Divi-Produkt-Highlight: Divi-Layouts erweitert
Veröffentlicht: 2023-09-25Divi Layouts Extended ist ein Drittanbieterprodukt für Divi, das über 1700 Layouts enthält, die über ein benutzerdefiniertes Dashboard importiert werden. Sie decken ein breites Spektrum an Genres ab und umfassen Module, Abschnitte und komplette Seiten. In diesem Beitrag werfen wir einen Blick auf Divi Layouts Extended, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Ihre Divi-Toolbox ist.
- 1 Installation von Divi Layouts Extended
- 2 Update: Neue Benutzeroberfläche
- 3 Divi Layouts Erweitertes Dashboard
- 4 Divi-Layouts-Erweiterungsmodule
- 4.1 Erweiterte Schaltflächen für Divi-Layouts
- 4.2 Erweiterte Schieberegler für Divi-Layouts
- 5 erweiterte Abschnitte für Divi-Layouts
- 5.1 Überschriften
- 5.2 Blogs
- 5.3 CTAs
- 5.4 Heldenabschnitte
- 5.5 Mannschaft
- 5.6 Erfahrungsberichte
- 5.7 Zeitleiste
- 5.8 Portfolio
- 5.9 Woo-Abschnitte
- 6 erweiterte Divi-Layout-Seiten
- 6.1 Startseite
- 6.2 Landung
- 6.3 Lookbook
- 6.4 Shop
- 6.5 Beitrag
- 6.6 Demnächst erhältlich
- 6,7 404
- 7 Bezugsquellen für Divi Layouts Extended
- 8 abschließende Gedanken zu erweiterten Divi-Layouts
Installieren von Divi Layouts Extended
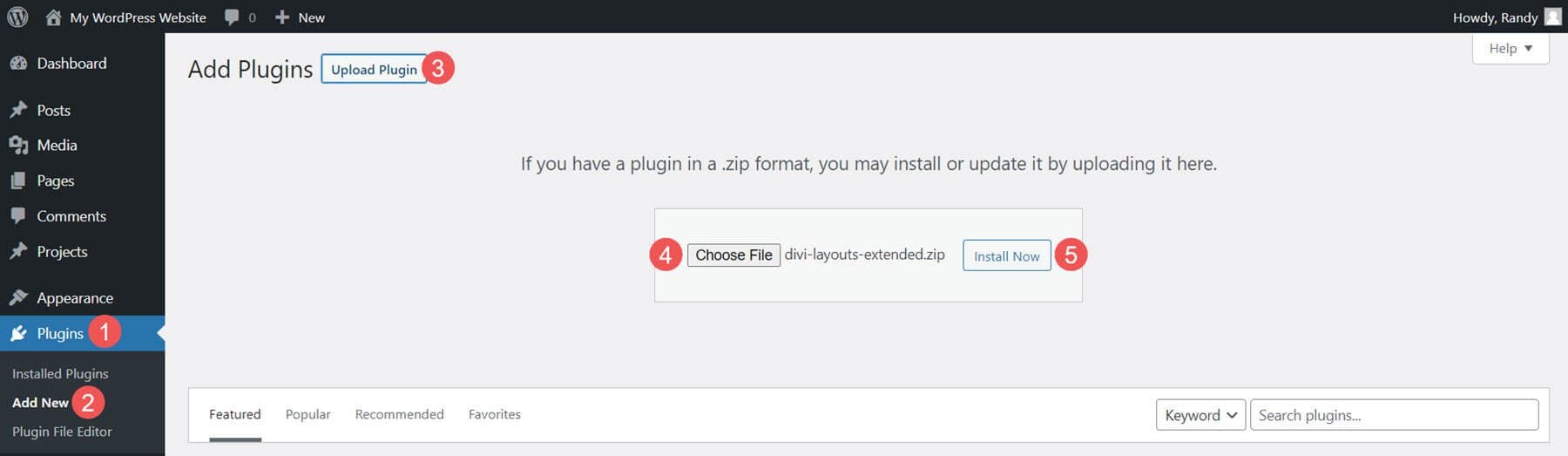
Die Installation von Divi Layouts war einfach. Laden Sie es hoch und aktivieren Sie es wie jedes andere Plugin. Um es hochzuladen, gehen Sie zu:
- Plugins
- Neue hinzufügen
- Plugin hochladen
- Datei wählen
- Jetzt installieren

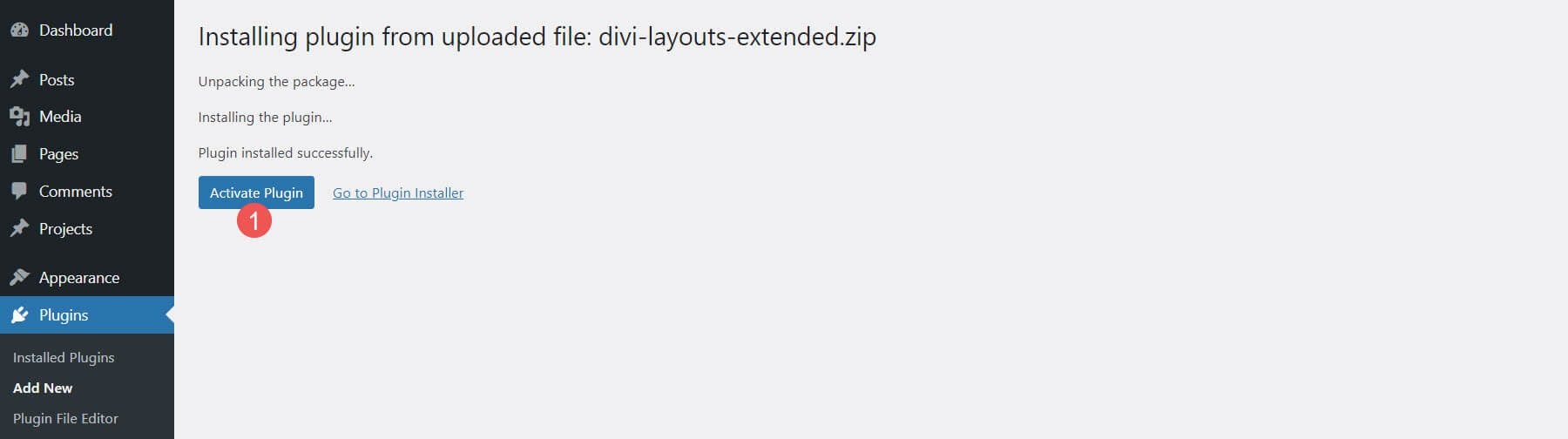
Sobald es installiert ist, sehen Sie eine Option zum Aktivieren des Plugins. Aktivieren Sie es, und schon ist es einsatzbereit.
- Plugin aktivieren

Update: Neue Benutzeroberfläche
Bevor wir uns mit den Produkthighlights befassen, hat Divi Extended kürzlich Divi Layouts Extended ein neues Erscheinungsbild verliehen. Sehen Sie sich unten an, was Sie von der neuen Benutzeroberfläche erwarten können. Außerdem haben sie ihrer Bibliothek 200 weitere Layouts hinzugefügt, sodass Sie beim Erstellen Ihrer Websites noch mehr Optionen zur Auswahl haben!


