Divi-Produkt-Highlight: Header-Layout-Paket
Veröffentlicht: 2023-02-06Die Kopfzeile ist eines der ersten Elemente, die für jede von Ihnen erstellte Divi-Website geladen werden. Das bedeutet, dass der Header oft den ersten Eindruck hinterlässt, den jemand von einer Website sieht, was das Header-Design zu einem entscheidenden Teil jeder Website macht. Glücklicherweise müssen Sie Ihren Header nicht von Grund auf neu erstellen. Auf dem Divi Marketplace gibt es viele Header-Layouts, die Ihnen einen Vorsprung verschaffen. Das Header Layout Pack ist ein Beispiel. Dies ist eine Reihe von über 80 benutzerdefinierten Headern, die für nahezu jede Art von Website funktionieren. In diesem Beitrag sehen wir uns das Header Layout Pack an, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Ihre Anforderungen ist.
Header-Layout-Paket hochladen
Das Header Layout Pack enthält zwei gezippte Dateien. Die erste ist eine einzelne Datei, die alle 81 Layouts enthält. Diese Layouts werden zusammen hochgeladen. Die zweite ist eine ergänzende Datei und enthält sechs Dateien. Dies sind die Kategorien der Header-Layouts. Auf diese Weise können Sie nur die Layouts in einer bestimmten Kategorie hochladen, z. B. WooCommerce. Dies ist auch hilfreich, wenn Sie ein Upload-Limit für die Dateigröße haben und nicht alle Dateien gleichzeitig hochladen können.
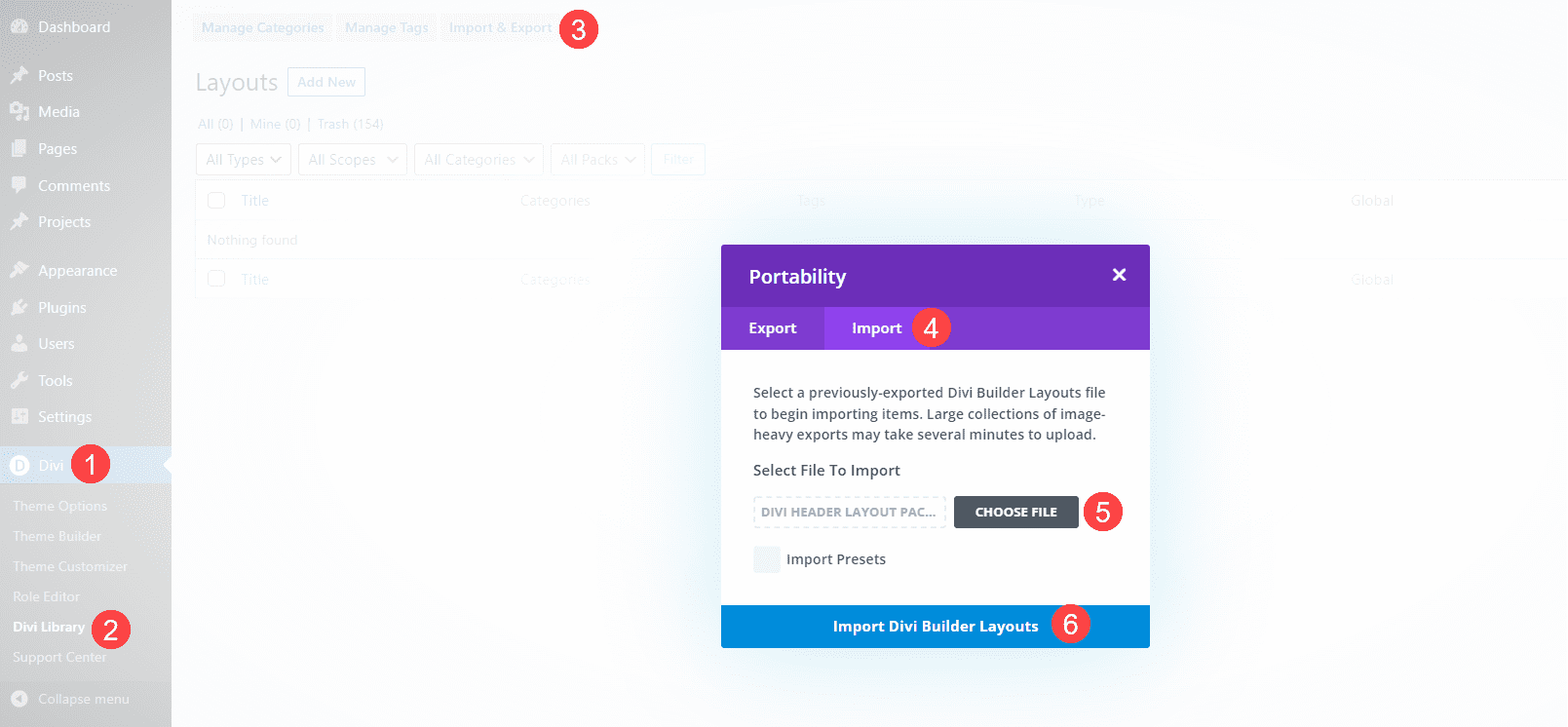
Der Vorgang zum Hochladen der Layouts ist für alle Dateien gleich:
- Gehen Sie zu Divi
- Wählen Sie die Divi-Bibliothek aus
- Klicken Sie auf Importieren & Exportieren
- Wählen Sie die Registerkarte Importieren
- Klicken Sie auf Datei auswählen und navigieren Sie zu den entpackten JSON-Dateien auf Ihrem Computer
- Klicken Sie auf Divi Builder-Layouts importieren

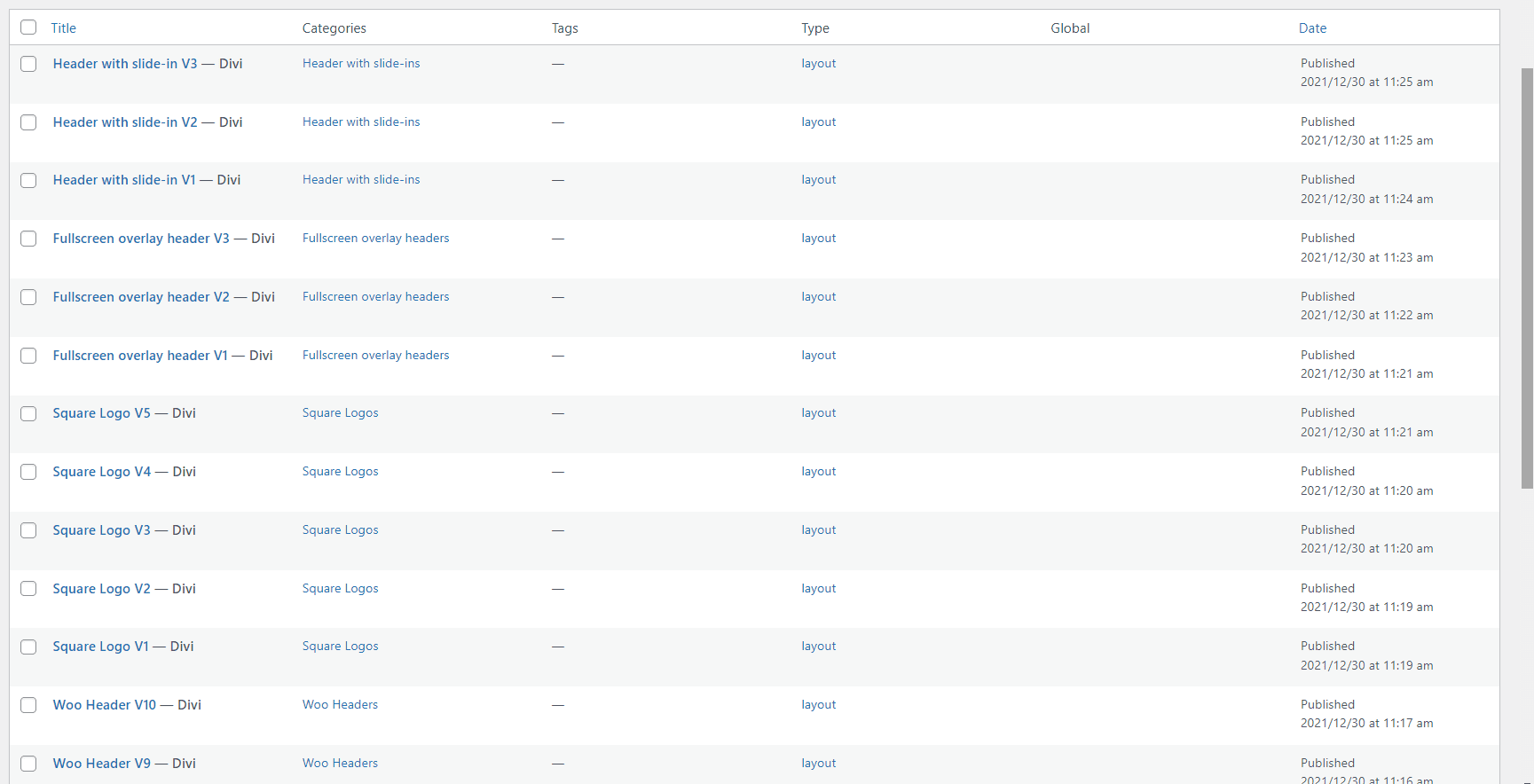
Sobald der Import abgeschlossen ist, haben Sie 81 neue Elemente in Ihrer Divi-Bibliothek (wenn Sie die Haupt-JSON-Datei ausgewählt haben). Sie sind entsprechend ihrer Kategorien gekennzeichnet und benannt, sodass sie leicht zu identifizieren sind. Diese Layouts sind standardmäßige Divi-Bibliothek-Layouts, sodass sie mit jedem Divi-Layout für eine Seite, einen Beitrag oder ein beliebiges Layout im Divi Theme Builder verwendet und in Divi Cloud zur Verwendung auf jeder Divi-Website gespeichert werden können. Wir empfehlen, sie im Divi Theme Builder zu verwenden und sie globalen oder individuellen Kategorien zuzuweisen.

Beispiele für Header-Layoutpakete
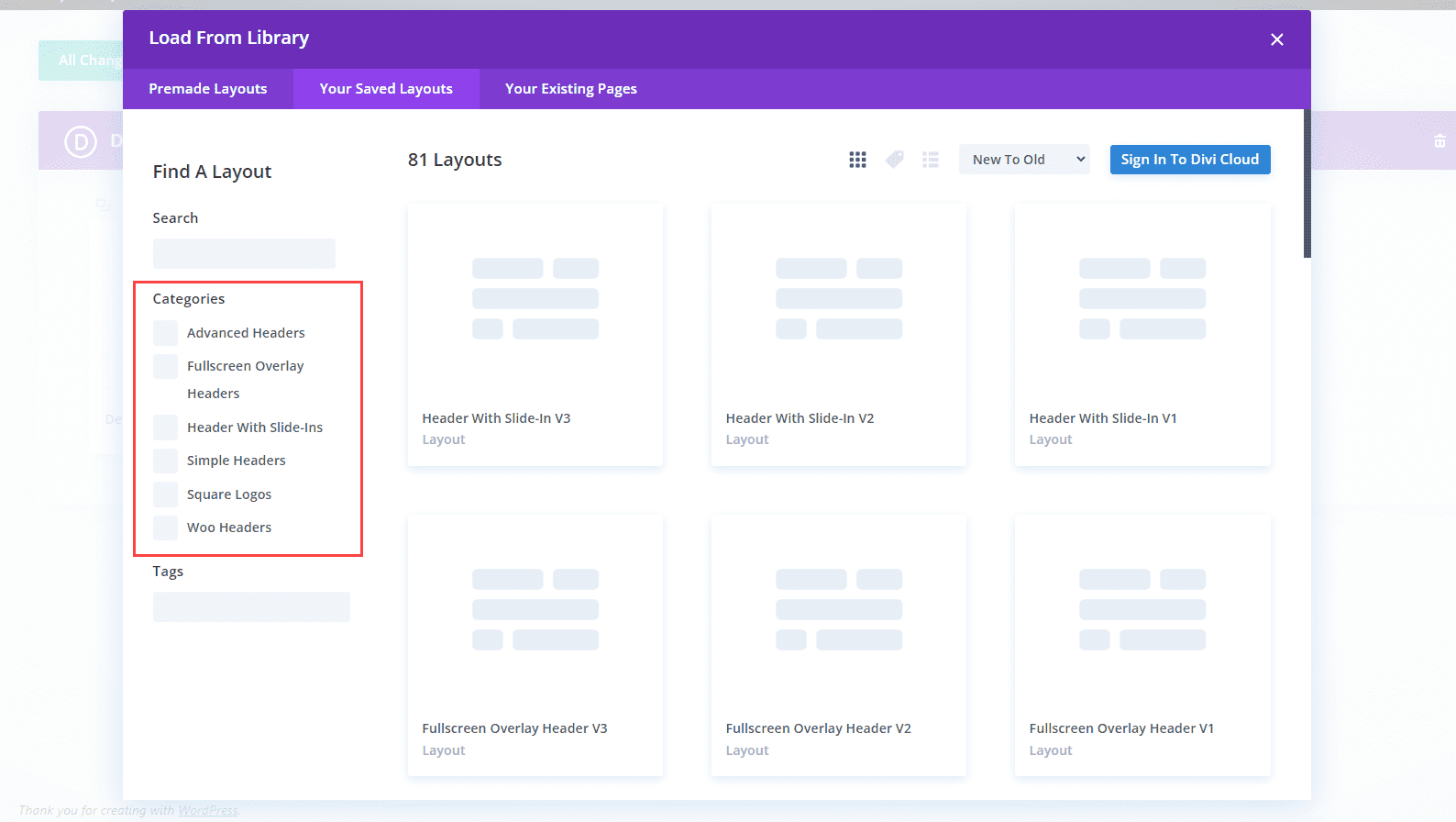
Sehen wir uns einige Header-Layouts aus jeder der sechs Kategorien an. In meinen Beispielen lade ich jedes Layout in den Divi Theme Builder. Dem Header Layout Pack werden häufig neue Layouts hinzugefügt. Ich wähle sie nach dem Zufallsprinzip aus, konzentriere mich aber auf eine Mischung aus älteren und neueren Layouts. Wenn Sie sie auf der Registerkarte „Ihre gespeicherten Layouts“ anzeigen, können Sie die Kategorien auswählen oder alle Layouts anzeigen.

Für meine Screenshots verwende ich die Homepage aus dem kostenlosen Home Remodeling Layout Pack, das in Divi verfügbar ist. Wir sehen uns die Wireframe-, Desktop- und Telefonversionen der Header an.
Erweiterte Header
Hier ist zunächst ein Blick auf Advanced Headers, das 30 Layouts enthält.
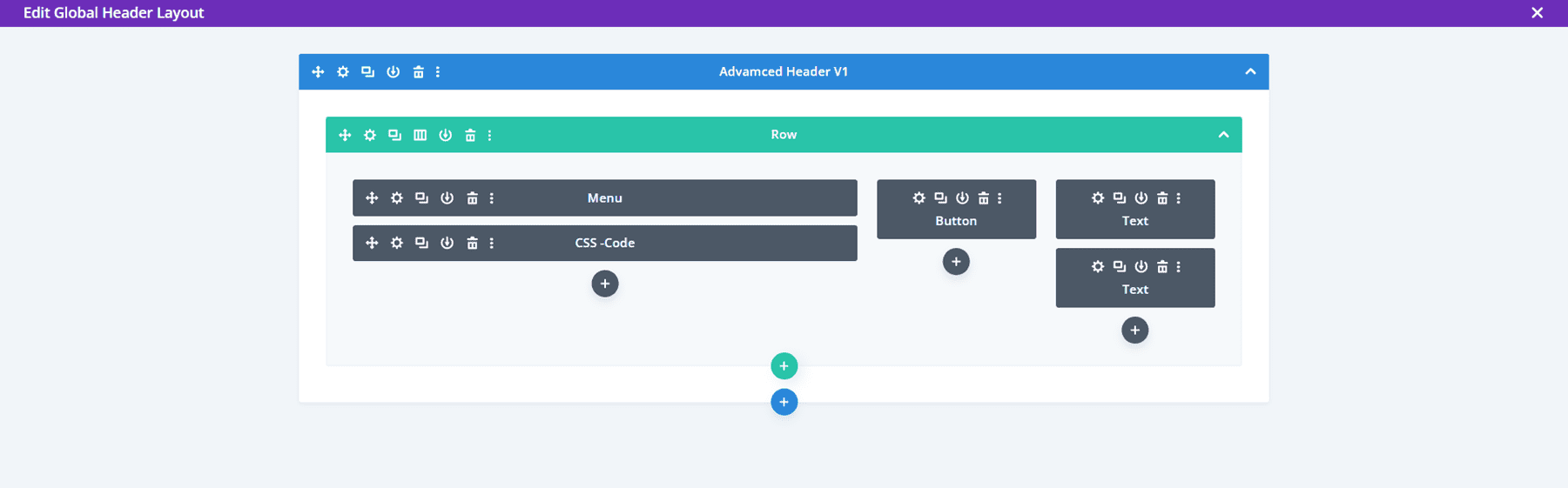
Erweiterte Kopfzeile V1
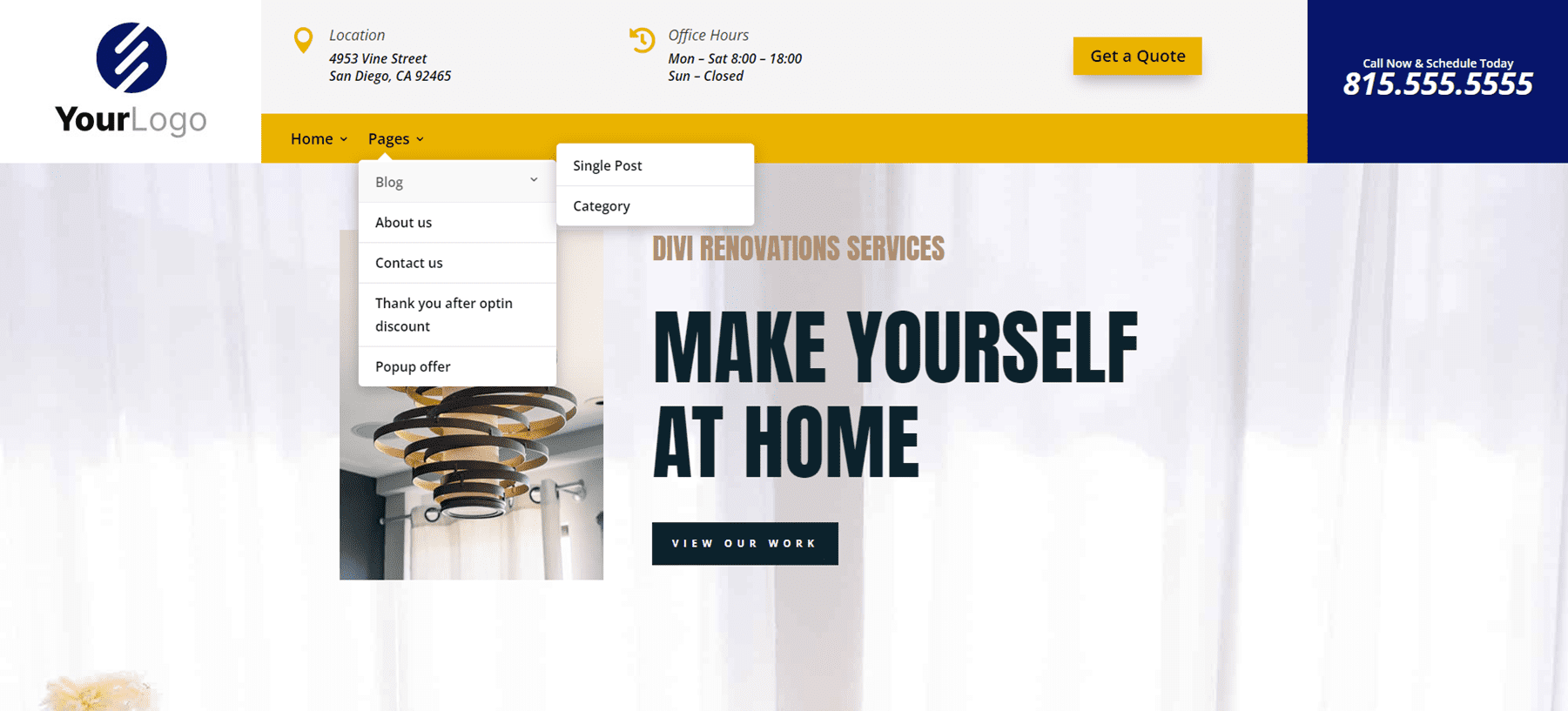
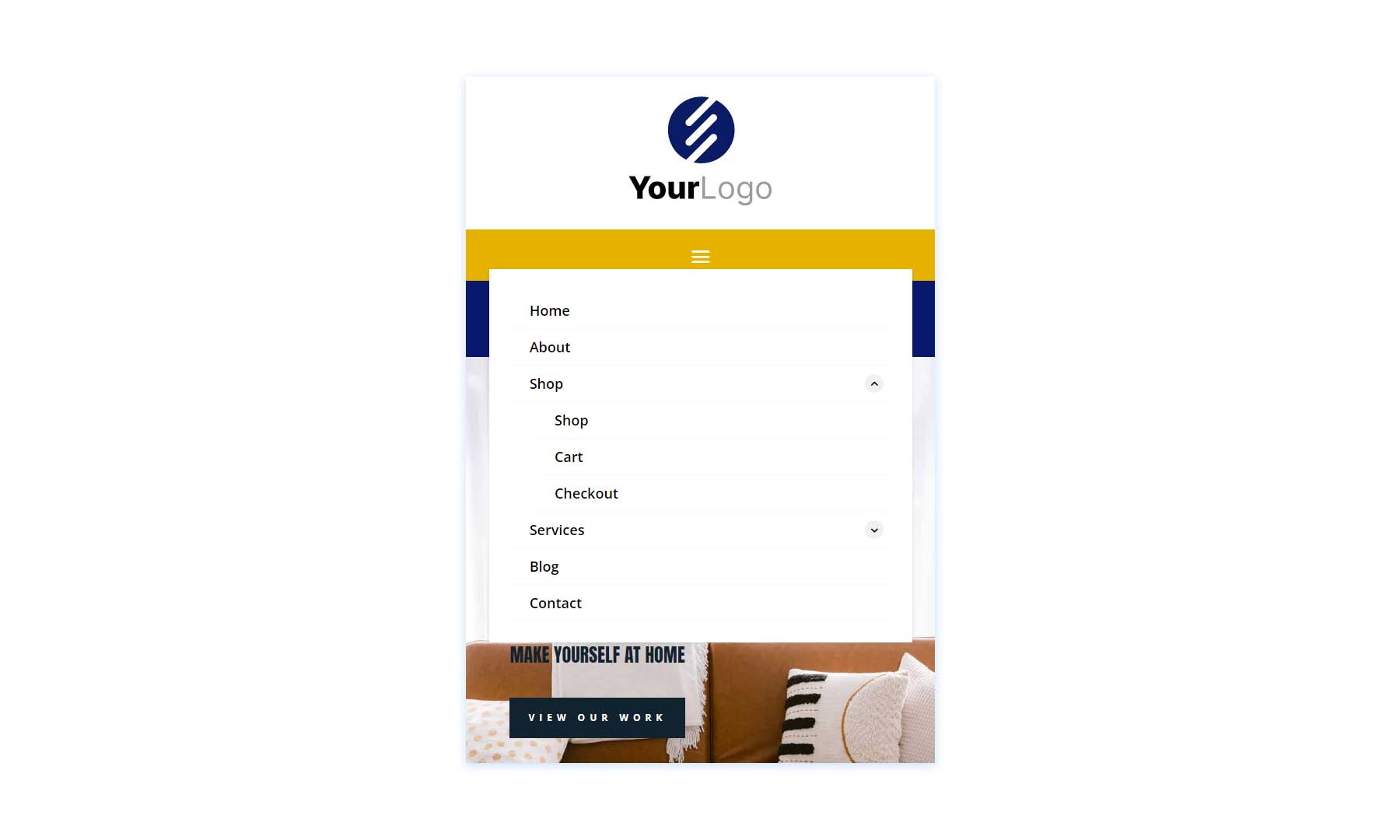
Die erste erweiterte Kopfzeile enthält ein Menümodul, ein Schaltflächenmodul und zwei Textmodule. Es enthält auch ein Code-Modul mit CSS.

