Divi-Produkt-Highlight: Molti E-Commerce
Veröffentlicht: 2023-10-30Moti Ecommerce ist ein modernes, vielseitiges untergeordnetes Theme für Divi, ideal für Unternehmensseiten oder E-Commerce-Seiten, auf denen WooCommerce läuft. Das Thema ist vollständig gestaltet und individuell gestaltet, mit einem eleganten Look und orangefarbenen Akzentelementen. Es verfügt über mehr als 25 vollständig gestaltete Seiten, die Ihnen den Start Ihres Website-Designs erleichtern, und Sie können die Einstellungen von Divi verwenden, um den Inhalt und das Design des Designs ganz einfach nach Ihren Wünschen anzupassen. In diesem Beitrag werfen wir einen genauen Blick auf Molti Ecommerce, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Divi-Child-Theme für Sie ist.
Lass uns anfangen!
- 1 Molti Ecommerce installieren
- 1.1 Molti E-Commerce-Einstellungen
- 2 Molti E-Commerce Divi-Themenseiten
- 2.1 Molti E-Commerce-Homepage-Layouts
- 2.2 Molti E-Commerce-Innenseitenlayouts
- 2.3 Molti E-Commerce-Shop-Layouts
- 3 Molti E-Commerce Divi Theme Divi Theme Builder-Vorlagen
- 3.1 Kopfzeile
- 3.2 Fußzeile
- 3,3 404 Seite
- 3.4 Blog
- 3.5 Beitragsseite
- 4 Molti Ecommerce Divi Child Theme-Elemente
- 4.1 Kartendesigns
- 4.2 Karusselldesign
- 4.3 Inhaltswechsel
- 4.4 Tab-Designs
- 4.5 Pop-Up-Wagen
- 5 Bezugsquellen für Molti E-Commerce
- 6 abschließende Gedanken
Molti E-Commerce installieren
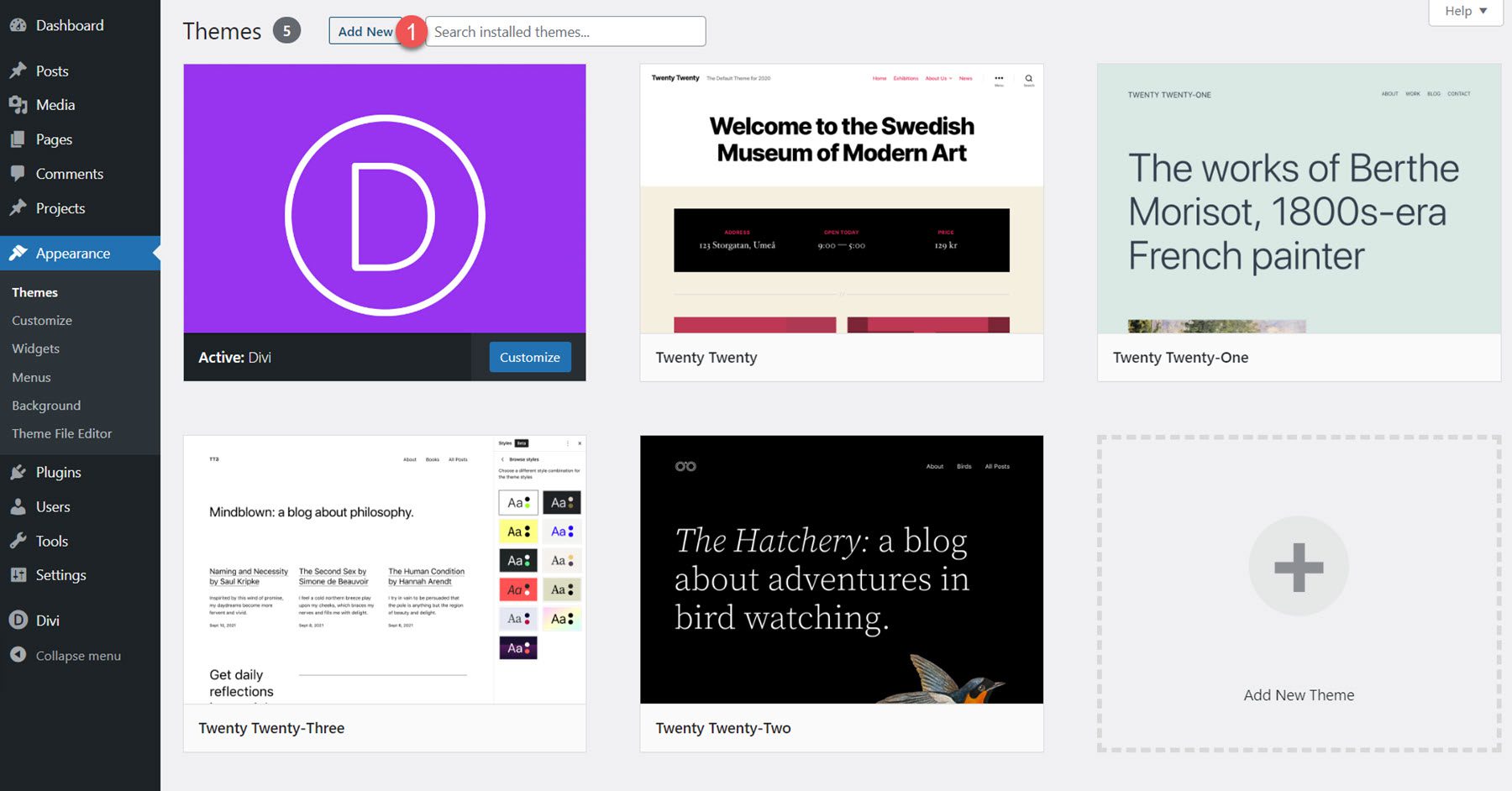
Stellen Sie vor der Installation des untergeordneten Molti Ecommerce Divi-Themes sicher, dass Divi auf Ihrer WordPress-Site installiert ist. Sobald Sie bereit sind, Molti zu installieren, navigieren Sie in Ihrem WordPress-Dashboard unter „Darstellung“ zur Seite „Themen“ und klicken Sie auf „Neu hinzufügen“.

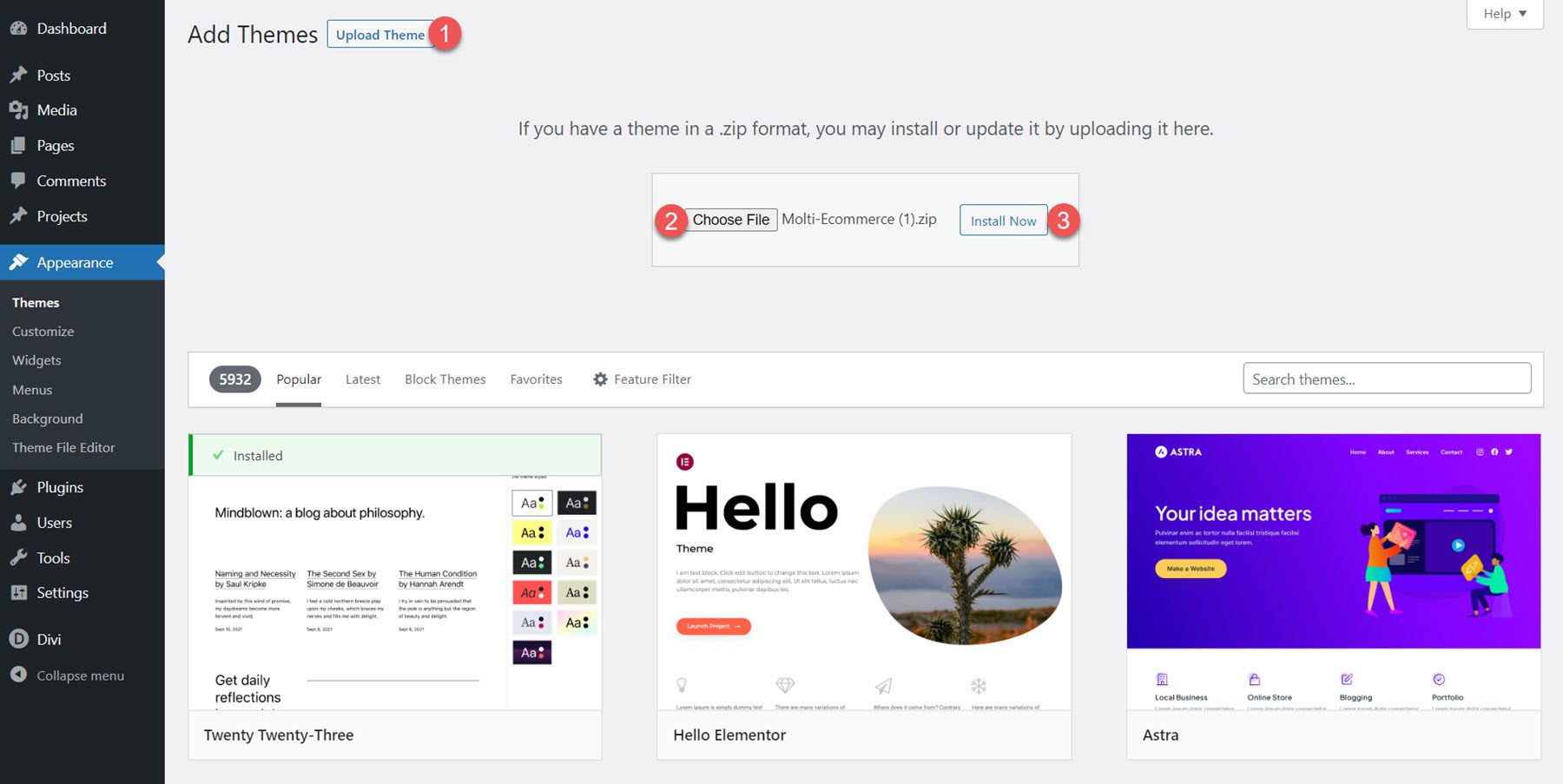
Klicken Sie auf der Seite „Designs hinzufügen“ oben auf die Schaltfläche „Design hochladen“. Wählen Sie molti-ecommerce.zip aus Ihren Dateien aus und klicken Sie dann auf Jetzt installieren.

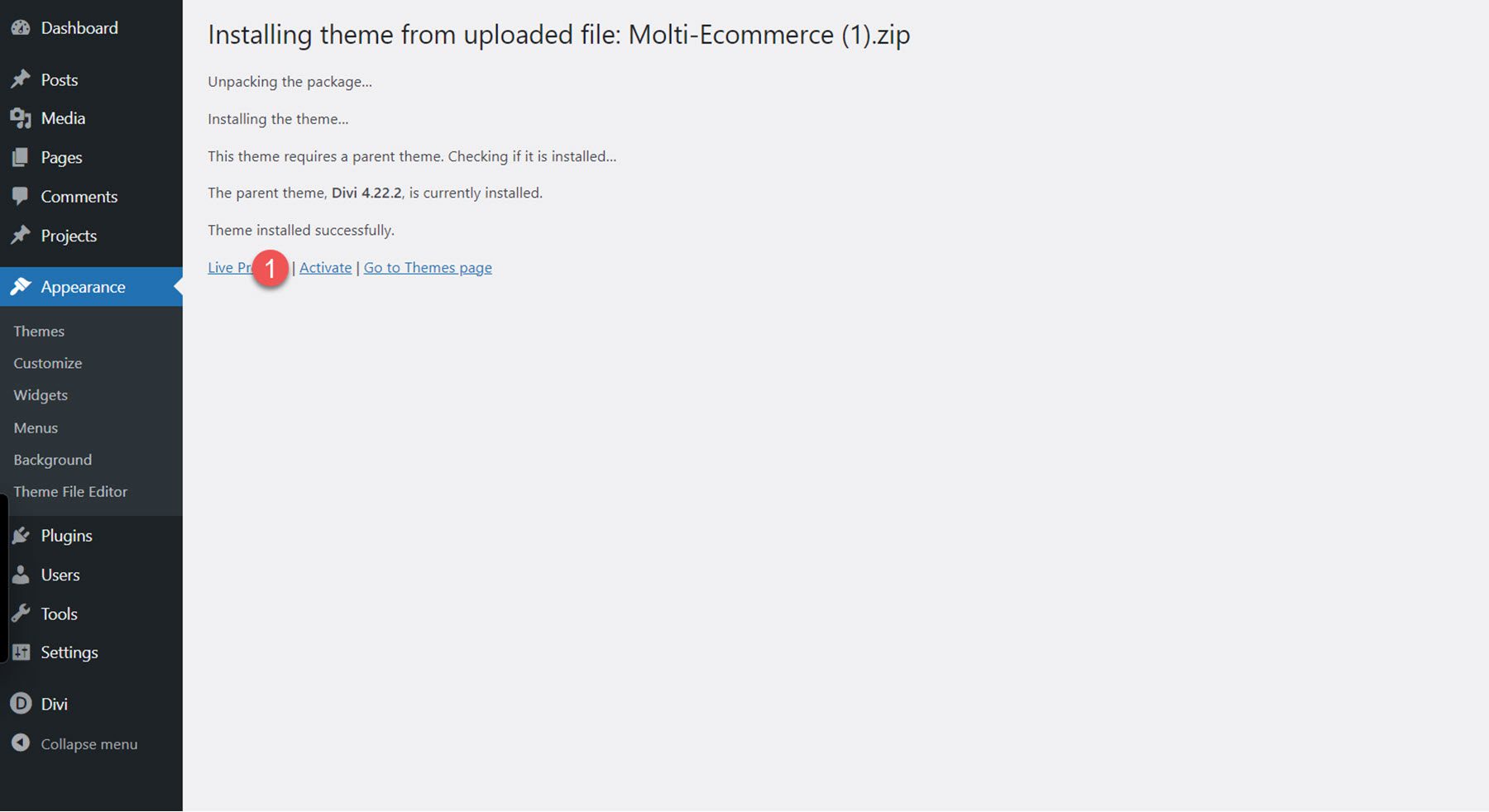
Aktivieren Sie das Theme nach der Installation.

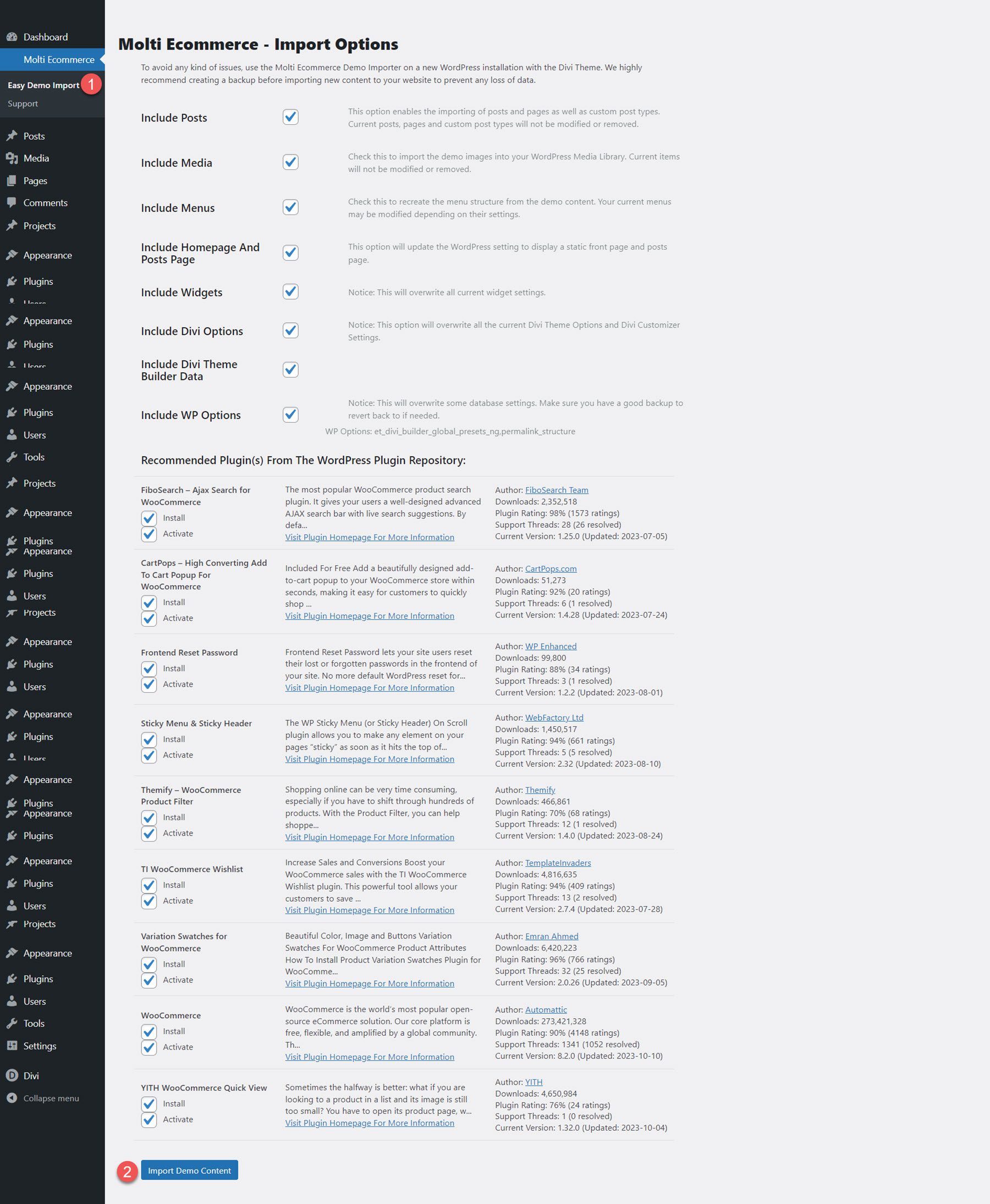
Wenn das untergeordnete Thema aktiviert ist, erscheint die Registerkarte „Molti E-Commerce“ im Dashboard-Menü. Wählen Sie die Unterseite „Easy Demo Import“. Auf dieser Seite können Sie alle Inhaltseinstellungen für untergeordnete Themes und empfohlene Plugins schnell mit einem Klick importieren. Wählen Sie Demoinhalt importieren, um zu beginnen.

