Divi-Produkt-Highlight: Furniture Shop Divi WooCommerce Theme
Veröffentlicht: 2023-09-18Furniture Shop Divi WooCommerce Theme ist ein untergeordnetes Drittanbieter-Theme für Divi, das für den E-Commerce entwickelt wurde. Es umfasst mehrere Seitendesigns und fügt viele Funktionen hinzu, die mit WooCommerce funktionieren. In diesem Beitrag werfen wir einen Blick auf das Furniture Shop Divi WooCommerce Theme, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi Child Theme für Ihren Online-Shop ist.
- 1 Installieren des Furniture Shop Divi WooCommerce-Themes
- 2 Möbelgeschäft-Divi-WooCommerce-Theme-Optionen
- 3 Möbelgeschäft Divi WooCommerce-Themenseiten
- 3.1 Homepages
- 3.2 Zuhause Zwei
- 3.3 Innenseiten
- 3.4 Überschriften
- 3,5 Fußzeilen
- 4 Möbelgeschäft Divi WooCommerce Theme WooCommerce-Seiten
- 4.1 Shop-Seiten
- 4.2 Seitenlayouts für einzelne Produkte
- 4.3 WooCommerce-Funktionen
- 5 Wo kann man das WooCommerce-Theme „Möbelgeschäft Divi“ kaufen?
- 6 Schlussgedanken
Installieren des Furniture Shop Divi WooCommerce-Themes
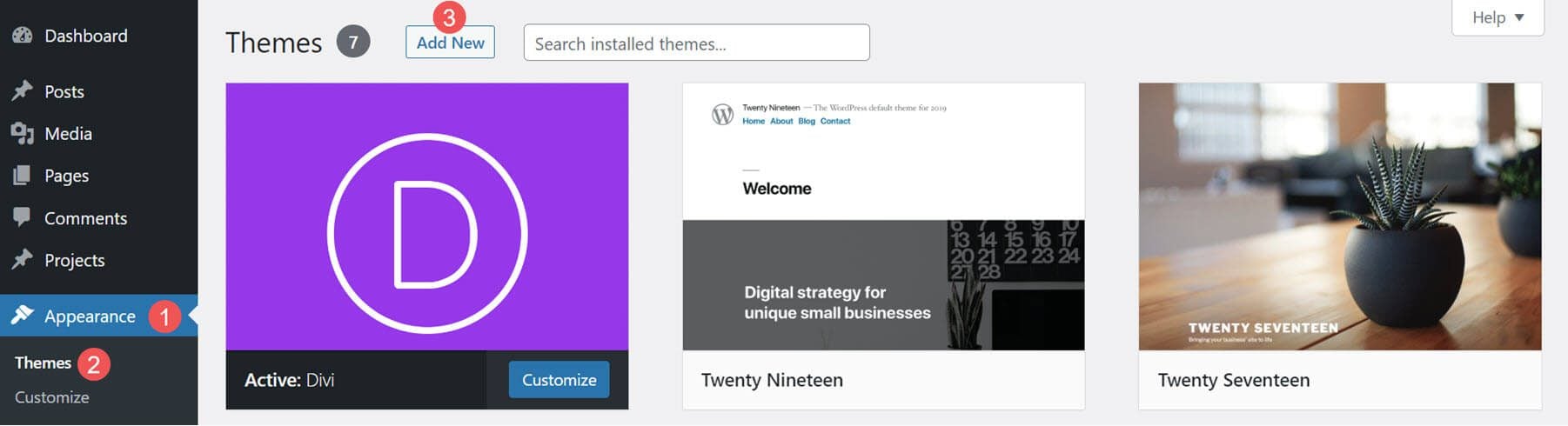
Die Installation dieses Divi Child Themes war einfach. Wenn Divi aktiviert ist, laden Sie das Furniture Shop Divi WooCommerce-Theme hoch und aktivieren es wie jedes andere WordPress-Theme. Gehen Sie zunächst zu Themen :
- Aussehen
- Themen
- Neue hinzufügen

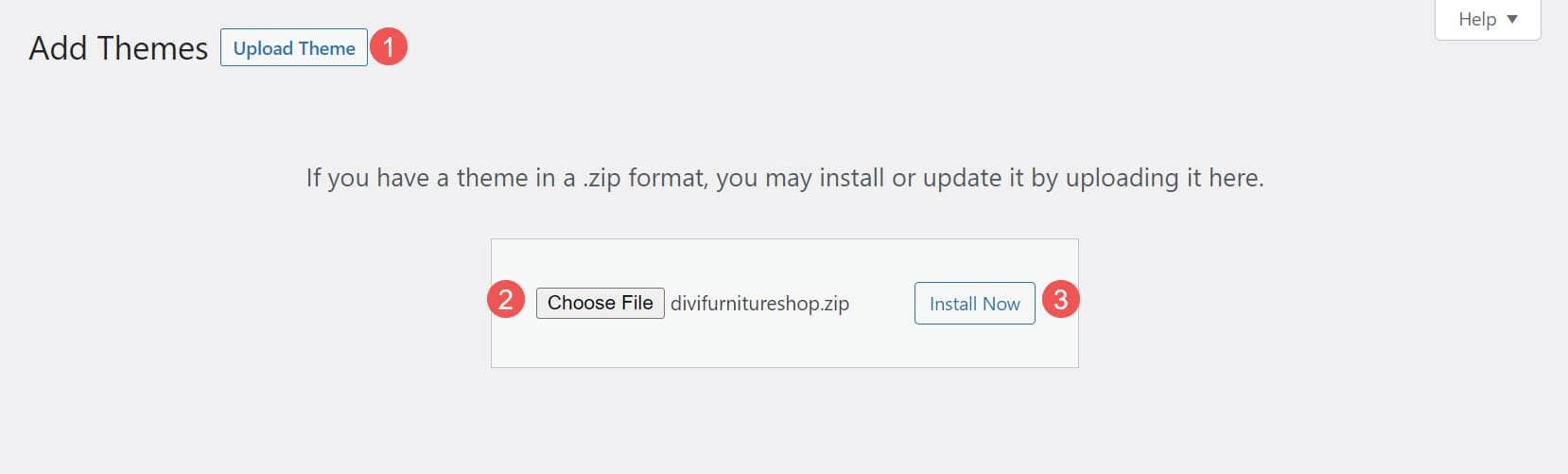
Laden Sie als Nächstes das Thema hoch.
- Theme hochladen
- Datei wählen
- Jetzt installieren

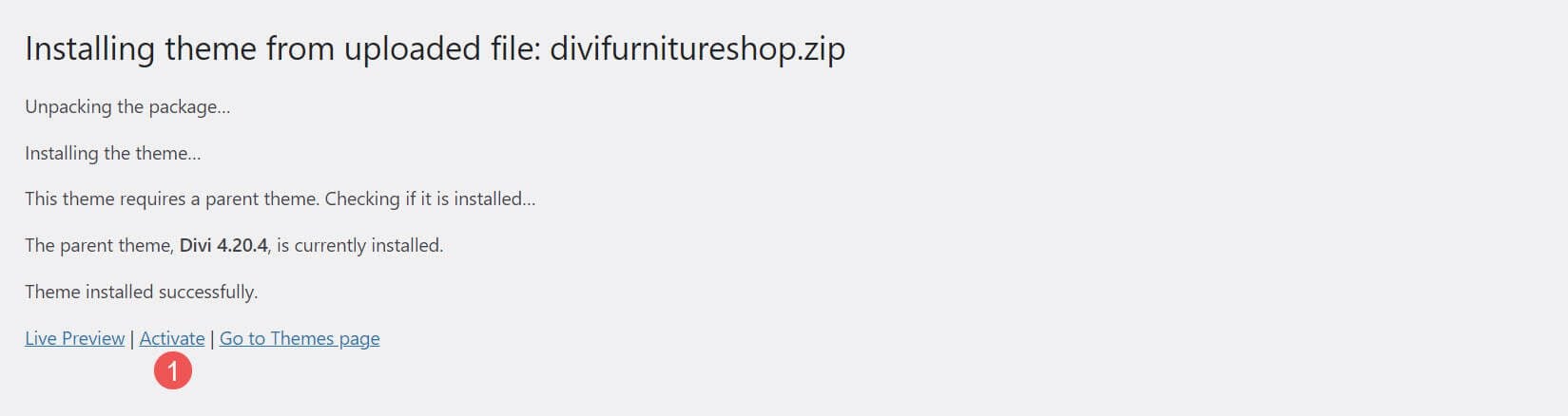
Als nächstes aktivieren Sie das Child Theme.
- aktivieren Sie

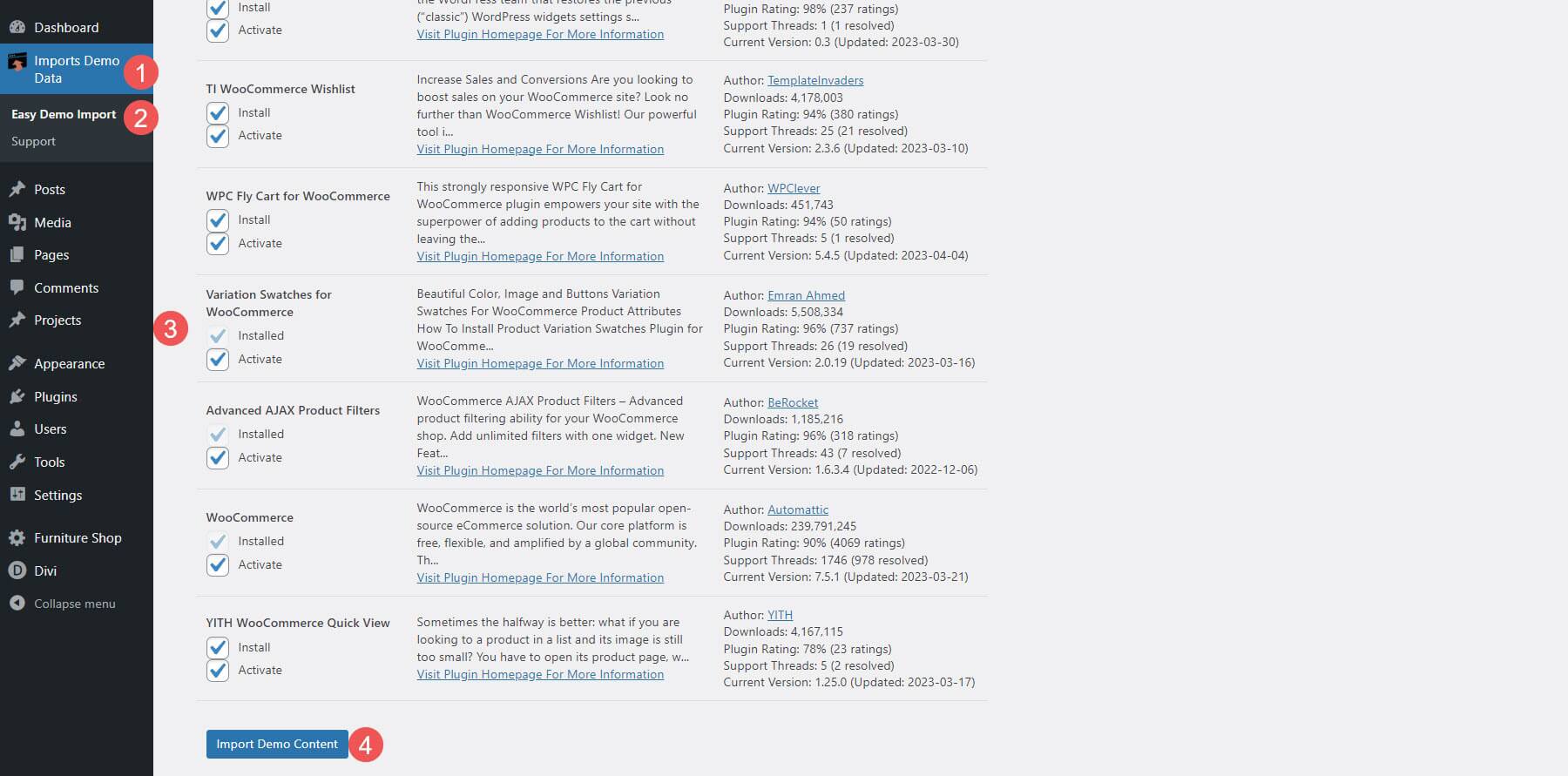
Wählen Sie alle Inhalte aus, die Sie installieren möchten. Dazu gehören alle Seiten, Layouts und sogar die Plugins. Außerdem werden die Plugins für Sie aktiviert. Standardmäßig ist alles ausgewählt. Ich empfehle, alles ausgewählt zu lassen. Klicken Sie auf Demoinhalt importieren und warten Sie, bis der Import abgeschlossen ist.
- Demoinhalt importieren

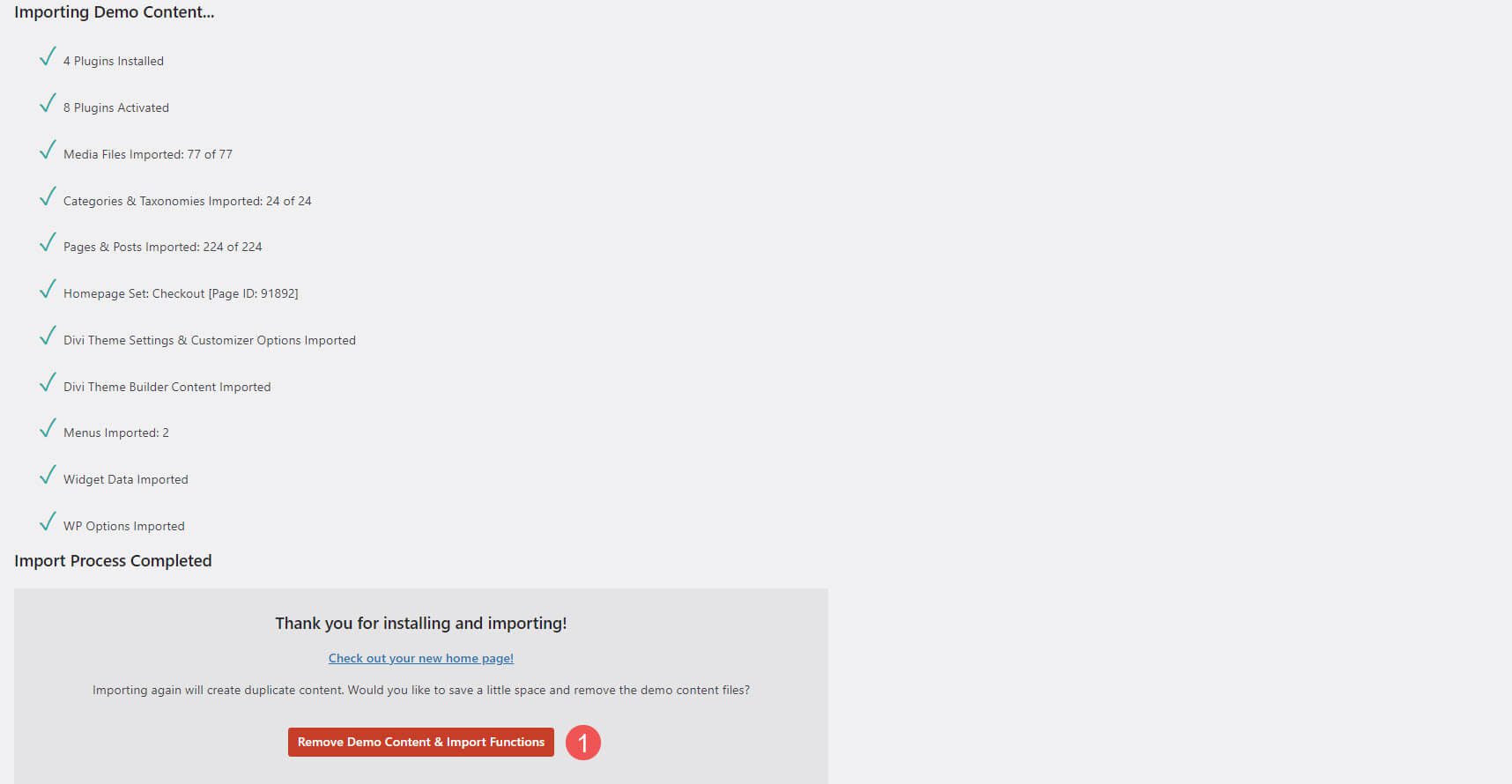
Sobald alles importiert und aktiviert wurde, wird Ihnen abschließend eine Meldung angezeigt, dass der Vorgang abgeschlossen ist, und Sie können den Importer entfernen .
- Entfernen Sie Demo-Inhalte und importieren Sie Funktionen

