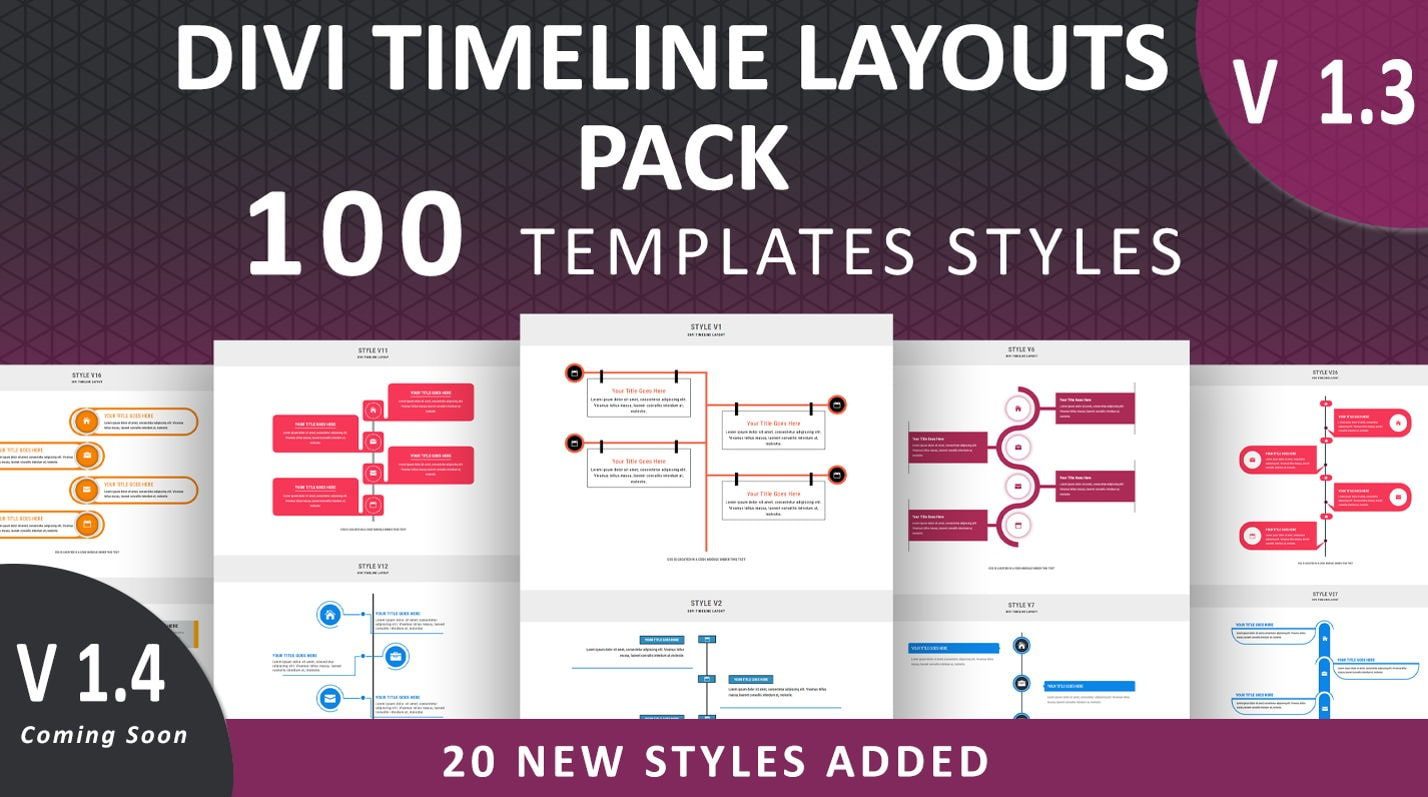
Divi-Produkt-Highlight: Divi-Timeline-Layout-Paket
Veröffentlicht: 2023-05-01Das Divi Timeline Layouts Pack ist eine Sammlung von 100 vorgefertigten Timeline-Layouts, die mit Divi Builder funktionieren. Timeline-Layouts können auf vielfältige Weise verwendet werden. Sie können eine Zeitleiste verwenden, um eine Abfolge von Ereignissen zu teilen, z. B. die Geschichte der Gründung eines Unternehmens oder einer Organisation, verschiedene Schritte eines Prozesses anzuzeigen, Informationen einfach zu organisieren und vieles mehr. Die Layouts, die mit dem Divi Timeline Layouts Pack geliefert werden, können einfach angepasst werden und können dazu beitragen, nahezu alle gewünschten Informationen visuell zu vermitteln.
In diesem Produkthighlight werfen wir einen Blick auf einige der Layouts, die Sie mit dem Divi Timeline Layouts Pack erhalten, und helfen Ihnen bei der Entscheidung, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Installieren des Divi Timeline Layouts Pack
- 2 Divi-Timeline-Layout-Paket
- 2.1 Aufbau 1
- 2.2 Anordnung 3
- 2.3 Anordnung 6
- 2.4 Anordnung 8
- 2.5 Anordnung 10
- 2.6 Anordnung 14
- 2.7 Anordnung 18
- 2.8 Anordnung 20
- 2.9 Anordnung 22
- 2.10 Anordnung 29
- 2.11 Anordnung 33
- 2.12 Anordnung 37
- 2.13 Anordnung 40
- 2.14 Anordnung 48
- 2.15 Anordnung 53
- 2.16 Anordnung 59
- 2.17 Anordnung 62
- 2.18 Anordnung 66
- 2.19 Anordnung 68
- 2.20 Anordnung 72
- 2.21 Anordnung 76
- 2.22 Anordnung 79
- 2.23 Layout 81
- 2.24 Layout 85
- 2.25 Layout 88
- 2.26 Layout 90
- 2.27 Layout 94
- 2.28 Layout 96
- 2.29 Layout 98
- 2.30 Layout 100
- 3 Kaufen Sie das Divi Timeline Layouts Pack
- 4 Abschließende Gedanken
Installieren des Divi Timeline Layouts Pack
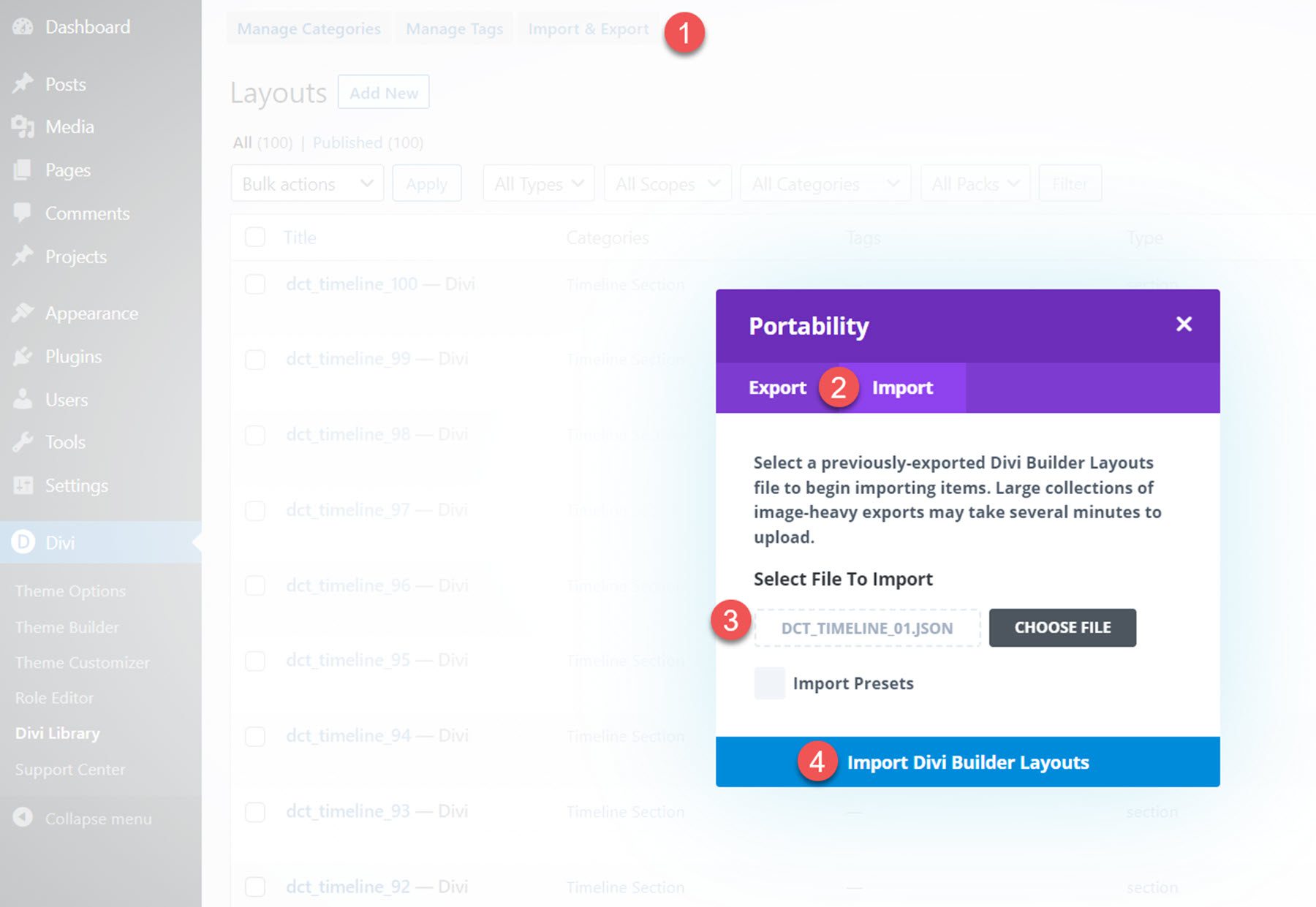
Das Divi Timeline Layouts Pack wird als ZIP-Datei geliefert, die .json-Dateien der Divi Library enthält. Um die Timeline-Layouts zu installieren, entpacken Sie zunächst die Datei. Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zur Divi-Bibliotheksseite.
Klicken Sie oben auf „Importieren und exportieren“ und wählen Sie dann die Registerkarte „Importieren“ aus. Wählen Sie eine einzelne Layoutdatei oder die Datei All_DCT_Timeline_Layout_Template aus, die alle 100 Layouts enthält, und wählen Sie dann Divi Builder-Layouts importieren aus.

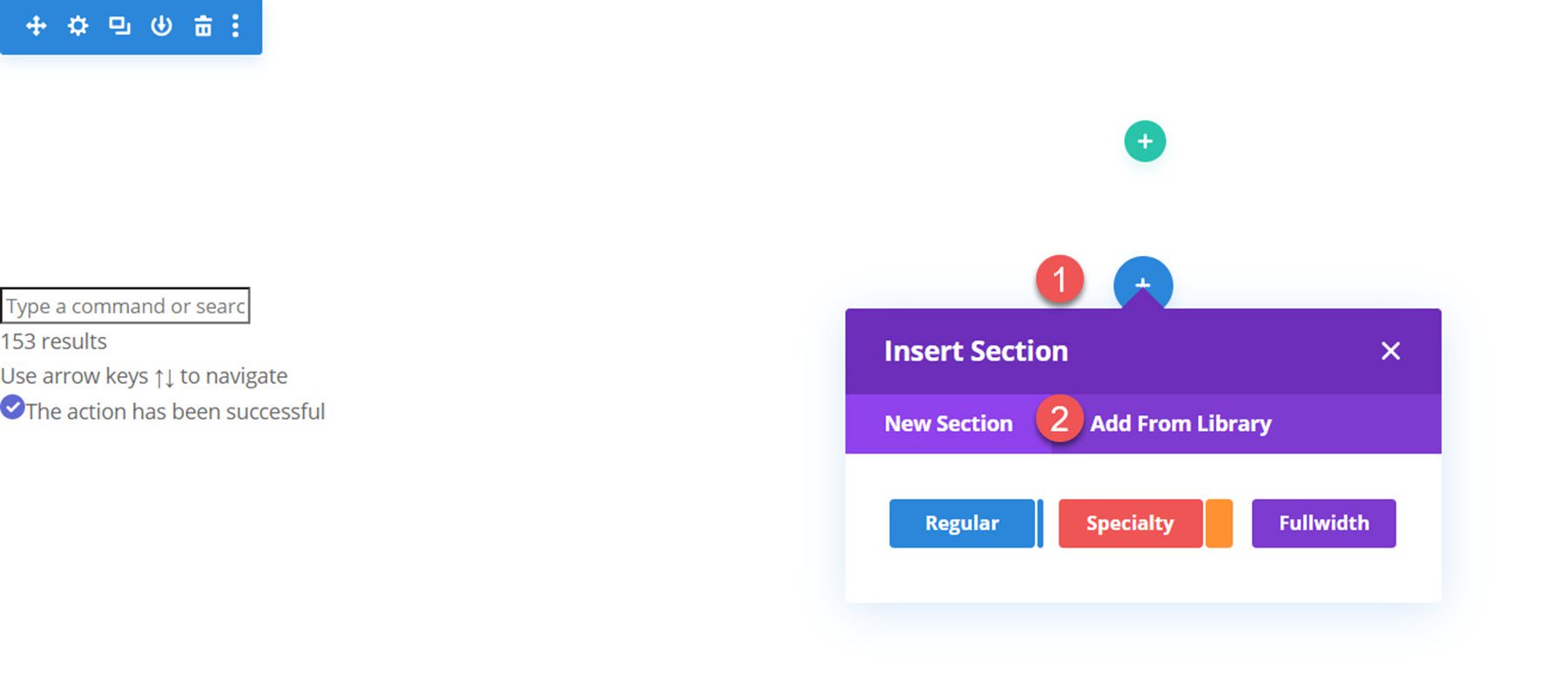
Sobald das Layout importiert wurde, öffnen Sie Ihre Seite in Divi Builder. Klicken Sie auf das blaue Plus-Symbol, um einen neuen Abschnitt hinzuzufügen, und wählen Sie dann Aus Bibliothek hinzufügen.