Sobald die Installation abgeschlossen ist, öffnen Sie Ihre Homepage und Sie werden sehen, dass das untergeordnete Theme vollständig installiert und für Ihre Verwendung eingerichtet wurde. Um die Website zu Ihrer eigenen zu machen, müssen Sie nur den Inhalt ersetzen! Sehen wir uns nun die Seitenlayouts an, die zum untergeordneten Molti Ecommerce Divi-Theme gehören.

Molti E-Commerce-Einstellungen
Sobald alles installiert ist, müssen einige Einstellungen geändert werden, damit das Theme und die zugehörigen Plugins ordnungsgemäß funktionieren. Der Theme-Autor hat klare Anweisungen bereitgestellt, die Sie befolgen können, um die Einrichtung abzuschließen.
Molti E-Commerce Divi-Themenseiten
Molti Ecommerce verfügt über mehr als 25 vollständig gestaltete Seitenlayouts, die Sie verwenden und mit den Designeinstellungen von Divi einfach anpassen können. Zusätzlich zu vielen Standard-Seitenlayouts enthält das Theme auch alle E-Commerce-Layouts, die Sie zum Betreiben eines WooCommerce-Shops benötigen. Lass uns genauer hinschauen.
Molti E-Commerce-Homepage-Layouts
Das Theme umfasst zwei Homepage-Layouts, eines für eine E-Commerce-Website und eines für eine Unternehmens-Website.
Homepage des Molti E-Commerce-Shops
Die Shop-Homepage ist speziell für einen E-Commerce-Shop konzipiert. Das Layout wird mit einem lebendigen Header mit zwei Call-to-Action-Blöcken über dem Header-Bild geöffnet. Die Seite enthält außerdem Blöcke, die auf Shop-Kategorien, vorgestellte Produkte, Funktionen zur Kundenzufriedenheit, Erfahrungsberichte und aktuelle Blogbeiträge verweisen.

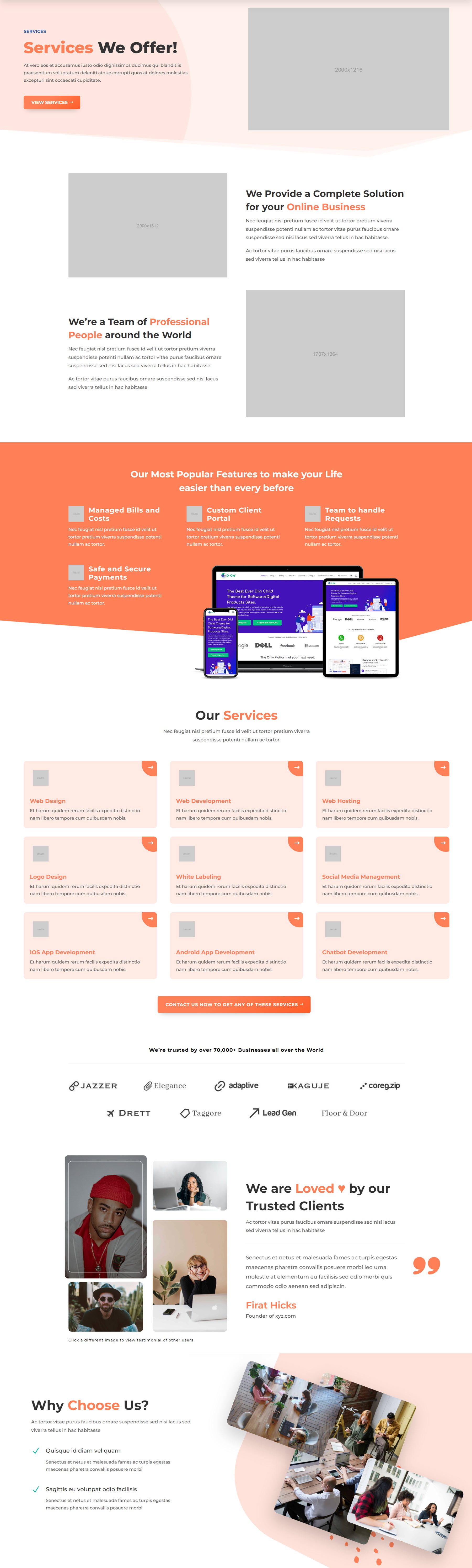
Molti E-Commerce-Business-Homepage
Die Unternehmenshomepage ist ein vielseitiges Layout, das für viele verschiedene Arten von Unternehmenswebsites verwendet werden kann. Es verfügt über eine Kopfzeile mit zwei Call-to-Action-Buttons und einem großen Bild, gefolgt von einem Abschnitt „Unsere Dienste“, einem Abschnitt „Über uns“, einigen Funktionshighlights und einem Abschnitt mit einigen Zahlenzählern. Der nächste Abschnitt enthält eine Preistabelle, gefolgt von einigen zusätzlichen Dienstleistungen. Danach folgt ein Testimonial-Bereich, eine Liste mit Logos und aktuelle Blog-Beiträge.

Molti E-Commerce-Innenseitenlayouts
Schauen wir uns nun einige der Innenseitendesigns an, die mit Molti Ecommerce geliefert werden.
Molti E-Commerce-Überseite
Das Seitenlayout „Info“ enthält eine Kopfzeile mit einem Bild und einer Handlungsaufforderungsschaltfläche, gefolgt von einem Abschnitt „Unsere Geschichte“, in dem einige Inhalte mit Häkchen hervorgehoben sind. Als nächstes folgt eine Liste mit Logos, gefolgt von einem Teambereich, wichtigen Funktionen, Kundenstimmen und einem Call-to-Action-Bereich.

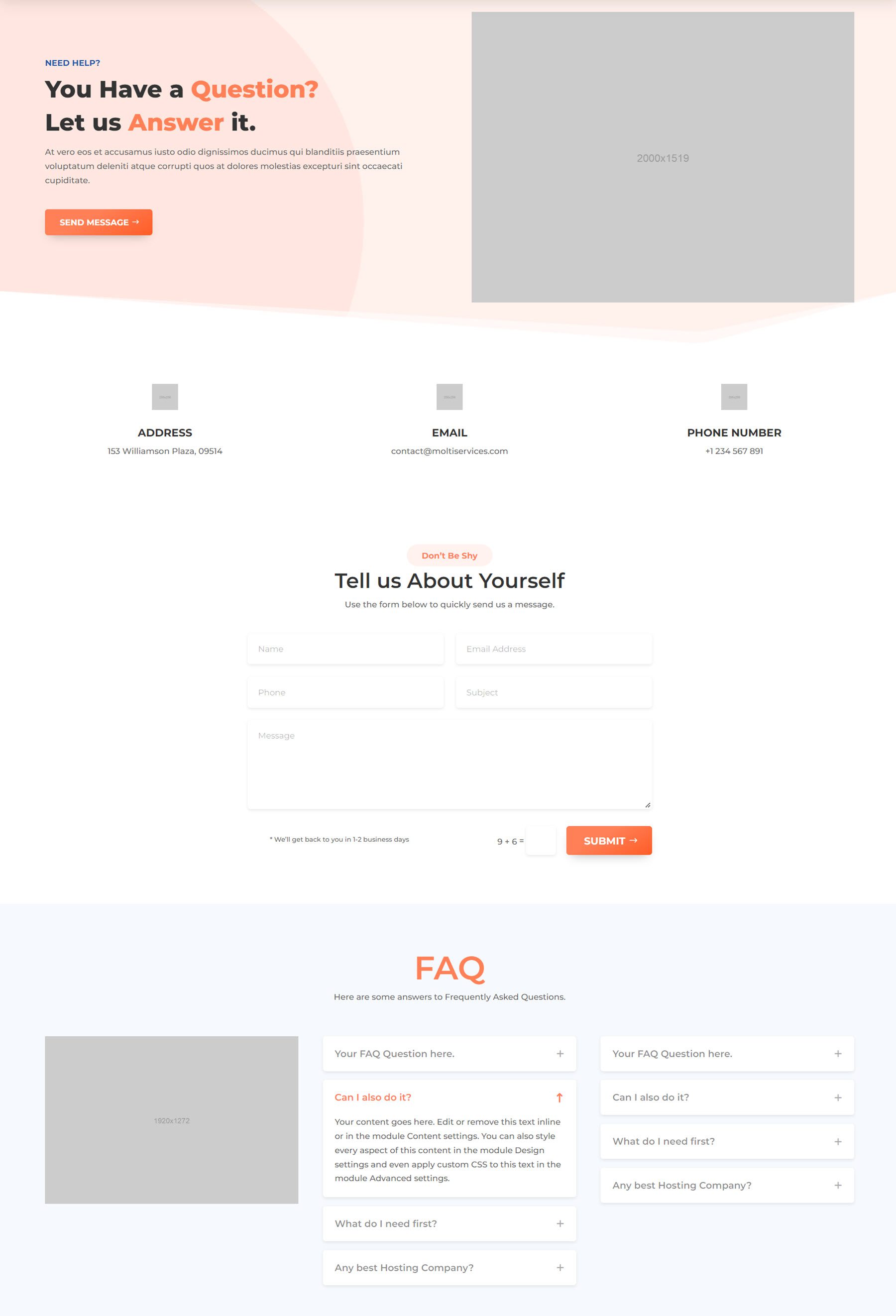
Molti E-Commerce-Kontaktseite
Die Kontaktseite hat ein recht einfaches Layout. Oben finden Sie die Adresse, die E-Mail-Adresse und die Telefonnummer, gefolgt von einem Kontaktformular. Unten gibt es einen FAQ-Bereich.

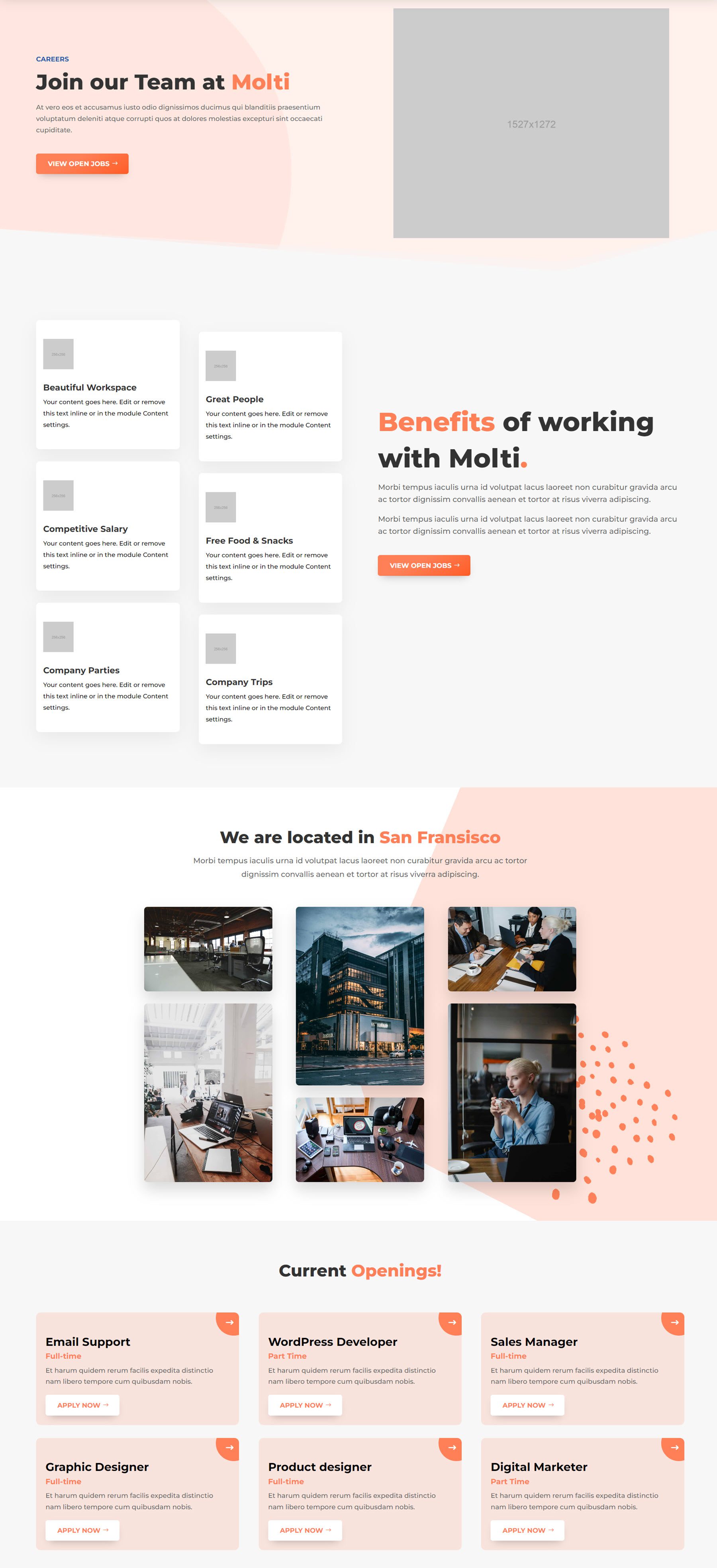
Molti E-Commerce-Karriereseite
Hier geht es zur Karriereseite. Es beginnt mit einer Kopfzeile, gefolgt von einem Abschnitt mit Karten auf der linken Seite, in denen einige Vorteile hervorgehoben werden. Als nächstes folgt ein Abschnitt mit mehreren Bildern und einer Liste aktueller Stellenangebote.