Ich habe die Meldung erhalten, dass das WooCommerce-Wunschliste-Plugin falsch konfiguriert war, aber das ließ sich leicht beheben. Sie müssen einige Plugins einrichten, z. B. Ihre WooCommerce-Optionen, die WooCommerce-Wunschliste-Plugin-Optionen, FiboSearch-Einstellungen usw. Die Dokumentation zeigt die Einstellungen, die Sie benötigen. Die meisten von mir waren korrekt konfiguriert, ich musste jedoch einige Anpassungen vornehmen, um sie an die Dokumentation anzupassen.
Möbelgeschäft Divi WooCommerce Theme-Optionen
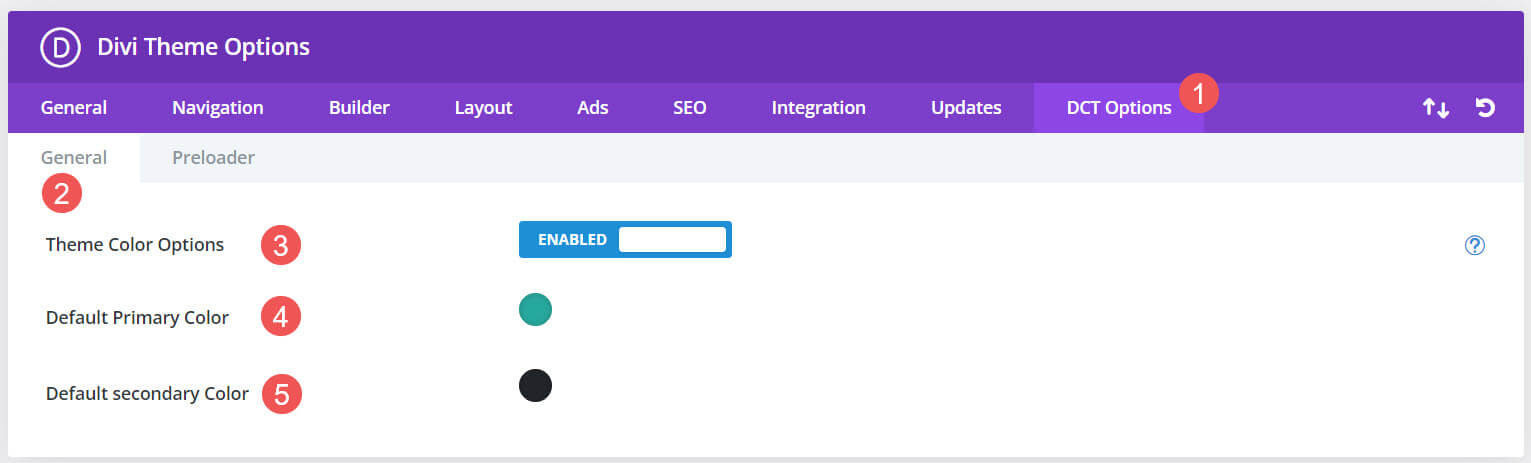
Zu den Theme-Einstellungen gehören eine Ein-Klick-Farbänderung, Farbwähler und Preloader. Die Registerkarte „Allgemein“ enthält Designfarboptionen und Farbwähler, in denen Sie die standardmäßigen Primär- und Sekundärfarben auswählen können.

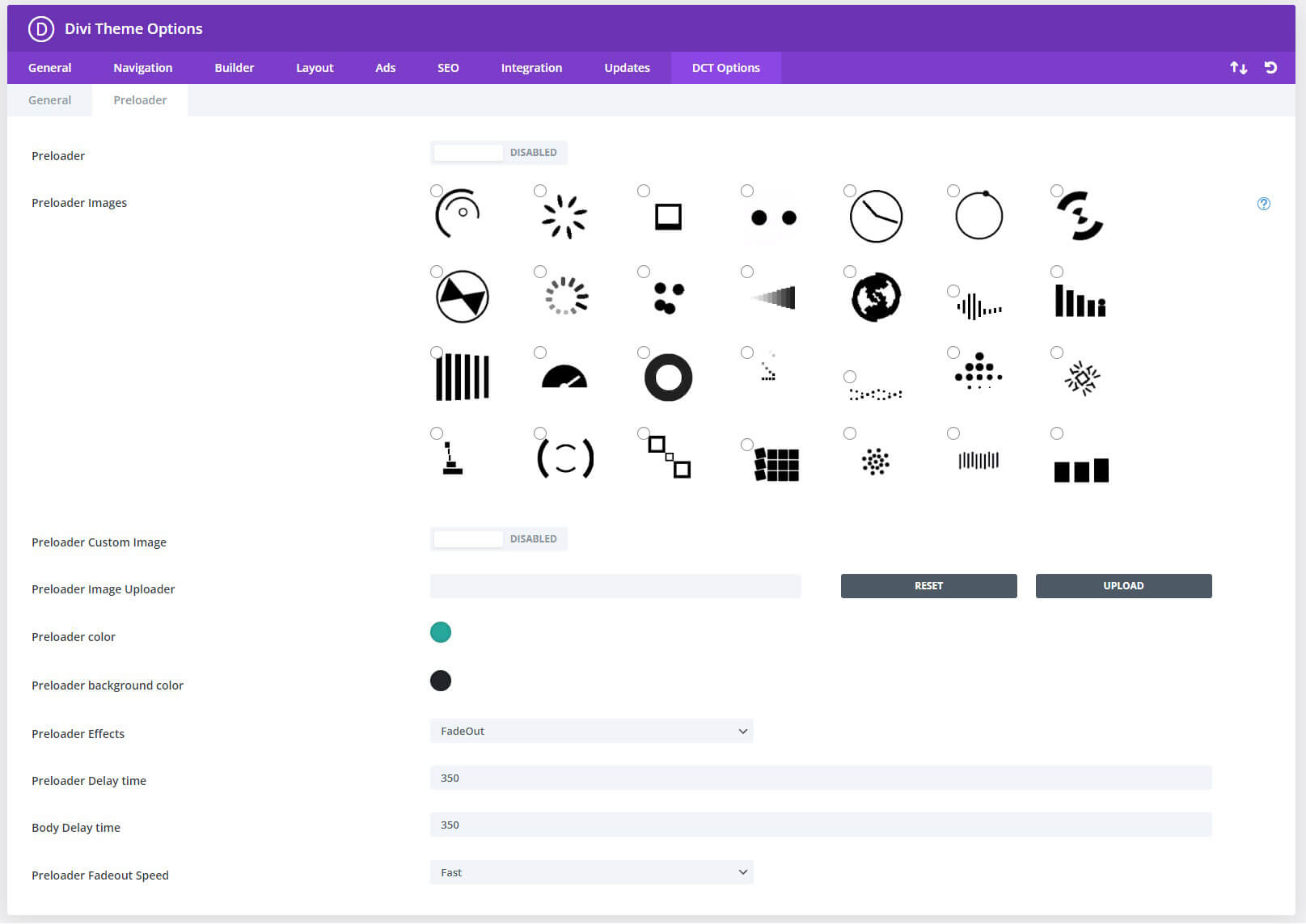
Auf der Registerkarte „Preloader“ stehen 28 integrierte Preloader zur Auswahl. Sie können auch einen benutzerdefinierten Preloader hochladen und Farbe, Hintergrund, Effekte, Verzögerung und Ausblendgeschwindigkeit auswählen.

Möbelgeschäft Divi WooCommerce-Themenseiten
Das Furniture Shop Divi WooCommerce Theme fügt Ihrer Website 32 Seiten hinzu, die im Divi Theme Builder erstellten Seiten nicht mitgezählt. Dazu gehören Homepages, Standard-Website-Seiten, WooCommerce-Seiten usw.

Webseiten
Das Furniture Shop Divi WooCommerce Theme bietet drei verschiedene Homepages zur Auswahl. Alle drei folgen dem weißen Farbschema mit grünen Akzenten, enthalten die gleichen Designelemente und konzentrieren sich auf E-Commerce. Hier ein Blick auf alle drei Homepages.
Zuhause Eins
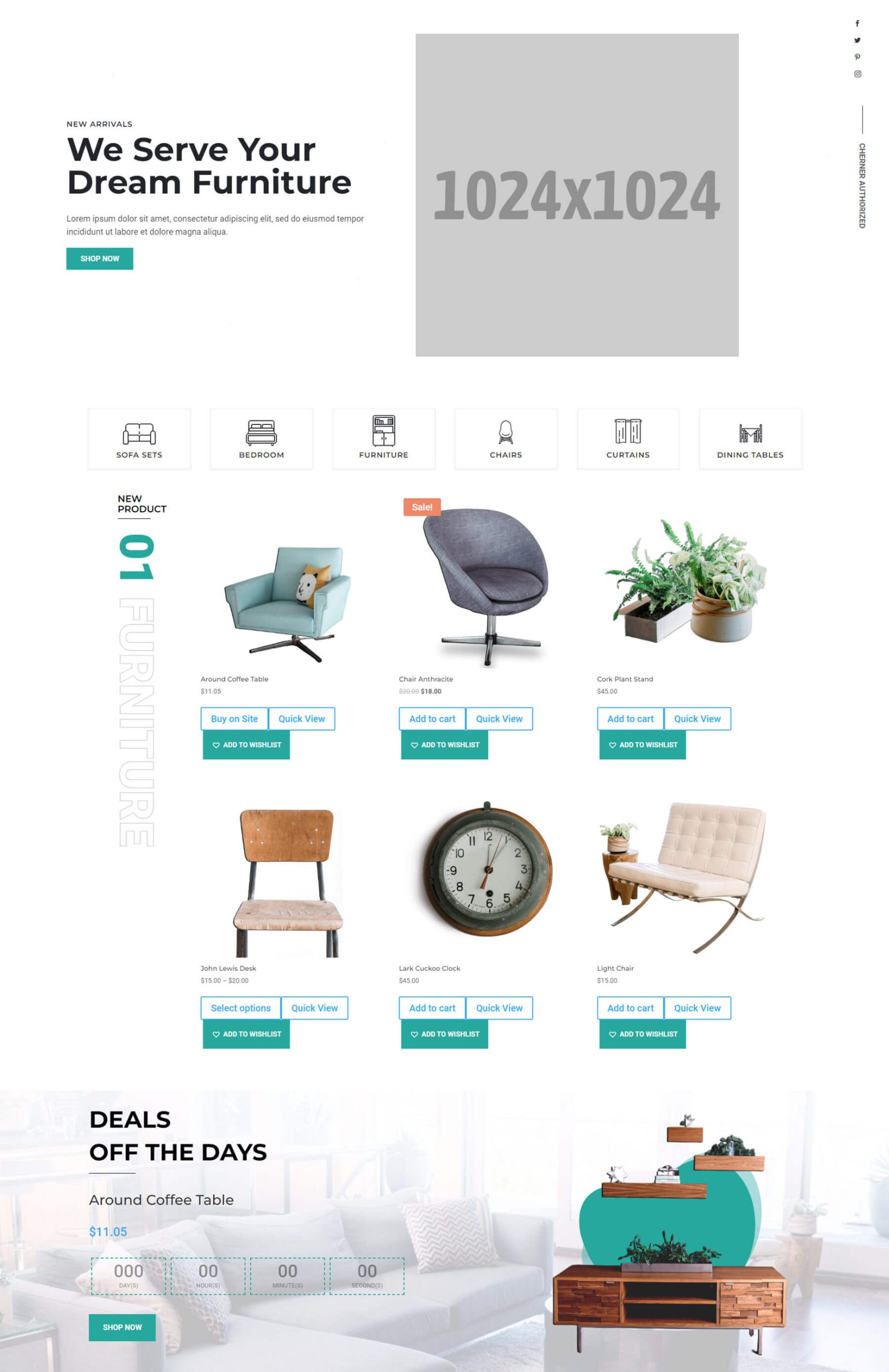
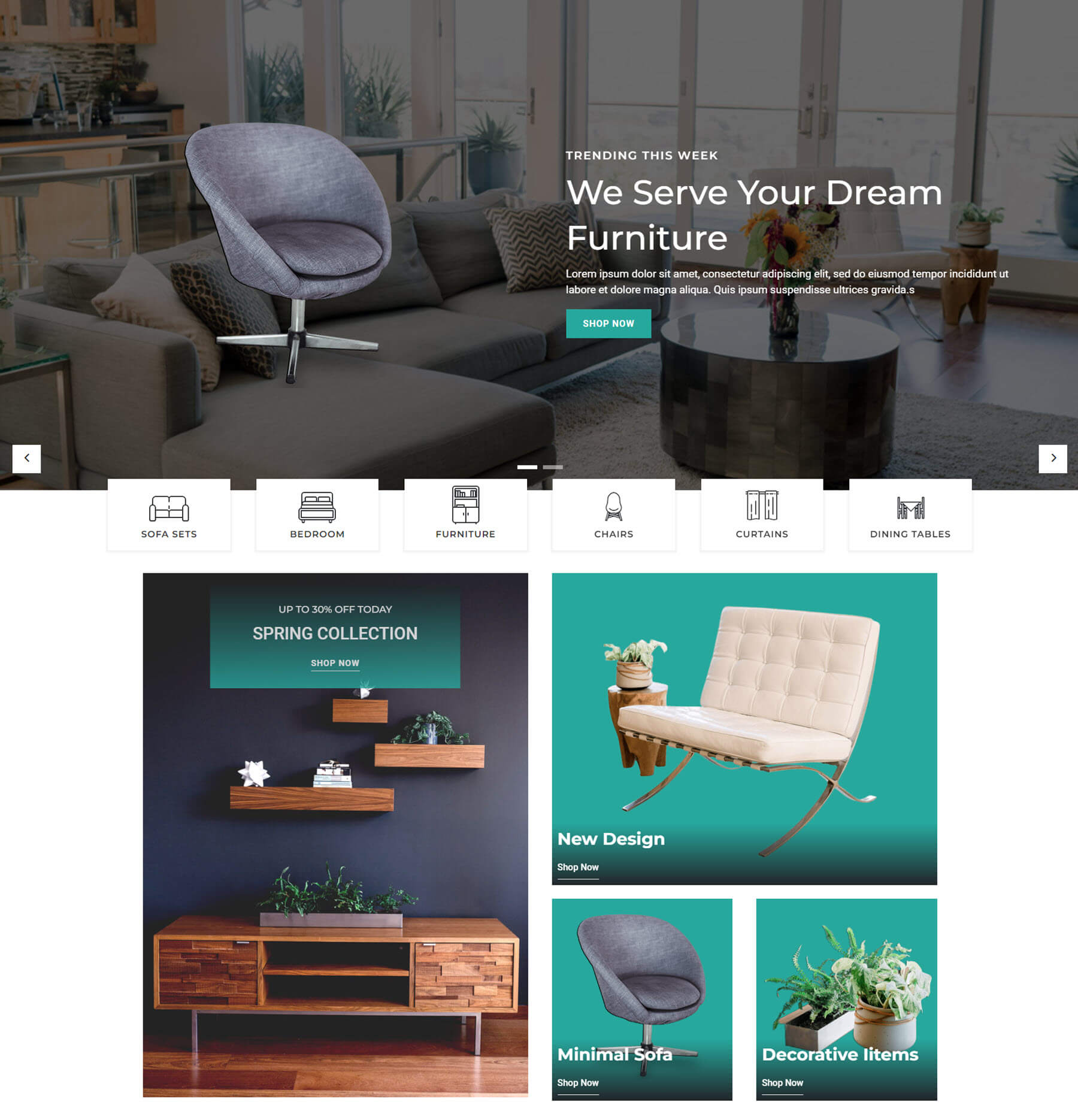
Hier ist der obere Teil der ersten Homepage. Es enthält einen CTA-Schieberegler oben auf der Seite mit vertikal platzierten sozialen Symbolen und einer Nachricht auf der rechten Seite. Kategorie-Icons mit Hover-Animationen verlinken zu den verschiedenen Shop-Kategorien. Ein Bereich für neue Produkte zeigt die Produkte in einem gestalteten Shop-Modul an. Dieser Abschnitt ist mit einem vertikal platzierten Titel gekennzeichnet. Ein Abschnitt „Angebote“ enthält einen CTA mit einem Countdown-Timer sowie ein Produktbild und ein Hintergrundbild.