Die Kopfzeile enthält gestylte Dropdown-Untermenüs. Eine Zitat-CTA-Schaltfläche dehnt sich beim Hover aus.

Während sich die Menüs in der Desktop-Version beim Hover öffnen, erstellt das CSS einen benutzerdefinierten mobilen Menüumschalter mit Schaltflächen, die Pfeile enthalten, die anzeigen, ob das Menü geöffnet oder reduziert werden kann.

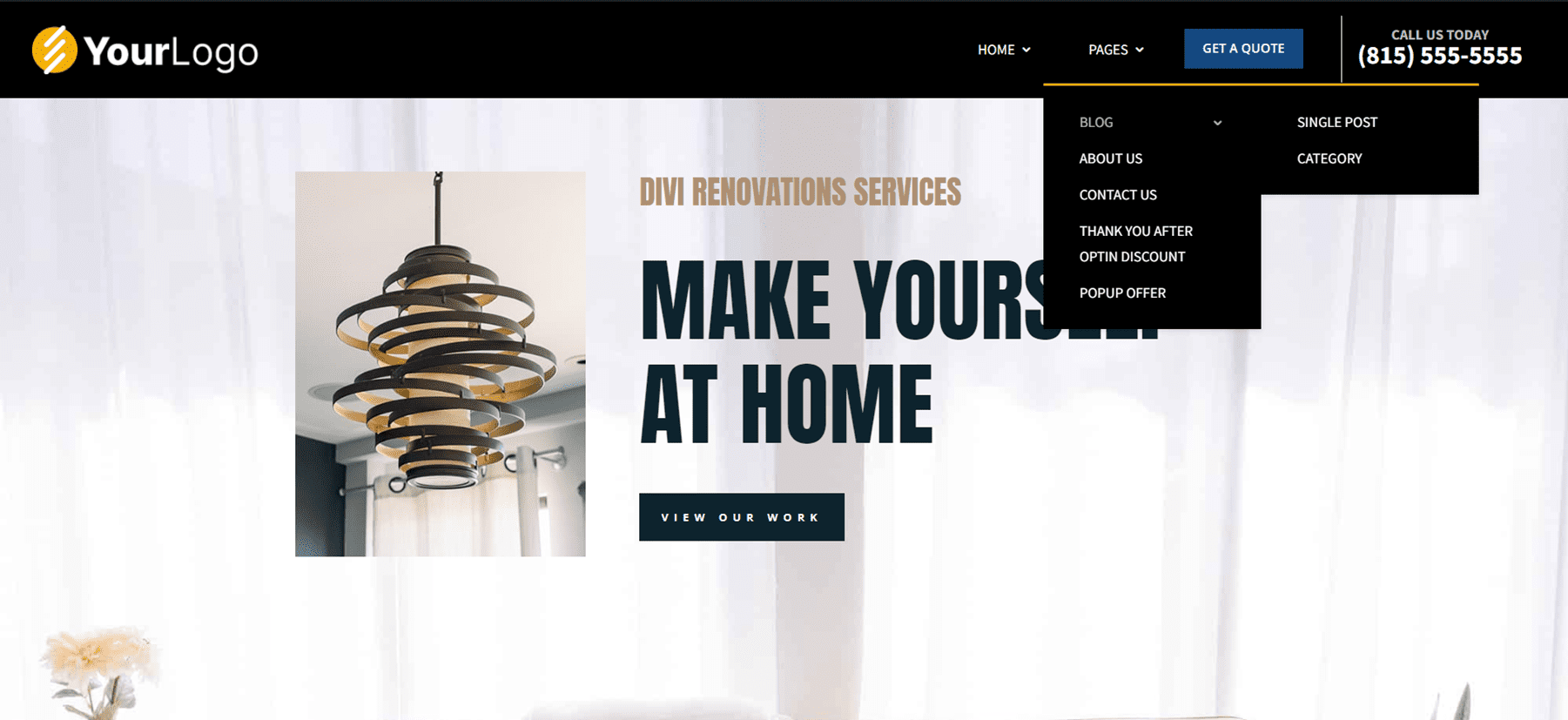
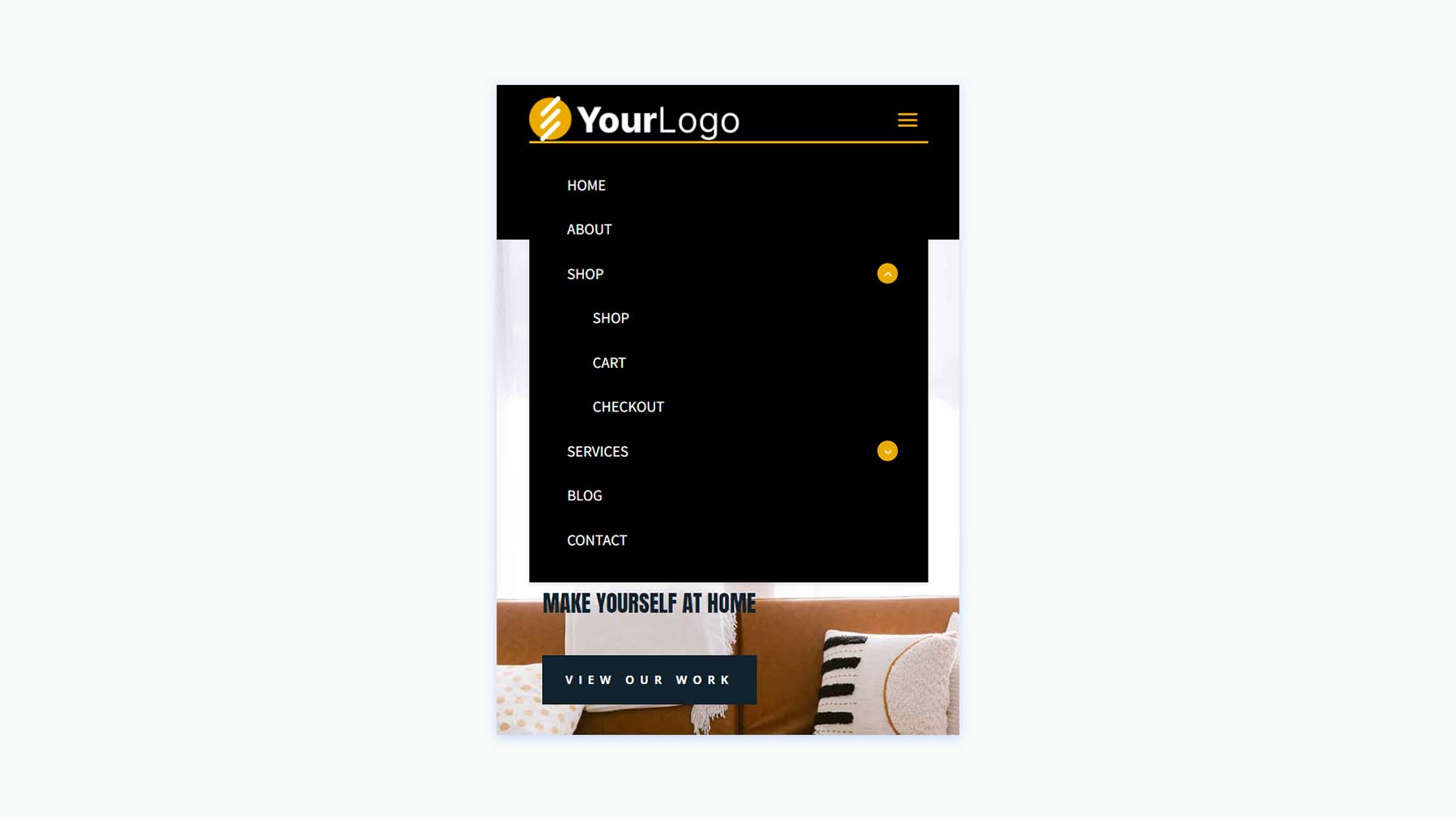
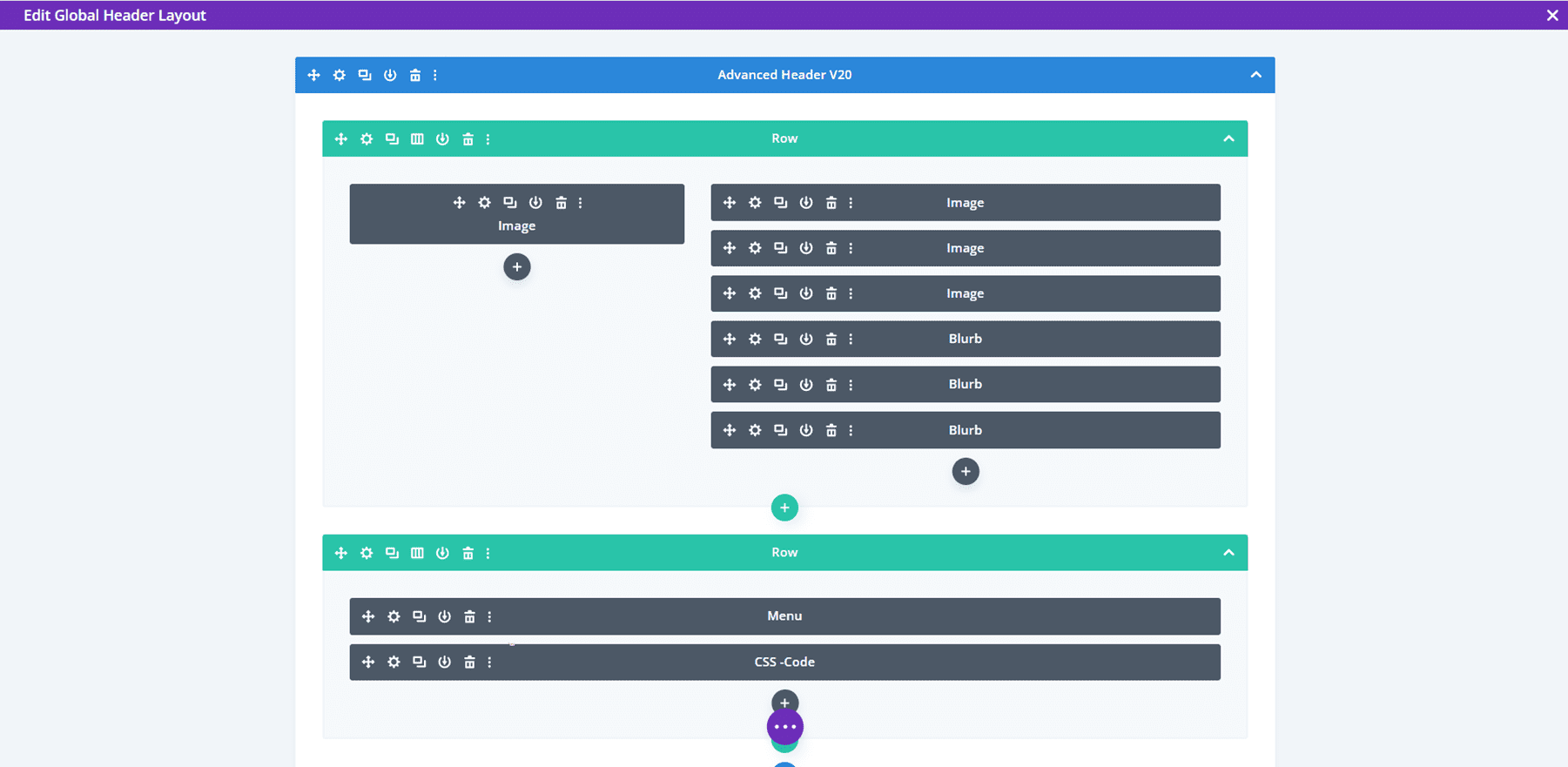
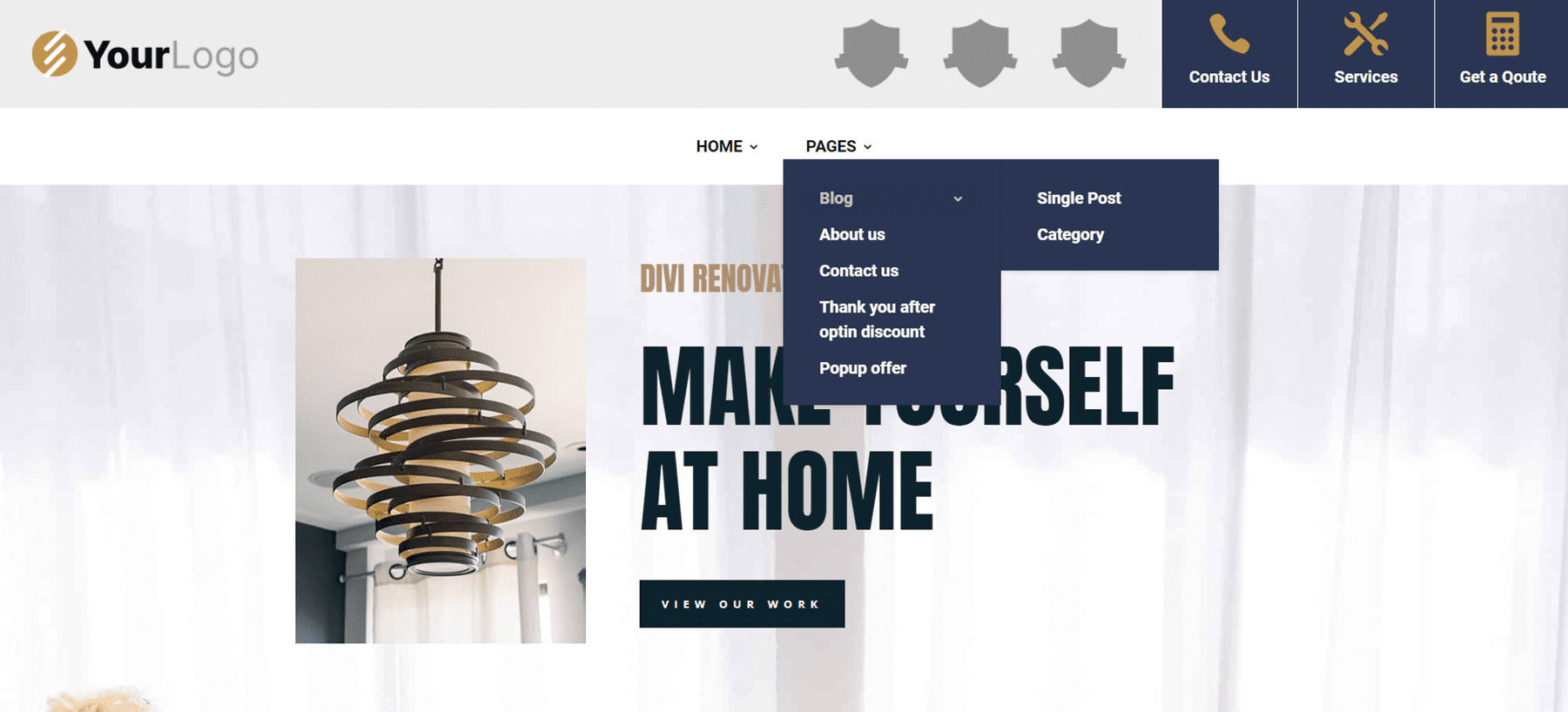
Erweiterter Header V20
Die Advanced Header Version 20 enthält vier Bildmodule, drei Blurb-Module, ein Menümodul und ein Codemodul.

Die Bildmodule können für Logos verwendet werden. Alle Blurb-Module sind anklickbare Schaltflächen für Kontaktinformationen, Dienstleistungen und einen CTA, um ein Angebot zu erhalten.

Mobile Menüumschalter werden der Telefonversion mit CSS hinzugefügt.

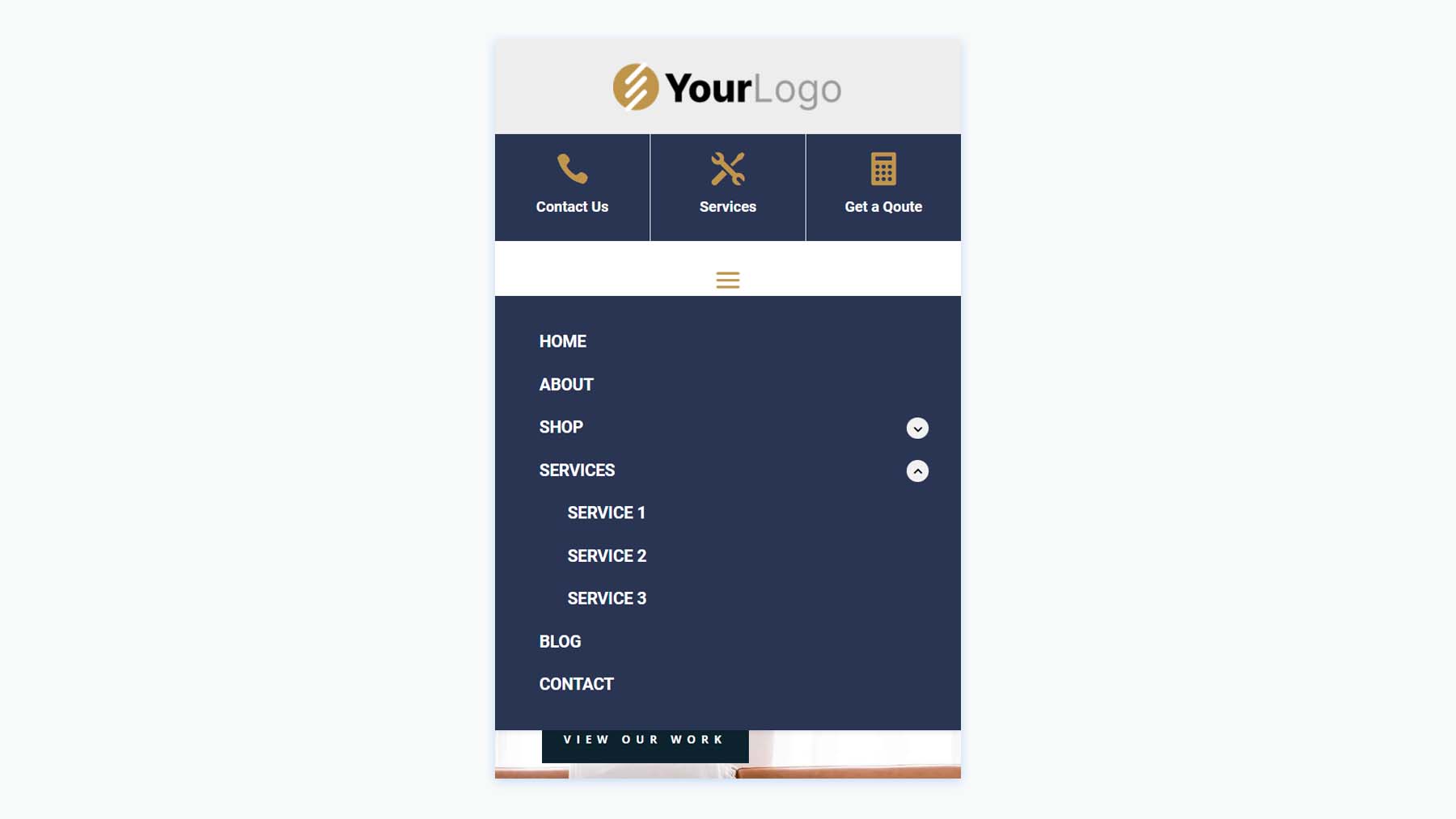
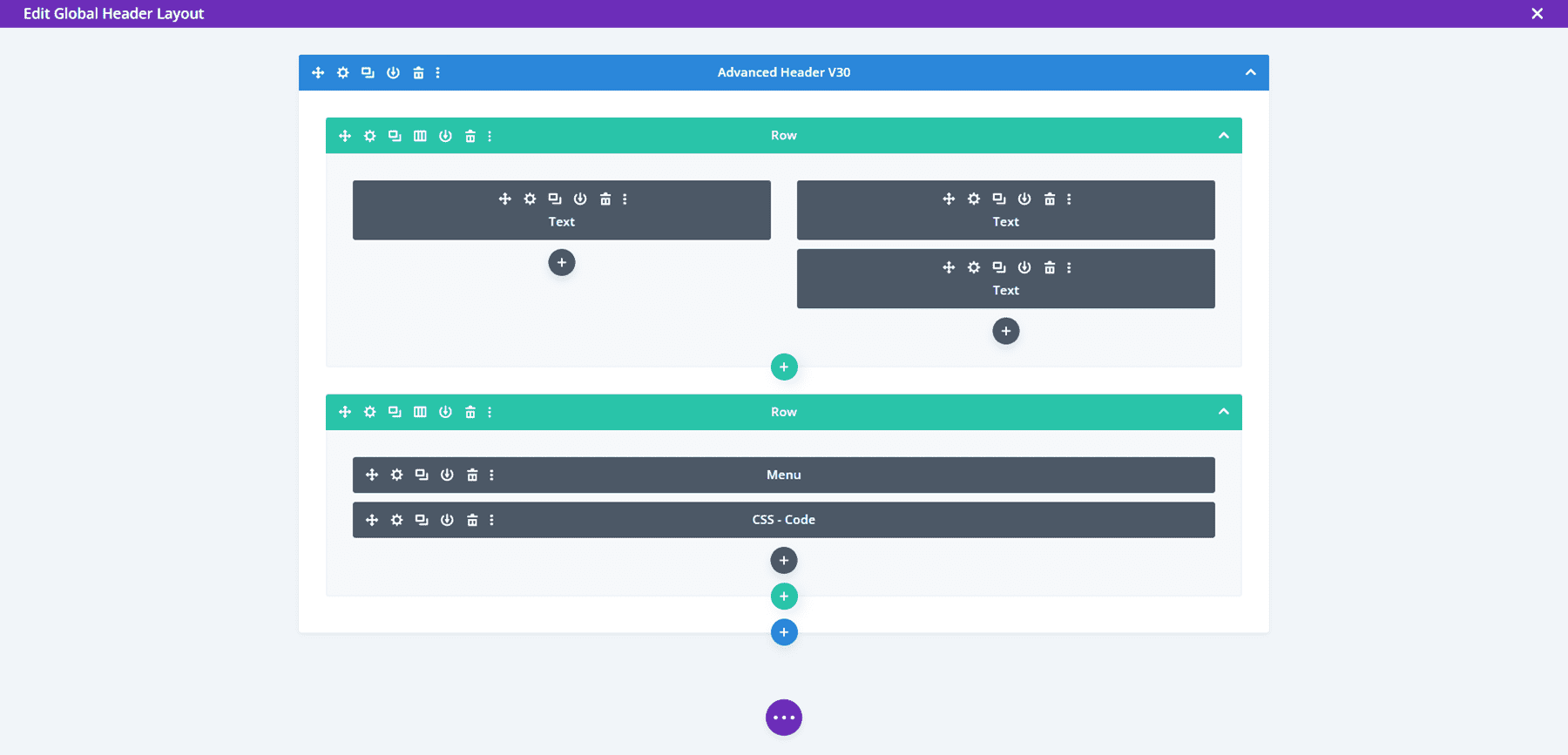
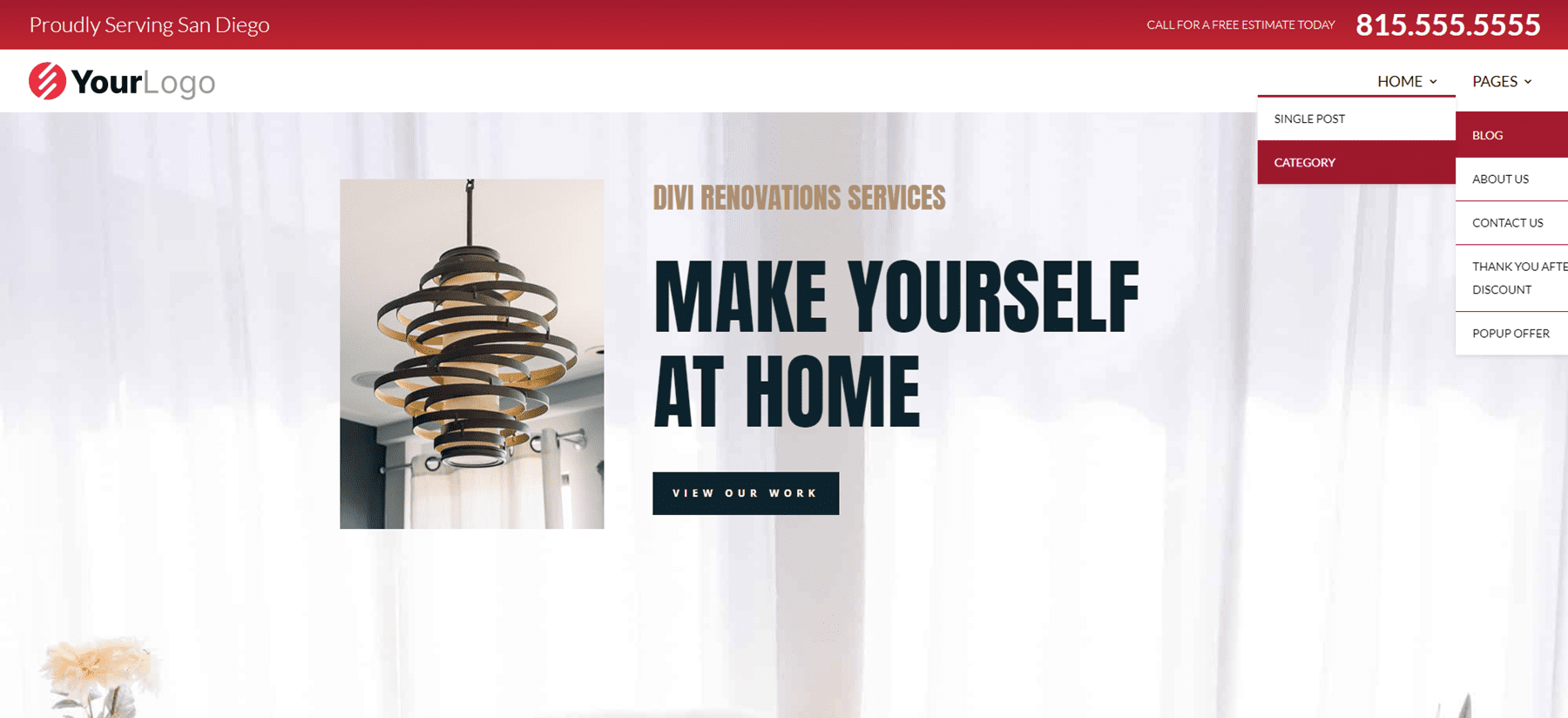
Erweiterter Header V30
Advanced Header V30 enthält drei Textmodule, ein Menümodul und ein Codemodul.

