Divi-Produkt-Highlight: Milly Child Theme
Veröffentlicht: 2023-06-12Milly ist ein untergeordnetes Drittanbieter-Theme für Divi, das speziell für Unternehmer entwickelt wurde. Es enthält viele Seiten, Layouts und gestaltete Module, mit denen Sie jede Art von Unternehmenswebsite erstellen und mit den Abschnitten neue Seiten erstellen können. Es fügt sogar zusätzliche Funktionen hinzu, die Ihrem Geschäft oder Unternehmen helfen, sich von anderen abzuheben. In diesem Beitrag werfen wir einen genauen Blick auf das Milly-Child-Theme, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Child-Theme für Ihre Bedürfnisse ist.
- 1 Milly Child Theme installieren
- 2 Milly Child-Themenseiten und -Layouts
- 2.1 Seiten
- 2.2 Divi-Bibliothek
- 2.3 Theme Builder
- 2.4 Milly Child Theme-Verkaufstrichter
- 2.5 Milly Child Theme-Header
- 2.6 Milly Child-Themensymbole
- 3 Milly Child Theme WooCommerce-Seiten und -Layouts
- 3.1 Shop-Seite
- 3.2 Warenkorb
- 4 Milly-Designoptionen
- 4.1 Farben
- 4.2 Überlagerungen
- 4.3 Vorlader
- 4.4 Optionen
- 4.5 Milly CSS-Klassen
- 5 Bezugsquellen für das Milly-Child-Theme
- 6 abschließende Gedanken zum Milly-Child-Thema
Milly Child Theme installieren
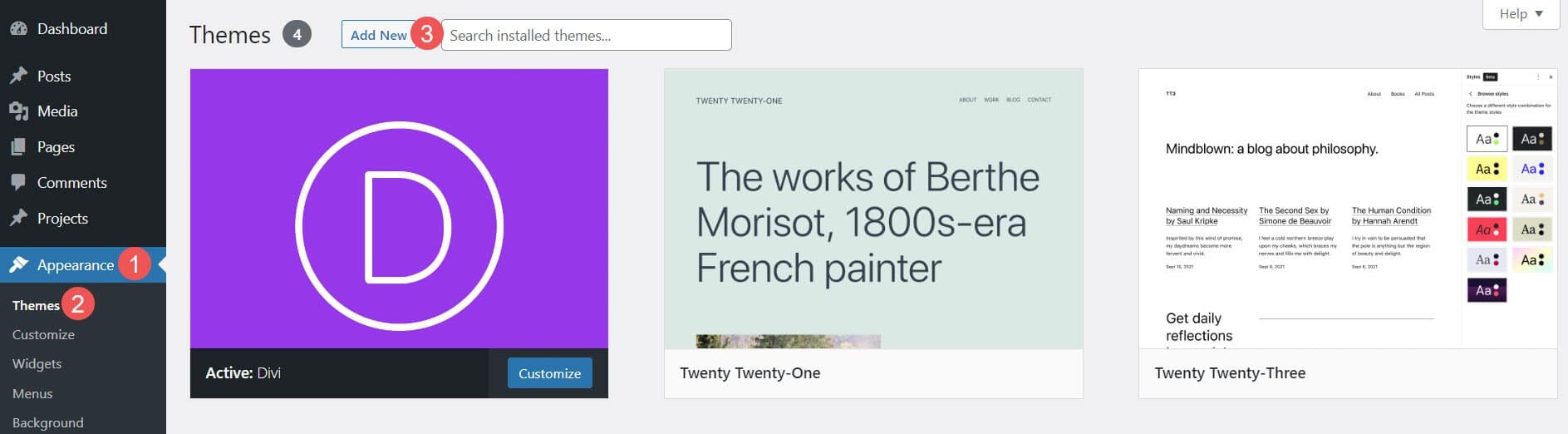
Zunächst schauen wir uns an, wie einfach die Installation von Milly ist. Die Installation des Milly-Kinderthemas war einfach. Gehen Sie zunächst zu „Darstellung“ > „Themen“ und wählen Sie „Neu hinzufügen“ aus.
- Aussehen
- Themen
- Neue hinzufügen

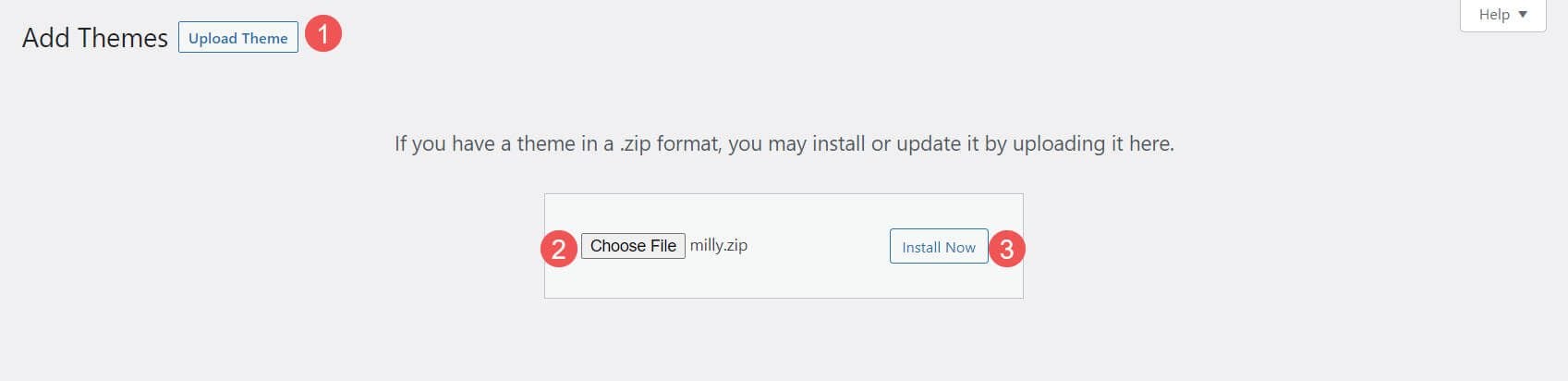
Zweitens laden Sie bei aktiviertem Divi das untergeordnete Theme wie jedes andere Theme hoch. Wählen Sie „Design hochladen“ , „Datei auswählen“ , navigieren Sie zur Datei, wählen Sie sie aus und klicken Sie auf „Jetzt installieren“ .
- Theme hochladen
- Datei wählen
- Jetzt installieren

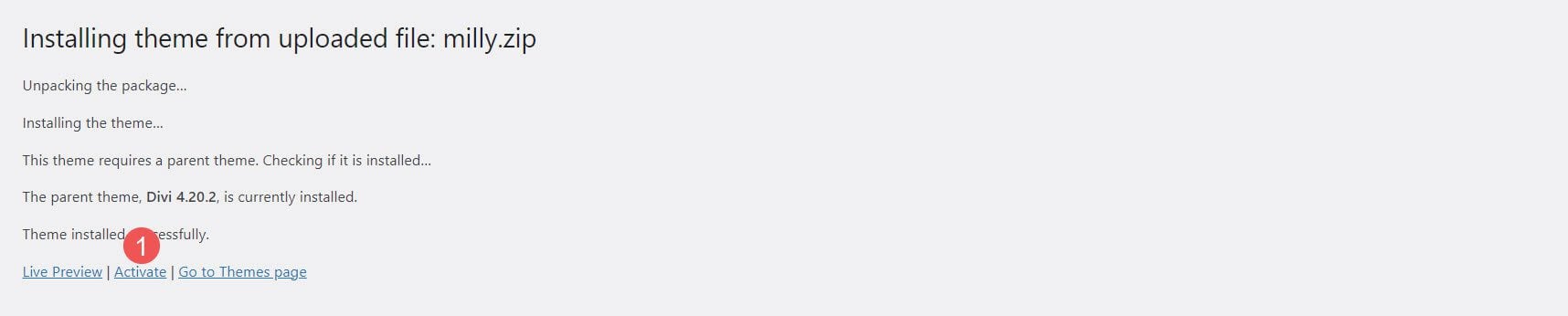
Drittens aktivieren Sie das untergeordnete Thema, sobald das Hochladen abgeschlossen ist.
- aktivieren Sie

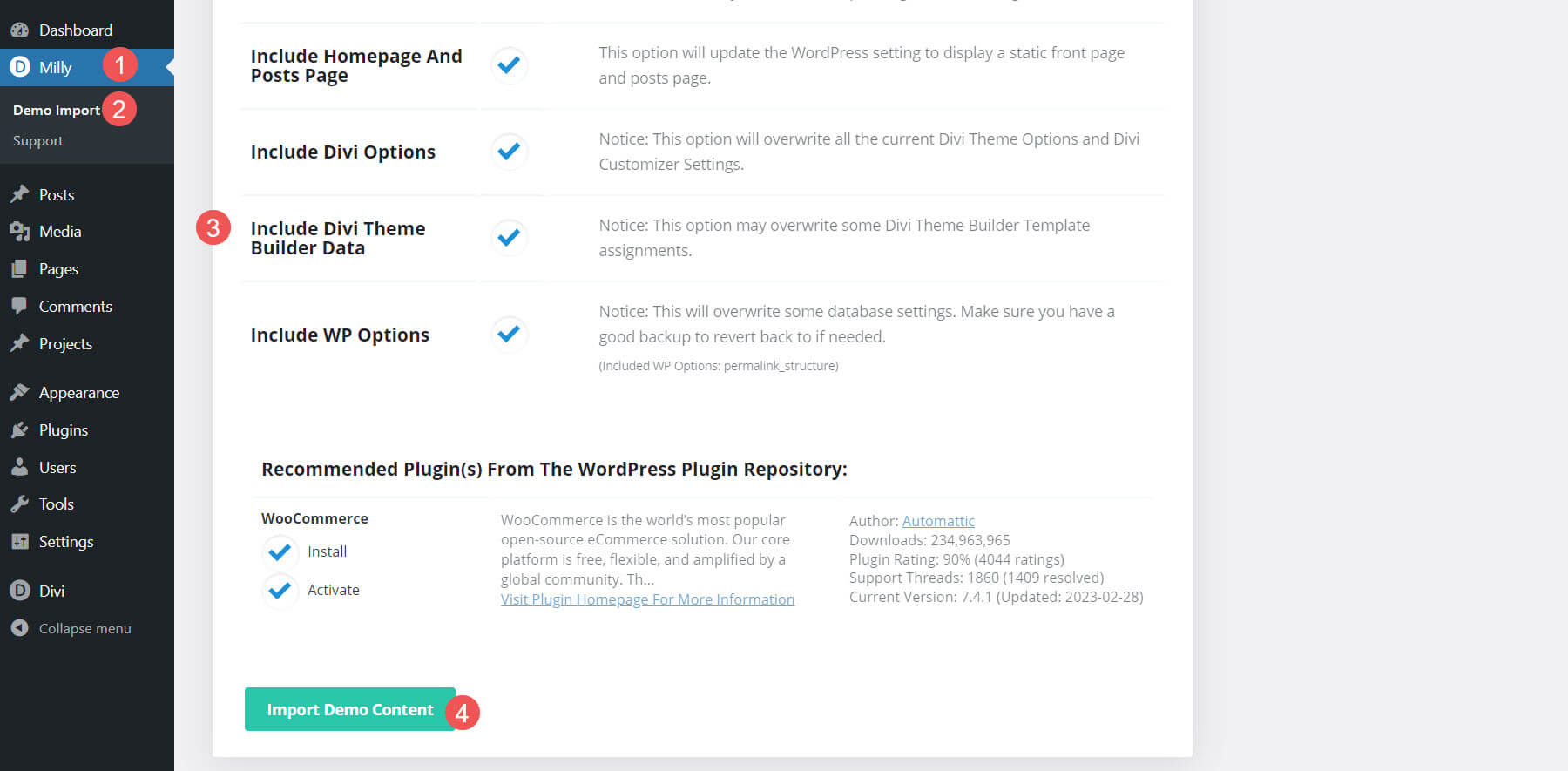
Viertens müssen Sie den Demoinhalt importieren. Dadurch sieht Ihre Website wie in der Demo aus, enthält jedoch keine Bilder. Stattdessen wird ein Dummy-Bild mit der Größe angezeigt, die Sie für diesen Standort benötigen. Um den Demo-Inhalt zu importieren, gehen Sie zu Milly > Demo-Import , wählen Sie alle Dateien aus, die Sie importieren möchten (ich empfehle, die Standardeinstellung beizubehalten) und Demo-Inhalt importieren . Außerdem wird WooCommerce für Sie installiert und aktiviert. WooCommerce ist standardmäßig ausgewählt.
- Milly
- Demo-Import
- Treffen Sie Ihre Auswahl
- Demoinhalt importieren

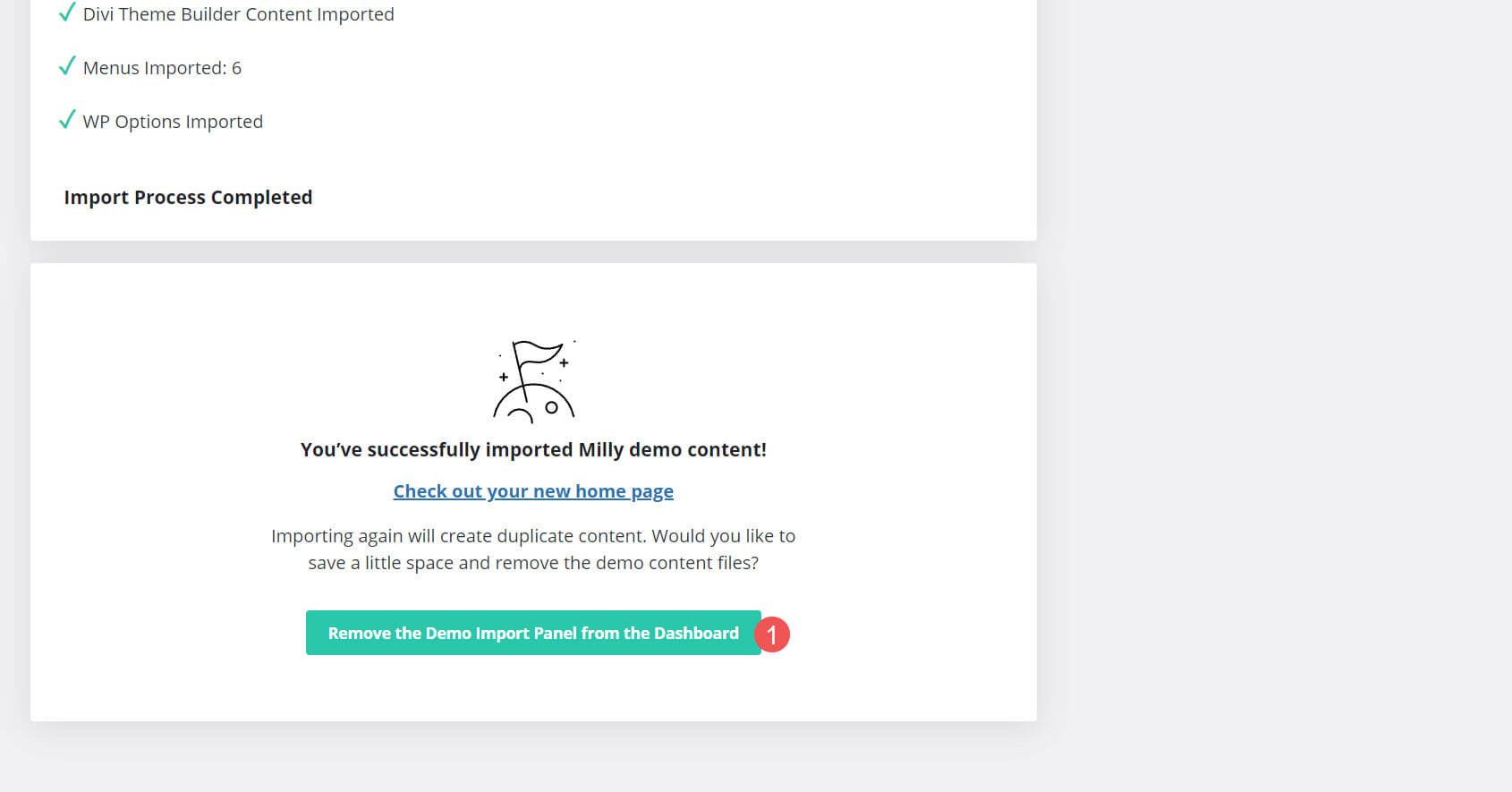
Fünftens: Entfernen Sie das Demo-Importfenster. Dadurch wird Ihr Dashboard aufgeräumt, sodass Sie keine Links mehr haben, die Sie nicht mehr benötigen.

Endlich ist das Milly-Kinderthema einsatzbereit. Hier ist die Startseite, nachdem der Demoinhalt importiert wurde. Schauen wir uns als Nächstes an, was enthalten ist.

