Divi-Produkt-Highlight: Divi-Veranstaltungskalender
Veröffentlicht: 2023-10-09Divi Events Calendar kombiniert die Leistungsfähigkeit des Plugins The Events Calendar und des Divi Builder und ermöglicht Ihnen die Anzeige und Gestaltung von Ereignissen auf Ihrer Website mit der vollen Funktionalität und Anpassbarkeit, die mit dem visuellen Builder von Divi einhergehen. Dieses Produkt fügt dem Divi Builder neue Module hinzu. Sie können Ihren Layouts Veranstaltungsseiten, Kalender, Karussells, Feeds, Filter und Tickets hinzufügen und das Design jedes Moduls vollständig anpassen.
Wenn Sie es satt haben, sich durch die Anpassungsoptionen des Veranstaltungskalender-Plugins eingeschränkt zu fühlen, oder wenn Sie nach einer großartigen Möglichkeit suchen, Veranstaltungsinformationen auf Ihrer Website mit der vollen Designflexibilität von Divi zu verwalten und anzuzeigen, ist der Divi-Veranstaltungskalender möglicherweise genau das Richtige für Sie die Lösung. In diesem Beitrag werfen wir einen Blick auf den Divi-Veranstaltungskalender, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Installieren des Divi-Veranstaltungskalenders
- 2 Divi-Veranstaltungskalender
- 2.1 Veranstaltungskalender
- 2.2 Veranstaltungskarussell
- 2.3 Ereignis-Feed
- 2.4 Ereignisfilter
- 2.5 Seite „Ereignisse“.
- 2.6 Veranstaltungen abonnieren
- 2.7 Veranstaltungsticket
- 3 Kaufen Sie den Divi-Veranstaltungskalender
- 4 abschließende Gedanken
Installieren des Divi-Veranstaltungskalenders
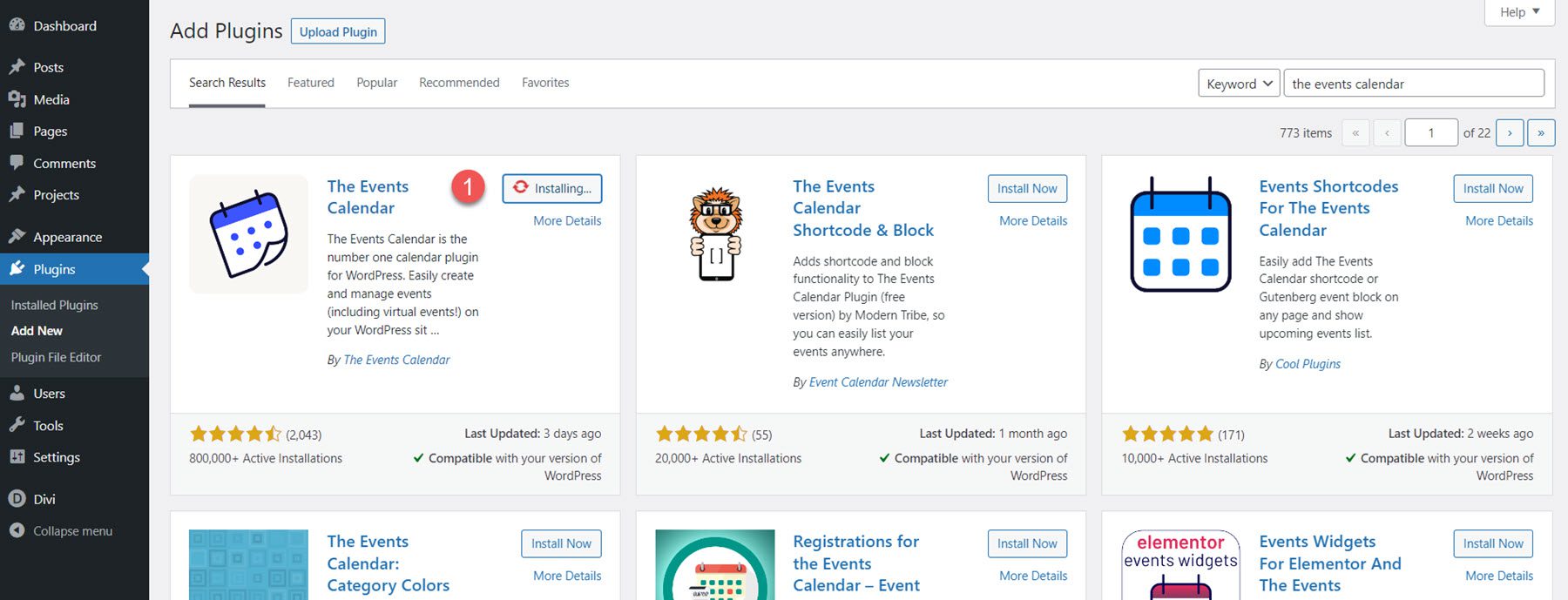
Divi Events Calendar funktioniert mit dem kostenlosen WordPress-Event-Plugin The Events Calendar. Stellen Sie zunächst sicher, dass das Plugin auf Ihrer Website installiert und aktiviert ist.

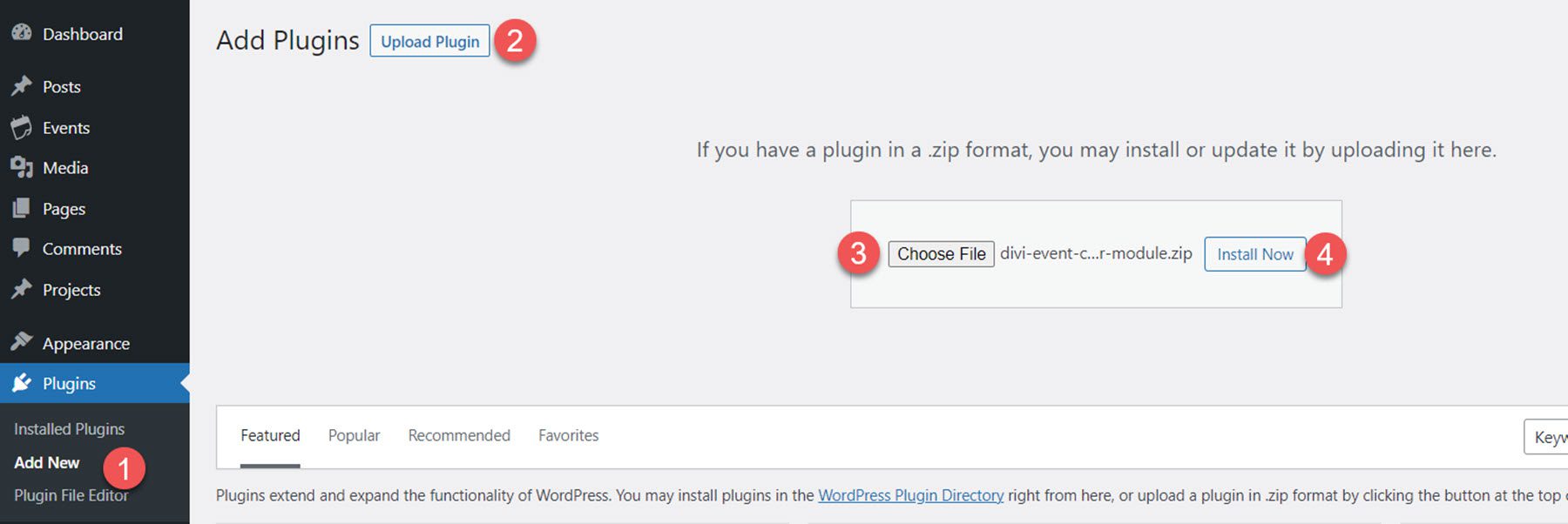
Um den Divi-Veranstaltungskalender zu installieren, navigieren Sie zur Plugin-Seite und klicken Sie auf „Neu hinzufügen“. Klicken Sie auf Datei auswählen, wählen Sie die ZIP-Plugin-Datei von Ihrem Computer aus und klicken Sie dann auf Jetzt installieren. Sobald das Plugin installiert ist, klicken Sie auf „Aktivieren“.

Divi-Veranstaltungskalender
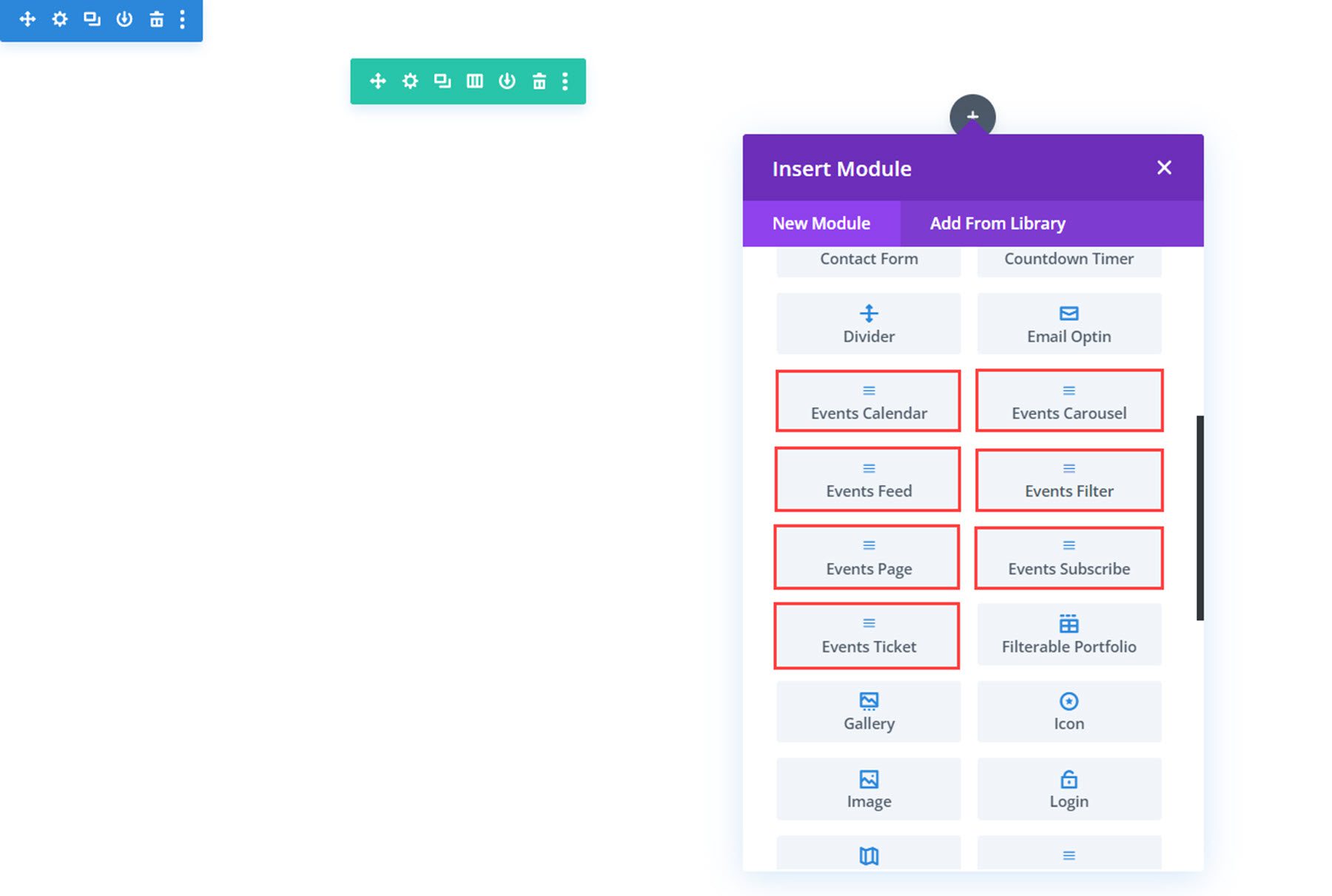
Das Plugin fügt dem Divi-Builder sieben neue Module hinzu, die mit dem Veranstaltungskalender zusammenarbeiten, um Veranstaltungsinformationen auf Ihrer Website anzuzeigen. Werfen wir einen Blick auf die einzelnen Module.

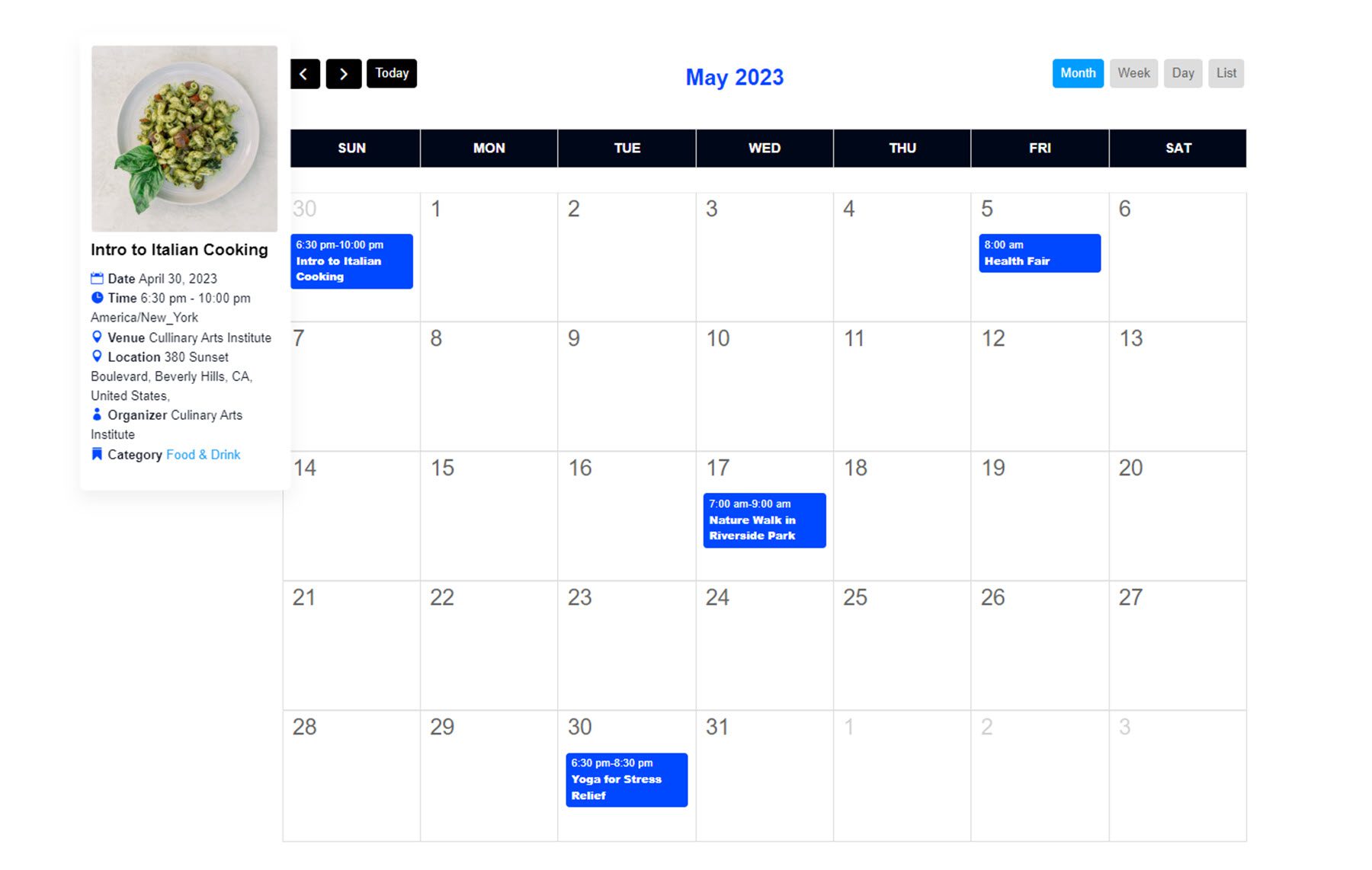
Veranstaltungskalender
Das Veranstaltungskalendermodul zeigt einen Kalender aller Ihrer Veranstaltungen an. So sieht das Kalendermodul vor weiteren Anpassungen aus. Über die Registerkarten oben rechts können Sie zwischen verschiedenen Kalenderansichten wechseln. Die Veranstaltungsdetails werden beim Bewegen des Mauszeigers in einer Karte angezeigt und die Veranstaltungsseite wird beim Klicken geöffnet.

Inhaltseinstellungen
Werfen wir nun einen Blick auf die Moduleinstellungen.
Inhalt
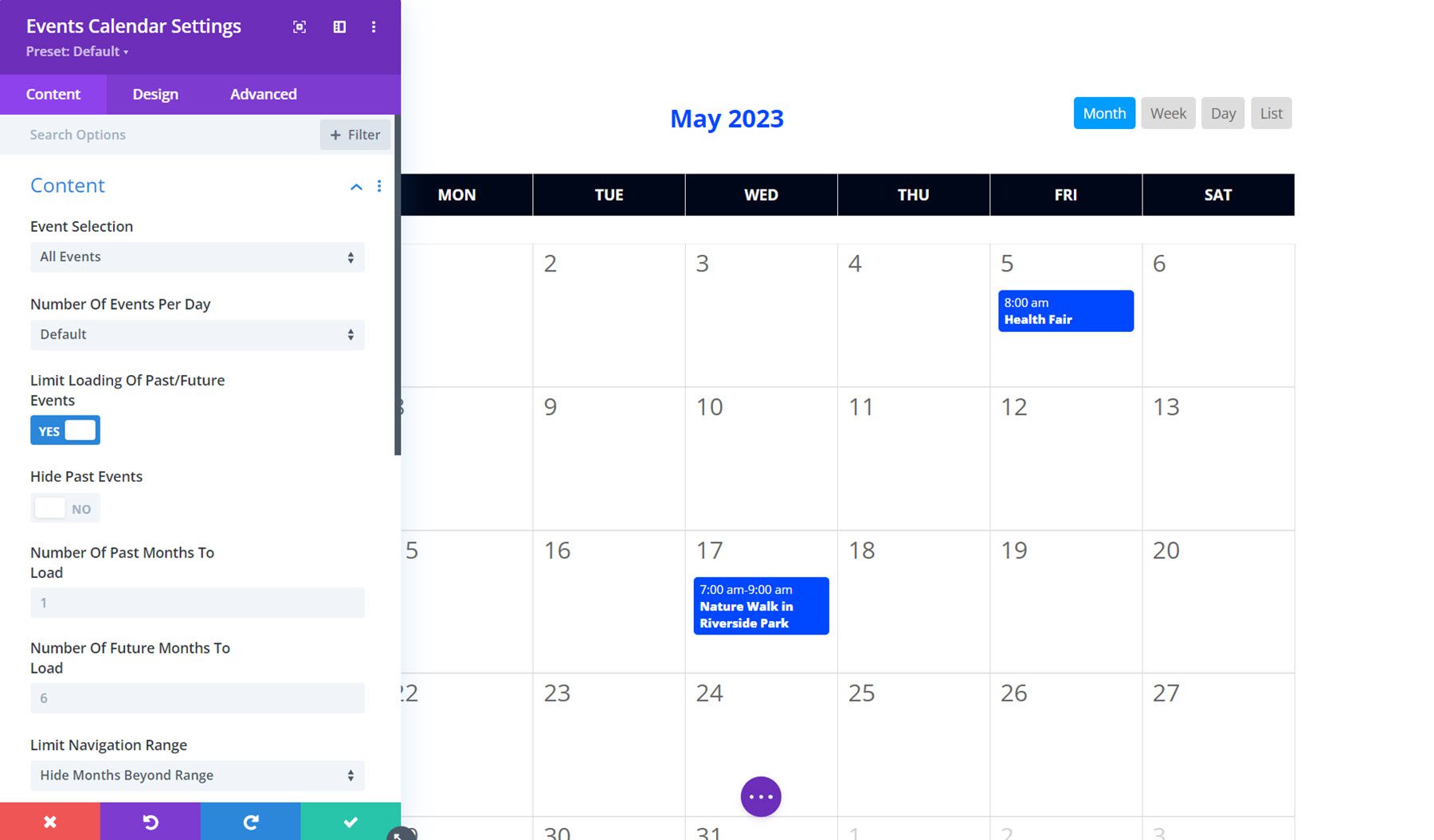
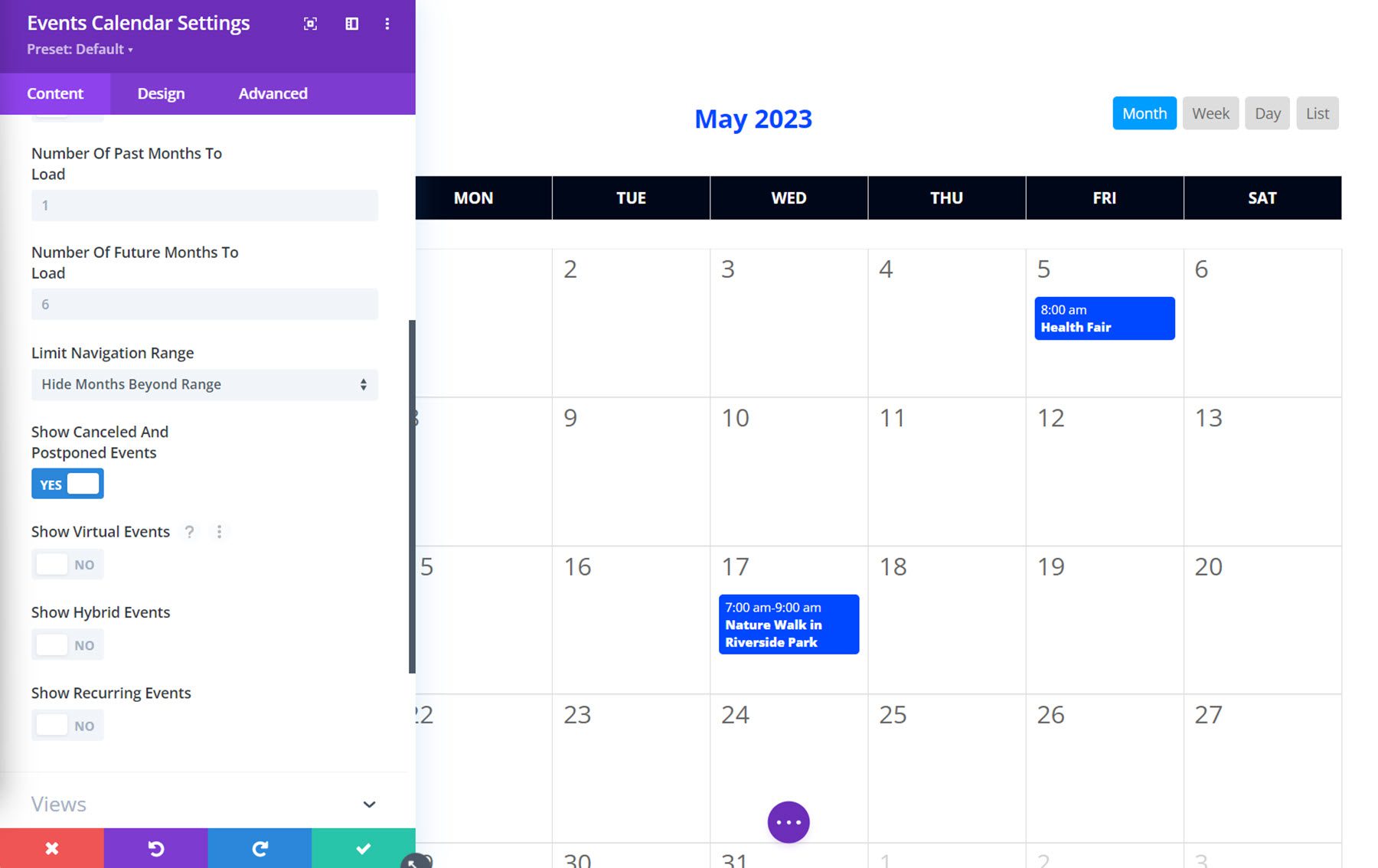
Auf der Registerkarte „Inhalt“ können Sie die Art der anzuzeigenden Ereignisse und die Anzahl der Ereignisse pro Tag auswählen, das Laden vergangener oder zukünftiger Ereignisse über eine bestimmte Anzahl von Monaten hinaus begrenzen und den Navigationsbereich einschränken.

Sie können auch abgesagte oder verschobene Veranstaltungen, virtuelle Veranstaltungen, Hybridveranstaltungen oder wiederkehrende Veranstaltungen ein- oder ausblenden und so viel Kontrolle darüber haben, was angezeigt wird.

Ansichten
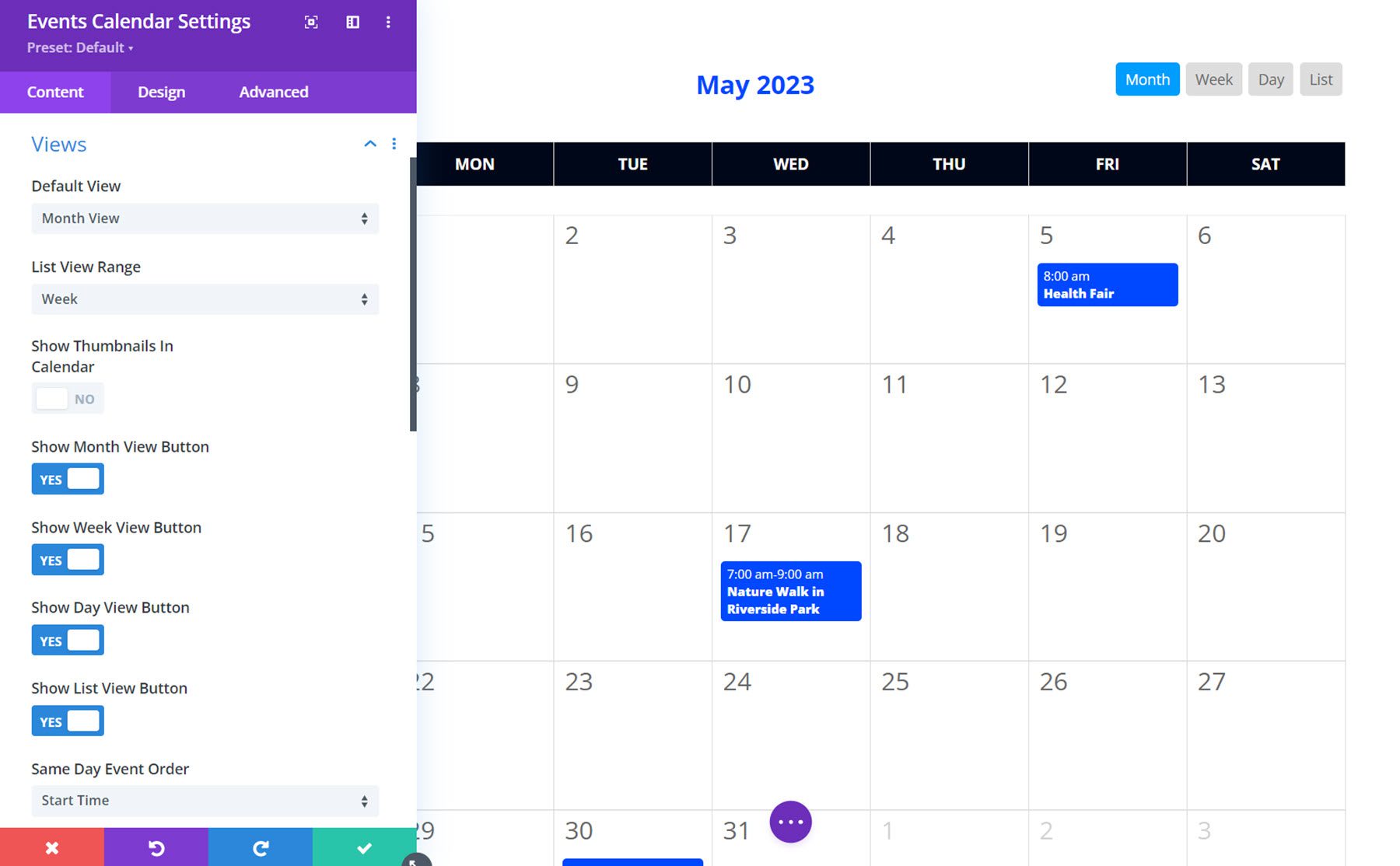
Auf der Registerkarte „Ansichten“ können Sie die Standardkalenderansicht festlegen, den Listenansichtsbereich festlegen, Miniaturansichten im Kalender ein- oder ausblenden und auswählen, welche Ansichten verfügbar sind.

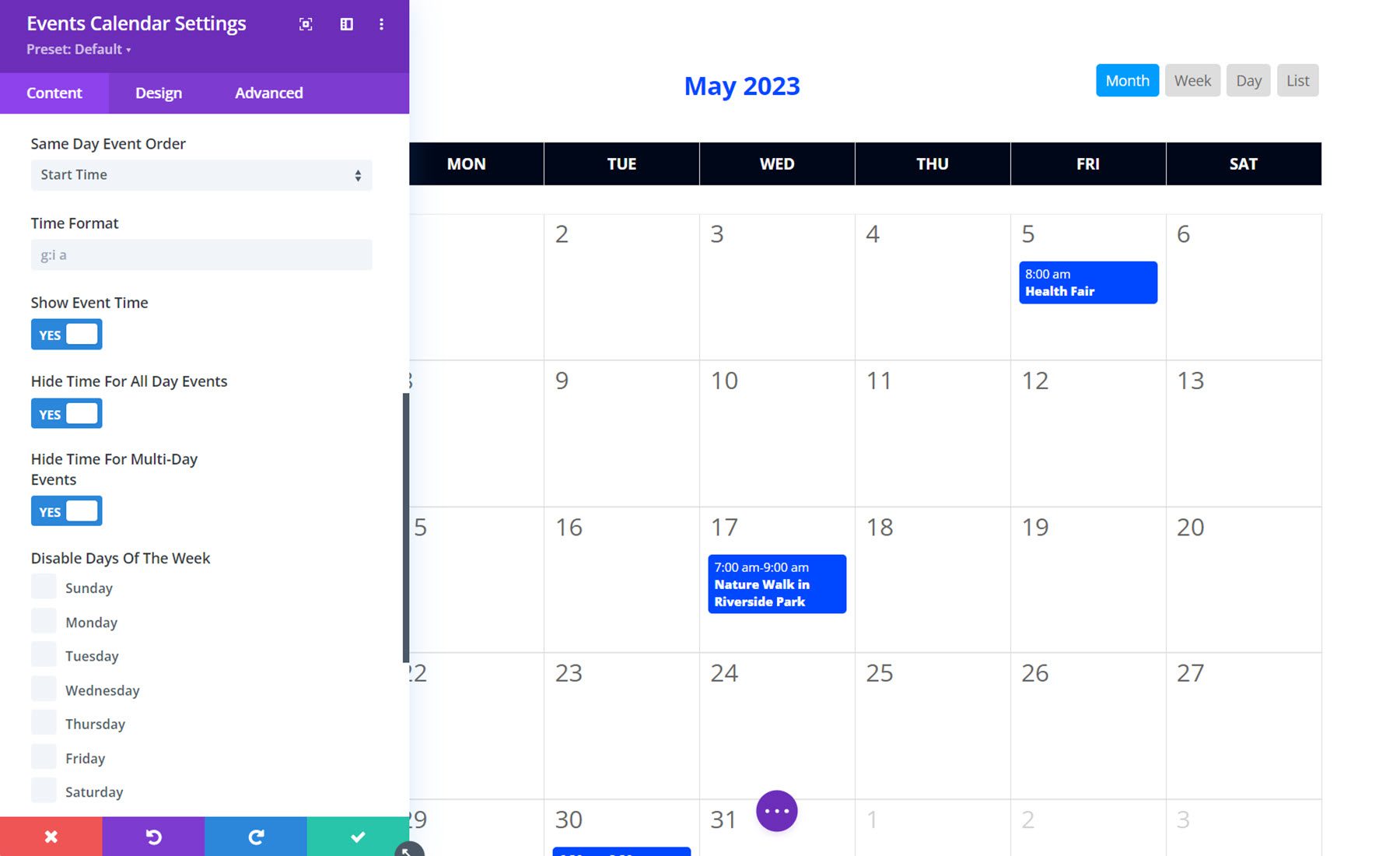
Darüber hinaus können Sie die Reihenfolge festlegen, in der Ereignisse am selben Tag angezeigt werden, das Zeitformat festlegen, die Ereigniszeit für verschiedene Ereignistypen anzeigen oder ausblenden, bestimmte Wochentage deaktivieren und den Tag festlegen, an dem die Woche beginnt.