Die Desktop-Version zeigt eine rote obere Menüleiste mit einer kurzen Nachricht und einer Telefonnummer in großem Text. Ein Logo und ein Menü werden darunter platziert und enthalten ein Dropdown-Untermenü, das so gestaltet ist, dass es der oberen Menüleiste entspricht.

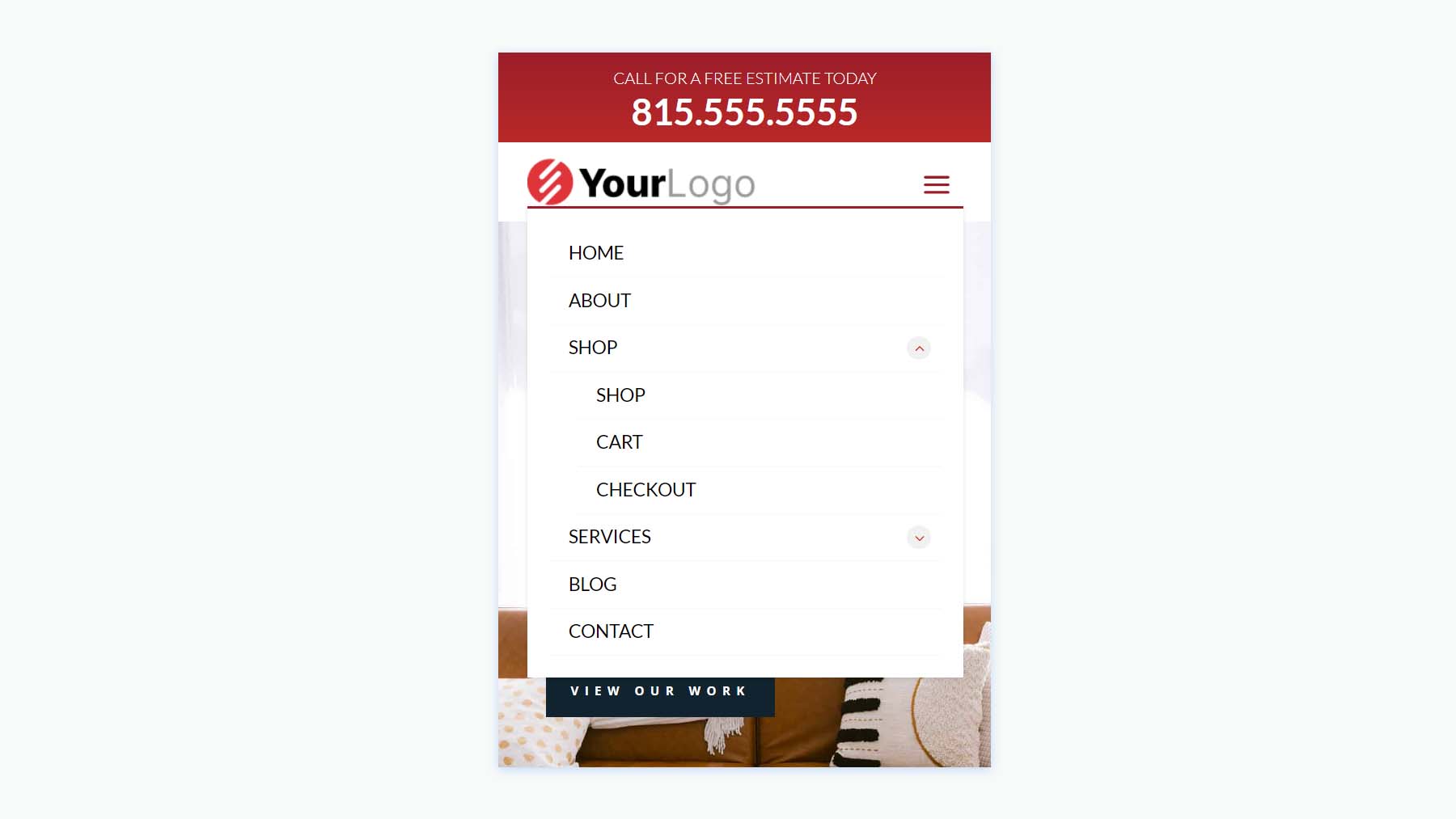
Während die Desktop-Version rote Hervorhebungen enthält, entfernt die Telefon-Version den roten Hintergrund der Untermenüs und enthält die CSS-Umschalter.

Vollbild-Overlay-Header
Zweitens sehen wir die Fullscreen Overlay Headers des Header Layout Pack, die 3 Layouts enthalten.
Vollbild-Overlay-Header V2
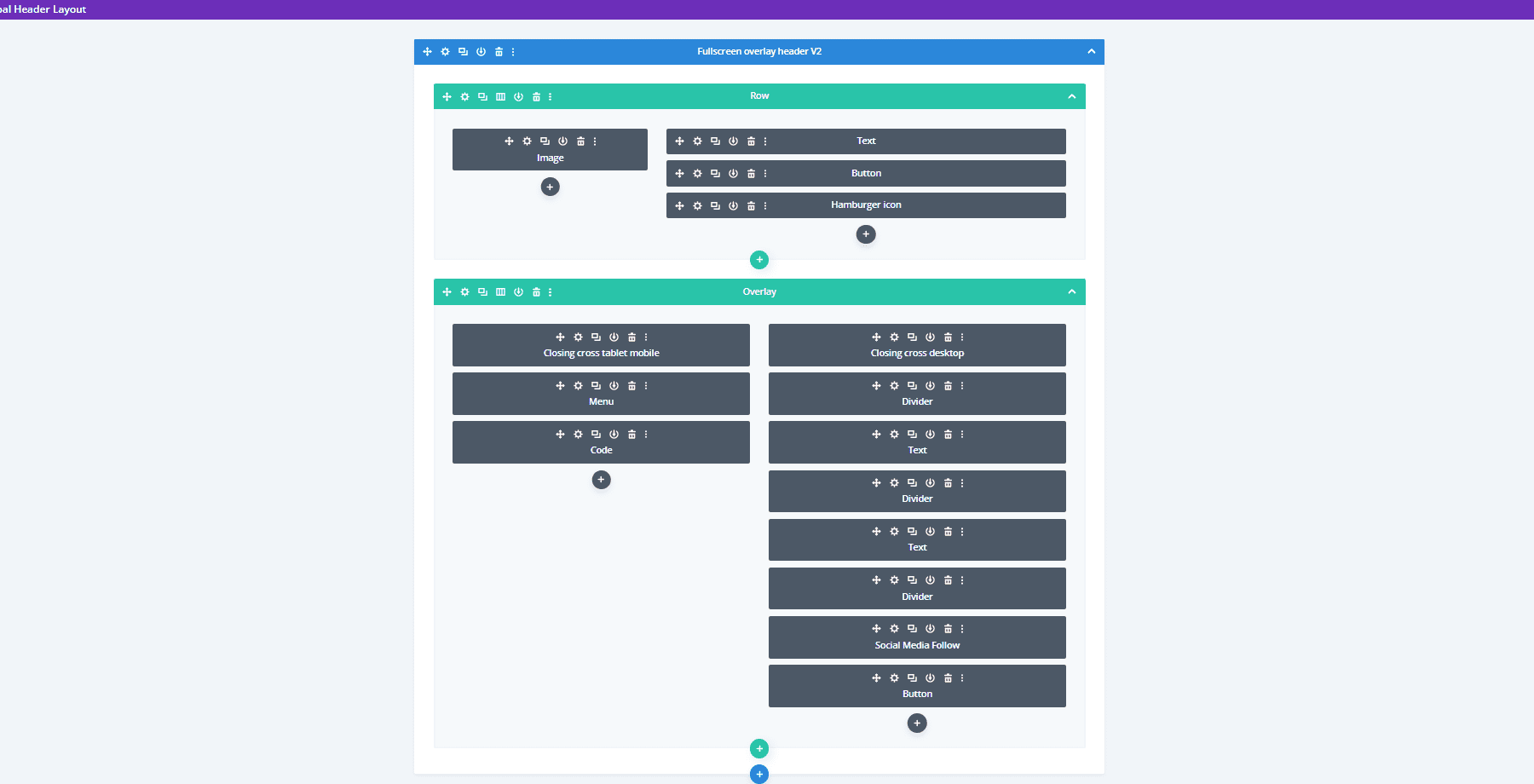
Fullscreen Overlay V2 enthält viele Elemente, darunter Text, Bilder, Schaltflächen, Klappentexte, Code, soziale Medien, ein Menü usw.

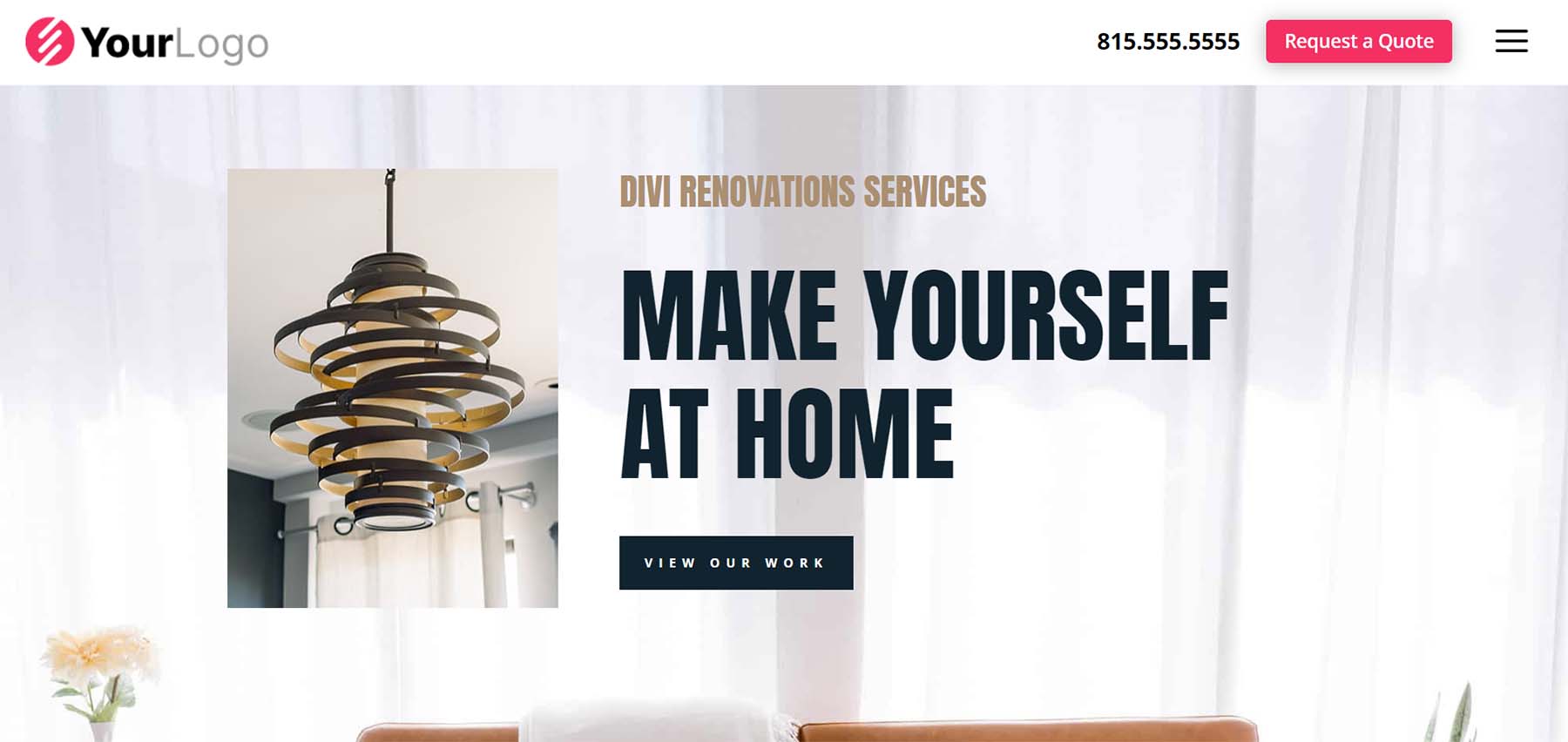
Es enthält ein Hamburger-Menüsymbol mit einer Hover-Animation. Die CTA-Schaltfläche wird beim Hover breiter.

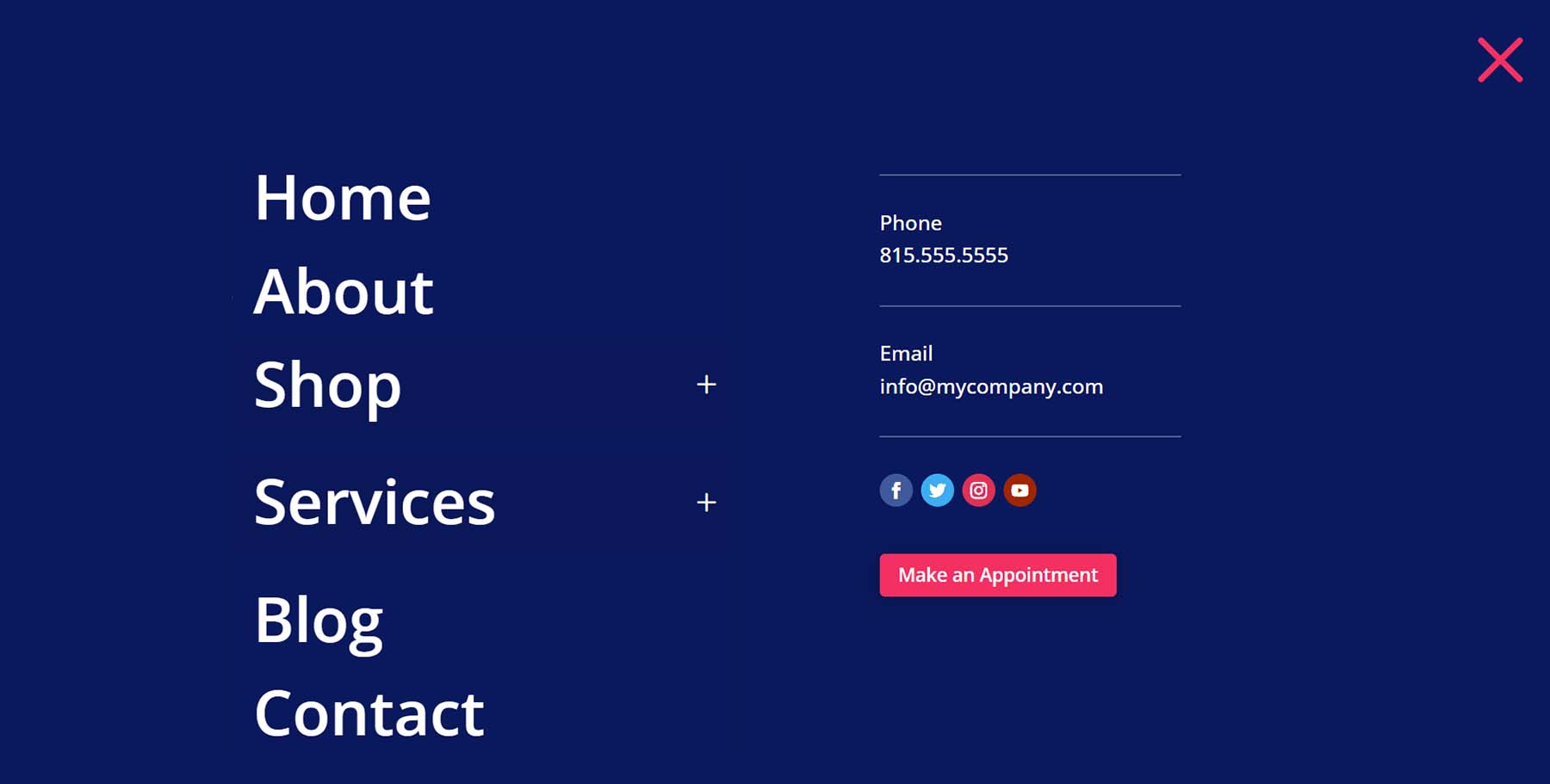
Das Menü öffnet sich beim Anklicken im Vollbildmodus und enthält anklickbare Untermenüs.

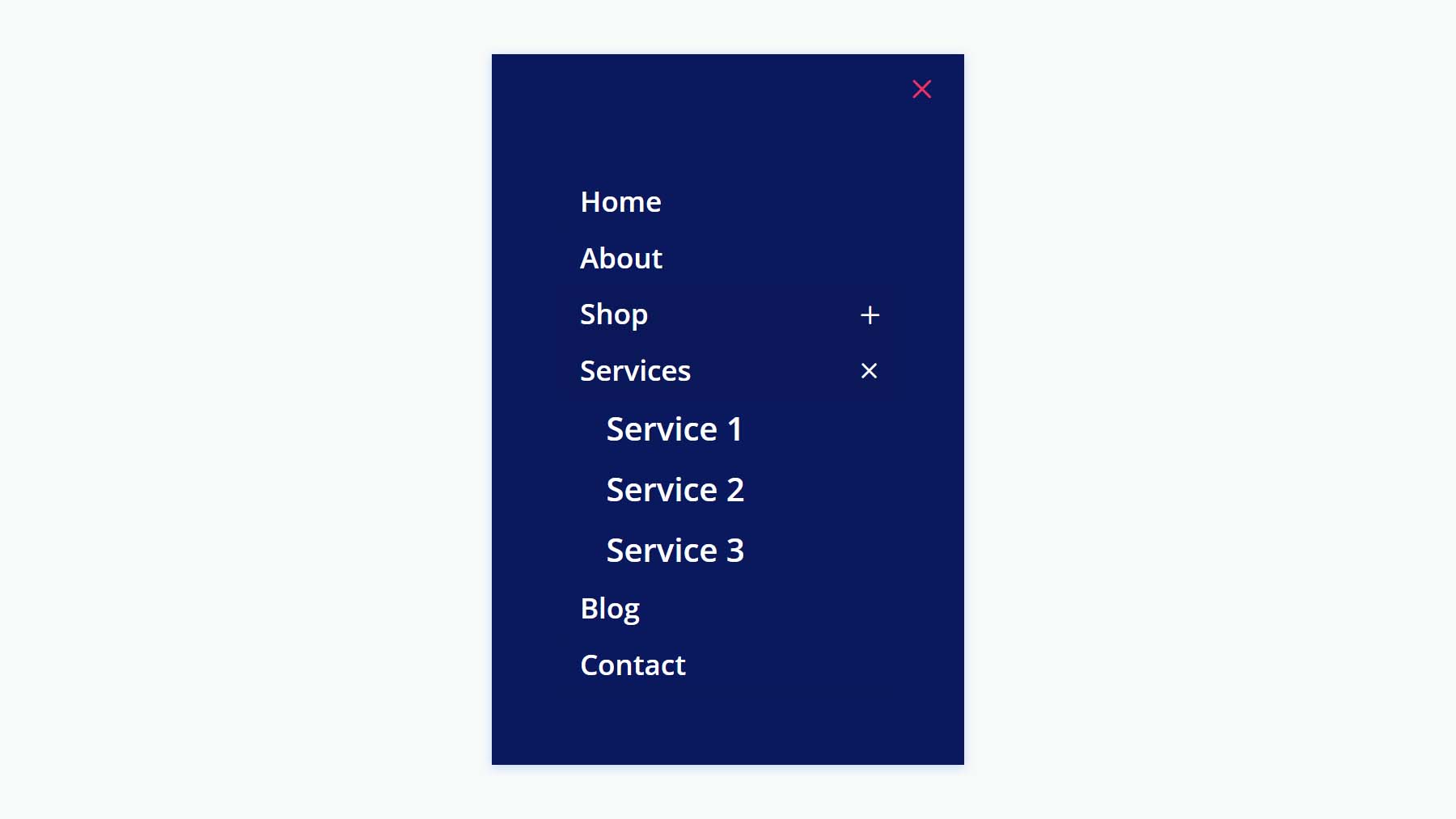
Hier ist die Telefonversion, die dem gleichen Design folgt.

