Divi-Produkt-Highlight: Divi Supreme Pro
Veröffentlicht: 2024-06-03Divi Supreme Pro ist ein robustes Drittanbieter-Plugin, das von Divi Supreme entwickelt wurde und die Funktionen von Divi-Websites erweitert. Mit über 60 Premium-Modulen und acht Erweiterungen bietet es eine umfassende Suite an Tools, um die Website-Erstellung ohne Programmierkenntnisse zu vereinfachen.

Viele Divi-Benutzer vertrauen auf diese kostengünstige Lösung, die sauberen Code, beeindruckende Animationen und erweiterte Designkontrolle bietet. In diesem Highlight gehen wir auf das Plugin, seine Funktionen und mehr ein. Lass uns anfangen!
- 1 Was Sie mit Divi Supreme Pro erhalten
- 1.1 Über 60 zusätzliche Divi-Module
- 1.2 8 Divi-Erweiterungen
- 1.3 Über 40 Premium-Divi-Layouts
- 2 Divi Supreme Pro installieren
- 3 Verwendung von Divi Supreme Pro
- 3.1 Ein Modul hinzufügen
- 3.2 Verwendung des Easy Theme Builder für Header
- 3.3 Hinzufügen eines Tippeffekttextes
- 3.4 Hinzufügen einer Preisliste
- 3.5 Hinzufügen eines Glitch-Texteffekts
- 3.6 Einen Bild-Hotspot hinzufügen
- 3.7 Hinzufügen einer doppelten Überschrift
- 4 Kaufen Sie Divi Supreme Pro
- 5 Divi Supreme Pro: Schlussgedanken
Was Sie mit Divi Supreme Pro erhalten
Divi Supreme Pro beeindruckt mit seinem umfangreichen Funktionsumfang und hebt Ihre Divi-Website auf ein neues Niveau. Lassen Sie uns einen Blick auf einige der bemerkenswerten Funktionen werfen, die dieses leistungsstarke Plugin bietet.
Über 60 zusätzliche Divi-Module
Beginnen wir damit, einige der zusätzlichen Module durchzugehen, die zu Divi hinzugefügt werden, sobald Sie Divi Supreme Pro installieren.

Tippeffekt
Der Effekt „Text eingeben“ erweckt Ihren Text zum Leben, indem er den Eindruck erweckt, als würde er Buchstabe für Buchstabe getippt. Mit Divi Supreme Pro können Sie die Tippgeschwindigkeit und Backspacing-Effekte anpassen. Sie können auch Verzögerungen festlegen, bevor ein neuer Satz beginnt. Mit nur wenigen Klicks können Sie die Animation endlos wiederholen oder die Satzfolge zufällig anordnen.
Flipbox
Eine Flipbox ist eine unterhaltsame Webfunktion, die sich dreht, um weitere Details anzuzeigen, wenn Sie mit der Maus darüber fahren oder darauf klicken. Es eignet sich hervorragend, um die Benutzererfahrung ansprechender zu gestalten und Informationen prägnant darzustellen. Mit mehr als 15 verfügbaren Effekten können Sie mit Divi Supreme Pro auffällige interaktive Inhalte erstellen, die Benutzer anziehen.
Oberster Knopf
Divi bietet zahlreiche Anpassungsoptionen für die Schaltflächen Ihrer Website, aber manchmal benötigen Sie möglicherweise noch mehr Kontrolle über deren Aussehen, Animationen und Funktionalität. Hier kommt das Supreme Button-Modul von Divi Supreme Pro ins Spiel. Mit diesem Tool können Sie Schaltflächen mit Trenntext dazwischen erstellen, aus 29 verschiedenen Schaltflächen-Hover-Animationen und 15 Symbol-Hover-Effekten wählen und eine Bild- oder Video-Lightbox hinzufügen, die mit YouTube funktioniert. Vimeo und Dailymotion. Sie können auch Tooltips für beide Schaltflächen einfügen.
Darüber hinaus unterstützt es verschiedene URL-Link-Typen und erleichtert so die Verknüpfung mit URLs, E-Mails, Telefonnummern, SMS, Facebook Messenger, Skype, WhatsApp und Telegram.
Textabzeichen
Text-Badges sind kleine, farbige Etiketten, die im Webdesign verwendet werden, um wichtige Informationen oder Status wie Benachrichtigungen, neue Funktionen oder Benutzerrollen hervorzuheben. Sie verbessern die Benutzererfahrung und die visuelle Hierarchie. Mit Divi Supreme Pro können Sie sie ganz einfach zu den Überschriften und Texten Ihrer Divi-Website hinzufügen.
Bild-Hovertext-Anzeige
Wenn Sie mit diesem Modul den Mauszeiger über das Bild bewegen, wird von links ein Overlay eingeblendet, das das Bild abdeckt und Text anzeigt. Sobald Sie die Maus wegbewegen, verschiebt sich die Überlagerung nach rechts und gibt das Bild wieder frei. Sie können auch aus verschiedenen Animationen für den angezeigten Text wählen. Dieser Effekt zeigt effektiv viele Informationen in einem kompakten Layout an.
Preisliste
Mit dem Preislistenmodul von Divi Supreme Pro können Sie optisch ansprechende und organisierte Listen von Produkten oder Dienstleistungen mit den jeweiligen Preisen erstellen. Es eignet sich ideal für Speisekarten, Kataloge und Produktlisten und hilft Kunden dabei, Preisinformationen leicht zu finden und zu verstehen.
Glitch-Texteffekt
Der Glitch-Text-Effekt beinhaltet die absichtliche Verzerrung von Text, um ein digitales Glitch-Erscheinungsbild zu erzeugen. Es fügt Websites ein einzigartiges und dynamisches visuelles Element hinzu und verleiht ihnen ein modernes und ausgefallenes Aussehen. Mit Divi Supreme Pro können Sie den Glitch-Effekt ganz einfach mit nur wenigen Klicks zu Text hinzufügen.
Buchstaben mischen
Das Shuffle Letters-Modul für Divi wertet Ihre Website mit einem auffälligen Texteffekt auf. Geben Sie den Text ein, den Sie anzeigen möchten, und beobachten Sie, wie er durch zufällige Zeichen blättert, bevor die endgültige Nachricht angezeigt wird. Sie können Einstellungen wie Zufallsgeschwindigkeit, Dauer und Zufallstext ganz einfach mit nur wenigen Klicks anpassen.
Bild-Hotspot
Ein Bild-Hotspot ist eine anklickbare Stelle auf einem Bild, die beim Anklicken eine Aktion auslöst oder Informationen anzeigt. Mit Divi Supreme Pro können Sie attraktive, reaktionsschnelle und professionelle Hotspots erstellen und dabei die Flexibilität und Anpassbarkeit von Divi beibehalten.
Doppelte Überschrift
Erzielen Sie eine atemberaubende Typografie, indem Sie das Erscheinungsbild Ihres Überschriftentextes durch Farben, Schriftarten und andere Anpassungen verbessern. Sie können Text vor, in der Mitte und nach der Hauptüberschrift einfügen. Mit diesem Modul können Sie sogar ein bestimmtes Wort hervorheben, indem Sie ihm eine einzigartige Schriftart und Farbe geben.
8 Divi-Erweiterungen
Diese acht Erweiterungen bieten alle Tools, die Sie benötigen, um mühelos herausragende Websites zu erstellen, Ihren Arbeitsablauf zu verbessern und die Funktionalität Ihrer Website zu steigern.

Popups
Wie der Name schon sagt, hilft Ihnen das Divi-Popup beim Erstellen von Popup-Fenstern, die angezeigt werden, wenn Benutzer bestimmte Aktionen ausführen, z. B. das Klicken auf eine Schaltfläche oder einen Link. Diese Popups können zusätzliche Inhalte anzeigen, Benutzerdetails sammeln oder andere Anforderungen erfüllen, die zum Stil eines Popup-Fensters passen. Sie können die Popups so personalisieren, dass sie für Ihre Benutzer am besten geeignet sind.
Geplantes Element
Das geplante Divi-Element ist eine zusätzliche Funktion, die es ermöglicht, das Erscheinen und Verschwinden bestimmter Webseitenelemente zu planen. Dies ermöglicht eine genauere Kontrolle über das Timing von Inhalten und kann dazu beitragen, das Engagement der Benutzer aufrechtzuerhalten, indem in geeigneten Abständen neue Inhalte angezeigt werden. Dies kann eine wertvolle Methode sein, um Rabatte zu bewerben und zu automatisieren, ohne auf den perfekten Moment warten zu müssen.
Responsiver Viewer
Die Divi Supreme Responsive Viewer-Erweiterung erleichtert die Erstellung responsiver Websites. Sie können das Design für Mobil-, Tablet- und Desktop-Bildschirme in der Vorschau anzeigen und anpassen, ohne Browser-Inspektionstools zu benötigen. Die Benutzeroberfläche ist benutzerfreundlich und ermöglicht Ihnen die mühelose Anordnung von Inhalten.
Einfacher Theme Builder für Header
Der Easy Theme Builder von Divi Supreme verbessert die Möglichkeiten des leistungsstarken Divi Theme Builder für WordPress zum Anpassen von Headern. Beim Scrollen können Sie problemlos feste Kopfzeilen erstellen, die Höhe der Kopfzeile verringern und Designs auf verschiedenen Mobilgeräten anzeigen.
Bibliotheks-Widget
Die Divi Supreme Library Widget Extension erweitert die Standardfunktionen des Divi-Theme-Bibliotheksmoduls. Mit diesem Modul können Sie Beiträge, Seiten, WooCommerce-Produkte oder benutzerdefinierte Beitragstypen in verschiedenen anpassbaren Layouts präsentieren. Dank einer breiten Palette an Design- und Layoutoptionen können Sie mühelos ansprechende Displays erstellen, ohne dass Programmierkenntnisse erforderlich sind.
Bibliotheks-Shortcode
Mit der Shortcode-Erweiterung der Divi Supreme Library können Sie Shortcodes für Ihre Bibliothekselemente erstellen und diese mithilfe der WordPress-Shortcode-API in jeden Beitrag oder jede Seite einbinden. Sie können das Erscheinungsbild des Shortcodes anpassen und so ganz einfach einzigartige und attraktive Präsentationen für Ihre Bibliothekselemente auf jeder Seite oder in jedem Beitrag erstellen.
Benutzerdefinierte Attribute
Mit der Erweiterung „Benutzerdefinierte Attribute“ können Sie bequem benutzerdefinierte HTML-Attribute zu verschiedenen Elementen in Divi Builder hinzufügen, z. B. zu Abschnitten, Zeilen, Spalten, Modulen und Schaltflächen. Diese Attribute helfen beim Hinzufügen von Daten, die JavaScript-Bibliotheken benötigen, oder von Standard-HTML-Attributen, die Divi Builder normalerweise nicht enthält.
Mehr lesen
Die Supreme Read More-Erweiterung für Divi verbessert das Benutzererlebnis Ihrer Website. Es ermöglicht Ihnen, langen Text auszublenden und mit einem einzigen Klick anzuzeigen, sodass Ihre Inhalte prägnant und dennoch informativ bleiben. Dieses Tool ist ideal für Divi-Benutzer, die erweiterte Informationen anbieten möchten, ohne ihre Seiten zu überladen.
Über 40 Premium-Divi-Layouts
Divi Supreme bietet auf seiner Website über 44 kostenlose Layouts zum Download an. Sehen wir uns einige der neuesten Ergänzungen an:
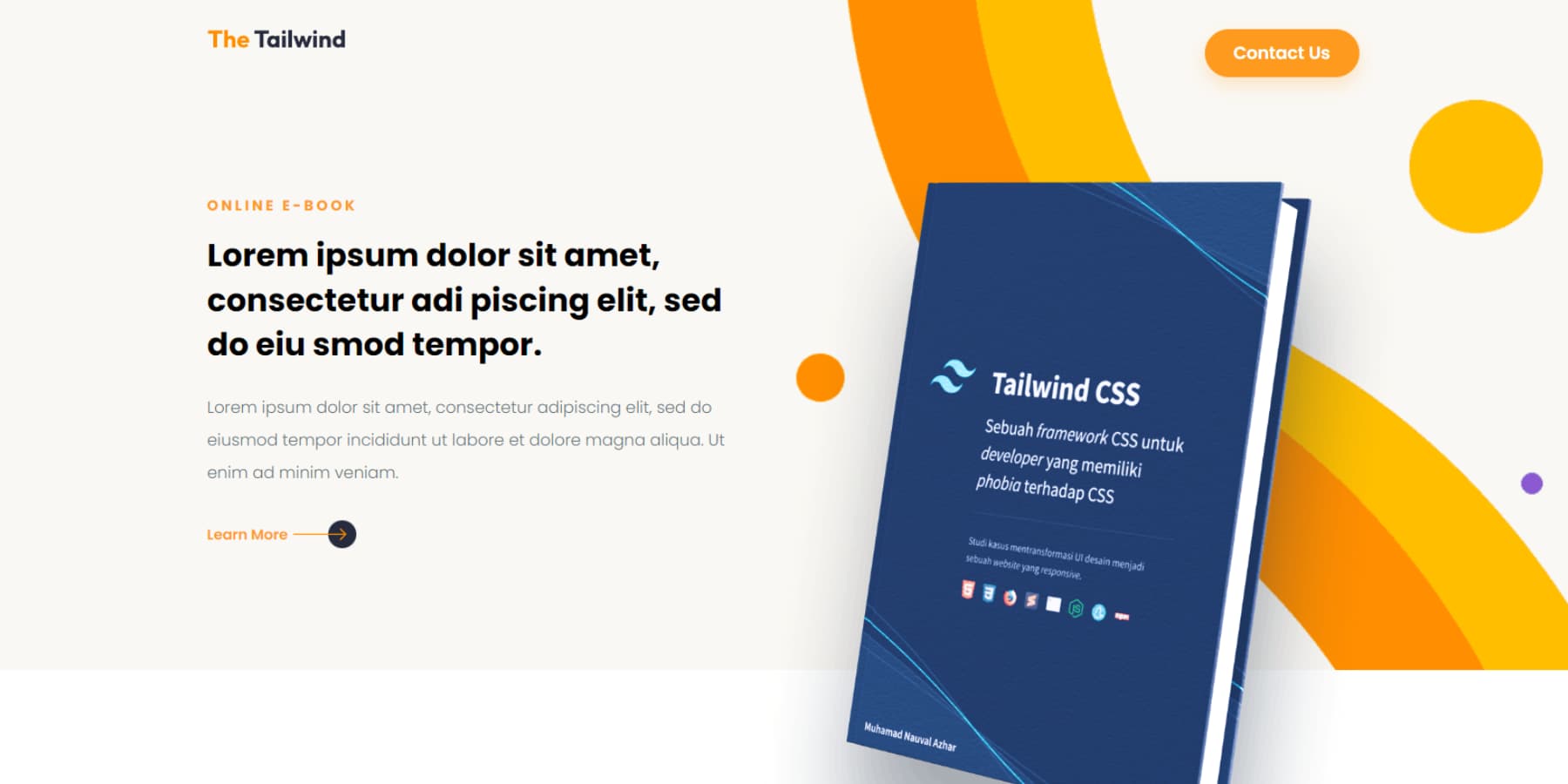
E-Book-Landingpage

