Divi-Produkt-Highlight: Divi Masonry Gallery
Veröffentlicht: 2023-07-31Divi Masonry Gallery fügt dem Divi Builder ein neues Galeriemodul hinzu. Mit diesem Plugin können Sie Mauerwerksgalerie-Layouts erstellen und anpassen, um Bilder auf Ihrer Website anzuzeigen. Sie können Bilder nach Kategorien filtern, Paginierung aktivieren, Bilder in Lightbox-Anzeigen öffnen und mehr. Das Plugin verfügt außerdem über Designoptionen, mit denen Sie das Design des Mauerwerksgaleriemoduls vollständig anpassen können. In diesem Produkt-Highlight werfen wir einen Blick auf die Divi Masonry Gallery, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Installation der Divi Masonry Gallery
- 2 Divi Mauerwerksgalerie
- 2.1 Inhaltseinstellungen
- 2.2 Designeinstellungen
- 3 Beispiele für Divi-Mauerwerksgalerien
- 3.1 Beispiel 1
- 3.2 Beispiel 2
- 3.3 Beispiel 3
- 4 Kaufen Sie die Divi Masonry Gallery
- 5 abschließende Gedanken
Installation der Divi Masonry Gallery
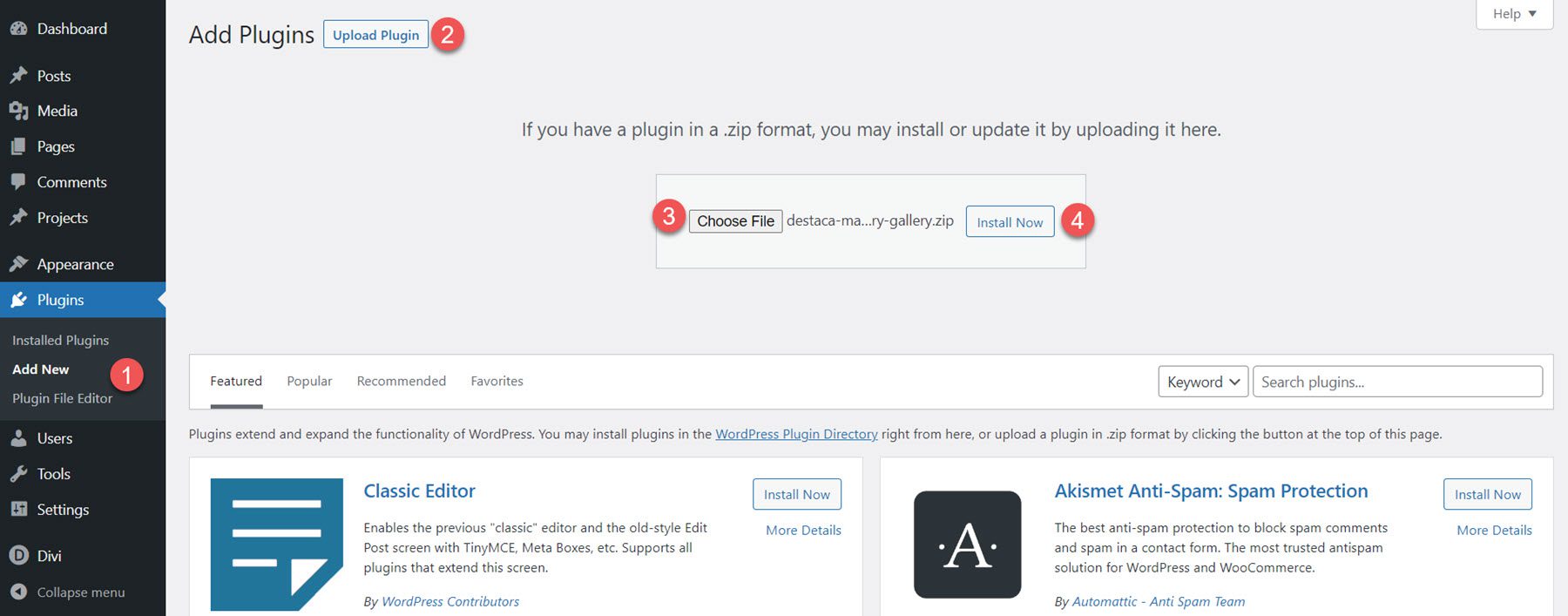
Um Divi Masonry Gallery zu installieren, navigieren Sie zur Plugin-Seite im WordPress-Dashboard und klicken Sie auf „Neu hinzufügen“. Klicken Sie auf Datei auswählen, wählen Sie die ZIP-Plugin-Datei von Ihrem Computer aus und klicken Sie dann auf Jetzt installieren.

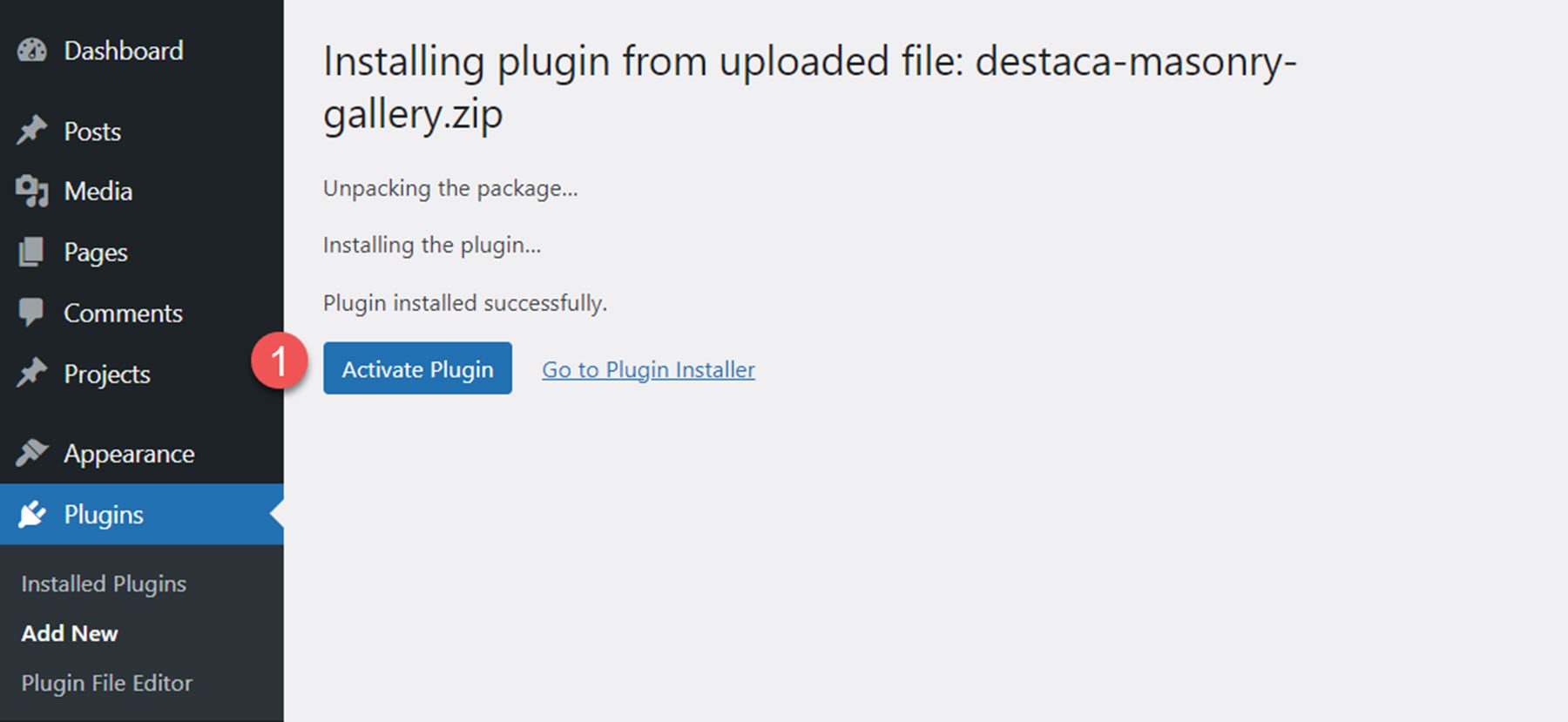
Sobald das Plugin installiert ist, klicken Sie auf „Aktivieren“.

Divi Masonry Gallery
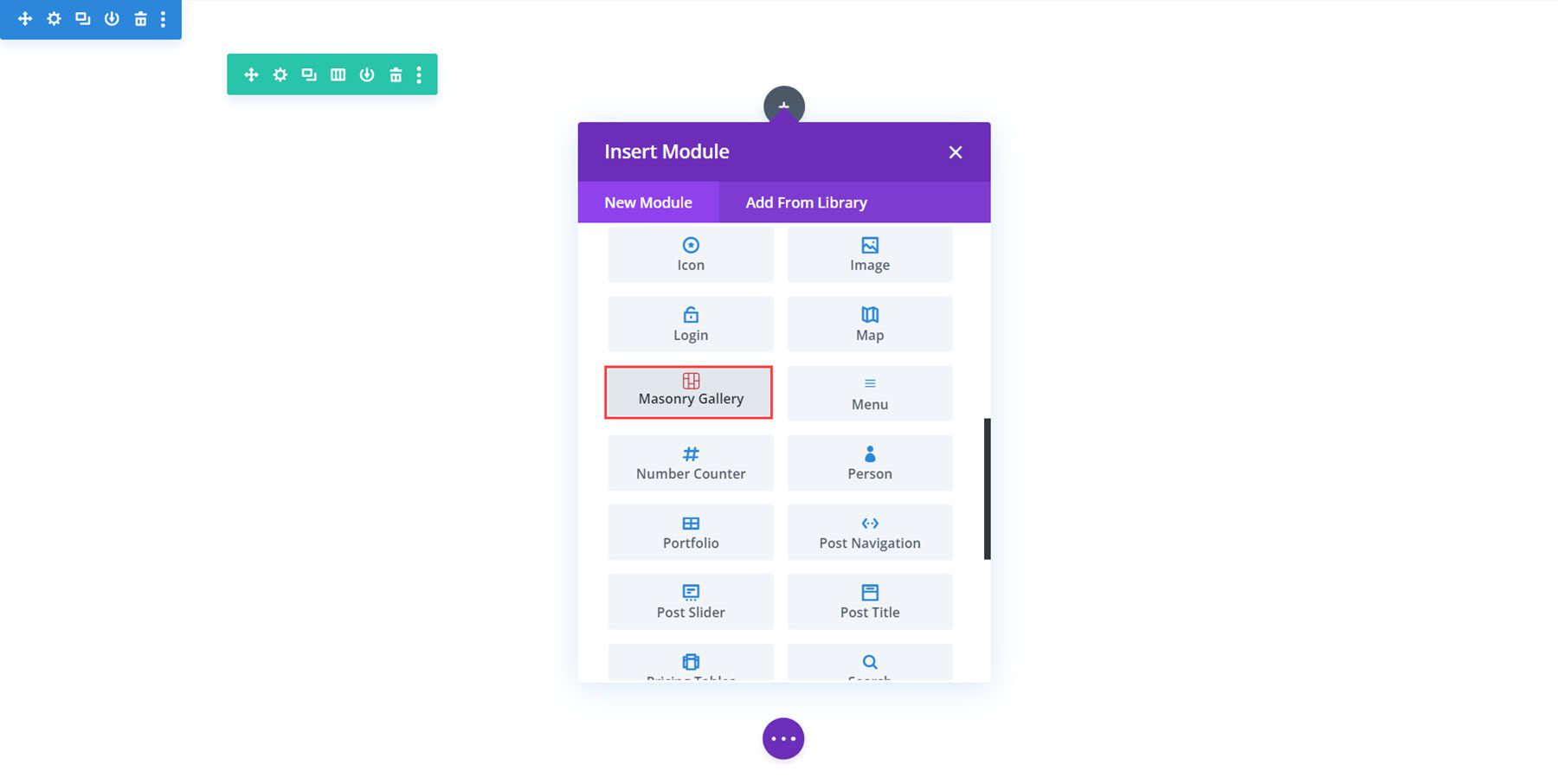
Sobald das Plugin aktiviert ist, wird das Divi Masonry Gallery-Modul im Divi Builder angezeigt. Werfen wir einen Blick auf die Moduleinstellungen.

