Divi-Produkt-Highlight: Divi Social Plus
Veröffentlicht: 2023-06-25Suchen Sie nach einer einfachen Möglichkeit, Ihre Instagram- und Twitter-Beiträge auf Ihrer Website anzuzeigen? Divi Social Plus ist ein Plugin, das dem Divi Builder 5 neue Social-Media-Module hinzufügt. Mit diesem Plugin können Sie Ihre Instagram- und Twitter-Konten verbinden, um vollständig anpassbare Social-Media-Feeds und Karussells anzuzeigen. Das Plugin verfügt außerdem über ein Social-Media-Share-Modul, das ebenfalls vollständig angepasst und zu Ihren Layouts hinzugefügt werden kann. In diesem Plugin-Highlight werfen wir einen Blick auf Divi Social Plus, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Social-Media-Plugin für Sie ist.
Lass uns anfangen!
- 1 Divi Social Plus installieren
- 1.1 Holen Sie sich ein Instagram-Zugriffstoken
- 2 Divi Social Plus
- 2.1 Instagram-Feed
- 2.2 Instagram-Karussell
- 2.3 Social Share
- 2.4 Twitter-Feed
- 2.5 Twitter-Karussell
- 3 Kaufen Sie Divi Social Plus
- 4 abschließende Gedanken
Divi Social Plus installieren
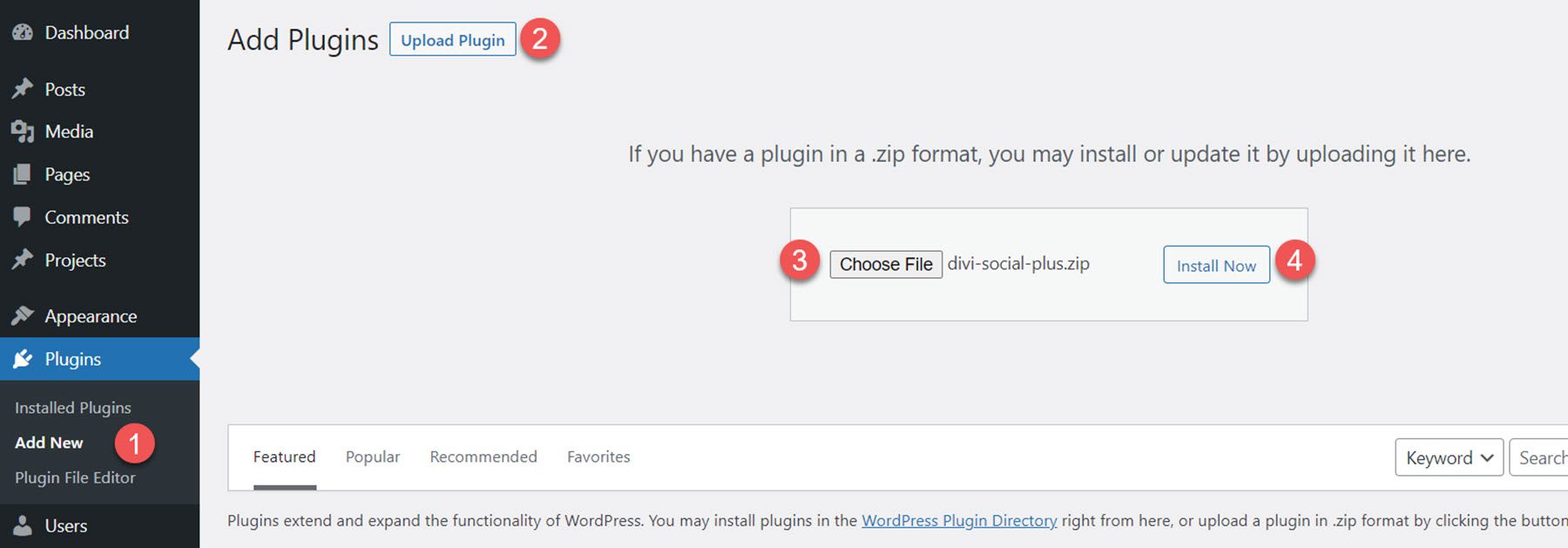
Um Divi Social Plus zu installieren, navigieren Sie zur Plugin-Seite im WordPress-Dashboard und klicken Sie auf „Neu hinzufügen“. Klicken Sie auf Datei auswählen, wählen Sie die ZIP-Plugin-Datei aus und klicken Sie dann auf Jetzt installieren.

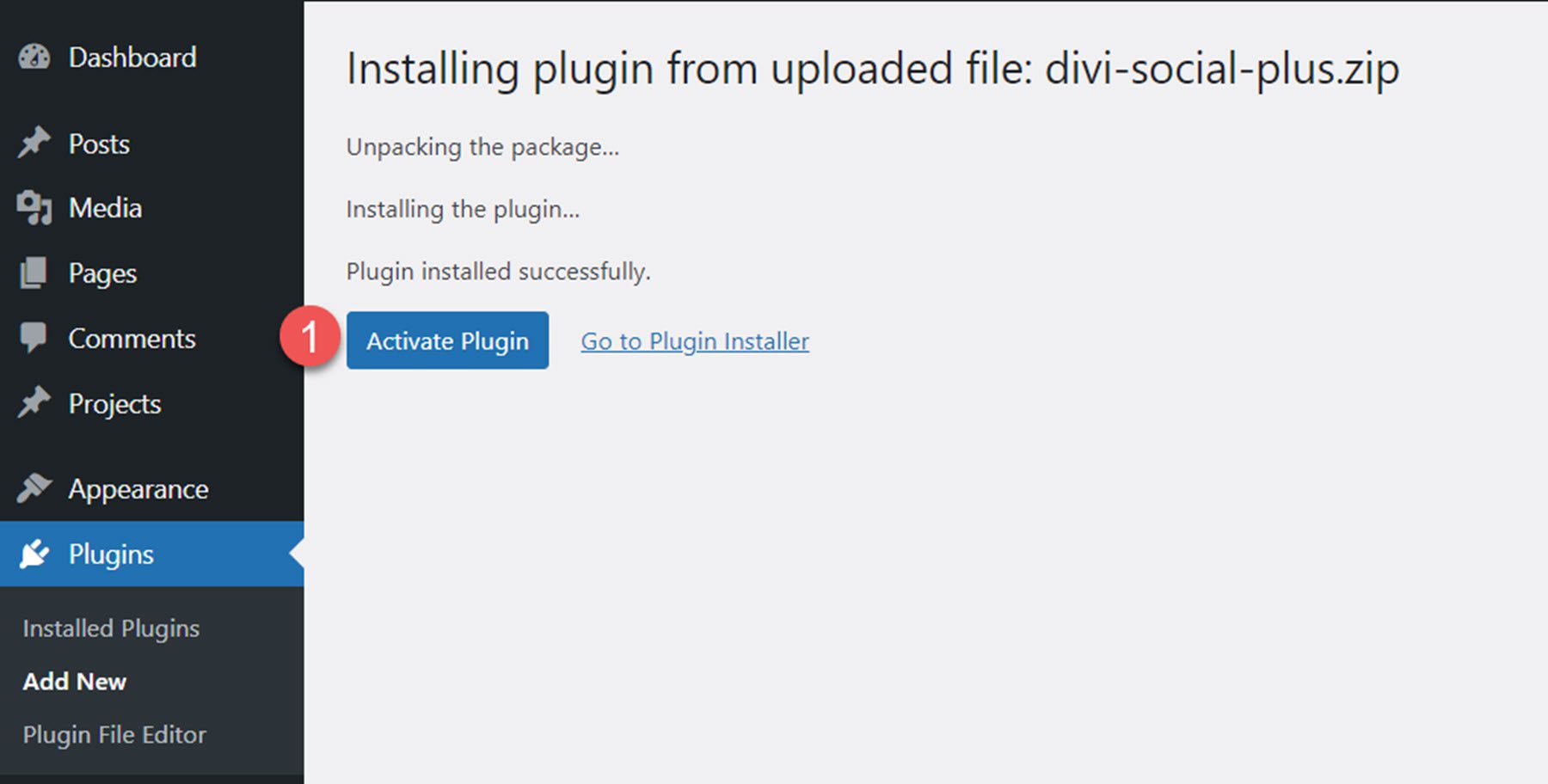
Sobald das Plugin installiert ist, klicken Sie auf „Aktivieren“.

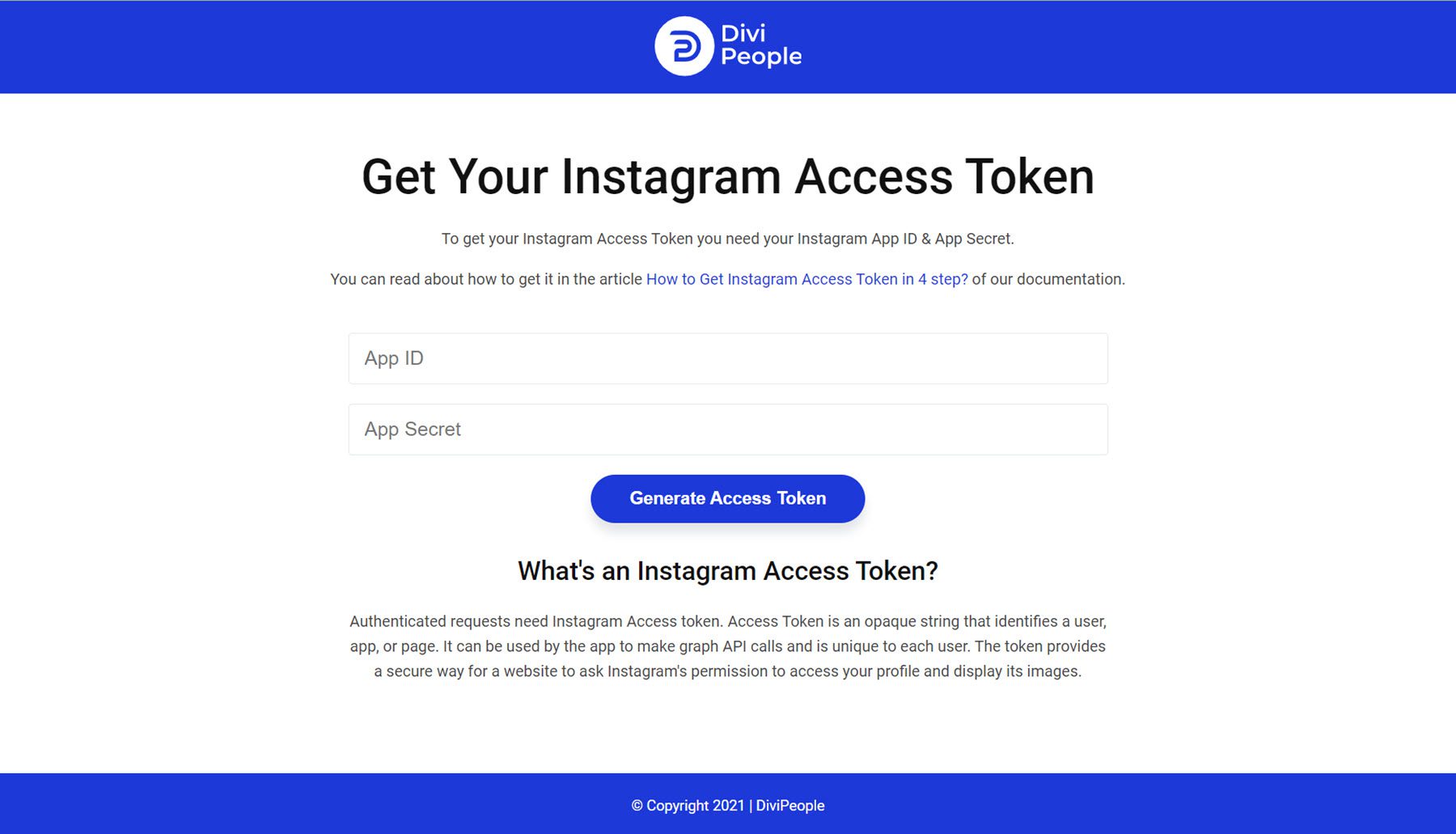
Holen Sie sich den Instagram-Zugriffstoken
Um ein Konto zu verbinden und Bilder mit den Instagram-Modulen anzuzeigen, müssen Sie ein Instagram Access Token generieren. Der Plugin-Autor verfügt über einige Dokumentationen, denen Sie folgen können, um alles einzurichten und die App-ID und das App-Geheimnis zu erhalten, die Sie zum Generieren des Instagram-Zugriffstokens benötigen.

Divi Social Plus
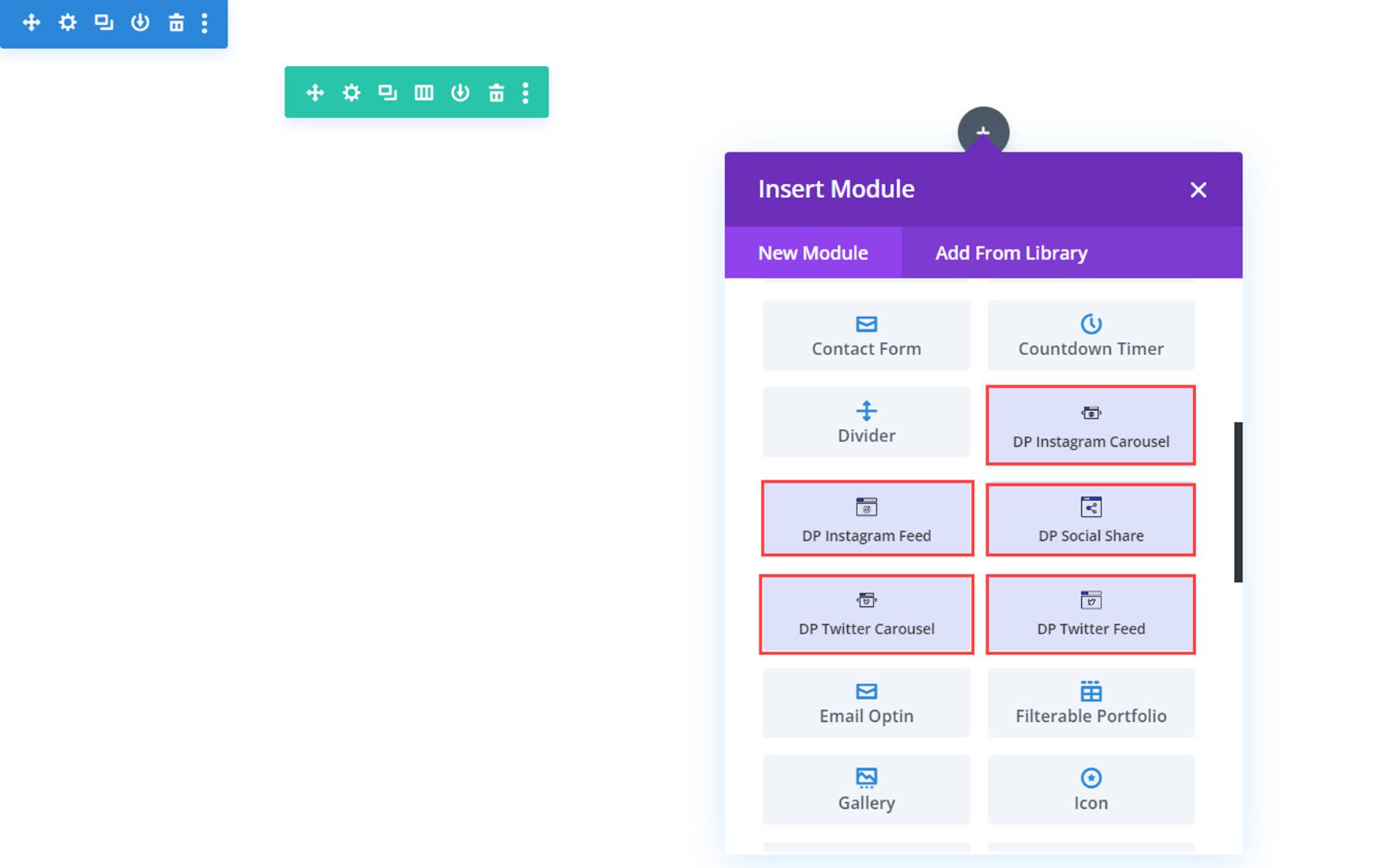
Das Plugin fügt dem Divi Builder 5 neue Social-Media-Module hinzu: Instagram Feed, Instagram Carousel, Social Share, Twitter Feed und Twitter Carousel. Werfen wir einen Blick auf jedes Modul.

Instagram-Feed
Mit diesem Modul können Sie Ihre Instagram-Beiträge überall auf Ihrer Website in einem Feed anzeigen. Werfen wir einen Blick auf die Einstellungen.

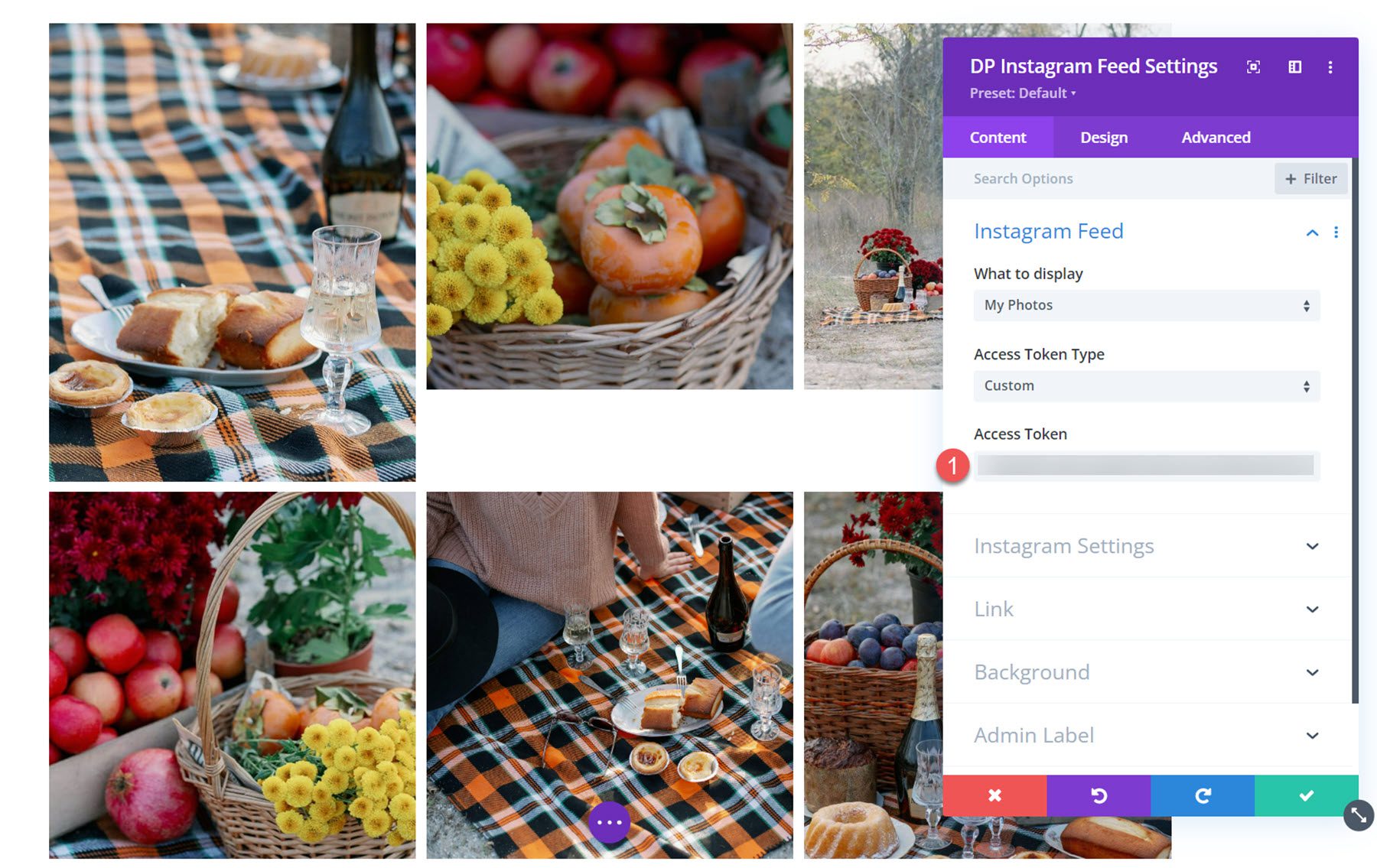
Inhaltseinstellungen
Unter den Instagram-Feed-Einstellungen können Sie Ihr generiertes Zugriffstoken hinzufügen. Nach dem Hinzufügen werden Ihre Instagram-Fotos im Visual Builder und auf Ihrer Website angezeigt.

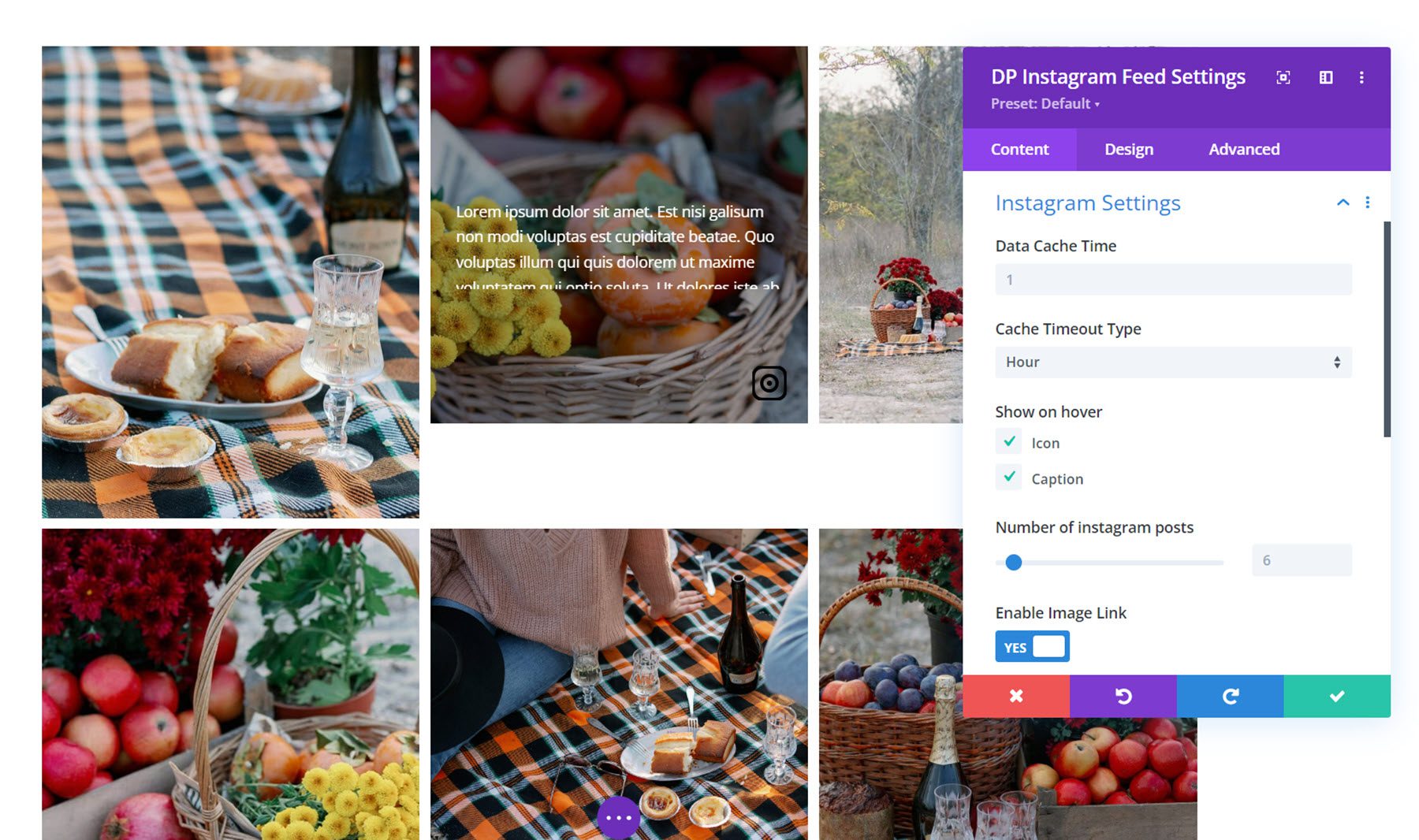
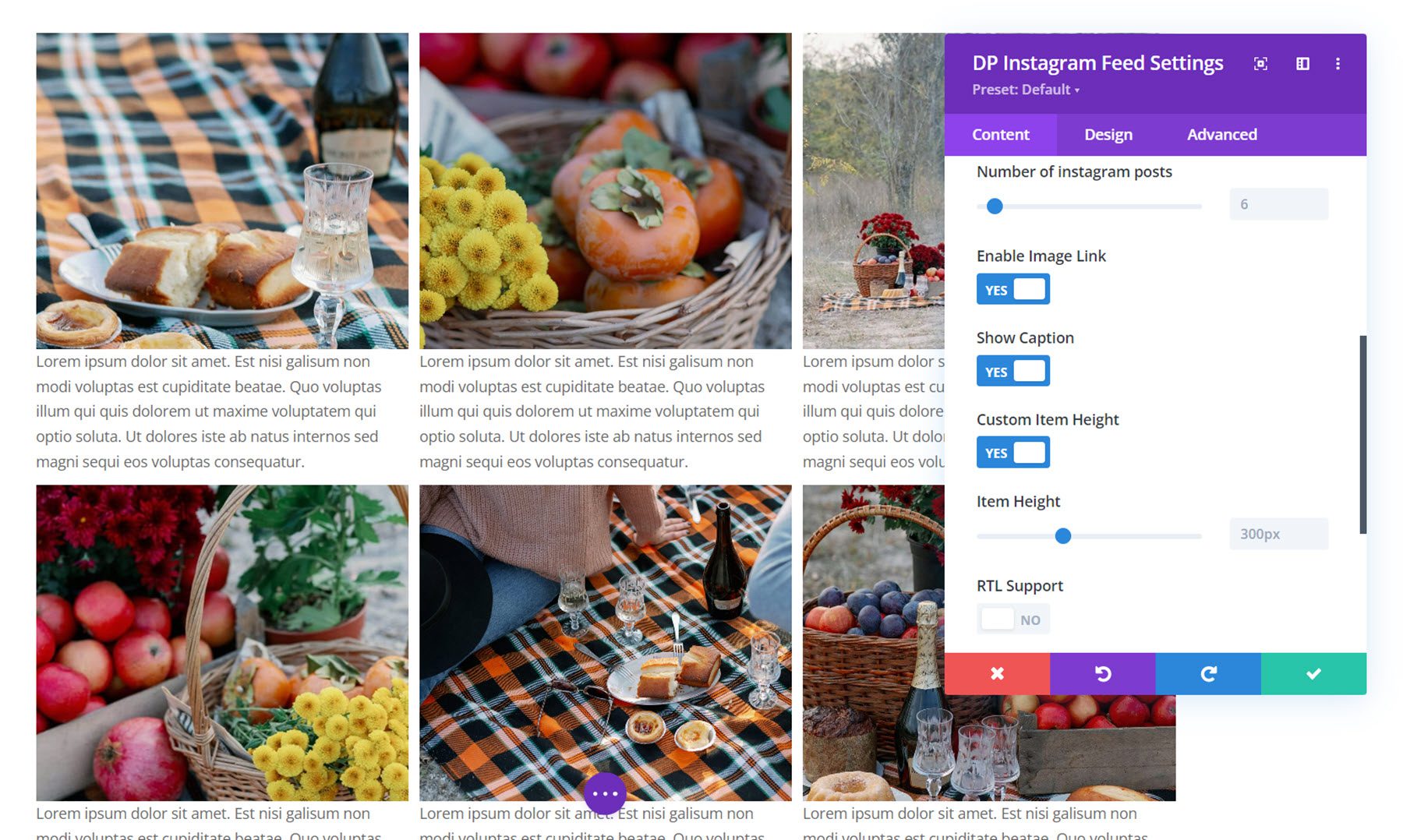
Instagram-Einstellungen
Im Abschnitt „Instagram-Einstellungen“ können Sie die Daten-Cache-Zeit und die Cache-Timeout-Zeit festlegen. Sie können auch festlegen, dass das Symbol und die Beschriftung beim Hover angezeigt werden sollen, und die Anzahl der anzuzeigenden Instagram-Beiträge festlegen.

Darüber hinaus können Sie den Bildlink aktivieren, die Beitragsbeschriftung anzeigen, eine benutzerdefinierte Elementhöhe festlegen und die RTL-Unterstützung aktivieren.

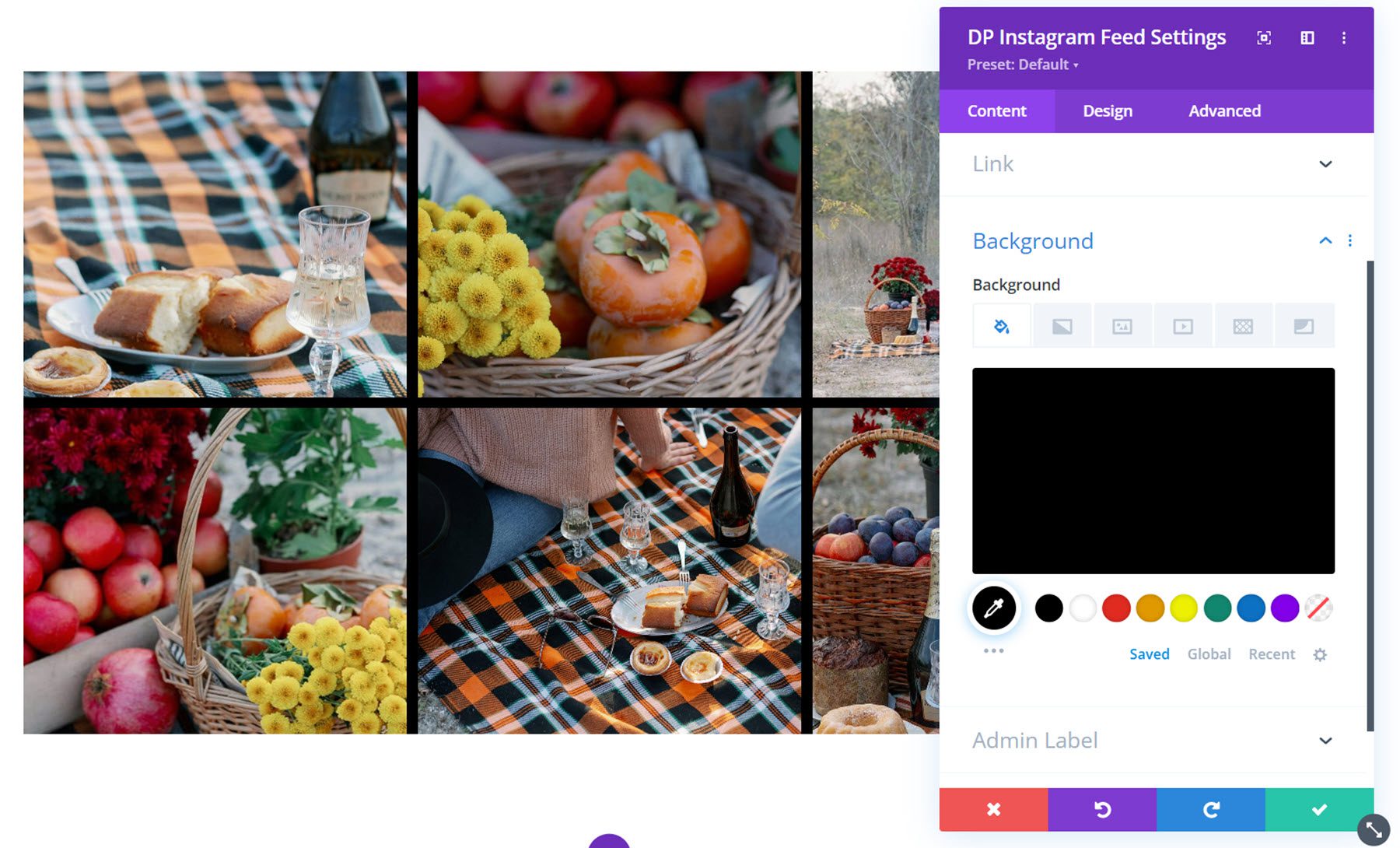
Andere Inhaltseinstellungen
Sie können in den Einstellungen der Registerkarte „Inhalt“ auch einen Link, eine Hintergrundfarbe und eine Admin-Beschriftung festlegen.

