Divi-Produkt-Highlight: DiviCommerce
Veröffentlicht: 2023-09-11DiviCommerce ist ein untergeordnetes Drittanbieter-Theme für Divi, das für den Aufbau von Online-Shops entwickelt wurde. Es enthält viele Seiten und Funktionen zum Erstellen von WooCommerce-Shops, die sich von der Masse abheben. In diesem Beitrag werfen wir einen Blick auf die Seiten und Funktionen von DiviCommerce, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Child-Theme für Ihre Bedürfnisse ist.
- 1 DiviCommmerce installieren
- 2 DiviCommerce-Seiten
- 2.1 DiviCommerce Home One
- 2.2 DiviCommerce Home Two
- 2.3 DiviCommerce Startseite Drei
- 2.4 DiviCommerce Home Four
- 2.5 DiviCommerce Home Five
- 2.6 DiviCommerce Home Six
- 2.7 DiviCommerce Shop One
- 2.8 DiviCommerce Shop Zwei
- 2.9 DiviCommerce Shop Drei
- 2.10 Produktseite Eins
- 2.11 Produktseite Zwei
- 2.12 Warenkorb-Popup
- 2.13 Warenkorbseite
- 2.14 Kasse Seite Eins
- 2.15 Über uns
- 2.16 Kontaktieren Sie uns
- 3 DiviCommerce-Header
- 4 DiviCommerce-Fußzeilen
- 5 DiviCommerce-Popup
- 6 DiviCommerce-Suche
- 7 Bezugsquellen für DiviCommerce
- 8 abschließende Gedanken zu DiviCommerce
DiviCommmerce installieren
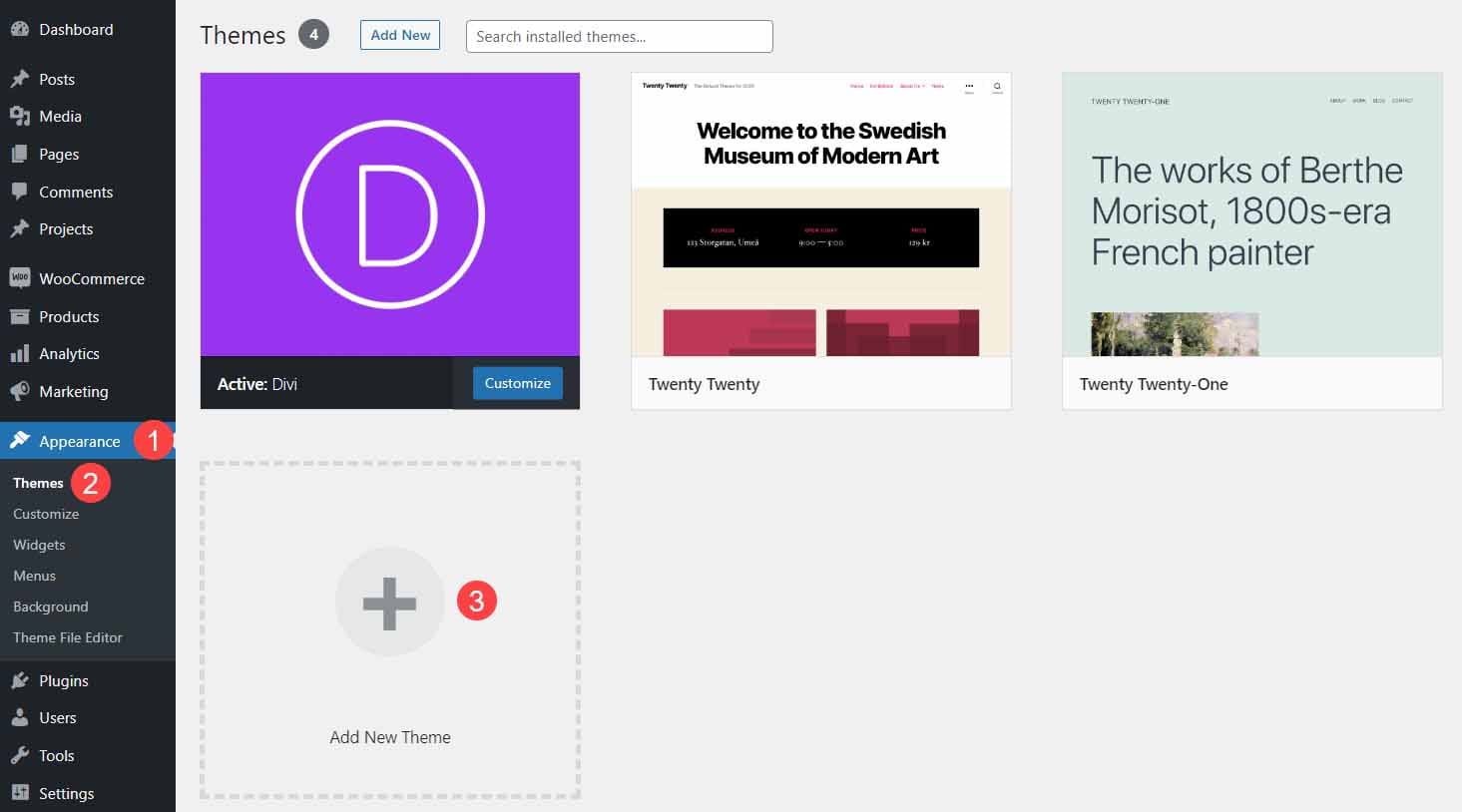
Ich empfand die Installation von DiviCommerce als intuitiv. Installieren Sie es wie jedes andere WordPress-Theme, jedoch mit Divi als aktivem Theme. Gehen Sie zu „Darstellung“ > „Themen“ > „Neues Thema hinzufügen“ .

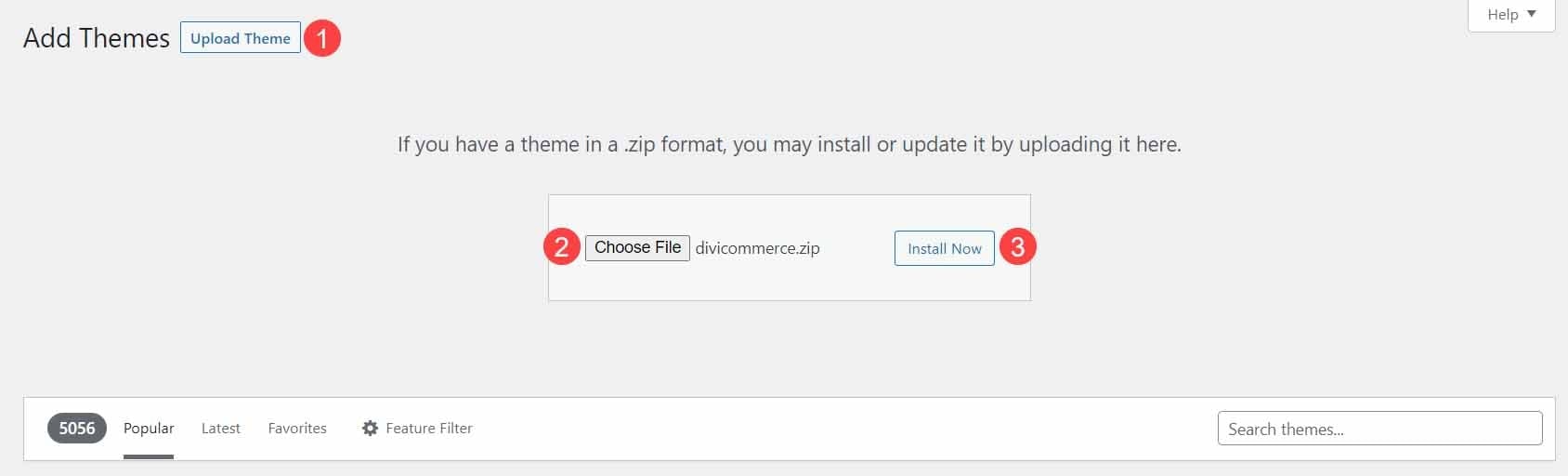
Wählen Sie „Design hochladen“ aus, klicken Sie auf „Datei auswählen“ , wählen Sie die ZIP-Datei von DiviCommerce auf Ihrem Computer aus und klicken Sie auf „Jetzt installieren“ .

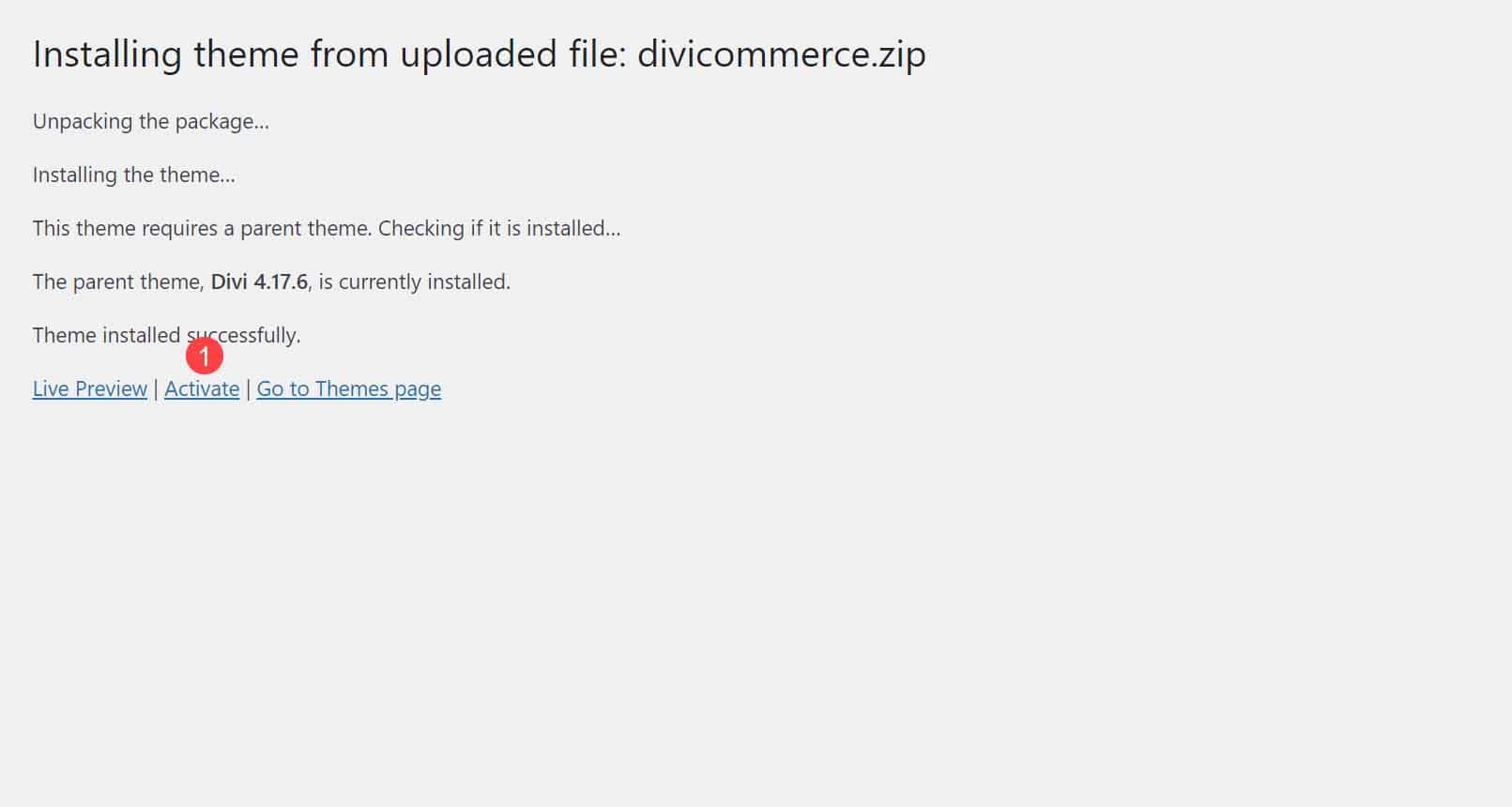
Klicken Sie anschließend auf Aktivieren .

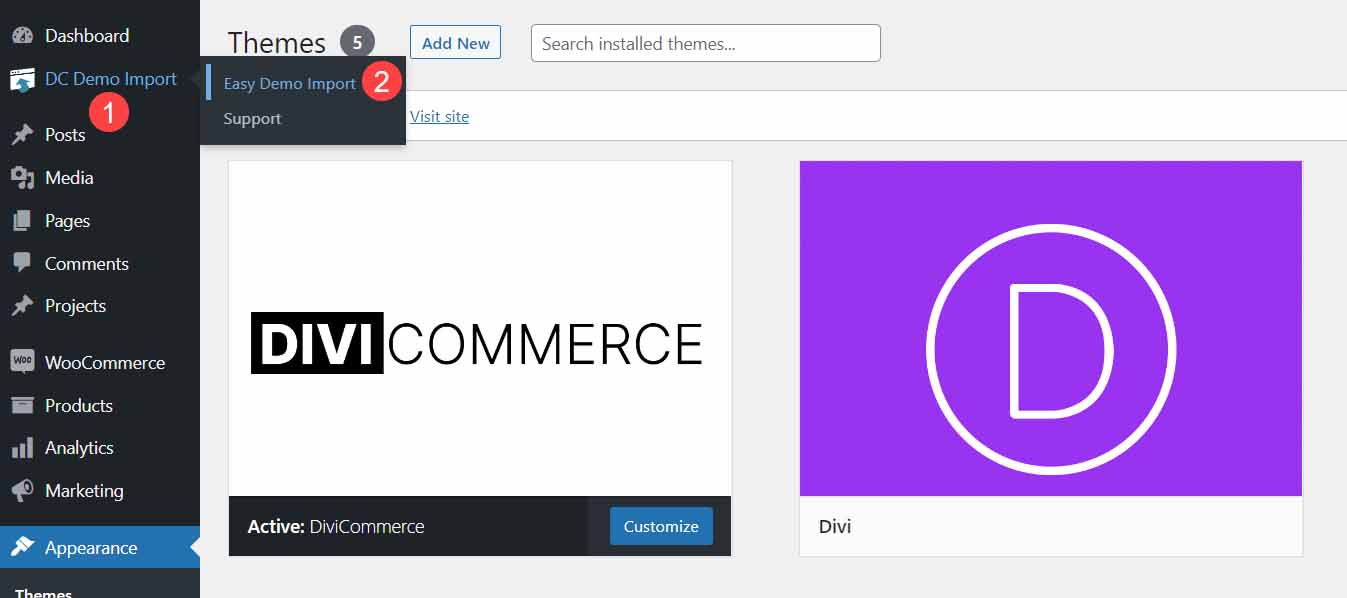
Wählen Sie abschließend DC Demo Import > Easy Demo Import aus.

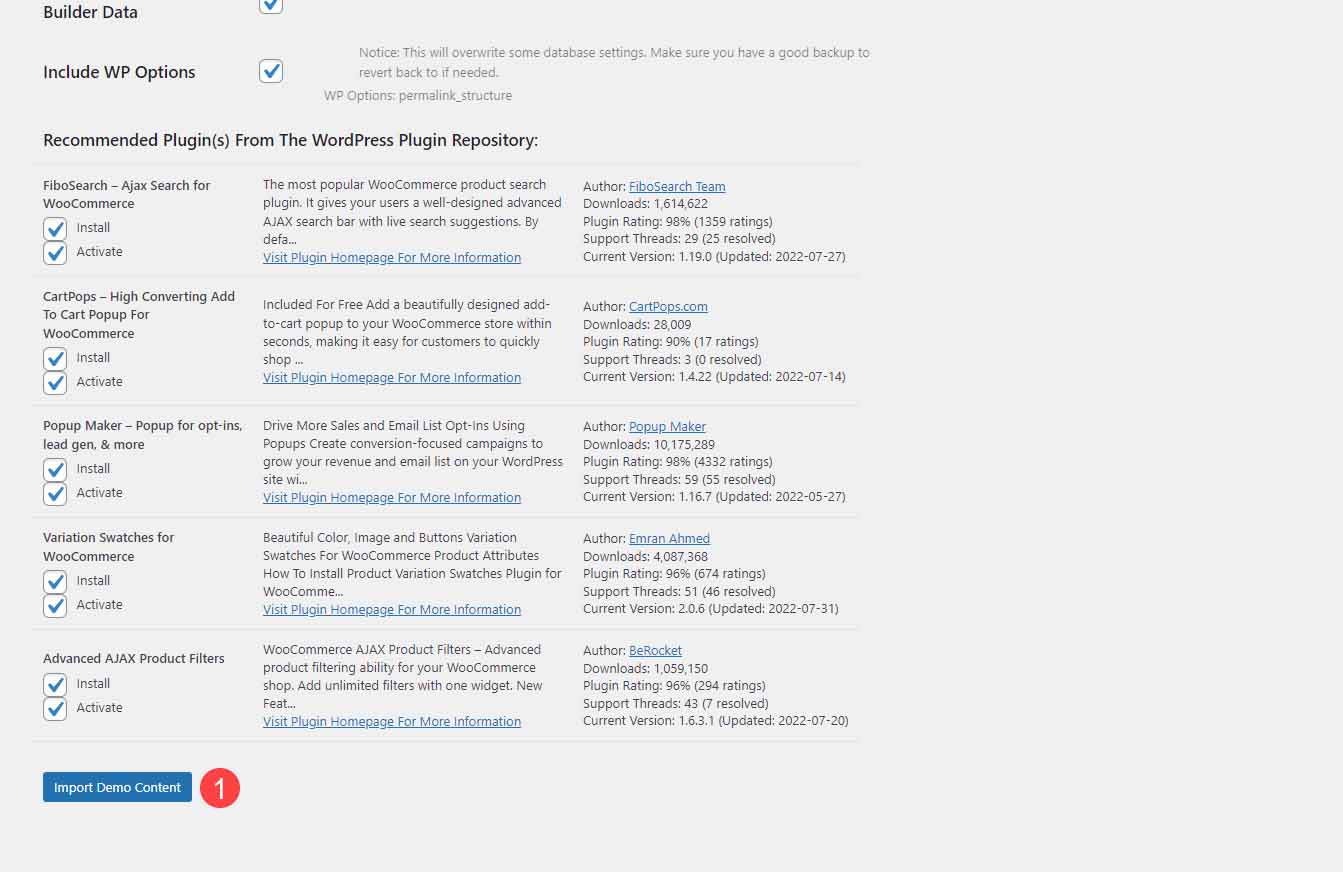
Wählen Sie die zu importierenden Dateien aus und klicken Sie auf Demoinhalt importieren . Ich empfehle die Verwendung der Standardeinstellungen.