Inhaltseinstellungen
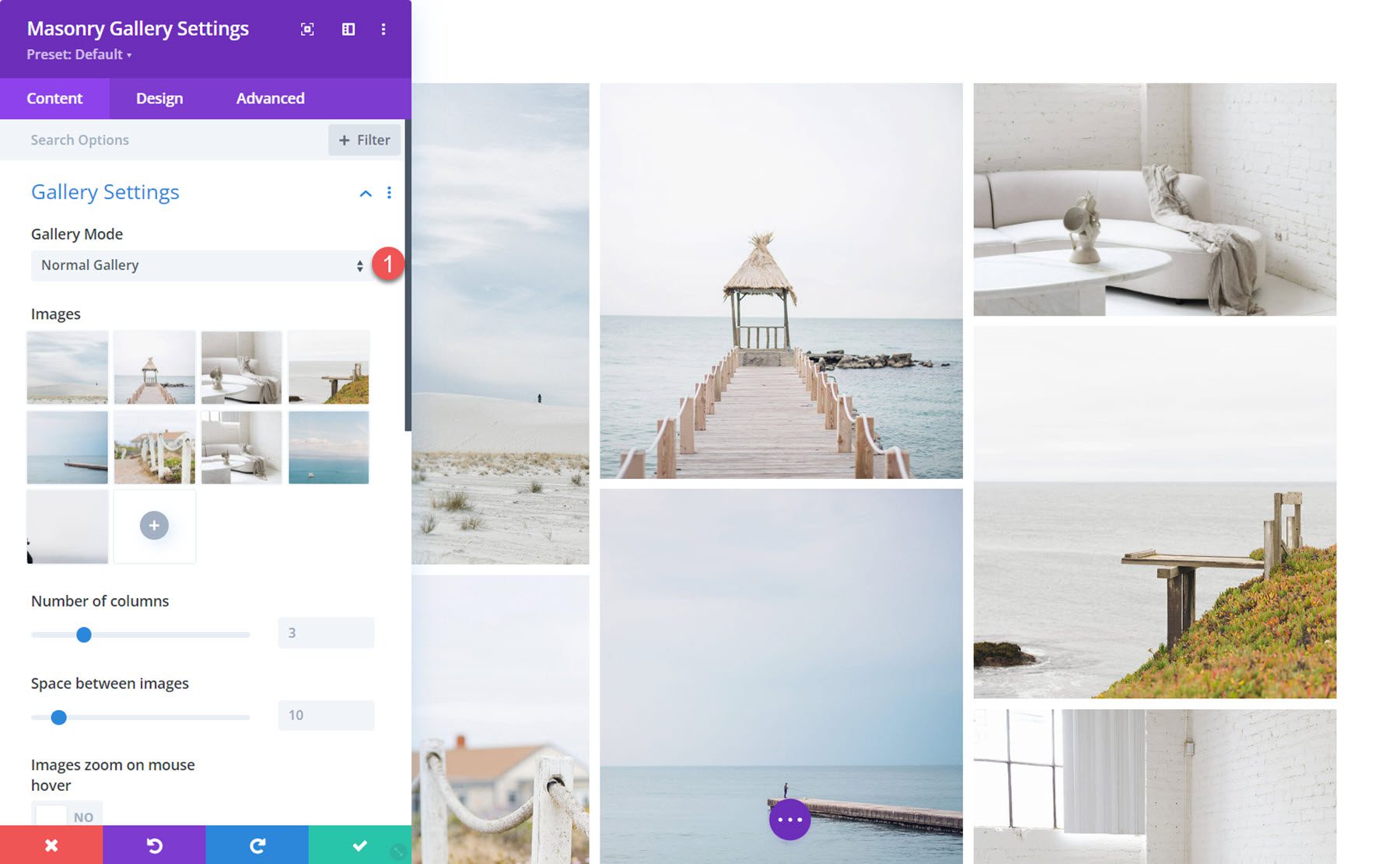
Die meisten wichtigen Optionen befinden sich im Abschnitt „Galerieeinstellungen“ der Registerkarte „Inhalt“. Hier können Sie Ihre Bilder hinzufügen und auswählen, wie sie in der Mauerwerksgalerie angezeigt werden.
Galerieeinstellungen
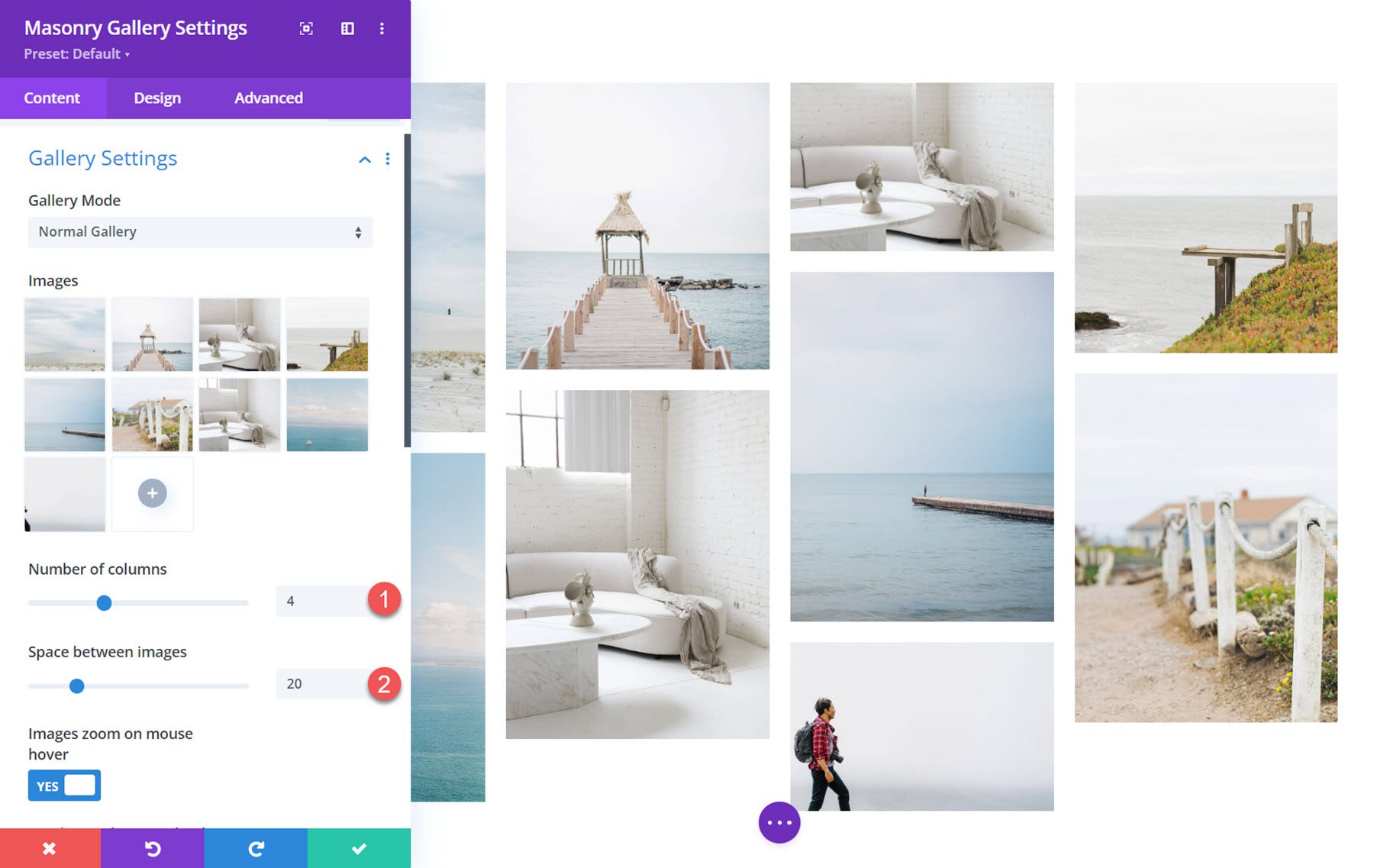
Dies ist die Mauerwerksgalerie im normalen Galeriemodus.

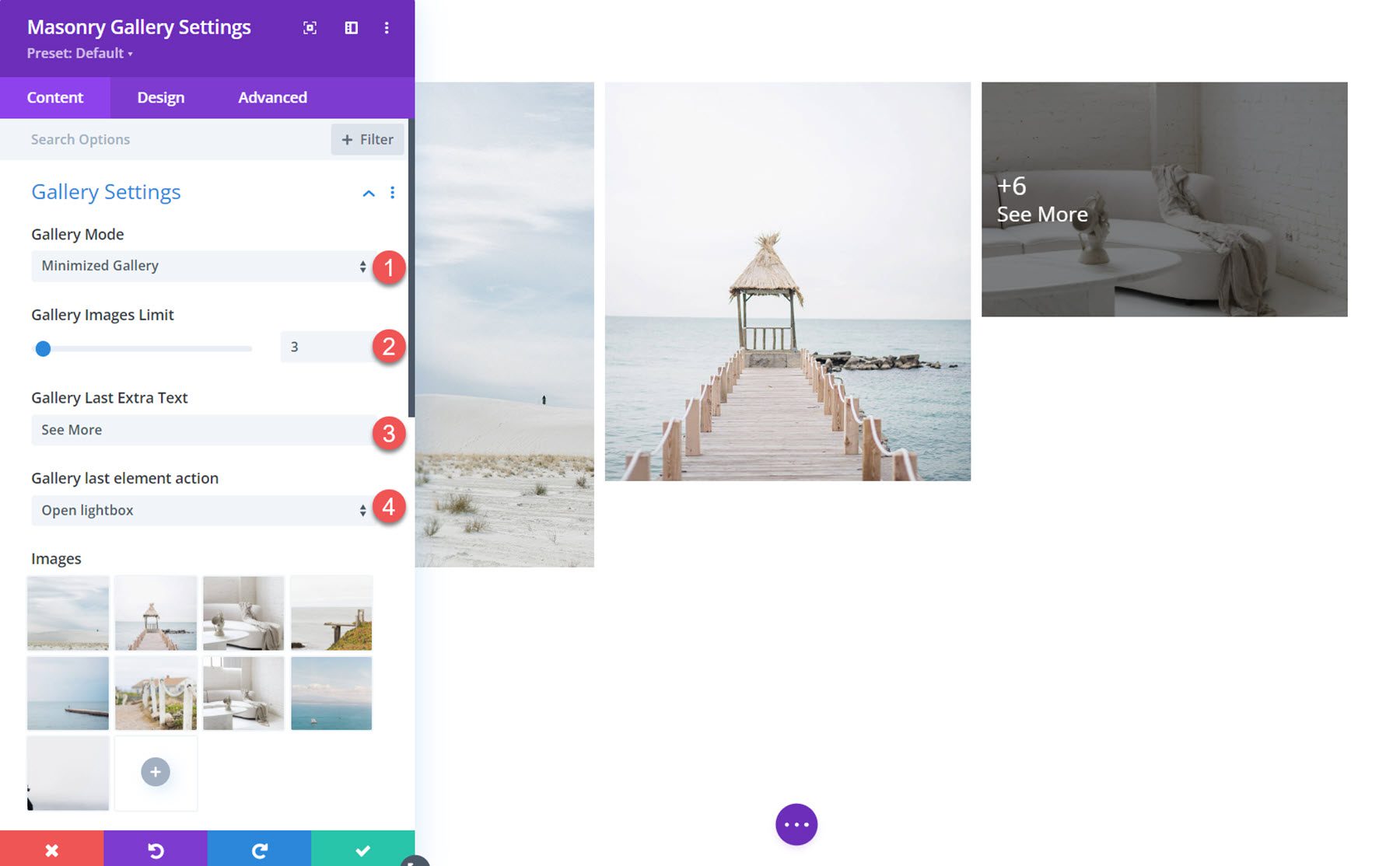
Sie können auch den minimierten Galeriemodus auswählen, in dem Sie die Anzahl der angezeigten Bilder begrenzen können. Der auf dem letzten Bild angezeigte Text kann angepasst werden und Sie können wählen, ob das letzte Bild eine Lightbox oder einen Link öffnet.

Die Anzahl der Spalten und der Abstand zwischen den Bildern können angepasst werden. Im hier abgebildeten Beispiel habe ich die Galerie auf 4 Spalten eingestellt und den Abstand vergrößert.