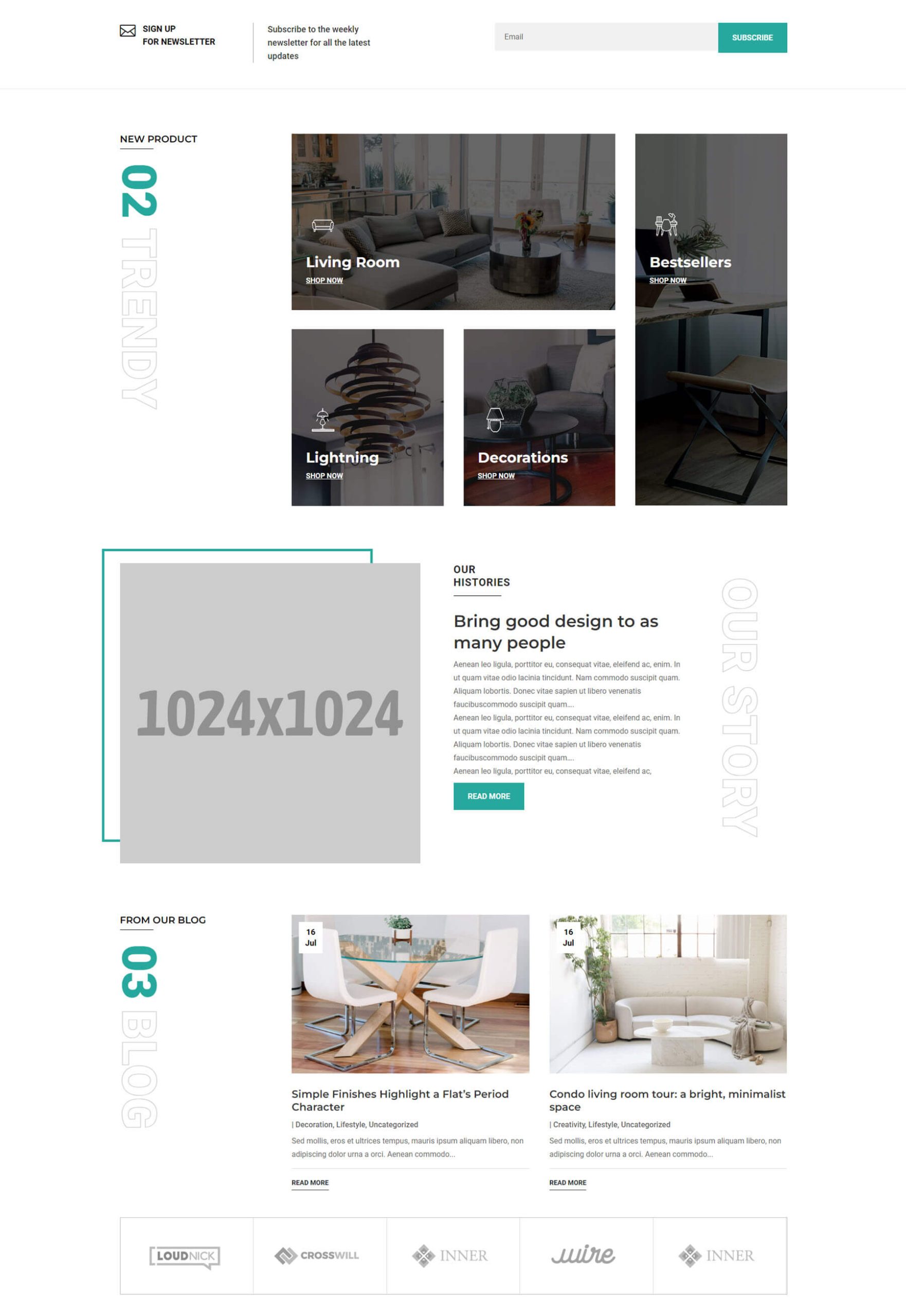
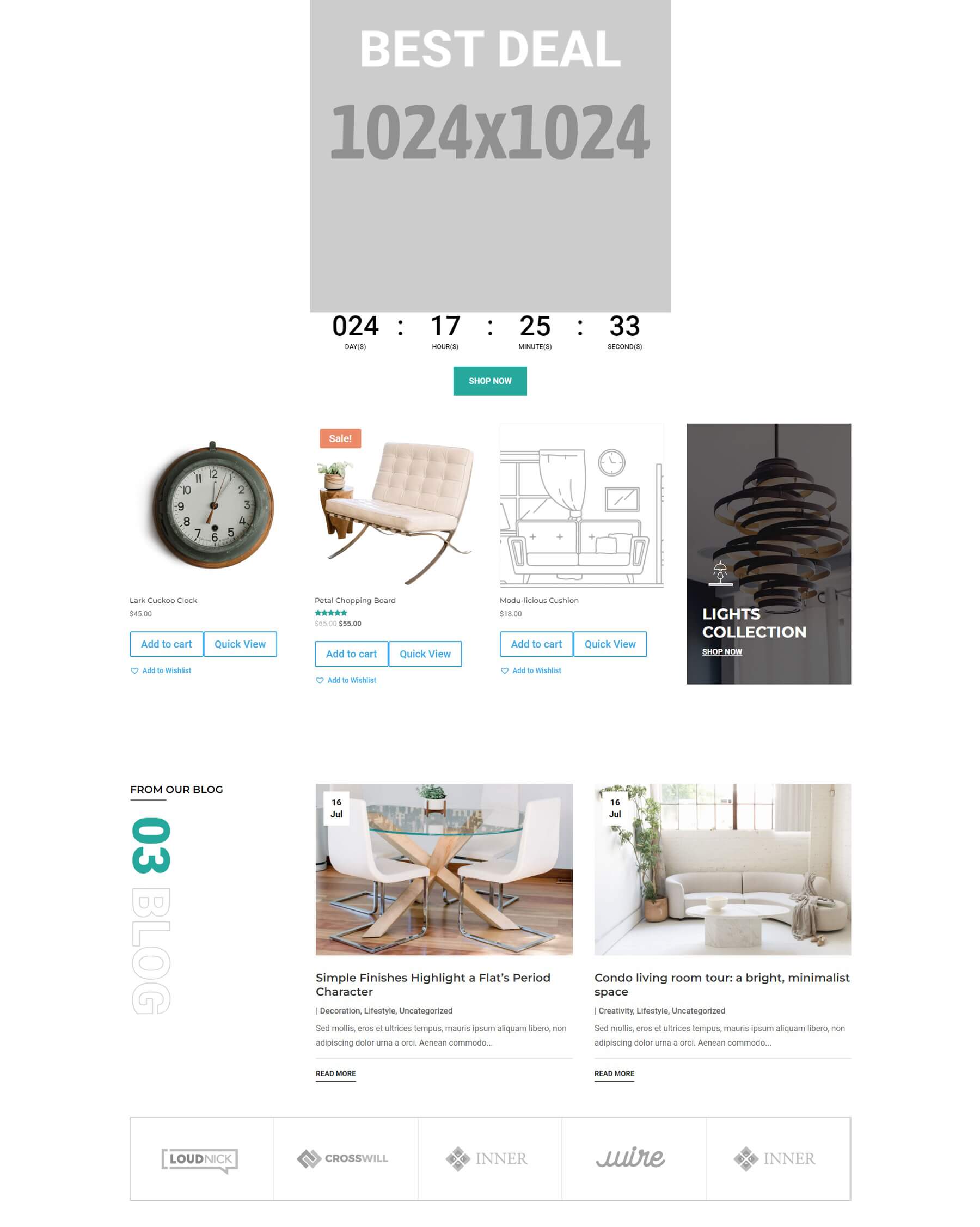
Dies ist der untere Teil der Seite. Es enthält ein Newsletter-Formular und einen Produktbereich mit Bildern in einem Mosaik, die auf Produktkategorien verweisen. Dazu gehören Verlaufsüberlagerungen. Es enthält außerdem einen Abschnitt „Info“, einen gestalteten Blog-Bereich und Logos. Jeder Abschnitt enthält vertikalen Text.

Zuhause zwei
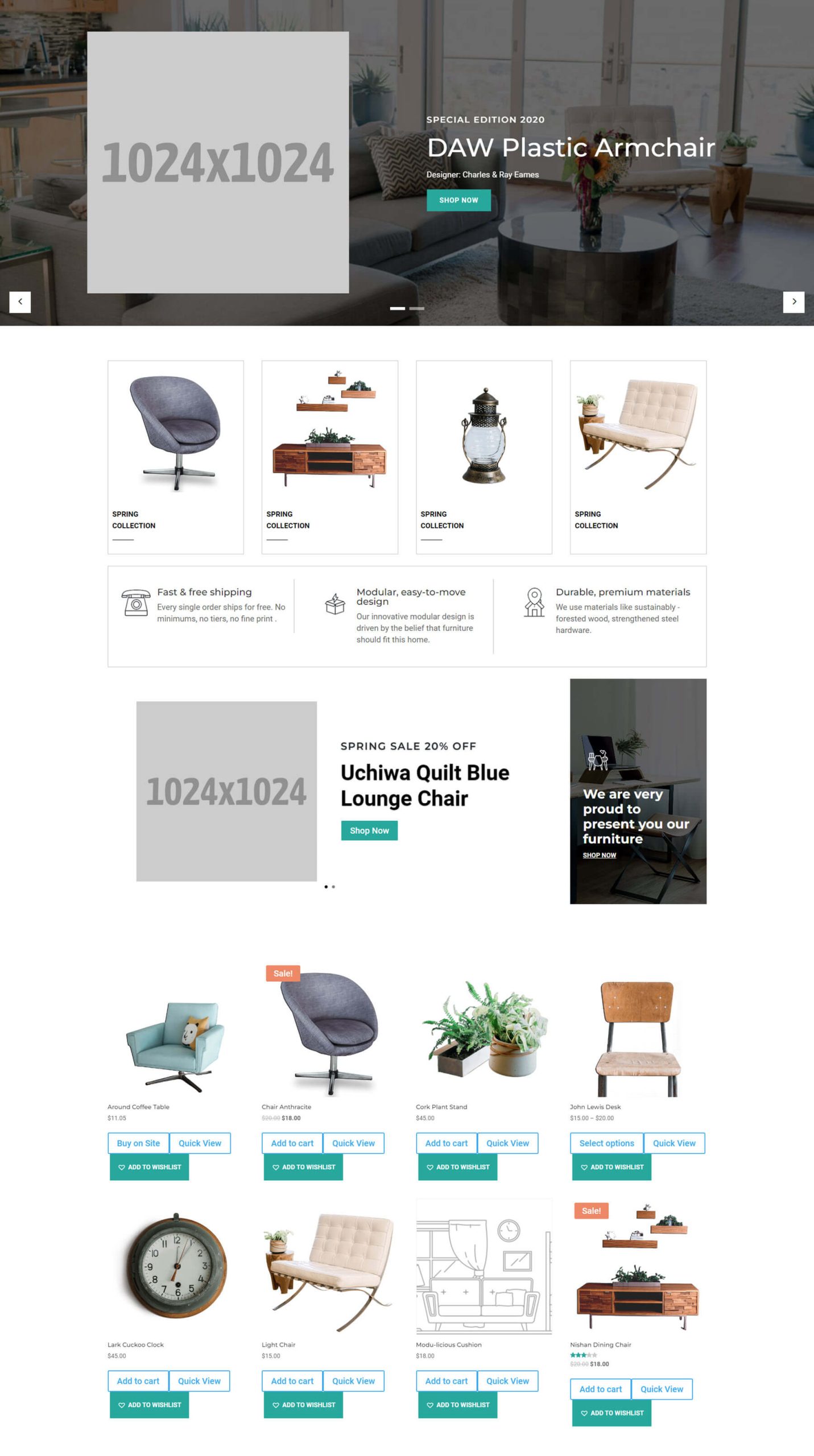
Der erste Teil der zweiten Homepage enthält einen Schieberegler in voller Breite für den Heldenbereich. Bilder mit Text fungieren als Links zu den Shop-Kategorien, Symbole zeigen Informationen an, ein weiterer Slider fungiert als CTA und der Produktbereich zeigt gestaltete Produkte in einem Raster.

Der zweite Teil zeigt neue Produkte, einen überlappenden CTA mit Countdown-Timer, ein kleines Newsletter-Formular, größere Bilder für Kategorie-CTAs und einen Kontaktbereich mit Informationen auf der einen Seite und einer Karte auf der anderen Seite.

Zuhause Drei
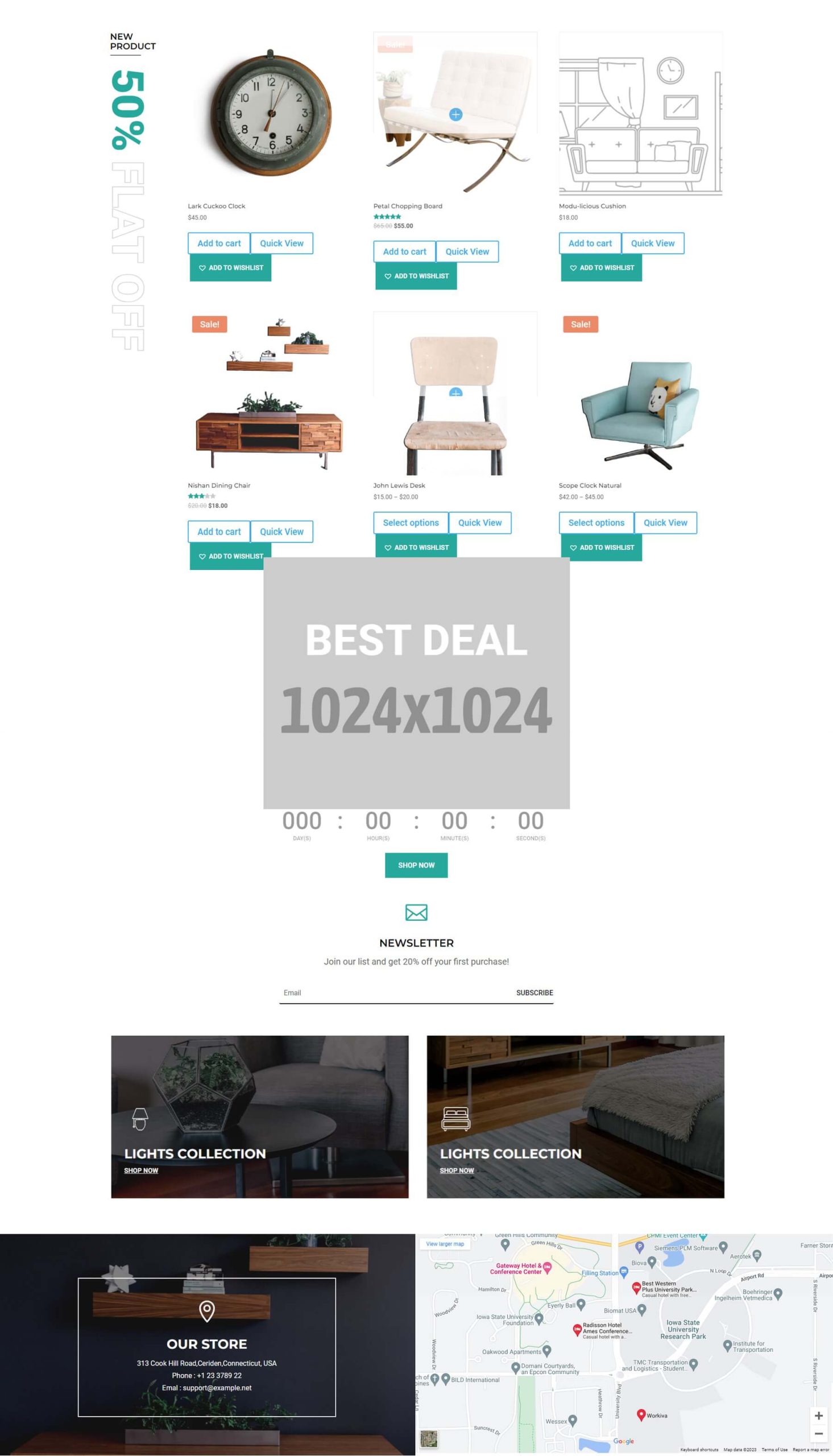
Der erste Abschnitt der dritten Startseite enthält einen Schieberegler in voller Breite mit überlappenden Symbolen, die auf die Shop-Kategorien verweisen. Große Bilder in einem Mosaik fungieren als CTAs für den Shop.

Der untere Teil zeigt einen CTA mit Countdown-Timer, einen Shop-Bereich mit einem CTA, einen Blog-Bereich und Logos.

