Divi-Produkt-Highlight: Divi-Header-Paket
Veröffentlicht: 2023-04-03Gehen Ihnen die kreativen Ideen für Ihre Website-Header aus? Oder suchen Sie nach einem Paket mit Header-Layouts, um Zeit und Mühe für Ihr nächstes Designprojekt zu sparen? Divi Headers Pack ist ein Divi Marketplace-Produkt mit über 960 Header-Layouts für den Divi Builder. Jedes Header-Design ist mobilfreundlich und bietet viele Varianten, aus denen Sie wählen können. Und weil es mit Divi erstellt wurde, ist alles innerhalb von Divi Builder vollständig anpassbar. In diesem Produkthighlight sehen wir uns einige der Layouts an, die Sie mit dem Divi Headers Pack erhalten, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Divi Headers Pack installieren
- 2 Divi Header-Paket
- 2.1 Einfache Header
- 2.2 RTL-Header
- 2.3 Standard-Header
- 2.4 Vertikale Logo-Kopfzeilen
- 2.5 WOO-Header
- 2.6 Creative-Header
- 3 Kaufen Sie das Divi-Header-Paket
- 4 Abschließende Gedanken
Divi Headers Pack installieren
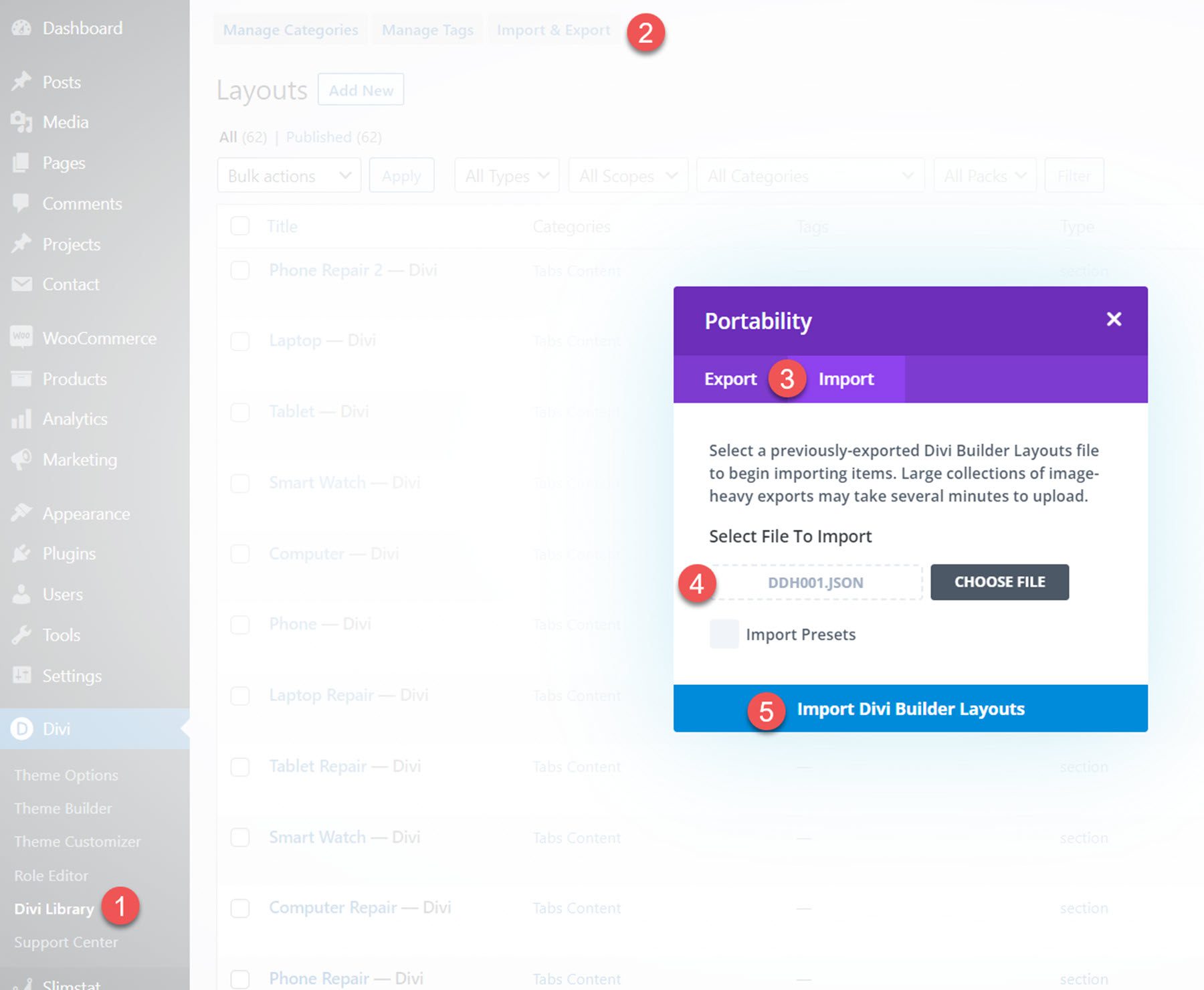
Divi Headers Pack wird als ZIP-Datei mit .json-Dateien der Divi Library geliefert. Um die Header-Layouts zu installieren, entpacken Sie zunächst die Datei. Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zur Divi-Bibliotheksseite.
Klicken Sie oben auf „Importieren und exportieren“ und wählen Sie dann die Registerkarte „Importieren“ aus. Wählen Sie die Layoutdatei und dann Divi Builder-Layouts importieren aus.