Die E-Book-Landingpage-Vorlage ist übersichtlich und gut strukturiert und trennt Vorteile und Funktionen. Aufzählungspunkte helfen Benutzern, wichtige Details schnell zu erfassen. Mehrere Schaltflächen „Mehr erfahren“ und „E-Book herunterladen“ fördern das Engagement. Bearbeitbare Inhaltsbereiche ermöglichen eine einfache Anpassung und das Design bleibt konsistent. Dieses Design hat das Potenzial, die Conversions zu steigern, indem es erweiterte Funktionen und Anpassungsoptionen bietet und Ihnen ein durch und durch ansprechendes Erlebnis bietet.
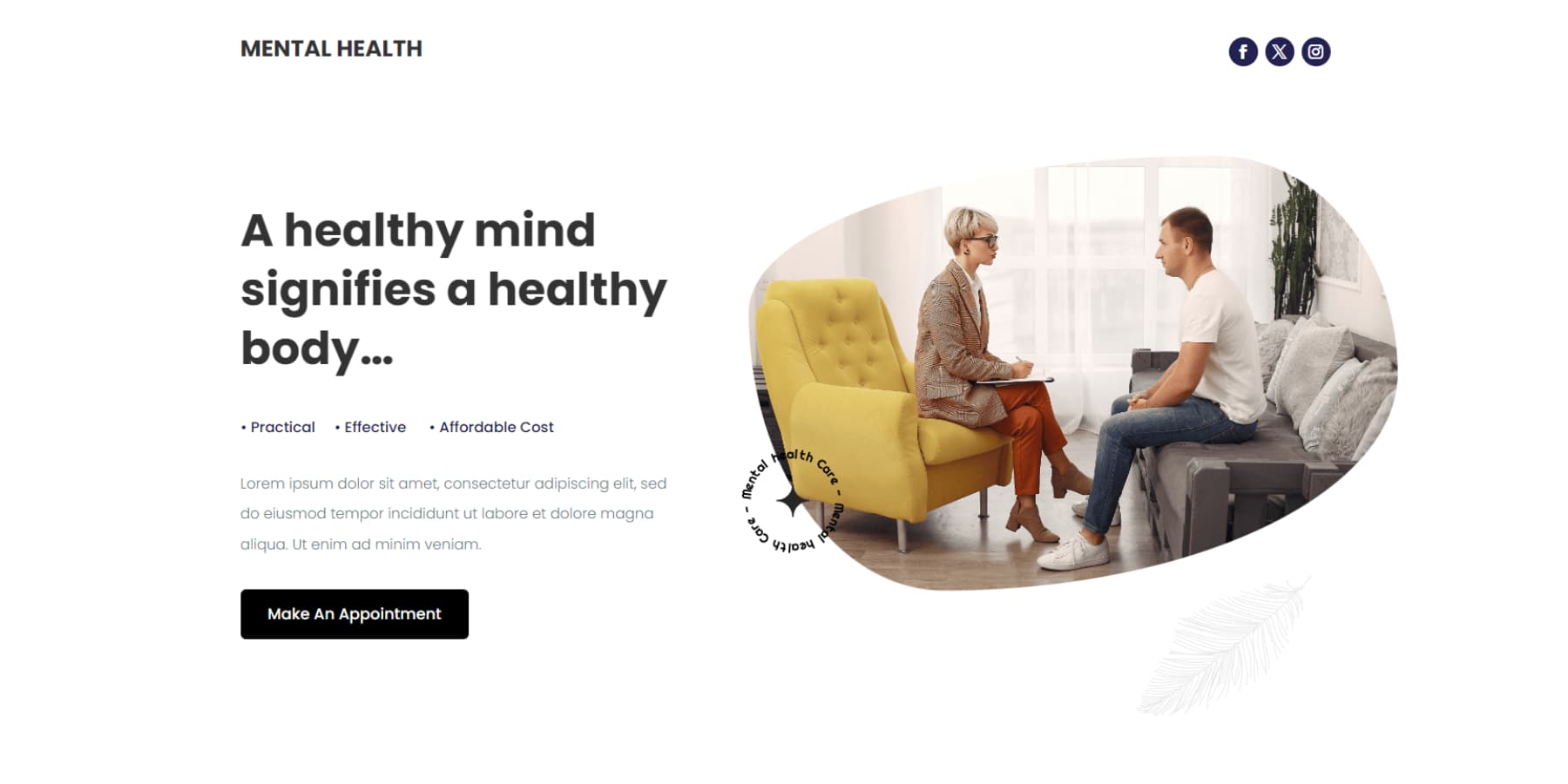
Landingpage für psychische Gesundheit

Das Landingpage-Layout für psychische Gesundheit betont die psychische Gesundheit mit einem klaren, strukturierten Layout. Es umfasst praktische, erschwingliche Beratungsoptionen, hebt Beraterprofile hervor und stellt Erfolgsgeschichten vor. Das klare und moderne Design verfügt über ein beruhigendes Farbschema, das die Navigation vereinfacht und Ihnen hilft, die benötigten Informationen zu finden. Divi Supreme Pro-Module verbessern Ihr Erlebnis mit interaktiven Funktionen wie Hover-Effekten, Bildfiltern und einzigartigen Symbolen.
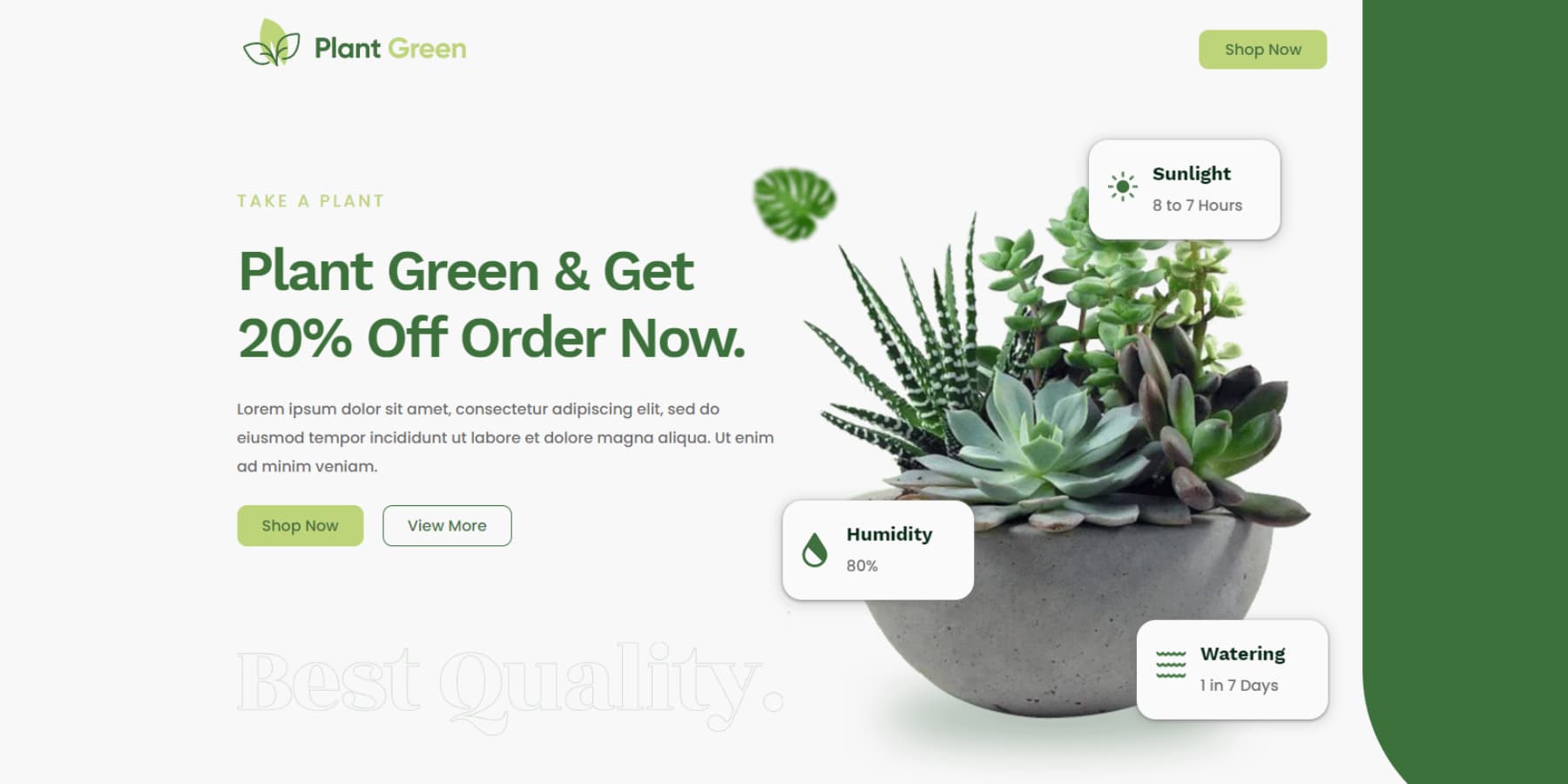
Pflanzen-Landingpage

Das Layout der Pflanzen-Landingpage ist sauber und gut organisiert, mit viel Leerraum zum einfachen Lesen. Es hebt einen starken Call-to-Action hervor, behält eine konsistente Typografie bei und balanciert die Abschnitte gut aus. Das benutzerfreundliche Layout gewährleistet eine intuitive Navigation und lässt wichtige Elemente effektiv hervorstechen.
Beratungs-Landingpage

Die Consultancy Landing Page-Vorlage von Divi Supreme verfügt über ein modernes und klares Layout, das Ihre Aufmerksamkeit auf sich zieht. Die klaren Abschnitte erleichtern das Navigieren und Verstehen. Kräftige Typografie und gut platzierte Bilder erregen Ihre Aufmerksamkeit und heben wichtige Informationen hervor. Außerdem scheint es so konzipiert zu sein, dass es sich an verschiedene Geräte anpassen lässt, sodass Sie immer ein großartiges Seherlebnis erhalten.
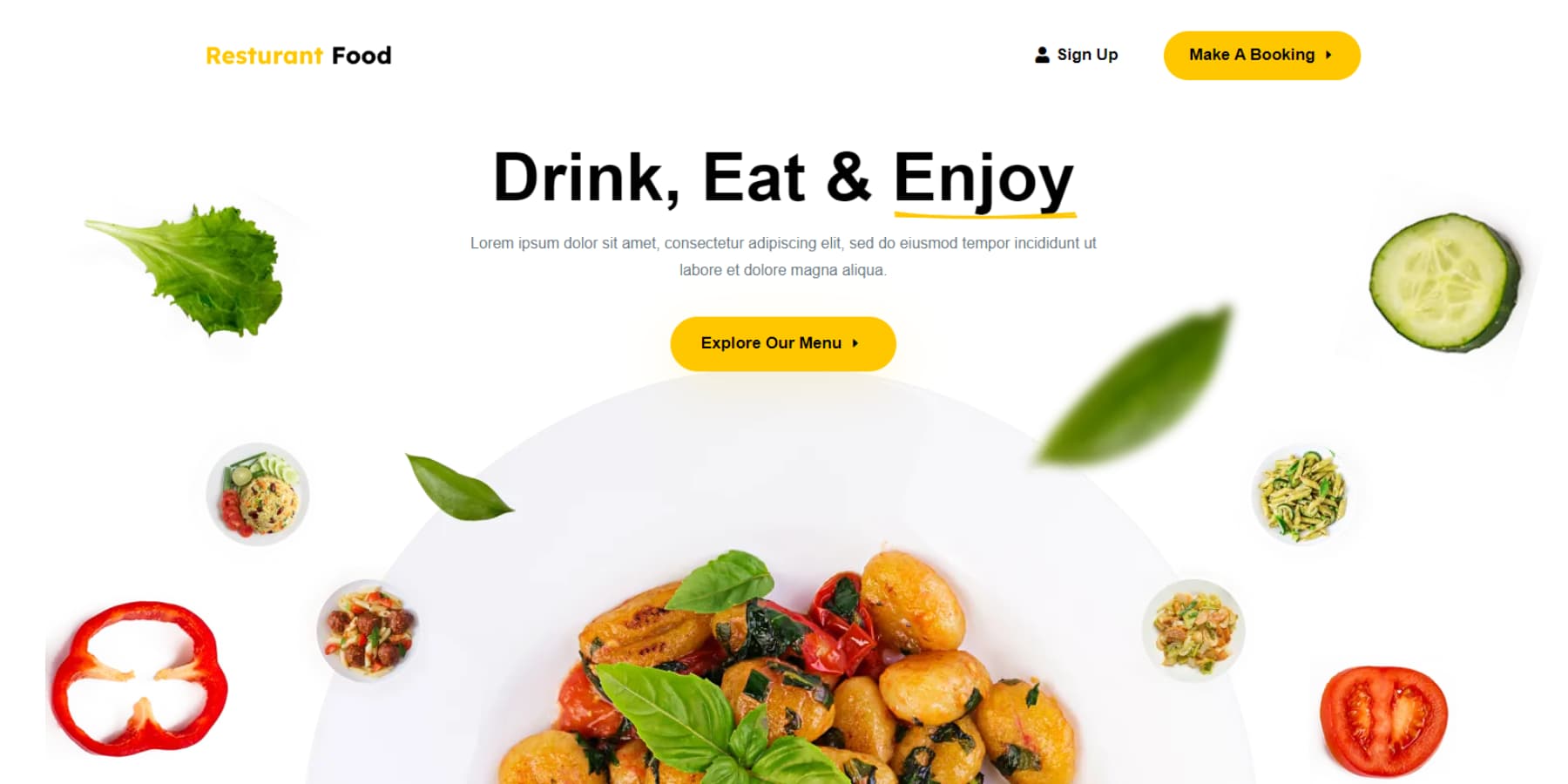
Restaurant-Landingpage