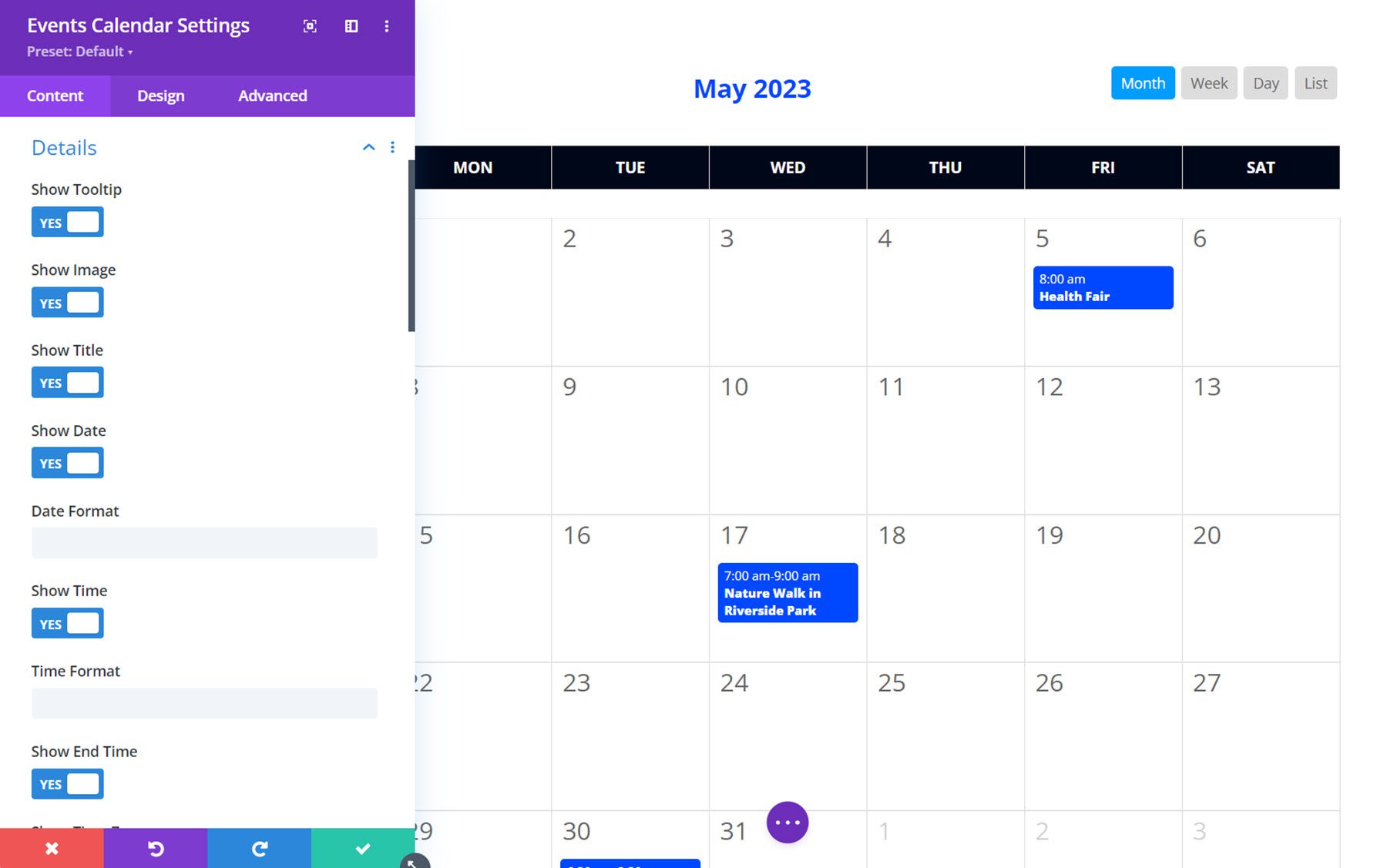
Einzelheiten
Auf der Registerkarte „Details“ können Sie steuern, welche Ereignisdetails angezeigt werden. Hier ist eine Liste der Details, die Sie ein- oder ausblenden können: Tooltip, Bild, Titel, Datum, Uhrzeit, Endzeit, Zeitzone, Veranstaltungsort, Standort, Straße, Komma nach der Adresse, Ort, Komma nach dem Ort, Bundesland, Komma danach Bundesland, Postleitzahl, Komma nach Postleitzahl, Land, Komma nach Land, Veranstalter, Preis, Kategorie, Website und Auszug. Darüber hinaus können Sie das Datums- und Uhrzeitformat festlegen und festlegen, dass die Postleitzahl vor dem Ort angezeigt wird.

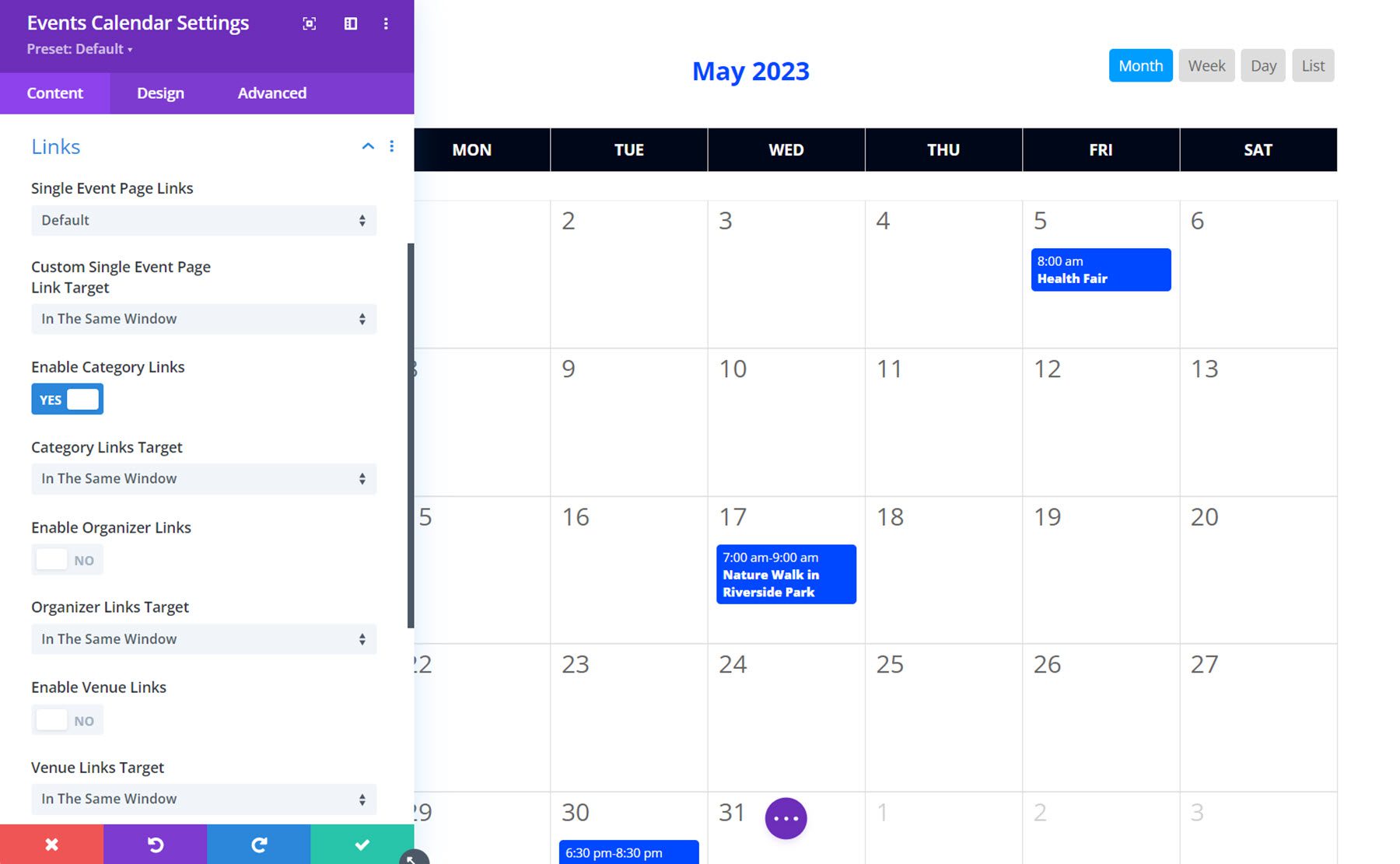
Links
Auf der Registerkarte „Links“ können Sie steuern, wie Elemente im Kalender verknüpft werden. Sie können die Links zu einzelnen Veranstaltungsseiten aktivieren oder deaktivieren oder sie durch einen benutzerdefinierten Link ersetzen oder auf eine Website weiterleiten. Sie können auch Kategorie-Links, Veranstalter-Links und Veranstaltungsort-Links aktivieren oder deaktivieren und auswählen, ob diese Links im selben Fenster oder in einem neuen Tab geöffnet werden sollen.

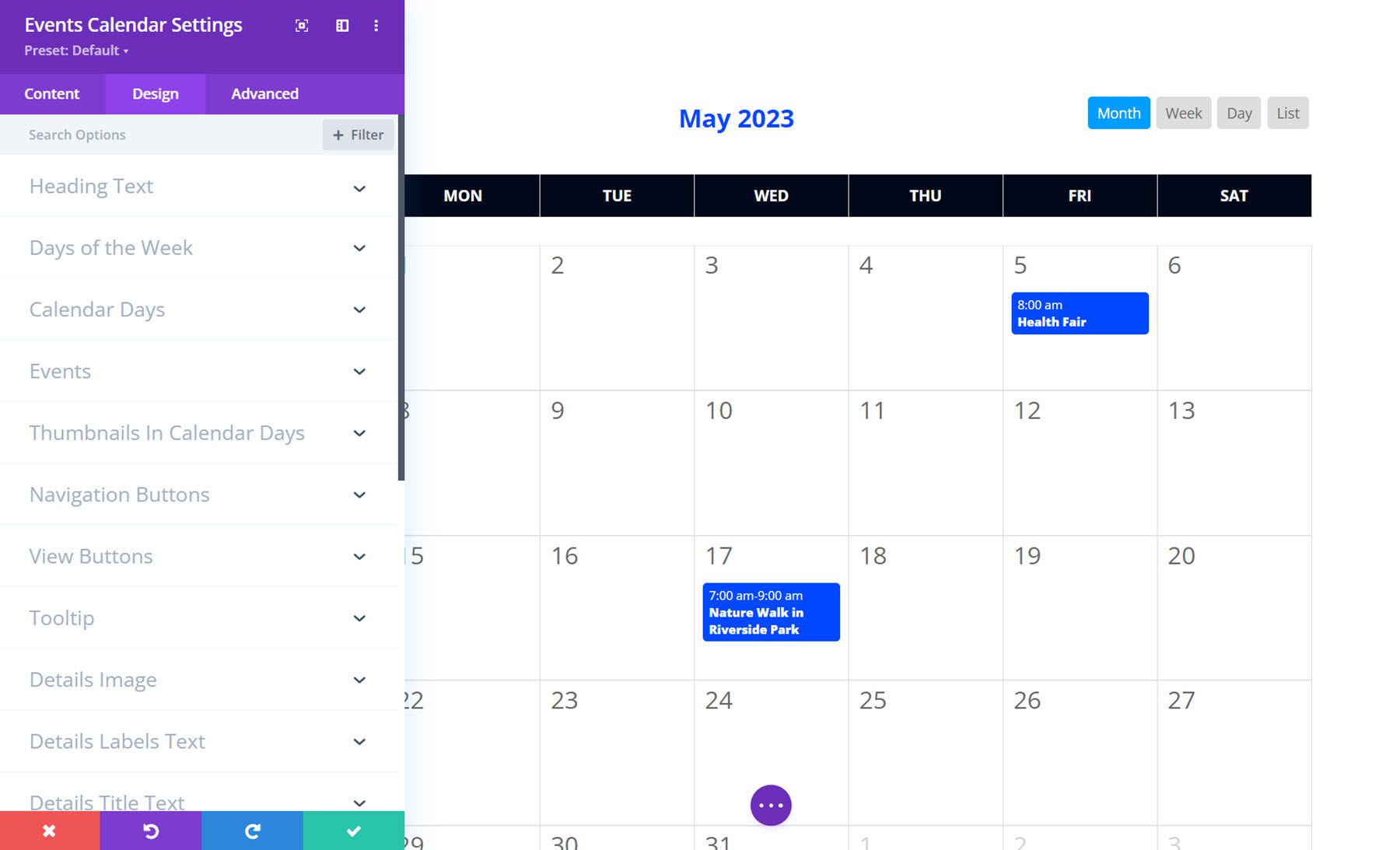
Designeinstellungen
Auf der Registerkarte „Design“ können Sie das Aussehen nahezu aller Aspekte des Veranstaltungskalendermoduls ändern. Es gibt Designeinstellungen zum Ändern des Überschriftentexts, der Wochentage, der Kalendertage, der Ereignisse, der Miniaturansichten in den Kalendertagen, der Navigationsschaltflächen, der Ansichtsschaltflächen, der QuickInfo, des Detailbilds, des Detailbeschriftungstexts, des Detailtiteltexts, des Detailtexts und des Detailauszugstexts und natürlich viele der standardmäßigen Divi-Designeinstellungen wie Größe, Abstand, Rahmen, Boxschatten, Filter, Transformation und Animation. Dank der umfangreichen Gestaltungsmöglichkeiten dieses Moduls können Sie den Kalender ganz einfach an das Design Ihrer Website anpassen.

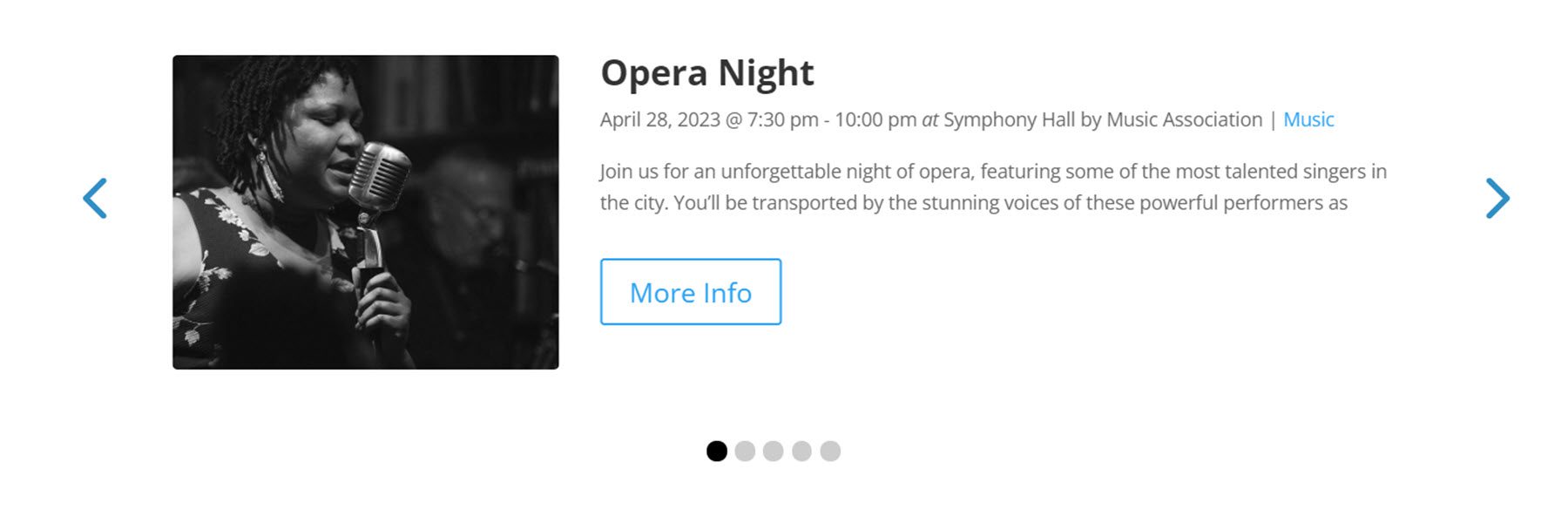
Veranstaltungskarussell
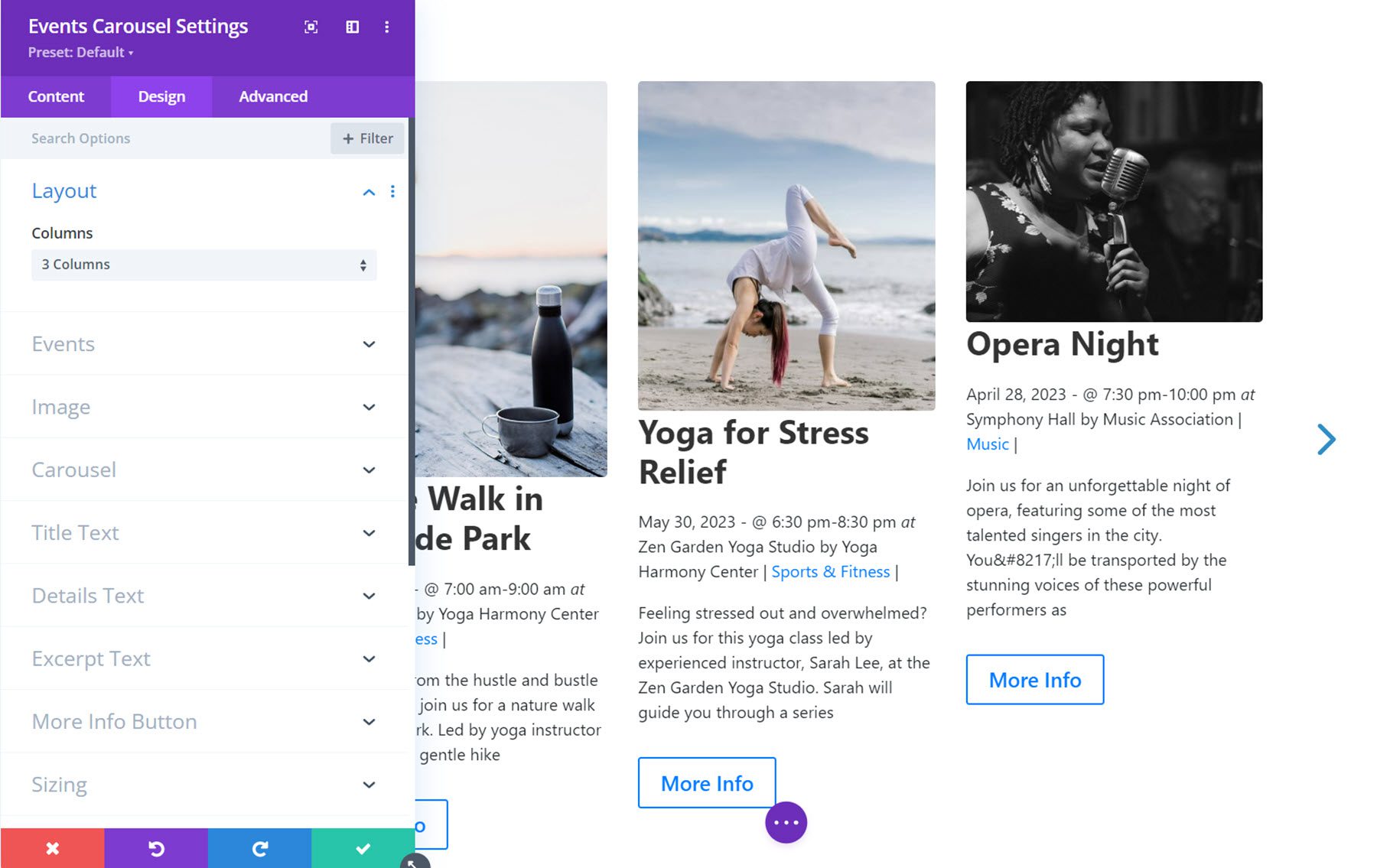
Das Modul „Ereigniskarussell“ fügt der Seite ein Karussell mit Ereignisinformationen hinzu. Dies ist eine großartige Möglichkeit, mehrere Ereignisse auf einer Seite in einem komprimierten Format anzuzeigen. So sieht das Modul ohne Designanpassungen aus.

Werfen wir nun einen Blick auf die Moduleinstellungen.
Inhaltseinstellungen
Sehen wir uns zunächst die Registerkarte „Inhalt“ an.
Inhalt
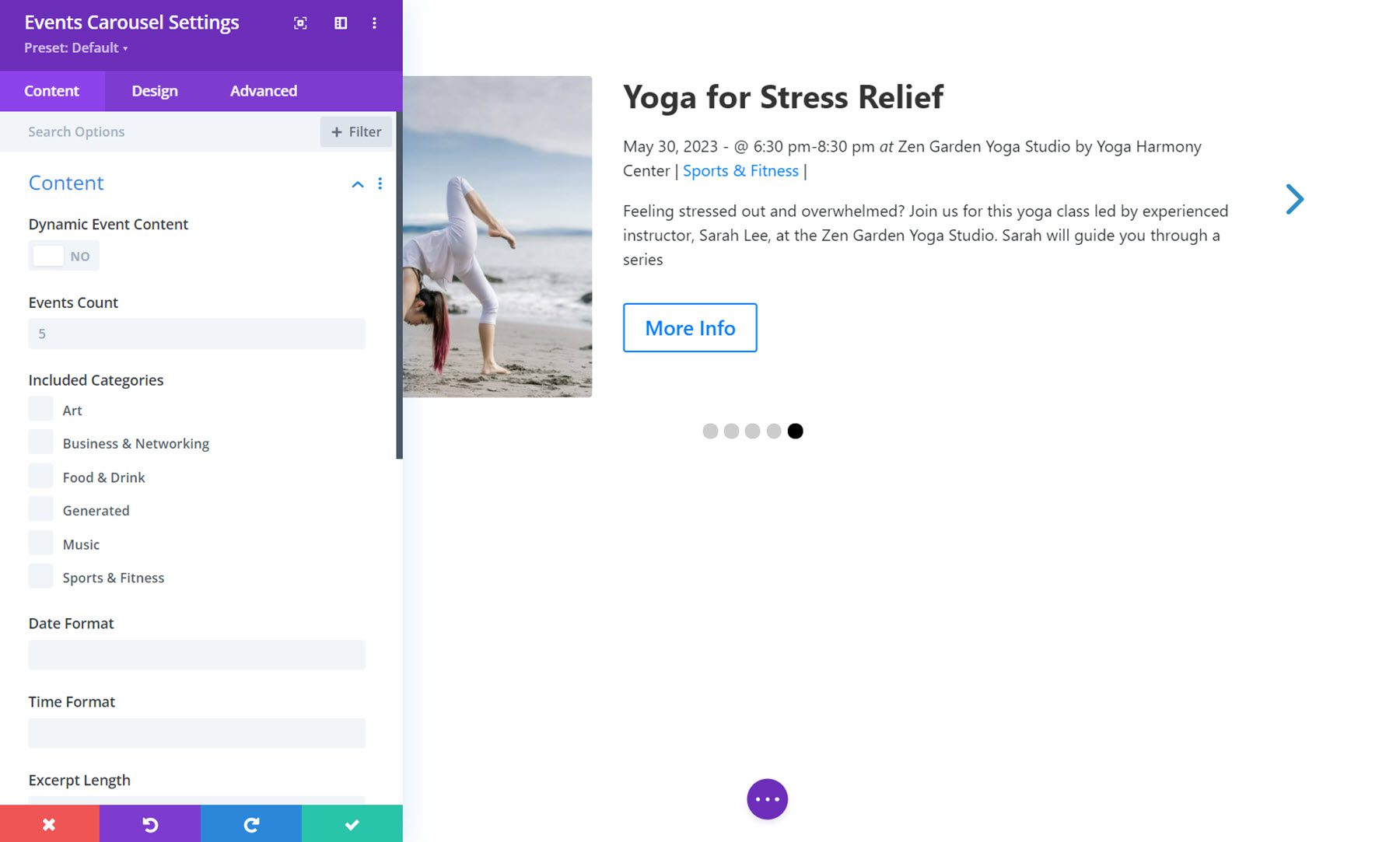
In den Inhaltseinstellungen können Sie dynamische Ereignisinhalte aktivieren oder deaktivieren. Wenn diese Funktion aktiviert ist, können Sie das Modul in einem Divi Theme Builder-Layout platzieren und Ereigniskategorien für die aktuelle Kategorie oder Seite dynamisch anzeigen. Sie können auch die Anzahl der Ereignisse und die angezeigten Kategorien ändern, das Datums- und Uhrzeitformat sowie die Länge des Ausschnitts anpassen, die Offset-Nummer für Ereignisse festlegen und festlegen, dass nur vergangene Ereignisse angezeigt werden.

Elemente
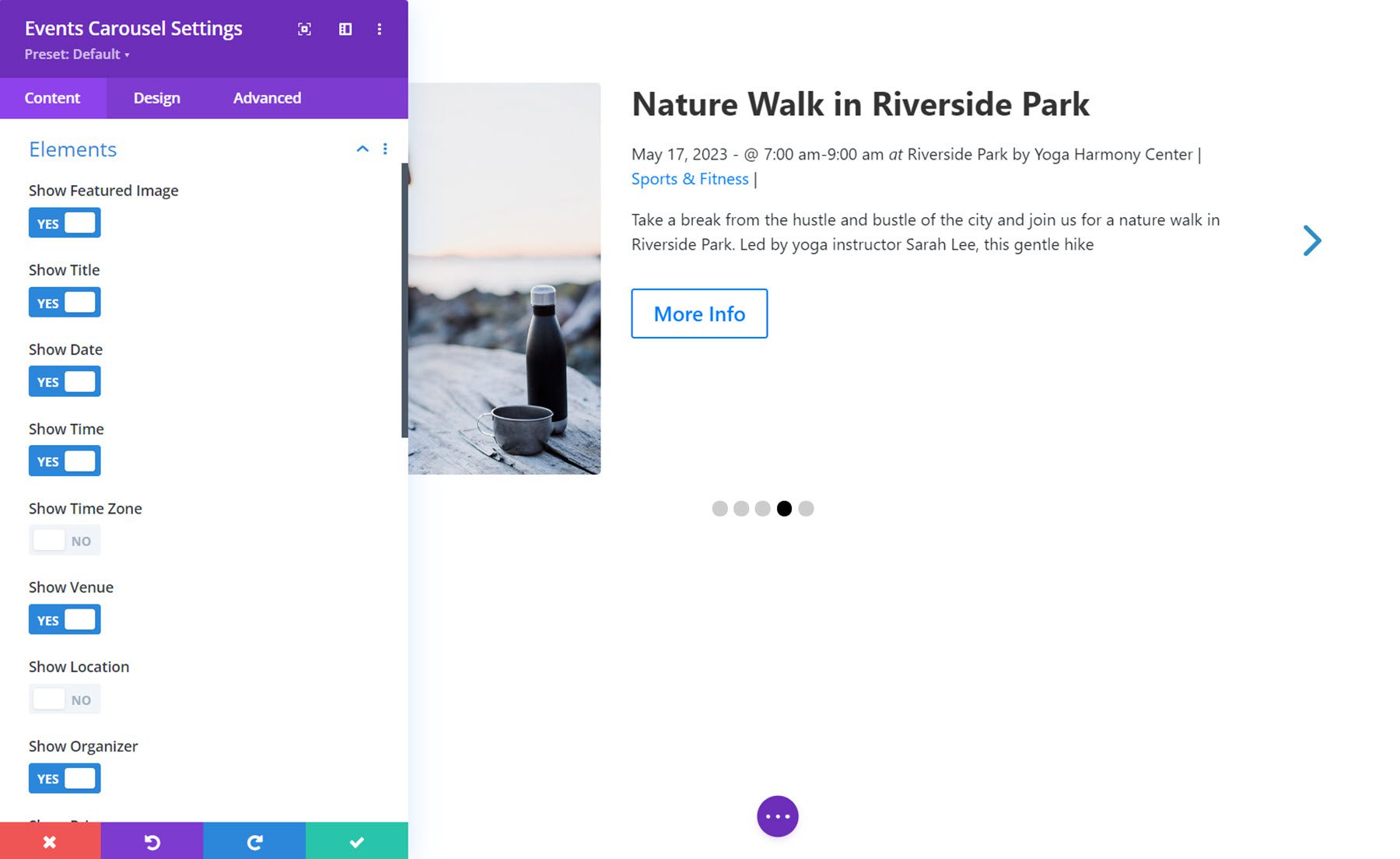
Auf der Registerkarte „Elemente“ können Sie die im Karussell angezeigten Elemente auswählen. Sie können Folgendes aktivieren oder deaktivieren: vorgestelltes Bild, Titel, Datum, Uhrzeit, Zeitzone, Veranstaltungsort, Ort, Veranstalter, Preis, Kategorie, Website, Auszug, Schaltfläche „Weitere Informationen“, Präpositionen und Trennzeichen sowie Veranstaltungsdetails.