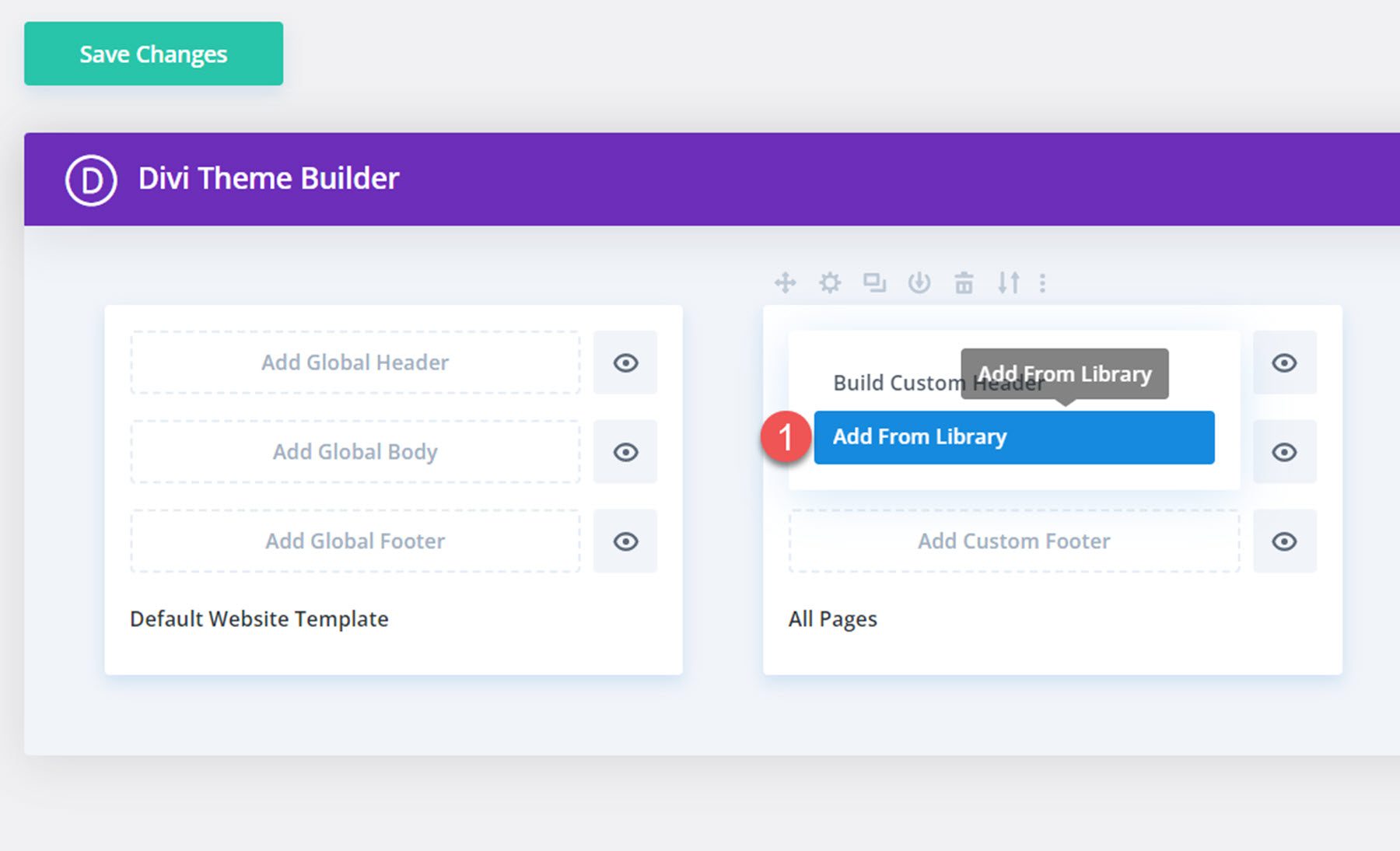
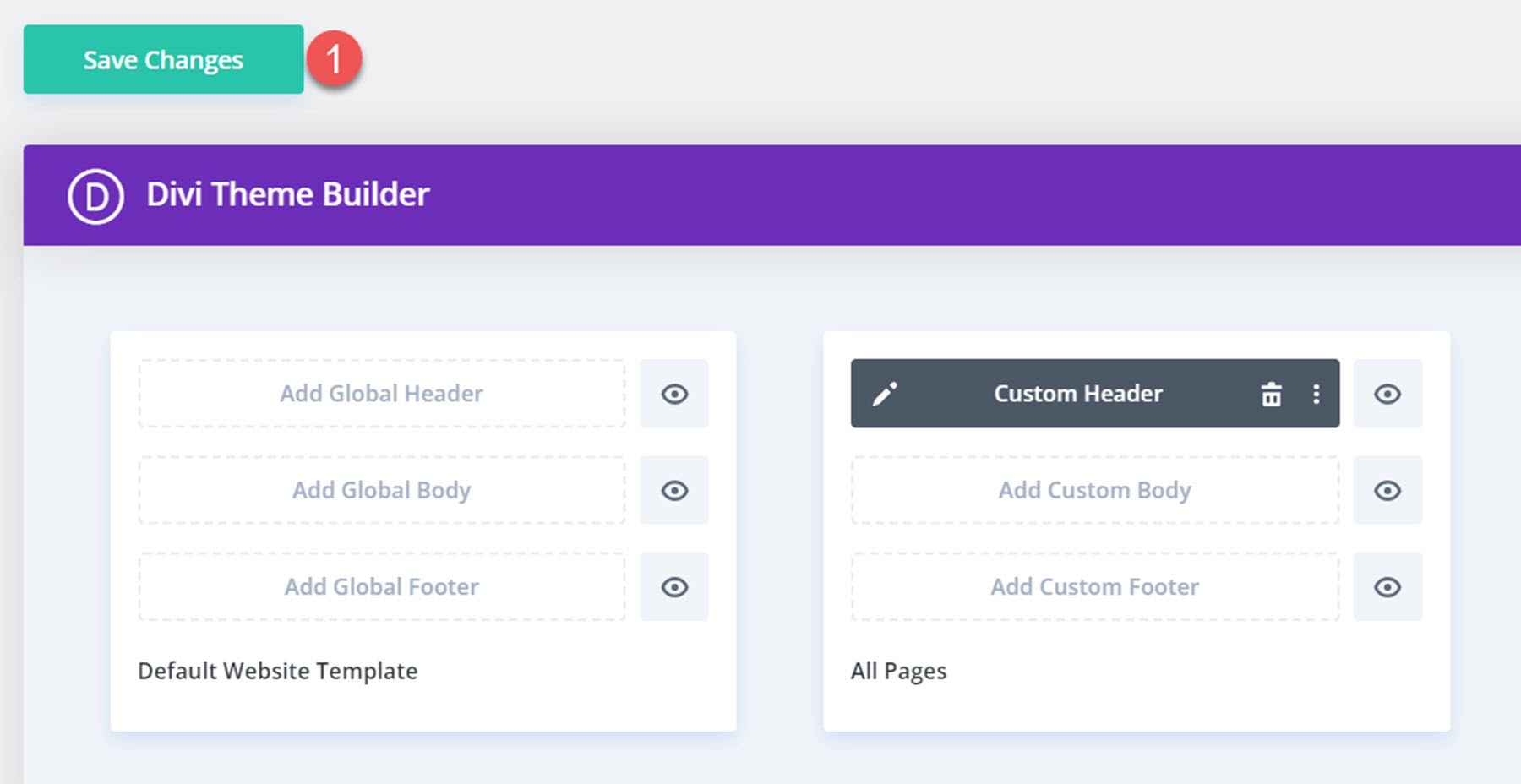
Sobald das Layout importiert wurde, öffnen Sie den Divi Theme Builder. Klicken Sie auf Benutzerdefinierte Kopfzeile hinzufügen und wählen Sie dann das hochgeladene Layout aus Ihrer Divi-Bibliothek aus.

Klicken Sie auf Änderungen speichern, sobald Sie fertig sind, und Ihre Kopfzeile sollte auf Ihrer Website erscheinen.

