Divi Produkthighlight: Slider Mega Pack
Veröffentlicht: 2022-10-17Slider Mega Pack ist ein Divi-Layoutpaket mit 50 Slider-Layouts für Ihr nächstes Webdesign-Projekt. Die Schieberegler sind alle mit Divi-Modulen erstellt und können einfach mit Ihren eigenen Inhalten und Stilen angepasst werden. In diesem Produkt-Highlight werfen wir einen Blick auf die Layouts, die Slider Mega Pack zu bieten hat, und helfen Ihnen bei der Entscheidung, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
Slider Mega Pack installieren
Slider Mega Pack wird als ZIP-Datei geliefert, die Divi Builder .json-Dateien enthält. Um die Slider-Layouts zu installieren, entpacken Sie zunächst die Datei. Öffnen Sie als Nächstes Ihre gewünschte Seite im Divi Builder.

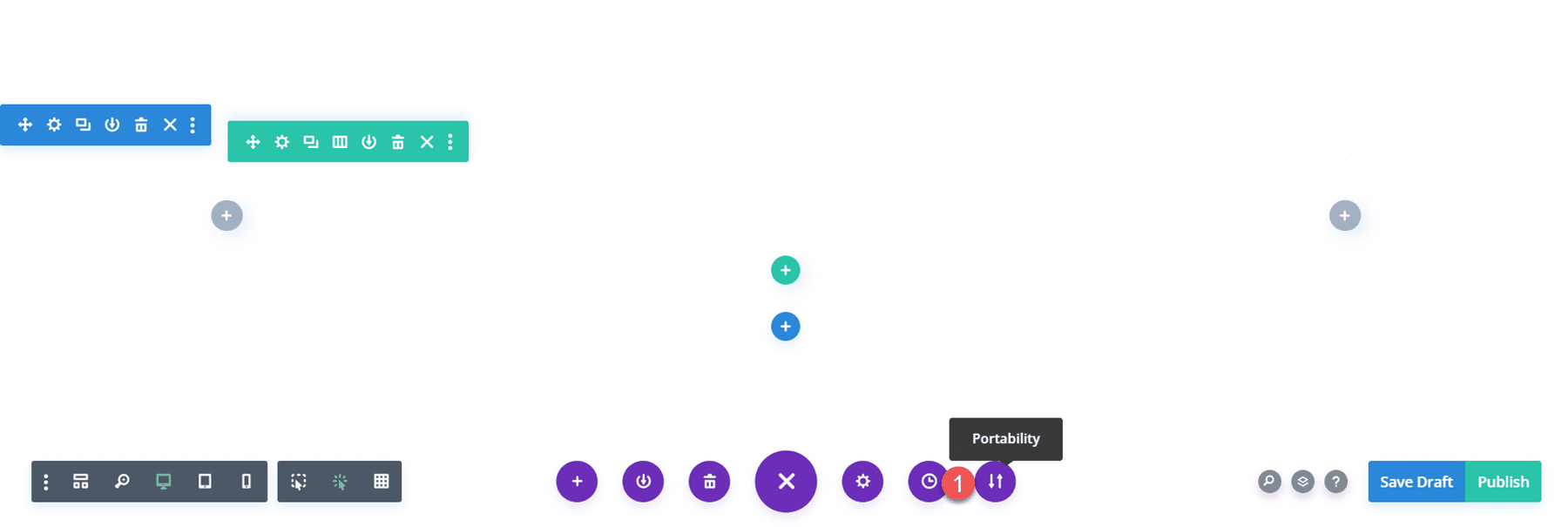
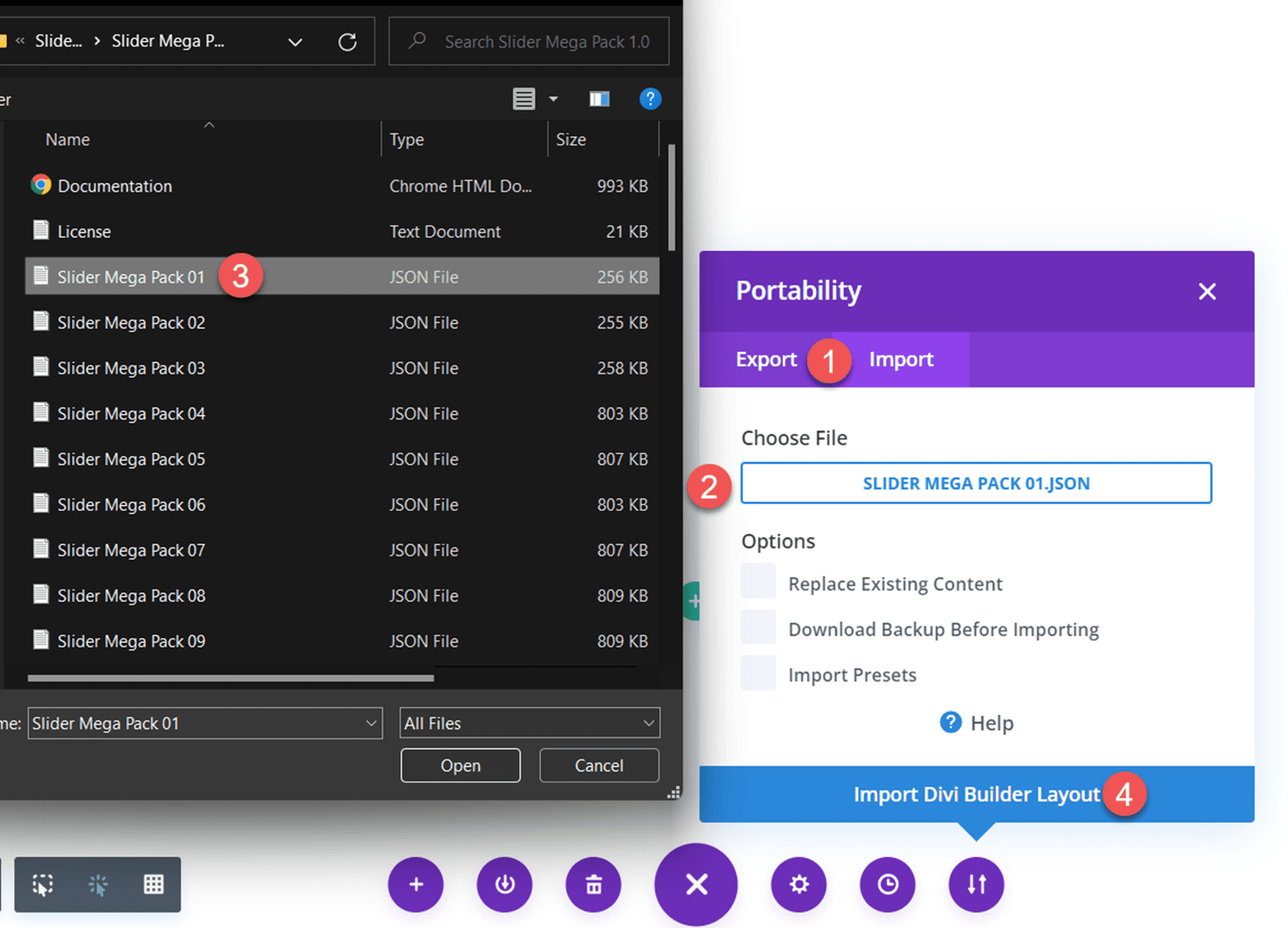
Klicken Sie unten auf der Seite auf die Portabilitätsoption und wählen Sie die Registerkarte Import aus. Wählen Sie die .json-Datei für Ihr gewünschtes Slider-Layout aus und beginnen Sie dann mit dem Importieren des Layouts. Sobald das Layout importiert wurde, müssen Sie nur noch den Text und die Bilder ersetzen, und Sie haben einen schönen Schieberegler auf Ihrer Seite!

