Divi-Produkt-Highlight: Identity Child Theme
Veröffentlicht: 2024-07-29Da die heutige digitale Landschaft immer wettbewerbsintensiver wird, ist der Aufbau einer starken Online-Präsenz unerlässlich, insbesondere für Freiberufler, Kreative und alle, die sich einen Namen machen möchten. Hier kommt das Identity Child Theme für WordPress und Divi ins Spiel. Mit diesem wunderschönen Child-Theme können Sie Ihre Arbeit schön präsentieren und eine fesselnde einseitige Website erstellen, die Ihre Arbeit effektiv präsentiert und neue Kunden anlockt. In diesem Beitrag stellen wir Ihnen das Identity Child Theme vor und stellen seine Funktionen vor.
Lass uns eintauchen.
- 1 Was ist das Identity-Child-Theme?
- 2 Was ist im Identity Child Theme enthalten?
- 2.1 3 Heldenabschnitte
- 2.2 2 Serviceabschnitte
- 2.3 2 Abschnitte „Über mich“.
- 2.4 4 Portfolio-Layouts
- 2.5 2 Preisabschnitte
- 2.6 4 Blog-Layouts
- 2.7 2 Kontaktabschnitte
- 3 Entfesseln Sie Ihre kreative Vision mit dem Identity Child-Theme
- 3.1 Hauptvorteile des Identity Child-Themes
- 4 So installieren Sie das Identity Child Theme
- 5 So verwenden Sie das Identity Child-Theme
- 5.1 Inhalte von Identity Child Themes importieren
- 5.2 Divi Theme Customizer-Einstellungen importieren
- 5.3 Optionen zum Importieren von untergeordneten Identitätsthemen
- 5.4 Identity Theme Builder-Vorlagen importieren
- 5.5 Divi-Bibliothekslayouts importieren
- 6 Preise für Identity Child Theme
- 7 Ist das Identity-Child-Theme den Preis wert?
Was ist das Identity-Child-Theme?

Das Identity Child Theme von Divi Lover ist ein Premium-Child-Theme, das die Leistungsfähigkeit eines einseitigen Layouts nutzt. Durch diesen Ansatz konzentrieren sich Ihre Besucher auf die wichtigsten Informationen über Sie und Ihre Dienstleistungen. Mit Identity erhalten Sie eine Sammlung vorgefertigter Abschnitte, darunter „Über mich“, „Portfolio“, „Testimonials“ und mehr. Jeder Abschnitt ist vollständig anpassbar, sodass Sie ihn entsprechend Ihren Anforderungen und Ihrer Markenbotschaft gestalten können.
Was ist im Identity Child Theme enthalten?
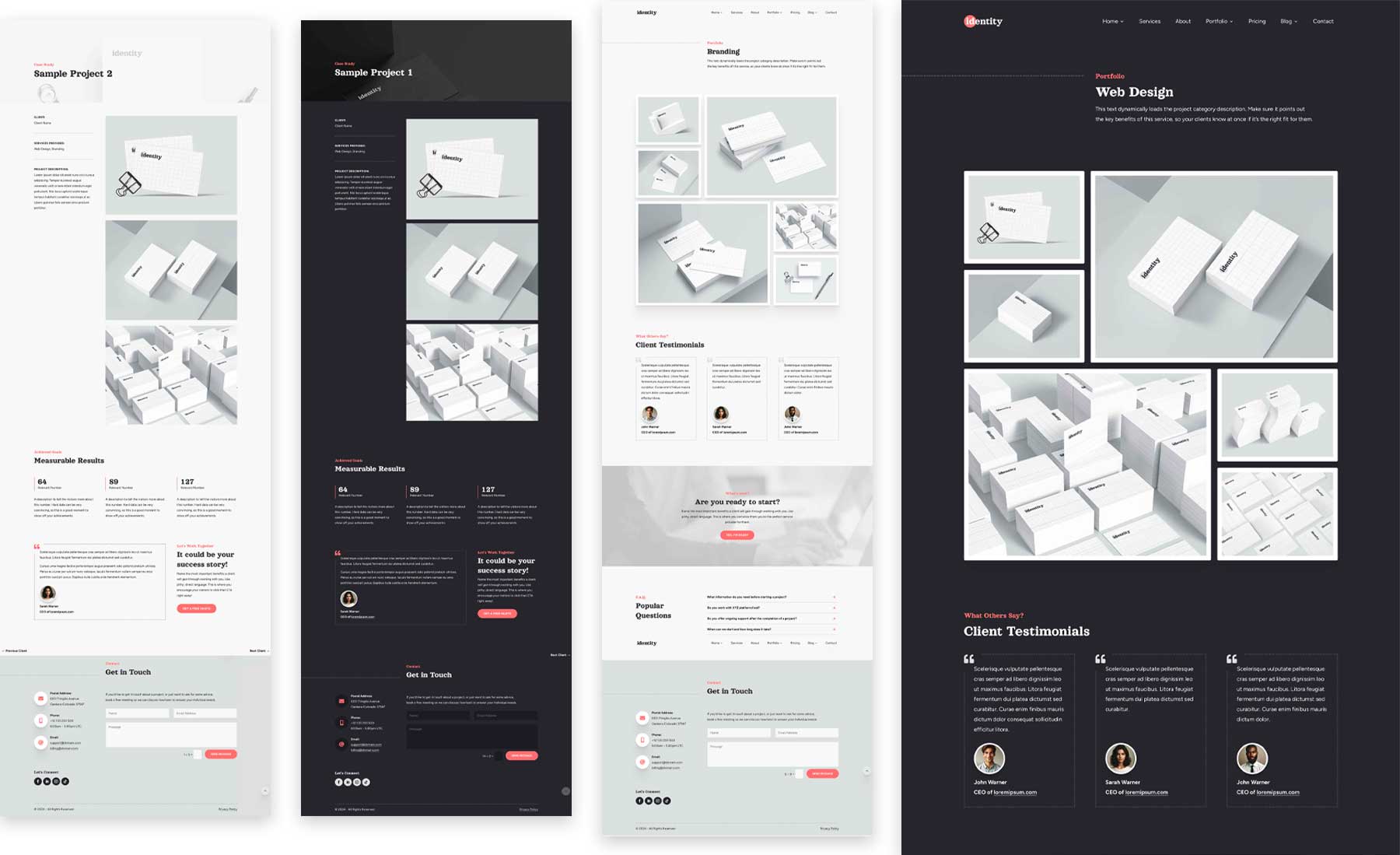
Das Identity Child Theme bietet drei Homepage-Versionen: helles, dunkles und Agentur-Layout. Es gibt auch Abschnitte für Dienstleistungen, Informationen, Preise und Kontakt. Schließlich gibt es zwei Layouts für Projekte und deren Kategorien in heller und dunkler Version sowie zwei Blog-Beiträge und Kategorie-Layouts. Schauen wir uns an, was Sie mit dem Identity Child Theme erhalten.
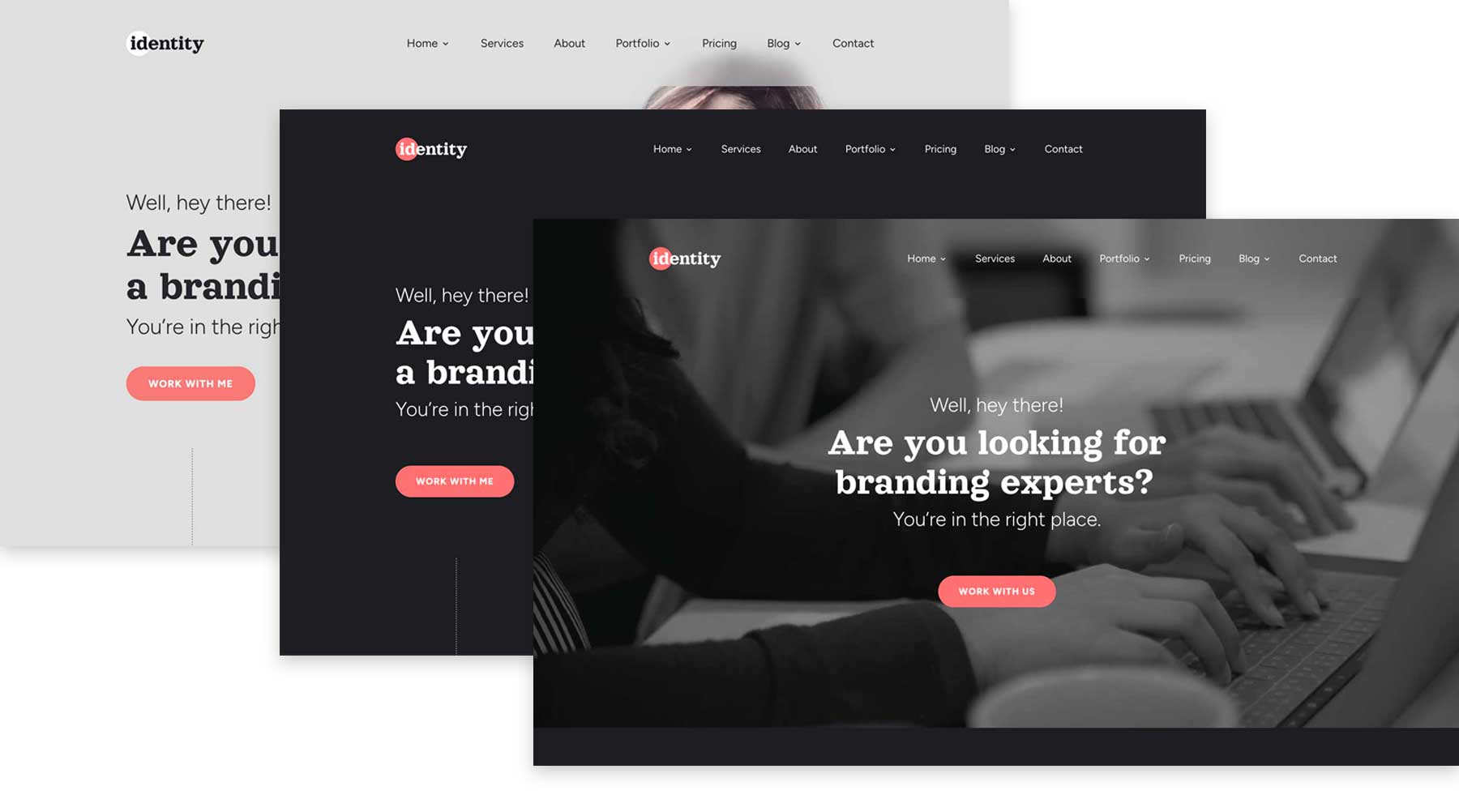
3 Heldenabschnitte

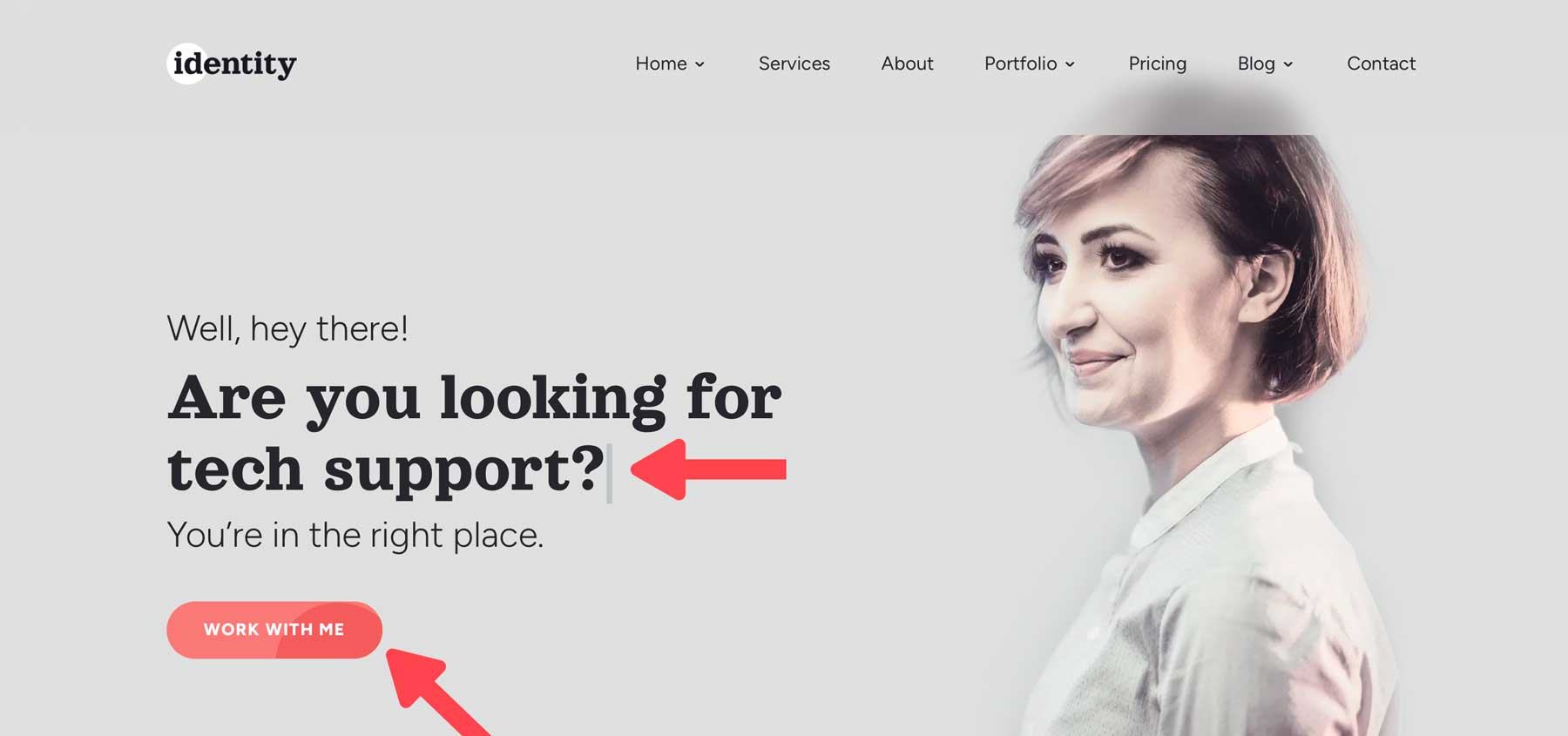
Der Hero-Bereich ist die digitale Begrüßung Ihrer Website, der erste Eindruck, der die Aufmerksamkeit Ihrer Besucher erregt. Identity ist sich dessen bewusst und bietet zahlreiche Anpassungsoptionen, um drei Heldenbereiche bereitzustellen, die Ihre Marke perfekt widerspiegeln. Mit hellen, dunklen und Agenturdesigns stehen Ihnen drei Layoutoptionen zur Verfügung, um Ihre Besucher zu begeistern. Sie können das Hintergrundvideo ganz einfach austauschen, ein Hintergrundbild hinzufügen, den Text anpassen und die Farben an Ihre Bedürfnisse anpassen. Um sicherzustellen, dass Ihr Publikum wirklich fasziniert ist, verfügen die Heldenabschnitte von Identity über einen Schreibmaschinentexteffekt für die Überschrift.
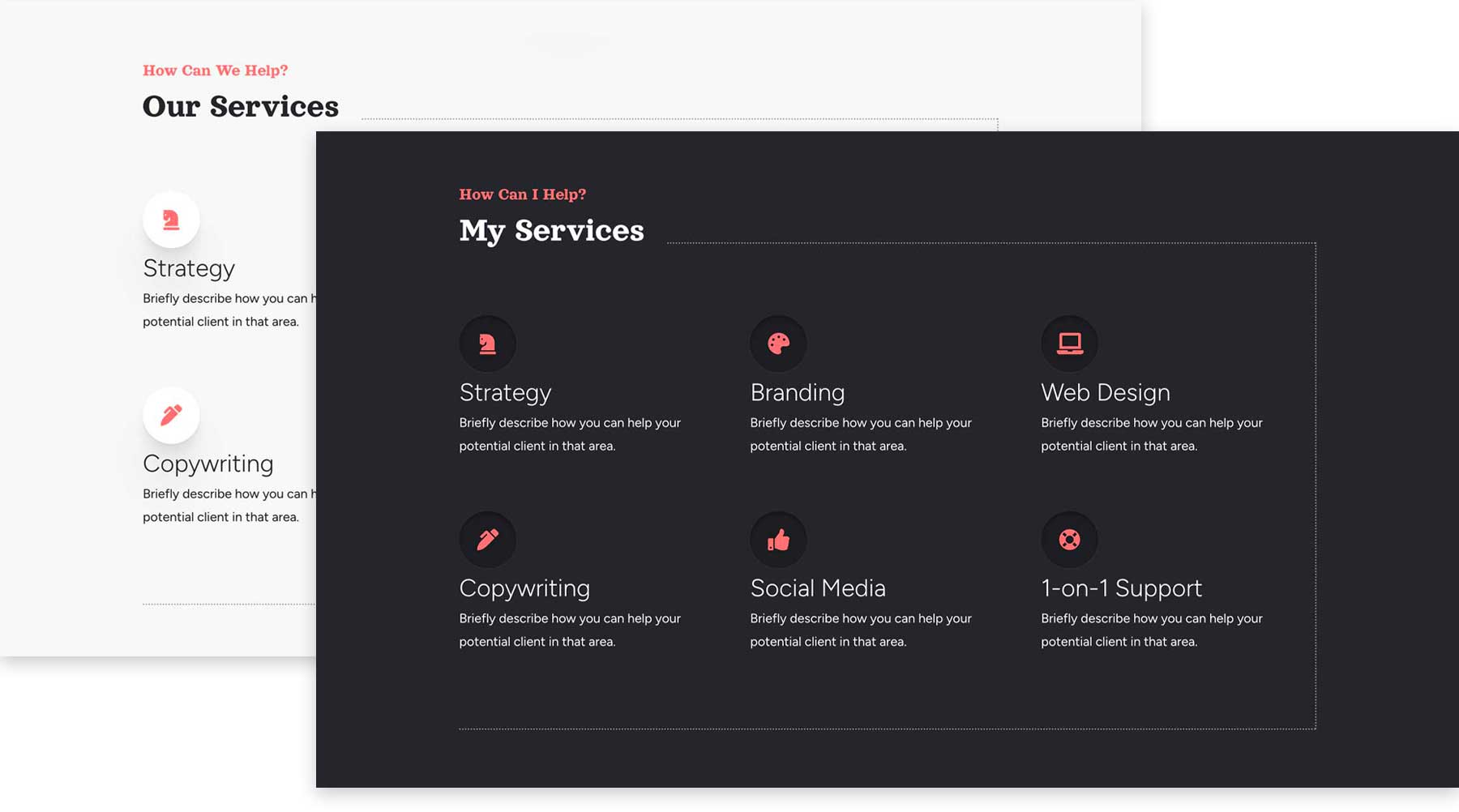
2 Servicebereiche

