Divi-Produkthighlight: DiviWP Header Sections Pack
Veröffentlicht: 2023-01-16DiviWP Header Sections ist ein Layoutpaket mit 20 Header-Modulen, die Sie auf Ihrer Divi-Website verwenden können. Es wird mit dem Divi-Builder erstellt und kann mit den Moduloptionen von Divi vollständig angepasst werden. In diesem Produkt-Highlight werfen wir einen Blick auf jedes der Header-Designs und helfen Ihnen bei der Entscheidung, ob dieses Produkt das Richtige für Sie ist.
Lass uns anfangen!
Installieren von Divi WP-Kopfzeilenabschnitten
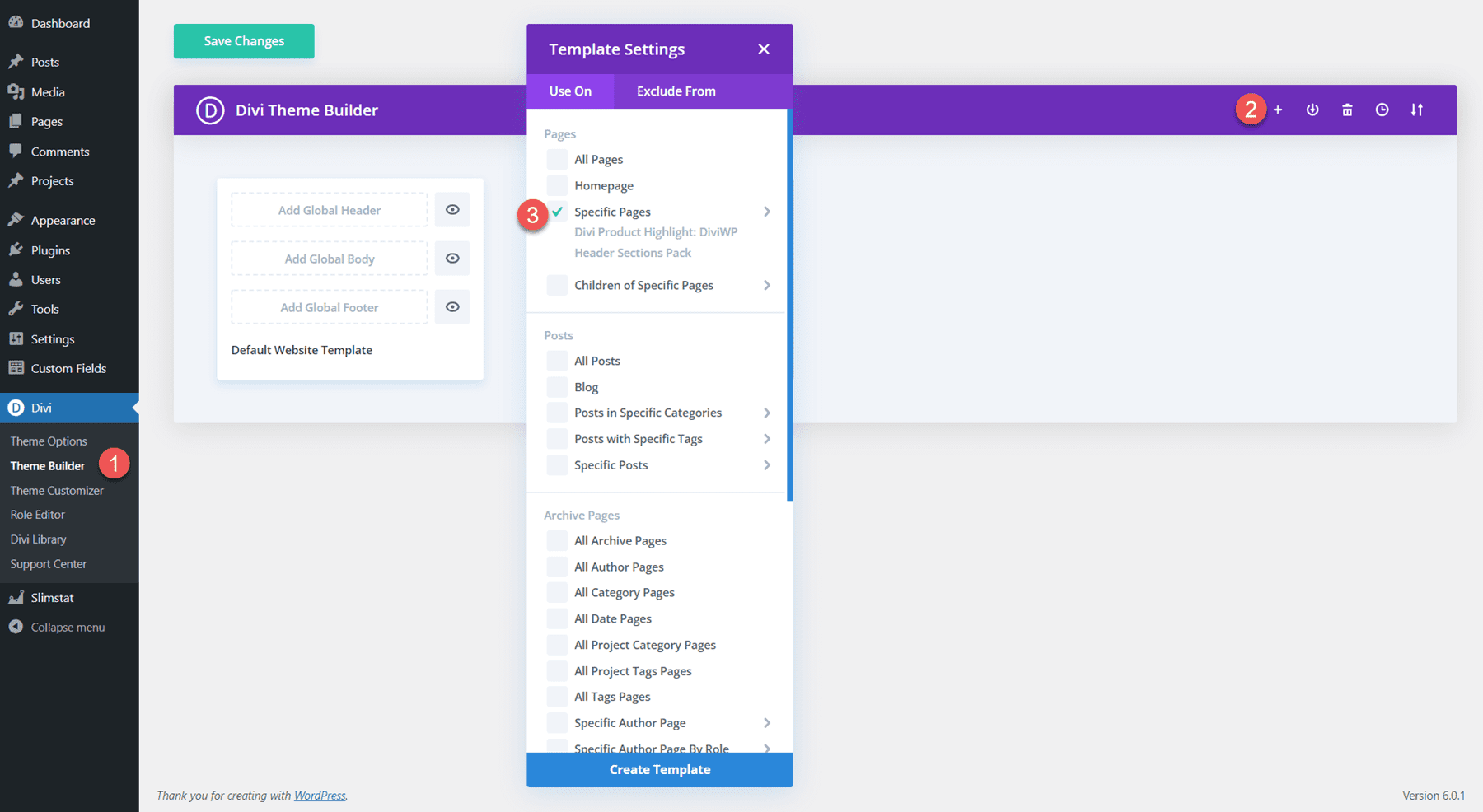
Extrahieren Sie nach dem Kauf des DiviWP Header Sections Pack auf dem Divi Marketplace die ZIP-Datei mit den JSON-Dateien des Header-Abschnitts. Öffnen Sie dann die Divi Theme Builder-Einstellungen im WordPress-Dashboard. Klicken Sie auf Neue Vorlage hinzufügen und dann auf Neue Vorlage erstellen. Wählen Sie in den Vorlageneinstellungen die Seiten aus, auf denen die Kopfzeile erscheinen soll. Für dieses Tutorial füge ich die Kopfzeile einer bestimmten Seite hinzu.

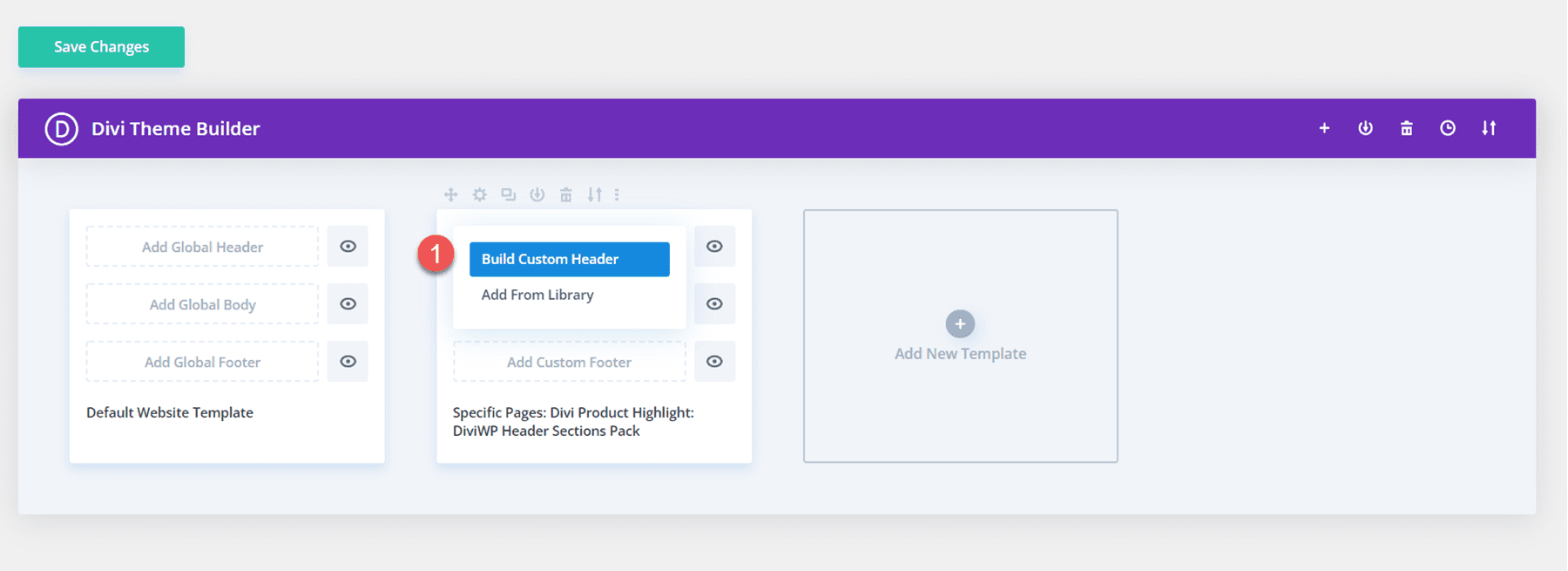
Klicken Sie als Nächstes auf Benutzerdefinierten Header hinzufügen und wählen Sie Benutzerdefinierten Header erstellen aus. Die Header-Layout-Seite wird im Divi-Builder geöffnet.

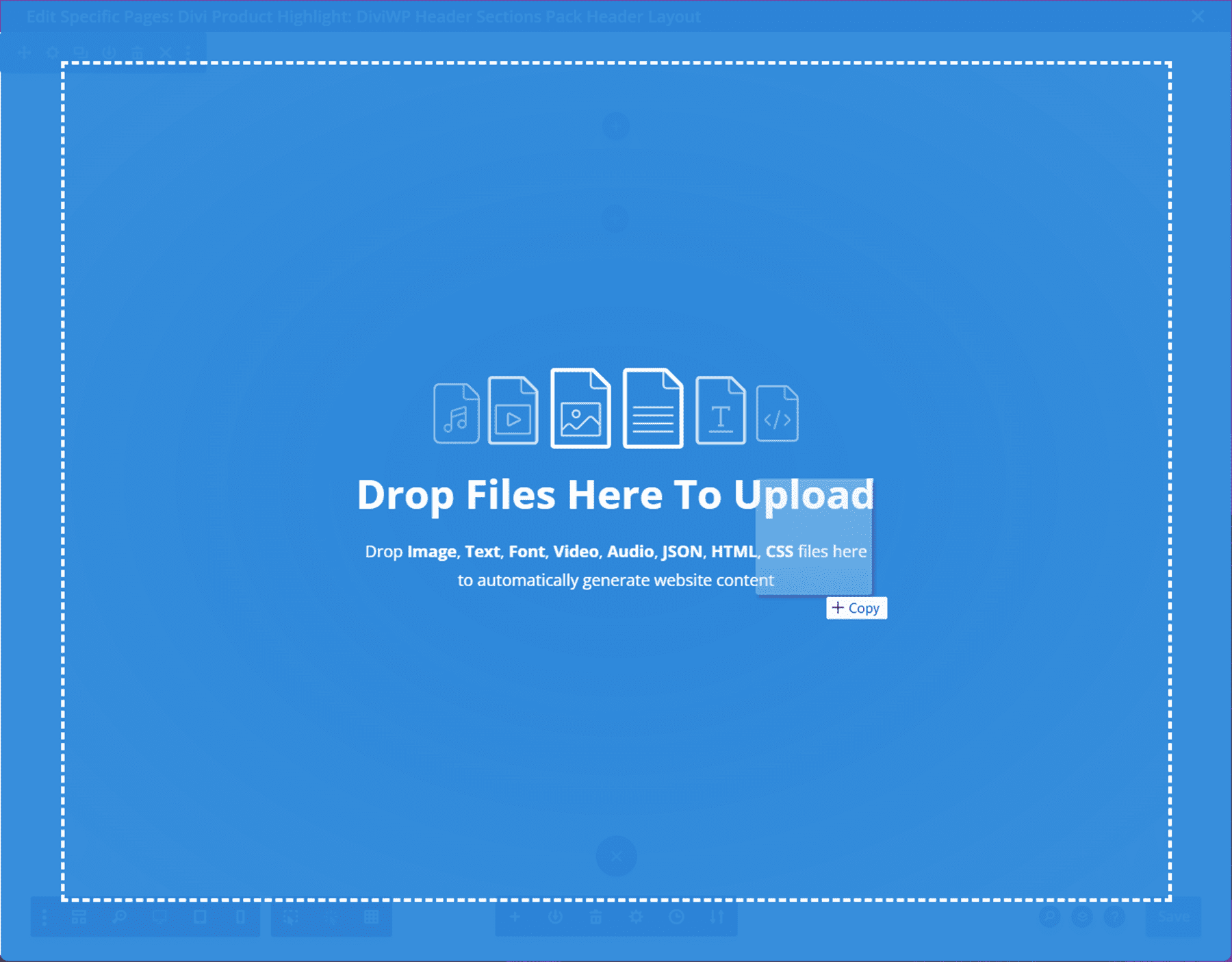
Um ein Header-Layout zu importieren, ziehen Sie die JSON-Datei einfach per Drag & Drop auf die Seite oder verwenden Sie die Portabilitätsfunktion, um das Layout zu importieren.

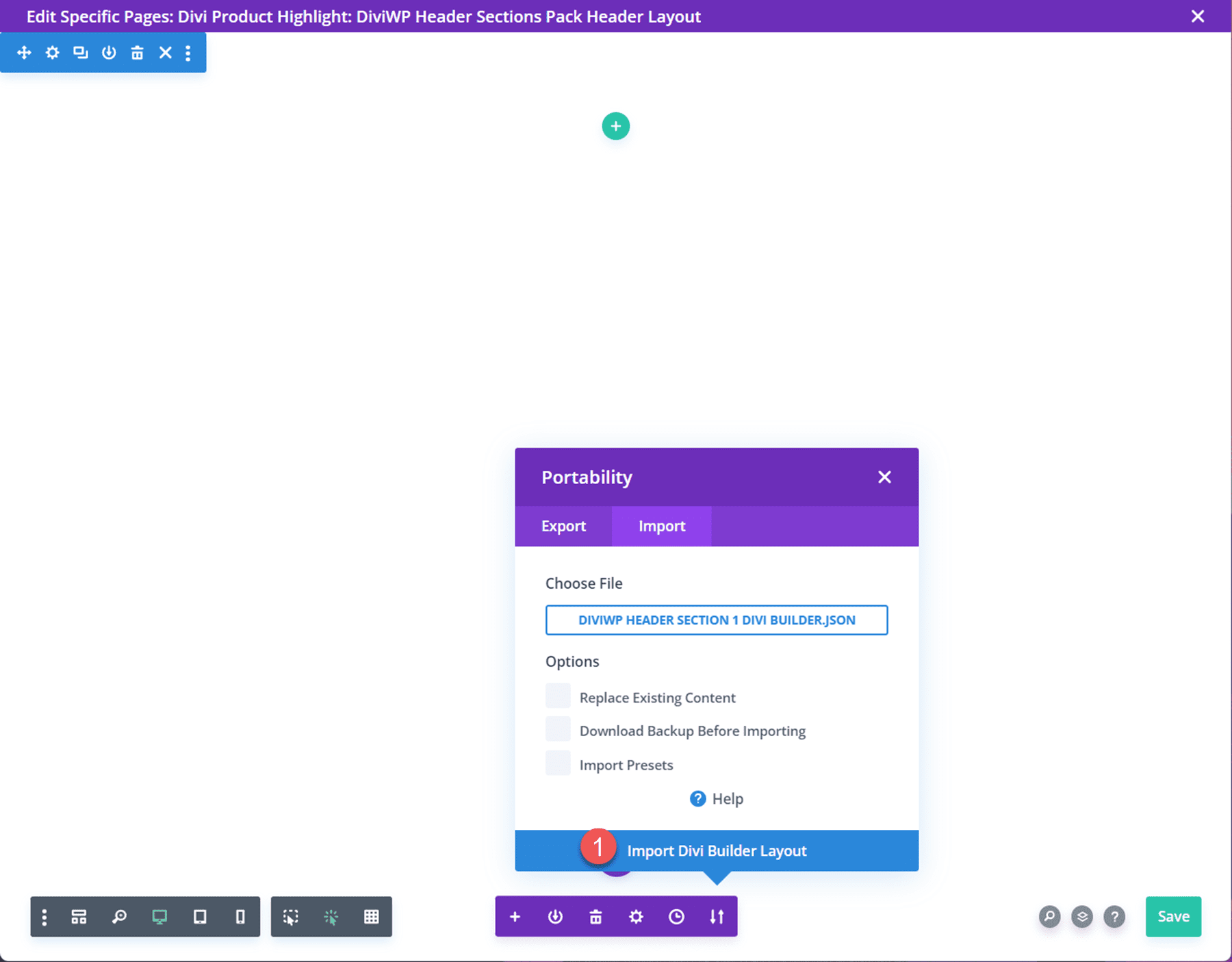
Wählen Sie Divi Builder-Layout importieren aus, um den Import des Layouts abzuschließen. Jetzt sollte der Kopfbereich auf der Seite erscheinen.