Erweitertes Divi-Layouts-Dashboard
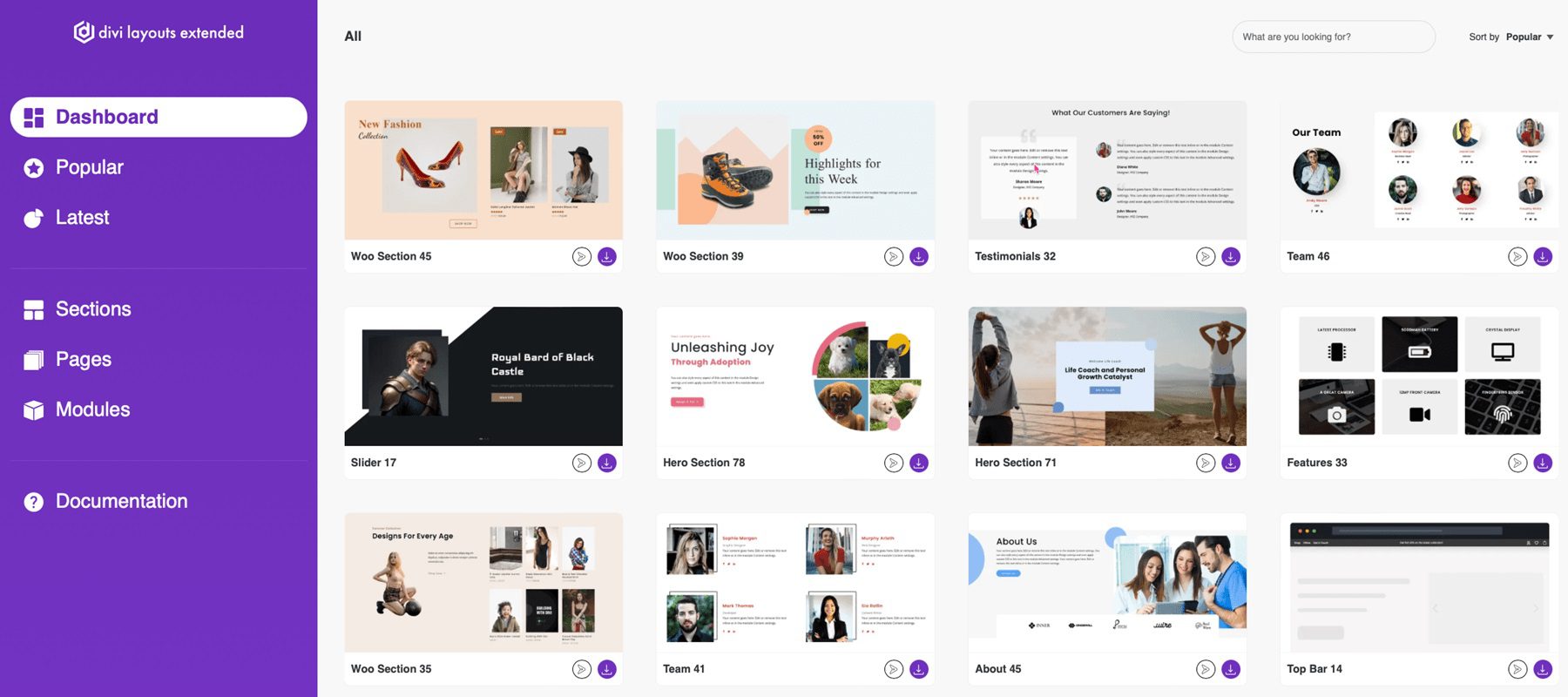
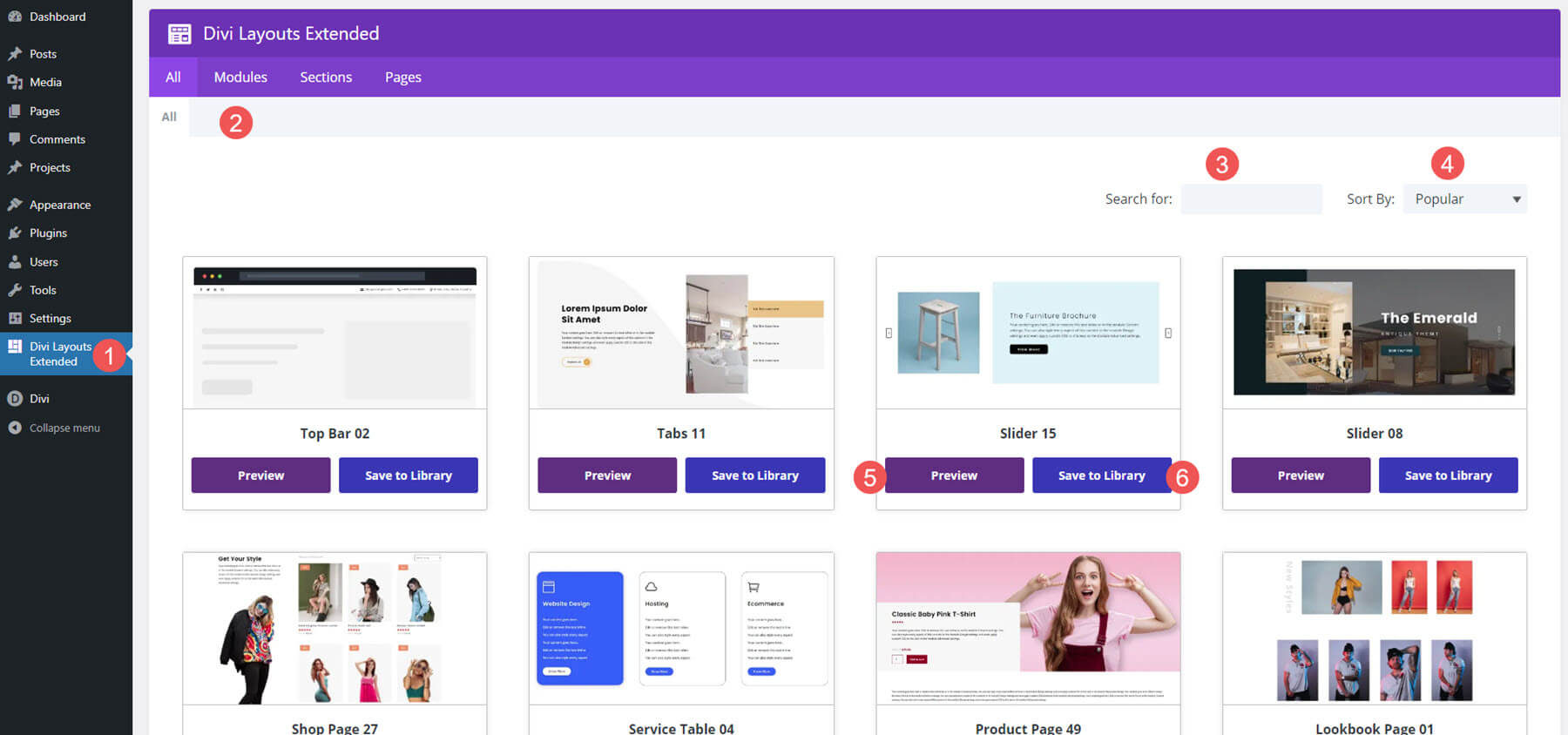
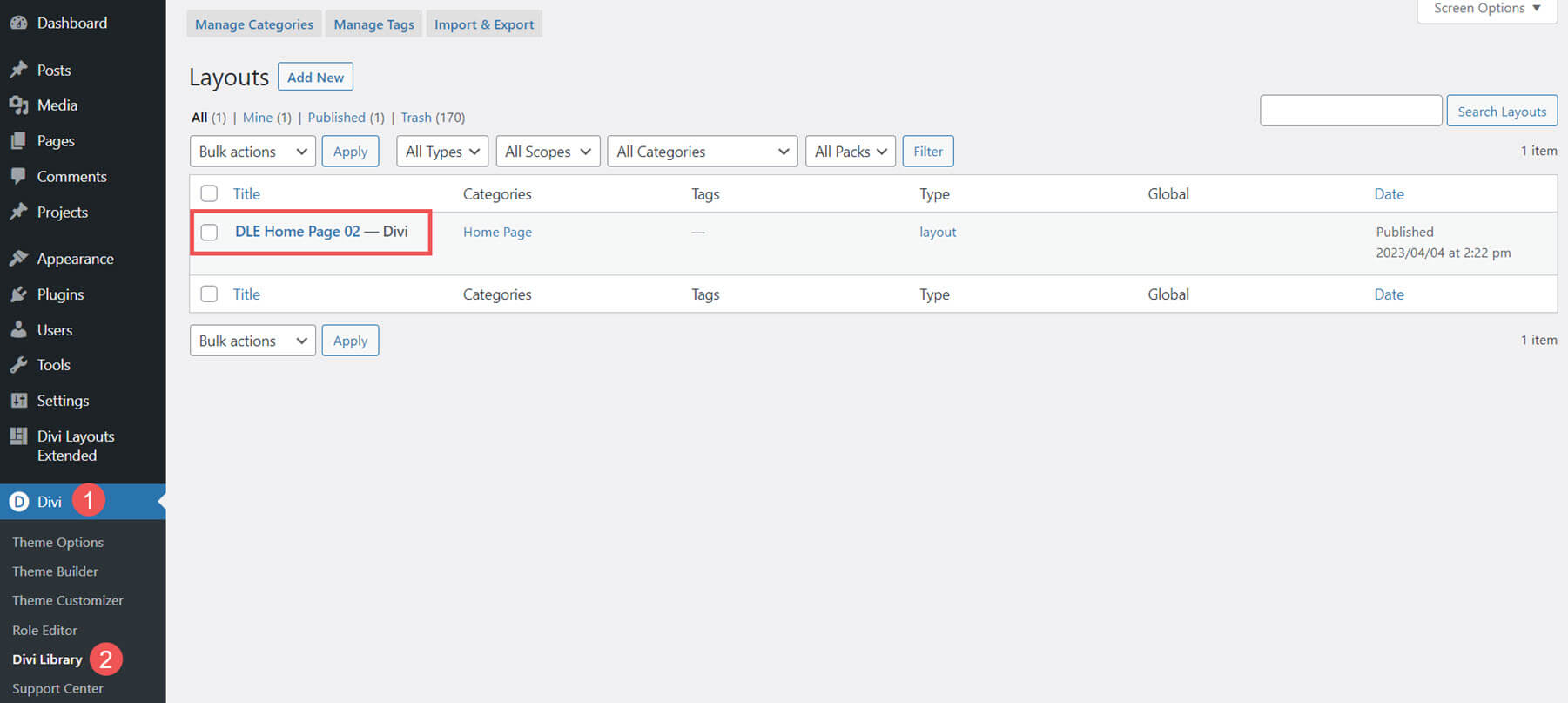
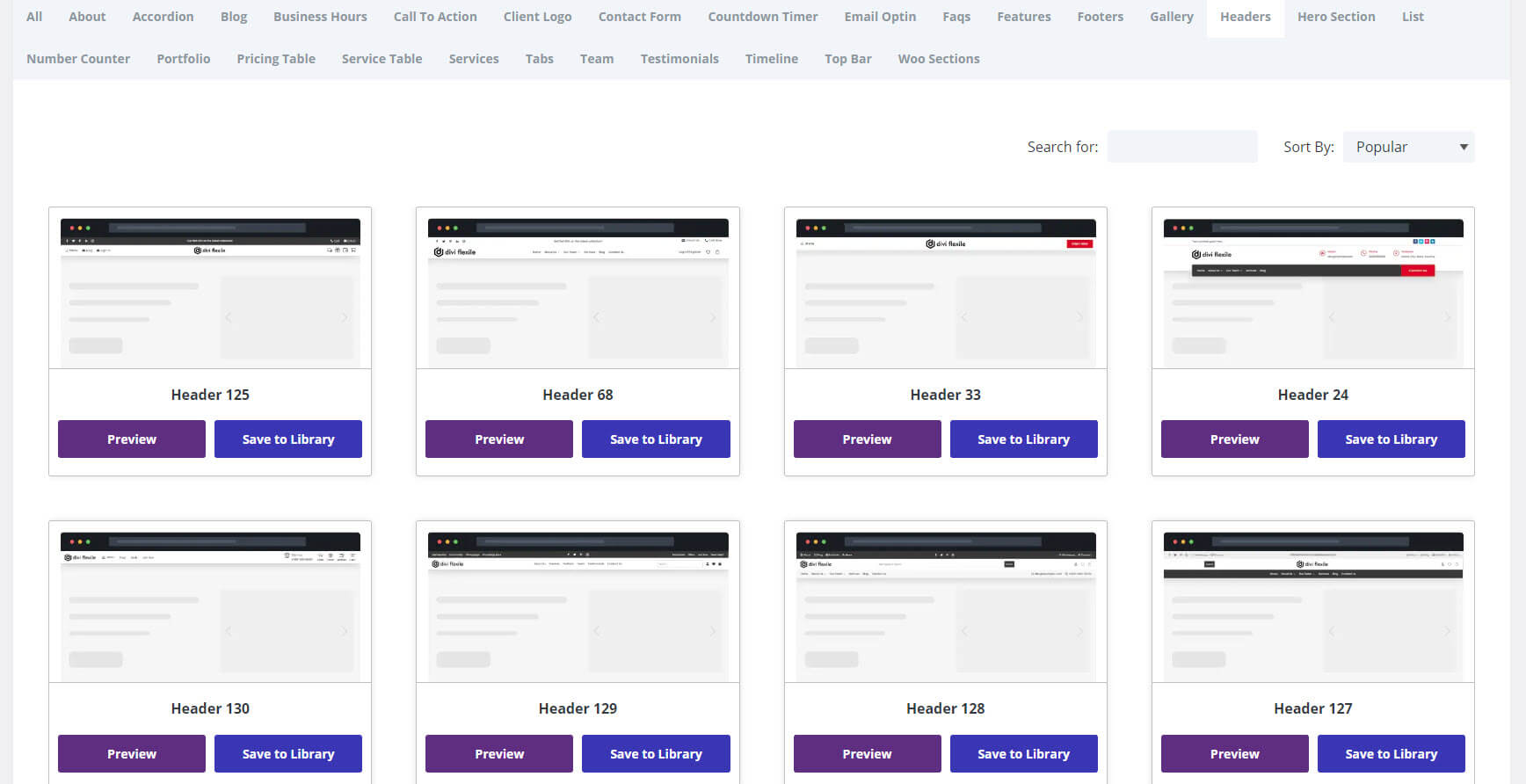
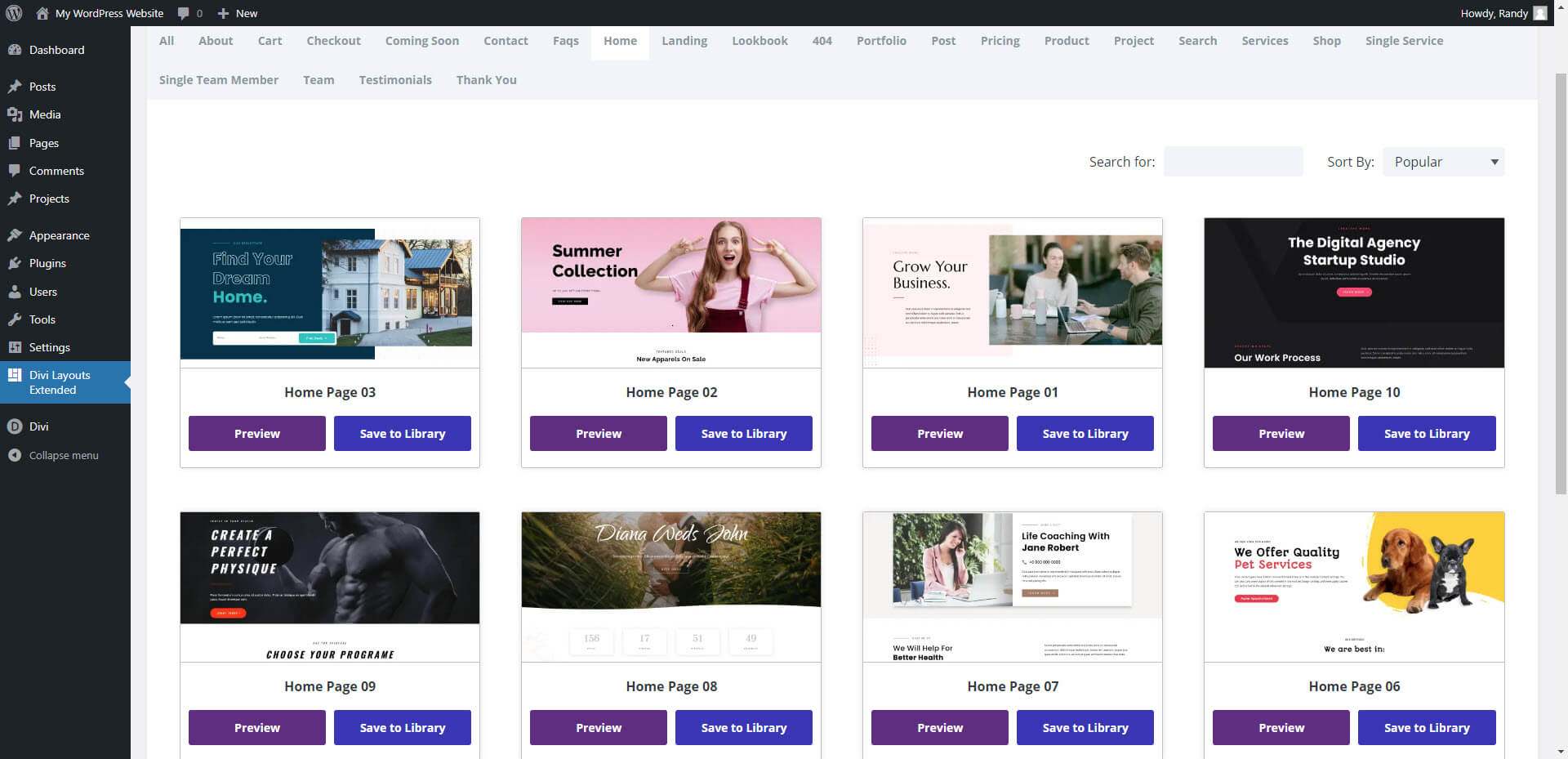
Dem WordPress-Dashboard wurde ein neues erweitertes Divi-Layouts-Menü hinzugefügt. Wenn Sie darauf klicken, wird das neue Dashboard geöffnet, in dem Sie die gewünschten Layouts auswählen können. Ich fand dieses Dashboard einfach und sehr intuitiv.
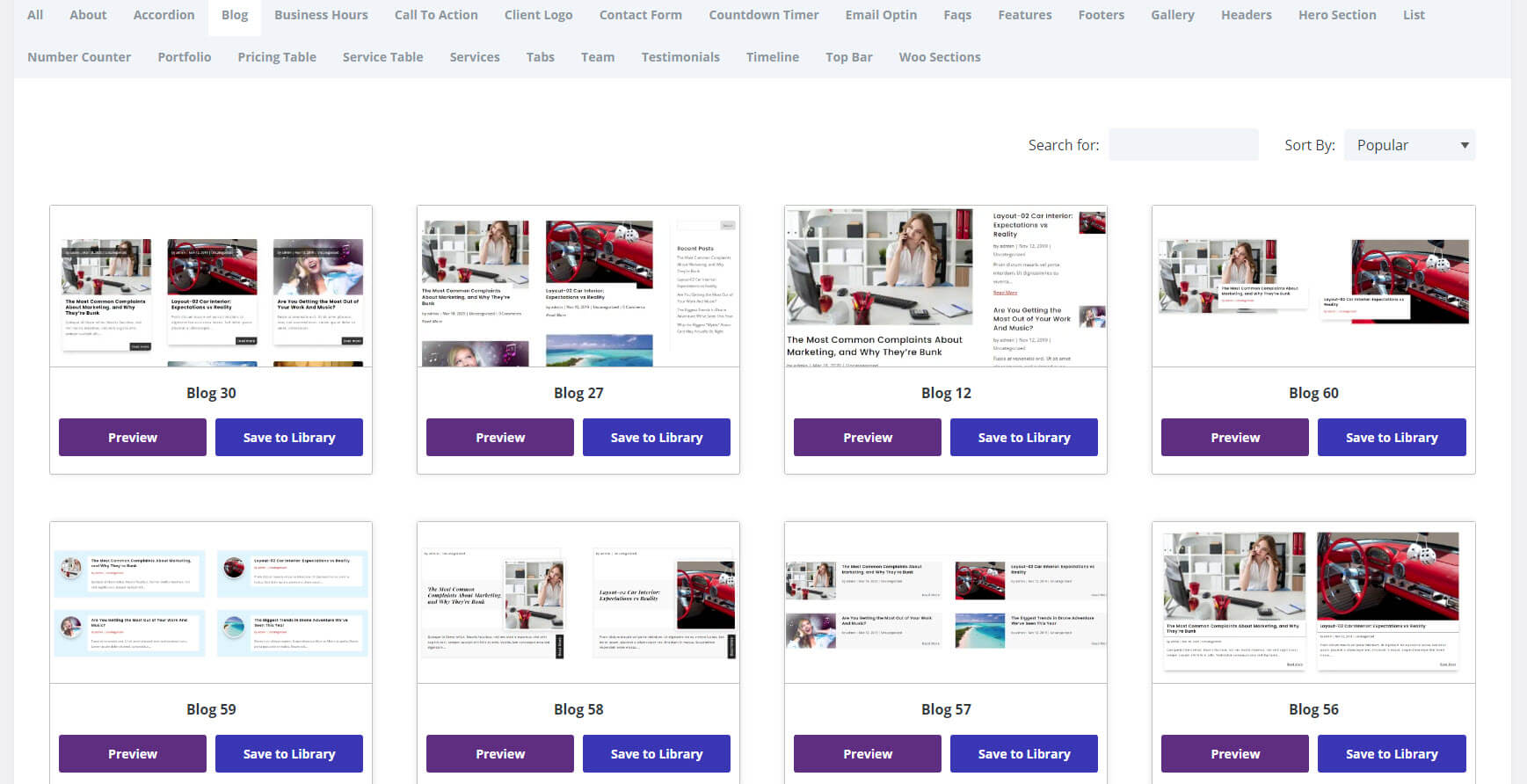
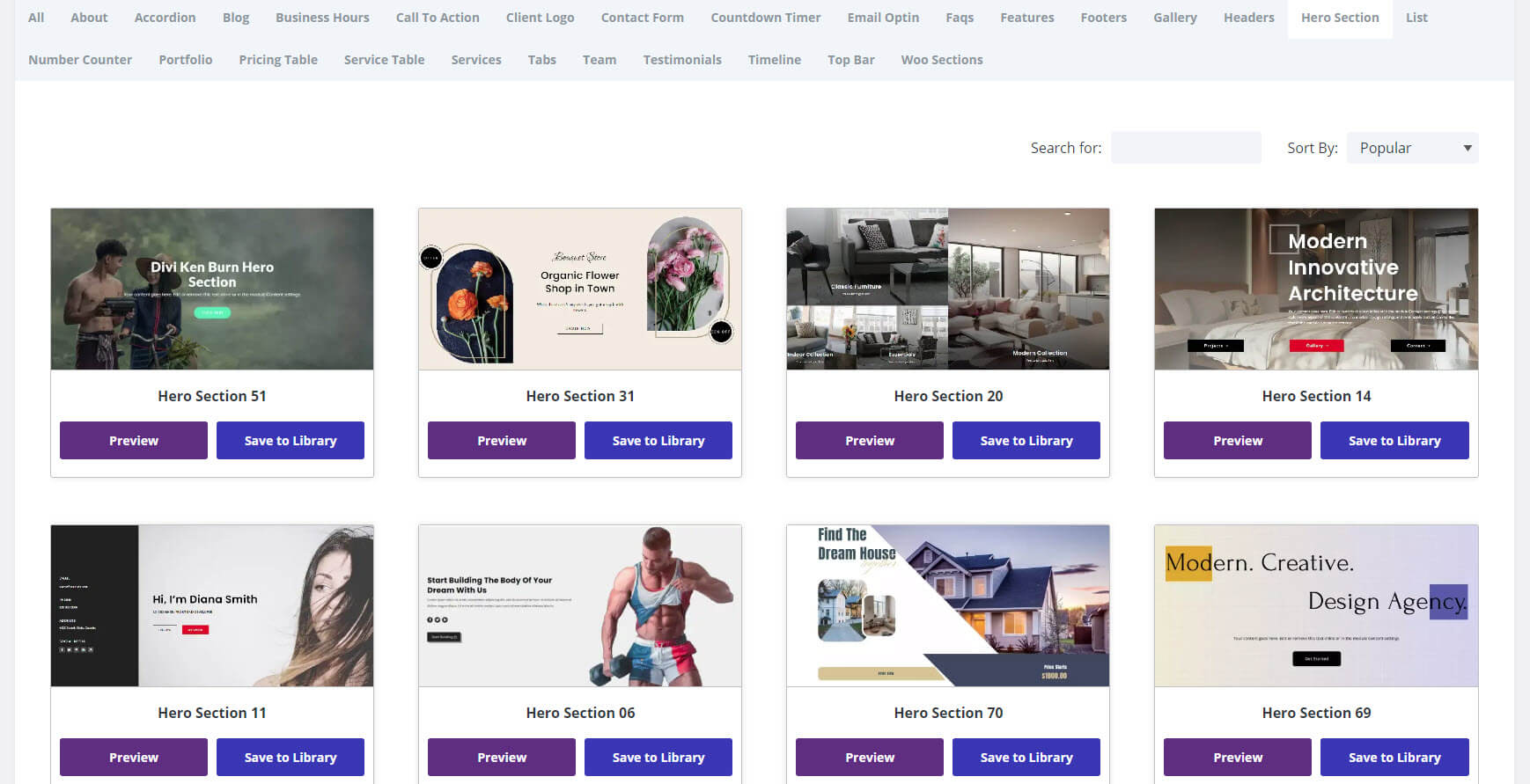
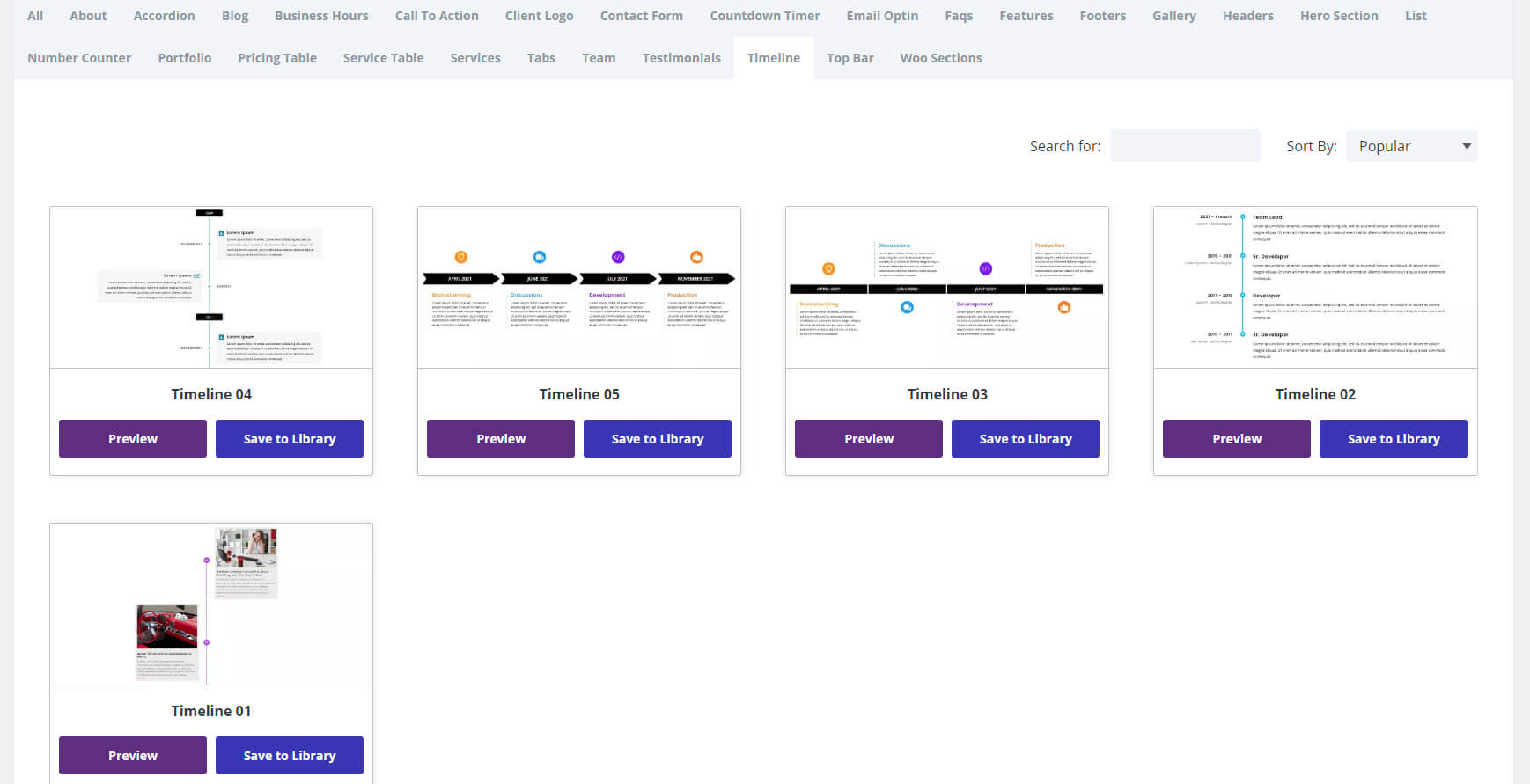
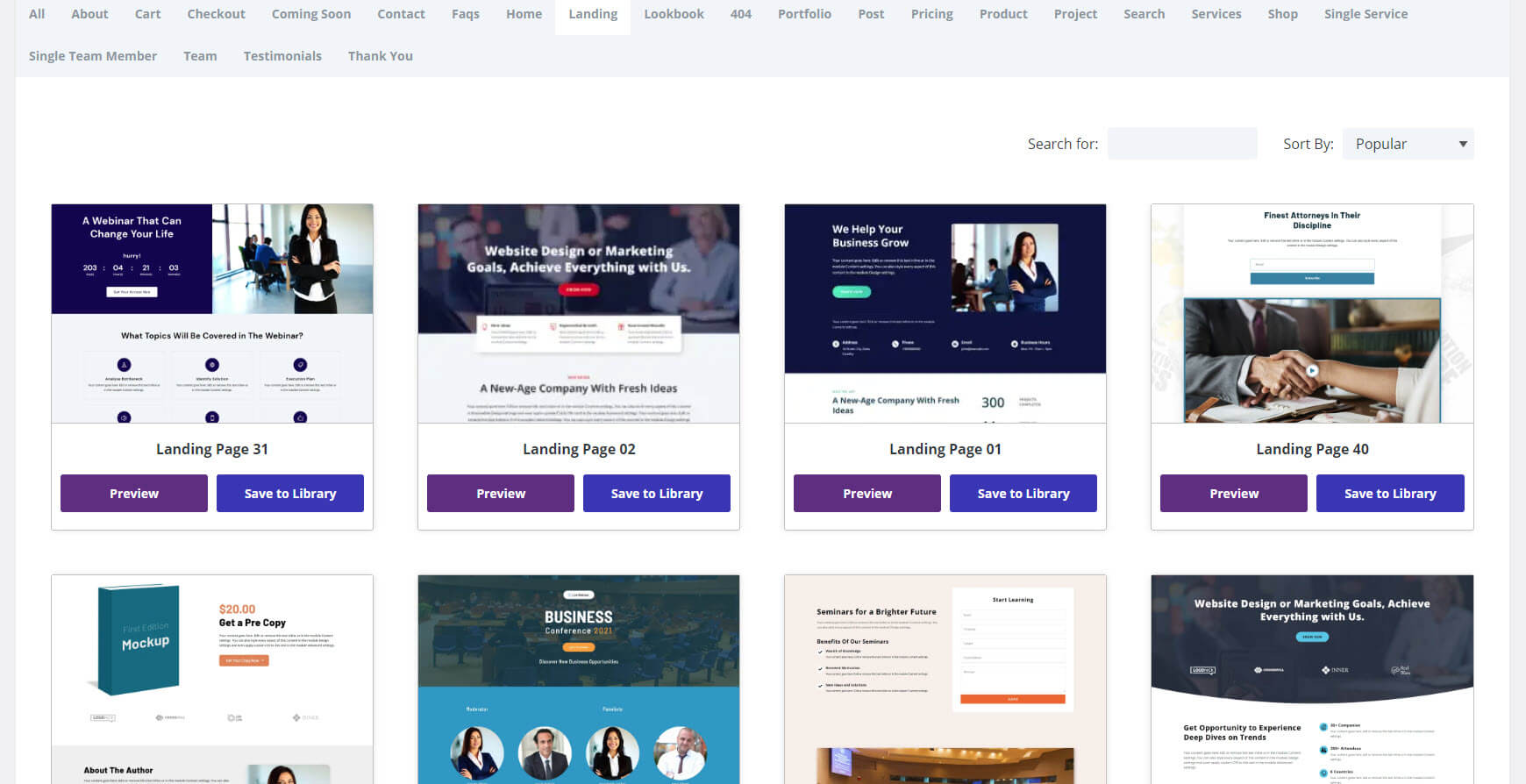
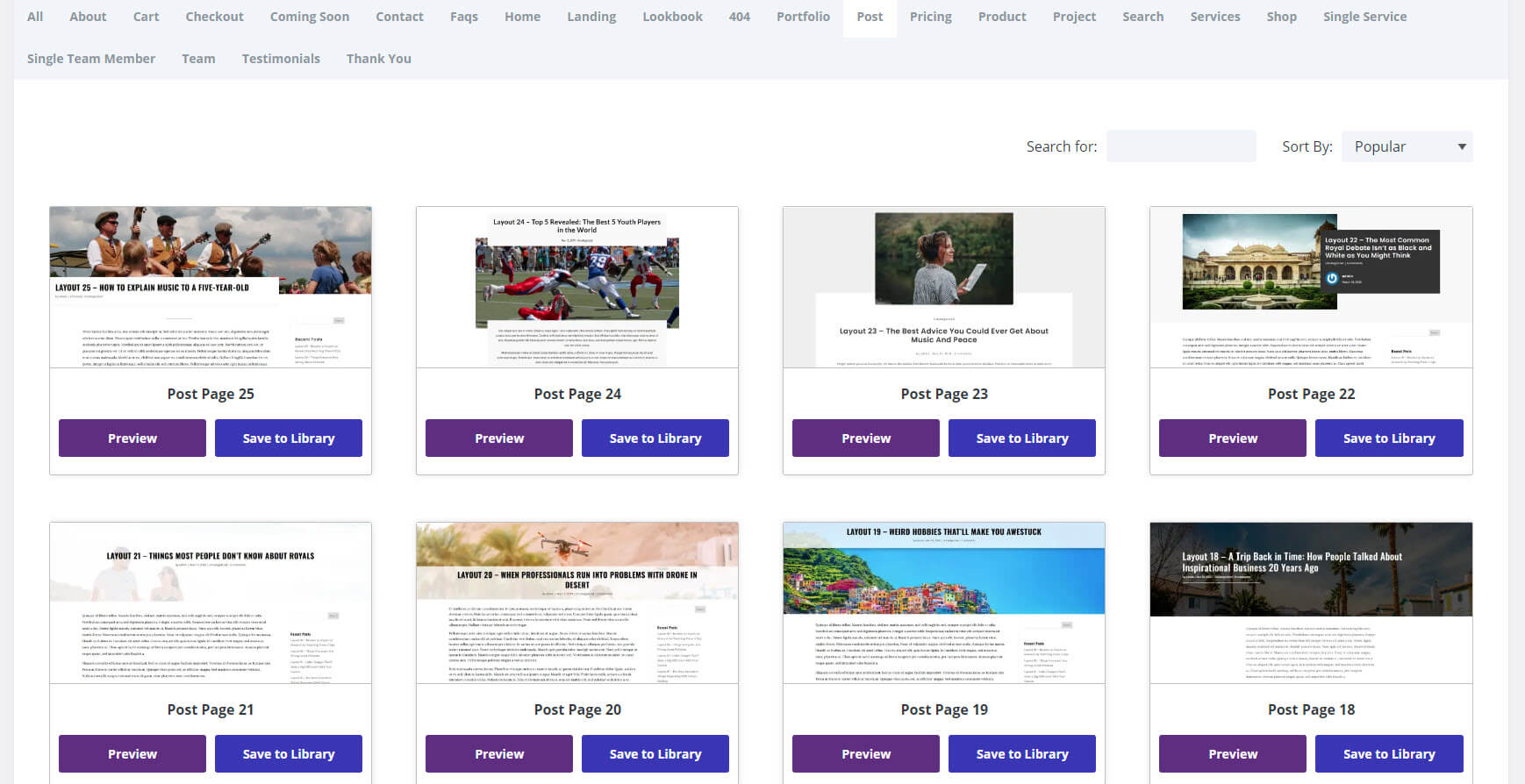
Es enthält Registerkarten zum Anzeigen der Layouts, Module, Abschnitte oder Seiten. Sie können auch nach allem suchen, was Sie möchten, und diese nach Beliebtheit, Name und Datum in aufsteigender oder absteigender Reihenfolge sortieren. Die Layouts erscheinen als Karten. Sie können eine Vorschau des Layouts anzeigen oder es in Ihrer Bibliothek speichern, durch die größeren Layouts scrollen, um sie anzuzeigen, und eine Vorschau der Layouts anzeigen, um sie besser betrachten zu können. Dieses Beispiel zeigt die Registerkarte „Alle“, die Module, Abschnitte und Seiten enthält.