Karusselloptionen
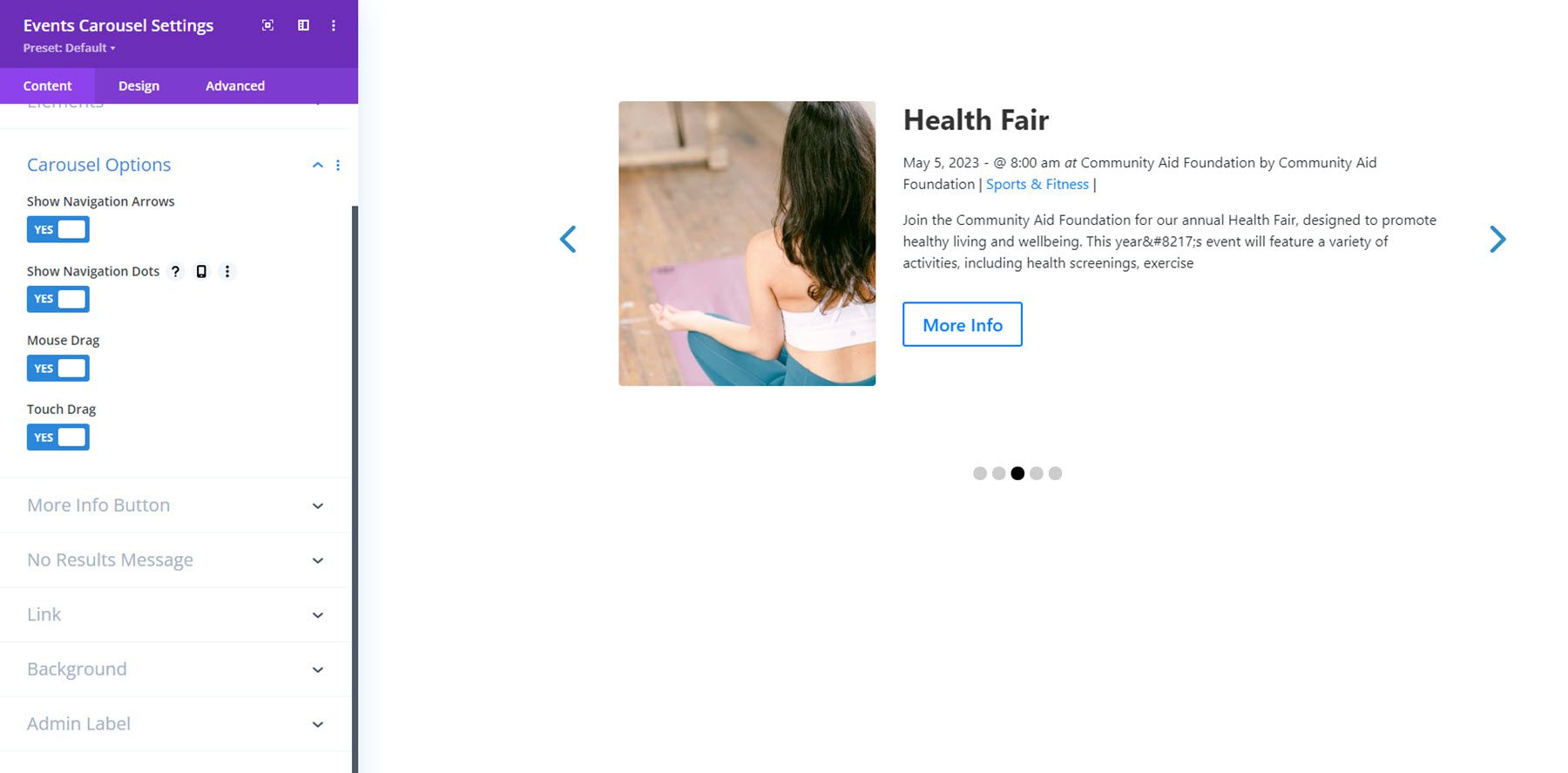
Sie können Navigationspfeile und -punkte auf der Registerkarte „Karusselloptionen“ ein- oder ausblenden. Sie können auch das Ziehen mit der Maus und das Ziehen per Berührung aktivieren oder deaktivieren.

Schaltfläche „Weitere Informationen“ und Meldung „Keine Ergebnisse“.
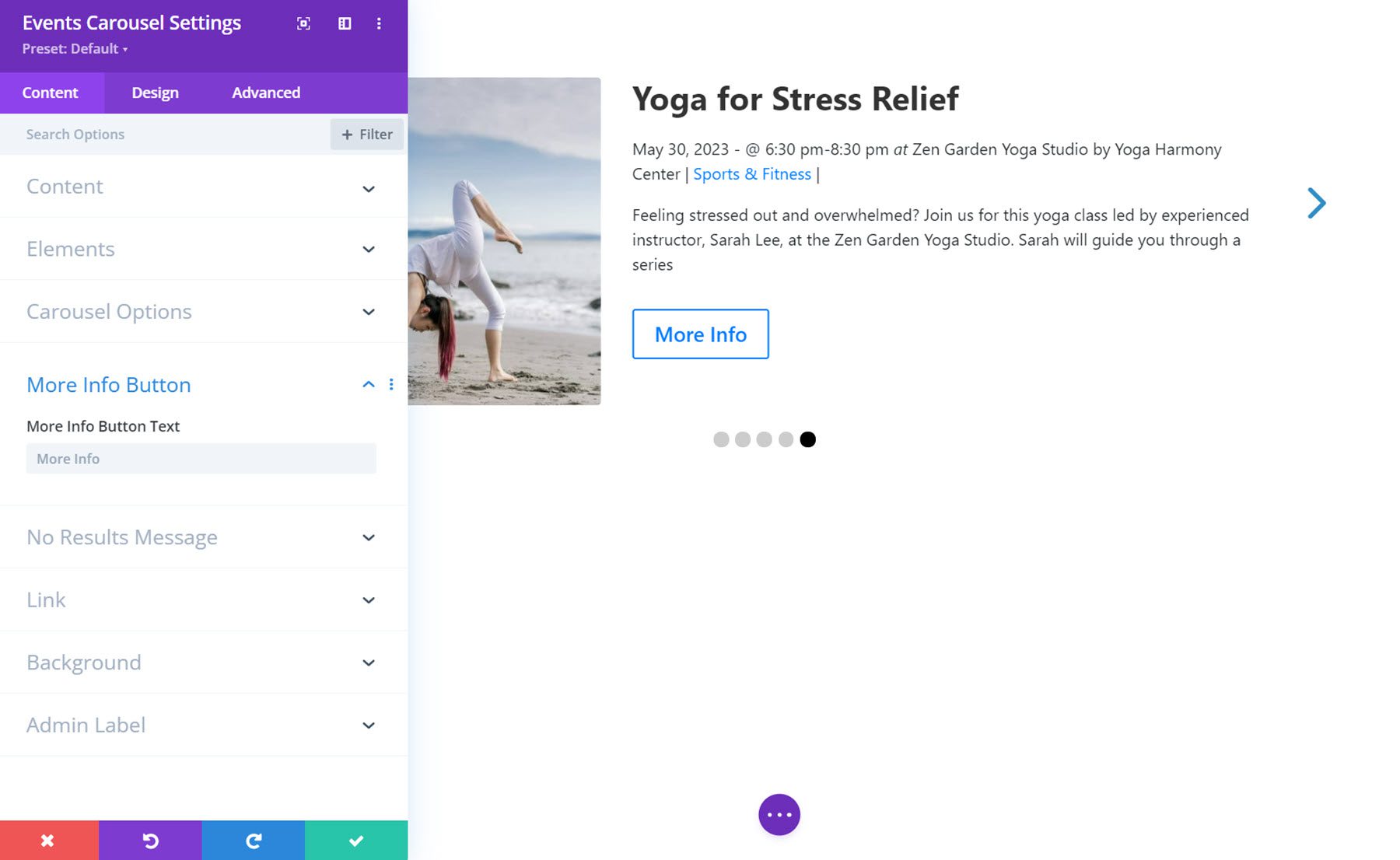
Mit der Schaltfläche „Weitere Informationen“ und den Einstellungen für „Keine Ergebnisse“-Nachrichten können Sie den angezeigten Text steuern.

Designeinstellungen
Auf der Registerkarte „Design“ können Sie das Design des Layouts, der Ereignisse, des Bildes, des Karussells, des Titeltexts, des Detailtexts, des Textauszugs und der Schaltfläche „Weitere Informationen“ sowie die typischen Größen, Abstände, Rahmen, Rahmenschatten, Filter usw. ändern. Transformations- und Animationsoptionen.

Ereignis-Feed
Dieses Modul fügt der Seite einen Feed mit Ereignissen hinzu. So sieht es ohne Designanpassungen aus.

In den Moduleinstellungen können Sie den Inhalt und das Design des Event-Feeds anpassen. Lass uns einen Blick darauf werfen.
Inhaltseinstellungen
Schauen wir uns zunächst die Einstellungen im Inhalts-Tab an.
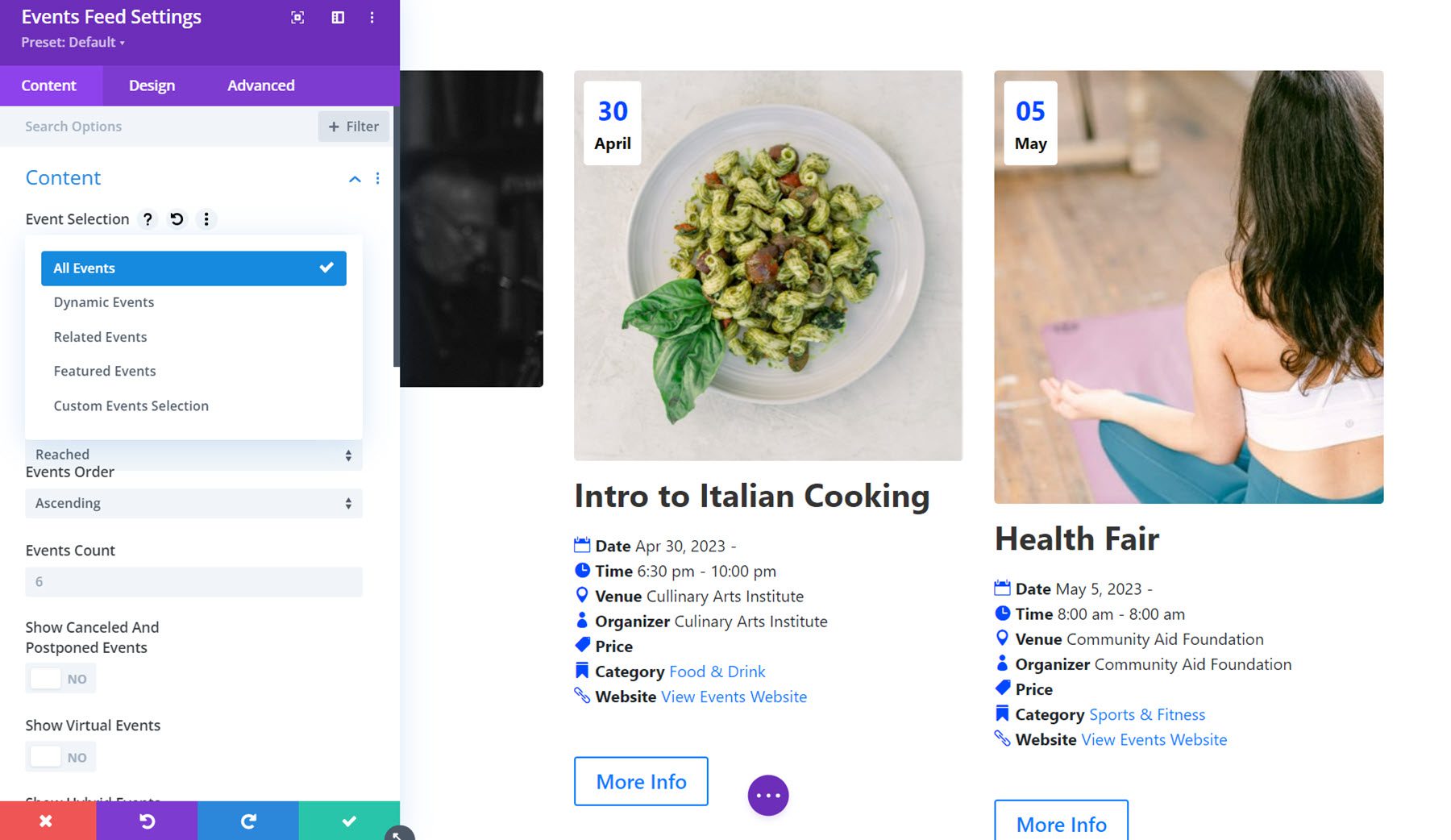
Inhalt
Hier können Sie die Art der im Feed angezeigten Ereignisse einstellen. Sie können zwischen allen Ereignissen, dynamischen Ereignissen, verwandten Ereignissen, hervorgehobenen Ereignissen oder einer benutzerdefinierten Ereignisauswahl wählen.

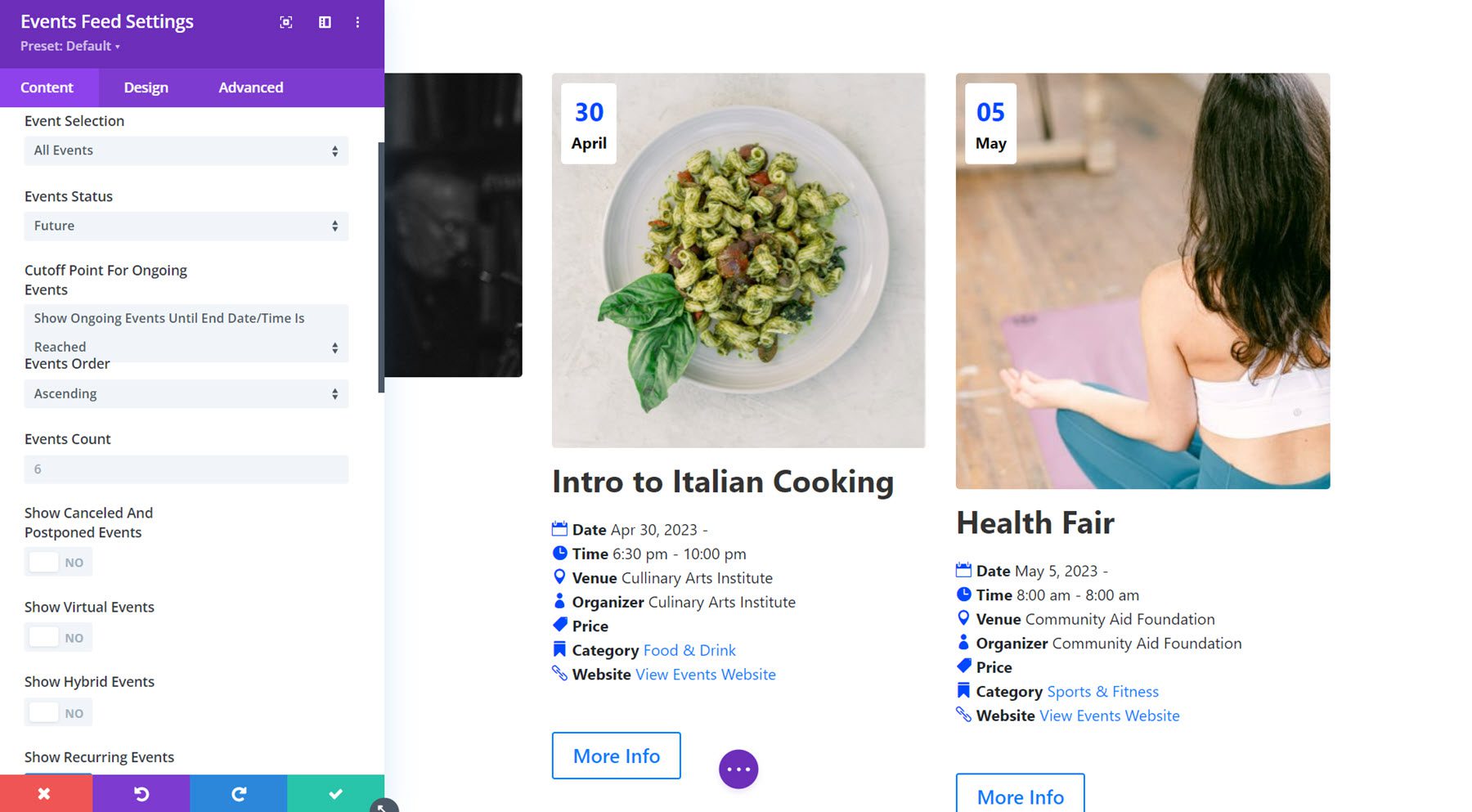
Hier können Sie den Ereignisstatus (Zukunft, Vergangenheit oder beides), den Grenzwert für laufende Ereignisse, die Reihenfolge der Ereignisse und die Anzahl der Ereignisse festlegen. Sie können den Status von Ereignissen (bevorstehend, zurück oder beides), den Grenzwert für laufende Ereignisse, die Reihenfolge der Ereignisse und die Anzahl der anzuzeigenden Ereignisse angeben. Sie können abgesagte und verschobene, virtuelle, hybride oder wiederkehrende Ereignisse im Feed ausblenden, die Anzahl der angezeigten wiederkehrenden Ereignisse begrenzen und eine Offset-Nummer für Ereignisse festlegen.

Elemente
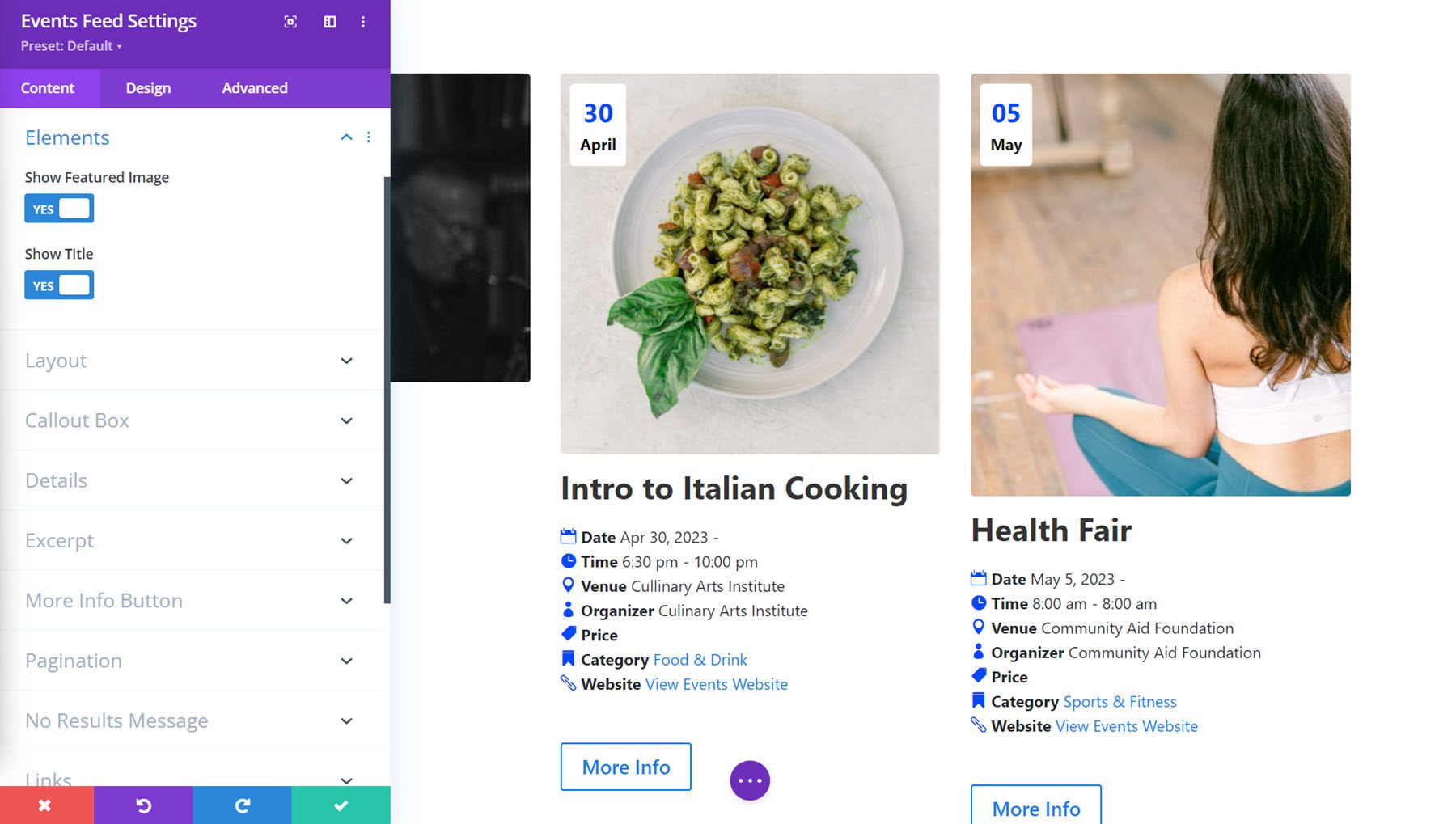
In den Elementoptionen können Sie das vorgestellte Bild und den Titel ein- oder ausblenden.

Layout
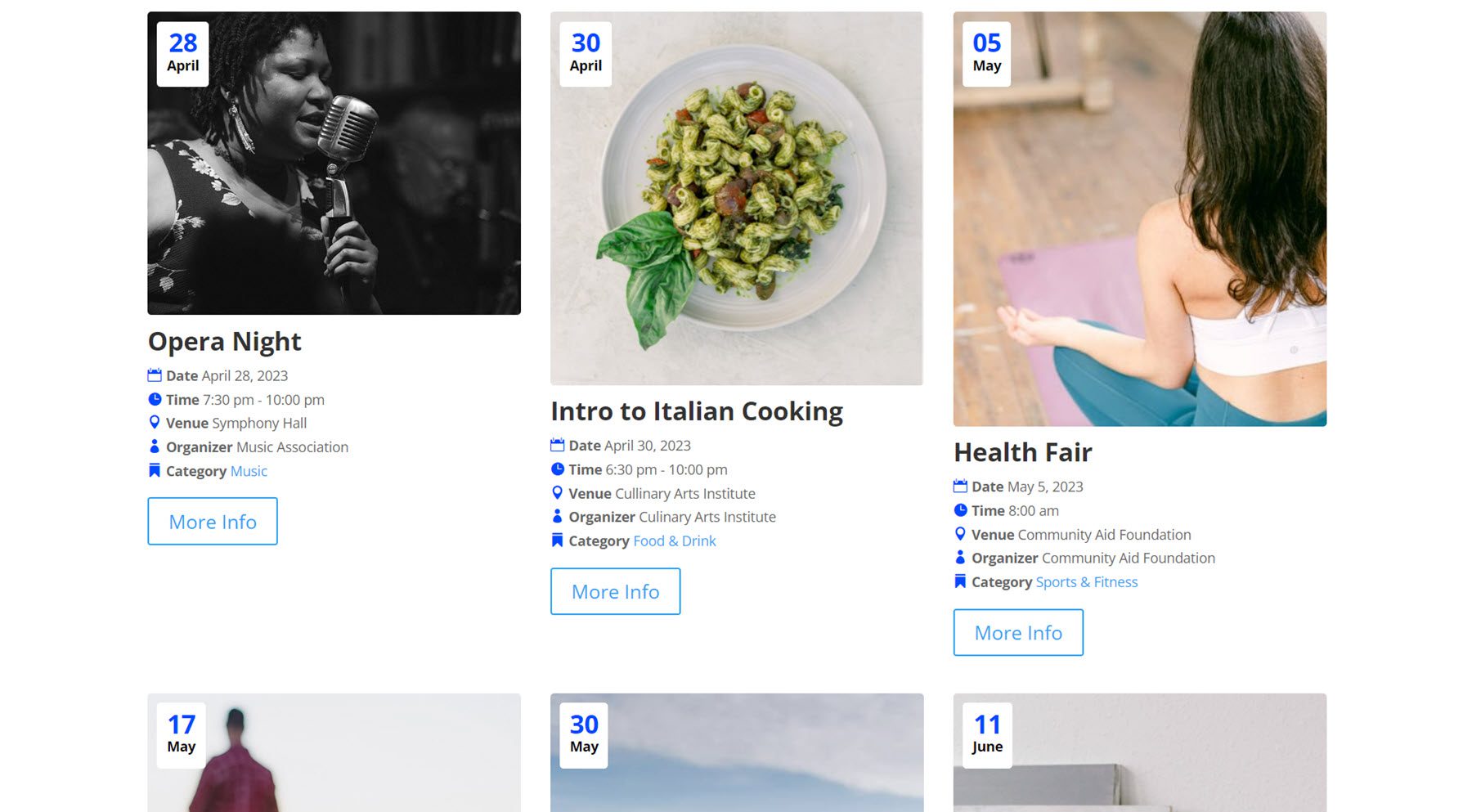
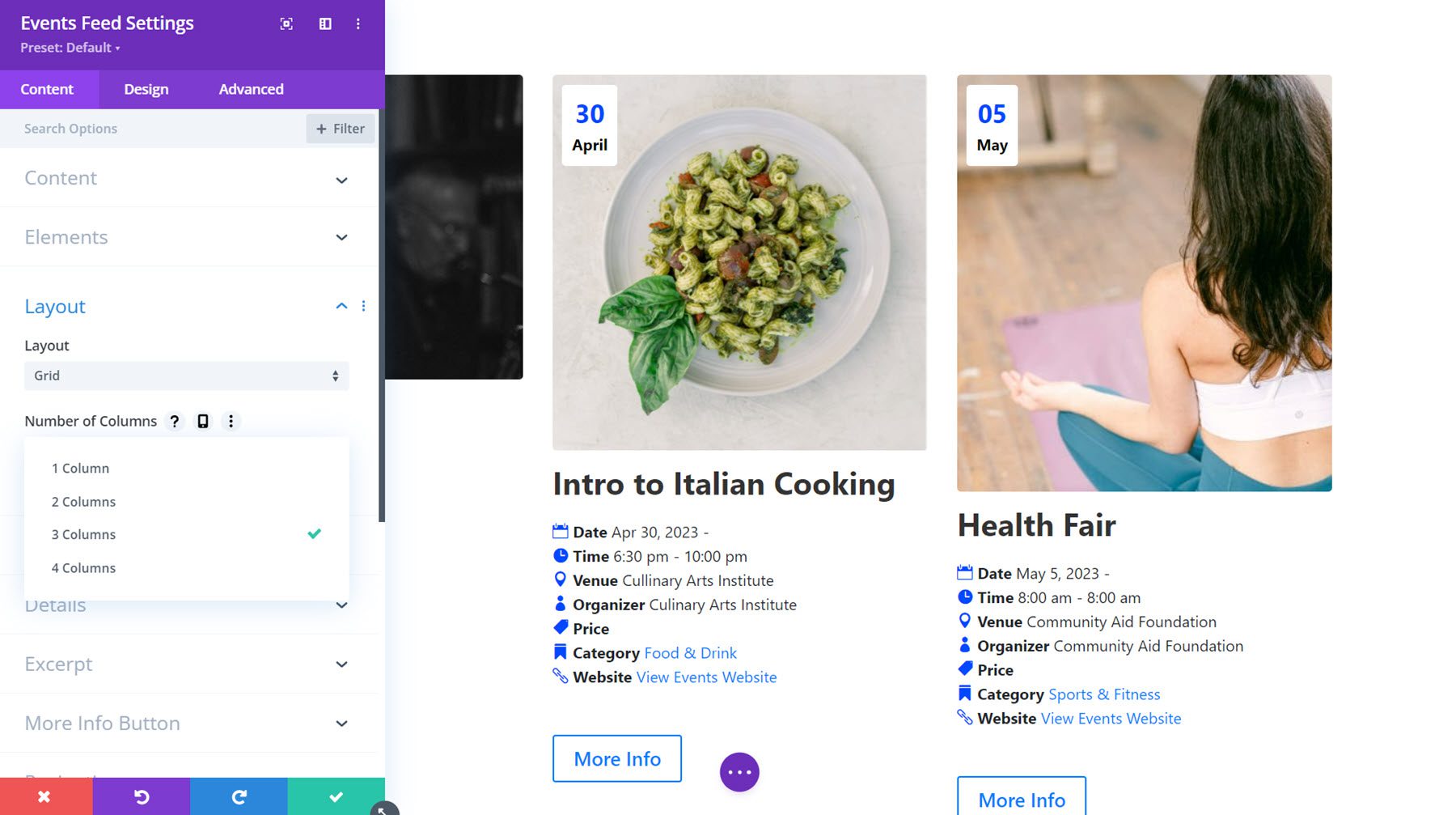
In den Layout-Einstellungen können Sie zwischen dem Raster-Layout, dem Listen-Layout oder dem Cover-Layout wechseln. Beim Rasterlayout können Sie zwischen 1-4 Spalten wählen.