Slider Mega Pack Slider-Layouts in voller Breite
Slider Mega Pack enthält 32 Slider-Layouts in voller Breite. Die Schieberegler-Layouts in voller Breite sind ideal, um große Bilder neben etwas Text zu präsentieren, und können eine großartige Möglichkeit sein, die Aufmerksamkeit Ihrer Besucher zu erregen. Es ist auch eine großartige Möglichkeit, Informationen auszutauschen oder einige Funktionen Ihres Dienstes zu präsentieren. Alle diese Schieberegler haben unterschiedliche Layouts und Designs, sodass Sie sicher einen Schieberegler finden werden, der für Sie funktioniert! Werfen wir einen Blick auf jedes der 32 Slider-Layouts in voller Breite.
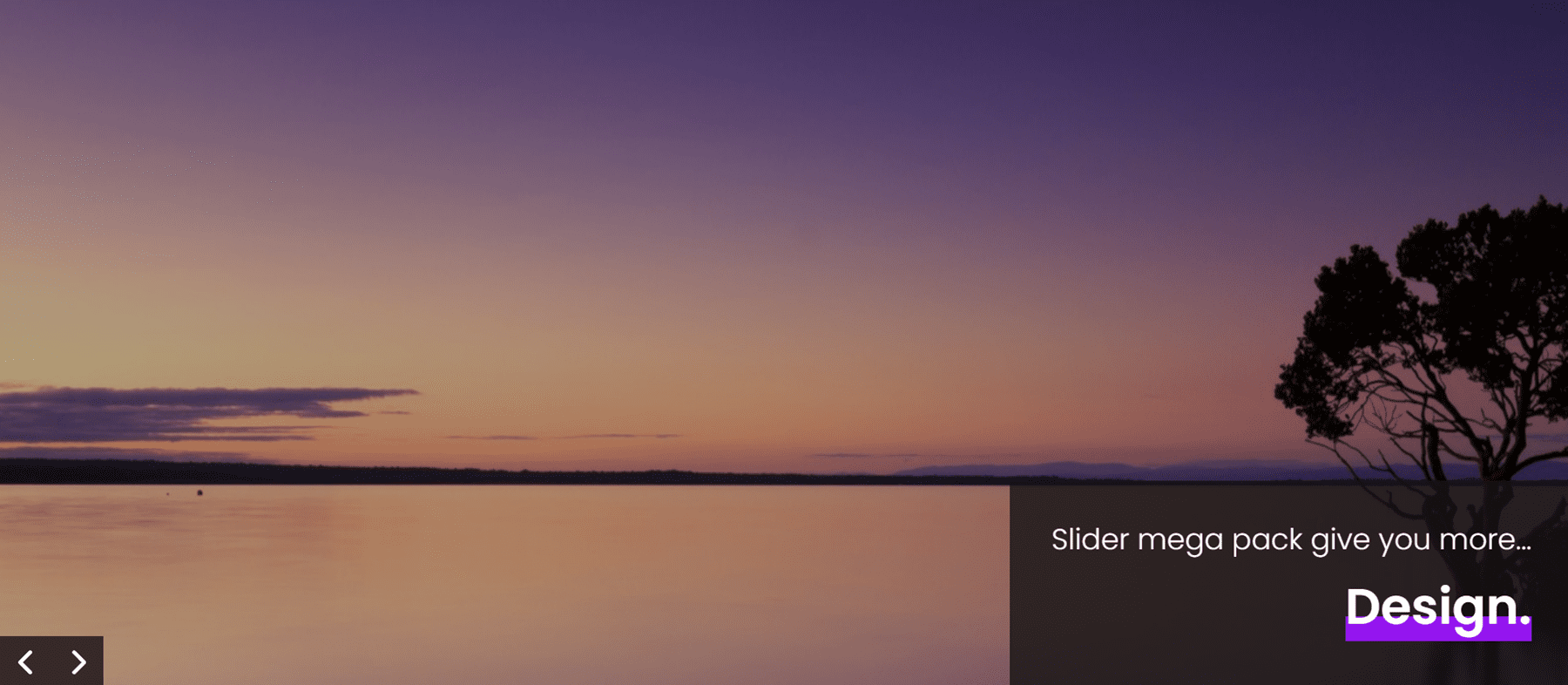
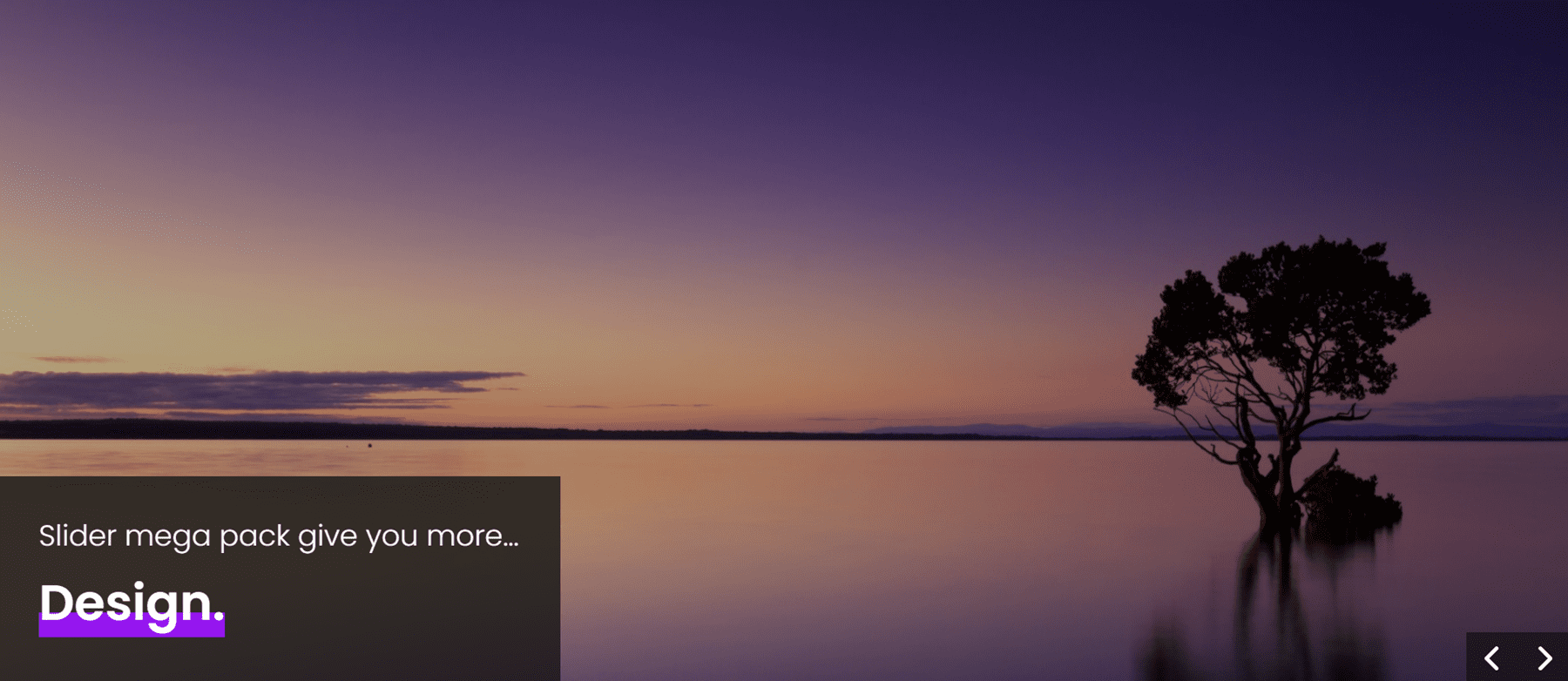
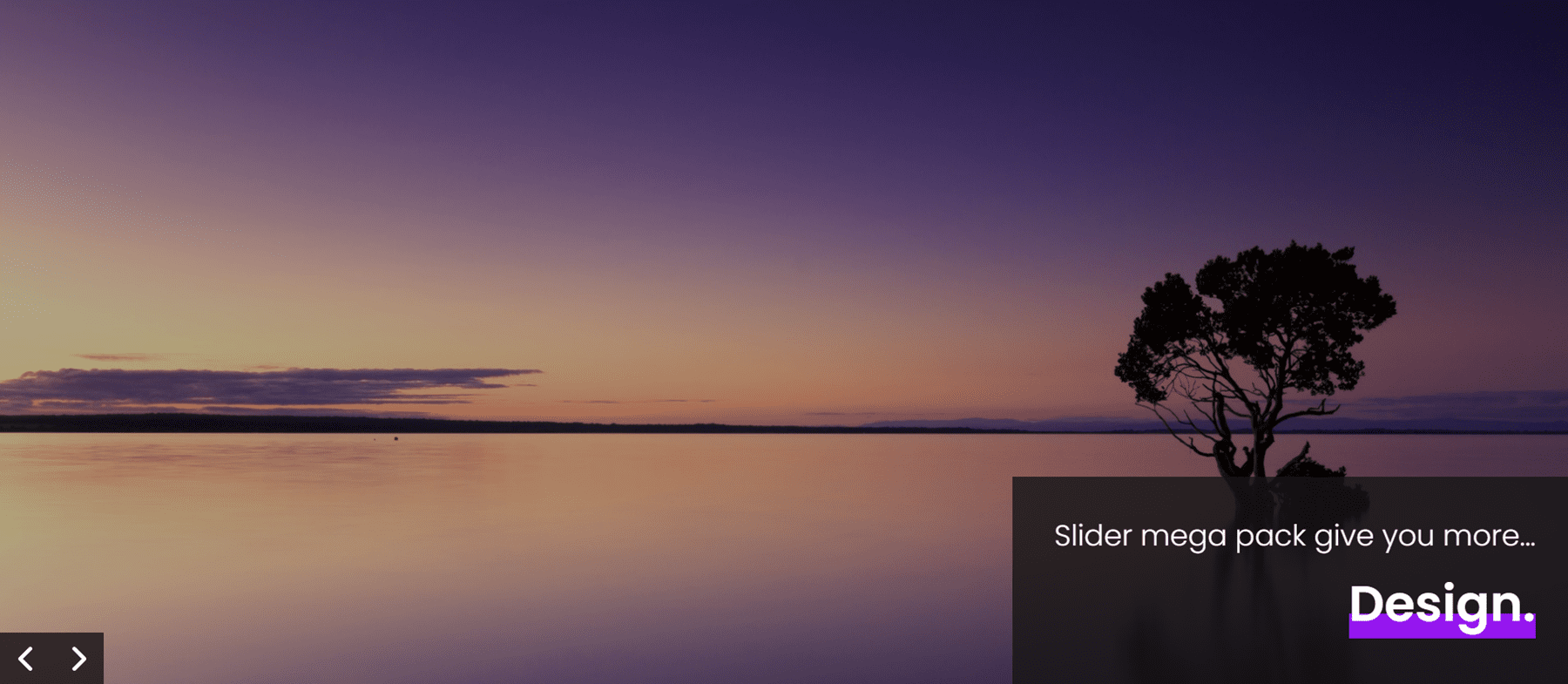
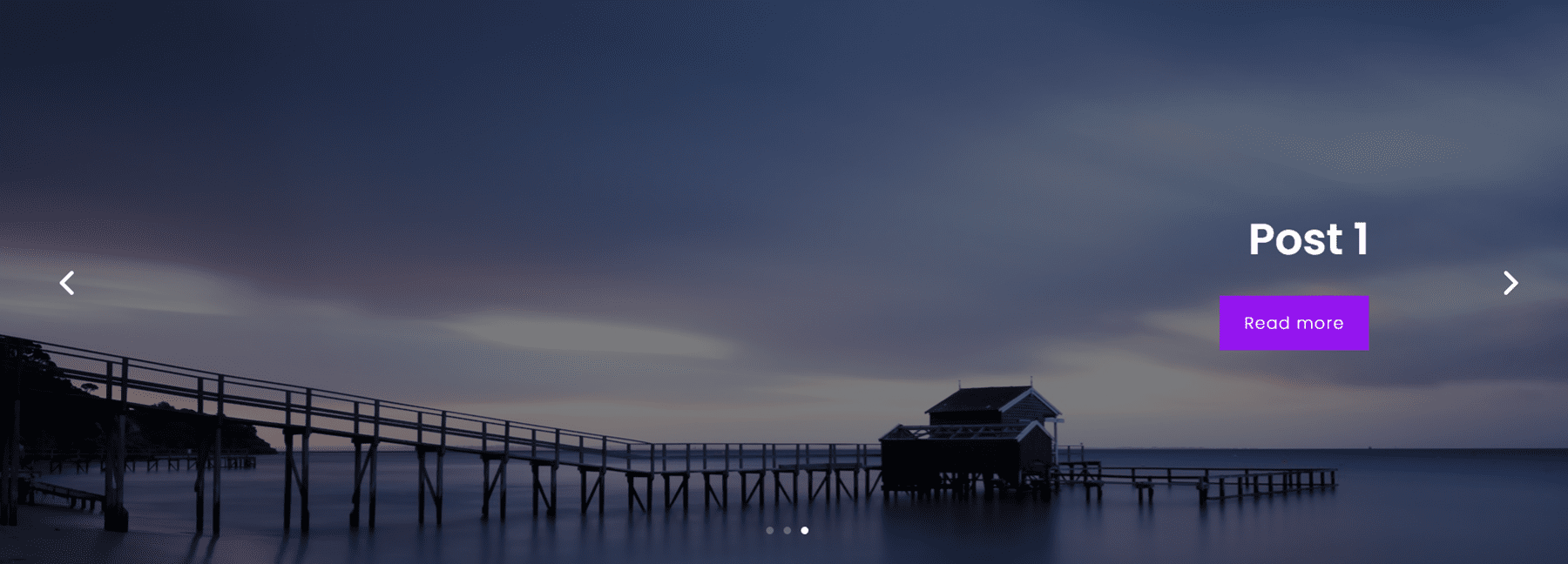
Slider-Megapack-Layouts 1, 2
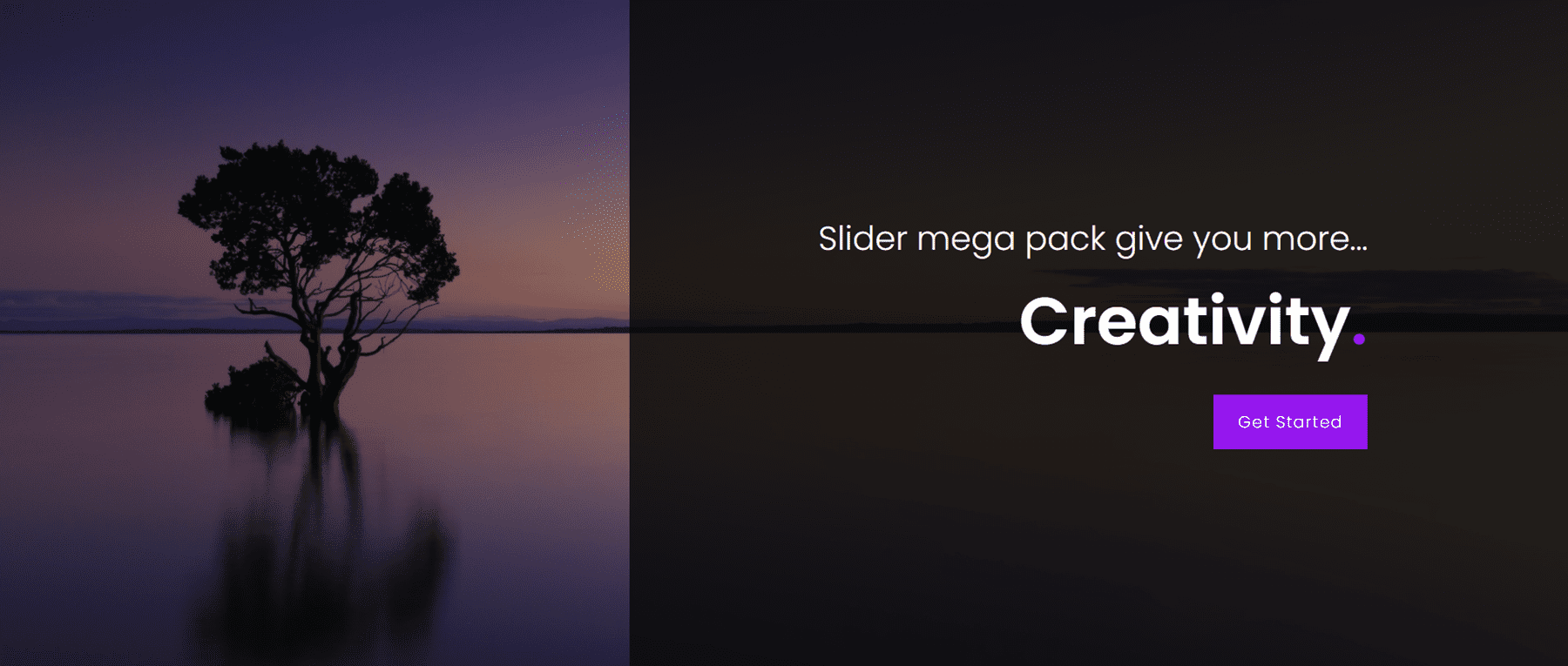
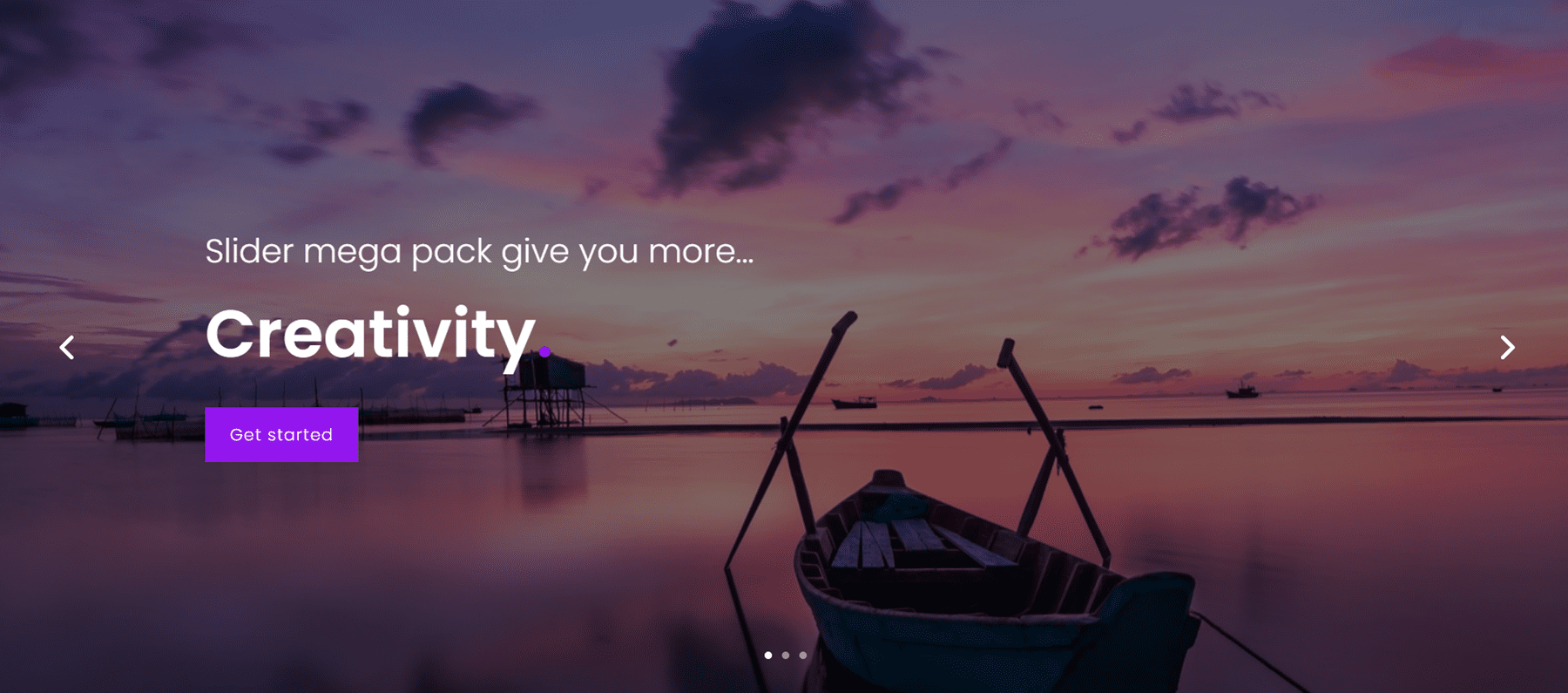
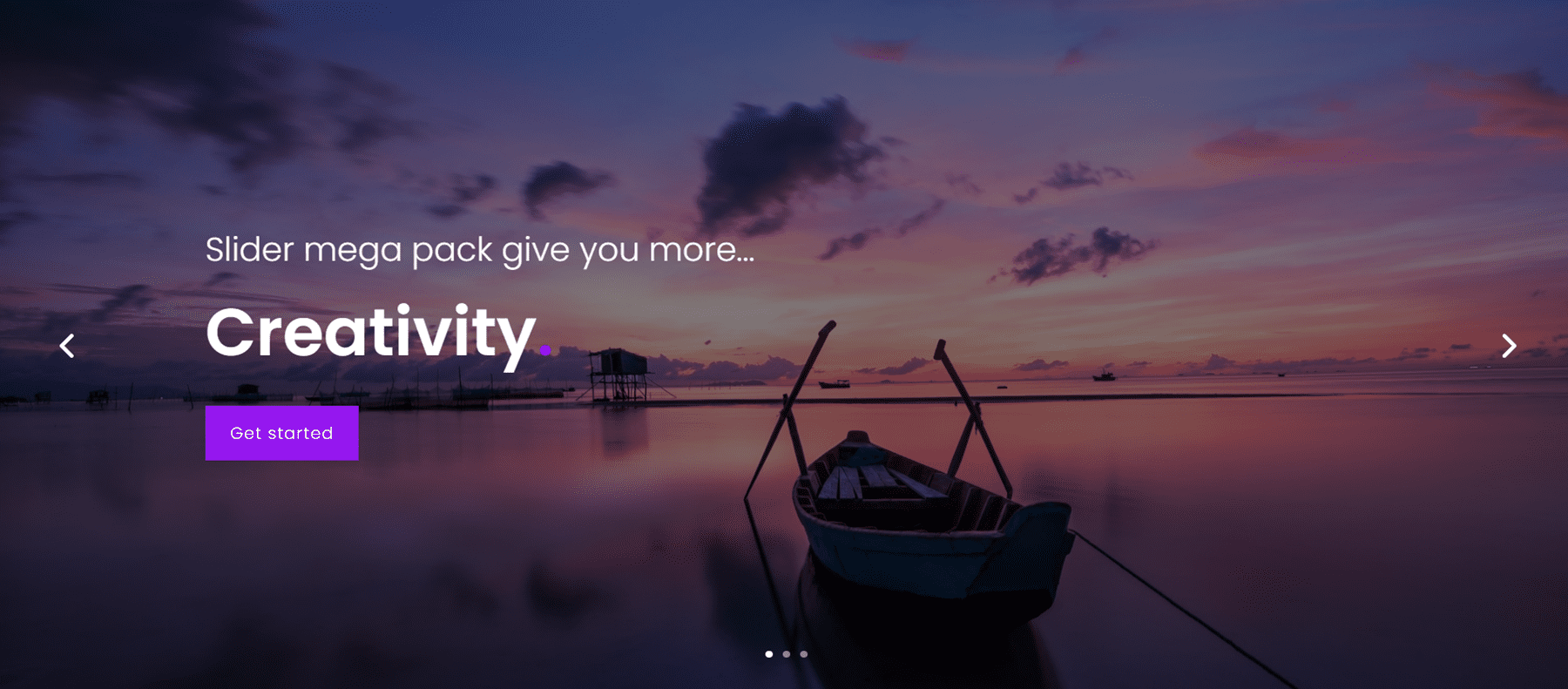
Das erste Slider-Layout ist ein Text-Slider und weist einen Fotohintergrund mit einer dunklen Überlagerung über der linken Seite des Fotos auf. Der Text und die Schaltfläche ändern sich auf jeder Folie.
Das zweite Slider-Layout ist das gleiche wie das erste Layout, außer dass sich die dunkle Überlagerung und der Text auf der rechten Seite befinden.