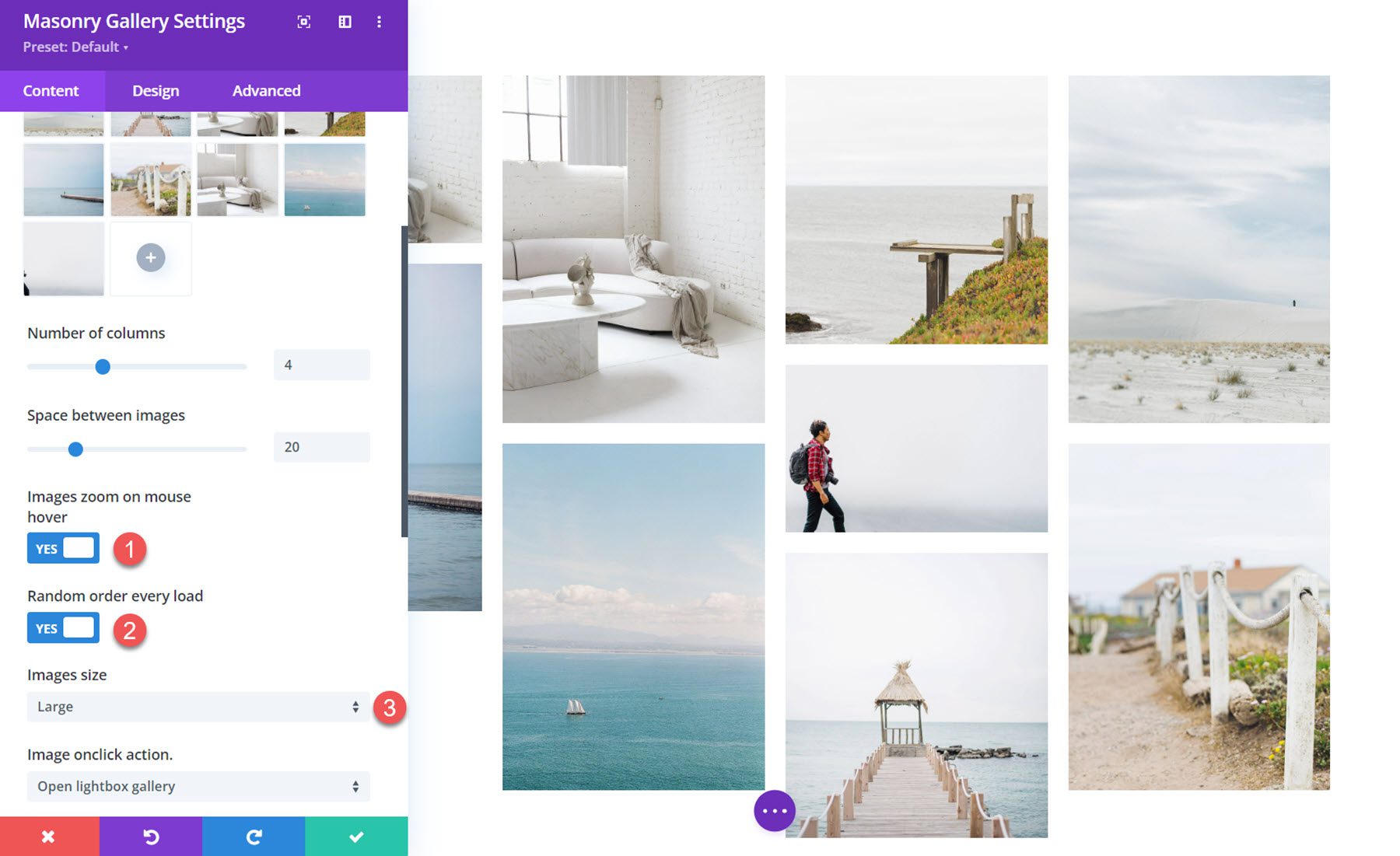
Hier können Sie auch festlegen, dass Bilder beim Schweben vergrößert werden, jedes Mal in zufälliger Reihenfolge geladen werden und die Bildgröße angepasst wird.

Bild-Onclick-Aktionen
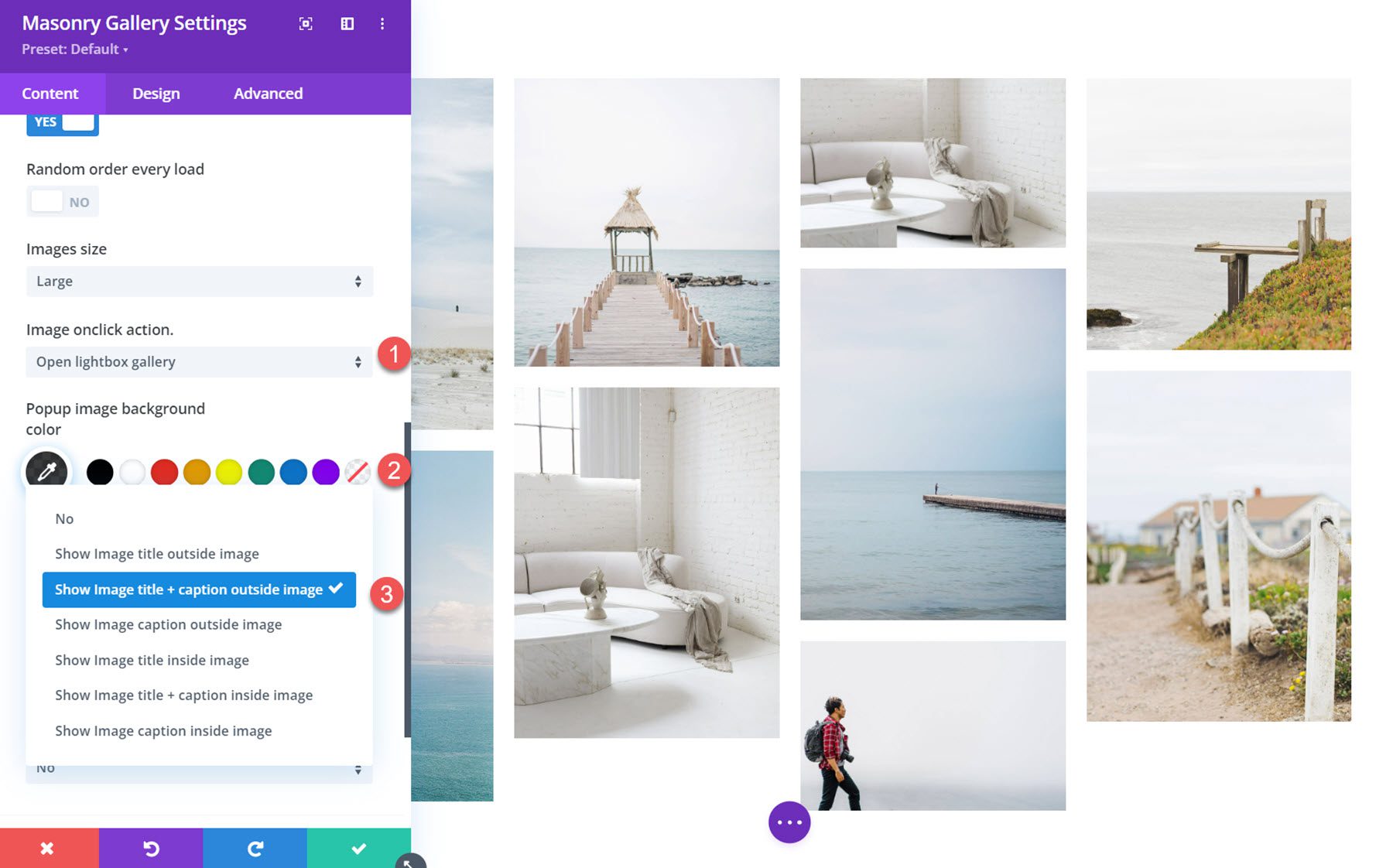
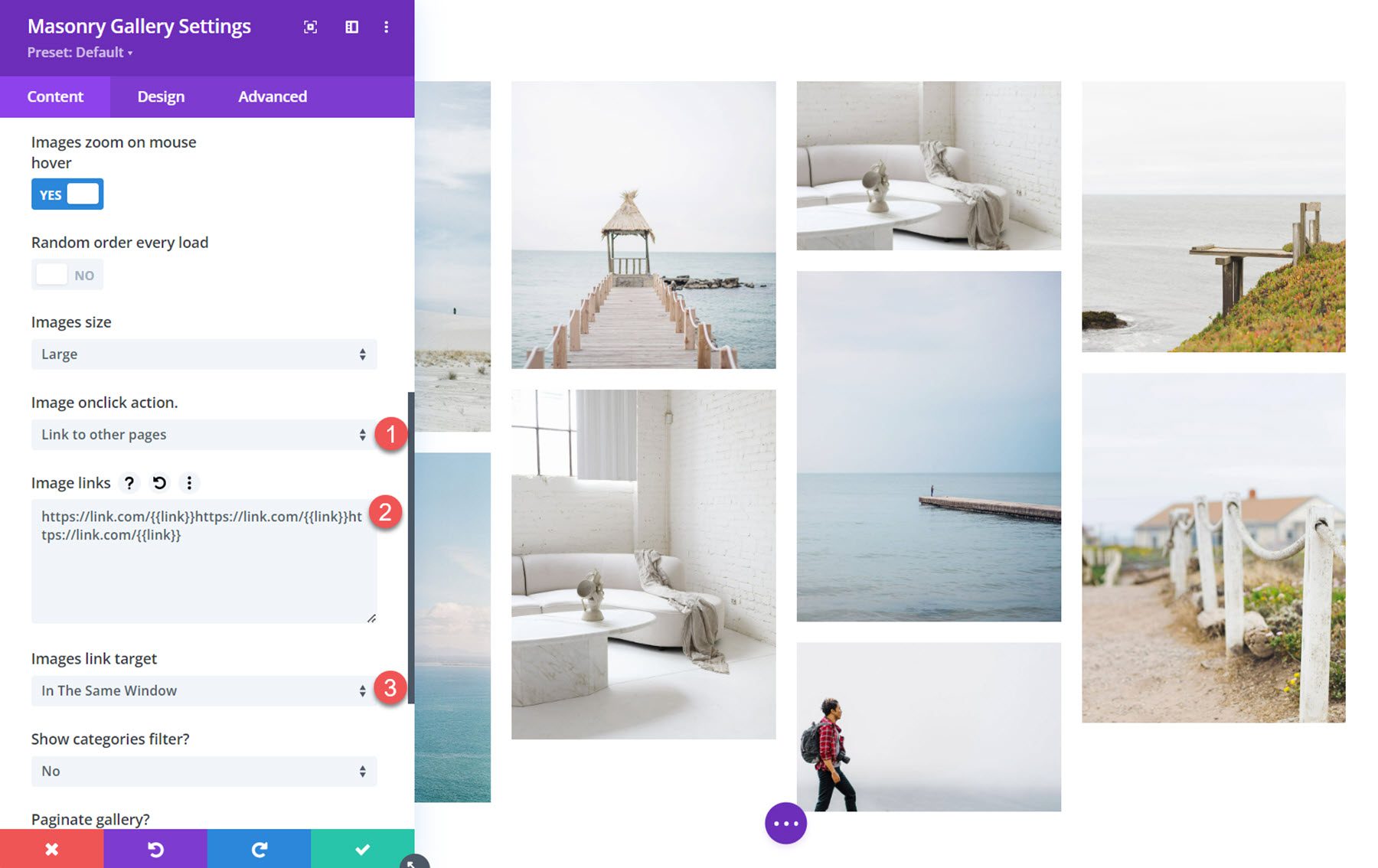
Sie können festlegen, dass Bilder in einer Lightbox geöffnet werden, eine bestimmte URL geöffnet werden oder beim Klicken keine Aktion ausgeführt wird. Wenn die Lightbox-Option ausgewählt ist, können Sie die Hintergrundfarbe festlegen und auswählen, wie der Titel angezeigt wird.

Hier ist der Leuchtkasten am vorderen Ende.

Links müssen in der Reihenfolge der Bilder hinzugefügt und durch {{link}} getrennt werden. Sie können auch das Linkziel festlegen.