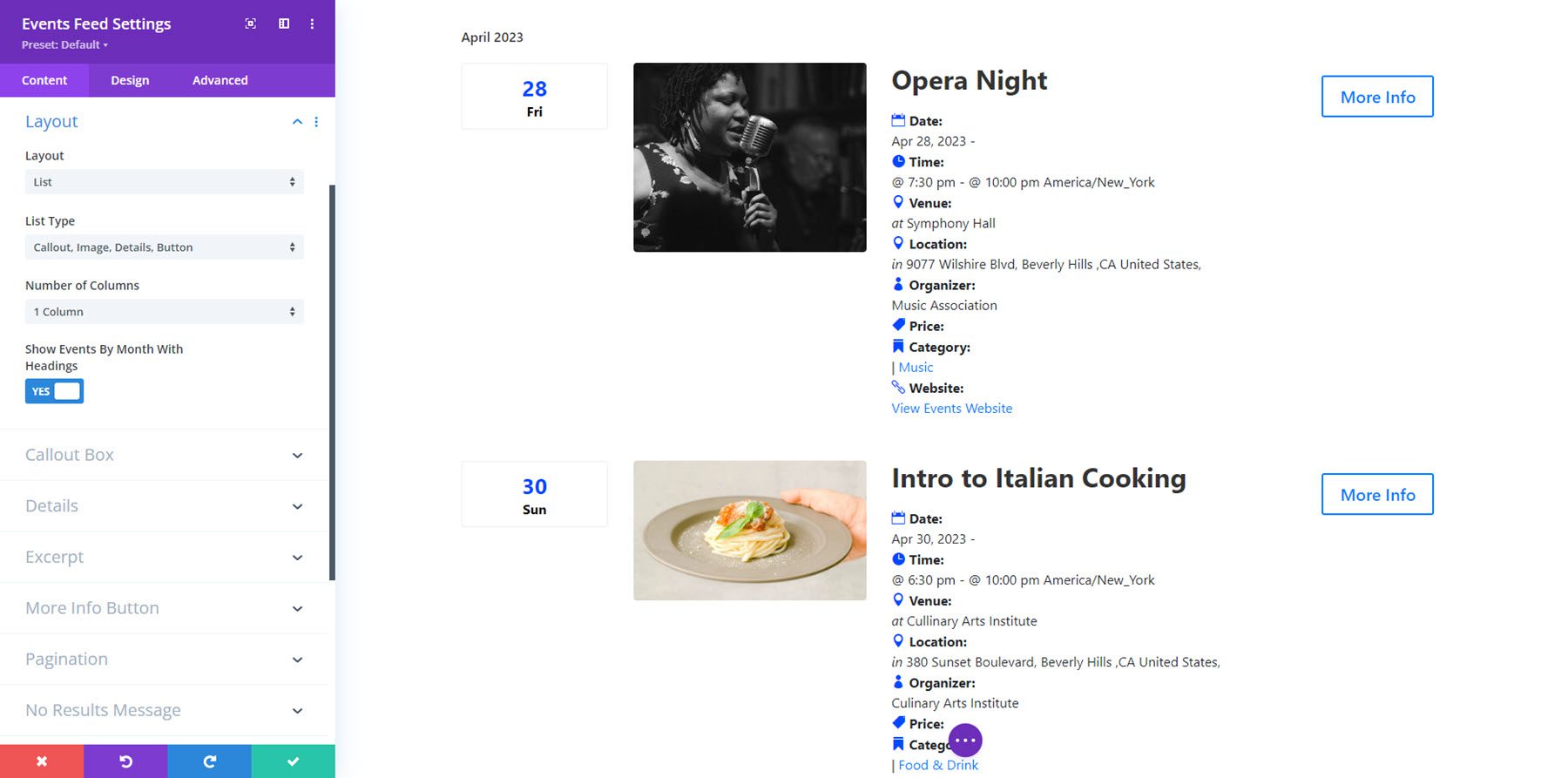
Hier ist das Listenlayout. Sie können den Listentyp ändern, zwischen 1 oder 2 Spalten wählen und die Anzeige der Ereignisse nach Monat mit Überschriften aktivieren oder deaktivieren.

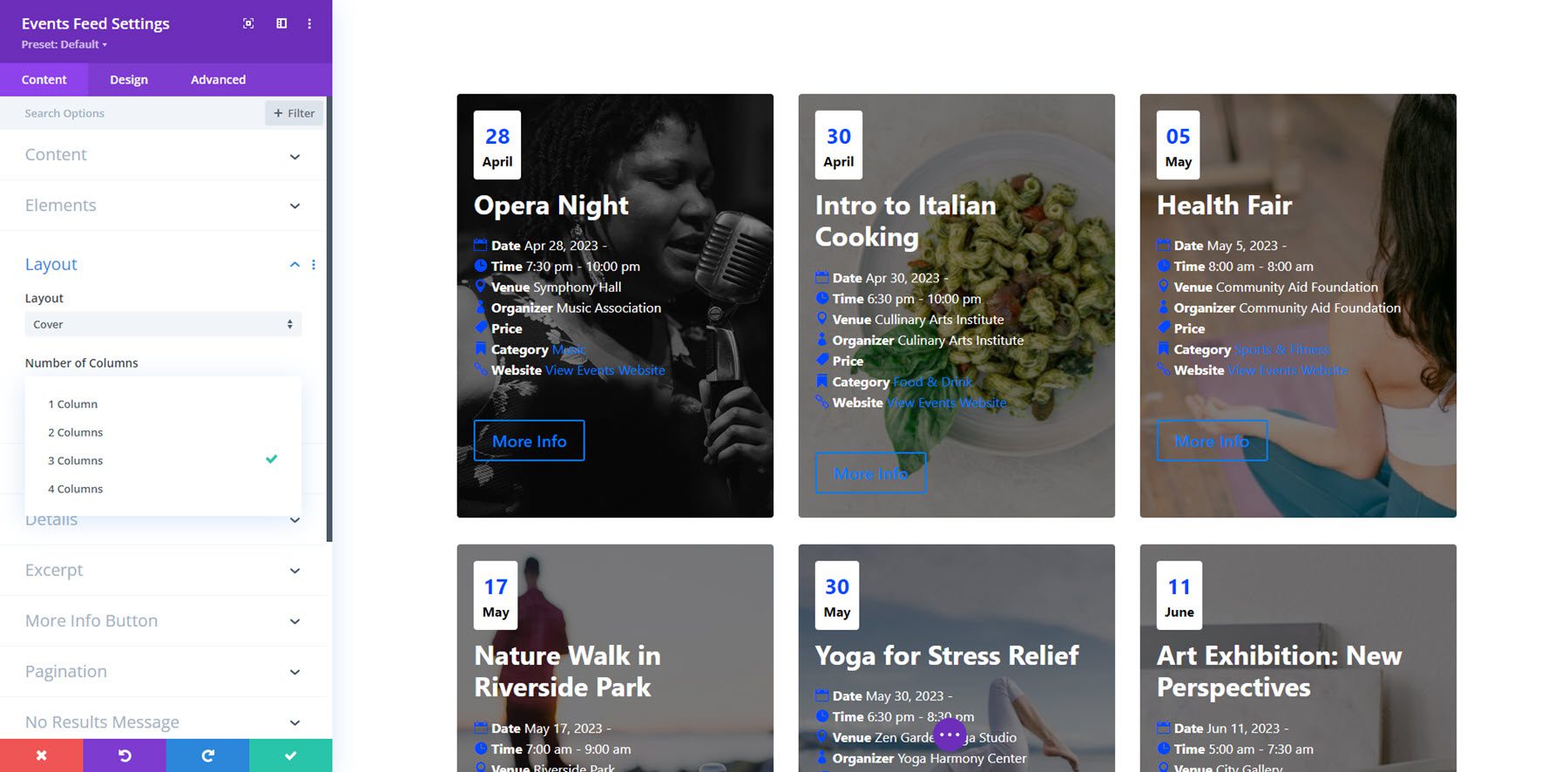
Dies ist das Cover-Layout. Es verwendet das vorgestellte Bild der Veranstaltung als Hintergrund und enthält die oben genannten Veranstaltungsinformationen. Sie können zwischen 1 und 4 Spalten wählen.

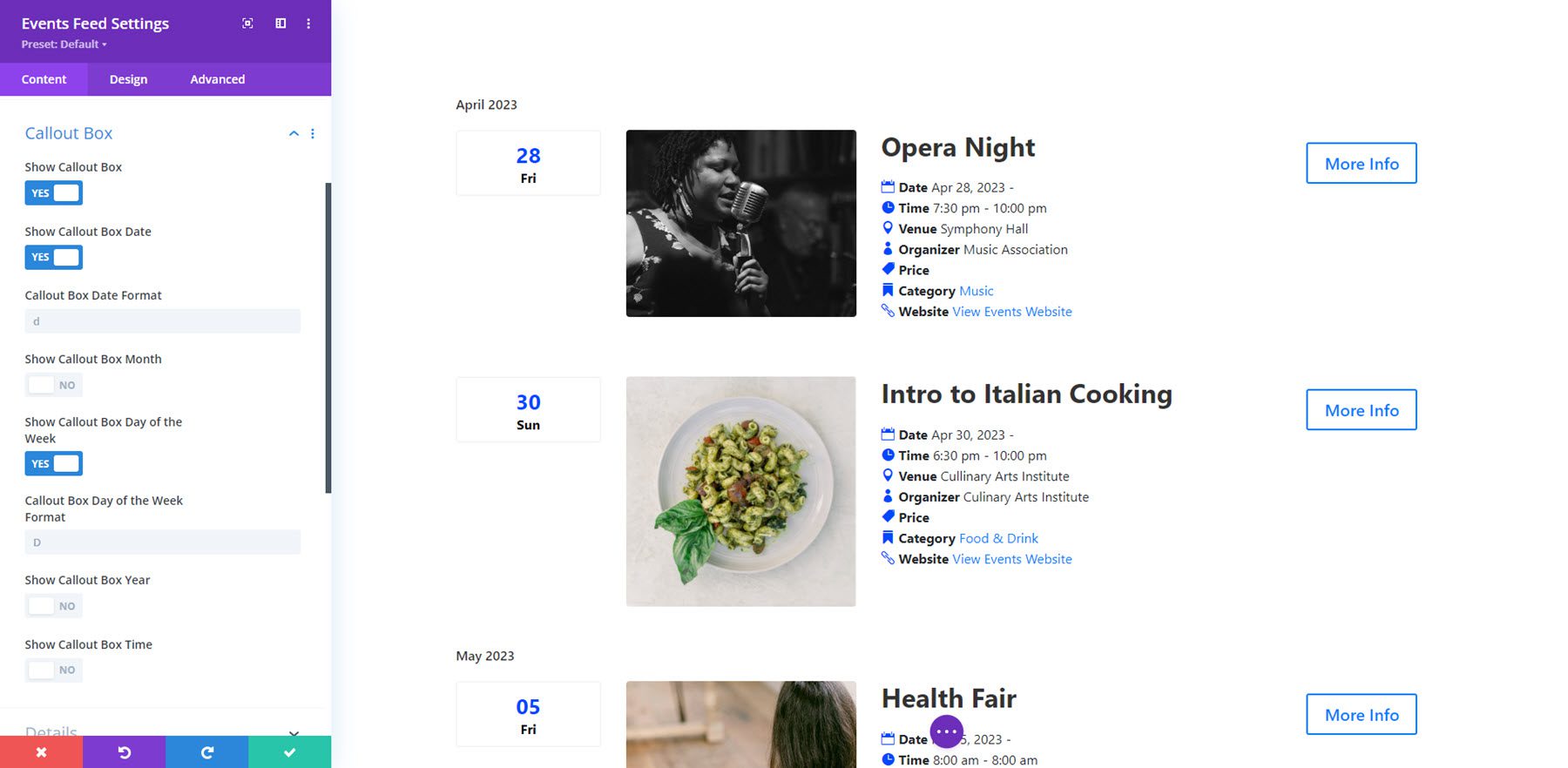
Callout-Box
Im Callout-Feld können Datums- und Uhrzeitinformationen angezeigt werden, links neben dem Bild in diesem Layout. Sie können das Callout-Feld ein- oder ausblenden. Sie können auch Datum, Monat, Wochentag, Jahr und Uhrzeit ein- oder ausblenden. Für jedes Element, das Sie aktivieren, können Sie das Datumsformat angeben.

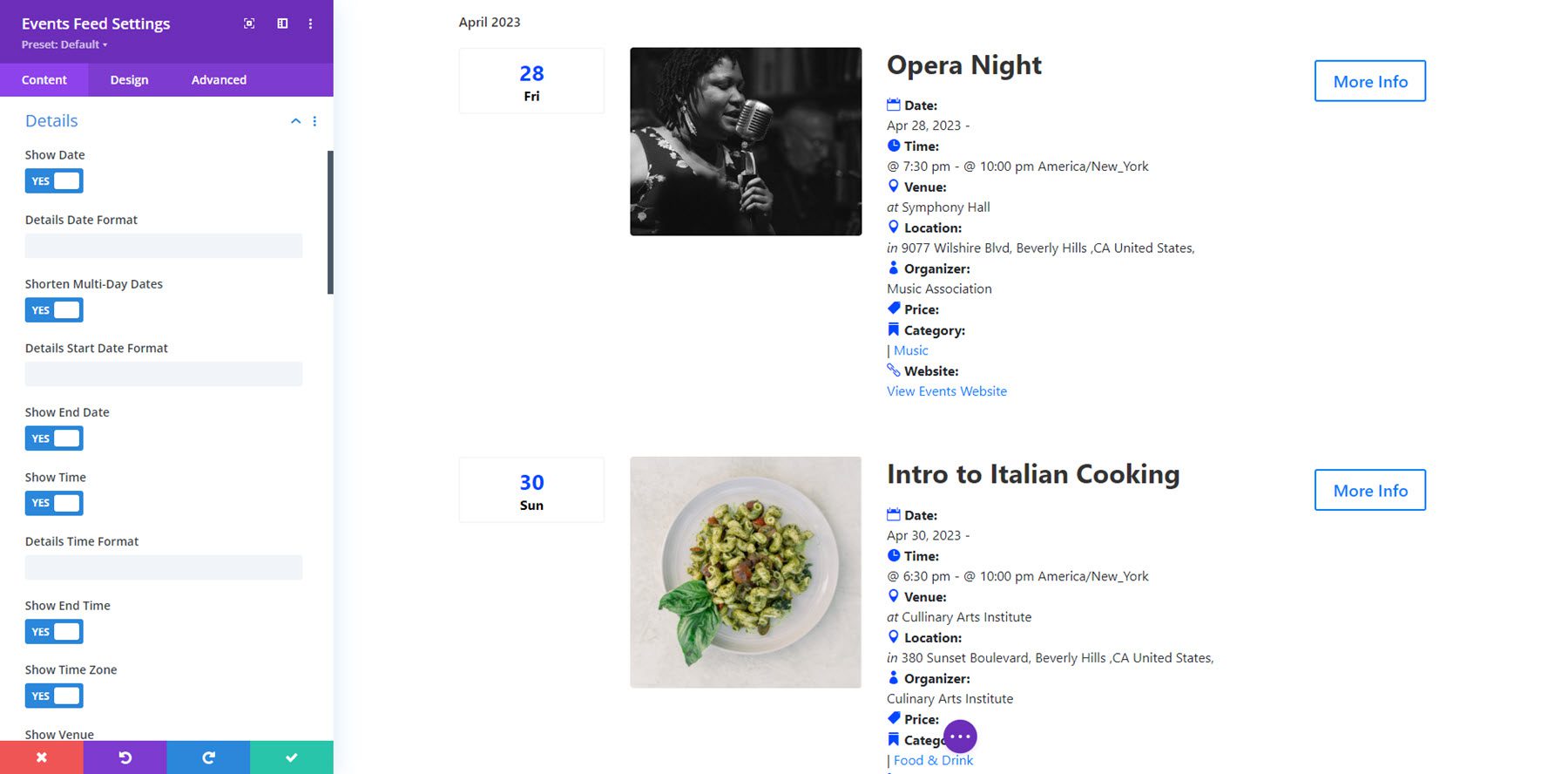
Einzelheiten
Auf der Registerkarte „Details“ können Sie die folgenden Veranstaltungselemente ein- oder ausblenden: Datum, mehrtägige Termine, Enddatum, Uhrzeit, Endzeit, Zeitzone, Veranstaltungsort, Ort, Straße, Adresse, Komma nach Adresse, Ort, Komma nach Ort, Bundesland, Komma nach Bundesland, Postleitzahl, Komma nach Postleitzahl, Land, Komma nach Land, Veranstalter, Preis, Kategorie, Website und Auszug.

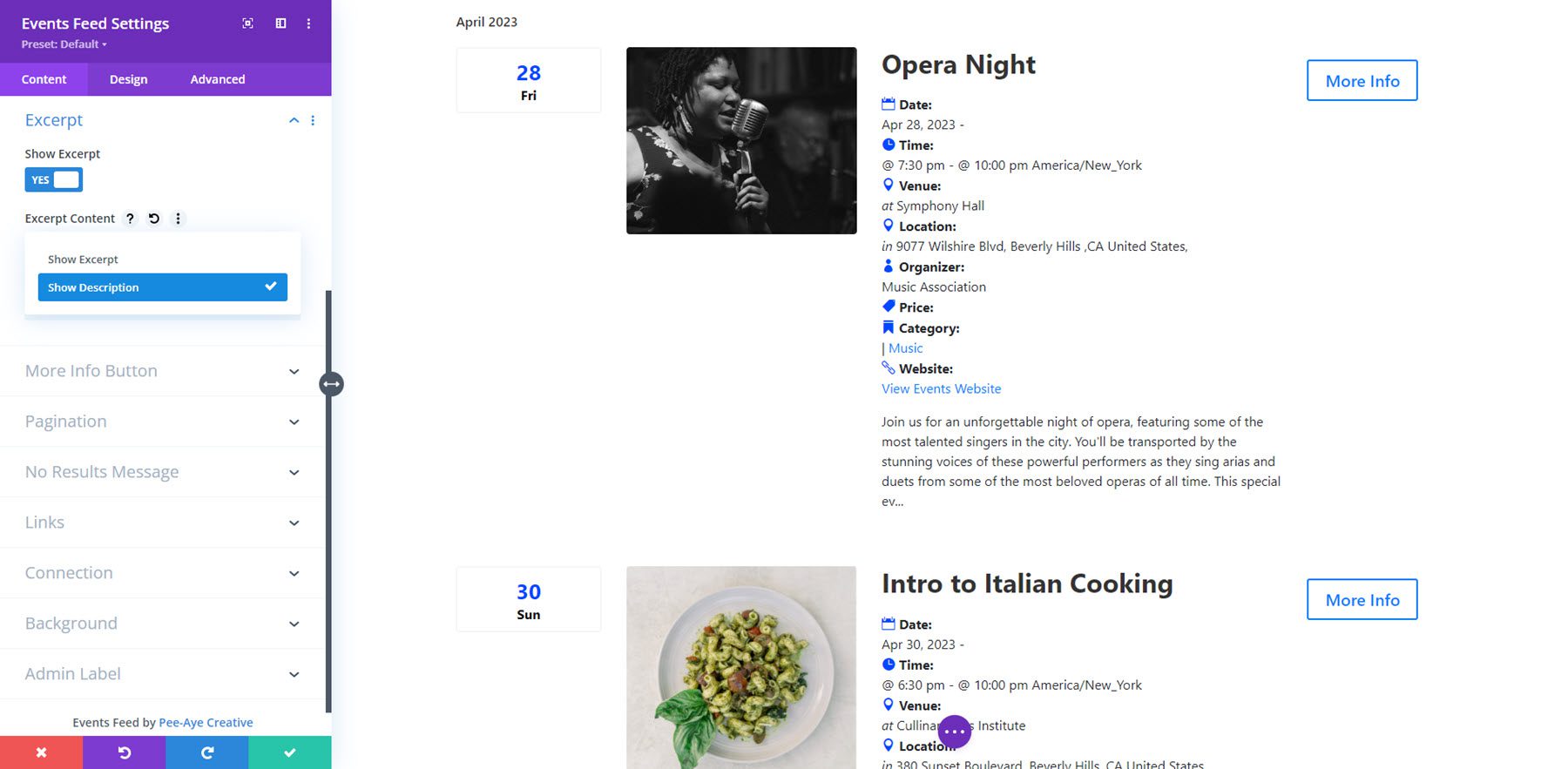
Auszug
Hier können Sie den Auszug ein- oder ausblenden, die Beschreibung oder den Auszug anzeigen und die Länge des Auszugs festlegen.

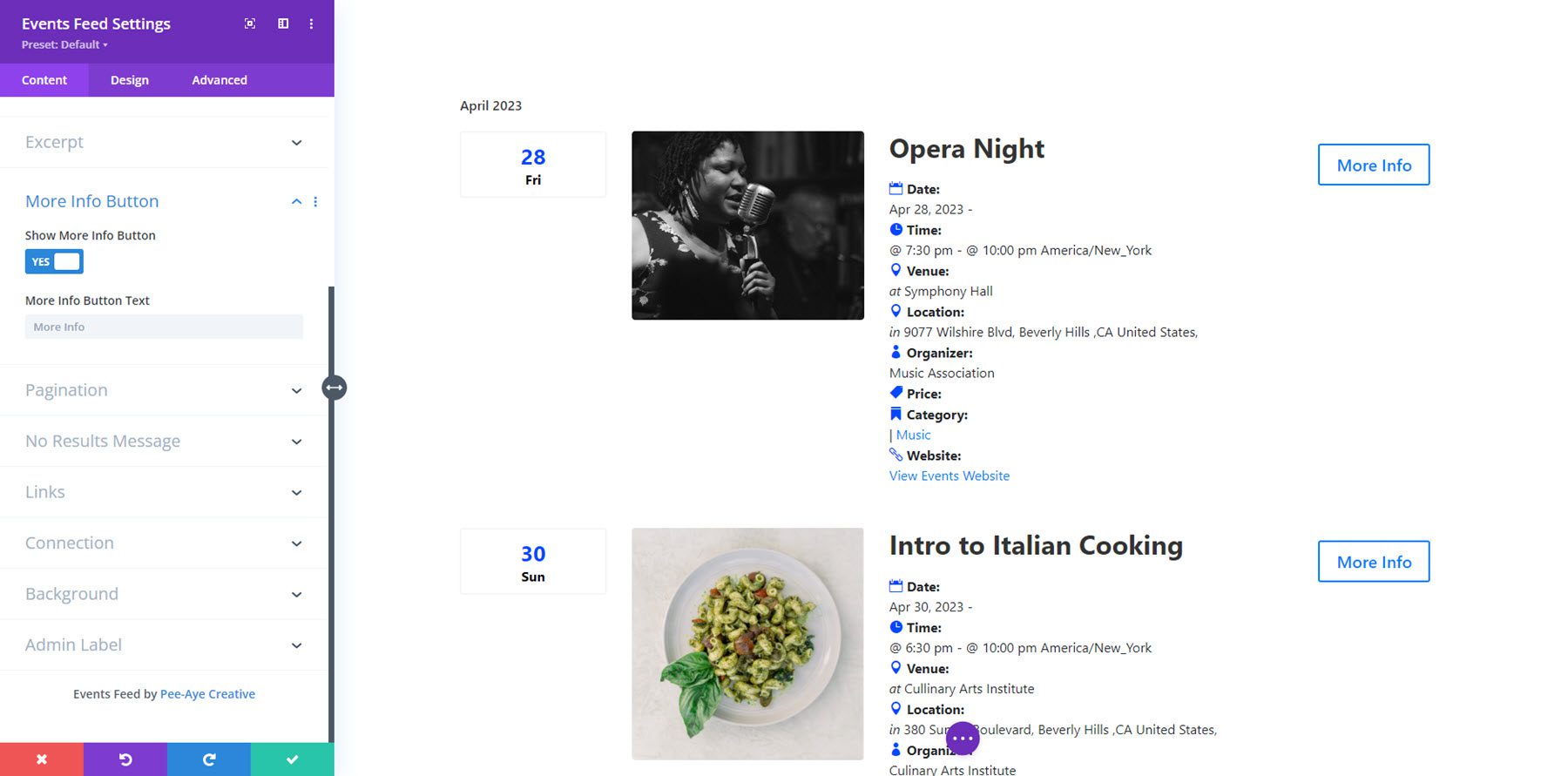
Schaltfläche „Weitere Informationen“.
In den Einstellungen der Schaltfläche „Weitere Informationen“ können Sie den Text der Schaltfläche ändern und auswählen, ob die Schaltfläche angezeigt oder ausgeblendet werden soll.

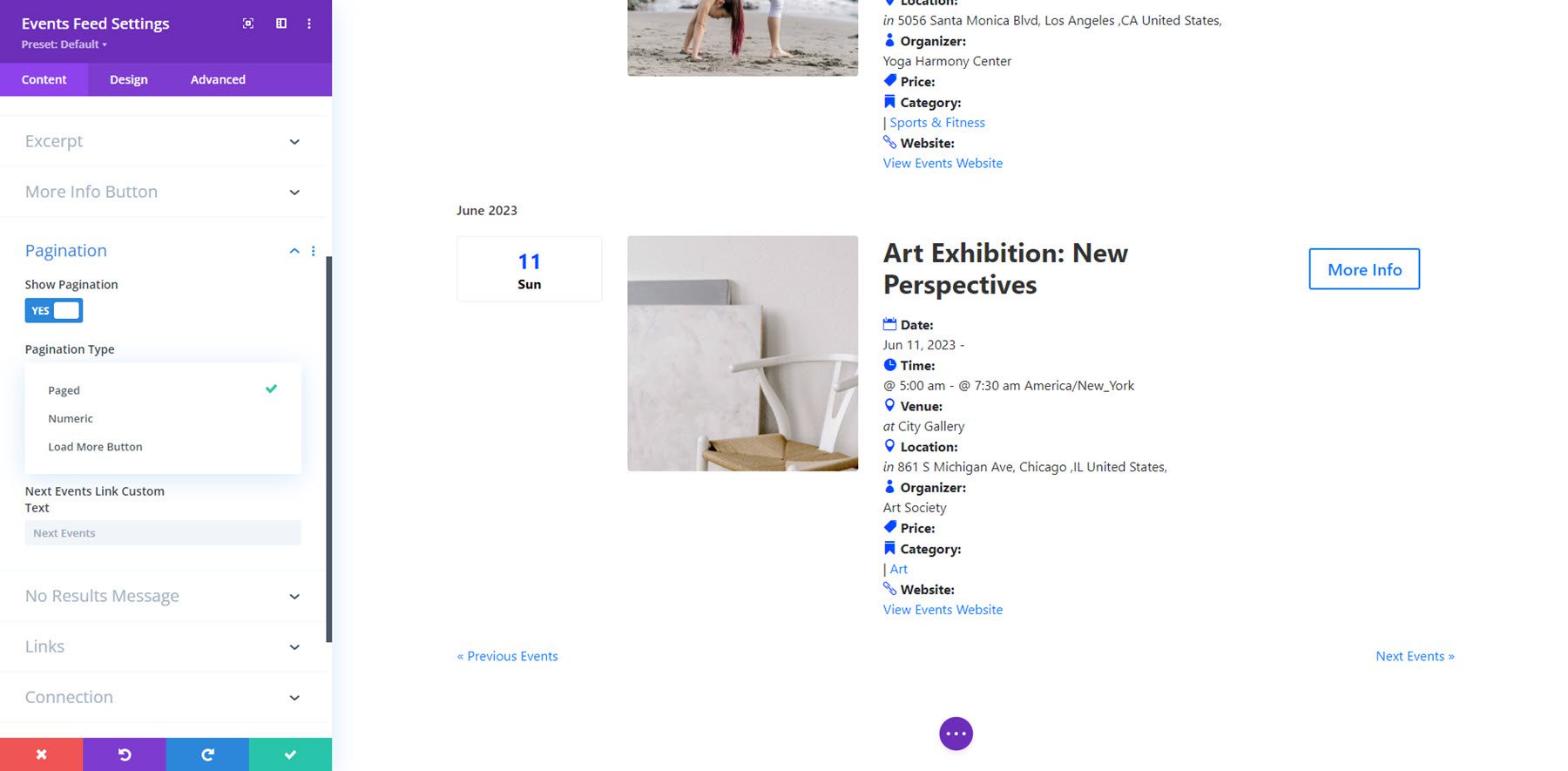
Seitennummerierung
Hier können Sie die Paginierung aktivieren oder deaktivieren und den Paginierungstyp festlegen.


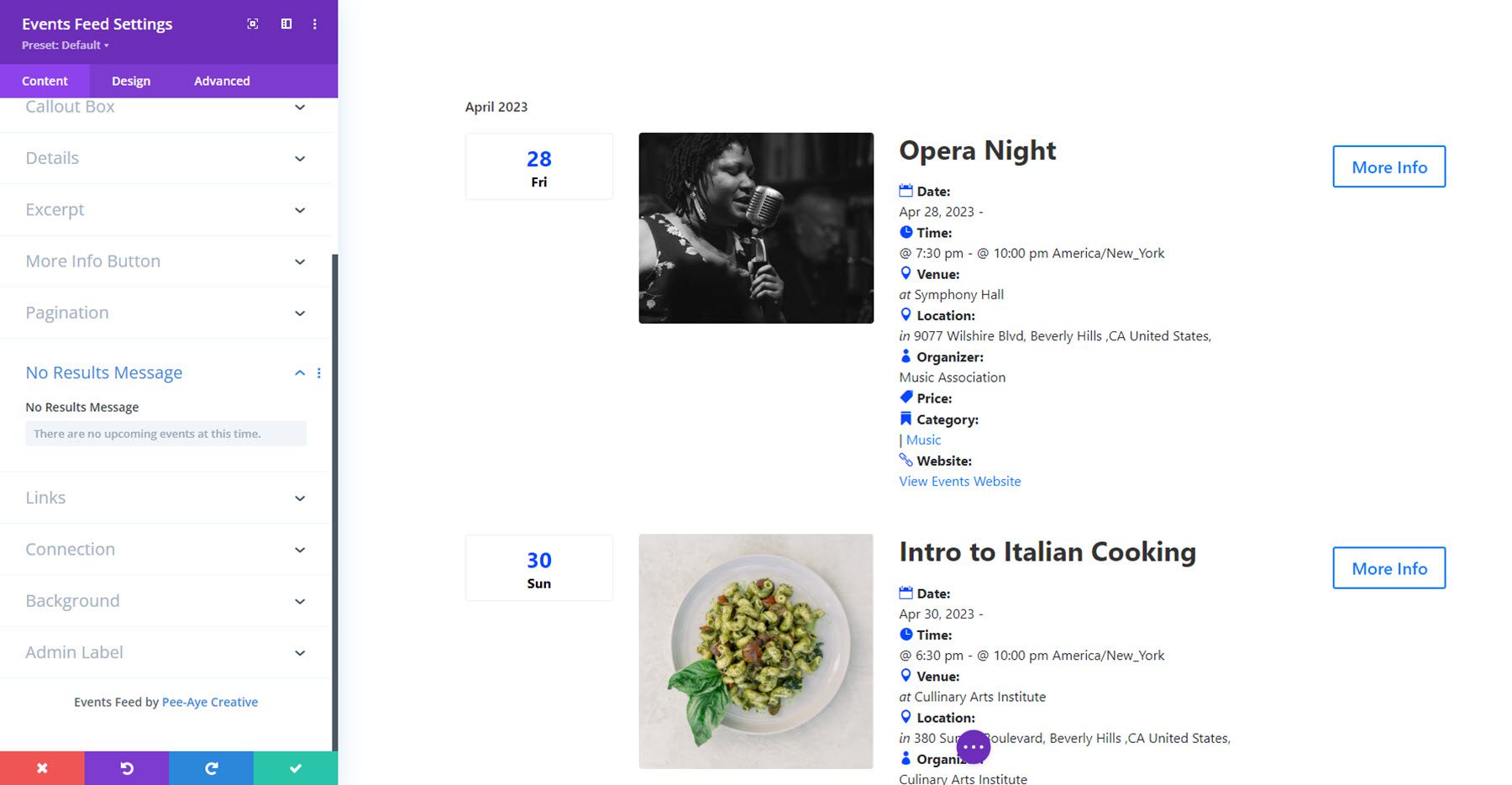
Keine Ergebnismeldung
Auf der Registerkarte „Keine Ergebnisse“-Nachricht können Sie den Text festlegen, der angezeigt wird, wenn keine Ergebnisse angezeigt werden können.