Divi Header-Paket
Viele der Header-Layouts haben mehrere Variationen mit unterschiedlichen Effekten, Funktionen und Stilen. Darüber hinaus sind viele der Header-Layouts in drei Versionen erhältlich – eine mit einem mobilen Menü, das von links eingeschoben wird, eine, die von rechts eingeschoben wird, und eine mit einem mobilen Vollbildmenü. Bei allen Variationen gibt es insgesamt über 980 Header-Layouts, die im Divi Headers Pack enthalten sind.
Einfache Überschriften
Das Header-Paket enthält 50 einfache Header. Dies sind Header, die mit den Standardoptionen von Divi erstellt wurden und einfach und gebrauchsfertig sind. Diese Layouts haben auch keine separaten Variationen.
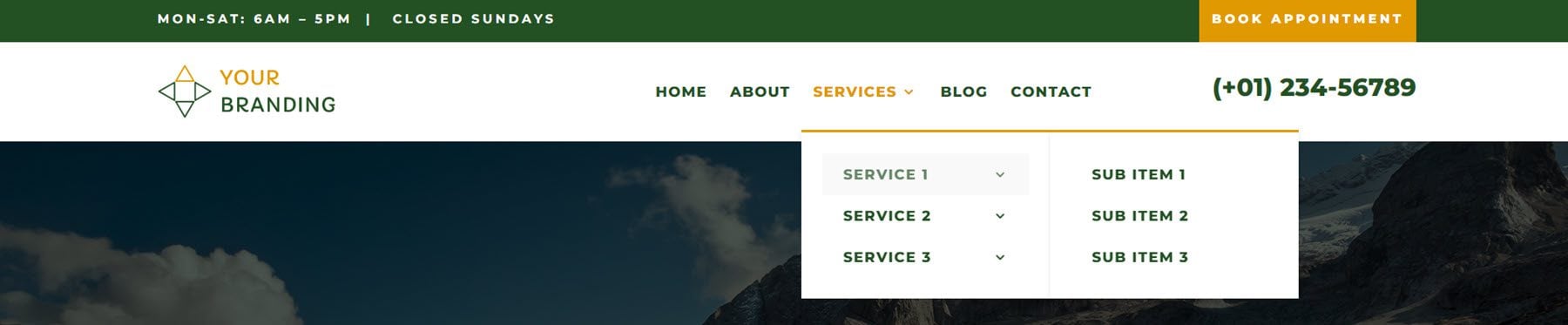
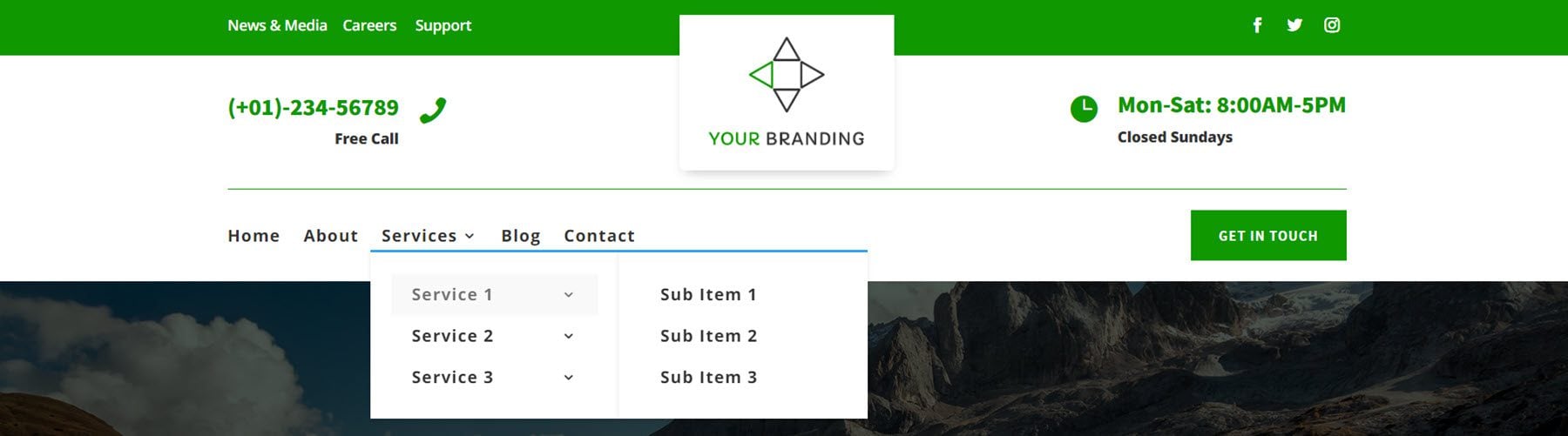
Easy Header 8 verfügt über eine grüne sekundäre Menüleiste mit Bürozeiten und einer CTA-Schaltfläche. Die primäre Menüleiste hat ein Logo, Menüpunkte und eine Telefonnummer. Die primäre Menüleiste ist klebrig.

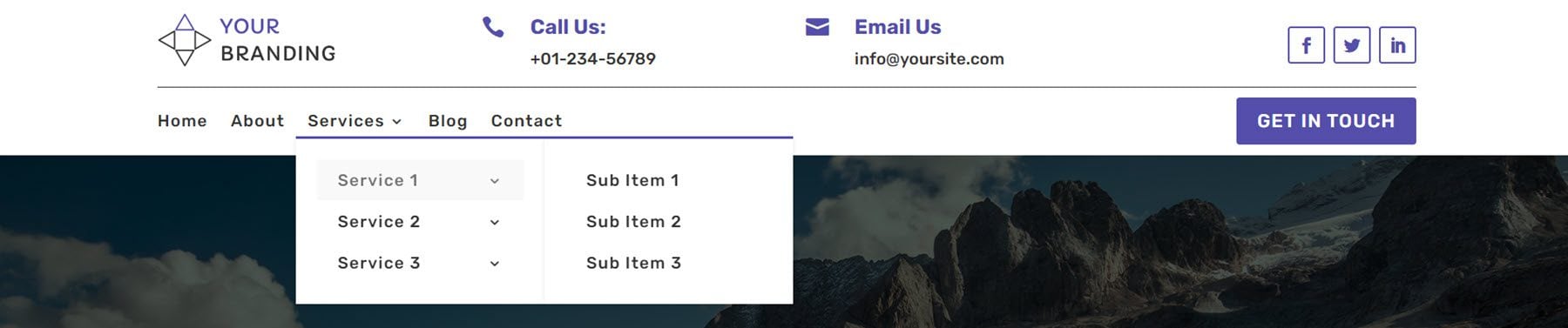
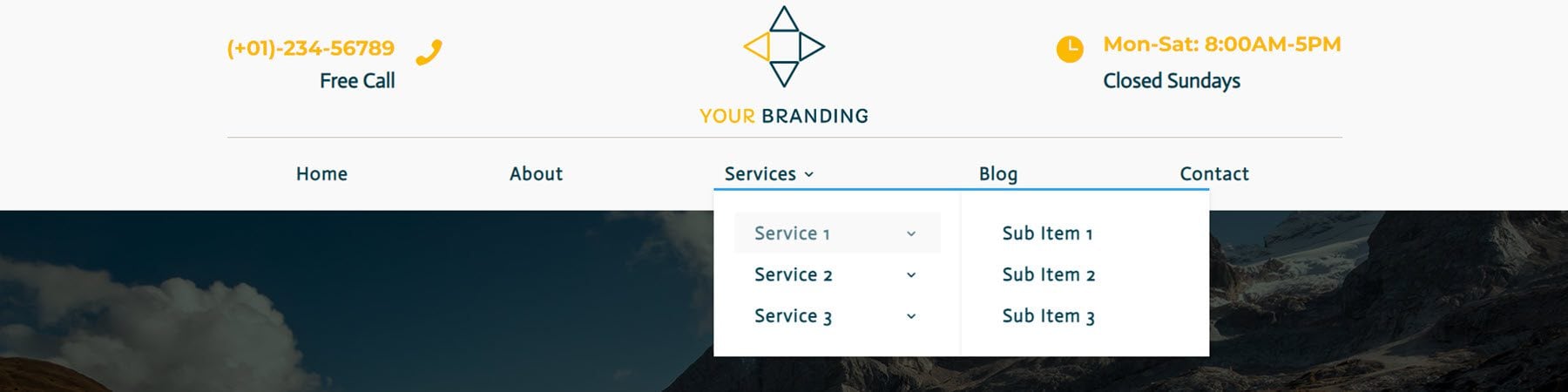
Die einfache Kopfzeile 20 hat oben das Logo, Kontaktinformationen und Symbole für soziale Medien. In der Mitte befindet sich eine Trennleiste und darunter befinden sich die Menüpunkte und eine CTA-Schaltfläche.