Designeinstellungen
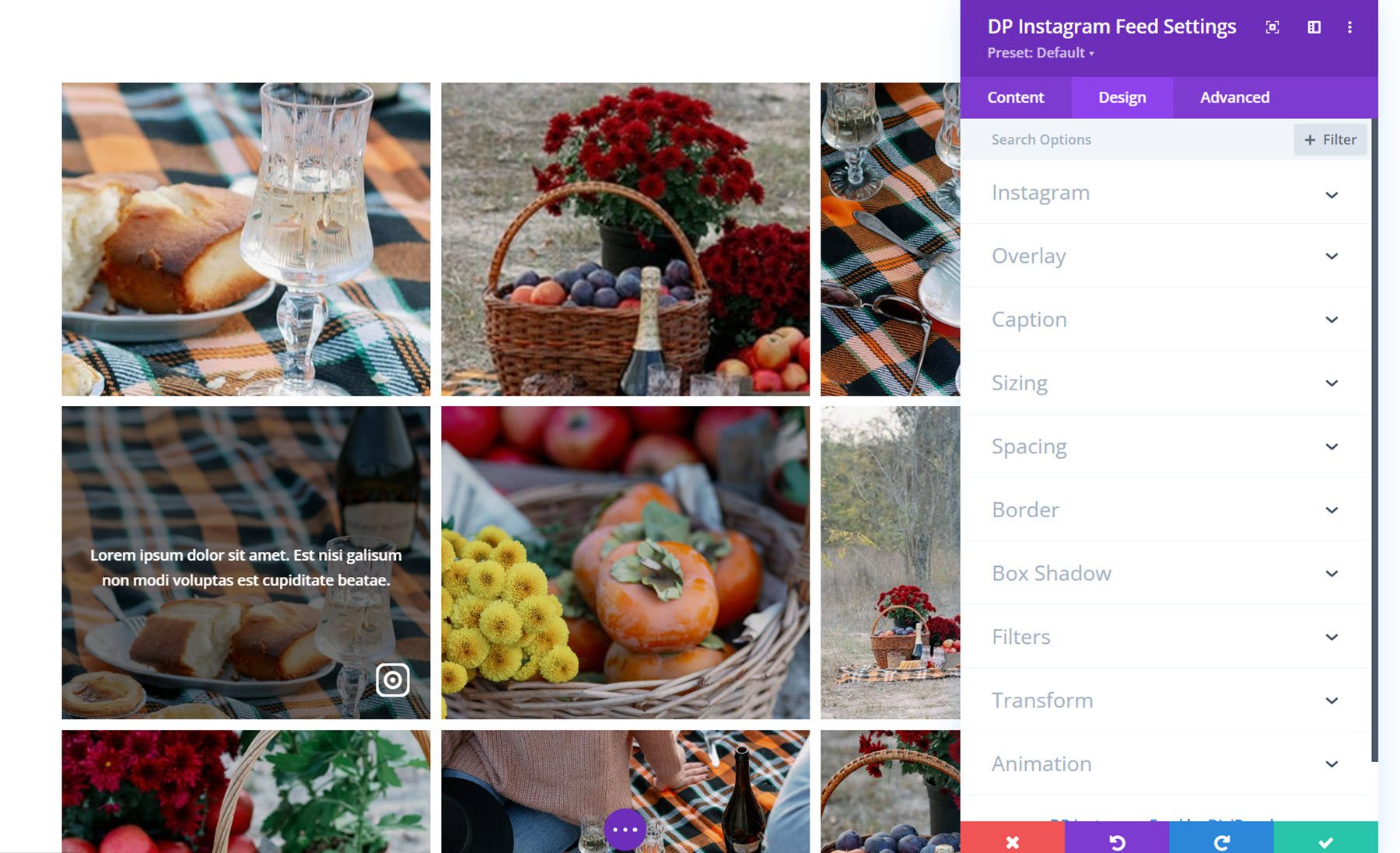
Werfen wir einen Blick auf die Designeinstellungen.
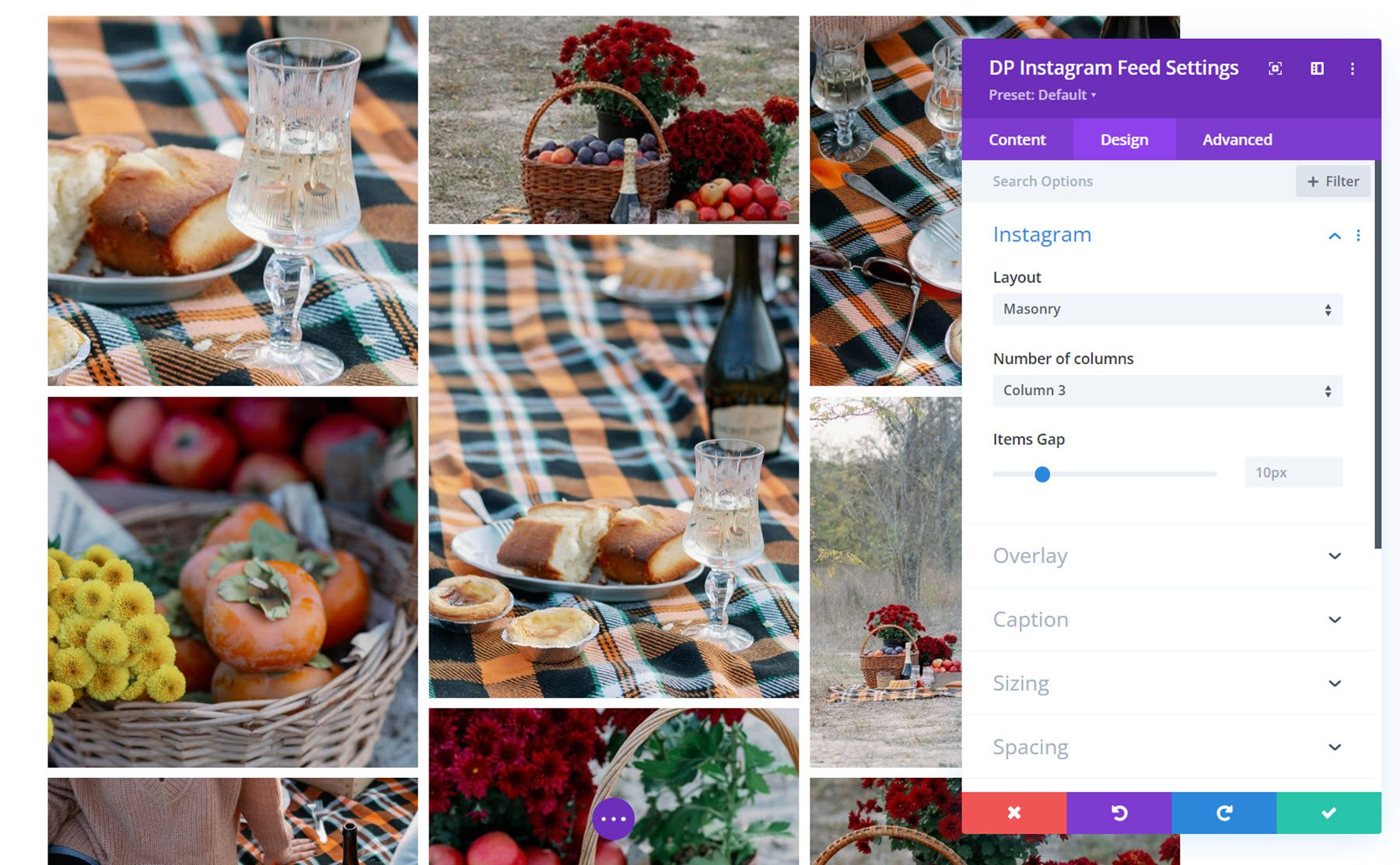
Auf der Registerkarte „Instagram“ können Sie das Layout, die Anzahl der Spalten und den Abstand zwischen den Elementen auswählen. Zusätzlich zum oben abgebildeten Rasterlayout können Sie auch das Mauerwerkslayout oder das Highlight-Layout wählen. Dies ist die Mauerwerksanordnung.

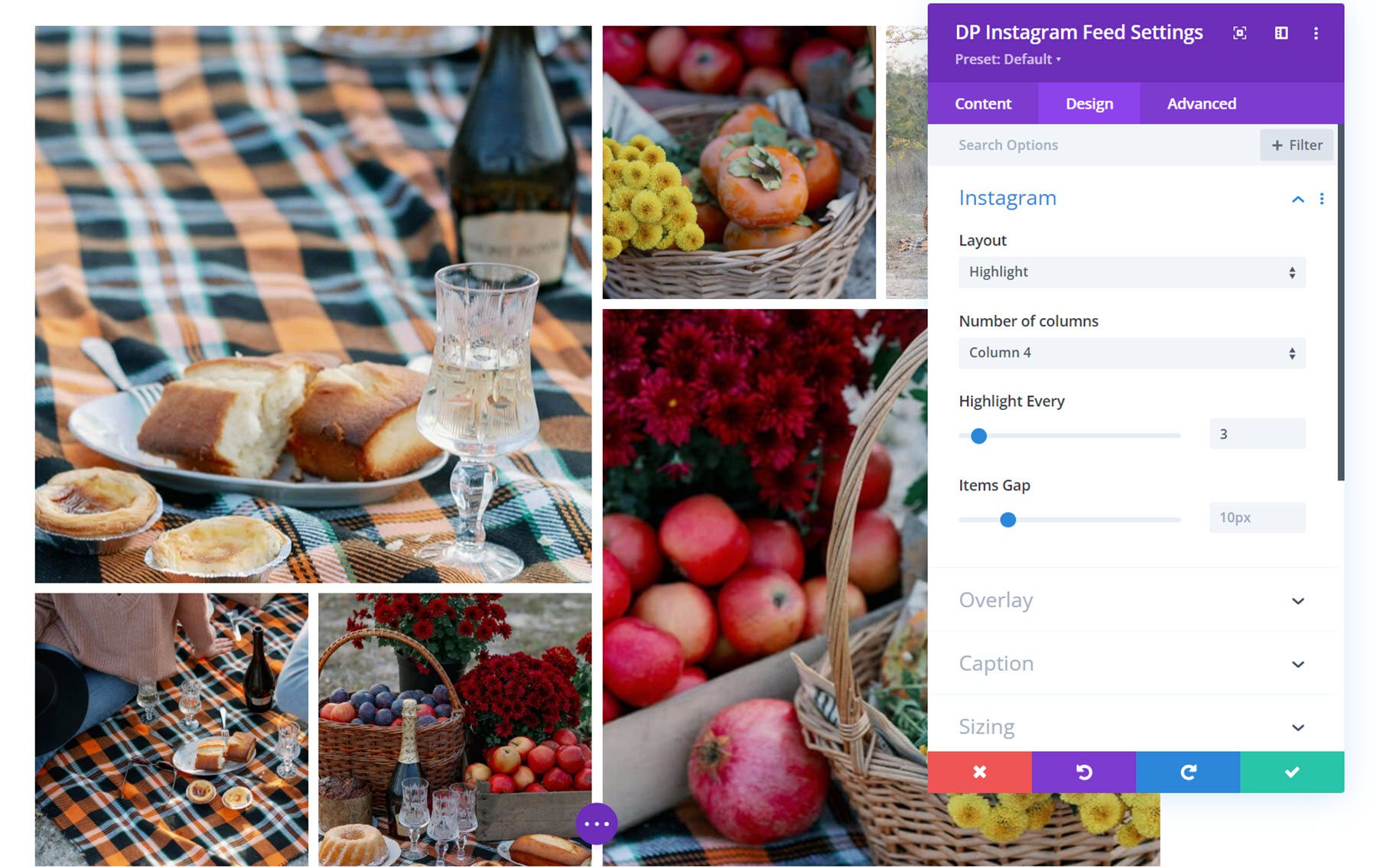
Dies ist das Highlight-Layout. Wenn dieses Layout ausgewählt ist, können Sie alle paar Bilder markieren, sodass sie im Raster größer erscheinen.

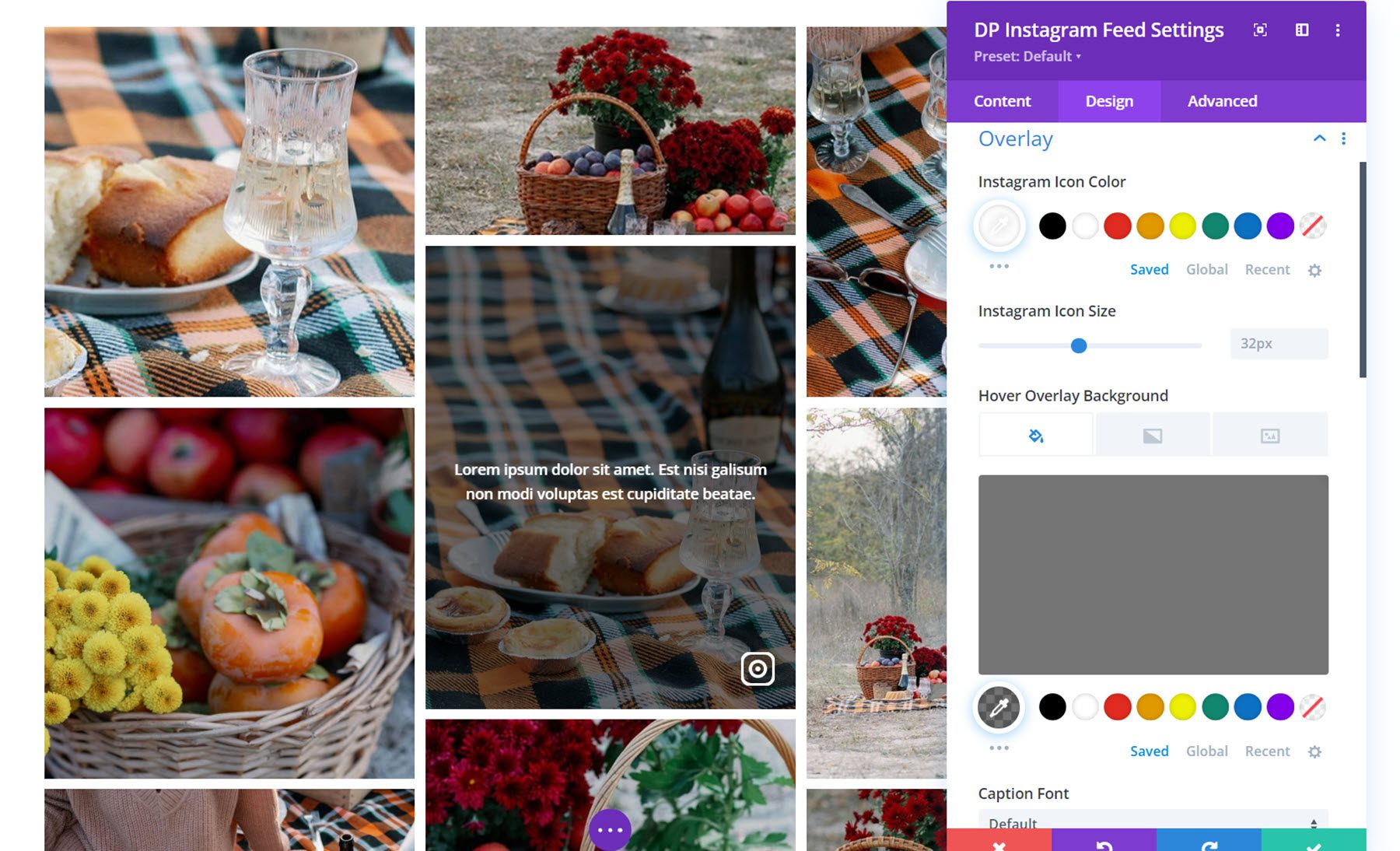
Überlagerung
In den Overlay-Einstellungen können Sie die Farbe und Größe des Instagram-Symbols sowie die Hintergrundfarbe des Overlays festlegen und die Textstile der Untertitel vollständig anpassen.

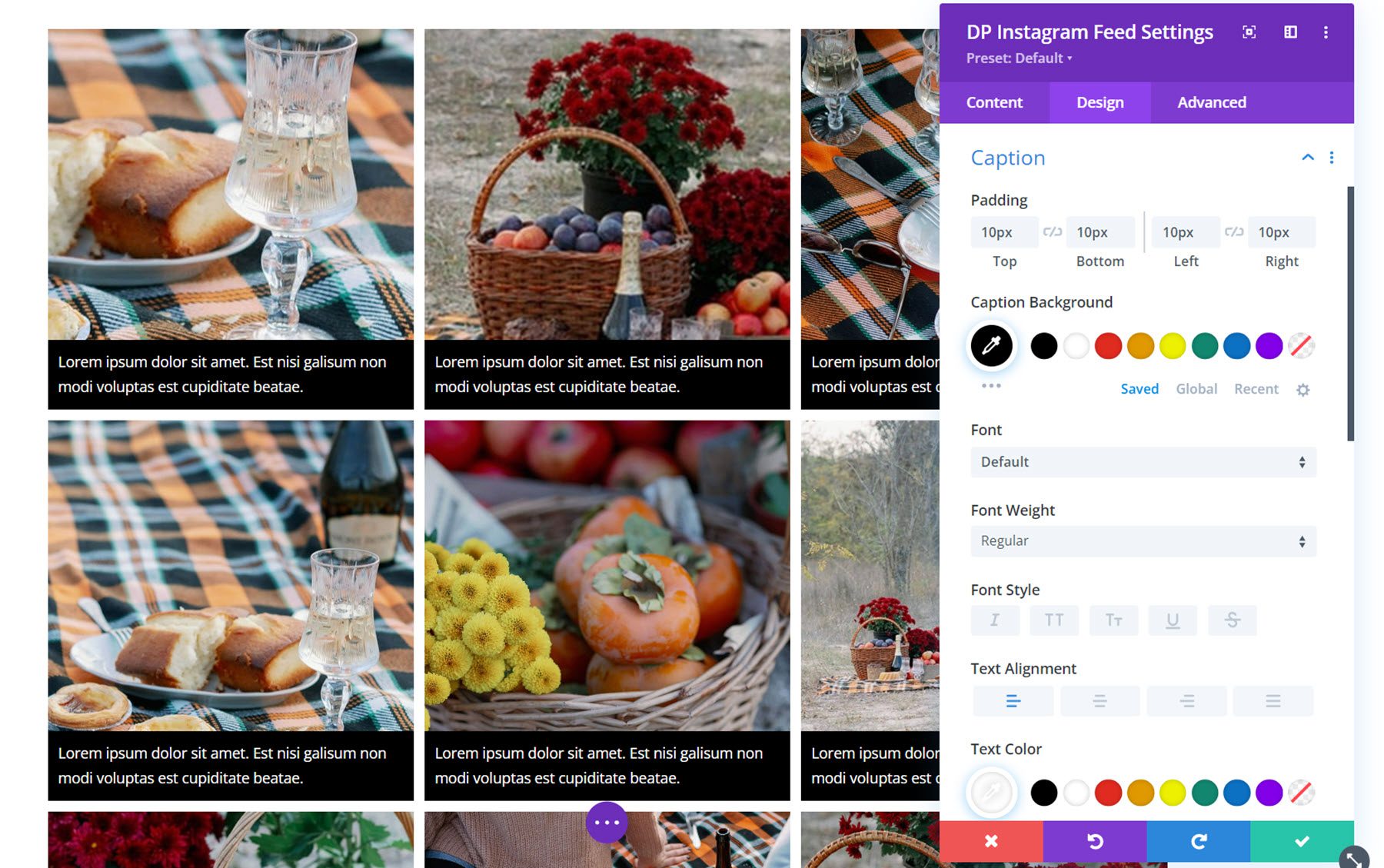
Untertitel
Hier können Sie den Stil der Beschriftung ändern, sofern aktiviert. Sie können den Abstand und den Beschriftungshintergrund festlegen und die Textstile der Beschriftung anpassen.

Andere Designeinstellungen
Zusätzlich zu diesen einzigartigen Designeinstellungen können Sie auch die Optionen für Größe, Abstand, Rahmen, Boxschatten, Filter, Transformation und Animation für das Instagram-Feed-Modul anpassen.

Instagram-Karussell
Mit dem Instagram-Karussellmodul können Sie Instagram-Fotos auf Ihrer Website in einem ansprechenden Karussellformat präsentieren. Lass uns genauer hinschauen.

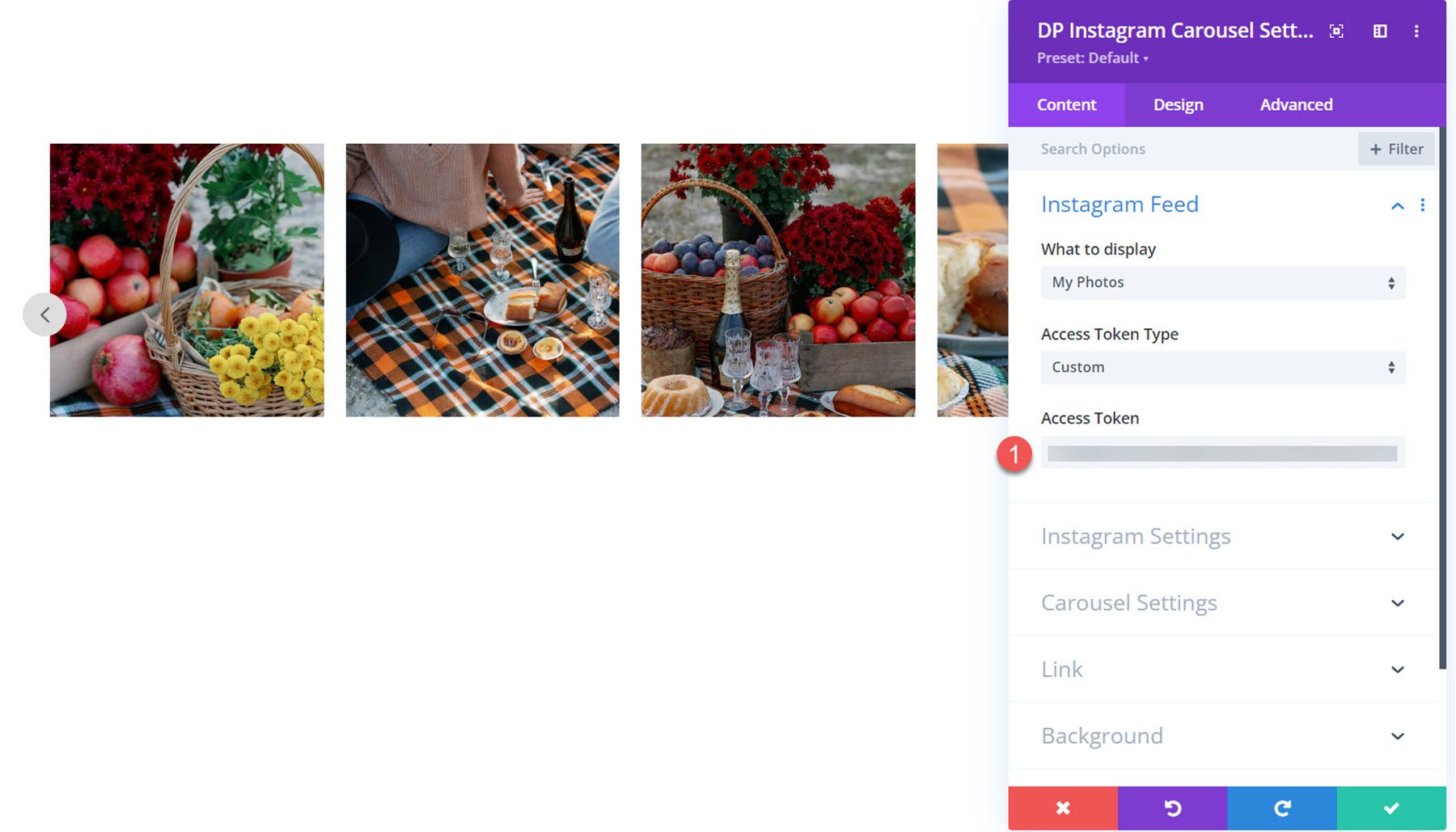
Inhaltseinstellungen
Zuerst müssen Sie das von Ihnen generierte Zugriffstoken zum Feld in den Instagram-Feed-Einstellungen hinzufügen. Dann erscheinen Ihre Bilder im Karussell.

Instagram-Einstellungen
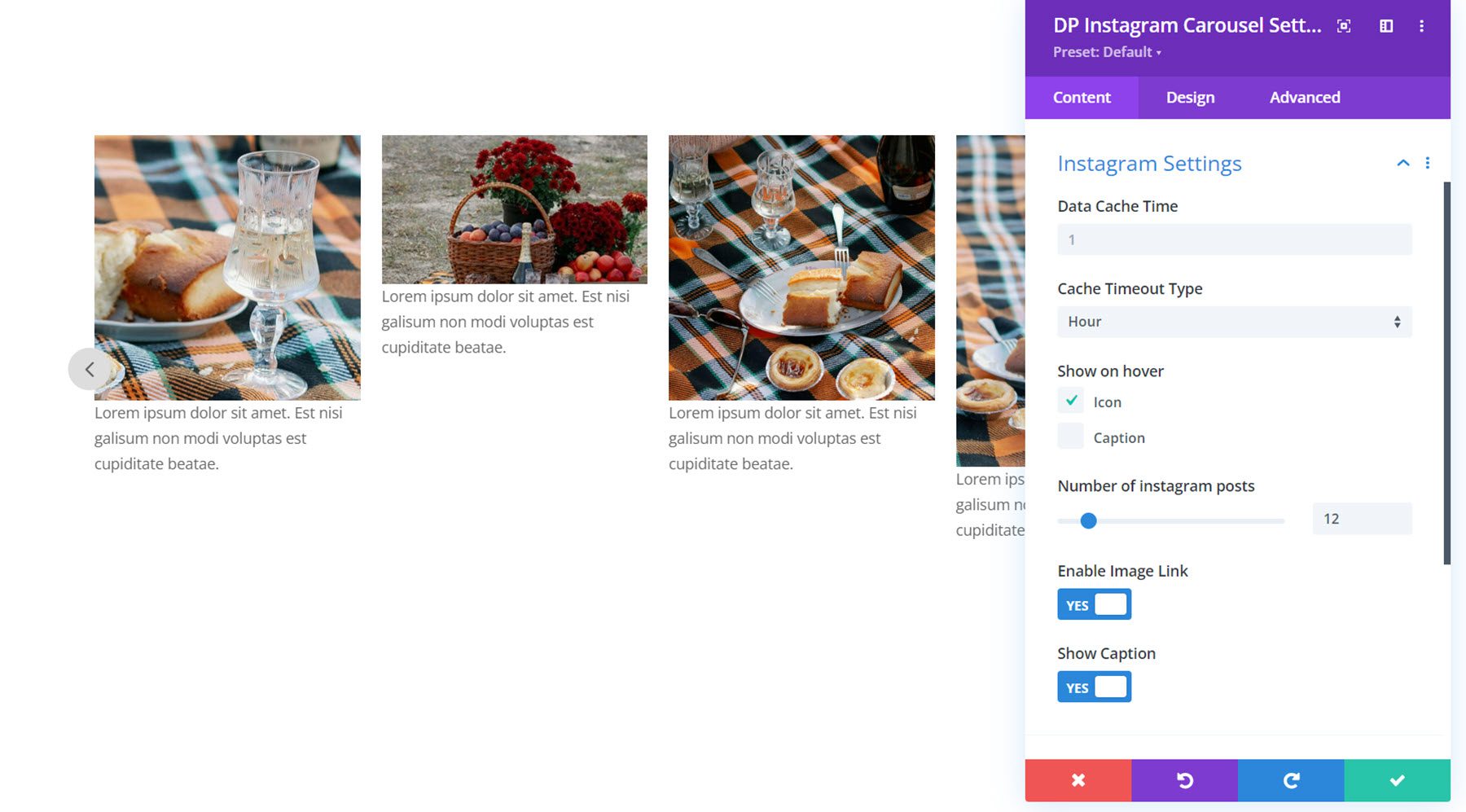
Hier können Sie die Daten-Cache-Zeit und den Cache-Timeout-Typ festlegen, das Symbol und die Beschriftung beim Hover ein- oder ausblenden, die Anzahl der anzuzeigenden Instagram-Beiträge festlegen, den Bildlink aktivieren und die Beschriftung unter dem Bild ein- oder ausblenden.

Karusselleinstellungen
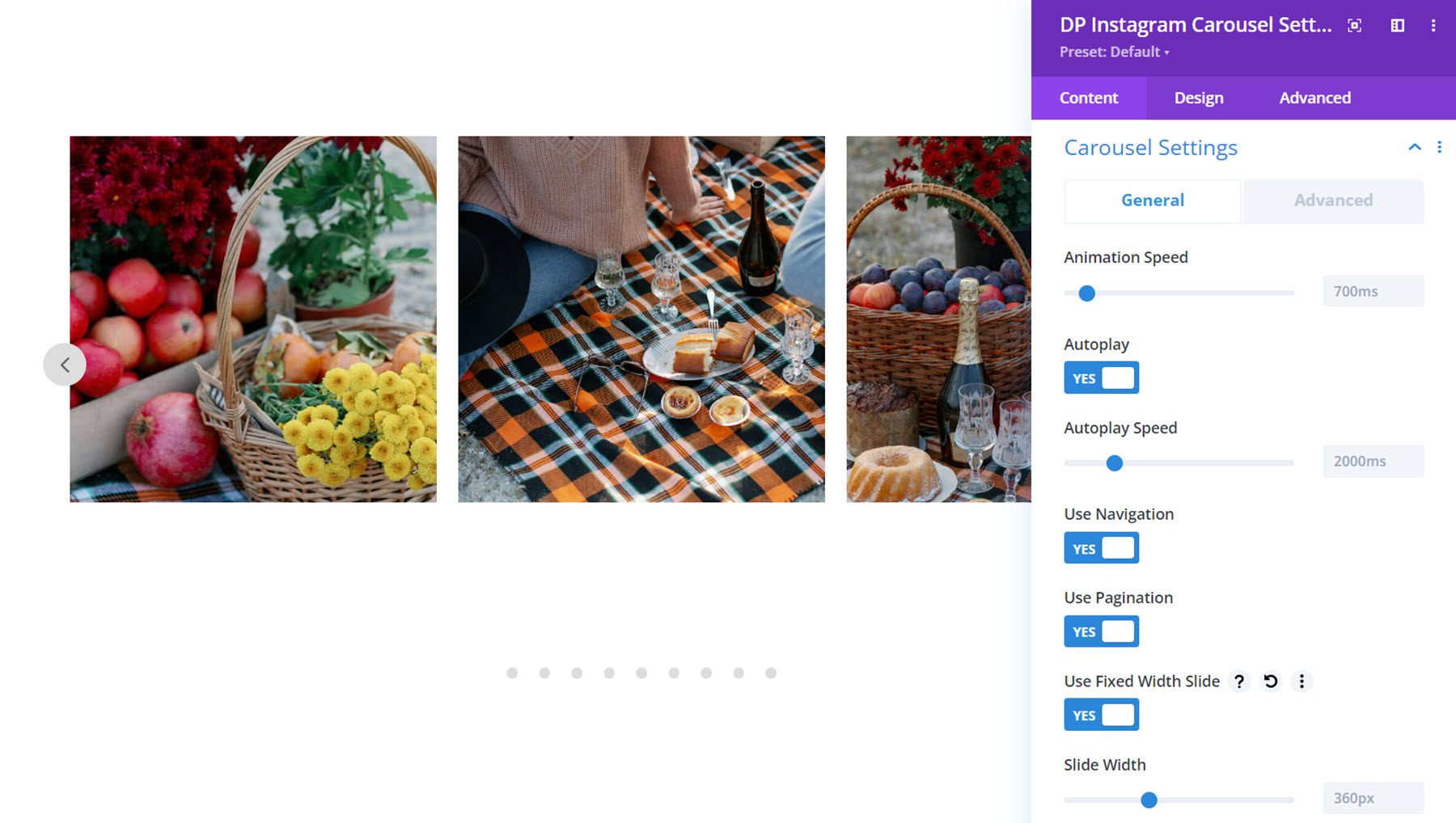
In den Karusselleinstellungen gibt es zwei Registerkarten – Allgemein und Erweitert. Werfen wir zunächst einen Blick auf die Registerkarte „Allgemein“. Hier können Sie die Animationsgeschwindigkeit einstellen, die automatische Wiedergabe aktivieren und die Geschwindigkeit der automatischen Wiedergabe festlegen, die Navigation aktivieren und die Paginierung aktivieren. Sie können auch die Folie mit fester Breite aktivieren und für jedes Bild eine Breite festlegen.