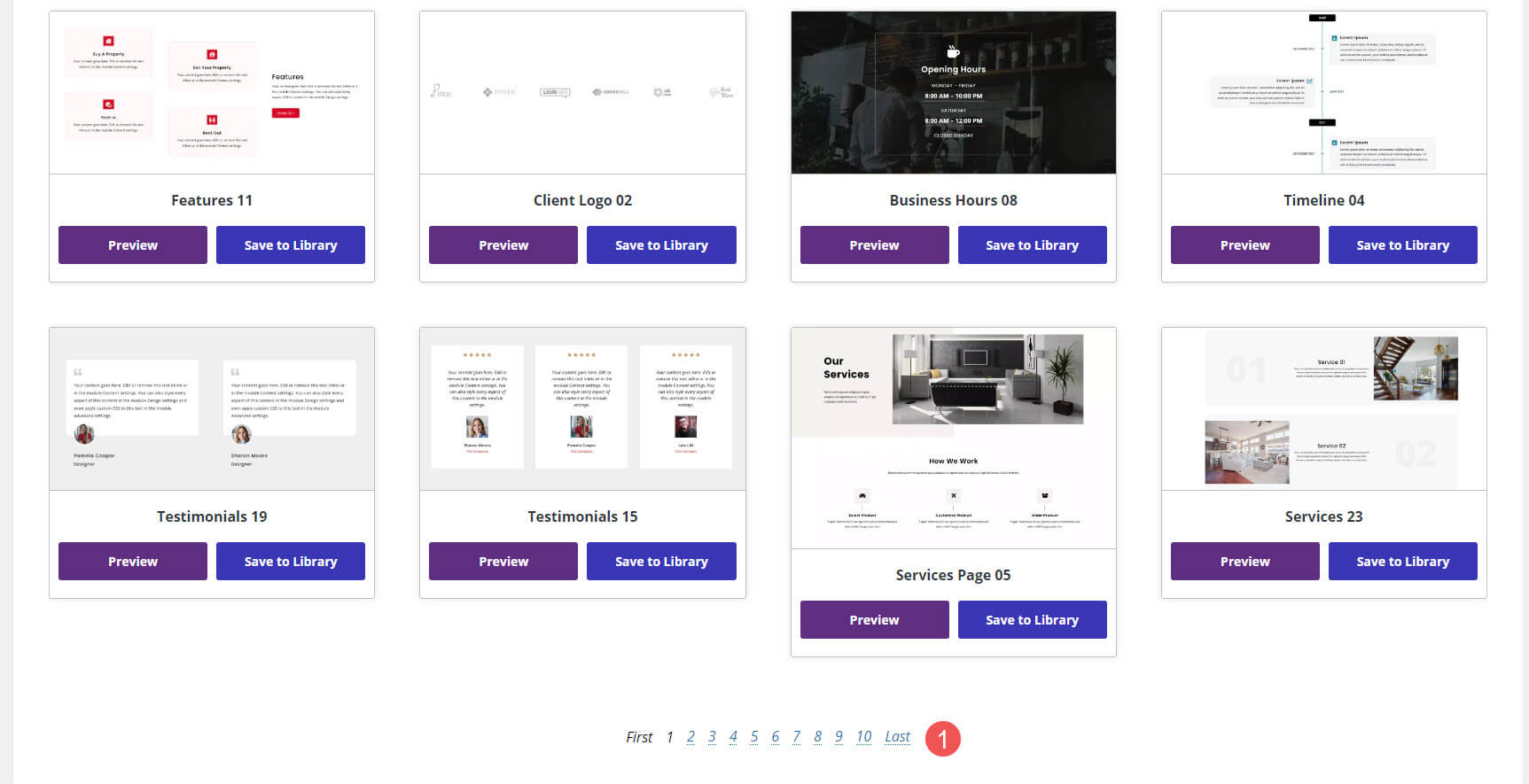
Wenn Sie zum Ende der Liste scrollen, gelangen Sie zur Navigation, wo Sie eine Seite auswählen oder „Erste“ oder „Letzte“ wählen können.

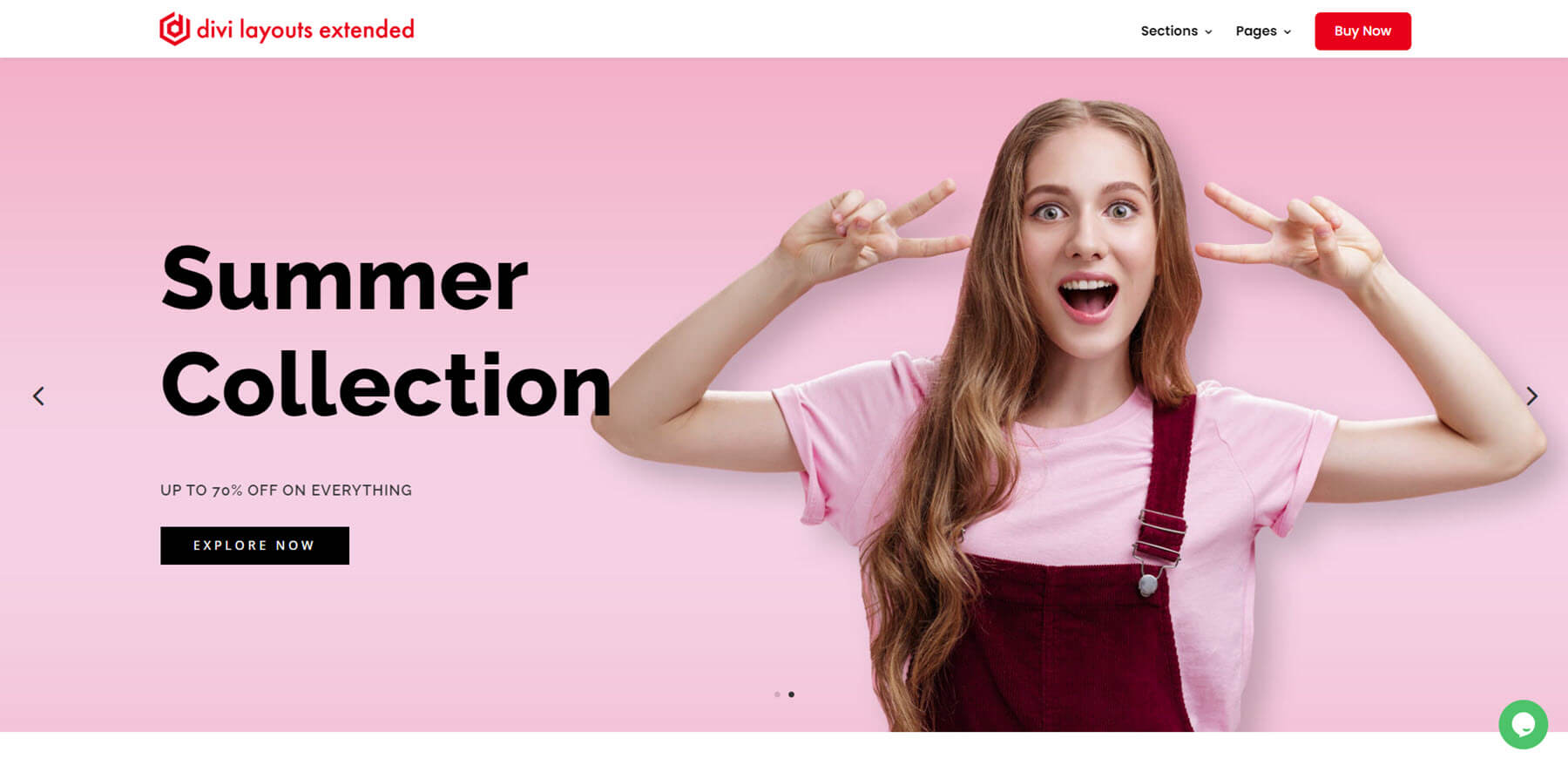
Durch Klicken auf „Vorschau“ wird das Element auf der Divi Layouts Extended-Website geöffnet. Sie können durch das Layout scrollen, auf alle anklickbaren Dinge klicken, den Mauszeiger bewegen, um die Hover-Effekte zu sehen, und das Layout mit Bildern, Produkten usw. sehen.

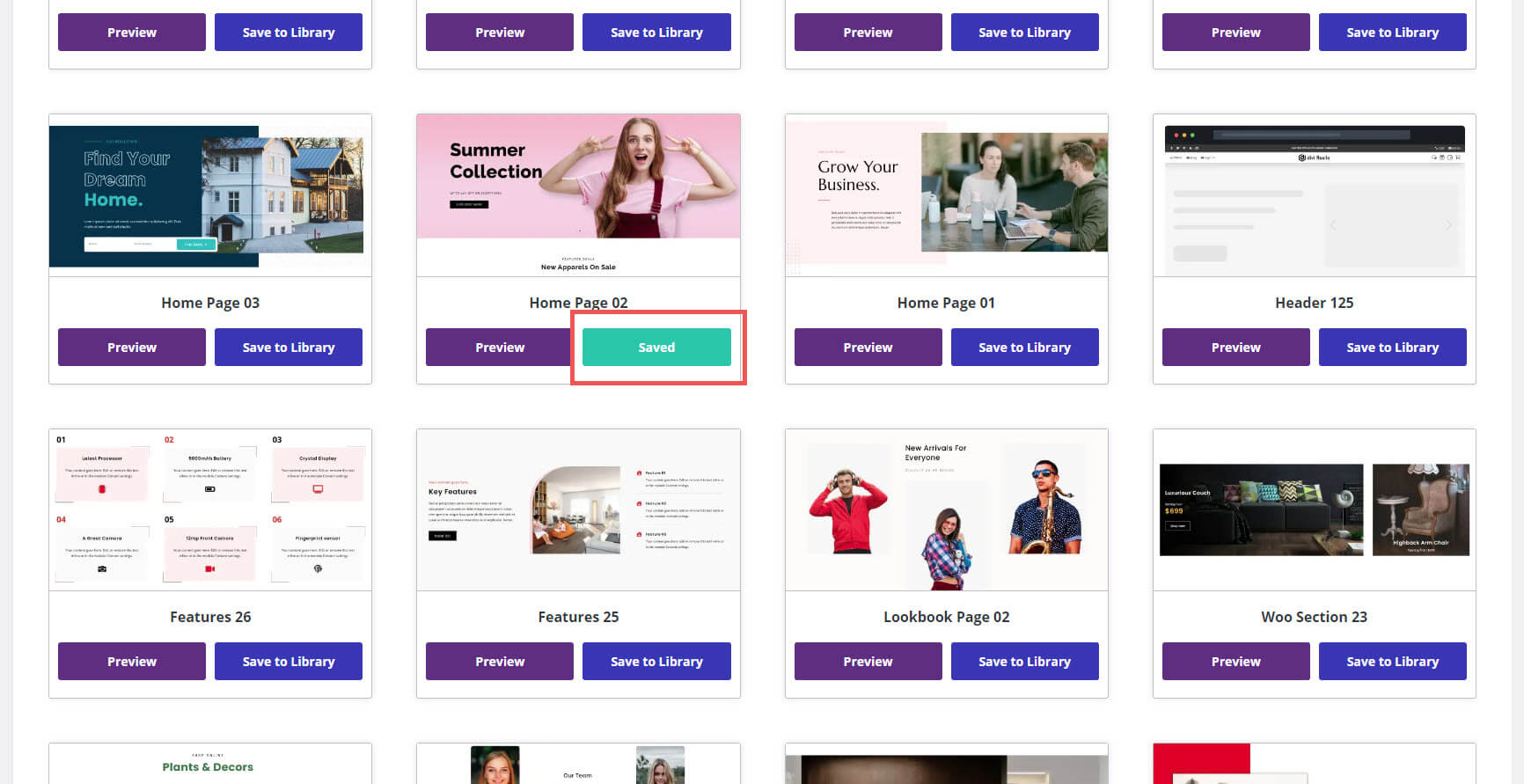
Wenn Sie „In Bibliothek speichern“ wählen, wird das Layout importiert und die Schaltfläche ändert sich von einer violetten Schaltfläche in eine grüne Schaltfläche „Gespeichert“.

Sie sehen das Layout auch in Ihrer Bibliothek, wo Sie es wie gewohnt in Ihren Seiten, Beiträgen und dem Divi Theme Builder verwenden können. Sie enthalten die Kategorien und Typen. In diesem Beispiel habe ich eine Homepage gespeichert. Es umfasst die Kategorie und den Layouttyp der Startseite.

Erweiterte Module für Divi-Layouts
Die erweiterten Module von Divi Layouts umfassen Schaltflächen und Schieberegler. Wir schauen uns einige Beispiele an.
Erweiterte Schaltflächen für Divi-Layouts
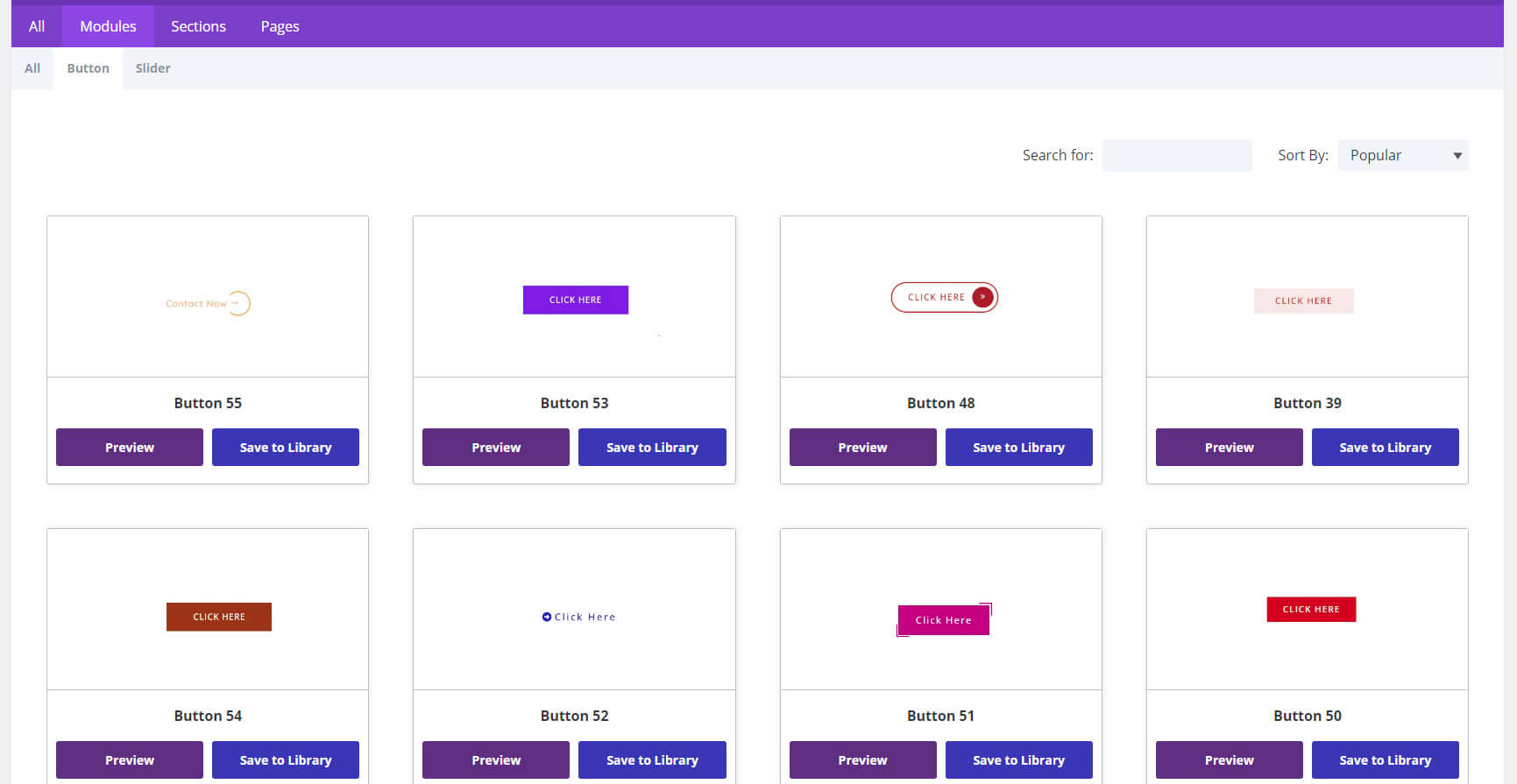
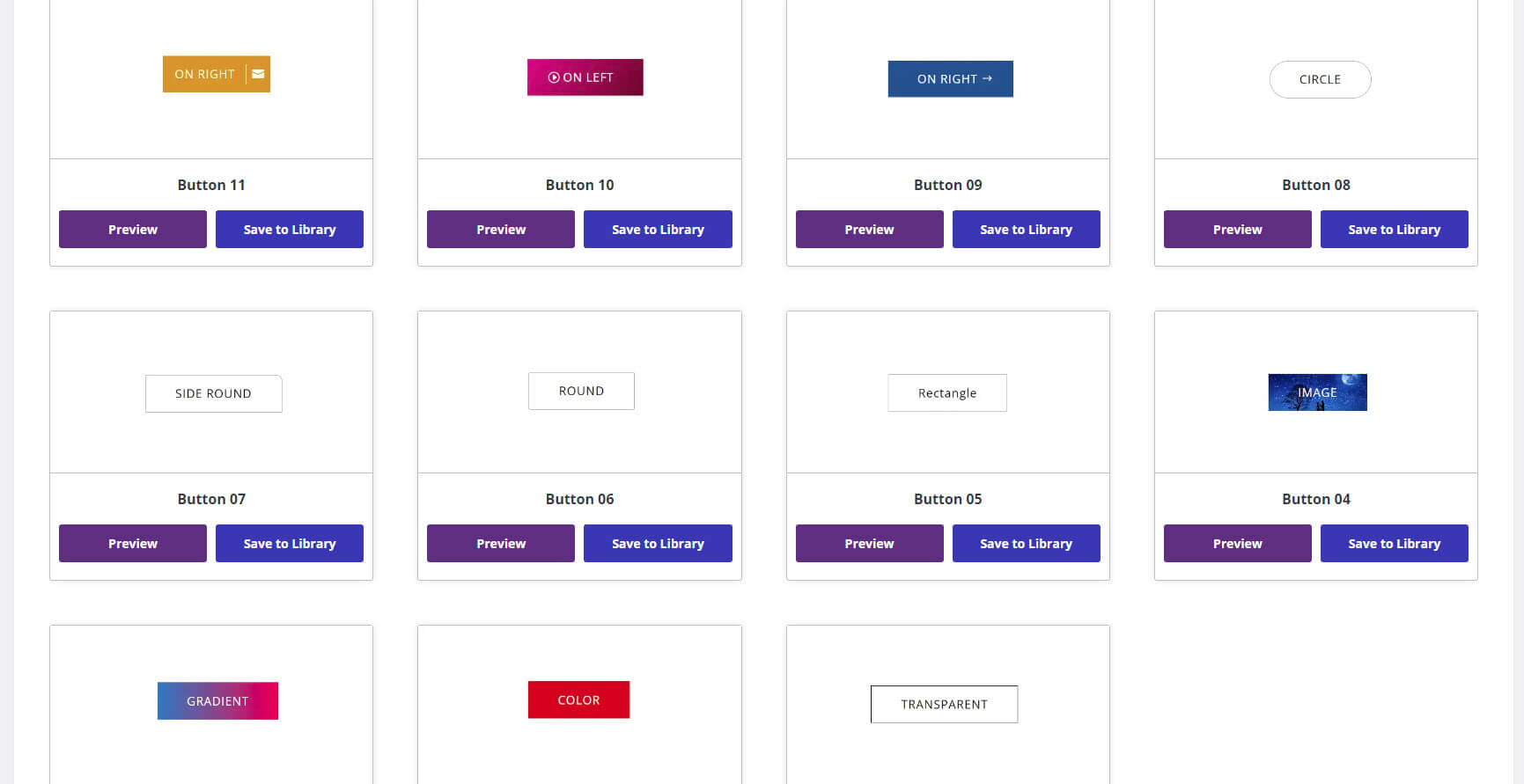
Es stehen 55 Tasten zur Auswahl. Der Text der Schaltfläche dient als kurze Beschreibung der Funktion oder des Layouts der Schaltfläche.

Zu den Designs gehören Volltonfarben, keine Farben, Farbverläufe, Bilder, Text, mit oder ohne Ränder, quadratische oder abgerundete Kanten, mit oder-Symbolen, mit oder ohne Schatten, mit oder ohne Hover-Effekte und mehr. Die meisten sind darauf ausgelegt, hervorzustechen, und sie fallen gut auf. Besonders gut gefallen mir die Buttons mit Icons und mit Hover-Effekten.

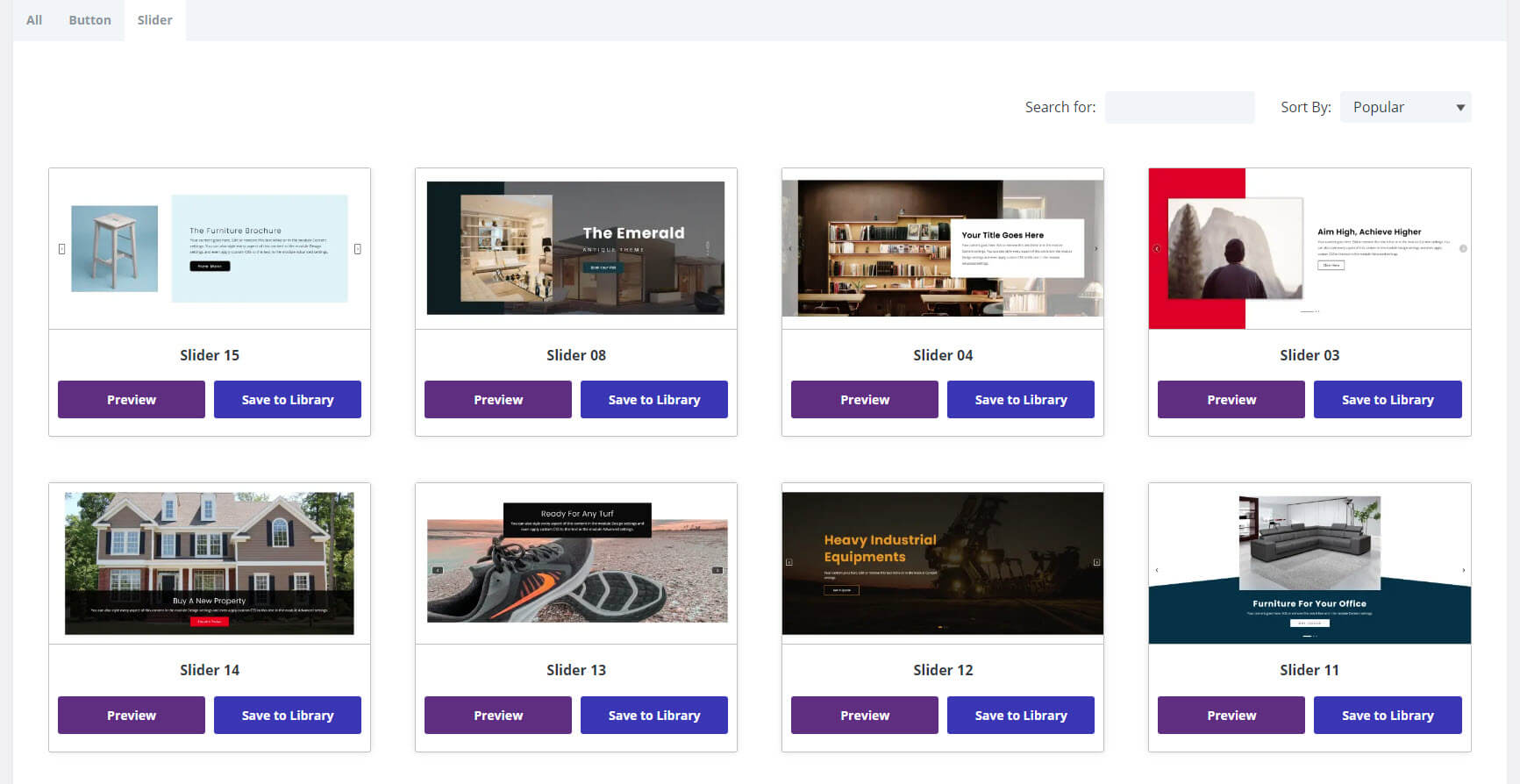
Erweiterte Schieberegler für Divi-Layouts
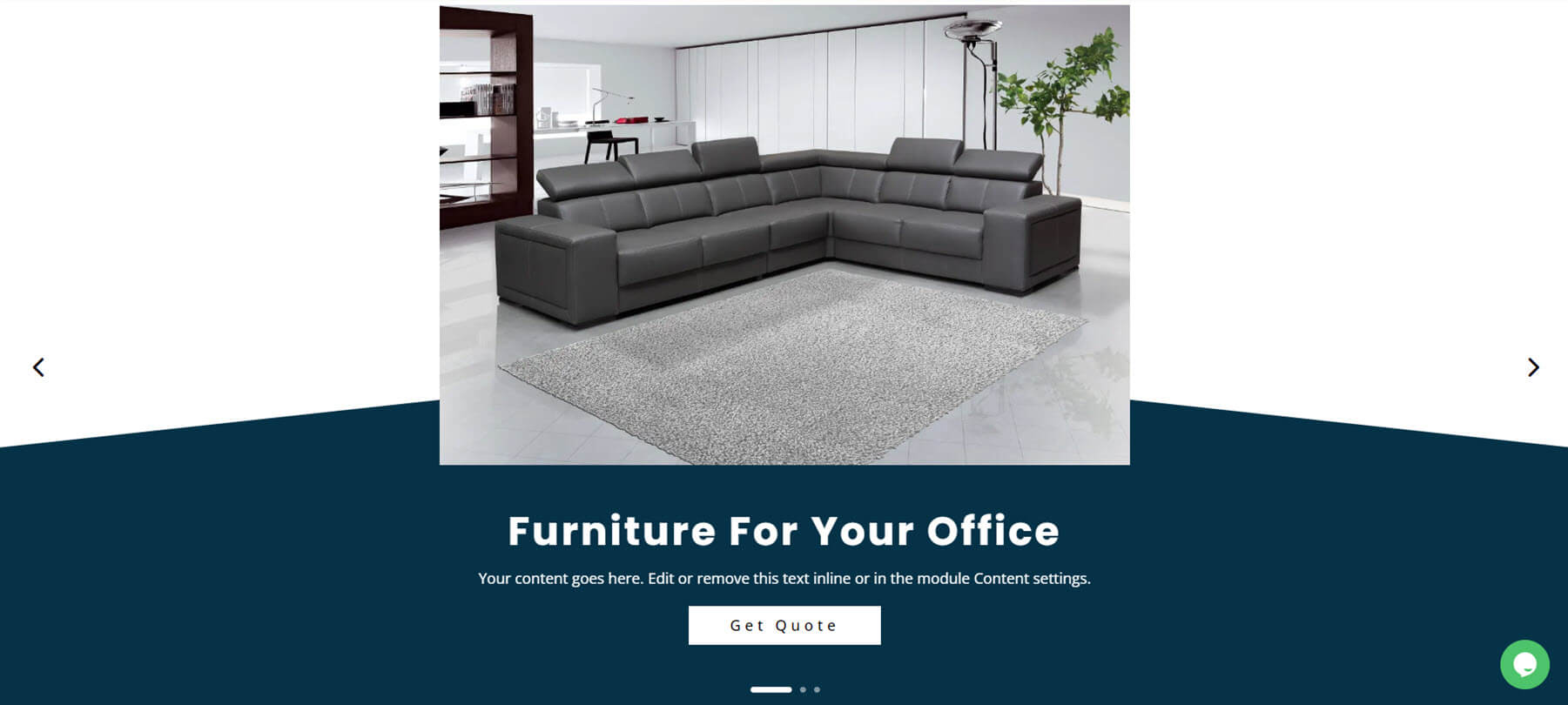
Es stehen 15 Schieberegler zur Auswahl. Sie sind im Vollbildmodus und verfügen über unterschiedliche Designs für Layout und Navigation. Dazu gehören ein Call-to-Action, Bilder, Hintergründe, Produkte, Navigation usw.