Wenn Sie eine Website erstellen, um Ihre freiberuflichen Fähigkeiten zu präsentieren, ist es immer eine gute Idee, eine Liste von Dienstleistungen einzubinden. Zum Glück bietet das Identity Child Theme helle und dunkle Versionen. Auf diese Weise können Sie das Layout auswählen, das Sie am meisten anspricht. Beide Abschnitte enthalten Klappentexte, um alle Ihre Angebote für Freiberufler vorzustellen und es Besuchern zu ermöglichen, Ihr Angebot zu verstehen.
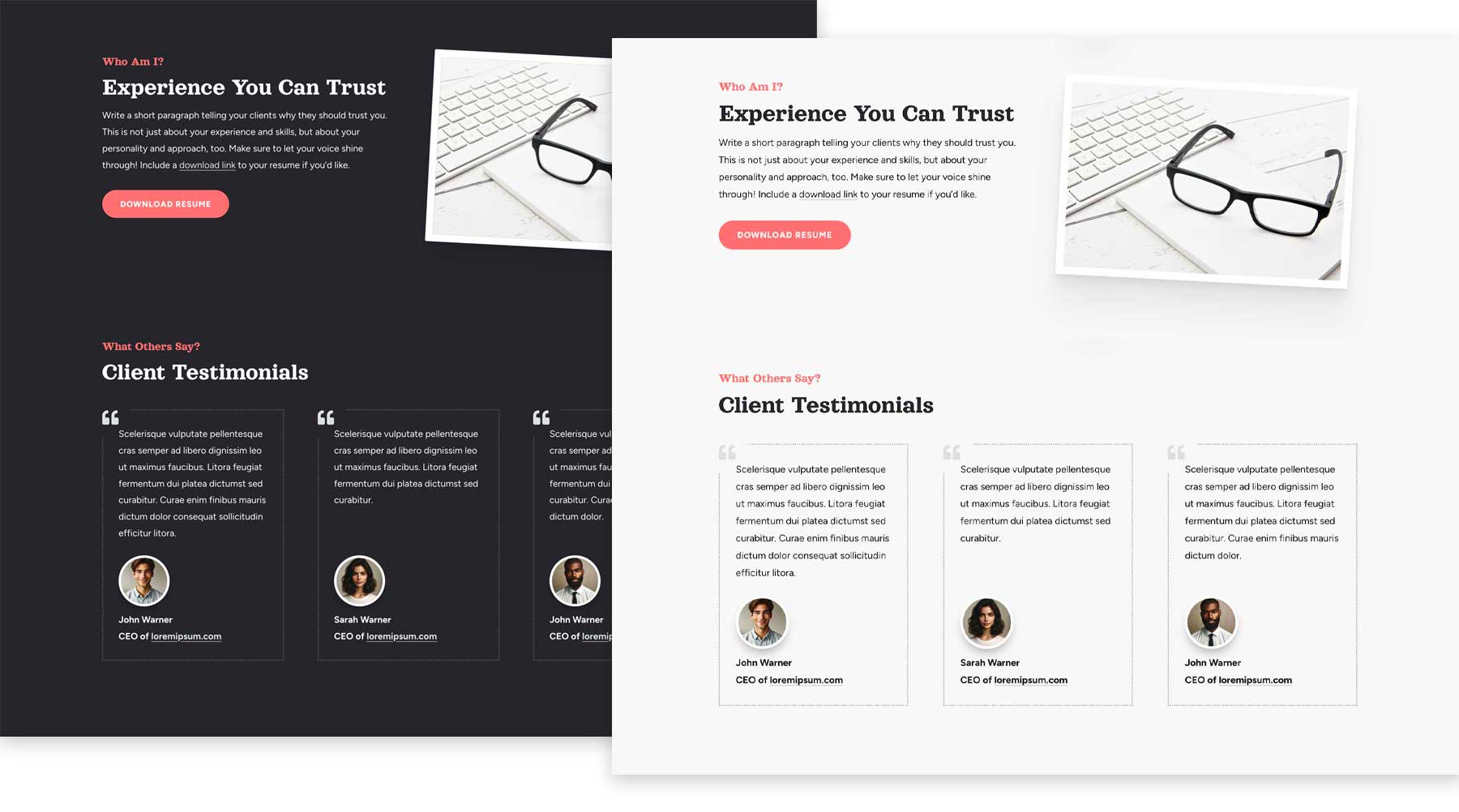
2 Abschnitte über mich

Über den Abschnitt „Info“ können Sie persönlich mit Ihrem Publikum in Kontakt treten. Identity bietet einen speziellen Raum, um eine fesselnde Einführung zu schreiben, die Ihre Fähigkeiten, Erfahrungen und das, was Sie einzigartig macht, präsentiert. Es stehen zwei Designs zur Auswahl (hell und dunkel), mit einem Bereich für Ihre Biografie und einem für die Präsentation von Kundenstimmen.
4 Portfolio-Layouts

Ein Portfolio mit Ihren besten Arbeiten ist beim Aufbau einer freiberuflichen Website von entscheidender Bedeutung. Glücklicherweise versteht das Identity Child Theme dies und bietet zwei Layouts für Ihre Portfolioelemente und zwei Kategorieseitendesigns. Diese Layouts nutzen den Projektbeitragstyp, sodass Sie Ihre Arbeit einfach anzeigen können.
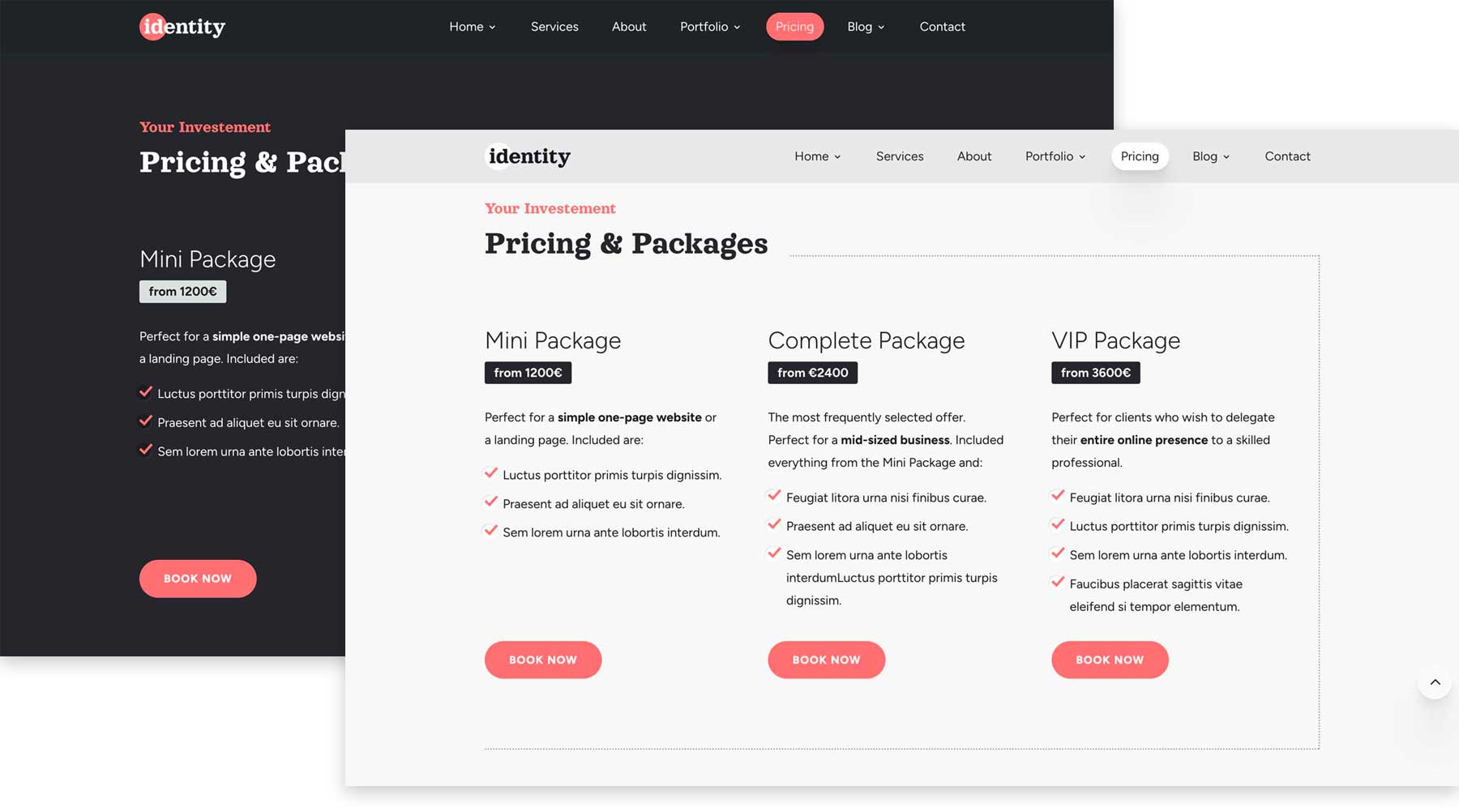
2 Preisabschnitte

Die öffentliche Preisauszeichnung hilft Ihnen, potenzielle Kunden vorab zu qualifizieren, indem Sie diejenigen ausschließen, die außerhalb ihres Budgetrahmens liegen. Dadurch gewinnen Sie Zeit und Mühe, um unnötige Kommunikation zu reduzieren, wie z. B. das Hin- und Her-E-Mails für einen Kunden, der sich Ihre Dienste wahrscheinlich sowieso nicht leisten kann. Das Identity Child Theme geht dieses Problem an, indem es zwei schöne Preisabschnitte bereitstellt. Wie in den anderen Abschnitten des untergeordneten Themas können Sie die Farben, Schriftarten und den Text ganz einfach nach Ihren Wünschen ändern.
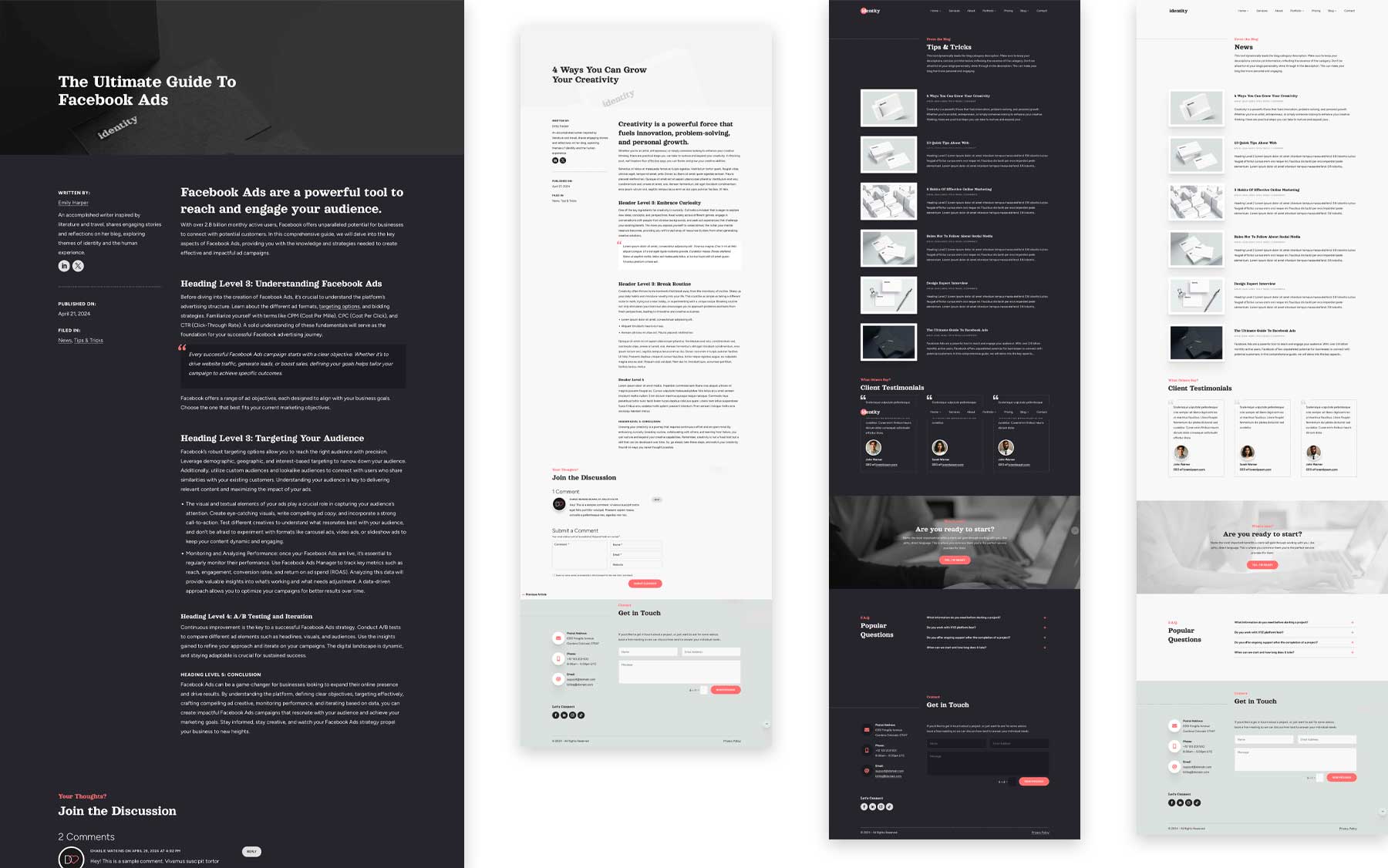
4 Blog-Layouts