DiviWP Header Sections Pack
Das DiviWP Header Sections Pack enthält 20 verschiedene Header-Layouts. Jedes der Layouts hat eine Sticky- und eine Non-Sticky-Version und reagiert vollständig. Sie können das Design jedes Layouts einfach anpassen, da es mit Divi Builder erstellt wurde. Werfen wir nun einen Blick auf jedes Header-Layout.
Kopfzeilenlayout 1
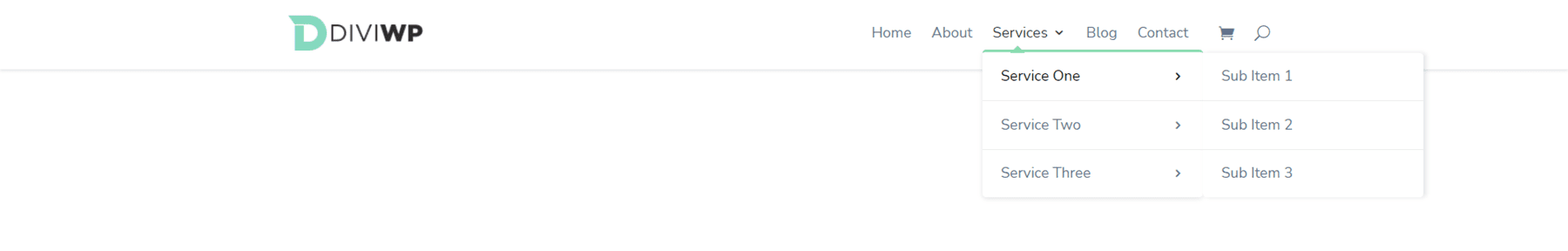
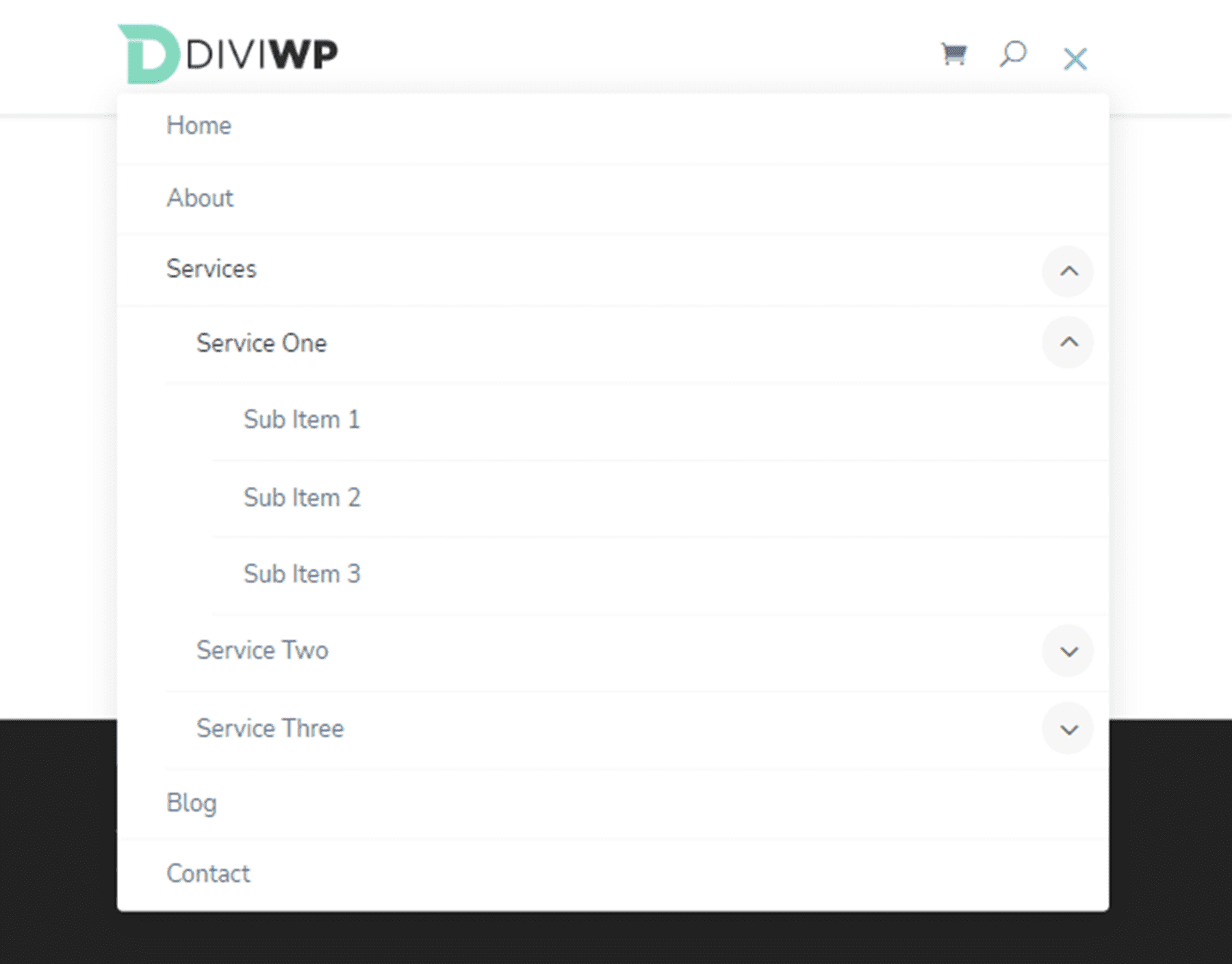
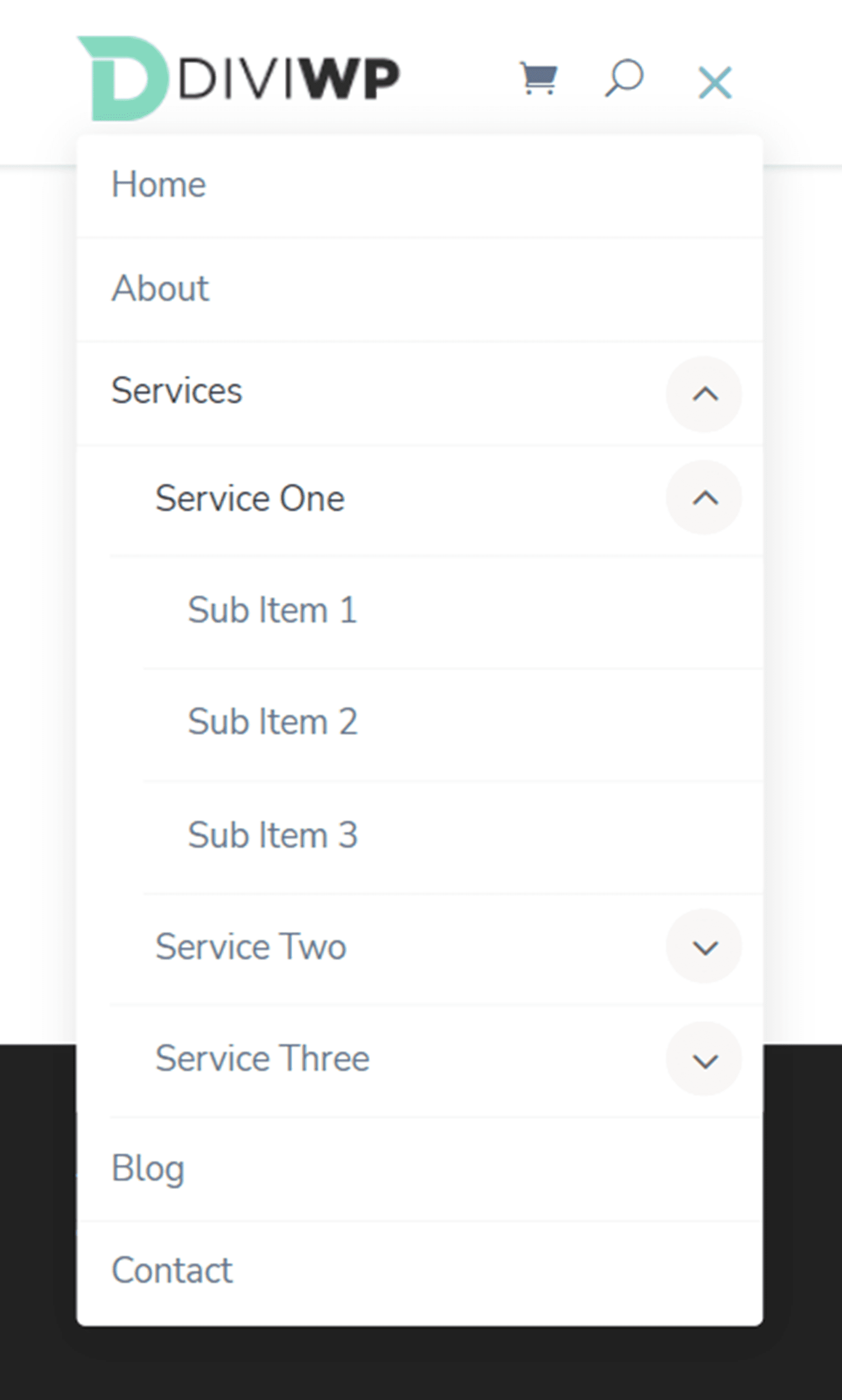
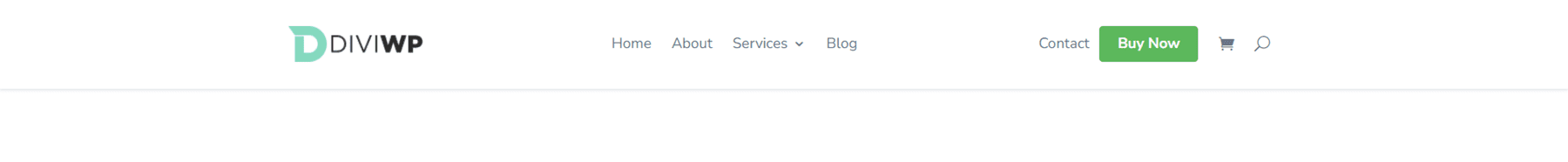
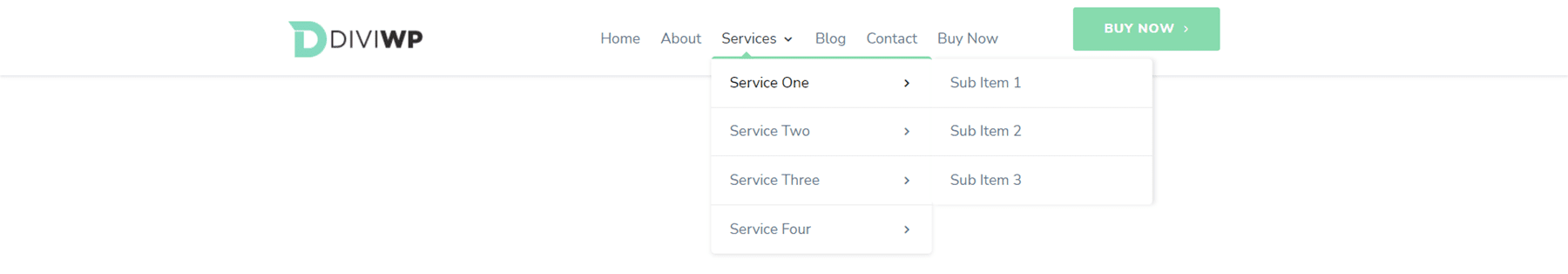
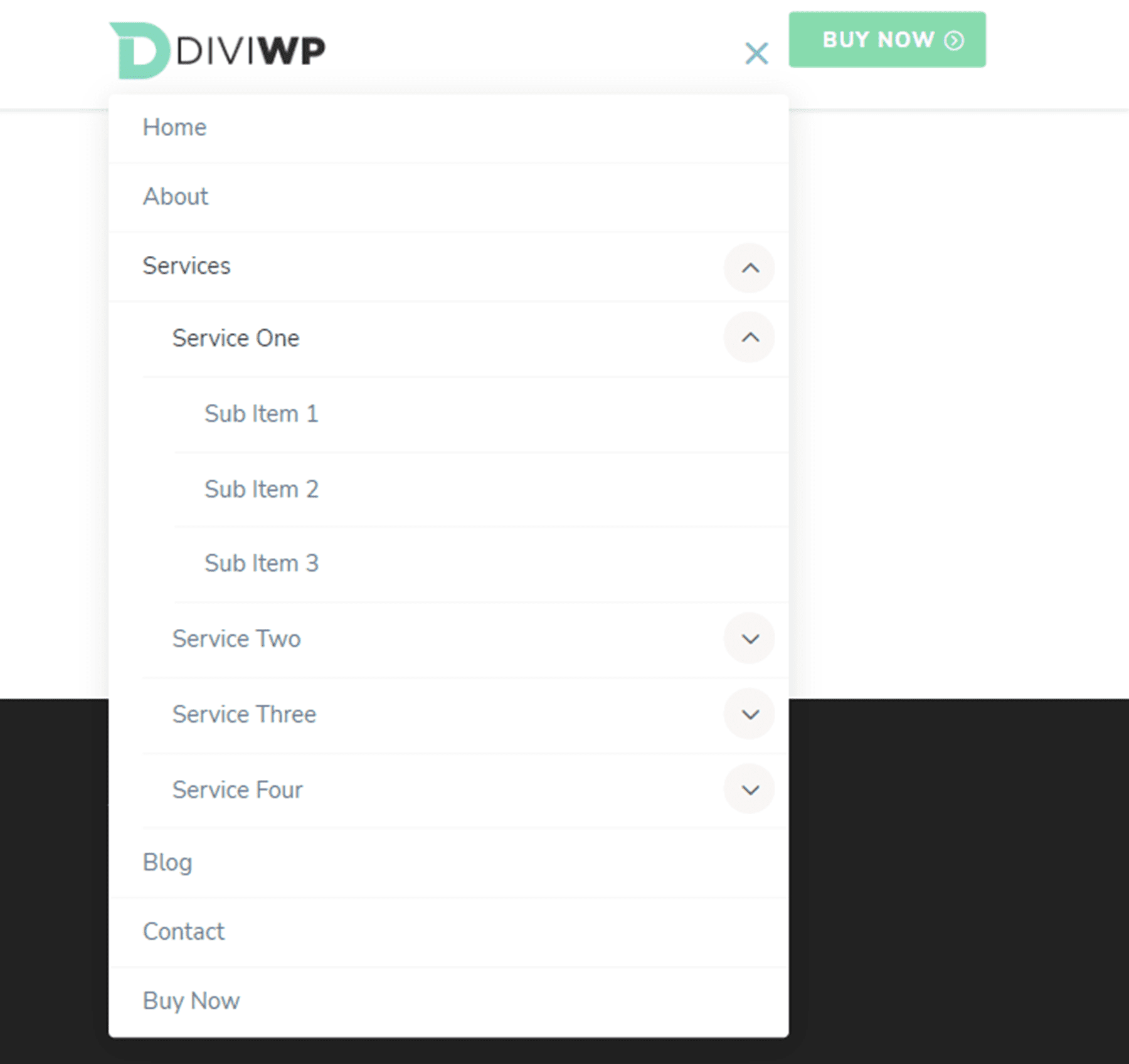
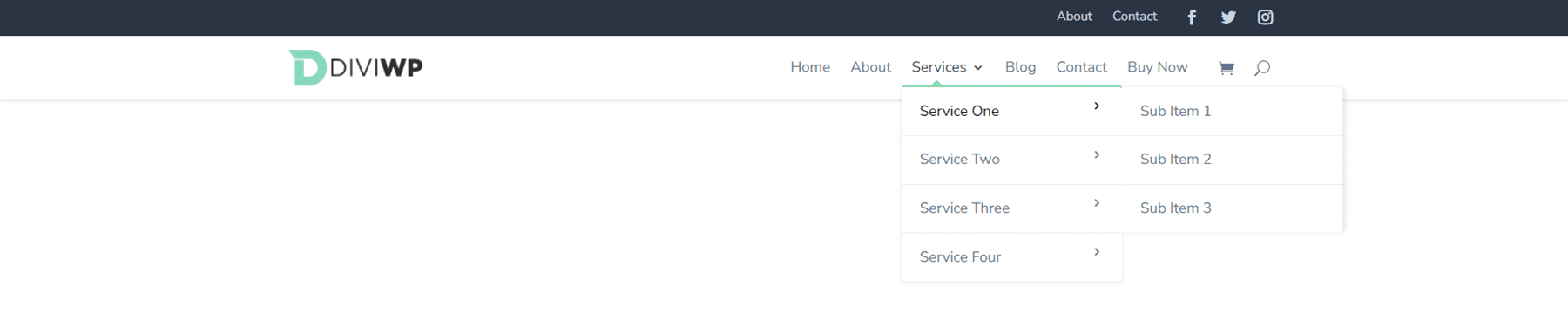
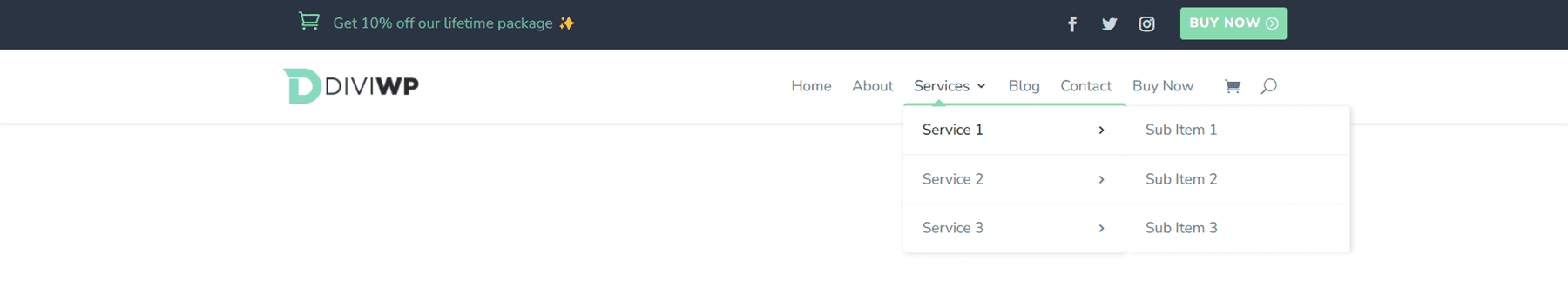
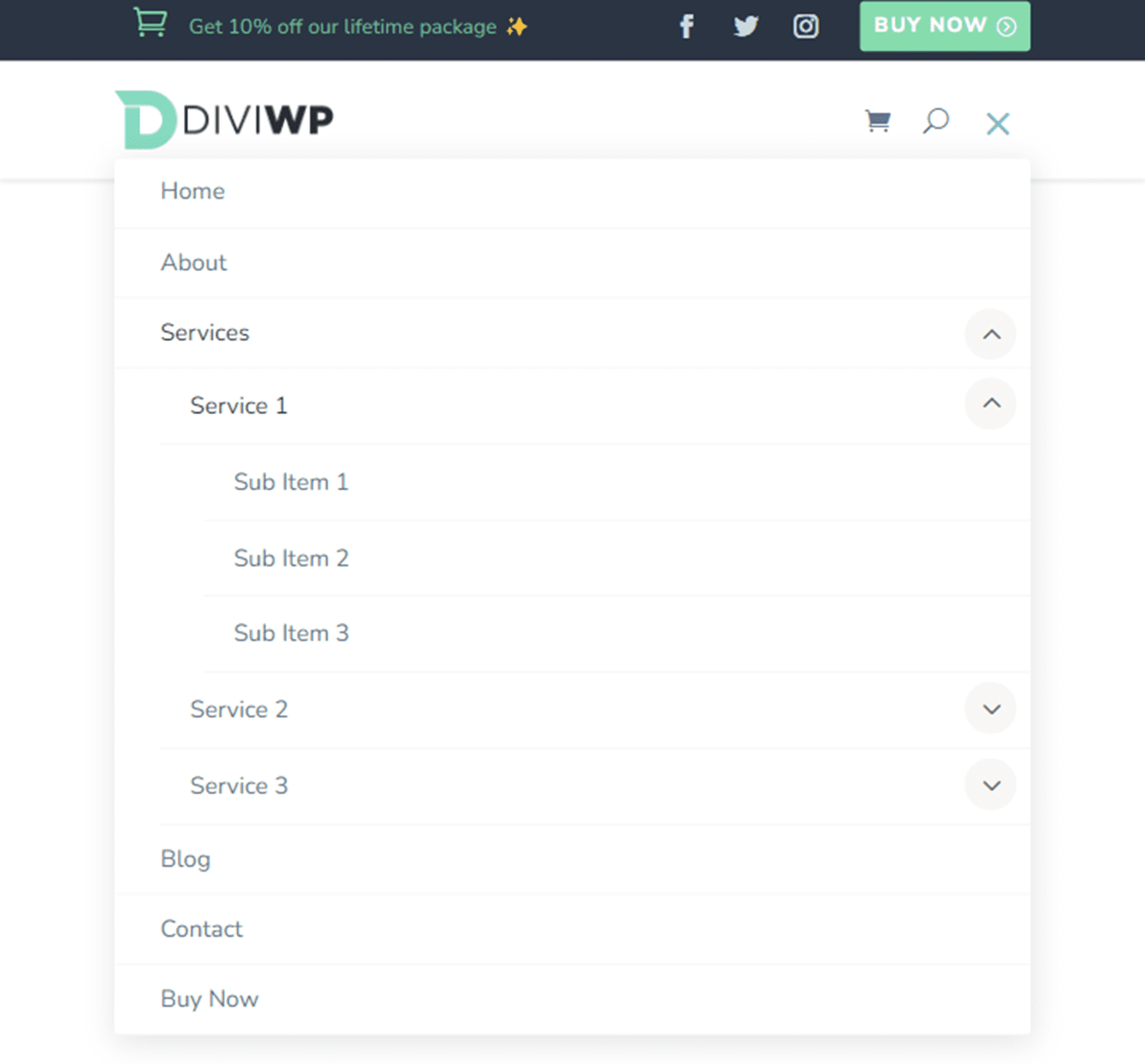
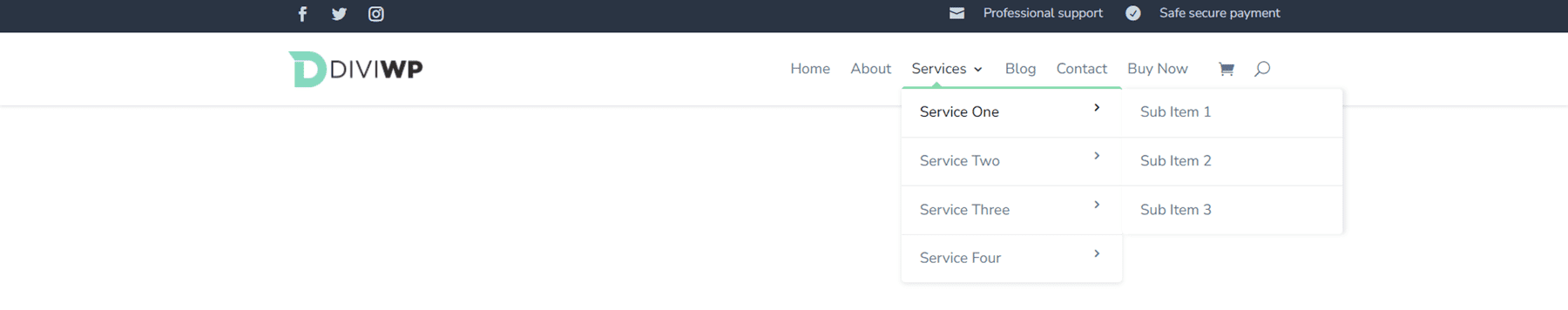
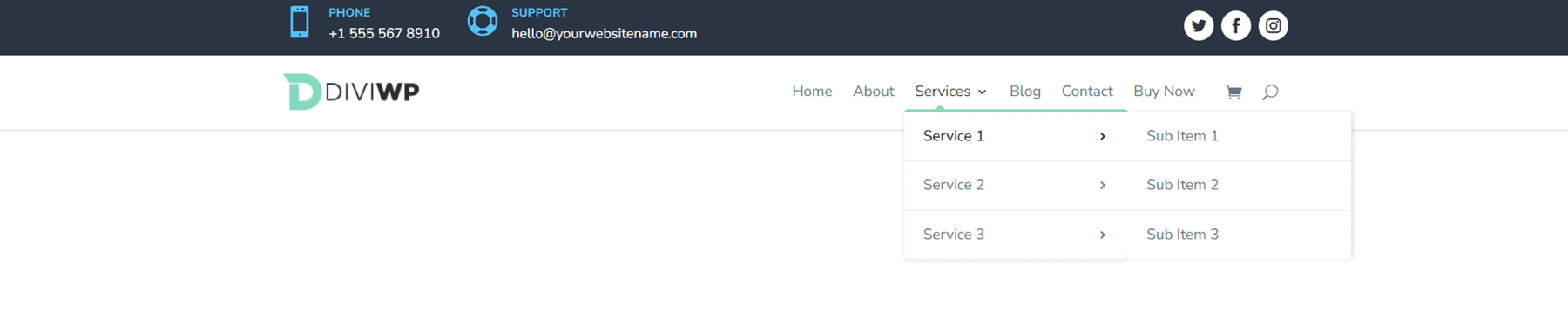
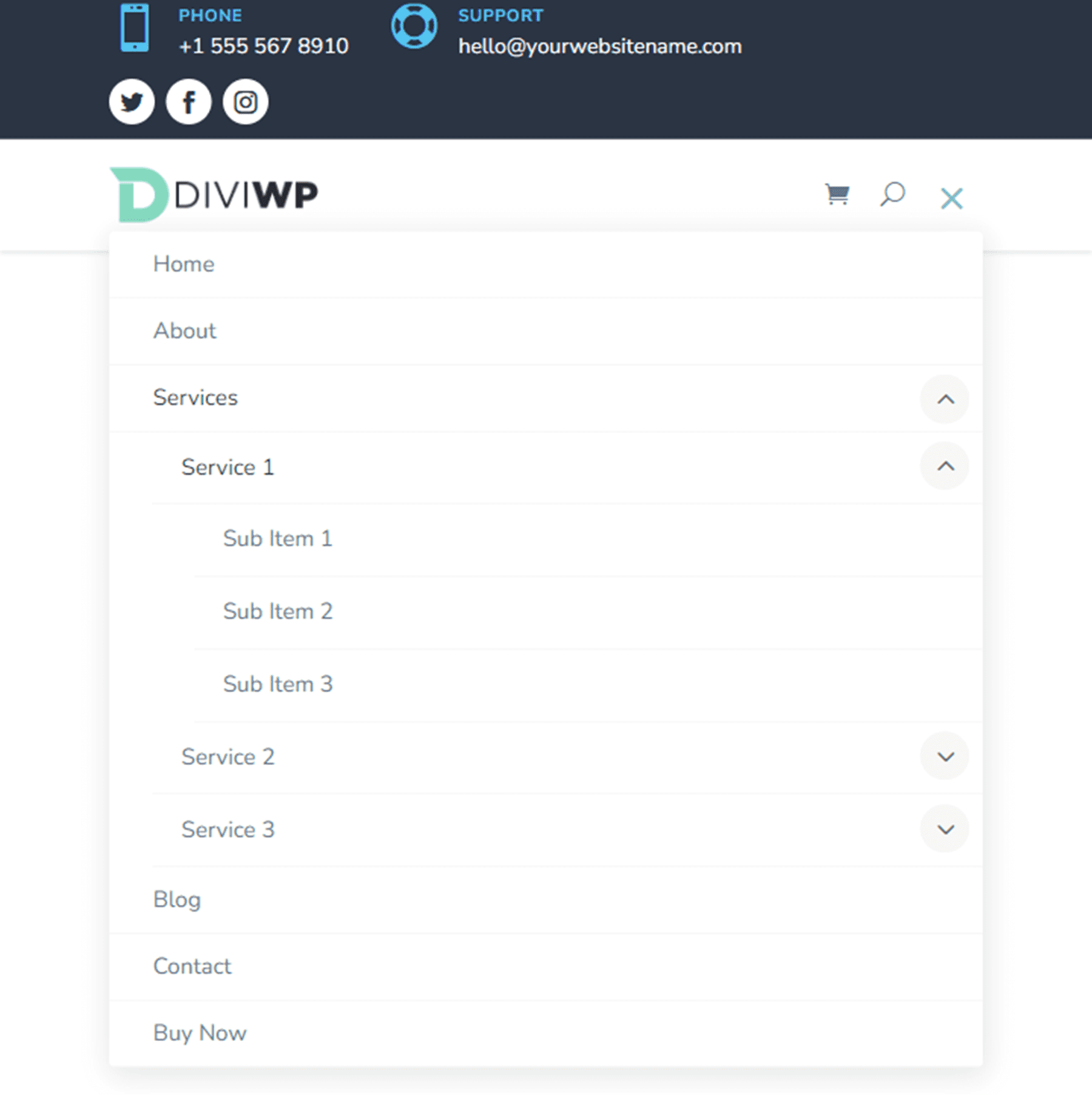
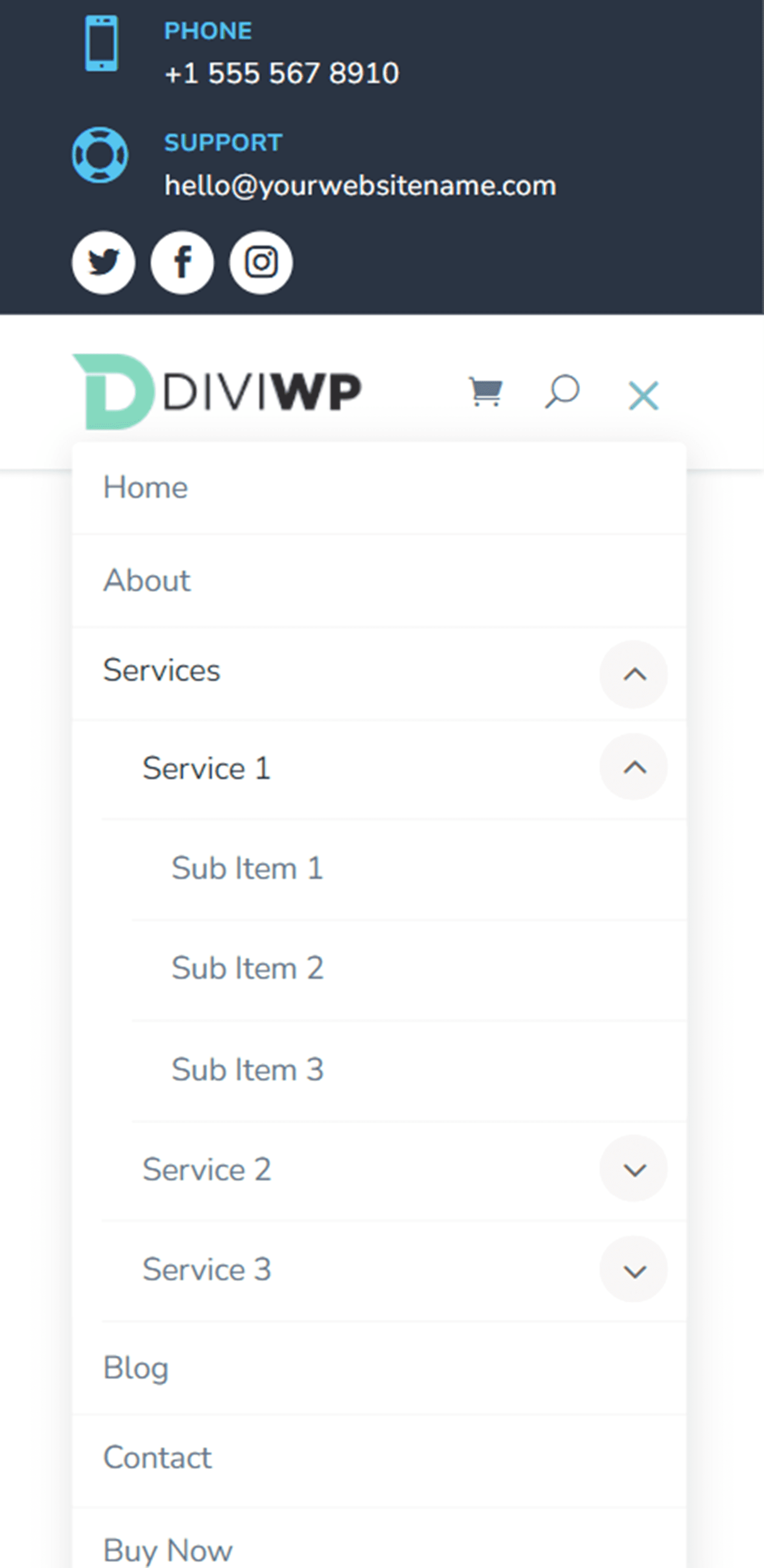
Das erste Header-Layout im Paket ist ein rechtsbündiges Menümodul mit einem Logo auf der linken Seite und Einkaufs- und Suchsymbolen ganz rechts. Es verwendet einblendbare Dropdown-Menüübergänge für den Desktop und einblendbare mobile Menüübergänge für Tablets und Mobilgeräte.