Milly Child-Themenseiten und -Layouts
Zuerst schauen wir uns die Seiten und Layouts an. Milly enthält viele Marketingvorlagen. Dazu gehören vier Homepages, die auf verschiedenen Arten von Geschäftsmodellen basieren. Es enthält außerdem eine About-Seite, eine Projektseite, eine Fallstudienseite, eine Verkaufsseite, eine Service-Landingpage, Ressourcen, Kontakt, FAQs, einen Blog und Shop-Seiten.
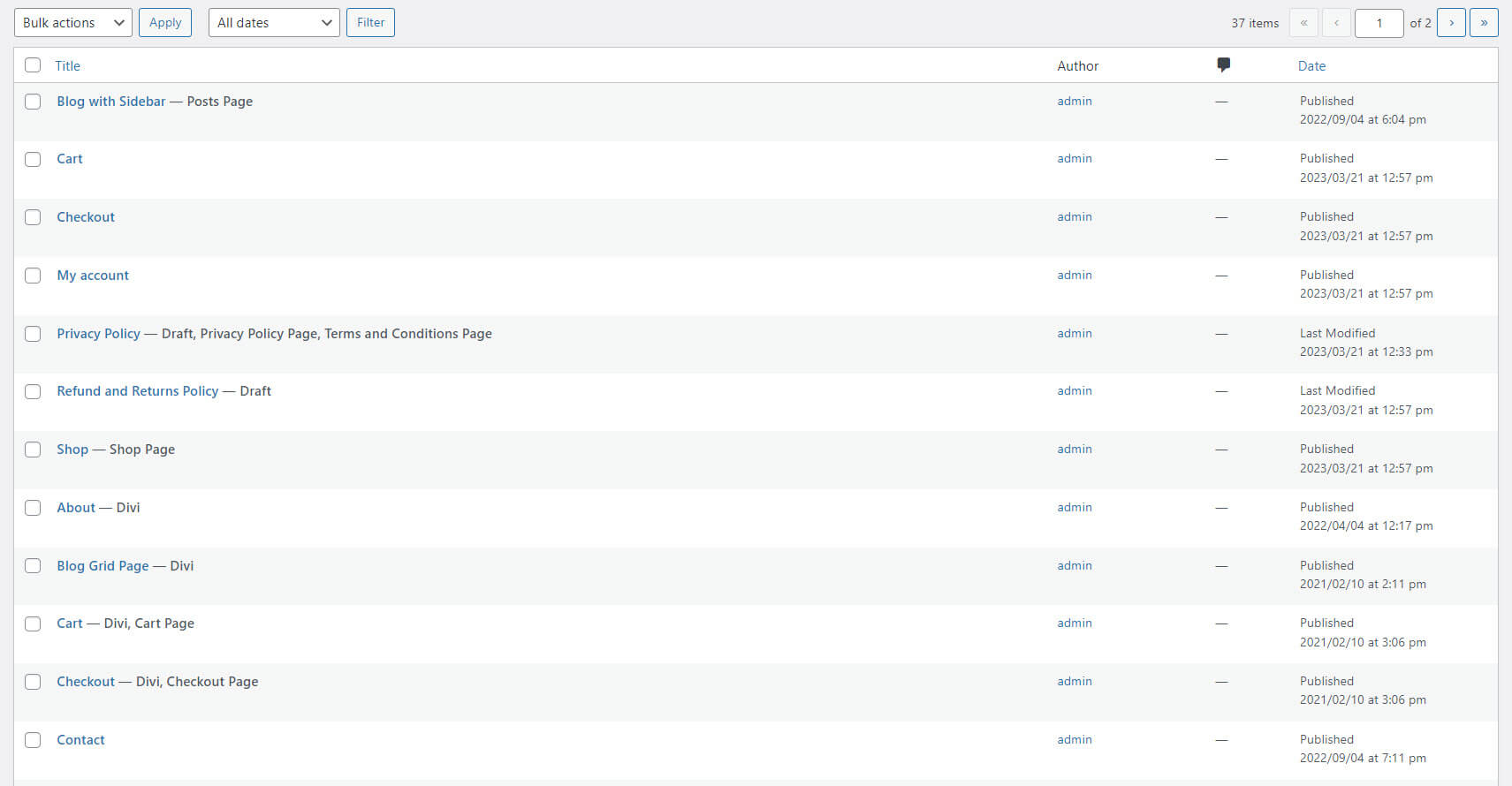
Seiten
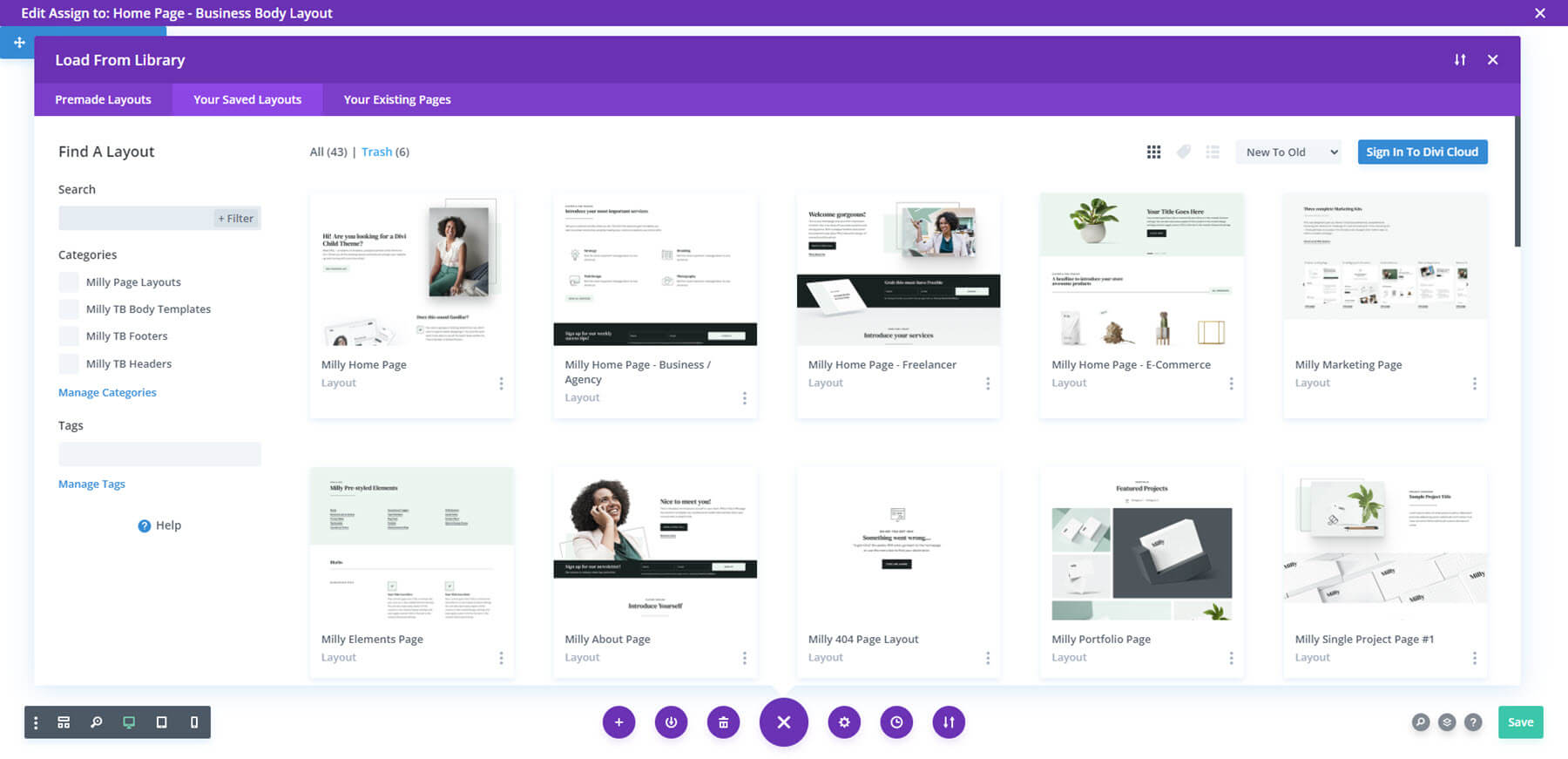
Es wurden über 30 Seiten zu Ihrer Website hinzugefügt. Dazu gehören mehrere Homepages, Standardseiten und viele E-Commerce-Seiten. Zu den Homepages gehören eine Standardseite, eine für Freiberufler, eine E-Commerce-Seite und eine für eine Unternehmensagentur.

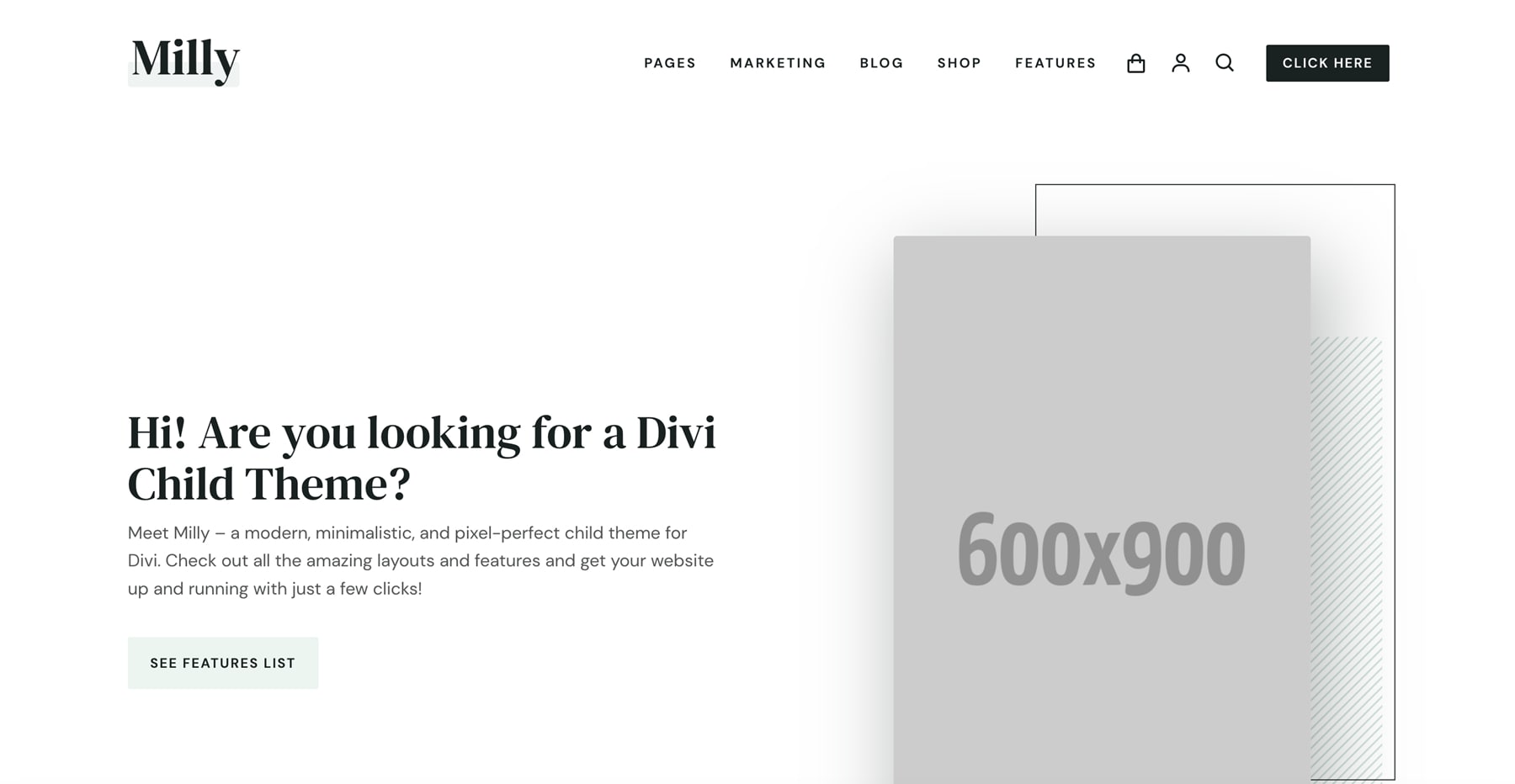
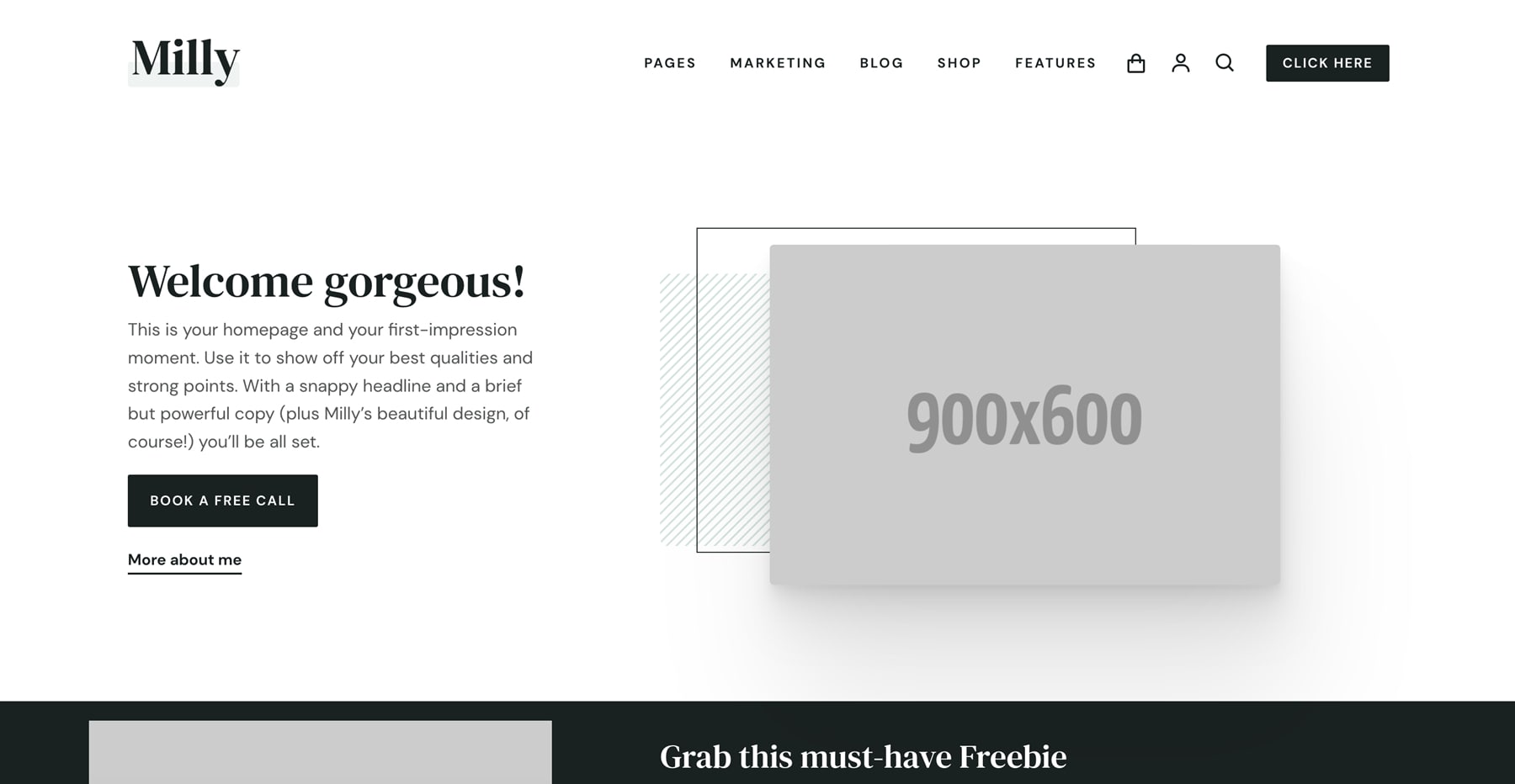
Dies ist die Standard-Homepage. Es enthält links einen CTA und rechts ein Bild, das Ihrem Cursor folgt. Andere Abschnitte umfassen Klappentexte, die Vorteile zeigen, Zahlenzähler, einen CTA, ein eingebettetes Video, einen anderen Satz Klappentexte mit großen Symbolen, einen weiteren kleinen CTA und einen Produkt-Slider. Wir werden diese Elemente sehen, wenn wir die Funktionen erkunden. Es hat ein weißes Farbschema mit einigen dunkelgrauen Hintergründen.

Dies ist die Homepage für Freiberufler/Unternehmer. Dieser hat links zwei CTAs und rechts ein kleineres Bild. Es enthält außerdem einen Abschnitt für ein Werbegeschenk, Klappentexte mit Hover-Effekten, einen Testimonial-Slider, einen Projekt-Slider und einen CTA.