Durch das Hinzufügen eines Blogs zu Ihrer Freelance- oder Portfolio-Website können Sie Ihr Fachwissen und Ihre Fachkenntnisse präsentieren. Durch die regelmäßige Veröffentlichung informativer und ansprechender Inhalte können Sie sich als Experte und zuverlässige Ressource für potenzielle Kunden positionieren. Das Identity Theme bietet hervorragende Optionen für diesen wichtigen Aspekt Ihrer Website. Sie können zwischen zwei Beitragslayouts und zwei Kategorien wählen, um Ihre Beiträge anzuzeigen.
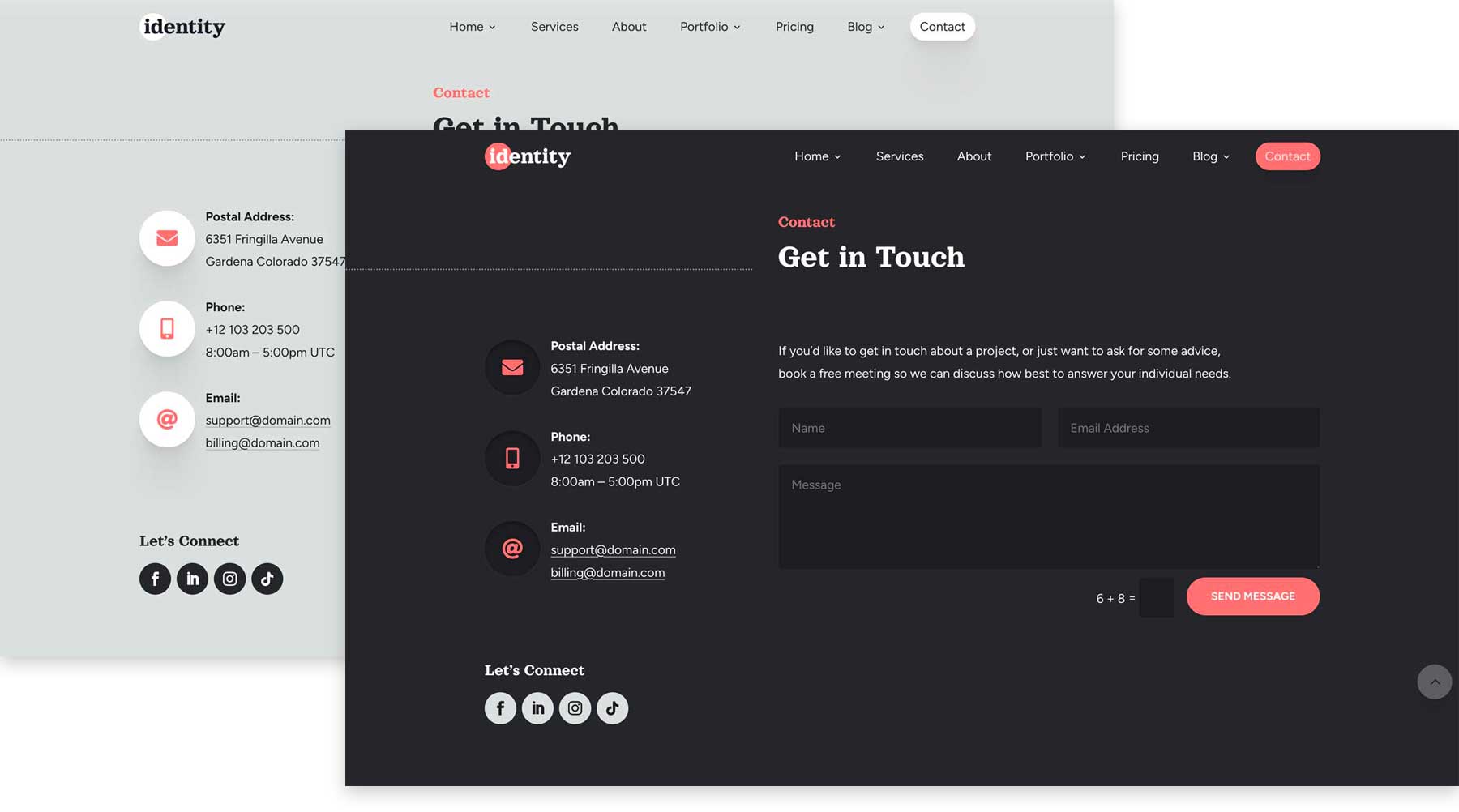
2 Kontaktbereiche

Die Pflege der Verbindungen zu den Besuchern Ihrer Website ist einer der wichtigsten Aspekte Ihrer Website. Aus diesem Grund verfügt das Identity Child Theme über einen benutzerfreundlichen Kontaktbereich mit vorgefertigten Layouts, die es Kunden erleichtern, Kontakt aufzunehmen. Es bietet alle notwendigen Teile eines guten Kontaktbereichs, einschließlich Kontaktdaten, Social-Media-Links und ein Kontaktformular. Ähnlich wie die anderen Abschnitte im Layout bietet Identity eine helle und eine dunkle Version, sodass Sie die besten Optionen für Ihre Anforderungen auswählen können.
Entfesseln Sie Ihre kreative Vision mit dem Identity Child-Theme
Mit dem Identity Child Theme für Divi können Sie eine Website erstellen, die Ihre einzigartige Markenidentität widerspiegelt. Das Schöne liegt jedoch darin, dass es mit dem Divi Builder vollständig angepasst werden kann. Identity nutzt die Leistungsfähigkeit des Visual Builder ohne Code von Divi und bietet beispiellose Anpassungsoptionen innerhalb des Divi-Themen-Frameworks. Sie können die Farben des Themas ganz einfach gegen eine Palette austauschen, die perfekt zu Ihrem Stil passt. Finden Sie die perfekte Schriftart mit der integrierten Google-Schriftartenbibliothek von Divi, ordnen Sie Abschnitte neu an, passen Sie den Abstand an, fügen Sie atemberaubende Effekte hinzu und vieles mehr. Mit der Kraft von Divi und der herrlichen Einfachheit des Identity Child-Themes sind keine Grenzen gesetzt.
Hauptvorteile des Identity Child-Themes

- Es ist zu 100 % responsiv: Das Identity Child Theme ist vollständig responsiv, was bedeutet, dass es auf allen Geräten fantastisch aussieht, unabhängig von der Bildschirmgröße.
- Wählen Sie zwischen hellen und dunklen Designs: Das Thema enthält mehrere Vorlagen für Beiträge und Kategorien sowie vorgefertigte Abschnitte in hellen und dunklen Designs.
- Farben global ändern: Das Identity Child Theme verfügt über globale Farbeinstellungen, mit denen Sie die Farben mit nur wenigen Klicks ändern können.
- Atemberaubende Effekte: Mehrere Designelemente, darunter Navigationslinks, CTA-Schaltflächen, Bilder und Symbole, verfügen über coole Hover-Effekte, um Ihre Inhalte hervorzuheben. Zu den weiteren Effekten gehören Schreibmaschinentext im Heldenbereich, ein Zeitleistenmodul, vorab geladene Animationen und eine Sticky-Seitenleiste.
So installieren Sie das Identity Child-Theme
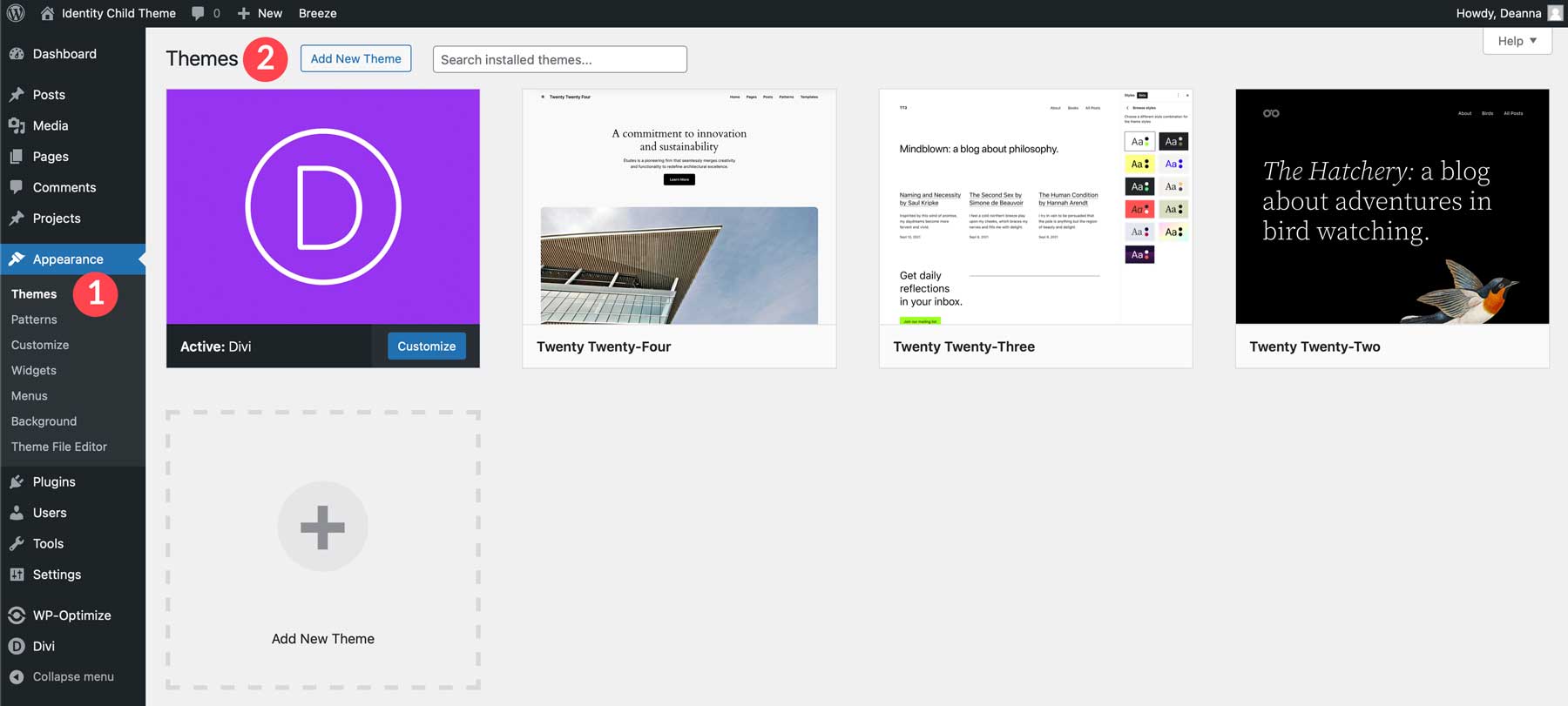
Das Hinzufügen eines neuen Themes zu Ihrer WordPress-Website ist ein Kinderspiel. Stellen Sie zunächst sicher, dass Sie das Divi Theme installiert und aktiviert haben, bevor Sie fortfahren. Sobald Divi aktiviert ist, navigieren Sie im WordPress-Dashboard zu „Darstellung“ > „Themen“ . Klicken Sie anschließend auf Neues Design hinzufügen .


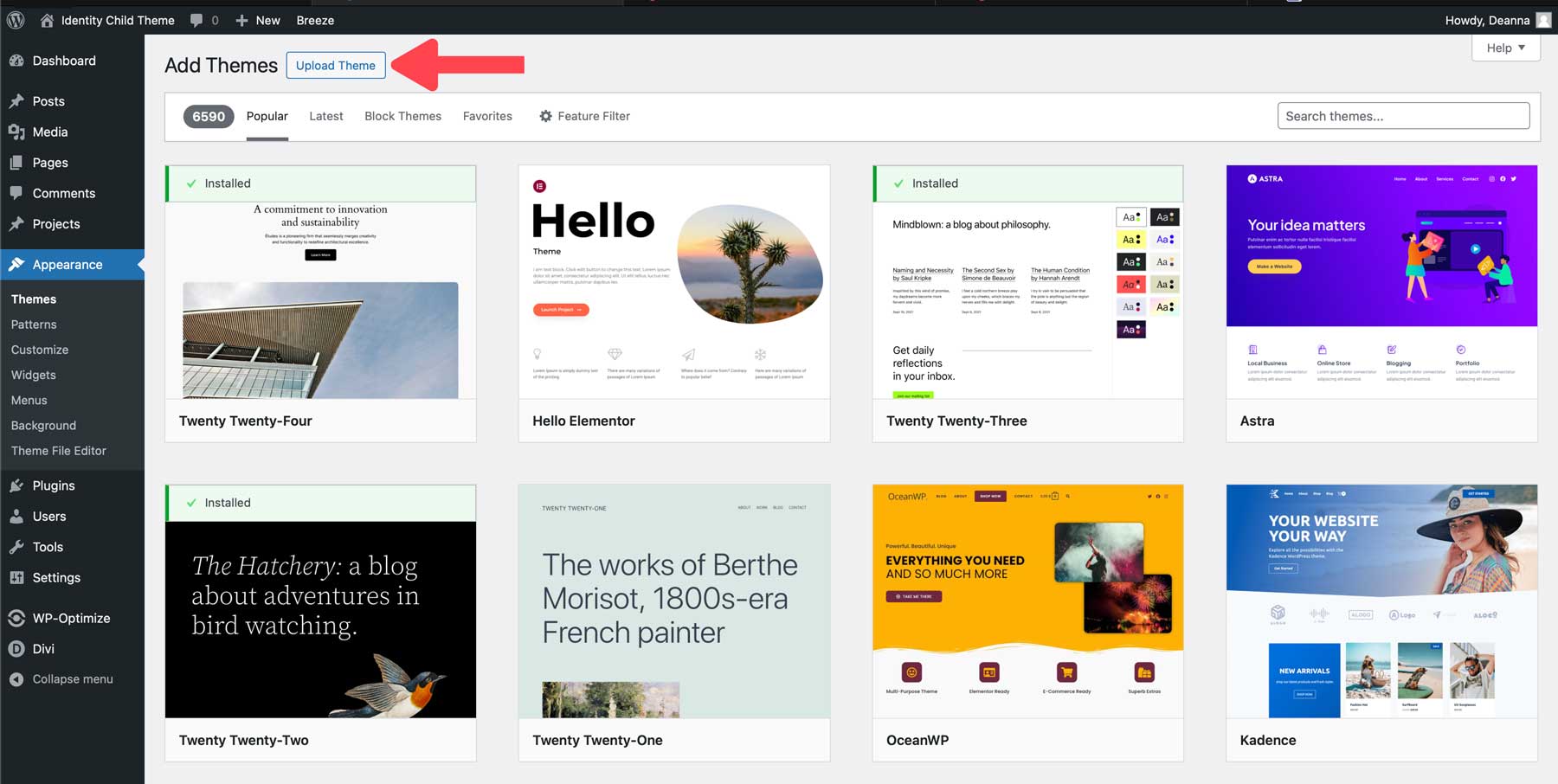
Wenn der Bildschirm aktualisiert wird, klicken Sie auf die Schaltfläche „Design hochladen“ .