Kopfzeilenlayout 2
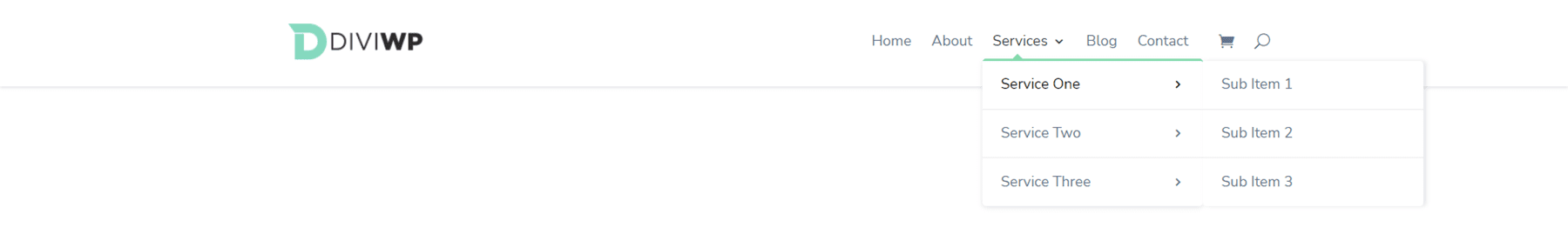
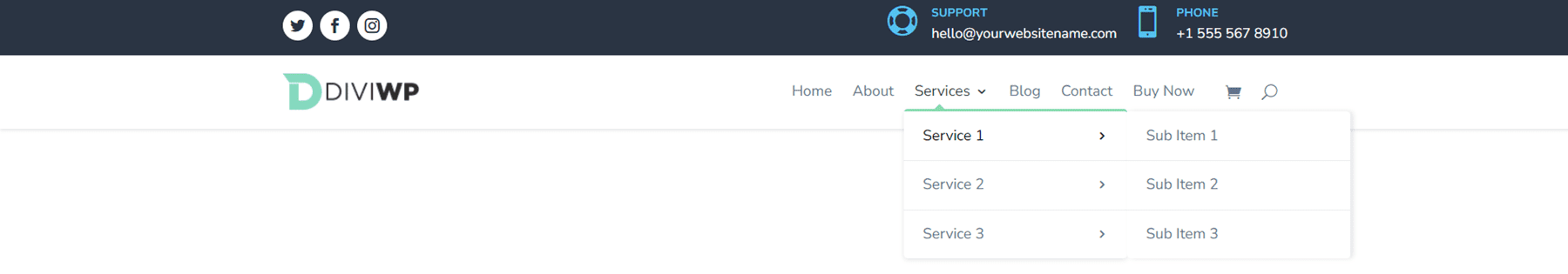
Kopfzeilenlayout 2 ist Layout 1 sehr ähnlich, aber die Menühöhe ist höher.



Kopfzeilenlayout 3
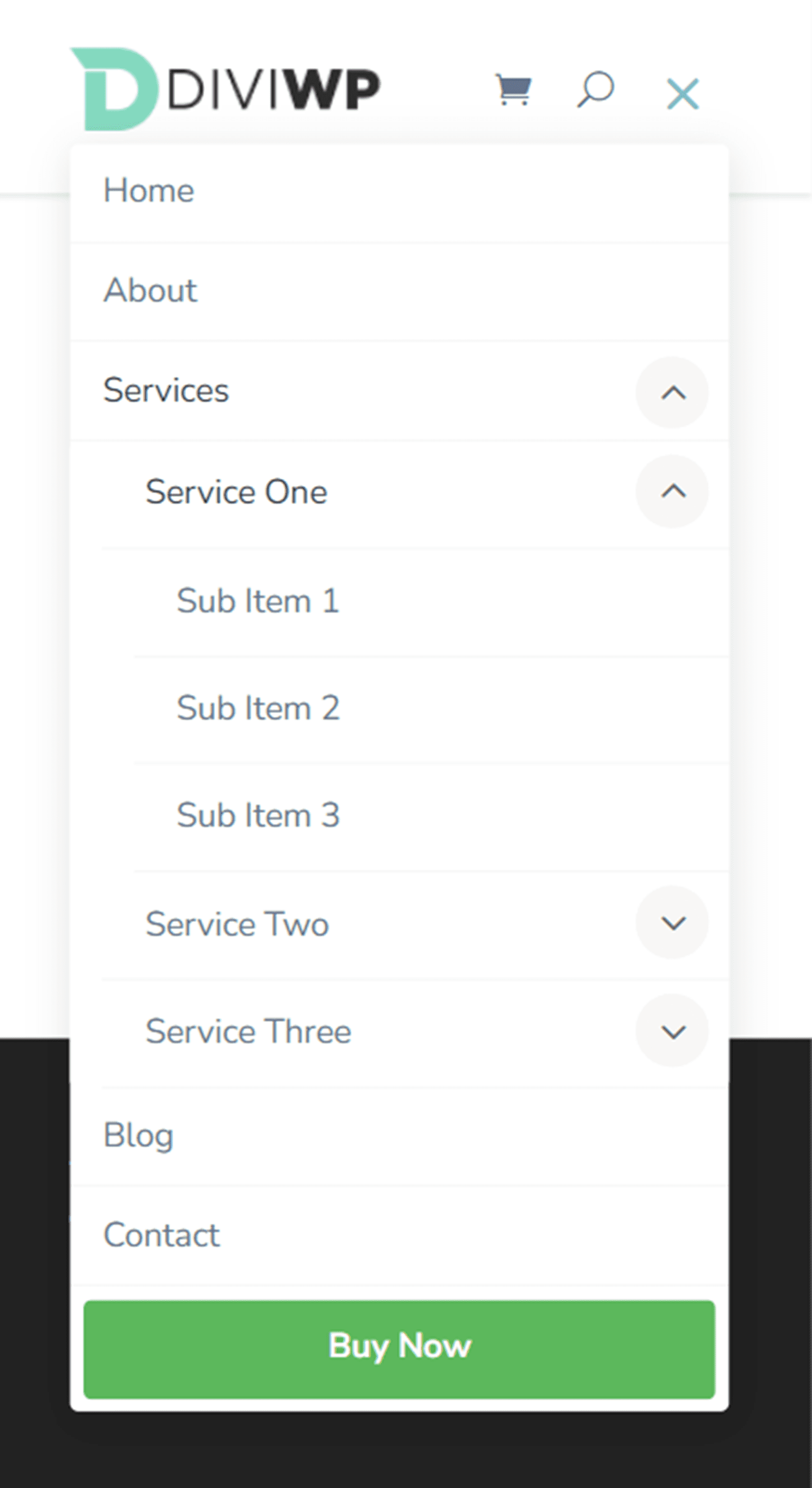
Der dritte Layoutstil verfügt über ein geteiltes Menü mit einer Schaltfläche ganz rechts.



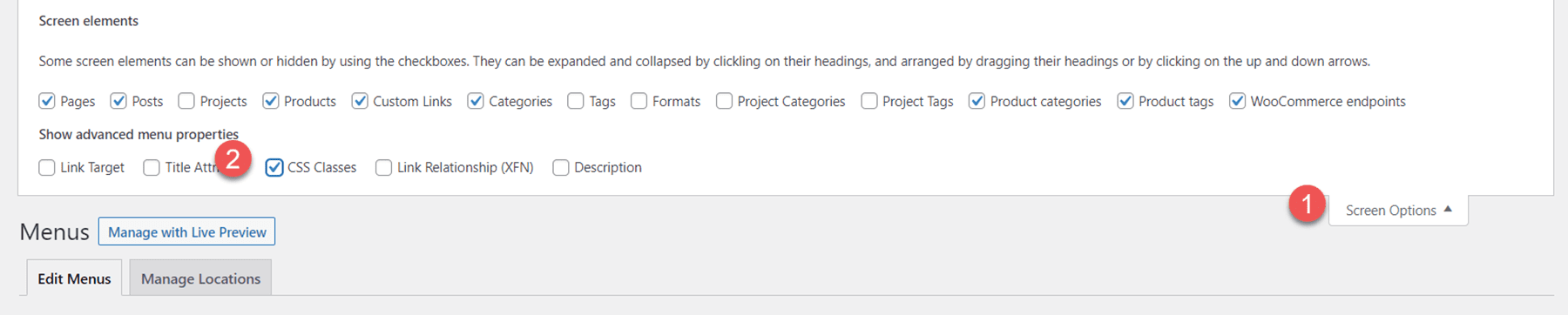
Um dieses Design zu erreichen, müssen Sie einigen Menüpunkten eine benutzerdefinierte CSS-Klasse hinzufügen. Navigieren Sie im WordPress-Dashboard zu Darstellung > Menüs. Öffnen Sie oben auf der Seite die Bildschirmoptionen und aktivieren Sie CSS-Klassen.

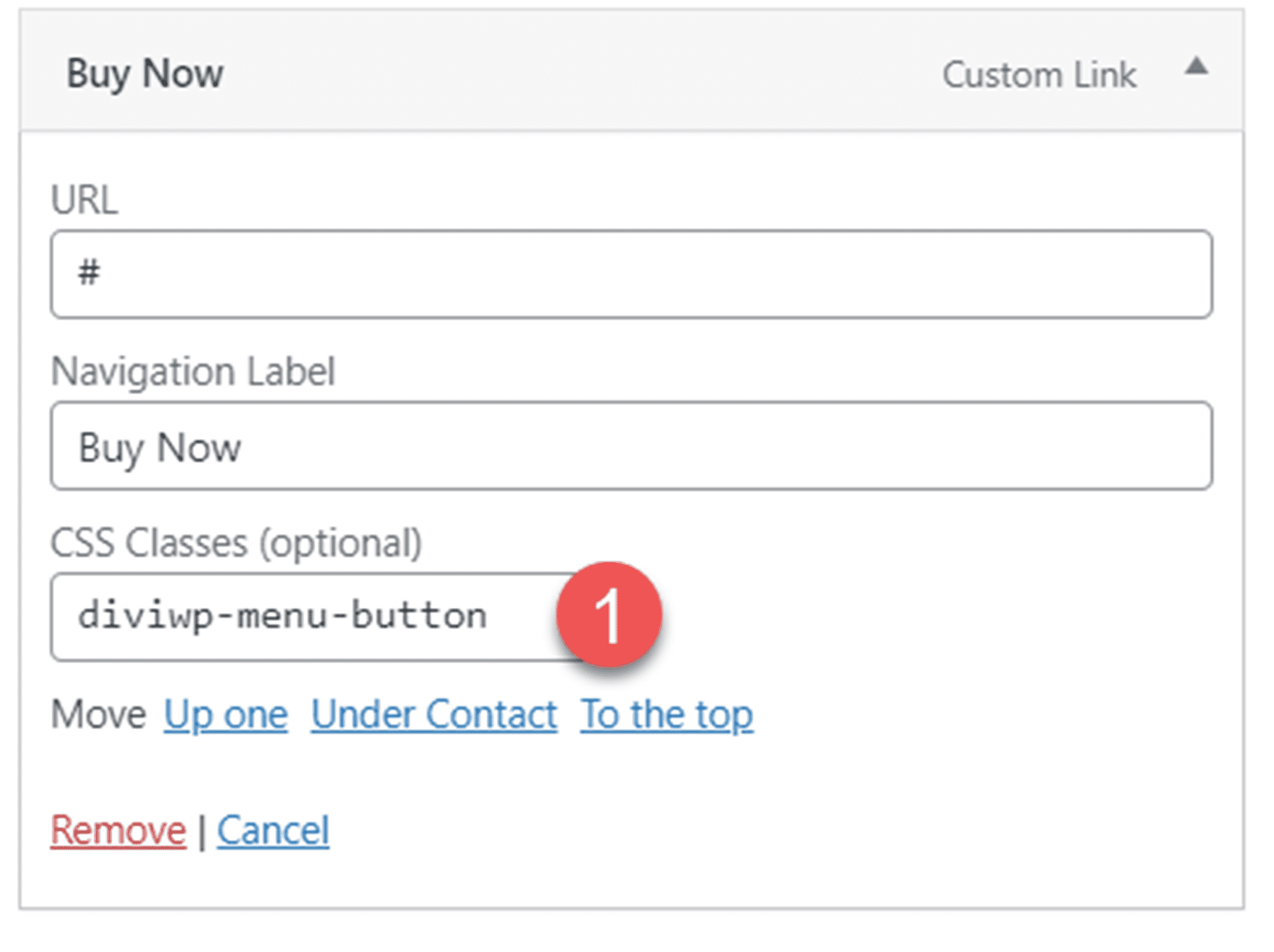
Öffnen Sie dann den Menüpunkt, den Sie als Schaltfläche anzeigen möchten, und fügen Sie die CSS-Klasse diviwp-menu-button hinzu.

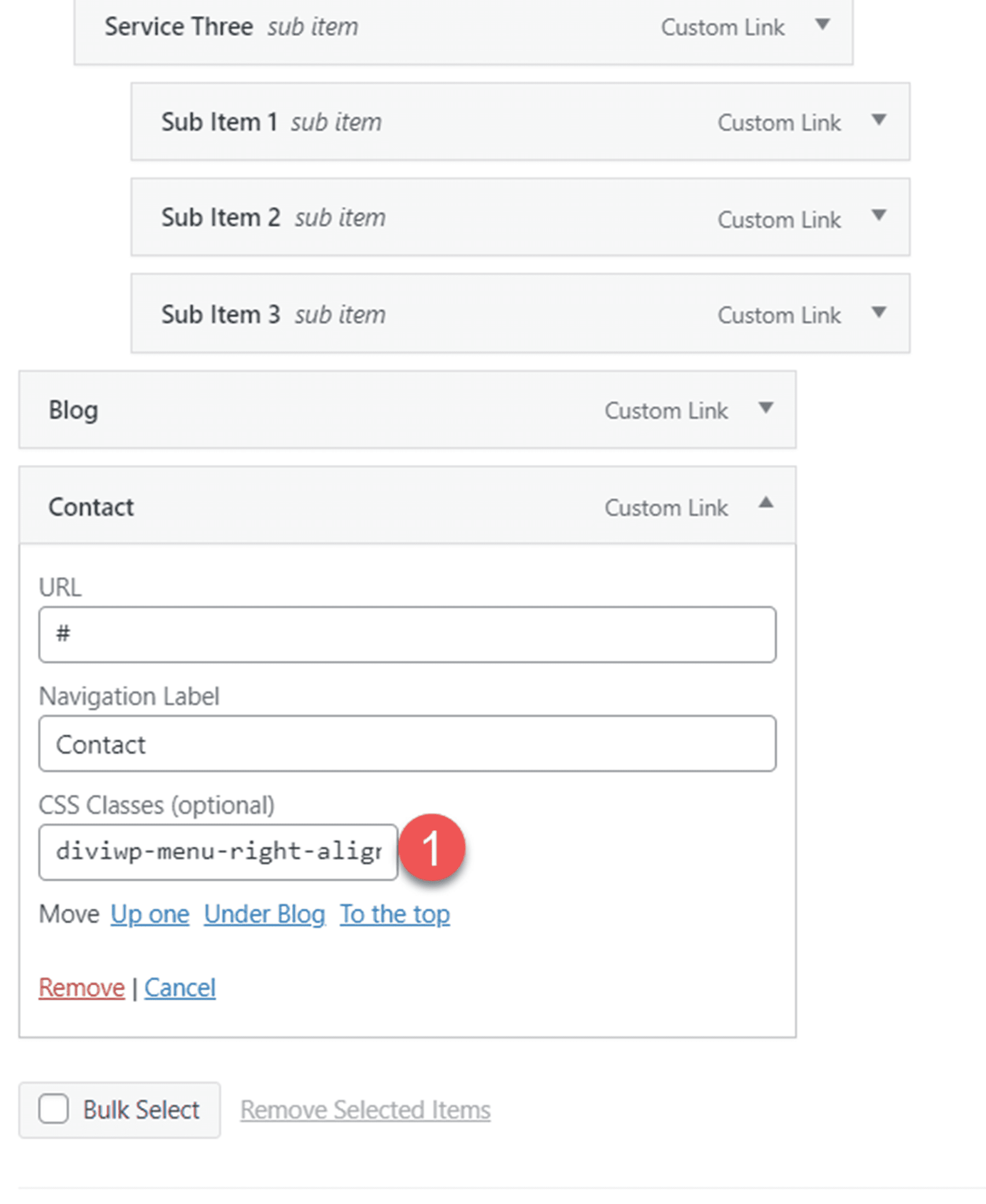
Als nächstes fügen Sie die CSS-Klasse diviwp-menu-right-align zu dem Menüpunkt hinzu, den Sie rechtsbündig ausrichten möchten. Alles rechts von diesem Element wird rechts von der Kopfzeile ausgerichtet, und alles links von diesem Element wird zentriert ausgerichtet.