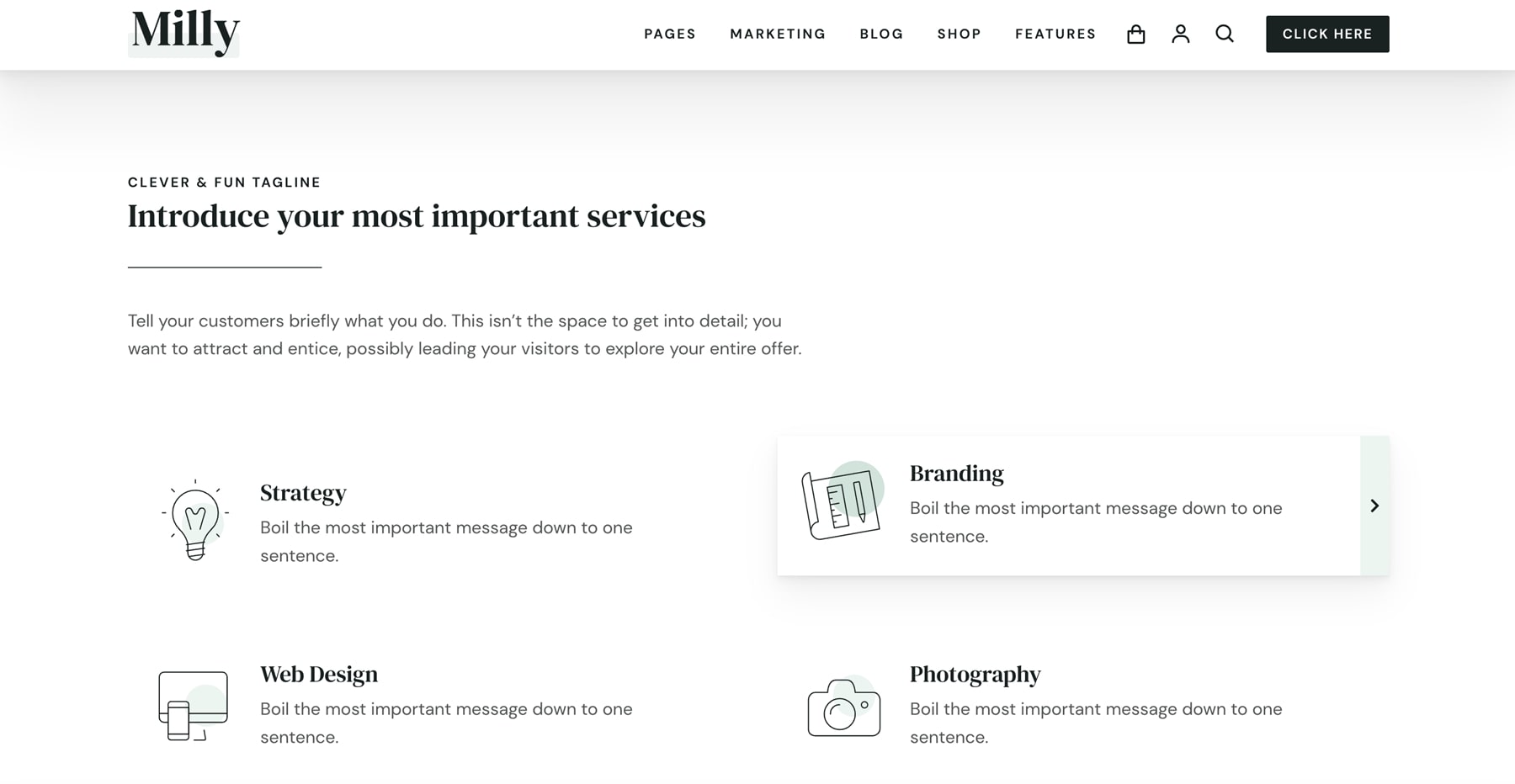
Hier ist die Homepage des Unternehmens/der Agentur. Anstelle eines Heldenbereichs mit einem CTA gibt es Klappentexte mit Schwerpunkt auf Dienstleistungen. Ich bewege den Mauszeiger über eines, um den Hover-Effekt zu zeigen. Diese Homepage enthält einen großen Blog-Bereich, einen CTA, Zahlenzähler, Kundenlogos und einen CTA mit Schritten. Es fügt einen Abschnitt mit hellgrünem Hintergrund hinzu. Dieses Beispiel zeigt auch die benutzerdefinierten Symbole.

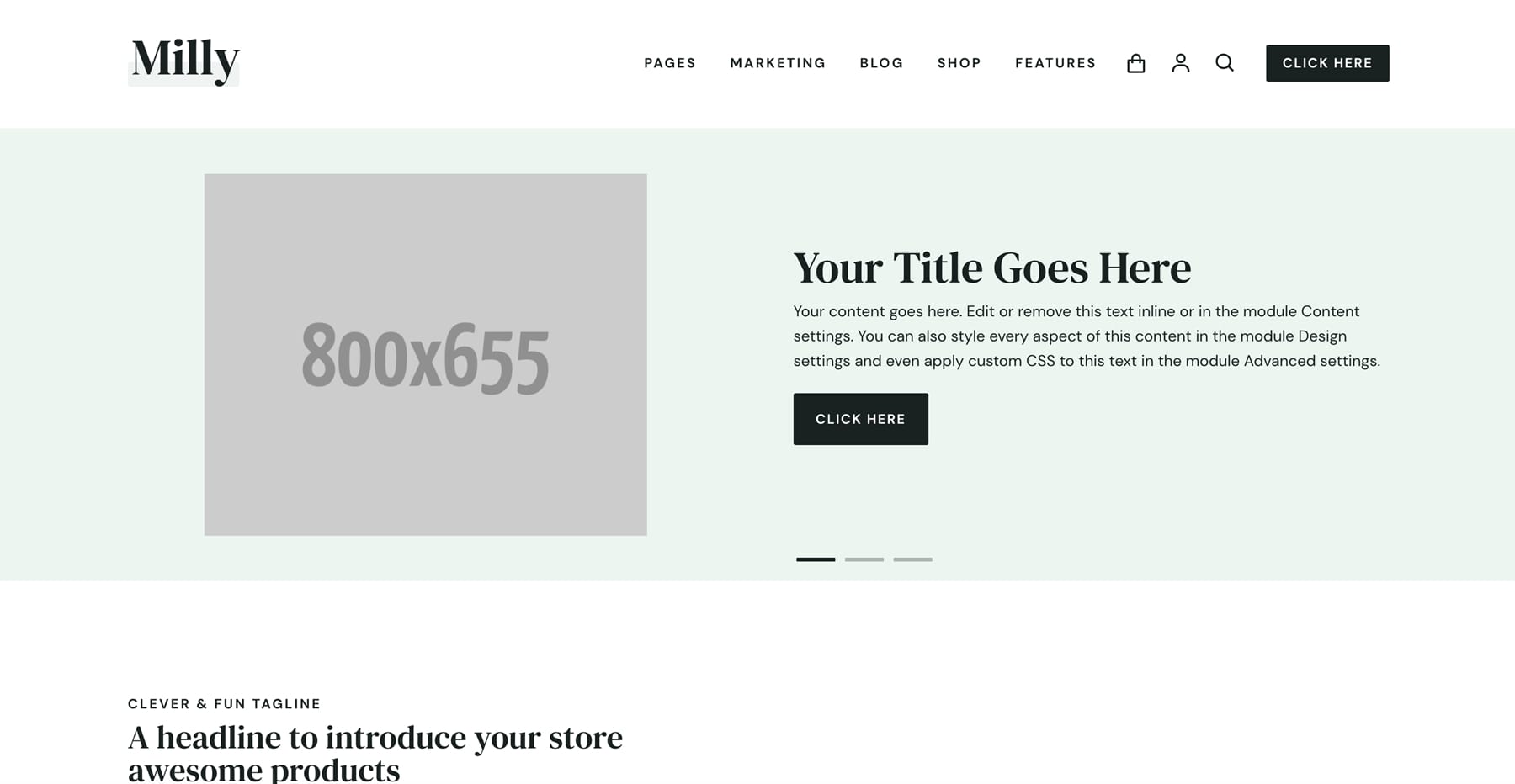
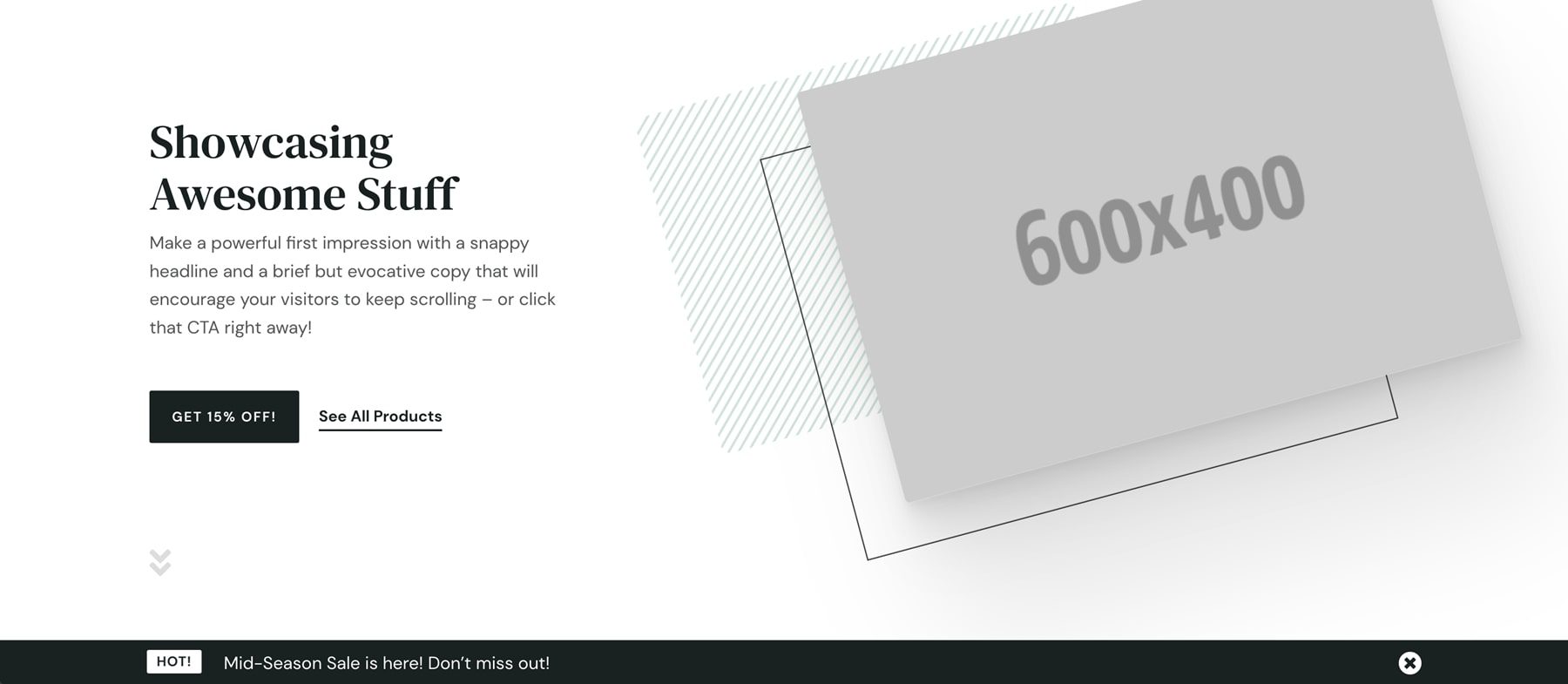
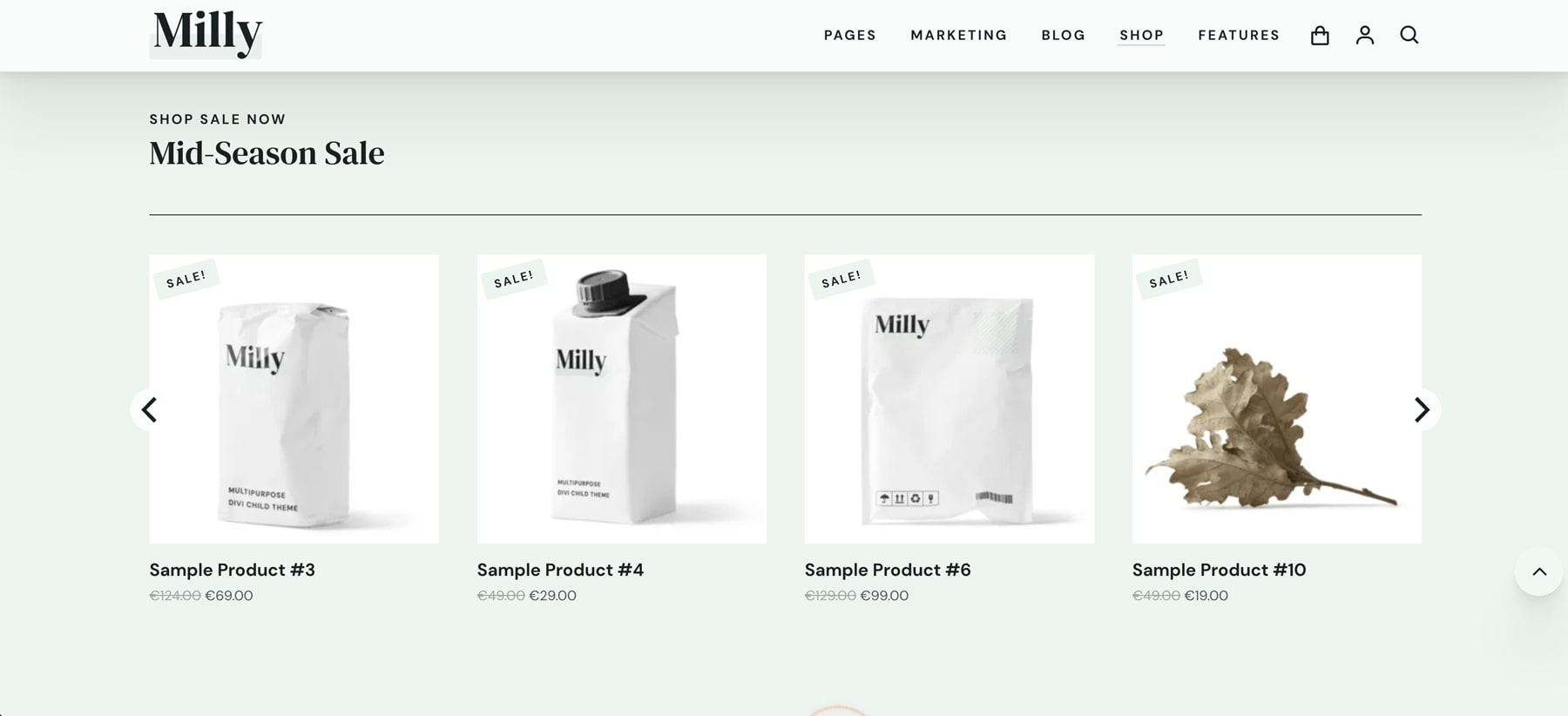
Hier ist ein Blick auf die E-Commerce-Homepage. Das Heldenbild wird links und der CTA rechts platziert. Es verfügt außerdem über einen großen Shop-Bereich zur Präsentation von Produkten und Vorteilen, einen Testimonial-Slider und einen Shop-CTA mit zwei Produkten.

Divi-Bibliothek
Der Divi-Bibliothek wurden 135 Layouts hinzugefügt. Sie umfassen alle Vorlagen, die auf anderen Seiten und im Theme Builder verwendet werden. Sie enthalten auch Symbole. Schauen wir uns ein paar nach dem Zufallsprinzip an. Ich werde die WooCommerce-Layouts für einen anderen Abschnitt speichern.

Dieses Beispiel zeigt einen Testimonial-Slider. Die Erfahrungsberichte sind als Karten aufgebaut.

Hier ist ein weiterer Schieberegler. Dieses zeigt Kundenlogos.

Dieses Layout ist ein Popup-Overlay. Es ist ein CTA mit einem Bild und einer Schaltfläche.

Dieses Layout ist eine Promo-Leiste. Es enthält einen CTA zum Shop. Diese Leiste ist auf der Shop-Seite enthalten. Auf dieser Seite bleibt es am unteren Bildschirmrand hängen, bis Sie weit genug scrollen, und scrollt dann mit dem Bildschirm.

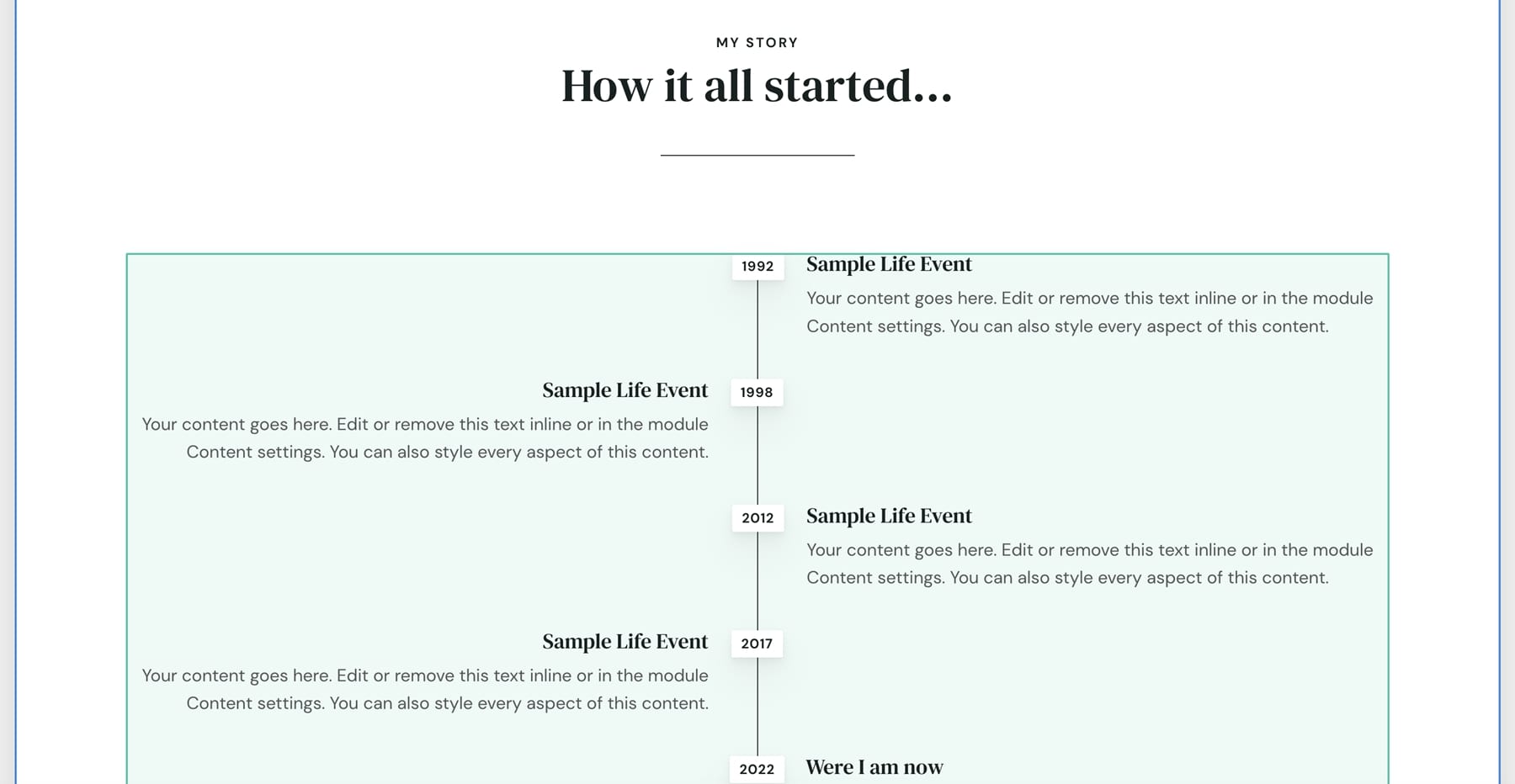
Dieser Abschnitt zeigt eine Zeitleiste in einem abwechselnden Layout.