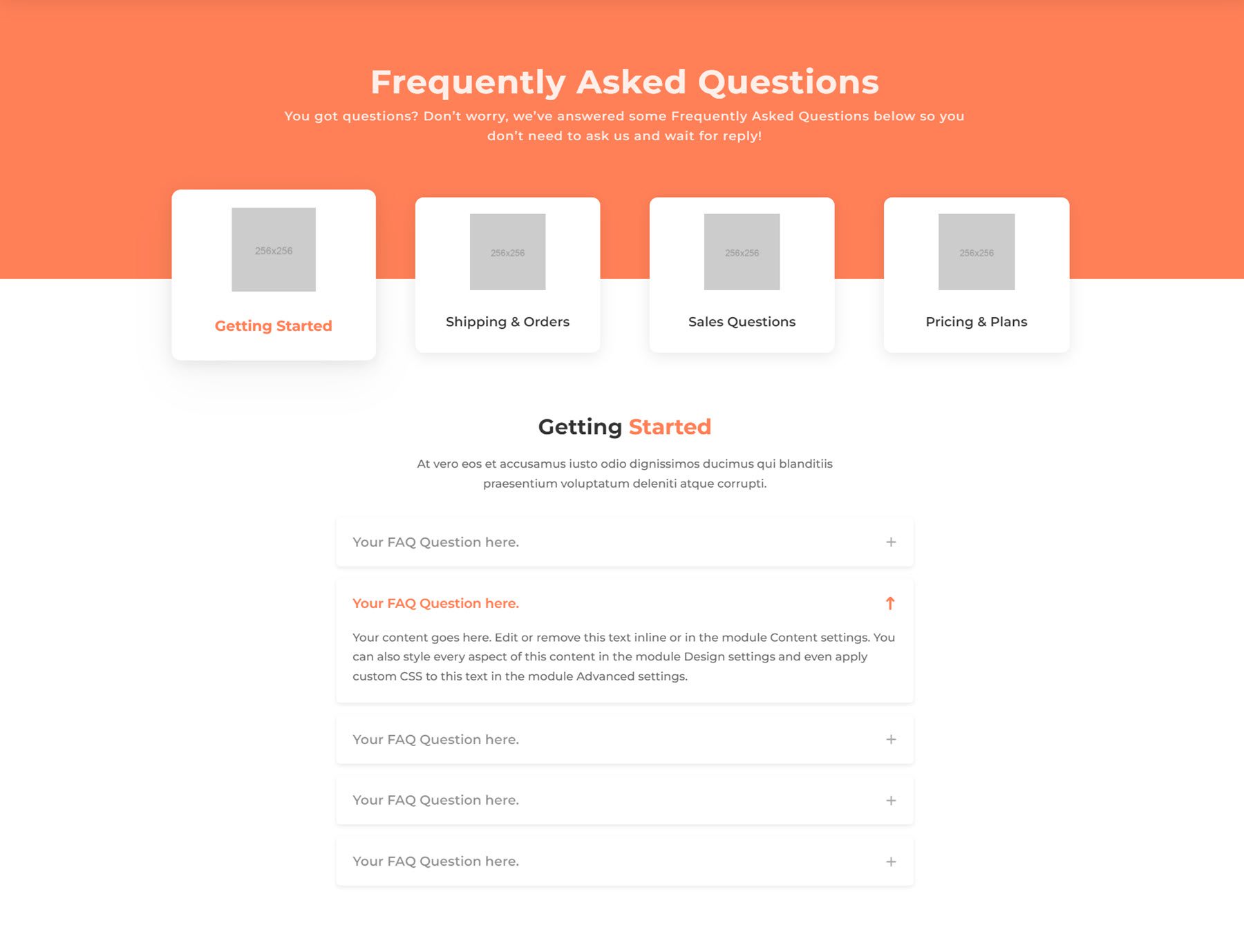
Molti E-Commerce-FAQ-Seite
Die FAQ-Seite verfügt oben über einen Navigationsbereich. Wenn Sie oben auf das FAQ-Thema klicken, wird der FAQ-Inhalt unten angezeigt.

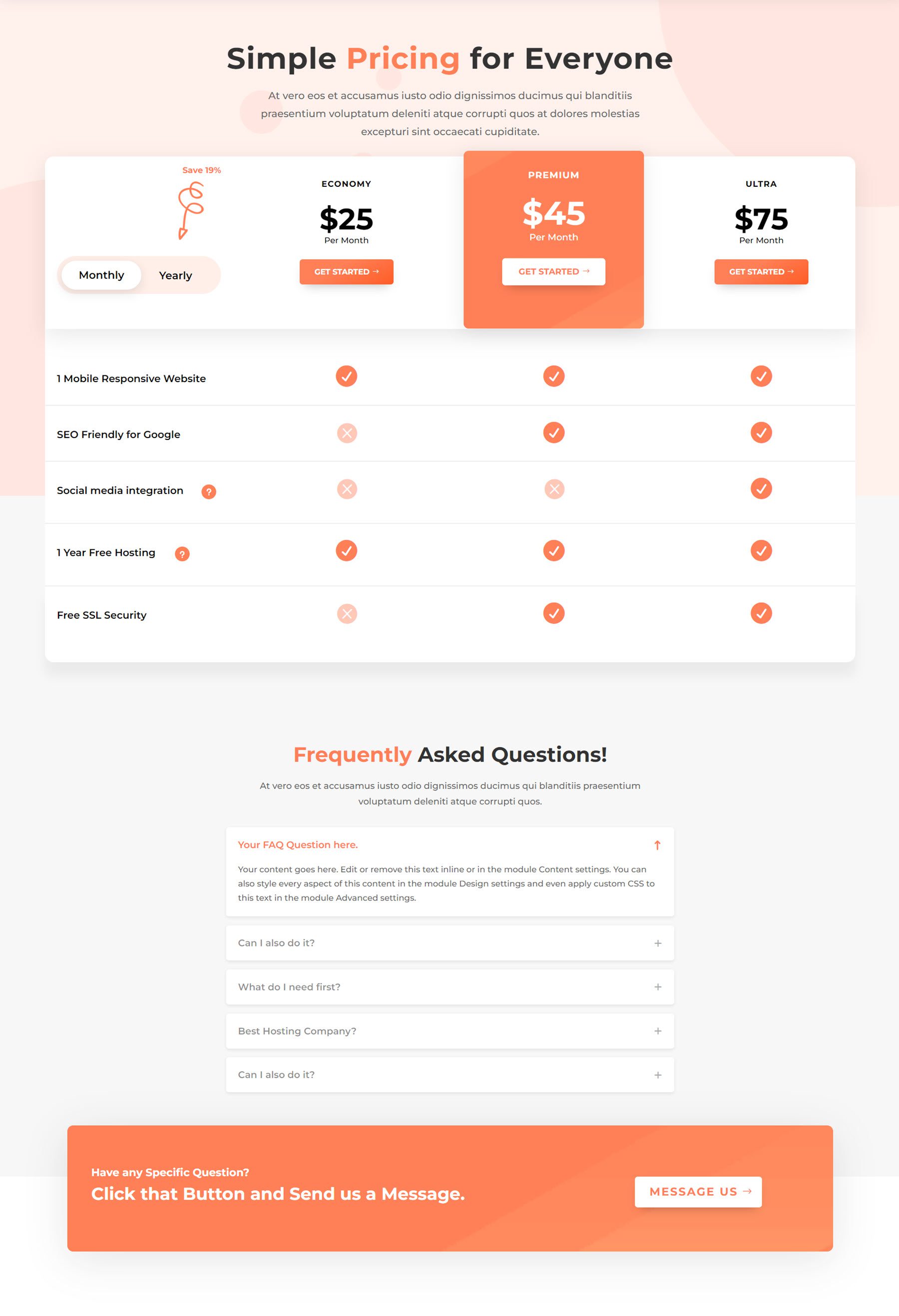
Molti E-Commerce-Preisseite
Die Preisseite enthält eine große Preistabelle mit drei Stufen und mehreren unten aufgeführten Funktionen. Mit dem Schalter können Sie zwischen der Anzeige eines Monats- oder Jahrespreises oben wechseln. Die Seite endet mit einem FAQ-Bereich und einem Call-to-Action-Banner.

Molti E-Commerce-Services-Seite
Mit diesem Layout können Sie die verschiedenen Dienstleistungen Ihres Unternehmens präsentieren. Es öffnet sich mit einem Kopfzeilenabschnitt, gefolgt von zwei Text- und Bildabschnitten. Als nächstes gibt es einen Funktionsbereich mit einem großen Bild und dann eine Liste der Dienste. Es gibt eine Liste mit Logos, Kundenreferenzen und einen Abschnitt „Warum Sie uns wählen“ mit einer dynamischen Bildanordnung.

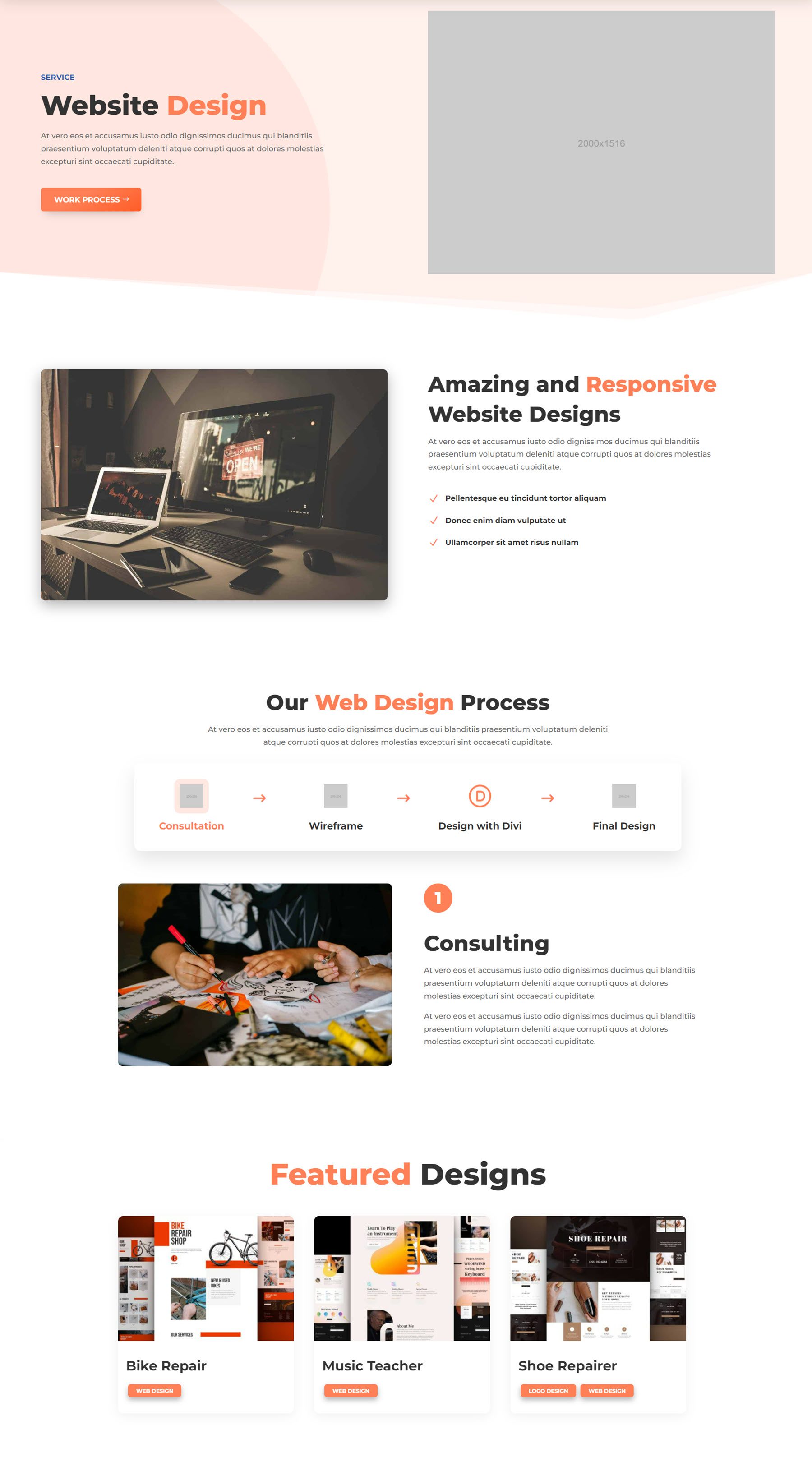
Molti E-Commerce-Einzeldienstseite
Auf der Einzeldienstseite können Sie ausführliche Informationen zu einem Ihrer Dienste anbieten. Es besteht aus einem Kopfabschnitt mit einem Call-to-Action-Link, gefolgt von einem Einführungsabschnitt mit einem Bild und einigen Funktionen, die mit einem Häkchensymbol hervorgehoben sind. Als nächstes folgt ein Prozessabschnitt mit Symbolen, die den Prozess des Dienstes darstellen. Nachfolgend finden Sie einen nummerierten Abschnitt, in dem Sie Details zu jedem Schritt im Prozess mitteilen können. Unten auf der Seite befindet sich eine Seite mit vorgestellten Designs, die Links zu Portfolioelementen enthält.