Kopfzeilenlayout 4
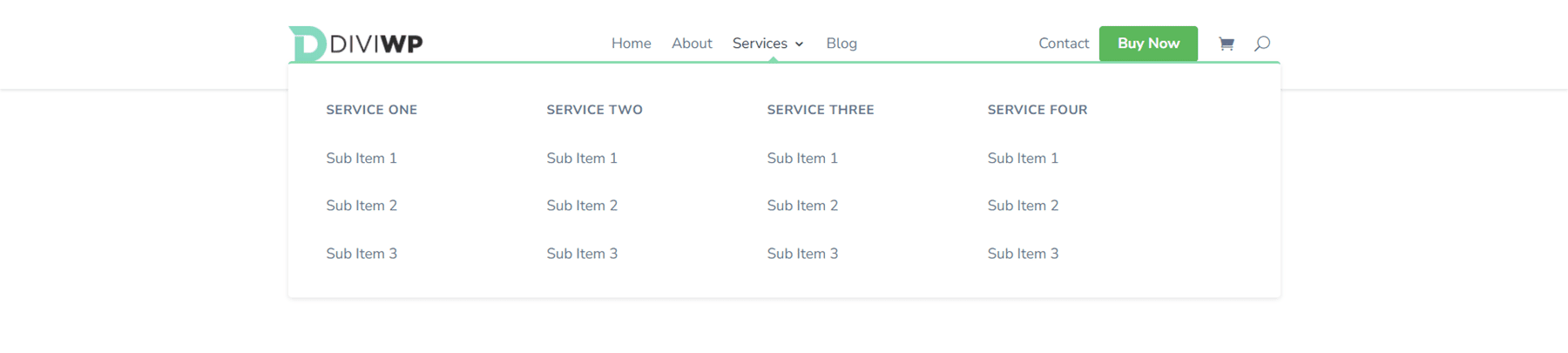
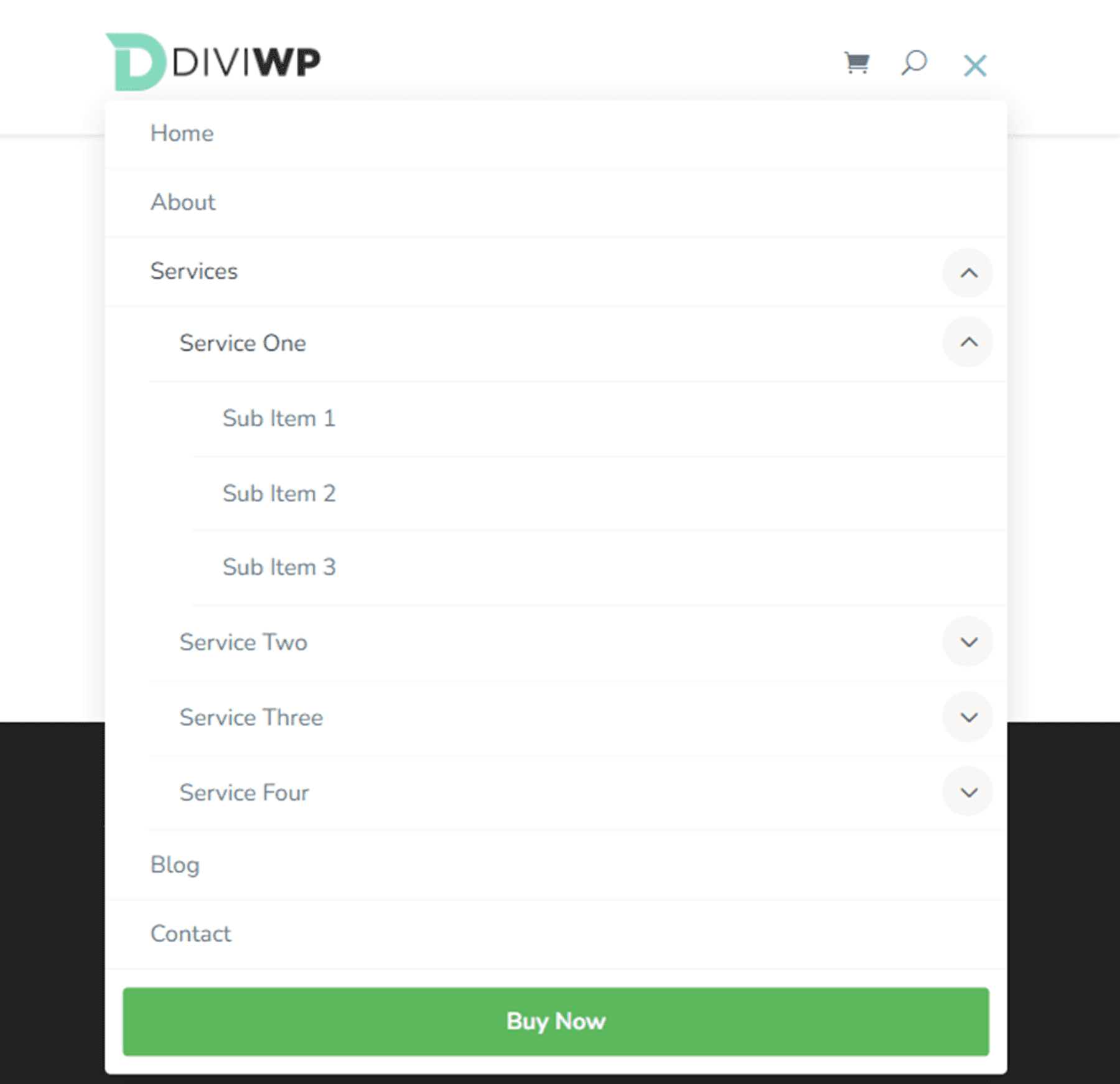
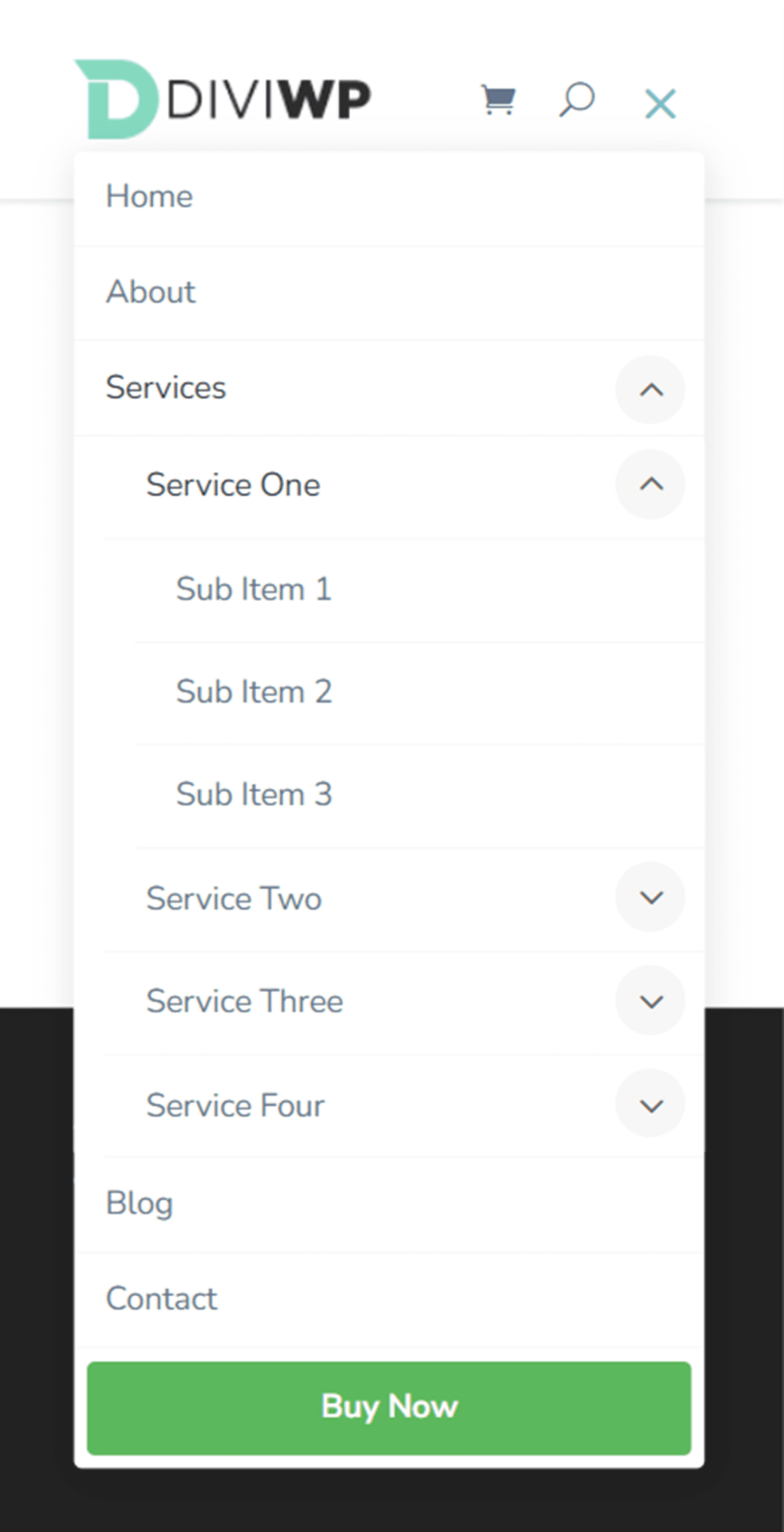
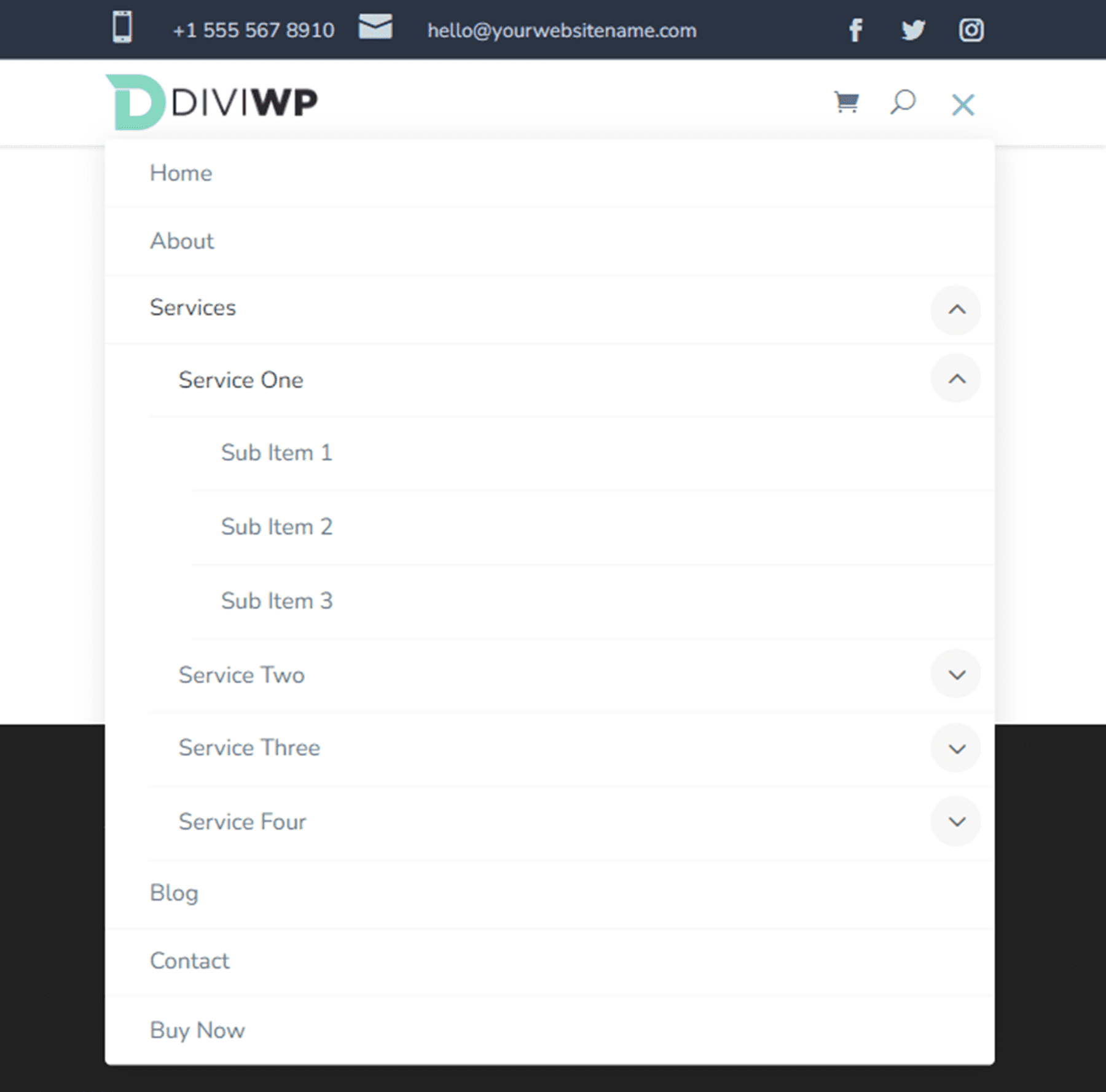
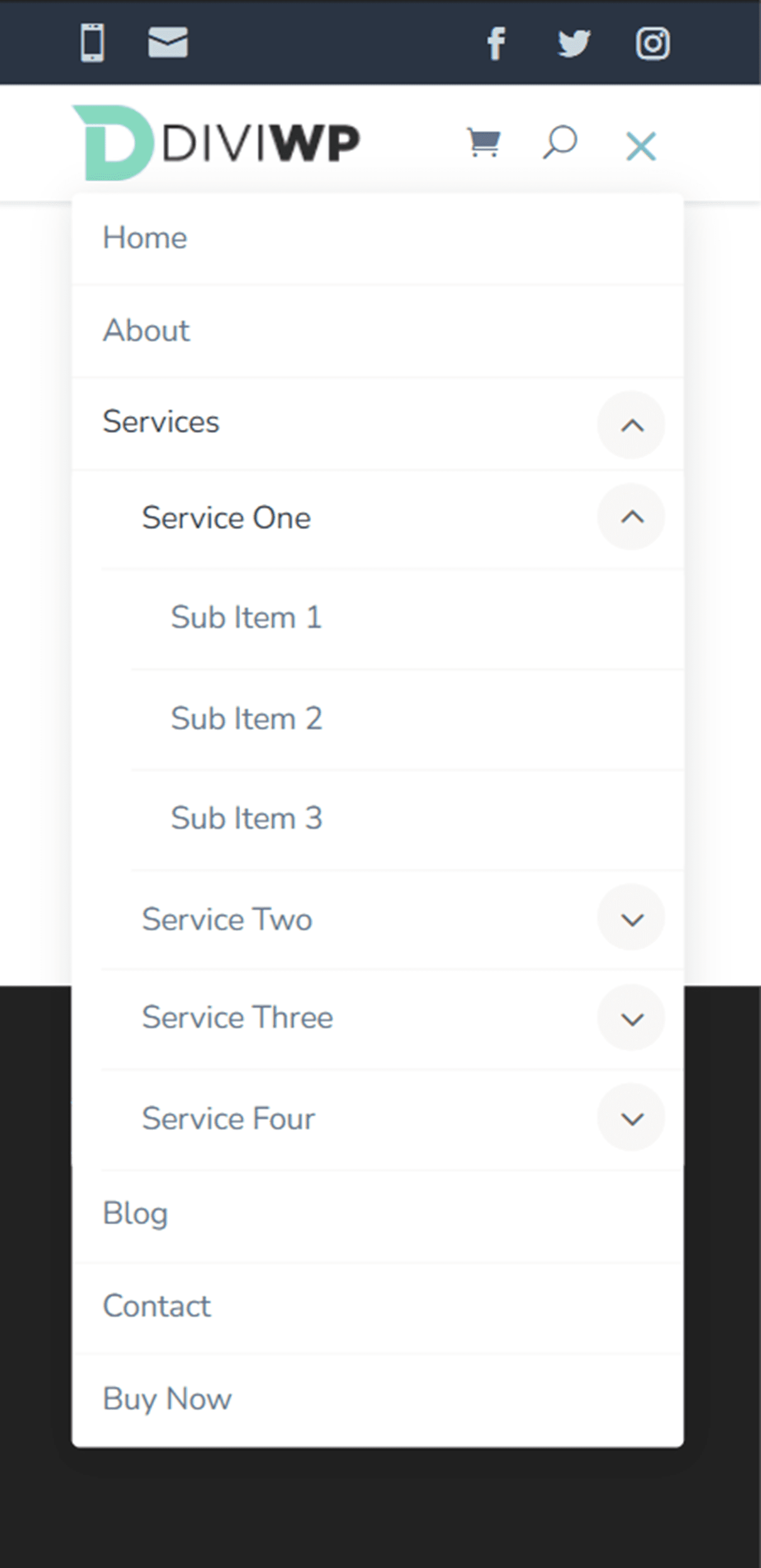
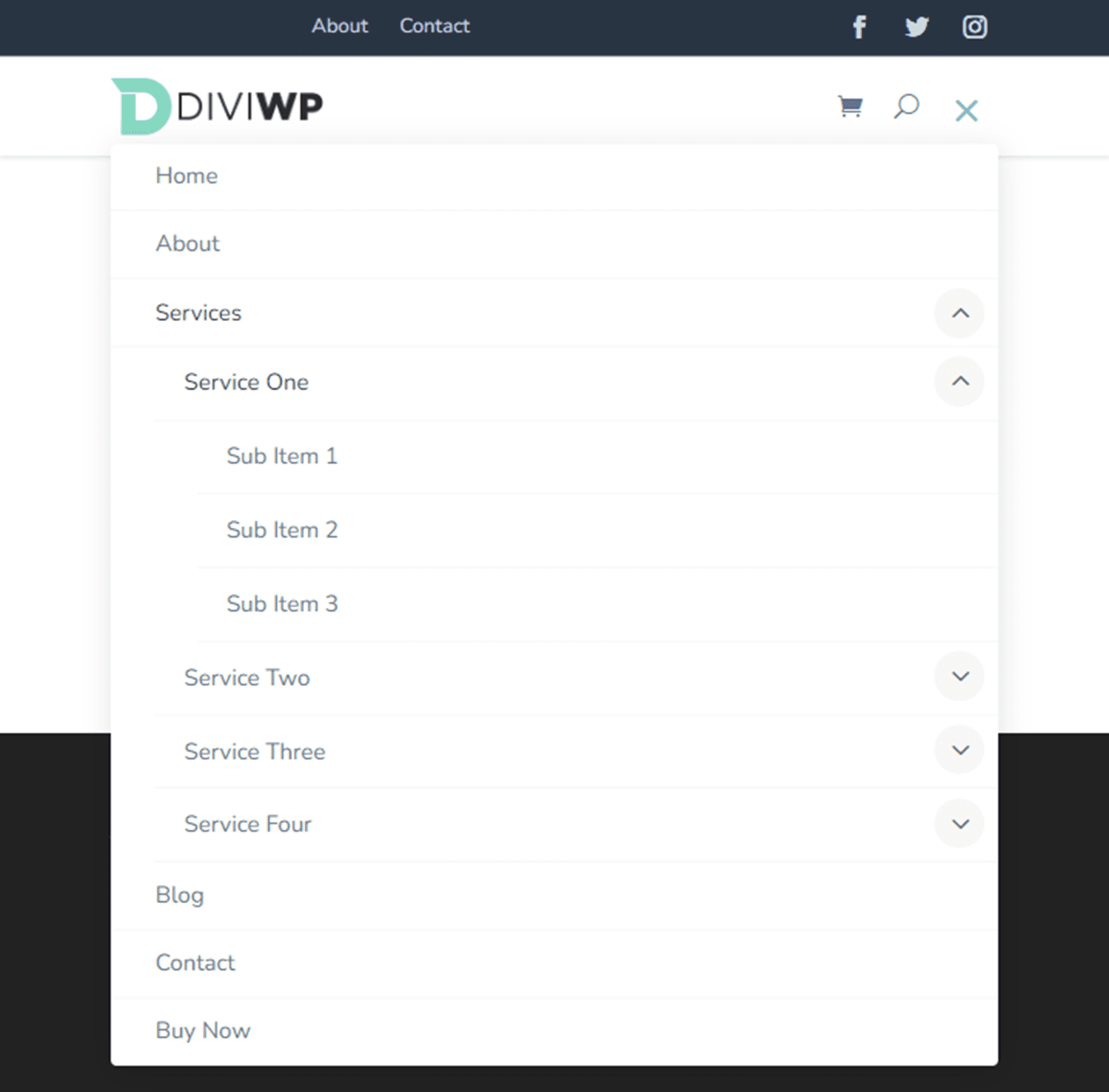
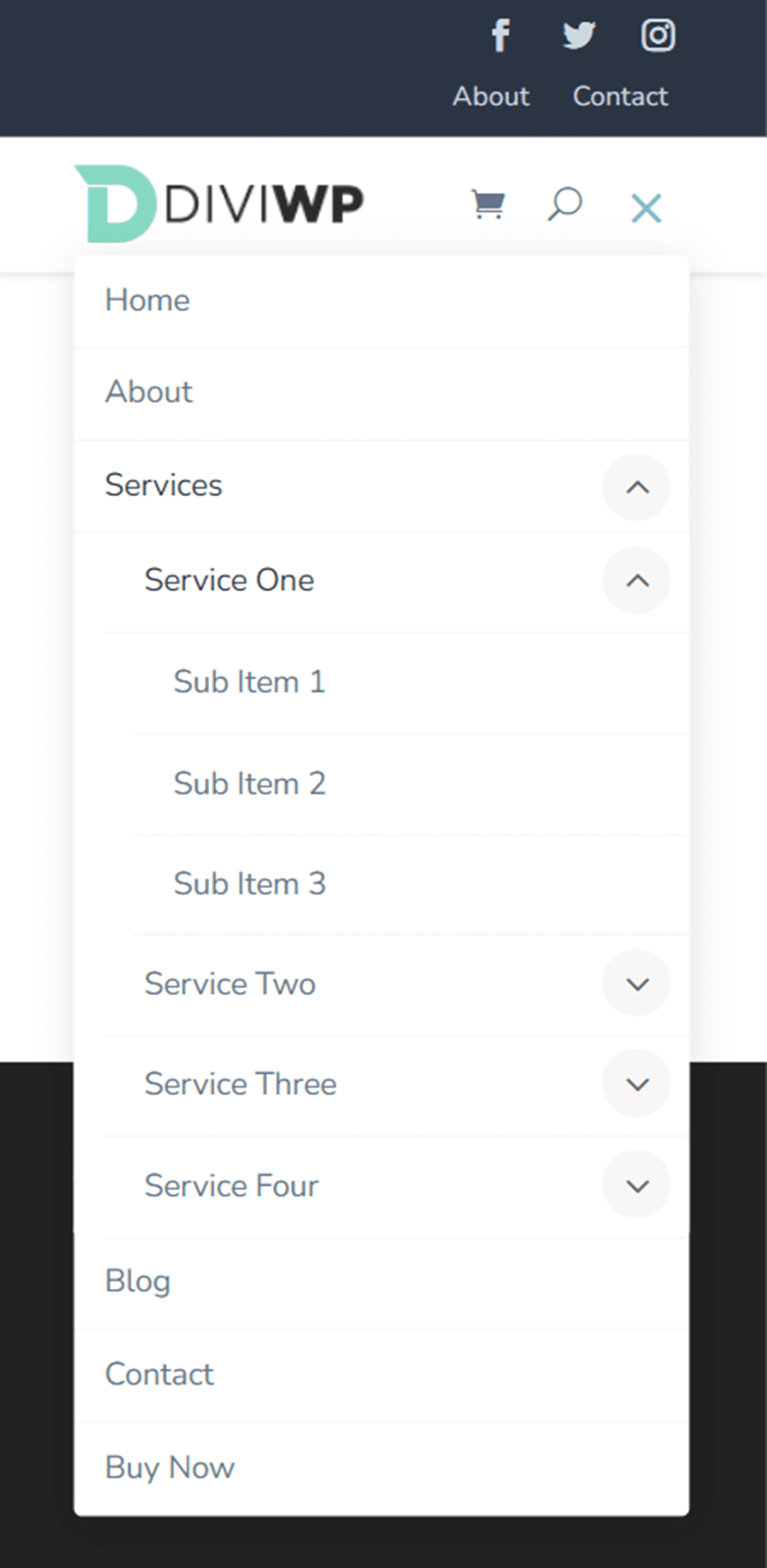
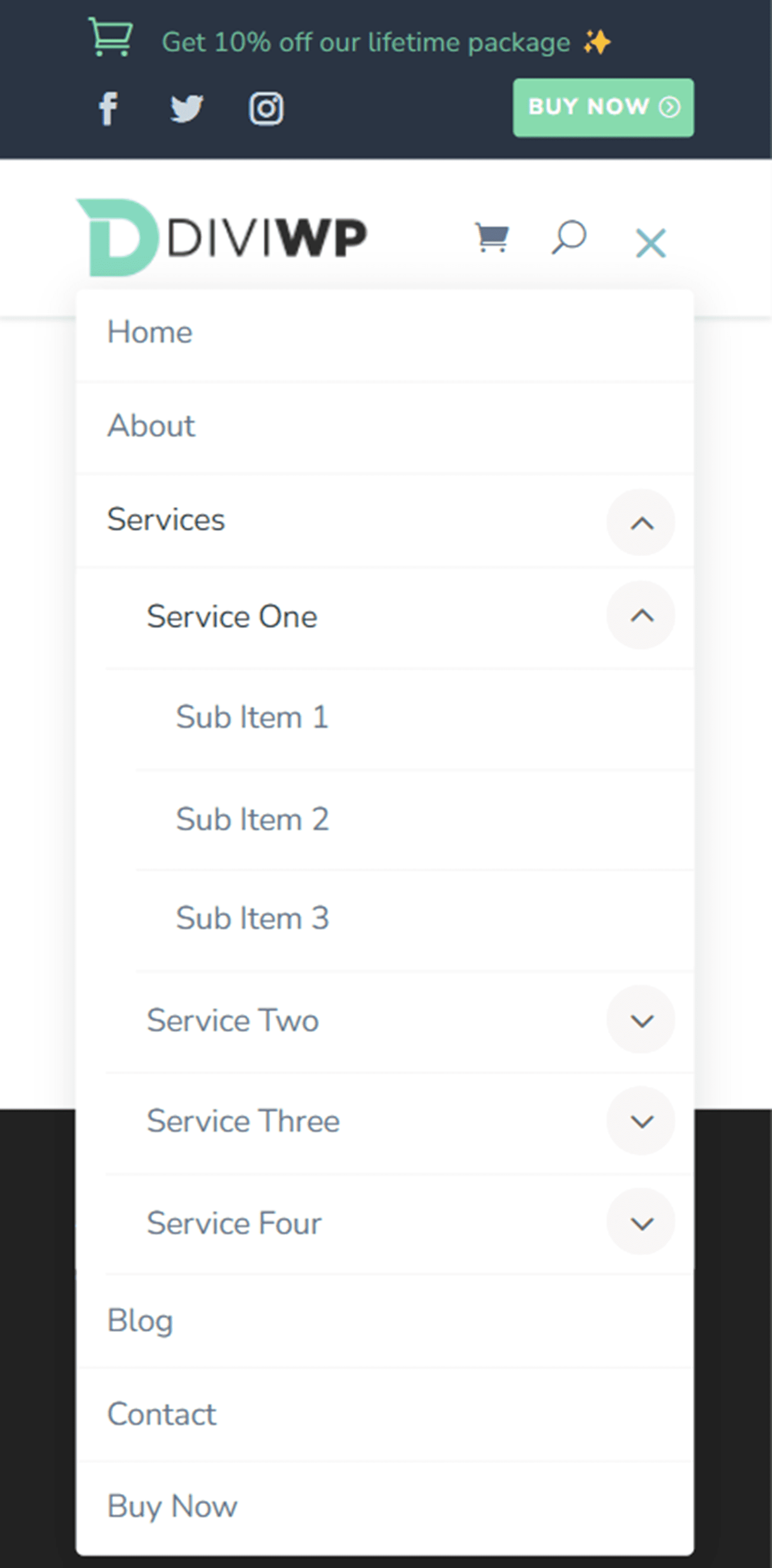
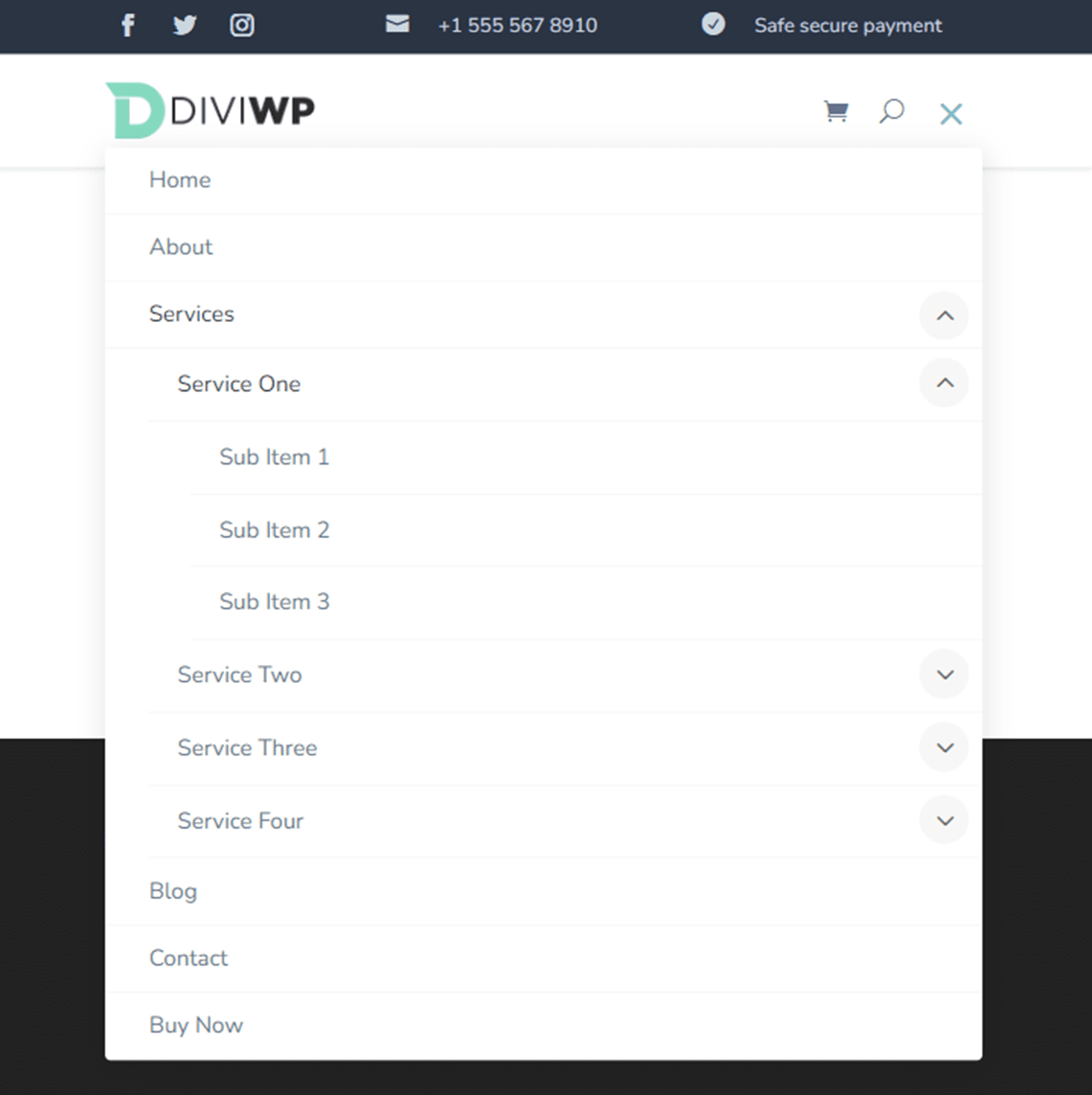
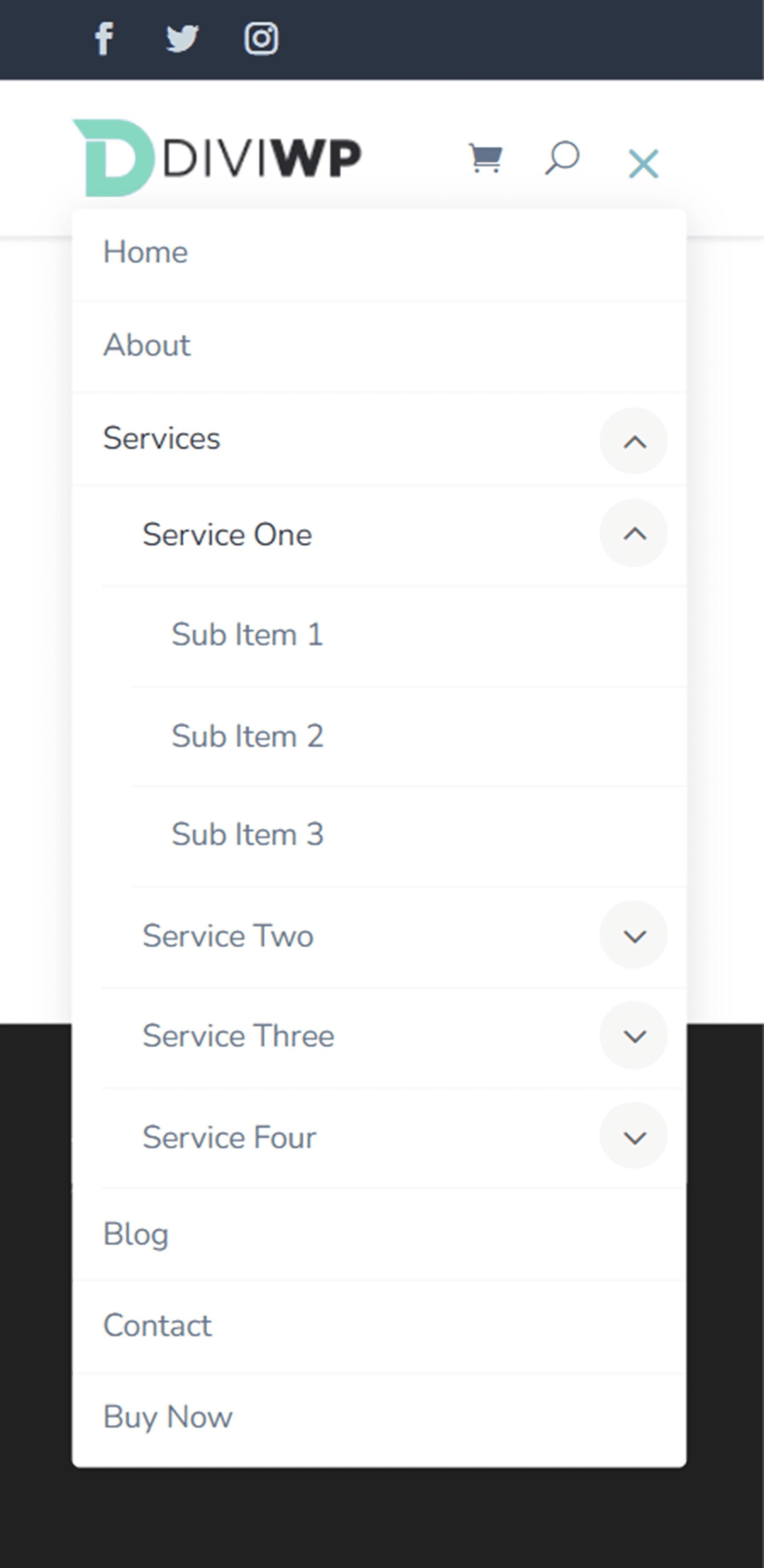
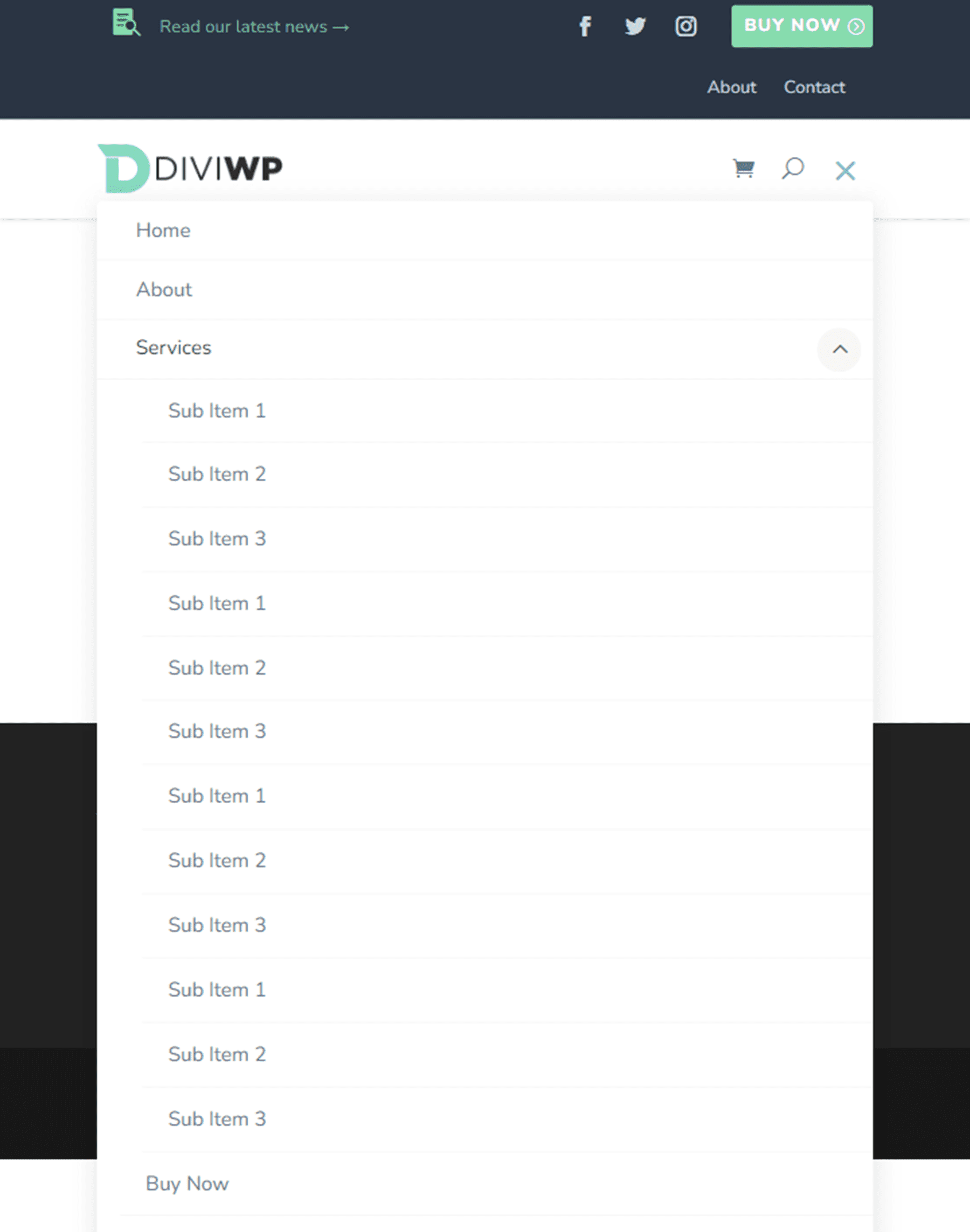
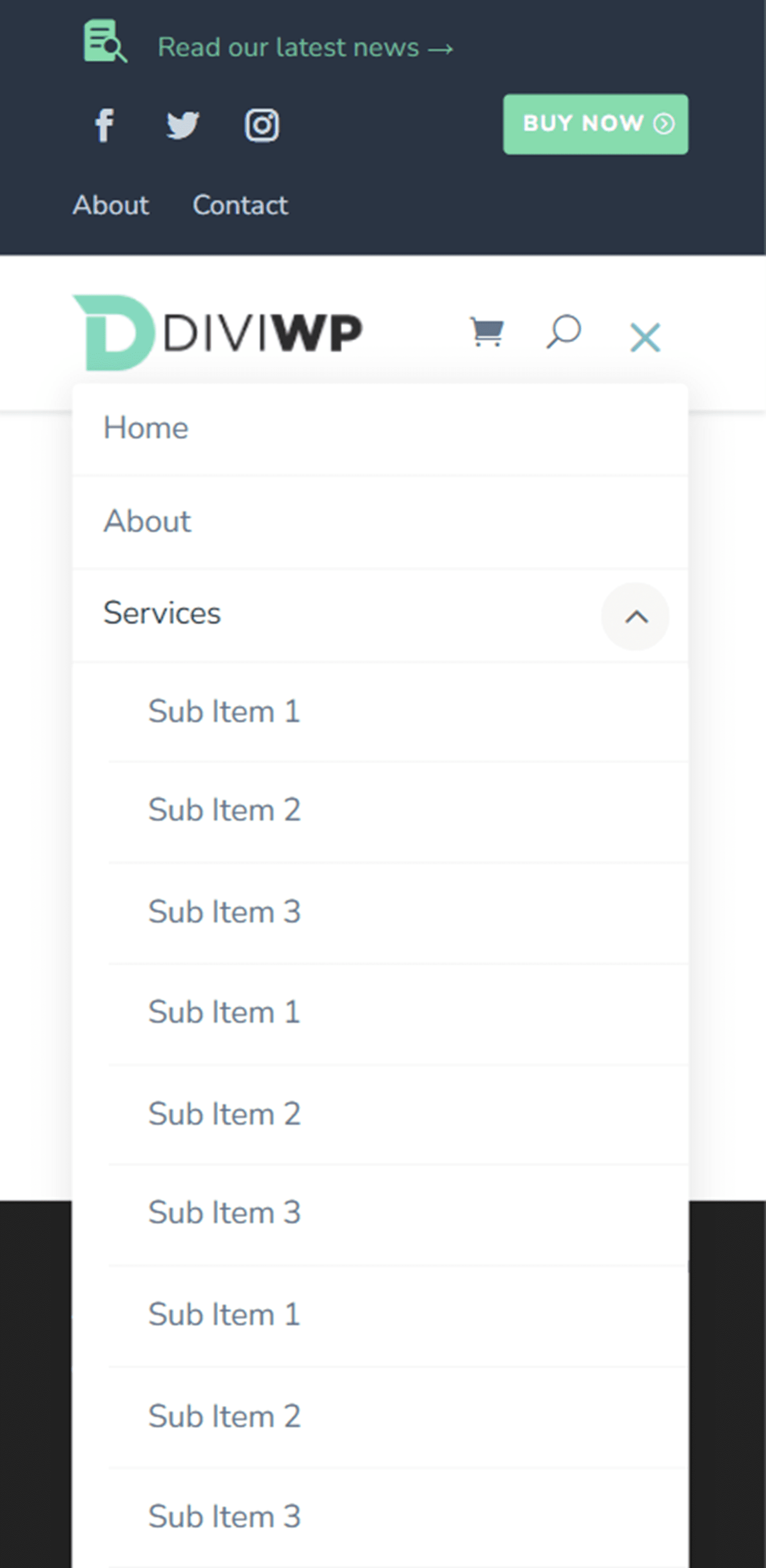
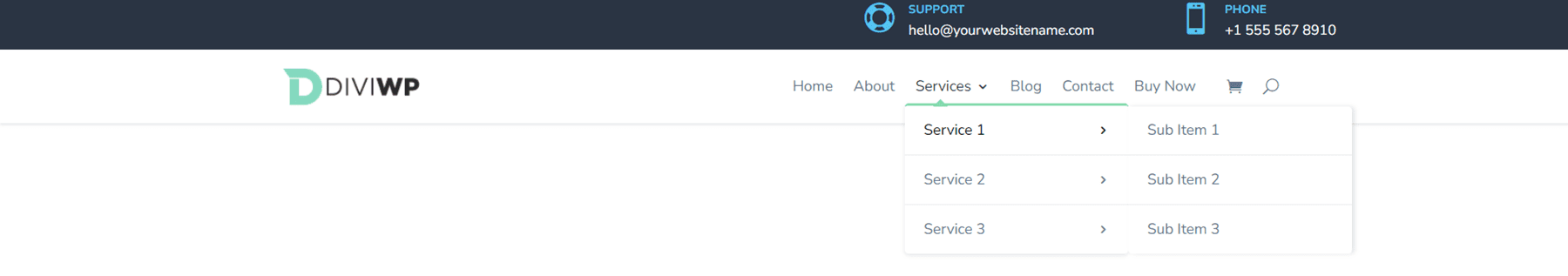
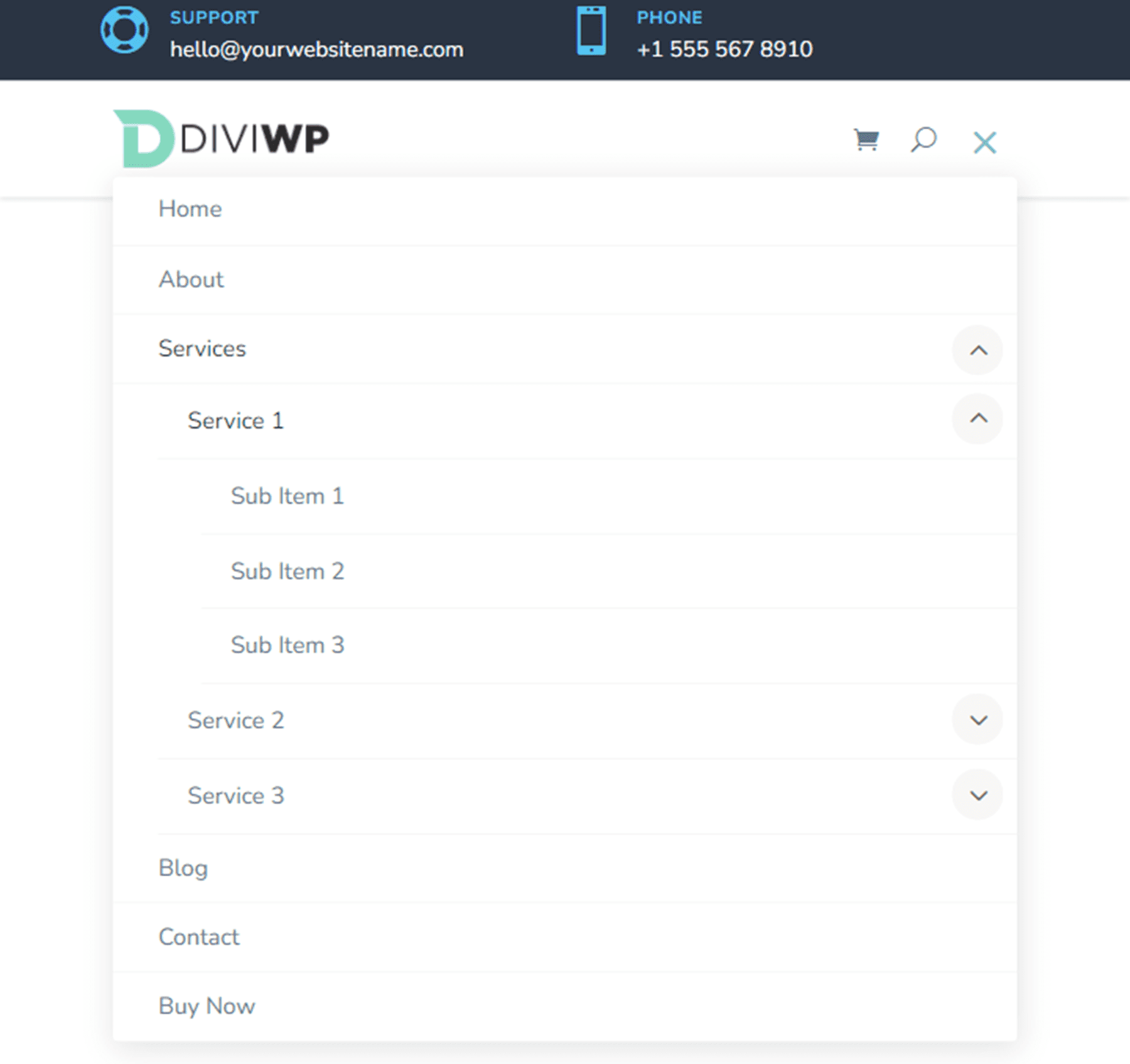
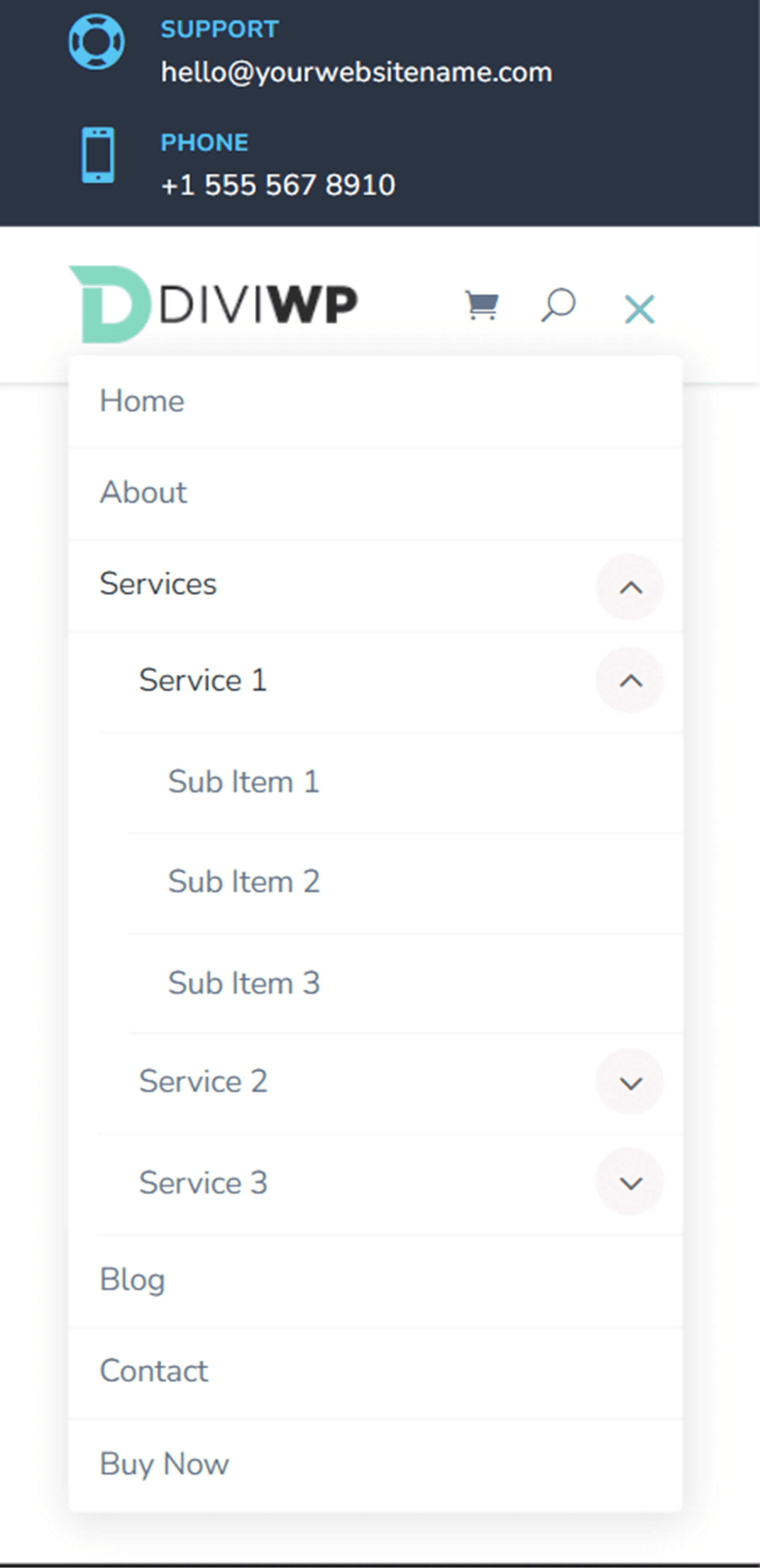
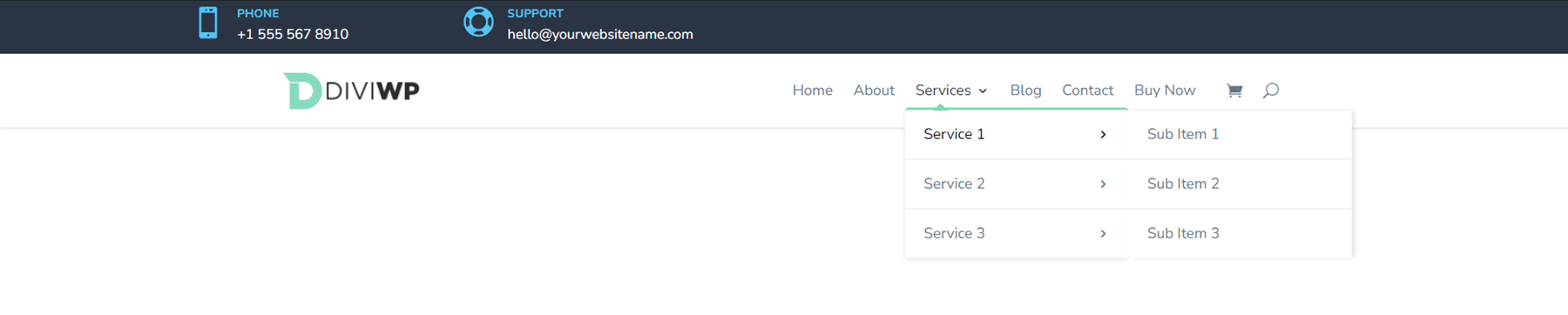
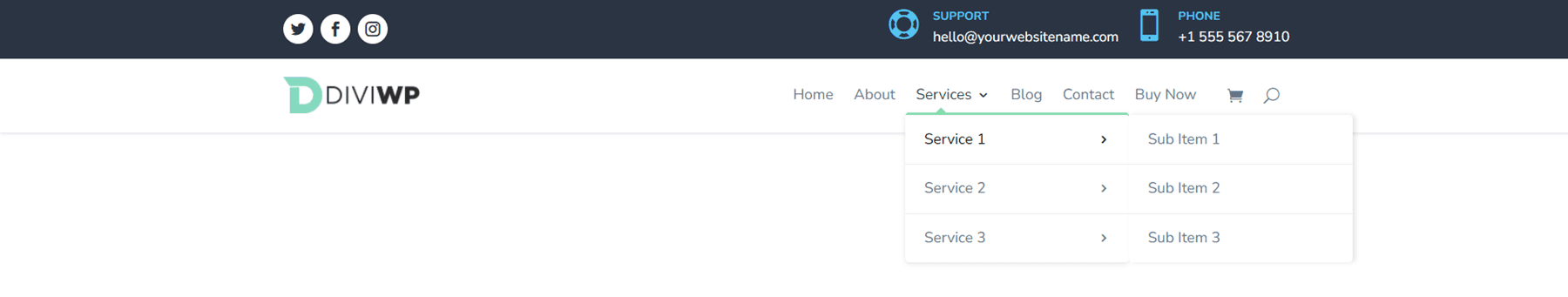
Kopfzeilen-Layout 4 ähnelt Layout 3, außer mit Einblend-Menüübergängen für Mobilgeräte und Einblend-Dropdown-Übergängen für Untermenüs von Tablets und Mobilgeräten. Außerdem ist das übergeordnete Menüelement für das Untermenü nicht verknüpft.