Dies ist ein einfaches Header-Layout 25. Die Telefonnummer und E-Mail-Adresse werden oben zusammen mit Social-Media-Symbolen aufgelistet. Das Menü ist unten mit einem Inline-Logo. Die primäre Menüleiste ist klebrig.

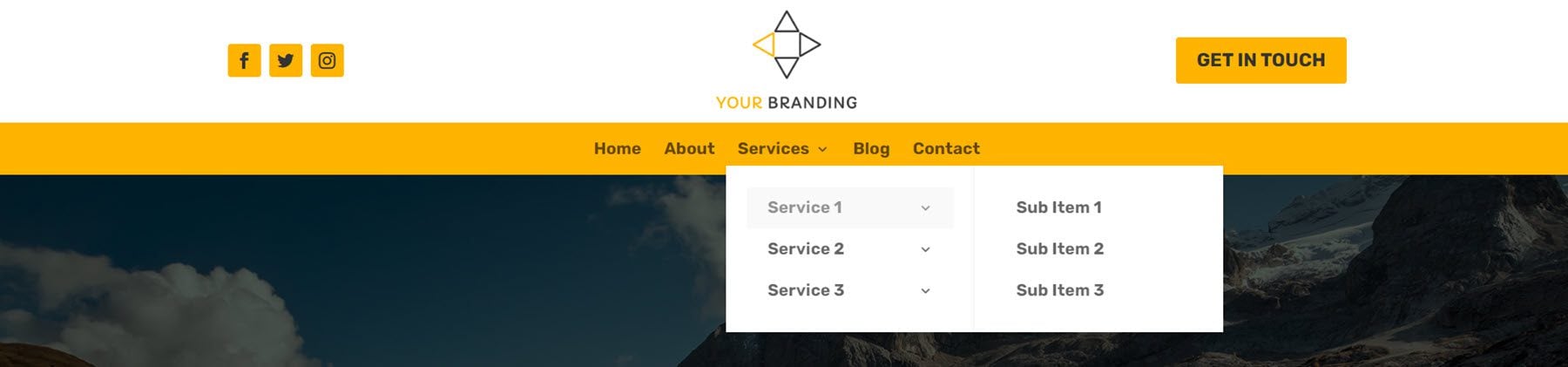
Easy Header 32 verfügt über eine Kopfleiste mit Social-Media-Symbolen auf der linken Seite, dem Logo in der Mitte und einer CTA-Schaltfläche auf der rechten Seite. Darunter befindet sich die Menüleiste mit orangefarbenem Hintergrund.

RTL-Header
Die RTL-Header sind für RTL-Sprachen ausgelegt. Es gibt 5 Grunddesigns und jeweils mehrere Variationen mit insgesamt 42 RTL-Header-Layouts.
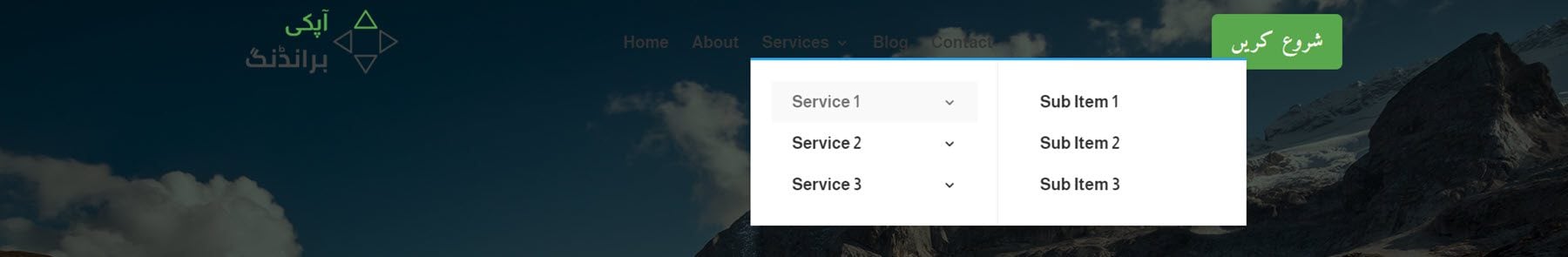
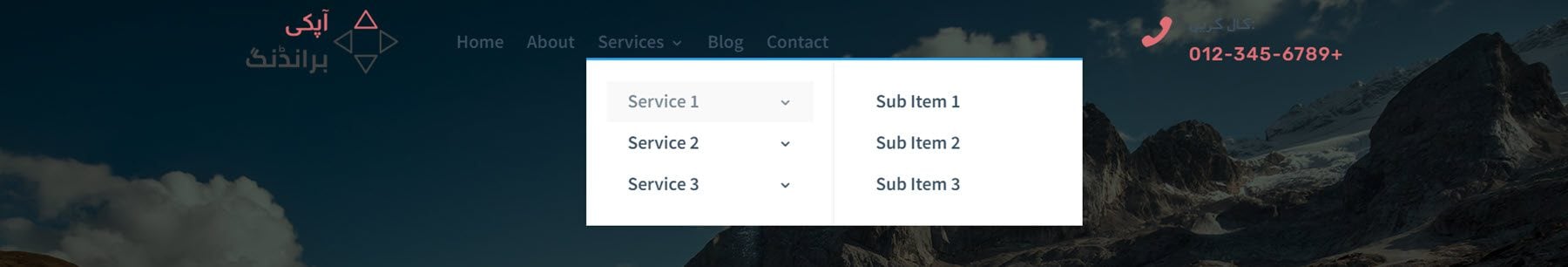
RTL-Header 3 ist ein transparentes Layout. Es hat das Logo auf der linken Seite, Menüpunkte in der Mitte und eine Schaltfläche auf der rechten Seite. Wenn Sie nach oben scrollen, erscheint hinter dem Menü ein weißer Hintergrund.

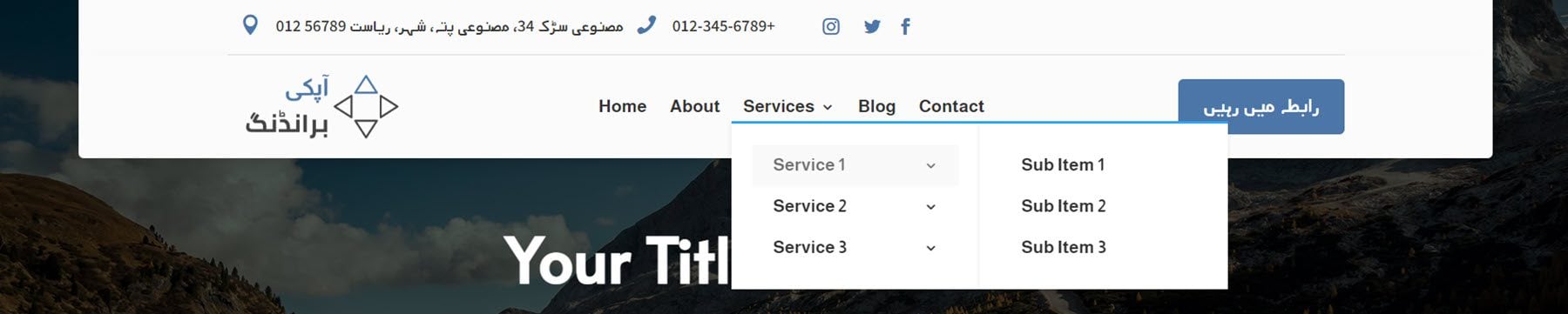
Das RTL-Header-Layout 12 hat auch ein transparentes Layout und einen weißen Hintergrund, der erscheint, wenn die Seite nach unten gescrollt wird. Es verfügt über ein Logo, Menüpunkte in der Mitte und einen Klappentext mit einer Telefonnummer mit einem Symbol auf der rechten Seite.