Kategorien
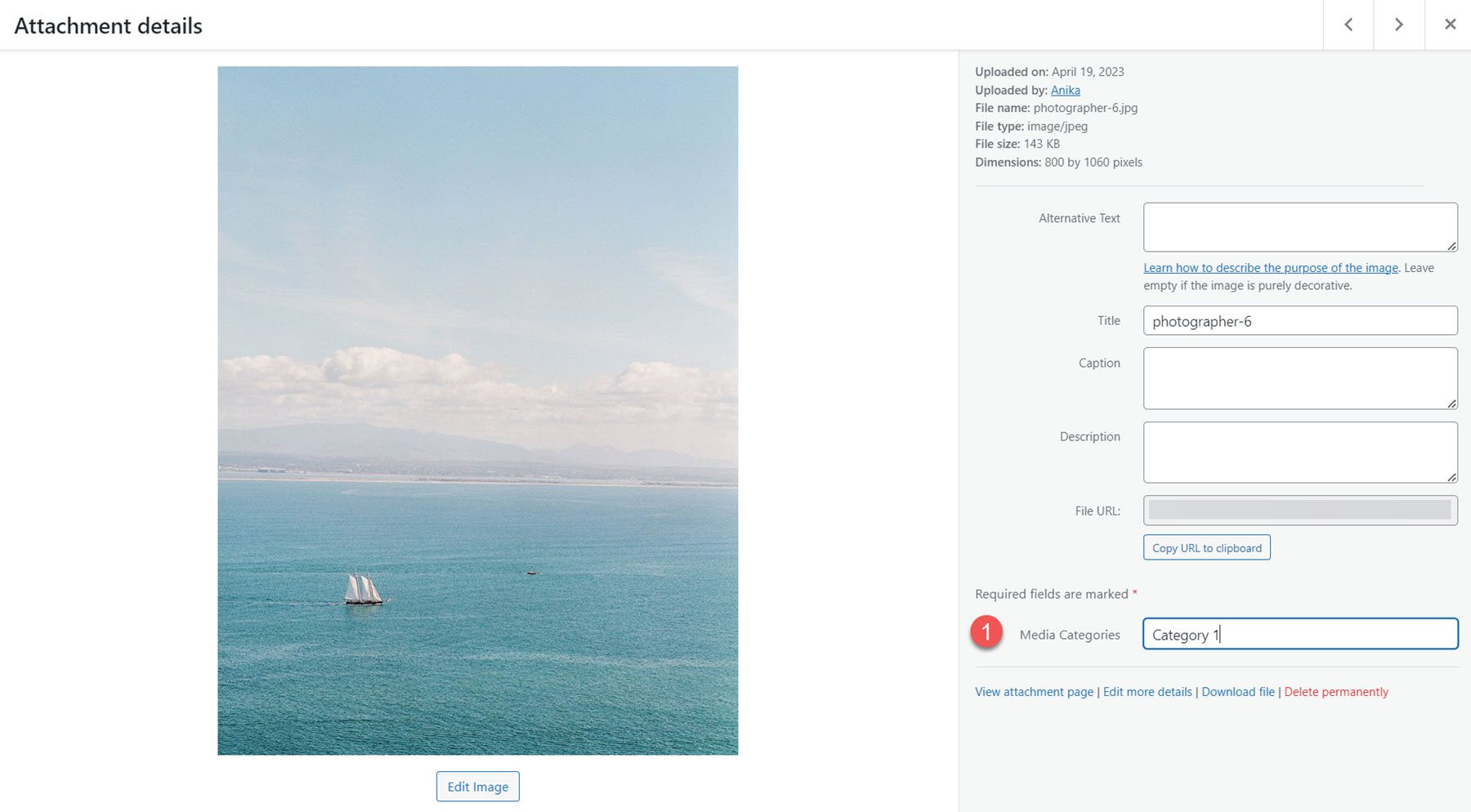
Die Divi Masonry Gallery fügt jedem Bild in der Medienbibliothek ein Kategoriefeld hinzu. Sie können diese Kategorien aktivieren, um die Galeriebilder zu filtern.

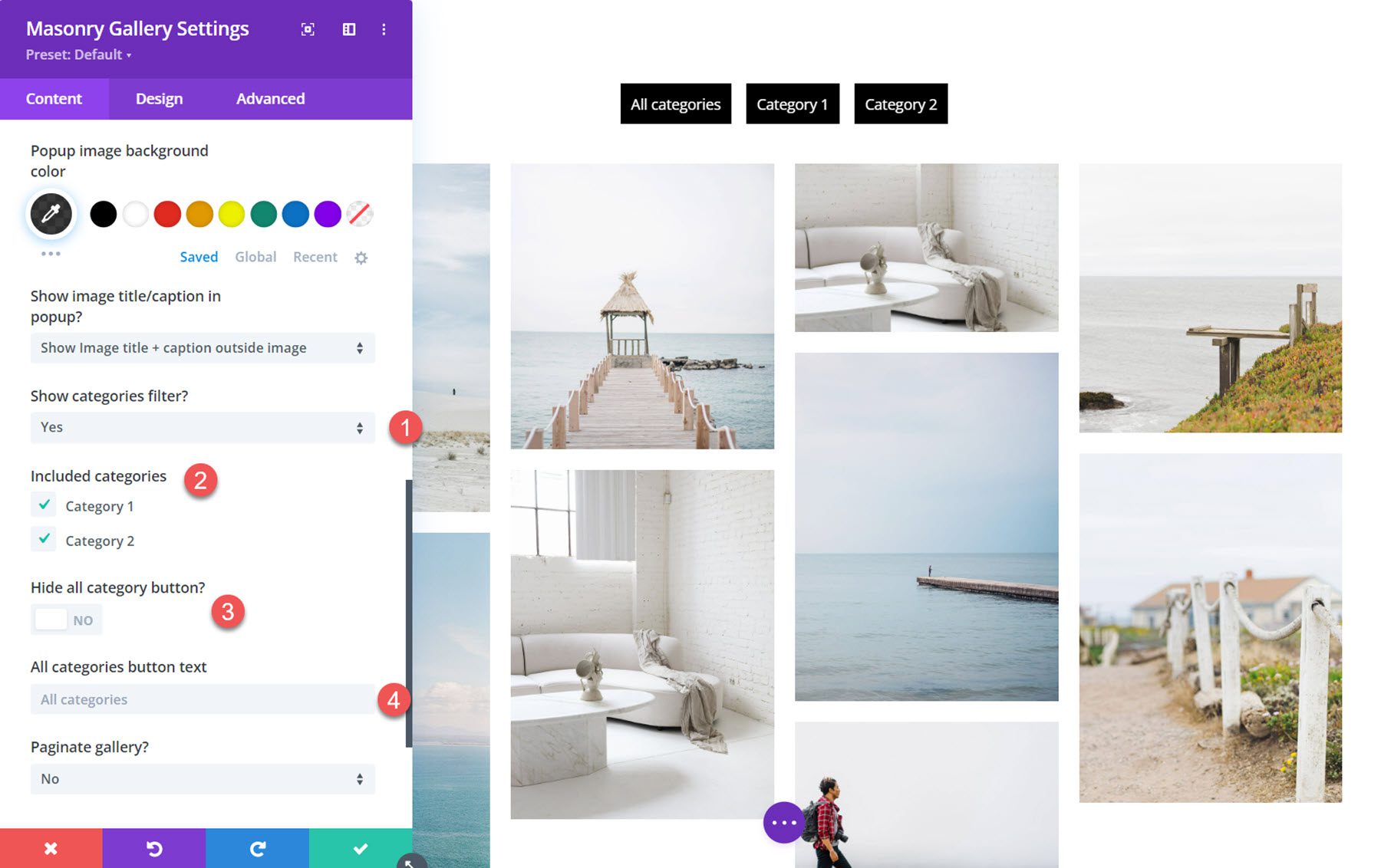
Wenn der Kategorienfilter aktiviert ist, können Sie die enthaltenen Kategorien auswählen, die Schaltfläche „Alle Kategorien“ ein- oder ausblenden und den Text der Schaltfläche „Alle Kategorien“ ändern.

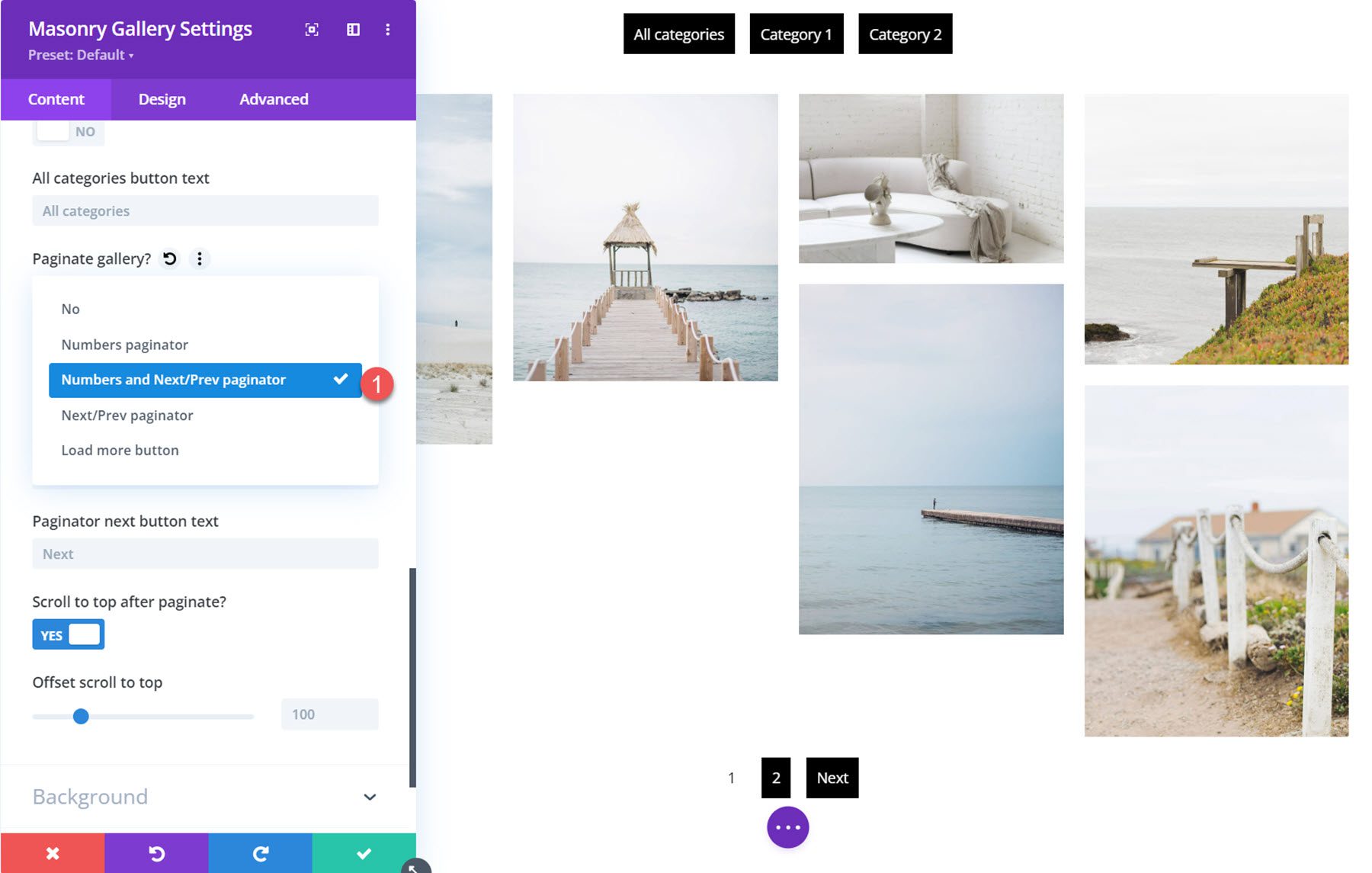
Seitennummerierung
Es stehen verschiedene Arten der Paginierung zur Auswahl. Hier ist die Nummern- und nächste/vorherige Paginierungsoption. Sie können auch die Option „Mehr laden“ auswählen oder die Paginierung ganz deaktivieren.