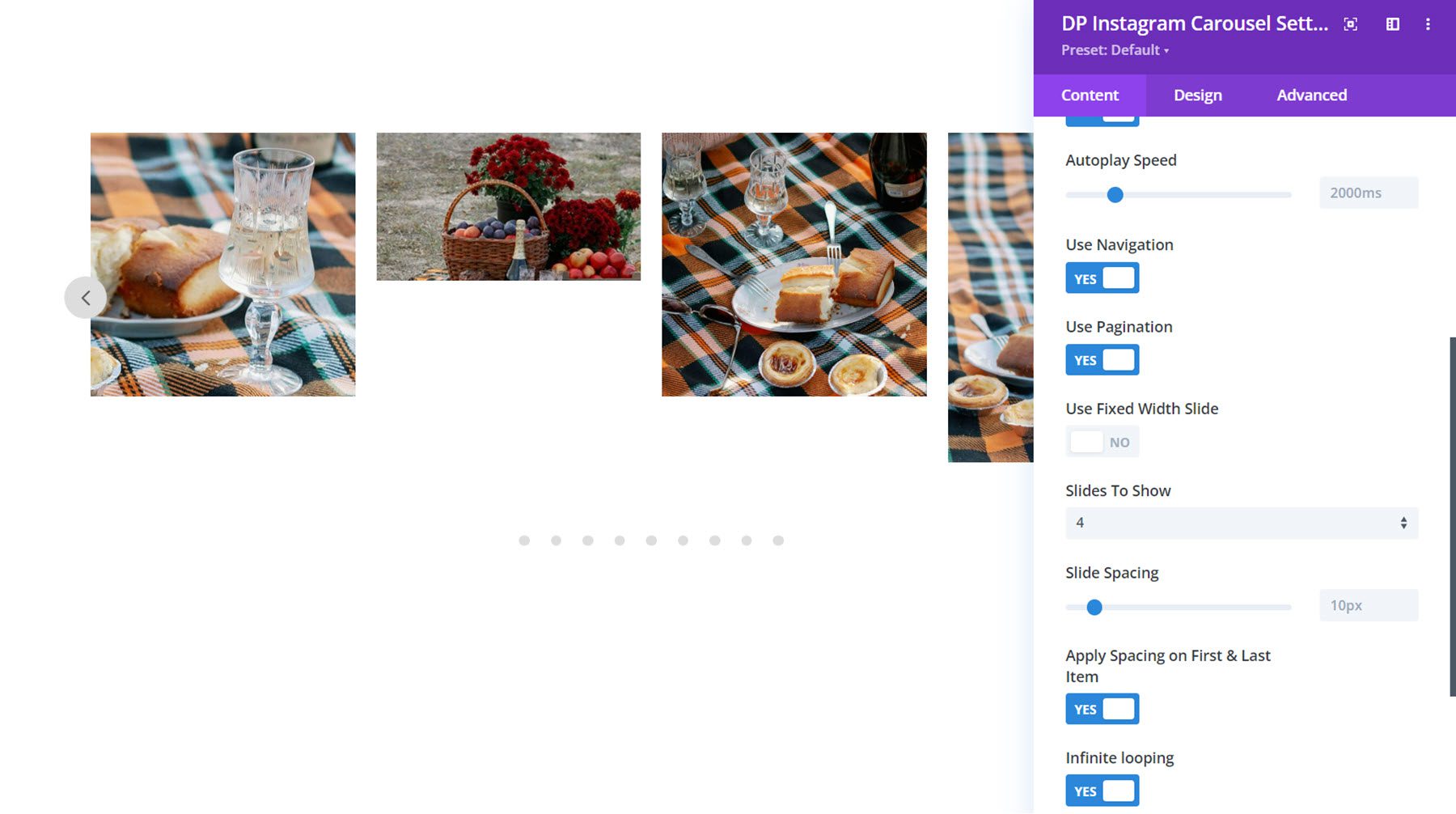
Wenn die Folie mit fester Breite nicht aktiviert ist, können Sie die Anzahl der anzuzeigenden Folien angeben. In diesem Abschnitt können Sie auch den Abstand zwischen den Folien festlegen, auswählen, ob der Abstand auf das erste und letzte Element angewendet werden soll, und die Endlosschleife aktivieren.

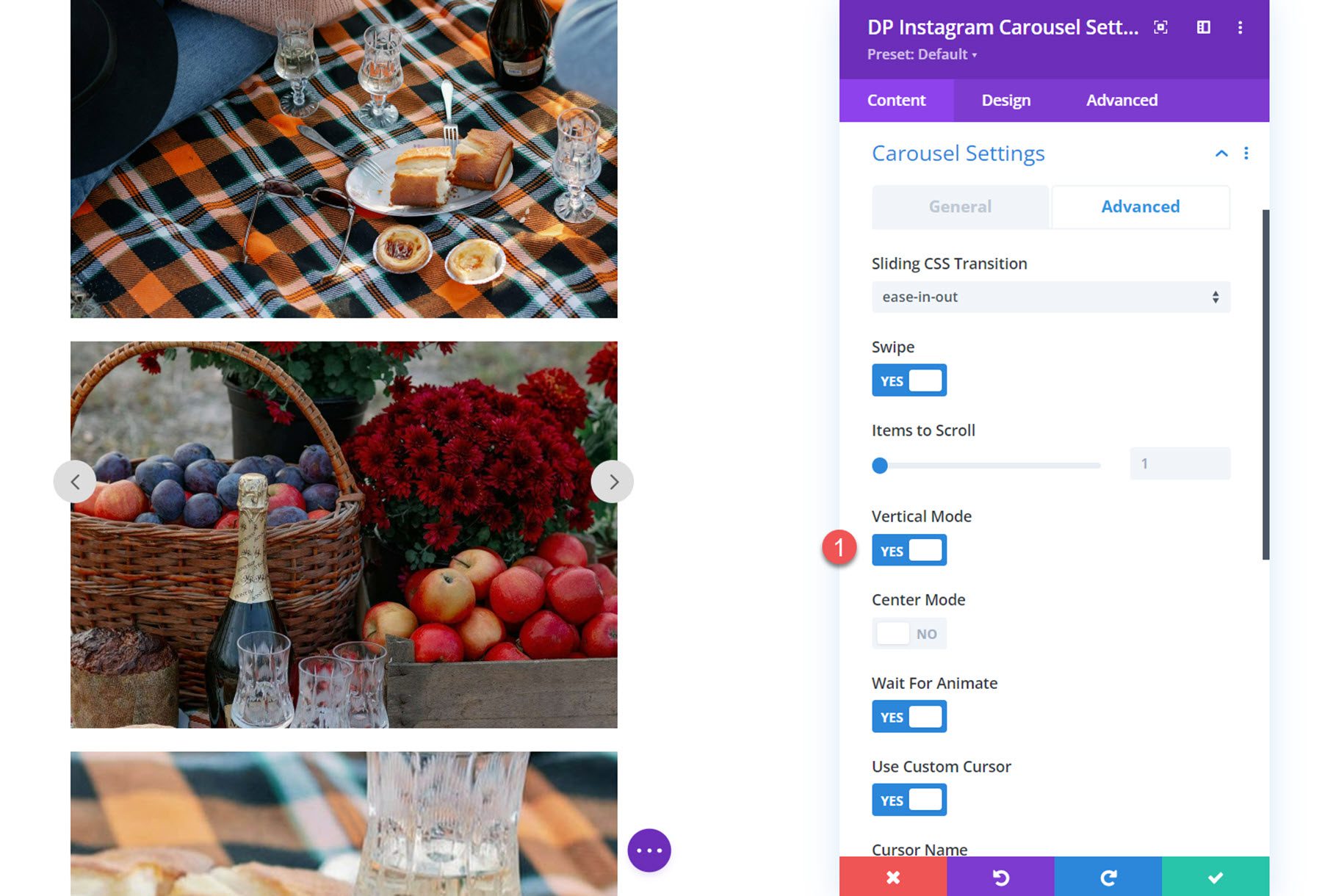
Auf der Registerkarte „Erweitert“ der Karusselleinstellungen können Sie den gleitenden CSS-Übergangstyp festlegen. Sie können zwischen linear, Easy-in und Easy-in-out wählen. Sie können auch die Wischnavigation aktivieren und die Anzahl der zu scrollenden Elemente festlegen. Hier können Sie auch den vertikalen Modus aktivieren, um Ihre Instagram-Fotos in einem vertikalen Karussell anzuzeigen.

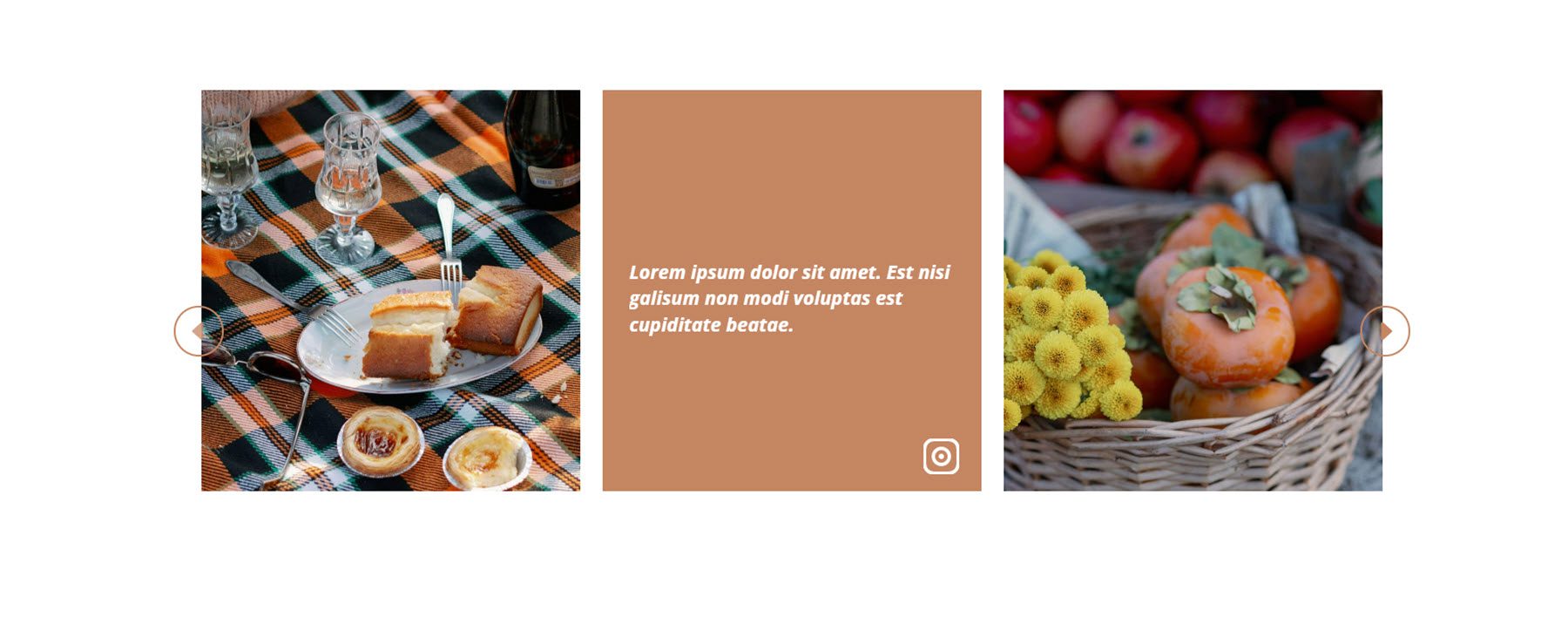
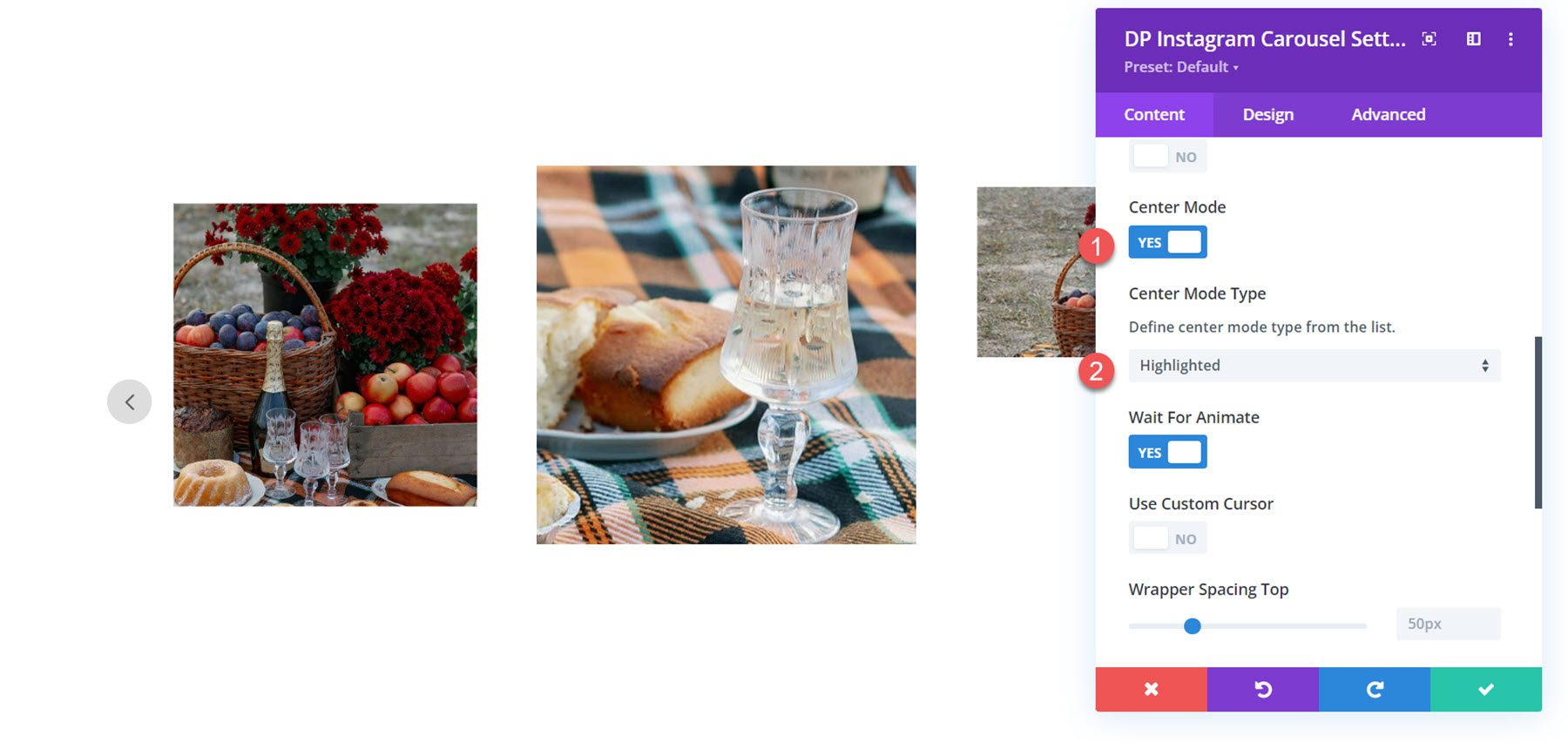
Sie können auch den Center-Modus für das Karussell aktivieren. Wenn dieser Modus aktiviert ist, können Sie zwischen „Klassisch“ und „Hervorgehoben“ wählen. So sieht das Layout im hervorgehobenen Mittelmodus aus: Das mittlere Bild ist größer als die umgebenden Bilder.

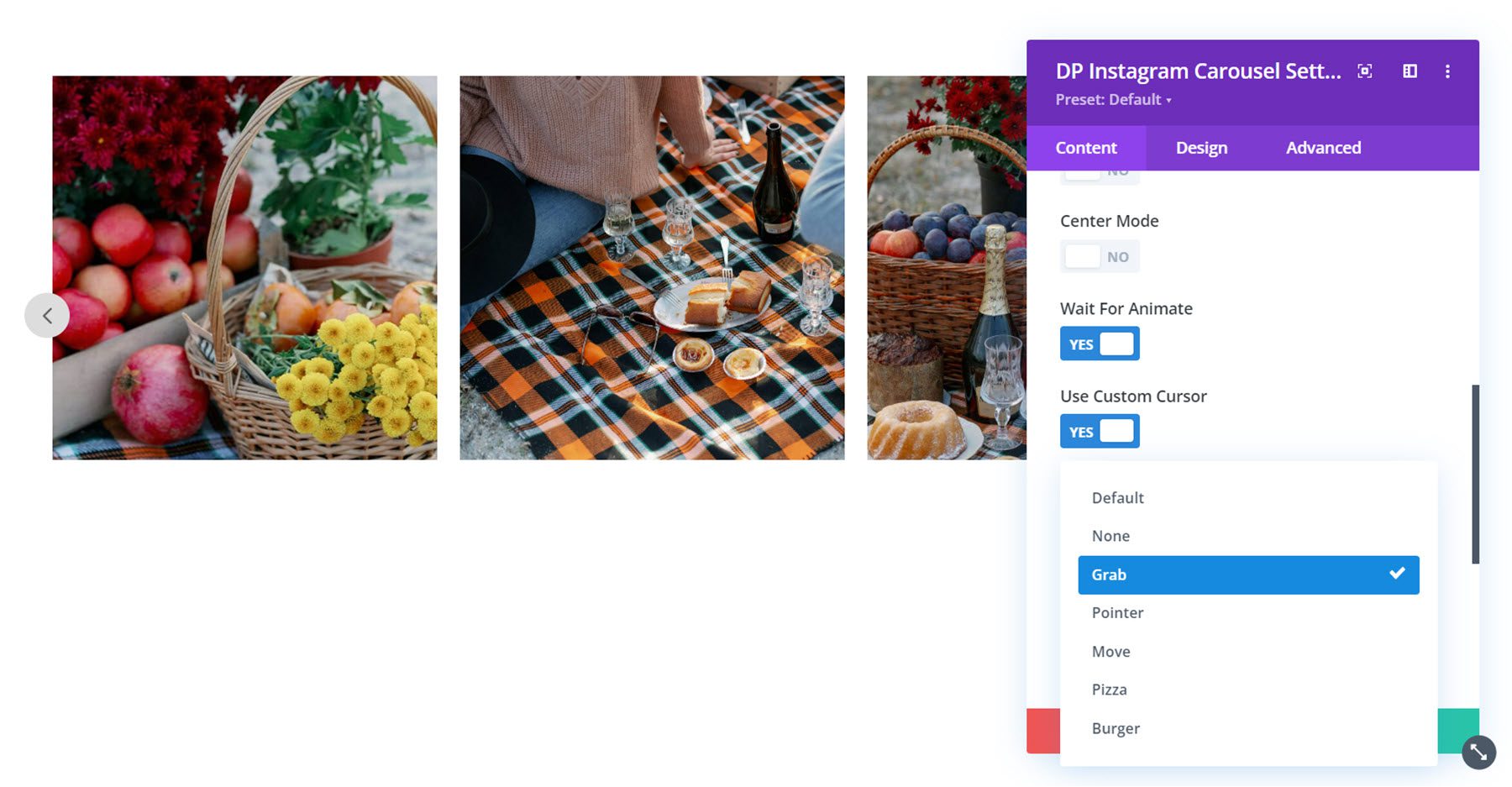
Außerdem können Sie in diesem Abschnitt die Einstellung „Warten auf Animation“ aktivieren, die Anfragen zum Vorrücken der Folie während der Animation ignoriert, und Sie können einen benutzerdefinierten Cursor aktivieren, der über dem Schieberegler angezeigt wird.

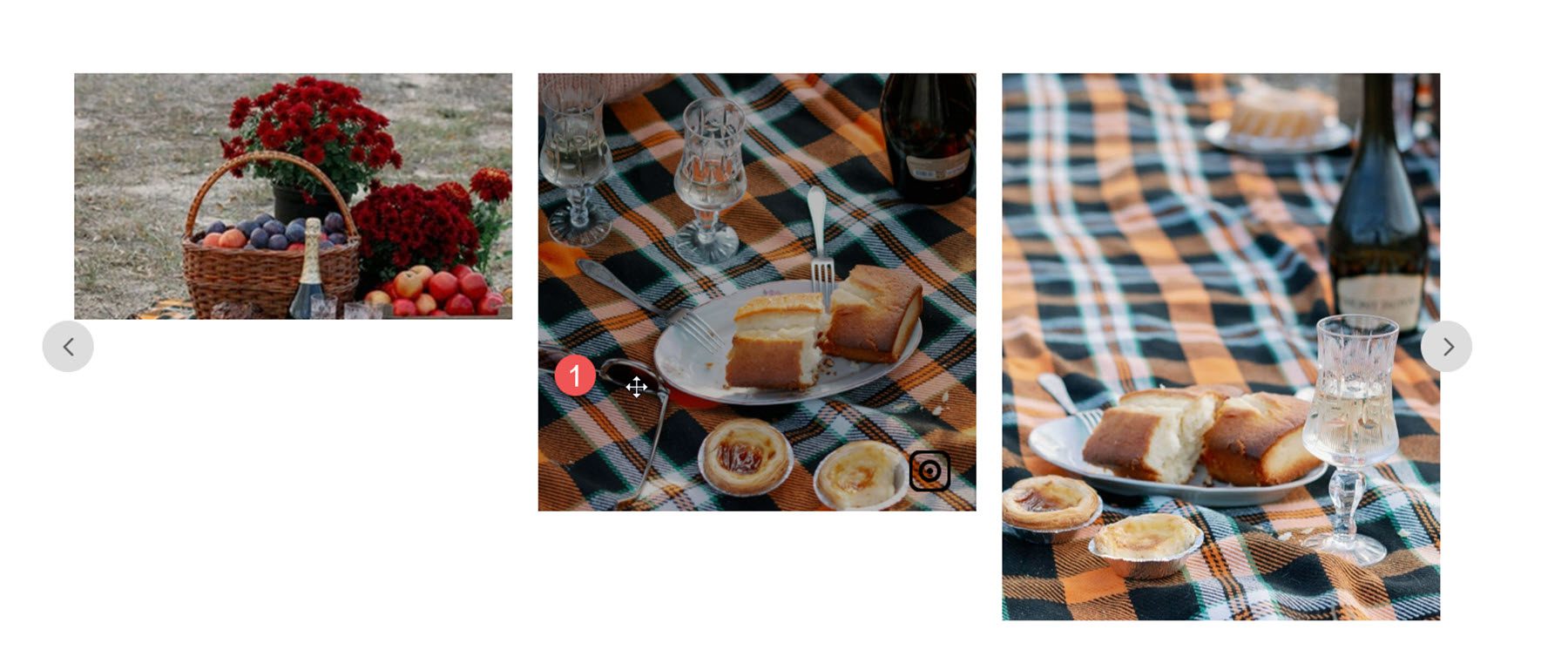
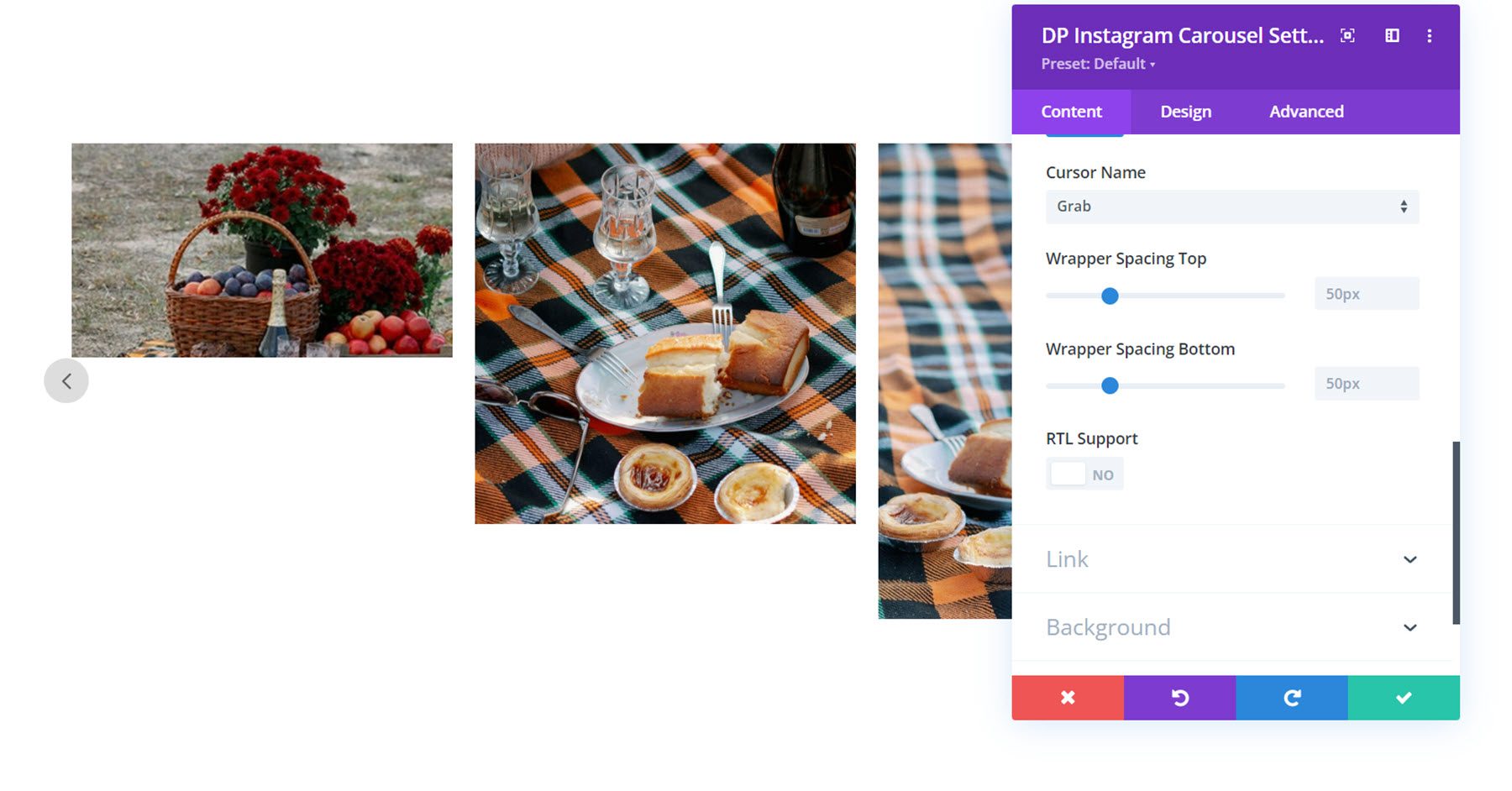
Hier ist der Grab-Cursor-Stil.

Schließlich können Sie den oberen und unteren Wrapper-Abstand anpassen und die RTL-Unterstützung aktivieren.

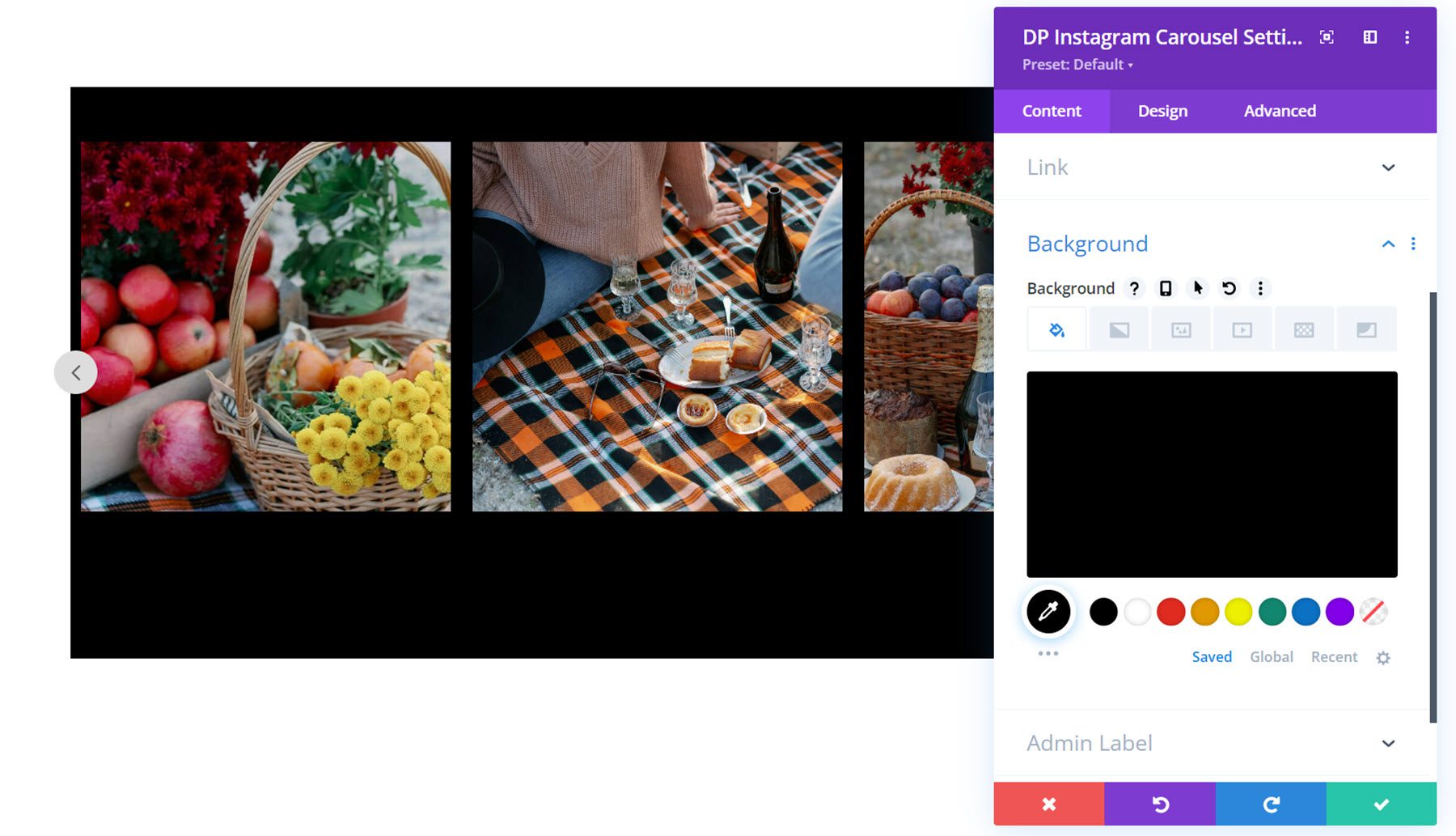
Andere Inhaltseinstellungen
Sie können auch den Modullink, die Hintergrundstile und die Admin-Beschriftung auf der Registerkarte „Inhalt“ anpassen.