Diese Restaurant-Landingpage-Vorlage von Divi Supreme weist mehrere positive Aspekte hinsichtlich des Layouts auf. Erstens ist das Design optisch ansprechend und modern, mit einer klaren und organisierten Struktur. Die Verwendung von Leerraum lässt den Inhalt atmen und verbessert die Lesbarkeit. Das Navigationsmenü ist leicht zugänglich und sorgt für eine reibungslose Navigation auf der gesamten Website. Die Verwendung attraktiver Bilder und gut gestalteter Abschnitte trägt dazu bei, die Speisekarte und Dienstleistungen des Restaurants effektiv zu präsentieren.
Divi Supreme Pro installieren
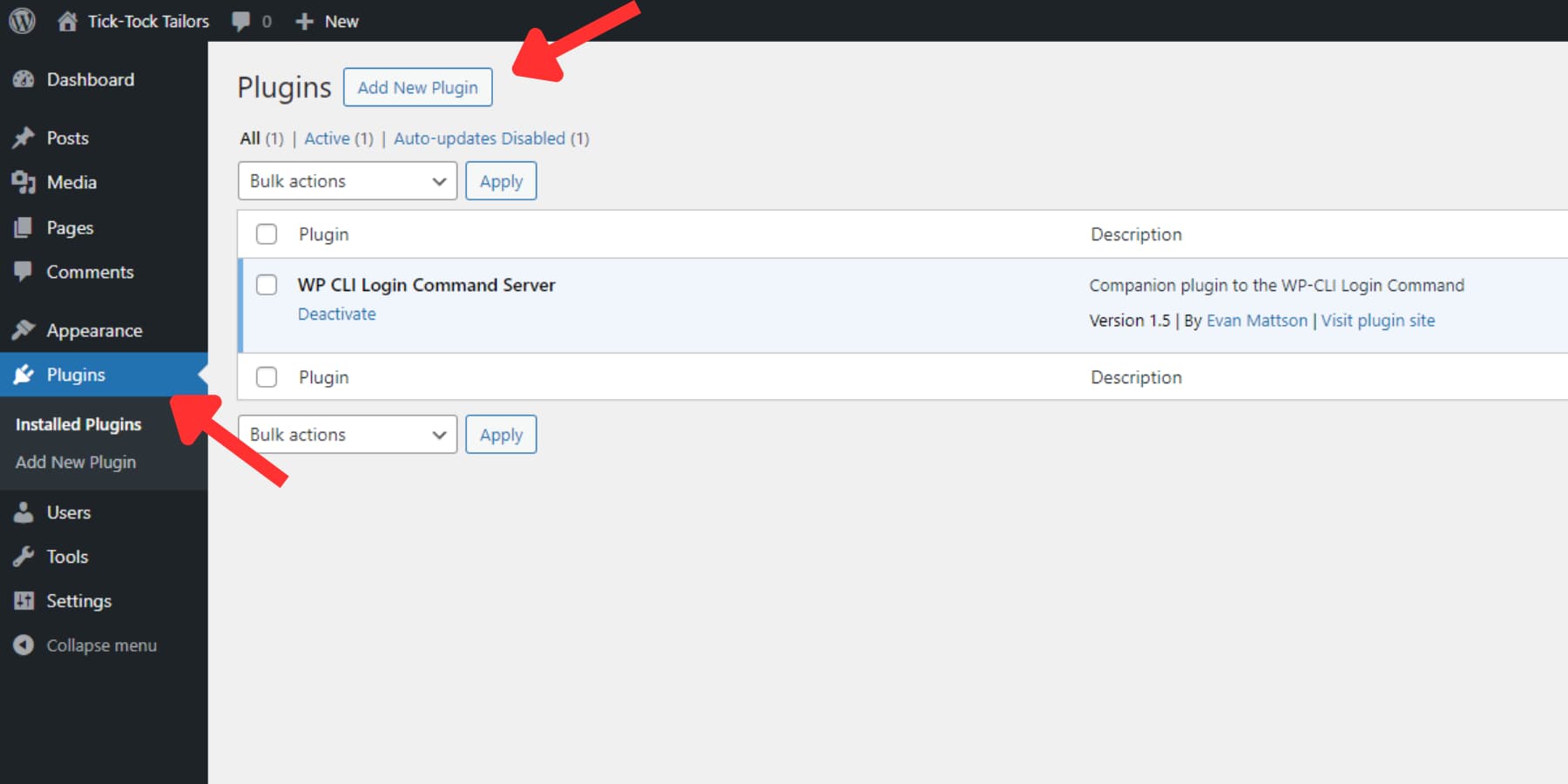
Die Installation von Divi Supreme Pro erfolgt auf die gleiche Weise wie die Installation eines beliebigen WordPress-Plugins. Sobald Sie das Plugin gekauft haben, laden Sie es herunter, gehen Sie zur Registerkarte „Plugin“ in Ihrem WordPress-Dashboard und wählen Sie „Neues Plugin hinzufügen“.

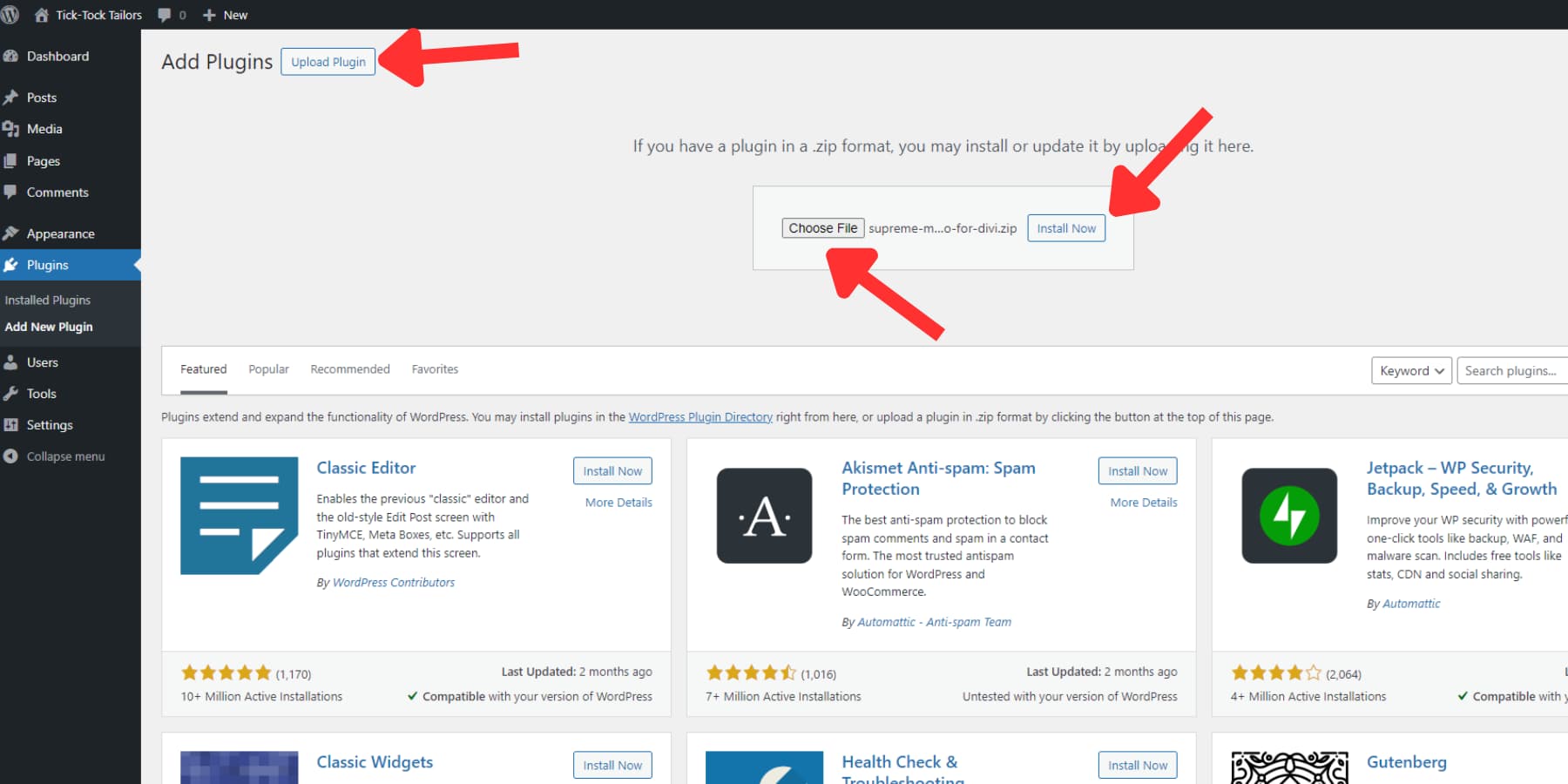
Klicken Sie dann auf die Schaltfläche „Plugin hochladen“. Klicken Sie auf Datei auswählen, um die ZIP-Datei des Plugins auf Ihrem Computer zu finden. Nachdem Sie die Datei gefunden haben, laden Sie sie hoch.

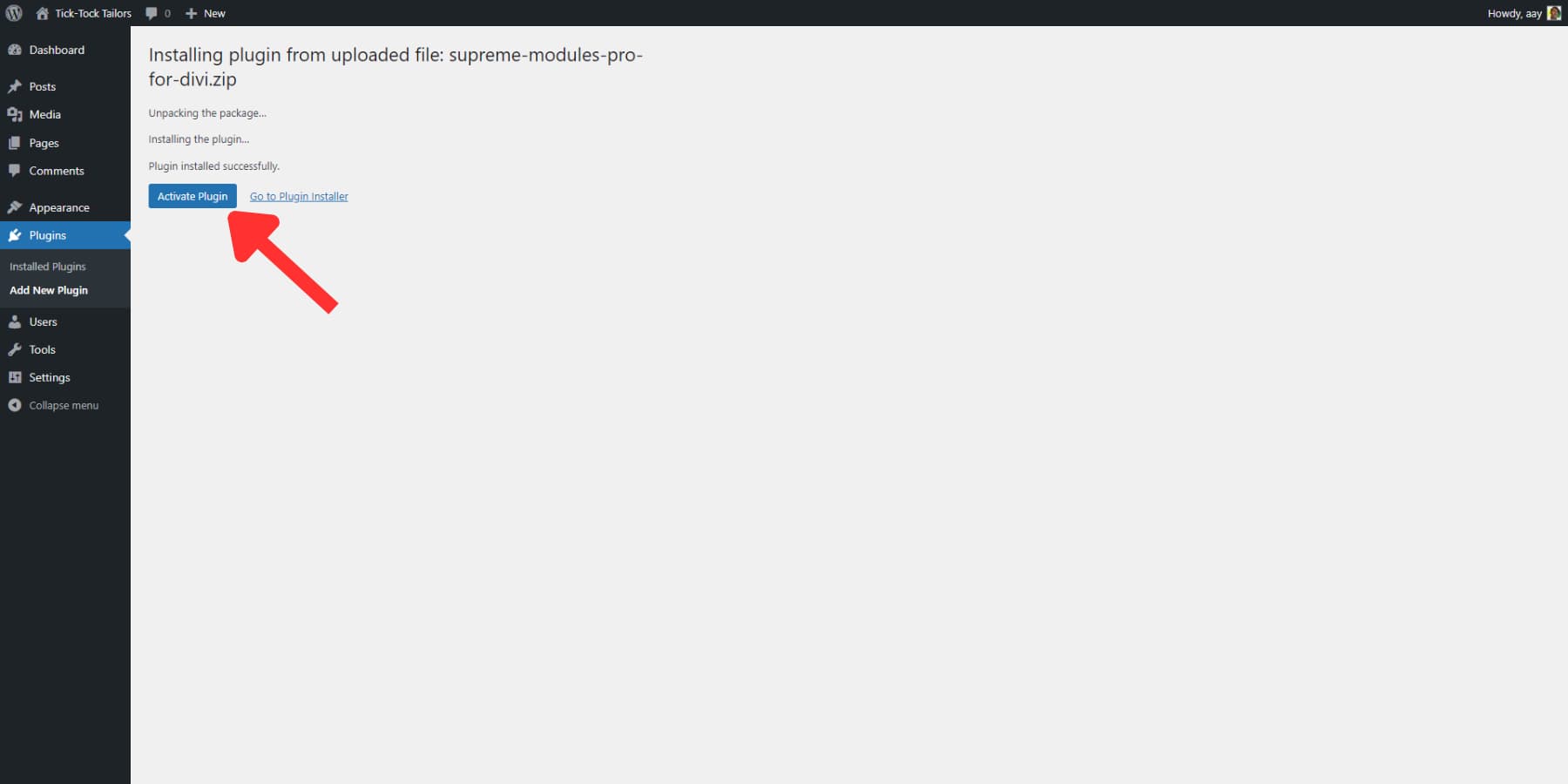
Klicken Sie nach dem Hochladen auf „Jetzt installieren“, um das Plugin zu installieren. Aktivieren Sie es abschließend, indem Sie auf die Schaltfläche Plugin aktivieren klicken.