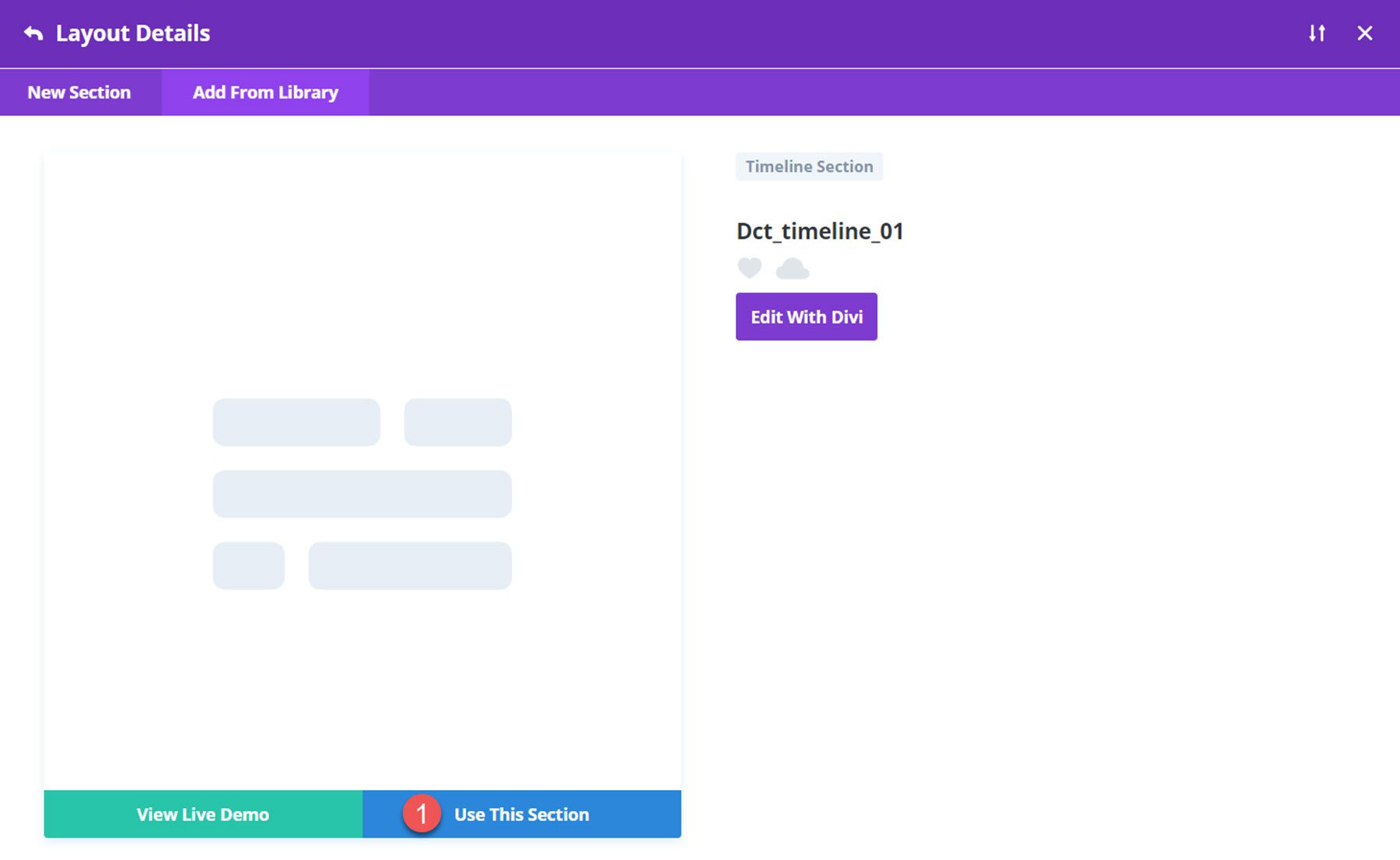
Suchen Sie Ihr Layout und klicken Sie dann auf die Schaltfläche Diesen Abschnitt verwenden, um das Layout zu laden.

Divi-Timeline-Layout-Paket
Das Divi Timeline Layouts Pack enthält 100 verschiedene Timeline-Layouts mit jeweils unterschiedlichen Stilen, Layouts und Designs. Bei so vielen Layouts zur Auswahl finden Sie sicher eine großartige Option für Ihr nächstes Webdesign-Projekt. Da die Layouts mit Divi erstellt werden, ist es einfach, die Farben, Schriftarten, Symbole und andere Designelemente direkt im Visual Builder anzupassen. Werfen wir ohne weiteres einen Blick auf einige der Layouts, die Sie mit dem Divi Timeline Layouts Pack erhalten können.
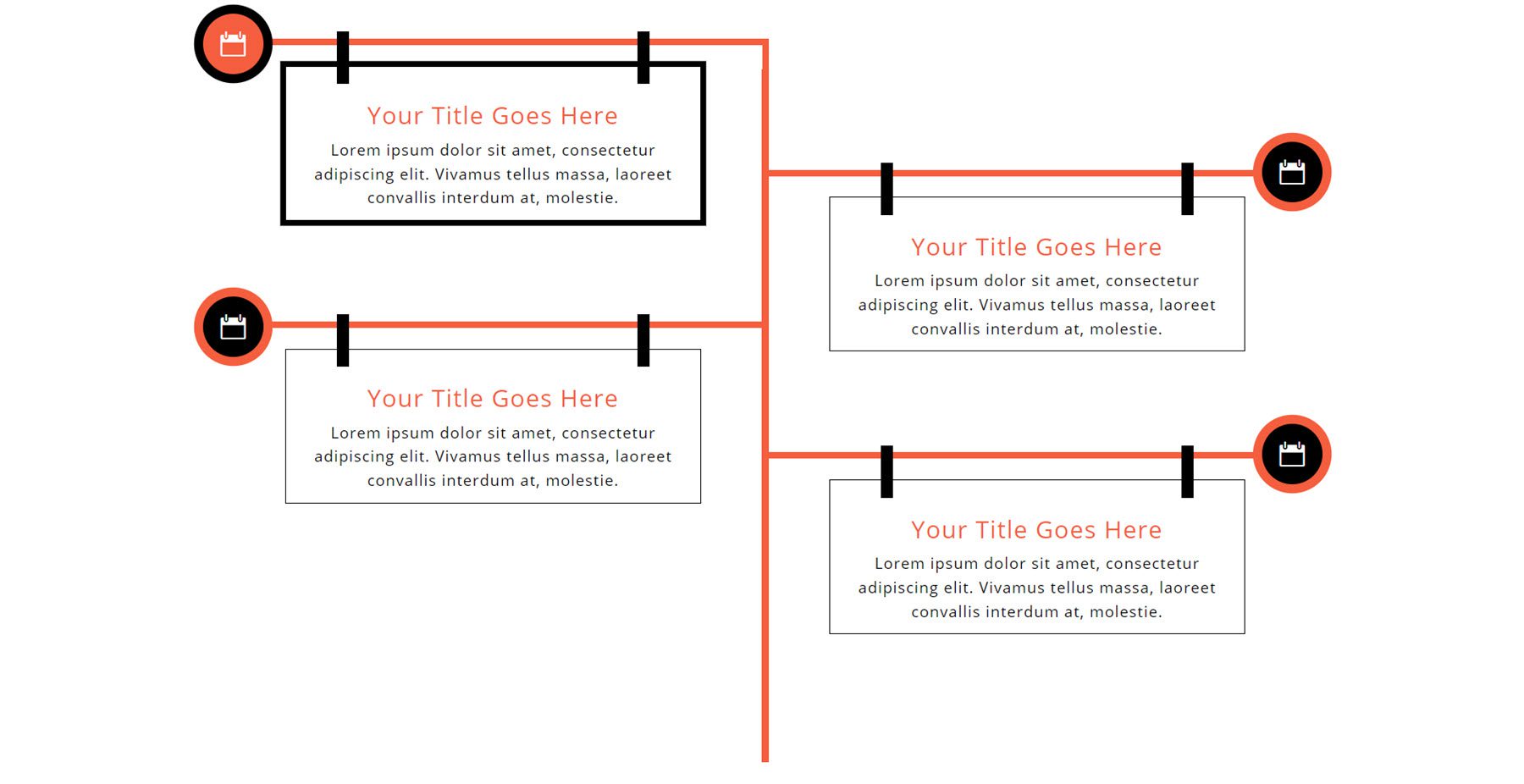
Anordnung 1
Timeline-Layout 1 verfügt über ein orange-schwarzes Beschilderungsdesign. Jeder Zeitachsen-Klappentext hat auch ein Symbol, das Sie ändern können, um Ihre Informationen optimal darzustellen. Beim Bewegen des Mauszeigers wird der Symbolhintergrund orange und ein dicker schwarzer Rahmen erscheint um den Klappentext der Timeline.

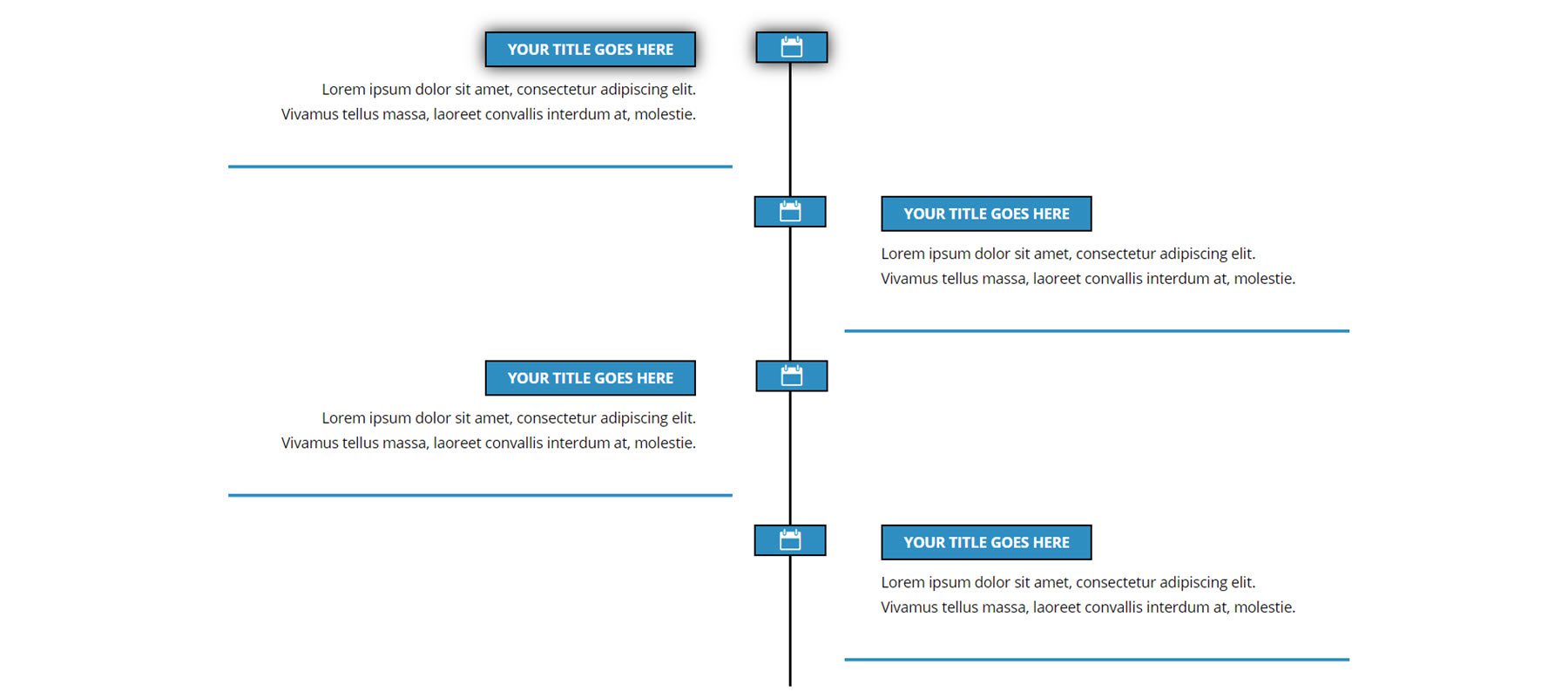
Anordnung 3
Layout 3 hat ein blaues Farbschema und verfügt über Logos entlang der Mittellinie und Zeitleisten-Blurbs auf jeder Seite der Linie. Beim Hover erscheint ein Schatten um den Klappentext und das Symbol.

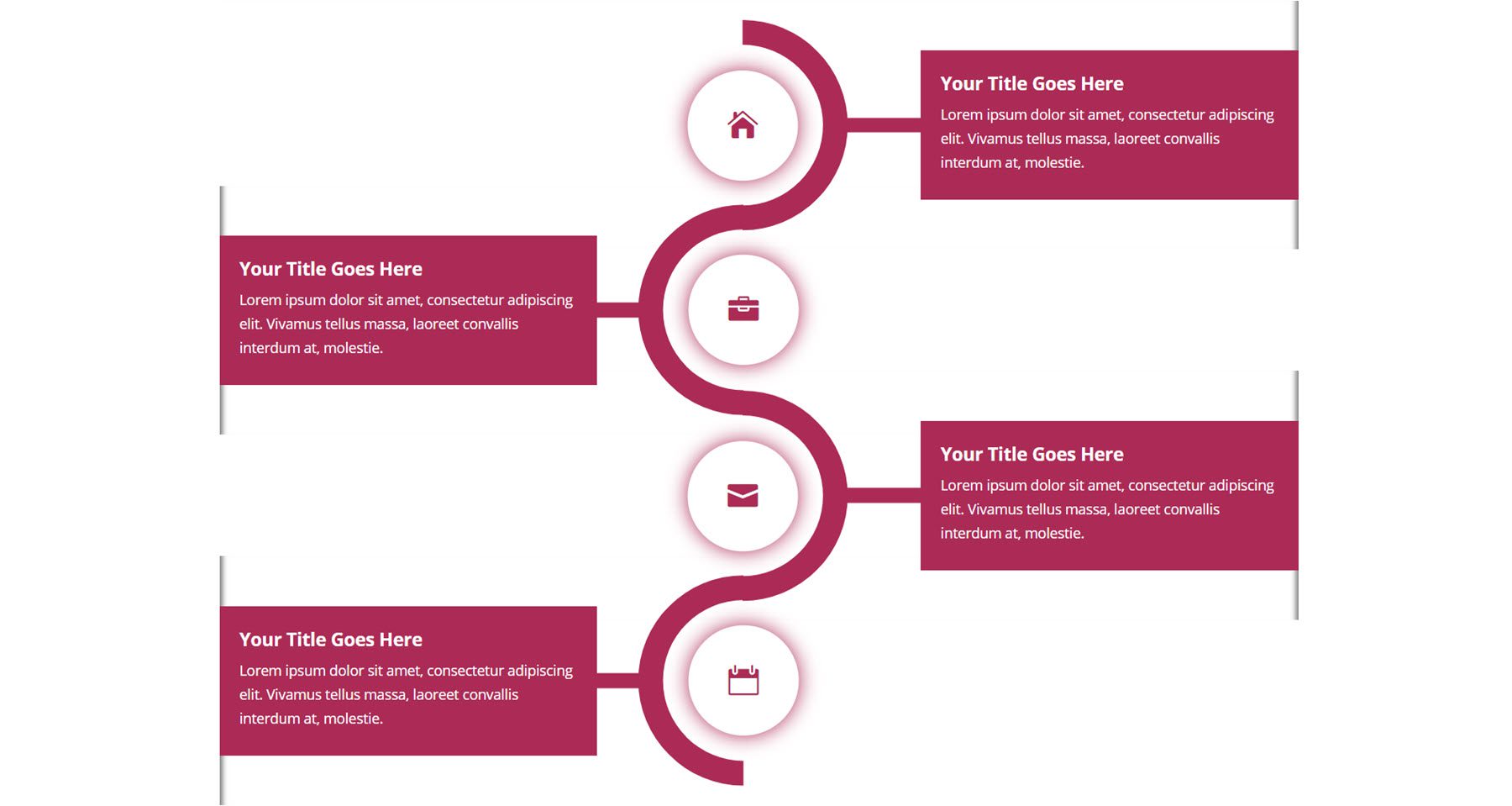
Anordnung 6
Layout 6 verfügt über eine einzigartige geschwungene Mittellinie mit Symbolen. Die Klappentexte der Timeline sind mit einer Linie verbunden. Dieses Layout verfügt über keine Hover-Effekte.