Molti E-Commerce-Shop-Layouts
Molti E-Commerce ist so konzipiert, dass es vollständig in WooCommerce und Divi integriert werden kann. Im Theme sind mehrere vollständig gestaltete WooCommerce-Shopseiten enthalten. Lass uns einen Blick darauf werfen.
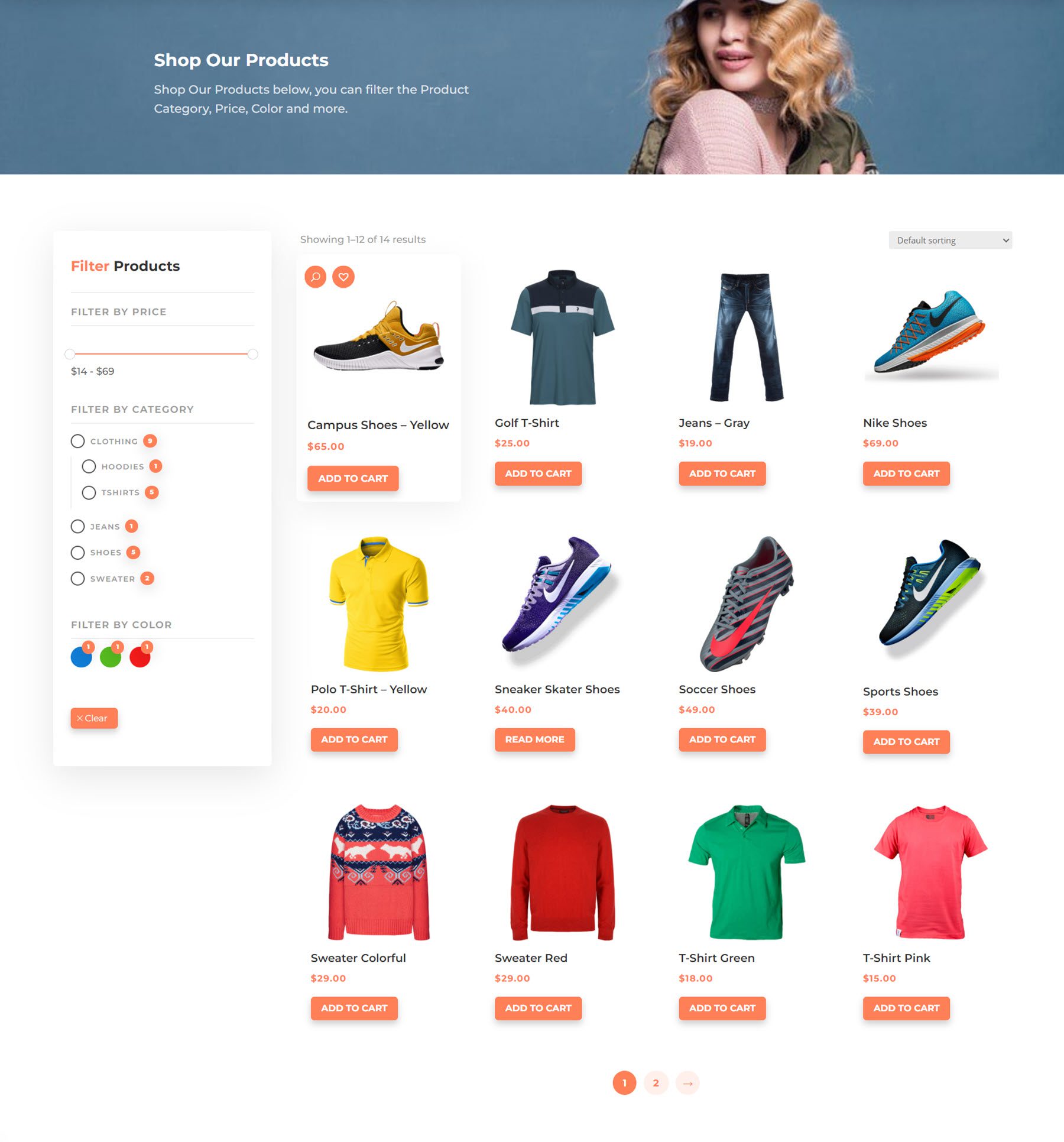
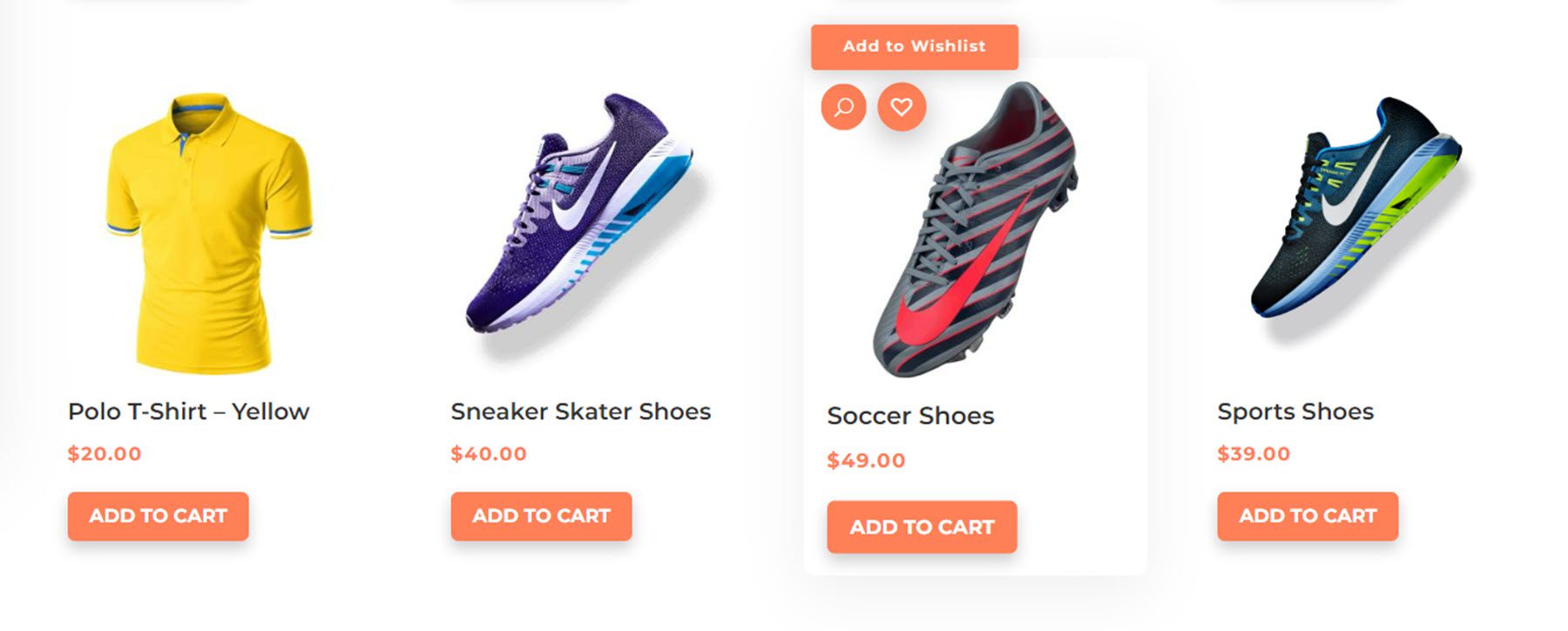
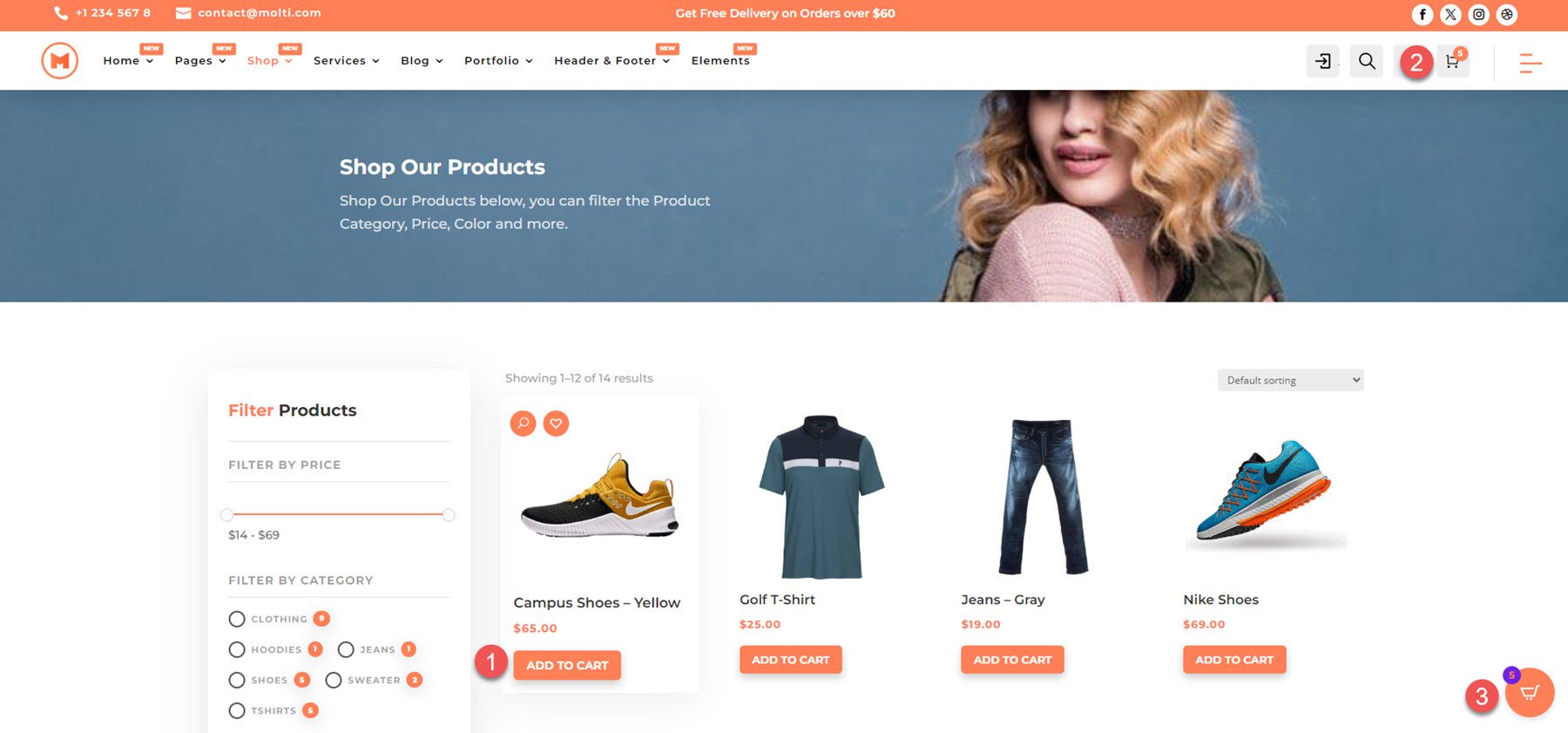
Molti E-Commerce-Shop-Seite
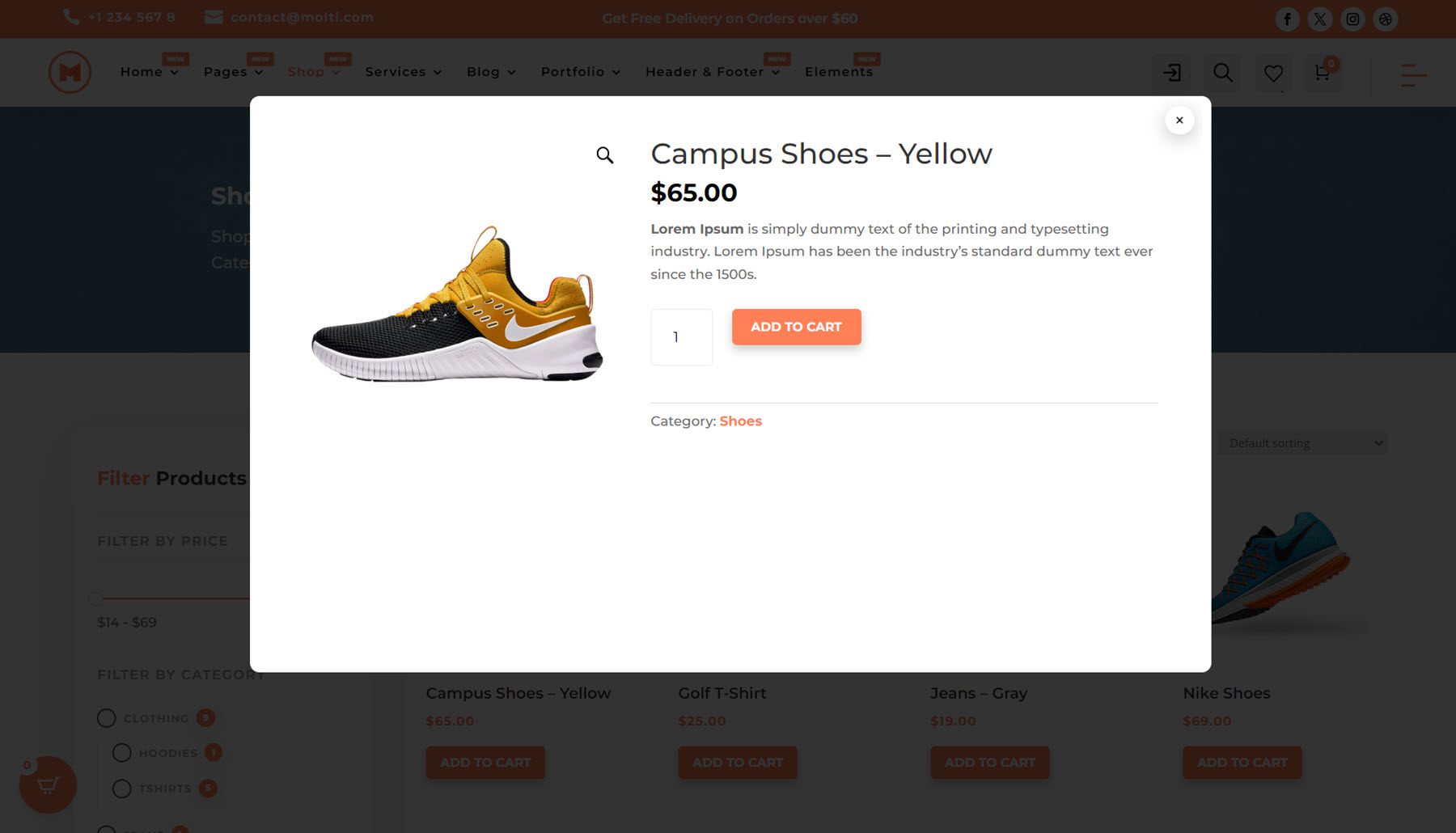
Hier ist die Shop-Seite. Es verfügt über einen Produktfilter auf der linken Seite und die Produkte auf der rechten Seite. Wenn Sie mit der Maus darüber fahren, werden ein Suchsymbol und ein Herzsymbol über dem Produkt angezeigt.

Durch Klicken auf das Herzsymbol wird das Produkt zur Wunschliste hinzugefügt. Das Suchsymbol öffnet die Produkt-Schnellansicht.

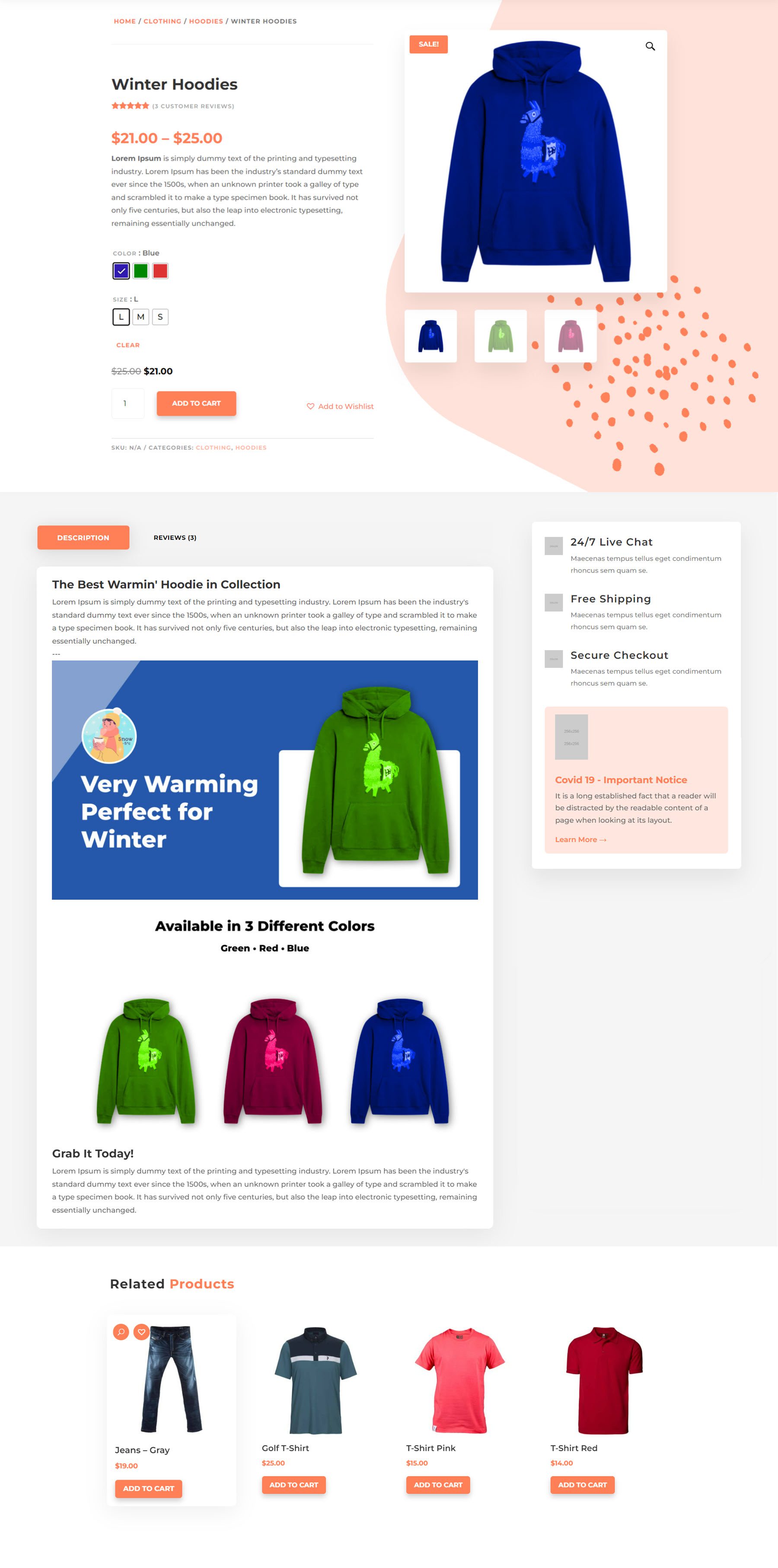
Molti E-Commerce-Einzelproduktseite
Die einzelne Produktseite verfügt oben über eine Breadcrumb-Navigation, gefolgt von grundlegenden Produktdetails wie Produkttitel, Sternebewertungen, Preis, Beschreibung, „Zum Warenkorb hinzufügen“ und „Menge“, einer Schaltfläche „Zur Wunschliste hinzufügen“ sowie SKU- und Kategorieinformationen. Rechts sind die Bilder. Sie können unten die Vorschau auswählen, um zwischen den Produktbildern zu wechseln. Darunter können Sie zwischen der Produktbeschreibung und den Bewertungen wechseln. Auf der rechten Seite finden Sie einige Klappentexte mit relevanten Informationen. Unten auf dieser Seite finden Sie verwandte Produkte.


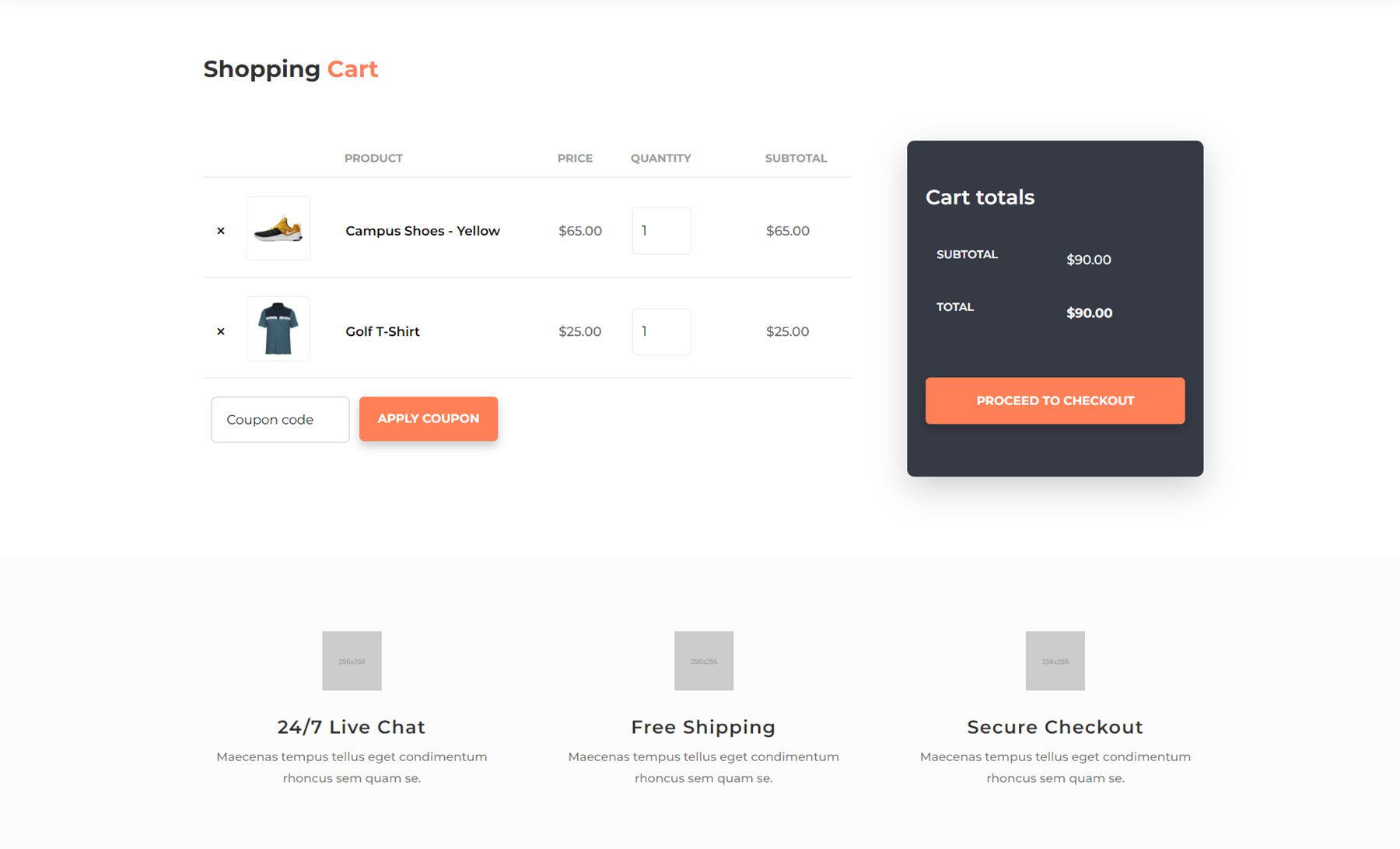
Molti E-Commerce-Warenkorbseite
Als nächstes folgt das Layout der Warenkorbseite. Die Produkte werden im Hauptteil der Seite zusammen mit dem Einzelpreis, der Mengenauswahl und der Zwischensumme aufgelistet. Darunter befindet sich die Gutscheinbox. Auf der rechten Seite befindet sich das Warenkorb-Gesamtfeld mit der Schaltfläche „Zur Kasse gehen“. Unten auf der Seite befinden sich drei Abschnitte, die den Versand, den Support und den Checkout hervorheben.