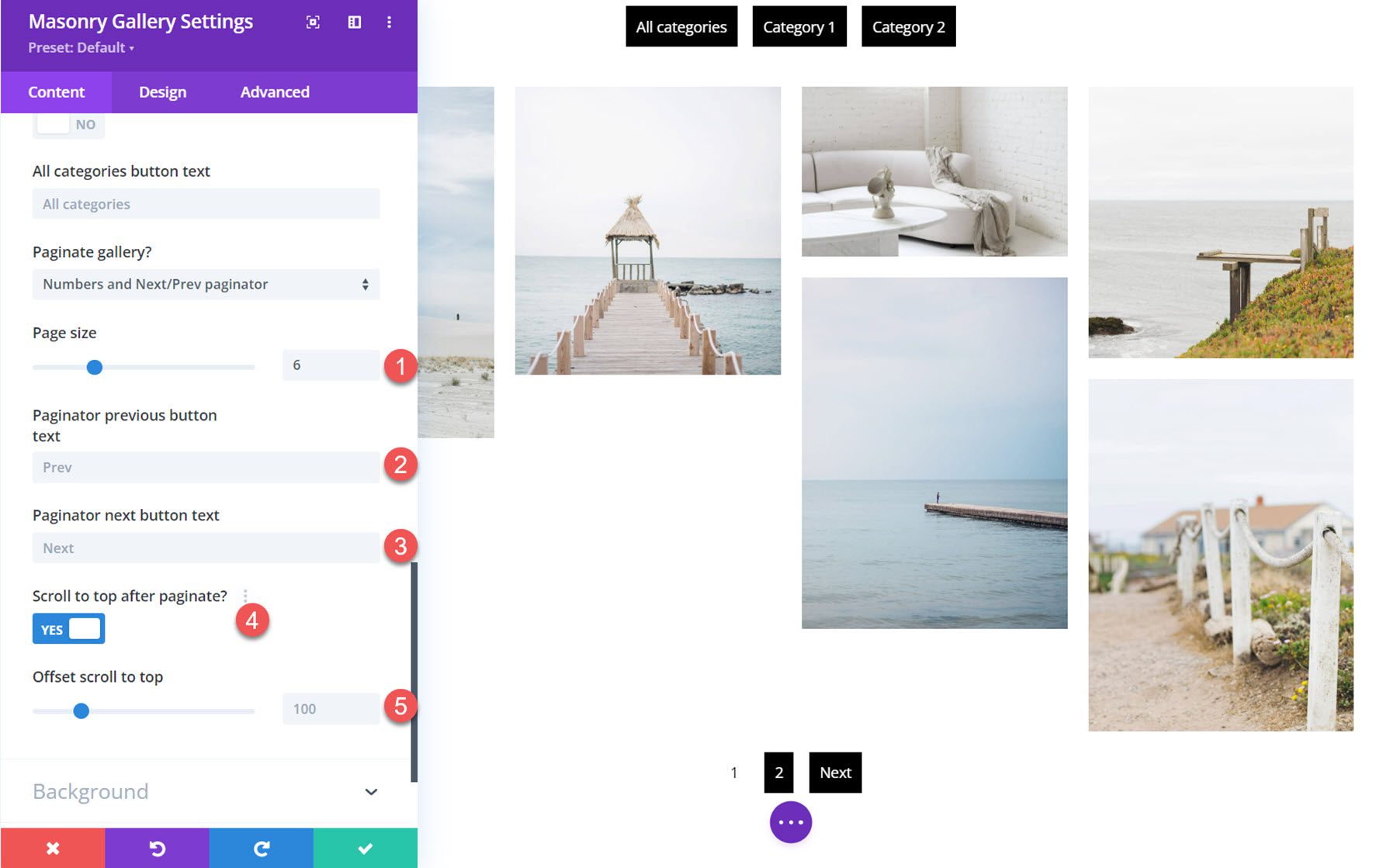
Sie können auch die Anzahl der auf jeder Seite angezeigten Bilder angeben, den Schaltflächentext ändern, nach der Paginierung nach oben scrollen und einen Versatz für den Bildlauf nach oben festlegen.

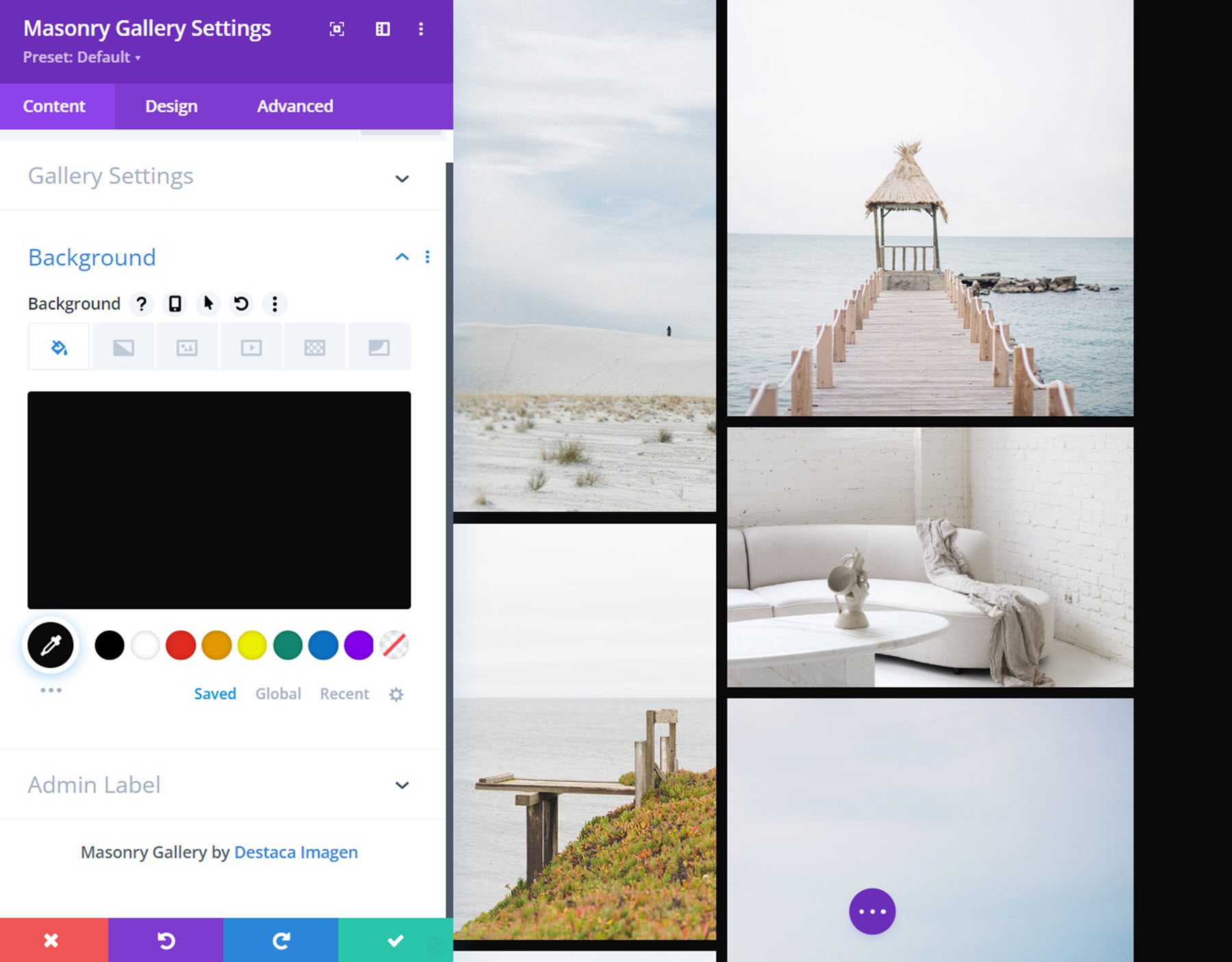
Hintergrund
Hier können Sie die Hintergrundfarbe für das Mauerwerksgaleriemodul festlegen.

Designeinstellungen
Auf der Registerkarte „Design“ können Sie das Aussehen des Mauerwerksgaleriemoduls weiter anpassen.
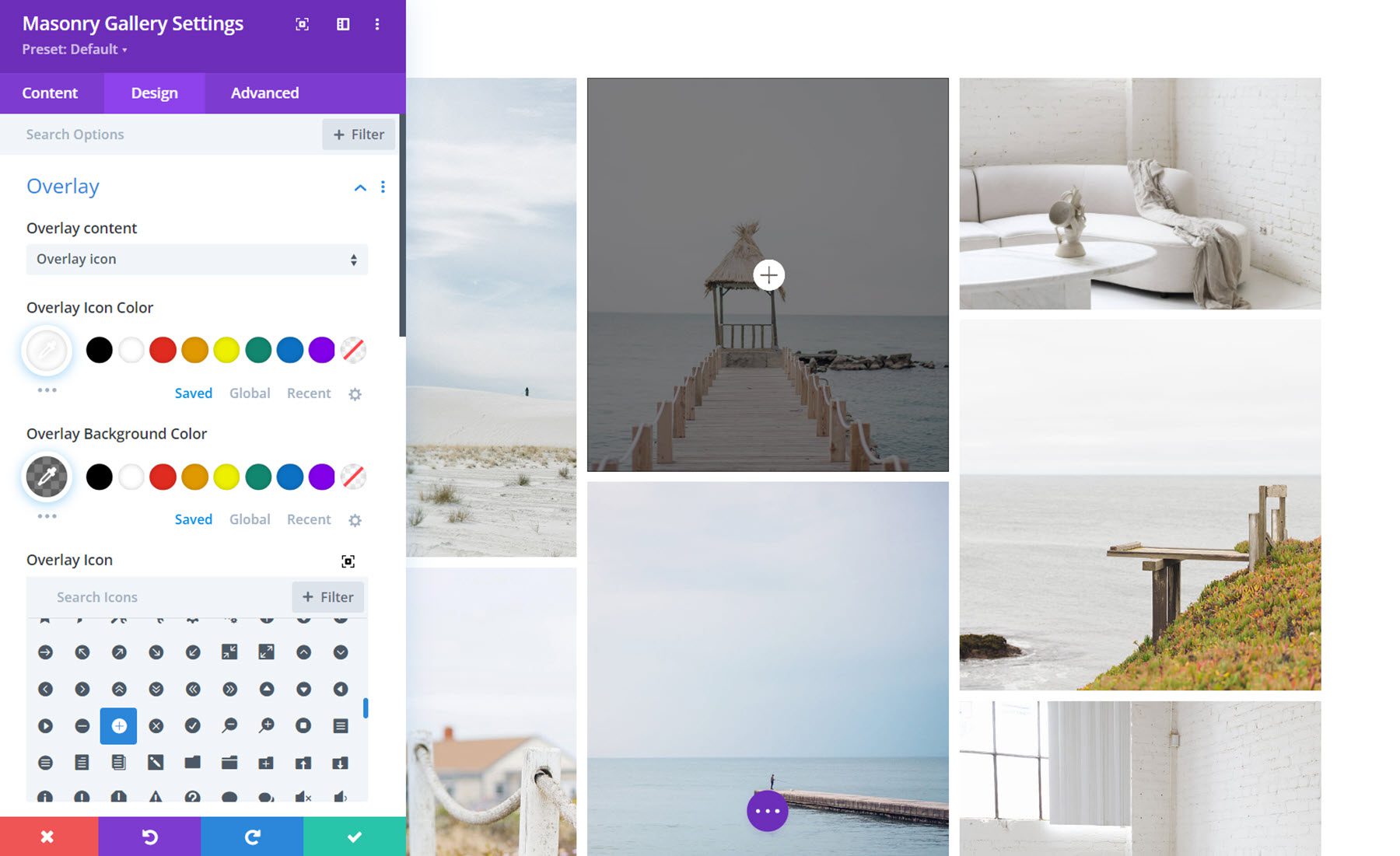
Überlagerung
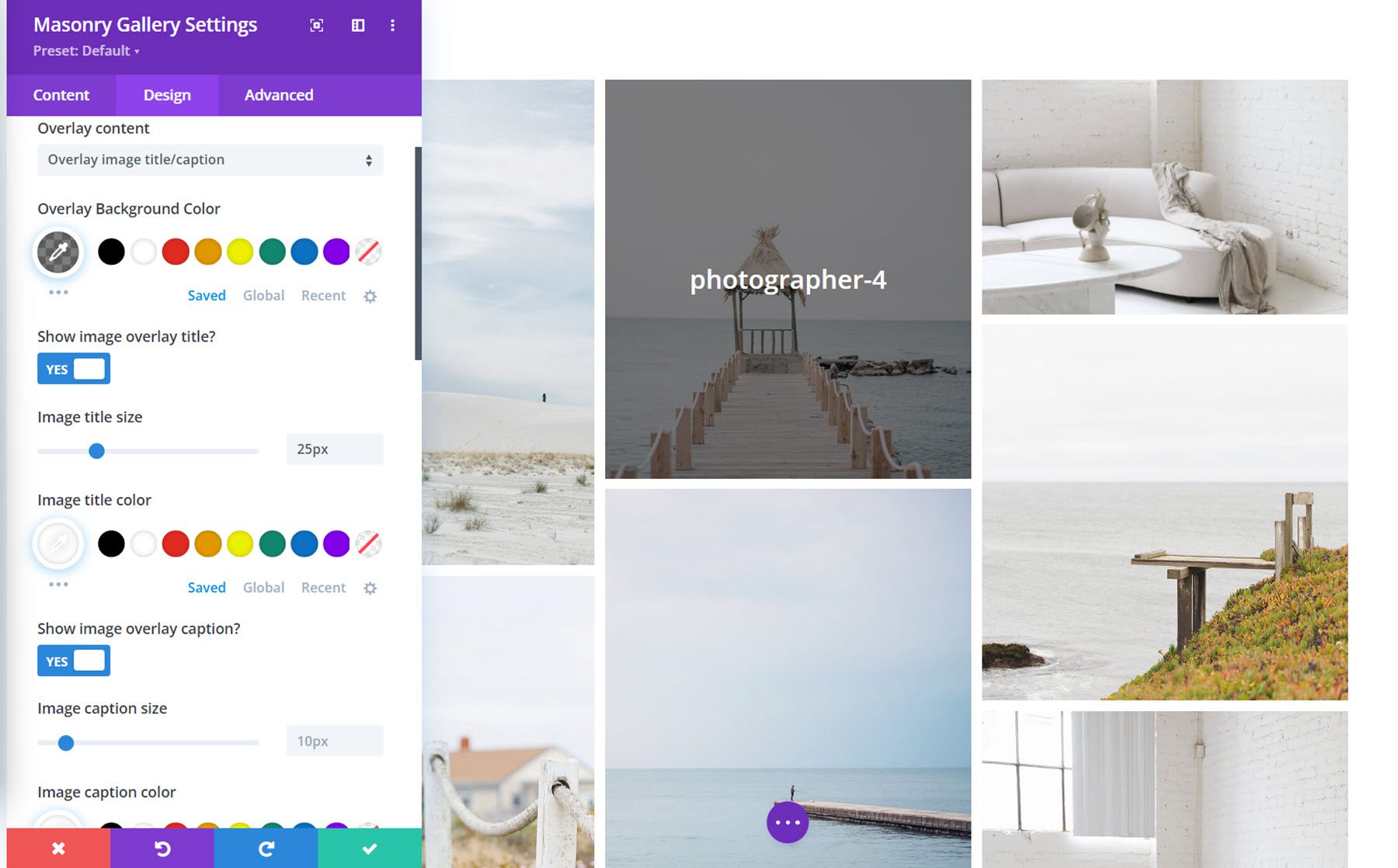
Hier können Sie ein Symbol oder den Bildtitel/die Bildunterschrift festlegen, der beim Bewegen des Mauszeigers über dem Bild angezeigt wird, und die Hintergrundfarbe für die Überlagerung festlegen. Wenn die Option „Überlagerungssymbol“ ausgewählt ist, können Sie das Symbol und die Symbolfarbe auswählen.