Innenseiten
Furniture Shop Divi WooCommerce Theme verfügt über 25 Innenseiten zum Erstellen Ihrer Website. Darin enthalten sind alle Standardseiten und ein paar Extras.
Um
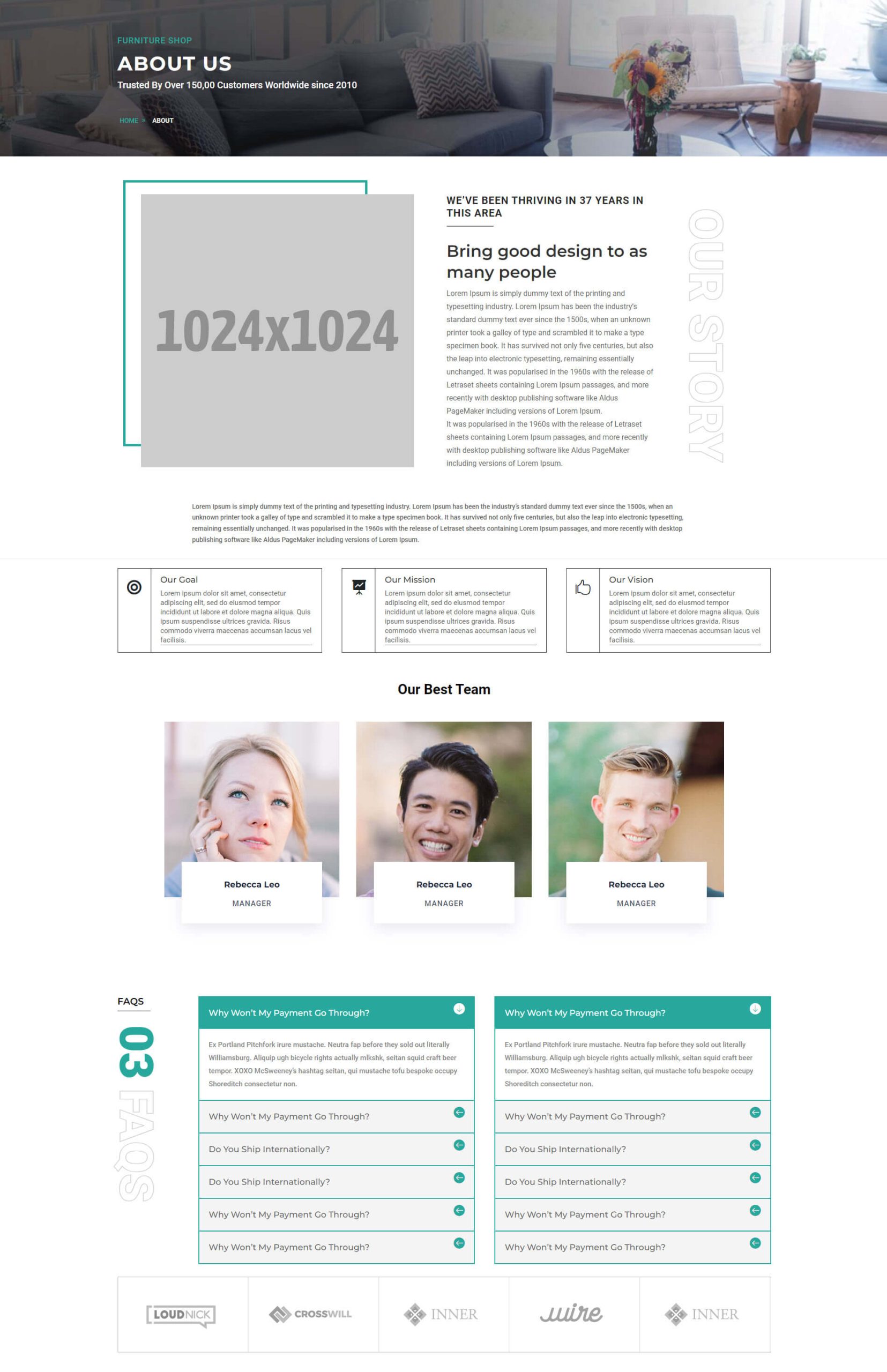
Die „Info“-Seite enthält einen kleinen Heldenabschnitt mit Informationen und Breadcrumbs, gefolgt von einem größeren Abschnitt mit Informationen. Eine Reihe von Textblöcken zeigt Unternehmensinformationen. Zu den Teammitgliedern gehören soziale Symbole, die auf der Rückseite sichtbar sind. Akkordeonmodule bilden die FAQs. Es enthält auch einen Abschnitt für Logos.

Unser Team
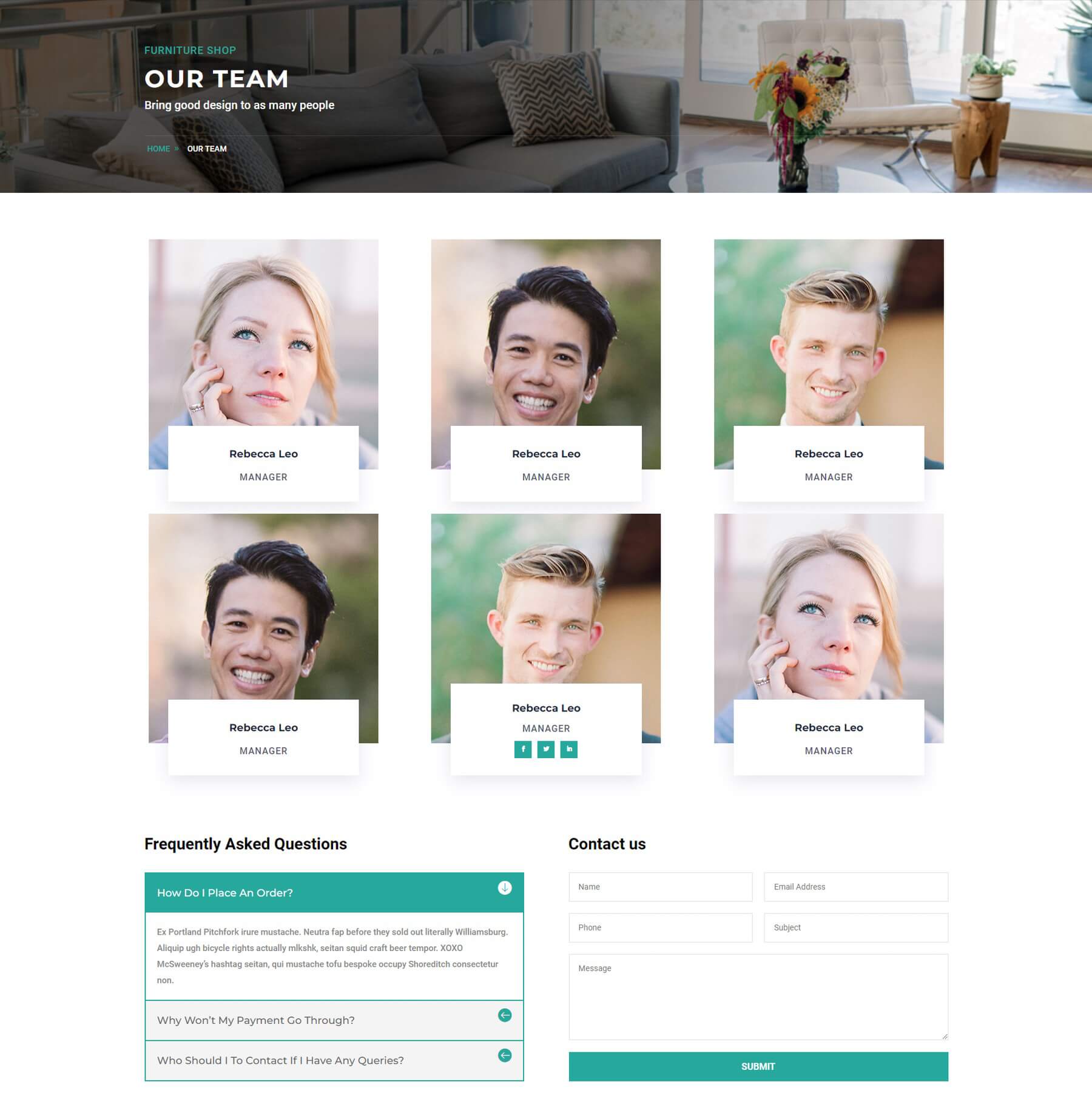
Die Seite „Unser Team“ enthält Personenmodule mit sozialen Symbolen, die beim Bewegen des Mauszeigers angezeigt werden, wie Sie im mittleren Modul der unteren Reihe sehen können. Es enthält neben einem Kontaktformular auch eine kleinere FAQ.


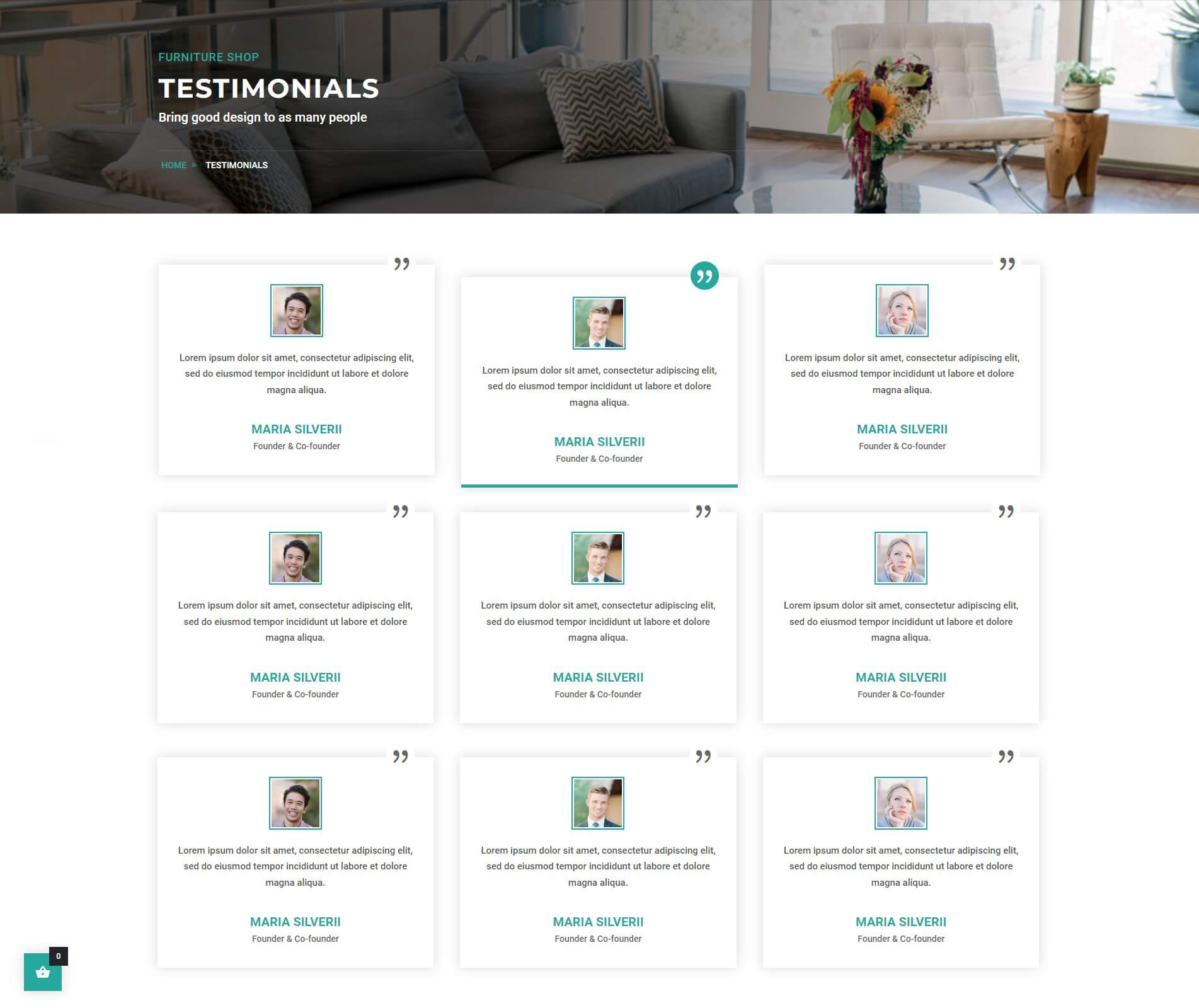
Referenzen
Die Testimonials-Seite enthält viele gestaltete Testimonial-Karten mit Hover-Effekten. Durch Bewegen des Mauszeigers wird die Karte nach unten verschoben, die Farbe des Zitatsymbols geändert, dem Symbol ein Hintergrund hinzugefügt und am unteren Rand der Karte eine Leiste hinzugefügt.

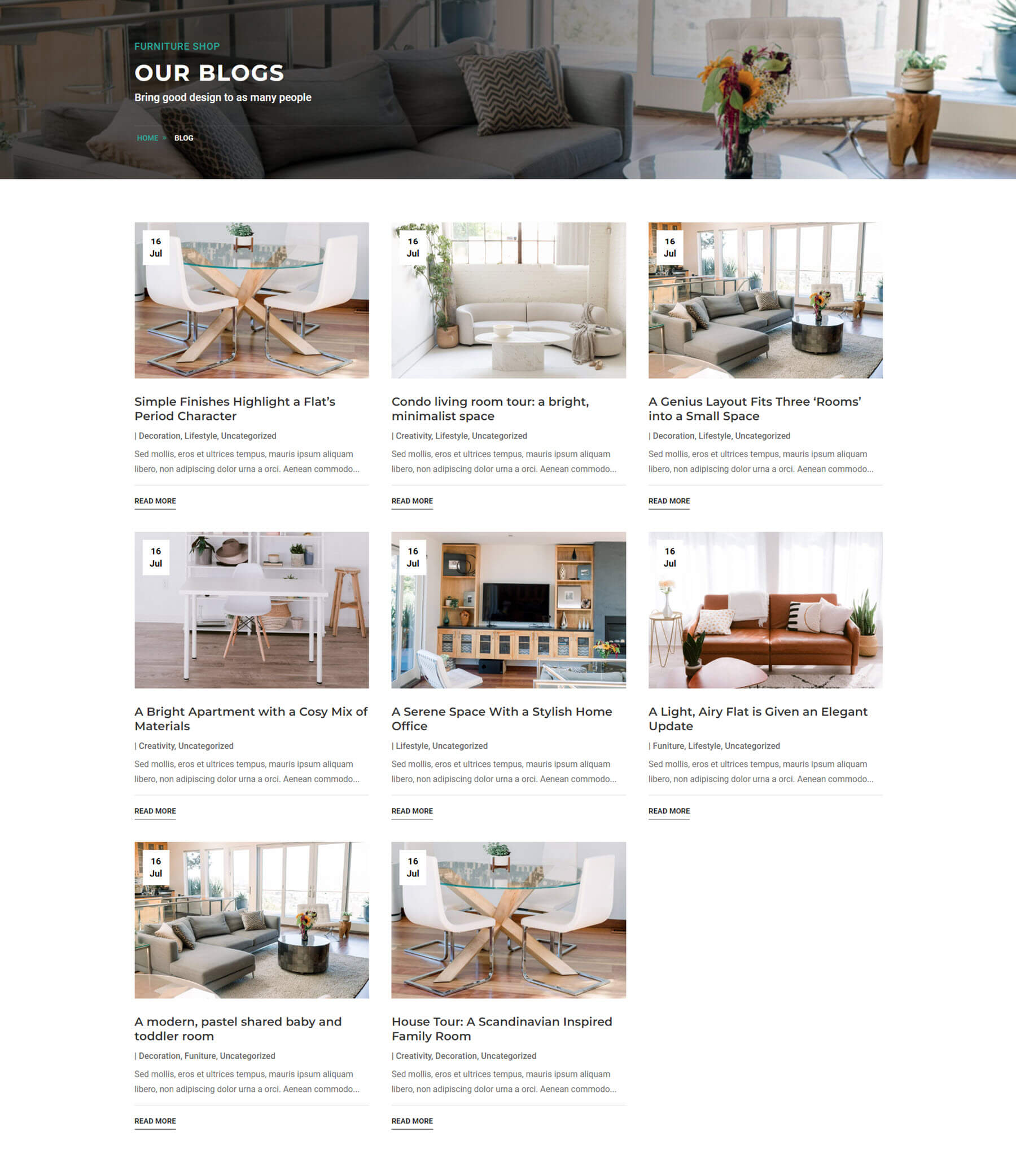
Blog
Es stehen vier Blogseiten zur Auswahl, darunter ein 2-Spalten-Raster, ein 3-Spalten-Raster, eine Liste mit dem Bild links und eine Liste mit dem Bild rechts. Das folgende Beispiel zeigt ein dreispaltiges Blog-Raster. Die Blogkarten enthalten Hover-Animationen, die das Bild vergrößern.