Vollbild-Overlay-Header V3
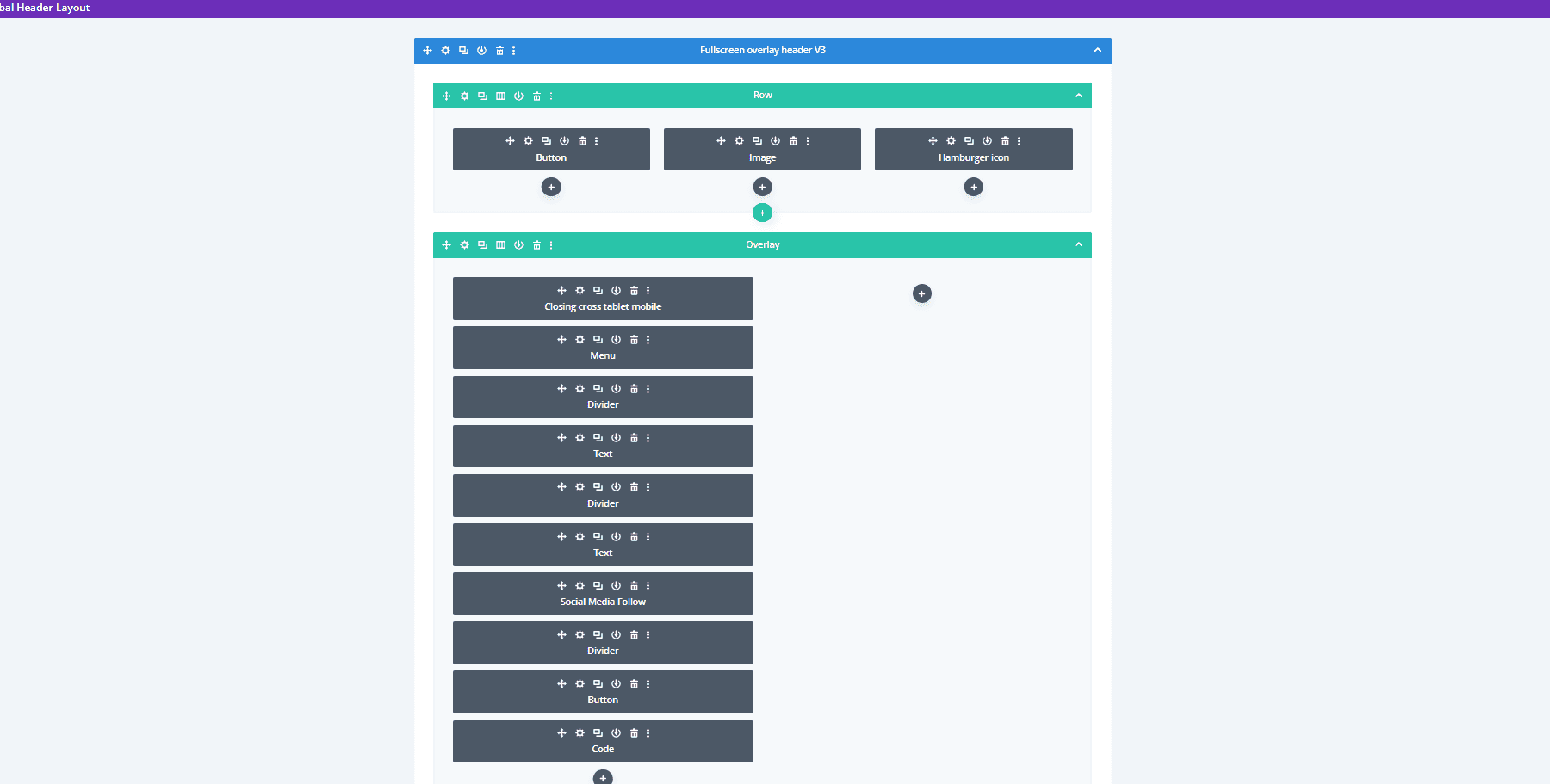
Fullscreen Overlay Header V3 verwendet ähnliche Module wie das vorherige Layout, erstellt jedoch ein anderes Design für das Vollbild-Overlay.

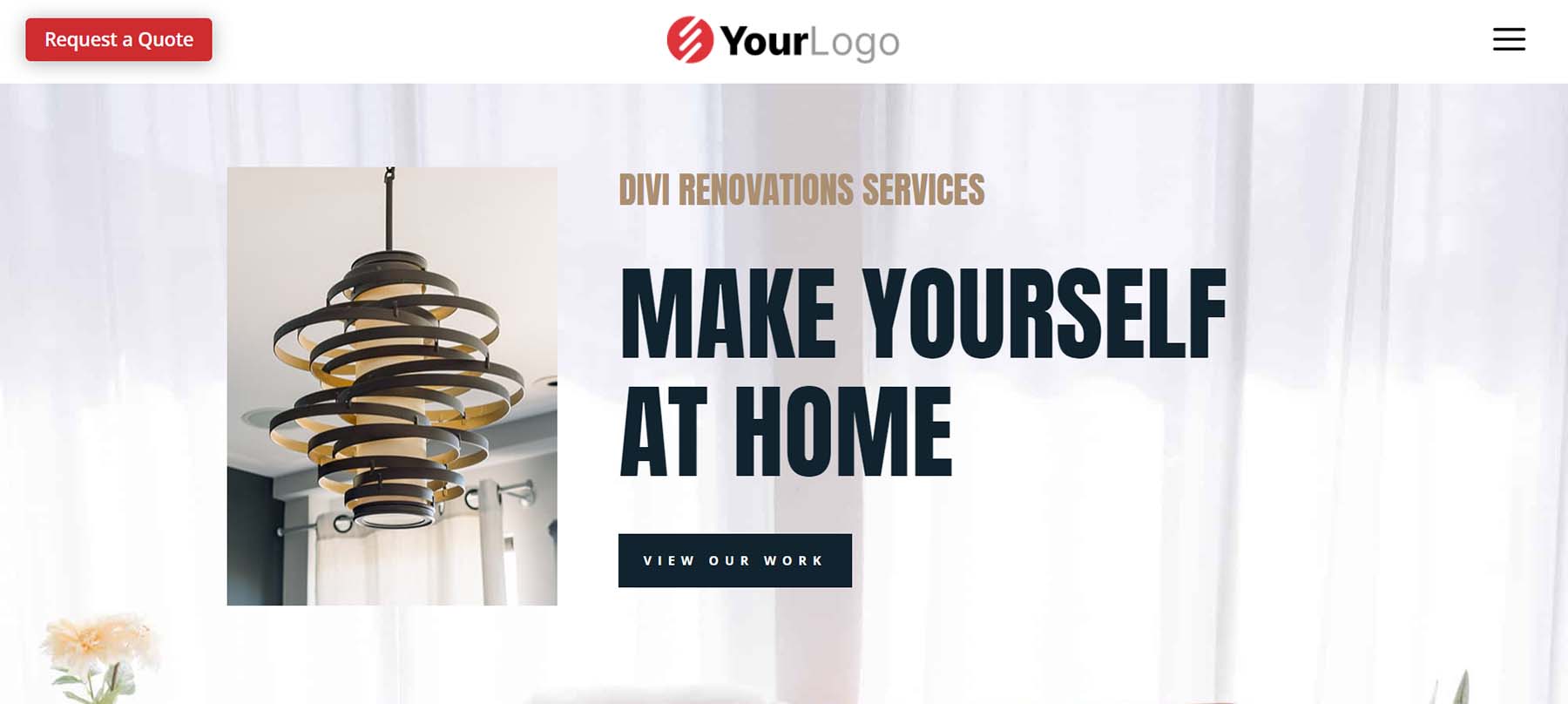
Der Desktop-Header enthält den CTA und das Hamburger-Symbol mit Hover-Animation.

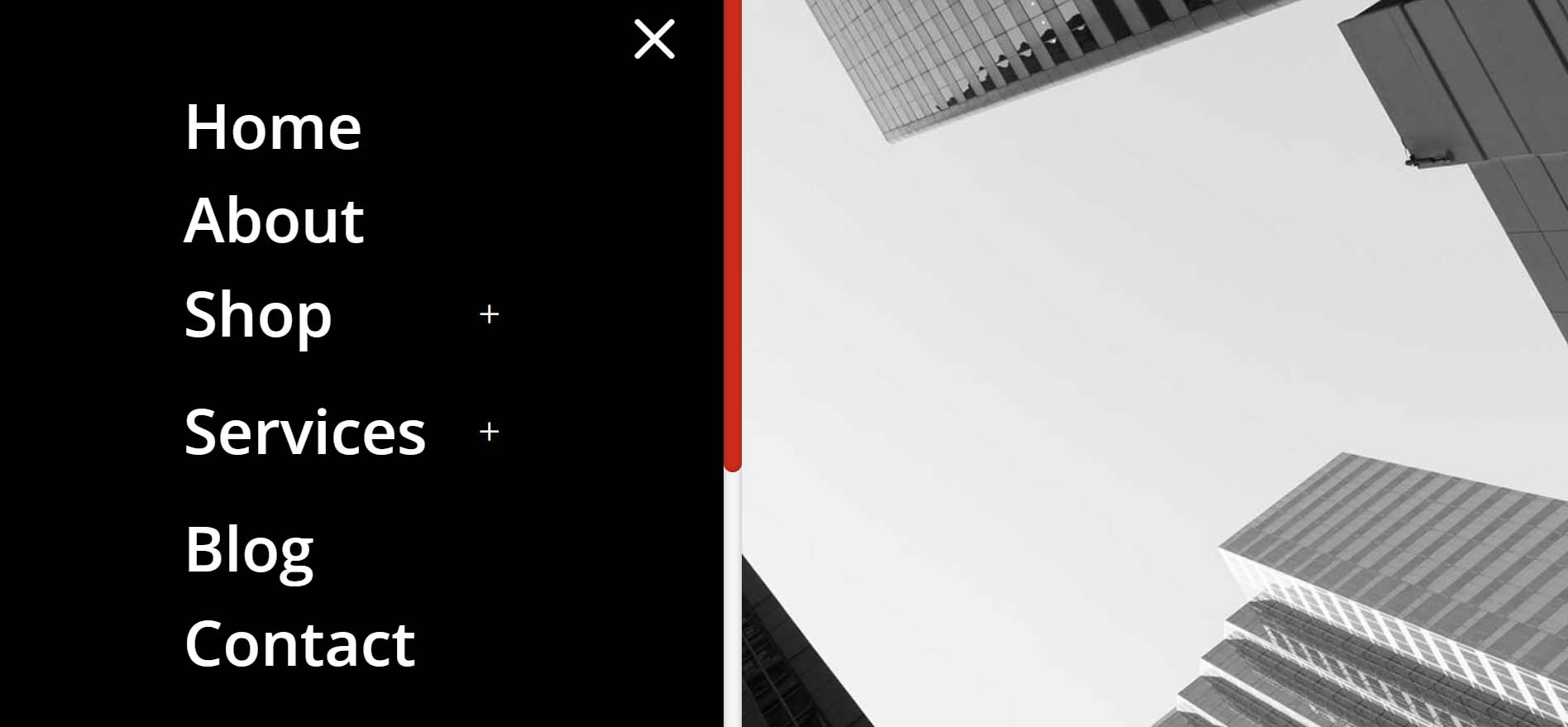
Sein Menü bedeckt die Hälfte des Bildschirms, während ein Bild die andere Hälfte des Bildschirms einnimmt.

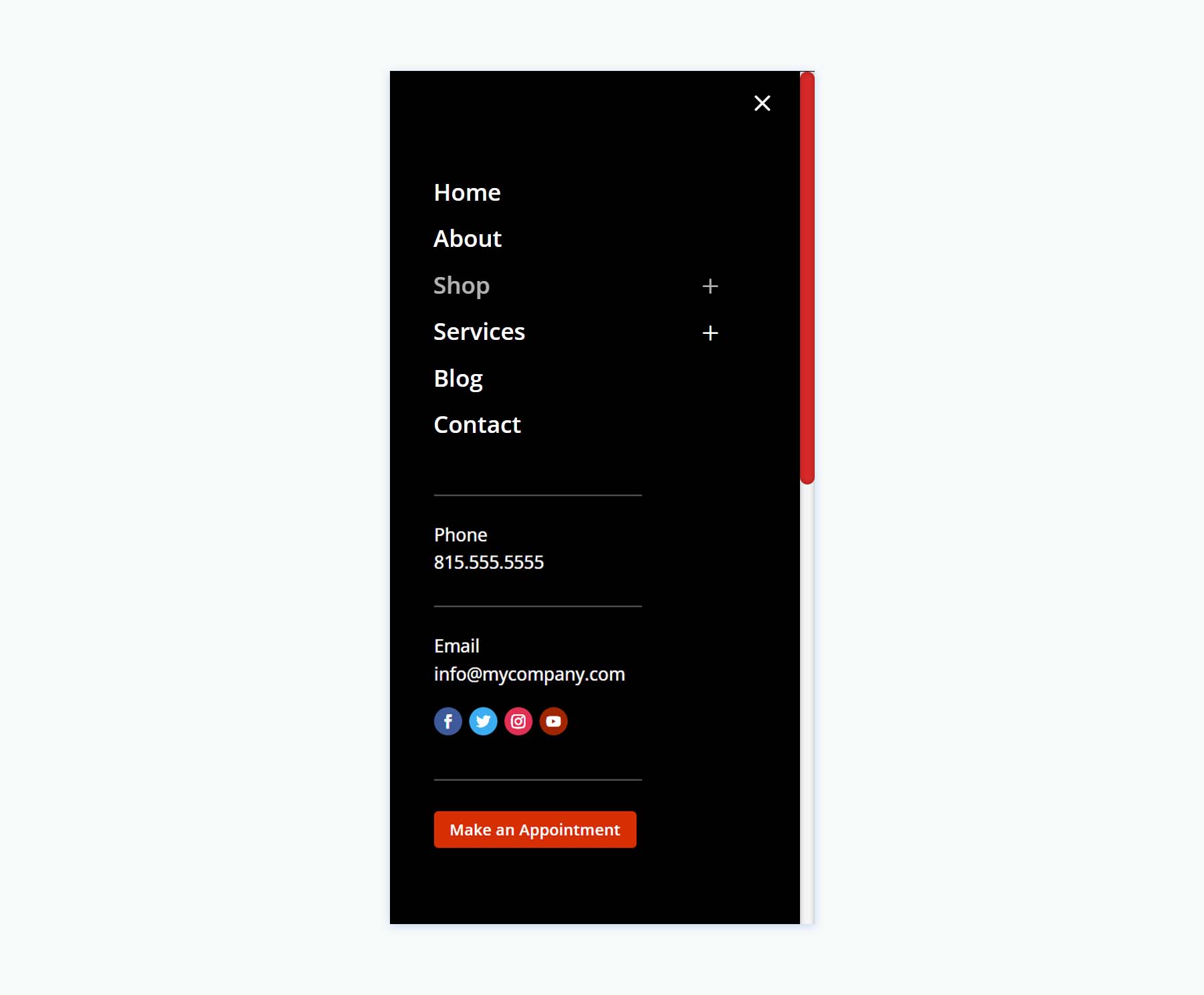
Die Telefonversion folgt dem gleichen Design für das Menü, enthält jedoch kein Bild.

Kopfzeile mit Slide-Ins
Drittens sehen wir uns die Kopfzeile des Header Layout Pack mit Slide-Ins an, die drei Layouts enthält.
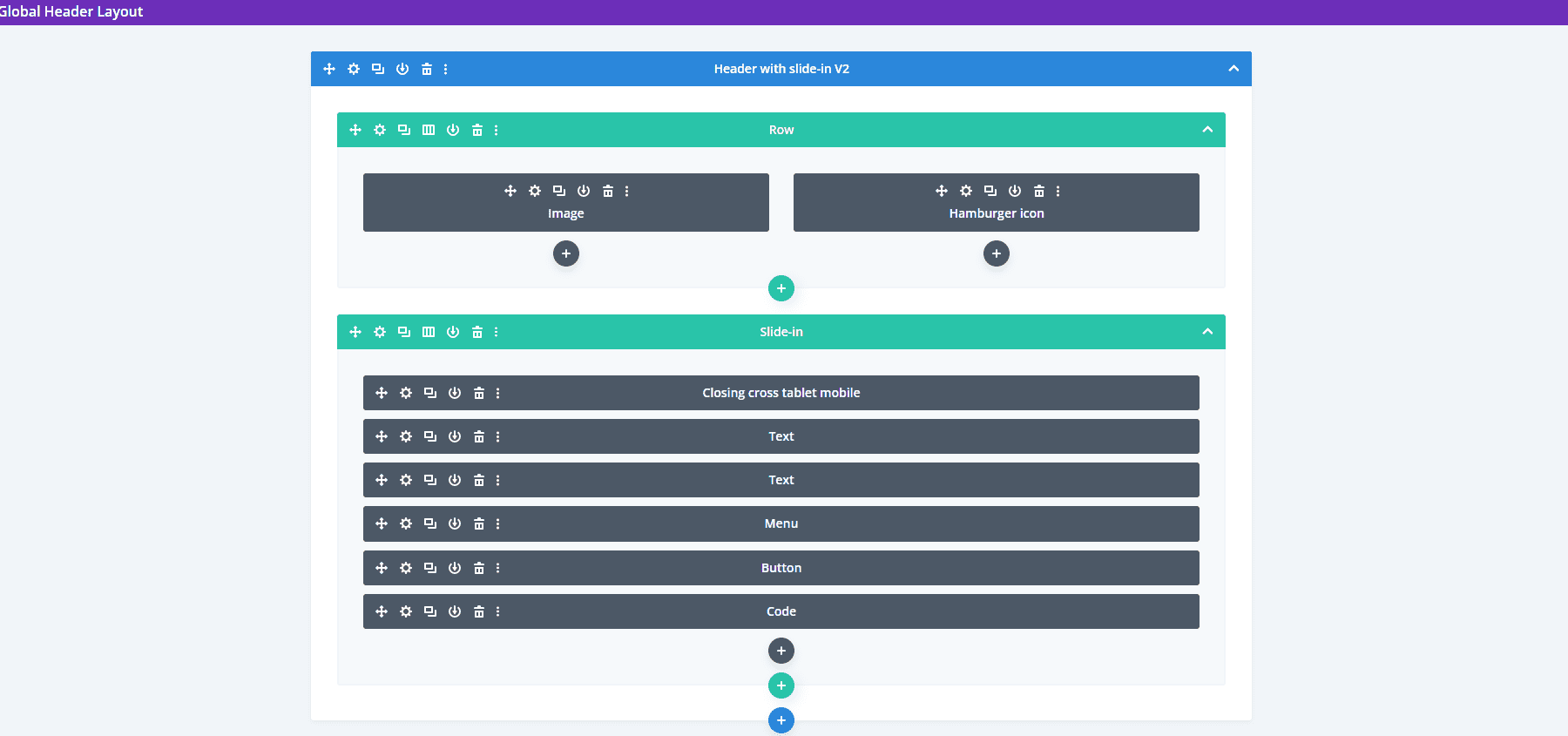
Header mit Slide-Ins V2
Version 2 erstellt das Slide-In mit einem Blurb-Modul, mehreren Textmodulen, einem Menümodul, einem Schaltflächenmodul und Code.

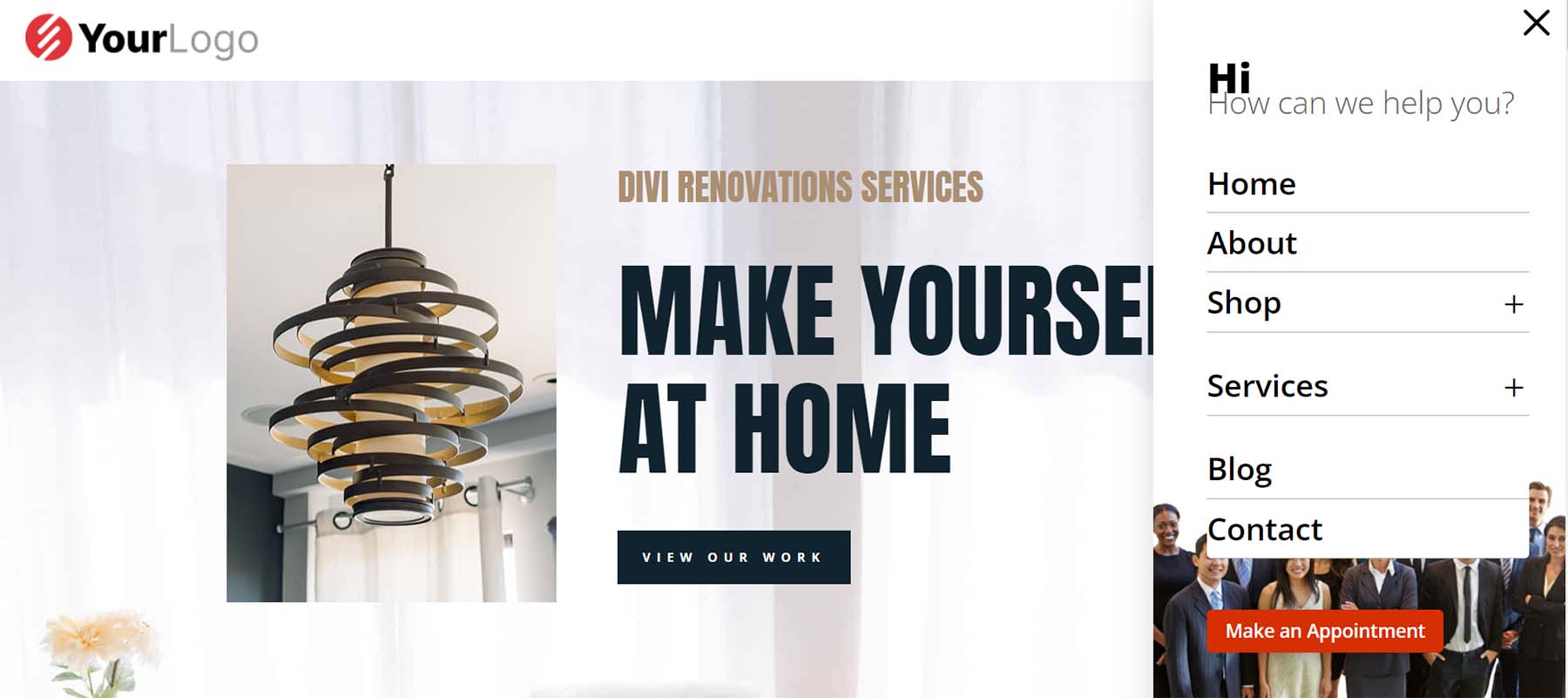
Das Einschubmenü zeigt die Untermenüs unter einer Meldung an. Unten im Menü finden Sie einen CTA und ein Bild.