Der RTL-Header 36 überlagert den Inhalt auf der Seite und überspannt nicht die volle Breite. Es listet die Adresse, Telefonnummer und Social-Media-Symbole ganz oben auf. Durch eine Trennlinie getrennt befinden sich darunter das Logo, das Menü und die CTA-Schaltfläche.

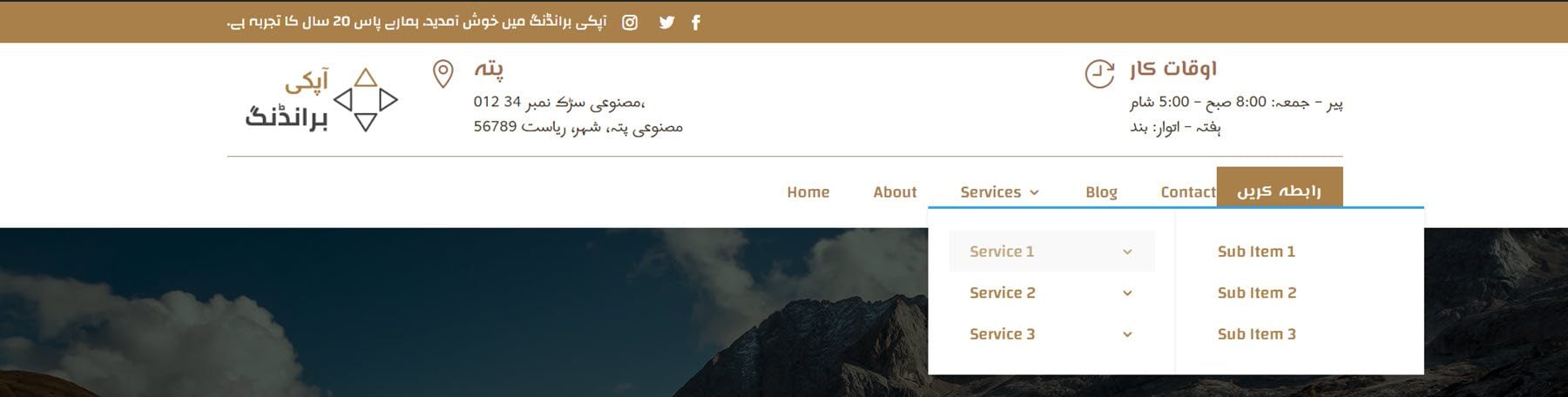
Schließlich hat das RTL-Layout 39 eine braune sekundäre Menüleiste mit einigen Text- und Social-Media-Symbolen. Die primäre Menüleiste enthält ein Logo, Adressinformationen, Öffnungszeiten, Menüpunkte und eine CTA-Schaltfläche.

Standard-Header
Die meisten Standard-Header haben mehrere Variationen. Zu diesen Variationen gehören Layouts mit transparentem Hintergrund, verschiedenen Schattenstilen, Sticky-Einstellungen, Scroll-Up-Einstellungen und mehr. Diese leichten Variationen sind großartig und machen es einfach, den perfekten Header für Ihre Website zu finden. Mit 249 Standard-Header-Layouts zur Auswahl werden Ihnen die Optionen nicht ausgehen! Werfen wir einen Blick auf einige der Standard-Header.
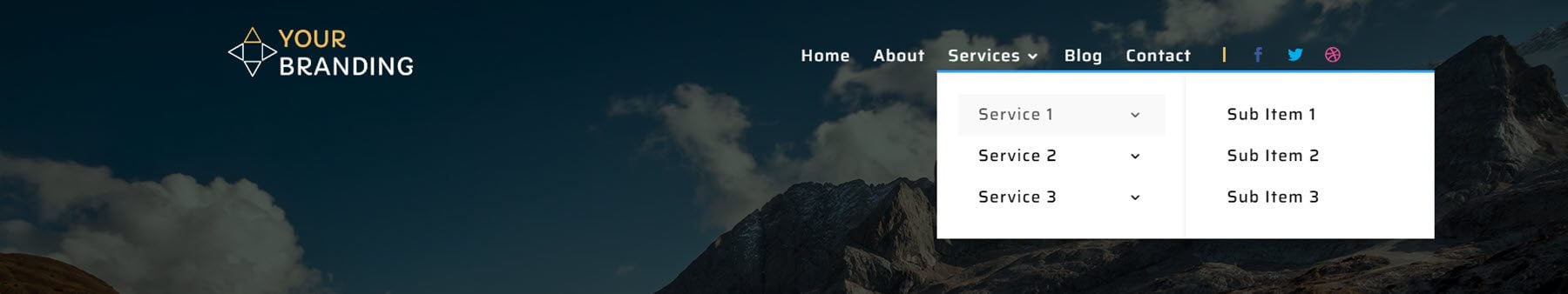
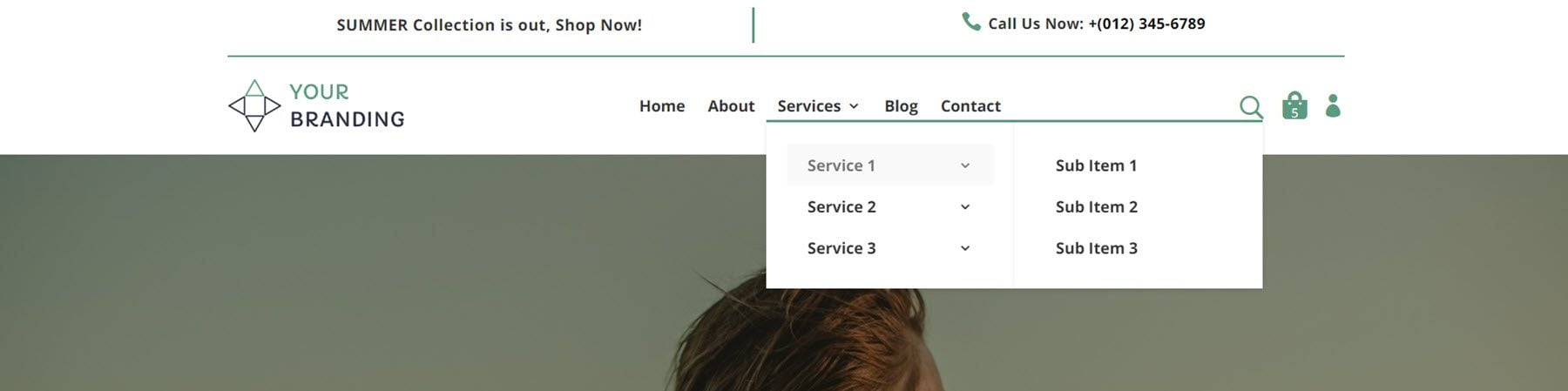
Der Standard Header 27 ist eine transparente Variante. Es hat links ein Logo und eine rechtsbündige Menüleiste sowie einige Social-Media-Icons. Der Menühintergrund wird beim Scrollen weiß.