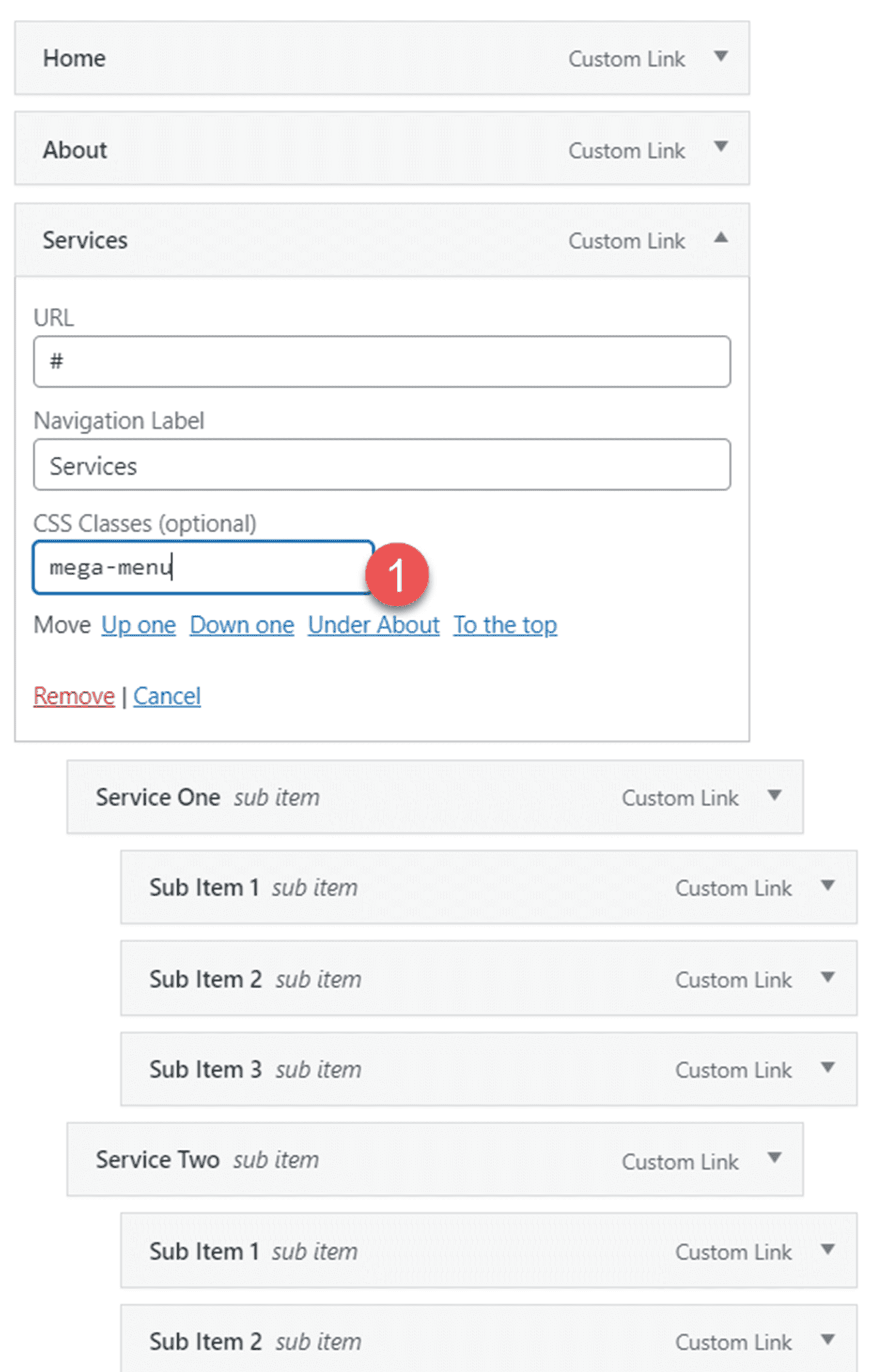
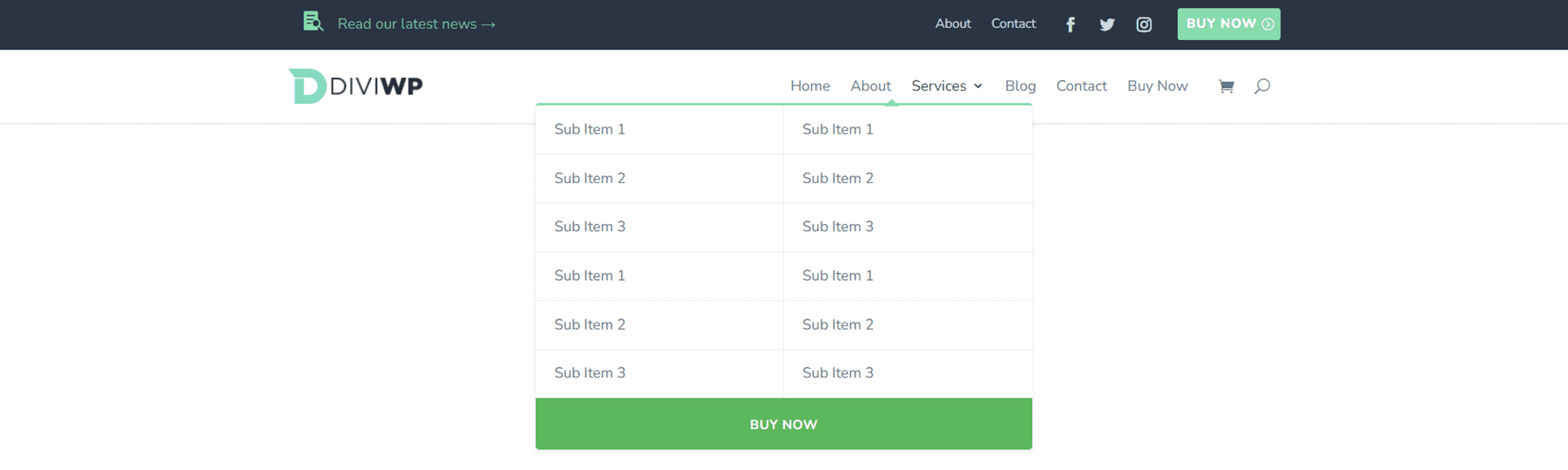
Ich habe Header Layout 4 verwendet, um ein Mega-Menü-Layout zu demonstrieren. Um dieses Design zu erreichen, folgen Sie zunächst den Anweisungen zum Erstellen eines Mega-Menüs. Stellen Sie sicher, dass Sie das Megamenü der CSS-Klasse für das übergeordnete Element aufrufen. Jeder der Header-Abschnitte im DiviWP Header Sections Pack unterstützt Mega-Menüs.