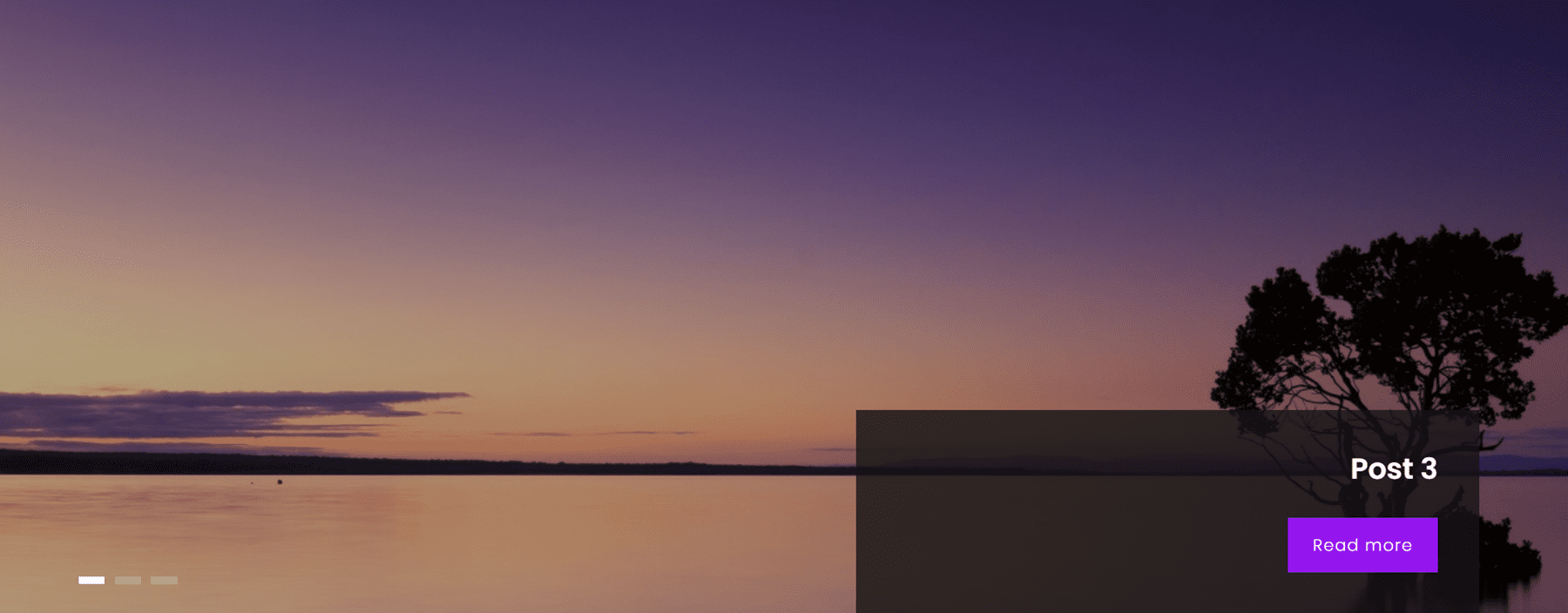
Slider-Megapack-Layout 3
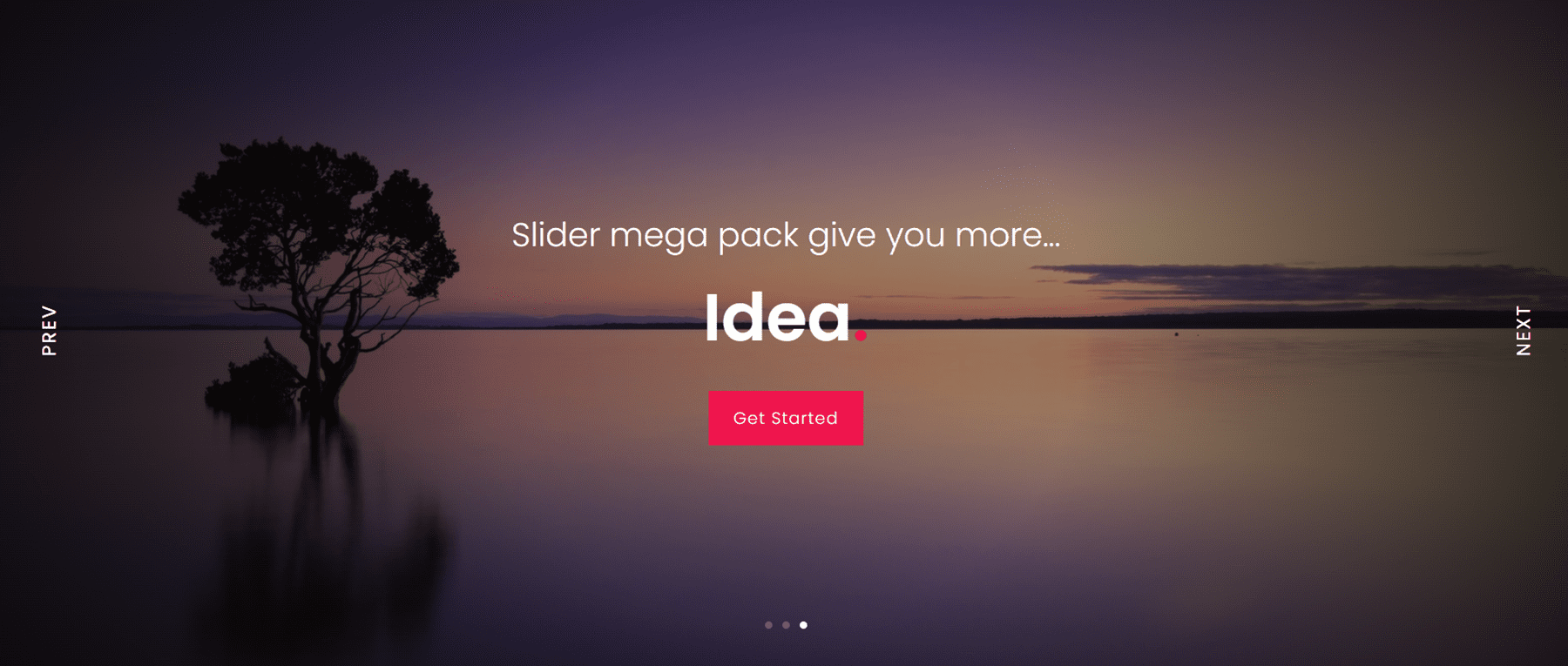
Das dritte Slider-Layout hat einen Vignetteneffekt auf dem Bild und zeigt wechselnden Text und Schaltflächen in der Mitte. Unten befinden sich Navigationspunkte sowie auf jeder Seite die Schaltflächen „Zurück“ und „Weiter“.