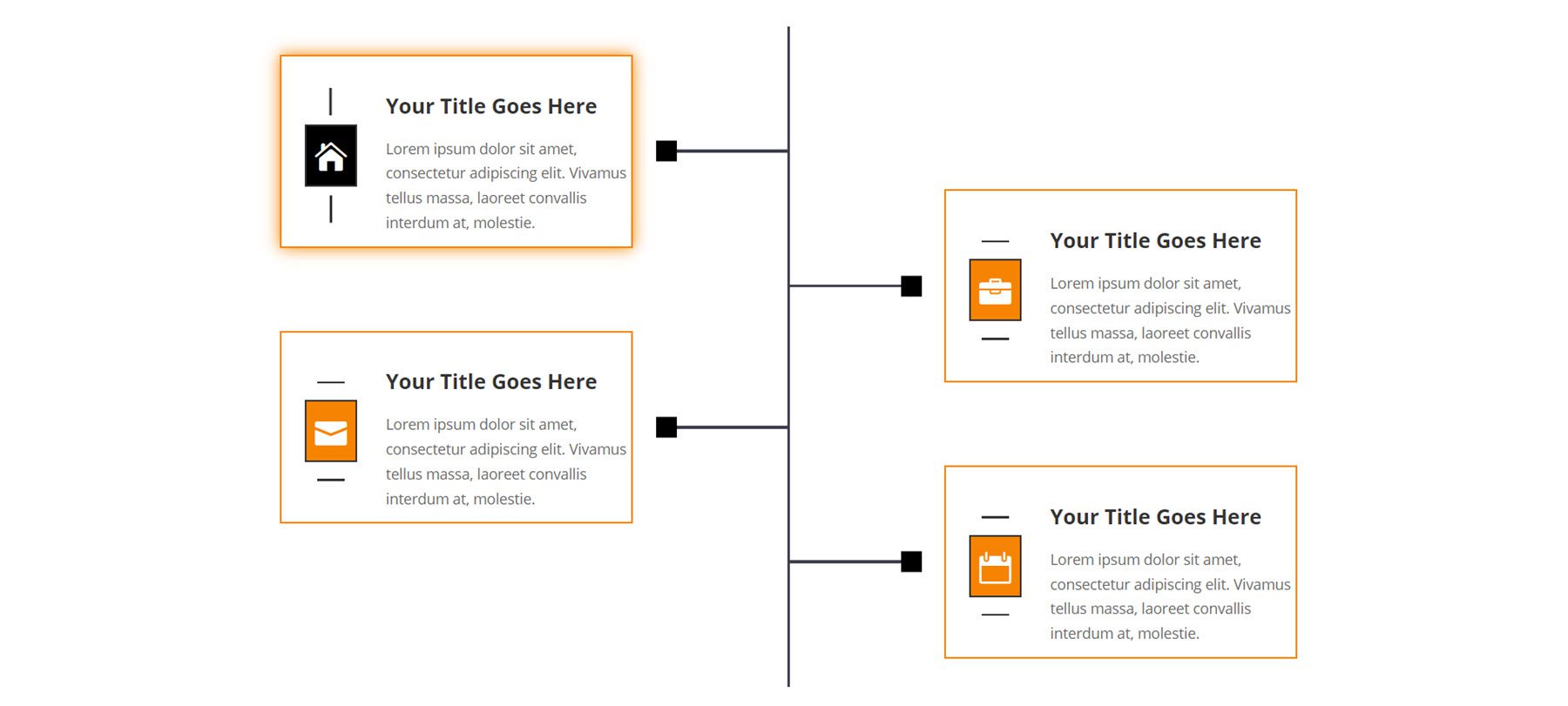
Anlage 8
Timeline-Layout 8 hat ein schwarz-oranges Farbschema. Beim Hover erscheint ein orangefarbener Schatten um den Klappentext der Timeline. Der Symbolhintergrund wird orange und die Linien über und unter dem Symbol werden vertikal.

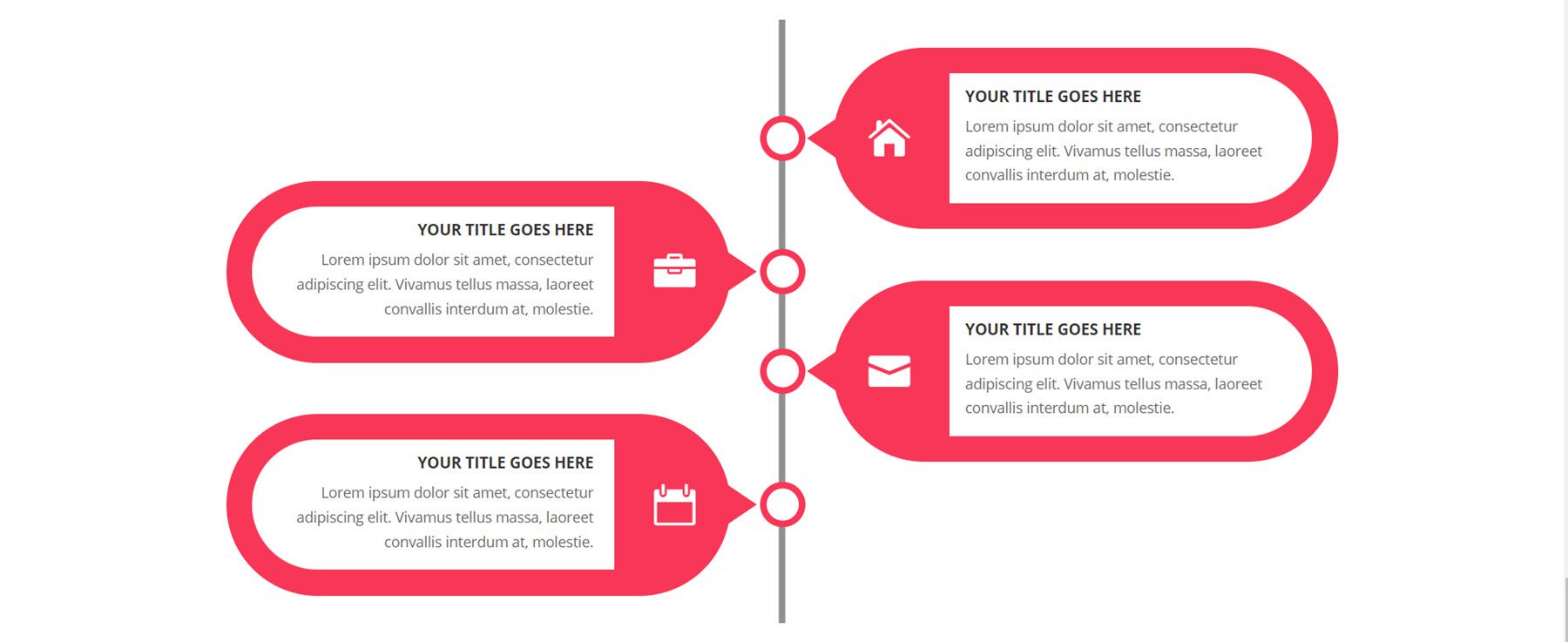
Anordnung 10
Layout 10 hat eine Mittellinie mit Kreisen für jeden Klappentext. Die Klappentexte haben ein abgerundetes Design mit einem großen Symbol in der Mitte. Dieses Layout hat keine Hover-Effekte.

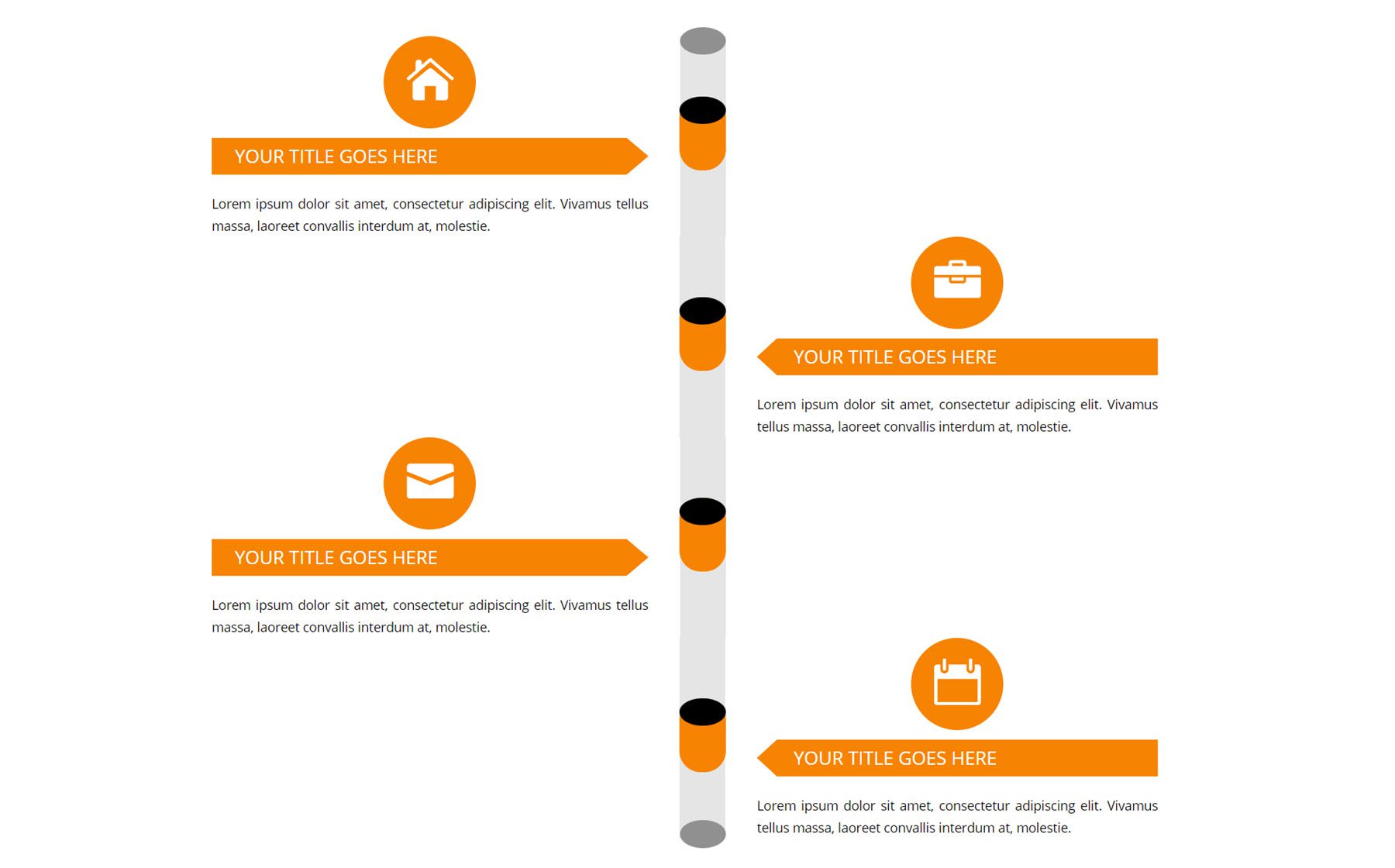
Anlage 14
Dieses Layout hat eine einzigartige zylindrische Mittellinie. Der Titel für jeden Klappentext wird auf einer orangefarbenen Linie platziert, die zur Mittellinie zeigt. Dieses Layout hat keinen Hover-Effekt.

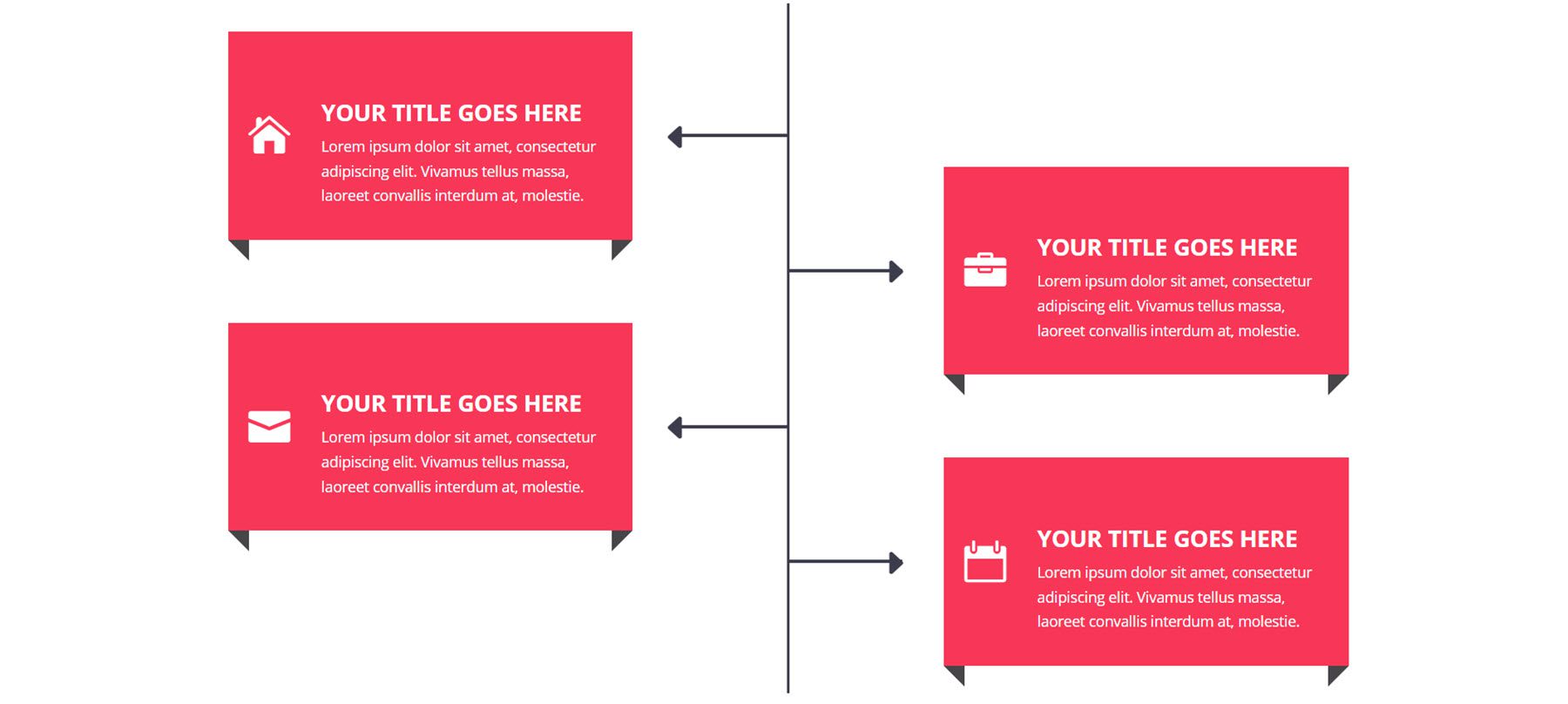
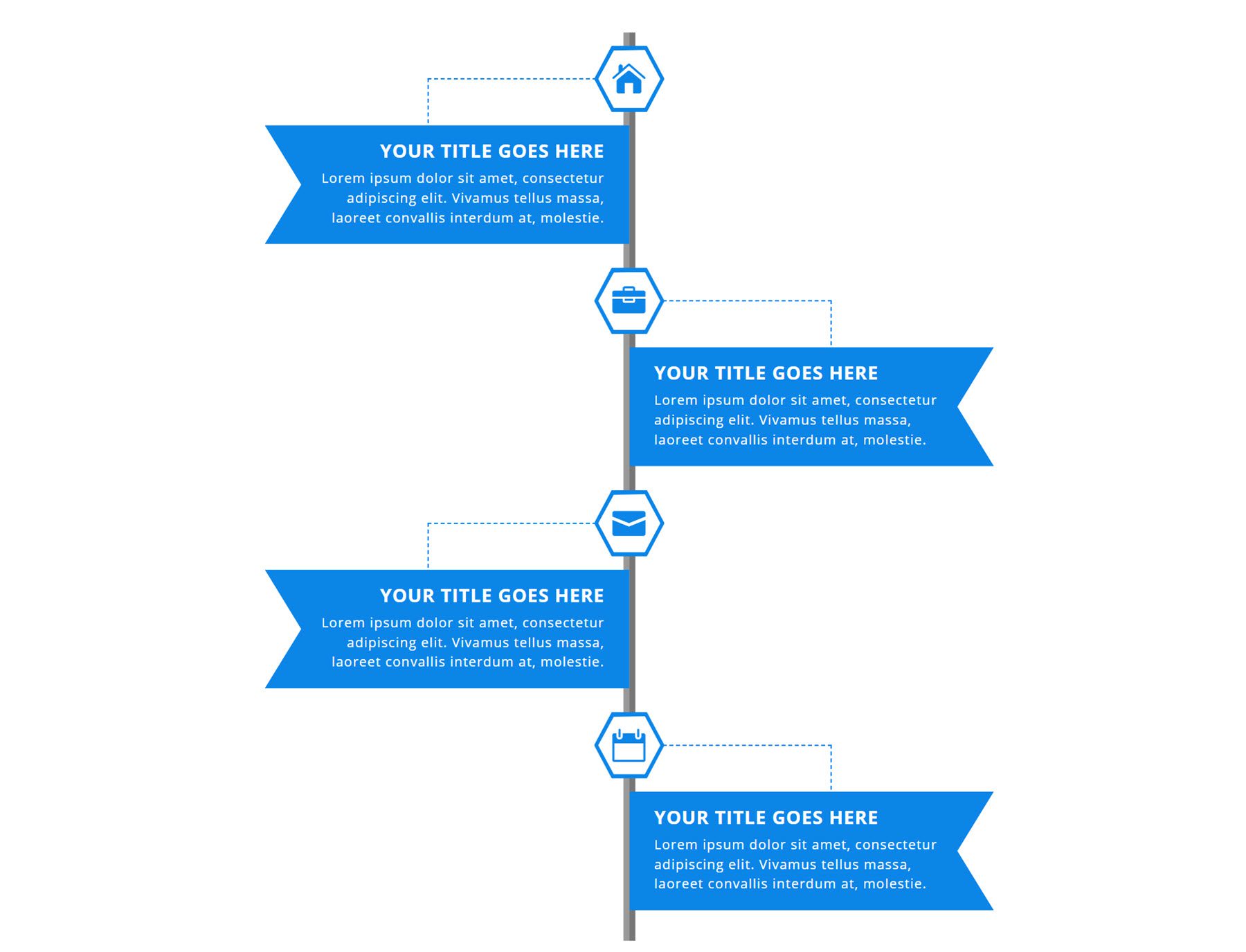
Anlage 18
Layout 18 hat eine mittlere Linie, aus der Pfeile herauskommen, die auf jeden Klappentext der Zeitachse zeigen. Jeder Klappentext hat ein Design im Banner-Stil und die Symbole haben eine Einblendanimation.