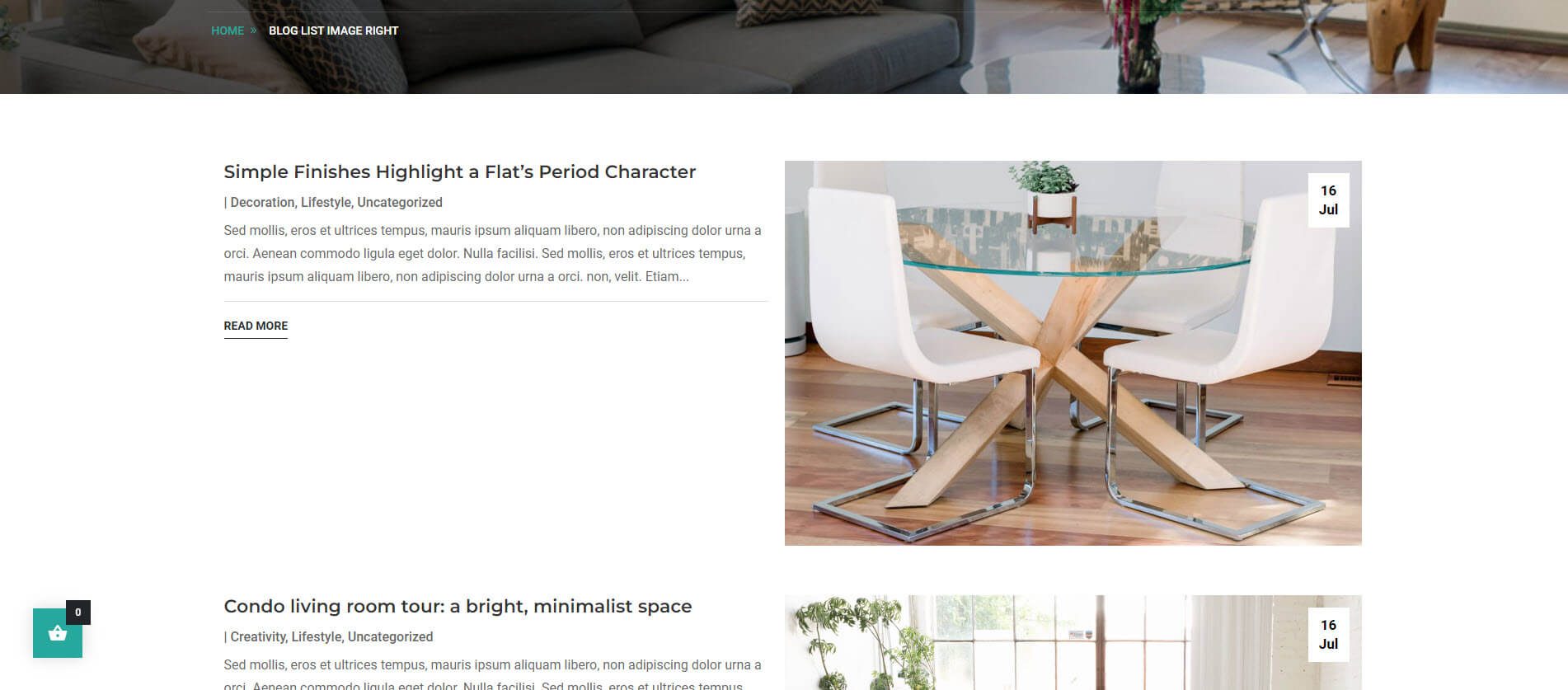
Dieses Beispiel zeigt eine Liste mit dem Bild rechts.

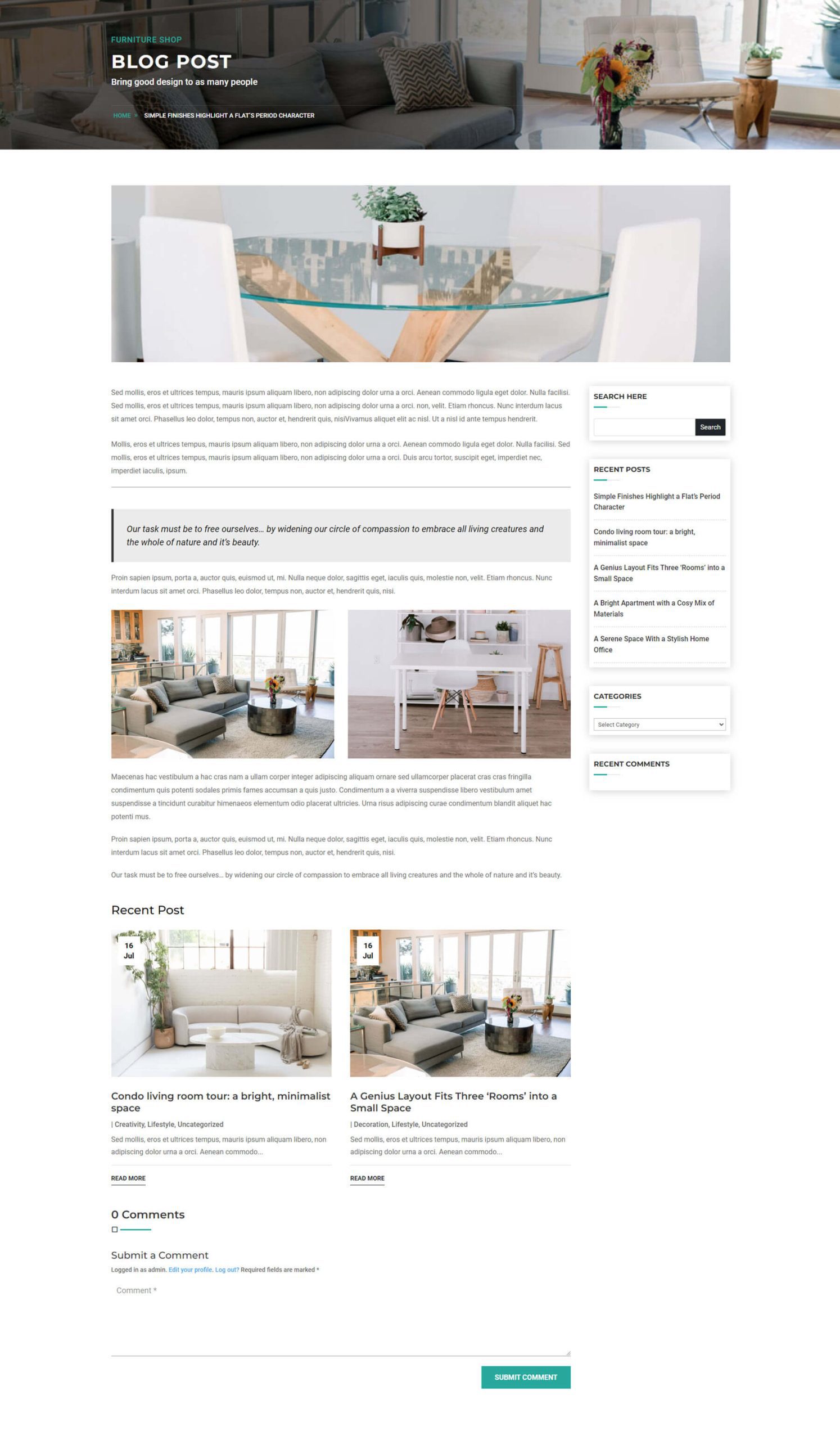
Blogeintrag
Das Layout für die Blogbeiträge zeigt das vorgestellte Bild, den Bloginhalt, eine gestaltete Seitenleiste, aktuelle Beiträge mit Karten, die zum Blog passen, und einen gestalteten Kommentarbereich an.

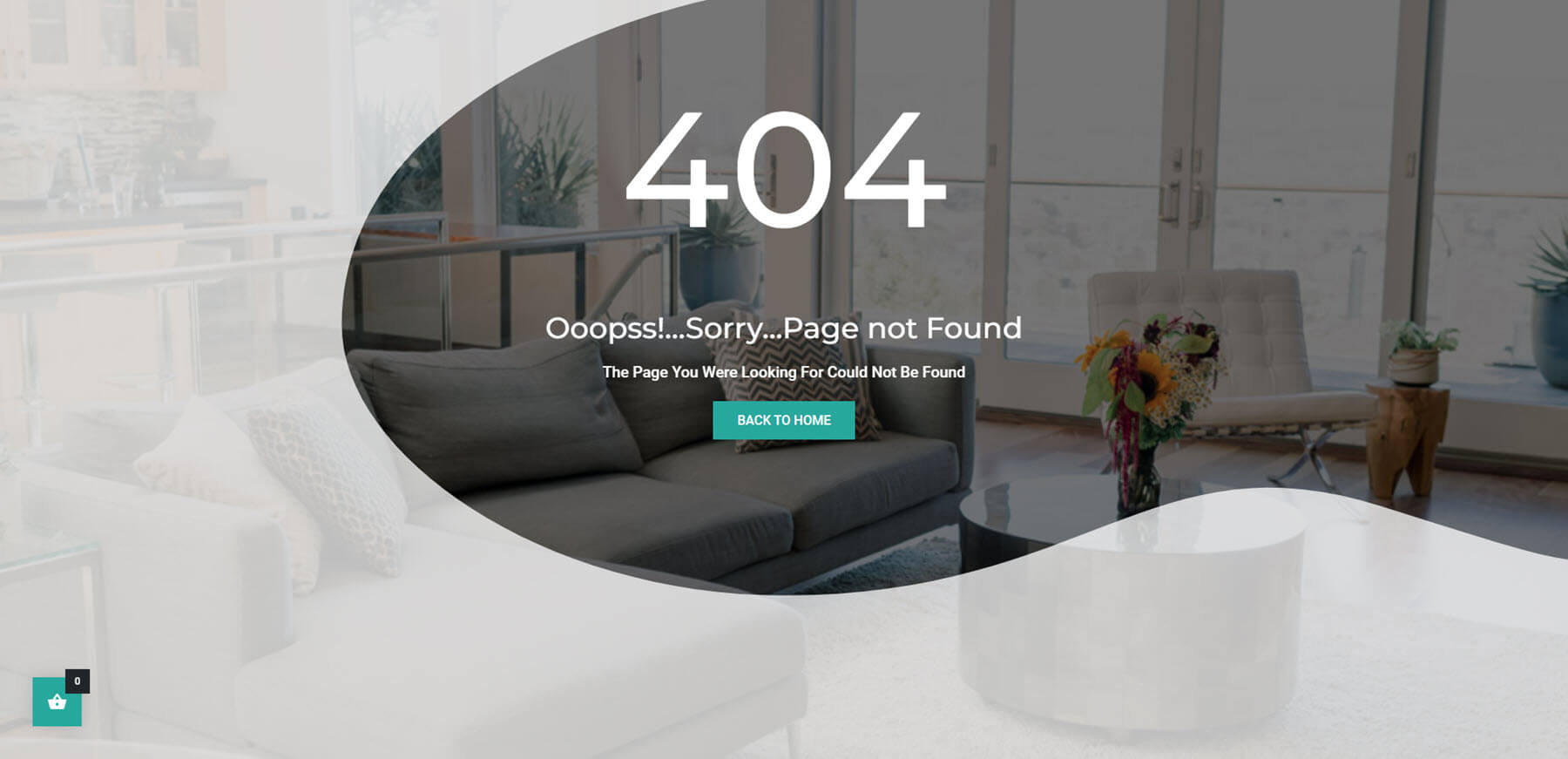
404
Auf der 404-Seite wird ein Vollbild mit einer Hintergrundmaske angezeigt, die einen Teil des Bildes sichtbar macht. Es enthält außerdem eine 404-Nachricht und eine Schaltfläche, um zur Startseite zurückzukehren.

Überschriften
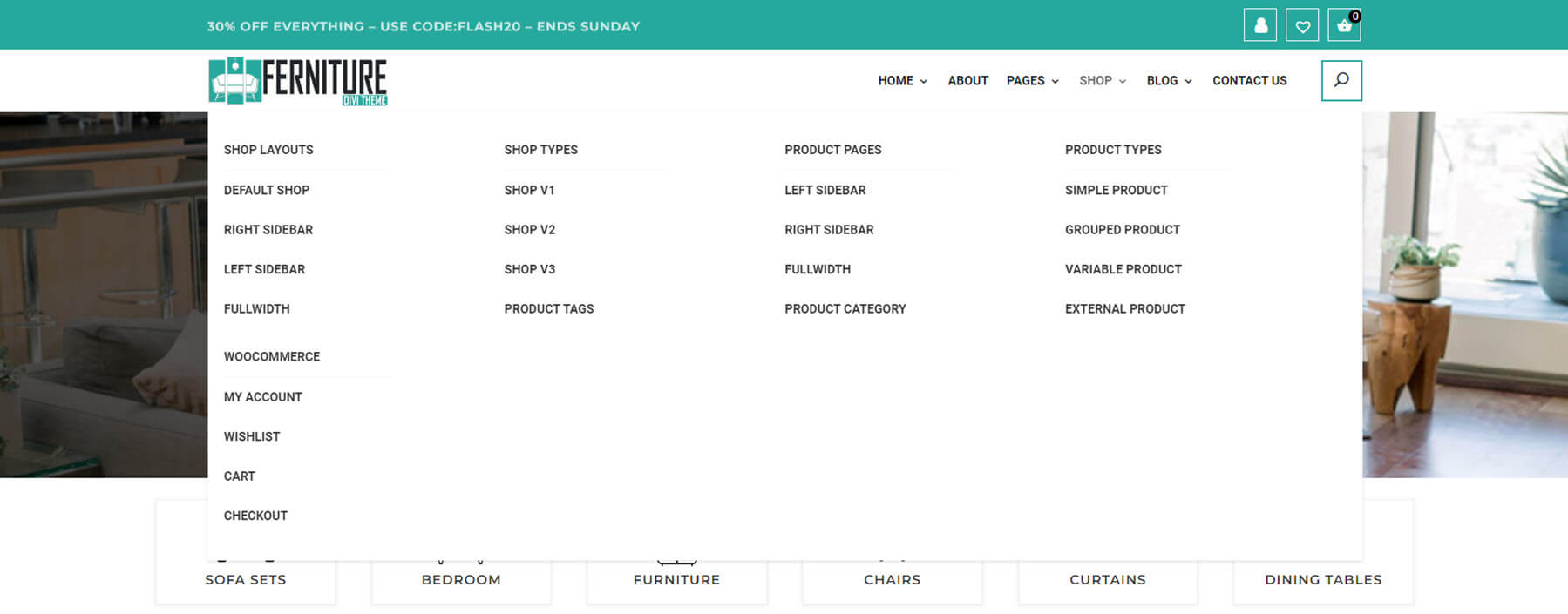
Es stehen drei Header zur Auswahl. Alle drei beinhalten ein Mega-Menü.
Erster Header
Die erste Kopfzeile enthält eine obere Leiste und eine Navigation mit einem Mega-Menü. Die obere Leiste enthält einen Text-CTA. In beiden Bereichen sind Symbole enthalten. Die Navigation ist rechts platziert.

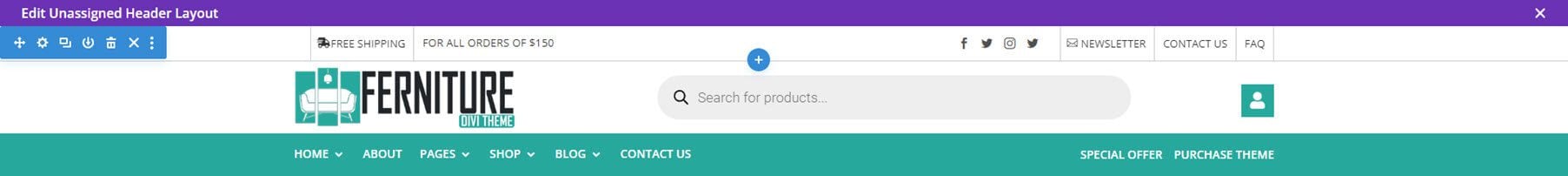
Zweiter Header
Der zweite Header enthält drei Balken. Die obere Leiste zeigt Einkaufsinformationen, mehrere CTAs und Social-Media-Symbole. Die zweite Leiste enthält die Logos und ein Suchfeld. Die Navigation wird in der unteren Leiste platziert.