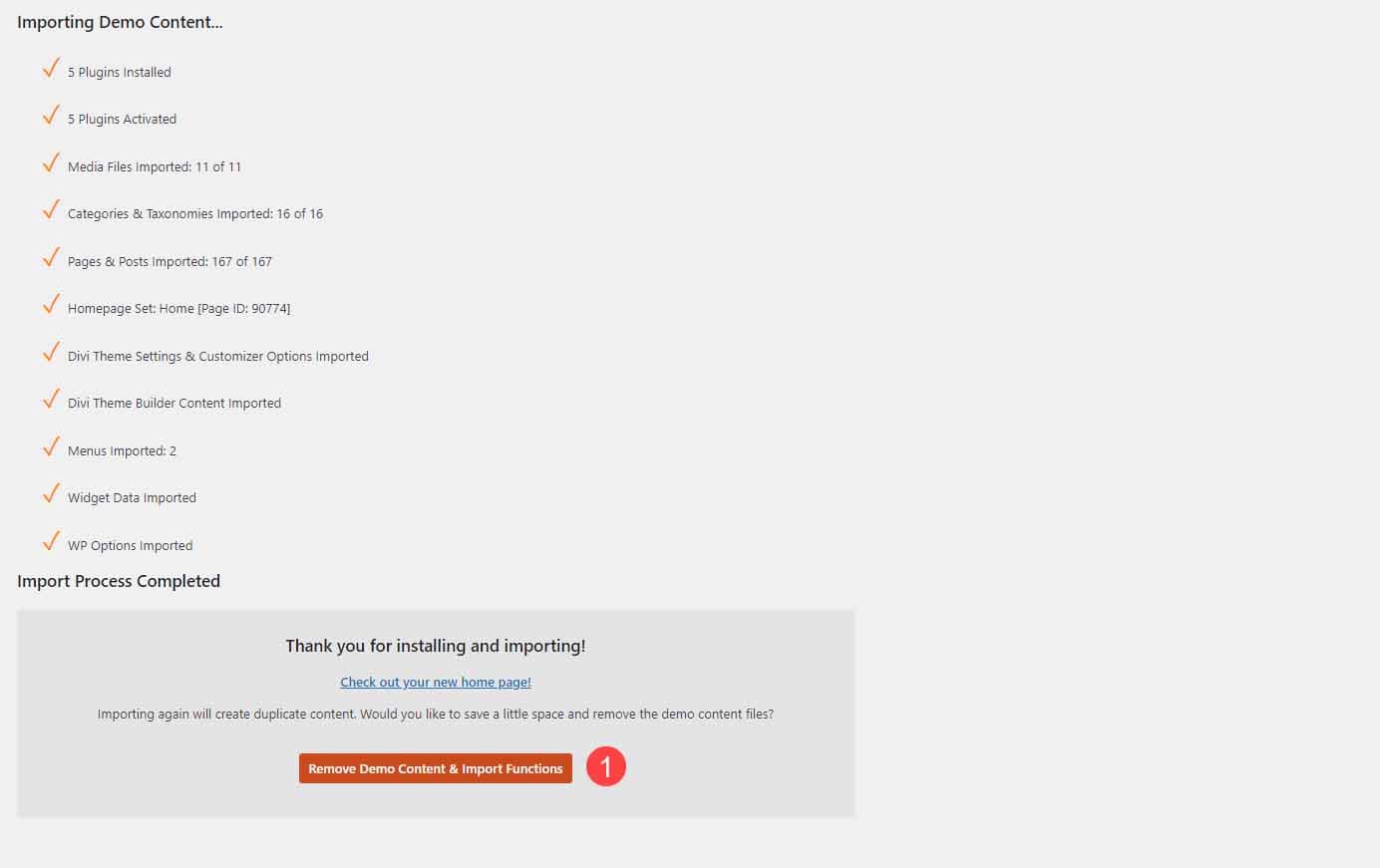
Sobald der Demoinhalt importiert ist, klicken Sie auf Demoinhalt entfernen und Funktionen importieren . Ihre Website sieht jetzt wie die Demo aus, mit Dummy-Bildern, um die benötigten Größen anzuzeigen. Fügen Sie Ihre Inhalte hinzu und Ihre Website ist einsatzbereit.

DiviCommerce-Seiten
DiviCommerce umfasst 26 Seiten, darunter 6 Homepages, die für die Erstellung verschiedener Arten von Online-Shops konzipiert sind. Es enthält außerdem 3 Shop-Seiten, 2 Produktseiten, 2 Checkout-Seiten, 5 Kopfzeilen, 2 Fußzeilen und viele Extras. Zu den Funktionen gehören Ajax-Produktfilter, Warenkorb-Popups, Produkt-Ajax-Suche, Popup-Formulare und WooCommerce-Variantenmuster.
Werfen wir einen Blick auf die Layouts. Ich werde die größeren Layouts in kleinere Gruppen aufteilen, damit sie einfacher zu verwalten sind und Bilder aus dem heruntergeladenen untergeordneten Design und der Produktdemo anzeigen.
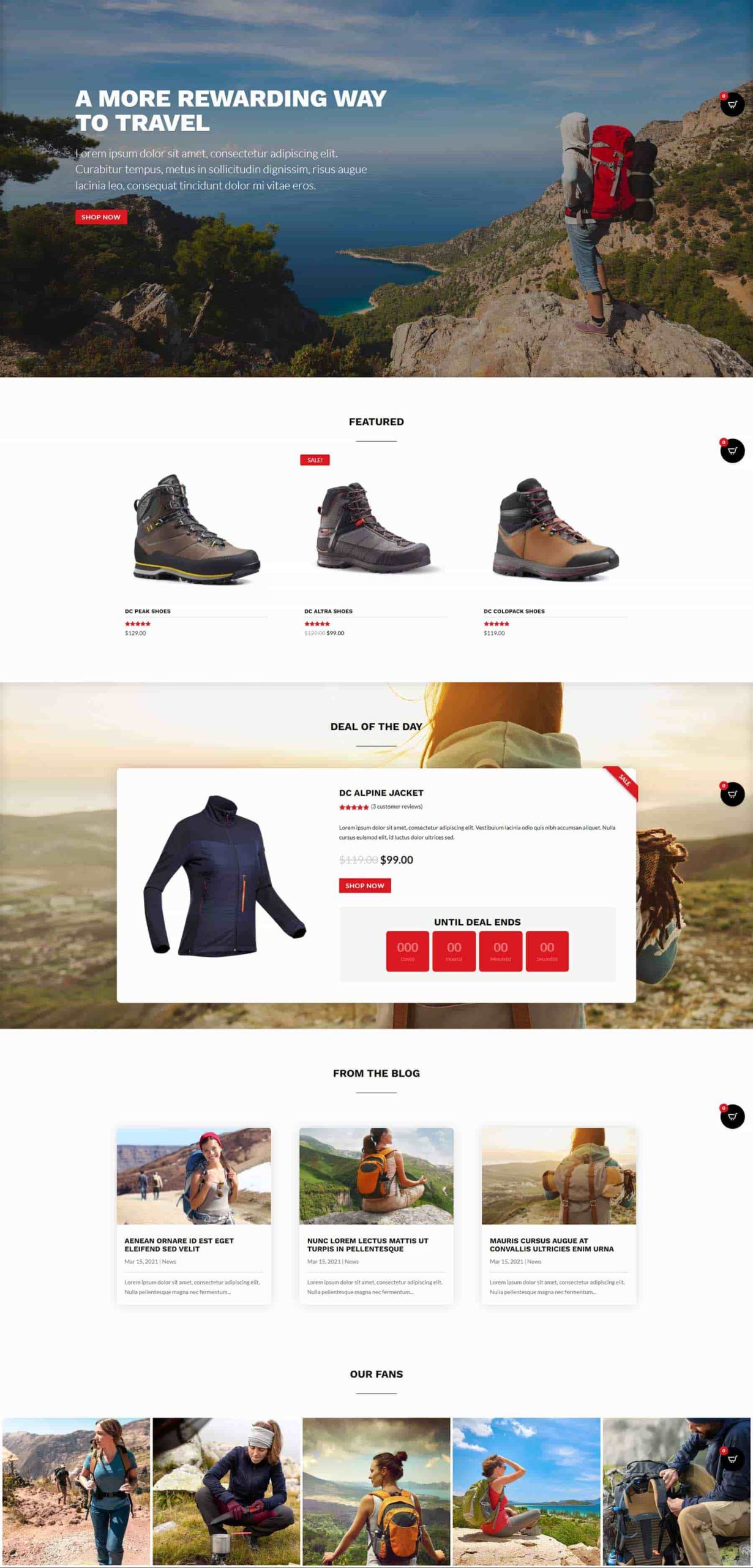
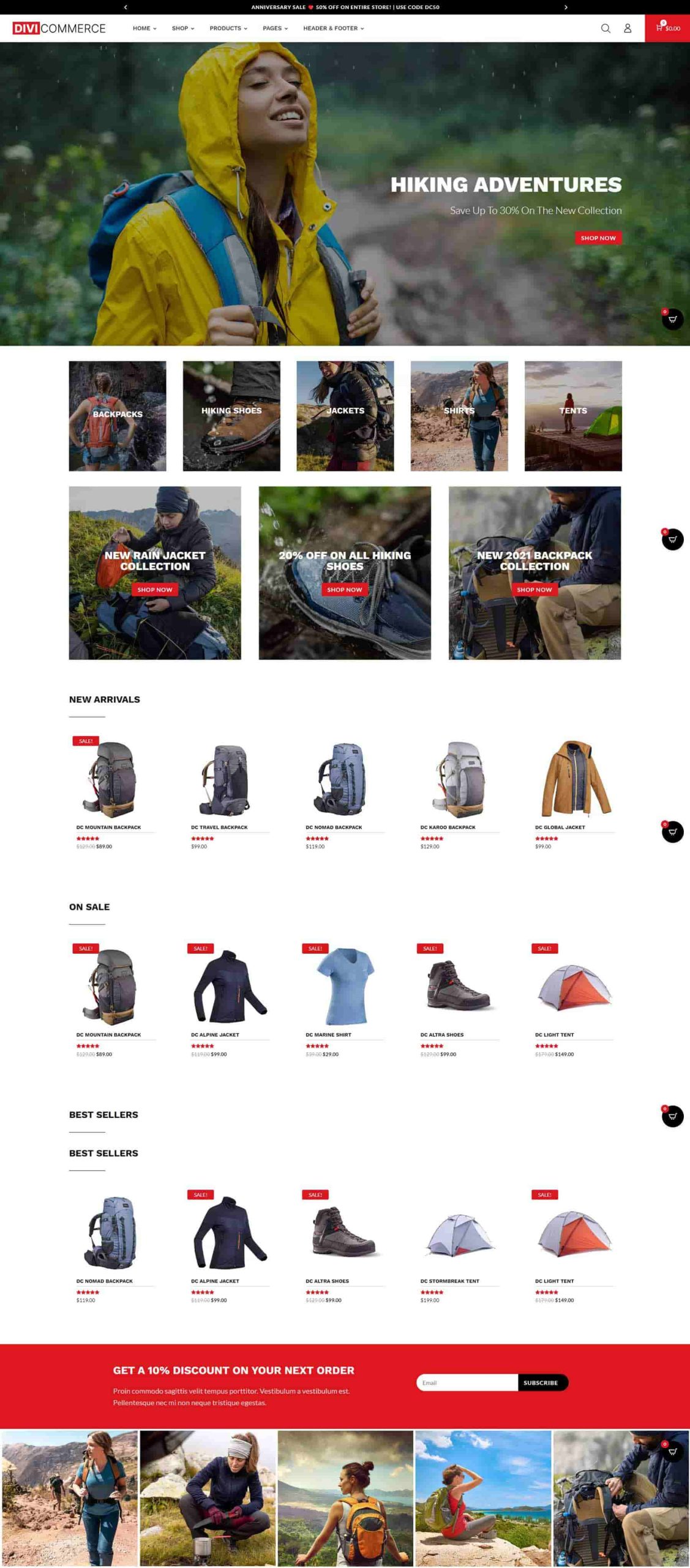
DiviCommerce Home One
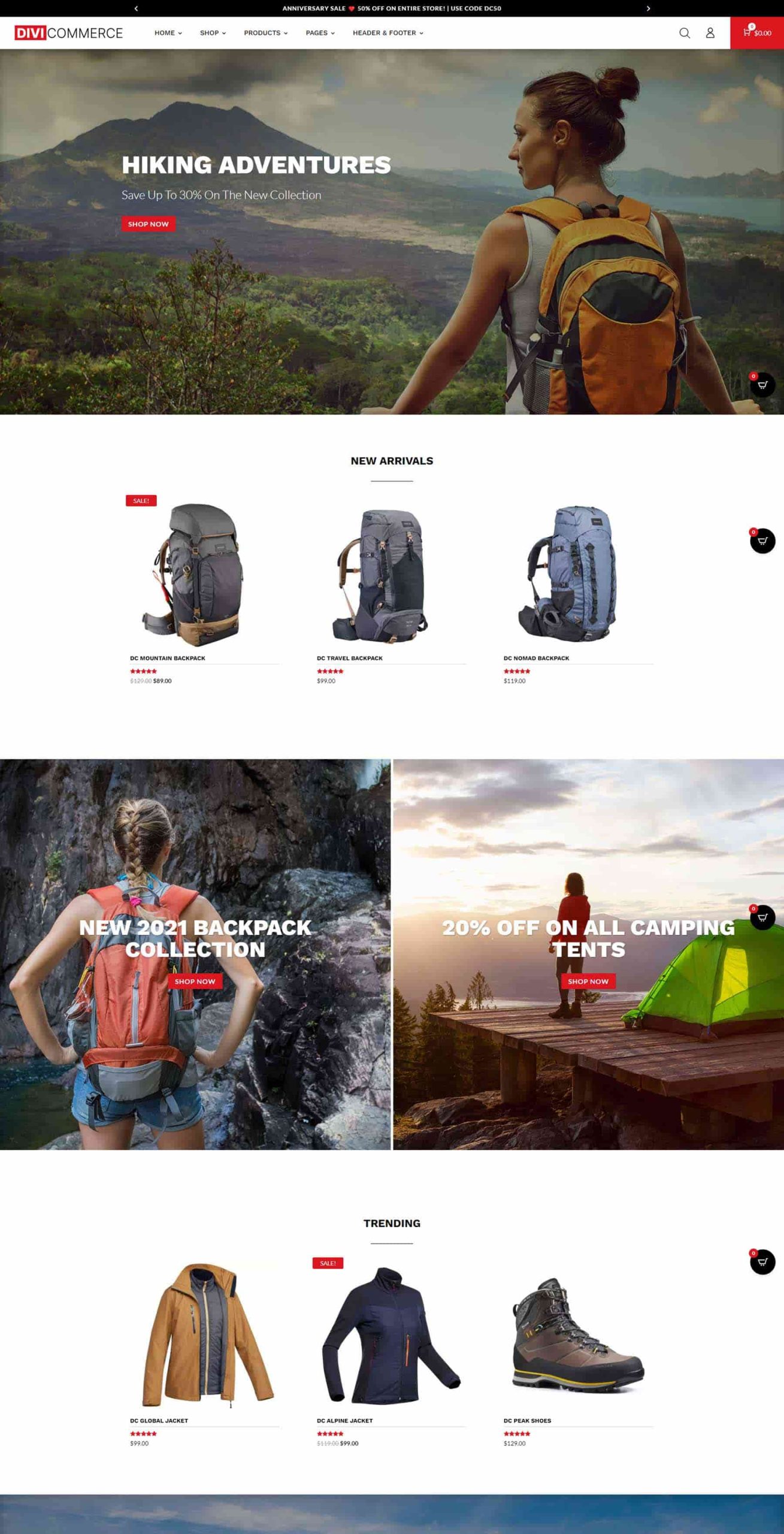
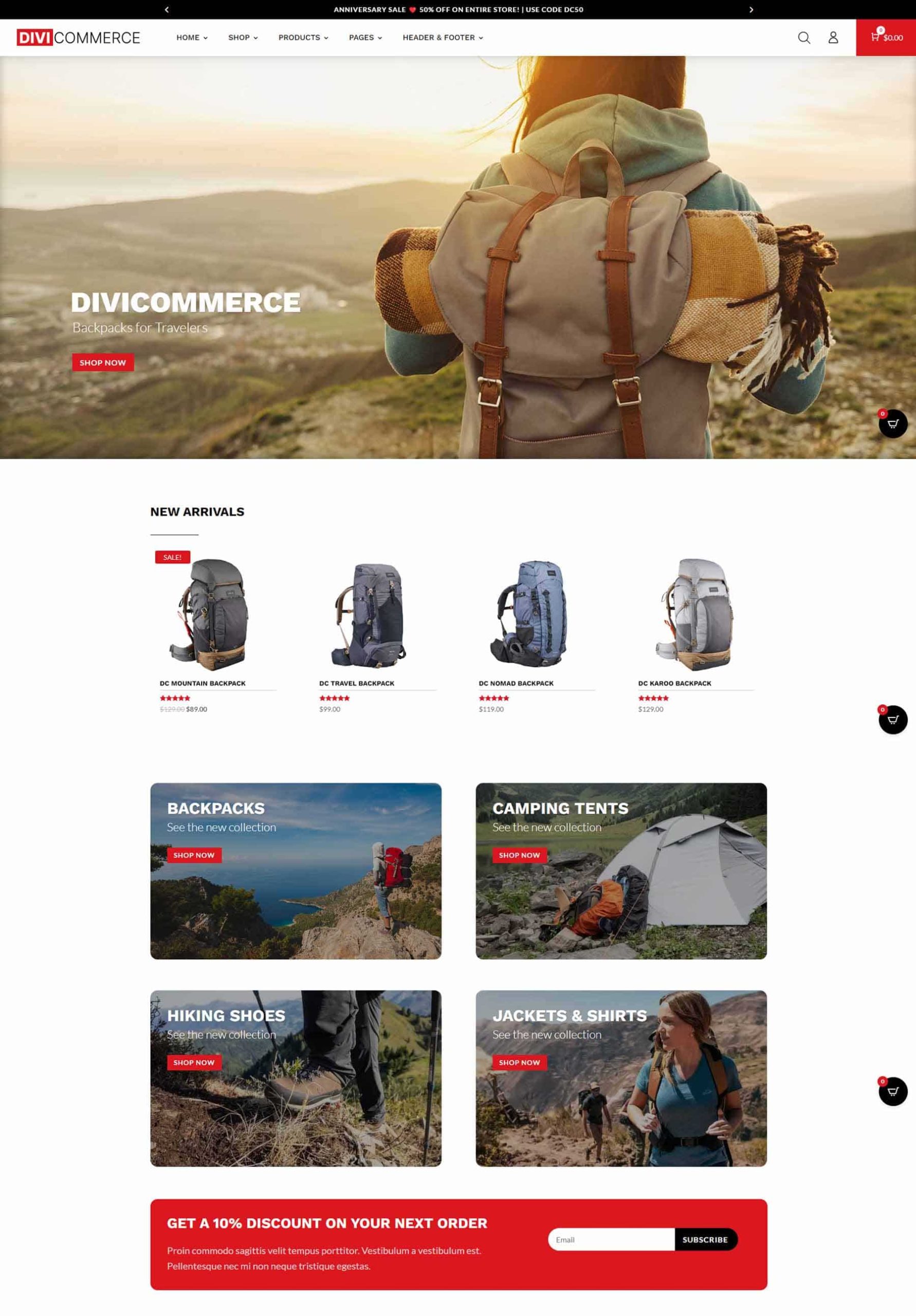
Der Heldenbereich zeigt ein Vollbild mit einem CTA.