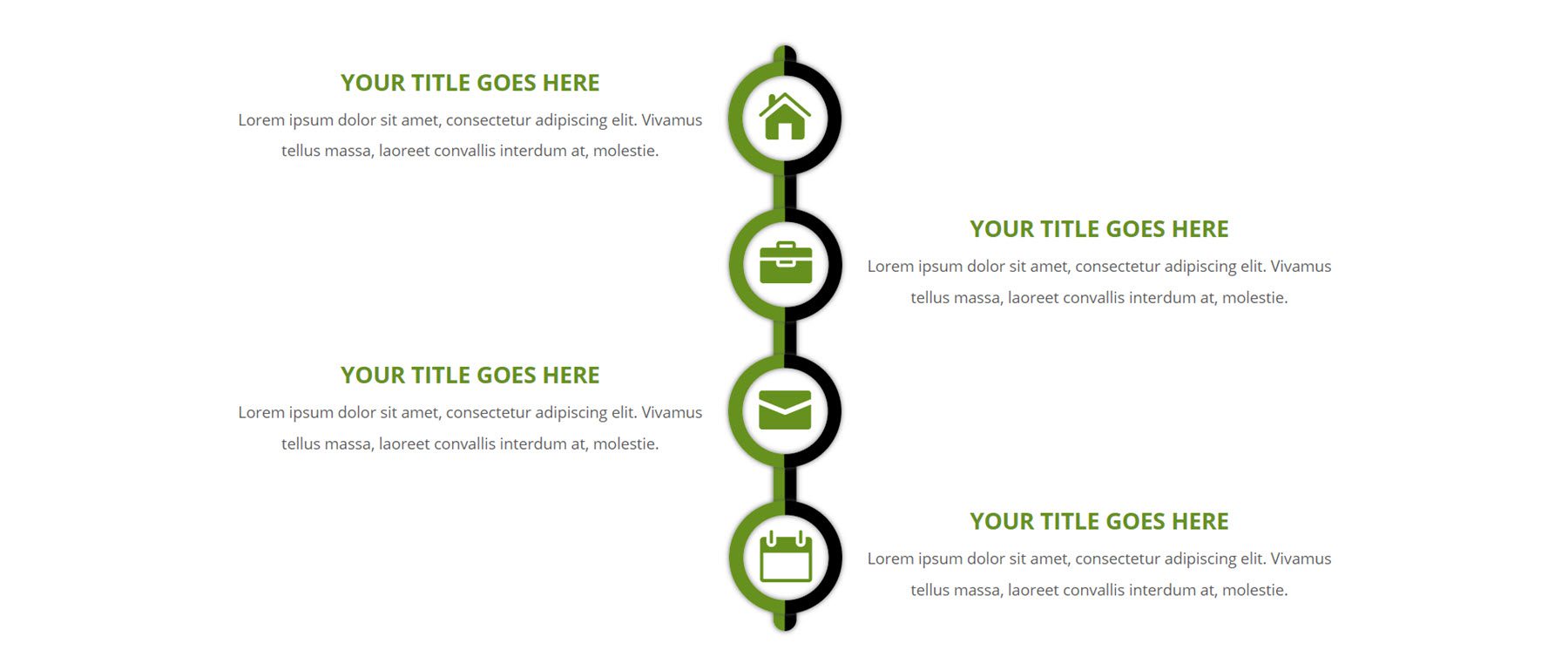
Anlage 20
Darauf folgt Layout 20, das ein grün-schwarzes Mittelliniendesign mit Symbolen in der Mitte hat. Die Icons haben eine Einblendanimation.

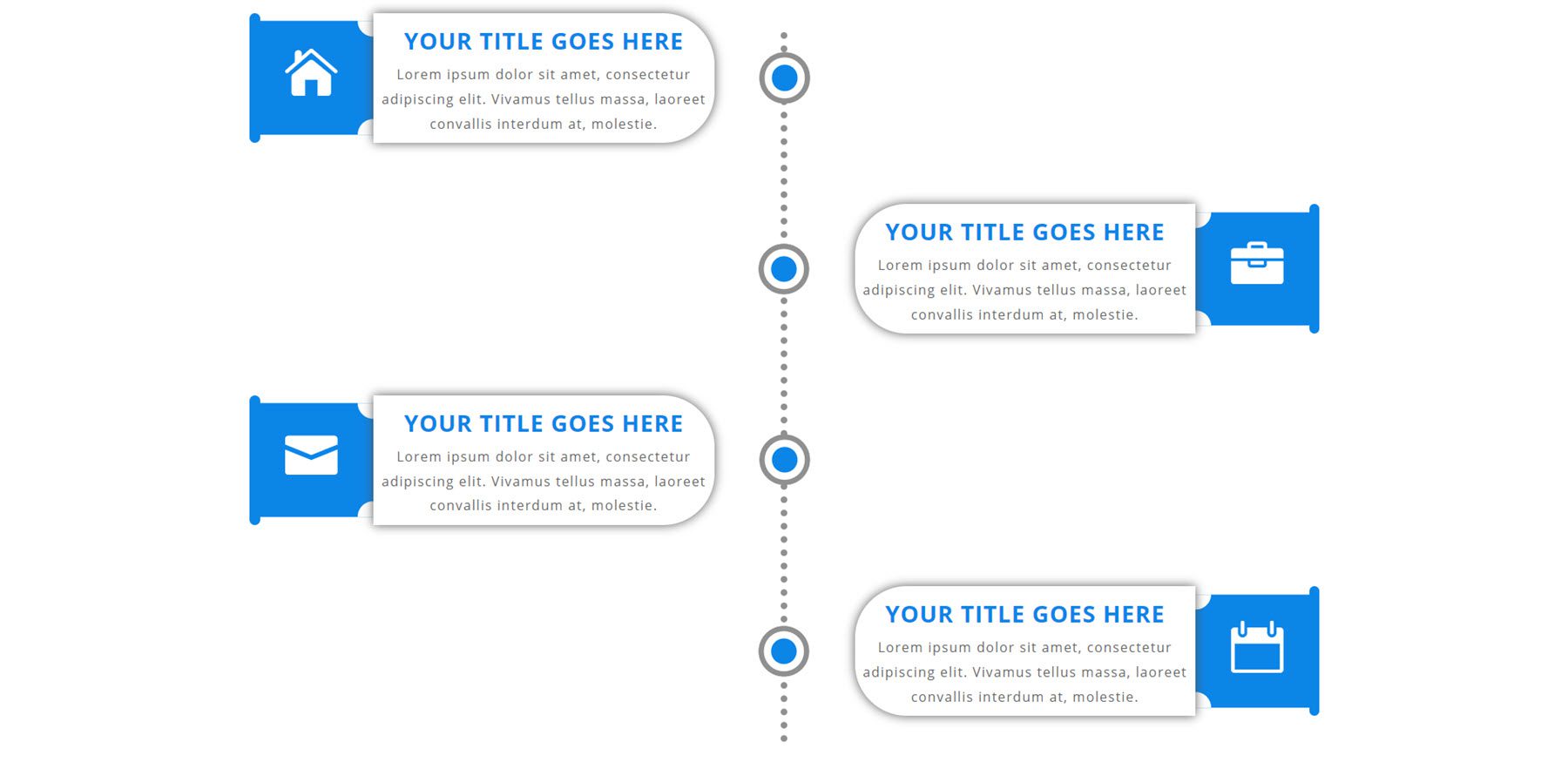
Anlage 22
Layout 22 hat eine gepunktete Mittellinie mit blauen Punkten für jeden Klappentext. Die Klappentexte der Zeitleiste haben ein abgerundetes Design mit einer einzigartigen Form und einem blauen Hintergrund für die Symbole.


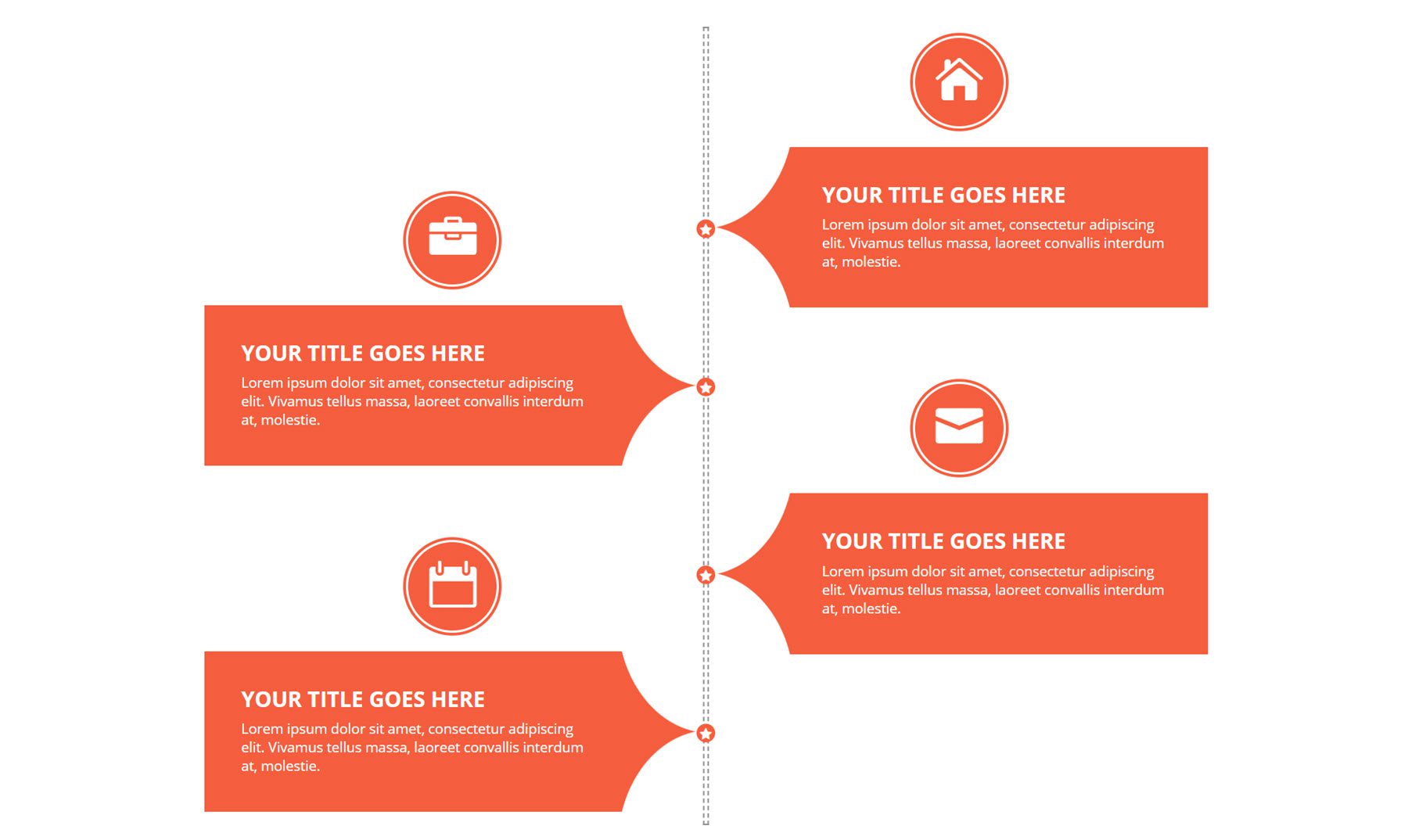
Anlage 29
Layout 29 hat eine gepunktete Mittellinie mit Sternsymbolen, die jeden Klappentext der Zeitachse markieren. Die Klappentexte der Timeline erreichen einen Punkt in der Mitte und weisen oben ein Symbol auf.

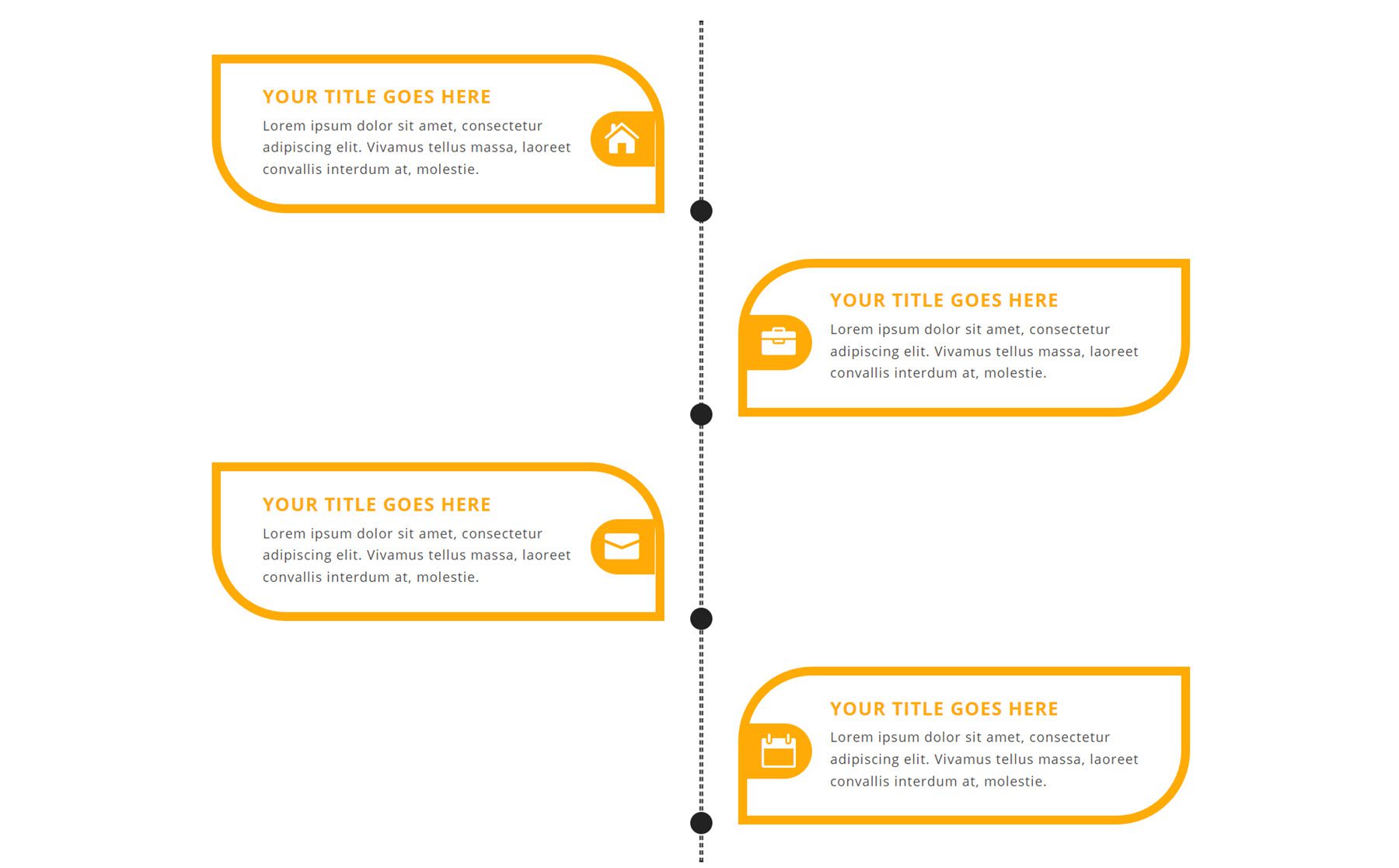
Anlage 33
Dieses Layout hat einen gelben, geschwungenen Rand um jeden Klappentext der Zeitachse. Das Symbol befindet sich im Klappentext auf einer gelben, abgerundeten Hintergrundform.