Sie können die Schriftart und die Farben anpassen, wenn der Overlay-Titel/die Bildunterschrift ausgewählt ist. Darüber hinaus können Sie die Animation des Overlay-Inhalts auswählen, die Textausrichtung, den Buchstabenabstand und den Textschatten festlegen.

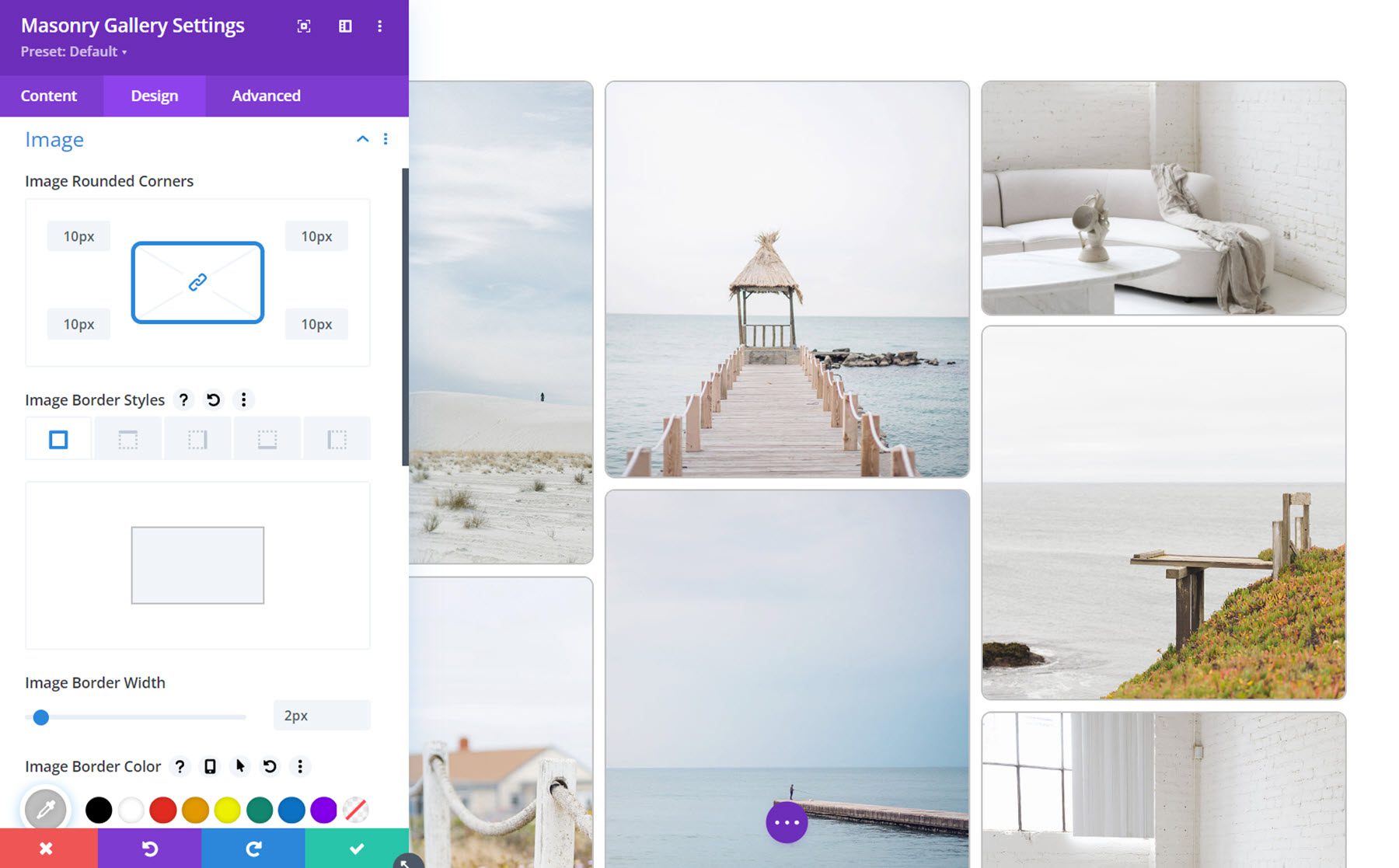
Bild
In den Bildeinstellungen können Sie Ihren Galeriebildern eine abgerundete Ecke und einen Rand hinzufügen.

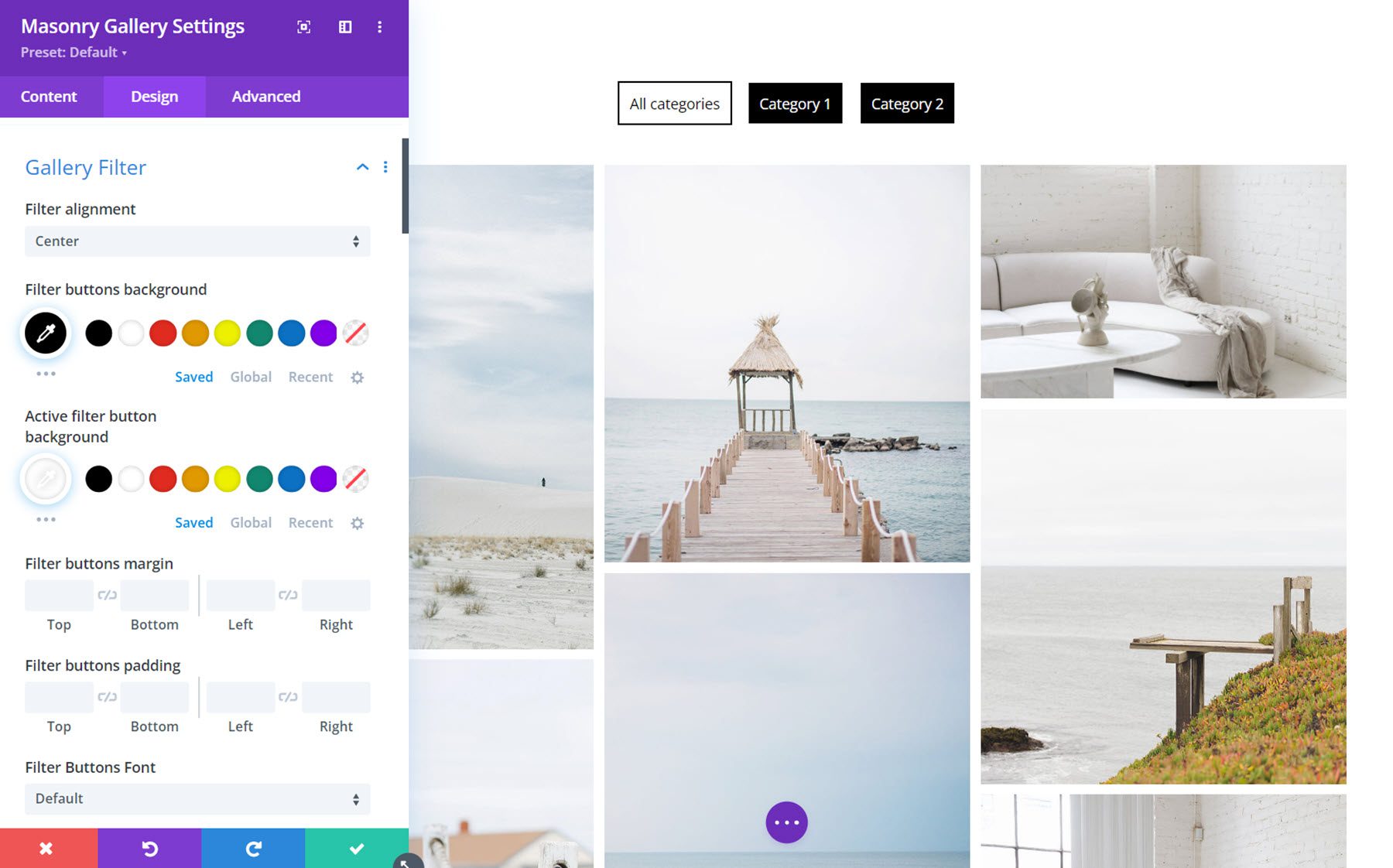
Galeriefilter
Hier können Sie das Design des Galeriefilters anpassen. Sie können Ausrichtung, Hintergrund, Rand und Abstand, Schriftart, Abstände, abgerundete Ecken, Ränder und Rahmenschatten ändern. Sie können jede dieser Einstellungen auch für die aktive Filterschaltfläche ändern.