Im Anschluss folgt ein Abschnitt für Neuankömmlinge. Dazu gehören Hover-Effekte für die Produktkarten. In einem zweispaltigen Bereich werden Bilder angezeigt, die auf den Shop verweisen. Die Bilder beinhalten den Ken Burns-Effekt. Als nächstes folgt ein weiterer Shop-Bereich mit Hover-Effekten. Hier ist der obere Teil der Produktdemo.

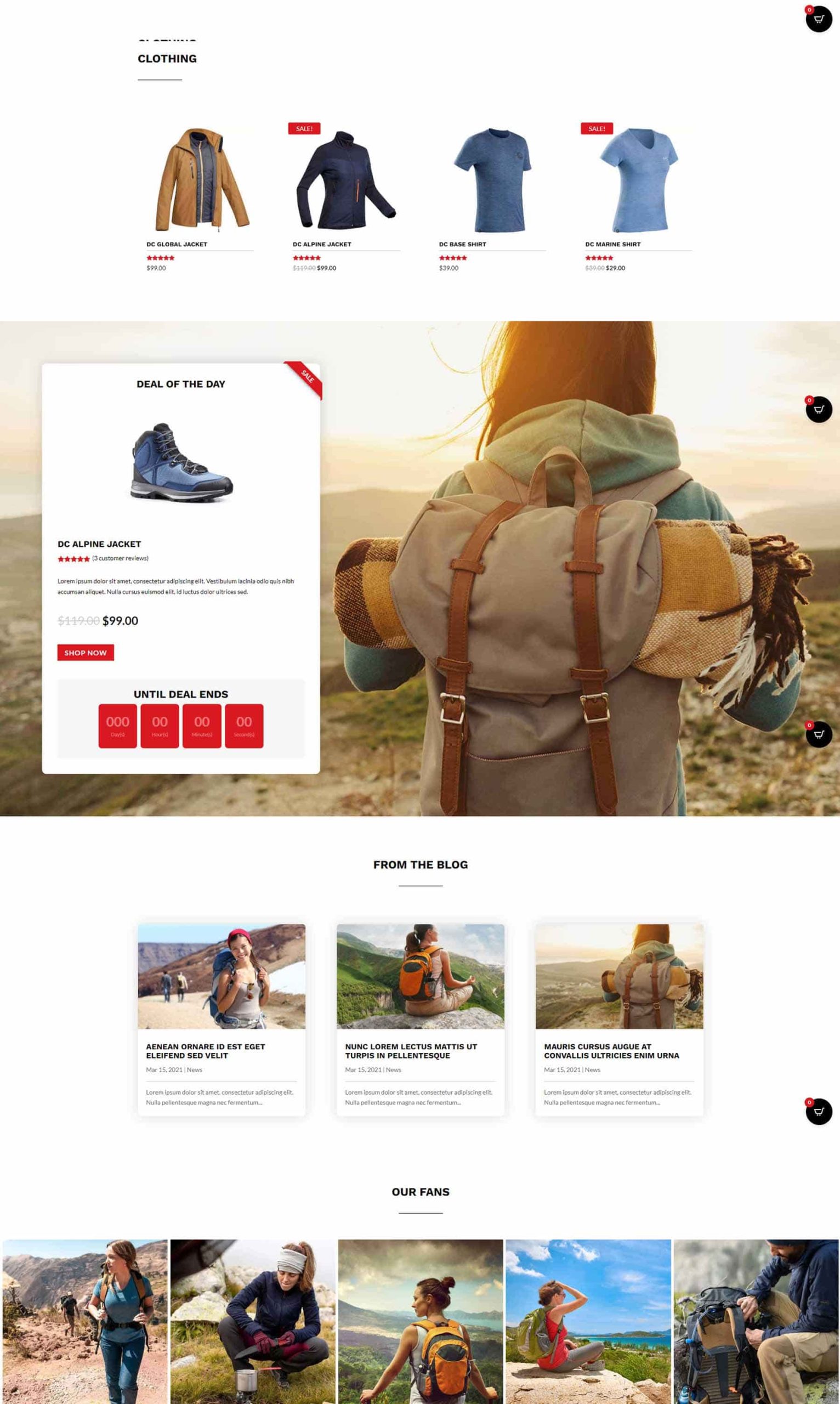
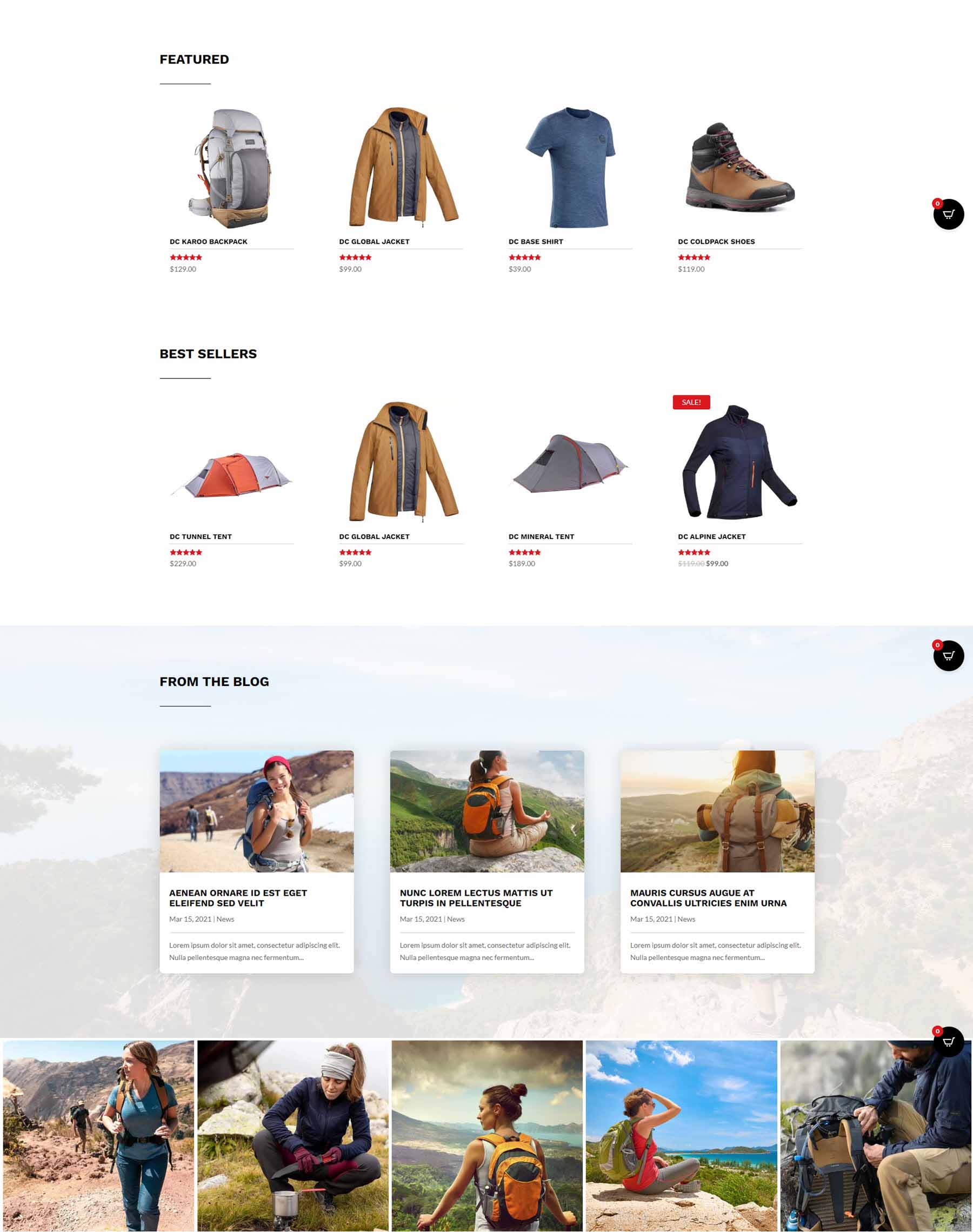
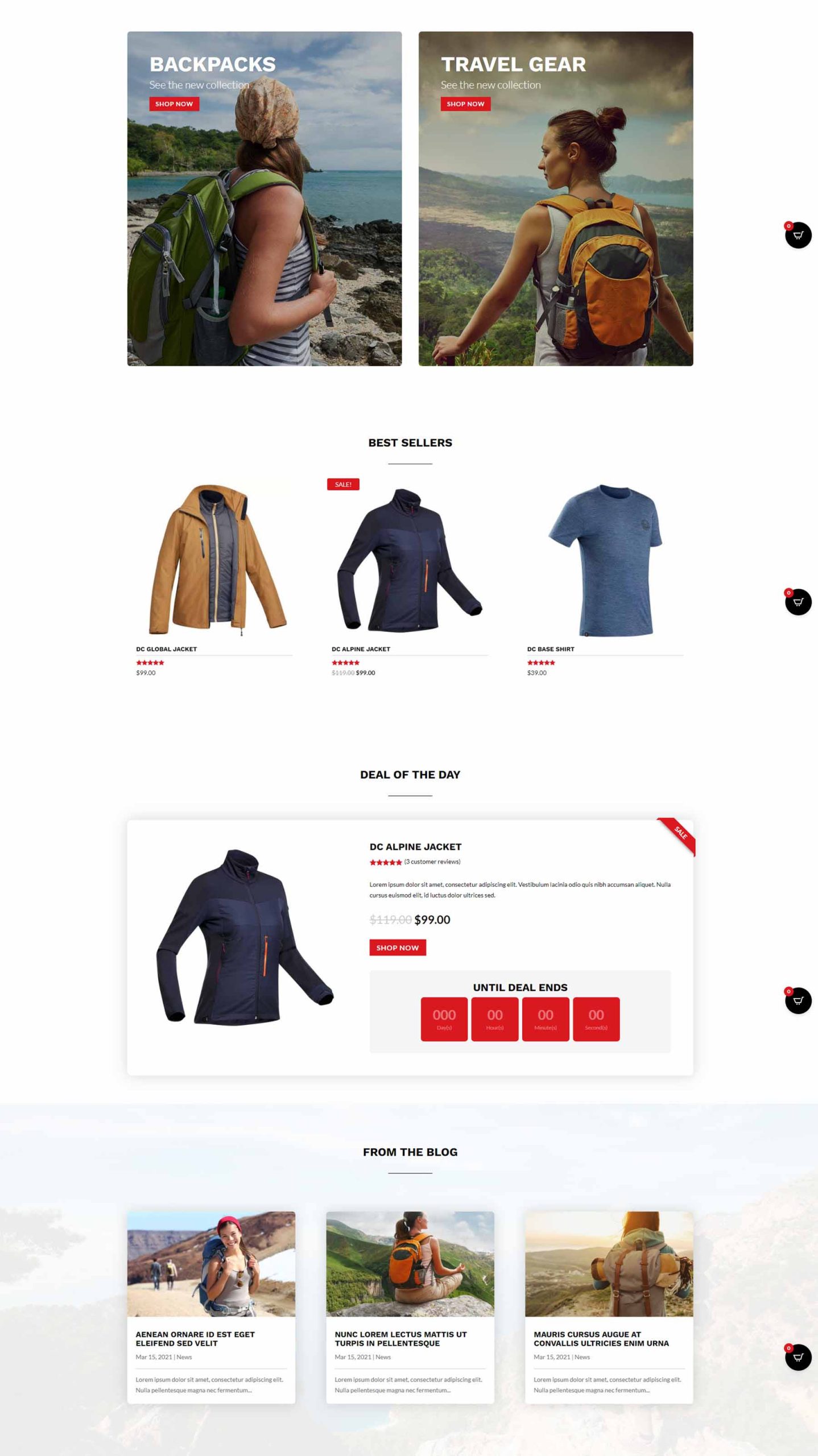
Die untere Hälfte des ersten Home-Layouts zeigt einen weiteren CTA im Vollbildmodus, vorgestellte Produkte, einen Countdown für einzigartige Angebote, einen Blog und Bilder.