Designeinstellungen
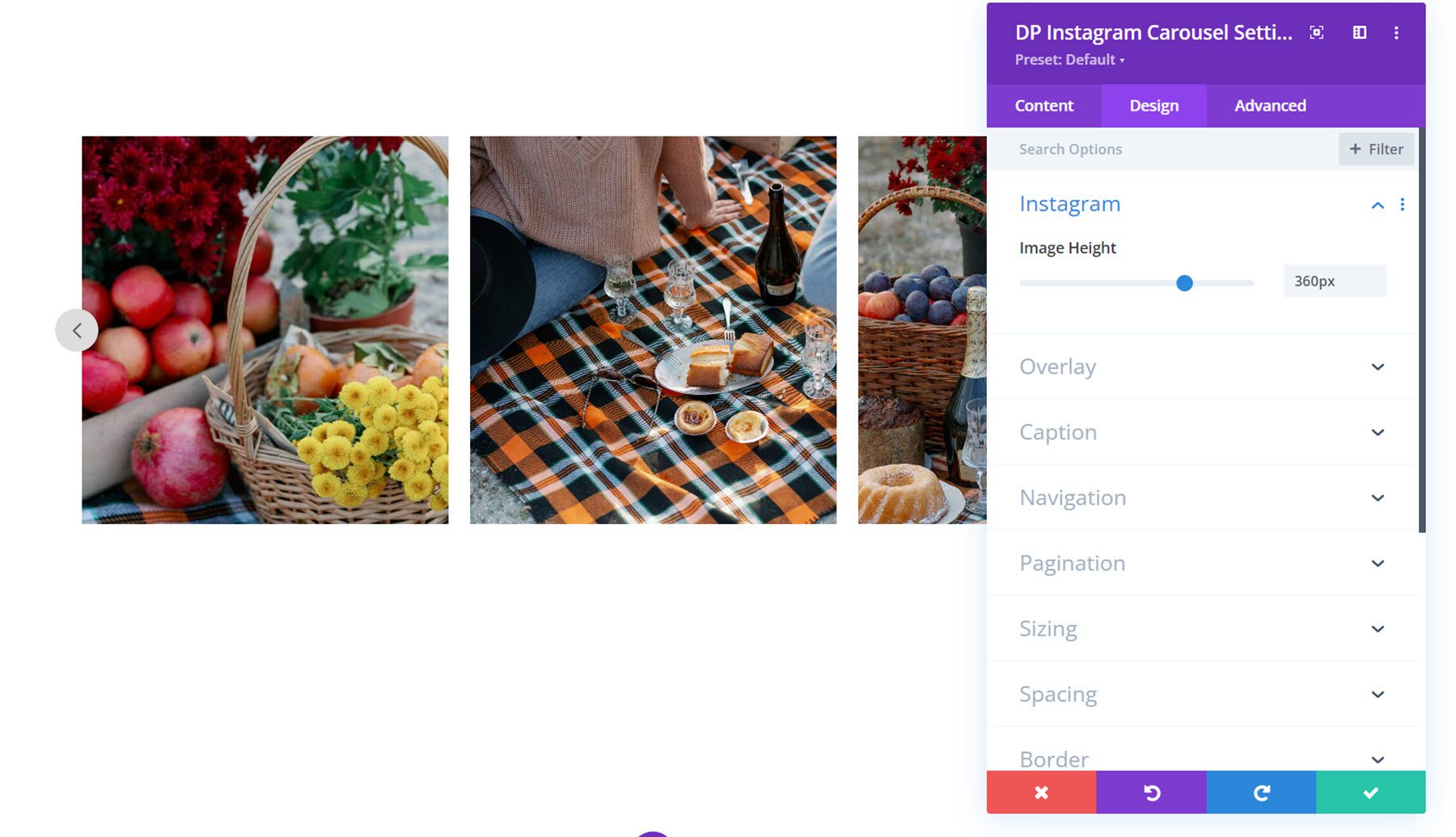
Viele der Designeinstellungen für das Instagram-Karussell-Modul ähneln den Einstellungen für das Instagram-Feed-Modul. Lass uns einen Blick darauf werfen.
In diesem Abschnitt können Sie die Bildhöhe einstellen.

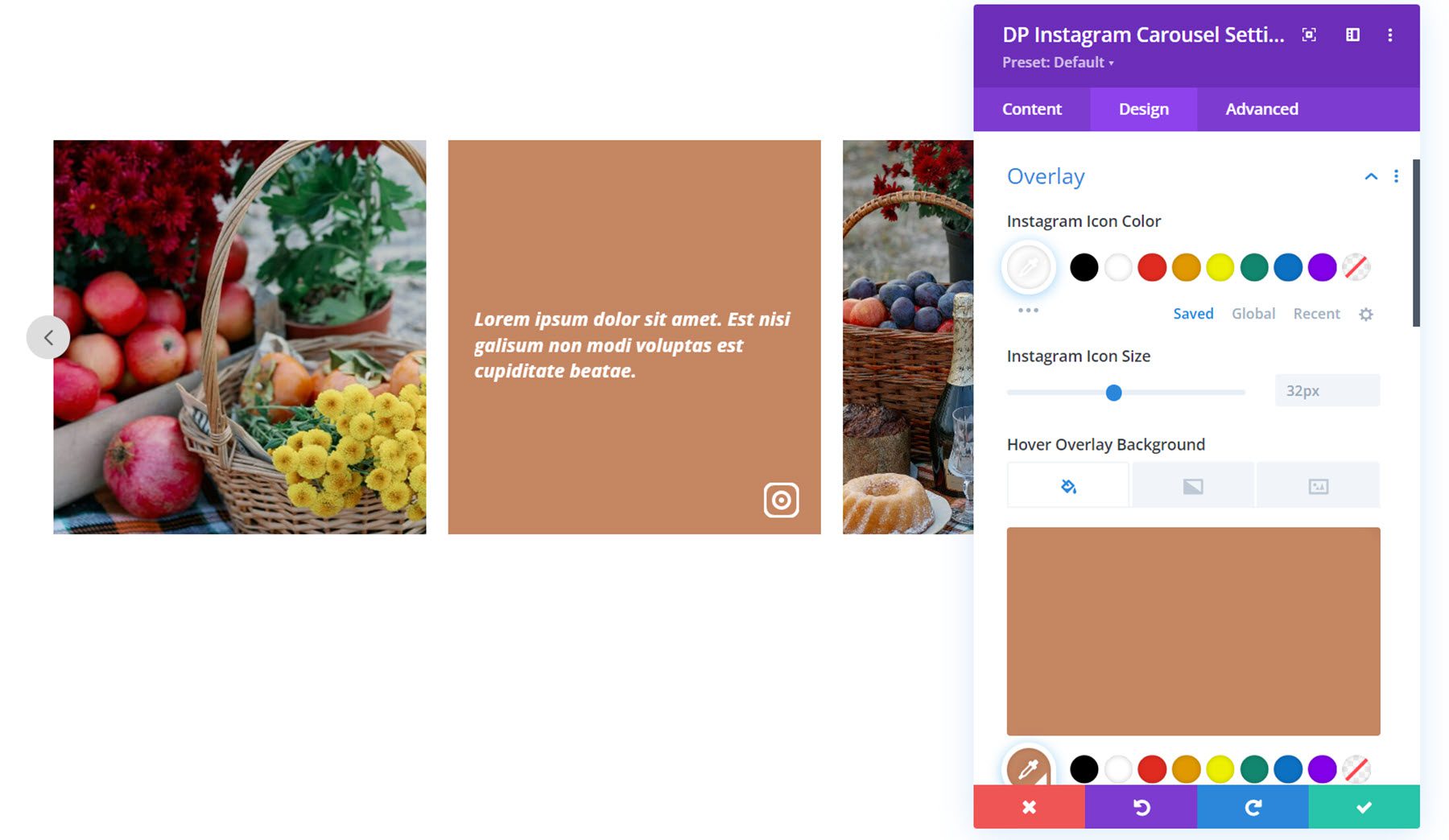
Überlagerung
Im Overlay-Bereich können Sie die Farbe und Größe des Instagram-Symbols sowie die Hintergrundfarbe des Overlays und den Schriftstil der Beschriftung anpassen. Hier habe ich eine feste Überlagerungsfarbe festgelegt, die beim Schweben angezeigt wird.

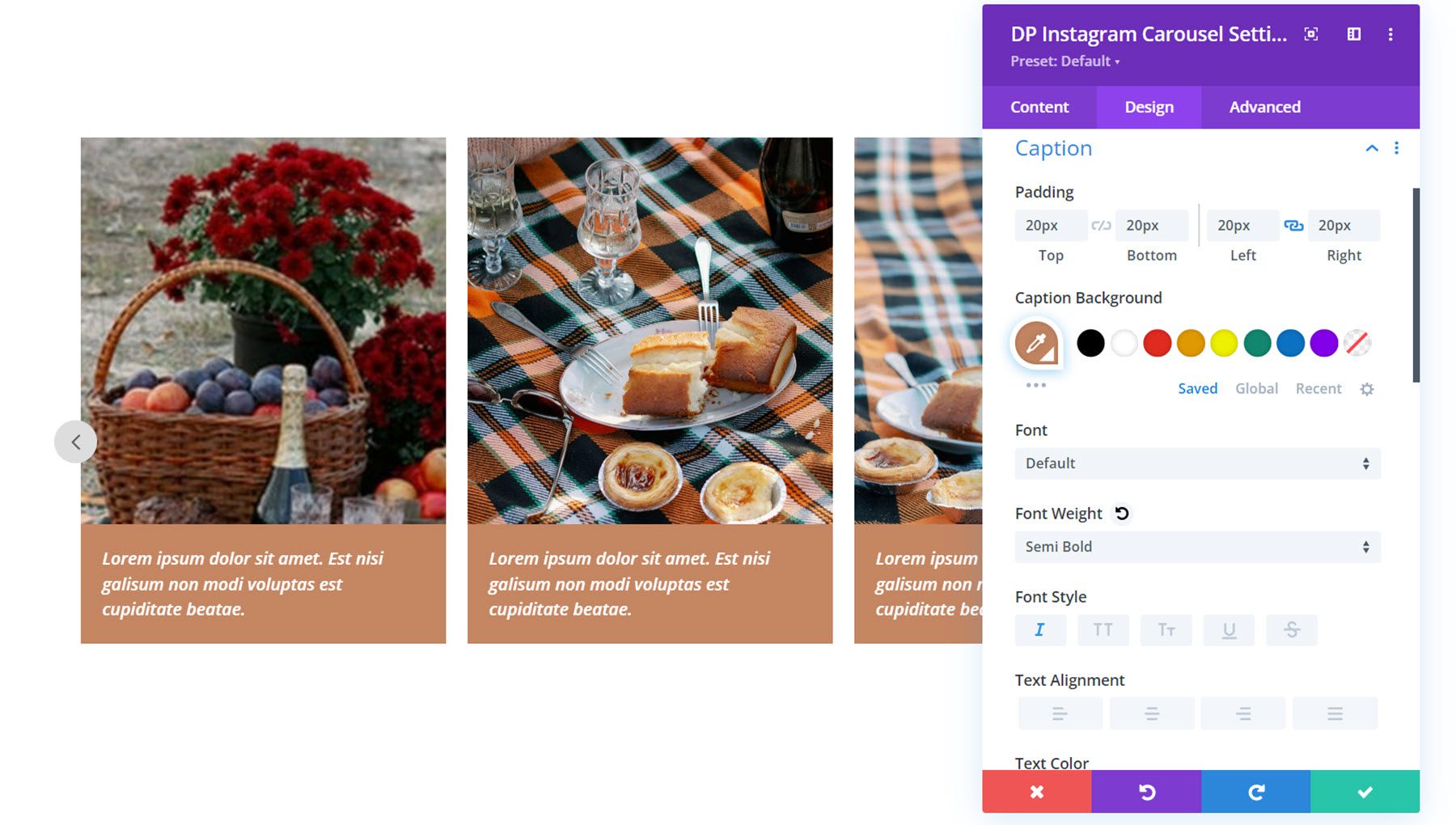
Untertitel
Hier können Sie den Stil der unter dem Bild angezeigten Beschriftung anpassen, sofern diese Option aktiviert ist. Sie können den Abstand, den Beschriftungshintergrund und die Schriftarten festlegen.

Navigation
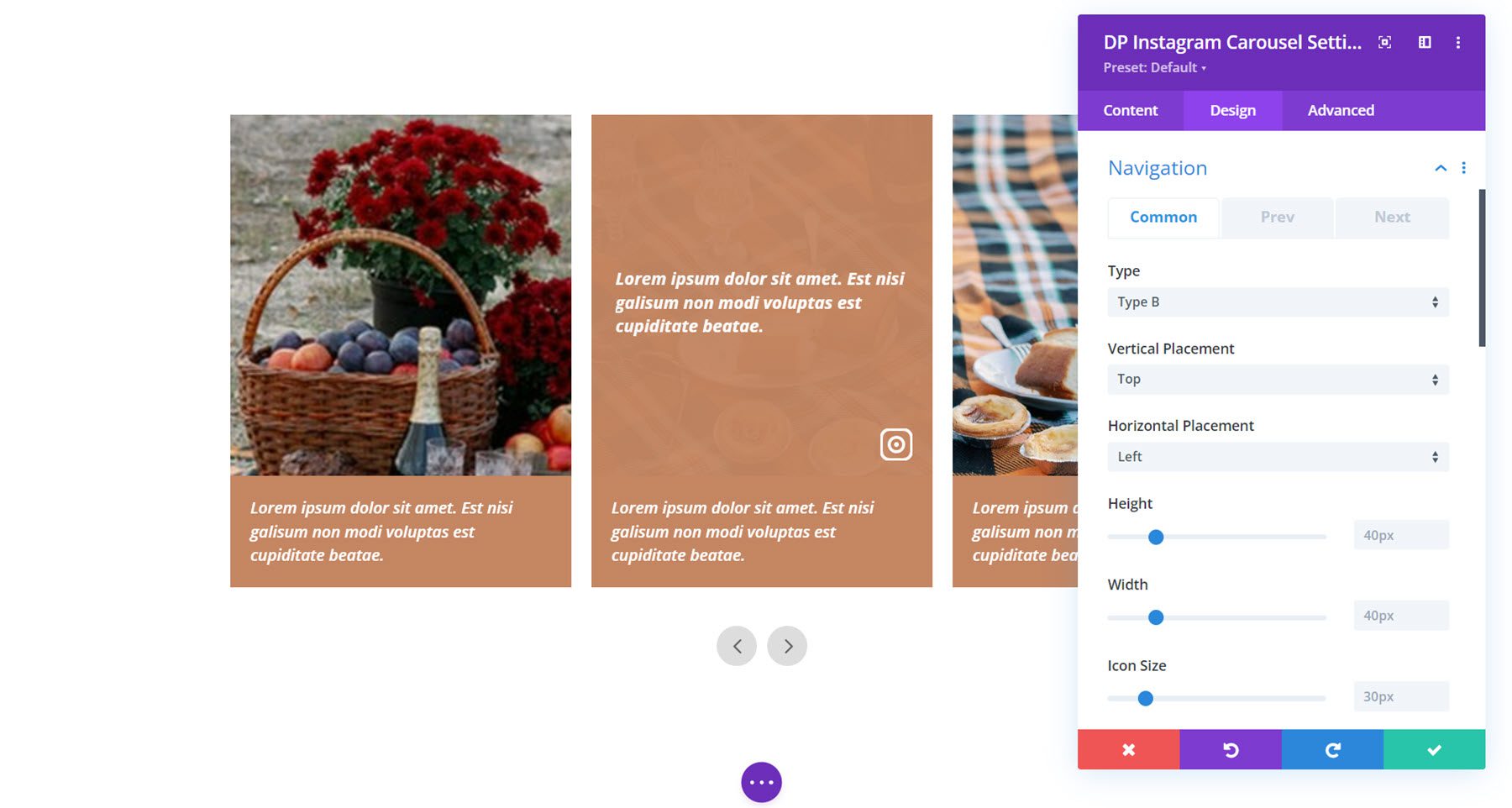
Im Navigationsbereich gibt es drei Registerkarten mit Einstellungen: Allgemein, Zurück und Weiter. Werfen wir zunächst einen Blick auf die Registerkarte „Allgemein“. Hier können Sie zwischen den Navigationstypen A und B wählen. Typ A verfügt über einen Pfeil auf beiden Seiten des Karussells. Bei Typ B liegen beide Pfeile näher beieinander, wie hier abgebildet. Sie können die vertikale und horizontale Platzierung, die Höhe und Breite sowie die Symbolgröße anpassen.

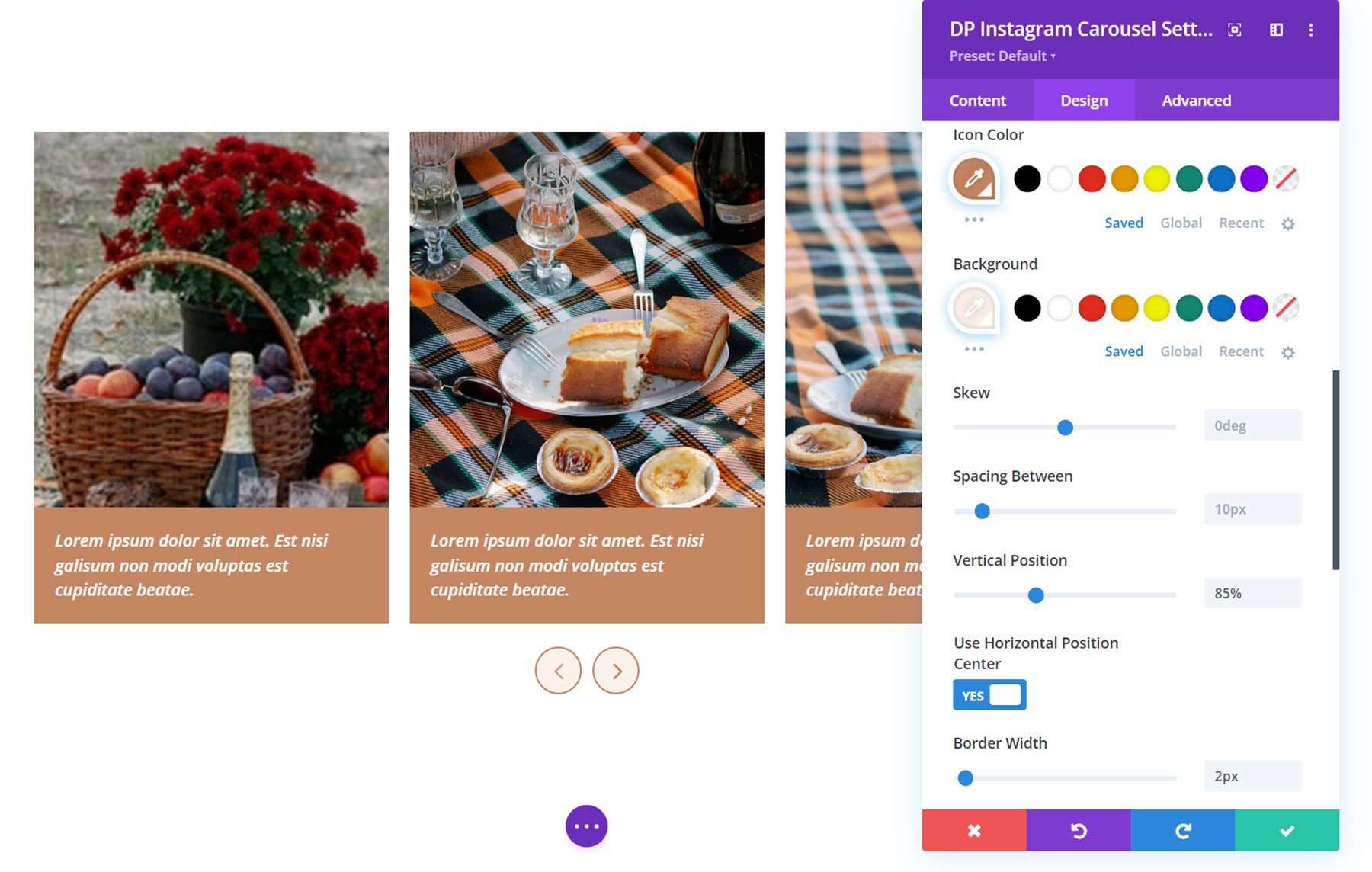
In diesem Abschnitt können Sie auch die Symbolfarbe und den Hintergrund festlegen, die Symbole neigen, den Abstand zwischen Symbolen anpassen, die vertikale Position festlegen, die horizontale Positionsmitte aktivieren und den Rand anpassen.

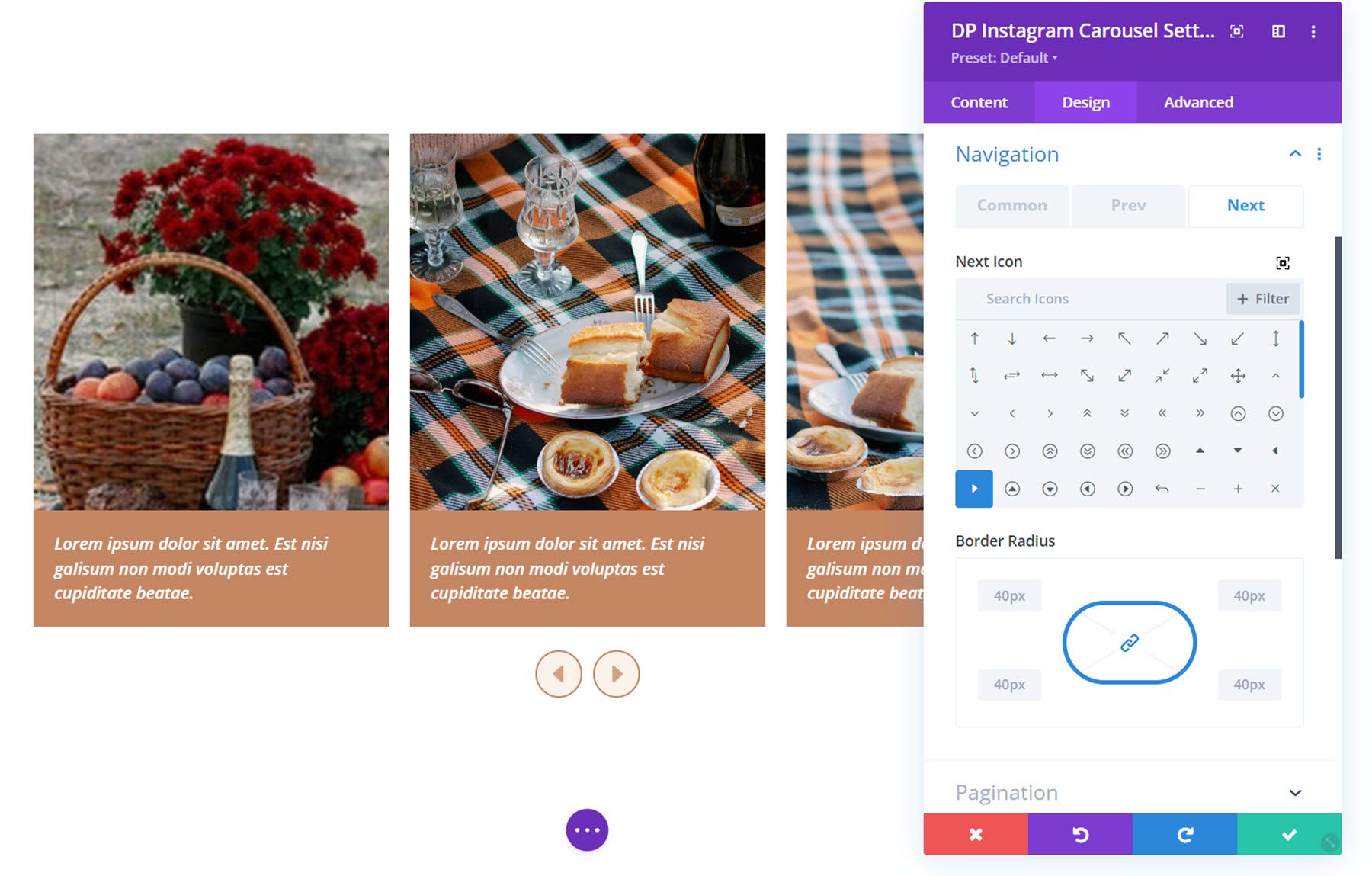
Auf den Registerkarten „Vorherige“ und „Nächste“ können Sie die Navigationssymbole und den Randradius festlegen.

Seitennummerierung
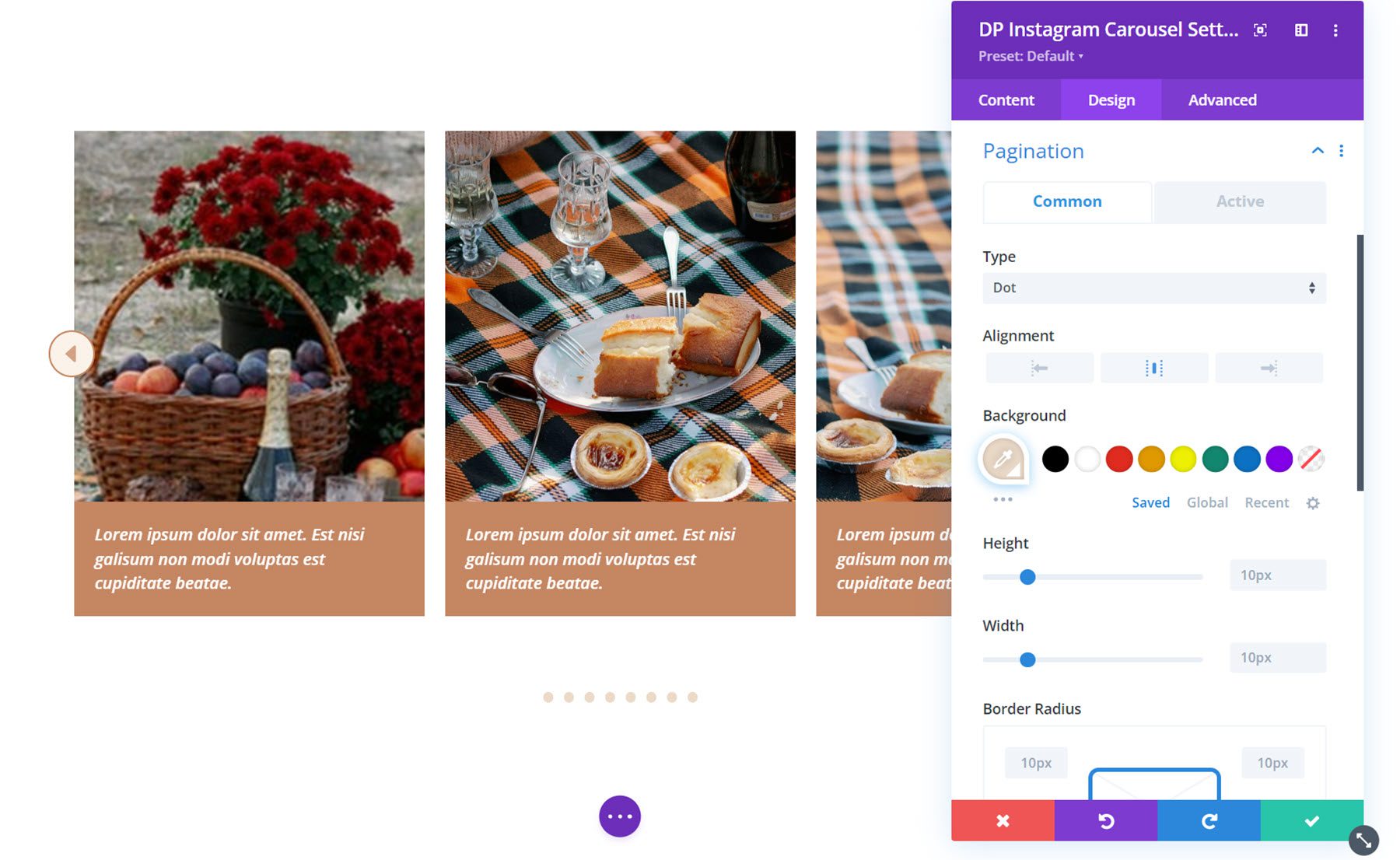
In den Paginierungseinstellungen können Sie zwischen dem Punkttyp und dem Zahlentyp der Navigation wählen. Sie können auch die Ausrichtung, die Hintergrundfarbe der Paginierung, Höhe und Breite, Rahmenbreite, vertikale Position und Abstand auswählen. Auf der Registerkarte „Aktiv“ können Sie den aktiven Paginierungshintergrund, die Textfarbe und die Breite festlegen.

