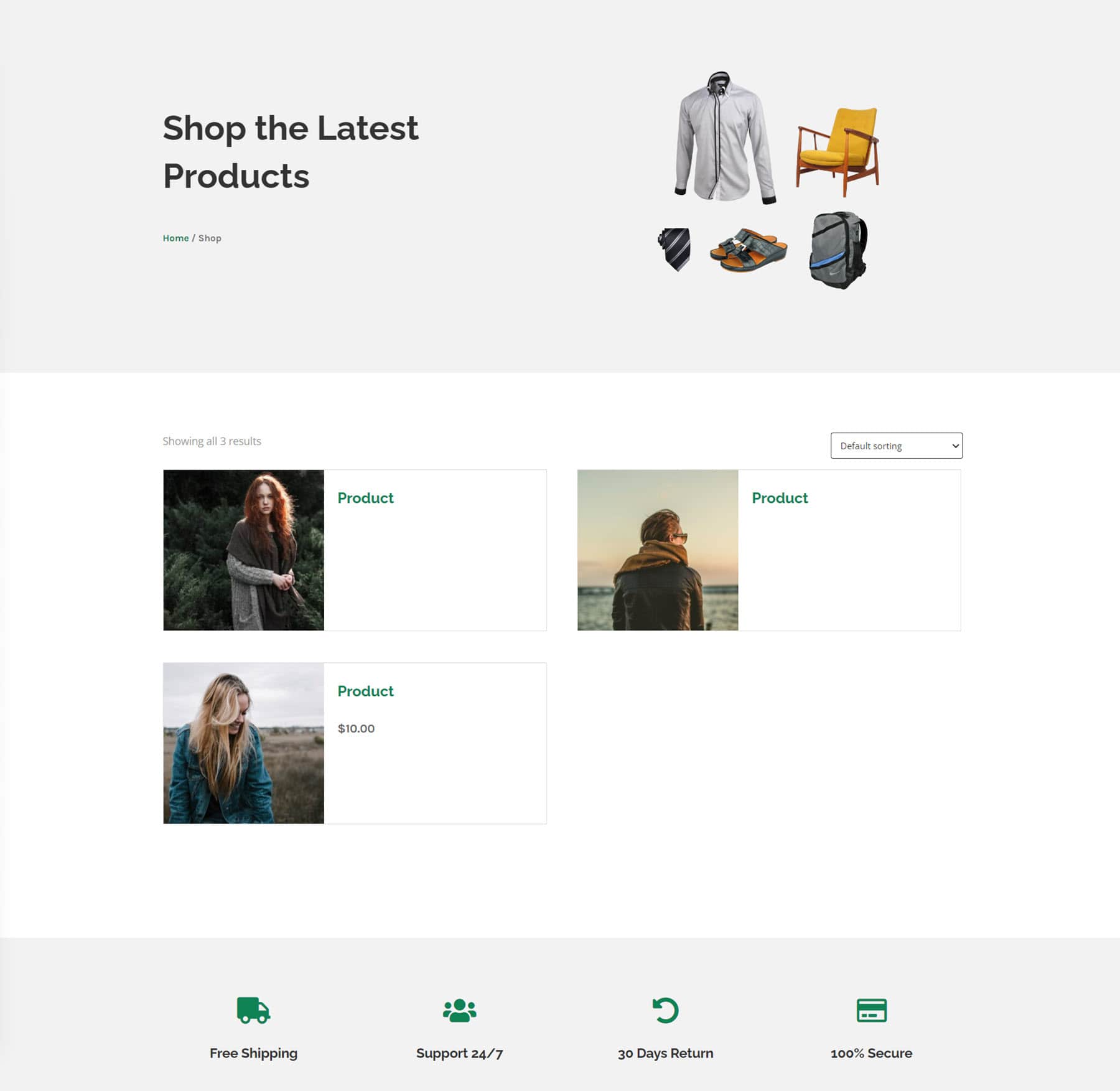
Shop-Layout 8 enthält eine Überschrift mit Text und einem Bild, darunter Produkte mit Rahmen, gefolgt von einigen Klappentext-Modulen.