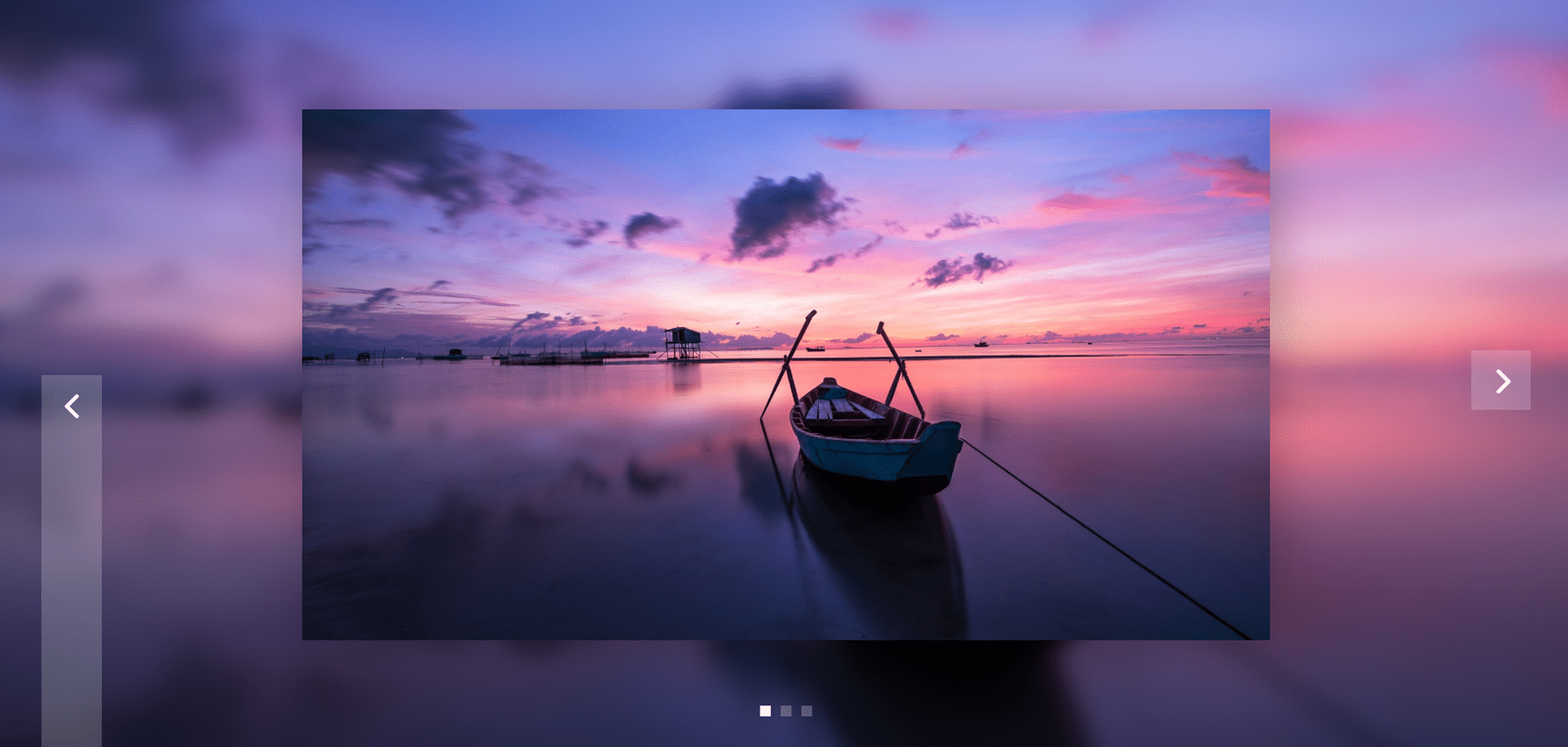
Slider-Megapack-Layout 4
Dieser Schieberegler zeigt mehrere Bilder auf einem verschwommenen Hintergrund des Bildes mit Navigationspfeilen auf jeder Seite und Navigationspunkten unten.