Dieses Beispiel zeigt einen schrägen Hintergrund, eine gestaltete Navigation, ein Bild, Text und einen CTA.

Erweiterte Abschnitte für Divi-Layouts
Es gibt 855 Abschnitte in 27 verschiedenen Kategorien. Dazu gehören Abschnitte wie „Info“, Blog, CTAs, Kundenlogos, Kopf- und Fußzeilen, obere Leisten, Zahlenzähler, Testimonials, Heldenabschnitte, Galerien, Dienste und vieles mehr.
Überschriften
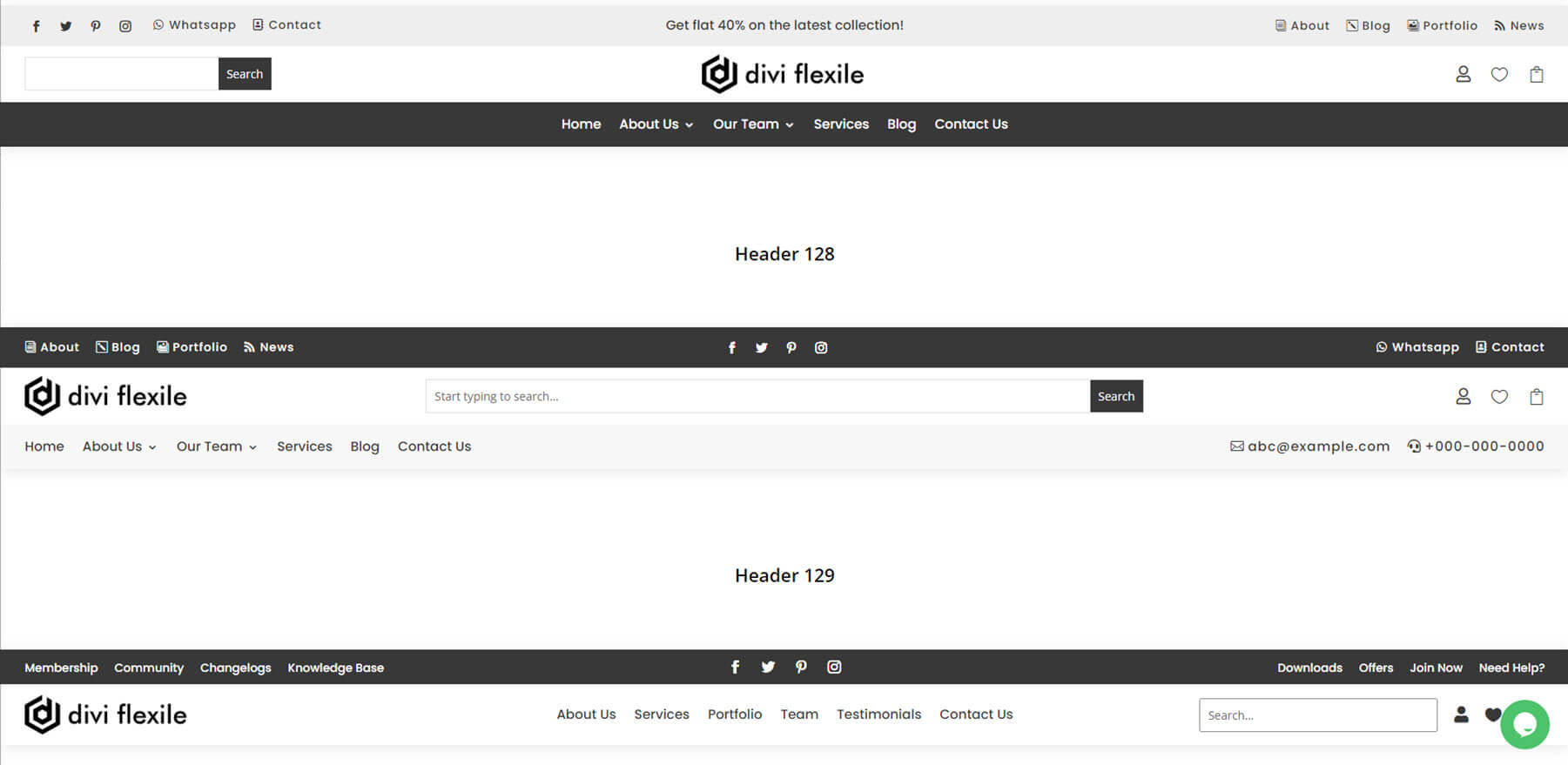
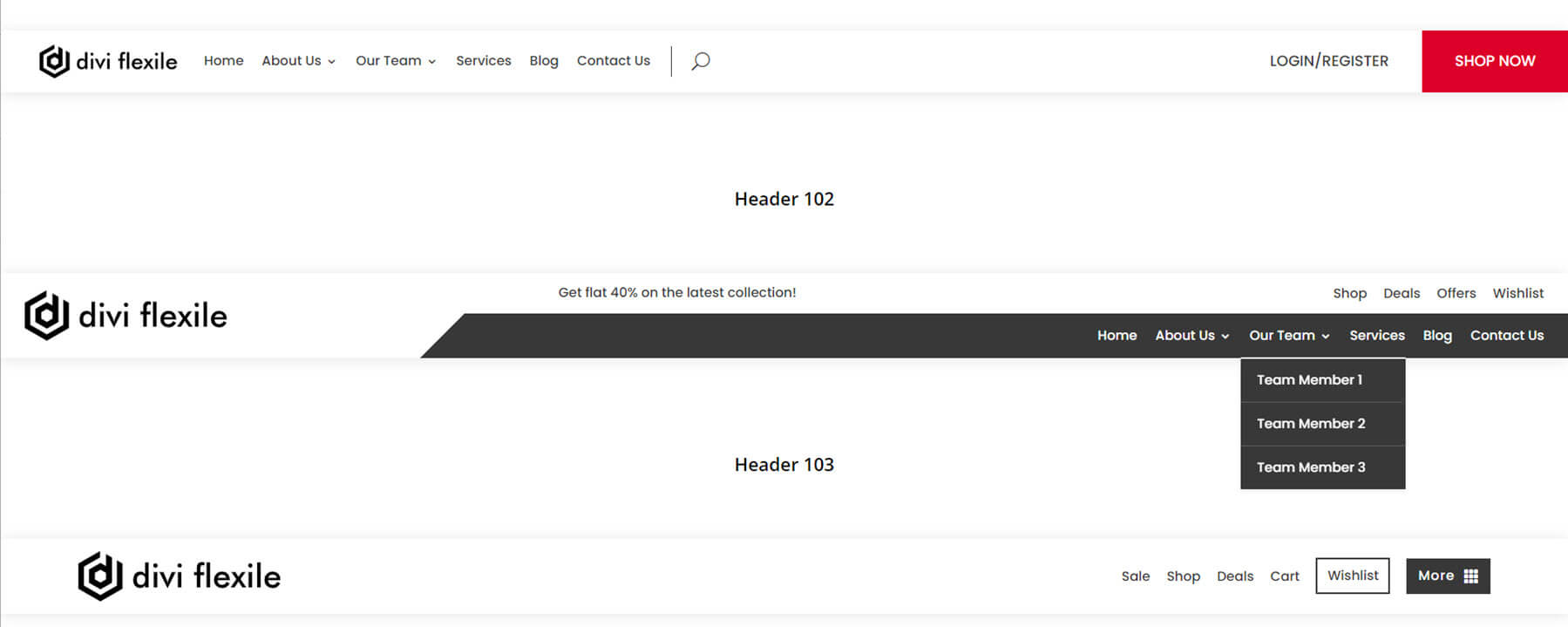
Es umfasst 130 Überschriften. Dazu gehören Menüs, Social-Media-Symbole, Suchfelder, anklickbare Telefonnummern, CTAs, gestaltete Dropdown-Menüs und vieles mehr. Viele verfügen über eine obere Leiste.

Dieses Beispiel zeigt die Header 127–129. Dazu gehören Navigation, soziale Symbole, Suche, Kontaktinformationen usw.

Dieses Beispiel zeigt die Header 101–103. Dazu gehören CTA-Buttons mit Hover-Animationen. Ich bewege den Mauszeiger über das Menü der zweiten Kopfzeile, um das Dropdown-Menü anzuzeigen.

Blogs
Es gibt 60 Blog-Abschnitte. Dazu gehören Rasterlayouts, alternierende Layouts, einspaltige Layouts, Styling, Hover-Effekte usw. Die Blogkarten bieten viele Styling-Optionen.

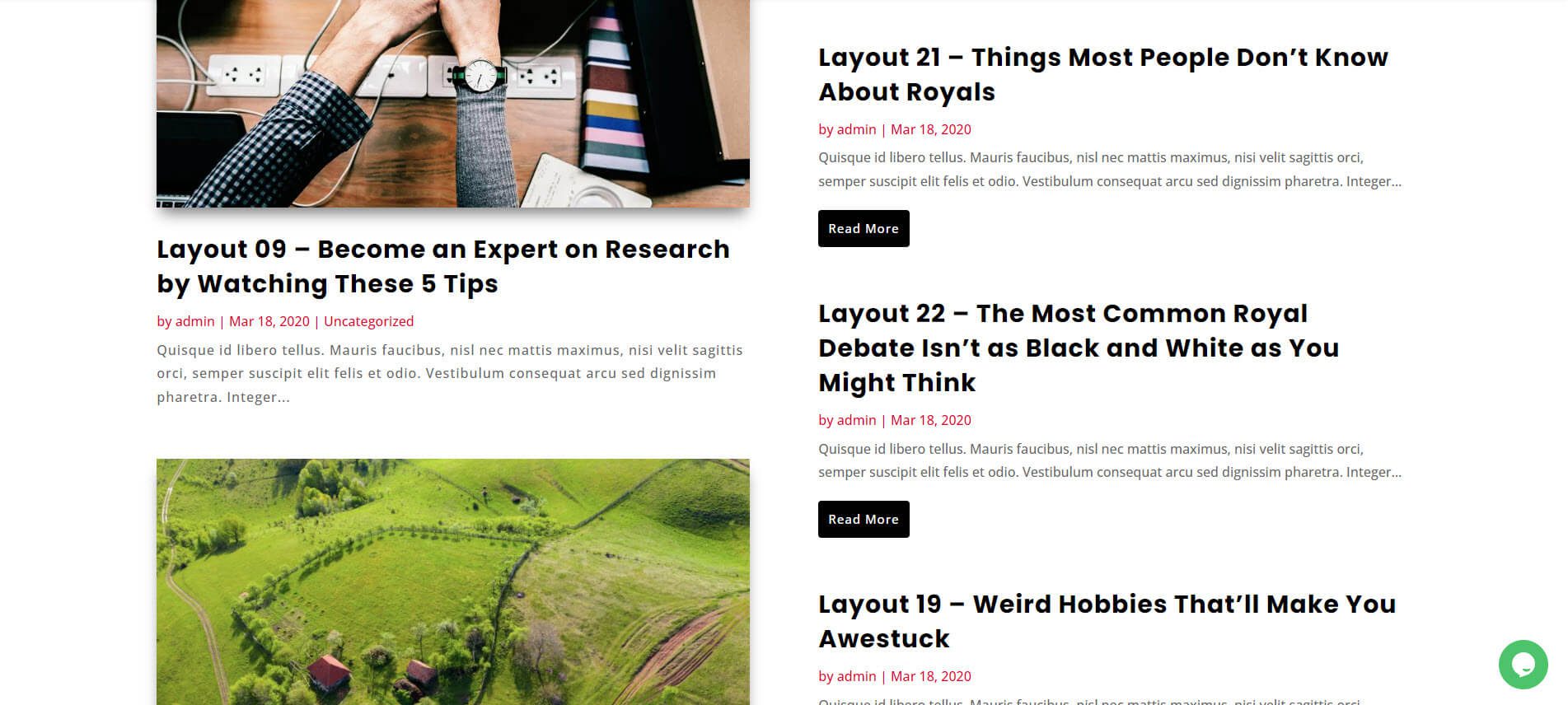
Dieses Beispiel hat ein magazinartiges Layout mit zwei Spalten. Die neuesten Blogbeiträge werden in der linken Spalte angezeigt und enthalten ausgewählte Bilder, während die anderen in der rechten Spalte gestapelt sind und große Schaltflächen zum Weiterlesen enthalten.

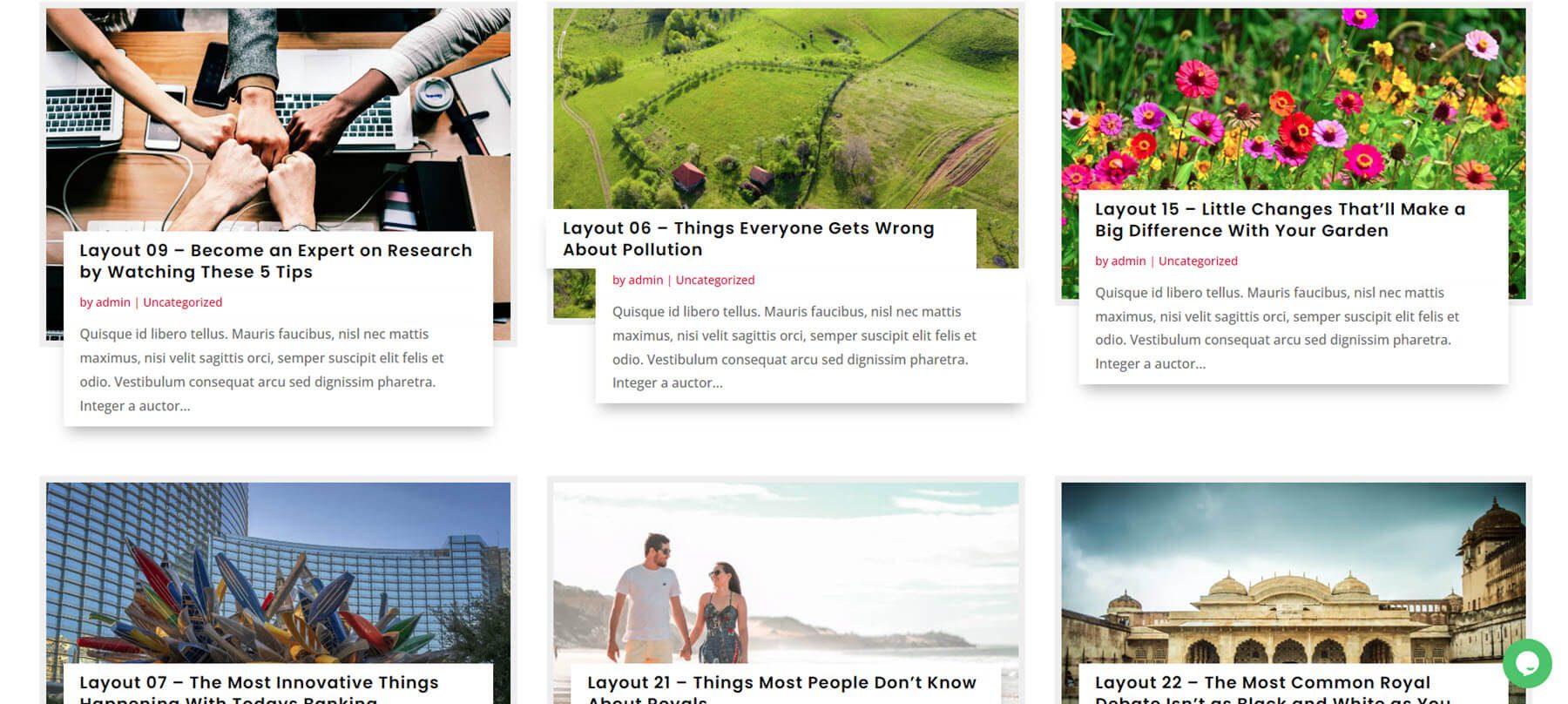
Dieses Beispiel zeigt ein Rasterlayout mit überlappenden Titeln und Auszügen. Ich bewege den Mauszeiger über den zweiten Beitrag, um den Hover-Effekt anzuzeigen.

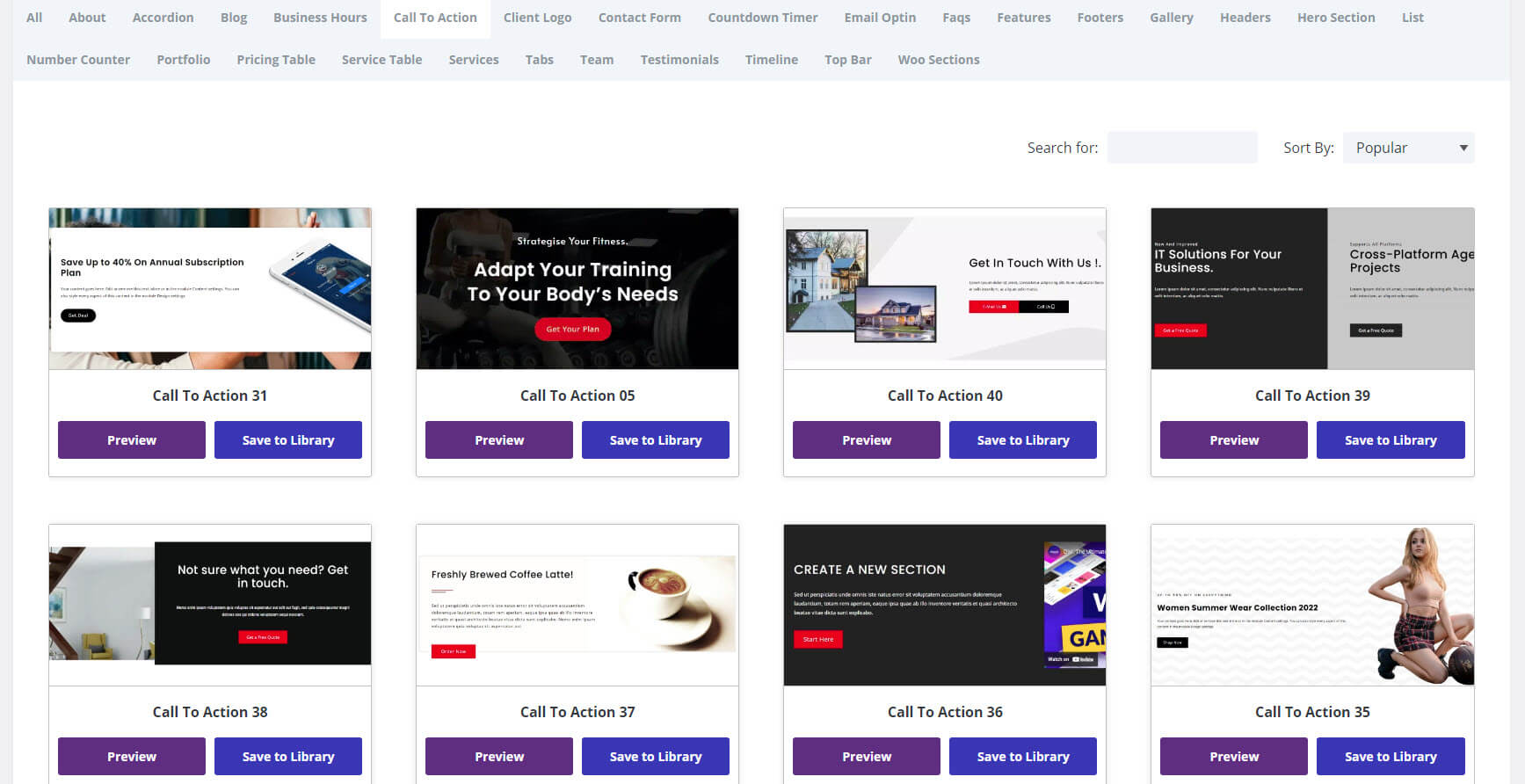
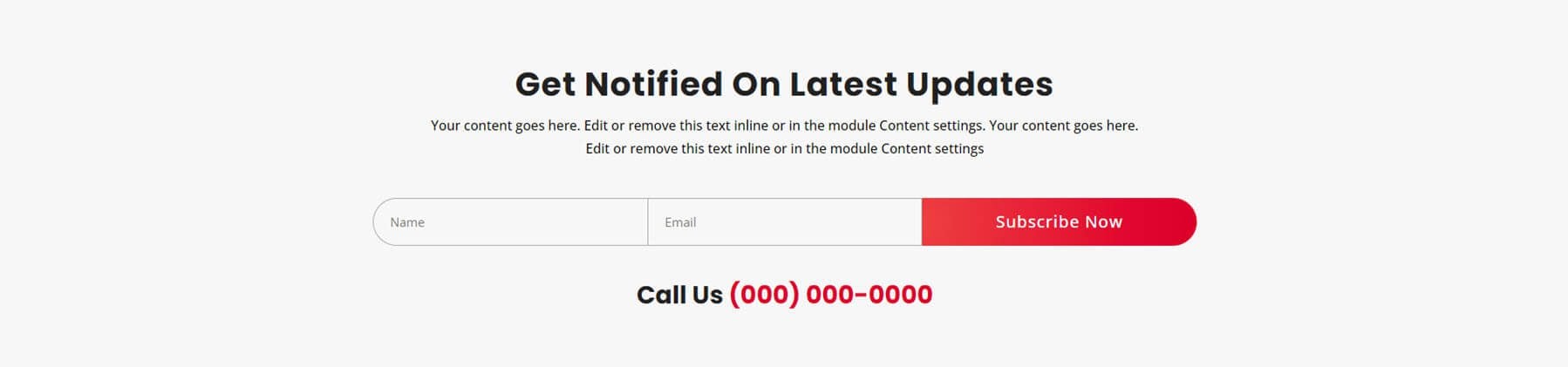
CTAs
Es stehen 38 Call-to-Action-Abschnitte zur Auswahl. Sie sind in voller Breite und enthalten Bilder, Nachrichten, Schaltflächen, Formulare, Zahlenzähler und mehr in verschiedenen Layouttypen.