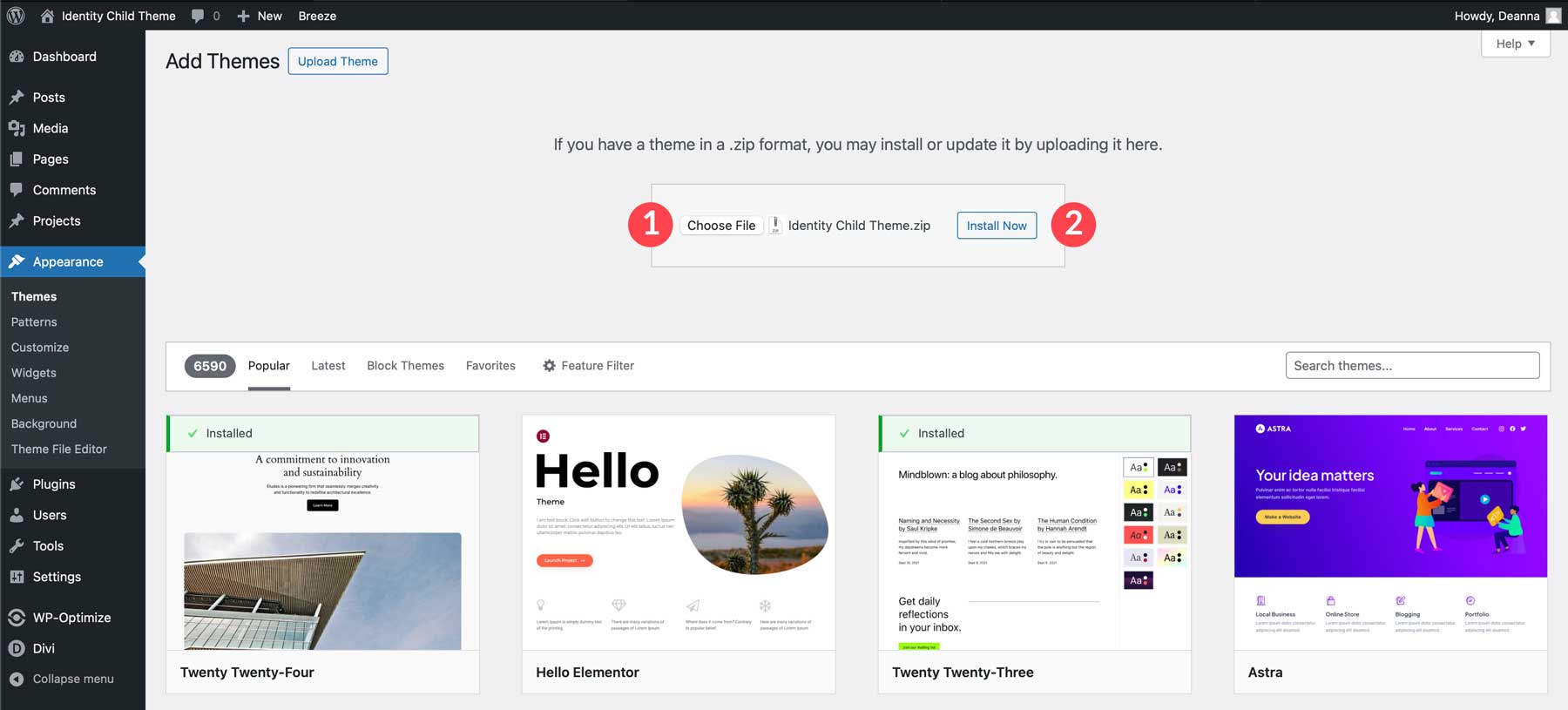
Klicken Sie auf die Schaltfläche „Datei auswählen“ , suchen Sie die komprimierte Designdatei auf Ihrem Computer, um sie hochzuladen, und klicken Sie auf die Schaltfläche „Jetzt installieren“ .

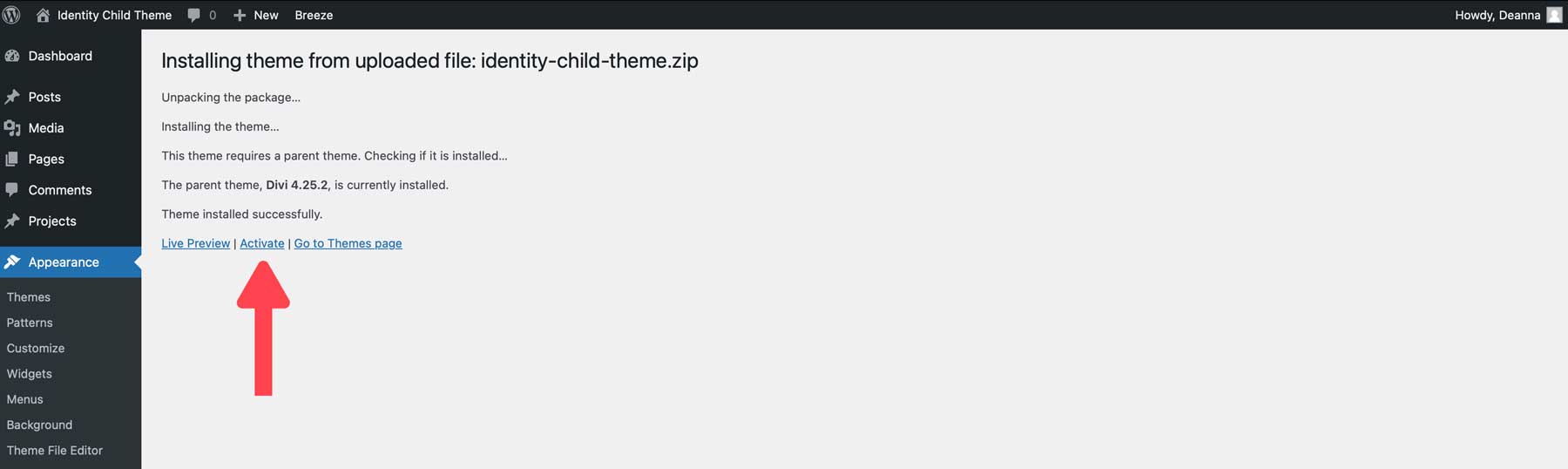
Sobald das Design installiert ist, klicken Sie auf den Link „Aktivieren“, um das Identity Child-Design zu installieren.

So verwenden Sie das Identity Child-Theme
Um das Identity Child Theme verwenden zu können, müssen Sie zunächst dessen Inhalt importieren. Es gibt einige Dateien, mit denen Sie sich vertraut machen müssen, darunter:
- Identity-Wordpress-Content.xml
- Identity-Theme-Customizer-Settings.json
- Identity-divi-theme-options.json
- Identity-divi-theme-builder-templates.json
- Identity-divi-library-layouts.json
Mit diesen Dateien können Sie alle Abschnitte, Vorlagen und Designeinstellungen zu Ihrer Divi-Website hinzufügen. Beginnen wir zunächst mit dem Importieren des Inhalts.
Importieren Sie untergeordnete Identity-Theme-Inhalte
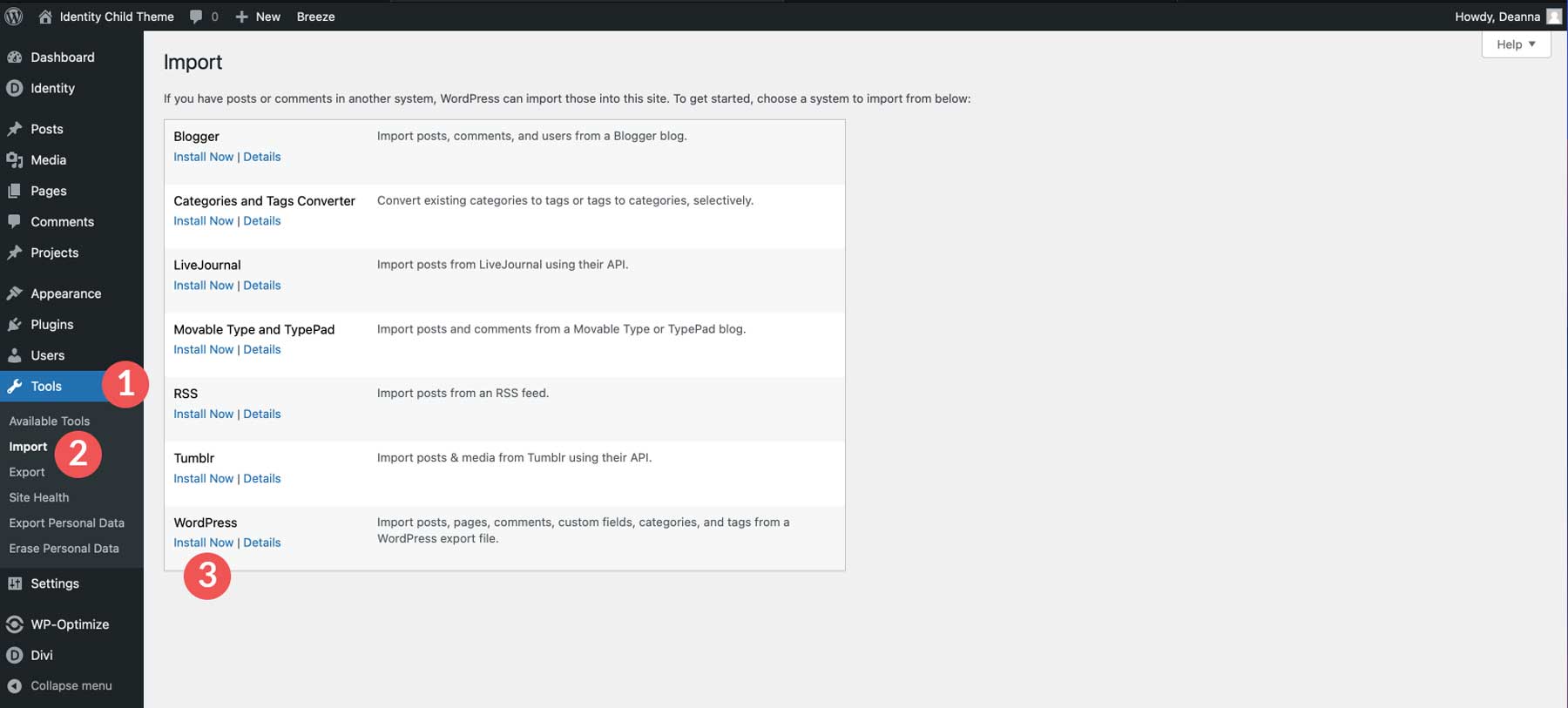
Navigieren Sie zu Extras > Importieren . Suchen Sie den WordPress-Importer und klicken Sie auf Jetzt installieren .

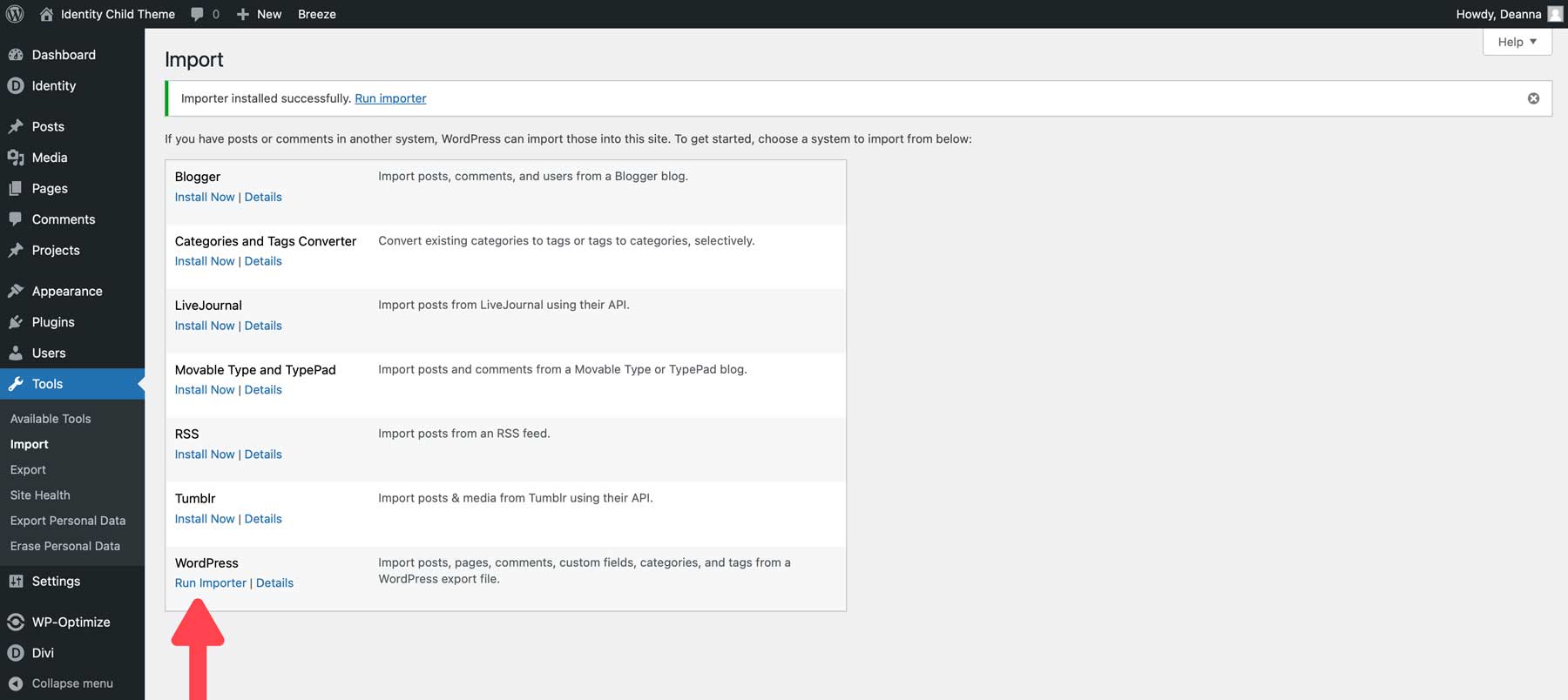
Sobald das Installationsprogramm fertig ist, klicken Sie auf „Importer ausführen“ .