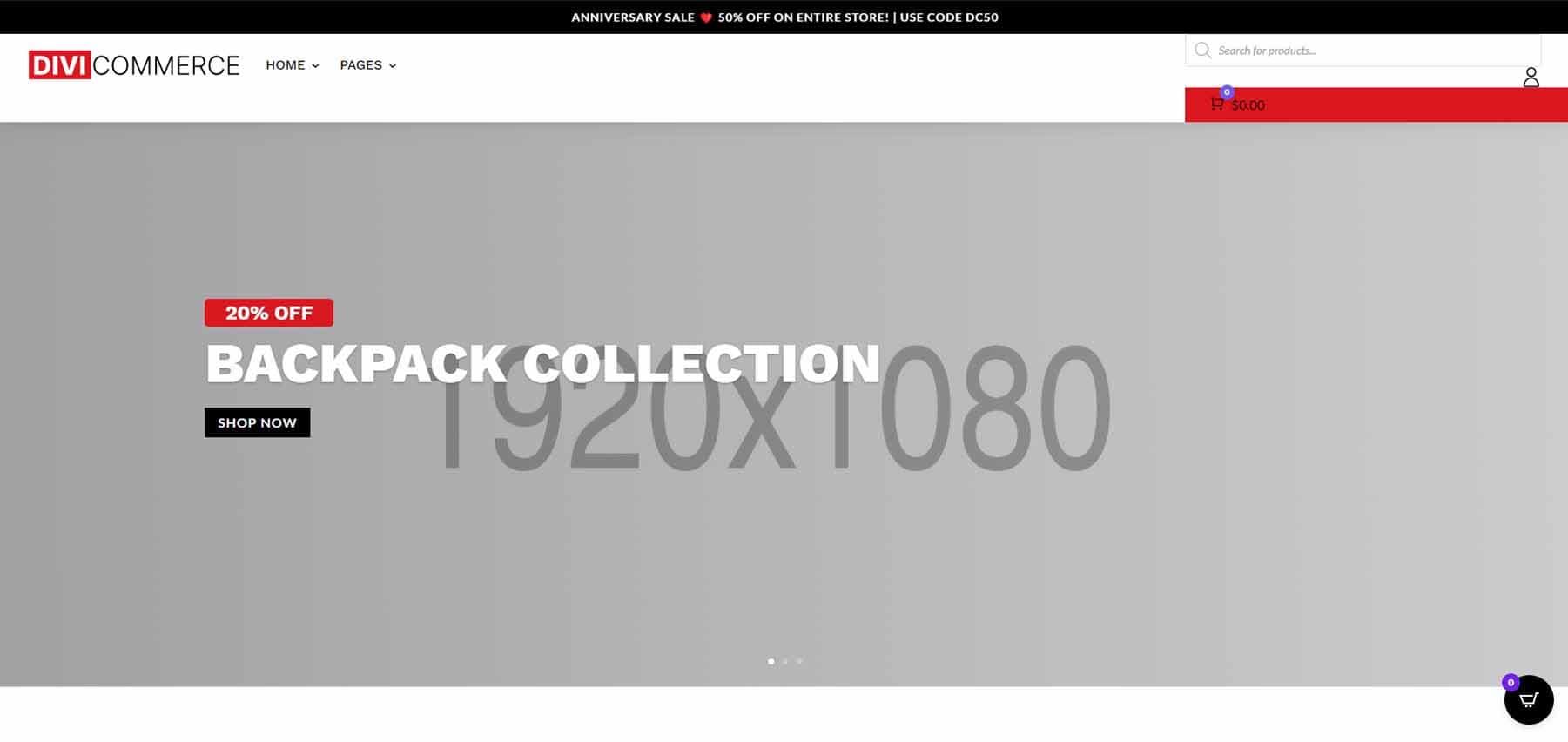
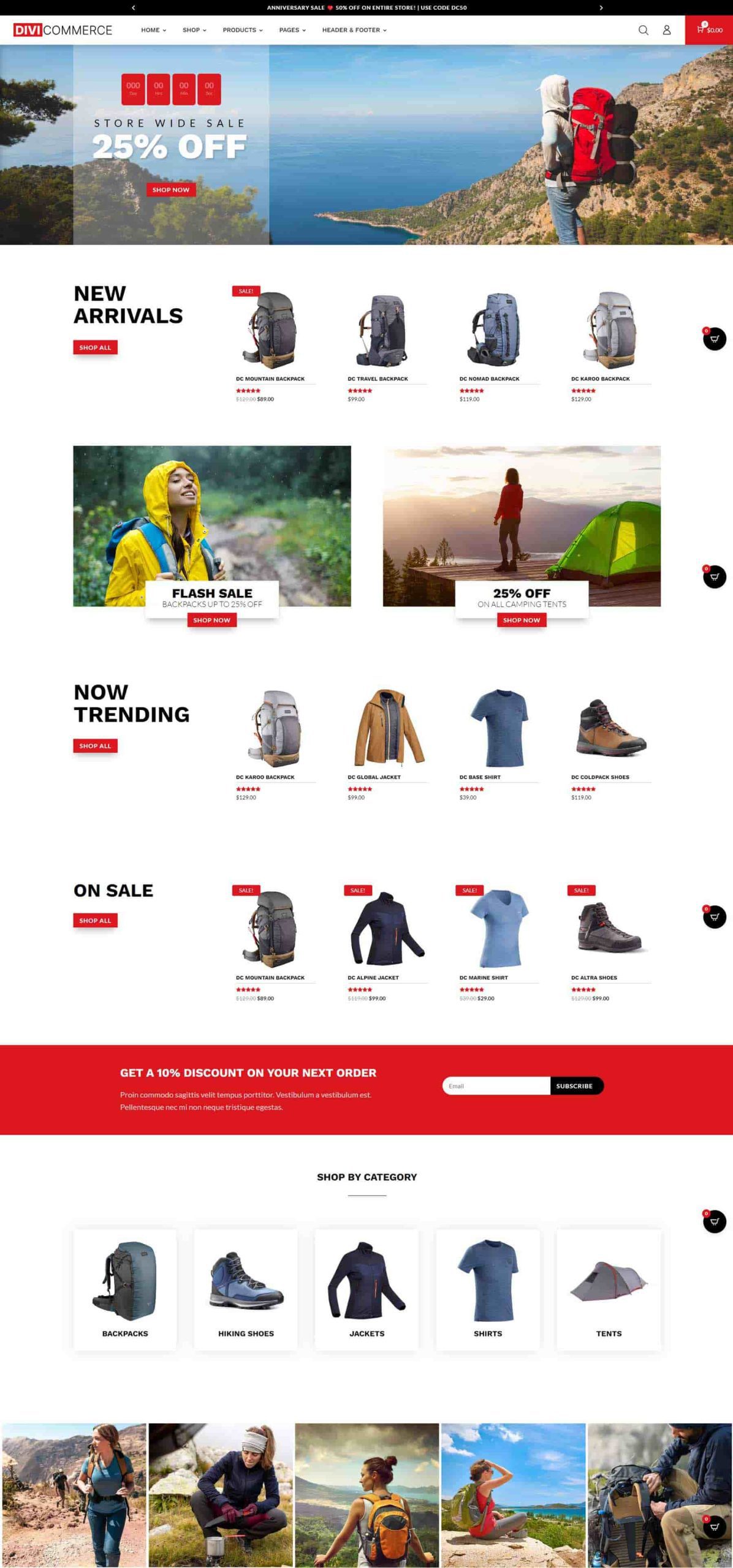
DiviCommerce Home Two
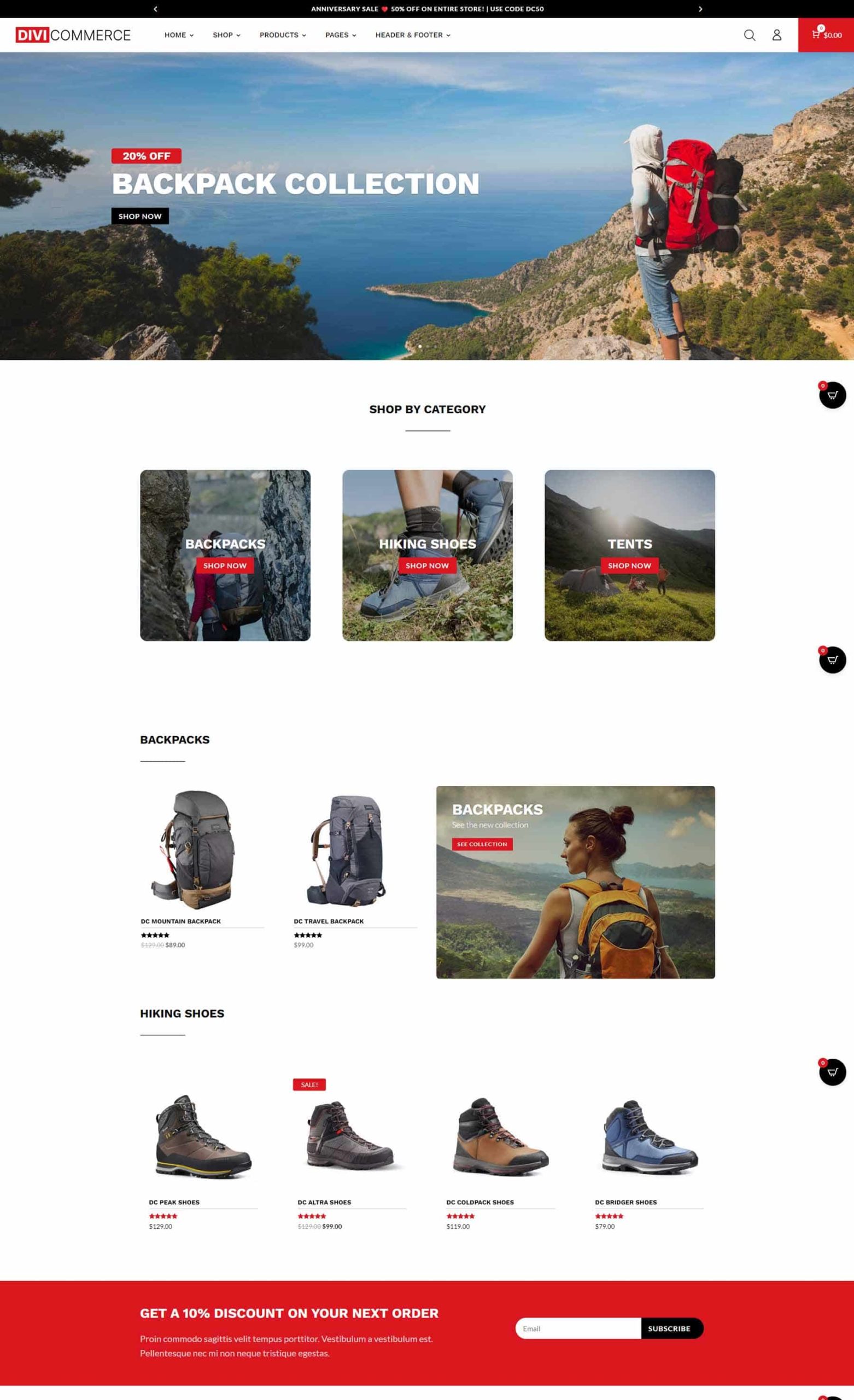
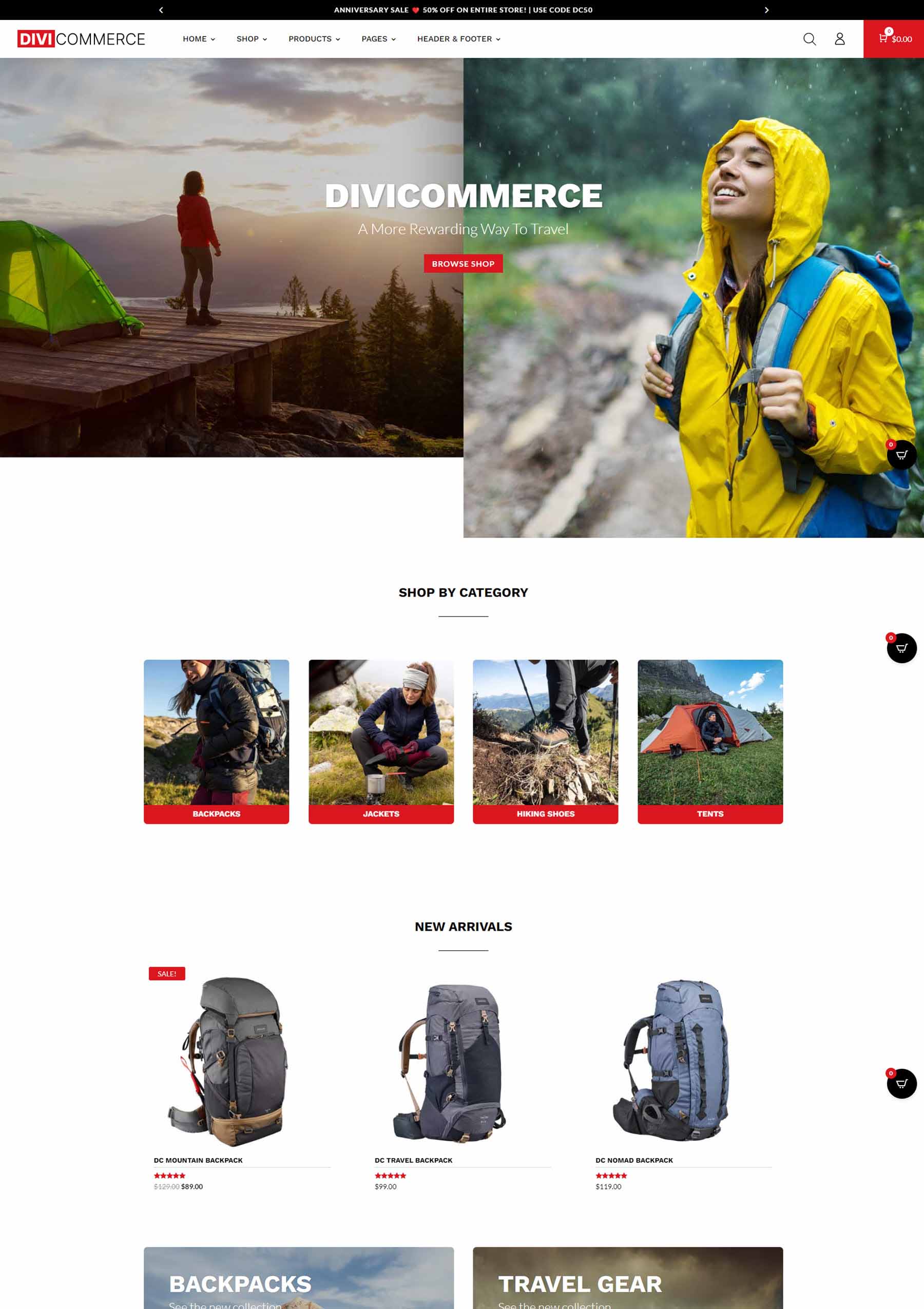
Die zweite Startseite zeigt einen Vollbild-Slider mit CTAs.

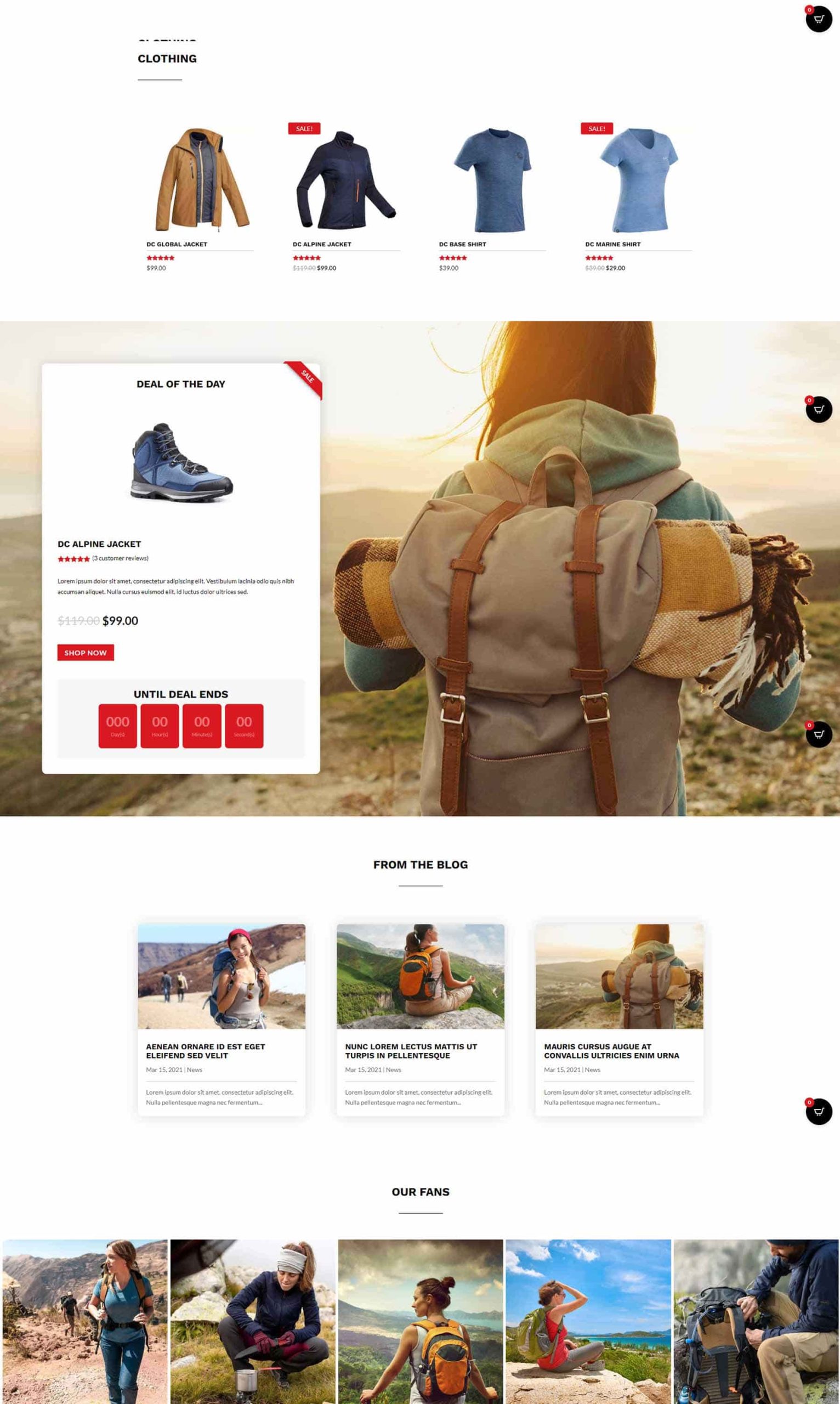
Die obere Hälfte der Seite enthält CTAs zu Shop-Kategorien, einen einzigartigen Shop-Bereich mit zwei Produkten auf der einen Seite und einem CTA auf der anderen Seite, einen Shop-Bereich und ein E-Mail-Anmeldeformular in voller Breite. Alle Produktkarten und Schaltflächen verfügen über Hover-Effekte.

Die zweite Hälfte von Home Two zeigt einen Shop-Bereich, einen Deal-Countdown-Timer in einer Karte über einem Vollbild-Hintergrundbild, einen Blog und Bilder.

DiviCommerce Startseite Drei
Die obere Hälfte von Home Three zeigt einen CTA in voller Breite, einen Shop-Bereich mit Neuankömmlingen, einen Bereich mit vier Bildern in zwei Spalten für Kategorie-CTAs und ein breites E-Mail-Formular.

In der zweiten Hälfte des Layouts werden die Shop-Abschnitte, ein Blog-Abschnitt mit einem Hintergrundbild und ein Abschnitt mit Kundenbildern angezeigt.

DiviCommerce Home Four
Die vierte Homepage enthält einen einzigartigen Heldenbereich mit zwei Bildern. Eines ist länger als das andere und der Text und der CTA überlappen beide Bilder. Es enthält außerdem Kategoriebilder mit dem Titel unten auf der Karte und einen Shop-Bereich.

Die zweite Hälfte des Layouts zeigt zwei große Kategorie-CTAs, einen Shop-Bereich, einen Deal-Bereich mit Countdown-Timer und einen Blog mit Hintergrundbild.

DiviCommerce Home Five
Auf der fünften Startseite wird ein Heldenbereich im Vollbildmodus mit dem CTA auf der rechten Seite angezeigt. Es gibt einen großen Bereich mit Kategoriebildern mit fünf kleineren Bildern und drei größeren Bildern. Drei Shop-Bereiche zeigen, was es Neues gibt, was im Angebot ist und welche Bestseller es gibt. Dieses Layout umfasst auch das E-Mail-Formular in voller Breite und Kundenbilder.

DiviCommerce Home Six
Die sechste Homepage ist die einzigartigste. Im Heldenbereich wird ein Verkaufs-Countdown-Timer angezeigt. Jeder Shop-Bereich platziert den Titel in großem Text links vom Abschnitt. Darauf folgen zwei Bild-CTAs, die den Titel und die Schaltfläche enthalten, die das Bild und einander überlappen. In einem weiteren Kategoriebereich werden Bilder mit Kastenschatten platziert, die beim Schweben verschwinden. Dieses Layout umfasst auch das E-Mail-Formular und Kundenbilder.