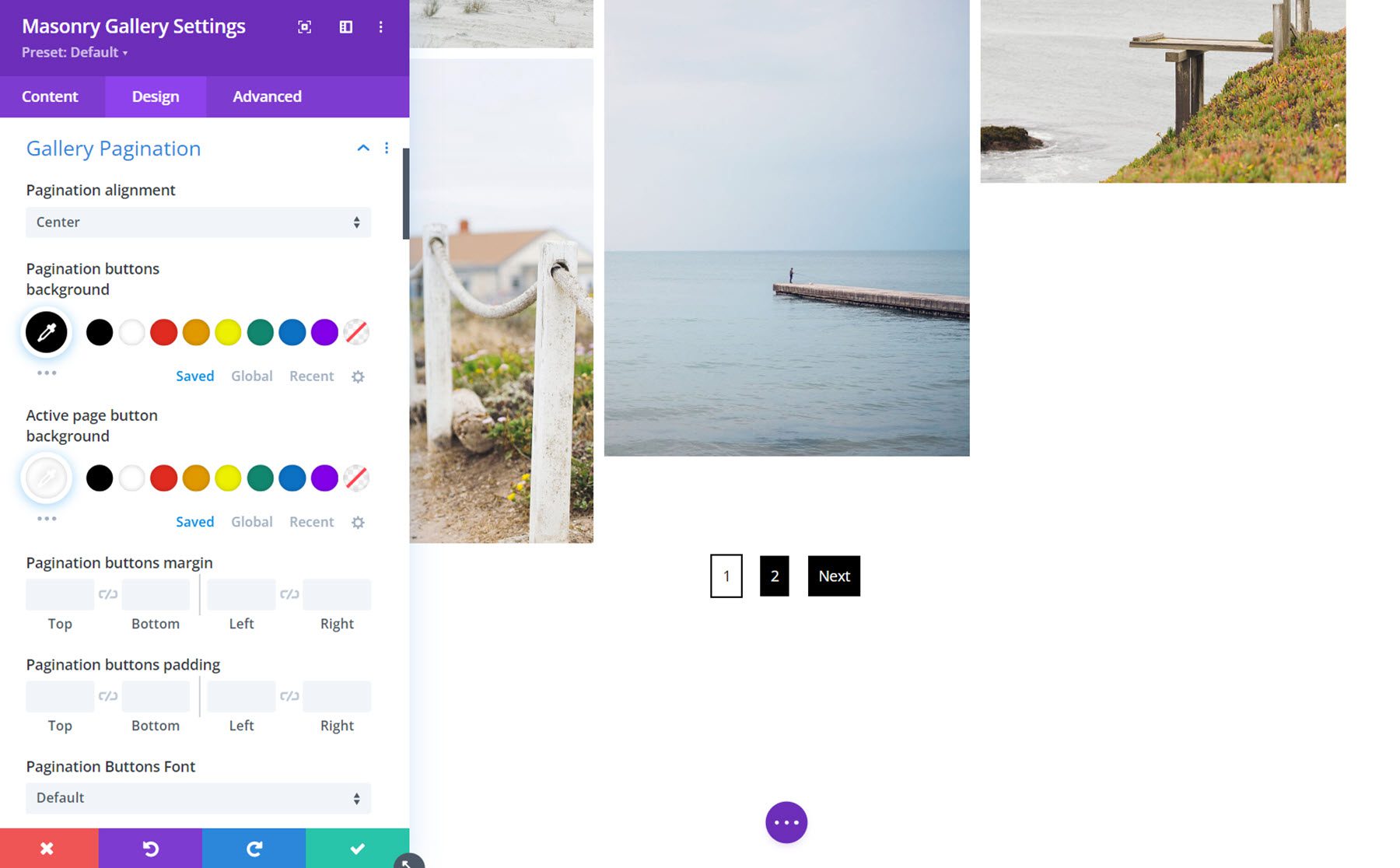
Galerie-Paginierung
Mit den Designoptionen für die Galerie-Paginierung können Sie das Erscheinungsbild der Paginierung vollständig anpassen. Ähnlich wie bei den Galeriefiltereinstellungen können Sie Ausrichtung, Hintergrund, Rand und Abstand, Schriftart, Abstand, Rahmen und Schattenstile für die aktiven und regulären Paginierungsschaltflächen anpassen.

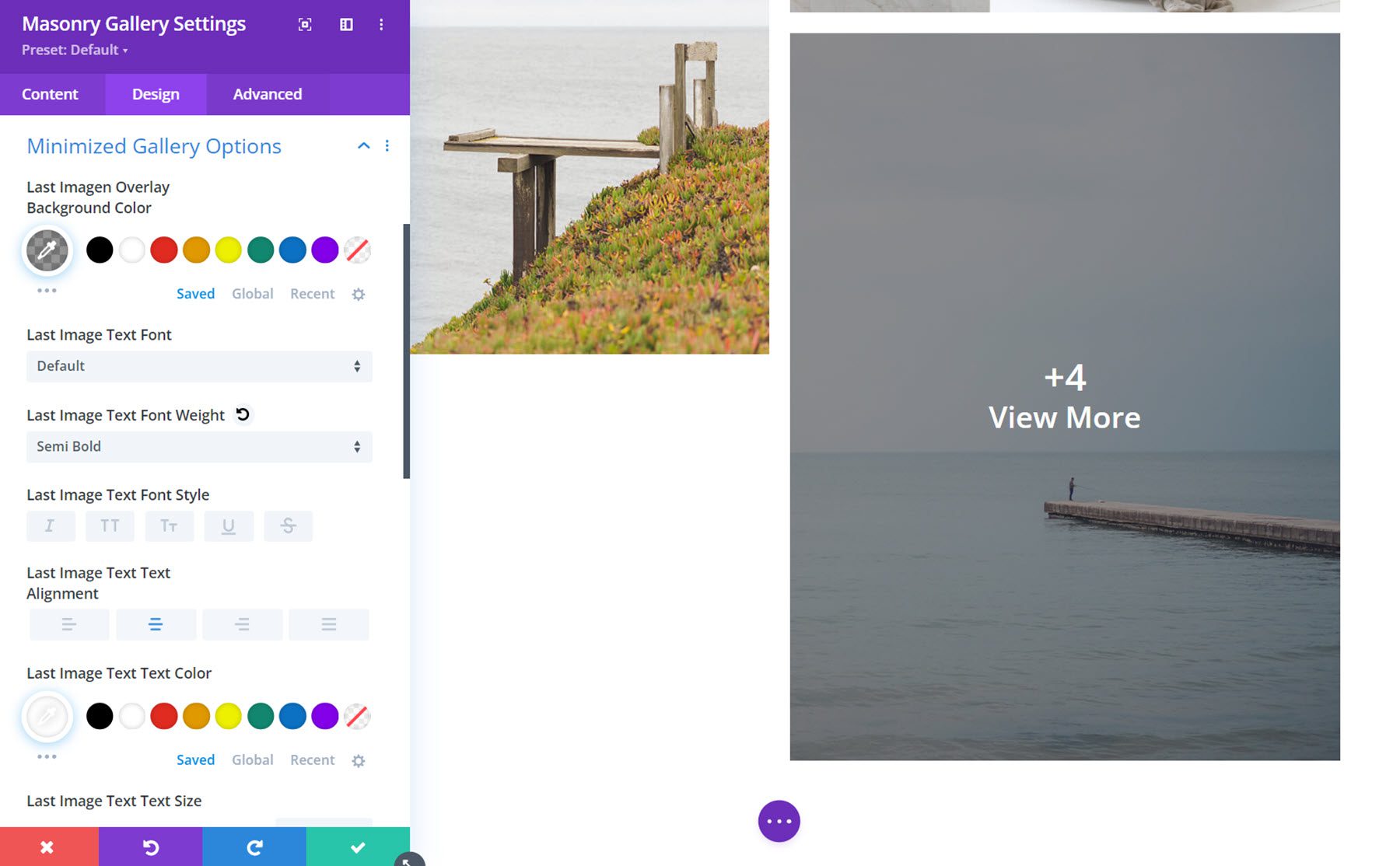
Minimierte Galerieoptionen
Der minimierte Galerietyp zeigt eine Überlagerung über dem letzten Bild an. Hier können Sie den Stil des Overlays anpassen. Sie können Hintergrundfarbe, Schriftart, Ausrichtung, Textgröße und Textschatten ändern.

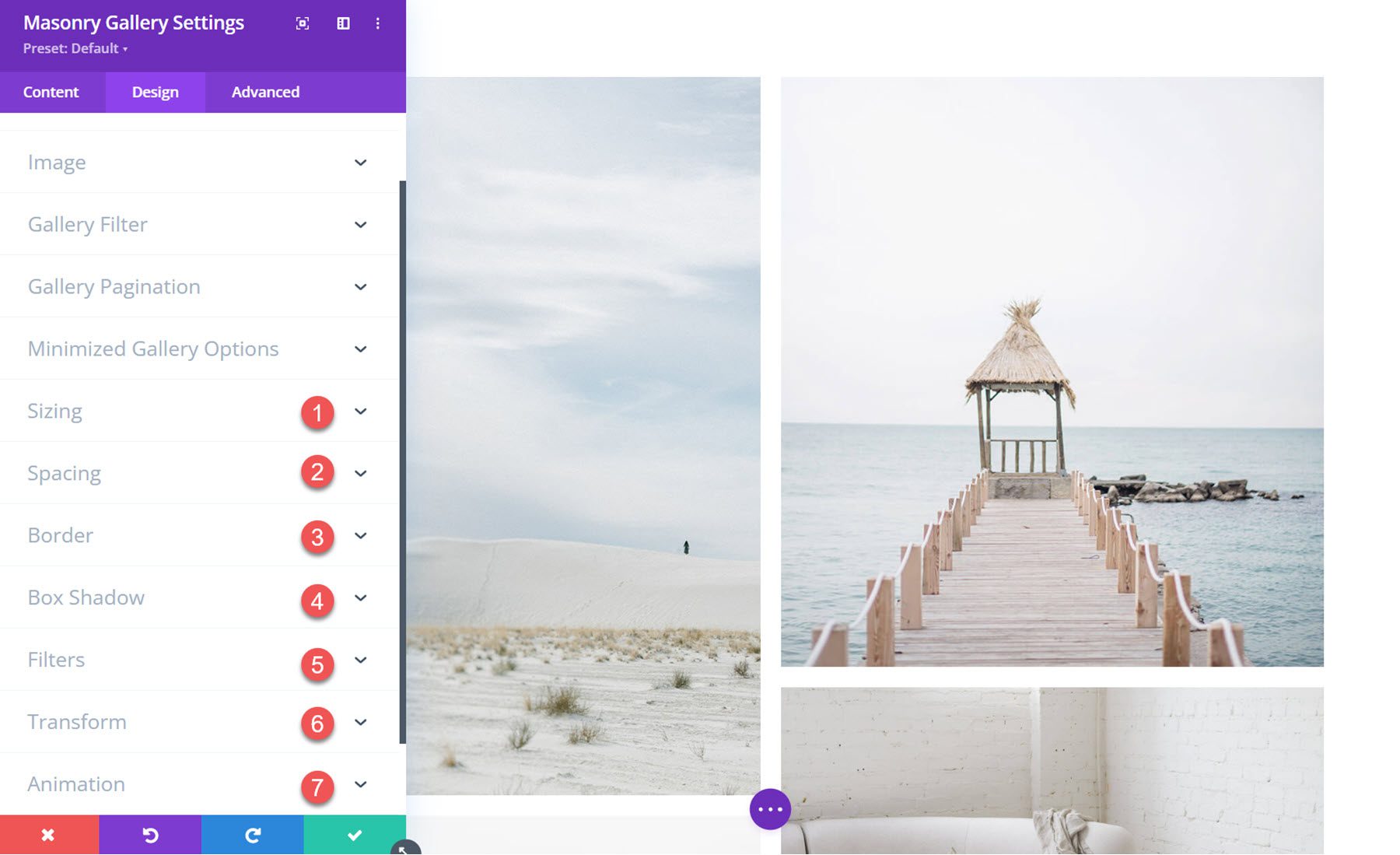
Andere Designeinstellungen
Zusätzlich zu diesen modulspezifischen Designoptionen können Sie auch alle Optionen für Größe, Abstand, Rahmen, Boxschatten, Filter, Transformation und Animation anpassen.