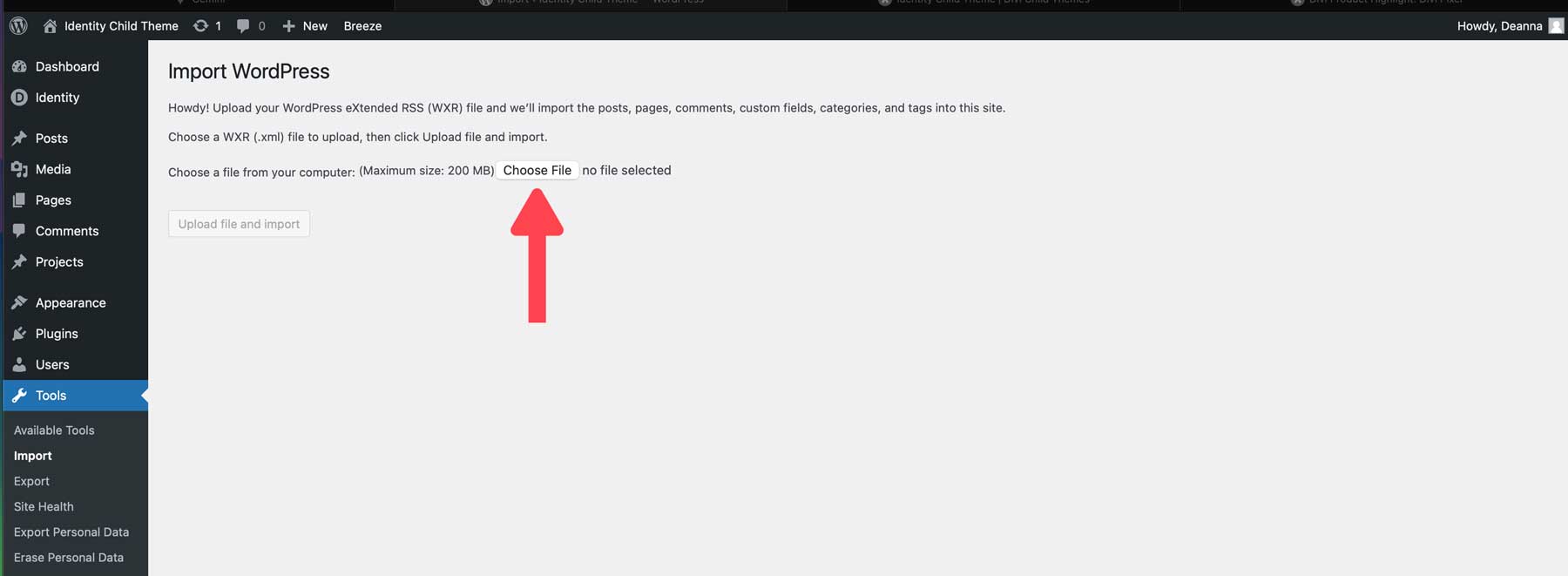
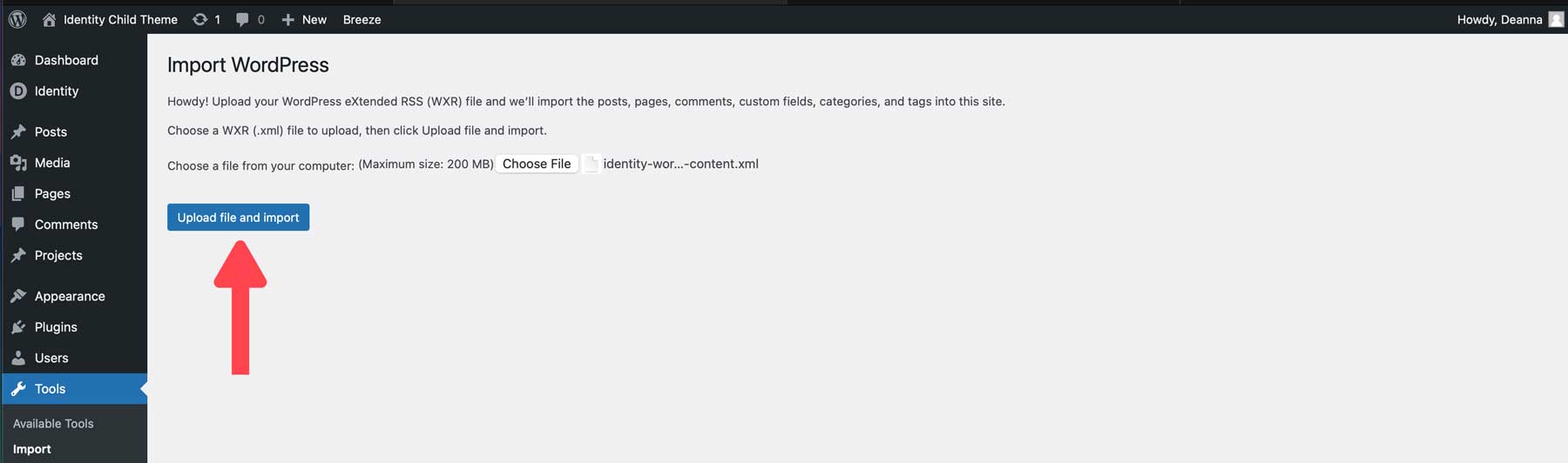
Klicken Sie auf die Schaltfläche „Datei auswählen“ , um die XML-Datei zu importieren. Suchen Sie die Datei „identity-wordpress-content.xml“ auf Ihrem Computer.

Sobald die Datei geladen ist, klicken Sie auf die Schaltfläche Datei hochladen und importieren .

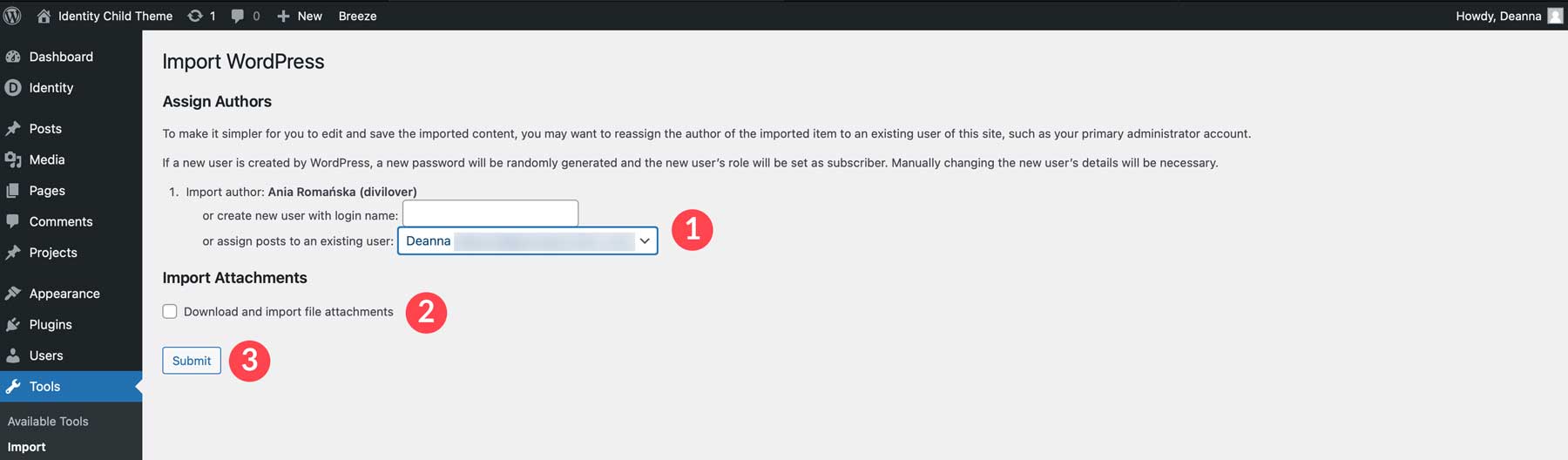
WordPress fragt Sie, ob Sie einen neuen Benutzer hinzufügen oder Beiträge einem vorhandenen Benutzer zuweisen möchten. Wählen Sie Ihren Benutzernamen aus der Dropdown-Liste aus, aktivieren Sie das Kontrollkästchen Dateianhänge herunterladen und importieren und klicken Sie auf die Schaltfläche „Senden“ .

Importieren Sie die Divi Theme Customizer-Einstellungen
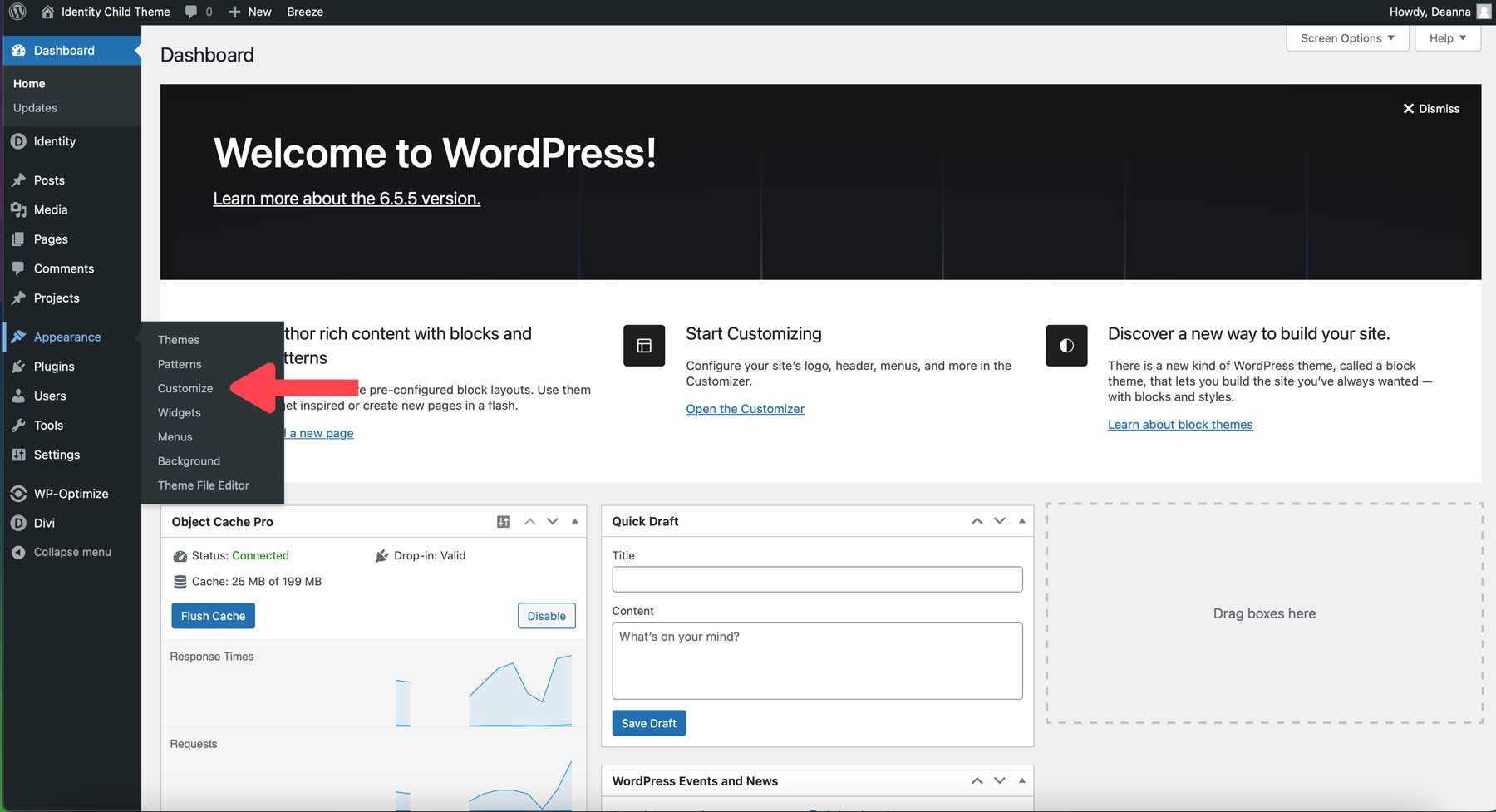
Mit dem WordPress-Customizer können Sie das Erscheinungsbild Ihrer Website anpassen. Das Identity Child Theme verfügt über vordefinierte Stile, einschließlich Farben und Schriftarten. Um diese Einstellungen zu Ihrer Website hinzuzufügen, müssen Sie die Datei „identity-theme-customizer-settings.json“ importieren. Navigieren Sie zu „Darstellung“ > „Anpassen“ .

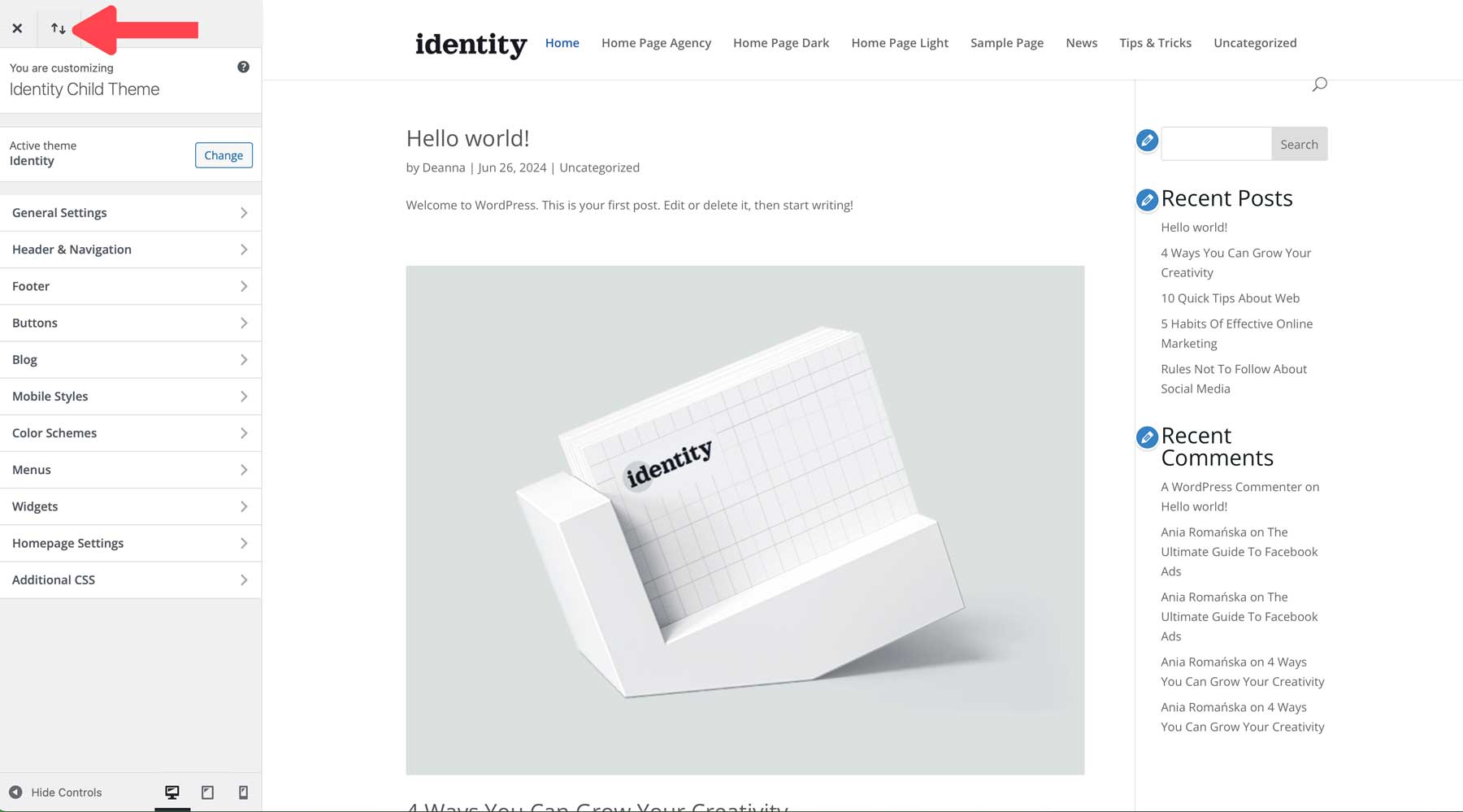
Wenn der Customizer angezeigt wird, klicken Sie oben links auf der Seite auf das Import-/Exportsymbol .