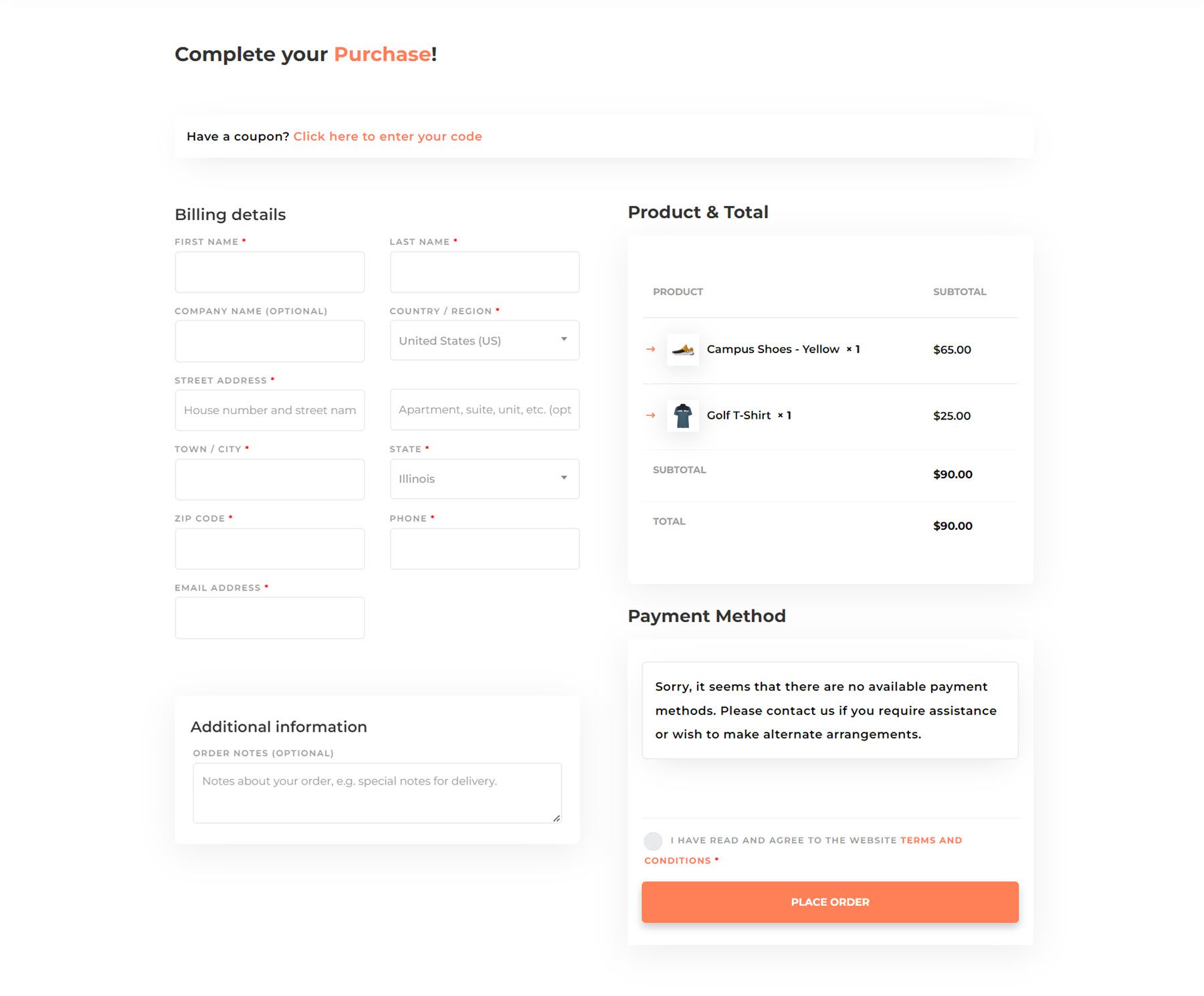
Molti E-Commerce-Checkout-Seite
Die Checkout-Seite ist ebenfalls recht übersichtlich: Oben befindet sich ein Coupon-Feld, rechts folgen Rechnungsdetails und zusätzliche Informationen sowie rechts der Produktgesamtbetrag und die Zahlungsmethode.

Molti E-Commerce-Wunschliste
Molti E-Commerce verfügt über eine integrierte Integration für eine Wunschlistenfunktion. Wenn Sie auf den Shop-Seiten mit der Maus über ein Produkt fahren, können Sie auf ein Herzsymbol klicken, um das Produkt zu einer Wunschliste hinzuzufügen.

Wenn ein Produkt zur Wunschliste hinzugefügt wird, erscheint ein Bestätigungs-Popup.

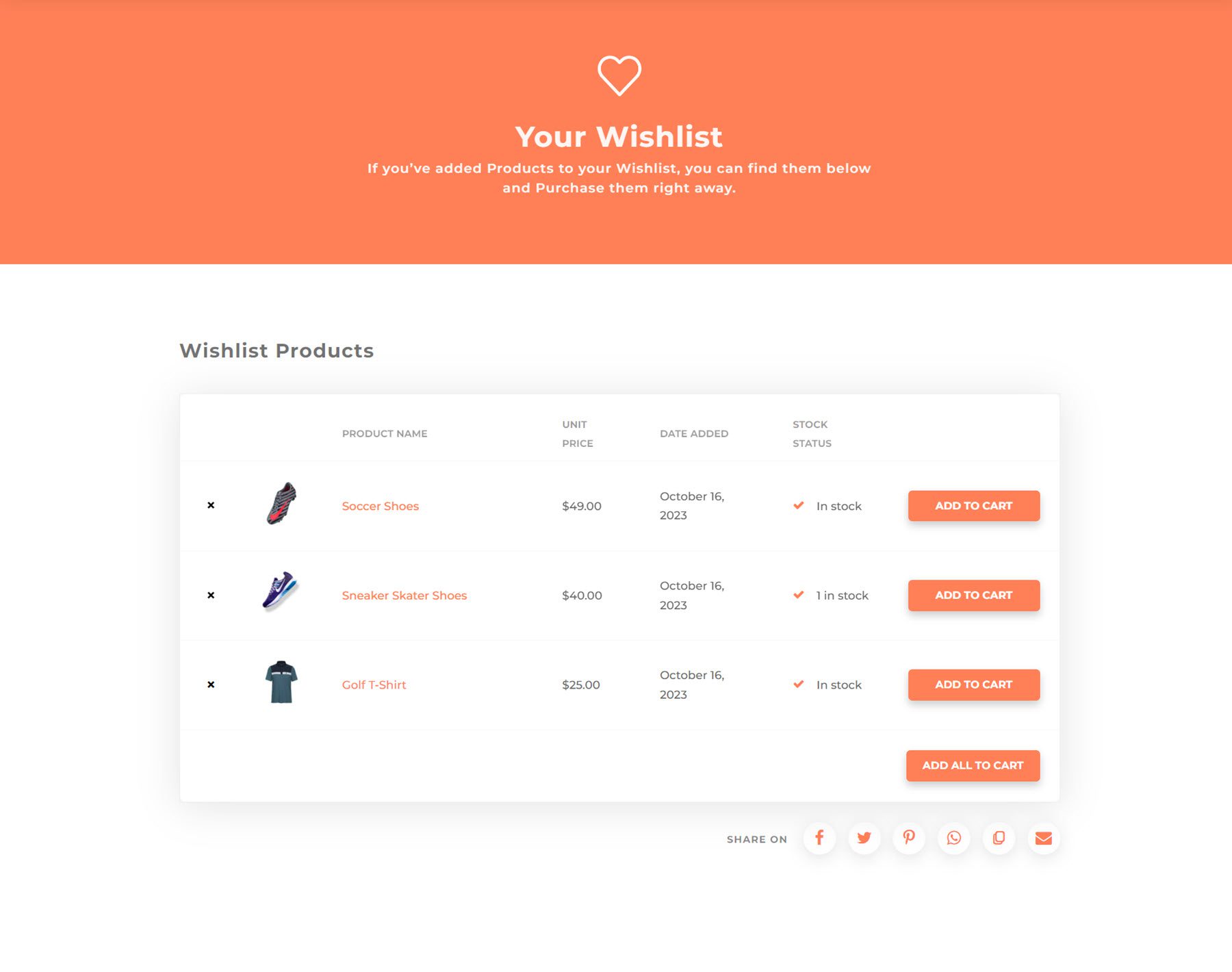
Auf der Wunschlistenseite können Sie alle von Ihnen hinzugefügten Produkte sowie deren Preis, Datum der Hinzufügung und Lagerstatus sehen. Hier können Sie Artikel von Ihrer Wunschliste entfernen und auch in Ihren Warenkorb legen.

Molti E-Commerce-Anmeldeseite
Dieses Thema enthält auch vollständig gestaltete Kontoseiten. Hier ist die Login-Seite. Es enthält ein Bild und etwas Text auf der linken Seite, und Sie können zwischen dem Anmeldeformular und dem Formular zum Erstellen eines Kontos auf der rechten Seite wechseln.

Molti Ecommerce Mein Konto-Seite
Die Seite „Mein Konto“ ist passend zum Thema gestaltet. Auf der linken Seite befindet sich ein Menü, in dem Sie Ihre Bestellungen, Kontodetails und mehr einsehen können. Rechts wird der Seiteninhalt angezeigt.

Molti E-Commerce Divi Theme Divi Theme Builder-Vorlagen
Schauen wir uns nun einige der Theme-Builder-Vorlagen an, die mit Molti geliefert werden. Dazu gehören die Kopf- und Fußzeilenlayouts, die 404-Seite und die Blogseiten.
Header
Molti Ecommerce verfügt über 10 verschiedene Header-Optionen, optimal für verschiedene Anwendungen. Es gibt vier Standard-Header und sechs E-Commerce-Header.
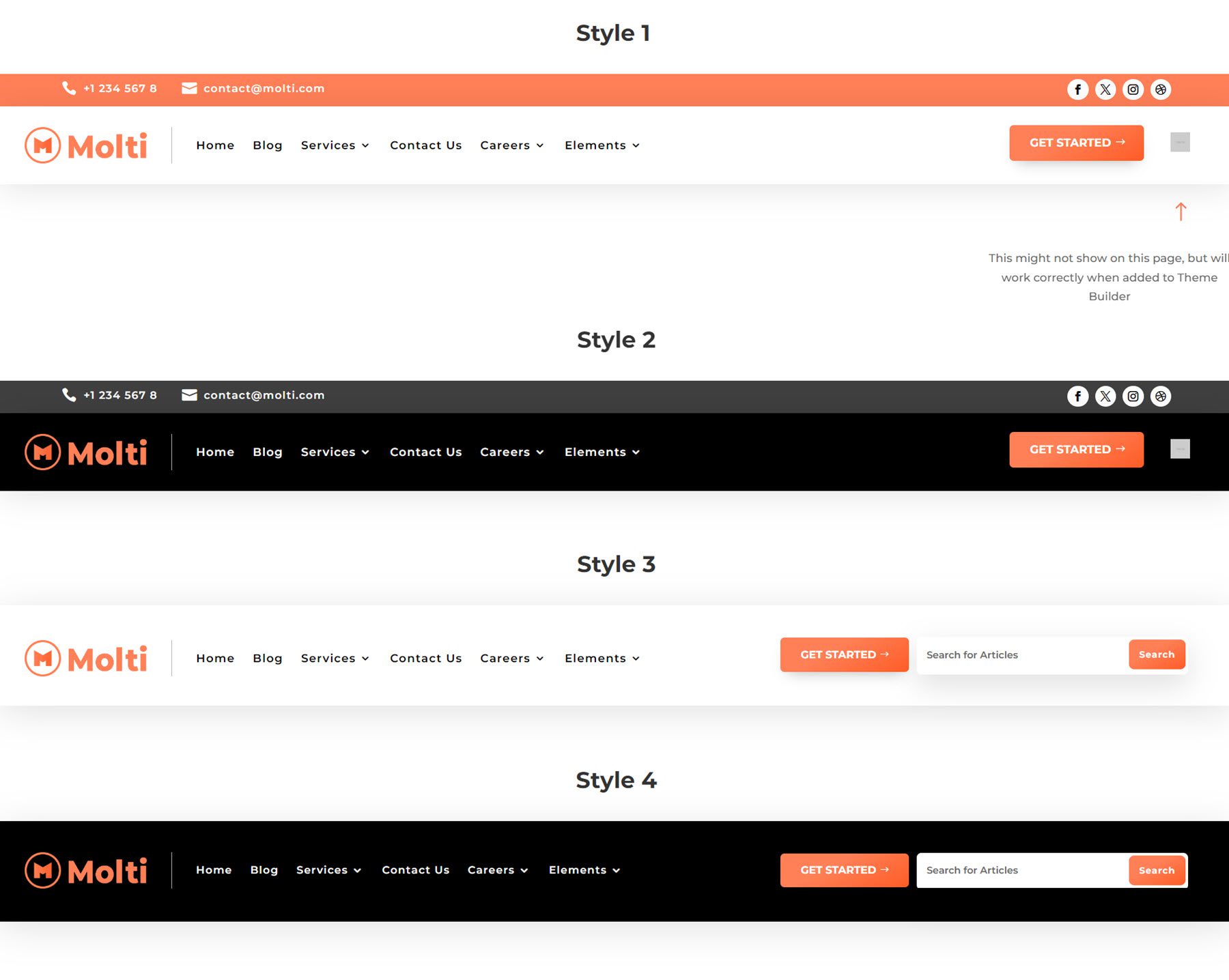
Standard-Header
Hier sind die Standard-Header. Die ersten beiden Optionen enthalten oben Social-Media-Symbole und Kontaktinformationen. Style 3 und 4 verfügen über eine Suchleiste in der Navigation.