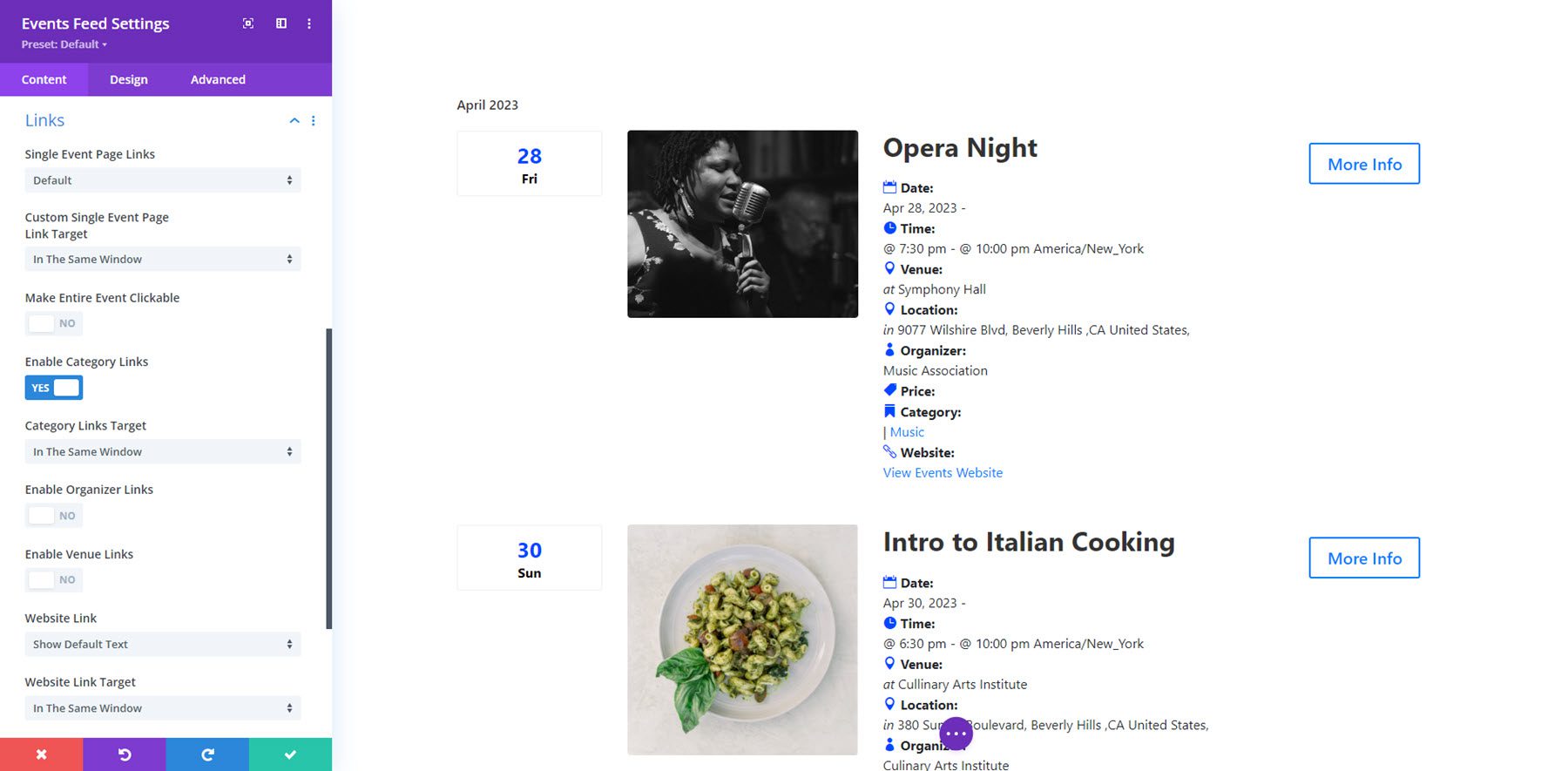
Links
Auf der Registerkarte „Links“ können Sie auswählen, welche Elemente verknüpft sind und wie sich verknüpfte Elemente verhalten. Sie können den Link zur Veranstaltungsseite festlegen, die gesamte Veranstaltung anklickbar machen, Kategorie-, Organisator- und Veranstaltungsort-Links aktivieren und den Website-Link festlegen.

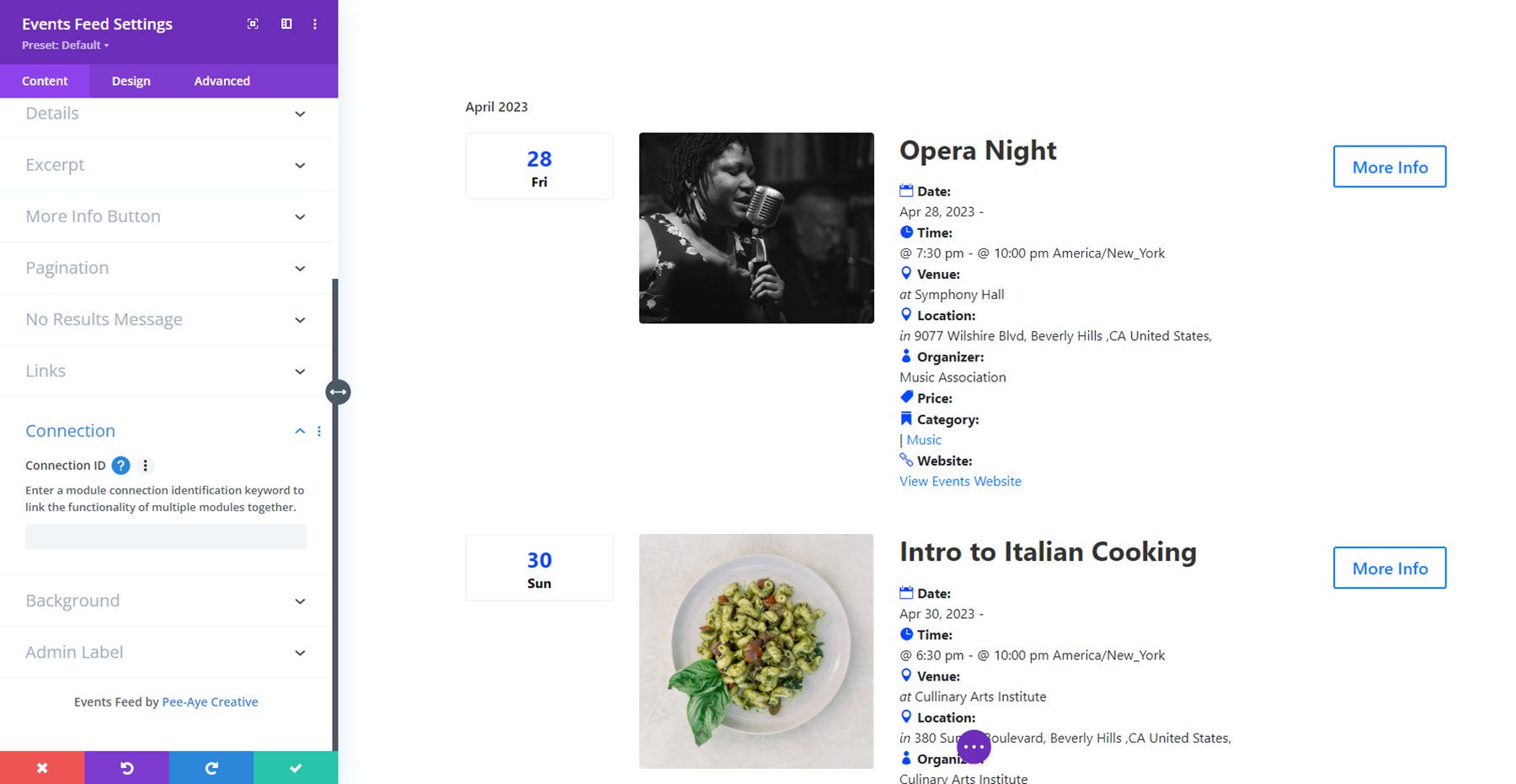
Verbindung
Schließlich können Sie auf der Registerkarte „Verbindung“ ein Schlüsselwort hinzufügen, das das Feed-Modul mit einem anderen Modul verbindet. Sie können damit beispielsweise das Feed-Modul mit dem Ereignisfiltermodul verbinden und so die im Feed angezeigten Ereignisse filtern. Beachten Sie, dass die Verbindungs-ID nur erforderlich ist, wenn auf der Seite mehrere Ereignisfilter- und Ereignis-Feed-Module vorhanden sind. Wenn jeweils nur einer vorhanden ist, verbindet sich der Filter automatisch mit dem Zufuhrmodul. Im Folgenden gehen wir ausführlich auf das Filtermodul „Ereignisse“ ein.

Designeinstellungen
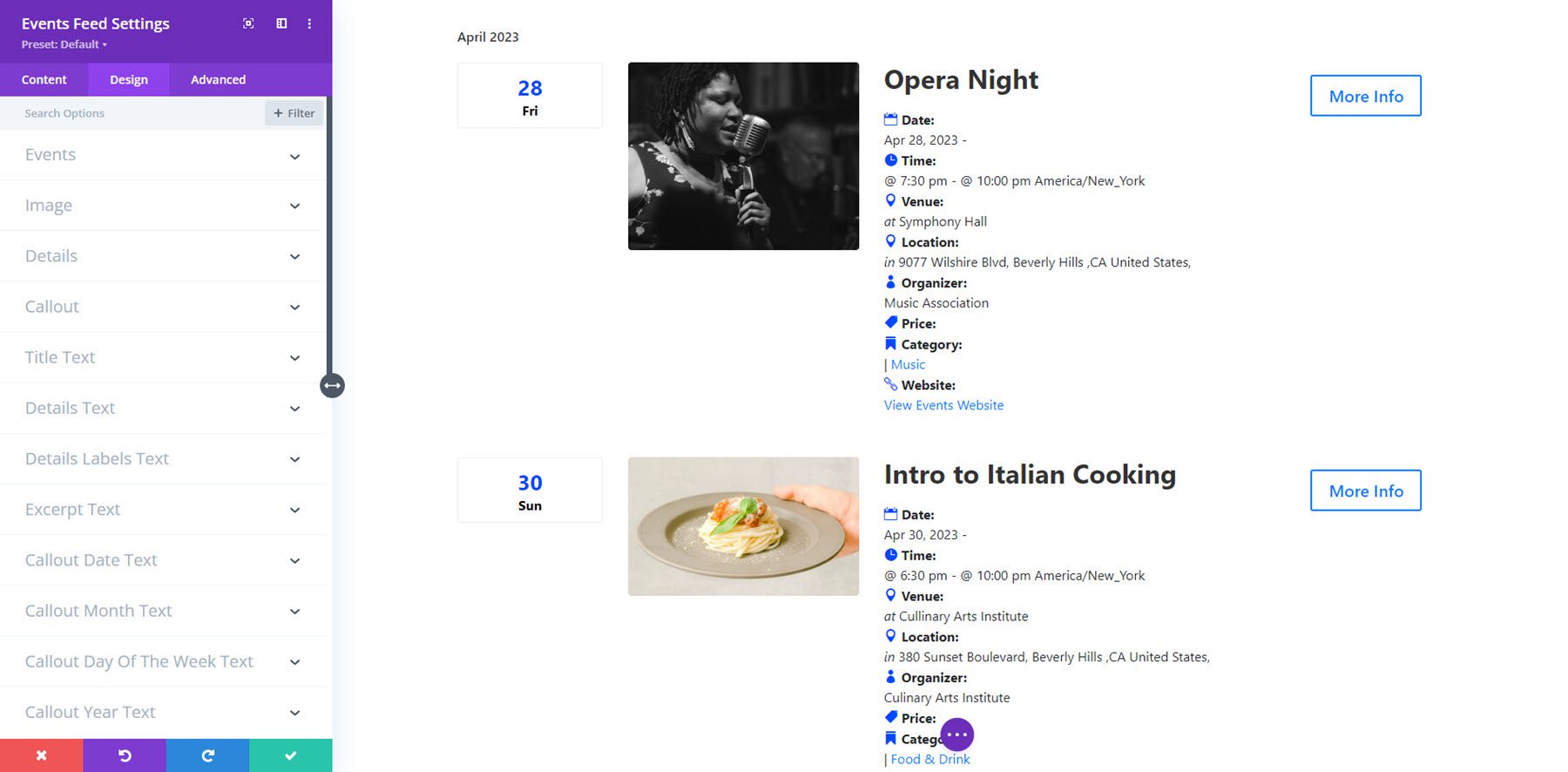
Im Design-Tab haben Sie die volle Kontrolle über das Design des Event-Feeds. Sie können die Ereignisse, das Bild, die Details, die Beschriftung, den Titeltext, den Detailtext, den Text der Detailbeschriftungen, den Auszugstext, das Beschriftungsdatum, den Monat, den Wochentag, das Jahr und den Zeittext, den Nachrichtentext „Keine Ergebnisse“ und die Schaltfläche „Weitere Informationen“ ändern. Laden Sie mehr Schaltflächen-Paginierung, Seiten-Paginierung, numerische Paginierung, Größe, Abstand, Rahmen, Boxschatten, Filter, Transformation und Animation. 
Ereignisfilter
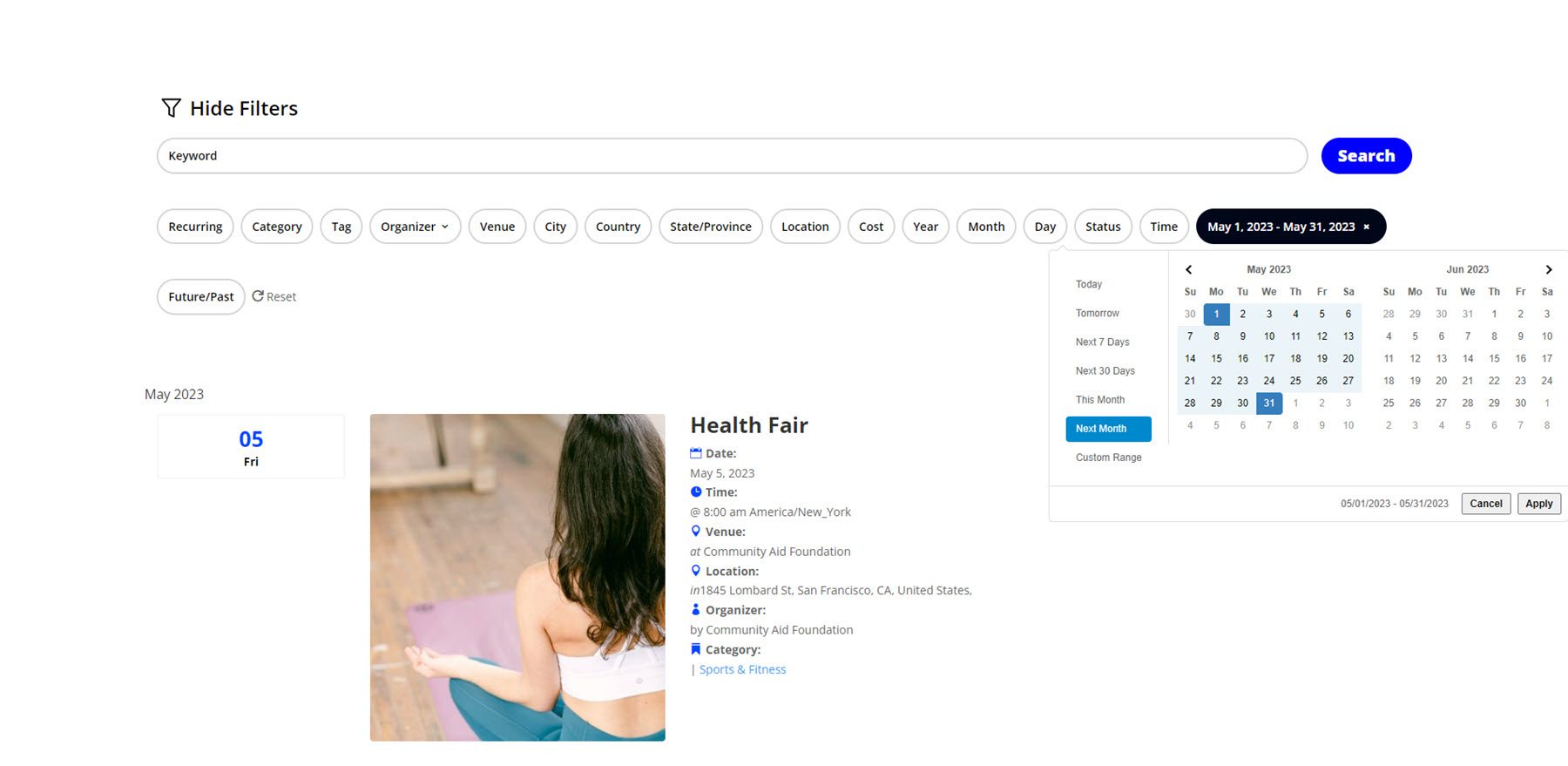
Werfen wir einen Blick auf das Ereignisfiltermodul. Sie können dieses Modul verwenden, um andere Divi-Veranstaltungskalendermodule zu filtern und den angezeigten Inhalt zu ändern. Derzeit funktioniert dieses Modul nur mit dem Event-Feed-Modul, aber der Plugin-Autor hat angegeben, dass Unterstützung für das Event-Kalender-Modul kommt. Hier ist das Modul „Ereignisfilter“ im Frontend mit ausgewähltem Datumsbereichsfilter, das den Inhalt des Moduls „Ereignis-Feed“ unten filtert.

Schauen wir uns die Moduleinstellungen genauer an.
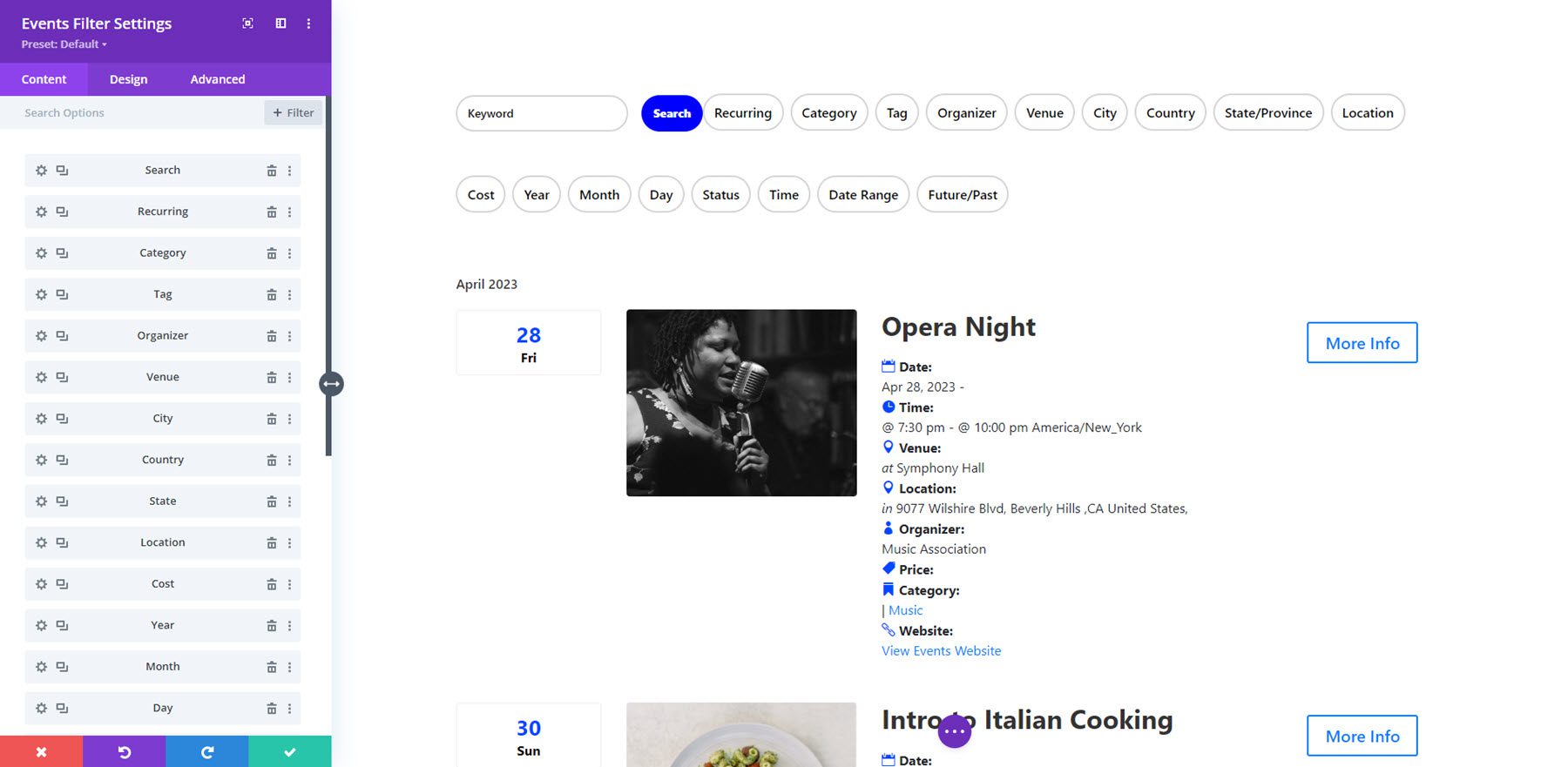
Filterelementeinstellungen
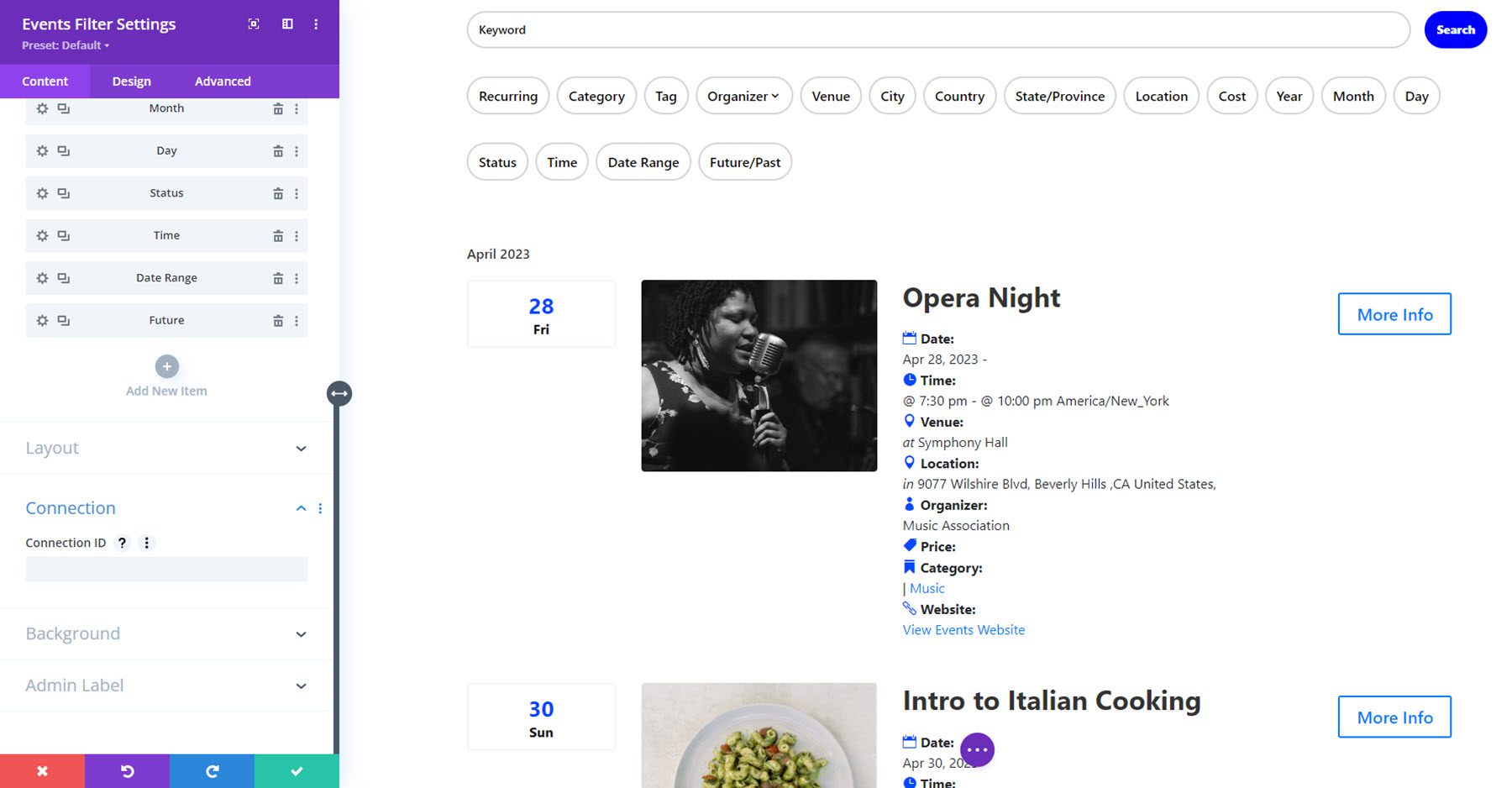
Mit den Filterelementen können Sie den im Modul „Events Feed“ angezeigten Inhalt auf unterschiedliche Weise filtern. Jedes Filterelement wird als untergeordnetes Element in den Einstellungen des Ereignisfiltermoduls hinzugefügt und jedes Filterelement verfügt über eine eigene Einstellungsseite.

Sie können dem Modul 16 verschiedene Filter hinzufügen: Suche, wiederkehrend, Kategorie, Tag, Veranstalter, Veranstaltungsort, Stadt, Land, Bundesland/Provinz, Standort, Kosten, Jahr, Monat, Tag, Status, Uhrzeit, Datumsbereich, Reihenfolge von und Zukunft/Vergangenheit.