Kopfzeilenlayout 5
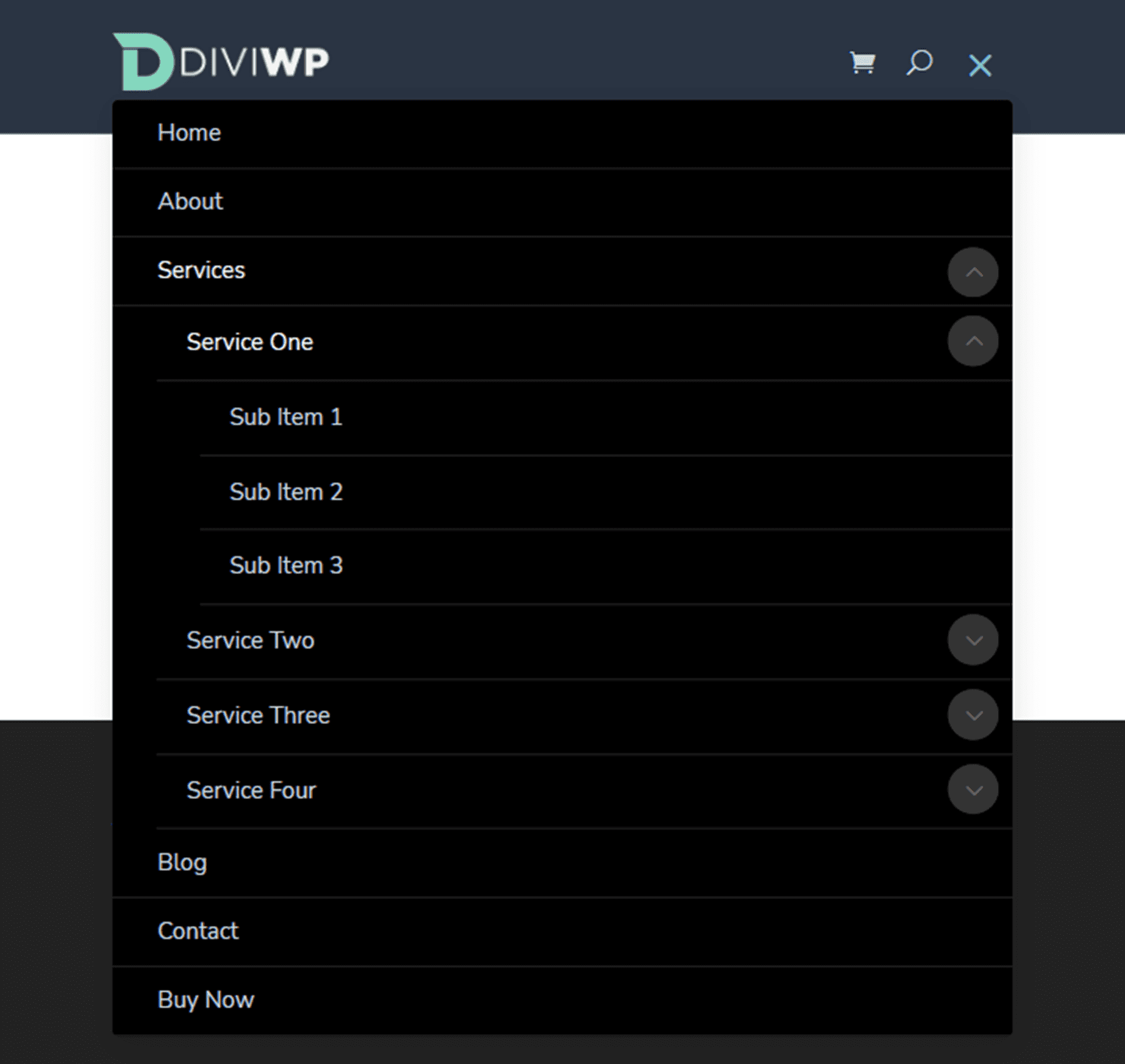
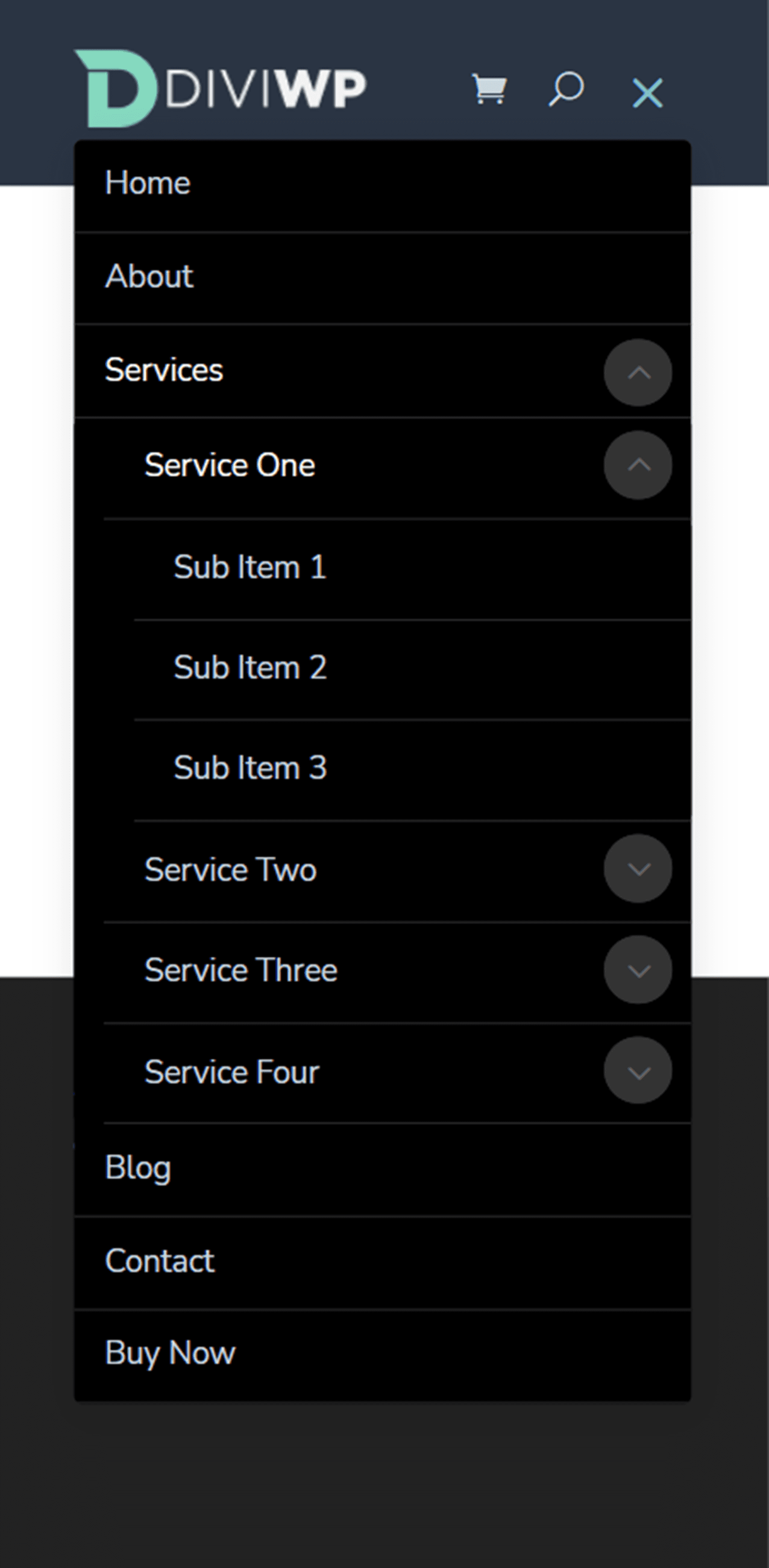
Layout 5 ist eine rechtsbündige Kopfzeile mit dunklem Hintergrund. Es verfügt über einblendbare mobile Menüübergänge.



Kopfzeilenlayout 6
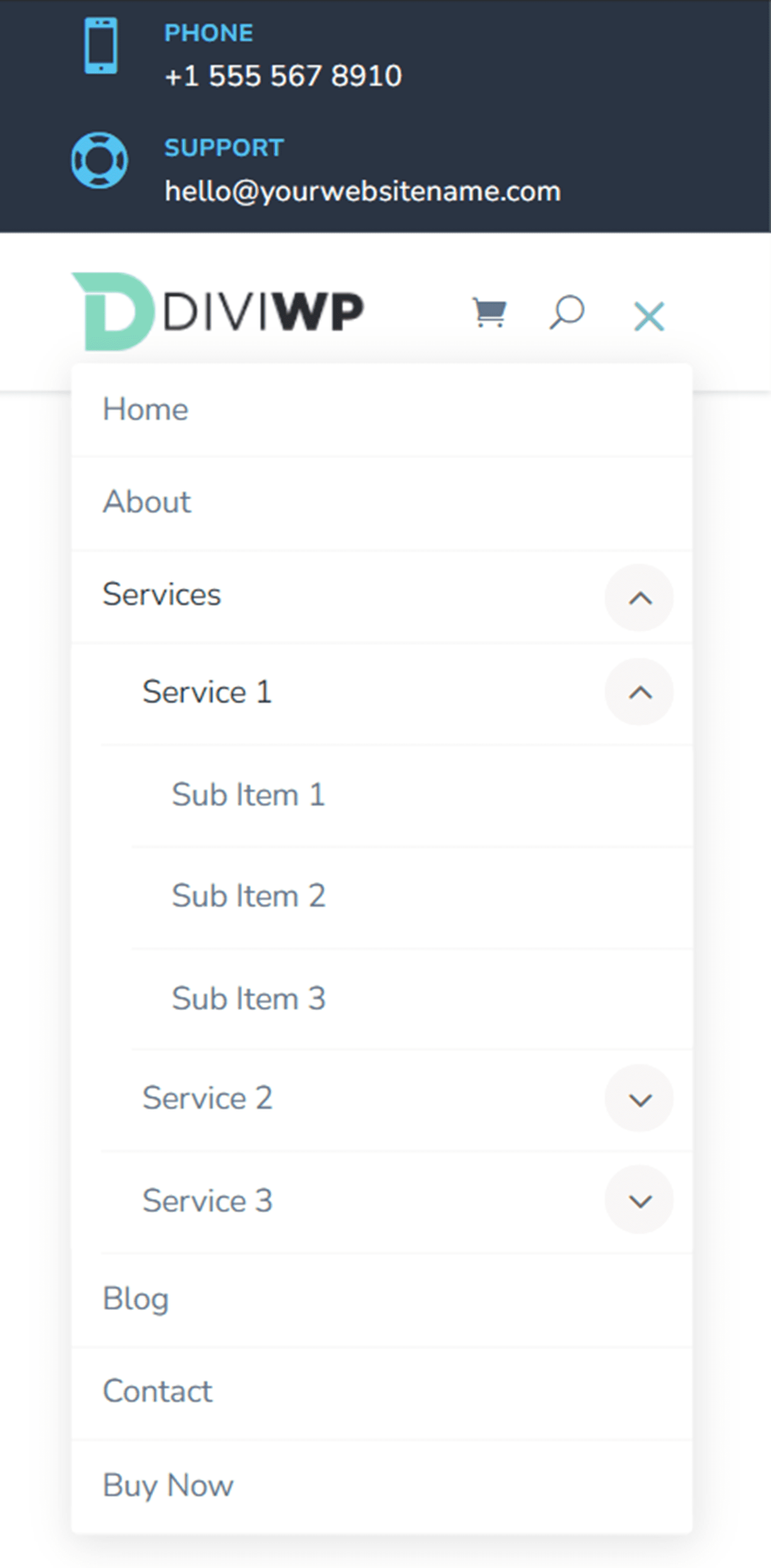
Kopfzeilenlayout 6 verfügt auch über einen Abschnitt mit dunklem Hintergrund. Das Untermenü hat auch einen dunklen Hintergrundstil.



Kopfzeilenlayout 7
Layout 7 hat einen hellen Hintergrund und ein 3/4 – 1/4 Reihen-Spalten-Layout mit der Schaltfläche auf der rechten Seite. Die Schaltfläche erscheint auch neben dem Hamburger-Menüsymbol auf Tablets und Mobilgeräten.