Verwenden von Divi Supreme Pro
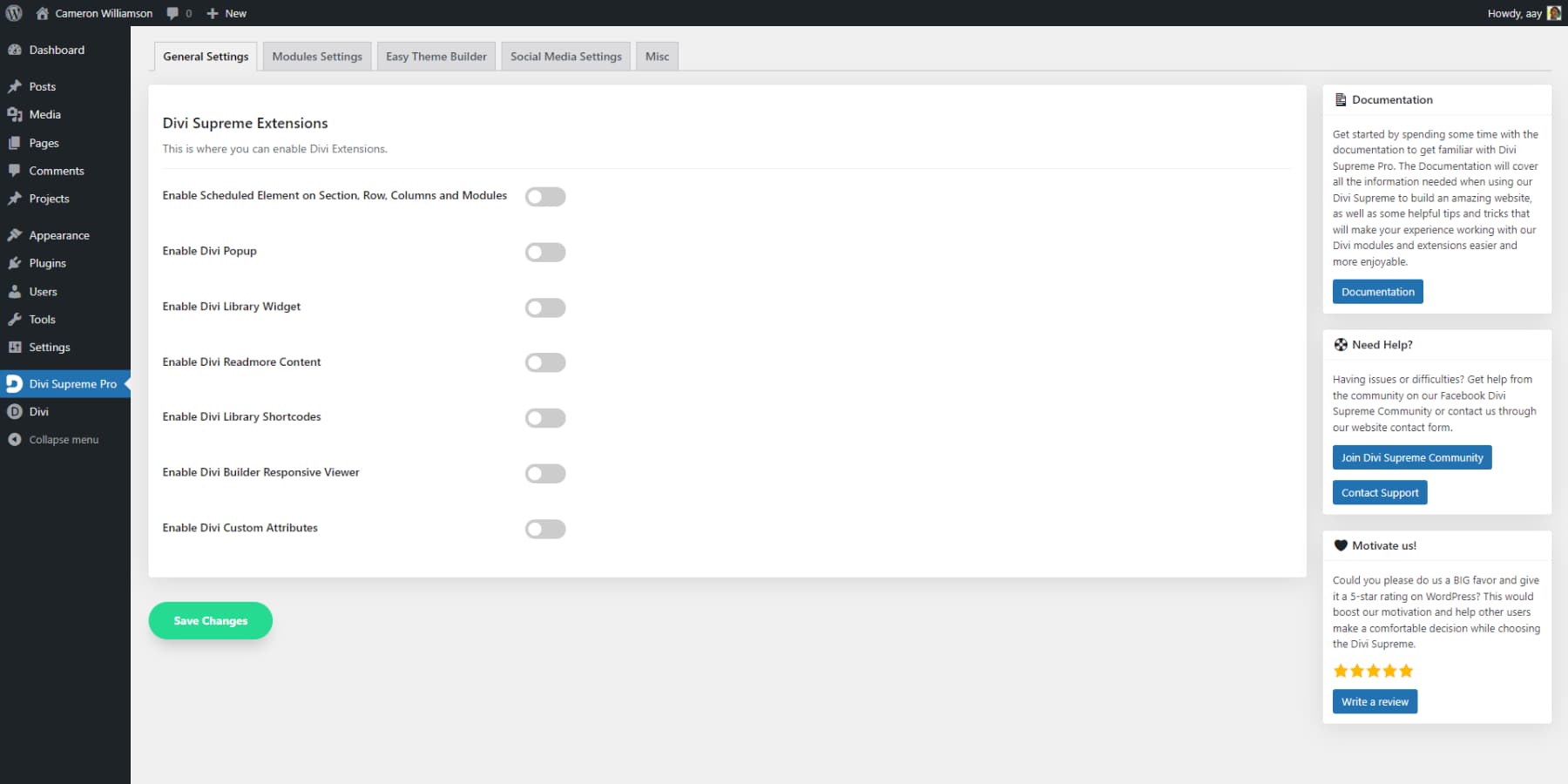
Nachdem Sie das Plugin installiert haben, sehen Sie in der Seitenleiste eine neue Option namens Divi Supreme Pro. Wenn Sie auf diesen Menüpunkt klicken, gelangen Sie zu den Einstellungen für Divi Supreme Pro. Dank der intuitiven Benutzeroberfläche und der nahtlosen Integration mit Divi ist es ein Kinderspiel, das volle Potenzial von Divi Supreme Pro auszuschöpfen. Darüber hinaus finden Sie rechts auf dem Bildschirm hilfreiche Karten mit Links zu Dokumentation und Supportoptionen. Wenn Sie also irgendwo nicht weiterkommen, ist Hilfe nicht so weit! Werfen wir nun einen kurzen Überblick über das Layout und die Einstellungen:

Allgemeine Einstellungen
Wenn Sie auf den Menüpunkt klicken, wird automatisch die Registerkarte „Allgemeine Einstellungen“ geöffnet. Hier können Sie zusätzliche Divi-Erweiterungen wie Divi-Popups und die Funktion „Mehr lesen“ aktivieren und verwalten. Diese Erweiterungen sind standardmäßig deaktiviert.
Moduleinstellungen
Das Plugin enthält zahlreiche zusätzliche Module und Funktionen, die die Leistung Ihrer Website geringfügig beeinträchtigen können. Sie können Ihre Website und Ihren Editor jedoch optimiert halten, indem Sie auf der Registerkarte „Moduleinstellungen“ alle Elemente deaktivieren, die Sie nicht benötigen.
Einfacher Theme-Builder
Auf der Registerkarte „Easy Theme Builder“ können Sie Änderungen vornehmen und die zuvor besprochenen Hinweise zur Benutzererfahrung hinzufügen. Wir werden diese Registerkarte später in diesem Beitrag ausführlich besprechen.
Social-Media-Einstellungen
Auf dieser Registerkarte können Sie API-Schlüssel einfügen und Einstellungen für Facebook-bezogene Module wie Facebook-Kommentare, Like-Schaltflächen, Kommentare und Live-Feeds aktivieren.
Sonstiges
Auf der Registerkarte „Sonstiges“ finden Sie verschiedene Einstellungen und Optionen, die vielleicht nicht unbedingt wichtig sind, aber manchmal nützlich sein können. Dazu gehören Kompatibilitätseinstellungen, Deinstallationsoptionen und Sicherheitsfunktionen. Sie können auch den Namen und das Symbol des Plugins anpassen, ein Vorgang, der White Labeling genannt wird, um Ihren Kunden ein professionelleres Image zu präsentieren.
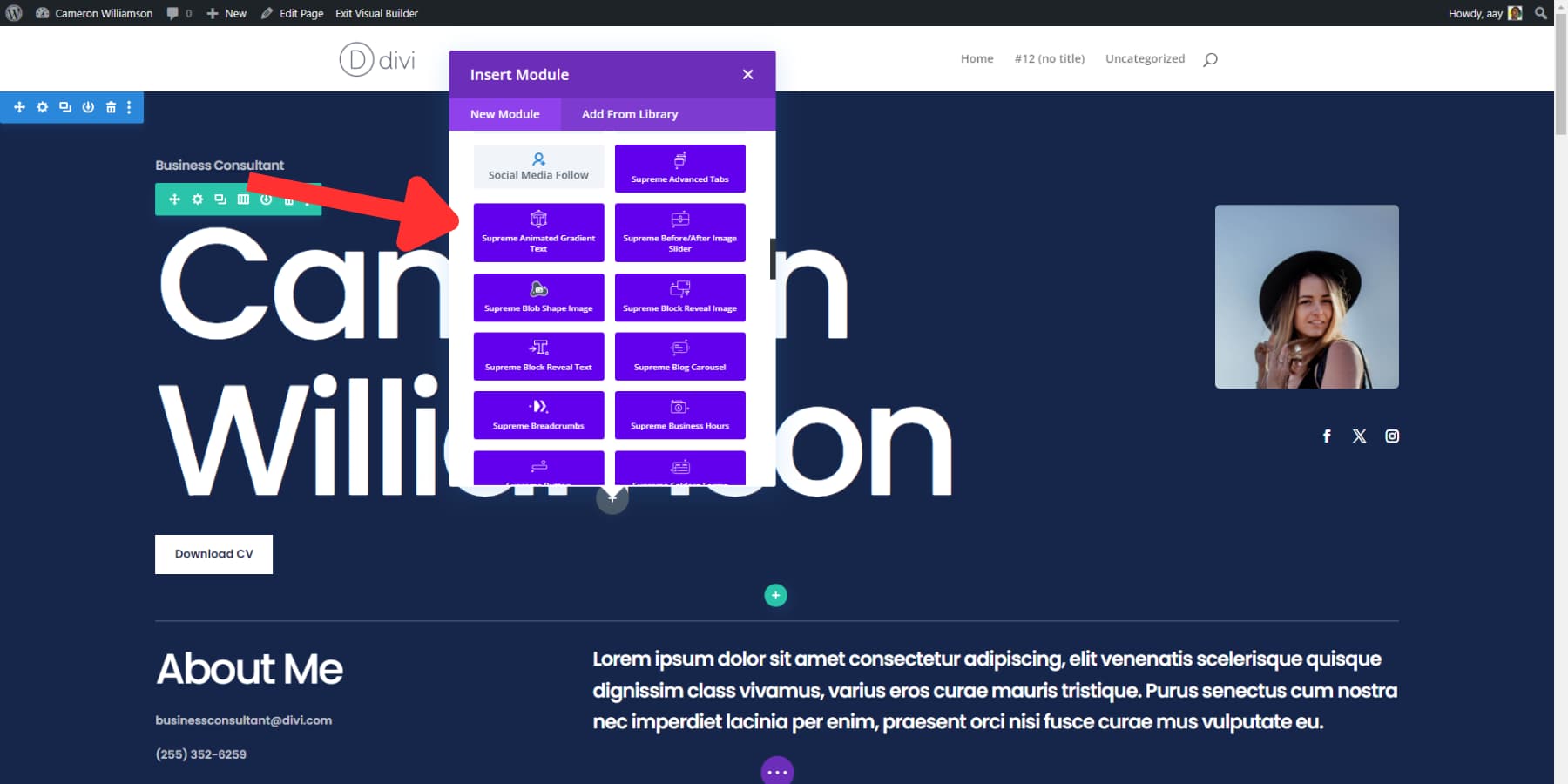
Ein Modul hinzufügen
Alle Divi Supreme Pro-Module im Divi-Editor sind mit einer hellen violetten Farbe farblich gekennzeichnet, sodass Sie sie schnell unterscheiden und verwenden können. Darüber hinaus tragen sie alle das Präfix „Supreme“.

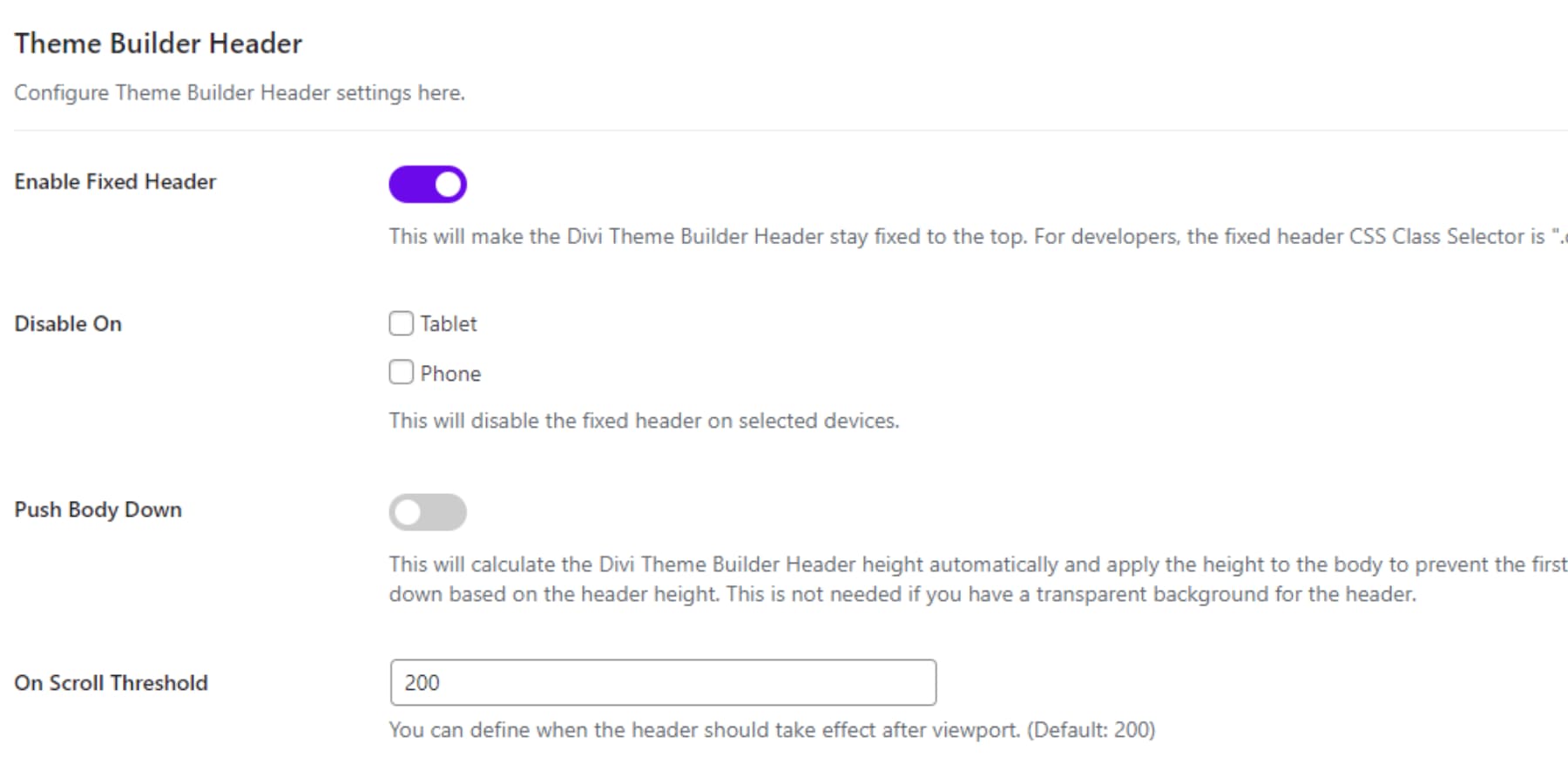
Verwenden des Easy Theme Builder für Header
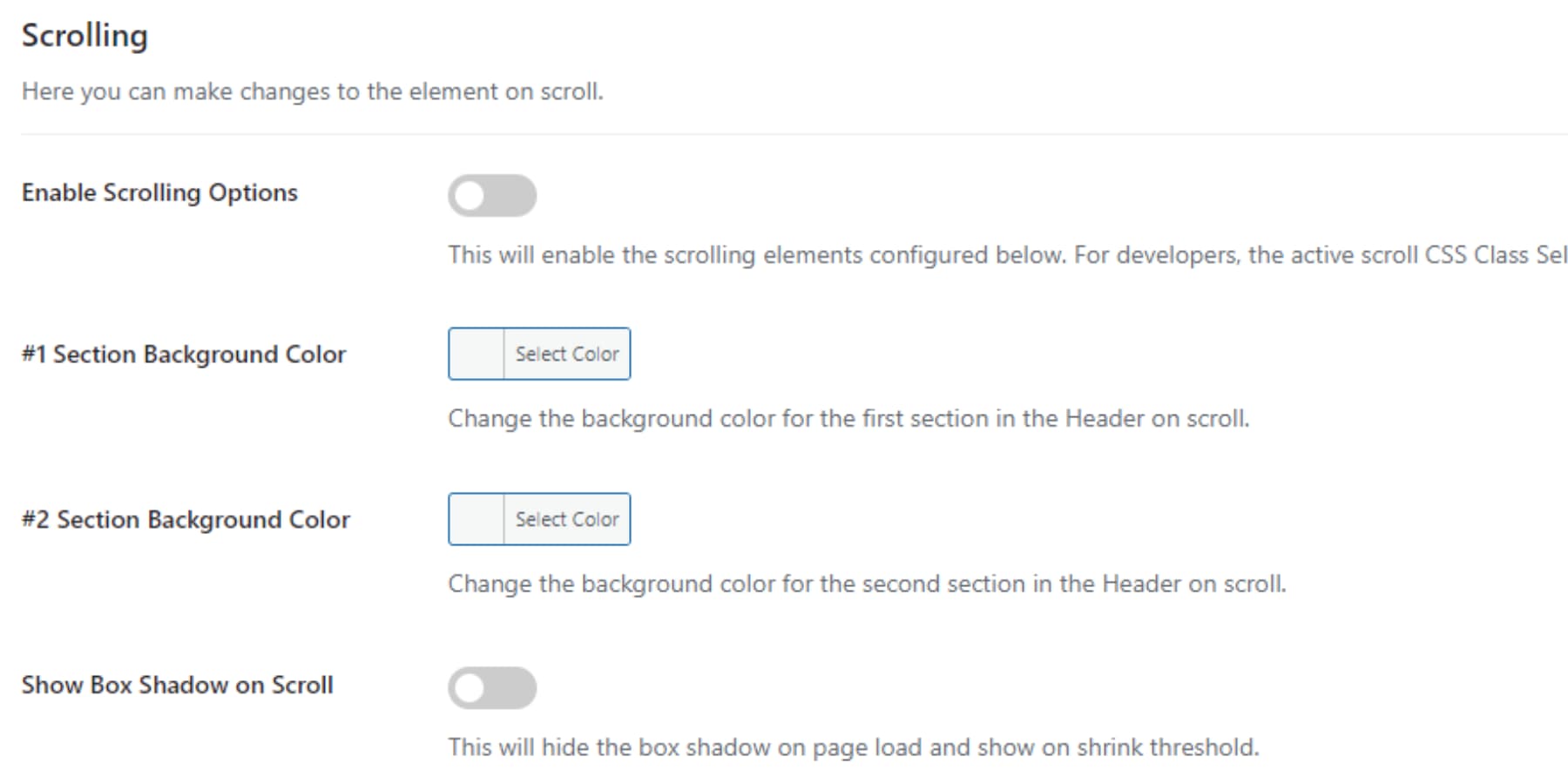
Mit dem Easy Theme Builder können Sie Ihre Kopfzeile einrichten, die Farben der Kopfzeile beim Scrollen anpassen und verkleinernde Elemente nach Ihren Wünschen anpassen. Normalerweise scrollt ein Header mit dem Theme Builder zusammen mit der Site. Mit den Header-Einstellungen des Easy Theme Builder können Sie den Header jedoch ganz einfach oben fixieren. Sie haben sogar zusätzliche Optionen, z. B. das Deaktivieren der Funktion auf Mobiltelefonen/Tablets und einige ästhetische Optionen.