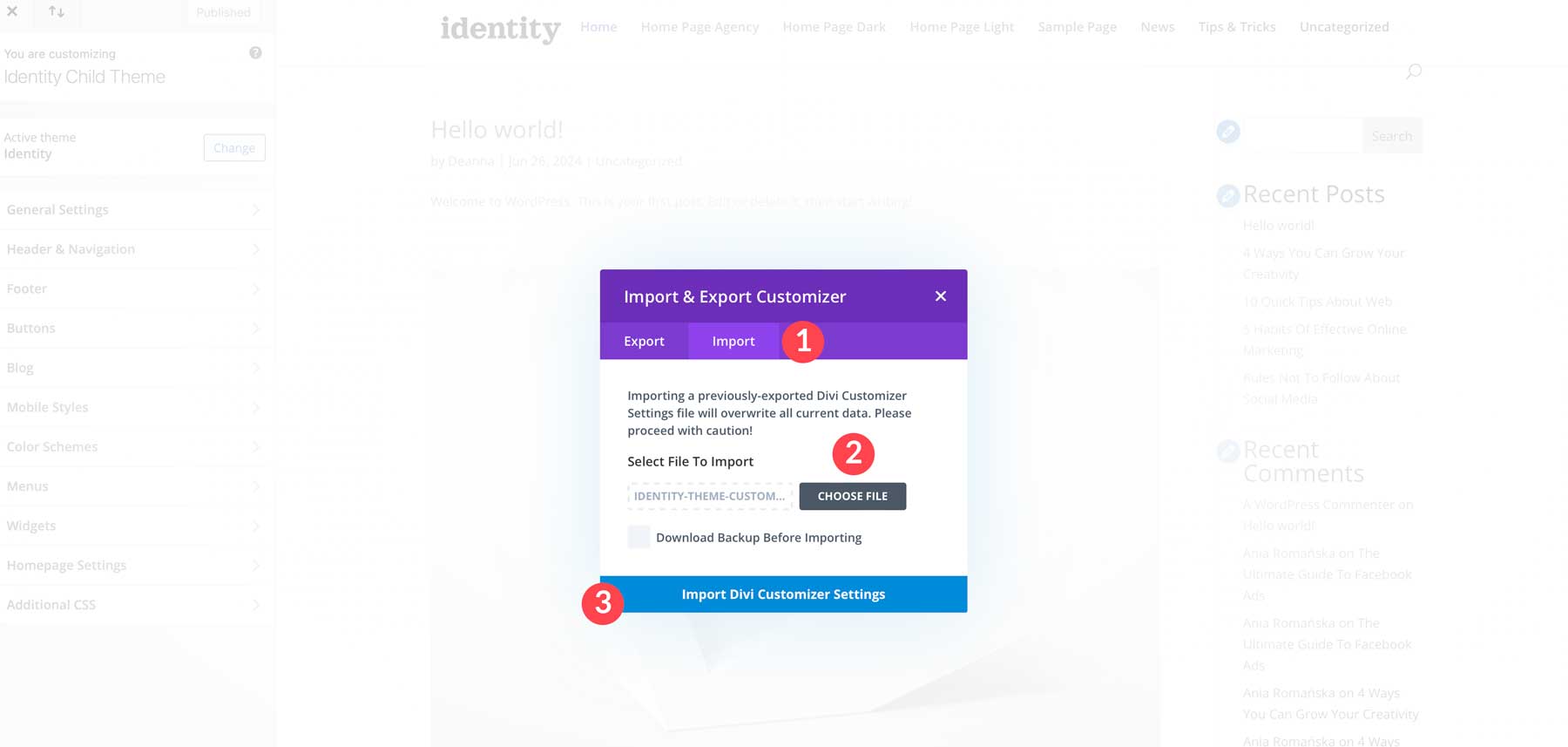
Klicken Sie auf die Registerkarte „Importieren“ , klicken Sie auf die Schaltfläche „Datei auswählen“ und laden Sie die Datei „identity-theme-customizer-settings.json“ hoch. Aktivieren Sie das Kontrollkästchen „Backup vor dem Import herunterladen“, um sicherzustellen, dass der Vorgang reibungslos verläuft. Klicken Sie abschließend auf die Schaltfläche „Divi Customizer-Einstellungen importieren“ .

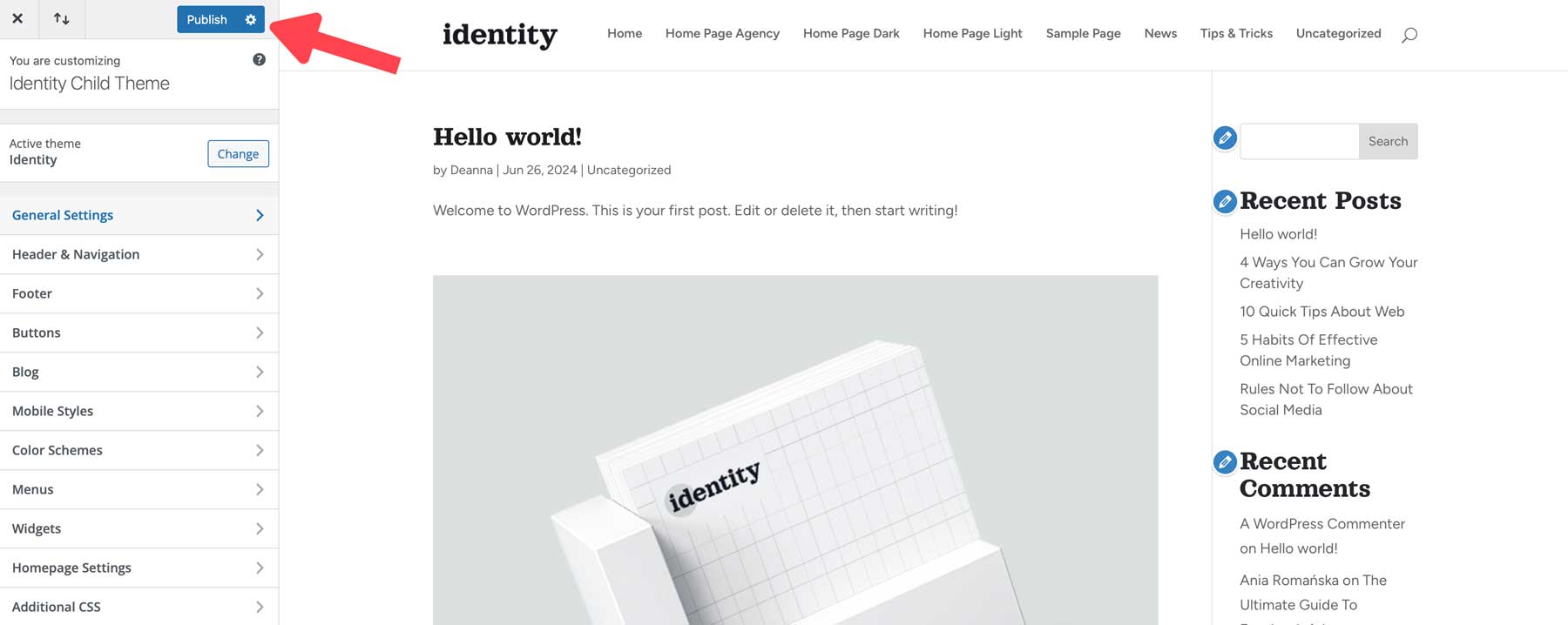
Sobald die Einstellungen importiert sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Änderungen zu speichern.

Optionen zum Importieren von untergeordneten Identitätsdesigns
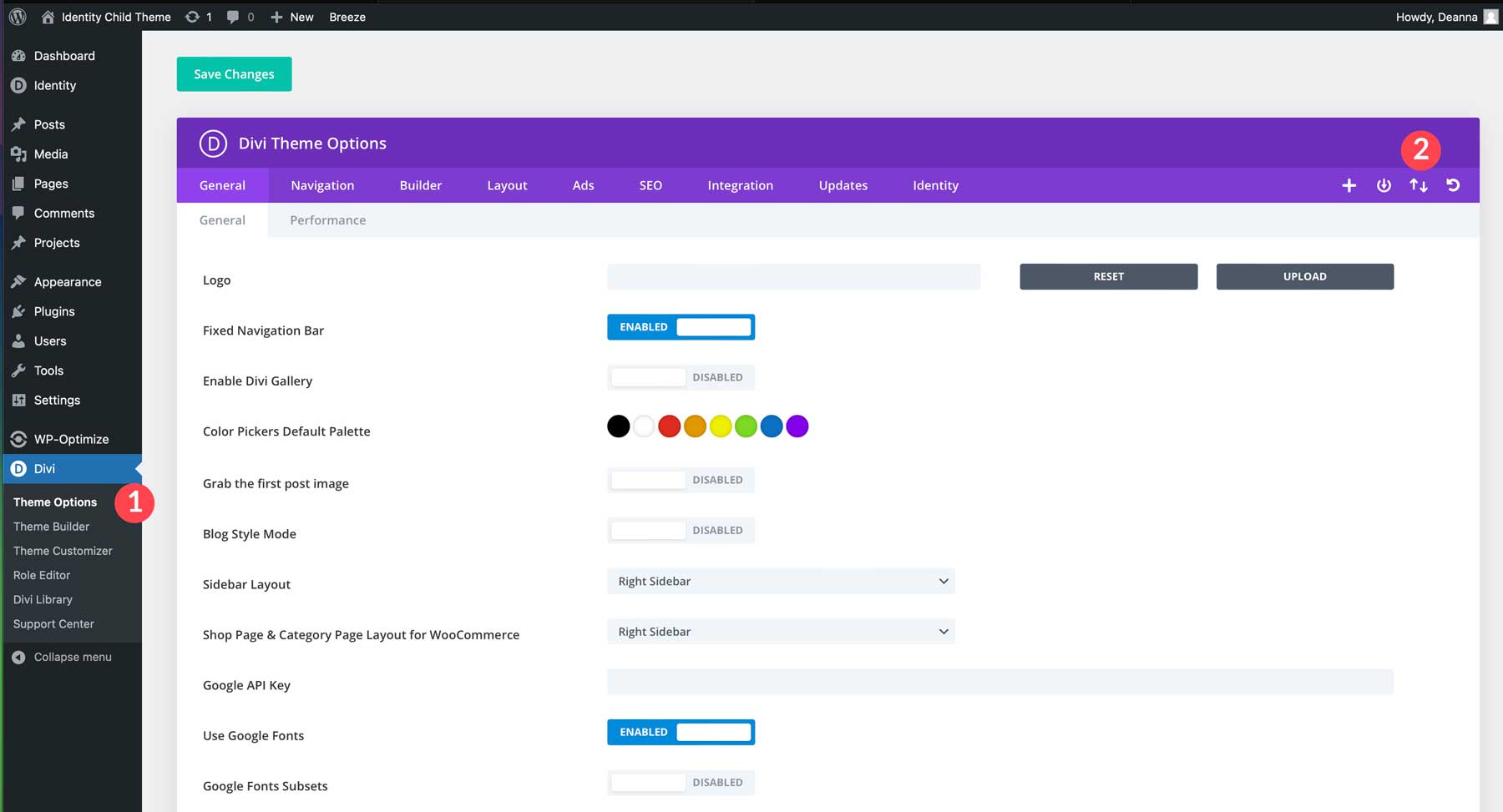
Der nächste Schritt besteht darin, die mit Identity verknüpften Designoptionen zu importieren. Theme-Optionen steuern globale Farben, Leistungseinstellungen und andere für Identity angepasste Divi-Theme-Einstellungen. Navigieren Sie zu Divi > Theme-Optionen . Klicken Sie oben rechts auf der Seite auf die Schaltfläche „Importieren/Exportieren“ .

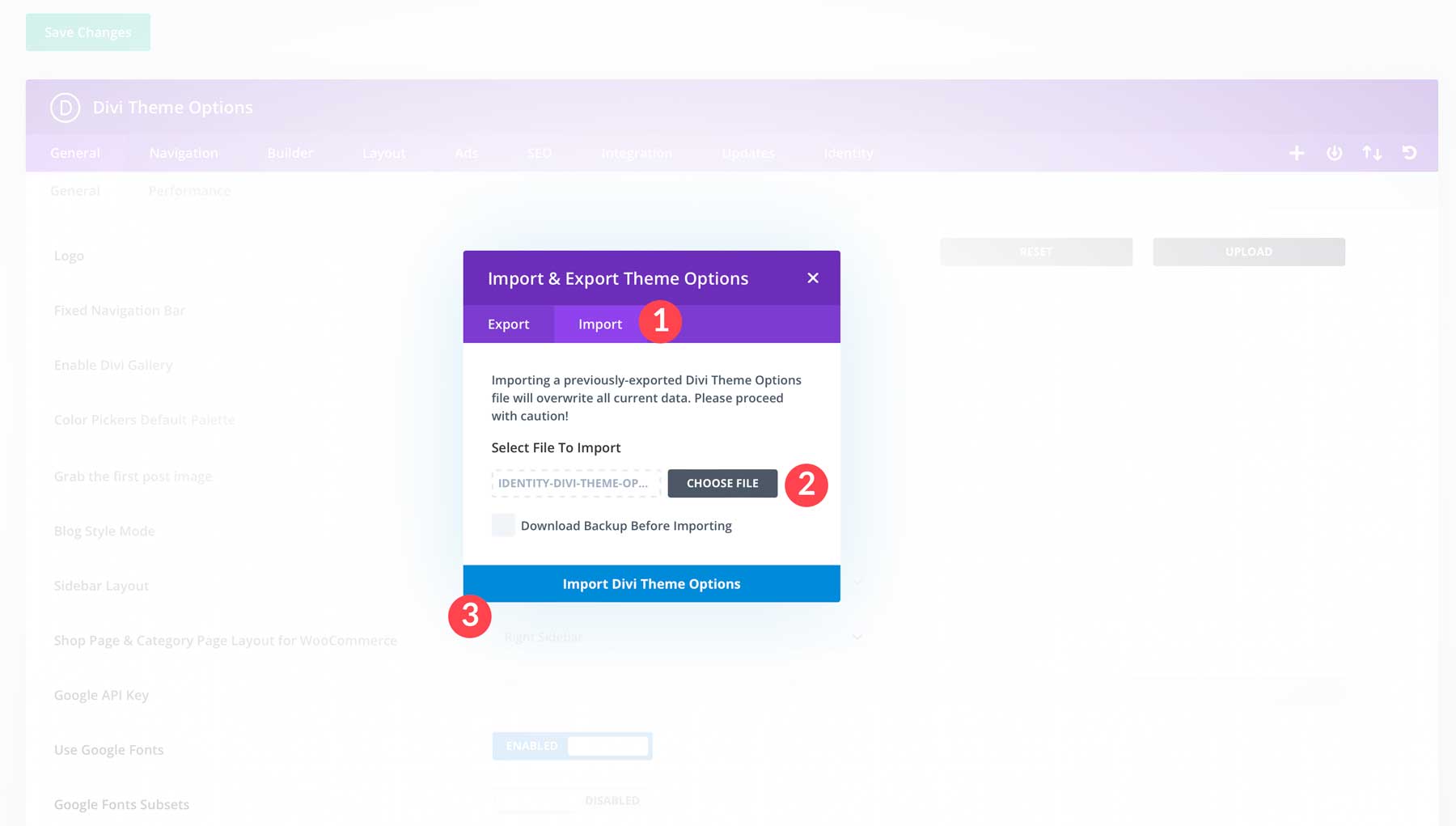
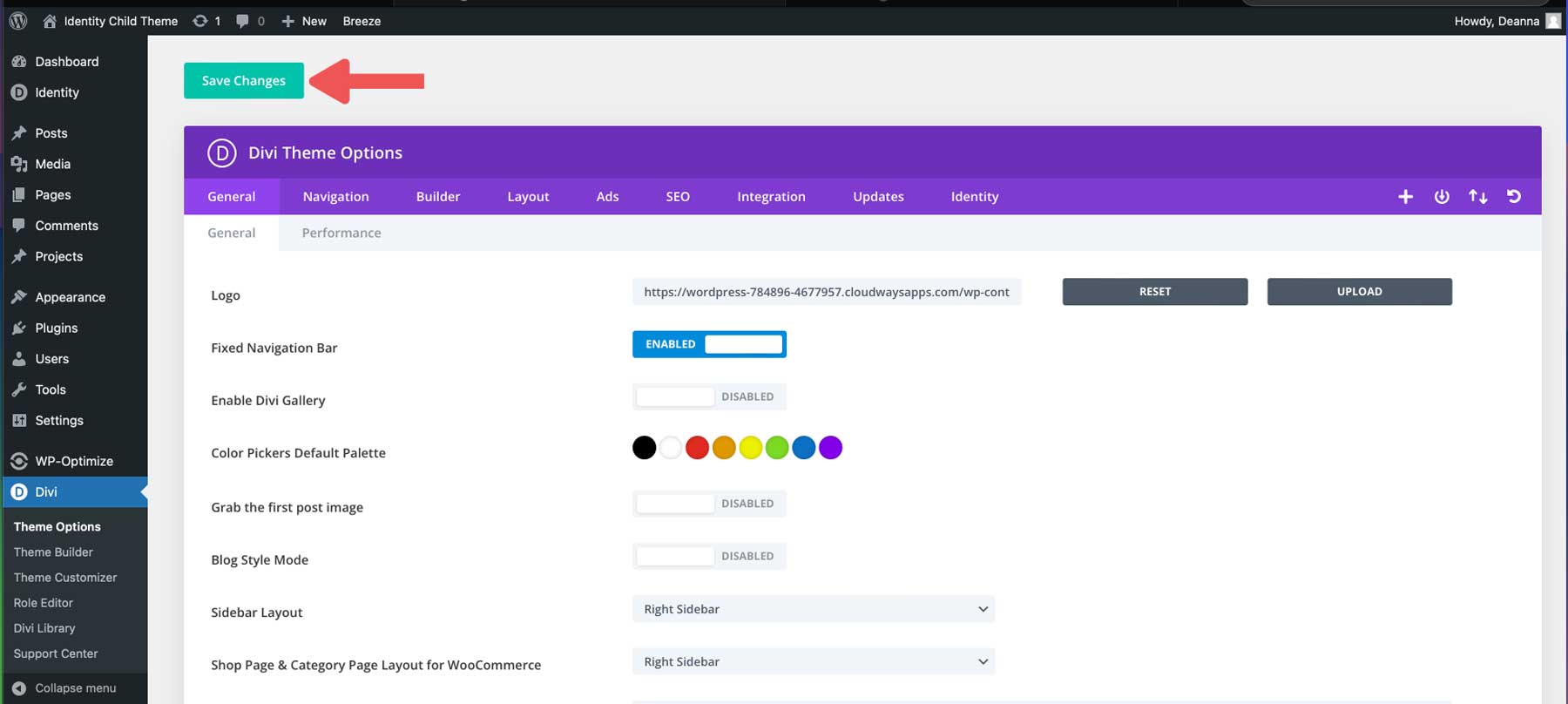
Klicken Sie auf die Registerkarte „Importieren“ und dann auf die Schaltfläche „Datei auswählen“ , um die Datei „identity-theme-customizer-settings.json“ zu importieren. Sobald die Datei geladen ist, klicken Sie auf „Divi Theme-Optionen importieren“ . Aktivieren Sie als optionalen Schritt das Kontrollkästchen „Backup vor dem Import herunterladen“ , um sicherzustellen, dass der Vorgang reibungslos verläuft.