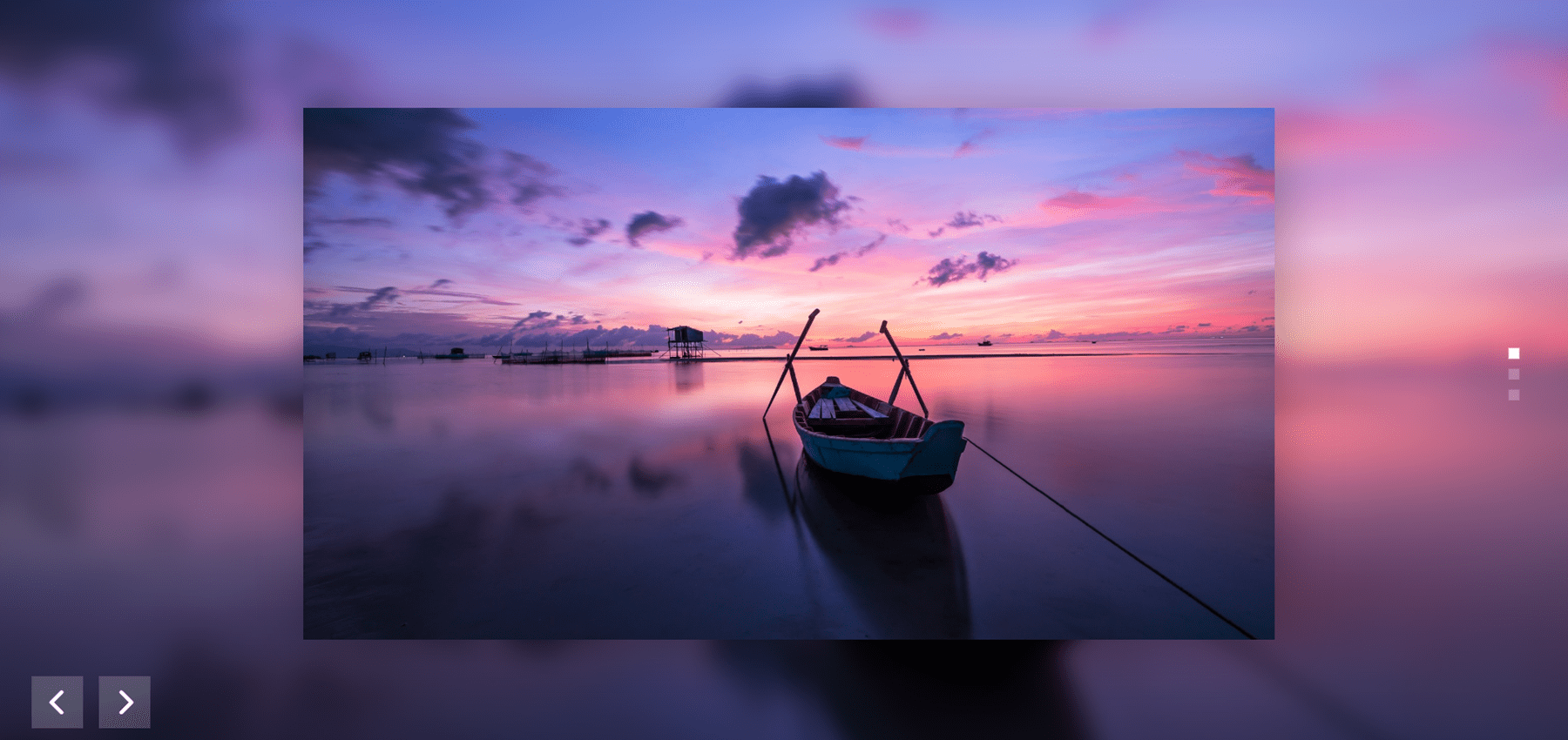
Slider-Megapack-Layout 5
Slider-Layout 5 bietet auch mehrere Bilder auf einem verschwommenen Hintergrund desselben Bildes. Es hat Navigationspfeile unten links sowie Navigationspunkte auf der rechten Seite.

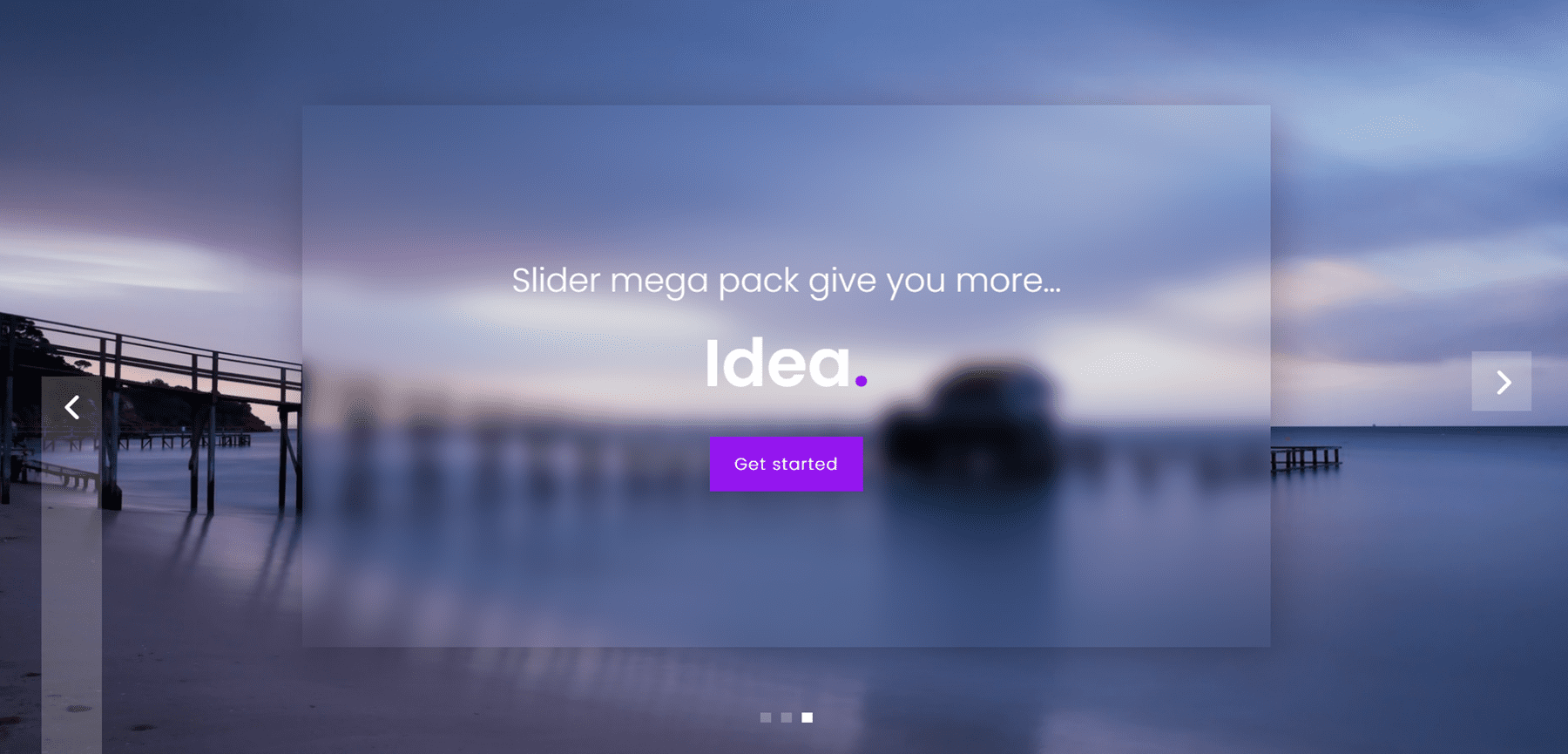
Slider-Megapack-Layout 6
Das sechste Slider-Layout zeigt wechselnden Text auf einem verschwommenen transparenten Quadrat über einem parallaxen Fotohintergrund. Navigationspfeile auf jeder Seite und Navigationspunkte unten.

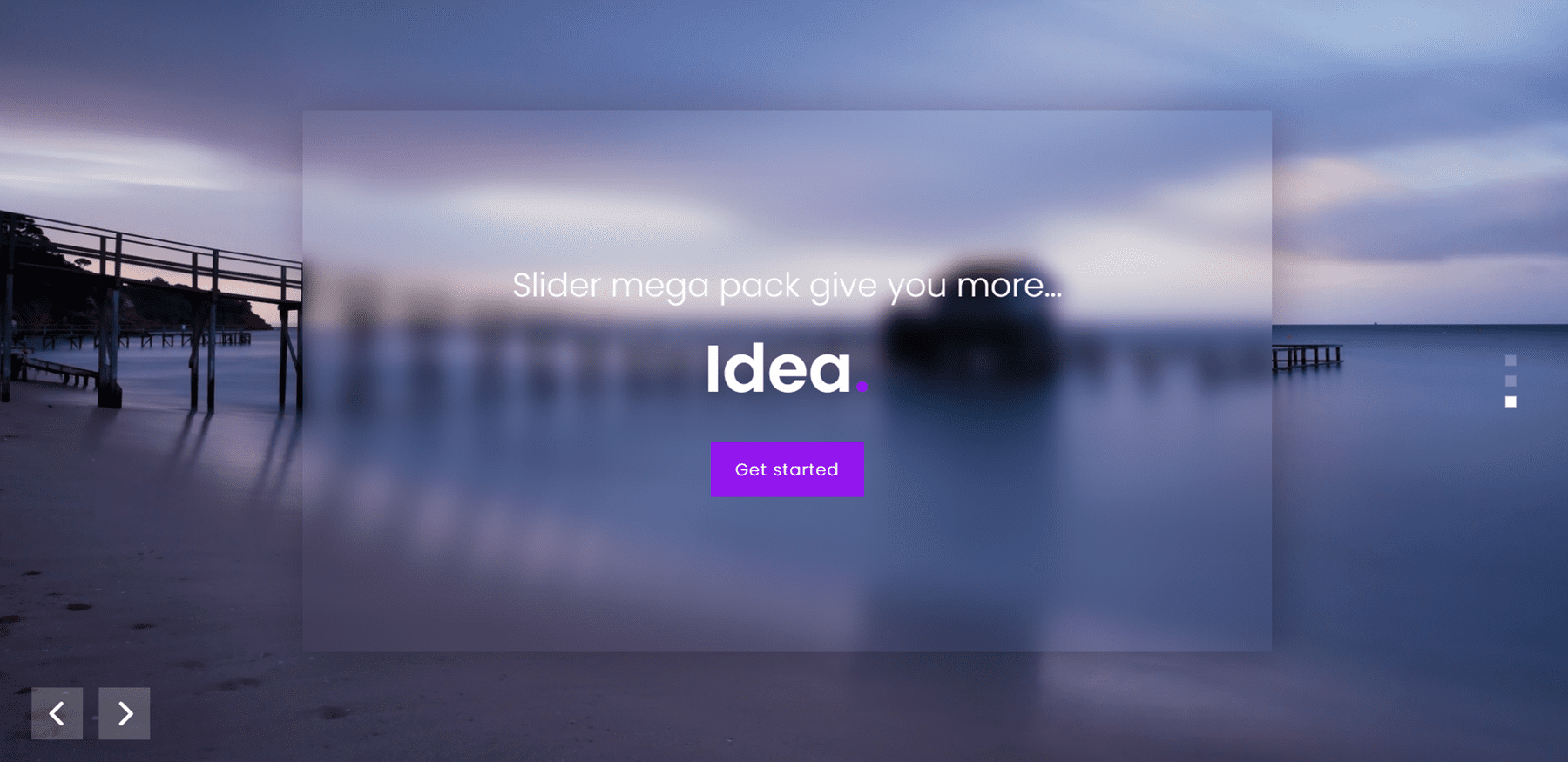
Slider-Megapack-Layout 7
Layout 7 ähnelt Layout 6, mit einem parallaxen Hintergrund und Textfolien. Navigationspfeile befinden sich in der unteren linken Ecke und die Navigationspunkte befinden sich auf der rechten Seite.