Andere Designeinstellungen
Außerdem können Sie auf der Registerkarte „Design“ die Optionen für Größe, Abstand, Rahmen, Rahmenschatten, Filter, Transformation und Animation anpassen.
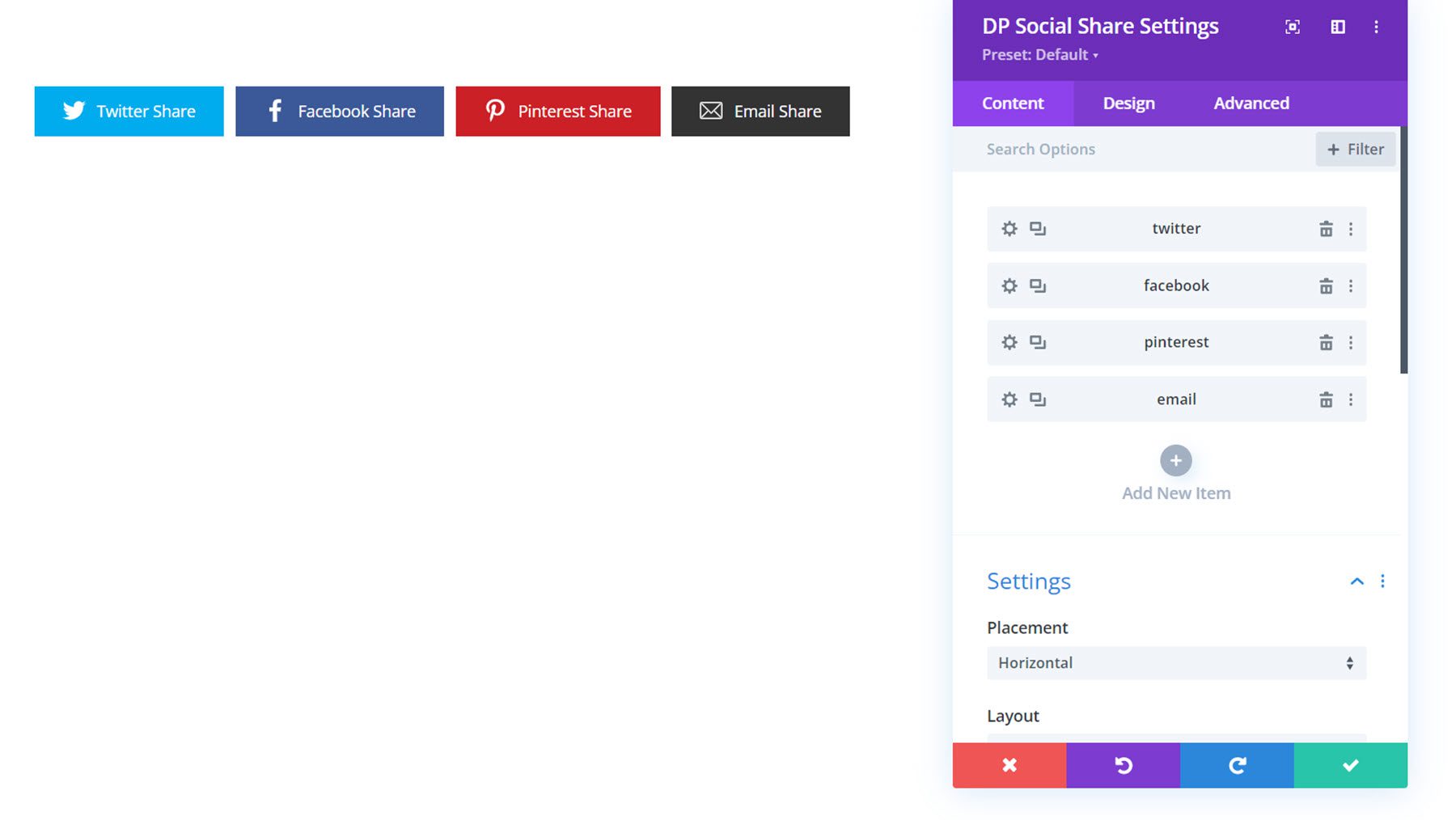
Soziales Teilen
Das Social-Share-Modul fügt Ihrer Seite eine Schaltfläche zum Teilen in sozialen Netzwerken hinzu. Jedes Social-Share-Element wird dem Modul einzeln unter der Registerkarte „Inhalt“ hinzugefügt.


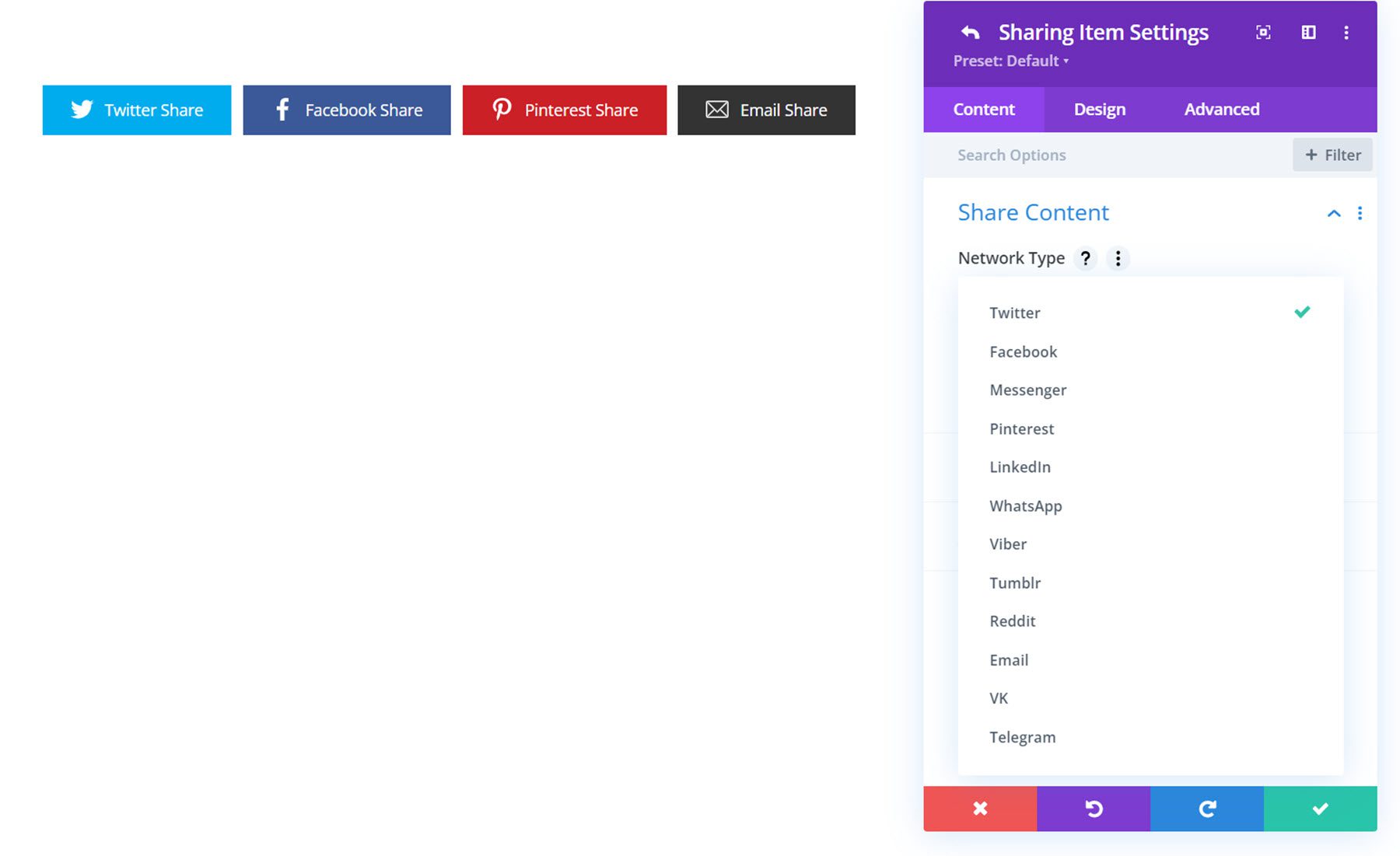
Elementeinstellungen teilen
Jedes einzelne Freigabeelement kann unter der Registerkarte „Inhalt“ hinzugefügt werden und verfügt über eine eigene Einstellungsseite.

Auf der Registerkarte „Inhalt“ des Einstellungsfensters für das Freigabeelement können Sie den Netzwerktyp festlegen, den Freigabetext angeben, den Hintergrund ändern und die Administratorbezeichnung festlegen. Sie können Schaltflächen für Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, E-Mail, VK und Telegram anzeigen.

Auf der Registerkarte „Design“ können Sie Symbol, Text, Rahmen, Rahmenschatten, Abstände, Filter und Transformationsstile anpassen.

Inhaltseinstellungen
Werfen wir nun einen Blick auf die Einstellungen im Inhalts-Tab des Social-Share-Moduls. Die meisten Einstellungen befinden sich im Abschnitt „Einstellungen“, mit Ausnahme der Hintergrundstile und der Admin-Beschriftung.
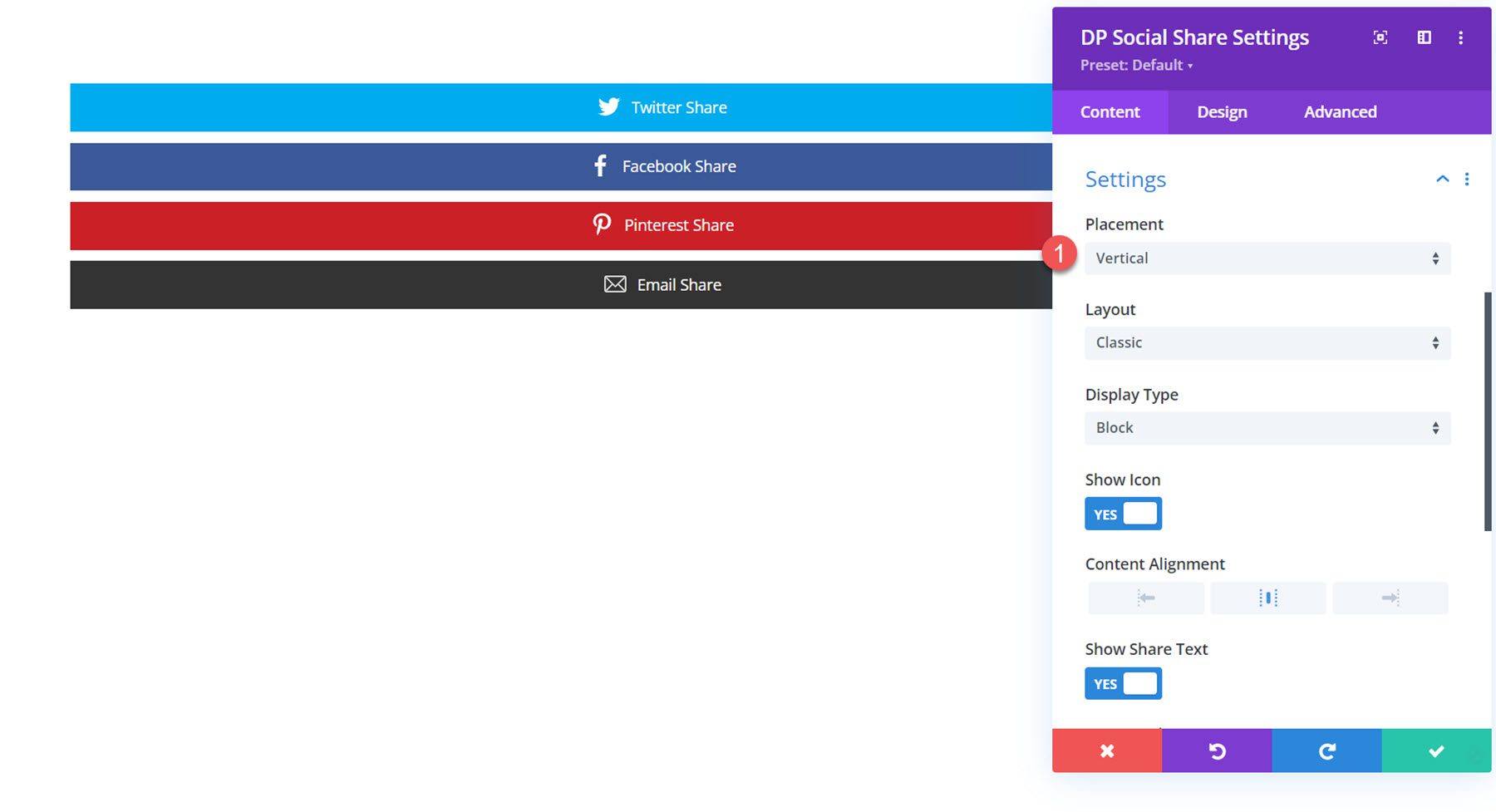
Im Abschnitt „Einstellungen“ können Sie zwischen einer horizontalen oder vertikalen Platzierung wählen. Hier ist das vertikale Layout.

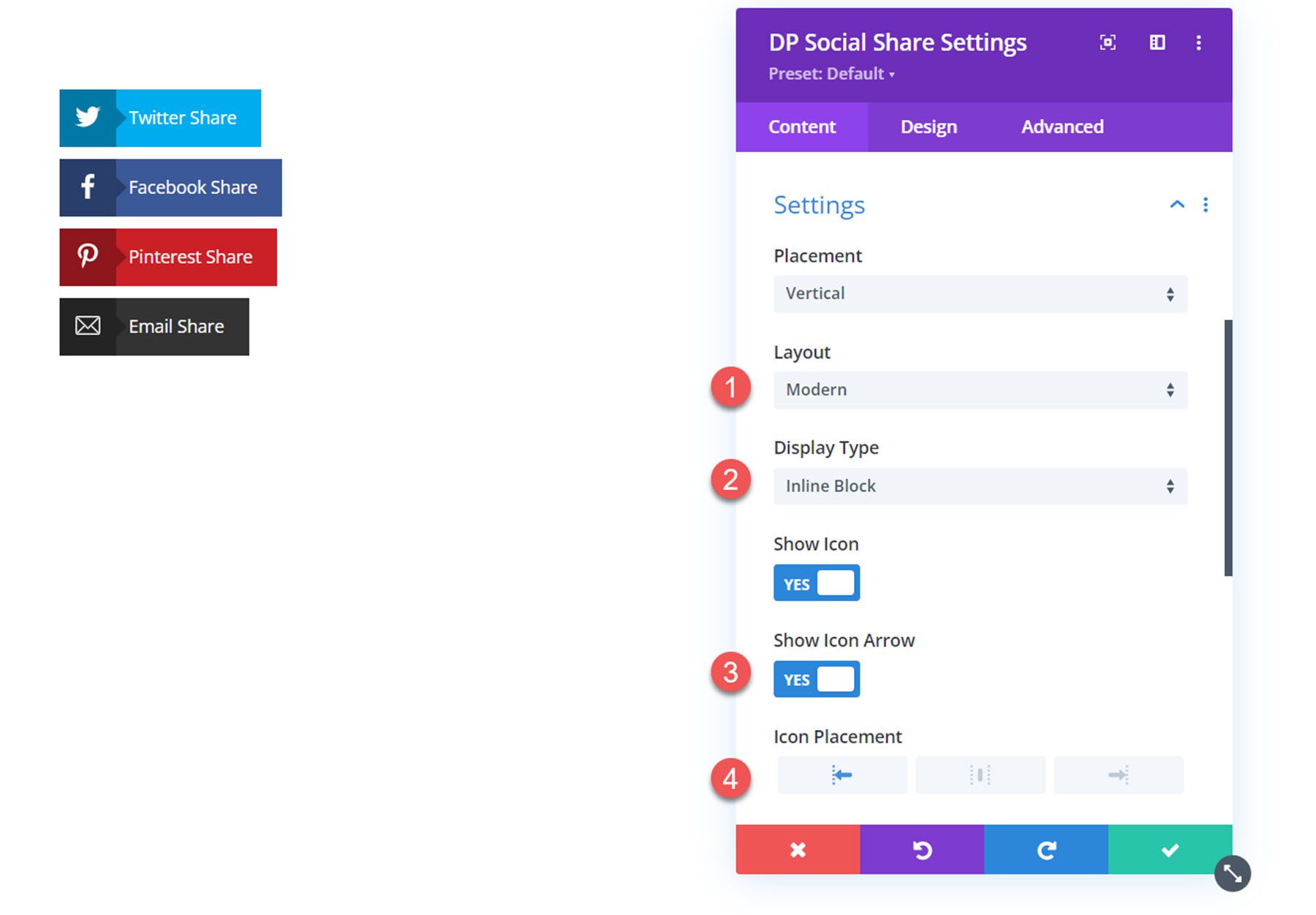
Sie können auch zwischen dem klassischen Layout (siehe Abbildung oben) oder dem modernen Layout (hier abgebildet) wählen. Mit der Option „Anzeigetyp“ können Sie zwischen dem Blocklayout, das sich über die gesamte Länge Ihres Blocks erstreckt, oder einem Inline-Blocklayout wie diesem wählen. Wenn das moderne Layout ausgewählt ist, können Sie auch einen Symbolpfeil anzeigen und die Symbolplatzierung ändern.

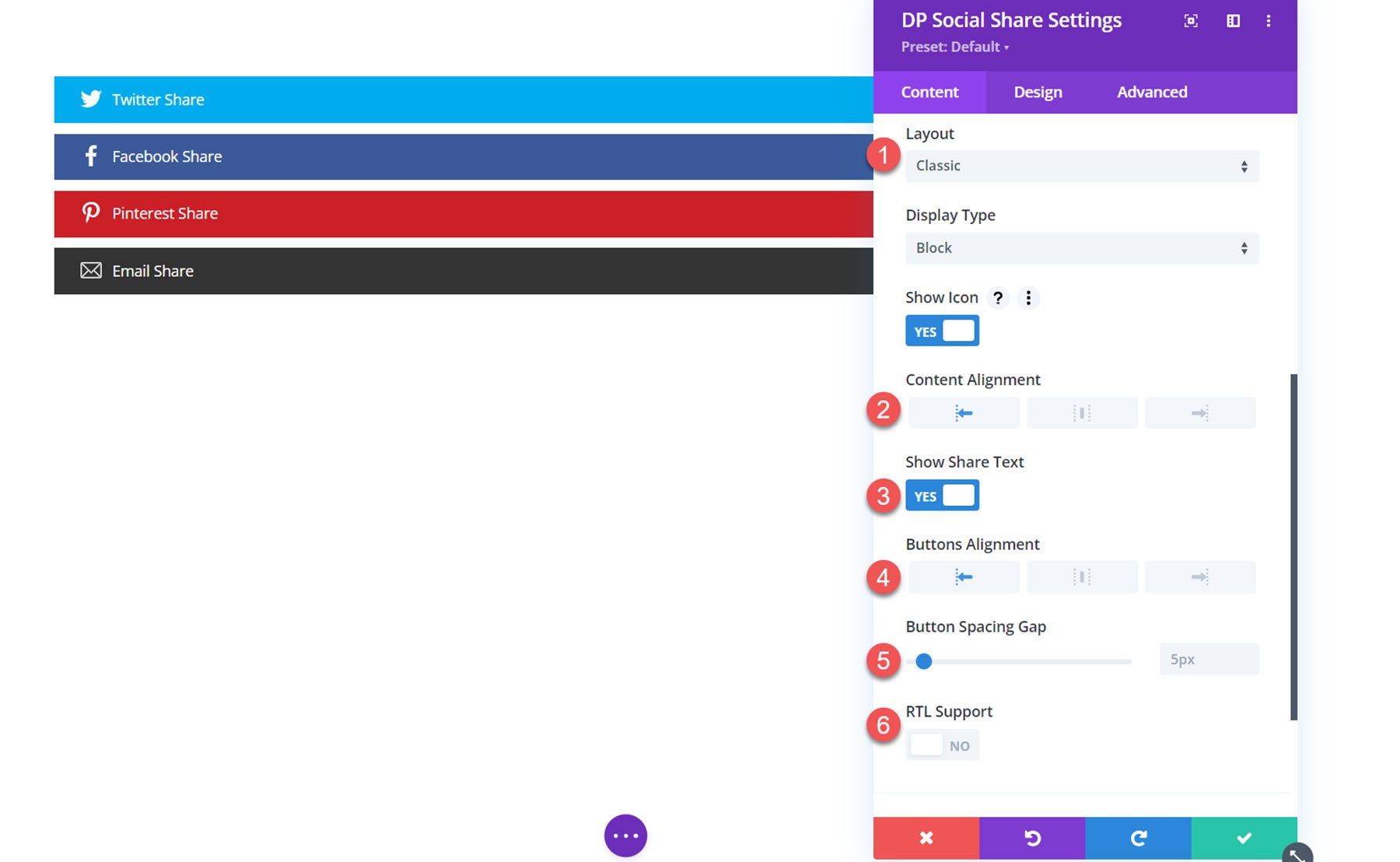
Wenn das klassische Layout ausgewählt ist, können Sie die Inhaltsausrichtung festlegen. Sie können auch den Freigabetext anzeigen oder aktivieren, die Schaltflächenausrichtung und den Schaltflächenabstand festlegen und die RTL-Unterstützung aktivieren.

Designeinstellungen
Auf der Registerkarte „Design“ können Sie das Design aller Social-Share-Buttons anpassen.
Allgemein
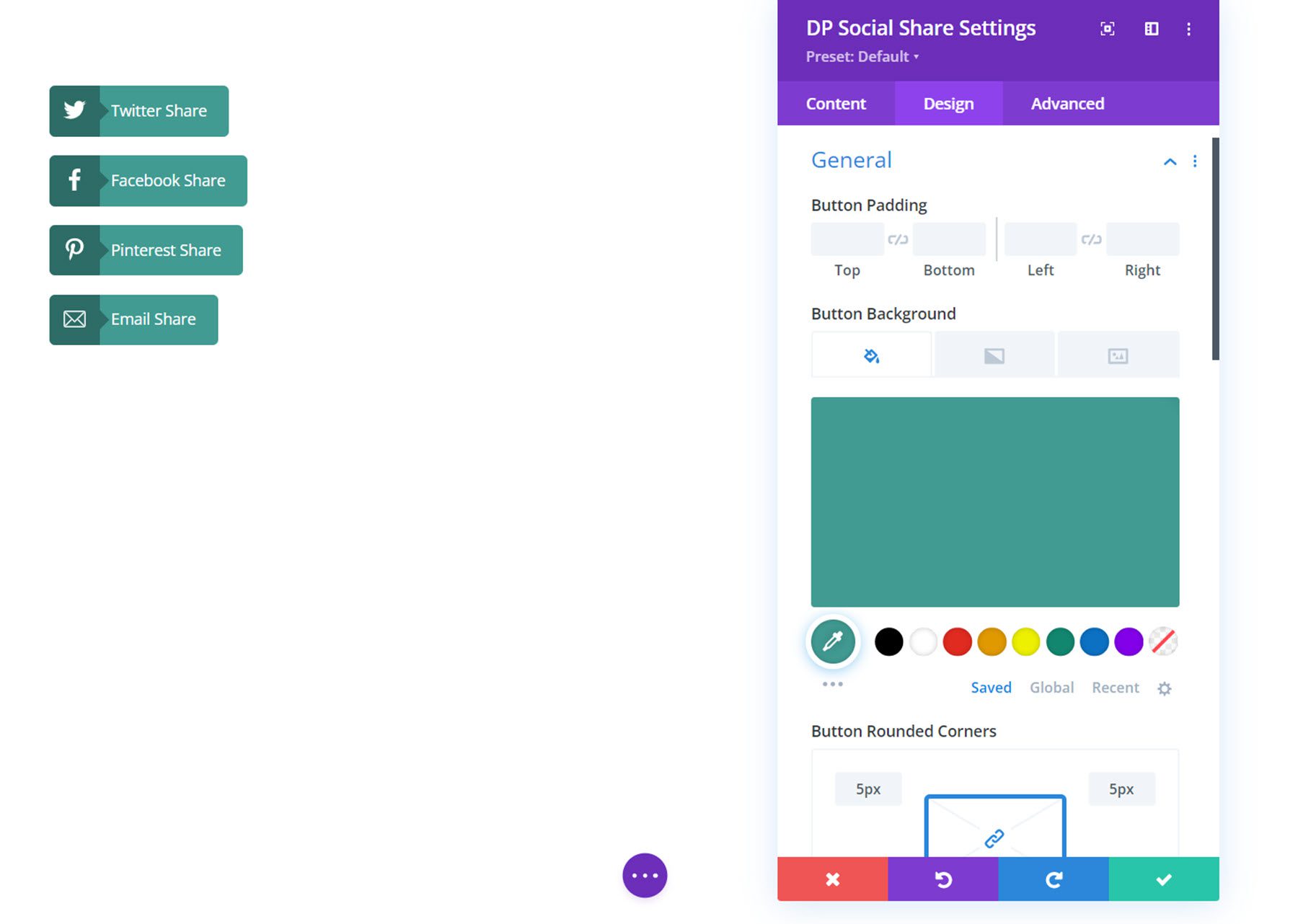
Hier können Sie den Schaltflächenabstand, den Schaltflächenhintergrund und den Schaltflächenrahmenstil festlegen.

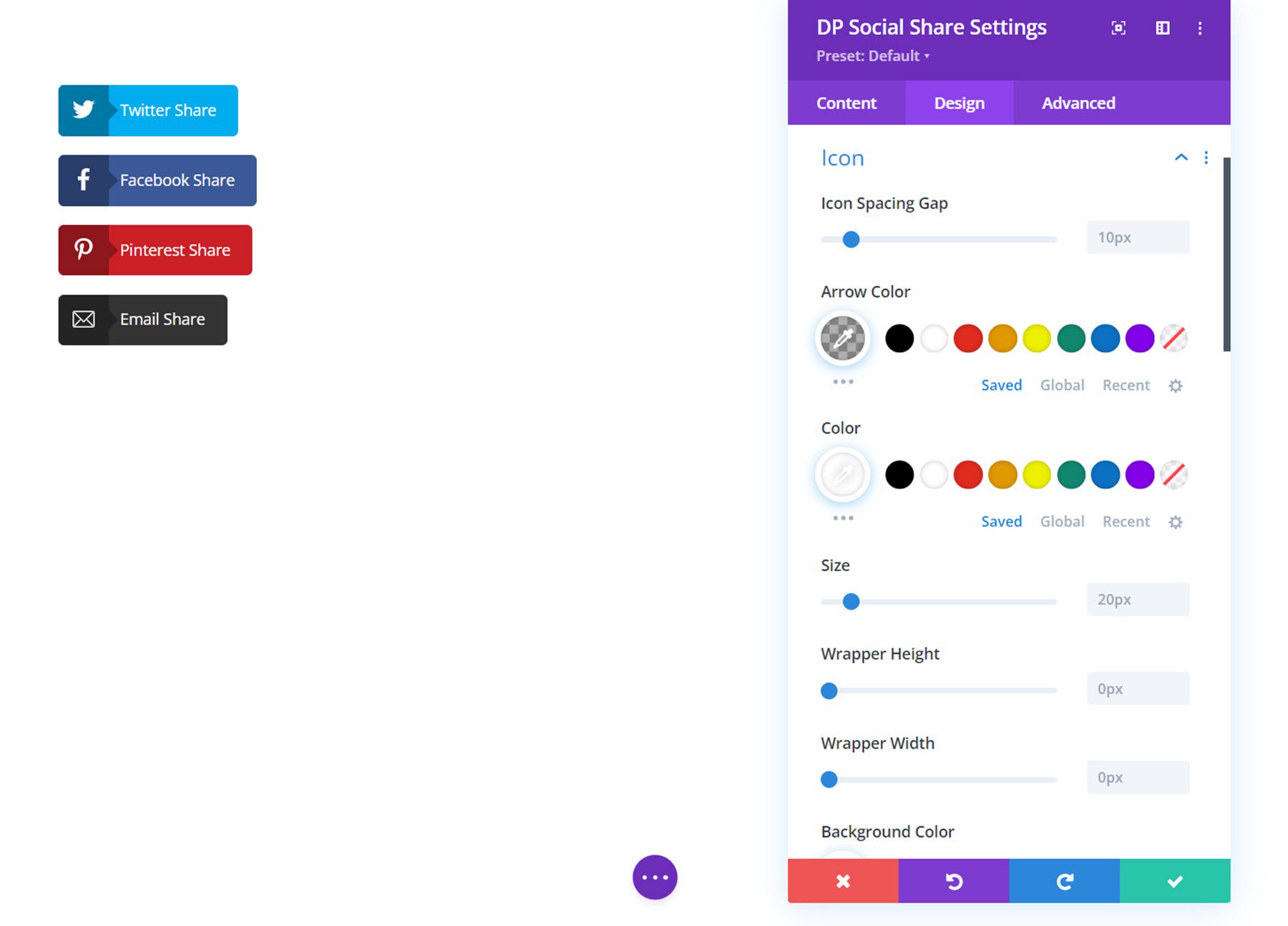
Symbol
In den Symboleinstellungen können Sie den Symbolabstand, die Pfeilfarbe, die Symbolfarbe, die Größe, die Höhe und Breite des Wrappers, die Hintergrundfarbe, den Abstand, die abgerundeten Ecken und die Rahmenstile ändern.

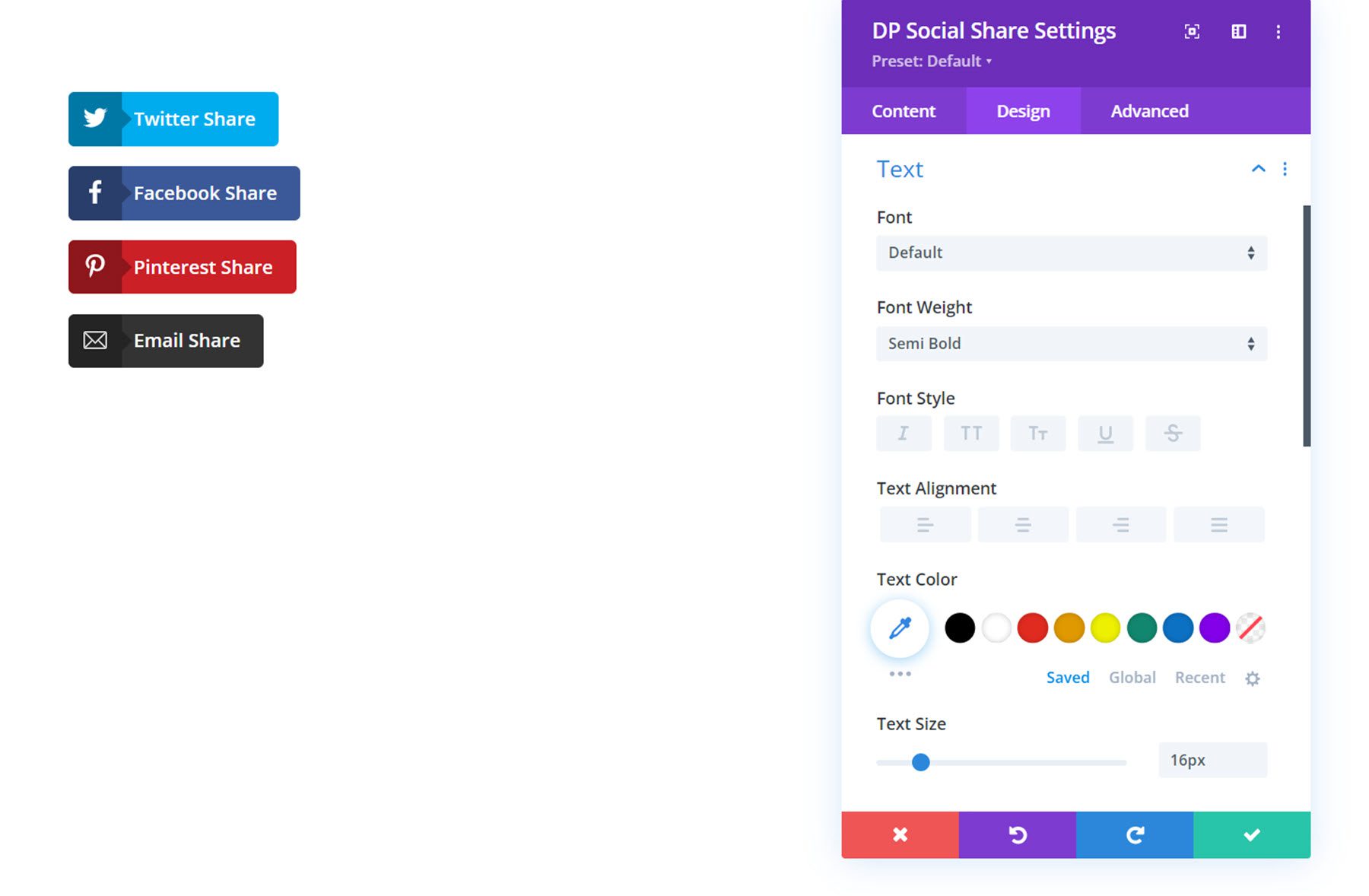
Text
In den Texteinstellungen können Sie den Text der Schaltfläche formatieren.