Anlage 37
Layout 37 hat eine Mittellinie mit Symbolen, die jeden Klappentext markieren. Die Klappentexte haben einen Banner-Hintergrund und eine gepunktete Linie, die jedes Symbol mit dem entsprechenden Klappentext verbindet.

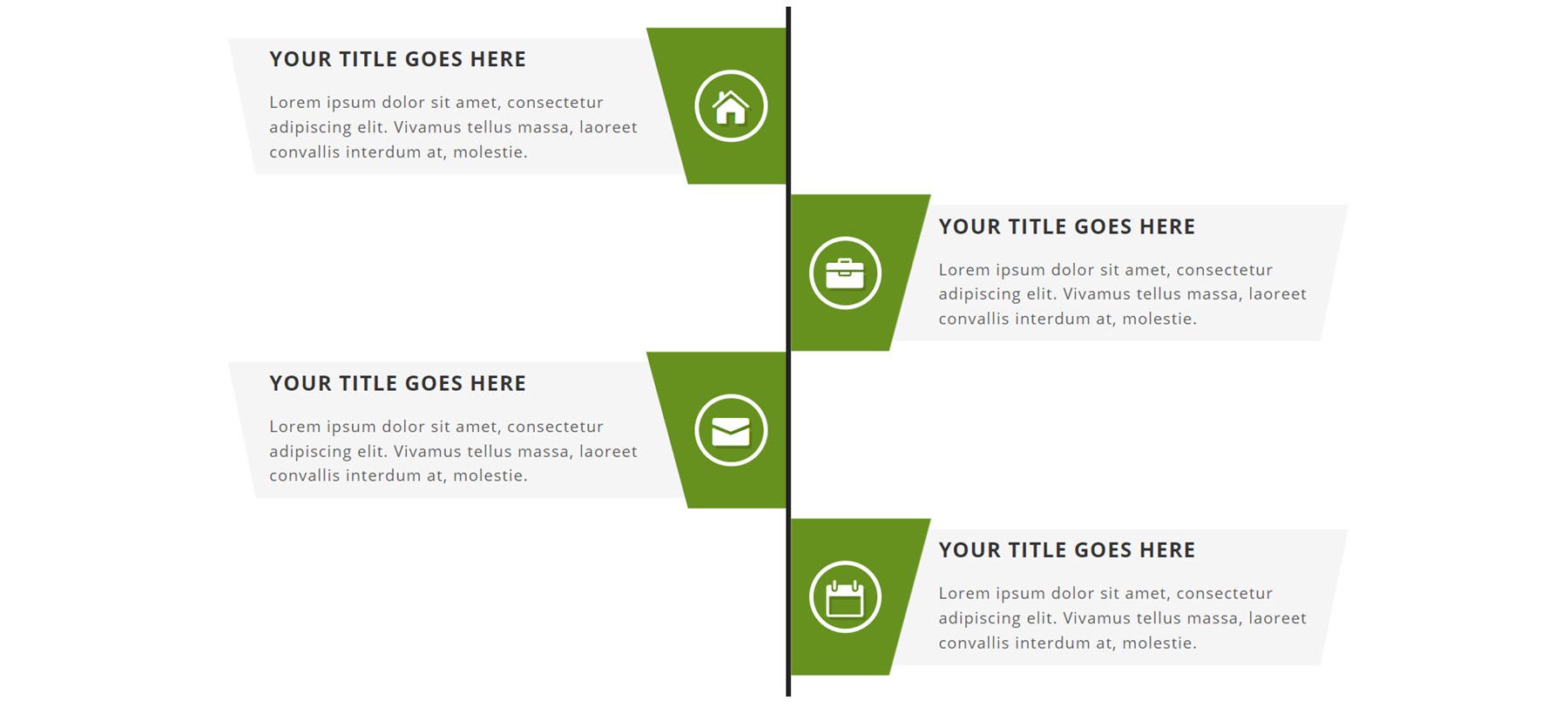
Anlage 40
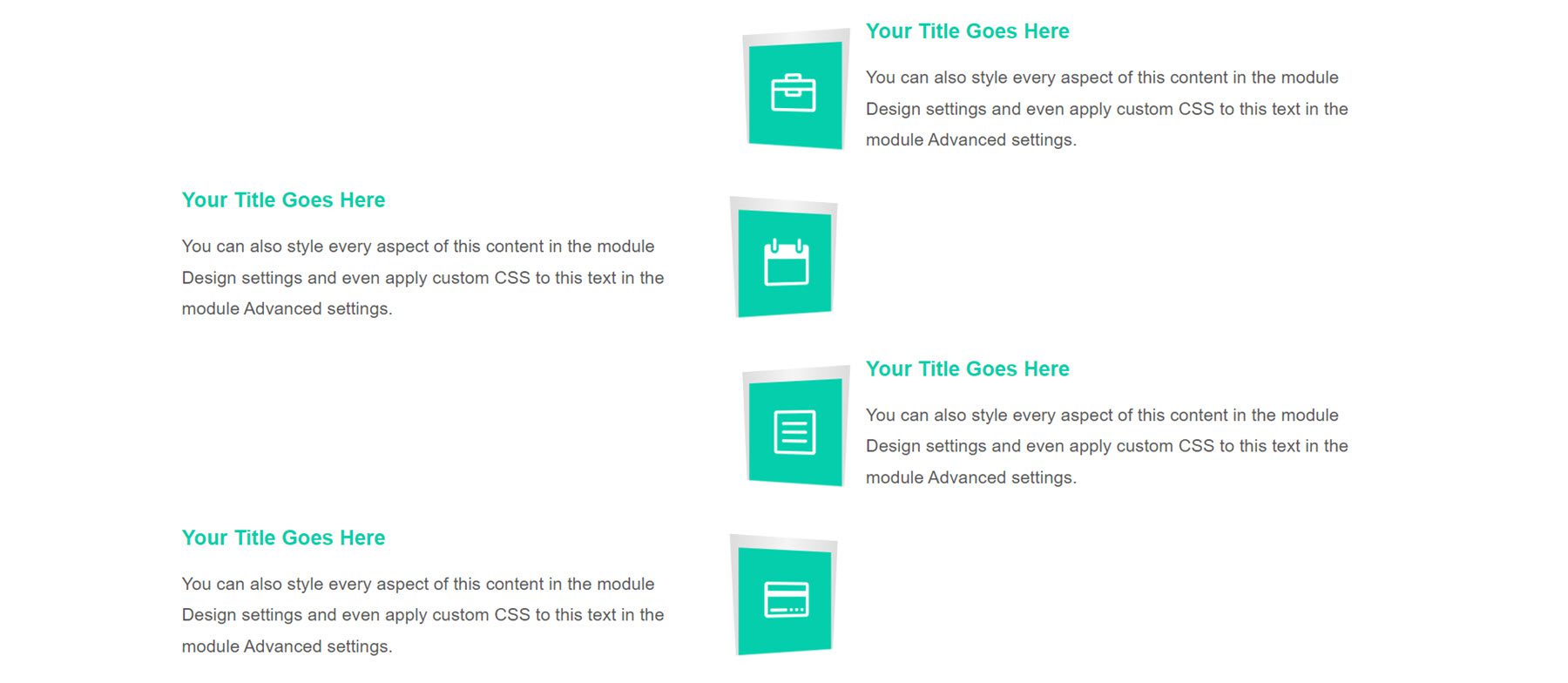
Dies ist Layout 40. Es enthält graue Zeitachsen-Klappentexte mit einem abgewinkelten grünen Abschnitt, der die Symbole hervorhebt.

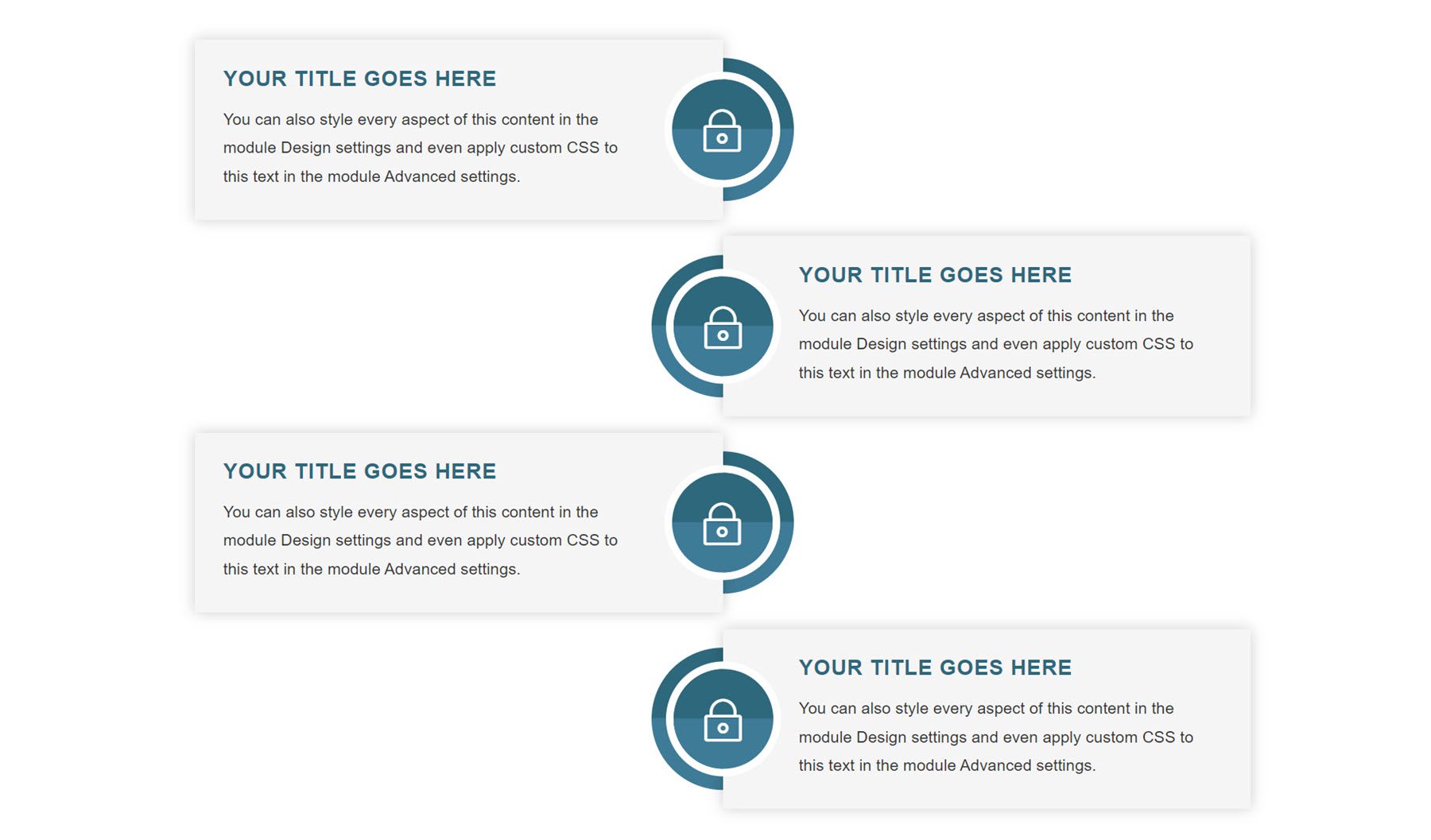
Anlage 48
Dieses Layout hat Symbole mit einem zweifarbigen blauen Design. Das Symbol ist mit dem Klappentext der Hauptzeitachse verbunden, der einen grauen Hintergrund hat.

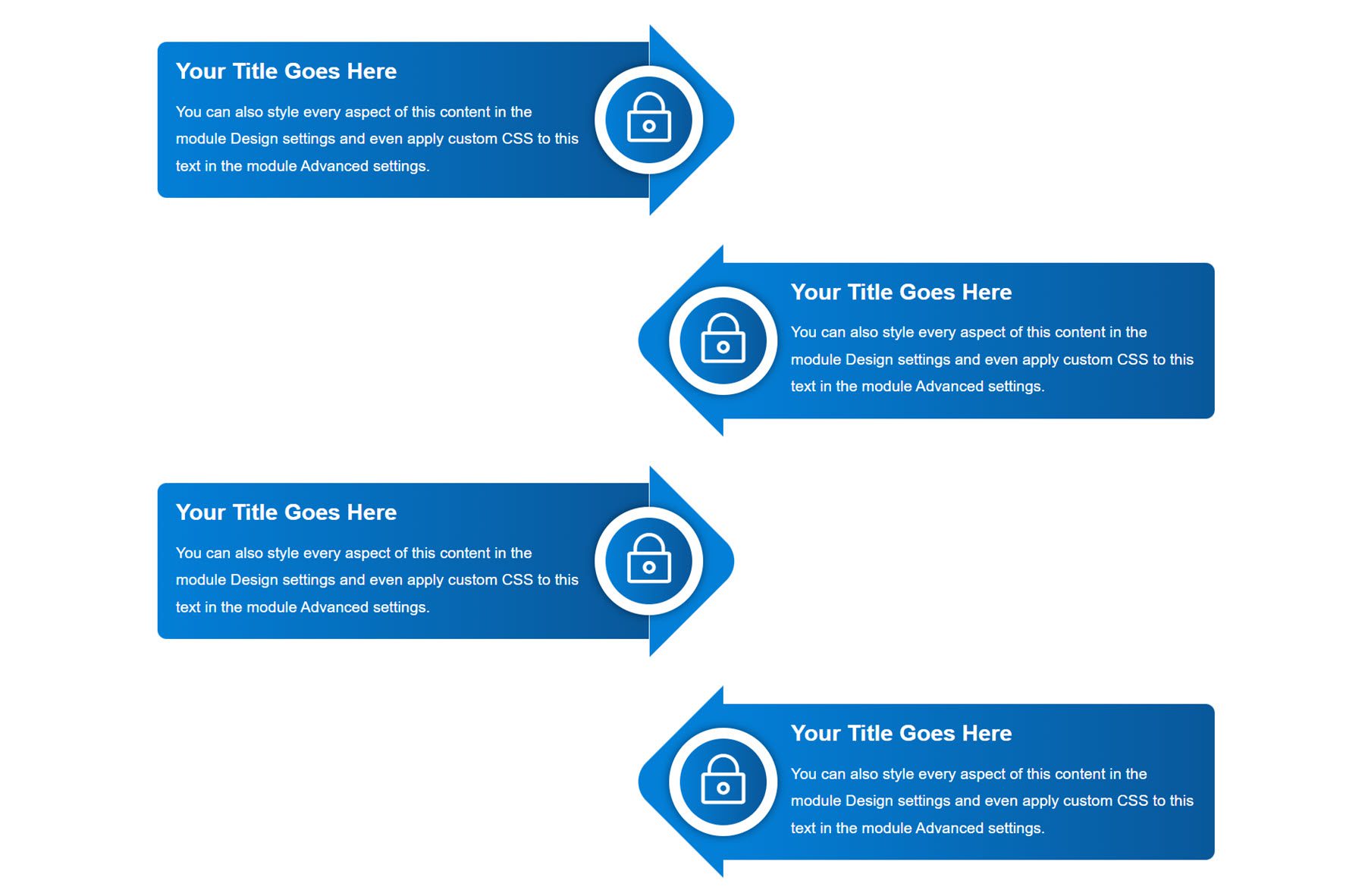
Anlage 53
Die Klappentexte der Zeitachse für Layout 53 sind wie Pfeile geformt, die zur Mitte zeigen. Der Hintergrund ist ein subtiler blauer Farbverlauf, und das Symbol befindet sich in einem Kreis an der Spitze des Pfeils.