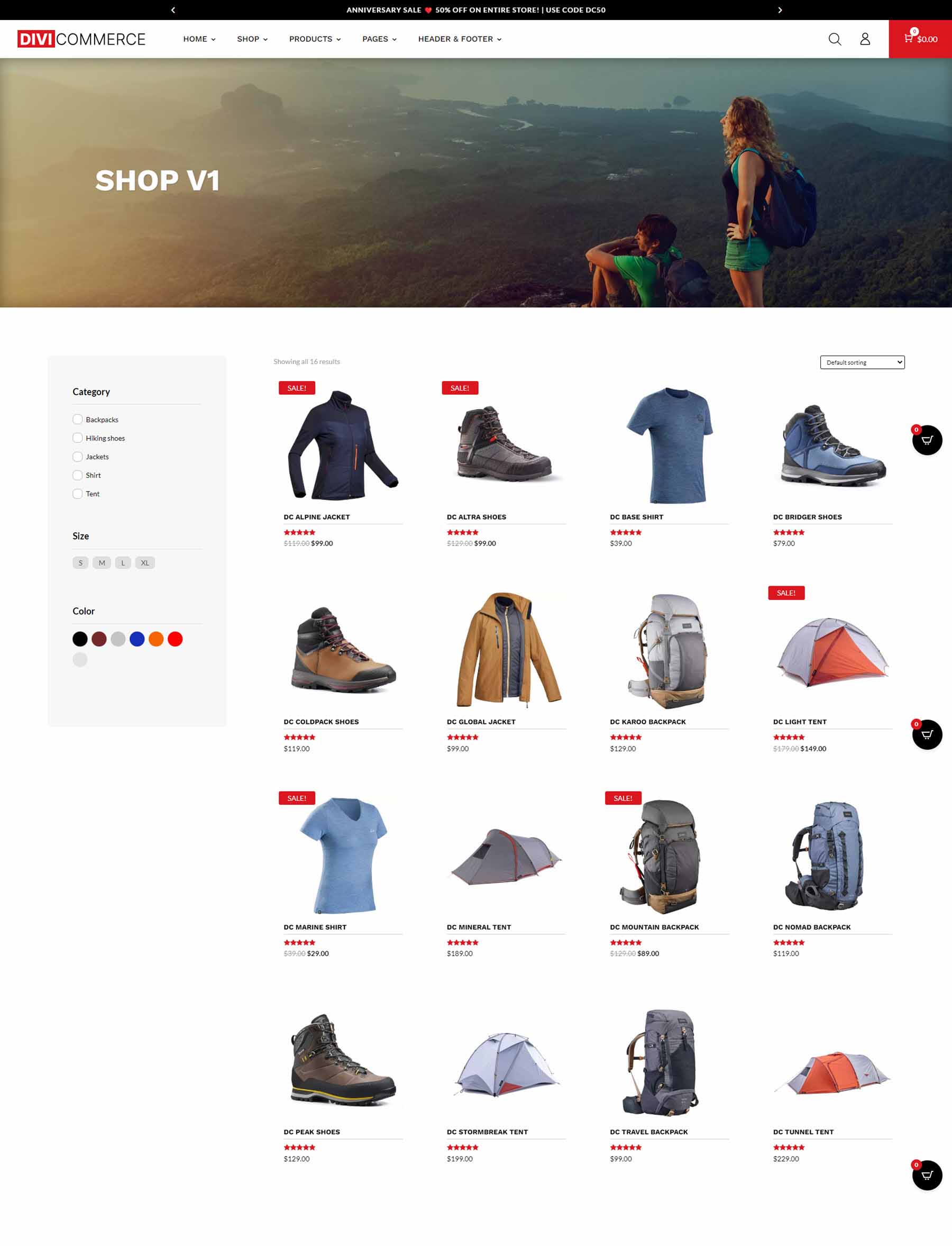
DiviCommerce Shop One
Auf der ersten Shop-Seite wird ein Bild in voller Breite mit einem Seitentitel angezeigt, gefolgt von den Produkten in vier Spalten mit einem Sortierfilter und einer Seitenleiste auf der linken Seite. Die Seitenleiste enthält die Optionen für Kategorie, Größe und Farbe. Produkte zeigen beim Schweben einen Kastenschatten an.

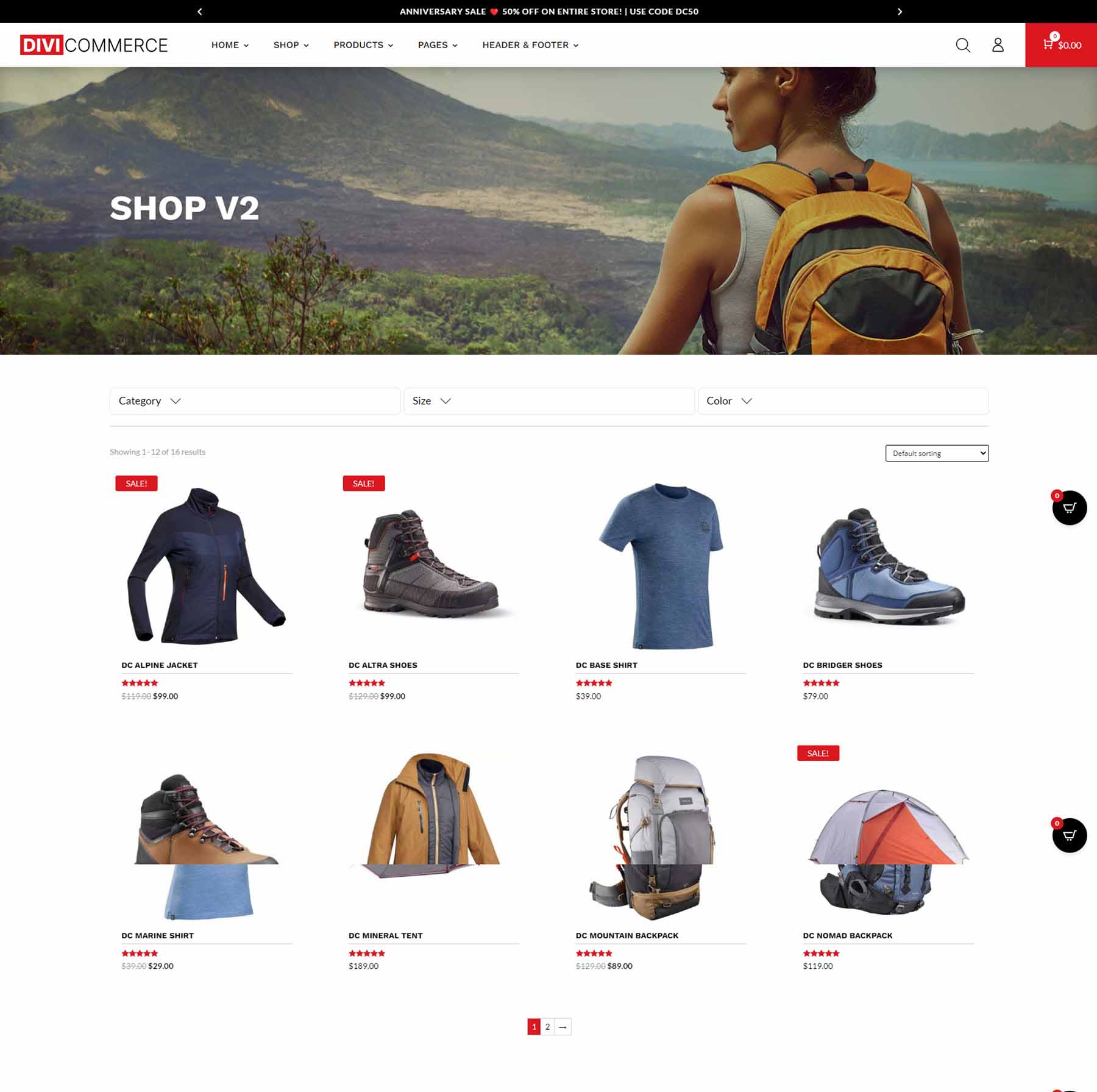
DiviCommerce Shop Zwei
Shop Two enthält ein Bild in voller Breite, platziert die Produkte in einer einzigen Spalte und fügt über dem Shop-Bereich einen interessanten Produktfilter hinzu, mit dem Benutzer nach Kategorie, Größe und Farbe filtern können. Es enthält auch den Sortierfilter und fügt am Ende der Seite eine Paginierung hinzu. Die Filter öffnen sich beim Schweben.

DiviCommerce Shop Drei
Shop Three enthält kein Bild in voller Breite. Die Shop-Kategorien werden oben auf der Seite mit Bildern platziert. Der Shop-Bereich umfasst die Seitenleiste, Filter, Hover-Effekte und Paginierung.

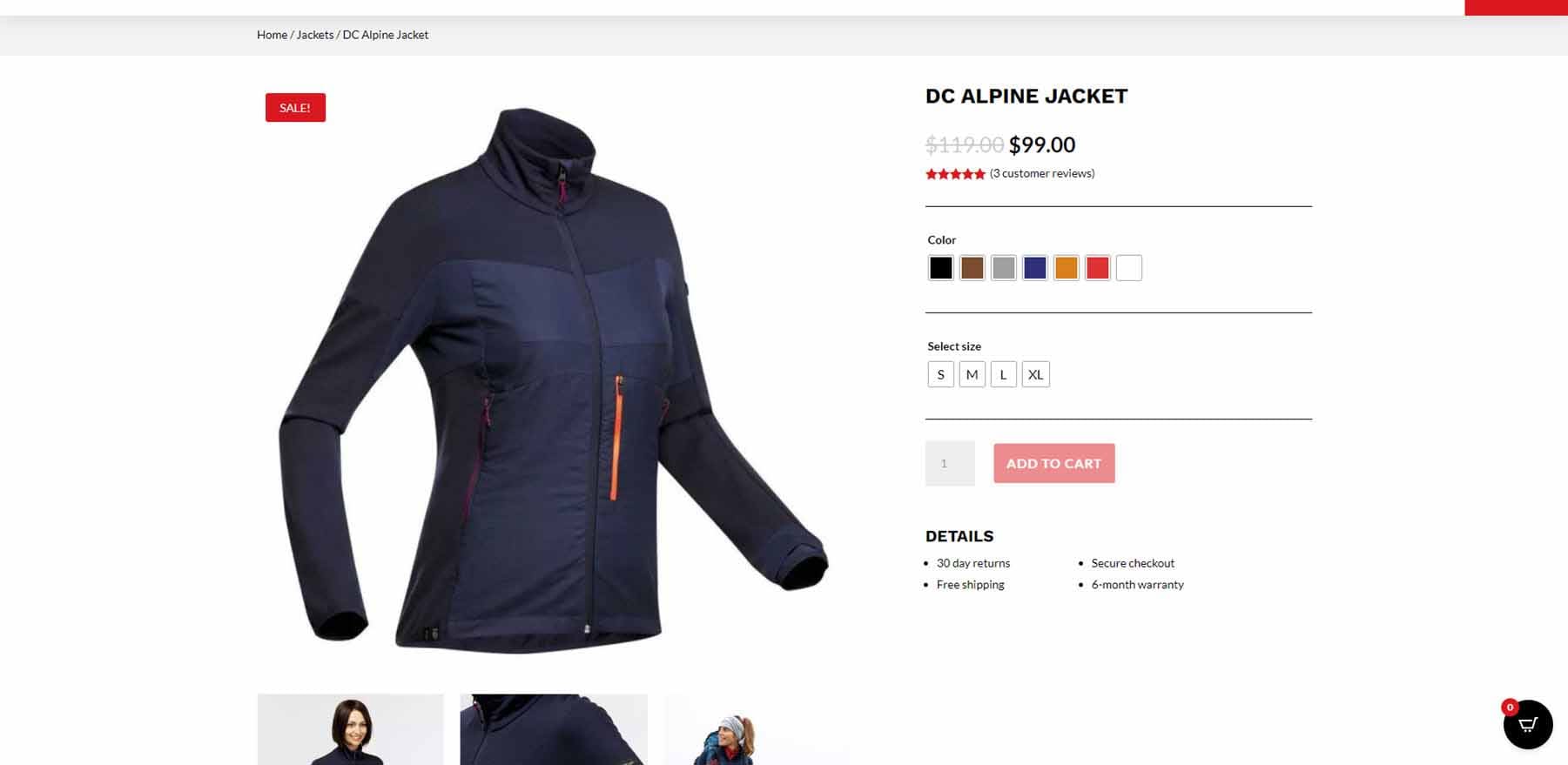
Produktseite Eins
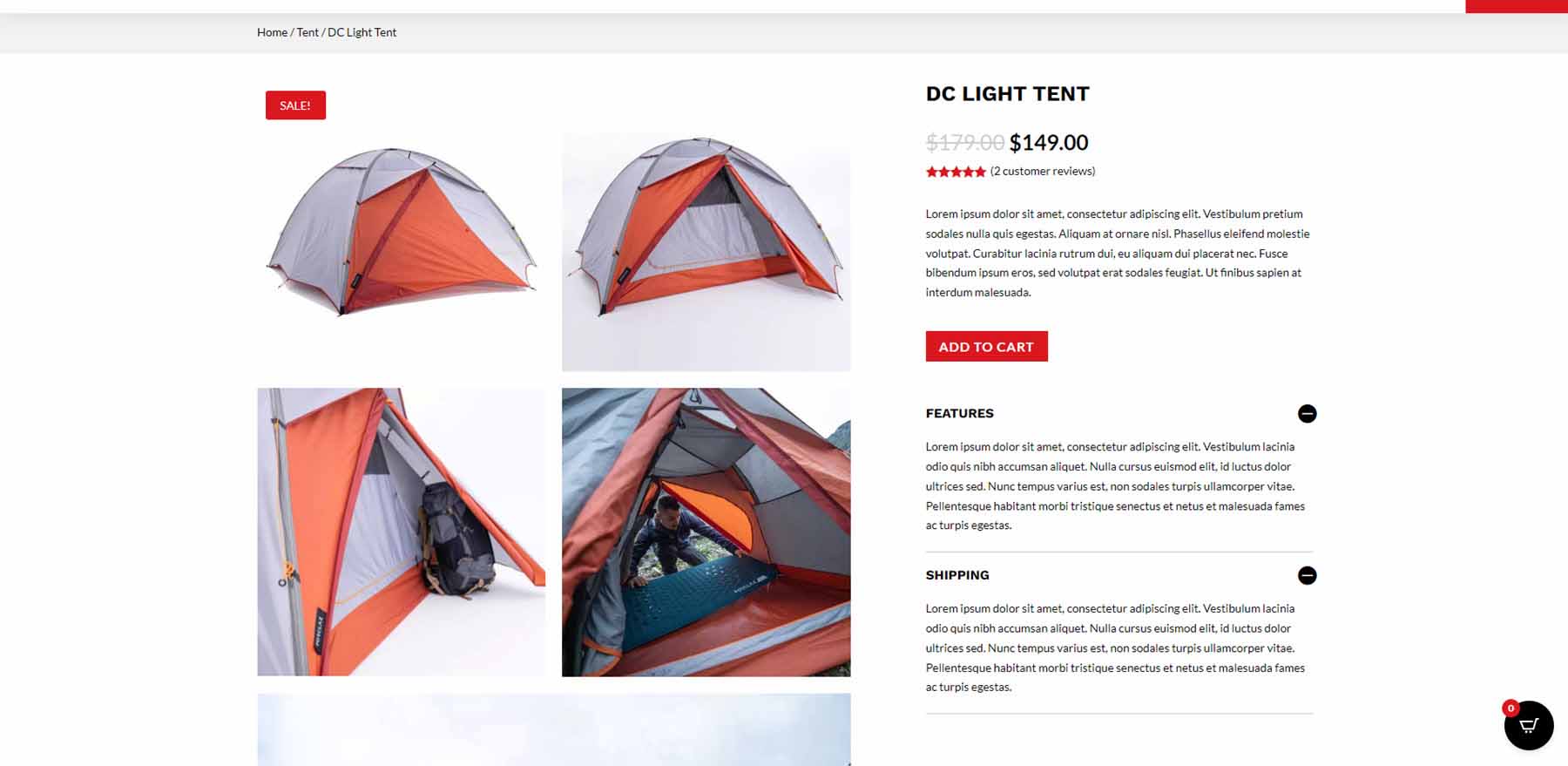
Auf der ersten Produktseite wird links ein großes, hervorgehobenes Bild und rechts die Produktoptionen angezeigt. Die Produktoptionen bleiben beim Scrollen erhalten. Breadcrumbs oben auf der Seite zeigen den Kunden, wo sie sich in der Navigationsstruktur befinden.

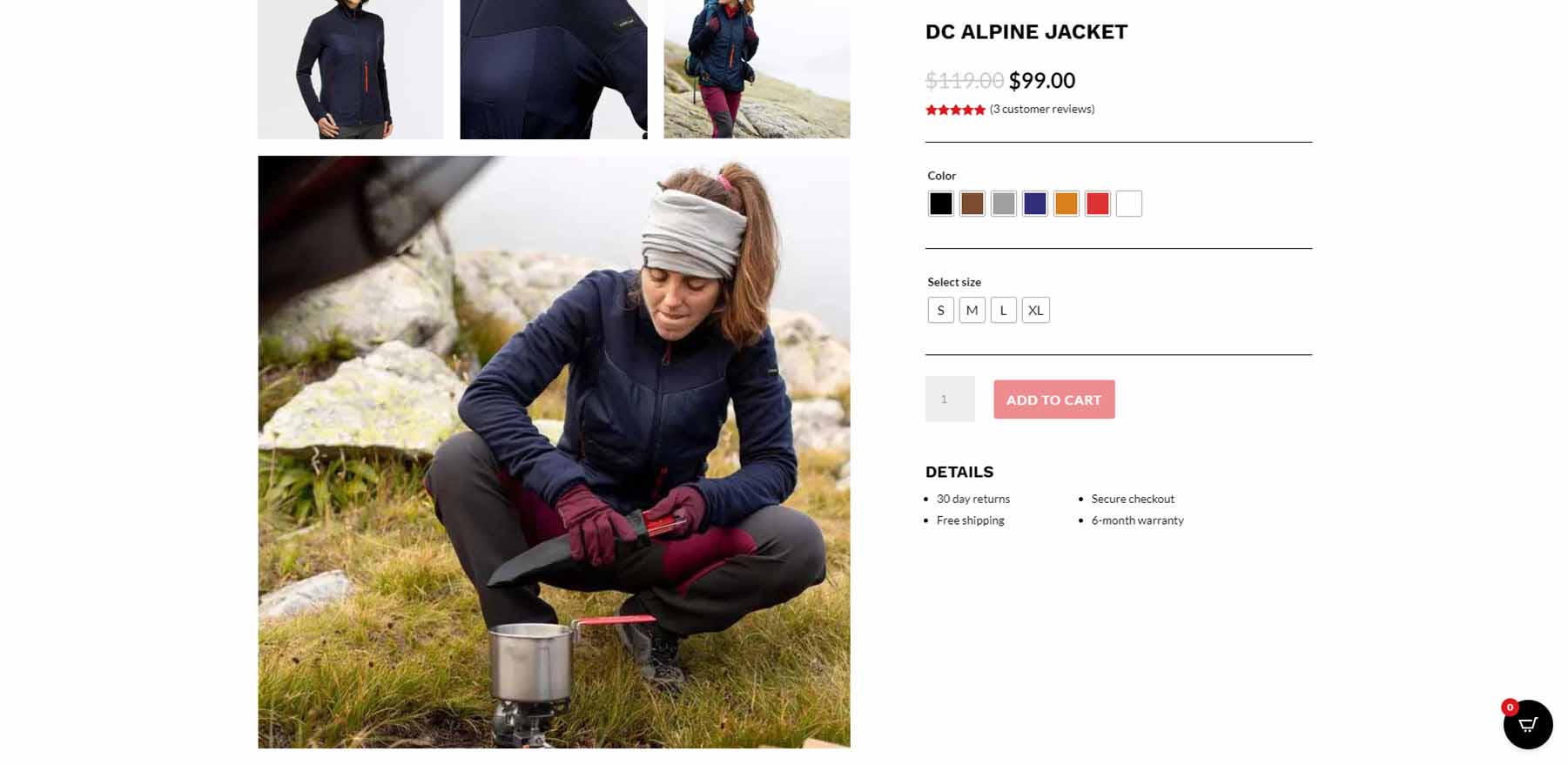
Dem vorgestellten Bild folgen eine Reihe von Miniaturbildern und ein weiteres großes Bild. Sobald das große Bild den Bereich der Produktoptionen erreicht, scrollen die Optionen mit der Seite.