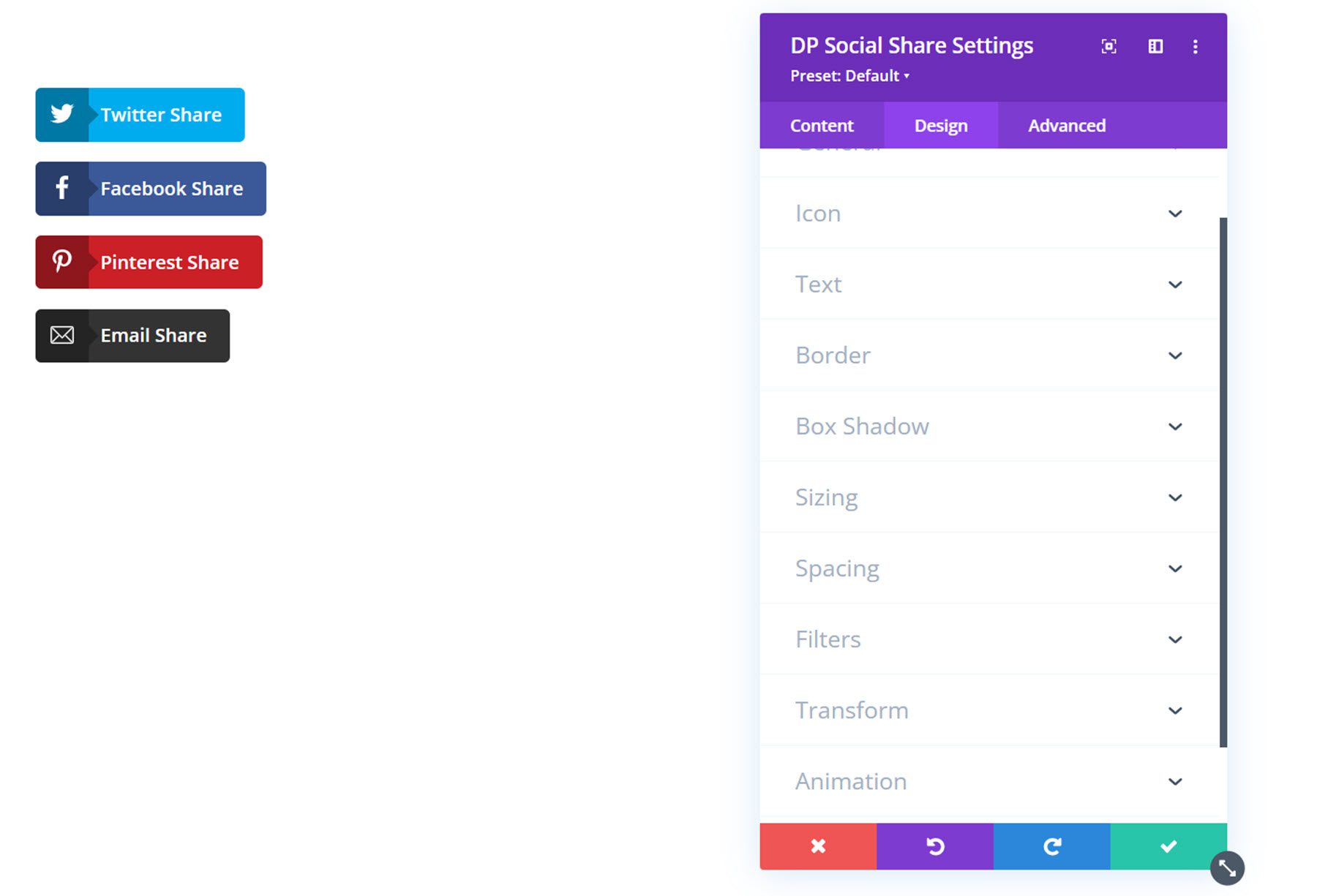
Andere Designeinstellungen
Außerdem können Sie auf der Registerkarte „Design“ den Rahmen, den Boxschatten, die Größe, den Abstand, die Filter, die Transformation und die Animationsstile für die Social-Share-Schaltflächen anpassen.

Twitter-Feed
Mit diesem Modul können Sie Ihrem Website-Layout einen Twitter-Feed hinzufügen. Schauen wir uns die Einstellungen genauer an.
Inhaltseinstellungen
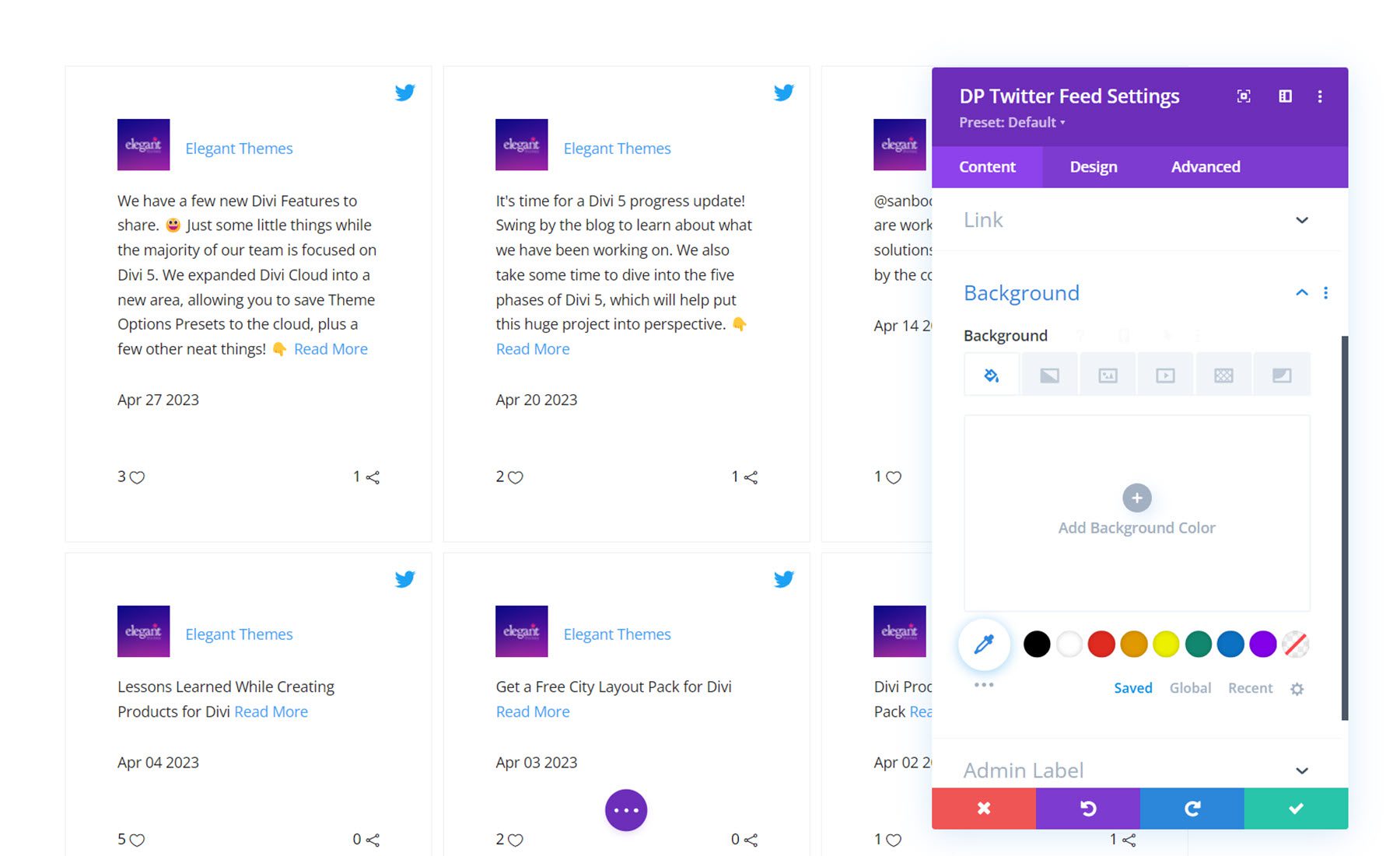
Twitter-Feed
Fügen Sie unter den Twitter-Feed-Optionen den Benutzernamen für das Twitter-Konto hinzu, von dem Sie Tweets anzeigen möchten.

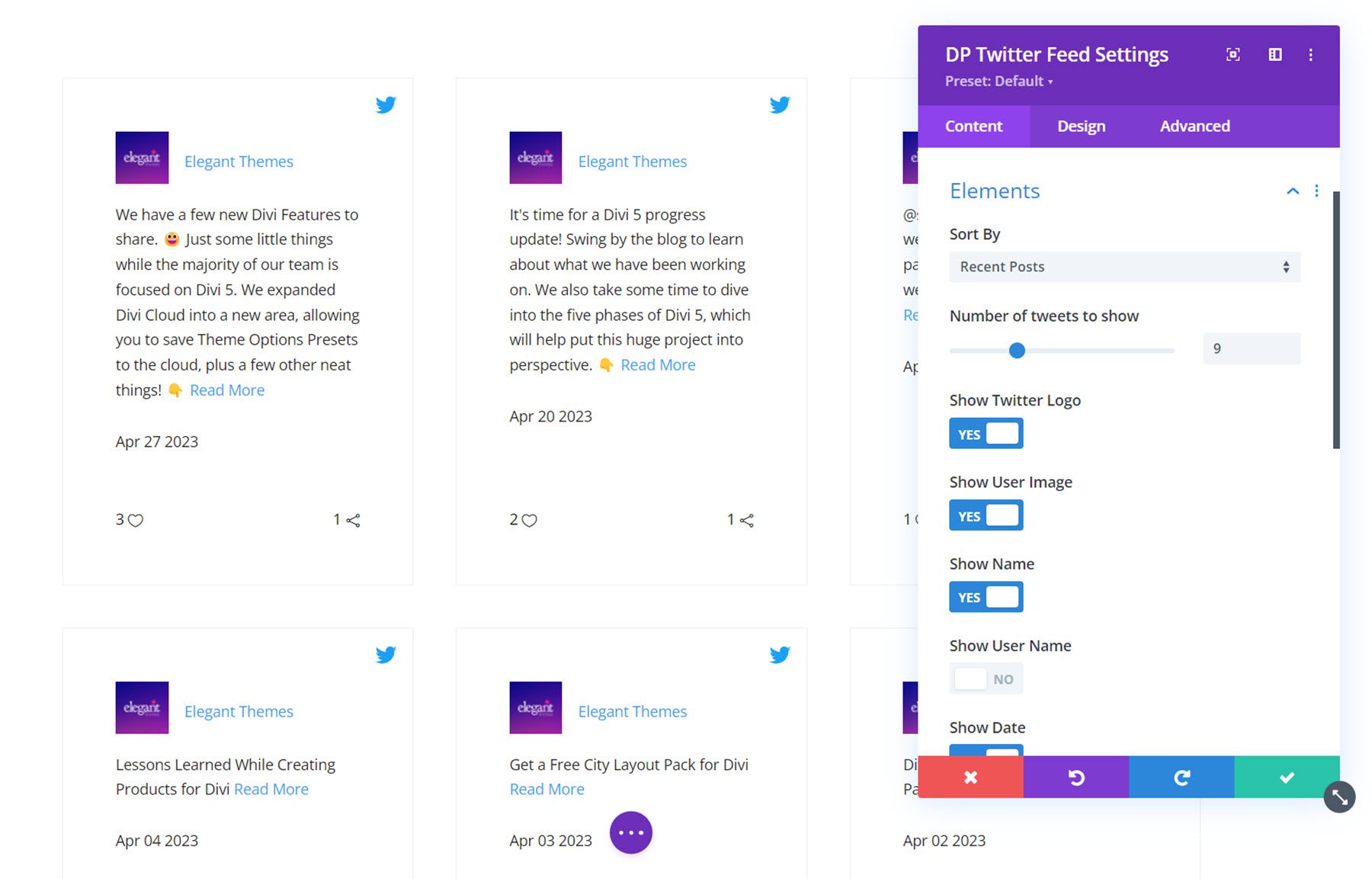
Elemente
Hier können Sie festlegen, wie der Feed sortiert wird: nach aktuellen Beiträgen, alten Beiträgen, Favoriten oder Retweets. Sie können auch die Anzahl der anzuzeigenden Tweets festlegen und die folgenden Elemente aktivieren oder deaktivieren: Twitter-Logo, Benutzerbild, Name, Benutzername, Datum, Favorit, Retweet und mehr. Sie können auch den Weiterlesen-Text ändern.

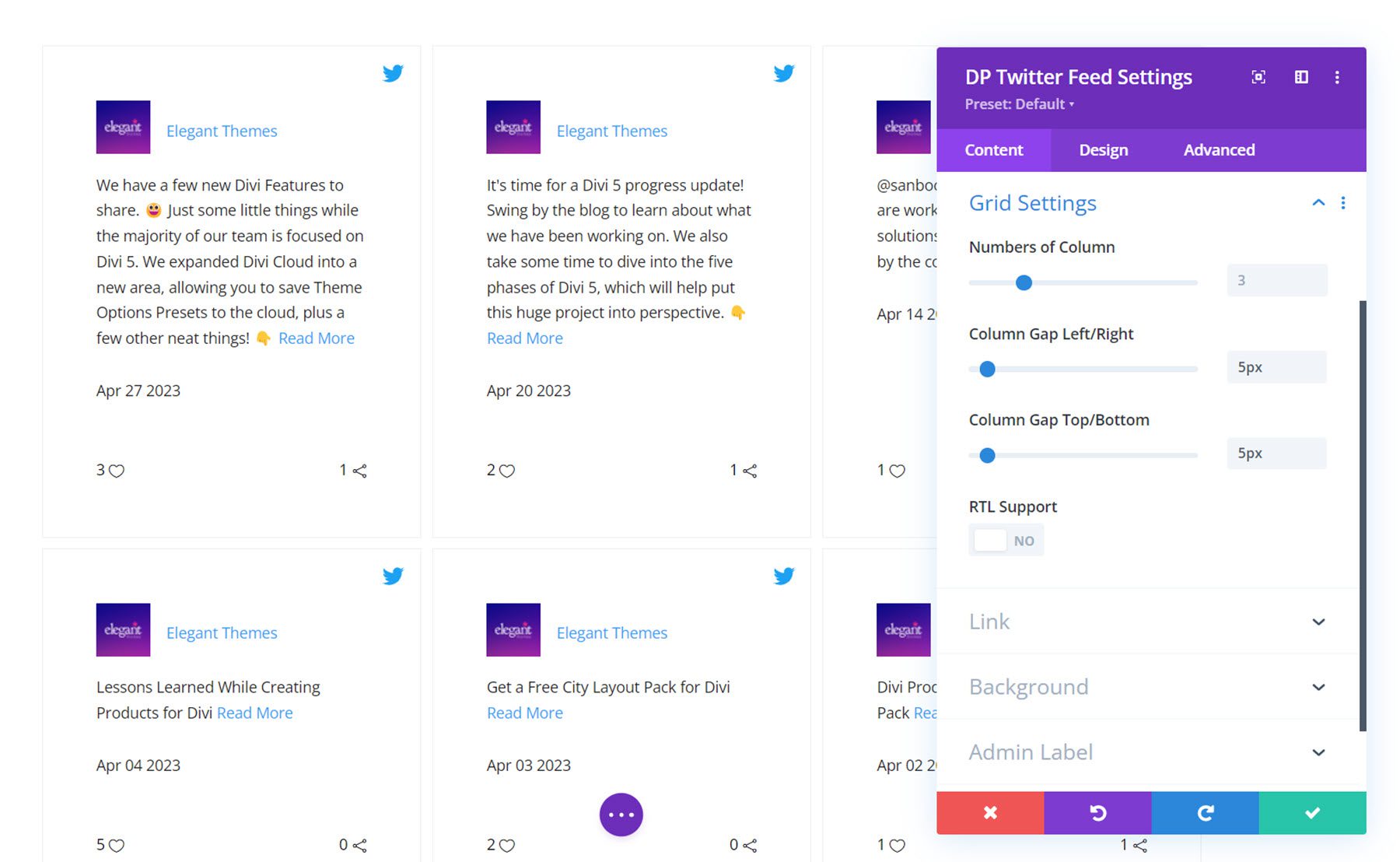
Rastereinstellungen
In den Rastereinstellungen können Sie die Anzahl der Spalten festlegen, die Spaltenabstände ändern und die RTL-Unterstützung aktivieren.

Andere Inhaltseinstellungen
Zusätzlich zu diesen Optionen können Sie auf der Registerkarte „Inhalt“ auch den Modullink, den Hintergrund und die Admin-Beschriftung festlegen.
Designeinstellungen
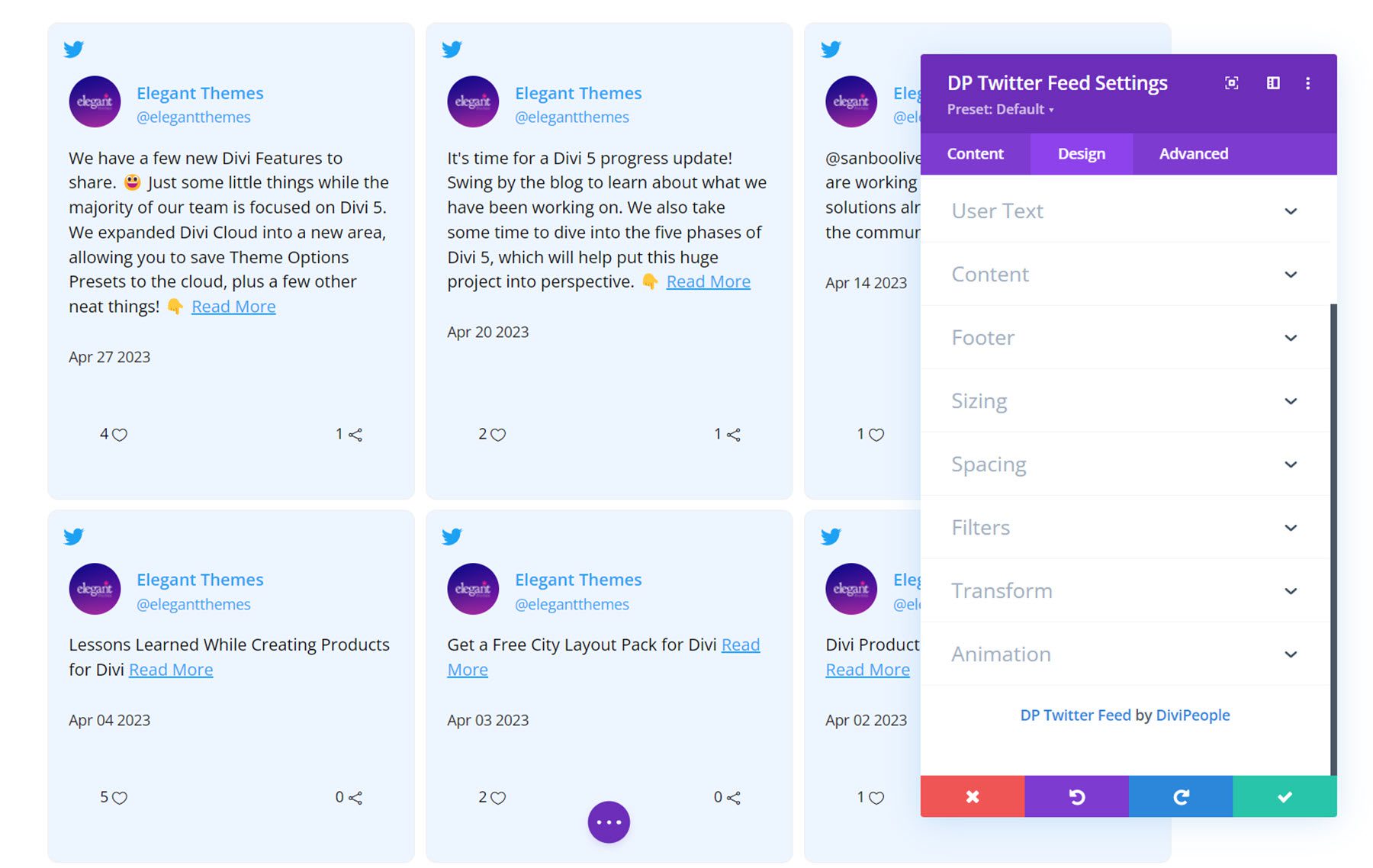
Auf der Registerkarte „Design“ können Sie das Aussehen des Twitter-Feeds anpassen.
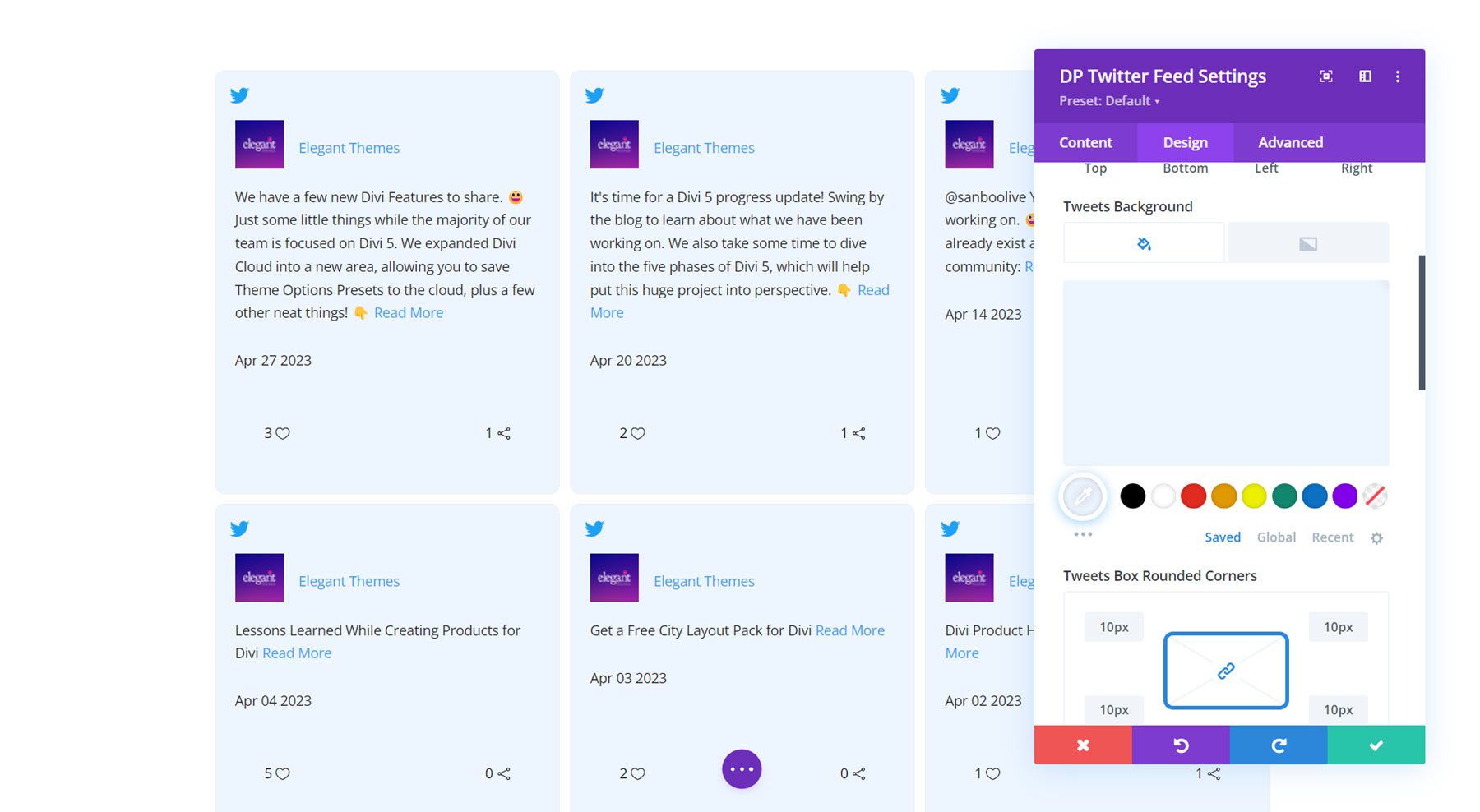
Tweets-Box
Hier können Sie die Ausrichtung des Tweet-Felds, die Ausrichtung des Twitter-Symbols, den Abstand, den Hintergrund und die Rahmenstile festlegen.

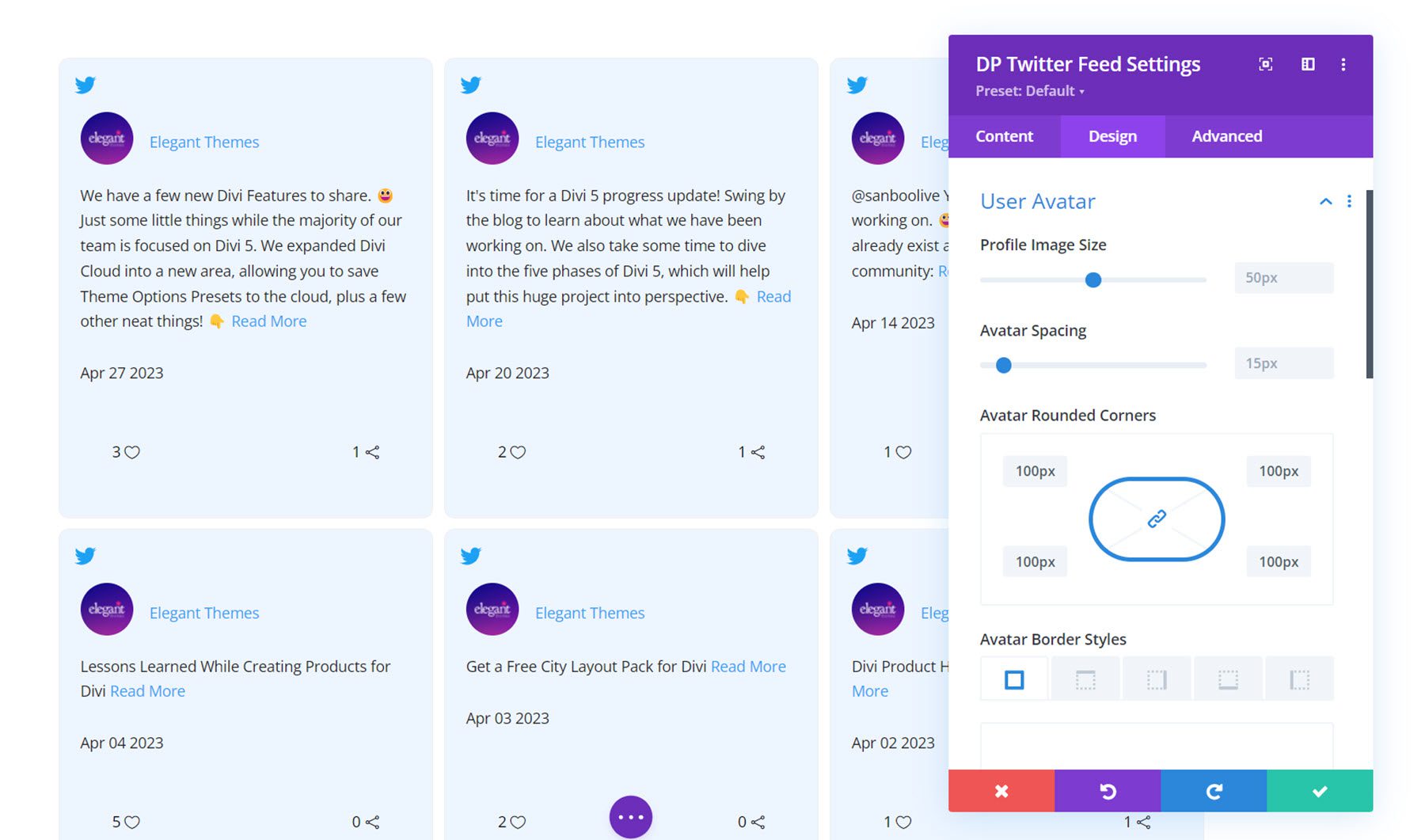
Benutzer-Avatar
In den Benutzer-Avatar-Einstellungen können Sie die Größe des Profilbilds ändern, den Avatar-Abstand festlegen, abgerundete Ecken hinzufügen und die Rahmenstile ändern.

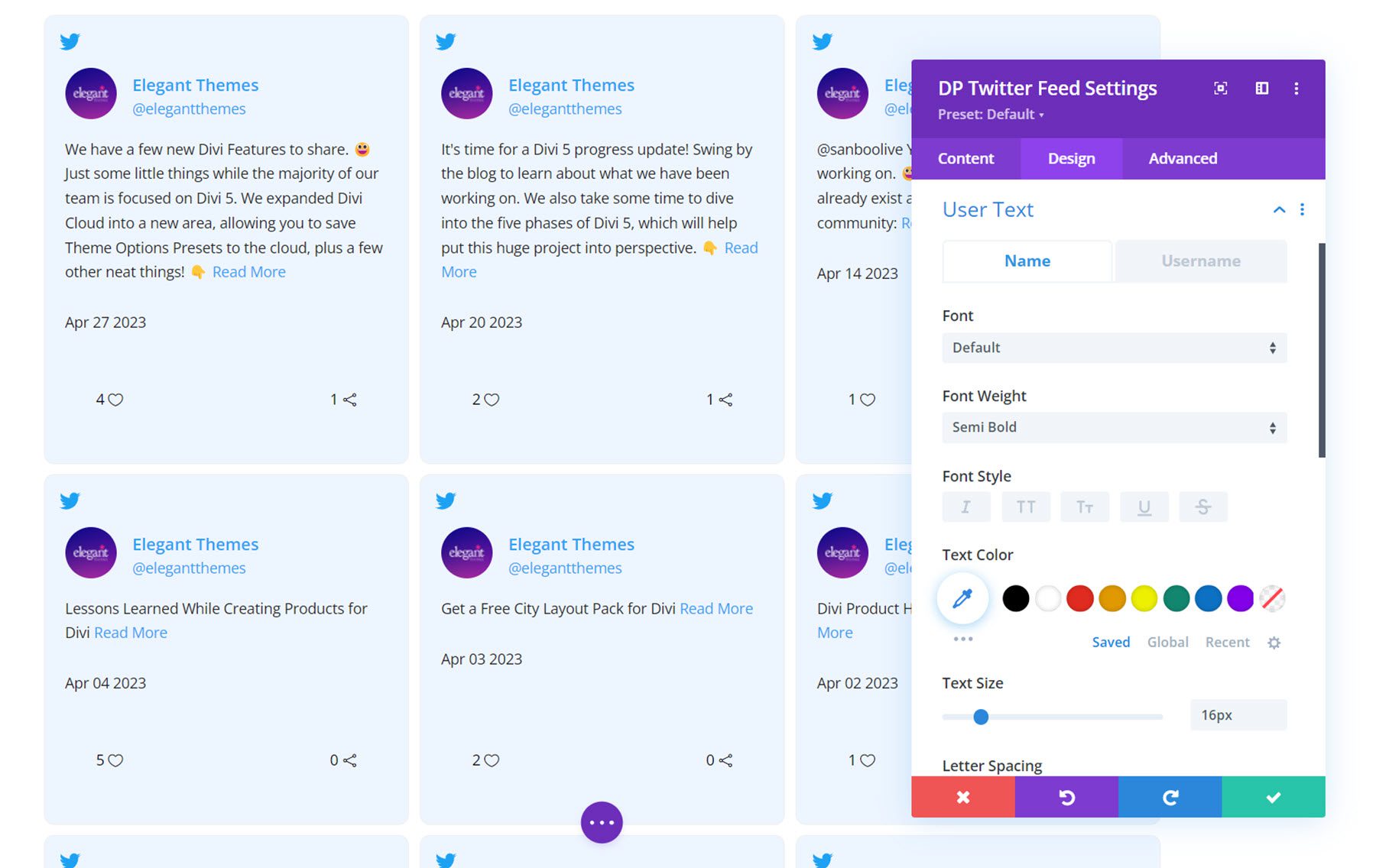
Benutzertext
Die Benutzertexteinstellungen sind durch die Registerkarten „Name“ und „Benutzername“ getrennt, sodass Sie jeweils unterschiedliche Stile festlegen können.