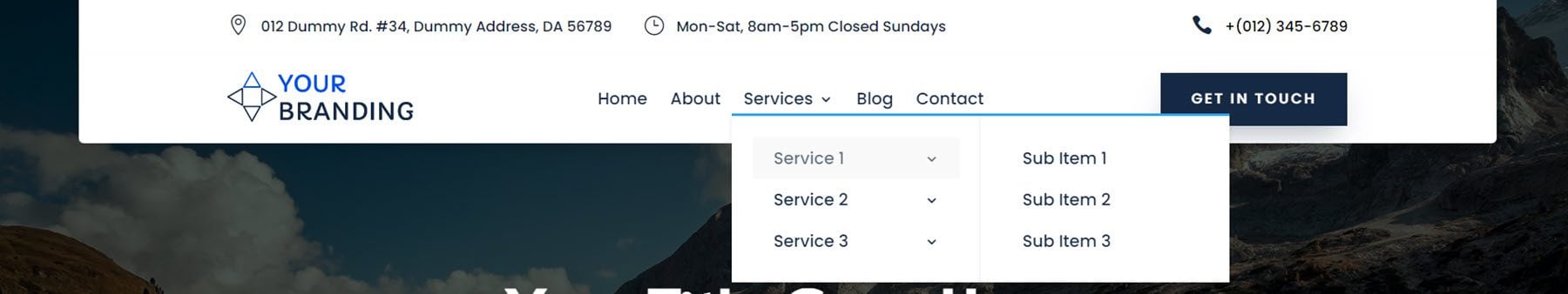
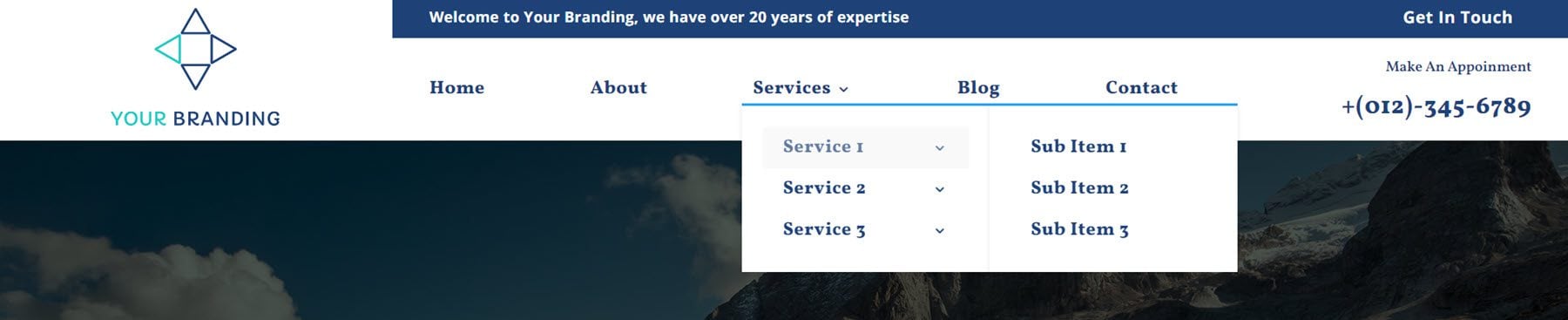
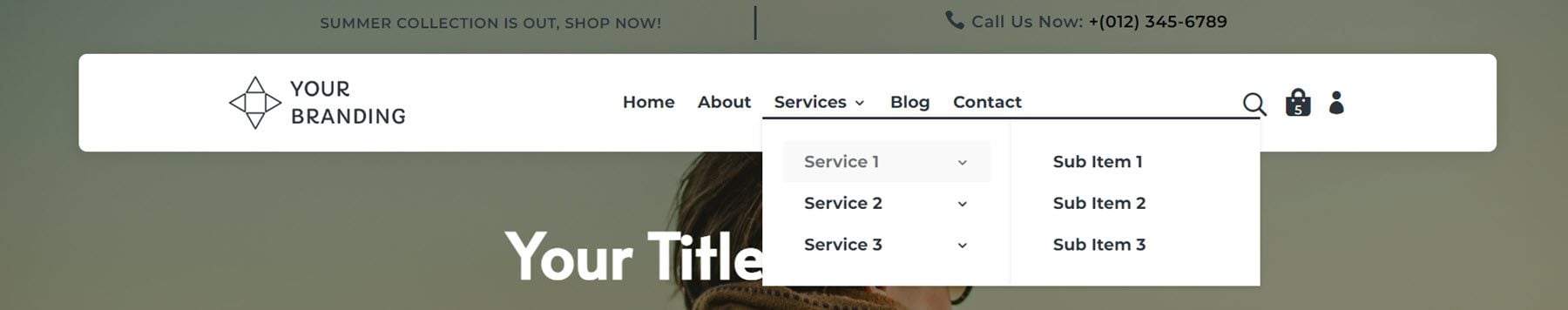
Das Standard-Header-Layout 60 schwebt über Ihrem Seiteninhalt. Es verfügt über eine obere Leiste mit der Adresse, den Bürozeiten und der Telefonnummer. Die primäre Menüleiste hat ein Logo auf der linken Seite, Menüpunkte in der Mitte und eine CTA-Schaltfläche auf der rechten Seite.


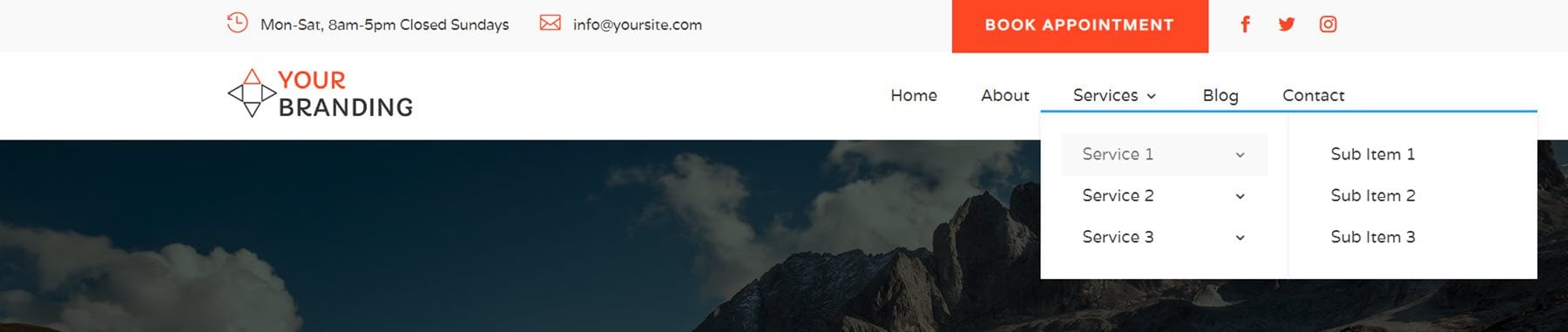
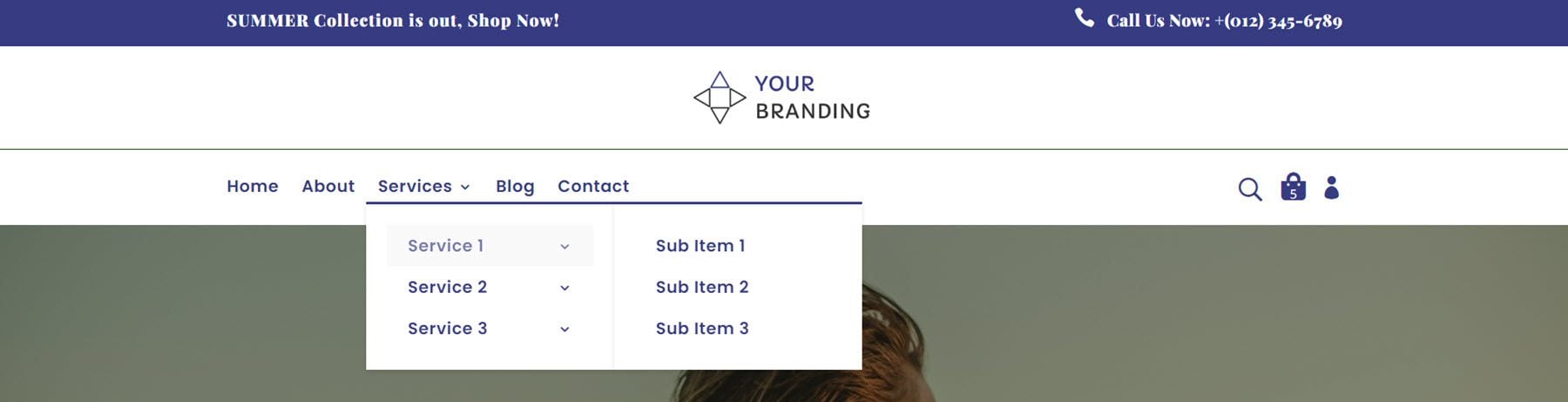
Das Standardlayout 101 hat oben eine sekundäre Menüleiste mit Bürozeiten, einer E-Mail-Adresse, einer CTA-Schaltfläche und Symbolen für soziale Medien. Die primäre Menüleiste hat ein Logo und rechtsbündige Menüpunkte.