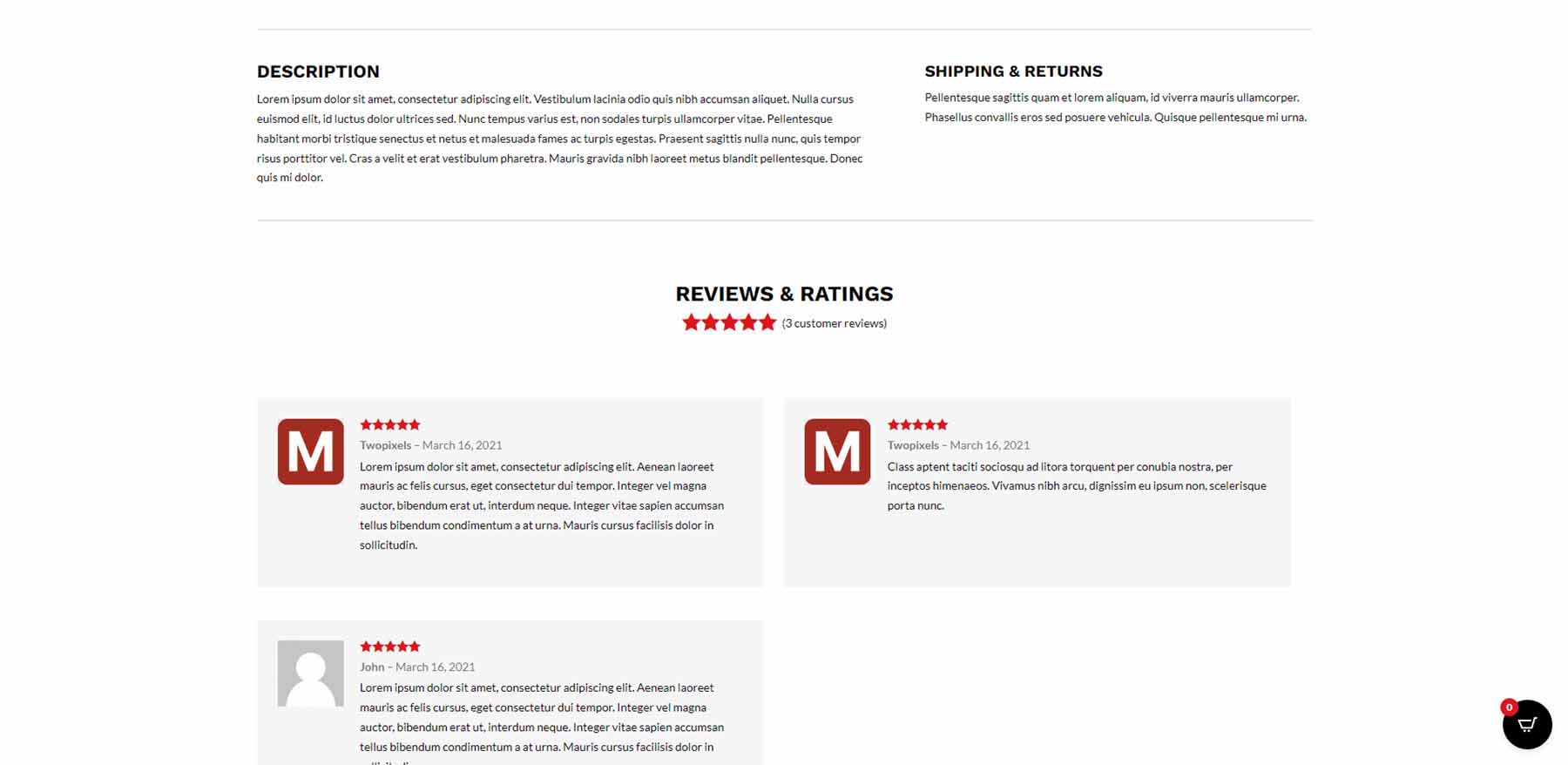
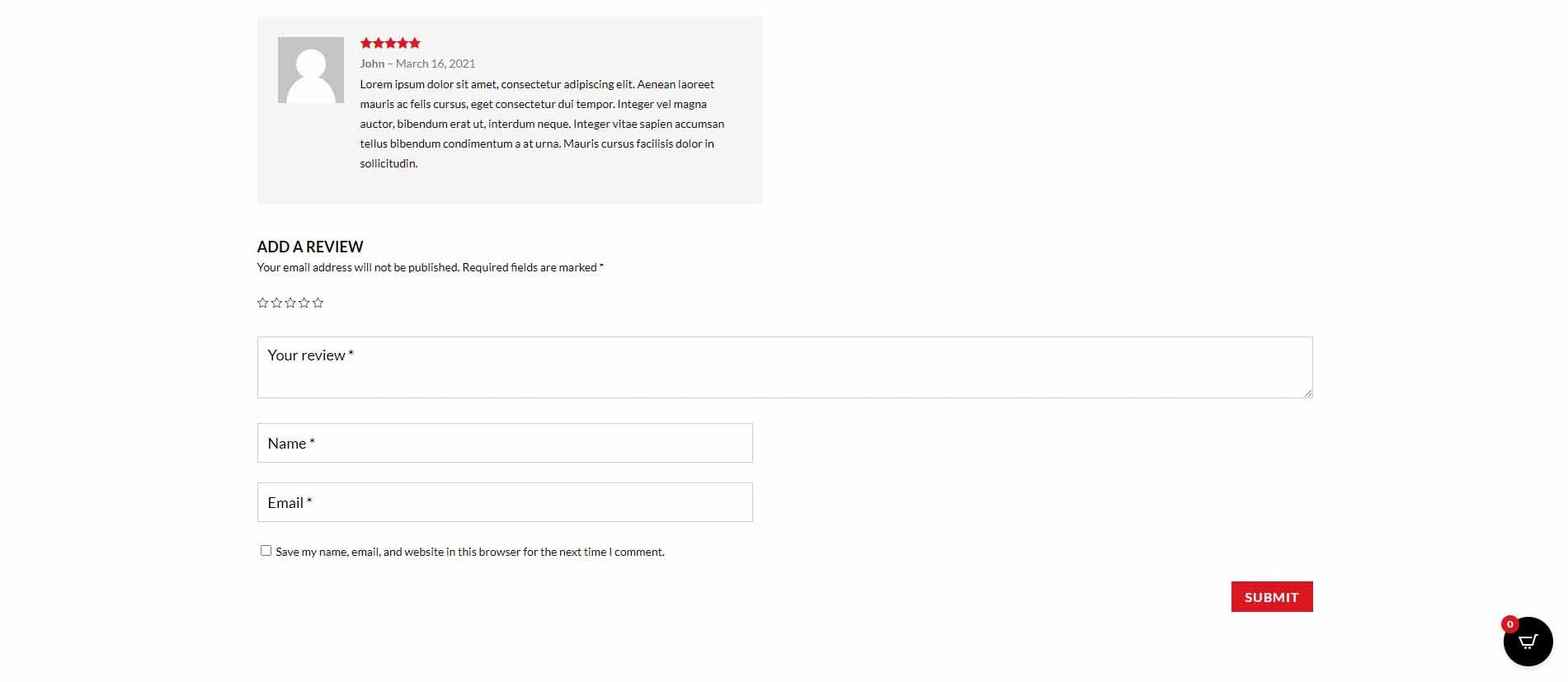
Als nächstes folgt die Beschreibung und die Versandinformationen sowie ein Abschnitt für Bewertungen.

Schließlich gibt es einen Bereich, in dem Kunden ihre eigenen Bewertungen hinzufügen können. 
Produktseite Zwei
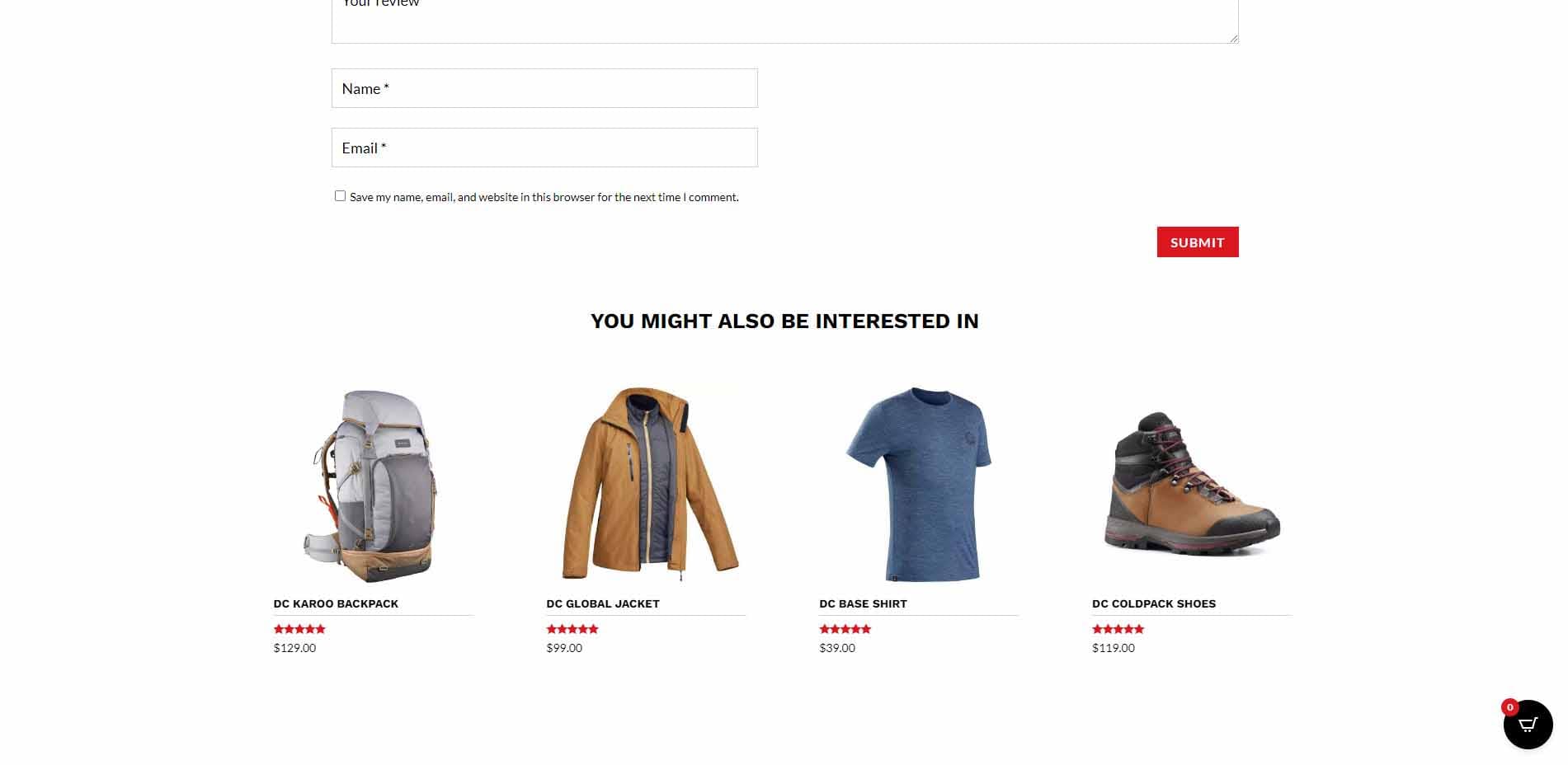
Die zweite Produktseite folgt dem Design der ersten, fügt jedoch die Beschreibung und Versandinformationen zum Produktoptionsbereich in den Umschaltern hinzu.

Unten auf der Seite wird ein Abschnitt mit Produkten hinzugefügt, an denen der Kunde interessiert sein könnte. Die Produktkarten fügen beim Bewegen der Maus Kästchenschatten hinzu.

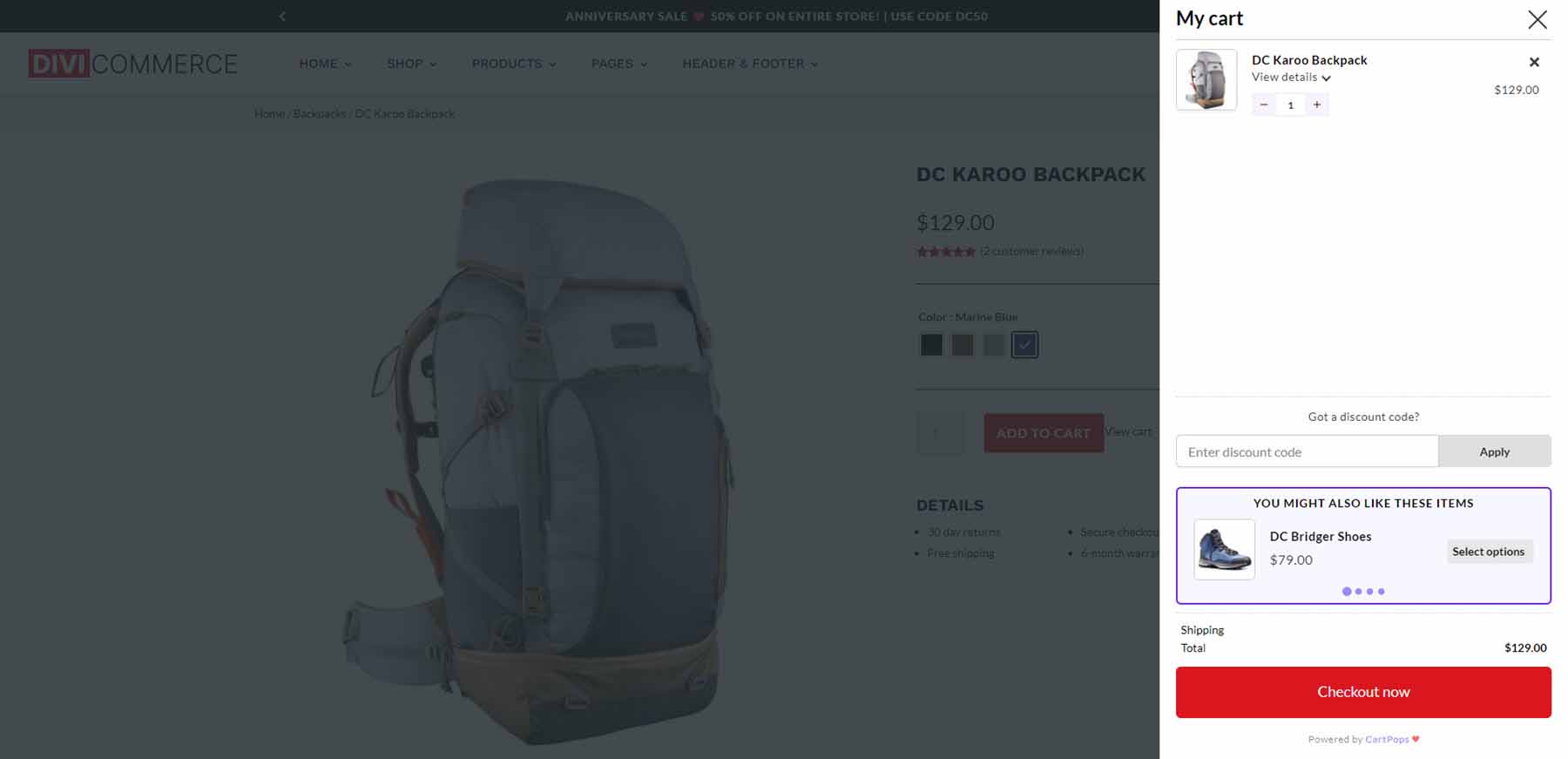
Warenkorb-Popup
Das Warenkorb-Popup erscheint, wenn ein Produkt zum Warenkorb hinzugefügt wird. Es enthält ein Feld zum Hinzufügen eines Gutscheincodes, einen Schieberegler mit ähnlichen Produkten und eine Schaltfläche zum Bezahlen.