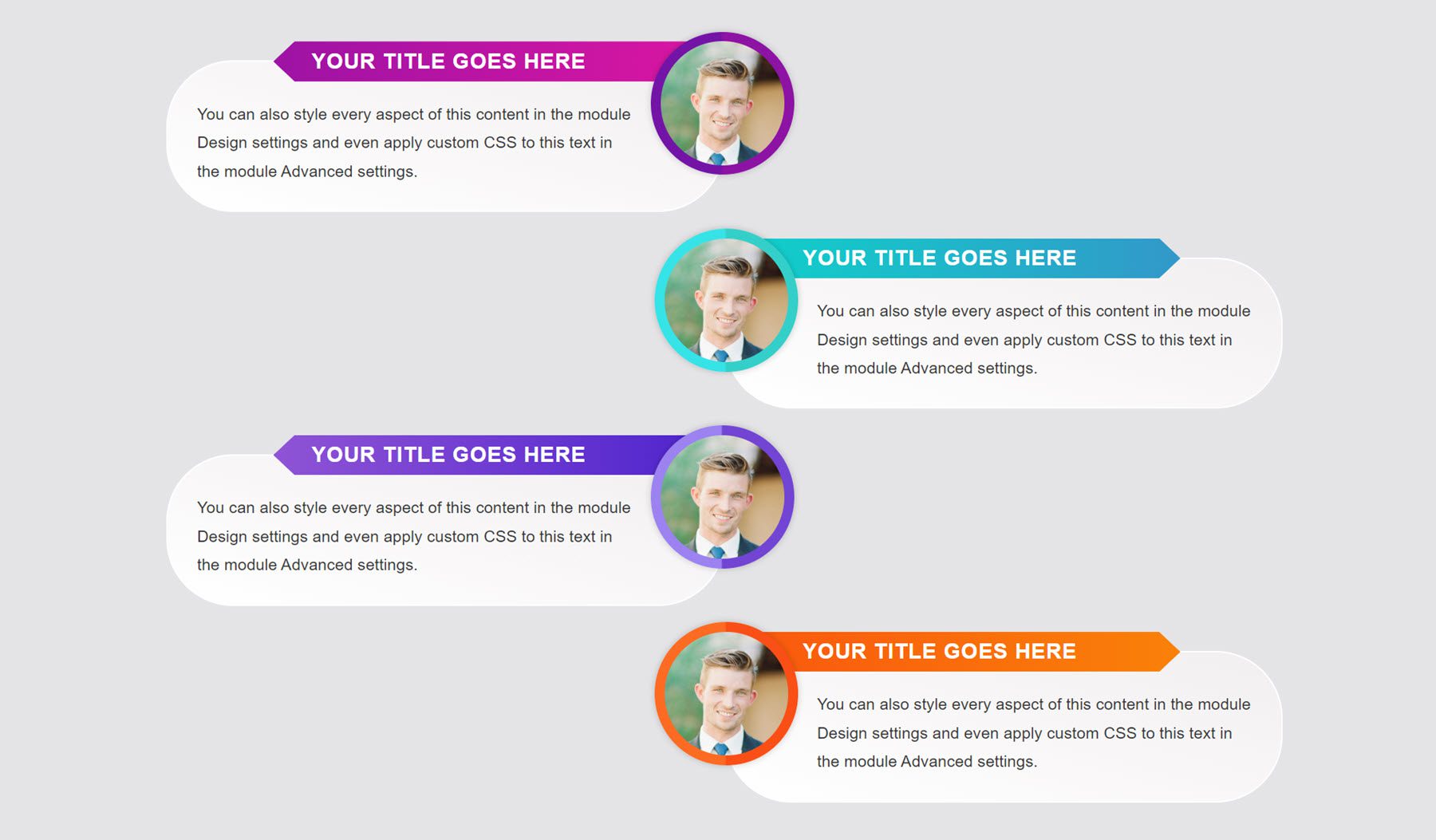
Anlage 59
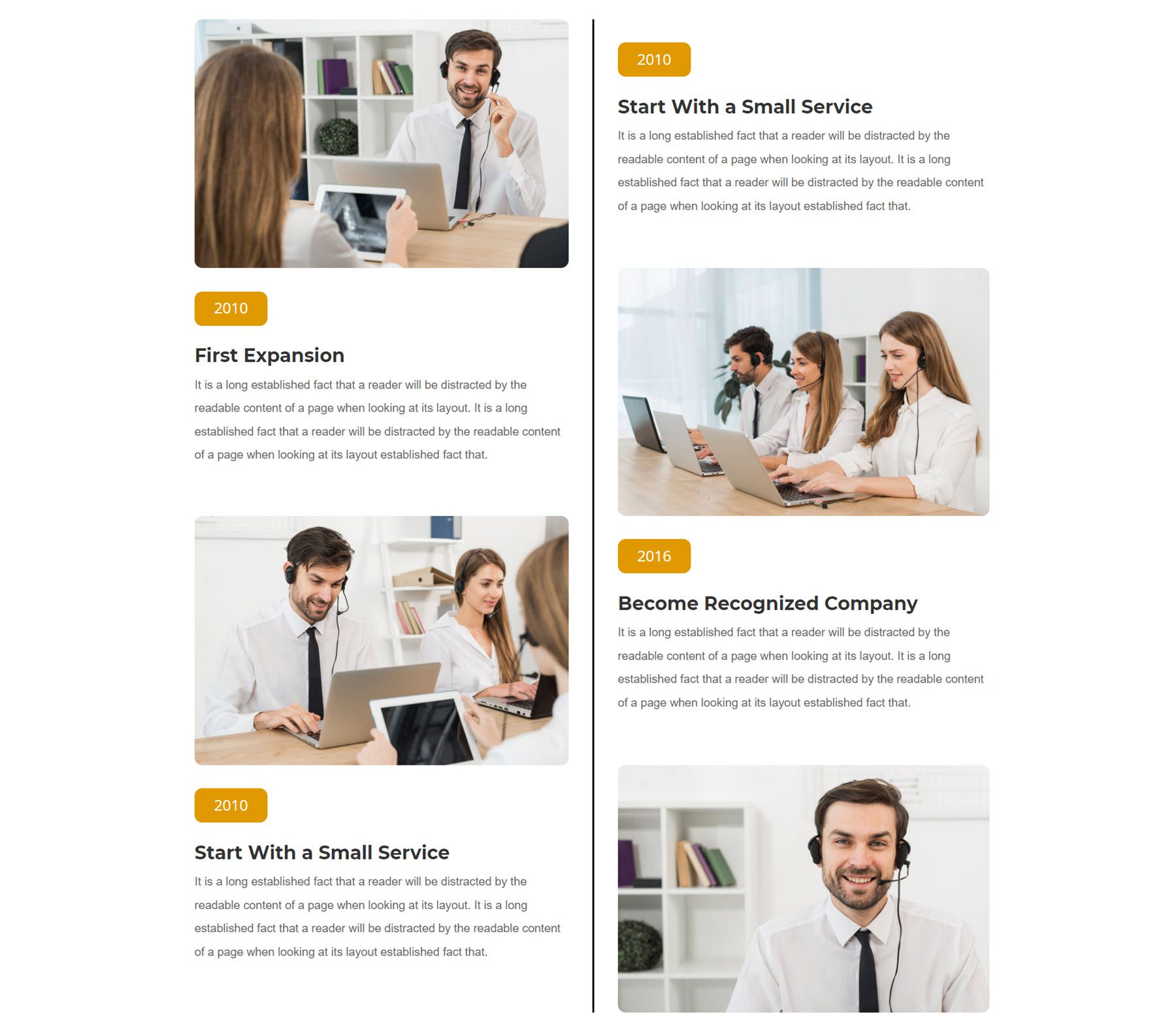
Layout 59 ist ein farbenfrohes Layout mit Bildern anstelle von Symbolen. Die Bilder sind in der Mitte mit einem zweifarbigen Rand. Die Überschrift für jeden Klappentext wird auf einem abgestuften Hintergrund platziert, und der Text ist in einem abgerundeten Klappentextabschnitt enthalten.

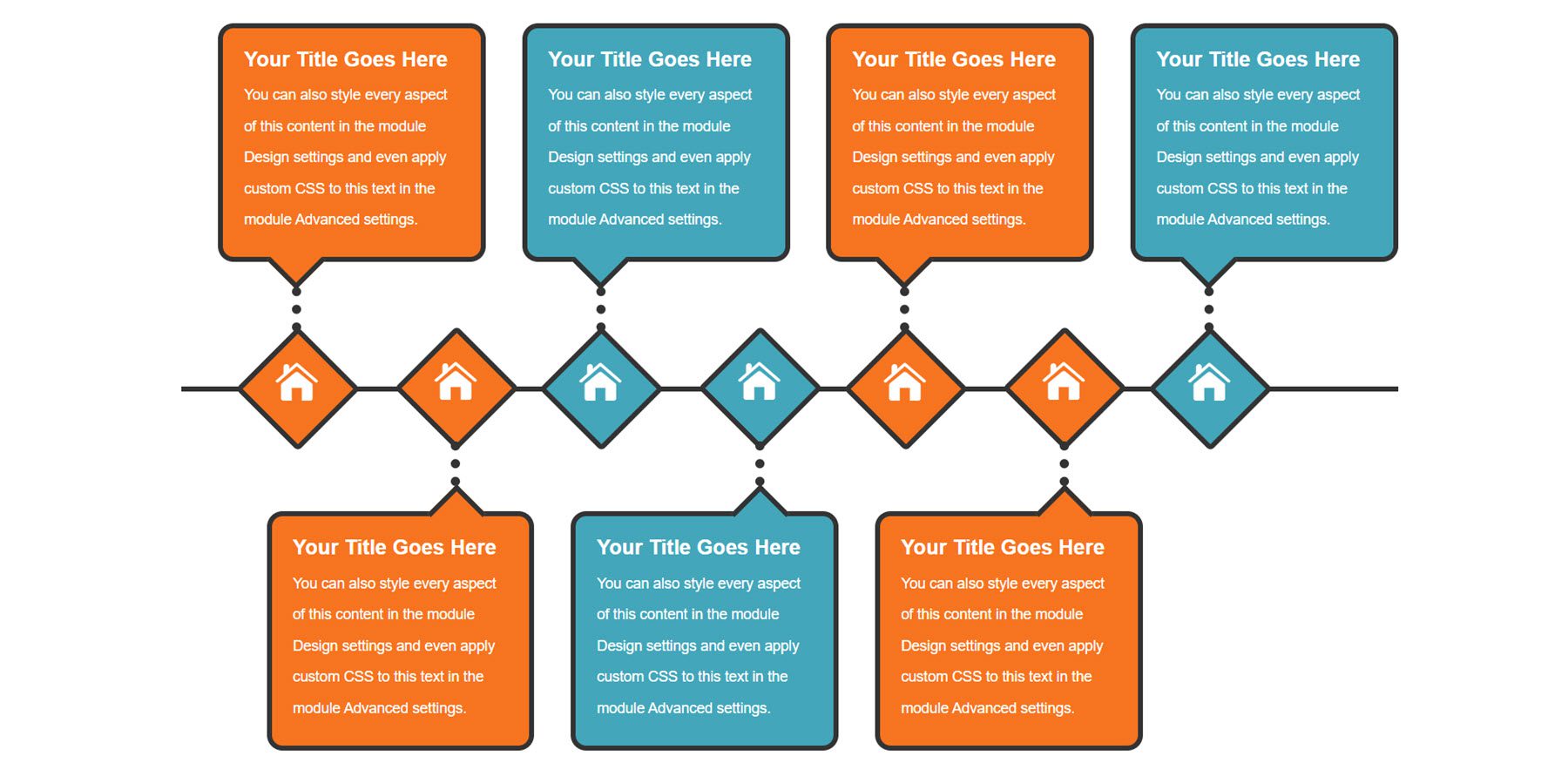
Anlage 62
Dies ist Layout 62. Es enthält sieben verschiedene Klappentexte, im Gegensatz zu vielen anderen Timeline-Layouts, die vier Klappentexte enthalten. Die Zeitleiste ist auch horizontal statt vertikal. Symbole befinden sich in rautenförmigen Rahmen und sind durch eine gepunktete Linie mit den Klappentexten verbunden.

Anlage 66
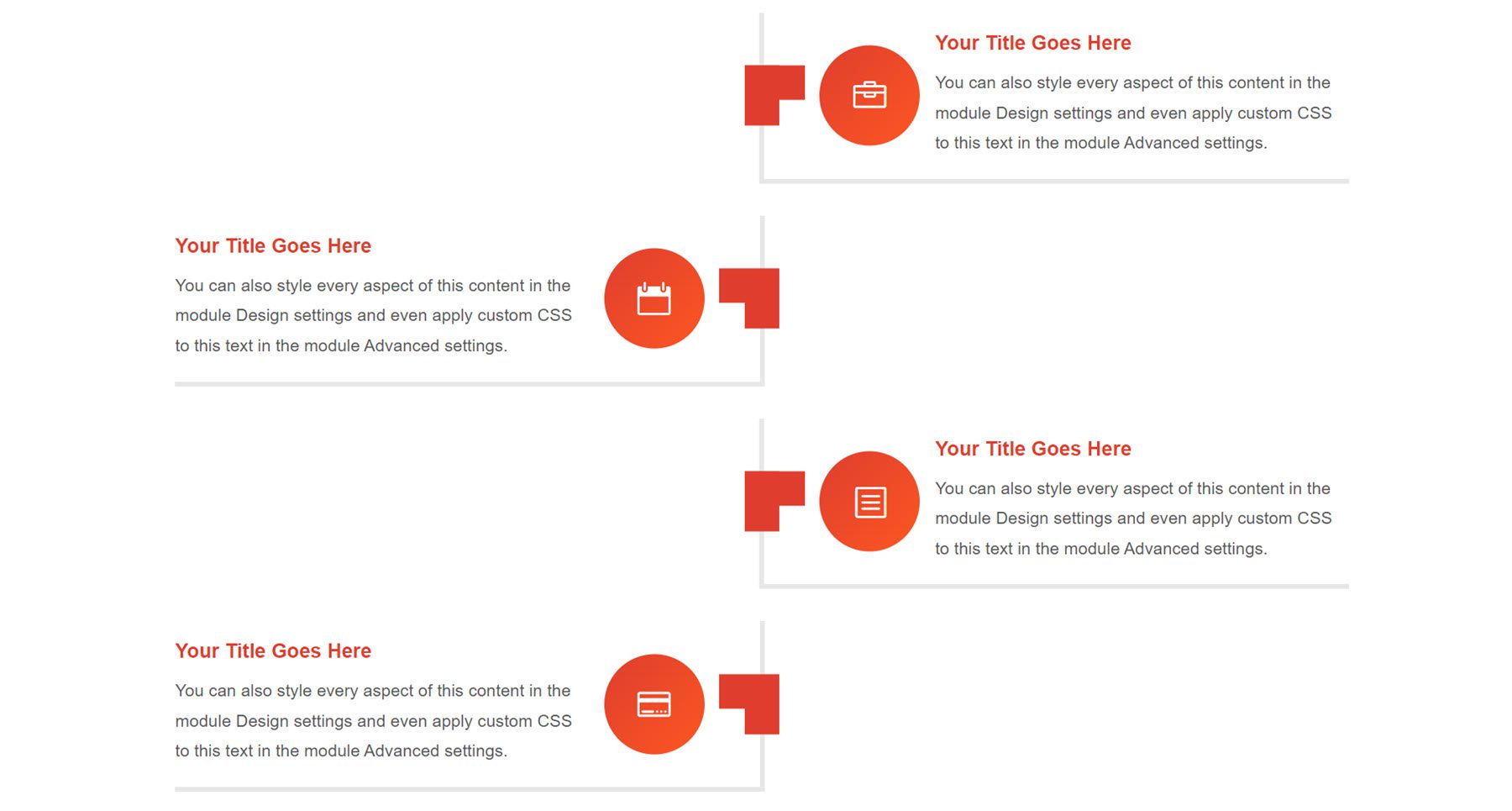
Dieses Layout enthält vier Klappentexte mit einem orangefarbenen Banner, das den Klappentext mit dem Symbol überlagert.