Dieses Beispiel zeigt einen E-Mail-CTA mit roten Markierungen und Kontaktinformationen. Die Telefonnummer ist anklickbar.


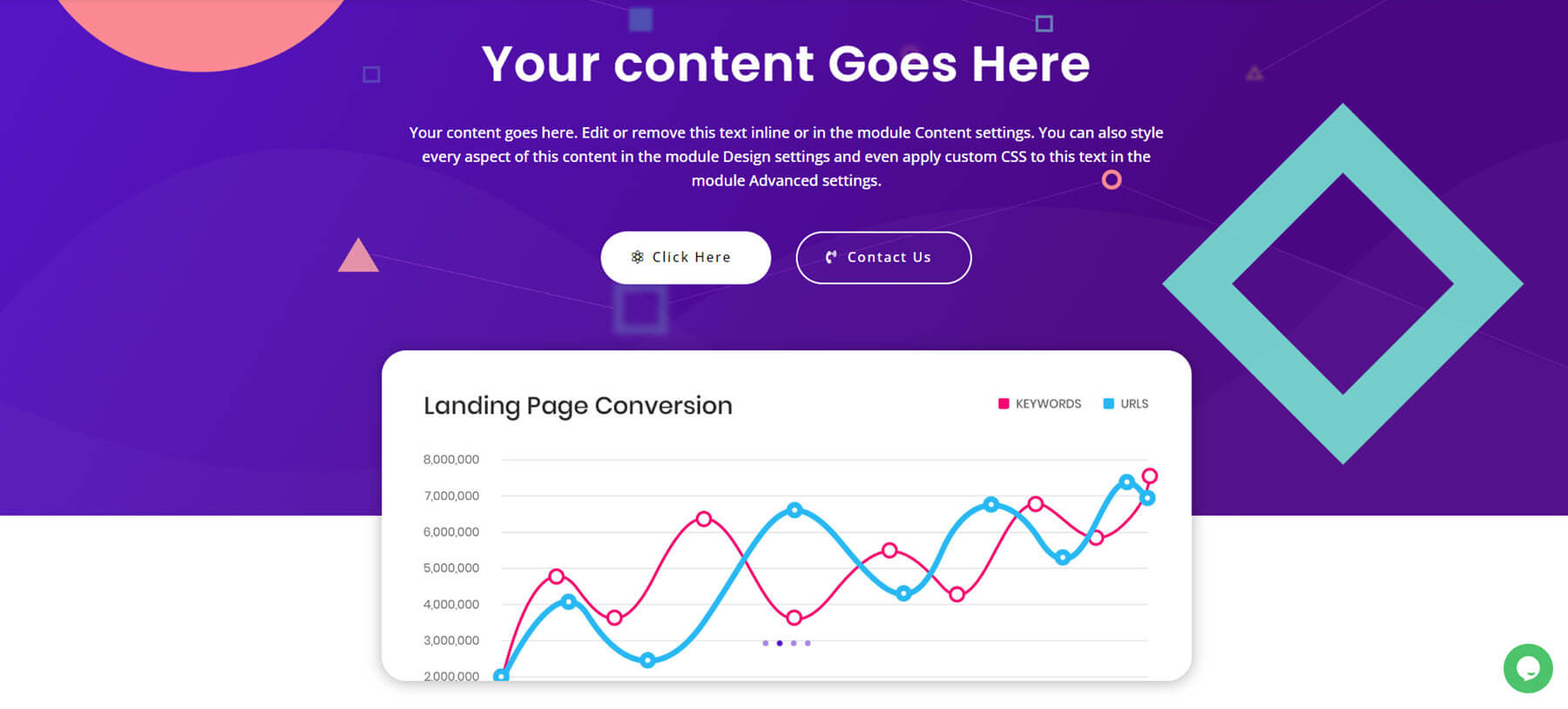
Heldenabschnitte
Es umfasst 60 Heldenabschnitte. Dazu gehören CTAs, eingebettete Videos, Countdown-Timer, Bilder, Hintergründe, Formulare, Klappentexte, Beiträge, Produkte und mehr. Dies sind einige meiner Lieblingslayouts in Divi Layouts Extended.

Dieses Beispiel zeigt einen CTA mit einem Diagramm, das zwei Hintergründe überlappt. Der Hintergrund enthält Formen in verschiedenen Farben, die hervorstechen.

Dieses Beispiel enthält Links zu den verschiedenen Seiten im Shop. Dazu gehören Volltonfarben und Bilder mit Titeln, Schaltflächen oder Rabatten.

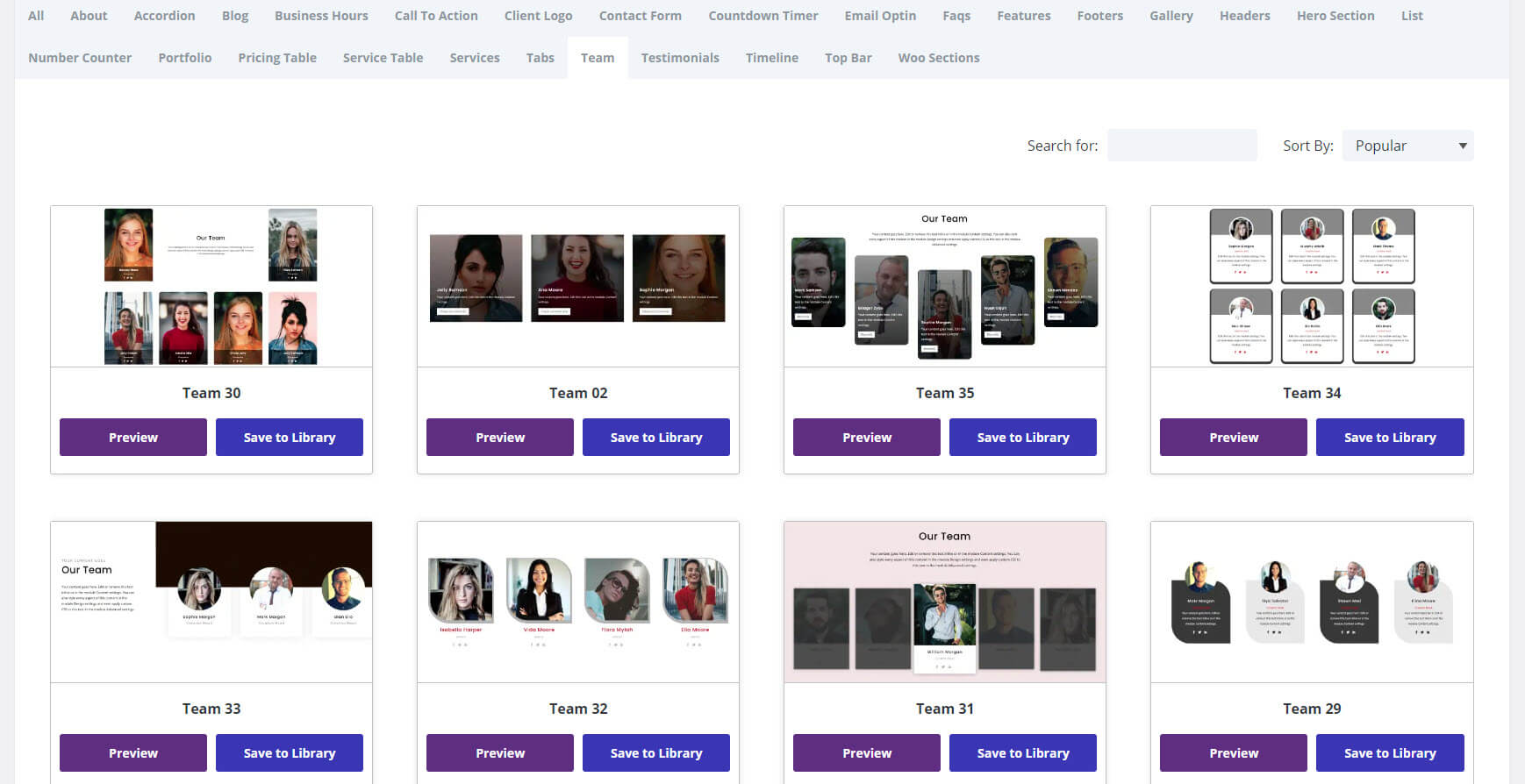
Team
Wählen Sie aus 35 Team-Layouts. Sie zeigen gestaltete Personenmodule auf unterschiedliche Weise an und enthalten unterstützenden Text, Schaltflächen und mehr. Die meisten sind in einem Raster angeordnet, es gibt jedoch auch einige mit einspaltigen Layouts, Mosaiklayouts usw.

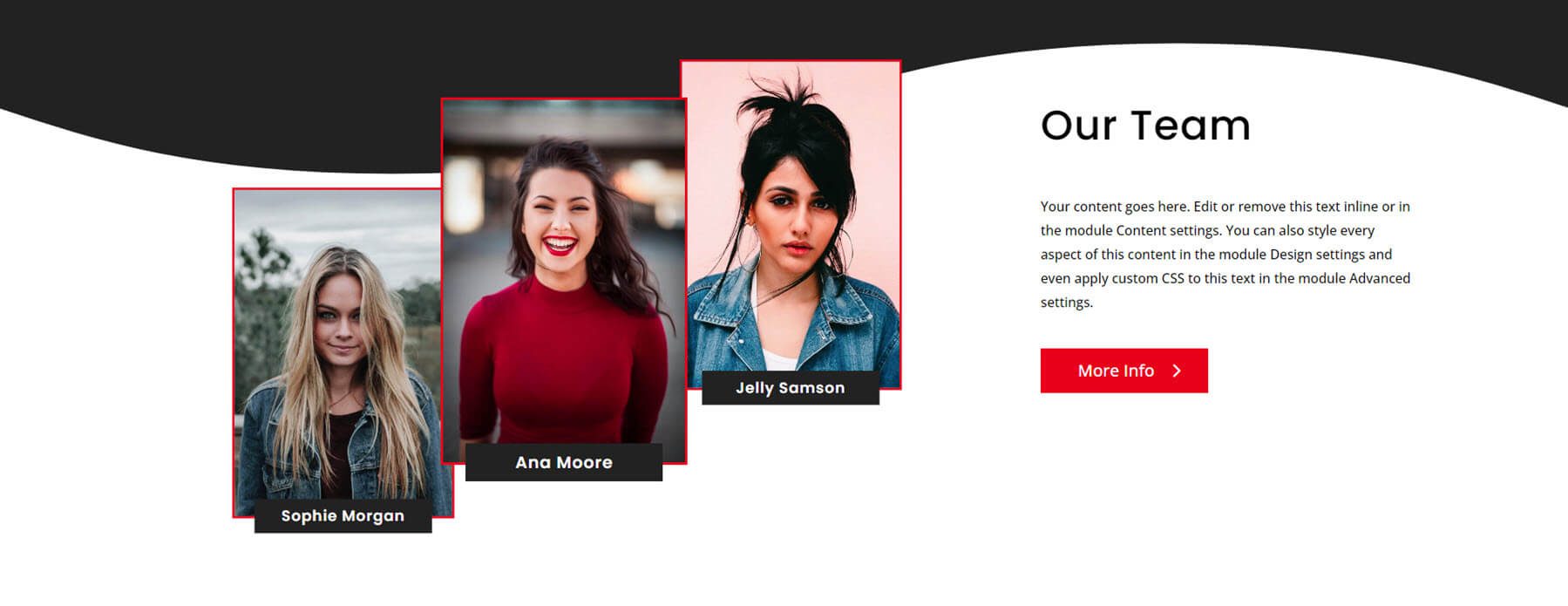
Dieses Beispiel zeigt drei Personenmodule mit Text, einer Schaltfläche und einem wellenförmigen Hintergrund. Wenn Sie den Mauszeiger über ein Modul auf einer Seite bewegen, verschiebt es sich diagonal.

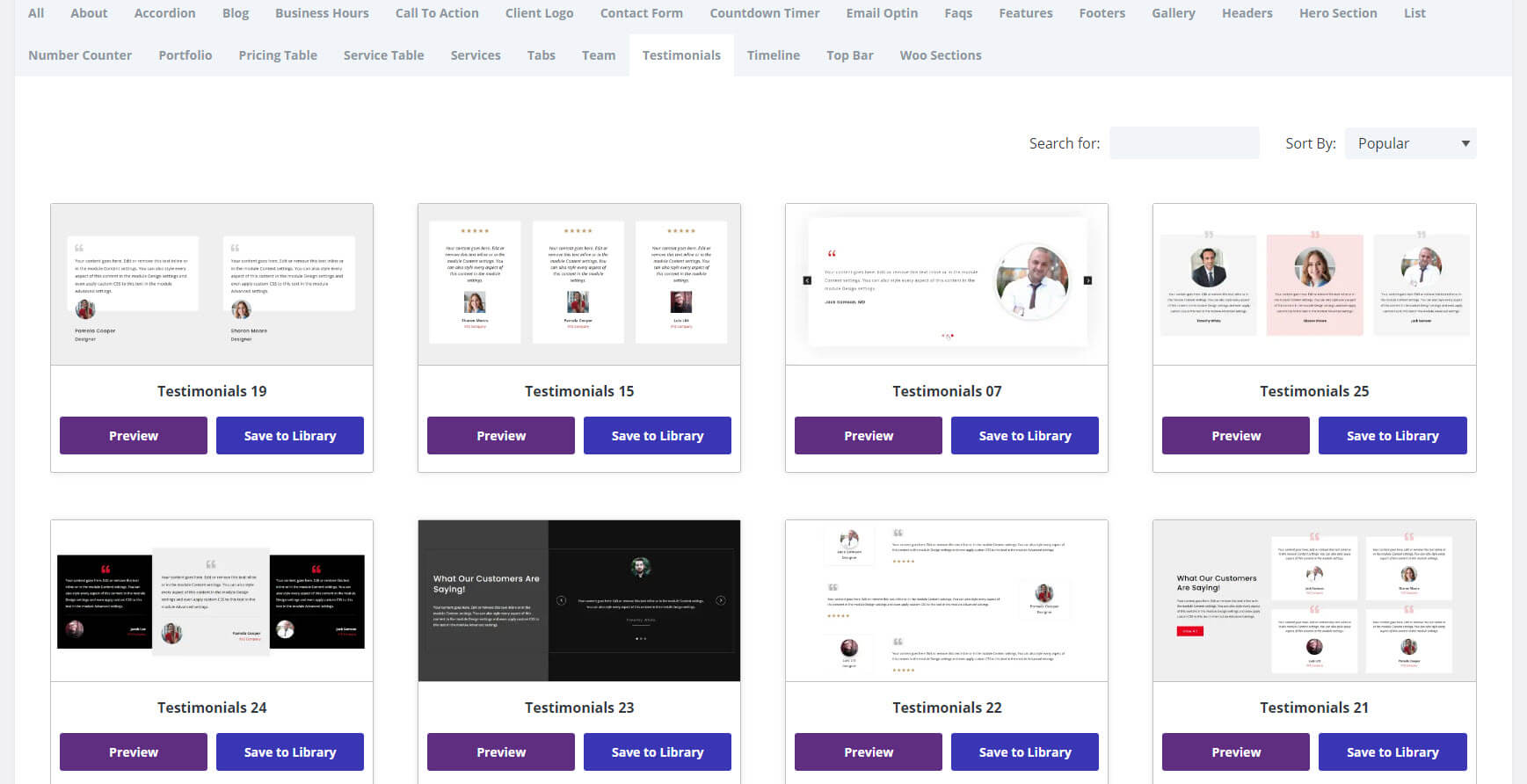
Referenzen
Es stehen 25 Testimonial-Bereiche zur Auswahl. Dazu gehören Rasterlayouts, einspaltige Layouts, alternierende Layouts und vieles mehr. Dazu gehören Hintergrundbilder oder Farben auf einer Seite, verschiedene Hintergründe für die Testimonial-Module, eingekreiste Bilder, quadratische Bilder usw.

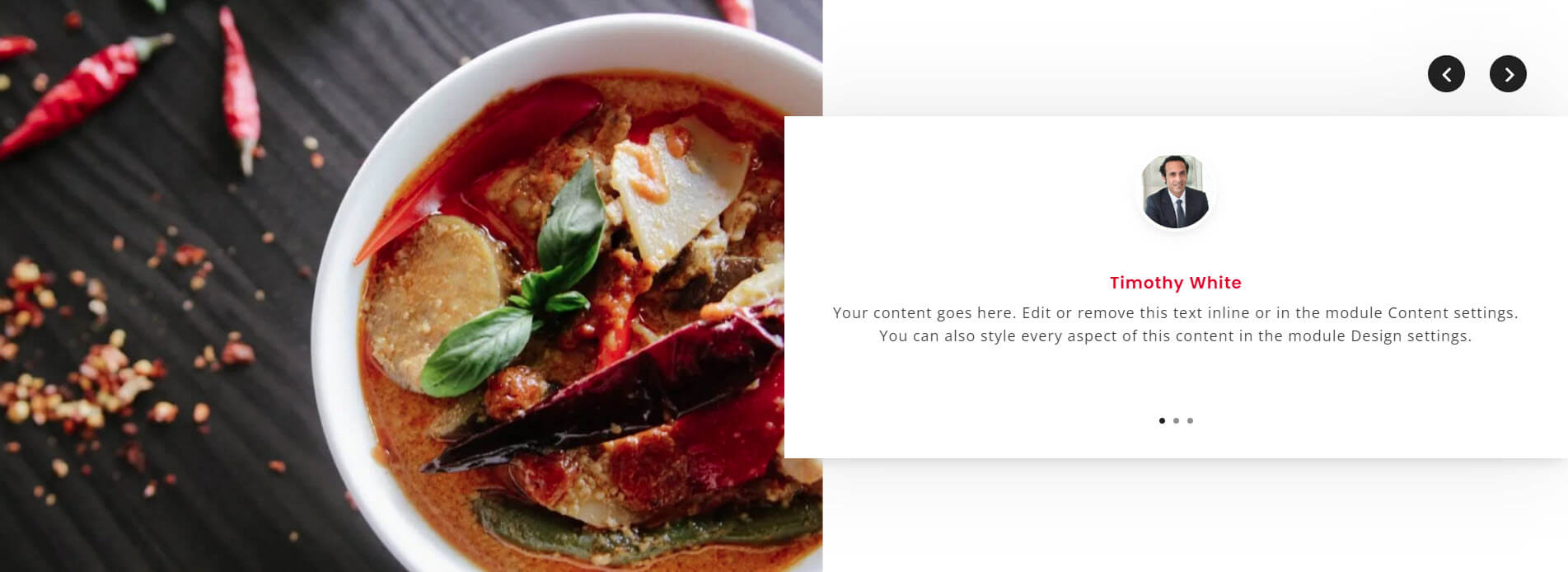
Dieses Beispiel zeigt ein Bild auf der einen Seite und einen Testimonial-Schieberegler, der das Bild auf der anderen Seite überlappt. Der Schieberegler enthält ganz rechts eine Navigation.

Zeitleiste
Es stehen 5 Zeitleistenabschnitte zur Auswahl. Diese eignen sich hervorragend zur Darstellung der Prozessschritte, eines Veröffentlichungszeitplans usw. Sie umfassen horizontale und vertikale Layouts.

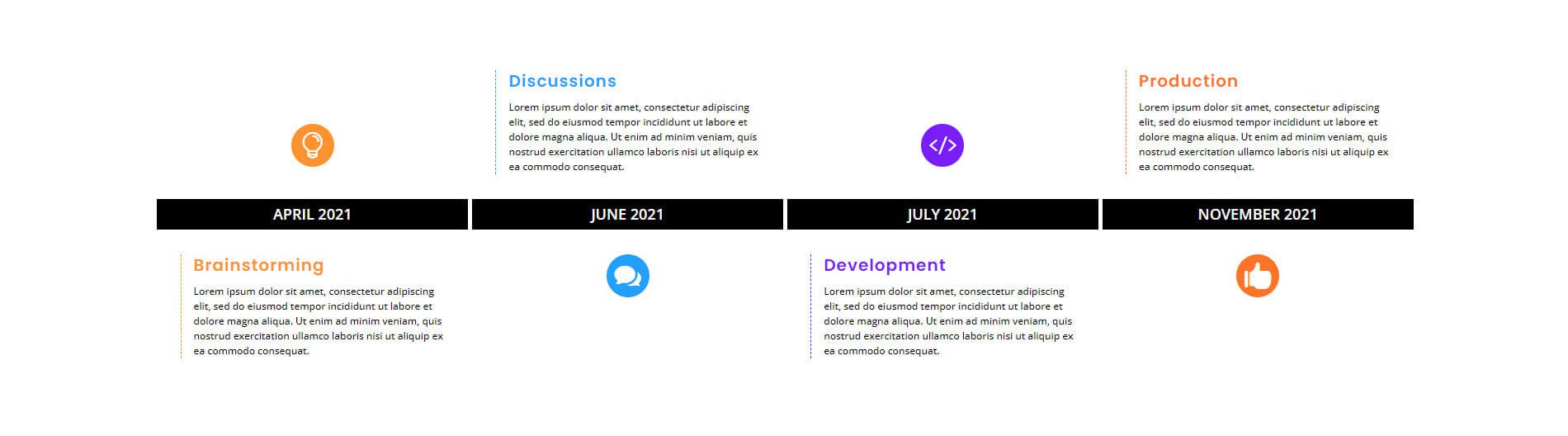
Dieses zeigt einen Produktionszeitplan, der sich hervorragend für das Projektmanagement eignet. Es zeigt die Zeitleiste mit verschiedenfarbigen Symbolen an, die von oben nach unten wechseln. Der Text befindet sich auf der gegenüberliegenden Seite der Symbole und enthält Titel in derselben Farbe wie die Symbole.