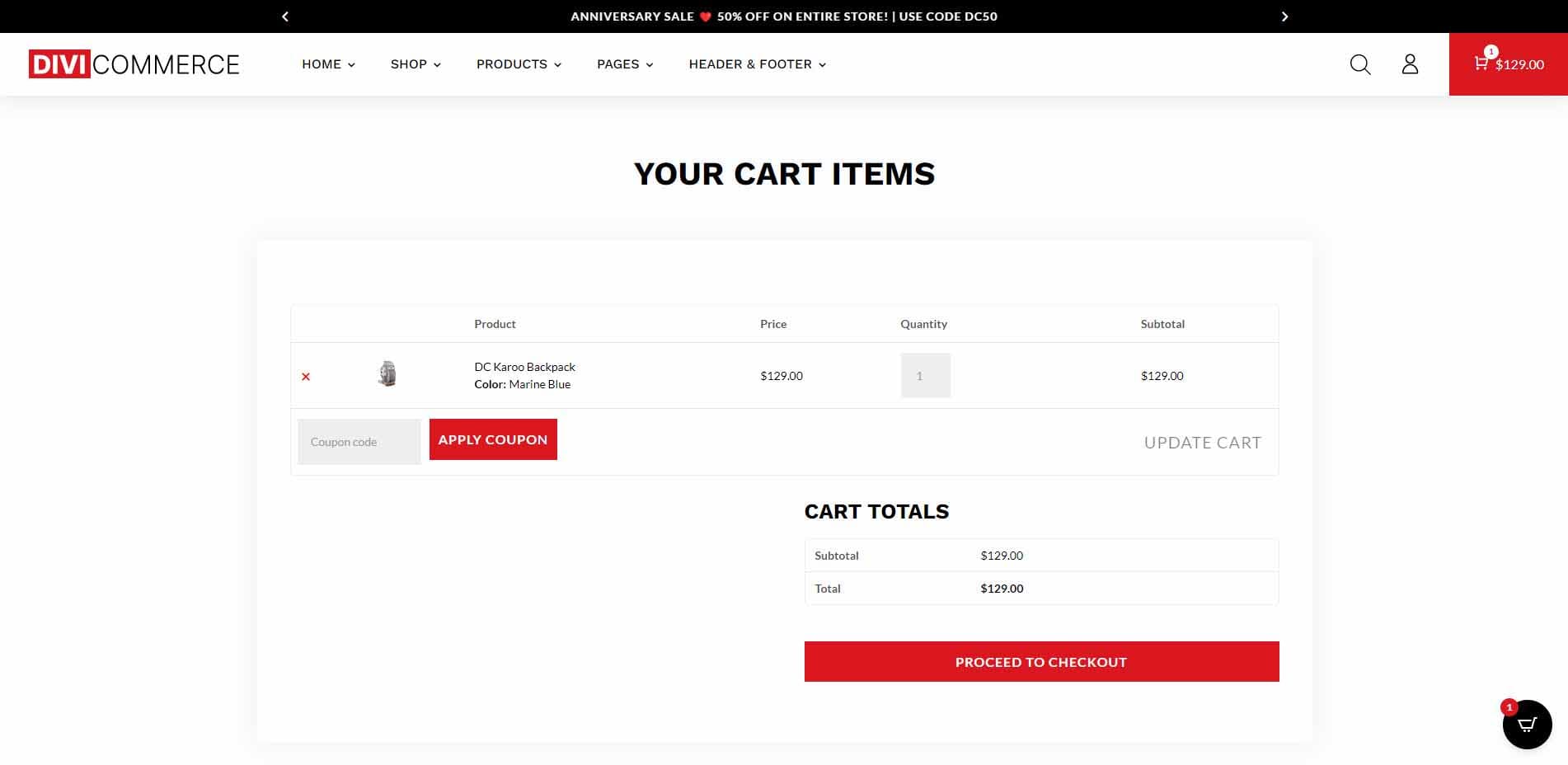
Warenkorbseite
DiviCommerce enthält eine gestaltete Warenkorbseite. Die Warenkorbinformationen enthalten einen Kastenschatten. Die Schaltflächen sind rot, passend zum Design des untergeordneten Themas.

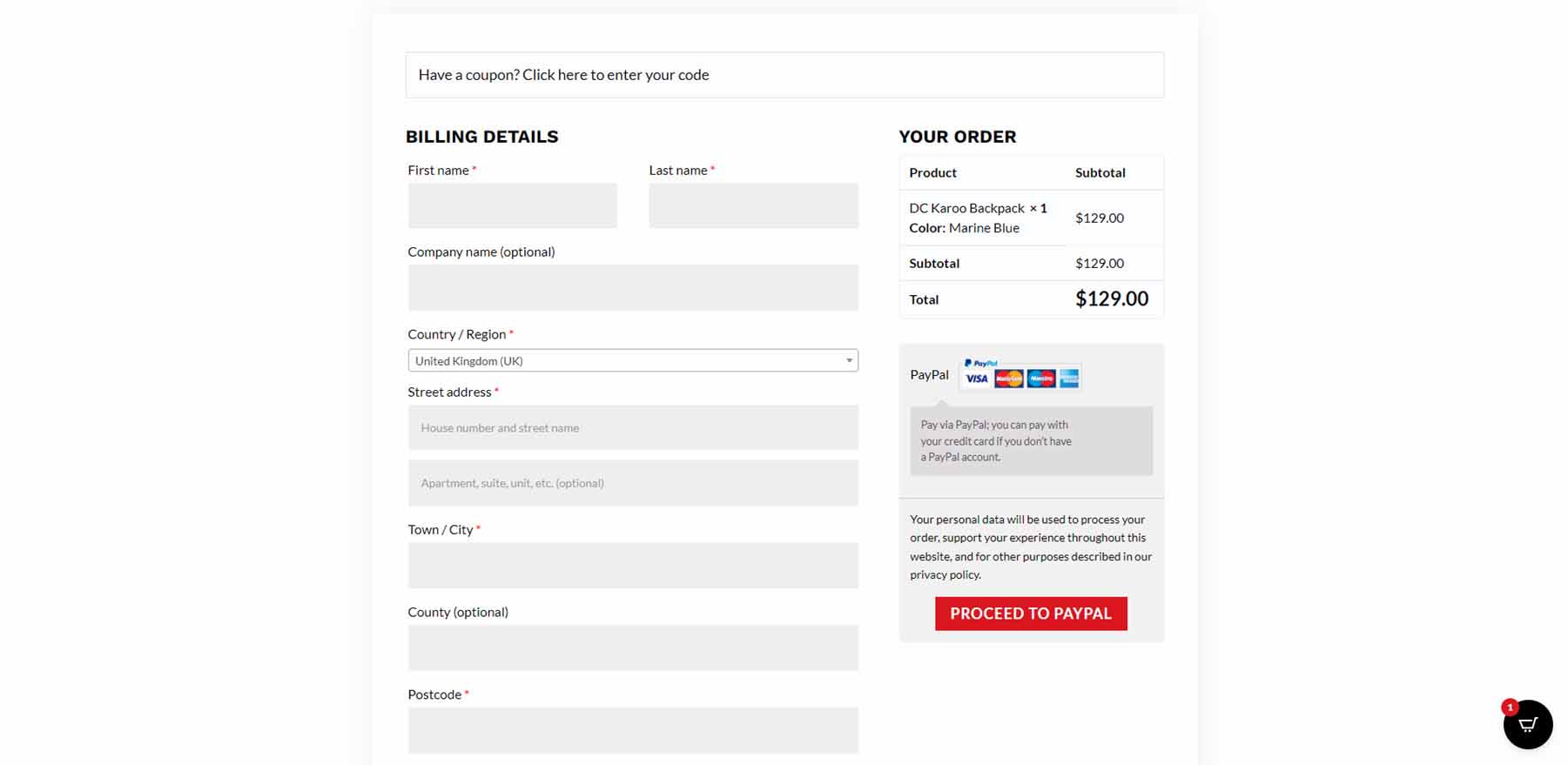
Kasse Seite Eins
Es verfügt über zwei Checkout-Seiten. Dies ist die erste Checkout-Seite. Die Bestell- und Zahlungsinformationen werden rechts im Bestellformular platziert. Auf der zweiten Checkout-Seite werden diese Informationen unter dem Formular und Unternehmensinformationen auf der rechten Seite des Formulars platziert.

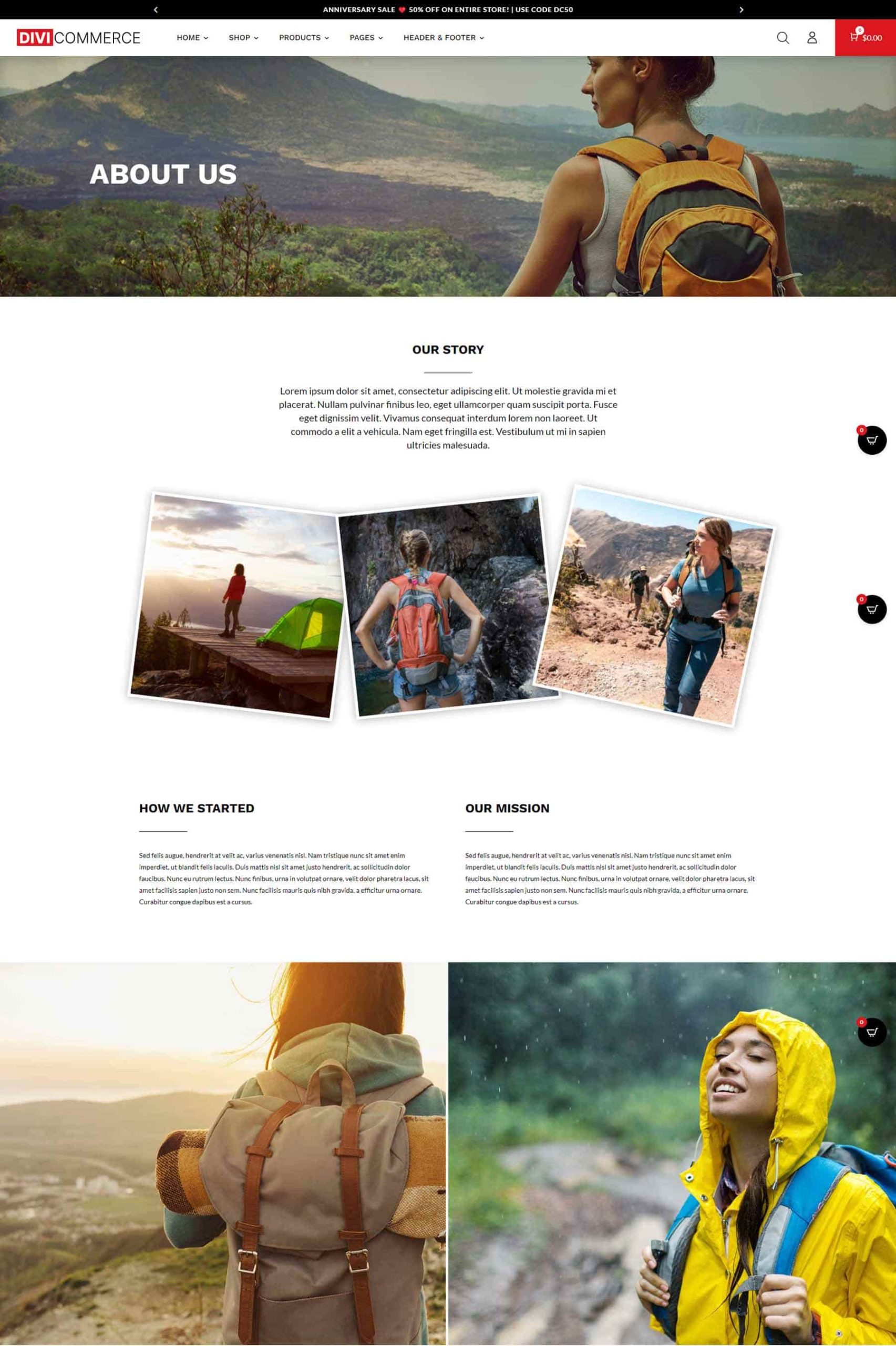
Über uns
Auf der Seite „Über uns“ werden auffällige Schrägbilder angezeigt. Die Seite enthält außerdem ein Bild in voller Breite, mehrere Bereiche für Text und einige größere Bilder.

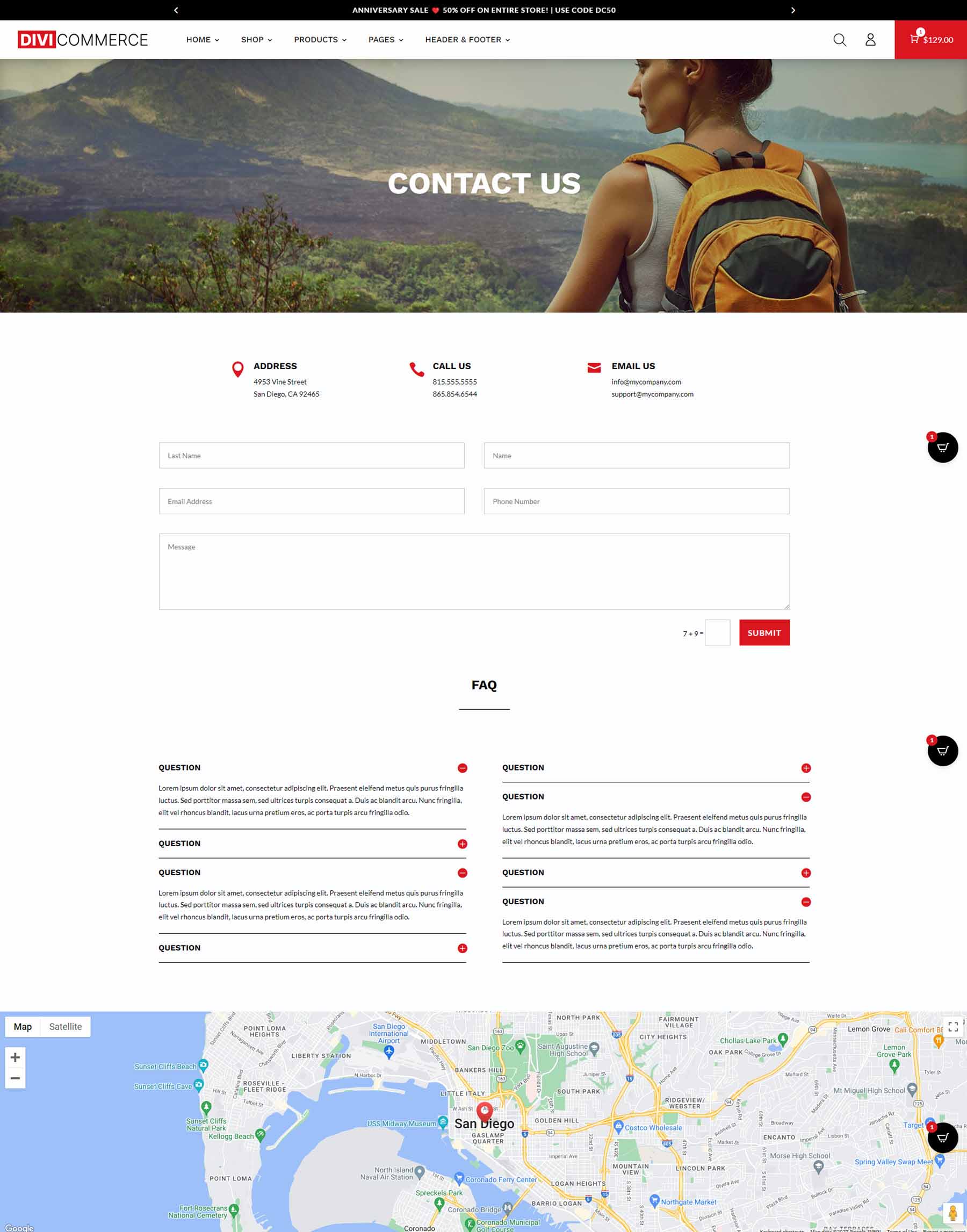
Kontaktiere uns
Auf der Seite „Kontakt“ werden die Kontaktinformationen mit Klappentexten angezeigt, ein Kontaktformular angezeigt, die FAQs umgeschaltet und eine Karte in voller Breite angezeigt.

DiviCommerce-Header
DiviCommerce enthält 5 Header. Sie umfassen mehrere Abschnitte, die verwendet, gelöscht oder durch einen anderen Header ersetzt werden können.
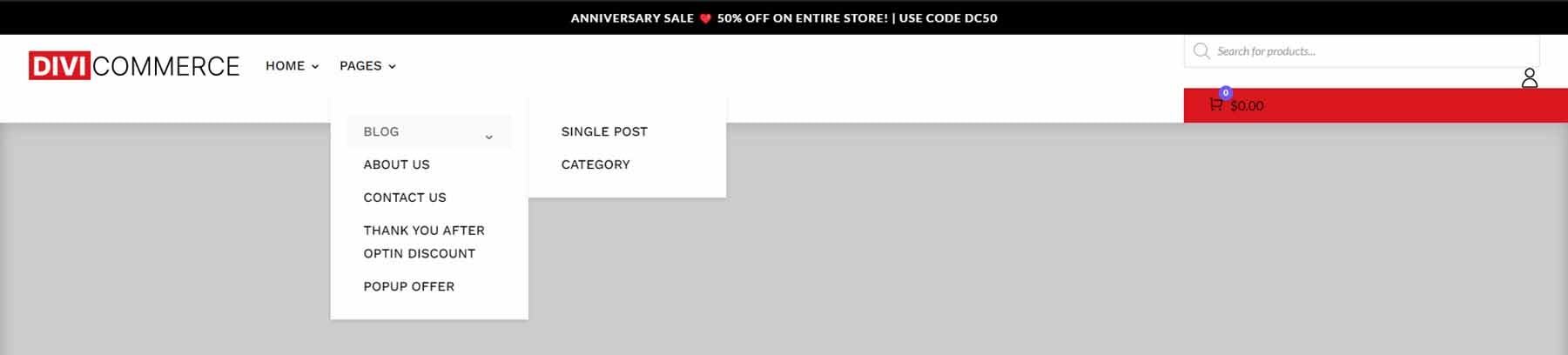
Kopfzeile Eins
Die erste Kopfzeile fügt oben eine Verkaufsleiste hinzu und enthält rechts eine Suche, eine Kontoanmeldung und einen Link für den Popup-Warenkorb. Das Logo und das Menü befinden sich auf der linken Seite.