Wenn Sie die Scroll-Erweiterung aktivieren, erhält Ihr Header mehr Tiefe. Sie können die Hintergrundfarben ändern und einen Kastenschatten hinzufügen, der beim Scrollen erscheint.

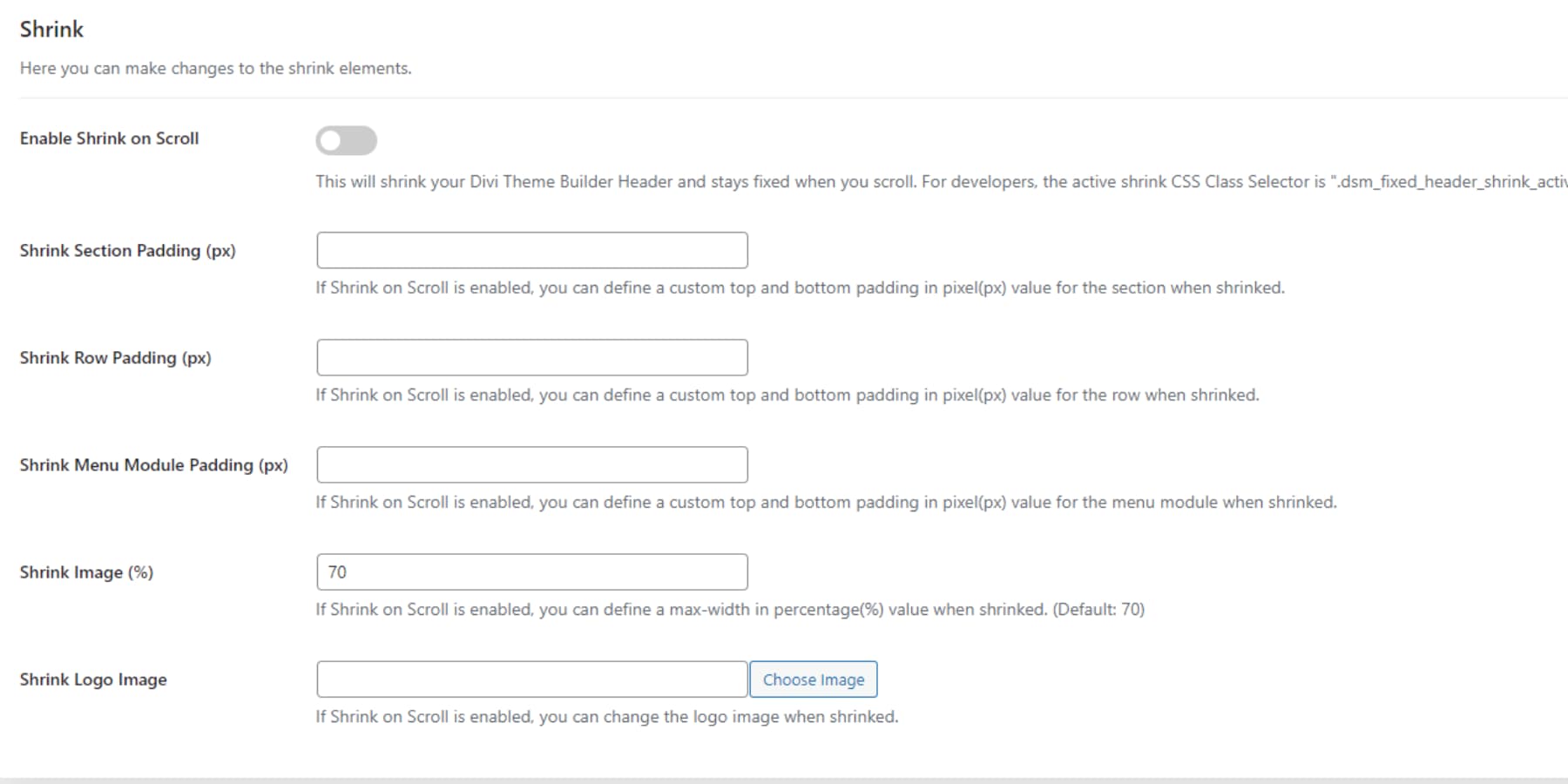
Schließlich können Sie mit der Option „Verkleinern“ die Menügröße beim Scrollen anpassen und das Logo auf ein anderes Bild umstellen. Fügen Sie Abstände zu Abschnitten, Zeilen und Modulen hinzu und legen Sie einen Prozentsatz fest, um den das Bild verkleinert werden soll.

Hinzufügen eines Tippeffekttextes
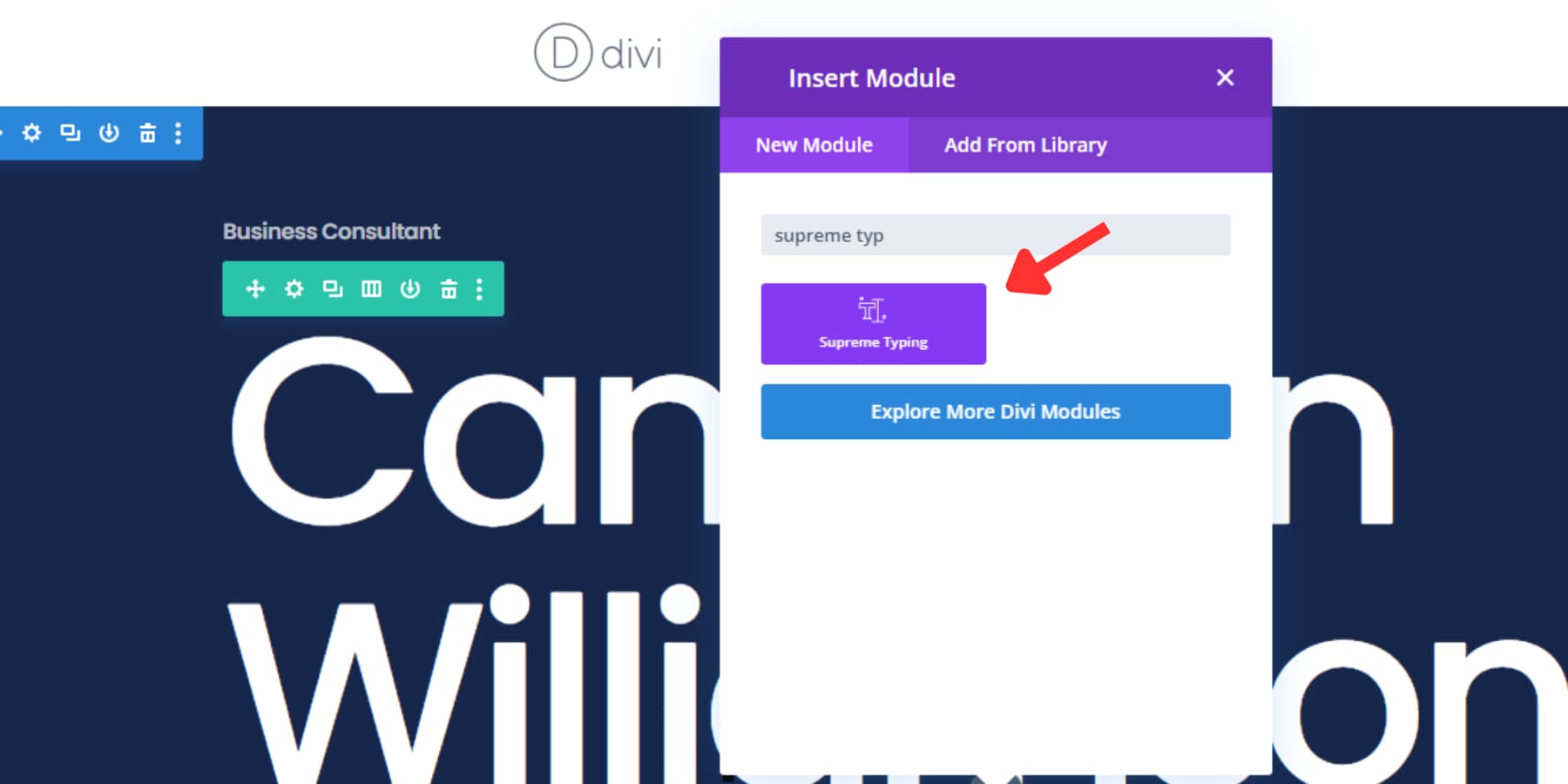
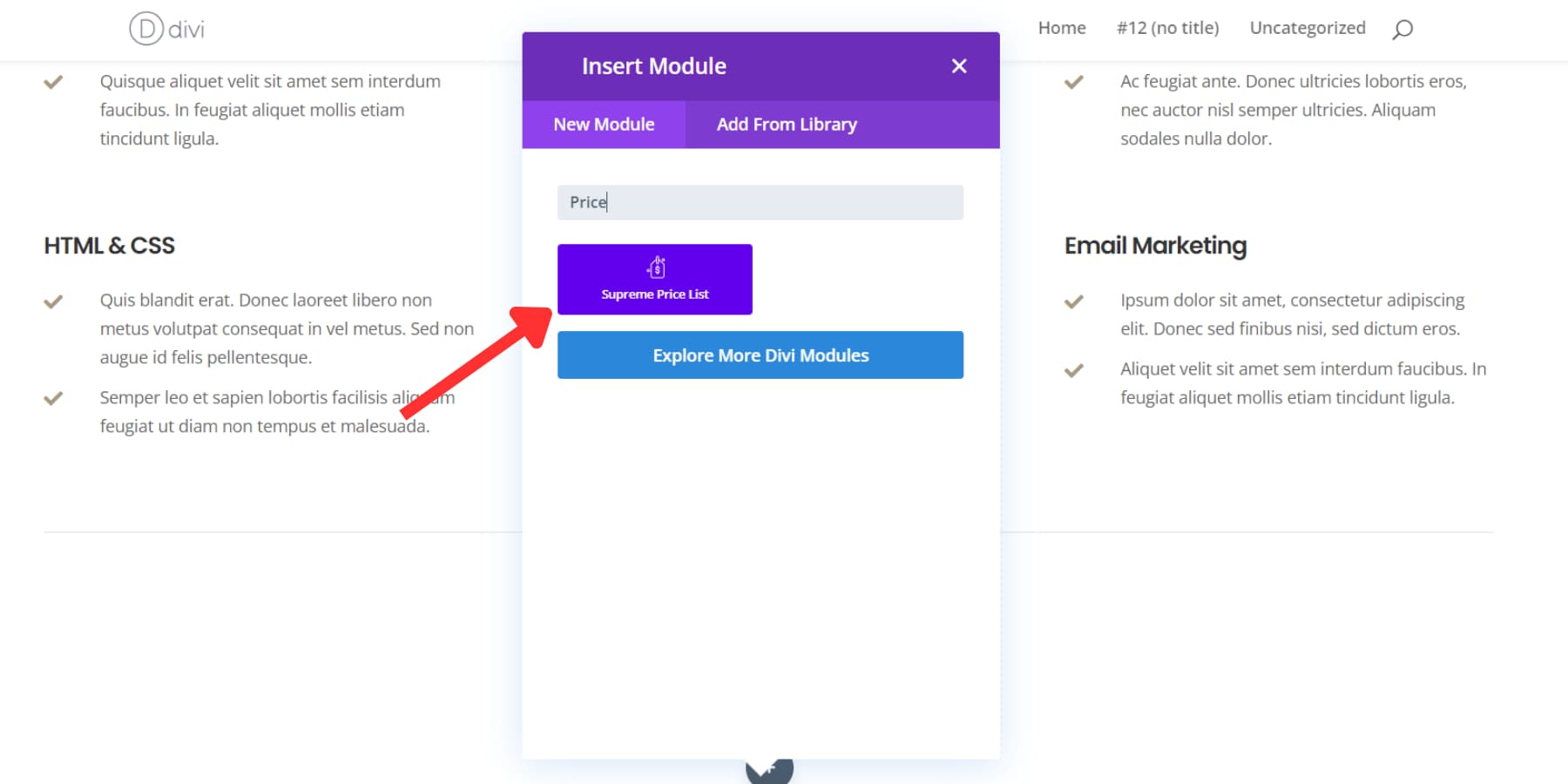
Suchen Sie nach Supreme Typing, wählen Sie es aus und fügen Sie das Modul Ihrer Leinwand hinzu.