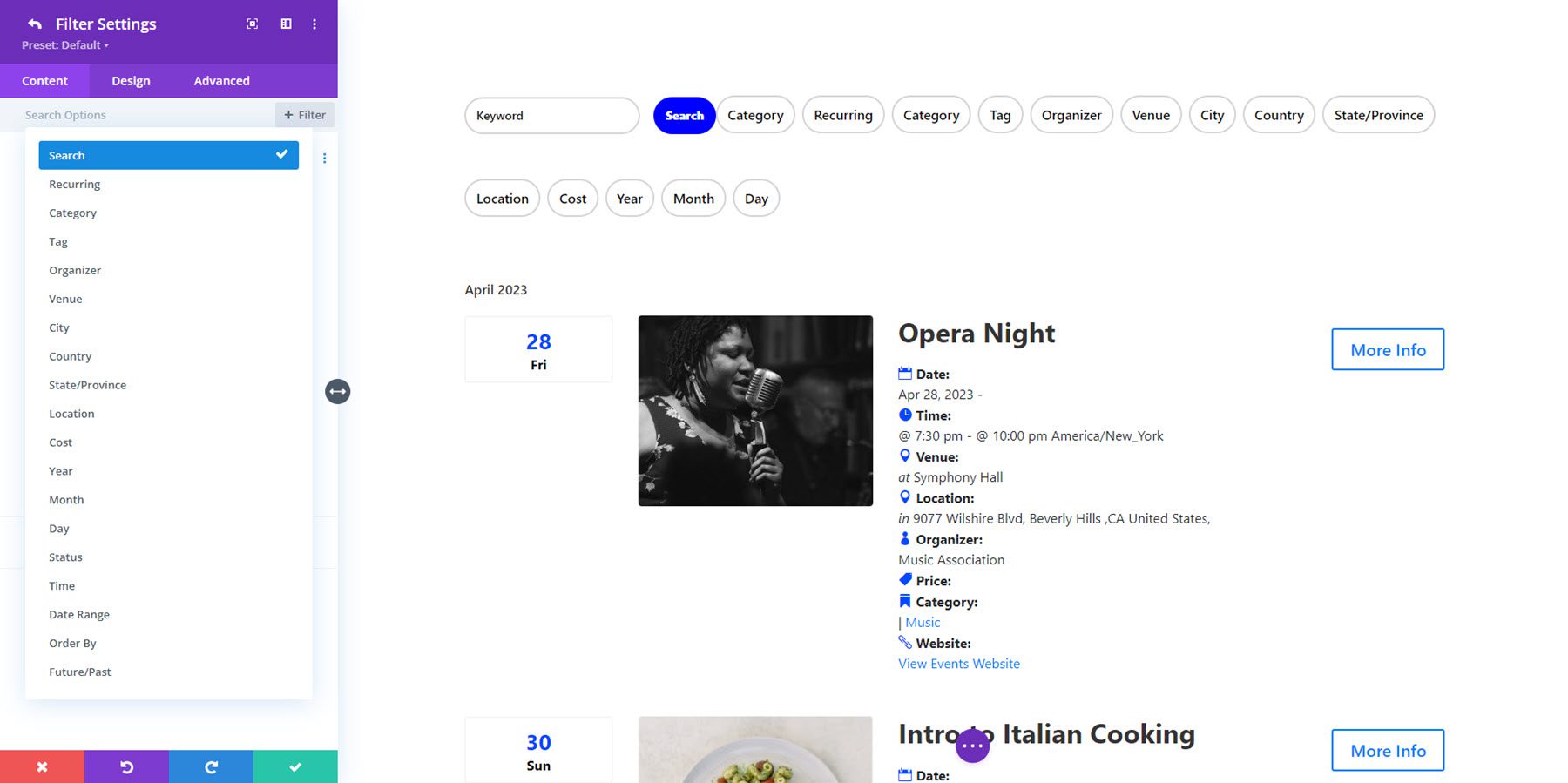
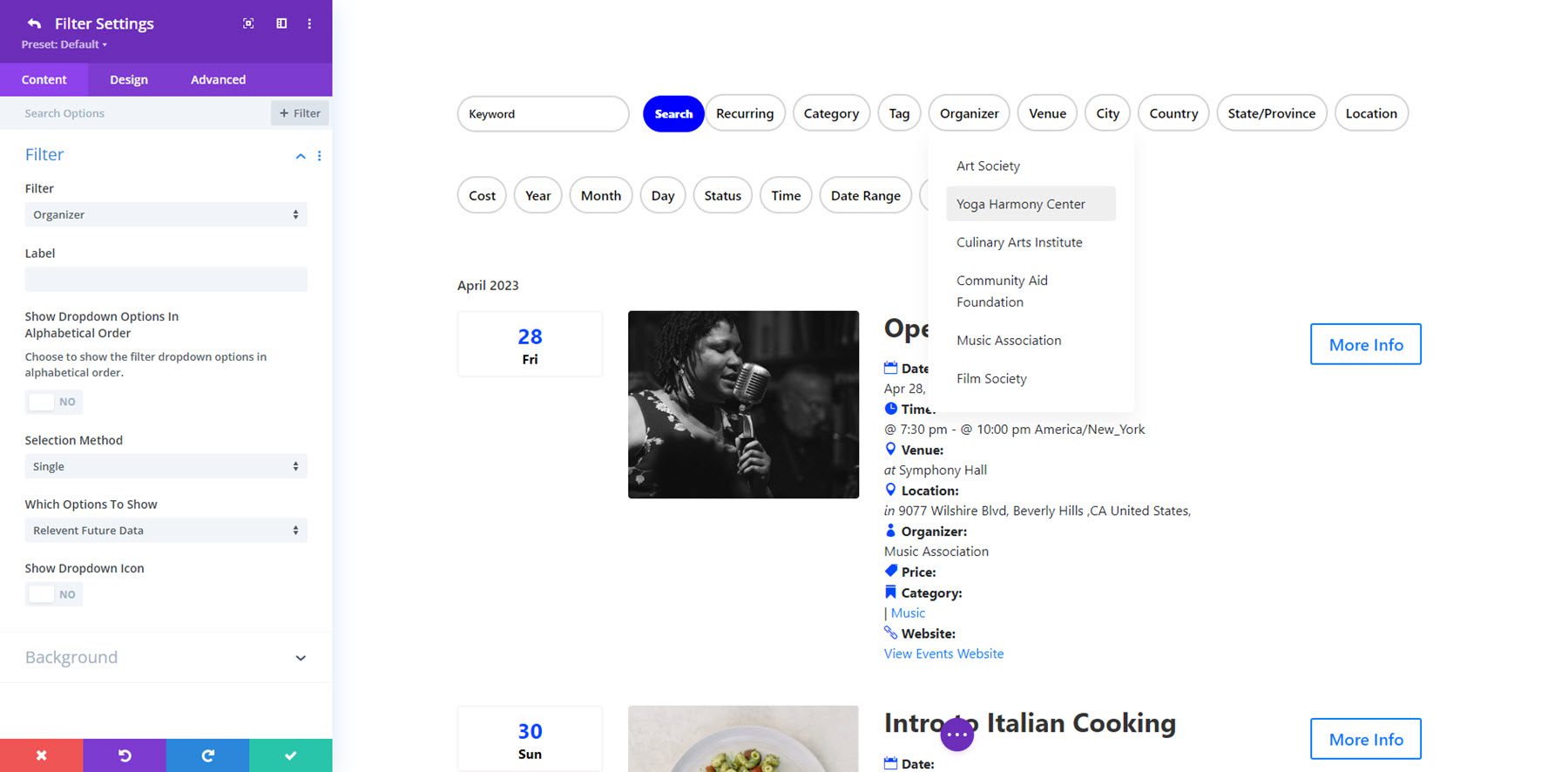
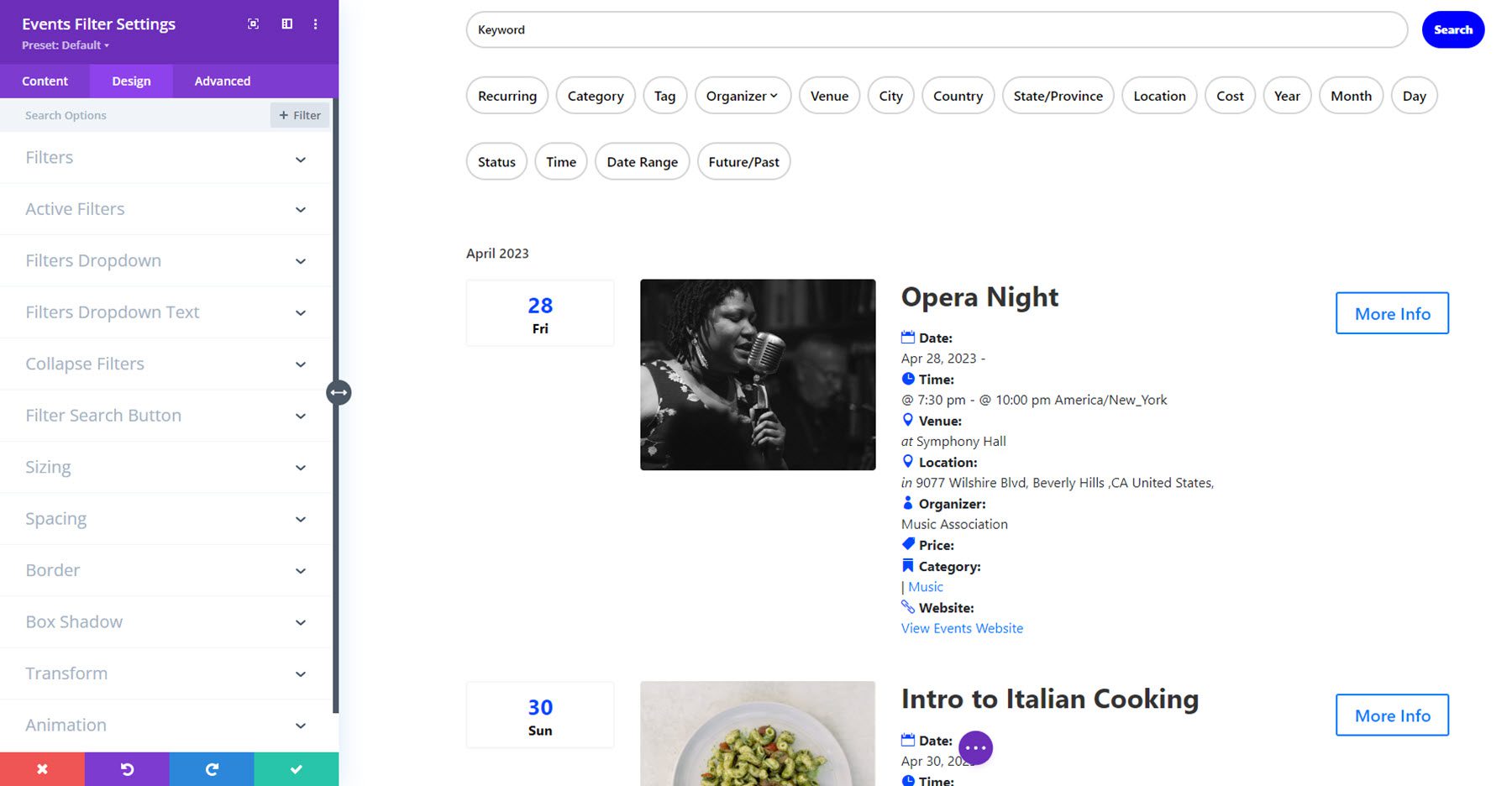
In den Filtereinstellungen jedes Elements können Sie den Filtertyp und die Beschriftung festlegen und auswählen, ob relevante zukünftige, vergangene oder beide Ereignistypen angezeigt werden sollen. Abhängig von der Art des von Ihnen gewählten Filters werden möglicherweise zusätzliche Optionen angezeigt, z. B. die Auswahlmethode (einzelne oder mehrere Elemente), das Ein-/Ausblenden eines Dropdown-Symbols, die alphabetische Anzeige der Dropdown-Elemente und Suchkriterien.

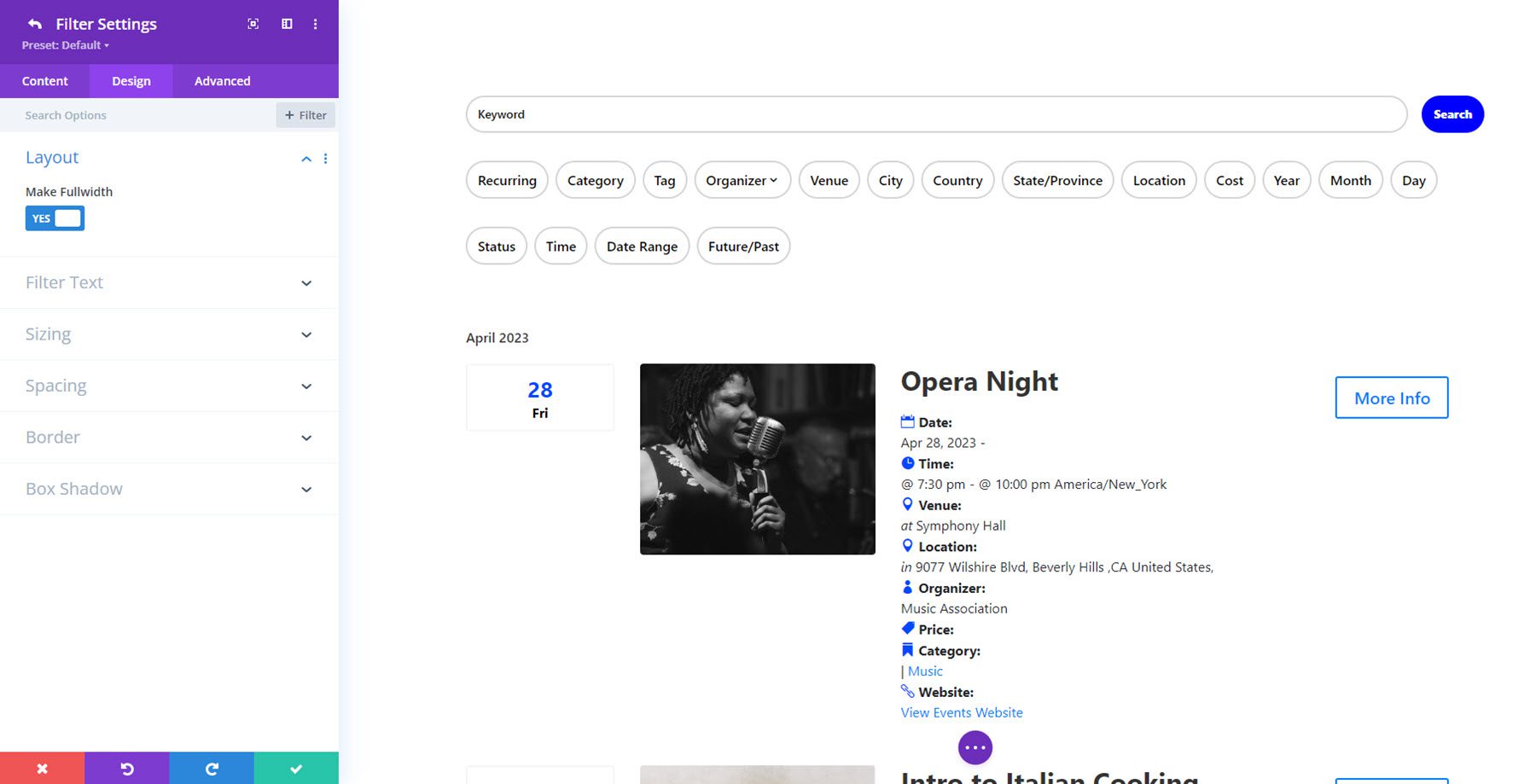
Viele der Filtertypen können in den Designeinstellungen auf die volle Breite eingestellt werden, wie hier beim Suchfilter.

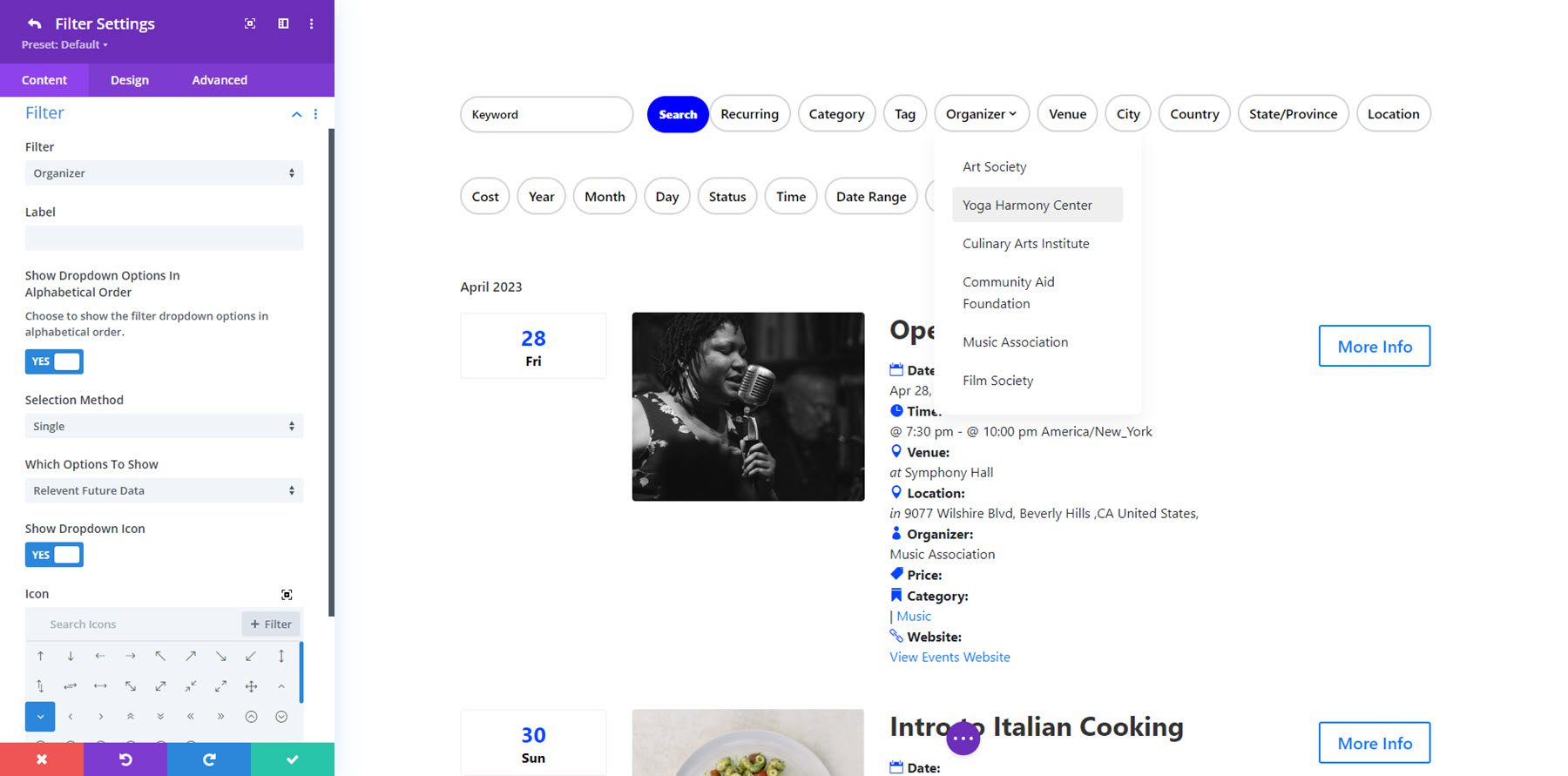
Sie können auch die Gestaltungsoptionen für Filtertext, Größe, Abstand, Rahmen und Rahmenschatten für jedes Filterelement anpassen, was eine große Gestaltungsflexibilität ermöglicht. Im folgenden Beispiel habe ich dem Organizer-Filter ein Dropdown-Symbol hinzugefügt.

Inhaltseinstellungen
Zurück in der Registerkarte „Inhalt“ der Einstellungen des Ereignisfiltermoduls können Sie die Verbindung zum Filtermodul in der Registerkarte „Inhalt“ festlegen. Dies ist nur erforderlich, wenn Sie mehr als einen Satz von Ereignis-Feed- und Ereignis-Filtermodulen auf derselben Seite haben. Sie können auch eine Hintergrundfarbe für den Filter festlegen.

Auf der Registerkarte „Inhalt“ finden Sie auch die Layout-Einstellung. Derzeit ist das horizontale Layout das einzige verfügbare Layout. Der Plugin-Autor hat jedoch erklärt, dass es Pläne gibt, ein vertikales Layout hinzuzufügen.
Designeinstellungen
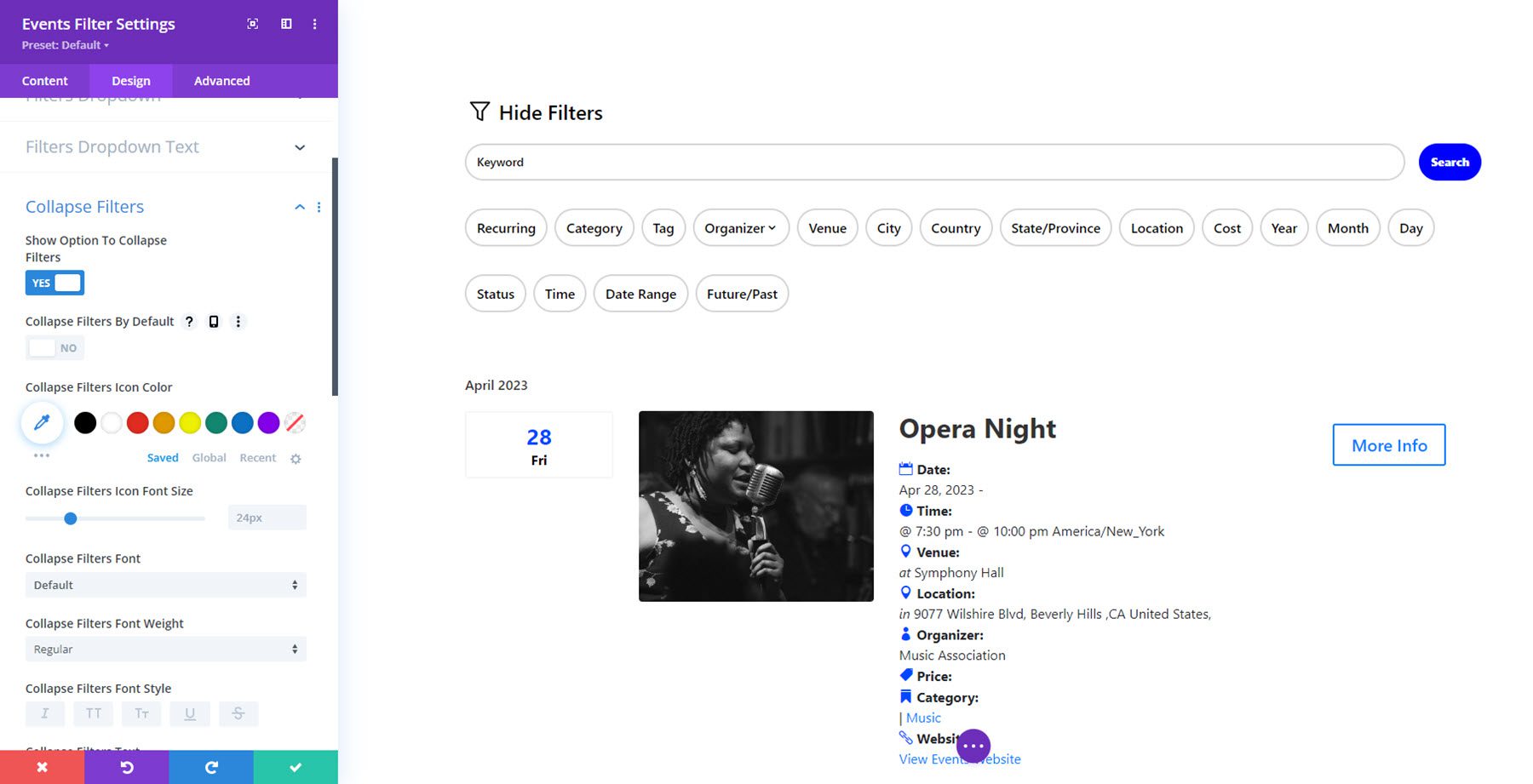
Auf der Registerkarte „Design“ der Einstellungen des Ereignisfiltermoduls können Sie das Design für das gesamte Filterlayout ändern. Sie können die Stile der Filter, der aktiven Filter, des Filter-Dropdowns, des Filter-Dropdown-Texts, der Minimierungsfilter, der Filtersuchschaltfläche, der Größe, des Abstands, des Rahmens, des Boxschattens, der Transformation und der Animation anpassen.

Eine bemerkenswerte Option sind hier Minimierungsfilter. Mit dieser Einstellung können Sie die Option „Filter ausblenden“ anzeigen, mit der Sie die Filter ein- oder ausblenden können. Sie können diese Option auch standardmäßig aktivieren.

Seite „Veranstaltungen“.
Mit dem Veranstaltungsseitenmodul können Sie das Aussehen der Veranstaltungsseiten vollständig anpassen, indem Sie Veranstaltungselemente dynamisch anzeigen und mit dem Divi Theme Builder benutzerdefinierte Veranstaltungsseitenlayouts erstellen können. Sie können Theme Builder-Layouts mit dem Modul „Ereignisseite“ erstellen und erhalten so völlige Designflexibilität.
Beispiele für das Layout der Veranstaltungsseite
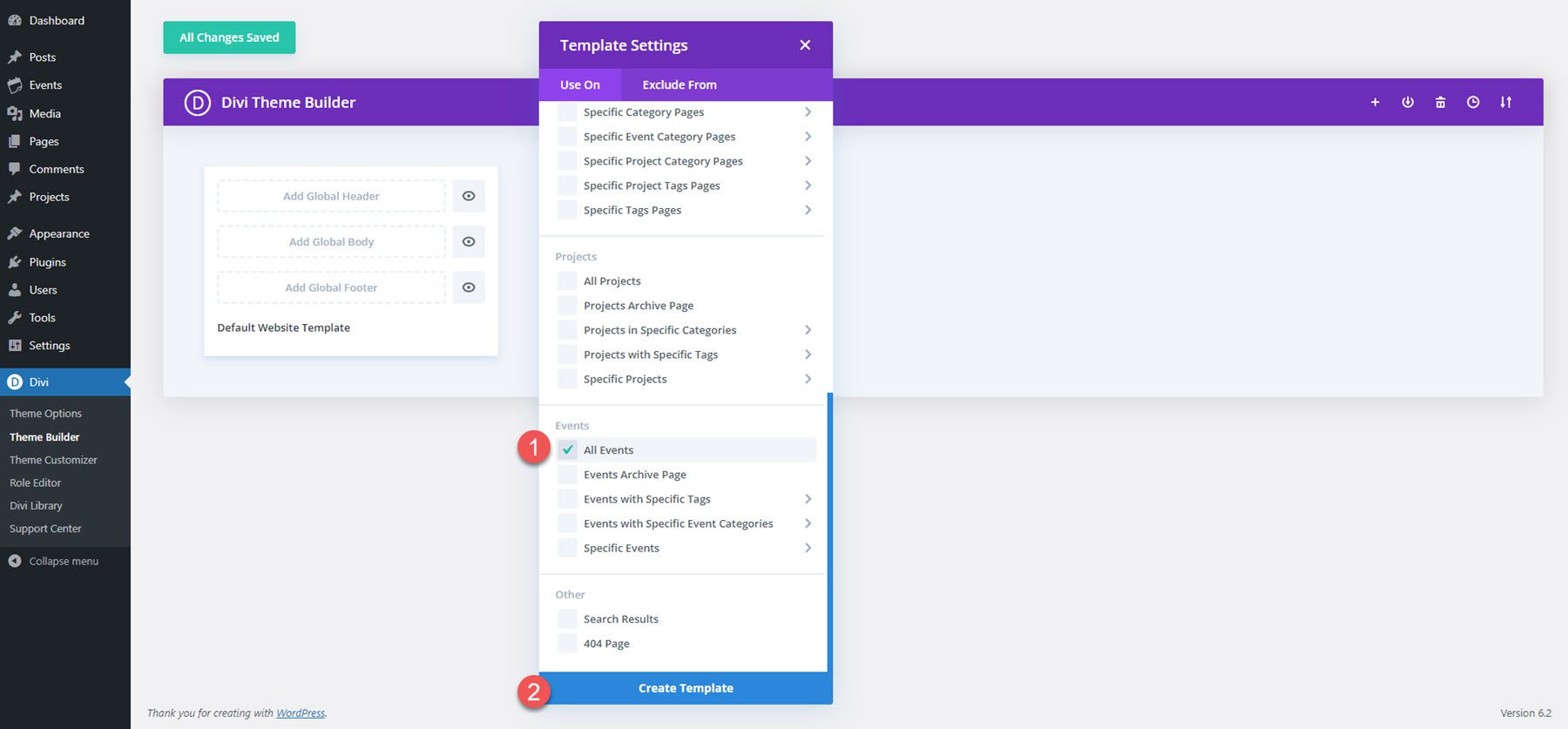
Zuerst werde ich eine Divi Theme Builder-Vorlage für alle Events erstellen.

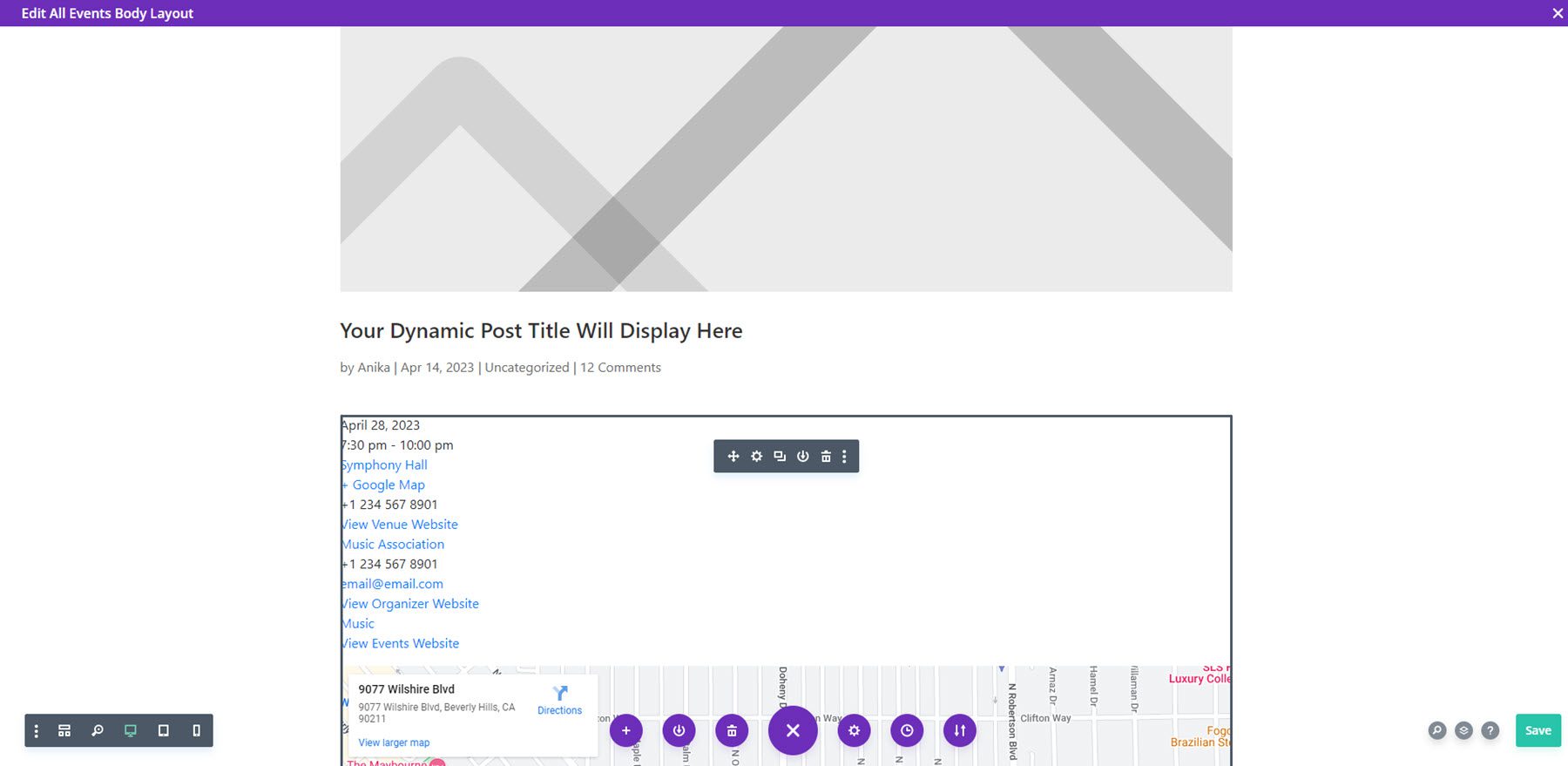
In der Theme-Builder-Vorlage habe ich ein Bildmodul hinzugefügt, das so eingerichtet ist, dass es das vorgestellte Bild für den Beitrag dynamisch anzeigt, ein dynamisches Beitragstitelmodul und das Ereignisseitenmodul.

So sieht dieses Grundlayout im Frontend aus, ohne Styling.