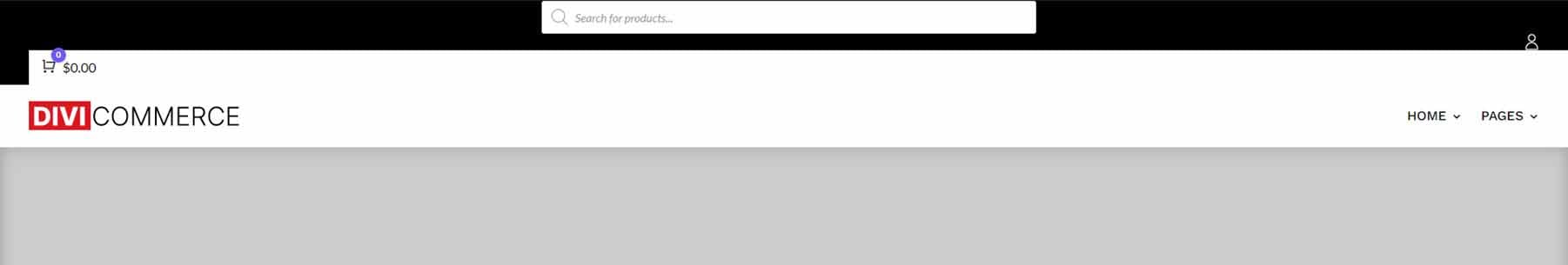
Kopfzeile zwei
Überschrift zwei platziert das Suchfeld in der oberen Leiste. Der Warenkorb und das Menü wechseln die Seiten.

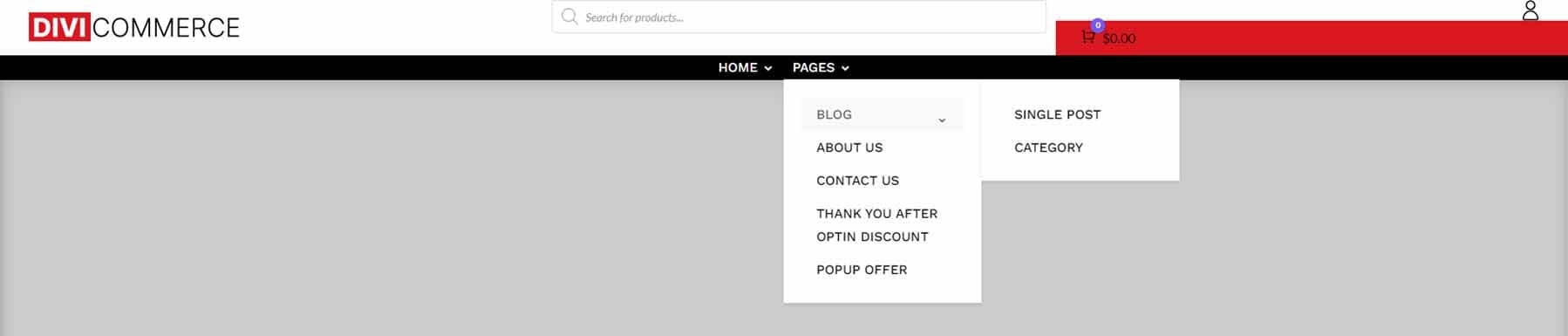
Kopfzeile drei
Der dritte Header platziert das Menü in einer neuen Leiste in der Mitte und unten und verschiebt die Suche in die Mitte.

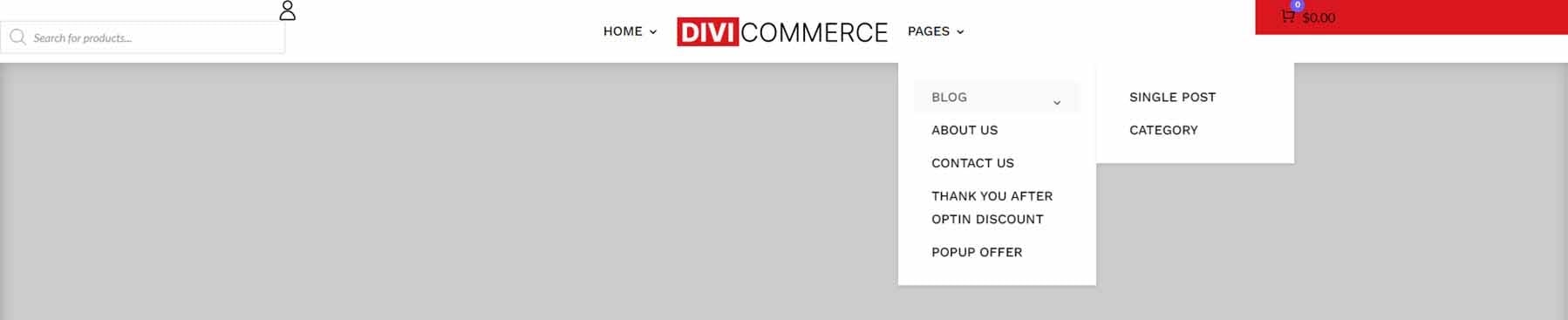
Kopfzeile vier
Die vierte Kopfzeile zentriert das Logo und das Menü, platziert die Suche links und den Warenkorb rechts.

Kopfzeile fünf
Schließlich platziert die fünfte Kopfzeile das Suchfeld in der oberen Leiste, verschiebt das Logo und das Menü nach links und platziert den Warenkorb auf der rechten Seite.

DiviCommerce-Fußzeilen
DiviCommerce enthält zwei Fußzeilen. Beide eignen sich gut für den E-Commerce.
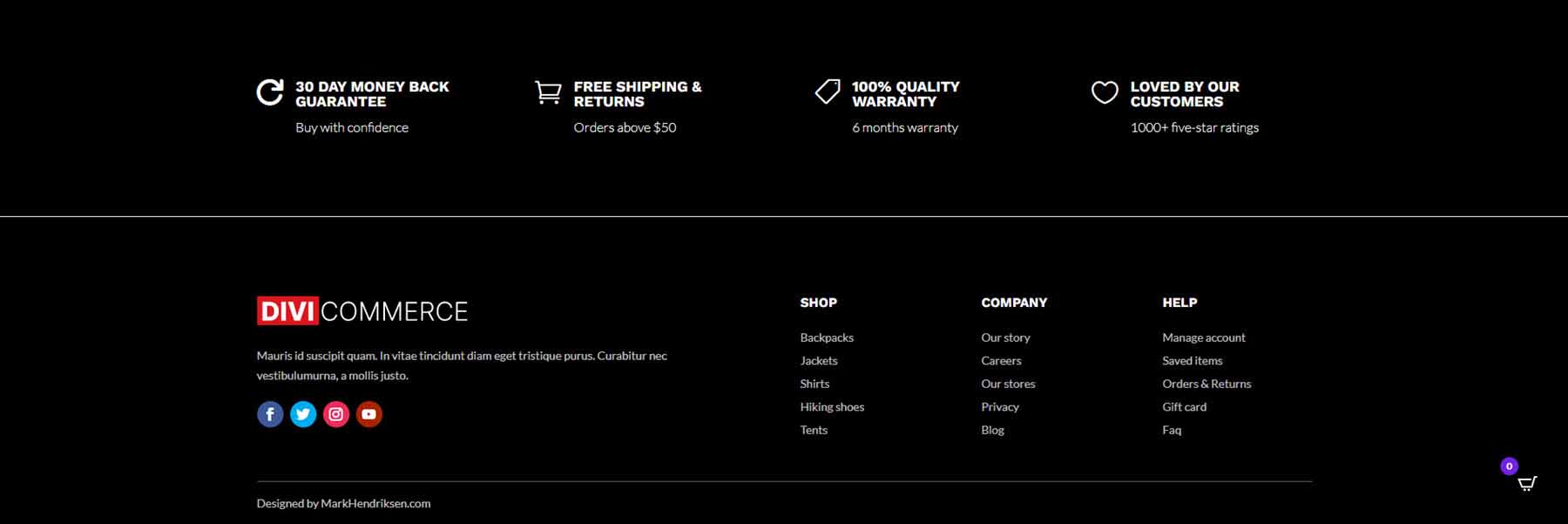
Fußzeile eins
Fußzeile Nummer eins enthält zwei Abschnitte. Der erste Abschnitt enthält Klappentexte für Informationen, die als Text bereitgestellt werden. Der zweite Abschnitt enthält ein Bildmodul für das Logo, ein Social Media Follow-Modul und viele Textmodule für Informationen und Links.

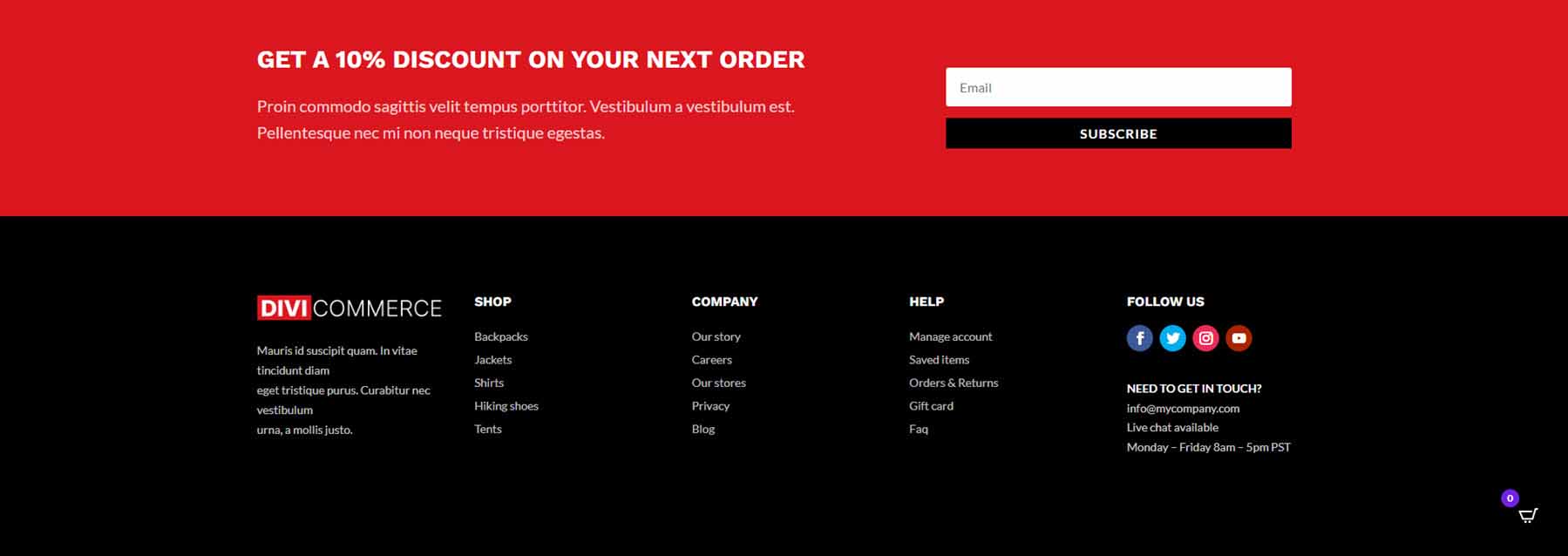
Fußzeile Zwei
Die zweite Fußzeile ersetzt den oberen Abschnitt durch ein E-Mail-Formular. Im zweiten Abschnitt werden die Social-Media-Folgen-Schaltflächen in einer eigenen Spalte nach rechts verschoben.

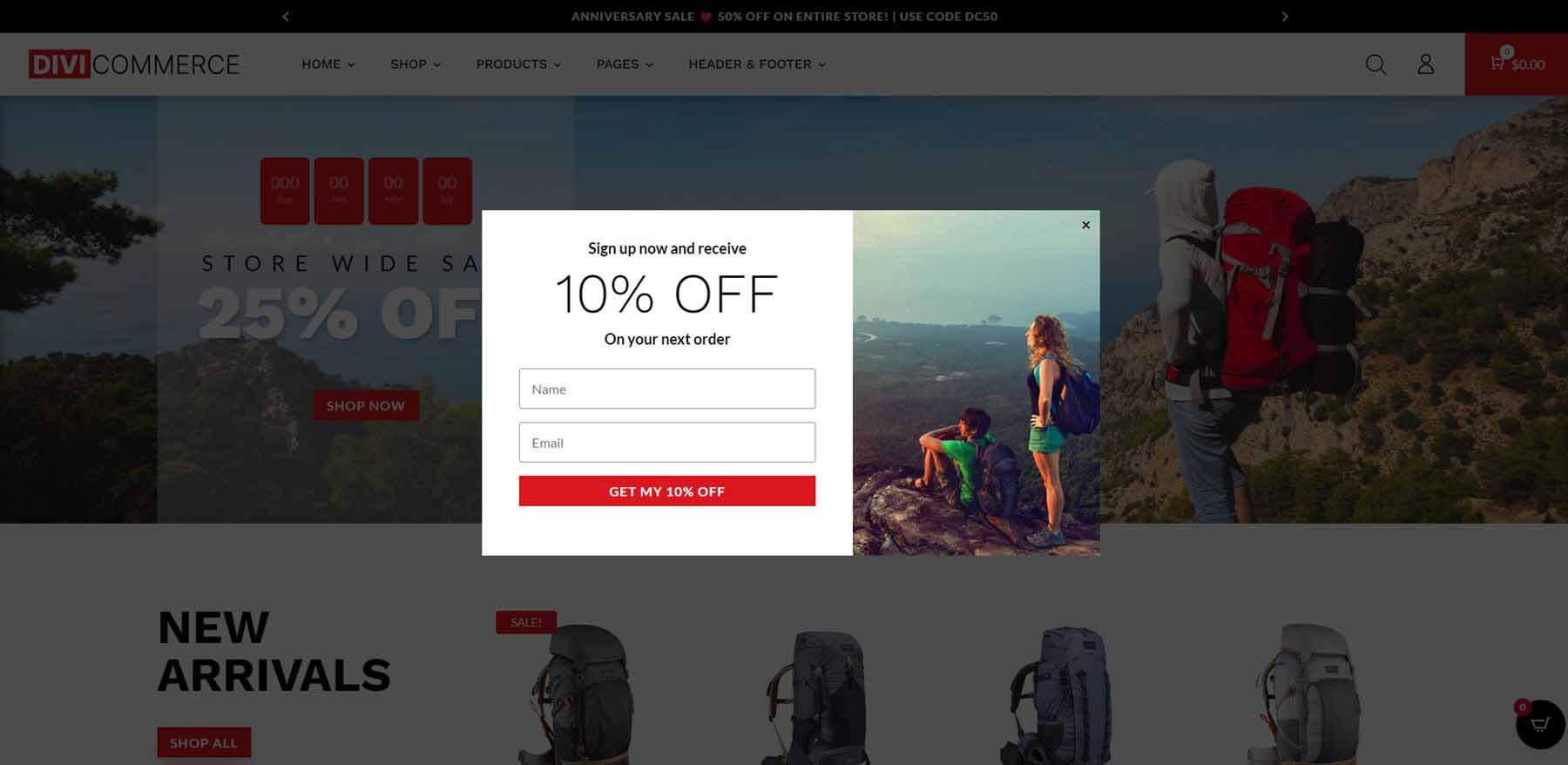
DiviCommerce-Popup
DiviCommerce enthält ein mit dem Divi Builder erstelltes Popup und ein Plugin namens Popup Maker. Das Popup selbst zeigt ein E-Mail-Formular mit einem Anmelde-CTA auf der einen Seite und einem Bild auf der anderen Seite an. Es enthält ein Overlay und eine Schaltfläche zum Schließen.

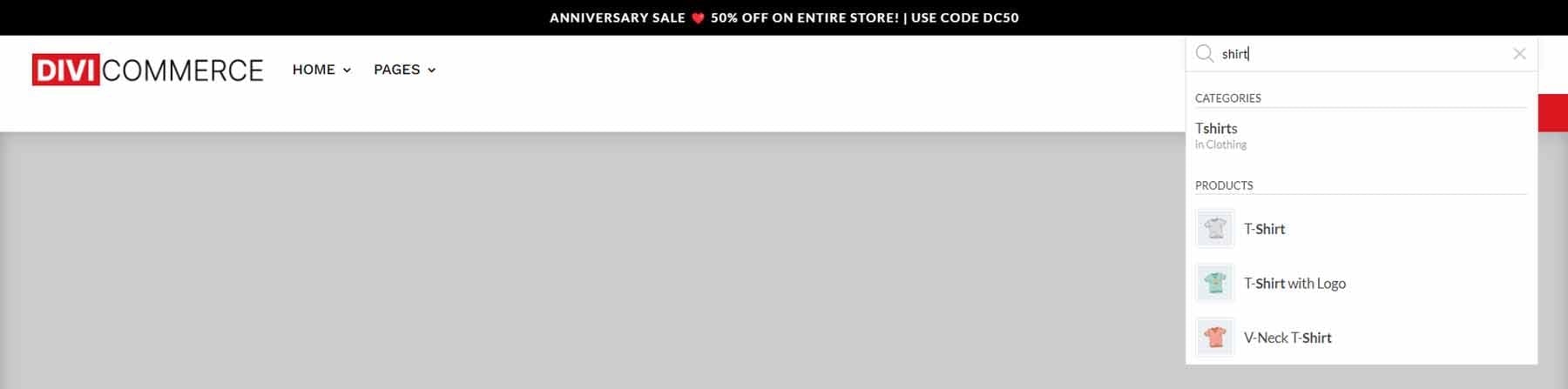
DiviCommerce-Suche
Die Ajax-Suche listet die Kategorien und Produkte auf, während Sie tippen. Die Suche ist schnell und die Ergebnisse bleiben offen, sodass der Kunde auf eine beliebige Stelle in den Ergebnissen klicken kann.

Wo kann man DiviCommerce kaufen?
DiviCommerce ist im Divi Marketplace für 25 $ erhältlich. Es beinhaltet ein Jahr Support und Updates, unbegrenzte Website-Nutzung und eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken zu DiviCommerce
Das ist unser Blick auf das DiviCommerce-Child-Theme für Divi. Dieses untergeordnete Thema enthält viele Seiten und Layouts zum Erstellen jeder Art von WooCommerce-Shop. Die fünf zusätzlichen Plugins mit dem Child-Theme fügen viele interessante Funktionen hinzu, wie z. B. den Warenkorb, Popups und Filter. Die Ajax-Funktionen sind schnell. Sie verleihen der Website viele elegante und nützliche Tools und heben sich von der Masse ab.
Wir wollen von dir hören. Haben Sie das untergeordnete DiviCommerce-Theme ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