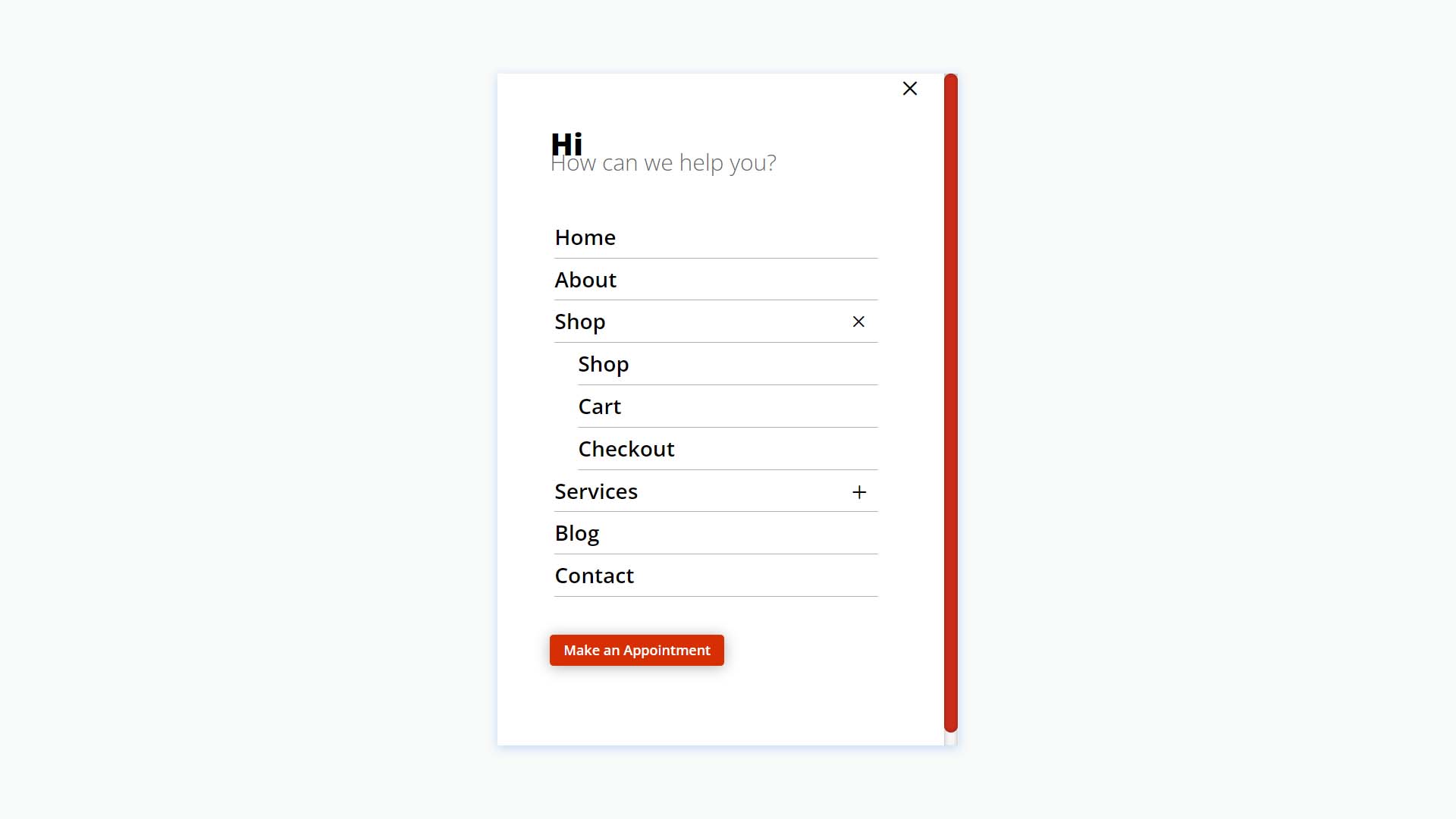
Die Telefonversion entfernt das Bild, während das Menüdesign beibehalten wird.

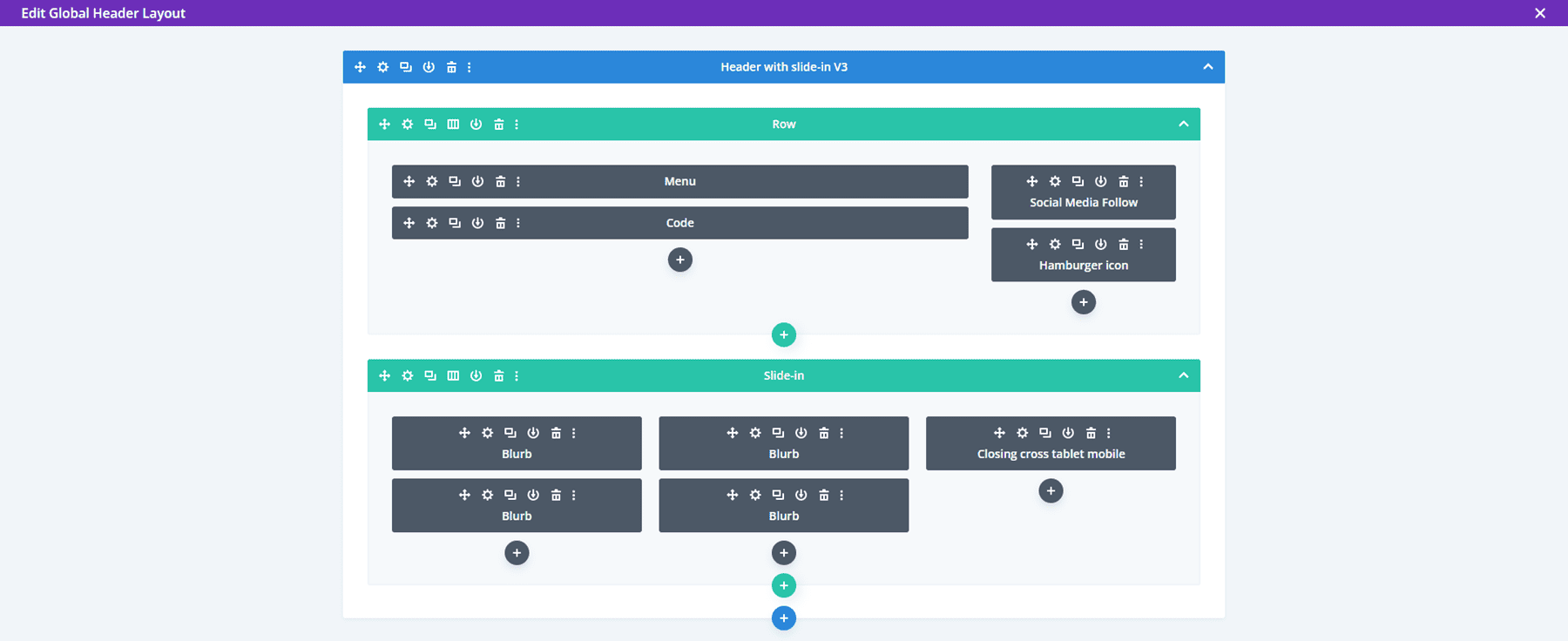
Header mit Slide-Ins V3
Version 3 enthält Blurb-Module zum Erstellen der Slide-Ins.

Das Desktop-Slide-In enthält eine Hover-Animation und zeigt Text und Symbole an. Jedes der Elemente ist anklickbar.

Die anklickbaren Elemente für das Telefon-Slide-in-Menü sind viel größer als die Desktop-Version, sodass sie auf Mobilgeräten einfach zu verwenden sind.

Einfache Überschriften
Viertens enthält Simple Headers 30 Layouts.
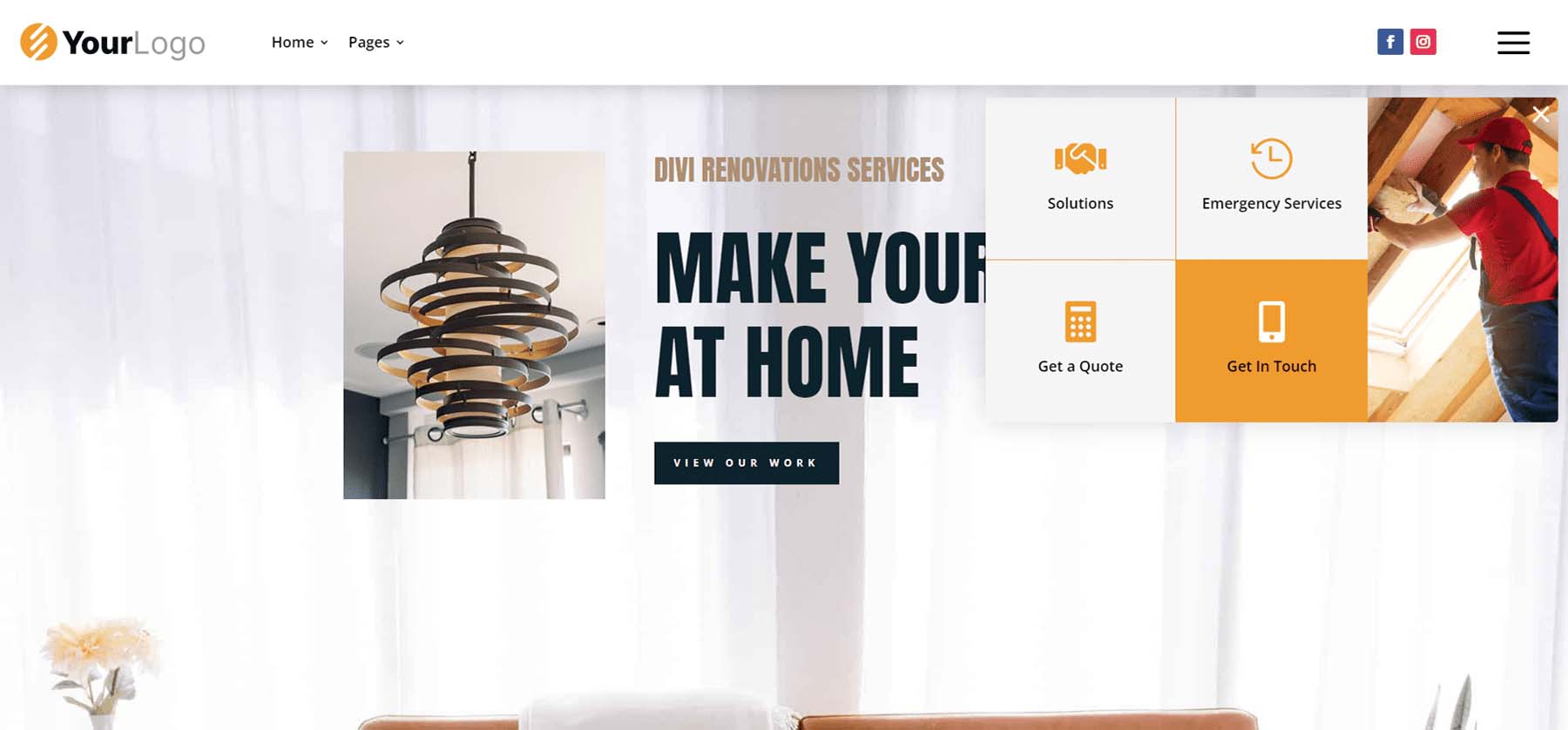
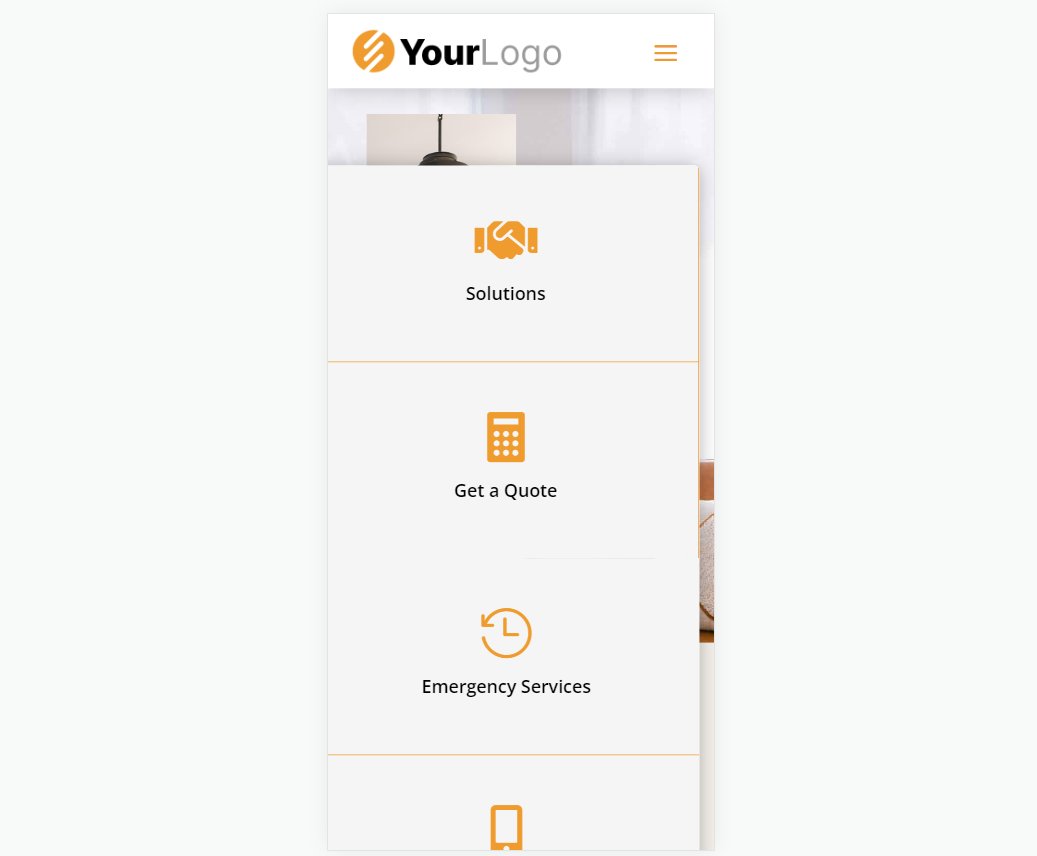
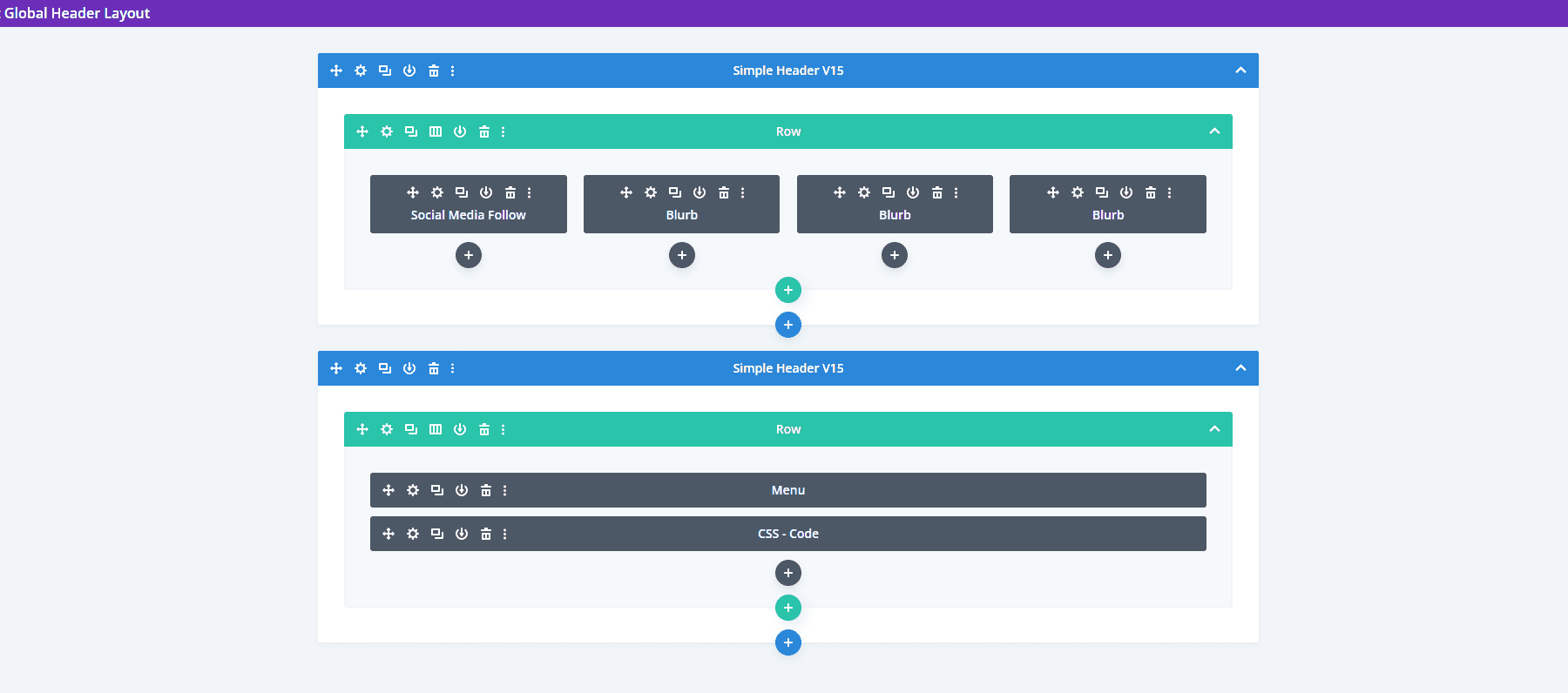
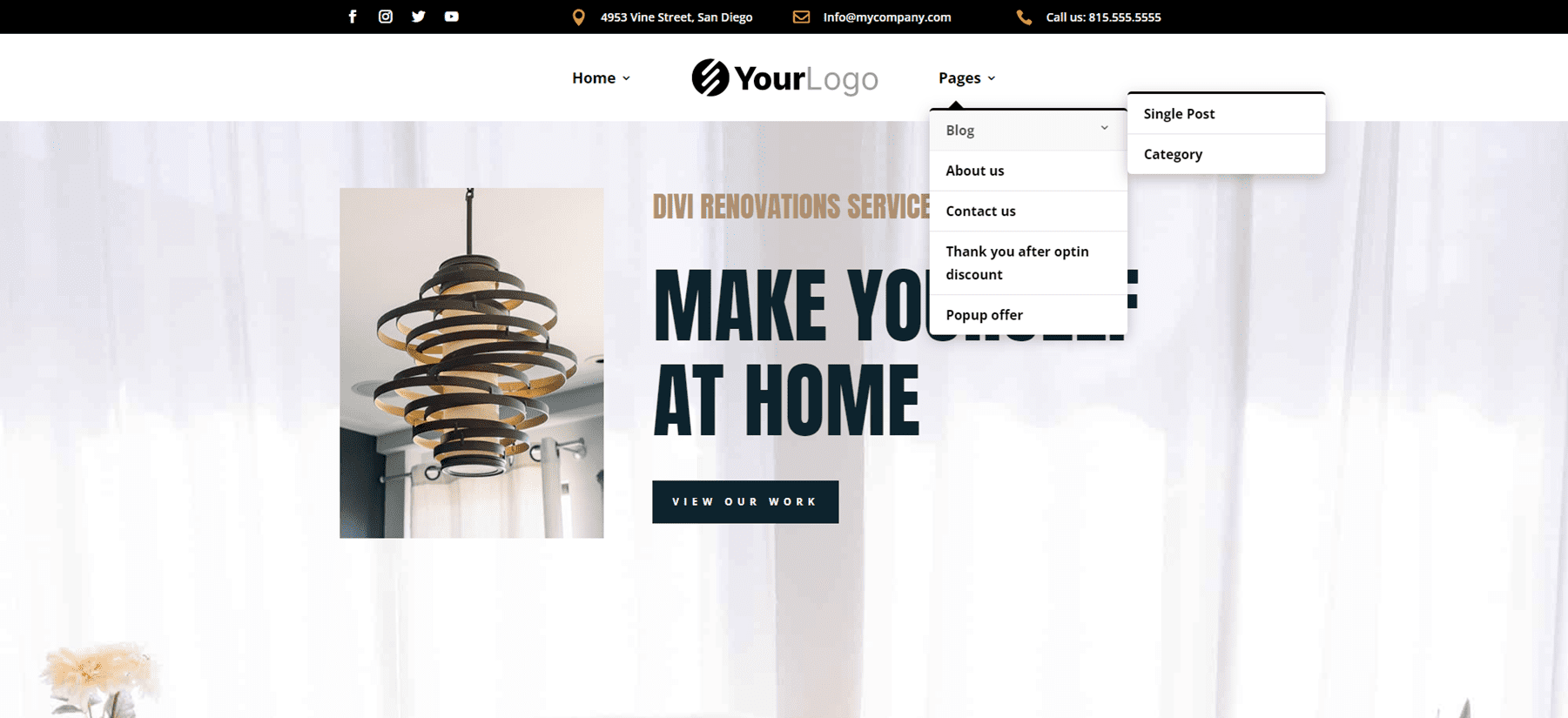
Einfache Header V15
Simple Headers Version 15 hat zwei Zeilen und enthält ein Social Media-Modul und mehrere Blurb-Module.

Die Desktop-Version enthält eine obere Leiste mit Kontaktinformationen. Ein Logo ist zentriert und das Menü enthält Untermenüs.

Die Telefonversion fügt die Umschalttasten für die Untermenüs hinzu.