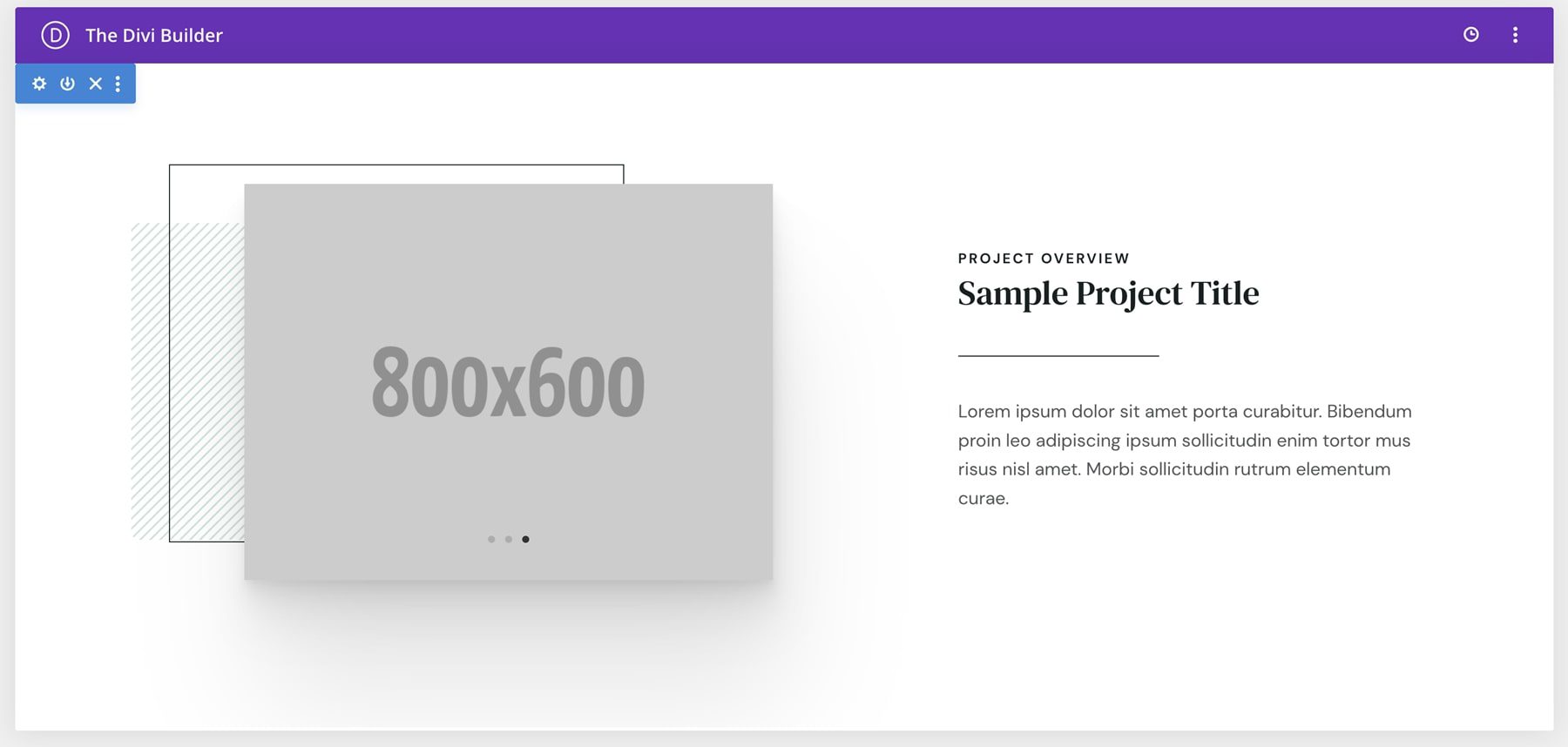
Dieses zeigt ein Beispielprojekt. Es enthält einen Schieberegler.


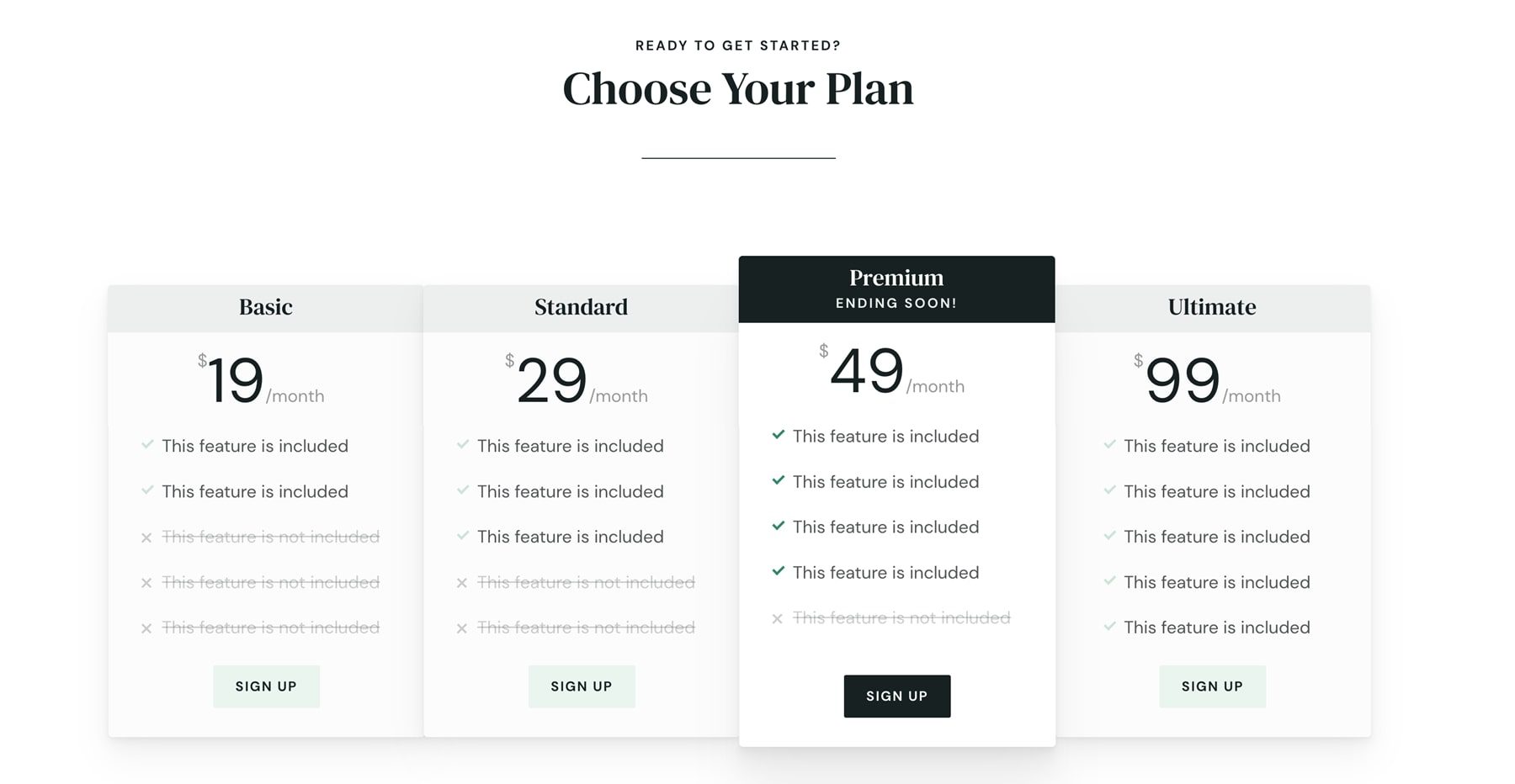
Dieses Beispiel zeigt eine Preistabelle.

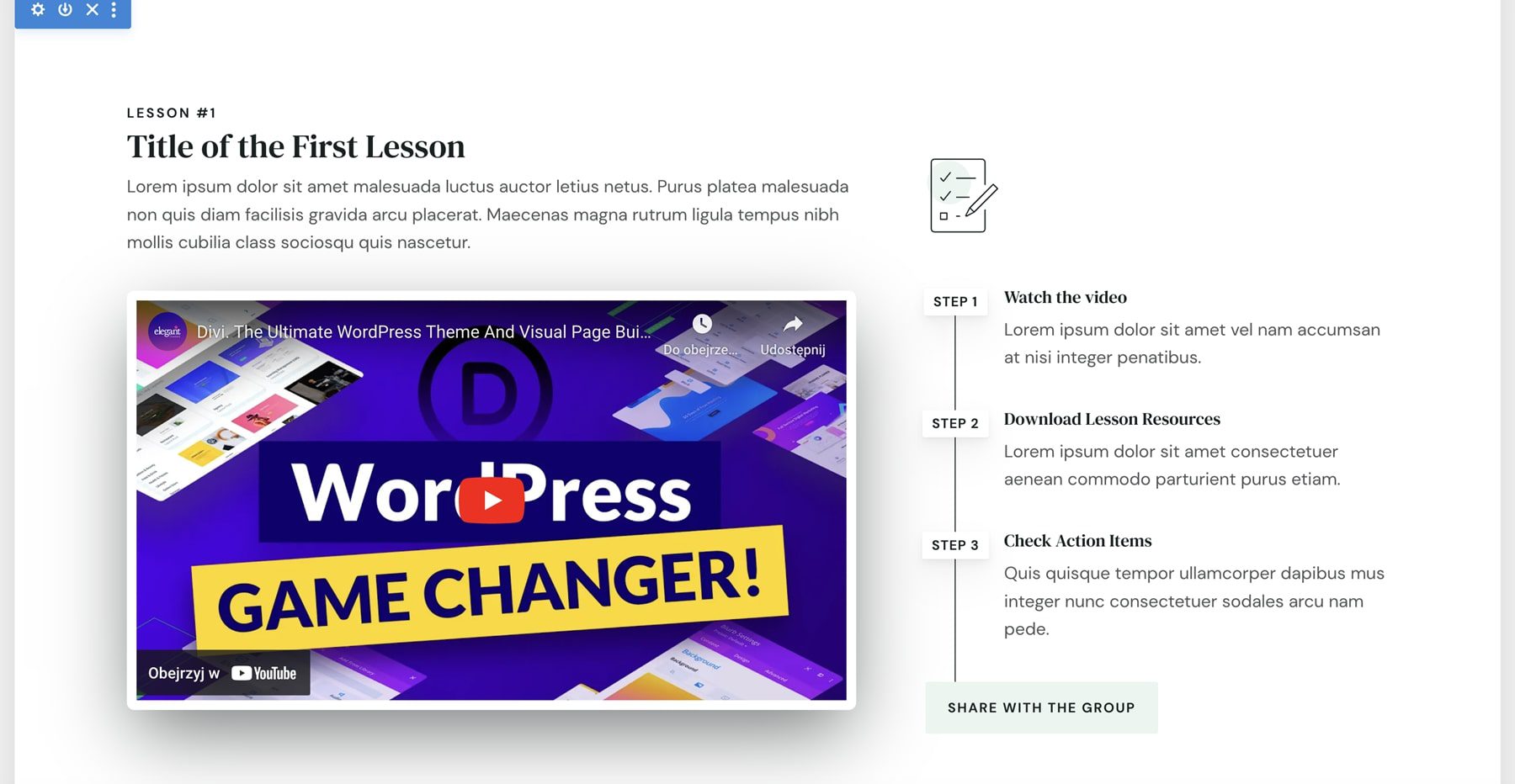
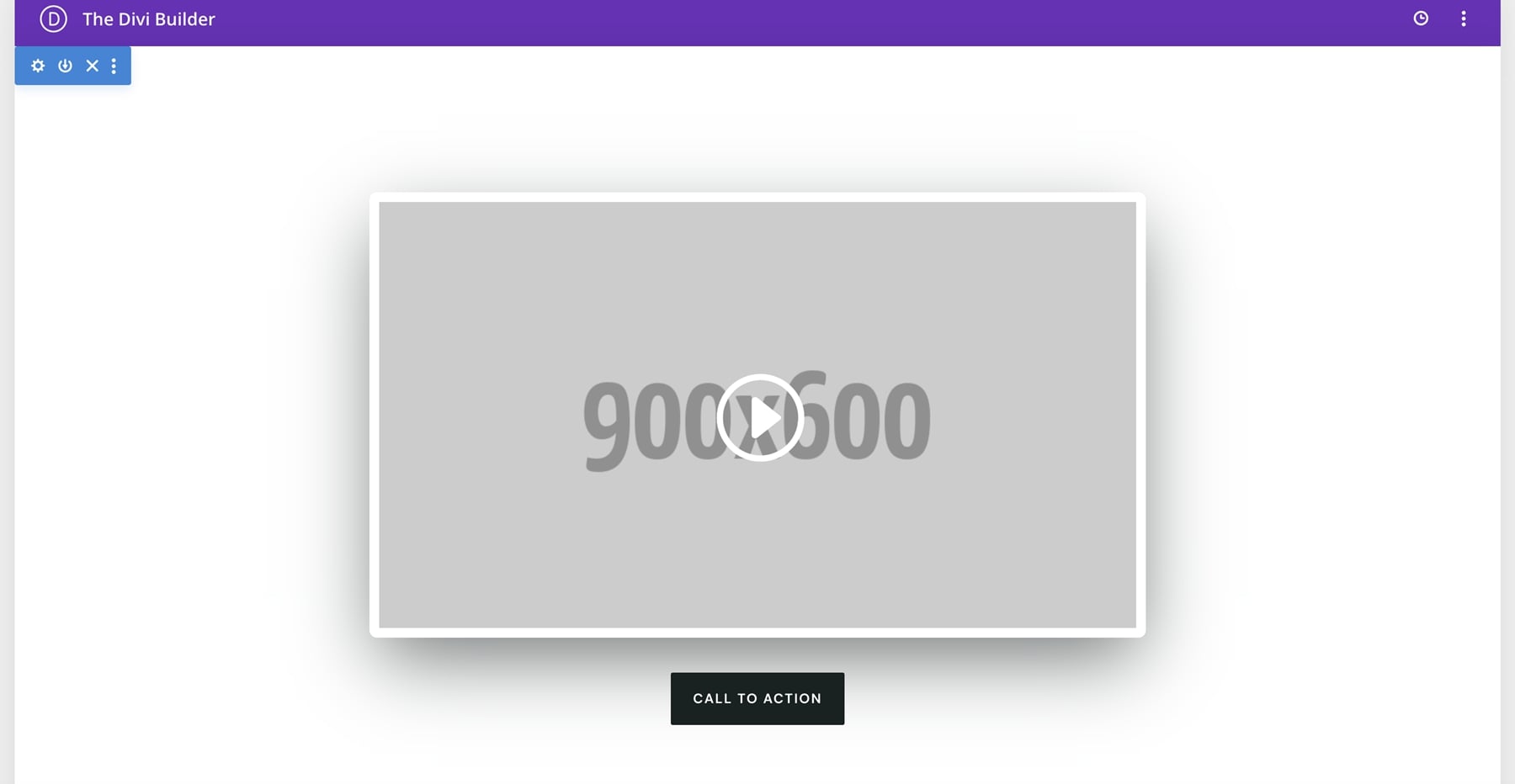
Dieser Abschnitt enthält ein eingebettetes Video und listet die Schritte auf. Es enthält auch eine Schaltfläche zum Teilen des Videos.

Hier ist ein weiteres Overlay. Dieses enthält ein Video und eine Schaltfläche.