Anlage 68
Als nächstes weist das Layout 68 Klappentextinhalt auf, der in zwei Grenzlinien enthalten ist, die einen Gradienteneffekt haben. Die Symbole sind mittig ausgerichtet.

Anordnung 72
Dies ist Layout 72, ein einzigartiges Layout, das ein Bild mit abgerundeten Ecken und einen Abschnitt mit orangefarbenem Hintergrund enthält, in dem Sie ein Jahr oder eine andere kurze Überschrift auflisten können.

Anordnung 76
Layout 76 ist ein weiteres farbenfrohes Layout. Es verfügt über rautenförmige Symbolhintergründe mit einem leichten Farbverlauf. Die Klappentexte der Timeline sind ebenfalls von einem farbigen Rand umgeben.

Anordnung 79
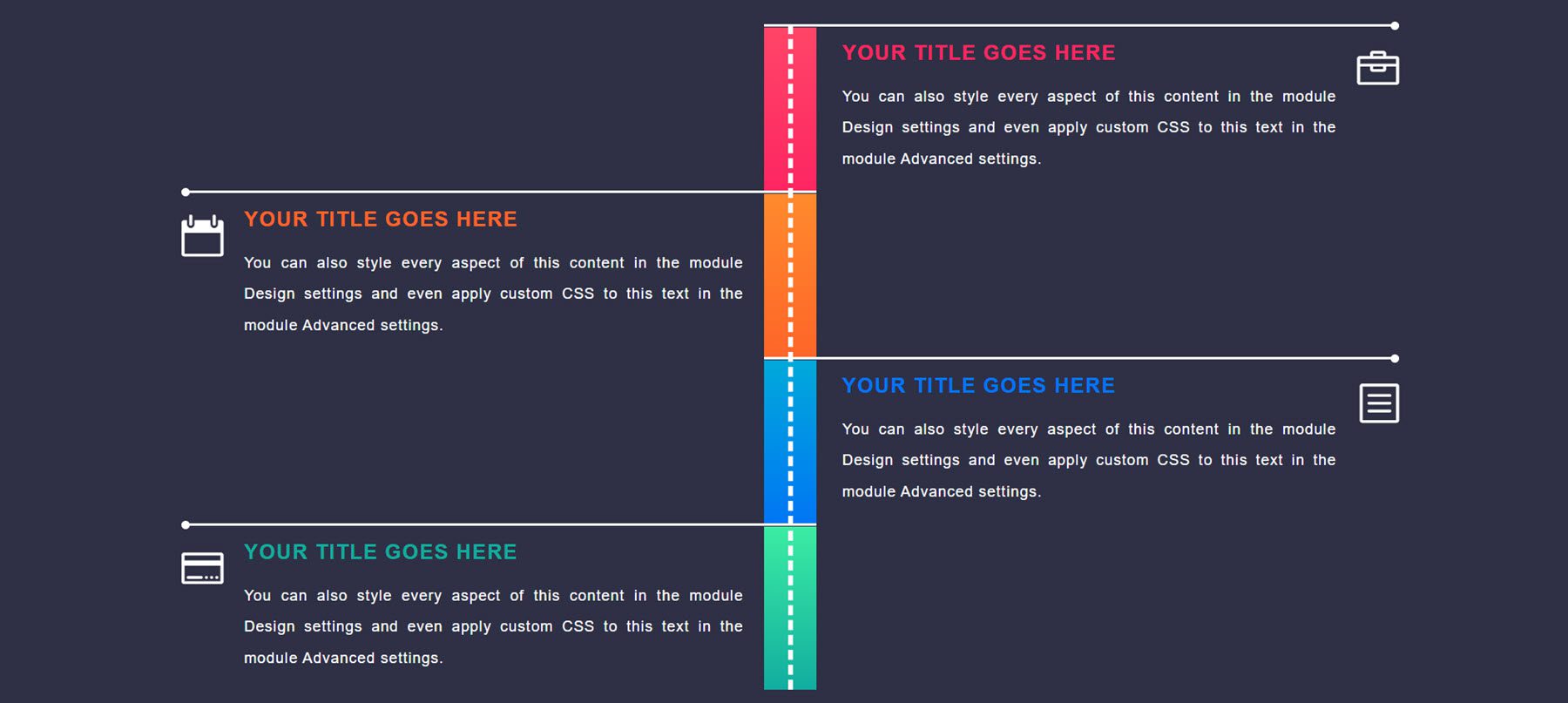
Layout 79 hat einen dunklen Hintergrund mit einer gepunkteten Mittellinie auf einem farbigen Hintergrund. Die Überschriften des Klappentexts sind ebenfalls farbenfroh und die Symbole befinden sich am äußeren Rand jedes Klappentexts.

Anordnung 81
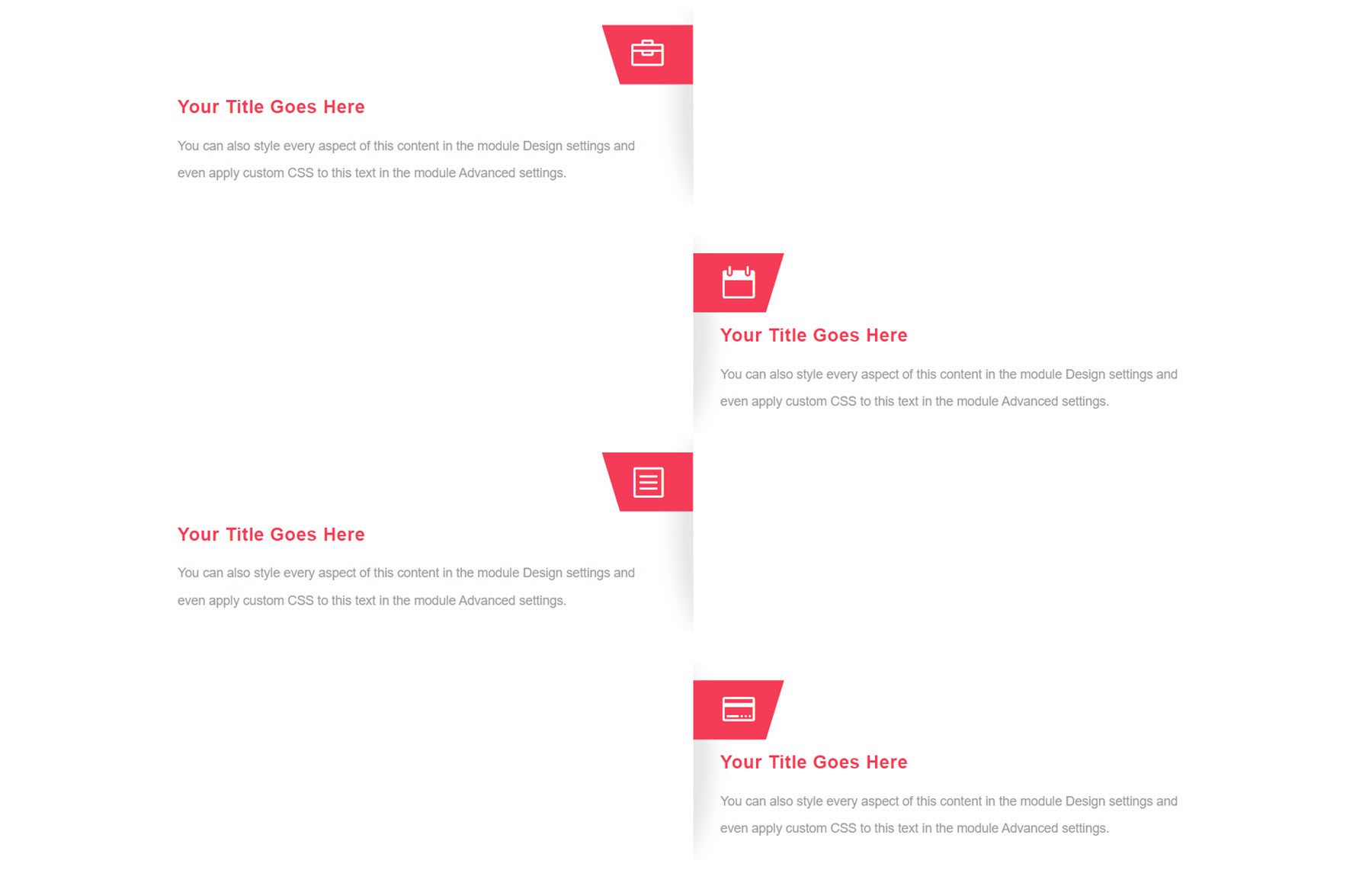
Layout 81 ist ein visuell vereinfachtes Layout mit Symbolen in der Mitte auf einem abgewinkelten roten Hintergrund mit einem leichten Schatten. Der Überschriftentext ist ebenfalls rot.

Anlage 85
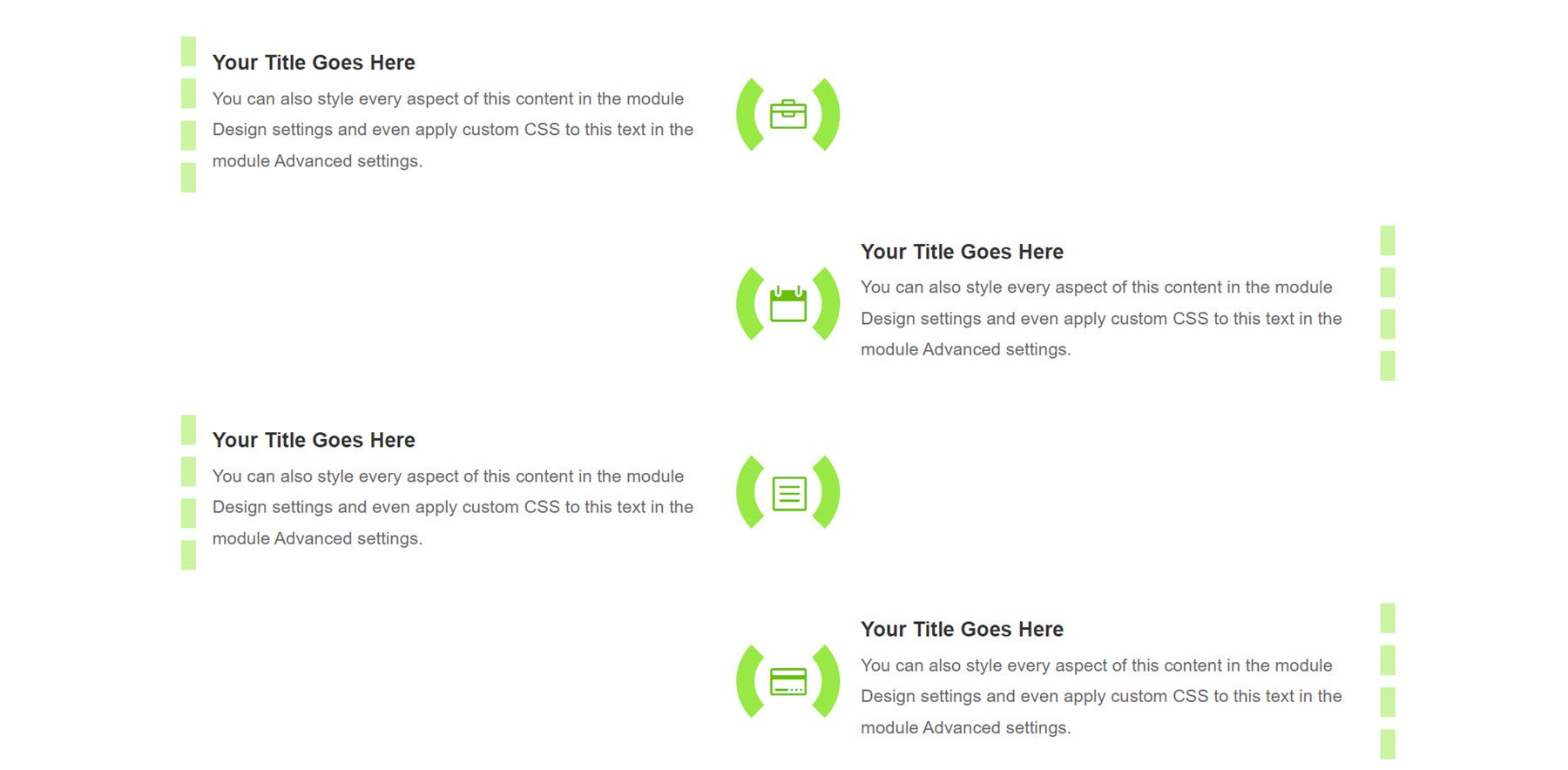
Layout 85 weist ein grünes Farbschema mit Symbolen in der Mitte auf, die von zwei grünen abgerundeten Randlinien umgeben sind. Es gibt auch grüne Grenzlinien am äußeren Rand jedes Klappentextes.