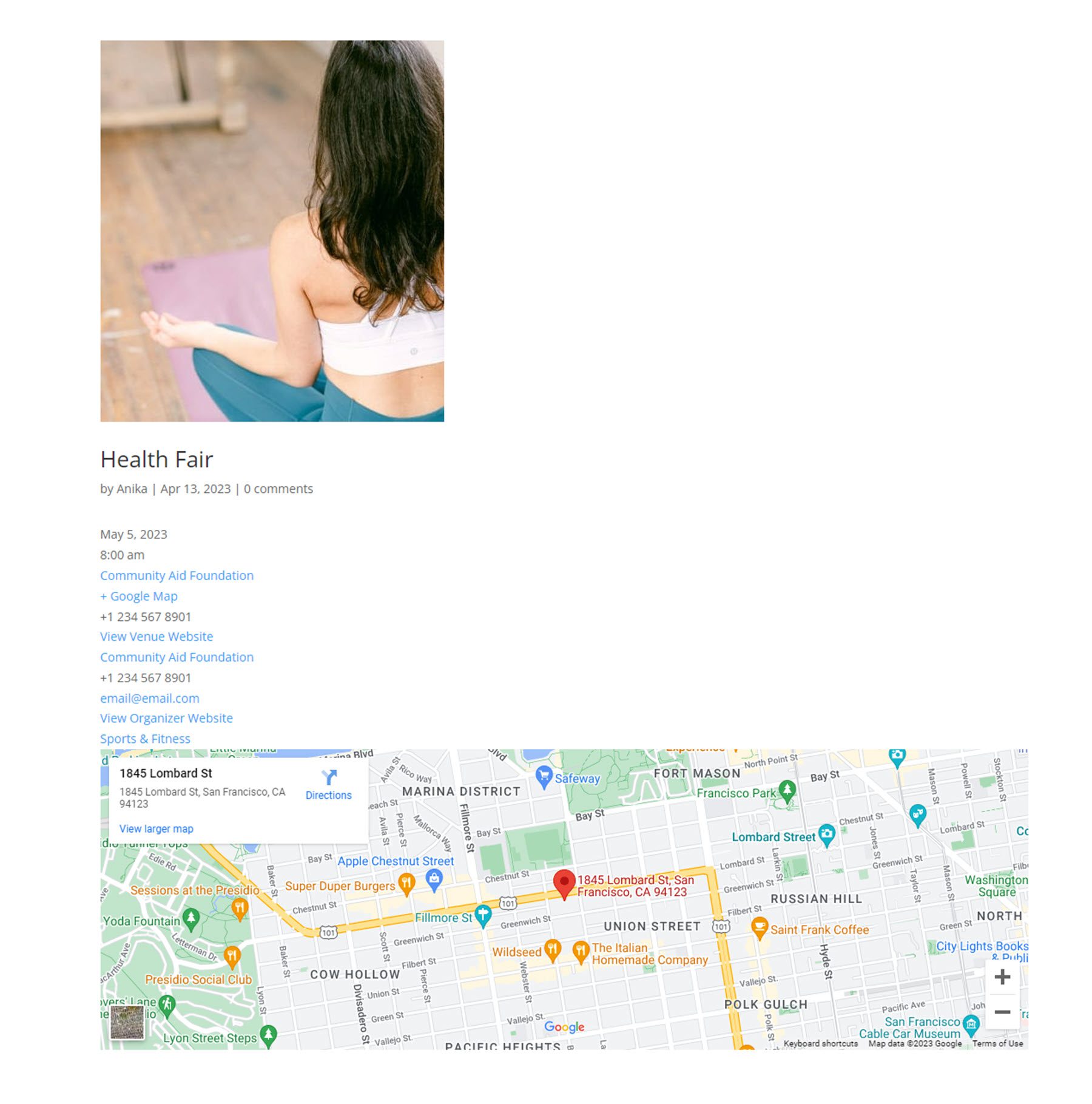
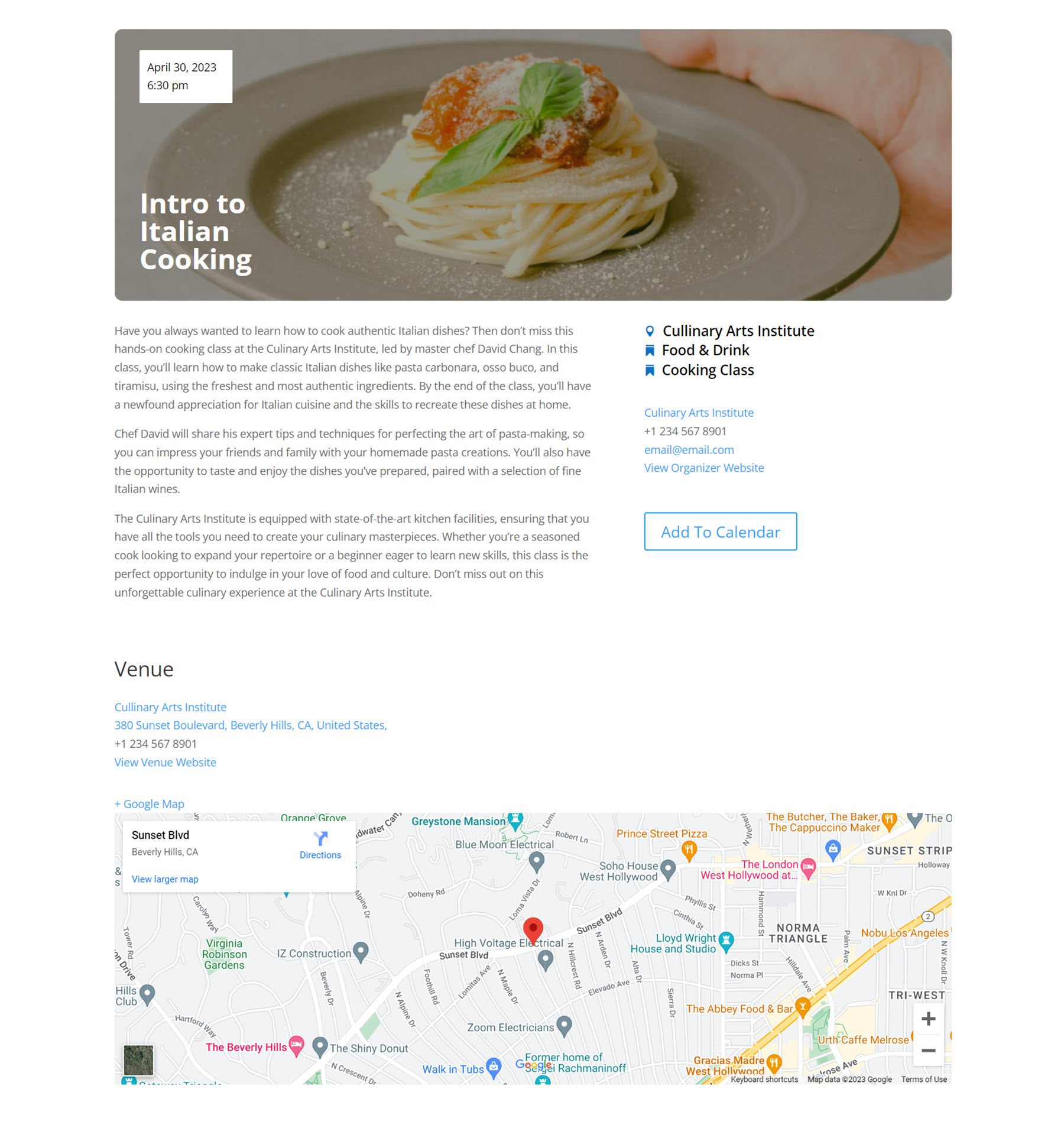
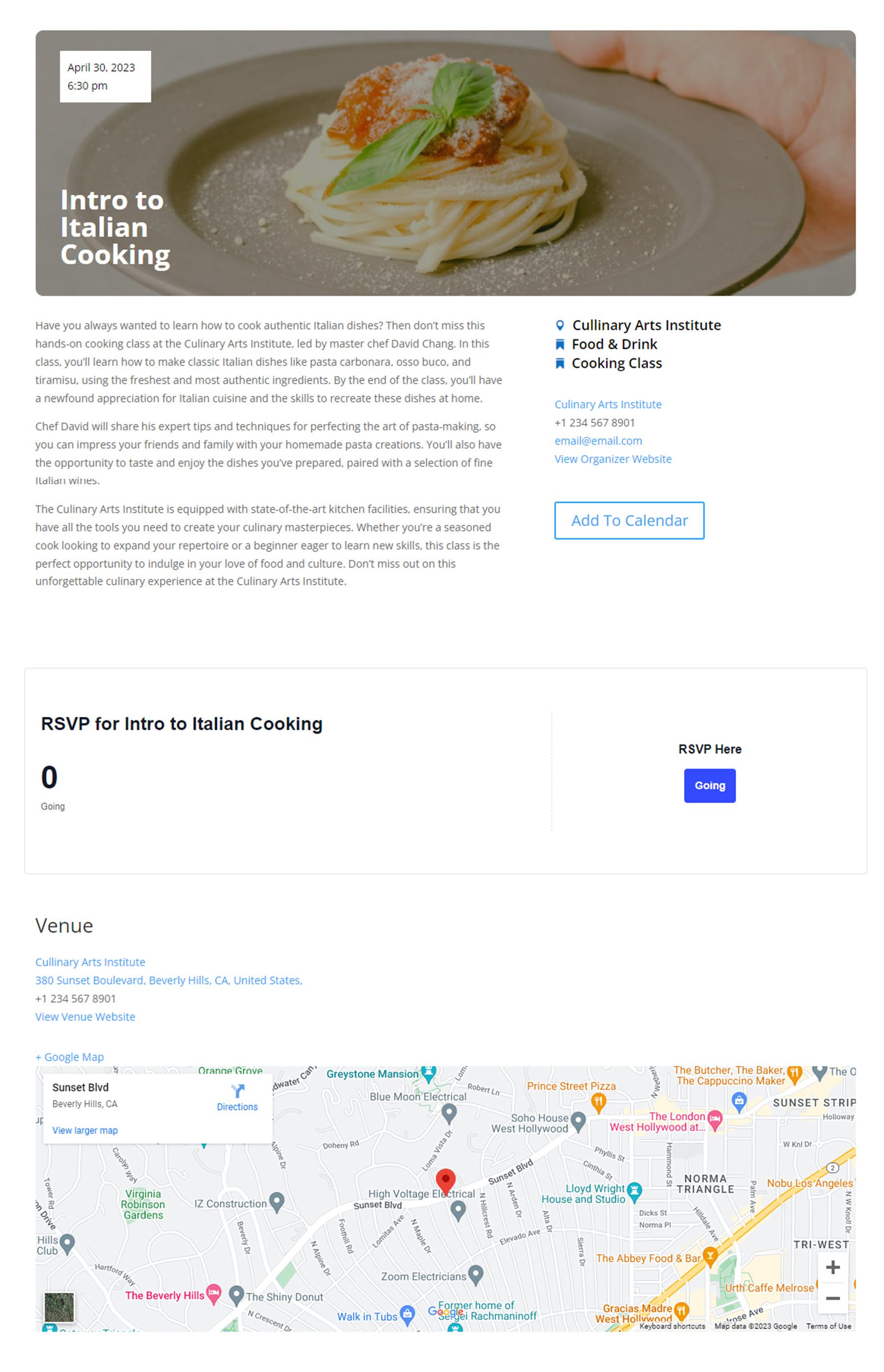
Während dieses Grundlayout großartig ist, liegt die Stärke des Veranstaltungsseitenmoduls in der Möglichkeit, mehrere Veranstaltungsseitenmodule zusammen zu verwenden, um interessantere, einzigartige Layouts zu erstellen. Auf der Registerkarte „Details“ der Moduleinstellungen können Sie jedes Element aktivieren oder deaktivieren. Indem Sie einfach ein oder mehrere Elemente in jedem Modul aktivieren, können Sie sie auf unterschiedliche Weise in Ihrem Design platzieren. Hier ist ein Beispiel für ein komplexeres Layout mit mehreren Modulen der Veranstaltungsseite.

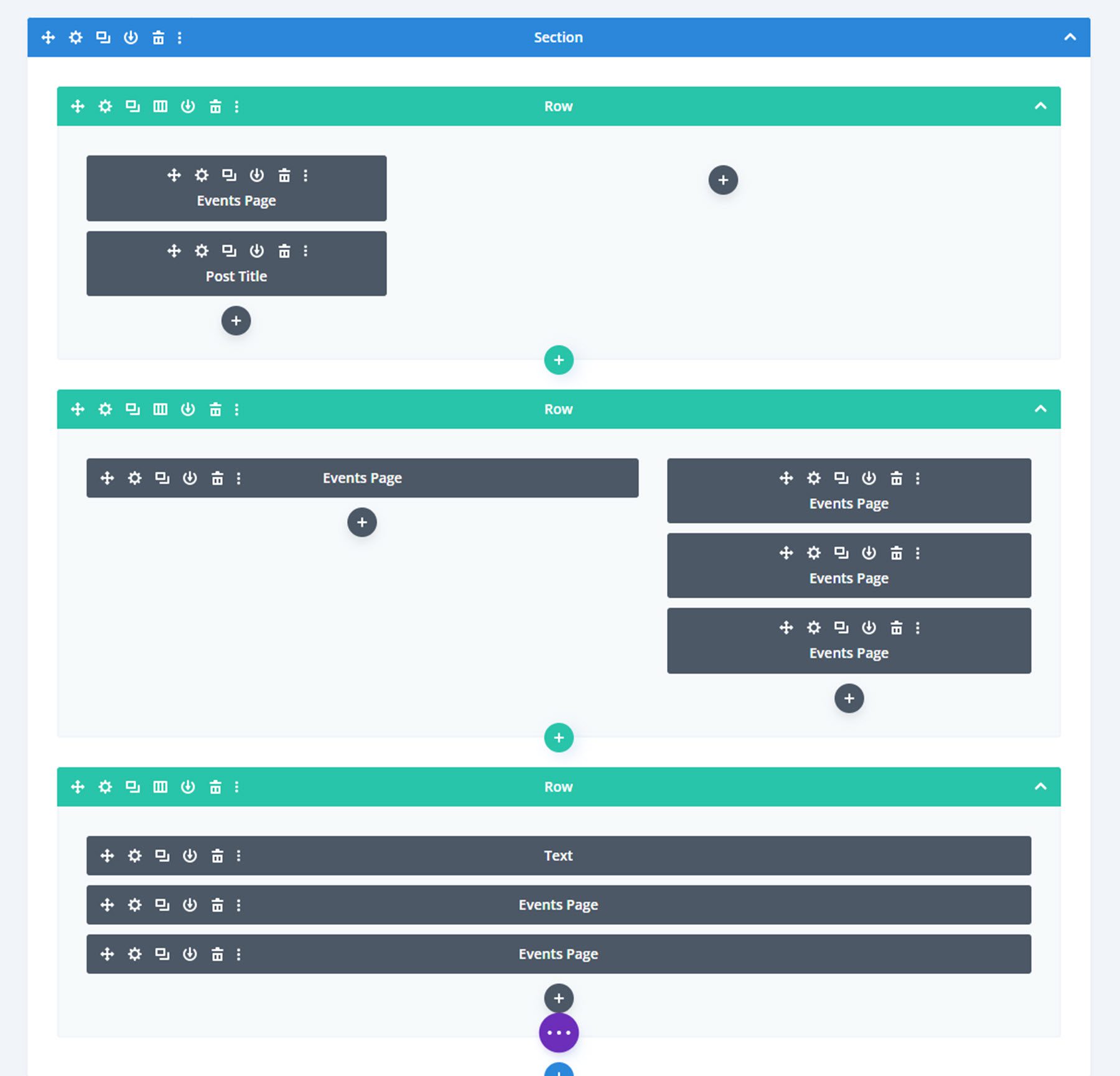
Und hier ist die Layout-Übersicht im Divi Theme Builder. Wie Sie sehen können, gibt es in diesem Layout mehrere Veranstaltungsseitenmodule, die der Seite unterschiedliche Veranstaltungsdetails hinzufügen.

Hier ist ein genauerer Blick auf das Modul „Ereignisseite“, in dem oben im Layout Uhrzeit und Datum angezeigt werden. In den Detaileinstellungen für dieses Modul wurden nur die Zeit- und Datumsmodule aktiviert.

Inhaltseinstellungen
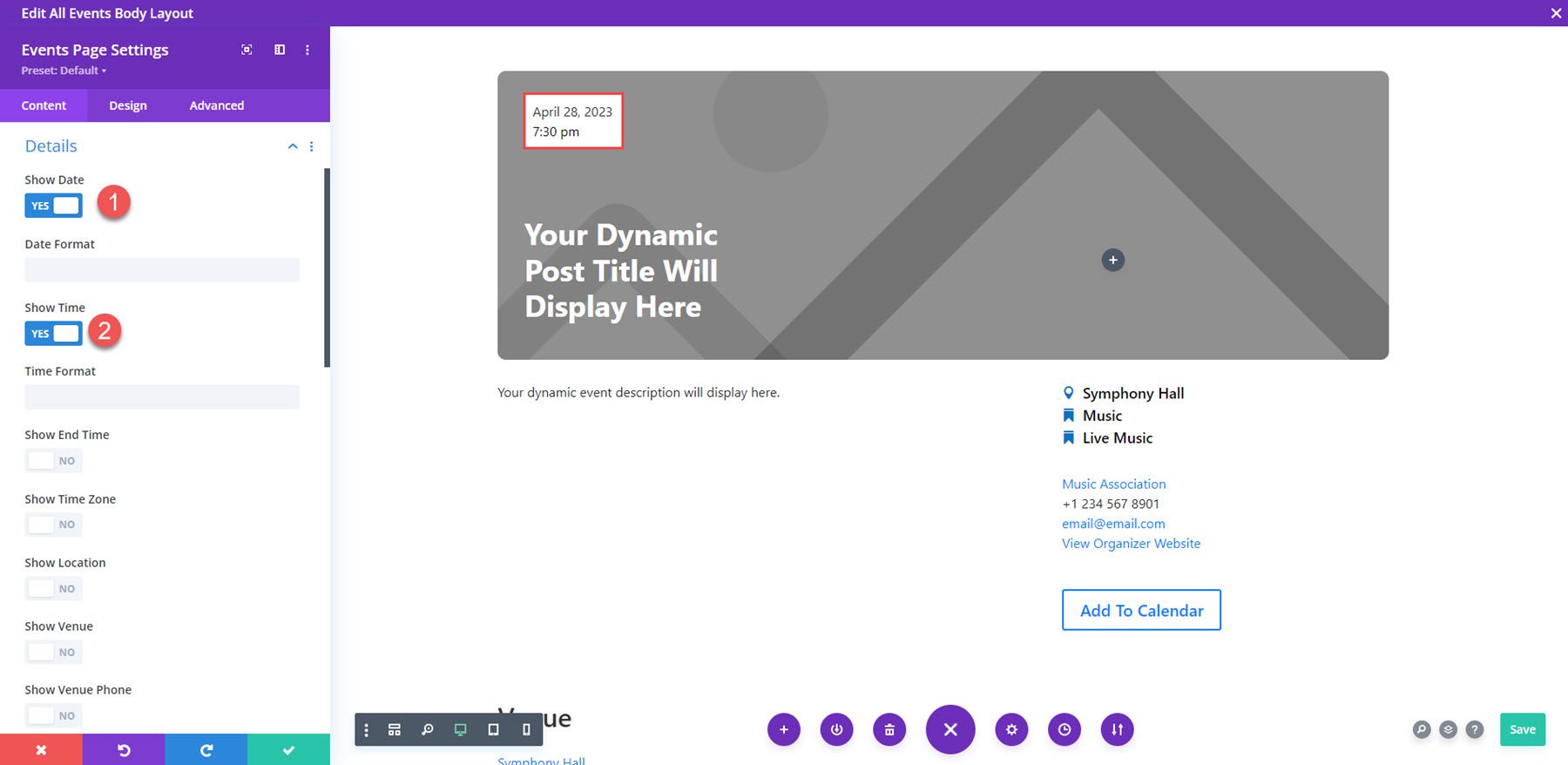
Auf der Registerkarte „Inhalt“ des Moduls „Ereignisseite“ können Sie die Details aktivieren, die Sie anzeigen möchten.
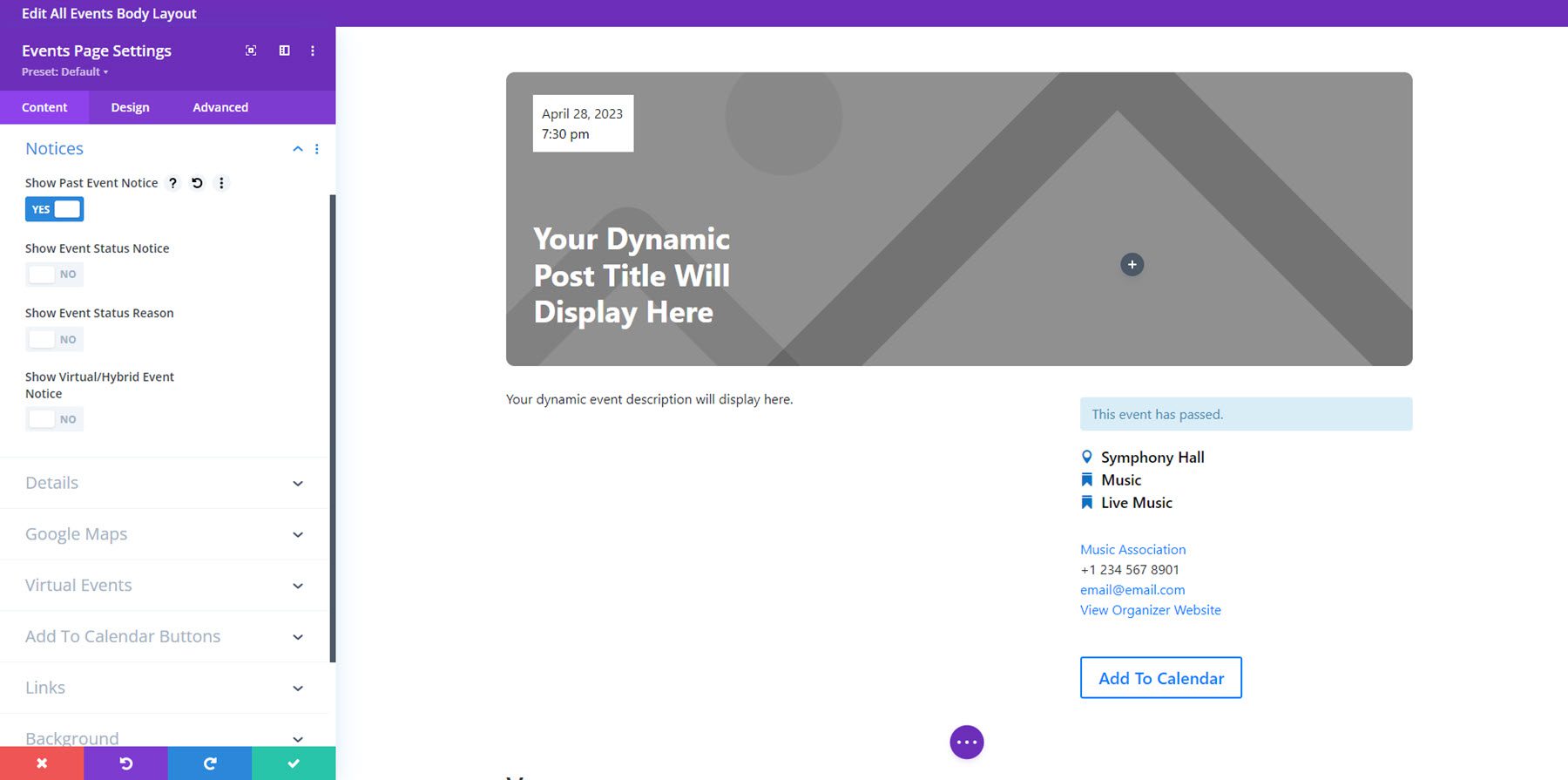
Inhalt
Unter Inhalt können Sie die Veranstaltungsbeschreibung aktivieren. In den Benachrichtigungsoptionen können Sie verschiedene Benachrichtigungen aktivieren, die je nach Ereignisstatus oder -typ angezeigt werden.

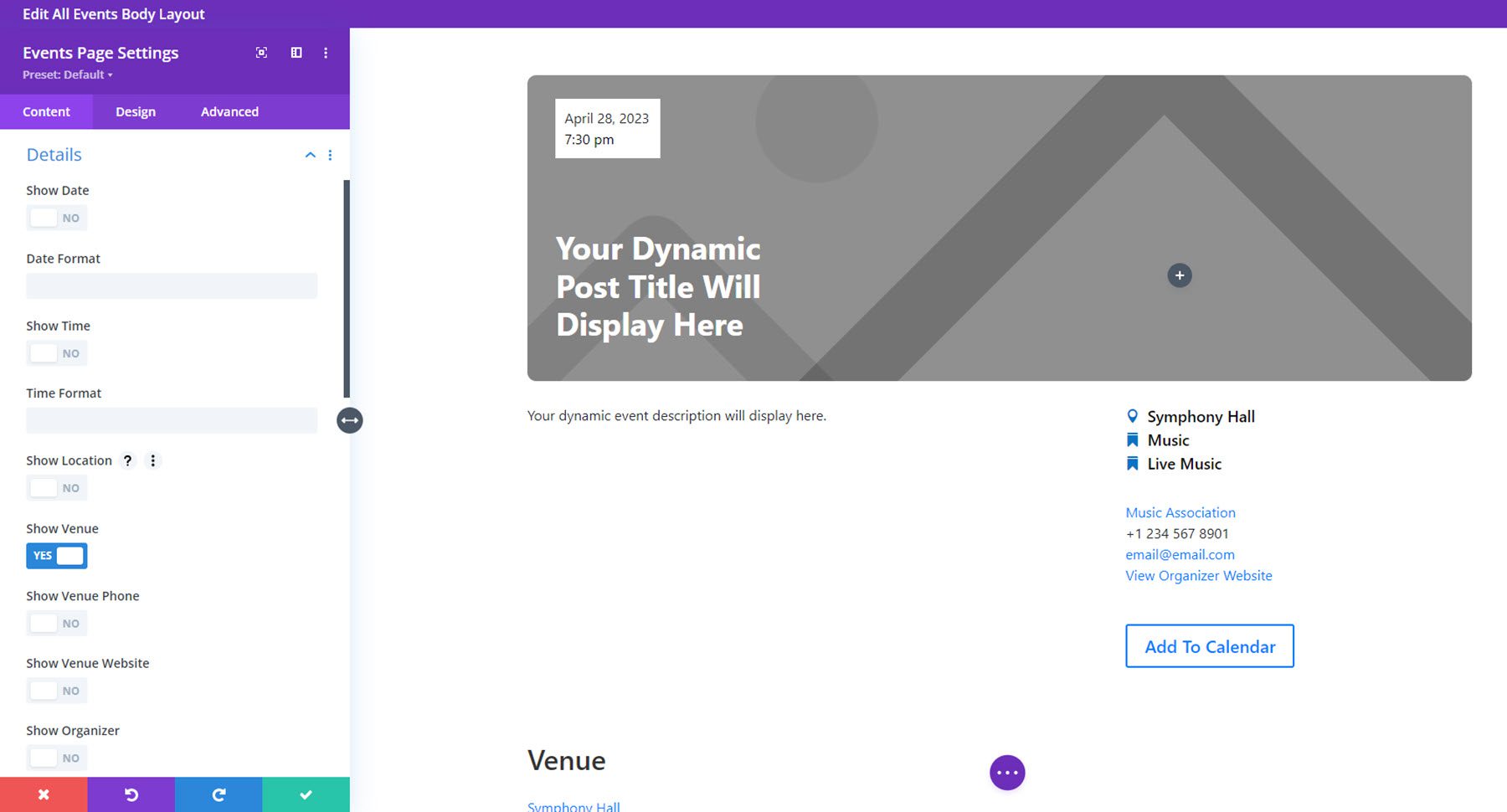
Einzelheiten
Unter „Details“ können Sie Folgendes aktivieren oder deaktivieren: Datum, Uhrzeit, Endzeit, Zeitzone, Standort, Veranstaltungsort, Telefonnummer des Veranstaltungsortes, Standort des Veranstaltungsortes, Veranstalter, Telefonnummer des Veranstalters, E-Mail des Veranstalters, Website des Veranstalters, Preis, Kategorie, Tags, Website, Präpositionen und Teiler sowie Auszug. Sie können auch Ereignisdetails stapeln, Beschriftungen/Symbole aktivieren und Beschriftungen/Symbole stapeln.

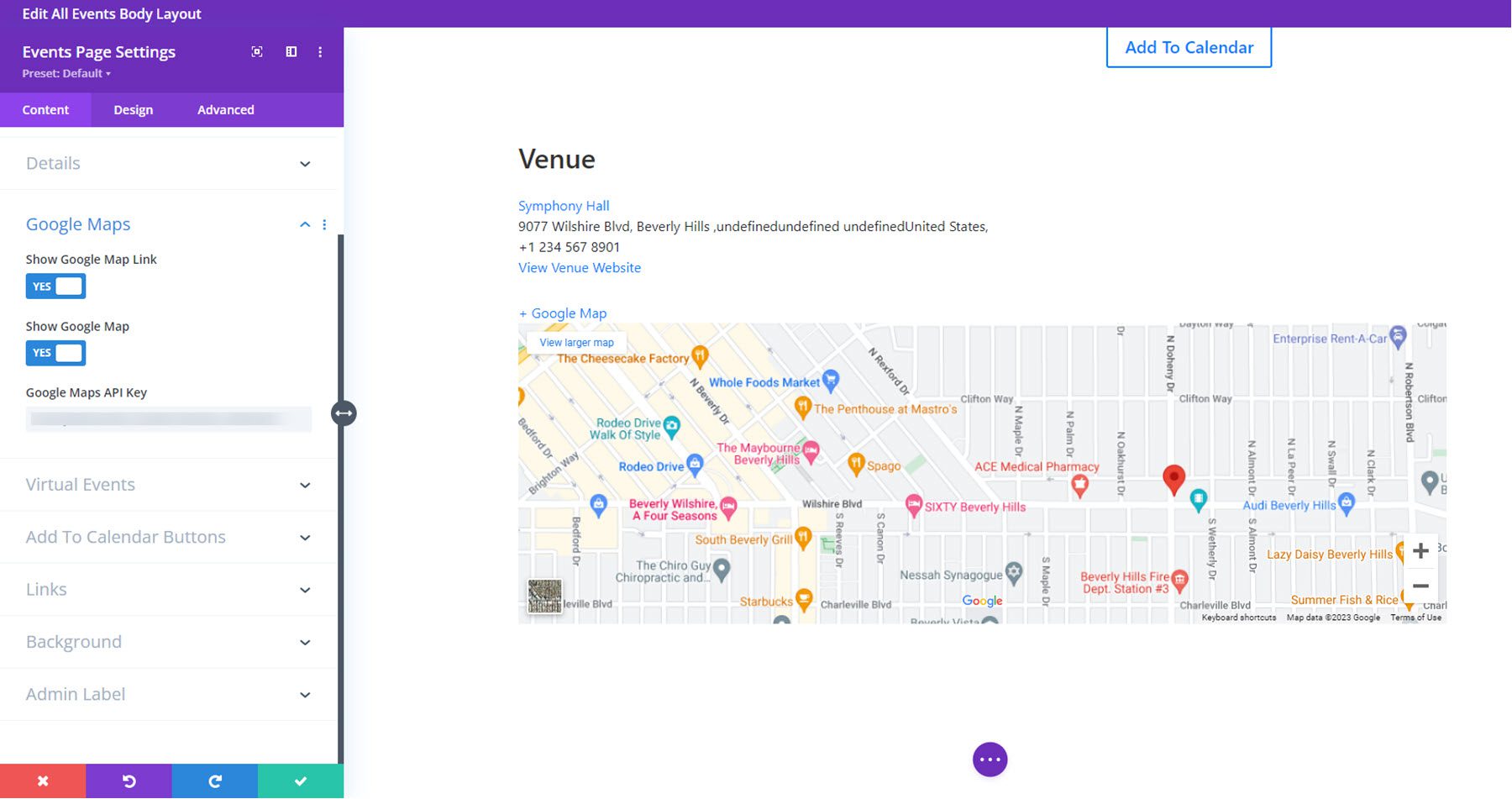
Google Maps
Auf der Registerkarte „Google Maps“ können Sie den Google Maps-Link aktivieren, Google Map aktivieren und Ihren Google Maps-API-Schlüssel hinzufügen.