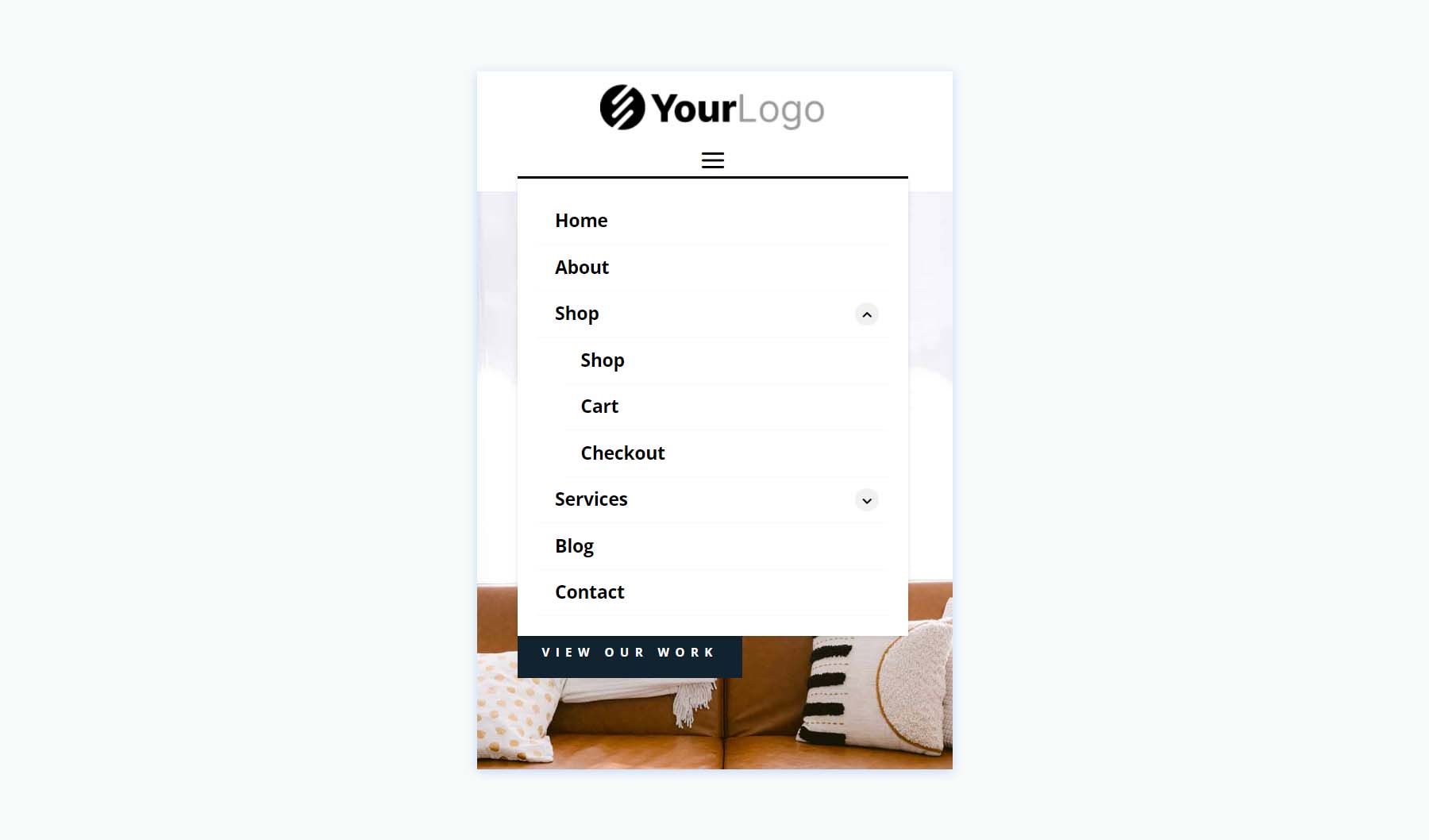
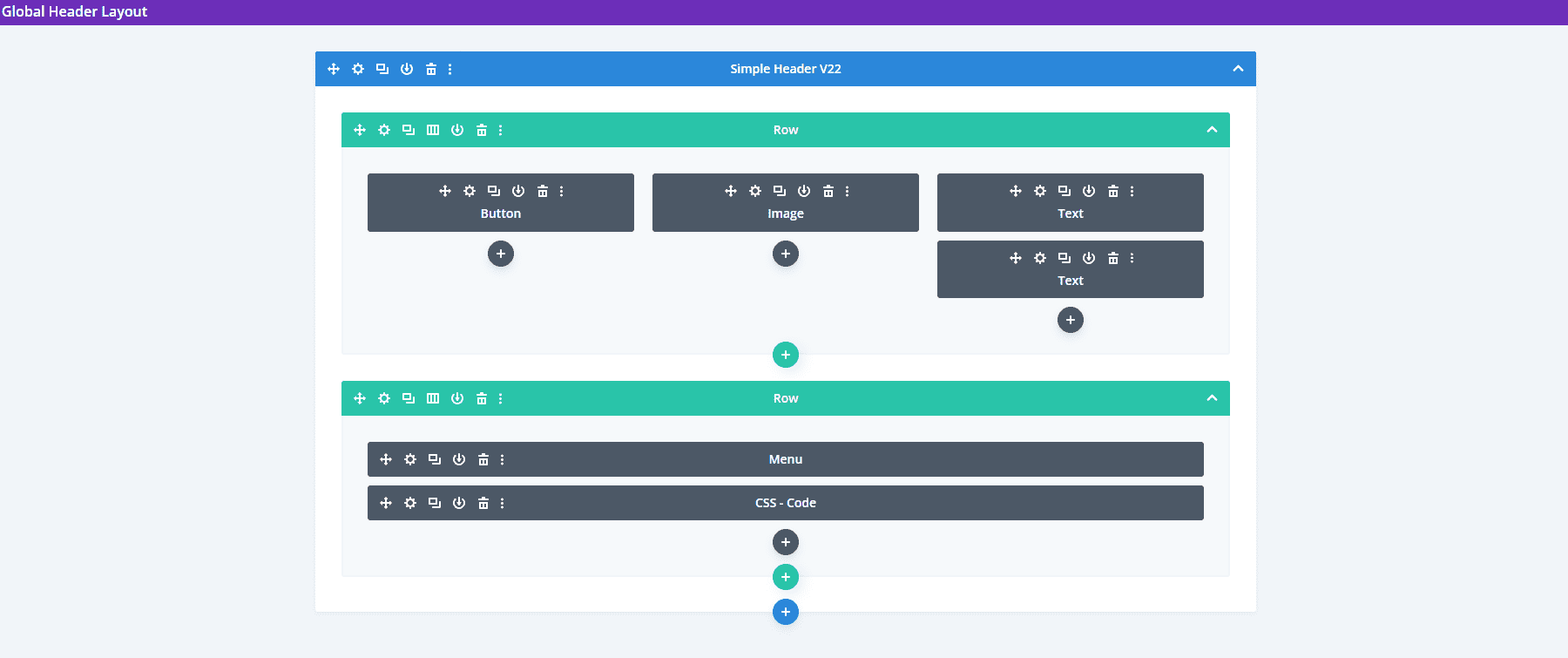
Einfache Header V22
Dieser enthält zwei Zeilen zum Erstellen der Kopfzeile.

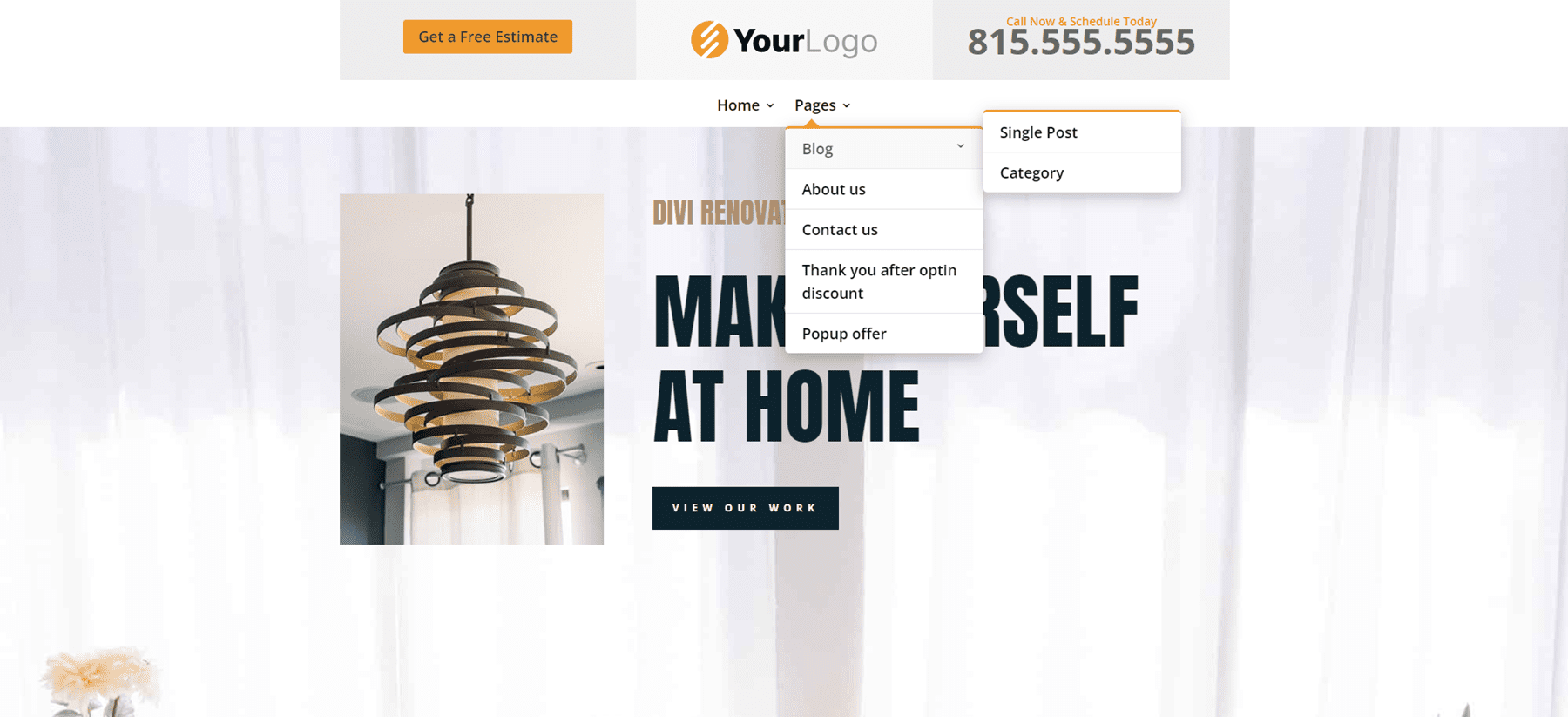
Die obere Leiste zeigt einen CTA mit einer Hover-Animation, dem Logo in der Mitte und einer Telefonnummer. Das Menü enthält gestylte Untermenüs.

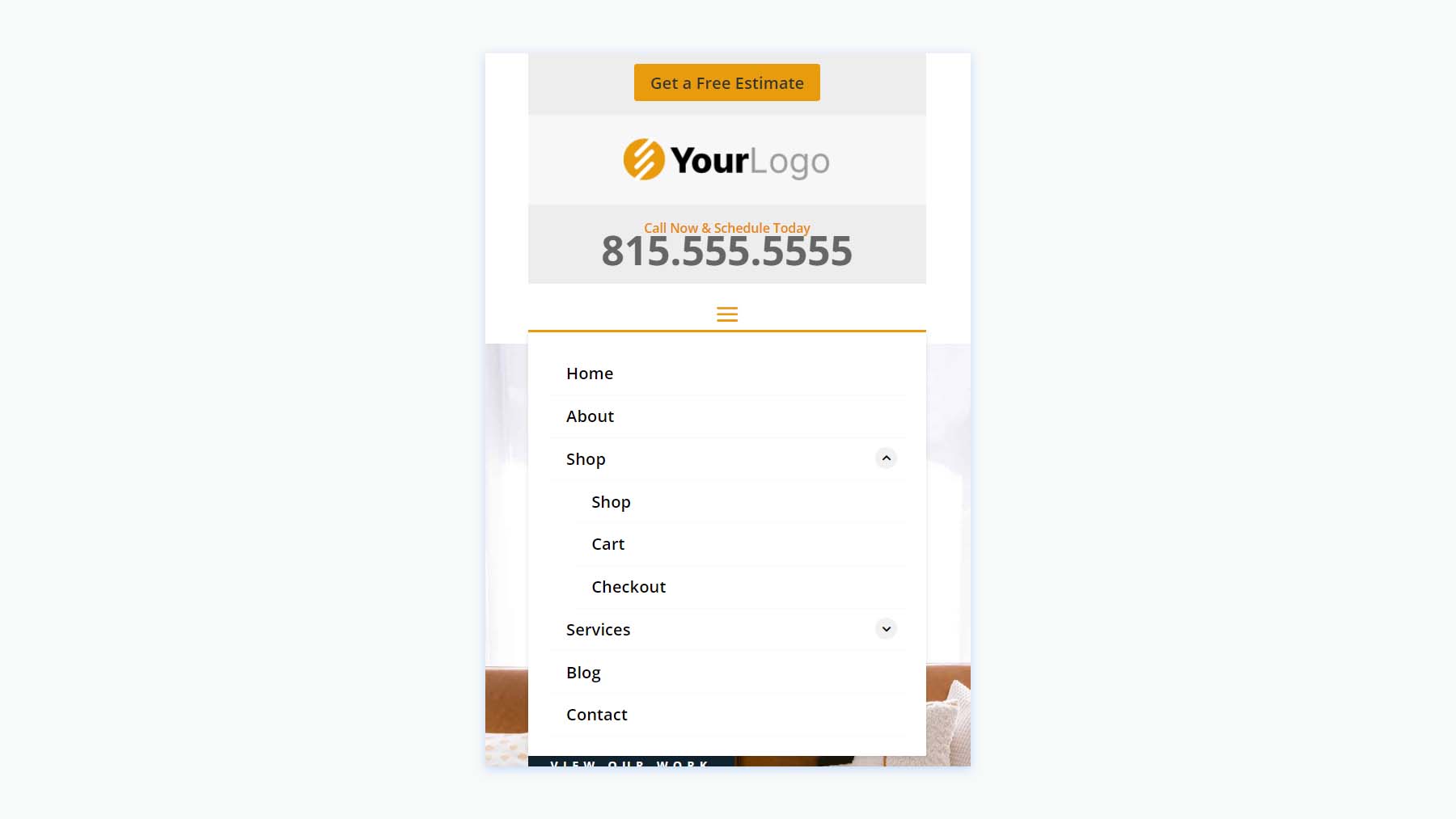
Die Telefonversion zeigt die Untermenüs mit Umschaltern an, die im Codemodul erstellt wurden.

Quadratische Logos-Kopfzeilen
Fünftens enthalten die quadratischen Logos-Kopfzeilen fünf Layouts. Sie sind ideal, wenn Sie ein Logo haben, das größer als die meisten Logos ist.
Quadratische Logos-Header V3
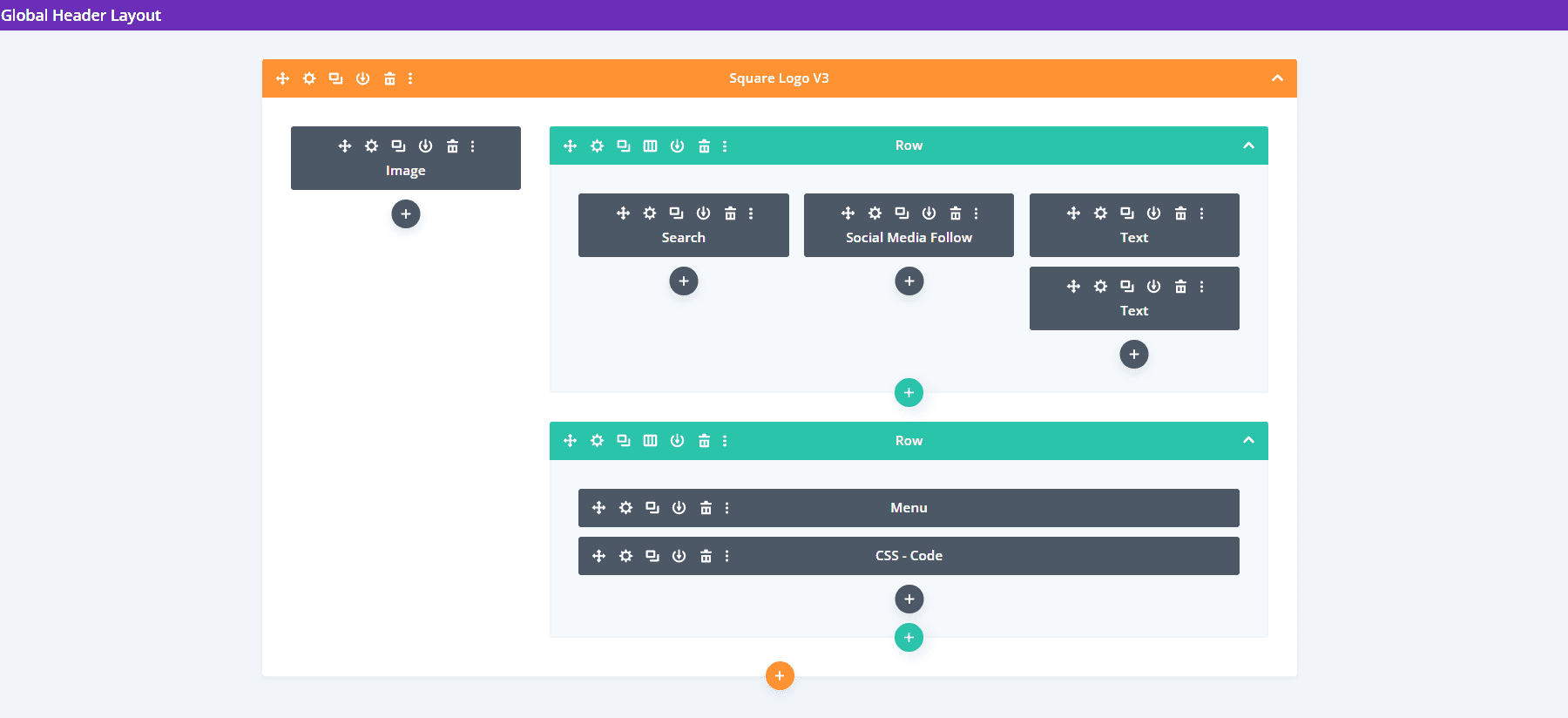
Dieser wurde mit einem Spezialbereich erstellt, um ein mehrspaltiges Layout einzuschließen. Das quadratische Logo wird mit einem Bildmodul in einer eigenen Spalte erstellt.

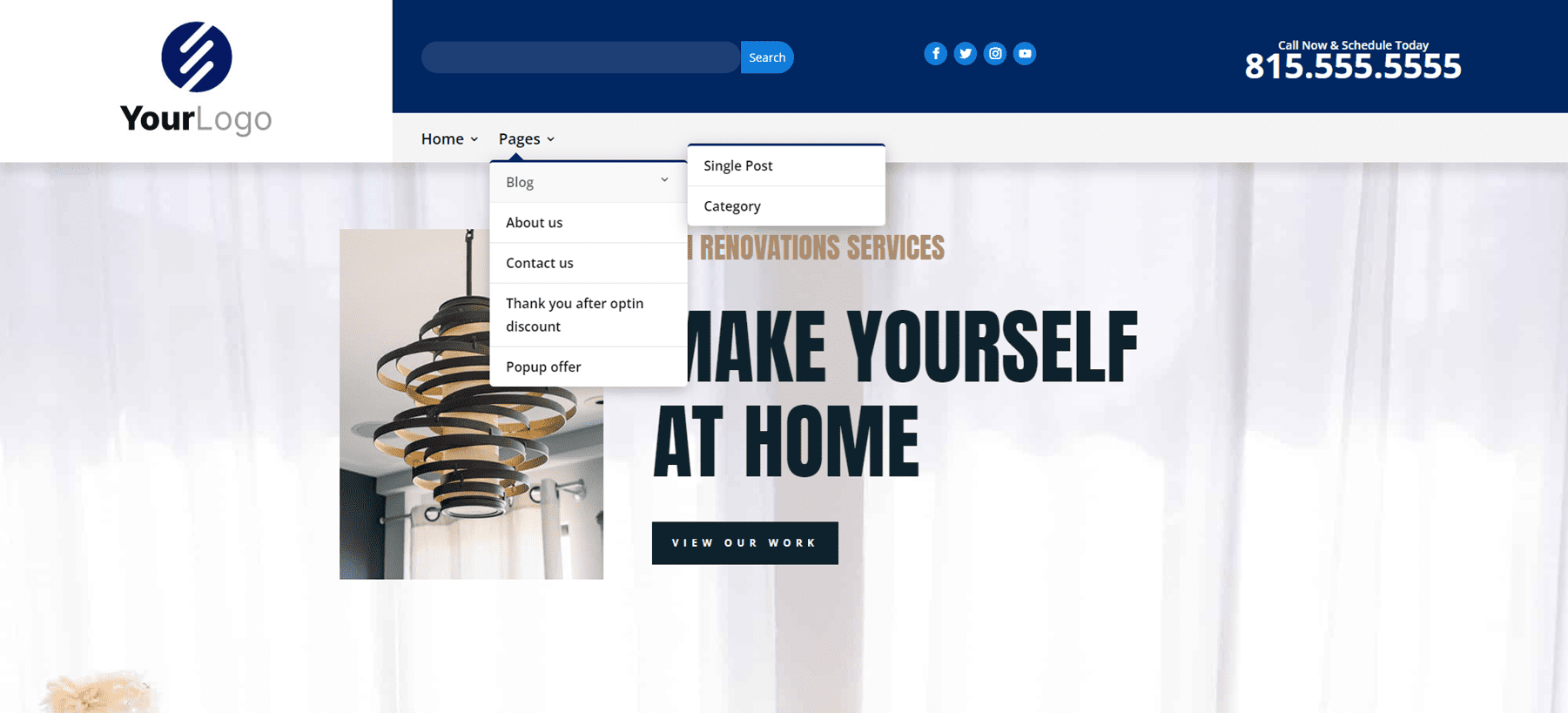
Die Desktop-Version enthält eine obere Leiste mit einem Suchfeld und Kontaktinformationen. Alle Menüs sind so gestaltet, dass sie zum Hintergrund der oberen Leiste passen.