Kopfzeilenlayout 8
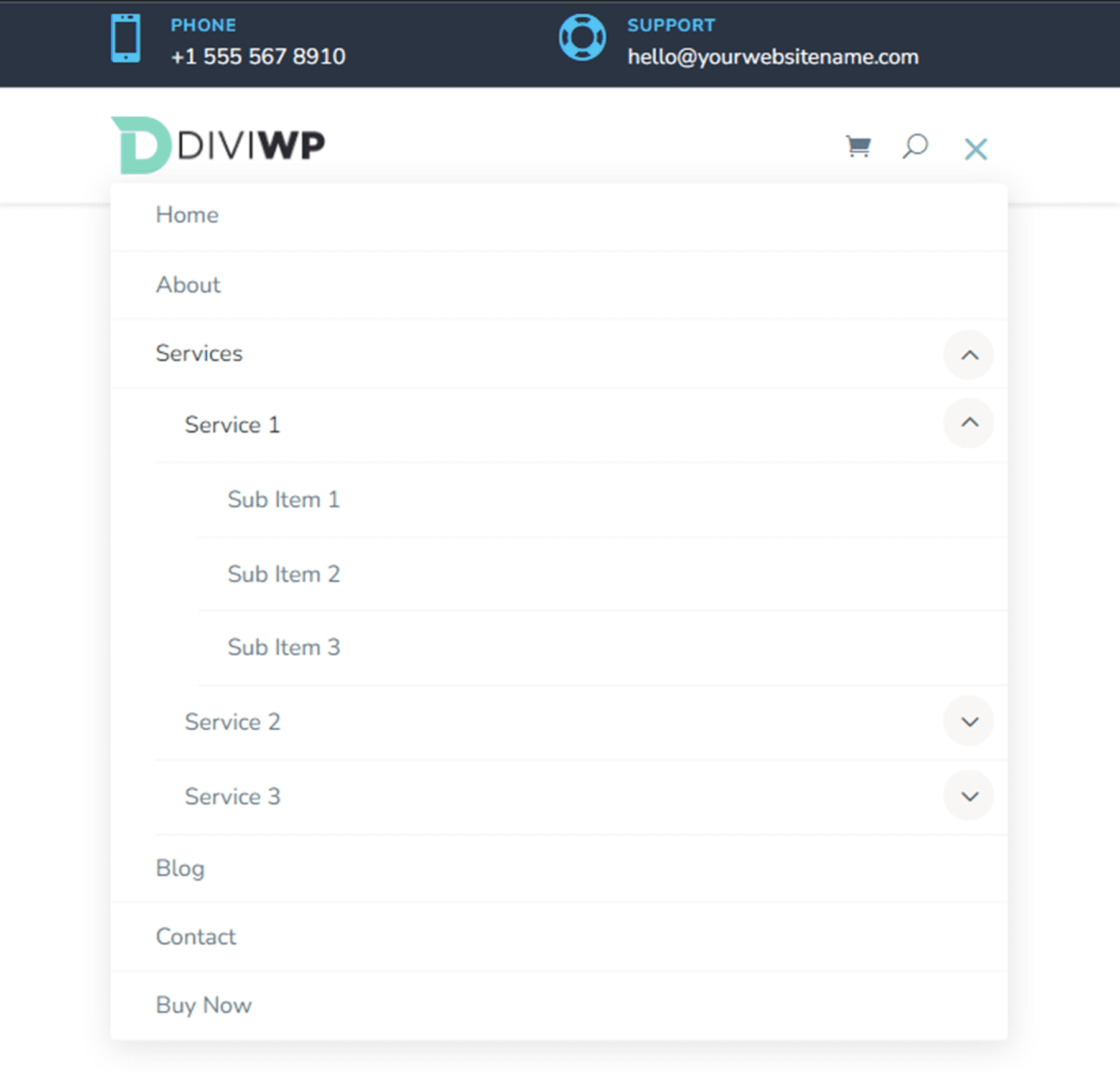
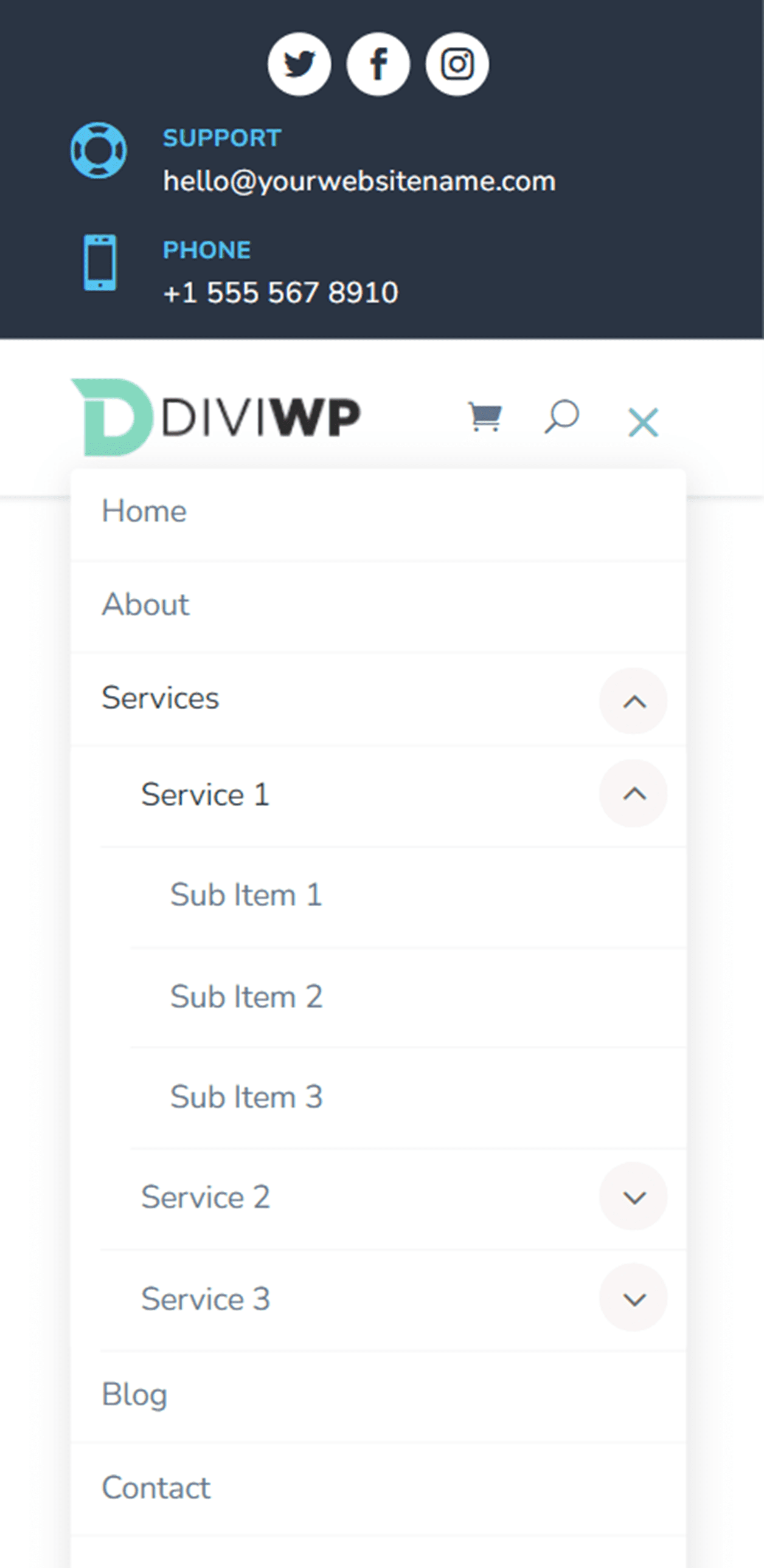
Layout 8 zeigt auf der rechten Seite Symbole für soziale Medien. Auf Mobil- und Tablet-Geräten erscheinen Social-Media-Symbole neben dem Hamburger-Menüsymbol. Die Kopfzeile verwendet auch Einblend-Dropdown-Übergänge für die Untermenüs für Tablets und Mobilgeräte.



Kopfzeilenlayout 9
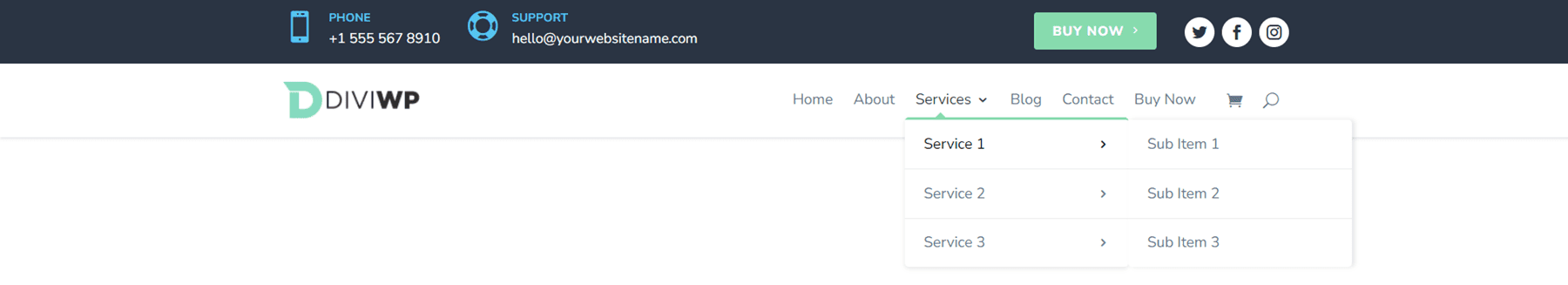
Header-Layout 9 hat eine dunkle obere Reihe mit Klappentext-Modulen für Kontaktinformationen und Social-Media-Follow-Icons. Das Hauptmenü ist das gleiche wie Kopfzeilenlayout 1.



Kopfzeilenlayout 10
Kopfzeilenlayout 10 hat eine obere Reihe mit einem Menümodul und einem Social-Media-Follow-Modul, mit dem Sie zusätzliche Menüelemente oder Links zur oberen Menüleiste hinzufügen können. Auch hier ist das Hauptmenü das gleiche wie Kopfzeilenlayout 1.




Kopfzeilenlayout 11
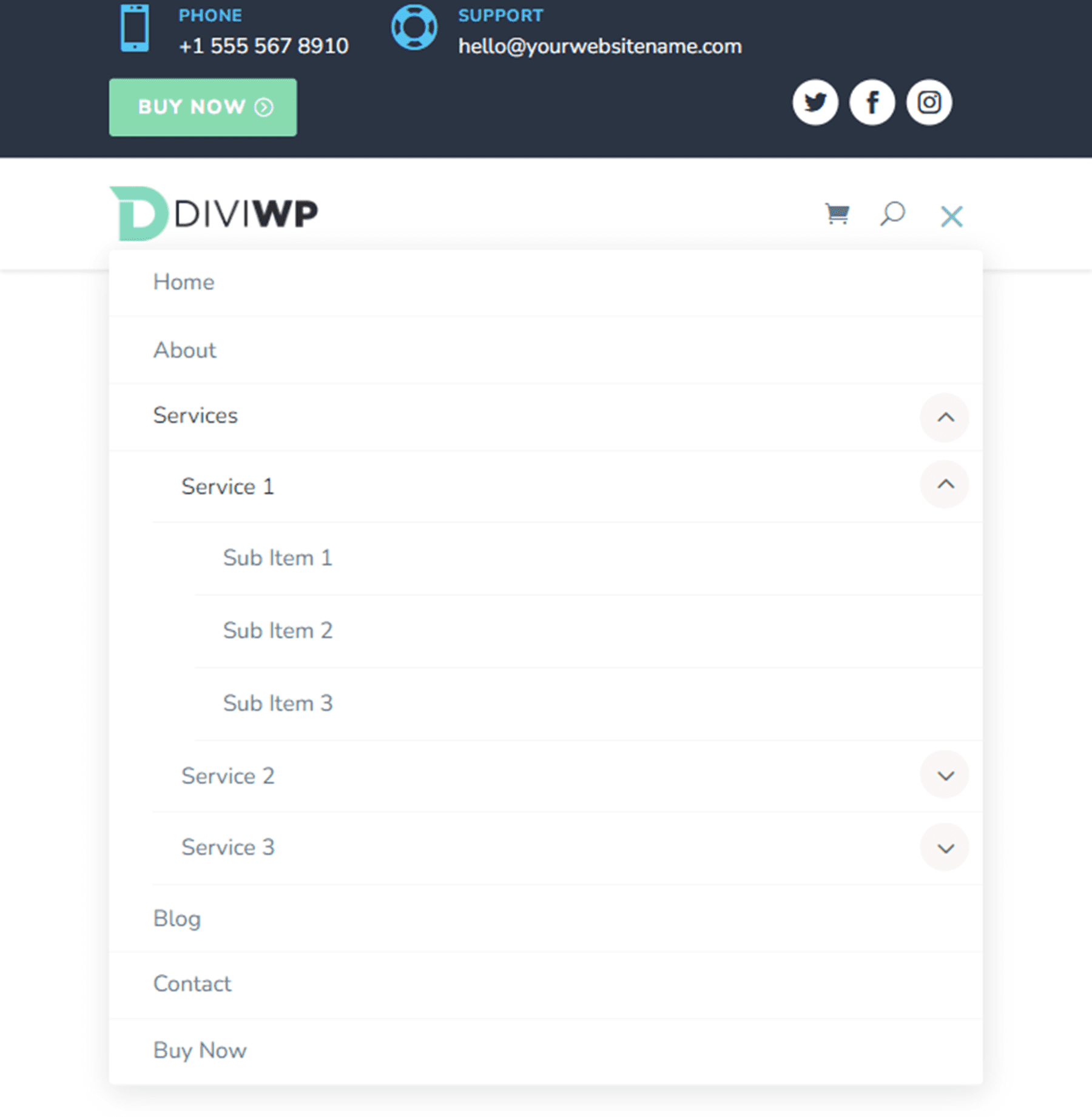
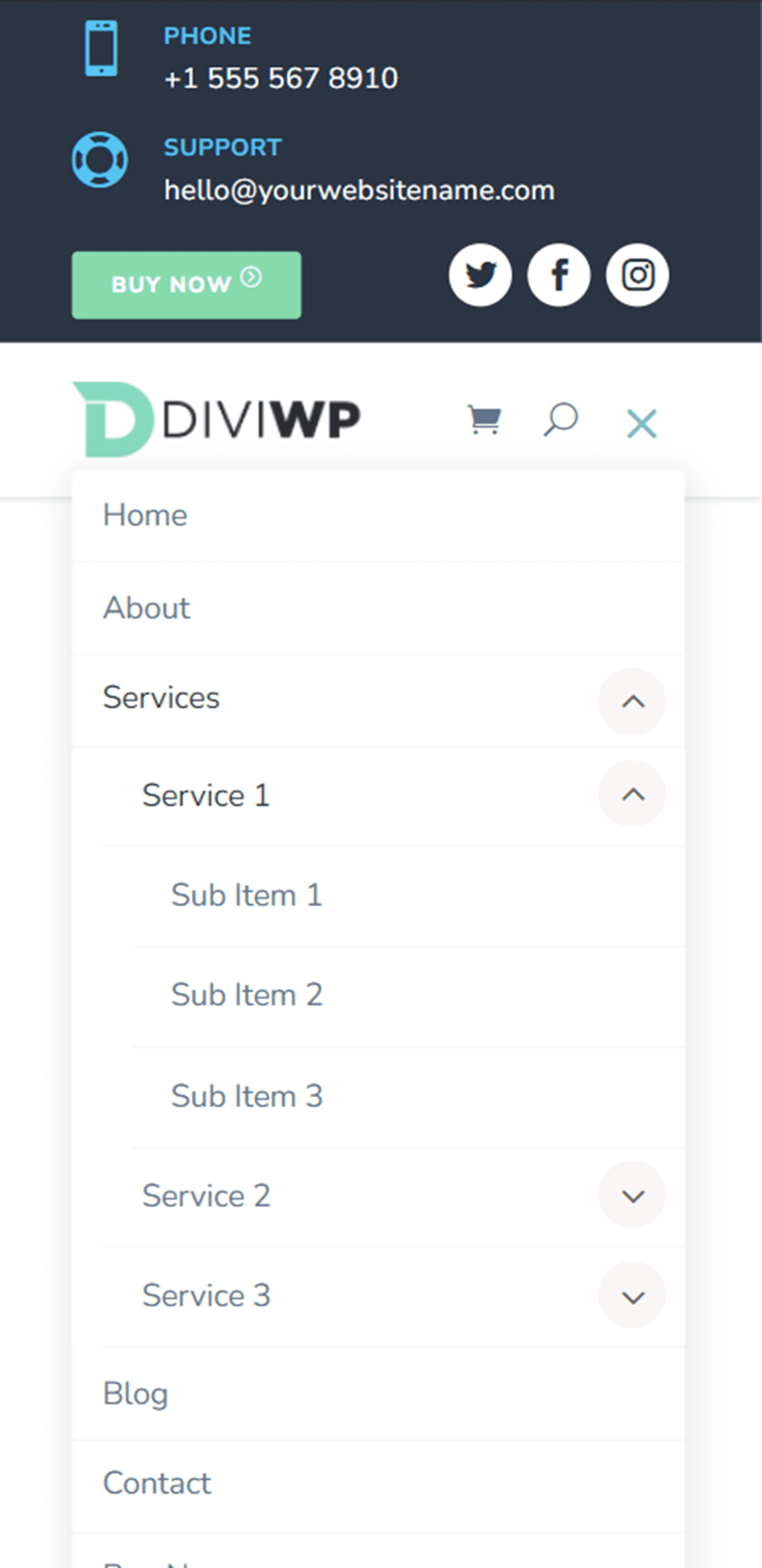
Die oberste Reihe von Header Layout 11 enthält ein Klappentext-Modul, Social-Media-Follow-Symbole und eine Schaltfläche. Auch hier ist das Hauptmenü das gleiche wie Kopfzeilenlayout 1.



Kopfzeilenlayout 12
Header-Layout 12 platziert Social-Media-Symbole auf der linken Seite der oberen Reihe und zwei Klappentext-Module auf der rechten Seite. Auch hier ist das Layout für das Hauptmenü das gleiche wie Header-Layout 1.