Portfolio
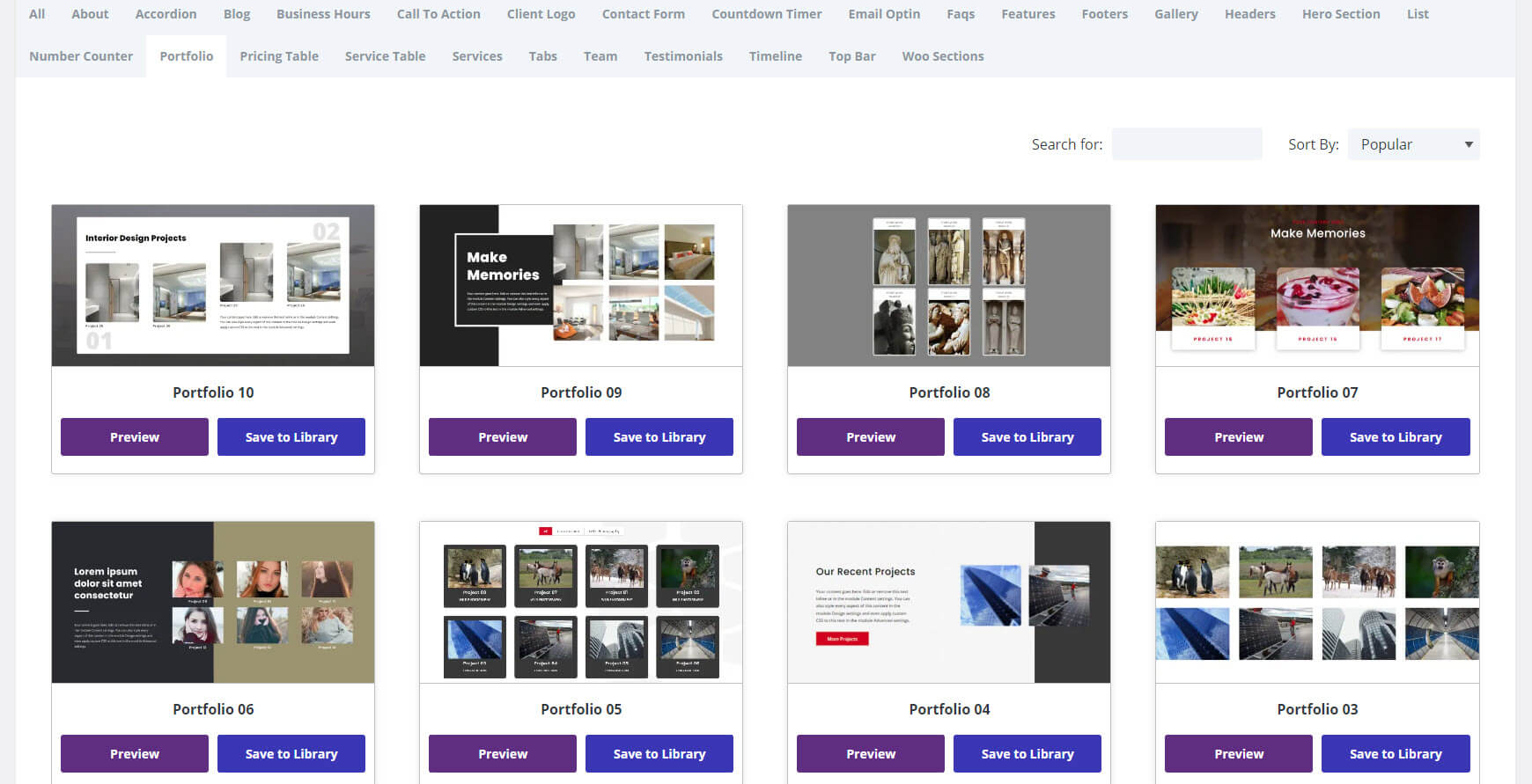
Wählen Sie aus 10 Portfolio-Layouts. Dies sind einige der elegantesten Layouts in Divi Layouts Extended. Sie umfassen mehrere Hintergrunddesigns, darunter Bilder und Farbblöcke. Sie umfassen verschiedene Layouts und Portfolio-Kartendesigns. Einige enthalten einen CTA oder einen gestalteten Filter. Sie arbeiten für verschiedene Branchen, darunter Industrie, Verbraucher, Geschäfte, Restaurants, Fotografie, Design usw.

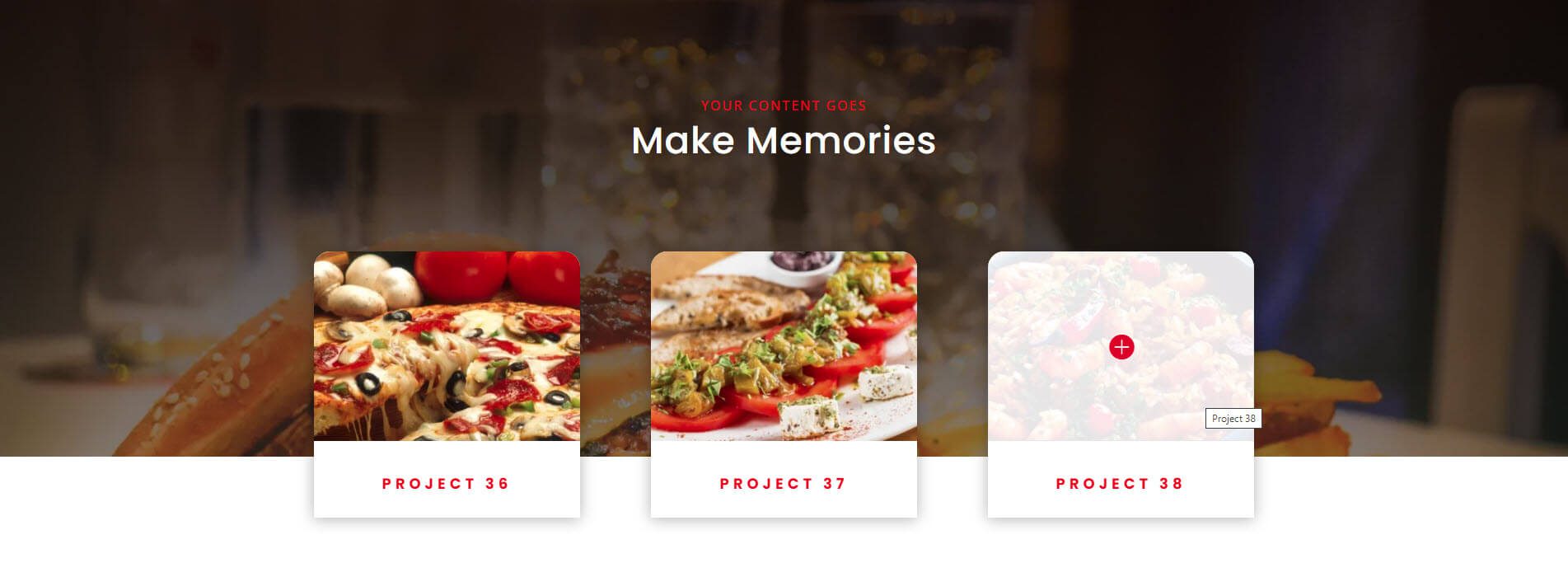
In diesem Beispiel wird ein Portfolio-Abschnitt verwendet, um ein Restaurantmenü zu erstellen. Die Portfoliokarten haben Schatten, Überlagerungen und abgerundete Ecken. Sie überlappen das Hintergrundbild. Ich bewege den Mauszeiger über das Element rechts, um das Overlay anzuzeigen.

Woo-Abschnitte
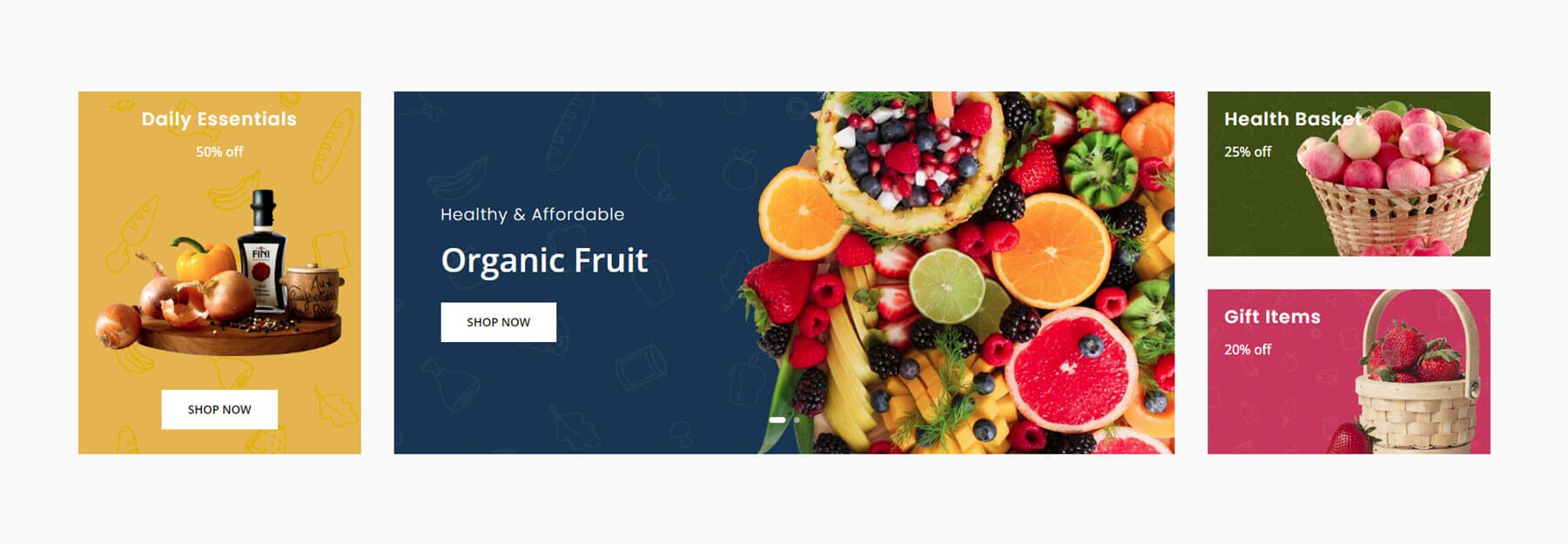
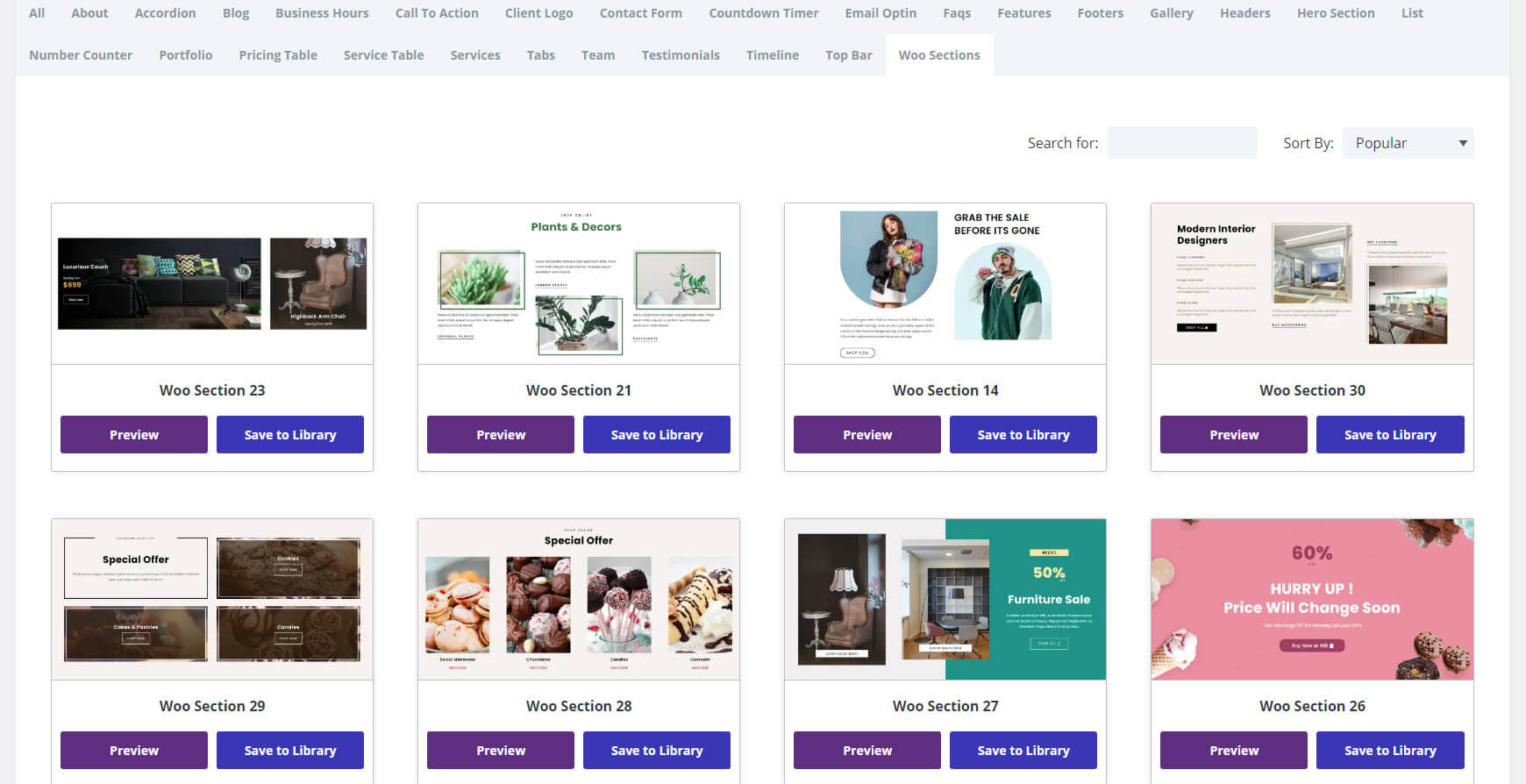
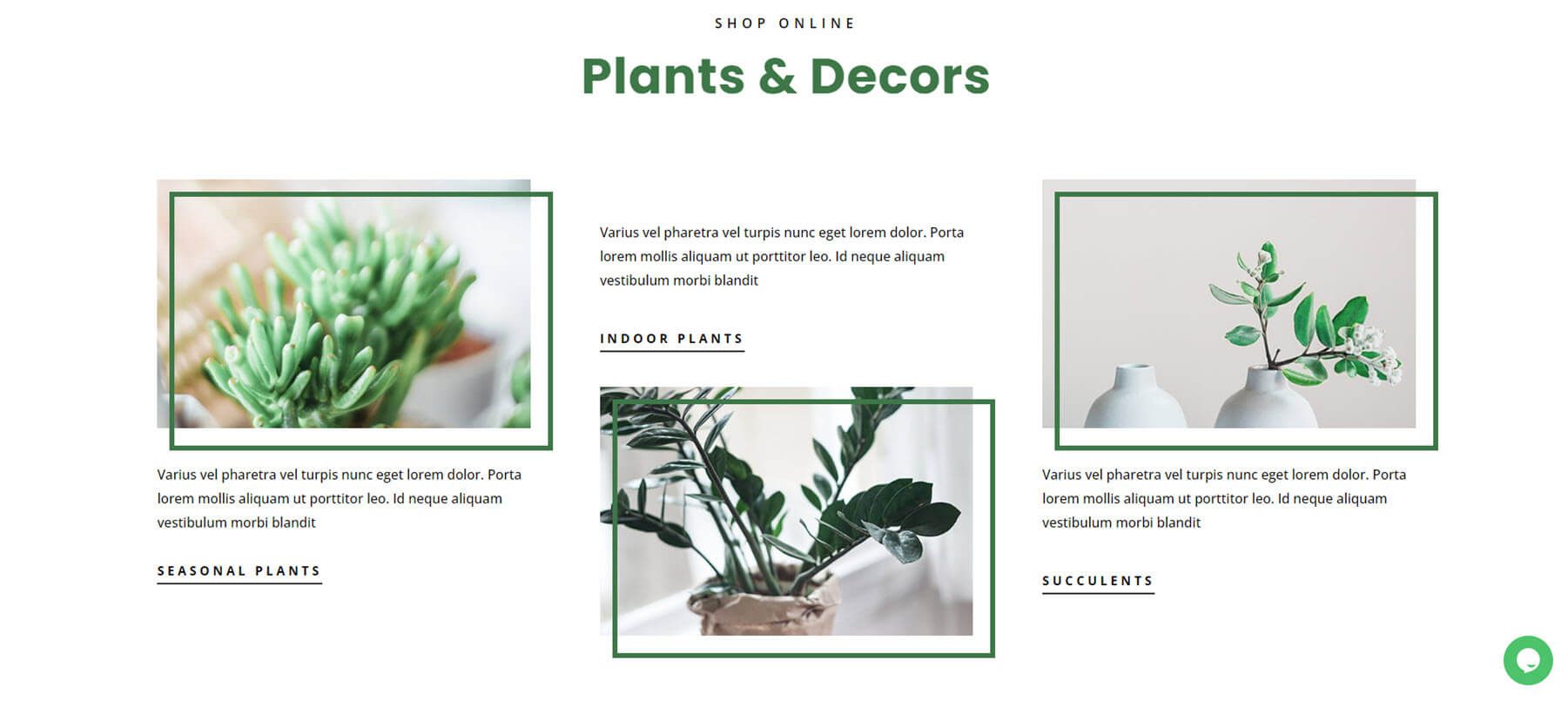
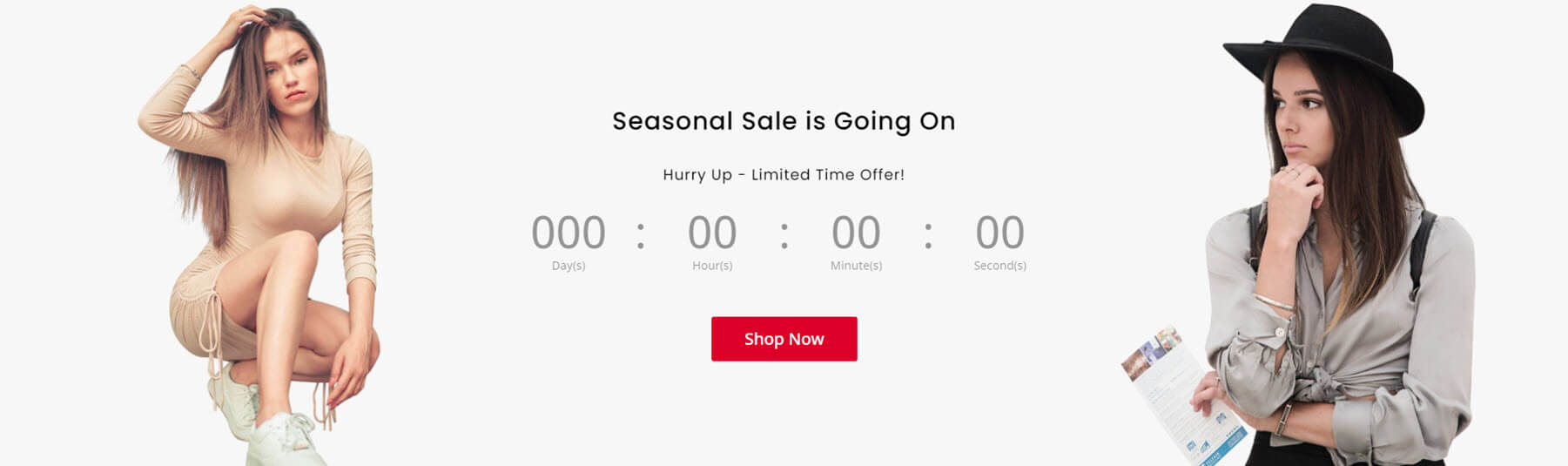
Es stehen 30 Woo-Bereiche zur Auswahl. Sie fungieren als CTAs in den verschiedenen Kategorien im Shop und umfassen gestaltete Hintergründe, gestaltete Bilder, Angebote, Countdown-Timer und viele Layout-Designs. Sie eignen sich hervorragend als Abschnitte innerhalb von Layouts und als Hauptabschnitte.

Dieses Beispiel zeigt gestaltete Bilder mit versetzten Rändern. Sie umfassen zwei verschiedene Layouts innerhalb des Rasters. Es fungiert als Link zu Kategorien im Shop.

Dieses Beispiel enthält einen Countdown-Timer und eine Schaltfläche zum Anzeigen des Shops.

Erweiterte Seiten für Divi-Layouts
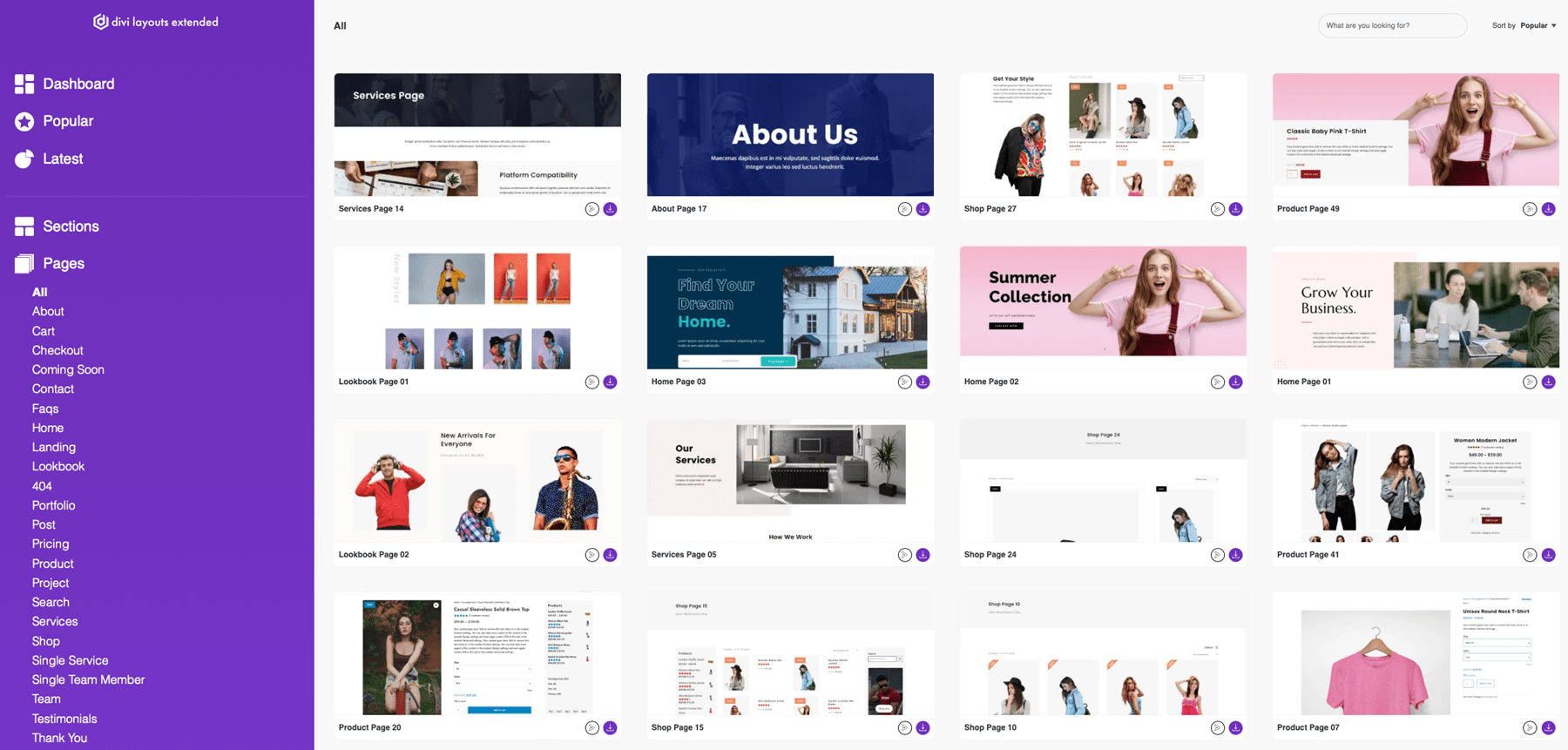
Die Registerkarte „Erweiterte Seiten“ von Divi Layouts enthält 23 Seitentypen. Dazu gehören „Home“, „Landing“, „Info“, „Coming Soon“, „Checkout“, „Preise“, „Produkt“, „Suche“, „Services“, „Projekt“, „Shop“, „Team“, „Testimonials“, „FAQs“, „Lookbook“, „404“ und mehr. Sie verwenden die Module und Abschnitte der anderen Registerkarten, um Seiten in verschiedenen Genres mit individuellem Stil für jedes einzelne zu erstellen. Hier ein paar Beispiele.
Heim
Wählen Sie aus 10 Homepages zur Auswahl. Sie sind für Geschäfte, Agenturen, Bands, Immobilien, Hochzeiten und verschiedene Dienstleistungsunternehmen konzipiert.