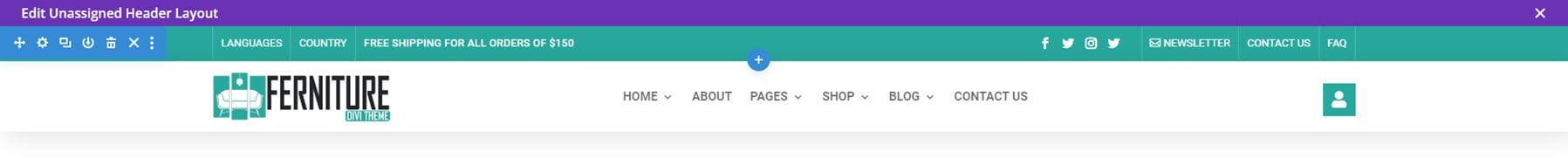
Dritter Header
Der dritte Header enthält zwei Balken. Die obere Leiste enthält Elemente der ersten beiden Kopfzeilen. Die Navigation ist in der Mitte platziert.

Fußzeilen
Es stehen drei Fußzeilen zur Auswahl.
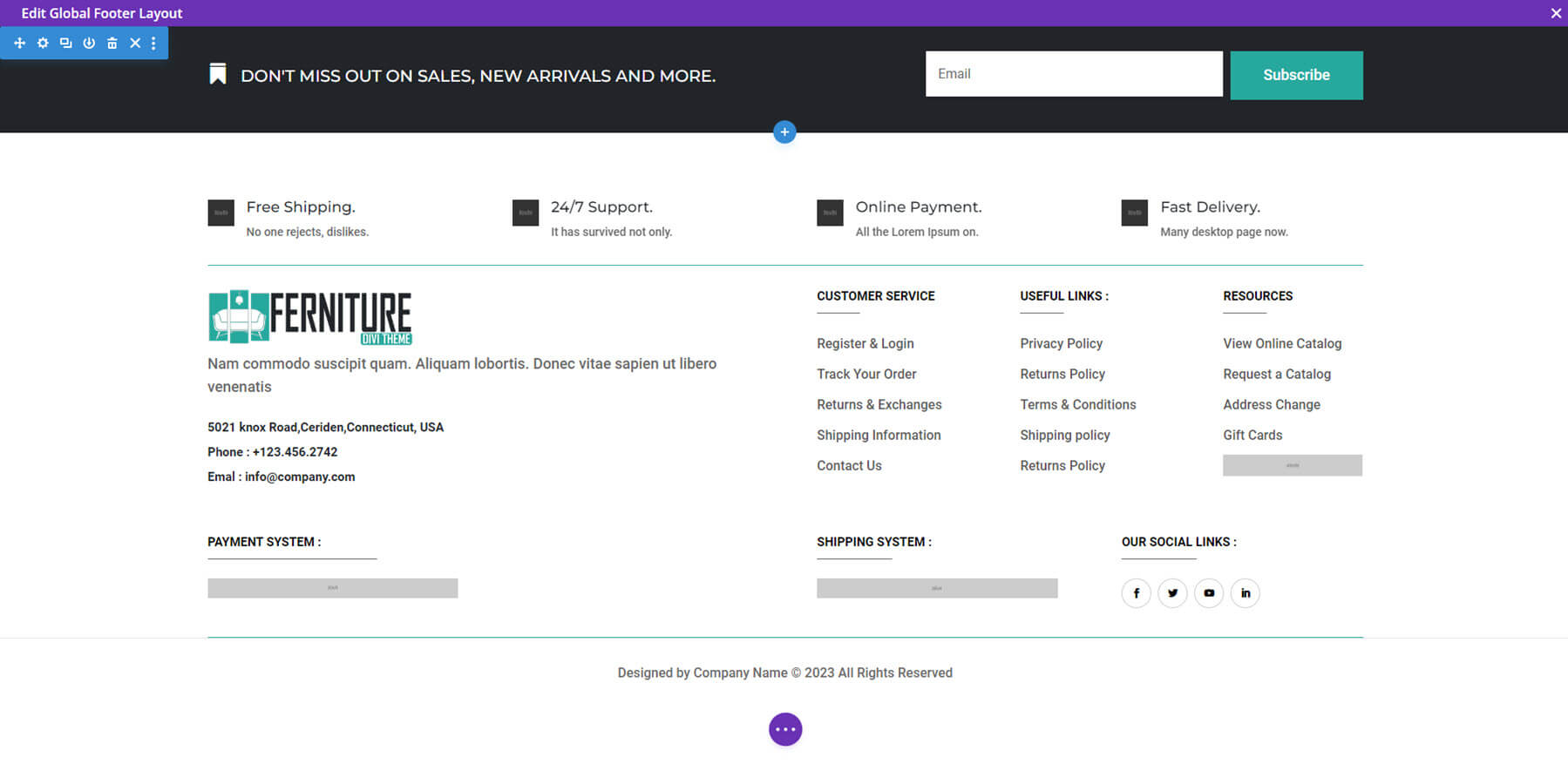
Erste Fußzeile
In der ersten Fußzeile werden zwei Suchfelder angezeigt. Das erste enthält einen CTA und ein kleines Abonnementformular, gefolgt von Versandinformationen und Links in mehreren Layouts.

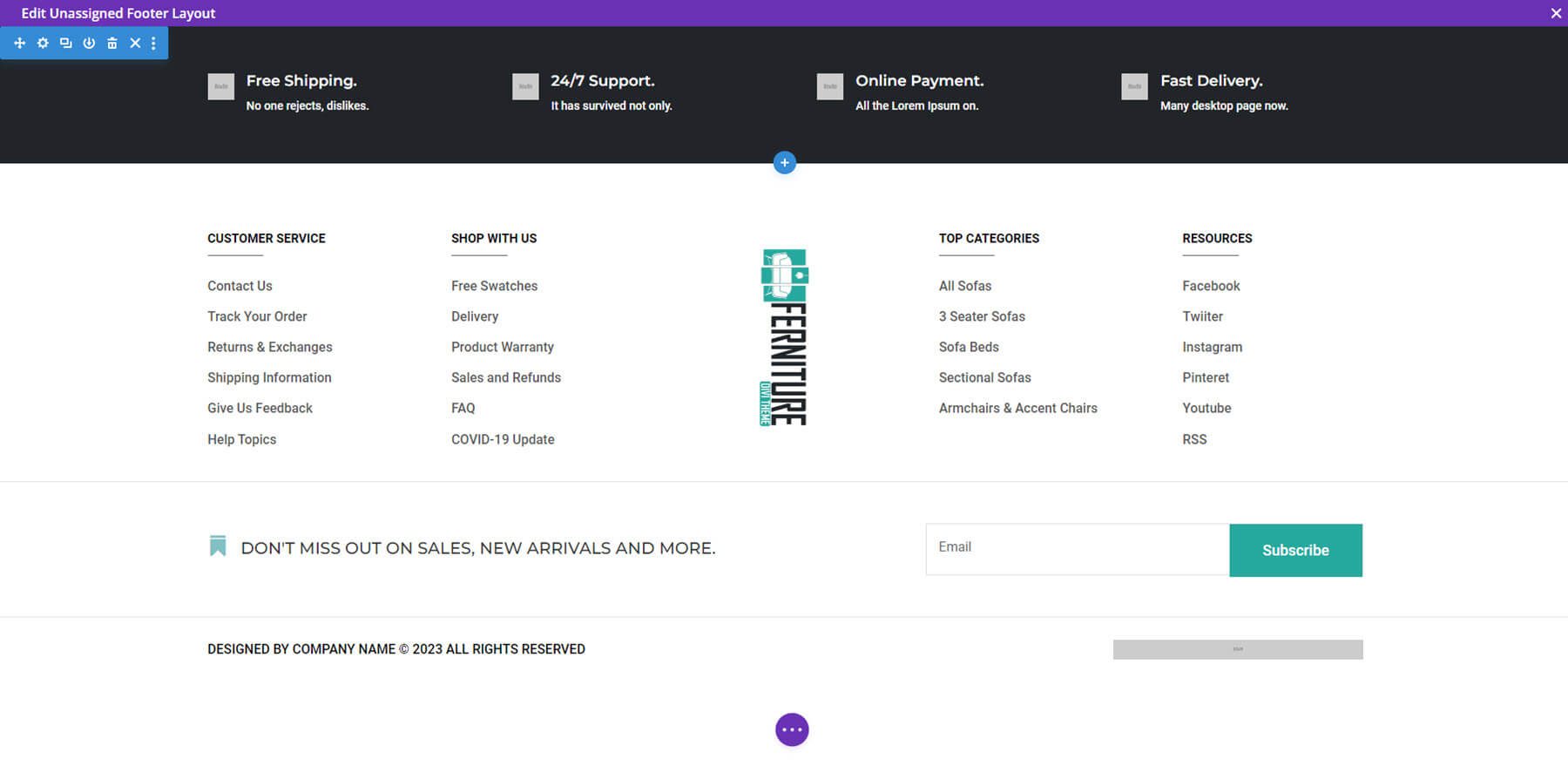
Zweite Fußzeile
In der zweiten Fußzeile werden oben die Versandinformationen, dann die Links und unten das E-Mail-Formular angezeigt.

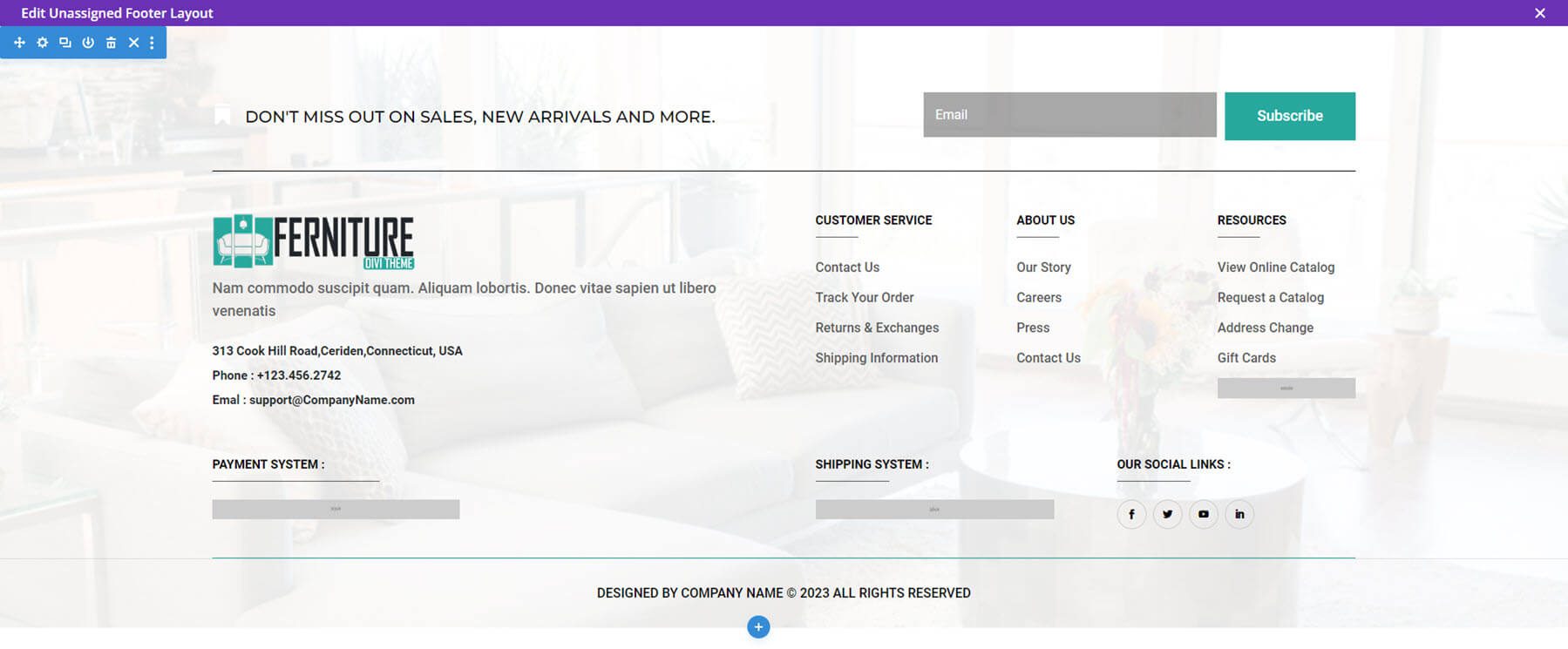
Dritte Fußzeile
Die dritte Fußzeile enthält ein Hintergrundbild. Oben werden eine Nachricht und ein E-Mail-Formular platziert, gefolgt von Links.

Möbelgeschäft Divi WooCommerce Theme WooCommerce-Seiten
Das Furniture Shop Divi WooCommerce Theme enthält auch viele WooCommerce-Seiten und -Funktionen.
Shop-Seiten
Es stehen drei Shop-Seiten zur Auswahl, und Sie können mit oder ohne Seitenleiste wählen. Dazu gehören AJAX-Produktfilter, eine AJAX-Live-Suche, ein fliegender Warenkorb, eine Wunschliste und ein Schnellansicht-Popup.
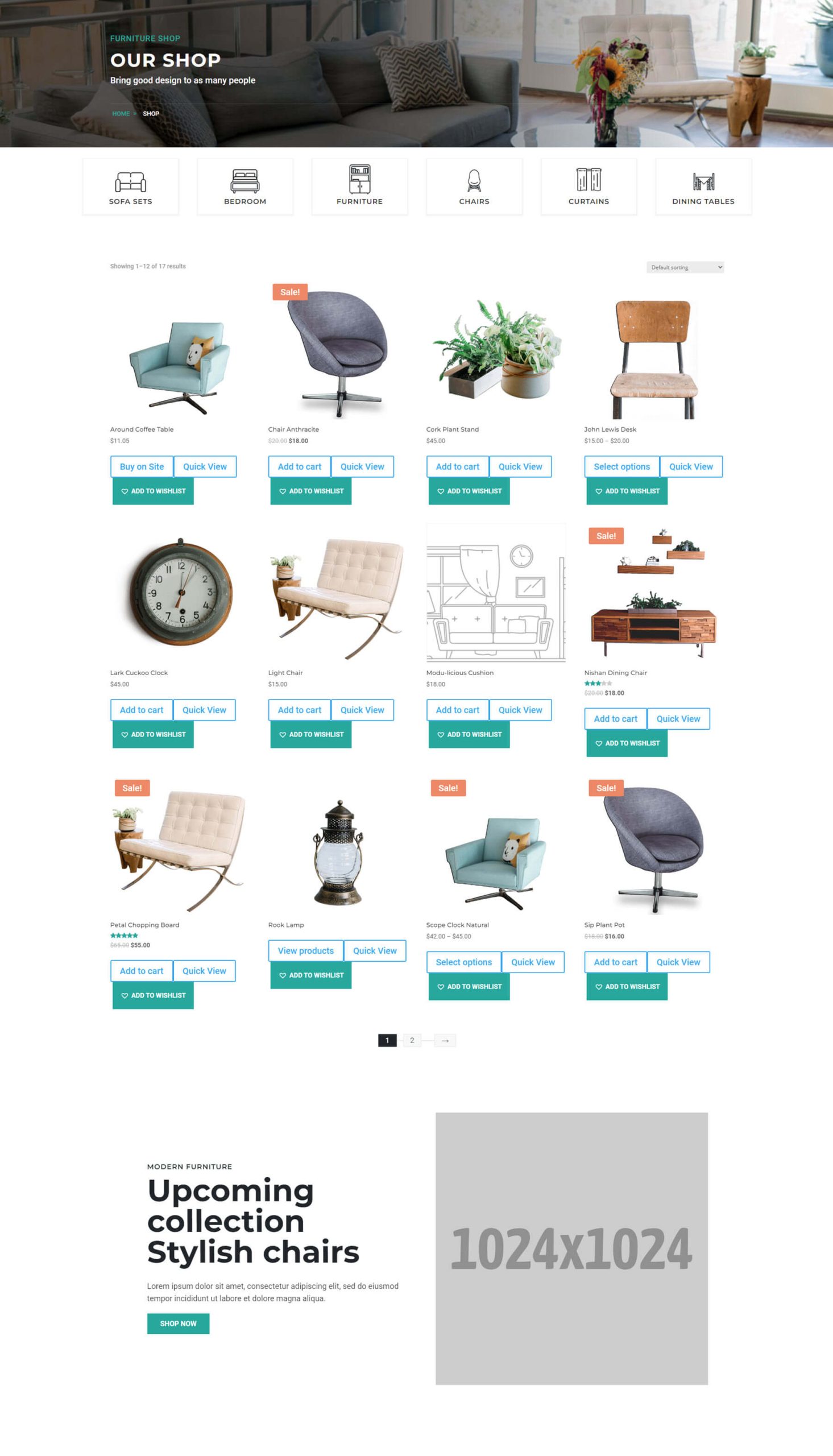
Shop-Seite Eins
Die ersten Shop-Seiten enthalten einen kleinen Heldenbereich, gefolgt von Kategoriesymbolen. Ein großer Shop-Bereich nimmt den größten Teil der Seite ein. Es endet mit einem CTA zu einer bestimmten Kategorie. Der Shop-Bereich umfasst einen Filter, Paginierung, gestaltete Kaufschaltflächen usw.