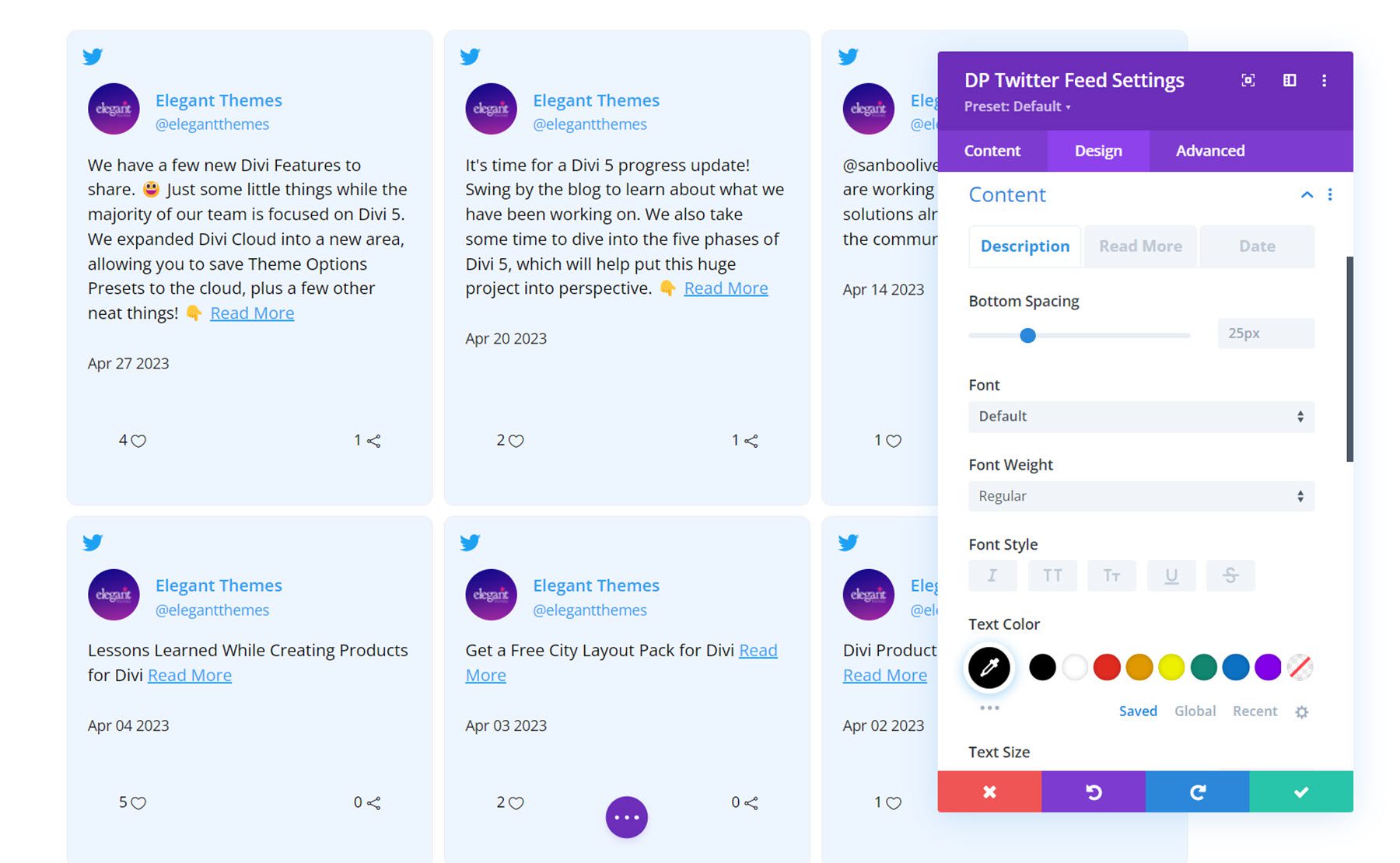
Inhalt
Hier können Sie das Design des Tweet-Inhalts anpassen. Diese Optionen sind außerdem in drei Registerkarten für unterschiedliche Stile unterteilt: Beschreibung, Weiterlesen und Datum. Sie können die Schriftstile und Farben für jedes dieser Elemente anpassen. Sie können den unteren Abstand auch in den Beschreibungseinstellungen anpassen.

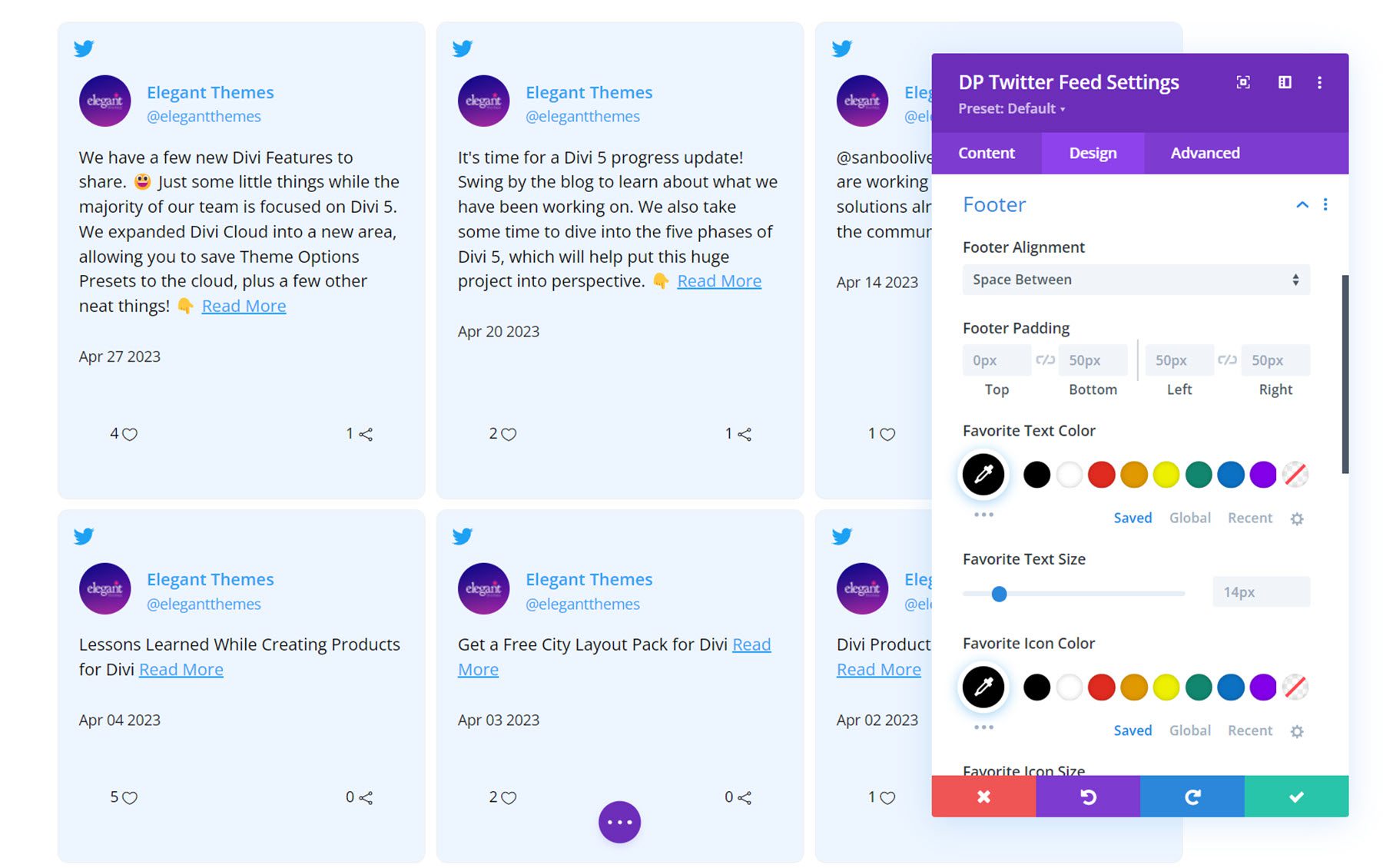
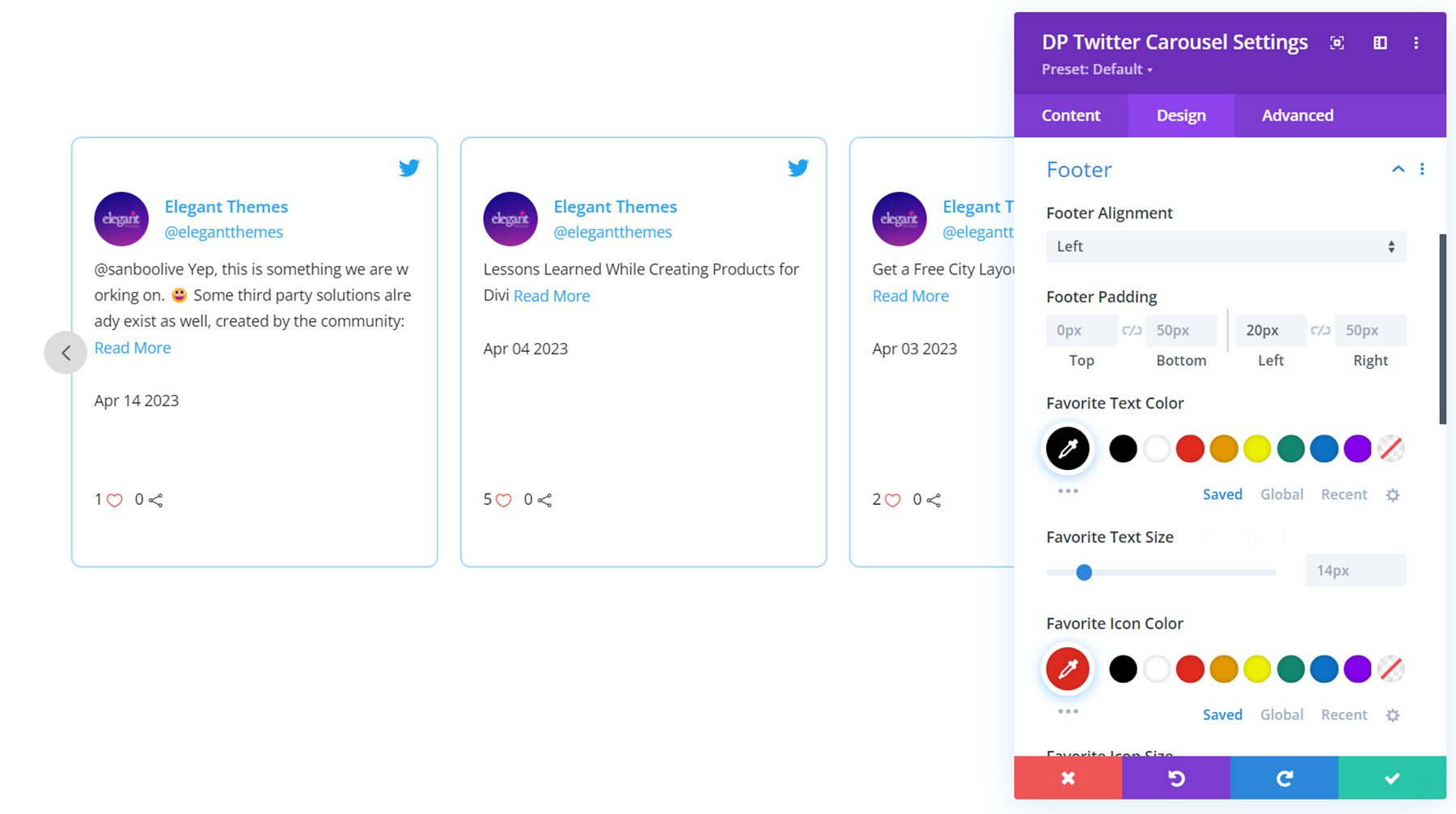
Fusszeile
Hier können Sie die Ausrichtung und den Abstand der Fußzeile sowie die Text- und Symbolfarben und -größen für die Favoriten- und Retweet-Indikatoren festlegen.

Andere Designeinstellungen
Darüber hinaus können Sie Größe, Abstand, Filter, Transformation und Animationsstile für das Twitter-Feed-Modul anpassen.

Twitter-Karussell
Mit diesem Modul können Sie Ihrer Website ein Karussell mit Tweets hinzufügen.
Inhaltseinstellungen
Twitter-Feed
Hier können Sie den Benutzernamen für das Twitter-Konto hinzufügen, von dem Sie Tweets anzeigen möchten.

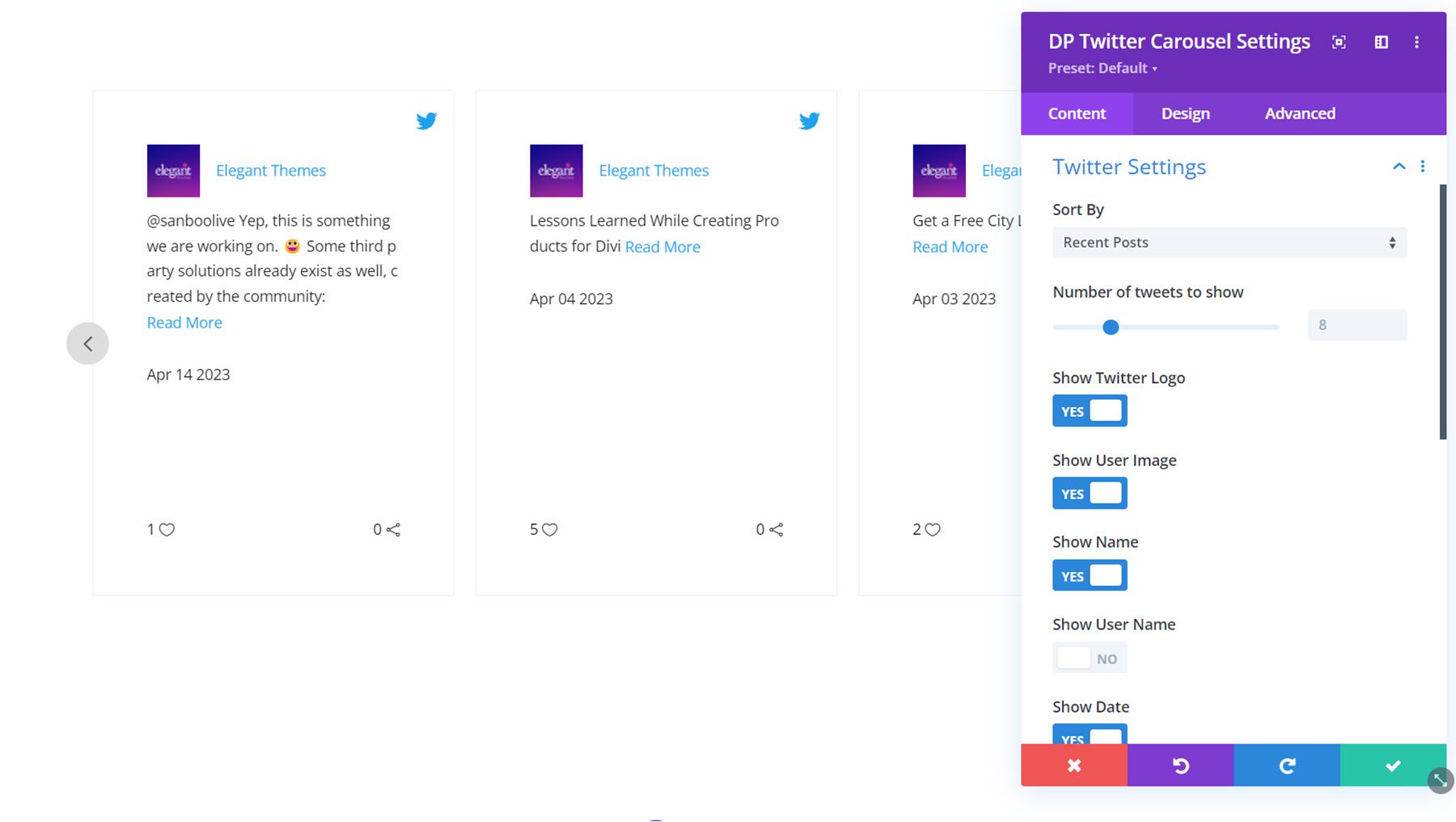
Twitter-Einstellungen
In den Twitter-Einstellungen können Sie den Sortiertyp und die Anzahl der anzuzeigenden Tweets auswählen und Folgendes aktivieren oder deaktivieren: Twitter-Logo, Benutzerbild, Name, Benutzername, Datum, Favorit, Retweet und mehr. Sie können den Weiterlesen-Text auch hier anpassen.

Karusselleinstellungen
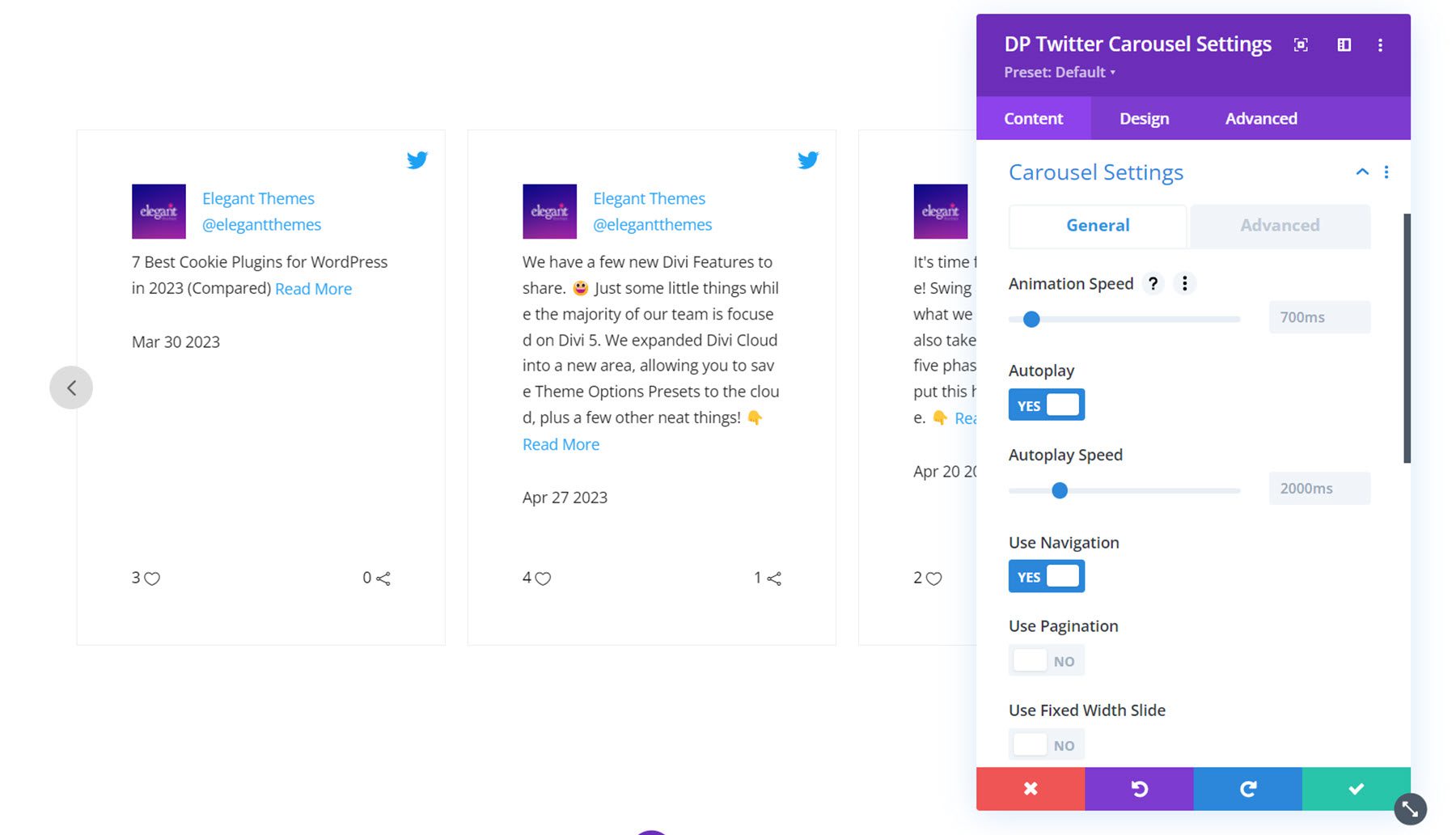
Auf der Registerkarte „Allgemein“ können Sie die Animationsgeschwindigkeit festlegen, die automatische Wiedergabe aktivieren, die automatische Wiedergabegeschwindigkeit festlegen, die Paginierung aktivieren, Folien mit fester Breite aktivieren, die Anzahl der anzuzeigenden Folien auswählen, den Folienabstand anpassen, einen Abstand auf das erste und letzte Element anwenden und aktivieren Endlosschleife und gleichen Sie die Spaltenhöhen aus.

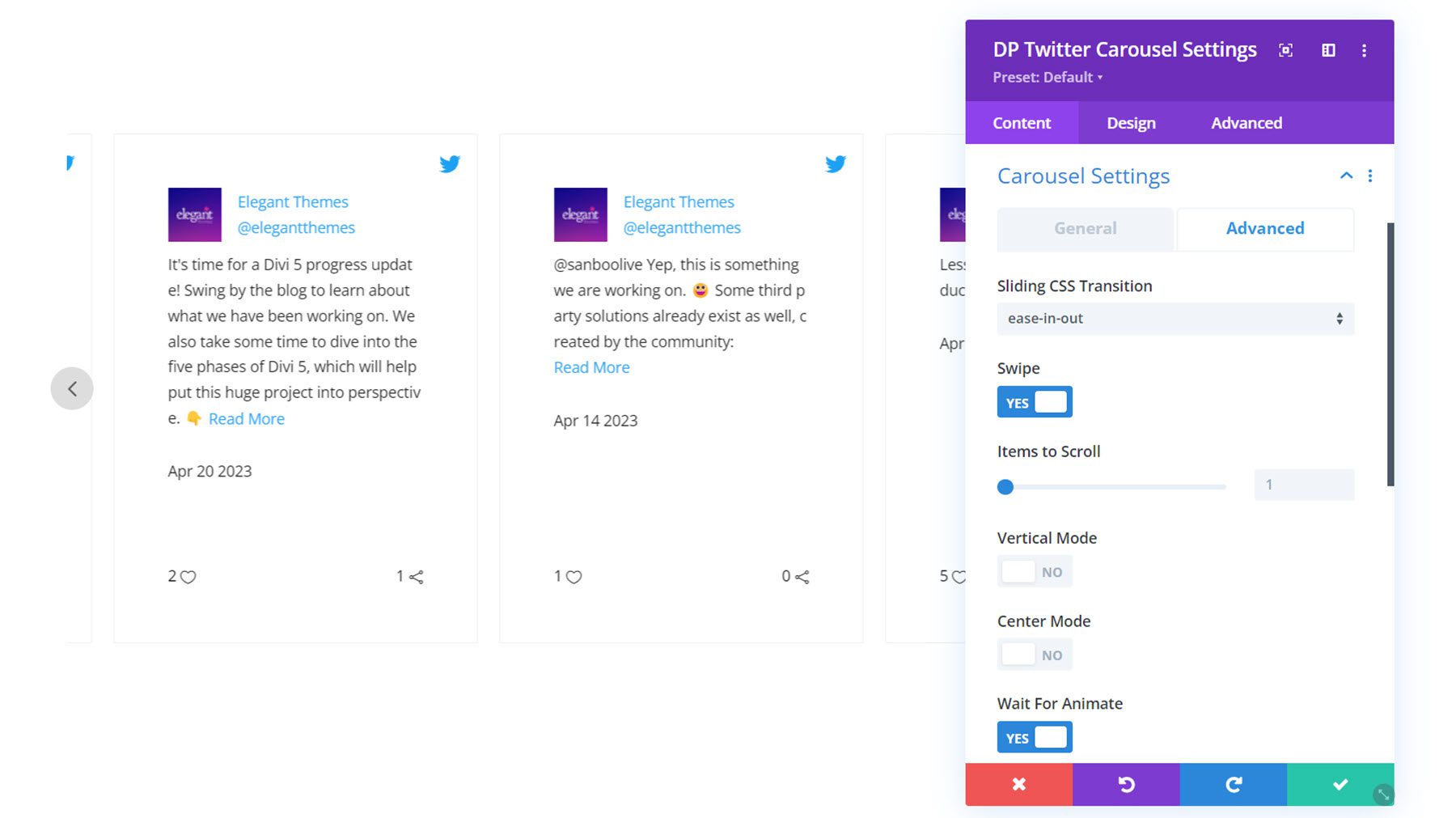
Auf der Registerkarte „Erweitert“ können Sie den CSS-Übergangstyp auswählen, Wischen aktivieren, die Anzahl der zu scrollenden Elemente festlegen, den vertikalen Modus aktivieren, den Mittenmodus aktivieren, auf Animation warten, den benutzerdefinierten Cursor aktivieren, den Wrapper-Abstand anpassen und die RTL-Unterstützung aktivieren.

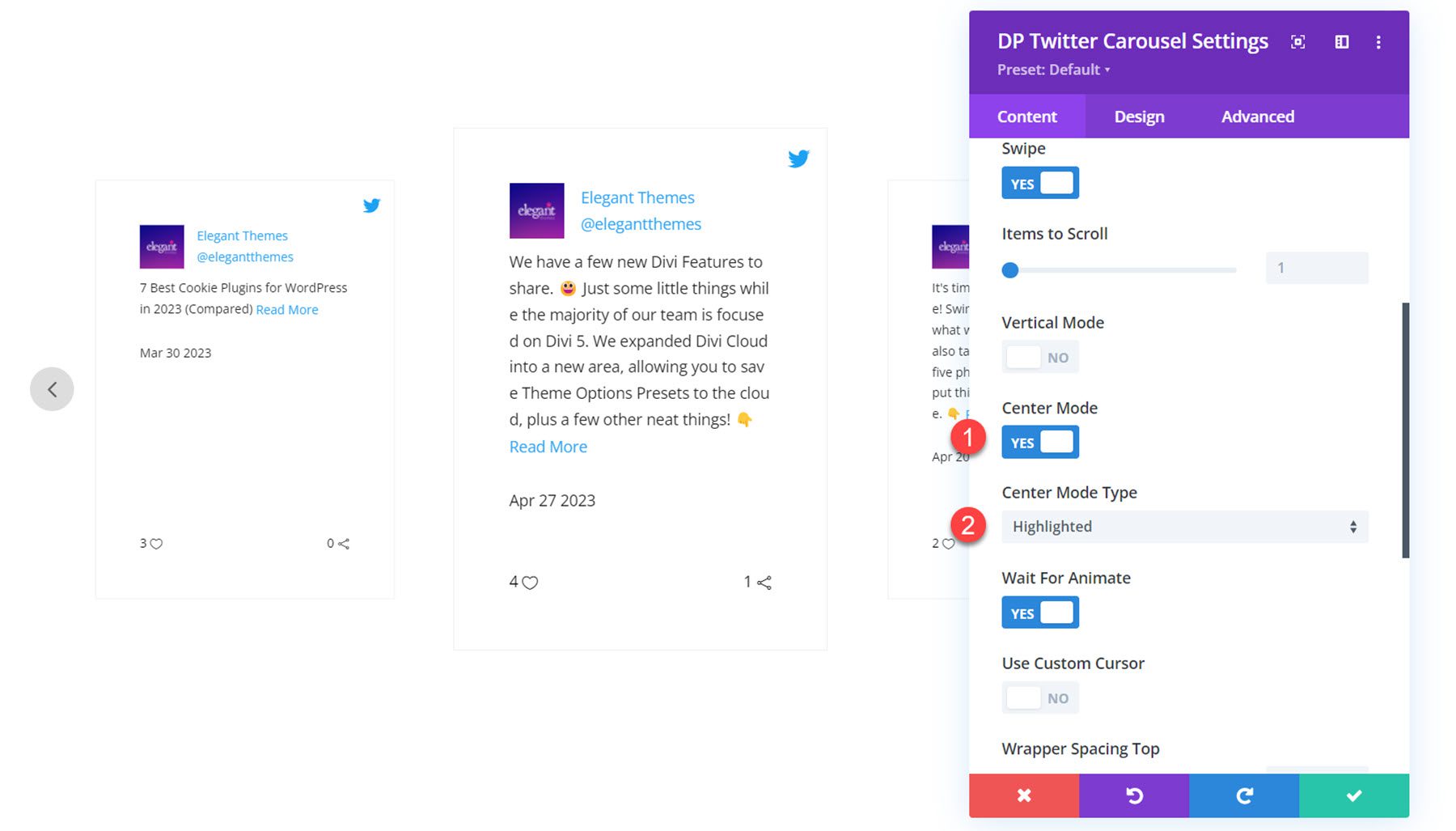
Hier ist das Karussell mit aktiviertem Center-Modus und ausgewähltem Hervorhebungs-Layouttyp.

Andere Inhaltseinstellungen
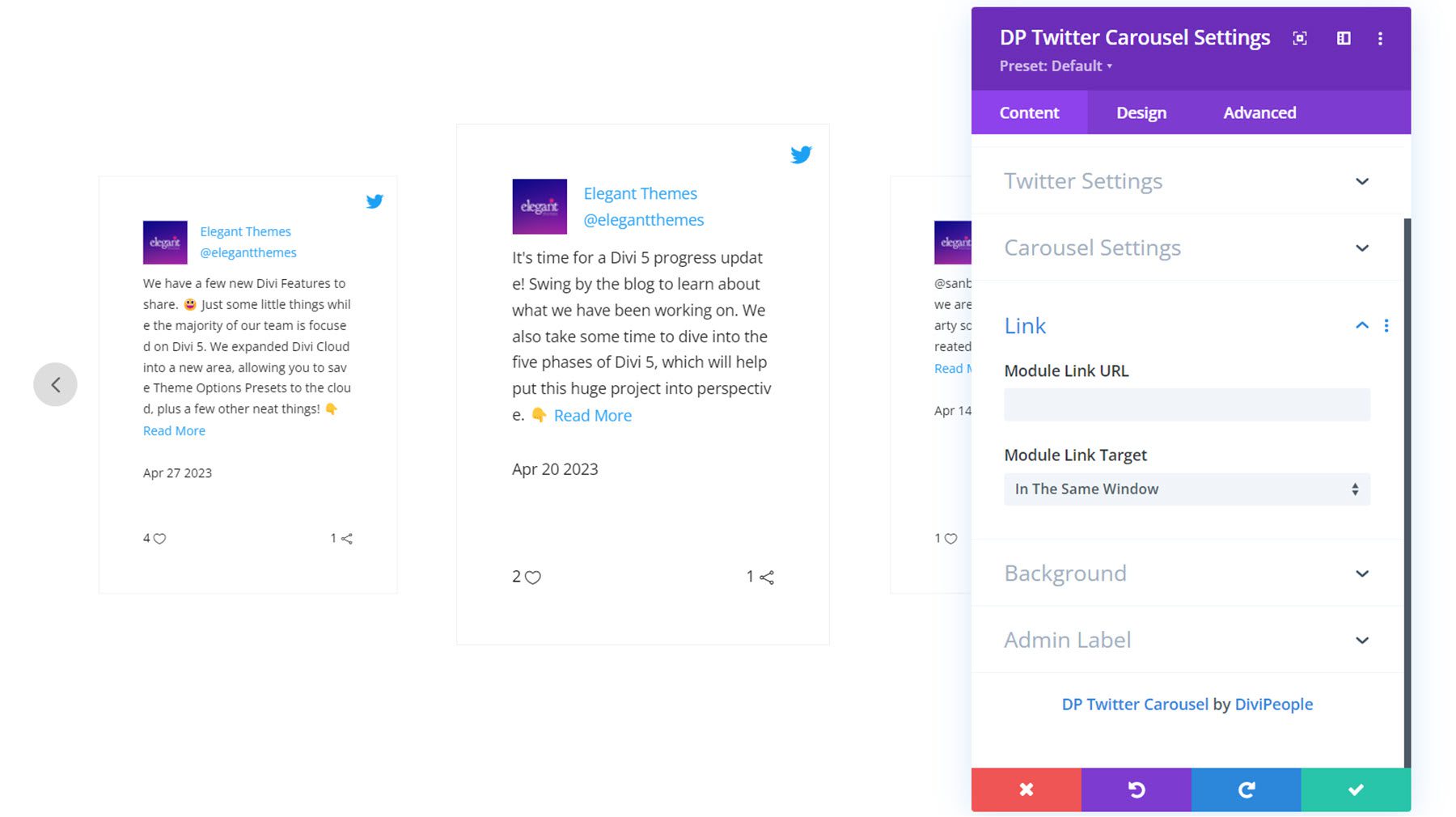
Sie können auch einen Modullink festlegen, die Hintergrundstile ändern und eine Admin-Beschriftung auf der Registerkarte „Inhalt“ festlegen.