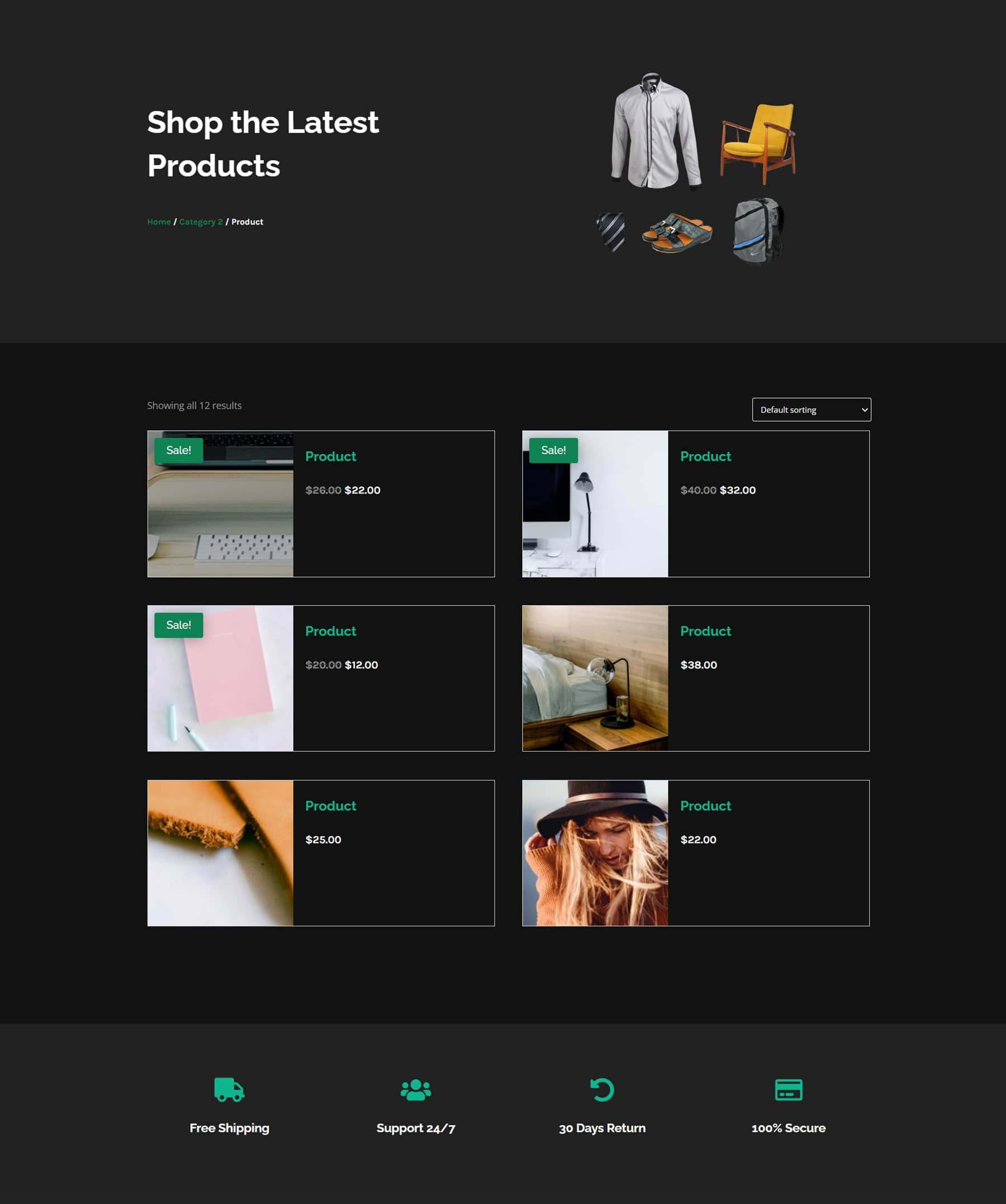
 Dies ist die dunkle Version von Shop-Layout 8.
Dies ist die dunkle Version von Shop-Layout 8.

Schließlich enthält Shop-Layout 9 eine Überschrift mit einem Bild, gefolgt von Produkten auf der linken Seite und einer Seitenleiste auf der rechten Seite, dann einige Klappentext-Module am unteren Rand.

Kaufen Sie das Divi Designer Pack
Das Divi Designer Pack ist auf dem Divi Marketplace erhältlich. Es kostet 19 US-Dollar für die unbegrenzte Nutzung der Website und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Wir haben in diesem Artikel nur die Spitze des Eisbergs getroffen, es gibt so viele weitere Layouts im Divi Designer Pack zu entdecken, alle mit unterschiedlichen Stilen und Verwendungszwecken. Natürlich kann jedes Layout vollständig mit eigenen Inhalten angepasst und an Ihren spezifischen Anwendungsfall angepasst werden, und Sie können viele verschiedene Abschnittslayouts kombinieren, um ganz einfach ganzseitige Layouts zu erstellen. Sehen Sie sich die Live-Demo an, um eine Vorschau aller verschiedenen Layouts anzuzeigen, die Sie mit dem Divi Designer Pack erhalten.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Designer Pack ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