Shop-Seite Zwei
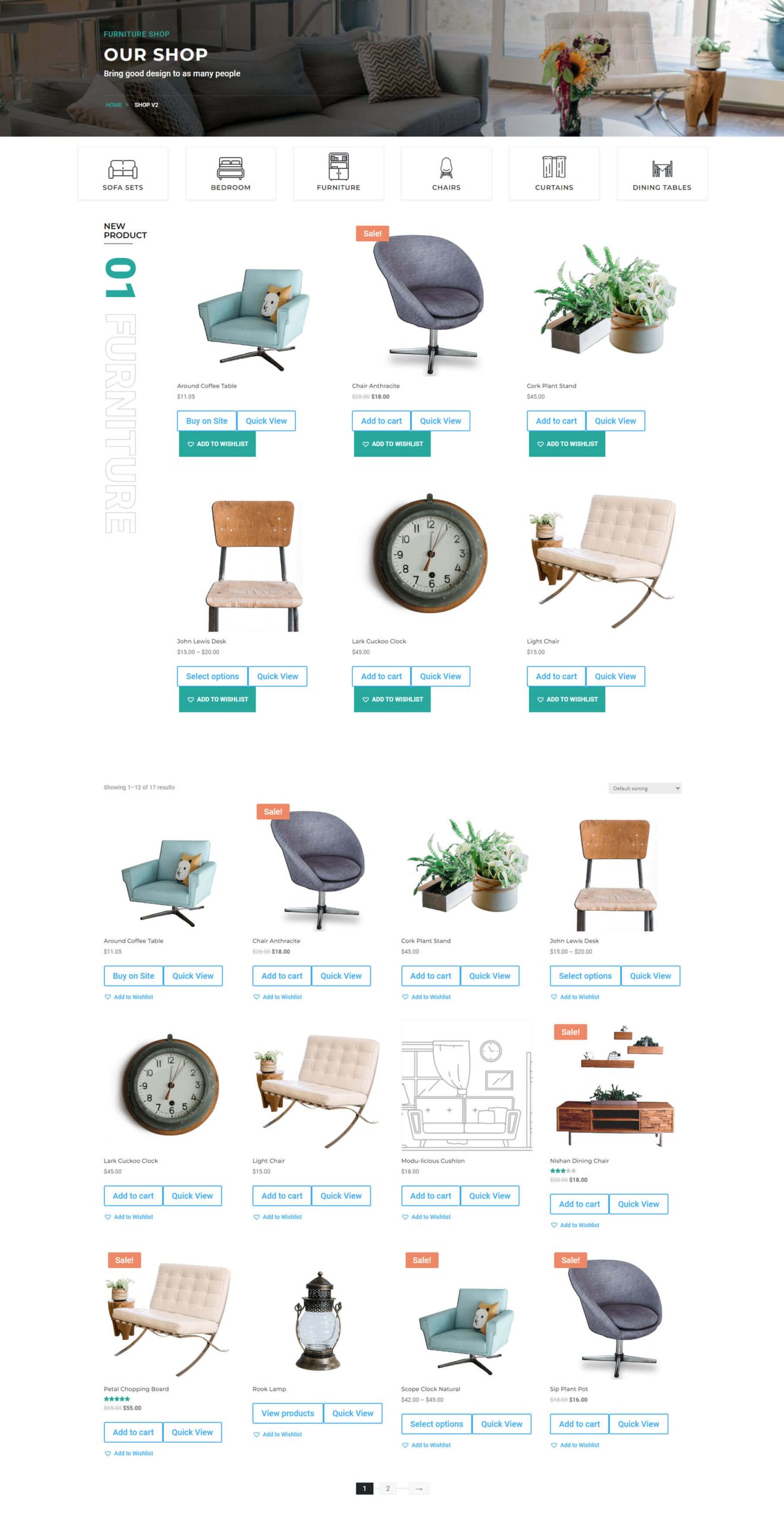
Die zweite Shop-Seite umfasst zwei Shop-Bereiche. Das erste sind die neuesten Produkte. Es enthält einen vertikalen Titel. Das zweite sind alle Produkte. Es beinhaltet Paginierung.

Shop-Seite Drei
Die dritte Shop-Seite enthält einen Shop-Bereich und fügt unten auf der Seite einen CTA mit einem Zahlenzähler hinzu.

Einzelne Produktseitenlayouts
Es gibt mehrere Produktseiten. Sie sind mit oder ohne Seitenleiste erhältlich und es gibt Seiten für Produkttypen. Die Typen umfassen einfach, gruppiert, variabel und extern. Sie alle folgen einem ähnlichen Design.
Einfacher Produkttyp
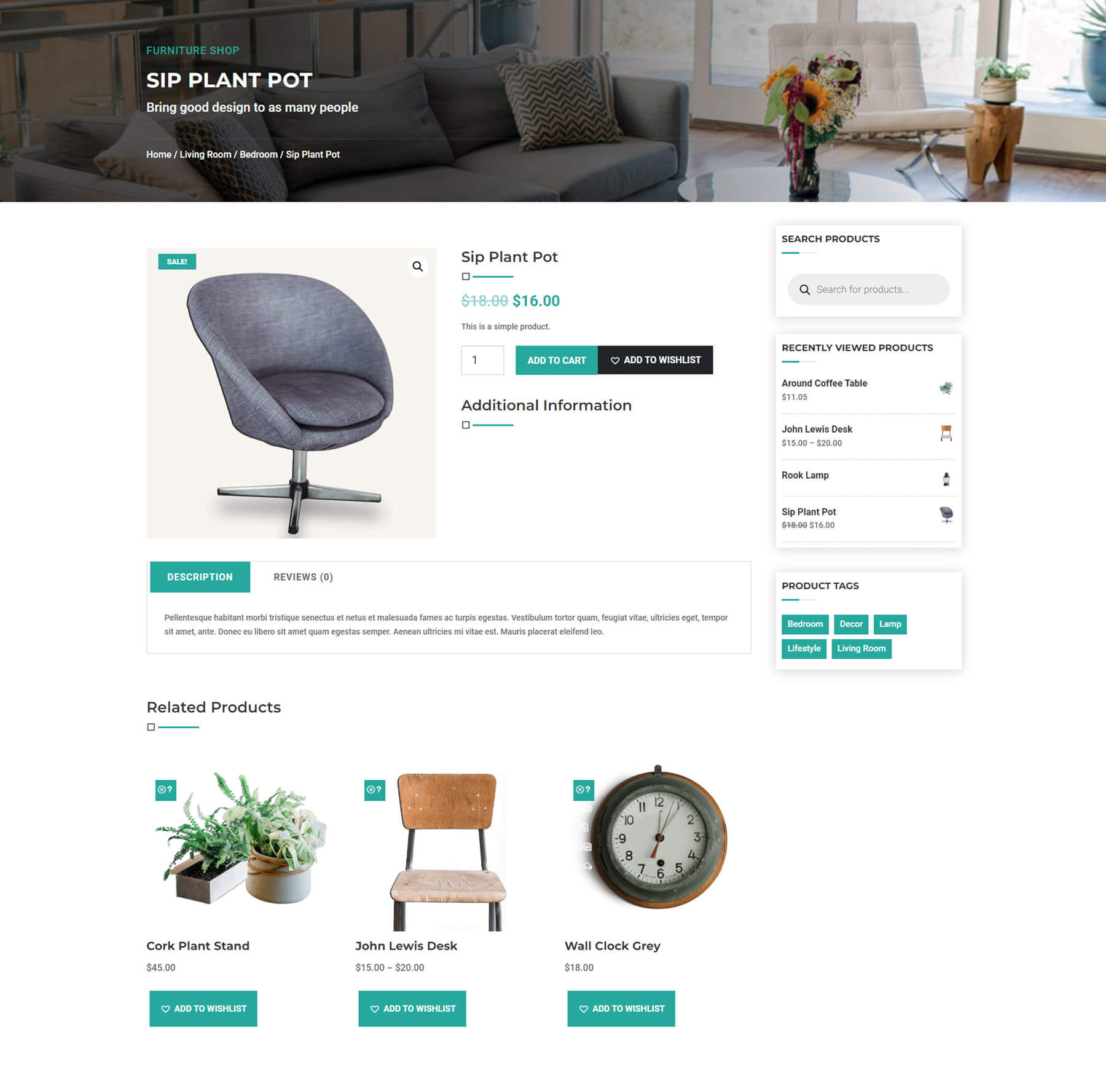
Die einfache Produkttypseite enthält eine Seitenleiste mit Boxschatten. Es umfasst auch verwandte Produkte. Die Seitenleiste enthält eine Produktsuche, kürzlich angesehene Produkte und Produkt-Tags. Die grüne Linie unter dem Titel jedes Seitenleistenmoduls wird beim Bewegen des Mauszeigers erweitert.

Gruppierter Produkttyp
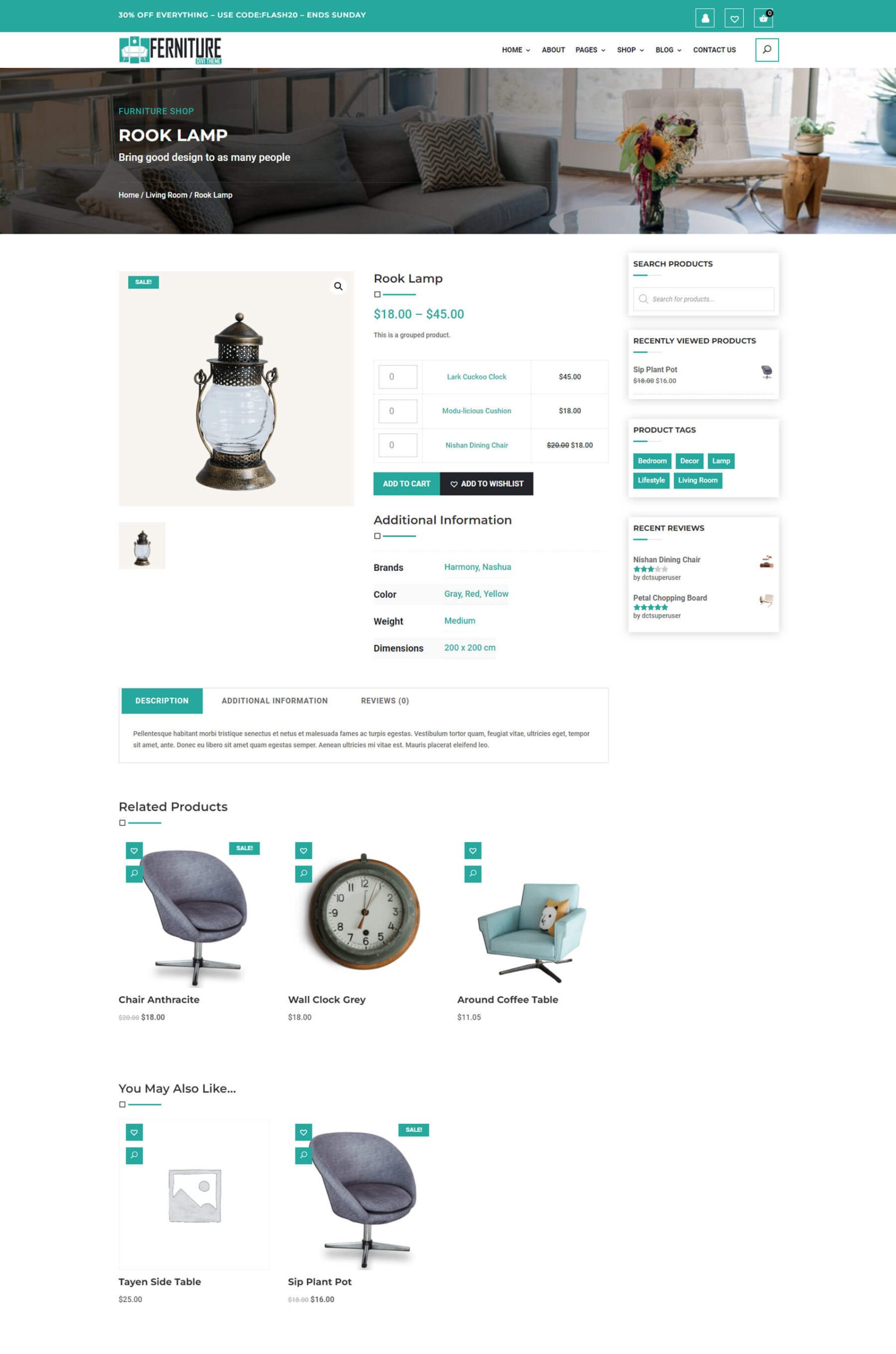
Der gruppierte Produktseitentyp ermöglicht dem Benutzer die Auswahl aus mehreren Produkten auf derselben Seite. Unten auf der Seite werden auch verwandte Produkte angezeigt. Dieses Beispiel zeigt einige weitere Seitenleisten einschließlich Rezensionen.

WooCommerce-Funktionen
Außerdem wurden WooCommerce viele zusätzliche Funktionen hinzugefügt, darunter ein fliegender Warenkorb, AJAX-Filter und mehr. Hier ist ein Blick auf einige der zusätzlichen WooCommerce-Funktionen.
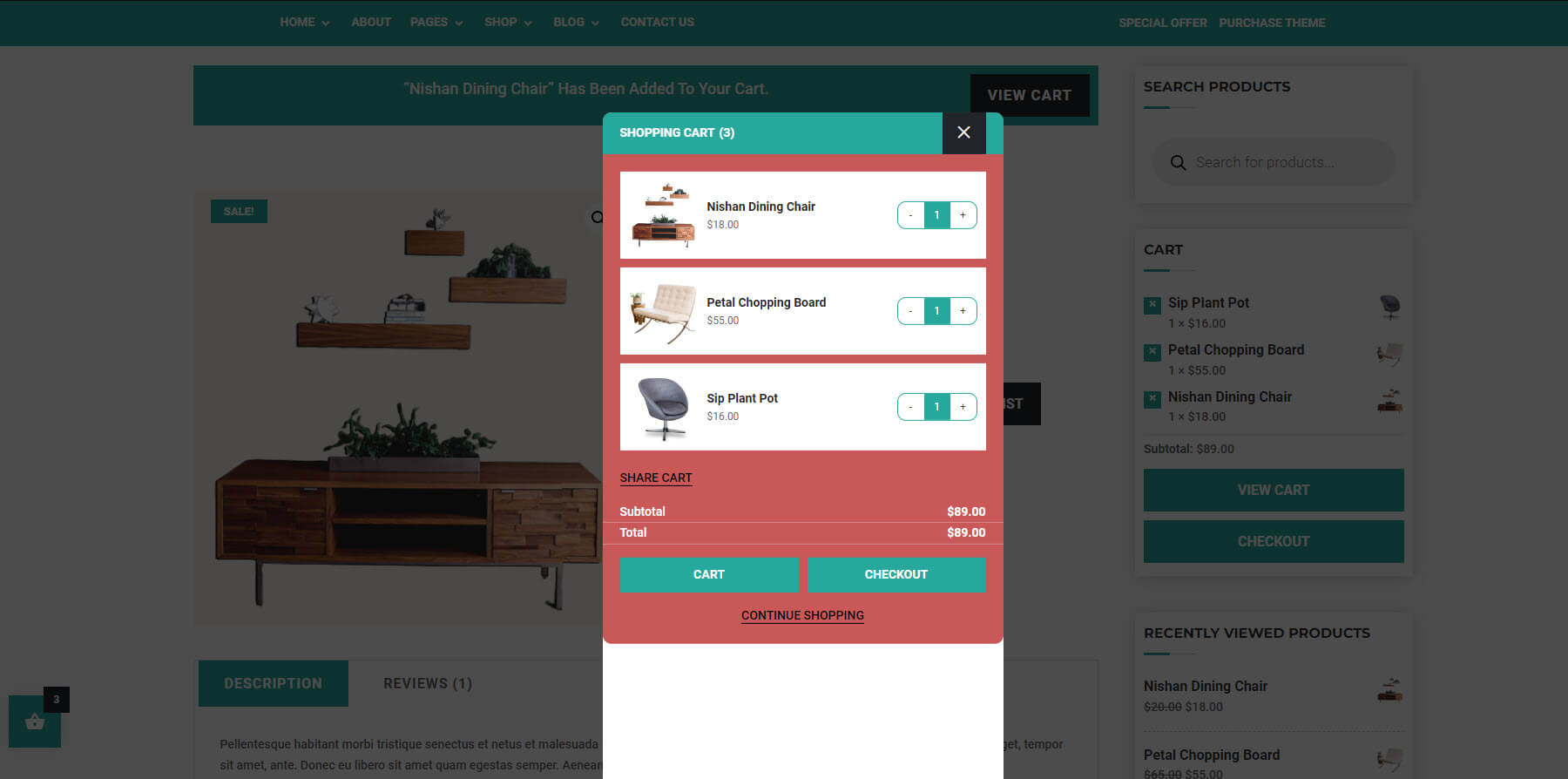
Fliegender Wagen
Der Flying Cart ist ein Popup, das alle Produkte mit ihrer Anzahl im Warenkorb anzeigt. Der Benutzer kann die Anzahl der Artikel für jedes Produkt ändern, die Warenkorbseite anzeigen, zur Kasse gehen, den Warenkorb teilen und mit dem Einkauf fortfahren. Hervorzuheben sind die grünen und roten Farbschemata. Ich denke, dass dies eine der interessantesten Funktionen des Furniture Shop Divi WooCommerce Theme ist.