Klicken Sie nach dem Import der JSON-Datei auf die Schaltfläche „Änderungen speichern“ .

Importieren Sie Identity Theme Builder-Vorlagen
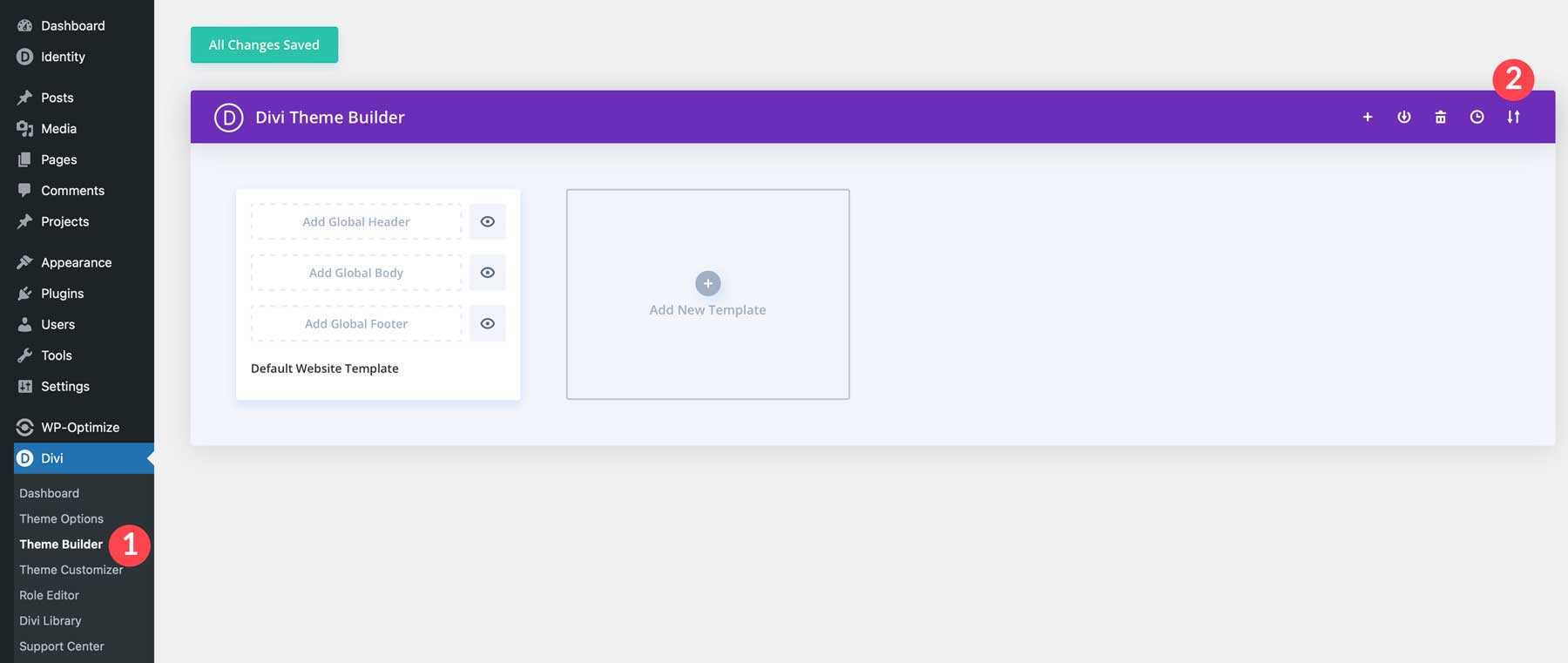
Als nächstes müssen wir die Theme Builder-Vorlagen für Identity importieren. Mit Vorlagen können Sie Inhalte einfach aktualisieren, ohne jeden Beitrag oder jede Kategorieseite neu gestalten zu müssen. Identity umfasst eine globale Kopf- und Fußzeile, Beitrags- und Kategorievorlagen sowie Projekt- und Kategorievorlagen. Um sie in Ihre Divi-Website zu importieren, navigieren Sie zu Divi > Theme Builder . Suchen Sie das Import-/Exportsymbol in der oberen rechten Ecke der Seite.

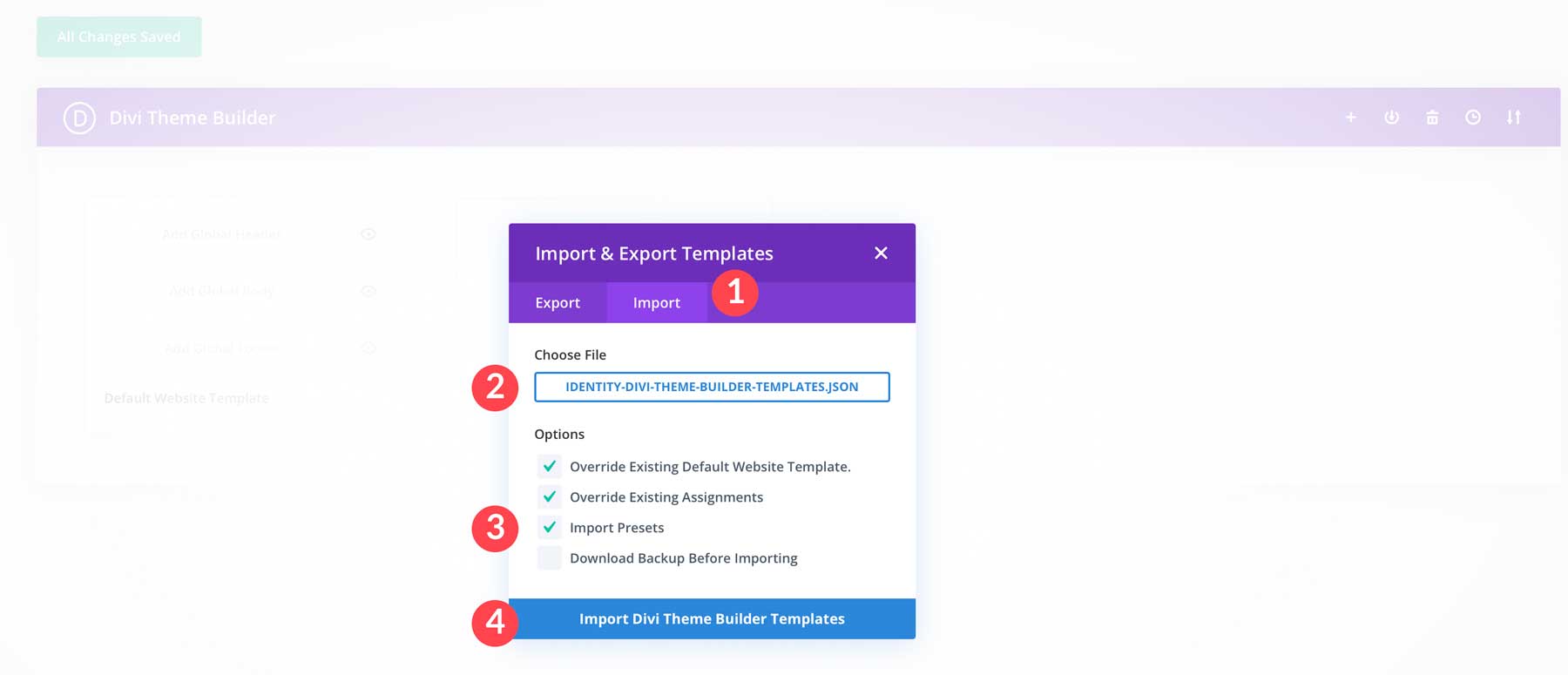
Klicken Sie auf die Registerkarte „Importieren“ und wählen Sie die Datei „identity-divi-theme-builder-templates.json“ auf Ihrem Computer aus. Lassen Sie unter „Optionen“ die beiden Kontrollkästchen aktiviert , wählen Sie „ Voreinstellungen importieren“ und klicken Sie auf die Schaltfläche „Divi Theme Builder-Vorlagen importieren“ .

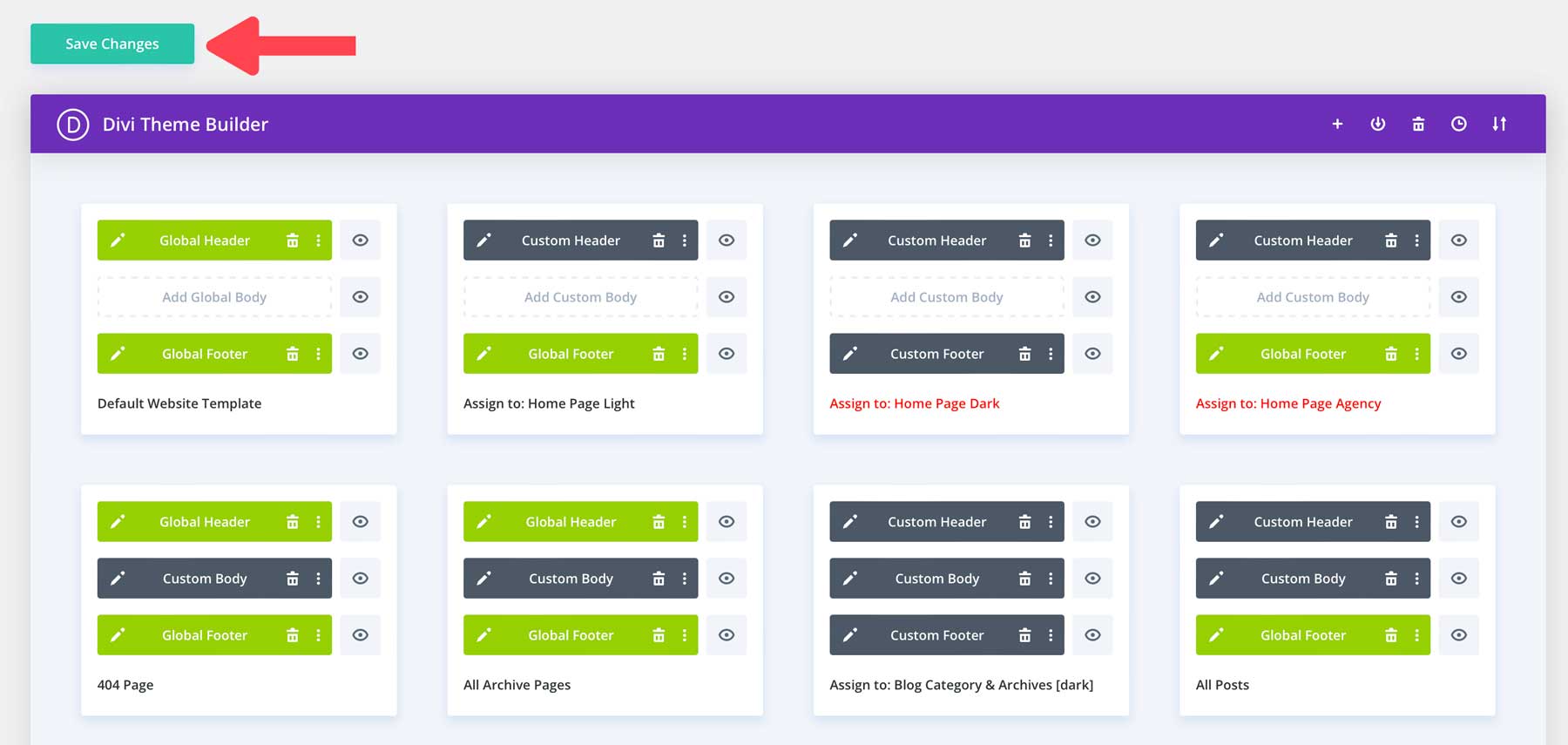
Die Vorlagen werden in der Theme Builder-Bibliothek angezeigt, wenn die Seite aktualisiert wird. Klicken Sie auf die Schaltfläche „Änderungen speichern“, um fortzufahren.