Slider-Megapack-Layouts 8, 9, 10
Die Folienlayouts 8, 9 und 10 enthalten Text über mehreren Bildern, die einen Zoom-In-Effekt haben. In diesen Layouts befinden sich die Navigationspfeile auf jeder Seite und die Navigationspunkte befinden sich am unteren Rand des Schiebereglers. Der Text in Layout 8 ist zentriert.
Der Text in Layout 9 ist linksbündig ausgerichtet.

Und der Text in Layout 10 ist rechtsbündig ausgerichtet.

Slider-Megapack-Layouts 11, 12, 13
Die Layouts 11, 12 und 13 verfügen über ein großes Bild mit Text und eine Schaltfläche auf jeder Folie, mit Navigationspfeilen auf jeder Seite und Navigationspunkten am unteren Rand. Layout 11 ist mittig ausgerichtet.
Schieberegler 12 ist linksbündig ausgerichtet.

Und der Schieberegler 13 ist rechtsbündig ausgerichtet.

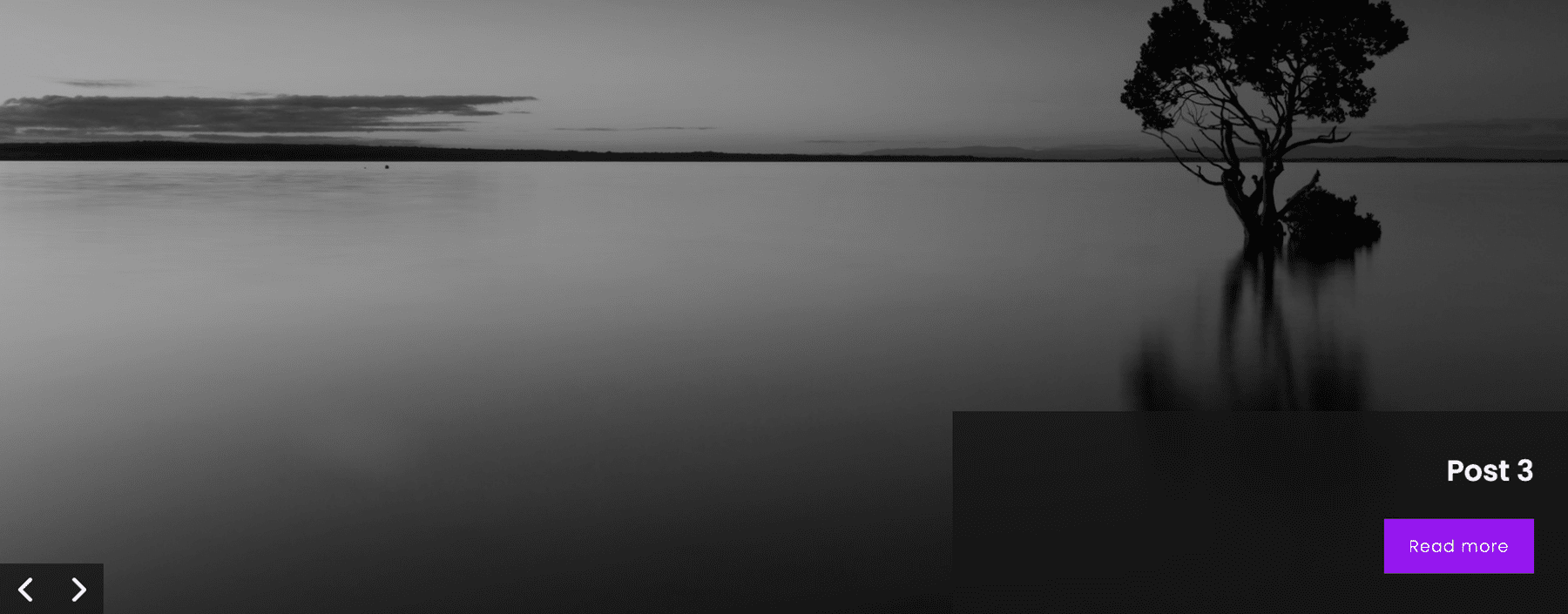
Slider-Megapack-Layouts 14, 15, 16
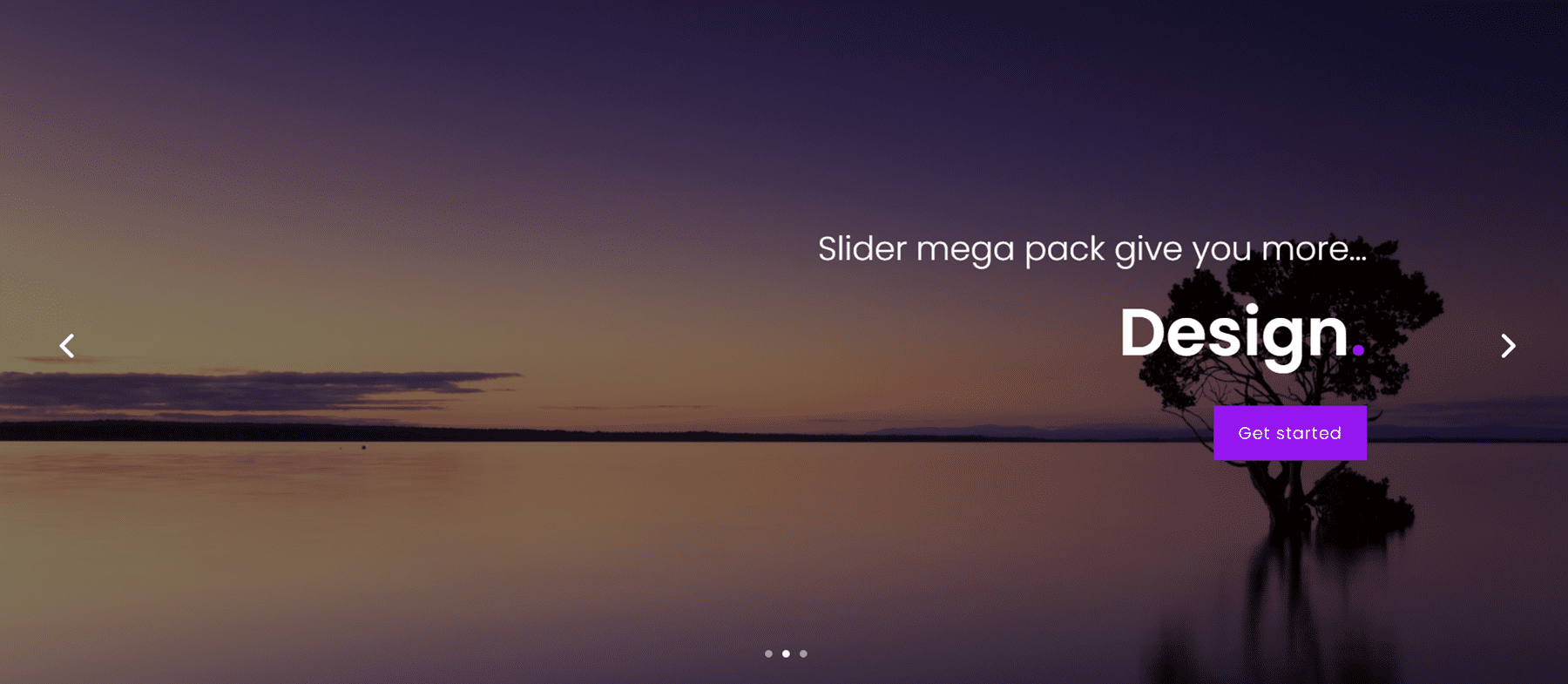
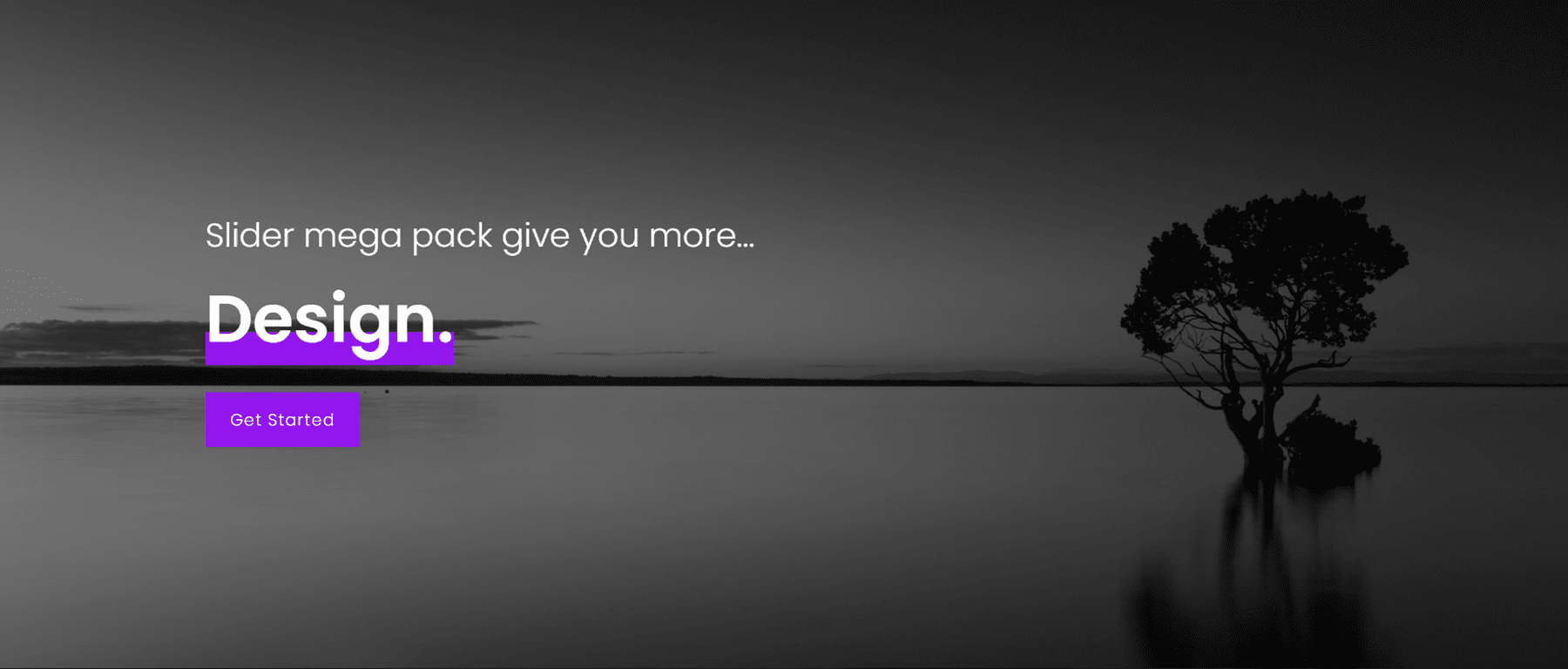
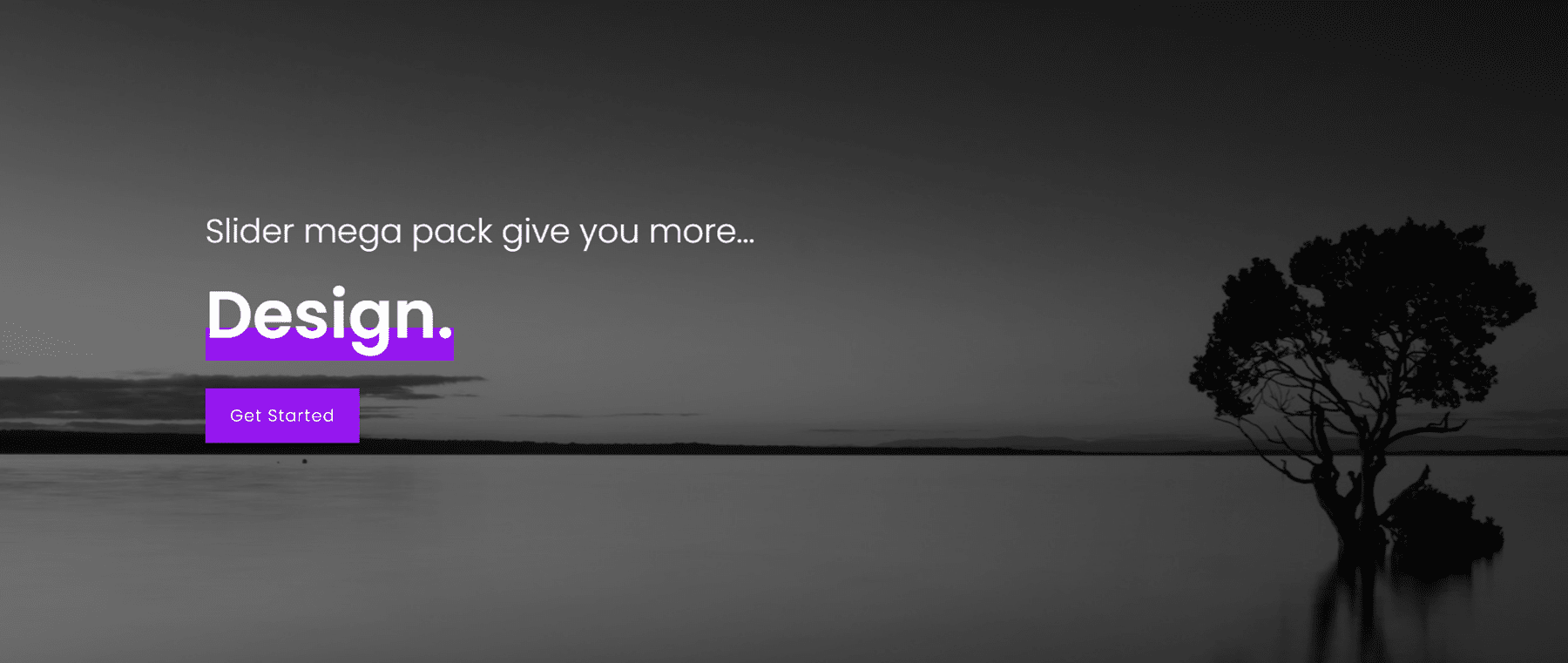
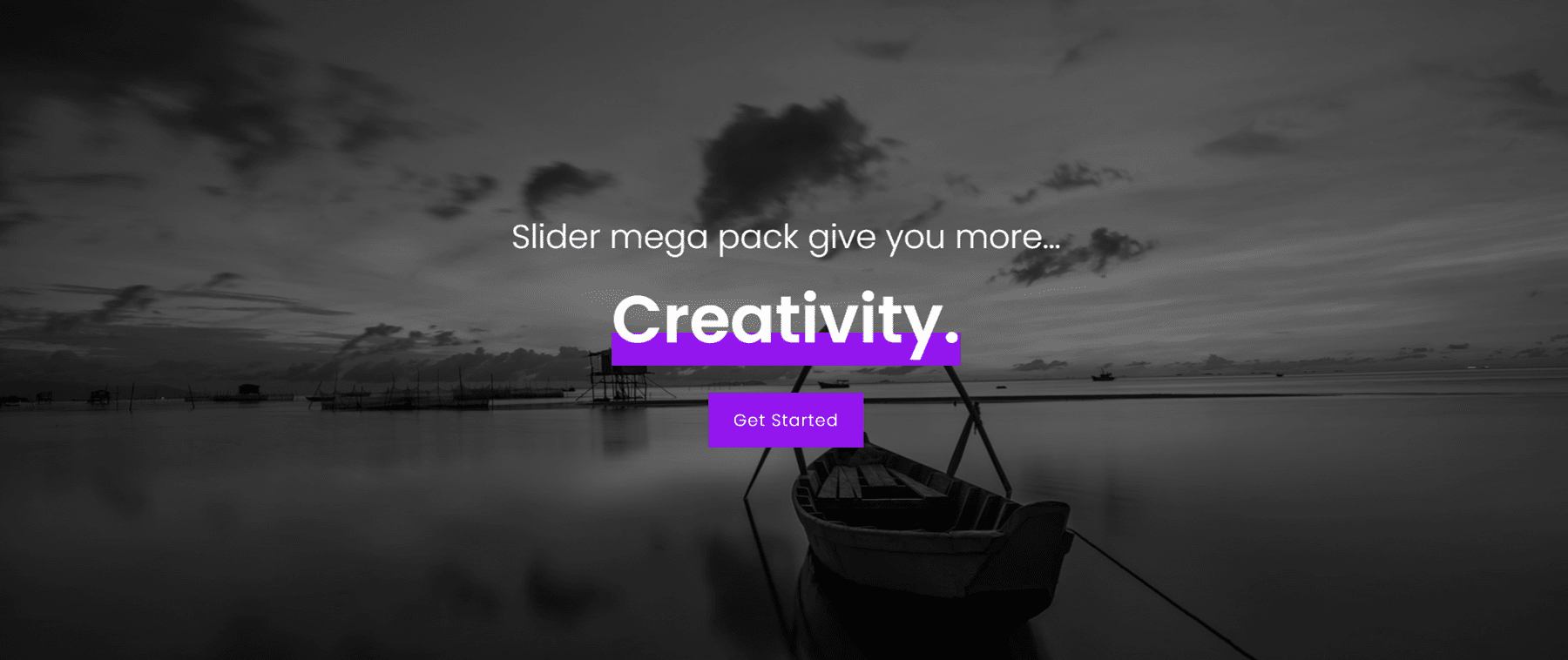
Diese Layouts 14, 15 und 16 haben alle einen Graustufeneffekt auf dem Foto und einen Parallaxeneffekt beim Scrollen. Über dem Kopfzeilentext befindet sich eine fette Unterstreichung. Bei Layout 14 wird der Text zentriert ausgerichtet.