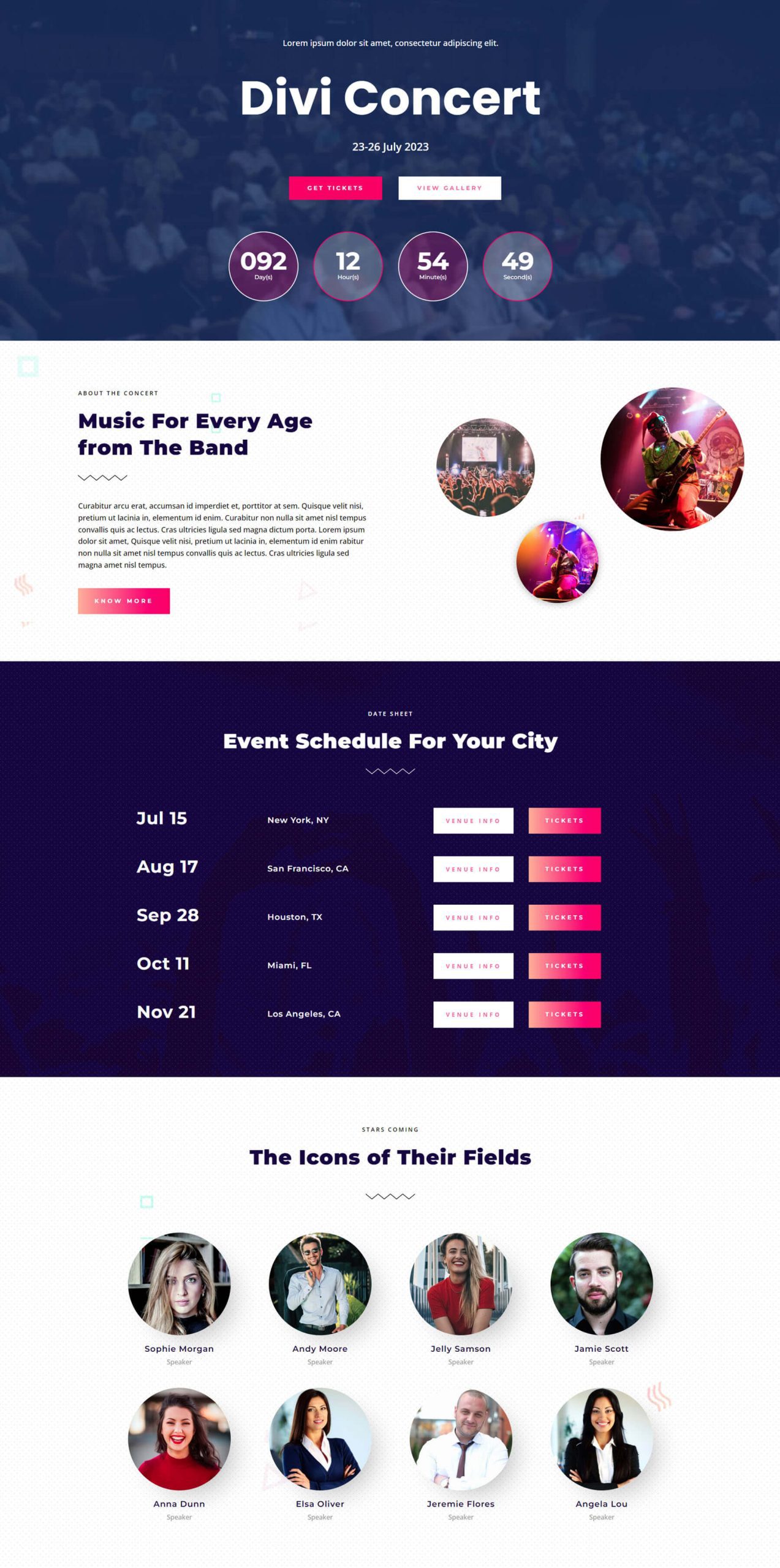
Dieses Beispiel zeigt die erste Hälfte von Divi Concert, das für Bands und Live-Events konzipiert wurde. Es enthält einen Heldenbereich mit einem Hintergrundbild, einem CTA und einem Zahlenzähler. Es enthält außerdem Informationsbereiche, einen Veranstaltungsplan und einen Teambereich für die Bandmitglieder.

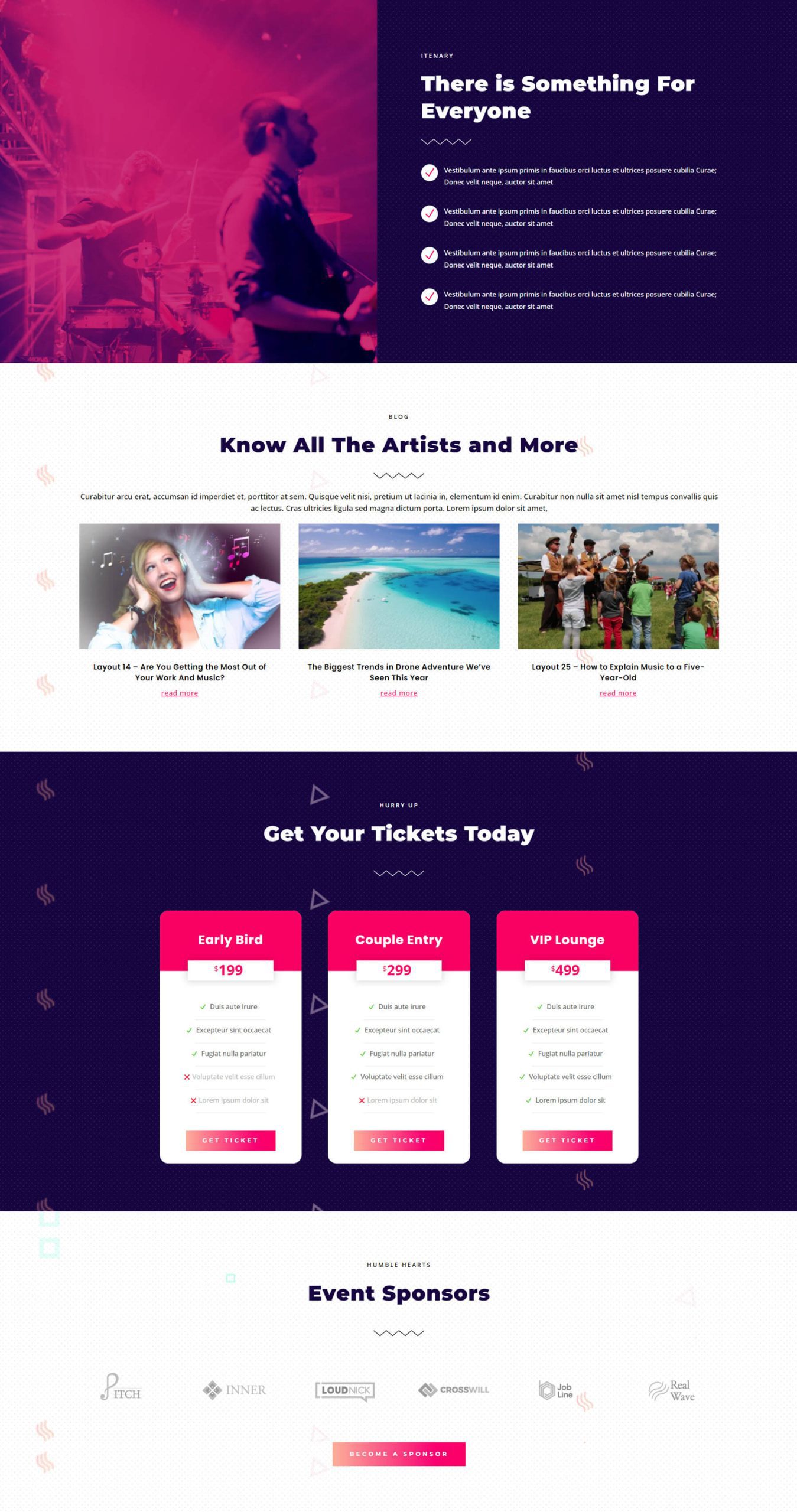
Die zweite Hälfte enthält einen Reiseplan mit zwei Abschnitten, die auf der einen Seite ein Bild und auf der anderen Klappentexte zeigen. Ebenfalls enthalten sind ein Blog-Bereich, Preistabellen und Sponsorenlogos.

Landung
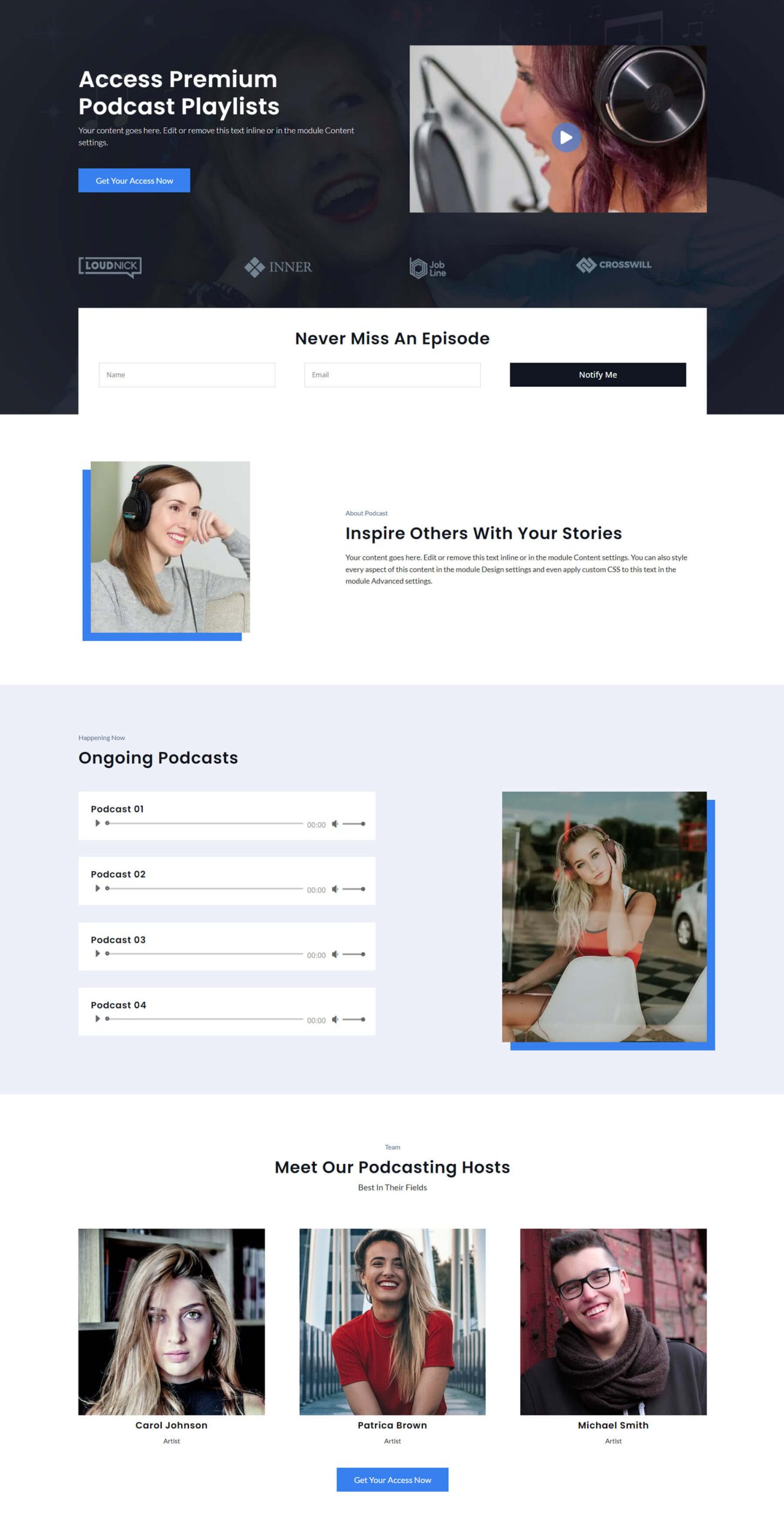
Es stehen 40 Landingpages in verschiedenen Genres mit Fokus auf Business zur Auswahl. Dazu gehören Agenturen, Konferenzen, Autoren, Podcasts, Webinare usw.

Dies ist die Landingpage für einen Podcast. Es enthält einen Heldenbereich mit einem CTA, einem eingebetteten Video, Sponsorenlogos und einem E-Mail-Formular. Es enthält auch einen Abschnitt mit Informationen, eingebetteten Audiodateien und Hosts.

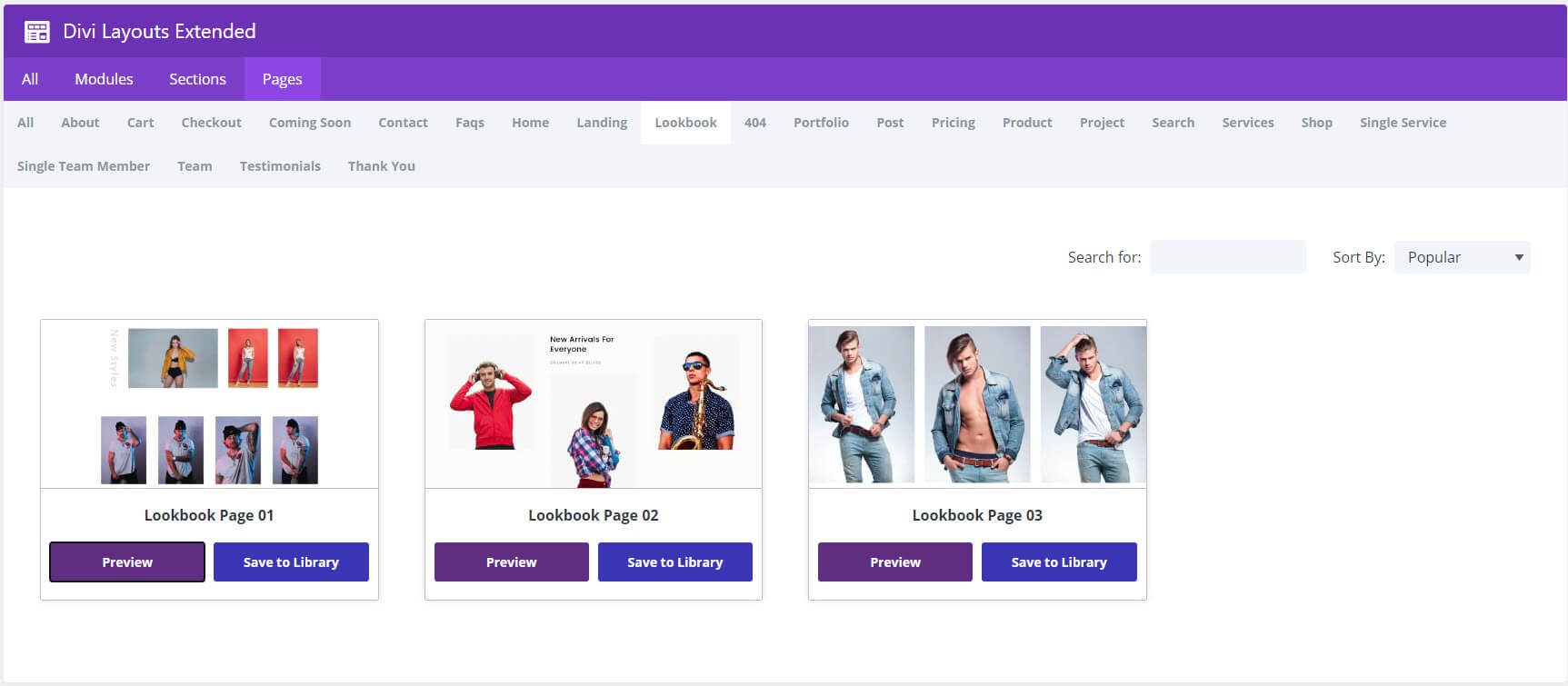
Lookbook
Es stehen 3 Lookbook-Seiten zur Auswahl. Sie enthalten viele gestaltete Bilder in verschiedenen Layouts, um Shop-Seiten zu erstellen, die sich auf Bilder konzentrieren.

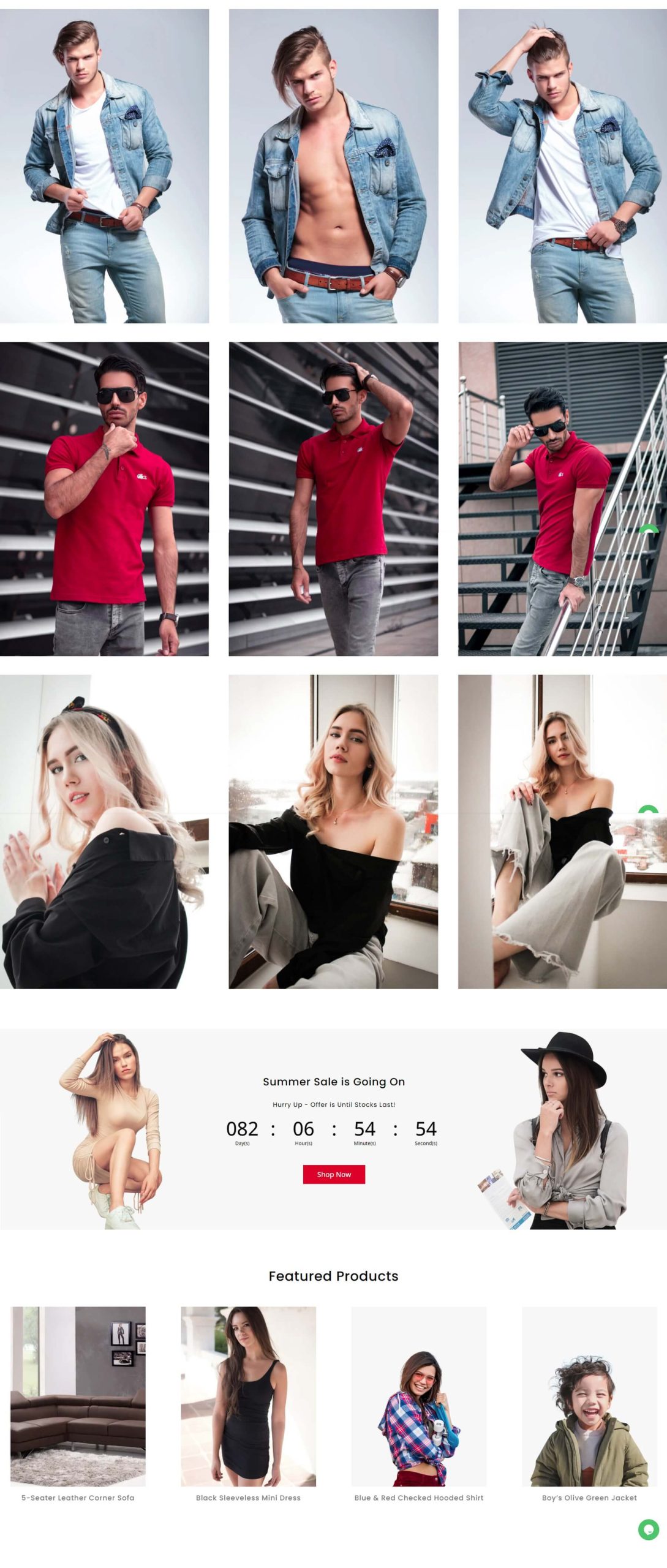
Dieses Beispiel zeigt mehrere Abschnitte von Produktbildern und enthält einen Countdown-Timer und vorgestellte Produkte.