Importieren Sie Divi-Bibliothekslayouts
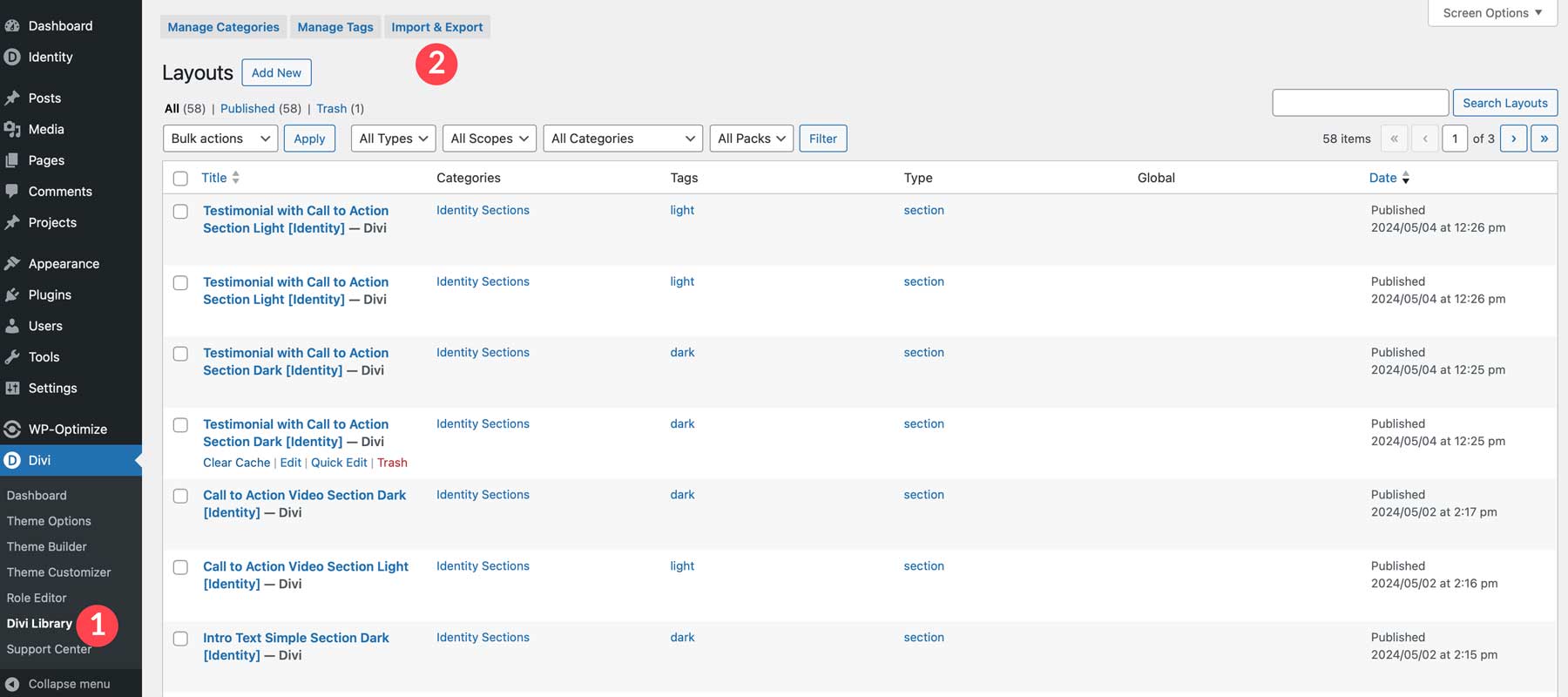
Der letzte Inhalt, den wir importieren müssen, sind die Divi-Bibliothekslayouts, die mit dem Identity Child Theme verknüpft sind. Navigieren Sie zu Divi > Divi-Bibliothek . Klicken Sie auf die Schaltfläche „Importieren und Exportieren“, um fortzufahren.

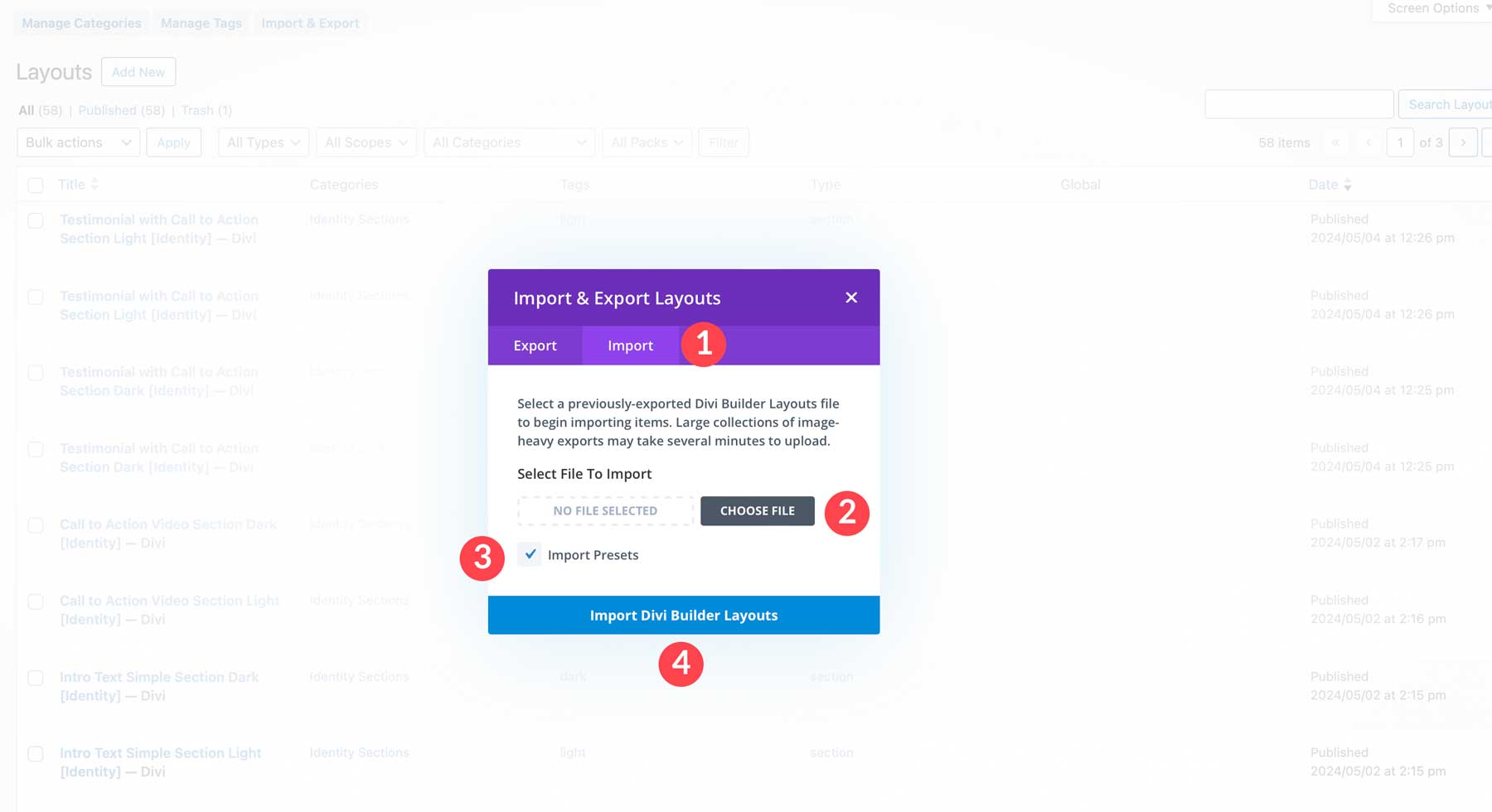
Klicken Sie auf die Registerkarte „Importieren“ und dann auf die Schaltfläche „Datei auswählen“ , um die Datei „identity-divi-library-layouts.json“ von Ihrem Computer hochzuladen. Aktivieren Sie das Kontrollkästchen „Importvoreinstellungen“ und klicken Sie auf die Schaltfläche „Divi Builder-Layouts importieren“, um die Dateien zu importieren.

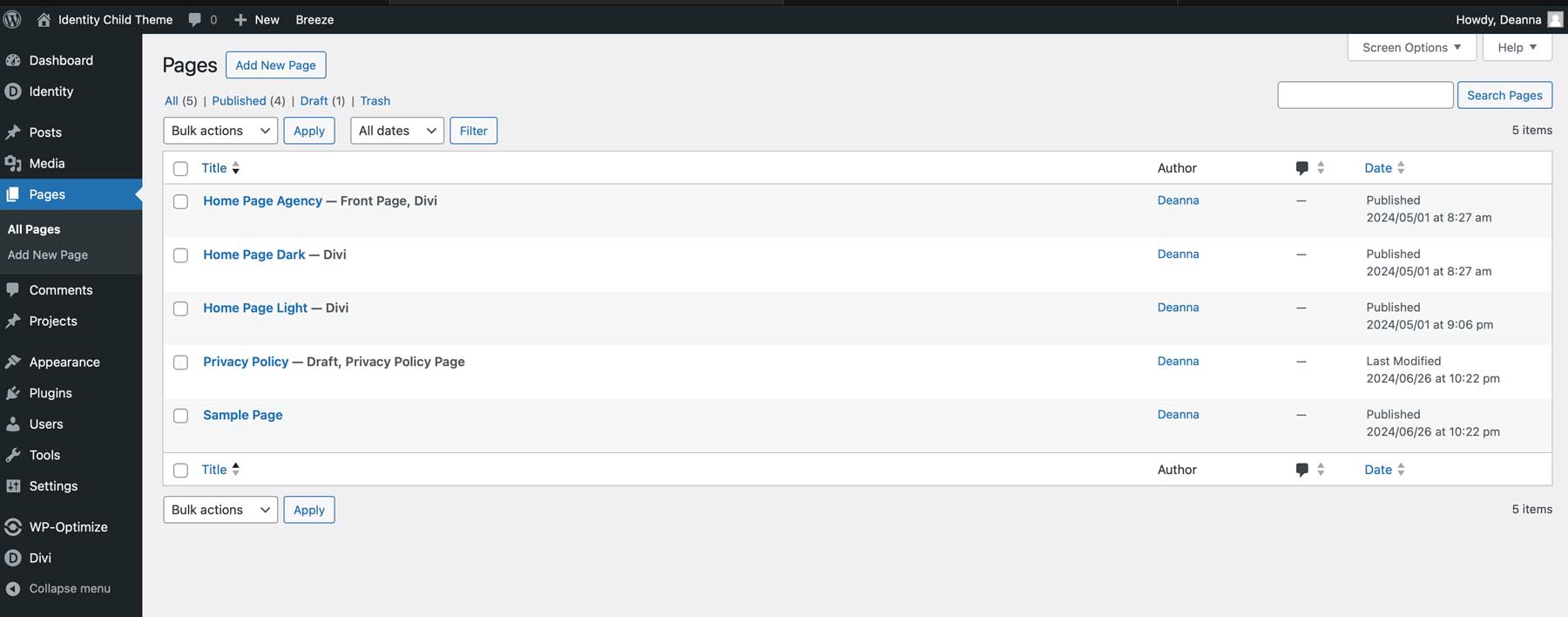
Das ist es! Sobald die Layouts importiert sind, können wir sehen, dass unsere Seiten und der gesamte Inhalt zu Ihrer Website hinzugefügt werden.

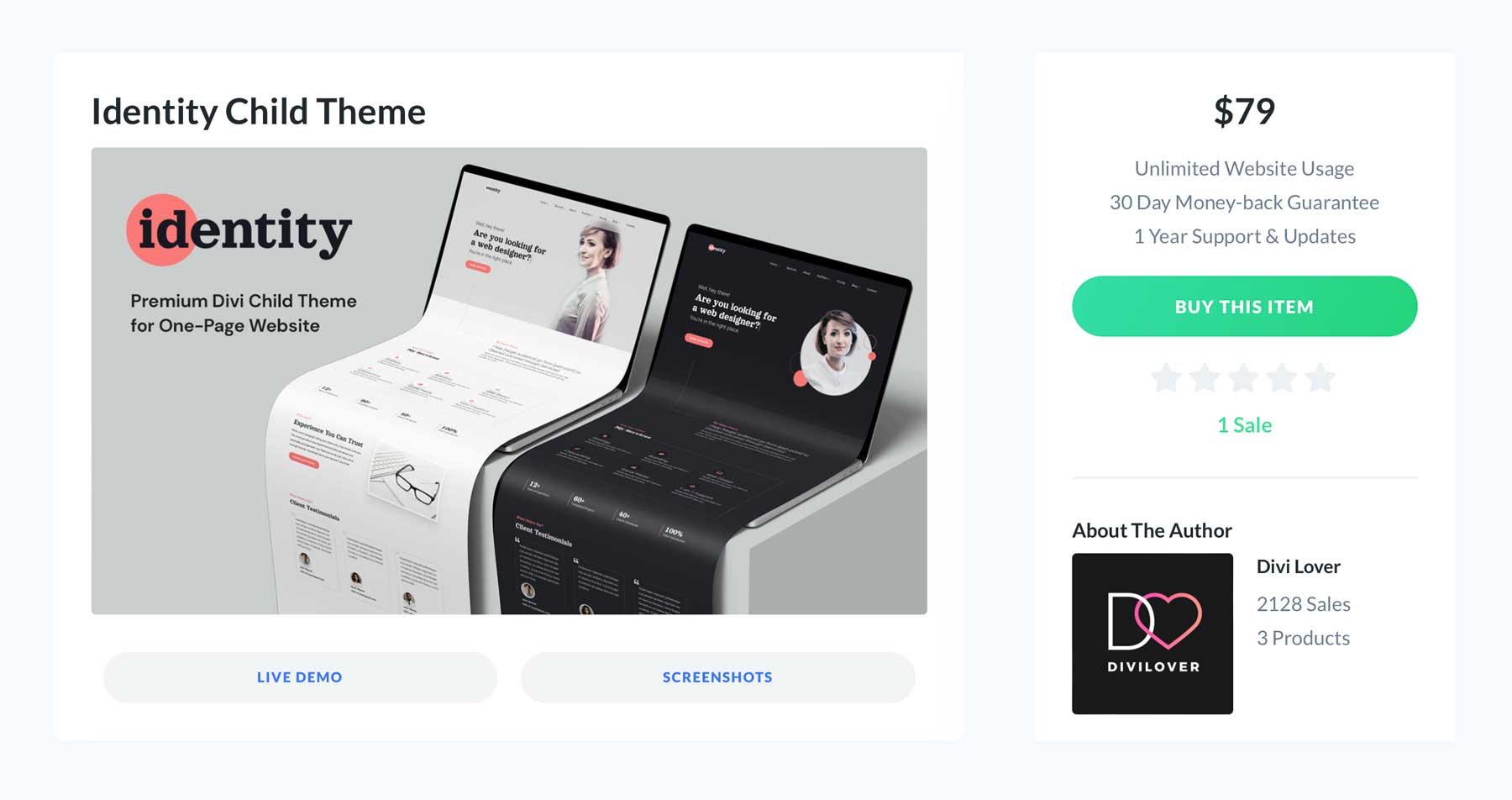
Preise für Identity Child-Theme

Das Identity Child Theme ist für 79 $ pro Jahr erhältlich. Es umfasst ein Jahr lang unbegrenzten Support und Updates, sodass Sie beruhigt sein können, weil Sie wissen, dass Ihre Website sicher und geschützt ist. Darüber hinaus bieten die Leute von Divi Lover eine 30-tägige Geld-zurück-Garantie. Wenn Sie also mit Ihrem Kauf nicht vollständig zufrieden sind, erhalten Sie eine 100-prozentige Rückerstattung, ohne dass Fragen gestellt werden. Schließlich kann Identity auf unbegrenzten Websites verwendet werden.
KAUFEN SIE DAS IDENTITY-CHILD-THEMA
Ist das Identity-Child-Theme den Preis wert?
Oh, das ist es absolut. Identität hat einen enormen Wert. Es verfügt über ein elegantes und modernes Design, bietet verschiedene Abschnitte und vorgefertigte Vorlagen sowie raffinierte, aber subtile Animationen, um die Besucher Ihrer Website zu verführen. Identität bietet die perfekte Grundlage, egal ob Sie als Freiberufler Ihre Fähigkeiten unter Beweis stellen, als Kreativer Ihr Portfolio präsentieren oder jemand, der eine starke Online-Präsenz aufbauen möchte. Wenn Sie nach einem untergeordneten Thema suchen, um die Website Ihres freiberuflichen Unternehmens oder Portfolios aufzuwerten, ist das Identity Child Theme eine ausgezeichnete Wahl.