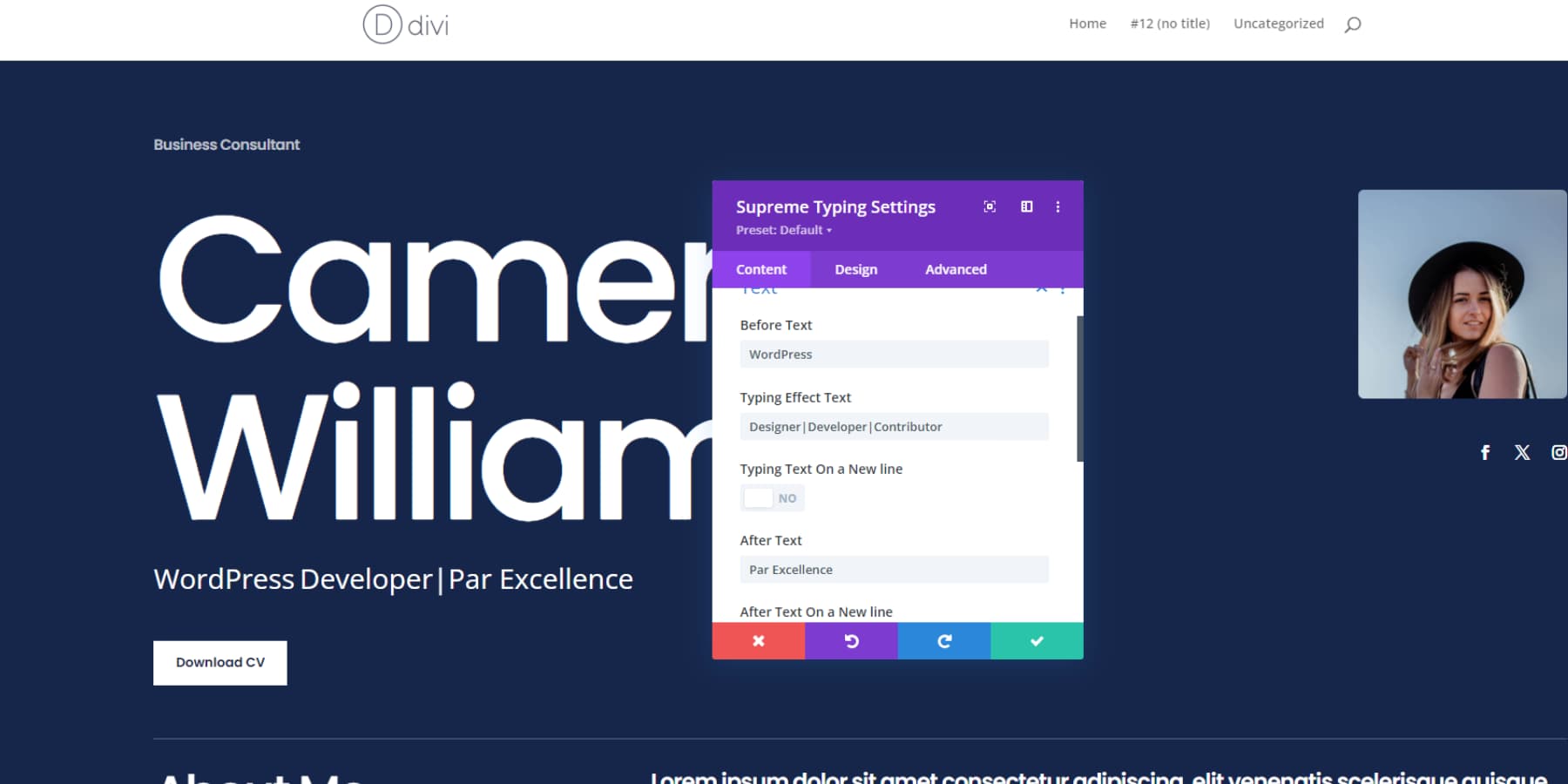
Sie sehen Optionen zum Anpassen des Effekts mit drei Textfeldern mit den Bezeichnungen Vorher, Eingabe und Nachher. Die Etiketten sind unkompliziert. Der Text in den Feldern „Vorher“ und „Nachher“ ist statisch und hat keinen Tippeffekt. Im Feld „Text eingeben“ können Sie mit dem Pipe-Symbol (|) verschiedene Texte hinzufügen, die nacheinander erscheinen. Zum Beispiel:

Sie haben auch Einstellungen wie die Anzeige von Texten in separaten Zeilen, Schleifenoptionen, Geschwindigkeiten, Animationen und Verknüpfungsoptionen unterhalb des Dropdown-Menüs für den anfänglichen Eingabetext. Im Designbereich können Sie Farben, Schriftarten und andere Darstellungseinstellungen für dieses Modul anpassen.
Hinzufügen einer Preisliste
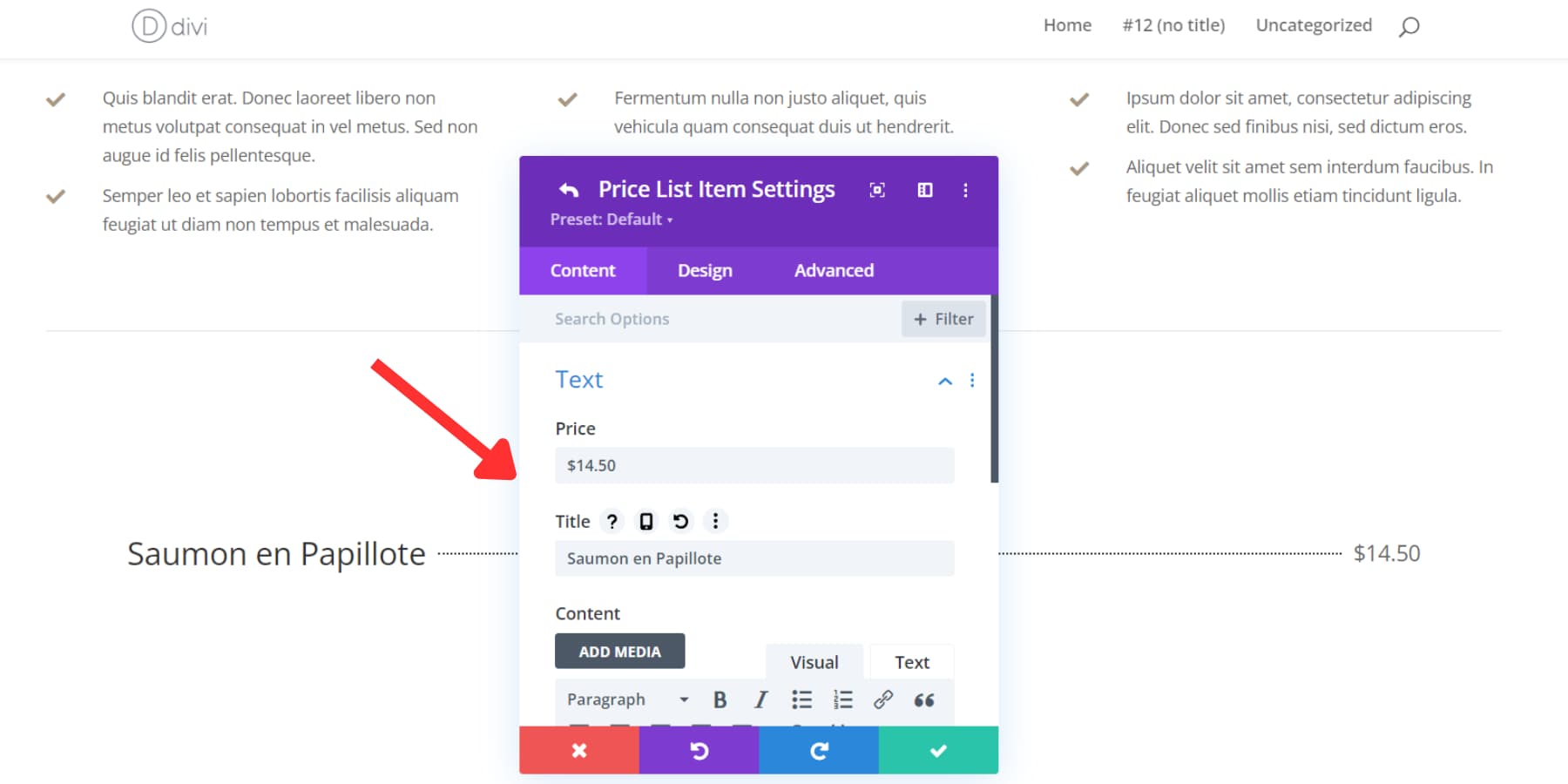
Um Ihrer Seite eine Preisliste hinzuzufügen, suchen Sie zunächst das Preislistenmodul und fügen Sie es hinzu. Es erscheint sofort ein Popup. Die erste Option, die Sie sehen, ist eine große +-Schaltfläche zum Hinzufügen von Artikeln zur Preisliste.

Klicken Sie auf diese Schaltfläche, um ein weiteres Popup zu öffnen, in dem Sie einen neuen Artikel und seinen Preis eingeben können.

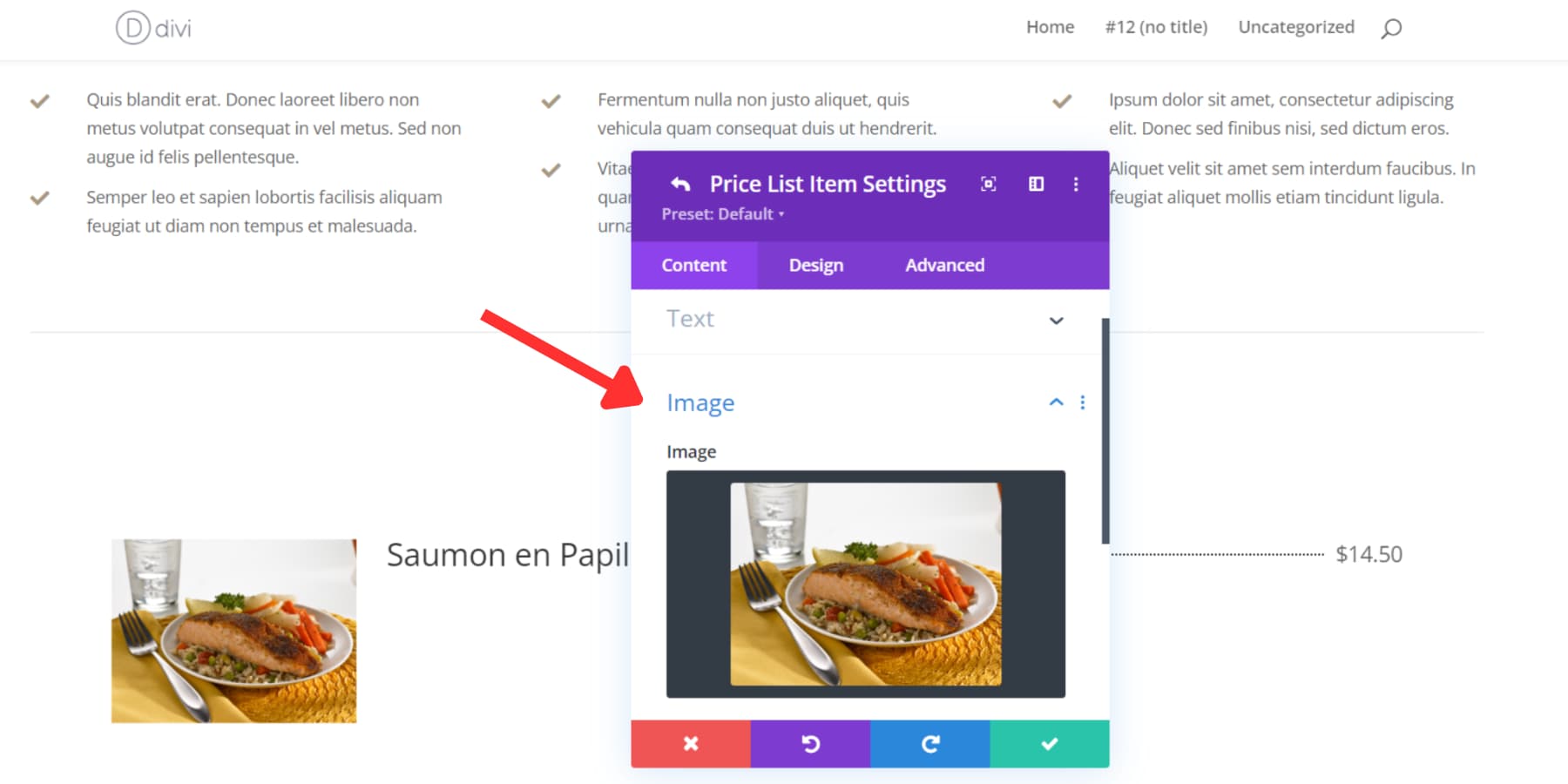
Darüber hinaus können Sie über das als nächstes angezeigte Dropdown-Menü ein Bild für diesen Artikel hinzufügen. Dies ist besonders hilfreich für Unternehmen wie Restaurants oder Salons.