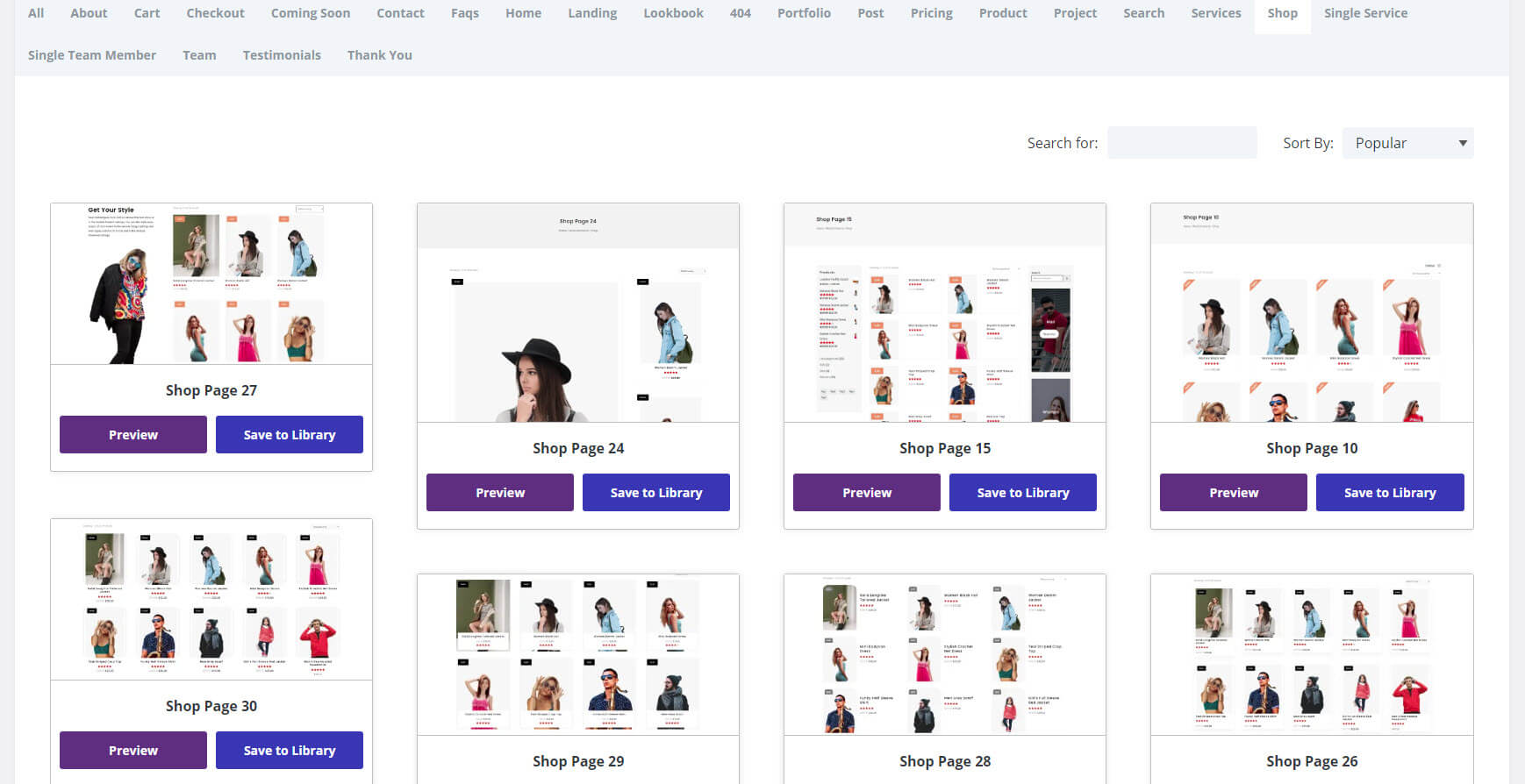
Geschäft
Es stehen 30 Shopseiten zur Auswahl. Sie stellen Produkte auf unterschiedliche Weise in Rastern dar, mit großen oder kleinen Bildern, mit oder ohne Seitenleisten und mit oder ohne CTAs.

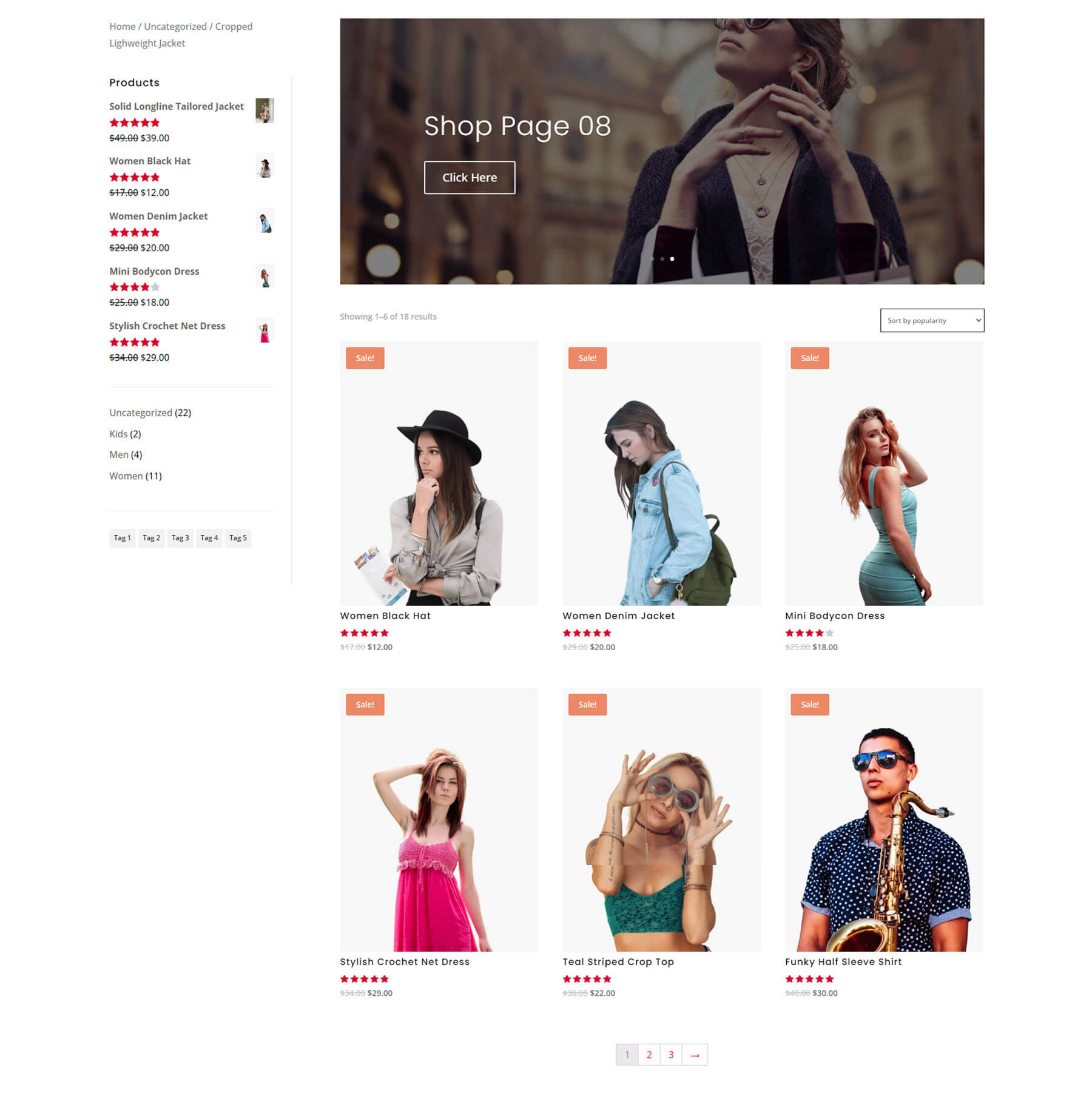
Dieses Beispiel enthält eine Seitenleiste mit Breadcrumbs, Produkten, Kategorien und Tags. Ein Schieberegler oben auf der Seite verlinkt zu Kategorien. Die Produkte enthalten gestaltete Elemente.

Post
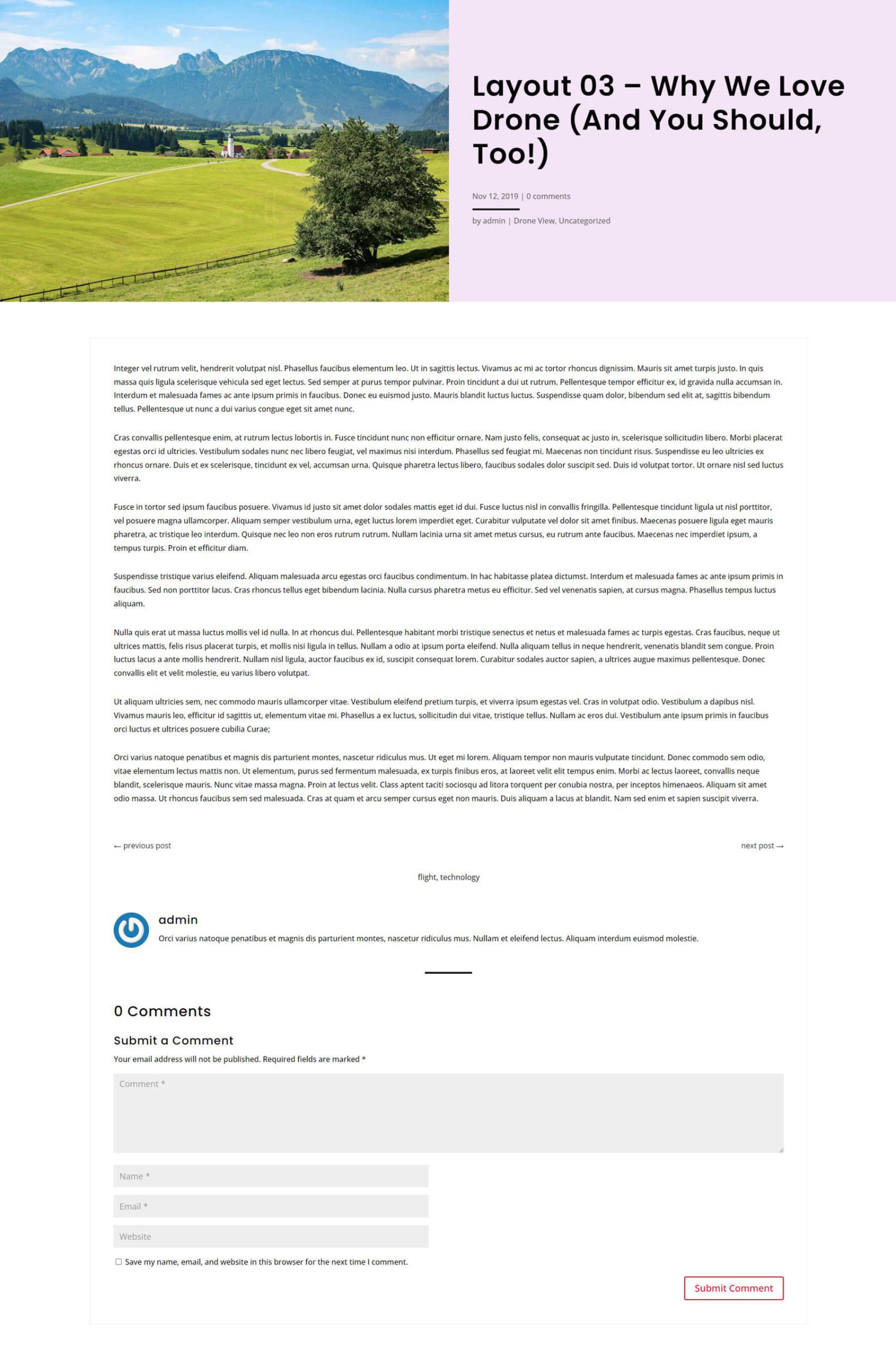
Es gibt 25 Blogpost-Layouts. Sie stellen die Beitragselemente auf unterschiedliche Weise dar. Wählen Sie ein Layout mit oder ohne Seitenleiste.

In diesem Beispiel wird das vorgestellte Bild links mit dem Text und den Metadaten rechts über einem einfarbigen Hintergrund platziert. Der Inhalt wird in einem breiten einspaltigen Layout mit Beitragsnavigation, Tags und Kommentaren präsentiert.

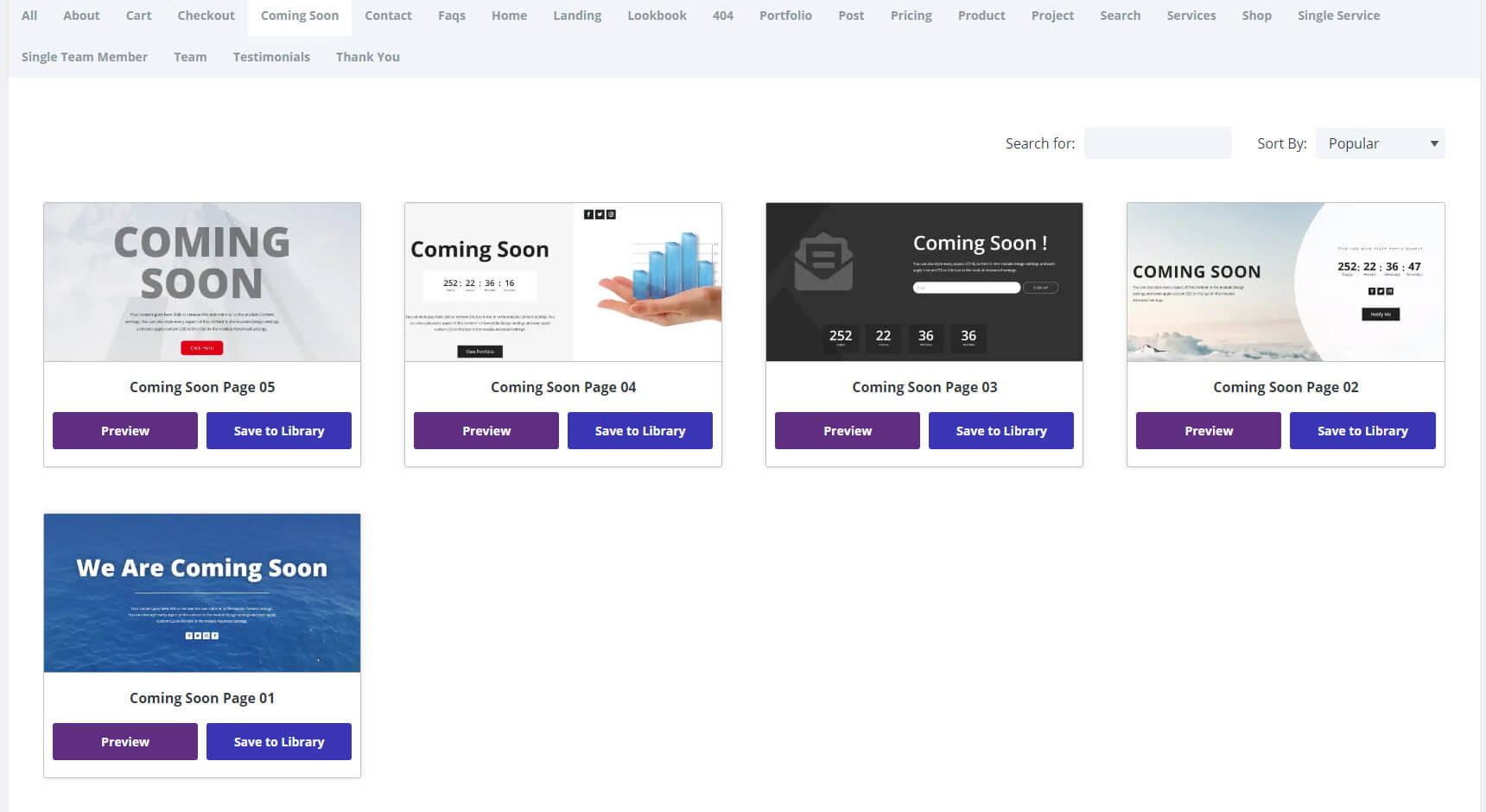
Demnächst
Es stehen demnächst fünf Seiten zur Auswahl. Dazu gehören großer Text, Countdown-Timer, E-Mail-Formulare und Social-Media-Follow-Symbole.

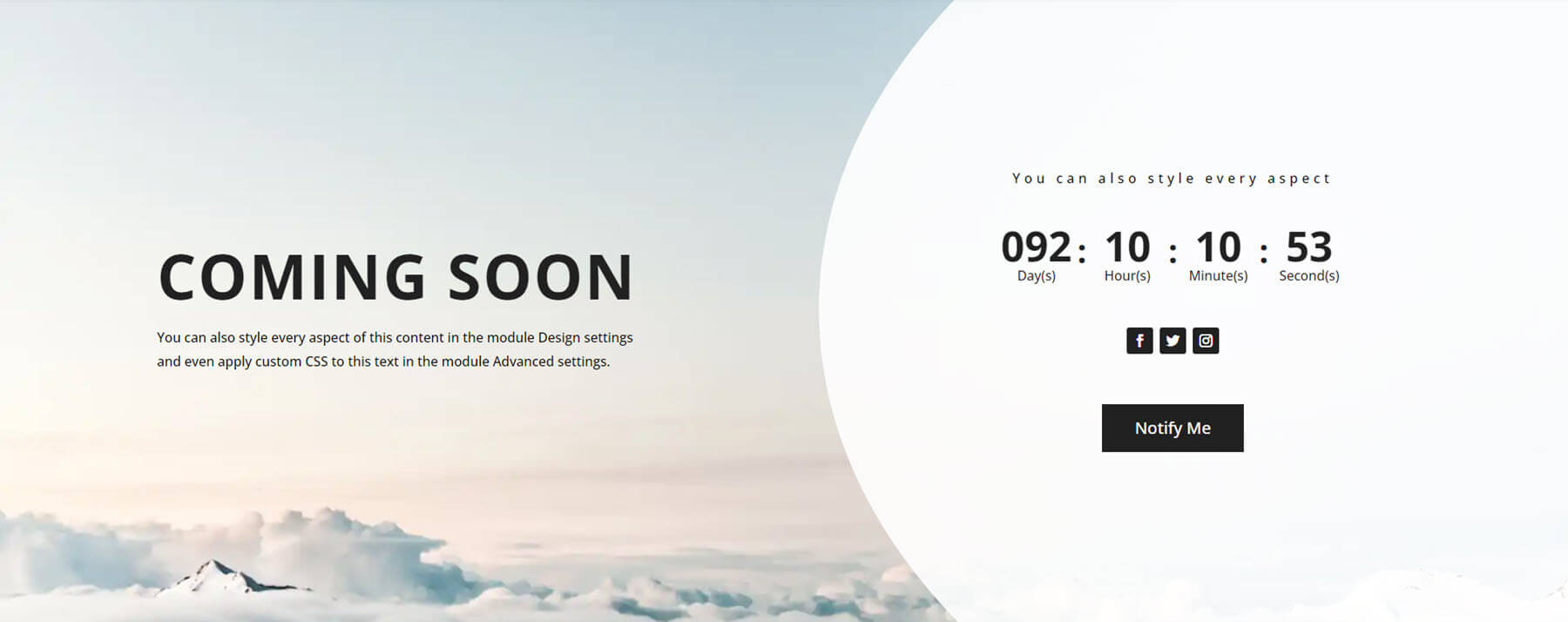
In diesem Beispiel wird die Nachricht links über einem Hintergrundbild angezeigt. Auf der rechten Seite befinden sich ein Countdown-Timer, Social-Media-Symbole und eine Schaltfläche für ein E-Mail-Formular, alles auf einem weißen Hintergrund mit abgerundeter linker Kante.

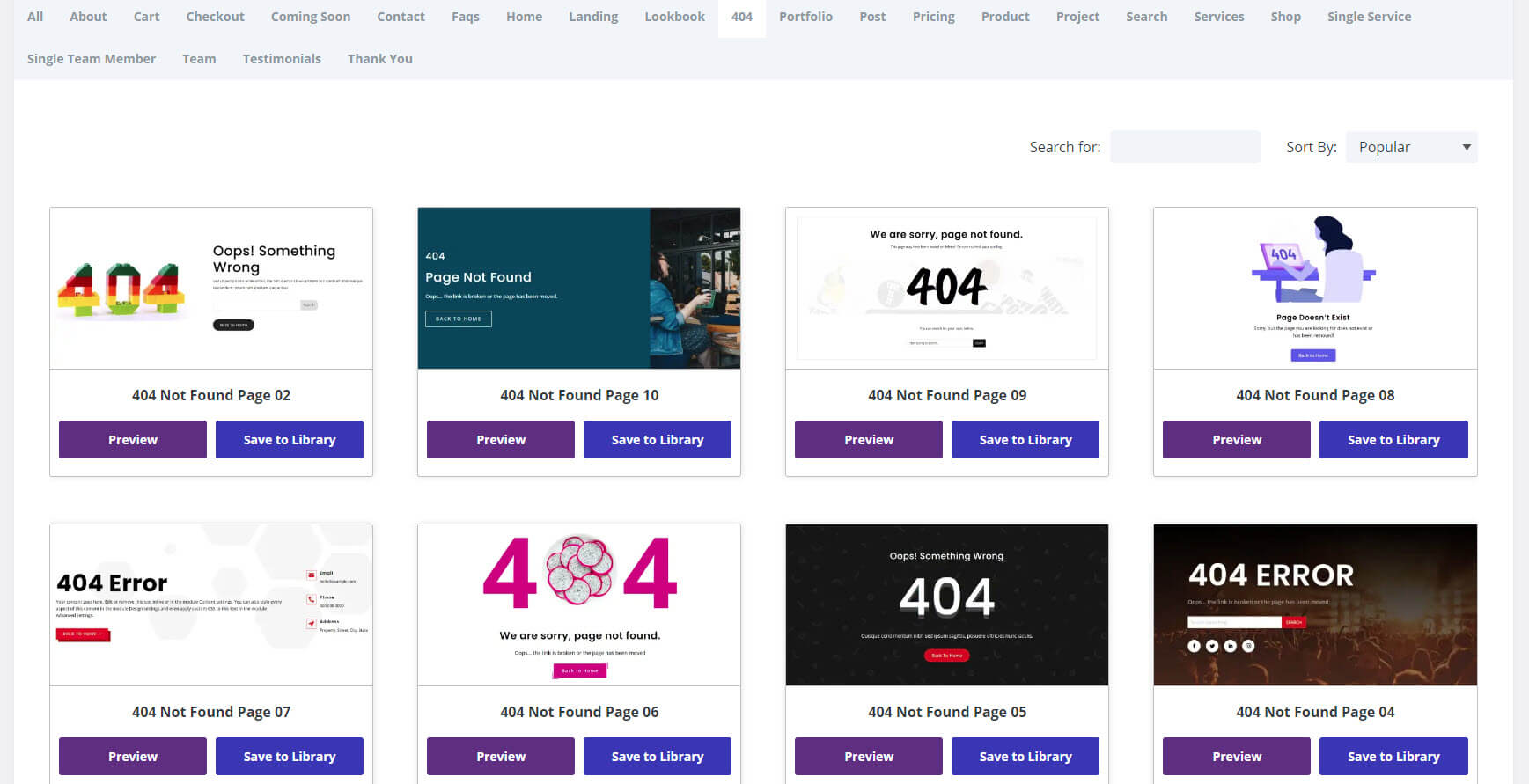
404
Es gibt 10 404 Seiten. Sie umfassen eine Kombination aus Grafiken, Bildern, Typografie, Social-Follow-Symbolen, Kontaktinformationen, Suchfeldern und einem Link zur Startseite. Die meisten enthalten nur wenige dieser Elemente, wodurch sie einfach und leicht verständlich bleiben.

Das Beispiel verwendet ein Hintergrundbild einer Veranstaltung, was hervorragend mit der Divi Concert-Landingpage funktioniert. Es enthält ein Hintergrundbild in voller Breite, die 404-Fehlermeldung, ein Suchfeld und soziale Symbole.

Bezugsquellen für Divi Layouts Extended
Divi Layouts Extended ist im Divi Marketplace für 49 US-Dollar erhältlich. Es beinhaltet unbegrenzte Website-Nutzung, ein Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken zu Divi-Layouts erweitert
Das ist unser Blick auf Divi Layouts Extended. Dieses Divi-Plugin enthält viele gut gestaltete Layouts. Das Dashboard ist einfach zu verwenden und importiert nur die gewünschten Layouts, sodass Ihre Divi-Bibliothek sauber bleibt. Nach dem Import in Ihre Divi-Bibliothek funktionieren sie genauso wie jedes Divi-Layout. Wenn Sie daran interessiert sind, Ihre Bibliothek mit Divi-Layouts zu erweitern, ist Divi Layouts Extended eine gute Wahl.
Wir wollen von dir hören. Haben Sie Divi Layouts Extended ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