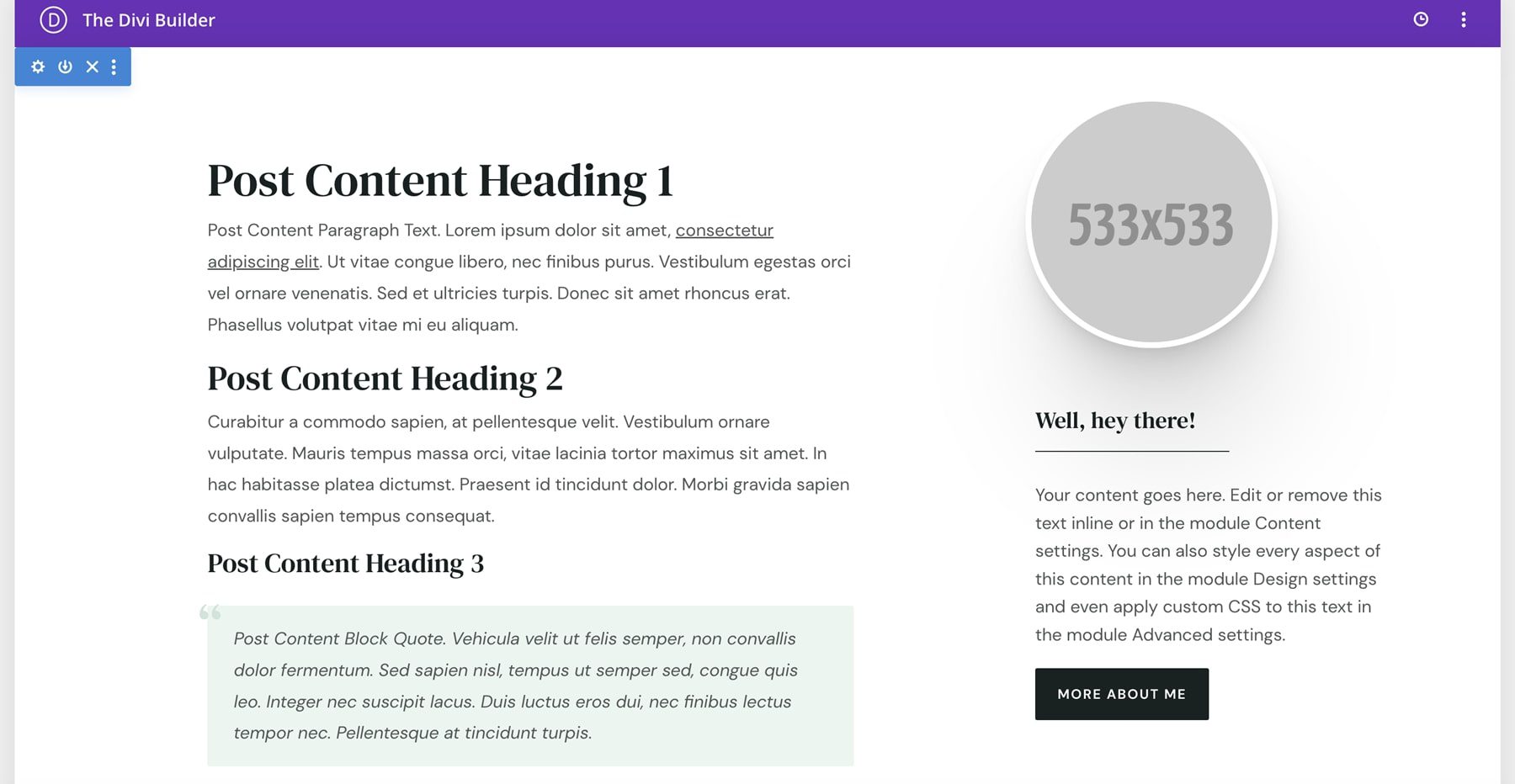
Dieses Layout ist eine Seitenleiste. Es enthält ein eingekreistes Bild und eine Schaltfläche, um mehr zu erfahren.

Theme-Builder
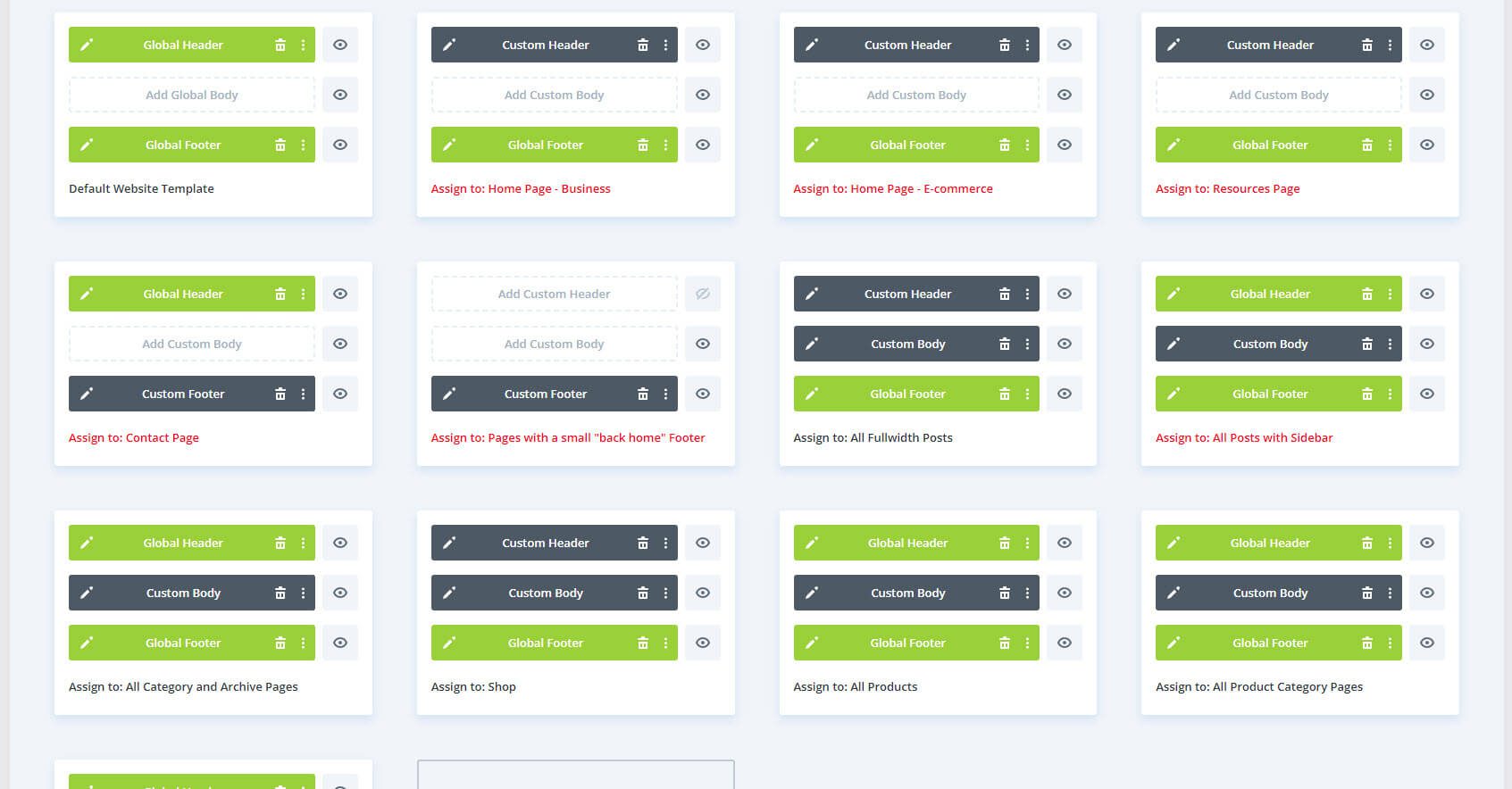
Es gibt 13 Layouts im Divi Theme Builder. Dazu gehören Kopf- und Fußzeilen, das Body-Layout für Beiträge in voller Breite und mit Seitenleiste, die Shop-Seite, Produktseiten und eine 404-Seite. Einige sind nicht zugewiesen, sodass Sie die Layouts zuweisen können, die Sie verwenden möchten.

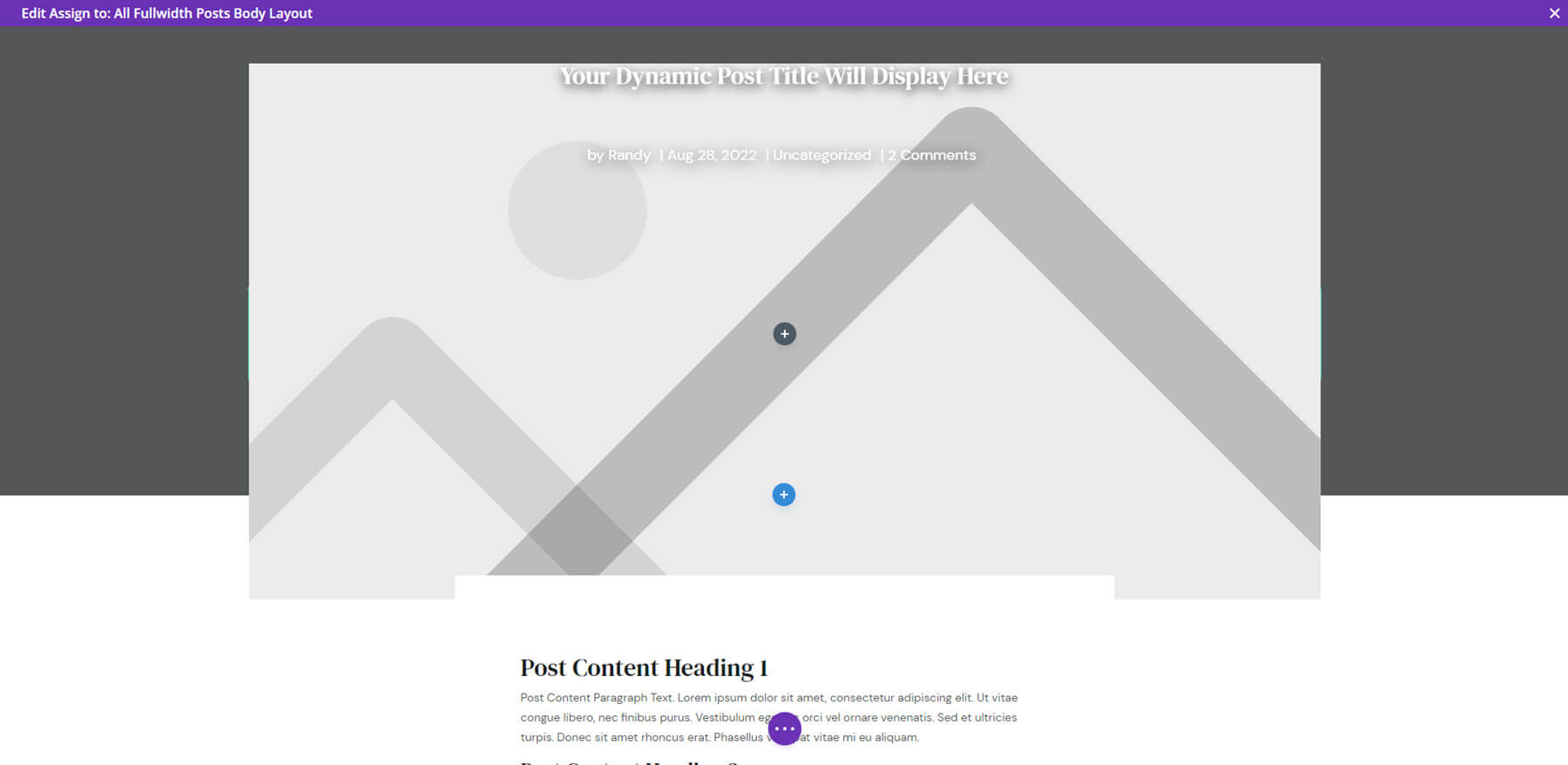
Das Layout aller Beiträge umfasst ein großes, hervorgehobenes Bild, das den Hintergrund überlappt. Es enthält außerdem vorherige und nächste Artikel, verwandte Beiträge und ein E-Mail-Anmeldeformular.

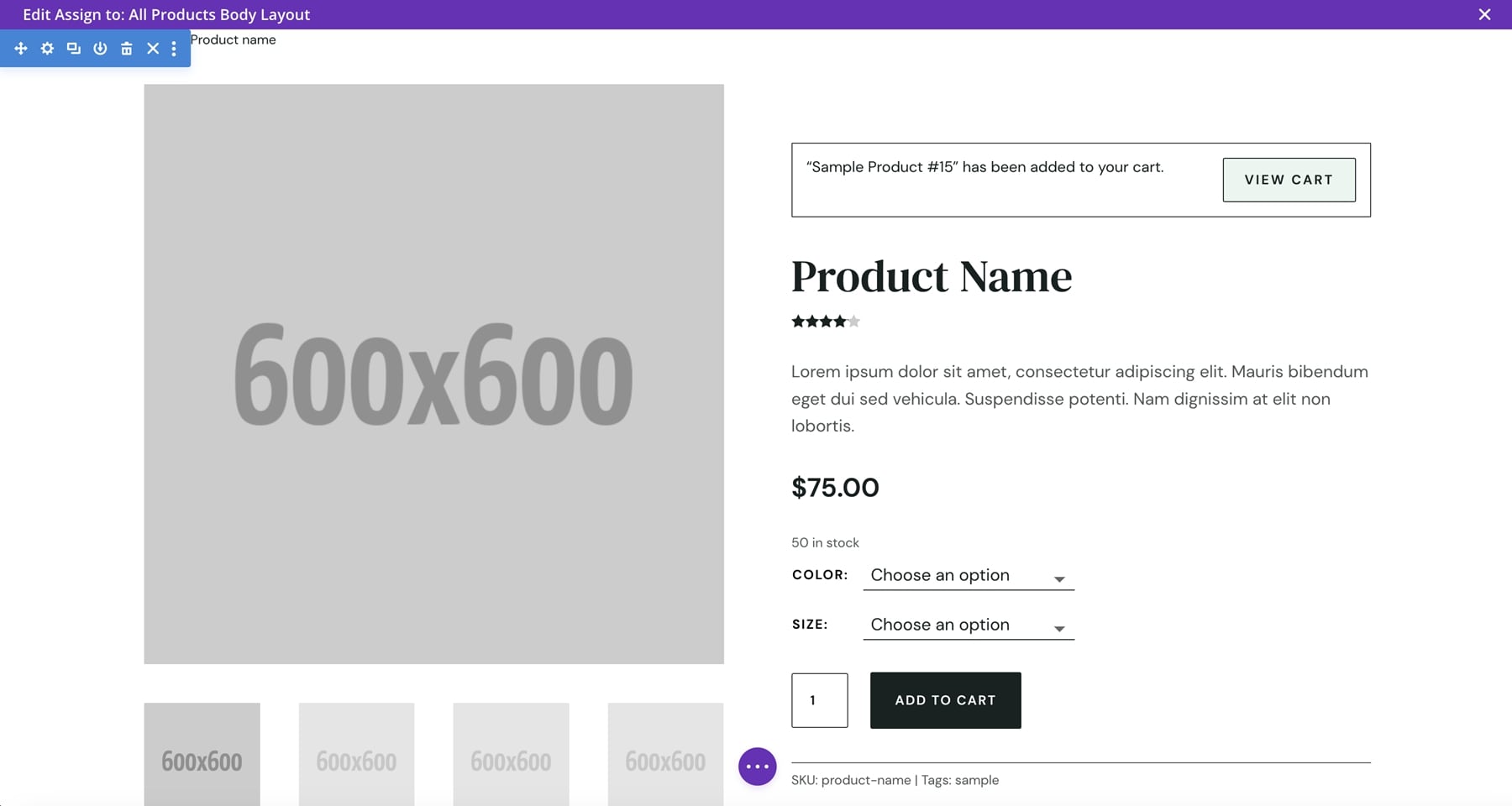
Das Hauptlayout des Produkts zeigt ein großes Produktbild mit einer Galerie und einer Beschreibung unter dem vorgestellten Bild auf der linken Seite an. Auf der rechten Seite finden Sie alle Produktinformationen und Optionen. Die rechte Seite bleibt bis zum Ende der Beschreibung an Ort und Stelle. Es enthält auch verwandte Produkte, Erfahrungsberichte und Versandinformationen.

Hier ist die 404-Seite. Es enthält eine Hover-Animation für das Symbol.

Milly Child-Theme-Verkaufstrichter
Milly umfasst drei Marketing-Kits: Webinar, Challenge und List Building. Sie umfassen Seiten zum Erstellen von Marketingkampagnen.
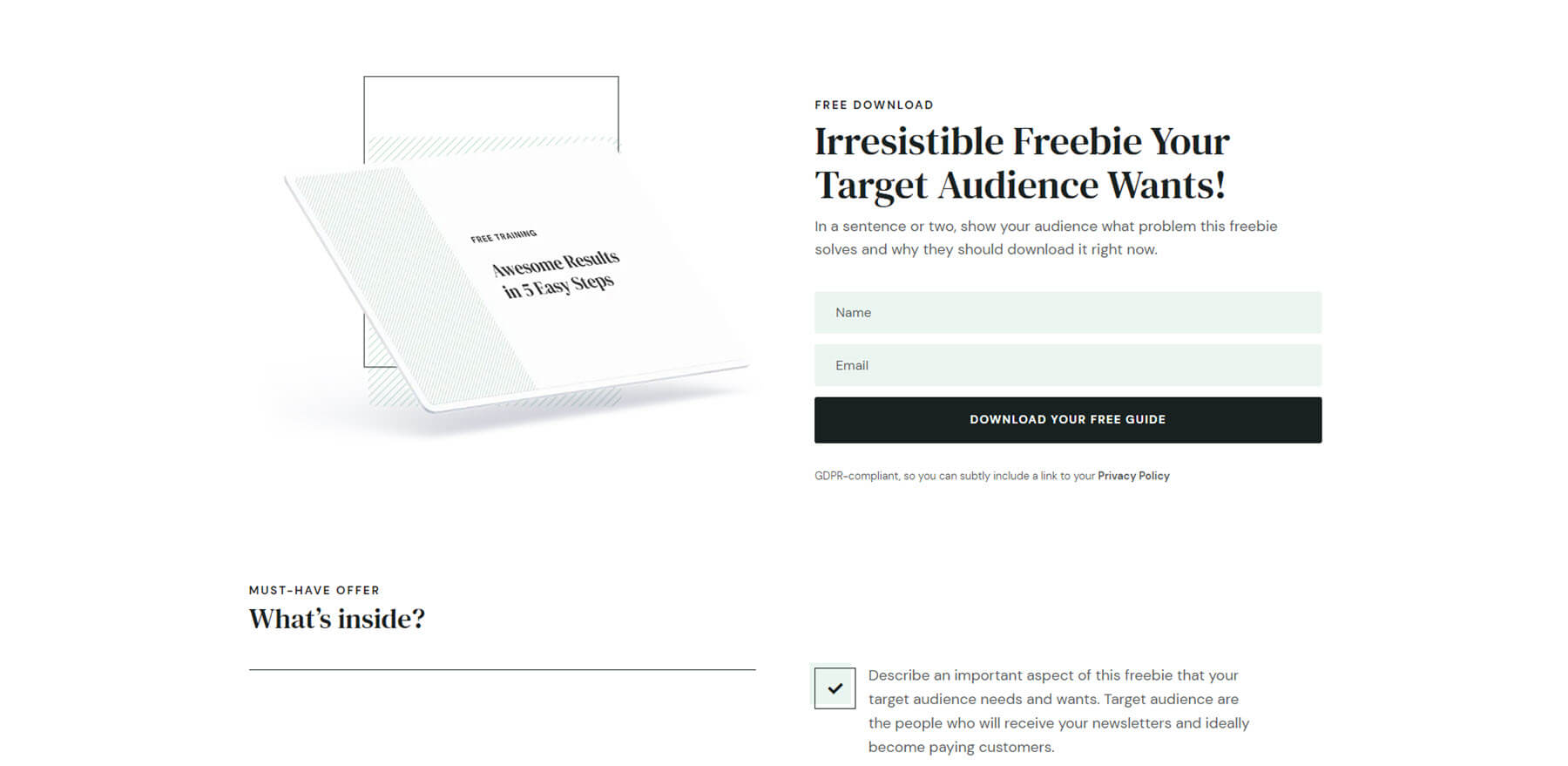
Das List Building Kit umfasst eine kostenlose Landingpage, eine E-Mail-Anmeldebestätigung und eine kostenlose Lieferung. Dieses Beispiel stammt von der Demoseite, sodass Sie sehen können, wie es mit Bildern aussieht.