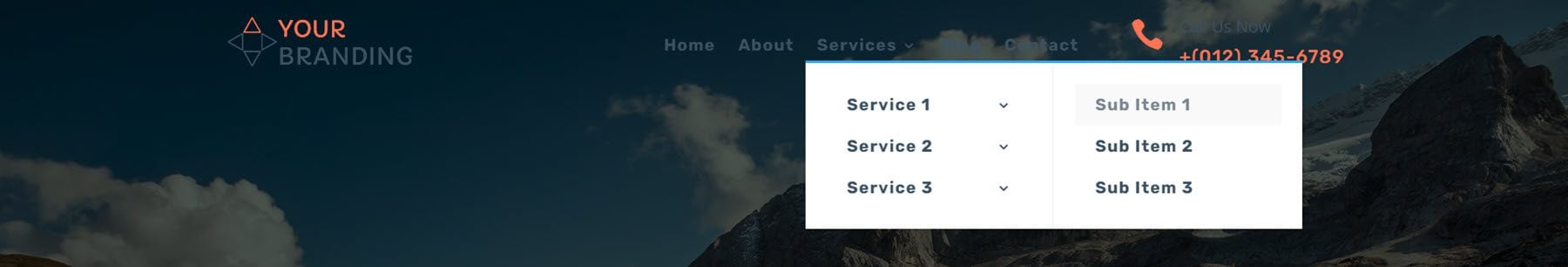
Das Standard-Header-Layout 176 ist eine transparente Variante und hat ein Logo, Menüpunkte und einen Klappentext für die Telefonnummer. Auf der Bildlaufleiste erscheint ein weißer Hintergrund.

Vertikale Logo-Kopfzeilen
Die vertikalen Logo-Header sind speziell für größere, vertikale Logos konzipiert. Insgesamt gibt es 19 Layouts.
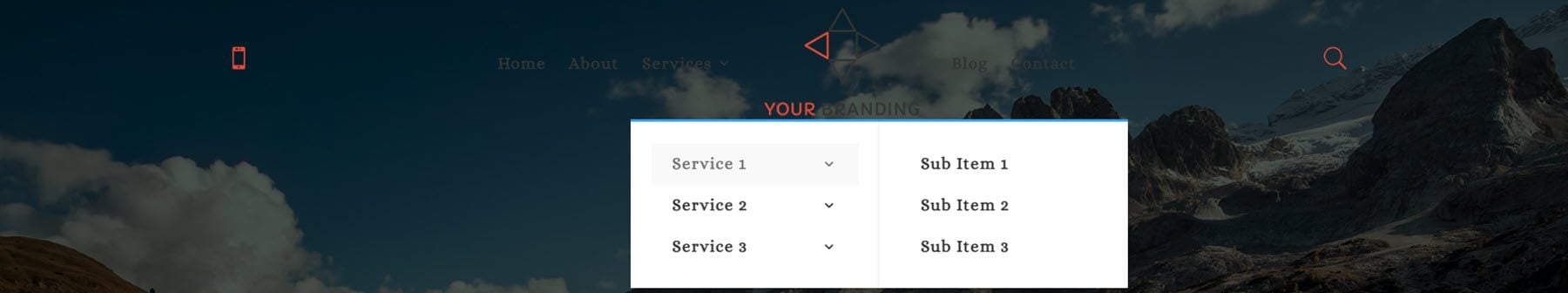
Das vertikale Header-Layout 5 ist transparent, bis Sie scrollen, dann erscheint ein weißer Hintergrund. Es verfügt über ein Anrufsymbol auf der linken Seite, ein Menü in der Mitte mit dem Logo darin und ein Suchsymbol auf der rechten Seite.

Der vertikale Logo-Header 11 verfügt über eine große obere Menüleiste mit einer Telefonnummer, dem Logo in der Mitte und den Stunden auf der rechten Seite. Die Menüleiste befindet sich unten und bleibt beim Scrollen oben auf der Seite hängen.

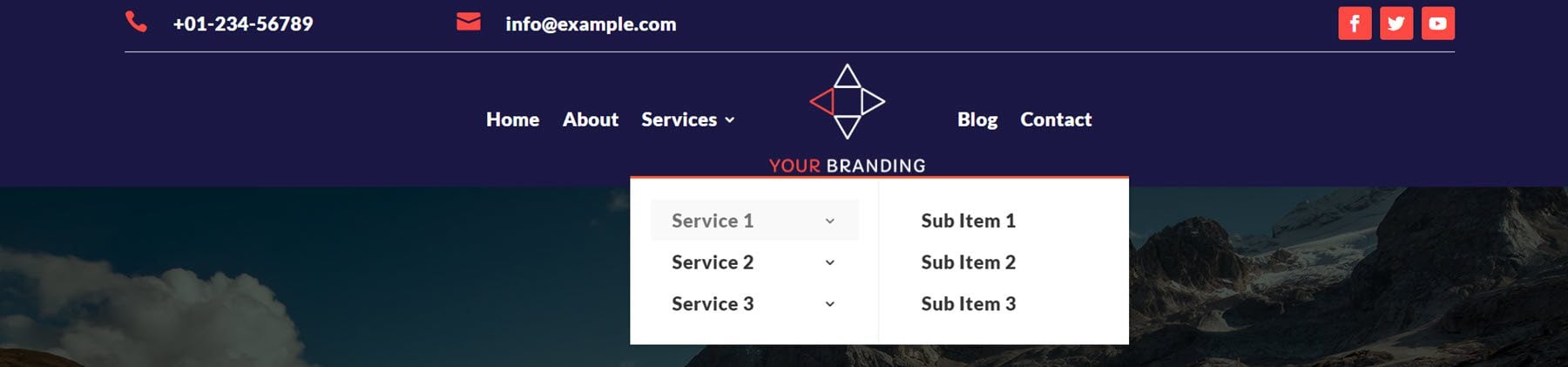
Der vertikale Logo-Header 14 ist ein großes Header-Layout mit einer sekundären Menüleiste oben mit drei Links und Social-Media-Symbolen. Darunter befinden sich eine Telefonnummer, das Logo in der Mitte und die Stunden. Danach folgt eine Trennlinie und dann links die Menüleiste und rechts eine CTA-Schaltfläche.