Anlage 88
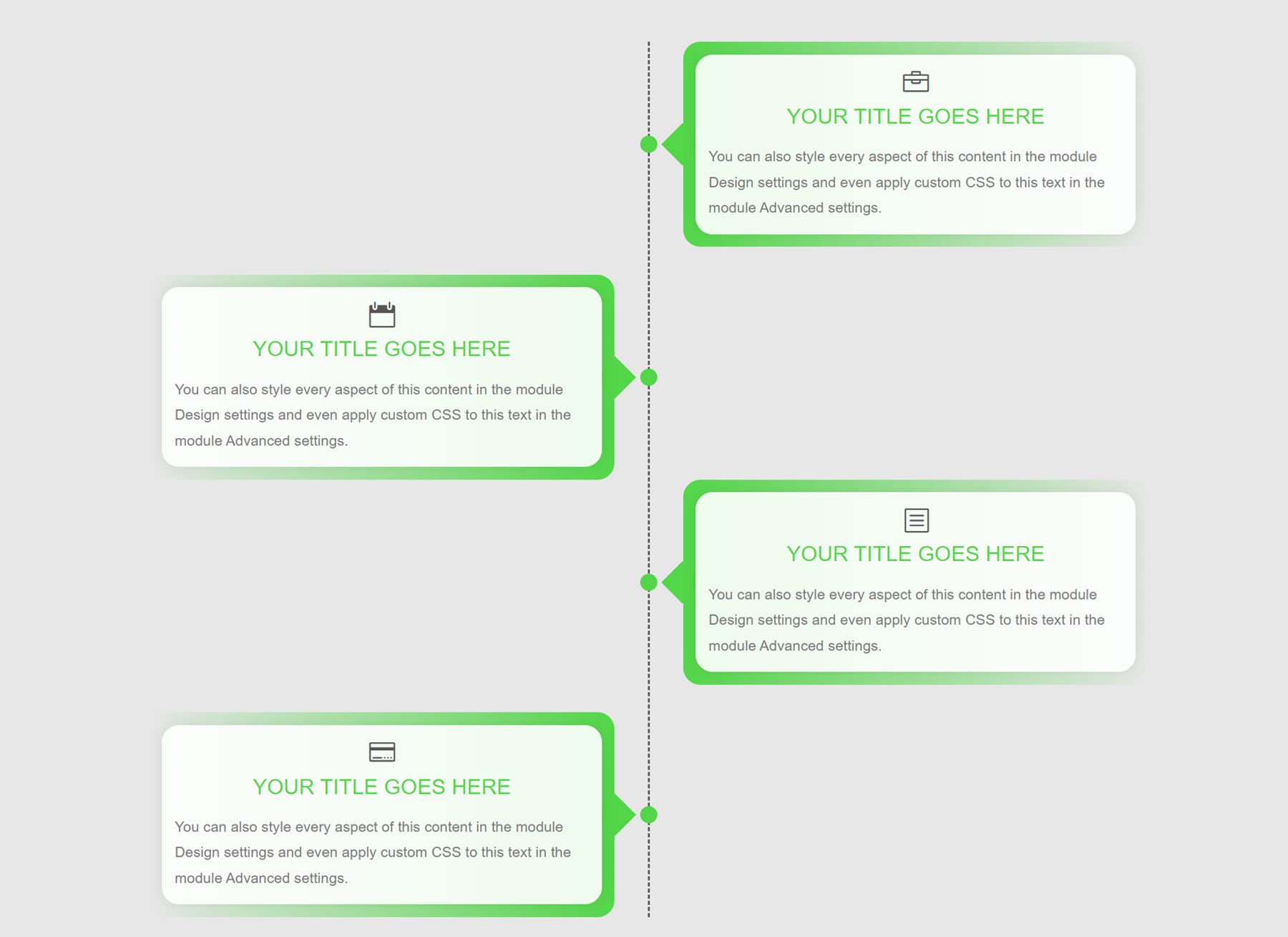
In ähnlicher Weise hat Layout 88 auch ein grünes Farbschema. Es hat einen Gradientenrand, der den Klappentext der Timeline umgibt und in den Hintergrund übergeht. Das Symbol und der Titel sind im Klappentext zentriert.

Anordnung 90
Als nächstes platziert Layout 90 die Klappentexte auf einem abgewinkelten grünen Hintergrund mit einem grauen Hintergrund dahinter.

Anordnung 94
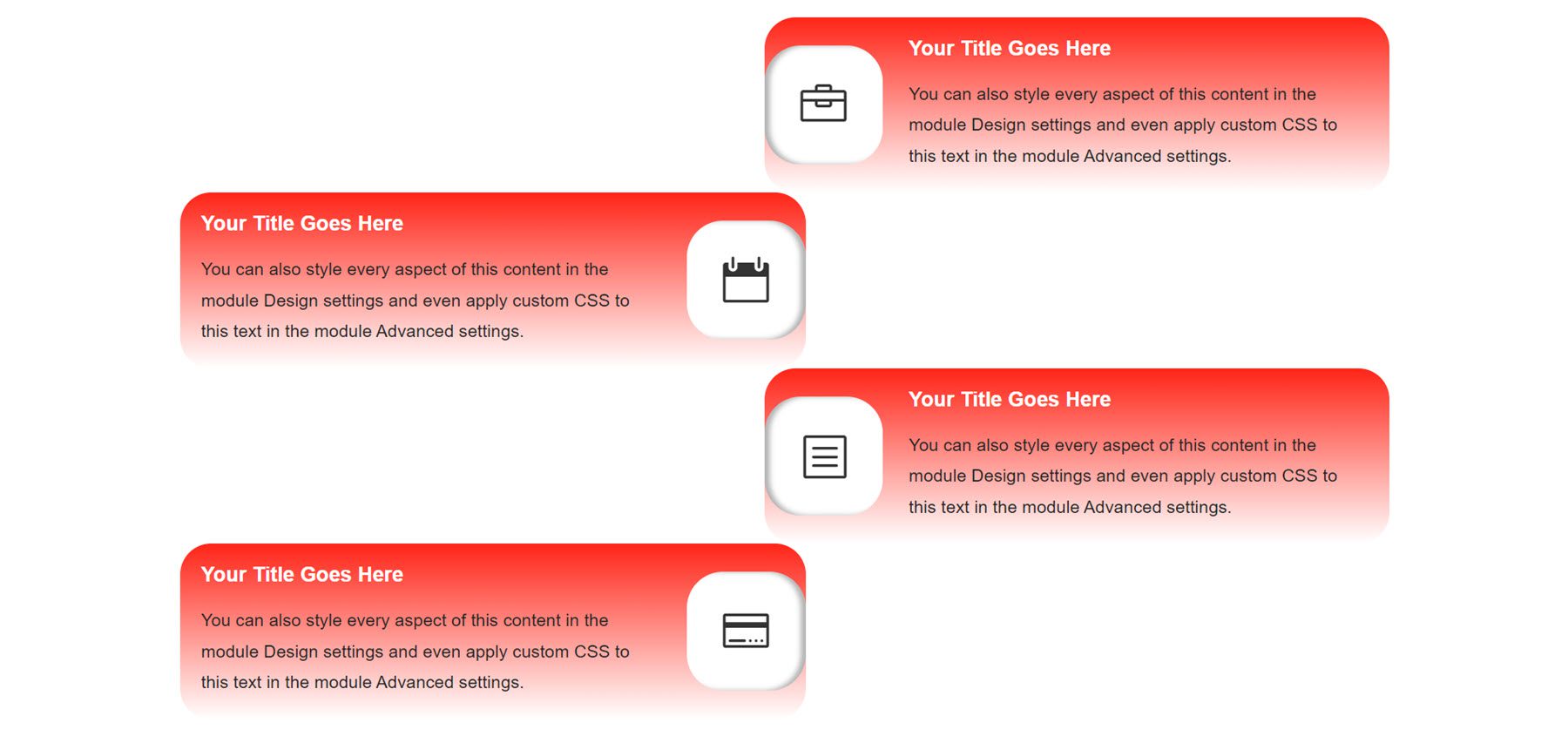
Dieses Layout enthält Klappentexte mit einem roten Verlaufshintergrund, der zu Weiß übergeht. Die Symbole befinden sich im Klappentext auf weißem Hintergrund.

Anordnung 96
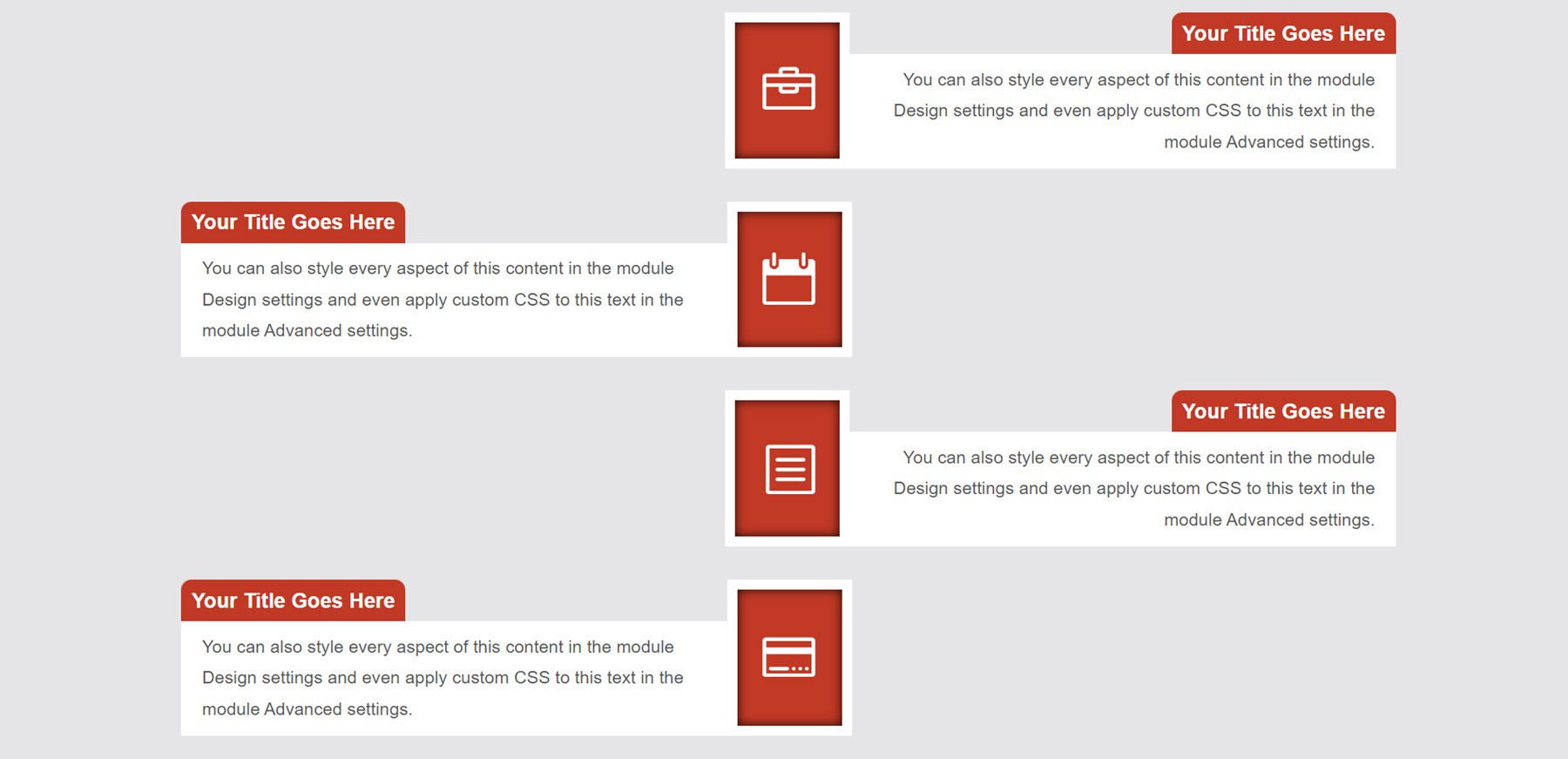
Layout 96 hat Symbole, die auf einem roten Hintergrund mit einem nach innen gerichteten Schatten zentriert sind. Der Titel des Klappentexts hat ebenfalls einen abgerundeten roten Hintergrund.

Anordnung 98
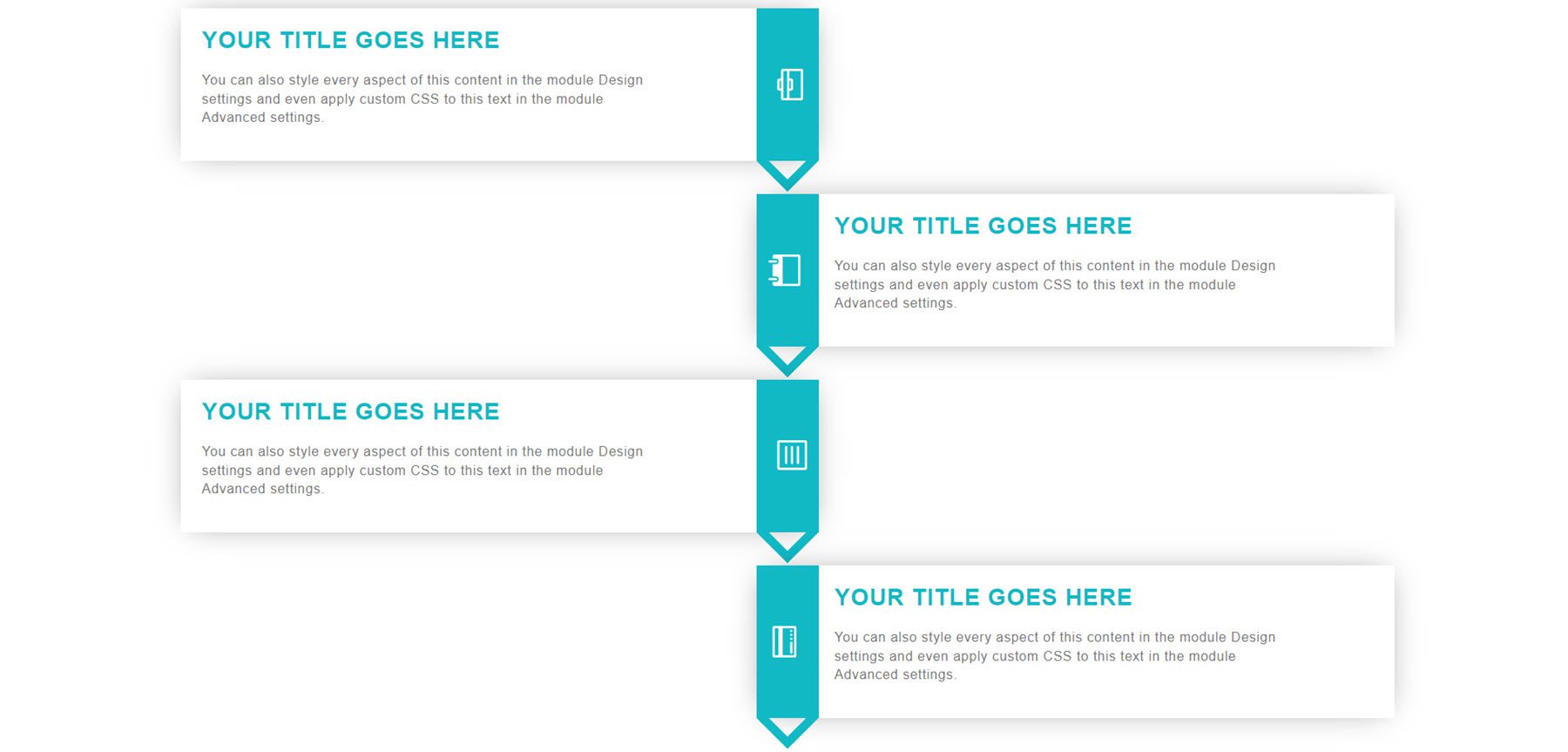
Dies ist Layout 98. Es hat Symbole, die auf der Seite auf einem blaugrünen Hintergrund zentriert sind. Die Symbole werden zur Seite gedreht, und der Hintergrund erstreckt sich in eine Pfeilform, die auf den nächsten Klappentext zeigt.

Anlage 100
Schließlich weist das Layout 100 ein abgewinkeltes Blockdesign an der Innenkante auf. Die Symbole sind in einem orangefarbenen Kreis platziert, und der Klappentext hat einen Schatteneffekt an den unteren und inneren Ecken.

Kaufen Sie das Divi Timeline Layouts Pack
Das Divi Timeline Layouts Pack ist auf dem Divi Marketplace verfügbar. Es kostet 15,99 $ für die unbegrenzte Nutzung der Website und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Wie Sie sehen können, enthält das Divi Timeline Layouts Pack eine Vielzahl von Layouts, die für viele verschiedene Anwendungsfälle und Stile geeignet sind. Das Layoutpaket ist einfach zu installieren und zu verwenden, und Sie können das Layout ganz einfach mit Ihren eigenen Inhalten anpassen. Wenn Sie nach einer großartigen Möglichkeit suchen, Informationen auf Ihrer Seite zu organisieren oder eine Zeitleiste erstellen möchten, hat dieses Layoutpaket viel zu bieten und wäre eine gute Wahl.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie das Divi Timeline Layouts Pack ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