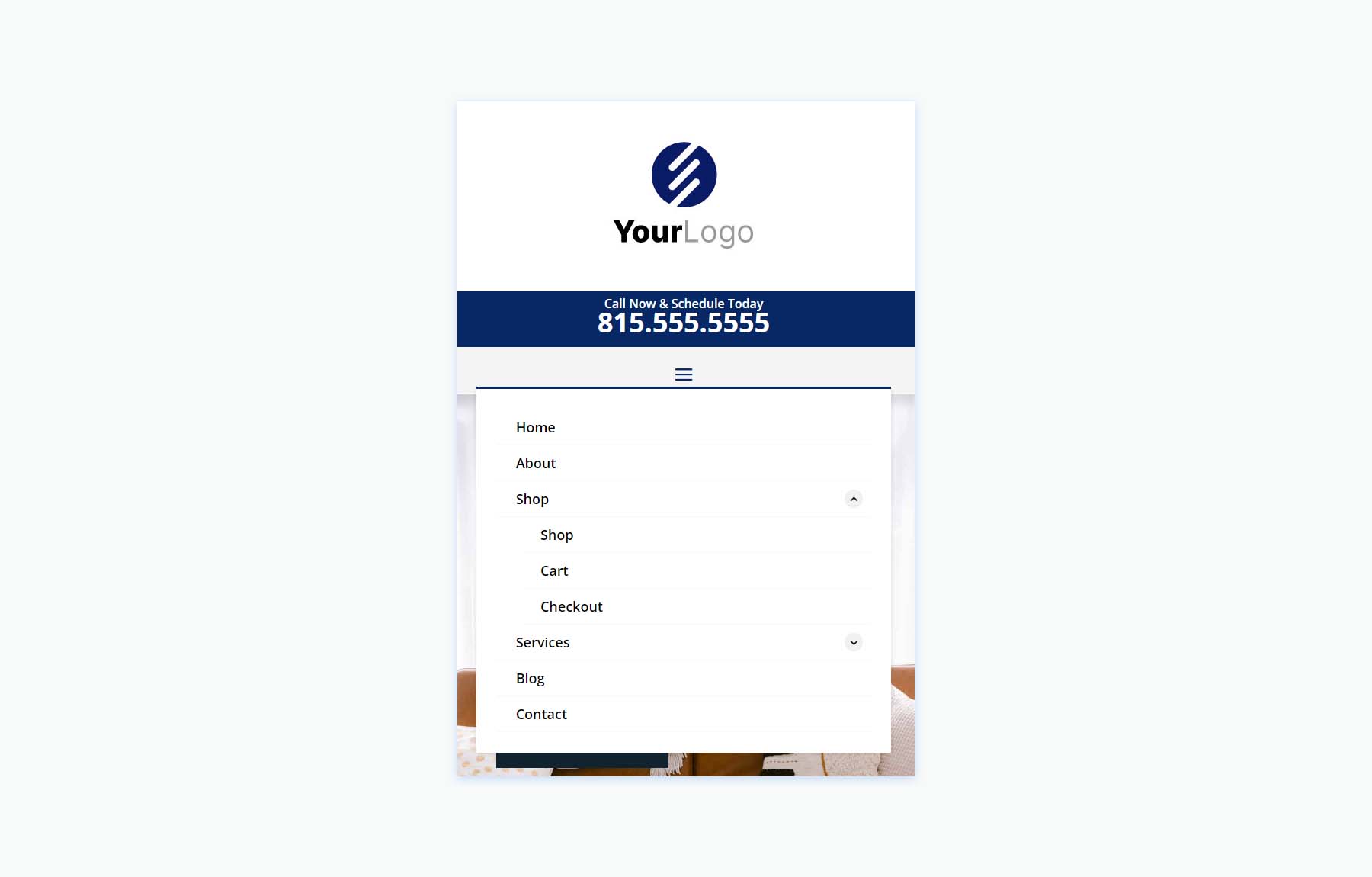
Die Telefonversion enthält die mit CSS erstellten Untermenüumschalter.

Quadratische Logos-Header V4
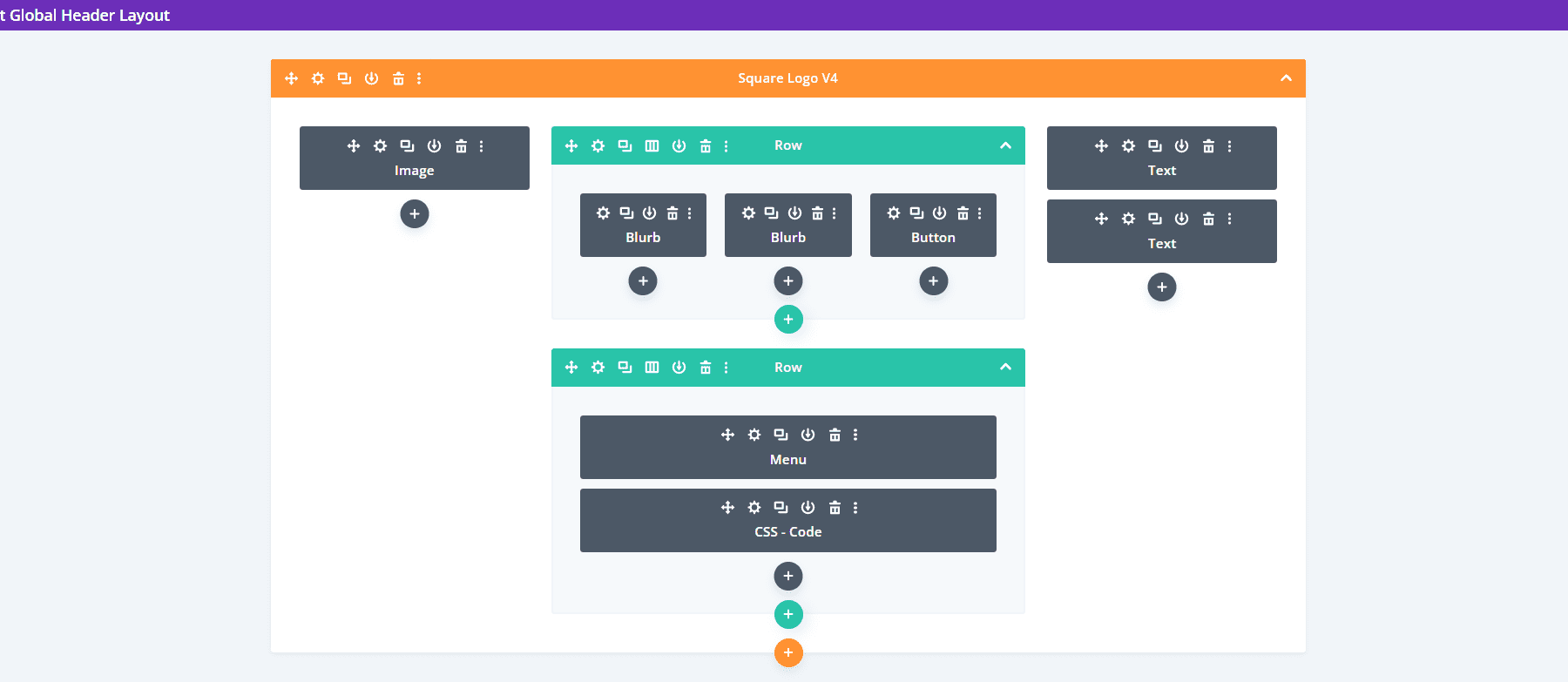
Version 4 enthält drei Spalten zum Erstellen des Logos, Menüs und CTAs.

Die Desktop-Version zeigt das Logo und die Telefonnummer in den beiden äußeren Spalten an. Eine mittlere Spalte enthält zwei Zeilen. Die obere Reihe zeigt Kontaktinformationen und einen CTA, während die untere Reihe das Menü mit einem Hintergrund anzeigt, der so gestaltet ist, dass er zu den Symbolen und der Schaltfläche der oberen Reihe passt.

Die Telefonversion enthält eine große Logofläche. Die Untermenüs enthalten die mit CSS erstellten Schalter.

Woo-Header
Zuletzt schauen wir uns das Header Layout Pack an, das 10 WooCommerce-Header enthält.
Woo-Header V3
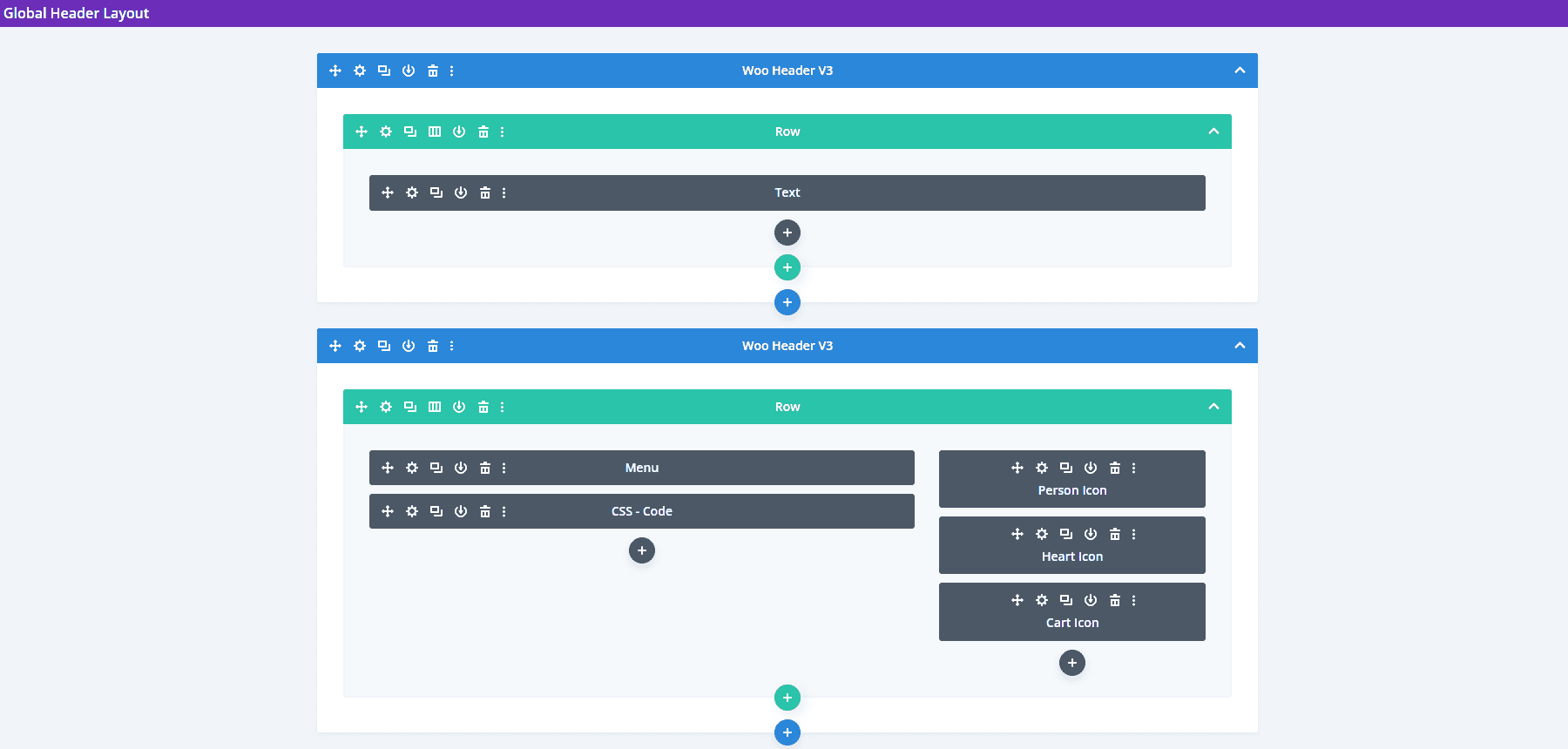
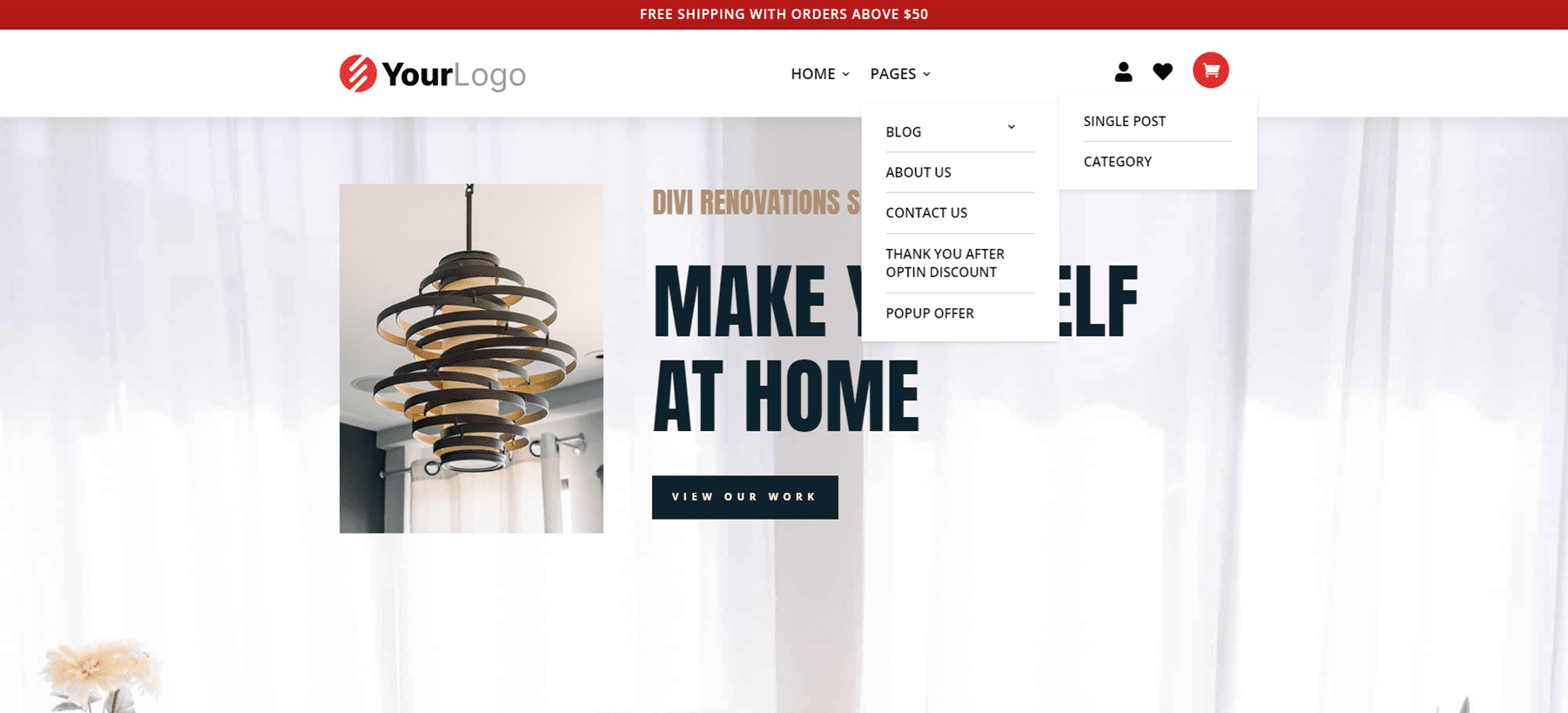
Unser erster Woo-Header enthält zwei Zeilen. Die oberste Reihe enthält ein Textmodul, während die zweite Reihe ein Menümodul und mehrere Symbolmodule anzeigt.

Das Textmodul für die oberste Reihe erstellt ein Verkaufsbanner. Zu den Grafiken gehören Personen-, Herz- und Einkaufswagensymbole, die mit dem Konto-Login der Person, ihrer Favoritenliste und ihrem Einkaufswagen verknüpft werden können.

Die Telefonversion verschiebt die Symbole über das Hamburger-Menü. Wie die anderen, die wir gesehen haben, enthält dieses Untermenü Schalter, die mit CSS erstellt wurden.

Woo-Header V7
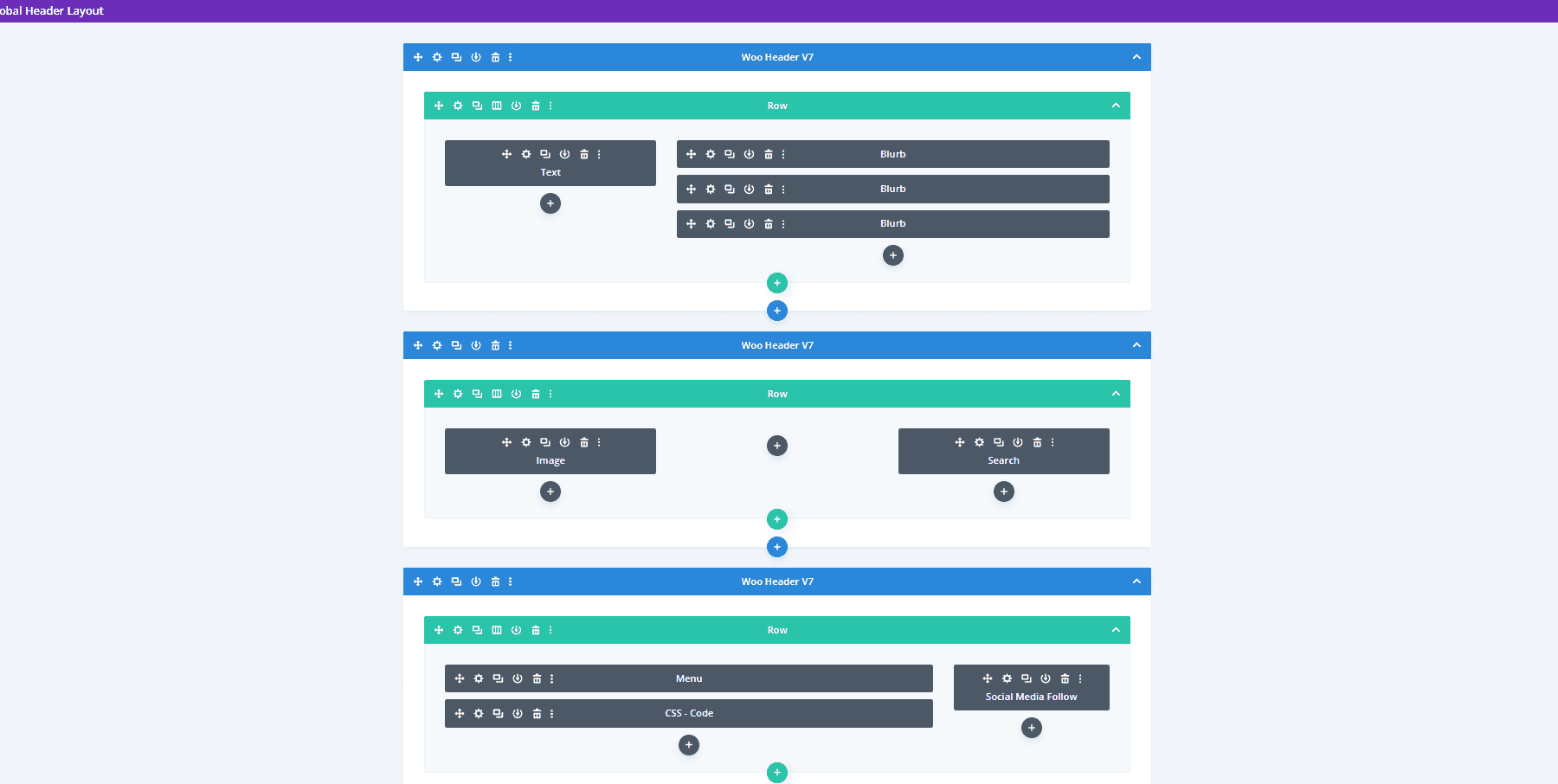
Die Woo-Header-Version 7 wurde mit drei Zeilen erstellt, die Blurb-Module enthalten, um interessante WooCommerce-Links zu erstellen.

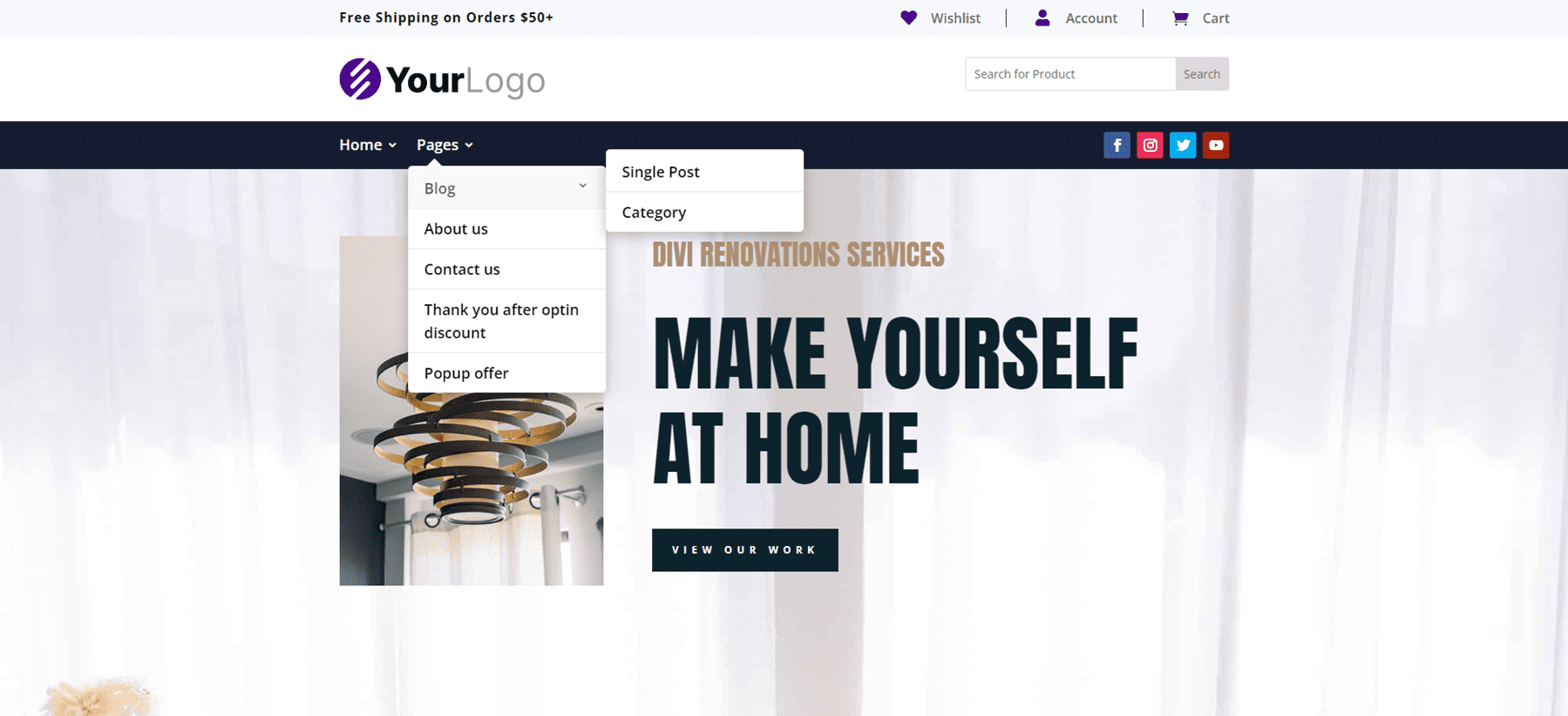
Die Desktop-Version zeigt eine Nachricht und die Woo-Links in der oberen Leiste. Eine mittlere Leiste zeigt ein Logo und eine WooCommerce-Produktsuche an. Die Menüleiste enthält Schaltflächen für soziale Medien.