Kopfzeilenlayout 13
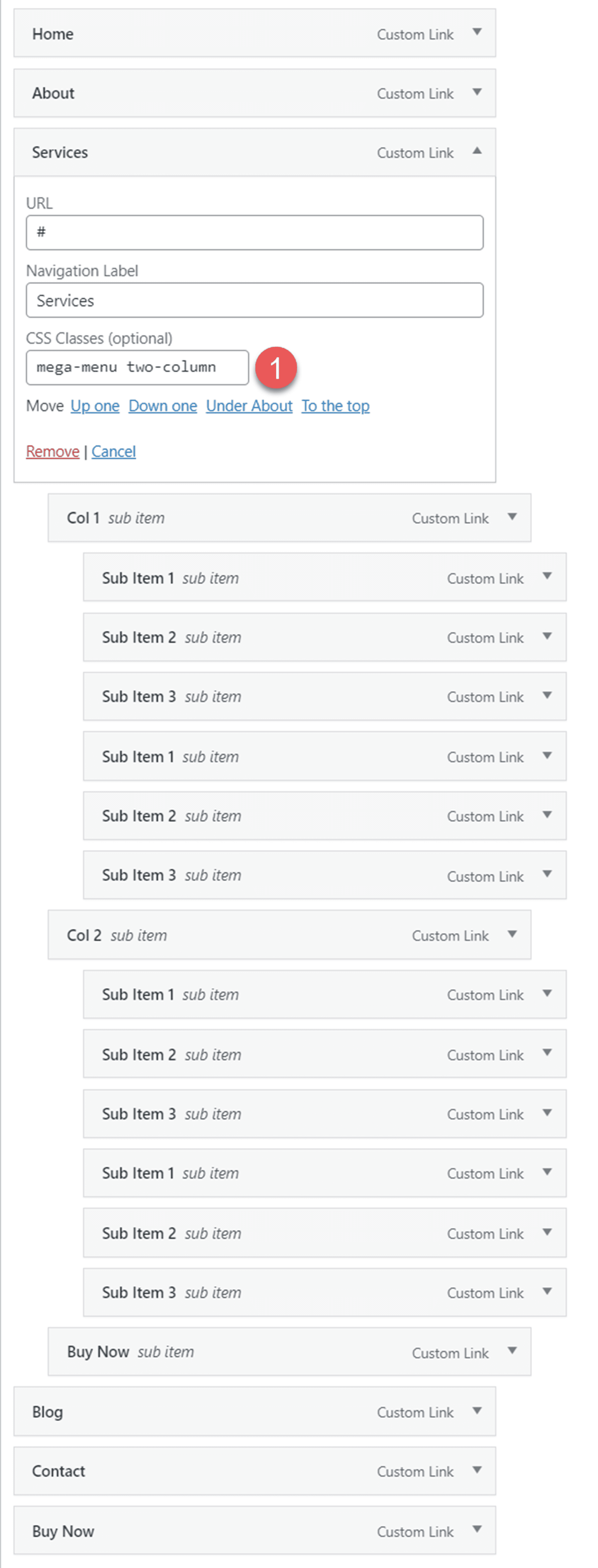
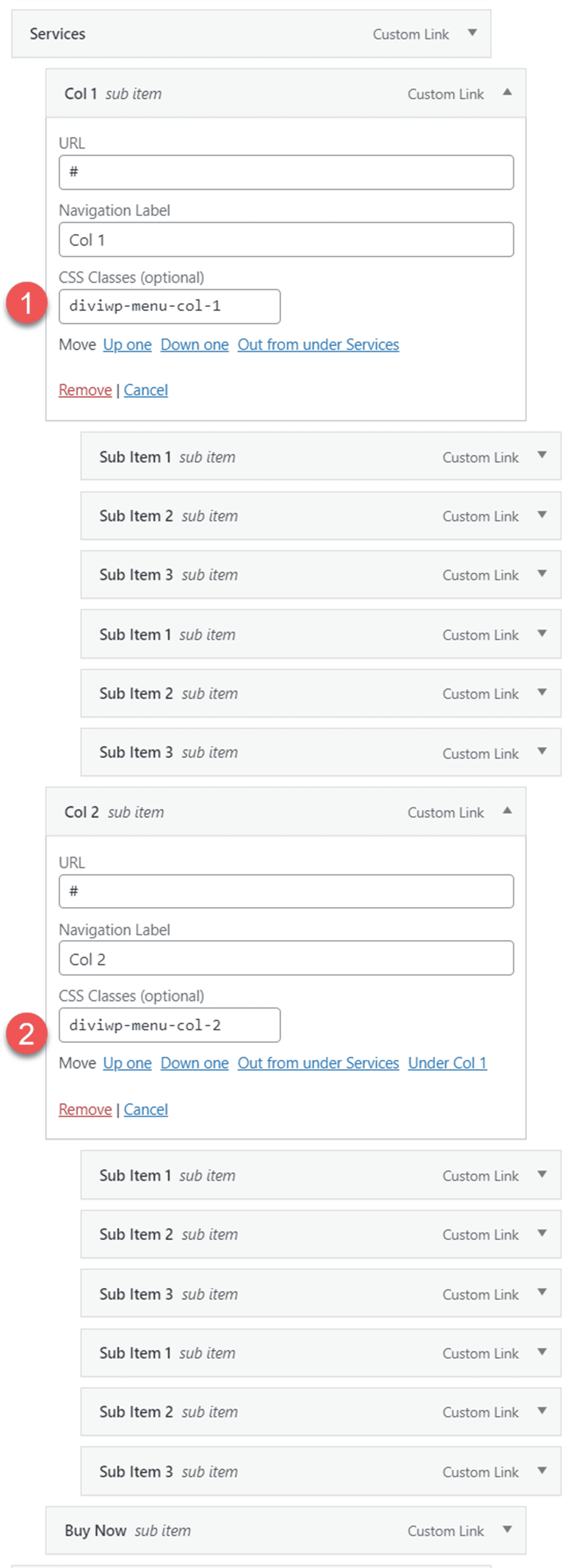
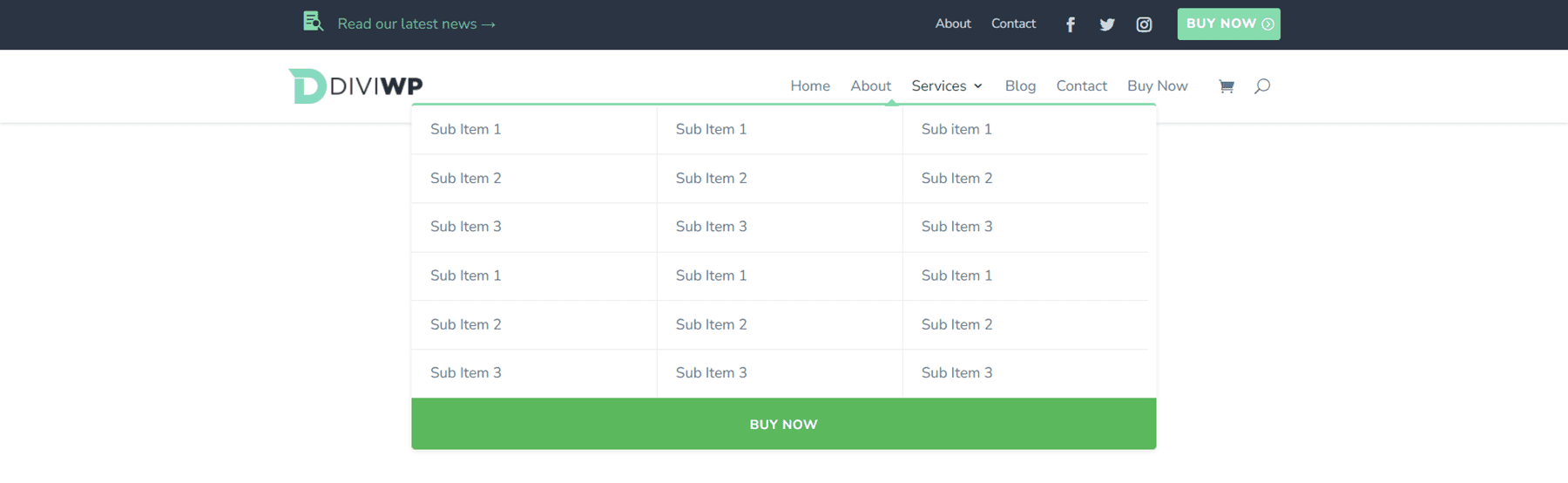
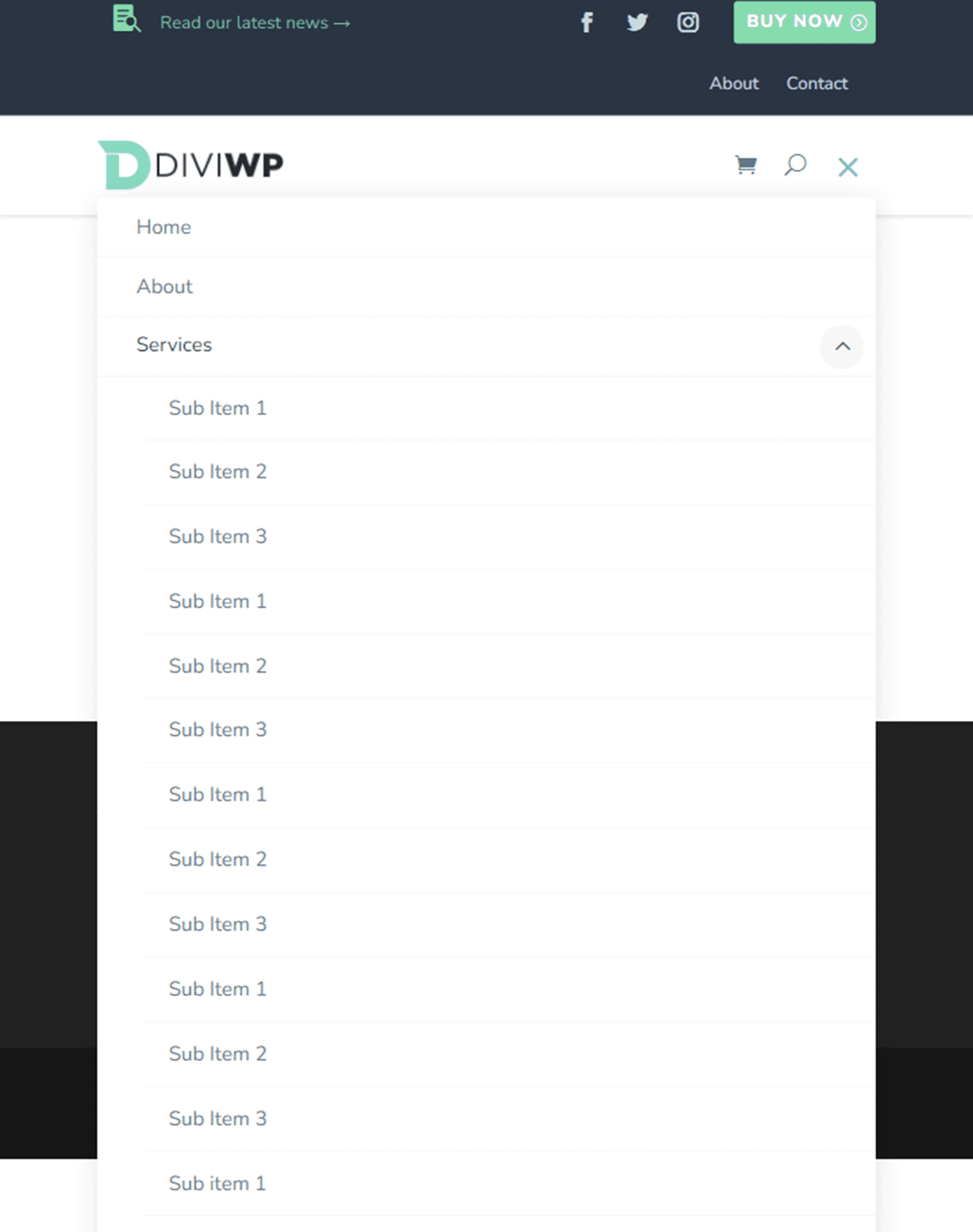
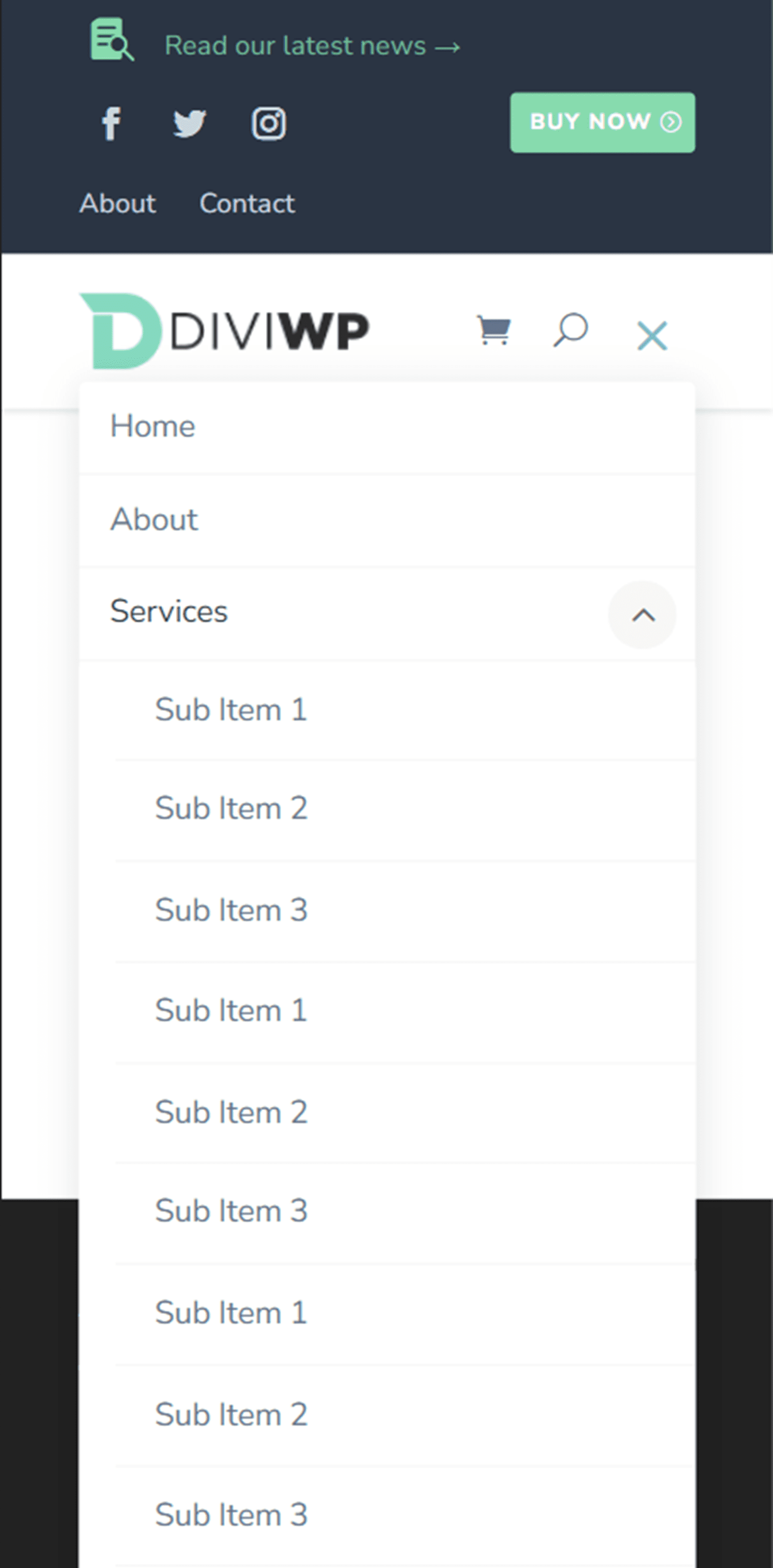
Header Layout 13 verfügt über ein Klappentext-Modul, ein Menü, Symbole für soziale Medien und eine Schaltfläche im oberen Menü. Es kommt auch mit einem zweispaltigen Mega-Menü-Layout für den Desktop mit einer optionalen Schaltfläche unten. Um dieses Design zu erreichen, müssen Sie zunächst ein Menü mit einem übergeordneten Menüelement, zwei Untermenüelementen für die beiden Spalten (im folgenden Screenshot mit Col 1 und Col 2 bezeichnet) und den folgenden Menüelementen erstellen.



Fügen Sie zuerst das zweispaltige CSS-Klassen-Megamenü zum übergeordneten Element hinzu.

Fügen Sie dann die CSS-Klasse diviwp-menu-col-1 zum Menüelement der ersten Spalte und diviwp-menu-col-2 zum Menüelement der zweiten Spalte hinzu.

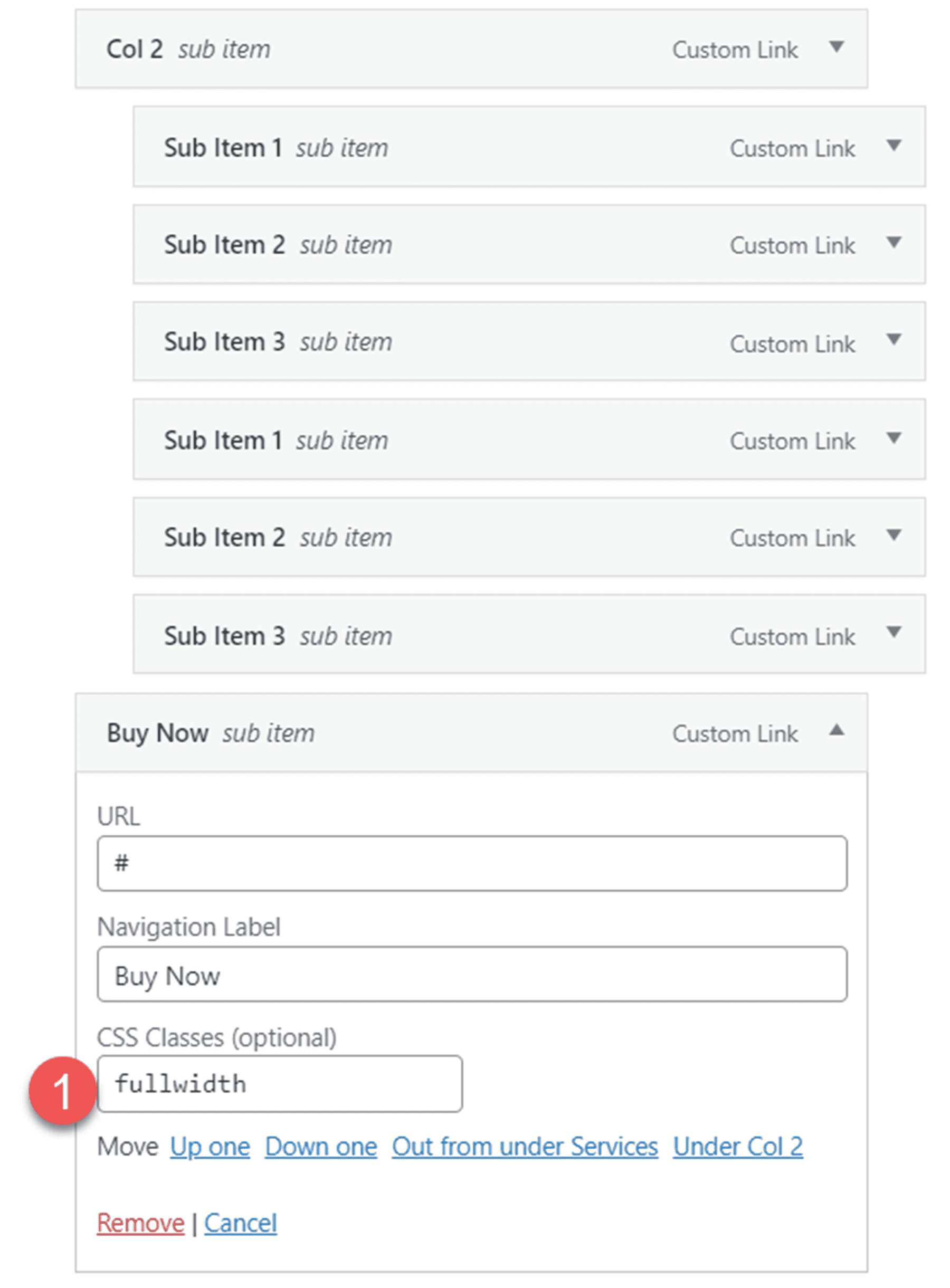
Fügen Sie abschließend die CSS-Klasse fullwidth zum Menüelement der Schaltfläche hinzu.

Kopfzeilenlayout 14
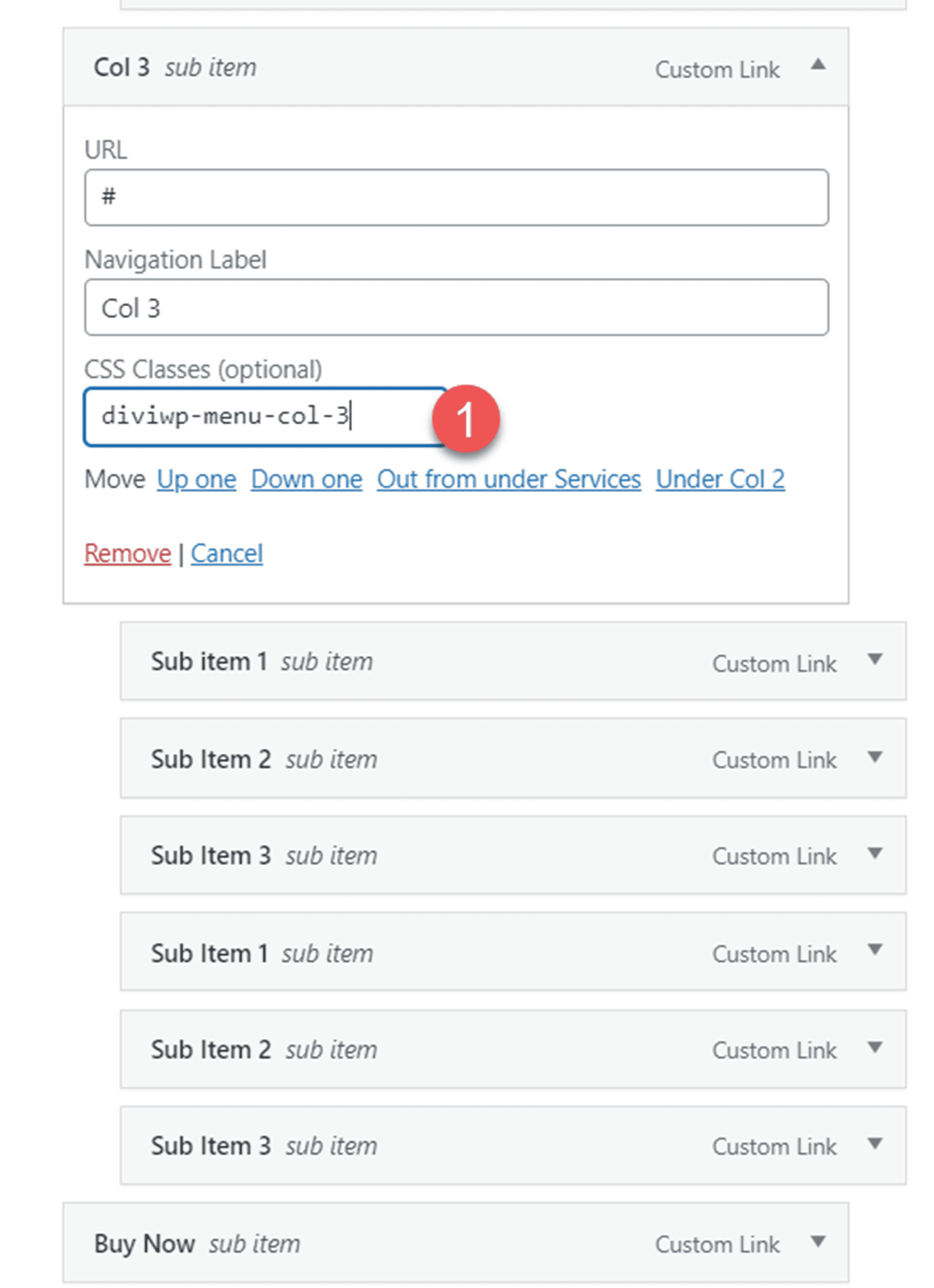
Kopfzeilen-Layout 14 ist eine 3-Spalten-Megamenü-Variante von Layout 13. Befolgen Sie für dieses Layout die Schritte für Kopfzeilen-Layout 13 und fügen Sie eine weitere Spalte hinzu.



Fügen Sie dem dritten Spaltenelement die folgende CSS-Klasse hinzu: diviwp-menu-col-3

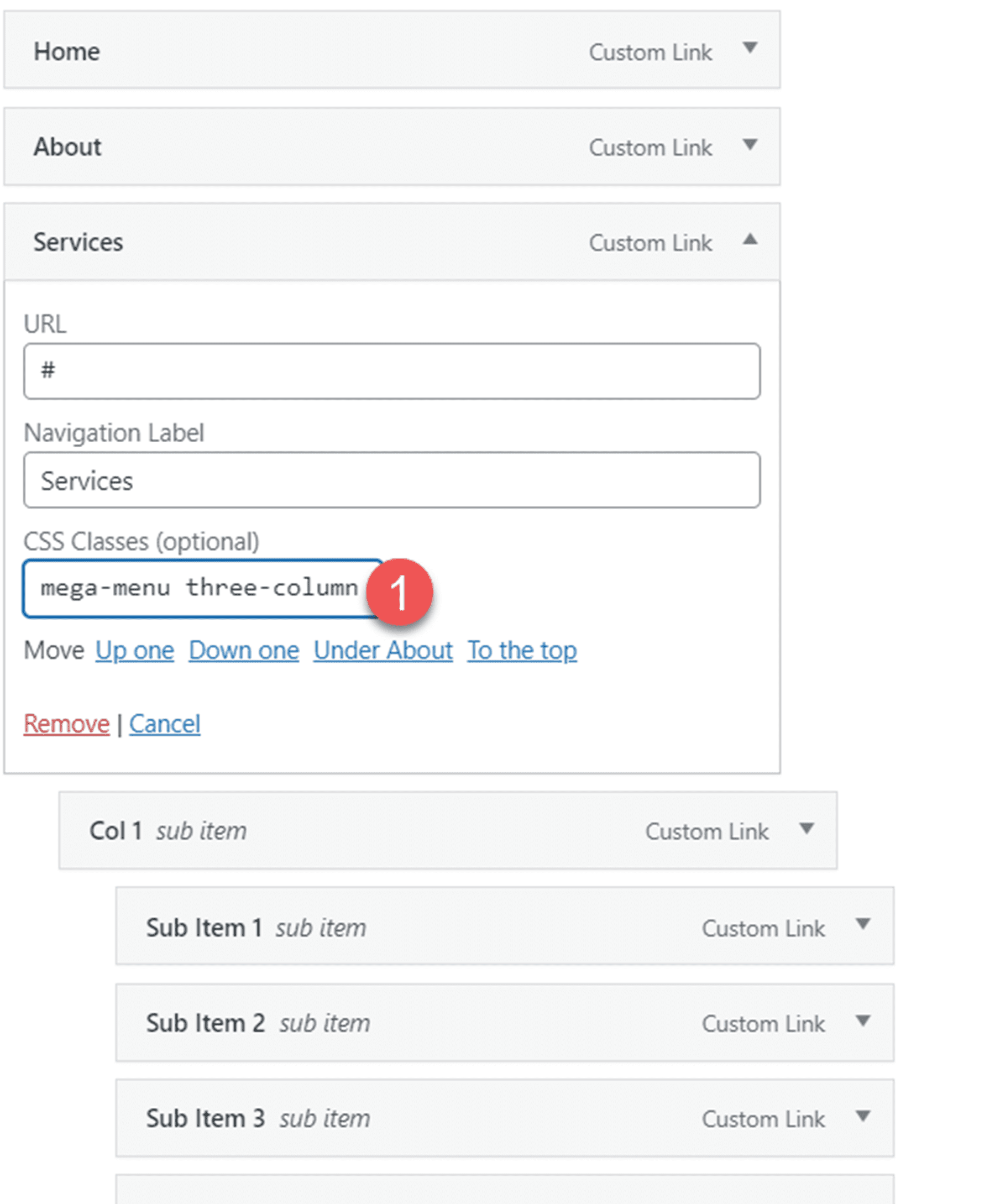
Fügen Sie schließlich das dreispaltige Mega-Menü der CSS-Klasse zum übergeordneten Element hinzu.

Kopfzeilenlayout 15
Layout 15 verfügt über zwei Klappentext-Symbole in der oberen Menüleiste. Das Hauptmenü hat einen hellen Hintergrund und entspricht dem Layout 1.



Kopfzeilenlayout 16
Header-Layout 16 ist größtenteils das gleiche wie Header-Layout 15, außer dass sich die Klappentext-Symbole auf der linken Seite der oberen Menüleiste befinden.



Kopfzeilenlayout 17
Layout 17 enthält zwei Klappentexte auf der linken Seite der oberen Menüleiste und Social-Media-Symbole mit einem runden weißen Hintergrund auf der rechten Seite der oberen Menüleiste.



Kopfzeilenlayout 18
Layout 18 ist eine leichte Variation von Layout 17. In diesem Design befinden sich die Social-Media-Symbole auf der linken und die Klappentexte auf der rechten Seite der oberen Menüleiste.



Kopfzeilenlayout 19
Layout 19 enthält die Klappentext-Symbole auf der linken Seite und die Social-Media-Symbole auf der rechten Seite sowie eine Schaltfläche ganz rechts.



Kopfzeilenlayout 20
Das endgültige Layout, Layout 20, ist eine Variation von Layout 19. In diesem Design befinden sich die Klappentextsymbole auf der linken Seite und das Schaltflächensymbol auf der rechten Seite. Die Social-Media-Symbole befinden sich ganz rechts.



Anpassen des DiviWP Header Sections Pack
Das DiviWP Header Sections Pack ist vollständig anpassbar, da es mit Divi Builder erstellt wurde. Sie können alle Farben, Schriftarten, Texte und Symbole ganz einfach ändern, genau wie Sie jedes andere Divi-Modul anpassen würden. Es gibt auch umfangreiche Unterstützung und Dokumentation für das DiviWP Header Sections Pack, damit Sie das Aussehen Ihrer Kopfzeile weiter anpassen können.
Kaufen Sie das DiviWP Header Sections Pack
Das DiviWP Header Sections Pack ist auf dem Divi Marketplace verfügbar. Es kostet 19 US-Dollar für die unbegrenzte Nutzung der Website sowie lebenslangen Support und Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Das DiviWP Header Sections Pack enthält 20 vorgefertigte Header-Abschnitte, die vollständig an das Design Ihrer Website angepasst werden können. Wenn Sie sich eine Live-Demo der verschiedenen Header ansehen möchten, können Sie dies hier tun. Dieses Paket könnte sehr nützlich sein, wenn Sie nicht die Zeit aufwenden möchten, einen benutzerdefinierten Header für Ihre Website zu erstellen, sondern ein einzigartiges Design für Ihren Header haben möchten, das über die Standard-Divi-Layouts hinausgeht.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie das DiviWP Header Sections Pack ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