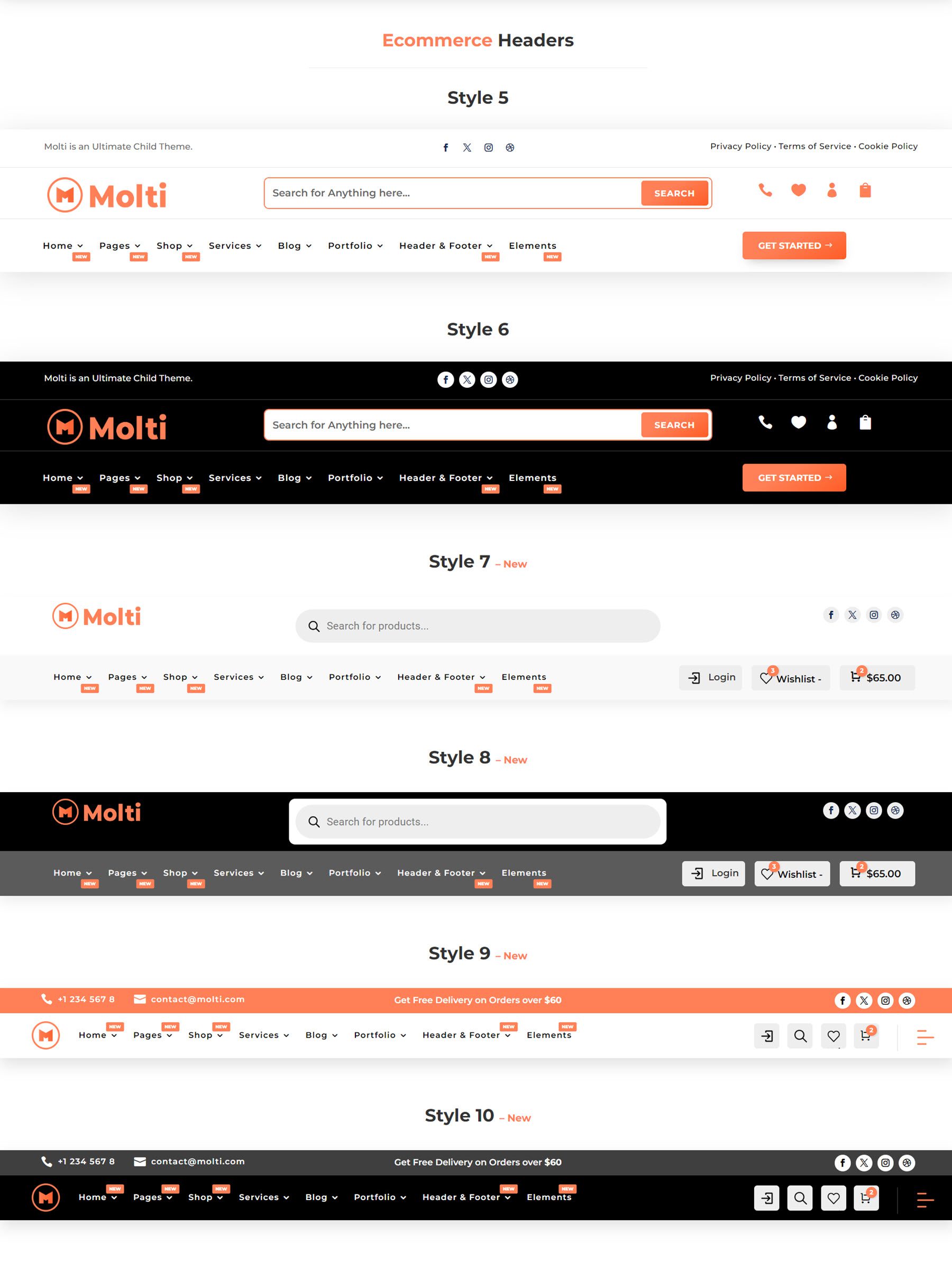
E-Commerce-Header
Die E-Commerce-Kopfzeilen enthalten Symbole für die Wunschlisten-, Konto- und Warenkorbseiten. Die Stile 5–8 verfügen außerdem über eine große Suchleiste in der Kopfzeile.

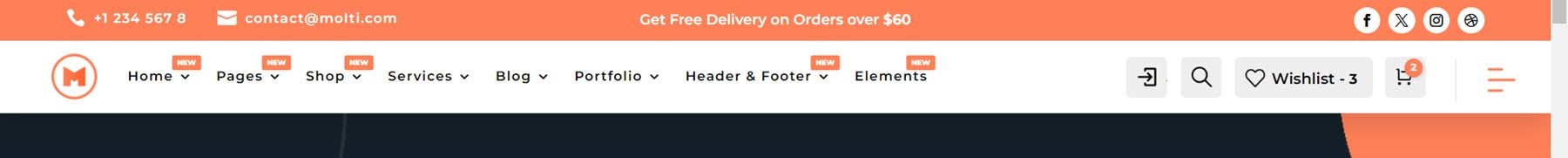
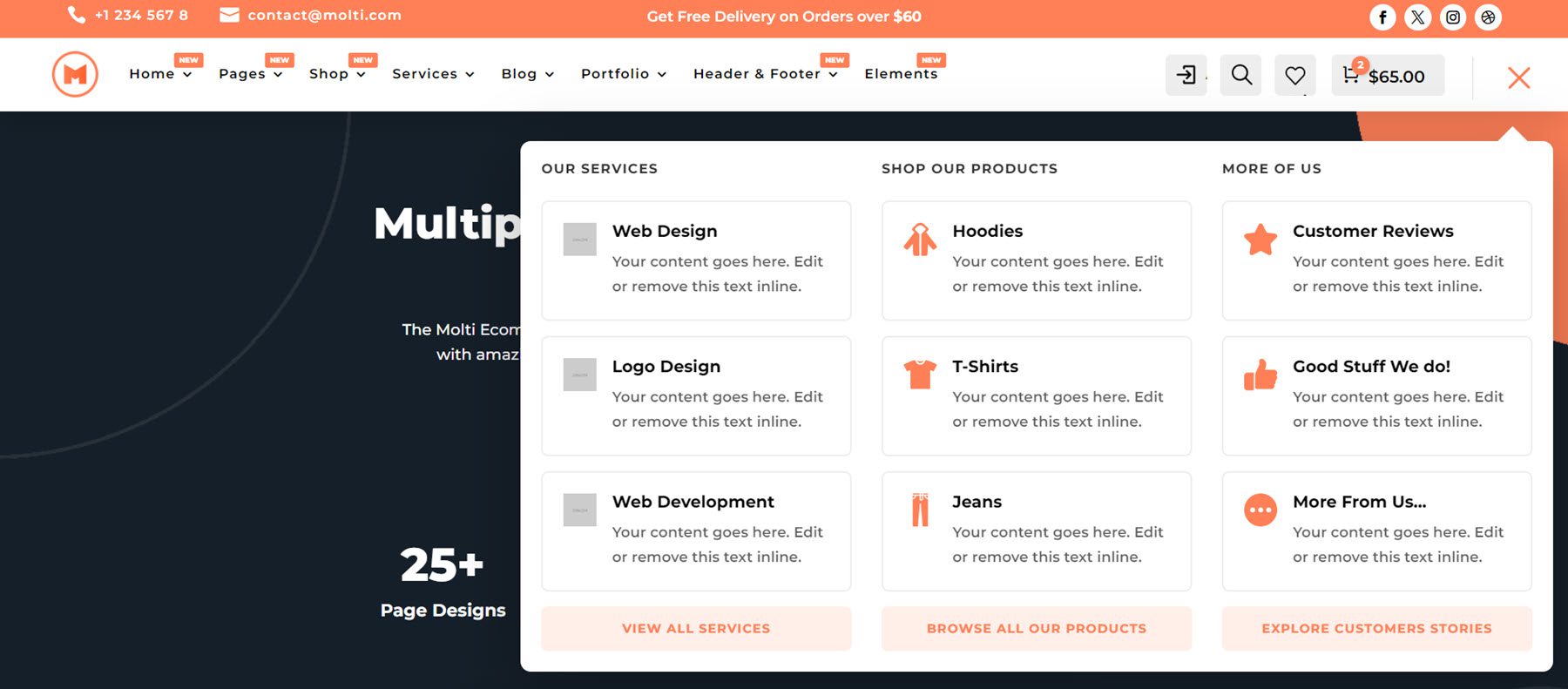
Schauen wir uns Kopfzeilenstil 9 genauer an. Wenn Sie mit der Maus über die E-Commerce-Symbole im Menü fahren, werden diese erweitert, um die Beschriftung anzuzeigen.

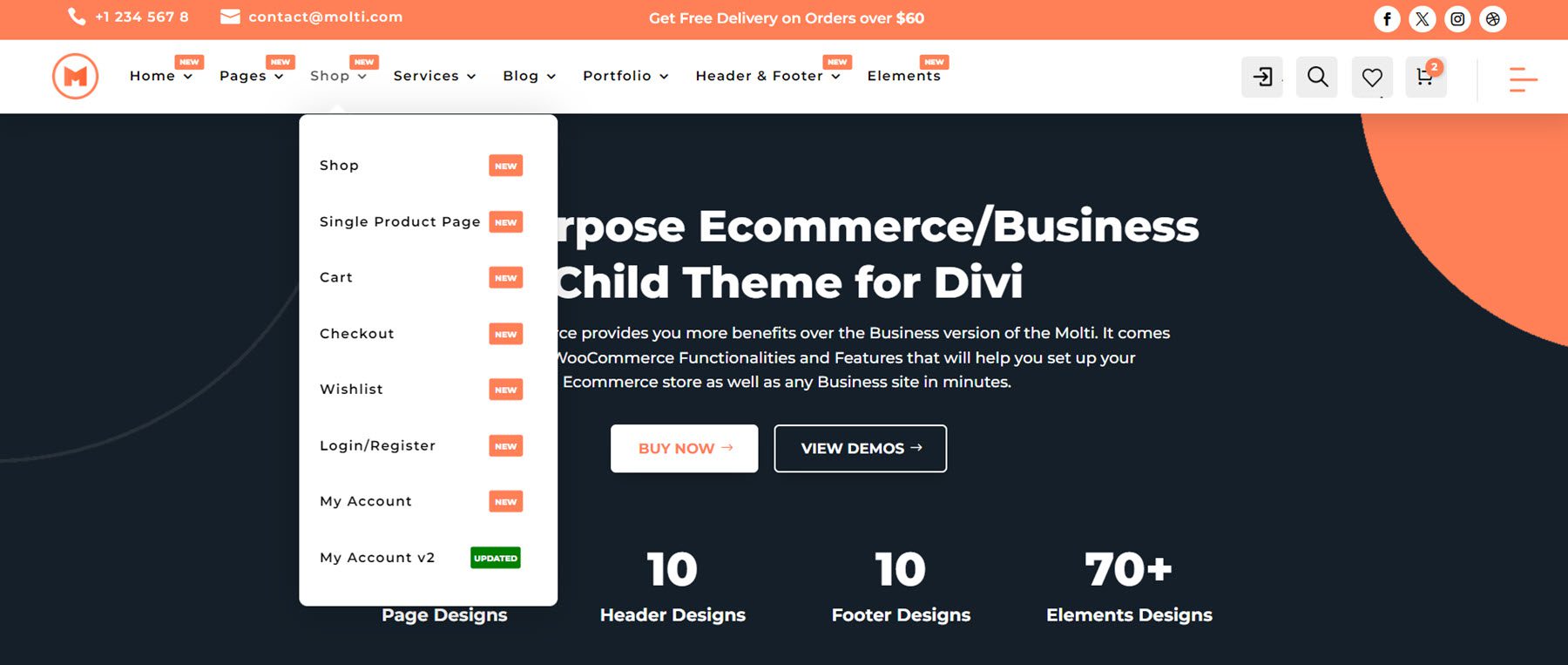
So werden die Dropdown-Elemente gestaltet.

Das Hamburger-Menü auf der rechten Seite öffnet sich zu einem umfangreichen Popup-Menü mit Symbolen und einer Schaltfläche.

Fusszeile
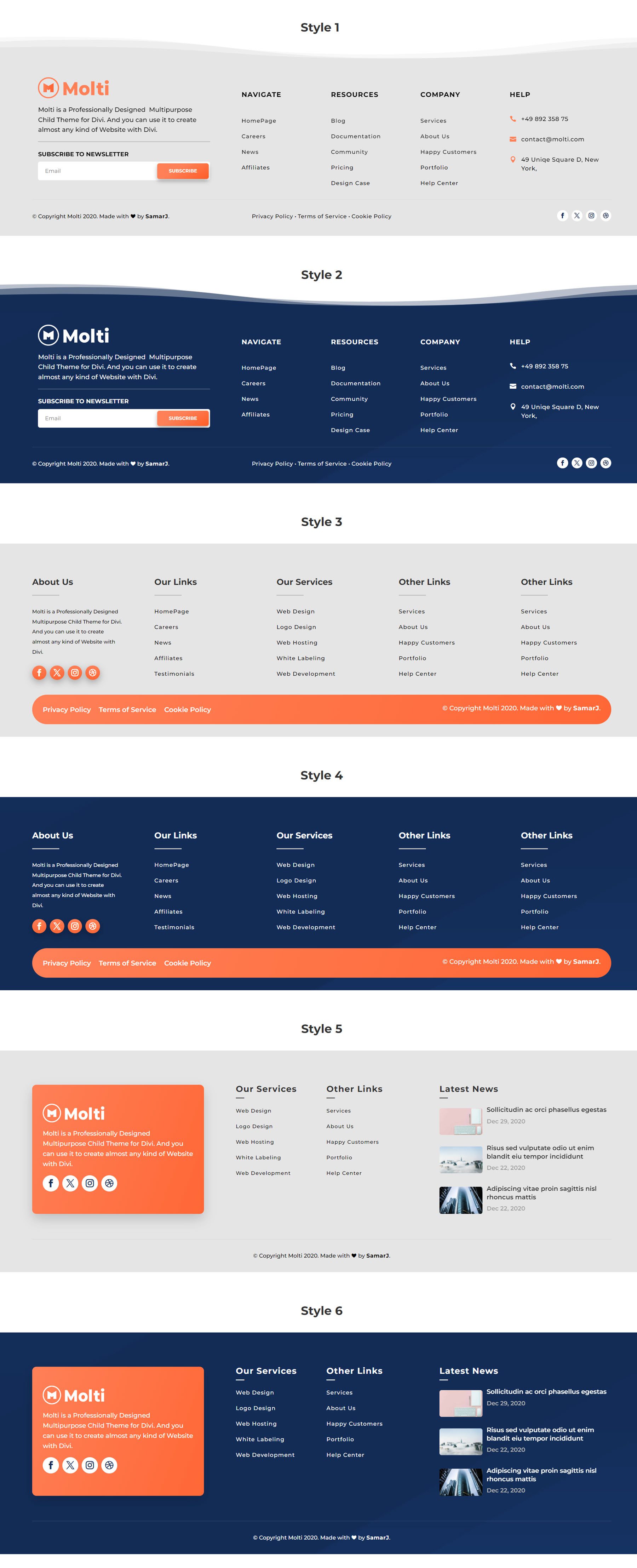
Es gibt außerdem zehn verschiedene Fußzeilendesigns, die mit Molti Ecommerce geliefert werden. Jedes Design verfügt über mehrere Seitenlinkspalten sowie ein Logo, eine Beschreibung und Social-Media-Symbole. Die ersten beiden Stile verfügen über ein Newsletter-Abonnementformular. Die Stile 5 und 6 verfügen über eine aktuelle Nachrichtenspalte.

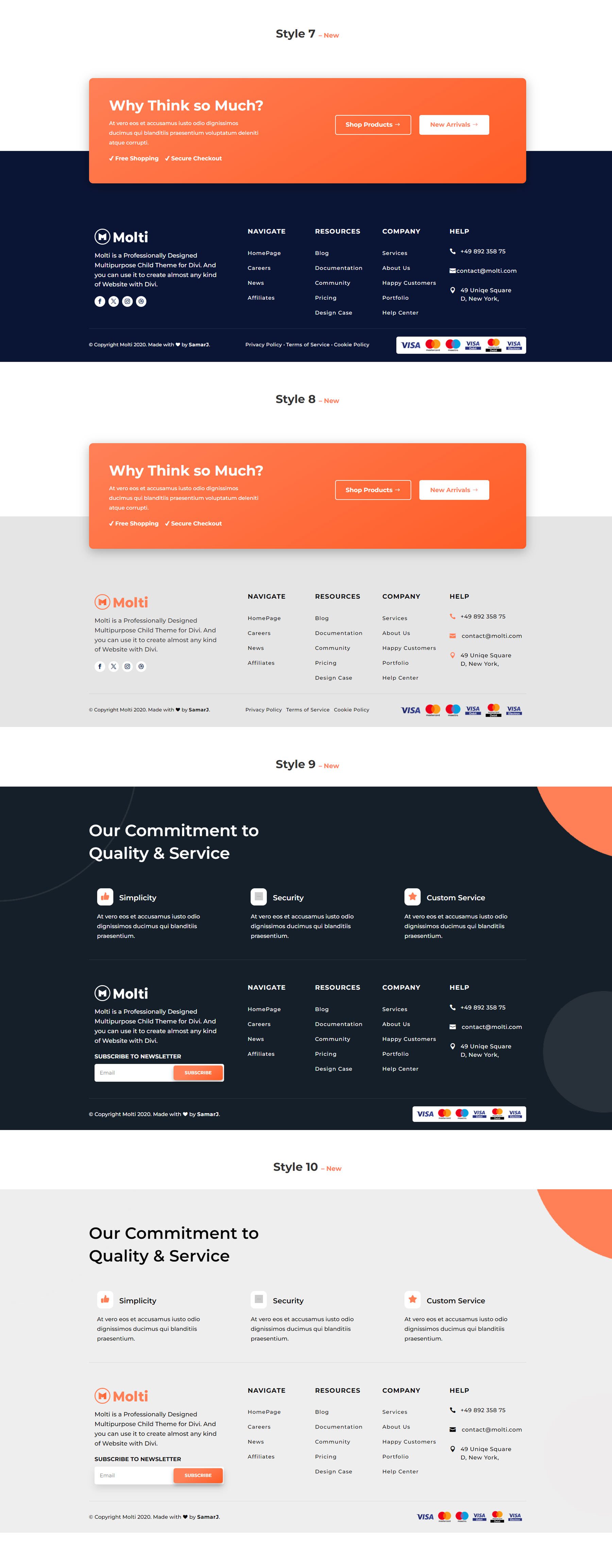
Die Stile 7 und 8 verfügen über einen Call-to-Action-Bereich mit zwei Schaltflächen über der Fußzeile. In den Fußzeilen 9 und 10 sind oben einige Funktionen durch einige Symbole hervorgehoben.