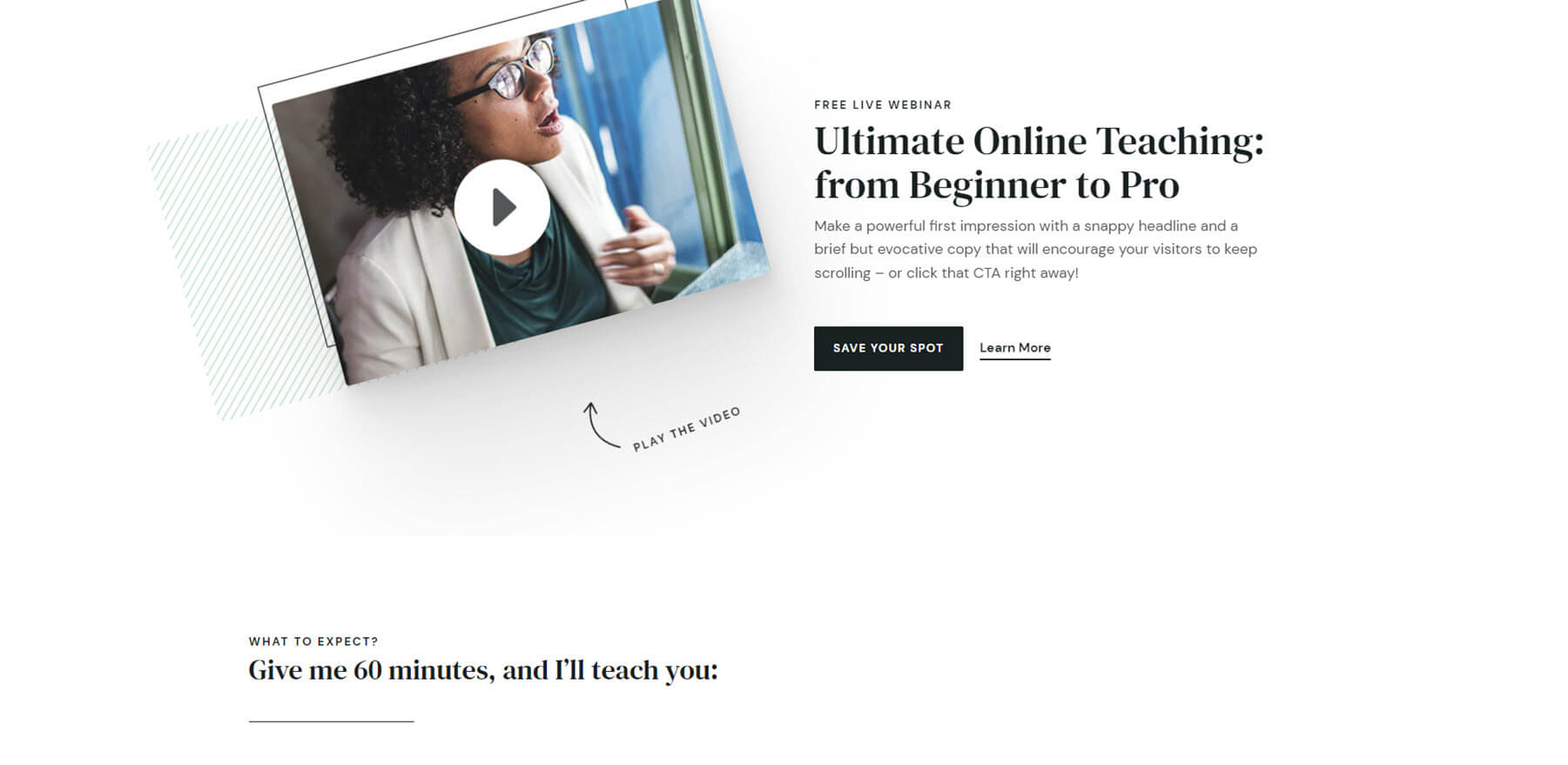
Das Webinar-Kit umfasst Registrierung, Bestätigung und Wiederholung. Hier ist ein Blick auf die Demoseite.

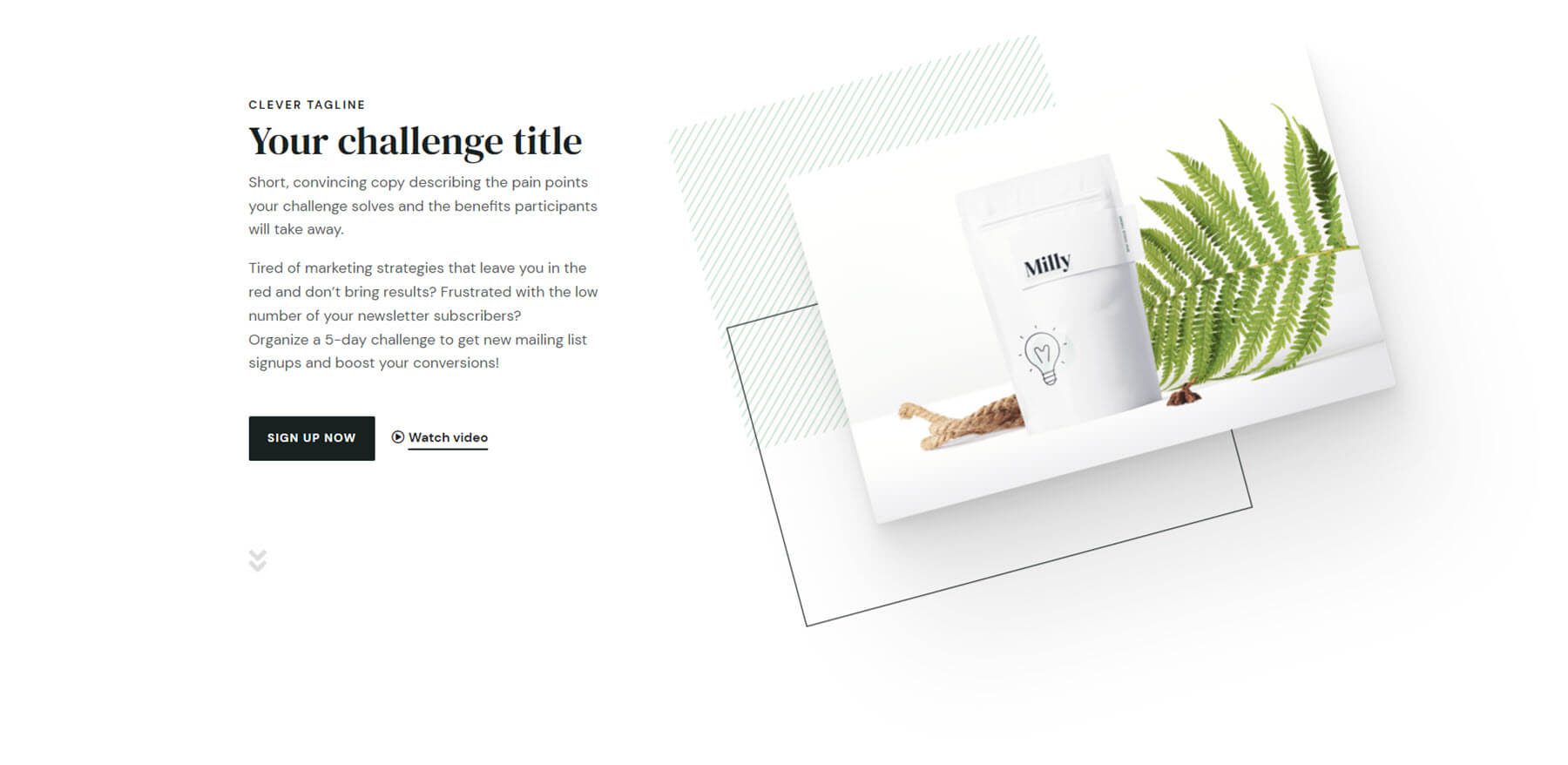
Das Challenge-Kit beinhaltet die Registrierung, die Bestätigung und die Teilnahme an der Challenge. Die Bildelemente bewegen sich beim Schweben unabhängig voneinander.

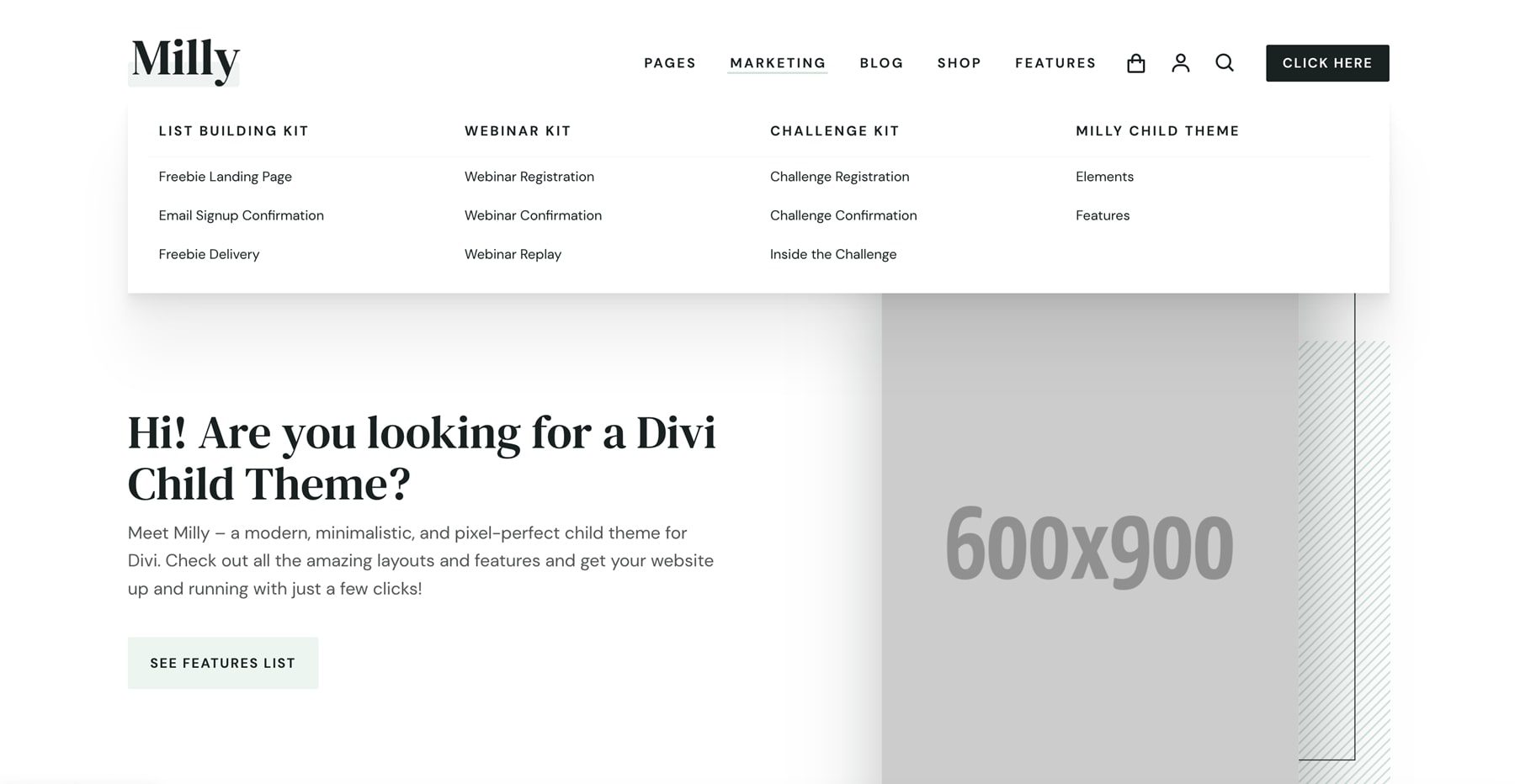
Milly Child Theme-Header
Die Kopfzeile enthält Untermenüs, einen CTA und benutzerdefinierte WooCommerce-Symbole, einschließlich einer Produktanzahl für das Warenkorbsymbol. Der CTA enthält eine Hover-Animation, um Aufmerksamkeit zu erregen. Es enthält auch ein Popup. Auf bestimmten Seiten, wie zum Beispiel der Shop-Seite, wird der Header unter dem Hero-Bereich platziert. Es scrollt mit der Seite und bleibt am oberen Rand der Seite hängen, wenn es diesen Bereich erreicht.

Milly Child-Themensymbole
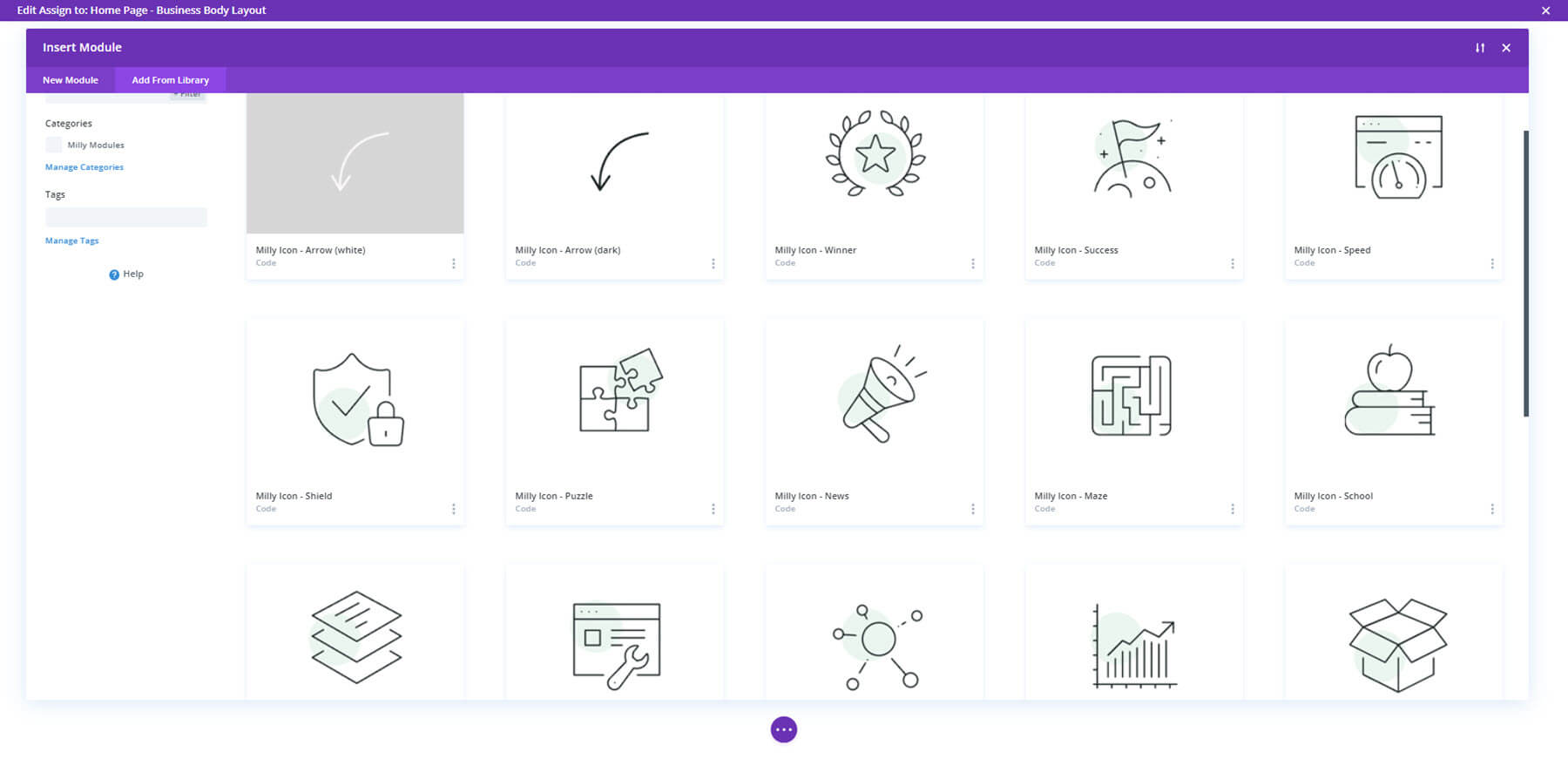
Über 20 der Layouts in der Divi-Bibliothek sind benutzerdefinierte Symbole. Hier werden einige der benutzerdefinierten Symbole angezeigt. Die meisten Symbole haben einen grünen Kreis in der Mitte.