Designeinstellungen
Auf der Registerkarte „Design“ können Sie das Design des Twitter-Karussells vollständig anpassen. Lass uns genauer hinschauen.
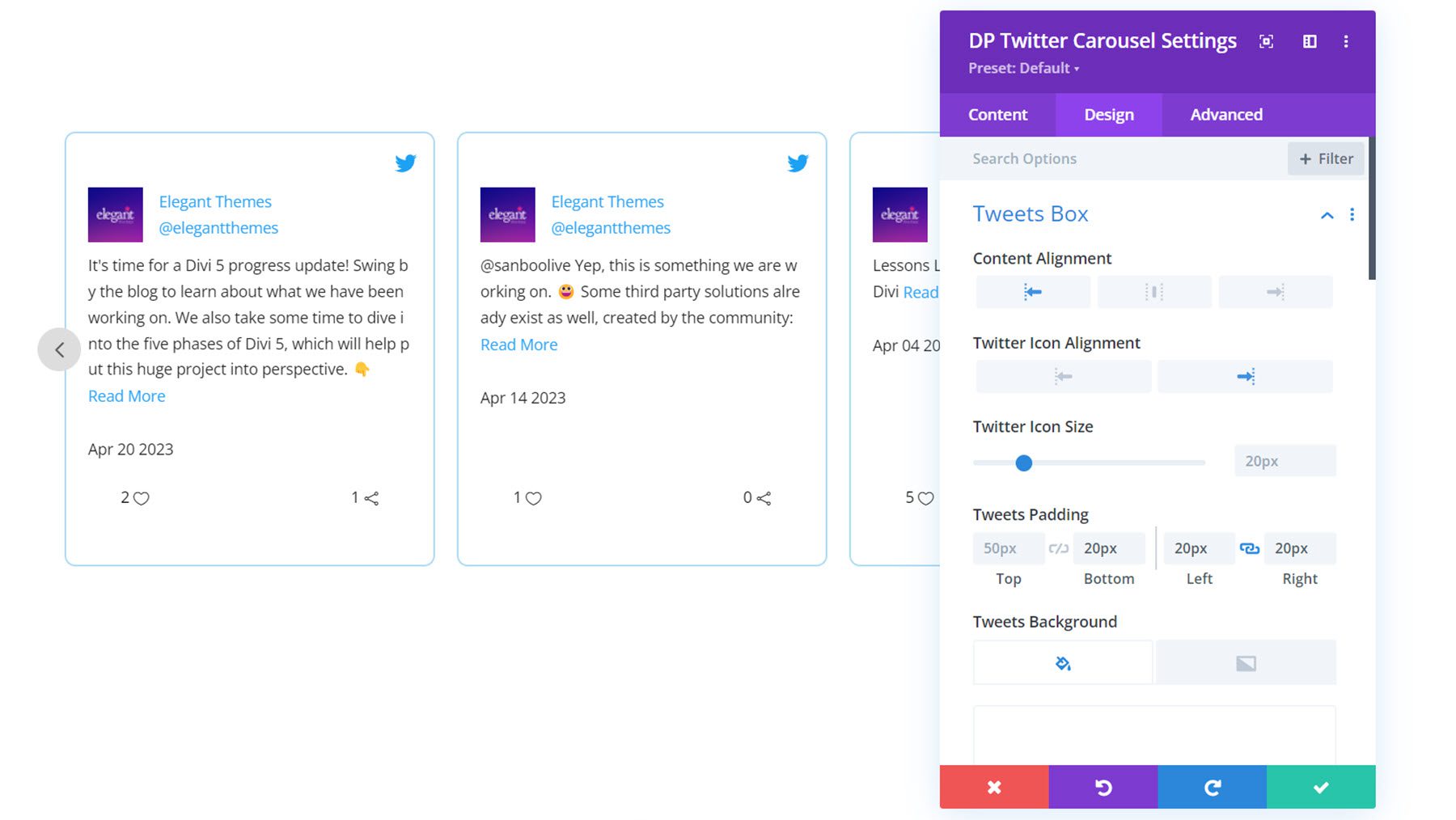
Tweets-Box
Hier können Sie die Inhaltsausrichtung, die Twitter-Symbolausrichtung, die Twitter-Symbolgröße, den Abstand, den Hintergrund und die Rahmenstile für jeden Tweet festlegen.

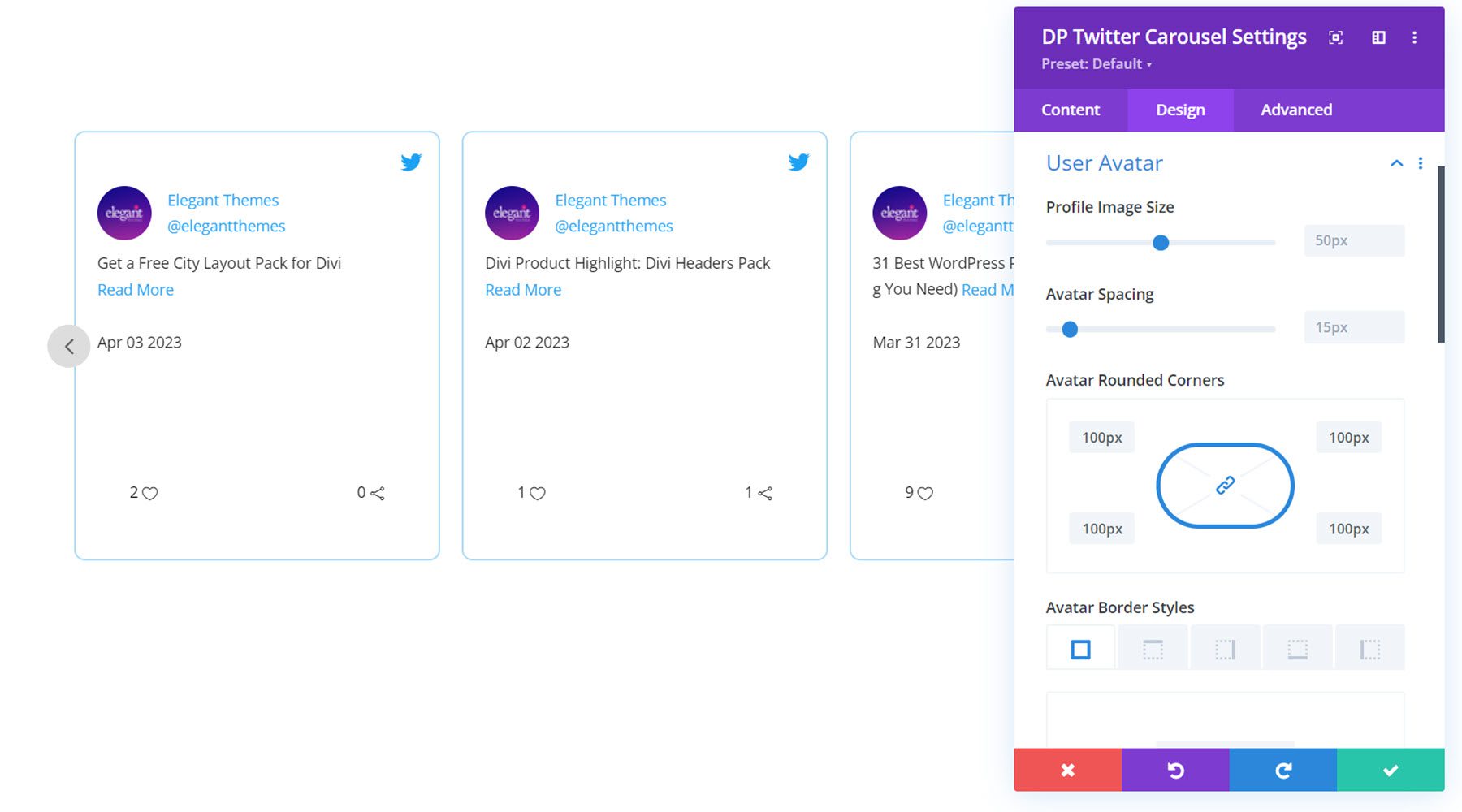
Benutzer-Avatar
In den Benutzer-Avatar-Einstellungen können Sie die Profilbildgröße, den Avatar-Abstand, abgerundete Ecken und Rahmenstile festlegen.

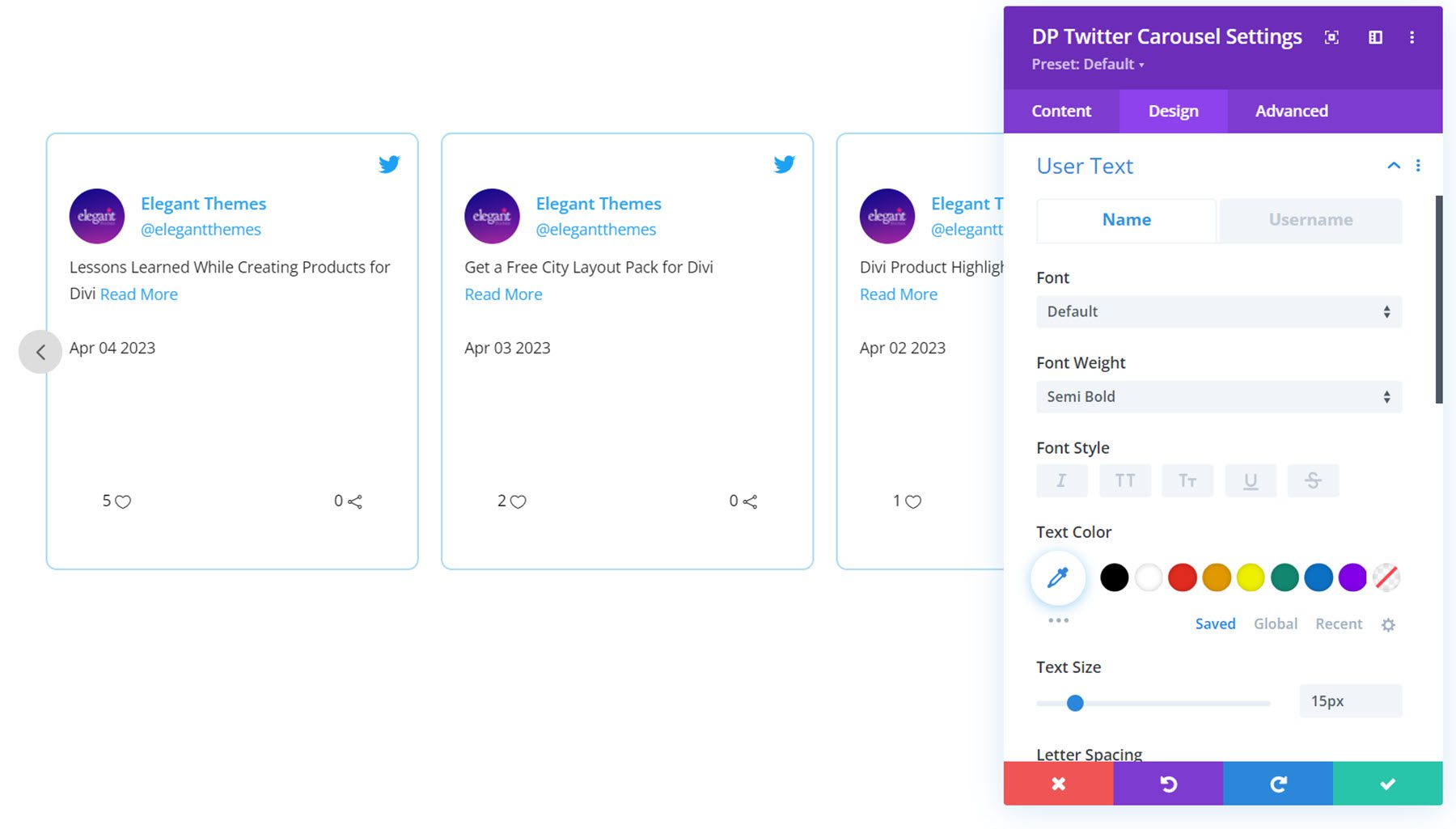
Benutzertext
In den Benutzertexteinstellungen können Sie die Schriftarten für den Namen und den Benutzernamen anpassen.

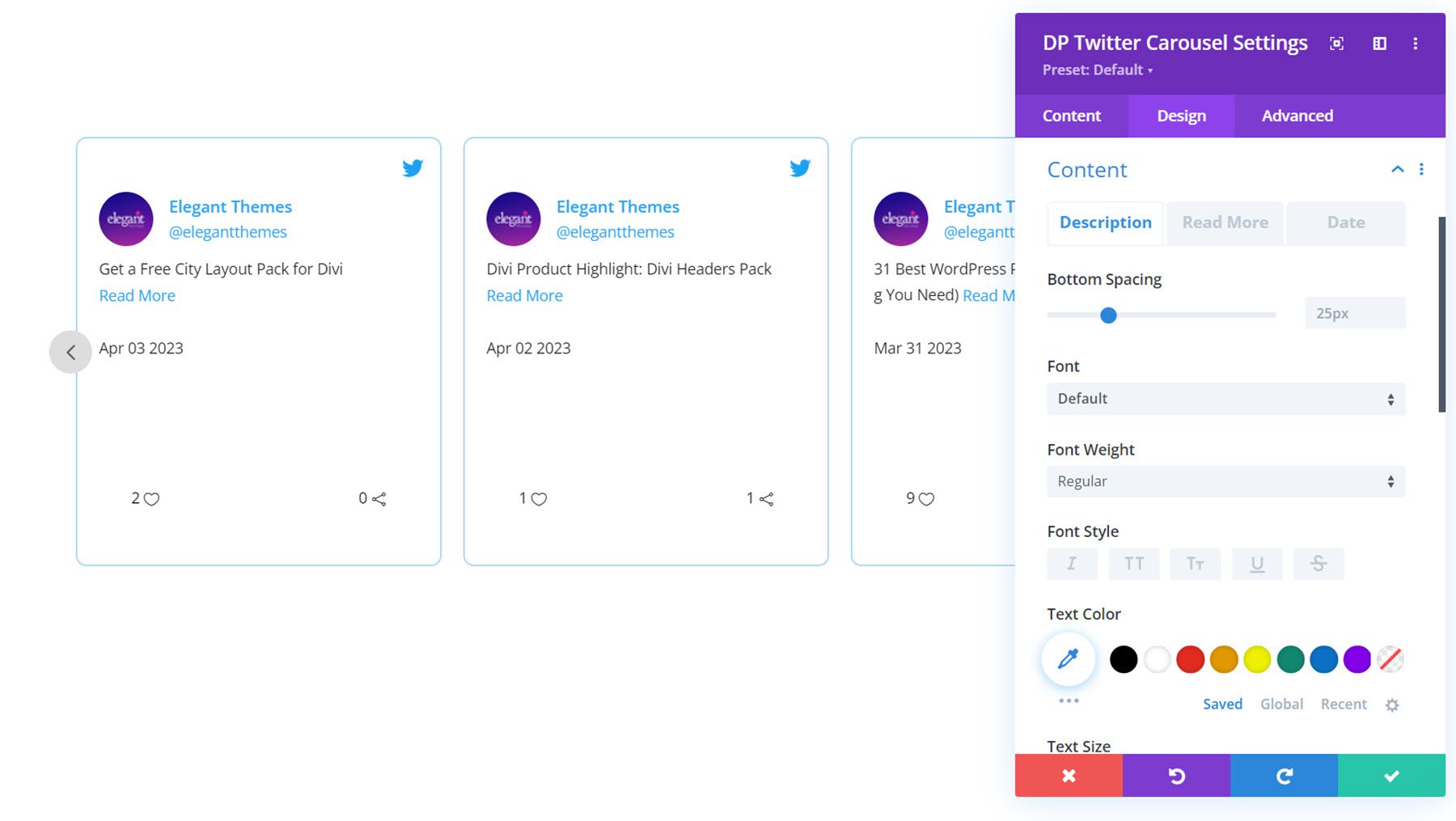
Inhalt
Hier können Sie die Schriftstile für den Tweet-Inhalt, den Weiterlesen-Link und das Datum anpassen.

Fusszeile
In den Fußzeileneinstellungen können Sie die Ausrichtung und den Abstand der Fußzeile festlegen. Sie können auch die Text- und Symbolfarben und -größen für die Favoriten- und Retweet-Anzeigen anpassen.

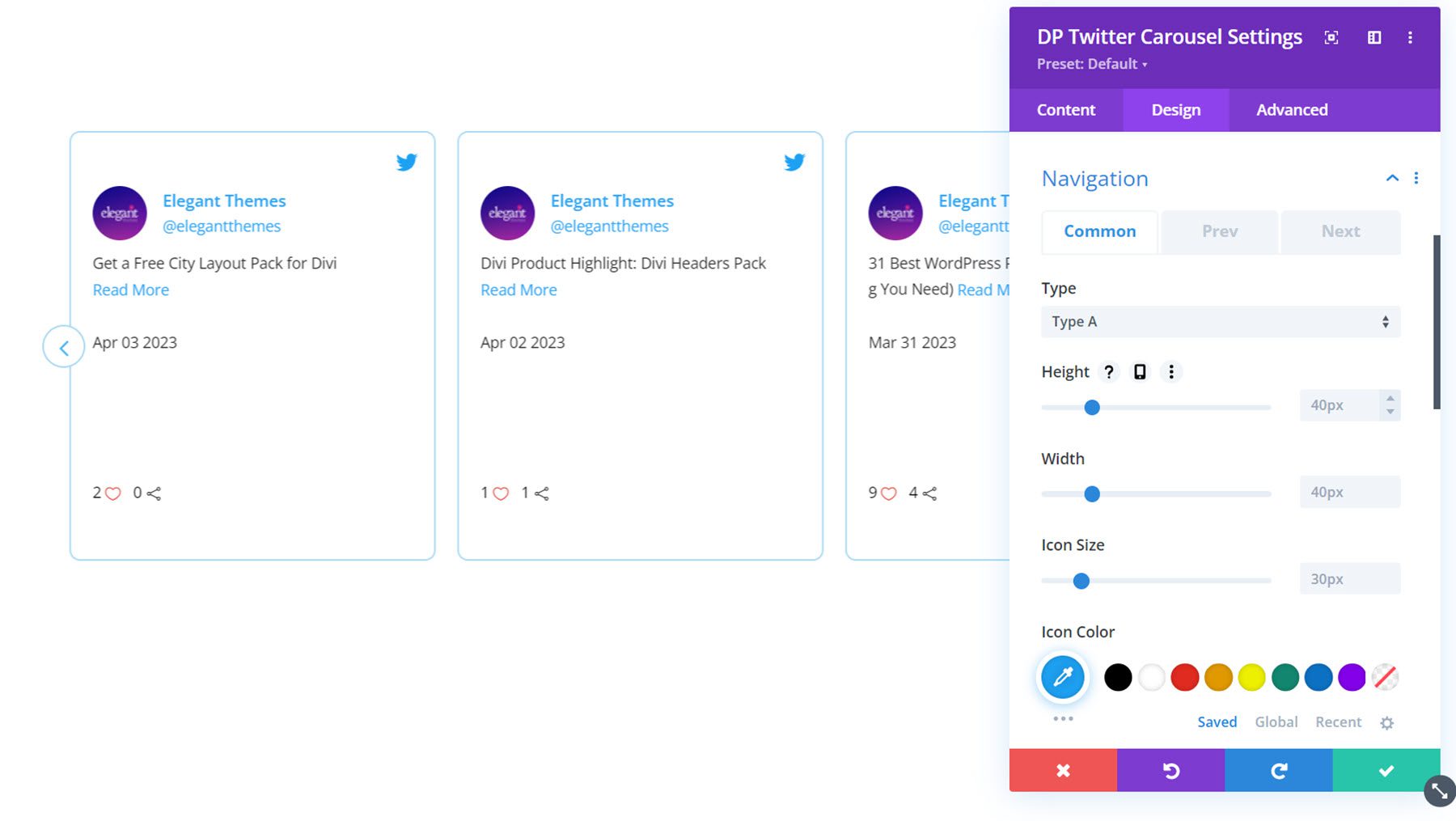
Navigation
Sie können zwei Arten der Navigation aktivieren: Typ A und Typ B. Dies ist Typ A, mit der Navigation auf jeder Seite des Karussellmoduls. Hier können Sie auch die Höhe und Breite der Navigationssymbole festlegen, die Symbolgröße, -farbe und den Hintergrund festlegen, einen Schrägungseffekt aktivieren, die vertikale und horizontale Position festlegen und die Rahmenstile festlegen. Auf den Registerkarten „Vorheriger“ und „Weiter“ können Sie die Symbole und den Rahmenradius für jede Schaltfläche festlegen.

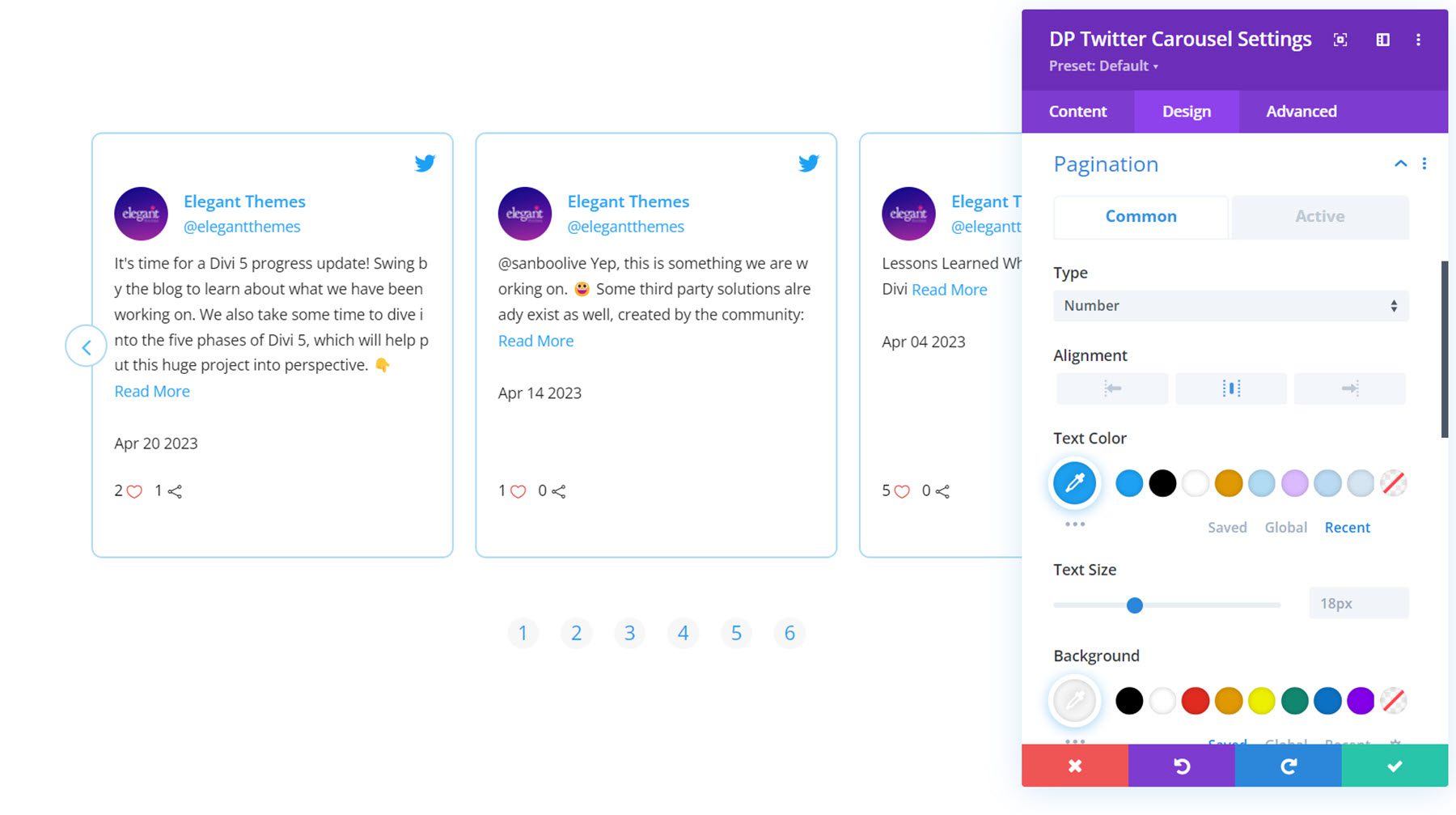
Seitennummerierung
In den Paginierungseinstellungen können Sie zwischen Zahlen- und Punktnavigation wählen. Dies ist der Zahlennavigationsstil. Sie können Ausrichtung, Textfarbe, Textgröße, Hintergrund, Höhe, Breite, Rahmenradius, vertikale Position und Abstand anpassen.

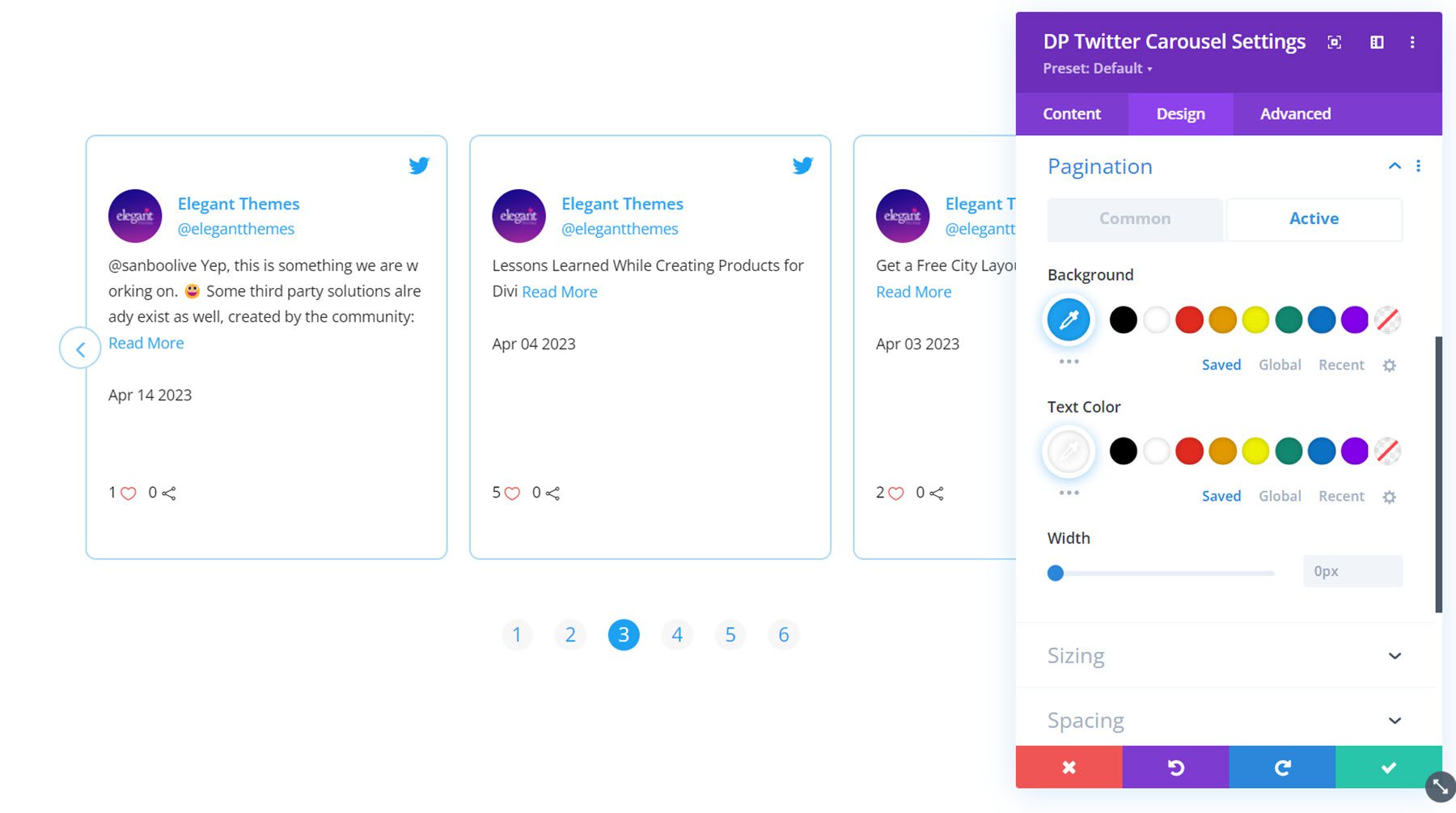
Auf der aktiven Registerkarte können Sie die Stile für das aktive Paginierungselement festlegen.

Andere Designeinstellungen
Sie können auch die Optionen für Größe, Abstand, Filter, Transformation und Animation auf der Registerkarte „Design“ anpassen.
Kaufen Sie Divi Social Plus
Divi Social Plus ist im Divi Marketplace verfügbar. Die unbegrenzte Website-Nutzung und ein Jahr Support und Updates kosten 49 US-Dollar. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.

Abschließende Gedanken
Divi Social Plus fügt dem Divi Builder fünf neue Social-Media-Module hinzu, mit denen Sie Ihre Social-Media-Inhalte in Ihre Website integrieren können. Mit Divi Social Plus können Sie Instagram- und Twitter-Feeds und Karussells sowie Social-Sharing-Buttons zu Ihrer Website hinzufügen. Jedes Modul verfügt über viele verschiedene Konfigurationsoptionen und Designeinstellungen, die Ihnen die volle Kontrolle über das Design der Social-Media-Module ermöglichen. Wenn Sie nach einer Möglichkeit suchen, einen Social-Media-Feed in Ihre Divi-Website zu integrieren, ist dieses Plugin möglicherweise eine großartige Lösung für Sie.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Divi Social Plus ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!