Schließlich ist dies das vertikale Logo-Header-Layout 16. Das Logo befindet sich ganz links und erstreckt sich über die gesamte Höhe des Headers. Es gibt eine blaue sekundäre Menüleiste mit etwas Text und einem CTA-Link. Darunter befindet sich die primäre Menüleiste mit den Menüpunkten und einer Telefonnummer auf der rechten Seite.

WOO-Header
Woo-Kopfzeilen sind in WooCommerce integriert, um Warenkorb- und Shop-Informationen in der Kopfzeile anzuzeigen. Es gibt insgesamt 29 Woo-Header.
Es gibt ein Plugin, das Sie installieren müssen, um die Anzahl der Einkaufswagen mit dem Taschensymbol anzuzeigen, und Sie müssen ein Menü erstellen und eine Einstellung in einem der Header-Module aktualisieren, damit das Symbol angezeigt wird, aber die mitgelieferte Dokumentation Das Produkt ist klar und einfach zu befolgen und war kein Problem bei der Einrichtung.
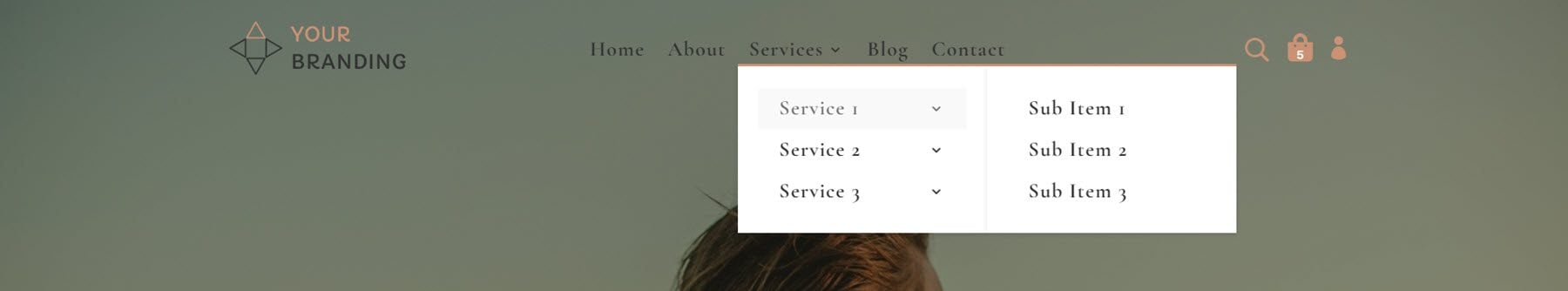
Woo-Kopfzeile 5 ist bis zum Scrollen transparent und hat links ein Logo, rechts Menüelemente und rechts Warenkorb-, Shop- und Login-Symbole.

Das Woo-Header-Layout 20 hat einen weißen Hintergrund und eine sekundäre Menüleiste mit etwas Text und einer Telefonnummer. Die primäre Menüleiste hat ein Logo, Menüpunkte in der Mitte und Such-, Warenkorb- und Anmeldesymbole rechts. Die primäre Menüleiste bleibt beim Scrollen hängen.

Das Woo-Header-Layout 24 schwebt über dem Seiteninhalt. Oben befinden sich zwei transparente Module mit etwas Text und einer Telefonnummer. Die primäre Menüleiste schwebt oben auf der Seite und hat rechts ein Logo, zentrierte Menüpunkte sowie Such-, Warenkorb- und Anmeldesymbole.

Schließlich weist das Woo-Header-Layout 28 eine blaue sekundäre Menüleiste mit etwas Text und einer Telefonnummer auf. Darunter befindet sich ein Logo, links das Menü und rechts die Such-, Einkaufswagen- und Anmeldesymbole. Die primäre Menüleiste bleibt beim Scrollen oben auf der Seite.

Creative-Header
Die letzte Kategorie im Headers Pack umfasst 10 kreative Header. Diese Layouts sind für Personen gedacht, die mit Divi sehr vertraut sind und über grundlegende CSS-Kenntnisse verfügen.
Das erste Header-Layout in dieser Liste hat links ein Logo und rechts ein Hamburger-Symbol.

Sobald Sie auf das Hamburger-Symbol klicken, erscheint Ihr Menü mit all seinen Menüpunkten.

Überschrift 7 in der Kategorie kreative Überschriften hat rechts ein Hamburger-Symbol.

Sobald Sie auf das Hamburger-Symbol klicken, gleitet eine Reihe von Symbolen nach unten. Sie können diese Symbole mit den entsprechenden Seiten verlinken.

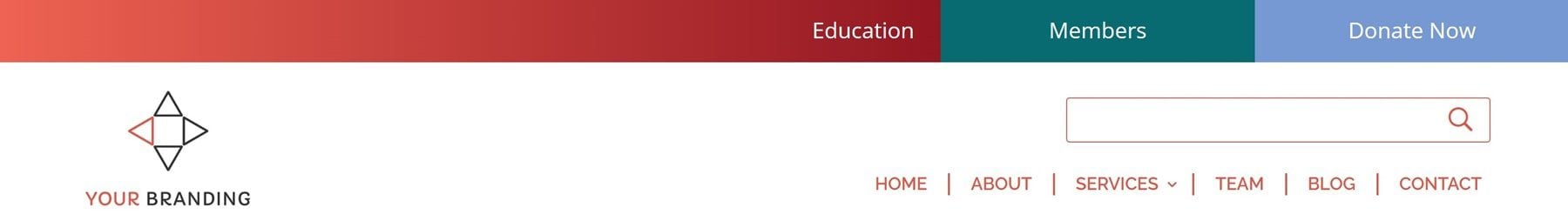
Und unser letztes Beispiel aus dieser Kategorie, Header 9, hat ein fortschrittliches Design mit mehreren Elementen, die gut ausbalanciert sind. Eines dieser Elemente ist eine Suchleiste, die sich über den Menüpunkten befindet.

Kaufen Sie das Divi-Header-Paket
Das Divi Headers Pack ist auf dem Divi Marketplace verfügbar. Es kostet 19 US-Dollar für die unbegrenzte Nutzung der Website und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Das Divi Headers Pack ist vollgepackt mit vielen verschiedenen Headern und vielen Variationen jedes Designs, sodass Sie leicht ein Layout finden können, das perfekt zu Ihrem Design passt. Da so viele Layouts zur Auswahl stehen, ist es vielleicht überwältigend zu wissen, wo man anfangen soll, aber die Dokumentation für das Produkt ist großartig und Sie können einen Vorschauordner herunterladen, der einen hilfreichen Index aller verschiedenen Layouts enthält, die Sie verwenden können. Sie können auch hier einen Blick auf die Demoseite werfen und sich einige der Header-Designs ansehen. Insgesamt ist das Produkt einfach zu verwenden und zu installieren, sieht gut aus, bietet eine große Vielfalt und lässt sich leicht mit Ihren eigenen Inhalten anpassen. Wenn Sie nach vorgefertigten Header-Layouts für Ihr nächstes Designprojekt suchen, könnte dieses Produkt großartig für Sie sein.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Headers Pack ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