Schieberegler 15 ist rechtsbündig.

Und der Schieber 16 ist linksbündig ausgerichtet.

Slider-Megapack-Layouts 17, 18
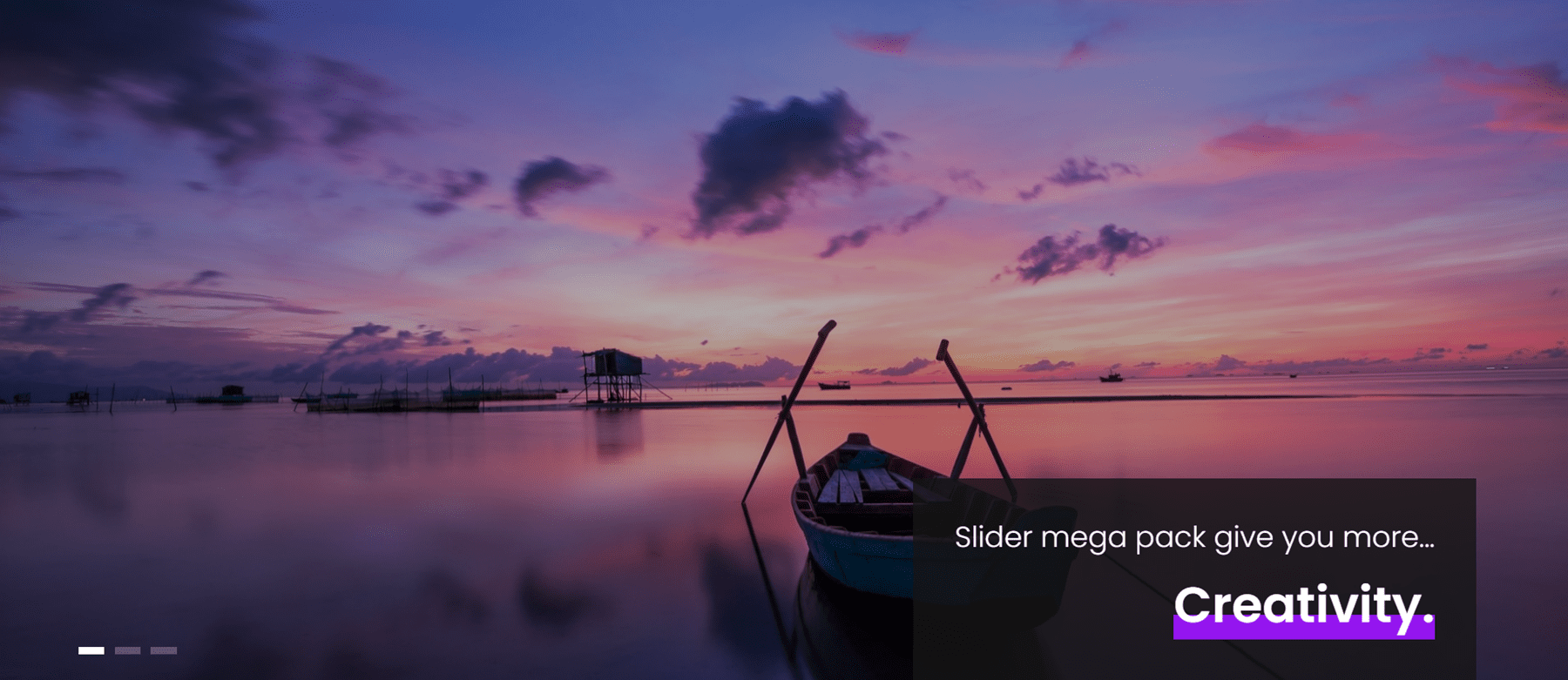
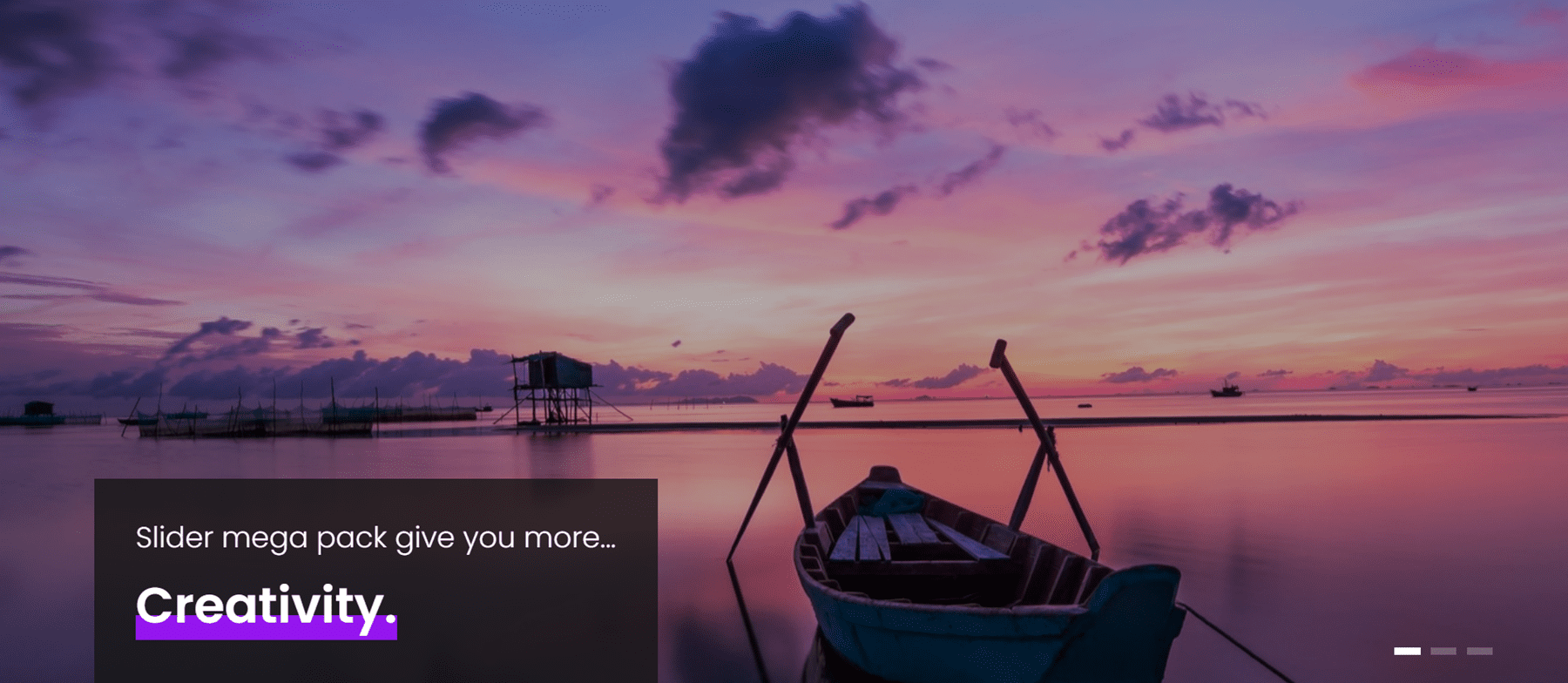
Die Layouts 17 und 18 enthalten ein großes Bild mit Folientext in einem dunklen Überlagerungsfeld. Bei Layout 17 befindet sich der Text links und die Navigation rechts.

Bei Layout 18 befindet sich die Navigation links und der Text rechts.

Slider-Megapack-Layouts 19, 20, 21
Die Schieberegler 19, 20 und 21 verfügen alle über eine Graustufen-Fotoüberlagerung und haben einen Zoom-in-Effekt. Es gibt keine Navigationstasten. Schieberegler 19 ist linksbündig.

Der Schieberegler 20 ist rechtsbündig ausgerichtet.

Und der Text in Schieberegler 21 ist zentriert.

Slider-Megapack-Layouts 22, 23, 24
Diese Layouts sind die gleichen wie die drei oben, außer dass die Fotos einen Zoom-Out-Effekt haben. Layout 22 hat linksbündigen Text.

Layout 23 hat rechtsbündigen Text.

Und Layout 24 hat zentrierten Text.


Slider-Megapack-Layouts 25, 26
Die Schieberegler-Layouts 25 und 26 haben ein großes Bild, das hineinzoomt, und Text über einem dunklen Überlagerungsfeld. Bei Layout 25 ist der Text links ausgerichtet und die Navigationssymbole rechts.

Beim Slider-Layout 26 ist der Text rechts ausgerichtet und die Navigationssymbole links.

Slider-Megapack-Layouts 27, 28
Die nächsten beiden Layouts sind die gleichen wie die beiden oben, aber das Bild wird stattdessen herausgezoomt. Das Schieberegler-Layout 27 hat rechtsbündigen Text und rechtsbündige Navigationssymbole.

Layout 28 hat Navigationssymbole auf der linken Seite und Text auf der rechten Seite.

Slider-Megapack-Layouts 29, 30
Diese beiden Schieberegler verfügen über ein großes Bild zum Vergrößern und einen anderen Stil von Navigationssymbolen. Layout 29 enthält den Text auf der linken Seite und die Navigationssymbole auf der rechten Seite.

Layout 30 zeigt den Text auf der rechten Seite und die Navigationssymbole auf der linken Seite.

Slider-Megapack-Layouts 31, 32
Diese nächsten Layouts sind die gleichen wie die Layouts 29 und 30, aber das Bild wird herausgezoomt. Layout 31 hat Text auf der linken Seite und Navigation auf der rechten Seite.

Layout 32 hat Text auf der rechten Seite, Navigation auf der linken Seite.

Slider Mega Pack Post-Slider-Layouts in voller Breite
Das Slider Mega Pack enthält außerdem 18 Pfostenschieber. Diese Schieberegler präsentieren Beiträge aus Ihrem Blog und zeigen die Beitragsinformationen und eine Schaltfläche zum Lesen des Beitrags an. Es verwendet das Beitragsbild des Beitrags als Hintergrundbild für die Folie. Sie können eine Kategorie von Beiträgen auswählen, die angezeigt werden sollen, oder einfach Ihre neuesten Beiträge anzeigen. Wie die oben genannten regulären Schieberegler sind alle Post-Schieberegler vollständig anpassbar und in einer Vielzahl von Layouts, Ausrichtungen und Stilen erhältlich.
Slider-Megapack-Layouts 33, 34
Diese Schieberegler verwenden einen Graustufenbildeffekt und einen Parallaxeneffekt. Text ist links und Navigation ist rechts mit Layout 33.
Bei Layout 34 befindet sich die Navigation links und der Text rechts.

Slider-Megapack-Layouts 35, 36, 37
Die Layouts 35, 36 und 37 verfügen über ein großes Feature-Bild mit Navigationspfeilen auf jeder Seite und Navigationspunkten darunter. Das Bild hat einen Zoom-In-Effekt. Der Text wird im Layout 35 zentriert.

In diesem Layout wird der Text linksbündig ausgerichtet.

Und in diesem Layout ist der Text rechtsbündig.

Slider-Megapack-Layouts 38, 39, 40
Diese Schieberegler-Layouts sind die gleichen wie die drei obigen Layouts, aber das Bild wird stattdessen verkleinert. Layout 38 ist zentriert.
Layout 39 ist linksbündig.

Und Layout 40 ist rechtsbündig.

Slider-Megapack-Layouts 41, 42
Diese Layouts verfügen über ein Parallaxenbild mit Text auf der einen Seite und Navigationspfeilen auf der anderen Seite. Bei Layout 41 steht der Text links.

Bei Layout 42 steht der Text rechts.

Slider-Megapack-Layouts 43, 44
Die Layouts 43 und 44 ähneln den obigen Layouts, aber das Bild wird vergrößert. In Layout 43 ist der Text linksbündig ausgerichtet.

Der Text wird im Layout 44 rechtsbündig ausgerichtet.

Slider-Megapack-Layouts 45, 46
45 und 46 haben wieder ein ähnliches Design wie die obigen Layouts, aber das Bild wird stattdessen herausgezoomt. 45 hat linksbündigen Text.

Und Layout 46 hat rechtsbündigen Text.

Slider-Megapack-Layout 47, 48
Die Layouts 47 und 48 weisen ein dunkles Overlay-Quadrat für den Beitragstitel und die Navigationspfeile auf. Das Bild wird vergrößert. Layout 47 hat den Text auf der linken Seite und Pfeile auf der rechten Seite.

Layout 48 hat den Text auf der rechten Seite.

Slider-Megapack-Layout 49, 50
Schließlich ähneln die Schieberegler-Layouts 49 und 50 den Layouts 47 und 48, aber die Bilder werden verkleinert. Layout 49 hat den Text auf der linken Seite.

Und Layout 50 hat rechtsbündigen Text.

Slider Mega Pack kaufen
Slider Mega Pack ist auf dem Divi Marketplace erhältlich. Es kostet 9,99 $ für unbegrenzte Website-Nutzung und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.
Abschließende Gedanken
Slider Mega Pack enthält 50 vorgefertigte Slider-Layouts mit wunderschönen Übergängen, Effekten und Navigationslayouts, die mit Divi Builder einfach angepasst werden können. Wenn Sie nach einzigartigen Slider-Layouts suchen, die über die Standardoptionen von Divi hinaus angepasst werden können, ist dieses Produkt möglicherweise genau das Richtige für Sie. Wir würden uns freuen, von Ihnen zu hören! Haben Sie Slider Mega Pack ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