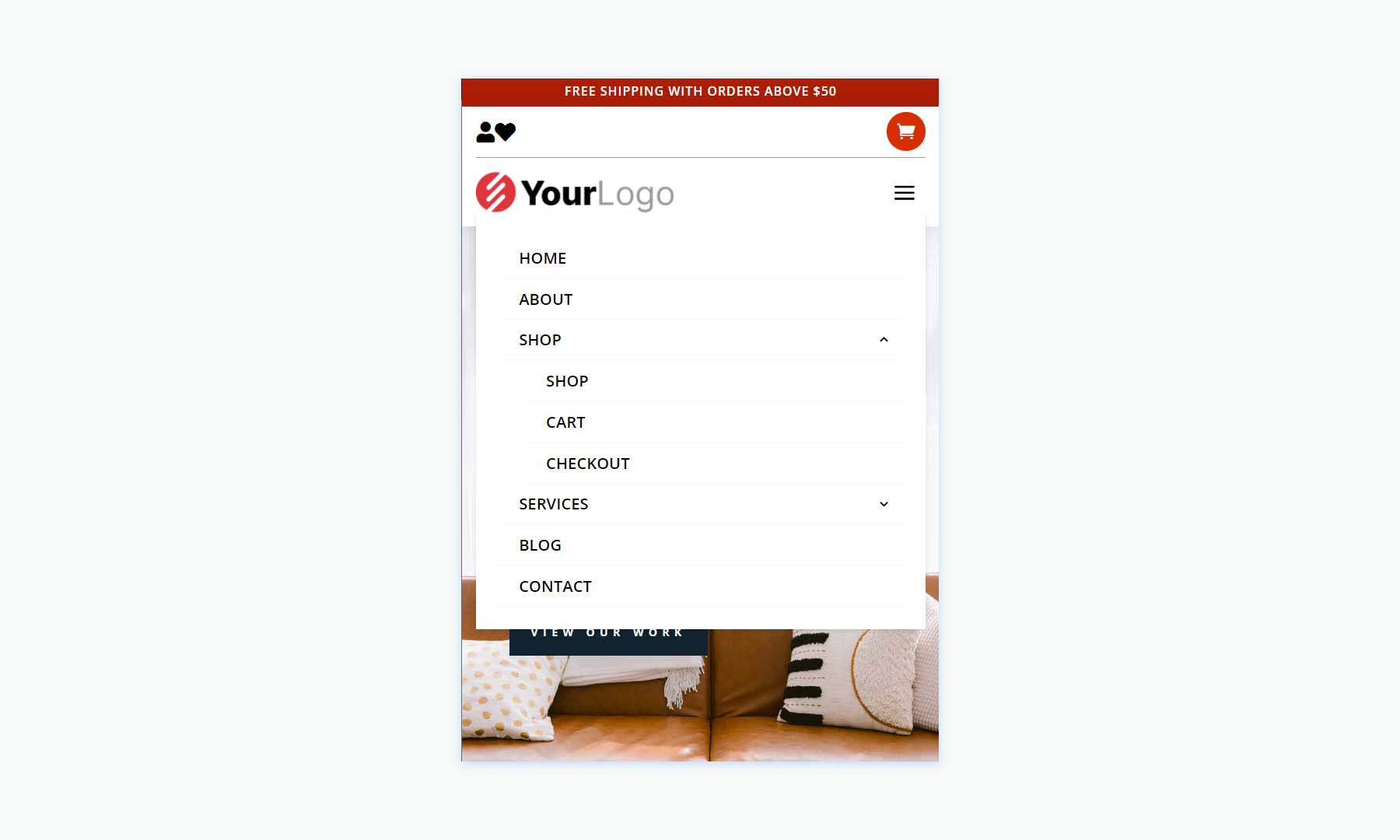
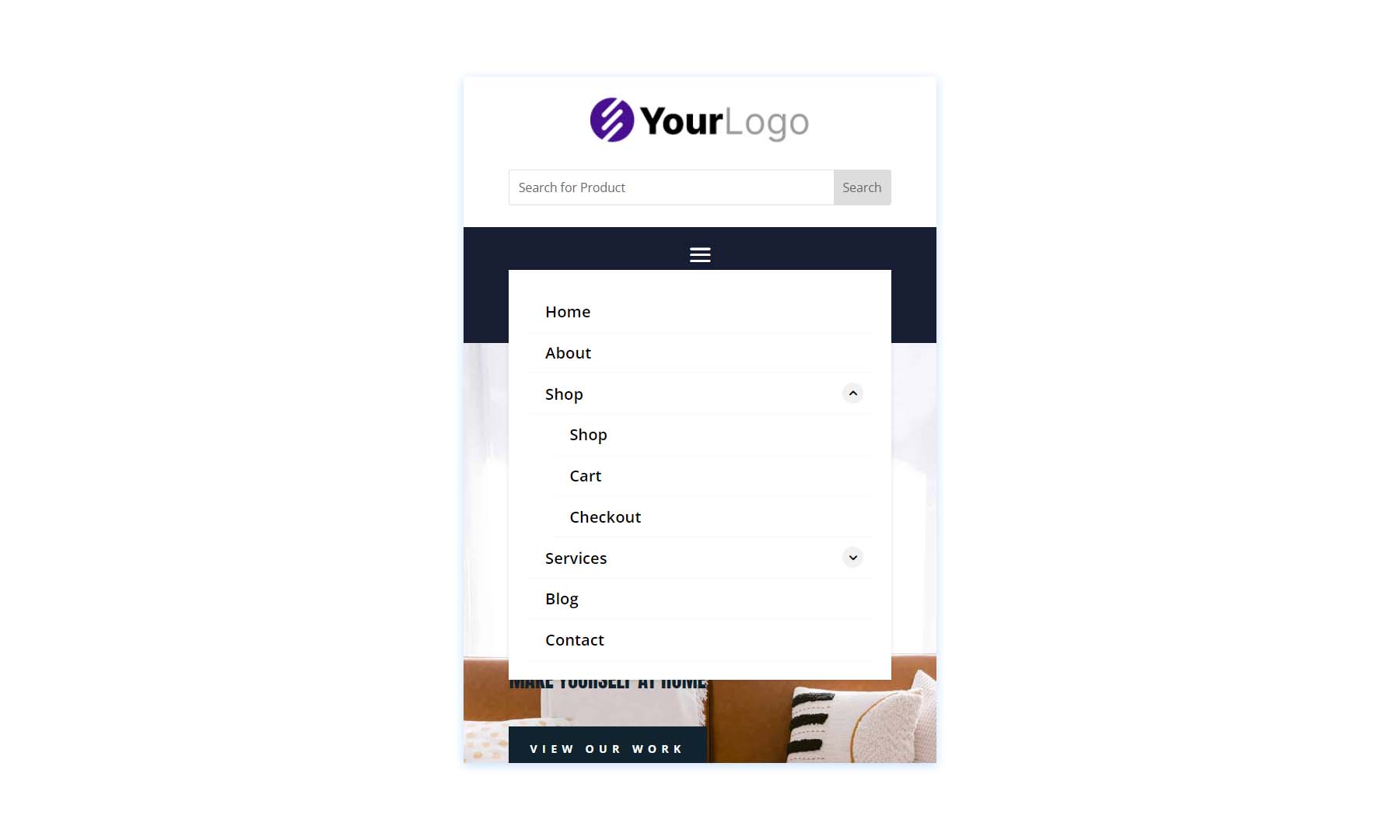
Dies ist die Telefonversion, die die Social-Media-Symbole unter dem Hamburger-Menüsymbol platziert. Auf dem Telefonbildschirm ist alles gut verteilt, und es enthält sogar die WooCommerce-Links und das Produktsuchfeld.

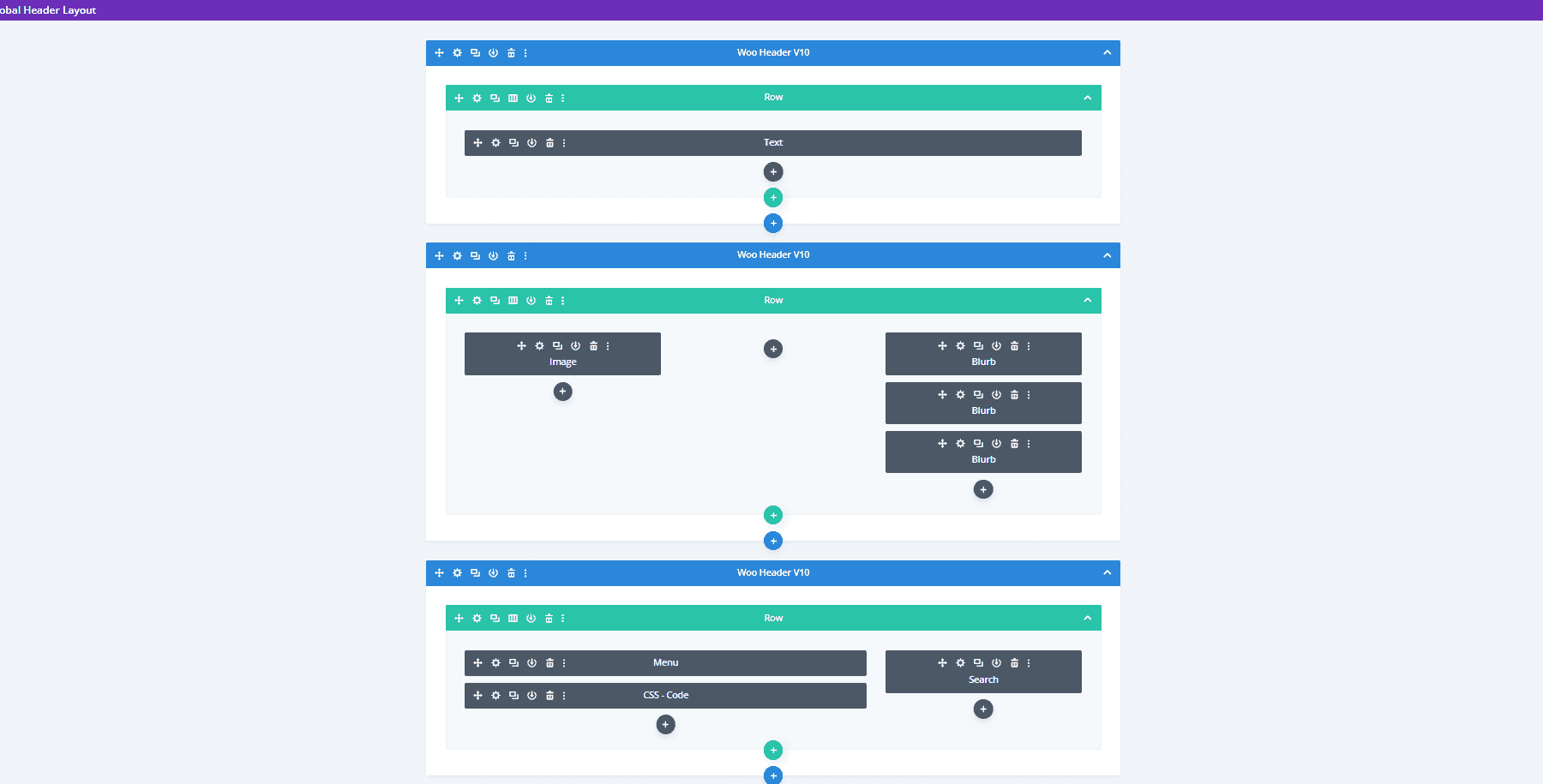
Woo-Header V10
Woo Header Version 10 enthält auch drei Zeilen. Es enthält eine Produktsuche und verwendet ein Textmodul, um ein Banner zu erstellen.

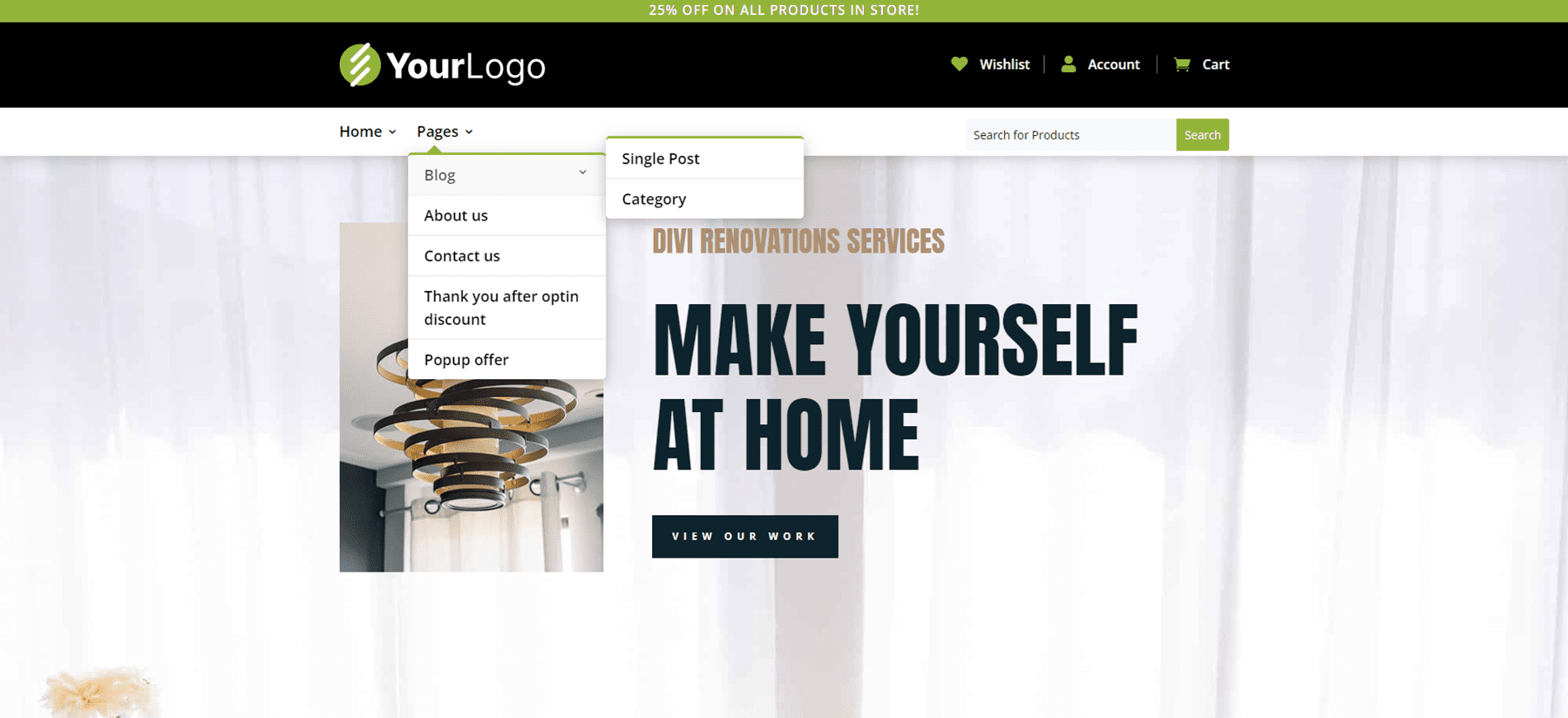
Die Desktop-Version zeigt oben ein grünes Verkaufsbanner an. Die Symbole, Schaltflächen und Hervorhebungen entsprechen dem grünen Balken. Die mittlere Leiste enthält die WooCommerce-Symbole, während das Menü und die Suche unten platziert sind.

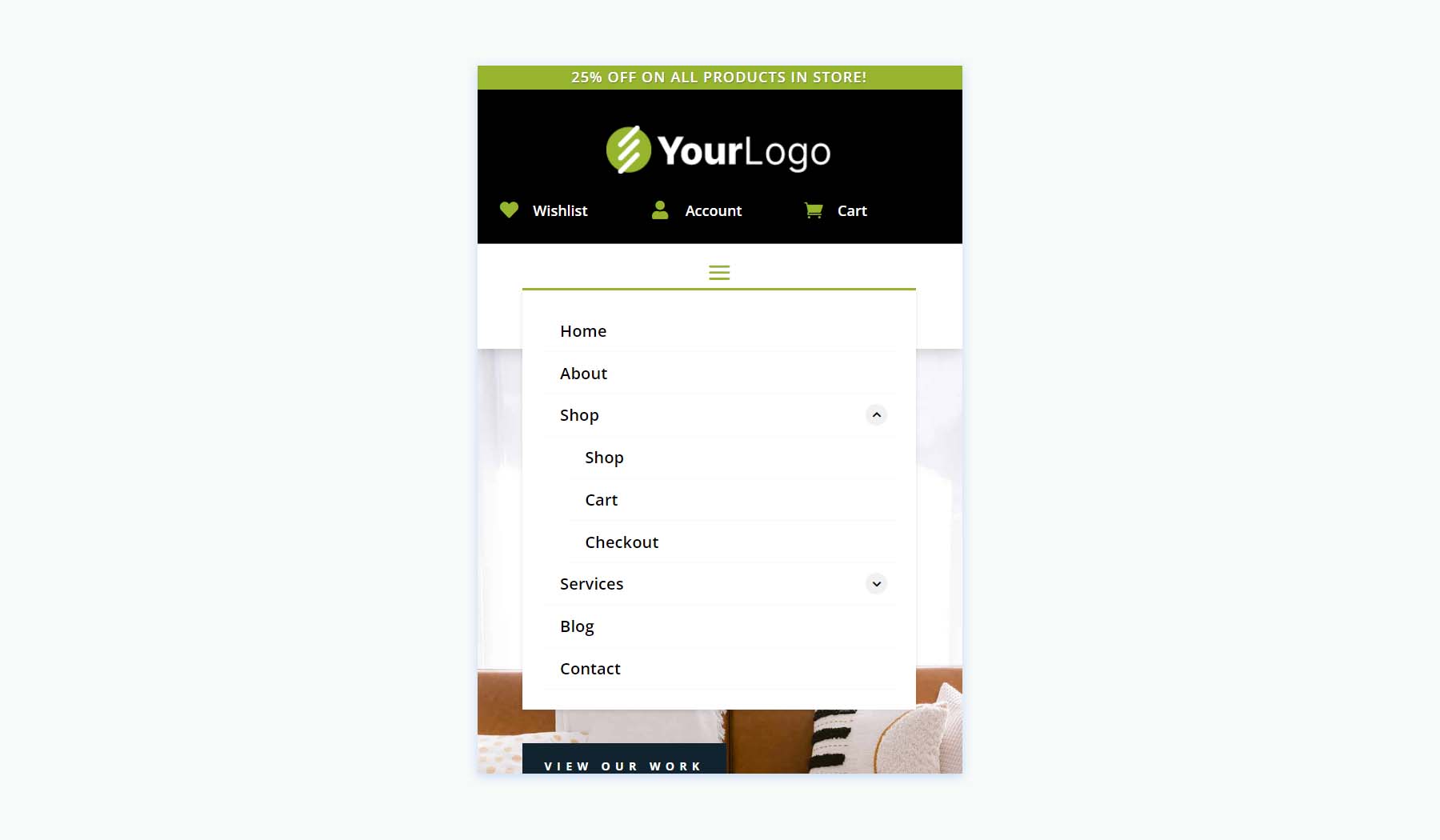
Hier ist die Telefonversion, die das Suchfeld unter dem Hamburger-Menü platziert. Dieser enthält auch die mit CSS erstellten Untermenüschalter.

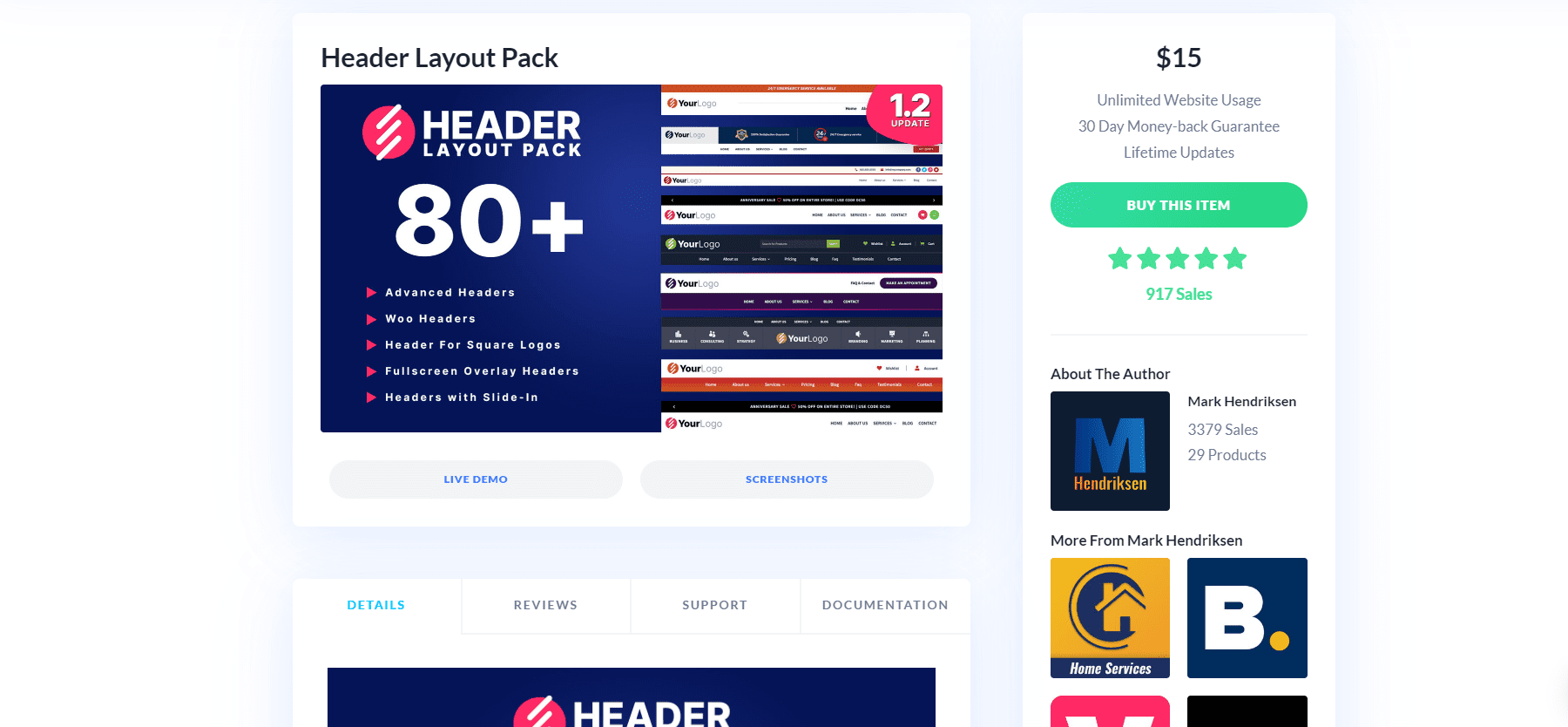
Kaufen Sie das Header-Layout-Paket
Das Header Layout Pack ist im Divi Marketplace für 15 $ erhältlich. Es beinhaltet lebenslange Updates, unbegrenzte Website-Nutzung und eine 30-tägige Geld-zurück-Garantie.

Endgedanken
Das ist unser Blick auf das Header Layout Pack. Es gibt viele Layouts in diesem Header-Paket. Sie sehen elegant aus, bieten viele Gestaltungsmöglichkeiten und sind einfach zu bedienen. Da die Layouts von derselben Person erstellt wurden, haben sie eine Gemeinsamkeit, die meiner Meinung nach die Verwendung erleichtert. Die Methoden sind standardisiert. Wenn Sie also wissen, wie Sie eines der Layouts anpassen, können Sie den Rest anpassen. Wenn Sie an einem umfangreichen Satz von Headern interessiert sind, ist das Header Layout Pack eine Überlegung wert.
Wir wollen von dir hören. Haben Sie das Header Layout Pack für Ihre Divi-Website ausprobiert? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