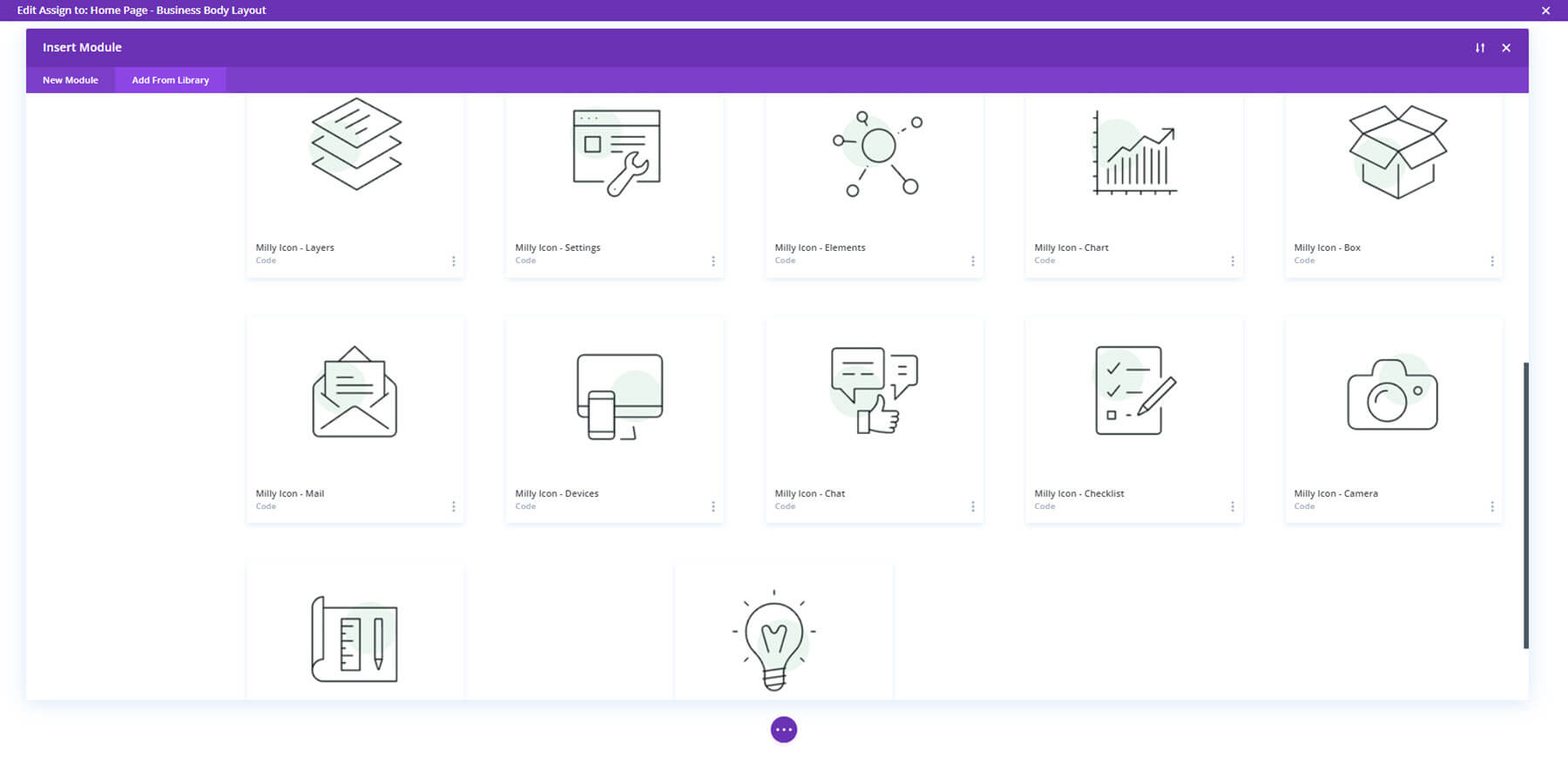
Dieses Beispiel zeigt die restlichen Symbole.

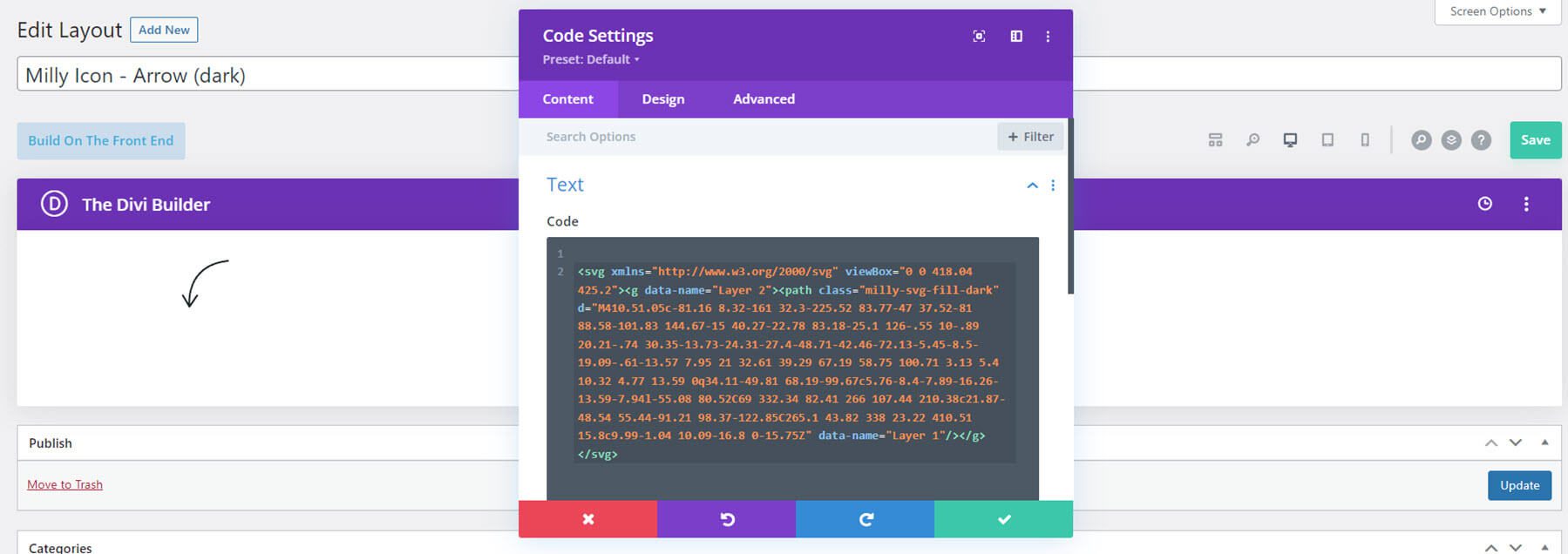
Sie werden mit Codemodulen erstellt. Dieses Beispiel zeigt einen dunklen Pfeil. Sie können sie als Module aus der Divi-Bibliothek laden.

Milly Child Theme WooCommerce-Seiten und -Layouts
Schauen wir uns als Nächstes die WooCommerce-Funktionen an. Milly enthält mehrere vorgefertigte Produktseiten und Schieberegler zur Anzeige Ihrer Produkte. Es enthält außerdem einen benutzerdefinierten Warenkorb, eine Kontoseite und eine Checkout-Seite. Schauen wir uns einige davon an.
Shop-Seite
Die Shop-Seite enthält einen Heldenbereich mit einem CTA. Die Promoleiste bleibt zunächst am unteren Bildschirmrand hängen.

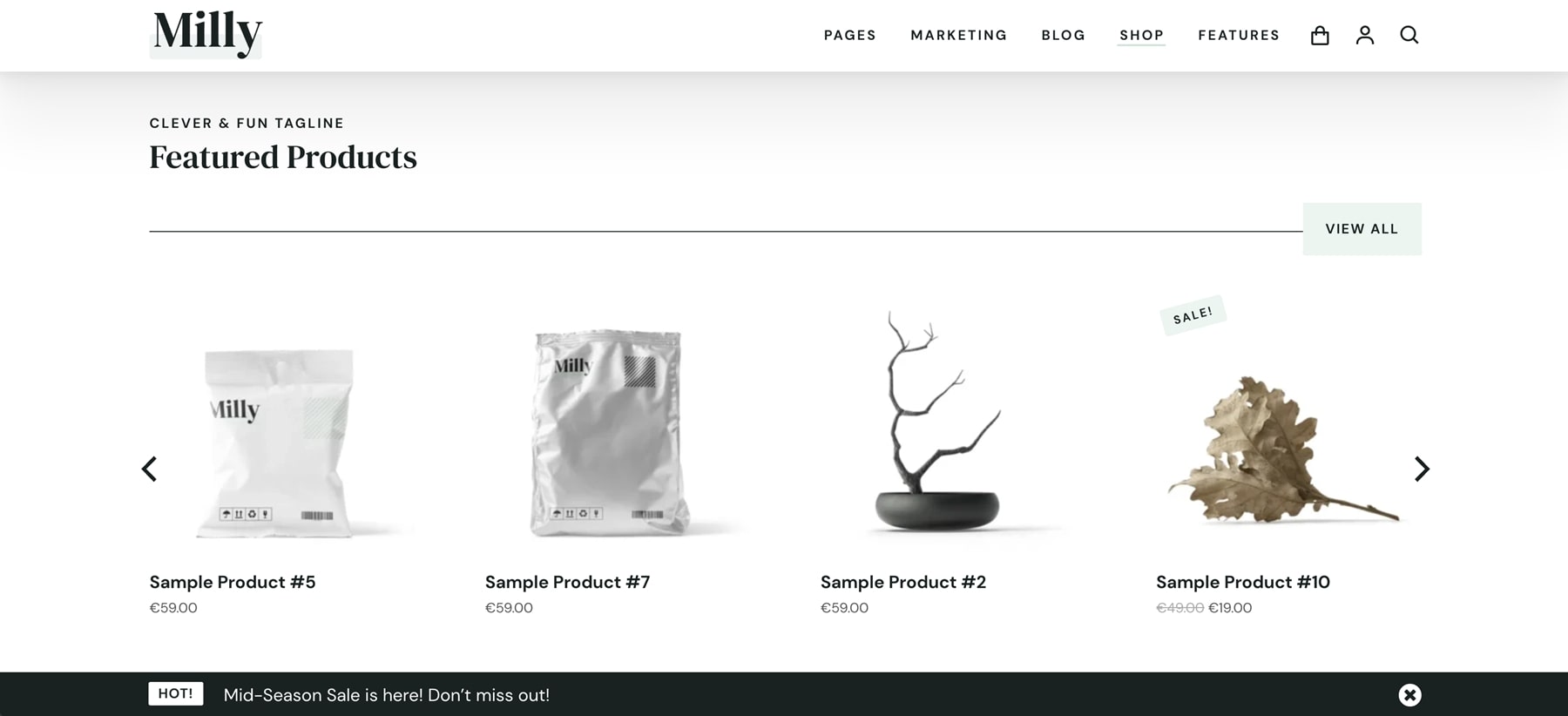
Durch Scrollen wird die Kopfzeile angezeigt. Dieser Abschnitt enthält einen Produkt-Slider.

Verwandte Produkte werden auch mit einem Produkt-Slider angezeigt.

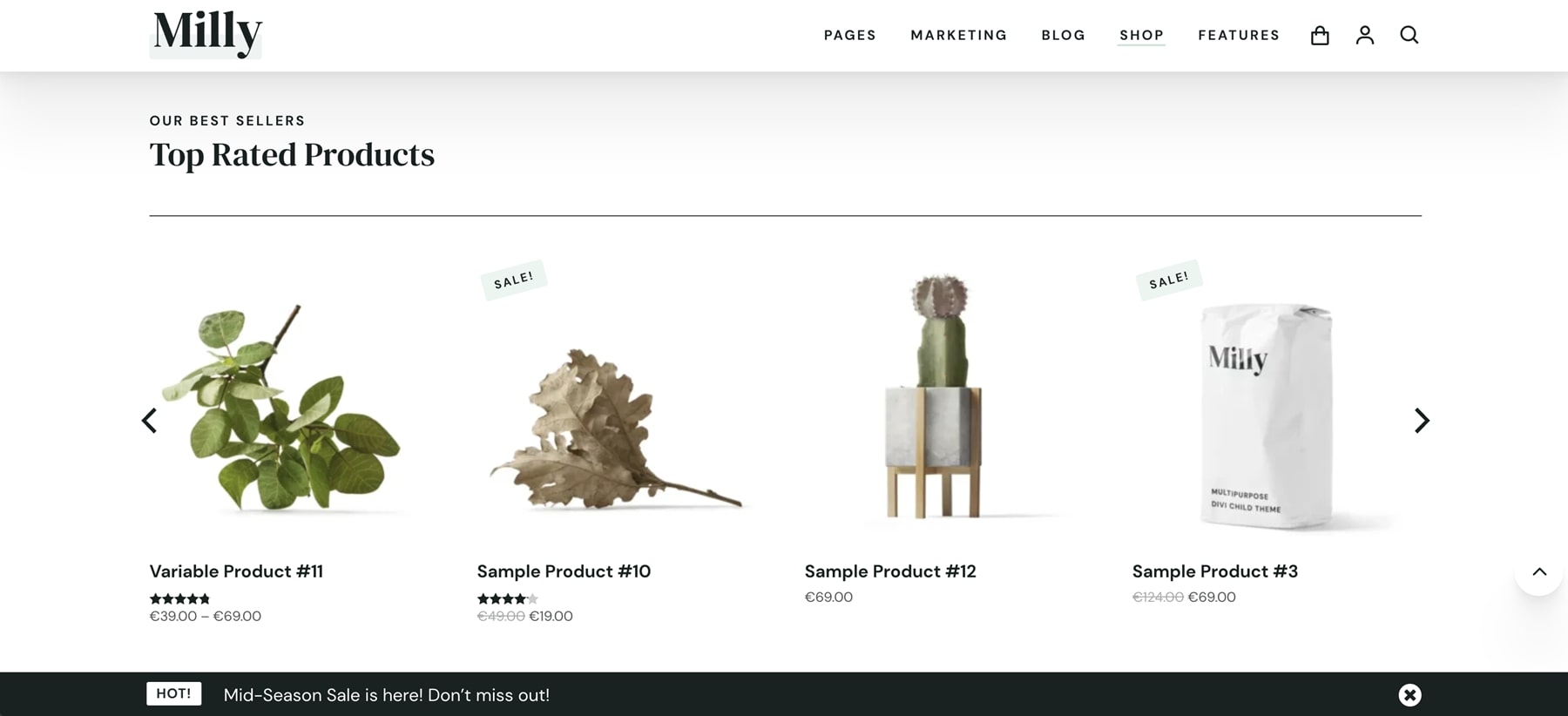
Dieses Beispiel zeigt den Verkaufsschieberegler. Die Promo-Leiste ist jetzt mit der Seite gescrollt.

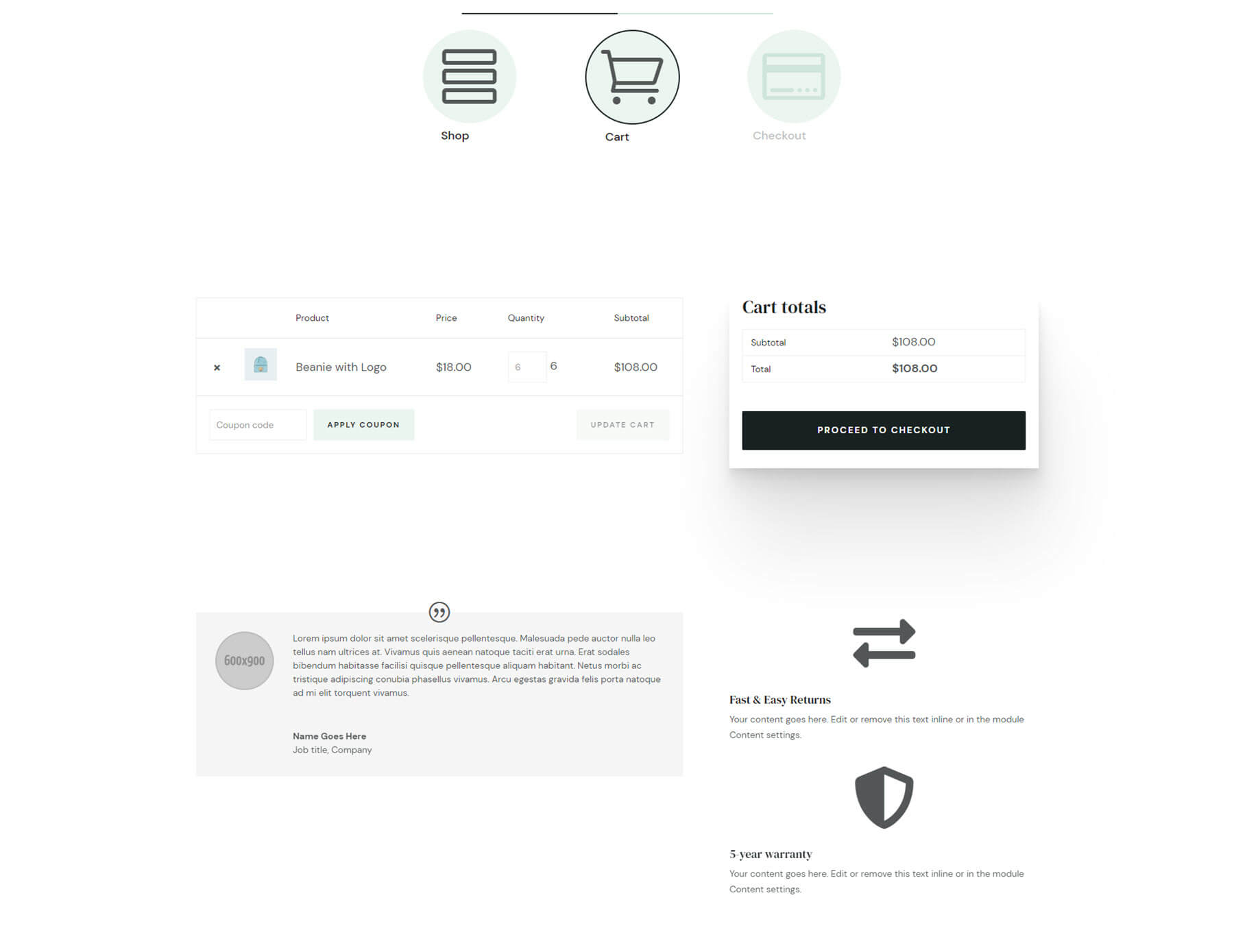
Wagen
Die Warenkorbseite enthält Symbole mit einer Leiste, die anzeigen, wo Sie sich gerade befinden.