Hinzufügen eines Glitch-Texteffekts
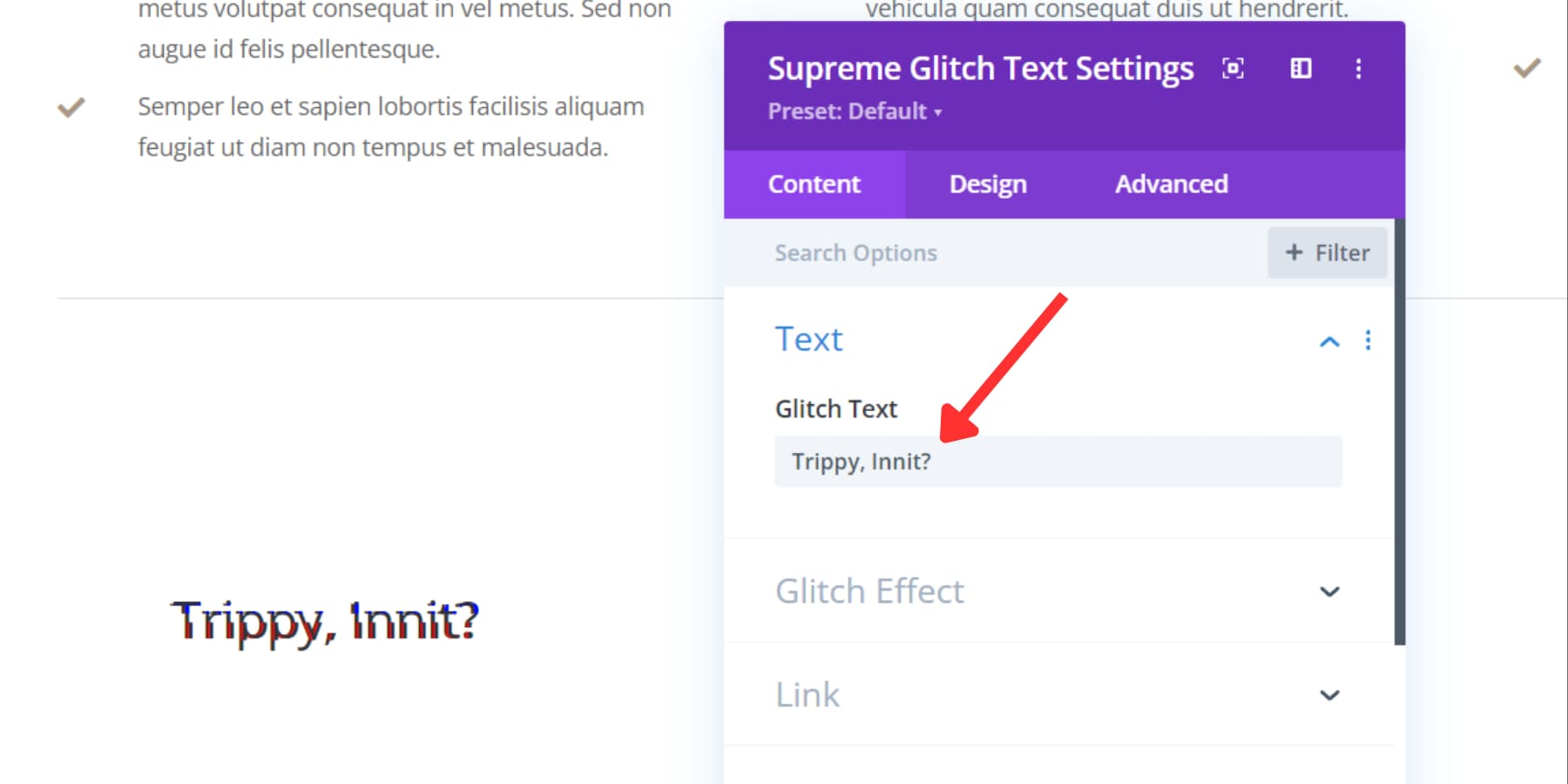
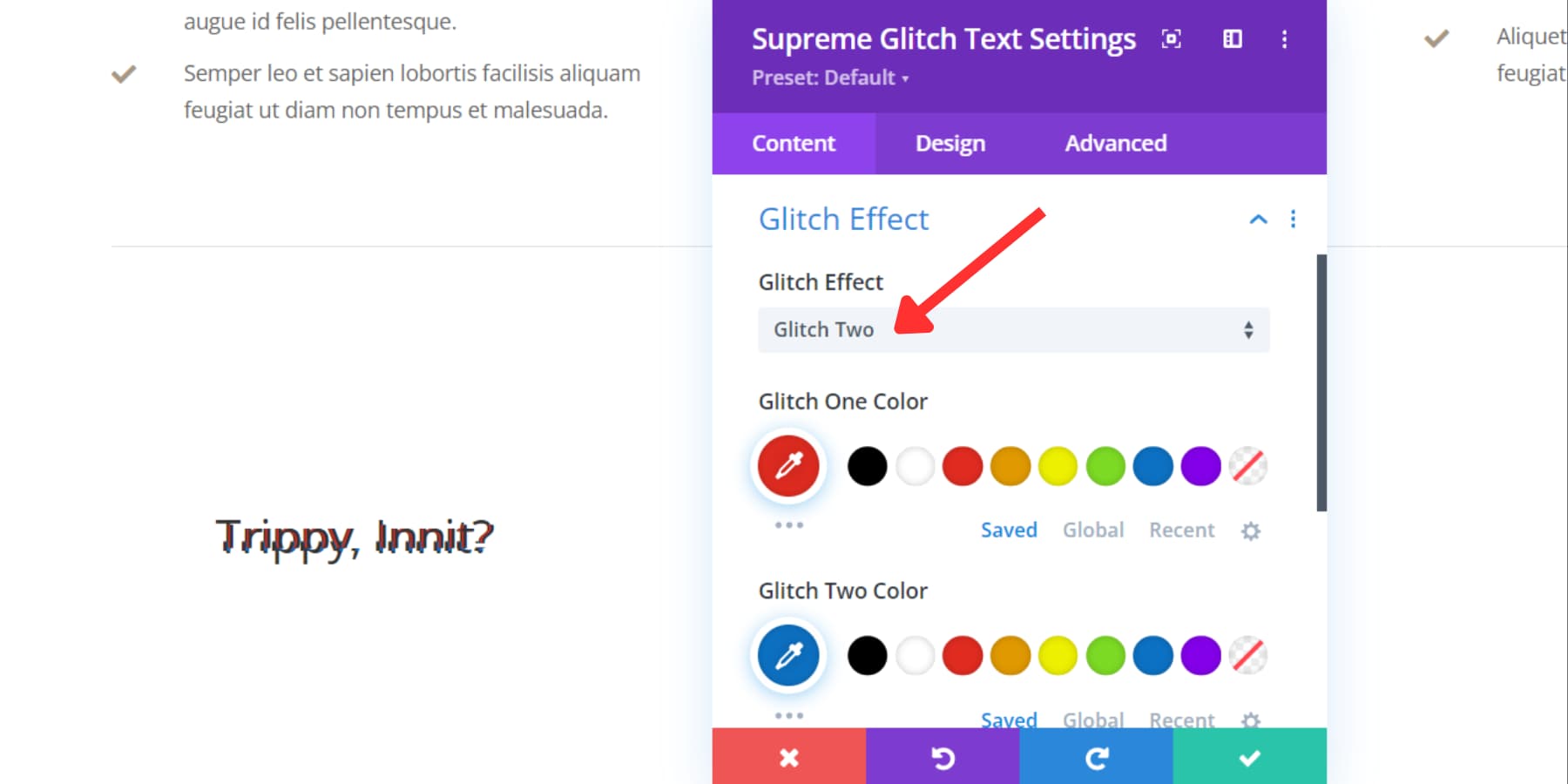
Suchen Sie nach dem Glitch-Textmodul und fügen Sie es der Leinwand hinzu. Sobald das Modul zur Leinwand hinzugefügt wurde, können Sie im Feld „Glitch-Text“ den Text eingeben, auf den Sie den Trippy-Effekt anwenden möchten.

Im Dropdown-Menü unten stehen Ihnen drei Glitch-Effekte zur Auswahl. Sie können auch Farben für die Glitch-Effekte für die Stile Glitch Two und Three auswählen.

Experimentieren Sie mit den verschiedenen Stilen und Farboptionen, um Ihrem Text das gewünschte glitzernde Aussehen zu verleihen.
Hinzufügen eines Bild-Hotspots
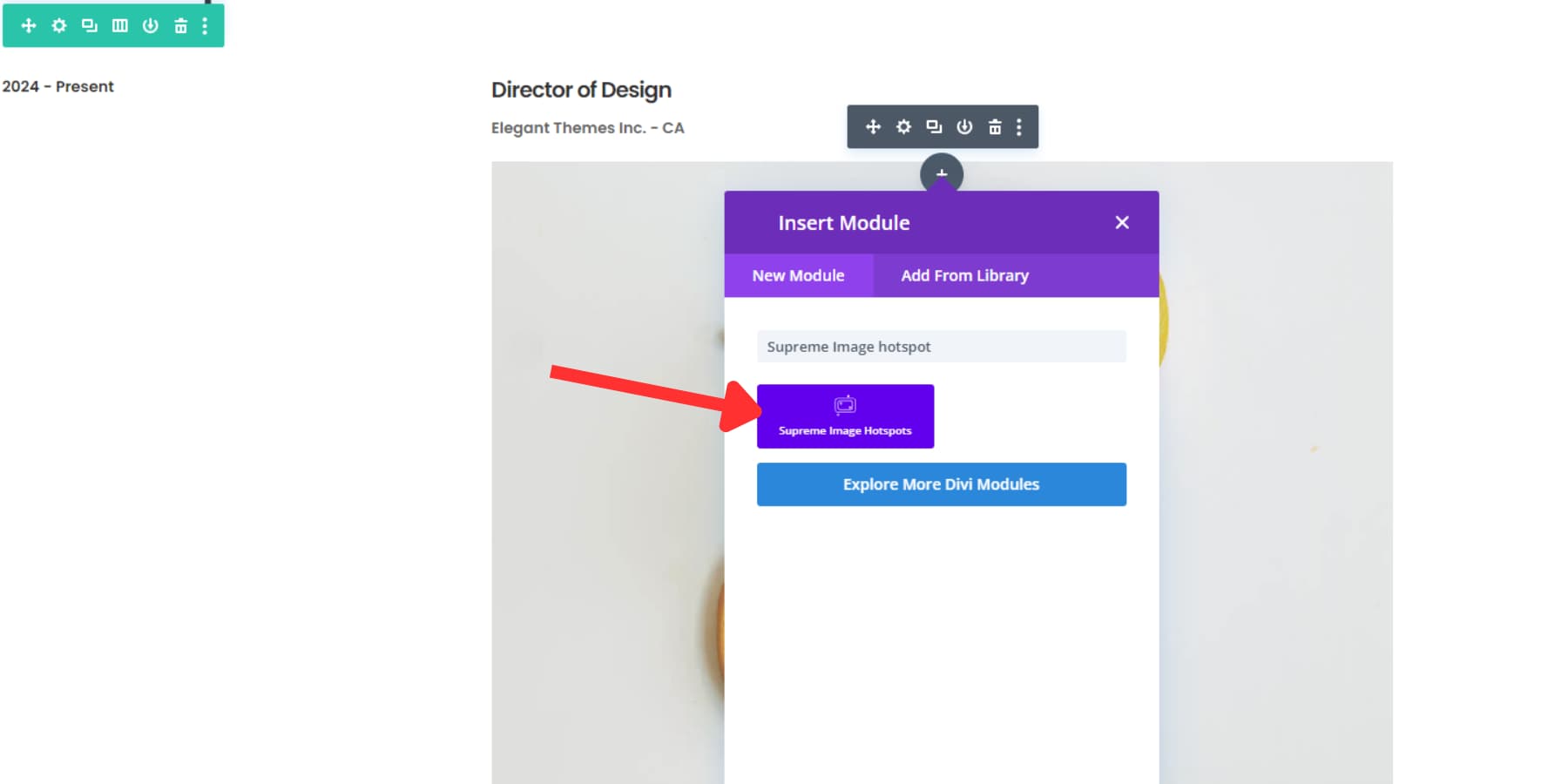
Um das Bild-Hotspot-Modul hinzuzufügen, suchen Sie nach „Supreme Image Hotspot“ und klicken Sie, um es hinzuzufügen.

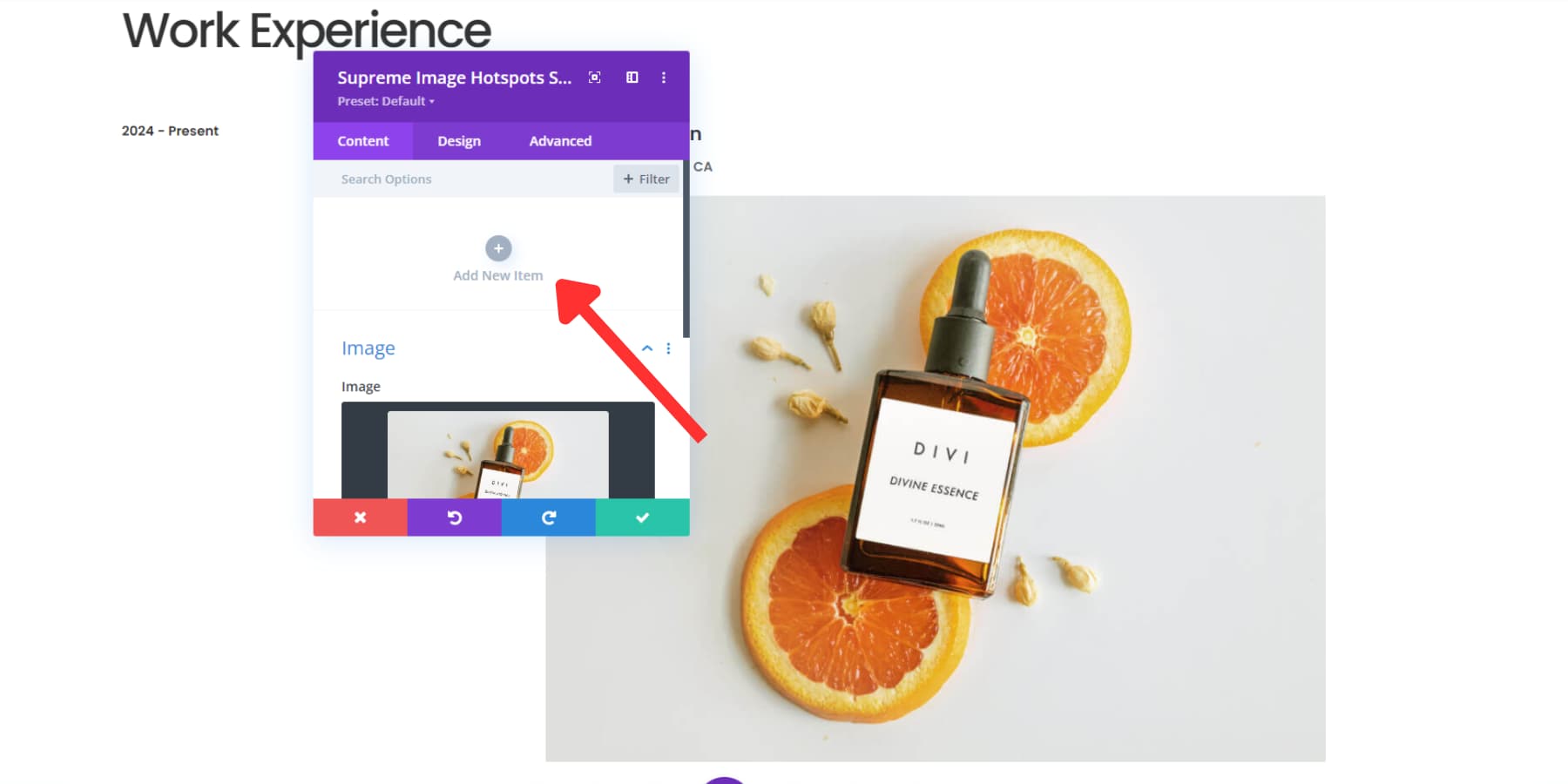
Gehen Sie nach dem Hinzufügen des Moduls zum Bild-Dropdown und wählen Sie das gewünschte Bild aus. Oben im Bild-Dropdown finden Sie einen Bereich zum Hinzufügen Ihrer Hotspots. Klicken Sie auf die große Schaltfläche „Neu hinzufügen“ (+), um einen neuen Tab zu öffnen. Hier können Sie auswählen, wie Ihre Hotspots angezeigt werden. Dabei kann es sich um ein Symbol, ein Bild oder einfachen Text handeln, der im Dropdown-Menü „Typ“ ausgewählt werden kann.