404 Seite
Die 404-Seite hat ein einfaches Layout mit einem Bild auf der linken Seite und Text und einer Schaltfläche auf der rechten Seite.

Blog
Molti Ecommerce bietet zwei verschiedene Optionen für das Blog-Seitenlayout.
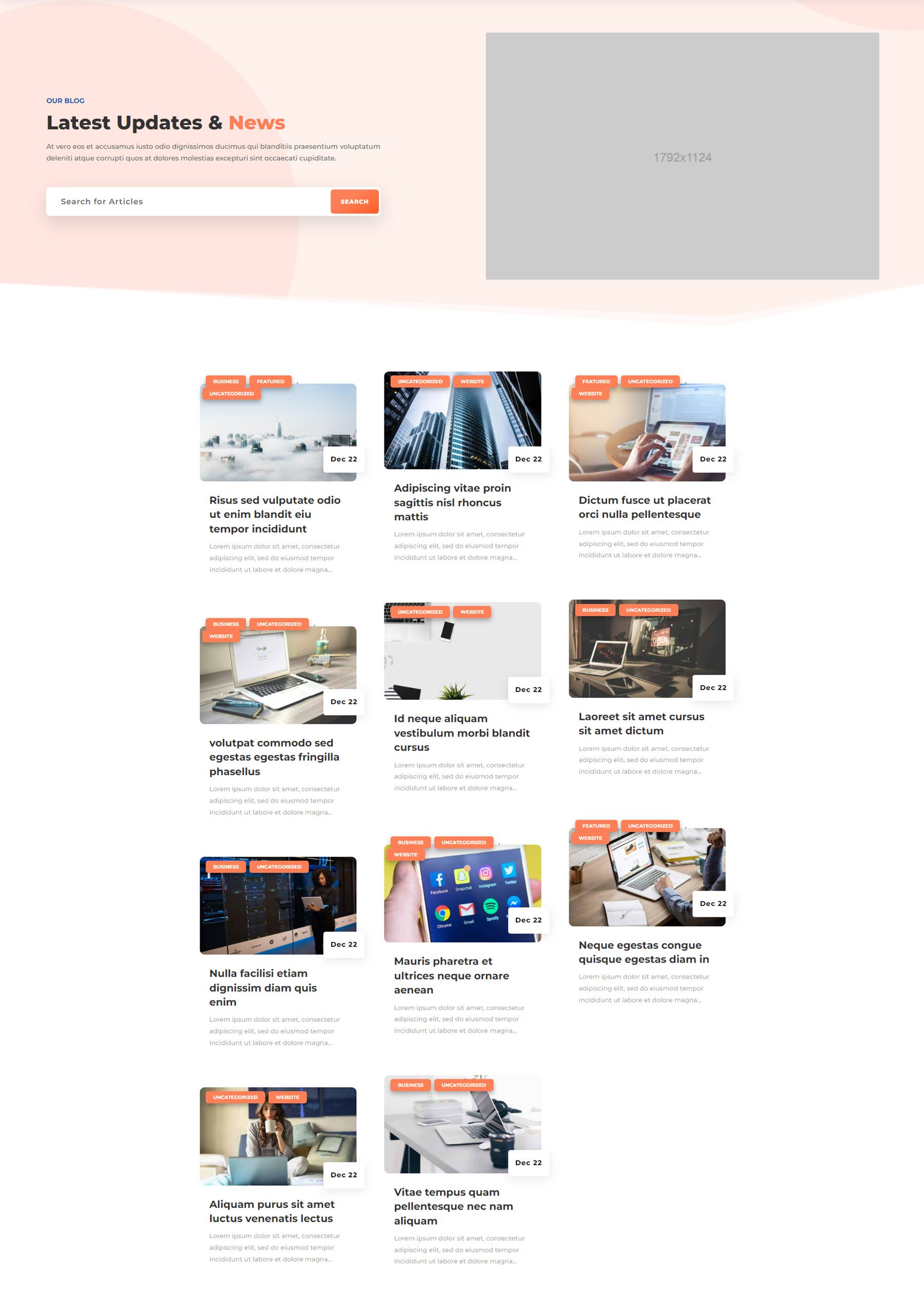
Standard-Blogseite
Die Standard-Blogseite enthält links eine Kopfzeile mit etwas Text und einer Suchleiste sowie rechts ein Bild. Bei jedem Blogbeitrag sind die Kategorien oben aufgeführt und das Datum rechts über dem vorgestellten Bild.

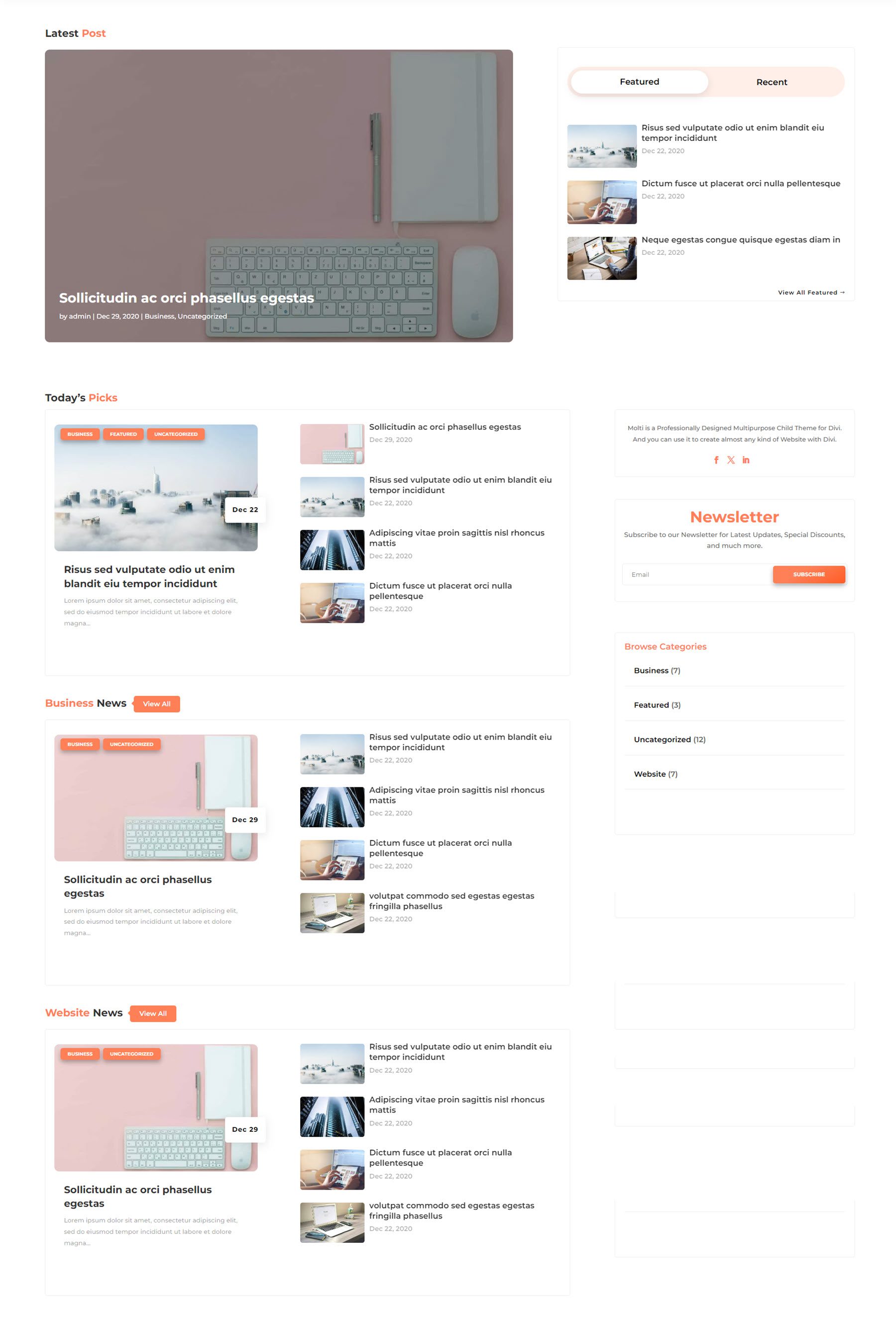
Erweiterte Blog-Seite
Das erweiterte Blog-Seitenlayout wird mit einer großen Karte mit dem neuesten Beitrag auf der linken Seite geöffnet. Auf der rechten Seite können Sie zwischen hervorgehobenen Beiträgen und aktuellen Beiträgen wechseln. Darunter befindet sich ein Abschnitt „Today's Picks“ und zwei weitere Kategorieabschnitte. Auf der rechten Seite befinden sich Social-Media-Symbole, ein Newsletter-Abonnementfeld und Blog-Kategorien.

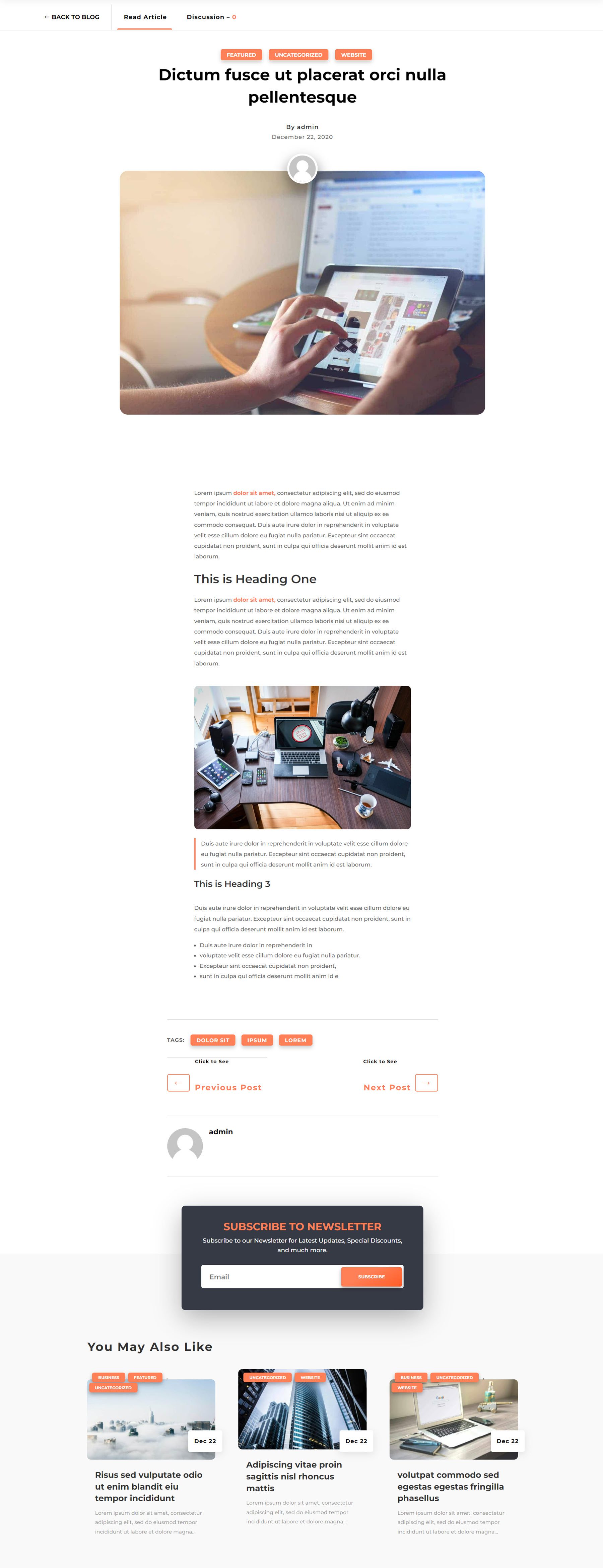
Beitragsseite
Oben auf der Beitragsseite befindet sich ein Navigationslink zurück zur Blog-Seite und Links zum Wechseln zwischen Artikel und Diskussion. Die Blog-Beitragskategorien werden über dem Beitragstitel angezeigt, gefolgt vom Autor, dem Veröffentlichungsdatum und dem Autor-Avatar über dem vorgestellten Bild. Unterhalb des Artikels befinden sich die Tags, die Schaltflächen „Vorheriger“ und „Nächster Beitrag“, die Biografie des Autors, ein Newsletter-Abonnementfeld und verwandte Beiträge.

Molti Ecommerce Divi Child Theme-Elemente
Abgesehen von den Seitenlayouts enthält Molti Ecommerce einige Elemente, die Sie in Ihren Designs verwenden können. Dazu gehören Kartendesigns, Preistabellen, Testimonial-Design, Teamkarten, Tab-Designs, Inhaltswechsel, Karussell-Designs und mehr. Hier ist ein Blick auf einige dieser Elemente.
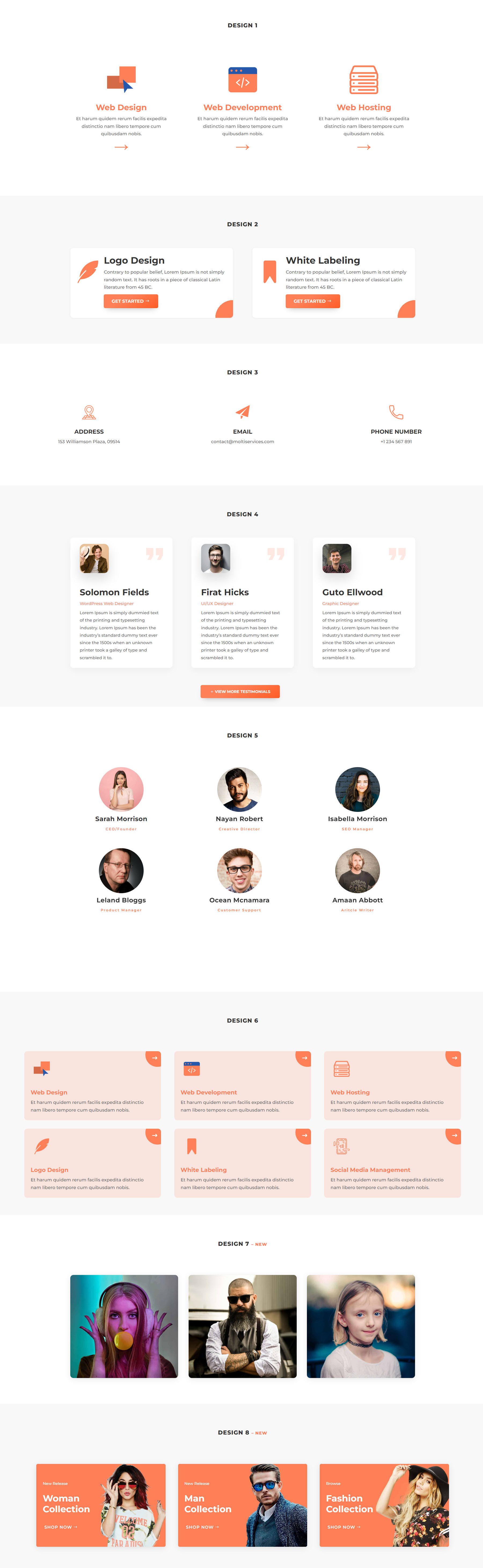
Kartendesigns
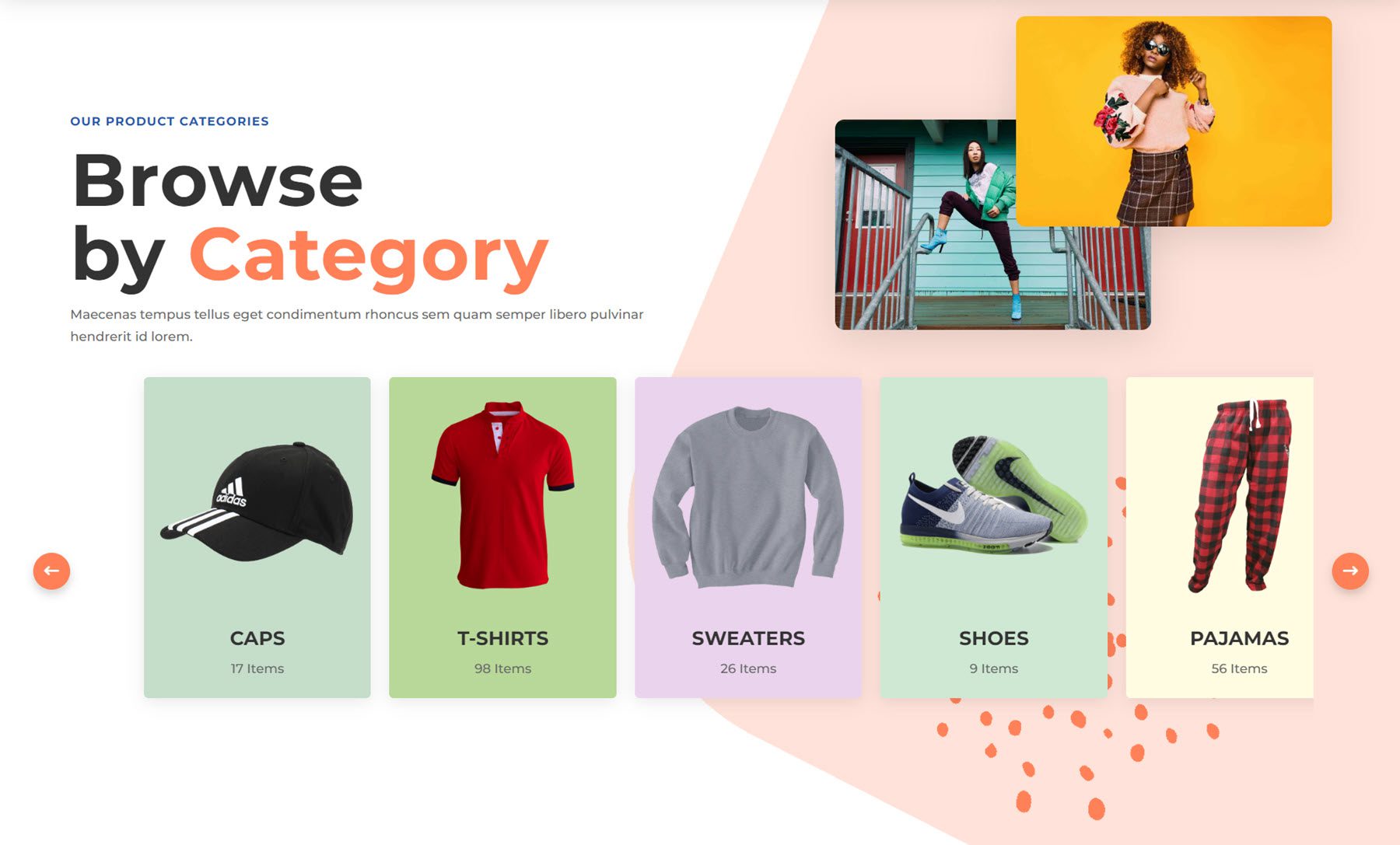
Das Thema umfasst acht verschiedene Kartendesigns. Sie können verwendet werden, um verschiedene Dienste, Funktionen, Teammitglieder, Shop-Kollektionen und mehr zu präsentieren.