Milly-Themenoptionen
Abschließend schauen wir uns die Theme-Optionen an. Milly fügt den Divi-Theme-Optionen eine Registerkarte hinzu. Hier können Sie mehrere Optionen auswählen und anpassen.
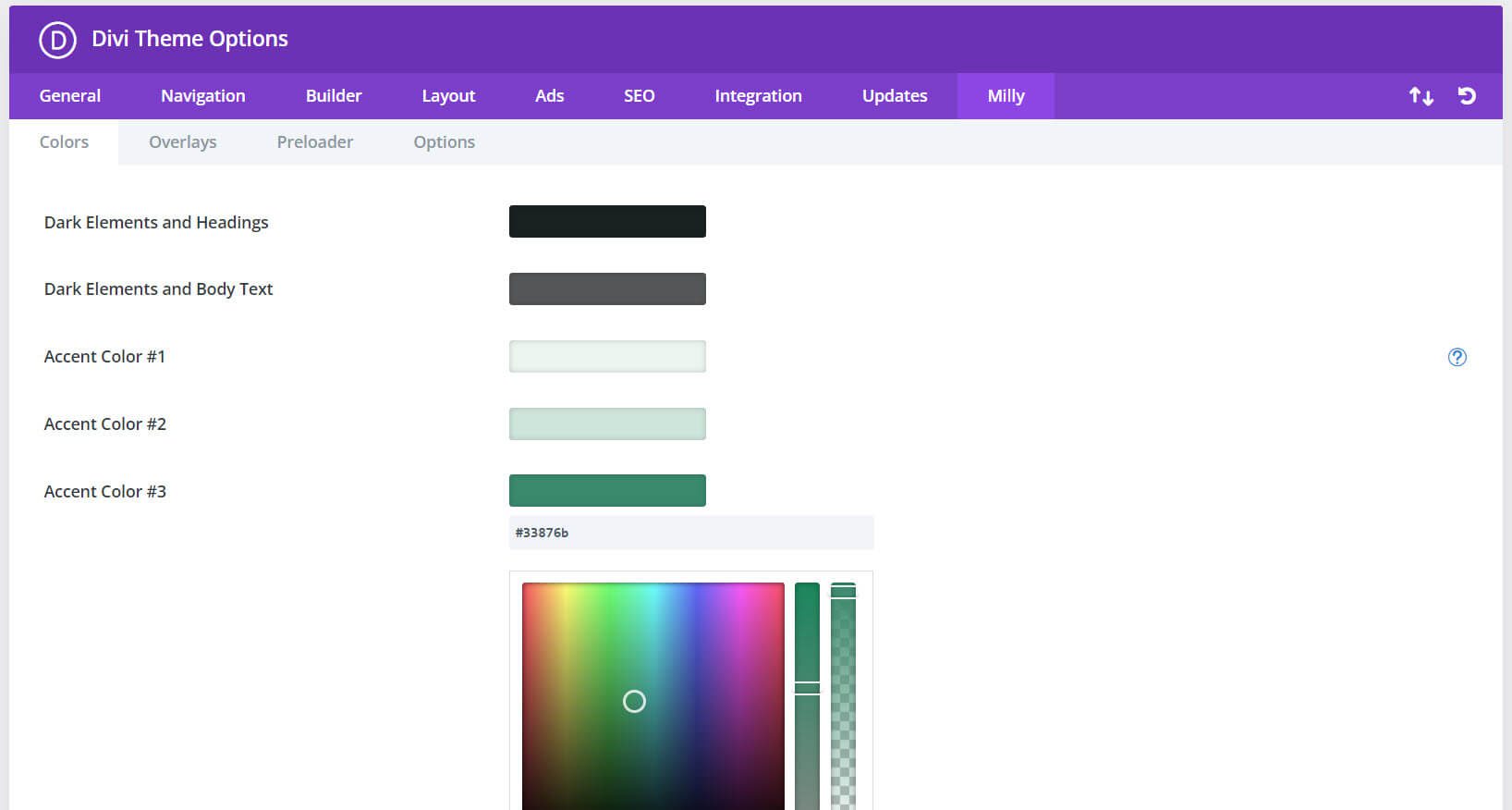
Farben
Auf der Registerkarte „Farben“ können Sie Farben für dunkle Elemente und Überschriften, dunkle Elemente und Textkörper sowie drei verschiedene Akzentfarben auswählen. Wenn Sie auf eine Farbe klicken, wird ein Farbwähler geöffnet, in dem Sie die gewünschte Farbe auswählen können.

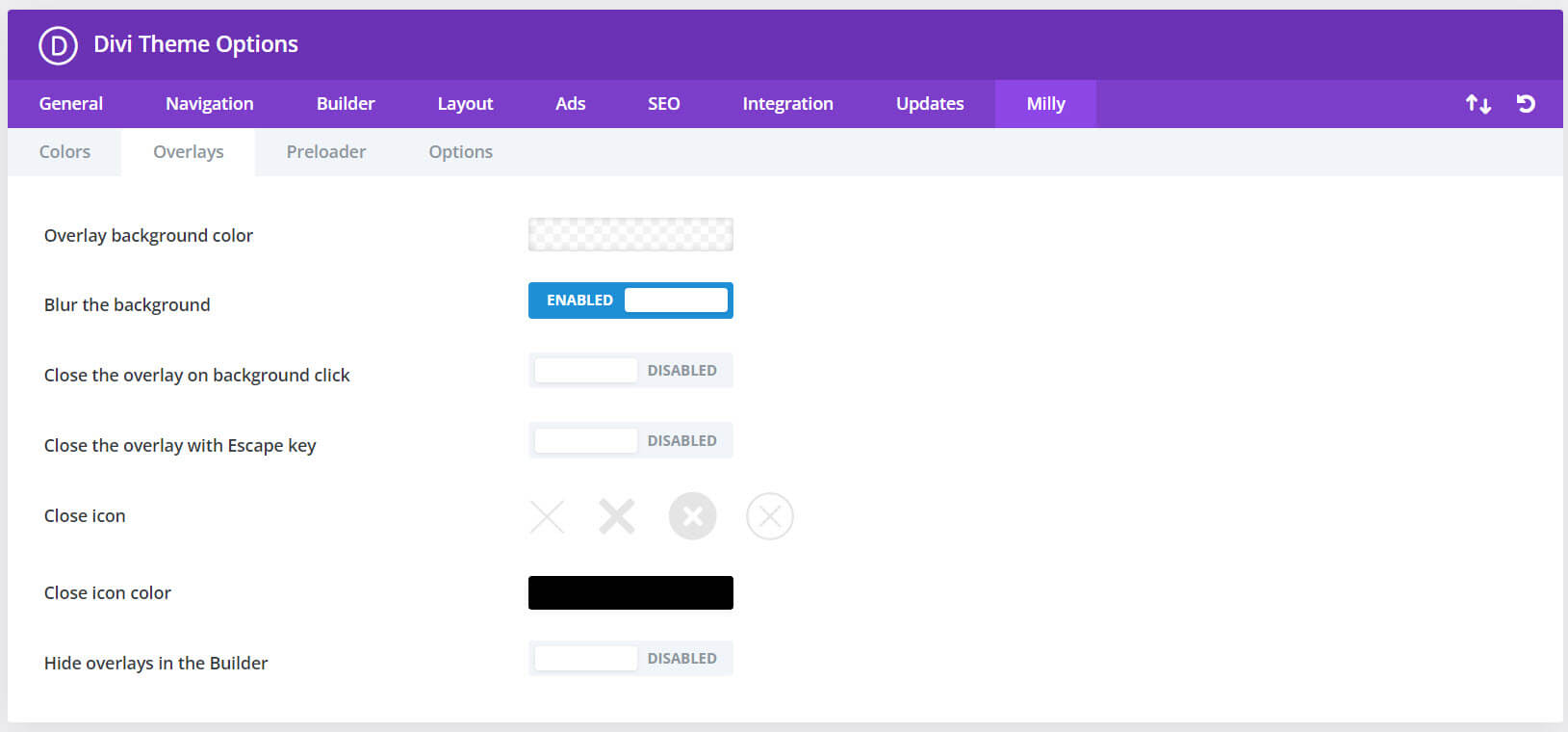
Überlagerungen
Milly kann jeden Abschnitt als Popup verwenden. Sie werden durch einen Klick ausgelöst. Fügen Sie einfach die CSS-Klasse zum Abschnitt und zum Element hinzu, auf das Ihre Besucher klicken sollen. Das bedeutet, dass Sie mit dem Divi Builder ein Popup mit jedem gewünschten Layout oder benutzerdefinierten Design erstellen können. Die Registerkarte „Overlays“ enthält Einstellungen für die Hintergrundfarbe, das Weichzeichnen des Hintergrunds, „Schließen beim Klicken“, „Schließen mit der Escape-Taste“, „Schließen“-Symbol, „Schließen“-Symbolfarbe und das Ausblenden der Overlays im Builder.

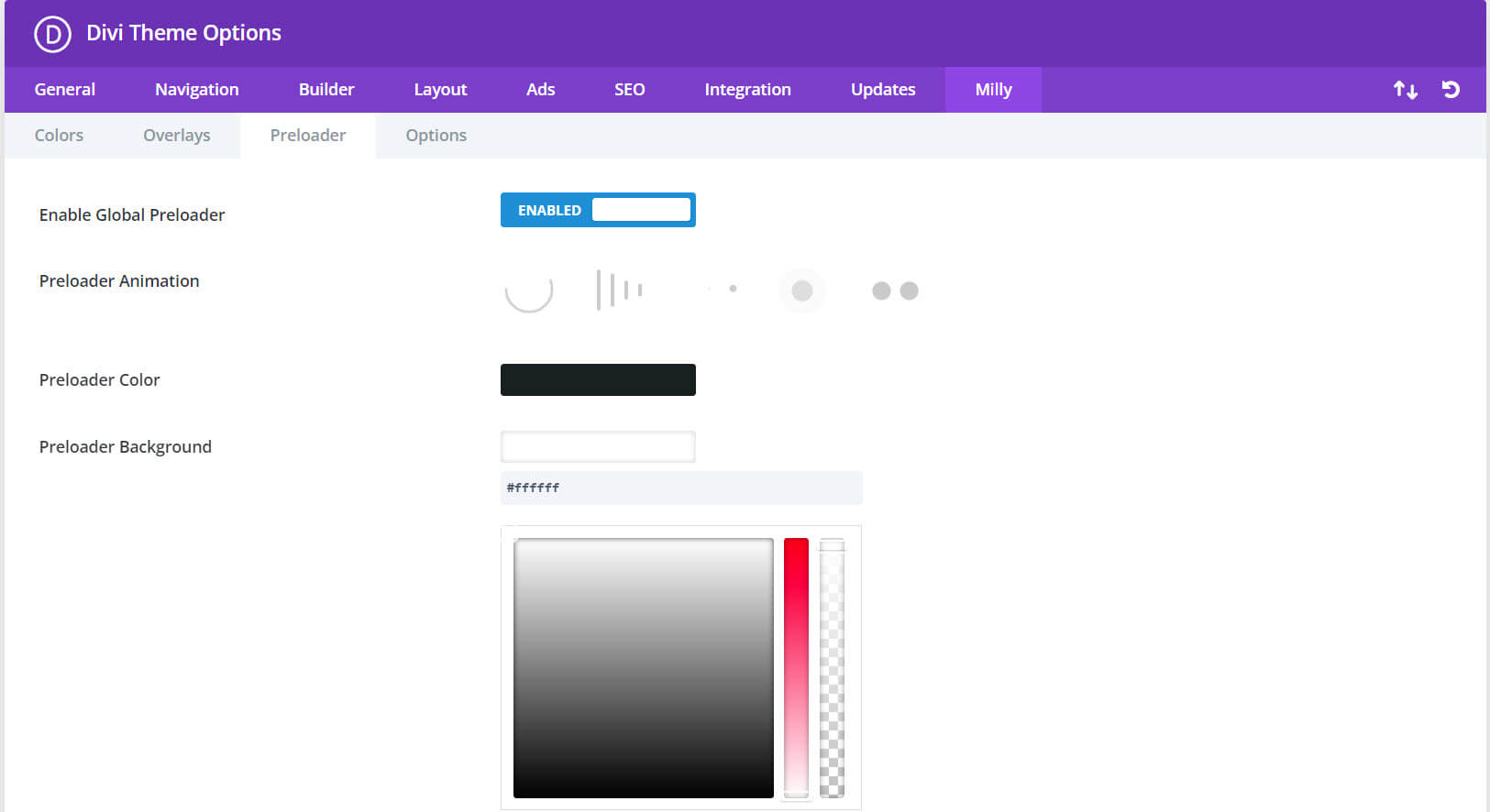
Vorlader
Auf der Registerkarte „Preloader“ können Sie den Preloader aktivieren und seine Optionen auswählen. Zu den Optionen gehören Animation, Farbe und Hintergrundfarbe.

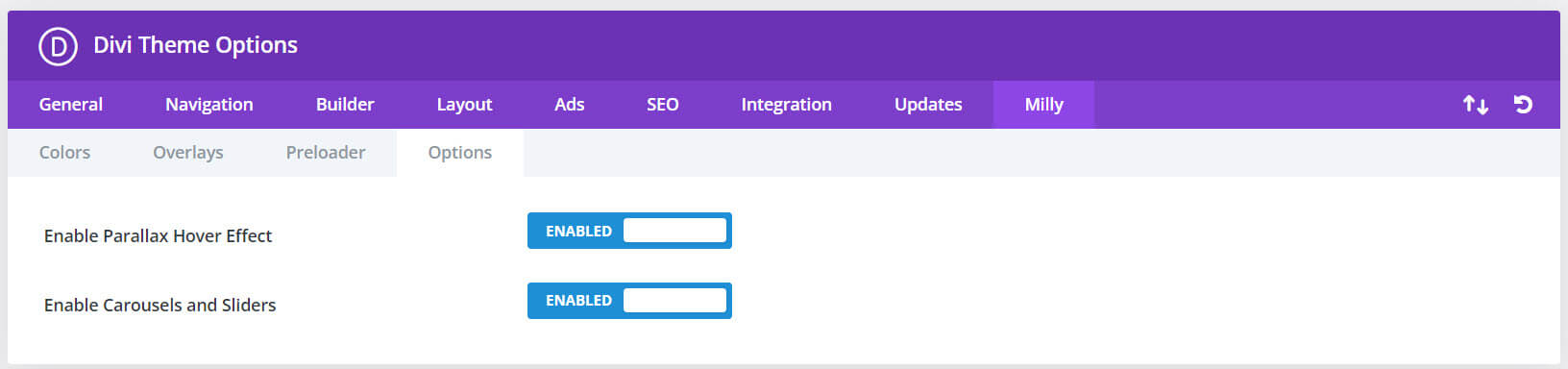
Optionen
Auf der Registerkarte „Optionen“ können Sie den Parallaxeneffekt sowie Karussells und Schieberegler aktivieren.

Milly CSS-Klassen
Außerdem gibt es 11 weitere CSS-Klassen, die für das untergeordnete Milly-Theme entwickelt wurden und mit denen Sie die Funktionsweise anpassen können. Die Liste finden Sie in der Dokumentation. Platzieren Sie die CSS-Klasse auf der Registerkarte „Erweitert“ des Abschnitts, in dem Sie sie verwenden möchten.
Bezugsquellen für das Milly-Child-Theme
Das Milly Child Theme ist im Divi Marketplace verfügbar. Der reguläre Preis beträgt 97 US-Dollar und beinhaltet unbegrenzte Website-Nutzung, eine 30-tägige Geld-zurück-Garantie sowie ein Jahr Support und Updates.

Abschließende Gedanken zum Milly-Child-Thema
Das ist unser Blick auf das Milly Child Theme für Divi. Das Design ist klar und ich fand, dass Milly einfach zu bedienen ist. Die Funktionen sind stark auf den Verkauf ausgerichtet und eignen sich daher ideal für alle, die eine E-Commerce-Website betreiben oder Leads erfassen und durch einen Verkaufstrichter führen möchten. Ich war beeindruckt von der Anzahl der Seiten und den Funktionen. Besonders gut gefallen mir der Preloader und die Popup-Overlays. Wenn Sie an einem Kinderthema für Unternehmen interessiert sind, ist das Milly-Kinderthema einen Blick wert.
Wir wollen von dir hören. Haben Sie Milly Child Theme für Divi ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