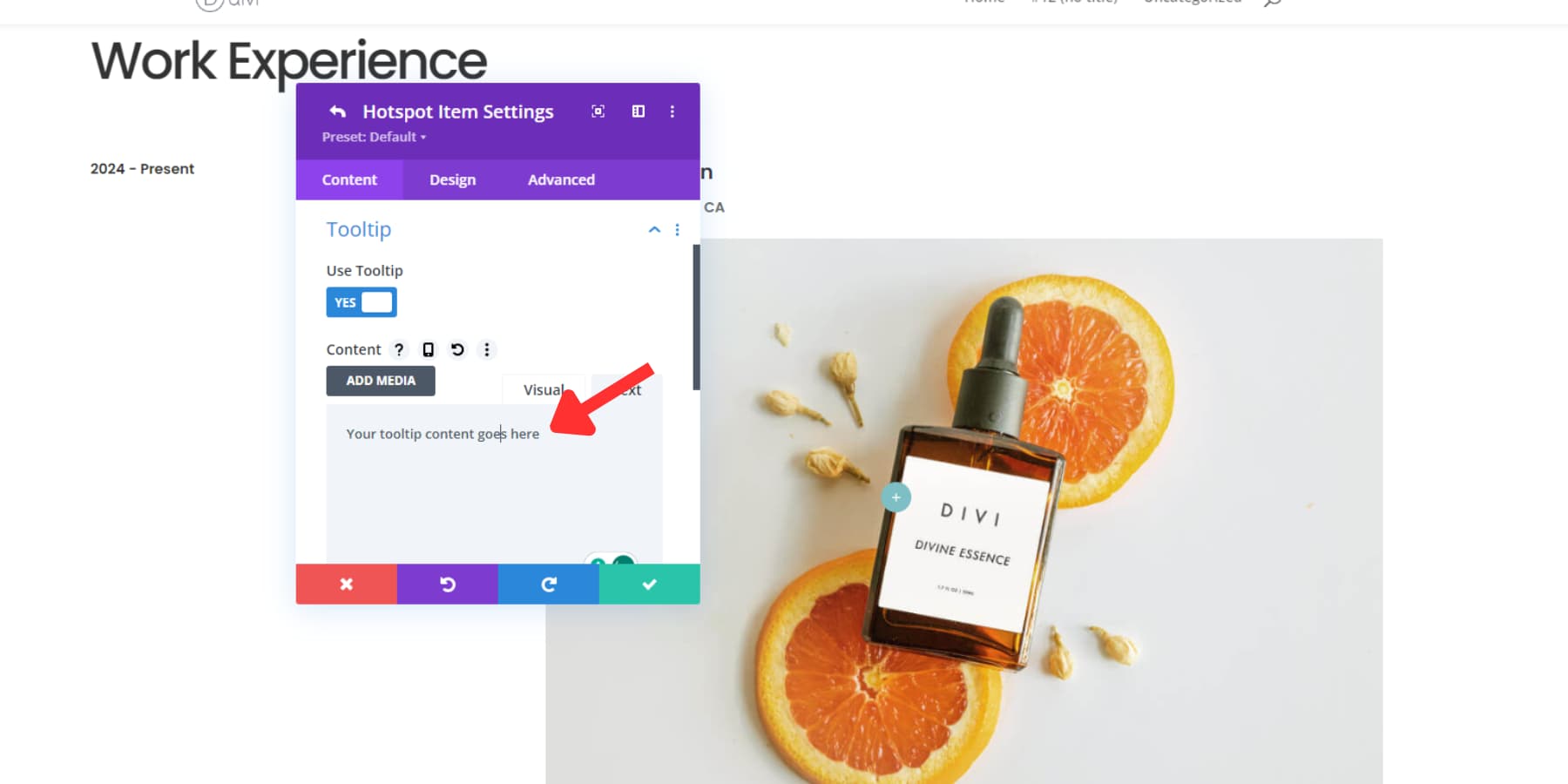
Wenn Sie ein Symbol oder ein Bild für einen Hotspot verwenden, können Sie im Dropdown-Menü „Tooltip“ unter der Registerkarte „Hotspot“ Text hinzufügen. Sie können sogar HTML im Tooltip verwenden.

Gehen Sie zum Designbereich, um die Position und Farben des Tooltips anzupassen. Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Registerkarte „Änderungen speichern“. Sie kehren zur ursprünglichen Registerkarte zurück, wo Sie weitere Hotspots hinzufügen und Änderungen vornehmen können.
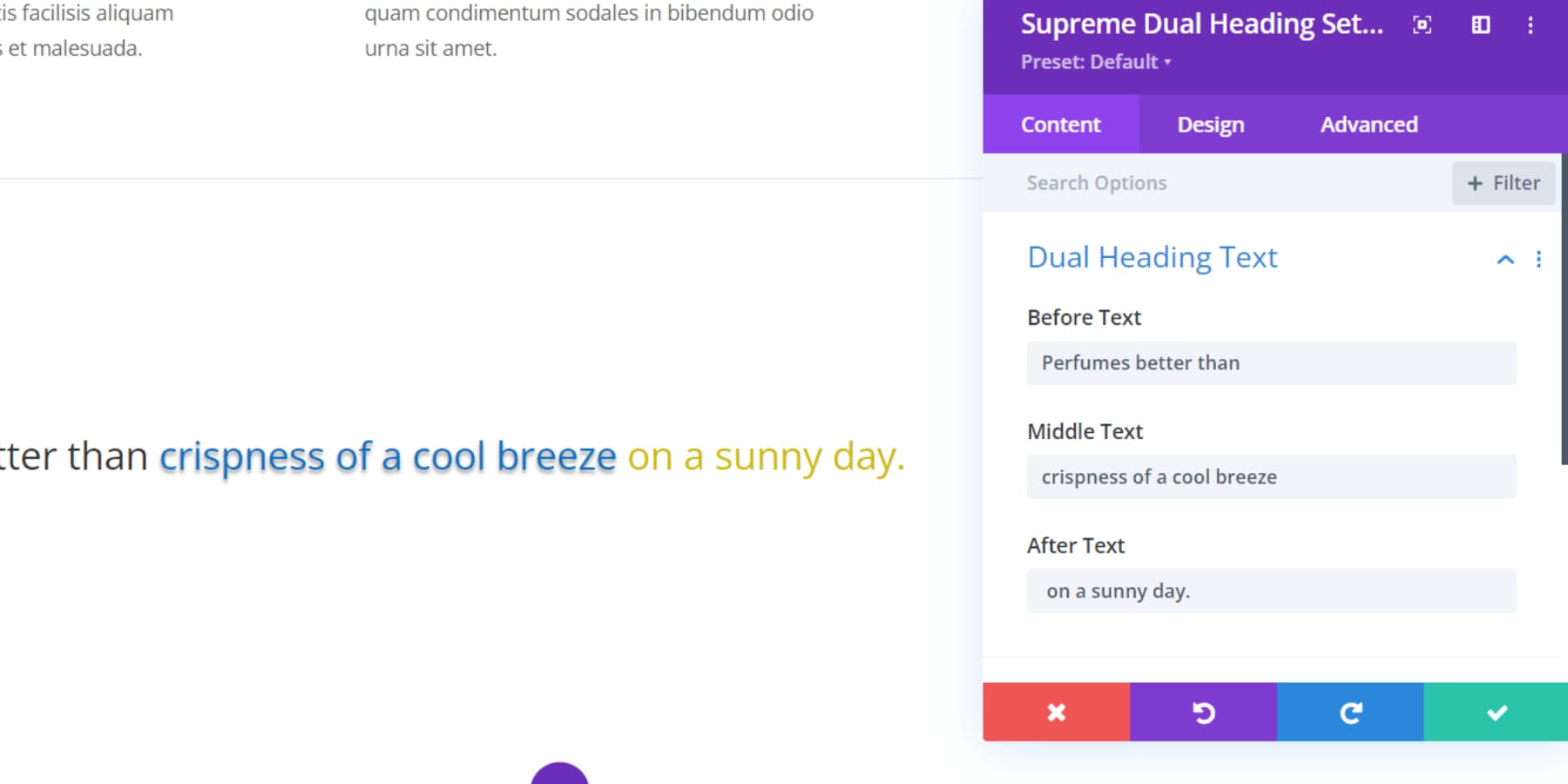
Hinzufügen einer doppelten Überschrift
Um Ihrer Seite eine doppelte Überschrift hinzuzufügen, suchen Sie das Modul „Doppelte Überschrift“ und fügen Sie es hinzu. Sie haben drei Optionen: Vorher, Mitte und Nachher. Technisch gesehen können Sie damit Überschriften mit bis zu drei Farben erstellen.

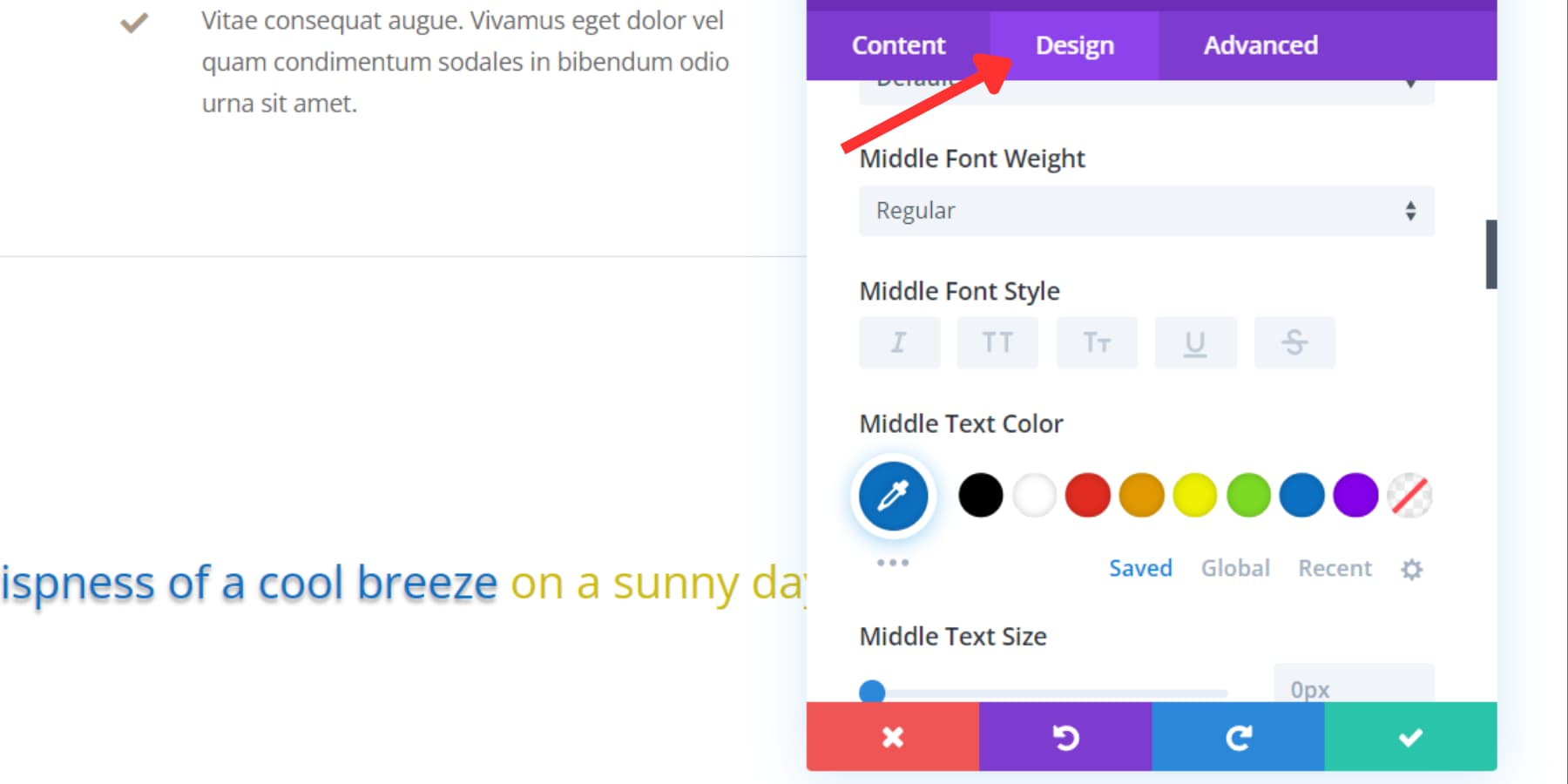
Um die Textfarben anzupassen, gehen Sie zur Registerkarte „Design“. Dort können Sie ganz einfach die Farben, Schriftarten und Größen Ihres Textes steuern.

Kaufen Sie Divi Supreme Pro
Divi Supreme Pro kostet 79 US-Dollar und ist auf dem Divi Marketplace erhältlich. Es gibt eine 30-tägige Geld-zurück-Garantie, sodass Sie eine Rückerstattung erhalten können, wenn Sie damit unzufrieden sind. Darüber hinaus können Sie das Plugin auf beliebig vielen Websites nutzen und erhalten ein Jahr lang Support und Updates.

Kaufen Sie Divi Supreme Pro
Divi Supreme Pro: Abschließende Gedanken
Unabhängig davon, ob Sie Entwickler oder Designer sind, optimiert Divi Supreme Pro den Erstellungsprozess und ermöglicht Ihnen die mühelose Erstellung wunderschöner benutzerdefinierter Websites. Obwohl dieses leistungsstarke Plugin unabhängig von Divi ist, zielt es darauf ab, Ihr Webdesign-Erlebnis zu verbessern und kann eine großartige Ergänzung zu Ihrem Divi-Toolkit sein.
Wir würden gerne Ihre Meinung hören. Haben Sie Divi Supreme Pro verwendet? Bitte teilen Sie uns Ihre Erfahrungen in den Kommentaren unten mit.