Karussell-Design
Mit dem Karussell können Sie verschiedene Karten anzeigen, die auf eine Seite Ihrer Website verweisen. Mit den Pfeilen können Sie navigieren.

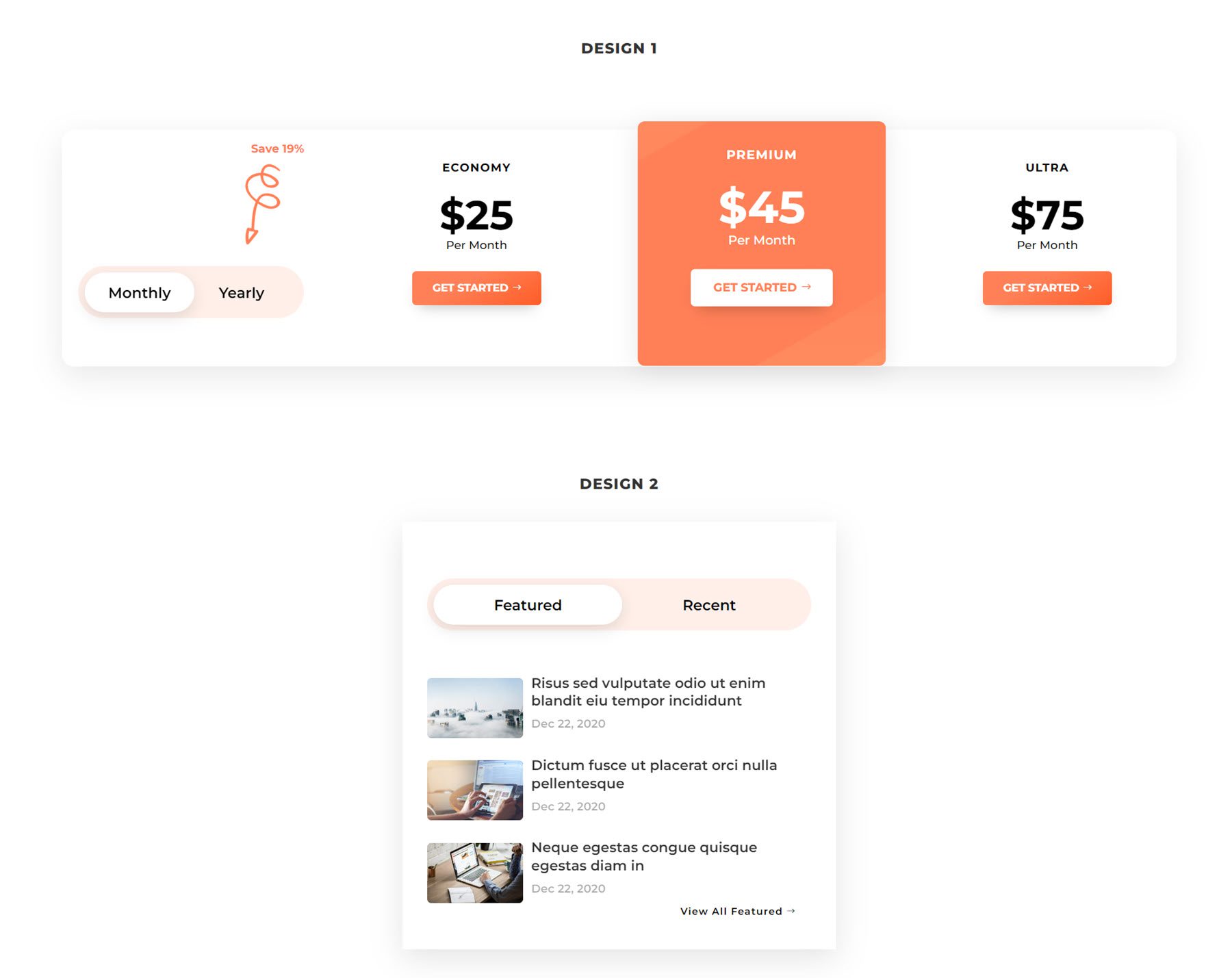
Inhaltswechsel
Mit der Inhaltswechselfunktion können Sie mit einem Schalter zwischen den angezeigten Inhalten wechseln. In den bereitgestellten Beispielen können Sie zwischen einer monatlichen und einer jährlichen Preistabelle oder zwischen vorgestellten und aktuellen Blogbeiträgen wechseln.

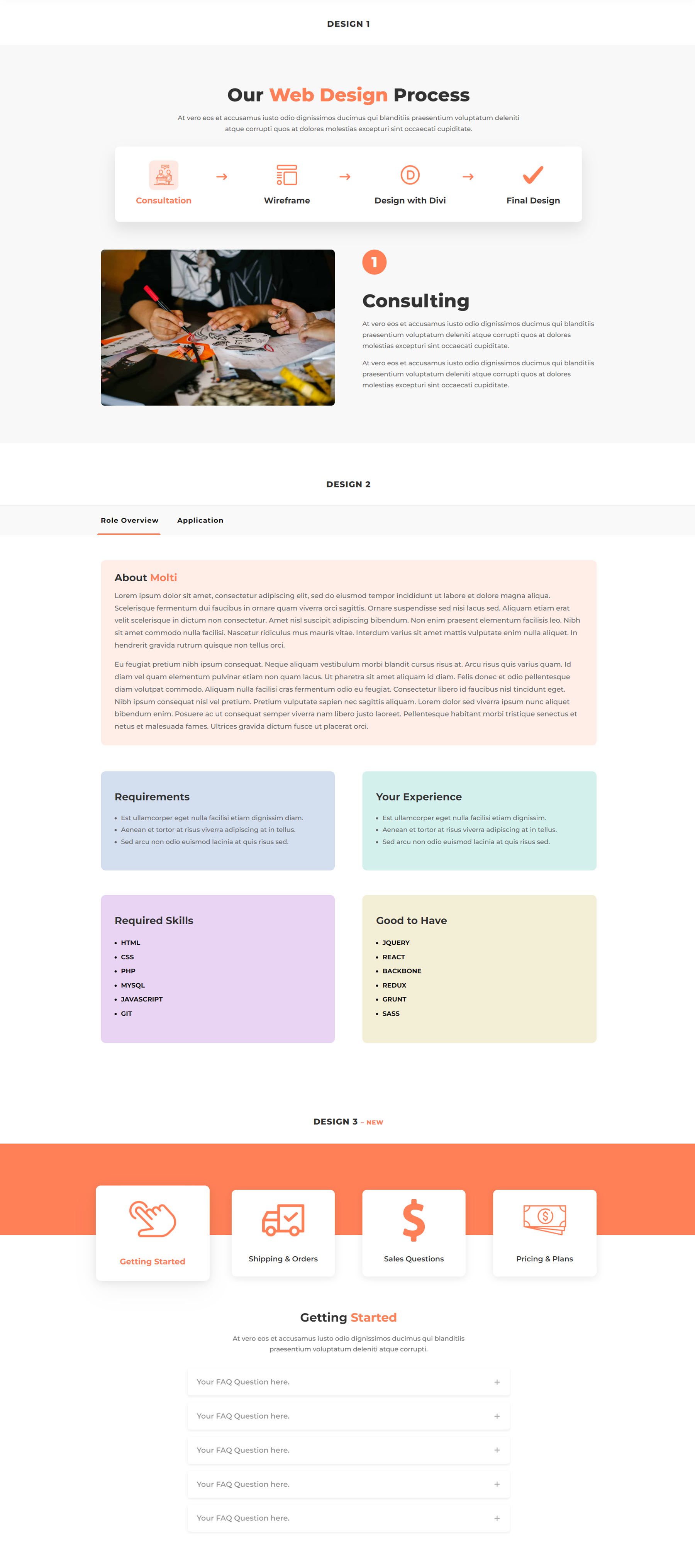
Tab-Designs
Es gibt drei verschiedene Layouts für die Tab-Designs. Durch Auswahl des Symbols oder Tab-Titels oben können Sie den unten angezeigten Inhalt ändern.

Pop-Up-Wagen
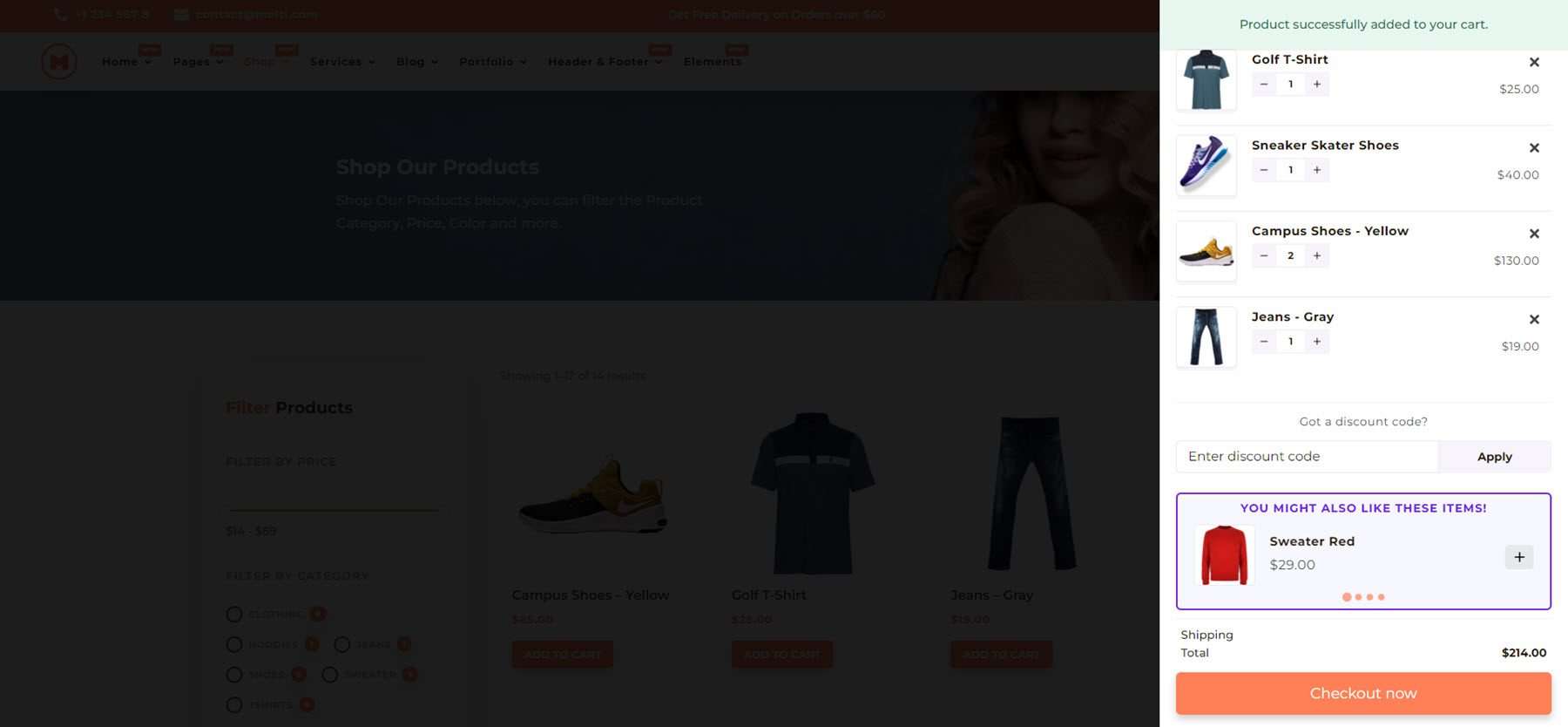
Im Lieferumfang von Molti Ecommerce ist ein Plugin enthalten, das eine Popup-Warenkorbfunktion ermöglicht. Das Popup kann mit verschiedenen Stilen und Funktionen angepasst werden. Hier zeigt das Popup die Artikel im Warenkorb, ein Gutscheincodefeld, empfohlene Produkte, die Gesamtkosten und eine Schaltfläche zur Kasse an.

Das Popup wird angezeigt, wenn Sie einen Artikel zum Warenkorb hinzufügen, auf das Warenkorbsymbol im Menü klicken oder auf das Sticky-Warenkorbsymbol in der unteren rechten Ecke der Seite klicken.

Wo kann man Molti E-Commerce kaufen?
Molti E-Commerce ist im Divi Marketplace verfügbar. Die unbegrenzte Website-Nutzung und ein Jahr Support und Updates kosten 25 US-Dollar. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.

Abschließende Gedanken
Moti Ecommerce ist ein hochwertiges, modernes untergeordnetes Thema für Divi, das es Online-Shop-Besitzern und Geschäftsinhabern ermöglicht, den Website-Designprozess mit vorgefertigten Seitenlayouts zu beschleunigen. Die Layouts sind sauber und gut gestaltet, mit interessanten Designelementen und Bewegung, die die Website zusammenhalten. Da Molti Ecommerce speziell für WooCommerce-Shops entwickelt wurde, sind die erforderlichen Shop-Seiten bereits eingerichtet und gestaltet, sodass es sehr einfach ist, einen Online-Shop einzurichten und in Betrieb zu nehmen. Wenn Sie nach einer Vorlage suchen, die Ihnen dabei hilft, Ihre Website mit einem Design einzurichten, das gut aussieht und dafür optimiert ist, Besucher in Kunden umzuwandeln, könnte Molti E-Commerce eine ausgezeichnete Lösung für Sie sein.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Molti Ecommerce ausprobiert? Teilen Sie uns Ihre Meinung in den Kommentaren mit!