Beispiele der Divi-Galerie für Mauerwerk
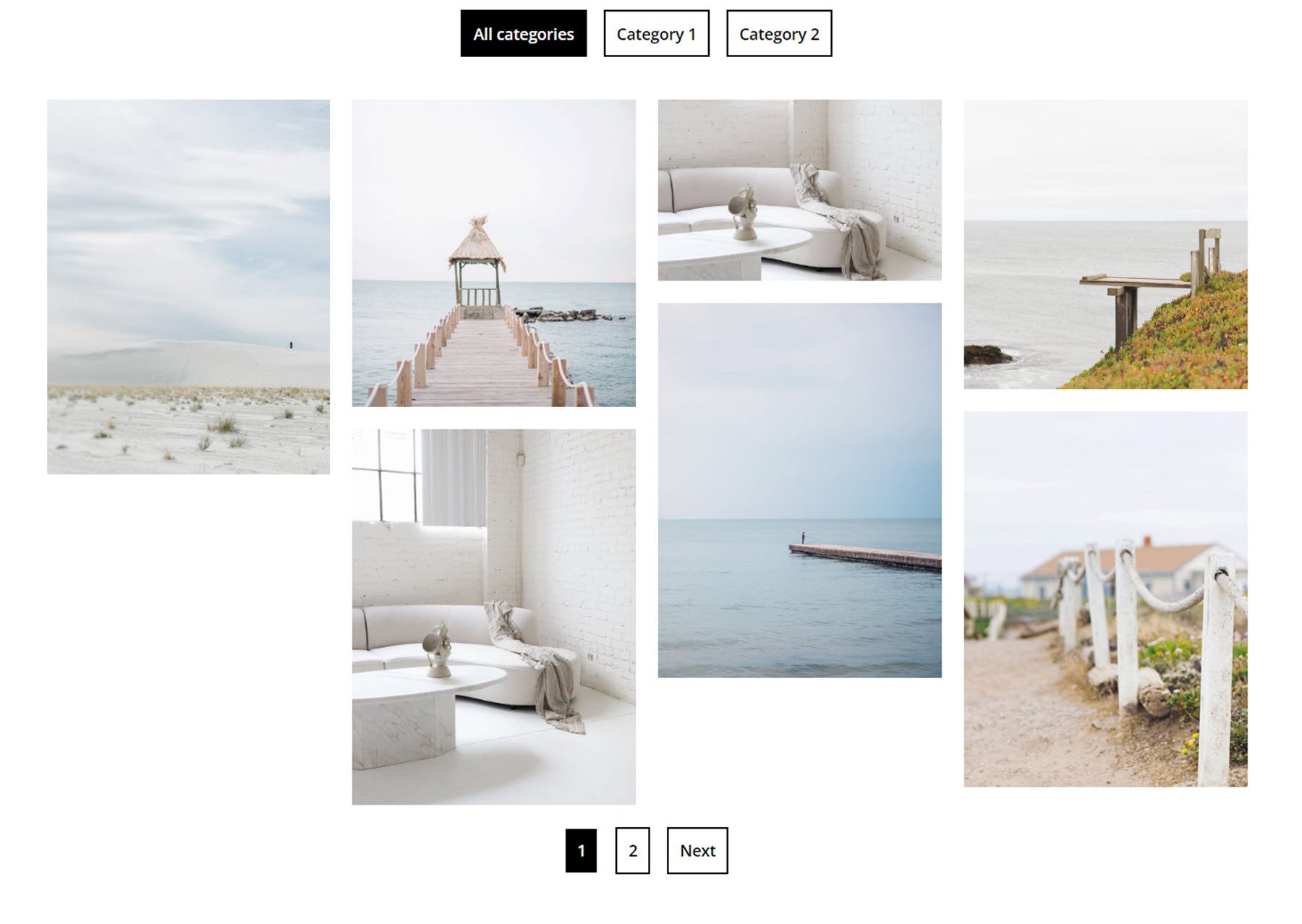
Beispiel 1
Das erste Beispiel-Galerielayout umfasst vier Spalten mit Bildern. Mit den Filtern oben können Sie Bilder nach Kategorien sortieren und mit den Paginierungsschaltflächen können Sie die nächste Seite mit Bildern anzeigen.

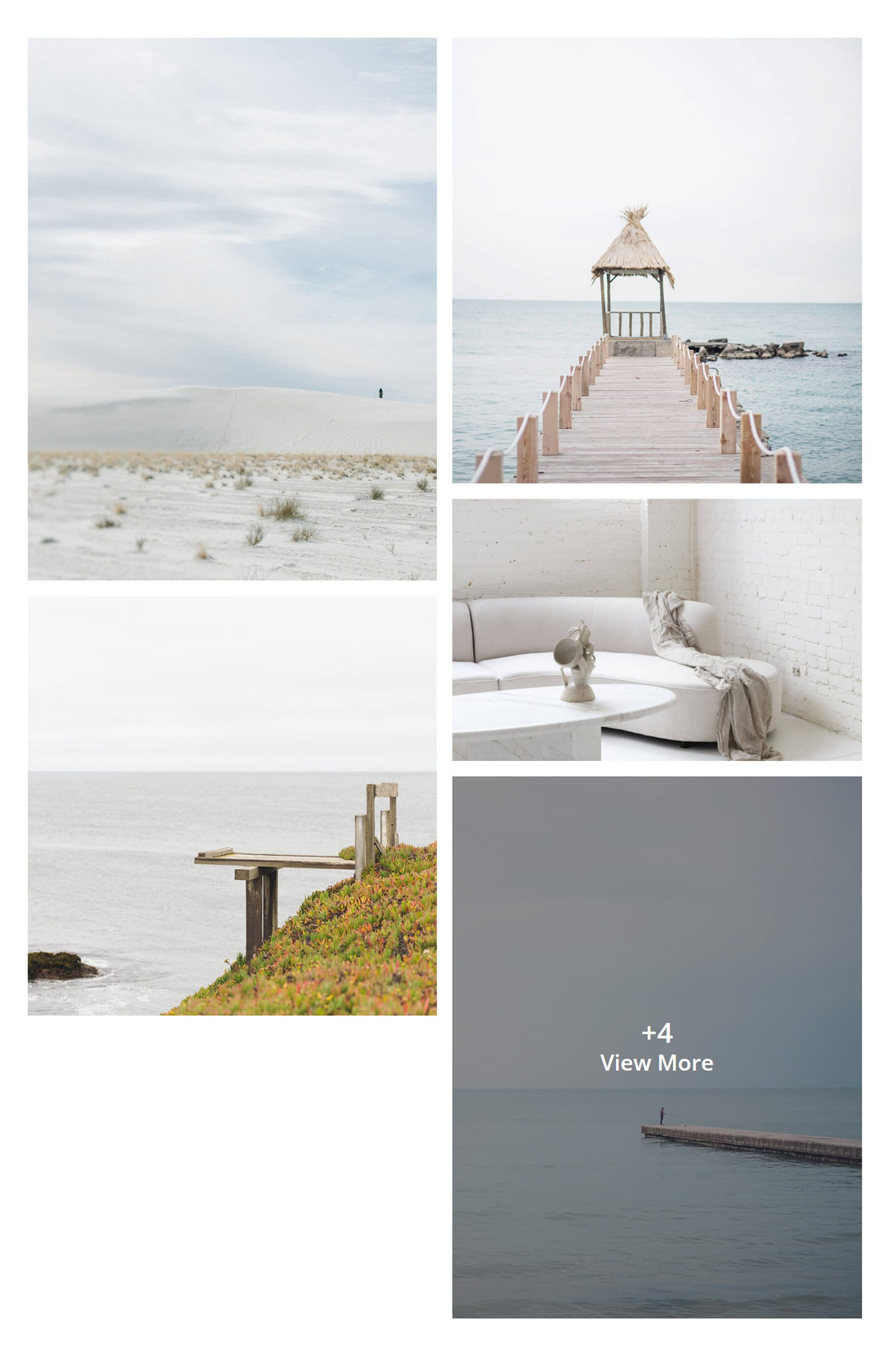
Beispiel 2
Dieses Layout verwendet das minimierte Galerie-Layout. Das letzte Bild kann so eingestellt werden, dass ein Leuchtkasten oder eine neue Seite geöffnet wird, auf der die restlichen Bilder der Galerie angezeigt werden.

Beispiel 3
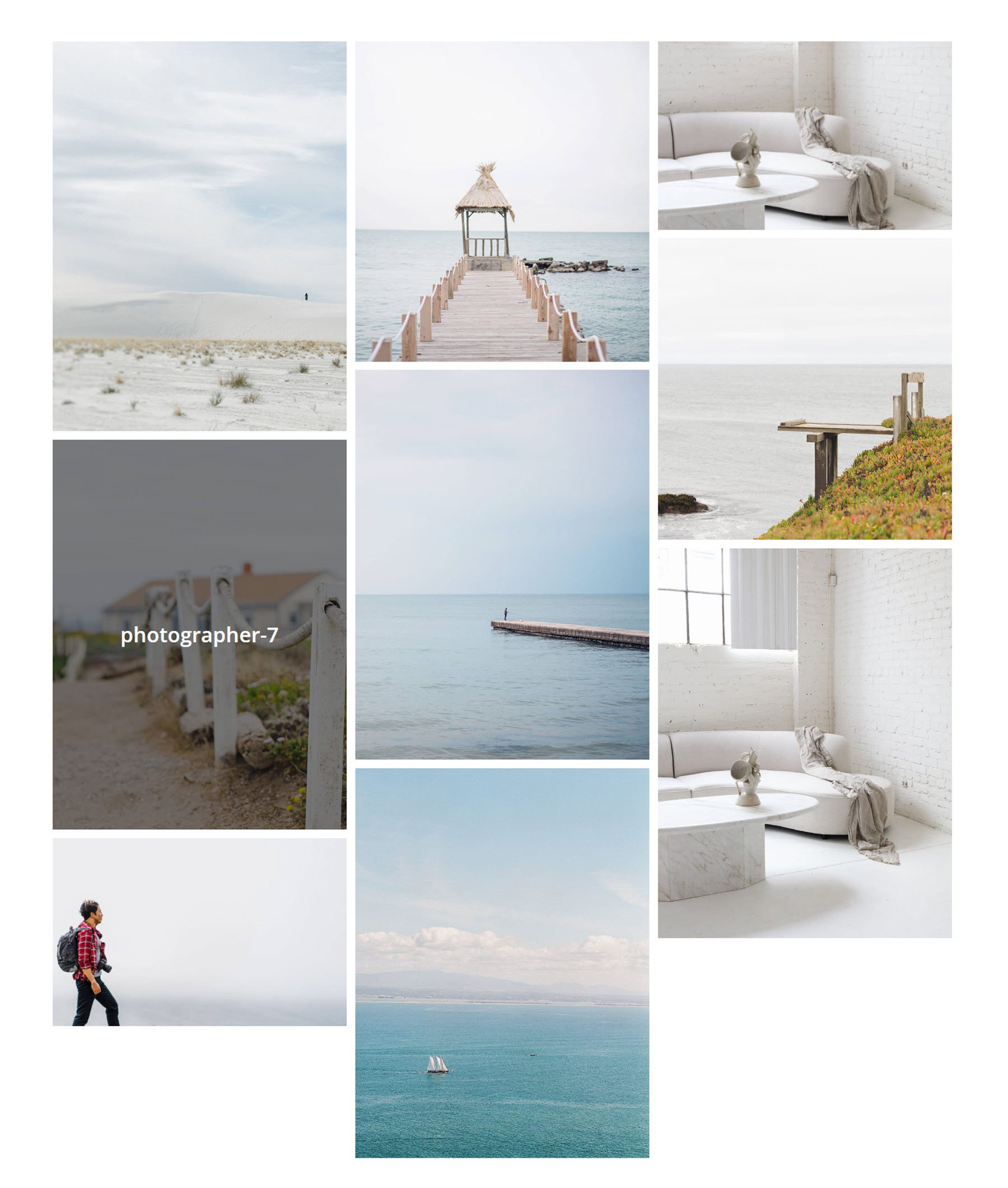
Das dritte Beispiel schließlich zeigt ein normales Galerielayout mit 3 Spalten. Beim Schweben erscheint ein Overlay mit dem Bildtitel.

Kaufen Sie die Divi Masonry Gallery
Die Divi Masonry Gallery ist im Divi Marketplace verfügbar. Die unbegrenzte Website-Nutzung und ein Jahr Support und Updates kosten 25 US-Dollar. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.

Abschließende Gedanken
Mit dem Divi Masonry Gallery-Plugin können Sie ganz einfach Galerien erstellen, um Bilder aller Größen in einem schönen, interaktiven und vollständig anpassbaren Mauerwerkslayout anzuzeigen. Das Plugin ist reich an Funktionen. Sie können Kategoriefilter, Paginierung, minimierte Galerien, Bildlinks und Lightbox-Popups aktivieren. Mit umfangreichen Gestaltungsmöglichkeiten können Sie jeden Teil des Mauerwerksgaleriemoduls nach Ihren Wünschen anpassen. Wenn Sie nach einer kreativen Möglichkeit suchen, Bilder auf Ihrer Website mit Designoptionen anzuzeigen, die Sie mit Divi anpassen können, ist Divi Masonry Gallery eine großartige Option.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Masonry Gallery ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!