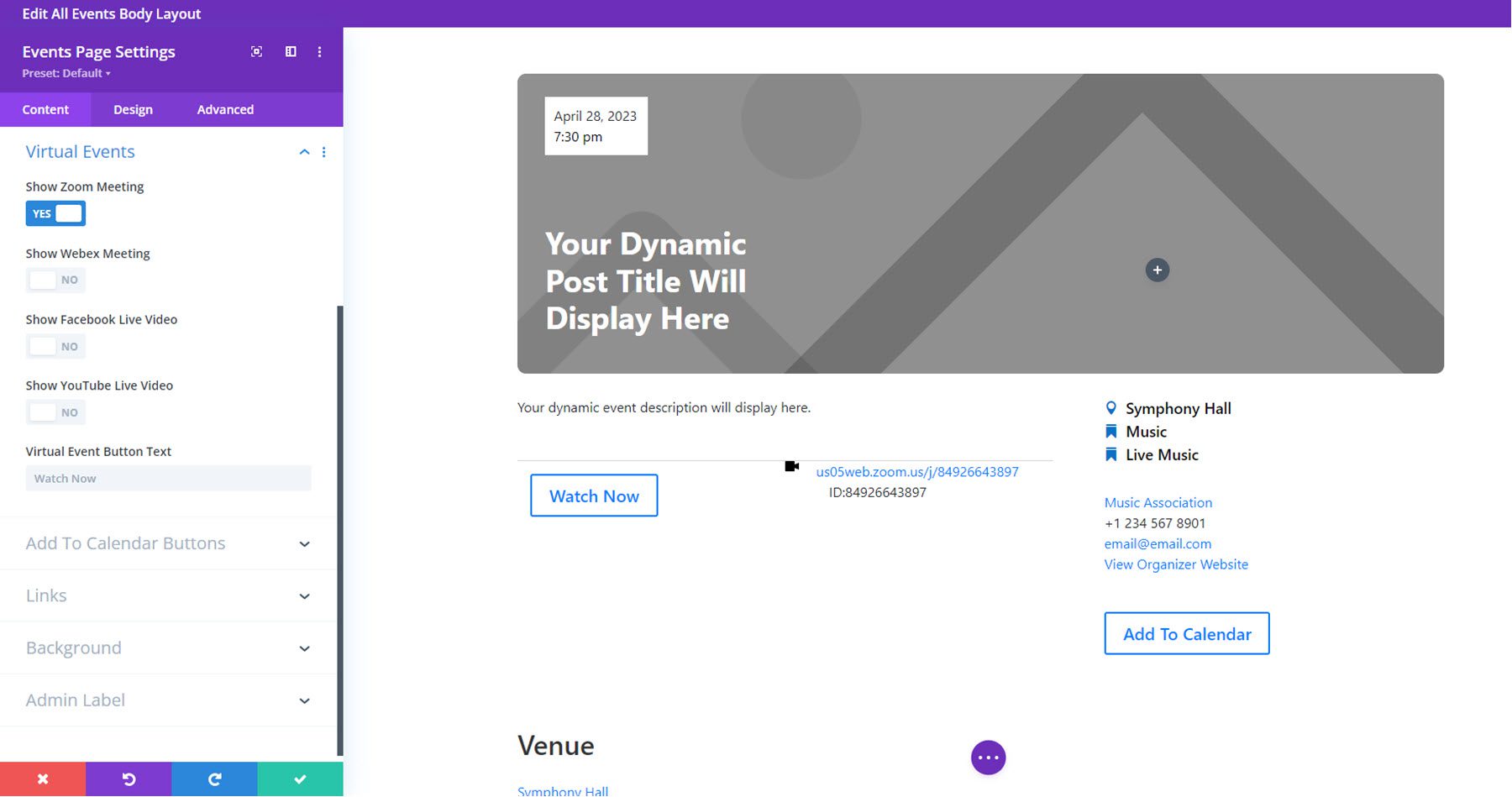
Virtuelle Veranstaltungen
Auf der Registerkarte „Virtuelle Ereignisse“ können Sie Links zu einem Zoom-Meeting, Webex-Meeting, Facebook-Live-Video oder YouTube-Live-Video aktivieren. Sie können auch den Text für die Schaltfläche für das virtuelle Ereignis ändern.

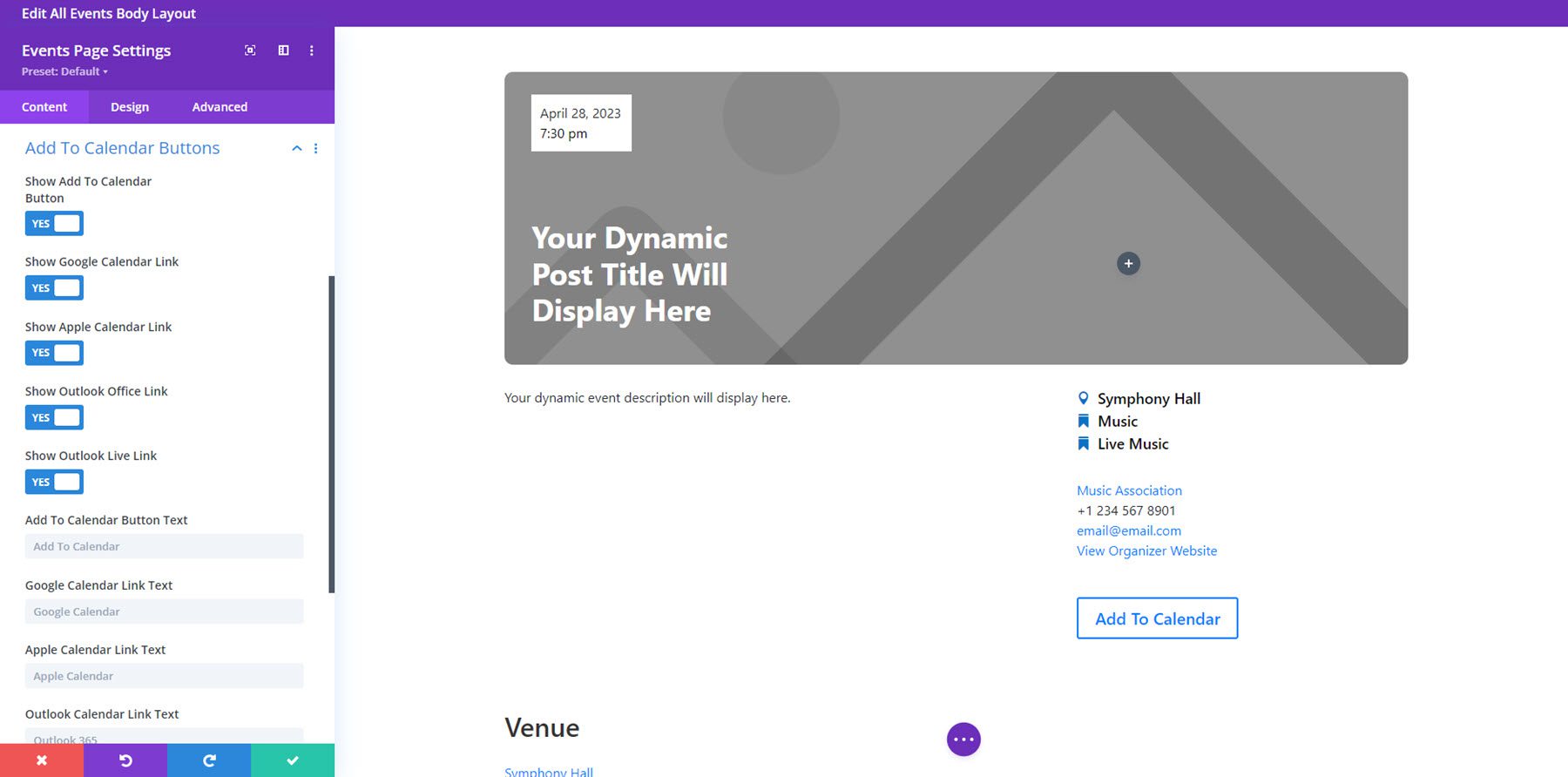
Zum Kalender hinzufügen
Mit den Einstellungen „Zum Kalender hinzufügen“ können Sie die Schaltfläche aktivieren und den angezeigten Schaltflächentext ändern.

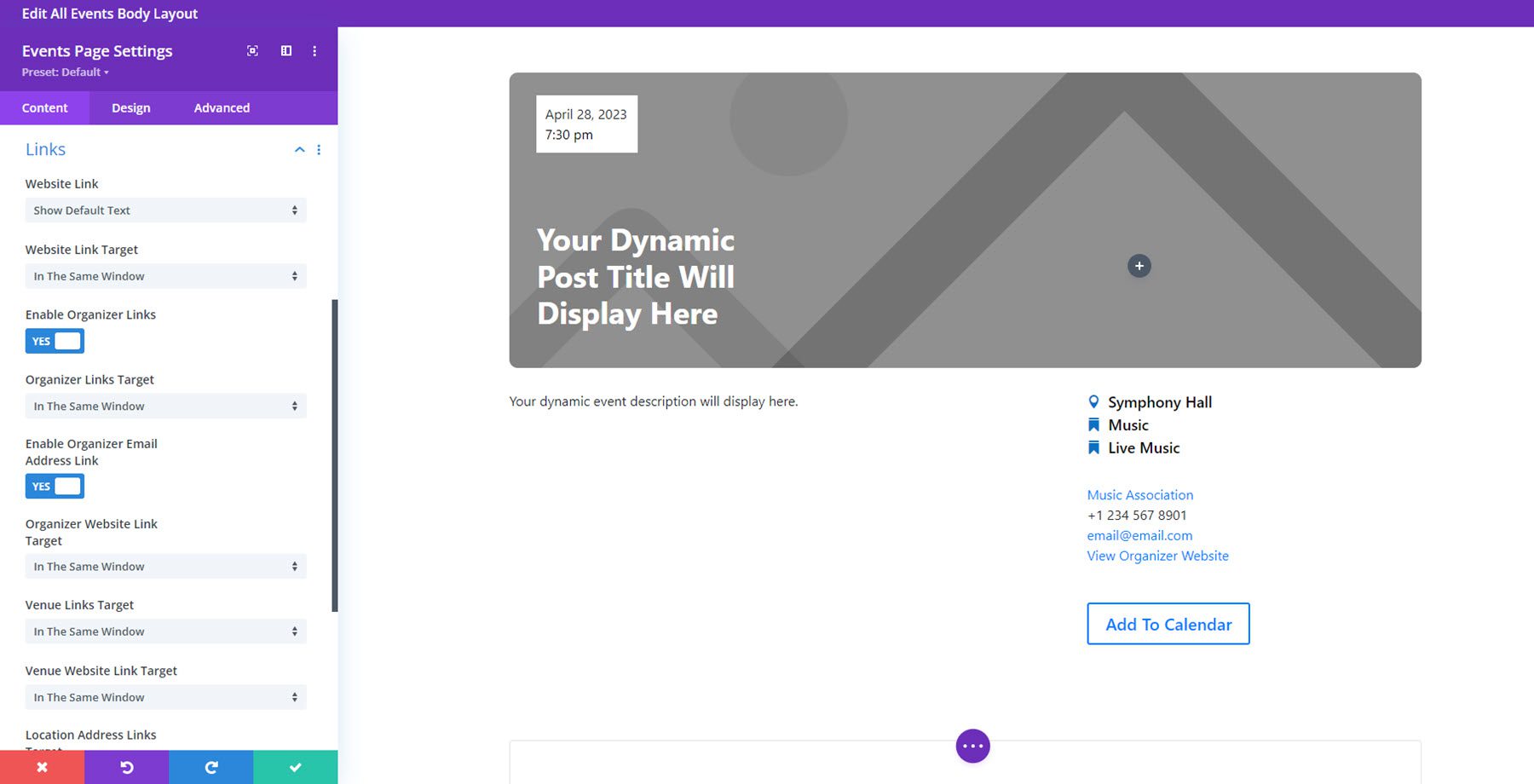
Verknüpfung
Auf der Registerkarte „Link“ können Sie festlegen, wie der Website-Link angezeigt wird, und das Linkziel für verschiedene Veranstaltungselemente ändern. Sie können in den Einstellungen darunter auch den Hintergrund und die Admin-Beschriftung anpassen.

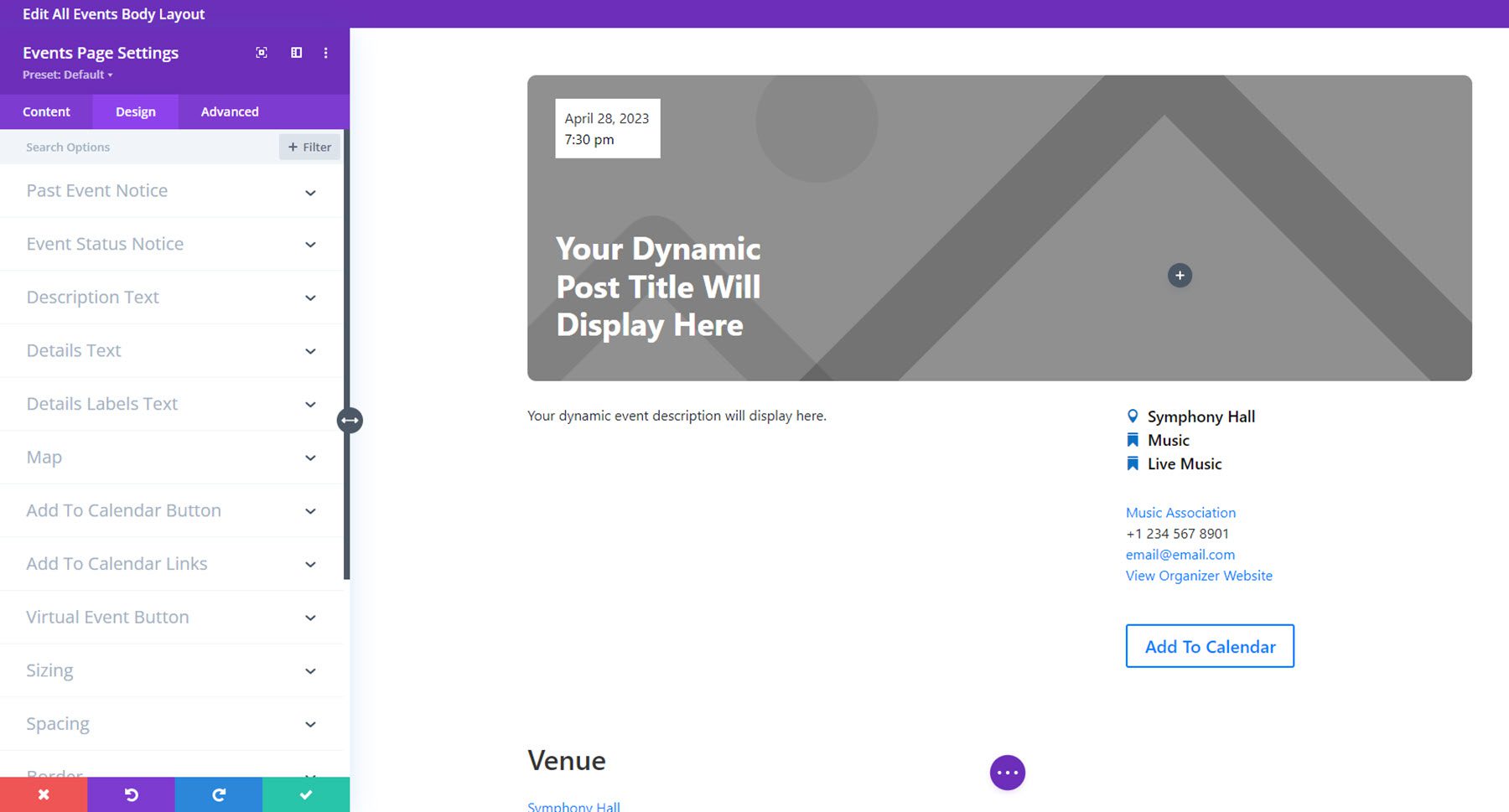
Designeinstellungen
Auf der Registerkarte „Design“ können Sie das Aussehen jedes Elements vollständig anpassen. Sie können die Designeinstellungen für Folgendes ändern: Benachrichtigung über vergangene Ereignisse, Benachrichtigung über den Ereignisstatus, Beschreibungstext, Detailtext, Detailbeschriftungstext, Karte, Schaltfläche „Zum Kalender hinzufügen“, Schaltfläche „Zu Kalender hinzufügen“, Schaltfläche „Virtuelles Ereignis“, Größe, Abstand, Rahmen, Boxschatten, Filter, Transformation und Animation.

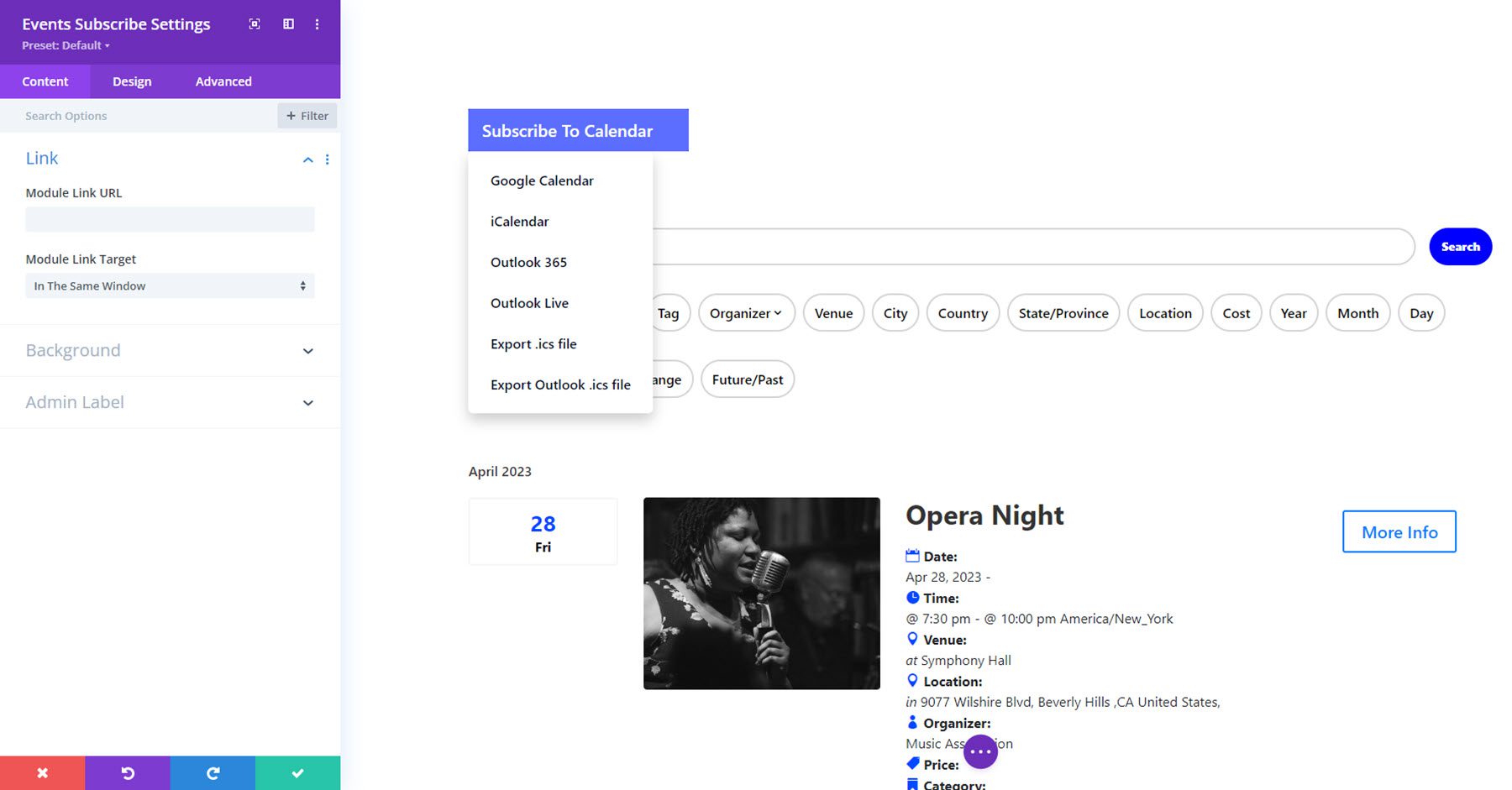
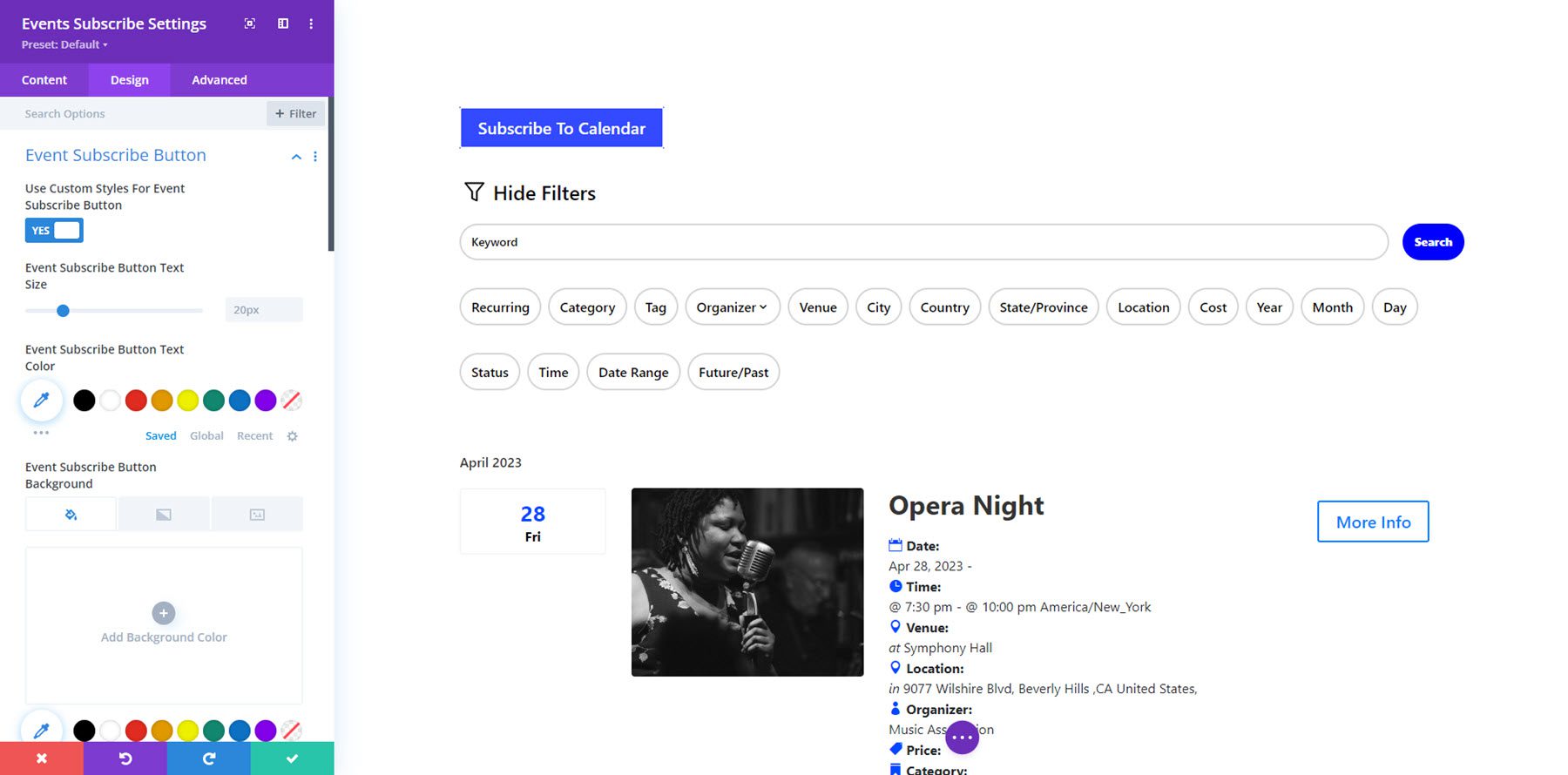
Veranstaltungen Abonnieren
Das Modul „Events Subscribe“ ist ein einfaches Modul, mit dem Sie Ihrem Layout eine Schaltfläche zum Abonnieren eines Kalenders hinzufügen können. Wenn Sie den Mauszeiger darüber bewegen, werden auf der Schaltfläche verschiedene Methoden zum Abonnieren des Veranstaltungskalenders angezeigt, darunter iCal, Google Kalender, Outlook, .ics-Datei und mehr.

Dieses Modul verfügt nicht über viele zusätzliche Optionen, aber Sie können die Schaltfläche mithilfe der Option „Benutzerdefinierte Stile“ auf der Registerkarte „Design“ vollständig gestalten.

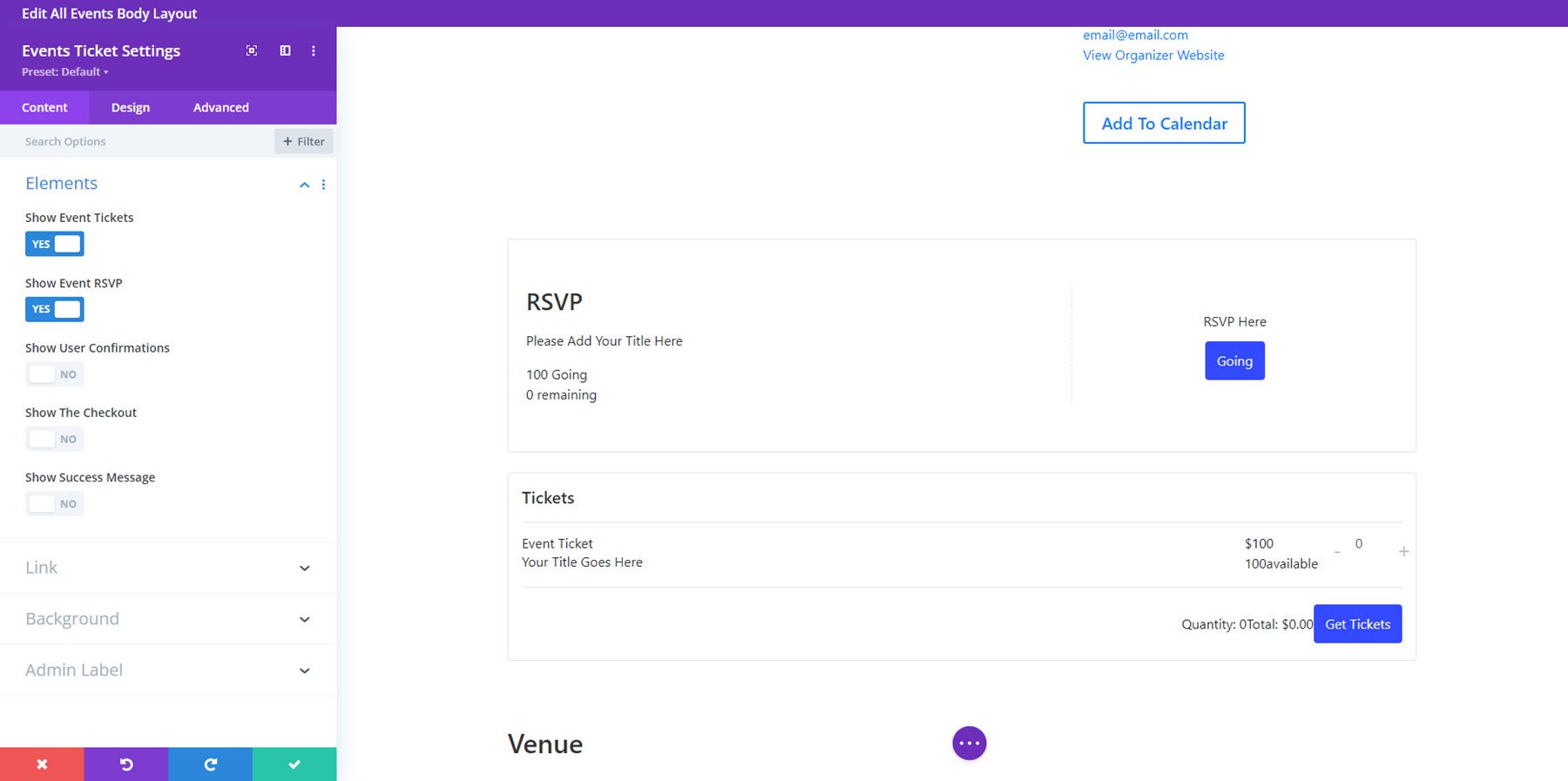
Veranstaltungsticket
Das Modul „Events Ticket“ arbeitet mit dem kostenlosen Add-on „Event Tickets“ aus dem Plugin „The Events Calendar“ zusammen, um Tickets und RSVP-Abschnitte auf Ihren Veranstaltungsseiten anzuzeigen. In den Inhaltseinstellungen des Moduls können Sie Veranstaltungstickets, Veranstaltungs-RSVP, Benutzerbestätigungen, Checkout und eine Erfolgsmeldung aktivieren.

Der Plugin-Autor hat angegeben, dass dieses Modul neu ist und derzeit über begrenzte Funktionen verfügt. Er hofft jedoch, in Zukunft Designeinstellungen hinzufügen zu können. Im Moment sehen Sie hier, wie der RSVP-Bereich auf einer der Veranstaltungsseiten angezeigt wird.

Kaufen Sie den Divi-Veranstaltungskalender
Der Divi-Veranstaltungskalender ist im Divi-Marktplatz verfügbar. Die unbegrenzte Website-Nutzung und ein Jahr Support und Updates kosten 45 US-Dollar. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.

Abschließende Gedanken
Divi Events Calendar vereint die Funktionalität des Plugins „The Events Calendar“ und die Designflexibilität des Divi Builder in einem Plugin, das es einfach macht, Ereignisse auf Ihrer Website anzuzeigen und die Module so zu gestalten, dass sie zu Ihrem Website-Design passen. Jedes Modul ist einfach zu verwenden und zu konfigurieren und die meisten verfügen über umfassende Designoptionen, mit denen Sie schöne Layouts für Veranstaltungsseiten erstellen können. Wenn Sie nach einer großartigen Möglichkeit suchen, Ereignisse auf Ihrer Website anzuzeigen und gleichzeitig mit Divi die volle Kontrolle über das Design zu haben, ist dies möglicherweise ein großartiges Produkt für Sie.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie den Divi-Veranstaltungskalender ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!