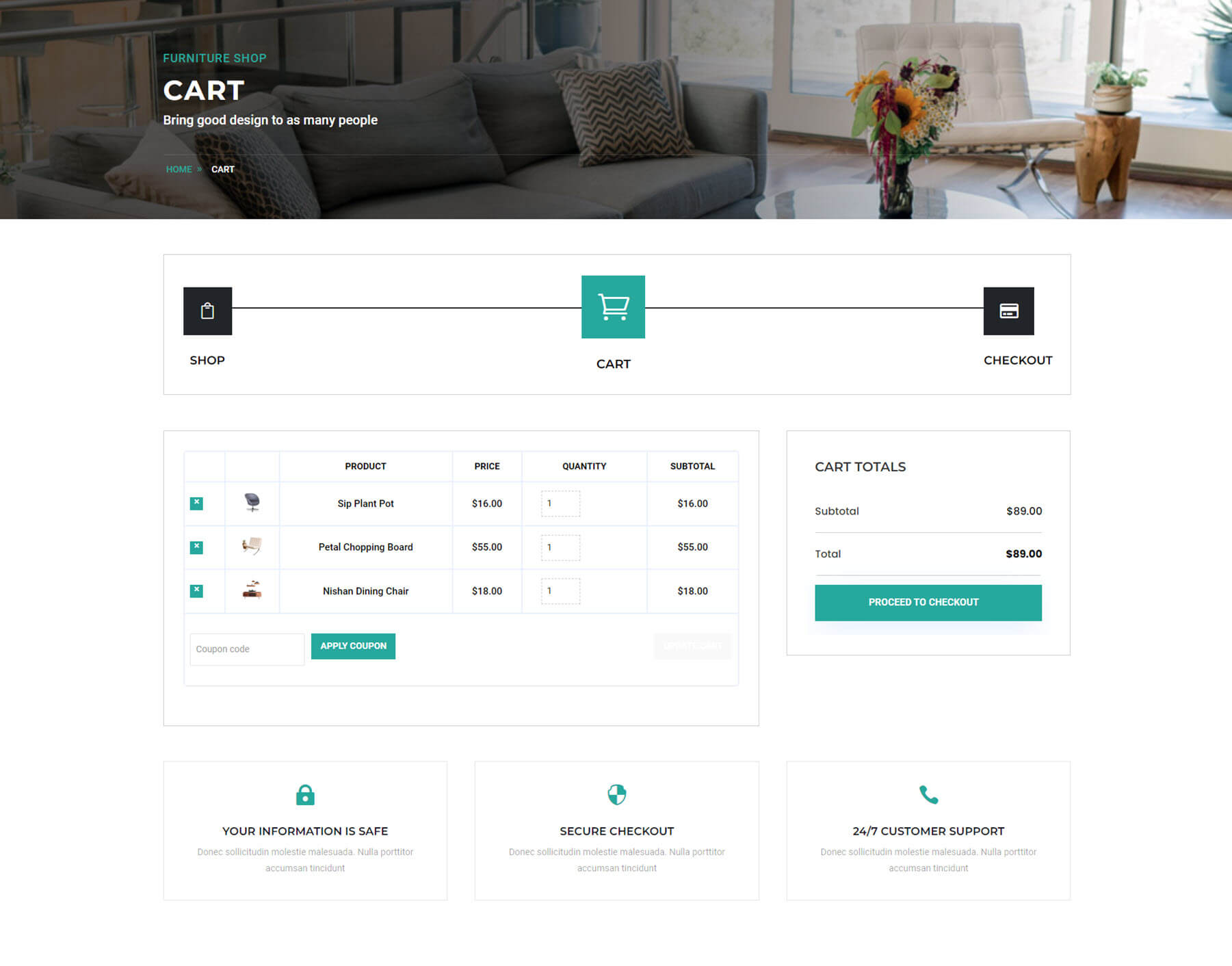
Wagen
Der Warenkorb selbst ist übersichtlich und enthält Symbole, die zeigen, wo sich der Benutzer im Bezahlvorgang befindet.

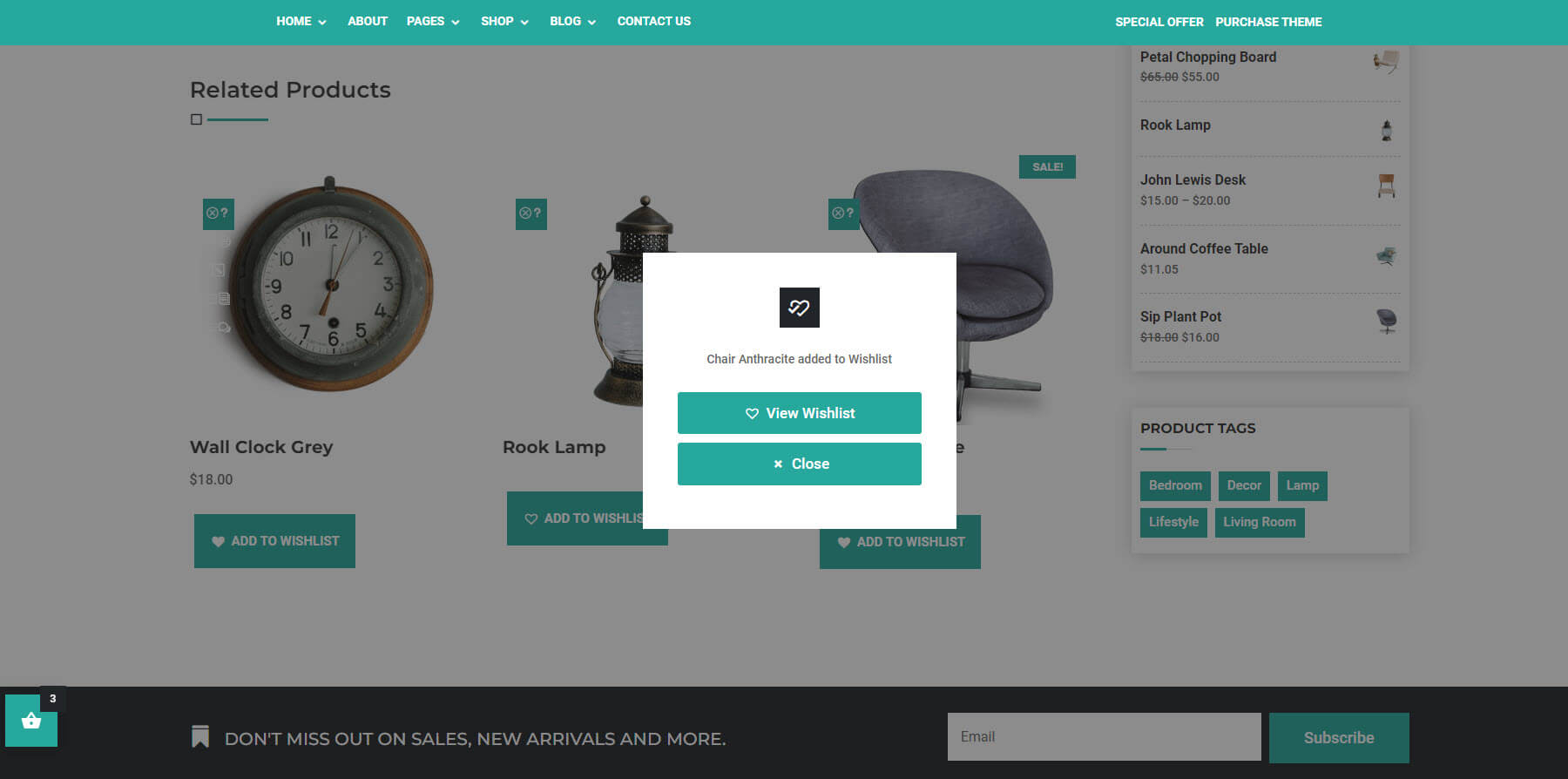
Wunschliste-Popup
Wenn der Benutzer einen Artikel zur Wunschliste hinzufügt, bestätigt ein kleines Popup, dass der Artikel hinzugefügt wurde. Es enthält eine Liste zum Anzeigen der Wunschliste.

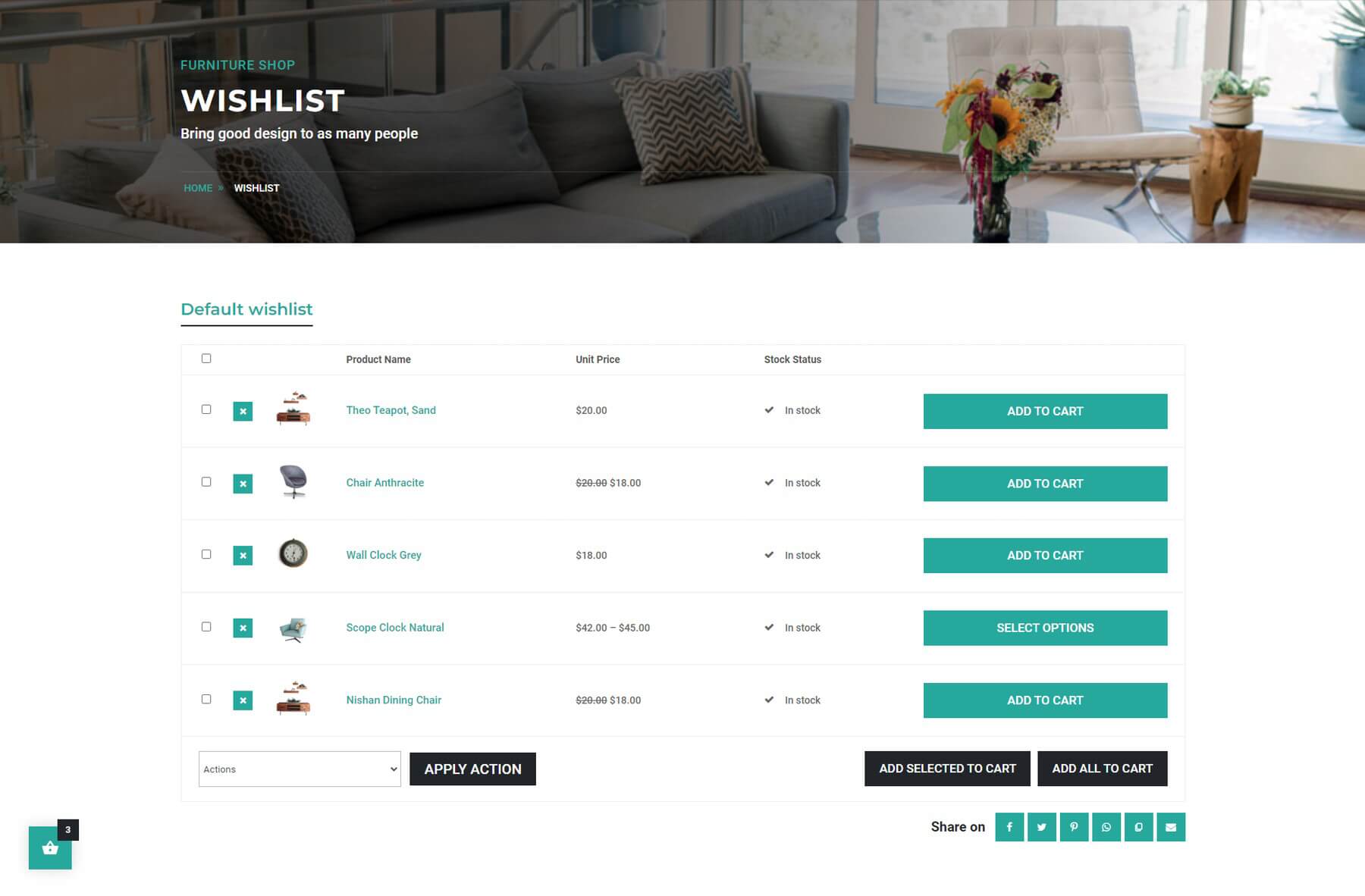
Wunschzettel
Die Wunschlistenseite hat das gleiche Design wie der Rest der Website und enthält Symbole zum Teilen in sozialen Medien.

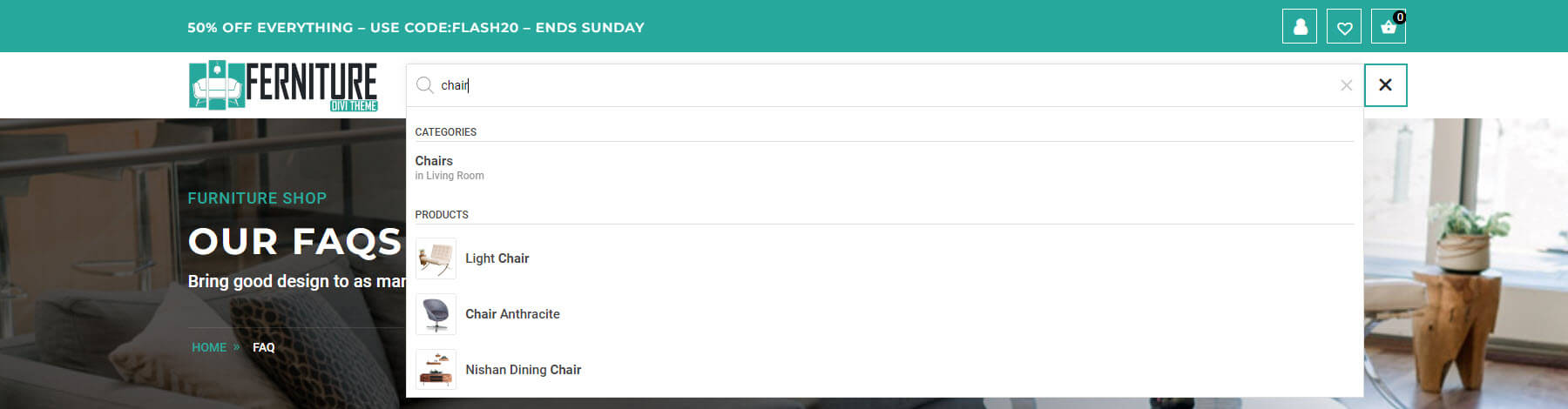
AJAX-Suche
Die Produktsuche verwendet AJAX, sodass der Benutzer nicht zu einer anderen Seite gehen muss, um die Ergebnisse anzuzeigen. Es ist schnell und einfach zu bedienen. Es zeigt die Kategorien und die Produkte. Dieses Beispiel zeigt das AJAX-Suchfeld in der Kopfzeile.

Wo man das WooCommerce-Theme „Möbelgeschäft Divi“ kaufen kann
Das Furniture Shop Divi WooCommerce Theme ist auf dem Divi Marketplace für 39,99 $ erhältlich. Es beinhaltet unbegrenzte Nutzung, ein Jahr Updates und Support sowie eine 30-tägige Geld-zurück-Garantie.

Schlussgedanken
Das ist unser Blick auf das Furniture Shop Divi WooCommerce Theme für Divi. In diesem Divi Child Theme sind viele WooCommerce-Seiten und -Funktionen verfügbar. Ich fand die Seiten und Funktionen einfach zu bedienen. Mithilfe der Farboptionen können Sie das Kinderthema ganz einfach an Ihre Markenfarben anpassen, sodass es anders aussieht als das Originaldesign. Wenn Sie an einem WooCommerce Child Theme interessiert sind, ist Furniture Shop Divi WooCommerce Theme einen Blick wert.
Wir wollen von dir hören. Haben Sie das Furniture Shop Divi WooCommerce Theme verwendet? Teilen Sie uns in den Kommentaren mit, wie es Ihnen gefällt.
